Содержание
Как изогнуть текст в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Вы можете сделать свои фотографии недвижимости выдающимися, добавив текстовые подписи, чтобы предоставить подробную информацию о собственности. Знание того, как изогнуть текст в Photoshop, позволяет художественно смешивать текст с изображением, делая фотографии эстетически привлекательными.
Быстрая Навигация
- Как изогнуть текст в фотошопе
- Инструмент деформации
- Инструмент Эллипс
- Инструмент Pen Tool
- Инструмент преобразования
- Часто задаваемые вопросы
- Могу ли я изогнуть текст в форме?
- Могу ли я редактировать изогнутый текст в Photoshop?
- Заключительные мысли
Как изогнуть текст в фотошопе
Photoshop — это сложное приложение для обработки изображений и графического дизайна, которое позволяет вам вводить и редактировать текст, как в текстовом редакторе, преобразовывать его в пиксели, а затем добавлять эффекты и искажения, чтобы сделать его уникальным и привлекательным.
Откройте Photoshop на своем устройстве, перейдите к «Файл» и выберите «Создать», чтобы открыть диалоговое окно «Новый документ». Кроме того, вы можете нажать Control + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac.
В появившемся диалоговом окне укажите имя файла вашего нового документа, его ширину и высоту. Установите цветовые режимы в зависимости от того, собираетесь ли вы печатать документы о недвижимости или публиковать их в Интернете. После того, как ваш документ установлен, используйте один из следующих инструментов для кривой текст.
Инструмент деформации
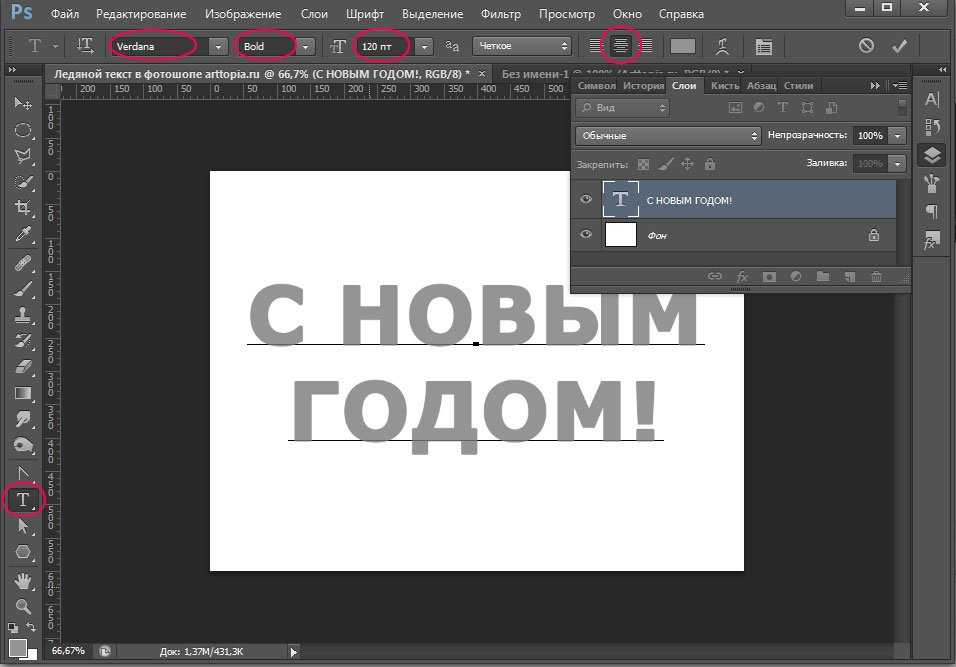
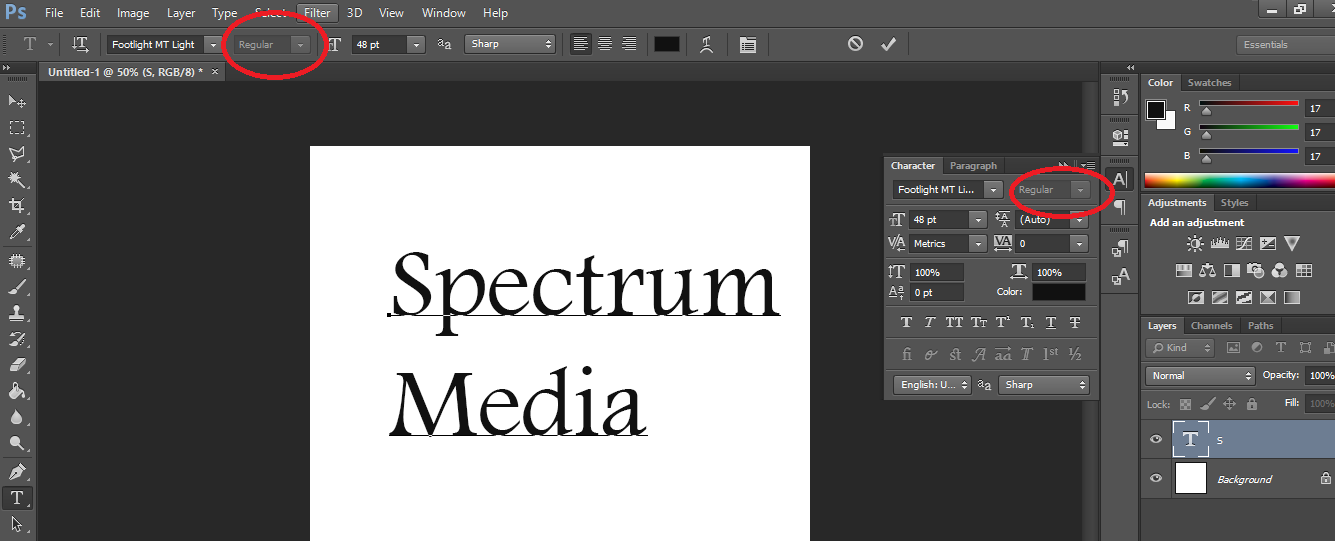
Найдите инструмент «Текст» на панели инструментов в левой части экрана или нажмите клавишу T на клавиатуре, чтобы активировать его. Щелкните место в документе, куда вы хотите добавить изогнутый текст. Введите текст, а затем щелкните значок галочки в верхней строке меню, как только вы закончите печатать.
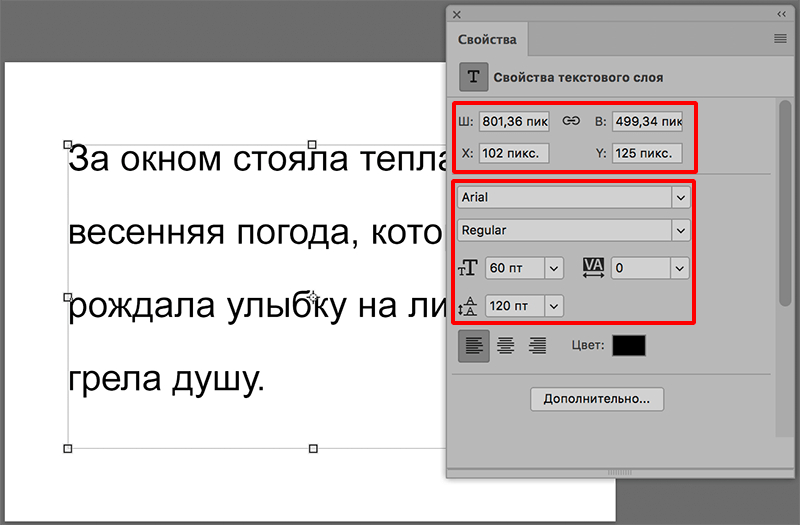
Дважды щелкните текстовый слой, чтобы выделить текст. Измените текст, используя указанные параметры в верхней строке меню, такие как стиль шрифта, эффекты шрифта, такие как курсив, полужирный или обычный, цвет шрифта, размер и вес шрифта.
Изгиб текста
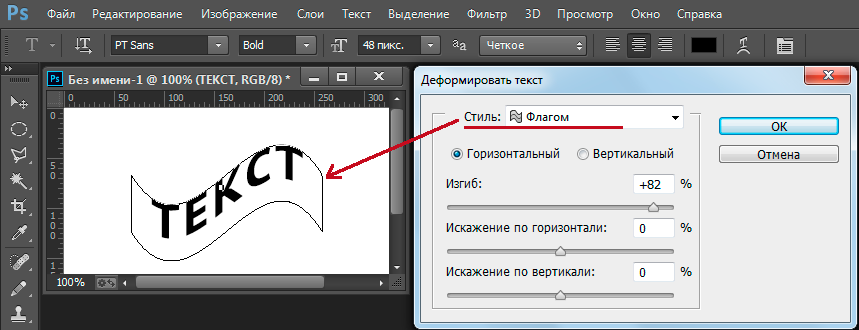
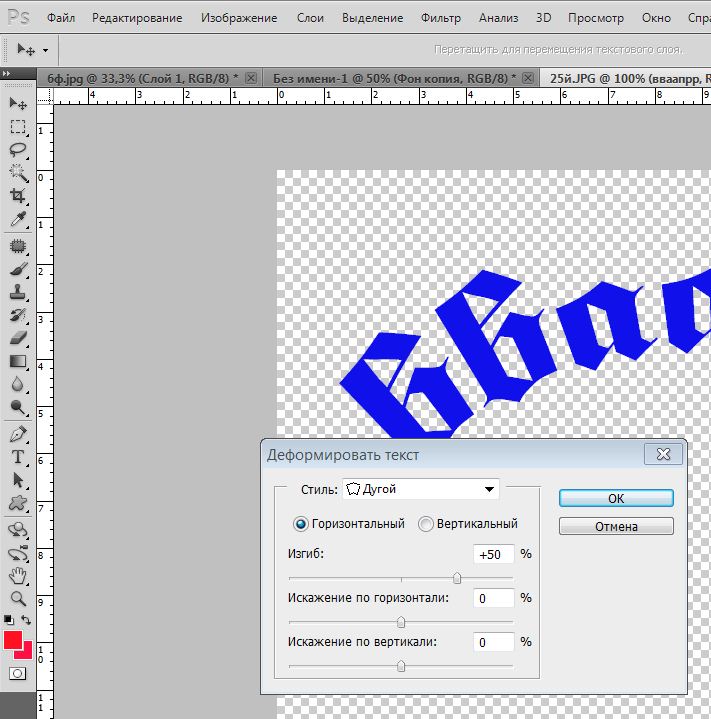
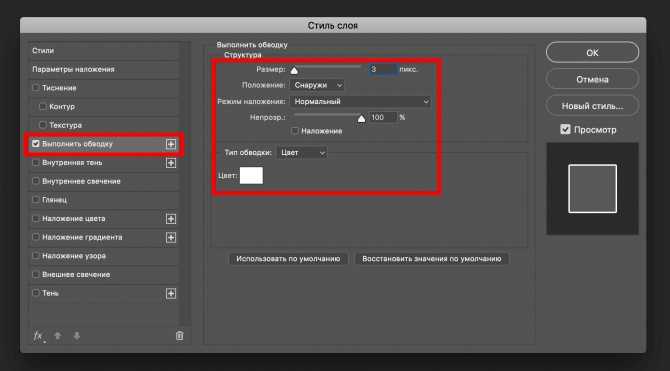
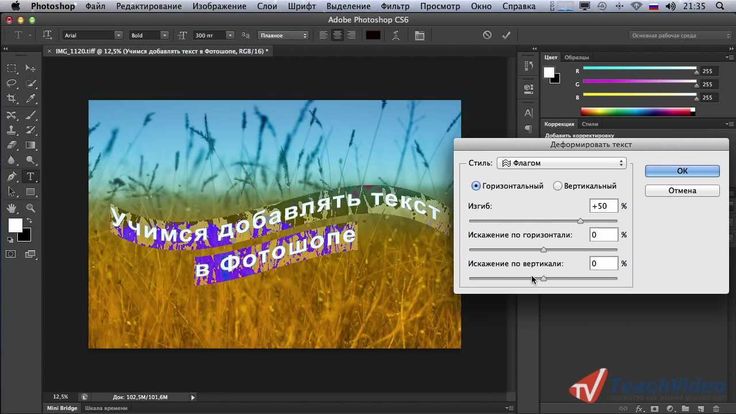
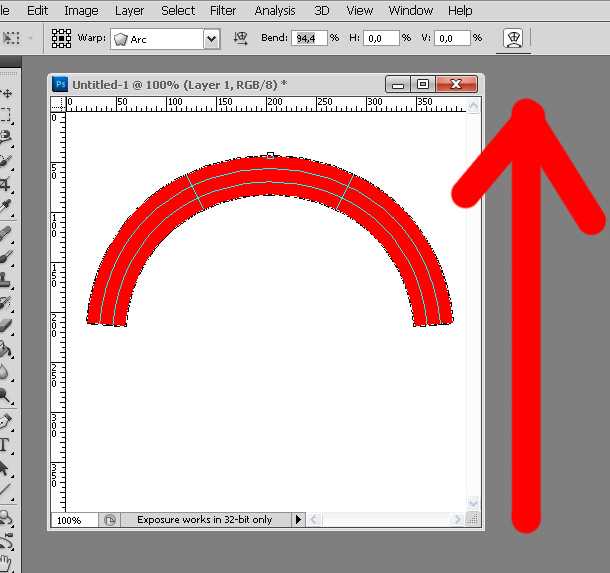
Активировав инструмент «Текст» и выбрав текстовый слой, щелкните инструмент «Деформация текста» в верхней строке меню, чтобы открыть диалоговое окно. Его значок выглядит как буква T с изогнутой линией под ней. Нажмите раскрывающееся меню «Стиль», чтобы открыть различные стили для создания изогнутого текста, например «Дуга».
Обычно уровень искажения в вашем тексте зависит от выбранного вами стиля. Например, параметр «Дуга» может иметь минимальное искажение текста по сравнению с другими стилями. Поэкспериментируйте со стилями, чтобы увидеть их влияние на текст. Установите флажок «Горизонтально» и перетащите ползунок «Изгиб» вправо или влево.
Как правило, этот ползунок Bend позволяет вам установить интенсивность кривой. Photoshop применяет внесенные вами изменения к выделенному тексту, позволяя предварительно просмотреть их влияние на текст. Отрегулируйте значения горизонтального и вертикального искажения до желаемого положения. Удовлетворившись результатами, нажмите ОК.
Инструмент Эллипс
Инструмент эллипса среди инструментов Photoshop, позволяющих рисовать и создавать различные геометрические фигуры. Если вы хотите использовать его для искривления текста, создать новый документ используя описанные выше шаги, а затем выберите его на панели инструментов в левой части экрана.
Если ты не можешь найти инструмент на панели инструментов, щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить связанные инструменты, а затем выберите инструмент «Эллипс».
- Измените режим инструмента с Shape на Paths.
- Измените конфигурации цвета заливки и обводки на None, чтобы у вас был невидимый векторный контур.
- Нарисуйте эллипс, щелкнув и перетащив его в любом месте документа. Либо щелкните в любом месте документа, отрегулируйте размер эллипса, используя значения в пикселях, и установите аналогичные значения для ширины и высоты.
- Активируйте инструмент «Текст» и переместите курсор на края эллипса, чтобы изменить текстовый курсор на текст на курсоре «Путь».

- Нажмите на край фигуры и введите текст. Если текст не выровнен должным образом, измените его положение с помощью инструмента «Выделение контура».
- Щелкните значок глаза рядом с именем слоя, чтобы скрыть слой с эллипсом на текстовом холсте. Обычно при этом ваш текст отображается в виде изображения без какой-либо формы под ним, что позволяет сделать подписи к вашим фотографиям недвижимости уникальными.
Инструмент Pen Tool
Компания Инструмент «Перо» — это инструмент в Photoshop. вы можете использовать для создания фигур и путей различных размеров. Затем вы можете использовать эти пути и формы для выделения и применения масок. Используйте следующие подсказки пера для создания текста, повторяющего форму созданной вами изогнутой линии.
Выберите инструмент «Перо» и нарисуйте линию.
Создайте новый документ, используя описанные выше шаги, а затем перейдите на главную панель инструментов, чтобы выбрать инструмент «Перо». Выберите его, чтобы открыть серию значков, связанных с пером. Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Выберите инструмент «Перо кривизны» и установите режим «Путь», чтобы вы могли установить начальную и конечную точки для вашего текста.
Щелкните точку в документе, где вы хотите, чтобы ваша кривая начиналась, а затем щелкните место, где вы хотите, чтобы кривая заканчивалась. Это заставляет Photoshop автоматически рисовать прямую линию между двумя точками.
Кривая линия
Щелкните левой кнопкой мыши в любом месте линии, чтобы создать опорные точки, определяющие, как будет выглядеть изогнутый текст. Удерживая нажатой клавишу Control, перетащите опорную точку, чтобы ваша линия начала изгибаться в зависимости от положения опорной точки.
Если вы используете Mac, просто щелкните, удерживая клавишу Command, а затем перетащите опорные точки. Удовлетворившись результатами, щелкните в любом месте холста, удерживая клавишу Control, чтобы отменить выбор пути. Опять же, если вы используете Mac, щелкните в любом месте, удерживая клавишу Command, чтобы отменить выбор.
Выделите инструмент «Горизонтальный текст» и наведите курсор на кривую, чтобы она превратилась в волнистую линию. Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Щелкните ее, чтобы превратить кривую в текстовую область. Введите текст и настройте размер и цвет по своему вкусу. После этого удерживайте Control и нажмите Enter, чтобы отменить выбор текста. Если вы используете Mac, удерживайте Command и нажмите Enter.
Инструмент преобразования
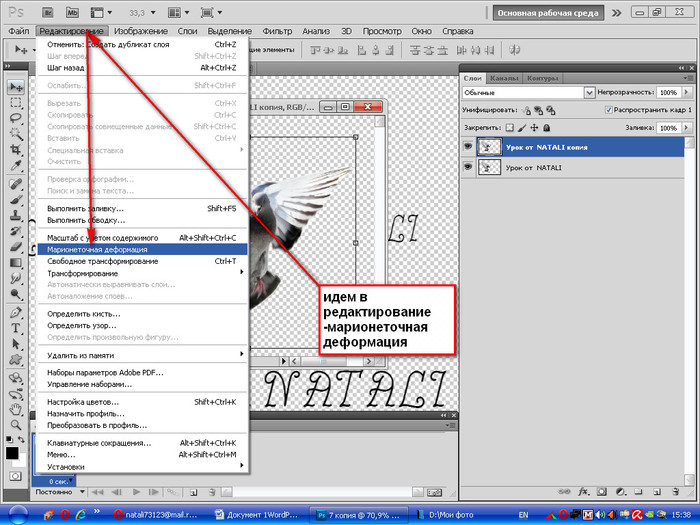
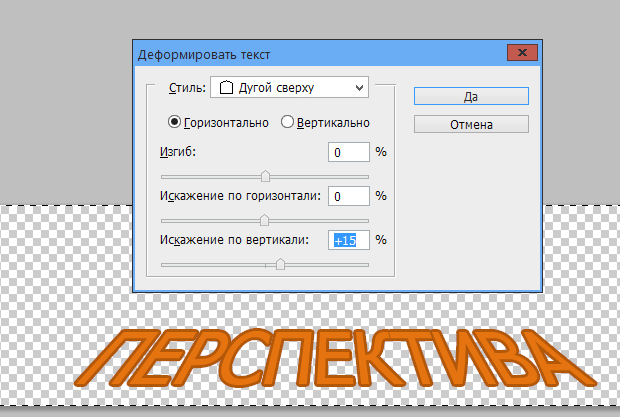
Начните с создания нового документа и ввода текста, например, когда с помощью инструмента деформации. Выделив текстовый слой, перейдите к «Слой», «Смарт-объекты», а затем выберите Преобразовать в смарт-объект чтобы преобразовать текстовый слой в смарт-объект.
Перейдите к «Редактировать», выберите «Преобразование», а затем выберите «Деформация», чтобы активировать инструмент трансформации деформации. В качестве альтернативы нажмите Control + T, а затем щелкните правой кнопкой мыши, если вы используете ПК с Windows, или Command + T, а затем щелкните, если вы используете Mac.
Инструмент будет отображать опорные точки в вашем тексте в разных местах. Растяните опорные точки сетки деформации в разных направлениях в зависимости от того, как вам нравится деформировать текст. Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Нажмите клавишу Enter на клавиатуре, как только вы будете удовлетворены результатами, или щелкните значок Commit Transform в строке меню.
Часто задаваемые вопросы
Могу ли я изогнуть текст в форме?
Да, вы можете изогнуть текст в фигуру. Однако для достижения наилучших результатов рассмотрите преобразование текстового слоя в фигуру слоя, а затем отредактируйте его как фигуру. Просто щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в фигуру». Затем вы можете исказить текст как объект формы, а не пытаться изогнуть его, чтобы сформировать фигуру.
Могу ли я редактировать изогнутый текст в Photoshop?
Да, вы можете отредактировать текст даже после его искривления в фотошопе, если текст все еще находится в текстовом слое. Текст станет недоступным для редактирования, как только вы растрируете текстовый слой в пиксельный слой. Как правило, текст по-прежнему доступен для редактирования, если текстовый слой имеет небольшой значок T на выделении.
Заключительные мысли
Научившись искривлять текст, вы сможете добавить художественный дизайн подписям к фотографиям недвижимости, сделав их уникальными и привлекательными. Просто введите и отформатируйте текст, а затем используйте инструменты преобразования, такие как инструменты деформации, эллипса и преобразования, чтобы изогнуть текст.
Как изогнуть текст в фотошопе
- Как изогнуть текст функцией «Деформированный текст»
- Как написать текст по контуру в Photoshop
- Создаем контур инструментом Перо
- Как создать контур инструментом Произвольная фигура
- Пишем текст по созданному контуру
- Меняем положение изогнутого текста и исправляем ошибки
- Исправляем ошибки
- Итог
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
После этого в верхней панели инструментов станет активной такая кнопка
. Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
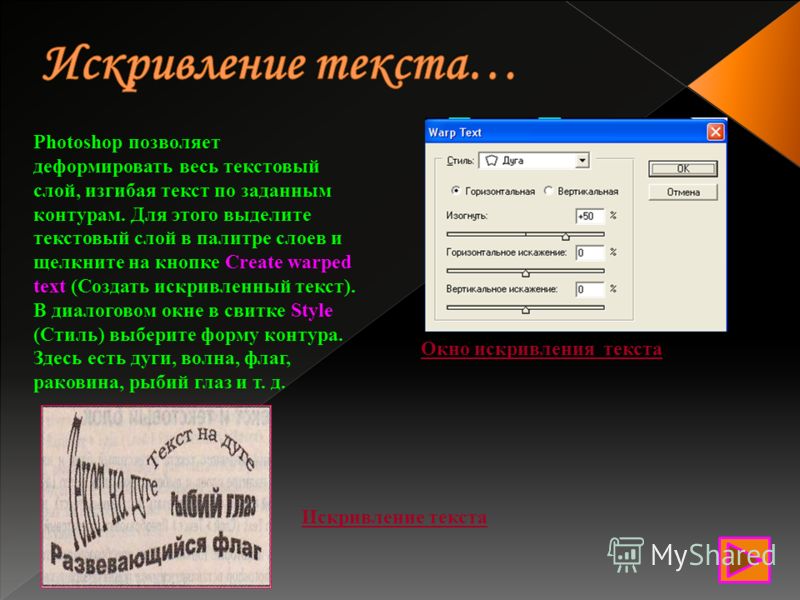
Если предыдущий пункт выполнен правильно, откроется такое окно:
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
1. Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой
.
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
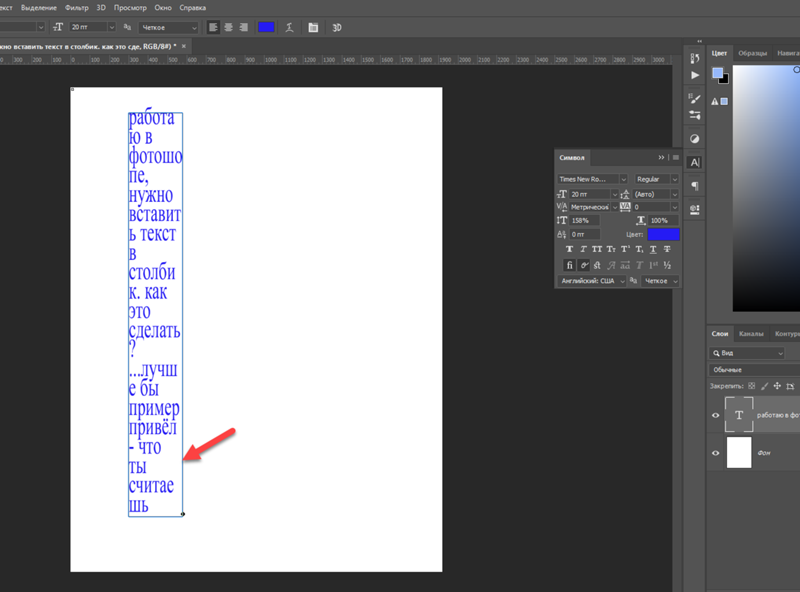
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так:
. Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик
. В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
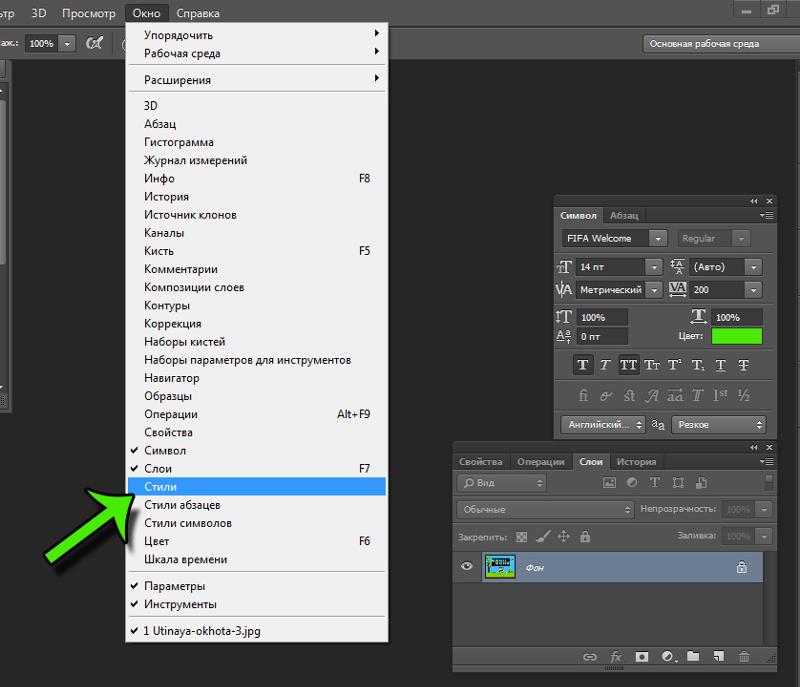
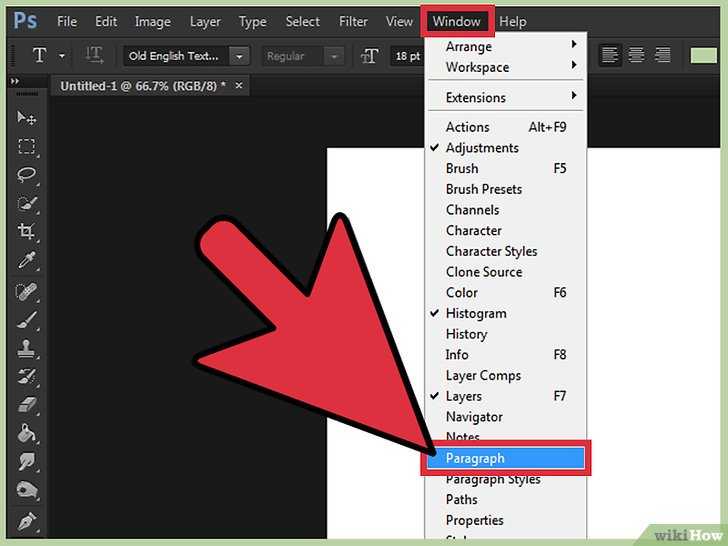
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества.
Слой придется растрировать, а результат получается не лучшего качества.
Создание искаженного текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Type мы рассмотрим встроенные в Photoshop параметры Warp Text и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш тип, как а также сам эффект деформации, полностью редактируемый!
Параметры деформации текста существуют уже довольно давно, впервые они были представлены еще в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такого же вау-эффекта, как многие из более продвинутых текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выбираем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам нужно. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Еще одним преимуществом параметров деформации текста является то, что сами эффекты деформации также остаются на 100% полностью редактируемыми. Ничто из того, что мы с ними делаем, навсегда не меняет внешний вид нашего шрифта. Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
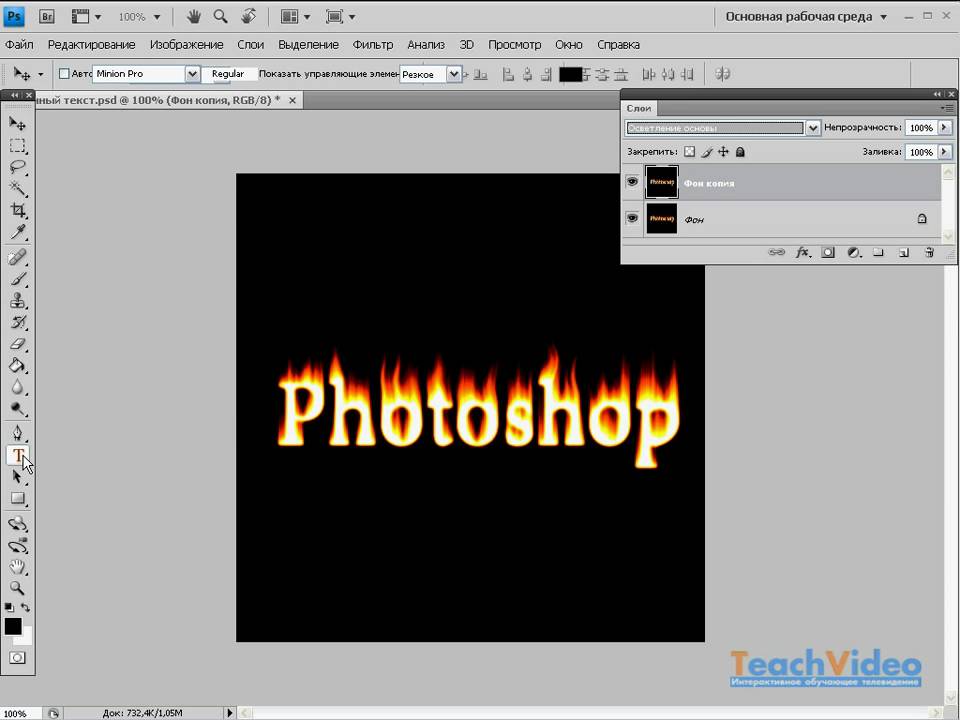
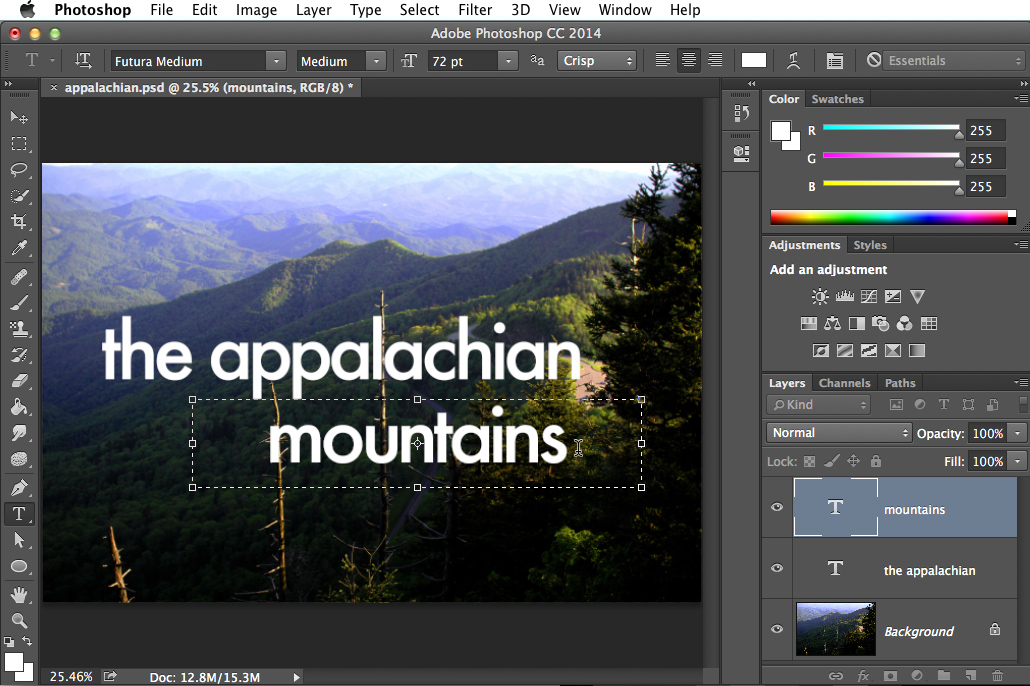
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ содержит два слоя, причем мой слой «Текст» находится над изображением на фоновом слое:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой «Тип» выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно иметь Выбран Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок в виде буквы T с изогнутой линией под ним:
.
Выбор параметра «Деформация текста» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
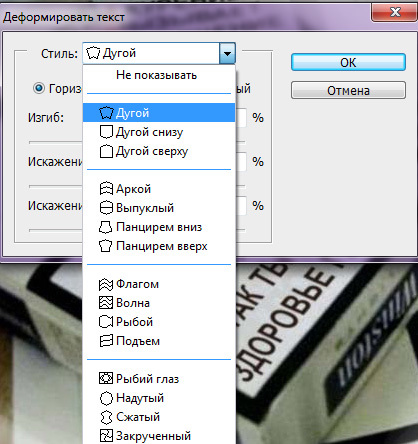
Если мы нажмем на слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем здесь рассматривать их все, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, 9.0005 Дуга :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, предоставляя мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Настройка деформации с помощью параметра «Изгиб»
После того, как мы выбрали стиль, мы можем настроить интенсивность эффекта деформации, используя параметр Bend . По умолчанию значение сгиба установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Снижение значения сгиба для стиля дуги до 25%.
И теперь мы можем видеть в документе, что эффект искривления имеет меньший «изгиб» к нему:
Эффект искривления был уменьшен после уменьшения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перемещение ползунка «Изгиб» в отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что теперь текст изгибается дугой вниз, а не вверх:
Теперь текст изгибается дугой вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, управляющих направлением деформации: по горизонтали и по вертикали . Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Выбор вертикального варианта.
Если выбран вариант «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное на Горизонтальное:
.
Стиль «Дуга» теперь искажает текст слева направо, если выбран вариант «Вертикаль».
Далее мы рассмотрим Горизонтальное искажение и Вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют никакого отношения к выбранному вами стилю деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра: Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю для стиля деформации значение «Дуга», но установлю значение изгиба на 0%, перетащив ползунок в среднюю точку:
Дуга остается выбранной, но значение изгиба устанавливается равным 0%.
Несмотря на то, что в качестве стиля деформации выбрана дуга, а для параметра «Изгиб» задано значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение Bend, равное 0 %, эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду Free Transform в Photoshop:
.
Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», для параметров «Горизонтальное» или «Вертикальное искажение» также можно установить отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Аналогичные результаты можно получить и с параметром «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я верну для параметра «Горизонтальное искажение» значение 0%, затем увеличу значение «Вертикальное искажение» до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему будет давать лучшие результаты:
.
Текст с примененным искажением по вертикали 25%.
Как мы видели с параметром «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением, установленным на -25%.
Маловероятно, что вам захочется очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже говорил, они совершенно не зависят от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в разделе «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите «ОК» в правом верхнем углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
Слой «Тип» теперь отображает значок «Деформация текста» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Текст» и инструмент «Текст», а затем просто снова щелкните значок «Деформация текста» на панели параметров:0003
Повторное нажатие на параметр «Деформация текста».
Это повторно открывает диалоговое окно «Деформация текста», где вы можете внести любые необходимые изменения. Думаю, я изменю свой стиль деформации с Arc на Flag , затем установлю значение Bend на 25%:
Изменение стиля с дуги на флаг и установка сгиба на 25%.
Точно так же я получаю другой эффект деформации, примененный к моему тексту, и все, что мне нужно сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Куда идти дальше…
И вот оно! Вот как можно создавать простые текстовые эффекты, используя параметры деформации текста в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создавать текстовые эффекты в Photoshop
Руководство пользователя
Отменить
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные ярлыки и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создайте кисти в Capture и используйте их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр и образцов цвета
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочее пространство «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение настройки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение качества изображения и преобразование
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзаца
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Распространенные вопросы о снятых с производства 3D-функциях
Вы можете выполнять различные операции над типом, чтобы изменить его
появление. Например, вы можете деформировать текст, преобразовывать текст в формы,
Например, вы можете деформировать текст, преобразовывать текст в формы,
или добавьте тень к тексту. Один из самых простых способов создания
тип эффектов — воспроизводить действия текстовых эффектов по умолчанию, которые
с Photoshop на текстовом слое. Вы можете получить доступ к этим эффектам,
выбрав «Текстовые эффекты» в меню панели «Действия».
Создать текст вдоль или внутри контура
Вы
может вводить текст, который течет по краю созданного рабочего пути
с помощью пера или инструмента формы. Когда вы вводите текст вдоль контура,
тип течет в том направлении, в котором точки привязки были добавлены к
путь. Ввод горизонтального шрифта на пути приводит к появлению букв, которые
перпендикулярны базовой линии. Ввод вертикального текста на пути
приводит к ориентации текста параллельно базовой линии.
Вы
также может вводить тип внутри закрытого пути. Однако в этом случае
шрифт всегда ориентирован горизонтально, с разрывами строк
везде, где тип достигает границ пути.
Примечание:
Как
вы перемещаете путь или меняете его форму, связанный тип соответствует
новое расположение или форма пути.
Горизонтальный и вертикальный тип на открытом пути
Горизонтальный и вертикальный тип на замкнутом пути, созданном
Инструмент формы
Введите текст вдоль контура
Выполните одно из следующих действий:
Расположите указатель так, чтобы индикатор базовой линии
инструмент типа
на пути и нажмите. После нажатия появится точка вставки
на пути.Базовый индикатор инструмента «Текст» (слева) и индикатор «Текст».
инструмент с индикатором базовой линии на пути (справа)Введите тип. Горизонтальный тип появляется вдоль пути,
перпендикулярно базовой линии. Вдоль пути появляется вертикальный шрифт,
Вдоль пути появляется вертикальный шрифт,
параллельно базовой линии.Примечание:
Для большего контроля вертикального выравнивания
типа на контуре, используйте параметр «Сдвиг базовой линии» в окне «Символ».
панель. Например, введите отрицательное значение в тексте «Сдвиг базовой линии».
коробка, чтобы опустить тип.
Переместить или отразить текст вдоль пути
Выберите инструмент «Частичное выделение» или
Инструмент «Выбор пути» и
расположите его над шрифтом. Указатель изменится на двутавровую балку с
Стрелка .Чтобы переместить текст, щелкните и перетащите текст вдоль
путь. Будьте осторожны, чтобы не перетащить через путь.Чтобы перевернуть текст на другую сторону контура, нажмите
и перетащите текст по пути.
С помощью инструмента «Прямой выбор» или инструмента «Выделение контура»
переместить или перевернуть тип на пути.
Примечание:
Кому
перемещать текст по траектории без изменения направления шрифта,
используйте параметр «Сдвиг базовой линии» на панели «Символ». Например,
если вы создали шрифт, который идет слева направо поверху
круга, вы можете ввести отрицательное число в поле Сдвиг базовой линии
текстовое поле, чтобы переместить текст так, чтобы он располагался внутри верхней части
круг.
Введите тип внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Установите указатель внутри пути.
Когда инструмент ввода заключен в пунктирные скобки , нажмите
для вставки текста.
Переместить путь с типом
Выберите инструмент «Выбор пути» или
инструмент «Перемещение» и
затем щелкните и перетащите путь в новое место. Если вы используете Путь
Если вы используете Путь
Инструмент выделения, убедитесь, что указатель не меняется на
двутавр со стрелкой или
вы будете перемещать шрифт вдоль пути.
Измените форму контура с помощью
тип
Выберите инструмент «Частичное выделение».
Щелкните опорную точку на пути и используйте маркеры
изменить форму пути.
Деформация и деформация типа
Вы можете деформировать текст, чтобы создать особый тип
эффект. Например, вы можете деформировать текст в форме дуги или
волна. Выбранный стиль деформации является атрибутом текстового слоя.
может изменить стиль деформации слоя в любое время, чтобы изменить общую форму
варпа. Параметры деформации дают вам точный контроль над ориентацией и
перспектива эффекта деформации.
Примечание:
Вы не можете
Слои типа деформации, которые включают форматирование Faux Bold или используют шрифты
без контурных данных (таких как растровые шрифты).
Пример шрифта, деформированного в стиле Fish
Тип Warp
Выберите текстовый слой.
Выполните одно из следующих действий:
Примечание:
Вы можете использовать команду «Деформация» для деформации текста в текстовом слое. Выберите «Правка» > «Путь преобразования» > «Деформация».
Выберите стиль деформации во всплывающем меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали
или по вертикали.При желании укажите значения для дополнительных параметров деформации:
Тип разворота
Выбрать
текстовый слой, к которому применена деформация.Выберите инструмент «Текст» и нажмите кнопку «Деформация» в
на панели параметров или выберите «Слой» > «Тип» >
Деформировать текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Создать рабочий путь из типа
Вы
может работать с символами типа как с векторными фигурами путем их преобразования
на рабочий путь. А рабочий путь — это временный путь, который
появляется на панели «Контуры» и определяет контур фигуры. После
вы создаете рабочий путь из текстового слоя, вы можете сохранить
и манипулируйте им, как и любым другим путем. Вы не можете редактировать символы
в пути как текст; однако исходный текстовый слой остается нетронутым
и доступны для редактирования.
Выберите текстовый слой и выберите «Текст» > «Создать рабочий контур».
Примечание:
Нельзя создавать рабочие пути из шрифтов
которые не включают контурные данные (например, растровые шрифты).
Преобразование текста в фигуры
При преобразовании текста в фигуры тип
слой заменяется слоем с векторной маской. Вы можете редактировать
Вы можете редактировать
векторную маску и применение стилей к слою; однако вы не можете редактировать
символы в слое как текст.
Выберите текстовый слой и выберите «Текст» > «Преобразовать в фигуру».
Примечание:
Нельзя создавать фигуры из шрифтов,
не включайте контурные данные (например, растровые шрифты).
Создать рамку выбора типа
Когда
вы используете инструмент Horizontal Type Mask или инструмент Vertical Type Mask,
вы создаете выделение в форме шрифта. Выбор типа
появляются на активном слое и могут быть перемещены, скопированы, заполнены или
погладил так же, как любой другой выбор.
Выберите слой, на котором вы хотите выделить
появиться. Для достижения наилучших результатов создайте рамку выбора типа на
обычный слой изображения, а не текстовый слой. Если вы хотите заполнить или погладить
границу выбора типа, создайте ее на новом пустом слое.
Выберите инструмент «Горизонтальная маска текста» или
инструмент «Маска вертикального текста» .Выберите дополнительные параметры типа и введите тип в точке
или в ограничительной рамке.Красная маска появляется над активным слоем, когда вы входите в
тип. После того, как вы нажмете кнопку «Подтвердить»,
граница выбора типа появляется на изображении на активном слое.
Добавить тень к тексту
Добавить
тень для придания глубины тексту на изображении.
На панели «Слои» выберите слой, содержащий
текст, к которому вы хотите добавить тень.Нажмите кнопку «Стиль слоя» в
в нижней части панели «Слои» и выберите «Тень» из списка.
что появляется.Если возможно, расположите диалоговое окно Layer Style так, чтобы
вы можете видеть слой и его тень.
Настройте параметры по своему вкусу. Вы можете изменить различные
аспекты тени, в том числе то, как она смешивается со слоями
под ним — его непрозрачность (насколько просвечивают нижележащие слои),
угол света и его расстояние от текста или объекта.Если вас устраивает тень, нажмите ОК.
Примечание:
Чтобы использовать те же настройки тени
на другом слое, Alt+перетащите слой «Тень» на панели «Слои».
к другому слою. Когда вы отпустите кнопку мыши, Photoshop
применяет атрибуты тени к слою.
Тип заливки изображением
Вы можете заполнить шрифт изображением, применив
обтравочная маска к слою изображения, расположенному над текстовым слоем в
Панель слоев.
Откройте файл, содержащий изображение, которое вы хотите
использовать внутри текста.
Выберите инструмент «Горизонтальный текст» или
инструмент «Вертикальный текст» в
ящик для инструментов.Щелкните вкладку «Персонаж», чтобы открыть панель «Персонаж».
на передний план или, если панель не открыта, выберите «Окно» >
Характер.На панели «Символ» выберите шрифт и другой тип
атрибуты для текста. Большие, жирные, толстые буквы работают лучше всего.Щелкните точку вставки в окне документа и введите
желаемый текст. Когда текст вас удовлетворит, нажмите Ctrl+Enter
(Windows) или Command + Return (Mac OS).Перейдите на вкладку «Слои», чтобы открыть панель «Слои».
спереди или, если панель не открыта, выберите Windows >
Слои.(Необязательно) Если слой изображения является фоновым слоем,
дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его из
фоновый слой в обычный слой.
Примечание:
Фоновые слои заблокированы и не позволяют
перемещая их на панели «Слои». Нужно конвертировать фон
слои на обычные слои, чтобы разблокировать их.(необязательно) В диалоговом окне «Новый слой» вы можете переименовать
слой. Нажмите «ОК», чтобы закрыть диалоговое окно и преобразовать
слой изображения.На панели «Слои» перетащите слой изображения так, чтобы он
находится непосредственно над текстовым слоем.Выбрав слой изображения, выберите «Слой» >
Создайте обтравочную маску. Изображение появляется внутри текста.Выберите инструмент «Перемещение» и
затем перетащите изображение, чтобы отрегулировать его положение в тексте.Примечание:
Чтобы переместить текст вместо изображения,
выберите слой типа на панели «Слои», а затем используйте кнопку «Переместить».

 Вдоль пути появляется вертикальный шрифт,
Вдоль пути появляется вертикальный шрифт, Если вы используете Путь
Если вы используете Путь