11 бесплатных наборов иконок для дизайнеров
Иконки — один из самых важных элементов в хорошем дизайне пользовательского интерфейса (UI). Они не только выполняют роль символических изображений, но и передают менее очевидную информацию через эстетику своего дизайна.
Правильный выбор иконок может значительно улучшить дизайн вашего лендинга или приложения. Причудливый дизайн подойдет креативным проектам, тогда так строгие минималистичные иконки как будто говорят пользователю: «Мы модные и технологичные».
Дизайн иконок вашего проекта способен как подчеркнуть ваш профессионализм, так и сделать страницу запутанной и сложной для навигации.
К счастью, вам не нужно рисовать иконки самостоятельно — в большинстве случаев можно воспользоваться готовыми наборами. Представляем вашему вниманию несколько отличных наборов иконок, которые вы можете использовать на своем следующем лендинге. А самое лучшее в них то, что они еще и бесплатны!
Содержание статьи
1. 730+ прозрачных иконок
730+ прозрачных иконок
2.Travel-иконки
3. Эго-иконки
4. Набор иконок азиатской кухни
5. Набор космических иконок
6. Иконки в мультяшном стиле поп-арт
7. Значки случайных предметов
8. Концептуальные иконки
9. Иконки со стрелками
10. Набор бизнес-иконок
11. Адаптивные иконки
Как добавить иконки на лендинг?
1. 730+ прозрачных иконок
Этот огромный набор из 730+ иконок для UI в форматах SVG, PNG64 и Iconfont может оказаться очень полезным для многих дизайнерских проектов. Он охватывает все основные тематики: базовые (файлы, папки, Wi-Fi, батареи питания и даже значок дискеты), музыка, коммерция, ПО, стрелки, погода… Если вы ищете полный набор прозрачных иконок, это то, что вам нужно.
Скачать набор бесплатно >>>
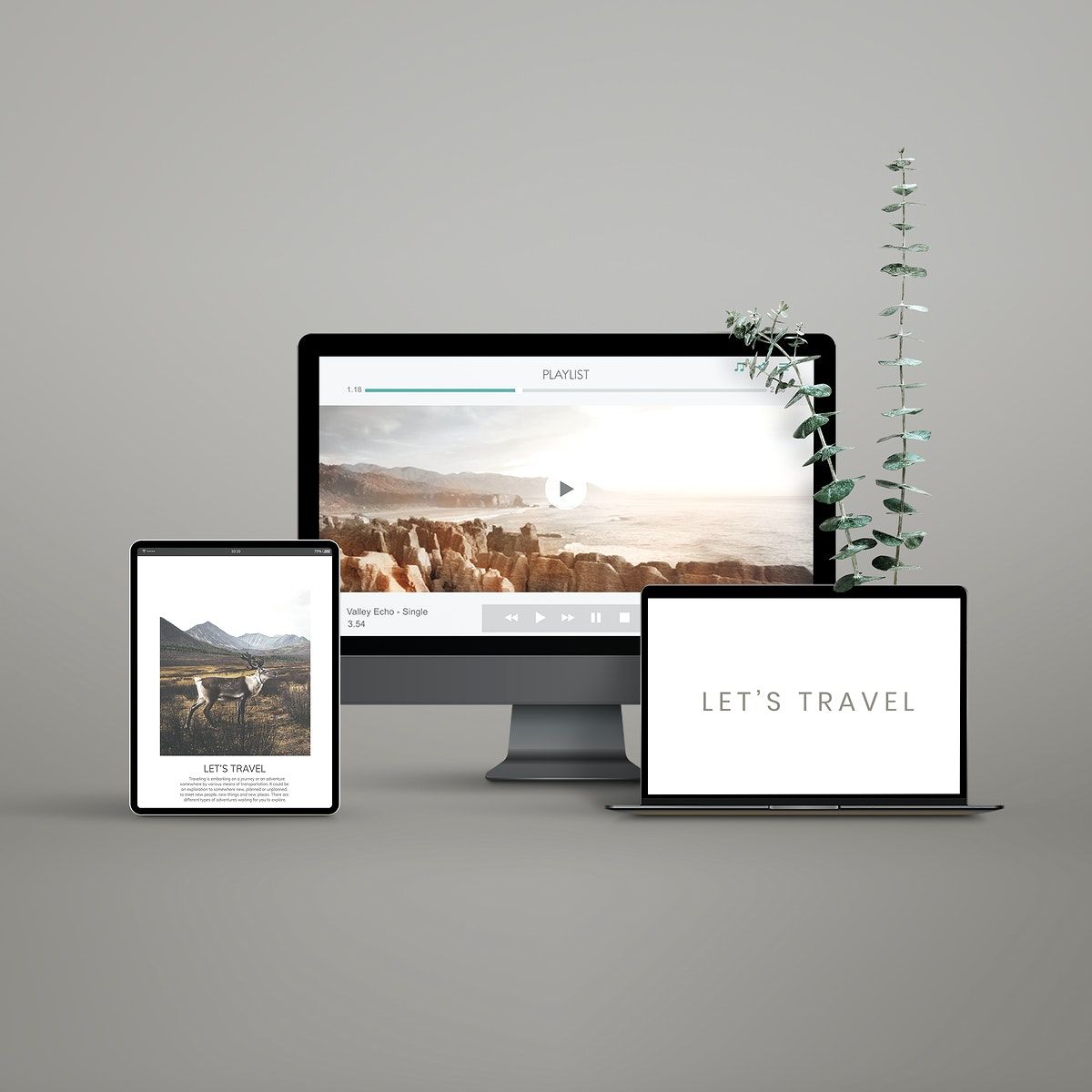
2.Travel-иконки
Этот набор иконок имеет различную цветовую гамму и дизайн, в том числе и простые плоские дизайны, которые гарантированно подойдут любому сайту, UI/UX или другому дизайн-проекту travel-тематики. Они станут идеальным решением для заголовков разделов, описаний преимуществ и других категорий контента, а необычный дизайн «от руки» поможет выделить ваш дизайн среди конкурентов.
Они станут идеальным решением для заголовков разделов, описаний преимуществ и других категорий контента, а необычный дизайн «от руки» поможет выделить ваш дизайн среди конкурентов.
Скачать набор бесплатно >>>
3. Эго-иконки
Этот набор иконок с загадочным названием содержит набор символов, описывающих повседневную жизнь. Здесь вы найдете значки, представляющие путешествия, девайсы, продукты, лица, животных, места и многое другое. Все они выполнены в привлекательном угловатом стиле, который дизайнеры называют «радикально геометрический дизайн». Кроме всего, они доступны в голубом и черном вариантах. Используйте разные версии для эффекта наведения курсора..
Скачать набор бесплатно >>>
Читайте также: Юзабилити: Почему гиперссылки нужно выделять hover-эффектом?
4. Набор иконок азиатской кухни
Современный, минималистичный и забавный, этот набор иконок идеально подходит для лендингов и приложений с японской или другой темой. Просто попробуйте использовать его, не заморачиваясь с прорисовкой всего разнообразия азиатских блюд.
Просто попробуйте использовать его, не заморачиваясь с прорисовкой всего разнообразия азиатских блюд.
Скачать набор бесплатно >>>
5. Набор космических иконок
Небольшой, но хорошо продуманный набор из четырех растровых значков был создан просто для забавы (как и многие из лучших творений!). Эти рисунки из другого мира доступны бесплатно для вашего вдохновения в следующих космических проектах.
Скачать набор бесплатно >>>
6. Иконки в мультяшном стиле поп-арт
Если вы планируете сражаться с крутыми злодеями и нуждаетесь в визуальных звуковых эффектах, или ищете коллекцию ретроиконок для своего следующего проекта, не смотрите другие наборы. Этот включает слова-действия в стиле поп-арт, мысли и текст в пузырях, а также элементы динамического взрыва и несколько фонов в полутонах. Все возможные комбинации «Biff!», «Pow!» и «Bang!» гарантировано вызовут восторг у ваших клиентов.
Скачать набор бесплатно >>>
Читайте также: Сплит-тест: текст Vs иконки на товарном лендинге интернет-магазина
7.
![]() Значки случайных предметов
Значки случайных предметов
Название говорит само за себя. Единственное, что связывает этот набор из более 120 разрозненных иконок, — это отличный дизайн. Нужна иконка яйца или видеокамеры? Пожалуйста. Делаете новогодний лендинг? Здесь этой теме посвящены около 20 иконок. Есть даже Путин! В общем, если вы еще не определились с тематикой, этот набор — то, что вам нужно. Автор предполагал, что сет заполнит пробелы, которые есть в других наборах иконок. Пульверизатор, собачья кость и пачка сигарет убеждают нас, что он преуспел в этом.
Скачать набор бесплатно >>>
8. Концептуальные иконки
Этот набор концептуальных иконок будет хорошо смотреться на персональном лендинге как в виде буллетов, так и в качестве самостоятельных иллюстраций, благо разрешение и различная тематика рисунков позволяют.
Скачать набор бесплатно >>>
Читайте также: Классификация иконок: подобие, аналогия и произвольный выбор
9.
 Иконки со стрелками
Иконки со стрелками
Вы находитесь в поисках вдохновения? Пусть эта коллекция красочных стрелок направит вас в верном направлении. Они идеально подходят для навигации и индикаторов инфографики. Или используйте их, чтобы привлечь внимание к важным моментам на посадочной странице.
Скачать набор бесплатно >>>
10. Набор бизнес-иконок
Компактная коллекция отличается чистым, плоским дизайном с использованием штриховых рисунков и цветовых стилей. Это отличная отправная точка, если вы ищете профессиональную, но слегка игривую иконку, которая идеально подойдет для презентации Power Point или в качестве навигационных ссылок для вашего следующего дизайна. Их можно использовать как в Adobe Illustrator, так и в Sketch.
Скачать набор бесплатно >>>
11. Адаптивные иконки
Если вам нужно создать адаптивные значки для приложений Android и iOS, этот шаблон Sketch поможет вам. Используйте предварительный просмотр в режиме реального времени для отображения разнообразных форм, что позволит аккуратно адаптировать значки к различным моделям устройств.
Скачать набор бесплатно >>>
Как добавить иконки на лендинг?
Когда вы скачали подходящий вам по стилю и тематике набор иконок, вам потребуется загрузить его на лендинг. В конструкторе LPgenerator загрузка изображений происходит через Панель инструментов > Изображения:
После того, как вы загрузили сет или отдельные иконки, их можно тут же отредактировать (например, обрезать или изменить размер) или сразу вставить на лендинг.
Высоких вам конверсий!
По материалам: 99designs.com
14-01-2019
морская тематика rss иконки, png
морская тематика rss иконки, png
Об этом PNG
Размер изображения
- 3500x3113px
Размер файла
- 332.47KB
MIME тип
- Image/png
Скачать PNG ( 332.47KB )
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
под морской тематикой, ресторан морепродуктов, меловой мультяшный материал, граница, разное, мультипликационный персонаж png
903x692px
123.8KB
белая и коричневая рамка в морской тематике, Frames Beach Scrapbooking, море, аранжировка цветов, декупаж, цветок png
1280x1246px
1.51MB
Фейерверк Компьютерные иконки, карнавальная тематика, угол, белый, праздники png
512x512px
12.39KB
Морская черепаха RSS Веб-канал Блог Черепаха, морская черепаха, Морская черепаха, RSS-канал, блог png
766x810px
128.38KB
Морская звезда, Морская звезда, животные, оранжевый, презентация png
5280x5105px
2.![]() 33MB
33MB
Компьютерные иконки Морская звезда, морская звезда, животные, черный, инкапсулированный PostScript png
512x512px
9.59KB
Компьютерные иконки RSS веб-канал, RSS, разное, cdr, текст png
1024x1024px
38.75KB
химическая тематика иллюстрации, химическая лаборатория рисования науки, каракули, угол, текст, фреска png
1640x1064px
2.32MB
Колесо обозрения, карнавальная тематика, фотография, симметрия, парк развлечений png
900x1102px
201.06KB
Цирковая девушка-клоун, карнавальная тематика, Разное, ребенок, малыш png
937x1600px
182.5KB
цирковая тематика, Circus Spectacle Clown Party, цирковая палатка, Разное, магия, искусство png
1600x950px
821.41KB
золотые и синие иллюстрации в рождественской тематике границ, новогоднее поздравление с пожеланиями Рождества, рождественские украшения, разное, декор, филиал png
800x800px
807.95KB
Зеленая морская черепаха, Морская черепаха Hawksbill Зеленая морская черепаха, Элемент черепаха, животные, фауна, земное животное png
622x498px
212.69KB
Морская звезда, Морская звезда, животные, фотография, морские беспозвоночные png
500x500px
61.03KB
Иконка Морская звезда, Толстая морская звезда, 3D Компьютерная графика, животные, инкапсулированный PostScript png
719x745px
176.![]() 75KB
75KB
Цирк клоун Джокер, карнавальная тематика, разное, ребенок, лицо png
1705x3201px
266.03KB
открытка с девочкой и цветочной тематикой, любовь, рамка, еда png
596x843px
177.31KB
белые и голубые морские звезды и ракушки, морские ракушки морские звезды, морская звезда, животные, морская звезда мультфильм, мультфильм png
2605x1567px
3.02MB
подводная иллюстрация, морские водоросли морского дна, морские водоросли морского дна, плавающая рыба, лист, текстиль, плакат png
3433x2366px
1.11MB
коричневая морская звезда, морская звезда, морская звезда, животные, животное, инкапсулированный PostScript png
2617x2560px
4. 52MB
52MB
многоцветная спортивная тематика, спортивное объединение спортсмена, дзюдо, спортивная психология, занятия спортом, текст, спорт, мода png
1650x793px
311.39KB
подводный, подводный морской океан подводный вулкан, морской, текстура, фотография, компьютерные обои png
650x516px
296.37KB
иллюстрация желтый морской конек, проект морской конек, морской конек, животные, фотография, оранжевый png
601x601px
29.73KB
морские волны графика, мультфильм волна, морские бури, синий, морской Млекопитающее, облако png
1000x1000px
489.88KB
розовая морская звезда, морская звезда, морская звезда, пляж, нарисованный, животные png
541x524px
202. 9KB
9KB
морская звезда и раковина моллюсков, рисунок мультфильм морская звезда морская ракушка, пляж, животные, оранжевый png
1400x1981px
329.67KB
белая и коричневая морская свинка, морская свинка Rodent Cuy Dog гималайская морская свинка, морская свинка, млекопитающее, еда, животные png
1000x800px
649.36KB
лев на табуретке, цирковой клоун, карнавальная тематика, разное, карнавал, оранжевый png
1190x1600px
162.69KB
Цирковой клоун, карнавальная тематика, разное, вечеринка, карнавал png
705x856px
143.22KB
Снайперская винтовка, Военная тематика логотип, Разное, рама, свободный Шаблон дизайна логотипа png
740x738px
147.![]() 65KB
65KB
Морские водоросли, море, лист, трава, обувь png
526x1920px
97.77KB
морские волны, синий, поверхность моря, поверхность воды png
1024x683px
489.88KB
Морской краб Морская жизнь, под морем, еда, ракообразные, морепродукты png
768x800px
257.67KB
коричневые морские звезды и ракушки, Seashell Beach, морские ракушки, Форматы файлов изображений, коготь, свет png
770x400px
447.12KB
красная морская звезда, морская звезда Linckia Red White, морская звезда, белый, животные, цвет png
500x500px
183.11KB
три белые звезды иллюстрация, морская звезда морская звезда, морская звезда, пляж, животные, морская звезда мультфильм png
469x800px
260.34KB
Морская звезда, Морские звезды, пляж, звезды, материал png
1000x1000px
213.97KB
Цирк / Circo Clown, карнавальная тематика, Разное, еда, малыш png
764x1600px
221.9KB
Морская звезда Oreaster reticulatus, морская звезда, животные, фотография, животное png
1300x1390px
1.28MB
Иллюстрация Star Fish, Морская жизнь Осьминог Глубокое морское существо, морская звезда, океан, мультфильм, животное png
600x573px
21.72KB
морская звезда и две белые ракушки на песке, пляж Ла Конча Морская звезда Песчаная морская ракушка, морская звезда, пляж, животные, пейзаж png
1100x733px
1.06MB
RSS веб-канал Компьютерные иконки, Rss Logo, текст, оранжевый, другие png
555x555px
25.05KB
Морская звезда Морская звезда, морская звезда, угол, животные, без роялти png
600x589px
22.25KB
Морская звезда, морской конек и иллюстрация раковины, Морская ракушка, раковина, синий, морские млекопитающие, компьютерные обои png
1024x1024px
561.05KB
голубая морская звезда, море морских звезд, креативная голубая морская звезда, синий, животные, с днем рождения png
794x652px
251.![]() 93KB
93KB
желтая морская звезда с лицом, морская звезда, милая морская звезда, оранжевый, смайлик, мультфильмы png
1262x1346px
246.26KB
морские птицы, животное, морские птицы, светло-серый png
658x526px
98.82KB
морская вода, озеро, реки, вода png
1984x1984px
3.75MB
Детский пляж Иллюстрация, морские горы, морские звезды на пляже мультфильм графический стикер, синий, компьютер обои, с днем рождения векторные изображения png
1000x1000px
231.43KB
коричневые морские раковины, морские ракушки, морские раковины, пляж, камень, побережье png
1750x1087px
1. 6MB
6MB
Icon Theme — Dolce — Шаблон веб-сайта электронной коммерции
Основные темы
Upsell & Cross-sell
Рекламируйте продукты внутри продуктов с помощью метаполей, чтобы стимулировать дополнительные продажи, выделять дополняющие товары и увеличивать среднюю стоимость заказа.
Фильтрация и уточнение
Увеличьте видимость продукта с помощью встроенной фильтрации OS2 с помощью цветовых образцов. Позволяет клиентам разбивать большие коллекции на управляемые размеры для повышения доступности и дальновидных магазинов.
Эта тема отлично подходит для
- Dropshippers: Разработан специально для дропшипперов
- Магазины с большими объемами: Предназначен для магазинов, обрабатывающих большое количество транзакций за определенный период.
- Быстрая настройка: Действия по настройке темы минимальны для быстрого запуска
Корзина и касса
- Примечания к тележке
- Самовывоз из магазина
- Быстрая покупка
- Выдвижная тележка
Маркетинг и конверсия
- Предупреждение об отсутствии на складе
- Блоги
- Перекрестные продажи
- Настраиваемая контактная форма
- Переводы ЕС (EN, FR, IT, DE, ES)
- Страница часто задаваемых вопросов
- Промо-акции в меню
- Значки продуктов
- Обзоры товаров
- Рекламные баннеры
- Рекламная плитка
- Быстрый просмотр
- Недавно просмотренные
- Рекомендуемые продукты
- Счетчик запасов
- Адрес магазина
Мерчандайзинг
- Анимация
- Образцы цветов
- Изображения высокого разрешения
- Галереи изображений
- Точка доступа изображения
- Перемещение изображения
- Увеличение изображения
- Лукбуки
- Опции продукта
- Видео о продуктах
- Таблица размеров
- Слайд-шоу
Знакомство с продуктом
- Кнопка возврата наверх
- Панировочные сухари
- Навигация по страницам коллекции
- Расширенный поиск
- Бесконечная прокрутка
- Мегаменю
- Фильтрация и сортировка товаров
- Недавно просмотренные
- Рекомендуемые продукты
- Липкий заголовок
Эта тема отлично подходит для
- Dropshippers: Разработан специально для дропшипперов
- Магазины с большими объемами: Предназначен для магазинов, обрабатывающих большое количество транзакций за определенный период.

- Быстрая настройка: Действия по настройке темы минимальны для быстрого запуска
Корзина и касса
- Примечания к корзине
- Самовывоз из магазина
- Быстрая покупка
- Выдвижная тележка
Маркетинг и конверсия
- Предупреждение об отсутствии на складе
- Блоги
- Перекрестные продажи
- Настраиваемая контактная форма
- Переводы ЕС (EN, FR, IT, DE, ES)
- Страница часто задаваемых вопросов
- Промо-акции в меню
- Значки продуктов
- Обзоры товаров
- Рекламные баннеры
- Промо плитка
- Быстрый просмотр
- Недавно просмотренные
- Рекомендуемые продукты
- Счетчик запасов
- Адрес магазина
Мерчандайзинг
- Анимация
- Образцы цветов
- Изображения высокого разрешения
- Галереи изображений
- Точка доступа изображения
- Прокрутка изображения
- Увеличение изображения
- Лукбуки
- Опции продукта
- Видео о продуктах
- Таблица размеров
- Слайд-шоу
Знакомство с продуктом
- Кнопка возврата наверх
- Панировочные сухари
- Навигация по страницам коллекции
- Расширенный поиск
- Бесконечная прокрутка
- Мега меню
- Фильтрация и сортировка товаров
- Недавно просмотренные
- Рекомендуемые продукты
- Липкий заголовок
Студия Олега Щапова
23 апр.![]() 2023 г.
2023 г.
Пользуюсь ICON уже 1,5 года и абсолютно доволен. Изначально все было гладко, а также, когда я обновился до Shopify 2.0. И вы можете быть уверены, что когда у вас возникнет вопрос, их служба поддержки всегда поможет вам быстро и четко. Они очень отзывчивы и ответственны. У меня очень эффективный опыт взаимодействия с Кейти Трюдо. Она мой ангел-хранитель!
Ответ от Мы в подполье
24 апр. 2023 г.
Спасибо за выбор нашей темы и за положительный отзыв, Олег. Наша служба поддержки всегда старается помочь всем как можно быстрее, поэтому мы особенно рады видеть, что у вас был очень хороший опыт работы с ними и что Kaytee смогла вам помочь!
Икигай Рейки
21 апр. 2023 г.
Тиффани была великолепна, очень быстро отреагировала на наш запрос. Вот почему мы поддерживаем We Are Underground. Всегда рад помочь, никогда не было проблем.![]() Всегда обслуживание на высшем уровне. Спасибо Тиффани 🙂
Всегда обслуживание на высшем уровне. Спасибо Тиффани 🙂
Ответ от Мы в подполье
21 апр. 2023 г.
Спасибо, что добавили такой добрый отзыв. Тиффани всегда рада помочь. Нам приятно слышать, что мы смогли помочь и что вы довольны нашим сервисом.
Люблю моего художника
13 апр. 2023 г.
Я попробовал две другие темы перед темой Icon и пожалел, что не начал с нее с самого начала. Он интуитивно понятен, прост в использовании и имеет больше функций, чем два других, которые я тестировал. Кроме того, поддержка, которую я получил от Кейти и Коннора, превосходна. Они сразу же ответили мне с объяснением и визуальными снимками экрана, чтобы я мог приступить к более важным задачам.
Ответ от Мы в подполье
13 апр. 2023 г.
Спасибо, что выбрали Icon и оставили такой прекрасный отзыв.![]() Мы особенно рады узнать, что вы выбрали нашу тему среди других, которые вы пробовали, и что наша служба поддержки помогала поддерживать работу и помогала вам с вашим магазином.
Мы особенно рады узнать, что вы выбрали нашу тему среди других, которые вы пробовали, и что наша служба поддержки помогала поддерживать работу и помогала вам с вашим магазином.
ВенессВинъярдс
12 апр. 2023 г.
Простая в использовании тема и поддержка резервного копирования тоже очень помогли, спасибо Тиффани, а также спасибо за дополнительную поддержку, добавив дополнительную страницу с баннером проверки возраста 🙂
Ответ от Мы в подполье
31 марта 2023 г.
Благодарим вас за выбор нашей темы, мы очень рады узнать, что вам было легко с ней работать и что Тиффани из нашей службы поддержки смогла помочь!
Эта тема поддерживается We are Underground
Версия 9.1.0 1 мая 2023 г.
Icon 9.1.0 представляет новую кнопку «Подписаться на магазин», функцию «Получатели подарочных карт», бесконечную прокрутку продуктов на странице результатов поиска, а также другие исправления и общие улучшения.![]()
Добавлено
- Важно: мы добавили кнопку «Подписаться на магазин» в нижнем колонтитуле темы.
- Мы добавили поддержку функции «Получатели подарочных карт», которая позволяет вам отправлять по электронной почте продукты с подарочными картами получателю.
- Добавлена функция бесконечной прокрутки товаров на странице результатов поиска.
Исправления и другие улучшения
- Исправлена ошибка, из-за которой баннер страницы коллекции не работал с метаполем коллекции.
- Мы исправили двойную загрузку раздела «Рекомендации по продуктам».
- Мы исправили значки сетки продуктов, появлявшиеся над раскрывающимися списками страниц коллекций.
- Исправлена ошибка, из-за которой последний параметр в горизонтальных раскрывающихся списках не реагировал на клики.
- Исправлено выравнивание заголовка раздела рекомендуемых товаров.
Версия 9.0.0 30 марта 2023 г.
Добавлено
- Добавлена поддержка групп разделов в верхнем и нижнем колонтитулах.

- Добавлены настройки для изменения цвета кнопки при наведении на изображение с наложением текста и разделы галереи изображений.
- Мы добавили стили, чтобы при отображении ссылок корзины в панели объявлений ссылки в шапке занимали больше места.
- Мы добавили перевод кнопки прокрутки вверх.
- Мы добавили нижнее поле к абзацам изображения с текстовой частью.
- Мы добавили блок настройки продукта на страницу продукта и в раздел рекомендуемых продуктов.
- Мы добавили параметр, чтобы скрыть изображение избранной статьи на страницах статьи.
- Мы добавили фильтр боковой панели на страницу результатов поиска.
- Мы добавили сортировку по раскрывающемуся списку на странице результатов поиска.
Изменено
- Мы изменили раздел видео, чтобы использовать собственные настройки видео Shopify вместо URL.
- Мы изменили звездочки в разделе отзывов, чтобы они были заполнены цветом.
Удалено
- Мы удалили стили заголовков разделов, применяемые к продукту Quickview.

- Мы удалили настройку шага сетки для сетки продукта.
- Мы удалили отображение двух полей поиска на странице поиска на мобильных устройствах, когда поле поиска в заголовке включено.
Безопасность
Исправления и другие улучшения
- Мы исправили, что параметр полной ширины не работал в заголовке для больших размеров экрана.
- Исправлена проблема, из-за которой в разделе «Недавно просмотренные» не записывались альтернативные шаблоны продуктов.
- Исправлена ошибка, из-за которой ссылки в мобильном меню обрезались, если их было слишком много.
- Исправлено горизонтальное переполнение для анимации разделов.
- Мы исправили размер QR-кода, чтобы его можно было отсканировать.
- Исправлена ошибка, из-за которой сетка не центрировалась в разделе рекомендуемой коллекции, когда была установлена полная ширина.
- Мы исправили сетку, которая не центрировалась в разделе редакционных столбцов, когда была установлена полная ширина.

- Исправлена ошибка, из-за которой сетка не центрировалась в разделе списка коллекций, когда была установлена полная ширина.
- Исправлена ошибка, из-за которой история товара не обновлялась, если у товара есть одно изображение.
- Исправлена ошибка, из-за которой форма продукта не работала, когда в продукте используется название опции «количество».
- Исправлена проблема, из-за которой раздел «Недавно просмотренные» не отображался в редакторе тем.
- Исправлена ошибка, из-за которой цвет фона заголовка не менялся при прокрутке на мобильных устройствах.
- Мы добавили дополнительные языковые параметры для вариантов цвета продукта.
- Мы добавили возможность сделать значки социальных сетей необязательными в разделе новостной рассылки.
- Исправлена ошибка, из-за которой текст заголовка не переносился в разделе галереи изображений.
- Мы исправили отображение содержимого страницы за пределами экрана на мобильных устройствах.

- Мы улучшили время загрузки страниц коллекций.
- Исправлена ошибка, из-за которой в разделе «Фоновое видео» не показывались видео в формате MP4, если в настройках видео на YouTube пусто.
- Мы исправили процент или сумму продажи, которые не отображались до тех пор, пока не был выбран вариант на странице продукта.
- Мы исправили нажатие на товары в недавно просмотренном разделе, которые перенаправляли в непереведенную версию магазина.
- Мы исправили пресеты стилей темы для Кристиана, чтобы они соответствовали демо-теме.
- Улучшено выравнивание кнопок корзины в сетке товаров.
- Мы улучшили стили для фильтров страницы коллекции.
Версия 8.6.0 3 ноября 2022 г.
Icon v8.6 содержит обязательное обновление для добавления дополнительных продуктов на страницы продуктов и исправления ошибок.
Добавлено
- Мы добавили блок сопутствующих товаров в раздел страницы товара
- Мы добавили раздел контента с вкладками
- Мы добавили блок со списком тегов товаров на страницы товаров
- Мы добавили селектор натурального размера в галерею изображений и изображения с текстовыми изображениями
- Добавлена возможность отображения заголовков и изображений сетки коллекций
Изменено
- Мы изменили нумерацию страниц блога по умолчанию на 9, чтобы удалить пустые места
- Мы обновили цветовую схему оформления заказа по умолчанию, чтобы обеспечить хорошую видимость всего содержимого
- Мы обновили блоки вкладок продукта, чтобы они не зависели от описания продукта
- Мы уменьшили размер заголовка текста мини-корзины
- Исправлена проблема, из-за которой выпадающие списки вариантов не отображались по центру на мобильных устройствах
- Мы обновили изображения во всех разделах, чтобы использовать встроенную отложенную загрузку браузера вместо решения на основе JavaScript
- Мы удалили библиотеку изображений lazysizes
- Мы обновили раздел редакционного контента, чтобы улучшить макет и добавить настройки размера изображения
- Мы внесли изменение в javascript, управляющее каруселями, для повышения эффективности
- Мы внесли улучшения в раздел списка коллекций для улучшения работы на мобильных устройствах
- Мы улучшили логику кода для галерей изображений, чтобы сделать их более эффективными
- Мы обновили раздел редакционных колонок для прокрутки на мобильных устройствах
- Мы обновили рекомендуемый раздел блога для прокрутки на мобильных устройствах
- Мы обновили разделы видео, чтобы обеспечить совместимость с mp4, vimeo и youtube
- Мы внесли несколько изменений в стиль корзины, чтобы улучшить ее внешний вид
- Мы внесли некоторые изменения стиля в мобильную навигацию, чтобы улучшить ее внешний вид
- Мы внесли небольшие изменения в стили кнопок карусели
- Мы улучшили внешний вид селекторов языка и валюты нижнего колонтитула
Исправления и другие улучшения
- Устранена проблема, из-за которой не отображались ссылки на изображении с текстовой частью
- Исправлена проблема, из-за которой содержимое раздела карты переполняло контейнер
- Исправлена проблема с высотой строки объявления при переносе на 2 строки
- Мы исправили проблему, из-за которой информация о корзине не отображала правильное выравнивание
- Исправлена проблема с загрузкой страницы при включенной фильтрации боковой панели
- Исправлены раскрывающиеся списки фильтров на странице результатов поиска.

- Исправлена проблема со стилем неупорядоченного списка
- Исправлена проблема с высотой мобильного раздела на изображении с секциями наложения текста
- Мы уменьшили распродажу, новые и скоро появятся размеры значков
Магазины с помощью Icon
Создавайте с уверенностью — Theme Store обещает
Что включено в каждую тему в Theme Store
Работает с новейшими функциями Shopify
Темы
в магазине тем Shopify гарантированно будут актуальными и будут работать с постоянно растущим набором функций Shopify.
Испытано на скорость и одобрено
Каждая тема в Theme Store соответствует стандартам производительности Shopify, обеспечивая вашим покупателям более быстрый процесс совершения покупок.
Неограниченная бесплатная пробная версия
Попробуйте тему бесплатно со своими продуктами, фирменными цветами и настройками.







 По своим свойствам, эта краска более плотная и более матовая после высыхания, че, например, акрил или акварель.
По своим свойствам, эта краска более плотная и более матовая после высыхания, че, например, акрил или акварель.

 Подойдет довольно плотная бумага от 180 г/м2. Также, для гуаши хорошо подходит бумага ватмана – она плотная, имеет ровную глянцевую поверхность, краска на такой ватман ляжет идеально. Если вам неудобно работать с большим форматом, просто разрежьте ватман канцелярским ножом на более мелкие части.
Подойдет довольно плотная бумага от 180 г/м2. Также, для гуаши хорошо подходит бумага ватмана – она плотная, имеет ровную глянцевую поверхность, краска на такой ватман ляжет идеально. Если вам неудобно работать с большим форматом, просто разрежьте ватман канцелярским ножом на более мелкие части. Помните, что гуашь – водорастворимая краска, и, например, на посуде, такой рисунок не сохранится. Но если это какая-то поделка, или роспись окон, то гуашь вполне подойдет – ее потом легко можно смыть, а на поделке закрепить результат все тем же лаком для декоративных работ.
Помните, что гуашь – водорастворимая краска, и, например, на посуде, такой рисунок не сохранится. Но если это какая-то поделка, или роспись окон, то гуашь вполне подойдет – ее потом легко можно смыть, а на поделке закрепить результат все тем же лаком для декоративных работ. После этих мастер-классов, у вас точно получится быстро нарисовать гуашью самый красивый рисунок.
После этих мастер-классов, у вас точно получится быстро нарисовать гуашью самый красивый рисунок. Для этого на палитре смешиваем желтую гуашь. Хорошо ее разминаем, чтобы вся кисточка была покрыта краской. После этого начинаем рисовать наши лепестки. Ставим кисточку на край и вытягиваем наш лепесток. Затем, разворачиваем кисть, и уводим лепесток, чтобы он стал тоньше. К сердцевинке тоньше, от нее – тоньше. И таким образом, рисуем все остальные лепестки.
Для этого на палитре смешиваем желтую гуашь. Хорошо ее разминаем, чтобы вся кисточка была покрыта краской. После этого начинаем рисовать наши лепестки. Ставим кисточку на край и вытягиваем наш лепесток. Затем, разворачиваем кисть, и уводим лепесток, чтобы он стал тоньше. К сердцевинке тоньше, от нее – тоньше. И таким образом, рисуем все остальные лепестки. Смотрите, чтобы лепестки красного цветка, заходили за желтые лепестки, чтобы каждый цветок находился на разном расстоянии друг от друга, чтобы в рисунке присутствовало ощущение глубины пространства. Самый дальний цветок в рисунке у нас красный, далее идет желтый и потом голубой.
Смотрите, чтобы лепестки красного цветка, заходили за желтые лепестки, чтобы каждый цветок находился на разном расстоянии друг от друга, чтобы в рисунке присутствовало ощущение глубины пространства. Самый дальний цветок в рисунке у нас красный, далее идет желтый и потом голубой. Точно также, как в двух предыдущих цветах, добавляем лепестки.
Точно также, как в двух предыдущих цветах, добавляем лепестки. Таким образом, рисуем все оставшиеся листья.
Таким образом, рисуем все оставшиеся листья. Немного подчеркиваем в некоторых местах наши стебельки. Точно также, этим же темным цветом, можно пройтись по листьям. Пока краска еще свежая, добавляем некоторые детали. Где-то листья подчеркиваем, чтобы показать объем и тень, на нижнем листе, и на других.
Немного подчеркиваем в некоторых местах наши стебельки. Точно также, этим же темным цветом, можно пройтись по листьям. Пока краска еще свежая, добавляем некоторые детали. Где-то листья подчеркиваем, чтобы показать объем и тень, на нижнем листе, и на других. Так же обращайте внимание, что свет у нас падает с правой стороны, поэтому падающая тень будет немного длиннее слева.
Так же обращайте внимание, что свет у нас падает с правой стороны, поэтому падающая тень будет немного длиннее слева.
 Если контур, там, где тень соприкасается со светом, будет нечеткий, ничего страшного в этом нет. Так как плавные переходы передадут объекту больше объема.
Если контур, там, где тень соприкасается со светом, будет нечеткий, ничего страшного в этом нет. Так как плавные переходы передадут объекту больше объема.
 Далее, добавляем еще больше желтого. Потом начинаем понемногу, по капле вводить красный цвет, чтобы получить плавные растяжки.
Далее, добавляем еще больше желтого. Потом начинаем понемногу, по капле вводить красный цвет, чтобы получить плавные растяжки.
 Старайтесь рисовать ветки разными по толщине и по движению.
Старайтесь рисовать ветки разными по толщине и по движению.



 Для этого вы можете нарисовать несколько линий, идущих по диагонали вдоль ручки, чтобы придать ей вид текстуры дерева.
Для этого вы можете нарисовать несколько линий, идущих по диагонали вдоль ручки, чтобы придать ей вид текстуры дерева.



 Выше приведен предварительный просмотр различных этапов его рисования.
Выше приведен предварительный просмотр различных этапов его рисования.

 )
)




 09.2016
09.2016  4.2016
4.2016 
 3.2020
3.2020 Павел Фрост
Павел Фрост с р.о. в ликвидаци
с р.о. в ликвидаци прото, же
прото, же cz. Вжледем к тому, же Kurzy.cz Независимые особни одайе од субъекту удажу, эль
cz. Вжледем к тому, же Kurzy.cz Независимые особни одайе од субъекту удажу, эль

 47KB
47KB 69KB
69KB 86KB
86KB 24MB
24MB 4KB
4KB 74KB
74KB 34KB
34KB 5″ LED-backlit 1080P:
5″ LED-backlit 1080P: 7″ iPad Pro:
7″ iPad Pro:
 Выровняйте волны по горизонтали или по вертикали для тонких или ярких визуальных эффектов.
Выровняйте волны по горизонтали или по вертикали для тонких или ярких визуальных эффектов. Выровняйте их слева направо или сверху вниз, чтобы создать красивые визуальные эффекты.
Выровняйте их слева направо или сверху вниз, чтобы создать красивые визуальные эффекты. Выбирайте между растущим списком символов, чтобы создавать потрясающие визуальные эффекты.
Выбирайте между растущим списком символов, чтобы создавать потрясающие визуальные эффекты. )Процитировать эту статью
)Процитировать эту статью Такое устройство имеет особое значение, учитывая множество схем управления электромагнитными волнами на поверхностях и границах раздела, что приводит к ловушке радуги 9.0112 11,12 , линзирование 13,14,15,16 , искривление луча 17 , отклонение 18,19,20 , и даже аномальное отражение/преломление 21,22 . Здесь мы теоретически и экспериментально демонстрируем, что определенная метаповерхность с индексом градиента может преобразовывать PW в SW почти со 100% эффективностью. В отличие от обычных устройств, таких как ответвители призмы 23 или решетки 24, 25, 26 , несоответствие импульса между ПВ и УВ компенсируется фазовым градиентом отражения метаповерхности и почти идеальным преобразованием ПВ в УВ. может произойти при любом угле падения больше критического значения. Эксперименты в микроволновом диапазоне, включая определение характеристик как дальнего, так и ближнего поля, прекрасно согласуются с полноволновым моделированием.
Такое устройство имеет особое значение, учитывая множество схем управления электромагнитными волнами на поверхностях и границах раздела, что приводит к ловушке радуги 9.0112 11,12 , линзирование 13,14,15,16 , искривление луча 17 , отклонение 18,19,20 , и даже аномальное отражение/преломление 21,22 . Здесь мы теоретически и экспериментально демонстрируем, что определенная метаповерхность с индексом градиента может преобразовывать PW в SW почти со 100% эффективностью. В отличие от обычных устройств, таких как ответвители призмы 23 или решетки 24, 25, 26 , несоответствие импульса между ПВ и УВ компенсируется фазовым градиентом отражения метаповерхности и почти идеальным преобразованием ПВ в УВ. может произойти при любом угле падения больше критического значения. Эксперименты в микроволновом диапазоне, включая определение характеристик как дальнего, так и ближнего поля, прекрасно согласуются с полноволновым моделированием. Наши результаты могут проложить путь для многих приложений, включая высокоэффективные поверхностные плазмонные ответвители, антиотражающие поверхности, поглотители света и так далее.
Наши результаты могут проложить путь для многих приложений, включая высокоэффективные поверхностные плазмонные ответвители, антиотражающие поверхности, поглотители света и так далее.

 Рис. 5: Направление управляемых УВ вне метаповерхности.
Рис. 5: Направление управляемых УВ вне метаповерхности.  1 , 224–227 (2007).
1 , 224–227 (2007). 10 , 1985–1990 (2010).
10 , 1985–1990 (2010). Система медленного света со сверхширокой полосой пропускания на основе металлических решетчатых структур с плазмонным градиентом в ТГц. Физ. Преподобный Летт. 100 , 256803 (2008 г.).
Система медленного света со сверхширокой полосой пропускания на основе металлических решетчатых структур с плазмонным градиентом в ТГц. Физ. Преподобный Летт. 100 , 256803 (2008 г.). 96 , 241110 (2010).
96 , 241110 (2010). Заяв. физ. лат. 92 , 131904 (2008 г.).
Заяв. физ. лат. 92 , 131904 (2008 г.). и Ретер Х. Радиационный распад безызлучательных поверхностных плазмонов, возбуждаемых светом. З. Натурфорш. 23A , 2135–2136 (1968).
и Ретер Х. Радиационный распад безызлучательных поверхностных плазмонов, возбуждаемых светом. З. Натурфорш. 23A , 2135–2136 (1968). Л., Дерё А. и Эббесен Т.В. Субволновая оптика поверхностного плазмона. Природа 424 , 824–830 (2003).
Л., Дерё А. и Эббесен Т.В. Субволновая оптика поверхностного плазмона. Природа 424 , 824–830 (2003). Физ. Ред. B 26 , 2907–2917 (1982 г.).
Физ. Ред. B 26 , 2907–2917 (1982 г.). Физ. Преподобный Летт. 102 , 073901 (2009 г.).
Физ. Преподобный Летт. 102 , 073901 (2009 г.). S. провел теоретические расчеты и разработал образцы. Q.H. и С.С. изготовил образцы и сделал замеры. Q.X. помогал в теоретических расчетах. XL помогал в экспериментальных измерениях. Л.З. задумал идею, разработал теорию расширения мод и написал рукопись.
S. провел теоретические расчеты и разработал образцы. Q.H. и С.С. изготовил образцы и сделал замеры. Q.X. помогал в теоретических расчетах. XL помогал в экспериментальных измерениях. Л.З. задумал идею, разработал теорию расширения мод и написал рукопись.
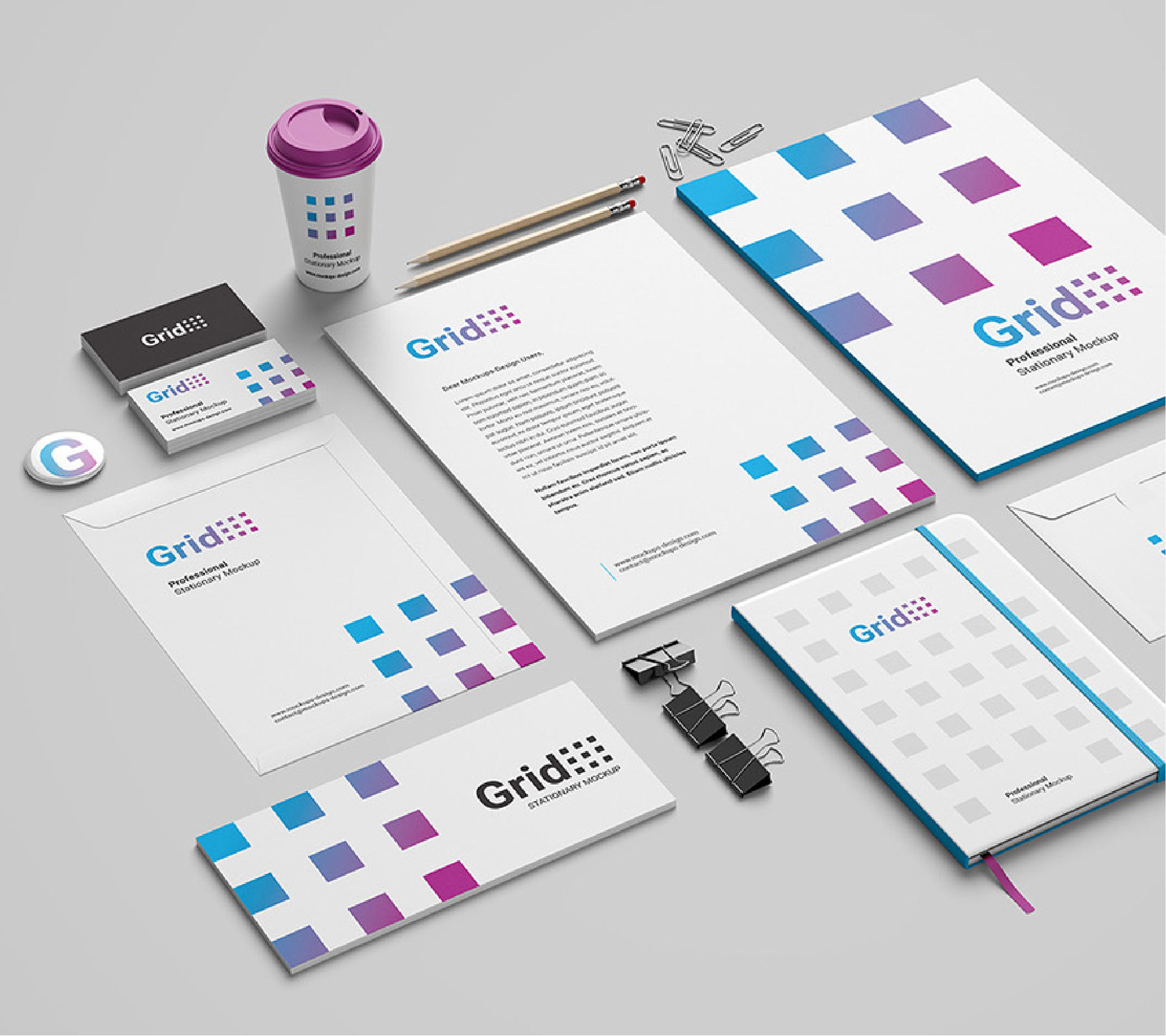
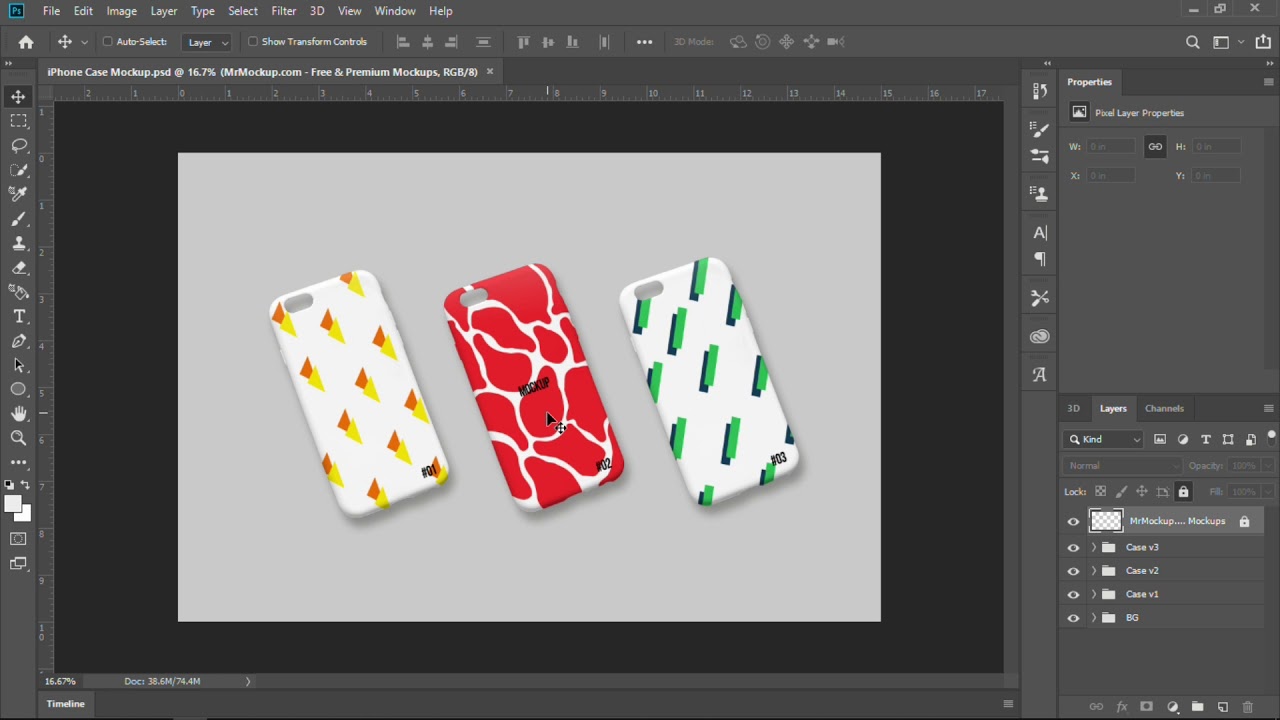
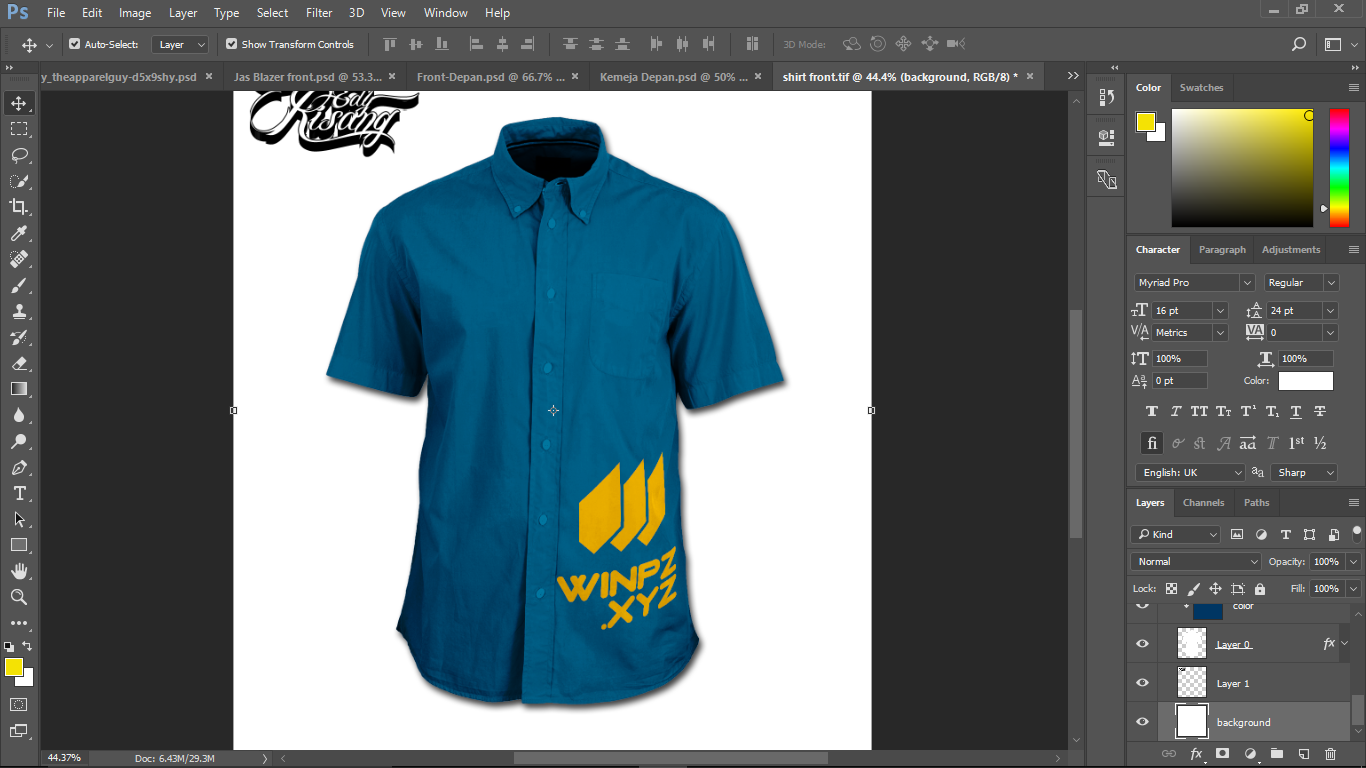
 Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать.
Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать. Тяжело спорить, что, например, на мокапы Parker вы обратите большее внимание, чем на никому не известную китайскую пластмассу.
Тяжело спорить, что, например, на мокапы Parker вы обратите большее внимание, чем на никому не известную китайскую пластмассу. И кактусы 🙂
И кактусы 🙂
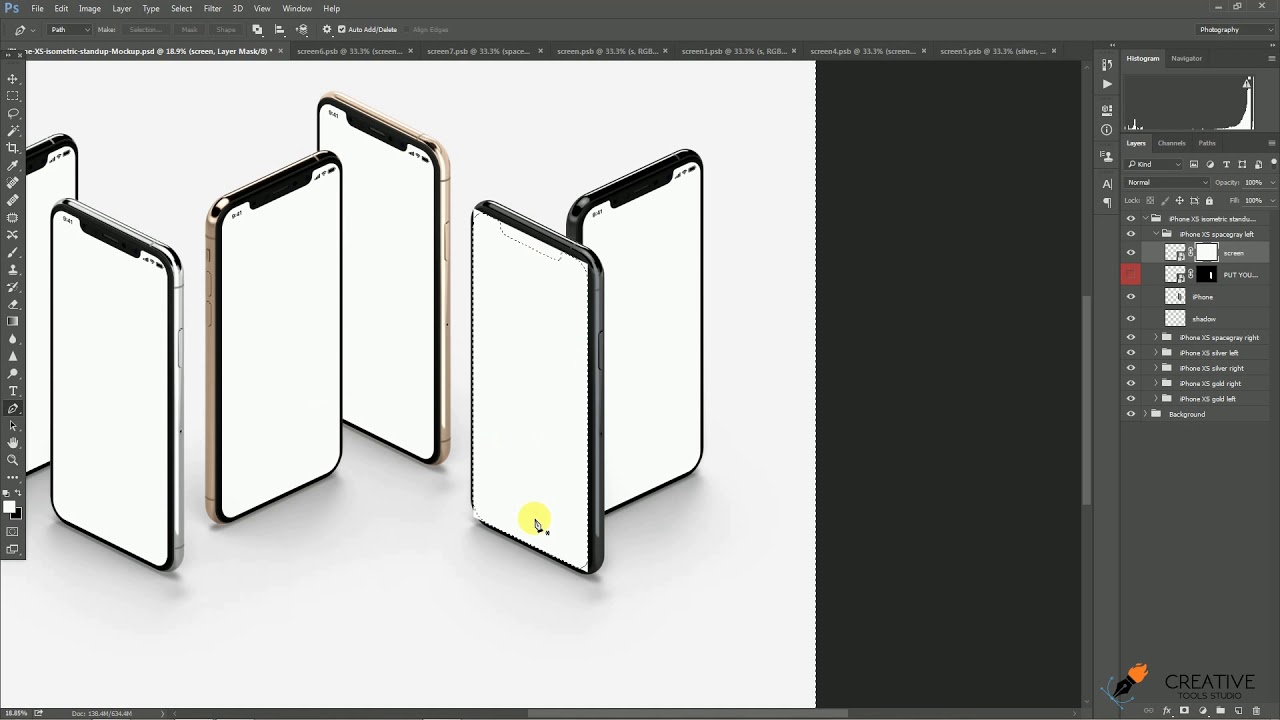
 Отсюда вывод: показывать размеры именно те, о которых заявил клиент.
Отсюда вывод: показывать размеры именно те, о которых заявил клиент.



 Здесь намечается расположение элементов: кнопок, изображений, текстов.
Здесь намечается расположение элементов: кнопок, изображений, текстов. Продумать визуальные мелочи и согласовать их с заказчиком.
Продумать визуальные мелочи и согласовать их с заказчиком. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И иногда, если уверены, что заказчик поймет, рисуем скетчи. Для непосвященных макет веб-сайта — это статическая модель того, как веб-сайт или веб-страница будет выглядеть после запуска.
Для непосвященных макет веб-сайта — это статическая модель того, как веб-сайт или веб-страница будет выглядеть после запуска.

 Таким образом, вы должны убедиться, что выбрали правильные инструменты для работы.
Таким образом, вы должны убедиться, что выбрали правильные инструменты для работы.

 Чтобы было ясно, это не значит, что вы можете скопировать их сайт.
Чтобы было ясно, это не значит, что вы можете скопировать их сайт.
 Это поможет вам создать адаптивный веб-сайт, с которым пользователи смогут взаимодействовать.
Это поможет вам создать адаптивный веб-сайт, с которым пользователи смогут взаимодействовать.
 Но этот макет даст вам фору, если вы создадите веб-сайт с произведениями искусства.
Но этот макет даст вам фору, если вы создадите веб-сайт с произведениями искусства.
 Они как бы соответствуют профилю того, как должен выглядеть кондитерский магазин.
Они как бы соответствуют профилю того, как должен выглядеть кондитерский магазин.
 io в рабочий процесс проектирования.
io в рабочий процесс проектирования.


 Мокапы, особенно макеты веб-сайтов, могут быть двумя разными вещами:
Мокапы, особенно макеты веб-сайтов, могут быть двумя разными вещами:
 Макет показывает то, что вы видите на экране над сгибом.
Макет показывает то, что вы видите на экране над сгибом.
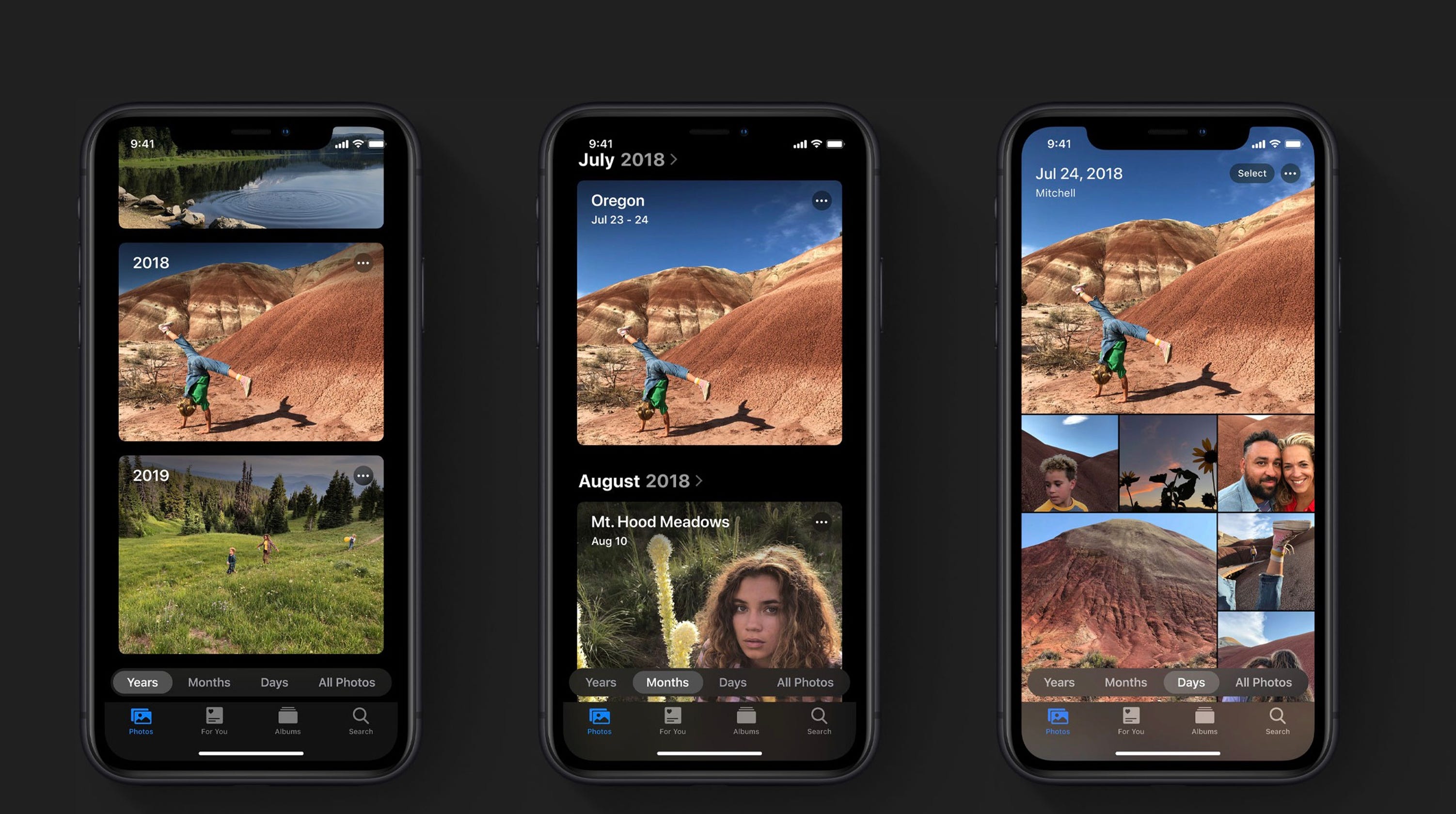
 Если сайт, на котором вы хотите создать макет, не находится в сети или представляет собой только визуальную концепцию, вам понадобятся изображения дизайнов, как они будут выглядеть на экране.
Если сайт, на котором вы хотите создать макет, не находится в сети или представляет собой только визуальную концепцию, вам понадобятся изображения дизайнов, как они будут выглядеть на экране. Они не такие, как ноутбук. Преимущество использования трех скриншотов показывает, что ваш дизайн адаптивен.
Они не такие, как ноутбук. Преимущество использования трех скриншотов показывает, что ваш дизайн адаптивен. Добавьте цвет и текстуру, чтобы сделать общую композицию более привлекательной. Вы также можете использовать стиль дизайна веб-сайта, чтобы вдохновить его макет.
Добавьте цвет и текстуру, чтобы сделать общую композицию более привлекательной. Вы также можете использовать стиль дизайна веб-сайта, чтобы вдохновить его макет. Дополните панель уведомлений в верхней части сайта графическим изображением, которым можно поделиться.
Дополните панель уведомлений в верхней части сайта графическим изображением, которым можно поделиться.
 Сотрудничайте со своей командой, чтобы определить любые потенциальные проблемы с удобством использования, такие как запутанная навигация или плохо расположенные элементы дизайна, которые можно решить до разработки веб-сайта.
Сотрудничайте со своей командой, чтобы определить любые потенциальные проблемы с удобством использования, такие как запутанная навигация или плохо расположенные элементы дизайна, которые можно решить до разработки веб-сайта.
 Самое приятное то, что вы можете использовать текстовый блок, изображения и видео из нашей богатой библиотеки ресурсов, чтобы ваши макеты выглядели профессионально.
Самое приятное то, что вы можете использовать текстовый блок, изображения и видео из нашей богатой библиотеки ресурсов, чтобы ваши макеты выглядели профессионально.

 С подпиской Pro, Calligraphr позволяет работать с более чем одним шрифтом одновременно, максимум до 12. Он также позволяет добавлять до 480 символов к каждому шрифту.
С подпиской Pro, Calligraphr позволяет работать с более чем одним шрифтом одновременно, максимум до 12. Он также позволяет добавлять до 480 символов к каждому шрифту. Этого достаточно для прописных и строчных букв, каждого числа и обычных знаков препинания, но не более того.
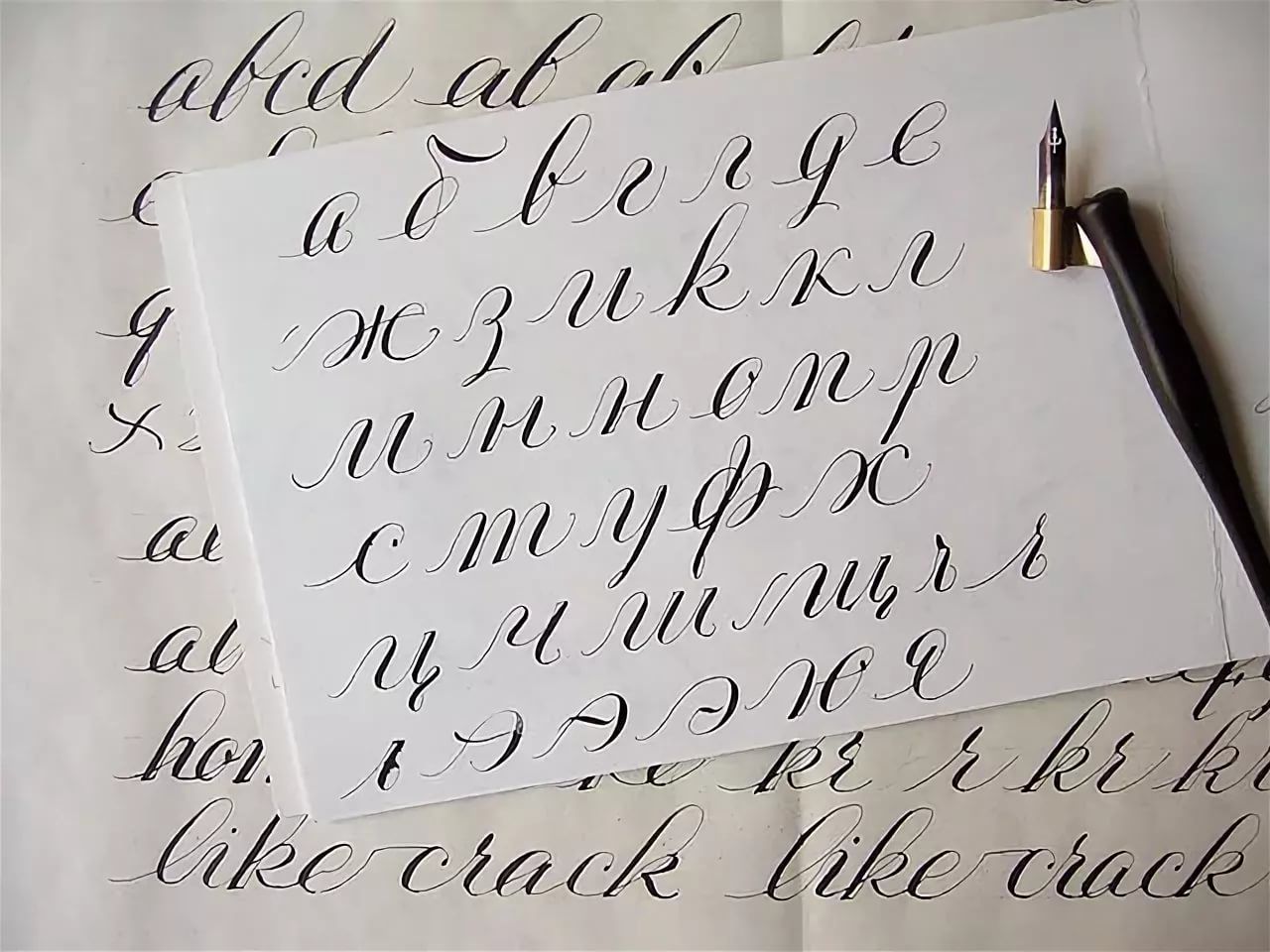
Этого достаточно для прописных и строчных букв, каждого числа и обычных знаков препинания, но не более того. По сути, это сетка блоков с одним блоком для каждого символа, который вы хотите включить в свой шрифт. После создания шаблона и его распечатки вам нужно написать каждую букву в коробках. Затем отсканируйте его обратно на компьютер, чтобы создать шрифт.
По сути, это сетка блоков с одним блоком для каждого символа, который вы хотите включить в свой шрифт. После создания шаблона и его распечатки вам нужно написать каждую букву в коробках. Затем отсканируйте его обратно на компьютер, чтобы создать шрифт. Выберите имя файла и формат для шаблона.
Выберите имя файла и формат для шаблона.

 После этого он должен быть доступен во всех ваших приложениях. Вы также можете установить шрифты на свой iPhone или iPad
После этого он должен быть доступен во всех ваших приложениях. Вы также можете установить шрифты на свой iPhone или iPad Но это одна услуга, которая, по нашему мнению, может быть очень полезной для многих — по очень номинальной стоимости.
Но это одна услуга, которая, по нашему мнению, может быть очень полезной для многих — по очень номинальной стоимости.



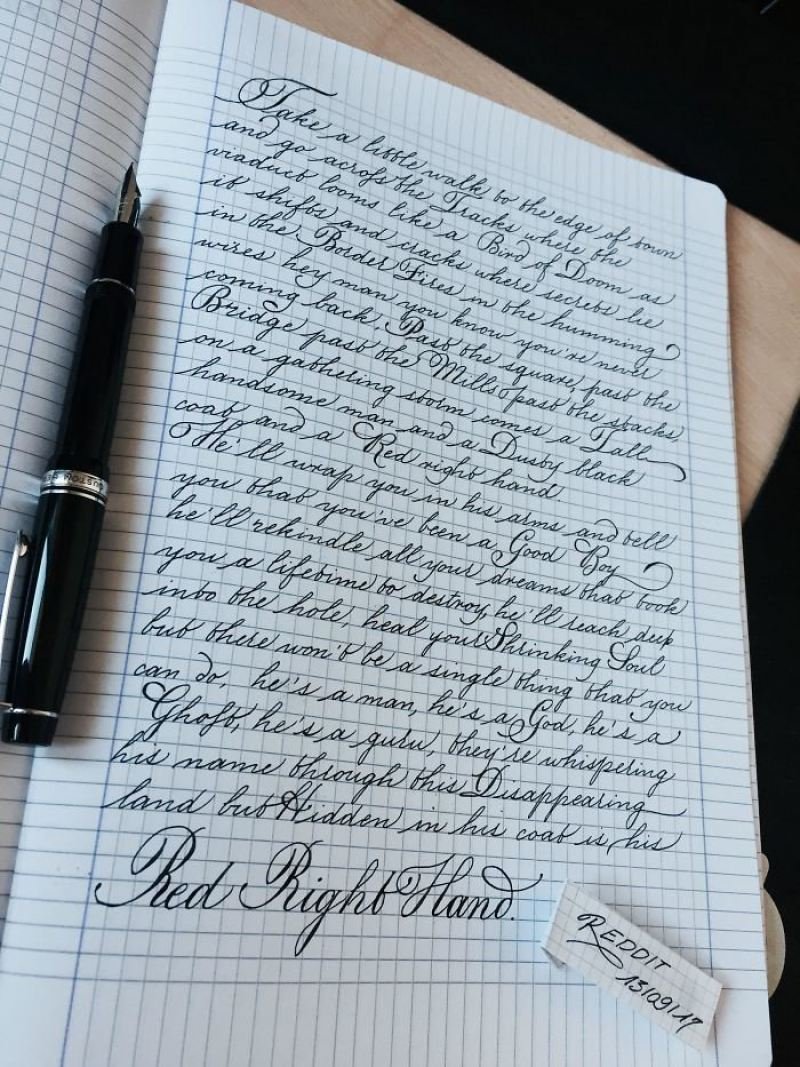
 Не забудьте сделать предварительный просмотр печати из меню браузера, чтобы увидеть, как это будет выглядеть на бумаге. Вы можете использовать кнопку «Назад» в своем браузере, чтобы вернуться сюда и внести изменения.
Не забудьте сделать предварительный просмотр печати из меню браузера, чтобы увидеть, как это будет выглядеть на бумаге. Вы можете использовать кнопку «Назад» в своем браузере, чтобы вернуться сюда и внести изменения. Введите слова в первой строке, и все строки ниже появятся автоматически. У вас есть возможность сделать слова в оставшихся строках в виде прослеживаемых точек или просто начальной точки карандаша. Нажмите на рисунок выше, чтобы начать.
Введите слова в первой строке, и все строки ниже появятся автоматически. У вас есть возможность сделать слова в оставшихся строках в виде прослеживаемых точек или просто начальной точки карандаша. Нажмите на рисунок выше, чтобы начать. Введите слова в поле и посмотрите, как каждое слово появляется в отдельной строке. Нажмите на рисунок выше, чтобы начать.
Введите слова в поле и посмотрите, как каждое слово появляется в отдельной строке. Нажмите на рисунок выше, чтобы начать.
 ru — удобная печать с доставкой.
ru — удобная печать с доставкой.
 Майнкрафт
Майнкрафт В будущем обязательно буду обращаться ещё и рекомендовать Вас. Спасибо
В будущем обязательно буду обращаться ещё и рекомендовать Вас. Спасибо Майнкрафт
Майнкрафт ru
ru




 большой, как вы можете себе представить!
большой, как вы можете себе представить! Без минимального заказа печать плакатов онлайн теперь стала быстрой, простой и доступной!
Без минимального заказа печать плакатов онлайн теперь стала быстрой, простой и доступной! Один из способов сделать это — использовать фотографию нестандартного размера…
Один из способов сделать это — использовать фотографию нестандартного размера…



 Печать и доставка не осуществляются в субботу и воскресенье.
Печать и доставка не осуществляются в субботу и воскресенье.
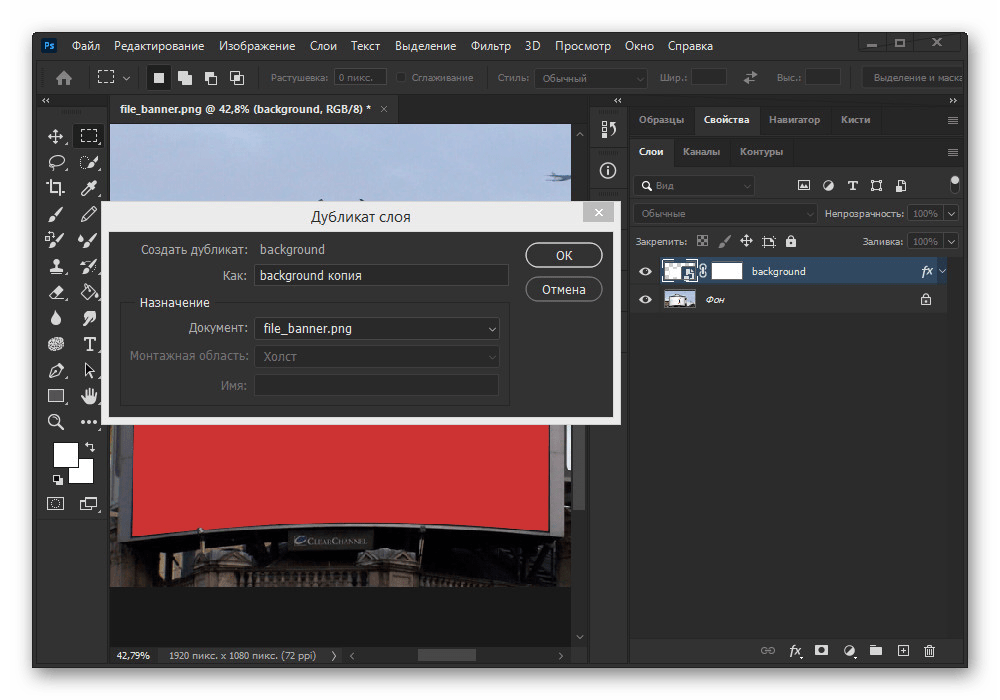
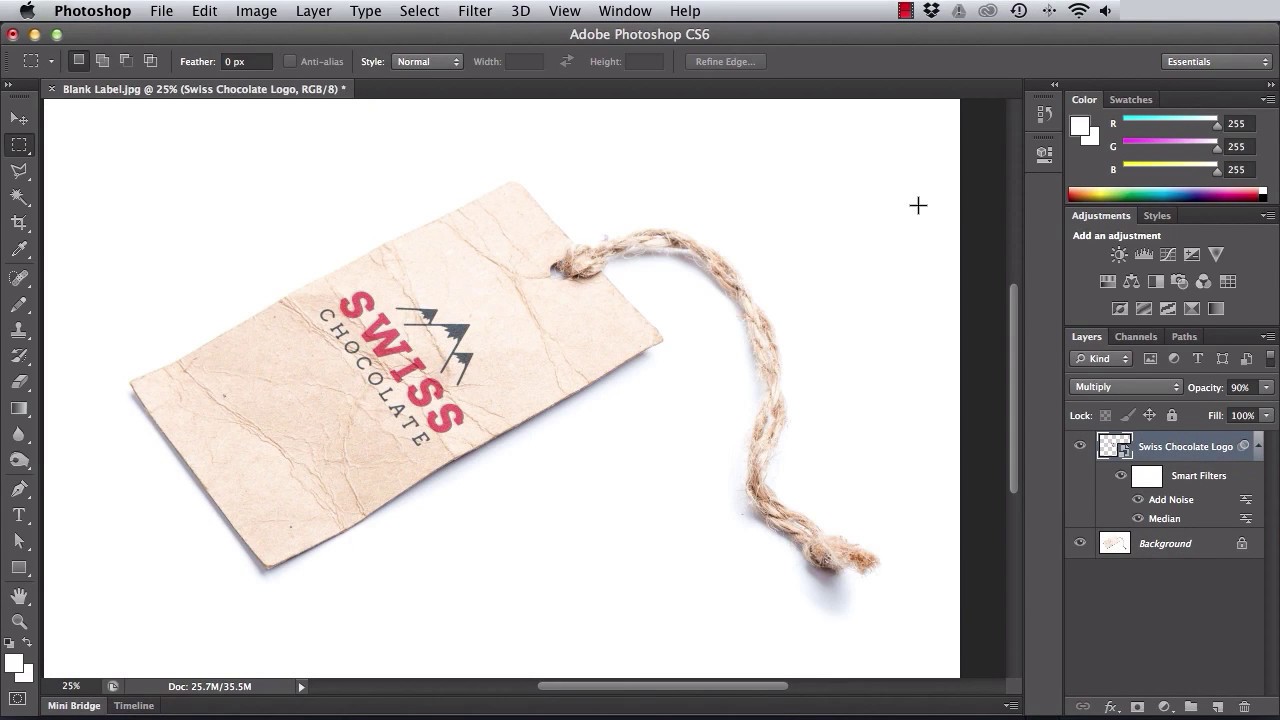
 Чтобы было более реалистично, вы перейдете на панель, отмеченную на изображении выше, и вы собираетесь изменить режим наложения на линейную недодержку, последний уменьшить непрозрачность от однородного цветного слоя к 75%.
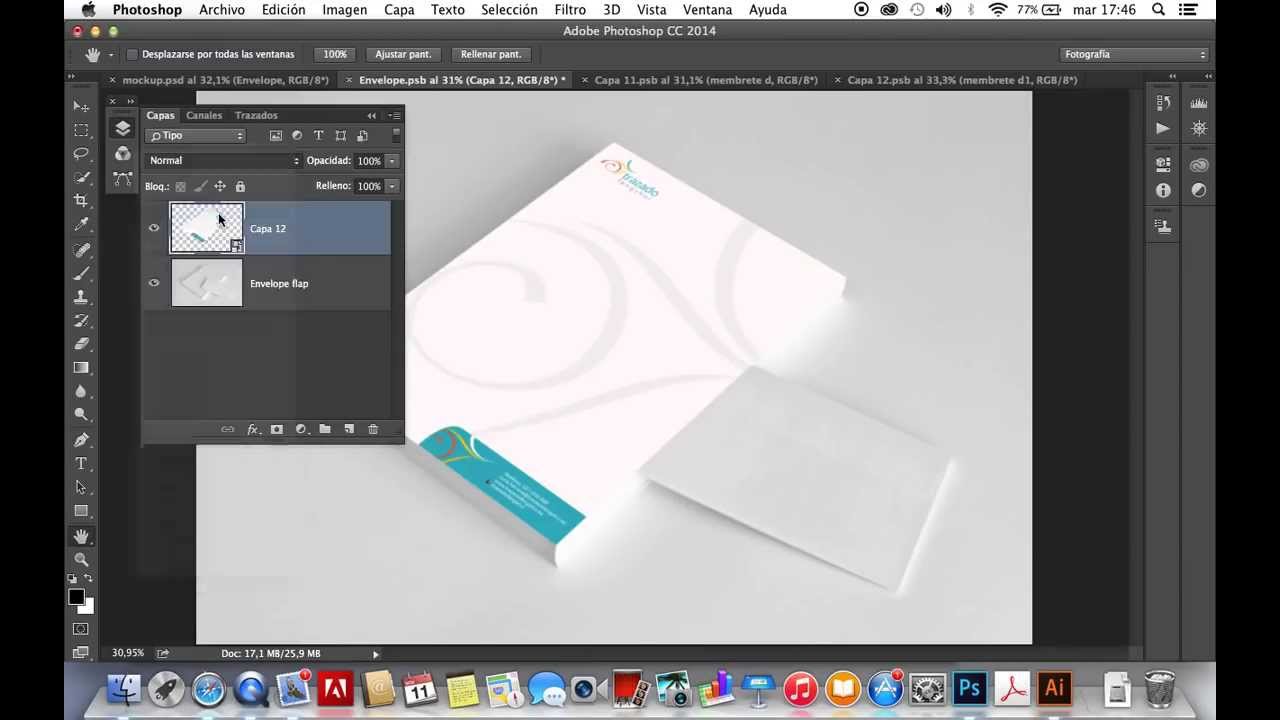
Чтобы было более реалистично, вы перейдете на панель, отмеченную на изображении выше, и вы собираетесь изменить режим наложения на линейную недодержку, последний уменьшить непрозрачность от однородного цветного слоя к 75%. Когда у тебя это есть откройте свой логотип и поместите его рядом с левым полем прямоугольника. К последнему, используйте текстовый инструмент и точный цвет логотипа для ввода названия продукта. На панели параметров инструмента в верхней части рабочей области вы можете изменить характеристики текста. Я использовал тихоокеанский шрифт и дал ему размер 130 пунктов. Теперь важно перейти к вкладка файла и нажмите, чтобы сохранить, если вы вернетесь в окно документа, в котором мы начали работать, изменения будут применены к слою надписи.
Когда у тебя это есть откройте свой логотип и поместите его рядом с левым полем прямоугольника. К последнему, используйте текстовый инструмент и точный цвет логотипа для ввода названия продукта. На панели параметров инструмента в верхней части рабочей области вы можете изменить характеристики текста. Я использовал тихоокеанский шрифт и дал ему размер 130 пунктов. Теперь важно перейти к вкладка файла и нажмите, чтобы сохранить, если вы вернетесь в окно документа, в котором мы начали работать, изменения будут применены к слою надписи. Остается только ручками двигать адаптировать этикетку к форме макета — и он у вас будет!
Остается только ручками двигать адаптировать этикетку к форме макета — и он у вас будет!
 Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов. Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта. «Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
«Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.



 Когда мокап готов, его легко экспортировать в высоком разрешении.
Когда мокап готов, его легко экспортировать в высоком разрешении. 
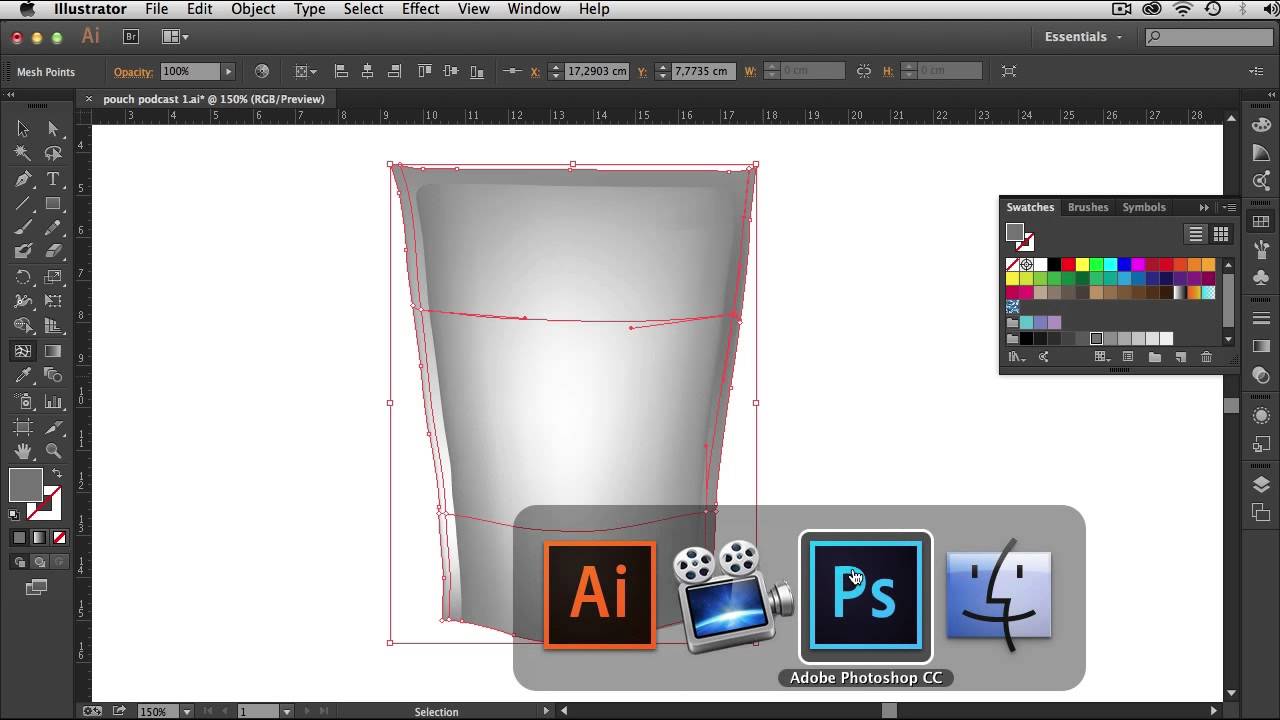
 Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator. 4
4 academy)
academy) В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
 Если ваш дизайн женственный и легкий, украсьте фото небольшой вазой с цветами или цветочной тканью. Если ваш дизайн предназначен для рекламы кофе, добавьте кофейную чашку рядом с экраном на фото.
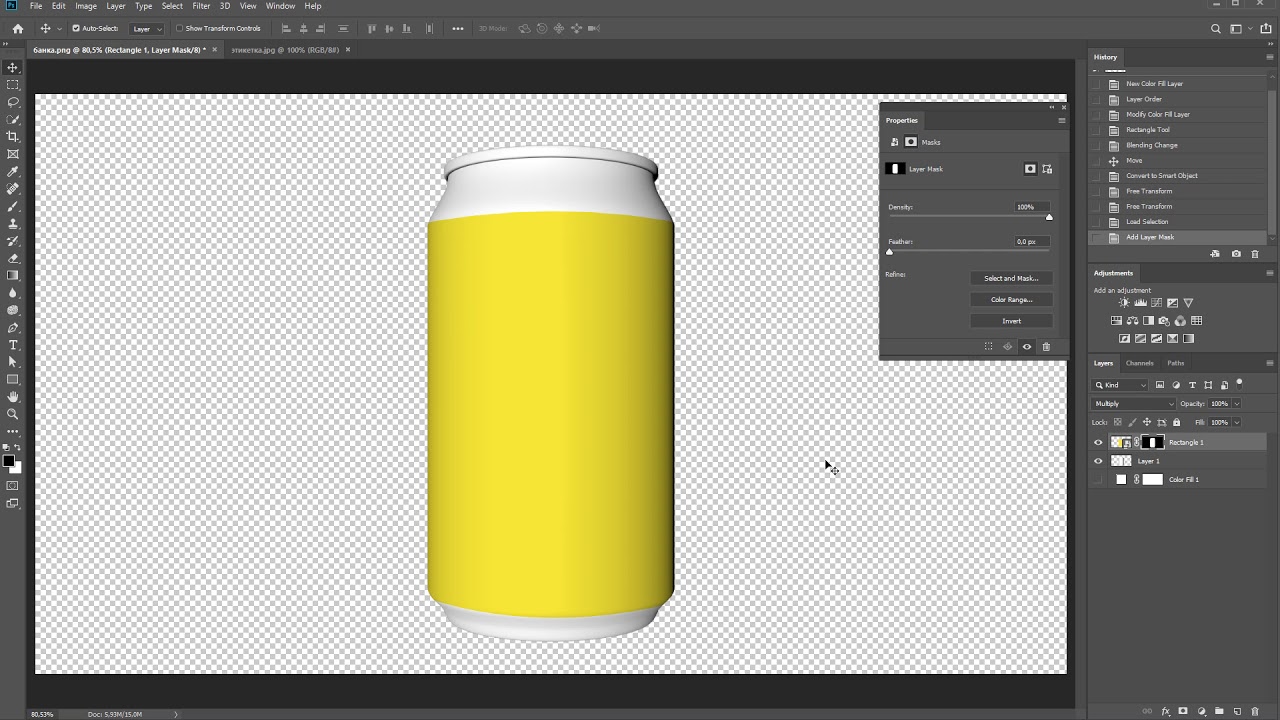
Если ваш дизайн женственный и легкий, украсьте фото небольшой вазой с цветами или цветочной тканью. Если ваш дизайн предназначен для рекламы кофе, добавьте кофейную чашку рядом с экраном на фото. Отсюда мы можем преобразовать смарт-объект. Чтобы включить инструмент преобразования , нажмите [ Cmd + T ] на Mac и [ Ctrl + T ] на Windows.
Отсюда мы можем преобразовать смарт-объект. Чтобы включить инструмент преобразования , нажмите [ Cmd + T ] на Mac и [ Ctrl + T ] на Windows. Затем на панели слоев нажмите Создать маску слоя . С помощью инструмента выделения ( L ) выделите все на фотографии, кроме экрана, на котором будет находиться макет.
Затем на панели слоев нажмите Создать маску слоя . С помощью инструмента выделения ( L ) выделите все на фотографии, кроме экрана, на котором будет находиться макет. После установки размера сохраните изображение, нажав [ Cmd + S ] на Mac или [ Ctrl + S ] на Windows. Выйдите из окна после сохранения.
После установки размера сохраните изображение, нажав [ Cmd + S ] на Mac или [ Ctrl + S ] на Windows. Выйдите из окна после сохранения. Мы собираемся использовать черно-белый линейный градиент, размещая белый цвет там, где свет падает на экран.
Мы собираемся использовать черно-белый линейный градиент, размещая белый цвет там, где свет падает на экран. Включая меня! Когда Анна-Кейт показала мне, как создать эффект прокрутки на макете экрана компьютера, я просто ВОШЕЛ от волнения. Сегодня я хочу поделиться с вами новой графической техникой макета. Я недавно узнал, что заставил меня задуматься на денек: Как создать макет в перспективе в Photoshop!
Включая меня! Когда Анна-Кейт показала мне, как создать эффект прокрутки на макете экрана компьютера, я просто ВОШЕЛ от волнения. Сегодня я хочу поделиться с вами новой графической техникой макета. Я недавно узнал, что заставил меня задуматься на денек: Как создать макет в перспективе в Photoshop!  Но когда дело доходит до общения с реальными людьми в Интернете, важно также смешивать изображения, которые создают впечатление, что вы действительно можете общаться с человеком по другую сторону экрана.
Но когда дело доходит до общения с реальными людьми в Интернете, важно также смешивать изображения, которые создают впечатление, что вы действительно можете общаться с человеком по другую сторону экрана.




 Подробнее
Подробнее

 Оно позволяет загрузить уже имеющуюся фотографию или сделать ее с помощью смартфона или цифровой камеры.
Оно позволяет загрузить уже имеющуюся фотографию или сделать ее с помощью смартфона или цифровой камеры. com вы можете создать бесплатную биометрическую фотографию на паспорт всего за три простых шага, и пользоваться этим инструментом для создания фотографий очень удобно.
com вы можете создать бесплатную биометрическую фотографию на паспорт всего за три простых шага, и пользоваться этим инструментом для создания фотографий очень удобно. Тем не менее, мы считаем, что бесплатные функции, включенные в этот фотоинструмент, можно смело рекомендовать.
Тем не менее, мы считаем, что бесплатные функции, включенные в этот фотоинструмент, можно смело рекомендовать.
 Мы выполняем обрезку, замену фона и редактирование ваших фотографий таким образом, чтобы окончательный вариант, который вы получите, гарантированно был одобрен властями.
Мы выполняем обрезку, замену фона и редактирование ваших фотографий таким образом, чтобы окончательный вариант, который вы получите, гарантированно был одобрен властями.  Если вы выберете PhotoAiD®, есть большая вероятность, что вы останетесь довольны услугами, так как кроме загрузки фотографии вам больше ничего не нужно делать.
Если вы выберете PhotoAiD®, есть большая вероятность, что вы останетесь довольны услугами, так как кроме загрузки фотографии вам больше ничего не нужно делать. Его большое преимущество также в том, что оно предоставляет готовые к печати цифровые копии, а также бумажные копии ваших фотографий на паспорт по более низкой цене по сравнению с другими фотоприложениями.
Его большое преимущество также в том, что оно предоставляет готовые к печати цифровые копии, а также бумажные копии ваших фотографий на паспорт по более низкой цене по сравнению с другими фотоприложениями.
 Как и в случае с DSLR, вы можете настроить такие параметры, как ISO, баланс белого и компенсацию экспозиции.
Как и в случае с DSLR, вы можете настроить такие параметры, как ISO, баланс белого и компенсацию экспозиции. Это скорее приложение для камеры, чем фоторедактор.
Это скорее приложение для камеры, чем фоторедактор.
 Сложная система искусственного интеллекта поможет вам сделать нужные снимки.
Сложная система искусственного интеллекта поможет вам сделать нужные снимки.
 Также есть большой выбор предустановленных фильтров.
Также есть большой выбор предустановленных фильтров. И вы можете изменить тон и ощущение ваших фотографий с их наложениями. Их функция двойной экспозиции также доставляет большое удовольствие.
И вы можете изменить тон и ощущение ваших фотографий с их наложениями. Их функция двойной экспозиции также доставляет большое удовольствие. Но если вы серьезно относитесь к редактированию фотографий, вам придется заплатить за расширенное членство, чтобы получить доступ ко всему спектру их функций.
Но если вы серьезно относитесь к редактированию фотографий, вам придется заплатить за расширенное членство, чтобы получить доступ ко всему спектру их функций. Это приложение для редактирования фотографий с огромным каталогом фильтров и наложений.
Это приложение для редактирования фотографий с огромным каталогом фильтров и наложений. Pocket Light Meter — это простое и удобное программное обеспечение для любой фотосессии.
Pocket Light Meter — это простое и удобное программное обеспечение для любой фотосессии.

 У вас есть приложения, которые помогут вам в фотосессиях и для обмена вашими лучшими работами.
У вас есть приложения, которые помогут вам в фотосессиях и для обмена вашими лучшими работами.

 Бесплатная и платная версии ($3,49).
Бесплатная и платная версии ($3,49). 


 Также есть точечный измеритель. Определенно одно из лучших фотоприложений для фотосъемки со вспышкой!
Также есть точечный измеритель. Определенно одно из лучших фотоприложений для фотосъемки со вспышкой!
 Он дает вам ручное управление практически всем, что связано с фото или видео на вашем телефоне, а также ряд интересных дополнительных функций.
Он дает вам ручное управление практически всем, что связано с фото или видео на вашем телефоне, а также ряд интересных дополнительных функций.
 Он не только дает вам превосходное ручное управление камерой iPhone, но также работает как приложение для редактирования с рядом предустановок и базовым набором инструментов для редактирования фотографий.
Он не только дает вам превосходное ручное управление камерой iPhone, но также работает как приложение для редактирования с рядом предустановок и базовым набором инструментов для редактирования фотографий.


 Так что не удивляйтесь, если он сильно отличается от настольной версии Lightroom.
Так что не удивляйтесь, если он сильно отличается от настольной версии Lightroom.

 США) и Android (2,00 долл. США).
США) и Android (2,00 долл. США). 

 Вместо этого он делает все возможное для полного живописного эффекта.
Вместо этого он делает все возможное для полного живописного эффекта.

 Мастер проведет диагностику и устранит неполадки по следующему алгоритму:
Мастер проведет диагностику и устранит неполадки по следующему алгоритму: Матрица может выйти из строя вследствие коротких замыканий, но это происходит крайне редко, чаще всего поломка связана с попаданием влаги, с сильным ударом или падением телевизора. В данном случае возможна только замена матрицы, либо покупка нового телевизора LG.
Матрица может выйти из строя вследствие коротких замыканий, но это происходит крайне редко, чаще всего поломка связана с попаданием влаги, с сильным ударом или падением телевизора. В данном случае возможна только замена матрицы, либо покупка нового телевизора LG. Или же изображение может быть, но при этом оно будет очень темным. Чаще всего неполадки в инверторе проявляются в лампах, трансформаторах или контролерах на плате. Ремонт может осуществить только мастер из сервисного центра LG.
Или же изображение может быть, но при этом оно будет очень темным. Чаще всего неполадки в инверторе проявляются в лампах, трансформаторах или контролерах на плате. Ремонт может осуществить только мастер из сервисного центра LG.
 1k
1k
 petersburgrussia
petersburgrussia
 Вообще говоря, шум — это статистическая вариация измерения, создаваемая случайным процессом. В изображении шум появляется как артефакт на изображении, который выглядит как зернистая структура, покрывающая изображение.
Вообще говоря, шум — это статистическая вариация измерения, создаваемая случайным процессом. В изображении шум появляется как артефакт на изображении, который выглядит как зернистая структура, покрывающая изображение. При работе с шумом изображения первым шагом является определение типа шума, с которым вы сталкиваетесь.
При работе с шумом изображения первым шагом является определение типа шума, с которым вы сталкиваетесь. Даже если сцена изображения не меняется, мы все равно увидим изменение в цифровое значение, которое мы получаем от этого конкретного пикселя.
Даже если сцена изображения не меняется, мы все равно увидим изменение в цифровое значение, которое мы получаем от этого конкретного пикселя. Этот процесс обычно выполняется путем усреднения сотен изображений, чтобы свести к минимуму случайную составляющую. Оставшееся (усредненное) изображение покажет только пространственный шум.
Этот процесс обычно выполняется путем усреднения сотен изображений, чтобы свести к минимуму случайную составляющую. Оставшееся (усредненное) изображение покажет только пространственный шум. Этот процесс действителен почти для всех типов датчиков.
Этот процесс действителен почти для всех типов датчиков.
 Точно так же, чем меньше количество фотонов, тем ниже SNR.
Точно так же, чем меньше количество фотонов, тем ниже SNR. Большие пиксели будут собирать больше фотонов, а более длительное время экспозиции захватывает больше фотонов. Максимальная продолжительность выдержки зависит от приложения, поскольку оно также приводит к размытию изображения в движении. Таким образом, возможности для улучшения шума ограничены, но во многих случаях обработка сигнала позволяет уменьшить шум из сигнала с помощью алгоритмов улучшения изображения и шумоподавления.
Большие пиксели будут собирать больше фотонов, а более длительное время экспозиции захватывает больше фотонов. Максимальная продолжительность выдержки зависит от приложения, поскольку оно также приводит к размытию изображения в движении. Таким образом, возможности для улучшения шума ограничены, но во многих случаях обработка сигнала позволяет уменьшить шум из сигнала с помощью алгоритмов улучшения изображения и шумоподавления. Чтобы сообщить одно число, следуйте нумерованному подходу.
Чтобы сообщить одно число, следуйте нумерованному подходу. Этот паттерн состоит из случайного паттерна кругов разного диаметра и цвета, что дает нам неоднородный паттерн. Измерение шума с использованием неравномерного шаблона обеспечит лучшие результаты реальных характеристик шума и, в конечном итоге, приведет к лучшей корреляции взаимодействия с пользователем.
Этот паттерн состоит из случайного паттерна кругов разного диаметра и цвета, что дает нам неоднородный паттерн. Измерение шума с использованием неравномерного шаблона обеспечит лучшие результаты реальных характеристик шума и, в конечном итоге, приведет к лучшей корреляции взаимодействия с пользователем. Шум, который не виден, не будет учитываться при измерении шума.
Шум, который не виден, не будет учитываться при измерении шума. 5 Стандарт описывает надлежащую настройку тестирования, процедуру тестирования, алгоритмы и отчеты для тщательного тестирования шума в системе камер.
5 Стандарт описывает надлежащую настройку тестирования, процедуру тестирования, алгоритмы и отчеты для тщательного тестирования шума в системе камер.