Перспектива в Фотошопе: исправление, деформация и изменение
MyPhotoshop.ru Уроки Фотошопа Исправление и деформация перспективы в Фотошопе CS и CC
Вопросы перспективы являются одной из главных проблем фотографов, которые только начинают свой творческий путь. Благодаря компании Adobe, разработавшей Photoshop, эта задача легко решается. Программа способна решить большинство проблем и привести в порядок даже самые спорные снимки.
Содержание
- Способ 1: Применение коррекции дисторсии
- Способ 2: Применение свободного трансформирования
Данный урок посвящен исправлению перспективы на фотографиях в Фотошопе.
Исправить перспективу в Фотошопе можно двумя простыми способами: использовать специализированный под данную задачу фильтр «Коррекция дисторсии» или воспользоваться функцией «Свободное трансформирование». Но для начала нужно определиться с фотографией, которую мы будем обрабатывать.
Способ 1: Применение коррекции дисторсии
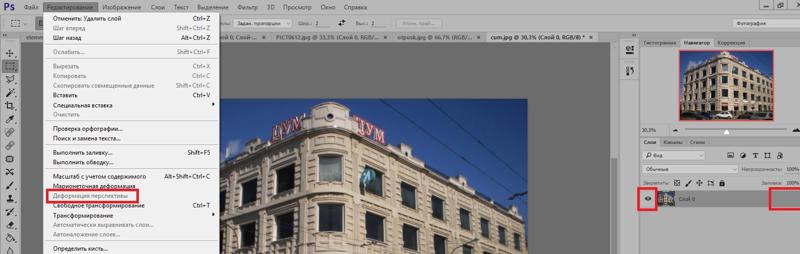
- В данном варианте исправления перспективы, необходимо прибегнуть к помощи фильтра «Коррекция дисторсии», найти который можно в меню «Фильтр».

- Но вначале необходимо скопировать исходный слой, а уже затем включить фильтр. В настройках следует перейти во вкладку «Заказная», найти блок «Перспектива» и обратить внимание на пункт «По вертикали».
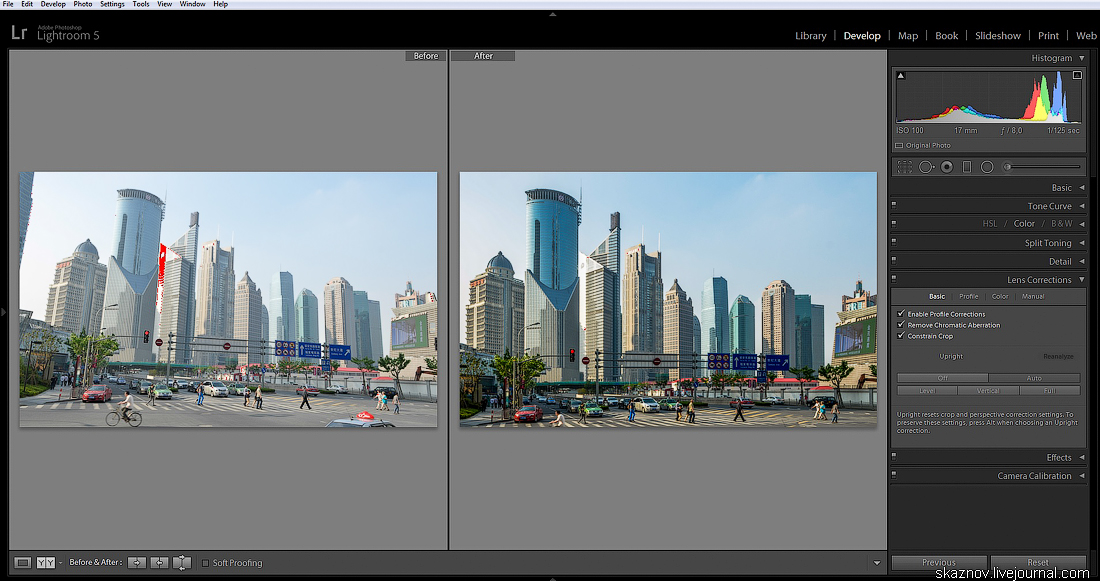
Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Способ 2: Применение свободного трансформирования
До того, как будет произведена «Свободная трансформация», фотографию следует подготовить. Для этого необходимо включить линейки, чтобы выставить направляющие маркеры. Переходим в верхнем меню “Просмотр” и выбираем “Линейки”.
Линейки появятся сверху и слева. Вы это заметите. Часто бывает, что они предустановлены.
Вы это заметите. Часто бывает, что они предустановлены.
Чтобы определить границы, до которых будет возможно растянуть изображение, необходимо ориентироваться на вертикальные направляющие и горизонтальные. Последние корректируют высоту объекта на картинке, их несколько, и они помогут настроить размер здания после выполнения корректировки.
А теперь пошагово выполняем эти действия:
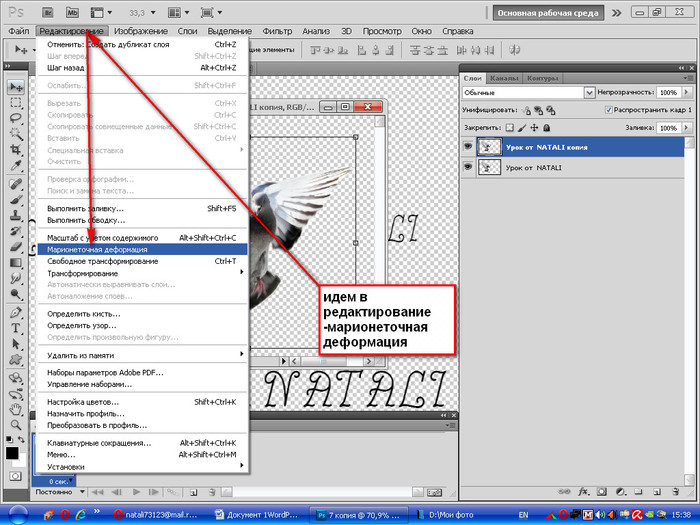
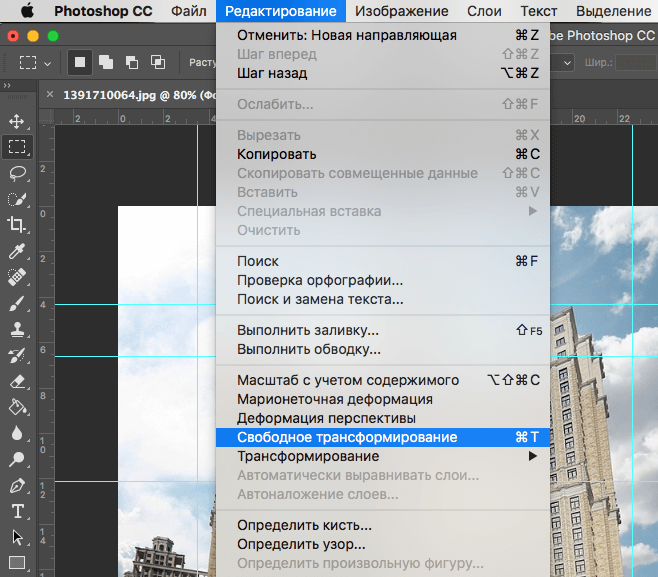
- В меню находим «Свободное трансформирование», как показано на скриншоте:
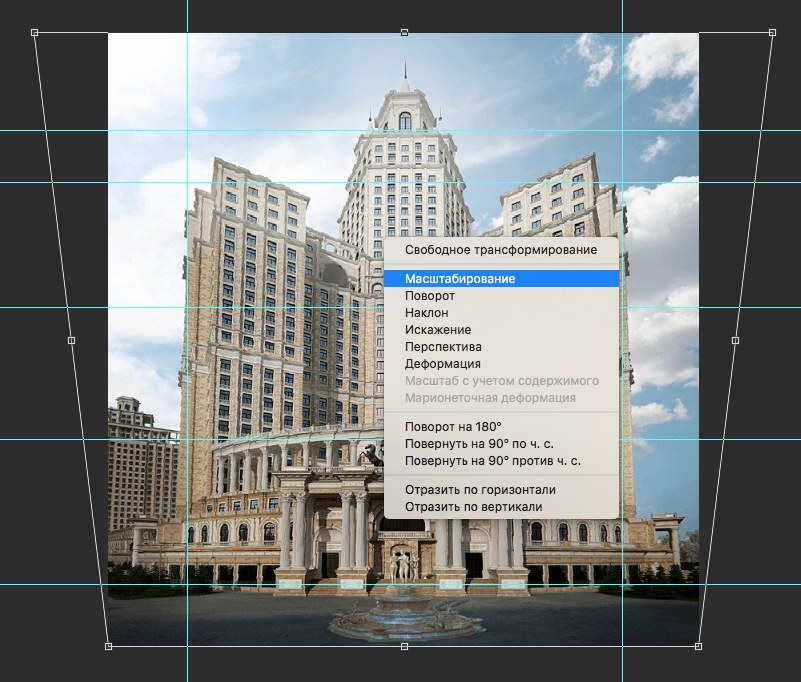
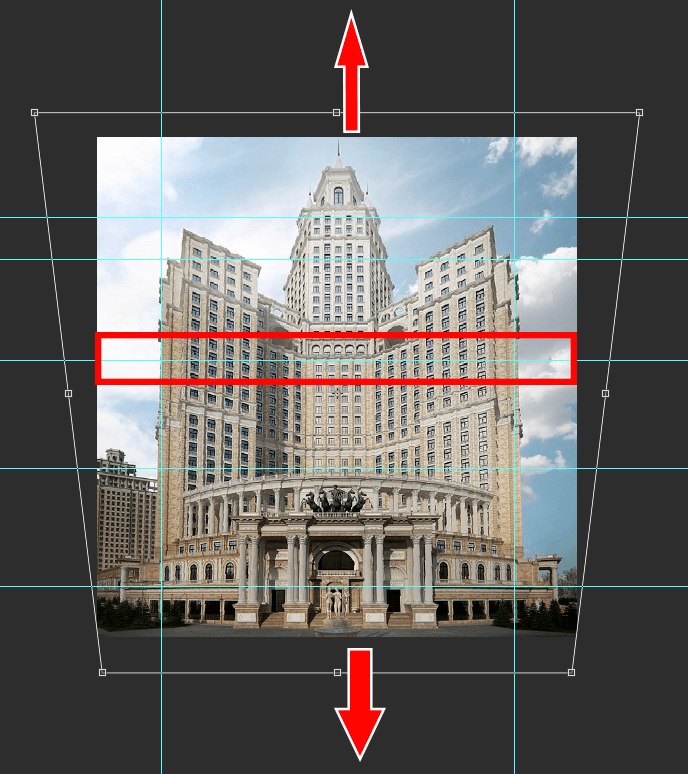
Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива». - Используем крайние маркеры сверху, чтобы растянуть изображение, наблюдая за вертикальными ориентирами. Необходимо следить за корректировкой фото самостоятельно, чтобы горизонт также получился правильным.
- Снова нажимаем на правую кнопку мыши и находим пункт «Масштабирование».
- Ориентируясь на направляющие, растягиваем здание вертикально.
Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Прибегнув к данному методу, можно максимально гибко оптимизировать искаженную перспективу на своих изображениях.
Давайте сравним начальную фотографию и наш финальный вариант:
Это был урок о том, как исправить или подкорректировать неправильную перспективу в Фотошопе. Если вам что-то показалось непонятным, задавайте вопросы в комментариях и мы обязательно на них ответим. До встречи в наших следующих уроках.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
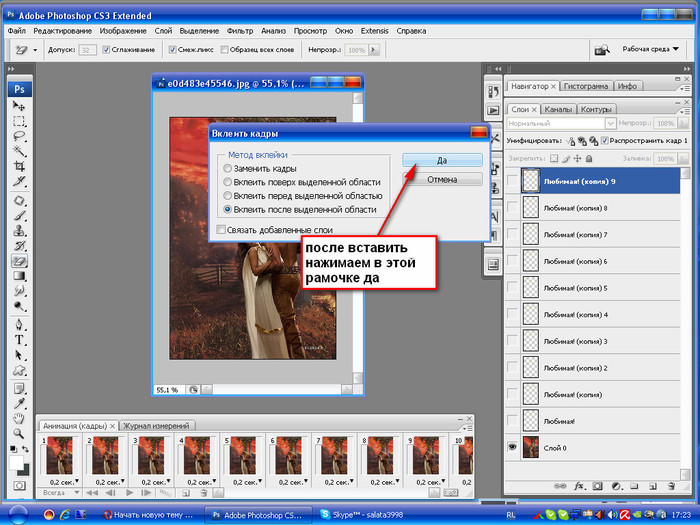
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
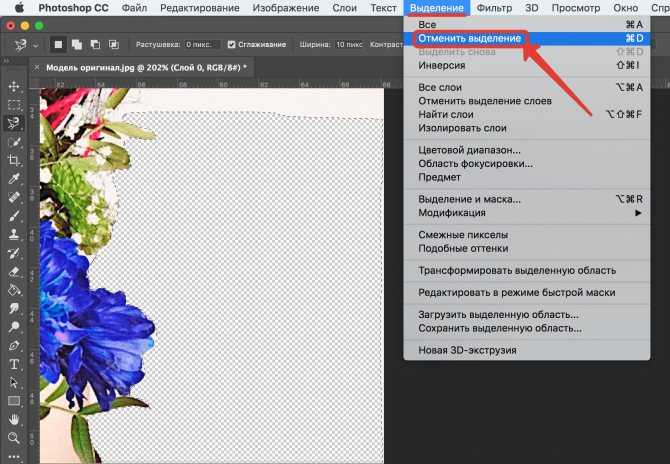
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Учимся корректировать перспективу в фотошопе
Cuando мы делаем снимок, особенно здания, мы находим несколько искаженный результат, не соответствующий действительности.
Если у нас нет возможности сделать еще одну фотографию, или вы просто хотите воспользоваться имеющимся у нас материалом, вам будет интересно узнать, как решить эту проблему. Adobe Photoshop позволяет нам изменять перспективу изображения.
Индекс
- 1 Проблемы с цифровыми решениями
- 2 Мы меняем ракурс здания
- 3 Изображение
- 4 Визуальные руководства
- 5 Искажать изображение
- 6 Применить модификацию
- 7 Заполнить по содержанию
Проблемы с цифровыми решениями
Одна из наиболее распространенных ситуаций, в которых мы обнаруживаем эту проблему, — это когда мы улучшаем фотографию фасад высотного дома, и поэтому мы должны сделать снимок под меньшим углом. Это мы заставляет нас искажать углы.
Технологии позволяют нам модифицировать и ретушировать изображения с помощью набора инструментов, который даст нам полностью реалистичный результат.
Мы меняем ракурс здания
Далее мы научим вас через учебник, шаг за шагом, чтобы научиться менять перспективу здания.
Подпишитесь на наш Youtube-канал
Используя различные изображения рабочего стола и применяя их на практике, вы легко и наглядно научитесь ретушировать перспективу здания. С помощью приемов, которые мы вам покажем ниже вы можете применить этот эффект к любым обстоятельствам, требующим аналогичных характеристик.
Изображение
Прежде всего мы должны, мы должны открыть изображение которые мы хотим отретушировать в Photoshop. В нашем случае мы ретушируем здание. Если вы присмотритесь, из-за исходной перспективы фотографии и искажения, которое смог создать объектив, передняя часть здания выглядит несколько деформированной, намного выше, чем остальные. Мы собираемся узнайте, как максимально сгладить и исправить этот эффект.
Визуальные руководства
Если нам это нужно, мы можем нарисуйте контрольные линии Это послужит ориентиром, чтобы убедиться, что мы получаем правильные углы, и избежать еще большего искажения изображения. Чтобы включить этот инструмент, мы должны следовать следующему маршруту:
- Просмотр — Правила, или мы можем использовать сочетание клавиш, нажав: cmd + R.
Мы можем нарисовать столько линий, сколько нам нужно, поскольку они не видны, когда мы сохраняем файл.
Искажать изображение
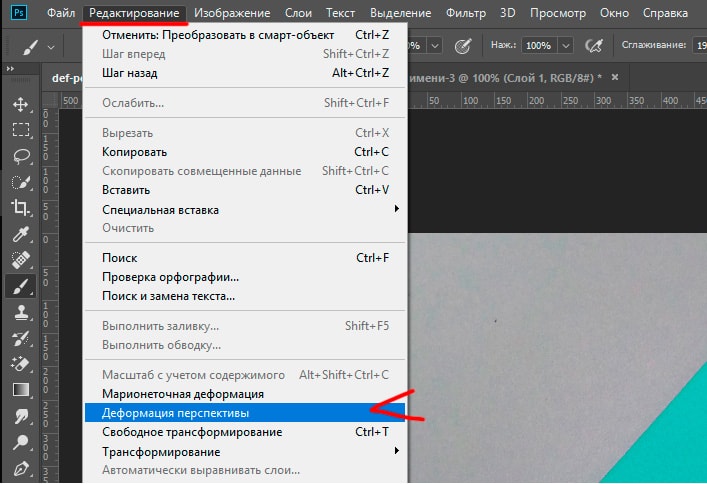
Следующий шаг, и прежде всего, мы продублируем изображение. Тогда мы начнем преобразовать изображение. Мы перейдем в верхнее меню и пройдем по следующему маршруту:
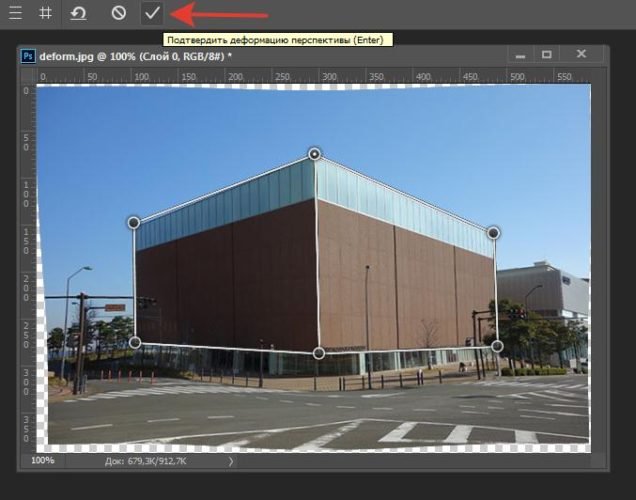
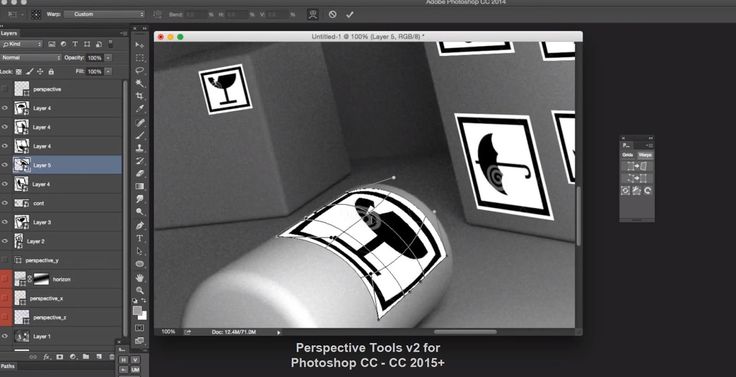
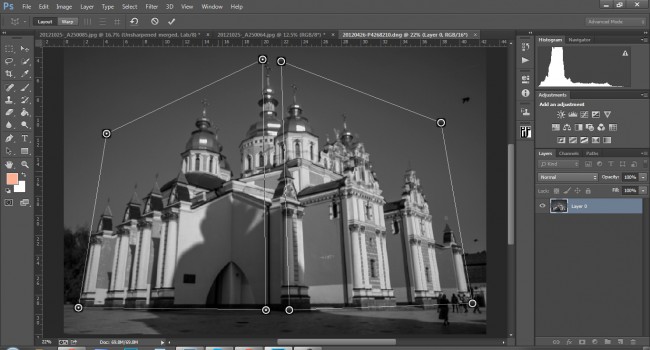
- Редактирование — Искажение перспективы.
При выборе этой опции мы должны щелкнуть и перетащить, чтобы определить плоскости. Отрегулируем минимум две плоскости чтобы в этом случае иметь возможность определять вершины здания.
Отрегулируем минимум две плоскости чтобы в этом случае иметь возможность определять вершины здания.
После того, как мы определили элемент, мы будем искать кнопка «деформация» в верхней части рабочего стола, чтобы можно было перемещать позицию. Это значит, что мы можем управлять перспективой здания по нашему мнению.
Применить модификацию
Когда мы решим, что мы закончили нашу модификацию, мы нажмем «ввод». В это время будет применена поправка. Как мы видим, в результате получается гораздо более унифицированное здание. Единственный проблема с которой мы можем обнаружить, что, вероятно, при корректировке перспективы наша фотография с дырами вокруг. Самое простое решение, если вы не знаете, как умножить эти части, — это переосмыслить. Такой вариант возможен, если у вас достаточно маржи.
Заполнить по содержанию
Если у нас нет возможности вырезать изображение, Photoshop дает нам возможность заполнять эти пробелы автоматически.
Нам нужно будет выбрать те пустые места, которые были на фотографии, и мы будем следовать по этому маршруту: Редактировать — Заполнить. Откроется окно, в котором мы выберем опцию «Заполнить по содержанию». Взяв остальную часть изображения в качестве ссылки, программа автоматически заполнит пустые места, которые у нас были без содержимого.
Результат «до» и «после ретуши» можно увидеть ниже.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
3 Обязательные сведения об использовании преобразования перспективы в Photoshop
Перспектива — это один из многих фундаментальных навыков, которыми необходимо овладеть, чтобы вносить реалистичные изменения, и в Photoshop есть несколько инструментов перспективы, которые определенно могут оказаться полезными и облегчить ваш рабочий процесс
В этом учебник, вы узнаете 3 способа использования преобразования перспективы в Photoshop, чтобы преобразовывать, манипулировать, а также размещать объект в перспективе.
1 – Использование инструмента «Деформация перспективы» для выравнивания текста в перспективе
Возможно, вы уже сталкивались с ситуацией, когда вам нужно выровнять текст под углом на уличном знаке, и вы не хотите вручную искажать изображение с помощью инструмента свободного преобразования
Что ж, хорошо новость в том, что вы можете сделать это автоматически, используя инструмент деформации перспективы в Photoshop,
Позвольте мне показать вам, как это сделать
вы можете получить доступ к этому инструменту, выбрав редактировать > деформация перспективы .
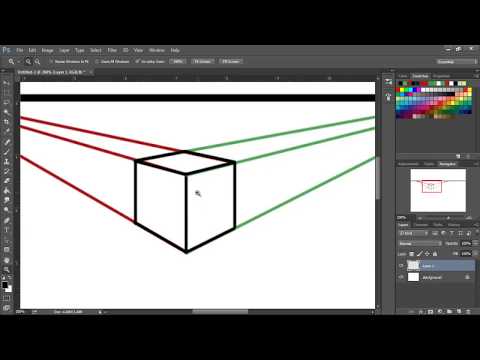
Как только вы это сделаете, вы сможете щелкнуть и перетащить из угла знака, чтобы нарисовать самолет
После создания плоскости сетки вы можете щелкнуть точки в углах, чтобы выровнять их по краям знака и указать перспективу.
Теперь, чтобы деформировать знак, вам нужно переключиться в режим деформации, нажав на значок режима деформации.
Затем вы можете щелкнуть и перетащить точки, чтобы управлять изображением. Или вы можете сделать это автоматически, щелкнув первый значок, чтобы выровнять изображение по вертикали, и второй значок, чтобы выровнять изображение по горизонтали.
Или вы можете сделать это автоматически, щелкнув первый значок, чтобы выровнять изображение по вертикали, и второй значок, чтобы выровнять изображение по горизонтали.
И, как видите, текст на вывеске теперь выпрямлен, и мы можем нажать на галочку, чтобы принять изменения.
Теперь все, что осталось сделать, это щелкнуть C , чтобы перейти к инструменту обрезки, и мы можем обрезать изображение, чтобы оно соответствовало краям знака.
, так что вы можете использовать инструмент деформации перспективы в Photoshop, чтобы выровнять знаки и текст в перспективе.
Теперь позвольте мне показать вам второй вариант использования деформации перспективы в следующем примере.
2 – Использование инструмента «Деформация перспективы» для управления зданиями
В этом примере у нас есть изображение здания, и мы можем использовать тот же инструмент, чтобы полностью манипулировать и трансформировать внешний вид здания.
Чтобы сделать это, снова перейдите к edit > vision warp . Теперь, чтобы нарисовать плоскость, начните с нажатия на верхний угол здания, а затем нажмите и перетащите до самого нижнего края.
Теперь, чтобы нарисовать плоскость, начните с нажатия на верхний угол здания, а затем нажмите и перетащите до самого нижнего края.
снова, вы можете щелкнуть по точкам на краях, чтобы переместить их и сопоставить с перспективой здания.
вы также можете нарисовать еще одну плоскость, чтобы указать левую сторону здания, и когда вы это сделаете, вы увидите, что две линии будут выделены, и когда вы отпустите, он автоматически привяжется к первой сетке
теперь давайте снова выровняйте точки на левой стороне с перспективой стены, и вы также можете использовать Shift, щелкнуть и перетащить влево, чтобы расширить сетку.
Итак, теперь, когда у вас есть готовый самолет, вы можете переключиться в «режим деформации» , И снова нажмите и перетащите, чтобы переместить точки и изменить форму здания.
Вы также можете использовать Shift и щелкнуть по линии между двумя точками. Как только вы это сделаете, вы увидите, что линия выделена желтым цветом, и это означает, что вы можете перемещать обе эти точки одновременно
, чтобы мы могли перемещать край здания до упора влево или до упора вправо.
Как видите, мы можем полностью изменить перспективу того, как выглядит это здание.
Мы также можем перетащить его наверх и сделать его похожим на широкоугольный снимок.
И, конечно же, есть предел тому, как мы можем использовать этот инструмент. Как вы можете видеть, есть некоторые части уличных элементов, которые были деформированы, как мусорное ведро, и некоторые элементы вверху. И мы можем исправить это, выбрав их по отдельности.
Итак, вот как вы можете использовать инструмент деформации перспективы в Photoshop для управления зданиями. Теперь позвольте мне показать вам, как вы можете размещать объекты в перспективе в нашем третьем примере.
3 – Размещение объектов в перспективе с использованием фильтра «Исправление перспективы»
Итак, в этом примере у меня есть фотография комнаты, а также рамка для картины, и допустим, вы находитесь в похожей ситуации и хотите повесить эту картину на стену, чтобы вы могли видеть, как она выглядит на комната в перспективе.
Итак, позвольте мне показать вам, как вы можете это сделать.
Сначала отключите на время слой с изображением рамки, затем выберите фоновый слой (слой с изображением комнаты),
затем перейдите к фильтру > исчезновению точки на этот раз
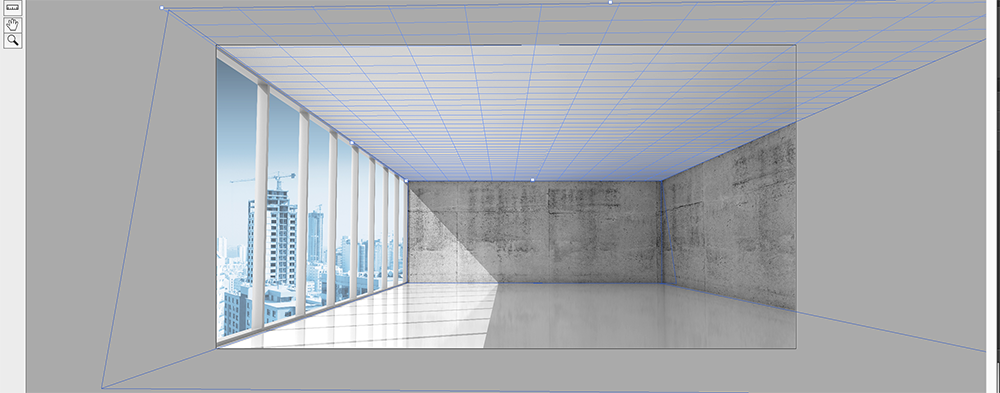
Фильтр точки схода работает немного похоже на сетку деформации перспективы, но на этот раз мы размещаем объекты в перспективе.
Итак, с выбранным «инструментом создания плоскости» щелкните угол, чтобы добавить точку, а затем щелкните еще раз, чтобы добавить дополнительные точки, и следуйте краям стены, чтобы создать плоскость.
как только вы добавите четвертую точку, вы увидите, что плоскость сетки создана, и вы также можете щелкнуть и перетащить точки в углах, чтобы дополнительно изменить сетку (точно так же, как сетка деформации перспективы).
, если вы видите, что сетка становится желтой или красной, это означает, что перспектива неверна, поэтому нужно просто щелкнуть и перетащить эти точки, чтобы исправить перспективу.
Вы также можете щелкнуть инструмент масштабирования и увеличить или уменьшить масштаб, а также изменить эти точки с помощью клавиш Alt или option.
теперь, когда вы создали плоскость сетки, вы можете переключиться на инструмент редактирования плоскости или щелкнуть V , а затем щелкнуть и перетащить от края, чтобы расширить плоскость сетки до края стены. 9″ создать плоскость» , щелкните и перетащите точку в середине, чтобы легко расширить плоскость сетки другой стороны стены без необходимости рисовать новые с нуля.
Как видите, иногда перспектива другой стороны неверна, поэтому вы всегда можете щелкнуть и перетащить точки, чтобы зафиксировать перспективу и следовать за краем стены
Теперь снова нажмите и перетащите от края, чтобы расширить сетку с помощью «Инструмента редактирования плоскости» до края стены.
И последнее, что нужно сделать, это снова переключиться на инструмент «создать плоскость» и щелкнуть и перетащить сверху, чтобы расширить плоскость сетки потолка.
Итак, теперь мы определили три плоскости сетки, из которых состоит комната, мы также можем расширить нижнюю часть, но этого будет достаточно для целей этого урока.
, и когда вы будете довольны сеткой, нажмите «ОК», чтобы принять изменения.
Хорошо, теперь, когда плоскость сетки готова, мы можем разместить рамку изображения в перспективе.
Итак, первое, что вам нужно сделать, это снова включить слой с рамкой изображения, затем ctrl/cmd щелкнуть миниатюру слоя, чтобы загрузить его как выделение.
Затем нажмите Ctrl/cmd + C , чтобы скопировать изображение в буфер обмена, теперь вы можете отключить слой и нажать Ctrl/Cmd + D для отмены выбора.
Теперь добавьте новый слой поверх слоя с комнатой, чтобы поместить туда изображение, и снова перейдите к фильтру > точка схода .
Вы заметите, что плоскость сетки все еще активна, и теперь вы можете нажать Ctrl/Cmd + V , чтобы вставить изображение.
Если изображение большое, вы можете переключиться на «инструмент преобразования» и уменьшить его, удерживая клавишу Shift, чтобы сохранить пропорции.
Теперь, как только вы начнете двигать изображение, вы увидите, что оно автоматически начнет следовать плоскости сетки, которую вы только что создали, и оно движется и масштабируется в правильной перспективе.
Итак, я перенесу свое изображение на правую сторону стены и немного уменьшу его масштаб.
Когда вы будете довольны размещением изображения, вы можете нажать «ОК», чтобы принять изменения.
Вот и все, как видите, изображение теперь размещено в перспективе.
Последнее, что я хочу сделать, это щелкнуть правой кнопкой мыши по слою, и я собираюсь добавить некоторые стили слоя, чтобы сделать изображение более реалистичным.
, и именно так вы можете использовать фильтр точки схода для размещения объектов в перспективе.
Итак, это три способа использования преобразования перспективы в Photoshop, я надеюсь, что вы нашли ценность в этом уроке и нашли его полезным,
Если вы хотите узнать больше о перспективе, нажмите здесь, чтобы посмотреть мой другой подробный урок, где я объяснил основы перспективы и как использовать ее для создания реалистичной композиции в Photoshop.
Кроме этого, спасибо за чтение статьи, и увидимся в моем следующем уроке.
Раскройте свой творческий потенциал
Раскройте свой творческий потенциал с помощью углубленных онлайн-курсов по фотошопу
Как использовать деформацию перспективы в Photoshop (7 шагов)
С помощью инструмента «Деформация перспективы» вы можете полностью контролировать перспективу своих фотографий, потому что этот инструмент создан специально для архитектурной фотографии и других изображений, связанных со строительством, где часто необходимо исправить искажение перспективы.
Но вы также можете использовать его для управления перспективой при композитном редактировании, фотосъемке товаров и т. д.
Я работаю с Adobe Photoshop более пяти лет и имею сертификат Adobe Photoshop. В этой статье я научу вас использовать деформацию перспективы в Adobe Photoshop.
Содержание
- Ключевые выводы
- Как использовать инструмент «Деформация перспективы» в Photoshop
- Заключительные мысли
Основные выводы
- Инструмент — отличный способ улучшить ваши изображения.

- Этот инструмент отлично подходит для кривых или прямых изображений, которые необходимо изменить под другим углом.
Как использовать инструмент «Деформация перспективы» в Photoshop
Подготовьте изображение, которое вы хотите использовать, на экране с помощью последней версии Adobe Photoshop. Я бы также посоветовал преобразовать ваше изображение в смарт-объект, если это еще не сделано, а затем выполнить следующие шаги, чтобы использовать Perspective Warp в Photoshop.
Шаг 1: Начните с выбора Слой > Дублируйте слой в меню «Слои» в Photoshop, чтобы дублировать фоновый слой.
Затем выберите Convert to Smart Object , щелкнув правой кнопкой мыши дубликат слоя.
Шаг 2: Перейдите к Редактировать > Деформация перспективы , вы можете включить деформацию перспективы. Это представит новую рабочую область (и вы можете получить всплывающее окно с инструкциями, которые вы можете прочитать, а затем закрыть).
Шаг 3: Вы увидите, что в меню панели инструментов есть два варианта: Деформация и Макет . Макет следует выбирать при первом открытии инструмента «Деформация перспективы». Это режим, который вы будете использовать для рисования четырехъядерных сеток.
Шаг 4: Щелкните и перетащите указатель по холсту, чтобы создать четырехугольник. Просто создайте одну сетку, затем отпустите мышь. Конечный продукт должен выглядеть примерно так:
Вам пока не нужно сопоставлять сетку с предметом, потому что вы можете сделать это на следующем этапе.
Шаг 5: Общую форму четырехугольника можно изменить, щелкнув и перетащив маркеры сетки. Идея состоит в том, чтобы выровнять четырехугольник с границами объекта, которым вы хотите управлять.
Шаг 6: Как только ваши четырехугольники будут подготовлены, перейдите от Layout к Warp в меню Perspective Warp или вы можете использовать сочетание клавиш W .
Нажав на значки в верхней панели, вы можете выбрать один из вариантов автокоррекции. Если нет, вы можете вручную изменить перспективу, щелкнув и перетащив четырехугольники.
Нажмите клавишу L , чтобы вернуться в режим макета, если это необходимо. Когда закончите, нажмите . Введите на клавиатуре или нажмите галочку.
Шаг 7: Вот и все! Теперь ваше изображение должно быть искажено и выглядеть более реальным. Если после этой манипуляции по краям кадра остались пустые области, либо обрежьте изображение, чтобы избавиться от них, либо используйте инструмент «Заливка с учетом содержимого», чтобы заполнить их.
Совет: изображение для деформации, просто повторите тот же процесс на фотографии еще раз, чтобы добавить четырехугольник.
Заключительные мысли
Инструмент «Деформация перспективы» в Photoshop — отличный инструмент для того, чтобы любой изогнутый край снова выглядел прямым, даже если конечный эффект не всегда может быть значительным улучшением.




 Снимок сильной неизвестной женщины моментально разошелся по всей стране, а вскоре и по всему миру. А оригинальная фотография ушла с молотка в 2005 году за $296 тыс.
Снимок сильной неизвестной женщины моментально разошелся по всей стране, а вскоре и по всему миру. А оригинальная фотография ушла с молотка в 2005 году за $296 тыс.


 time.com
time.com «Я воспринимал себя как серьезного журналиста и не хотел снимать рок-н-рольную историю», — рассказывал Бенсон. Но случай все же привел его в Париж, где в этот момент находилась «ливерпульская четверка». «Бой» на подушках, попавший на пленку, начался спонтанно. Такой была реакция музыкантов на объявление о том, что их сингл «I Want to Hold Your Hand» занял первое место в американских поп-чартах.
«Я воспринимал себя как серьезного журналиста и не хотел снимать рок-н-рольную историю», — рассказывал Бенсон. Но случай все же привел его в Париж, где в этот момент находилась «ливерпульская четверка». «Бой» на подушках, попавший на пленку, начался спонтанно. Такой была реакция музыкантов на объявление о том, что их сингл «I Want to Hold Your Hand» занял первое место в американских поп-чартах.
 Фотографирование не входило в число приоритетных задач астронавтов, тем не менее снимки стали историческими и остались в памяти человечества.
Фотографирование не входило в число приоритетных задач астронавтов, тем не менее снимки стали историческими и остались в памяти человечества.
 Это обложка журнала. Это был бы отличный портрет, если бы Мур не закрыла грудь», — отмечала Лейбович.
Это обложка журнала. Это был бы отличный портрет, если бы Мур не закрыла грудь», — отмечала Лейбович.
 Главный приз получил датский фотограф за снимок из дома престарелых в Бразилии. Среди лучших фото года снимки, сделанные в России, Армении и Беларуси
Главный приз получил датский фотограф за снимок из дома престарелых в Бразилии. Среди лучших фото года снимки, сделанные в России, Армении и Беларуси Его супруга Иман Нафи хранит все его вещи на своих местах. Аль-Баргути провел более 40 лет в тюрьме, дольше всех палестинских заключенных в израильских тюрьмах.
Его супруга Иман Нафи хранит все его вещи на своих местах. Аль-Баргути провел более 40 лет в тюрьме, дольше всех палестинских заключенных в израильских тюрьмах.


 Пара одичавших голубей подружилась с изолированной во время пандемии семьей фотографа. Голубей назвали Олли и Долли.
Пара одичавших голубей подружилась с изолированной во время пандемии семьей фотографа. Голубей назвали Олли и Долли. 6k
6k
 7k
7k pakistansiakotdrops
pakistansiakotdrops
 5KB
5KB 02KB
02KB 26KB
26KB 49KB
49KB 34KB
34KB 69KB
69KB
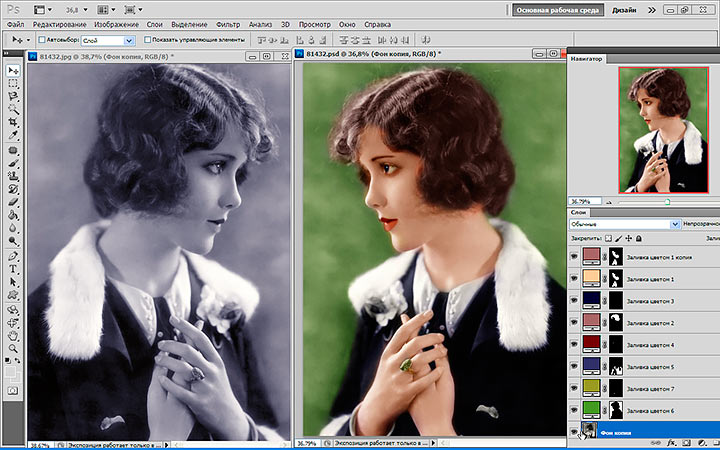
 Переходим на копию и применяем фильтр «Filter«-«Blur«-«Average» («Фильтр«-«Размытие«-«Среднее«). В результате получаем слой с «паразитным» оттенком цвета. Инвертируем его при помощи сочетания клавишь «CTRL«+»I«, таким образом мы получили как бы антицвет.
Переходим на копию и применяем фильтр «Filter«-«Blur«-«Average» («Фильтр«-«Размытие«-«Среднее«). В результате получаем слой с «паразитным» оттенком цвета. Инвертируем его при помощи сочетания клавишь «CTRL«+»I«, таким образом мы получили как бы антицвет. В некоторых случаях, когда освещение комбинированное и источники света имеют разную цветовую температуру, любые ухищрения все равно приводят к неудовлетворительному результату. В таких случаях остается лишь одно средство пусть не исправить баланс цветов, но сделать картинку более реалистичной — обесцветить изображение.
В некоторых случаях, когда освещение комбинированное и источники света имеют разную цветовую температуру, любые ухищрения все равно приводят к неудовлетворительному результату. В таких случаях остается лишь одно средство пусть не исправить баланс цветов, но сделать картинку более реалистичной — обесцветить изображение.

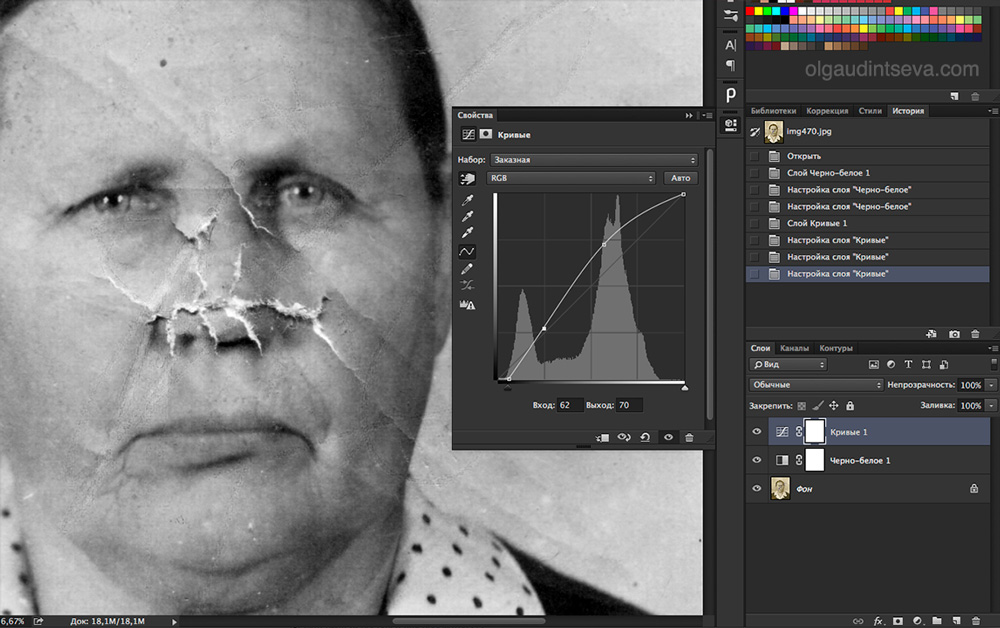
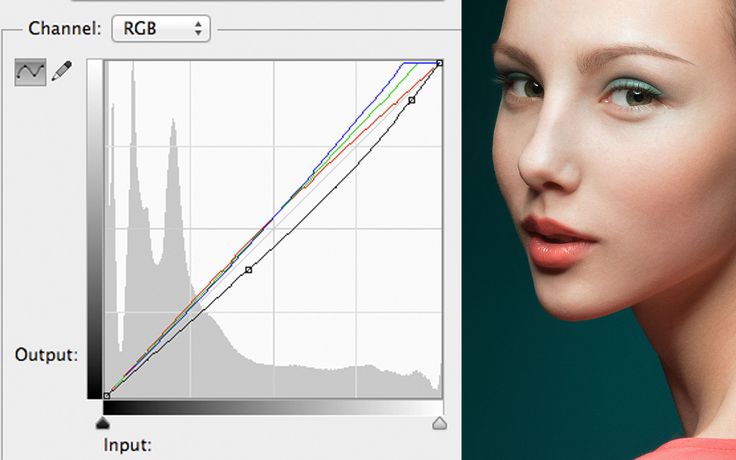
 Дважды кликаем на нашем корректирующем слое, чтобы снова попасть в настройки «Палитры цветов». Обращаем внимание, чтобы точка стояла на букве В (по-английски брайтнес, т.е., яркость). Там у нас стоит значение 95 %.
Дважды кликаем на нашем корректирующем слое, чтобы снова попасть в настройки «Палитры цветов». Обращаем внимание, чтобы точка стояла на букве В (по-английски брайтнес, т.е., яркость). Там у нас стоит значение 95 %.
 и т. д.
и т. д.

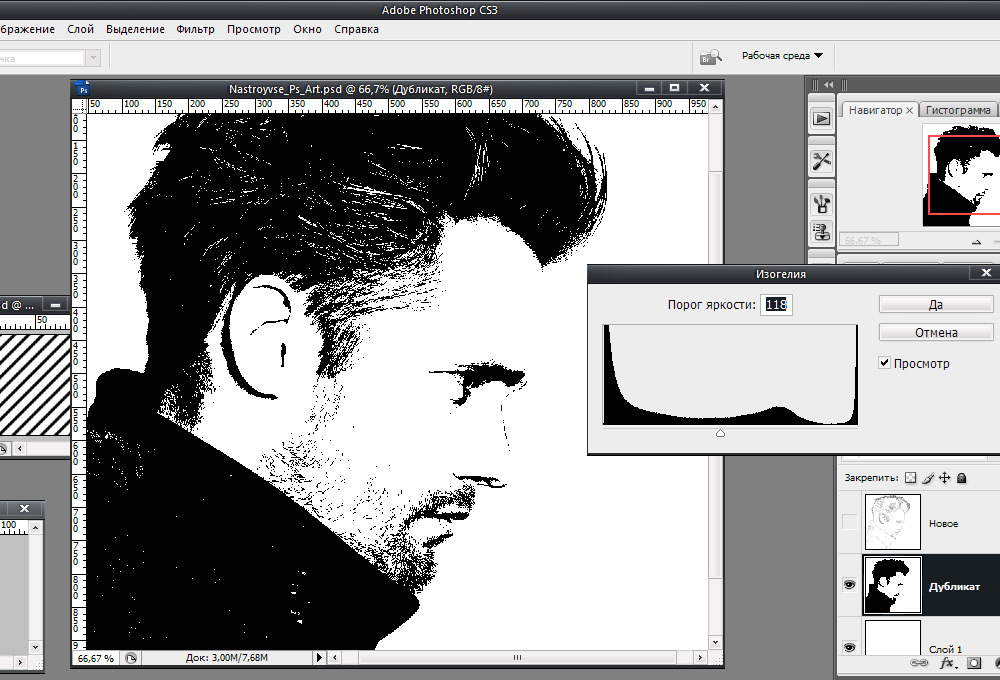
 прежде чем вносить дальнейшие корректировки порогового значения).
прежде чем вносить дальнейшие корректировки порогового значения).
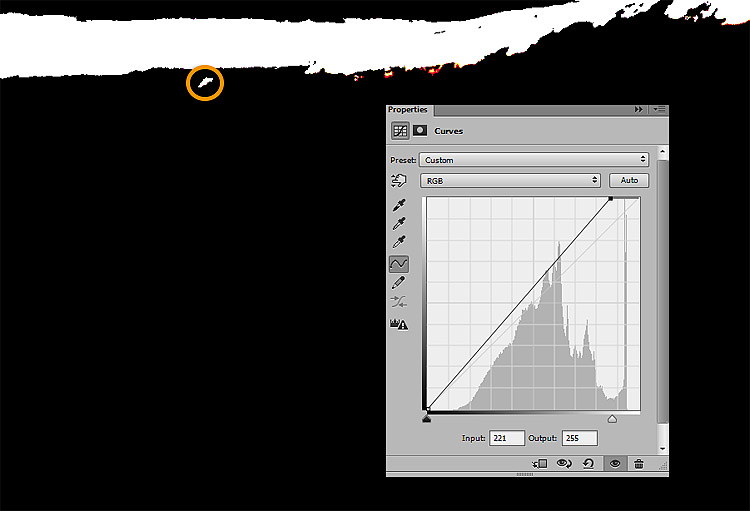
 Затем найдите точку Color Sampler, которую мы создали ранее, и щелкните один раз непосредственно по ней, чтобы установить точку черного. Когда вы сделаете это, вы, вероятно, заметите, что кривая, показанная в диалоговом окне «Кривые», изменилась, чтобы отразить изменение черной точки.
Затем найдите точку Color Sampler, которую мы создали ранее, и щелкните один раз непосредственно по ней, чтобы установить точку черного. Когда вы сделаете это, вы, вероятно, заметите, что кривая, показанная в диалоговом окне «Кривые», изменилась, чтобы отразить изменение черной точки.
 Чтобы добавить эту точку Color Sampler, щелкните один раз в области, которую вы определили как белую.
Чтобы добавить эту точку Color Sampler, щелкните один раз в области, которую вы определили как белую. Начните с создания нового слоя, щелкнув значок нового слоя или используя сочетание клавиш Shift+Cmd+N (ПК: Shift+Ctrl+N).
Начните с создания нового слоя, щелкнув значок нового слоя или используя сочетание клавиш Shift+Cmd+N (ПК: Shift+Ctrl+N). Из-за этого вы можете перестать перетаскивать ползунок регулировки, когда появится всего несколько маленьких серых пятен.
Из-за этого вы можете перестать перетаскивать ползунок регулировки, когда появится всего несколько маленьких серых пятен.
 Если вы хотите внести какие-либо дополнительные корректировки в изображение, у вас есть возможность настроить непрозрачность для любого из 3 слоев кривых. Я также, вероятно, должен упомянуть, что можно считать «лучшей практикой» называть ваши слои для легкой идентификации. Хотя я обычно даю имена своим слоям при работе над более сложными проектами, для этой процедуры это не обязательно. После того, как вы сделали это несколько раз и всегда применяли точки сэмплера цвета в одном и том же порядке, вы просто «знаете», какой слой какой.
Если вы хотите внести какие-либо дополнительные корректировки в изображение, у вас есть возможность настроить непрозрачность для любого из 3 слоев кривых. Я также, вероятно, должен упомянуть, что можно считать «лучшей практикой» называть ваши слои для легкой идентификации. Хотя я обычно даю имена своим слоям при работе над более сложными проектами, для этой процедуры это не обязательно. После того, как вы сделали это несколько раз и всегда применяли точки сэмплера цвета в одном и том же порядке, вы просто «знаете», какой слой какой. Сделай это.
Сделай это. Если вы планируете использовать пипетки, лучше сначала использовать их, а затем точно настроить параметры с помощью ползунков «Уровни» или точек «Кривые».
Если вы планируете использовать пипетки, лучше сначала использовать их, а затем точно настроить параметры с помощью ползунков «Уровни» или точек «Кривые». Чем ниже значения, тем темнее серый. Чем выше значения, тем светлее серый.
Чем ниже значения, тем темнее серый. Чем выше значения, тем светлее серый. В зависимости от изображения вы можете использовать одну или все три пипетки. Пипетка «Установить точку серого» лучше всего работает с изображениями, которые не требуют значительных корректировок и содержат легко определяемые нейтральные цвета.
В зависимости от изображения вы можете использовать одну или все три пипетки. Пипетка «Установить точку серого» лучше всего работает с изображениями, которые не требуют значительных корректировок и содержат легко определяемые нейтральные цвета.
 Это позволит уменьшить эффект осветления области лица.
Это позволит уменьшить эффект осветления области лица. Создайте новый слой (Ctrl + Shift + Alt + N) и прорисуйте произвольные жирные линии по волосам. Я также нарисовал что-то похожее на колье или медальон в области шеи. Не бойтесь экспериментировать на этом этапе, и рисуйте дополнительные элементы там, где это улучшит конечный результат:
Создайте новый слой (Ctrl + Shift + Alt + N) и прорисуйте произвольные жирные линии по волосам. Я также нарисовал что-то похожее на колье или медальон в области шеи. Не бойтесь экспериментировать на этом этапе, и рисуйте дополнительные элементы там, где это улучшит конечный результат: Это повысит насыщенность всего изображения:
Это повысит насыщенность всего изображения:
 Нажмите на маску слоя и мягкой круглой черной кистью с непрозрачностью 50% зарисуйте лицо модели. Это позволит уменьшить эффект осветления области лица.
Нажмите на маску слоя и мягкой круглой черной кистью с непрозрачностью 50% зарисуйте лицо модели. Это позволит уменьшить эффект осветления области лица. Вы также можете добавить несколько произвольных штрихов в других областях. Если, по вашему мнению, существующие линии слишком тонкие:
Вы также можете добавить несколько произвольных штрихов в других областях. Если, по вашему мнению, существующие линии слишком тонкие: Поэтому давайте добавим корректирующий слой «Кривые».
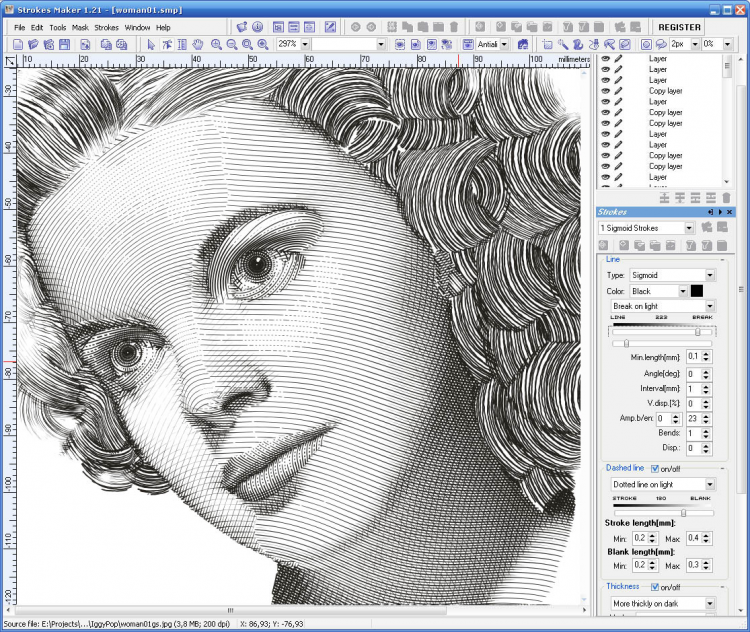
Поэтому давайте добавим корректирующий слой «Кривые». Теперь примените фильтр «Найти края» ( Filter > Stylize > Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Теперь примените фильтр «Найти края» ( Filter > Stylize > Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования. Нажмите на маску слоя и с помощью круглой мягкой черной кисти с размером и непрозрачностью 50% закрасьте лицо в маске слоя. Это уменьшит эффект осветления в области лица.
Нажмите на маску слоя и с помощью круглой мягкой черной кисти с размером и непрозрачностью 50% закрасьте лицо в маске слоя. Это уменьшит эффект осветления в области лица. Это добавит реализма эффекту рисования и создаст случайные линии и формы.
Это добавит реализма эффекту рисования и создаст случайные линии и формы.
 Я думаю, что темный цвет индиго был бы лучшим. Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Я думаю, что темный цвет индиго был бы лучшим. Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
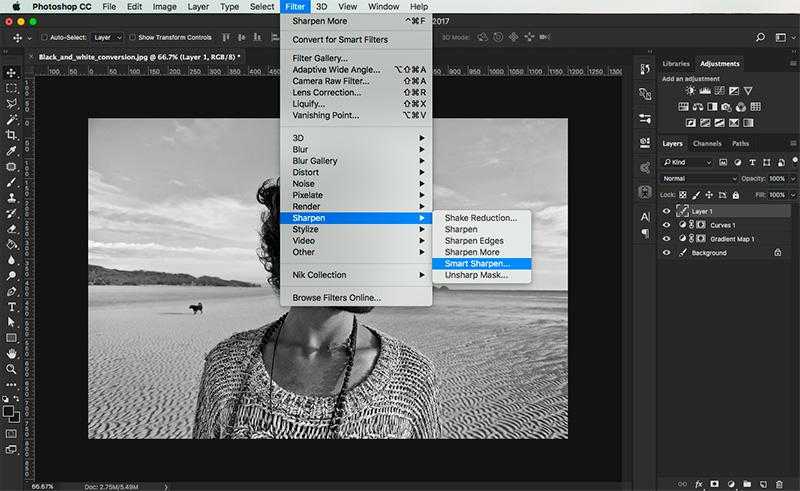
 Но хотя это делает свитер более четким, он полностью теряет детализацию лица. Поэтому отмените эту операцию и начните заново.
Но хотя это делает свитер более четким, он полностью теряет детализацию лица. Поэтому отмените эту операцию и начните заново.


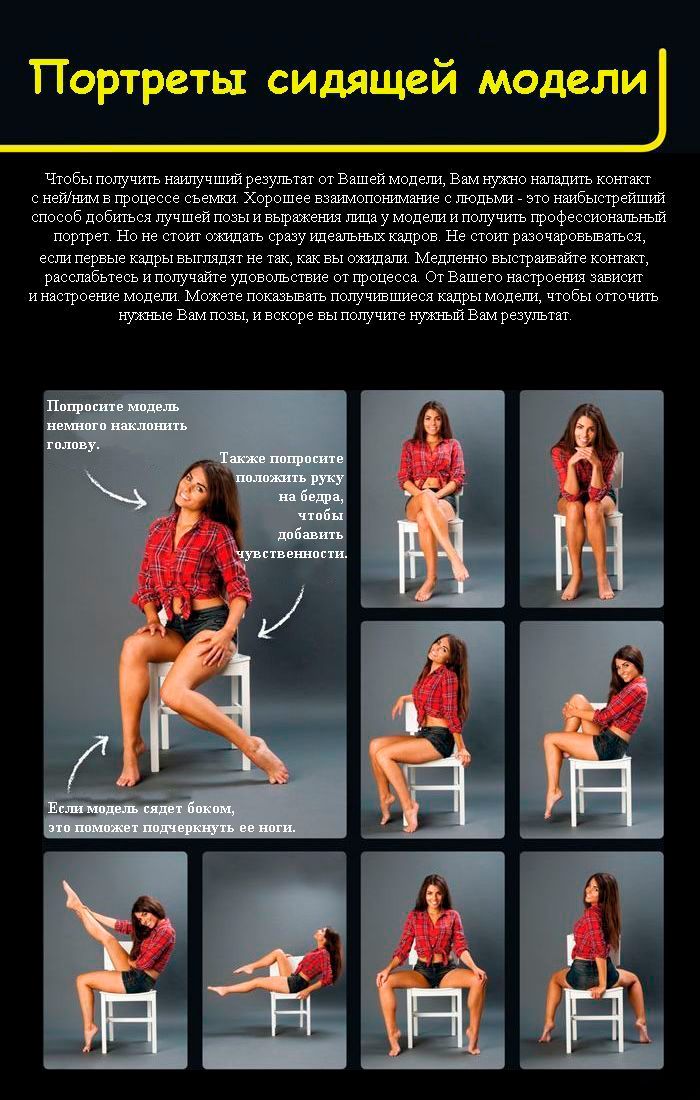
 На индивидуальном занятии в фотошколе OPEN FOTO Мастер лично для вас проведет тренинг и раскроет секреты, как подготовиться к фотосъемке и как вести себя перед камерой, определит выигрышные для вас ракурсы и даст рекомендации по оптимальной для вас позиции перед камерой. Вместе с Мастером вы потренируетесь делать селфи. И, конечно, Мастер проведет для вас фотосессию, и вы убедитесь, что вы – замечательная фотомодель.
На индивидуальном занятии в фотошколе OPEN FOTO Мастер лично для вас проведет тренинг и раскроет секреты, как подготовиться к фотосъемке и как вести себя перед камерой, определит выигрышные для вас ракурсы и даст рекомендации по оптимальной для вас позиции перед камерой. Вместе с Мастером вы потренируетесь делать селфи. И, конечно, Мастер проведет для вас фотосессию, и вы убедитесь, что вы – замечательная фотомодель. ru
ru Настойчивость, несколько творческих проектов и нетворкинг помогут вам преуспеть в качестве новичка. Основы начала работы в фотографии Фотография — это полезное и приносящее удовлетворение хобби для миллионов энтузиастов по всему миру.
Настойчивость, несколько творческих проектов и нетворкинг помогут вам преуспеть в качестве новичка. Основы начала работы в фотографии Фотография — это полезное и приносящее удовлетворение хобби для миллионов энтузиастов по всему миру. Выдержка — это время, в течение которого затвор открыт, когда вы делаете снимок. Выдержка — это, по сути, таймер для света, попадающего в камеру. Выдержка — это часть экспозиционного треугольника. это
Выдержка — это время, в течение которого затвор открыт, когда вы делаете снимок. Выдержка — это, по сути, таймер для света, попадающего в камеру. Выдержка — это часть экспозиционного треугольника. это Диапазон фокусировки зависит от выбранных вами настроек, а также используемой камеры и объектива. Одна из первых вещей
Диапазон фокусировки зависит от выбранных вами настроек, а также используемой камеры и объектива. Одна из первых вещей Как вы его используете, стоит подумать. Контраст или его отсутствие могут создать или испортить фотографию. Принятие наилучшего решения о том, как вы управляете контрастом, является одной из основ фотографии. В этой статье
Как вы его используете, стоит подумать. Контраст или его отсутствие могут создать или испортить фотографию. Принятие наилучшего решения о том, как вы управляете контрастом, является одной из основ фотографии. В этой статье Знание того, какой режим замера освещенности лучше всего использовать, может поначалу немного сбивать с толку. В этой статье я познакомлю вас с каждым режимом замера и объясню, чем они отличаются. Я также поделюсь с вами, какие из них я предпочитаю использовать и в каких ситуациях я
Знание того, какой режим замера освещенности лучше всего использовать, может поначалу немного сбивать с толку. В этой статье я познакомлю вас с каждым режимом замера и объясню, чем они отличаются. Я также поделюсь с вами, какие из них я предпочитаю использовать и в каких ситуациях я Это означает, что вы правильно установили диафрагму, выдержку и ISO. В результате света не слишком много или слишком мало
Это означает, что вы правильно установили диафрагму, выдержку и ISO. В результате света не слишком много или слишком мало Вы когда-нибудь задумывались, в чем разница
Вы когда-нибудь задумывались, в чем разница Позитивное пространство — ваша тема. Дело не в том, что один хороший, а другой плохой. Положительный
Позитивное пространство — ваша тема. Дело не в том, что один хороший, а другой плохой. Положительный Иногда их называют правилами. Однако я не верю
Иногда их называют правилами. Однако я не верю Когда вы настраиваете камеру, вы можете сохранить свои фотографии в одном из этих форматов или сохранить их в обоих форматах одновременно. Основные отличия
Когда вы настраиваете камеру, вы можете сохранить свои фотографии в одном из этих форматов или сохранить их в обоих форматах одновременно. Основные отличия
 Дайте нам знать, что вы думаете и как вы можете использовать каждый объектив в своей фотографии!
Дайте нам знать, что вы думаете и как вы можете использовать каждый объектив в своей фотографии! Люди выбирают эту профессию по разным причинам. Некоторым нравится идея работать фотографом на себя, в то время как другие хотят зарабатывать на жизнь путешествиями или любимым делом
Люди выбирают эту профессию по разным причинам. Некоторым нравится идея работать фотографом на себя, в то время как другие хотят зарабатывать на жизнь путешествиями или любимым делом

 Это идеальный курс для начинающих фотографов!
Это идеальный курс для начинающих фотографов! Изучите первоклассные основы фотографии и советы по фотографии, например, научитесь предварительно визуализировать свои изображения для повышения креативности.
Изучите первоклассные основы фотографии и советы по фотографии, например, научитесь предварительно визуализировать свои изображения для повышения креативности. Изучите гайки и болты выдержки и диафрагмы, как они гармонично работают вместе.
Изучите гайки и болты выдержки и диафрагмы, как они гармонично работают вместе. Пожалуйста, прочтите их внимательно. Использование вами этого сайта и всех сайтов PhotographyCourse.net означает ваше согласие с этими условиями. Размещение заказа означает ваше согласие с этими условиями. PhotographyCourse.net оставляет за собой право вносить изменения на этот сайт и в настоящие условия в любое время.
Пожалуйста, прочтите их внимательно. Использование вами этого сайта и всех сайтов PhotographyCourse.net означает ваше согласие с этими условиями. Размещение заказа означает ваше согласие с этими условиями. PhotographyCourse.net оставляет за собой право вносить изменения на этот сайт и в настоящие условия в любое время. Пользователи могут отказаться от использования файла cookie DART, посетив страницу отказа от рекламы. Вы также можете отказаться от использования файлов cookie сторонними поставщиками, посетив страницу отказа от сетевой рекламной инициативы.)
Пользователи могут отказаться от использования файла cookie DART, посетив страницу отказа от рекламы. Вы также можете отказаться от использования файлов cookie сторонними поставщиками, посетив страницу отказа от сетевой рекламной инициативы.) net, возникающей в связи с любым продуктом, проданным на сайтах PhotographyCourse.net, является цена заказанного продукта. Ни при каких обстоятельствах PhotographyCourse.net, его директора, должностные лица, сотрудники или другие представители не несут ответственности за особые, косвенные, косвенные или штрафные убытки, связанные с проданным продуктом.
net, возникающей в связи с любым продуктом, проданным на сайтах PhotographyCourse.net, является цена заказанного продукта. Ни при каких обстоятельствах PhotographyCourse.net, его директора, должностные лица, сотрудники или другие представители не несут ответственности за особые, косвенные, косвенные или штрафные убытки, связанные с проданным продуктом. PhotographyCourse.net прямо отказывается от всех гарантий, явных или подразумеваемых, любого рода в отношении сайтов или их использования, включая, помимо прочего, товарную пригодность и пригодность для определенной цели. Вы соглашаетесь с тем, что PhotographyCourse.net, его директора, должностные лица, сотрудники или другие представители не несут ответственности за ущерб, возникающий в результате работы, содержания или использования сайтов PhotographyCourse.net. Вы соглашаетесь с тем, что это ограничение ответственности является всеобъемлющим и распространяется на все виды убытков, включая, помимо прочего, прямые, косвенные, компенсационные, специальные, случайные, штрафные и косвенные убытки.
PhotographyCourse.net прямо отказывается от всех гарантий, явных или подразумеваемых, любого рода в отношении сайтов или их использования, включая, помимо прочего, товарную пригодность и пригодность для определенной цели. Вы соглашаетесь с тем, что PhotographyCourse.net, его директора, должностные лица, сотрудники или другие представители не несут ответственности за ущерб, возникающий в результате работы, содержания или использования сайтов PhotographyCourse.net. Вы соглашаетесь с тем, что это ограничение ответственности является всеобъемлющим и распространяется на все виды убытков, включая, помимо прочего, прямые, косвенные, компенсационные, специальные, случайные, штрафные и косвенные убытки. имеет право отказаться или отменить любые заказы, размещенные на товары, указанные по неверной цене или отсутствующие в наличии. PhotographyCourse.net имеет право отклонить или отменить любые такие заказы, независимо от того, был ли заказ подтвержден и снята ли сумма с вашей кредитной карты. Если с вашей кредитной карты уже были сняты средства за покупку, и ваш заказ был отменен, PhotographyCourse.net немедленно выдаст кредит на счет вашей кредитной карты в размере суммы платежа.
имеет право отказаться или отменить любые заказы, размещенные на товары, указанные по неверной цене или отсутствующие в наличии. PhotographyCourse.net имеет право отклонить или отменить любые такие заказы, независимо от того, был ли заказ подтвержден и снята ли сумма с вашей кредитной карты. Если с вашей кредитной карты уже были сняты средства за покупку, и ваш заказ был отменен, PhotographyCourse.net немедленно выдаст кредит на счет вашей кредитной карты в размере суммы платежа. PhotographyCourse.netr оставляет за собой право в любое время после получения вашего заказа принять или отклонить ваш заказ по любой причине. PhotographyCourse.net оставляет за собой право в любое время после получения вашего заказа, без предварительного уведомления, поставлять меньшее количество, чем вы заказали, любого товара. Все заказы, размещенные на сумму более 1000 долларов США, должны получить предварительное одобрение с приемлемым способом оплаты, установленным нашим отделом по предотвращению мошенничества и кредитования. Нам может потребоваться дополнительная проверка или информация, прежде чем принять какой-либо заказ.
PhotographyCourse.netr оставляет за собой право в любое время после получения вашего заказа принять или отклонить ваш заказ по любой причине. PhotographyCourse.net оставляет за собой право в любое время после получения вашего заказа, без предварительного уведомления, поставлять меньшее количество, чем вы заказали, любого товара. Все заказы, размещенные на сумму более 1000 долларов США, должны получить предварительное одобрение с приемлемым способом оплаты, установленным нашим отделом по предотвращению мошенничества и кредитования. Нам может потребоваться дополнительная проверка или информация, прежде чем принять какой-либо заказ. Вы соглашаетесь с тем, что округ Контра-Коста, штат Калифорния, будет единственной юрисдикцией и местом проведения любых судебных разбирательств, возникающих в связи с использованием вами сайта PhotographyCourse.net.
Вы соглашаетесь с тем, что округ Контра-Коста, штат Калифорния, будет единственной юрисдикцией и местом проведения любых судебных разбирательств, возникающих в связи с использованием вами сайта PhotographyCourse.net.
 Файлы cookie для входа сохраняются в течение двух дней, а файлы cookie параметров экрана — в течение года. Если вы выберете «Запомнить меня», ваш логин сохранится в течение двух недель. Если вы выйдете из своей учетной записи, файлы cookie для входа будут удалены.
Файлы cookie для входа сохраняются в течение двух дней, а файлы cookie параметров экрана — в течение года. Если вы выберете «Запомнить меня», ваш логин сохранится в течение двух недель. Если вы выйдете из своей учетной записи, файлы cookie для входа будут удалены.
 Вы также можете потребовать, чтобы мы удалили все ваши личные данные, которые мы храним. Сюда не входят какие-либо данные, которые мы обязаны хранить в административных, юридических целях или целях безопасности.
Вы также можете потребовать, чтобы мы удалили все ваши личные данные, которые мы храним. Сюда не входят какие-либо данные, которые мы обязаны хранить в административных, юридических целях или целях безопасности. Присоединиться может каждый.
Присоединиться может каждый.  Мы здесь, чтобы помочь в любое время!
Мы здесь, чтобы помочь в любое время!
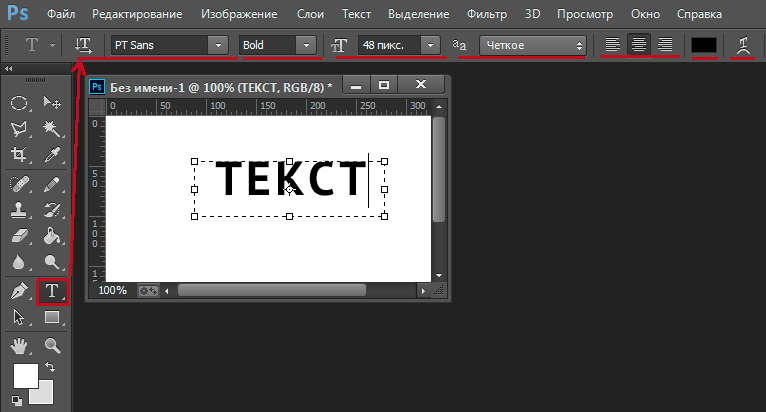
 Чтобы получить более постоянный размер шрифта, переключите точки на пиксельные единицы следующим образом.
Чтобы получить более постоянный размер шрифта, переключите точки на пиксельные единицы следующим образом.

 Все что нужно – просто переходим в режим трансформации, а там поворачиваем текст. Не понятно? Тогда повторяем за мной.
Все что нужно – просто переходим в режим трансформации, а там поворачиваем текст. Не понятно? Тогда повторяем за мной.

 Его основной задачей является ОС Windows и все такое… читать дальше
Его основной задачей является ОС Windows и все такое… читать дальше


 Чтобы получить более согласованный размер шрифта, переключите точки на единицы пикселей, как описано выше.
Чтобы получить более согласованный размер шрифта, переключите точки на единицы пикселей, как описано выше.
 DAT или *FontCache*.dat и выберите Удалить.
DAT или *FontCache*.dat и выберите Удалить. 

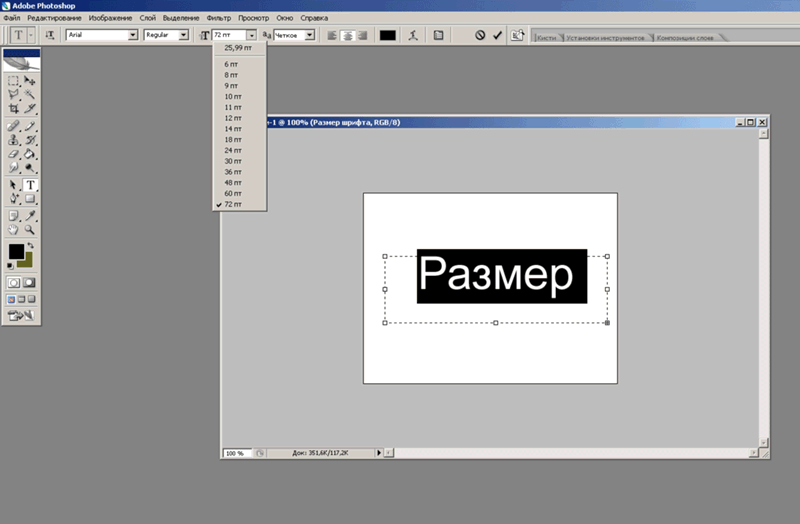
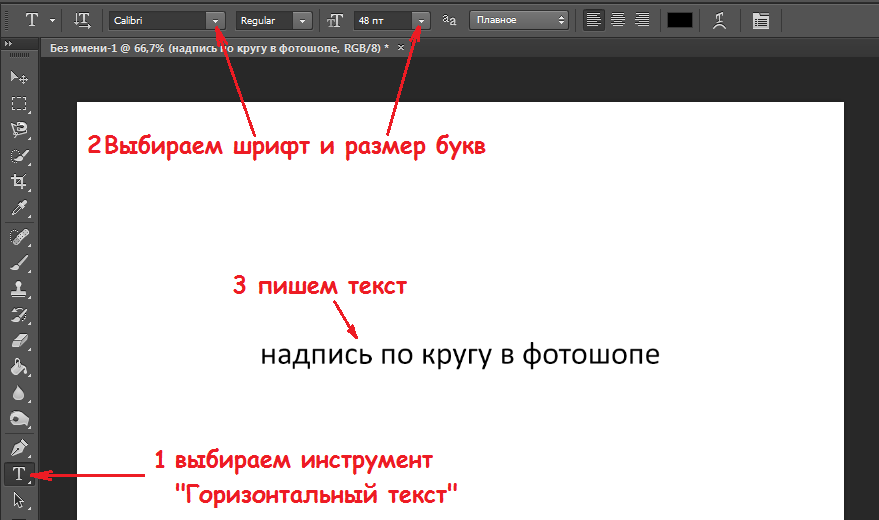
 Обычно для установки размера шрифта мы используем Размер шрифта на панели параметров. Мы можем либо ввести значение вручную в поле ввода, либо щелкнуть маленькую стрелку справа от поля ввода и выбрать из списка стандартных предустановленных размеров. Это здорово, если я знаю точный размер шрифта, который мне нужен, но в этом случае, как и в большинстве случаев, я не знаю, что означает, что я должен угадывать, как правило, практически без шансов сделать это правильно. Поскольку мне нужно что-то выбрать, я выберу предустановленный размер 48 pt. Кажется, это хороший выбор:
Обычно для установки размера шрифта мы используем Размер шрифта на панели параметров. Мы можем либо ввести значение вручную в поле ввода, либо щелкнуть маленькую стрелку справа от поля ввода и выбрать из списка стандартных предустановленных размеров. Это здорово, если я знаю точный размер шрифта, который мне нужен, но в этом случае, как и в большинстве случаев, я не знаю, что означает, что я должен угадывать, как правило, практически без шансов сделать это правильно. Поскольку мне нужно что-то выбрать, я выберу предустановленный размер 48 pt. Кажется, это хороший выбор: Вот как выглядит моя первая попытка с размером шрифта 48 pt:
Вот как выглядит моя первая попытка с размером шрифта 48 pt: Чтобы получить доступ к команде «Свободное преобразование», сначала убедитесь, что на панели «Слои» выбран слой Type :
Чтобы получить доступ к команде «Свободное преобразование», сначала убедитесь, что на панели «Слои» выбран слой Type : Поскольку шрифт в Photoshop создается из векторов, а не из пикселей, мы можем масштабировать его по своему усмотрению без потери качества изображения.
Поскольку шрифт в Photoshop создается из векторов, а не из пикселей, мы можем масштабировать его по своему усмотрению без потери качества изображения. Нет необходимости удерживать клавишу Shift при перемещении текста. Здесь я центрирую свой текст в документе:
Нет необходимости удерживать клавишу Shift при перемещении текста. Здесь я центрирую свой текст в документе:




 Затем в любой момент можно распечатать сертификаты в любом количестве на бумаге любой плотности и фактуры.
Затем в любой момент можно распечатать сертификаты в любом количестве на бумаге любой плотности и фактуры. Они бывают как платными, так и бесплатными.
Они бывают как платными, так и бесплатными. Персонализация минимальна: добавить свой логотип.
Персонализация минимальна: добавить свой логотип. FixThePhoto предлагает вам бесплатные подарочные сертификаты на фотосессию, которые можно использовать в качестве подарка на день рождения или сезонной скидки на ваши услуги фотографии. Вы можете бесплатно скачать любой шаблон подарочного сертификата на фотографию в форматах word, psd и pdf. Самые красивые идеи подарочных сертификатов на фотографии воплощены в жизнь дизайнерами FixThePhoto ниже.
FixThePhoto предлагает вам бесплатные подарочные сертификаты на фотосессию, которые можно использовать в качестве подарка на день рождения или сезонной скидки на ваши услуги фотографии. Вы можете бесплатно скачать любой шаблон подарочного сертификата на фотографию в форматах word, psd и pdf. Самые красивые идеи подарочных сертификатов на фотографии воплощены в жизнь дизайнерами FixThePhoto ниже. Этот шаблон подарочного сертификата на фотосъемку можно бесплатно подарить девушке, жене, друзьям и родственникам, например, рождественский подарочный сертификат на семейную фотосессию.
Этот шаблон подарочного сертификата на фотосъемку можно бесплатно подарить девушке, жене, друзьям и родственникам, например, рождественский подарочный сертификат на семейную фотосессию. Подарочные сертификаты на фотографии должны иметь красивый и понятный дизайн, который сразу задает тон будущей фотосессии. Качественная фотография обложки и шрифты из модного шаблона подарочного сертификата очень важны и нуждаются в хорошем дизайне, они покажут людям ваши профессиональные навыки фотографии, прежде чем человек наберет ваш номер. Шаблон подарочного сертификата на бесплатную печать фотографии должен содержать всю необходимую информацию на оборотной стороне, чтобы с вами можно было связаться — номер телефона, еще лучше два номера, электронная почта, Twitter или Instagram, веб-сайт, чтобы человек мог познакомиться с вашим портфолио. . На лицевой стороне сертификата можно разместить логотип вашей фотографии. Поэтому наши дизайнеры создали потрясающие бесплатные настраиваемые шаблоны подарочных сертификатов, которые помогут вам создать сертификат, который подходит именно вам.
Подарочные сертификаты на фотографии должны иметь красивый и понятный дизайн, который сразу задает тон будущей фотосессии. Качественная фотография обложки и шрифты из модного шаблона подарочного сертификата очень важны и нуждаются в хорошем дизайне, они покажут людям ваши профессиональные навыки фотографии, прежде чем человек наберет ваш номер. Шаблон подарочного сертификата на бесплатную печать фотографии должен содержать всю необходимую информацию на оборотной стороне, чтобы с вами можно было связаться — номер телефона, еще лучше два номера, электронная почта, Twitter или Instagram, веб-сайт, чтобы человек мог познакомиться с вашим портфолио. . На лицевой стороне сертификата можно разместить логотип вашей фотографии. Поэтому наши дизайнеры создали потрясающие бесплатные настраиваемые шаблоны подарочных сертификатов, которые помогут вам создать сертификат, который подходит именно вам. С помощью этой подборки бесплатных подарочных сертификатов на фотографии от FixThePhoto вы можете легко выбрать и создать свой уникальный стиль из подарочного сертификата.
С помощью этой подборки бесплатных подарочных сертификатов на фотографии от FixThePhoto вы можете легко выбрать и создать свой уникальный стиль из подарочного сертификата.




 Так почему бы не пополнить свою коллекцию модной текстурой прямо сейчас?
Так почему бы не пополнить свою коллекцию модной текстурой прямо сейчас?


 Вы также можете комбинировать его с другими эффектами, но будьте очень внимательны, чтобы не загромождать пространство.
Вы также можете комбинировать его с другими эффектами, но будьте очень внимательны, чтобы не загромождать пространство.
 Нежный цвет подходит для большинства сценариев.
Нежный цвет подходит для большинства сценариев.

 Ее можно использовать как для конкретного объекта, так и в качестве простого нейтрального фона.
Ее можно использовать как для конкретного объекта, так и в качестве простого нейтрального фона.







 Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создAdobe Photoshop Elements 10nts-10/» target=»_blank»>Adobe Photoshontent/uploads/2012/02/texture-01-1-300×205.jpg 300w» />
Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создAdobe Photoshop Elements 10nts-10/» target=»_blank»>Adobe Photoshontent/uploads/2012/02/texture-01-1-300×205.jpg 300w» /> jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-02.jpg 700w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-02-300×212.jpg 300w» />
jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-02.jpg 700w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-02-300×212.jpg 300w» /> jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-150×150.jpg 150w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-300×300.jpg 300w» alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kart56″ title=»Создание тексading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements g»> loading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Создан-align: justify;»>o.ru/wp-content/uploads/2012/02/texture-06-2.jpg»>КАРТОНКИНО.ru Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2-150×150.jpg 150w, Подпишитесь на обновления=»text-align: justify;»>Удачных вам дизайнерских находок! И до новых встреч на КАРТОНКИНО.ru!
jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-150×150.jpg 150w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-300×300.jpg 300w» alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kart56″ title=»Создание тексading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements g»> loading=»lazy» title=»Создание текстуры ткани в Photoshop Elements 10″ alt=»Создан-align: justify;»>o.ru/wp-content/uploads/2012/02/texture-06-2.jpg»>КАРТОНКИНО.ru Elements 10″ alt=»Создание текстуры ткани в Photoshop Elements 10″ src=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg» srcset=»http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2.jpg 500w, http://kartonkino.ru/wp-content/uploads/2012/02/texture-06-2-150×150.jpg 150w, Подпишитесь на обновления=»text-align: justify;»>Удачных вам дизайнерских находок! И до новых встреч на КАРТОНКИНО.ru! Они абсолютно просты в использовании и могут быть настроены в соответствии с вашим конкретным проектом. Коллекция включает в себя большое разнообразие текстур ткани с высоким разрешением, от имитирующих хлопок, деним, лен до лайкры, шелка и т. д. Загрузите весь набор текстур ткани и привнесите в свои работы немного творчества и домашнего уюта. Если вы сомневаетесь, какая текстура лучше всего подойдет для вашего проекта, вы можете прочитать описания ниже и сделать выбор.
Они абсолютно просты в использовании и могут быть настроены в соответствии с вашим конкретным проектом. Коллекция включает в себя большое разнообразие текстур ткани с высоким разрешением, от имитирующих хлопок, деним, лен до лайкры, шелка и т. д. Загрузите весь набор текстур ткани и привнесите в свои работы немного творчества и домашнего уюта. Если вы сомневаетесь, какая текстура лучше всего подойдет для вашего проекта, вы можете прочитать описания ниже и сделать выбор.
 Этот отлично подходит в качестве фона для всех видов дизайна.
Этот отлично подходит в качестве фона для всех видов дизайна.


 Этот образец может легко сделать это и даже внести некоторую свежесть в ваш дизайн.
Этот образец может легко сделать это и даже внести некоторую свежесть в ваш дизайн. .
.


 Ее можно использовать как для отдельного объекта, так и в качестве простого нейтрального фона.
Ее можно использовать как для отдельного объекта, так и в качестве простого нейтрального фона.








 Ну не лететь же всей съемочной группе в Непал ради этой пары секунд. Но чаще всего дело в бюджете – если он весьма ограничен, дешевле и проще использовать футажи. Кроме этого, футаж часто востребован теми, кто сам вообще не снимает видео. К примеру, разного калибра бизнес или учебные заведения используют его в маркетинговых или просветительских целях.
Ну не лететь же всей съемочной группе в Непал ради этой пары секунд. Но чаще всего дело в бюджете – если он весьма ограничен, дешевле и проще использовать футажи. Кроме этого, футаж часто востребован теми, кто сам вообще не снимает видео. К примеру, разного калибра бизнес или учебные заведения используют его в маркетинговых или просветительских целях. А дополнительных критериев классификации можно придумать миллион: в частности, по типу съемок, доступности/недоступности для коммерческого использования и так далее.
А дополнительных критериев классификации можно придумать миллион: в частности, по типу съемок, доступности/недоступности для коммерческого использования и так далее. В целом мировой рынок так динамично развивается, что описать спрос в более наглядном виде смогу, лишь добравшись до коммерческих тайн мировых лидеров данной индустрии.
В целом мировой рынок так динамично развивается, что описать спрос в более наглядном виде смогу, лишь добравшись до коммерческих тайн мировых лидеров данной индустрии. Ценовая политика на микростоках очень демократичная, поскольку ориентирована на мелкого покупателя. В противовес микростокам существуют макростоки. Материал, размещаемый на них, проходит тщательную проверку не только на качество, но и на авторство и коммерческую ценность и эксклюзивность. Упор делается на продажи на основе неограниченной лицензии (RM). Цены, соответственно, на порядок выше. Ну и встречаются также мидстоки – промежуточный вариант между двумя предыдущими.
Ценовая политика на микростоках очень демократичная, поскольку ориентирована на мелкого покупателя. В противовес микростокам существуют макростоки. Материал, размещаемый на них, проходит тщательную проверку не только на качество, но и на авторство и коммерческую ценность и эксклюзивность. Упор делается на продажи на основе неограниченной лицензии (RM). Цены, соответственно, на порядок выше. Ну и встречаются также мидстоки – промежуточный вариант между двумя предыдущими. То есть это настоящая лицензия, гарантирующая вам спокойный сон.
То есть это настоящая лицензия, гарантирующая вам спокойный сон. В общем, те, кому бюджет позволяет, покупают на макростоках.
В общем, те, кому бюджет позволяет, покупают на макростоках.
 net
net В феврале 2022 г. на южной границе произошло 55 встреч с гражданами Китая; в феврале 2023 года их было 1368.
В феврале 2022 г. на южной границе произошло 55 встреч с гражданами Китая; в феврале 2023 года их было 1368. В 2023 финансовом году эти цифры должны были превысить эти цифры, но в январе и феврале их число сократилось.
В 2023 финансовом году эти цифры должны были превысить эти цифры, но в январе и феврале их число сократилось.