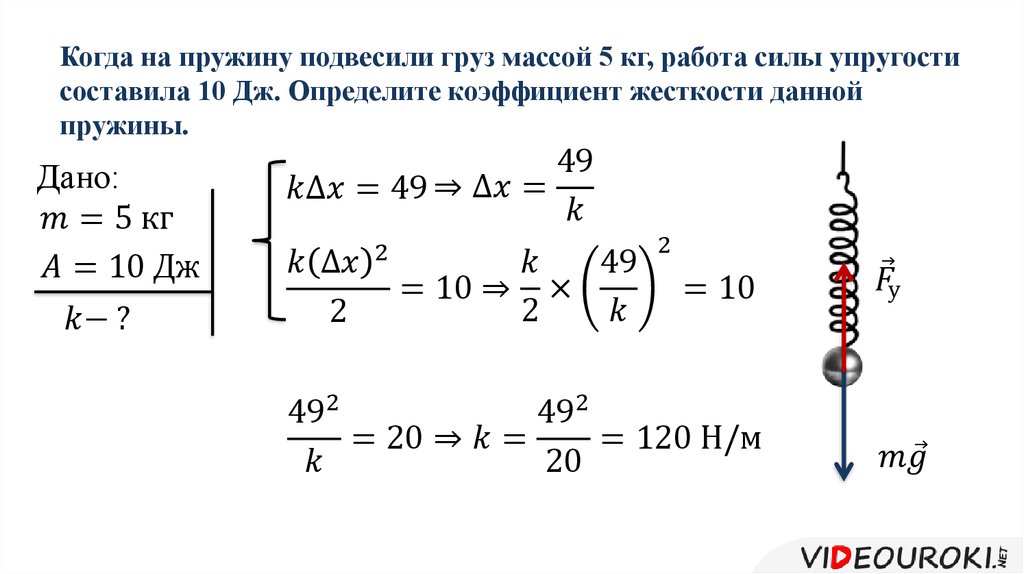
Лассо — инструмент выделения Photoshop
Лассо в Photoshop — это инструмент выделения, с помощью которого пользователь создаёт контур выделения вручную методом перемещения курсора.
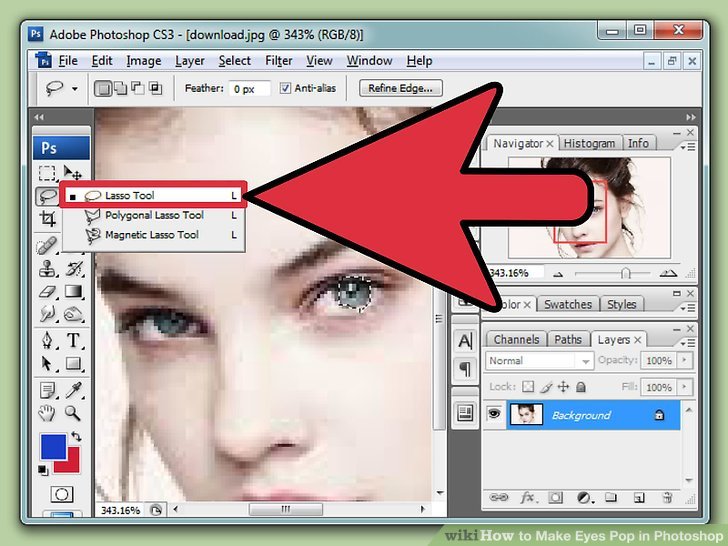
В Photoshop имеется три варианта Лассо. Это Прямолинейное Лассо (или Полигональное, англ. Polygonal Lasso Tool), где контур троится прямыми линиями, Магнитное (Magnetic Lasso Tool), где Photoshop вычисляет края и помогает в построении контура, и обычное Лассо (Lasso Tool), о котором пойдёт речь в этом уроке.
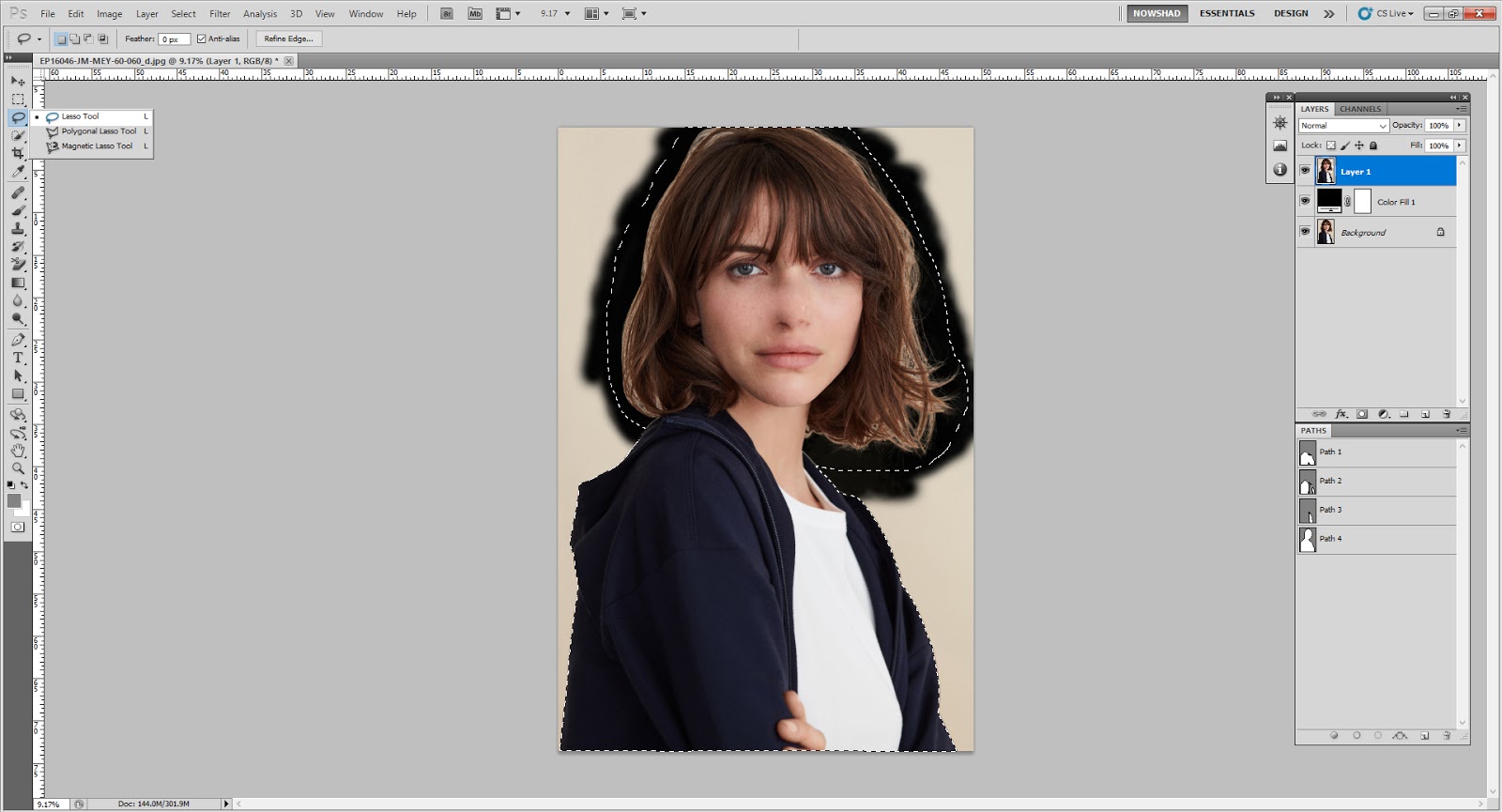
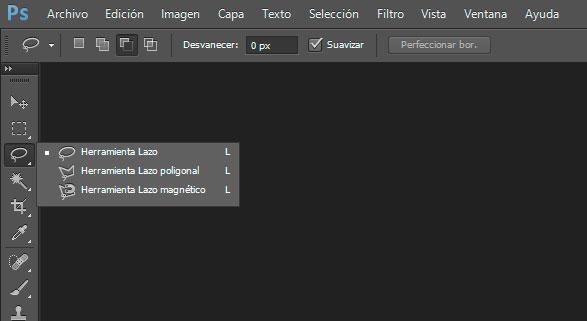
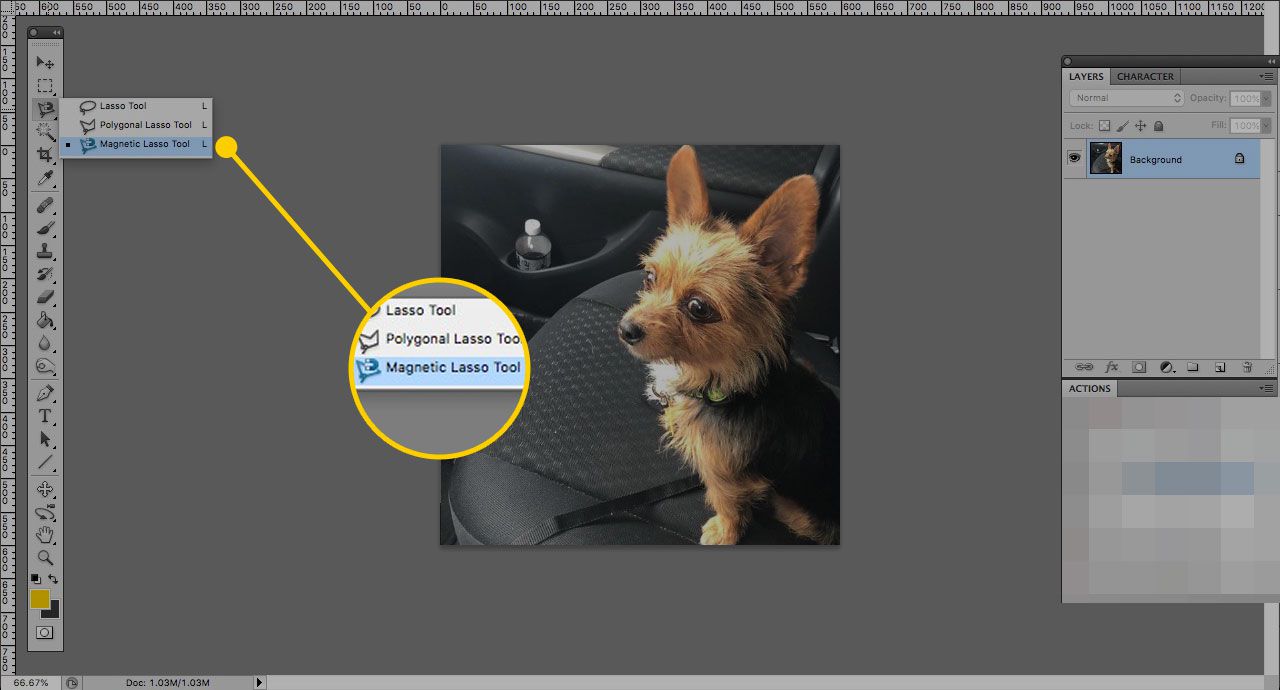
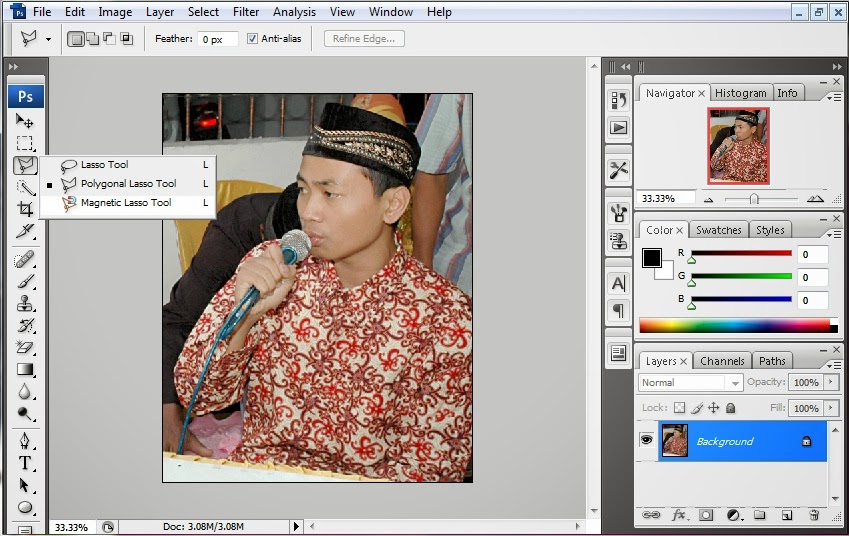
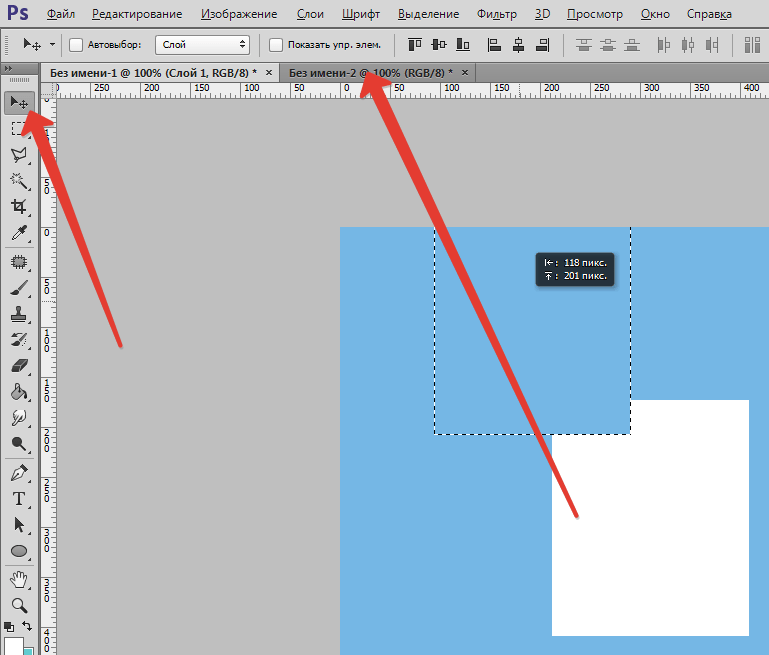
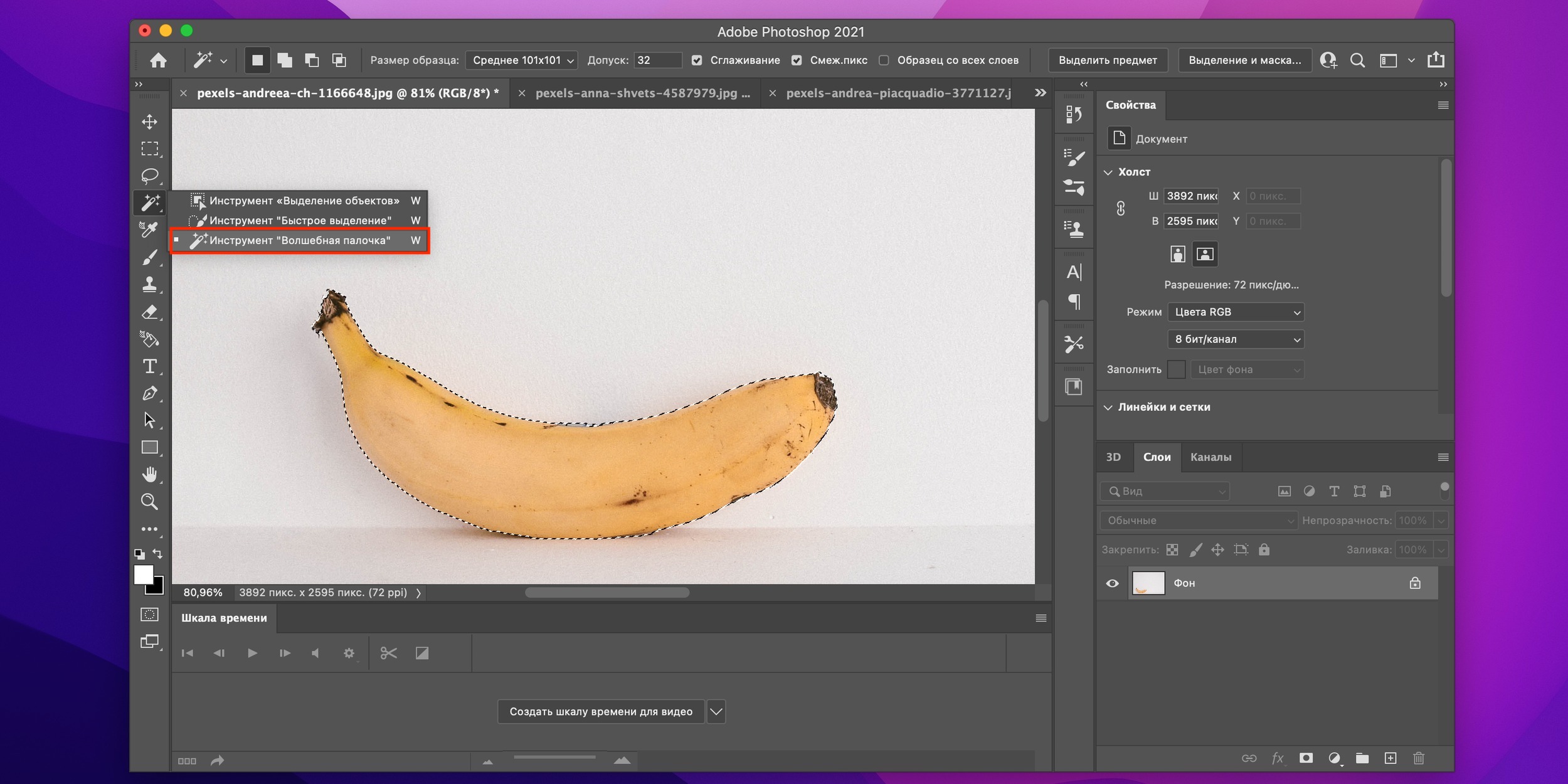
Вот как оно выглядит на панели инструментов:
Также выбрать обычное Лассо можно нажатием клавиши L. Подробнее о настройке горячих клавиш для выбора инструмента здесь.
Содержание
Создание свободного выделения
Из всех инструментов выделения в Photoshop, обычное Лассо, вероятно, самый простой и понятный в использовании, работать им — всё-равно что рисовать линию карандашом на бумаге. Пр выбранном инструменте, курсор мыши будет отображаться в виде небольшого значка лассо, для создания выделения просто зажмите левую клавишу мыши и перемещайте курсор по документу для создания контура произвольной формы:
Для завершения контура просто вернитесь к тому месту, откуда начали, и отпустите кнопку мыши. Вам не обязательно возвращаться на точку старта, но если вы этого не сделаете и отпустите клавишу мыши, Photoshop автоматически закончит создание контура и сомкнёт контур от начала до точки отпускания мыши. Поэтому, в большинстве случаев, следует заканчивать там, где начали.
Вам не обязательно возвращаться на точку старта, но если вы этого не сделаете и отпустите клавишу мыши, Photoshop автоматически закончит создание контура и сомкнёт контур от начала до точки отпускания мыши. Поэтому, в большинстве случаев, следует заканчивать там, где начали.
Сказать, что Lasso Tool — не самый точный из инструментов выделения Photoshop — значит, не сказать ничего. Но его полезность значительно увеличилась с появлением в возможности добавления и вычитания из выделенной области.
Я считаю, что лучший способ работать с обычным Лассо — это создать первоначальное выделение, игнорируя любые очевидные ошибки, которые я сделал при создании, а затем исправит проблемные участки методом добавления или вычитания от выделения.
Давайте рассмотрим практический пример применения Лассо. Я взял фотографию рукопожатия и хочу переместить его на другое изображение:
Итак, берём инструмент «Лассо» и начинаем выделение слева в верхней части рукава, хотя на самом деле не имеет значения, с какого места Вы начнёте создавать контур. После того, как я нажал на отправную точку, мне нужно, не отпуская клавишу, обрисовать весь контур. В процессе я уже вижу пару сделанных ошибок, на игнорирую их и продолжаю:
После того, как я нажал на отправную точку, мне нужно, не отпуская клавишу, обрисовать весь контур. В процессе я уже вижу пару сделанных ошибок, на игнорирую их и продолжаю:
Прокрутка изображения во время создания контура выделения
Если вам нужно прокрутить изображение внутри окна документа в то время, как Вы рисуете контур, не отпуская клавишу мыши, зажмите клавишу пробел, курсор изменится на изображение руки. Можете отпустить левую клавишу мыши и прокрутить изображение, куда Вам надо. Затем зажмите левую клавишу мыши и только после этого отпустите пробел. Выделение продолжится с места первого нажатия пробела. Если Вы отпустите пробел в не зажатой клавишей мыши, Photoshop замкнёт контур.
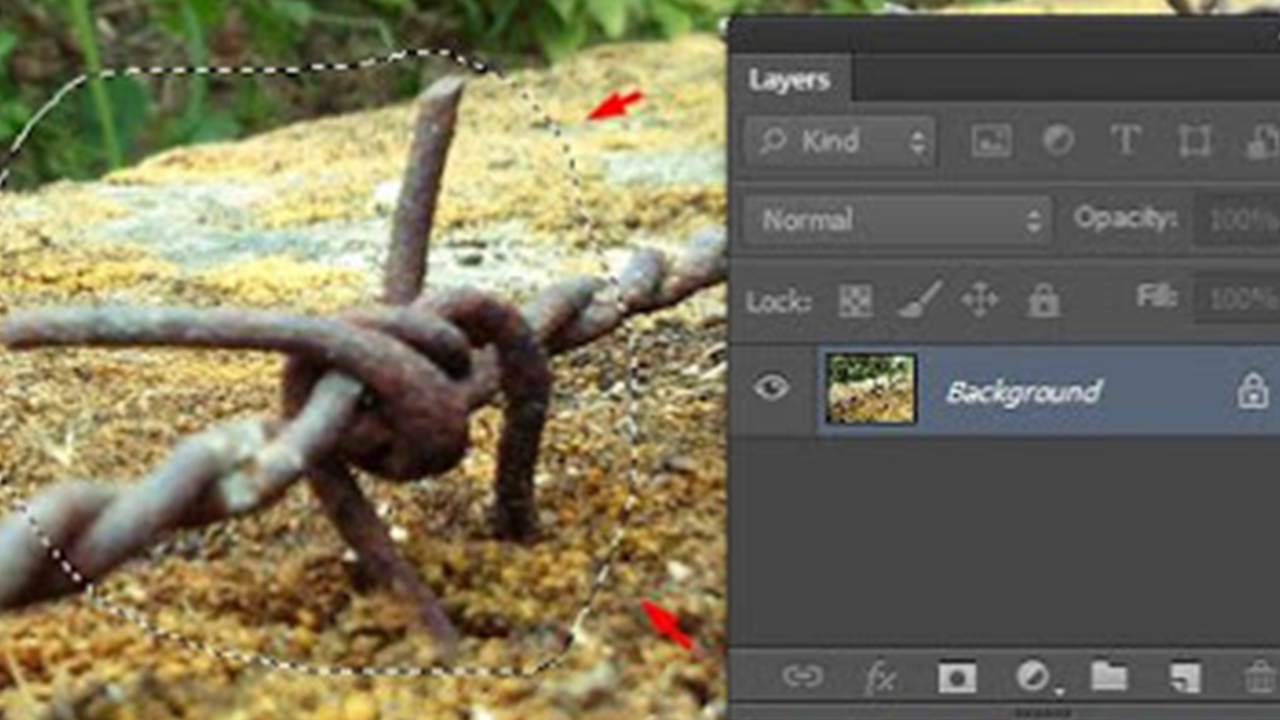
Завершаем обводку рук, при замыкании контура появляется граница выделения, именуемая в народе «марширующими муравьями»:
Лассо, по существу, является ручным инструментом выделения, что значительной мере предполагает, что при работе с ним необходимо опираться на свои собственные навыки рисования. Вполне возможно, что Ваше выделение получится не таким точным, как у меня, но не волнуйтесь, далее мы исправим проблемные участки.
Вполне возможно, что Ваше выделение получится не таким точным, как у меня, но не волнуйтесь, далее мы исправим проблемные участки.
Добавление к первоначальному выделению
Для осмотра и выявления проблемных зон контура выделения для любых, как правило, помогает увеличение показа изображения, увеличить масштаб отображения можно инструментом «Лупа» (Zoom Tool), подробнее здесь. Я нашёл область, где пропустил край руки:
Нет необходимости начинать всё сначала. Я могу легко исправить недоработку, попросту добавив новую область к существующей. Убедитесь, что у Вас активен инструмент «Лассо» и зажмите клавишу Shift. У курсора в правом нижнем углу появится небольшой знак плюс (+), информируя, что инструмент находится в режиме добавления к выделению. Нажмите где-нибудь внутри уже существующего выделения, затем перетащите курсор за пределы границы и по краю области, которую Вы хотите добавить, обведите область до точки начала добавления:
Отпустите левую клавишу мыши, дополнительная область будет добавлена:
Нет необходимости постоянно удерживать Shift за всё время процесса добавления к выделению. Сразу после того, как Вы начали перетаскивать мышь, вы можете спокойно отпустить Shift, инструмент останется в режиме добавления до тех пор, пока Вы не отпустите клавишу мыши.
Сразу после того, как Вы начали перетаскивать мышь, вы можете спокойно отпустить Shift, инструмент останется в режиме добавления до тех пор, пока Вы не отпустите клавишу мыши.
Вычитание из выделения
Продолжая искать недоработки, я наткнулся на прямо противоположную проблему с той, которой столкнулся минуту назад. На этот раз, я выбрал слишком много пространства вокруг пальца:
Мы можем удалить часть выделения так же легко, как и добавить. Для этого зажмите клавишу Alt, к курсору добавится небольшой минус (-). Нажмите где-либо вне зоны выделения для установки отправной точки, затем перетащить курсор внутрь выделения и вдоль края области, которую Вы хотите удалить. В моем случае, я собираюсь переместить курсор на край пальца. Когда вы закончите, перетащите курсор наружу существующего выделения:
Переместите курсор к месту начала добавления и отпустите клавишу мыши. Нежелательные области вокруг пальца в настоящее время удалены:
Опять же, нет никакой необходимости постоянно держать клавишу Alt зажатой. Вы можете спокойно отпустить клавишу сразу после того, как переместите курсор от отправной точки. Режим вычитания останется вплоть до отпускания левой клавиши мыши.
Вы можете спокойно отпустить клавишу сразу после того, как переместите курсор от отправной точки. Режим вычитания останется вплоть до отпускания левой клавиши мыши.
После того, как я подправил проблемные зоны контура, моё окончательное выделение завершено:
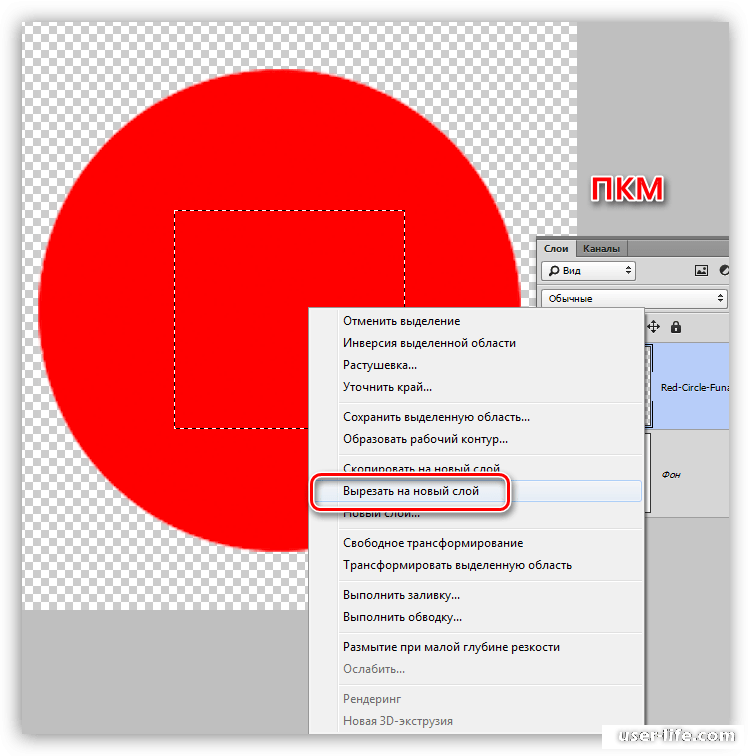
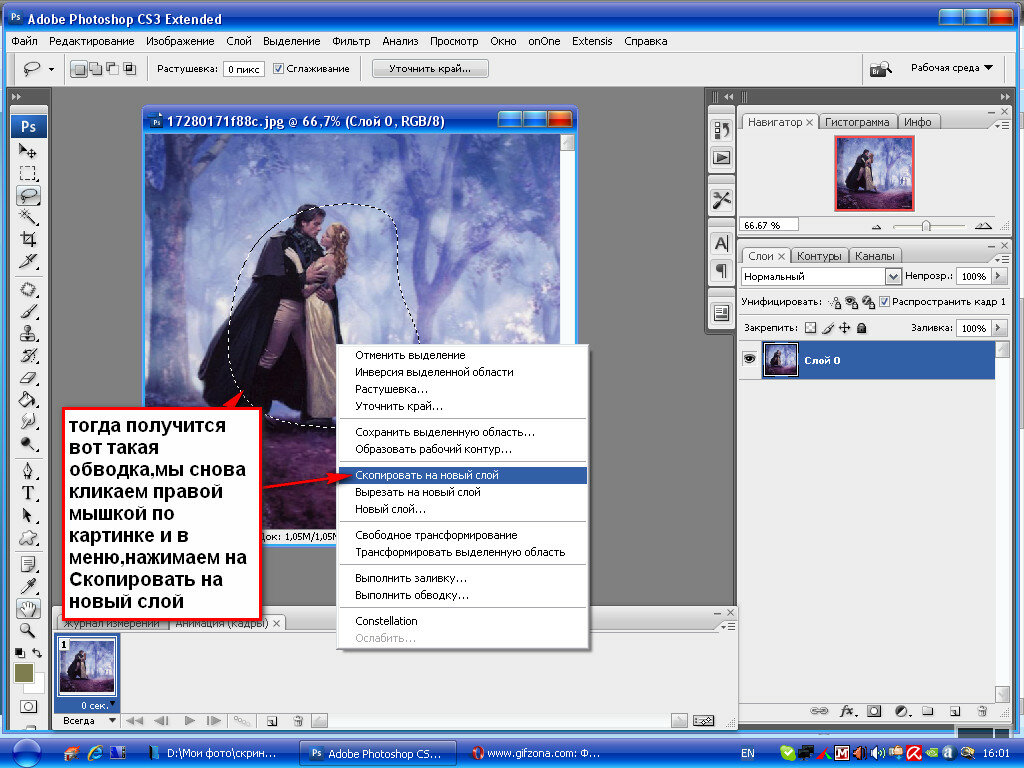
Теперь я могу нажать Ctrl+J для копирования выделения на новый слой и перенести его на любой другой документ.
Как использовать инструмент лассо в фотошопе. ПФРЕ
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Всем нужен более эффективный и удобный метод выделения и вырезания изображений в Photoshop. Инструмент «Лассо» в Photoshop упрощает выделение вокруг объекта от руки. Преимущество этого инструмента выделения заключается в том, что он гораздо более интуитивно понятен, чем другие инструменты выделения. Существует 3 различных типа инструментов лассо, которые имеют разные функции.
Быстрая Навигация
- Как использовать инструмент «Лассо» по умолчанию
- Как использовать инструмент «Многоугольное лассо»
- Как использовать инструмент «Магнитное лассо»
- Переключение инструментов лассо при выделении
- Как использовать инструмент «Лассо» для точной настройки выделения
- Шаг 1: добавьте к выделенному
- Шаг 2: Удалить из выделения
- Шаг 3: Переключение между инструментами лассо
- Как завершить траекторию инструмента лассо
- Лучшее использование инструмента «Лассо»
- Заключение
Как использовать инструмент «Лассо» по умолчанию
Инструмент лассо по умолчанию — это универсальный выбор, который позволяет вам обрисовывать любой предмет в зависимости от ваших движений, что делает его идеальным для недвижимости. фотография. Они особенно удобны для включения объектов неправильной формы в свойство или субъектов в области выделения.
фотография. Они особенно удобны для включения объектов неправильной формы в свойство или субъектов в области выделения.
- Откройте изображение вы хотели использовать. Затем используйте инструмент Lasso Tool, нажмите L в качестве ярлыка или найдите его на панели инструментов. Перейдите на самую верхнюю панель настроек и выберите радиус пера, который вы предпочитаете для своего выбора, прежде чем начать выбор. Установите растушевку на 0 пикселей, чтобы создать красивый четкий контур вокруг вашего выделения.
- С другой стороны, увеличение радиуса растушевки примерно до 25 пикселей даст вам прекрасный мягкий размытый край. Что бы вы ни решили, вы должны принять решение, прежде чем приступить к выбору.
- Затем, выбрав сплошной квадратный значок, убедитесь, что ваш режим выбора настроен на «новый выбор».
- Теперь вам решать. Начните с размещения курсора в любом месте строки, которую вы хотите выбрать, и перемещения его вдоль нее. За вашим курсором инструмент Lasso Tool создаст зону выделения.

- Продолжайте двигаться вниз по линии, которую хотите стереть, пока не дойдете до начала выделения. Чтобы завершить выбор лассо, нажмите на свой маршрут после того, как вы прибыли в исходную точку. Чтобы обозначить выбор, путь превратится в марширующих муравьев.
- Теперь вы можете стереть фон, применить маска слоя к вашему выбору, или вырежьте и скопируйте часть, которую вы хотите, для другой фотографии. Просто щелкните правой кнопкой мыши по пути инструмента «Лассо», чтобы просмотреть доступные вам параметры.
Как использовать инструмент «Многоугольное лассо»
Инструмент «Многоугольник» используется для создания прямых линий. Поскольку он не может генерировать какие-либо изогнутые формы, этот инструмент лучше всего подходит для выделения геометрических объектов, таких как здания, конструкции и другие плоские края, которые вы часто видите, если фотографируете недвижимость.
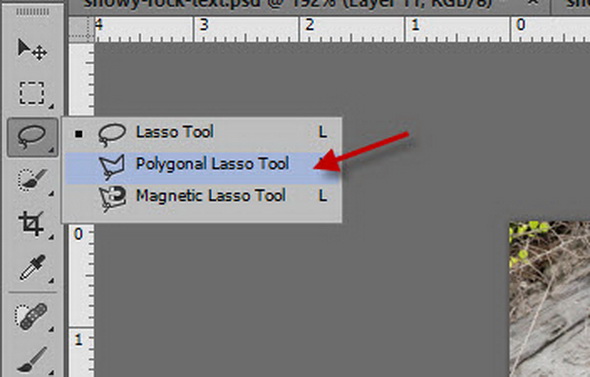
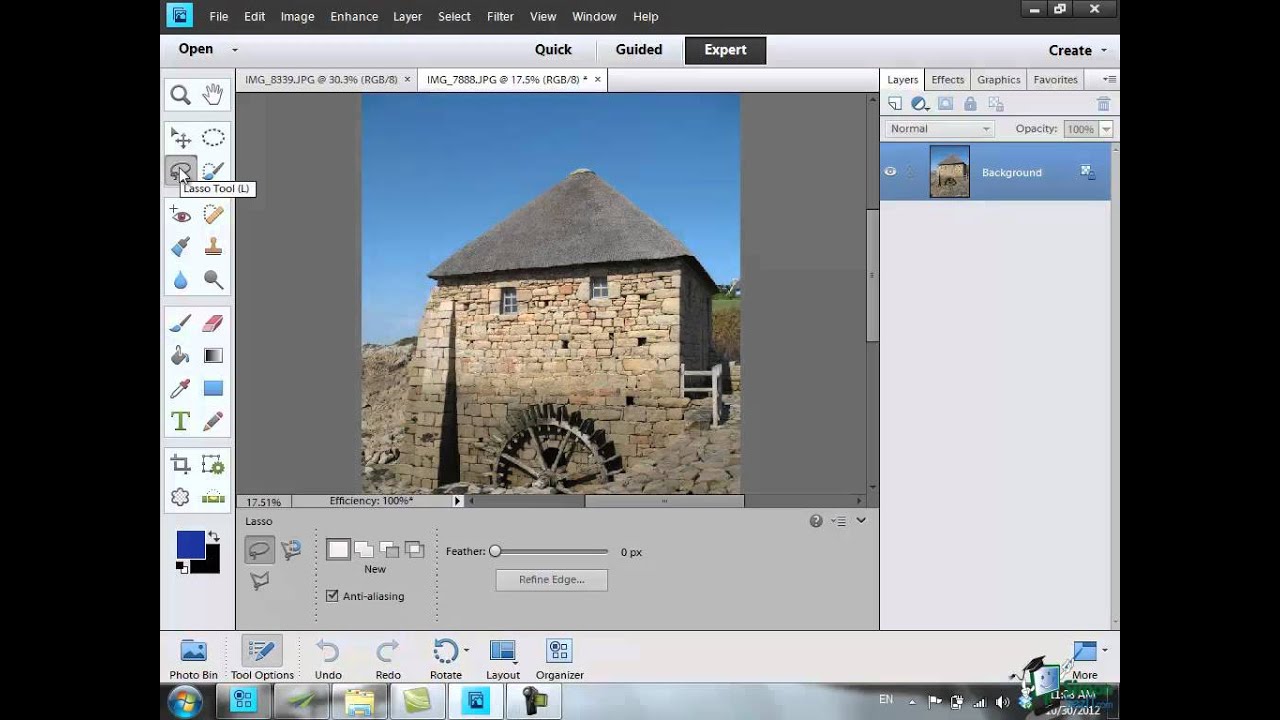
- Чтобы использовать инструмент «Лассо», удерживайте левую кнопку мыши над значком на панели инструментов.
 Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool.
Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool. - Выберите инструмент Polygonal Lasso, а затем настройки.
- Выберите один из вариантов на панели параметров. Возможные варианты выбора: A. Создать B. Добавить к C. Вычесть из D. Пересечь с
- На панели настроек настройте растушевку и сглаживание. См. Смягчение краев вашего выбора.
- Установите начальную точку, щелкнув изображение.
- Выполните одно или несколько следующих действий:
- Чтобы создать прямой участок, поместите стрелку там, где должен остановиться первый прямой участок, а затем щелкните. Продолжайте нажимать, чтобы определить конечные точки для следующих сегментов.
- Удерживая нажатой клавишу Shift, переходите к следующему сегменту, чтобы нарисовать прямую линию с углом, кратным 45°.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор, чтобы нарисовать сегмент от руки. Когда вы закончите, отпустите Alt или Option и кнопку мыши.

- Нажмите клавишу Delete, чтобы удалить недавно нарисованные прямые сегменты.
- Закройте границу выделения:
- Щелкните после размещения указателя инструмента «Многоугольное лассо» над начальной точкой (рядом с курсором появится замкнутый кружок).
- Если указатель не находится над начальной точкой, дважды щелкните его или щелкните, удерживая нажатой клавишу Ctrl (Windows) или щелкните, удерживая клавишу Command (Mac).
- Настройте границу выделения, нажав Выбрать и замаскировать.
Как использовать инструмент «Магнитное лассо»
Инструмент «Магнитное лассо» — это вариант инструмента по умолчанию, который можно использовать для выбора элементов необычной формы на изображении. Этот инструмент Photoshop считается особенно полезным, поскольку он может обнаруживать любые аберрации рассматриваемого объекта.
Рисование пути выбора, например, в конечном итоге уводит вас с желаемого пути; но когда вы используете инструмент магнитного лассо, он автоматически подтянет вашу опорную точку к объекту, который вы выбираете, как будто примагничиваясь к нему.
- Выберите инструмент «Магнитное лассо».
- Выберите один из вариантов на панели параметров. Возможные варианты выбора: A. Создать B. Добавить к C. Вычесть из D. Пересечь с
- На панели настроек настройте растушевку и сглаживание. См. Смягчение краев вашего выбора.
- Функция «Перо» включена в Магнитный инструмент, как и в предыдущих инструментах лассо. Инструмент «Магнитное лассо» имеет несколько уникальных для него параметров. Эти параметры сообщают инструменту, к каким кромкам присоединяться и как часто это следует делать. Установите любой из следующих параметров:
- Ширина — Photoshop использует ширину, чтобы определить, как далеко вперед следует искать контур. Нажмите клавишу Caps Lock, чтобы увидеть значок курсора ширины. При выборе ширины убедитесь, что радиус достаточно велик, чтобы сохранить границу в пределах символа радиуса, но не настолько велик, чтобы Photoshop начал включать и захватывать нежелательные границы.
- Контраст —Магнитное лассо лучше работает с темными предметами на ярком фоне (или наоборот), поскольку оно создает границу, ориентированную на цветовой контраст и яркость.
 По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%.
По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%. - Частота — Параметр Частота определяет, как часто устанавливается метка привязки. Понижение частоты может дать вам более плавный край, но также может привести к отсутствию краев. Установите частоту на более низкое значение, если ваш элемент гладкий. Если есть много маленьких выступов, увеличьте частоту. Для подавляющего большинства фотографий будет достаточно значения по умолчанию 57.
- Задайте начальную точку крепления, нажав на изображение. Граница выделения удерживается точками крепления.
- Отпустите или удерживайте кнопку мыши нажатой, затем переместите указатель вдоль края, который вы хотите обвести. Самая последняя часть границы выделения остается в силе. Активный сегмент привязывается к самому сильному краю изображения при перемещении курсора в зависимости от ширины обнаружения, которую вы задаете на панели настроек.
 Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей.
Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей. - Если граница не привязывается к соответствующему краю, щелкните один раз, чтобы вручную добавить точку крепления. Продолжайте обводить край и при необходимости добавляйте точки крепления.
- Чтобы точно настроить выбранные границы, нажмите «Выбрать и замаскировать».
Переключение инструментов лассо при выделении
Каждый из трех инструментов лассо в Photoshop имеет определенную функцию. Каждый найдет что-то для себя, от возможностей рисования от руки до магнитного крепления к краю и абсолютно прямых линий. У каждого инструмента есть функция, но у каждого инструмента есть недостатки. Более того, вы можете использовать все инструменты лассо одновременно. Вот как это работает.
Начать с инструмента «Магнитное лассо» — это самый простой способ получить максимальную отдачу от этого подхода. После того, как вы начали создавать свой магнитный выбор, вы можете быстро переключаться между лассо по умолчанию или многоугольным лассо с помощью сочетания клавиш.
Удерживая нажатой клавишу Alt или Option, вы можете перейти от инструмента «Магнитный» к инструменту «Многоугольное лассо». Это действительно только до тех пор, пока вы не добавите новую точку привязки. Затем инструмент вернется к инструменту «Магнитное лассо». Чтобы полигональное лассо оставалось активным, удерживайте нажатой клавишу Alt (Windows) или Option (Mac), нажимая и размещая опорные точки вокруг объекта.
Чтобы вернуться к обычному лассо, снова используйте кнопку Alt или Option, но на этот раз коснитесь и удерживайте кнопку мыши. Это активирует инструмент «Лассо», который позволяет рисовать лассо от руки. Когда вы отпустите клавишу Alt или Option, вы вернетесь к своему магнитному лассо.
Помните, что нажатие этих двух основных клавиш на клавиатуре изменяет способ использования инструмента «Лассо». Каждый метод выбора лассо имеет свой собственный набор проблем. Когда вы объедините их, у вас будет фантастический метод для создание быстрого выбора в фотошопе.
Как использовать инструмент «Лассо» для точной настройки выделения
Если вы хотите уточнить выделение после того, как оно было сделано, у вас есть несколько вариантов. Вы можете переключаться между инструментами во время выбора, что дает вам еще больший контроль над последним шагом.
Вы можете переключаться между инструментами во время выбора, что дает вам еще больший контроль над последним шагом.
Шаг 1: добавьте к выделенному
Нажмите и удерживайте клавишу Shift, если хотите изменить существующий выбор. Символ + появится в качестве указателя мыши. При выборе областей, которые вы хотите включить в свой выбор, удерживайте Shift. Это может пригодиться, когда автоматический выбор оставляет пробелы в вашем материале.
Шаг 2: Удалить из выделения
Нажмите и удерживайте Alt и выберите сегмент пути, который вы хотите удалить, чтобы стереть часть выделения. Это может быть полезно для удаления и тонкой настройки частей, неправильно выбранных автоматическим выбором или другими алгоритмами выбора.
Шаг 3: Переключение между инструментами лассо
У каждого инструмента лассо есть свой набор преимуществ и недостатков, и вам почти наверняка придется использовать более одного инструмента при выборе. Вот быстрое решение, которое вы можете попробовать.
- Чтобы начать, нажмите Alt и щелкните, чтобы переключиться на инструмент «Многоугольное лассо», пока активен инструмент «Магнит» и формируется путь выделения.
- Вы можете переключиться на инструмент «Лассо по умолчанию», удерживая клавишу Alt и щелкая и перетаскивая кнопку мыши, не отпуская ее.
- Вернитесь к инструменту Magnetic, отпустив Alt и снова щелкнув.
Как завершить траекторию инструмента лассо
Путь лассо можно закончить или завершить в Photoshop различными способами. Вернуться к исходной точке, проследив свой путь назад, — самый простой способ. Нажмите, чтобы закончить путь после того, как вы вернулись в исходную точку. Этот метод гарантирует, что у вас есть четкий маршрут, а также дает вам полный контроль от начала до конца.
С другой стороны, ваш путь лассо может начинаться и заканчиваться в двух разных областях. Вы можете «завершить» след в этом примере, щелкнув в любом месте вдоль него. А прямая линия будет проведена автоматически между начальной и конечной метками в Photoshop.
Если вы находитесь в процессе выбора и хотите отменить его, нажмите клавишу Esc на клавиатуре. Ваш маршрут лассо будет отменен, и вам придется начать все сначала.
Наконец, вы могли бы пойти так далеко, чтобы выбрать свой путь. Используйте сочетание клавиш Control + D (Windows) или Command + D (Mac), чтобы отключить текущий выбор и удалить выделение лассо.
Лучшее использование инструмента «Лассо»
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Инструмент Лассо полезен для рисования граница произвольной формы вокруг выбранного объекта изображения. Он позволяет смягчить края выделения или добавить к нему эффект растушевки; это также полезно для сглаживания. Вы можете отменить сделанный выбор с помощью инструмента, который полезен при попытке удалить определенного человека или объект с изображения.
Инструмент «Лассо» лучше всего подходит для выделения прямых линий с небольшими изгибами или кривыми. Чтобы сделать точный выбор, требуется очень твердая рука, потому что он делает выбор, просто перетаскивая мышь. В результате этот инструмент лучше всего использовать в тех случаях, когда требуется быстрая и безболезненная процедура выбора. Например, выделение вокруг прямоугольного здания или вырезание гладких сторон кофейной чашки.
В результате этот инструмент лучше всего использовать в тех случаях, когда требуется быстрая и безболезненная процедура выбора. Например, выделение вокруг прямоугольного здания или вырезание гладких сторон кофейной чашки.
Поскольку инструмент «Лассо» рисует пути, следуя за движением курсора, он не подходит для создания сложных выделений. Ветки деревьев или волосы было бы мучительно вырезать с помощью этого оборудования. Вместо этого он процветает в областях с основными, четко определенными границами, за которыми легко следовать.
Инструмент «Лассо» удобен для проектов, когда вам нужно быстро изучить, как будет выглядеть вырез на другой фотографии. Вместо того, чтобы тратить время на более сложный подход к выбору, такой как Инструмент Pen Tool, инструмент «Лассо» выполняет ту же задачу менее чем в два раза быстрее. После того, как вы определились с выбором, вы всегда можете вернуться и уточнить его с помощью более точного инструмента выбора.
Заключение
Хотя инструмент «Лассо» в Photoshop часто считают примитивным, он является одним из самых простых и самые быстрые способы создания выборок. Вместо того, чтобы зависеть от сложных настроек и собственного искусственного интеллекта Adobe, он позволяет вам делать выбор от руки, позволяя вам выбирать, что будет выбрано, а что нет.
Вместо того, чтобы зависеть от сложных настроек и собственного искусственного интеллекта Adobe, он позволяет вам делать выбор от руки, позволяя вам выбирать, что будет выбрано, а что нет.
Выделить с помощью инструментов лассо в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
24 мая 2023 г., 04:45:36 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Генеративный ИИ
- Откройте для себя будущее Photoshop с генеративной заливкой
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на вашем изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона на изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
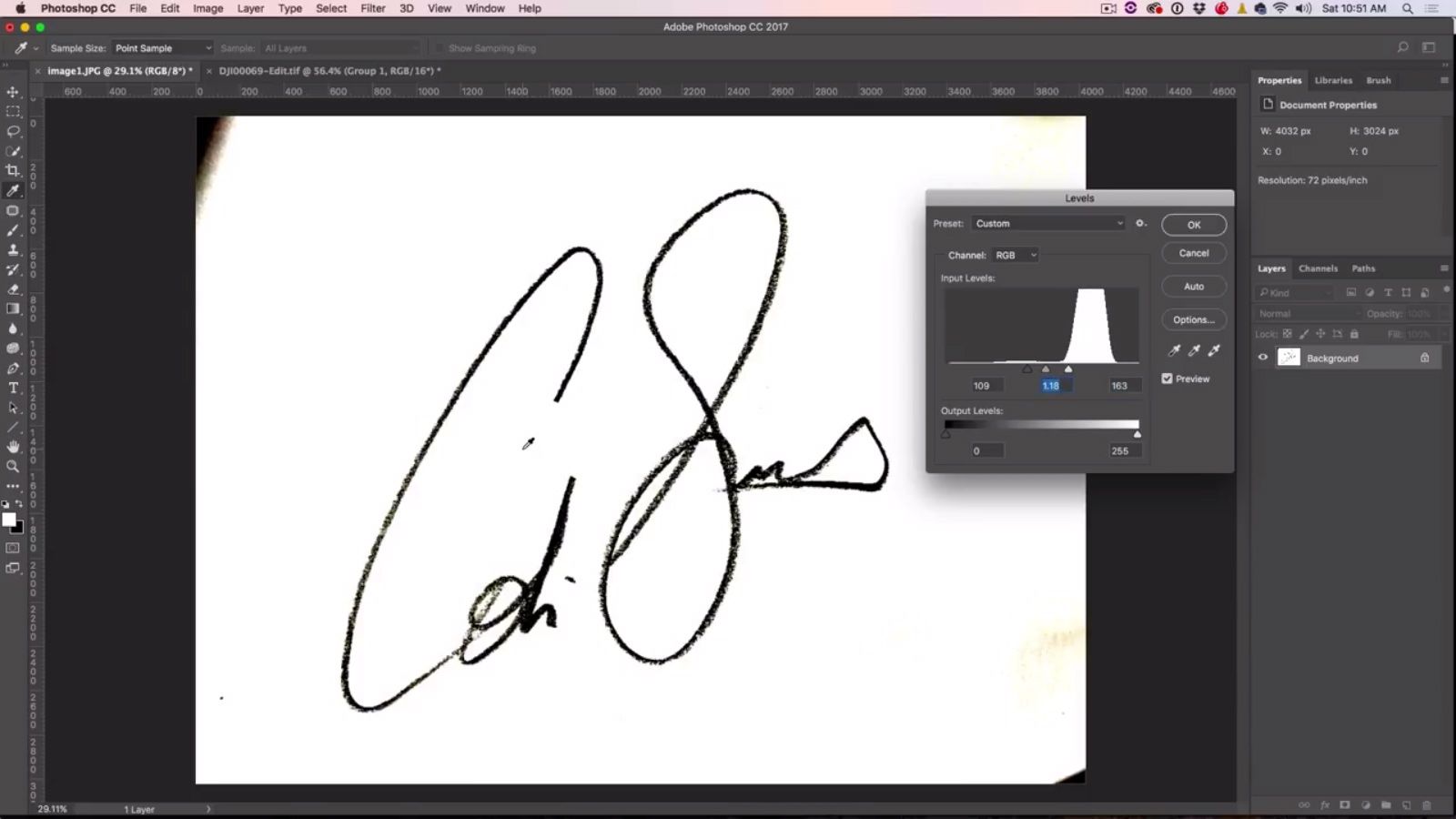
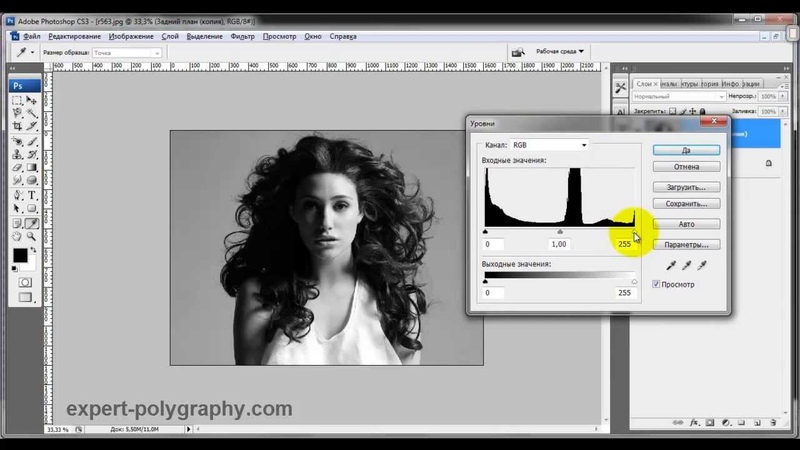
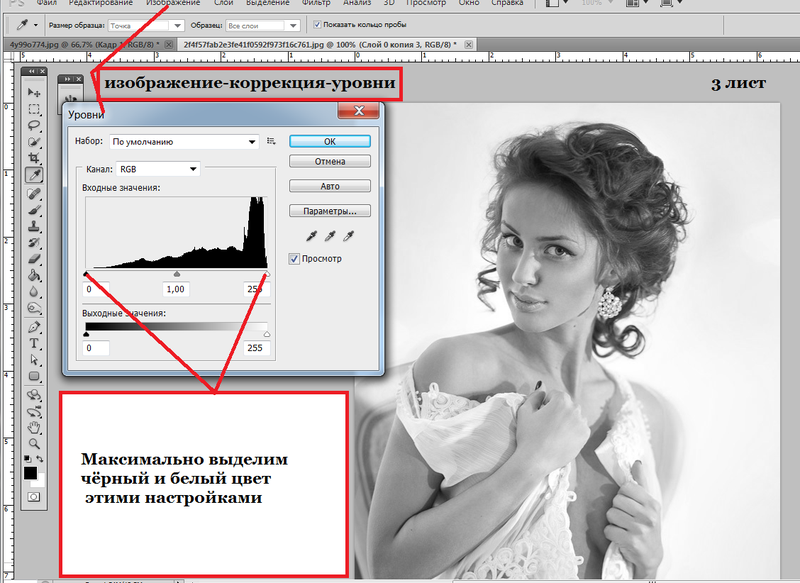
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на вашем изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
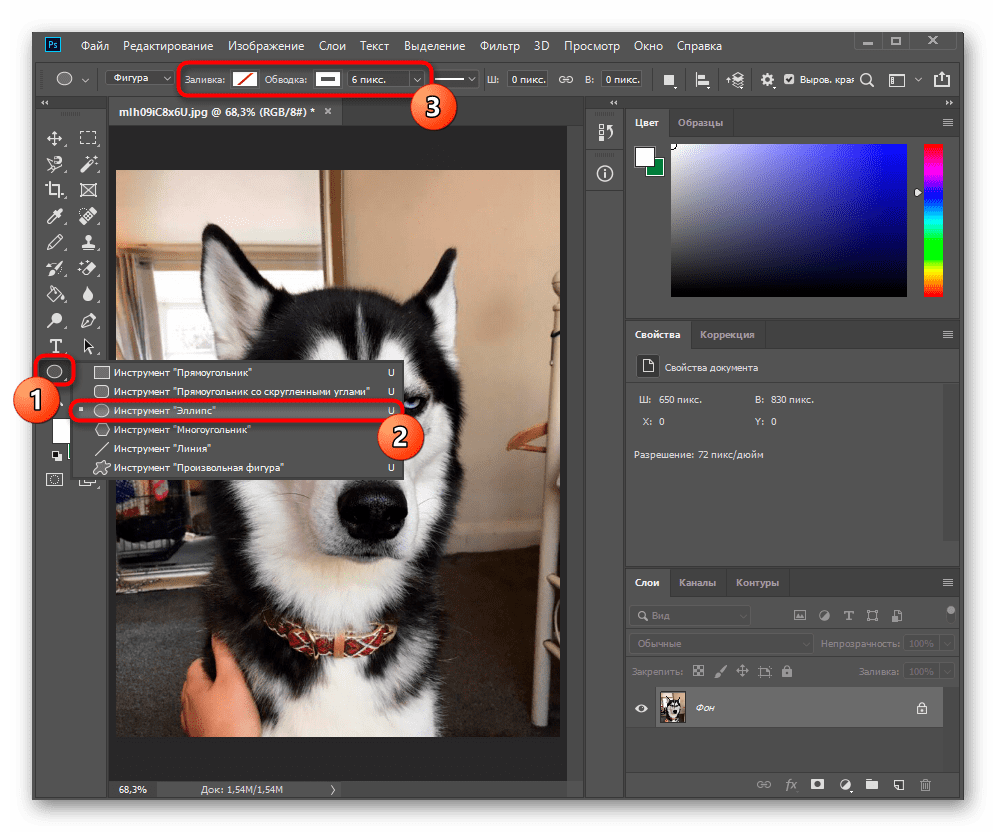
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Выделить с помощью инструмента «Лассо»
Инструмент «Лассо» удобен для рисования
произвольные сегменты границы выделения.
Выберите инструмент «Лассо» и установите растушевку и сглаживание на панели параметров. (См. раздел Смягчение краев выделения.)
Для добавления, вычитания или пересечения с существующим
выбор, нажмите соответствующую кнопку на панели параметров.Варианты выбора
А. Новый B. Добавить к C. Вычесть
От D. Пересекается сВыполните одно из следующих действий:
- Перетащите, чтобы нарисовать границу выделения от руки.
- нажмите Alt (Windows) или Option (Mac OS) и нажмите, где
сегменты должны начинаться и заканчиваться. (Чтобы стереть недавно нарисованную прямую
сегментов, удерживайте нажатой клавишу Delete.)
Кому
закрыть границу выделения, отпустить мышь, не удерживая
Альт или Опция.(Необязательно) Нажмите «Выбор и маска», чтобы дополнительно настроить границу выделения.

Выберите с помощью многоугольного лассо
инструмент
Инструмент «Многоугольное лассо» удобен для рисования сегментов с прямыми краями.
границы выделения.
Выберите инструмент «Многоугольное лассо» и
выберите параметры.Укажите один из вариантов выбора на панели параметров.
Варианты выбора
A. Новый B. Добавить к C. Вычесть
От D. Пересекается с(Необязательно) Установите растушевку и сглаживание на панели параметров. См. раздел Смягчение краев выделенных областей.
Щелкните изображение, чтобы установить начальную точку.
Выполните одно или несколько из следующих действий:
- Чтобы нарисовать прямой сегмент, поместите
указатель, где должен заканчиваться первый прямой сегмент, и щелкните.
Продолжайте нажимать, чтобы установить конечные точки для последующих сегментов.
- Чтобы провести прямую линию под углом, кратным 45°, удерживайте
Shift вниз при движении, чтобы щелкнуть следующий сегмент.
- Чтобы нарисовать сегмент от руки, удерживайте клавишу Alt (Windows)
или Option (Mac OS) и перетащите. Когда закончишь, отпусти
Alt или Option и кнопка мыши.
- Кому
чтобы стереть недавно нарисованные отрезки прямой, нажмите клавишу Delete.
- Чтобы нарисовать прямой сегмент, поместите
Закройте границу выделения:
- Поместите указатель инструмента «Многоугольное лассо» на начальную точку (рядом с указателем появится замкнутый кружок) и щелкните.
- Если указатель не находится над начальной точкой, дважды щелкните
указатель инструмента «Многоугольное лассо» или щелчок, удерживая нажатой клавишу «Ctrl» (Windows) или «Command»,
(ОС Mac).
(необязательно) Нажмите «Выбрать и замаскировать», чтобы дополнительно настроить границу выделения.

Выберите с помощью магнитного лассо
инструмент
Когда
вы используете инструмент «Магнитное лассо»,
граница привязывается к краям определенных областей изображения. Магнитный
Инструмент «Лассо» недоступен для изображений с разрешением 32 бита на канал.
Примечание:
Инструмент «Магнитное лассо» особенно полезен для
быстрое выделение объектов со сложными краями на фоне высокой контрастности
фоны.
Выберите инструмент «Магнитное лассо».
Укажите один из вариантов выбора на панели параметров.
Варианты выбора
A. Новый B. Добавить к C. Вычесть
От D. Пересекается с(Необязательно) Установите растушевку и сглаживание на панели параметров. См. раздел Смягчение краев выделенных областей.

Установите любой из следующих параметров:
Ширина
Чтобы указать ширину обнаружения, введите значение в пикселях в поле Ширина. Инструмент «Магнитное лассо» обнаруживает края только в пределах указанного расстояния от указателя.
Примечание:
Чтобы изменить указатель лассо так, чтобы он указывал ширину лассо, нажмите клавишу Caps Lock. Вы можете изменить указатель, когда инструмент выбран, но не используется. Нажмите правую скобку (]), чтобы увеличить ширину края магнитного лассо на 1 пиксель; нажмите левую скобку ([), чтобы уменьшить ширину на 1 пиксель.
Контраст
Кому
укажите чувствительность лассо к краям изображения, введите значение между
1% и 100% для контраста. Более высокое значение обнаруживает только края, которые контрастируют
резко со своим окружением; более низкое значение определяет
менее контрастные края.
Частота
Чтобы указать скорость, с которой лассо устанавливает точки крепления, введите значение от 0 до 100 в поле Частота. Чем выше значение, тем быстрее закрепляется граница выделения.
Примечание:
На изображении с четко очерченными краями попробуйте увеличить ширину и контрастность краев и грубо обведите границу. На изображении с более мягкими краями попробуйте уменьшить ширину и контрастность краев и более точно обведите границу.
Давление стилуса
Если вы работаете
с планшетным пером выберите или снимите флажок «Нажим стилуса».
Когда опция выбрана, увеличение давления стилуса уменьшается
ширина края.Нажмите
на изображении для установки первой точки крепления. Точки крепления
закрепите границу выделения на месте.Отпустите кнопку мыши или удерживайте ее нажатой, а затем переместите указатель вдоль края, который вы хотите обвести.

Остается самый последний сегмент границы выделения
активный. При перемещении указателя активный сегмент привязывается к
самый сильный край на изображении, основанный на ширине обнаружения, установленной в
панель параметров. Периодически инструмент «Магнитное лассо» добавляет закрепление
указывает на границу выделения, чтобы закрепить предыдущие сегменты.Если граница не привязывается к нужному краю, нажмите
один раз добавить точку крепления вручную. Продолжайте обводить край,
и добавить точки крепления по мере необходимости.Точки крепления привязывают границу выделения к краям
Чтобы временно переключиться на другие инструменты лассо, выполните одно
из следующих:- Чтобы активировать инструмент «Лассо», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите, удерживая нажатой кнопку мыши.
- Чтобы активировать инструмент «Многоугольное лассо», удерживайте
Alt (Windows) или Option (Mac OS) и нажмите.
Чтобы стереть недавно нарисованные сегменты и точки крепления,
нажимайте клавишу Delete, пока не стерли точки крепления для
нужный сегмент.Закрыть границу выделения:
- Чтобы закрыть границу магнитным сегментом,
дважды щелкните или нажмите Enter или Return. (Чтобы вручную закрыть границу,
перетащите на начальную точку и нажмите.)
- Чтобы закрыть границу прямым сегментом, удерживайте
клавишу Alt (Windows) или Option (Mac OS) и дважды щелкните.
- Чтобы закрыть границу магнитным сегментом,
(необязательно) Нажмите «Выбрать и замаскировать», чтобы дополнительно настроить границу выделения.
Больше похожих
- Сделать выбор
- Сделать быстрый выбор
- Сохранить выделение и маски альфа-канала
- Преобразование между путями и границами выделения
- Галерея инструментов выделения
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать инструмент «Лассо» в Photoshop
Всем нужен более быстрый и простой способ выделения и вырезания изображений в Photoshop. Если вы устали от использования сложных инструментов с запутанными настройками, давайте вернемся назад и упростим задачу с помощью небольшого инструмента под названием Lasso Tool в Photoshop. Хотя этот инструмент далек от «идеального» инструмента выделения, он обеспечивает простой способ быстрого выделения вокруг основных краев. С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций.
Если вы устали от использования сложных инструментов с запутанными настройками, давайте вернемся назад и упростим задачу с помощью небольшого инструмента под названием Lasso Tool в Photoshop. Хотя этот инструмент далек от «идеального» инструмента выделения, он обеспечивает простой способ быстрого выделения вокруг основных краев. С тремя различными инструментами лассо на выбор есть что-то, что подойдет для самых разных ситуаций.
Инструмент «Лассо» в Photoshop позволяет легко выделить объект от руки. Преимущество этого инструмента выбора заключается в том, что он кажется более интуитивным, чем другие инструменты выбора. Однако из-за того, что он создает выборки от руки, часто требуется много уточнений, прежде чем вы получите точный выбор.
Несмотря на то, что может потребоваться доработка, инструмент «Лассо» не является безнадежным делом. На самом деле, есть разные причины, по которым вы можете использовать этот инструмент выбора вместо других. Давайте углубимся в каждую из этих причин, а также в то, как использовать инструмент «Лассо» в Photoshop.
Видеоруководство
Для чего лучше всего использовать инструмент «Лассо»?
Инструмент «Лассо» лучше всего использовать для создания выделений вдоль простых краев без слишком большого количества изгибов или кривых. Поскольку выделение создается простым перетаскиванием мыши, для получения точного выбора требуется чрезвычайно устойчивая рука. Вот почему этот инструмент лучше всего использовать в ситуациях, когда вам нужен быстрый и безболезненный метод выбора. Что-то вроде выделения вокруг прямоугольного здания или вырезания гладких краев кофейной чашки.
Поскольку инструмент «Лассо» создает контуры, следуя за движением курсора, этот инструмент не идеален для создания сложных выделений. Что-то вроде веток деревьев или волос было бы абсолютным кошмаром для вырезания этим инструментом. Вместо этого он процветает там, где есть простые, четко определенные края, по которым вы можете легко следовать.
Обычно я использую инструмент «Лассо» для проектов, в которых мне нужно быстро увидеть, как будет выглядеть вырез на другой фотографии. Вместо того, чтобы возиться с более сложным методом выделения, таким как инструмент «Перо», инструмент «Лассо» выполняет работу менее чем в два раза быстрее. Как только у вас появится представление о том, что вы хотите выбрать, вы всегда можете вернуться и уточнить его с помощью более точного инструмента выбора.
Вместо того, чтобы возиться с более сложным методом выделения, таким как инструмент «Перо», инструмент «Лассо» выполняет работу менее чем в два раза быстрее. Как только у вас появится представление о том, что вы хотите выбрать, вы всегда можете вернуться и уточнить его с помощью более точного инструмента выбора.
Три типа инструментов «Лассо»
Инструмент «Лассо» сам по себе довольно прост и ограничен в использовании. К счастью, в Photoshop есть три разных типа инструмента «Лассо», которые значительно упрощают процесс выделения. Все эти инструменты можно найти в опции Lasso Tool или нажав L на клавиатуре. Вы можете удерживать Shift + L для автоматического переключения между этими инструментами.
1. Инструмент «Лассо»
Инструмент «Лассо» — самая простая версия, которую вы можете использовать. Нажав на начальную точку на холсте, просто перетащите курсор вокруг объекта, чтобы создать путь. Инструмент «Лассо» будет следовать точным движениям вашей мыши вплоть до исходной точки. Отсюда будет создано выделение, которое вы можете использовать для масок слоя или вырезания изображения из фона.
Отсюда будет создано выделение, которое вы можете использовать для масок слоя или вырезания изображения из фона.
2. Инструмент «Многоугольное лассо»
Вместо того, чтобы рисовать выделение от руки, инструмент «Многоугольное лассо» создает прямые линии между каждым щелчком мыши. Выбрав этот инструмент, вы можете щелкнуть точку, чтобы начать свой путь. Отсюда перетащите курсор в другую точку вдоль края, чтобы создать вторую опорную точку. Инструмент «Многоугольное лассо» автоматически соединит эти две точки идеально прямой линией. Если вам нужно вырезать что-то прямоугольное или с плоскими краями, этот инструмент «Лассо» для вас.
3. Инструмент «Магнитное лассо»
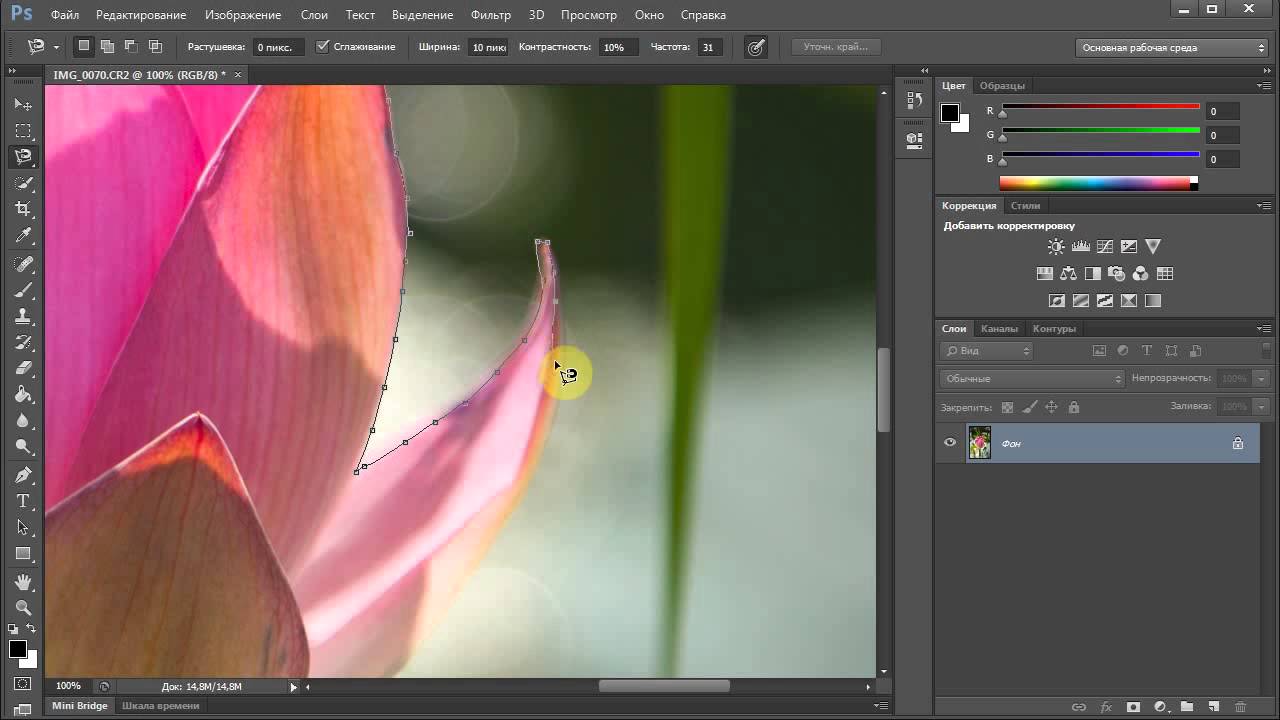
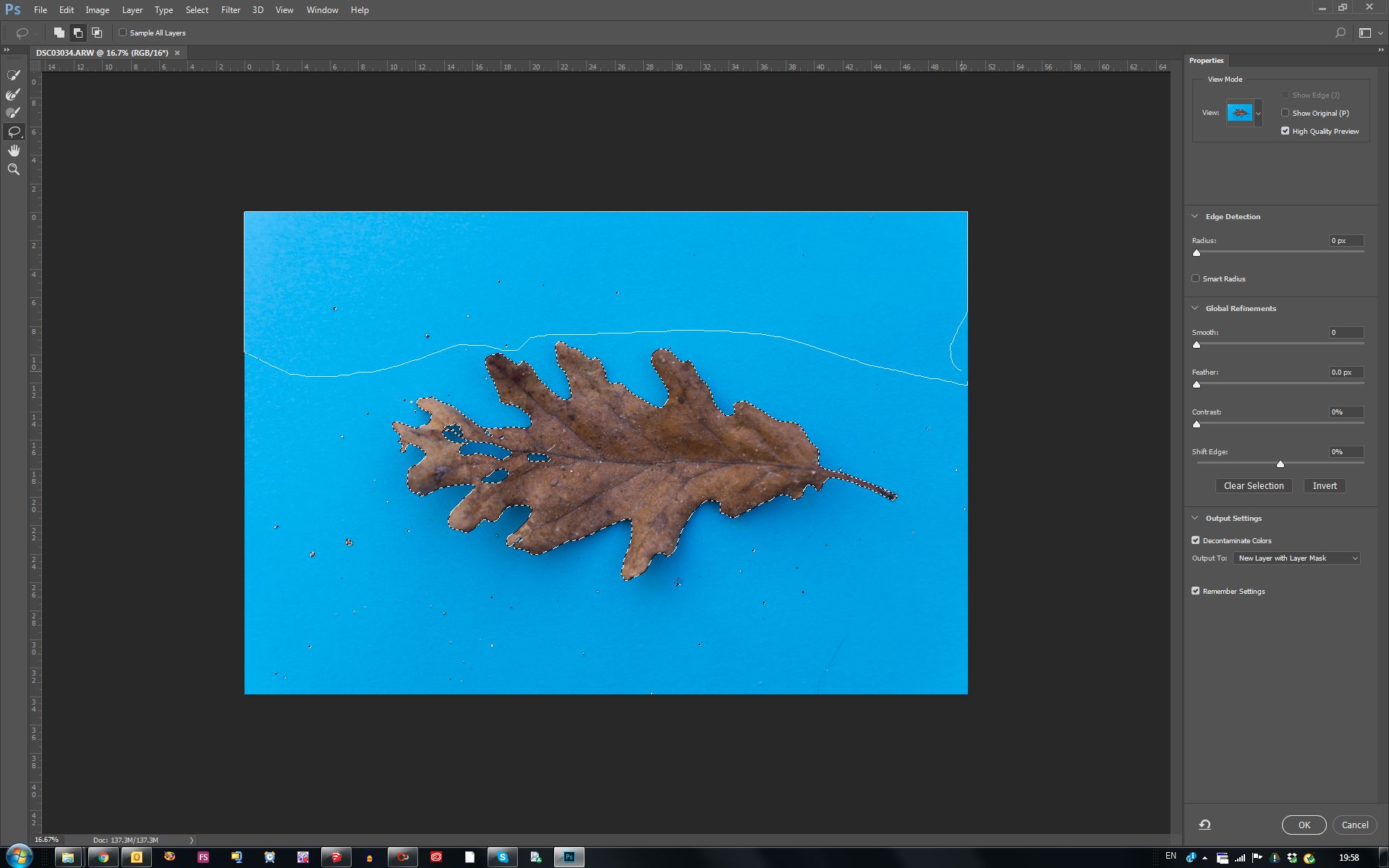
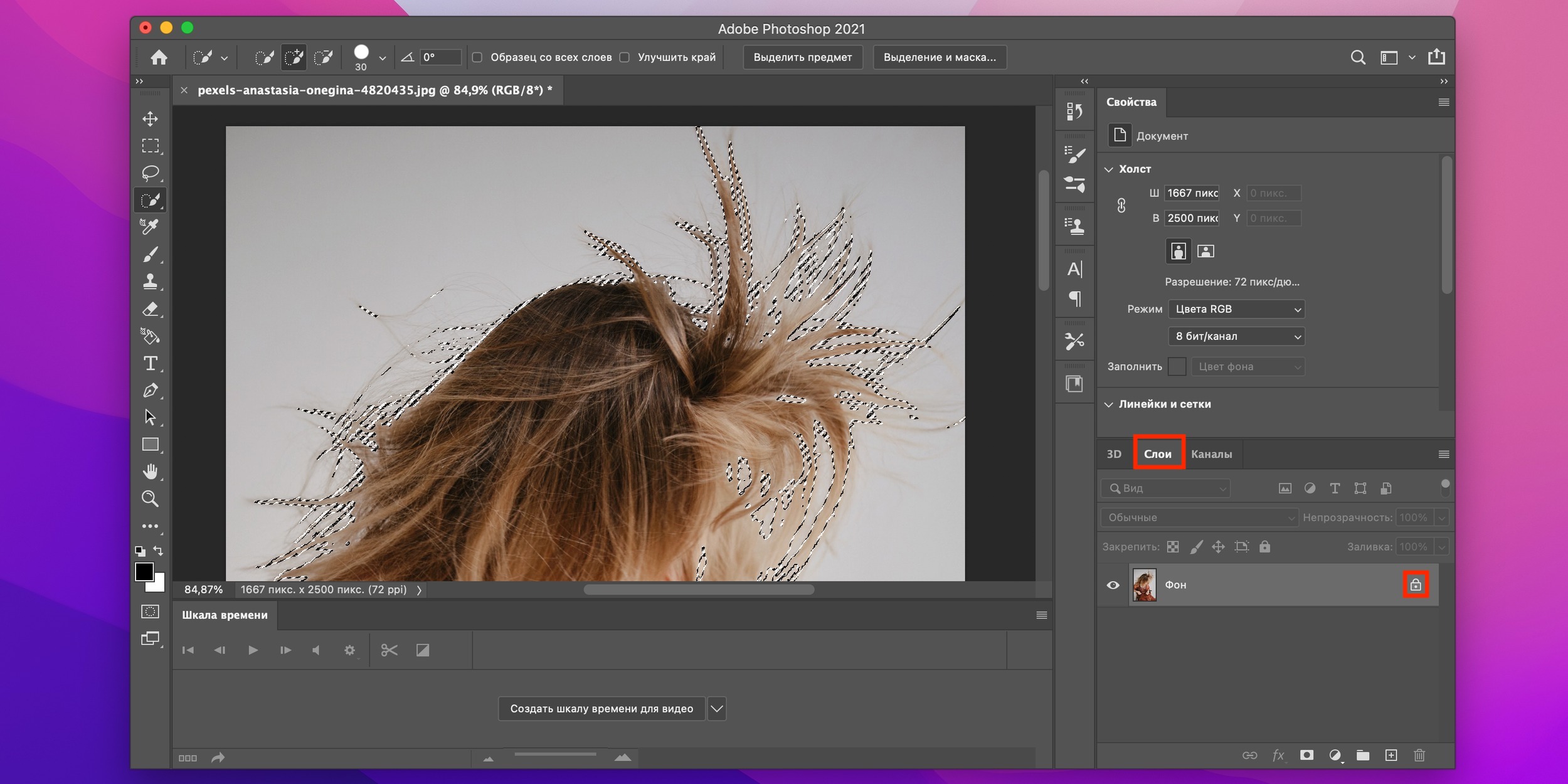
Третий тип инструмента «Лассо» называется «Инструмент магнитного лассо». Вместо того, чтобы вручную выбирать, где будет следовать путь, инструмент «Магнитное лассо» немного более автоматизирован. Пока вы идете по четко определенному краю фотографии, этот инструмент автоматически привязывает путь лассо к краю. Лучше всего то, что это работает даже на сложных или неровных краях, как на листе, показанном ниже! Инструмент «Магнитное лассо» — моя любимая версия инструмента «Лассо» в Photoshop, и я часто использую его при выборе лассо.
Лучше всего то, что это работает даже на сложных или неровных краях, как на листе, показанном ниже! Инструмент «Магнитное лассо» — моя любимая версия инструмента «Лассо» в Photoshop, и я часто использую его при выборе лассо.
Теперь, когда у вас есть общее представление о том, как работает каждый из этих инструментов, давайте рассмотрим их один за другим, чтобы увидеть, как их использовать в Photoshop!
Как пользоваться инструментом «Лассо»
Чтобы получить доступ к инструменту «Лассо», нажмите L на клавиатуре или найдите его на панели инструментов. Этот тип лассо будет простым значком лассо, который вы ожидаете увидеть в фильме о диком западе.
Перед тем, как начать выделение, взгляните на верхнюю панель настроек и установите нужный радиус растушевки для выделения. Для красивого и четкого края вокруг вашего выделения оставьте растушевку на 0px. С другой стороны, если вы хотите красивый мягкий, размытый край, увеличение радиуса растушевки примерно до 20 или 30 пикселей сделает именно это. Что бы вы ни выбрали, вам нужно будет остановиться на этом , прежде чем вы начнете делать свой выбор!
Что бы вы ни выбрали, вам нужно будет остановиться на этом , прежде чем вы начнете делать свой выбор!
Затем убедитесь, что ваш тип выбора установлен на «новый выбор» , щелкнув значок сплошного квадрата.
Теперь пришло время создать свой выбор. Щелкните где-нибудь вдоль края, который вы хотите выделить, и начните перетаскивать курсор вдоль этого края. Инструмент «Лассо» создаст путь за вашим курсором, который будет использоваться в качестве новой области выбора.
Продолжайте движение по краю, который вы хотите вырезать, пока не вернетесь к начальной точке пути. Оказавшись в начальной точке, нажмите на свой путь, чтобы завершить выбор лассо. Путь изменится на марширующих муравьев, чтобы обозначить выбор.
Отсюда вы можете удалить фон, добавить выделение к маске слоя или вырезать и скопировать область выделения для другого изображения. Просто щелкните правой кнопкой мыши внутри пути инструмента «Лассо», чтобы увидеть доступные вам параметры!
Как использовать инструмент «Многоугольное лассо»
Если вы хотите вырезать изображение с большим количеством прямых краев, инструмент «Многоугольное лассо» — правильный инструмент для этой работы. Вы можете найти его, нажав и удерживая значок Lasso Tool на панели инструментов. Появится всплывающее меню, в котором вы можете выбрать инструмент Polygonal Lasso Tool. Кроме того, вы можете удерживать Shift + L для переключения между доступными инструментами лассо.
Вы можете найти его, нажав и удерживая значок Lasso Tool на панели инструментов. Появится всплывающее меню, в котором вы можете выбрать инструмент Polygonal Lasso Tool. Кроме того, вы можете удерживать Shift + L для переключения между доступными инструментами лассо.
Как и в случае с обычным инструментом «Лассо», для начала работы с этим инструментом необходимы минимальные настройки. Просто убедитесь, что выбран правильный радиус растушевки, чтобы определить, насколько жестким или мягким будет край вашего выделения. А 0px растушевка даст вам резкий край, в то время как все, что выше, будет добавлять все больше и больше размытия вокруг выделения.
Также дважды проверьте, что ваш тип выделения установлен на «Новый выбор», , иначе вы не продвинетесь очень далеко!
Щелкните в любом месте края, который вы хотите вырезать, чтобы начать путь многоугольного лассо. Вместо пути, следующего за вашим курсором, как раньше, теперь вам нужно щелкнуть, чтобы добавить опорные точки, по которым будет следовать ваш путь.:max_bytes(150000):strip_icc()/003-how-to-use-adobe-photoshop-tools-1697689-d11facac7bb94965b48d7abb7f7f4088.jpg)
Все, что вам нужно сделать, это растянуть свой путь и щелкнуть по любым точкам, где есть изменение направления. Продолжайте этот процесс, пока не обойдете свой объект и не вернетесь к исходной точке.
Вернитесь в исходную точку, нажмите на свой путь, чтобы завершить его и превратить в выделение. Как и раньше, ваш путь Лассо превращается в марширующих муравьев, чтобы указать на активный выбор. Отсюда вы можете щелкнуть правой кнопкой мыши внутри марширующих муравьев, чтобы увидеть доступные варианты выбора.
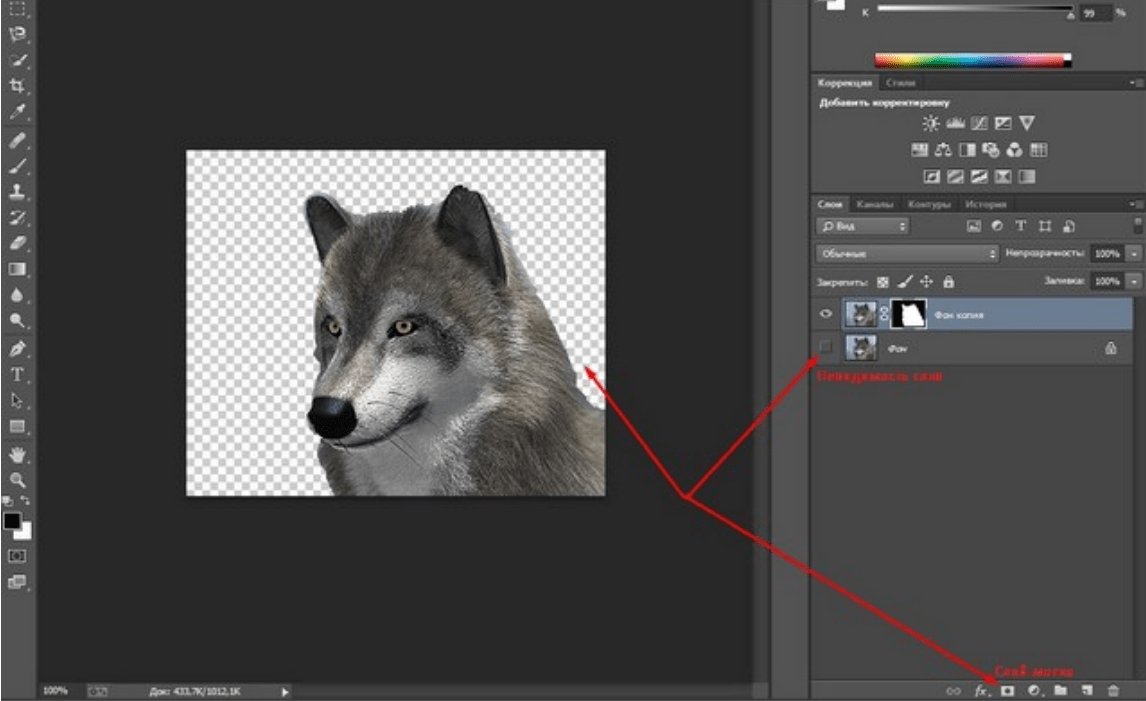
Если вы хотите удалить фон с изображения, просто щелкните значок маски слоя на панели слоев, чтобы избавиться от фона неразрушающим образом.
Как пользоваться инструментом «Магнитное лассо»
Самая простая (и часто наиболее точная) версия инструмента «Лассо» — это инструмент «Магнитное лассо». Эта версия инструмента «Лассо» также скрыта за инструментом «Лассо» на панели инструментов. Это означает, что вам нужно щелкнуть и удерживать значок инструмента «Лассо», чтобы найти «Магнитное лассо» во всплывающем меню.:max_bytes(150000):strip_icc()/001-how-to-use-adobe-photoshop-tools-1697689-b6dce5ca36dd443c8652676a16d92bee.jpg) Вы также можете нажать Shift + L для переключения между различными инструментами лассо.
Вы также можете нажать Shift + L для переключения между различными инструментами лассо.
Инструмент «Магнитное лассо» предлагает немного больше настроек, которые вам нужно изучить, прежде чем вы начнете создавать выделение. Давайте разберем их все один за другим.
— Ширина
При использовании этого инструмента нажмите клавишу Caps Lock , чтобы превратить курсор в значок кисти выбора . Размер этого значка поможет Photoshop иметь больше или меньше места для «нахождения» вашего края. Поскольку магнитное лассо будет блокироваться только на краю, который находится в пределах радиуса этой кисти выбора, изменение значения ширины (размера) будет помогите быть точнее с вашим путем.
Может быть трудно точно определить, какую ширину использовать для инструмента «Магнитное лассо». К счастью, вы можете изменить ширину кисти выбора, используя [ или ] клавиш для масштабирования ширины на лету. Таким образом, вы можете получить наиболее точные настройки ширины, пока используете инструмент «Магнитное лассо».
В идеале вы хотите установить ширину, достаточную для размещения вашего края, а также немного пространства для маневра. Вы не хотите выходить слишком далеко за пределы вашего края, иначе вы пригласите Photoshop заблокировать то, что вам не нужно. Сохранение его на маленькой стороне сделает инструмент «Магнитное лассо» наиболее точным.
— Контрастность
Photoshop может различать края только на основе разницы в цвете или яркости между двумя объектами. Например, объект темного цвета будет иметь гораздо больший контраст краев на белом фоне, чем на черном фоне. Поскольку существует такая большая разница между видом объекта и фоном, темный край будет легко отличить на светлом фоне. Проблема в том, что некоторые объекты будут иметь очень тонкую разницу в экспозиции или цвете с фоном, из-за чего Photoshop будет сложнее определить, где на самом деле находится край. Вот где в игру вступает настройка контрастности.
Значение контрастности задает минимальную дисперсию, чтобы определить что-либо как край на фотографии. По умолчанию для этого числа установлено низкое значение контрастности 10%, что означает, что инструмент «Магнитное лассо» улавливает более тонкие края.
По умолчанию для этого числа установлено низкое значение контрастности 10%, что означает, что инструмент «Магнитное лассо» улавливает более тонкие края.
Если ваше изображение имеет очень четкий край, увеличение значения контрастности гарантирует, что Photoshop выберет только этот очевидный край. В большинстве случаев оставить контраст на уровне 10% более чем достаточно.
— Частота
Когда вы создаете выделение с помощью инструмента «Магнитное лассо», вы заметите, как он автоматически создает ряд опорных точек, на которых основывается ваш путь. Параметр частоты просто выбирает, как часто создается новая точка привязки.
Когда вы работаете с относительно сложной кромкой (имеющей много выпуклостей или изменяющихся кромок), увеличение значения частоты может помочь инструменту быть более точным. Поскольку у него больше опорных точек для работы, он может быть гораздо более конкретным с изменениями ребра.
С другой стороны, низкая частота создаст меньше опорных точек вдоль выделения Magnetic Lasso. Это может хорошо работать на простых прямых краях, но оставит место для ошибок на любых краях, которые меняют направление. По умолчанию частота установлена на 57. Это число идеально подходит для подавляющего большинства подборок.
Это может хорошо работать на простых прямых краях, но оставит место для ошибок на любых краях, которые меняют направление. По умолчанию частота установлена на 57. Это число идеально подходит для подавляющего большинства подборок.
С учетом вышесказанного стоит увеличить значение частоты, если вы заметите, что в инструменте «Магнитное лассо» отсутствуют ребра между опорными точками!
— Создание выделения с помощью магнитного лассо
Теперь, когда вы понимаете эти три настройки, уникальные для инструмента «Магнитное лассо», продолжайте настраивать растушевку выделения. Еще раз, если вы хотите, чтобы край вокруг вашего выделения был острым, оставьте радиус растушевки равным 0px .
Наконец, убедитесь, что у вас есть «Новый выбор» Выбран тип лассо.
Чтобы создать выделение, нажмите на край пути и начните перетаскивать курсор вдоль края. Нажав клавишу Caps Lock , вы отобразите значок кисти выбора, чтобы упростить выбор точного края. Перемещаясь вокруг вашего объекта, инструмент Magnetic Lasso Tool «магнитно» привязывается к краям вашего объекта. Продолжайте это до начальной точки вашего пути.
Перемещаясь вокруг вашего объекта, инструмент Magnetic Lasso Tool «магнитно» привязывается к краям вашего объекта. Продолжайте это до начальной точки вашего пути.
Нажав на начальную точку, ваш путь превратится в выделение. Отсюда вы можете щелкнуть правой кнопкой мыши внутри вашего пути, чтобы выбрать вариант для вашего следующего шага.
Чтобы удалить фон, просто щелкните значок маски слоя на панели слоев, чтобы скрыть любые области за пределами вашего выделения. Вы можете узнать больше о важности масок слоя в этом посте.
Переключение между инструментами лассо при создании выделения
Каждый из трех инструментов лассо в Photoshop служит уникальной цели. От рисования выделений от руки до идеально прямых линий и магнитной привязки к краю. У каждого инструмента есть цель, но у каждого инструмента могут быть свои недостатки. Было бы неплохо, если бы вы могли использовать все инструменты лассо вместе?
Ну можно! Вот как это сделать:
Лучший способ получить максимальную отдачу от этой техники — начать с инструмента «Магнитное лассо» . Начав создавать свой магнитный выбор, вы можете легко переключаться между обычным лассо или многоугольным лассо с помощью простого ярлыка.
Начав создавать свой магнитный выбор, вы можете легко переключаться между обычным лассо или многоугольным лассо с помощью простого ярлыка.
Удерживая клавишу Alt или Option и щелкнув , вы переключитесь с инструмента «Магнитное лассо» на инструмент «Многоугольное лассо». Это будет продолжаться только до тех пор, пока вы не щелкнете, чтобы создать дополнительную точку привязки. После этого он снова переключится на инструмент «Магнитное лассо». если хочешь продолжайте использовать многоугольное лассо, продолжайте удерживать клавишу Alt или Option , когда вы щелкаете и добавляете опорные точки вокруг вашего объекта.
Если вы хотите переключить инструменты на обычное лассо, еще раз, удерживайте клавишу Alt или Option , но на этот раз нажмите и удерживайте мышь. Это переключит на инструмент Lasso Tool и позволит вам нарисовать выделение лассо от руки. Как только вы отпустите клавишу Alt или Option, вы снова вернетесь к своему магнитному лассо.
Помните, что эти два простых сочетания клавиш изменят способ использования инструмента «Лассо». По отдельности каждый из методов подбора арканов имеет массу недостатков. Однако, когда вы соедините их все вместе, вы получите довольно надежный способ быстрого выделения в Photoshop.
Уточнение выделения с помощью инструментов «Лассо»
Если у вас нет таланта киборга, вполне вероятно, что ваши выделения не идеальны. К счастью, вы можете вернуться и исправить любой выбор, сделанный с помощью инструментов Lasso, используя простые сочетания клавиш ниже.
— Добавление к выделению
Если вы не выделили достаточно края и вам нужно добавить к выделению, удерживайте клавишу Shift, и создайте новое выделение вокруг области, которую хотите добавить. Вместо того, чтобы делать совершенно новый выбор, эта дополнительная область будет добавлена к уже активному выделению.
Вы можете повторять этот процесс столько раз, сколько необходимо, пока все, что вам нужно, не будет добавлено в область выбора. Независимо от того, какую версию инструмента «Лассо» вы используете, этот же ярлык будет работать.
Независимо от того, какую версию инструмента «Лассо» вы используете, этот же ярлык будет работать.
— Удаление из выделения
В случае, если вы вышли за край, который хотите выделить, просто удерживайте клавишу Alt или Option и сделайте вторичное выделение вокруг области, от которой хотите избавиться. Это удалит эту область и поможет уточнить область выбора до нужного края.
Еще раз, вы можете использовать этот ярлык с любым из трех инструментов лассо, после вы создаете активное выделение.
– Исправление ошибок, допущенных с помощью инструментов магнитного и полигонального лассо
Поскольку инструменты «Магнитное лассо» и «Многоугольное лассо» являются единственными инструментами «Лассо» в Photoshop, которые создают отдельные опорные точки, существует специальный ярлык для уточнения пути с помощью этих инструментов.
Если вы обнаружите, что зашли слишком далеко или создали опорную точку, от которой хотите избавиться, просто нажмите клавишу удаления , и Photoshop удалит ваши самые последние опорные точки. Вы можете продолжать нажимать клавишу удаления, пока не вернетесь к точке, с которой хотите работать.
Вы можете продолжать нажимать клавишу удаления, пока не вернетесь к точке, с которой хотите работать.
Этот простой ярлык может стать настоящим спасением и избавит вас от необходимости начинать все сначала!
Как завершить траекторию инструмента «Лассо»
Существует несколько различных способов завершения траектории лассо в Photoshop. Самый простой способ — продолжить свой путь обратно к исходной точке. Вернувшись, нажмите на начальную точку , чтобы завершить путь. Этот метод помогает обеспечить полный путь, предоставляя вам полный контроль от начала до конца.
С другой стороны, путь вашего лассо может начинаться и заканчиваться в двух разных местах. В этом случае вы можете щелкнуть в любой точке вашего пути, чтобы «завершить» путь. Photoshop автоматически создаст прямую линию, соединяющую начальную и конечную точки.
А что, если вы находитесь в процессе создания выделения лассо и хотите его полностью удалить? Что ж, просто нажмите клавишу Esc на клавиатуре, чтобы отменить путь лассо и начать с нуля!
Наконец, вы, возможно, дошли до того, что превратили свой путь в выделение.


 Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool.
Появится всплывающее меню, из которого вы можете выбрать Polygonal Tool.
 По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%.
По умолчанию Photoshop устанавливает контрастность на 10 %, что означает, что разница в 10 % считается краем. Если на вашем изображении много контраста, увеличьте это значение; тем не менее, для большинства фотографий достаточно 10%. Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей.
Инструмент «Магнитное лассо» периодически добавляет точки привязки к выбранной границе для закрепления предыдущих частей.





:max_bytes(150000):strip_icc():format(webp)/002-how-to-remove-background-photoshop-4590085-23e871b9057a4ad397d48068e7ca788d.jpg)


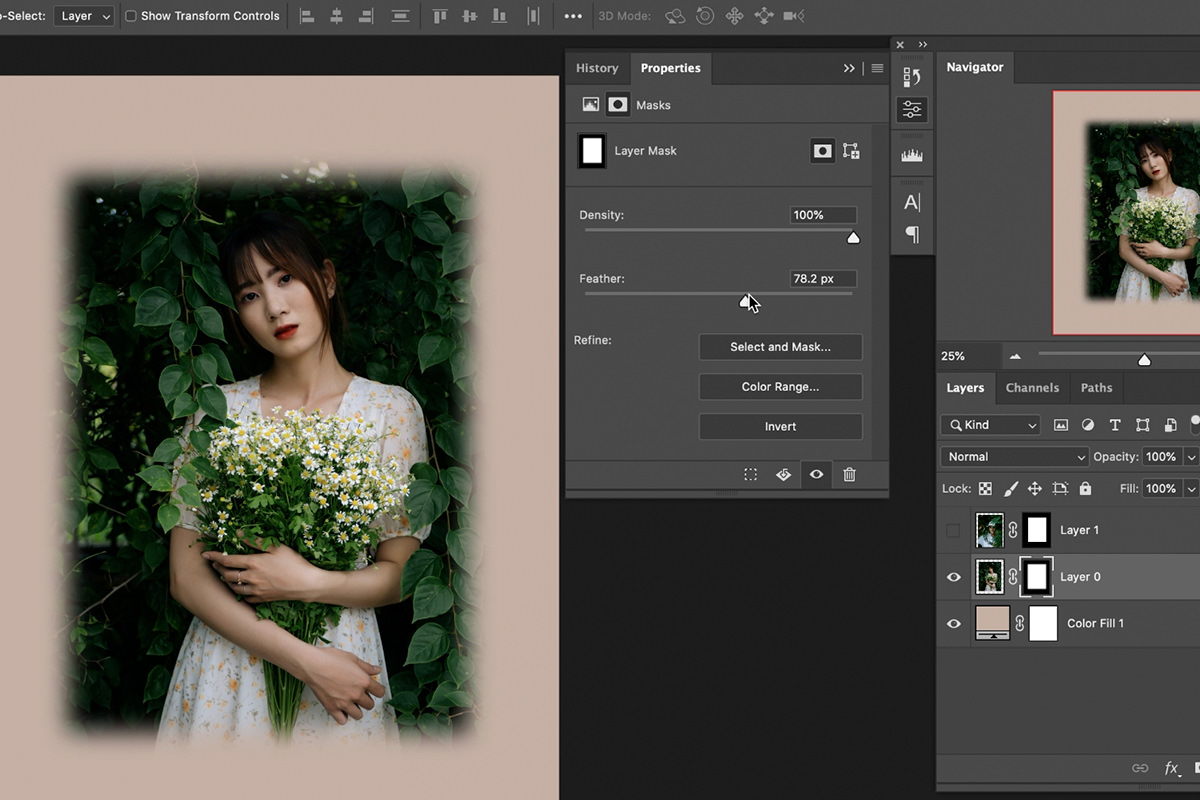
 Нажмите на него. Теперь вы работаете с маской, а не со слоем.
Нажмите на него. Теперь вы работаете с маской, а не со слоем. Эксперт
Эксперт Это удобно тем, что получившуюся маску легко доработать.
Это удобно тем, что получившуюся маску легко доработать. PNG. Там же, если необходимо, измените размер изображения.
PNG. Там же, если необходимо, измените размер изображения.
 Шаг 3.
Шаг 3.
 Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.
Вырезание изображений или предметов для создания фотокомпозитов — одно из самых привлекательных применений этой программы.



 Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.
Например, инструмент «Быстрое выделение», описанный в предыдущем разделе.

 Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.
Ничего страшного, если вы пока не видите никакой разницы. Для этого вы будете использовать ползунки.

 Тем не менее, вы всегда захотите соединить их со слоями-масками.
Тем не менее, вы всегда захотите соединить их со слоями-масками.
 «Как использовать выделение и маску» ниже.
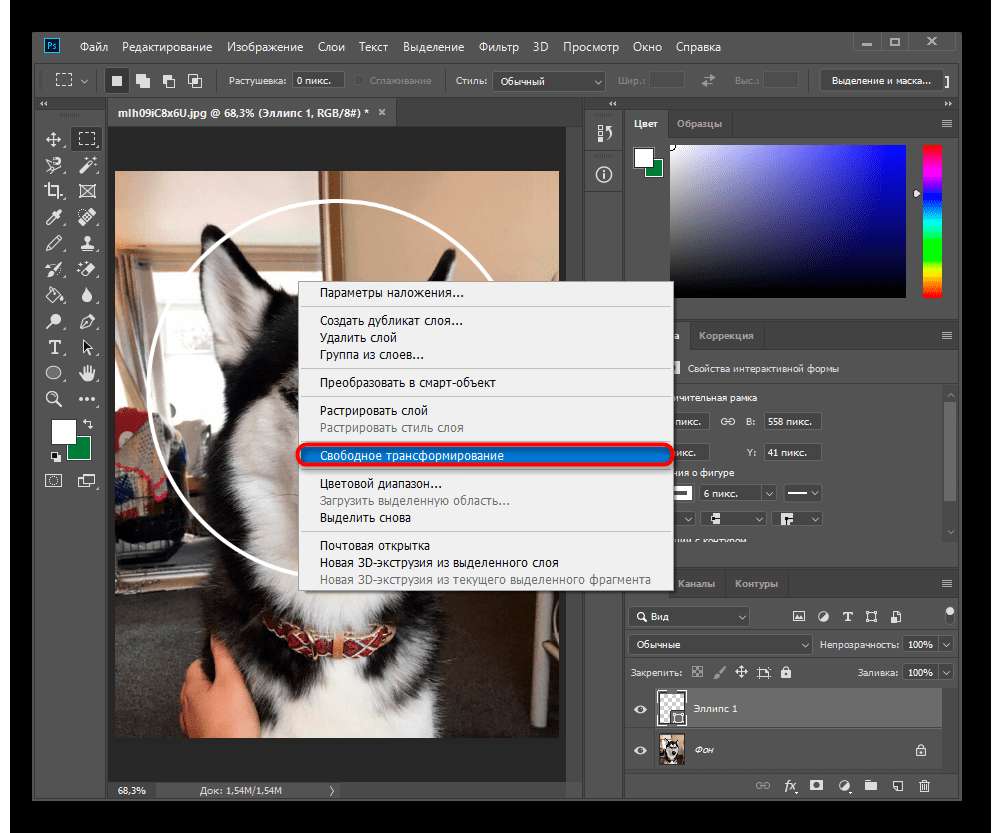
«Как использовать выделение и маску» ниже. Это особенно полезно для выделения круглых объектов, поскольку позволяет быстро и точно создать выделение, которое будет соответствовать форме круглого объекта.
Это особенно полезно для выделения круглых объектов, поскольку позволяет быстро и точно создать выделение, которое будет соответствовать форме круглого объекта.
 Это удобно для выделения объектов на сложном фоне или выделения больших областей сплошного цвета или тона.
Это удобно для выделения объектов на сложном фоне или выделения больших областей сплошного цвета или тона.

 Убедитесь, что дублированный слой находится ниже оригинала.
Убедитесь, что дублированный слой находится ниже оригинала. Это позволяет вам уточнить выделение, отрегулировав его контраст, цвет и резкость или используя кисть «Уточнить край» в Photoshop.
Это позволяет вам уточнить выделение, отрегулировав его контраст, цвет и резкость или используя кисть «Уточнить край» в Photoshop. Вы можете поэкспериментировать с различными настройками, но я считаю, что 3px подходит для большинства вещей.
Вы можете поэкспериментировать с различными настройками, но я считаю, что 3px подходит для большинства вещей.
 Поверьте, у детей есть куда больше знаний и эмоций, которые просто необходимы взрослому человеку.Зоя КУТЛУЗАМАНОВА, заместитель директора, стаж работы – 25 лет:- Дети учат нас терпению и старанию. Многие взрослые забыли поговорку «терпение и труд все перетрут», а дети каждый день нам это напоминают. Они напоминают нам о том, что если у тебя что-то не получается, не надо отчаиваться, надо постараться – и все получится. Я считаю, что терпение и старание очень важны в нашей работе, и именно этому мы можем научиться у детей.Наталья ШАХОВА, заместитель директора, стаж работы – 20 лет:- Как завуч, я с детьми общаюсь не только на уроке, но и в повседневной жизни, будь это культурно-массовое мероприятие, экскурсия или личная беседа с учеником в кабинете. На мой взгляд, чему взрослым надо поучиться у детей, так это искренности. Самые неподдельные эмоции, самые искренние переживания, радость, грусть и многое другое. Дети всегда прямо говорят, что думают, они искренне показывают свои эмоции, не скрывают их.
Поверьте, у детей есть куда больше знаний и эмоций, которые просто необходимы взрослому человеку.Зоя КУТЛУЗАМАНОВА, заместитель директора, стаж работы – 25 лет:- Дети учат нас терпению и старанию. Многие взрослые забыли поговорку «терпение и труд все перетрут», а дети каждый день нам это напоминают. Они напоминают нам о том, что если у тебя что-то не получается, не надо отчаиваться, надо постараться – и все получится. Я считаю, что терпение и старание очень важны в нашей работе, и именно этому мы можем научиться у детей.Наталья ШАХОВА, заместитель директора, стаж работы – 20 лет:- Как завуч, я с детьми общаюсь не только на уроке, но и в повседневной жизни, будь это культурно-массовое мероприятие, экскурсия или личная беседа с учеником в кабинете. На мой взгляд, чему взрослым надо поучиться у детей, так это искренности. Самые неподдельные эмоции, самые искренние переживания, радость, грусть и многое другое. Дети всегда прямо говорят, что думают, они искренне показывают свои эмоции, не скрывают их. Когда им весело, они смеются, когда им обидно, они плачут. Нам всегда понятны их реакции. Но можете ли вы сказать то же самое про себя и окружающих?Наталья ХАЛТОБИНА, учитель иностранного языка, стаж работы – 10 лет:- Взрослые забыли, что такое чудо, мы часто забываем беззаботность и позитив, без которого очень тяжело. Какие-то вещи мы воспринимаем слишком близко к сердцу, а потом долго переживаем. А дети учат нас иногда забыть все, отбросить все невзгоды и просто относиться ко всему с позитивом. А еще поражают их амбиции. Волей-неволей начинаешь сам чувствовать себя 16-летним беззаботным, амбициозным подростком, который все может. Это очень помогает.Ксения ПОТАПОВА, учитель начальных классов, стаж работы – 2 месяца:- За два месяца работы дети научили меня всему тому, чему не научили в колледже, а именно: планировать работу так, чтобы в любой непредвиденной ситуации правильно выйти из нее. А еще все учителя – это актеры. Нужно уметь перевоплотиться в любой жизненной ситуации. И у детей этому можно еще как поучиться.
Когда им весело, они смеются, когда им обидно, они плачут. Нам всегда понятны их реакции. Но можете ли вы сказать то же самое про себя и окружающих?Наталья ХАЛТОБИНА, учитель иностранного языка, стаж работы – 10 лет:- Взрослые забыли, что такое чудо, мы часто забываем беззаботность и позитив, без которого очень тяжело. Какие-то вещи мы воспринимаем слишком близко к сердцу, а потом долго переживаем. А дети учат нас иногда забыть все, отбросить все невзгоды и просто относиться ко всему с позитивом. А еще поражают их амбиции. Волей-неволей начинаешь сам чувствовать себя 16-летним беззаботным, амбициозным подростком, который все может. Это очень помогает.Ксения ПОТАПОВА, учитель начальных классов, стаж работы – 2 месяца:- За два месяца работы дети научили меня всему тому, чему не научили в колледже, а именно: планировать работу так, чтобы в любой непредвиденной ситуации правильно выйти из нее. А еще все учителя – это актеры. Нужно уметь перевоплотиться в любой жизненной ситуации. И у детей этому можно еще как поучиться. Юлия РОМАНОВА, учитель музыки, стаж работы – 5 лет:- Дети научили меня погружаться в работу с головой. Когда ребенок увлечен, он занимается любимым делом, высунув язык и приложив весь свой энтузиазм к лепке блинчиков из пластилина, строительству песочного замка или раскрашиванию. Я учусь у детей теряться во времени и полностью посвящать себя работе или хобби. Это важное качество ребенка, чему мы, взрослые, должны поучиться.Не только взрослые могут менять судьбы детей, но и дети могут менять судьбы взрослых. Даже не подозревая об этом, мы учимся у детей важным для любого человека качествам: искренности, доброте, уважению. Совсем не важно, какой это учитель – опытный или который только начинает свой путь, важно одно: современный учитель – это человек, способный улыбаться и интересоваться всем тем, что его окружает, ведь школа жива, пока учитель в ней интересен ребенку. Как говорит Галина Петелина:В нашей жизни все неповторимо,Так ведется издавна, в веках,Только лишь одно бесспорно, зримо:Кто учил – живет в учениках.
Юлия РОМАНОВА, учитель музыки, стаж работы – 5 лет:- Дети научили меня погружаться в работу с головой. Когда ребенок увлечен, он занимается любимым делом, высунув язык и приложив весь свой энтузиазм к лепке блинчиков из пластилина, строительству песочного замка или раскрашиванию. Я учусь у детей теряться во времени и полностью посвящать себя работе или хобби. Это важное качество ребенка, чему мы, взрослые, должны поучиться.Не только взрослые могут менять судьбы детей, но и дети могут менять судьбы взрослых. Даже не подозревая об этом, мы учимся у детей важным для любого человека качествам: искренности, доброте, уважению. Совсем не важно, какой это учитель – опытный или который только начинает свой путь, важно одно: современный учитель – это человек, способный улыбаться и интересоваться всем тем, что его окружает, ведь школа жива, пока учитель в ней интересен ребенку. Как говорит Галина Петелина:В нашей жизни все неповторимо,Так ведется издавна, в веках,Только лишь одно бесспорно, зримо:Кто учил – живет в учениках.


 Например, новорожденные активируются криком другого новорожденного, реагируют на вокализации взрослых или детей, и пытаются «подражать» выражению лица взрослого, показывая в этих незрелых попытках желание вступить в эмпатический контакт.
Например, новорожденные активируются криком другого новорожденного, реагируют на вокализации взрослых или детей, и пытаются «подражать» выражению лица взрослого, показывая в этих незрелых попытках желание вступить в эмпатический контакт.  Этот «тип» страхов возникает в ответ на раздражитель. С когнитивным развитием ребенка страх связан с воображаемыми формами, с ситуациями, о которых ребенок мало знает, которые он не может «контролировать», о которых он слышал, но не испытывал этого на собственном опыте.
Этот «тип» страхов возникает в ответ на раздражитель. С когнитивным развитием ребенка страх связан с воображаемыми формами, с ситуациями, о которых ребенок мало знает, которые он не может «контролировать», о которых он слышал, но не испытывал этого на собственном опыте.
 У очень маленьких детей физический и моторный опыт позволяет им выражать чувства радости и привязанности, счастливо бегать по лугу после окончания школьного дня, обнимать приятеля, вернувшись домой.
У очень маленьких детей физический и моторный опыт позволяет им выражать чувства радости и привязанности, счастливо бегать по лугу после окончания школьного дня, обнимать приятеля, вернувшись домой. Водяные мозоли Протыкание иглой и лечение
Водяные мозоли Протыкание иглой и лечение В то время как наши эмоции — хорошие или плохие — приносят много удовольствия в жизни, мы все еще многого о них не знаем.
В то время как наши эмоции — хорошие или плохие — приносят много удовольствия в жизни, мы все еще многого о них не знаем. То, что раньше вызвало бы кризис, теперь вы делаете охотно. Возможно, вы не знали об этом в то время, но это был большой шаг в вашем собственном эмоциональном росте, и этот рост в значительной степени направлялся взрослыми в вашей жизни.
То, что раньше вызвало бы кризис, теперь вы делаете охотно. Возможно, вы не знали об этом в то время, но это был большой шаг в вашем собственном эмоциональном росте, и этот рост в значительной степени направлялся взрослыми в вашей жизни.
 Когда они знают, что вы будете рядом с ними, они с большей вероятностью пойдут на риск, необходимый для развития.
Когда они знают, что вы будете рядом с ними, они с большей вероятностью пойдут на риск, необходимый для развития. На каком бы этапе развития ни находились дети, они отражают своих воспитателей. Сопоставляя выражение лица ребенка и озвучивая свои чувства, вы можете помочь ребенку заметить как свои, так и ваши эмоции. Это также поможет вам попрактиковаться в эмоциональном образце для подражания.
На каком бы этапе развития ни находились дети, они отражают своих воспитателей. Сопоставляя выражение лица ребенка и озвучивая свои чувства, вы можете помочь ребенку заметить как свои, так и ваши эмоции. Это также поможет вам попрактиковаться в эмоциональном образце для подражания. Некоторые из них будут больше похожи на истерику в продуктовом магазине, потому что они не могут купить сырные слойки. Это может быть очень трудным этапом для взрослых, так как дети испытывают сложные эмоции, но еще не разобрались между здоровым и нездоровым выражением лица.
Некоторые из них будут больше похожи на истерику в продуктовом магазине, потому что они не могут купить сырные слойки. Это может быть очень трудным этапом для взрослых, так как дети испытывают сложные эмоции, но еще не разобрались между здоровым и нездоровым выражением лица. Вместо того, чтобы указывать, как абсурдно злиться, когда вы предупредили их, что время у экрана подходит к концу, подтвердите, почему они злятся.
Вместо того, чтобы указывать, как абсурдно злиться, когда вы предупредили их, что время у экрана подходит к концу, подтвердите, почему они злятся. Мелисса Харт, родитель и автор, предлагает несколько полезных советов. «Многие педагоги и родители используют книги для эмоционального развития детей. Есть замечательные книжки с картинками, такие как Когда грусть у твоей двери, Странная собака, и Будь тем, кто ты есть , которые вызывают разговоры об эмоциях и дают молодым людям слова для выражения своих чувств».
Мелисса Харт, родитель и автор, предлагает несколько полезных советов. «Многие педагоги и родители используют книги для эмоционального развития детей. Есть замечательные книжки с картинками, такие как Когда грусть у твоей двери, Странная собака, и Будь тем, кто ты есть , которые вызывают разговоры об эмоциях и дают молодым людям слова для выражения своих чувств». Совместное общение, слушание и игра могут вызвать трения между детьми, и, поскольку они больше не могут все время полагаться на своих родителей, они должны развивать новые навыки преодоления трудностей, чтобы справляться самостоятельно. Воспитатели дошкольных учреждений играют жизненно важную роль в этом развитии, поскольку они создают безопасное пространство и предлагают руководство.
Совместное общение, слушание и игра могут вызвать трения между детьми, и, поскольку они больше не могут все время полагаться на своих родителей, они должны развивать новые навыки преодоления трудностей, чтобы справляться самостоятельно. Воспитатели дошкольных учреждений играют жизненно важную роль в этом развитии, поскольку они создают безопасное пространство и предлагают руководство.
 Если вы знаете, что у двухлетних детей случаются истерики, вам будет намного легче проявить к ним сочувствие и помочь им сделать следующие шаги, чтобы справиться с тем, что их расстроило.
Если вы знаете, что у двухлетних детей случаются истерики, вам будет намного легче проявить к ним сочувствие и помочь им сделать следующие шаги, чтобы справиться с тем, что их расстроило. Если они чувствуют, что они единственные, кто испытывает разочарование, они, скорее всего, поверят, что беспомощны перед этим. Скажите что-то вроде: «Этот — очень расстраивает. Я бы тоже расстроился». Вы можете показать им, что чувство разочарования — это неплохо, а также нормализовать их опыт. Это подтверждение является ключом к созданию уверенности в себе и здоровой реакции на эмоции.
Если они чувствуют, что они единственные, кто испытывает разочарование, они, скорее всего, поверят, что беспомощны перед этим. Скажите что-то вроде: «Этот — очень расстраивает. Я бы тоже расстроился». Вы можете показать им, что чувство разочарования — это неплохо, а также нормализовать их опыт. Это подтверждение является ключом к созданию уверенности в себе и здоровой реакции на эмоции.
 Студенты должны определить лицензионные требования для штата и объектов, в которых они работают.
Студенты должны определить лицензионные требования для штата и объектов, в которых они работают.  (песни, книги, ТВ) и, конечно же, обещание множества наград. Но ничего не помогало, потому что эта малышка не хотела, чтобы ее расчесывали. Это было бесполезно.
(песни, книги, ТВ) и, конечно же, обещание множества наград. Но ничего не помогало, потому что эта малышка не хотела, чтобы ее расчесывали. Это было бесполезно.
 Поступая таким образом, родитель может быть в состоянии устранить причину гнева, а не устранять только симптом проблемы, и может фактически дать ребенку инструмент для решения этой проблемы в будущем: обратиться за поддержкой.
Поступая таким образом, родитель может быть в состоянии устранить причину гнева, а не устранять только симптом проблемы, и может фактически дать ребенку инструмент для решения этой проблемы в будущем: обратиться за поддержкой.
 Такая ясность может помочь нам определить истинный источник наших чувств, что, в свою очередь, поможет нам их регулировать. В конечном счете, исследования показывают, что родители с более высоким уровнем ментализации испытывают большее благополучие в своей роли родителей.
Такая ясность может помочь нам определить истинный источник наших чувств, что, в свою очередь, поможет нам их регулировать. В конечном счете, исследования показывают, что родители с более высоким уровнем ментализации испытывают большее благополучие в своей роли родителей. Это также может отражаться на вашем общении с ребенком, заставляя вас говорить с ним более строго.
Это также может отражаться на вашем общении с ребенком, заставляя вас говорить с ним более строго. Если вы сделаете паузу, чтобы проверить, что он может чувствовать, вы можете узнать, что он чувствует себя отвергнутым или исключенным, и разговор об этих чувствах или обращение за помощью к родителю, чтобы он почувствовал себя вовлеченным в игру своего брата или сестры, может помочь ему почувствовать себя лучше.
Если вы сделаете паузу, чтобы проверить, что он может чувствовать, вы можете узнать, что он чувствует себя отвергнутым или исключенным, и разговор об этих чувствах или обращение за помощью к родителю, чтобы он почувствовал себя вовлеченным в игру своего брата или сестры, может помочь ему почувствовать себя лучше.
 Однажды ОТКРЫТЫЙ, всегда ОТКРЫТЫЙ.
Однажды ОТКРЫТЫЙ, всегда ОТКРЫТЫЙ.
 )
) Когда вы покупаете по нашим ссылкам, мы можем получать комиссию. Узнать больше›
Когда вы покупаете по нашим ссылкам, мы можем получать комиссию. Узнать больше›
 Просто убедитесь, что у вас есть версия с металлическим креплением — есть отчеты пользователей о резьбе, которая позволяет прикрепить крепление к любому стандартному винту штатива, который со временем изнашивается на более дешевом пластиковом. Мы решили соединить Square Jellyfish с комплектом GorillaPod 1K, потому что он более надежен, чем крепление, которое Joby сочетает с другими комплектами.
Просто убедитесь, что у вас есть версия с металлическим креплением — есть отчеты пользователей о резьбе, которая позволяет прикрепить крепление к любому стандартному винту штатива, который со временем изнашивается на более дешевом пластиковом. Мы решили соединить Square Jellyfish с комплектом GorillaPod 1K, потому что он более надежен, чем крепление, которое Joby сочетает с другими комплектами.
 До прихода в Wirecutter она работала специалистом по камерам в нескольких магазинах фотоаппаратов в Нью-Йорке. Она также внесла свой вклад в руководства Wirecutter по камерам мгновенной печати, полноразмерным штативам и портативным сканерам документов.
До прихода в Wirecutter она работала специалистом по камерам в нескольких магазинах фотоаппаратов в Нью-Йорке. Она также внесла свой вклад в руководства Wirecutter по камерам мгновенной печати, полноразмерным штативам и портативным сканерам документов.

 Мы протестировали ножки, чтобы убедиться, что они достаточно крепкие, чтобы выдержать вес смартфона и крепления, а также проверили устойчивость их ножек на различных поверхностях.
Мы протестировали ножки, чтобы убедиться, что они достаточно крепкие, чтобы выдержать вес смартфона и крепления, а также проверили устойчивость их ножек на различных поверхностях.
 широкий спектр условий, потому что он более прочный и имеет больше полезных функций.
широкий спектр условий, потому что он более прочный и имеет больше полезных функций.

 Это подпружиненное универсальное винтовое крепление, размером и весом примерно с набор ключей, достаточно маленькое, чтобы его можно было поместить в карман, но достаточно прочное, чтобы надежно удерживать телефон. Это было самое надежное из протестированных нами креплений, в том числе от Joby.
Это подпружиненное универсальное винтовое крепление, размером и весом примерно с набор ключей, достаточно маленькое, чтобы его можно было поместить в карман, но достаточно прочное, чтобы надежно удерживать телефон. Это было самое надежное из протестированных нами креплений, в том числе от Joby. Мы видели несколько других продуктов, которые выполняют аналогичную функцию, но из протестированных нами моделей крепление Square Jellyfish удерживает телефоны наиболее надежно, его проще всего прикрепить и позволяет быстро переключаться с альбомной на портретную ориентацию. Другие модели, которые мы рассматривали, такие как адаптер штатива для сотового телефона DaVoice, могут поддерживать телефон только под углом при использовании без ножек, а не перпендикулярно любой поверхности, на которой они находятся, что затрудняет их использование самостоятельно.
Мы видели несколько других продуктов, которые выполняют аналогичную функцию, но из протестированных нами моделей крепление Square Jellyfish удерживает телефоны наиболее надежно, его проще всего прикрепить и позволяет быстро переключаться с альбомной на портретную ориентацию. Другие модели, которые мы рассматривали, такие как адаптер штатива для сотового телефона DaVoice, могут поддерживать телефон только под углом при использовании без ножек, а не перпендикулярно любой поверхности, на которой они находятся, что затрудняет их использование самостоятельно.

 Фото: Arriana Vasquez
Фото: Arriana Vasquez Он почти идентичен нашему медиатору по высоте и весу, но благодаря тонким гибким алюминиевым ножкам (вместо более громоздких шаровых шарниров на нашем медиаторе) Podzilla легче сгибается пополам, что упрощает его хранение в небольшой сумке (вместе с с небольшим креплением). Однако шаровая головка менее универсальна, чем наш медиатор — здесь только один вырез для вертикального позиционирования и ножки надежно закреплены, в отличие от нашего медиатора, который предлагает два способа достижения вертикального положения и позволяет вращать камеру на 365 градусов независимо от угла поворота. ноги. Мы также обнаружили, что, хотя шаровая головка очень очень надежный в запертом состоянии, кнопочный запорный механизм требовал значительного усилия одной рукой, чтобы высвободить шаровую головку.
Он почти идентичен нашему медиатору по высоте и весу, но благодаря тонким гибким алюминиевым ножкам (вместо более громоздких шаровых шарниров на нашем медиаторе) Podzilla легче сгибается пополам, что упрощает его хранение в небольшой сумке (вместе с с небольшим креплением). Однако шаровая головка менее универсальна, чем наш медиатор — здесь только один вырез для вертикального позиционирования и ножки надежно закреплены, в отличие от нашего медиатора, который предлагает два способа достижения вертикального положения и позволяет вращать камеру на 365 градусов независимо от угла поворота. ноги. Мы также обнаружили, что, хотя шаровая головка очень очень надежный в запертом состоянии, кнопочный запорный механизм требовал значительного усилия одной рукой, чтобы высвободить шаровую головку. Крепление Moment, по сути, представляет собой сильный магнит, обернутый в текстурированный круг, прикрепленный к тонкой палке с отверстием под винт для штатива внизу. Он не может стоять сам по себе, но в сочетании с нашим выбором для ножек штатива он надежно удерживает любой телефон, который мы на него кладем. Moment предлагает крепление с креплением для холодного башмака или без него. Чтобы протестировать это крепление, мы использовали iPhone 13 без чехла и iPhone 11 Pro Max с чехлом, совместимым с Magsafe, и в обоих случаях крепление Moment надежно удерживало кольцо MagSafe. Хотя вы экономите несколько секунд при установке и отключении телефона (поскольку вам не нужно возиться с натяжными рычагами нашего медиатора), он обычно в три раза дороже Square Jellyfish и работает только с iPhone 12, 13 и 14 телефонов напрямую. Мы протестировали его со сторонним чехлом на 11 Pro Max, и он работал нормально, но мы не можем говорить о других чехлах других производителей.
Крепление Moment, по сути, представляет собой сильный магнит, обернутый в текстурированный круг, прикрепленный к тонкой палке с отверстием под винт для штатива внизу. Он не может стоять сам по себе, но в сочетании с нашим выбором для ножек штатива он надежно удерживает любой телефон, который мы на него кладем. Moment предлагает крепление с креплением для холодного башмака или без него. Чтобы протестировать это крепление, мы использовали iPhone 13 без чехла и iPhone 11 Pro Max с чехлом, совместимым с Magsafe, и в обоих случаях крепление Moment надежно удерживало кольцо MagSafe. Хотя вы экономите несколько секунд при установке и отключении телефона (поскольку вам не нужно возиться с натяжными рычагами нашего медиатора), он обычно в три раза дороже Square Jellyfish и работает только с iPhone 12, 13 и 14 телефонов напрямую. Мы протестировали его со сторонним чехлом на 11 Pro Max, и он работал нормально, но мы не можем говорить о других чехлах других производителей. Мы обновим эту рекомендацию в зависимости от результатов этих тестов.
Мы обновим эту рекомендацию в зависимости от результатов этих тестов. Тем не менее, мы не можем его рекомендовать, потому что держатели, удерживающие телефон, допускали большее скольжение по длине устройства, чем все протестированные нами крепления (в 2022 году), а натяжной винт, удерживающий телефон, требует чрезмерной затяжки или крепления все еще может двигаться с минимальным давлением.
Тем не менее, мы не можем его рекомендовать, потому что держатели, удерживающие телефон, допускали большее скольжение по длине устройства, чем все протестированные нами крепления (в 2022 году), а натяжной винт, удерживающий телефон, требует чрезмерной затяжки или крепления все еще может двигаться с минимальным давлением.
 Его ножки складываются вместе, образуя гладкую ручку, которую удобнее использовать в качестве селфи-палки, чем шарнирные ножки GorillaPod, но отсутствие гибких ножек также означает, что он не может захватывать ветки деревьев или указатели. Мы решили отказаться от него, потому что крепление Square Jellyfish более безопасно, чем крепление GripTight One. Мы отказались от Manfrotto Pixi Mini по тем же причинам.
Его ножки складываются вместе, образуя гладкую ручку, которую удобнее использовать в качестве селфи-палки, чем шарнирные ножки GorillaPod, но отсутствие гибких ножек также означает, что он не может захватывать ветки деревьев или указатели. Мы решили отказаться от него, потому что крепление Square Jellyfish более безопасно, чем крепление GripTight One. Мы отказались от Manfrotto Pixi Mini по тем же причинам.

 Ранее она писала о новых технологиях и науке для таких изданий, как Wirecutter, MIT Technology Review, Wired, Science и Symmetry Magazine. Свободное время она проводит за квилтингом и получает степень магистра в области писательского мастерства.
Ранее она писала о новых технологиях и науке для таких изданий, как Wirecutter, MIT Technology Review, Wired, Science и Symmetry Magazine. Свободное время она проводит за квилтингом и получает степень магистра в области писательского мастерства.



 Подставка Joby GripTight ONE GP — это стильный гибкий штатив с регулируемой рукояткой, подходящей для большинства смартфонов, а его резиновые ножки обеспечивают дополнительное сцепление и прочность.
Подставка Joby GripTight ONE GP — это стильный гибкий штатив с регулируемой рукояткой, подходящей для большинства смартфонов, а его резиновые ножки обеспечивают дополнительное сцепление и прочность. PIXI Mini очень прочный, а его компактность означает, что он прекрасно поместится в ручной клади и дорожном снаряжении, если вам случится снимать в дальних углах или пробираться в темное небо для астрофотографии.
PIXI Mini очень прочный, а его компактность означает, что он прекрасно поместится в ручной клади и дорожном снаряжении, если вам случится снимать в дальних углах или пробираться в темное небо для астрофотографии. В конце концов, на один только штатив нужно потратить много денег, и серьезные или даже профессиональные фотографы и влогеры, работающие со смартфонами, захотят, чтобы их с трудом заработанные деньги ушли на качественное и надежное устройство.
В конце концов, на один только штатив нужно потратить много денег, и серьезные или даже профессиональные фотографы и влогеры, работающие со смартфонами, захотят, чтобы их с трудом заработанные деньги ушли на качественное и надежное устройство. Он имеет резьбу 1/4 дюйма с шаровой головкой для камер, а также подставку для телефона для смартфонов, поэтому, если вы фотографируете как зеркальную камеру, так и смартфон, это хороший вариант.
Он имеет резьбу 1/4 дюйма с шаровой головкой для камер, а также подставку для телефона для смартфонов, поэтому, если вы фотографируете как зеркальную камеру, так и смартфон, это хороший вариант.
 ru
ru Меньше
Меньше В частности, документы CPIQ содержат рекомендации по подготовке точек; диаметр точек должен быть достаточно большим, чтобы изображение точек имело диаметр не менее 10 пикселей, а для изображения с соотношением сторон 4/3 размер сетки точек был не менее 20×15 точек. .
В частности, документы CPIQ содержат рекомендации по подготовке точек; диаметр точек должен быть достаточно большим, чтобы изображение точек имело диаметр не менее 10 пикселей, а для изображения с соотношением сторон 4/3 размер сетки точек был не менее 20×15 точек. . Значения искажения нанесены относительно радиальной координаты, измеренной (в пикселях) от центра изображения.
Значения искажения нанесены относительно радиальной координаты, измеренной (в пикселях) от центра изображения. zip . Эти изображения были созданы модулем Test Charts, преобразованы в растровые изображения того же размера (при необходимости), а затем одинаково искажены. ZIP-файл включает бочкообразные и подушкообразные изображения для Distortion, Dot Pattern, SFRplus и eSFR ISO. Как показывают цифры геометрического искажения объектива для трех модулей, совпадение превосходное. Модуль Dot Pattern использует алгоритм, указанный в спецификации качества изображения телефона с камерой (CPIQ), но другие модули дают эквивалентные результаты.
zip . Эти изображения были созданы модулем Test Charts, преобразованы в растровые изображения того же размера (при необходимости), а затем одинаково искажены. ZIP-файл включает бочкообразные и подушкообразные изображения для Distortion, Dot Pattern, SFRplus и eSFR ISO. Как показывают цифры геометрического искажения объектива для трех модулей, совпадение превосходное. Модуль Dot Pattern использует алгоритм, указанный в спецификации качества изображения телефона с камерой (CPIQ), но другие модули дают эквивалентные результаты. TV Distortion) на рисунке Dot Pattern нельзя сравнивать с другими рисунками.
TV Distortion) на рисунке Dot Pattern нельзя сравнивать с другими рисунками.



 Вы также можете отразить наложение по вертикали, используя функцию преобразования, если хотите.
Вы также можете отразить наложение по вертикали, используя функцию преобразования, если хотите. 

 Выберите фильтр размытия по Гауссу.
Выберите фильтр размытия по Гауссу. 


 Затем создайте новый слой и примените Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds):
Затем создайте новый слой и примените Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds): Установите непрозрачность слоя 34%. Всё, готово!
Установите непрозрачность слоя 34%. Всё, готово! Этот метод хорошо использовать, когда вам не нужно выделять участки для покрытия туманом.
Этот метод хорошо использовать, когда вам не нужно выделять участки для покрытия туманом.
 Для этого продублируйте первый слой с облаками, нажав Control + J (Win) или Command + J (Mac).
Для этого продублируйте первый слой с облаками, нажав Control + J (Win) или Command + J (Mac).


 Щелкните и перетащите слой, чтобы убедиться, что эффект облака охватывает все изображение.
Щелкните и перетащите слой, чтобы убедиться, что эффект облака охватывает все изображение.
 Маска слоя станет черной на панели слоев , и вы ясно увидите свое изображение.
Маска слоя станет черной на панели слоев , и вы ясно увидите свое изображение.

 Если Вы удаляете цвет, Ваши глаза становятся более чувствительными к интенсивности света. А мозг тратит меньше энергии на анализ образа. Всегда, когда наше мышление обнаруживает более эффективные пути познания мира, т.е. менее затратные энергетически, это открытие награждается высвобождением вещества счастья – эндорфиновым всплеском. Успешное и низкокаллорийное познание приносит удовольствие. И в этом смысле, восприятие черно-белого изображения является самым наглядным примером.
Если Вы удаляете цвет, Ваши глаза становятся более чувствительными к интенсивности света. А мозг тратит меньше энергии на анализ образа. Всегда, когда наше мышление обнаруживает более эффективные пути познания мира, т.е. менее затратные энергетически, это открытие награждается высвобождением вещества счастья – эндорфиновым всплеском. Успешное и низкокаллорийное познание приносит удовольствие. И в этом смысле, восприятие черно-белого изображения является самым наглядным примером. 
 Тогда Вы будете обладателем на своей флеш-карте файла, который безвозвратно потерял огромную часть информации о цвете, т.е. «похудел».
Тогда Вы будете обладателем на своей флеш-карте файла, который безвозвратно потерял огромную часть информации о цвете, т.е. «похудел». А может, принципиально не стреляют в Сыром формате из-за нелюбви к нему и связанных с ним трудозатрат.
А может, принципиально не стреляют в Сыром формате из-за нелюбви к нему и связанных с ним трудозатрат. Любовь к длинным выдержкам.
Любовь к длинным выдержкам.

 Черно-белая фотография появилась значительно раньше цветной и около 150 лет оставалась доминирующей. Фотографы, увлеченные этим жанром, акцентируют внимание на светотени, ритме и текстурах. Монохромные изображения часто приближаются к абстракции или выглядят как классические фото старых мастеров.
Черно-белая фотография появилась значительно раньше цветной и около 150 лет оставалась доминирующей. Фотографы, увлеченные этим жанром, акцентируют внимание на светотени, ритме и текстурах. Монохромные изображения часто приближаются к абстракции или выглядят как классические фото старых мастеров.
 У монохромных фото есть свои достоинства. Изображения получаются более драматичными и эмоциональными, поскольку цвет не отвлекает внимание зрителя от авторской идеи. Работы часто приобретают вневременной характер: глядя на черно-белый снимок, невозможно сказать, в какое десятилетие он был сделан.
У монохромных фото есть свои достоинства. Изображения получаются более драматичными и эмоциональными, поскольку цвет не отвлекает внимание зрителя от авторской идеи. Работы часто приобретают вневременной характер: глядя на черно-белый снимок, невозможно сказать, в какое десятилетие он был сделан. Но и в эпоху цифровых технологий многие отдают предпочтение монохрому. Назовем несколько наиболее известных авторов черно-белой фотографии:
Но и в эпоху цифровых технологий многие отдают предпочтение монохрому. Назовем несколько наиболее известных авторов черно-белой фотографии:
 2k
2k gabriela 02861-b
gabriela 02861-b gabriela 02861-b
gabriela 02861-b gabriela 02861-b
gabriela 02861-b



 Сторона к корешку C. Сторона от корешка
Сторона к корешку C. Сторона от корешка  InDesign позволяет определять важные объекты на изображениях с помощью решения Adobe Sensei, созданного на основе ИИ, и применять к ним обтекание текстом.
InDesign позволяет определять важные объекты на изображениях с помощью решения Adobe Sensei, созданного на основе ИИ, и применять к ним обтекание текстом.  InDesign отображает опорные точки вокруг предмета.
InDesign отображает опорные точки вокруг предмета. 




 Если этот параметр выбран, то скрытие слоя может вызвать перекомпоновку текста на других слоях.
Если этот параметр выбран, то скрытие слоя может вызвать перекомпоновку текста на других слоях.
 Порядок размещения определяется положением слоя в палитре «Слои» и порядком размещения объектов в слое.
Порядок размещения определяется положением слоя в палитре «Слои» и порядком размещения объектов в слое. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool). Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов. Photoshop может быть самым популярным и самым мощным редактором изображений в мире, но он не совсем соответствует таким программам, как InDesign или даже Illustrator, когда дело доходит до текста (хотя Photoshop действительно предлагает больше возможностей, связанных с текстом, чем вы обычно ожидаете). найти в программе, созданной для редактирования фотографий).
Photoshop может быть самым популярным и самым мощным редактором изображений в мире, но он не совсем соответствует таким программам, как InDesign или даже Illustrator, когда дело доходит до текста (хотя Photoshop действительно предлагает больше возможностей, связанных с текстом, чем вы обычно ожидаете). найти в программе, созданной для редактирования фотографий).
 Вы выбираете один из этих трех вариантов, щелкая соответствующий значок на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник», чтобы нарисовать прямоугольный путь, поэтому я собираюсь щелкнуть значок «Пути» на панели параметров, который находится посередине из трех (тот, что слева, — это вектор). shape, а тот, что справа, для рисования фигур на основе пикселей):
Вы выбираете один из этих трех вариантов, щелкая соответствующий значок на панели параметров в верхней части экрана. Я хочу использовать инструмент «Прямоугольник», чтобы нарисовать прямоугольный путь, поэтому я собираюсь щелкнуть значок «Пути» на панели параметров, который находится посередине из трех (тот, что слева, — это вектор). shape, а тот, что справа, для рисования фигур на основе пикселей): Мне нужен способ изменить мой путь так, чтобы сам путь обернулся вокруг мяча. Мы сделаем это дальше.
Мне нужен способ изменить мой путь так, чтобы сам путь обернулся вокруг мяча. Мы сделаем это дальше. Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь нарисовать. Тот, который нам нужен, — второй слева, это значок «Вычесть из пути». Я нажму на него, чтобы выбрать его:
Эти четыре значка представляют четыре параметра, которые определяют, как будет вести себя путь, который вы собираетесь нарисовать. Тот, который нам нужен, — второй слева, это значок «Вычесть из пути». Я нажму на него, чтобы выбрать его: Я пойду вперед и проложу дорожку вокруг бейсбольного мяча. Если мне нужно изменить положение моего пути во время перетаскивания, что мне почти всегда нужно делать, я могу, удерживая клавишу «Пробел», перемещать путь по экрану с помощью мыши, чтобы изменить его положение, затем отпустить клавишу «Пробел» и продолжить перетаскивание. путь. Вот изображение со второй дорожкой вокруг бейсбольного мяча:
Я пойду вперед и проложу дорожку вокруг бейсбольного мяча. Если мне нужно изменить положение моего пути во время перетаскивания, что мне почти всегда нужно делать, я могу, удерживая клавишу «Пробел», перемещать путь по экрану с помощью мыши, чтобы изменить его положение, затем отпустить клавишу «Пробел» и продолжить перетаскивание. путь. Вот изображение со второй дорожкой вокруг бейсбольного мяча: Это область, где будет отображаться мой текст. Обратите внимание, как прямоугольный путь теперь красиво обтекает бейсбольный мяч, а это значит, что мой текст также будет обтекать его:
Это область, где будет отображаться мой текст. Обратите внимание, как прямоугольный путь теперь красиво обтекает бейсбольный мяч, а это значит, что мой текст также будет обтекать его:

 Это инструмент, который позволяет вам создавать и редактировать графику, фотографии и картинки на вашем компьютере, проще говоря. С помощью Photoshop вы можете изменять яркость, контрастность и цвет изображения, а также удалять ненужные элементы, добавлять текст в дизайн и создавать графику с нуля, используя различные формы, цвета и эффекты. В Photoshop имеется множество векторных инструментов, которые позволяют пользователям создавать и редактировать векторную графику в дополнение к возможностям редактирования на основе растра. В этом посте мы обсудим идею векторных инструментов в Photoshop, как они работают и как их можно применять для задач дизайна.
Это инструмент, который позволяет вам создавать и редактировать графику, фотографии и картинки на вашем компьютере, проще говоря. С помощью Photoshop вы можете изменять яркость, контрастность и цвет изображения, а также удалять ненужные элементы, добавлять текст в дизайн и создавать графику с нуля, используя различные формы, цвета и эффекты. В Photoshop имеется множество векторных инструментов, которые позволяют пользователям создавать и редактировать векторную графику в дополнение к возможностям редактирования на основе растра. В этом посте мы обсудим идею векторных инструментов в Photoshop, как они работают и как их можно применять для задач дизайна.
 Инструмент «Перо» работает путем создания маркеров кривой, которые определяют кривизну сегмента линии между двумя точками привязки и точками привязки , которые являются точками, определяющими начало и конец сегмента линии. Вы можете создать точку привязки на холсте, щелкнув инструментом «Перо» после выбора его на панели инструментов. Чтобы построить кривую между двумя точками, переместите маркер кривой, щелкнув еще раз, чтобы создать другую опорную точку. Как только вы получите правильную форму, продолжайте добавлять опорные точки и изменять маркеры кривой.
Инструмент «Перо» работает путем создания маркеров кривой, которые определяют кривизну сегмента линии между двумя точками привязки и точками привязки , которые являются точками, определяющими начало и конец сегмента линии. Вы можете создать точку привязки на холсте, щелкнув инструментом «Перо» после выбора его на панели инструментов. Чтобы построить кривую между двумя точками, переместите маркер кривой, щелкнув еще раз, чтобы создать другую опорную точку. Как только вы получите правильную форму, продолжайте добавлять опорные точки и изменять маркеры кривой. После создания фигуры, вы можете изменить ее размер, расположение и цвет с помощью панели свойств.
После создания фигуры, вы можете изменить ее размер, расположение и цвет с помощью панели свойств.  Пользователи этого инструмента могут создавать градиентов с использованием различных цветов, изменять непрозрачность и режим смешивания градиента, а также его направление.
Пользователи этого инструмента могут создавать градиентов с использованием различных цветов, изменять непрозрачность и режим смешивания градиента, а также его направление.



 Это семейство трафаретных шрифтов в 4 стилях – Обычный, Распыленный, Поврежденный и 3D, обычный (как показано на изображении) и стили с 3D-тенями, которые доступны для бесплатной загрузки в формате TTF. Разработан Раймондом Лараби из Typodermic Fonts.
Это семейство трафаретных шрифтов в 4 стилях – Обычный, Распыленный, Поврежденный и 3D, обычный (как показано на изображении) и стили с 3D-тенями, которые доступны для бесплатной загрузки в формате TTF. Разработан Раймондом Лараби из Typodermic Fonts.
 Saint George
Saint George Этот декоративный трафаретный шрифт идеально подходит для придания оригинальности и уникальности вашей торговой марке, упаковке и обложкам альбомов. Бесплатен для использования в личных проектах, доступен для скачивания в формате TTF.
Этот декоративный трафаретный шрифт идеально подходит для придания оригинальности и уникальности вашей торговой марке, упаковке и обложкам альбомов. Бесплатен для использования в личных проектах, доступен для скачивания в формате TTF. Созданный Гильерме Шнайдером, Marsh – это многоязычный шрифт, доступный для бесплатной загрузки в формате OTF.
Созданный Гильерме Шнайдером, Marsh – это многоязычный шрифт, доступный для бесплатной загрузки в формате OTF. По словам дизайнера Петра Бушуева, шрифт вдохновлен классическими гарнитурами старого стиля, такими как Didone и Baskerville, но имеет современный вид.
По словам дизайнера Петра Бушуева, шрифт вдохновлен классическими гарнитурами старого стиля, такими как Didone и Baskerville, но имеет современный вид. Brownie Stencil – Slab Serif Stencil Font
Brownie Stencil – Slab Serif Stencil Font Подходит для небольших объемов текста, логотипов, иллюстраций, этикеток и упаковки. Он также включает кириллические символы, а также лигатуры, дроби, числа, подстрочные и надстрочные числа, стрелки и символы валюты. Формат шрифта: TTF.
Подходит для небольших объемов текста, логотипов, иллюстраций, этикеток и упаковки. Он также включает кириллические символы, а также лигатуры, дроби, числа, подстрочные и надстрочные числа, стрелки и символы валюты. Формат шрифта: TTF.
 В нашей тщательно подобранной коллекции универсальных высококачественных шрифтов мы уверены, что вы найдете шрифт, который наилучшим образом соответствует вашим дизайнерским потребностям. Если вам понравилась эта коллекция трафаретных шрифтов, не забудьте поделиться этим постом.
В нашей тщательно подобранной коллекции универсальных высококачественных шрифтов мы уверены, что вы найдете шрифт, который наилучшим образом соответствует вашим дизайнерским потребностям. Если вам понравилась эта коллекция трафаретных шрифтов, не забудьте поделиться этим постом. На первом этапе углубимся в суть решаемой задачи.
На первом этапе углубимся в суть решаемой задачи.
 ч. символ «D», см. ниже)
ч. символ «D», см. ниже)
 co.uk),
co.uk),  Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.


 Пока мы не найдем разумный способ доставки их вам и
Пока мы не найдем разумный способ доставки их вам и 1.
1.  Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.



 Подобные декоративные «вкрапления» используются для фоновых картинок или дополнительных элементов в иллюстрациях, диджитал
Подобные декоративные «вкрапления» используются для фоновых картинок или дополнительных элементов в иллюстрациях, диджитал Варианты со звездным небом отлично подойдут для «космической тематики», а также неплохо будут смотреться в качестве световых эффектов на ярких иллюстрациях.
Варианты со звездным небом отлично подойдут для «космической тематики», а также неплохо будут смотреться в качестве световых эффектов на ярких иллюстрациях. п. В ними вполне можно работать.
п. В ними вполне можно работать. 97MB )
97MB ) 45MB )
45MB ) 17KB )
17KB ) 87KB )
87KB ) 30KB )
30KB ) 54KB )
54KB ) Они очень полезны для создания драматических фонов или добавления драматических эффектов к вашим проектам. Используя кисти в Photoshop, вы можете легко добиться такого эффекта, нанеся на них штампы или нарисовав разбросанные фигуры и изображения. Используя эти звездные кисти Photoshop, вы можете легко создать звездный ночной фон или драматическую сцену ночного неба.
Они очень полезны для создания драматических фонов или добавления драматических эффектов к вашим проектам. Используя кисти в Photoshop, вы можете легко добиться такого эффекта, нанеся на них штампы или нарисовав разбросанные фигуры и изображения. Используя эти звездные кисти Photoshop, вы можете легко создать звездный ночной фон или драматическую сцену ночного неба.
 Вы можете использовать эти кисти Photoshop, чтобы добавлять блики к другим изображениям.
Вы можете использовать эти кисти Photoshop, чтобы добавлять блики к другим изображениям.


 Они также полезны для рождественских проектов.
Они также полезны для рождественских проектов.
