Лучшие фотографии 2020 года по версии World Press Photo — Meduza
World Press Photo — самая престижная ежегодная премия для фотожурналистов. 15 апреля были объявлены лауреаты премии за 2020 год. В главной номинации — «Фотография года» — победил снимок датского фотографа Мадса Ниссена, сделанный в пансионате для престарелых в Сан-Паулу. В 2015 году Ниссен получил премию World Press Photo в этой номинации за снимок гей-пары из Санкт-Петербурга.
Фотография года
Медсестра пансионата для престарелых Адриана Сильва да Коста Соуза обнимает 85-летнюю Розу Луизу Лунарди. Сан-Паулу, Бразилия. 5 августа 2020 года
Mads Nissen / Politiken / Panos Pictures
Фотоистория года
Семьи палестинцев, находящихся в израильских тюрьмах.
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Antonio Faccilongo / Getty Reportage
Победители и лауреаты в разных номинациях
Современные проблемы, победитель среди одиночных фотографий
Фатима и ее сын готовят рыболовную сеть. Йемен. 12 февраля 2020 года
Йемен. 12 февраля 2020 года
Pablo Tosco
Современные проблемы, третье место среди одиночных фотографий
Военнослужащий отдыхает в окопе у армянского села Неркин Хндзореск, расположенного на границе с Азербайджаном. 31 октября 2020 года
Vaghinak Ghazaryan
Современные проблемы, победитель среди фотоисторий
Якутия за последние несколько лет стала одним из главных центров кинопроизводства в России. Вот как работает якутский «Голливуд», который называют «Сахавуд».
Алексей Васильев
Алексей Васильев
Алексей Васильев
Алексей Васильев
Портреты,
первое место среди фотоисторий
На долю американцев приходится почти половина всего огнестрельного оружия в мире, находящегося в частных руках. Владельцы оружия в США.
Gabriele Galimberti для National Geographic
Gabriele Galimberti для National Geographic
Gabriele Galimberti для National Geographic
Gabriele Galimberti для National Geographic
Портреты,
первое место среди одиночных фотографий
Трансгендерный мужчина Игнат и его подруга Мария. Санкт-Петербург, Россия. 23 апреля 2020 года
Санкт-Петербург, Россия. 23 апреля 2020 года
Олег Пономарев
Новости, победитель среди фотоисторий
Военный конфликт в Нагорном Карабахе и его последствия.
Валерий Мельников / Sputnik
Валерий Мельников / Sputnik
Валерий Мельников / Sputnik
Валерий Мельников / Sputnik
Новости, второе место среди фотоисторий
Швейцария из-за пандемии COVID-19 в марте — июне 2020 года впервые после Второй мировой войны закрыла границы, в том числе с Германией. Жители двух стран продолжили общаться.
Roland Schmid
Roland Schmid
Roland Schmid
Долгосрочные фотопроекты, второе место
Женщины, в том числе потерявшие детей, с гиперреалистичными куклами, изображающими младенцев.
Karolina Jonderko
Karolina Jonderko
Karolina Jonderko
Karolina Jonderko
Karolina Jonderko
Спорт, второе место среди одиночных фотографий
87-летний атлет-ветеран Пэт Нотон тренируется у себя дома в Ирландии во время объявленного из-за ковида локдауна. 4 мая 2020 года
4 мая 2020 года
Stephen McCarthy / Sportsfile
Природа, второе место среди фотоисторий
Последствия извержения вулкана Тааль на Филиппинах в январе 2020 года.
Ezra Acayan для Getty Images
Ezra Acayan для Getty Images
Ezra Acayan для Getty Images
Ezra Acayan для Getty Images
Окружающая среда, победитель среди одиночных фотографий
Калифорнийский морской лев в заливе Монтерей, штат Калифорния, США. 19 ноября 2020 года
Ralph Pace
Срочные новости, победитель среди фотоисторий
Бейрут после взрыва селитры в порту, произошедшего 4 августа 2020 года.
Lorenzo Tugnoli / Contrasto для The Washington Post
Lorenzo Tugnoli / Contrasto для The Washington Post
Lorenzo Tugnoli / Contrasto для The Washington Post
Lorenzo Tugnoli / Contrasto для The Washington Post
Срочные новости, второе место среди одиночных фотографий
Ольга Северинец ждет мужа — оппозиционного политика Павла Северинца — у изолятора на Окрестина в Минске. Беларусь, 22 июля 2020 года
Беларусь, 22 июля 2020 года
Надя Бужан
До 28 февраля идет прием заявок на конкурс «Лучшая фотография месяца»
Обычная версия сайта
Размер шрифта:
- A
- A
- A
Цветовая схема:
- A
- A
- A
- Главная страница
- О Факультете
- Календарь
- Основные сведения
- Структура
- Документы
- Образование
- Руководство
- История
- Календарь
- Символика
- Электронная приемная
- Контакты
- СМИ о нас
- Доступная среда
Факультет журналистики объявляет конкурс «Лучшая фотография месяца». В конкурсе может принять участие любой учащийся факультета журналистики МГУ имени М. В. Ломоносова, вне зависимости от выбранного профессионального модуля. Конкурс – ежемесячный. Фотографии, снятые в феврале, следует присылать до 28 февраля включительно на адрес [email protected].
В конкурсе может принять участие любой учащийся факультета журналистики МГУ имени М. В. Ломоносова, вне зависимости от выбранного профессионального модуля. Конкурс – ежемесячный. Фотографии, снятые в феврале, следует присылать до 28 февраля включительно на адрес [email protected].
Каждый автор может предложить на конкурс 1 снимок, сделанный в любой технике на любую камеру. Обработка изображений, меняющая смысл снимка, недопустима. Фотомонтажи не принимаются. Присылая фотографию на конкурс, участник подтверждает тем самым свое авторство. Файл должен иметь формат JPG, его следует озаглавить «Фамилия_Имя_Курс». Также необходимо прислать сопроводительный комментарий: заглавие снимка, дату, место съемки, кратко описать событие и – если важно – указать главных действующих лиц.
В качестве жюри выступит коллектив преподавателей кафедры фотожурналистики и технологий СМИ факультета журналистики МГУ имени М. В. Ломоносова.
Ждем ваших фотографий!
Фотографии
горных вершин | Скачать бесплатные картинки на Unsplash
Фотографии горных вершин | Скачать бесплатные изображения на Unsplash
- A Photophotos 10k
- А.
 Деревья фото и картинкивосход солнцаHd пейзажи обои
Деревья фото и картинкивосход солнцаHd пейзажи обоиHd синие обоигорный хребетна улице
Ancellefrancehill
Cloud Pictures & Imagespyreneesmist
Switzerlandayerzinal
Горные изображения & Picturesfogridge
Kvasstindenrisøyhamnnorwegen
Mountain Toprock Faceweather
––––––––––––––––––––––––––––––––– ристиные турниры –– – –– –––– – – –– ––– –– –––– – –.
Nature imageswyominggrand teton
HD обои небо мароккоHd фиолетовые обои
murma top (3630m)mugunepal
пикнизкие облакаснежные шапки
south africastellenboschland
triglavtrentaslovenia
puy de domeHd forest wallpaperstop of mountain
People images & picturescolombiaWebsite backgrounds
Hd snow wallpapersWinter images & picturesjungfraujoch
Related collections
Mountain Tops
24 photos · Curated by Milena Trifonova
Горные вершины _ Снег
46 фото · Куратор sophia varnava
Горные вершины
15 Фотографии · Куратор Хайди Бенсон
Изображения ландшафта и Picturestavel -ImageStop
Rockmountain Images & PicturesCloud Pictures & Images
Light Foansmisty
HD Sky Wallpapersmoroccohd Purple Wallper Hd снег фоткиЗимние фотоjungfraujoch
Пейзаж фотоПутешествия фотоtop
Nature Images Wyominggrand Teton
Murma Top (3630M) Mugunepal
Peaklow Cloudsnow с ограниченным ––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.

Дерево фото и картинкивосход солнцаHd пейзажи обои
HD Blue Wallpapersmountain Rangeoutdoors
Ancellefrancehill
Triglavtrentaslovenia
Связанные коллекции
Mountain Tops
24 Фотографии · Curaten By Milena Trifonova
Mountain Tops _ Show Cude At Milena Trifonova
9003 Mountain Tops _ Show Cuded By Milena Trifonova
9003 15 фото · Куратор Хайди Бенсон0011 Unsplash Logo
UNSPLASH+
В сотрудничестве с Hans Isaacson
UNSPLASH+
Разблокировать
Светлый фоновой фона
Toan Chu
Nature Imageswyomminggrand Teton
––– ––––––––––––––– –– ––––––––––––– –––––––––––– ––––––––––––– –––––––––––––––– ––––––––––––РКОДИмиминые – –––– –– – –– –––– – – –– ––– –– –––– – –.
Alain Gehri
Дерево картинки и картинкивосход солнцаHd пейзажи обои
Антон Мишин
Hd небо обоимароккоHd фиолетовые обои
Yogendra Singh
Hd blue wallpapersmountain rangeoutdoors
Aalok Atreya
murma top (3630m)mugunepal
Unsplash logo
Unsplash+
In collaboration with Ales Krivec
Unsplash+
Unlock
peaklow cloudsnow capped
jonathan romain
ancellefrancehill
Stephan Louis
South AfricastellenBoschland
Lucia Otero
Cloud images & imagespyreneesmist
Ales Krivec
triglavtrentaslovenia
Yoal Desurmont
switzerlandayerzinal
Unsplash logo
Unsplash+
In collaboration with Mathieu Odin
Unsplash+
Unlock
puy de domeHd forest wallpaperstop of mountain
Thomas Griesbeck
Mountain images & picturesfogridge
Joshua Earle
Люди изображения и картинкиКолумбияФон для сайта
Erol Ahmed
Hd снег фоткиЗима картинки и картинкиjungfraujoch
Mark König
kvasstindenrisøyhamnnorwegen
Olivier Miche
Landscape images & picturesTravel imagestop
Unsplash logo
Unsplash+
In collaboration with Hans Isaacson
Unsplash+
Unlock
mountain toprock faceweather
Kai Oberhäuser
rockMountain images & imagesCloud картинки и изображения
Просматривайте премиум-изображения на iStock | Скидка 20% на логотип iStock
Unsplash
Сделайте что-нибудь потрясающее
Лучшее программное обеспечение для редактирования фотографий 2023 года
Вам больше, чем когда-либо, требуется программное обеспечение для систематизации, оптимизации и редактирования фотографий.
 Почему? Поскольку объем памяти смехотворно дешев, камеры телефонов стали более мощными, чем мыльницы всего несколько лет назад, а камеры профессионального уровня преодолели отметку в 150 мегапикселей. Чтобы максимально использовать полученное огромное количество огромных файлов изображений, вы должны иметь возможность импортировать их на свой компьютер, упорядочивать их, выбирать лучшие кадры, настраивать их, а также распечатывать или делиться ими в Интернете. Лучшее программное обеспечение для редактирования фотографий легко справится со всем этим, позволяя вам делать столько постсъемочной обработки, сколько вам нужно. Независимо от того, стремитесь ли вы к фотореализму или уровням ретуши, как у Кардашьян, эти приложения вам нужны.
Почему? Поскольку объем памяти смехотворно дешев, камеры телефонов стали более мощными, чем мыльницы всего несколько лет назад, а камеры профессионального уровня преодолели отметку в 150 мегапикселей. Чтобы максимально использовать полученное огромное количество огромных файлов изображений, вы должны иметь возможность импортировать их на свой компьютер, упорядочивать их, выбирать лучшие кадры, настраивать их, а также распечатывать или делиться ими в Интернете. Лучшее программное обеспечение для редактирования фотографий легко справится со всем этим, позволяя вам делать столько постсъемочной обработки, сколько вам нужно. Независимо от того, стремитесь ли вы к фотореализму или уровням ретуши, как у Кардашьян, эти приложения вам нужны.Здесь мы представляем лучшие программы для редактирования фотографий, которые подойдут каждому фотографу. Для получения дополнительной информации о том, как выбрать программное обеспечение, которое соответствует вашим потребностям, и о том, какие возможности вы можете ожидать от этих приложений, прочитайте наше руководство по покупке под капсулами обзора.

Какое программное обеспечение для обработки фотографий следует использовать?
Фотографы-новички, делающие снимки отпуска на смартфон для публикации в Instagram, нуждаются в программном обеспечении, отличном от тех, которые снимают в студии на Phase One IQ4 стоимостью 52 000 долларов. Мы включаем сюда все уровни программного обеспечения для ПК, и, прочитав связанные обзоры, вы поймете, какой из них вам подходит. Ничто не говорит о том, что профессионалы не могут время от времени использовать приложение начального уровня или что просьюмер не будет использовать Photoshop, самый мощный графический редактор. Проблема в том, что в целом пользователям каждого из этих уровней будет удобнее работать с продуктами, предназначенными для них.
Какое программное обеспечение для редактирования фотографий лучше всего подходит для начинающих?
Если вы только начинаете осваивать редактирование фотографий, ваши возможности постоянно улучшаются. Очевидные места, с которых можно начать, — это бесплатные включенные приложения операционных систем, Apple Photos, Google Photos и Microsoft Photos.
 Все они включают в себя основные инструменты редактирования света и цвета в простых интерфейсах.
Все они включают в себя основные инструменты редактирования света и цвета в простых интерфейсах.Стоит особо упомянуть, если вы более амбициозный новичок, Adobe Lightroom, неклассическая версия. Это включает в себя сообщество Discover, в котором фотографы и редакторы могут делиться всем своим процессом от необработанного изображения до конечного продукта. Он даже позволяет вам отправлять свои фотографии сообществу, чтобы попробовать свои силы. Для учебных пособий по редактированию в программе Photoshop Elements с его многочисленными управляемыми правками, которые покажут вам, как создавать захватывающие эффекты, является отличным вариантом.
Последние версии самого Photoshop включают в себя обширную справку и учебные материалы, хотя я рекомендую пройти базовый онлайн-курс для изучения Photoshop. Если вам нужны только основы и у вас нет амбиций для расширенного редактирования, ознакомьтесь с бесплатными вариантами в следующем разделе.
Какое лучшее бесплатное программное обеспечение для редактирования фотографий?
Если вы переросли стандартные приложения для редактирования фотографий на своем телефоне, такие как предустановленные с камерой или эффекты, включенные в Instagram, значит ли это, что вам нужно платить кучу денег за высококачественное программное обеспечение? Точно нет.

Настольные операционные системы обычно включают приличное программное обеспечение для работы с фотографиями без дополнительной платы. Например, приложение Microsoft Photos, входящее в состав Windows 10 (и обновленное для Windows 11), может удивить некоторых пользователей своими возможностями. В сенсорном интерфейсе он предлагает хороший уровень коррекции изображений, автоматическую пометку, удаление пятен, распознавание лиц и даже поддержку необработанных файлов камеры. Он может автоматически создавать редактируемые альбомы на основе дат и местоположений фотографий.
Apple Photos тоже умеет это делать, хотя его автоматические альбомы не так редактируются. Обе программы также синхронизируются с онлайн-хранилищами: iCloud для Apple и OneDrive для Microsoft. В обоих случаях вы можете выполнять поиск по обнаруженным в приложении типам объектов, таким как «дерево» или «кошка». Apple Photos также можно интегрировать с плагинами, такими как Perfectly Clear, и теперь вы можете получить доступ к iCloud Photos в приложении «Фотографии» в Windows 11.

Пользователи Ubuntu Linux также защищены бесплатным программным обеспечением для работы с фотографиями. Они получают достаточно функциональное приложение Shotwell. И никакое обсуждение бесплатного программного обеспечения для редактирования фотографий не будет полным без упоминания почтенной программы обработки изображений GNU, более известной как GIMP. Он доступен для Windows, Mac и Linux и предлагает массу плагинов в стиле Photoshop и возможностей редактирования, но очень мало комфорта или удобства использования. Другие легкие и недорогие варианты включают Polarr и Pixlr.
Можете ли вы редактировать фотографии онлайн?
В этот список лучших программ для редактирования фотографий мы включили только устанавливаемые компьютерные программы. Тем не менее, фотографы начального уровня могут адекватно обслуживаться вариантами онлайн-редактирования фотографий. Эти веб-приложения в основном бесплатны, и они часто связаны с онлайн-сервисами хранения фотографий и обмена ими.
 Flickr (со встроенным фоторедактором) и Google Фото – самые известные имена, и оба они могут оживить ваши загруженные изображения и многое сделать, чтобы помочь вам организовать их.
Flickr (со встроенным фоторедактором) и Google Фото – самые известные имена, и оба они могут оживить ваши загруженные изображения и многое сделать, чтобы помочь вам организовать их.Эти бесплатные опции хороши, но не имеют многих инструментов, которые можно найти в платных программах для редактирования фотографий. Но некоторые платные приложения теперь выпускают веб-версии. В последней версии Lightroom, например, есть веб-приложение с большим количеством возможностей для редактирования фотографий. А Adobe анонсировала базовую веб-версию своего флагманского приложения Photoshop, которое в настоящее время находится в стадии бета-тестирования. Другие известные имена в области редактирования фотографий в Интернете включают BeFunky, Fotor, Photofx и PicMonkey.
Что такое лучший редактор изображений для любителей?
Большинство продуктов в этом списке подходят для фотографов-энтузиастов и профессионалов, включая людей, искренне любящих работать с цифровыми фотографиями.
 Приложения не бесплатны и требуют несколько сотен мегабайт дискового пространства. Некоторые из них, такие как Lightroom и CyberLink PhotoDirector, сильны, когда дело доходит до рабочего процесса — импорта, организации, редактирования и вывода фотографий с зеркальной или беззеркальной камеры. Такие приложения предлагают неразрушающее редактирование, то есть исходные файлы фотографий не затрагиваются. Вместо этого они поддерживают базу данных изменений, которые вы применяете и которые появляются на фотографиях, которые вы экспортируете из приложения. Эти программы также предлагают мощные инструменты организации, включая теги ключевых слов, цветовое кодирование, географические теги с картами и, в некоторых случаях, распознавание лиц для организации фотографий по людям, которые появляются на них.
Приложения не бесплатны и требуют несколько сотен мегабайт дискового пространства. Некоторые из них, такие как Lightroom и CyberLink PhotoDirector, сильны, когда дело доходит до рабочего процесса — импорта, организации, редактирования и вывода фотографий с зеркальной или беззеркальной камеры. Такие приложения предлагают неразрушающее редактирование, то есть исходные файлы фотографий не затрагиваются. Вместо этого они поддерживают базу данных изменений, которые вы применяете и которые появляются на фотографиях, которые вы экспортируете из приложения. Эти программы также предлагают мощные инструменты организации, включая теги ключевых слов, цветовое кодирование, географические теги с картами и, в некоторых случаях, распознавание лиц для организации фотографий по людям, которые появляются на них.В конце рабочего процесса выводится. Многофункциональное программное обеспечение, такое как Lightroom Classic, предлагает мощные параметры печати, такие как цветопроба , которая показывает, может ли используемый вами принтер воспроизвести цвета на вашей фотографии.
 (Как ни странно, новая версия Lightroom не предлагает встроенной локальной печати, хотя последнее обновление позволяет отправлять изображения в службу фотопечати.) Lightroom Classic может напрямую публиковать фотографии на таких сайтах, как Flickr и SmugMug. Фактически, все хорошее программное обеспечение на этом уровне предлагает эффективную печать и обмен, а некоторые, такие как ACDSee и Lightroom, включают собственный онлайн-хостинг фотографий для представления портфолио ваших работ.
(Как ни странно, новая версия Lightroom не предлагает встроенной локальной печати, хотя последнее обновление позволяет отправлять изображения в службу фотопечати.) Lightroom Classic может напрямую публиковать фотографии на таких сайтах, как Flickr и SmugMug. Фактически, все хорошее программное обеспечение на этом уровне предлагает эффективную печать и обмен, а некоторые, такие как ACDSee и Lightroom, включают собственный онлайн-хостинг фотографий для представления портфолио ваших работ.Какое программное обеспечение для редактирования фотографий лучше всего подходит для необработанных файлов?
Программы уровня энтузиастов и профессионалов могут импортировать и редактировать необработанных файлов с вашей цифровой камеры. Это файлы, содержащие каждый бит данных с датчика изображения камеры. Каждый производитель камер использует для них свой формат и расширение файла. Например, цифровые зеркальные фотокамеры Canon используют файлы .CR2, а Nikon использует NEF.
 Raw здесь означает то, на что это похоже: файл с необработанными данными датчика. Это не аббревиатура или расширение файла.
Raw здесь означает то, на что это похоже: файл с необработанными данными датчика. Это не аббревиатура или расширение файла.Работа с необработанными файлами дает большие преимущества, когда дело доходит до исправления (часто называемого корректировкой ) фотографий. Поскольку фотография, которую вы видите на экране, является лишь одной интерпретацией того, что находится в необработанном файле, программное обеспечение может копаться в этих данных, чтобы восстановить больше деталей на ярком небе, или оно может полностью исправить неправильно воспроизведенный баланс белого. Если вы настроите камеру на съемку в формате JPG, вы потеряете эти возможности.
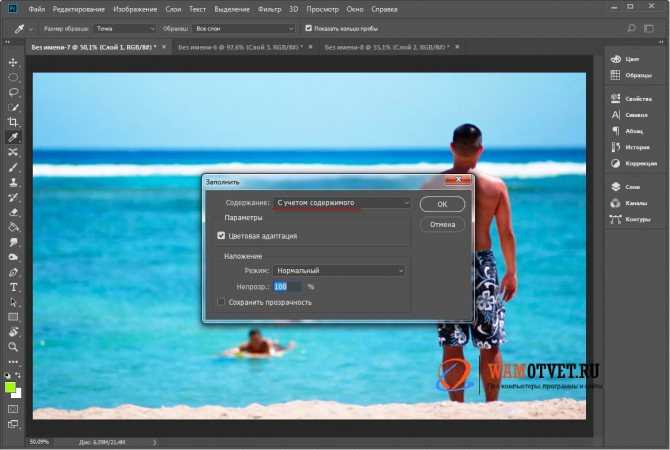
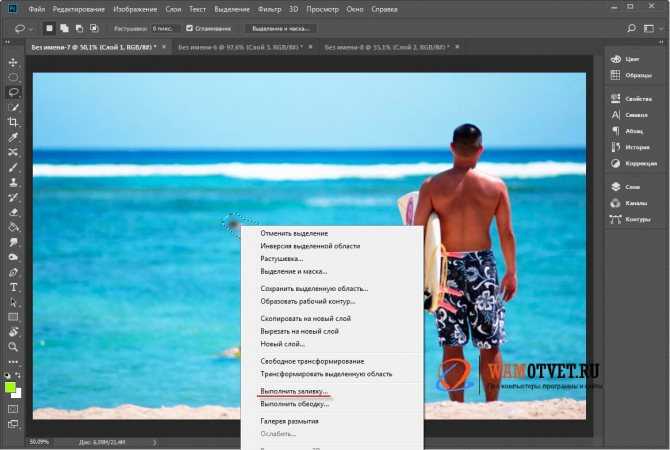
Энтузиасты хотят больше, чем просто импортировать, упорядочивать и визуализировать свои фотографии. Они тоже хотят делать забавные вещи! Победитель в номинации «Выбор редакции» Adobe Photoshop Elements включает в себя управляемое редактирование, которое делает специальные эффекты, такие как размытие в движении или всплеск цвета (когда на черно-белой фотографии отображается только один цвет), простым пошаговым процессом.

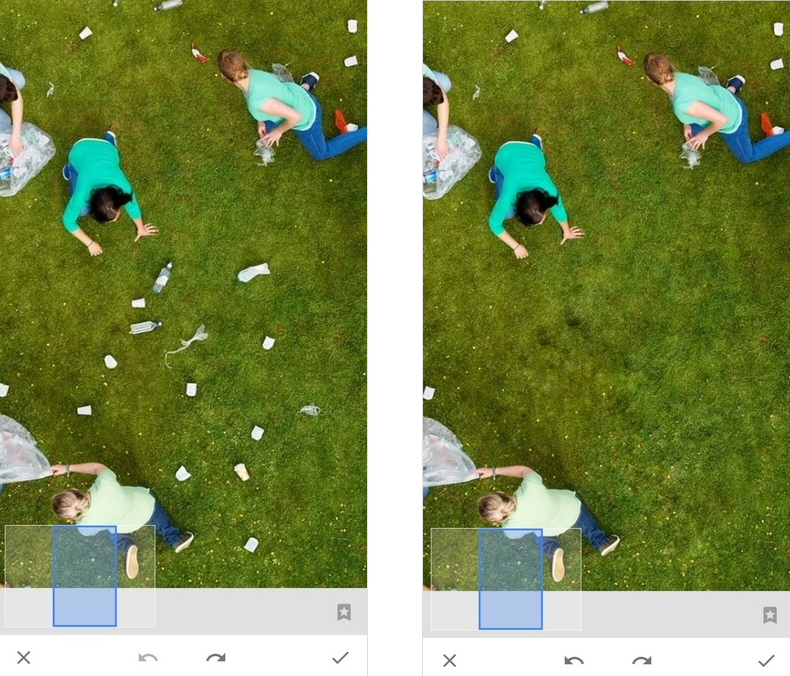
Контентно-зависимые инструменты позволяют перемещать объекты, сохраняя постоянный фон. Вы также можете полностью удалить объекты. Скажем, вы хотите удалить пару незнакомцев с безмятежной пляжной сцены, а приложение заполнит фон. Эти правки не включают в себя простые фильтры, как в Instagram. Скорее, они создают индивидуально настроенные, одноразовые изображения. Другим хорошим примером является эффект многократной экспозиции CyberLink PhotoDirector, который позволяет вам создать изображение с десятью версиями Джонни, например, прыгающего через бордюр на своем скейтборде.
Большинство этих продуктов могут создавать эффекты HDR и панорамы после того, как вы отправите им несколько снимков, а кисти для локального редактирования позволяют наносить корректировки только на определенные области изображения. В Affinity Photo есть эти функции, но его интерфейс не самый интуитивно понятный. Zoner Photo Studio X сочетает в себе функции Lightroom и Photoshop по более дешевой подписке, но она не соответствует уровню программного обеспечения Adobe.

Некоторые продукты в этой группе начали добавлять то, что иногда называют Передача стиля AI — где к фотографии применяется стиль Пикассо, японская акварель или другой художественный режим. Эффект стал популярным благодаря приложению Prisma несколько лет назад, и он до сих пор может впечатлять. Все это предлагают PaintShop Pro, CyberLink PhotoDirector, а теперь даже Photoshop.
Какое лучшее профессиональное программное обеспечение для редактирования фотографий?
На самом верху пирамиды редактирования изображений находится Photoshop, у которого нет реальных конкурентов. Его многоуровневое редактирование, рисование, текстовые инструменты, фильтры, возможности выбора, поддержка подключаемых модулей и инструменты цвета делают его отраслевым стандартом. (Adobe недавно удалила свои инструменты редактирования 3D из-за изменения ландшафта графического оборудования; вы можете найти 3D-функции в новой линейке приложений Substance 3D компании.) Компания продолжает добавлять уникальные, современные функции.

Конечно, профессионалам нужно больше, чем это одно приложение, и многие используют программы рабочего процесса, такие как Lightroom, AfterShot Pro или Photo Mechanic, для таких функций рабочего процесса, как импорт и организация. В дополнение к мастерству рабочего процесса, Lightroom предлагает мобильные фотоприложения , чтобы фотографы в бегах могли выполнить некоторую работу, прежде чем они даже вернутся к своему ПК. Photoshop недавно также получил приложение для iPad, но оно еще не поддерживает редактирование необработанных файлов.
Тем, кому нужна привязанная съемка — управление камерой в программном обеспечении с компьютера, пока она подключена, — может понадобиться Capture One, которая предлагает множество инструментов для этого, а также первоклассное преобразование необработанных файлов.
Photoshop предлагает больше возможностей для редактирования изображений, хотя он не всегда упрощает создание этих эффектов и не предлагает неразрушающий рабочий процесс, как это делают Lightroom и некоторые другие продукты.
 Конечно, пользователи с менее интенсивными потребностями могут получить все необходимые им функции типа Photoshop из других программ в этом обзоре, таких как Corel PaintShop Pro.
Конечно, пользователи с менее интенсивными потребностями могут получить все необходимые им функции типа Photoshop из других программ в этом обзоре, таких как Corel PaintShop Pro.DxO PureRAW — еще один инструмент, который профессионалы могут захотеть иметь в своем наборе, благодаря его превосходным коррекциям на основе профиля объектива и шумоподавлению DeepPrime. Topaz DeNoise AI — еще один лучший выбор для удаления шума сенсора камеры. Skylum Luminar также предлагает уникальные функции на базе искусственного интеллекта, такие как автоматическое удаление линий электропередач, которые могут мгновенно улучшить многие пейзажи или городские пейзажи. Он также имеет уникальные параметры освещения на основе глубины, которые вы можете использовать как отдельно, так и в качестве плагина Photoshop.
Capture One, DxO PhotoLab, PaintShop Pro и Lightroom предлагают точные инструменты для локального выбора. Например, они позволяют выбрать все на фотографии в пределах точного цветового диапазона и уточнить выделение сложного содержимого, такого как волосы модели или деревья на горизонте.
 Конечно, все это вы найдете и в Adobe Photoshop.
Конечно, все это вы найдете и в Adobe Photoshop.Photoshop (и прилагаемая к нему утилита Adobe Camera Raw) — это место, где вы найдете новейшие и лучшие технологии обработки изображений Adobe, такие как нейронные фильтры на основе искусственного интеллекта, выбор объекта, кадрирование с учетом содержимого, искажение перспективы, выбор объекта и улучшение детализации. . В программе есть большинство инструментов для профессионалов в области обработки изображений, включая монтажные области, пространства дизайна и реалистичные настраиваемые кисти.
Сколько стоит купить Photoshop?
Некоторые пользователи обиделись на переход Adobe к варианту подписки на Photoshop, но 9,99 долл. сайт онлайн-портфолио и несколько мобильных приложений. Это делает приложение более доступным и для профессионалов, если учесть, что полная копия топовой версии Photoshop стоила 9 долларов.99. Тем не менее, мы перечисляем здесь несколько приложений, не требующих подписки.
Другие поставщики пошли по стопам Adobe, когда дело доходит до подписки.
 Обычно эти сделки включают в себя все обновления, новые шаблоны и эффекты, а в некоторых случаях, например, с CyberLink PhotoDirector, доступ к стоковым изображениям от известных имен, таких как Getty.
Обычно эти сделки включают в себя все обновления, новые шаблоны и эффекты, а в некоторых случаях, например, с CyberLink PhotoDirector, доступ к стоковым изображениям от известных имен, таких как Getty.Еще одна вещь, которую следует учитывать при планировании бюджета: сторонние плагины. По крайней мере, если вы ищете программное обеспечение профессионального уровня. Прекрасная коллекция Nik от DxO и обладатель награды «Выбор редакции» RNI All Films 5 Professional являются хорошими примерами этой огромной области. Они могут добавить больше эффектов и настроек, чем вы найдете в базовом программном обеспечении. Они часто включают инструменты для просмотра фильмов, черно-белые параметры, повышение резкости и шумоподавление. Некоторые из представленных здесь продуктов также можно настроить как подключаемые модули Lightroom Classic и Photoshop.
Как приступить к редактированию фотографий
Если вы новичок в цифровой фотографии, ваш первый шаг — убедиться, что у вас есть хорошее оборудование для съемки, иначе вы проиграете, не успев начать.
 Ознакомьтесь с нашими обзорами лучших цифровых фотоаппаратов и лучших телефонов с камерами для оборудования, которое может соответствовать любому бюджету. После того, как вы разобрались со своим оборудованием, обязательно ознакомьтесь с нашими краткими советами по фотосъемке для начинающих и нашими нестандартными советами по фотосъемке. После этого вы будете готовы снимать великолепные снимки, которые можно улучшить с помощью представленного здесь программного обеспечения.
Ознакомьтесь с нашими обзорами лучших цифровых фотоаппаратов и лучших телефонов с камерами для оборудования, которое может соответствовать любому бюджету. После того, как вы разобрались со своим оборудованием, обязательно ознакомьтесь с нашими краткими советами по фотосъемке для начинающих и нашими нестандартными советами по фотосъемке. После этого вы будете готовы снимать великолепные снимки, которые можно улучшить с помощью представленного здесь программного обеспечения.Последнее замечание по поводу приведенной ниже таблицы спецификаций: это не тот случай, когда «больше галочек означает лучше». Скорее, таблица предназначена для того, чтобы дать вам краткий обзор продуктов и того, как они сочетаются друг с другом. Продукт, в котором все проверено, не обязательно имеет наилучшую реализацию этих функций, а продукт с меньшим количеством проверок все же может быть очень способным. Нужна ли вам даже отмеченная функция, зависит от вашего рабочего процесса с фотографиями. Например, DxO Photolab может не распознавать лица, но имеет превосходное шумоподавление и коррекцию на основе профиля камеры и объектива.


 Деревья фото и картинкивосход солнцаHd пейзажи обои
Деревья фото и картинкивосход солнцаHd пейзажи обои
 Почему? Поскольку объем памяти смехотворно дешев, камеры телефонов стали более мощными, чем мыльницы всего несколько лет назад, а камеры профессионального уровня преодолели отметку в 150 мегапикселей. Чтобы максимально использовать полученное огромное количество огромных файлов изображений, вы должны иметь возможность импортировать их на свой компьютер, упорядочивать их, выбирать лучшие кадры, настраивать их, а также распечатывать или делиться ими в Интернете. Лучшее программное обеспечение для редактирования фотографий легко справится со всем этим, позволяя вам делать столько постсъемочной обработки, сколько вам нужно. Независимо от того, стремитесь ли вы к фотореализму или уровням ретуши, как у Кардашьян, эти приложения вам нужны.
Почему? Поскольку объем памяти смехотворно дешев, камеры телефонов стали более мощными, чем мыльницы всего несколько лет назад, а камеры профессионального уровня преодолели отметку в 150 мегапикселей. Чтобы максимально использовать полученное огромное количество огромных файлов изображений, вы должны иметь возможность импортировать их на свой компьютер, упорядочивать их, выбирать лучшие кадры, настраивать их, а также распечатывать или делиться ими в Интернете. Лучшее программное обеспечение для редактирования фотографий легко справится со всем этим, позволяя вам делать столько постсъемочной обработки, сколько вам нужно. Независимо от того, стремитесь ли вы к фотореализму или уровням ретуши, как у Кардашьян, эти приложения вам нужны.
 Все они включают в себя основные инструменты редактирования света и цвета в простых интерфейсах.
Все они включают в себя основные инструменты редактирования света и цвета в простых интерфейсах.

 Flickr (со встроенным фоторедактором) и Google Фото – самые известные имена, и оба они могут оживить ваши загруженные изображения и многое сделать, чтобы помочь вам организовать их.
Flickr (со встроенным фоторедактором) и Google Фото – самые известные имена, и оба они могут оживить ваши загруженные изображения и многое сделать, чтобы помочь вам организовать их. Приложения не бесплатны и требуют несколько сотен мегабайт дискового пространства. Некоторые из них, такие как Lightroom и CyberLink PhotoDirector, сильны, когда дело доходит до рабочего процесса — импорта, организации, редактирования и вывода фотографий с зеркальной или беззеркальной камеры. Такие приложения предлагают неразрушающее редактирование, то есть исходные файлы фотографий не затрагиваются. Вместо этого они поддерживают базу данных изменений, которые вы применяете и которые появляются на фотографиях, которые вы экспортируете из приложения. Эти программы также предлагают мощные инструменты организации, включая теги ключевых слов, цветовое кодирование, географические теги с картами и, в некоторых случаях, распознавание лиц для организации фотографий по людям, которые появляются на них.
Приложения не бесплатны и требуют несколько сотен мегабайт дискового пространства. Некоторые из них, такие как Lightroom и CyberLink PhotoDirector, сильны, когда дело доходит до рабочего процесса — импорта, организации, редактирования и вывода фотографий с зеркальной или беззеркальной камеры. Такие приложения предлагают неразрушающее редактирование, то есть исходные файлы фотографий не затрагиваются. Вместо этого они поддерживают базу данных изменений, которые вы применяете и которые появляются на фотографиях, которые вы экспортируете из приложения. Эти программы также предлагают мощные инструменты организации, включая теги ключевых слов, цветовое кодирование, географические теги с картами и, в некоторых случаях, распознавание лиц для организации фотографий по людям, которые появляются на них. (Как ни странно, новая версия Lightroom не предлагает встроенной локальной печати, хотя последнее обновление позволяет отправлять изображения в службу фотопечати.) Lightroom Classic может напрямую публиковать фотографии на таких сайтах, как Flickr и SmugMug. Фактически, все хорошее программное обеспечение на этом уровне предлагает эффективную печать и обмен, а некоторые, такие как ACDSee и Lightroom, включают собственный онлайн-хостинг фотографий для представления портфолио ваших работ.
(Как ни странно, новая версия Lightroom не предлагает встроенной локальной печати, хотя последнее обновление позволяет отправлять изображения в службу фотопечати.) Lightroom Classic может напрямую публиковать фотографии на таких сайтах, как Flickr и SmugMug. Фактически, все хорошее программное обеспечение на этом уровне предлагает эффективную печать и обмен, а некоторые, такие как ACDSee и Lightroom, включают собственный онлайн-хостинг фотографий для представления портфолио ваших работ. Raw здесь означает то, на что это похоже: файл с необработанными данными датчика. Это не аббревиатура или расширение файла.
Raw здесь означает то, на что это похоже: файл с необработанными данными датчика. Это не аббревиатура или расширение файла.


 Конечно, пользователи с менее интенсивными потребностями могут получить все необходимые им функции типа Photoshop из других программ в этом обзоре, таких как Corel PaintShop Pro.
Конечно, пользователи с менее интенсивными потребностями могут получить все необходимые им функции типа Photoshop из других программ в этом обзоре, таких как Corel PaintShop Pro. Конечно, все это вы найдете и в Adobe Photoshop.
Конечно, все это вы найдете и в Adobe Photoshop. Обычно эти сделки включают в себя все обновления, новые шаблоны и эффекты, а в некоторых случаях, например, с CyberLink PhotoDirector, доступ к стоковым изображениям от известных имен, таких как Getty.
Обычно эти сделки включают в себя все обновления, новые шаблоны и эффекты, а в некоторых случаях, например, с CyberLink PhotoDirector, доступ к стоковым изображениям от известных имен, таких как Getty. Ознакомьтесь с нашими обзорами лучших цифровых фотоаппаратов и лучших телефонов с камерами для оборудования, которое может соответствовать любому бюджету. После того, как вы разобрались со своим оборудованием, обязательно ознакомьтесь с нашими краткими советами по фотосъемке для начинающих и нашими нестандартными советами по фотосъемке. После этого вы будете готовы снимать великолепные снимки, которые можно улучшить с помощью представленного здесь программного обеспечения.
Ознакомьтесь с нашими обзорами лучших цифровых фотоаппаратов и лучших телефонов с камерами для оборудования, которое может соответствовать любому бюджету. После того, как вы разобрались со своим оборудованием, обязательно ознакомьтесь с нашими краткими советами по фотосъемке для начинающих и нашими нестандартными советами по фотосъемке. После этого вы будете готовы снимать великолепные снимки, которые можно улучшить с помощью представленного здесь программного обеспечения.
 Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов: Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов: Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще: В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur: Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой: При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию: Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %: В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает: Надо сделать кое-какие изменения:
Надо сделать кое-какие изменения: Желтый становится на место зеленого:
Желтый становится на место зеленого: Затем нажмите OK, и редактор градиентов закроется:
Затем нажмите OK, и редактор градиентов закроется: Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным: Photoshop скопирует маску слоя на слой со второй радугой:
Photoshop скопирует маску слоя на слой со второй радугой: Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:


 Добавление маски слоя (Layer Mask).
Добавление маски слоя (Layer Mask).
 Финальное изображение.
Финальное изображение.









 Нам нужно внести в него некоторые изменения:
Нам нужно внести в него некоторые изменения: 0009 Местоположение опция. Это поместит точку красного цвета в то же место, где первоначально была точка синего цвета:
0009 Местоположение опция. Это поместит точку красного цвета в то же место, где первоначально была точка синего цвета:



 Выберите Photoshop Move Tool на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите Photoshop Move Tool на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:

 Выберите инструмент «Градиент».
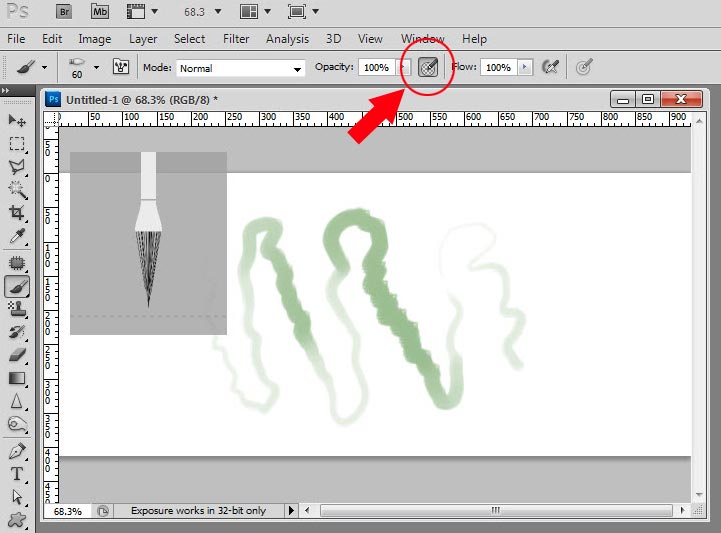
Выберите инструмент «Градиент». Вам нужно будет щелкнуть и нарисовать несколько раз для плавного затухания.
Вам нужно будет щелкнуть и нарисовать несколько раз для плавного затухания.
 После нескольких тренировок многие пользователи говорят: “Это гораздо более естественное ощущение, чем от работы с мышью!”
После нескольких тренировок многие пользователи говорят: “Это гораздо более естественное ощущение, чем от работы с мышью!” Москва, Мурманский проезд, д. 14, к. 1, этаж 8, ком. 807
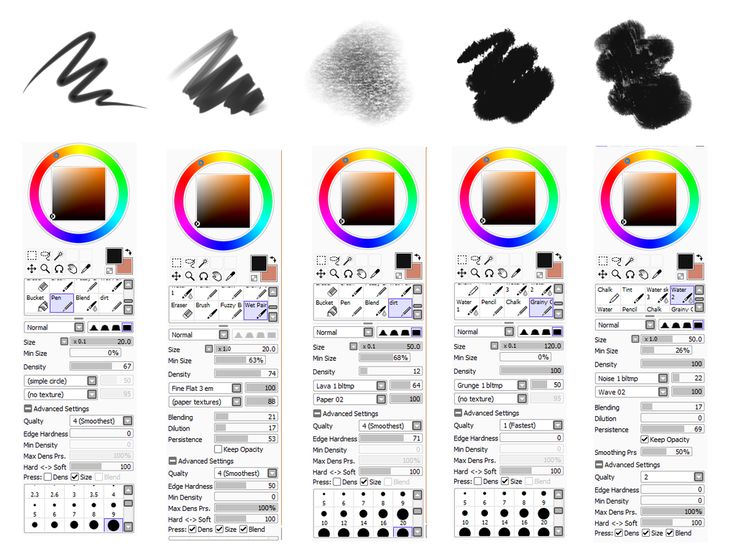
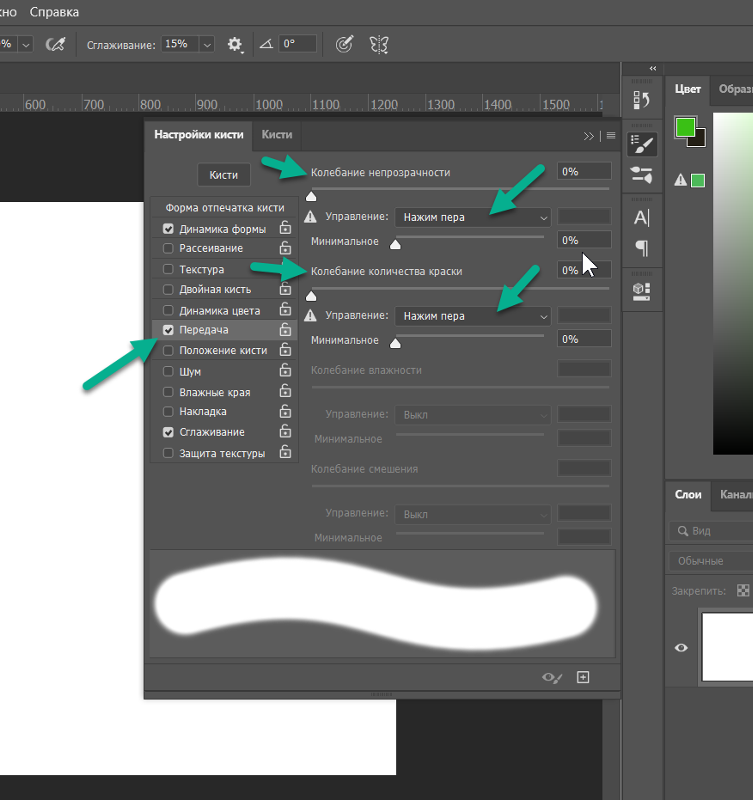
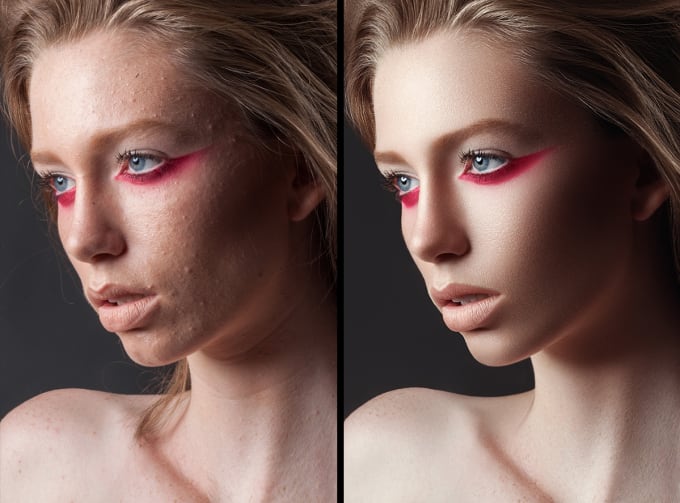
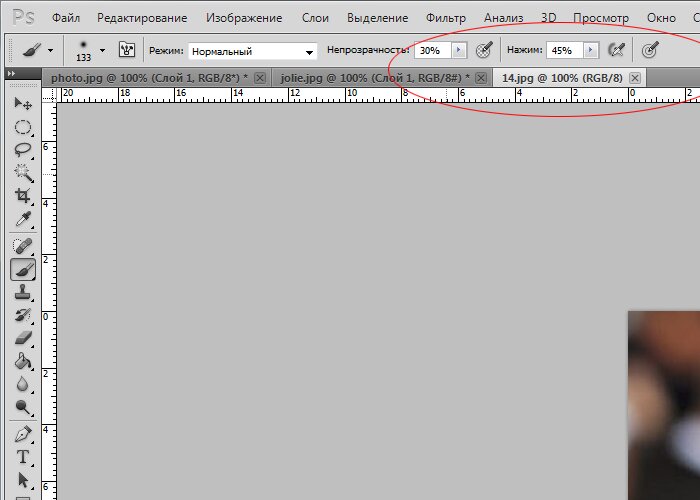
Москва, Мурманский проезд, д. 14, к. 1, этаж 8, ком. 807 Для ретуши портрета на нижних частотах используется Mixer Brush с мягкими краями, поэтому Hardness 0 %, Spacing 25 %.
Для ретуши портрета на нижних частотах используется Mixer Brush с мягкими краями, поэтому Hardness 0 %, Spacing 25 %. Однако я предпочитаю 15 % и никуда не торопиться.
Однако я предпочитаю 15 % и никуда не торопиться.


 Такие настройки больше всего делают Brush Tool похожим на кисть, а поскольку отрисовка объемов — это почти рисование, то наличие хорошей имитации кисти нам на руку.
Такие настройки больше всего делают Brush Tool похожим на кисть, а поскольку отрисовка объемов — это почти рисование, то наличие хорошей имитации кисти нам на руку.
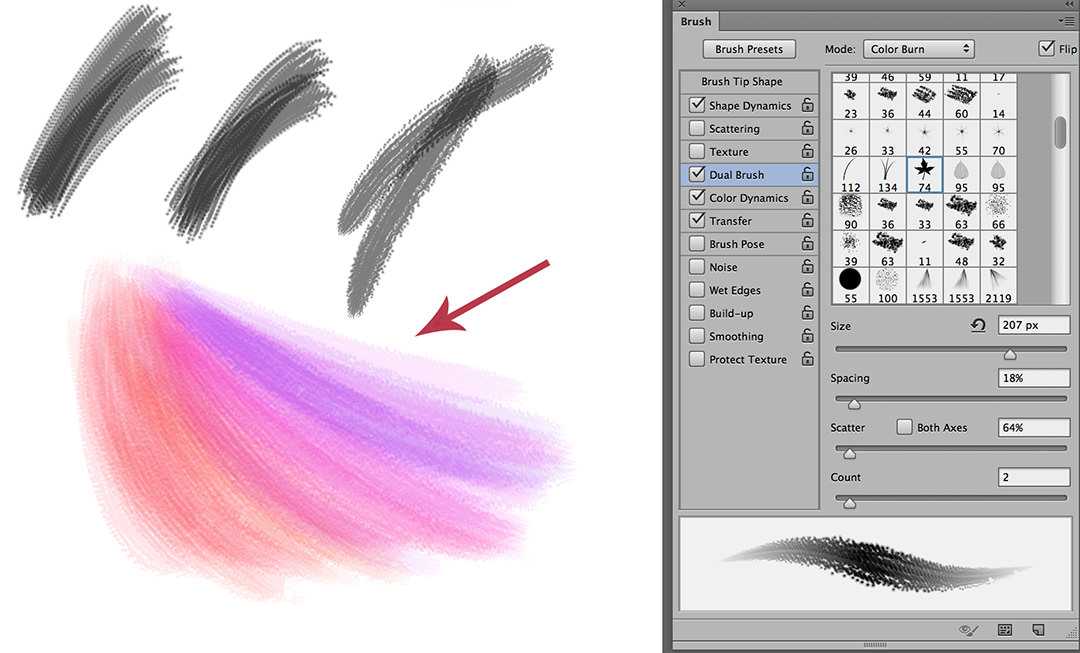
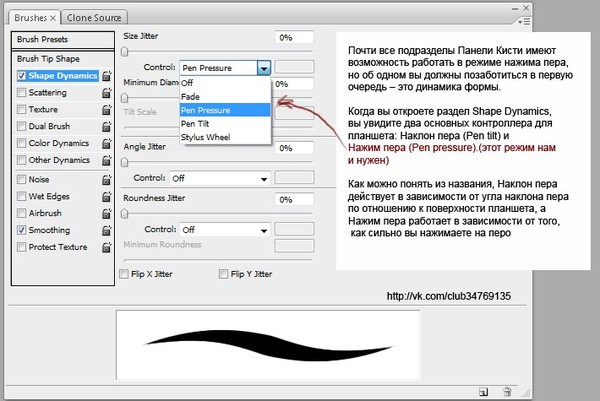
 Обычно я просто пипеткой беру на фотографии сэмпл. Далее в Color Dynamics выставляем Foreground/Background Jitter 50 %; при желании вы можете сместить процент в ту или иную сторону. Control: Pen Pressure, Hue Jitter 2 %, Brightness Jitter 10 %.
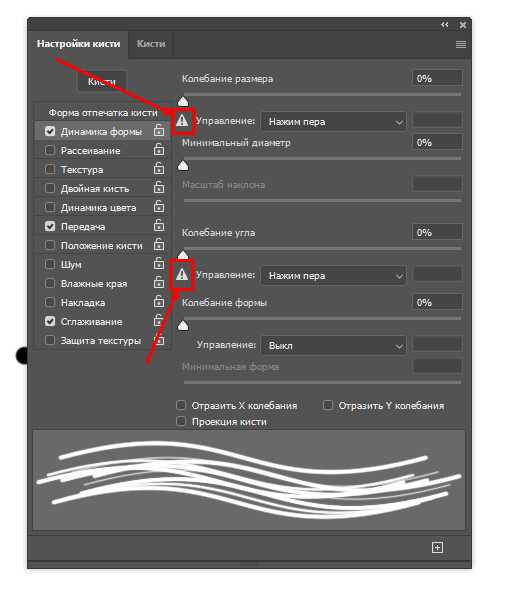
Обычно я просто пипеткой беру на фотографии сэмпл. Далее в Color Dynamics выставляем Foreground/Background Jitter 50 %; при желании вы можете сместить процент в ту или иную сторону. Control: Pen Pressure, Hue Jitter 2 %, Brightness Jitter 10 %. К счастью, чувствительность стилуса к давлению легко настроить в меню «Настройки кисти» в Photoshop. С помощью нескольких простых настроек вы можете настроить процесс цифрового рисования и запретить стилусу прокручивать холст Photoshop.
К счастью, чувствительность стилуса к давлению легко настроить в меню «Настройки кисти» в Photoshop. С помощью нескольких простых настроек вы можете настроить процесс цифрового рисования и запретить стилусу прокручивать холст Photoshop.
 Также есть возможность выбрать редактор реестра.
Также есть возможность выбрать редактор реестра. Чтобы правильно прикрепить кнопку к наконечнику пера, попробуйте использовать программное обеспечение драйвера.
Чтобы правильно прикрепить кнопку к наконечнику пера, попробуйте использовать программное обеспечение драйвера. Нажмите кнопку «Применить», чтобы завершить заявку.
Нажмите кнопку «Применить», чтобы завершить заявку.
 Возможно, «отмена» не является для вас приоритетом, и это нормально, но возможность изменить размер и/или прозрачность кисти, не касаясь клавиатуры, любых горячих клавиш на планшете или не отводя взгляда от экрана, — это радость. Предостережение здесь в том, что это не работает одинаково на всех. Вот некоторые рекомендуемые настройки:
Возможно, «отмена» не является для вас приоритетом, и это нормально, но возможность изменить размер и/или прозрачность кисти, не касаясь клавиатуры, любых горячих клавиш на планшете или не отводя взгляда от экрана, — это радость. Предостережение здесь в том, что это не работает одинаково на всех. Вот некоторые рекомендуемые настройки:
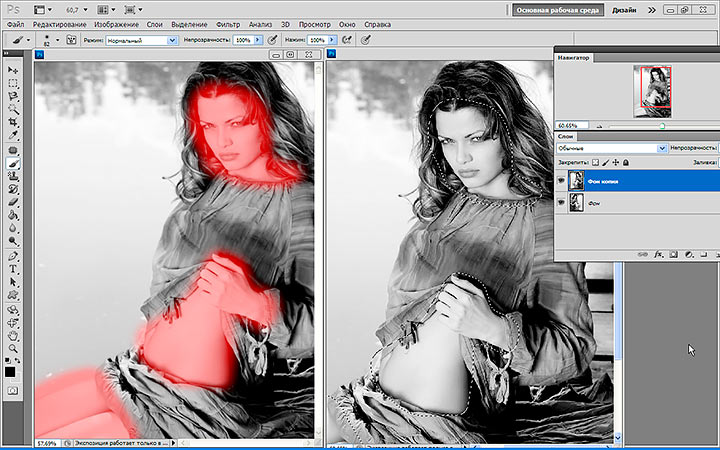
 Затем на каждом из этих файлов нужно создать дубликат основного слоя, выбрав в меню пункт «Layer» и далее «Dublicate Layer», это необходимо сделать, чтобы слой был не один и фотошоп не выдавал сообщение «Could not complete your request because the layer is locked»…Он почему-то выдаёт такое сообщение, если слой один. Причины этого мне непонятны, т.к. с Фотошопом я ещё «глубоко на Вы».
Затем на каждом из этих файлов нужно создать дубликат основного слоя, выбрав в меню пункт «Layer» и далее «Dublicate Layer», это необходимо сделать, чтобы слой был не один и фотошоп не выдавал сообщение «Could not complete your request because the layer is locked»…Он почему-то выдаёт такое сообщение, если слой один. Причины этого мне непонятны, т.к. с Фотошопом я ещё «глубоко на Вы». Мешает только «чужеродное пространство» между двумя изображениями.
Мешает только «чужеродное пространство» между двумя изображениями. Далее выключаем видимость основного слоя и работаем только с копией. Картинка принимает вот такой вид.
Далее выключаем видимость основного слоя и работаем только с копией. Картинка принимает вот такой вид.

 Эти инструменты основаны на традиционном методе темной комнаты и служат для коррекции экспозиции на определенных областях отпечатка. Фотографы снижают освещение печатаемой области для получения более светлых снимков (осветление) или увеличивают время экспозиции, чтобы получить более темные отпечатки (затемнение). Чем больше инструменты «Осветлитель» и «Затемнитель» применяются к какой-либо области, тем, соответственно, светлее или темнее она становится.
Эти инструменты основаны на традиционном методе темной комнаты и служат для коррекции экспозиции на определенных областях отпечатка. Фотографы снижают освещение печатаемой области для получения более светлых снимков (осветление) или увеличивают время экспозиции, чтобы получить более темные отпечатки (затемнение). Чем больше инструменты «Осветлитель» и «Затемнитель» применяются к какой-либо области, тем, соответственно, светлее или темнее она становится.
 ..
.. com)
com)
 …..
…..



 ..
..









 Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
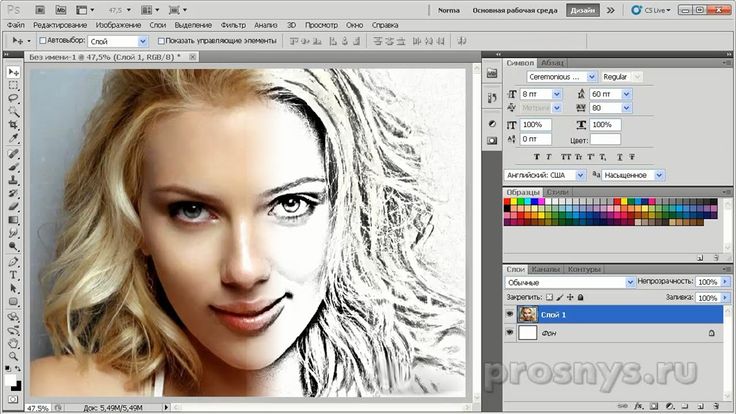
 Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
Даже не обладая особыми знаниями, вы сможете создать красивую открытку, а немного потренировавшись и освоив функционал программы – стилизованный портрет или пейзаж. Новичку, который только знакомится с Adobe Photoshop, лучше начать с открытки. Ее создание состоит из 3 этапов: обводка контура, заливка цветом, нанесение светотени.
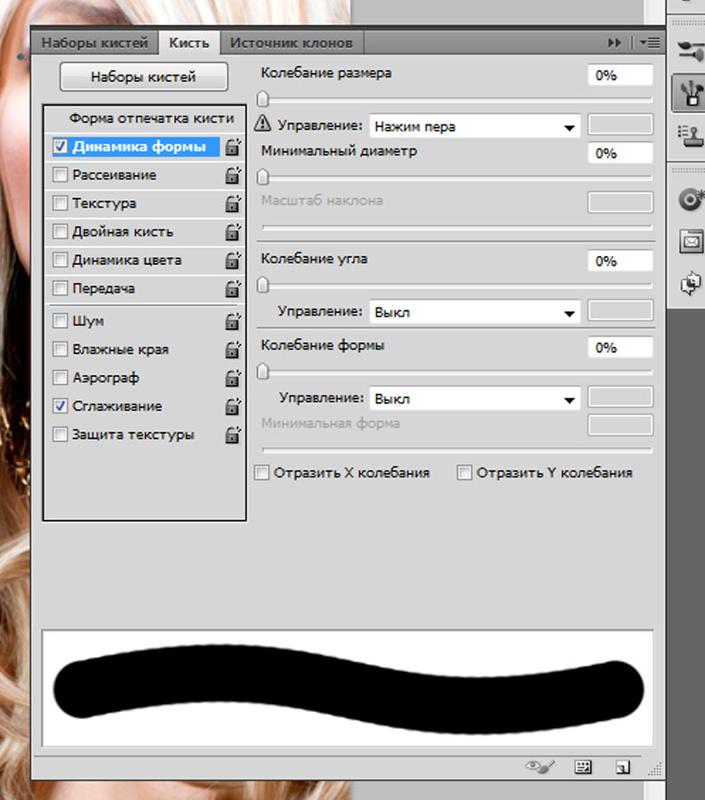
 Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание».
Вид кисти – твердая, с четкими краями. Прозрачность и нажим должны быть равны 100%, режим выберете «Нормальный». Затем на правой панели инструментов перейдите в настройки и отметьте галочкой пункт «Динамика формы» и «Сглаживание». Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
Рядом с точкой появится «усик» — он также позволяет менять кривизну линии. Создав изгиб, отпустите клавишу Ctrl – линия зафиксируется.
 Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
Для удобства непрозрачность слоя с фотографией можно уменьшить, чтобы лучше видеть получающиеся линии. Излишки и неверно нарисованный контур можно убрать при помощи инструмента «Ластик». Сохраните картинку в формате PSD.
 У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень.
У объектов, попадающих в область восприятия человека, всегда есть более светлые и темные части. Как из фото сделать рисунок с элементами, которые человеческий глаз будет воспринимать в объеме? Для этого нужно понимать, как в реальности распределяется свет по поверхности предметов. Свет, падая на предмет, создает блик – это наиболее светлая часть поверхности. Далее идет полутень – она темнее блика, но светлее тени. Тень – самая темная часть поверхности предмета. Но существует еще собственная тень – ее отбрасывает сам предмет на ту плоскость, на которой находится. Это пространство – самое темное. Чтобы сделать фото цветным рисунком, передавая градации света и тени на поверхности предметов, нужно брать более темные и светлые оттенки основного цвета, потому при заливке не стоит выбирать слишком темные тона, иначе не получится нарисовать тень. При помощи пера рисуйте контуры сначала для полутени, затем для тени, а после – для блика. Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов.
При помощи пера рисуйте контуры сначала для полутени, затем для тени, а после – для блика. Заливайте их тем же способом, что на предыдущем шаге – используя команду «Выполнить заливку контура». Закончив, создайте собственные тени предметов. Это гораздо проще и быстрее, чем создание цветной иллюстрации, но результат удивит вас. Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта.
Это гораздо проще и быстрее, чем создание цветной иллюстрации, но результат удивит вас. Для начала откройте в программе выбранную картинку и создайте дубликат слоя, нажав комбинацию клавиш Ctrl+J. Кликните на круглую иконку в нижней части окна со слоями и выберете пункт «Цветовой тон/Насыщенность». Измените значение «Насыщенность», перетащив ползунок до -100. Кликните на «Слой 1», сделав его активным, и в выпадающем меню выберете вид наложения «Осветление основы». Нажмите Ctrl+I, чтобы выполнить инверсию слоя. Перейдите в меню «Фильтр» на верхней панели, выберете пункт «Размытие», а затем «Размытие по Гауссу». Передвигайте ползунок, чтобы добиться желаемого эффекта. Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры.
Чтобы «почистить» фон от серых пятен, установите цвет кисти белый, фон черный и измените непрозрачность до 100%. Сохраните изображение в нужном формате. Теперь вы знаете, как из фото сделать рисунок карандашом. Пользуйтесь новыми знаниями и создавайте свои маленькие шедевры. К ним относятся повышение резкости с помощью фильтра нерезкой маски, работа с фильтром верхних частот, а также настройка оттенка/насыщенности, порога и уровней.
К ним относятся повышение резкости с помощью фильтра нерезкой маски, работа с фильтром верхних частот, а также настройка оттенка/насыщенности, порога и уровней. Это «Фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где происходят четкие цветовые переходы, в то время как остальная часть изображения становится серой. Давай попробуем.
Это «Фильтр высоких частот». Этот фильтр работает, сохраняя детали краев, где происходят четкие цветовые переходы, в то время как остальная часть изображения становится серой. Давай попробуем. Это дает вам лучший контроль над вашим результатом.
Это дает вам лучший контроль над вашим результатом. С инвертированным слоем, выбранным в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкнув стрелку в верхней части палитры рядом с тем местом, где теперь написано «Нормальный». Эй.. зачем быть нормальным?
С инвертированным слоем, выбранным в палитре слоев, вы собираетесь изменить режим наложения этого слоя на Color Dodge. Вы делаете это, выбирая Color Dodge в раскрывающемся списке, который вы получаете, щелкнув стрелку в верхней части палитры рядом с тем местом, где теперь написано «Нормальный». Эй.. зачем быть нормальным? Некоторые вещи просто нужно принять на веру. Так что просто сделай это. :Þ Ваш результат должен быть похож на мой справа.
Некоторые вещи просто нужно принять на веру. Так что просто сделай это. :Þ Ваш результат должен быть похож на мой справа. мой урок «Pen and Inked Watercolor».
мой урок «Pen and Inked Watercolor». )
) Я приглашаю ваши отзывы! Пожалуйста, оставьте комментарий на доске объявлений myJanee.com или напишите мне по электронной почте.
Я приглашаю ваши отзывы! Пожалуйста, оставьте комментарий на доске объявлений myJanee.com или напишите мне по электронной почте. 
 В любом случае, перед созданием еще одного слоя, мы хотим немного изменить нашу картинку и исправить некоторые мелкие проблемы, такие как тень и погружение.
В любом случае, перед созданием еще одного слоя, мы хотим немного изменить нашу картинку и исправить некоторые мелкие проблемы, такие как тень и погружение.
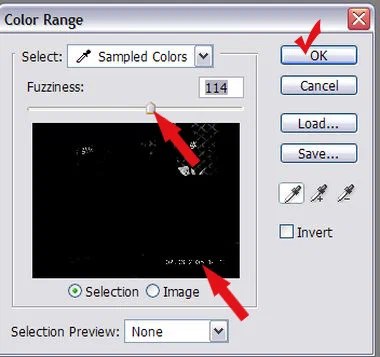
 Убедитесь, что предварительный просмотр отмечен.
Убедитесь, что предварительный просмотр отмечен.
 в самой высокой точке окна приложения.
в самой высокой точке окна приложения.
 Уменьшение яркости края приведет к более четкому краю.
Уменьшение яркости края приведет к более четкому краю.
 Теперь все слои должны быть заметны на вашем изображении.
Теперь все слои должны быть заметны на вашем изображении.

 Коды затенения могут быть дополнительно отправлены в виде дизайна PNG и использованы в Photoshop или другом программном обеспечении для рисования.
Коды затенения могут быть дополнительно отправлены в виде дизайна PNG и использованы в Photoshop или другом программном обеспечении для рисования.
 Ваш экспертный профиль должен состоять из четырех коротких предложений. Включите способности, которые относятся к работе, на которую вы претендуете. Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
Ваш экспертный профиль должен состоять из четырех коротких предложений. Включите способности, которые относятся к работе, на которую вы претендуете. Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
 Это выглядит хорошо в большем масштабе.
Это выглядит хорошо в большем масштабе. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.

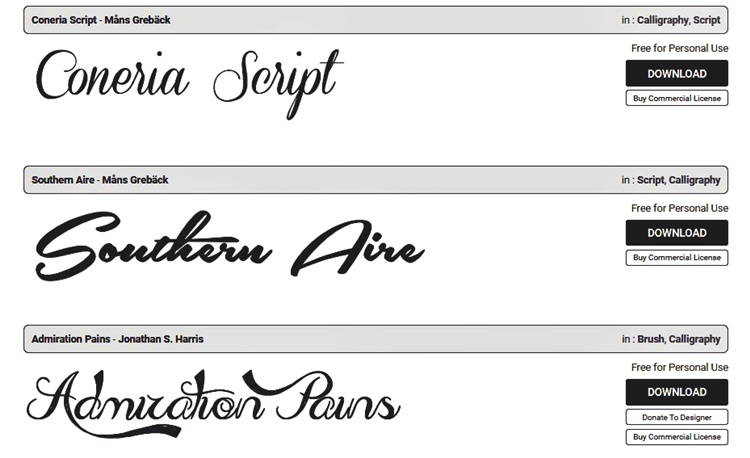
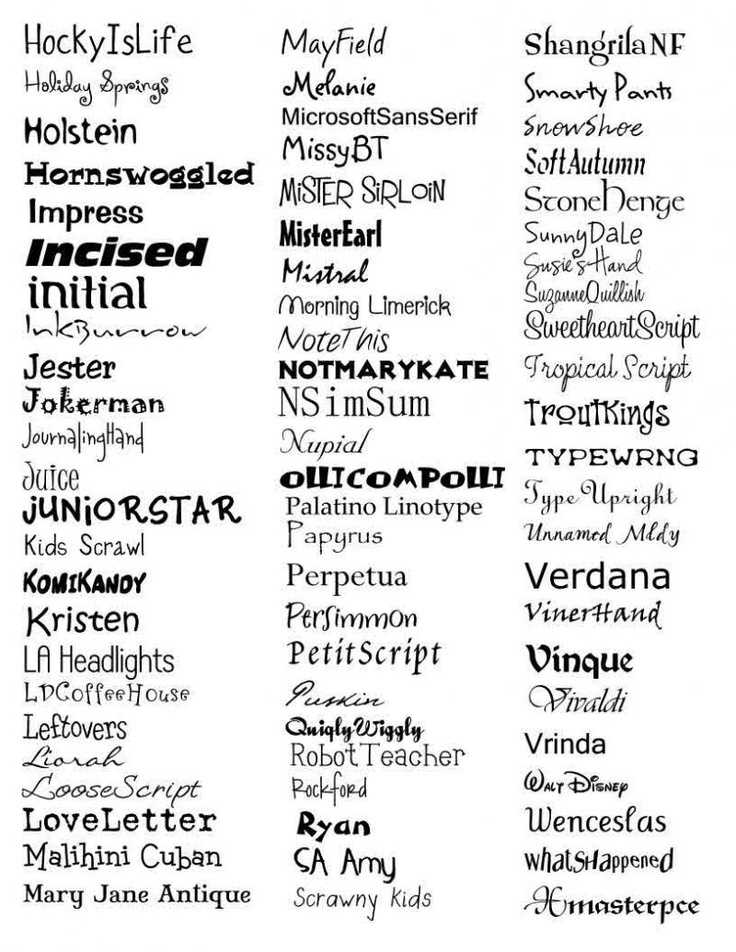
 У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.




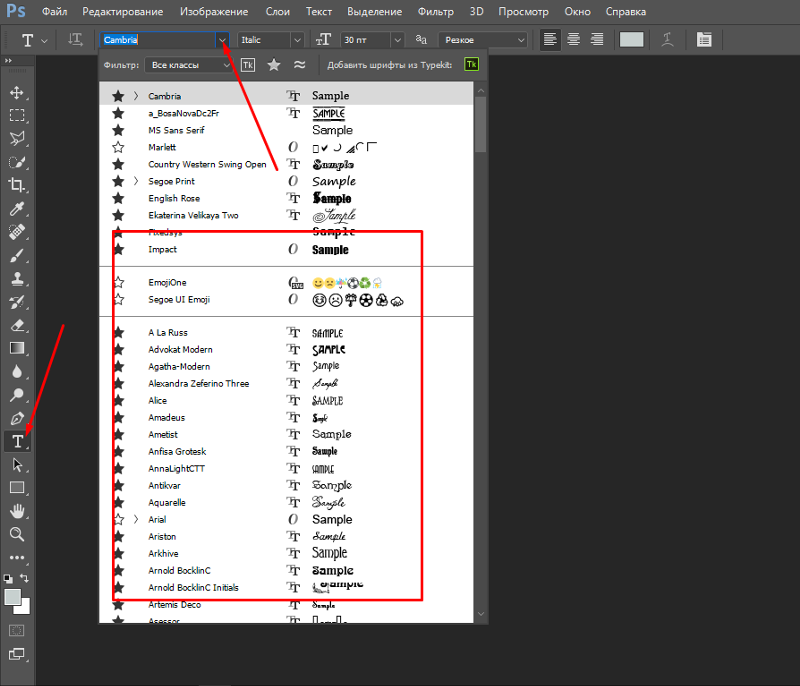
 Появятся все встроенные шрифты с предварительным просмотром в правой панели. Перетащите шрифты из окна «Загрузка» на панель «Шрифт». Затем дважды щелкните по шрифту и выберите «Установить шрифт» в правом нижнем углу.
Появятся все встроенные шрифты с предварительным просмотром в правой панели. Перетащите шрифты из окна «Загрузка» на панель «Шрифт». Затем дважды щелкните по шрифту и выберите «Установить шрифт» в правом нижнем углу. Русские шрифты скачать важно для аудитории, родной язык которой русский. Однако не стоит использовать на одном веб-проекте слишком много шрифтов, чтобы не путать и не рассеивать внимание читателей. Оптимальное количество используемых на сайте шрифтов — 2. К примеру, один из них можно использовать при создании заголовков, а другой — для публикации основного контента. Так проекта будет выглядеть более привлекательным и целостным, а пользователи смогут легко отличать основной контент от второстепенного.
Русские шрифты скачать важно для аудитории, родной язык которой русский. Однако не стоит использовать на одном веб-проекте слишком много шрифтов, чтобы не путать и не рассеивать внимание читателей. Оптимальное количество используемых на сайте шрифтов — 2. К примеру, один из них можно использовать при создании заголовков, а другой — для публикации основного контента. Так проекта будет выглядеть более привлекательным и целостным, а пользователи смогут легко отличать основной контент от второстепенного.
 Не рекомендуется выбирать их в качестве основного оформления для сайта).
Не рекомендуется выбирать их в качестве основного оформления для сайта). Кроме того, вы можете дождаться распродажи и приобрести лучшие наборы шрифтов по низкой цене! Красивые шрифты скачать просто, если они сделаны специалистами TemplateMonster.
Кроме того, вы можете дождаться распродажи и приобрести лучшие наборы шрифтов по низкой цене! Красивые шрифты скачать просто, если они сделаны специалистами TemplateMonster.

 Нужно открыть папку, в которой лежат файлы новых шрифтов, а затем выделить те из них, которые нужно установить. В конце жмем «Ок» и дожидаемся окончания процедуры.
Нужно открыть папку, в которой лежат файлы новых шрифтов, а затем выделить те из них, которые нужно установить. В конце жмем «Ок» и дожидаемся окончания процедуры. Деньги
Деньги Края букв дополнены засечками для изысканного вида.
Края букв дополнены засечками для изысканного вида. Слияние тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид.
Слияние тонких и толстых линий, острых и закругленных краев придает тексту изысканный вид. Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно.
Он имеет жирные и толстые буквы с изогнутыми штрихами, которые выглядят довольно привлекательно. Сочетание замысловатых линий и завихрений добавит изюминку вашему тексту.
Сочетание замысловатых линий и завихрений добавит изюминку вашему тексту. Примените его в случае, если вам нужно добиться гранжевого эффекта текста.
Примените его в случае, если вам нужно добиться гранжевого эффекта текста. Буквы с точками по краям, красиво изогнутые длинные линии напоминают настоящий почерк прошлых веков.
Буквы с точками по краям, красиво изогнутые длинные линии напоминают настоящий почерк прошлых веков.
 Буквы соединены и идеально подходят для применения к цитатам.
Буквы соединены и идеально подходят для применения к цитатам. Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
Но в этом шрифте буквы не связаны друг с другом, что делает его идеальным вариантом для заголовков, длинных или коротких.
 Курсивные буквы детализированы дополнительными завитками.
Курсивные буквы детализированы дополнительными завитками.
 Он имеет слегка удлиненные буквы одинаковой формы для четкого вида текста.
Он имеет слегка удлиненные буквы одинаковой формы для четкого вида текста. Вытянутые тонкие линии, большая разница между прописными и строчными буквами оставят неизгладимое впечатление.
Вытянутые тонкие линии, большая разница между прописными и строчными буквами оставят неизгладимое впечатление.
 Получайте удовольствие, изучая их коллекцию шрифтов и переключаясь между различными вариантами отображения. Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry!
Получайте удовольствие, изучая их коллекцию шрифтов и переключаясь между различными вариантами отображения. Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry! Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
 Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете.
Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете. ..
..
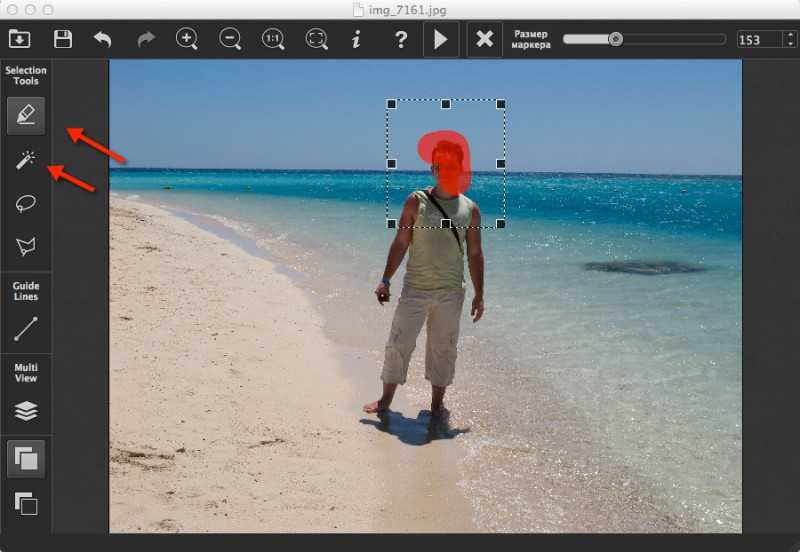
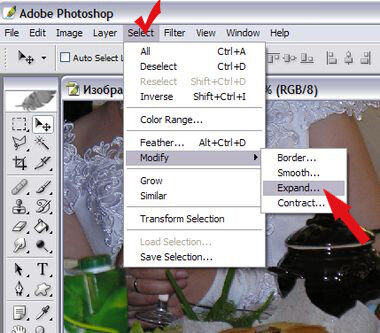
 Помните, что выделение легче делать на увеличенной с помощью Лупы зоне, а также, что оно должно захватывать часть окружения.
Помните, что выделение легче делать на увеличенной с помощью Лупы зоне, а также, что оно должно захватывать часть окружения.

 Как работает Лассо уже разбиралось выше.
Как работает Лассо уже разбиралось выше. Тем не менее, периодически мне приходится работать в фотошопе, и кое-какими навыками я с удовольствием с вами поделюсь.
Тем не менее, периодически мне приходится работать в фотошопе, и кое-какими навыками я с удовольствием с вами поделюсь.
 Все эти инструменты вы сможете найти на панели инструментов.
Все эти инструменты вы сможете найти на панели инструментов. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Точно так же, просто выделяйте их и жмите Shift + F5 и ОК. К тому же делается это очень быстро и совсем не сложно. Конечно, придется повозиться и поподбирать различные варианты, если фон не очень однородный. Но, тем не менее, как убрать прыщ с лица в фотошопе, вы точно разберетесь.
К тому же делается это очень быстро и совсем не сложно. Конечно, придется повозиться и поподбирать различные варианты, если фон не очень однородный. Но, тем не менее, как убрать прыщ с лица в фотошопе, вы точно разберетесь.




 Если вам нужна точность, попробуйте вместо этого инструмент «Заплатка» — он позволяет вам создать выделение, а затем перетащить его на место, которое лучше подходит для элемента, который вы хотите удалить. Все исправлено и готово к работе (на facebook)…
Если вам нужна точность, попробуйте вместо этого инструмент «Заплатка» — он позволяет вам создать выделение, а затем перетащить его на место, которое лучше подходит для элемента, который вы хотите удалить. Все исправлено и готово к работе (на facebook)…
 Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие.
Активируйте инструмент «Кисть» и закрасьте тот текст, который нужно изменить или удалить. Если замазанное место выделяется, то дополнительно примените размытие.
 Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его: Линия контура должна плотно прилегать к тексту:
Линия контура должна плотно прилегать к тексту: Чтобы использовать ее, убедитесь, что:
Чтобы использовать ее, убедитесь, что: Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
Если у вас с первого раза не получилось так, как вы хотите, попробуйте: ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
 Это комбинация для отмены операции.
Это комбинация для отмены операции. Пример как использовать показан в уроке
Пример как использовать показан в уроке 
 ..0 — менять прозрачность кисти, еще можно слайдером сверху
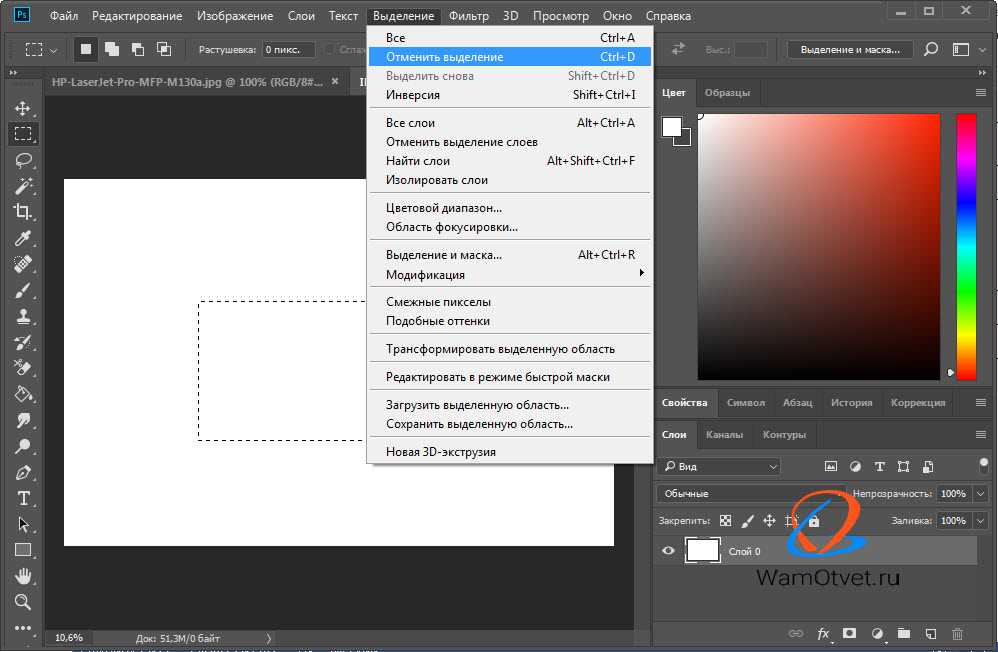
..0 — менять прозрачность кисти, еще можно слайдером сверху Выделение и трансформирование частей рисунка
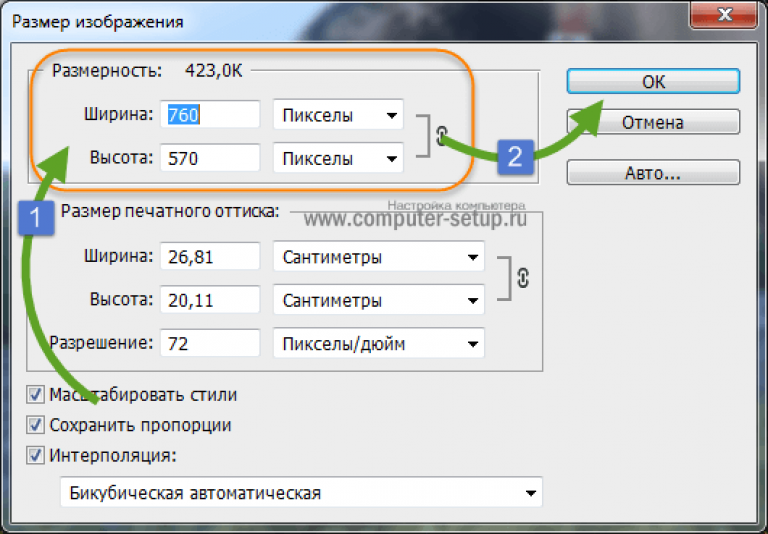
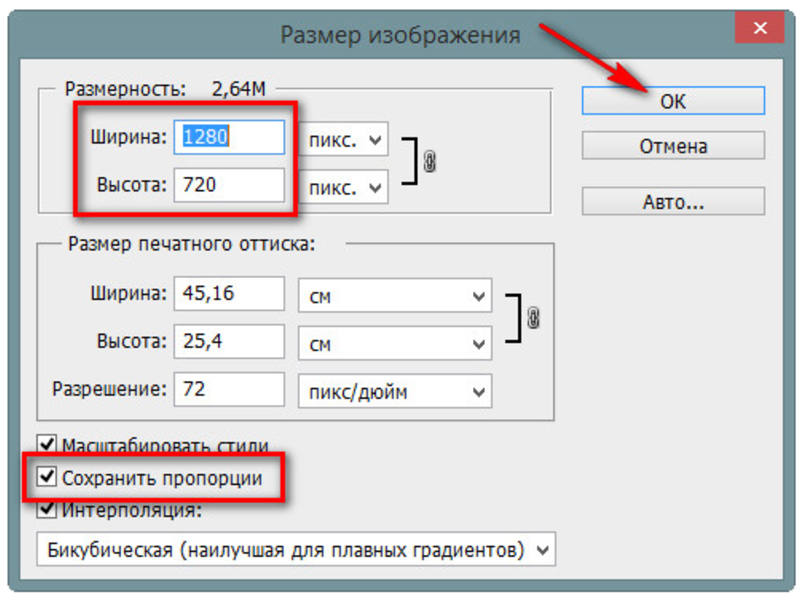
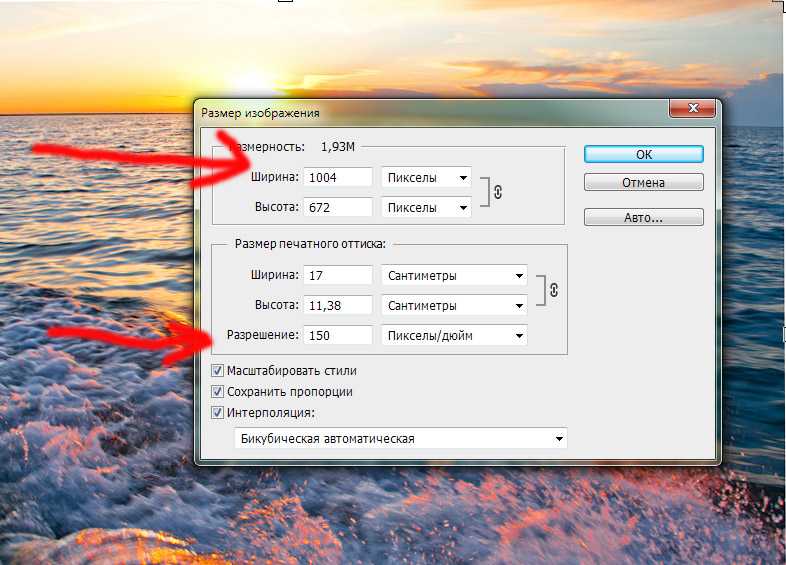
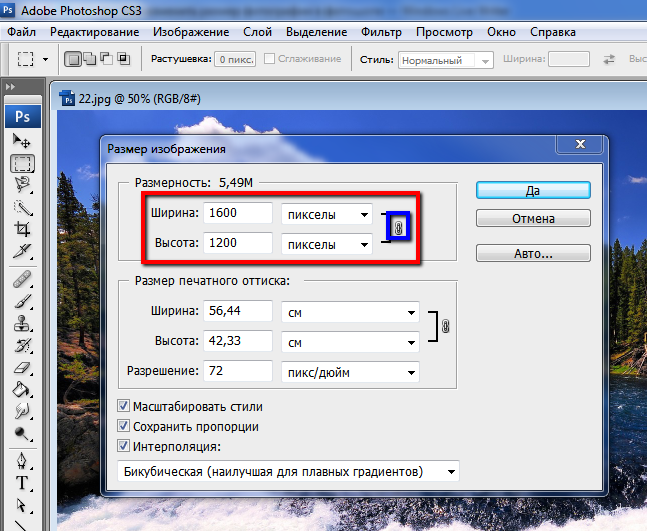
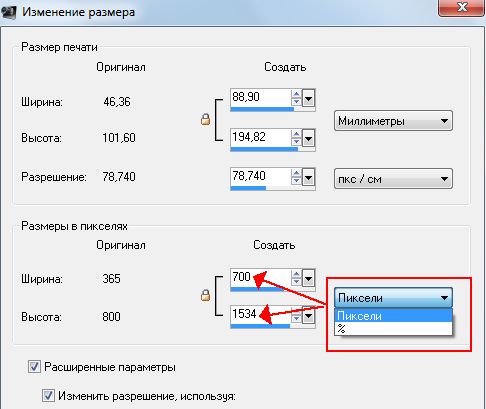
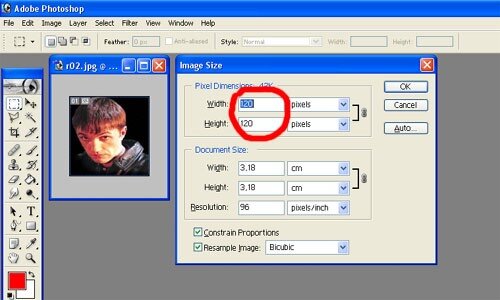
Выделение и трансформирование частей рисунка Размер холста и изображения
Размер холста и изображения Если текст является частью изображения, выделите текст, удалите его с помощью заливки с учетом содержимого, а затем вставьте собственный исходный текст. Из этой статьи вы узнаете, как заменить текст в Adobe Photoshop.
Если текст является частью изображения, выделите текст, удалите его с помощью заливки с учетом содержимого, а затем вставьте собственный исходный текст. Из этой статьи вы узнаете, как заменить текст в Adobe Photoshop.
 Когда вы открываете файл изображения в Photoshop, он по умолчанию отображается как «Слой 1». Продублируйте слой, щелкнув его, а затем нажав Ctrl + J (Windows) или ⌘ Cmd + J (macOS). Если вы допустите какие-либо ошибки, у вас будет быстрый доступ к оригиналу.
Когда вы открываете файл изображения в Photoshop, он по умолчанию отображается как «Слой 1». Продублируйте слой, щелкнув его, а затем нажав Ctrl + J (Windows) или ⌘ Cmd + J (macOS). Если вы допустите какие-либо ошибки, у вас будет быстрый доступ к оригиналу.
 Используйте предпочитаемый инструмент выделения, чтобы выделить текст. Инструменты Quick Selection или Lasso хорошо подходят для выделения текста. Вы также можете использовать инструмент Pen для точного выбора. [2]
Используйте предпочитаемый инструмент выделения, чтобы выделить текст. Инструменты Quick Selection или Lasso хорошо подходят для выделения текста. Вы также можете использовать инструмент Pen для точного выбора. [2] Это гарантирует, что весь текст будет включен в выделение, а заливка будет лучше сливаться. [3]
Это гарантирует, что весь текст будет включен в выделение, а заливка будет лучше сливаться. [3] Вы можете попробовать подобрать оригинальный шрифт или выбрать совершенно новый! Вы можете добавить новые шрифты в Photoshop, если не можете найти тот, который соответствует шрифтам по умолчанию.
Вы можете попробовать подобрать оригинальный шрифт или выбрать совершенно новый! Вы можете добавить новые шрифты в Photoshop, если не можете найти тот, который соответствует шрифтам по умолчанию.

 Затем вы переходите к «цвету» или «наложению градиента» и выбираете цвета оттуда.
Затем вы переходите к «цвету» или «наложению градиента» и выбираете цвета оттуда.
 д.
д. д.
д.



 Стилизация фотографий под карандаш сейчас становится такой же популярной, как и под живопись. Заказать портрет карандашом (имитация) у художников-дизайнеров в этом деле с качественным оформлением может стать приятным подарком по любому поводу.
Стилизация фотографий под карандаш сейчас становится такой же популярной, как и под живопись. Заказать портрет карандашом (имитация) у художников-дизайнеров в этом деле с качественным оформлением может стать приятным подарком по любому поводу. ..
..
 Обычно окрашенные в приятный цвет и украшенные тиснением с указанием их имени и класса, они создают поразительную фигуру в художественной коробке. Конечно, нельзя судить о рисовальном карандаше (исключительно) по его красоте. Они бывают разных классов: в карандашах B больше графита, поэтому они делают темные и мягкие отметки, а в карандашах H больше глины, что обеспечивает более твердые и точные линии. Хороший набор для рисования будет включать ряд оценок, которые плавно переходят от одной к другой. Впереди найдите первоклассные варианты, чтобы ваши наброски и наброски были хорошим началом.
Обычно окрашенные в приятный цвет и украшенные тиснением с указанием их имени и класса, они создают поразительную фигуру в художественной коробке. Конечно, нельзя судить о рисовальном карандаше (исключительно) по его красоте. Они бывают разных классов: в карандашах B больше графита, поэтому они делают темные и мягкие отметки, а в карандашах H больше глины, что обеспечивает более твердые и точные линии. Хороший набор для рисования будет включать ряд оценок, которые плавно переходят от одной к другой. Впереди найдите первоклассные варианты, чтобы ваши наброски и наброски были хорошим началом. Этот набор из дюжины карандашей поставляется в красивой зеленой жестяной банке с классами от 8B до 2H. И если некоторые карандаши в вашем наборе изнашиваются быстрее, чем другие, вы можете приобрести 9 карандашей.000 карандаш любой твердости индивидуально.
Этот набор из дюжины карандашей поставляется в красивой зеленой жестяной банке с классами от 8B до 2H. И если некоторые карандаши в вашем наборе изнашиваются быстрее, чем другие, вы можете приобрести 9 карандашей.000 карандаш любой твердости индивидуально. Они очень хорошо видны на пергаменте, что делает их любимыми для черчения и дизайнерских работ. Графит, оставляющий слегка блестящую линию, также не будет виден, если вы нанесете на него разметку. Мы также поклонники прочного сердечника, который не крошится и его легко затачивать. В этот набор входят 12 карандашей классов от 4B до 6H, которые помогут вам выполнить наброски от начала до конца.
Они очень хорошо видны на пергаменте, что делает их любимыми для черчения и дизайнерских работ. Графит, оставляющий слегка блестящую линию, также не будет виден, если вы нанесете на него разметку. Мы также поклонники прочного сердечника, который не крошится и его легко затачивать. В этот набор входят 12 карандашей классов от 4B до 6H, которые помогут вам выполнить наброски от начала до конца. В этот набор входят карандаши классов от 8B до 4H, точилка и ластик без латекса.
В этот набор входят карандаши классов от 8B до 4H, точилка и ластик без латекса. В наборе 12 карандашей, по два карандаша HB, 2B, 4B, 6B, 8B и 9.Б.
В наборе 12 карандашей, по два карандаша HB, 2B, 4B, 6B, 8B и 9.Б.
 Этот основной материал может быть изготовлен из графита, смешанного с глиной или древесным углем, или из вещества на масляной основе, содержащего цветные пигменты. Эти различные материалы создают различные эффекты в ваших рисунках. В зависимости от типов художественных и дизайнерских проектов, которые вы имеете в виду, вам понадобятся соответствующие типы карандашей для рисования.
Этот основной материал может быть изготовлен из графита, смешанного с глиной или древесным углем, или из вещества на масляной основе, содержащего цветные пигменты. Эти различные материалы создают различные эффекты в ваших рисунках. В зависимости от типов художественных и дизайнерских проектов, которые вы имеете в виду, вам понадобятся соответствующие типы карандашей для рисования. С другой стороны, мягкий карандаш содержит больше графита и меньше глины, оставляя на бумаге более темный след.
С другой стороны, мягкий карандаш содержит больше графита и меньше глины, оставляя на бумаге более темный след. Поскольку он мягкий и шелушащийся, художники используют уголь для создания слоев и выразительных эффектов в своих рисунках. Эти эффекты варьируются от темных линий, полученных путем приложения давления, до порошкообразных, тонких облаков серых теней от легкого нанесения древесного угля на поверхность рисунка.
Поскольку он мягкий и шелушащийся, художники используют уголь для создания слоев и выразительных эффектов в своих рисунках. Эти эффекты варьируются от темных линий, полученных путем приложения давления, до порошкообразных, тонких облаков серых теней от легкого нанесения древесного угля на поверхность рисунка. Пигмент этих карандашей обеспечивает превосходную укрывистость, хотя стержни карандашей на восковой основе ломаются легче, чем цветные карандаши на масляной основе. С другой стороны, цветные карандаши на масляной основе, как правило, тверже, чем их аналоги на основе воска. Поскольку пигмент легче удерживается на основе растительного масла, этот тип цветных карандашей обеспечивает более стойкие результаты.
Пигмент этих карандашей обеспечивает превосходную укрывистость, хотя стержни карандашей на восковой основе ломаются легче, чем цветные карандаши на масляной основе. С другой стороны, цветные карандаши на масляной основе, как правило, тверже, чем их аналоги на основе воска. Поскольку пигмент легче удерживается на основе растительного масла, этот тип цветных карандашей обеспечивает более стойкие результаты.

 Корпус обычно изготавливается из пластика или металла, а некоторые механические карандаши имеют эргономичные области захвата для удобного удержания.
Корпус обычно изготавливается из пластика или металла, а некоторые механические карандаши имеют эргономичные области захвата для удобного удержания. Эргономичный корпус с нескользящей ручкой может еще больше повысить качество механического карандаша, поскольку он обеспечивает более удобное и надежное удержание во время рисования.
Эргономичный корпус с нескользящей ручкой может еще больше повысить качество механического карандаша, поскольку он обеспечивает более удобное и надежное удержание во время рисования. Например, карандаш 9В оставляет более темный след, чем карандаш 4В, а карандаш 7Н оставляет более светлый след, чем карандаш 3Н.
Например, карандаш 9В оставляет более темный след, чем карандаш 4В, а карандаш 7Н оставляет более светлый след, чем карандаш 3Н. Кроме того, многоразовые грифели повышают удобство использования механических карандашей.
Кроме того, многоразовые грифели повышают удобство использования механических карандашей. В хорошо укомплектованный набор также входят три графитовых палочки, три угольных палочки, три растушевки и бездревесный графитовый карандаш с рейтингом 6B. Два ластика, две точилки для карандашей, удлинитель для карандашей, указатель наждачной бумаги, металлический художественный нож и блокнот для рисования дополняют этот всеобъемлющий набор карандашей для рисования.
В хорошо укомплектованный набор также входят три графитовых палочки, три угольных палочки, три растушевки и бездревесный графитовый карандаш с рейтингом 6B. Два ластика, две точилки для карандашей, удлинитель для карандашей, указатель наждачной бумаги, металлический художественный нож и блокнот для рисования дополняют этот всеобъемлющий набор карандашей для рисования. Набор из 18 предметов включает в себя шесть графитовых карандашей с рейтингом 3B, 2B, B, HB, H и 2H. Если вы предпочитаете уголь графиту, в набор также входят три угольных карандаша, одна палочка для рисования и четыре угольные палочки. Точилка для карандашей, точилка для древесного угля, ластик-клячка и пластиковый ластик дополняют набор.
Набор из 18 предметов включает в себя шесть графитовых карандашей с рейтингом 3B, 2B, B, HB, H и 2H. Если вы предпочитаете уголь графиту, в набор также входят три угольных карандаша, одна палочка для рисования и четыре угольные палочки. Точилка для карандашей, точилка для древесного угля, ластик-клячка и пластиковый ластик дополняют набор. -миллиметр), которые позволяют рисовать толстые и тонкие линии. Для дополнительного удобства в набор входят 30 стержней для каждого из четырех карандашей, а также четыре стержня для ластика.
-миллиметр), которые позволяют рисовать толстые и тонкие линии. Для дополнительного удобства в набор входят 30 стержней для каждого из четырех карандашей, а также четыре стержня для ластика. Они безопасны для использования детьми.
Они безопасны для использования детьми.

 Прочный футляр с застежкой-молнией оснащен полосками на липучке, которые поднимают ваши художественные инструменты на организованный, удобный для доступа дисплей.
Прочный футляр с застежкой-молнией оснащен полосками на липучке, которые поднимают ваши художественные инструменты на организованный, удобный для доступа дисплей.
 Набор новых карандашей вдохновит вас на оттачивание техники и запуск новых проектов. Возможно, вы даже захотите получить доступ к инструкциям по рисованию карандашом, онлайн или лично. Если у вас есть дополнительные вопросы о ваших новых карандашах для рисования, ознакомьтесь с ответами на несколько наиболее часто задаваемых вопросов ниже.
Набор новых карандашей вдохновит вас на оттачивание техники и запуск новых проектов. Возможно, вы даже захотите получить доступ к инструкциям по рисованию карандашом, онлайн или лично. Если у вас есть дополнительные вопросы о ваших новых карандашах для рисования, ознакомьтесь с ответами на несколько наиболее часто задаваемых вопросов ниже.