Регулировка резкости фотографий
Руководство пользователя
Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
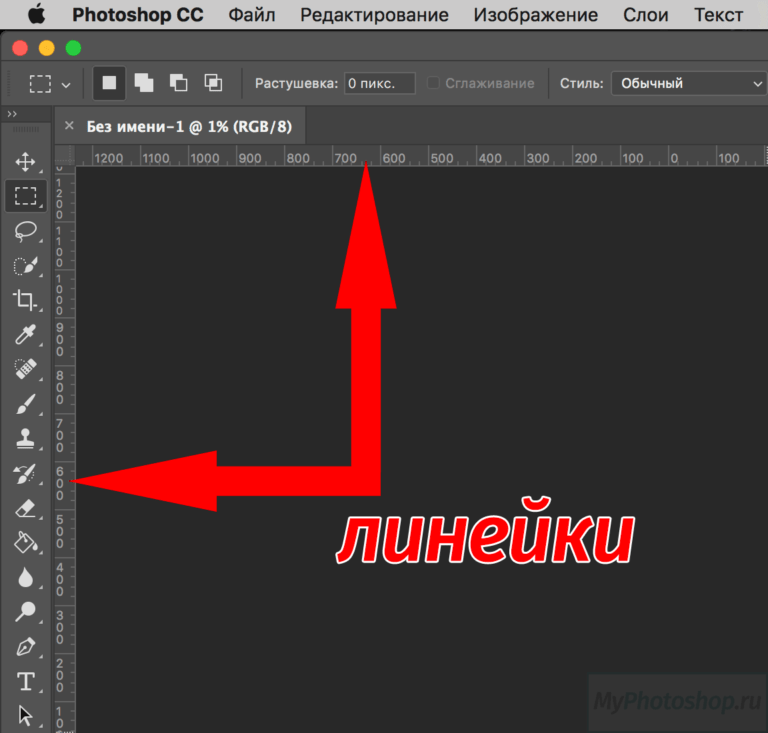
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
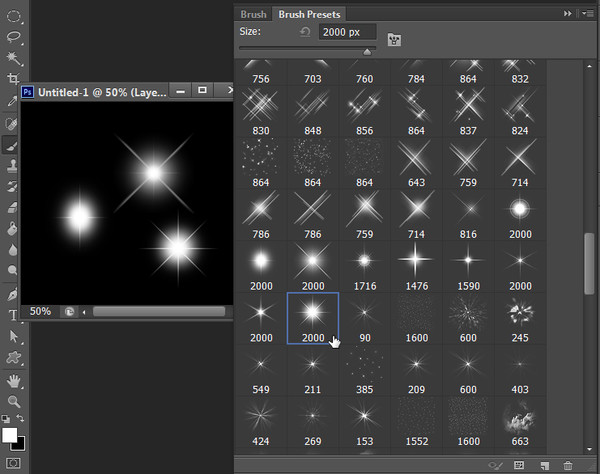
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Pixelate filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
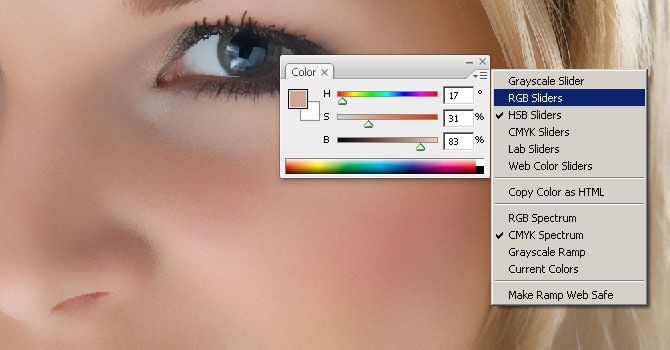
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Обзор методов увеличения резкости
Регулировка резкости усиливает четкость краев на изображении. Регулировка резкости позволяет улучшить качество большинства изображений независимо от того, каким образом они получены (сняты цифровой камерой или получены сканированием). При настройке резкости изображения, помните о следующем:
Регулировка резкости позволяет улучшить качество большинства изображений независимо от того, каким образом они получены (сняты цифровой камерой или получены сканированием). При настройке резкости изображения, помните о следующем:
Настройка резкости не сможет улучшить сильно размытое изображение.
Резкость изображения следует регулировать отдельно в каждом слое, чтобы при использовании другого устройства вывода ее можно было настроить заново. Чтобы избежать сдвигов цвета по краям, выберите параметр режима смешения «Свечение». Если после регулировки резкости света или тени кажутся усеченными, следует изменить режим наложения слоя (если резкость изменялась в отдельном слое), чтобы резкость не изменялась в области светов и теней.
Шум изображения следует уменьшать до того, как регулировать резкость, чтобы он не усиливался.
Резкость изображения следует регулировать понемногу в несколько приемов. Настройте резкость в первый раз для коррекции размытости изображения, захваченного сканером или цифровой камерой.
 После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз.
После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз.По возможности оцените резкость изображения, сохранив его в нужном формате. Степень необходимой резкости изображения зависит от его назначения: предназначено ли оно для печати или публикации на веб-странице.
Настройка резкости изображения
Команда «Авторезкость» увеличивает ясность или четкость изображения, не вызывая излишней четкости деталей изображение.
Инструмент «Резкость» увеличивает резкость размытых краев фотографии, увеличивая ясность деталей. Чрезмерная резкость приводит к зернистой структуре фотографии. Этот нежелательный эффект можно избежать, задав более низкое значение в поле «Интенсивность» на панели параметров. Совет: настройку резкости следует проводить постепенно, наращивая эффект, проводя инструментом над корректируемой область несколько раз.
Диалоговое окно «Настройка резкости» располагает регуляторами резкости, которые отсутствуют для инструмента «Резкость» или команды «Авторезкость». В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях светов.
В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях светов.
Автоматическое увеличение резкости изображения
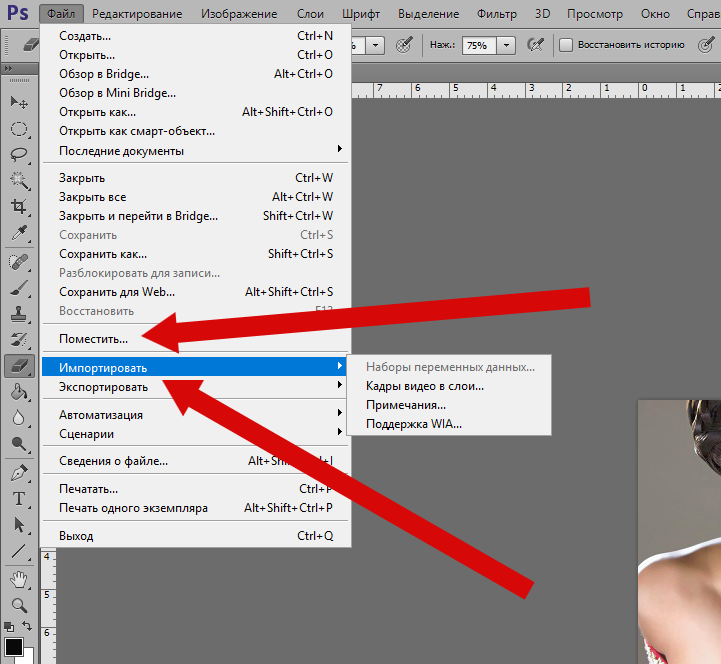
Выберите «Улучшение» > «Авторезкость».
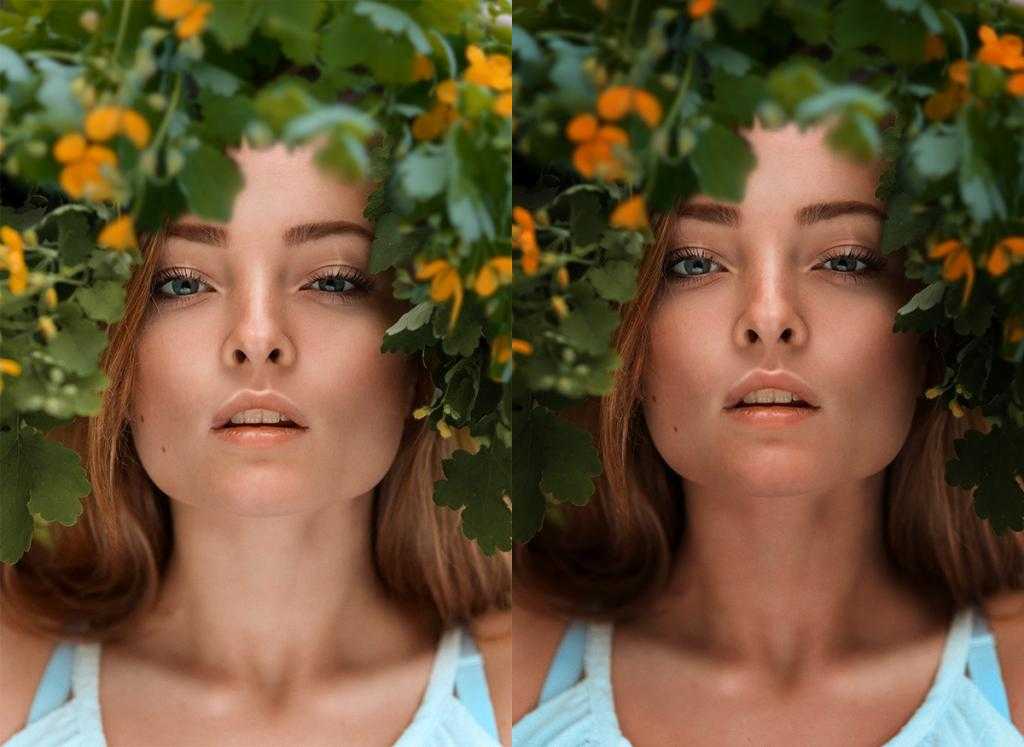
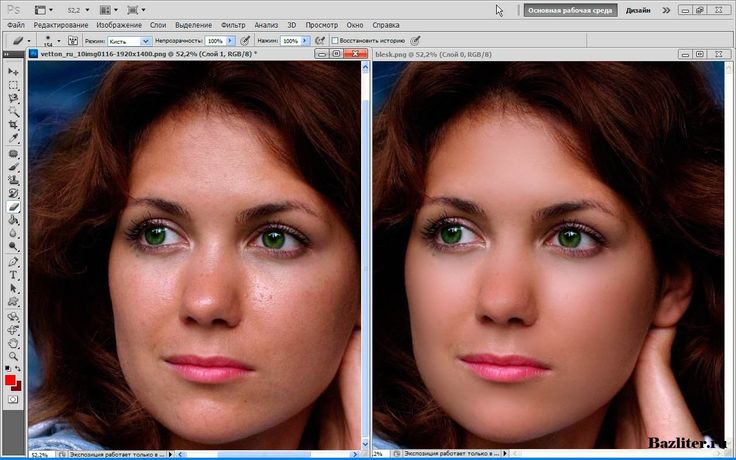
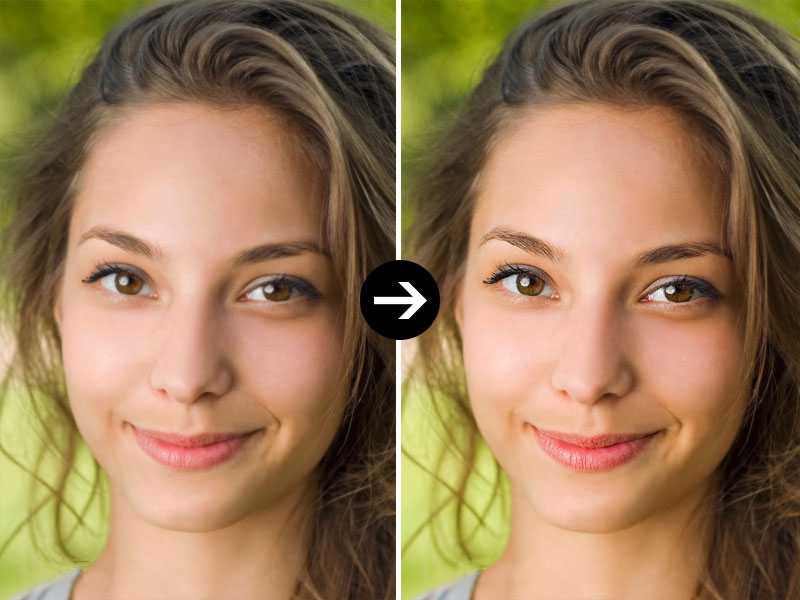
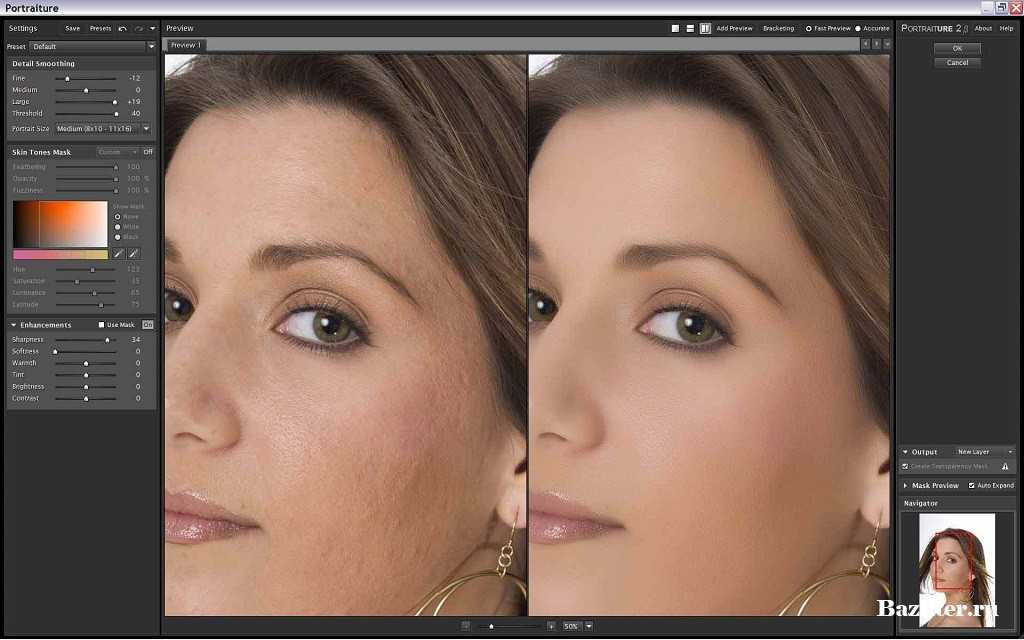
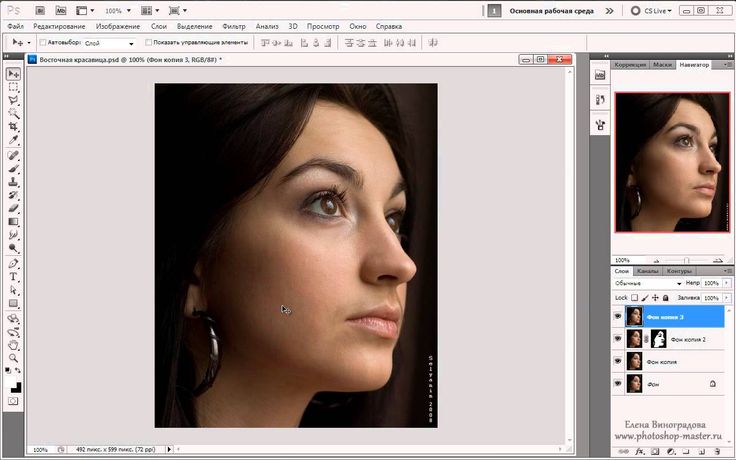
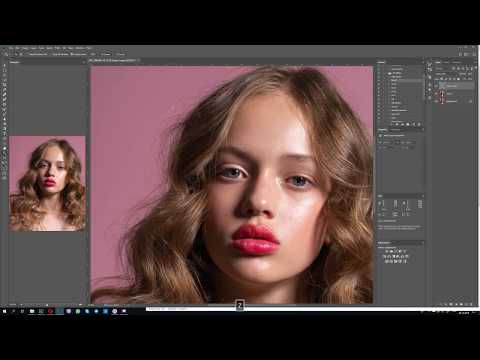
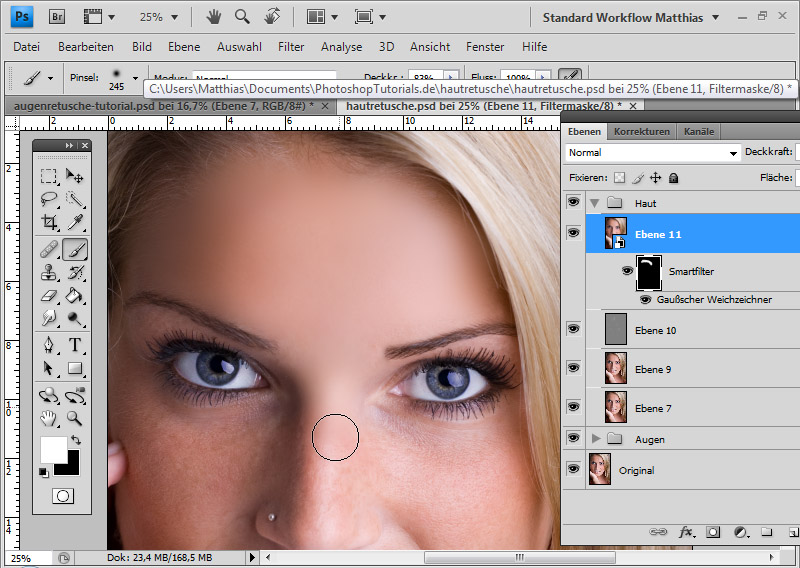
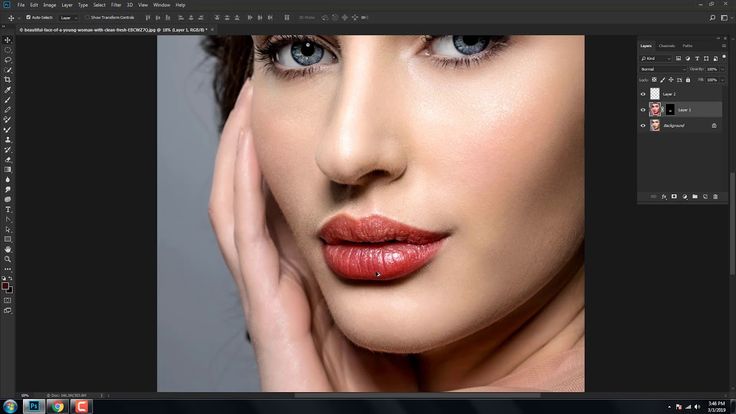
Настройка резкости областей изображения
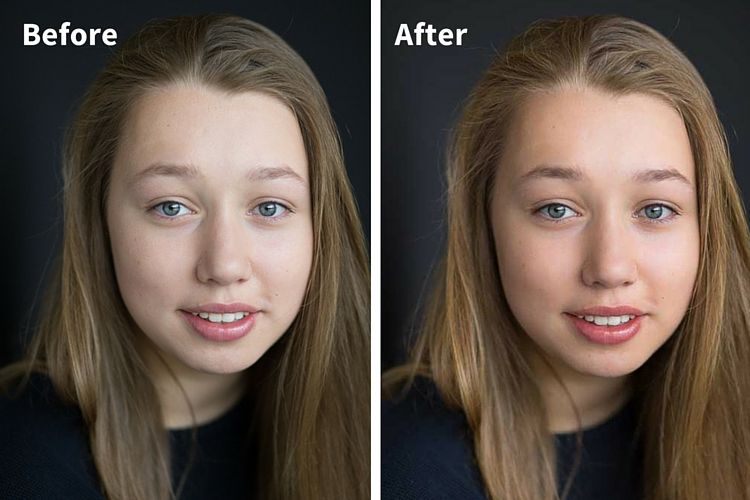
Исходное изображение (вверху), настройка резкости двух лиц выполнена корректно (снизу слева), неудачная настройка резкости (чрезмерная) (снизу справа)
Выберите инструмент «Резкость» .
Установите параметры на панели параметров:
Режим
Определяет режим смешивания пикселей изображения.
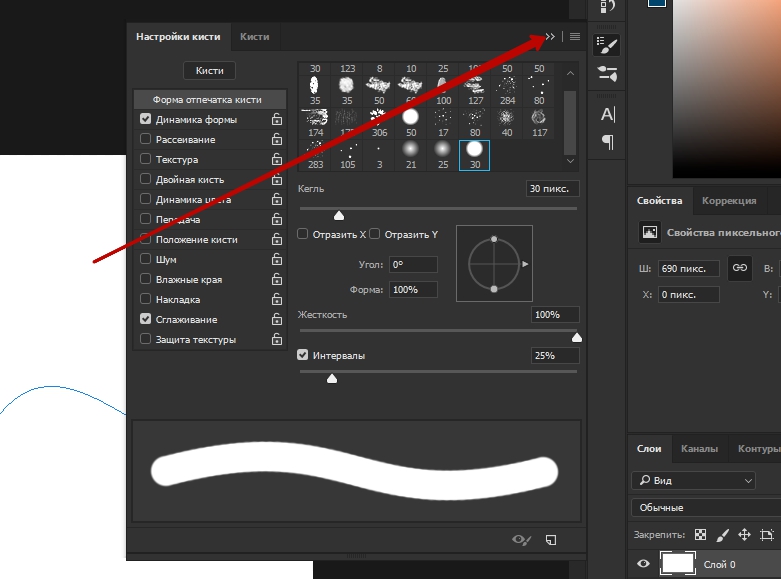
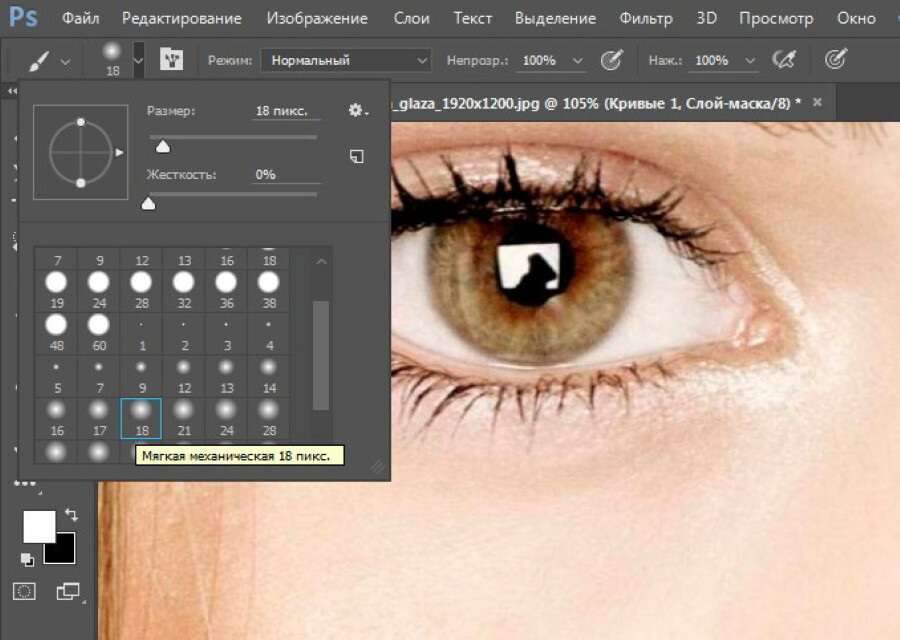
Кисть
Задает форму кончика кисти. Щелкните на стрелке рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.

Размер
Задает размер кисти в пикселях. Перетащите всплывающий ползунок «Размер» или введите значение диаметра в числовом поле.
Интенсивность
Определяет интенсивность применения инструмента «Резкость» с каждым мазком кисти.
Образ. всех слоев
Увеличивает резкость всех видимых слоев. Если этот флажок не установлен, то инструмент будет применяться только к активному слою.
Защитить детали
Установите флажок «Защитить детали», чтобы улучшить отображение деталей и уменьшить помехи в виде пикселизации. Снимите этот флажок, если требуется усилить эффекты резкости
Перетащите курсор над изображением, которое нужно сделать более резким.
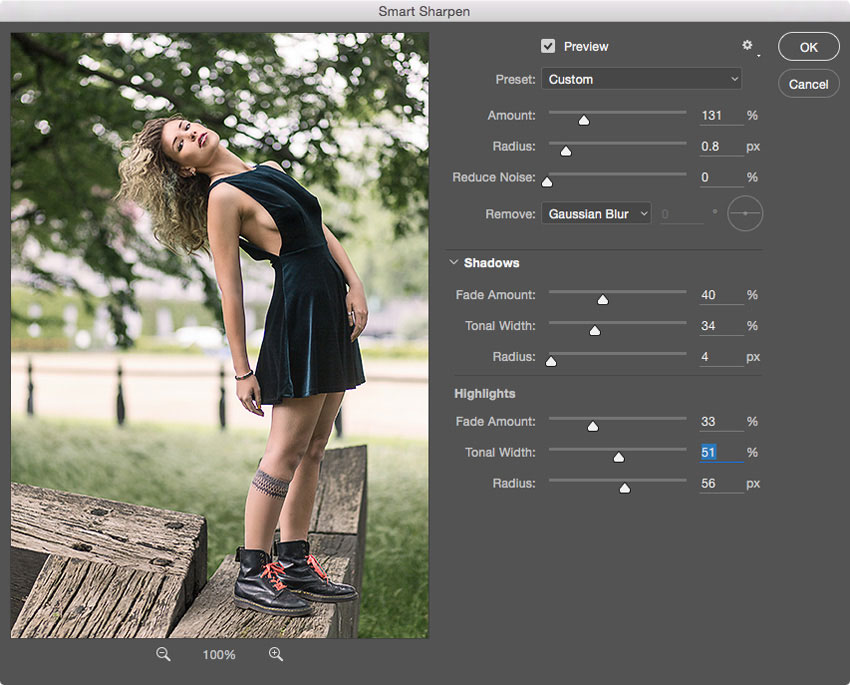
Тщательная настройка резкости изображения
Выберите «Улучшение» > «Настройка резкости».

Установите флажок «Просмотр».
Установите нужные параметры настройки резкости изображения и нажмите «ОК».
Степень
Интенсивность регулировки резкости. Введите значение в числовом поле или перетащите ползунок, чтобы увеличить/уменьшить контраст между крайними пикселями, что дает впечатление большей резкости.
Радиус
Количество пикселей, затрагиваемых фильтром вокруг пикселей по краям. Введите значение в числовом поле или перетащите ползунок, чтобы изменить значение радиуса. По мере увеличения радиуса увеличивается резкость изображения.
Удалить
Алгоритм регулировки резкости, применяемый к изображению. Метод «Размытие по Гауссу» используется в фильтре «Контурная резкость». При использовании алгоритма «Размытие при малой глубине резкости» распознаются контуры и детали изображения, затем увеличивается резкость деталей, а резкость ореолов регулируется с меньшей интенсивностью.
 «Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню.
«Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню.Угол
Направление движения для параметра «Размытие в движении» элемента управления «Удалить». Введите значение в поле ввода или переведите круговую шкалу, чтобы изменить значение угла в процентах, влево (против часовой стрелки) или вправо (по часовой стрелке)..
Дополнительная резкость
Медленнее обрабатывает файл для более точного удаления размытия.
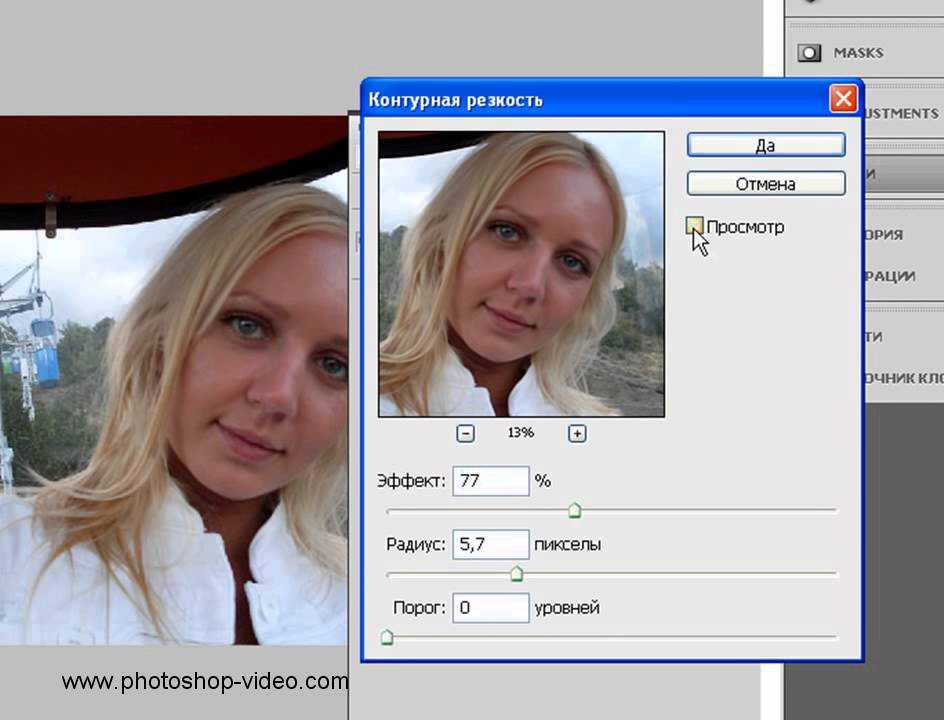
Использование фильтра «Контурная резкость»
Фильтр «Контурная резкость» воспроизводит традиционную технику пленочного фотошаблона, которую используют для увеличения резкости краев в изображении. Фильтр «Контурная резкость» корректирует размытость фотографии, возникшую в результате сканирования, интерполяции или печати. Фильтр полезно применять к изображениям, предназначенным для печати или публикации в Интернете.
Фильтр «Контурная резкость» обнаруживает пиксели, отличающиеся от смежных пикселей, исходя из порогового значения, заданного вами, и увеличивает контраст пикселей на значение, указанное вами. Соседние светлые пиксели в указанном радиусе становятся светлее, а темные — темнее.
Эффект применения фильтра «Контурная резкость» более выразителен на экране, чем при выводе на печать с высоким разрешением. Если изображение предназначено для печати, рекомендуется поэкспериментировать с параметрами и определить оптимальные значения.
Фильтр «Контурная резкость» увеличивает контраст для уменьшения расплывчатости.
В рабочей среде «Редактирование» выберите изображение, слой или выделенную область.
Выполните команду «Улучшение» >«Контурная резкость».
Установите флажок «Предварительный просмотр».
Задайте любой из следующих параметров и нажмите кнопку «ОК»:
Степень
Определяет степень увеличения контраста пикселей.
 Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%.
Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%.Радиус
Задает количество пикселей, резкость которых будет увеличена, вокруг краев. Для изображений с высоким разрешением обычно рекомендовано использовать значения радиуса 1 и 2. При меньшем значении увеличивается резкость пикселей только самих контуров, тогда как при большем значении увеличение резкости охватывает более широкую область пикселей. На печати этот эффект не так заметен, как на экране, поскольку на печатном изображении с высоком разрешением двухпиксельный радиус занимает меньше места.
Порог
Определяет расстояние различных пикселей от окружающей области, которые будут считаться краевыми и резкость которых будет увеличена. Чтобы избежать появления шумов (в изображениях с телесными оттенками, например), попробуйте применить различные значения порога в диапазоне от 2 до 20.
 Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Стабилизация изображения
Впервые реализовано в Photoshop Elements 14
Если при создании снимка камера или руки фотографа дрожат, получается размытый снимок. При длинной выдержке не всегда удается избежать дрожания камеры. Если съемка ведется при низкой освещенности, затвор нередко держат открытым слишком долго, и изображение размывается из-за дрожания. Кроме того, при съемке из транспортного средства, движущегося по неровной дороге, камера также может дрожать и снимки могут получиться размытыми.
Уменьшить размытие снимка, вызванное дрожанием, можно двумя способами: автоматически и вручную.
Автоматическая стабилизация изображения
Откройте фотографию в подборке фотографий.
Выберите «Улучшить» > «Автоматическая стабилизация изображения».
(Необязательно) Если результат вас не устраивает, щелкните «Улучшить» > «Автоматическая стабилизация изображения» еще раз, чтобы повторить данный процесс.

Если автоматический режим стабилизации не помогает, попробуйте стабилизировать изображение вручную.
Стабилизация изображения вручную
Откройте фотографию в подборке фотографий.
Щелкните «Улучшить» > «Стабилизация изображения».
Когда открывается диалоговое окно «Стабилизация изображения», Photoshop Elements выбирает на фотографии область стабилизации и начинает анализировать данный фрагмент на наличие смазанного изображения. По завершении анализа к фотографии применяется стабилизация изображения.
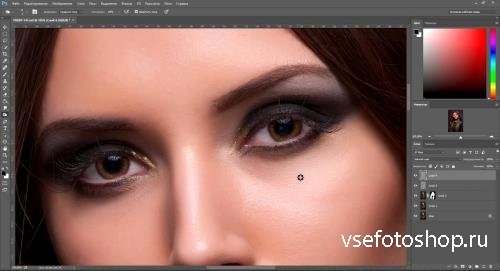
Диалоговое окно «Стабилизация изображения»
Отрегулируйте порог стабилизации с помощью ползунка чувствительности. Повышенная чувствительность может обеспечить более качественный результат.
Для перемещения области стабилизации воспользуйтесь булавкой () в центре данной области.
 При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется.
При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется.Чтобы выполнить дополнительный анализ фотографии и уменьшить размытость, добавьте дополнительные области стабилизации.
- Выполните одно из следующих действий.
- С помощью мыши начертите прямоугольник в любой части фотографии.
- Щелкните значок «Область стабилизации» () в диалоговом окне «Стабилизация изображения».
- Отрегулируйте порог стабилизации с помощью ползунка чувствительности.
Новая область стабилизации проходит анализ, а затем коррекцию.
Примечание.
Обозначьте области стабилизации на фрагментах изображения, в которых отчетливо видно заметное размытие.
Диалоговое окно «Стабилизация изображения».
 Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.
Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.Примечание.
Если созданная область стабилизации содержит недостаточно данных для определения уровня размытия, в данной области стабилизации отображается предупреждение (). В этом случае область стабилизации следует увеличить с помощью ее маркеров.
- Выполните одно из следующих действий.
(Необязательно) Если вы не хотите использовать определенную область стабилизации, сделайте следующее.
- Если требуется временно исключить область стабилизации из анализа, щелкните булавку, чтобы обозначить данную область как исключенную ().
- Чтобы удалить область стабилизации, выберите булавку в данной области и щелкните значок удаления () в правом верхнем углу области.
С помощью переключателя «До»/«После» можно быстро просмотреть исходное изображение и текущий результат стабилизации.

Нажмите «OK», чтобы продолжить.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как улучшить качество фотографии | обработка и улучшение фото в PhotoShop
Сколько интересного таит в себе мир фотографий. Фотография это, по сути, окно взгляд в прошлое, возможность сохранить мгновение, способность мысленно перенестись в мир за кадром и ощутить то настроение, цвета и даже запахи, которые несет в себе фото композиция. Конечно, мир намного краше, чем его может представить даже самая продвинутая фототехника. Фотоаппарат передает только математическую часть той идеи, концепции, которую задумал фотограф, а фотография объединяет задумку и реализацию в художественный фотоснимок.
Для получения максимально ощутимого эстетического результата от цифровой фотографии одного только воображения и способностей фотокамеры недостаточно. Цифровая фотография удобна тем, что в отличии от аналогового фото легко подвергается улучшению качества в одной из программ по обработке и ретуши фотографий, например, в самой известной программе Adobe Photoshop.
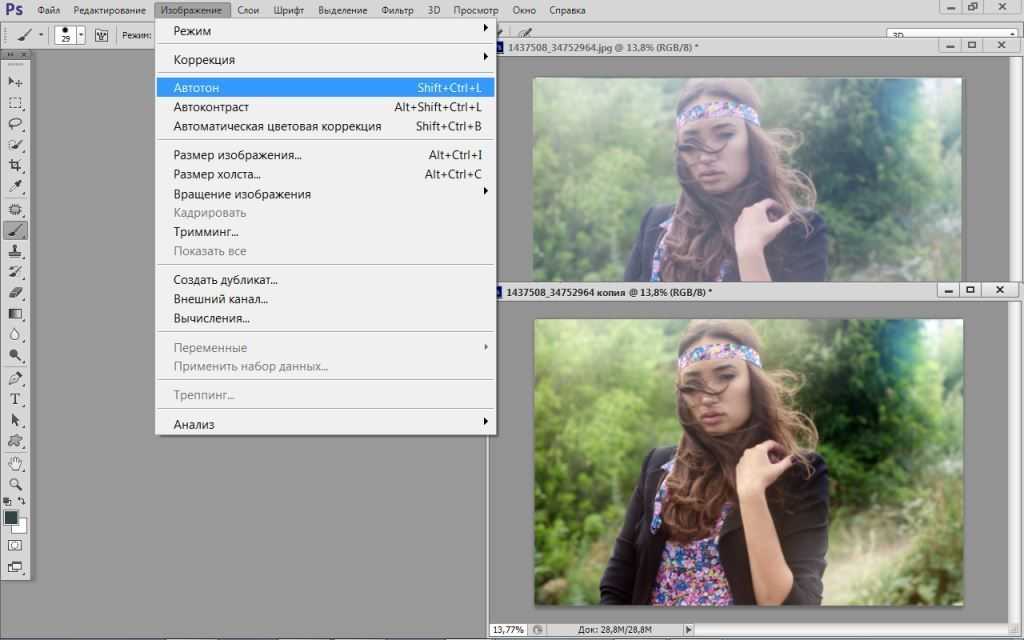
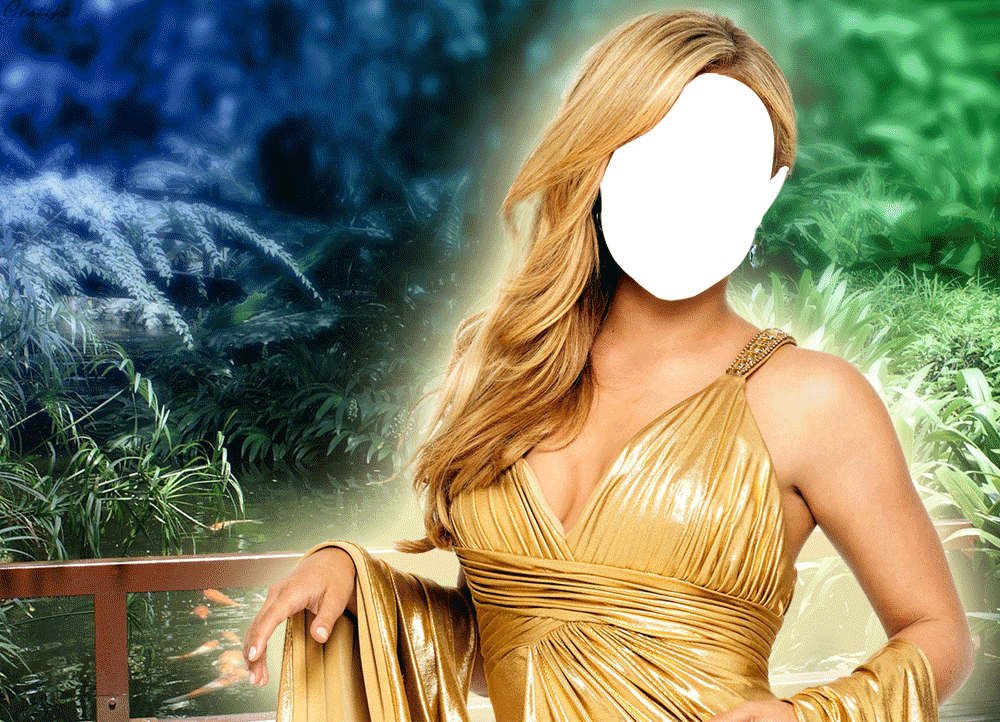
Итак. Надо улучшить качество фотографии, обработав средствами программы «Фотошоп». Фотография снята сразу после захода солнца и получилась более затемненной, несмотря на то, что в реальности света было еще полно, но для передачи контрастности не хватило, при этом блики только зашедшего солнца еще остались в отражении на воде, это надо будет не забыть подчеркнуть.
Яркость и контрастность. Для начала повысим яркость фотографии, пройдя по вкладке изображение — регулировки — яркость/контраст. Добавим яркости +32 единицы, ну и немного поднимем контрастность на +9 единичек.
Баланс цветов. Теперь поработаем с цветами изображение — регулировки — баланс цветов. Для придания большего световой насыщенности фотографии надо добавить больше желтого цвета и убрать излишки синего в средних тонах. В принципе здесь можно просто покрутить ручки в любые стороны, в предварительном просмотре все изменения будут сразу видны и остановиться на самом приемлемом желаемом варианте. В данном случае остановимся на варианте при следующих настройках средних тонов: +30 +17 -36. В темных добавим только красного +5. В светлых оставим все без изменения. Не забудем оставить галочку в поле сохранить яркость цвета.
Резкость. Теперь улучшим цвета и резкость фотографии. Так как теперь видим более насыщенные цвета можно еще раз зайти в изображение — регулировки — яркость/контраст и добавить яркости +20 и усилить контрастность +26. Следующим шагом нужно будет немного изменить интенсивность света, т.к. на фотографии есть два участка слишком яркое небо и довольно темные цвета в нижней части изображения. Изображение — регулировки — подобрать цвет где поставим уровень интенсивности на 131 и чуть поднимем яркости на 107. Конечно, все достигается методом проб, поэтому пробуйте крутить ручки в разные стороны, при этом стараясь сильно не увлекаться и стараться видеть изображение максимально в естественных оттенках, за исключением «кислотно-щелочных» экспериментов с цветом.
Следующим шагом нужно будет немного изменить интенсивность света, т.к. на фотографии есть два участка слишком яркое небо и довольно темные цвета в нижней части изображения. Изображение — регулировки — подобрать цвет где поставим уровень интенсивности на 131 и чуть поднимем яркости на 107. Конечно, все достигается методом проб, поэтому пробуйте крутить ручки в разные стороны, при этом стараясь сильно не увлекаться и стараться видеть изображение максимально в естественных оттенках, за исключением «кислотно-щелочных» экспериментов с цветом.
Художественная обработка. А теперь можно добавить фотографии художественной обработки для большего придания эффекта фото. Чтобы главный кадр, а это девушка у перил, был в центре внимания, надо немножко сфокусировать изображение на основном кадре. Визуально разделим фотографию на основные объекты и второстепенные. Если разделить визуальную черту по диагонали от правого верхнего угла к левому нижнему, то увидим, что основные объекты располагаются правой нижней части фотографии по диагонали это девушка — центр всего кадра, перила, тротуар на переднем плане и немного блики на воде. Все остальное в левой части фотографии и в углу, а также весь задний план остаются за ключевым кадром, как второстепенные детали. Соответственно, для придания выразительности фотографии смажем фон на втором плане и усилим резкость ключевых деталей первого плана. Для этого нам понадобятся инструмент выделения Лассо, инструмент смазывания Пятно и парочка хороших фильтров во вкладке Фильтры.
Все остальное в левой части фотографии и в углу, а также весь задний план остаются за ключевым кадром, как второстепенные детали. Соответственно, для придания выразительности фотографии смажем фон на втором плане и усилим резкость ключевых деталей первого плана. Для этого нам понадобятся инструмент выделения Лассо, инструмент смазывания Пятно и парочка хороших фильтров во вкладке Фильтры.
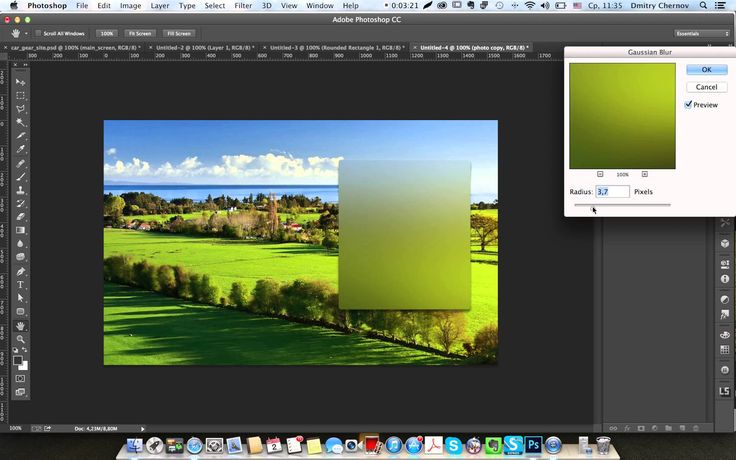
Инструментом Лассо аккуратно выделяем верхнюю диагональную часть фотографии. Далее заходим в фильтр — смазывание — смазывание Гаусса и ставим небольшое смазывание радиус 0.8 пикселей. Верхняя диагональная часть теперь смазана, как бы осталась за фокусом. Переходим к нижней правой и основной части кадра. Выбираем выделение — инвертировать выделение и теперь можно работать с правой соседней областью. Сделаем лучше резкость выделенной области фотографии. Выбираем фильтр — другие — заказной и не изменяя значений (по центру в поле 5, остальные поля -1, масштаб 1) подтверждаем действие, изображение в выделенной области становится значительно четче. Теперь чтобы границы двух областей небыли такими явными возьмем инструмент Размывание и с небольшой установкой силы в 8% пройдем по границы соединения двух областей.
Выбираем фильтр — другие — заказной и не изменяя значений (по центру в поле 5, остальные поля -1, масштаб 1) подтверждаем действие, изображение в выделенной области становится значительно четче. Теперь чтобы границы двух областей небыли такими явными возьмем инструмент Размывание и с небольшой установкой силы в 8% пройдем по границы соединения двух областей.
Все, фотография готова! С помощью инструментов обработки фото нам удалось не только улучшить качество фотографии, но и усилить визуальное ощущение фотографии, сфокусировав главные элементы изображения в центре восприятия кадра.
После фотоснимка почти любую фотографию можно улучшить, как правильней сказать, доработать в фотошопе, исправив тона, цветовой баланс, кадрировать фотографию, подрезав для лучшего восприятия картины, подправить резкость и размытие фона за кадром или напротив, изменить фото до неузнаваемости. С экспериментами в фото обработке надо быть осторожным, «не перегибать палку», чтобы не лишить фото своей художественной сути. Зачастую достаточным будет просто чуть улучшить фотографию, подчеркнув на фото несколько нюансов сюжета, таким образом задав общее настроение восприятия картины. Но чтобы мы не сделали с изображением и его красками, неизменным достоинством в фотографии останется сюжет.
С экспериментами в фото обработке надо быть осторожным, «не перегибать палку», чтобы не лишить фото своей художественной сути. Зачастую достаточным будет просто чуть улучшить фотографию, подчеркнув на фото несколько нюансов сюжета, таким образом задав общее настроение восприятия картины. Но чтобы мы не сделали с изображением и его красками, неизменным достоинством в фотографии останется сюжет.
Источник: photoclip.ru
Как улучшить фотографии в Photoshop с помощью 5 практических руководств
Четкая фотография требуется во многих повседневных или коммерческих случаях. Например, ваше резюме, паспорт, водительские права, виза и так далее.
Обычное улучшение фотографий требует много шагов и времени для увеличения разрешения фотографий, точной настройки цвета, очистки размытых фотографий, регулировки экспозиции, повышения резкости изображений, чтобы сделать детали более четкими и т. д. Но профессиональный Photoshop даст вам время -экономичный и энергосберегающий способ сделать это.
С помощью Photoshop вы можете увеличить разрешение изображения, убрать размытость фотографий и улучшить качество изображения, регулируя яркость, контрастность, насыщенность и другие параметры.
Давайте узнаем, как улучшить фотографию в Photoshop. Начните свое путешествие по улучшению изображений прямо сейчас!
Содержание:
1. Как улучшить качество изображения в Photoshop
2. Как настроить разрешение изображения в Photoshop
3. Как улучшить фотографии с помощью онлайн-улучшителя фотографий Fotor
Как улучшить качество изображения в Photoshop
Представляем Super Resolution и другие инструменты, которые помогут улучшить фотографии без потери качества в Photoshop. Просто продолжайте читать!
Увеличение разрешения изображения с помощью Super Resolution в Photoshop
Super Resolution поддерживается платформой искусственного интеллекта Adobe — Adobe Sensei. Он удваивает разрешение по горизонтали и вертикали за несколько кликов с помощью ИИ.
Примечание. Чтобы использовать сверхвысокое разрешение, необходимо открыть изображение в редакторе, поддерживаемом ACR (Adobe Camera Raw). Затем выполните следующие действия:
- Откройте фотографию, которую вы хотите улучшить
- Щелкните правой кнопкой мыши фотографию
- Нажмите «Улучшить»
Настройка цвета и четкости в Photoshop
Один из важнейших шагов к получению высококачественных фотографий — сделать ваши фотографии сбалансированными по цвету и четкими .
Узнайте больше деталей о своих фотографиях после суперразрешения и попробуйте тонкие настройки, такие как «Резкость», «Шумоподавление», «Текстура» и другие.
Попробуйте сделать это следующим образом:
Сделайте ваши фотографии более красочными:
- Щелкните изображение правой кнопкой мыши.
- Найдите настройки. ясно:
- Найдите строку меню
- Выберите «Фильтр»
- Нажмите «Шум»
- Нажмите «Уменьшить шум».

Корректировка композиции и дефектов
Жизненно важные элементы высококачественной фотографии должны включать правильный размер и как можно меньше дефектов. Постарайтесь усовершенствовать детали:
- Нажмите «C», чтобы открыть инструмент обрезки.
- Используйте инструмент «Красные глаза» / «Точечная восстанавливающая кисть».
- Используйте инструмент «Заплатка», чтобы заменить небольшие участки фотографии другим участком фотографии.
Как настроить разрешение изображения в Photoshop?
Регулировка разрешения изображения для желаемых значений также доступна в Photoshop. Регулировка разрешения изображения идеально соответствует вашим требованиям к размеру печати. Попробуйте выполнить следующие действия:
- Найдите файл, чтобы загрузить изображение
- Выберите изображение
- Нажмите Размер изображения
- Снимите флажок в поле Resample Image
- Введите необходимые значения разрешения
- Нажмите «ОК»
Как улучшить фотографии с помощью онлайн-улучшителя фотографий Fotor
9000 2 Fotor — лучший фоторедактор с искусственным интеллектом.
 Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения.
Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения.Более того, вам доступна насыщенность цвета.
- Выберите или перетащите фотографию, которую вы хотите улучшить
- Отредактируйте свои фотографии с помощью 1-Tap Enhancer (для экономии времени), и вы получите высококачественную фотографию с правильным цветом, яркостью, меньшим количеством дефектов и т. д.
- Загрузите или поделитесь своими фотографиями.
Fotor предлагает несколько вариантов улучшения фотографий с разных сторон. Также доступны художественные эффекты, фильтры, яркость и т. д. Вам нужно сделать всего несколько кликов:
Кроме того, Fotor — это универсальный фоторедактор, позволяющий легко редактировать и улучшать дизайн. Он предлагает вам различные функции редактирования, такие как увеличение изображения AI, создание коллажей, обрезка и т. д., чтобы редактировать ваши фотографии для лучшей работы.
 Узнайте больше об этом!
Узнайте больше об этом!Заключение
В этом посте мы предлагаем вам руководство о том, как улучшить фотографию в Photoshop с помощью Super Resolution для увеличения разрешения и других способов улучшения качества изображения.
Как действие ИИ в один клик, так и несколько шагов для получения подробной информации могут помочь вам в этом. Более того, для ваших требований к печати доступна регулировка разрешения изображения до желаемых значений.
Кроме того, мы представляем бесплатный онлайн-улучшитель фотографий с искусственным интеллектом Fotor. Просто начните свое путешествие по улучшению фотографий прямо сейчас! Чтобы открыть больше возможностей!
6 основных слоев Photoshop для улучшения ваших изображений
В Photoshop доступно множество типов слоев и корректирующих слоев, но есть шесть, которые вам придется использовать снова и снова. Изучение того, как их следует использовать, может показаться немного пугающим для новичков, но есть множество руководств по Photoshop (открывается в новой вкладке), которые помогут вам, и как только вы освоитесь с ними, вы обнаружите, что они играют участие в творческом процессе почти каждого изображения, которое вы делаете.

Вот основные слои Photoshop, о которых вам нужно знать, и подробная информация о том, как их использовать.
01. Уровни
Регулирующий слой «Уровни» является основой для многих изображений Photoshop.
Это должен быть первый слой, который вы добавляете к изображению, потому что он коренным образом изменяет тональный диапазон всего изображения. Создайте корректирующий слой «Уровни», перетащите ползунок «Точка черного» внутрь, пока он не коснется левого края гистограммы, и перетащите ползунок «Точка белого» внутрь к правому краю. Это переназначает тона изображения, чтобы расширить доступный тональный диапазон.
02. Кривые
Используйте Кривые для настройки яркости и теней
Кривые — один из самых мощных корректирующих слоев. S-образная кривая осветляет светлые участки и затемняет тени, что обеспечивает дополнительный контраст.
- 59 бесплатных экшенов Photoshop (открывается в новой вкладке)
Создайте корректирующий слой Кривые и щелкните по середине диагональной линии, чтобы добавить центральную контрольную точку.
 Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.03. Цветовой тон/Насыщенность
Внесите небольшие корректировки в отдельные цвета с помощью слоев Цветовой тон/Насыщенность. пример. Создайте корректирующий слой Hue/Saturation, откройте меню Master и выберите цветовой канал, который хотите настроить. Небольшие изменения обычно самые эффективные.
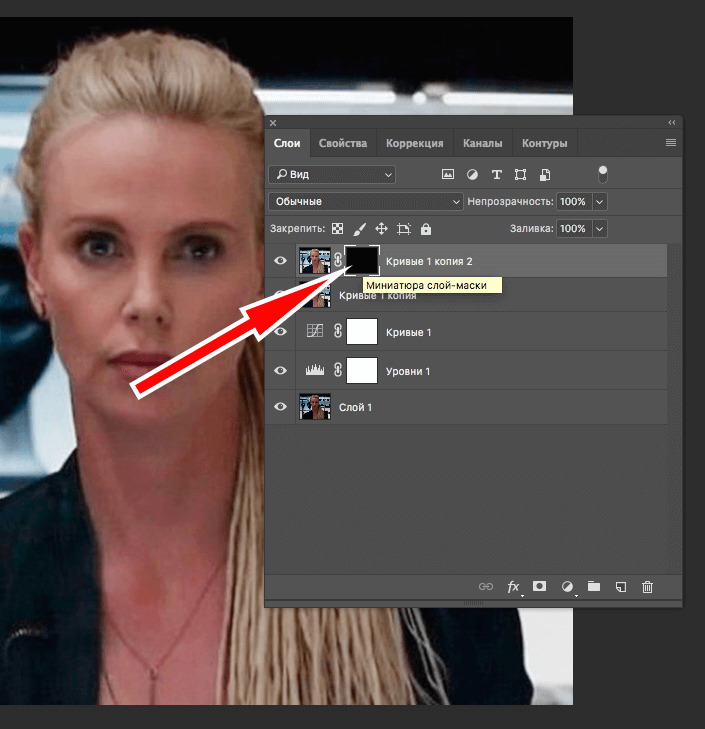
04. Лечебный слой
Удаление пятен с помощью точечной восстанавливающей кисти
Большинство фотографий содержат нежелательные пятна или пятна. Инструмент «Точечная восстанавливающая кисть» эффективен для их удаления. Лучший способ применить исцеление — это новый пустой слой, чтобы вы могли легко смягчить или удалить выбранную лечебную работу позже, без необходимости начинать с нуля, потому что вы лечили непосредственно на фоновом слое. Для этого создайте новый пустой слой, выберите инструмент «Точечная восстанавливающая кисть» на панели «Инструменты» и установите флажок «Образец всех слоев» на панели параметров, а затем продолжите как обычно.

05. Осветление и затемнение
Осветление и затемнение могут осветлить или затемнить определенные области
Одним из лучших способов улучшить фотографию является осветление или затемнение выбранных областей изображения. Это можно сделать с помощью инструментов Dodge и Burn, но вместо того, чтобы использовать их непосредственно на изображении, отдельный серый слой дает вам больший контроль. Чтобы создать слой Dodge and Burn, удерживайте нажатой клавишу Alt и щелкните значок «Создать новый слой» на панели «Слои». Дайте слою имя, затем выберите Mode: Overlay. Установите флажок «Заполнить нейтральным цветом наложения» и нажмите «ОК». Теперь используйте инструменты Dodge и Burn (с диапазоном, установленным на Midtones), чтобы поработать над новым слоем.
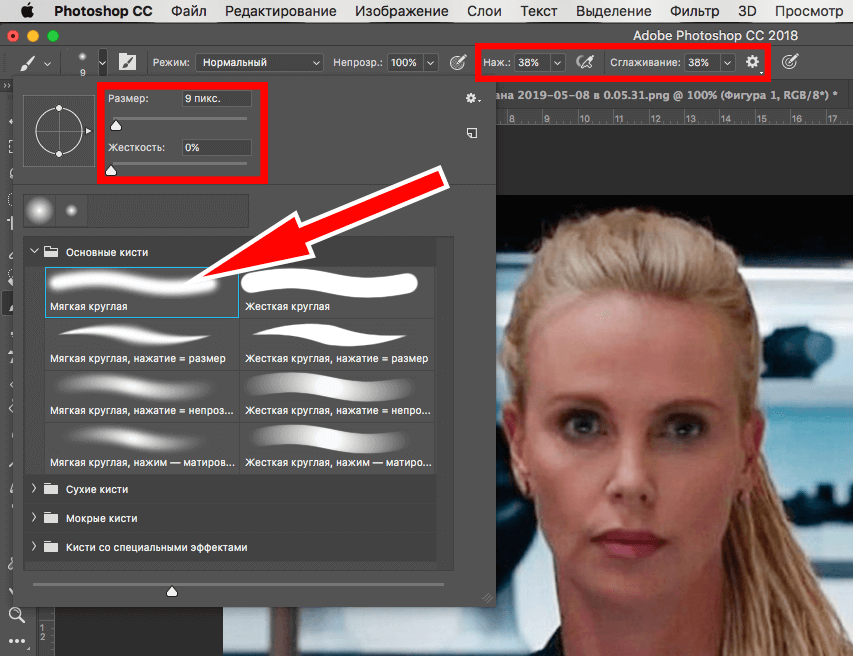
06. Выборочное повышение резкости
Инструмент «Резкость» дает фоторедакторам более высокий уровень контроля. Традиционный способ — создать объединенный слой в верхней части стопки, применить маску «Контурная резкость», а затем рисовать на маске, чтобы убрать резкость с тех частей изображения, которые вы хотите оставить мягкими.
 Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.Статьи по теме:
- 42 лучших плагина Photoshop (открывается в новой вкладке)
- Создавайте уникальные эффекты с помощью мощного плагина Photoshop (открывается в новой вкладке)
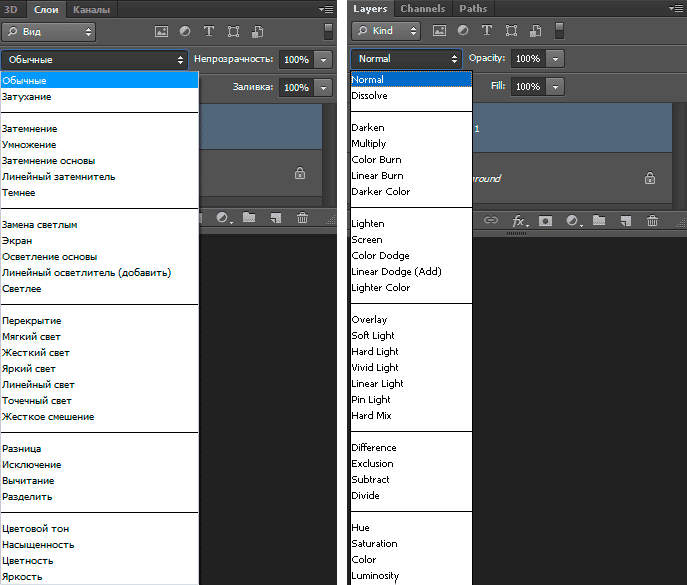
- 7 основных советов по режиму наложения Photoshop и трюки (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.


 После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз.
После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз.

 «Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню.
«Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню. Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%.
Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
 При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется.
При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется. Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.
Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.

 Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения.
Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения. Узнайте больше об этом!
Узнайте больше об этом!
 Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
 Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
 , которой принадлежит Instagram*/Facebook**, запрещена на территории РФ в части реализации данных социальных сетей на основании осуществления ею экстремистской деятельности.
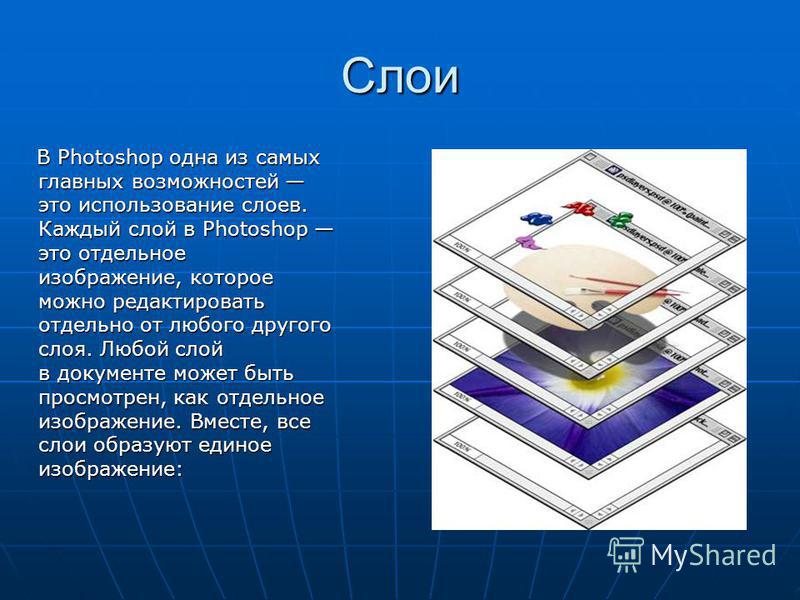
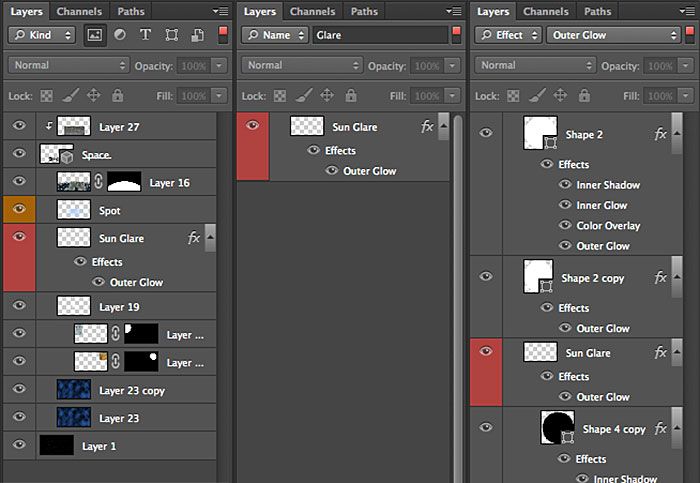
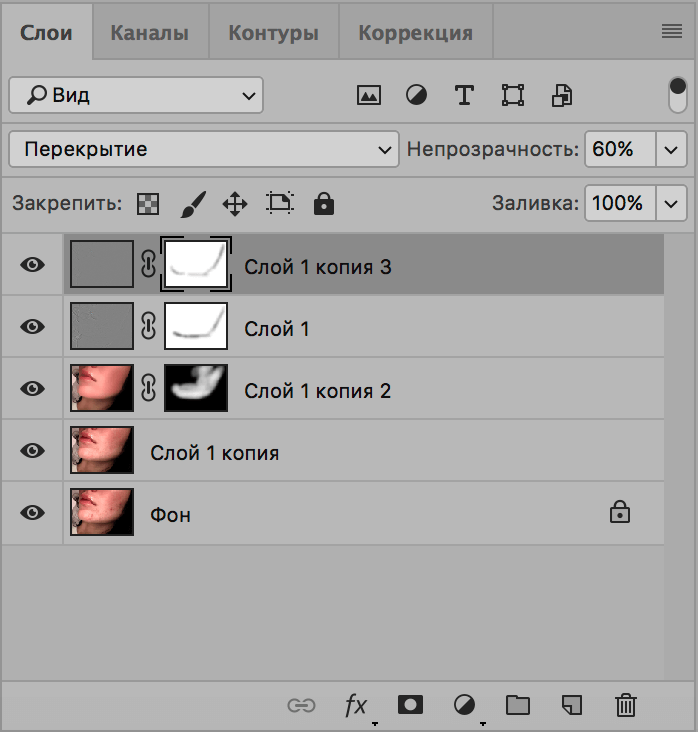
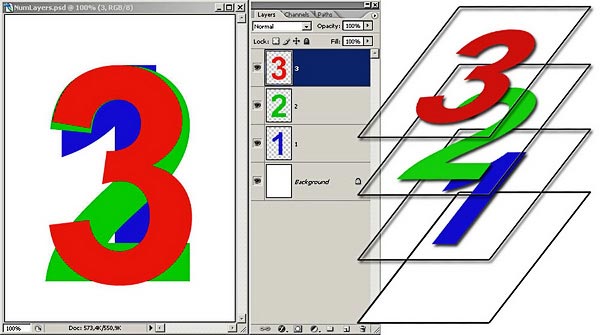
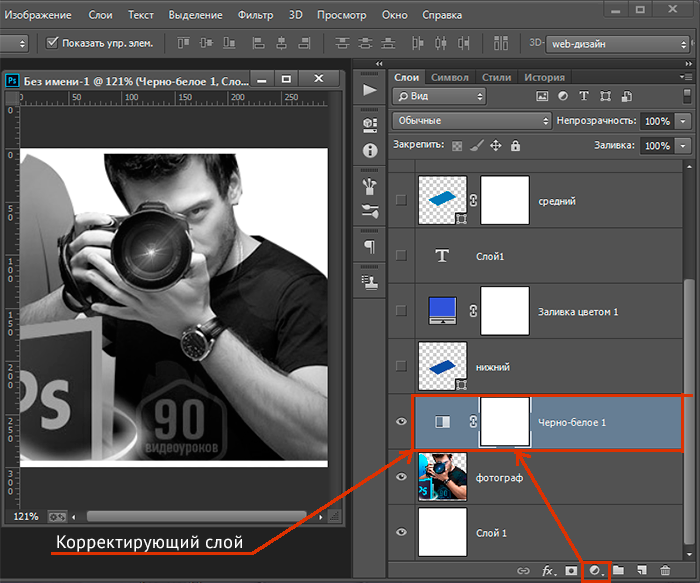
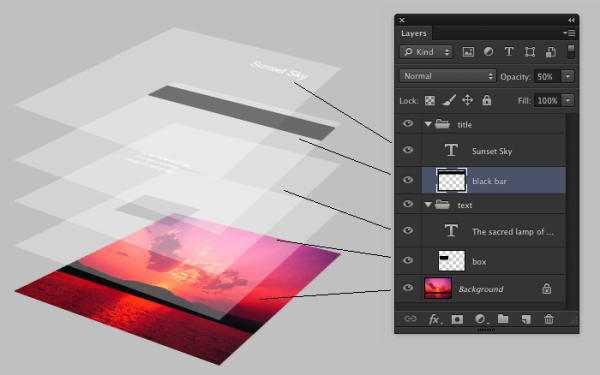
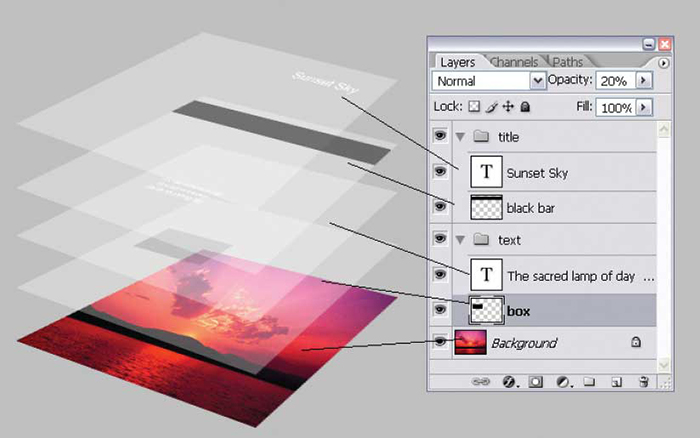
, которой принадлежит Instagram*/Facebook**, запрещена на территории РФ в части реализации данных социальных сетей на основании осуществления ею экстремистской деятельности. Каждый слой в Photoshop –
Каждый слой в Photoshop –
 В примере, приведенном ниже, слой под названием «Paint» становится
В примере, приведенном ниже, слой под названием «Paint» становится

 По умолчанию
По умолчанию



 Вы можете вкладывать группы в другие группы. Ты
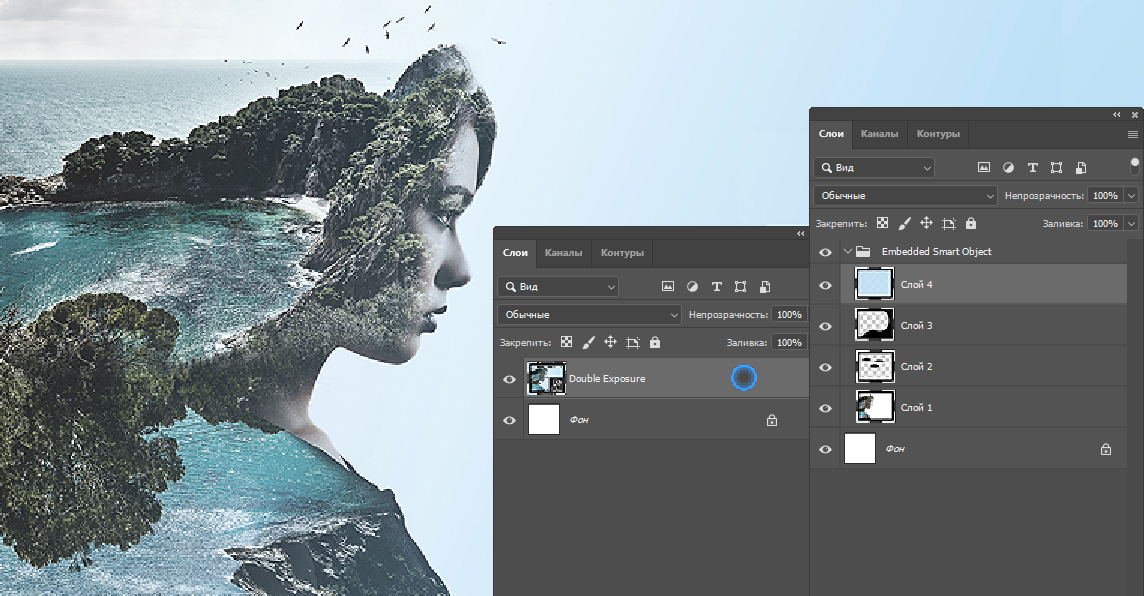
Вы можете вкладывать группы в другие группы. Ты Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
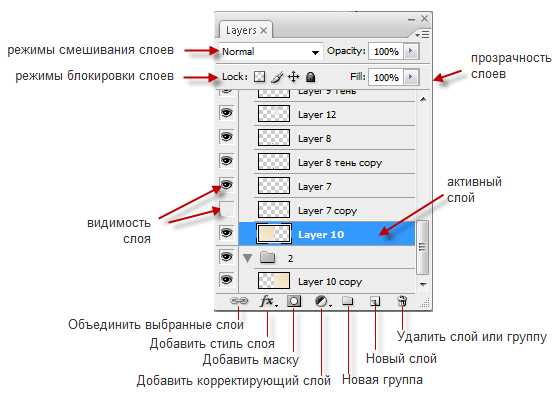
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои». Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.
Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.


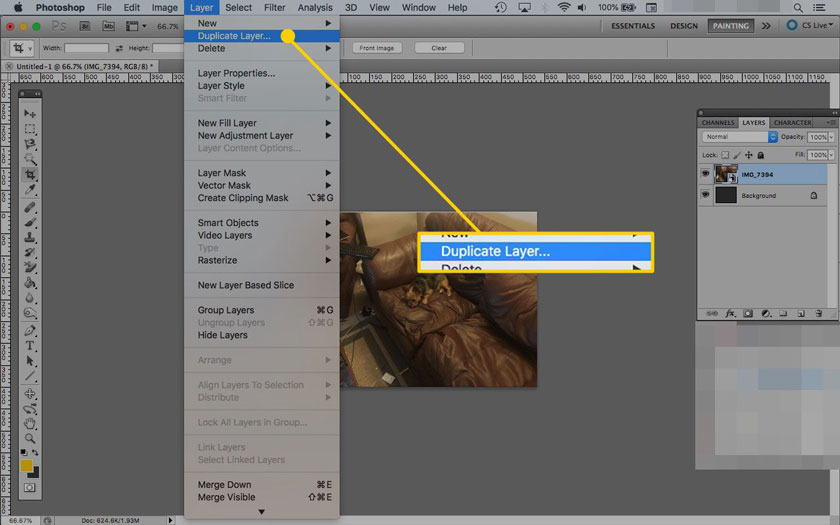
 Дубликат
Дубликат

 Поскольку неразрушающее редактирование не удаляет данные
Поскольку неразрушающее редактирование не удаляет данные


 club/workshops/nesebar_2015/
club/workshops/nesebar_2015/ Первые с их помощью легко покажут и объяснят, что они ожидают от фотосессии. Художники тоже используют референсы при рисовании портретов таким образом. Фотографы подбирают референсы для творческих съёмок или в качестве предложений для моделей, которые не могут определиться с идеей фотосета. Это в итоге поможет:
Первые с их помощью легко покажут и объяснят, что они ожидают от фотосессии. Художники тоже используют референсы при рисовании портретов таким образом. Фотографы подбирают референсы для творческих съёмок или в качестве предложений для моделей, которые не могут определиться с идеей фотосета. Это в итоге поможет: Преимущество сервиса в том, что понравившиеся картинки легко сохранять на свои доски. При желании можно добавлять и свой контент.
Преимущество сервиса в том, что понравившиеся картинки легко сохранять на свои доски. При желании можно добавлять и свой контент.
 Однако отразить общую идею, ракурс, настроение — вполне реально.
Однако отразить общую идею, ракурс, настроение — вполне реально.  При желании их можно будет подчеркнуть путем увеличения контрастности.
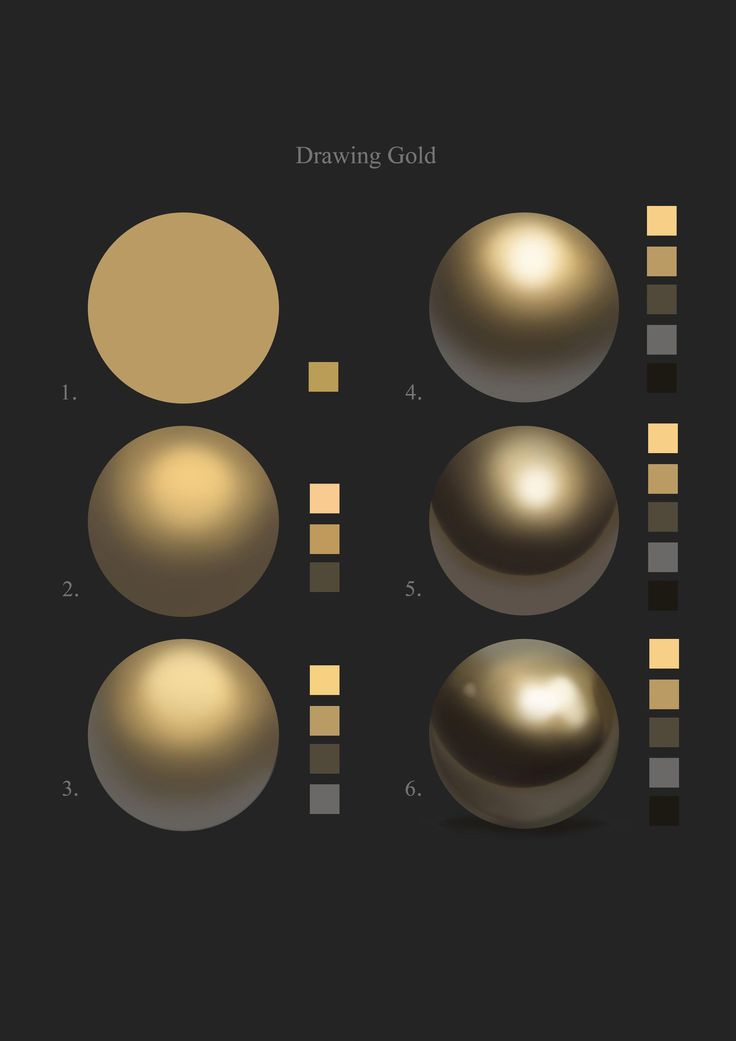
При желании их можно будет подчеркнуть путем увеличения контрастности.  Допустим, в качестве образца выступают цветовая палитра и общее настроение фото ниже.
Допустим, в качестве образца выступают цветовая палитра и общее настроение фото ниже.  Уроженец Вашингтона имеет очень разнообразный опыт как в изобразительном искусстве, так и в коммерческой деятельности, что привносит в RMCAD уникальную перспективу. Рейман занимался графическим дизайном, видео и иллюстрацией — несколько лет он даже был профессиональным художником-карикатуристом. Вы можете прочитать больше о прошлом Реймана здесь.
Уроженец Вашингтона имеет очень разнообразный опыт как в изобразительном искусстве, так и в коммерческой деятельности, что привносит в RMCAD уникальную перспективу. Рейман занимался графическим дизайном, видео и иллюстрацией — несколько лет он даже был профессиональным художником-карикатуристом. Вы можете прочитать больше о прошлом Реймана здесь. Рисование — отличный способ потренировать свой глаз с точки зрения композиции и света. Если вы тратите время на то, чтобы посмотреть на что-то и нарисовать это, вы тренируете свой мозг видеть, как это заполняет кадр, и как свет взаимодействует с формой, это помогает вам увидеть и оценить это через объектив на месте или во время настройки. свет в студии. В конечном итоге это сделает вас лучшим фотографом в долгосрочной перспективе. Это также поможет вам укрепить зрительно-моторную координацию, что очень полезно при ретушировании ваших фотографий. Наконец, это поможет в общении в коммерческом мире. Возможность быстро создать эскиз для композита или эскиз для раскадровки невероятно полезна для преодоления разрыва между креативом и клиентом. До переезда в Денвер я снимал и оформлял постеры к фильмам для нескольких режиссеров из независимого киносообщества Тампа-Бэй. Прежде чем я даже подумал о том, чтобы вытащить камеру, я сделал несколько набросков в присутствии режиссера. Это помогло мне точно знать, как мне нужно освещать и снимать актеров для финального постера, чтобы сделать композицию легкой и целенаправленной.
Рисование — отличный способ потренировать свой глаз с точки зрения композиции и света. Если вы тратите время на то, чтобы посмотреть на что-то и нарисовать это, вы тренируете свой мозг видеть, как это заполняет кадр, и как свет взаимодействует с формой, это помогает вам увидеть и оценить это через объектив на месте или во время настройки. свет в студии. В конечном итоге это сделает вас лучшим фотографом в долгосрочной перспективе. Это также поможет вам укрепить зрительно-моторную координацию, что очень полезно при ретушировании ваших фотографий. Наконец, это поможет в общении в коммерческом мире. Возможность быстро создать эскиз для композита или эскиз для раскадровки невероятно полезна для преодоления разрыва между креативом и клиентом. До переезда в Денвер я снимал и оформлял постеры к фильмам для нескольких режиссеров из независимого киносообщества Тампа-Бэй. Прежде чем я даже подумал о том, чтобы вытащить камеру, я сделал несколько набросков в присутствии режиссера. Это помогло мне точно знать, как мне нужно освещать и снимать актеров для финального постера, чтобы сделать композицию легкой и целенаправленной.
 Этот набросок раскадровки потенциально сэкономил нам много времени и денег. Я также думаю, что это весело сесть и рисовать. Это интересный способ расслабиться, расслабиться и расслабиться. Я люблю рисовать с дочерьми.
Этот набросок раскадровки потенциально сэкономил нам много времени и денег. Я также думаю, что это весело сесть и рисовать. Это интересный способ расслабиться, расслабиться и расслабиться. Я люблю рисовать с дочерьми.
 Некоторые вопросы в этом интервью были отредактированы для ясности и краткости.
Некоторые вопросы в этом интервью были отредактированы для ясности и краткости.  При рисовании вы буквально вынуждены принимать во внимание все моменты, упомянутые ранее, а также многие другие, прежде чем тщательно наносить метки на поверхность для создания окончательного рендеринга.
При рисовании вы буквально вынуждены принимать во внимание все моменты, упомянутые ранее, а также многие другие, прежде чем тщательно наносить метки на поверхность для создания окончательного рендеринга. Каждая фотография как новая картина.
Каждая фотография как новая картина.


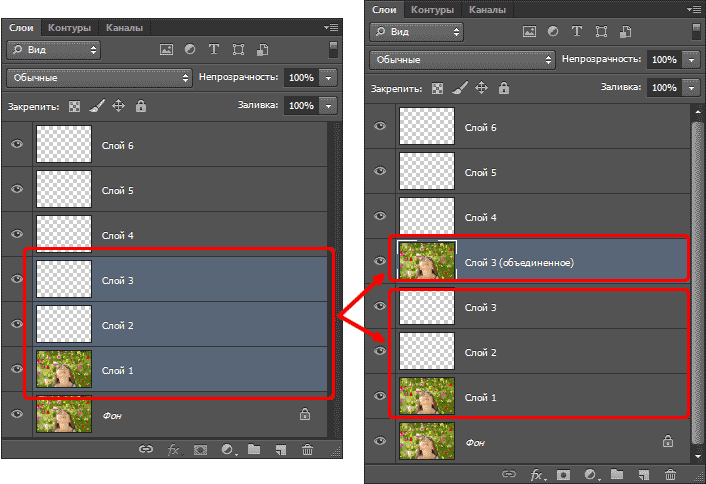
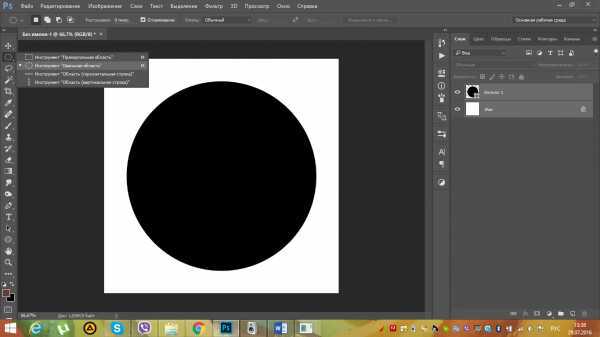
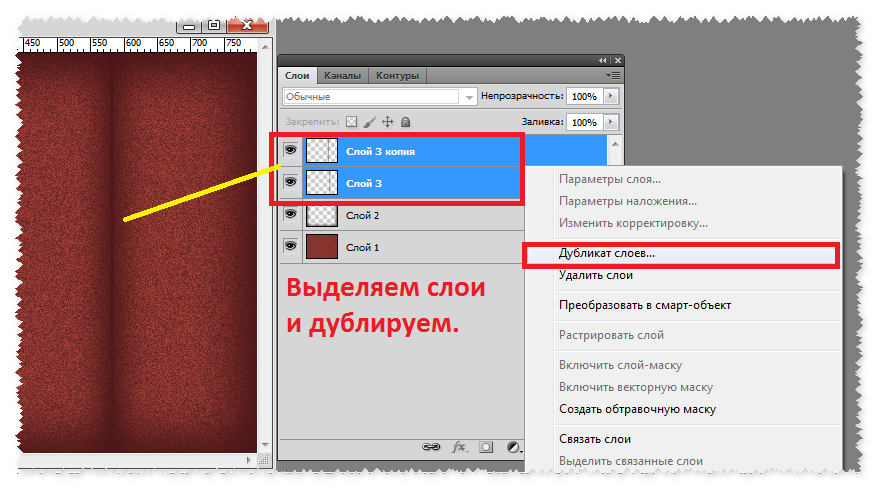
 Сейчас у нас выделена верхняя и нижняя часть. Инвертируем выделение Ctrl + Shift + I получив нужную нам среднюю часть картинки. Переходим на исходный слой «Фон» и жмем Ctrl + J, скопировав тем самым выделенную область на новый слой.
Сейчас у нас выделена верхняя и нижняя часть. Инвертируем выделение Ctrl + Shift + I получив нужную нам среднюю часть картинки. Переходим на исходный слой «Фон» и жмем Ctrl + J, скопировав тем самым выделенную область на новый слой. Вот так:
Вот так: В следующий раз советуем удлинять обе ноги, чтобы не так бросалось в глаза.
В следующий раз советуем удлинять обе ноги, чтобы не так бросалось в глаза.  Корабль плыл по Москва-реке. На Новоспасском мосту невесту ожидал сюрприз. Дмитрий выложил надувными шарами признание в любви. А вот медового месяца у пары не было. На следующий день Тарасов отправился на сборы, а Оля Бузова осталась в Москве работать на телепроекте.
Корабль плыл по Москва-реке. На Новоспасском мосту невесту ожидал сюрприз. Дмитрий выложил надувными шарами признание в любви. А вот медового месяца у пары не было. На следующий день Тарасов отправился на сборы, а Оля Бузова осталась в Москве работать на телепроекте.  Доудлинялась!
Доудлинялась! Начнем с того, что развернём и спрячем ноги. Здесь у нас есть возможность симметрично сложить ноги для текстурирования или текстурировать каждую отдельно. У этого персонажа и пояса Хикса ноги будут раздельными. Это занимает часть драгоценного пространства текстуры, но дает нам возможность добавить разные детали к каждой ноге.
Начнем с того, что развернём и спрячем ноги. Здесь у нас есть возможность симметрично сложить ноги для текстурирования или текстурировать каждую отдельно. У этого персонажа и пояса Хикса ноги будут раздельными. Это занимает часть драгоценного пространства текстуры, но дает нам возможность добавить разные детали к каждой ноге. рис. 5.13).
рис. 5.13). Закройте диалоговое окно Pelt Mapping Parameters, чтобы скрыть подрамник. Нажмите кнопку Pelt, чтобы выйти из режима Pelt, и перетащите UV в окне Edit UVWs в сторону, подальше от остальных граней UV.
Закройте диалоговое окно Pelt Mapping Parameters, чтобы скрыть подрамник. Нажмите кнопку Pelt, чтобы выйти из режима Pelt, и перетащите UV в окне Edit UVWs в сторону, подальше от остальных граней UV. Это экономит место на текстуре, которое может быстро использовать доступную память для игры.
Это экономит место на текстуре, которое может быстро использовать доступную память для игры. 20).
20). 21. Упакуйте и очистите все UV, чтобы их было легко текстурировать.
21. Упакуйте и очистите все UV, чтобы их было легко текстурировать.


 В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%.
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид

 Перейдите к Filter> Noise> Add Noise , чтобы добавить шум с 10% Amount, Gaussian Distribution и Monochromatic эффектом. Затем измените режим наложения слоя на Linear Burn и непрозрачность на 10% .
Перейдите к Filter> Noise> Add Noise , чтобы добавить шум с 10% Amount, Gaussian Distribution и Monochromatic эффектом. Затем измените режим наложения слоя на Linear Burn и непрозрачность на 10% .
 Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.
Типы металлических эффектов могут сделать ваш текст более реалистичным и придать ему естественный вид.



 Выберите «Градиент» в опции «Тип заливки» обводки.
Выберите «Градиент» в опции «Тип заливки» обводки.

 , размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.
, размах – 0%, размер – 8 пикс.). По готовности жмем кнопку ОК.





 Мы создаем непрозрачную маску для слоя с бутылкой и проявляем необходимые нам области.
Мы создаем непрозрачную маску для слоя с бутылкой и проявляем необходимые нам области. Данный урок показывает лишь один из возможных методов вырезки сложных объектов и вполне может быть улучшен и оптимизирован, или получен другими способами.
Данный урок показывает лишь один из возможных методов вырезки сложных объектов и вполне может быть улучшен и оптимизирован, или получен другими способами. Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне.
Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне. «Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
«Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
 Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
 Как легко объединить изображения в Photoshop.
Как легко объединить изображения в Photoshop.


 Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)
Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)

 просто для меня.
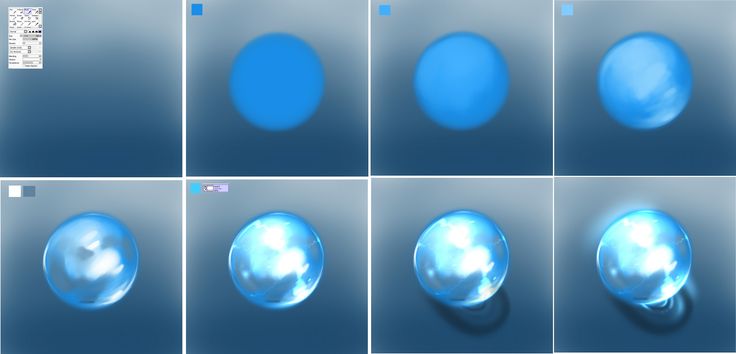
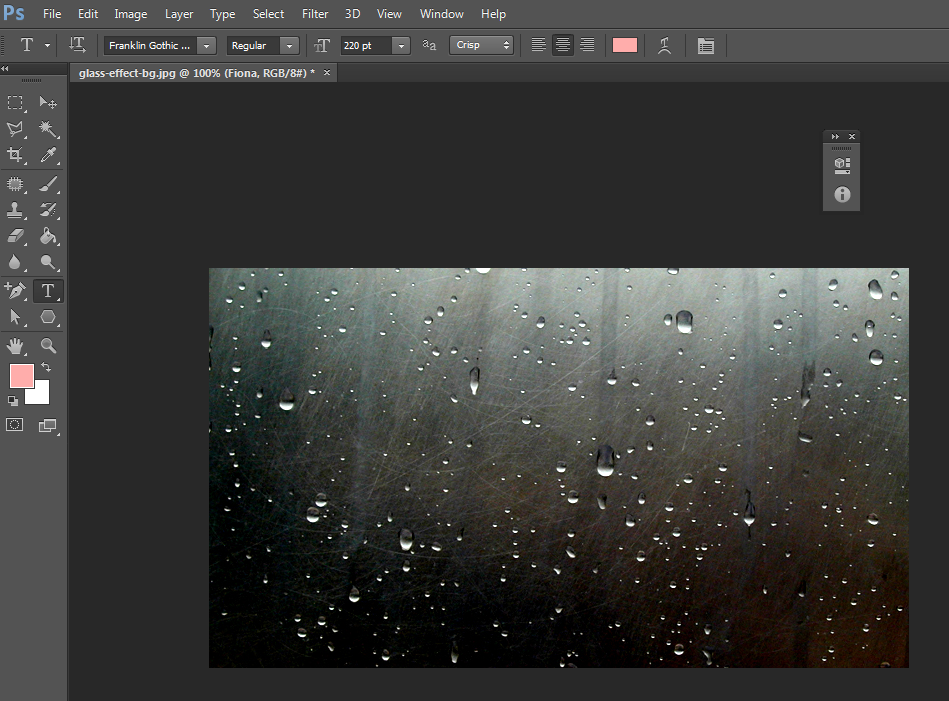
просто для меня.  Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя.
Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоя. Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
 Это создаст канавку, в которой будет сидеть стеклянная кнопка:
Это создаст канавку, в которой будет сидеть стеклянная кнопка: Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
 Используйте эти настройки:
Используйте эти настройки:


 Предусмотрена
Предусмотрена



 Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.
Фильтр «Эффекты освещения» требует применения по крайней мере одного источника освещения. В один момент времени допускается редактирование характеристик только одного источника освещения, но для создания эффекта используются и все дополнительно введенные.

 В случае необходимости повторите эту операцию (допускается не более 16 источников света).
В случае необходимости повторите эту операцию (допускается не более 16 источников света).

 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Откройте новый документ
Откройте новый документ
 Сохранение вашей текстуры блеска в качестве шаблона позволит вам получить к ней доступ в любое время.
Сохранение вашей текстуры блеска в качестве шаблона позволит вам получить к ней доступ в любое время. Теперь давайте добавим немного цвета.
Теперь давайте добавим немного цвета. Выделите оба слоя и перейдите в раскрывающееся меню «Слой». Выберите Слой > Объединить слои (Ctrl или ⌘E).
Выделите оба слоя и перейдите в раскрывающееся меню «Слой». Выберите Слой > Объединить слои (Ctrl или ⌘E).

 «Правка» > «Заливка» > «Шаблон» > «Пользовательский шаблон». Выберите шестеренку в правом верхнем углу, затем выберите «Заливка текстурой 2» и добавьте.
«Правка» > «Заливка» > «Шаблон» > «Пользовательский шаблон». Выберите шестеренку в правом верхнем углу, затем выберите «Заливка текстурой 2» и добавьте.
 Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.




 в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.
в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.




 Начните новый проект, выбрав «Файл > Создать», и выполните поиск среди множества шаблонов высокого качества, созданных профессиональными дизайнерами. Для каждого шаблона доступен предварительный просмотр, что позволяет легко выбрать именно тот шаблон, который вам нужен.
Начните новый проект, выбрав «Файл > Создать», и выполните поиск среди множества шаблонов высокого качества, созданных профессиональными дизайнерами. Для каждого шаблона доступен предварительный просмотр, что позволяет легко выбрать именно тот шаблон, который вам нужен.
 Эти шаблоны демонстрируют пластиковую бутылку с рецептурным лекарством. В частности, есть два снимка одной бутылки крупным планом и один макет, демонстрирующий три бутылки. Все флаконы цилиндрической формы, с крышками с защитой от детей и бумажными этикетками […]
Эти шаблоны демонстрируют пластиковую бутылку с рецептурным лекарством. В частности, есть два снимка одной бутылки крупным планом и один макет, демонстрирующий три бутылки. Все флаконы цилиндрической формы, с крышками с защитой от детей и бумажными этикетками […] Первоклассное качество шаблона гарантирует, что пользователи смогут печатать безупречные листовки, а исходный PSD-файл предоставляет […]
Первоклассное качество шаблона гарантирует, что пользователи смогут печатать безупречные листовки, а исходный PSD-файл предоставляет […] В наш комплект входит не только стильный шаблон флаера, но и подходящий образец для Instagram. Таким образом, этот продукт […]
В наш комплект входит не только стильный шаблон флаера, но и подходящий образец для Instagram. Таким образом, этот продукт […] Вот почему проведение вечеринки или концерта в честь Дня памяти — отличный способ выразить свою признательность. С нашим бесплатным шаблоном флаера ко Дню памяти каждый может рассказать о своем мероприятии и сделать […]
Вот почему проведение вечеринки или концерта в честь Дня памяти — отличный способ выразить свою признательность. С нашим бесплатным шаблоном флаера ко Дню памяти каждый может рассказать о своем мероприятии и сделать […]

 Вы можете создать все кисти, которые придут в голову, независимо от того, предназначены ли они для текстуры, узоры или эффекты, для улучшения вашего цифрового дизайна. Неважно, фотограф вы, графический дизайнер или просто хотите провести время, воссоздавая себя в Photoshop.
Вы можете создать все кисти, которые придут в голову, независимо от того, предназначены ли они для текстуры, узоры или эффекты, для улучшения вашего цифрового дизайна. Неважно, фотограф вы, графический дизайнер или просто хотите провести время, воссоздавая себя в Photoshop. Его можно найти на панели инструментов Photoshop чуть ниже корректирующей кисти. После выбора мы увидим, как в верхней части, чуть ниже меню Photoshop, панель параметров зубная щетка.
Его можно найти на панели инструментов Photoshop чуть ниже корректирующей кисти. После выбора мы увидим, как в верхней части, чуть ниже меню Photoshop, панель параметров зубная щетка.
 Надеемся, они вам понравятся!
Надеемся, они вам понравятся! Атрибуция не требуется, но всегда приветствуется.
Атрибуция не требуется, но всегда приветствуется. Если вам понравился этот пост, и вы решитесь создавать свои собственные кисти, здесь Мы оставляем вам ссылку на другую статью, где вы научитесь создавать свои собственные кисти в Photoshop. Взбодриться!
Если вам понравился этот пост, и вы решитесь создавать свои собственные кисти, здесь Мы оставляем вам ссылку на другую статью, где вы научитесь создавать свои собственные кисти в Photoshop. Взбодриться! Это заставляет его отображаться как яркое пятно на изображении, а не отражать цвет.
Это заставляет его отображаться как яркое пятно на изображении, а не отражать цвет.

 Вы можете воспользоваться естественной тенью от деревьев и зданий, создать свою собственную или даже просто использовать свою руку, чтобы заблокировать источник света.
Вы можете воспользоваться естественной тенью от деревьев и зданий, создать свою собственную или даже просто использовать свою руку, чтобы заблокировать источник света.



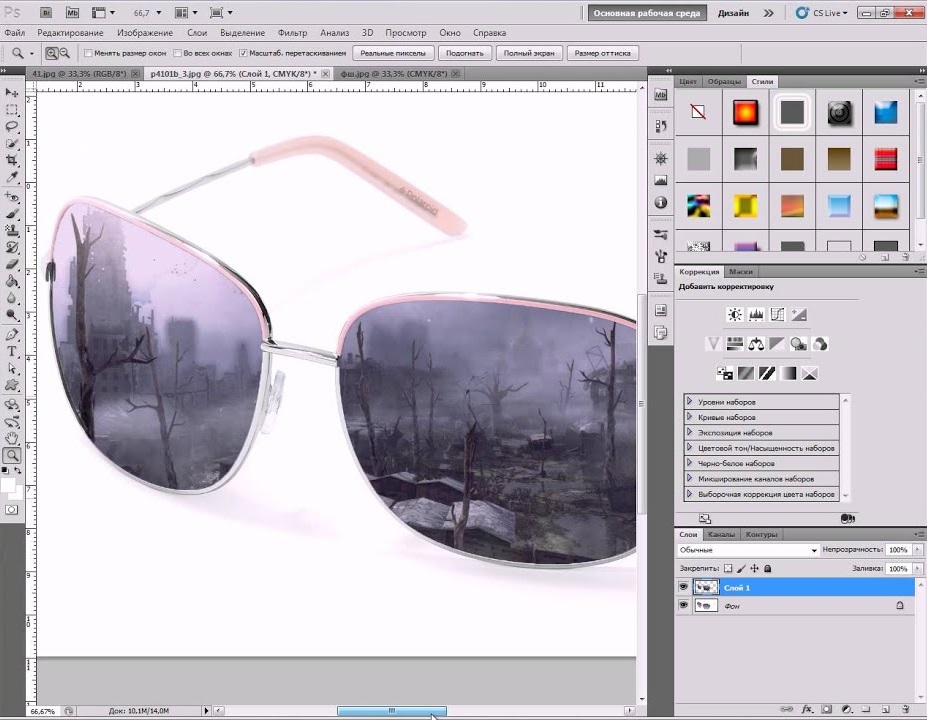
 Фотошоп в очках часто оказывается лучшим вариантом. Вы можете удалить блики, войдя в Camera Raw 9.0010 окно. Отсюда вы можете настроить размер кисти, чтобы закрасить и выбрать ненужную область, а затем отключить параметр Наложение и маска .
Фотошоп в очках часто оказывается лучшим вариантом. Вы можете удалить блики, войдя в Camera Raw 9.0010 окно. Отсюда вы можете настроить размер кисти, чтобы закрасить и выбрать ненужную область, а затем отключить параметр Наложение и маска .