Содержание
Фигуры Photoshop — векторные формы, контуры и пиксельные заливки
В предыдущих уроках по рисованию фигур в Photoshop я упомянул, что в этой программе имеется три различных типа фигур — это собственно «Векторная фигура» (Shape), «Контур» (Path) и «Пиксельная заливка» (Pixel-Based Shapes). Т.е в Photoshopvs можем создавать векторные фигуры, контуры и пиксельные формы. В этом уроке мы будем более внимательно рассмотрим разницу между этими типами и в каких случаях какой тип следует выбирать.
Выбрать тип фигуры можно в левой части панели параметров, конечно, при активном одним из векторных инструментов.
Как мы узнали из урока «Как рисовать векторные фигуры в Photoshop«, инструменты форм Photoshop расположены во вложении в одном месте в панели инструментов. По умолчанию, на панели отображён инструмент «Прямоугольник» (Rectangle Tool), но если нажать на иконку инструмента правой клавишей мыши, то откроется выпадающее меню со списком остальных доступных инструментов. Я выберу инструмент «Эллипс» (Ellipse Tool) из этого списка, но все, что мы узнаем далее, распространяется и на остальные инструменты формы, а не только на «Эллипс»:
Выбор инструмента «Эллипс».
Содержание
Режимы рисования
После того, как мы выбрали инструмент «Эллипс», мы должны указать Photoshop, форму какого типа мы хотим создать — векторную фигуру , контур или пиксельную форму, сделать это можно с помощью выпадающего списка в левом углу панели параметров.
Три режима рисования фигур
Из трех типов режимов рисования наиболее часто используемой является тип «Фигура».
Сам Photoshop, как понятно из названия, известен больше как программа для редактирования фотографий и фотомонтажа, а также растрового (пиксельного) рисования.
Но с выходом последних версий программы, возможности векторного рисования в Photoscop стремительно расширяются, и некоторые рисунки удобнее создавать в векторах, т.к. пиксельные формы имеют ряд ограничений. Самым большим недостатком изображений на основе пикселей является то, что они очень плохо масштабируются, особенно тогда, когда необходимо сделать из больше первоначального размера. Ведь тогда Photoshop попросту сам добавляет новые пиксели, что ухудшает качество рисунка.
Кроме того, пиксельные изображения не так хорошо выглядят при печати, ведь разрешение монитора компьютера значительно меньше того, что требует принтер для качественной распечатки изображения.
Векторные изображения, с другой стороны, не имеют ничего общего с пиксельными. Они состоят из математических алгоритмов, описывающих элементарные геометрические объекты, обычно называемые примитивами, такие как точки, линии, сплайны, кривые Безье, круги и окружности, многоугольники. Все эти примитивы и образуют то, что мы видим в Photoshop-документе, как векторную фигуру. Не волнуйтесь о «математической» составляющей векторных фигур, Photoshop обрабатывает всю математику за кулисами, чтобы мы могли сосредоточиться исключительно на рисовании фигур.
Это означает, что мы можем изменять размер векторной фигуры столько раз, сколько захотим абсолютно без потери качества изображения. Векторные фигуры сохраняют свои четкие, резкие края независимо от того, насколько мы их увеличиваем или уменьшаем. И в отличие от пикселей, векторные фигуры не зависят от разрешения. Их не волнует текущее разрешение вашего документа, они всегда будут отпечатаны в высоком качестве на самом высоком разрешение вашего принтера.
И в отличие от пикселей, векторные фигуры не зависят от разрешения. Их не волнует текущее разрешение вашего документа, они всегда будут отпечатаны в высоком качестве на самом высоком разрешение вашего принтера.
Давайте посмотрим на некоторые из вещей, которые мы можем сделать с векторными фигурами в Photoshop, а затем мы сравним их с контурами и пиксельными заливками. Чтобы начать рисовать векторных фигур, выберите опцию «Фигура» (Shape Layers) в панели параметров:
Выбор опции Фигура» (Shape Layers) для рисования векторных фигур на слоях.
Прежде, чем начать что-либо делать, давайте посмотрим на панель слоёв, где видно, что в настоящее время мой документ состоит всего из одного слоя — фонового — который заполнен белым цветом:
Панель слоёв показана на фоне документа, на панели слоёв сейчас только фоновый слой белого цвета, документ показан в полный размер.
Для упрощения примера я возьму инструмент «Эллипс» (Ellipse Tool) и выберу заливку сплошным красным цветом без обводки, подробнее о построении фигур и их заливке здесь, и, зажав Shift, построю правильный круг:
Векторная фигура в виде правильного круга
Photoshop помещает каждую новую нарисованную нами векторную фигуру на отдельный слой, называемый слой-фигурой. И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
И если мы сейчас посмотрим на панель слоев, то увидим новый слой с фигурой с именем «Эллипс 1» (в англ. — Ellipse 1), расположенный выше фонового слоя. На то, что это слой с векторной фигурой, указывает значок, расположенный справа внизу миниатюры слоя:
Каждая новая векторная фигура получает свой собственный слой, значок векторного слоя обведён салатовым цветом
Каждая новая векторная фигура получает свой собственный слой в панели слоёв.
В документе одна фигура готова, я нарисую вторую такую же фигуру рядом с первой так, чтобы вторая фигура немного перекрывала первую. Photoshop автоматически помещает эту вторую векторную фигуру на собственном слое (слой автоматически именован «Эллипс 1») на миниатюре слоя также имеется значок:
Две перекрывающихся векторные фигуры. Вторая векторная фигура в настоящее время перекрывает первую. На панели слоёв видны два отдельных слоя с фигурами.
В настоящее время обе моих фигуры имеют красный цвет, но мы можем легко изменить цвет любой фигуры, просто дважды кликнув по миниатюре слоя в панели слоёв. Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Я дважды кликнул по миниатюре второй фигуры, это действие открывает окно палитры цветов (Color Picker), где я могу выбрать новый цвет. Причём, во время выбора цвета, цвет фигуры и миниатюры изменяется в реальном времени:
Изменение цвета фигуры после двойного клика по миниатюре слоя в панели слоёв. Обратите внимание, что при изменении цвета в палитре цветов, цвет также меняется в качестве предпросмотра у фигуры в документе и миниатюры слоя. Если Вы нажмёте кнопку «Отмена» вместо «ОК», палитра цветов закроется, а цвет фигуры не изменится (в моём случае, останется красным)
Я нажму кнопку ОК, чтобы закрыть Палитру цветов и принять изменения. Теперь моя фигура стала синей.
Выбрать векторную фигуру в документе можно с помощью инструмента «Выделение контура» (Path Selection Tool):
Но выбрать фигуры можно только на активном слое, поэтому, чтобы мне выбрать красный круг, следует сперва кликнуть по слою с этой фигурой в панели слоёв, а затем уже по самой фигуре в документе:
Выбор красного круга: сперва выбрать слой, затем клик по фигуре.
Я могу менять слои в стеке панели слоёв. Например, если я перетащу слой с красным кругом вверх, он закроет синий:
Перемещение слоя с красным кругом вверх.
Но мы можем делать с векторными фигурами гораздо более интересные вещи. Например, мы можем объединить две или несколько фигур вместе, чтобы создать различные сложные формы!
До этого момента, Photoshop помещал каждую новую векторную фигуру на свой собственный слой, но можно получить очень интересную вещь, если мы объединим две или несколько фигур на одном слой-фигуре. Я расскажу об объединении фигур более подробно в другой статье, а здесь я покажу, как быстро провести сложение фигур Photoshop с помощью горячих клавиш.
Итак, давайте сложим две векторные фигуры. В панели слоёв выбираем синюю фигуру и нажимаем Ctrl+C. Затем удалим слой методом перетаскивания мышкой в корзину:
Удаление слоя после копирования
Теперь у нас на панели слоёв остался только слой с красной фигурой и фоновый. Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Нажимаем на слой с фигурой для его выбора и затем нажимаем комбинацию клавиш Ctrl+V на клавиатуре, чтобы вставить скопированную формы в слой. при этом фигуры объединятся в одну:
Объединённая фигура из двух кругов на одном слое.
Так как в данный момент обе фигуры находятся на одном слое, я могу изменить взаимодействие фигур друг относительно друга, выбирая различные варианты на панели параметров с помощью кнопки «Операции с контуром» (Path Operations):
Кнопка переключений режимов взаимодействия контуров («Операции с контуром»)
По нажатию на эту кнопку выпадает список с четырьмя различными режимами взаимодействия, это: Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas), и Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas):
Операции с контуром
Операция «Объединить фигуры» (Add to Shape Area) была инициирована в тот момент,когда мы вклеили скопированную фигуру в слой с фигурой. Давайте рассмотрим другие операции.
Давайте рассмотрим другие операции.
Вычесть переднюю фигуру (Subtract from Shape Area) — вторая (вклеенная) фигура больше не видны в документе. Вместо этого, Photoshop использует её, чтобы удалить часть первоначальной фигуры, ту часть, где две фигуры пересекаются:
Вклеенная фигура вычтена из первой. Передней в данной опции называется вторая фигура, которая появилась в документе, она находится как-бы сверху, спереди от нас.
Область пересечения фигур (Intersect Shape Areas) — На этот раз, остается видимым только тот участок, где две фигуры перекрывают друг друга:
Видимый участок остался только в области пересечения фигур
Исключить пересекающиеся фигуры (Exclude Overlapping Shape Areas) — результат, противоположный предыдущему. Обе формы видны только в тех областях, где они не перекрываются:
Видимыми остаются только те области фигур, где они не перекрывают друг друга
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при:
1. Объединить фигуры (Add to Shape Area)
2. Вычесть переднюю фигуру (Subtract from Shape Area)
3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Рисование контуров
До сих пор мы использовали векторные инструменты в режиме фигур. Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Давайте переключим режим в панели параметров на «Контур» (Path). Обратите внимание, что после переключение из панели параметров исчезли некоторые опции, например, заливка цветом, обводка и т.п:
Панель параметров при режиме векторных инструментов «Контур» (Path)
Создадим новый документ Photoshop, на котором имеется только лишь один фоновый слой, возьмём инструмент «Эллипс» (Ellipse Tool), на панели параметров выберем, как я говорил выше, режим инструмента «Контур», и проведём контур на документе. Курсор vsib при этом примет вид креста в плюсиком:
Контур, созданный инструментом «Эллипс» в режиме «Контур».
Обратите внимание, что в панели слоёв ничего не изменилось — как был один фоновый слой до рисования контура, так он один и остался после рисования.
Причина этого заключена в том, что чистые контура не зависят от слоев. И, хотя на данный момент мы можем видеть контур в документе, но при сохранении документа a формате JPG, PNG и т.п., а также при распечатке, контур не будет отображён.
Контур является всего-лишь инструментом для каких-либо действий — преобразования контура в выделенную область, обводки контура, заливки цветом, создание 3D экструзии из контура и т.п., но полноценным элементом рисунка контур не является.
И так как контура не зависят от слоев, они имеют свою собственную панель — Панель контуров (Paths panel) — которая, по умолчанию, сгруппирована в с панелями слоёв и каналов. На рисунке ниже я переключиться на панель контуров, где мы можем увидеть контур, который я только что нарисовал, он автоматически именован Photoshop как как «Рабочий контур (в англ. — Work Path):
Контур в документе и на панели контуров
Название «Рабочий контур» означает, что на данный момент этот контур является временным, но мы можем сохранить его как часть документа, для этого нам нужно просто его переименовать. Для переименования дважды кликните на его имени в панели контуров, после чего Photoshop откроет диалоговое окно для сохранения контура, предлагающее новое имя. Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Вы можете просто принять новое имя по умолчанию или ввести своё. Я назову свой «контур-эллипс»:
Путь для сохранения контура
Хотя, если честно, контур сохраняется при сохранении документа PSD и без переименования, возможно, в ранних версиях он и не сохранялся, я уже не помню.
Инструменты для работы с контурами — это «Выделение контура» (Path Selection Tool ), «Выделение узла» (Direct Selection Tool), а также инструмент «Угол» (Convert Point Tool) из группы «Пера» (Pen Tool).
Инструмент «Выделение контура» выделяет контур целиком со всеми узлами, «Выделение узла» выделяет один (или насколько, если зажать Ctrl) опорных узлов контура, инструмент «Угол» изменяет свойства опорных узлов.
Изменение контура с помощью инструмента «Выделение узла»
Операции с контурами
Внизу панели контуров имеются семь кнопок. Эти кнопки позволяют делать с контурами некоторые операции:
Кнопки операций с контурами.
Перечисляю, слева направо:
Выполнить заливку контура основным цветом (Fill path with foreground color) — контур на активном слое в панели слоёв будет залит основным цветом цветовой палитры. Если в документе есть только фоновый слой, значит, будет залит фоновый.
Если в документе есть только фоновый слой, значит, будет залит фоновый.
Выполнить обводку контура кистью (Stroke path with brush) — контур на активном слое будет обведён кистью основным цветом цветовой палитры. Толщина и жёсткость линии обводки зависит от настроек инструмента «Кисть» (Brush Tool). К примеру, если «Кисть» заранее настроена — круглая, 50% жёсткости, а основной цвет в палитре красный — такая и будет линия обводки, красная, мягкая, толщиной 3 пикселя.
Загрузить контур, как выделенную область (Load Path as a selection) — контур будет преобразован в выделенную область.
Сделать из выделенной области рабочий контур (Make work path from selection) — в данном случае, по понятным причинам, не активна.
Добавить маску (Add a mask) — к слою будет добавлена слой-маска по очертаниям контура, прозрачная область маски — внутри контура, работает только после преобразования контура в выделенную область.
Создать новый контур (Create new Path) — в данном случае не используется.
Корзина (Delete current Path) — тут думаю. понятно, нужна для удаления контура
Кроме того, на панели параметров имеются три кнопки для работы с контурами:
Кнопки операций с контурами на панели параметров
Кнопка «Выделение» (Selection…) преобразует контур в выделенную область. В отличии от аналогичной кнопки внизу панели контуров, нажатие на эту кнопку преобразует контур в выделение не мгновенно, а открывает диалоговое окно с некоторыми параметрами и позволяет задать, к примеру, радиус растушёвки:
Диалоговое окно параметров для преобразования контура в выделенную область
Маска (Mask) — добавляет к слою векторную маску. Если в панели слоёв имеется только фоновый слой, он преобразуется в обычный и к нему также добавляется векторная маска:
Векторная маска из фонового слоя
О третьей кнопке я расскажу чуть ниже.
Преобразование контуров в векторные фигуры
Для преобразования контуров в векторные фигуры на панели задач имеется специальная кнопка, активная в режиме «Контур», это третья кнопка из тех о которых я начал рассказывать выше, она называется «Фигура» (Shape):
Кнопка на панели параметров для преобразования контура в векторную фигуру.
Нажатие на кнопку моментально преобразует контур a векторную фигуру:
Векторная фигура из контура. Цвет заливки фигуры взят из основного цвета цветовой палитры.
При этом фигура заливается сплошным цветом. Этот цвет соответствует основному цвету цветовой палитры.
Но, дело в том, что данная кнопка появилась только у последних версий Photoshop. Между тем, эта операция (векторная фигура из контура) доступна и для более ранних версий Photoshop, вплоть до CS3 включительно, хотя и требует небольшого фокуса.
Итак, у меня имеется документ с фоновым слоем и простым контуром:
Контур для создания векторной фигуры.
Для создания фигуры нам придётся всего-лишь добавить корректирующий слой «Цвет» (Solid Color). Откроется диалоговое окно слоя, где выберите цвет заливки будущей фигуры и нажмите ОК. Всё, фигура готова, она создана на новом слое. Результат, по сути, тот же, как и при использовании кнопки «Фигура».:
Векторная фигура из контура с помощью корректирующего слоя «Цвет» (Solid Color).
Пиксельная заливка (Fill Pixels)
Третий режим рисования фигур в Photoshop — это Пиксельная заливка (Fill Pixels), которая позволяет нам создавать пиксельные формы. Я выберите опцию «Пикселы» (Pixels) на в панели параметров:
Режим пиксельной заливки в панели параметров
Режим пиксельной заливки заливки является наименее интересным и полезным из трех режимов рисования фигур, т.к. в этом режиме Photoshop просто рисует геометрические фигуры, заполняя их цветными пикселями, а пиксели не так легко редактируемые и/или масштабируются, как векторные фигуры.
В отличие от векторных фигур, которые получают свой собственный слой автоматически каждый раз при добавлении новой фигуры, пиксельная форма появляется непосредственно на активном слое, если в данный момент активен фоновый слой, то форма на нём и будет нарисована.
Так что для создания новых пиксельных фигур следует использовать новые пустые слои.
На данный момент у меня имеется документ с одним единственным фоновым слоем. Я добавлю новый слой, нажав Ctrl+Shift+Alt+N, задам в цветовой палитре цвет, скажем, зелёный #5ab345, возьму инструмент «Эллипс«, режим в панели параметров, как говорилось ранее, задан «Пикселы», нажимаю курсором мыши внутри документа и протаскиваю курсор для создания фигуры:
Создание пиксельной заливки.
После того, как я отпускаю клавишу мыши, фигура мгновенно заливается основным цветом с цветовой палитры:
Пиксельная заливка, созданная с помощью инструмента «Эллипс».
Такие же образом можно создавать фигуры с помощью остальных инструментов черчения.
Собственно, никаких больше интересных свойств у пиксельных заливок нет. Единственное, перед созданием заливки можно изменить режим наложения, но это можно сделать и позже, изменив режим наложения слоя с заливкой.
Недостатки пиксельного изображения подробно описаны в материале «Векторные и пиксельные формы в Photoshop«.
Пиксели и контуры в фотошопе, растровая и векторная графика
Для начала разберёмся, что такое векторная, а что — растровая графика.
Растр
В основе растровых изображений лежат точка (пиксель). В памяти хранится информация о цвете пикселей и их расположении относительно друг друга.
Отсюда вытекают недостатки: изображения занимают много места и чаще всего сжимаются, при увеличении рисунка становятся увеличивается размер точек, из которых он состоит, что ведёт к существенной потере качества отображения — с масштабированием в растре всё очень плохо.
Однако есть в таком подходе и достоинства: выглядит растровый рисунок живо, естественно, цвета передаёт великолепно.
Растровые редакторы (к ним, кстати, относится и Photoshop, и не менее распространённый, хоть и не столь функциональный, Paint) используются преимущественно для обработки фотографий, сканирования, художественного рисунка.
Вектор
Векторные редакторы (CorelDRAW, Adobe Illustrator) работают с графическими примитивами, с которыми мы как раз знакомились в предыдущем уроке — линиями, прямоугольниками, окружностями и т. д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
д. Вместо информации о каждом пикселе они хранят описывающие фигуру математические формулы.
Достоинства такого подхода очевидны: малый размер файла (не нужно хранить информацию о каждой точке), простота отрисовки, увеличение без искажений.
Недостатки тоже на поверхности: изящную картину примитивами нарисовать сложно, а то, что получается, выглядит не так естественно, как изображённое в растре.
Теперь, когда разница ясна, рассмотрим два предоставляемых Photoshop дополнительных режима рисования фигур. Напомню: всего их три, в предыдущем уроке мы использовали первый (Фигура), сейчас рассмотрим остальные — Контур и Пикселы.
Контур
Создайте новый документ Photoshop, выберите для рисования одну из геометрических фигур, в списке Режимы щёлкните на пункте Контур.
Нарисуйте фигуру и посмотрите на панель слоёв. Слой-фигура создан не был, на фоновом тоже ничего нет. Всё это потому, что контуры — вспомогательный инструмент. Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Их не видно при сохранении рисунка в графический файл и на панели слоёв они находятся в отдельной вкладке.
Контур можно преобразовать в выделенную область, его можно залить или обвести, им можно скрыть часть рисунка. Все кнопки для выполнения этих и других действий находятся в нижней части панели.
Также команды для работы с контурами можно найти в меню, которое открывается нажатием кнопки , расположенной на панели контуров в правом верхнем углу.
Пикселы
В этом режиме Photoshop рисует растровые фигуры. Хоть это и растровый редактор, графические примитивы он создаёт в векторе, благодаря чему их легко можно масштабировать и изменять.
Попробуйте нарисовать фигуру в режиме пиксельной заливки. Как видите, новый слой для неё создан не был — она просто появилась на текущем. Photoshop просто залил выделенную область пикселями выбранного цвета. На практике такой подход используется редко.
Знакомство с фигурами полностью завершено. Дальше мы будем говорить об инструментах группы Перо.
Дальше мы будем говорить об инструментах группы Перо.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям;
- Курсы для фотографов;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.
Как векторизовать изображение в Photoshop (Пошаговое руководство)
Несмотря на то, что Photoshop является программой для растровой графики, в нем есть множество инструментов и приемов для поддержки векторных изображений. Одним из лучших приемов является его способность векторизовать растровые изображения.
Это очень полезный прием, которому должен научиться каждый художник и дизайнер. Например, если у вас есть логотип с низким разрешением или изображение, которое вы хотите масштабировать, не делая его размытым, вы можете векторизовать изображение в Photoshop, чтобы свободно изменять его размер.
В этом кратком руководстве мы покажем вам, как именно векторизовать изображение в Photoshop. Это очень простой метод, вот увидите.
Это очень простой метод, вот увидите.
2 миллиона+ экшенов Photoshop, надстроек и дизайнерских ресурсов с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с подпиской на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 действий, пресетов, шаблонов дизайна, тем, фотографий и многого другого.
Карбониум черный и белый
Действие Photoshop
Шторм PS Действие
Действие Photoshop
Двойная цветовая экспозиция
Действие Photoshop
Винтажная ретро-пленка
Действие Photoshop
Разбить стекло
Действие Photoshop
Двойная экспозиция
Действие Photoshop
Исследуйте Экшены Photoshop
Зачем векторизовать изображения?
Основное различие между векторным и растровым форматами заключается в том, что векторные изображения состоят из контуров, что упрощает их масштабирование и редактирование.![]() В то время как растровые изображения состоят из пикселей.
В то время как растровые изображения состоят из пикселей.
Когда вы изменяете размер или масштабируете растровое изображение, это влияет на качество изображения и делает его размытым или пиксельным. С векторными изображениями вы можете масштабировать их без ущерба для качества.
Путем векторизации растрового изображения вы сможете легко изменять размер изображения без потери качества.
Как векторизовать изображение в Photoshop
Этот метод следует очень простому процессу векторизации простых изображений. Имейте в виду, что это лучше всего работает для таких изображений, как логотипы, значки и фигуры. И это может не сработать для сложных и более красочных изображений, таких как фотографии.
Начнем.
Шаг 1. Подготовьте образ
Сначала подготовьте изображение, которое вы хотите векторизовать.
Нажмите клавиши Control + Alt + I на клавиатуре, чтобы открыть окно «Размер изображения», и установите для параметра «Разрешение» значение 300.
Затем отделите изображение, которое вы хотите векторизовать, от фона. Сделайте выделение и скопируйте его на новый слой. Или убрать фон.
Шаг 2. Создание рабочего пути
Как только вы отделите изображение от фона, щелкните значок слоя на панели «Слои», удерживая нажатой клавишу Control на клавиатуре.
Будет создано выделение изображения. Теперь выберите инструмент Marquee Tool из палитры инструментов (или нажмите M), переместите курсор на выделение и щелкните правой кнопкой мыши.
Затем выберите в меню «Создать рабочий путь».
Сохранить допуск на уровне 1,0.
Шаг 3. Создайте векторную маску
Теперь переключитесь на инструмент Direct Selection (или нажмите A) и щелкните правой кнопкой мыши еще раз на изображении.
Затем выберите Создать векторную маску. Это создаст векторную маску поверх слоя, которую вы увидите на панели «Слои».
Шаг 4. Экспорт в виде векторного файла
Вам осталось только сохранить векторизованное изображение в виде векторного файла.
Выберите «Файл» >> «Сохранить как», а затем в меню «Тип файла» выберите формат файла Photoshop EPS. Щелкните Сохранить, чтобы сохранить векторизованное изображение.
Теперь вы можете открыть файл EPS в Illustrator, чтобы легко масштабировать изображение без потери качества.
Как преобразовать изображение в векторную графику в Photoshop
Если вы пришли сюда в поисках способа создания векторной графики из изображения, например клип-арта, вы можете просмотреть этот учебник на YouTube. Это гораздо более сложный процесс, который мы не можем здесь охватить.
Есть еще один вариант. Вы можете использовать экшен Photoshop, чтобы преобразовать ваши изображения в векторы или даже сделать их мультяшными. Вот несколько вариантов, которые вы можете попробовать.
Tracer Plus — изображение в вектор
Это быстрый экшен Photoshop, в котором используется техника, аналогичная той, что мы использовали ранее для векторизации изображений. За исключением использования этого действия, вам не придется выполнять какую-либо работу. Он работает всего одним щелчком мыши.
Он работает всего одним щелчком мыши.
Векторный художественный экшен Photoshop
Очень полезный экшен Photoshop, который не только создает векторную графику из изображений, но и преобразует их в масштабируемый векторный формат файла.
Векторный экшен Photoshop
Этот экшен Photoshop мгновенно преобразует ваши изображения в векторную графику. Хотя это может не полностью преобразовать ваши изображения в векторный формат.
Экшен Photoshop «Изображение в вектор»
Этот экшен Photoshop работает аналогично предыдущему. Он также создает векторный клипарт для ваших изображений.
Экшены Photoshop «4 в 1» для мультипликации и векторной графики
Коллекция из 4 различных векторных экшенов Photoshop. Он включает в себя действия, позволяющие создавать мультипликационные рисунки, полутоновые цветные рисунки и векторные изображения.
Заключение
Как дизайнер вы обнаружите множество преимуществ векторизации изображений. Этот простой трюк определенно облегчит вашу работу.
Этот простой трюк определенно облегчит вашу работу.
Ознакомьтесь с нашей коллекцией лучших экшенов Photoshop, чтобы найти больше замечательных пресетов экшенов PS.
Экшены Photoshop
Экшены Photoshop
— это идеальное средство для экономии времени, которое избавляет вас от выполнения одной и той же обработки нескольких изображений. Использование действий других людей может помочь вам освоить творческие приемы, передовые стили постобработки и красивые эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своих дизайнерских работах.
Читать статью →
Как создавать векторные маски в Photoshop
В графическом искусстве и дизайне маска — это инструмент, который позволяет изолировать часть изображения от окружающей его области. После изоляции вы можете применить корректировки (например, специальные эффекты или цветовой баланс) только к этой области или использовать маску, чтобы полностью удалить фон. В Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксельные, так и векторные пути, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с помощью инструментов на основе пикселей. Кроме того, векторные маски легче редактировать в дальнейшем. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски.
В Adobe Photoshop CS4 и CS5 вы можете создавать маски, используя как пиксельные, так и векторные пути, но маски, созданные с помощью векторных инструментов, почти всегда более точны, чем маски, созданные с помощью инструментов на основе пикселей. Кроме того, векторные маски легче редактировать в дальнейшем. Вот несколько быстрых шагов, которые вы можете использовать для создания векторной маски.
Шаг 1. Подготовьте файл
Используйте Photoshop, чтобы открыть изображение, которое вы хотите отредактировать; для этого примера я буду использовать фотографию кофейной кружки. После открытия найдите панель «Слои» («Окно» -> «Слои»). Вы должны увидеть только один слой, который называется Фон. Щелкните этот слой, удерживая клавишу Control (или щелкните правой кнопкой мыши), и в контекстном меню выберите «Слой из фона». Вас попросят назвать слой; для простоты просто назовите его Фото. В главном меню выберите Layer -> New Fill Layer -> Solid Color. Придерживайтесь имени по умолчанию (Цветная заливка 1) и нажмите ОК. Выберите цвет, который вы хотите использовать в качестве фона (позже это поможет проиллюстрировать маску), и еще раз нажмите «ОК». Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель «Слои» и перетащите слой «Заливка цветом 1» под слой «Фото». Это пока скроет слой заливки цветом.
Выберите цвет, который вы хотите использовать в качестве фона (позже это поможет проиллюстрировать маску), и еще раз нажмите «ОК». Вы заметите, что ваше изображение исчезает за сплошным цветом, но сейчас мы это исправим. Вернитесь на панель «Слои» и перетащите слой «Заливка цветом 1» под слой «Фото». Это пока скроет слой заливки цветом.
Создайте слой заливки цветом и поместите его под фото.
Шаг 2. Очертите элемент
Перейдите на вкладку «Пути», которая обычно группируется со слоями и каналами. (Если «Пути» не отображаются, выберите «Окно» -> «Пути».) Найдя панель «Пути», щелкните значок меню в правом верхнем углу и выберите «Новый путь». Дайте пути имя — например, «Контур элемента» — и нажмите «ОК». Теперь выберите инструмент «Перо», который вы будете использовать для создания векторной формы, очерчивающей предмет (в данном случае кофейную кружку). Поместите первую опорную точку в вогнутый угол предмета и работайте оттуда, размещая опорные точки по периметру, пока не закроете фигуру. Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием.
Держитесь как можно ближе к краю предмета; или, если вы планируете выбить фон, попробуйте вставить путь одним касанием.
Советы по работе с инструментом «Перо»
- Одним щелчком мыши можно провести прямую линию между опорными точками.
- Вы можете создать гладкую точку (точку с двумя маркерами направления), щелкнув и перетащив мышь. Линии направления будут проходить от точки привязки, и, удерживая кнопку мыши, вы сможете управлять формой кривой.
- Вы можете создать угловую точку (любую точку, которая создает резкий угол на вашем пути), щелкнув по последней созданной опорной точке. Это уменьшает точку привязки до линии с одним направлением, в то время как предыдущий сегмент пути сохраняет свою кривую. Это очень полезно при работе с вогнутыми отступами в вашем изделии.
После того, как вы полностью обрисовали элемент и закрыли путь, вы можете настроить его с помощью инструмента «Прямое выделение». Нажмите и перетащите любую опорную точку, чтобы изменить ее положение, или потяните линии направления, чтобы изменить кривизну пути.
Советы по работе с инструментом «Прямое выделение»
- Удаляйте линии направления, удерживая клавишу option-command при щелчке по опорной точке.
- Добавьте (или замените) направляющие линии, удерживая клавишу option-command, щелкнув опорную точку и перетащив мышь.
- Преобразуйте гладкую точку в угловую точку с независимыми линиями направления, щелкнув любой из маркеров. Затем линии направления можно перемещать отдельно.
С помощью инструмента «Перо» создайте векторную фигуру, окружающую объект, который вы хотите замаскировать.
Шаг 3. Несколько фигур
Для некоторых элементов потребуется более одной векторной фигуры для правильного контура. Наша кофейная кружка, например, требует одной формы вокруг ее внешнего края и другой формы вдоль внутреннего края ручки. Снова возьмите Pen Tool и используйте его для создания новых векторных фигур вдоль любых внутренних краев вашего элемента.
Здесь все становится немного сложнее. Вам нужно будет сообщить каждой из этих новых форм, как вы ожидаете, что они будут функционировать. Выберите инструмент «Выделение контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и щелкните все внутренние фигуры, удерживая клавишу Shift.
Вам нужно будет сообщить каждой из этих новых форм, как вы ожидаете, что они будут функционировать. Выберите инструмент «Выделение контура» (в той же части панели инструментов, что и инструмент «Прямое выделение») и щелкните все внутренние фигуры, удерживая клавишу Shift.
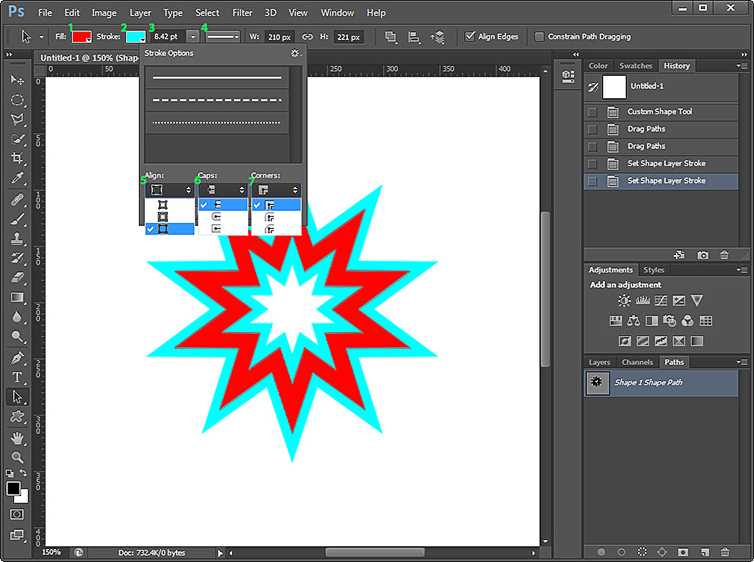
На панели параметров вы увидите четыре значка (перекрывающиеся квадраты), которые позволяют изменить способ взаимодействия фигур. Щелкните второй значок — «Вычесть из области формы», чтобы указать внутренним формам пробивать первую созданную вами форму. Быстрый взгляд на миниатюру пути покажет вам, все ли вы сделали правильно: сам элемент должен быть белым, а внутренние и внешние прозрачные области отображаются серыми. Предполагая, что все в порядке, вы можете продолжить и объединить фигуры в одну составную фигуру. Выберите инструмент «Выбор пути», а затем щелкните миниатюру пути; затем на панели параметров нажмите «Объединить».
Вам понадобится несколько фигур, чтобы правильно обвести такие предметы, как эта кружка. Внутренние формы должны быть установлены на «Вычесть из области формы».
Внутренние формы должны быть установлены на «Вычесть из области формы».
Шаг 4. Добавление маски
Вы готовы добавить маску к фотографии. Сначала щелкните миниатюру пути, чтобы выделить новый путь. Обратите внимание, что линии пути довольно тусклые, и их может быть трудно увидеть на некоторых фонах; однако, если вы щелкнули миниатюру пути и сам путь выделен (на панели «Контуры»), вы можете двигаться вперед. Вы провели большую часть этого урока, работая на панели «Контуры», но чтобы изменить контур на векторную маску, вам придется вернуться на панель «Слои». Выберите «Слои» («Окно» -> «Слои») и щелкните слой «Фото». Вызовите панель «Маски», выбрав «Окно» -> «Маски», и в правом верхнем углу вы увидите маленький значок пера.
Щелкните этот значок один раз, чтобы добавить к слою векторную маску. Затем фон фотографии исчезнет, оставив вам только элемент и слой заливки цветом, который вы добавили в начале этого процесса. Панель «Маски» также позволяет растушевывать векторную маску, что смягчает ее края и делает переход между замаскированными и незамаскированными областями менее резким.