Карандашный рисунок из фотографии пейзажа
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 250
Обновлено
В материале «Как сделать рисунок из фото» я рассказал, как преобразовать фотографию в рисунок с помощью метода, который прекрасно подходит к портретным фотографиям, в связи с тем, что подобная методика имеет тенденцию удалять мелкие, нежелательные детали, такие, как как морщины и другие дефекты кожи и уделяет основное внимание на главные, круание детали фотографии, такие, как глаза, нос и губы человека.
В конце статьи я расскажу, как создать эскиз из фотографии менее, чем за 60 сек, используя горячие клавиши Фотошопа.
Но, работая с другими типами изображений, такими, как фотографии природных пейзажей, зданий и архитектурных комплексов, натюрмортов, перед нами стоит задача включить в карандашный эскиз именно мелкие детали, а именно эти мелкие детали методика, описанная в предыдущей статье, будет игнорировать.
В этом материале мы рассмотрим несколько иной способ преобразования фотографии в рисунок, который лучше подходят для изображений, содержащих мелкие детали.
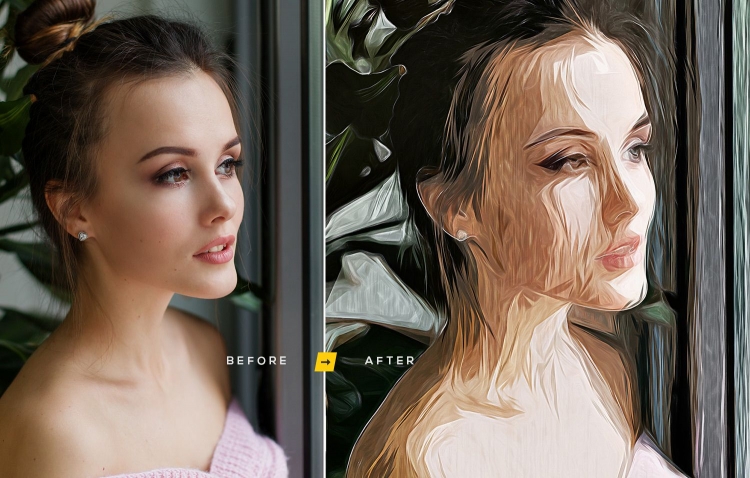
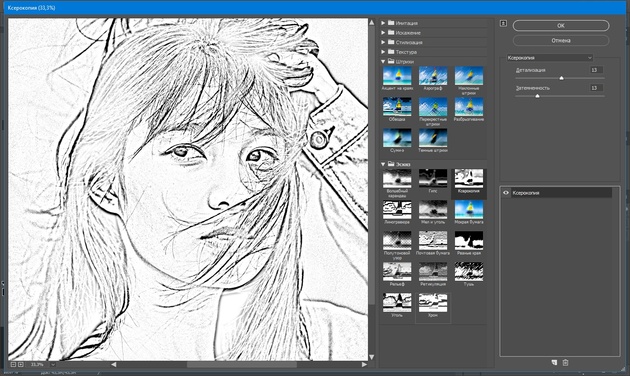
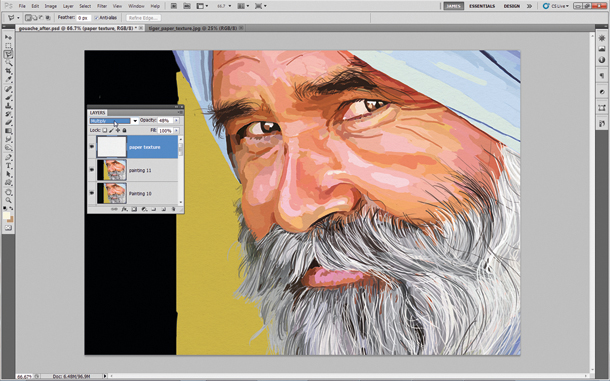
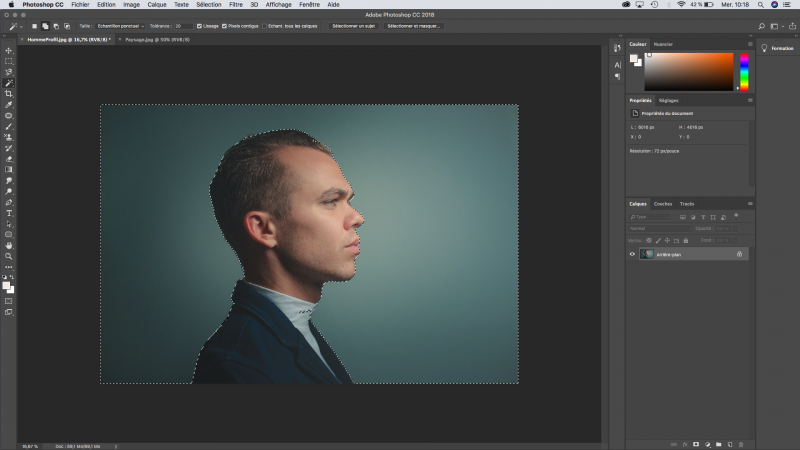
Фотография, которою я буду преобразовывать в рисунок:
И то, что у меня получилось в итоге:
Смотреть другие материалы по созданию рисунка из фото
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Видеоурок: создание экшена — рисунок из фото
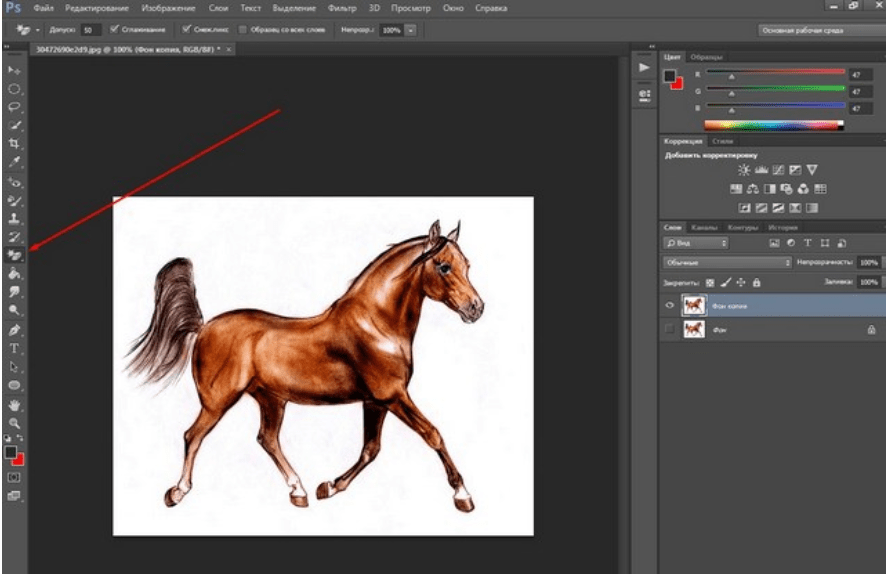
Начнём с создания копии оригинального изображения.
Откройте фотографию в Photoshop`е, затем откройте Панель слоёв (нажать клавишу F7), при этом документ отобразится как фоновый слой, и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой будет продублирован:
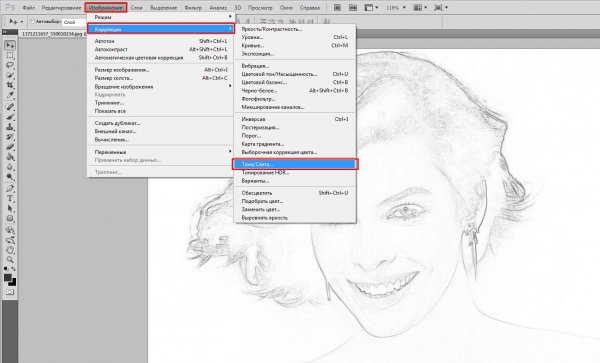
Далее, преобразуем этот слой в чёрно-белый. Для это идём по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или вместо этого можно нажать комбинацию клавиш Ctrl+Shift+U, в любом случае слой будет обесцвечен. Другие способы создания чёрно белой фотографии из цветной описываются в статье «Преобразуем цветную фотографию в черно-белую».
Другие способы создания чёрно белой фотографии из цветной описываются в статье «Преобразуем цветную фотографию в черно-белую».
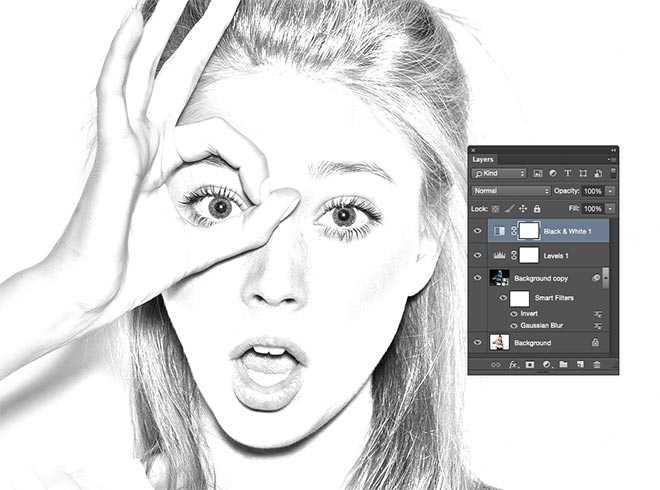
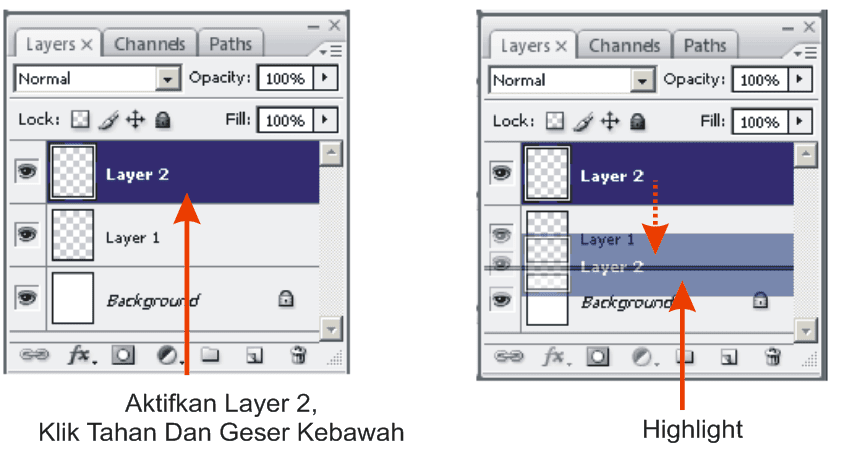
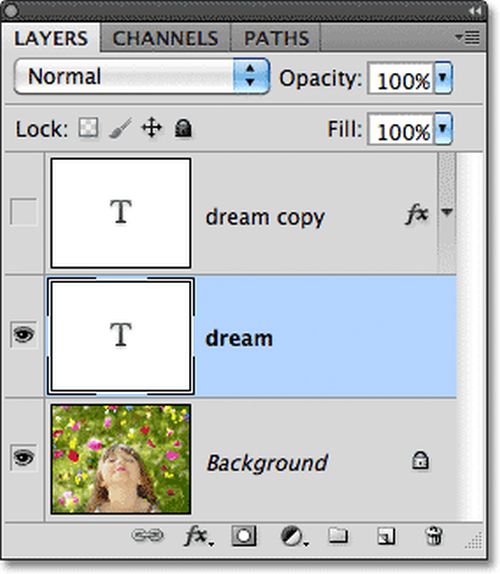
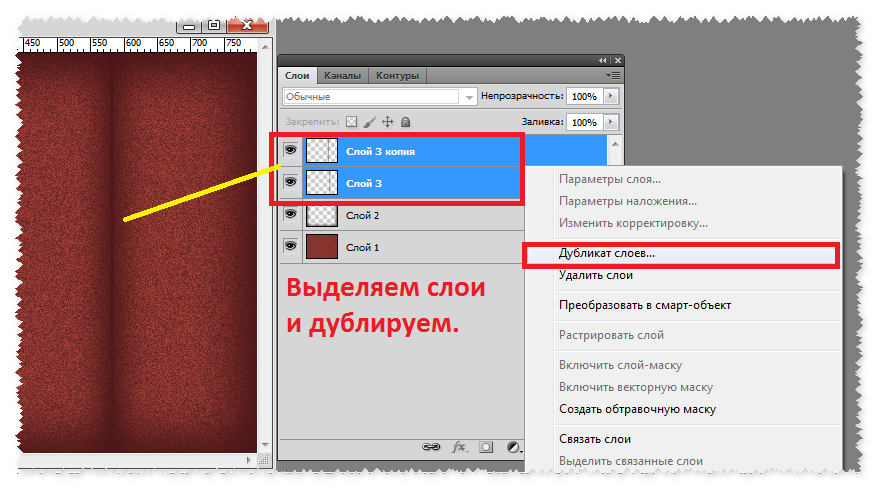
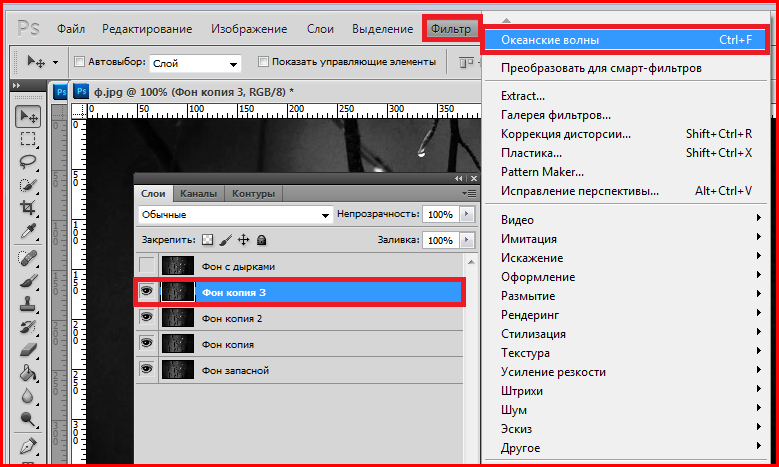
С помощью нажатия комбинации Ctrl+J продублируйте получившийся чёрно-белый слой, в итоге у нас теперь в панели должно быть три слоя:
Инвертируйте верхний слой, нажав комбинацию клавиш Ctrl+I, в результате изображение в рабочем окне документа станет похожим на негатив.
В Панели слоёв измените режим наложения верхнего слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом, но, в некоторых случаях, в зависимости от типа изображения на Вашей фотографии, в отдельных местах могут оставаться чёрные области, но большинство документа всё-равно будет заполнено белым цветом.
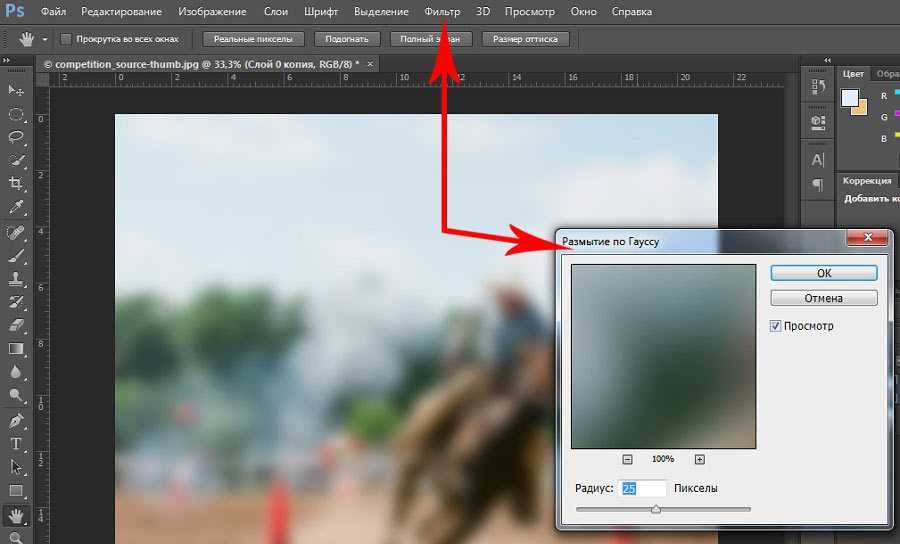
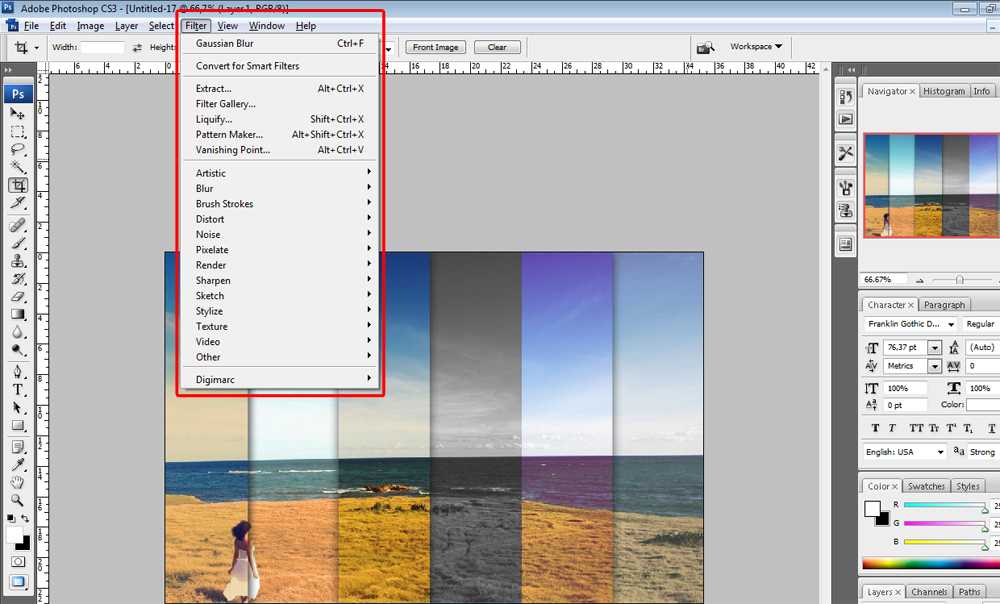
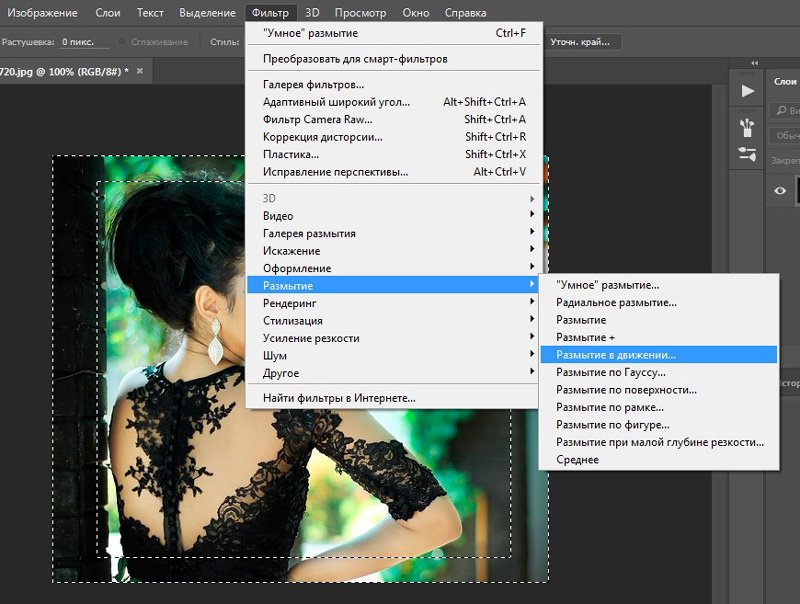
До этого момента мы повторяли шаги из статьи «Как сделать рисунок из фото». В этом материале мы использовали фильтр «Размытие по Гауссу» (Gaussian Blur) для создания эскиза с помощью эффекта размытия слоя.
На этот раз мы хотим более подробно получить мелкие детали, чем это нам дас фильтр Гаусса, поэтому мы будем использовать другие фильтры.
Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum). Данное действие откроет диалоговое окно фильтра, где значение параметра «Радиуса» оставьте, заданное по умолчанию, т.е. один пиксель и нажмите ОК. Фото преобразуется в рисунок с большим количеством мелких деталей, гораздо большим, чем мы могли бы добиться, используя фильтр Гаусса:
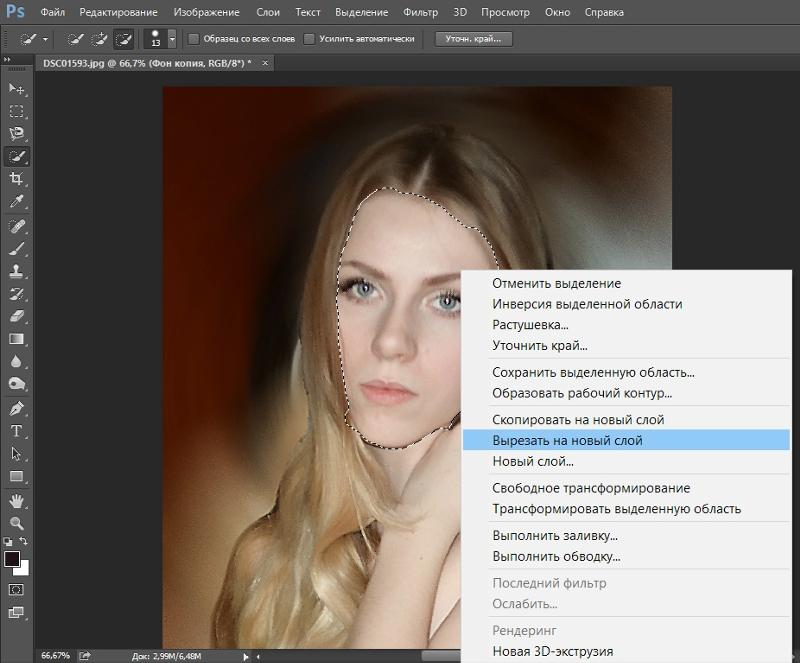
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt это действие объединит видимые слои, создаст из них новый и разместит его над старыми слоями:
Изменяем режим наложения нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя.
В чёрно-белом варианте эскиз готов, дальнейшие действия нужны для того, чтобы придать эскизу цвета.
В панели слоёв встаньте на фоновый слой и продублируйте его, нажав Ctrl+J, затем перетащите его на самый верх палитры слоёв. В окне документа появится оригинальное фото.
Измените режим наложения слоя на «Цветность» (Color), и, если цвета будут слишком интенсивными, то уменьшите Непрозрачность (Opacity) этого слоя.
Ctrl+J — дублируем слой
Shift+Ctrl+U — обесцвечиваем слой
Ctrl+J — дублируем слой
Ctrl+I — инвертируем
Shift+Alt+D — изменяем режим наложения активного слоя на «Осветление основы» (Color Dodge)
-Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum) и нажмите ОК
Shift+Alt+Ctrl+E — объединяем видимые слои, создаём из них новый и размещаем его над остальными слоями
Shift+Alt+M — изменяем режим наложения нового слоя на «Умножение» (Multiply)
-При необходимости уменьшите непрозрачность (Opacity) слоя
-Перейдите на фоновый слой в палитре слоёв
Ctrl+J
Shift+Ctrl+] (правая квадратная скобка) — перенос активного слоя наверх палитры слоёв
Shift+Alt+C — изменение режима наложения слоя на «Цветность» (Color)
-При необходимости уменьшите непрозрачность
🎨 10 лучших программ и приложений сделать фото рисунком
Чтобы превратить свою фотографию в произведение искусства, совсем не нужно уметь рисовать. Практически все современные фоторедакторы предлагают пользователям готовые фильтры, которые превращают любой снимок в картину. В этой статье мы подробно рассмотрим, как сделать из фото рисунок онлайн, на ПК или смартфоне.
Практически все современные фоторедакторы предлагают пользователям готовые фильтры, которые превращают любой снимок в картину. В этой статье мы подробно рассмотрим, как сделать из фото рисунок онлайн, на ПК или смартфоне.
Как сделать рисунок из фото
в программах для компьютера
Создаем рисунок в ФотоМАСТЕРе
ФотоМАСТЕР — это продвинутый фоторедактор, включающий в себя автоматизированные инструменты на базе искусственного интеллекта,
ручные настройки и большой набор фильтров и эффектов. Программа позволяет проводить профессиональную обработку снимков,
но при этом отличается простым управлением. Среди многочисленных функций софта есть также пресеты, позволяющие перевести
растровое изображение в рисунок.
Скачайте ФотоМАСТЕР и создайте рисунок из фото за два клика:
Скачать
Для Windows 11, 10, 8, 7, ХР
Установите программу и начните проект
Скачайте инсталлятор программы ФотоМАСТЕР на ваш компьютер и запустите распаковку, дважды кликнув по скачанному файлу.
Следуйте инструкции установщика для успешного завершения процесса. Когда инсталляция завершится, запустите софт и импортируйте
фотографию кнопкой «Открыть фото».
Создайте рисунок
В правом боковом столбце редактора раскройте вкладку «Резкость». Чтобы создать контурный рисунок, имитирующий штрихи кисти,
отрегулируйте ползунки параметров «Сила», «Радиус» и «Порог». Вы можете подобрать значения наугад, так как все изменения сразу
будут отображаться в окне с превью.
Добейтесь эффекта штриховки
Поработайте с цветом
Если вы хотите добиться эффекта рисунка карандашом, в верхней части над столбцом настроек отметьте пункт «черно-белое». Фотография автоматически окрасится в серые оттенки.
Преобразуйте фото в карандашный набросок
Вернитесь во вкладку «Основные» и настройте параметры экспозиции, яркости, света и теней, чтобы получить более выраженный результат. Если вы хотите получить цветной набросок, снова верните переключатель в положение «Цветное». Вы получите эффект рисунка маркером или карандашом.
Вы получите эффект рисунка маркером или карандашом.
Добейтесь нужного результата при помощи настроек контраста и оттенков
Сохраните рисунок
Раскройте пункт «Файл» и сохраните результат как картинку в формате JPEG, PNG, TIFF, BMP при помощи пункта «Быстрый экспорт». Чтобы сжать файл для загрузки в интернет либо оптимизировать для печати или просмотра на мониторах, воспользуйтесь опцией «Изменить размер и сохранить».
Экспортируйте картинку на компьютер
Как видите, ФотоМАСТЕР предельно удобен в управлении и не требует каких-либо особых знаний фоторетуши. Дополнительным плюсом софта является поддержка устаревших версий Windows и небольшая нагрузка на процессор.
Умный фоторедактор для новичков и профи
Скачать
Для Windows 11, 10, 8, 7, ХР
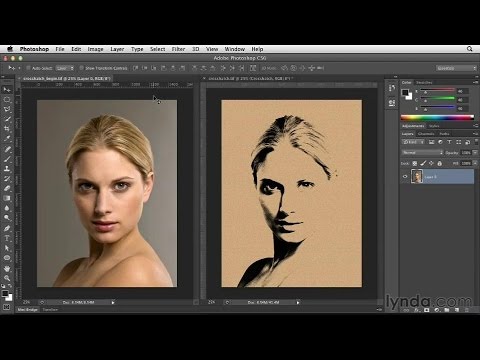
Делаем рисунок из фото в Adobe Photoshop
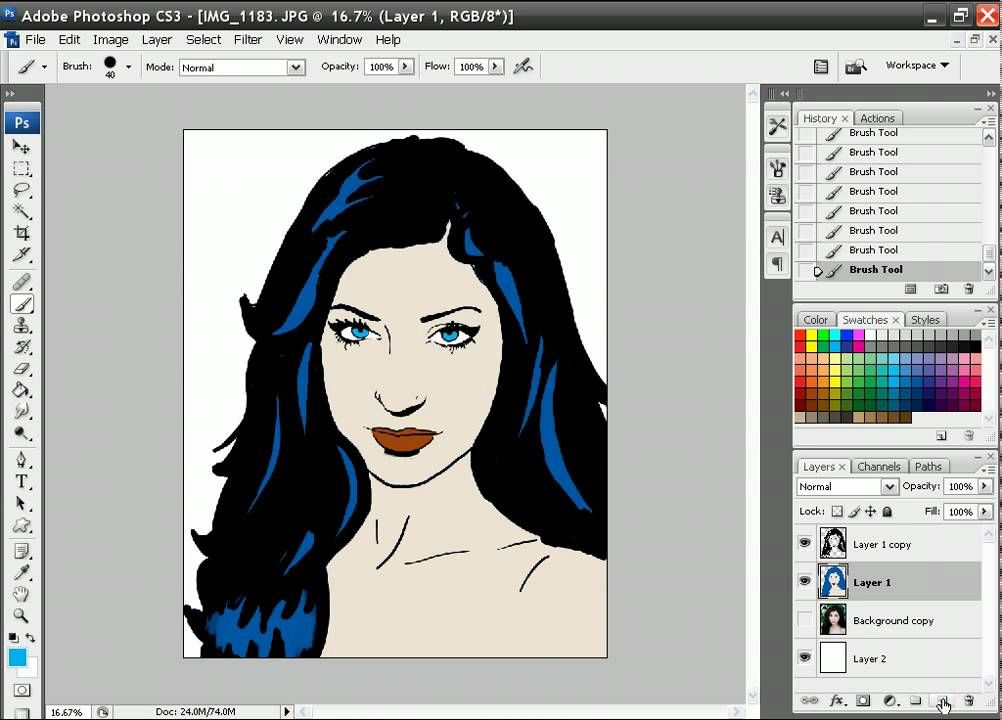
Adobe Photoshop включает в себя огромное количество профессиональных инструментов для обработки фотографий. Конечно же, в нем также можно преобразовать фото в рисунок, хотя займет это значительно больше времени, чем предыдущий вариант.
Конечно же, в нем также можно преобразовать фото в рисунок, хотя займет это значительно больше времени, чем предыдущий вариант.
- Загрузите в Фотошоп изображение для обработки и продублируйте слой комбинацией клавиш Ctrl + J.
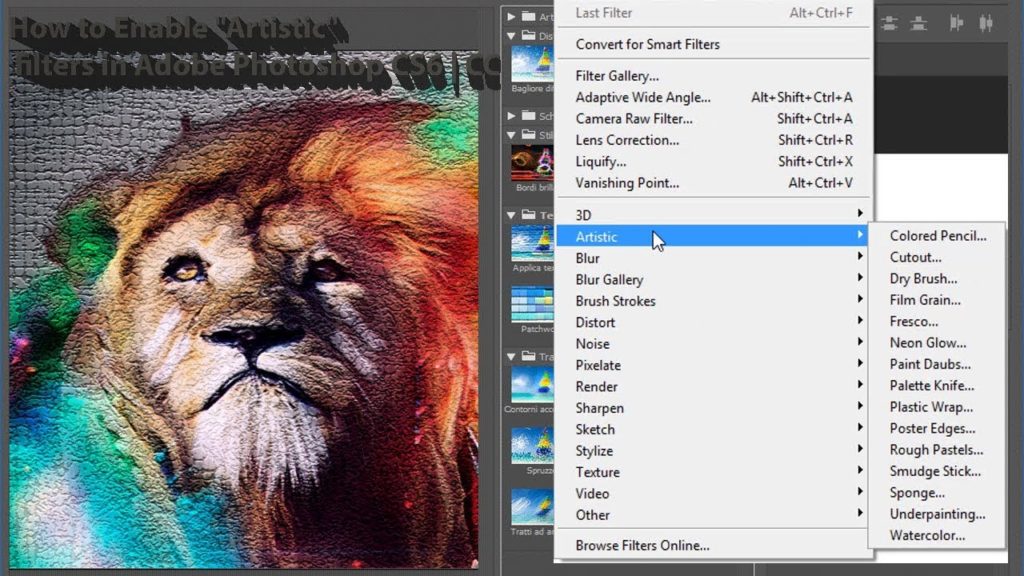
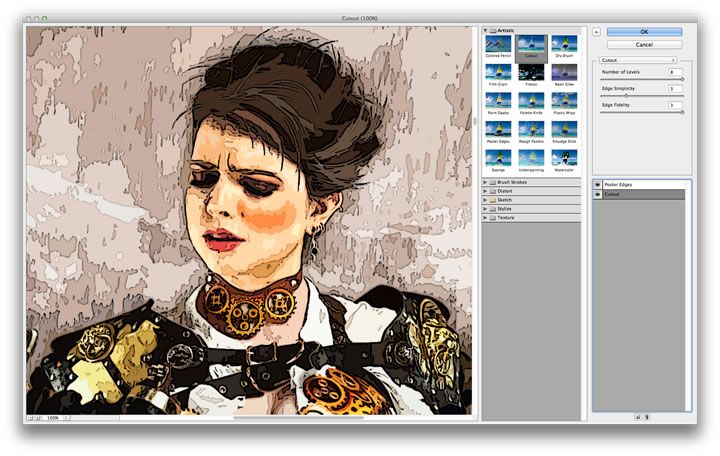
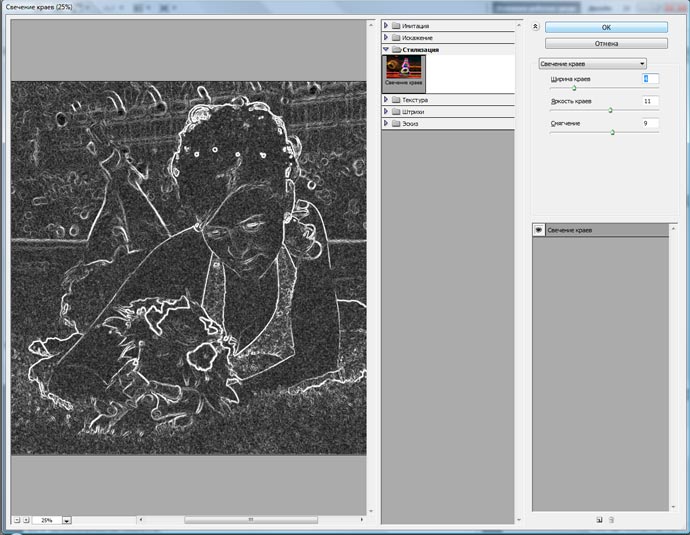
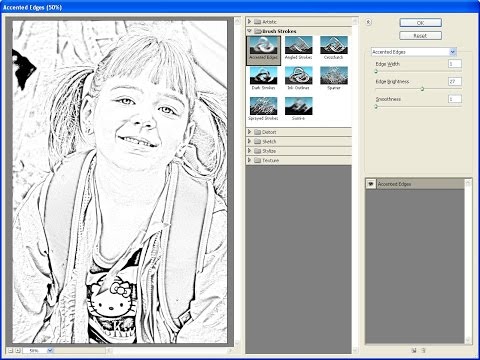
- Перейдите в раздел «Фильтры» в верхнем меню и откройте галерею фильтров. Выберите эффект «Очерченные края». Проставьте значение 10 для первых двух параметров и 2 для последнего.
- Раскройте пункт «Изображение» в верхнем меню и найдите параметр «Коррекция», затем «Порог». Установите значение, подходящее для вашего снимка. В нашем случае была проставлена цифра 45.
- Через разделы «Фильтры» — «Стилизация» добавьте эффект «Масляная краска». Выставьте первым двум параметрам значения 5 и 2 и примените изменения.
- Вы можете остановиться на этом шаге, если вам нужен простой графический силуэт. Чтобы получить цветной рисунок в стиле, снова продублируйте оригинальный слой и опять примените к нему фильтр «Очерченные края».
 В этот раз выставьте параметры 0 — 0 — 2.
В этот раз выставьте параметры 0 — 0 — 2. - Сохраните изменения и в главном окне редактора примените к слою фильтр «Масляная краска».
- Вернитесь к черно-белому слою и выставьте режим смешивания «Умножение».
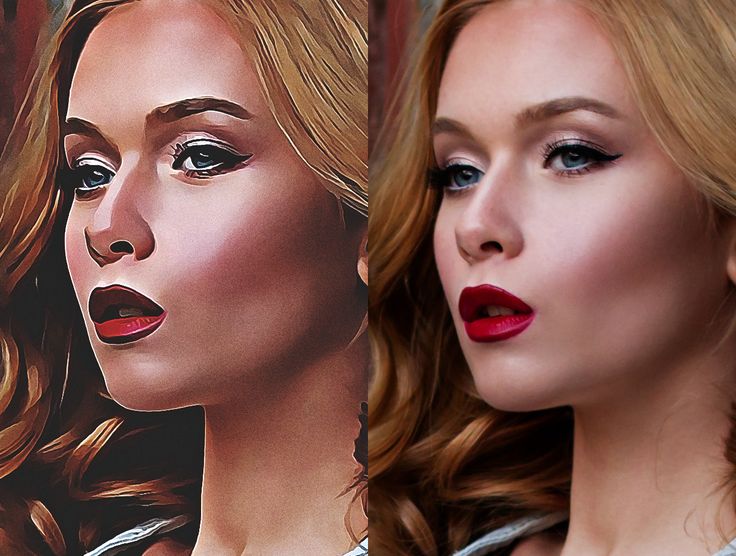
В итоге вы должны получить эффект рисунка в стиле ГТА. Однако стоит учитывать, что при работе с изображением в низком разрешении результат может быть не таким выраженным.
Плюсы использования Photoshop:
- Профессионально выглядящий результат
- Множество инструментов для редактирования
- Можно устанавливать плагины автоматической отрисовки рисунков
Недостатки:
- Требуются навыки обработки выше среднего
- Дает крупную нагрузку на систему и может не запуститься на слабом ПК
Переделываем фото в рисунок в GIMP
GIMP считается бесплатной альтернативой Фотошопу, и это действительно очень продвинутый софт, в котором можно найти множество профессиональных инструментов. В том числе программа имеет набор эффектов, которые помогут переделать обычную фотокарточку в стильный набросок. Чтобы в программе сделать из фото рисунок, следуйте перечисленным шагам:
В том числе программа имеет набор эффектов, которые помогут переделать обычную фотокарточку в стильный набросок. Чтобы в программе сделать из фото рисунок, следуйте перечисленным шагам:
- Запустите GIMP и импортируйте фотографию в редактор. Для этого откройте меню «Файл», затем «Открыть». В окне проводника укажите папку, в которой содержится фотография для обработки. Выделите нужную картинку и нажмите «Открыть».
- Раскройте пункт «Цвет» и сделайте фото черно-белым, нажав пункт «Обесцвечивание».
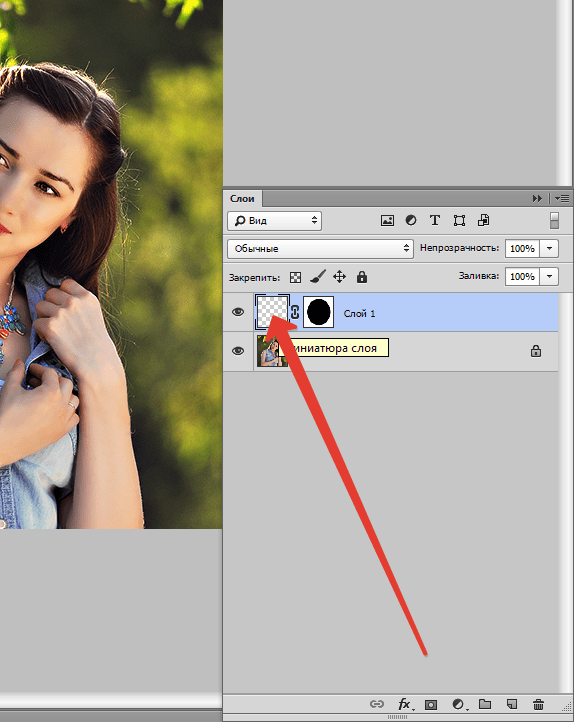
- В боковой колонке кликните по миниатюре снимка правой кнопкой мыши и создайте дубликат командой «Создать копию слоя».
- Выделите новый слой и примените к нему эффект «Фотокопия» из пункта меню «Фильтры» — «Имитация». Чтобы получить четкий контур, увеличьте значение «Радиус маски» примерно в два раза.
- На этом вы можете остановиться, но если у вас получился слишком слабый контур, фото можно доработать.
 Снова создайте дубликат оригинального слоя и переместите его наверх списка при помощи стрелочек. К нему нужно применить имитацию стиля «Комикс» из раздела «Фильтры».
Снова создайте дубликат оригинального слоя и переместите его наверх списка при помощи стрелочек. К нему нужно применить имитацию стиля «Комикс» из раздела «Фильтры». - Таким же образом увеличьте маску в два раза, затем уменьшите процент черного.
- В списке слоев установите данному снимку режим смешивания «Перекрытие». В итоге у нас получится карандашный набросок с четкими линиями.
- Сохраните рисунок через пункты меню «Файл» — «Экспортировать как». Раскройте параметр «Выберите тип файла» и отыщите в списке подходящее расширение. Введите название изображения, укажите папку и нажмите «Экспортировать».
Плюсы использования GIMP:
- Полностью бесплатный
- Профессиональные инструменты обработки
- Совместим со всеми форматами графики, в том числе RAW
Недостатки:
- Результат не очень реалистичный
- Запутанное управление, которое может сбить с толку новичка
Онлайн-сервисы для преобразования фото в рисунки
Photofunia
Photofunia предлагает пользователям десятки интересных эффектов и фильтров. На сайте можно создать обложку журнала со своей фотографией, сделать открытку или постер, заключить рисунок в рамку. Сервис полностью бесплатный, а для работы вам даже не потребуется заводить учетную запись. Все, что нужно — выбрать раздел «Рисунки» в списке инструментов, подобрать подходящий пресет и загрузить изображение. На выходе вы получите качественный набросок карандашами, акварелью или маслом.
На сайте можно создать обложку журнала со своей фотографией, сделать открытку или постер, заключить рисунок в рамку. Сервис полностью бесплатный, а для работы вам даже не потребуется заводить учетную запись. Все, что нужно — выбрать раздел «Рисунки» в списке инструментов, подобрать подходящий пресет и загрузить изображение. На выходе вы получите качественный набросок карандашами, акварелью или маслом.
Плюсы использования Photofunia:
- Удобный русскоязычный интерфейс
- Поддерживается работа с файлами с HD-разрешением
- Нет ограничений на размер и количество
- Не требует оплаты и регистрации
Недостатки:
- Мало пресетов для имитации картин
Funny.pho.to
Еще один онлайн-сервис, на котором можно самостоятельно создать цифровую картину без навыков рисования Здесь доступны функции автоматической ретуши, создать открытку, сделать аватарку для социальной сети. Что касается имитации рисунков, то пользователь может выбрать имитацию акварельной картины, скетча карандашом или углем и многое другое.
Что касается имитации рисунков, то пользователь может выбрать имитацию акварельной картины, скетча карандашом или углем и многое другое.
Принцип работы прост: в перечне стилей нужно выбрать “Искусство” и найти шаблон. После этого останется импортировать фотоснимок, а сайт обработает его в автоматическом режиме.
Плюсы использования Funny.pho.to:
- Большой выбор пресетов
- Присутствуют инструменты коррекции фото
- Автоматический режим работы
- Не требуется авторизация
Недостатки:
- В бесплатном аккаунте сайт накладывает водяной знак
Photomania
Онлайн-редактор Photomania позволяет быстро улучшать портреты при помощи сотен фильтров. Вы можете «примерить» свое лицо на обложки популярных журналов, применить к снимку стильные пресеты, создать билборд или открытку. Относительно стилизации есть два выбора: скетч или имитация классической живописи.
Относительно стилизации есть два выбора: скетч или имитация классической живописи.
Сервис не переведен на русский язык, но разобраться в управлении достаточно просто. На главной странице нужно загрузить фото кнопкой «Edit your photos» и импортировать снимок с ПК или Facebook. После этого в разделе Artistic выберите Sketch или Painting, а затем подберите понравившийся эффект.
Плюсы использования Photomania:
- Крупный набор стилей
- Полностью бесплатный
- Быстро работает с файлами в большом разрешении
Недостатки:
- Не переведен на русский язык
- Водяной знак в бесплатной версии
Читайте также:
- Лучшие бесплатные онлайн фоторедакторы
Приложения для превращения снимков в рисунки
PicsArt
PicsArt — это популярное мобильное приложение для Андроид и Айфон с сотнями креативных эффектов. С помощью этого инструмента можно претворить в жизнь практически любую творческую задумку, так как редактор предлагает большой набор продвинутых функций.
С помощью этого инструмента можно претворить в жизнь практически любую творческую задумку, так как редактор предлагает большой набор продвинутых функций.
Чтобы обработать картинку, зайдите в приложение и добавьте фото иконкой плюса. После этого вам станут доступны функции редактирования. Найдите раздел «Эффекты» и выберите вкладку «Скетч» или «Арт». Вам останется лишь тапнуть по нужному стилю.
Плюсы использования PicsArt:
- Огромная коллекция необычных стилей
- Удобный русскоязычный интерфейс
- Можно использовать полностью бесплатно
- Стили можно настраивать вручную
Недостатки:
- Не очень реалистичные имитации картин
PhotoLab
Это приложение разработано специально для того, чтобы создавать из стандартных фотографий творческие работы. При этом перевод фото в картину полностью автоматизирован.![]() Коллекция пресетов впечатляет: найти можно практически на любой вкус и для любой цели. Доступны стилизации классических картин, наброски красками, мультяшные аватарки, наброски карандашами, фэшн-иллюстрация, векторный стиль и многое другое.
Коллекция пресетов впечатляет: найти можно практически на любой вкус и для любой цели. Доступны стилизации классических картин, наброски красками, мультяшные аватарки, наброски карандашами, фэшн-иллюстрация, векторный стиль и многое другое.
Чтобы получить нарисованное фото, сначала зарегистрируйте аккаунт, а потом перейти в каталог. Отыщите подходящий стиль, кликните по нему и загрузите свое фото. Программа автоматически обработает фотографию, после чего вы можете сохранить снимок в телефон или поделиться в интернете.
Плюсы использования PhotoLab:
- Огромная коллекция пресетов
- Можно создать свой стиль или использовать готовые шаблоны
- Большинство функций можно использовать бесплатно
Недостатки:
- Требуется регистрация аккаунта
- Нет упорядоченной категории стилей
Prisma
Еще одно мобильное приложение, которое можно использовать практически без знаний фотомонтажа. Как и предыдущие варианты, Prisma работает на основе готовых шаблонов, которые применяются в автоматическом режиме. Софт требует регистрацию через Google, после чего вы получаете доступ к огромной библиотеке стилей.
Как и предыдущие варианты, Prisma работает на основе готовых шаблонов, которые применяются в автоматическом режиме. Софт требует регистрацию через Google, после чего вы получаете доступ к огромной библиотеке стилей.
Чтобы применить пресет, сначала отыщите его в списке и добавьте в избранное. После загрузите фото и в нижней части экрана отыщите пресет. Нажмите на него, и софт обработает фотографию.
Плюсы использования Prisma:
- Уникальные стили, которые нельзя найти в других приложениях
- Почти все функции и шаблоны бесплатны
- Есть функция замены фона и базовый редактор
Недостатки:
- Управление не очень интуитивное
- Обработка HD доступна только в платной версии
Deep Art Effects
Как понятно из названия, Deep Art Effects включает в себя художественные эффекты, имитирующие арт. Приложение основано на функциях AI (искусственный интеллект), которые анализируют фото и позволяют добиваться реалистичного результата.
Приложение основано на функциях AI (искусственный интеллект), которые анализируют фото и позволяют добиваться реалистичного результата.
Загрузите фото, настройте параметры и примените стиль — вот и все, что нужно для превращения скучного фото в креативный рисунок. Доступны сотни пресетов, в том числе фэнтэзи, пиксельные и классические рисунки. Готовую работу можно скачать на устройство или отправить в Facebook и Instagram.
Плюсы использования Deep Art Effects:
- Большой выбор стилей, от классических картин до комиксов и поп-арт
- Высокая точность результата
- Можно создавать свой набор пресетов
Недостатки:
- В бесплатной версии снижается качество оригинального файла
- Накладывается водяной знак
Читайте также:
- Бесплатные фоторедакторы для Андроид
- Бесплатные редакторы фото для Айфон
Вывод
Теперь вы знаете, как сделать рисунок из фото на телефоне, компьютере или при помощи онлайн-сервиса. Какой из вариантов подходит
Какой из вариантов подходит
для вашей цели, решать только вам. Но если вы хотите быстро получить качественный результат с минимумом усилий, советуем вам скачать
программу ФотоМАСТЕР. Это самый быстрый способ получить снимок, стилизованный под
цветной или черно-белый набросок карандашами или маркерами.
Попробуйте программу №1 для cоздания рисунков из фото
Скачать
Для Windows 11, 10, 8, 7, ХР
25 лучших бесплатных фильтров Photoshop
Adobe Photoshop — невероятно универсальная программа с, казалось бы, бесконечным списком возможностей и функций. Для неопытного фоторедактора это может быть довольно пугающим. Возможно, вам будет трудно понять, с чего начать.
Но фильтры Photoshop могут помочь. Они предлагают простой способ улучшить ваши изображения и привыкнуть ко всему, что может сделать Photoshop.
Существует множество доступных бесплатных фильтров Photoshop, и их можно использовать для самых разных целей: от исправления проблемных областей до создания потрясающих и сюрреалистичных эффектов.
Так что, если вы не уверены в своих навыках редактирования фотографий, фильтры — отличное решение. Попробуйте некоторые из этих бесплатных фильтров Photoshop, чтобы вывести свои фотографии на новый уровень.
Фильтры верхних частот работают за счет увеличения контрастности по краям изображений. Это убирает размытие по краям, что придает изображению более четкий и профессиональный вид. Этот бесплатный фильтр Photoshop дает вам точный контроль над этими изменениями, сохраняя при этом простоту. Одним из преимуществ является то, что он позволяет вам вносить коррективы, просматривая только слой верхних частот, поэтому вы можете лучше видеть точные изменения, которые он вносит.
Denoiser от Ximagic
В то время как бесплатные фотофильтры, встроенные в Photoshop, включают в себя параметры для исправления шума, этот фильтр дает вам больше возможностей для настройки коррекции в соответствии с вашим изображением. Он имеет семь различных методов шумоподавления на выбор и широкий диапазон параметров, которые вы можете настроить. Еще одна удобная функция — панель «Разница», которая покажет вам, удалили ли исправления только шум или также некоторую информацию с вашего изображения.
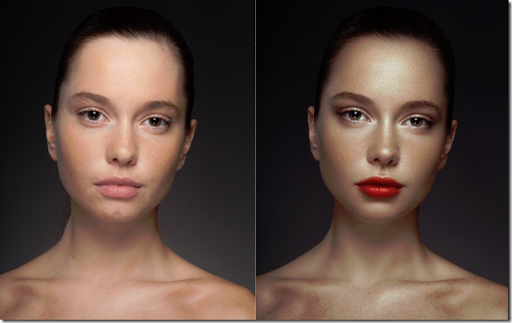
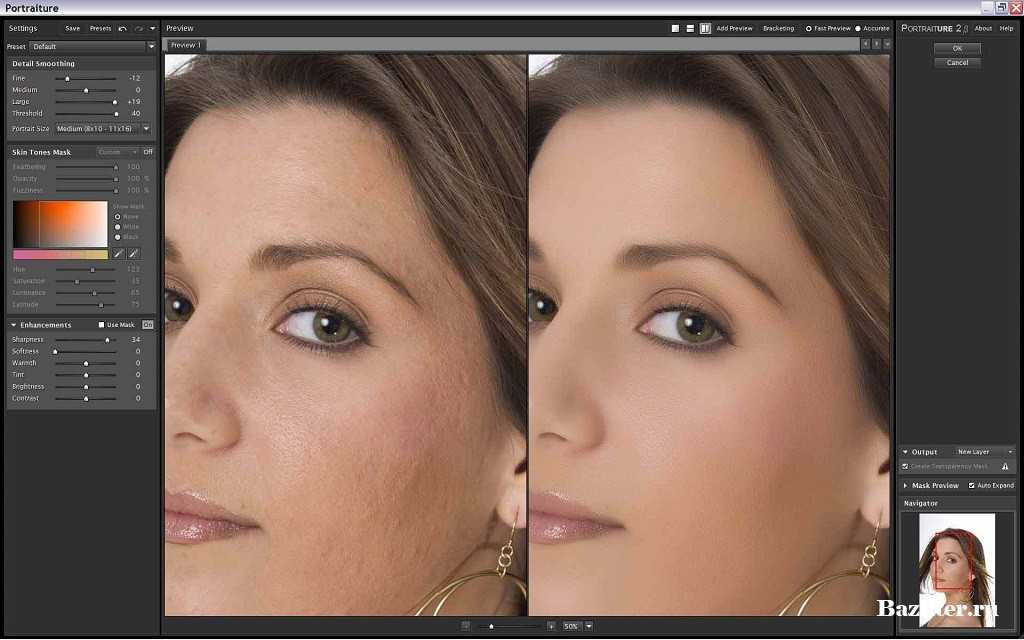
Portraiture от Imagenomic
Когда дело доходит до бесплатных фильтров Photoshop для портретной ретуши, этот фильтр трудно превзойти. Он может автоматически удалять недостатки и сглаживать тона кожи, сохраняя при этом важные детали портрета, такие как текстура кожи, волосы и ресницы. Он также имеет встроенный инструмент Auto-Mask. Это позволяет автоматически обнаруживать весь диапазон оттенков кожи на изображении и редактировать только нужные области.
Он также имеет встроенный инструмент Auto-Mask. Это позволяет автоматически обнаруживать весь диапазон оттенков кожи на изображении и редактировать только нужные области.
Умный фильтр очистки от AuraLabs
Этот фильтр позволяет повысить резкость и глубину резкости, одновременно уменьшая шум. Эта комбинация функций особенно полезна, потому что резкость и шум обычно связаны. Например, попытка повысить резкость может привести к усилению шума, а уменьшение шума может вызвать размытие. Но, обрабатывая и то, и другое одновременно, этот фильтр может обеспечить лучшие результаты.
Pixenlarge от Bigfields
Вы когда-нибудь находили в Интернете нарисованное изображение, которое хотели бы использовать, но разрешение было слишком маленьким? Если это так, Pixenlarge — это ответ. Этот инструмент использует алгоритм для просмотра шаблонов и точного изменения размера изображения, как если бы оно было перерисовано вручную. Он лучше всего подходит для изображений, таких как рисунки, эскизы, мультфильмы и значки.
Этот инструмент использует алгоритм для просмотра шаблонов и точного изменения размера изображения, как если бы оно было перерисовано вручную. Он лучше всего подходит для изображений, таких как рисунки, эскизы, мультфильмы и значки.
Coloriage от AKVIS
За этим простым фильтром стоит умная технология. Он может выполнять автоматическое раскрашивание фотографий с очень реалистичными результатами. Это полезно, если вы хотите раскрасить старые черно-белые фотографии или легко заменить цвета на изображениях.
Wire Worm от Martin Vicanek
Если у вас есть изображения, испорченные надоедливыми воздушными линиями электропередач, этот фильтр может помочь. Это позволяет легко удалять провода или любые другие длинные тонкие объекты с ваших изображений. Хотя в Photoshop есть инструменты, которые могут достичь той же цели (например, штамп клонирования), этот фильтр делает этот процесс более эффективным. Он также предлагает расширенное согласование цветов для плавного редактирования без размытия и возможность легкой точной настройки после редактирования. Примеры изображений для этого фильтра показывают, как его можно использовать для удаления всего, от проводов трамвая до прутьев клетки тигра.
Хотя в Photoshop есть инструменты, которые могут достичь той же цели (например, штамп клонирования), этот фильтр делает этот процесс более эффективным. Он также предлагает расширенное согласование цветов для плавного редактирования без размытия и возможность легкой точной настройки после редактирования. Примеры изображений для этого фильтра показывают, как его можно использовать для удаления всего, от проводов трамвая до прутьев клетки тигра.
Кривые из плагинов Mehdi
Если у вас есть некоторый опыт работы с Photoshop, вы, возможно, знаете, что панель «Кривые» может быть мощным инструментом для исправления проблем с цветом, яркостью и контрастностью. Тем не менее, это также может быть немного трудно понять. Этот фильтр упрощает настройку кривых, фокусируясь на наиболее важных параметрах, четко отображая все и предоставляя миниатюры для быстрого доступа к восьми различным пресетам.
Термин «кракелюр» относится к рисунку трещин, которые могут образовываться на материалах, таких как поверхность очень старой картины. Это один из бесплатных фильтров Photoshop, который может создавать ряд эффектов кракелюра, полезных для создания интересных текстур и абстрактных узоров. Вы можете отрегулировать настройки, чтобы придать эффект появления самых разных текстур, начиная от травленого металла и заканчивая расплавленным стеклом.
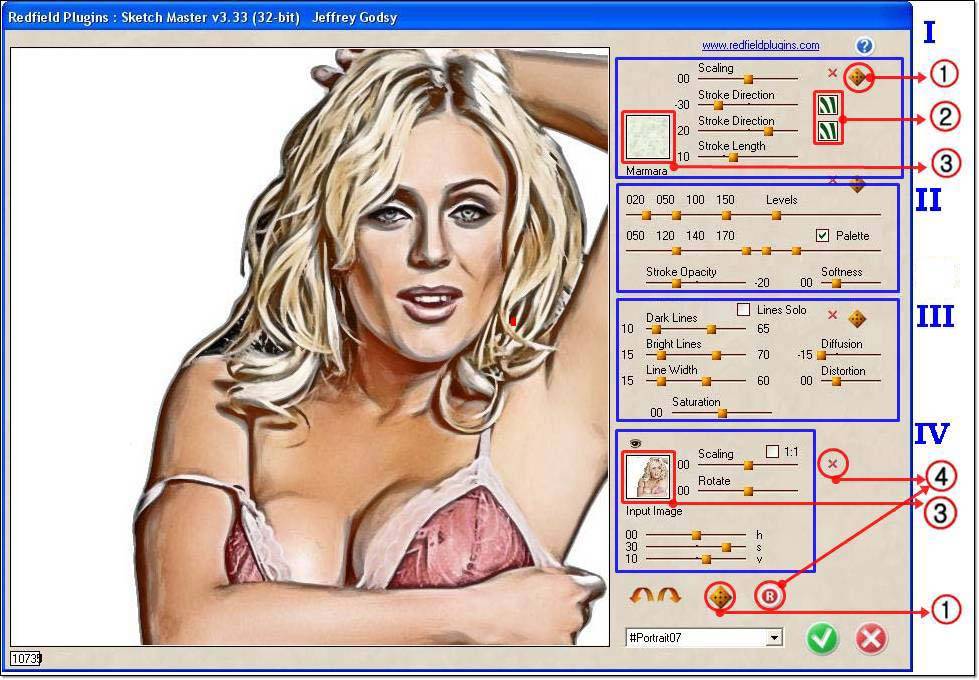
Водяная рябь от Redfield Plugins
Этот фильтр может создавать очень реалистичный вид водной ряби на поверхностях. Существует ряд бесплатных плагинов фильтров Photoshop, которые предназначены для того же, но этот дает исключительные результаты. Он включает в себя различные параметры для игры, такие как интенсивность пульсации, частота, затухание и преломление. Он также имеет генератор случайных настроек, который может создавать уникальные волны с неограниченными вариациями.
Tiler от Richard Rosenman
Когда вы хотите создать бесшовную текстуру из изображения, Tiler упрощает эту задачу. Он работает путем обтекания и затухания сторон изображения, поэтому кажется, что каждая плитка плавно перетекает в следующую. Лучше всего он подойдет для изображений сложной текстуры, так как помогает скрыть швы. Одна полезная функция заключается в том, что вы можете легко перемещать изображение внутри плитки и предварительно просматривать эффект. Это означает, что вы можете точно контролировать, какая часть изображения станет швом, пока не найдете наилучшие результаты.
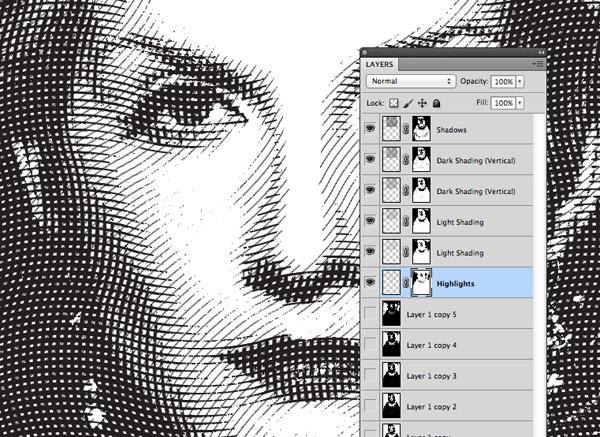
Этот фильтр позволяет стилизовать изображения под привлекательные гравюры. Это простой способ создать интересное искусство с вневременной атмосферой. Существует множество вариантов настройки создаваемых узоров и линий, а также цветов и текстур бумаги. Вы также можете настроить фильтр на автоматическое добавление шума или случайности к линиям, чтобы имитировать дефекты, которые были распространены в гравюрах, сделанных вручную.
Вы также можете настроить фильтр на автоматическое добавление шума или случайности к линиям, чтобы имитировать дефекты, которые были распространены в гравюрах, сделанных вручную.
Диффузный от Richard Rosenman
Диффузные фильтры используются для создания мягкого, светящегося или туманного эффекта. Их можно использовать для добавления настроения изображению или скрытия недостатков на портретах. Этот фильтр имеет одно главное преимущество перед стандартным диффузионным фильтром, включенным в Photoshop: он поддерживает субпиксельную диффузию. Это означает, что он обеспечивает более качественные результаты, уменьшая размытие краев.
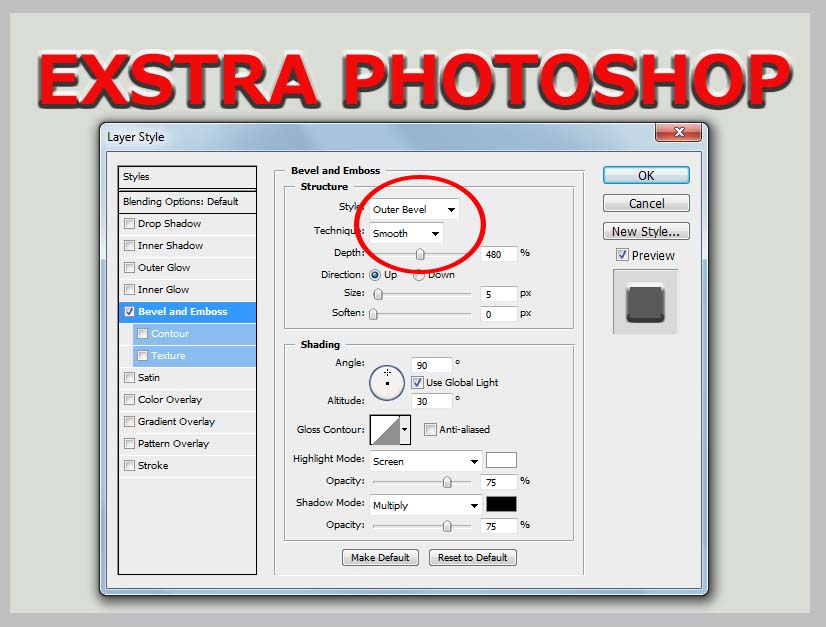
3D Shadow 2.0 от Lokas Software
Это один из многих бесплатных фильтров Photoshop для добавления 3D-теней к таким объектам, как текст и фигуры. Что отличает его, так это простота в сочетании с отличными результатами, которые он дает. Он включает в себя ползунки для настройки прозрачности теней, перспективы, цвета и многого другого.
Что отличает его, так это простота в сочетании с отличными результатами, которые он дает. Он включает в себя ползунки для настройки прозрачности теней, перспективы, цвета и многого другого.
Luce от Antonino Perricone
Если приведенный выше 3D-теневой фильтр полностью противоположен тому, что вы ищете, то обратите внимание на этот фильтр, который упрощает смешивание световых лучей с изображением. Он предлагает варианты создания радиального или направленного света, а также настройки яркости, цвета и направления. И с помощью нескольких простых шагов вы можете манипулировать светом, чтобы он выглядел так, как будто он проходит сквозь дым или туман.
Фотопленка от Стива Арчибальда
Хотите придать своим изображениям вид старинной пленочной фотографии? Эта коллекция бесплатных фильтров Photoshop включает в себя несколько интересных опций. Одним из них является фильтр Hand Tinted Print, который имитирует метод воспроизведения изображений, использовавшийся на открытках викторианской эпохи. Другие варианты включают инфракрасный цветной, инфракрасный черно-белый, цветной негатив печати и печать сепией.
Одним из них является фильтр Hand Tinted Print, который имитирует метод воспроизведения изображений, использовавшийся на открытках викторианской эпохи. Другие варианты включают инфракрасный цветной, инфракрасный черно-белый, цветной негатив печати и печать сепией.
Фрактальное пламя от Ричарда Розенмана
Этот фильтр использует сложный алгоритм для создания потрясающих световых и цветных узоров. Потусторонние узоры, которые он создает, настолько замысловаты, что выглядят почти органично и обязательно привлекут внимание. Фильтр предлагает ряд параметров, с которыми вы можете играть, чтобы получить различные уникальные шаблоны.
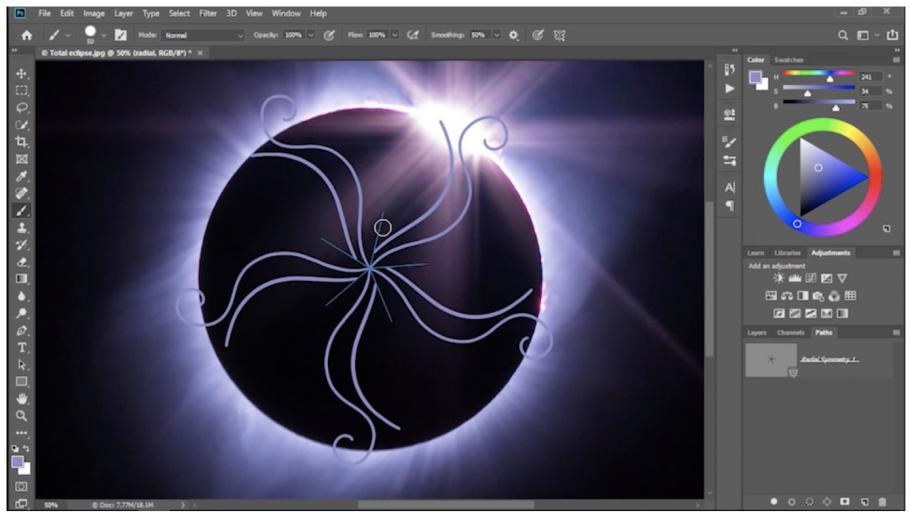
Калейдоскоп от Mehdi Plugins
Если вы хотите создать красивые симметричные узоры, которые напоминают то, что вы видите в калейдоскопе, вы нашли правильный фильтр. Он будет дублировать изображение или часть изображения, чтобы сделать «лепестки» в круговом узоре, и дает вам возможность регулировать такие вещи, как вращение, масштабирование и количество лепестков. Вы можете использовать этот фильтр, чтобы сделать интересный узор из любого изображения, даже такого простого, как изображение вертикальных линий.
Он будет дублировать изображение или часть изображения, чтобы сделать «лепестки» в круговом узоре, и дает вам возможность регулировать такие вещи, как вращение, масштабирование и количество лепестков. Вы можете использовать этот фильтр, чтобы сделать интересный узор из любого изображения, даже такого простого, как изображение вертикальных линий.
Вибрации от плагинов Mehdi
Этот фильтр может создать психоделический узор полос из ваших изображений. Он может использовать либо уровни, либо линии на вашем изображении, чтобы определить форму узора. В зависимости от того, какой метод вы используете, фильтр может сохранять только формы на вашем изображении или также включать блики и тени. Но в любом случае все текстуры заменяются узором из радужных полос, который может быть весьма завораживающим.
Particle Paint от Ричарда Розенмана
Этот бесплатный плагин фильтров Photoshop позволяет рисовать с использованием живых частиц. Это означает, что вы можете рисовать частицы на своем изображении с помощью инструмента «Кисть», а затем позволять им двигаться и взаимодействовать друг с другом интересным образом. Он предлагает широкий спектр опций, таких как возможность добавлять гравитационные силы или решать, что происходит, когда две частицы сталкиваются (например, отскакивают друг от друга или смешивают свои цвета). Но имейте в виду, поскольку это полноценный симулятор частиц, вы можете столкнуться с проблемами производительности, если ваш компьютер не справляется с этой задачей.
Это означает, что вы можете рисовать частицы на своем изображении с помощью инструмента «Кисть», а затем позволять им двигаться и взаимодействовать друг с другом интересным образом. Он предлагает широкий спектр опций, таких как возможность добавлять гравитационные силы или решать, что происходит, когда две частицы сталкиваются (например, отскакивают друг от друга или смешивают свои цвета). Но имейте в виду, поскольку это полноценный симулятор частиц, вы можете столкнуться с проблемами производительности, если ваш компьютер не справляется с этой задачей.
Face Control от плагинов Redfield
Это один из тех бесплатных фильтров Photoshop, который лучше всего подходит для забавного художественного проекта, а не для профессиональной портретной фотографии. Этот фильтр может применять контролируемые искажения к лицам, которые можно использовать для тонкого изменения чьего-то выражения лица или сделать все возможное и превратить портрет в жуткую карикатуру. Лучше всего он работает на изображениях лиц крупным планом.
Лучше всего он работает на изображениях лиц крупным планом.
Искусство Ascii от Ричарда Розенмана
Искусство ASCII — это название метода создания изображения из стандартных текстовых символов. Этот фильтр может взять одно из ваших изображений, мгновенно преобразовать его в ASCII-графику и экспортировать в виде текстового файла. Он также предлагает некоторые интересные опции, такие как возможность выбора используемых символов, например, создание изображения только из цифр или специальных символов.
Вот несколько фильтров, которые не бесплатны, но заслуживают упоминания из-за отличных результатов, которые они могут дать. Все они доступны с бесплатными пробными версиями, которые предлагают полную функциональность, поэтому они по-прежнему являются отличным способом поэкспериментировать в Photoshop.
Смягчитель от Namesuppressed
Чтобы придать вашим фотографиям мечтательный эффект мягкого фокуса, популярный для свадебных фотографий и гламурных портретов, попробуйте фильтр Смягчитель. Он позволяет настраивать параметры для достижения ряда эффектов, включая придание изображениям глянца, добавление теплого свечения или сглаживание недостатков кожи. Он также включает в себя ряд предустановок, которые помогут вам быстро найти лучшие настройки. Вы можете попробовать этот фильтр Photoshop бесплатно в течение 21 дня или купить его за 25 долларов.
Он позволяет настраивать параметры для достижения ряда эффектов, включая придание изображениям глянца, добавление теплого свечения или сглаживание недостатков кожи. Он также включает в себя ряд предустановок, которые помогут вам быстро найти лучшие настройки. Вы можете попробовать этот фильтр Photoshop бесплатно в течение 21 дня или купить его за 25 долларов.
Лучи от Digital Film Tools
Если вы ищете способ создавать потрясающие реалистичные световые лучи, обратите внимание на этот превосходный фильтр Photoshop. Лучи автоматически добавляются только к светлым областям вашего изображения, поэтому кажется, что свет естественным образом проходит через объекты. Это простой способ добавить стиля и выразительности вашим фотографиям. Этот фильтр доступен бесплатно в виде 15-дневной пробной версии.
Refine from Digital Film Tools
Этот фильтр предлагает усовершенствованную технику выборочного повышения резкости, сглаживания и повышения детализации. Изменения, которые он вносит нажатием кнопки, могут выявить мелкие детали ваших изображений. По сравнению с другими методами внесения этих исправлений, reFine предлагает более точное управление и более высокую производительность. Этот фильтр стоит 50 долларов. Но полнофункциональная версия доступна для 15-дневной бесплатной пробной версии.
Изменения, которые он вносит нажатием кнопки, могут выявить мелкие детали ваших изображений. По сравнению с другими методами внесения этих исправлений, reFine предлагает более точное управление и более высокую производительность. Этот фильтр стоит 50 долларов. Но полнофункциональная версия доступна для 15-дневной бесплатной пробной версии.
Adobe Exchange включает множество бесплатных фильтров и расширений Photoshop, хотя в них, как правило, больше действий, чем фильтров.
Download.com предоставляет множество бесплатных фильтров Photoshop и бесплатные пробные версии с удобными отзывами пользователей.
Richard Rosenman Advertising & Design предлагает множество высококачественных бесплатных фильтров Photoshop, а также некоторые платные опции.
В Photoshop выберите «Редактировать» в раскрывающемся меню.
Выберите «Настройки», а затем «Плагины» и установите флажок «Дополнительная папка плагинов».
 Теперь Photoshop готов принять ваши новые фильтры.
Теперь Photoshop готов принять ваши новые фильтры.Загрузите фильтр
Откройте папку Photoshop в разделе «Program Files».
Найдите папку «Плагины», затем перетащите туда новые фильтры.
При повторном открытии Photoshop новые фильтры можно найти с помощью параметра «Фильтры» в раскрывающемся меню.
Большинство фильтров имеют интуитивно понятный интерфейс, позволяющий различными способами настраивать эффект. Так что просто начните с игры и посмотрите, чего вы можете достичь.
Вот несколько быстрых советов о том, как максимально эффективно использовать бесплатные фильтры Photoshop:
В двух словах, фильтры Photoshop максимально упрощают работу, а действия предоставляют больше возможностей для настройки. Это потому, что действия представляют собой серию правок, которые выполняются автоматически при нажатии кнопки.
Photoshop позволяет вам видеть все отдельные правки, включенные в действие, поэтому вы можете удалить или изменить любой шаг процесса по своему усмотрению. Вы также можете легко создавать свои собственные действия (и, если они достаточно хороши, вы можете продавать их!)
С другой стороны, фильтры предоставляют лишь ограниченные возможности для настройки. Обычно они предоставляют собственный интерфейс с простыми ползунками для внесения изменений. Хотя эти ползунки не дают вам такого же контроля, как действия, они гарантируют, что у вас под рукой будут самые важные настройки, поэтому вам не нужно искать в списке правок, чтобы найти то, что вы хотите.
Итак, если у вас его еще нет, самое время создать отличный сайт-портфолио. Это быстрее и проще, чем вы думаете, особенно если вы используете конструктор веб-сайтов, созданный специально для портфолио фотографов. Эти конструкторы веб-сайтов могут предоставить ряд функций, полезных для профессиональных фотографов, таких как возможность создания интернет-магазина или демонстрационных залов для клиентов. А если вы ищете вдохновение, посмотрите эти замечательные примеры портфолио.
Эти конструкторы веб-сайтов могут предоставить ряд функций, полезных для профессиональных фотографов, таких как возможность создания интернет-магазина или демонстрационных залов для клиентов. А если вы ищете вдохновение, посмотрите эти замечательные примеры портфолио.
Ищете дополнительные советы по редактированию фотографий?
71 Абсолютно Великолепные Кисти Photoshop
Посмотрите пошаговый процесс от эксперта Photoshop Эрика Йоханссона
Лучшие пресеты Lightroom, которые выведут вашу фотографию на новый уровень
Photoshop Camera Portrait Lens в App Store
Скриншоты iPhone
Описание
Adobe Photoshop Camera — это бесплатное приложение для редактирования фотографий, позволяющее добавлять к фотографиям лучшие фильтры и эффекты еще до того, как вы сделаете снимок. Продемонстрируйте свой уникальный стиль с более чем 100 эстетическими эффектами и фильтрами, достойными Insta, вдохновленными вашими любимыми художниками и влиятельными лицами. И без необходимости редактирования изображений или навыков работы с Photoshop, вы можете легко поделиться своим миром — по-своему.
И без необходимости редактирования изображений или навыков работы с Photoshop, вы можете легко поделиться своим миром — по-своему.
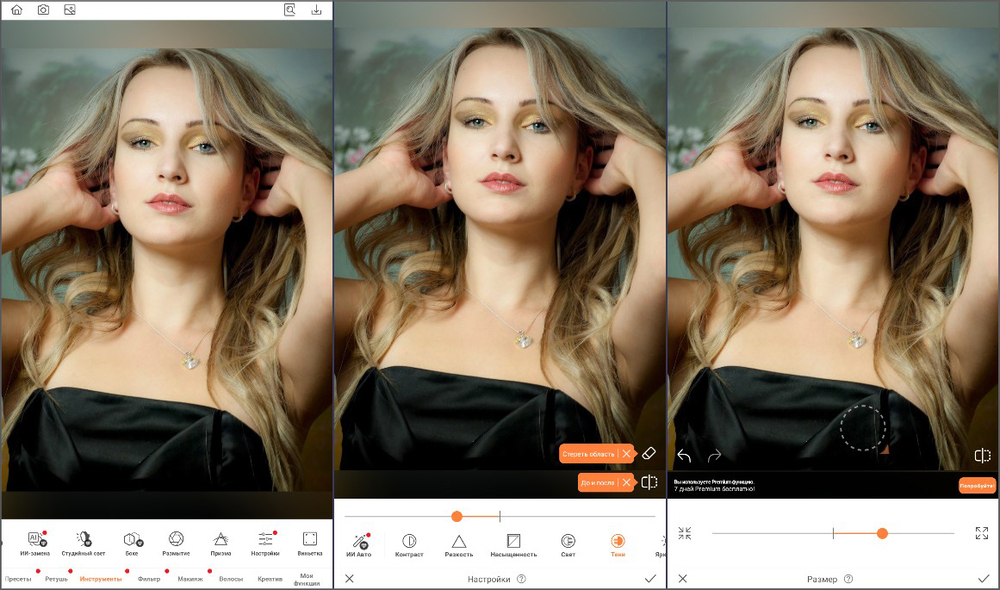
Камера Photoshop оснащена забавными и удивительными функциями на основе искусственного интеллекта, которые помогут вам выбрать правильный объектив и делать великолепные селфи, снимки еды и пейзажей, идеальные портреты и многое другое. Быстрые автоматические исправления тона и элементы управления портретом означают, что вы можете применять уникальные фотоэффекты, такие как размытие фона и забавные фильтры, для создания высококачественных фотографий простым нажатием или движением пальца.
• УДОВОЛЬСТВИЕ С ФИЛЬТРАМИ КАМЕРЫ: применяйте фильтры и эффекты камеры Photoshop одним касанием. Благодаря десяткам настраиваемых фильтров для изображений их легко менять местами и сохранять избранные, чтобы использовать их снова и снова. Библиотека фильтров для изображений включает в себя: Портрет, Цветение, Поп-арт, Спектр, Рассинхронизация, Еда, Пейзаж, Естественное небо, Аналоговый, Ночная смена, Ловец снов, Большой размер, Двойная экспозиция, Призма, Смешанная техника, Голубое небо, Художественное и многое другое. Вы также найдете широко популярные объективы, такие как Studio Light, Comic Skies, Interstellar, Celestial, Cosmos, Grit, Dappled, Vibrant, Neon Pulse и Color Echo, которые помогут вам создавать множество интересных фотоэффектов.
Вы также найдете широко популярные объективы, такие как Studio Light, Comic Skies, Interstellar, Celestial, Cosmos, Grit, Dappled, Vibrant, Neon Pulse и Color Echo, которые помогут вам создавать множество интересных фотоэффектов.
• ЭФФЕКТЫ ФОТОШОПА В РЕЖИМЕ РЕАЛЬНОГО ВРЕМЕНИ. Сделайте более качественное изображение с помощью волшебства Photoshop и редактирования изображений с помощью искусственного интеллекта.
• ФОТОЭФФЕКТЫ АВТОМАТИЧЕСКОГО ТОНИРОВАНИЯ: Photoshop Camera воспроизводит «реальную жизнь» без резких различий между областями яркости и тени для улучшенного редактирования изображений.
• РЕКОМЕНДАЦИИ ПО КОНТЕНТУ: выберите снимок, а Photoshop Camera сделает все остальное. Он знает, какие фотоэффекты применить для получения наилучшего результата, поэтому больше не нужно возиться с правильным освещением и фокусом.
• УПРАВЛЕНИЕ ПОРТРЕТОМ (боке, расстояние до лица, освещение лица, повторное освещение лица): функция «Подсветка лица» в Photoshop Camera оптимизирует освещение, устраняя появление любых резких теней и создавая идеальный портрет (читай: больше нет мешков под глазами). ). Для групповых селфи Photoshop Camera распознает, где находится каждый объект, поэтому искажений больше нет. А функция боке (размытие фона) позволяет легко быстро применять эффекты размытия и улучшать качество портрета.
). Для групповых селфи Photoshop Camera распознает, где находится каждый объект, поэтому искажений больше нет. А функция боке (размытие фона) позволяет легко быстро применять эффекты размытия и улучшать качество портрета.
• ВАРИАНТЫ ОБЪЕКТИВА, ВДОХНОВЛЕННЫЕ ВЛИЯНИЕМ ВЛИЯНИЯ: Посмотрите на себя глазами ваших любимых создателей, используя их эстетичные линзы для камер, разработанные по индивидуальному заказу. Существует более 100 эффектов линз и постоянно добавляются новые сезонные опции, так что всегда есть что открыть для себя.
• СОЗДАН ДЛЯ СОЦИАЛЬНЫХ ОБЩЕСТВ: С легкостью делайте забавные высококачественные фотографии и делитесь ими в своей любимой социальной сети.
Фоторедактор Photoshop Camera создан компанией Adobe, создателями семейства Photoshop.
Положения и условия:
Использование вами этого приложения регулируется Общими условиями использования Adobe http://www.adobe.com/go/terms_linkfree_en и Политикой конфиденциальности Adobe http://www.adobe. com/go/ privacy_policy_linkfree_en
com/go/ privacy_policy_linkfree_en
Не продавать мою личную информацию: www.adobe.com/go/ca-rights-linkfree
Adobe Photoshop Camera — это веселое бесплатное приложение для редактирования фотографий, которое позволяет вам выразить свой уникальный стиль с помощью творческого фотоискусства. Используйте крутые эффекты, такие как размытие фона и более 100 различных вариантов объектива, включая Dreamy, Monochrome, Vintage и Ambient Skies, а также множество забавных фильтров и ослепляйте своей красивой камерой в социальных сетях.
Версия 1.5.0
1. Простой и упрощенный рабочий процесс сохранения.
2. Исправление ошибок и улучшение производительности.
Рейтинги и обзоры
26,4 тыс.![]() оценок
оценок
Выбор редакции
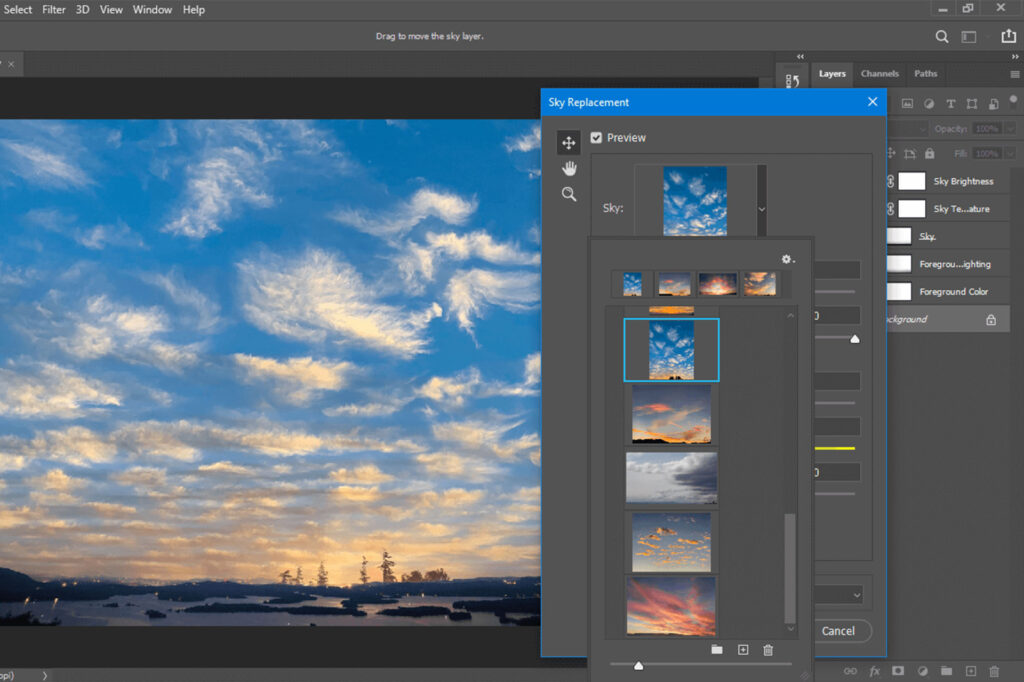
С помощью Photoshop Camera вы можете увидеть, как хитроумные фильтры Adobe и волшебные улучшения дополненной реальности (AR) будут выглядеть на ваших фотографиях еще до того, как вы щелкнете затвор. Фильтры предварительного просмотра, которые превращают вашу фотографию в эффектный видеокадр, эффектный поп-арт или карандашный набросок старой школы. В поисках вдохновения просмотрите библиотеку объективов приложения, где вы найдете классные эффекты дополненной реальности, такие как замена неба вращающейся галактикой или фейерверк.
Приложение как бы восходит к «высотам славы»
У меня был Ps, когда они впервые сделали это в 90-х. Однако вскоре он вышел из моего ценового диапазона, и вау, им было легко пользоваться. Затем это стало ДЕЙСТВИТЕЛЬНО сложным и дорогим в 600 долларов. Так что я пошел дальше. Я получил iPad вместе с iPhone, и первый PS (элементы?) работал ОТЛИЧНО.
Затем поддержка иссякла, и она была прекращена. Поэтому я снова пошел дальше. Потом я увидел, что он вернулся, поэтому я решил проверить его снова. Я ненавижу мышей (и периферийные устройства Wacomm), поэтому мне больше не нужна версия для Windows. Но Apple выступила с отличным карандашом, который работал так же хорошо, как планшеты Gateway и стилусы Acer. Я обновил свой iPad до Pro, и теперь с Pencil все просто динамит. Я нахожу «подписку» отличной альтернативой авансовым платежам в размере 600 долларов, и я могу ограничить ее только тем, чем я занимаюсь, в первую очередь Ps и Fresco. Как только я заканчиваю произведение, я помещаю его на понравившийся мне сайт и могу забыть о нем и двигаться дальше, сохраняя в своем архиве только финал. Версия для iOS просто замечательна, и мне не нужны все прибамбасы усложнения Windows. Даже Elements было слишком много, поэтому я давно получил компенсацию за это.
Я ХОЧУ видеть больше описательных выпадающих списков, когда вы наводите курсор на параметр, потому что значки меня беспокоят.
Мне нравится текст и простой простой английский, чтобы вести меня, пока я не стану супер-знакомым, тогда можно отключить с помощью простого значка. Итак, давайте посмотрим, как Adobe сделает «полную» версию для iOS, она просто лучшая!
АБСОЛЮТНО ПОТРЯСАЮЩИЙ. и я НИКОГДА не пишу отзывы.
У меня было СТОЛЬКО приложений для редактирования, я фанат редактирования. я даже не хорош в редактировании, я просто нахожу фантазии об этом такими крутыми. я склонен делать редактирование на бюджете. Я обычно использую enlight, quickshot, videoleap, prequel и т. д. Увидев новое приложение для фотошопа, я собирался попробовать его, поэкспериментировать, посоветовал одному из моих друзей, который также любит редактировать, сделать то же самое. в этом приложении практически нет кнопок — только линзы и настройки. на самом деле я был близок к тому, чтобы удалить приложение, потому что для редактирования фотографии было так мало нужно сделать, но количество творческих линз, сделанных коллегами-редакторами в приложении, было просто ПОТРЯСАЮЩИМ.
ВООБЩЕ НЕ ОЖИДАЛ!!! У меня была фотография здания с красивым небом, я нажал две кнопки, чтобы сработал объектив, и внезапно здание оказалось посреди космоса, а планеты кружились вокруг него, даже в движении. с просветлением можно было бы сделать за 25 минут. и это выглядело НАСТОЛЬКО РЕАЛЬНЫМ. НАМНОГО лучше, чем приложения Enlight, и подумать только, что это были приложения, которые стоили денег. этот безупречен, небо обработано идеально, без пропусков. как только я попробовал это приложение, я должен был дать ему 5-звездочный обзор, и я НИКОГДА не пишу отзывы. как обычно. ТАК взволнован, чтобы увидеть, что будет дальше для этого приложения!!!!!
Разработчик, Adobe Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
Место расположения
Контактная информация
Идентификаторы
Данные об использовании
Диагностика
Другие данные
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

 В этот раз выставьте параметры 0 — 0 — 2.
В этот раз выставьте параметры 0 — 0 — 2. Снова создайте дубликат оригинального слоя и переместите его наверх списка при помощи стрелочек. К нему нужно применить имитацию стиля «Комикс» из раздела «Фильтры».
Снова создайте дубликат оригинального слоя и переместите его наверх списка при помощи стрелочек. К нему нужно применить имитацию стиля «Комикс» из раздела «Фильтры». Затем поддержка иссякла, и она была прекращена. Поэтому я снова пошел дальше. Потом я увидел, что он вернулся, поэтому я решил проверить его снова. Я ненавижу мышей (и периферийные устройства Wacomm), поэтому мне больше не нужна версия для Windows. Но Apple выступила с отличным карандашом, который работал так же хорошо, как планшеты Gateway и стилусы Acer. Я обновил свой iPad до Pro, и теперь с Pencil все просто динамит. Я нахожу «подписку» отличной альтернативой авансовым платежам в размере 600 долларов, и я могу ограничить ее только тем, чем я занимаюсь, в первую очередь Ps и Fresco. Как только я заканчиваю произведение, я помещаю его на понравившийся мне сайт и могу забыть о нем и двигаться дальше, сохраняя в своем архиве только финал. Версия для iOS просто замечательна, и мне не нужны все прибамбасы усложнения Windows. Даже Elements было слишком много, поэтому я давно получил компенсацию за это.
Затем поддержка иссякла, и она была прекращена. Поэтому я снова пошел дальше. Потом я увидел, что он вернулся, поэтому я решил проверить его снова. Я ненавижу мышей (и периферийные устройства Wacomm), поэтому мне больше не нужна версия для Windows. Но Apple выступила с отличным карандашом, который работал так же хорошо, как планшеты Gateway и стилусы Acer. Я обновил свой iPad до Pro, и теперь с Pencil все просто динамит. Я нахожу «подписку» отличной альтернативой авансовым платежам в размере 600 долларов, и я могу ограничить ее только тем, чем я занимаюсь, в первую очередь Ps и Fresco. Как только я заканчиваю произведение, я помещаю его на понравившийся мне сайт и могу забыть о нем и двигаться дальше, сохраняя в своем архиве только финал. Версия для iOS просто замечательна, и мне не нужны все прибамбасы усложнения Windows. Даже Elements было слишком много, поэтому я давно получил компенсацию за это. Мне нравится текст и простой простой английский, чтобы вести меня, пока я не стану супер-знакомым, тогда можно отключить с помощью простого значка. Итак, давайте посмотрим, как Adobe сделает «полную» версию для iOS, она просто лучшая!
Мне нравится текст и простой простой английский, чтобы вести меня, пока я не стану супер-знакомым, тогда можно отключить с помощью простого значка. Итак, давайте посмотрим, как Adobe сделает «полную» версию для iOS, она просто лучшая! ВООБЩЕ НЕ ОЖИДАЛ!!! У меня была фотография здания с красивым небом, я нажал две кнопки, чтобы сработал объектив, и внезапно здание оказалось посреди космоса, а планеты кружились вокруг него, даже в движении. с просветлением можно было бы сделать за 25 минут. и это выглядело НАСТОЛЬКО РЕАЛЬНЫМ. НАМНОГО лучше, чем приложения Enlight, и подумать только, что это были приложения, которые стоили денег. этот безупречен, небо обработано идеально, без пропусков. как только я попробовал это приложение, я должен был дать ему 5-звездочный обзор, и я НИКОГДА не пишу отзывы. как обычно. ТАК взволнован, чтобы увидеть, что будет дальше для этого приложения!!!!!
ВООБЩЕ НЕ ОЖИДАЛ!!! У меня была фотография здания с красивым небом, я нажал две кнопки, чтобы сработал объектив, и внезапно здание оказалось посреди космоса, а планеты кружились вокруг него, даже в движении. с просветлением можно было бы сделать за 25 минут. и это выглядело НАСТОЛЬКО РЕАЛЬНЫМ. НАМНОГО лучше, чем приложения Enlight, и подумать только, что это были приложения, которые стоили денег. этот безупречен, небо обработано идеально, без пропусков. как только я попробовал это приложение, я должен был дать ему 5-звездочный обзор, и я НИКОГДА не пишу отзывы. как обычно. ТАК взволнован, чтобы увидеть, что будет дальше для этого приложения!!!!! Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.



 Например, «Пунктуация» позволяет увидеть только глифы знаков препинания; «Математические символы» ограничивает выбор только математическими символами.
Например, «Пунктуация» позволяет увидеть только глифы знаков препинания; «Математические символы» ограничивает выбор только математическими символами. Палитра «Глифы» позволяет найти любой из глифов шрифта.
Палитра «Глифы» позволяет найти любой из глифов шрифта.


 В палитре «Глифы» различные параметры отображения можно выбрать в меню «Показать».
В палитре «Глифы» различные параметры отображения можно выбрать в меню «Показать». Подставленные глифы в тексте подсвечиваются непечатаемым желтым цветом.
Подставленные глифы в тексте подсвечиваются непечатаемым желтым цветом.

 Параметр «В очередности Unicode» недоступен, если при создании набора глифов был включен параметр «Вставить спереди» или «Присоединить в конце».
Параметр «В очередности Unicode» недоступен, если при создании набора глифов был включен параметр «Вставить спереди» или «Присоединить в конце». Копирование файлов наборов глифов для предоставления доступа другим пользователям производится следующим образом.
Копирование файлов наборов глифов для предоставления доступа другим пользователям производится следующим образом.


 Пробел фиксированной ширины идентичен символу неразрывного пробела, вставляемому в InCopy CS2.
Пробел фиксированной ширины идентичен символу неразрывного пробела, вставляемому в InCopy CS2. Шпация на цифру используется для выравнивания цифр в финансовых таблицах.
Шпация на цифру используется для выравнивания цифр в финансовых таблицах. Список шрифтов E. Стиль шрифта
Список шрифтов E. Стиль шрифта
 Например, в некоторых шрифтах заглавная буква А доступна в нескольких формах, таких как перекос и маленькая заглавная буква. Вы можете использовать панель «Глифы», чтобы найти любой глиф в шрифте.
Например, в некоторых шрифтах заглавная буква А доступна в нескольких формах, таких как перекос и маленькая заглавная буква. Вы можете использовать панель «Глифы», чтобы найти любой глиф в шрифте.
 Персонаж
Персонаж
 Вы можете выбрать различные варианты
Вы можете выбрать различные варианты



 Ты
Ты



 Вы можете использовать
Вы можете использовать
 Но с символами солнца и облаков есть немного природы, чтобы уравновесить ситуацию.
Но с символами солнца и облаков есть немного природы, чтобы уравновесить ситуацию. Разработанный московским дизайнером Дмитрием Голубом, есть коллекция прописных и строчных букв, а также серия цифр.
Разработанный московским дизайнером Дмитрием Голубом, есть коллекция прописных и строчных букв, а также серия цифр.-3.png) помощь, лифт, информация, ресторан, кафе, курение, ребенок, значок корзины, душ, стойка регистрации, сбор стрел и многое, многое другое.
помощь, лифт, информация, ресторан, кафе, курение, ребенок, значок корзины, душ, стойка регистрации, сбор стрел и многое, многое другое. Невероятно, что он создал такую прекрасную коллекцию бесплатных шрифтов.
Невероятно, что он создал такую прекрасную коллекцию бесплатных шрифтов.
 Если вас интересует Клей Nr. Seven Blackletter также можно приобрести отдельно на MyFonts.com.
Если вас интересует Клей Nr. Seven Blackletter также можно приобрести отдельно на MyFonts.com.

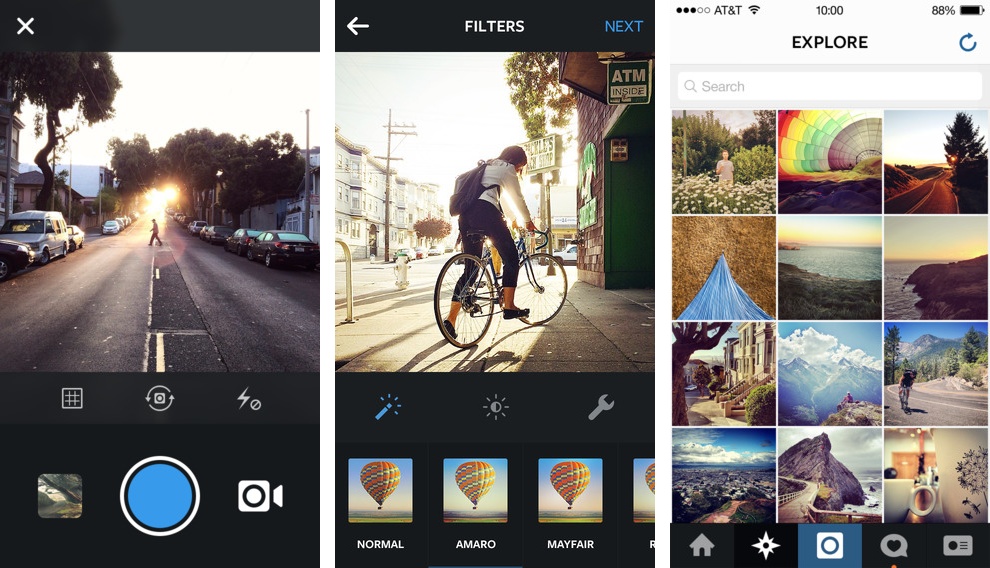
 Также на четкость фото влияют следующие критерии:
Также на четкость фото влияют следующие критерии: Оно позволит расширить стандартные возможности основной камеры, установить подходящее соотношение сторон и получить высокую детализацию.
Оно позволит расширить стандартные возможности основной камеры, установить подходящее соотношение сторон и получить высокую детализацию. По сути нужно выбрать тематический фильтр, чтобы лучше передать атмосферу кадра и избежать графических дефектов.
По сути нужно выбрать тематический фильтр, чтобы лучше передать атмосферу кадра и избежать графических дефектов. В таких случаях Instagram автоматически увеличит изображение и сделает его размытым и пиксельным. Большая картинка в свою очередь будет уменьшена, а это может снизить детализацию и контраст фото.
В таких случаях Instagram автоматически увеличит изображение и сделает его размытым и пиксельным. Большая картинка в свою очередь будет уменьшена, а это может снизить детализацию и контраст фото.

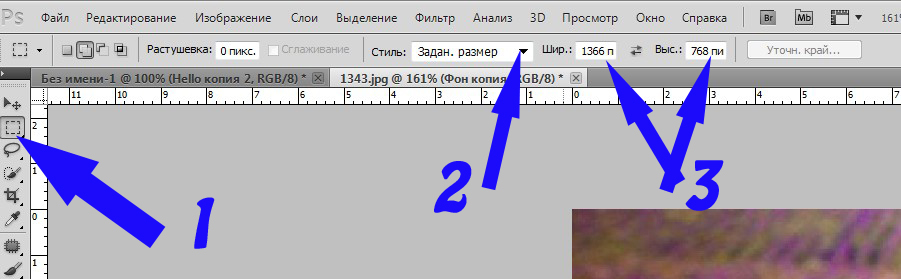
 Подробнее именно об этом пакете шаблонов можно узнать по ссылке.
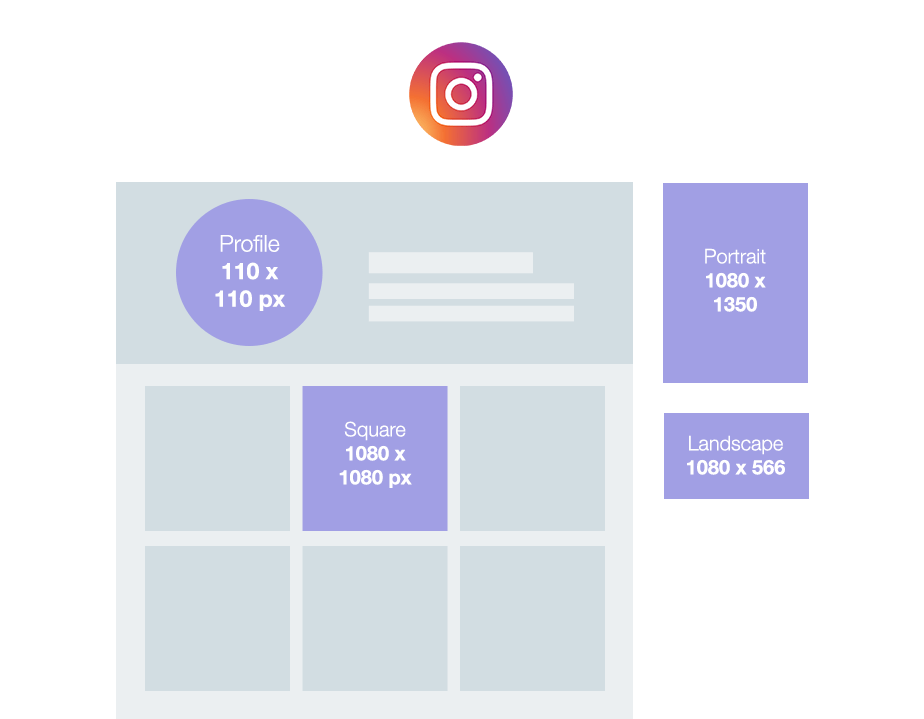
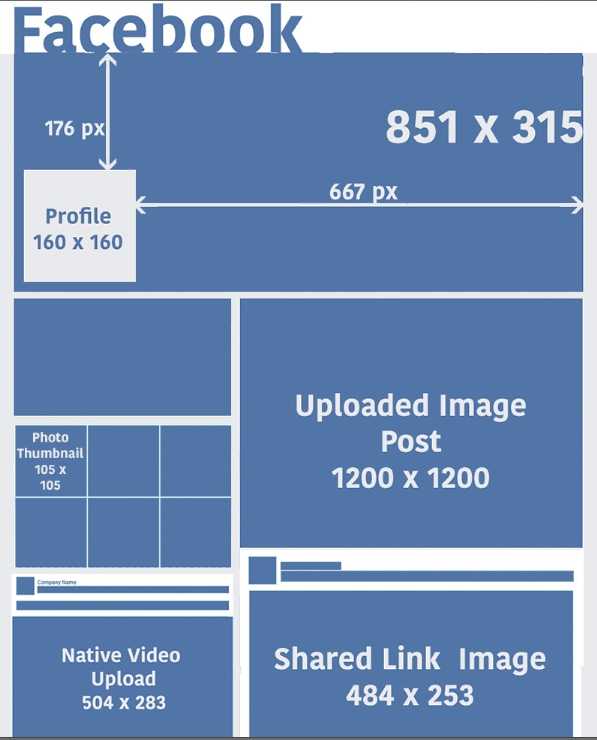
Подробнее именно об этом пакете шаблонов можно узнать по ссылке. Чтобы помочь вам, мы составили краткое руководство о том, какие размеры использовать и как изменить размер изображения для публикации в Instagram.
Чтобы помочь вам, мы составили краткое руководство о том, какие размеры использовать и как изменить размер изображения для публикации в Instagram. Но лучше всего следовать рекомендациям и публиковать их с соответствующими размерами и соотношением сторон, чтобы получить наилучшее качество изображения.
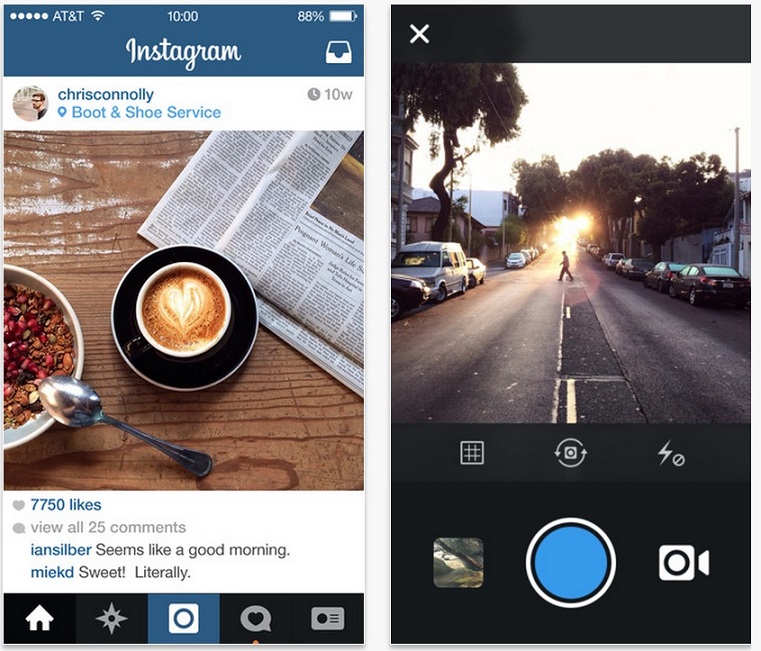
Но лучше всего следовать рекомендациям и публиковать их с соответствующими размерами и соотношением сторон, чтобы получить наилучшее качество изображения.  Это потому, что соотношение сторон камеры iPhone составляет 3:4, а в Instagram — 1:1. Тем не менее, он позволяет размещать почти полноразмерные фотографии. Однако верхняя или нижняя часть вертикальной фотографии все равно будет обрезана, потому что исходная фотография имеет соотношение сторон 3:4, а не 4:5.
Это потому, что соотношение сторон камеры iPhone составляет 3:4, а в Instagram — 1:1. Тем не менее, он позволяет размещать почти полноразмерные фотографии. Однако верхняя или нижняя часть вертикальной фотографии все равно будет обрезана, потому что исходная фотография имеет соотношение сторон 3:4, а не 4:5. Однако он будет напоминать квадрат в сетке вашего профиля.
Однако он будет напоминать квадрат в сетке вашего профиля. Если вы хотите опубликовать горизонтальную фотографию без пробелов, вы можете изменить ее, увеличив масштаб фотографии или повернув ее с помощью редактора приложения «Фотографии».
Если вы хотите опубликовать горизонтальную фотографию без пробелов, вы можете изменить ее, увеличив масштаб фотографии или повернув ее с помощью редактора приложения «Фотографии».


 видео файлы.
видео файлы. Выбирайте из множества хорошо продуманных шаблонов историй в Instagram, которые вы можете использовать для настройки в соответствии со своими социальными потребностями.
Выбирайте из множества хорошо продуманных шаблонов историй в Instagram, которые вы можете использовать для настройки в соответствии со своими социальными потребностями.
 Тизеры — хороший способ привлечь внимание к будущему контенту и выпускам продуктов.
Тизеры — хороший способ привлечь внимание к будущему контенту и выпускам продуктов.


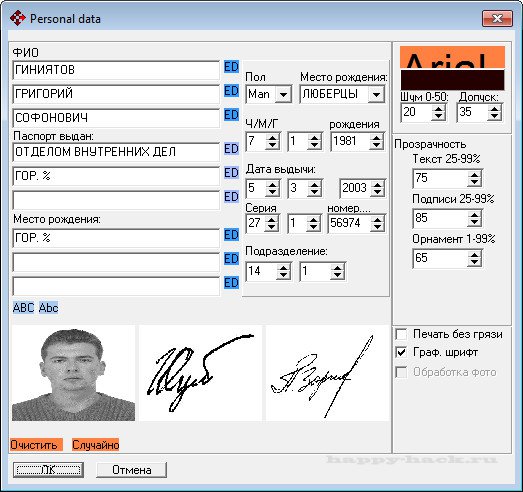
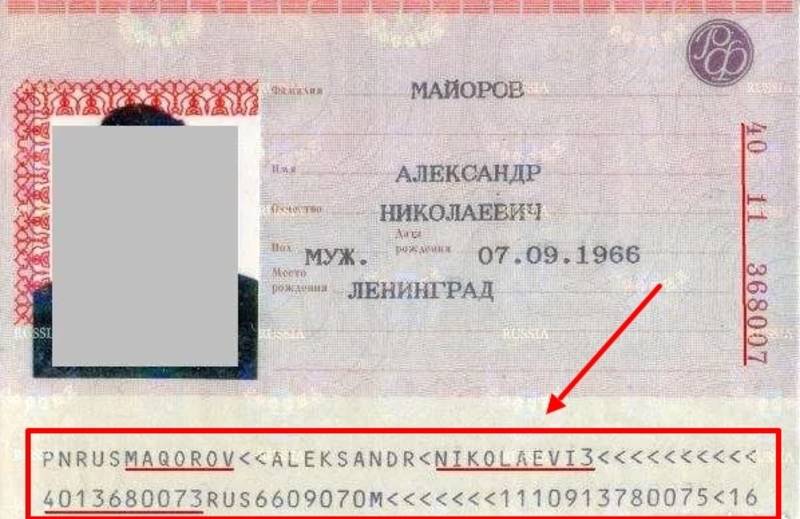
 Вот несколько вариантов того, что сеть пометит как отредактированный документ:
Вот несколько вариантов того, что сеть пометит как отредактированный документ:
 Сейчас алгоритм работает так: он смотрит на распознанный код и место выдачи с первой страницы паспорта, затем на код подразделения из машиночитаемой зоны, сверяет полученные данные с нашим словарём, затем предлагает вариант поля «кем выдано». Дальше алгоритм смотрит «похожесть» распознанных данных и словаря и берет лучший ответ.
Сейчас алгоритм работает так: он смотрит на распознанный код и место выдачи с первой страницы паспорта, затем на код подразделения из машиночитаемой зоны, сверяет полученные данные с нашим словарём, затем предлагает вариант поля «кем выдано». Дальше алгоритм смотрит «похожесть» распознанных данных и словаря и берет лучший ответ. Такая картинка называется клипарт, это нужно указать в поиске, то есть поисковой запрос выглядел так: друзья Тедди клипарт. И если вы сейчас читаете этот текст, ваши поиски закончены, потому что вы нашли то, что вам нужно.
Такая картинка называется клипарт, это нужно указать в поиске, то есть поисковой запрос выглядел так: друзья Тедди клипарт. И если вы сейчас читаете этот текст, ваши поиски закончены, потому что вы нашли то, что вам нужно. To continue searching, please enter the characters from the picture below and click «Continue». Cookies are disabled in your browser. This means that Yandex will not be able to remember you in the future. If youʼre not sure about how to enable cookies, please refer to our. Why did this happen? Itʼs possible that these automated requests were sent from another user on your network. Then you shouldnʼt be bothered by this page for a long time. You could be submitting a large number of automated requests to our search engine. Weʼve developed a service called that has been specially designed to handle such requests. Your browser may also contain add-ons that send automated requests to our search engine. If this is the case, we recommend disabling these add-ons. Itʼs also possible that your computer has been infected with a Spambot virus thatʼs using your computer to gather information. It might be worth checking your computer for viruses with an antivirus utility such as from «Dr. If you come across any problems or wish to ask a question, please do not hesitate to contact our Support service using the.
To continue searching, please enter the characters from the picture below and click «Continue». Cookies are disabled in your browser. This means that Yandex will not be able to remember you in the future. If youʼre not sure about how to enable cookies, please refer to our. Why did this happen? Itʼs possible that these automated requests were sent from another user on your network. Then you shouldnʼt be bothered by this page for a long time. You could be submitting a large number of automated requests to our search engine. Weʼve developed a service called that has been specially designed to handle such requests. Your browser may also contain add-ons that send automated requests to our search engine. If this is the case, we recommend disabling these add-ons. Itʼs also possible that your computer has been infected with a Spambot virus thatʼs using your computer to gather information. It might be worth checking your computer for viruses with an antivirus utility such as from «Dr. If you come across any problems or wish to ask a question, please do not hesitate to contact our Support service using the.
 Дизайнером этого удивительного шрифта является Джозеф В. Конильо, который разработал его в 1997 году. Он имеет 5 начертаний: обычный, полужирный, книжный, монотонный и моножирный. Он предоставляет 233 уникальных глифа с 1000 единицами на em, и его едва ли можно распечатать и обрабатывать в разных макетах.
Дизайнером этого удивительного шрифта является Джозеф В. Конильо, который разработал его в 1997 году. Он имеет 5 начертаний: обычный, полужирный, книжный, монотонный и моножирный. Он предоставляет 233 уникальных глифа с 1000 единицами на em, и его едва ли можно распечатать и обрабатывать в разных макетах.

 С вашей учетной записью Adobe у вас есть полная власть над ее функциями и персонажами бесплатно. Делайте свои коммерческие проекты с этим шрифтом бесплатно.
С вашей учетной записью Adobe у вас есть полная власть над ее функциями и персонажами бесплатно. Делайте свои коммерческие проекты с этим шрифтом бесплатно. Он был разработан и распространен Джозефом В. Конильо.
Он был разработан и распространен Джозефом В. Конильо.
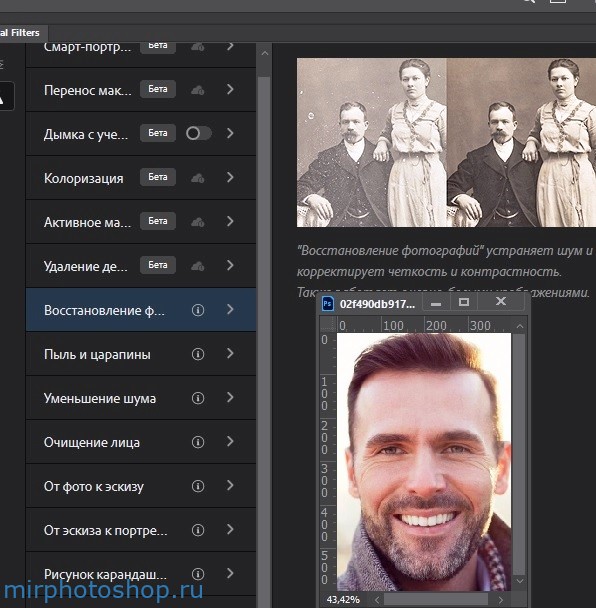
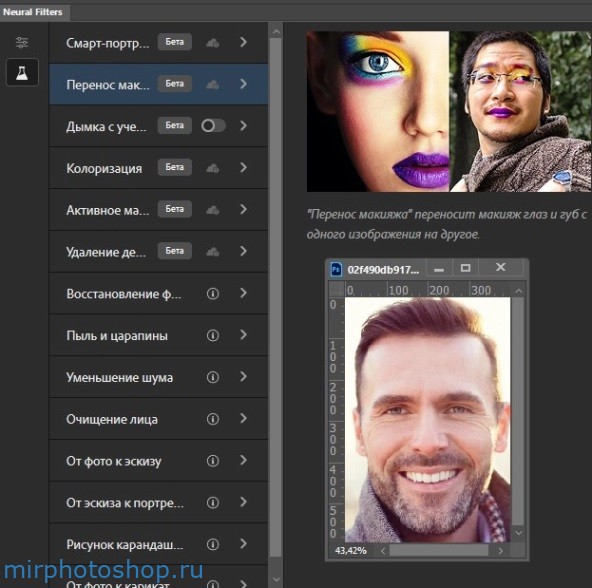
 Уже сейчас в Photoshop доступно более 50 таких стилей, причем каждый из них отличается высокой детализацией.
Уже сейчас в Photoshop доступно более 50 таких стилей, причем каждый из них отличается высокой детализацией.

 Перенос макияжа выполняется путем выбора любого снимка на компьютере, на котором изображен человек с нанесенным макияжем.
Перенос макияжа выполняется путем выбора любого снимка на компьютере, на котором изображен человек с нанесенным макияжем. Все эти инструменты вместе позволяют масштабировать фотографию и после обрезать ее, при этом минимально потеряв в качестве. По крайней мере, фильтр попытается скрыть ранее видимые шумы и повысить упавшую резкость.
Все эти инструменты вместе позволяют масштабировать фотографию и после обрезать ее, при этом минимально потеряв в качестве. По крайней мере, фильтр попытается скрыть ранее видимые шумы и повысить упавшую резкость. Прямо сейчас обработка с их помощью чаще всего только вносит больше хаоса на изображение. Впрочем, некоторые профессионалы найдут полезными отдельные инструменты (или их части) уже сейчас.
Прямо сейчас обработка с их помощью чаще всего только вносит больше хаоса на изображение. Впрочем, некоторые профессионалы найдут полезными отдельные инструменты (или их части) уже сейчас.
 Выбирайте подходящий вам, загружайте его на компьютер.
Выбирайте подходящий вам, загружайте его на компьютер.
 И хотя эти фильтры могут показаться сложными, с ними гораздо проще обращаться, чем вы думаете.
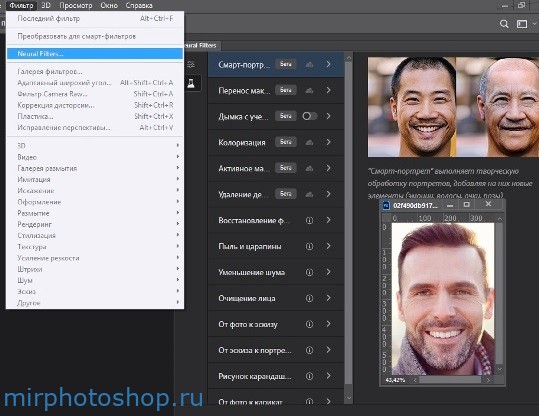
И хотя эти фильтры могут показаться сложными, с ними гораздо проще обращаться, чем вы думаете. Раньше он был ограничен отдельными инструментами, такими как параметр «Заливка с учетом содержимого» или функция «Улыбка» в фильтре «Пластика». Однако в октябре 2020 года в Photoshop появилось новое специальное рабочее пространство: нейронные фильтры.
Раньше он был ограничен отдельными инструментами, такими как параметр «Заливка с учетом содержимого» или функция «Улыбка» в фильтре «Пластика». Однако в октябре 2020 года в Photoshop появилось новое специальное рабочее пространство: нейронные фильтры.


 Вы можете выбрать часть изображения и увеличить ее до 16 раз по сравнению с исходным размером. ИИ Adobe будет генерировать пиксели, чтобы компенсировать потерю разрешения, и вы получите качественный результат.
Вы можете выбрать часть изображения и увеличить ее до 16 раз по сравнению с исходным размером. ИИ Adobe будет генерировать пиксели, чтобы компенсировать потерю разрешения, и вы получите качественный результат. Это откроет соответствующую рабочую область. Нажмите на фильтр по вашему выбору. В этом случае мы будем использовать микшер ландшафта:
Это откроет соответствующую рабочую область. Нажмите на фильтр по вашему выбору. В этом случае мы будем использовать микшер ландшафта: Просто нажмите Custom>Select , затем выберите изображение со своего компьютера:
Просто нажмите Custom>Select , затем выберите изображение со своего компьютера: Тем не менее, обычно требуется очень продвинутые навыки редактирования и несколько часов работы.
Тем не менее, обычно требуется очень продвинутые навыки редактирования и несколько часов работы. Они даже выпустили кучу бета-фильтров, чтобы каждый мог их опробовать и оставить отзыв, и хотя некоторые функции действительно полезны, есть и другие, которые заставят вас кататься по полу от смеха.
Они даже выпустили кучу бета-фильтров, чтобы каждый мог их опробовать и оставить отзыв, и хотя некоторые функции действительно полезны, есть и другие, которые заставят вас кататься по полу от смеха.
 Из-за необходимости доступа к облаку для обработки фотографий перенос стиля может занять некоторое время в зависимости от вашего интернет-соединения. Я бы очень хотел увидеть возможность добавления собственного изображения для стилизации, но есть довольно много вставок на выбор, учитывая, что это новинка для Photoshop.
Из-за необходимости доступа к облаку для обработки фотографий перенос стиля может занять некоторое время в зависимости от вашего интернет-соединения. Я бы очень хотел увидеть возможность добавления собственного изображения для стилизации, но есть довольно много вставок на выбор, учитывая, что это новинка для Photoshop. О-о. Интересно, как это будет выглядеть, если я поднимусь выше 6 (доходит до 50!).
О-о. Интересно, как это будет выглядеть, если я поднимусь выше 6 (доходит до 50!). О боже мой. Одна сторона лица определенно двигалась намного больше, чем другая. Что мне действительно нравится в этом бета-фильтре, так это то, что он довольно легко вводит набор зубов и раздвигает губы для меня. Это очень умно. Я видел такое преобразование лица в различных других программах и экспериментальных платформах для редактирования изображений на протяжении многих лет, так что для меня в этом нет ничего нового, но в новинку видеть, что теперь оно встроено в программу, которой я уже владею и пользуюсь на регулярной основе. Это далеко от идеала, но я уже могу придумать, как его улучшить.
О боже мой. Одна сторона лица определенно двигалась намного больше, чем другая. Что мне действительно нравится в этом бета-фильтре, так это то, что он довольно легко вводит набор зубов и раздвигает губы для меня. Это очень умно. Я видел такое преобразование лица в различных других программах и экспериментальных платформах для редактирования изображений на протяжении многих лет, так что для меня в этом нет ничего нового, но в новинку видеть, что теперь оно встроено в программу, которой я уже владею и пользуюсь на регулярной основе. Это далеко от идеала, но я уже могу придумать, как его улучшить.
 здесь. Например, отличный вариант раскрашивания черно-белых фотографий. Хорошо, это не идеально, но, учитывая, что я буквально нажал кнопку, я поражен. Я буду использовать это как отправную точку для раскрашивания, а затем правильно отредактирую отсюда. На самом деле, похоже, что Adobe хочет, чтобы вы сделали это, основываясь на их видео здесь, которое я заметил только после того, как сделал именно это.
здесь. Например, отличный вариант раскрашивания черно-белых фотографий. Хорошо, это не идеально, но, учитывая, что я буквально нажал кнопку, я поражен. Я буду использовать это как отправную точку для раскрашивания, а затем правильно отредактирую отсюда. На самом деле, похоже, что Adobe хочет, чтобы вы сделали это, основываясь на их видео здесь, которое я заметил только после того, как сделал именно это.
 Также узнайте, как блокировать слои для защиты.
Также узнайте, как блокировать слои для защиты. (Произойдет перемещение всех объектов слоя.)
(Произойдет перемещение всех объектов слоя.) Чтобы прервать процесс поворота, нажмите клавишу «Esc» или значок «Отменить трансформирование» на панели параметров.
Чтобы прервать процесс поворота, нажмите клавишу «Esc» или значок «Отменить трансформирование» на панели параметров.
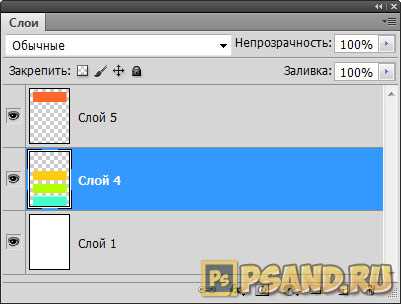
 Закрепление слоёв в Фотошопе
1.1 Как закрепить слой полностью
1.2 Как закрепить слой частично
1.3 Как закрепить несколько слоёв, группу слоёв
2. Открепление слоёв в Фотошопе
Закрепление слоёв в Фотошопе
1.1 Как закрепить слой полностью
1.2 Как закрепить слой частично
1.3 Как закрепить несколько слоёв, группу слоёв
2. Открепление слоёв в Фотошопе
 Это те участки, которые имеют 100% непрозрачность.
Это те участки, которые имеют 100% непрозрачность.

 Кроме того, научитесь блокировать слои, чтобы защитить их.
Кроме того, научитесь блокировать слои, чтобы защитить их.



 Для некоторых видов деятельности, таких как рисование или создание цвета и
Для некоторых видов деятельности, таких как рисование или создание цвета и



 Shift-щелчок
Shift-щелчок


 Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).  Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware». 


 Вот что я имею в виду:
Вот что я имею в виду:

 Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
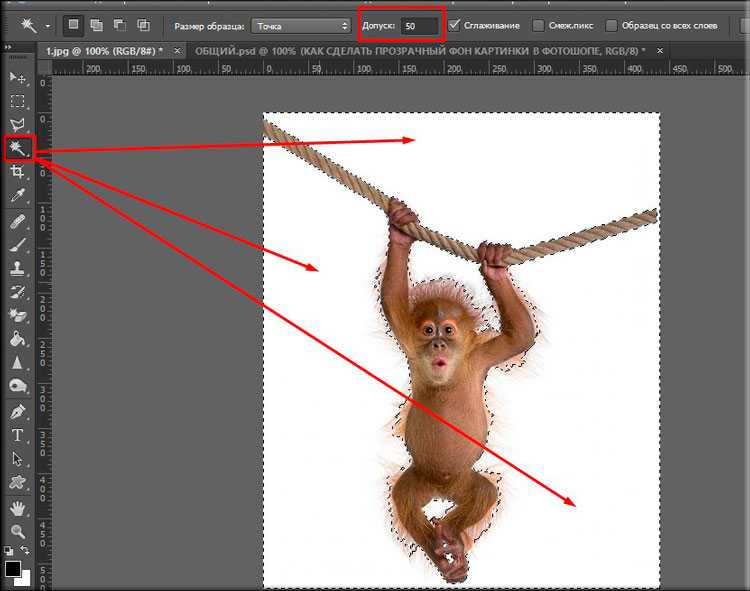
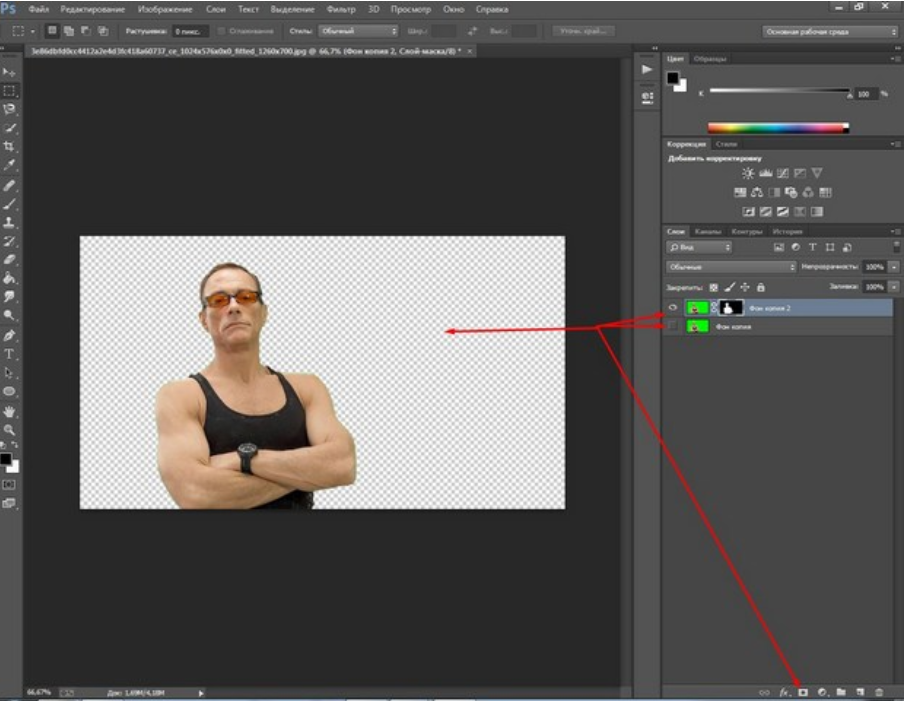
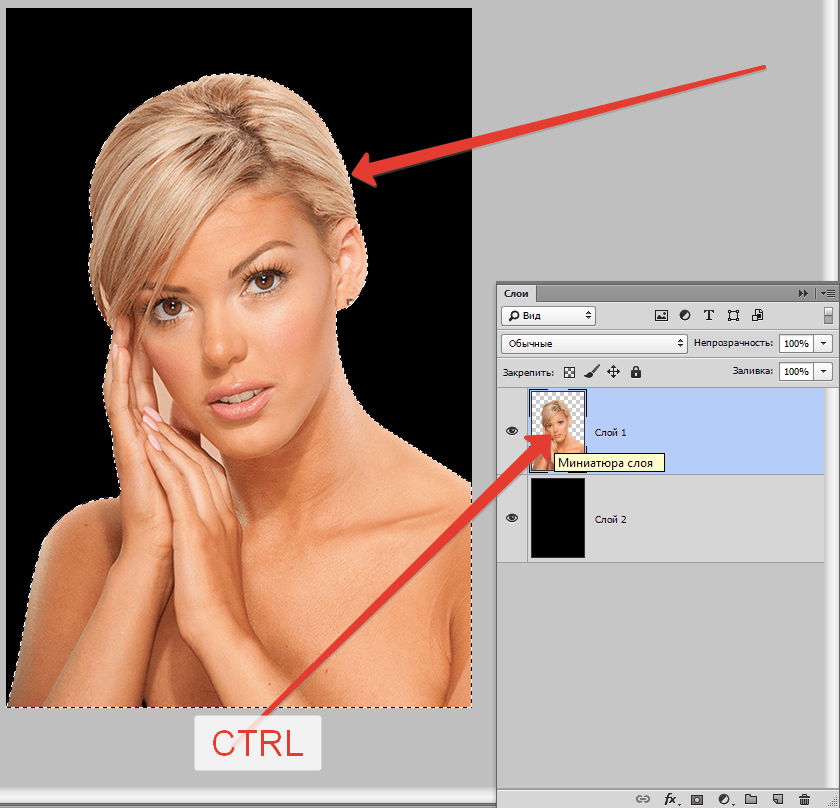
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения: Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .


 Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
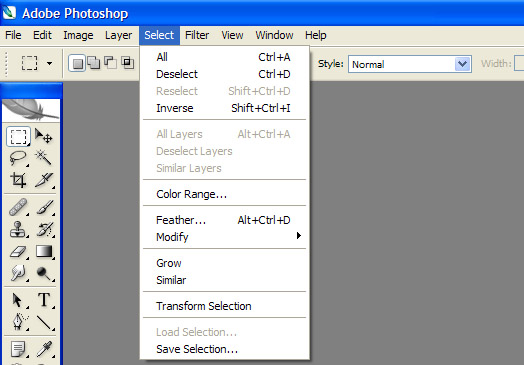
Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои». Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией. Иногда при редактировании в Photoshop хочется, чтобы изображение было оформлено по-другому.
Иногда при редактировании в Photoshop хочется, чтобы изображение было оформлено по-другому.

 Точно так же в разделе «Привязка» вы также можете «тянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была расширена. Как только изображение вам понравится, нажмите «ОК», и теперь у вас должен быть пустой холст везде, где вам это нужно.
Точно так же в разделе «Привязка» вы также можете «тянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была расширена. Как только изображение вам понравится, нажмите «ОК», и теперь у вас должен быть пустой холст везде, где вам это нужно. Для этого перейдите в «Правка»> «Заливка», и появится диалоговое окно «Заливка». Убедившись, что установлено значение «Использовать», нажмите «ОК». Вот и все — еще один простой способ расширить фон в Photoshop.
Для этого перейдите в «Правка»> «Заливка», и появится диалоговое окно «Заливка». Убедившись, что установлено значение «Использовать», нажмите «ОК». Вот и все — еще один простой способ расширить фон в Photoshop.

 Повторяйте по мере необходимости.
Повторяйте по мере необходимости. По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон. Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
 Однокрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками какого-либо цвета (кроме черного). Двухкрасочные, трехкрасочные и четырехкрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками двух, трех и четырех цветов, соответственно. В изображениях указанного типа цветные чернила используются для отображения оттенков серого.
Однокрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками какого-либо цвета (кроме черного). Двухкрасочные, трехкрасочные и четырехкрасочные дуплексы представляют собой изображения в градациях серого, отпечатанные оттенками двух, трех и четырех цветов, соответственно. В изображениях указанного типа цветные чернила используются для отображения оттенков серого. Обычно светлые тона дуплексов выводятся на печать с использованием цветных чернил. Этот метод позволяет передавать плавные переходы серого и значительно расширяет динамический диапазон изображения. Дуплексы идеально подходят для печати двухцветных изображений с плавными переходами.
Обычно светлые тона дуплексов выводятся на печать с использованием цветных чернил. Этот метод позволяет передавать плавные переходы серого и значительно расширяет динамический диапазон изображения. Дуплексы идеально подходят для печати двухцветных изображений с плавными переходами.


 ..».
..».
 Эти наборы включают в себя несколько наиболее часто используемых кривых и
Эти наборы включают в себя несколько наиболее часто используемых кривых и Для коррекции
Для коррекции
 Edit — Редактировать
Edit — Редактировать Image — Изображение
Image — Изображение Layer — Слои
Layer — Слои
 photoshop-virtuoz.ru
photoshop-virtuoz.ru Его также можно использовать для затемнения частей изображения, смешивания настроек кисти и придания более реалистичного вида вырезам.
Его также можно использовать для затемнения частей изображения, смешивания настроек кисти и придания более реалистичного вида вырезам.
 В этом уроке использовалась кисть размером 100 пикселей, но вы можете использовать любой удобный для вас размер. Жесткость установлена на 100% по умолчанию.
В этом уроке использовалась кисть размером 100 пикселей, но вы можете использовать любой удобный для вас размер. Жесткость установлена на 100% по умолчанию. Но, конечно же, растушевка, которая вам понадобится для ваших изображений, будет сильно зависеть от вас и вашего проекта, поэтому не бойтесь экспериментировать и смотреть, что работает лучше всего.
Но, конечно же, растушевка, которая вам понадобится для ваших изображений, будет сильно зависеть от вас и вашего проекта, поэтому не бойтесь экспериментировать и смотреть, что работает лучше всего. Затем отрегулируйте размер и положение изображения так, чтобы оно располагалось по центру холста.
Затем отрегулируйте размер и положение изображения так, чтобы оно располагалось по центру холста. Для этого урока использовался радиус растушевки 100 пикселей. Вы можете настроить его по своему усмотрению для своих будущих проектов, но для этого примера я установлю его на 100 пикселей, а затем нажмите «ОК».
Для этого урока использовался радиус растушевки 100 пикселей. Вы можете настроить его по своему усмотрению для своих будущих проектов, но для этого примера я установлю его на 100 пикселей, а затем нажмите «ОК». Вы также можете использовать ярлык M , чтобы активировать его.
Вы также можете использовать ярлык M , чтобы активировать его.


 Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить.
Чтобы сделать выбор в обратном порядке, коснитесь . Добавьте к . Вычтите и протрите области, которые хотите удалить. Используйте щипковые жесты для масштабирования и поворота фотографии.
Используйте щипковые жесты для масштабирования и поворота фотографии. только на устройствах iPhone и iPad.
только на устройствах iPhone и iPad. Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.
Для этого урока я по-прежнему буду использовать приложение для устройств Android, такое как Lightroom.



 Либо же можно нарисовать такую линию вручную.
Либо же можно нарисовать такую линию вручную. Для этого выбираем “Деформацию” и творим.
Для этого выбираем “Деформацию” и творим.
 Вот что получилось у меня в результате работы над данным уроком в фотошопе:
Вот что получилось у меня в результате работы над данным уроком в фотошопе:
 Если кто-то спрашивает о моем похудении, я отвечаю, что надо мной работают пять человек, плюс есть Photoshop. Я говорю им, что не могу есть все подряд и хорошо выглядеть. Я был нездоров, когда был толстым, а сейчас у меня нормальное телосложение. я не особенный; Я всего лишь актриса, и мальчики и девочки достаточно умны, чтобы понять это.
Если кто-то спрашивает о моем похудении, я отвечаю, что надо мной работают пять человек, плюс есть Photoshop. Я говорю им, что не могу есть все подряд и хорошо выглядеть. Я был нездоров, когда был толстым, а сейчас у меня нормальное телосложение. я не особенный; Я всего лишь актриса, и мальчики и девочки достаточно умны, чтобы понять это.
 Это среда, которая позволяет передать много посредственных вещей.
Это среда, которая позволяет передать много посредственных вещей. Я бы запомнил дни рождения друзей, научился бы фотошопу, не позволил бы дочери смотреть телевизор во время завтрака. Я читал Шекспира.
Я бы запомнил дни рождения друзей, научился бы фотошопу, не позволил бы дочери смотреть телевизор во время завтрака. Я читал Шекспира.
 Он почти в одиночку сформировал то, как мы работаем с цветом, как мы обрабатываем изображения RAW в Photoshop и даже как мы повышаем резкость наших фотографий.
Он почти в одиночку сформировал то, как мы работаем с цветом, как мы обрабатываем изображения RAW в Photoshop и даже как мы повышаем резкость наших фотографий. примерно до 5 утра В свободное время я работал над идеей со своим старшим братом, инженером-программистом, получавшим докторскую степень в Мичиганском университете. В конечном итоге он превратился в Photoshop.
примерно до 5 утра В свободное время я работал над идеей со своим старшим братом, инженером-программистом, получавшим докторскую степень в Мичиганском университете. В конечном итоге он превратился в Photoshop. Я хотел бы иметь возможность создавать макет с несколькими столбцами и управлять порядком исходного текста без необходимости заниматься сложной математикой или нанимать Эрика Мейера или Дэна Седерхольма для понимания CSS, потому что я не могу.
Я хотел бы иметь возможность создавать макет с несколькими столбцами и управлять порядком исходного текста без необходимости заниматься сложной математикой или нанимать Эрика Мейера или Дэна Седерхольма для понимания CSS, потому что я не могу.

 04:57:08 GMT
04:57:08 GMT Выбирайте режим «Пиксели» при работе с растровым содержимым, например с пиксельной графикой.
Выбирайте режим «Пиксели» при работе с растровым содержимым, например с пиксельной графикой. Установка толщины штриха B. Установка ширины линии
Установка толщины штриха B. Установка ширины линии Ход Вес не будет отображаться, если выбрано выравнивание Внутри .
Ход Вес не будет отображаться, если выбрано выравнивание Внутри . Это позволяет вращать и изменять размер линий на холсте. Это также масштабирует стрелки.
Это позволяет вращать и изменять размер линий на холсте. Это также масштабирует стрелки.

 Например, новорожденные активируются криком другого новорожденного, реагируют на вокализации взрослых или детей, и пытаются «подражать» выражению лица взрослого, показывая в этих незрелых попытках желание вступить в эмпатический контакт.
Например, новорожденные активируются криком другого новорожденного, реагируют на вокализации взрослых или детей, и пытаются «подражать» выражению лица взрослого, показывая в этих незрелых попытках желание вступить в эмпатический контакт.  Этот «тип» страхов возникает в ответ на раздражитель. С когнитивным развитием ребенка страх связан с воображаемыми формами, с ситуациями, о которых ребенок мало знает, которые он не может «контролировать», о которых он слышал, но не испытывал этого на собственном опыте.
Этот «тип» страхов возникает в ответ на раздражитель. С когнитивным развитием ребенка страх связан с воображаемыми формами, с ситуациями, о которых ребенок мало знает, которые он не может «контролировать», о которых он слышал, но не испытывал этого на собственном опыте.
 У очень маленьких детей физический и моторный опыт позволяет им выражать чувства радости и привязанности, счастливо бегать по лугу после окончания школьного дня, обнимать приятеля, вернувшись домой.
У очень маленьких детей физический и моторный опыт позволяет им выражать чувства радости и привязанности, счастливо бегать по лугу после окончания школьного дня, обнимать приятеля, вернувшись домой. Водяные мозоли Протыкание иглой и лечение
Водяные мозоли Протыкание иглой и лечение И все же есть сомнения в том, что именно такими, как в настоящий момент, — робкими или гневливыми, восторженными или замкнутыми — мы появляемся на свет из материнской утробы.
И все же есть сомнения в том, что именно такими, как в настоящий момент, — робкими или гневливыми, восторженными или замкнутыми — мы появляемся на свет из материнской утробы. Способ, каким ребенок сможет (или нет) принять свои эмоции, ощутить их и выразить, зависит не только от него самого.
Способ, каким ребенок сможет (или нет) принять свои эмоции, ощутить их и выразить, зависит не только от него самого.


 Ведь если я скажу, она огорчится и, может быть, даже рассердится». И между ребенком и его эмоциями образуется пропасть.
Ведь если я скажу, она огорчится и, может быть, даже рассердится». И между ребенком и его эмоциями образуется пропасть.