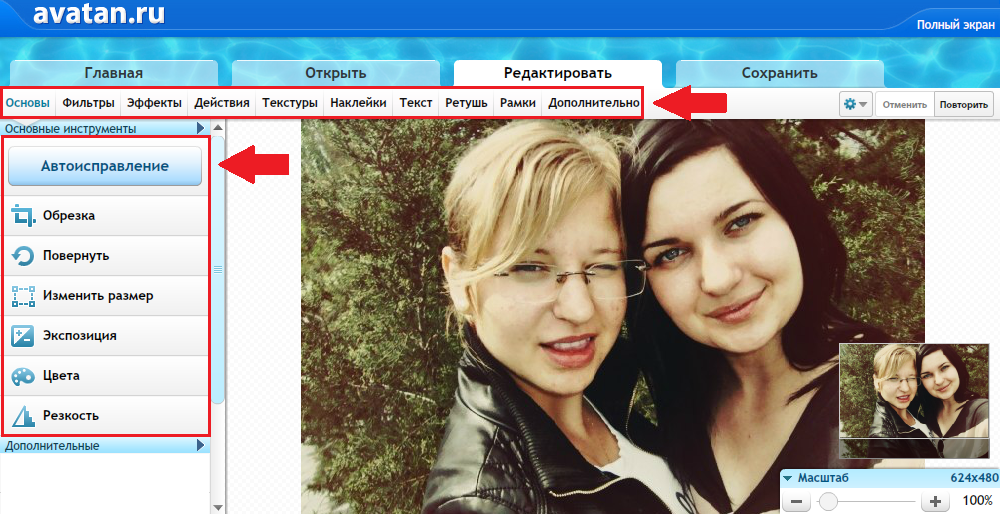
Фишай-эффект в Photoshop
Пропустить и перейти к содержимому
Admin Уроки Photoshop
Как в фотошопе добиться фишай-эффекта? Точно повторить этот эффект нельзя, а вот имитировать можно. Для этого у нас есть два способа, это через опцию «свободное трансформирование» (free transform), а можно с помощью плагина. Смотрим оба способа.
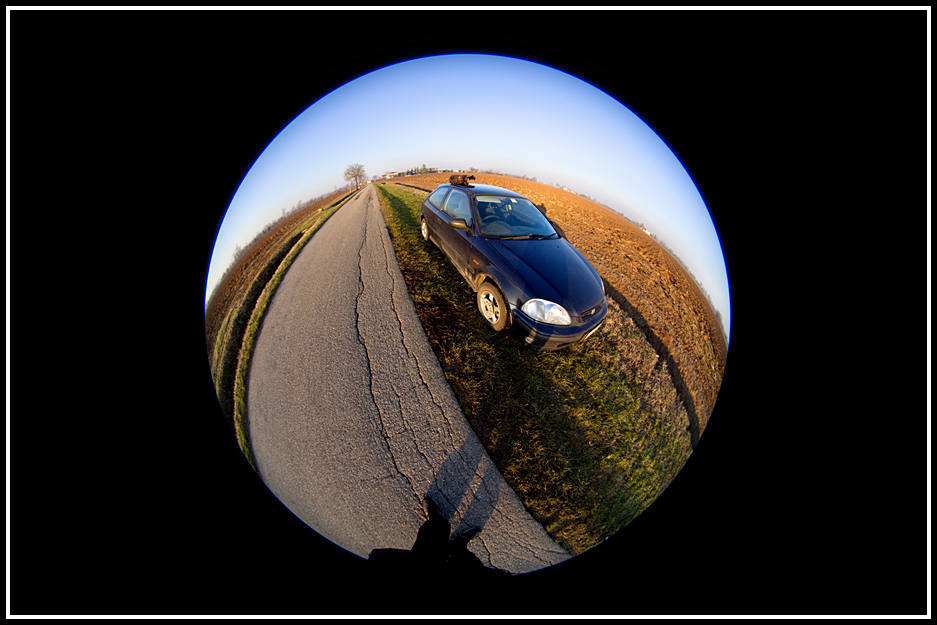
Работать будем с этой картинкой:
Способ 1. Свободное трансфомирование
1) Сначала создадим контур видимой области. Для этого выбираем инструмент Эллипс (U). Ставим галочку в верхнем меню на «контуры».
2) Зажав Shift, тянем круг по центру нашей картинки.
3) Создаём новый верхний слой и Переходим в меню слои — вкладка «Контуры».
4) Выбираем инструмент Кисть и устанавливаем ей нужный нам чёрный цвет и ширину. . 2-3xp. На иконке контура жмём правой кнопкой мыши — выполнить обводку контура (stroke path). Контур удаляем.
. 2-3xp. На иконке контура жмём правой кнопкой мыши — выполнить обводку контура (stroke path). Контур удаляем.
5) Выбираем свободное трансформирование («М» и затем правая кнопка мыши) — и в верхнем меню кнопка деформация
6) Постепенно, потягивая направляющие, деформируем нашу картинку в шар.
7) Обрезаем в квадрат (Рамка, «С»). Недостатки можно закрасить чёрной кистью. (Или скрыть маской)
8) Обьединяем слой с контуром и самой картинкой. Затём размоем края изображения. Для этого выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
9) Теперь нам нужно размыть края чёрного фона, не размывая картинку. Выбираем инструмент Овальная область (M), и, зажав Shift, растягиваем круг размером чуть меньше нашего «глаза» и центрируем его.
10) Жмём в левом меню Layers (Слои) — создать векторную маску.
11) Размоем края маски. Для этого сделаем её активной в меню Layers, кликнув на неё. Затем выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
Для этого сделаем её активной в меню Layers, кликнув на неё. Затем выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
готово.
Способ 2. Плагин Image Trends Fisheye Hemi
А можно всё сделать более надёжно — с помощью плагина Image Trends Fisheye Hemi
Скачать его можно тут — версия v1.1.4.
Плагин сам имитирует эффект рыбьего глаза, причём старается сглаживать искажения и не уродовать лица людей.
Скачали — устанавливаем:
1) Пускаем Setup
2) Из папки crack копируем все крякнутые файлы в папку установкой.
3) Запускаем reg.reg
4) Копируем все 3 файла с расширением.8bf в папку Фотошопа Program FilesAdobeAdobe Photoshop CS3Plug-InsFilters
Так, готово.
Теперь создаём эффект от фотоаппарата с линзой fisheye.
1) Для этого откроем нашу фотку. Есть такой минус — лучше будет, если обрезать её до квадратного состояния. С Прямоугольником эффект не будет работь в полной мере. Затем применим к ней Filter — Image Trends inc — и любой из фильтров (верхний сильнее всего искривляет).
Затем применим к ней Filter — Image Trends inc — и любой из фильтров (верхний сильнее всего искривляет).
Теперь копируем этот слой. Это будет слой «Б». Предедущий(«A») перекрашиваем в чёрный.
2) Выбираем инструмент Овальная область (M), и, зажав Shift, растягиваем круг.
3) Жмём в левом меню Layers (Слои) — создать векторную маску. Мы видим примерно вот это:
4) Размоем края маски. Для этого сделаем её активной в меню Layers, кликнув на неё. Затем выберем инструмент ‘Размытие’ (R). И трём им по краям фотографии.
Готово.
Кстати.. кто ещё не подписан — рекомендую самый полный в рунете блог о всеми любимом WordPress —
темный Незнайка светлый WordPress. Я сам лично оттуда получил не мало нужной информации. Блог обновляются в день несколько раз. Так что читаем, просвещаемся.
Использование фильтра «Адаптивный широкий угол» в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:22:36 AM GMT
|
Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
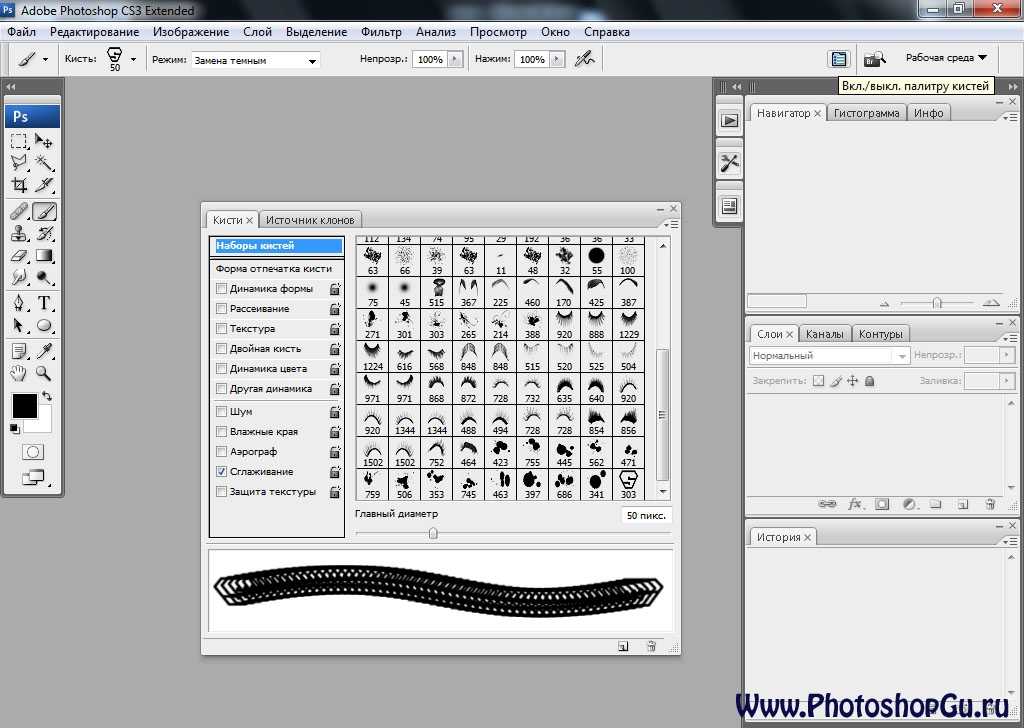
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
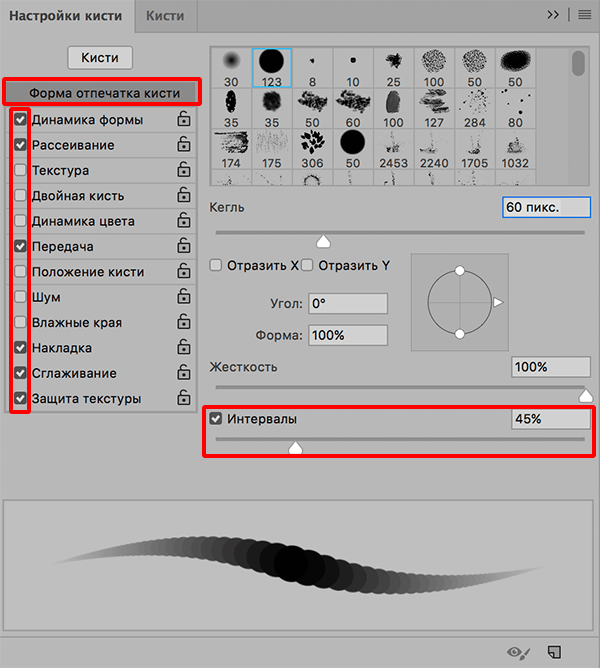
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Используйте адаптивный широкоугольный фильтр, чтобы исправить искажения, внесенные широкоугольными объективами. Вы можете быстро выправить линии, которые кажутся кривыми на панорамах, или фотографиях, сделанных объективами «рыбий глаз» и широкоугольными объективами. Например, при использовании широкоугольного объектива здания могут выглядеть наклоненными внутрь кадра.
Вы можете быстро выправить линии, которые кажутся кривыми на панорамах, или фотографиях, сделанных объективами «рыбий глаз» и широкоугольными объективами. Например, при использовании широкоугольного объектива здания могут выглядеть наклоненными внутрь кадра.
Фильтр определяет модель линзы и камеры и использует информацию о характеристиках линзы для коррекции изображения. Вы можете добавить ограничения, обозначающие прямые линии в различных частях картины. С помощью этих данных фильтр «Адаптивный широкий угол» удаляет искажения.
Николь С. Янг (Nicole S Young)
http://nicolesyblog.com
Также этот фильтр можно использовать на изображениях, которые не содержат сведений о камере и объективе. В этом случае для достижения результата потребуется произвести дополнительные действия.
Если вы хотите отредактировать настройки фильтра позднее, преобразуйте слой в смарт-объект. Выделите слой и выберите «Слои» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Фокусное расстояние
Укажите фокусное расстояние объектива. Это значение подставляется автоматически, если информация об объективе будет обнаружена в изображении.
Коэффициент кадрирования
Введите значение, определяющее вид кадрирования результирующего изображения. Используйте это значение в сочетании с параметром «Масштаб», чтобы компенсировать появление пустых областей во время применения фильтра.
Выберите Фильтр > Адаптивный широкоугольный.
Выберите тип коррекции:
Рыбий глаз
Исправляет чрезвычайное искривление, вызванное объективом «Рыбий глаз».
Перспектива
Исправляет сходящиеся линии, вызванные углом зрения и наклоном камеры.

Панорама
Исправляет панораму Photomerge.
Полностью сферический
Исправляет панорамы на 360 градусов. Панорамы должны иметь пропорции 2:1.
Автоматически
Автоматически определяет соответствующее исправление.
Задайте дополнительные параметры фильтра. Если изображение содержит данные об объективе, эти данные обнаруживаются автоматически и некоторые параметры не показываются.
Шкала
Укажите коэффициент масштабирования изображения. Используйте это значение, чтобы свести к минимуму пустые области, которые появляются после применения фильтра.
Фокусное расстояние
Укажите фокусное расстояние объектива. Это значение заполняется автоматически,
если фотография содержит информацию об объективе.Коэффициент кадрирования
Введите значение, определяющее вид кадрирования результирующего изображения.
 Используйте это значение
Используйте это значение
в сочетании с параметром «Масштаб», чтобы компенсировать появление пустых областей во время применения фильтра.Как снято
Включите эту настройку, чтобы использовать значения, указанные в профиле объектива. При отсутствии информации об объективе этот параметр недоступен.
Определите ограничения, обозначающие прямые линии на изображении.
Выполните одно из следующих действий.
- Выберите инструмент Ограничение и перетаскиванием проведите линию через ключевой выпрямляемый объект.
- Выберите инструмент Полигональное ограничение и нарисуйте многоугольник, охватывающий выпрямляемый объект.
Фильтр определит кривизну и нарисует линию, повторяющую контур объекта.
Служит для ограничения по вертикали или горизонтали во время рисования линии нажмите клавишу «Shift». Чтобы задать ориентацию для существующей линии, щелкните правой кнопкой мыши линию ограничения на изображении и выберите нужную ориентацию из всплывающего меню.

После исправления широкоугольного искажения на фотографии может появиться несколько пустых областей. Можно кадрировать изображение, чтобы удалить эти области, или заполнить их с помощью инструмента Заливка с учетом содержимого.
Похожие темы
- Коррекция с учетом объектива от RC Conception
Вход в учетную запись
Войти
Управление учетной записью
Как создать эффект «рыбий глаз» в Photoshop
20 августа 2012 г.
Существует довольно много объективов типа «рыбий глаз», но обычно они не продаются по бросовым ценам. К счастью, есть несколько альтернативных способов получить такой же вид. Как это часто бывает в нашу эпоху цифровых технологий, некоторые пакеты для редактирования изображений, такие как Adobe Photoshop и Photoshop Elements, могут использоваться для внесения характерного искажения.
Самый простой способ имитировать внешний вид изображения, снятого через объектив «рыбий глаз», — использовать фильтр «Сферизация», но он работает только на центральной круглой части изображения. Требуется тщательный выбор, чтобы удалить окружающую неискаженную часть изображения, чтобы создать круговой вид «рыбий глаз».
Другой более удовлетворительный подход использует преобразование «Деформация» в Photoshop. Он гораздо более гибкий, чем фильтр Spherize, и позволяет фотографу растягивать и искажать изображение по своему вкусу и по-прежнему получать прямоугольное изображение с исходным соотношением сторон.
Как создать эффект «рыбий глаз» в Photoshop — диагональный эффект «рыбий глаз»
Шаг 1 – Откройте изображение и выделите его все, используя Select>All (Ctl+A). Теперь выберите Edit>Transform>Warp, чтобы вызвать сетку, которая действует как основа для искажения изображения.
Шаг 2 – Нажмите на сетку внутри изображения и перетащите ее к краю рамки, чтобы изображение выгнулось наружу.
Теперь нажмите на другую сторону рамки и перетащите ее в противоположном направлении.
Теперь изображение должно начать выглядеть изогнутым и более похожим на рыбий глаз.
Продолжайте манипулировать сеткой, перетаскивая точки в центре краев внутрь, чтобы усилить искажение.
Шаг 3 — Когда вы довольны изображением, нажмите клавишу Enter, чтобы подтвердить преобразование, а затем сохраните изображение.
Как создать эффект «рыбий глаз» в Photoshop Elements — круговой эффект «рыбий глаз»
Этап 1
Откройте изображение в режиме полного редактирования и выберите квадрат вокруг самой важной области с помощью инструмента «Прямоугольная область», установленного в режим «Фиксированное соотношение», с 1, введенным в поля размера и высоты.
Чтобы воспроизвести эффект «рыбий глаз», выделенная область действительно должна находиться в центре кадра, но изображение можно обрезать или изменить размер холста, чтобы учесть это в конце.
Шаг 2
Теперь примените фильтр Spherize, выбрав Filter>Distort>Spherize.
Установите количество на 100% и убедитесь, что установлен обычный режим, прежде чем нажимать OK.
Я применил его дважды к этому изображению, чтобы получить более искаженный результат.
Этап 3
Нажмите и удерживайте инструмент «Выделение», чтобы открыть его параметры, и выберите эллиптическое выделение.
Затем нажмите на один угол выделенного прямоугольника, затем нажмите и удерживайте клавишу Shift при перетаскивании в противоположный угол (квадрат исчезнет, поэтому вам нужно найти приблизительную точку).
Удержание клавиши Shift во время перетаскивания гарантирует, что выделение будет идеально круглым. Цель состоит в том, чтобы выбрать круглую, искаженную часть изображения.
Этап 4
Чтобы убедиться, что выбрана только искаженная часть изображения, используйте Select>Modify>Contract и сузьте выделение на 5-10 пикселей.
Затем смягчите края с помощью Select>Feather и растушуйте выделение на 10 пикселей.
Шаг 5
Убедитесь, что цвет фона в нижней части панели инструментов установлен на черный, а затем инвертируйте выделение, используя Select>Inverse (Shift+Ctrl+I).
Теперь удалите изображение, окружающее искаженный участок, нажав клавишу удаления, и отключите выделение с помощью Select>Deselect (Ctrl+D).
При желании обрежьте изображение до квадрата, чтобы удалить некоторые пустые области кадра.
Использование PTLens для развертывания «рыбий глаз»
Иногда вам может понадобиться широкоугольный объектив «рыбий глаз» без искажения высокого уровня, и именно здесь можно использовать программное обеспечение, такое как PTLens с сайта www.epaperpress.com (25 долларов США/около 15 фунтов стерлингов) и RectFish с сайта www.acapixus.dk (30 долларов США/около фунтов стерлингов). 19) вступают в игру.
PTLens позволяет настроить десять изображений с полным разрешением и без водяных знаков до покупки лицензии, и его можно использовать как отдельное приложение или как надстройку для Photoshop.
Мне нравится версия плагина, так как она позволяет использовать Camera Raw для уменьшения хроматической аберрации в необработанных изображениях перед их обработкой. Доступ к программному обеспечению осуществляется через Filter>ePaperPress>PTLens.
Все настройки просты. Просто выберите параметр «Рыбий глаз» в нижней средней части панели управления и переместите ползунок «Искажение», чтобы исправить изображение.
Изображение искажается в форме галстука-бабочки по мере его настройки, и, хотя изображение можно обрезать в PTLens, я предпочитаю делать это позже, так как часто необходимо выровнять горизонт и меньше ограничений по соотношению размеров.
Элементы управления хроматической аберрацией полезны, когда нежелательна цветная окантовка.
Воссоздайте эффект «рыбий глаз» с помощью Photoshop
Изображение: Эд Годден
Загрузка музыки, возможно, уменьшила удовольствие от просмотра обложек альбомов, но культовые обложки, которые появлялись на многих пластинках с середины до конца 1960-х, почитаются и сегодня.
Некоторые из наиболее запоминающихся использовали оригинальные фотографические приемы для создания привлекательных эффектов, таких как длительная выдержка или точечное освещение, в то время как другие использовали специальные объективы для создания психоделического искажения «рыбий глаз», как показано в британском выпуске их альбома The Rolling Stones. 19Сборник 66 Big Hits (High Tide и Green Grass) (откроется в новой вкладке). Объектив «рыбий глаз», использованный для съемки обложки, значительно увеличил угол обзора, ширину и высоту того, что было видно через видоискатель камеры, что в конечном итоге означало, что в кадр поместилась большая часть сцены.
Побочным эффектом этого является массивное бочкообразное искажение, придающее контенту сферическую форму, и большое круглое затемнение по краям самого изображения. Чтобы создать изображение в этом стиле, вы можете использовать дорогую круглую линзу типа «рыбий глаз», но столь же эффектного эффекта можно добиться в Photoshop, просто используя фильтр «Сферизация».
Читайте дальше, чтобы узнать, как это делается в Photoshop Elements 8 (вы также можете использовать все версии CS вплоть до Photoshop CS6 включительно) — ниже приведен образец изображения для использования.
01. Обрезать изображение
Нажмите на изображение, чтобы увеличить его
(откроется в новой вкладке)
Откройте fisheye_before.jpg. Чтобы убедиться, что после применения эффекта «рыбий глаз» основная интересующая область находится в центре, выберите инструмент «Кадрирование» и, удерживая нажатой клавишу Shift, выберите идеальный квадрат. Чтобы расположить область обрезки, нажмите на выделение и используйте клавиши со стрелками, чтобы переместить его в нужное положение.
02. Придайте эффект «рыбьего глаза»
Нажмите на изображение, чтобы увеличить его
(откроется в новой вкладке)
Дублируйте фоновый слой (Слой>Дублировать слой). Убедитесь, что у вас выбран дублированный слой, а затем перейдите в Filter> Distort> Spherize. Используйте ползунок справа от предварительного просмотра сетки, чтобы установить количество на 100%. Убедитесь, что в раскрывающемся меню «Режим» установлено значение «Нормальный», и нажмите «ОК».
Используйте ползунок справа от предварительного просмотра сетки, чтобы установить количество на 100%. Убедитесь, что в раскрывающемся меню «Режим» установлено значение «Нормальный», и нажмите «ОК».
03. Увеличить размер холста
Нажмите на картинку для увеличения
(открывается в новой вкладке)
После применения эффекта «рыбий глаз» вам нужно увеличить холст, чтобы вы могли добавить реалистичный мягкий край вокруг кривизны искажения. Перейдите в «Изображение»> «Изменить размер холста»> «Размер холста». Выберите Процент и увеличьте оба значения со 100% до 140%. Установите черный цвет расширения холста и нажмите «ОК».
04. Выберите рамку
Нажмите на изображение, чтобы увеличить его
(откроется в новой вкладке)
Нажмите и удерживайте левую кнопку мыши на инструменте Marquee в палитре Tools. Выберите инструмент «Эллиптическое выделение». Отключите дубликат слоя в палитре «Слои» с помощью значка глаза и щелкните инструмент «Выделение» в верхнем левом углу изображения. Удерживая нажатой клавишу Shift, перетащите ее в правый нижний угол.
Удерживая нажатой клавишу Shift, перетащите ее в правый нижний угол.
05. Растушуйте край
Нажмите на изображение, чтобы увеличить
(откроется в новой вкладке)
Инвертируйте выделение, выбрав Select>Inverse, затем увеличьте выделение (Select>Modify>Expand) и установите Expand By до 10. Перейдите в «Слой»> «Создать»> «Слой», затем «Выбрать»> «Уточнить край». Увеличьте Feather до 20 пикселей и нажмите OK. В меню «Правка» выберите «Заливка», выберите «Черный» в качестве цвета заливки и нажмите «ОК», чтобы применить.
06. Добавить текст
Нажмите на картинку для увеличения
(откроется в новой вкладке)
Выберите инструмент «Текст», а затем щелкните изображение, в котором вы хотите разместить название группы. Введите название группы, а затем с помощью курсора выберите текст. Нажмите на параметры текста, установите шрифт и размер, а затем нажмите на зеленую галочку, чтобы подтвердить изменение. Перейдите в Layer>
Перейдите в Layer>
FlattenImage, чтобы закончить.
Это руководство впервые появилось в журнале Portrait Photography Made Easy — книжном журнале от создателей PhotoPlus (откроется в новой вкладке).
Теперь прочтите:
- 30 бесплатных кистей Photoshop, которые должны быть у каждого креативщика!
- 101 учебник Photoshop
- 20 лучших плагинов Photoshop
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Сделайте это.
Сделайте это.

 Используйте это значение
Используйте это значение


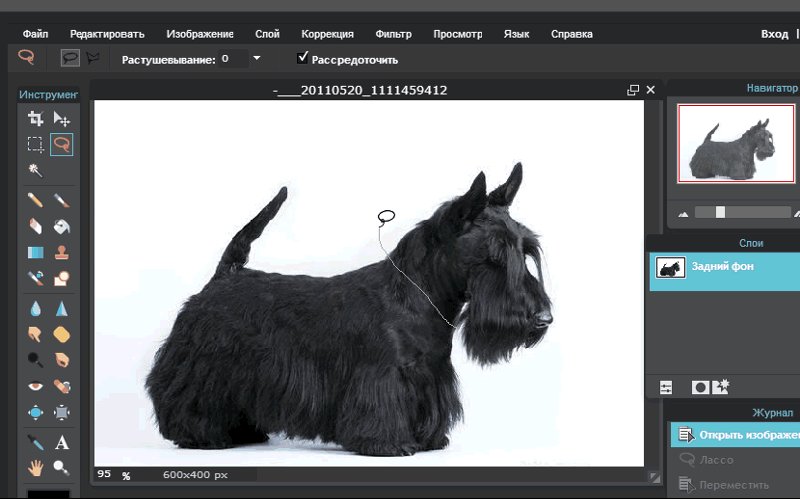
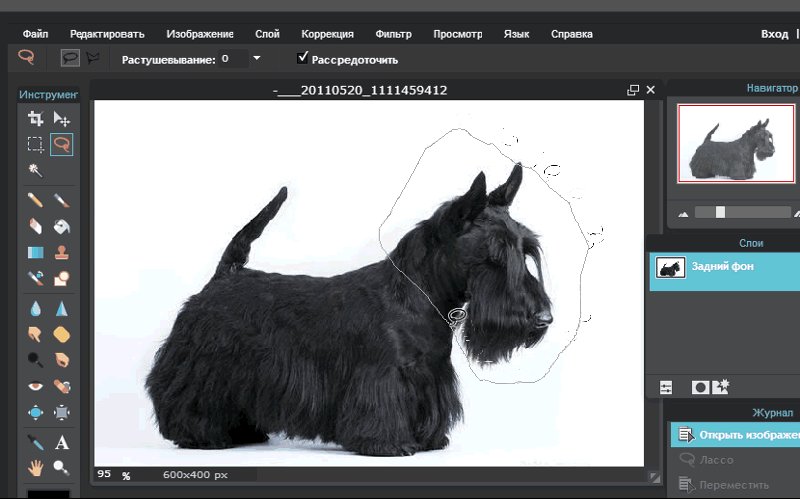
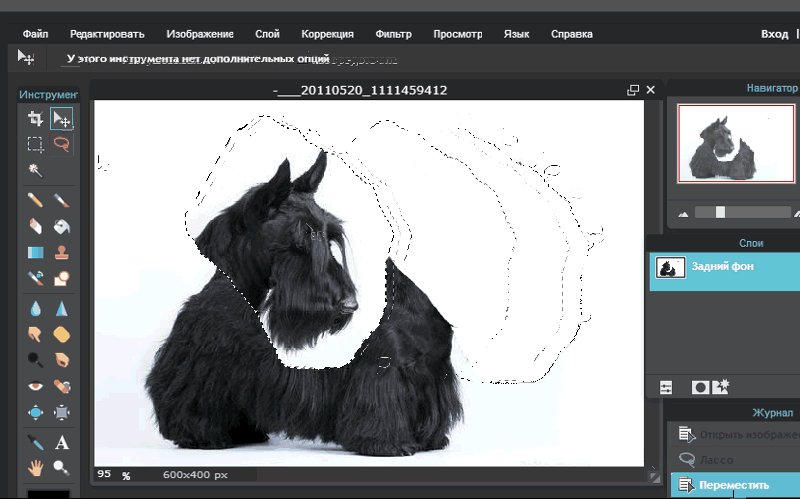
 Нажмите где-нибудь внутри уже существующего выделения, затем перетащите курсор за пределы границы и по краю области, которую Вы хотите добавить, обведите область до точки начала добавления:
Нажмите где-нибудь внутри уже существующего выделения, затем перетащите курсор за пределы границы и по краю области, которую Вы хотите добавить, обведите область до точки начала добавления: В моем случае, я собираюсь переместить курсор на край пальца. Когда вы закончите, перетащите курсор наружу существующего выделения:
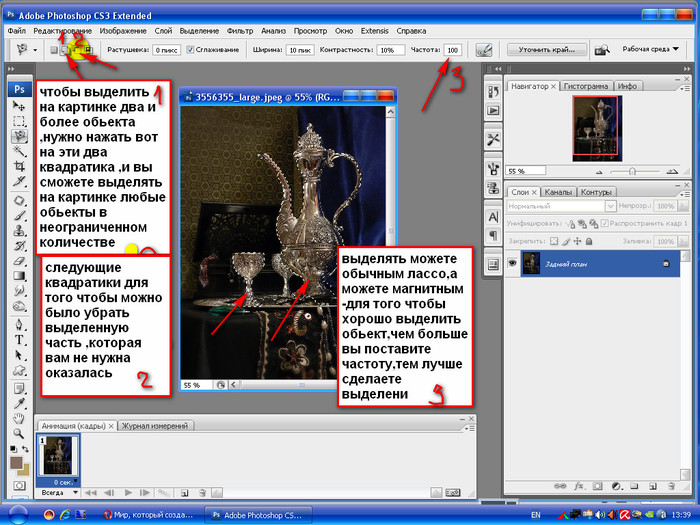
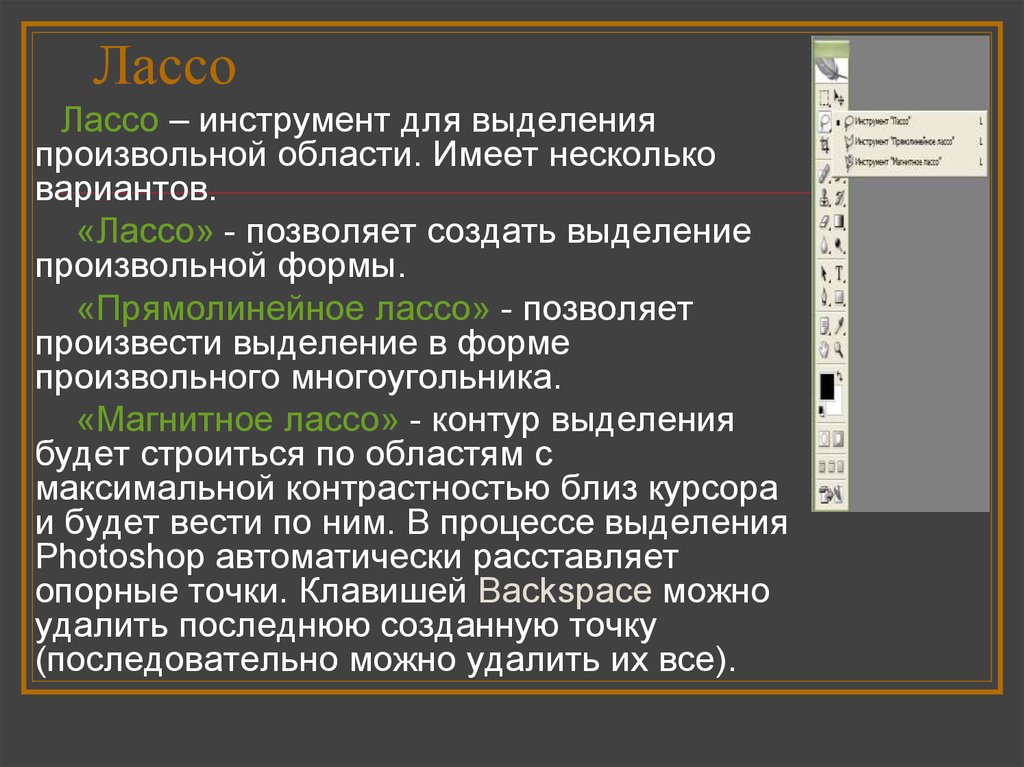
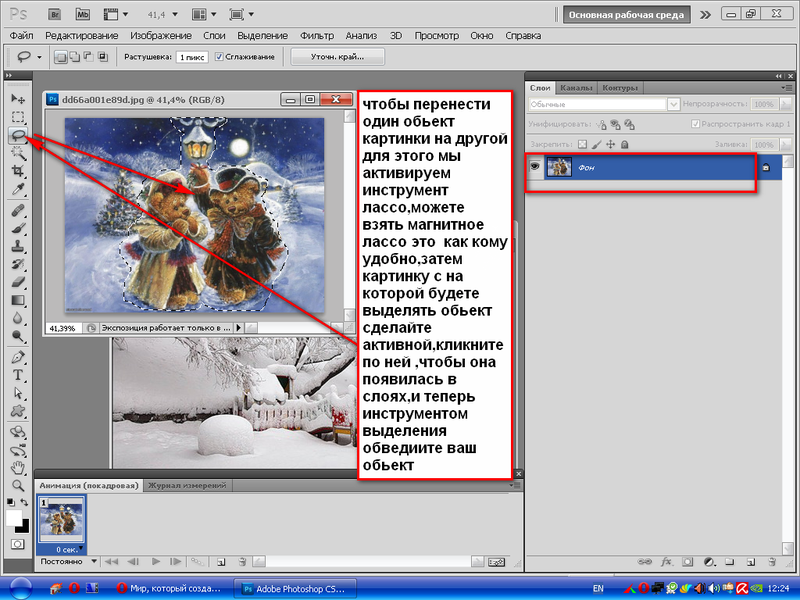
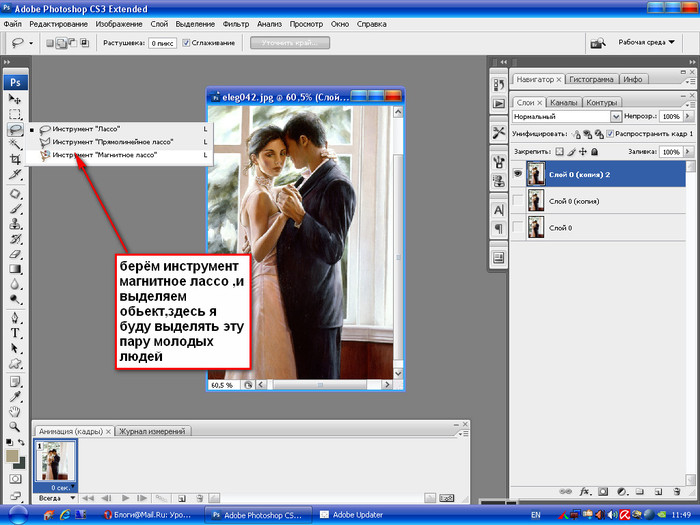
В моем случае, я собираюсь переместить курсор на край пальца. Когда вы закончите, перетащите курсор наружу существующего выделения: Для создания выделенной зоны или объекта в программе фотошоп следует обладать соответствующими навыками. Этой операции отводится специальный пункт меню, который располагается в панели инструментов. Помимо этого, для такого выделения надлежит знать, как пользоваться инструментом лассо в фотошоп.
Для создания выделенной зоны или объекта в программе фотошоп следует обладать соответствующими навыками. Этой операции отводится специальный пункт меню, который располагается в панели инструментов. Помимо этого, для такого выделения надлежит знать, как пользоваться инструментом лассо в фотошоп.
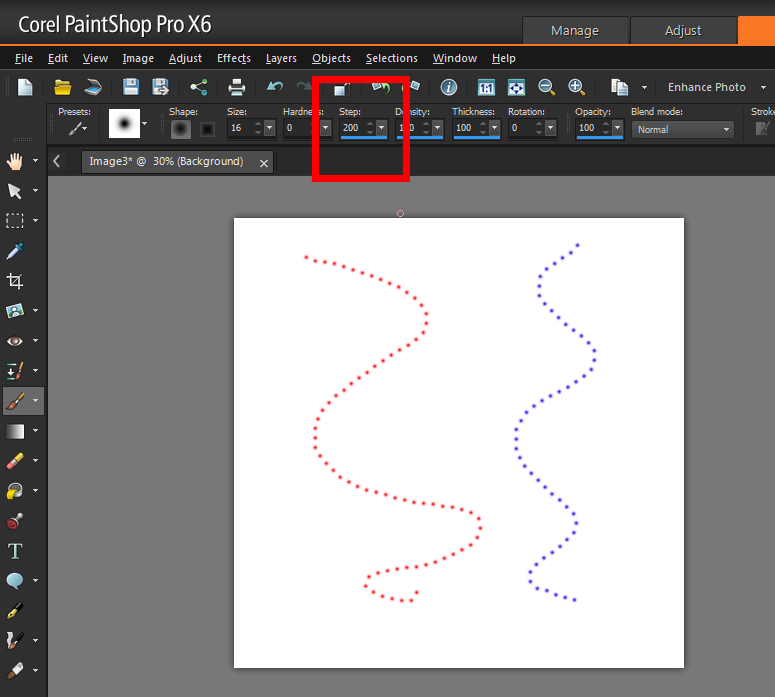
 К тому же оно дополнительно располагает интеллектуальной опцией.
К тому же оно дополнительно располагает интеллектуальной опцией. Чтобы применить растушевку необходимо поставить числовое значение в пикселях. Если значение растушевки будет равно нулю то, она будет не активна.
Чтобы применить растушевку необходимо поставить числовое значение в пикселях. Если значение растушевки будет равно нулю то, она будет не активна. Чем эта разница выше тем более четким будет выделение.
Чем эта разница выше тем более четким будет выделение.
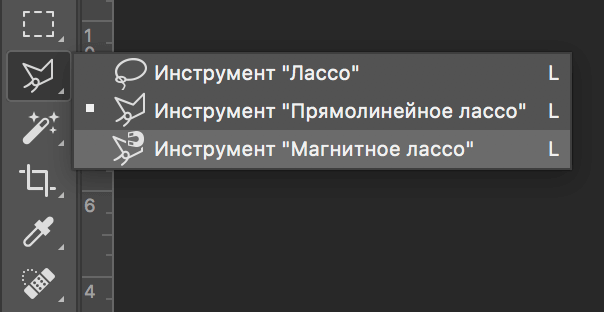
 С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций.
С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций. Поскольку выделение создается простым перетаскиванием мыши, для получения точного выбора требуется чрезвычайно устойчивая рука. Вот почему этот инструмент лучше всего использовать в ситуациях, когда вам нужен быстрый и безболезненный метод выбора. Что-то вроде выделения вокруг прямоугольного здания или вырезания гладких краев кофейной чашки.
Поскольку выделение создается простым перетаскиванием мыши, для получения точного выбора требуется чрезвычайно устойчивая рука. Вот почему этот инструмент лучше всего использовать в ситуациях, когда вам нужен быстрый и безболезненный метод выбора. Что-то вроде выделения вокруг прямоугольного здания или вырезания гладких краев кофейной чашки.
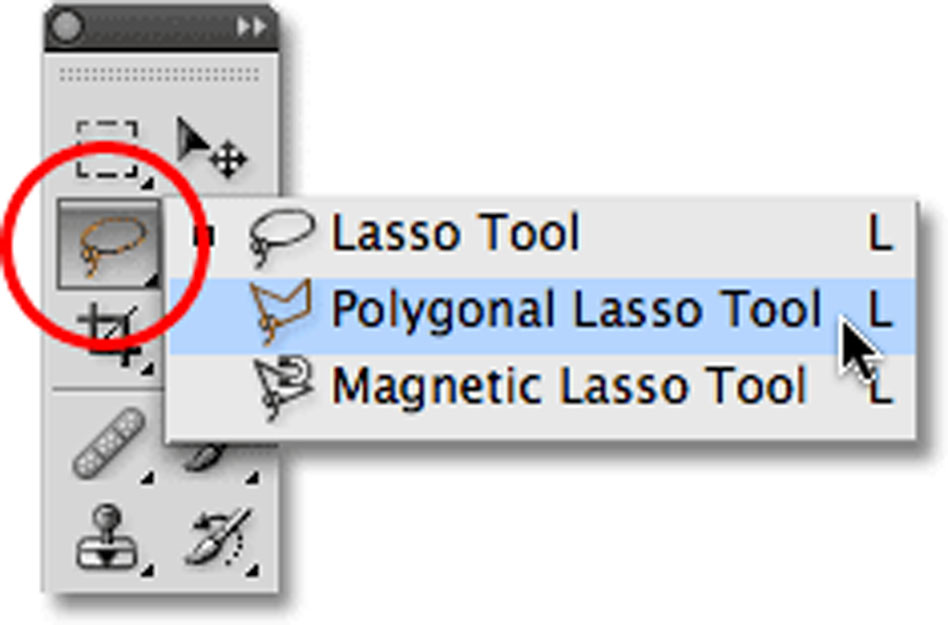
 Выбрав этот инструмент, вы можете щелкнуть точку, чтобы начать свой путь. Отсюда перетащите курсор в другую точку вдоль края, чтобы создать вторую опорную точку. Инструмент «Многоугольное лассо» автоматически соединит эти две точки идеально прямой линией. Если вам нужно вырезать что-то прямоугольное или с плоскими краями, этот инструмент «Лассо» для вас.
Выбрав этот инструмент, вы можете щелкнуть точку, чтобы начать свой путь. Отсюда перетащите курсор в другую точку вдоль края, чтобы создать вторую опорную точку. Инструмент «Многоугольное лассо» автоматически соединит эти две точки идеально прямой линией. Если вам нужно вырезать что-то прямоугольное или с плоскими краями, этот инструмент «Лассо» для вас. Этот тип лассо будет простым значком лассо, который вы ожидаете увидеть в фильме о диком западе.
Этот тип лассо будет простым значком лассо, который вы ожидаете увидеть в фильме о диком западе.


 Давайте разберем их все один за другим.
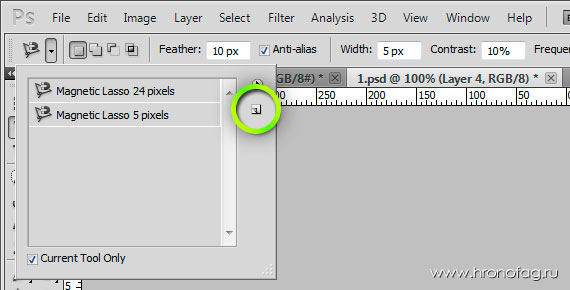
Давайте разберем их все один за другим. Сохранение его на маленькой стороне сделает инструмент «Магнитное лассо» наиболее точным.
Сохранение его на маленькой стороне сделает инструмент «Магнитное лассо» наиболее точным. В большинстве случаев оставить контраст на уровне 10% более чем достаточно.
В большинстве случаев оставить контраст на уровне 10% более чем достаточно. Еще раз, если вы хотите, чтобы край вокруг вашего выделения был острым, оставьте радиус растушевки равным 0px .
Еще раз, если вы хотите, чтобы край вокруг вашего выделения был острым, оставьте радиус растушевки равным 0px . От рисования выделений от руки до идеально прямых линий и магнитной привязки к краю. У каждого инструмента есть цель, но у каждого инструмента могут быть свои недостатки. Было бы неплохо, если бы вы могли использовать все инструменты лассо вместе?
От рисования выделений от руки до идеально прямых линий и магнитной привязки к краю. У каждого инструмента есть цель, но у каждого инструмента могут быть свои недостатки. Было бы неплохо, если бы вы могли использовать все инструменты лассо вместе?
 Вместо того, чтобы делать совершенно новый выбор, эта дополнительная область будет добавлена к уже активному выделению.
Вместо того, чтобы делать совершенно новый выбор, эта дополнительная область будет добавлена к уже активному выделению.
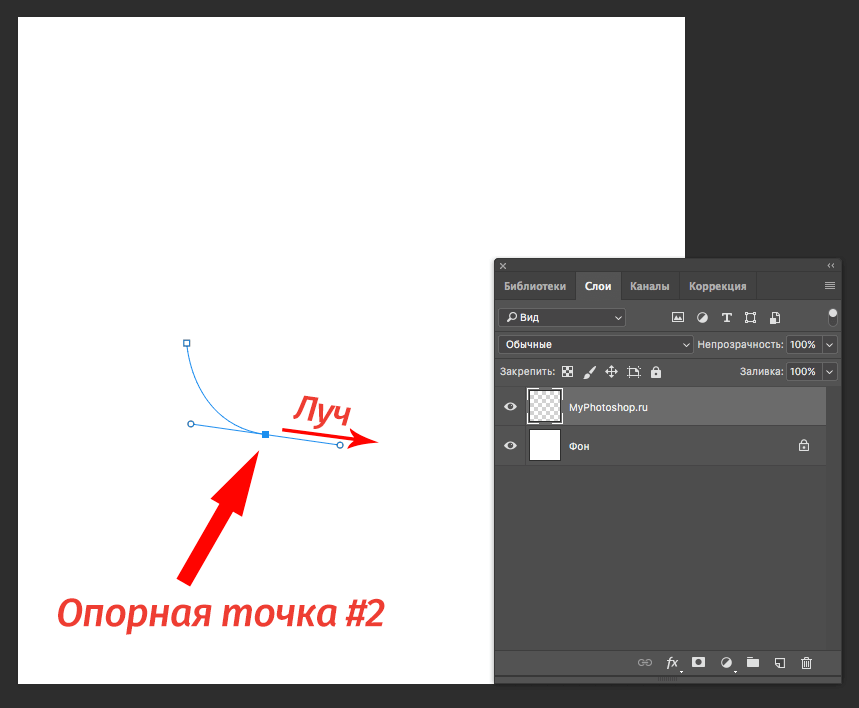
 Photoshop автоматически создаст прямую линию, соединяющую начальную и конечную точки.
Photoshop автоматически создаст прямую линию, соединяющую начальную и конечную точки. Вот почему инструмент «Лассо» лучше всего использовать для очень быстрого выделения или если вам не нужно быть очень конкретным. Теперь, когда вы узнали, как использовать инструмент «Лассо» в Photoshop, ознакомьтесь с этими 5 другими инструментами для создания идеального выделения в Photoshop!
Вот почему инструмент «Лассо» лучше всего использовать для очень быстрого выделения или если вам не нужно быть очень конкретным. Теперь, когда вы узнали, как использовать инструмент «Лассо» в Photoshop, ознакомьтесь с этими 5 другими инструментами для создания идеального выделения в Photoshop! Этот инструмент очень удобен для выделения небольших и сложных областей изображений. Например, выделить чей-то нос, глаза, цветочный горшок и т. д.
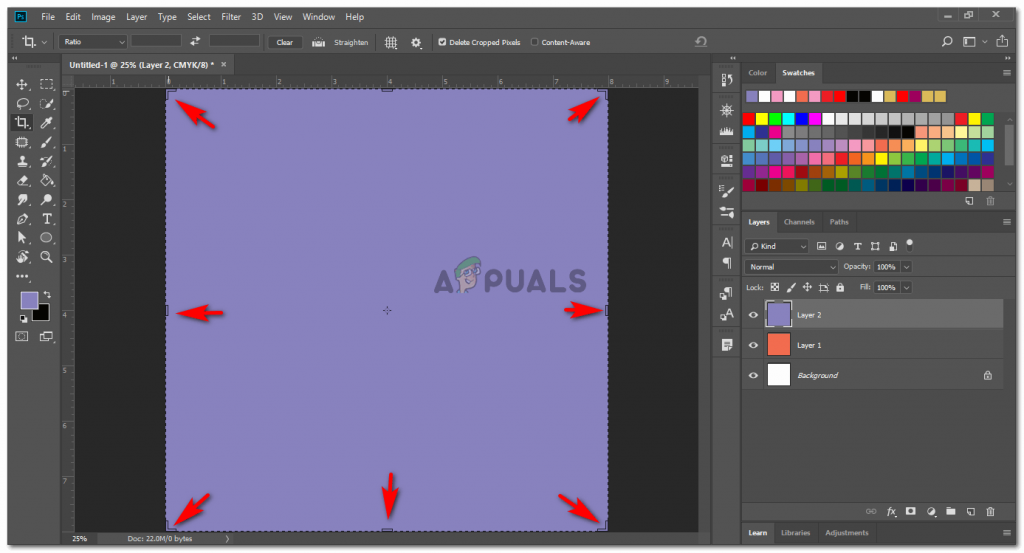
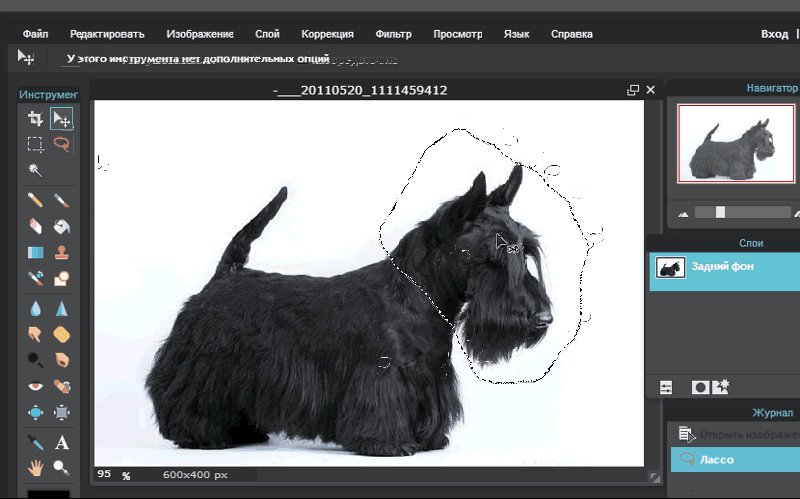
Этот инструмент очень удобен для выделения небольших и сложных областей изображений. Например, выделить чей-то нос, глаза, цветочный горшок и т. д.  При отпускании указателя наш рисунок превратится в выделение, как показано на рисунке ниже:
При отпускании указателя наш рисунок превратится в выделение, как показано на рисунке ниже:


 выбор (скажем, квадрат), как показано ниже:
выбор (скажем, квадрат), как показано ниже: Но вы можете установить его в соответствии с вашими потребностями.
Но вы можете установить его в соответствии с вашими потребностями.





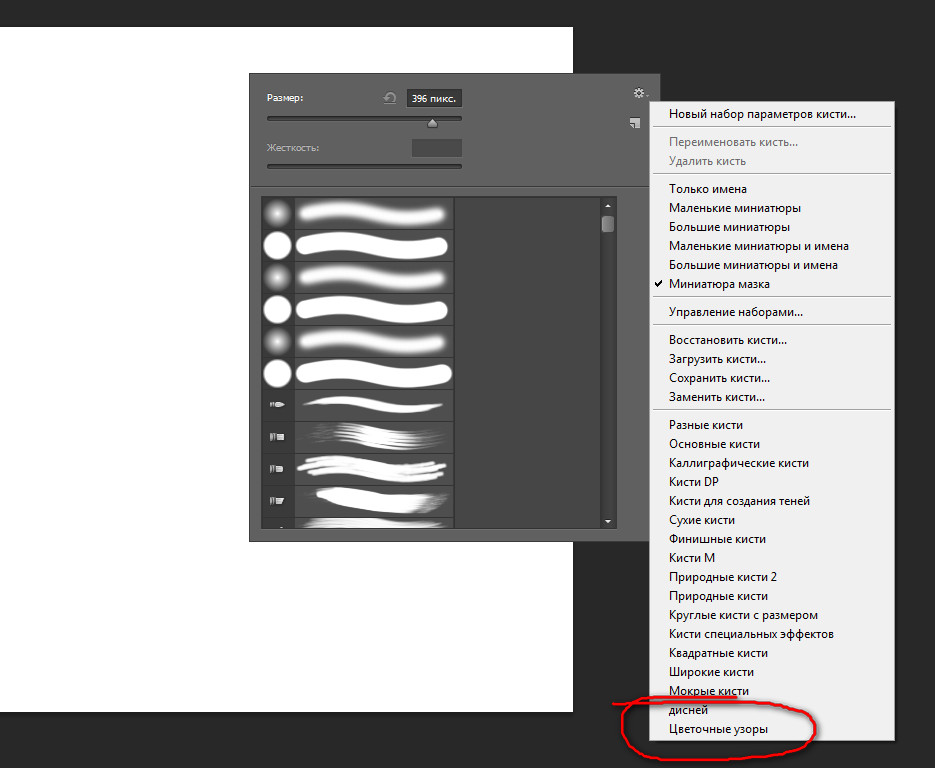
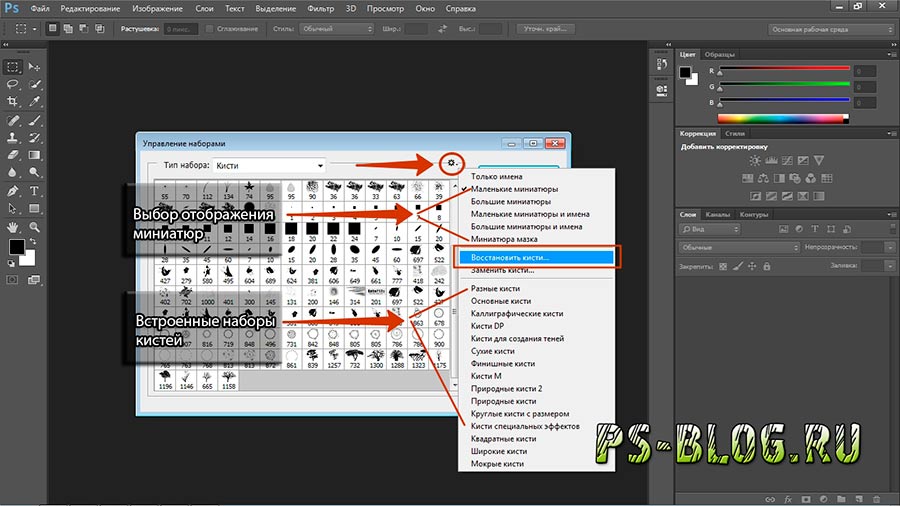
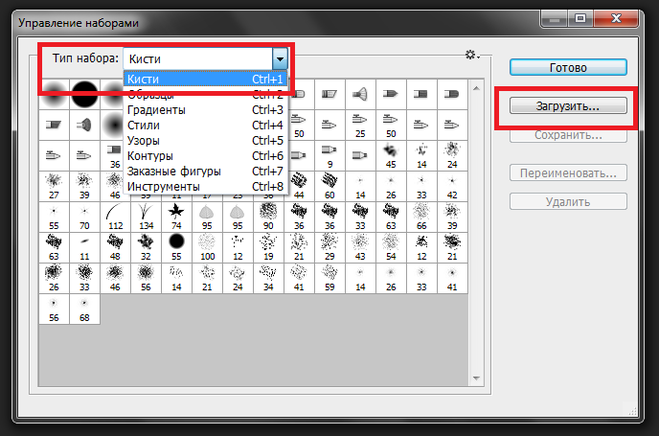
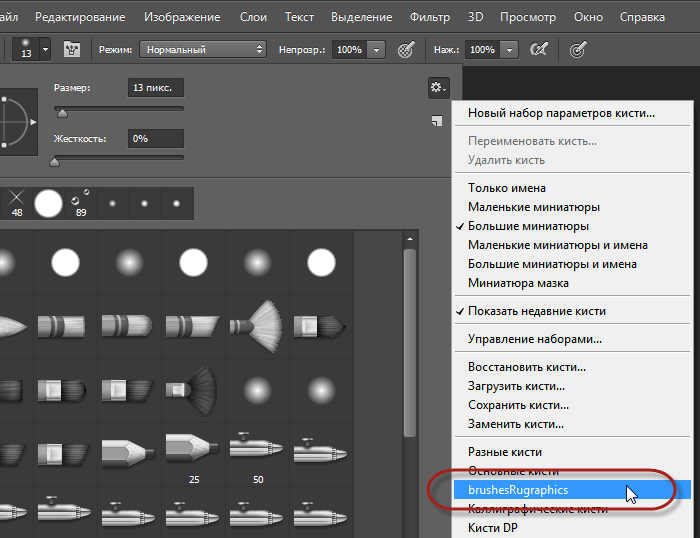
 Запустите Photoshop и откройте изображение или холст, чтобы увидеть обычные меню Photoshop.
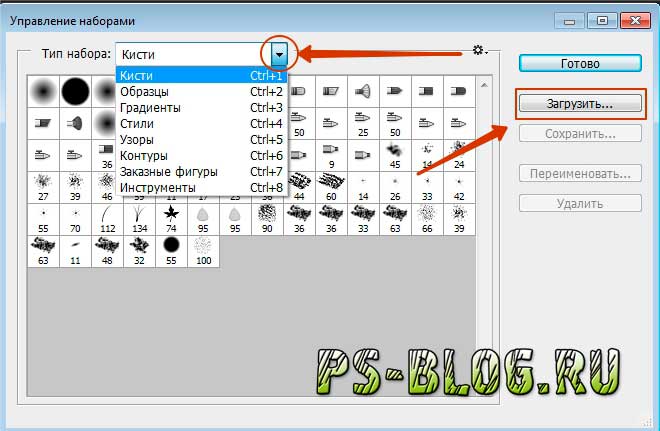
Запустите Photoshop и откройте изображение или холст, чтобы увидеть обычные меню Photoshop. ABR, и дважды щелкните ее.
ABR, и дважды щелкните ее. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider.
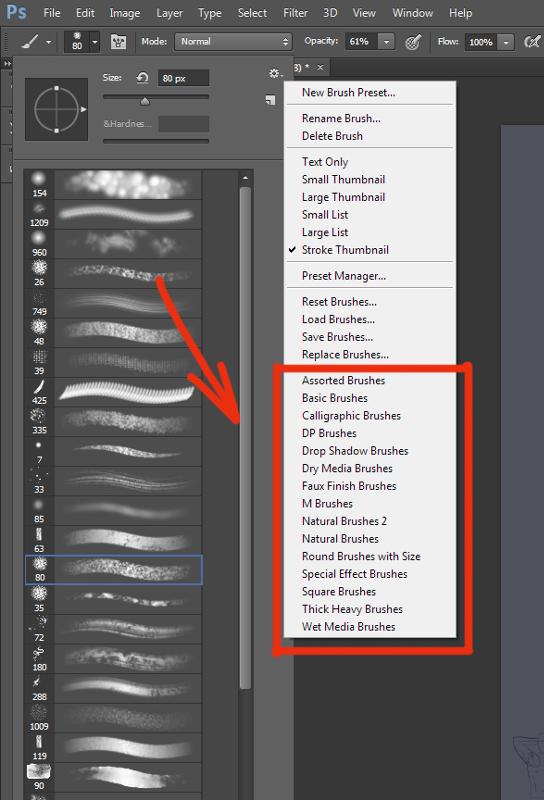
Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов. Дэйв является автором более двух десятков книг и участвовал во многих сайтах и публикациях, включая CNET, Forbes, PC World, How To Geek и Insider. Кисти — это просто графика, объединенная в специальный тип файла Adobe, называемый файлом «ABR». Все имена файлов кистей заканчиваются на «.abr», только файлы наборов для вырезок заканчиваются на .JPG или .PNG. Файлы .ABR обычно содержат группу связанных кистей, называемую «набором кистей».
Кисти — это просто графика, объединенная в специальный тип файла Adobe, называемый файлом «ABR». Все имена файлов кистей заканчиваются на «.abr», только файлы наборов для вырезок заканчиваются на .JPG или .PNG. Файлы .ABR обычно содержат группу связанных кистей, называемую «набором кистей».



 Кнопка «Рандомизировать» меняет внешний вид узора, нажимайте ее до тех пор, пока вас не удовлетворит полученный узор. Применение фильтра «Волокна» приводит к замене данных изображения в активном слое на волокна.
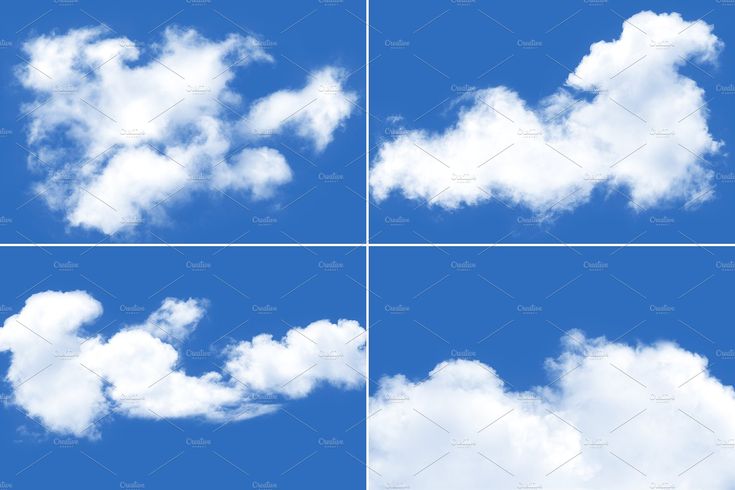
Кнопка «Рандомизировать» меняет внешний вид узора, нажимайте ее до тех пор, пока вас не удовлетворит полученный узор. Применение фильтра «Волокна» приводит к замене данных изображения в активном слое на волокна. После небольшого перерыва продолжаю учить вас делать фон. Опять открываем нашу программу Adobe Photoshop и опять начинаем творить. Сегодня гвоздем нашей программы станет фильтр Clouds (облака). Этот фильтр обладает той удивительной особенностью, что структура, созданная этим фильтром, является не перекрывающейся. Описанная математическим методом, она повторяется через каждые 256 пиксела.А нам большего и не надо! С помощью этого фильтра можно создавать не только дым и облака, но и водную поверхность, и поверхность земли, структуру камня, металла, либо что-то вообще невообразимое…
После небольшого перерыва продолжаю учить вас делать фон. Опять открываем нашу программу Adobe Photoshop и опять начинаем творить. Сегодня гвоздем нашей программы станет фильтр Clouds (облака). Этот фильтр обладает той удивительной особенностью, что структура, созданная этим фильтром, является не перекрывающейся. Описанная математическим методом, она повторяется через каждые 256 пиксела.А нам большего и не надо! С помощью этого фильтра можно создавать не только дым и облака, но и водную поверхность, и поверхность земли, структуру камня, металла, либо что-то вообще невообразимое… Если у вас не так, можете нажать клавишу D, и все у вас станет правильным. Хотя, в принципе, и это необязательно. Можете устанавливать цвета любые, просто мне так легче объяснить.
Если у вас не так, можете нажать клавишу D, и все у вас станет правильным. Хотя, в принципе, и это необязательно. Можете устанавливать цвета любые, просто мне так легче объяснить. Применяйте любые фильтры, как врозь, так и отдельно. Экспериментируйте! Уверяю вас, от этого невозможно оторваться! Не забывайте только время от времени выбирать команду Filter|Other|Offset и смотреть, не убежала ли ваша бесшовная структура. Ну а после всего, не забудьте оптимизировать ваше творение для web, и можете любоваться результатами.
Применяйте любые фильтры, как врозь, так и отдельно. Экспериментируйте! Уверяю вас, от этого невозможно оторваться! Не забывайте только время от времени выбирать команду Filter|Other|Offset и смотреть, не убежала ли ваша бесшовная структура. Ну а после всего, не забудьте оптимизировать ваше творение для web, и можете любоваться результатами. .. Для этого нужно, видимо издать отдельную книгу. А у нас впереди еще много других дел!
.. Для этого нужно, видимо издать отдельную книгу. А у нас впереди еще много других дел!

 Он очень известен и невероятно красив; тот маленький ребенок, сидящий на луне и ловящий рыбу. Но что привлекло мое внимание, так это облака на логотипе. Они были такими драматичными, и я подумал, что было бы неплохо попытаться воспроизвести эффект в Adobe Photoshop CS4.
Он очень известен и невероятно красив; тот маленький ребенок, сидящий на луне и ловящий рыбу. Но что привлекло мое внимание, так это облака на логотипе. Они были такими драматичными, и я подумал, что было бы неплохо попытаться воспроизвести эффект в Adobe Photoshop CS4.



 0337 http://abduzeedo.com/space-lighting-effects-10-steps-photoshop-tutorial . Добавьте слои под всеми остальными слоями, а также удалите область под луной, даже темную область. Шаг 16. Северное сияние. Внутри папки добавьте новый слой a и выберите инструмент Brush Tool (B) (B) 9.0338 . Возьмите кисть Cloud, которую вы создали для облаков, и нарисуйте несколько облаков, используйте изображение ниже для справки.
0337 http://abduzeedo.com/space-lighting-effects-10-steps-photoshop-tutorial . Добавьте слои под всеми остальными слоями, а также удалите область под луной, даже темную область. Шаг 16. Северное сияние. Внутри папки добавьте новый слой a и выберите инструмент Brush Tool (B) (B) 9.0338 . Возьмите кисть Cloud, которую вы создали для облаков, и нарисуйте несколько облаков, используйте изображение ниже для справки. Для этого я использовал текстуру. Просто добавьте несколько текстур поверх других слоев и попробуйте разные режимы изгиба и непрозрачности. В этом случае я использовал изображение старой бумаги с наложением для режима наложения.
Для этого я использовал текстуру. Просто добавьте несколько текстур поверх других слоев и попробуйте разные режимы изгиба и непрозрачности. В этом случае я использовал изображение старой бумаги с наложением для режима наложения. 
 fm. Чтобы продолжить беспрепятственное использование сайта, обновите его.
fm. Чтобы продолжить беспрепятственное использование сайта, обновите его.
 Они горят всю ночь 7 дней в неделю, и они настолько яркие, что кажется, что город вообще не засыпает. Огни Токио настолько яркие, что их видно из космоса. И даже если вы живете в городе, ночное время в Токио может выглядеть немного иначе, чем вы привыкли. Яркая реклама, облепившая вертикальные стены почти всех зданий на улице, стала самостоятельным достопримечательностью. Вы можете увидеть эти неоновые огни вблизи и издалека по всему городу Токио. Тем не менее, ниже представлены 5 мест, которые я рекомендую посетить.
Они горят всю ночь 7 дней в неделю, и они настолько яркие, что кажется, что город вообще не засыпает. Огни Токио настолько яркие, что их видно из космоса. И даже если вы живете в городе, ночное время в Токио может выглядеть немного иначе, чем вы привыкли. Яркая реклама, облепившая вертикальные стены почти всех зданий на улице, стала самостоятельным достопримечательностью. Вы можете увидеть эти неоновые огни вблизи и издалека по всему городу Токио. Тем не менее, ниже представлены 5 мест, которые я рекомендую посетить. Это также удобный район, где вы найдете практически все.
Это также удобный район, где вы найдете практически все. Сцена довольно впечатляющая, когда вы видите это ночью с неоновыми огнями на заднем плане.
Сцена довольно впечатляющая, когда вы видите это ночью с неоновыми огнями на заднем плане. Это также район, где вы найдете множество ресторанов «изакая» и универмагов, непосредственно связанных со станцией или в непосредственной близости от нее. Если вы собираетесь посетить Икебукуро, вам следует не забыть отправиться в Солнечный город. Это здание похоже на торговый центр, но не совсем. В нем также есть гостиница, аквариум, обсерватория и даже планетарий. А для детей, которые любят покемонов, здесь есть центр покемонов, где вы можете купить игрушки. Вы можете провести целый день внутри, ничего не делая, так что это отличное место, чтобы провести дождливый день. Что касается посещения неоновых огней, вы можете сделать это из обсерватории или просто прогуляться по окрестностям в поисках места, где можно поужинать после наступления темноты.
Это также район, где вы найдете множество ресторанов «изакая» и универмагов, непосредственно связанных со станцией или в непосредственной близости от нее. Если вы собираетесь посетить Икебукуро, вам следует не забыть отправиться в Солнечный город. Это здание похоже на торговый центр, но не совсем. В нем также есть гостиница, аквариум, обсерватория и даже планетарий. А для детей, которые любят покемонов, здесь есть центр покемонов, где вы можете купить игрушки. Вы можете провести целый день внутри, ничего не делая, так что это отличное место, чтобы провести дождливый день. Что касается посещения неоновых огней, вы можете сделать это из обсерватории или просто прогуляться по окрестностям в поисках места, где можно поужинать после наступления темноты. Есть универмаги и места, где можно поесть, но это не кажется таким переполненным или хаотичным. Это область, ориентированная на взрослых, а не на молодежь. Расстояние между Юракучо и Гиндзой составляет всего 5 минут пешком. Гинза славится среди иностранных туристов возможностями для шоппинга. Универмаги и бутики в основном заполнены дорогими брендами, хотя вы также можете найти огромные магазины быстрой моды, такие как «UNIQLO» или «GU».
Есть универмаги и места, где можно поесть, но это не кажется таким переполненным или хаотичным. Это область, ориентированная на взрослых, а не на молодежь. Расстояние между Юракучо и Гиндзой составляет всего 5 минут пешком. Гинза славится среди иностранных туристов возможностями для шоппинга. Универмаги и бутики в основном заполнены дорогими брендами, хотя вы также можете найти огромные магазины быстрой моды, такие как «UNIQLO» или «GU».

 ..
..
 И у вас могут быть предпочтения относительно того, какой у вас будет гид, например, женщина, молодой или старый. Вы проведете с ними целый день, поэтому наличие приятного компаньона во время вашего тура является важным аспектом прекрасного дня. Поэтому внимательно просмотрите наш веб-сайт и выберите идеальное руководство для вас. Надеюсь, вам понравится ваше посещение крупнейшего города Японии, Токио. 9
И у вас могут быть предпочтения относительно того, какой у вас будет гид, например, женщина, молодой или старый. Вы проведете с ними целый день, поэтому наличие приятного компаньона во время вашего тура является важным аспектом прекрасного дня. Поэтому внимательно просмотрите наш веб-сайт и выберите идеальное руководство для вас. Надеюсь, вам понравится ваше посещение крупнейшего города Японии, Токио. 9
 zip
zip
 сер.
сер. ru/photoshop/osnovy-raboty-s-instrumentom-tekst
ru/photoshop/osnovy-raboty-s-instrumentom-tekst Режимы наложения популярны среди дизайнеров. Это поможет вам исправить фотографии и преобразовать более светлые изображения в более темные или более темные изображения в более светлые. Он также позволяет создавать несколько типов эффектов для определенных изображений.
Режимы наложения популярны среди дизайнеров. Это поможет вам исправить фотографии и преобразовать более светлые изображения в более темные или более темные изображения в более светлые. Он также позволяет создавать несколько типов эффектов для определенных изображений.
 Это придает эффектный вид этому образу.
Это придает эффектный вид этому образу.

 (Если выбран инструмент «Кисть» или «Градиент», одни и те же сочетания клавиш будут переключаться между режимами наложения краски)
(Если выбран инструмент «Кисть» или «Градиент», одни и те же сочетания клавиш будут переключаться между режимами наложения краски) В верхней части палитры «Слои» найдите параметр «Нормальный». Щелкните раскрывающееся меню, чтобы увидеть все доступные режимы. Выберите один из режимов и посмотрите результат в окне вашего документа.
В верхней части палитры «Слои» найдите параметр «Нормальный». Щелкните раскрывающееся меню, чтобы увидеть все доступные режимы. Выберите один из режимов и посмотрите результат в окне вашего документа. Регулируя непрозрачность, вы можете контролировать, как отображается растворение. Еще один способ управлять пикселями растворения — использовать фильтры размытия. Пятна появятся везде, где есть мягкий или полупрозрачный край. В данном случае для получения эффекта мела использовались прозрачность и размытие.
Регулируя непрозрачность, вы можете контролировать, как отображается растворение. Еще один способ управлять пикселями растворения — использовать фильтры размытия. Пятна появятся везде, где есть мягкий или полупрозрачный край. В данном случае для получения эффекта мела использовались прозрачность и размытие.
 Потому что это делает его более интересным. Вместо того, чтобы просто применить режим наложения, добавьте пару небольших настроек, которые сделают его немного более тонким. Вы можете просто применить режим наложения для красивого результата, но попробуйте разные варианты.
Потому что это делает его более интересным. Вместо того, чтобы просто применить режим наложения, добавьте пару небольших настроек, которые сделают его немного более тонким. Вы можете просто применить режим наложения для красивого результата, но попробуйте разные варианты. Это отличный способ улучшить внешний вид и разгладить кожу. Сравните результаты этого конечного изображения с начальным изображением. Чтобы добиться улучшения с помощью режимов наложения, не требуется много времени.
Это отличный способ улучшить внешний вид и разгладить кожу. Сравните результаты этого конечного изображения с начальным изображением. Чтобы добиться улучшения с помощью режимов наложения, не требуется много времени. Это выглядит как что-то, что было тщательно замаскировано, и это заняло всего секунду времени. См. руководство по двойной экспозиции, чтобы сделать еще один шаг вперед.
Это выглядит как что-то, что было тщательно замаскировано, и это заняло всего секунду времени. См. руководство по двойной экспозиции, чтобы сделать еще один шаг вперед. Это делает его единым для просмотра в каждом режиме.
Это делает его единым для просмотра в каждом режиме. Смешивание происходит путем включения или выключения дизеринга пикселей. Делает это похожим на снег на картинке
Смешивание происходит путем включения или выключения дизеринга пикселей. Делает это похожим на снег на картинке Цвета не изменены
Цвета не изменены Если они легче, они экранированы. Это дает насыщенные цвета и приятный контраст. Смешивание с 50% серого не дало никаких изменений.
Если они легче, они экранированы. Это дает насыщенные цвета и приятный контраст. Смешивание с 50% серого не дало никаких изменений. Если смешанный цвет темнее 50% серого, результат выгорает, а яркость уменьшается.
Если смешанный цвет темнее 50% серого, результат выгорает, а яркость уменьшается.
 Если у вас есть пиксели на слое, они не будут затронуты.
Если у вас есть пиксели на слое, они не будут затронуты.
 Они спекутся в своих раковинах, если будут оставаться на жаре слишком долго. Тушу лося и его ценные рога перевозят по старинке — на муле. В 2014 году в район Йеллоустонского заповедника и Гранд-Титона прибыли 72 тысячи охотников. Игорь Воронкин работает на угольной шахте в Баренцбурге, в Норвегии. Он родом с Восточной Украины, как и еще 400 местных шахтеров. Гранд Каньон в национальном парке Йеллоустона — первом в мире национальном парке, открытом в 1872 году. Бованенковское газовое месторождение на полуострове Ямал. Добыча газа началась здесь недавно — прежде считалось, что это необоснованно дорого. Острорылый крокодил устремляется в мангровые заросли. Столица провинции Тайвань — Тайбэй. После заката в городе начинается активная жизнь. Волчица с двухлетним волчонком нашли тушу бизона, утонувшего в реке Йеллоустон. Бэкки Вид с мужем Дэвидом Тайлером выращивают овец недалеко от Йеллоустонского национального парка. Их сторожевая собака не подпускает к ранчо койотов, медведей и пум. Большой призматический источник в Йеллоустоне.
Они спекутся в своих раковинах, если будут оставаться на жаре слишком долго. Тушу лося и его ценные рога перевозят по старинке — на муле. В 2014 году в район Йеллоустонского заповедника и Гранд-Титона прибыли 72 тысячи охотников. Игорь Воронкин работает на угольной шахте в Баренцбурге, в Норвегии. Он родом с Восточной Украины, как и еще 400 местных шахтеров. Гранд Каньон в национальном парке Йеллоустона — первом в мире национальном парке, открытом в 1872 году. Бованенковское газовое месторождение на полуострове Ямал. Добыча газа началась здесь недавно — прежде считалось, что это необоснованно дорого. Острорылый крокодил устремляется в мангровые заросли. Столица провинции Тайвань — Тайбэй. После заката в городе начинается активная жизнь. Волчица с двухлетним волчонком нашли тушу бизона, утонувшего в реке Йеллоустон. Бэкки Вид с мужем Дэвидом Тайлером выращивают овец недалеко от Йеллоустонского национального парка. Их сторожевая собака не подпускает к ранчо койотов, медведей и пум. Большой призматический источник в Йеллоустоне. В яркие цвета его окрашивают термофильные бактерии, которые размножаются в горячей воде. Фотограф Стивен Донован ныряет в воду в национальном парке Глейшер (США). Он устроился на сезонную работу в парке, чтобы отточить свои навыки съемки. Кирка Одома осудили за изнасилование, когда эксперт счел, что ему принадлежат волосы на ночной рубашке жертвы. К тому времени, как результаты теста ДНК подтвердили, что Одом невиновен, он просидел в тюрьме уже несколько лет. «Медвежья пробка», вызванная гризли с медвежатами. 150-километровая дорога в национальном парке Денали на Аляске каждое лето открывается для личного транспорта всего на пять дней. Работники парка Вирунга в Конго проходят армейскую подготовку из-за постоянной опасности от вооруженных группировок. Черный носорог, убитый браконьерами ради рога. Этих носорогов в мире осталось 5000 особей. Национальный парк Хлухлуве-Умфолози, ЮАР. Чтобы отследить изменения, которые происходят со льдом, норвежское исследовательское судно провело в арктических водах пять месяцев.
В яркие цвета его окрашивают термофильные бактерии, которые размножаются в горячей воде. Фотограф Стивен Донован ныряет в воду в национальном парке Глейшер (США). Он устроился на сезонную работу в парке, чтобы отточить свои навыки съемки. Кирка Одома осудили за изнасилование, когда эксперт счел, что ему принадлежат волосы на ночной рубашке жертвы. К тому времени, как результаты теста ДНК подтвердили, что Одом невиновен, он просидел в тюрьме уже несколько лет. «Медвежья пробка», вызванная гризли с медвежатами. 150-километровая дорога в национальном парке Денали на Аляске каждое лето открывается для личного транспорта всего на пять дней. Работники парка Вирунга в Конго проходят армейскую подготовку из-за постоянной опасности от вооруженных группировок. Черный носорог, убитый браконьерами ради рога. Этих носорогов в мире осталось 5000 особей. Национальный парк Хлухлуве-Умфолози, ЮАР. Чтобы отследить изменения, которые происходят со льдом, норвежское исследовательское судно провело в арктических водах пять месяцев. Фотограф Стивен Вилкс сделал 1036 фотографий Йосемитского национального парка за 26 часов и объединил их в одно изображение. Чтобы отделить немного замороженного тунца, приходится использовать молоток. Китайское грузовое судно, пришвартованное в городе Генерал-Сантос на Филиппинах. С клюва грифа капает кровь. Руководитель космической лаборатории NASA Пабло де Леон тестирует скафандр, созданный для высадки на Марсе. Помещение, имитирующее атмосферу Красной планеты, в космическом центре Кеннеди. Жители приграничного села Багаран в Армении за ужином поют песни о стойкости своей культуры. Светящийся крест под абрикосовыми деревьями стоит так, чтобы его было хорошо видно на турецкой стороне границы. Осьминог обыкновенный. Его нервная система сложнее, чем у большинства беспозвоночных. В мае этого года американский круизный корабль впервые почти за 40 лет прибыл в Гавану. Атеринообразные рыбы плывут через мангровые дебри в кораллловых рифах на Кубе.У этих носорогов с южноафриканского ранчо недавно обрезали рога.
Фотограф Стивен Вилкс сделал 1036 фотографий Йосемитского национального парка за 26 часов и объединил их в одно изображение. Чтобы отделить немного замороженного тунца, приходится использовать молоток. Китайское грузовое судно, пришвартованное в городе Генерал-Сантос на Филиппинах. С клюва грифа капает кровь. Руководитель космической лаборатории NASA Пабло де Леон тестирует скафандр, созданный для высадки на Марсе. Помещение, имитирующее атмосферу Красной планеты, в космическом центре Кеннеди. Жители приграничного села Багаран в Армении за ужином поют песни о стойкости своей культуры. Светящийся крест под абрикосовыми деревьями стоит так, чтобы его было хорошо видно на турецкой стороне границы. Осьминог обыкновенный. Его нервная система сложнее, чем у большинства беспозвоночных. В мае этого года американский круизный корабль впервые почти за 40 лет прибыл в Гавану. Атеринообразные рыбы плывут через мангровые дебри в кораллловых рифах на Кубе.У этих носорогов с южноафриканского ранчо недавно обрезали рога. В отличие от слоновьих бивней, рога носорогов отрастают снова, если их удалили правильно. Фермеры запасаются рогами в надежде, что их продажу скоро легализуют. Годы работы под солнцем и пылью разрушили роговицу глаз этого 67-летнего жителя Намибии. Его слепоту можно было предотвратить, но он слишком поздно обратился за помощью.Первая миграция трехнедельных лосят в Йеллоустоне. Вслед за матерью они поднимаются на склон высотой 1400 метров. Мужчина отдыхает после скалолазания в национальном парке Пукхансан. Сеул, Южная Корея. Горожане загорают в Английском саду в Мюнхене. Это место популярно у нудистов с 1970-х годов. Индейцы мачигенга, живущие в национальном парке в Перу. Они возделывают там землю и охотятся, чтобы прокормить себя. Паукообразные обезьяны для них одновременно излюбленная дичь и домашние питомцы. В лагере беженцев девочка наблюдает за тем, как курдки фотографируются с покрытыми лицами. Две женщины говорят, что их заставили выйти замуж за боевиков ИГИЛ (запрещенная в России террористическая организация), но им удалось сбежать.
В отличие от слоновьих бивней, рога носорогов отрастают снова, если их удалили правильно. Фермеры запасаются рогами в надежде, что их продажу скоро легализуют. Годы работы под солнцем и пылью разрушили роговицу глаз этого 67-летнего жителя Намибии. Его слепоту можно было предотвратить, но он слишком поздно обратился за помощью.Первая миграция трехнедельных лосят в Йеллоустоне. Вслед за матерью они поднимаются на склон высотой 1400 метров. Мужчина отдыхает после скалолазания в национальном парке Пукхансан. Сеул, Южная Корея. Горожане загорают в Английском саду в Мюнхене. Это место популярно у нудистов с 1970-х годов. Индейцы мачигенга, живущие в национальном парке в Перу. Они возделывают там землю и охотятся, чтобы прокормить себя. Паукообразные обезьяны для них одновременно излюбленная дичь и домашние питомцы. В лагере беженцев девочка наблюдает за тем, как курдки фотографируются с покрытыми лицами. Две женщины говорят, что их заставили выйти замуж за боевиков ИГИЛ (запрещенная в России террористическая организация), но им удалось сбежать. С помощью собаки-ищейки работник парка пытается определить браконьеров, которые убили слона и отрезали ему часть головы, чтобы быстро скрыться с ценными бивнями. С помощью чучела леопарда молодых панд в Китае приучают опасаться их главного врага. По реакциям детеныша можно понять, готов ли он к самостоятельной жизни в дикой природе. Череп бизона на изгороди символизирует духовную связь между этими животными и индейским племенем банноков. Форт-Холл, Айдахо. Дети купаются на месте моста, разрушенного ураганом «Мэтью», Гаити. Мать этой девочки ради безопасности переехала из Сомали в Швецию с ней и еще двумя детьми. Молодые грифы едят зебру. Лидеры стаи забрали себе часть мяса, оставив кожу и кости остальным птицам. Парк Серенгети, Танзания. Мальгашские ночные акулы ждут прилива. Атолл Альдабра, Сейшелы. Ребенок нарисовал сердечко на песке, который нанесло в поезд за время дороги. Кашгар, Китай. Кирилл Вселенский стоит на вершине московского высотного здания, а Дмитрий Балашов его снимает.
С помощью собаки-ищейки работник парка пытается определить браконьеров, которые убили слона и отрезали ему часть головы, чтобы быстро скрыться с ценными бивнями. С помощью чучела леопарда молодых панд в Китае приучают опасаться их главного врага. По реакциям детеныша можно понять, готов ли он к самостоятельной жизни в дикой природе. Череп бизона на изгороди символизирует духовную связь между этими животными и индейским племенем банноков. Форт-Холл, Айдахо. Дети купаются на месте моста, разрушенного ураганом «Мэтью», Гаити. Мать этой девочки ради безопасности переехала из Сомали в Швецию с ней и еще двумя детьми. Молодые грифы едят зебру. Лидеры стаи забрали себе часть мяса, оставив кожу и кости остальным птицам. Парк Серенгети, Танзания. Мальгашские ночные акулы ждут прилива. Атолл Альдабра, Сейшелы. Ребенок нарисовал сердечко на песке, который нанесло в поезд за время дороги. Кашгар, Китай. Кирилл Вселенский стоит на вершине московского высотного здания, а Дмитрий Балашов его снимает. 24-летние руферы публикуют подобные свои достижения в Instagram.
24-летние руферы публикуют подобные свои достижения в Instagram. Для одних это фото самых красивых людей планеты, для других — хроника великих событий или героев, для третьих — фотографии с интересной задумкой. На всем протяжении истории удалось сделать сотни примечательных фотографий людей, среди которых есть наиболее узнаваемые и знаменитые.
Для одних это фото самых красивых людей планеты, для других — хроника великих событий или героев, для третьих — фотографии с интересной задумкой. На всем протяжении истории удалось сделать сотни примечательных фотографий людей, среди которых есть наиболее узнаваемые и знаменитые. Среди них существует ряд изображений людей, многократно растиражированных и известных по всему миру. Благодаря их узнаваемости и влиянию на человечество их с уверенностью можно назвать самыми лучшими фотографиями людей в мире.
Среди них существует ряд изображений людей, многократно растиражированных и известных по всему миру. Благодаря их узнаваемости и влиянию на человечество их с уверенностью можно назвать самыми лучшими фотографиями людей в мире.

 Помощники, включая жену Халсмана и маленькую дочь Ирен, встали вне кадра и по счету фотографа подбрасывали в воздух трех котов и выливали воду из ведер, пока Дали подпрыгивал. Всем собравшимся для создания шедевра людями и животным потребовалось 26 дублей, чтобы запечатлеть композицию, которая удовлетворила Халсмана. И это, однозначно, того стоило. Окончательный результат, опубликованный в журнале LIFE, напоминает работы самого Дали. Это одно из самых лучших и самых необычных фото людей за всю историю мировой фотографии.
Помощники, включая жену Халсмана и маленькую дочь Ирен, встали вне кадра и по счету фотографа подбрасывали в воздух трех котов и выливали воду из ведер, пока Дали подпрыгивал. Всем собравшимся для создания шедевра людями и животным потребовалось 26 дублей, чтобы запечатлеть композицию, которая удовлетворила Халсмана. И это, однозначно, того стоило. Окончательный результат, опубликованный в журнале LIFE, напоминает работы самого Дали. Это одно из самых лучших и самых необычных фото людей за всю историю мировой фотографии. Попутно от сделал два кадра молодого союзника Кастро, но газетой они не были опубликованы.
Попутно от сделал два кадра молодого союзника Кастро, но газетой они не были опубликованы. 14 августа 1945, в день капитуляции, он отправился на Таймс-сквер.
14 августа 1945, в день капитуляции, он отправился на Таймс-сквер. Ее натуральная красота, невероятное выражение глаз и внутренний свет, так контрастировавший с военными действиями, сразу сделали фотографию символом борьбы за независимость. Также она неоднократно входила в рейтинги лучших фотографий и лучших обложек мира.
Ее натуральная красота, невероятное выражение глаз и внутренний свет, так контрастировавший с военными действиями, сразу сделали фотографию символом борьбы за независимость. Также она неоднократно входила в рейтинги лучших фотографий и лучших обложек мира. Сделана она была случайно в день его 72-летия. После вечеринки уставший ученый уже садился в машину, когда фотограф Артур Сасс попросил его улыбнуться, а в ответ получил высунутый язык. Фотография настолько понравилась Эйнштейну, что он отправлял ее друзьям на праздники в качестве открытки, считая одним из лучших своих фото. Впоследствии снимок был продан за 70 000 долларов.
Сделана она была случайно в день его 72-летия. После вечеринки уставший ученый уже садился в машину, когда фотограф Артур Сасс попросил его улыбнуться, а в ответ получил высунутый язык. Фотография настолько понравилась Эйнштейну, что он отправлял ее друзьям на праздники в качестве открытки, считая одним из лучших своих фото. Впоследствии снимок был продан за 70 000 долларов.
 Несмотря на все это, снимок одного из первых людей на Луне навсегда вошел в мировую историю.
Несмотря на все это, снимок одного из первых людей на Луне навсегда вошел в мировую историю. Первое восхождение монарха в современную эпоху. Иногда фотография показывает не изменение, а его необходимость, напоминание о том, что статус-кво не может продолжаться. Мальчик возле места стрельбы в школе, в результате которой погиб 21 человек. На этот раз все по-другому. Должно быть.
Первое восхождение монарха в современную эпоху. Иногда фотография показывает не изменение, а его необходимость, напоминание о том, что статус-кво не может продолжаться. Мальчик возле места стрельбы в школе, в результате которой погиб 21 человек. На этот раз все по-другому. Должно быть.  Жираф попал в ловушку, расставленную браконьерами, и без посторонней помощи, вероятно, попал бы вскоре погибает от рук людей или хищников.
Жираф попал в ловушку, расставленную браконьерами, и без посторонней помощи, вероятно, попал бы вскоре погибает от рук людей или хищников.
 McCoy—Reuters
McCoy—Reuters Илья был смертельно ранен в среду во время игры в футбол в Мариуполе при обстреле началось на фоне вторжения России в Украину. Взрывное устройство попало на футбольное поле возле школы в приазовском городе.
Илья был смертельно ранен в среду во время игры в футбол в Мариуполе при обстреле началось на фоне вторжения России в Украину. Взрывное устройство попало на футбольное поле возле школы в приазовском городе.

 Абу Акле, палестинско-американский репортер, освещавший ближневосточный конфликт в течение более 25 лет, был застрелен во время израильского военного рейда в городе Дженин на Западном берегу.
Абу Акле, палестинско-американский репортер, освещавший ближневосточный конфликт в течение более 25 лет, был застрелен во время израильского военного рейда в городе Дженин на Западном берегу.
 Также погиб доброволец, помогавший семье.
Также погиб доброволец, помогавший семье.






 Военнослужащие Национальной гвардии армии Техаса освещают путь мигрантам в поисках убежища из Центральной и Южной Америки, пробирающимся через реку Рио-Гранде в Соединенные Штаты из Мексики. Рома, штат Техас, 4 марта.
Военнослужащие Национальной гвардии армии Техаса освещают путь мигрантам в поисках убежища из Центральной и Южной Америки, пробирающимся через реку Рио-Гранде в Соединенные Штаты из Мексики. Рома, штат Техас, 4 марта.
 «Меня спросили, хочу ли я сделать аборт, и я сказала «нет», — говорит Китон.
«Меня спросили, хочу ли я сделать аборт, и я сказала «нет», — говорит Китон. По меньшей мере шесть человек погибли и не менее двух десятков получили ранения.
По меньшей мере шесть человек погибли и не менее двух десятков получили ранения. 2
2

 Для этого регулируйте нужные параметры в «Коррекции цветов».
Для этого регулируйте нужные параметры в «Коррекции цветов». Это достаточно сложный вариант для новичков, потому что Photoshop разработан скорее для профессионалов, чем для начинающих. Чтобы понять, как перевести фото в портрет, придется потратить время на поиски уроков и изучение программы. Даже самый простой алгоритм при этом намного сложнее, чем рассмотренный выше способ.
Это достаточно сложный вариант для новичков, потому что Photoshop разработан скорее для профессионалов, чем для начинающих. Чтобы понять, как перевести фото в портрет, придется потратить время на поиски уроков и изучение программы. Даже самый простой алгоритм при этом намного сложнее, чем рассмотренный выше способ. Больше всего эта техника распространена в печатной и цифровой рекламе, также часто под это направление стилизуется рисунок на упаковке современной продукции.
Больше всего эта техника распространена в печатной и цифровой рекламе, также часто под это направление стилизуется рисунок на упаковке современной продукции. по поступлению заказов).
по поступлению заказов). В веб-дизайне обычно используют отдельные элементы айдентики на сайте компании или бренда.
В веб-дизайне обычно используют отдельные элементы айдентики на сайте компании или бренда. Мы знаем о портретах все!
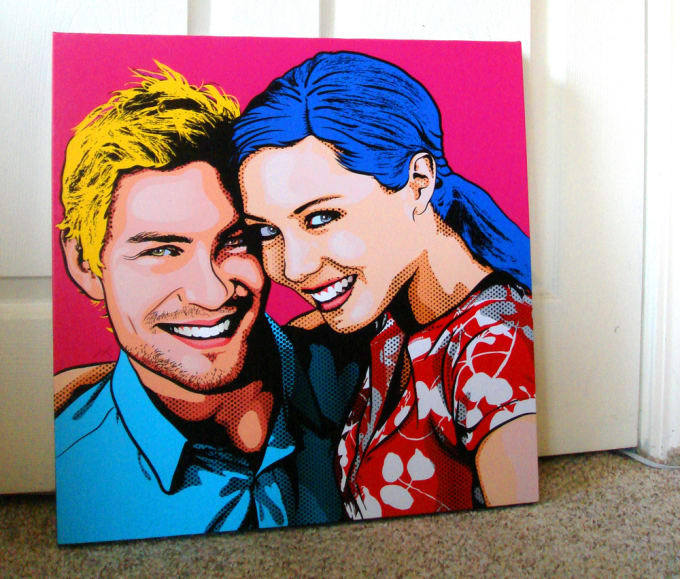
Мы знаем о портретах все! Основным объектом внимания данное направление избрало для себя всем известные продукты, предметы массовой культуры, зачастую совершенно не важные, в том числе из рекламы, киноиндустрии и проч., которым придавалась совершенно новая образность. В качестве художественных приемов применялось упрощение, изменение цвета, использование небольшого набора, но ярких красок, что было подчинено идее равенства. Но вспомните знаменитые поп-арт портреты и коллажи с прекрасными Мерилин Монро и Одри Хепберн, разве они не великолепны?!
Основным объектом внимания данное направление избрало для себя всем известные продукты, предметы массовой культуры, зачастую совершенно не важные, в том числе из рекламы, киноиндустрии и проч., которым придавалась совершенно новая образность. В качестве художественных приемов применялось упрощение, изменение цвета, использование небольшого набора, но ярких красок, что было подчинено идее равенства. Но вспомните знаменитые поп-арт портреты и коллажи с прекрасными Мерилин Монро и Одри Хепберн, разве они не великолепны?!
 Возможен самовывоз
Возможен самовывоз Благодаря мощной технологии искусственного интеллекта Fotor вы можете превращать изображения в поп-арт одним щелчком мыши без каких-либо навыков редактирования изображений.
Благодаря мощной технологии искусственного интеллекта Fotor вы можете превращать изображения в поп-арт одним щелчком мыши без каких-либо навыков редактирования изображений. Попробуйте сейчас, и вы сможете превратить пейзажные изображения в фильтры поп-арта, как профессиональный художник.
Попробуйте сейчас, и вы сможете превратить пейзажные изображения в фильтры поп-арта, как профессиональный художник.






 Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
Далее фреим передается дизайнеру, и дизайнер «одевает» каркас, рисуя дизайн и его элементы поверх каркаса. Почему именно так? Не все дизайнеры способны соединить в себе логику, здравомыслие и чувство прекрасного. Особенно страдают данным недугом дизайнеры с обостренным чувством прекрасного. Они, дизайнеры, не в состояние понять, что их навороченной красотой, банально неудобно пользоваться. Что в этой красоте, невозможно найти ни нужный раздел, ни нужное меню, ни нужные материалы. Поэтому внешний вид и эргономика сайта (понятность и простота) — разное.
 Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе.
Вторую направляющую поставим точечно, View > New Guides. В появившемся окне выберите Вертикальную направляющую и 790 px, такой же ширины сайт Вконтакте. Между этими направляющими мы будем рисовать наш сайт Вконтакте в Фотошопе. И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно.
И расширьте рабочую область ещё на 40px что бы сайту визуально не было тесно. Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web.
Итак, выберем первый инструмент Rounded Rectangle Tool и нарисуем шапку сайта. В настройках инструмента поставим не более 5px округлости и не забудьте про Snap to Pixels, с этой галочкой вектор будет привязан к размерам пикселей, что очень важно при создании графики для Web. Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник.
Если вам понадобятся округленные края с обратной стороны фигуры, вы всегда сможете их достать, удалив второй прямоугольник. Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей. Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более.
Подробнее о Preset Manager можно почитать в моей статье Все о Preset Manager. Мы вычищаем все лишние стили, чтобы они нас не путали и создаем пространство для новых стилей. Удаленные же стили являются шаблонными, и их можно вызвать назад в любой момент. Если у вас там сохранены свои стили, не удаляйте их. Этот шаг я выполняю для простоты демонстрации, не более. Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен.
Не выходя из Стилей слоев переключитесь на Stroke. Stroke создает окантовку вокруг объекта. В размерах поставьте 1 px в Position поставьте Inside, то есть внутрь. В типе заливки выберите градиент, с цветами #416184 и #4a6a91. Проявляйте внимание к деталям, если выбрать не градиент а сплошной цвет, то он будет теряться к вершине шапки, так как там цвет темнее. Если выбрать темнее цвет, чтобы он не терялся к вершине, то у основания он будет чрезмерно выразителен. Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем.
Нажмите на кнопку New Style и назовите стиль VK Style 1. Если вы переключитесь из левого меню в графу стилей Style, то увидите, что наша коллекция пополнилась первым стилем. Маловато? Уменьшите ещё.
Маловато? Уменьшите ещё. Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой.
Совет: либо задавайте шрифтам заранее правильный цвет, либо не думайте о цвете вообще, раскрашивая все после создания макета через стили. Откройте стили слоя, конечно, не забыв выделить шрифт меню Layer > Layer Style > Color Overlay Этот стиль просто и непринужденно натягивает на объект цвет. Вот и натяните белый цвет, #FFFFFF. У меню Меню Вконтакте имеется нехитрая тень, создаваемая силами CSS, мы же, рисуя макет в фотошопе создаем её через стили, и только потом верстальщик отобразит её языком верстки. Зайдите в Drop Shadow, в настройках тени выберите цвет #2f5076, невидимость 100% Угол падения любой приемлемый на ваш взгляд. Главное, везде отключайте опцию Use Global Light. Эта галочка соединяет в себе угол падения света всех стилей. Что это значит? Это значит, что если вам взбредет в голову поменять угол наклона тени в одном из объектов на следующий день, этот угол сменится у всех объектов, к которым применялся стиль с этой галочкой. Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать.
Удобно, когда нужно регулировать общий угол падения тени для всех стилей из одного места, не удобно, когда этого не нужно делать. Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
Вот аватарка и моя информация, вот стена, а вот всякие фичи. В этой части статьи мы разметим макет.
 В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль.
В настройках позиционирования Position выбираем Inside. Это важно, полоска внутрь создает острые края, полоска наружу округлые. Так устроен Фотошоп. Размер окантовки 1 px. Cнова сохраняем стиль. Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
Оставшиеся шрифты не представляют из себя особенной сложности. Выберите инструмент Type Tool и создайте боковое меню со следующими настройками. Размер шрифта 11pt, расстояние между строками 21pt, цвет #416288, шрифт Arial обычный. Похожие настройки используются и для меню с правой стороны сайта.
 Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
Ах да, там ведь ещё разные шаблоны макетов, есть фото для фотографий, есть иконки для раздела Участники, есть большой аватар, есть иконки в постах. Все разных размеров. Не проще ли открыть нужную графику а затем одним щелчком заставить её «сесть» в эти созданные формы? Конечно проще. Откройте необходимые фотографии и перетяните их на рабочую область. В панели слоев разместите каждую фотографию над своим прямоугольником.
 В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
В конце концов раскрашивайте слои и группы по смысловой нагрузке. Сделать это можно через Layer > Group Properties
 Далее нажать «вставить», наложить картинку и скрин и обрезать все лишнее.
Далее нажать «вставить», наложить картинку и скрин и обрезать все лишнее.
 ..
.. Особенности фэнтези. Лицо ИИ.
Особенности фэнтези. Лицо ИИ. 121)
121) ..
..
 Так «классический» объектив 50мм на кропе будет выдавать картинку портретника, как будто вы фотографируете на 80мм, а портретник и вовсе превращается в телевик.
Так «классический» объектив 50мм на кропе будет выдавать картинку портретника, как будто вы фотографируете на 80мм, а портретник и вовсе превращается в телевик.  com
com Объективы с полного кадра подходят к кропнутым камерам. Обратный процесс (когда кроп-объектив подходит для полнокадровых камер) работает не у всех производителей (например, у Canon) — если вы наденете объектив для кропа на фуллфрейм, то сломаете камеру.
Объективы с полного кадра подходят к кропнутым камерам. Обратный процесс (когда кроп-объектив подходит для полнокадровых камер) работает не у всех производителей (например, у Canon) — если вы наденете объектив для кропа на фуллфрейм, то сломаете камеру. 



 И регулярно встает вопрос, что выбрать – полный кадр или половинчатую матрицу. Казалось бы, ответ очевиден, и полная всегда лучше половинчатой, а от покупки останавливает лишь высокая цена.
И регулярно встает вопрос, что выбрать – полный кадр или половинчатую матрицу. Казалось бы, ответ очевиден, и полная всегда лучше половинчатой, а от покупки останавливает лишь высокая цена. Их придется делать меньшего размера и размещать плотнее. В итоге это сказывается на уровне цифрового шума в изображении на высоких значениях ISO в худшую сторону. 1:0 в пользу полного кадра.
Их придется делать меньшего размера и размещать плотнее. В итоге это сказывается на уровне цифрового шума в изображении на высоких значениях ISO в худшую сторону. 1:0 в пользу полного кадра. Так что 2:2
Так что 2:2 Так что тут ничья. 3:5
Так что тут ничья. 3:5 Где расположены персонажи? Рама сбалансирована или симметрична? Что делать, если в кадре более одного персонажа? Все эти решения складываются в кадрирование камеры.
Где расположены персонажи? Рама сбалансирована или симметрична? Что делать, если в кадре более одного персонажа? Все эти решения складываются в кадрирование камеры. .)
.)




