Как сделать паттерн в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Создание паттерна в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Содержание
- Создание паттерна
- Сохранение паттерна в узорах
- Заливка фона паттерном
Создание паттерна
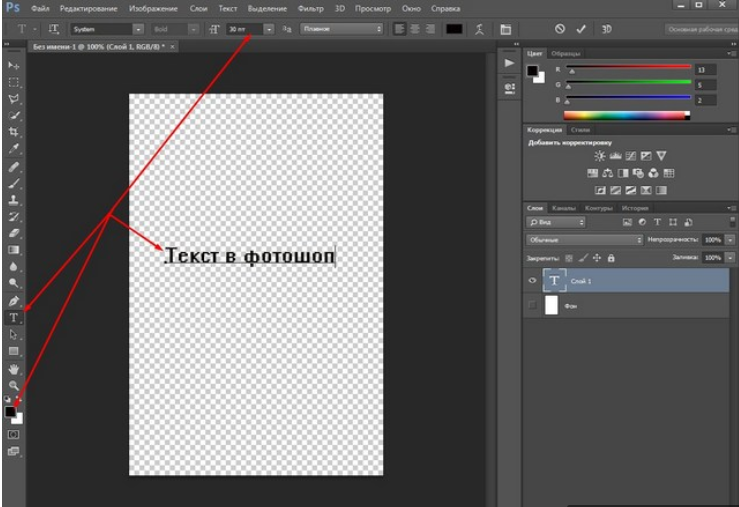
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.
 к. займет много времени).
к. займет много времени). - Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.
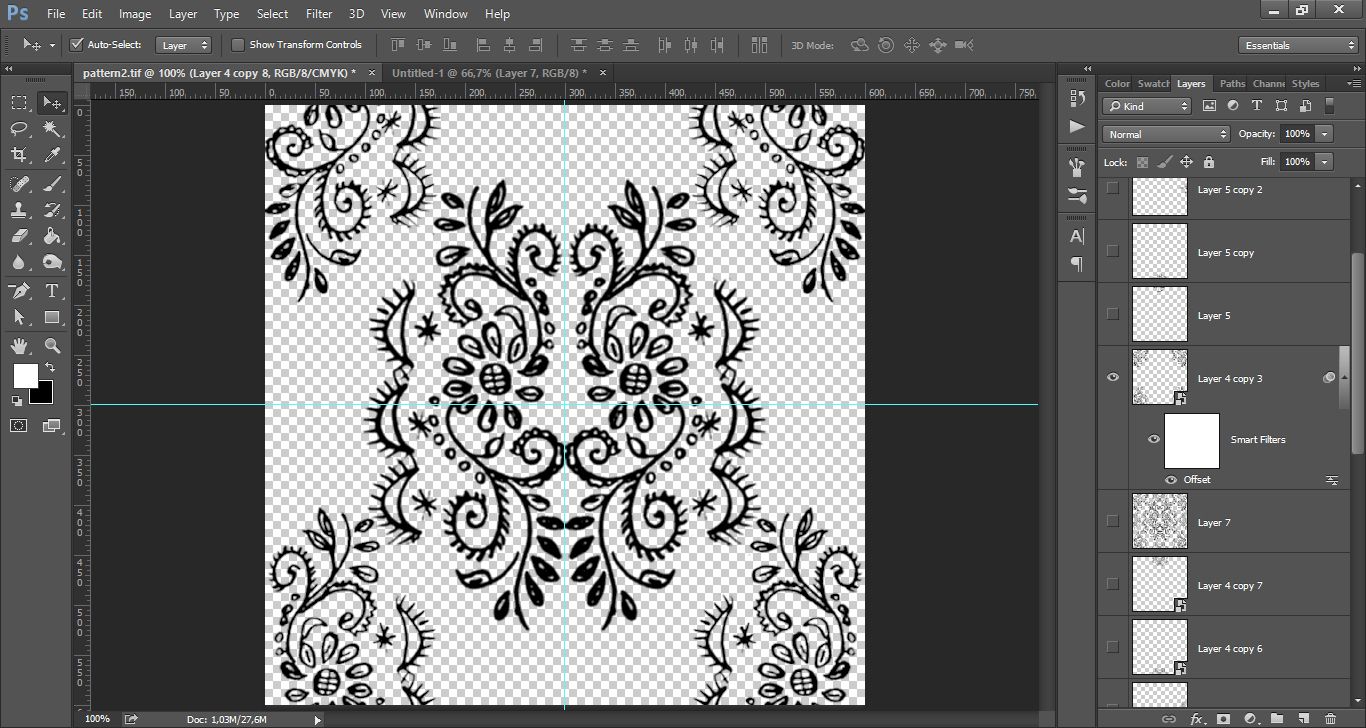
- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.
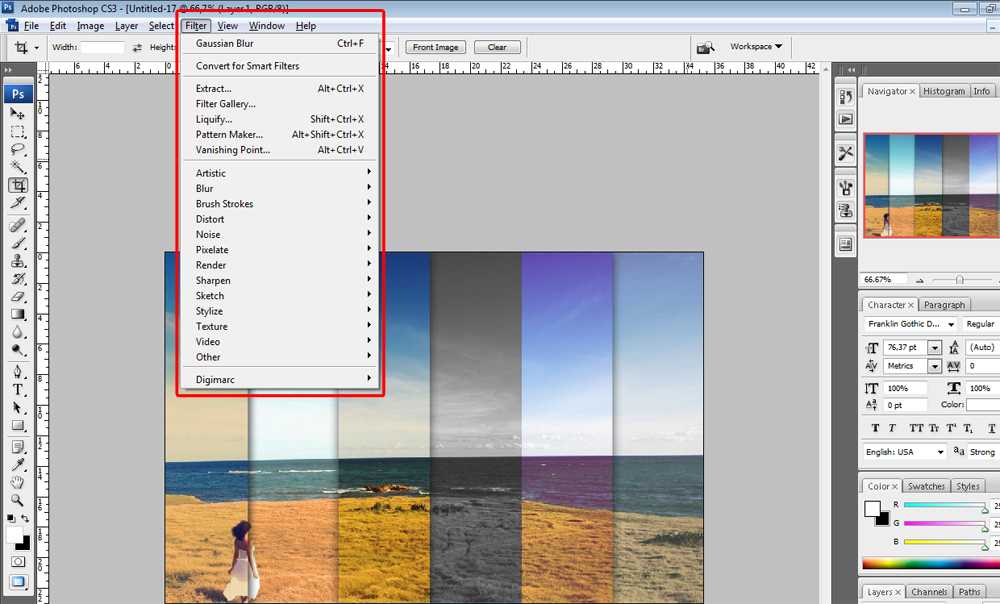
- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна: - Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:
- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.

- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):
- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.
Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
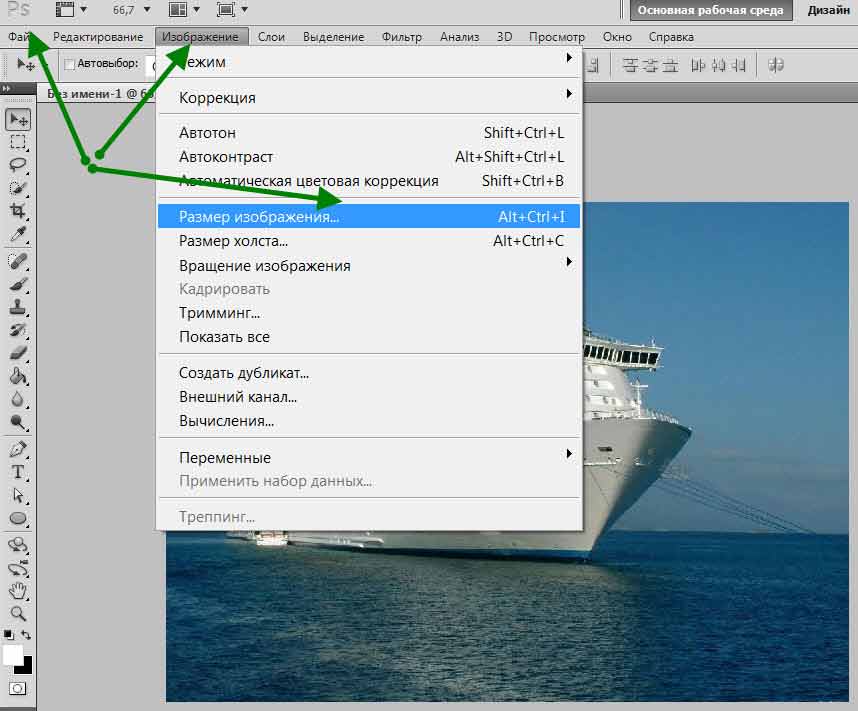
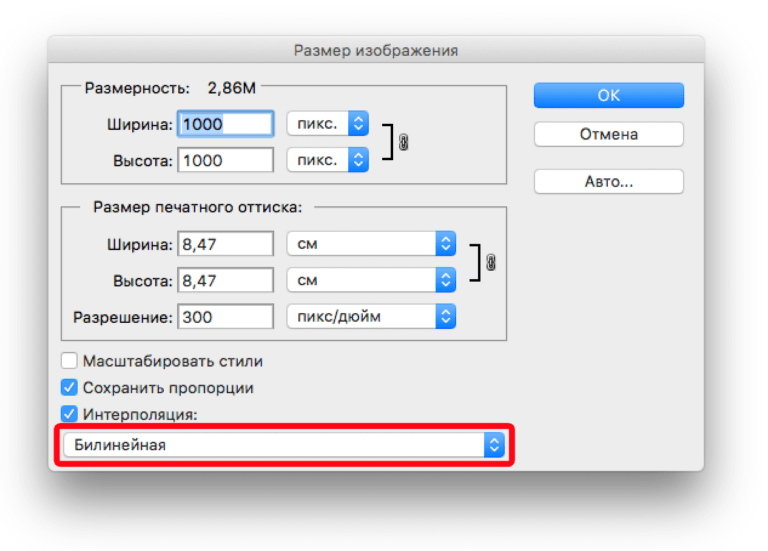
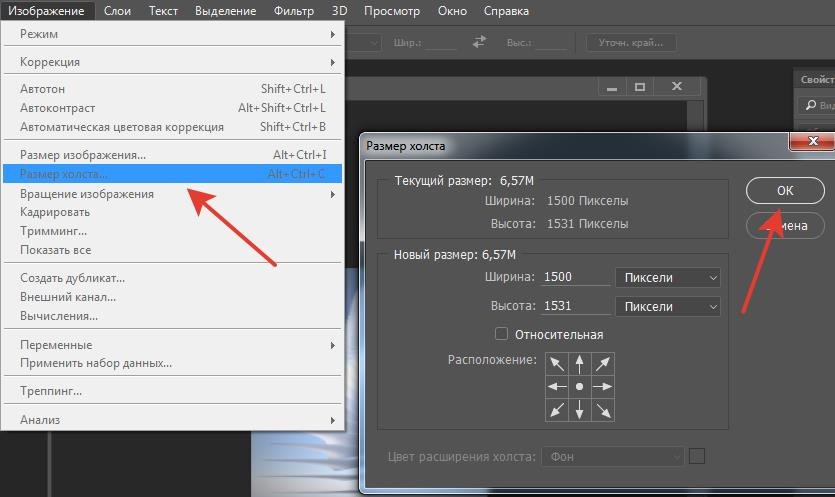
- Для этого переходим в меню “Изображение” -> “Размер изображения”
и уменьшаем хотя бы до 500×500 пикс.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.
Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
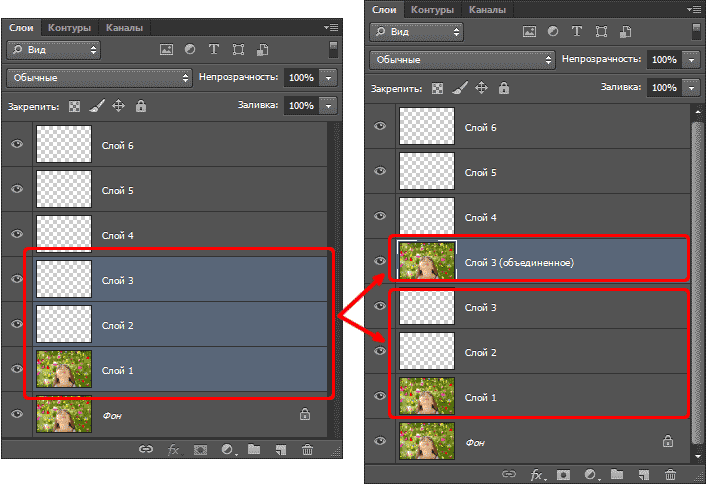
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
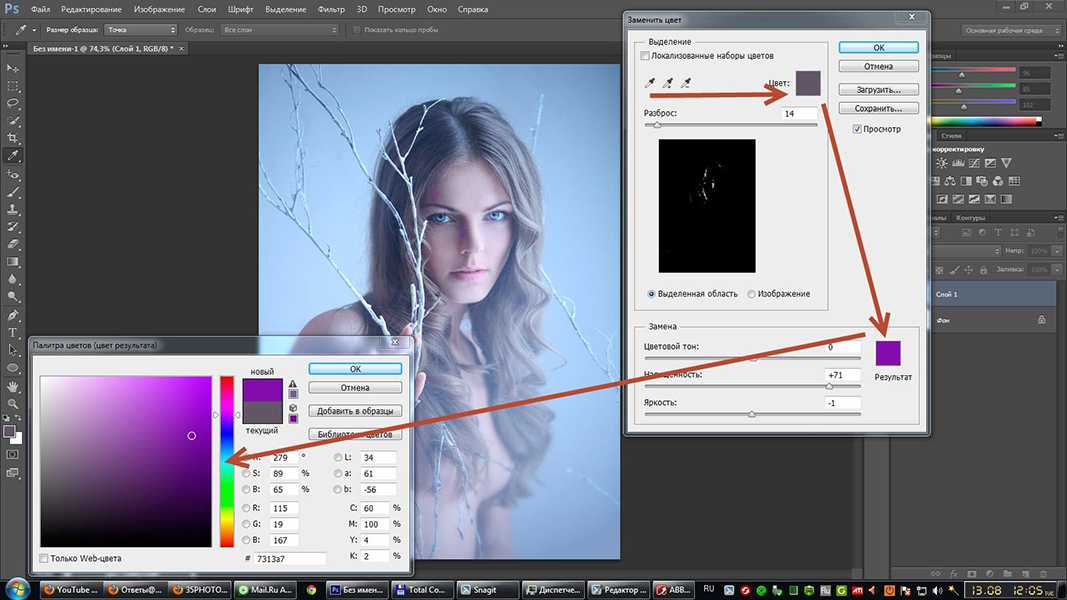
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
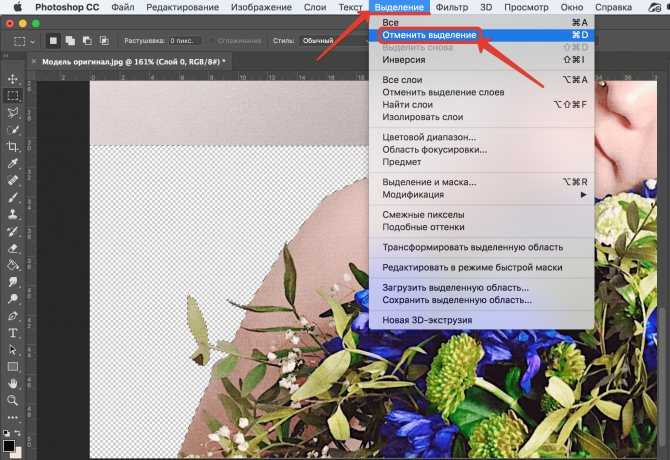
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Узоры (Patterns) Photoshop: полное руководство
Узоры (Patterns, паттерны) Photoshop необходимы для включения повторяющихся элементов в Ваш дизайн. Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Узоры просты в создании и использовании, но могут иметь большое значение в композициях. В этом руководстве мы рассмотрим создание, применение и управление узоров Photoshop на практических примерах.
Содержание
Что такое узор Photoshop?
Узор в Photoshop — это многократно повторяемое изображение, как кафельная плитка. Использование шаблонов может ускорить рабочий процесс путем замены больших сложных объектов повторяющимися изображениями. Кроме того, они не только помогут сэкономит Вам время, но и создадут интересные элементы дизайна в Вашей работе.
Вы можете сделать свои собственные паттерны, использовать предустановленные, которые поставляются с Photoshop, или загрузить и установить бесплатные библиотеки паттернов из интернета, коих там имеется великое множество.
В этом руководстве мы будем говорить о:
- Изучение предустановленных узоров с инструментом «Управление наборами» (Preset Manager)
- Применение узоров Photoshop с использованием трех различных методов
- Создание пользовательского узора
- Создание и применение диагонального узора из линий (для практики)
- Установка библиотеки узоров
- Создание шаблона библиотеки
Предустановленные узоры в менеджере наборов
Вы найдёте узоры, предустановленные Photohop, в окне управления наборами (Preset Manager), открывается оно через Редактирование —> Наборы —> Управление наборами или Edit —> Presets —> Preset Manager (Редактирование —> Управление наборами или Edit —> Preset Manager в ранних версиях). По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию представлено всего лишь несколько моделей, чтобы их было больше, нам необходимо загрузить их из встроенных библиотеки Photoshop. Библиотека узоров (Pattern Library) представляет собой набор из одной или более моделей и имеет расширение файла PAT.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
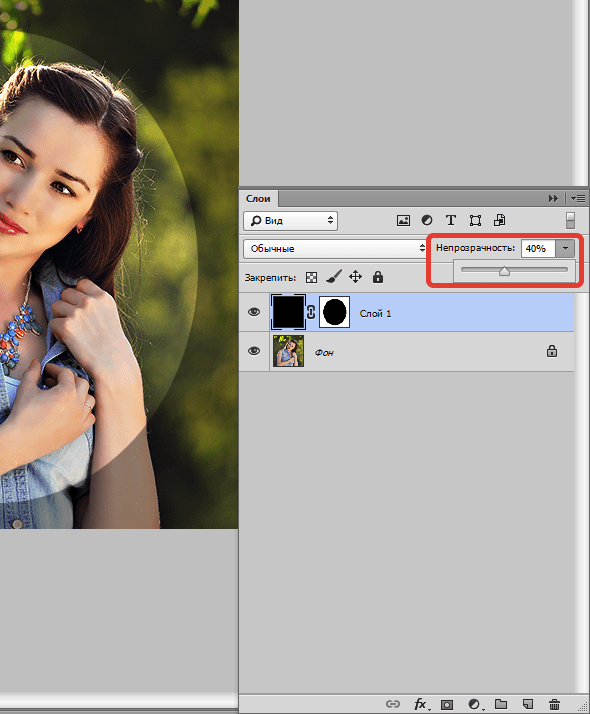
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Создание узоров в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:20 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
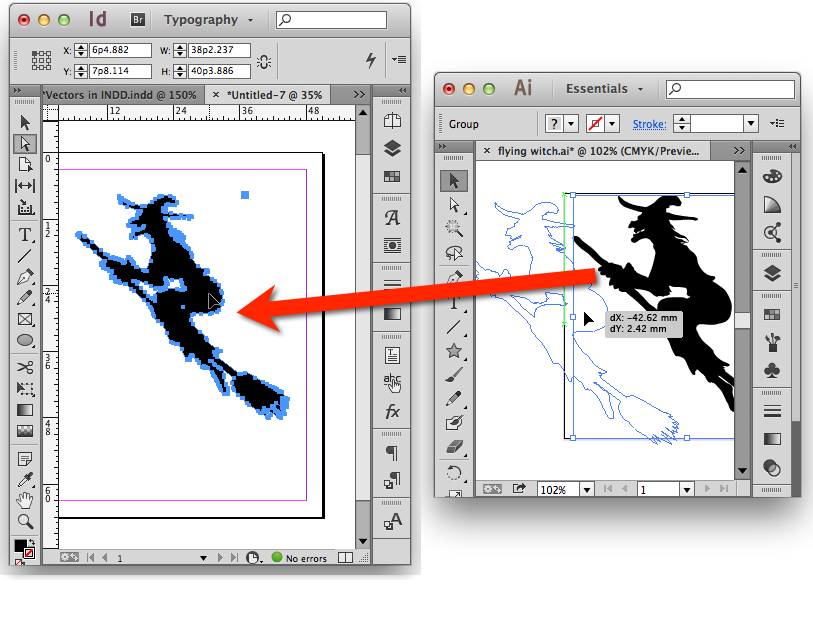
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
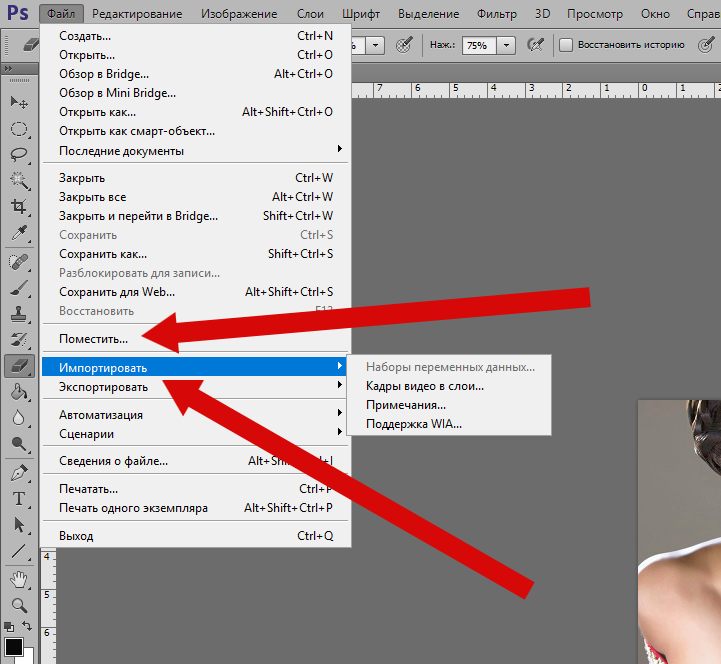
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на вашем изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
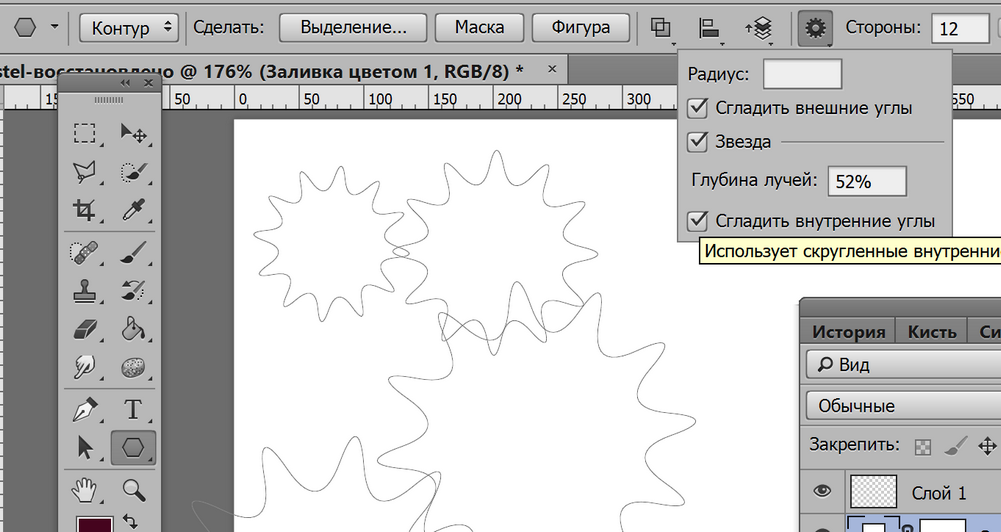
- Нарисуйте симметричные узоры
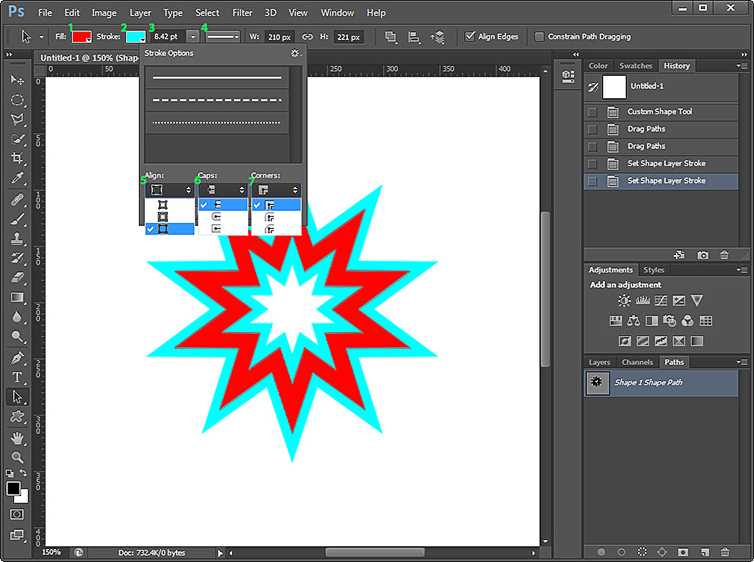
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов Pen
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Узор — это повторяющееся изображение или мозаичное , когда вы используете его для заполнения слоя или выделения. Photoshop поставляется с различными предустановленными шаблонами.
Photoshop поставляется с различными предустановленными шаблонами.
Вы можете создавать новые узоры и сохранять их в библиотеках для использования с различными инструментами и командами. Предустановленные узоры отображаются на всплывающих панелях на панели параметров инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Вы можете изменить способ отображения узоров на всплывающих панелях, выбрав параметр отображения в меню всплывающей панели. Вы также можете управлять пресетами паттернов с помощью менеджера пресетов.
Используйте инструмент «Прямоугольная область» на
любое открытое изображение, чтобы выбрать область для использования в качестве шаблона. Перо должно
установить на 0 пикселей. Обратите внимание, что большие изображения могут стать громоздкими.Выбрать
Правка > Определить шаблон.Введите имя шаблона в диалоговом окне «Имя шаблона».

коробка.Примечание:
Если вы используете узор из одного изображения
и применяя его к другому, Photoshop преобразует цветовой режим.Примечание:
Фотошоп
поставляется с набором файлов формата Illustrator, которые можно использовать для
определить предустановленный шаблон. Откройте файл, выберите любой вариант рендеринга,
а затем определите шаблон.
Больше похоже на это
- Создание повторяющихся узоров с помощью предварительного просмотра узора
- Создание и использование предустановок инструментов
- Управление библиотеками узоров и предустановками
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Создание шаблонов в Adobe Photoshop
Руководство пользователя
Отменить
Поиск
Последнее обновление
15 ноября 2022 г. , 14:01:05 по Гринвичу
, 14:01:05 по Гринвичу
|
Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на вашем изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Образец — это изображение, которое повторяется или tiled , когда вы используете его для заливки слоя или выделения. Photoshop поставляется с различными предустановленными шаблонами.
Photoshop поставляется с различными предустановленными шаблонами.
Вы можете создавать новые узоры и сохранять их в библиотеках для использования с различными инструментами и командами. Предустановленные узоры отображаются на всплывающих панелях на панели параметров инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Вы можете изменить способ отображения узоров на всплывающих панелях, выбрав параметр отображения в меню всплывающей панели. Вы также можете управлять пресетами паттернов с помощью менеджера пресетов.
Используйте инструмент «Прямоугольная область» на
любое открытое изображение, чтобы выбрать область для использования в качестве шаблона. Перо должно
установить на 0 пикселей. Обратите внимание, что большие изображения могут стать громоздкими.Выбрать
Правка > Определить шаблон.Введите имя шаблона в диалоговом окне «Имя шаблона».


 к. займет много времени).
к. займет много времени).
 Сделай это.
Сделай это.

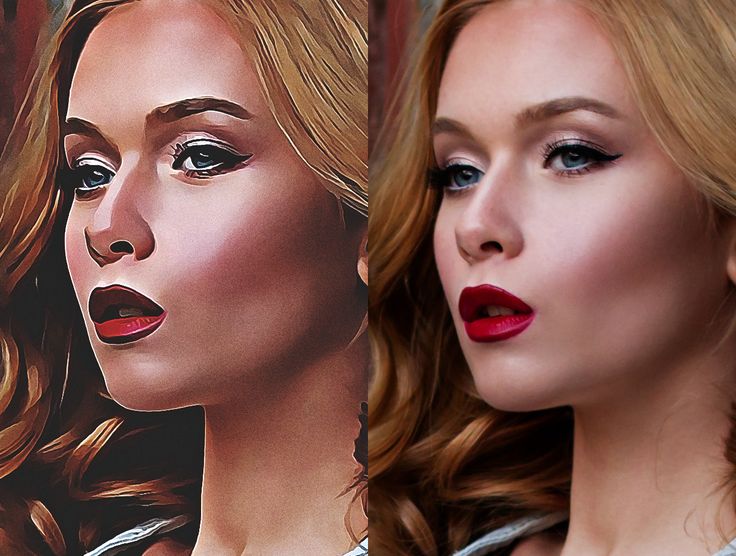
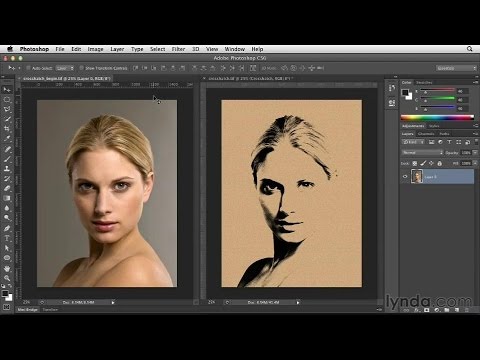
 Для чего-то столь же распространенного, как преобразование цветных фотографий в черно-белые, должен был быть лучший способ.
Для чего-то столь же распространенного, как преобразование цветных фотографий в черно-белые, должен был быть лучший способ. Это действительно так просто!
Это действительно так просто!
 областей, полностью основанных на исходном цвете этих областей. Перетаскивание ползунка вправо осветлит области, содержащие этот цвет, а перетаскивание ползунка влево затемнит области, содержащие этот цвет. Там действительно ничего больше, чем это!
областей, полностью основанных на исходном цвете этих областей. Перетаскивание ползунка вправо осветлит области, содержащие этот цвет, а перетаскивание ползунка влево затемнит области, содержащие этот цвет. Там действительно ничего больше, чем это! К сожалению, это не совсем тот результат, к которому я стремлюсь, но это нормально, потому что это всего лишь отправная точка. Я могу просто настроить ползунки, чтобы внести необходимые изменения. Для начала я хочу, чтобы небо над головой человека выглядело немного темнее. Теперь, когда я смотрю на изображение, уже преобразованное в черно-белое, я не могу увидеть исходный цвет неба, но по памяти и здравому смыслу знаю, что небо, вероятно, было голубым. Итак, чтобы затемнить небо, мне просто нужно перетащить Ползунок Blues в диалоговом окне слева. Чем дальше я перетащу влево, тем темнее будет небо, а также все остальное на изображении, содержащее синий цвет. Обычно в небе также много голубого, поэтому я также перетащу ползунок Cyans влево. Здесь нет конкретных значений для использования. Это полностью зависит от вашего изображения и внешнего вида, которого вы пытаетесь достичь, поэтому, когда я перетаскиваю ползунки, я буду следить за своим изображением в окне документа, чтобы убедиться, что я не слишком затемняю небо.
К сожалению, это не совсем тот результат, к которому я стремлюсь, но это нормально, потому что это всего лишь отправная точка. Я могу просто настроить ползунки, чтобы внести необходимые изменения. Для начала я хочу, чтобы небо над головой человека выглядело немного темнее. Теперь, когда я смотрю на изображение, уже преобразованное в черно-белое, я не могу увидеть исходный цвет неба, но по памяти и здравому смыслу знаю, что небо, вероятно, было голубым. Итак, чтобы затемнить небо, мне просто нужно перетащить Ползунок Blues в диалоговом окне слева. Чем дальше я перетащу влево, тем темнее будет небо, а также все остальное на изображении, содержащее синий цвет. Обычно в небе также много голубого, поэтому я также перетащу ползунок Cyans влево. Здесь нет конкретных значений для использования. Это полностью зависит от вашего изображения и внешнего вида, которого вы пытаетесь достичь, поэтому, когда я перетаскиваю ползунки, я буду следить за своим изображением в окне документа, чтобы убедиться, что я не слишком затемняю небо. Внесение слишком радикальных изменений также может привести к полосы , дающие вам уродливые, резкие переходы между цветами или уровнями яркости:
Внесение слишком радикальных изменений также может привести к полосы , дающие вам уродливые, резкие переходы между цветами или уровнями яркости: Вы определенно хотите избежать этого, поэтому убедитесь, что вы следите за своим изображением, когда перетаскиваете ползунки:
Вы определенно хотите избежать этого, поэтому убедитесь, что вы следите за своим изображением, когда перетаскиваете ползунки: Чем дальше я перетаскиваю вправо, тем светлее будет их кожа, а также все остальное на фотографии, содержащее красный цвет. Опять же, нет конкретных значений для использования, поскольку все фотографии разные, поэтому я буду следить за своим изображением в окне документа, перетаскивая ползунок, чтобы убедиться, что я не слишком осветляю их кожу:
Чем дальше я перетаскиваю вправо, тем светлее будет их кожа, а также все остальное на фотографии, содержащее красный цвет. Опять же, нет конкретных значений для использования, поскольку все фотографии разные, поэтому я буду следить за своим изображением в окне документа, перетаскивая ползунок, чтобы убедиться, что я не слишком осветляю их кожу: Они слишком яркие на фоне фона. Чтобы исправить это, я осветлю траву и деревья за ней, чтобы все смешалось более естественно. Так вот, пока нам везло. Мы знали, что небо обычно представляет собой сочетание синего и голубого, и мы знали, что тона кожи содержат много красного, поэтому, когда мы хотели затемнить небо или осветлить кожу, мы знали, какие ползунки цвета нужно двигать. Но что, если мы не знаем, какие ползунки двигать? Что, если мы не помним, какие были исходные цвета на изображении? Я хочу осветлить траву и деревья, но давайте представим на мгновение, что я упал на голову и не могу вспомнить, какого цвета трава и деревья. Есть пара вещей, которые я могу сделать, помимо обращения к врачу.
Они слишком яркие на фоне фона. Чтобы исправить это, я осветлю траву и деревья за ней, чтобы все смешалось более естественно. Так вот, пока нам везло. Мы знали, что небо обычно представляет собой сочетание синего и голубого, и мы знали, что тона кожи содержат много красного, поэтому, когда мы хотели затемнить небо или осветлить кожу, мы знали, какие ползунки цвета нужно двигать. Но что, если мы не знаем, какие ползунки двигать? Что, если мы не помним, какие были исходные цвета на изображении? Я хочу осветлить траву и деревья, но давайте представим на мгновение, что я упал на голову и не могу вспомнить, какого цвета трава и деревья. Есть пара вещей, которые я могу сделать, помимо обращения к врачу.
 Перетащите вправо, и вы осветлите эту область, а также любые другие области того же цвета.
Перетащите вправо, и вы осветлите эту область, а также любые другие области того же цвета.
 Когда это происходит, мы теряем все детали изображения в этой части фотографии. Точно так же мы можем сделать область настолько темной, что она станет чисто черной, и снова мы потеряем все детали изображения. Чтобы следить за вещами, пока мы работаем с настройкой «Черно-белое», чтобы убедиться, что мы не перетаскиваем ползунки слишком далеко, рекомендуется оставить свои Палитра гистограммы открыта. Вы найдете палитру «Гистограмма», сгруппированную по умолчанию с палитрами «Навигатор» и «Информация»:
Когда это происходит, мы теряем все детали изображения в этой части фотографии. Точно так же мы можем сделать область настолько темной, что она станет чисто черной, и снова мы потеряем все детали изображения. Чтобы следить за вещами, пока мы работаем с настройкой «Черно-белое», чтобы убедиться, что мы не перетаскиваем ползунки слишком далеко, рекомендуется оставить свои Палитра гистограммы открыта. Вы найдете палитру «Гистограмма», сгруппированную по умолчанию с палитрами «Навигатор» и «Информация»: Всплеск в крайнем левом углу означает, что мы слишком затемнили область, и она стала чисто черной. Пик справа означает, что мы слишком сильно осветлили область, и она стала чисто белой. На приведенных ниже снимках экрана показаны примеры отображения на гистограмме областей чисто черного (слева) и чисто белого (справа):
Всплеск в крайнем левом углу означает, что мы слишком затемнили область, и она стала чисто черной. Пик справа означает, что мы слишком сильно осветлили область, и она стала чисто белой. На приведенных ниже снимках экрана показаны примеры отображения на гистограмме областей чисто черного (слева) и чисто белого (справа): Если вы зашли слишком далеко, просто нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее сделанное вами изменение, затем снова обновите гистограмму. Использование палитры «Гистограмма» вместе с настройкой «Черно-белое» — это простой способ убедиться, что вы получаете наилучшие черно-белые результаты без потери деталей изображения.
Если вы зашли слишком далеко, просто нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее сделанное вами изменение, затем снова обновите гистограмму. Использование палитры «Гистограмма» вместе с настройкой «Черно-белое» — это простой способ убедиться, что вы получаете наилучшие черно-белые результаты без потери деталей изображения.




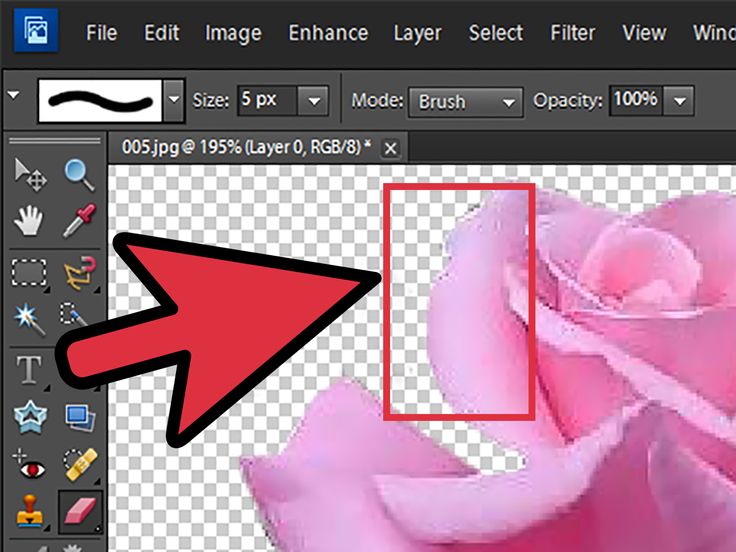
 Касайтесь, пока не найдете нужный рисунок, не забывая использовать Ctrl + заглавные буквы + Z для стирания, если вам не нравится полученный эффект.
Касайтесь, пока не найдете нужный рисунок, не забывая использовать Ctrl + заглавные буквы + Z для стирания, если вам не нравится полученный эффект.

 Достаточно будет установить значение в пределах от 1 до 3 пикселей.
Достаточно будет установить значение в пределах от 1 до 3 пикселей. Верните изображение в исходное положение.
Верните изображение в исходное положение.
 Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их.
Если вы предпочитаете некоторые другие инструменты для рисования, не стесняйтесь использовать их. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_2. Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.
Затем, когда выбран этот слой, нарисуйте другую форму капли таким же образом и скройте слой Кисть_4.



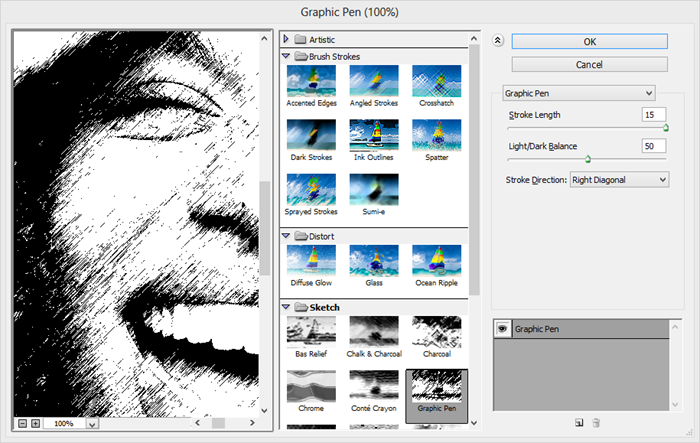
 Эти рекомендации могут помочь вам в выборе фильтров:
Эти рекомендации могут помочь вам в выборе фильтров:

 Нажмите кнопки + или – под окном предварительного просмотра, чтобы увеличить или уменьшить масштаб.
Нажмите кнопки + или – под окном предварительного просмотра, чтобы увеличить или уменьшить масштаб. Скрытый
Скрытый


 Выберите параметр предварительного просмотра
Выберите параметр предварительного просмотра
 Например, вы можете
Например, вы можете
 (Например,
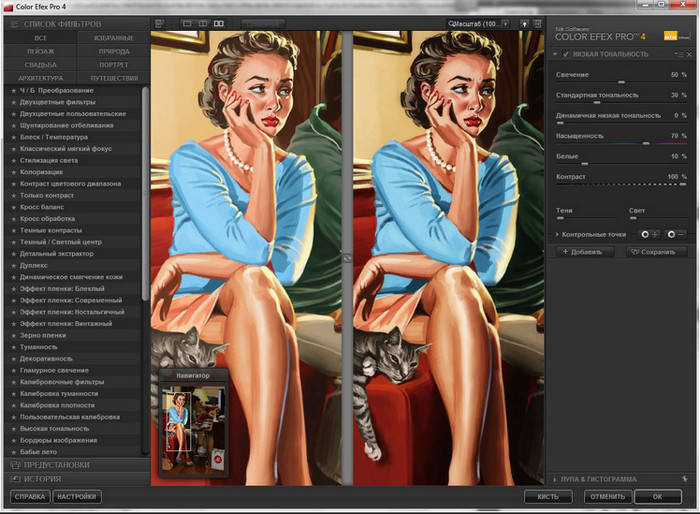
(Например, Если фотофильтр Photoshop не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает этого. Он не только прост в использовании, но и является единственной функцией Photoshop, позволяющей выбирать цвета, просто выбирая названия цветов из списка!
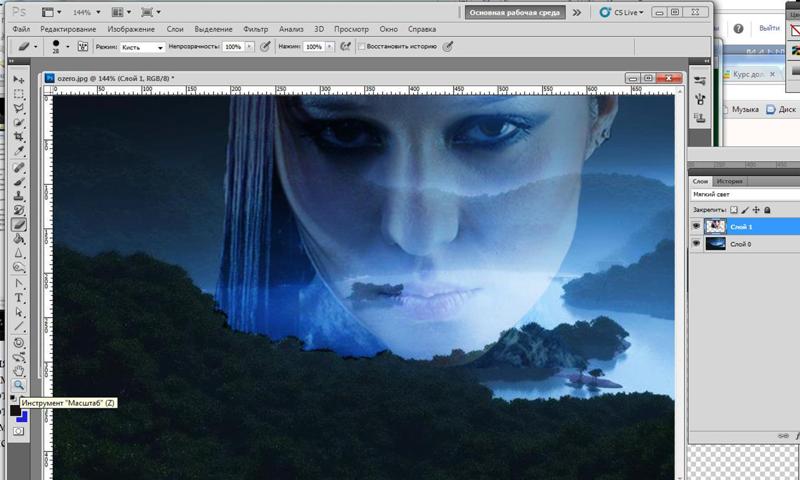
Если фотофильтр Photoshop не является одной из наиболее широко используемых функций в программе, он, безусловно, заслуживает этого. Он не только прост в использовании, но и является единственной функцией Photoshop, позволяющей выбирать цвета, просто выбирая названия цветов из списка! Я сделал это фото во время заката во время недавней поездки на озеро, и цвета в тот вечер были впечатляющими. Небо было полно розового и пурпурного, а земля почти светилась теплым оранжевым. К сожалению, моя цифровая камера не совсем запечатлела вещи такими, какими я их видел, и цвета на фотографии в итоге выглядели немного тусклыми:
Я сделал это фото во время заката во время недавней поездки на озеро, и цвета в тот вечер были впечатляющими. Небо было полно розового и пурпурного, а земля почти светилась теплым оранжевым. К сожалению, моя цифровая камера не совсем запечатлела вещи такими, какими я их видел, и цвета на фотографии в итоге выглядели немного тусклыми: Вы можете использовать любой инструмент выделения, который вам наиболее удобен (Lasso Tool, Pen Too и т. д.). Я собираюсь использовать для этого инструмент Lasso Tool, поэтому я выберу его на палитре инструментов 9.1153 :
Вы можете использовать любой инструмент выделения, который вам наиболее удобен (Lasso Tool, Pen Too и т. д.). Я собираюсь использовать для этого инструмент Lasso Tool, поэтому я выберу его на палитре инструментов 9.1153 :
 имена), в то время как опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам выбрать именно тот цвет, который мы хотим. Я собираюсь придерживаться предустановленных цветов, так как они отлично подойдут для моего изображения здесь, и я помню, когда делал эту фотографию, что в небе было намного больше розового и фиолетового, чем то, что показывает изображение в настоящее время. . К сожалению, у фотофильтра нет предустановленного розового или фиолетового цвета, который я мог бы выбрать, но у него есть пурпурный цвет, который будет хорошо работать, поэтому я собираюсь щелкнуть стрелку, указывающую вниз, для параметра «Фильтр» и выберите «Пурпурный» из списка (конечно, вы можете выбрать любой понравившийся цвет для вашего изображения):
имена), в то время как опция «Цвет» просто вызывает палитру цветов Photoshop и позволяет нам выбрать именно тот цвет, который мы хотим. Я собираюсь придерживаться предустановленных цветов, так как они отлично подойдут для моего изображения здесь, и я помню, когда делал эту фотографию, что в небе было намного больше розового и фиолетового, чем то, что показывает изображение в настоящее время. . К сожалению, у фотофильтра нет предустановленного розового или фиолетового цвета, который я мог бы выбрать, но у него есть пурпурный цвет, который будет хорошо работать, поэтому я собираюсь щелкнуть стрелку, указывающую вниз, для параметра «Фильтр» и выберите «Пурпурный» из списка (конечно, вы можете выбрать любой понравившийся цвет для вашего изображения): Перетаскивание ползунка «Плотность» вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта оттенка. Вы можете просмотреть предварительный просмотр того, что происходит на вашем изображении, когда вы перетаскиваете ползунок. Я собираюсь немного увеличить интенсивность моего цвета, перетащив ползунок Плотность примерно на 30%:
Перетаскивание ползунка «Плотность» вправо добавляет больше цвета к изображению для более сильного оттенка, а перетаскивание его влево уменьшает количество цвета для более тонкого эффекта оттенка. Вы можете просмотреть предварительный просмотр того, что происходит на вашем изображении, когда вы перетаскиваете ползунок. Я собираюсь немного увеличить интенсивность моего цвета, перетащив ползунок Плотность примерно на 30%:
 Для этого я буду удерживать Ctrl (Win) / Command (Mac) на моей клавиатуре и щелкните миниатюру маски слоя фотофильтра в палитре слоев:
Для этого я буду удерживать Ctrl (Win) / Command (Mac) на моей клавиатуре и щелкните миниатюру маски слоя фотофильтра в палитре слоев:
 Значение «Плотность», которое, как мы только что видели, определяет, сколько цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы сделать мое изображение теплее, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за своим изображением, когда я перетаскиваю, чтобы я мог видеть предварительный просмотр того, что я делаю, и я собираюсь увеличить значение плотности примерно до 85 %, чтобы соответствовать той же интенсивности цвета, что и небо над ним:
Значение «Плотность», которое, как мы только что видели, определяет, сколько цвета смешивается с изображением, по умолчанию установлено на 25%, и этого недостаточно, чтобы сделать мое изображение теплее, поэтому я собираюсь нажмите на его ползунок и перетащите его вправо, следя за своим изображением, когда я перетаскиваю, чтобы я мог видеть предварительный просмотр того, что я делаю, и я собираюсь увеличить значение плотности примерно до 85 %, чтобы соответствовать той же интенсивности цвета, что и небо над ним:
 Я вижу это на образцах цветов переднего плана и фона в нижней части палитры инструментов (передний план — вверху слева, фон — внизу справа):
Я вижу это на образцах цветов переднего плана и фона в нижней части палитры инструментов (передний план — вверху слева, фон — внизу справа):
 Затем нажмите на Новый значок корректирующего слоя в нижней части палитры слоев и выберите Кривые из списка:
Затем нажмите на Новый значок корректирующего слоя в нижней части палитры слоев и выберите Кривые из списка: Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, нажав Несколько раз нажмите клавишу со стрелкой вверх на клавиатуре. Когда вы перетащите или подтолкнете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы слегка подтолкнуть ее вверх:
Затем либо перетащите точку немного вверх с помощью мыши, либо, если хотите, вы можете подтолкнуть ее вверх, нажав Несколько раз нажмите клавишу со стрелкой вверх на клавиатуре. Когда вы перетащите или подтолкнете его выше, вы увидите, что ваше изображение становится ярче. Не поднимайте его слишком высоко, иначе вы потеряете детали в ярких областях изображения. Я собираюсь нажать клавишу со стрелкой вверх 4 раза, чтобы слегка подтолкнуть ее вверх: Как бы вы ни решили уменьшить его, попробуйте уменьшить его на ту же величину, на которую вы подняли точку в правом верхнем углу. Когда вы опустите точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее. Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую я поднял другую точку:
Как бы вы ни решили уменьшить его, попробуйте уменьшить его на ту же величину, на которую вы подняли точку в правом верхнем углу. Когда вы опустите точку, вы увидите, что диагональная линия принимает форму буквы «S», и вы увидите, что темные области на изображении становятся темнее. Я собираюсь использовать клавишу со стрелкой вниз 4 раза, чтобы понизить точку на ту же величину, на которую я поднял другую точку:

 И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя: Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
 Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
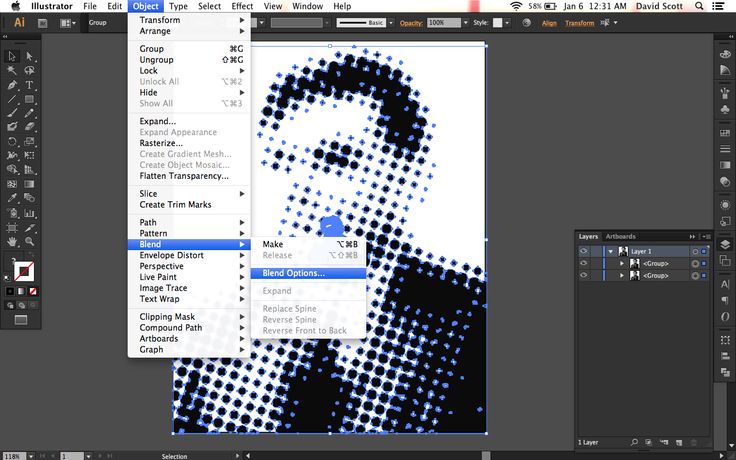
Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну: Давайте рассмотрим другие операции.
Давайте рассмотрим другие операции. Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
 Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»: Если в документе есть только фоновый слой, значит, будет залит фоновый.
Если в документе есть только фоновый слой, значит, будет залит фоновый.




 д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы. Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке. Дальше мы будем говорить об инструментах группы Перо.
Дальше мы будем говорить об инструментах группы Перо. Это очень простой метод, вот увидите.
Это очень простой метод, вот увидите.

 Он работает всего одним щелчком мыши.
Он работает всего одним щелчком мыши. Этот простой трюк определенно облегчит вашу работу.
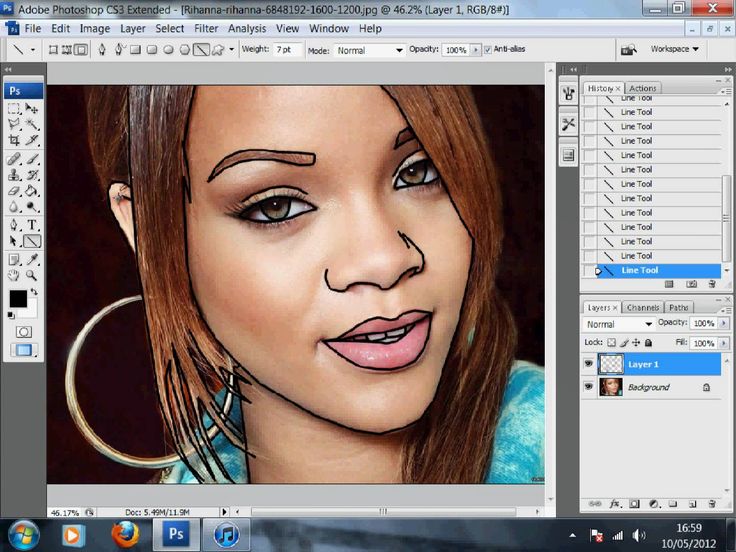
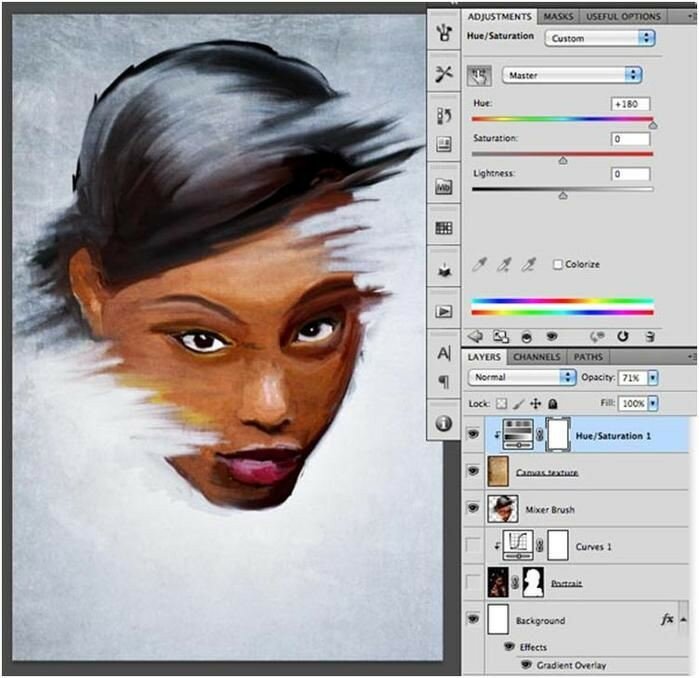
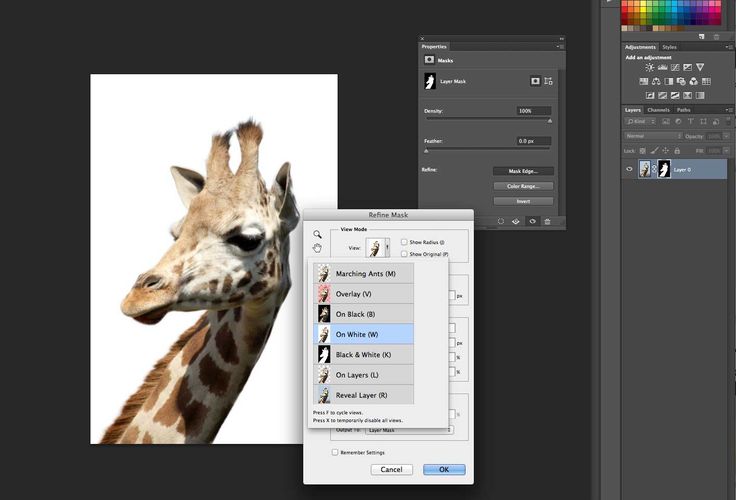
Этот простой трюк определенно облегчит вашу работу. В Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксельные, так и векторные пути, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с помощью инструментов на основе пикселей. Кроме того, векторные маски легче редактировать в дальнейшем. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски.
В Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксельные, так и векторные пути, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с помощью инструментов на основе пикселей. Кроме того, векторные маски легче редактировать в дальнейшем. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски. Выберите цвет, который вы хотите использовать в качестве фона (позже это поможет проиллюстрировать маску), и еще раз нажмите «ОК». Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель «Слои» и перетащите слой «Заливка цветом 1» под слой «Фото». Это пока скроет слой заливки цветом.
Выберите цвет, который вы хотите использовать в качестве фона (позже это поможет проиллюстрировать маску), и еще раз нажмите «ОК». Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель «Слои» и перетащите слой «Заливка цветом 1» под слой «Фото». Это пока скроет слой заливки цветом. Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием.
Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием. Вам нужно будет сообщить каждой из этих новых форм, как вы ожидаете, что они будут функционировать. Выберите инструмент «Выделение контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и щелкните все внутренние фигуры, удерживая клавишу Shift.
Вам нужно будет сообщить каждой из этих новых форм, как вы ожидаете, что они будут функционировать. Выберите инструмент «Выделение контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и щелкните все внутренние фигуры, удерживая клавишу Shift. Внутренние формы должны быть установлены на «Вычесть из области формы».
Внутренние формы должны быть установлены на «Вычесть из области формы».



 Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
 Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Между двумя терминами — размером и разрешением (resolution, dimension)происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
 Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:

 Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
 Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
 Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
 Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
 Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
 Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
 Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
 И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось.
 Если, с другой стороны, вы физически изменяете количество пикселей в изображении, это называется повторной выборкой .
Если, с другой стороны, вы физически изменяете количество пикселей в изображении, это называется повторной выборкой . Вы можете думать о разделе «Размеры в пикселях» как о разделе, который вы хотели бы изменить, если вы работали с изображением для Интернета или просто для отображения на экране вашего компьютера, в то время как раздел «Размер документа» используется, когда вам нужно контролировать размер ваше изображение будет напечатано.
Вы можете думать о разделе «Размеры в пикселях» как о разделе, который вы хотели бы изменить, если вы работали с изображением для Интернета или просто для отображения на экране вашего компьютера, в то время как раздел «Размер документа» используется, когда вам нужно контролировать размер ваше изображение будет напечатано. Если вы читали раздел о том, как разрешение при печати влияет на качество изображения, вы знаете, что даже если мы получим очень большое изображение при печати фотографии, разрешение всего 72 пикселя на дюйм просто недостаточно высокое. чтобы дать нам почти профессиональное качество изображения с нашими отпечатками. Для этого нам пришлось бы изменить разрешение как минимум до 240 пикселей на дюйм, тогда как 300 пикселей на дюйм считаются профессиональным стандартом печати.
Если вы читали раздел о том, как разрешение при печати влияет на качество изображения, вы знаете, что даже если мы получим очень большое изображение при печати фотографии, разрешение всего 72 пикселя на дюйм просто недостаточно высокое. чтобы дать нам почти профессиональное качество изображения с нашими отпечатками. Для этого нам пришлось бы изменить разрешение как минимум до 240 пикселей на дюйм, тогда как 300 пикселей на дюйм считаются профессиональным стандартом печати. наоборот, чтобы пропорции изображения оставались прежними и не искажались. Обычно это то, что вам нужно, но если по какой-то причине вы хотите иметь возможность изменять ширину и высоту независимо друг от друга, просто снимите флажок «Сохранить пропорции».
наоборот, чтобы пропорции изображения оставались прежними и не искажались. Обычно это то, что вам нужно, но если по какой-то причине вы хотите иметь возможность изменять ширину и высоту независимо друг от друга, просто снимите флажок «Сохранить пропорции». 0009 Диалоговое окно Resample , хотя в верхней части все еще написано «Размер изображения».
0009 Диалоговое окно Resample , хотя в верхней части все еще написано «Размер изображения». Однако с установленным флажком «Resample Image» размеры в пикселях отображаются внутри белых полей ввода, внутри которых мы можем щелкнуть и ввести новые значения, эффективно изменяя количество пикселей в нашем изображении.
Однако с установленным флажком «Resample Image» размеры в пикселях отображаются внутри белых полей ввода, внутри которых мы можем щелкнуть и ввести новые значения, эффективно изменяя количество пикселей в нашем изображении. Если изображение имеет ширину 20 пикселей и высоту 10 пикселей, то независимо от того, насколько большим или маленьким мы его печатаем, ширина всегда будет в два раза больше высоты. Если вы измените значение ширины в разделе «Размер документа», значения высоты и разрешения также изменятся. Измените значение высоты, и значения ширины и разрешения изменятся. Измените значение разрешения, и, как вы уже догадались, значения ширины и высоты изменятся. Все, что мы можем сделать сейчас, это изменить размер изображения, которое будет напечатано, либо путем ввода новых значений размера документа, либо путем изменения разрешения. Опять же, как и в случае с параметром «Масштабировать стили», параметр «Сохранить пропорции» не имеет значения ни для нас, ни для Photoshop, когда все, что мы делаем, — это изменение размера печати изображения.
Если изображение имеет ширину 20 пикселей и высоту 10 пикселей, то независимо от того, насколько большим или маленьким мы его печатаем, ширина всегда будет в два раза больше высоты. Если вы измените значение ширины в разделе «Размер документа», значения высоты и разрешения также изменятся. Измените значение высоты, и значения ширины и разрешения изменятся. Измените значение разрешения, и, как вы уже догадались, значения ширины и высоты изменятся. Все, что мы можем сделать сейчас, это изменить размер изображения, которое будет напечатано, либо путем ввода новых значений размера документа, либо путем изменения разрешения. Опять же, как и в случае с параметром «Масштабировать стили», параметр «Сохранить пропорции» не имеет значения ни для нас, ни для Photoshop, когда все, что мы делаем, — это изменение размера печати изображения. Это причудливая фраза для того, что, по сути, означает, как Photoshop обрабатывает отбрасывание пикселей, когда вы передискретизируете изображение до меньшего размера, и как он обрабатывает добавление пикселей, когда вы передискретизируете изображение до большего размера. Что касается Photoshop CS2, есть три основных варианта на выбор — Bicubic, Bicubic Sharper и Bicubic Smoother, и знание того, когда использовать какой параметр, может иметь большое значение для качества изображения. Мы подробно рассмотрим различия между ними в другом уроке, а пока вот общее правило:
Это причудливая фраза для того, что, по сути, означает, как Photoshop обрабатывает отбрасывание пикселей, когда вы передискретизируете изображение до меньшего размера, и как он обрабатывает добавление пикселей, когда вы передискретизируете изображение до большего размера. Что касается Photoshop CS2, есть три основных варианта на выбор — Bicubic, Bicubic Sharper и Bicubic Smoother, и знание того, когда использовать какой параметр, может иметь большое значение для качества изображения. Мы подробно рассмотрим различия между ними в другом уроке, а пока вот общее правило: Если все, что вы делаете, — это меняете размер изображения, которое будет напечатано на бумаге, эти параметры неприменимы.
Если все, что вы делаете, — это меняете размер изображения, которое будет напечатано на бумаге, эти параметры неприменимы.




 Если вы этого не сделаете, изображение будет иметь разрешение 300 пикселей на дюйм, но Photoshop будет интерполировать тысячи новых пикселей, что приведет к ужасному качеству. Для корректного изменения разрешения необходимо изменить размер изображения (не передискретизировать).
Если вы этого не сделаете, изображение будет иметь разрешение 300 пикселей на дюйм, но Photoshop будет интерполировать тысячи новых пикселей, что приведет к ужасному качеству. Для корректного изменения разрешения необходимо изменить размер изображения (не передискретизировать).
 Люди. Тень. Легкий. Рабочие, минимальные, ЧЕРНО-БЕЛЫЕ, строительные рабочие
Люди. Тень. Легкий. Рабочие, минимальные, ЧЕРНО-БЕЛЫЕ, строительные рабочие Пейзажная сцена.
Пейзажная сцена.

 ru Рамки Клипарты Виньетки PSD Photoshop
ru Рамки Клипарты Виньетки PSD Photoshop Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
 ..
..
 Они доступны только вам. Все фото и видео, загруженные в высоком качестве до 1 июня 2021 года, не будут занимать место в хранилище вашего аккаунта.
Они доступны только вам. Все фото и видео, загруженные в высоком качестве до 1 июня 2021 года, не будут занимать место в хранилище вашего аккаунта. google.com/terms-of-service.
google.com/terms-of-service. Не хватает входа по Touch ID или паролю.
Не хватает входа по Touch ID или паролю. Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика. Подробнее
Подробнее В этом году прошла акция «Мой город — моё дело», в которой сотрудники Правительства Москвы рассказывали на плакатах о своей работе. Авторы 20 самых вдохновляющих плакатов из разных органов власти и учреждений столицы приняли участие в фотосессии, и теперь билборды с их историями появились на улицах Москвы.
В этом году прошла акция «Мой город — моё дело», в которой сотрудники Правительства Москвы рассказывали на плакатах о своей работе. Авторы 20 самых вдохновляющих плакатов из разных органов власти и учреждений столицы приняли участие в фотосессии, и теперь билборды с их историями появились на улицах Москвы. Она знакомит их с театром, приглашает на спектакли в качестве зрителей и участников.
Она знакомит их с театром, приглашает на спектакли в качестве зрителей и участников.

 Вы можете отправить любое изображение из своей библиотеки в архив, и оно останется в облачном хранилище столько, сколько вы этого захотите. Какая польза? Архивные изображения не будут отображаться в основной ленте Google Фото.
Вы можете отправить любое изображение из своей библиотеки в архив, и оно останется в облачном хранилище столько, сколько вы этого захотите. Какая польза? Архивные изображения не будут отображаться в основной ленте Google Фото. Вместо того, чтобы отображаться в основной ленте, они хранятся на отдельной вкладке «Архив», которая доступна через приложение Google Фото на Android или iOS, а также через веб-браузер на рабочем столе.
Вместо того, чтобы отображаться в основной ленте, они хранятся на отдельной вкладке «Архив», которая доступна через приложение Google Фото на Android или iOS, а также через веб-браузер на рабочем столе.
 После того, как вы выбрали все снимки, которые хотите заархивировать, просто коснитесь ярлыка «Архив» на панели инструментов внизу (возможно, вам придется провести пальцем по ряду ярлыков, чтобы увидеть это).
После того, как вы выбрали все снимки, которые хотите заархивировать, просто коснитесь ярлыка «Архив» на панели инструментов внизу (возможно, вам придется провести пальцем по ряду ярлыков, чтобы увидеть это).
 Начните с перехода на photos.google.com (откроется в новой вкладке) в веб-браузере. Предполагая, что вы вошли в систему, вам будет представлен основной канал Google Фото.
Начните с перехода на photos.google.com (откроется в новой вкладке) в веб-браузере. Предполагая, что вы вошли в систему, вам будет представлен основной канал Google Фото. Затем вы можете либо щелкнуть три маленькие точки в правом верхнем углу и выбрать «Архив», либо просто использовать ярлык «Shift + A», чтобы отправить все выбранные изображения в архив Google Фото.
Затем вы можете либо щелкнуть три маленькие точки в правом верхнем углу и выбрать «Архив», либо просто использовать ярлык «Shift + A», чтобы отправить все выбранные изображения в архив Google Фото.
 С более чем миллиардом пользователей он был популярен благодаря бесплатному неограниченному плану хранения высококачественных фотографий до того, как он закончился 1 июня 2021 года.
С более чем миллиардом пользователей он был популярен благодаря бесплатному неограниченному плану хранения высококачественных фотографий до того, как он закончился 1 июня 2021 года.  Вы можете заархивировать свои скриншоты, устаревшие счета и важные документы, чтобы сохранить их в безопасности и использовать в будущем. Однако имейте в виду, что фотографии и видео, которые были заархивированы, не будут использоваться для фильмов или анимации.
Вы можете заархивировать свои скриншоты, устаревшие счета и важные документы, чтобы сохранить их в безопасности и использовать в будущем. Однако имейте в виду, что фотографии и видео, которые были заархивированы, не будут использоваться для фильмов или анимации.
 . Выбрав его, нажмите значок «Дополнительно» в правом верхнем углу и выберите параметр «Разархивировать». Это вернет ваши фотографии на исходные места в представлении «Фотографии».
. Выбрав его, нажмите значок «Дополнительно» в правом верхнем углу и выберите параметр «Разархивировать». Это вернет ваши фотографии на исходные места в представлении «Фотографии». Изменить дату и время», «Изменить место» и «Архивировать». Нажмите «Архив», чтобы отправить выбранные фотографии в папку «Архив». Кроме того, вы можете использовать сочетания клавиш Shift+A для архивации изображений.
Изменить дату и время», «Изменить место» и «Архивировать». Нажмите «Архив», чтобы отправить выбранные фотографии в папку «Архив». Кроме того, вы можете использовать сочетания клавиш Shift+A для архивации изображений.



 B. Другие параметры
B. Другие параметры 


 И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы.
И линии одни из важнейших элементов при работе над созданием картинок в Фотошопе. Впрочем, не только линии, но и другие геометрические фигуры. Конкретно создание линий может потребоваться при построении макета сложных объектов, сетки или контура, элементов различной геометрической формы. Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько).
Нарисовать прямую линию в Фотошопе можно с помощью одного из предусмотренных для этого инструментов (в программе их несколько). Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте.
Будь то простой угол или квадрат, или же фигура с большим количеством граней. Об этом инструменте можно более подробно узнать, перейдя на соответствующую статью, где мы уже рассказывали об этом инструменте. Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура.
Замкнутая ломаная – это многоугольник, с любым количеством граней. В Фотошопе существует два метода построения такой фигуры. Наиболее простым способом будет использование специального инструмента программы — «Фигура». Либо же можно создать выделение требуемой формы и затем сделать обводку контура. Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.
Деформируйте и вращайте фигуру для достижения конечного результата сколько угодно раз.

 Это среда, которая позволяет передать много посредственных вещей.
Это среда, которая позволяет передать много посредственных вещей.

 я не особенный; Я всего лишь актриса, и мальчики и девочки достаточно умны, чтобы понять это.
я не особенный; Я всего лишь актриса, и мальчики и девочки достаточно умны, чтобы понять это. Когда я слышу, как артисты говорят: «О, старые добрые времена» или «Я из старой школы», меня просто тошнит. Нет инструмента, которым бы я не воспользовался.
Когда я слышу, как артисты говорят: «О, старые добрые времена» или «Я из старой школы», меня просто тошнит. Нет инструмента, которым бы я не воспользовался.
 Том Форд сделал это, и он ненавидел это. Естественно, он хотел отфотошопить несовершенства, что вполне понятно. Они хотят свое видение.
Том Форд сделал это, и он ненавидел это. Естественно, он хотел отфотошопить несовершенства, что вполне понятно. Они хотят свое видение. Я бы запомнил дни рождения друзей, научился бы фотошопу, не позволил бы дочери смотреть телевизор во время завтрака. Я читал Шекспира.
Я бы запомнил дни рождения друзей, научился бы фотошопу, не позволил бы дочери смотреть телевизор во время завтрака. Я читал Шекспира. Я думаю, что есть способы сделать фото в Photoshop так, чтобы они выглядели так, как будто вы сняли их на пленку, но так ли это полезно? Это просто зависит от человека.
Я думаю, что есть способы сделать фото в Photoshop так, чтобы они выглядели так, как будто вы сняли их на пленку, но так ли это полезно? Это просто зависит от человека. Черное и белое? Я точно знаю, что делать, но цвет предлагает миллион решений проблем, о существовании которых я даже не подозревал.
Черное и белое? Я точно знаю, что делать, но цвет предлагает миллион решений проблем, о существовании которых я даже не подозревал.
 Нет ощущения правды, когда смотришь на картину, или на фотографию, или на тот момент, когда фотография была сделана впервые.
Нет ощущения правды, когда смотришь на картину, или на фотографию, или на тот момент, когда фотография была сделана впервые.
 Линии можно рисовать в виде векторных фигур, контуров или пикселей. Выберите режим Shape, если вы хотите создать неразрушающую масштабируемую линию, которую вы сможете отредактировать позже. Выбирайте режим «Пиксели» при работе с растровым содержимым, например с пиксельной графикой.
Линии можно рисовать в виде векторных фигур, контуров или пикселей. Выберите режим Shape, если вы хотите создать неразрушающую масштабируемую линию, которую вы сможете отредактировать позже. Выбирайте режим «Пиксели» при работе с растровым содержимым, например с пиксельной графикой.
 Установите различные атрибуты и свойства инструмента «Линия», щелкнув «Параметры обводки» B. Дополнительные параметры
Установите различные атрибуты и свойства инструмента «Линия», щелкнув «Параметры обводки» B. Дополнительные параметры

 Чтобы добавить стрелку в начало строки, установите флажок Start ; чтобы добавить стрелку в конце строки, установите Конец. Чтобы добавить стрелки к обоим концам, установите флажки Start и End.
Чтобы добавить стрелку в начало строки, установите флажок Start ; чтобы добавить стрелку в конце строки, установите Конец. Чтобы добавить стрелки к обоим концам, установите флажки Start и End.

 Его используют более 60% разработчиков мобильных приложений для Android. Kotlin занимает четвертое место среди самых быстрорастущих языков программирования, по данным сразу нескольких исследований.
Его используют более 60% разработчиков мобильных приложений для Android. Kotlin занимает четвертое место среди самых быстрорастущих языков программирования, по данным сразу нескольких исследований.



 Также не будет проблем с запуском веб-приложений на разных устройствах — и на стационарном компьютере, и на смартфоне они будут работать одинаково хорошо.
Также не будет проблем с запуском веб-приложений на разных устройствах — и на стационарном компьютере, и на смартфоне они будут работать одинаково хорошо.
 Можно делать описание собственных типов данных и создавать универсальные интерфейсы, описывать тип переменной и т. д.
Можно делать описание собственных типов данных и создавать универсальные интерфейсы, описывать тип переменной и т. д.

 Если вы заинтересованы в работе над внешним интерфейсом, вот несколько языков, которые вы можете изучить:
Если вы заинтересованы в работе над внешним интерфейсом, вот несколько языков, которые вы можете изучить: Это позволяет разработчикам отделить содержимое и структуру, определенные в HTML, от визуального представления сайта, упрощая поддержку и обновление внешнего вида веб-сайта.
Это позволяет разработчикам отделить содержимое и структуру, определенные в HTML, от визуального представления сайта, упрощая поддержку и обновление внешнего вида веб-сайта. С появлением одностраничных приложений и других современных тенденций веб-разработки JavaScript стал обязательным навыком для разработчиков интерфейсов благодаря своей универсальности, простоте использования и повсеместному распространению.
С появлением одностраничных приложений и других современных тенденций веб-разработки JavaScript стал обязательным навыком для разработчиков интерфейсов благодаря своей универсальности, простоте использования и повсеместному распространению. Преимущества использования React включают модульную архитектуру многократного использования, упрощающую создание и поддержку больших и сложных приложений, а также эффективный механизм рендеринга, обеспечивающий плавное и быстрое обновление пользовательского интерфейса.
Преимущества использования React включают модульную архитектуру многократного использования, упрощающую создание и поддержку больших и сложных приложений, а также эффективный механизм рендеринга, обеспечивающий плавное и быстрое обновление пользовательского интерфейса. Vue обеспечивает реактивный и компонуемый подход к созданию пользовательских интерфейсов, позволяя разработчикам создавать многоразовые и модульные компоненты.
Vue обеспечивает реактивный и компонуемый подход к созданию пользовательских интерфейсов, позволяя разработчикам создавать многоразовые и модульные компоненты.
 Swift разработан так, чтобы его было легко читать и писать, что делает его отличным выбором для опытных и начинающих разработчиков. Использование опций, автоматический подсчет ссылок и упрощенная модель управления памятью делают его безопасным и надежным языком для разработки приложений.
Swift разработан так, чтобы его было легко читать и писать, что делает его отличным выбором для опытных и начинающих разработчиков. Использование опций, автоматический подсчет ссылок и упрощенная модель управления памятью делают его безопасным и надежным языком для разработки приложений. Django
Django ), подделка межсайтовых сценариев (CSRF), аутентификация пользователей, сеансы и файлы cookie, модели «один ко многим», проверка данных, объектная модель документа (DOM), Jquery, моделирование данных «многие ко многим», Json
), подделка межсайтовых сценариев (CSRF), аутентификация пользователей, сеансы и файлы cookie, модели «один ко многим», проверка данных, объектная модель документа (DOM), Jquery, моделирование данных «многие ко многим», Json

 Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу.
Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу.



 JavaScript больше не является запоздалой мыслью, привитой к HTML без сохранения состояния. Он все чаще используется в качестве основы и основной движущей силы веб-разработки и разработки приложений, от настольных компьютеров до планшетов и смартфонов.
JavaScript больше не является запоздалой мыслью, привитой к HTML без сохранения состояния. Он все чаще используется в качестве основы и основной движущей силы веб-разработки и разработки приложений, от настольных компьютеров до планшетов и смартфонов. Код Swift интерактивен и его интересно писать; синтаксис простой, но выразительный, а Swift включает в себя современные функции, которые ценят разработчики.
Код Swift интерактивен и его интересно писать; синтаксис простой, но выразительный, а Swift включает в себя современные функции, которые ценят разработчики.
 Программа сама найдёт на фотографии человека или предмет и выделит его.
Программа сама найдёт на фотографии человека или предмет и выделит его. Эксперт
Эксперт Вы увидите единственный слой, который называется Фон / Background. Справа от него будет замок.
Вы увидите единственный слой, который называется Фон / Background. Справа от него будет замок.
 PNG.
PNG.
 Подобный приём часто используется при редактировании свадебных фотографий, но, его, конечно, можно применять к любым изображениям.
Подобный приём часто используется при редактировании свадебных фотографий, но, его, конечно, можно применять к любым изображениям. Мы сделаем это с помощью инструмента «Пипетка» (Eyedropper Tool):
Мы сделаем это с помощью инструмента «Пипетка» (Eyedropper Tool): Я хочу отразить его по горизонтали, чтобы фон смотрелся как зеркальное отражение к основному фото. Чтобы это сделать, в первую очередь нам необходимо выбрать правильный слой. На данный момент, в панели слоёв у нас активен корректирующий слой «Цветовой тон/Насыщенность», поэтому кликните по слою под ним, содержащему наше фоновое изображение. Затем нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация», вокруг всего изображения появится габаритная рамка, затем кликните правой клавишей мыши внутри рамки, появится контекстное меню, где кликните по пункту «Отразить по горизонтали» (Flip Horizontal), фотография зеркально отразится, нажмите Enter:
Я хочу отразить его по горизонтали, чтобы фон смотрелся как зеркальное отражение к основному фото. Чтобы это сделать, в первую очередь нам необходимо выбрать правильный слой. На данный момент, в панели слоёв у нас активен корректирующий слой «Цветовой тон/Насыщенность», поэтому кликните по слою под ним, содержащему наше фоновое изображение. Затем нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация», вокруг всего изображения появится габаритная рамка, затем кликните правой клавишей мыши внутри рамки, появится контекстное меню, где кликните по пункту «Отразить по горизонтали» (Flip Horizontal), фотография зеркально отразится, нажмите Enter: Когда закончите перетаскивание, отпустите левую клавишу мыши, и только потом отпустите клавиши Shift+Alt:
Когда закончите перетаскивание, отпустите левую клавишу мыши, и только потом отпустите клавиши Shift+Alt: Я решил немного увеличить фоновую фотографию.
Я решил немного увеличить фоновую фотографию. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. ]
]  Для этого примера выберите средний темно-синий цвет и нажмите OK.
Для этого примера выберите средний темно-синий цвет и нажмите OK.

 Возможно, вам нужно разместить фотографию продукта на чистом белом фоне или, может быть, вы хотите сделать снимок экрана на фоне более широкого изображения, чтобы оно соответствовало определенным требованиям к размеру или соотношению изображения.
Возможно, вам нужно разместить фотографию продукта на чистом белом фоне или, может быть, вы хотите сделать снимок экрана на фоне более широкого изображения, чтобы оно соответствовало определенным требованиям к размеру или соотношению изображения.
 Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Не устанавливайте флажок в поле Относительный , если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты.
Нажмите Ctrl + Alt + C (Windows) или Option + Cmd + C (Mac), чтобы открыть окно изменения размера холста. Не устанавливайте флажок в поле Относительный , если вы знаете размер холста, который вам нужен (например, 4500 x 3000 пикселей), и введите размер холста в поля ширины и высоты. 
 Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в пропорции.
Чтобы сохранялось правильное соотношение сторон изображения (что останавливает растяжение изображения), убедитесь, что символ блокировки соотношения нажат , в середине слева на панели инструментов изображения. В качестве альтернативы, удерживайте сдвиг , когда вы изменяете размер изображения с помощью опорных точек, чтобы обеспечить его изменение в пропорции.
