мой любимый фотограф. начало истории.
Сегодня здесь особенный пост. О даре. И о странном и особенном человеке.
И о том, что на вопрос кто мой любимый фотограф, я могу теперь ответить без сомнений и мук выбора — Вивиан Майер.
И я могу смириться с тем, что вы не остановите свое внимание на других моих постах (к черту салаты и красивые платья), но очень прошу прочитать этот пост до конца и, если получится, разделить со мной мою радость!
Обычно, если я рассказываю про людей меня поразивших и вдохновивших, я собираю общую информацию (зачастую поверхностную) с различных сайтов, складываю ее вместе и выдаю вместе с фотграфиями, картиинами или другими работами, привлекшими мое внимание. Сегодня другой случай.
История Вивиан Майер, о которой пойдет рассказ, меня буквально сбила с ног, перевернула вверх дном мое внутреннее и поселилась в мыслях не на один день. Возможно кого-то она просто удивит или покажется необычной, но если вы сможете испытать то самое чувство эйфории, что и я (вам знакомо это ощущение легкого возбуждения и покалывания в голове, что означает крайнюю степень заинтересованности предметом?. ..), я буду рада — в этой жизни, не смотря на все ее многообразие, не так много вещей, которые по настоящему могут поразить.
..), я буду рада — в этой жизни, не смотря на все ее многообразие, не так много вещей, которые по настоящему могут поразить.
Итак, перейдем к самой истории. Расскажу ее своими словами, вперемешку с ахами и вздохами восторга…
Вивиан Майер (Vivian Maier) родилась в Америке в 1926 году, была гувернанткой и за свою жизнь поработала в разных семьях. Что он ней известно:
— друзей не имела (большинство ее воспитанников сходятся в том, что не помнят ни одного ее личного развора),
— носила одежу в мужском стиле, очень часто шляпы, и говорила с французским акцентом (ее мать была француженка),
— слыла особой замкнутой (и это очень мягко говоря! я бы просто сказала, что она была не в себе/ не от мира сего/ тихий гений/ тайный сумашедший) — «Кeep your distance from me» type of person — одна из характеристик случайных людей, с кем (о, я верю, что по исключительной необходимости) ей приходилось общаться,
— при этом прекрасно ладила с детьми, чем видимо и подкупала своих работодателей, которые закрывали глаза на ее странности (не верю не верю не верю, что они не замечали за ней нечто необычное),
— любила кино и театр, и могла обсудить пьесу или фильм, но только с тем, кого считала по настоящему сведущим в предмете,
— считала, что американцы слишком много и без причины улыбаются,
— имела тягу к «плюшкинизму» — в каждой новой семье она появлялась с огромным количеством коробок и чемоданов, заполненными книгами, блокнотами, старыми газетными вырезками (умираю от любопытства, хочу узнать, что на них было), магнитофонными записями и. .. пленками. И вот оно — самое важное в этой истории — пленок было очень много, но… еще минуту, сохраним интригу…
.. пленками. И вот оно — самое важное в этой истории — пленок было очень много, но… еще минуту, сохраним интригу…
Но главной страстью Вивиан была фотография. Хотя это и нельзя утверждать однозначно — возможно ее увлекал сам процесс фотографирования или поиск объекта для сьемки…
Откуда сомнения, спросите вы? Все очень просто — Вивиан снимала много, почти маниакально (сейчас сейчас будет цифра), но далеко не все свои пленки проявляла и не все фотографии печатала.
И еще — никому и никогда она своих снимков не показывала.
Приведу цифры, чтобы картина обрела очертания, — ее наследие насчитывает более 100,000 негативов, третья часть которых, после ее смерти, так осталась в непроявленных пленках…
Напомню, что речь идет о времени пленочных аппаратов и исключительно ручных настроек.
Теперь о том как эта история стала известной.
В Америке, оказывается, можно сдать на хранение вещи, которым нет места дома, но с которыми жаль расстаться (милый, но ненужный хлам?), а в случае смерти владельца или просто по прошествии какого-то срока, если вещи не будут востребованы, они распродаются с молотка.
Свои дни одинокая Вивиан заканчивала в бедности, в доме для престарелых. Родственников и наследников у нее не было (а если бы и были, кому бы понадобился старый хлам странной старухи?) и поэтому ее личные вещи, с тем самым немыслимым количеством негативов, оказались в такой камере хранения, и впоследствии, в 2009 году, были проданы на аукционе, где их купил (за 400 долларов, как кота в мешке, не зная имени бывшего владельца) некий Джон Малуф (John Maloof), который искал материалы (старые фотографии) для одного проекта.
И вот она, развязка, — коробка пролежала на чердаке у Малуфа какое-то время, прежде чем он добрался до негативов. Думаю не стоит пытаться понять как быстро он осознал, что в руках его клад, но важно то, что в скором времени он целенаправленно искал и выкупал оставшиеся вещи Вивиан, проданные с молотка.
Забегая вперед скажу, что сейчас Джон Малуф наверное единственный и поэтому счастливый обладатель фотографического наследия Вивиан Майер. Хотя назвать его просто обладателем было бы бестактно — Джон, забросив свою работу, стал проводником Вивиан, ее биографом и бережным хранителем ее богатств. Сегодня он все еще продолжает постепенно разбирать ее архивы, сканировать фотографии и делиться ими с миром…
Сегодня он все еще продолжает постепенно разбирать ее архивы, сканировать фотографии и делиться ими с миром…
Отдельно стоит заметить, как Джону стало известно имя фотографа — имя Вивиан Майер было написано карандашом на одном из найденных в ее вещах конвертов из фото ателье…
А вот дальше темная история. Если верить Малуфу, как только ему стало известно имя фотографа, он тут же забил его в google search и получил единственную ссылку на некролог о смерти Вивиан Майер, датированный (внимание!) несколькими днями до его запроса… Если так все и было, получается, что заняться поиском оставшихся ее вещей, он смог только после того как ему стало известно ее имя и информация о смерти.
Но есть и другая, менее приятная версия, которая говорить, что Малуфу изначально было извеестно и имя фотографа, и он догадывался о ценности попавшего в его руки фотографического наследия, но он специально выжидал и начал публиковать снимки только после смерти Вивиан.
Как бы то ни было, сейчас Джон Малуф посвятил свою жизнь наследию Вивиан. Он выпустил книгу с фотографиями Майер, огранизовал несколько ее выставок, создал ее сайт и продолжает сканировать и публиковать ее фотографии.
Он выпустил книгу с фотографиями Майер, огранизовал несколько ее выставок, создал ее сайт и продолжает сканировать и публиковать ее фотографии.
Хотите самое интересеное? Из более 100000 негативов на данный момент разобрано и отсканировано только 10000… Одна десятая часть! Можете представить, что ожидает поклонников Майер, да и самого Малуфа (если он не лукавит и действительно не знает, что в оставшихся коробках)?…
Вот такая вот история об одной странной женщине, что избегала людей и не расставалась со своей камерой…
Не могу сказать лучше и потому процитирую автора статьи на motherjones «She was by all accounts remarkably private, someone who didn’t always enjoy the company of other adults. And yet her photographs feel like a celebration of people.»
Вот такая вот Вивиан Майер. «She lived life on her own terms,» сказал в одном интервью Малуф. «She didn’t need to live by society’s boundaries.»
И хоть пару дней назад я утверждала, что завидую редко, сегодня снова такой случай:)
Я опять до умопомрачения завидую лвум людям.
Счастливчику Джону Малуфу, нашедшему настоящий клад, и всем открытиям, что еще ждут его впереди.
И дару Вивиан и ее взгляду на этот мир и людей…
И теперь самое важное. Ради чего весь восторг. Ее фотографии — лишь малая часть тех тысяч, что доступна сегодня нам с вами.
Показываю частями. Чтобы прочувствовать каждый кадр.
Сначала
Люди
. Разные…
официальный сайт
www.motherjones.com
http://www.flickr.com
http://vivianmaier.blogspot.com
http://artpages.org.ua
продолжение следует…
Сочинение на английском языке Моё любимое фото/ My Favorite Photo с переводом на русский язык
Представлено сочинение на английском языке Моё любимое фото/ My Favorite Photo с переводом на русский язык.
| My Favorite Photo | Моё любимое фото |
I like looking at my friends’ pictures in the social media networks. I like seeing what they do and how they spend their free time. On the other hand I also post photos for my friends to see. We chit chat, like each other’s pictures and I think it’s cool. I like seeing what they do and how they spend their free time. On the other hand I also post photos for my friends to see. We chit chat, like each other’s pictures and I think it’s cool. | Я часто люблю разглядывать фотографии знакомых и друзей в социальных сетях. Смотреть, чем они занимаются и как отдыхают. В свою очередь, я тоже выкладываю для подруг и приятелей свои снимки. Мы переписываемся, ставим друг другу «лайки», и это очень здоров. |
| But most of all I like those photos that are printed and kept in our family album. When I look at them I remember the best moments of my life. Among all those photos there is one that is most important to me and that is our family portrait. | Но особый интерес представляют для меня те фотографии, которые напечатаны на бумаге и хранятся в нашем семейном альбоме. Глядя на них, я вспоминаю о самых ярких моментах своей жизни. Среди этих снимков есть один, который мне очень дорог, — это наш семейный портрет. |
I remember really well when this photo was taken. It was in spring on my birthday. I was turning six years old and Vanya, my elder brother, was 10. As one of the presents my parents decided to go to the Photo studio. It was in spring on my birthday. I was turning six years old and Vanya, my elder brother, was 10. As one of the presents my parents decided to go to the Photo studio. | Я хорошо помню, когда была сделана эта фотография. Это было весной, в день моего рождения. Мне тогда исполнилось шесть лет, а старшему брату Ване было десять. В качестве одного из подарков родители решили совершить семейный визит в фотостудию. |
| I can recall the moment when my whole family was sitting under the warm studio light and the photographer was doing some magic. Valya got tired of posing and started making some silly faces at me and gave himself bunny ears. I was laughing at him while my dad wagged finger at him. At the same time my mom was trying to remove his bunny ears. At that very moment the photographer took a shot and we’ve got our best family picture. | В памяти хорошо сохранился тот момент, когда мы все вместе сидим там под жарким светом софитов, а фотограф что-то колдует над нами. И вот, Ване надоедает позировать, и он начинает строить мне различные глупые рожицы, прикладывая к голове два пальца и изображая рожки. Глядя на него, я беззаботно смеюсь, папа грозит брату пальцем, а мама протягивает руки к Ваниной голове, чтобы убрать его «рожки». В этот момент щелкает затвор фотоаппарата, и получается совершенно замечательный снимок. И вот, Ване надоедает позировать, и он начинает строить мне различные глупые рожицы, прикладывая к голове два пальца и изображая рожки. Глядя на него, я беззаботно смеюсь, папа грозит брату пальцем, а мама протягивает руки к Ваниной голове, чтобы убрать его «рожки». В этот момент щелкает затвор фотоаппарата, и получается совершенно замечательный снимок. |
| I’m holding that photo in my hands right now. It represents our family so well: my snappy restless brother Valya, my caring mother, my strict father that likes keeping everything in order and funny giggly me. | Именно его я сейчас держу в своих руках. Одного взгляда на эту фотографию достаточно, чтобы понять — на ней изображена наша семья. Шустрый непоседа Ванька, смешливая и забавная я, мама, заботливо старающаяся успокоить разыгравшихся детей, и строгий папа, который больше всего на свете любит порядок. |
Now this photo is especially precious to me because my brother is studying in a different city and doesn’t come home very often. I grew up and I’m not so lightheaded and giggly anymore. It’s very quiet now in our apartment and even my dad is a little bit sad that there is no more loud kids’ laughter and noise. I grew up and I’m not so lightheaded and giggly anymore. It’s very quiet now in our apartment and even my dad is a little bit sad that there is no more loud kids’ laughter and noise. | Сейчас этот снимок имеет для меня особую ценность, потому что старший брат теперь учится в другом городе и редко бывает дома. Я выросла, и уже, наверно, не так весела и беззаботна, как была раньше. А в квартире сейчас всегда слишком тихо и спокойно, и порой даже папа с грустью вспоминает о тех шумных временах, когда все вокруг сотрясалось от детского топота и смеха. |
Мои любимые фотографы, которые вдохновят и вас
Есть много замечательных фотографов, и я уверен, что пропустил нескольких, но некоторые из моих любимых перечислены ниже. Благодаря моей концепции, исполнению и аналогии с постпродакшеном вы можете использовать их в качестве эталона.
Многих из перечисленных здесь фотографов я хорошо знаю, и все они скажут вам, что существует очень мало места для компромисса, если таковой вообще имеется, для выполнения многих изображений в соответствии с этими стандартами. Внимание к деталям, острое понимание света, повествования, формы и эмоций необходимы для непрерывной работы на этом уровне. Навыки наблюдения также необходимы, как и инстинктивное или изученное понимание того, как люди реагируют на изображения.
Внимание к деталям, острое понимание света, повествования, формы и эмоций необходимы для непрерывной работы на этом уровне. Навыки наблюдения также необходимы, как и инстинктивное или изученное понимание того, как люди реагируют на изображения.
Product & Still Life Photographers
Peter Lippmann
peterlippmann.com
Tal Silverman
talsilverman.com
Spencer Higgins
spencerhiggins.com
Joana Gauer
wibagency.com/joana…
Лу Блэкшоу
loublackshaw.com
Николас Коуп
nicholascope.com
Лукас Заребинский
lucaszarebinski.com
Изабель Бонжан0003
ibonjean.com
Barry Makariou
Barrymakariou. com
com
Jonathan Knowles
jknowles.com
Jonathan Beer
Jonathanbeer.co.uk
9000 9000 9000. uk
Надав Кандер
nadavkander.com
Дэниел Кеннеди
danielkennedy.com
Том Олдхэм
tomoldham.com
0 Nick3
0 Nick3
0012 nickfancher.com
Rachell Smith
Rachellsmith.com
Rankin
Rankinphoto.co.uk
Фонд Ричарда Авенон
avedonfoundation.org
Фонд Питер Линдберг
instonfountation.org
Фонд Питер Линдберг
.comer.mether..orge
Peter Lindbergh Foundation
.
Фотографы красоты
Александр Вайнбергер
alexandreweinberger. com
com
Наташа Гершон
natashagerschon.com
Леонард Гренком
3
3
Леонард Гренгрен0003
Florian Sommet
Floriansommet.com
Christian Kettiger
Kettiger.com
Gavin O’Neill
Gavinoneill.com
Fine Art & Conceptual Photographers
Tim Flach
Timflach.com
Алан Коуп и Дастин Эдвард Арнольд
cope-arnold.com
Шиничи Маруяма
shinichimaruyama.com
Хавьер Валхонрат
javiervallhonrat.com
Levon Biss
levonbiss.com
Mikko Lagerstedt
mikkolagerstedt.com
Dan Tobin Smith
dantobinsmith. com
com
David Drebin
daviddrebin.com
Nick Brandt
nickbrandt.com
Jonathan Chritchley 100003
Daria Belikova
Dariabelikova.com
Matthieu Belin
Matthieubelin.com
Vincent Van de Wijngaard
instagram.com/vinc …
AndreaRemarin
и Riefnan..com. zhangjingna.com
Дин Фриман
deanfreeman.com
Паруса Чонг
instagram.com/sails….
Автомобильные фотографы
Грэм3 Торп
0012 Grahamthorp.com
James Haefner
Jameshaefner.com
Ambient Life
AmbientLife.co.uk
Conceptual, Lifestyle & Commercial
Jaap Vliegenthart
. co
co
Grayson Lauffenburger
graysonlauffenburger.com
Хотя я не хотел бы считать себя одним из моих любимых фотографов 🙂 Я включил сюда свой собственный сайт для дальнейшего сравнения и справки. Я очень смущен тем, что другие в отрасли высоко оценили мою работу, и я горжусь тем, что являюсь проповедником высоких стандартов в профессиональной фотографии и образовании, а также глобальным послом Hasselblad и Broncolor.
Карл Тейлор
karltaylor.com
© Karl Taylor Education. Все права защищены. Никакой контент на этой странице не может быть использован или передан третьим лицам.
10 фотографов на их любимой фотографии
Для фотографов выбор серии, которая нам нравится больше всего, уже имеет большое значение, но выбрать нашу самую любимую отдельную фотографию почти невозможно. Мои отважные герои откроют свои сердца своим самым любимым творениям. Садитесь в автобус для творческой поездки и наслаждайтесь видами. Подборка этих художников наверняка вдохновит вас.
Подборка этих художников наверняка вдохновит вас.
Первая остановка — Оливия Оливер . Этот фотопродюсер родом из Лондона снимает преимущественно на пленку среднего формата, и ее фотоработы вдохновлены нюансами романтизма, минимализма и подлинной красоты. Ее работы теплые, элегантные и вполне классические. Она пересекает границы художественной фэшн-фотографии и изобразительного искусства. Глядя на ее ленту в Instagram, вы можете сказать, какое значение она придает процессу выбора изображения. Это один из советов, которые она дала бы молодым визуальным художникам, согласно одному из ее последних интервью с 9.0253 Журнал Вентс . Для этой функции она выбрала: « Пески времени — одно из моих любимых изображений. Наклонная форма руки на переднем плане действует как обрамляющее устройство, через которое и вокруг которого виден главный объект, а линия указанной руки направляет взгляд зрителя по краям композиции. Этот подход позволил мне удачно сопоставить ближние и дальние элементы. Небольшая глубина резкости также придает резкость поверхности фигуре на переднем плане, как будто она лежит на поверхности фотографии. Я считаю, что все эти элементы в сочетании с тонким элементом моды делают этот образ вечным и одним из моих любимых».
Небольшая глубина резкости также придает резкость поверхности фигуре на переднем плане, как будто она лежит на поверхности фотографии. Я считаю, что все эти элементы в сочетании с тонким элементом моды делают этот образ вечным и одним из моих любимых».
Главной героиней нашей второй точки зрения является Анна Гревенитис . Ее подход к фотографии социальный, человеческий и особенно личный. Ее работы становятся уроком для всех нас и призывом к пробуждению. Этот художник из Бруклина интересуется фотографией как актом формирования зрительной памяти и вовлечения в общественную жизнь с течением времени. Ее фотографии выставлялись как в США, так и за рубежом. Работа Анны Гревенитис была представлена в The New Yorker в статье «Стальной портрет матери о жизни ее дочери с синдромом Дауна». В 2020 году за свой сериал «Регард» она стала лауреатом 17-й премии Джойс Элейн Грант, 2-й ежегодной премии в области фотографии, а также стала победителем Critical Mass Top 50 и финалистом Lensculture Black and White Photography Awards 2020. О своей любимой работе , она сказала мне: «Фотография под названием «4 марта 2019 г.» является одним из моих любимых, поскольку он иллюстрирует развивающееся сотрудничество между моей дочерью и мной, которое выросло из серии REGARD. Я изначально сочинил кадр с моей дочерью на переднем плане, отдыхающей на кровати и поедающей макаронс, а я гладил на заднем плане. После нескольких снимков и обзора изображение меня никак не впечатлило. Я показал его Лулу, и она сказала, что, может быть, нам стоит сделать наоборот: она гладит, а я ем. И она была права, образ был». Это милый анекдот, и я рада, что она выбрала это фото, чтобы продемонстрировать свои фотографии.
О своей любимой работе , она сказала мне: «Фотография под названием «4 марта 2019 г.» является одним из моих любимых, поскольку он иллюстрирует развивающееся сотрудничество между моей дочерью и мной, которое выросло из серии REGARD. Я изначально сочинил кадр с моей дочерью на переднем плане, отдыхающей на кровати и поедающей макаронс, а я гладил на заднем плане. После нескольких снимков и обзора изображение меня никак не впечатлило. Я показал его Лулу, и она сказала, что, может быть, нам стоит сделать наоборот: она гладит, а я ем. И она была права, образ был». Это милый анекдот, и я рада, что она выбрала это фото, чтобы продемонстрировать свои фотографии.
АННА ГРЕВЕНИТИС
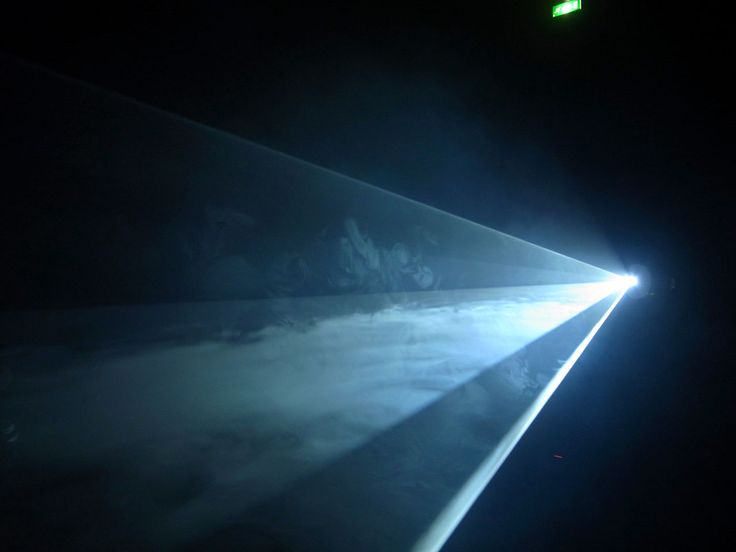
Готовы к нашей третьей остановке? Добро пожаловать на территорию Скотта Чендлера ! Или я должен сказать настройки научной фантастики? Вселенная Скотта полна жутких повествований, странных историй, демонстрирующих широкий диапазон воображения. Он также может сопоставлять изображения из разных мест в серии, и он делает это с помощью умных ссылок, основанных на идеях, цвете и композиции. Его фотографии чаще всего настоящая находка! Скотт Чендлер — фотохудожник и преподаватель Государственного университета Блэк-Хиллз в Спирфише, Южная Дакота. Скотт выставлялся в Соединенных Штатах, а также на международном уровне в Бордо, Франция, Гонконге и Женеве, Швейцария. О своем любимом снимке он сказал мне: «Выбрать одну из своих фотографий в качестве любимой — это вызов. Я рассматриваю свои изображения как части целого, и каждое отдельное изображение поддерживает общую концепцию. Чтобы найти фотографию, мне пришлось подумать о том, какие изображения лучше всего отражали бы мою фотографическую идеологию. Образы из моей серии «Эксперименты мертвого времени» , кажется, лучше всего иллюстрируют мои творческие замыслы. На первый взгляд изображения в серии кажутся спорадическими световыми картинами; однако они далеки от этого. Меня интересует взаимодействие человека с пространством, наше восприятие времени и то, как фотография может аккумулировать время в сюрреалистическом виде.
Его фотографии чаще всего настоящая находка! Скотт Чендлер — фотохудожник и преподаватель Государственного университета Блэк-Хиллз в Спирфише, Южная Дакота. Скотт выставлялся в Соединенных Штатах, а также на международном уровне в Бордо, Франция, Гонконге и Женеве, Швейцария. О своем любимом снимке он сказал мне: «Выбрать одну из своих фотографий в качестве любимой — это вызов. Я рассматриваю свои изображения как части целого, и каждое отдельное изображение поддерживает общую концепцию. Чтобы найти фотографию, мне пришлось подумать о том, какие изображения лучше всего отражали бы мою фотографическую идеологию. Образы из моей серии «Эксперименты мертвого времени» , кажется, лучше всего иллюстрируют мои творческие замыслы. На первый взгляд изображения в серии кажутся спорадическими световыми картинами; однако они далеки от этого. Меня интересует взаимодействие человека с пространством, наше восприятие времени и то, как фотография может аккумулировать время в сюрреалистическом виде. Это изображение создано во время одночасовой экспозиции на пленке 8×10 ночью в темной комнате, значимой для фотографируемого человека. Субъект оставляет всю свою электронику за пределами комнаты, и он остается один в пространстве с небольшим ручным фонариком, который он не может выключить или положить. Фонарик имеет решающее значение для изображения, поскольку он действует как устройство для создания меток, и это то, как их время в пространстве визуализируется на пленке. Ручной фонарик позволяет зрительно смотреть, так как субъект должен направить свет туда, куда он хочет видеть. Что мне больше всего нравится во всех изображениях в Dead Time Experiments, так это объем визуальной информации, предоставляемой зрителю. Чем больше времени тратится на просмотр изображения, тем больше обнаруживается мелких деталей и моментов из времени и действий субъекта во время экспонирования». Скотт показывает, что он сознательный творец. Не пропустите его серию, посмотрите их!
Это изображение создано во время одночасовой экспозиции на пленке 8×10 ночью в темной комнате, значимой для фотографируемого человека. Субъект оставляет всю свою электронику за пределами комнаты, и он остается один в пространстве с небольшим ручным фонариком, который он не может выключить или положить. Фонарик имеет решающее значение для изображения, поскольку он действует как устройство для создания меток, и это то, как их время в пространстве визуализируется на пленке. Ручной фонарик позволяет зрительно смотреть, так как субъект должен направить свет туда, куда он хочет видеть. Что мне больше всего нравится во всех изображениях в Dead Time Experiments, так это объем визуальной информации, предоставляемой зрителю. Чем больше времени тратится на просмотр изображения, тем больше обнаруживается мелких деталей и моментов из времени и действий субъекта во время экспонирования». Скотт показывает, что он сознательный творец. Не пропустите его серию, посмотрите их!
СКОТТ ЧЕНДЛЕР
Ну вот, опять! Следующим художником, которого нужно исследовать, является энтузиаст и энергичный Стивен Лори . Этот современный фотограф из Торонто документирует повседневные наблюдения, включающие простые взаимодействия между людьми, объектами и пространством, показывая восхитительные линии, формы, любопытные находки в теплых тонах и непредсказуемые результаты. Его образование включает в себя диплом с отличием Колледжа искусств и дизайна Онтарио и степень магистра изящных искусств Западного университета со специализацией в области скульптуры, перформанса и инсталляции. Он сказал мне с большой мотивацией: «Одна из моих любимых фотографий: Кривые (2020) — это изображение, которое я сделал прошлым летом, прогуливаясь по большому торгово-складскому комплексу. Среди звеньев сборной архитектуры, коридоров погрузочных доков и асфальтовых пролетов были эти изогнутые знаки выгорания жестов, которые говорили не столько о работе, сколько об игре. Строгая черная линия и петляющие изгибы на фоне зданий из сборного железобетона с жесткими краями создавали контраст, который был интересен как с эстетической точки зрения, так и со смыслом.
Этот современный фотограф из Торонто документирует повседневные наблюдения, включающие простые взаимодействия между людьми, объектами и пространством, показывая восхитительные линии, формы, любопытные находки в теплых тонах и непредсказуемые результаты. Его образование включает в себя диплом с отличием Колледжа искусств и дизайна Онтарио и степень магистра изящных искусств Западного университета со специализацией в области скульптуры, перформанса и инсталляции. Он сказал мне с большой мотивацией: «Одна из моих любимых фотографий: Кривые (2020) — это изображение, которое я сделал прошлым летом, прогуливаясь по большому торгово-складскому комплексу. Среди звеньев сборной архитектуры, коридоров погрузочных доков и асфальтовых пролетов были эти изогнутые знаки выгорания жестов, которые говорили не столько о работе, сколько об игре. Строгая черная линия и петляющие изгибы на фоне зданий из сборного железобетона с жесткими краями создавали контраст, который был интересен как с эстетической точки зрения, так и со смыслом. В конечном счете, след движения автомобиля, прорезиненная линия показала изящные переходы от тонкого к толстому, как если бы они были выполнены пером для каллиграфии. Хотя некоторые люди считают эти следы выгорания подрывными или противоречащими утилитарному идеалу, они дают ощущение человечности в этих суровых отчуждающих пространствах». Загляните в его Instagram, чтобы увидеть больше оригинальных и креативных композиций, а также развлекательную ленту, которую нельзя пропустить!
В конечном счете, след движения автомобиля, прорезиненная линия показала изящные переходы от тонкого к толстому, как если бы они были выполнены пером для каллиграфии. Хотя некоторые люди считают эти следы выгорания подрывными или противоречащими утилитарному идеалу, они дают ощущение человечности в этих суровых отчуждающих пространствах». Загляните в его Instagram, чтобы увидеть больше оригинальных и креативных композиций, а также развлекательную ленту, которую нельзя пропустить!
СТИВЕН ЛОРИ
На полпути! Давайте насладимся веселой и поп-вселенной Fershow Escarcega . Его работы человечны и ярки, полны красок и эмоций. На его портретах люди выглядят как поп- или рок-звезды! Кажется, он не может помочь создать эту культовую атмосферу. В течение 15 лет он создавал свои работы там, где живет в городе Несауалькойотль. Основными темами его фотографий являются идентичность, чувство принадлежности и общности, а также сексуальное разнообразие. Он говорит, что считает фотографию средством перемен, помимо качественного документального фильма. Он фотограф, который провоцирует наше сознание на различные социальные проблемы. Должен признаться, лично мне нравится его стиль. Он рассказал мне о своем имидже: « Свободная любовь (2012 г.) — моя любимая фотография, поскольку она олицетворяет любовь, привязанность и страсть, которые я питаю к фотографии, цвету и жизни. Свободная любовь , несомненно, самая важная фотография, которую я сделал, поскольку это объятие любви и бунта, создание этой фотосессии было невероятным в тот день, когда меня записали для документального фильма и некоторых телевизионных заметок. Нас было почти 60 человек, и это был один из самых волшебных дней в моей жизни». Он также сказал мне, что эта фотография полностью изменила его жизнь, потому что благодаря деньгам, которые он получил за это изображение, он смог приобрести свое оборудование и профессионально посвятить себя фотографии. Я рада, что у тебя был этот переломный момент в жизни!
Он фотограф, который провоцирует наше сознание на различные социальные проблемы. Должен признаться, лично мне нравится его стиль. Он рассказал мне о своем имидже: « Свободная любовь (2012 г.) — моя любимая фотография, поскольку она олицетворяет любовь, привязанность и страсть, которые я питаю к фотографии, цвету и жизни. Свободная любовь , несомненно, самая важная фотография, которую я сделал, поскольку это объятие любви и бунта, создание этой фотосессии было невероятным в тот день, когда меня записали для документального фильма и некоторых телевизионных заметок. Нас было почти 60 человек, и это был один из самых волшебных дней в моей жизни». Он также сказал мне, что эта фотография полностью изменила его жизнь, потому что благодаря деньгам, которые он получил за это изображение, он смог приобрести свое оборудование и профессионально посвятить себя фотографии. Я рада, что у тебя был этот переломный момент в жизни!
FERSHOW ESCARCEGA
Шестая остановка в этом прекрасном путешествии возвращает меня домой, на остров Тенерифе. Пышный гость Дамасо Авила здесь. Он окончил факультет математических и экономических наук, а также имеет степень магистра банковского дела и финансов. Его мастер фотографического формата безупречен и неоспорим. Список его международных фотонаград бесконечен. С 2004 года он посвятил свою жизнь фотографии, уделяя особое внимание архитектуре, портретам и пейзажам. Он также участвовал в нескольких публикациях и персональных/групповых выставках, демонстрируя в основном свои фотографии из путешествий и портреты. Я имею честь знать Дамасо, и я могу сказать вам, что у него манеры того, кого мы традиционно называем «сеньор» по-испански, что означает «сэр». Он добрый и вежливый человек. Так что я рад видеть его среди этих фотографов. Он рассказал мне о своем образе: «Самые глубокие понятия в фотографии раскрываются, когда автор пытается пойти дальше в съемке или монтаже. Хотя это фото, я не знаю, лучшее ли это мое фото, по крайней мере, одно из моих любимых. Имоджен Каннигэм сказала: «Какая из моих фотографий моя любимая? Тот, который я собираюсь сделать завтра».
Пышный гость Дамасо Авила здесь. Он окончил факультет математических и экономических наук, а также имеет степень магистра банковского дела и финансов. Его мастер фотографического формата безупречен и неоспорим. Список его международных фотонаград бесконечен. С 2004 года он посвятил свою жизнь фотографии, уделяя особое внимание архитектуре, портретам и пейзажам. Он также участвовал в нескольких публикациях и персональных/групповых выставках, демонстрируя в основном свои фотографии из путешествий и портреты. Я имею честь знать Дамасо, и я могу сказать вам, что у него манеры того, кого мы традиционно называем «сеньор» по-испански, что означает «сэр». Он добрый и вежливый человек. Так что я рад видеть его среди этих фотографов. Он рассказал мне о своем образе: «Самые глубокие понятия в фотографии раскрываются, когда автор пытается пойти дальше в съемке или монтаже. Хотя это фото, я не знаю, лучшее ли это мое фото, по крайней мере, одно из моих любимых. Имоджен Каннигэм сказала: «Какая из моих фотографий моя любимая? Тот, который я собираюсь сделать завтра». Я должен признать, что он доставил мне много удовольствия за его исполнение и преобразование, примененное для преобразования части станции фуникулера Hungerburg (Инсбрук, Австрия), работы гениального архитектора Захи Хадид, которая умерла 5 лет назад, в неразборчивый абстрактный элемент при этом прекрасной». Спасибо, Дамасо за участие. Проверьте его ленту в Instagram, чтобы узнать больше о его успехах.
Я должен признать, что он доставил мне много удовольствия за его исполнение и преобразование, примененное для преобразования части станции фуникулера Hungerburg (Инсбрук, Австрия), работы гениального архитектора Захи Хадид, которая умерла 5 лет назад, в неразборчивый абстрактный элемент при этом прекрасной». Спасибо, Дамасо за участие. Проверьте его ленту в Instagram, чтобы узнать больше о его успехах.
ДАМАСО АВИЛА
Дина Гольдштейн показывает нам седьмой город в этом путешествии. Я бы сказал, что наиболее интересной особенностью ее работы являются иронические повороты, которые она показывает в своем повествовании, чтобы решать социальные проблемы критическим, знаковым, прямым и оригинальным способом . Эти провокационные заявления принесли ей международное признание. Ее лента в Instagram вызывает восхищение. Дина Гольдштейн начала свою карьеру 30 лет назад в качестве фотожурналиста, превратившись из фотографа-документалиста и редакционного фотографа в независимого художника, специализирующегося на крупномасштабном производстве детальных картин в жанре повествовательной фотографии. Она сказала мне: «Я действительно чувствую связь с каждой из своих работ, каждая из которых выражает мои взгляды, мой голос через социальные комментарии и критическое мышление. Однако, если мне нужно упомянуть основополагающую часть, я должен выбрать Рапунцель (2007) из серии Fallen Princesses. Вдохновленный личными событиями, это был первый снимок из серии из десяти изображений; предлагая критическую позицию по поводу изображения Диснеем девушек и женщин, а также тропа «долго и счастливо». У моей мамы диагностировали рак груди, когда моя дочь Джордан пришла домой из детского сада с одержимостью диснеевскими принцессами. Я начал думать о коллективном бессознательном обмене сообщениями с молодыми умами, в то время как в реальной жизни это сложно и иногда разочаровывает. Я хотел поставить перед принцессами реальные задачи, чтобы представить все это в перспективе». Посетите ее веб-страницу, чтобы узнать о ее визуальном путешествии. Это захватывает дух!
Она сказала мне: «Я действительно чувствую связь с каждой из своих работ, каждая из которых выражает мои взгляды, мой голос через социальные комментарии и критическое мышление. Однако, если мне нужно упомянуть основополагающую часть, я должен выбрать Рапунцель (2007) из серии Fallen Princesses. Вдохновленный личными событиями, это был первый снимок из серии из десяти изображений; предлагая критическую позицию по поводу изображения Диснеем девушек и женщин, а также тропа «долго и счастливо». У моей мамы диагностировали рак груди, когда моя дочь Джордан пришла домой из детского сада с одержимостью диснеевскими принцессами. Я начал думать о коллективном бессознательном обмене сообщениями с молодыми умами, в то время как в реальной жизни это сложно и иногда разочаровывает. Я хотел поставить перед принцессами реальные задачи, чтобы представить все это в перспективе». Посетите ее веб-страницу, чтобы узнать о ее визуальном путешествии. Это захватывает дух!
ДИНА ГОЛДШТЕЙН
Восьмая остановка в этой поездке переносит нас в мир Лауры Паннак . На ее веб-странице в разделе «О нас» мы можем прочитать эту прекрасную презентацию: «Я больше всего узнаю, когда иду с камерой; о себе и компании, делюсь. Я занимаюсь. Я мысленно останавливаюсь. Я слушаю». Это заявление многое говорит о характере этого лондонского фотографа, интересующегося социальной документальной и портретной съемкой. Она стремится исследовать отношения между субъектом и фотографом. Ее работы широко выставлялись и публиковались по всему миру, в том числе в Национальной портретной галерее, здании парламента, Сомерсет-Хаусе и Королевском фестивальном зале в Лондоне. Ее работы получили широкое признание и получили множество наград, среди которых премия Джона Кобала, премия Вика Оддена, премия World Photo Press Awards и премия HSBC Prix de la Photographie. О своем загадочном выборе, который был сделан в Техасе в 2016 году, она мне рассказала: “ Это изображение напоминает мне о том, насколько драгоценными могут быть эксперименты с аналогом. Добавьте к этому случайную встречу, и мне нравится тот факт, что момент непредсказуем, как и результаты».
На ее веб-странице в разделе «О нас» мы можем прочитать эту прекрасную презентацию: «Я больше всего узнаю, когда иду с камерой; о себе и компании, делюсь. Я занимаюсь. Я мысленно останавливаюсь. Я слушаю». Это заявление многое говорит о характере этого лондонского фотографа, интересующегося социальной документальной и портретной съемкой. Она стремится исследовать отношения между субъектом и фотографом. Ее работы широко выставлялись и публиковались по всему миру, в том числе в Национальной портретной галерее, здании парламента, Сомерсет-Хаусе и Королевском фестивальном зале в Лондоне. Ее работы получили широкое признание и получили множество наград, среди которых премия Джона Кобала, премия Вика Оддена, премия World Photo Press Awards и премия HSBC Prix de la Photographie. О своем загадочном выборе, который был сделан в Техасе в 2016 году, она мне рассказала: “ Это изображение напоминает мне о том, насколько драгоценными могут быть эксперименты с аналогом. Добавьте к этому случайную встречу, и мне нравится тот факт, что момент непредсказуем, как и результаты». Проверьте ее работы, чтобы открыть для себя ее честные, правдивые и естественные портреты, искренние и удивительные работы.
Проверьте ее работы, чтобы открыть для себя ее честные, правдивые и естественные портреты, искренние и удивительные работы.
ЛОРА ПАННАК
Наслаждаетесь поездкой? Мы почти у цели, добро пожаловать во вселенную Айрис Хаверкамп Бегеманн ! В своих документальных и портретных работах Айрис фокусируется на эмоциях и стремлениях человека. Фотограф хочет подвергнуть сомнению самоочевидность преобладающих структур и норм в обществе. В то же время она напоминает людям об их уязвимой части вселенной, страдающей манией величия. Ее фотография и история действительно меня поразили, вот что она мне рассказала: «Еще в 2008 году Омака начала стричь себе волосы, что заставило ее почувствовать себя ближе к своему — в то время — недавно умершему мужу (Опаке, естественно). Заинтригованный этим нонконформистским ритуалом, я стал следовать за ней со своей камерой. Она продолжала вдохновлять меня в течение последующих 13 лет, вплоть до своей кончины на прошлой неделе. Катаясь в одиночку, ей все-таки удалось устроить вечеринку в своей жизни. У нее был своего рода духовный дар всегда быть довольным и никогда не жаловаться. В результате она никого не предвзято оценивала, что всегда заставляло меня чувствовать себя очень желанной и любимой. Никто другой не мог диктовать ей мысли. Она придумала свои собственные теории обо всем. И так она созерцала смерть: «каждый человек есть форма энергии. Когда вы умираете, определенное количество энергии исчезает, и это количество энергии возвращается к новой форме жизни. Рождение. Круговой процесс. Что продолжается веками». Пусть ее мощная энергия умножается снова и снова на протяжении бесконечных лет». Спасибо, Ирис, что поделилась такими человеческими и волшебными работами! Изображение, безусловно, является сильным заявлением.
У нее был своего рода духовный дар всегда быть довольным и никогда не жаловаться. В результате она никого не предвзято оценивала, что всегда заставляло меня чувствовать себя очень желанной и любимой. Никто другой не мог диктовать ей мысли. Она придумала свои собственные теории обо всем. И так она созерцала смерть: «каждый человек есть форма энергии. Когда вы умираете, определенное количество энергии исчезает, и это количество энергии возвращается к новой форме жизни. Рождение. Круговой процесс. Что продолжается веками». Пусть ее мощная энергия умножается снова и снова на протяжении бесконечных лет». Спасибо, Ирис, что поделилась такими человеческими и волшебными работами! Изображение, безусловно, является сильным заявлением.
ИРИС ХАВЕРКАМП БЕГЕМАНН
И конечная остановка представлена Хота Баррос . Он талантливый и трудолюбивый фотограф, который также учит других фотографировать, особенно на улице. Он является основателем El Club de Fotografía Callejera.




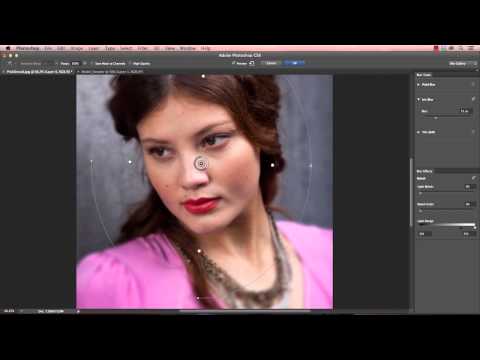
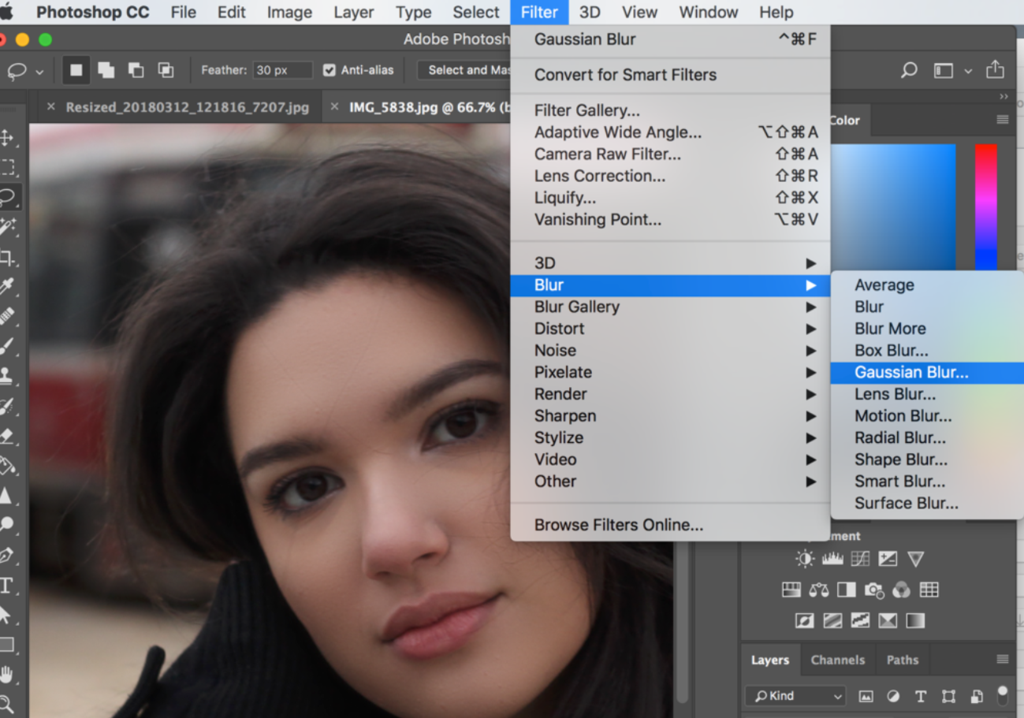
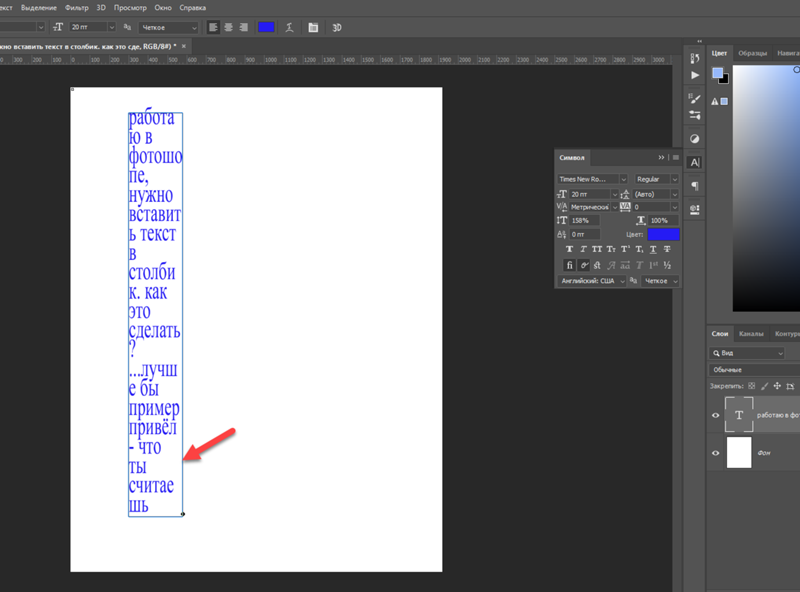
 В моем случае, поскольку я хочу изменить степень размытия около глаз девушки, я перемещу курсор мышки на левый глаз:
В моем случае, поскольку я хочу изменить степень размытия около глаз девушки, я перемещу курсор мышки на левый глаз: Эффект размытия вокруг второй булавки и под ней перестал действовать, в то время как область ближе к первоначальной булавке выше на изображении все еще размыта:
Эффект размытия вокруг второй булавки и под ней перестал действовать, в то время как область ближе к первоначальной булавке выше на изображении все еще размыта:
 Мы можем временно спрятать булавки, нажав и удержав букву H на клавиатуре (от глагола hide «прятать»). При нажатой клавише, булавки исчезают. Отпустив клавишу, мы возвращаем булавкам видимость:
Мы можем временно спрятать булавки, нажав и удержав букву H на клавиатуре (от глагола hide «прятать»). При нажатой клавише, булавки исчезают. Отпустив клавишу, мы возвращаем булавкам видимость: Если вы хотите убрать все булавки сразу и начать работу заново, нажмите на значок «Удалить все булавки» в верхней части галереи размытий (справа от пункта «Предварительный просмотр»):
Если вы хотите убрать все булавки сразу и начать работу заново, нажмите на значок «Удалить все булавки» в верхней части галереи размытий (справа от пункта «Предварительный просмотр»): ru/photoshop-pro/special/
ru/photoshop-pro/special/

 Кроме того, слои можно фильтровать по виду (обычные пиксельные, корректирующие и т.п.), имени, эффекту (т.е. стилю слоя), режиму наложения, атрибуту (видимый, заблокированный и т.п.). Поиск включается/выключается симпатичными кнопочками справа. На рисунке ниже показан пример поиска по жёлтому цвету. Подробнее.
Кроме того, слои можно фильтровать по виду (обычные пиксельные, корректирующие и т.п.), имени, эффекту (т.е. стилю слоя), режиму наложения, атрибуту (видимый, заблокированный и т.п.). Поиск включается/выключается симпатичными кнопочками справа. На рисунке ниже показан пример поиска по жёлтому цвету. Подробнее. Если выбрать любой инструмент из группы векторных фигур и кликнуть по рабочему окну документа, появляется диалоговое окно, где предлагается задать размеры этой фигуры, а также выбрать расположение — при создании, в месте клика мышкой будет находится либо центр фигуры, либо левый верхний угол.
Если выбрать любой инструмент из группы векторных фигур и кликнуть по рабочему окну документа, появляется диалоговое окно, где предлагается задать размеры этой фигуры, а также выбрать расположение — при создании, в месте клика мышкой будет находится либо центр фигуры, либо левый верхний угол.
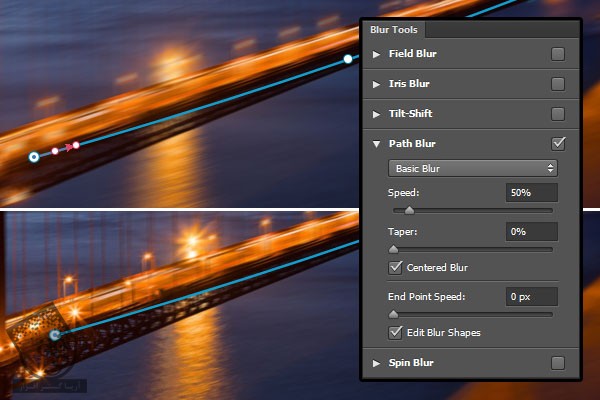
 Коррекция осуществляется после нажатия на неё, а если кликнуть по этой кнопке с зажатой клавишей Alt, то откроется меню с четырьмя моделями коррекции и дополнительными настройками:
Коррекция осуществляется после нажатия на неё, а если кликнуть по этой кнопке с зажатой клавишей Alt, то откроется меню с четырьмя моделями коррекции и дополнительными настройками:
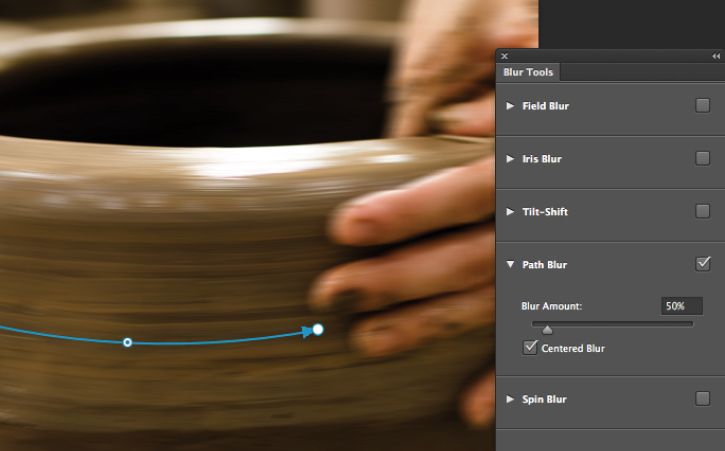
 Это позволяет вам добиться того, что делает Размытие поля (добавление глубины резкости к плоским изображениям), но с большим контролем.
Это позволяет вам добиться того, что делает Размытие поля (добавление глубины резкости к плоским изображениям), но с большим контролем.
 Когда флажок снят, вы можете просматривать исходное изображение без размытия. Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка) на панели параметров, чтобы удалить все булавки размытия на изображении.
Когда флажок снят, вы можете просматривать исходное изображение без размытия. Совет: Вы можете нажать клавишу P, чтобы включить или выключить предварительный просмотр. Щелкните значок «Удалить все булавки» (изогнутая стрелка) на панели параметров, чтобы удалить все булавки размытия на изображении.

 Квадрат можно перетащить внутрь, чтобы снова получить линию эллипса.
Квадрат можно перетащить внутрь, чтобы снова получить линию эллипса.
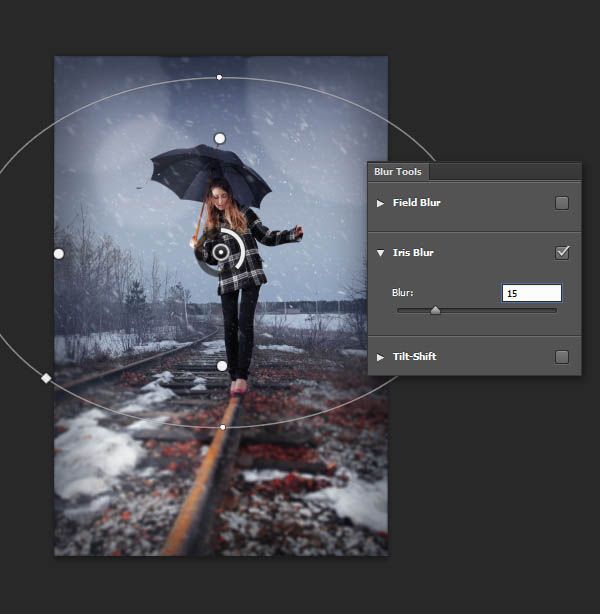
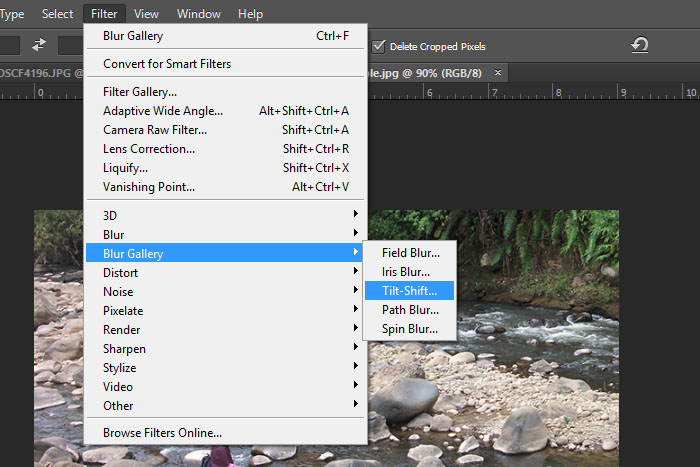
 Боке — это эффект, который создается, когда объектив камеры создает точки света, находящиеся вне фокуса. Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра Iris Blur. Откройте изображение «Освети меня» и перейдите в «Фильтр»> «Галерея размытия»> «Размытие диафрагмы». Отрегулируйте линию и область перехода в соответствии с изображением, затем увеличьте значение размытия до 38 пикселей.
Боке — это эффект, который создается, когда объектив камеры создает точки света, находящиеся вне фокуса. Если у вас есть изображение с несколькими источниками света, предпочтительно на темном фоне, или изображение с некоторым контрастом между его элементами, вы можете добиться этого эффекта с помощью фильтра Iris Blur. Откройте изображение «Освети меня» и перейдите в «Фильтр»> «Галерея размытия»> «Размытие диафрагмы». Отрегулируйте линию и область перехода в соответствии с изображением, затем увеличьте значение размытия до 38 пикселей. Цвет боке определяет, насколько красочным будет боке, подобно параметру «Насыщенность» в диалоговом окне «Цветовой тон/Насыщенность». Световой диапазон управляет диапазоном света, в котором появляется боке. Если вы перетащите черный ползунок влево, вы исключите более темные области. Если вы перетащите белый ползунок влево, вы исключите более светлые области изображения.
Цвет боке определяет, насколько красочным будет боке, подобно параметру «Насыщенность» в диалоговом окне «Цветовой тон/Насыщенность». Световой диапазон управляет диапазоном света, в котором появляется боке. Если вы перетащите черный ползунок влево, вы исключите более темные области. Если вы перетащите белый ползунок влево, вы исключите более светлые области изображения.
 Исходное фото находится на фоновом слое, а копия над ним на слое 1 (вы можете сделать копию слоя, нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре):
Исходное фото находится на фоновом слое, а копия над ним на слое 1 (вы можете сделать копию слоя, нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре):
 В центре булавки такая же знакомая внешнее кольцо управления или диск , который мы получаем с Field Blur, и мы используем его точно так же, чтобы настроить степень размытия. Просто наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите его по часовой или против часовой стрелки, чтобы повернуть циферблат. Перетаскивание по часовой стрелке увеличит степень размытия, а перетаскивание против часовой стрелки уменьшит ее, как при повороте ручки громкости на стереосистеме или усилителе. Photoshop дает вам предварительный просмотр результатов в реальном времени при перетаскивании, а HUD (Heads-Up Display) показывает текущую степень размытия в пикселях (здесь у меня 36 пикселей):
В центре булавки такая же знакомая внешнее кольцо управления или диск , который мы получаем с Field Blur, и мы используем его точно так же, чтобы настроить степень размытия. Просто наведите курсор мыши на кольцо, затем нажмите и, удерживая нажатой кнопку мыши, перетащите его по часовой или против часовой стрелки, чтобы повернуть циферблат. Перетаскивание по часовой стрелке увеличит степень размытия, а перетаскивание против часовой стрелки уменьшит ее, как при повороте ручки громкости на стереосистеме или усилителе. Photoshop дает вам предварительный просмотр результатов в реальном времени при перетаскивании, а HUD (Heads-Up Display) показывает текущую степень размытия в пикселях (здесь у меня 36 пикселей): Ползунок и штифт связаны вместе, поэтому не имеет значения, какой из них вы используете. Изменение одного автоматически изменит другое:
Ползунок и штифт связаны вместе, поэтому не имеет значения, какой из них вы используете. Изменение одного автоматически изменит другое: Вскоре мы узнаем, как управлять степенью размытия внутри линии.
Вскоре мы узнаем, как управлять степенью размытия внутри линии. Мы можем использовать этот квадрат для управления кривой линии, а это означает, что вместо того, чтобы он выглядел как эллипс, мы можем щелкнуть и перетащить квадрат наружу, чтобы создать больше прямоугольника с закругленными углами. Повторное перетаскивание квадрата внутрь изменит форму линии обратно на эллипс:
Мы можем использовать этот квадрат для управления кривой линии, а это означает, что вместо того, чтобы он выглядел как эллипс, мы можем щелкнуть и перетащить квадрат наружу, чтобы создать больше прямоугольника с закругленными углами. Повторное перетаскивание квадрата внутрь изменит форму линии обратно на эллипс:
 Уменьшение количества фокуса добавит размытия к обычно защищенной области. Я уменьшу свой до 75%
Уменьшение количества фокуса добавит размытия к обычно защищенной области. Я уменьшу свой до 75%
 Если флажок «Предварительный просмотр» не установлен, исходное изображение появляется в области предварительного просмотра галереи размытия. Нажмите внутри флажка «Предварительный просмотр» еще раз, чтобы вернуться к незавершенной работе. Или, чтобы быстрее переключаться между исходным и размытым изображением, несколько раз нажмите клавишу P на клавиатуре для переключения между ними:
Если флажок «Предварительный просмотр» не установлен, исходное изображение появляется в области предварительного просмотра галереи размытия. Нажмите внутри флажка «Предварительный просмотр» еще раз, чтобы вернуться к незавершенной работе. Или, чтобы быстрее переключаться между исходным и размытым изображением, несколько раз нажмите клавишу P на клавиатуре для переключения между ними:

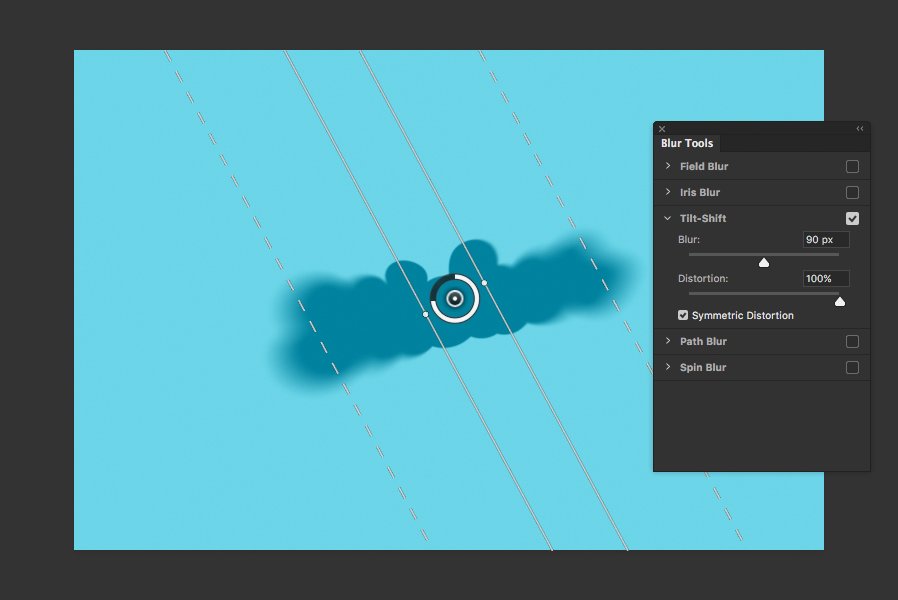
 Таким образом, вы можете сосредоточиться на конкретном событии. Например, свадьба, представление или фестиваль. Или вы можете захотеть осветить тему в течение определенного промежутка времени. Например, документирование первого года жизни ребенка.
Таким образом, вы можете сосредоточиться на конкретном событии. Например, свадьба, представление или фестиваль. Или вы можете захотеть осветить тему в течение определенного промежутка времени. Например, документирование первого года жизни ребенка. Вы должны потратить некоторое время на изучение истории области. Также поговорите с местными жителями и владельцами бизнеса и узнайте о запланированных мероприятиях.
Вы должны потратить некоторое время на изучение истории области. Также поговорите с местными жителями и владельцами бизнеса и узнайте о запланированных мероприятиях.
 Иногда спонтанные фотографии, которых нет в вашем коротком списке, могут быть полны смысла. Сочетание планирования и гибкости почти всегда дает наилучшие результаты.
Иногда спонтанные фотографии, которых нет в вашем коротком списке, могут быть полны смысла. Сочетание планирования и гибкости почти всегда дает наилучшие результаты.
 Каждый уважающий себя фотограф должен иметь в своем портфолио хотя бы несколько снимков в репортажном стиле.
Каждый уважающий себя фотограф должен иметь в своем портфолио хотя бы несколько снимков в репортажном стиле. Для съемки репортажа чаще всего используется короткая выдержка, на которой ловится то самое «решающее мгновение». Сам процесс съемки репортажа осуществляется без вмешательства фотографа в естественный ход событий.
Для съемки репортажа чаще всего используется короткая выдержка, на которой ловится то самое «решающее мгновение». Сам процесс съемки репортажа осуществляется без вмешательства фотографа в естественный ход событий.
 При этом ключевые моменты события вы должны успеть запечатлеть в очень ограниченные временные рамки.
При этом ключевые моменты события вы должны успеть запечатлеть в очень ограниченные временные рамки. Если Вы выбрали в качестве сюжета для своего фоторепортажа концертную съемку, хорошенько подумайте над подбором соответствующей фотоаппаратуры. Требуется хорошая камера, способная эффективно справляться с шумами, и светосильная оптика, поскольку снимать со вспышкой значит «убить» сценическое освещение. Другой важный момент – следует заранее продумать свое расположение в зале и выбрать оптимальную точку съемки.
Если Вы выбрали в качестве сюжета для своего фоторепортажа концертную съемку, хорошенько подумайте над подбором соответствующей фотоаппаратуры. Требуется хорошая камера, способная эффективно справляться с шумами, и светосильная оптика, поскольку снимать со вспышкой значит «убить» сценическое освещение. Другой важный момент – следует заранее продумать свое расположение в зале и выбрать оптимальную точку съемки. Тут можно научиться правильно выстраивать кадр с учетом композиции и особенностей освещения, выбирать оптимальные точки съемки и следить за развитием событий, подмечая интересные детали. При съемке торжеств очень важно не просто задокументировать событие, а передать зрителю атмосферу и настроение праздника.
Тут можно научиться правильно выстраивать кадр с учетом композиции и особенностей освещения, выбирать оптимальные точки съемки и следить за развитием событий, подмечая интересные детали. При съемке торжеств очень важно не просто задокументировать событие, а передать зрителю атмосферу и настроение праздника. Помните, что сюжет раскрывается в сценах взаимоотношений людей друг с другом, с окружающими их предметами или природой.
Помните, что сюжет раскрывается в сценах взаимоотношений людей друг с другом, с окружающими их предметами или природой. Они позволяют вам проявлять творческий подход и полностью исследовать идею.
Они позволяют вам проявлять творческий подход и полностью исследовать идею. Есть много способов сделать это, и вам нужно будет использовать все свои навыки.
Есть много способов сделать это, и вам нужно будет использовать все свои навыки. Вам нужно будет делать одно и то же изображение снова и снова, но меняя их достаточно, чтобы было интересно.
Вам нужно будет делать одно и то же изображение снова и снова, но меняя их достаточно, чтобы было интересно.
 Или кто-то, кто хочет побрить голову ради благотворительности.
Или кто-то, кто хочет побрить голову ради благотворительности.
 Для получения дополнительной информации об Urbexing прочитайте нашу статью здесь.
Для получения дополнительной информации об Urbexing прочитайте нашу статью здесь.

 Отличный способ понять, чем люди занимаются изо дня в день, — это следить за ними и фотографировать, когда вы идете.
Отличный способ понять, чем люди занимаются изо дня в день, — это следить за ними и фотографировать, когда вы идете. Сначала вам может показаться трудным, но изложите свои намерения ответственным лицам.
Сначала вам может показаться трудным, но изложите свои намерения ответственным лицам. Сделайте блюда как можно более реалистичными, с сервировкой стола и соответствующей мизансцена .
Сделайте блюда как можно более реалистичными, с сервировкой стола и соответствующей мизансцена . Иногда даже делают вид, что сами держат или хватают ориентир.
Иногда даже делают вид, что сами держат или хватают ориентир.

 Если вы только начинаете, вам могут понадобиться рекомендации о том, какие именно темы подходят для отличных фоторепортажей.
Если вы только начинаете, вам могут понадобиться рекомендации о том, какие именно темы подходят для отличных фоторепортажей.

 А предыдущая картинка как пример возможный этой.
А предыдущая картинка как пример возможный этой.
 Смотрите онлайн или можете скачать на телефон или компьютер в хорошем качестве совешенно бесплатно. Не забывайте оставить комментарий и посмотреть другие фотографии и изображения высокого качества, например Птицы картинки, Фортнайт картинки в разделе Картинки!
Смотрите онлайн или можете скачать на телефон или компьютер в хорошем качестве совешенно бесплатно. Не забывайте оставить комментарий и посмотреть другие фотографии и изображения высокого качества, например Птицы картинки, Фортнайт картинки в разделе Картинки! ..
.. Gotthardpass (эл. 2091 м) ist ein hoher Gebirgspass in der Schweiz zwischen Airolo im Kanton Tessin und Göschenen im Kanton Uri, der den norddeutschen Teil der Schweiz mit dem italienischsprachigen Teil auf dem Weg nach Mailand verbindet.
Gotthardpass (эл. 2091 м) ist ein hoher Gebirgspass in der Schweiz zwischen Airolo im Kanton Tessin und Göschenen im Kanton Uri, der den norddeutschen Teil der Schweiz mit dem italienischsprachigen Teil auf dem Weg nach Mailand verbindet. Es wird angenommen, dass die Burg bereits im 12. Jahrhundert als Festung erbaut wurde.
Es wird angenommen, dass die Burg bereits im 12. Jahrhundert als Festung erbaut wurde.



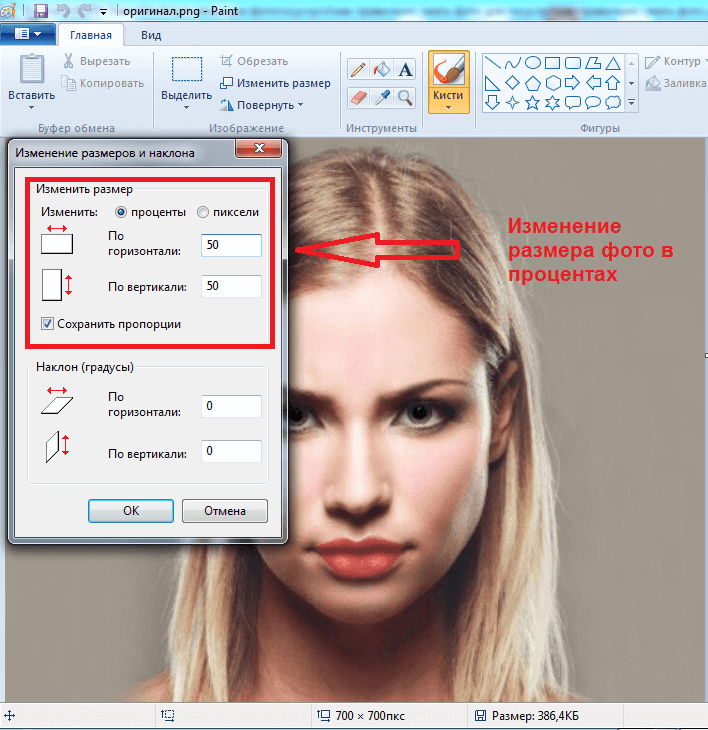
 Один из способов — использовать редактор изображений, такой как Photoshop или GIMP. Другой способ — использовать программное обеспечение для редактирования фотографий, такое как Pixlr.com.
Один из способов — использовать редактор изображений, такой как Photoshop или GIMP. Другой способ — использовать программное обеспечение для редактирования фотографий, такое как Pixlr.com. В разделе “Изменить размер” выберите “Масштабировать до…” и выберите нужный размер.
В разделе “Изменить размер” выберите “Масштабировать до…” и выберите нужный размер.
 Один из способов — использовать бесплатный онлайн-редактор фотографий Pixlr. Другой способ — использовать программное обеспечение для редактирования изображений, такое как Adobe Photoshop или GIMP.
Один из способов — использовать бесплатный онлайн-редактор фотографий Pixlr. Другой способ — использовать программное обеспечение для редактирования изображений, такое как Adobe Photoshop или GIMP.


 Как изменить размер изображения в Photoshop и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Как изменить размер изображения в Photoshop и сохранить наилучшее качество. Вот что я собираюсь рассказать.
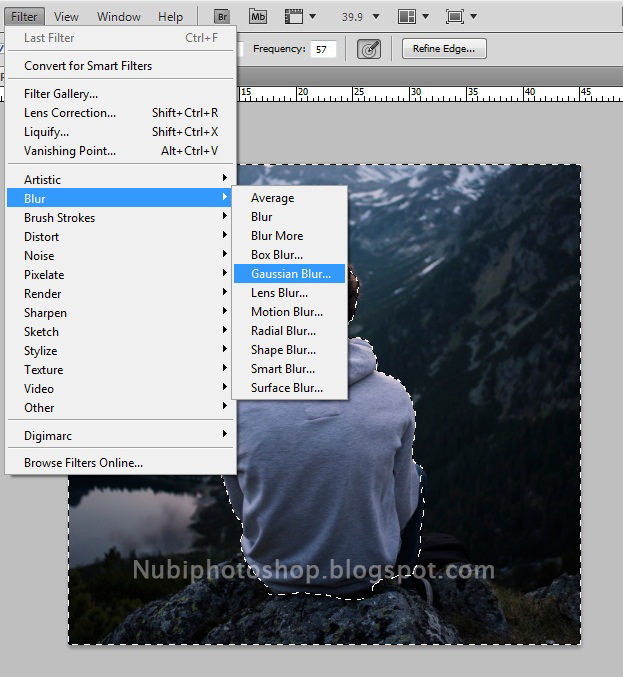
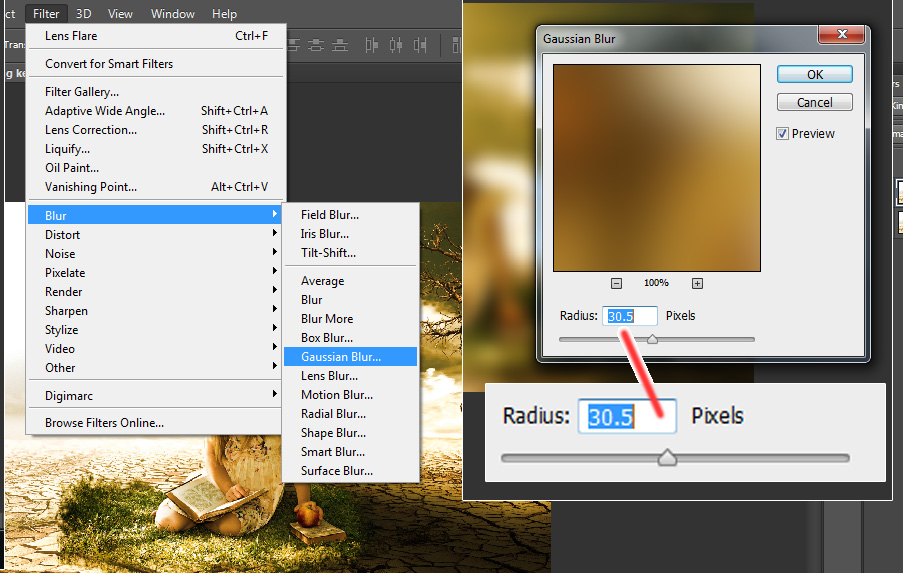
 Устанавливаем радиус 15 и нажимаем ОК. Примечание: возможно вам потребуется изменить немного это значение в соответствии с размером вашей картинки.
Устанавливаем радиус 15 и нажимаем ОК. Примечание: возможно вам потребуется изменить немного это значение в соответствии с размером вашей картинки.
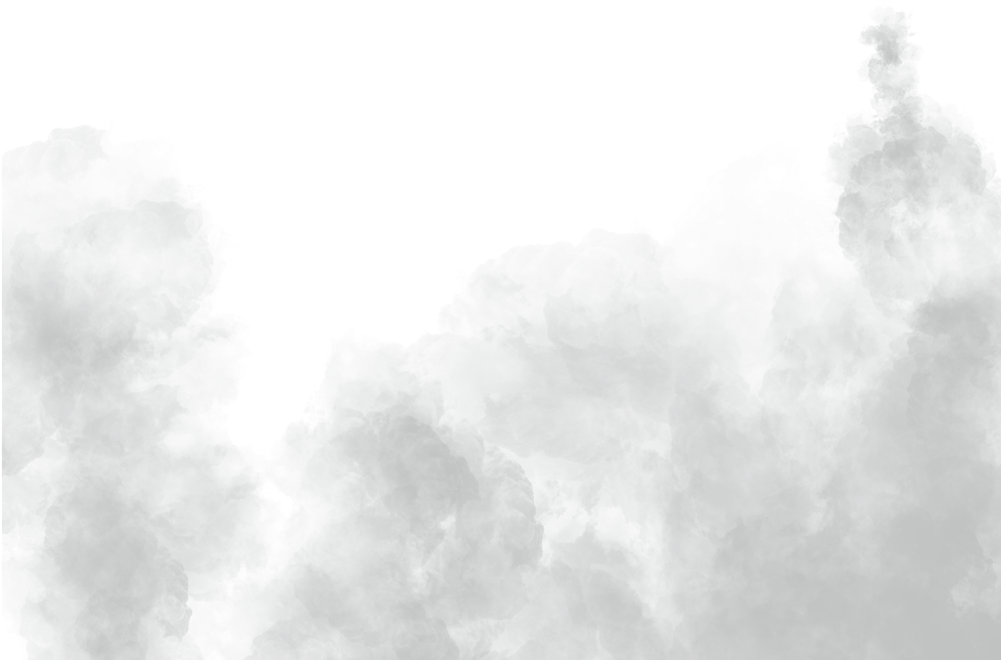
 Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
 В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.
В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.


 Выбрав слой тумана, нажмите Ctrl + T или Command + T на клавиатуре, чтобы открыть инструмент Transform .
Выбрав слой тумана, нажмите Ctrl + T или Command + T на клавиатуре, чтобы открыть инструмент Transform . Уточнение тумана
Уточнение тумана
 Поскольку мы не можем полагаться на погоду, нам может быть удобно знать, как добавить туман или дымку. Добавление такого элемента к нашим изображениям может полностью преобразить их. Туман добавляет мечтательный эффект и мистицизм, которые могут стать дополнительным дополнением практически к любой фотографии. Если его не было в тот же момент, что и вы, почему бы не попробовать добавить туман к изображению в фотошопе, следуя этому видеоуроку от Том Норске.
Поскольку мы не можем полагаться на погоду, нам может быть удобно знать, как добавить туман или дымку. Добавление такого элемента к нашим изображениям может полностью преобразить их. Туман добавляет мечтательный эффект и мистицизм, которые могут стать дополнительным дополнением практически к любой фотографии. Если его не было в тот же момент, что и вы, почему бы не попробовать добавить туман к изображению в фотошопе, следуя этому видеоуроку от Том Норске.  Опять же, я нашел другие уроки по той же теме, но мне нравится сила и эффект, который оставляет после себя этот рабочий процесс. Давайте рассмотрим процесс Тома шаг за шагом
Опять же, я нашел другие уроки по той же теме, но мне нравится сила и эффект, который оставляет после себя этот рабочий процесс. Давайте рассмотрим процесс Тома шаг за шагом




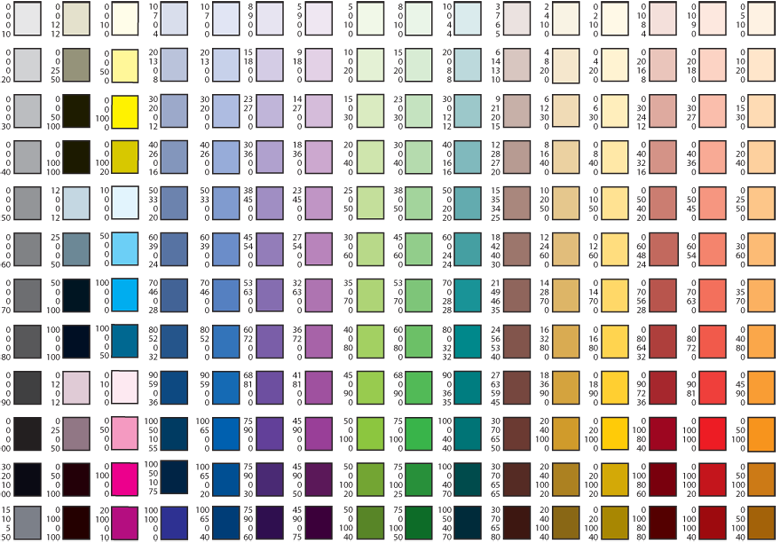
 Название модели составлено из первых букв английских названий этих цветов.
Название модели составлено из первых букв английских названий этих цветов.
 Вы не ограничены следованием какому-либо конкретному методу. В Photoshop у вас есть огромные инструменты, позволяющие смешивать или смешивать цвета. В зависимости от ваших предпочтений, стиля и цели, вы можете использовать любой из них.
Вы не ограничены следованием какому-либо конкретному методу. В Photoshop у вас есть огромные инструменты, позволяющие смешивать или смешивать цвета. В зависимости от ваших предпочтений, стиля и цели, вы можете использовать любой из них. Сначала выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть».
Сначала выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть». Наконец, появляется прямоугольник со смешанными цветами.
Наконец, появляется прямоугольник со смешанными цветами. После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
 Затем откройте инструмент Rectangular Marquee в верхней части панели инструментов слева.
Затем откройте инструмент Rectangular Marquee в верхней части панели инструментов слева. Он также работает для смешивания нового цвета с существующим изображением, сохраняя при этом свет и тени, необходимые для того, чтобы изображение выглядело реалистично.
Он также работает для смешивания нового цвета с существующим изображением, сохраняя при этом свет и тени, необходимые для того, чтобы изображение выглядело реалистично.
 Уменьшите жесткость и выберите размер, который подходит для вашего изображения.
Уменьшите жесткость и выберите размер, который подходит для вашего изображения.


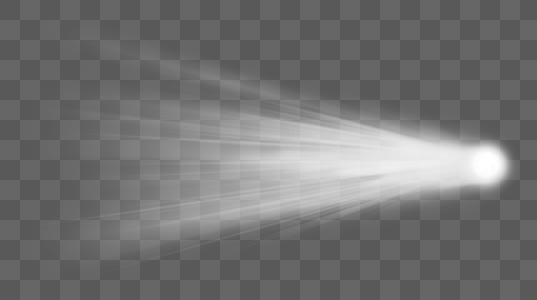
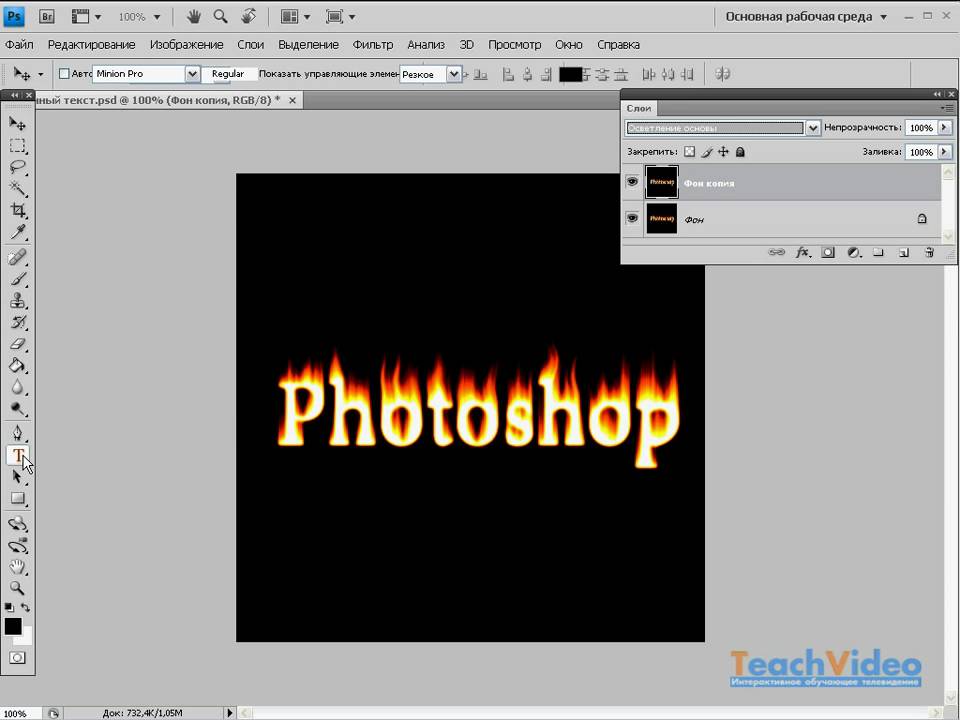
 Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»: е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.


 В этом уроке вы будете использовать только один фильтр и один режим наложения. Вот и все. Конечно, вам нужно использовать инструмент «Свободное преобразование», новый слой и т. д., чтобы разместить фару в нужном месте, но сколько времени это займет? Да почти ноль.
В этом уроке вы будете использовать только один фильтр и один режим наложения. Вот и все. Конечно, вам нужно использовать инструмент «Свободное преобразование», новый слой и т. д., чтобы разместить фару в нужном месте, но сколько времени это займет? Да почти ноль. Вы увидите, что черный слой станет прозрачным. Это связано с тем, что режим наложения «экран» показывает более светлый пиксель между текущим слоем и слоем непосредственно под ним. Поскольку все светлее черного, будет видно все, что ниже черных пикселей.
Вы увидите, что черный слой станет прозрачным. Это связано с тем, что режим наложения «экран» показывает более светлый пиксель между текущим слоем и слоем непосредственно под ним. Поскольку все светлее черного, будет видно все, что ниже черных пикселей.



 Вы строите это поэтапно, потому что самая яркая точка света находится в центре. Когда вы уменьшаете размер кисти, она применяет свечение и увеличивает яркость в центре, не применяя слишком много света.
Вы строите это поэтапно, потому что самая яркая точка света находится в центре. Когда вы уменьшаете размер кисти, она применяет свечение и увеличивает яркость в центре, не применяя слишком много света.


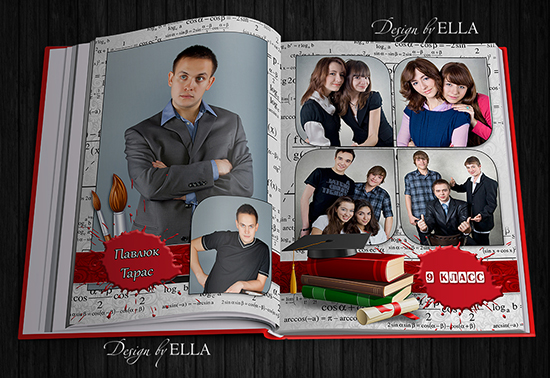
 Чтобы выделить, подчеркнуть важность фотографии, используй контраст по тону. Положи одну большую фото на контрастный фон и оставь вокруг нее большие поля, поля негативного пространства.
Чтобы выделить, подчеркнуть важность фотографии, используй контраст по тону. Положи одну большую фото на контрастный фон и оставь вокруг нее большие поля, поля негативного пространства. 



 Для этого необходимо, прежде всего, сотрудничать конкретно с той организацией, в которую вы решили обратиться, благо их сейчас множество, они наверняка есть и в вашем месте проживания, или можно заказать печать с вашим оформлением по интернету.
Для этого необходимо, прежде всего, сотрудничать конкретно с той организацией, в которую вы решили обратиться, благо их сейчас множество, они наверняка есть и в вашем месте проживания, или можно заказать печать с вашим оформлением по интернету.

 Выделить эти области можно с помощью направляющих.
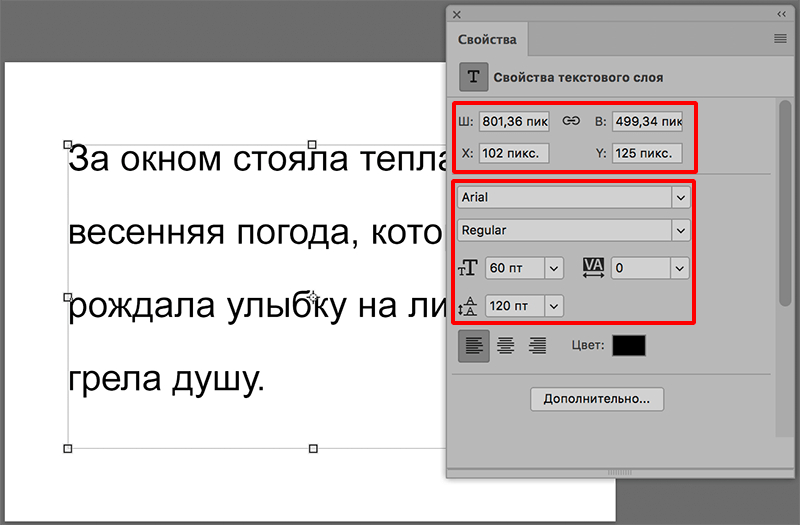
Выделить эти области можно с помощью направляющих. Начало отсчета координат меняет свое положение.
Начало отсчета координат меняет свое положение. В таблице приведена формула расчета его ширины: 5,4 + 0,39*n, где n – количество разворотов (страниц). Значение 5,4 мм соответствует стандартному количеству в 10 разворотов, а дальше прибавляется по 0,39мм на каждый разворот.
В таблице приведена формула расчета его ширины: 5,4 + 0,39*n, где n – количество разворотов (страниц). Значение 5,4 мм соответствует стандартному количеству в 10 разворотов, а дальше прибавляется по 0,39мм на каждый разворот.
 Умение пользоваться ими все равно пригодится нам в последующей работе по верстке книги.
Умение пользоваться ими все равно пригодится нам в последующей работе по верстке книги.

 Это сэкономит время и усугубит ситуацию позже.
Это сэкономит время и усугубит ситуацию позже.
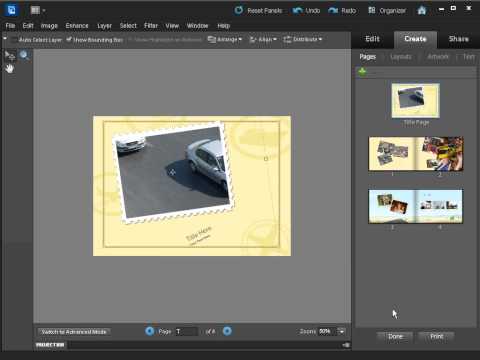
 Если вы видите наложение с подробными сведениями о размерах и цене вашей книги в рабочей области, вам необходимо временно отключить его, выбрав «Просмотр»> «Показать наложение информации» и щелкнув, чтобы снять флажок рядом с ним.
Если вы видите наложение с подробными сведениями о размерах и цене вашей книги в рабочей области, вам необходимо временно отключить его, выбрав «Просмотр»> «Показать наложение информации» и щелкнув, чтобы снять флажок рядом с ним. Например, если вы отключите фотоэлементы, серая область и перекрестие исчезнут.
Например, если вы отключите фотоэлементы, серая область и перекрестие исчезнут.



 Если вы хотите переместить их по горизонтали, вам нужно настроить отступы.
Если вы хотите переместить их по горизонтали, вам нужно настроить отступы.


 Особая благодарность Стивену Линхарту за его прекрасную работу по составлению этого документа.
Особая благодарность Стивену Линхарту за его прекрасную работу по составлению этого документа. Аналогичные отношения применимы к портретным и пейзажным книгам.
Аналогичные отношения применимы к портретным и пейзажным книгам.

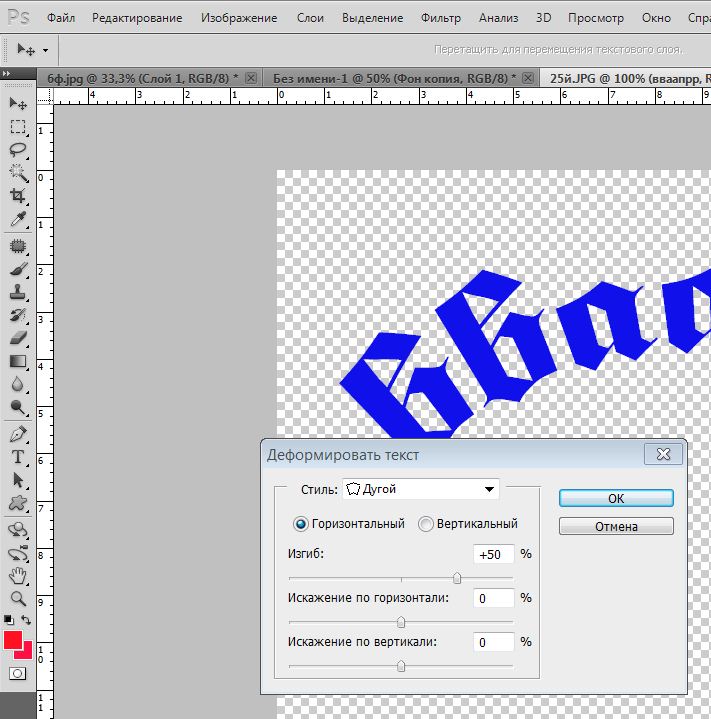
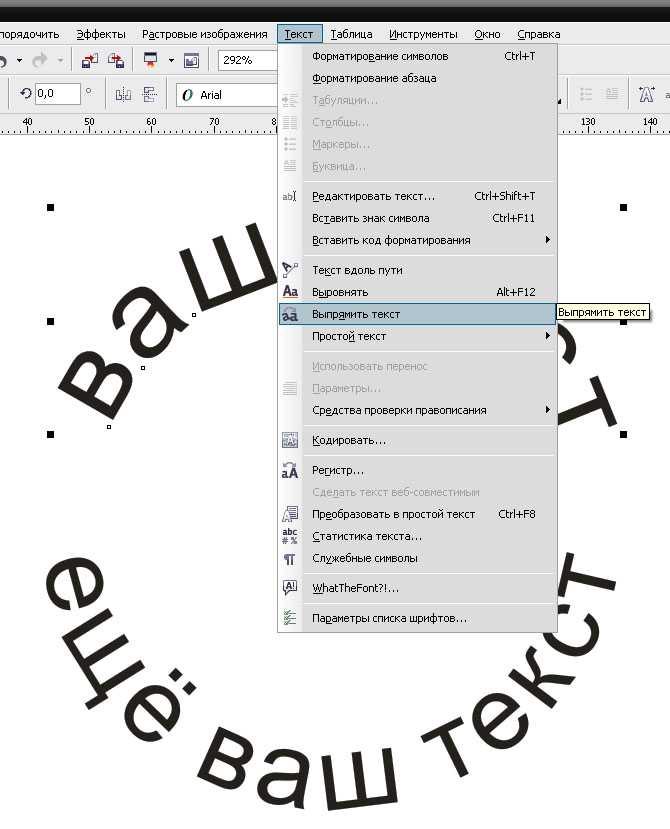
 Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста. Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter. Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.





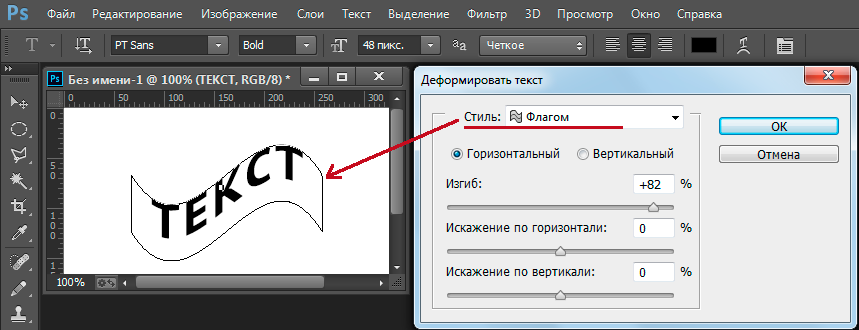
 У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
 Слой придется растрировать, а результат получается не лучшего качества.
Слой придется растрировать, а результат получается не лучшего качества. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
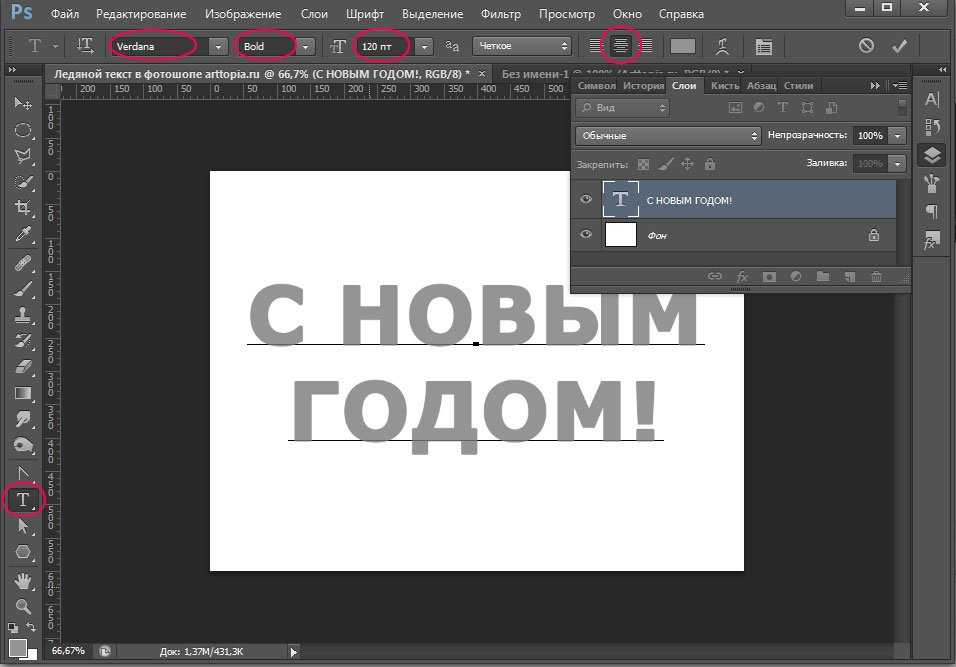
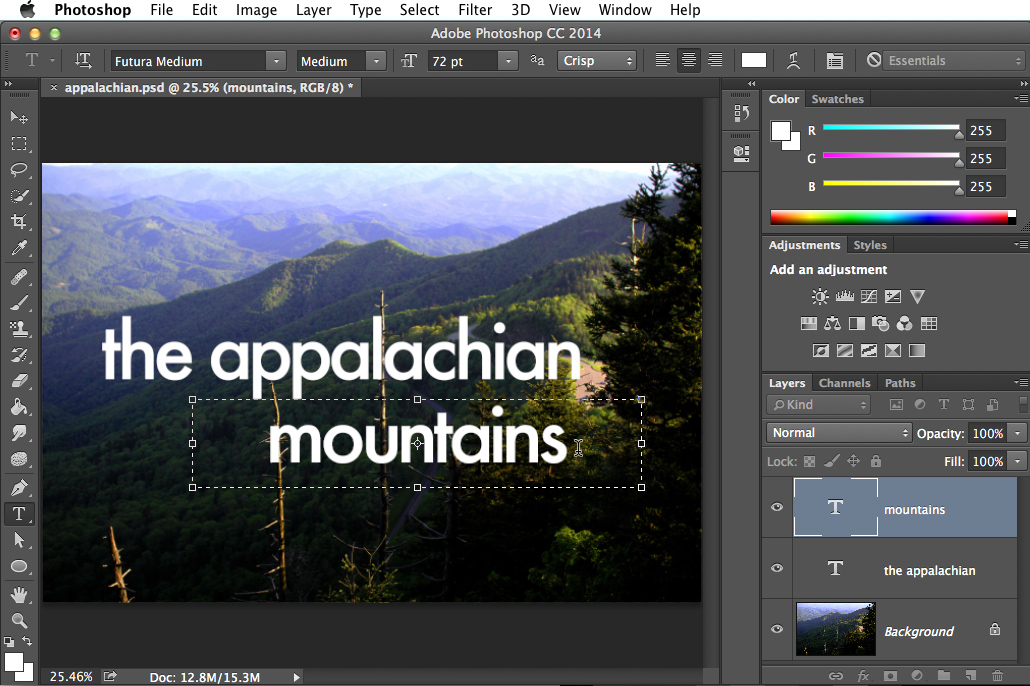
Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
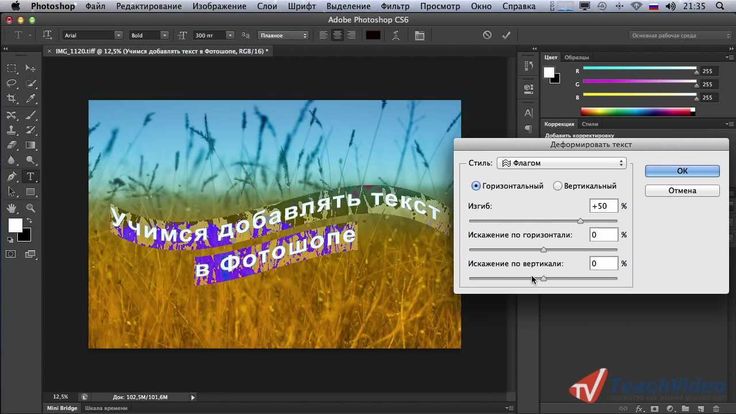
Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:




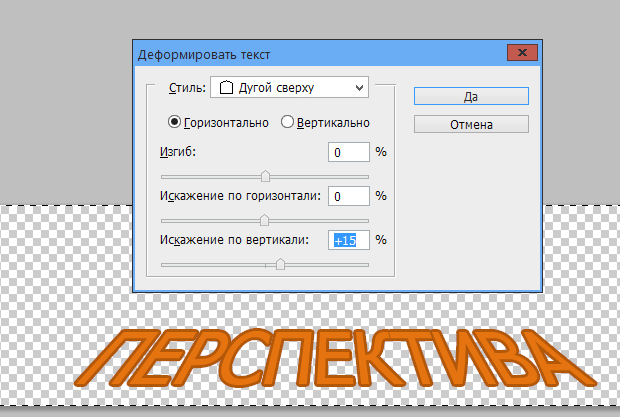
 Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%: Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
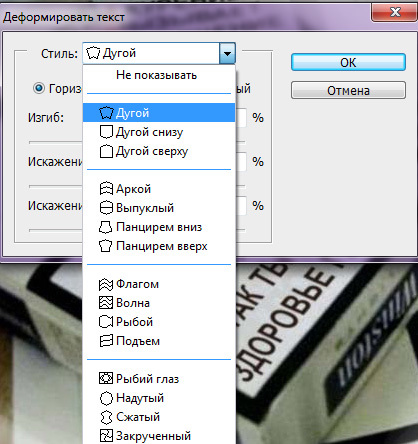
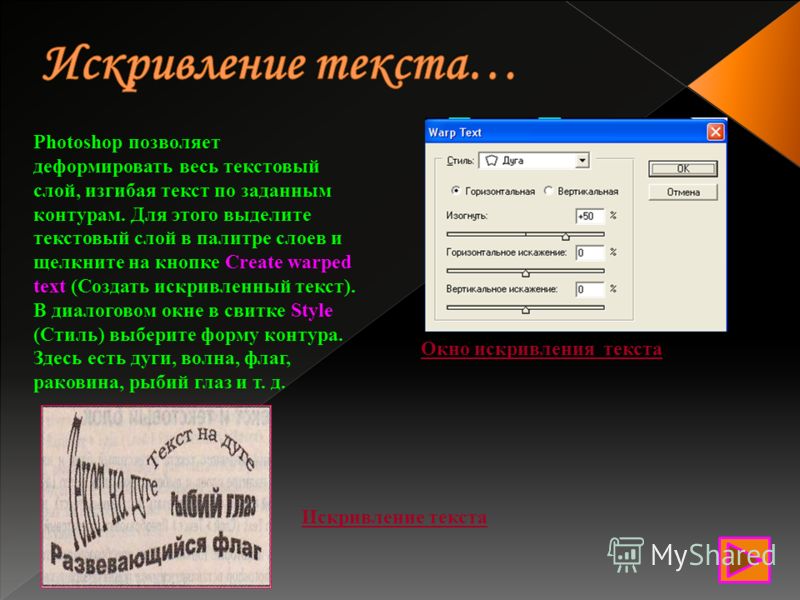
 Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»: Например, вы можете деформировать текст, преобразовывать текст в формы,
Например, вы можете деформировать текст, преобразовывать текст в формы,
 Вдоль пути появляется вертикальный шрифт,
Вдоль пути появляется вертикальный шрифт,
 Если вы используете Путь
Если вы используете Путь

 Вы можете редактировать
Вы можете редактировать