Содержание
Как создать эффект калейдоскопа в Photoshop
Если вы ищете простой способ подчеркнуть узор или форму, попробуйте создать эффект калейдоскопа в Photoshop. Это простой метод, который использует дублирование, зеркальное отражение и вращение для создания геометрического узора.
Узор калейдоскопа обладает гипнотизирующим свойством. Узор притягивает вас в центр изображения. Благодаря этому качеству он отлично подходит для фоновых изображений, плакатов и других дизайнов.
Сегодня мы расскажем вам пошаговое руководство по созданию уникального эффекта калейдоскопа в Photoshop. Эффект калейдоскопа вознаграждает творческие способности, поэтому постарайтесь придумать, как разнообразить вашу версию!
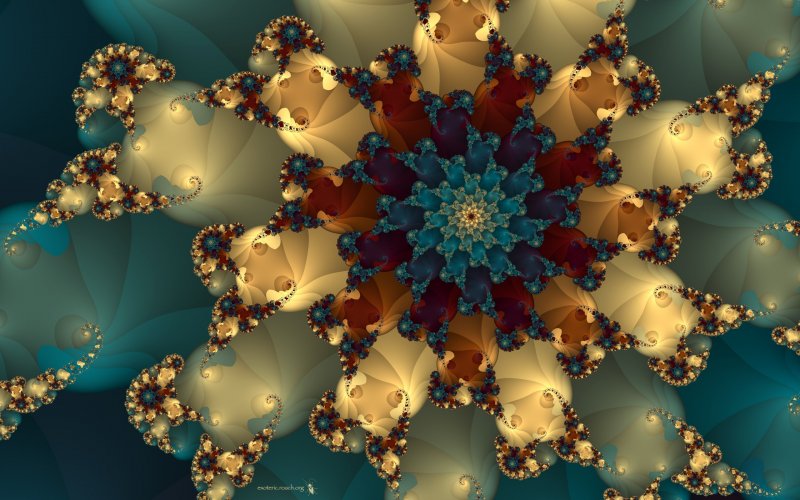
Предыдущее изображение из DepositPhotosРезультат
Что такое калейдоскоп?
Отражение узоров через зеркала существует уже сотни лет. Но только в 1815 году был реализован полный эффект калейдоскопа. Его открыл шотландский изобретатель Дэвид Брюстер.
Брюстер вывел это название из древнегреческих терминов. означает красивый. означает то, что видно (форма и очертания). И означает смотреть или исследовать. Таким образом, калейдоскоп переводится как наблюдение за красивыми формами.
означает красивый. означает то, что видно (форма и очертания). И означает смотреть или исследовать. Таким образом, калейдоскоп переводится как наблюдение за красивыми формами.
Калейдоскоп – это оптический прибор с двумя или более отражающими поверхностями, наклоненными друг к другу под углом. Это, в свою очередь, создает симметричный рисунок за счет повторяющихся отражений. Прибор часто поставляется в тубусе с цветным стеклом и другими непрозрачными материалами, чтобы подчеркнуть эффект.
Выбор изображений для эффекта калейдоскопа
Почти любое изображение работает. Но эффект калейдоскопа в Photoshop особенно эффективен, когда вы используете известные формы. Вы технически вырываете форму предмета из контекста и помещаете его в эту геометрическую сетку.
Это эстетически приятно, поскольку создает два изображения – то, которое вы знаете, и новый образец. Я выбрал фотографию молнии для этой правки (стоковое изображение из DepositPhotos).
Если вы заметили, на фотографии много пустого пространства. Это позволит окончательному редактированию выглядеть менее хаотично, чем если бы я использовал заполненную фотографию. Я делаю это в демонстрационных целях и не считаю, что менее насыщенное изображение будет выглядеть лучше.
Это позволит окончательному редактированию выглядеть менее хаотично, чем если бы я использовал заполненную фотографию. Я делаю это в демонстрационных целях и не считаю, что менее насыщенное изображение будет выглядеть лучше.
Создание эффекта калейдоскопа в Photoshop
Шаг 1: Выберите изображение и откройте его
Сначала выберите изображение, которое вы хотите преобразовать.
Я выбрал изображение молнии, поскольку оно имеет захватывающую форму, которая может быть интересной при зеркальном отражении.
Следующим шагом откройте изображение в Adobe Photoshop.
Шаг 2: Изменение формата 1:1 с помощью инструмента кадрирования
Вы хотите обрезать изображение до квадрата. Щелкните инструмент “Обрезка” на левой панели инструментов.
Вверху вы увидите выпадающее меню соотношения с параметром Original Ratio. Измените его на 1:1 (Квадрат). Это даст вам идеальные размеры для кадрирования.
Вы получите изображение, подобное этому.
Шаг 3: Создание дубликата слоя
Дублируйте ваш слой, щелкнув правой кнопкой мыши на фоновом слое и выбрав Duplicate Layer. Он появится как новый слой под названием Background copy над вашим изображением.
Он появится как новый слой под названием Background copy над вашим изображением.
Шаг 4: Расширение ширины холста
Следующим шагом, когда выбрана копия фона, вы хотите сделать размер холста Photoshop больше. Перейдите в верхнее меню и выберите Изображение > Размер холста.
Измените параметр в выпадающем списке на Процент и сделайте ширину 200. Затем щелкните среднее левое поле в сетке Anchor. Убедитесь, что флажок “Относительный” снят. Всплывающее окно с размером холста должно выглядеть следующим образом.
Затем выберите OK.
Права от вашего изображения должен быть пустой белый квадрат. Теперь ваше изображение должно выглядеть следующим образом.
Шаг 5: Создание горизонтального зеркального эффекта
Следующим щелкните инструмент “Перемещение” на левой панели инструментов.
Используйте его, чтобы перетащить изображение слева на пустое место справа.
Затем перейдите в верхнее меню и выберите Edit > Transform > Flip Horizontal.
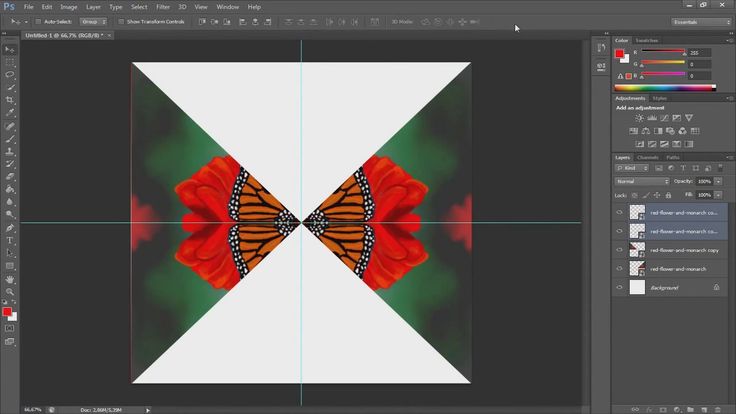
Ваше изображение должно иметь зеркальный эффект, как показано ниже.
Шаг 6: Объединить дублирующий слой
Следующим шагом нужно объединить копирующий слой Background Down. Выбрав этот дублирующий слой, перейдите в верхнем меню в меню Layer > Merge Down .
Ваша панель слоев теперь должна выглядеть следующим образом.
Шаг 7: Дублируйте слой
Дублируйте новый объединенный слой Background, который у вас теперь есть. Щелкните слой правой кнопкой мыши и выберите в выпадающем меню пункт Дублировать слой. Появится новый слой (копия фона).
Шаг 8: Увеличение высоты холста
Перейдите в раздел Изображение > Размер холста. На этот раз вы захотите изменить не ширину, а высоту холста.
Убедитесь, что выпадающие меню изменены на Percent и поставьте 200 в разделе height. На этот раз в сетке якорей выберите верхне-среднее поле. Снова убедитесь, что флажок “Относительный” снят.
Вот так должна выглядеть ваша панель Canvas Size.
После выбора OK ваше изображение должно выглядеть следующим образом.
Шаг 9: Создание вертикального зеркального эффекта
Нажмите на инструмент “Перемещение” в левой панели инструментов.
Затем перетащите верхнее изображение вниз, чтобы заполнить белое пространство внизу.
Выделите перетаскиваемое изображение. Затем в верхнем меню выберите Редактировать > Трансформировать > Перевернуть вертикально .
Сейчас вы получите еще один зеркальный эффект. Четыре версии вашего исходного изображения должны отражать друг друга.
Это отличное время для уточнения кадрирования. Снова выберите инструмент “Кадрирование” и убедитесь, что в выпадающем меню выбрано значение 1:1 (Квадрат).
Шаг 10: Объединить видимый дублирующий слой
Возможно, вы уже догадались, но теперь пришло время снова объединить дублирующий слой.
Выбрав копию фона, на этот раз перейдите в верхнем меню в раздел Layer. Удерживая клавишу Alt (Option), выберите пункт Объединить видимые.
Если вы удерживали клавишу Alt (Option), ваш раздел слоев должен выглядеть следующим образом.
Шаг 11: Поворот на 90 и изменение режима наложения на “Экран”
Удерживая новый слой выбранным, перейдите к верхнему слою. Выберите Edit > Transform > Rotate 90 Clockwise.
Сейчас на панели слоев найдите выпадающее меню Blending mode. Он должен быть установлен на Normal.
Выбрав Слой 1, измените его на Экран. И вот как будет выглядеть ваше изображение.
Шаг 12: Снова объединить видимый дублирующий слой
Вы теперь хотите повторить тот же процесс слияния, что и раньше.
Выделите слой 1. Затем перейдите в Layer > Merge Visible. Опять же, не забудьте удерживать клавишу Alt (Option) при выборе Merge Visible.
Ваш раздел слоев теперь будет выглядеть следующим образом.
Шаг 13: Поверните на 45 и измените режим наложения на LIghten
Сейчас вы хотите немного повернуть Слой 2. Для этого в верхнем меню выберите Edit > Transform > Rotate.
Для этого в верхнем меню выберите Edit > Transform > Rotate.
Здесь я удерживал клавишу Shift, поворачивая изображение вручную. Удерживание клавиши Shift заставит вращение изображения прыгать на одинаковое расстояние в градусах.
Вы также можете пойти наверх и ввести 45 в выпадающем меню степени.
Сейчас вернитесь на панель слоев и измените режим смешивания (Blending mode) нового слоя на Lighten.
Теперь у вас есть изображение с эффектом калейдоскопа.
Возможности
Сейчас, когда у вас есть базовые навыки создания основного эффекта калейдоскопа в Photoshop экспериментируйте с ним! Может быть, вы хотите попробовать заполнить пустые пространства более мелкими изображениями? Вы можете сделать это, добавляя изображения в редактирование на любом этапе работы.
Вы также можете сохранить этот финальный квадрат как пользовательский узор. Затем вы можете сохранить его в разделе узоров Photoshop. Нажмите Edit > Define Pattern и назовите свой новый дизайн, когда закончите редактирование,
Если вам нравится простота узора, но не его строгий симметричный дизайн, поиграйте с кадрированием. Это подчеркнет хаос изображения калейдоскопа и создаст интересный фон.
Это подчеркнет хаос изображения калейдоскопа и создаст интересный фон.
При желании вы могли бы обрезать изображение до квадрата и начать весь процесс сначала! Получился бы калейдоскоп из калейдоскопов. Опять же, эта техника поощряет творческий подход. Поэтому лучшее, что вы можете сделать, это поэкспериментировать с процессом и посмотреть, что получится, а что нет.
Уменьшенное изображение.
Заключение
Вы теперь знаете, как создать изображение калейдоскопа в Photoshop. Используйте этот процесс для создания еще одного замысловатого измерения или простого, эстетически приятного узора.
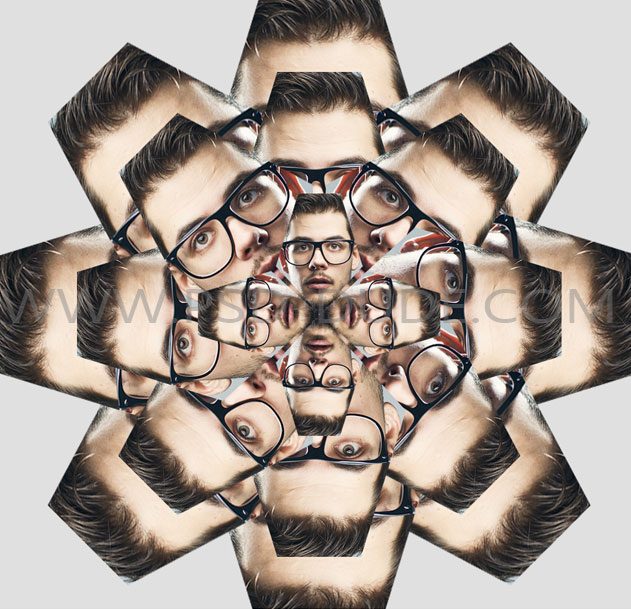
Это отличная техника, поскольку она маскирует основное изображение. Даже если вы сделаете эффект калейдоскопа на чьем-то лице, ему понадобится пара минут, чтобы узнать себя! Так что попробуйте и удивите своих друзей персонализированной поздравительной открыткой.
Возможности создания эффектов калейдоскопа в Photoshop безграничны. Так что развлекайтесь!
Как превратить свои фотографии в узор-калейдоскоп.
 Урок фотошоп
Урок фотошоп
Этот урок полон удовольствия, которое вы получите, превращая фотографии в чудеса калейдоскопа, иногда с удивительными результатами. Такие узоры-калейдоскопы можно использовать в качестве фонов и заставок для рабочего стола.
Вы помните калейдоскоп? Такие удивительные трубочки с множеством зеркал и разноцветных шариков внутри? Будучи ребенком, я коротала солнечные выходные дни, прижав в глазу смотровое отверстие, и будучи под гипнозом бесконечных комбинаций форм, узоров и цветов. Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Шаг 1 – Создание холста
Прежде всего, выбираем фотографию. Я выбрала изображение грибов, растущих на старом пне. Из моего собственно опыта я поняла, что фотографии со смелыми, контрастными цветами и негативным пространством лучше всего подходят для создания калейдоскопа.
Когда вы выбрали изображение и открыли его в Photoshop, щелкните правой кнопкой мыши на изображении в палитре слоев и выберите Преобразовать в смарт-объект. Это позволит вам перемещать изображение вокруг холста.
Теперь нам нужно добавить некоторое пространство вокруг изображения. Перейдите Изображение > Размер холста, и появится всплывающее окно с размерами вашего текущего изображения.
Чтобы посчитать размеры холста, посмотрите на самую большую сторону изображения, удвойте эту цифру и добавьте четыре. Например, изображение, которое я выбрала, в оригинале имело размер 59.44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
Шаг 2- Создание шаблона
Уменьшите масштаб так, чтобы вы могли видеть весь холст, и выберите инструмент Перемещение, расположенный вверху левой панели инструментов.
Щелкните на вашей фотографии на холсте и, нажав на левую кнопку мышки, перетащите изображение в угол холста. Оставьте несколько сантиметров между ними и краем холста. Не стоит беспокоится о точности, так как позже мы будем обрезать его до более точных пропорций. Теперь скопируйте слой щелчком правой кнопки мышки в палитре слоев и выберите Создать дубликат слоя (или используйте комбинацию клавиш Cmd/Ctrl+J).
Переименуйте дубликат слоя в «Слой 1», так как мы будет дублировать целый ряд слоев на следующих этапах. Нажмите ОК, и в палитре слоев появится новый слой.
Переименуйте оригинальное изображение в «Фон» двойным щелчком на названии «Слой 0» в палитре слоев. Это поможет избежать путаницы в дальнейшем.
В данный момент оба слоя будут находится в том же месте на холсте – «Слой 1» расположен поверх слоя «Фон». Выбрав инструмент Перемещение, щелкните на верхнем слое и, удерживая левую кнопку мышки, переместите «Слой 1» рядом со слоем «Фон».
Оставаясь на «Слое 1», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отразить по горизонтали. «Слой 1» повернется, создав зеркальное изображение слоя «Фон».
Ваше изображение теперь должно выглядеть примерно так.
Еще всего два!
Снова создайте дубликат слоя Фон, и когда появится окно командной строки, переименуйте его в «Слой 2».
Выбрав инструмент Перемещение, нажмите на только что созданный «Слой 2» (который размещен поверх слоя Фон). Удерживая левую кнопку мышки, перетащите «Слой 2» под слой «Фон.»
Выбрав «Слой 2», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отобразить по вертикали. «Слой 2» отразится вертикально и создаст зеркальное изображение слоя «Фон» внизу.
Продублируйте «Фон» еще раз, назвав его Слой 3. Выбрав инструмент Перемещение, нажмите на созданный «Слой 3» (который находится над слоем Фон) и, удерживая левую кнопку мышки, перетащите «Слой 3» в оставшуюся ячейку, чтобы завершить прямоугольник.
Выбрав «Слой 3», нажмите Редактирование в основной панели инструментов, а затем Трансформирование> Отразить по горизонтали. Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали.
Следующим шагом нам нужно объединить слои прямоугольника, который вы сделали, чтобы его можно было перемещать как один слой. Для этого щелкните правой кнопкой мышки на слое «Фон» в палитре слоев и выберите Объединить видимые.
Если это не было сделано автоматически, то хорошо бы переименовать эти объединенные слои как «Фон», чтобы проще было отслеживать где какой слой. Теперь у вас есть шаблон для калейдоскопа!
Теперь у вас есть шаблон для калейдоскопа!
Шаг 3 – Создание калейдоскопа
Выберите слой Фон и с помощью инструмента Перемещение и перетяните его в цент холста. Щелкните правой кнопкой мышки на слое Фон в палитре слоев и выберите Создать дубликат слоя. Переименуйте этот слой как «Слой 1».
Выбрав его, перейдите в Редактирование> Трансформирование> Вращение.
В панели настроек есть текстовая строка возле символа угла. В этой строке напишите 45 и нажмите ОК. «Слой 1» повернется под углом 45 градусов.
Еще раз продублируйте слой «Фон», в этот раз назвав его «Слой 2». Выделив его в палитре слоев, нажмите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите -45 и нажмите ОК.
Еще раз сделайте дубликат слоя «Фон», назвав его «Слой 3». Выделив его, перейдите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
Шаг 4 – Режимы наложения
Выберите три верхних слоя в палитре слоев, удерживая клавишу Shift и нажимая на слои 1, 2, и 3. Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Обрезка
Чтобы привести в порядок изображение, вы можете обрезать его до формы прямоугольника или квадрата. Выбрав инструмент Обрезка, удерживайте клавишу Shift и тяните углы инструмента по изображению, чтобы создать квадрат или прямоугольник. Затем нажмите Ввод и сохраните изображение, перейдя в Файл> Сохранить как.
Шаг 5 – Создание фона для рабочего стола
Чтобы создать эффект обоев, откройте в Photoshop новый документ, перейдя в Файл> Новый, и введите в текстовой строке размеры 3000 пикселей на 2000 пикселей. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Выберите Файл> Поместить… и выберите ваш новый файл с калейдоскопом.
Помещенный на холст в Photoshop, он может быть дублирован любое количество раз для создания интересных узоров. Или добавляйте слои один поверх другого и экспериментируйте с разными режимами наложения. Возможности бесконечны! Вот несколько идей.
Автор: Megan Kennedy
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Как создать уникальный эффект калейдоскопа в Photoshop
Ник Констант
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Если вы ищете простой способ подчеркнуть узор или форму, вы можете попробовать создать эффект калейдоскопа в Photoshop. Это простой метод, использующий дублирование, зеркальное отображение и вращение для создания геометрического узора.
Узор калейдоскопа обладает гипнотизирующим свойством. Узор привлекает вас в центр изображения. Это качество делает его идеальным для фоновых изображений, плакатов или других дизайнов.
Сегодня мы проведем вас через пошаговое руководство по созданию уникального эффекта калейдоскопа в Photoshop. Эффект калейдоскопа вознаграждает творческих людей, поэтому подумайте, как оживить свою версию!
Visual Inspiration
Depositphotos Стоковые Фото
Хотите создать уникальный эффект калейдоскопа в Photoshop? Дайте волю своему творчеству благодаря бесконечным возможностям изображений из магазина стоковых фотографий.
Магазин Предложения
Проверить цену на
Купить у
Недоступно
[ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как все это работает здесь.]
Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как все это работает здесь.]
Что такое эффект калейдоскопа в Photoshop?
Отражение узоров в зеркалах существует уже сотни лет. Но только в 1815 году был реализован полный эффект калейдоскопа. Его открыл шотландский изобретатель Дэвид Брюстер.
Брюстер получил название от древнегреческих терминов. Калос означает «красивый». Эйдос означает «то, что видно» (форма и форма). А skopeō означает смотреть или исследовать. Итак, калейдоскоп переводится как «наблюдение за красивыми формами».
Калейдоскоп — оптический прибор с двумя или более отражающими поверхностями, наклоненными друг к другу под углом. Это, в свою очередь, создает симметричный узор из-за повторяющихся отражений. Инструмент часто поставляется в тубе с цветным стеклом и другими непрозрачными материалами, чтобы подчеркнуть эффект.
Выбор изображений для эффектов калейдоскопа
Подойдет почти любое изображение. Но эффекты калейдоскопа в Photoshop особенно эффективны, когда вы используете известные формы. Технически вы вырываете форму объекта из контекста и помещаете ее в эту геометрическую сетку.
Это эстетично, так как создает два изображения: то, которое вы знаете, и новый узор. Для этого редактирования я выбрал фотографию молнии (изображение с сайта DepositPhotos).
Если вы заметили, на картинке много пустого места. Это сделает окончательное редактирование менее хаотичным, чем если бы я использовал полную фотографию. Я делаю это в демонстрационных целях и не предполагаю, что менее загруженное изображение будет выглядеть лучше.
Создание эффекта калейдоскопа в Photoshop
Шаг 1. Выберите изображение и откройте его
Сначала выберите изображение, которое хотите преобразовать.
Я выбрал изображение молнии, так как оно имеет захватывающую форму, которая может быть интересной при отражении.
Затем откройте изображение в Adobe Photoshop.
Шаг 2. Измените формат на 1:1 с помощью инструмента обрезки
Затем вы хотите обрезать изображение в квадрат. Щелкните инструмент «Обрезка» на левой панели инструментов.
Вверху вы увидите раскрывающееся меню с исходным соотношением. Измените это на 1:1 (квадрат). Это даст вам идеальные размеры для вашего урожая.
Получится вот такое изображение.
Шаг 3. Создайте дубликат слоя
Дублируйте слой, щелкнув правой кнопкой мыши фоновый слой и выбрав «Дублировать слой». Он появится в виде нового слоя — здесь он называется «Фоновая копия» — над вашим изображением.
Шаг 4: Увеличьте ширину холста
Затем, выбрав «Фоновую копию», вы хотите увеличить размер холста Photoshop. Перейдите в верхнее меню и выберите Изображение > Размер холста.
Измените параметр в раскрывающемся списке на «Проценты» и установите ширину 200. Затем вы хотите щелкнуть среднее левое поле в сетке привязки. Убедитесь, что флажок Относительный не установлен. Ваше всплывающее окно размером с холст должно выглядеть так.
Убедитесь, что флажок Относительный не установлен. Ваше всплывающее окно размером с холст должно выглядеть так.
Затем выберите OK.
Справа от изображения должен быть пустой белый квадрат. Теперь ваше изображение должно выглядеть так.
Шаг 5. Создайте эффект горизонтального зеркала
Затем щелкните инструмент «Перемещение» на левой панели инструментов.
Используйте его, чтобы перетащить изображение слева на пустое место справа.
Затем перейдите в верхнее меню и выберите Edit > Transform > Flip Horizontal .
Ваше изображение должно иметь подобный зеркальный эффект.
Шаг 6: Объедините дубликат слоя
Далее вам нужно соединить дубликат слоя фона. Выбрав этот дубликат слоя, перейдите в Layer > Merge Down в верхнем меню.
Теперь панель слоев должна выглядеть так.
Шаг 7: Дублируйте слой
Дублируйте новый объединенный слой «Фон», который у вас есть. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой» в раскрывающемся меню. И появится новый слой («Фоновая копия»).
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой» в раскрывающемся меню. И появится новый слой («Фоновая копия»).
Шаг 8. Увеличьте высоту холста
Перейдите к Изображение > Размер холста . На этот раз вы захотите изменить высоту холста вместо ширины.
Убедитесь, что раскрывающиеся меню изменены на Проценты, и введите 200 в разделе высоты. На этот раз в якорной сетке выберите верхнее среднее поле. Опять же, убедитесь, что флажок «Относительный» снят.
Вот как должна выглядеть панель Размер холста.
После выбора OK ваше изображение должно выглядеть следующим образом.
Шаг 9. Создайте эффект вертикального зеркала
Щелкните инструмент «Перемещение» на левой панели инструментов.
Затем перетащите верхнее изображение вниз, чтобы заполнить пустое пространство внизу.
Оставьте выбранным перетаскиваемое изображение. Затем перейдите к Edit > Transform > Flip Vertically в верхнем меню.
Теперь у вас будет еще один зеркальный эффект. Четыре версии исходного изображения должны отражать друг друга.
Это отличное время, чтобы улучшить свой урожай. Снова выберите инструмент «Обрезка» и убедитесь, что в раскрывающемся меню установлено значение 1:1 (квадрат).
Шаг 10: Объединить видимый дубликат слоя
Возможно, вы уже догадались, но пришло время снова объединить дубликат слоя.
Выбрав «Фоновая копия», на этот раз перейдите в «Слой» в верхнем меню. И, удерживая клавишу Alt (Option), выберите Merge Visible.
Если вы удерживали клавишу Alt (Option), раздел слоев должен выглядеть следующим образом.
Шаг 11. Поверните на 90 ° и измените режим наложения на экранный
Не снимая выделения с нового слоя и перейдите на самый верх. Выберите Редактирование > Преобразование > Повернуть на 90° по часовой стрелке .
Теперь на панели «Слой» найдите раскрывающееся меню «Режим наложения». Он должен быть установлен на Нормальный.
Выбрав «Слой 1», измените его на «Экран». И вот как будет выглядеть ваше изображение.
Шаг 12. Снова объедините видимый дубликат слоя
Теперь вы хотите повторить тот же процесс слияния, что и раньше.
Выберите «Слой 1». Затем перейдите в Слой > Объединить видимые . Опять же, не забудьте удерживать клавишу Alt (Option) при выборе Merge Visible.
Теперь раздел слоев будет выглядеть так.
Шаг 13: Поверните на 45° и измените режим наложения на Осветление
Теперь вам нужно немного повернуть «Слой 2». Итак, перейдите к Edit > Transform > Rotate в верхнем меню.
Здесь я удерживал клавишу Shift, поворачивая изображение вручную. Удерживание клавиши Shift заставит вращение изображения прыгать через равные промежутки градусов.
Вы также можете перейти наверх и ввести 45 ° в раскрывающемся меню градусов.
Теперь вернитесь к панели «Слои» и измените режим наложения нового слоя на «Светлее».
Теперь у вас есть изображение с эффектом калейдоскопа.
Другие варианты редактирования изображений в калейдоскопе, которые стоит попробовать
Теперь, когда у вас есть базовые навыки создания базового эффекта калейдоскопа в Photoshop, поэкспериментируйте с ним! Может быть, вы хотите попробовать заполнить пустые места изображениями меньшего размера? Вы можете сделать это, добавляя изображения к редактированию на любом этапе.
Вы также можете сохранить этот последний квадрат как пользовательский узор. Затем вы можете сохранить его в разделе шаблонов Photoshop. Нажмите Редактировать > Определить шаблон и назвать свой новый дизайн, когда закончите редактирование,
Если вам нравится простота шаблона, но не его строгий симметричный дизайн, поэкспериментируйте с кадрированием. Это подчеркнет хаос изображения калейдоскопа и сделает интересный фон.
И вы можете обрезать изображение в квадрат и начать весь процесс заново, если хотите! Это сделало бы калейдоскоп из калейдоскопа. Опять же, эта техника поощряет творческий подход. Так что лучшее, что вы можете сделать, это поэкспериментировать с процессом и посмотреть, что работает, а что нет.
Опять же, эта техника поощряет творческий подход. Так что лучшее, что вы можете сделать, это поэкспериментировать с процессом и посмотреть, что работает, а что нет.
Обрезанное изображение.
Заключение
Теперь вы знаете, как создать изображение-калейдоскоп в Photoshop. Используйте этот процесс для создания еще одного сложного измерения или просто простого, эстетически приятного узора.
Отличный прием, так как маскирует основное изображение. Так что, даже если вы воспроизведете чье-то лицо в калейдоскопе, ему может потребоваться пара минут, чтобы узнать себя! Так что, возможно, попробуйте и удивите своих друзей персонализированной открыткой на день рождения.
Возможности создания эффектов калейдоскопов в Photoshop безграничны. Так что получайте удовольствие!
Оформить заказ Книга заклинаний Magical Photography Электронная книга, позволяющая делать волшебные фотографии в любое время года и в любую погоду.
Вдохновение
Depositphotos Стоковые Фото
Хотите создать уникальный эффект калейдоскопа в Photoshop? Дайте волю своему творчеству благодаря бесконечным возможностям изображений из магазина стоковых фотографий.
Магазин Предложения
Проверить цену на
Купить у
Недоступно
Создание эффекта калейдоскопа в Photoshop
Калейдоскоп — это геометрическая фигура, состоящая из фигур и цветов, расположенных симметрично.
В этом уроке мы научимся создавать цифровой эффект калейдоскопа с помощью Photoshop из заданного изображения.
После того, как изображение будет открыто в Photoshop, мы создадим калейдоскоп, скопировав, повернув и смешав слой несколько раз, чтобы добиться симметрии.
Начнем!
Окончательный результат.
5 sans-serif;color:white;text-shadow:0 0 0.5em black}</style><a href=https://www.youtube.com/embed/syUKiP3zYhA?autoplay=1><img src=https://img.youtube.com/vi/syUKiP3zYhA/hqdefault.jpg alt=’Create a Kaleidoscope Effect In Photoshop.’><span>▶</span></a>» title=»Create a Kaleidoscope Effect In Photoshop.»>
Видео: Создание эффекта калейдоскопа в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрой справки. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .
1. Откройте файл изображения
Выберите «Файл »> «Открыть 9».0286 (или Ctrl+O ), чтобы открыть базовое изображение в Photoshop.
В стандартном диалоговом окне «Открыть» перейдите к папке, содержащей ваш файл, затем выберите имя файла, который вы хотите открыть.
Нажмите Открыть.
Для этого руководства по Photoshop я буду использовать это изображение jellyfish-5592320, загруженное с Pixabay.
Изображение, используемое в этом руководстве.
2. Обрезать изображение
Выберите инструмент кадрирования на панели инструментов.
Щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить, затем щелкните галочку на панели параметров или нажмите Введите .
Инструмент кадрирования.
Нажмите и перетащите рамку обрезки вокруг области, которую вы хотите сохранить, затем нажмите галочку на панели параметров или нажмите Enter.
3. Дублировать слой
Выберите Слой>Дублировать слой .
На панели «Слои» над исходным слоем появляется дубликат слоя.
Дублировать слой.
4. Увеличьте ширину холста
Увеличьте ширину холста, выбрав Изображение > Размер холста (или Alt+Ctrl+C ).
В диалоговом окне «Размер холста» снимите флажок «Относительный», затем увеличьте значение «Ширина», введя 200% в поле «Ширина текущего размера».
Щелкните черную точку в левом центре стрелок привязки, которые представляют существующую область изображения.
Выберите Изображение > Размер холста.
Увеличьте ширину холста.
5. Переместите копию изображения
Выберите инструмент «Перемещение» на панели инструментов.
Перетащите копию нашего изображения в новое место (справа).
Инструмент перемещения.
Перетащите копию нашего изображения в новое место (справа).
6. Создать зеркальный эффект
Отразить по горизонтали для создания зеркального эффекта.
Выберите верхний слой или копию изображения, затем выберите Правка>Трансформирование>Отразить по горизонтали .
Отразить по горизонтали для создания зеркального эффекта.
7. Объединить оба слоя
Выберите Layer>Merge Down , чтобы объединить оба слоя в один слой.
Объединить оба слоя.
8. Удалите пробелы или пробелы
Если есть пробелы или пробелы, удалите их.
Выберите любой инструмент выделения на панели инструментов.
Здесь я использую инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите Image>Crop .
Инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите «Изображение»> «Обрезать».
9. Снова дублировать слой
Выберите Layer>Duplicate Layer , чтобы дублировать фоновый слой.
Дублировать слой.
10. Увеличьте высоту холста
Увеличьте высоту холста, перейдя на Изображение>Размер холста (или Alt+Ctrl+C ).
В диалоговом окне «Размер холста» снимите флажок «Относительный», затем увеличьте значение «Ширина», введя 200% в поле «Ширина текущего размера».
Щелкните черную точку в левом центре стрелок привязки, которые представляют существующую область изображения.
Выберите Изображение > Размер холста, чтобы увеличить высоту холста (на 200%).
Увеличьте высоту холста.
11. Перевернуть Вертикально
Отразите дубликат изображения по вертикали, выбрав Edit>Transform>Flip Vertical .
Отразить дубликат изображения по вертикали.
12. Переместите копию изображения
Выберите инструмент «Перемещение» на панели инструментов.
Перетащите копию нашего изображения в новое пространство (вниз).
Перетащите копию нашего изображения в новое пространство.
13. Объединить видимые
Объединить все видимые слои в новый слой.
Нажмите и удерживайте клавишу Alt , выберите Layer>Merge Visible .
Объедините все видимые слои в новый слой.
14. Удалите пробелы или пробелы
Опять же, если есть пробелы или пробелы, удалите их.
Выберите любой инструмент выделения на панели инструментов.
Здесь я использую инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите Image>Crop .
Инструмент «Волшебная палочка».
Выберите пробелы, инвертируйте выделение, затем выберите «Изображение»> «Обрезать».
15. Повернуть на 90 градусов по часовой стрелке
Повернуть новый слой на 90 градусов по часовой стрелке.
Выберите Edit>Transform>Rotate 90 градусов по часовой стрелке .
Поверните новый слой на 90 градусов по часовой стрелке.
16. Загрузить выделение, затем обрезать изображение
Нажмите и удерживайте клавишу Ctrl , щелкните миниатюру нового слоя, чтобы загрузить выделение, затем выберите Изображение>Обрезать .
Нажмите и удерживайте клавишу Ctrl, щелкните миниатюру нового слоя, чтобы загрузить выделение.
Выберите «Изображение»> «Обрезать».
17. Измените режим наложения
Попробуйте изменить режим наложения, используя другой режим наложения, и посмотрите, как это выглядит.
В этом примере я использую Screen.
Измените режим наложения.
18. Объединить видимые
Объединить все видимые слои в новый слой.
Нажмите и удерживайте клавишу Alt , выберите Layer>Merge Visible .
Объединить все видимые слои в новый слой.
19. Поверните новый слой на 45 градусов
Теперь поверните новый слой на 45 градусов.
Выберите Edit>Transform>Rotate .
На панели параметров введите 45 градусов для параметров углов, затем щелкните галочку.
Выберите «Правка» > «Преобразование» > «Повернуть».
На панели параметров введите 45 градусов.
20. Измените режим наложения
Попробуйте изменить режим наложения, используя другой режим наложения, и посмотрите, как это выглядит.
Здесь я использую Lighten.
Измените режим наложения.
21. Усиление тона и контрастности с помощью корректирующего слоя «Кривые»
Создайте корректирующий слой «Кривые».
Выберите Слой>Новый корректирующий слой>Кривые .
В диалоговом окне «Новый слой» присвойте слою имя, если хотите, оставьте остальные параметры по умолчанию и нажмите «ОК».
Элементы управления кривыми отображаются на панели свойств.
Настройте кривую для усиления тона и контрастности.
Щелкните значок обтравочной маски, чтобы обрезать корректировку кривых на слое под ним.
Щелкните значок обтравочной маски, чтобы прикрепить корректировку Кривые к слою ниже.
Усиление тона и контраста с помощью Кривых.
22. Сохраните документ
Выберите Файл>Сохранить (или Ctrl+S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
Нажмите Сохранить, чтобы сохранить изображение.