52 идеи для фотографии
Работа над фотопроектами с различными тематиками – отличный способ оторваться от рутинной фотографии и сконцентрироваться на креативном процессе создания фотокадров. Ограничения в предметах съемки и оборудовании порой и правда заставляют прибегать к весьма креативным решениям.
Мы подготовили 52 прекрасные идеи для съемок в 2015 году. На каждую неделю года по идее. Мы разделили их на три подраздела: простые проекты для дома, которые вы можете осуществить уже сегодня, идеи, которые вы можете реализовать на природе и временные проекты, к которым вы можете приступить прямо сейчас.
Фото идеи для дома
1. Манипуляции с каплями воды
Для осуществления этой задумки необходимо установить емкость с водой с небольшим отверстием, через которое будут пропускаться капли воды. Ваша задача – нажимать на кнопку спуска затвора в момент, когда капля будет формироваться или уже лететь. Самое главное – максимально точно определить время для закрытия затвора. Мы достигли наилучших результатов при использовании двух вспышек, установленных на минимальной мощности (1/128th). Значение диафрагмы было установлено на f/22. Чтобы придать воде более вязкую консистенцию мы добавили в неё немного пищевого загустителя. Также мы воспользовались прибором серии SplashArt Kit, который помогает регулировать размер капель и частоту их падения.
Мы достигли наилучших результатов при использовании двух вспышек, установленных на минимальной мощности (1/128th). Значение диафрагмы было установлено на f/22. Чтобы придать воде более вязкую консистенцию мы добавили в неё немного пищевого загустителя. Также мы воспользовались прибором серии SplashArt Kit, который помогает регулировать размер капель и частоту их падения.
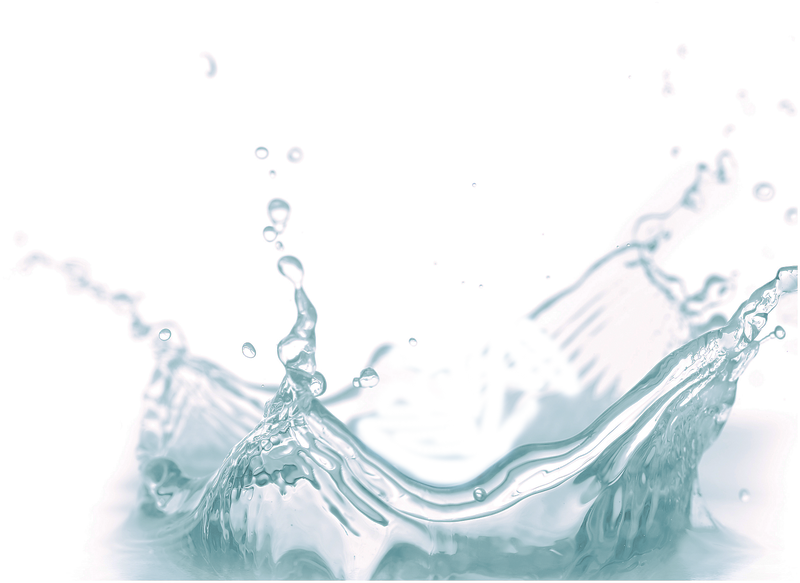
2. Фотографируем всплеск воды
Для этого проекта вам понадобятся вспышка с дистанционным управлением, емкость для воды с чистыми, прозрачными стенками, цветной фон и штатив. Установите емкость с водой и цветной фон, затем над емкостью поместите вспышку. Поместите камеру на штатив и переключите в ручной режим фокусировки. При диафрагме f/8 и ISO 200 установите самую короткую возможную выдержку. Не забывайте о синхронизации со вспышкой. Итак, бросайте предмет в воду и нажимайте на кнопку спуска затвора, как только тот коснется поверхности воды.
3. Искусство рисования дымом
Многие фотографы, к примеру, любители натюрмортов, с удовольствием используют в своих фотографиях дым. А что если выйти на новый уровень и использовать замысловатые формы клубящегося дыма для составления картин? Можно создать необычный арт-проект в Photoshop. Итак, сделав несколько удачных кадров с завитками дыма, создайте новый пустой документ в программе Photoshop. Затем скопируйте и вставьте на него одну из получившихся фотографий. Режим наложения установите Screen и воспользуйтесь командой Warp Transform (Edit > Transform > Warp) для изменения формы дыма. Продолжайте экспериментировать, добавляя к документу другие снимки.
А что если выйти на новый уровень и использовать замысловатые формы клубящегося дыма для составления картин? Можно создать необычный арт-проект в Photoshop. Итак, сделав несколько удачных кадров с завитками дыма, создайте новый пустой документ в программе Photoshop. Затем скопируйте и вставьте на него одну из получившихся фотографий. Режим наложения установите Screen и воспользуйтесь командой Warp Transform (Edit > Transform > Warp) для изменения формы дыма. Продолжайте экспериментировать, добавляя к документу другие снимки.
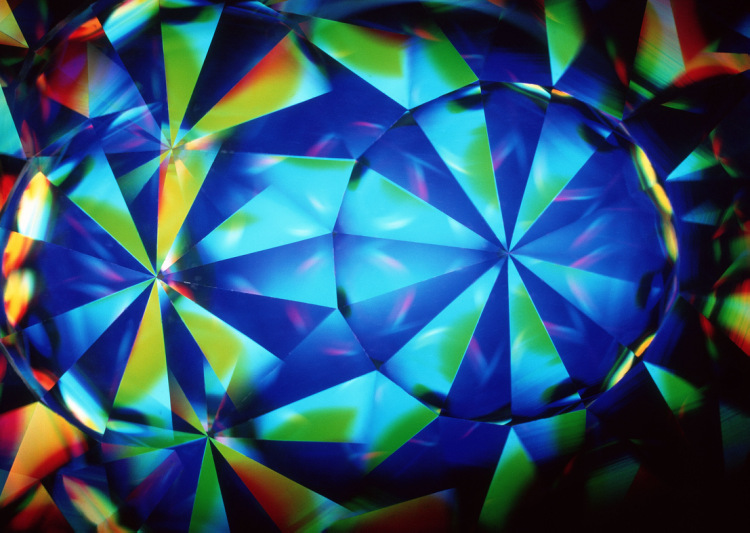
4. Кросс-поляризация
Основой этой забавной идеи является эффект, который создает поляризованный свет, попадая на предметы из пластика. Вам понадобится два поляризационных фильтра, в идеале один из них должен представлять собой лист поляризационной пленки. Лист формата А4 поляризационной пленки Lee 239 можно приобрести примерно за 50 фунтов. Лист пленки должен быть помещен на лайтбокс или на любой другой источник света. Экран айпада и экраны большинства компьютеров имеют встроенный поляризационный фильтр, поэтому если у вас нет поляризационной пленки, то вы вполне можете создать пустой белый документ, который заполнит экран, и воспользоваться своим гаджетом. Присоедините к камере поляризатор и поверните его так, чтобы на прозрачных пластиковых деталях проявились цвета.
Присоедините к камере поляризатор и поверните его так, чтобы на прозрачных пластиковых деталях проявились цвета.
5. Съедобные пейзажи
Подперчите свою фуд-фотографию! Все, что нужно – креативно разместить на еде фигурки, например, Hornby. Они идеально подходят, так как человечки этой фирмы предлагаются в самых разных позах. Важно не только поставить фигурки, но и рассказать историю. На этой фотографии вы наблюдаете за тем, как два героя помогают советами скалолазу, пытающемуся взобраться на картофельную гору.
6. Еда, как искусство
Превратите продукты для вашего ужина в предмет фото-искусства, воспользовавшись лайтбоксом и очень острым ножом. Порежьте фрукты и овощи настолько тонко, насколько это возможно и затем положите их на лайтбокс. Поместите камеру прямо над объектом съемки, используйте режим Live View, чтобы вручную сфокусироваться на деталях. Установите значение диафрагмы f/8, это даст оптимальную глубину резкости. Стоит прибегнуть к компенсации экспозиции и выставить её на +1-+3 стопа, поскольку яркий свет от лайтбокса может ввести в заблуждение экспометр вашей камеры.
7. Цветы во льду
Относительно недорогой способ сделать отличные макро-фотографии – заморозить цветы в пластиковых контейнерах, наполненных дистиллированной или де-ионизированной водой. Цветы будут плавать, поэтому позаботьтесь о том, как закрепить их в одном положении. Поместите кусок льда на поверхность прозрачного стакана или миски в белой раковине или другой емкости, тогда свет будет отражаться от всех поверхностей тары. Расположите вспышку с одной из сторон и направьте вниз, а камеру разместите с противоположной стороны.
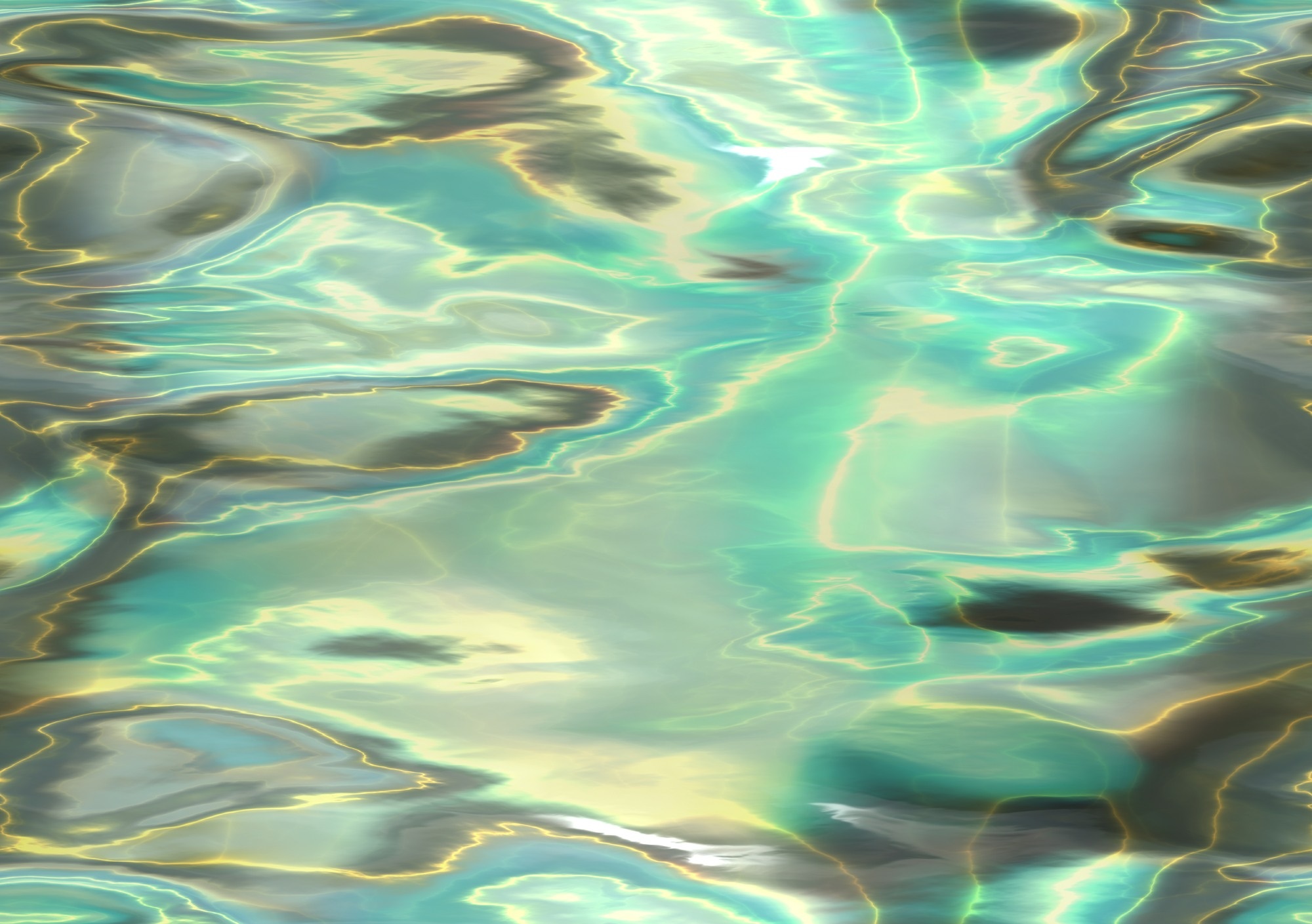
8. Масло и абстракция
Масляные разводы, расплывающиеся по поверхности воды – отличная идея для создания ярких абстрактных фотографий. В этом проекте используется преломляющее качество масла, которое подчеркивает и искажает цвета. Все, что вам нужно это налить воду в прозрачную плошку и добавить несколько капель обычного растительного масла. Разместите плошку примерно на высоте 25 см над столом. Под плошку положите разноцветную бумагу, подсветите её обычной настольной лампой или при помощи вспышки.
9. Масляные отражения
Эта идея перекликается с идеей, описанной пунктом выше. Но в данном случае цветной рисунок создается при помощи цветной накладки для лампы, а не разноцветного фона. Для начала сделайте накладку для настольной лампы, используя твердую цветную бумагу, пленку и клейкую ленту. В целях безопасности убедитесь в том, что бумага не прикасается к лампочке. Поместите емкость с водой напротив настольной лампы и добавьте в воду несколько капель масла. Распределите масло по поверхности, поднесите камеру максимально близко и снимайте.
10. Психоделическая мыльная пленка
Этот проект – прекрасная идея для яркого рабочего стола или абстрактных обоев для стены. Вам понадобится жидкое мыло, смешанное с глицерином, такое сочетание образует стойкую мыльную пленку. Вооружитесь петлей из проволоки, черным фоном и макро-объективом, например 100mm. Цвета, образованные мыльной пленкой, появляются только при определенном угле падения света. Расположитесь неподалеку от окна и подберите правильный угол для съемки.
11. Эффект преломления
Проходя через воду, свет имеет особенность искажаться, т.е. преломляться, в результате объекты, находящиеся под водой визуально меняют свой облик. Это явление называется рефракция, его мы и будем использовать в рамках этого небольшого фото проекта. Все, что вам необходим это несколько прозрачных стаканов, вспышка, штатив и фон с черно-белым узором. Просто поместите стаканы с водой на фоне с узором и снимайте.
12. Макросъемка на кухне
Ваша кухня – идеальное место для макро-съемки. Её светоотражающие поверхности могут быть использованы для создания интересного фона для снимков, а малая глубина резкости способна преобразить самые обычные предметы. Соединив вместе несколько картинок, вы можете создать прекрасный элемент декора для собственной кухни, но прежде чем начать снимать, продумайте, как кадры будут перекликаться между собой. Наш ряд представляет собой три фотографии, снятые под одним углом и с одинаковой глубиной резкости.
13.
 Боке
Боке
Такой простой предмет, как помятый кусок фольги, может запросто стать основой для красивого фото-проекта. Поместите объект съемки на стекло, а под стекло положите кусок темного материала. Немного помните в руках обычную кухонную фольгу, затем расправьте её и поместите в качестве фона. Направьте свет от настольной лампы или любого другого источника на фольгу. Установив камеру на штатив, максимально откройте диафрагму. Подсвечивайте фольгу вспышкой во время съемки.
14. Пузырьки в виде боке
Маленькие источники света всегда создают прекрасное боке. Гирлянда как нельзя лучше для этого подходит. Поместите гирлянду в такой отдаленности, чтобы при открытой диафрагме её лампочки были не в фокусе. Объект съемки, в данном случае бокал, должен находиться рядом с камерой, на нем и должен быть сосредоточен фокус. Саму гирлянду расположите таким образом, чтобы боке в итоге приняло вид разноцветных пузырьков, разлетающихся из бокала. Эту технику также используют при создании такого “потока” боке из кружек с горячими напитками.
15. Рисунки светом
Полосы света и световые рисунки могут быть использованы в самых разных жанрах фотографии, идеально они подходят и для натюрмортов. Для этого вы можете воспользоваться простым фонариком, а чтобы свет был менее рассеянным можно удалить верхнюю крышку, оголив тем самым лампочку. Изоляционной лентой прикрепите к фонарику кусок цветной бумаги. Установите выдержку около 30 секунд, а диафрагму в районе f/8. Во время экспонирования кадра делайте плавные круговые движения вокруг бутылки, вырисовывая спираль.
16. Световые спирали
Привяжите фонарь к веревке и подвесьте к потолку. Для этой фотографии вам понадобится самый широкоугольный объектив, что имеется в вашем арсенале. Установите камеру на штатив и направьте прямо на потолок. С включенным в помещении светом вручную наведите фокус на кончик фонаря. Установите значение диафрагмы равное примерно f/11 — f/16, для съемки используйте режим Bulb и дистанционный спуск затвора. Затвор держите открытым в течение примерно минуты после того, как запустите в полет фонарь.
Идеи для осуществления на открытом воздухе
17. Портреты с эффектом Бренайзер
а
Метод Бренайзера, также известный, как портретная панорама или бокерама, дает прекрасную основу для серии портретных фотографий. Метод был изобретен свадебным фотографом из Нью-Йорка, Райаном Бренайзером. Данная техника позволяет создавать фотографии с эффектом сверхширокоугольного объектива. Смысл этого метода заключается в создании ряда фотографий, которые при склейке образуют полноценный кадр. Собирать мозаику воедино можно при помощи опции Photomerge в программе Photoshop или в программе, предназначенной для склеивания кадров. Используйте ручные настройки камеры, начиная балансом белого и заканчивая фокусом, таким образом, параметры у всех снимков будут одинаковы. Делайте по 30-80 кадров для создания одной фотографии, и не забывайте, что каждый последующий кадр должен перекрывать предыдущий примерно на треть.
18. В правильном месте с неправильным объективом
Заставьте себя иначе взглянуть на вещи. Отправляясь на прогулку с фотоаппаратом, выберете объектив, противоположный тому, который вы бы скорее всего взяли с собой. К примеру, возьмите широкоугольный объектив в зоопарк или ограничьте себя фокусным расстоянием телеобъектива, когда вы в следующий раз отправитесь фотографировать пейзажи.
Отправляясь на прогулку с фотоаппаратом, выберете объектив, противоположный тому, который вы бы скорее всего взяли с собой. К примеру, возьмите широкоугольный объектив в зоопарк или ограничьте себя фокусным расстоянием телеобъектива, когда вы в следующий раз отправитесь фотографировать пейзажи.
19. Пейзажи по кусочкам
Попробуйте по-новому изучать окружающую вас местность, создавая композиции из нескольких фрагментов, снятых во время прогулки. Выйдите на улицу буквально на 20 минут. Не уделяйте много времени настройкам, просто выберите режим приоритета диафрагмы, не берите с собой штатив и различные фильтры, откажитесь от замысловатых техник. Фотографируйте всё, что привлекает ваше внимание. По возвращению домой создайте в программе Photoshop документ с сеткой и вставьте в её ячейки получившиеся изображения при помощи слоев.
20. Минималистические пейзажи
Вместо того чтобы загонять открывающийся перед вами вид в один скучный кадр, попробуйте на длинной выдержке снять серию минималистических пейзажей. Симметричная композиция и квадратный формат помогут подчеркнуть простоту кадра. Также вам понадобится нейтральный фильтр, который даст вам возможность пользоваться длинными выдержками в течение всего дня. Используйте штатив и пульт для дистанционного спуска затвора.
Симметричная композиция и квадратный формат помогут подчеркнуть простоту кадра. Также вам понадобится нейтральный фильтр, который даст вам возможность пользоваться длинными выдержками в течение всего дня. Используйте штатив и пульт для дистанционного спуска затвора.
21. Звездные пейзажи
Чтобы запечатлеть идеальный звездный пейзаж, вам необходимо совершенно чистое небо. Желательно, чтобы в кадр не попадала луна, в противном случае многие детали могут быть потеряны. Для качественного снимка с четкими, неразмытыми звездами фотографировать следует на достаточно коротких выдержках, для этого перейдите в ручной режим настройки, установите значение ISO около 1600 или 3200 и выдержку в две секунды. Даже при таких настройках вам придется установить широко открытую диафрагму: f/4 или даже f/2.8.
22. Фотографируйте то, что вас никогда не вдохновляло
Напишите список предметов или мест, которые считаете неинтересными, скучными или даже уродливыми. А теперь заставьте себя сделать привлекательные и интересные фотографии этих нефотогеничных мест и предметов.
23. Ищем абстракцию на автомобильной стоянке
Вам вовсе не нужно путешествовать в далекие страны, чтобы осуществить интересный фотопроект. Возможностей для создания фотографий множество, и даже в таких заурядных местах, как автомобильная стоянка, вполне возможно создать нечто интересное. Для такого проекта вам понадобится лишь цифровая фотокамера. Не заостряя внимание на технике, ищите и фотографируйте различные текстуры, цветовые сочетания, любопытные формы и орнаменты.
24. Выборочные цвета
Вместо того чтобы использовать пресловутые техники для выделения объекта на фоне остального кадра (например, когда основной объект оставляют цветным, а все остальное переводят в черно-белые цвета) попробуйте выбрать цвет и отыскивайте его воплощение во всем многообразии мира. Привлекайте внимание к этому цвету, используя правильную композицию.
25. Ночная фотография
Займитесь ночной фотографией. Ограничьте себя в использовании дополнительных источников света, берите максимум от доступного освещения.
26. Оптические иллюзии
В рамках этого проекта мы предлагаем вам поиграть с перспективой, которая влияет на восприятие зрителем соотношения между предметами разных размеров, которые находятся в кадре. Лучше всего брать за основу предметы, размеры которых известны и не вызывают никаких сомнений, и заставлять их взаимодействовать с объектами большего размера, находящимися на заднем плане. Для такого рода фотографий снимайте с небольшим отверстием диафрагмы, чтобы обеспечить большую глубину резкости.
27. Миниатюрный мир
Снимайте миниатюрные игрушки и модели в естественной среде. Такие проекты сегодня популярны и весьма распространены, кроме того в их воплощении нет ничего сложного. Просто берите с собой маленькую фигурку или игрушку и снимайте её в различных ситуациях, везде и всегда: в путешествии или на прогулке или даже по дороге на работу. Чтобы фигурка влилась в окружающую обстановку, вам следует, во-первых, снимать её с близкого расстояния, а во-вторых, правильно сбалансировать освещение.
28. Создайте tilt-shift эффект
Всем известный и полюбившийся эффект “игрушечного городка” получается при использовании специального дорогостоящего объектива tilt-shift. Но аналогичный эффект можно получить и в программе Photoshop, если размыть на фотографии всё, кроме небольшого участка, на котором вы хотите сконцентрировать внимание. Для большей правдоподобности фотографируйте с возвышенности и желательно в солнечную погоду.
29. Фото алфавит
Нет, мы не предлагаем вам искать буквы алфавита в надписях на магазинах, дорожных знаках и т.д. Вместо этого ищите предметы и объекты, по форме напоминающие буквы алфавита. Не стоит далеко ходить за примером, возьмем детские качели на площадке. Что напоминает их каркас с торца? Верно, букву А. А изогнутая речка с высоты птичьего полета английскую букву S.
30. От 1 до 100
Наподобие того, как мы предложили вам создать фотографический алфавит, можно немного расширить этот проект и попытаться найти иллюстрации к цифрам.
31. Лица в непривычных местах
Еще одна простая и забавная идея для фото проекта. Иногда мы можем наблюдать, как привычные вещи нашего обихода, да и просто окружающие предметы имеют некоторые сходства с человеческим лицом или принимают форму, которая отдаленно нам напоминает черты лица. Научитесь по-другому смотреть на мир вещей. За вдохновением загляните в блог, посвященный этой теме.
32. Световая орбита
Рисование светом дает безграничное множество самых разных идей для фотографии. Но как насчет серии снимков со световыми орбитами? Вам не потребуется сложное оборудование. Все, что нужно – яркая светодиодная подсветка, работающая на батарейках, и обруч, на который и наматывается подсветка. Установите фотоаппарат на штатив, подберите оптимальную длину выдержки и просто вращайте обруч.
33. Горящая стальная вата
Для осуществления этого проекта заранее позаботьтесь о том, чтобы съемка проходила на открытой местности вдали от легковоспламеняющихся предметов. В металлический венчик положите стальную вату, и прикрепите его к цепи. Затем подожгите шерсть и вращайте венчик на цепи, горящие искры будут разлетаться вокруг. Вам понадобятся отчаянный доброволец, штатив и выдержка около 15 секунд при диафрагме f/11 и ISO 100.
В металлический венчик положите стальную вату, и прикрепите его к цепи. Затем подожгите шерсть и вращайте венчик на цепи, горящие искры будут разлетаться вокруг. Вам понадобятся отчаянный доброволец, штатив и выдержка около 15 секунд при диафрагме f/11 и ISO 100.
34. Движение машины
Для разнообразия попробуйте запечатлеть движение не снаружи машины, а изнутри. Снимать, конечно, следует ночью. Попросите друга ехать плавно и медленно по хорошо освещенной дороге. Длину выдержки выставите около 30 секунд. Установите штатив на пассажирское сидение и воспользуйтесь пультом дистанционного спуска затвора.
35. Умышленные ошибки
Составьте список самых распространенных ошибок, которые может совершить фотограф. А затем попробуйте, умышленно совершая эти ошибки, создать красивую фотографию. Вы можете переэкспонировать кадр или наоборот недоэкспонировать, неправильно обрезать объект съемки или сфокусироваться на заднем плане, а не на предмете съемки.
36. Синемаграф
Создайте серию анимированных Gif картинок, иллюстрирующих едва заметное движение. Этот проект требует незначительной работы в Photoshop. Вам придется создавать не просто кадры, а видеоряд, но результат может превзойти все ваши ожидания. Вам понадобится штатив; фон должен оставаться неизменным, на протяжении всего видеоряда. Выберите сцену, в которой какое-то действие происходит непрерывно или циклично для того, чтобы начальные и конечные точки в готовом синемаграфе не бросались в глаза. Зафиксируйте движение, например, как ветер колышет листву на дереве.
Этот проект требует незначительной работы в Photoshop. Вам придется создавать не просто кадры, а видеоряд, но результат может превзойти все ваши ожидания. Вам понадобится штатив; фон должен оставаться неизменным, на протяжении всего видеоряда. Выберите сцену, в которой какое-то действие происходит непрерывно или циклично для того, чтобы начальные и конечные точки в готовом синемаграфе не бросались в глаза. Зафиксируйте движение, например, как ветер колышет листву на дереве.
37. Намеренное движение камеры
Вы привыкли делать все возможное для того, чтобы фотографии получались максимально четкими. Но для придания фотографии метафоричности и загадочности попробуйте сделать обратное. При относительно долгой выдержке намеренно двигайте камерой. Снимайте в режиме приоритета выдержки. За вдохновением обратитесь к работам британского фотографа Криса Фрайла (http://www.cfriel.com).
38. Ретро-эффект
Различные шумы и искажения очень легко добавить в программах Photoshop или Lightroom. В результате вы получите более колоритную и атмосферную фотографию, но об её конечном стиле стоит задуматься уже во время съемки. Ретро-эффект хорошо работает с простыми, не перегруженными деталями фотографиями, где объект съемки легко узнаваем.
В результате вы получите более колоритную и атмосферную фотографию, но об её конечном стиле стоит задуматься уже во время съемки. Ретро-эффект хорошо работает с простыми, не перегруженными деталями фотографиями, где объект съемки легко узнаваем.
39. Замедленная фотосъемка time-lapse
У многих из нас вполне может найтись время для занятия съемкой time-lapse, которая находится на грани видео и фотографии. Предметом съемки может, по сути, стать любое явление вашей повседневной жизни. Освойте эту увлекательную технику в 2015 году.
Проекты, рассчитанные на большой промежуток времени
40. Проект 365
Классический проект, в рамках которого вы должны делать по фотографии в день в течение всего года. Вы можете пойти по двум возможным путям: ограничить себя лишь одним кадром в день для данного проекта, либо делать несколько фотографий и затем выбирать лучшую. Не можете тратить столько времени на фотографии? Тогда задумайтесь об альтернативном проекте, для которого необходимо делать по фотографии в неделю, соответственно всего фотографий будет 52.
41. 50 незнакомцев
Эта идея тоже не нова, но от этого она не менее увлекательна. Вы должны знакомиться заводить беседу с незнакомыми вам людьми, а затем с их позволения оставлять себе на память их портрет. Число незнакомцев, которых вы должны сфотографировать, вы можете обозначить и сами. Самое главное преодолеть себя и сделать первый шаг.
42. Проект 50x50x50
Все просто: 50 дней, 50 фотографий, снятых на объектив 50mm. Предельно простой проект, который поможет развить ваше виденье фотографа.
43. Креативные селфи
Безусловно, вы можете делать автопортреты дома, но как это скучно! Почему бы не поставить перед собой задачу создать серию автопортретов вне стен своего дома? Посмотрите серию прекрасных автопортретов, снятых известнейшим фотографом Вивьен Маэр (Vivian Maier). Она изображала себя частью какой-то большой сцены, играла со светом, тенью и отражениями. Вам будет проще, если вы выберете для проекта определенную тему, как это, к примеру, сделал фотограф Алекс Бамфорд в рамках серии своих работ под названием ‘Sleepwalking’ project (http://www. alexbamford.com/sleepwalking).
alexbamford.com/sleepwalking).
44. Мир под ногами
Ежедневно в одно и то же время дня фотографируйте то, что находится у вас под ногами. Вооружитесь широкоугольным объективом и отыскиваете новые и интересные места.
45. Портреты без лица
Делайте портреты разных людей, но при этом не включайте в кадр их лица. Попробуйте донести их индивидуальность другими способами. Используйте для этого цвета, окружающую обстановку, освещение, атрибутику и даже части их тела – в особенности руки – все это поможет вам обнажить перед зрителем их характер.
46. Фотоигра
Попросите кого-нибудь написать на бумажных карточках 30 вещей. Вещи могут быть самыми разными, но обязательно легкодоступными. Вы же в это время распишите 30 разных аспектов фотографии (50mm, черно-белое фото, длинная выдержка, эффект tilt-shift и т.п.). Берите по карточке из каждой кучки и приступайте к выполнению задачи.
47. Месяц монохрома
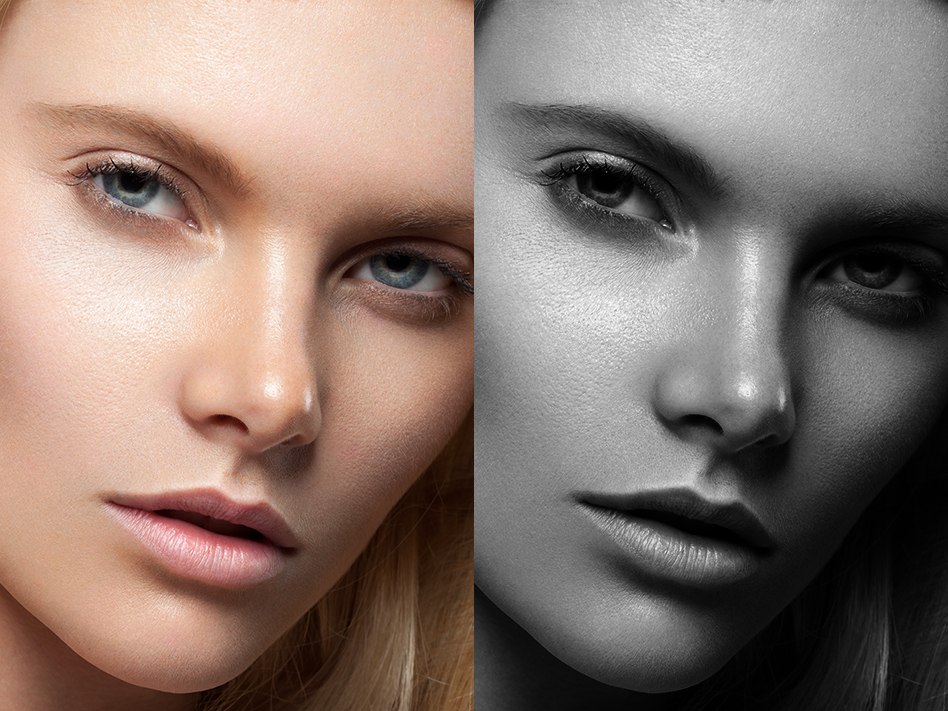
Название этой идеи дает исчерпывающую информацию. Заставьте себя делать исключительно черно-белые фотографии, забудьте на месяц о цвете. Вы научитесь видеть наиболее подходящие сцены и объекты для съемки в черно-белом цвете. Этот проект поможет вам развить ваше виденье. Фотографируйте в формате Raw, но заблаговременно измените настройки фотоаппарата, установив монохромный режим. В итоге во время съемки вы сможете видеть сцену уже в черно-белом варианте, а сам снимок будет хранить всю информацию о цвете. Этой информацией вы сможете воспользоваться для обработки фотографии.
Заставьте себя делать исключительно черно-белые фотографии, забудьте на месяц о цвете. Вы научитесь видеть наиболее подходящие сцены и объекты для съемки в черно-белом цвете. Этот проект поможет вам развить ваше виденье. Фотографируйте в формате Raw, но заблаговременно измените настройки фотоаппарата, установив монохромный режим. В итоге во время съемки вы сможете видеть сцену уже в черно-белом варианте, а сам снимок будет хранить всю информацию о цвете. Этой информацией вы сможете воспользоваться для обработки фотографии.
48. Четыре времени года
В отличие от проекта, который предусматривает каждодневную съемку, здесь вам предстоит снимать один и тот же объект каждые три месяца в течение года. Идея этого проекта – показать смену времен года. С умом выберете объект для съемки, заранее представьте себе, как выбранная сцена будет выглядеть после преображения, вызванного сменой погоды. Одинокое дерево в поле, безусловно, подходит для этого проекта как нельзя лучше.
49.
 Геокэшинг
Геокэшинг
Загрузите на свой смарфтфон приложение, посвященное геокэшингу и отправляйтесь к точке тайника с целью художественно запечатлеть окружающую местность. Не фотографируйте сам тайник, ведь вы не хотите, чтобы у людей, которые отправятся на его поиски, пропал интерес.
50.
Создайте библиотеку текстур
С помощью текстур можно придать фотографии особенный вид. Вы можете наложить текстуру на фотографию несколькими способами, например, использую режим многократной экспозиции. Намного проще для этой цели воспользоваться программой Photoshop и сделать наложение текстур через слои. Хотя текстуры вы можете найти и в интернете, но согласитесь, куда приятнее использовать свои собственные. Дерево, старая мятая бумага, отваливающаяся от стен штукатурка и прочие вещи, могут послужить отличной текстурой для вашей фотографии.
51. Пинхол фотография
Своими руками, используя подручные средства, превратите свой дорогой фотоаппарат в аналог камеры обскура и попробуйте снимать без использования новомодной техники.
52. Сделайте фото-книгу
За основу возьмите проект, над которым вы работали в прошлом году. Задумайтесь о структуре книги, о размещении фотографий на её страницах. Попробуйте распределить их в соответствии с цветовой гаммой, тематикой или манерой исполнения.
Автор: Marcus Hawkins
17/02/2015
Просмотров : 584416
Источник: digitalcameraworld.com
Перевод: Анастасия Родригес
Искусство фотомонтажа: 5 свежих идей для наложения одного фото на другое | Статьи | Фото, видео, оптика
Уже освоили все базовые приемы ретушь и хотите научиться чему-то новому? Попробуйте фотомонтаж! С его помощью можно создавать изображения, от которых сложно будет отвести взгляд. В этой статье предлагаем несколько вариантов для вдохновения.
5 креативных идей для фотомонтажа
Фотомонтаж не ограничивается коллажами и заменой фона. Наложение одной картинки поверх другой позволяет реализовать множество оригинальных творческих задумок. Главное — определиться, что именно вы планируете получить в результате.
Наложение одной картинки поверх другой позволяет реализовать множество оригинальных творческих задумок. Главное — определиться, что именно вы планируете получить в результате.
Идея 1. Силуэт и природа
Простая для воплощения идея — взять человеческий силуэт и заполнить его природой. Например, можно использовать высокие горы, лес, море, закат. Особенно эффектными получаются фотографии, где силуэт выражает какие-либо эмоции — этого можно добиться за счет позы или путем легкого проявления черт лица.
Горы проступают сквозь силуэт девушки
Грустное настроение создается за счёт чёрно-белой палитры
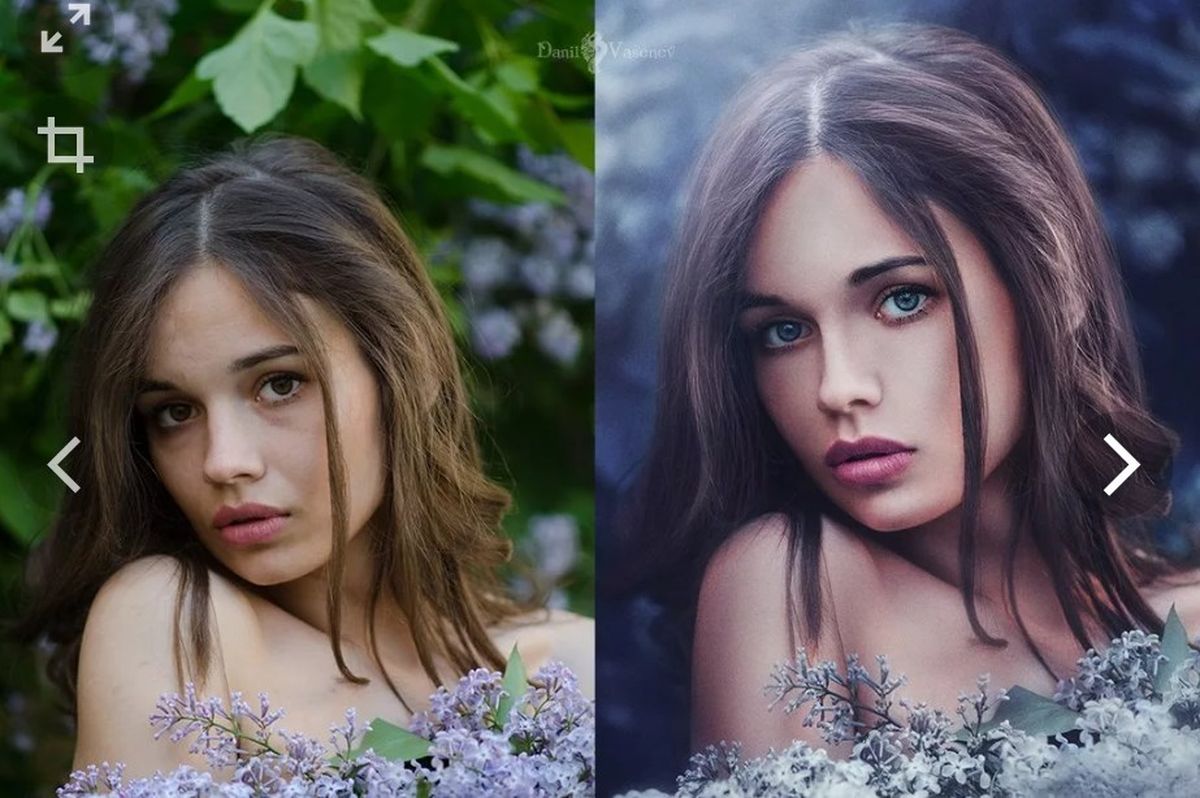
Идея 2. Портреты с «изюминкой»
На просторах сети часто можно встретить работы с эффектом двойной экспозиции. Например, на таких фото могут быть гармонично совмещены морской пейзаж и обычный портрет. Такие композиции увлекательно рассматривать. Однако можно еще и наполнить их смыслом — показать девушку, мечтающую о море, или мужчину, чувствующего единение с природой.
Таинственный портрет, рассказывающий о заветных мечтах
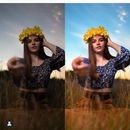
«Лесная» шляпка у девушки смотрится свежо, а деревья подчеркивают брутальность мужчины
Идея 3. Отражение в очках
В стеклах солнечных очков красивой девушки отражается берег моря или пальмы. Обычно? А вот и нет! Ведь сама героиня снимка находится в центре города, в окружении автомобильных потоков и небоскребов. Можно пойти и более нестандартным путем — например, поместить в отражение очков мечты героя.
Отражение в очках рассказывают историю — кто герой фото и чем он занимается
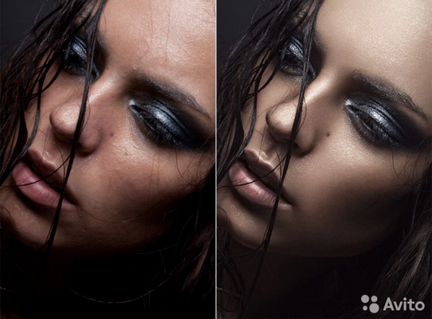
Идея 4. Парадоксы
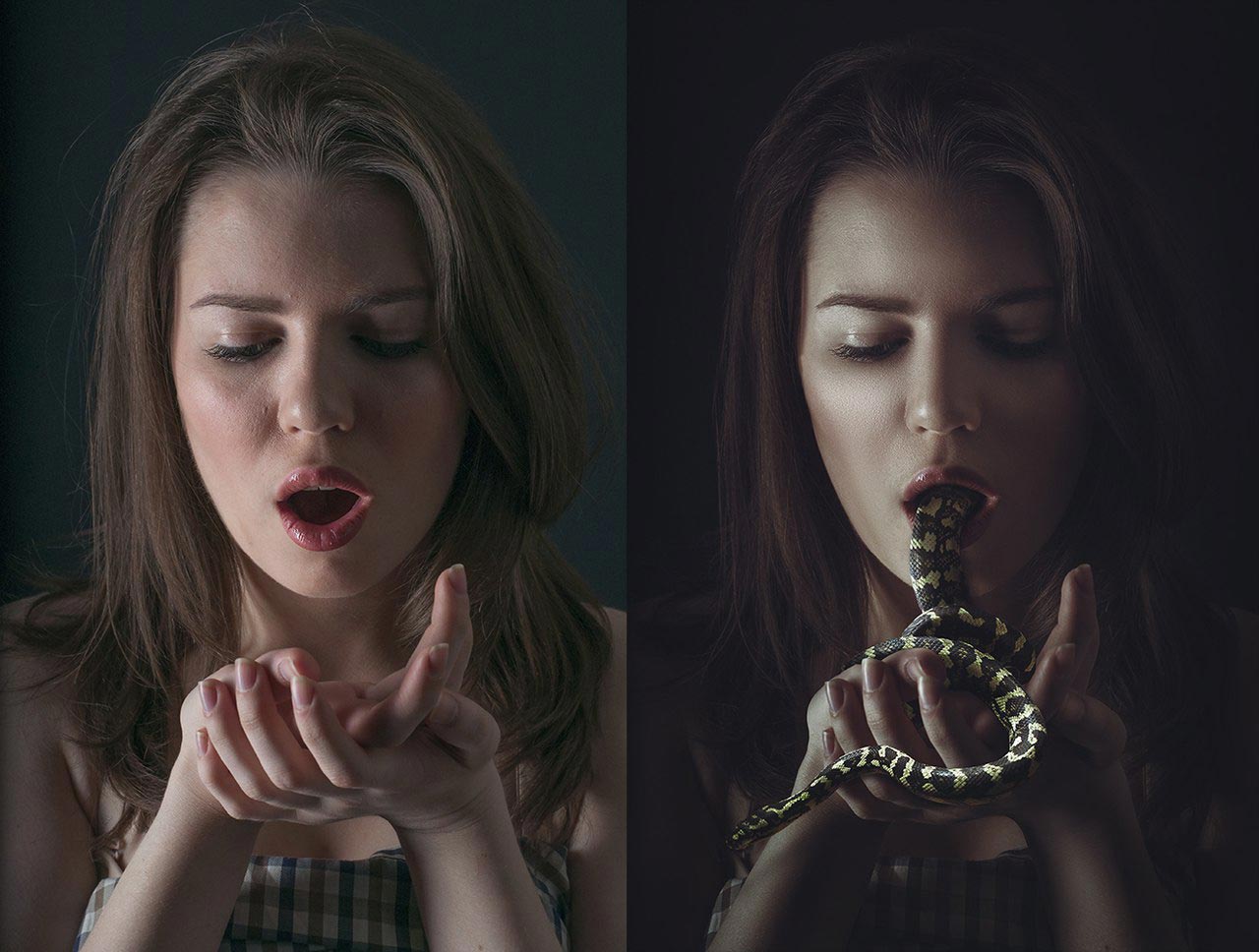
Лицо или рука? Сразу сложно понять, что на парадоксальных фотографиях не так, однако подобные загадки нравятся многим. Можно делать забавные и атмосферные картинки, где черты лица будут проступать сквозь ладони, которыми оно закрыто.
«Фото-парадоксы» интересно рассматривать
Или попробовать показать «внутренний» мир человека и то, что его волнует. Например, на правой фотографии сердце брутального мужчины отдано собаке.
Идея 5. Оксюморон
Это прием, основанный на объединении несовместимых вещей и понятий. Поиграть на контрастах всегда интересно, поэтому подобные фотографии притягивают взгляд и вызывают неоднозначные эмоции. Можно показать противостояние человека и природы или, например, разума и чувств.
На снимке три пласта: лес, человек и давящий на него город
Программы и сервисы для фотомонтажа
Выбрали подходящую идею? Значит, пора переходить к её реализации. Расскажем, как наложить фото на фото на компьютере. Рассмотрим три разных варианта:
- Фотошоп — для продвинутых пользователей с опытом и навыками работы со слоями, масками и подобными инструментами.
- ФотоКОЛЛАЖ — для новичков и тех, кто хочет быстро создавать креативные композиции на профессиональном уровне.
- Canva — для начинающих фотолюбителей, не готовых устанавливать программы на ПК.
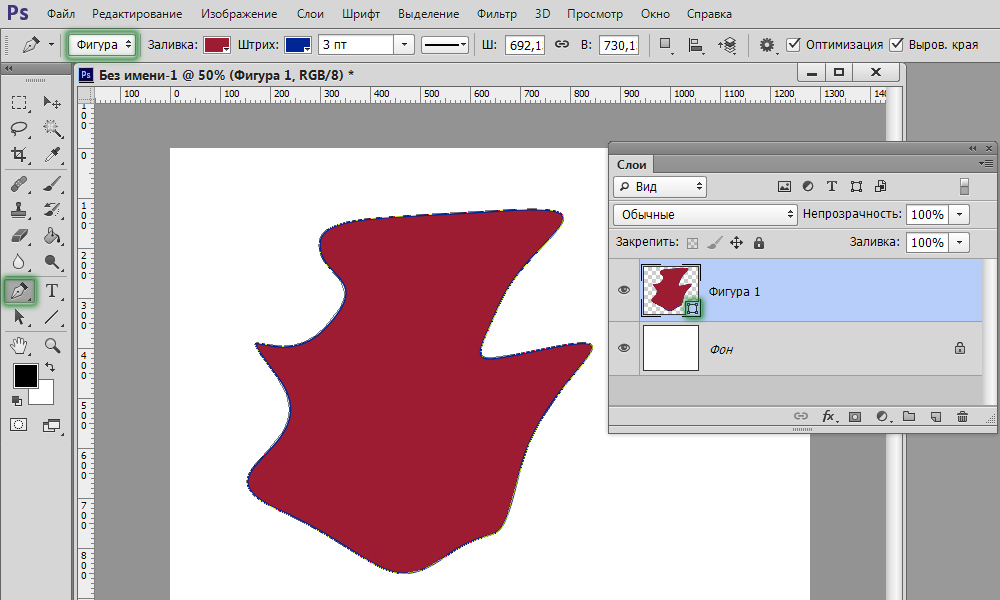
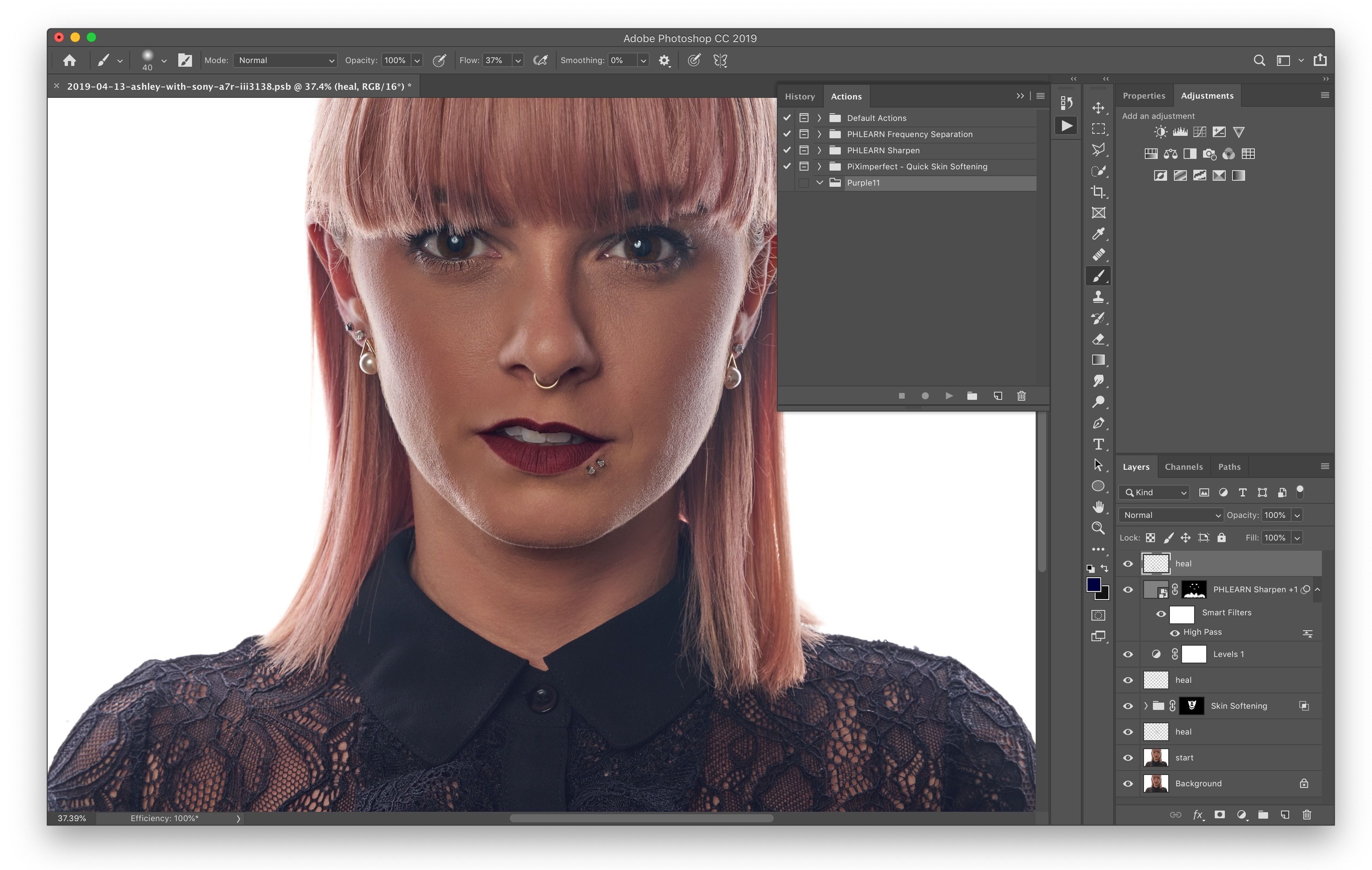
Photoshop
Фотошоп — профессиональный графический редактор, обладающий огромными возможностями для фотомонтажа и ретуши изображений. С помощью софта реально воплотить в жизнь практически любую идею, однако надо иметь в виду, что для эффективной работы в программе требуются знания и опыт. У новичка, скорее всего, уйдёт немало времени, чтобы освоиться и разобраться в возможностях редактора.
С помощью софта реально воплотить в жизнь практически любую идею, однако надо иметь в виду, что для эффективной работы в программе требуются знания и опыт. У новичка, скорее всего, уйдёт немало времени, чтобы освоиться и разобраться в возможностях редактора.
Совсем не обязательно использовать фотографии исключительно людей
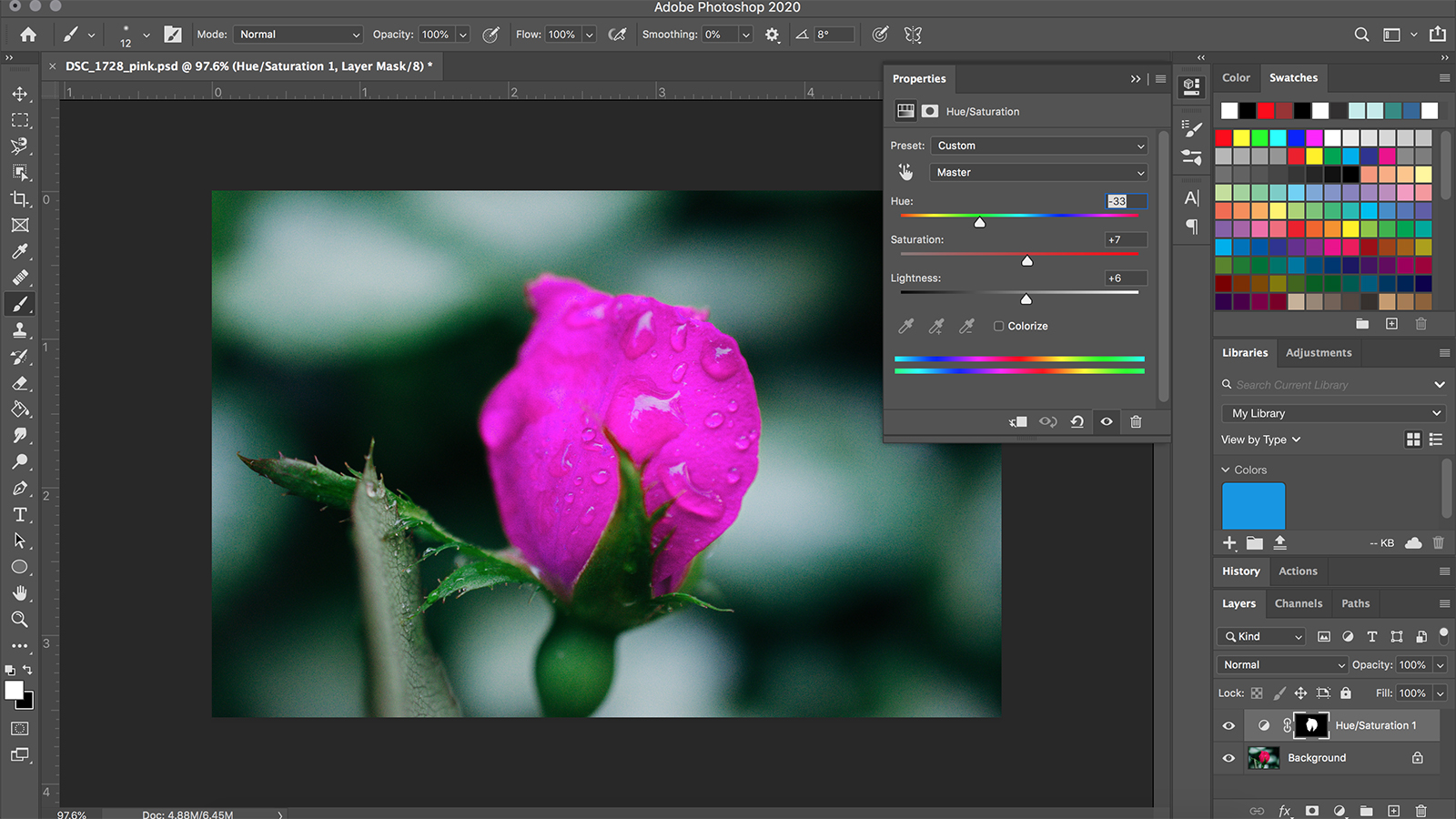
В Фотошопе для реализации одной из рассмотренных задумок можно пойти несколькими путями. Рассмотрим самый простой — наложение 2 картинок друг на друга за счёт создания двух слоёв:
1. Определитесь с идеей и выберите две картинки. К примеру,
возьмем изображение темного леса и голубоглазого кота.
2. Откройте фотографию модели, а фоновое изображение поместите
на отдельный слой.
Для фона лучше выбирать картинки с лаконичной цветовой гаммой
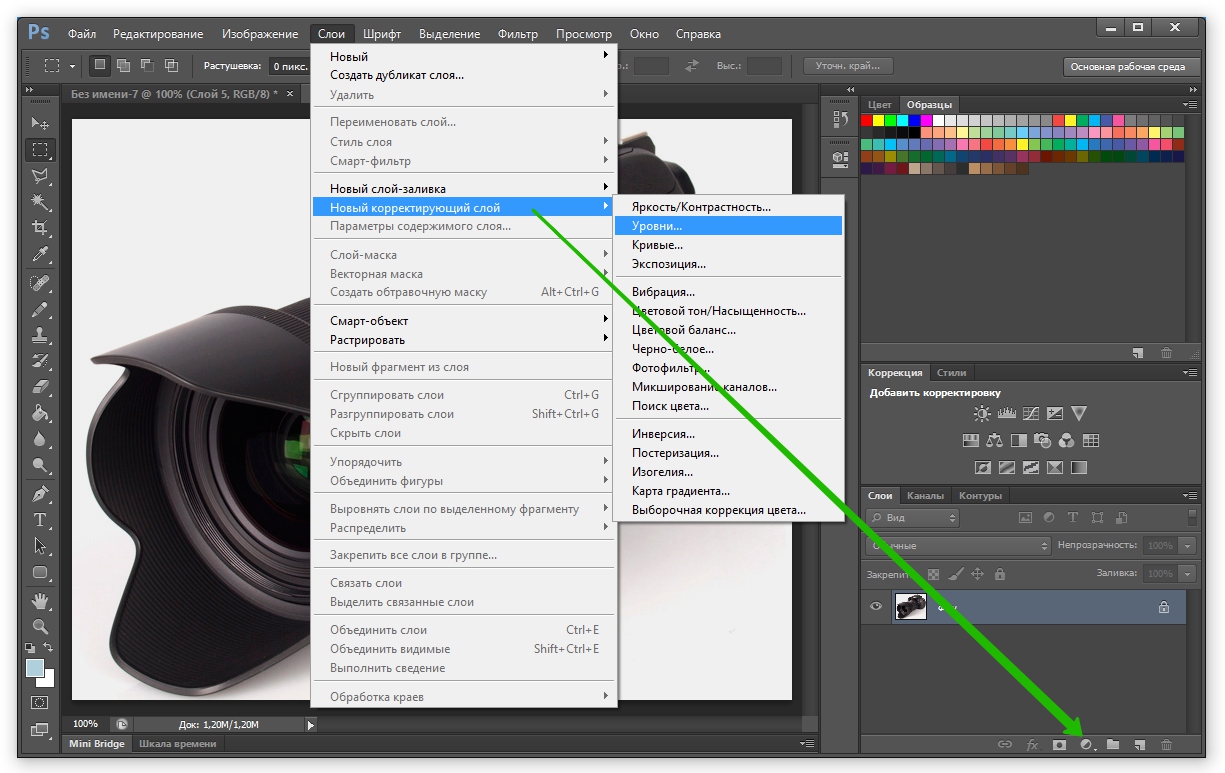
3. Кликните по первому слою правой кнопкой мышки и
найдите в меню опцию «Создать слой-маску».
4. Выберите черную кисть и настройте её параметры. К
примеру, от степени прозрачности будет зависеть, насколько одна картинка будет
просвечивать через другую. Размер кисти стоит выбрать побольше, так как мы
Размер кисти стоит выбрать побольше, так как мы
работаем с крупной моделью.
5. «Проявите изображение» со второго слоя, закрашивая
кистью нужные участки картинки. Обратите внимание, что по одному и тому же
фрагменту можно пройтись кистью несколько раз — так модель будет чётче
выступать на фоне.
Результат работы — яркость проявки кота можно редактировать
ФотоКОЛЛАЖ
Программа ФотоКОЛЛАЖ ориентирована на создание коллажей и предлагает для этого полный набор разнообразных инструментов. Используя готовые шаблоны, можно быстро сделать яркую афишу, стильный логотип, плакат или фотокнигу. Дизайн с нуля тоже возможен — именно такой вариант больше всего подходит для воплощения креативных идей по фотомонтажу.
Рассмотрим, как создать интересный и стильный коллаж со снимками из одной фотосессии.
1. Откройте новый коллаж в программе и выберите тип проекта — по шаблону или с чистого листа. Мы остановимся на втором варианте.
Не забудьте указать параметры страницы
2. Добавьте нужные фотографии — можно перетащить их из папки в рабочее поле программы или найти с помощью вкладки «Фотографии» в левой части экрана.
Добавьте нужные фотографии — можно перетащить их из папки в рабочее поле программы или найти с помощью вкладки «Фотографии» в левой части экрана.
Передвигайте снимки на нужное место и меняйте их размер
3. Определитесь с уровнями фото. Если требуется, чтобы одна фотография располагалась поверх другой, то кликните по первой правой кнопкой мыши и выберите в меню «Положение», а затем «На уровень выше».
Можно воспользоваться и кнопкой с листами в горизонтальном меню
4. Добавьте текст или клипарт. Последний можно выбрать в коллекции редактора или загрузить со своего ПК.
Клипарт настраивается — размер, прозрачность, тень и т.д.
Canva
Этот онлайн-сервис — хорошее решение для тех, кто не имеет возможности или желания загружать и устанавливать на свой ПК или ноутбук профильные программы. Преимущества редактора в его доступности и быстрой работе, однако стоит понимать, что вы будете зависимы от наличия и скорости интернета.
Канва позволяет делать простой фотомонтаж — коллажи, замену фона, добавление графических объектов на изображение.

 Эксперт
Эксперт

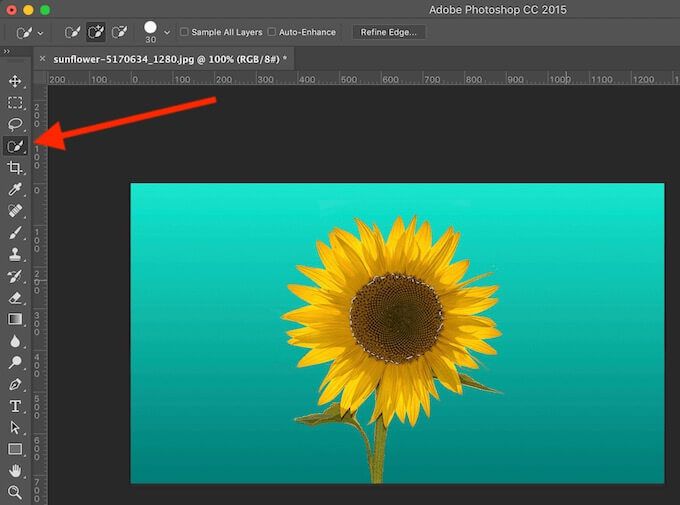
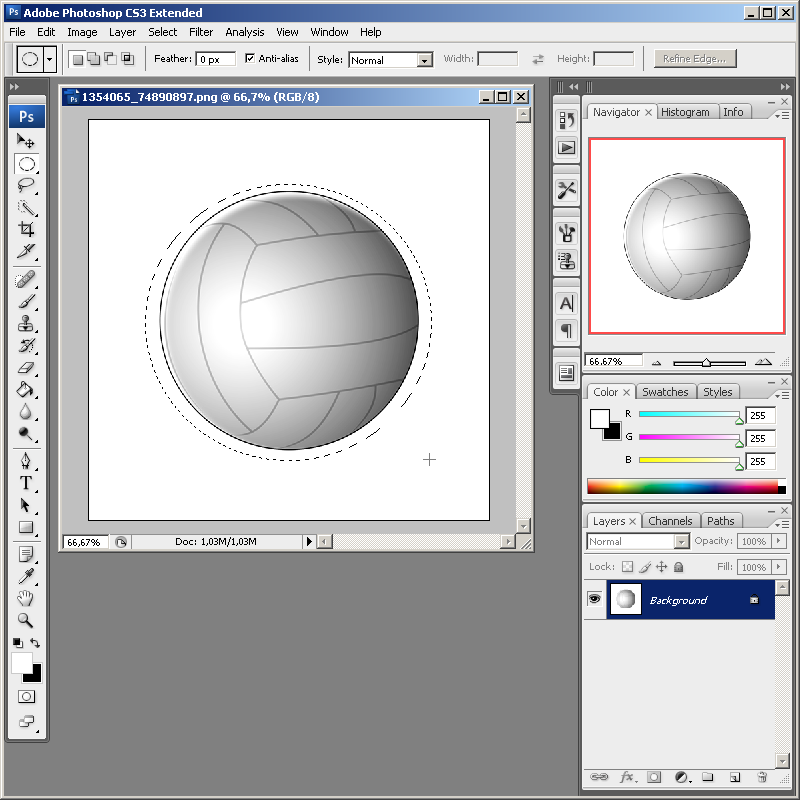
 Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).
Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).:max_bytes(150000):strip_icc():format(webp)/002-how-to-remove-background-photoshop-4590085-23e871b9057a4ad397d48068e7ca788d.jpg) Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе. С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
 Можно конечно изначально
Можно конечно изначально

 Следует учесть, что если уже имеется какая-то
Следует учесть, что если уже имеется какая-то

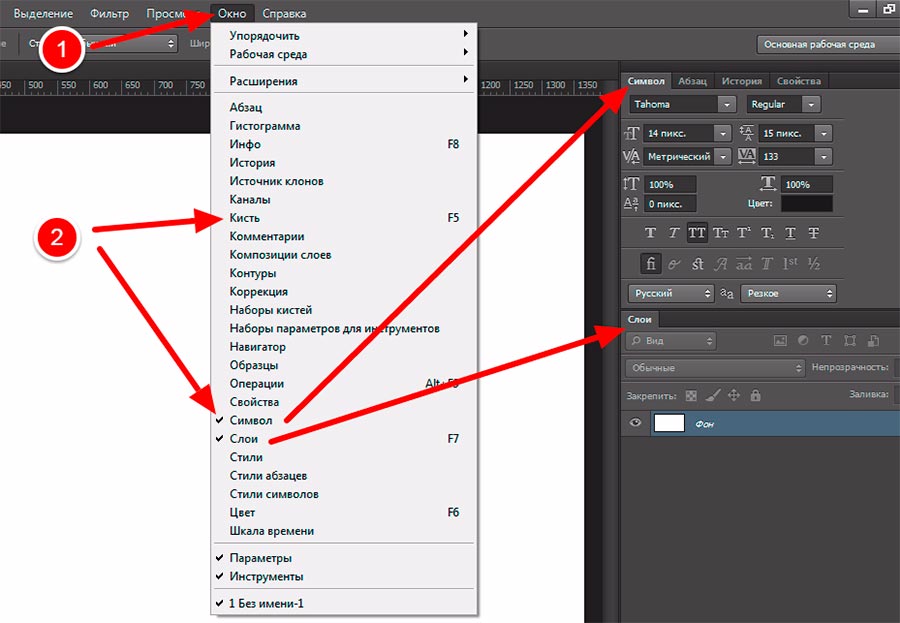
 На панели инструментов
На панели инструментов


 Особое внимание
Особое внимание
 Значение
Значение

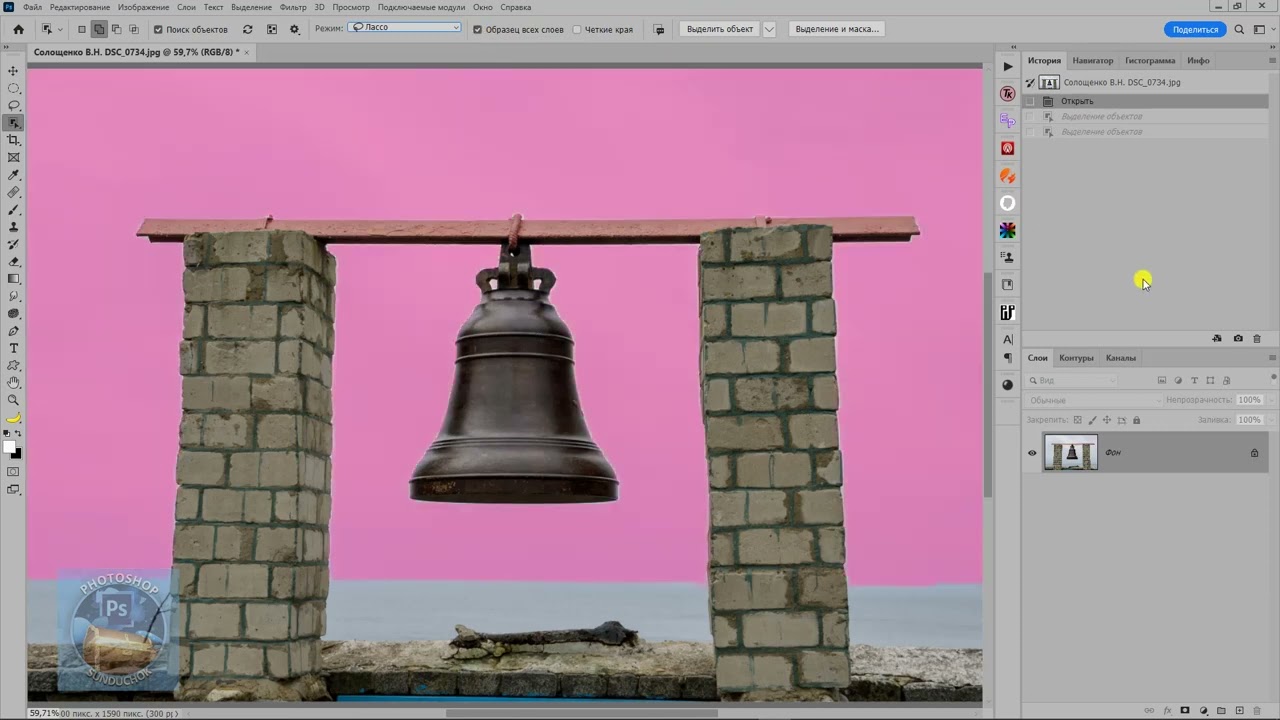
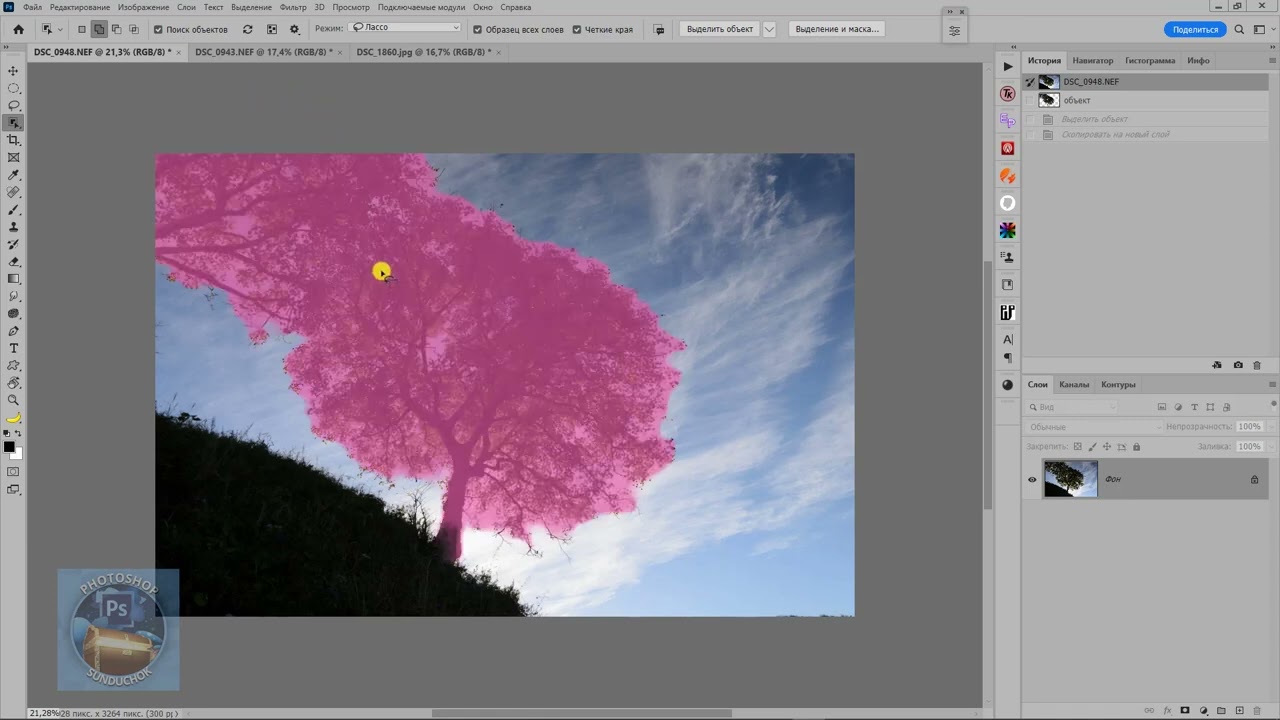
 Наведите указатель мыши на объект, который хотите выделить, или закрасьте его. Инструмент выбора объекта сделает все остальное.
Наведите указатель мыши на объект, который хотите выделить, или закрасьте его. Инструмент выбора объекта сделает все остальное.
 Немного помассируйте с помощью Healing Brush, Clone Tool или, возможно, Delete and Fill или Content Aware Fill, и это будет выглядеть идеально.
Немного помассируйте с помощью Healing Brush, Clone Tool или, возможно, Delete and Fill или Content Aware Fill, и это будет выглядеть идеально. Бывают моменты, когда мы хотим избавиться от сенсорных пятен, ошибочных источников света или нежелательных листьев или веток, висящих в кадре хорошего в остальном изображения. Все эти инструменты могут помочь.
Бывают моменты, когда мы хотим избавиться от сенсорных пятен, ошибочных источников света или нежелательных листьев или веток, висящих в кадре хорошего в остальном изображения. Все эти инструменты могут помочь.

 Вырежьте объект с помощью инструмента быстрого выбора
Вырежьте объект с помощью инструмента быстрого выбора Использовать маску слоя в качестве резервной копии
Использовать маску слоя в качестве резервной копии Нажмите на маску слоя в меню слоев (это черно-белая рамка контура фигуры).
Нажмите на маску слоя в меню слоев (это черно-белая рамка контура фигуры).

 Увеличьте масштаб (ALT+, CMD+) и внимательно проверьте весь край вашего выделения.
Увеличьте масштаб (ALT+, CMD+) и внимательно проверьте весь край вашего выделения.


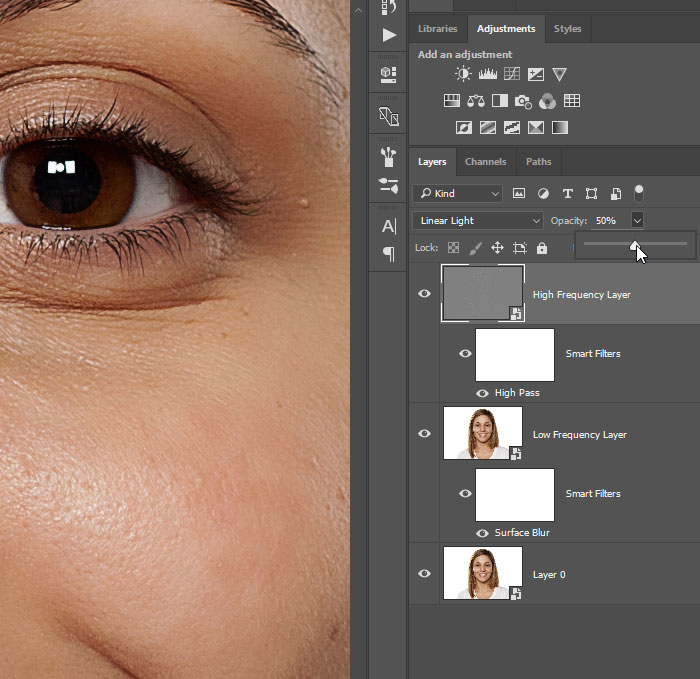
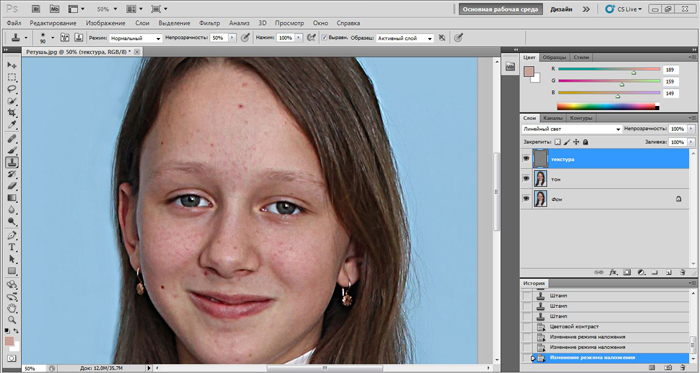
 Это действие отключит все слои, которые находятся выше.) Смысл всех этих манипуляций в том, что в верхней группе у нас получилась текстура изображения, а в нижней группе можно рисовать, размывать и корректировать основу. Все действия в нижней группе не затронут текстуру.
Это действие отключит все слои, которые находятся выше.) Смысл всех этих манипуляций в том, что в верхней группе у нас получилась текстура изображения, а в нижней группе можно рисовать, размывать и корректировать основу. Все действия в нижней группе не затронут текстуру.

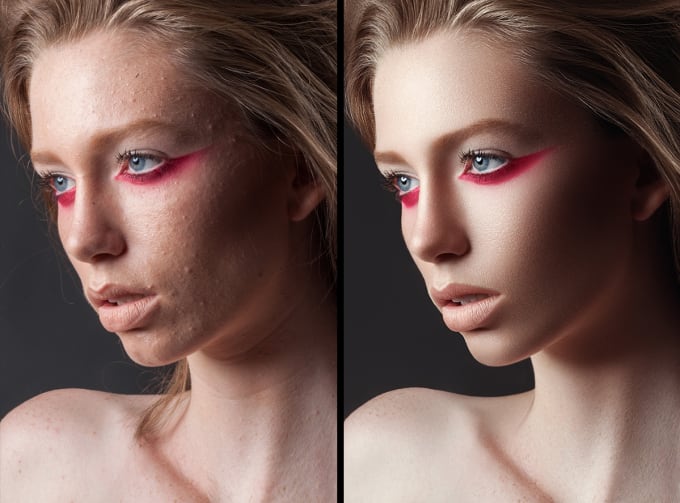
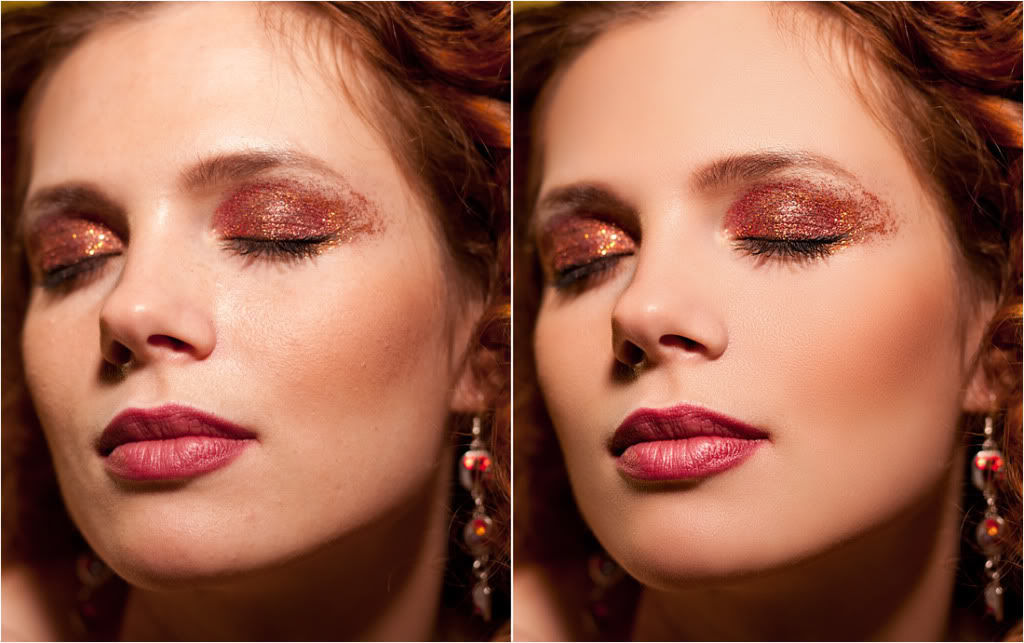
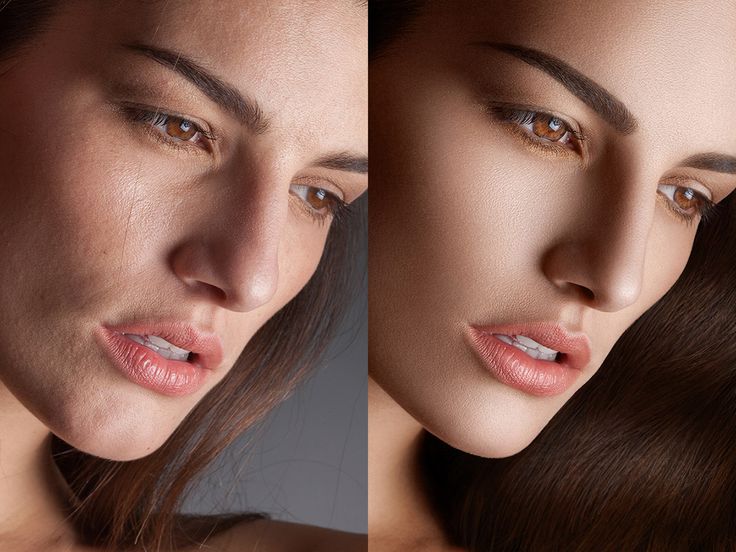
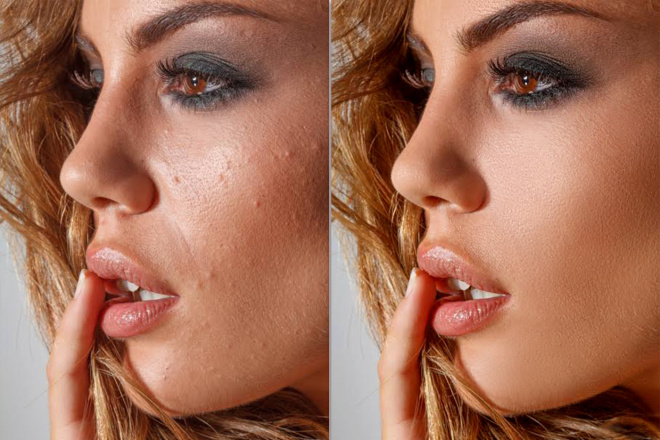
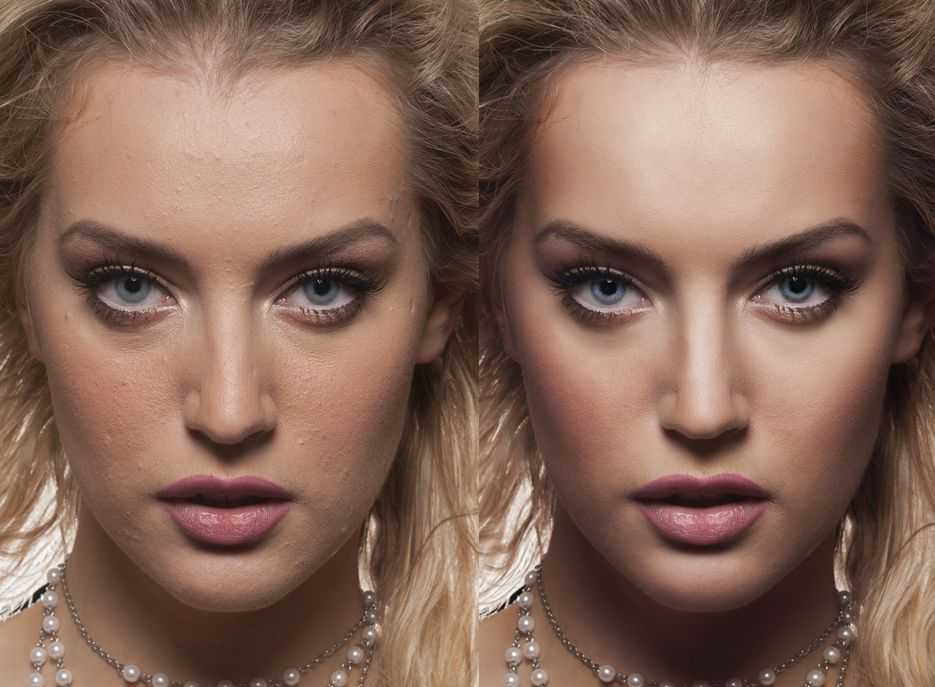
 На снимках ниже показаны четыре варианта обработки: 1 — конвертация из RAW без изменений; 2 — следствие первичной обработки в RAW-конверторе, и прорисовки светотени; 3 — результат частотного разложения; 4 — финальный результат с проработкой цвета и контраста.
На снимках ниже показаны четыре варианта обработки: 1 — конвертация из RAW без изменений; 2 — следствие первичной обработки в RAW-конверторе, и прорисовки светотени; 3 — результат частотного разложения; 4 — финальный результат с проработкой цвета и контраста.
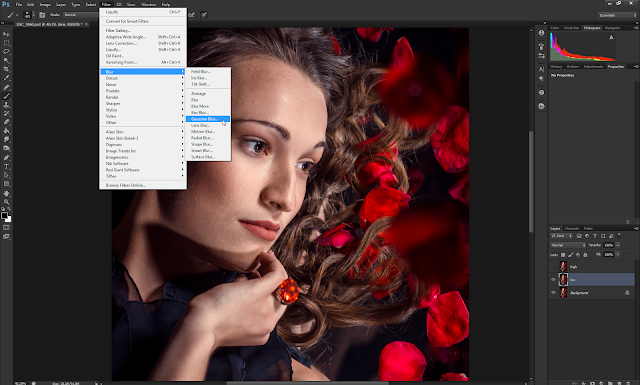
 Обратите внимание, что дубликат делается со слоя, который выбран в момент нажатия указанного сочетания клавиш (но в данном случае это неважно).
Обратите внимание, что дубликат делается со слоя, который выбран в момент нажатия указанного сочетания клавиш (но в данном случае это неважно). В некоторых версиях программы может называться “Цветовой баланс”.
В некоторых версиях программы может называться “Цветовой баланс”.
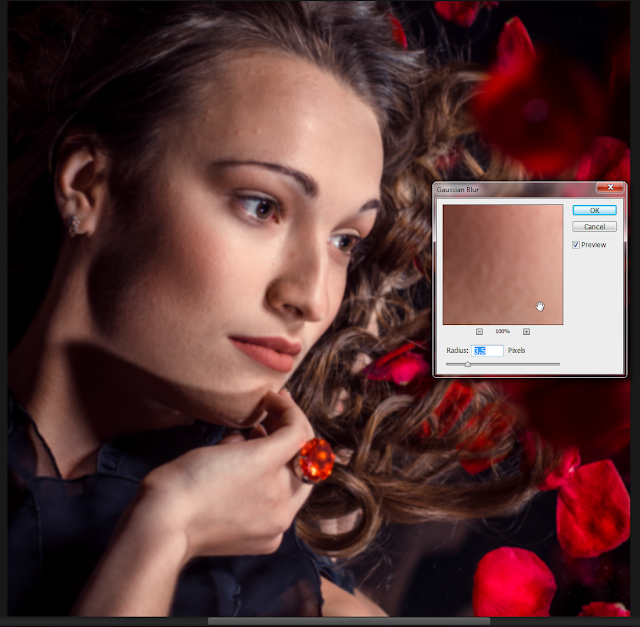
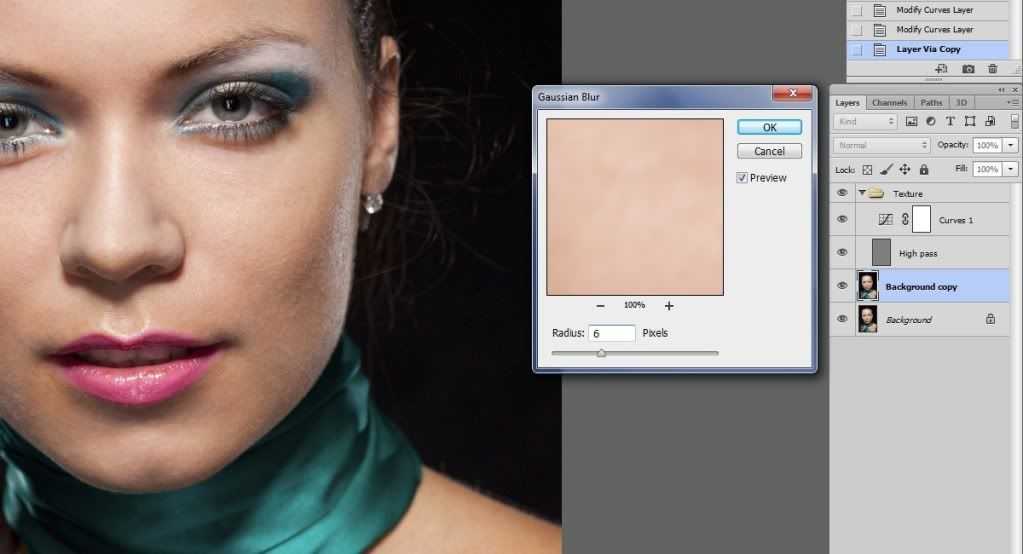
 Указатель мыши при зажатом Alt должен принять форму, напоминающую прицел.
Указатель мыши при зажатом Alt должен принять форму, напоминающую прицел. Выставляем для него такой радиус, при котором кожа будет выглядеть максимально гладко (замыленно).
Выставляем для него такой радиус, при котором кожа будет выглядеть максимально гладко (замыленно).
 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Нажмите клавишу Q еще раз, чтобы отключить маску.
Нажмите клавишу Q еще раз, чтобы отключить маску.
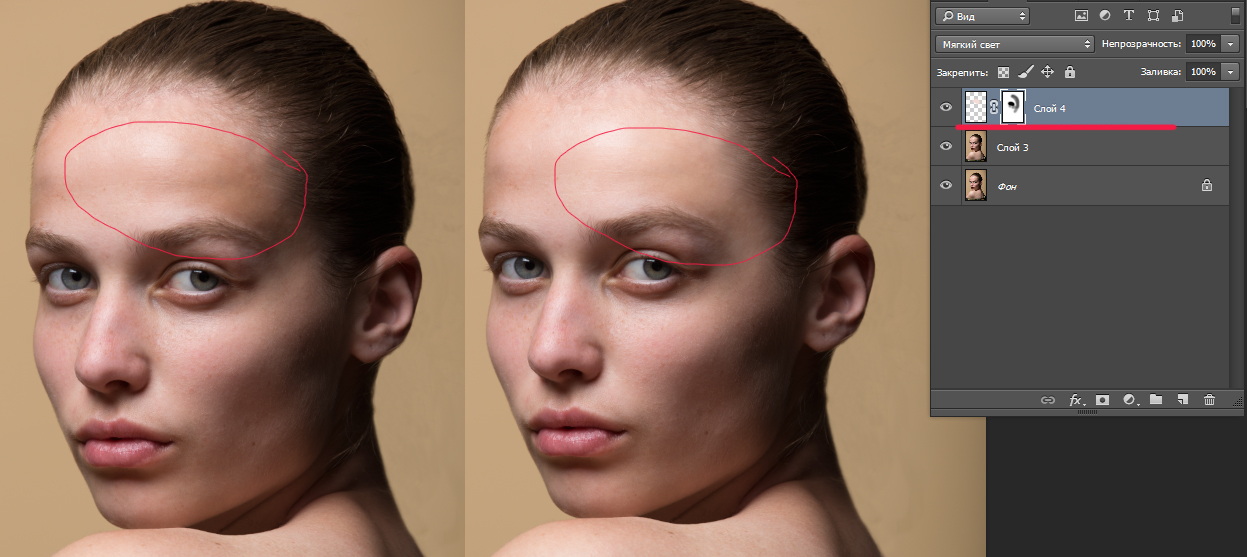
 Выберите «Светлее» в параметрах «Режим» и установите силу около 10%. На слое Текстура закрасьте морщины. Пройдитесь по области еще раз, чтобы усилить эффект.
Выберите «Светлее» в параметрах «Режим» и установите силу около 10%. На слое Текстура закрасьте морщины. Пройдитесь по области еще раз, чтобы усилить эффект. Лучше всего выбирать кожу рядом с дефектом.
Лучше всего выбирать кожу рядом с дефектом.
 Мы обнаружили, что это самый быстрый и простой в использовании.
Мы обнаружили, что это самый быстрый и простой в использовании.
 И каждый пиксель связан с фундаментальной информацией для описания нашего изображения.
И каждый пиксель связан с фундаментальной информацией для описания нашего изображения.


 Я предлагаю вам оставаться в диапазоне от 6 до 10.
Я предлагаю вам оставаться в диапазоне от 6 до 10. Не волнуйтесь, это совершенно нормально!
Не волнуйтесь, это совершенно нормально!








 В нем мы будем использовать инструмент «Заплатка» или (в английской версии — «Рatch»).
В нем мы будем использовать инструмент «Заплатка» или (в английской версии — «Рatch»). Смотрим дальше: результат — отличный!
Смотрим дальше: результат — отличный!
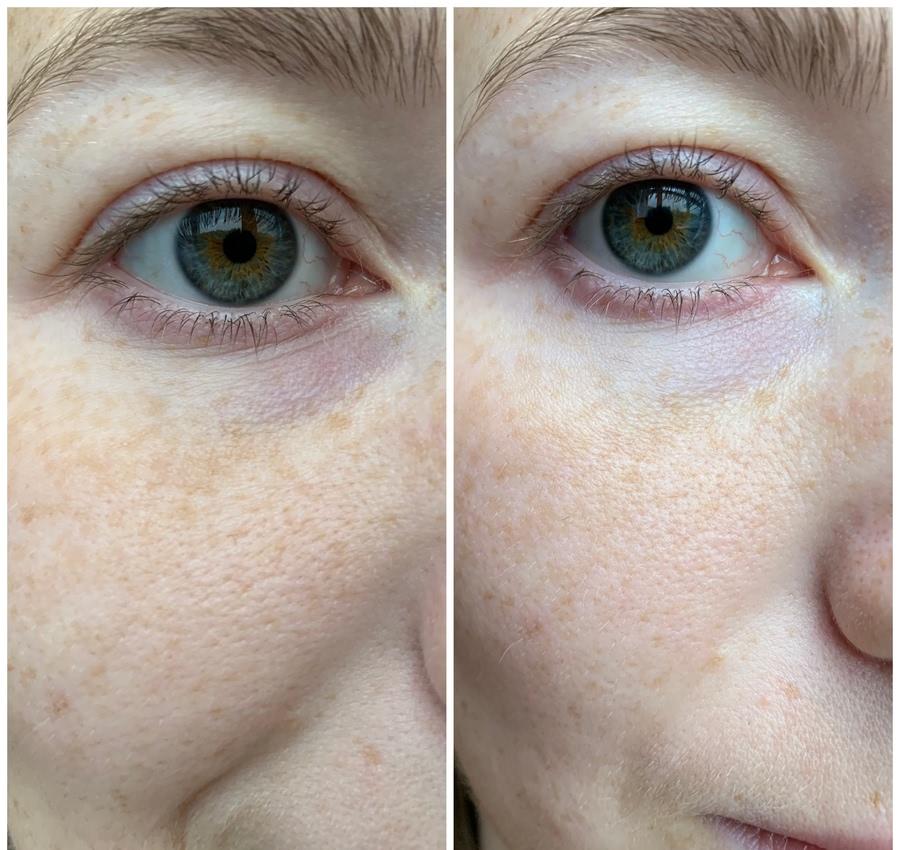
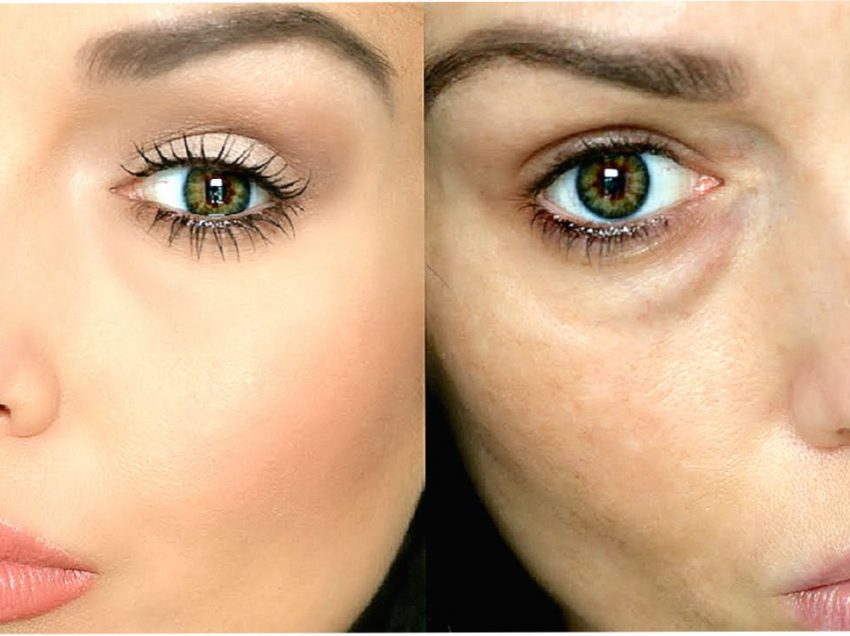
 PhotoDiva
PhotoDiva

 Помните, что при уменьшении разрешения картинки, размера, сокращается и качество.
Помните, что при уменьшении разрешения картинки, размера, сокращается и качество. Затем на новом слое закрасьте темные мешки под глазами.
Затем на новом слое закрасьте темные мешки под глазами.
 google.com/store/apps/details?id=com.lightricks.facetune.free в своём браузере.
google.com/store/apps/details?id=com.lightricks.facetune.free в своём браузере. Сохраните готовую фотографию в галерее на вашем мобильном телефоне.
Сохраните готовую фотографию в галерее на вашем мобильном телефоне.
 Иногда вы обнаружите лицо, где это работает не так хорошо, но в 90% случаев это исправление — все, что мне нужно.
Иногда вы обнаружите лицо, где это работает не так хорошо, но в 90% случаев это исправление — все, что мне нужно. техники вспышки.
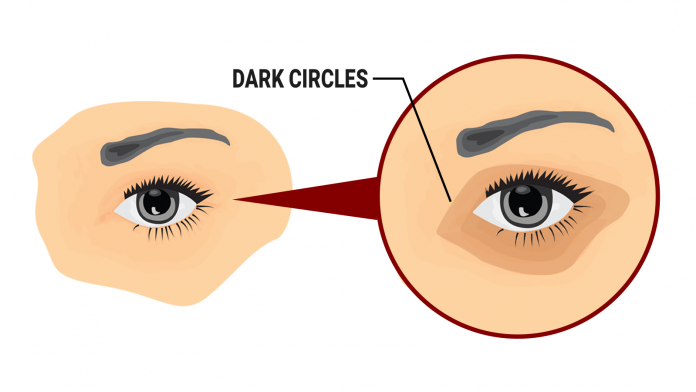
техники вспышки.  Обведите область темных кругов под глазами
Обведите область темных кругов под глазами
 Далее закрасьте мешки под глазами, как выполняя штрихи. Повторите ту же процедуру под вторым глазом.
Далее закрасьте мешки под глазами, как выполняя штрихи. Повторите ту же процедуру под вторым глазом.

 Добавляем к слою слой-маску и скрываем лишние участки.
Добавляем к слою слой-маску и скрываем лишние участки. К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора».
К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора».
 Кликаем по слою-копии и несколько раз нажимаем клавиши Ctrl+J для многократного копирования:
Кликаем по слою-копии и несколько раз нажимаем клавиши Ctrl+J для многократного копирования:



 Создать группу для слоя с клювом
Создать группу для слоя с клювом 


 Нажмите кнопку «ОК».
Нажмите кнопку «ОК».

 Нажмите «ОК».
Нажмите «ОК». д.
д. Выберите Select>Inverse, чтобы инвертировать выделение так, чтобы оно окружало элемент водяного брызга. 9Шаг второй: настройте плотность и проверьте качество выделения нажмите Command-J (ПК: Ctrl-J), чтобы скопируйте выбранный элемент воды на отдельный слой.
Выберите Select>Inverse, чтобы инвертировать выделение так, чтобы оно окружало элемент водяного брызга. 9Шаг второй: настройте плотность и проверьте качество выделения нажмите Command-J (ПК: Ctrl-J), чтобы скопируйте выбранный элемент воды на отдельный слой.

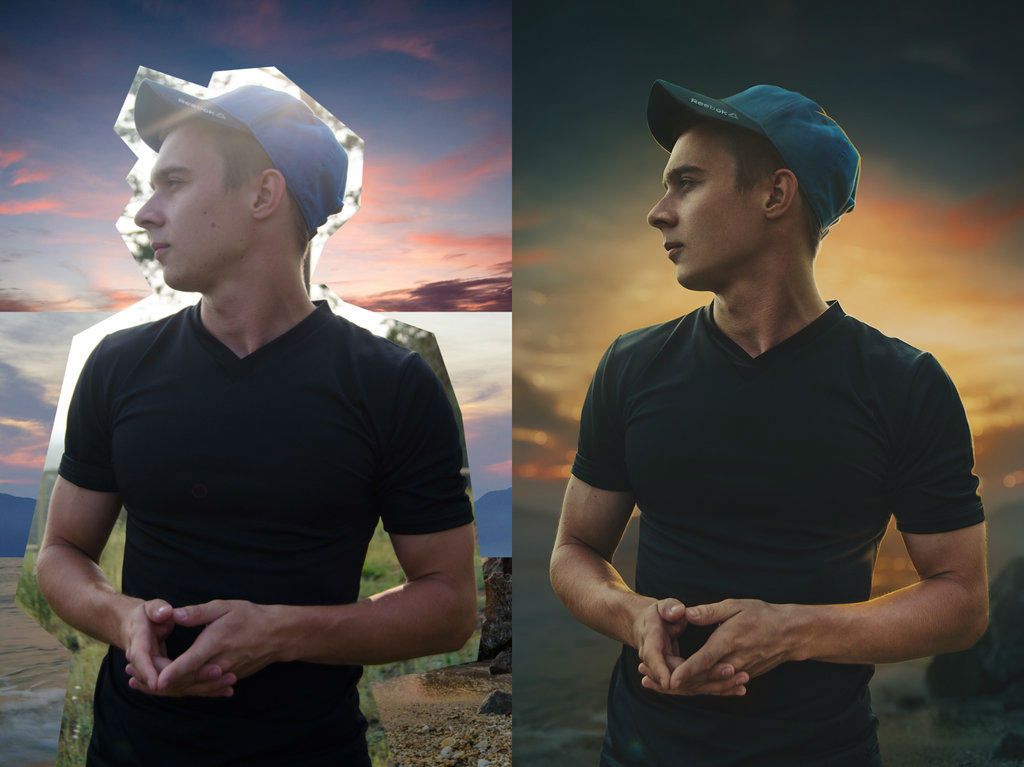
 Это позволит окончательному редактированию выглядеть менее хаотично, чем если бы я использовал заполненную фотографию. Я делаю это в демонстрационных целях и не считаю, что менее насыщенное изображение будет выглядеть лучше.
Это позволит окончательному редактированию выглядеть менее хаотично, чем если бы я использовал заполненную фотографию. Я делаю это в демонстрационных целях и не считаю, что менее насыщенное изображение будет выглядеть лучше. Он появится как новый слой под названием Background copy над вашим изображением.
Он появится как новый слой под названием Background copy над вашим изображением.


 Для этого в верхнем меню выберите Edit > Transform > Rotate.
Для этого в верхнем меню выберите Edit > Transform > Rotate. Это подчеркнет хаос изображения калейдоскопа и создаст интересный фон.
Это подчеркнет хаос изображения калейдоскопа и создаст интересный фон. Урок фотошоп
Урок фотошоп



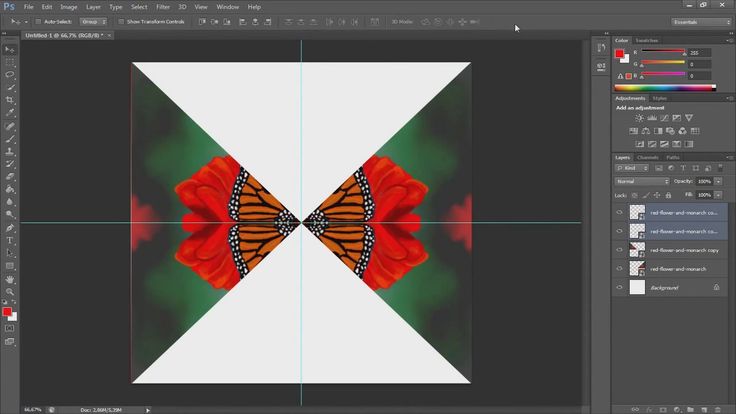
 Теперь у вас есть шаблон для калейдоскопа!
Теперь у вас есть шаблон для калейдоскопа! В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как все это работает здесь.]
Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как все это работает здесь.] 

 Убедитесь, что флажок Относительный не установлен. Ваше всплывающее окно размером с холст должно выглядеть так.
Убедитесь, что флажок Относительный не установлен. Ваше всплывающее окно размером с холст должно выглядеть так. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой» в раскрывающемся меню. И появится новый слой («Фоновая копия»).
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой» в раскрывающемся меню. И появится новый слой («Фоновая копия»).


 Опять же, эта техника поощряет творческий подход. Так что лучшее, что вы можете сделать, это поэкспериментировать с процессом и посмотреть, что работает, а что нет.
Опять же, эта техника поощряет творческий подход. Так что лучшее, что вы можете сделать, это поэкспериментировать с процессом и посмотреть, что работает, а что нет.









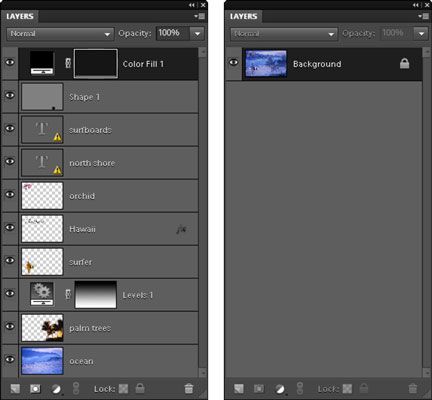
 Введение Layers(Слоев)
Введение Layers(Слоев) 0.1.
0.1. Вы
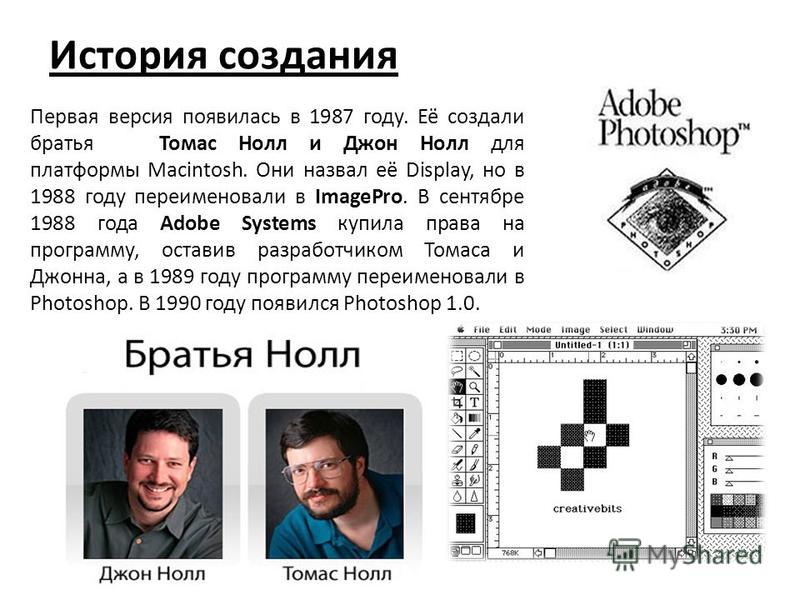
Вы 0.1, написанный Томасом Кнолом в 1990 г.
0.1, написанный Томасом Кнолом в 1990 г.  Около 200 копий программы были проданы в комплекте со сканером Barneyscan XP, произведенным компанией Barneyscan.
Около 200 копий программы были проданы в комплекте со сканером Barneyscan XP, произведенным компанией Barneyscan. Вторая версия приложения была написана также полностью Кнолом, однако его брат помог с разработкой плагинов.
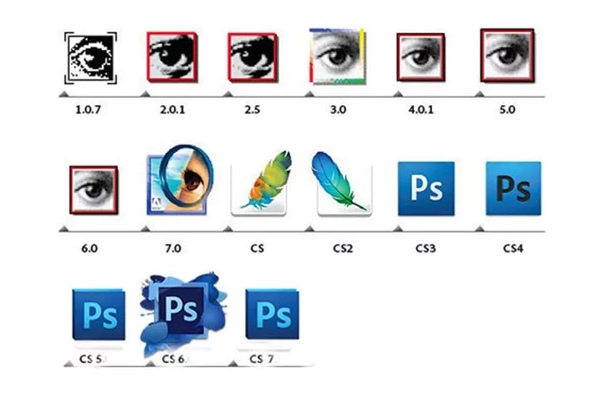
Вторая версия приложения была написана также полностью Кнолом, однако его брат помог с разработкой плагинов. CNews
CNews Джефф недавно написал новую статью, посвященную дню рождения цифровых изображений!
Джефф недавно написал новую статью, посвященную дню рождения цифровых изображений! 0, официально зарегистрированный как продукт Adobe в 1990.
0, официально зарегистрированный как продукт Adobe в 1990.

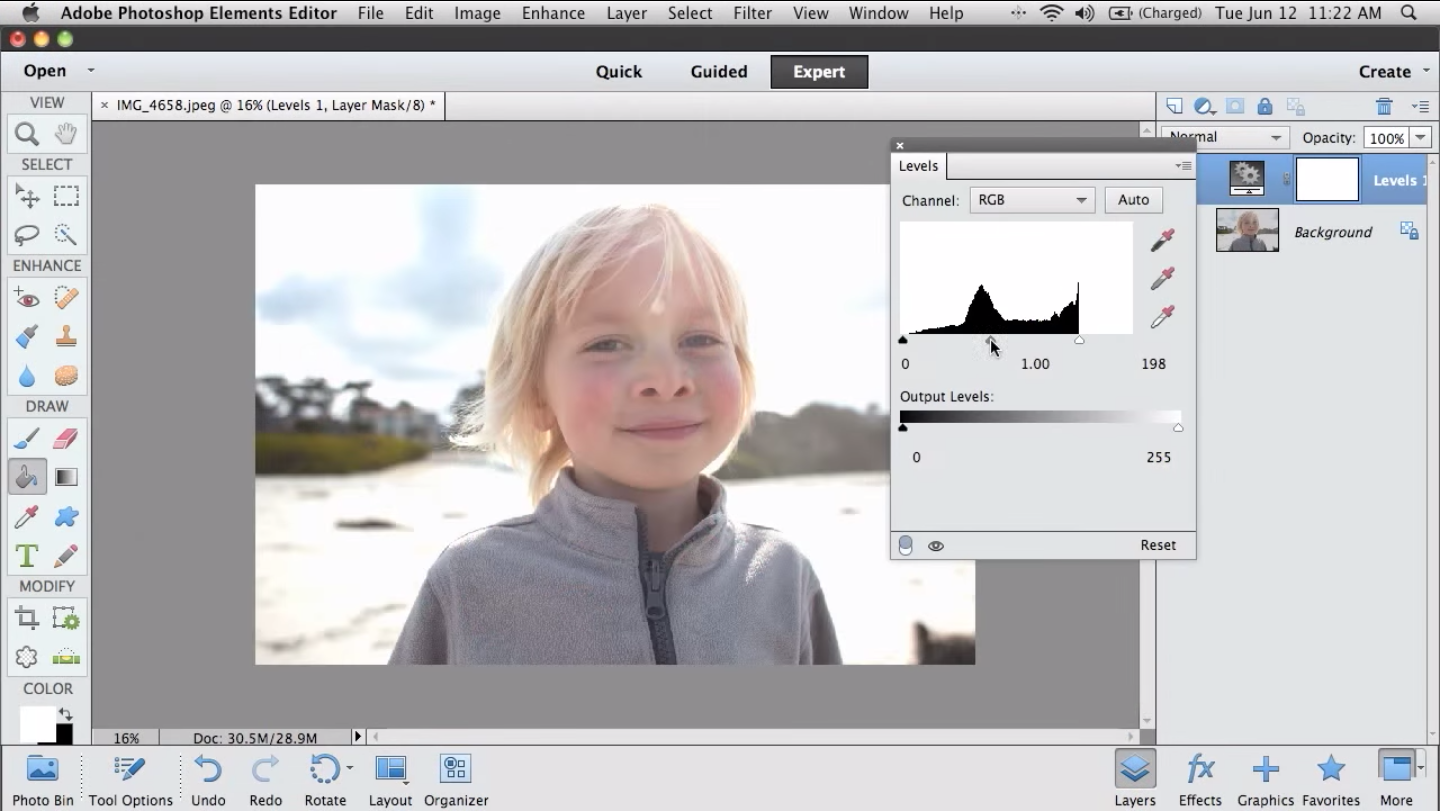
 Вместе с простотой пришла и сниженная цена. Elements оказался достаточно успешным, поэтому Adobe продолжает создавать программное обеспечение и сегодня.
Вместе с простотой пришла и сниженная цена. Elements оказался достаточно успешным, поэтому Adobe продолжает создавать программное обеспечение и сегодня.
 Были также добавлены дополнительные инструменты, но эта версия была в основном просто оптимизированной версией.
Были также добавлены дополнительные инструменты, но эта версия была в основном просто оптимизированной версией.
 Это также позволило пользователям синхронизировать настройки между устройствами. Эта версия также включала некоторые новые функции, связанные с повышением резкости и уменьшением дрожания. Он также включал Adobe Generator, инструмент для создания плагинов для Photoshop.
Это также позволило пользователям синхронизировать настройки между устройствами. Эта версия также включала некоторые новые функции, связанные с повышением резкости и уменьшением дрожания. Он также включал Adobe Generator, инструмент для создания плагинов для Photoshop.
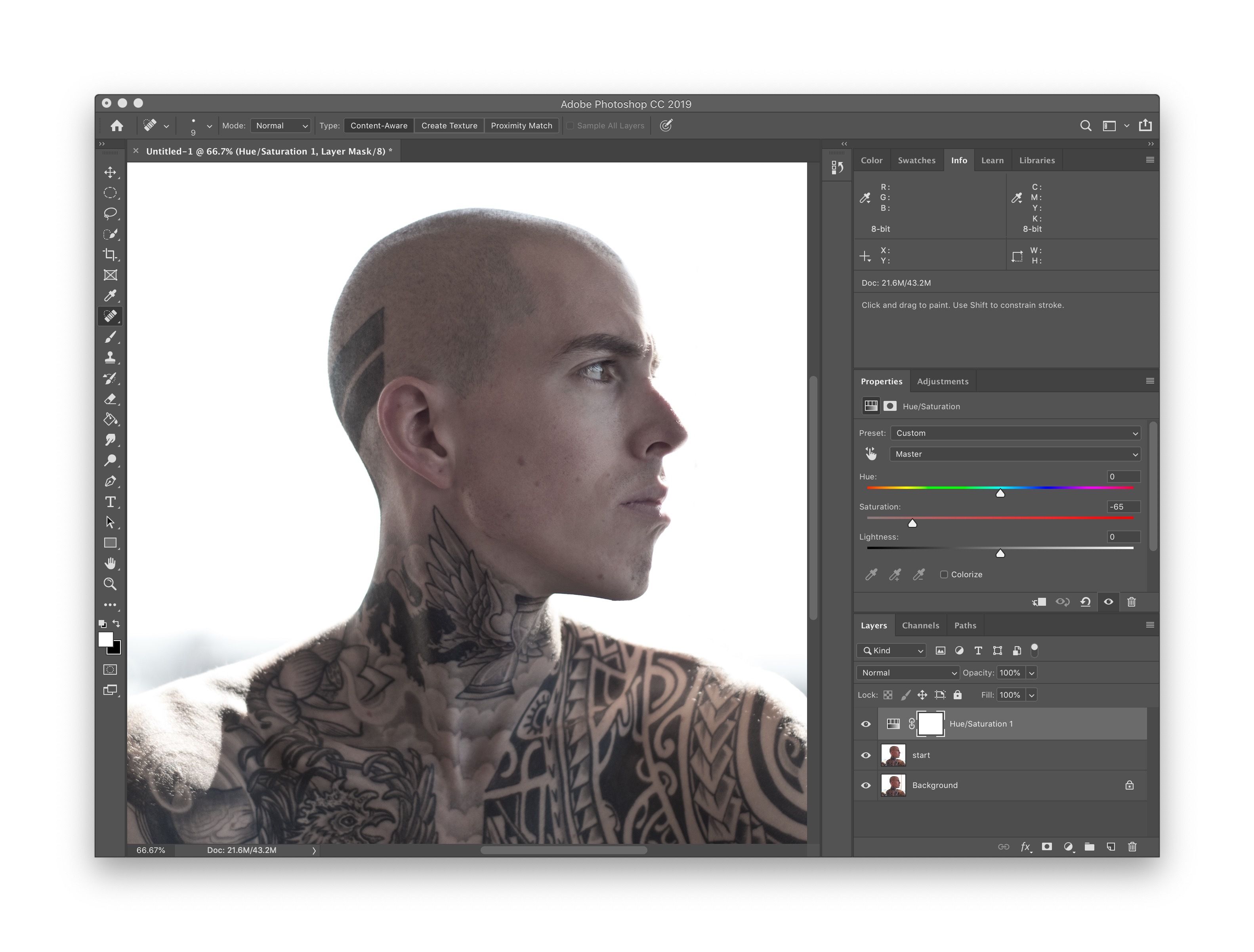
 Были добавлены предварительные просмотры режимов наложения в реальном времени, а пользовательский интерфейс был настроен так, чтобы определенная информация была более заметной.
Были добавлены предварительные просмотры режимов наложения в реальном времени, а пользовательский интерфейс был настроен так, чтобы определенная информация была более заметной. Дайте нам знать в комментариях, как долго вы используете Adobe Photoshop и что функции, которые вы очень хотите увидеть в следующей версии.
Дайте нам знать в комментариях, как долго вы используете Adobe Photoshop и что функции, которые вы очень хотите увидеть в следующей версии.

 ,
,
 )
) Тверская, д. 9,
Тверская, д. 9, 918 Movie Background Стоковые фото, картинки и изображения
918 Movie Background Стоковые фото, картинки и изображения векторная карикатура на летний ночной город с девушками, сидящими на крыше автомобиля и смотрящими фильм на большом экране. PREMIUM
векторная карикатура на летний ночной город с девушками, сидящими на крыше автомобиля и смотрящими фильм на большом экране. PREMIUM PREMIUM
PREMIUM PREMIUM
PREMIUM женщины сидят на крыше автомобиля, смотрят кино, едят попкорн, мультяшные векторные иллюстрацииПРЕМИУМ
женщины сидят на крыше автомобиля, смотрят кино, едят попкорн, мультяшные векторные иллюстрацииПРЕМИУМ концепция презентации. 3D-рендеринг PREMIUM
концепция презентации. 3D-рендеринг PREMIUM съемочная группа осветитель и оператор работают вместе с режиссером в студии. киноиндустрия.ПРЕМИУМ
съемочная группа осветитель и оператор работают вместе с режиссером в студии. киноиндустрия.ПРЕМИУМ концепция фестиваля ужасов или Хэллоуина. PREMIUM
концепция фестиваля ужасов или Хэллоуина. PREMIUM сцена ужасов. концепция хэллоуина. размытый силуэт призракаPREMIUM
сцена ужасов. концепция хэллоуина. размытый силуэт призракаPREMIUM epsPREMIUM
epsPREMIUM ПРЕМИУМ
ПРЕМИУМ PREMIUM
PREMIUM логотип кинотеатра. векторная иллюстрацияPREMIUM
логотип кинотеатра. векторная иллюстрацияPREMIUM PREMIUM
PREMIUM
 Благодаря реалистичному освещению, расположению камеры и инструменту, помогающему управлять композицией, кинематографисты могут создавать кинематографические сцены с использованием фона, созданного искусственным интеллектом.
Благодаря реалистичному освещению, расположению камеры и инструменту, помогающему управлять композицией, кинематографисты могут создавать кинематографические сцены с использованием фона, созданного искусственным интеллектом.

 Воссоздание этого освещения для объекта означает согласование настроек и поиск правильного баланса белого, чтобы имитировать красоту вашего фона.
Воссоздание этого освещения для объекта означает согласование настроек и поиск правильного баланса белого, чтобы имитировать красоту вашего фона.
 Главные кадры года — фотографии беженцев, погибших и раненых людей, страшных боев, смертоносных бомбардировок и других разрушительных последствий российской агрессии. И если фоторедакторы «Медузы» в 2022-м, как и во все предыдущие годы, делали бы одну подборку самых важных фото, она полностью состояла бы из военных снимков. Точнее, состоит — такой материал мы выпустили, и посмотреть его вы можете вот здесь. Тем не менее фотографы продолжали фиксировать и другие важные события, происходившие в мире. Вот их самые важные снимки, отобранные фоторедакторами «Медузы». Во многих из них, тем не менее, чувствуется дыхание войны.
Главные кадры года — фотографии беженцев, погибших и раненых людей, страшных боев, смертоносных бомбардировок и других разрушительных последствий российской агрессии. И если фоторедакторы «Медузы» в 2022-м, как и во все предыдущие годы, делали бы одну подборку самых важных фото, она полностью состояла бы из военных снимков. Точнее, состоит — такой материал мы выпустили, и посмотреть его вы можете вот здесь. Тем не менее фотографы продолжали фиксировать и другие важные события, происходившие в мире. Вот их самые важные снимки, отобранные фоторедакторами «Медузы». Во многих из них, тем не менее, чувствуется дыхание войны. Протестующие добились от властей отставки правительства, заморозки тарифов ЖКХ и понижения политического статуса бывшего президента страны Нурсултана Назарбаева. Для подавления протестов в Казахстан на несколько дней прибывала миротворческая миссия ОДКБ с участием российских военнослужащих. В уличных столкновениях в совокупности погибли более 200 человек
Протестующие добились от властей отставки правительства, заморозки тарифов ЖКХ и понижения политического статуса бывшего президента страны Нурсултана Назарбаева. Для подавления протестов в Казахстан на несколько дней прибывала миротворческая миссия ОДКБ с участием российских военнослужащих. В уличных столкновениях в совокупности погибли более 200 человек Макрон накануне и в первые недели войны был последовательным сторонником переговоров с Путиным, но убедить того в необходимости вывода российских войск с территории Украины французскому лидеру не удалось даже за 100 часов дискуссий
Макрон накануне и в первые недели войны был последовательным сторонником переговоров с Путиным, но убедить того в необходимости вывода российских войск с территории Украины французскому лидеру не удалось даже за 100 часов дискуссий Изображение показывает скопление галактик SMACS 0723, «каким оно было 4,6 миллиарда лет назад», и «покрывает участок неба размером примерно с песчинку, которую кто-то на Земле держит на расстоянии вытянутой руки»
Изображение показывает скопление галактик SMACS 0723, «каким оно было 4,6 миллиарда лет назад», и «покрывает участок неба размером примерно с песчинку, которую кто-то на Земле держит на расстоянии вытянутой руки» Лесные пожары в округе не стихали до середины августа. За это время огонь распространился на территорию под восемь тысяч гектаров и уничтожил около 200 жилых и хозяйственных построек. На борьбу с ЧП местные власти потратили 93 миллиона долларов
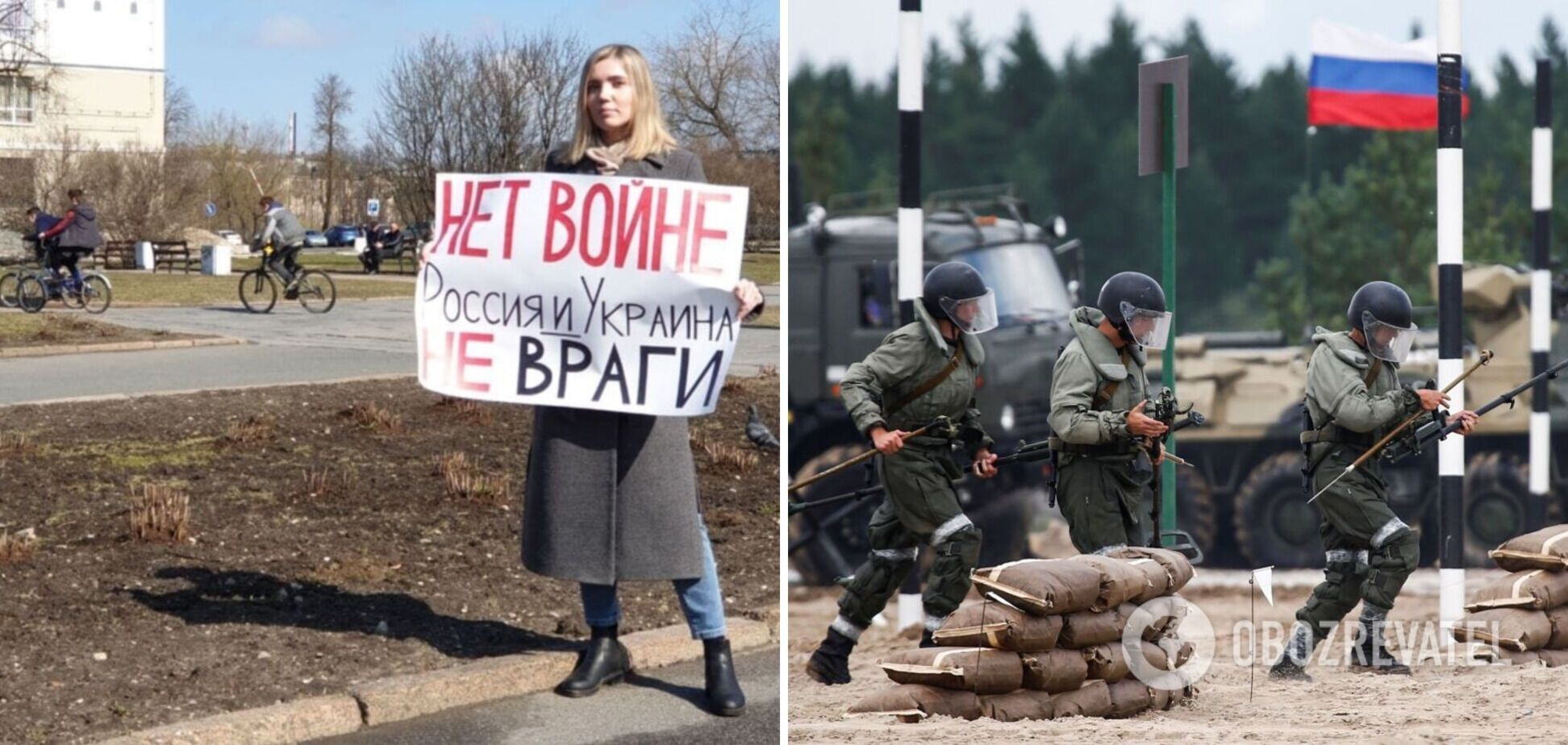
Лесные пожары в округе не стихали до середины августа. За это время огонь распространился на территорию под восемь тысяч гектаров и уничтожил около 200 жилых и хозяйственных построек. На борьбу с ЧП местные власти потратили 93 миллиона долларов На площади рядом с метро «Гостиный Двор» вечером в первый день войны собралось до двух тысяч человек. Почти 500 протестующих в результате были задержаны
На площади рядом с метро «Гостиный Двор» вечером в первый день войны собралось до двух тысяч человек. Почти 500 протестующих в результате были задержаны Глава российского МИДа не смог приехать в Швейцарию лично, как утверждала российская сторона, из-за санкций. Такой же демарш случился и во время выступления Лаврова на Конференции по разоружению ООН
Глава российского МИДа не смог приехать в Швейцарию лично, как утверждала российская сторона, из-за санкций. Такой же демарш случился и во время выступления Лаврова на Конференции по разоружению ООН Жертвами стихийного бедствия в странах Юго-Восточной Азии стали порядка 40 человек, а ущерб от него оценивается более чем в 100 миллионов долларов
Жертвами стихийного бедствия в странах Юго-Восточной Азии стали порядка 40 человек, а ущерб от него оценивается более чем в 100 миллионов долларов К сожалению, спасти ребенка не удалось
К сожалению, спасти ребенка не удалось В апелляции приговор был смягчен на один месяц
В апелляции приговор был смягчен на один месяц Лишь к концу года после массовых протестов в крупных городах китайские власти пошли на послабление политики нулевой терпимости в отношении COVID-19. Пока страна расплачивается за эту «либерализацию» новым всплеском заболеваемости
Лишь к концу года после массовых протестов в крупных городах китайские власти пошли на послабление политики нулевой терпимости в отношении COVID-19. Пока страна расплачивается за эту «либерализацию» новым всплеском заболеваемости Помните: формально мобилизация в России не завершена!
Помните: формально мобилизация в России не завершена! Расследование того, кто стоял за инцидентами, продолжается
Расследование того, кто стоял за инцидентами, продолжается Две парусные лодки с мигрантами из Ирана, Ирака и Афганистана, направлявшиеся из Турции в Грецию, разбились у скалистых берегов во время шторма. Погибли 22 человека, еще более десяти пропали без вести, более 80 пострадавших удалось спасти
Две парусные лодки с мигрантами из Ирана, Ирака и Афганистана, направлявшиеся из Турции в Грецию, разбились у скалистых берегов во время шторма. Погибли 22 человека, еще более десяти пропали без вести, более 80 пострадавших удалось спасти Причиной конфликта стали подозрения в адрес золотоискателей в том, что те неделей ранее изнасиловали восемь местных жительниц
Причиной конфликта стали подозрения в адрес золотоискателей в том, что те неделей ранее изнасиловали восемь местных жительниц Визит в Вашингтон стал первой поездкой украинского лидера за пределы страны с 24 февраля. От президента США Джо Байдена Зеленский получил гарантии продолжения поддержки
Визит в Вашингтон стал первой поездкой украинского лидера за пределы страны с 24 февраля. От президента США Джо Байдена Зеленский получил гарантии продолжения поддержки Аргентина победила на турнире — впервые за 36 лет. День возвращения сборной в стране объявили выходным, а на улицы Буэнос-Айреса вышли более четырех миллионов человек
Аргентина победила на турнире — впервые за 36 лет. День возвращения сборной в стране объявили выходным, а на улицы Буэнос-Айреса вышли более четырех миллионов человек 08 апреля 2022 года: сухой паек российского солдата
08 апреля 2022 года: сухой паек российского солдата






 (Ultimate Photoshop Graffiti Kit).
(Ultimate Photoshop Graffiti Kit). (Procreate Cray Cray Brush Pack).
(Procreate Cray Cray Brush Pack). (Marker Brushes For Procreate 5).
(Marker Brushes For Procreate 5). Что ж, теперь они легко доступны и в Photoshop. Если вы увлекаетесь иллюстрациями и занимаетесь иллюстративным искусством, вы бы знали и согласились с тем, что маркерные кисти важны и очень полезны. Вы также можете увидеть Кисти для набросков .
Что ж, теперь они легко доступны и в Photoshop. Если вы увлекаетесь иллюстрациями и занимаетесь иллюстративным искусством, вы бы знали и согласились с тем, что маркерные кисти важны и очень полезны. Вы также можете увидеть Кисти для набросков .
 Они доступны в разрешении дисплея до 2000 пикселей. Каждую кисть можно использовать для создания границ, наложения текстур или узоров.
Они доступны в разрешении дисплея до 2000 пикселей. Каждую кисть можно использовать для создания границ, наложения текстур или узоров. Качественные кисти в этом наборе предназначены для придания реалистичности и органичности вашим проектам.
Качественные кисти в этом наборе предназначены для придания реалистичности и органичности вашим проектам. Будь то онлайн-проект или работа в автономном режиме, эти кисти подходят и могут использоваться в проектах печати, веб-дизайна и графического дизайна!
Будь то онлайн-проект или работа в автономном режиме, эти кисти подходят и могут использоваться в проектах печати, веб-дизайна и графического дизайна! Это трудно воссоздать аутентичным образом, и часто это просто делается на бумаге, а затем сканируется. Страницы, заполненные различными штрихами и попытками, не редкость и на самом деле не так уж много времени.
Это трудно воссоздать аутентичным образом, и часто это просто делается на бумаге, а затем сканируется. Страницы, заполненные различными штрихами и попытками, не редкость и на самом деле не так уж много времени. com/kyletwebster/257826-Kyles-Art-Markers-for-Photoshop)
com/kyletwebster/257826-Kyles-Art-Markers-for-Photoshop)