Содержание
Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
Решила показать свою очередную статью для ourstockphoto. Заодно разбавить молчание))
Оригинал взят у eugena_klykova в Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
Дорогие коллеги и друзья!
Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )
Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.
Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши ctrl (cmd) + T, по углам выделения появятся активные точки. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.
Работа с растяжкой. Результат:
3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Результат:
Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Как сделать продолжение фона в фотошопе
Главная » Разное » Как сделать продолжение фона в фотошопе
Фото-школа. Урок №10: Как дорисовать фон в фотошопе. — Фотография
Дорогие коллеги и друзья!
Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )
Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.
Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши ctrl (cmd) + T, по углам выделения появятся активные точки. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.
Работа с растяжкой. Результат:
3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Результат:
Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
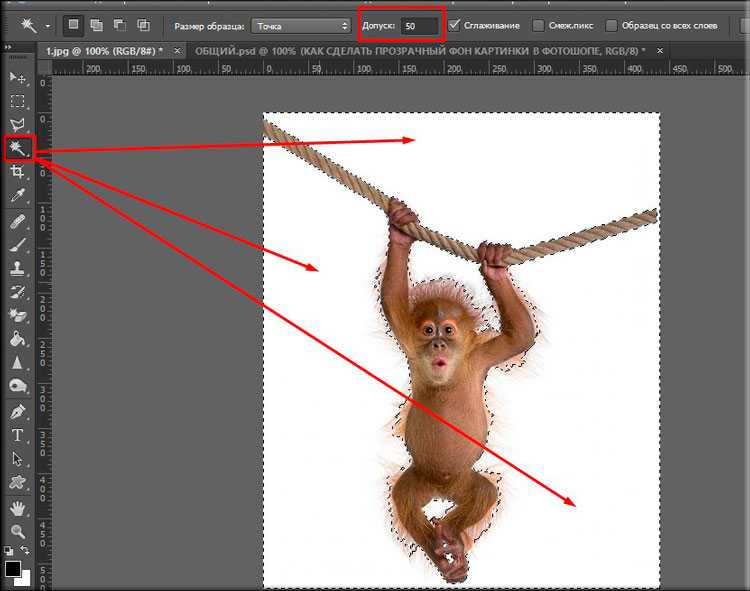
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон.
 Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. - Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
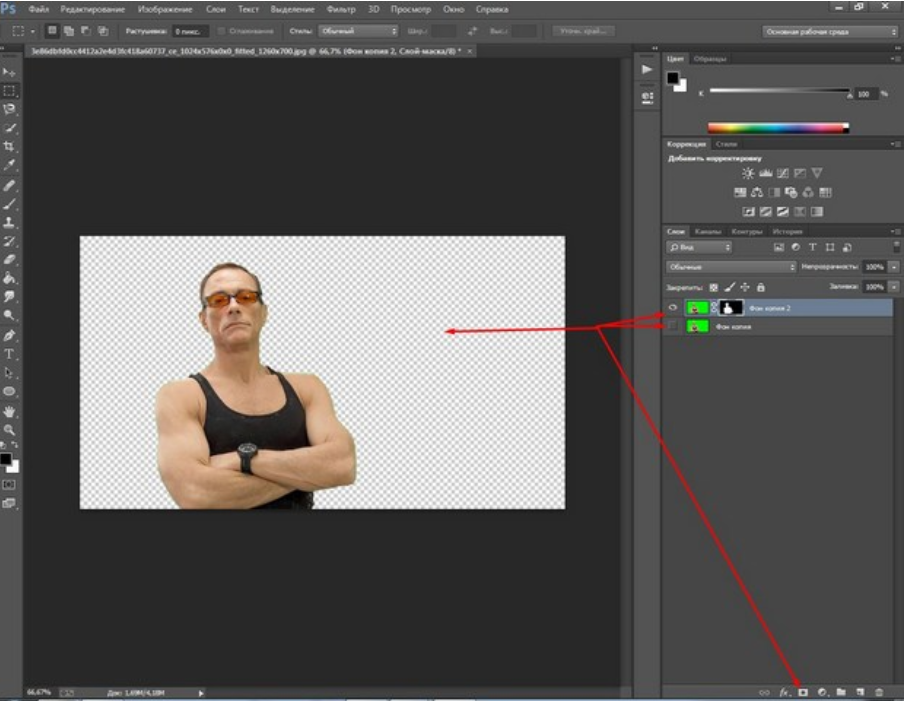
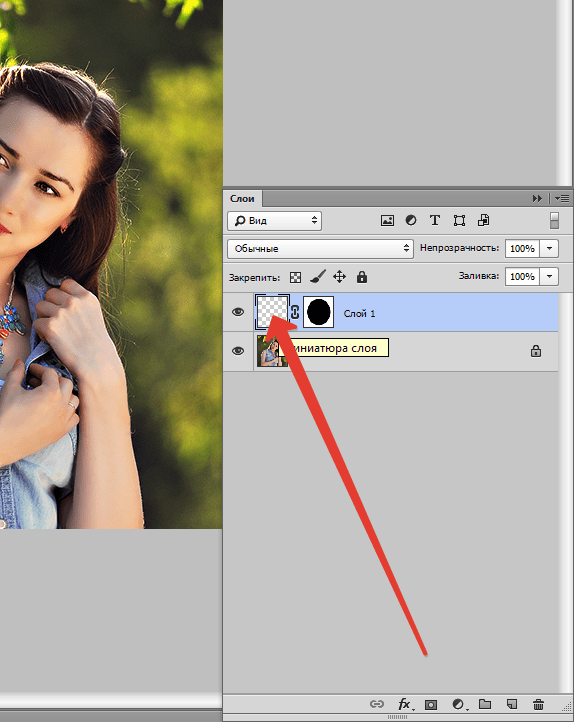
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.
Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фона в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите OK.
Создание нового фонового слоя
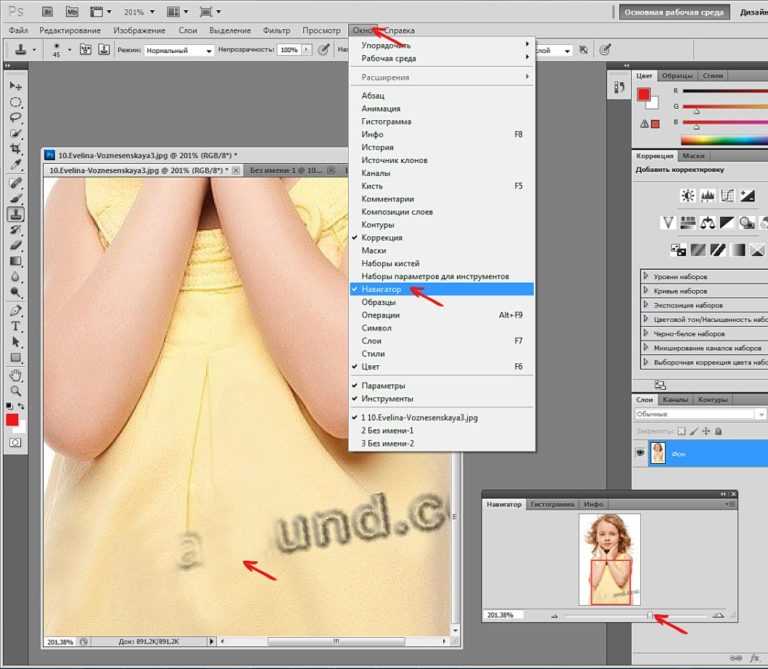
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои». Все ваши текущие слои перечислены на этой панели, и вы можете расположить их от переднего плана к фону.
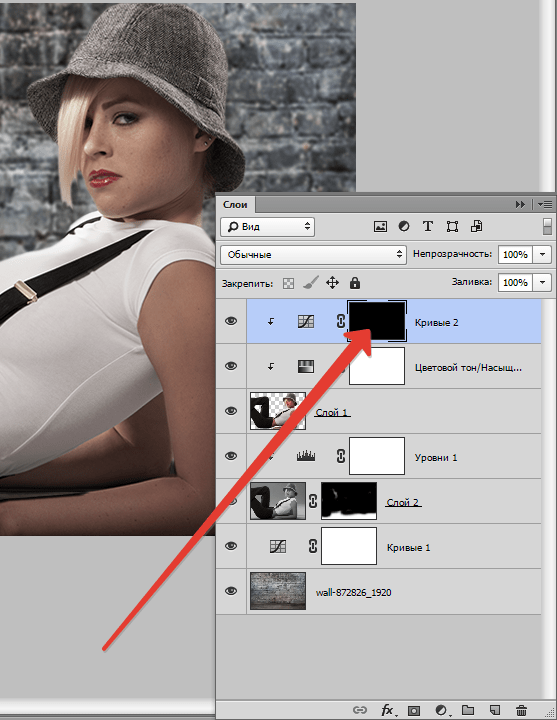
Затем выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой. Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Объединить вниз» в главном меню, и ваш исходный фон будет обновлен до нового цвета.
Настройка цвета фона изображения
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете изолировать объект изображения и настроить цвет фона.
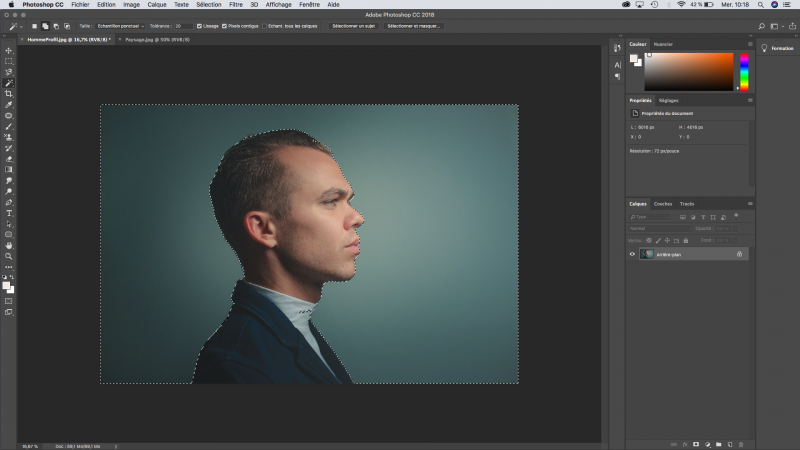
Выберите инструмент «Быстрое выделение» (он выглядит как кисть, рисующая пунктирный круг) и перетащите курсор по диагонали от одного конца объекта к другому. Вокруг объекта должна появиться пунктирная линия. Если часть объекта не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
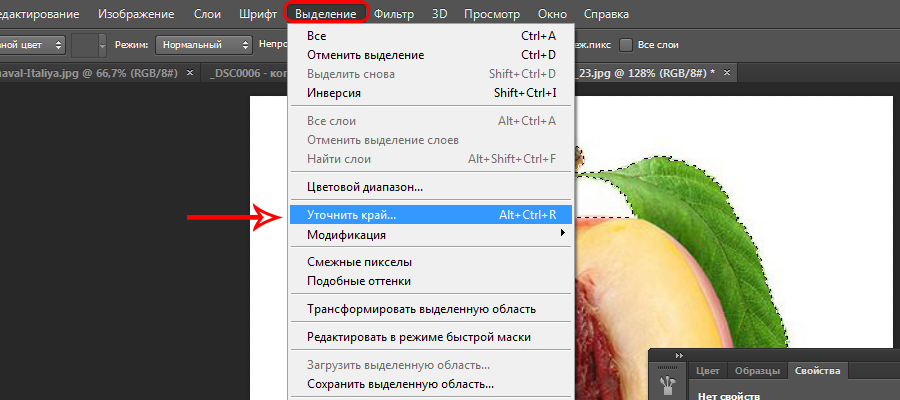
Затем нажмите кнопку «Уточнить край» в дальней правой части панели управления «Быстрый выбор». В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите желаемый параметр и нажмите OK. Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. Когда вы научитесь изменять цвет фона в Photoshop, вы сможете использовать инструмент «Быстрое выделение» для настройки практически любого участка изображения!
.
Как расширить фон в Photoshop
Любой, кто когда-либо фотографировал, знает, что научиться расширять фон в Photoshop и получить его именно так, как вы хотите, может быть сложной задачей. Иногда при редактировании в Photoshop хочется, чтобы изображение было оформлено по-другому.
Иногда при редактировании в Photoshop хочется, чтобы изображение было оформлено по-другому.
В других случаях вы понимаете, что слишком много всего происходит в фоновом режиме, или обнаруживаете, что у вас недостаточно свободного места для изображения, логотипа или текста.
К счастью, все это легко исправить. В этом уроке мы узнаем, как растянуть изображение в Photoshop, чтобы получить более сбалансированную и красивую фотографию. Этот метод заключается в использовании элементов изображения, которые у вас уже есть, и существует два метода: инструмент выделения и инструмент Content-Aware.
Вариант 1:
Расширение фона в Photoshop с помощью инструмента «Выделение»
Инструмент «Выделение» позволяет извлечь выгоду из того, что вам уже нравится на фотографии, и чего вы хотите больше. Например, отлично, если вы собираетесь увеличить длину глухой стены. В общем, инструмент выделения хорошо работает, если фон относительно открытый и простой. Давайте взглянем на этот первый простой способ расширить фон в Photoshop.
Шаг 1
Откройте фотографию в Photoshop и с помощью прямоугольной рамки выделите ту часть изображения, которая должна совпадать с остальным фоном. Что вы хотите сделать, так это убедиться, что область выделения простирается от верхней части изображения до нижней. Ничего страшного, если он немного выходит за края, и вы можете поиграть с размещением, пока не добьетесь нужного результата.
Шаг 2
Оставьте выделение выделенным и перейдите в меню «Правка». Выберите «Свободное преобразование» в раскрывающемся меню и нажмите на него. Теперь вы должны увидеть метки вместе с созданной вами областью выделения.
Шаг 3
Теперь пришло время заполнить пространство с помощью маркеров, которые появились с помощью инструмента Free Transform. Выберите один из них и перетащите его в том направлении, в котором вы хотите расширить новый фон. Перетаскивайте, пока не закроете элементы, которые хотите удалить с изображения.
Вот и все! Теперь вы знаете, как использовать функцию расширения фона Photoshop с помощью инструмента «Свободное преобразование». Обязательно снимите выделение с выделения и нажмите «Сохранить».
Вариант 2. Расширение фона в Photoshop с помощью Content-Aware
Этот метод — еще один отличный (и простой) способ расширить фон в Photoshop. Однако техника немного отличается. Этот метод заполняет фон, используя то, что находится ближе всего к области, которую вы хотите расширить. Это идеальный вариант, если вы хотите, чтобы фон был более однородным.
Шаг 1
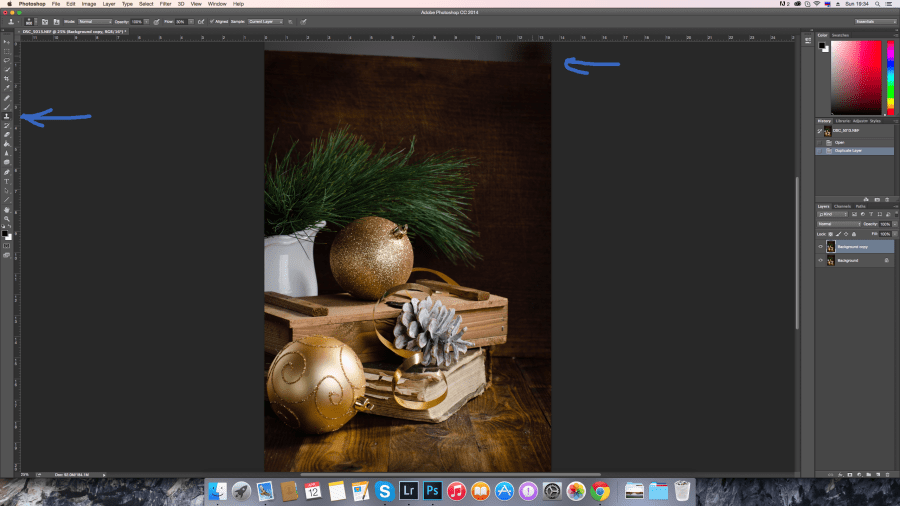
Для расширения фона с помощью этого метода первым шагом является добавление холста. Для этого откройте Photoshop, нажмите «Изображение», а затем нажмите «Размер холста». Что делает add canvas, так это позволяет вам регулировать размер изображения в любом направлении. На холсте еще ничего не будет; этот шаг связан с достижением высоты и ширины, которые вам нужны для изображения.
Вы можете сделать это, изменив поля высоты и ширины по своему усмотрению. Точно так же в разделе «Привязка» вы также можете «тянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была расширена. Как только изображение вам понравится, нажмите «ОК», и теперь у вас должен быть пустой холст везде, где вам это нужно.
Точно так же в разделе «Привязка» вы также можете «тянуть» стрелки в том направлении, в котором вы хотите, чтобы ваша фотография была расширена. Как только изображение вам понравится, нажмите «ОК», и теперь у вас должен быть пустой холст везде, где вам это нужно.
СПЕЦИАЛЬНОЕ ПРЕДЛОЖЕНИЕ – Откройте для себя секрет добавления «вау-эффекта» и ретуширования ваших фотографий без использования Photoshop всего за 3 клика (…даже если вы новичок в редактировании фотографий – гарантировано !)
Присоединяйтесь к 54 000 других фотографов, использующих нашу коллекцию пресетов для корректирующих кистей Polished Lightroom, и получите их здесь со скидкой 80%!
Шаг 2
На панели инструментов щелкните Волшебную палочку (четвертый значок сверху). Затем выберите свою фотографию в области холста, которую вы только что создали.
Шаг 3
Теперь пришло время для третьего и последнего шага, который заключается в использовании Content-Aware для заполнения новой области. Для этого перейдите в «Правка»> «Заливка», и появится диалоговое окно «Заливка». Убедившись, что установлено значение «Использовать», нажмите «ОК». Вот и все — еще один простой способ расширить фон в Photoshop.
Для этого перейдите в «Правка»> «Заливка», и появится диалоговое окно «Заливка». Убедившись, что установлено значение «Использовать», нажмите «ОК». Вот и все — еще один простой способ расширить фон в Photoshop.
Совет: этот метод не всегда идеален. Если вы не достигли желаемого изображения с первого раза, вы можете вместо этого попробовать Масштаб. Разница при использовании Масштаба заключается в том, что Photoshop анализирует изображение и дает представление о том, что важно на фотографии, а что нет. Это помогает избежать искажения темы. Существует множество видеоуроков, в которых рассказывается, как это сделать.
Заключение
Вот и все — теперь вы узнали, как легко расширить фон. Инструмент выделения и Content-Aware — ваши лучшие союзники в создании композиции на ваших фотографиях, и они просты в использовании. Так что в следующий раз, когда вам не удастся захватить фон так, как хотелось бы, вы можете воспользоваться любым из этих фантастических ресурсов.
Основы увеличения изображения для печати Три простых способа заполнения фона в Photoshop
Как расширить фон в Photoshop с помощью Content Aware
Это случается с лучшими из нас. Вы делаете несколько снимков, но тот, на котором объект выглядит, опустив руки, лучший , обрамлен не так, как вам хотелось бы. Есть несколько трюков, которые вы можете использовать для добавления фона, и мы собираемся обсудить тот, который включает масштабирование с учетом содержимого в Photoshop. PiXimperfect и Phlearn создали два лучших видео на YouTube по этой теме, чтобы продемонстрировать, как именно расширить фон в Photoshop.
Следует отметить, что эта техника работает не со всеми типами фона. Лучшие среды, в которых можно легко допустить большое растяжение с помощью Content-Aware Scale, будут относительно простыми и без заметных вертикальных линий, если расширяться по горизонтали, как показано. Снимки пляжа, используемые в демонстрации, являются прекрасным примером того типа фотографий, с которым это будет хорошо работать.
Когда у вас есть фотография с фоном, который будет загружен в Photoshop, вот что вы делаете, чтобы растянуть изображение в Photoshop:
- Используйте инструмент кадрирования , чтобы изменить холст до желаемых размеров. Обязательно используйте кнопку «очистить» , чтобы очистить соотношение, чтобы вы могли свободно регулировать его, или, если вы знаете точные размеры, которые вам нужны, вы можете ввести их в поля размеров.
- Используйте инструмент Content-Aware Scale , чтобы растянуть изображение, уделяя особое внимание объекту. Как только вы увидите, что объект начинает расширяться, не растягивайте фотографию до тех пор, пока объект не изменится, и используйте введите клавишу , чтобы принять шкалу.
- Снова используйте инструмент Масштабирование с учетом содержимого , еще раз внимательно следя за объектом, чтобы избежать каких-либо искажений. Примите масштаб до того, как объект начнет растягиваться.
 Повторяйте по мере необходимости.
Повторяйте по мере необходимости. - Если одна сторона вашего изображения растягивается легче, не искажая объект, чем другая, но вам нужно расширить обе стороны, вы можете использовать инструмент выделения , чтобы выбрать часть вашего изображения, которая не содержит объект, и применить содержимое -Aware Scale только для этой части.
- Вы можете обнаружить, что инструмент масштабирования с учетом содержимого вызвал некоторые артефакты на вашем фоне. Если это произойдет с вашим изображением, вы можете удалить их с помощью различных опций Photoshop клонирования/восстановления .
Видео 1 | Быстрый взлом для НЕОГРАНИЧЕННОГО растяжения фона в Photoshop от PiXimperfect
Посмотрите видео PiXimperfect ниже, чтобы увидеть, как выполняются эти шаги!
Видео 2 | Как растянуть изображения с помощью Content Aware Scale от Phlearn
В представленном здесь видео Аарон Нейс и команда Phlearn собрали учебное пособие, показывающее этот самый процесс и делающее шаг вперед, объясняя, как можно избежать деформации элементов изображения, которые вы не хотите искажать во время Процесс «расширения» – обеспечение их защиты. По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
По сути, это просто вопрос выбора того, что вы хотите защитить, и загрузки его в качестве канала, через который вас проведет Аарон.
В видеоруководстве вы увидите, как расширить фон в Photoshop, используя инструмент кадрирования, чтобы расширить границы/параметры вашего изображения, затем перейти в «Правка»> «Масштаб с учетом содержимого» и альт.
Почти.
[ОБРАТНАЯ ПЕРЕМОТКА: ЗАЧЕМ ВАМ НУЖЕН ПЛАНШЕТ И КАК ОН ИЗМЕНИТ ВАШ РАБОЧИЙ ПРОЦЕСС LIGHTROOM]
Здесь стоит сказать, что, хотя он будет работать как «рекламируемый», вы должны знать, что Content Aware не полностью осведомлена о ваших желаний, и, таким образом, не всегда знает, где остановиться, или не способен расширяться настолько, насколько вам хочется – или так безупречно, как вам хотелось бы, за один раз. Тем не менее, вы все равно можете работать постепенно, и это будет экспоненциально быстрее и, вероятно, более плавным, чем если бы вы использовали инструмент клонирования. Как правило, просто продлите треть или около того расстояния, которое вы хотите, используйте контент с учетом, а затем начните снова, и все должно быть хорошо. Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Это также будет работать лучше всего с изображениями, которые не имеют очень загроможденного фона.
Как всегда, если вы являетесь поклонником учений Аарона (а кто нет?), обязательно проверяйте обновления здесь и следите за новостями вместе с Аароном на YouTube и Phlearn. Вам также следует подумать о том, чтобы быстро освоиться в Photoshop с помощью наборов Phlearn Photoshop 101 и 201, поскольку они чрезвычайно всеобъемлющи и позволят вам быстро делать в Photoshop вещи, которые в противном случае казались бы слишком сложными или даже не подозревали, что вы можете это сделать.
Заключение
Content Aware Scale должен стать одним из самых блестящих инструментов, доступных сегодня фотографам.


 Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы. Повторяйте по мере необходимости.
Повторяйте по мере необходимости.