Camera archive — Olympus
Этот архив даст вам доступ к информации о продуктах Olympus, которые больше не производятся. Вы можете распечатать или загрузить характеристики любой модели. Просто выберите одну из категорий:
TOUGH
Пожалуйста, выберитеFE-100FE-110FE-115FE-120FE-130FE-140FE-150FE-160FE-170FE-180FE-190FE-20FE-200FE-210FE-230FE-240FE-250FE-26FE-270FE-280FE-290FE-300FE-3000FE-3010FE-310FE-340FE-350 WideFE-360FE-370FE-4000FE-4010FE-4030FE-4040FE-4050FE-45FE-46FE-47FE-5000FE-5010FE-5020FE-5030FE-5035FE-5040FE-5050FE‑5500SH‑1SH‑2SH‑21SH‑25MRSH‑50SH‑60SP‑100EESP‑320SP‑350SP‑500 UZSP‑510 UZSP‑550 UZSP‑560 UZSP‑565 UZSP‑570 UZSP‑590UZSP‑600UZSP‑610UZSP‑620UZSP‑720UZSP‑800UZSP‑810UZSP‑820UZSTYLUS 1STYLUS 1sSZ‑10SZ‑11SZ‑14SZ‑15SZ‑16SZ‑20SZ‑30MRSZ‑31MRTG‑1TG‑2TG‑3TG‑310TG‑320TG‑4TG‑5TG‑610TG‑620TG‑630TG‑810TG‑820TG‑830TG‑835TG‑850TG‑860TG‑870TG‑TrackerT‑10T‑100VG‑110VG‑120VG‑130VG‑150VG‑160VG‑170VG‑180VH‑210VH‑410VH‑520VR‑310VR‑320VR‑325VR‑340VR‑360VR‑370XZ‑1XZ‑10XZ‑2X‑15X‑43X‑44X‑560WPX‑960µ 1000µ 1010µ 1020µ 1030 SWµ 1040µ 1050 SWµ 1060µ 1200µ 720 SWµ 725 SWµ 730µ 740µ 750µ 760µ 770 SWµ 780µ 790 SWµ 810µ 820µ 830µ 840µ TOUGH-6000µ TOUGH-8000µ TOUGH‑3000µ TOUGH‑3005µ TOUGH‑6010µ TOUGH‑6020µ TOUGH‑8010µ-5000µ-550WPµ-9000µ-mini DIGITAL Sµ‑5010µ‑7030µ‑7040µ‑9010
PEN
Пожалуйста, выберитеE‑P1E‑P2E‑P3E‑P5E‑PL1E‑PL2E‑PL3E‑PL5E‑PL6E‑PL7E‑PL9E‑PM1E‑PM2PEN‑F
OM-D
Пожалуйста, выберитеE‑M1E‑M1 Mark IIE‑M10E‑M10 Mark IIE‑M10 Mark IIIE‑M5E‑M5 Mark II
Зеркальные камеры
Пожалуйста, выберитеE-3E-30E-300E-330E-400E-410E-420E-450E-5E-500E-510E-520E-620
Объективы
Пожалуйста, выберитеLC‑63A M.
 Zuiko Digital 14‑42mm F3.5‑5.6 IIM.Zuiko Digital 17mm F2.8 PancakeM.Zuiko Digital ED 12‑50mm F3.5‑6.3 EZM.Zuiko Digital ED 14‑150mm F4‑5.6M.Zuiko Digital ED 14‑42mm F3.5‑5.6M.Zuiko Digital ED 40‑150mm F4‑5.6M.Zuiko Digital ED 75‑300mm F4.8‑6.7MA‑P01MF‑1MF‑2MMF‑1 Адаптер 4/3MMF‑2MMF‑3PRF‑D62 PROWCON‑P01ZUIKO DIGITAL 11‑22mm 1:2.8‑3.5ZUIKO DIGITAL 14‑45mm 1:3.5‑5.6ZUIKO DIGITAL 14‑54mm 1:2.8‑3.5 IIZUIKO DIGITAL 17.5‑45мм. 1:3.5‑5.6ZUIKO DIGITAL 25mm 1:2.8 PancakeZUIKO DIGITAL 35мм Макро 1:3.5ZUIKO DIGITAL 40‑150mm 1:3.5‑4.5ZUIKO DIGITAL ED 12‑60мм 1:2.8‑4.0 SWDZUIKO DIGITAL ED 14‑35mm 1:2.0 SWDZUIKO DIGITAL ED 14‑42mm 1:3.5‑5.6ZUIKO DIGITAL ED 150mm 1:2.0ZUIKO DIGITAL ED 18‑180mm 1:3.5‑6.3ZUIKO DIGITAL ED 300mm 1:2.8ZUIKO DIGITAL ED 35‑100mm 1:2.0ZUIKO DIGITAL ED 40‑150mm 1:4.0‑5.6ZUIKO DIGITAL ED 50мм Макро 1:2.0ZUIKO DIGITAL ED 50‑200mm 1:2.8‑3.5 SWDZUIKO DIGITAL ED 50‑200mm 1:2‑8‑3.5ZUIKO DIGITAL ED 70‑300mm 1:4.0‑5.6ZUIKO DIGITAL ED 7‑14mm 1:4.0ZUIKO DIGITAL ED 8mm Fisheye 1:3.5ZUIKO DIGITAL ED 90‑250mm 1:2.
Zuiko Digital 14‑42mm F3.5‑5.6 IIM.Zuiko Digital 17mm F2.8 PancakeM.Zuiko Digital ED 12‑50mm F3.5‑6.3 EZM.Zuiko Digital ED 14‑150mm F4‑5.6M.Zuiko Digital ED 14‑42mm F3.5‑5.6M.Zuiko Digital ED 40‑150mm F4‑5.6M.Zuiko Digital ED 75‑300mm F4.8‑6.7MA‑P01MF‑1MF‑2MMF‑1 Адаптер 4/3MMF‑2MMF‑3PRF‑D62 PROWCON‑P01ZUIKO DIGITAL 11‑22mm 1:2.8‑3.5ZUIKO DIGITAL 14‑45mm 1:3.5‑5.6ZUIKO DIGITAL 14‑54mm 1:2.8‑3.5 IIZUIKO DIGITAL 17.5‑45мм. 1:3.5‑5.6ZUIKO DIGITAL 25mm 1:2.8 PancakeZUIKO DIGITAL 35мм Макро 1:3.5ZUIKO DIGITAL 40‑150mm 1:3.5‑4.5ZUIKO DIGITAL ED 12‑60мм 1:2.8‑4.0 SWDZUIKO DIGITAL ED 14‑35mm 1:2.0 SWDZUIKO DIGITAL ED 14‑42mm 1:3.5‑5.6ZUIKO DIGITAL ED 150mm 1:2.0ZUIKO DIGITAL ED 18‑180mm 1:3.5‑6.3ZUIKO DIGITAL ED 300mm 1:2.8ZUIKO DIGITAL ED 35‑100mm 1:2.0ZUIKO DIGITAL ED 40‑150mm 1:4.0‑5.6ZUIKO DIGITAL ED 50мм Макро 1:2.0ZUIKO DIGITAL ED 50‑200mm 1:2.8‑3.5 SWDZUIKO DIGITAL ED 50‑200mm 1:2‑8‑3.5ZUIKO DIGITAL ED 70‑300mm 1:4.0‑5.6ZUIKO DIGITAL ED 7‑14mm 1:4.0ZUIKO DIGITAL ED 8mm Fisheye 1:3.5ZUIKO DIGITAL ED 90‑250mm 1:2. 8ZUIKO DIGITAL ED 9‑18mm 1:4.0‑5.6Zuiko Digital 1.4x Телеконвертер EC‑14Zuiko Digital 2.0x Телеконвертер EC‑20Комплект конвертеров 3CON‑P01 (Макро, Широкоугольный и Рыбий глаз)Крышка объектива LC‑37PRКрышка объектива Микро 4/3 с логотипом серии F (LC‑37)Расширительное кольцо Zuiko Digital EX‑25
8ZUIKO DIGITAL ED 9‑18mm 1:4.0‑5.6Zuiko Digital 1.4x Телеконвертер EC‑14Zuiko Digital 2.0x Телеконвертер EC‑20Комплект конвертеров 3CON‑P01 (Макро, Широкоугольный и Рыбий глаз)Крышка объектива LC‑37PRКрышка объектива Микро 4/3 с логотипом серии F (LC‑37)Расширительное кольцо Zuiko Digital EX‑25Аксессуары
Пожалуйста, выберитеAABH‑1AC‑1AC‑3Accessory Kit SP-600/800UZBCM‑1BCM‑2BCM‑5BCS‑1BLM‑1BLM‑5BLS‑1BLS‑5BU‑90 SEBologne BDCB‑01 4PECB-MA1CB-MA3CBG‑3CBG‑6CBG‑7CBG‑8CBG‑9 PRCB‑HD1CLA‑10CLA‑11CNS‑13CS-10BCS-13 FBCCS-14CS-17BCS-20CS-29 FBCCS-30 BCS-31 BCS-38BCS-40BCSCH-116CSCH-117CSCH-83CSCH-86CSCH-88CSCH-97CSCH‑101CSCH‑102CSCH‑108CSCH‑109CSCH‑111CSCH‑113CSCH‑114CSCH‑115CSCH‑118CSCH‑119CSCH‑120CSCH‑124CSCH‑126CSCH‑68CSCH‑70CSCH‑74CSCH‑84CSCH‑87CSCH‑95CSCH‑96CSCH‑98CSS‑S102LCSS‑S103LCSS‑S111LCSS‑S117L PRCS‑12BLMCS‑16CS‑21CS‑22CS‑23CS‑25 FBCCS‑26CS‑36 FBCCS‑41B PRCS‑46FBC CS‑47BCS‑48PRE-System Pro BackpackECG‑3EP‑5EP‑6EP‑8EP‑9FL-CB02FL‑14FL‑300RFL‑36FL‑36RFL‑50FL‑50RFR‑1F‑3ACGS‑2GS‑3GS‑4HLD‑4HLD‑5HLD‑7LB-01ELBH‑1LC‑63A LI‑41CLI‑42BLI‑70BLI‑90BMAL‑1MCG-2MCG‑3PRME‑1Olympus Viewer 3PEN Fashion Case MPEN Fashion Case SPENPAL PP‑1PER‑E02PFL‑01PFL‑E01PMBG‑3POL‑054POL‑EP01PPO‑E01PPO‑E02PPO‑E03PPO‑E04PPO‑E05PRF‑D62 PROPST‑EP01PT-E02PT-E03PTBK‑E01PT‑045PT‑047PT‑048PT‑050PT‑051PT‑052 PT‑053PT‑054PT‑055PT‑E02PT‑E03PT‑E05PT‑E06PT‑EP01PT‑EP03PT‑EP05LPT‑EP06LPT‑EP08PT‑EP10PT‑EP11PT‑EP13PT‑EP14RF‑11RG‑1RM-1RM-CB1RM‑UC1SBC-1SEMA‑1SHV‑1SRF‑11STF‑22Smart Hard CaseSmart Hard Leather CaseTF‑22Traveller Hard Leather CaseTraveller Premium Leather CaseUFL‑1UFL‑2VA‑1VF‑1VF‑2VF‑3VF‑4XCG‑2Жесткий чехол TravellerКарта памяти xD‑Picture тип М+ емкостью 2 ГБКожаный чехол для XZ-2Кожаный чехол для серии SPКожаный чехол размера М для камер серии SPКоллекция украшенийКоллекция украшенийКомплект PEN Flower KitКомплект PEN Movie KitКомплект PEN Starter KitКомплект PEN Travel KitКомплект аксессуаров 50В для камер SmartКомплект аксессуаров SmartКомплект аксессуаров Smart 42ВКомплект аксессуаров Smart 70ВКомплект аксессуаров TOUGHКомплект аксессуаров Traveller 50BКрышка объектива LC‑37PRКрышка объектива Микро 4/3 с логотипом серии F (LC‑37)Модный мягкий чехолМягкий чехол CreatorМягкий чехол Creator размера XSМягкий чехол Creator размера ММягкий чехол SmartМягкий чехол SmartНейлоновый чехол размера М для камер серии SPНелоновый чехол размера S для камер серии SPНеопреновый чехол для камер ToughОблегающий чехол PENОблегающий чехол PEN IIПлечевой ремень E-SystemПремиальный кожаный чехолРасширенная гарантия на 3 года для корпусов камер серии OM‑DРемешок PEN FlowerРемешок PEN SmartСовременный чехол PEN БольшойСовременный чехол PEN МаленькийСумка CBG‑4Сумка E-SystemСумка OM‑D MТканевый ремень CSS-S114Тонкий чехол µЧехол PEN FlowerЧехол PEN Slim MЧехол PEN Slim SЧехол PEN Street LЧехол PEN Street MЧехол Smart для PEN
Фотокамеры Olympus были культовыми.
 А теперь их больше не покупают
А теперь их больше не покупают
Подпишитесь на нашу рассылку ”Контекст”: она поможет вам разобраться в событиях.
Автор фото, Getty Images
Подпись к фото,
84 года существования, три года убытков — таков грустный итог погружения Olympus в мир фотокамер
Компания Olympus продает часть бизнеса, производящую фотокамеры. Она просуществовала 84 года. И последние три года приносила одни убытки.
В компании говорят, что одним из факторов неудач последних лет был бурно развивающийся рынок смартфонов.
Однако редактор издания Amateur Photographer Найджел Атертон считает, что компания сама допустила ряд ошибок. По его мнению, производство камер средней ценовой категории было ошибкой: пользователи хотели что-то большее, чем камера «наведи и сними», но не хотели покупать профессиональную зеркальную камеру. И именно эту нишу заняли смартфоны.
По некоторым оценкам, рынок таких камер с 2010 по 2018 год сократился на 84%.
«В течение последних нескольких лет компания постоянно ошибалась, принимала неправильные решения, сворачивала не туда и оказывалась в тупике», — говорит Атертон.
В 2011 компания пережила крупный финансовый скандал с участием руководителей высшего звена.
- Прокуратура провела обыск в офисе фирмы Olympus
- Акции Olympus выросли на фоне громкого скандала
- Арестован бывший глава компании Olympus
Свою первую камеру Semi-Olympus I компания выпустила в 1936 году, тогда компания изготавливала только объективы Zuiko, корпус производился другой компанией. А до этого Olympus производила микроскопы и термометры. Камера Semi-Olympus I стоила 103 тогдашних японских йены при среднемесячной зарплате 75 йен.
Но звездным часом компании стал выпуск камеры Pen в 1959 году. Она была компактная, легкая, и на 35-миллиметровой стандартной пленке на 36 кадров она снимала 72 кадра. Профессиональные фотографы часто использовали ее в качестве второй камеры. Pen стала одной из самых популярных моделей Olympus.
Профессиональные фотографы часто использовали ее в качестве второй камеры. Pen стала одной из самых популярных моделей Olympus.
Автор фото, Getty Images
Подпись к фото,
1959 год. Выходит камера Olympus Pen – компактная, легкая, один из главных хитов компании. Британский актер Джон Слейтер кладет ее в карман, показывая, какая она компактная.
Следующим успешным продуктом компании стала камера OM-1, выпущенная в 1972 году. Она весила всего 660 граммов по сравнению с подобными камерами конкурентов, которые весили больше килограмма. Для этой системы компания выпустила сразу несколько компактных сменных объективов. Из-за своей компактности, бесшумности, надежности и возможности смены аксессуаров серия ОМ стала популярной среди профессионалов.
Автор фото, Getty Images
Подпись к фото,
Еще одна знаменитость, работавшая с камерами Olympus. Фотограф граф Личфилд, которого называют пионером цифровой профессиональной фотографии, с камерой Olympus OM-2
Тогда же, в 70-е, к продвижению Olympus подключились знаменитости. Например, британец Дэвид Бейли, один из прототипов главного героя «Фотоувеличения» Микеланджело Антониони, фотограф, прославившийся снимками «cвингующих шестидесятых», про которого говорили, что он, возможно, даже известнее звезд, которых он снимал.
Например, британец Дэвид Бейли, один из прототипов главного героя «Фотоувеличения» Микеланджело Антониони, фотограф, прославившийся снимками «cвингующих шестидесятых», про которого говорили, что он, возможно, даже известнее звезд, которых он снимал.
Автор фото, Getty Images
Подпись к фото,
Журнал Vogue, 1965 год. Дэвид Бейли снимает модель Верушку (урождённая графиня Вера Готлибе Анна фон Лендорф)
В 1996 компания выпустила первую недорогую цифровую камеру, которая снимала 810 тысяч пикселей по сравнению с 10 тысячами у конкурентов практически за те же деньги.
В 2003 была выпущена первая камера цифрового стандарта крепления объективов 4/3. Размер сенсора в этом стандарте был в четыре раза меньше, что уменьшало размеры камеры и ее вес, так что она больше походила на «мыльницу».
Автор фото, Getty Images
Подпись к фото,
2008 год. Новый стандарт крепления микро 4/3 с еще меньшим расстоянием до сенсора а, следовательно, камеры стали еще компактнее
Сама компания продолжит производить микроскопы и другое оптическое оборудование. Сделка с Japan Industrial Partners должна быть завершена к концу 2020 года.
Сделка с Japan Industrial Partners должна быть завершена к концу 2020 года.
«Мы верим, что это верный шаг для сохранения наследия компании, ее продукта и технологий. Olympus видит в этом возможность, которая позволит нашему бизнесу по производству фототехники расти и радовать как наших старых поклонников, так и привлекать новых», — говорится в заявлении компании.
Девять наших любимых камер Olympus всех времен
Ранее на этой неделе компания Om Digital Solutions выпустила камеру OM System OM-1 Micro Four Thirds, последнюю камеру из всех , отмеченную знаком Olympus. Но подождите, как мы сюда попали? В прошлом году Olympus продала свое подразделение обработки изображений компании Japan Industrial Partners, которая затем запустила OM Digital Solutions с намерением сохранить традицию производства камер Olympus.
И хотя мы рады видеть, что ДНК бренда продолжает жить, это горько-сладкий момент. Olympus начала производство камер еще в 1936 (за год до появления в газетных киосках первого номера журнала « Popular Photography »). И с тех пор было выпущено бесчисленное множество камер Olympus, достойных похвалы за их инновации и/или просто потрясающесть.
И с тех пор было выпущено бесчисленное множество камер Olympus, достойных похвалы за их инновации и/или просто потрясающесть.
Ниже приведены девять наших самых любимых моделей, от Pen F с половинной рамкой до Micro Four Thirds OM-D E-M1.
Colgill/Wikimedia
Оригинальная ручка Pen F, выпущенная в 1963 году, выглядит так, как будто вы ожидаете увидеть Дона Дрейпера из Безумцы бросить в сумку вместе с заначкой с выпивкой. В то время Pen F была самой маленькой 35-мм системной камерой, в значительной степени потому, что она снимает только кадры, размер которых составляет половину размера обычного 35-мм изображения. Загрузите рулон пленки с 36 кадрами в камеру, и она создаст 72 вертикально ориентированных фотографии размером 24 мм в высоту и 18 мм в ширину.
На верхней части камеры нет выступа пентапризмы для видоискателя. Вместо этого Olympus встроила в камеру систему зеркал, чтобы верхняя часть корпуса оставалась плоской. В оригинальной версии требуется два нажатия рычага продвижения, чтобы перейти к следующему кадру, как и в оригинальной Leica M3. Pen F кажется старомодным, потому что это так, и это то, что нам в нем нравится. При нынешних ценах на пленку мы также можем получить в два раза больше кадров на рулон.
Pen F кажется старомодным, потому что это так, и это то, что нам в нем нравится. При нынешних ценах на пленку мы также можем получить в два раза больше кадров на рулон.
Morven/Wikimedia
Возьмите оригинальную Olympus OM-1 начала 1970-х годов, и вы быстро заметите некоторые тонкие различия между ней и некоторыми другими популярными пленочными зеркальными фотокамерами того времени. Элементы управления диафрагмой и выдержкой находятся на объективе, поэтому на компактном, хорошо продуманном корпусе нет диска затвора.
Спустив затвор, вы также заметите, какой быстрый и тихий звук. Компания Olympus встроила в механизм затвора систему демпфирования воздуха, чтобы смягчить удар зеркальной коробки, когда она поднимается и опускается каждый раз, когда вы делаете снимок.
Он даже позволяет фотографам менять фокусировочные экраны через крепление объектива, что означает, что вам не нужно разбирать камеру, чтобы получить другой вид через видоискатель.
Исследуйте вторичный рынок сегодня, и вы все еще найдете тонны OM-1, полностью функциональные и готовые к съемке, что является свидетельством усилий Olympus по созданию прочной, компактной и относительно доступной камеры, которая прослужит долго. десятилетия с небольшим количеством TLC.
десятилетия с небольшим количеством TLC.
Эшли Померой/Викимедиа
Olympus XA — это компактный пленочный дальномер с приоритетом диафрагмы, дебютировавший в 1979 году. Одна из самых необычных камер в каталоге Olympus. Она имеет полностью пластиковый корпус, в центре которого находится резкий объектив 35 мм f/2,8 в паре с 4 — лепестковая апертура. Сдвижная крышка объектива защищает камеру, когда она не используется, и одновременно служит выключателем.
Вертикальный ползунок на передней части корпуса позволяет пользователям регулировать диафрагму — стрелка в видоискателе показывает соответствующую скорость затвора камеры. А боковая вспышка добавляет XA универсальности. Единственная корректировка экспозиции — это небольшой рычажок в нижней части камеры, который добавляет +1,5 EV к экспозиции.
По заявлению производителя, это была первая «полнофункциональная» камера Olympus, конструкция которой в основном выполнена из пластика. Тем не менее, эти камеры имеют прочную конструкцию, и сегодня их легко найти в рабочем состоянии за небольшие деньги.
На самом деле, это отличный вариант для тех, кто ищет компактную и прочную камеру с ручной фокусировкой и большим количеством кабелей. Они также отлично подходят для «съёмки от бедра» благодаря уникальной конструкции спуска затвора. Но будьте осторожны, колбасные пальцы, элементы управления могут быть немного неудобными.
Olympus OM-10
Uberprutser/Wikimedia
Стандартная OM-10 представляет собой довольно простую пленочную зеркальную фотокамеру, которая, как и Nikon EM, работает только в режиме приоритета диафрагмы, за некоторыми исключениями для синхронизации со вспышкой и ручной выдержки. . Однако порт на передней панели камеры позволяет пользователям прикреплять небольшой ключ с диском выдержки, который превращает камеру в корпус с ручным управлением.
Они не такие изысканные и долговечные, как корпуса OM с однозначным числом, но Olympus произвела тонну этих камер, так что сегодня вы все еще можете найти их на вторичном рынке по гораздо более низкой цене, чем многие из их более популярных аналогов. У нас их несколько, и мы никогда не платили больше 30 долларов за один. В конечном счете, это умная маленькая камера, которая заслуживает большего признания, чем она получила.
У нас их несколько, и мы никогда не платили больше 30 долларов за один. В конечном счете, это умная маленькая камера, которая заслуживает большего признания, чем она получила.
Olympus OM-4Ti
Wolf4max/Flickr
В 1989 году компания Olympus выпустила последнюю и самую совершенную версию пленочных зеркальных фотокамер серии OM. OM-4Ti легче и компактнее, чем Leica M6. Кроме того, верхняя и нижняя пластины OM-4Ti изготовлены из титана (отсюда и название) для повышения прочности и снижения веса.
Функционально он очень похож на предшествовавшие OM SLR, но в нем было несколько очень заметных обновлений. Это была первая 35-мм камера с пленочным затвором, который синхронизировался со вспышкой при любой выдержке.
Вы все еще можете найти кузова OM-4TI на вторичном рынке, но вы можете ожидать, что заплатите за них наценку. Относительно высокая цена частично связана с их редкостью, но также и с тем, что они рассчитаны на долговечность. И эй, они все еще намного дешевле, чем Leica.
Olympus Stylus/mju и Stylus Epic/mju-II
Stan Horaczek
Olympus Stylus/mju и его желанный младший брат Stylus Epic/mju-II, также известный как «мыло» за его уникальная форма — компактные пластиковые пленочные камеры типа «наведи и снимай» со сверхчеткими 35-мм объективами и простой функциональностью. Первый оснащен объективом 35 мм f/3,5, второй — 35 мм f/2,8.
Обе эти камеры дебютировали в 1990-х годах. Оригинальный Stylus имел огромный успех, было произведено более 5 миллионов единиц. Stylus Epic, дебютировавший в 1997 году, также имел невероятный успех. И в наши дни оба продаются с премией на рынке подержанных автомобилей.
Раздвижная дверца служит как выключателем, так и крышкой объектива. И обе камеры предлагают множество режимов вспышки, надежный замер и точную автофокусировку. То есть, они настолько просты в использовании, насколько способны. Неудивительно, что с ними работают столь любящие аналоговые уличные и искренние фотографы.
Olympus E-1
Oswald Engelhardt/Wikimedia
Еще в 2003 году компания Olympus начала свои набеги на цифровые зеркальные фотокамеры с системы камер и объективов, созданной специально для цифровой фотографии. Датчик внутри Olympus E-1 представлял собой ПЗС-матрицу производства Kodak (которая была распространена до появления CMOS и сделала ее устаревшей) с размерами 18 мм x 13,5 мм. Olympus придерживался этого размера, который был известен как «Четыре трети» из-за того, что его DSLR-камеры были созданы действительно превосходными и компактными объективами.
Датчик внутри Olympus E-1 представлял собой ПЗС-матрицу производства Kodak (которая была распространена до появления CMOS и сделала ее устаревшей) с размерами 18 мм x 13,5 мм. Olympus придерживался этого размера, который был известен как «Четыре трети» из-за того, что его DSLR-камеры были созданы действительно превосходными и компактными объективами.
Уже тогда Olympus подчеркивала прочность и долговечность своих камер. Корпус E-1 из магниевого сплава снабжен надежной защитой от непогоды, чтобы помочь ему выжить в дикой природе. Хотя на данный момент характеристики камеры выглядят устаревшими, для того времени они были новинкой и отражали большую приверженность Olympus своим передовым цифровым предложениям.
Olympus PEN E-P1
Olympus
Olympus PEN E-P1, анонсированная в 2009 году, была названа в честь легендарной 35-мм полукадровой камеры Olympus Pen, дебютировавшей 50 лет назад. Это также была первая камера Olympus со сменными объективами, совместимая с новым на тот момент стандартом Micro Four Thirds.
Но он не просто имеет такое же имя, как и его дальний 35-миллиметровый родственник, он также имеет схожий внешний вид, ощущения и дизайн с классической ручкой. Угловатый корпус изготовлен из алюминия и оснащен 3-дюймовым ЖК-дисплеем на задней панели — видоискателя нет, но вместе с ним продается дополнительный оптический видоискатель.
На момент запуска E-P1 была одной из двух камер Micro Four Thirds на рынке, предлагая приятный контраст с Panasonic G1, зеркальной камерой со встроенным электронным видоискателем, и в основном пластиковая конструкция.
12-мегапиксельный сенсор камеры E-P1 в свое время хвалили за четкие изображения в формате JPEG и высокую детализацию. И камера в целом прославилась своим ретро-дизайном, на который Olympus продолжит опираться в будущих цифровых моделях PEN.
Olympus OM-D E-M1
Olympus
OM-D E-M1, пожалуй, самая важная цифровая камера Olympus. Эта флагманская камера Micro Four Thirds, выпущенная в 2013 году, оснащена 16-мегапиксельным сенсором с широкими возможностями в сверхкомпактном и легком корпусе, похожем на танк, с надежной защитой от пыли и непогоды, а также множеством элементов прямого управления.
Камера E-M1, удобная для съемки, также предлагала для своего времени большой электронный видоискатель с высоким разрешением. А встроенная в камеру 5-осевая система стабилизации изображения также была лучшей в своем классе для того времени.
Теперь, в своей третьей итерации, последний OM-D E-M1 Mark III не сильно отклонился от дизайна и духа оригинала. Фактически, новый флагман OM System OM-1, по сути, является дальним родственником оригинального E-M1. Более того, E-M1 по-прежнему является камерой, которую мы с удовольствием взяли бы в руки и сняли прямо сейчас, несмотря на ее 9-летний статус.
У вас есть любимая камера Olympus, которую мы пропустили? Расскажите об этом в комментариях ниже.
Десять классических пленочных фотоаппаратов Olympus
Наверх статьи KF
(Фото: Стивен Доулинг)
Решение Olympus продать свое фотоподразделение положило конец более чем 80-летнему производству фотоаппаратов.
Решение было обнародовано в среду (24 июня), когда компания Olympus сосредоточилась на своем бизнесе медицинского оборудования. Подразделение камер было продано Japan Industrial Partners (JIP), той же инвестиционной фирме, которая в 2014 году купила бизнес Sony Vaio PC.0005
Подразделение камер было продано Japan Industrial Partners (JIP), той же инвестиционной фирме, которая в 2014 году купила бизнес Sony Vaio PC.0005
В то время как цифровые фотографы знают эту фирму по цифровым беззеркальным моделям OM-D и Pen, родословная Olympus основана на линейке классических камер второй половины -го -го века. Это конец 84-летнего опыта производства фотоаппаратов на Olympus.
Olympus не производила роскошных дальномеров, как Leica, и ее камеры не снимали конфликты, как зеркальные фотокамеры Nikon серии F. Как и Pentax, камеры Olympus были нацелены на энтузиастов, а не на профессионалов — в 1919 году ни одна копия National Geographic не была завершена.70-е были полными без рекламы зеркальных фотокамер Olympus серии OM. Но линейка OM определенно казалась довольно профессиональной, с превосходными объективами и головокружительным количеством аксессуаров.
Вам также могут понравиться:
- Десять классических камер Восточной Германии
- Пять недорогих, но мощных пленочных компактов
- Советские фотопосты на Космо Фото
Классика Olympus, многие из которых созданы гениальным дизайнером Йошихасой Майтани, превратилась из полукадровых камер в практичные дальномеры, от зеркальных камер в компактные компактные камеры. Когда Olympus покидает бизнес по производству фотоаппаратов, Kosmo Foto оглядывается на 10 классических пленочных фотоаппаратов, носивших его имя.
Когда Olympus покидает бизнес по производству фотоаппаратов, Kosmo Foto оглядывается на 10 классических пленочных фотоаппаратов, носивших его имя.
The Olympus Flex (Фото: Sue Cro/Flickr)
Olympus Flex (1952)
Как ни странно, для производителя камер, известного своими миниатюрными конструкциями, одним из первых успехов Olympus стала среднеформатная SLR, конкурирующая с Rolleiflex. Olympus Flex, одна из множества зеркальных камер с двумя объективами, появившихся в Японии в 1950-х годах, была построена на репутации Olympus Six, серии все более впечатляющих складных камер 6×6. Flex — первый произведенный Olympus TLR — не был дешевым временным решением. В его центре был яркий и резкий объектив Zuiko 75/2.8 и затвор с выдержкой 1/400.
Подробнее:
Обзор и несколько фантастических примеров изображений на Rangefinder Chronicles
Классическая ручка Olympus Pen F (Фото: Эшли Помрой/Wikimedia Commons) в середине 1950-х годов, но компания Olympus могла видеть, в какую сторону дует ветер. В 1959 году они выпустили первую камеру с полукадровым видоискателем Pen, прекрасный пример дизайна камеры 1950-х годов. К 1950-м годам 35-миллиметровая пленка становилась все более популярной и функциональной, но все еще была несколько дорогой, и многие разработчики камер решили увеличить количество рулонов, удвоив количество снимков, которые можно было сделать на каждом рулоне. Это означало, что камера создавала размер 18 × 24 мм (это означает, что если вы поместите рулон из 36 кадров, вы получите 72 снимка.
В 1959 году они выпустили первую камеру с полукадровым видоискателем Pen, прекрасный пример дизайна камеры 1950-х годов. К 1950-м годам 35-миллиметровая пленка становилась все более популярной и функциональной, но все еще была несколько дорогой, и многие разработчики камер решили увеличить количество рулонов, удвоив количество снимков, которые можно было сделать на каждом рулоне. Это означало, что камера создавала размер 18 × 24 мм (это означает, что если вы поместите рулон из 36 кадров, вы получите 72 снимка.
Последней версией семейства Pen стала модель F, по сути, уменьшенная зеркальная фотокамера в красивом минималистичном корпусе с набором фантастических объективов Zuiko. Pen F был не только чистокровным среди полурамок, но и красивым объектом, демонстрирующим зарождающийся гений его дизайнера Йошихасы Майтани.
Подробнее:
Обзор фильма «Снимай на пленку»
Миллионы поездок 35 задокументированных отпусков по всему миру (Фото: Джерри Лаузон)
Olympus Trip 35 (19)67)
Домовой Kodak времен холодной войны. Поскольку реактивные авиалайнеры сделали международные путешествия быстрее и дешевле, отдых за границей стал прерогативой рабочего класса, а не высшего руководства. Компания Olympus создала камеру, защищенную от идиотов: не нужно читать утомительное руководство, просто выберите настройку расстояния, установите камеру на «A» для автоматического режима, и, если освещение недостаточно хорошее, чтобы сделать снимок, появится жирный красный цвет. в видоискателе появится флажок. Гигантский счетчик селеновых элементов Trip 35 вокруг объектива также означает, что вы не будете тратить время впустую на ломаное английское ревение о батареях вместо того, чтобы наслаждаться солнцем, песком и сангрией.
Поскольку реактивные авиалайнеры сделали международные путешествия быстрее и дешевле, отдых за границей стал прерогативой рабочего класса, а не высшего руководства. Компания Olympus создала камеру, защищенную от идиотов: не нужно читать утомительное руководство, просто выберите настройку расстояния, установите камеру на «A» для автоматического режима, и, если освещение недостаточно хорошее, чтобы сделать снимок, появится жирный красный цвет. в видоискателе появится флажок. Гигантский счетчик селеновых элементов Trip 35 вокруг объектива также означает, что вы не будете тратить время впустую на ломаное английское ревение о батареях вместо того, чтобы наслаждаться солнцем, песком и сангрией.
Поездка была не просто успешной, это была сенсация; их было изготовлено миллионы, и производство не прекращалось до 1984 года. Trip 35 был примером гениальности Olympus, создавшей камеру, идеально подходящую для развивающегося рынка.
Подробнее:
Обзор на Kosmo Foto
Olympus 35SP (Фото: Alex Luyckx/Flickr)
Olympus 35SP (1969)
То, что дальномеры Olympus не имеют ценника Leica не были желательны в свое время. Хорошо зарекомендовавшая себя даже сегодня, Olympus 35SP оснащена семилинзовым объективом 42/1,7 с центрально-взвешенным или точечным замером, в зависимости от того, что вам нужно. 35SP также может похвастаться системой автоматической экспозиции, блокировкой экспозиции полунажатием кнопки спуска затвора и системой «Flashmatic», которая помогает выбрать правильные настройки вспышки. Он поместил все это в чистый, классический, лаконичный корпус, который повлияет на следующее десятилетие инноваций Olympus в области дальномеров.
Хорошо зарекомендовавшая себя даже сегодня, Olympus 35SP оснащена семилинзовым объективом 42/1,7 с центрально-взвешенным или точечным замером, в зависимости от того, что вам нужно. 35SP также может похвастаться системой автоматической экспозиции, блокировкой экспозиции полунажатием кнопки спуска затвора и системой «Flashmatic», которая помогает выбрать правильные настройки вспышки. Он поместил все это в чистый, классический, лаконичный корпус, который повлияет на следующее десятилетие инноваций Olympus в области дальномеров.
Подробнее:
Профиль Olympus 35SP Кена Роквелла
Обзор EMULSIVE
Olympus 35RC, один из классических дальномеров 60-х и 70-х годов 35RC — один из самых маленьких дальномеров, оснащенных системой автоэкспозиции — просто переместите кольцо диафрагмы в положение «A» и выберите выдержку, и камера выберет правильный затвор. Крошечный, но с некоторым обнадеживающим весом, 35RC имеет объектив 42/2.8 и несколько выдержек уличного стрелка. Это была идеальная камера для людей, которым нужна была полезная автоматизация, трескающийся объектив и многое другое. Если света будет слишком мало, 35RC не позволит вам сделать снимок, удобный небольшой пережиток Trip 35.
Это была идеальная камера для людей, которым нужна была полезная автоматизация, трескающийся объектив и многое другое. Если света будет слишком мало, 35RC не позволит вам сделать снимок, удобный небольшой пережиток Trip 35.
Подробнее:
Профиль Кена Роквелла
Обзор 35mmc
Olympus FTL была первой «настоящей» SLR компании рынок рамных зеркальных фотокамер с FTL, единственной камерой Olympus, предназначенной для крепления объектива M42. Находясь между Pen F и OM-1, FTL производился всего несколько месяцев в 1971 и 72 годах, прежде чем уступил место серии Olympus OM. Его место в пантеоне Олимпа, похоже, сегодня в основном забыто, вероятно, отчасти потому, что он использовал вездесущее крепление M42 и был больше и менее стильным, чем OM-1 Майтани. FTL, тем не менее, поставлялся с потрясающим набором объективов Zuiko M42 и представляет собой фантастическую зеркальную фотокамеру 70-х годов без излишеств.
Подробнее:
Профиль на Biofos. com
com
Olympus OM-2, возможно, была камерой, которая закрепила классический статус семейства OM (Фото: Эшли Померой/Wikimedia Commons)
Olympus OM-2 (1975)
Olympus OM-1 представил знаменитую марку OM в 1973 году, но, возможно, именно OM-2 вывел это семейство в царство вечной классики. Если OM-1 была зеркальной фотокамерой с полностью ручным управлением, то OM-2 можно было использовать как в полностью ручном режиме, так и с приоритетом диафрагмы.
Маленькая и идеально спланированная, OM-2 оснащена одним из самых ярких искателей, когда-либо найденных на пленочных зеркальных камерах, а также невероятно точным замером, измеренным от самой плоскости пленки — первой камерой в мире, в которой реализовано это колдовство. OM-2 работал с модульной системой своего предшественника, где все аксессуары взаимозаменяемы без необходимости модификации. Некоторые профессионалы с пренебрежением относились к OM-2, потому что она считалась слишком маленькой и легкой, чтобы быть серьезной камерой, но больше обманывали их.
Подробнее:
Обзор Саймона Хокеттса
Обзор фильмов Anatomy Films
The Olympus XA, карманная классика Майтани (Фото: Дэйв Файрам)
Olympus XA (1979)
Вдохновленный дизайнером Йошихисой наслаждаясь горячим бассейном в курортном городе Сува, и пока он отмачивался, грузовик, припаркованный недалеко от курорта, загорелся. Позже Майтани рассказал, что это был единственный момент в жизни, и у него не было камеры, чтобы запечатлеть его. «Даже если ваша камера может делать снимки космоса или бактерий, она бесполезна, если у вас ее нет с собой. Я был полон решимости сделать камеру, которую люди могли бы носить с собой повсюду», — сказал он позже на семинаре в Японии в 2005 году. Он решил создать настоящую камеру, которую можно было бы положить в самый маленький карман. Этой камерой была XA.
Классический дизайн далеко за пределами мира камер, XA — это шедевр миниатюризации, дальномер, который можно уместить на ладони, но который поставляется с превосходно резким объективом и автоматической экспозицией с приоритетом диафрагмы. Сдвижная дверца-раскладушка, защищающая объектив и предотвращающая нажатие кнопки спуска затвора в вашем кармане, была еще одной искусной деталью, которая повлияла на следующее поколение камер.
Сдвижная дверца-раскладушка, защищающая объектив и предотвращающая нажатие кнопки спуска затвора в вашем кармане, была еще одной искусной деталью, которая повлияла на следующее поколение камер.
Подробнее:
Обзор на Космо Фото
Обзор фотосъемки
Olympus OM-4 производился до 2002 года (Фото: Daft Racer/Wikimedia Commons)
Olympus OM-4 (1983 г.) все еще делал совершенную зеркальную фотокамеру OM; производство OM-4 было прекращено только в 2002 году. Камера выглядела так же, как OM-1 и OM-2, но ее замер был еще более продвинутым: многоточечный измеритель, который мог снимать до восьми различных показаний и усреднять их. В 1987, в OM-4Ti добавлены прочные титановые пластины корпуса и улучшена защита от атмосферных воздействий. Из зеркальных камер Olympus это наиболее близкая вещь, которую они сделали, чтобы конкурировать с высокотехнологичными зеркальными фотокамерами с ручной фокусировкой, сделанными Nikon и Canon.
Подробнее:
Обзор Alex Luyckx
Olympus Mju-II: обычный, но отнюдь не дешевый (Фото: Рональд Хогенбум)
Olympus Mju-II (1997)
конце 1990-х и начале 2000-х годов, но сегодня они стоят более 200 фунтов стерлингов за штуку — почему? Что ж, поблагодарите мистера Майтани еще раз. Его последний крупный проект на Olympus перед выходом на пенсию, Mju (или Stylus Epic в США) перенес мозг с автофокусом в компактный пластиковый корпус-раскладушку, находящийся не в миллионе миль от XA. Обладая резким объективом Zuiko 35/2,8 и автофокусом со 100 различными шагами для более точной фокусировки, Mju-II предположительно был вытеснен следующими моделями с еще более амбициозными зум-объективами. Иногда меньше определенно больше.
Его последний крупный проект на Olympus перед выходом на пенсию, Mju (или Stylus Epic в США) перенес мозг с автофокусом в компактный пластиковый корпус-раскладушку, находящийся не в миллионе миль от XA. Обладая резким объективом Zuiko 35/2,8 и автофокусом со 100 различными шагами для более точной фокусировки, Mju-II предположительно был вытеснен следующими моделями с еще более амбициозными зум-объективами. Иногда меньше определенно больше.
Подробнее:
Обзор на Kosmo Foto
Обзор на Vogelius
Какая ваша любимая пленочная камера Olympus? Дайте нам знать, оставив комментарий.
Поддержите Kosmo Foto
Оставьте Kosmo Foto бесплатным для чтения, подписавшись на Patreon всего за 1 доллар в месяц, или сделайте единовременный платеж через Ko-Fi . Все ваши пожертвования действительно помогают.
Подпишитесь на канал Kosmo Foto на YouTube.
- О
- Последние сообщения
Стивен Даулинг
Основатель и редактор Kosmo Foto
Я основатель и редактор Kosmo Foto.

 Zuiko Digital 14‑42mm F3.5‑5.6 IIM.Zuiko Digital 17mm F2.8 PancakeM.Zuiko Digital ED 12‑50mm F3.5‑6.3 EZM.Zuiko Digital ED 14‑150mm F4‑5.6M.Zuiko Digital ED 14‑42mm F3.5‑5.6M.Zuiko Digital ED 40‑150mm F4‑5.6M.Zuiko Digital ED 75‑300mm F4.8‑6.7MA‑P01MF‑1MF‑2MMF‑1 Адаптер 4/3MMF‑2MMF‑3PRF‑D62 PROWCON‑P01ZUIKO DIGITAL 11‑22mm 1:2.8‑3.5ZUIKO DIGITAL 14‑45mm 1:3.5‑5.6ZUIKO DIGITAL 14‑54mm 1:2.8‑3.5 IIZUIKO DIGITAL 17.5‑45мм. 1:3.5‑5.6ZUIKO DIGITAL 25mm 1:2.8 PancakeZUIKO DIGITAL 35мм Макро 1:3.5ZUIKO DIGITAL 40‑150mm 1:3.5‑4.5ZUIKO DIGITAL ED 12‑60мм 1:2.8‑4.0 SWDZUIKO DIGITAL ED 14‑35mm 1:2.0 SWDZUIKO DIGITAL ED 14‑42mm 1:3.5‑5.6ZUIKO DIGITAL ED 150mm 1:2.0ZUIKO DIGITAL ED 18‑180mm 1:3.5‑6.3ZUIKO DIGITAL ED 300mm 1:2.8ZUIKO DIGITAL ED 35‑100mm 1:2.0ZUIKO DIGITAL ED 40‑150mm 1:4.0‑5.6ZUIKO DIGITAL ED 50мм Макро 1:2.0ZUIKO DIGITAL ED 50‑200mm 1:2.8‑3.5 SWDZUIKO DIGITAL ED 50‑200mm 1:2‑8‑3.5ZUIKO DIGITAL ED 70‑300mm 1:4.0‑5.6ZUIKO DIGITAL ED 7‑14mm 1:4.0ZUIKO DIGITAL ED 8mm Fisheye 1:3.5ZUIKO DIGITAL ED 90‑250mm 1:2.
Zuiko Digital 14‑42mm F3.5‑5.6 IIM.Zuiko Digital 17mm F2.8 PancakeM.Zuiko Digital ED 12‑50mm F3.5‑6.3 EZM.Zuiko Digital ED 14‑150mm F4‑5.6M.Zuiko Digital ED 14‑42mm F3.5‑5.6M.Zuiko Digital ED 40‑150mm F4‑5.6M.Zuiko Digital ED 75‑300mm F4.8‑6.7MA‑P01MF‑1MF‑2MMF‑1 Адаптер 4/3MMF‑2MMF‑3PRF‑D62 PROWCON‑P01ZUIKO DIGITAL 11‑22mm 1:2.8‑3.5ZUIKO DIGITAL 14‑45mm 1:3.5‑5.6ZUIKO DIGITAL 14‑54mm 1:2.8‑3.5 IIZUIKO DIGITAL 17.5‑45мм. 1:3.5‑5.6ZUIKO DIGITAL 25mm 1:2.8 PancakeZUIKO DIGITAL 35мм Макро 1:3.5ZUIKO DIGITAL 40‑150mm 1:3.5‑4.5ZUIKO DIGITAL ED 12‑60мм 1:2.8‑4.0 SWDZUIKO DIGITAL ED 14‑35mm 1:2.0 SWDZUIKO DIGITAL ED 14‑42mm 1:3.5‑5.6ZUIKO DIGITAL ED 150mm 1:2.0ZUIKO DIGITAL ED 18‑180mm 1:3.5‑6.3ZUIKO DIGITAL ED 300mm 1:2.8ZUIKO DIGITAL ED 35‑100mm 1:2.0ZUIKO DIGITAL ED 40‑150mm 1:4.0‑5.6ZUIKO DIGITAL ED 50мм Макро 1:2.0ZUIKO DIGITAL ED 50‑200mm 1:2.8‑3.5 SWDZUIKO DIGITAL ED 50‑200mm 1:2‑8‑3.5ZUIKO DIGITAL ED 70‑300mm 1:4.0‑5.6ZUIKO DIGITAL ED 7‑14mm 1:4.0ZUIKO DIGITAL ED 8mm Fisheye 1:3.5ZUIKO DIGITAL ED 90‑250mm 1:2. 8ZUIKO DIGITAL ED 9‑18mm 1:4.0‑5.6Zuiko Digital 1.4x Телеконвертер EC‑14Zuiko Digital 2.0x Телеконвертер EC‑20Комплект конвертеров 3CON‑P01 (Макро, Широкоугольный и Рыбий глаз)Крышка объектива LC‑37PRКрышка объектива Микро 4/3 с логотипом серии F (LC‑37)Расширительное кольцо Zuiko Digital EX‑25
8ZUIKO DIGITAL ED 9‑18mm 1:4.0‑5.6Zuiko Digital 1.4x Телеконвертер EC‑14Zuiko Digital 2.0x Телеконвертер EC‑20Комплект конвертеров 3CON‑P01 (Макро, Широкоугольный и Рыбий глаз)Крышка объектива LC‑37PRКрышка объектива Микро 4/3 с логотипом серии F (LC‑37)Расширительное кольцо Zuiko Digital EX‑25 Она была основана на коротком фильме «True» Чарльза Стоуна III, при участии его друзей и их уникального приветствия. DDB, управляемое копирайтером Вини Уоррен и креативным директором группы Доном Погани, превратило его в рекламу Budweiser, которая впервые вышла в эфир в конце 1999 года, но по-настоящему выстрелила в массы после появления на Суперкубке 2000. В рекламе участвуют афроамериканские ребята, повторяющие по телефон фразу «Как сааам?!», смотря футбольный матч и попивая Bud.
Она была основана на коротком фильме «True» Чарльза Стоуна III, при участии его друзей и их уникального приветствия. DDB, управляемое копирайтером Вини Уоррен и креативным директором группы Доном Погани, превратило его в рекламу Budweiser, которая впервые вышла в эфир в конце 1999 года, но по-настоящему выстрелила в массы после появления на Суперкубке 2000. В рекламе участвуют афроамериканские ребята, повторяющие по телефон фразу «Как сааам?!», смотря футбольный матч и попивая Bud.
 com, где они могли научиться произносить «Whassup» более чем на 30 языках. Это был взрыв.
com, где они могли научиться произносить «Whassup» более чем на 30 языках. Это был взрыв. 03.2019
03.2019
 07.2018
07.2018 11.2022
11.2022


 ? — сказал мистер МакКенна. «Это много просмотров».
? — сказал мистер МакКенна. «Это много просмотров». ?
? Черт, этот человек мог бы положить трубку на танцполе. Фигурально… но, наверное, и буквально.
Черт, этот человек мог бы положить трубку на танцполе. Фигурально… но, наверное, и буквально. Guinness
Guinness 


 Виноделие
Виноделие
 Зарубежная
Зарубежная

 В.
В. А.
А. Л.
Л. Пименова «Новая Москва». 1937 год
Пименова «Новая Москва». 1937 год Просто и наглядно — МНОГОКНИГ.ee
Просто и наглядно — МНОГОКНИГ.ee 29
29 А глава упражения поможет закрепить полученные знания и обрести свой собственный неповторимый стиль
А глава упражения поможет закрепить полученные знания и обрести свой собственный неповторимый стиль


 По желанию принтер, тушь, кисти и акварели тоже неплохо бы иметь.
По желанию принтер, тушь, кисти и акварели тоже неплохо бы иметь.
 С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
 Он преподавал в различных частных художественных школах и в настоящее время преподает в Академии концептуального дизайна в Пасадене, Калифорния. В свободное время любит рисовать на природе и рисовать на пленэре. Его клиенты варьируются от компаний, занимающихся видеоиграми и визуальными эффектами, таких как Swihart Studios, и различных независимых разработчиков.
Он преподавал в различных частных художественных школах и в настоящее время преподает в Академии концептуального дизайна в Пасадене, Калифорния. В свободное время любит рисовать на природе и рисовать на пленэре. Его клиенты варьируются от компаний, занимающихся видеоиграми и визуальными эффектами, таких как Swihart Studios, и различных независимых разработчиков. 0004
0004

 Внутренние замкнутые контуры вырезаем: рисуем фигуру по его форме, заливаем любым цветом, накладываем на нужный участок, держим Shift и выделяем также саму литеру. В Панели инструментов появится функция «Исключить», выбираем её. Фигуру можно удалить, на её месте останется «отверстие».
Внутренние замкнутые контуры вырезаем: рисуем фигуру по его форме, заливаем любым цветом, накладываем на нужный участок, держим Shift и выделяем также саму литеру. В Панели инструментов появится функция «Исключить», выбираем её. Фигуру можно удалить, на её месте останется «отверстие». д. Остальные настройки пусть будут по умолчанию.
д. Остальные настройки пусть будут по умолчанию.
 Но встроенные наборы шрифтов довольно стандартны и не годятся для уникальных логотипов или иллюстраций. Также лишь немногие из них поддерживают кириллицу. Потому возникает необходимость установки новых оформлений для текста. Рассмотрим, как добавить шрифт в Корел, какие проблемы могут возникнуть после загрузки, и как их устранить.
Но встроенные наборы шрифтов довольно стандартны и не годятся для уникальных логотипов или иллюстраций. Также лишь немногие из них поддерживают кириллицу. Потому возникает необходимость установки новых оформлений для текста. Рассмотрим, как добавить шрифт в Корел, какие проблемы могут возникнуть после загрузки, и как их устранить.

 Его потребуется установить отдельно. После можно загрузить шрифт в Корел:
Его потребуется установить отдельно. После можно загрузить шрифт в Корел: Значки “TT” и “О” обозначают расширение файла. Зеленый цвет рядом с названием показывает, что дополнение установлено, а желтый — не установлено.
Значки “TT” и “О” обозначают расширение файла. Зеленый цвет рядом с названием показывает, что дополнение установлено, а желтый — не установлено. В появившемся окне экспорта заполняют поле с названием, отмечают галочкой “Selected only”, выбирают формат “TTF”. После проделанных действию нажимают “Экспорт”.
В появившемся окне экспорта заполняют поле с названием, отмечают галочкой “Selected only”, выбирают формат “TTF”. После проделанных действию нажимают “Экспорт”.
 Все что требуется от пользователя: кликнуть по слову и потянуть за маркер, расширяя или сужая межбуквенное пространство.
Все что требуется от пользователя: кликнуть по слову и потянуть за маркер, расширяя или сужая межбуквенное пространство.

 Мы будем использовать Corel Font Manager, который устанавливается вместе с графическим пакетом CorelDRAW. Он доступен на платформах Windows и Mac и работает одинаково. Corel Font Manager — это приложение, которое работает с CorelDRAW и фоторисунком для поиска, фильтрации и упорядочения шрифтов и включает в себя различные функции, связанные со шрифтами. Это помогает оптимизировать рабочий процесс благодаря функциям управления шрифтами. Это одно место для всех шрифтов, и больше не нужно перебирать тысячи шрифтов, чтобы найти тот, который вам нужен.
Мы будем использовать Corel Font Manager, который устанавливается вместе с графическим пакетом CorelDRAW. Он доступен на платформах Windows и Mac и работает одинаково. Corel Font Manager — это приложение, которое работает с CorelDRAW и фоторисунком для поиска, фильтрации и упорядочения шрифтов и включает в себя различные функции, связанные со шрифтами. Это помогает оптимизировать рабочий процесс благодаря функциям управления шрифтами. Это одно место для всех шрифтов, и больше не нужно перебирать тысячи шрифтов, чтобы найти тот, который вам нужен. Вы можете открыть его с помощью значка на рабочем столе, а для пользователей Windows есть возможность запускать его с панели инструментов Corel Photo Paint или CorelDRAW, которая является средством запуска приложений.
Вы можете открыть его с помощью значка на рабочем столе, а для пользователей Windows есть возможность запускать его с панели инструментов Corel Photo Paint или CorelDRAW, которая является средством запуска приложений.

 Фильтры разделены на категории, такие как общие, скрипты, OpenType, если шрифт относится к этому типу.
Фильтры разделены на категории, такие как общие, скрипты, OpenType, если шрифт относится к этому типу. Мы добавили коллекцию под названием scripts.
Мы добавили коллекцию под названием scripts.
 Этот шрифт из семейства причудливых шрифтов. Он идеально подходит для использования в игре для их причудливых логотипов благодаря своим причудливым персонажам.
Этот шрифт из семейства причудливых шрифтов. Он идеально подходит для использования в игре для их причудливых логотипов благодаря своим причудливым персонажам.

 символы используемые для математики и физики в Unicode
символы используемые для математики и физики в Unicode символы используемые для математики и физики в Unicode
символы используемые для математики и физики в Unicode
 раздел Как увеличить или уменьшить расстояние между маркером или цифрой и текстом в строке? в этой статье.
раздел Как увеличить или уменьшить расстояние между маркером или цифрой и текстом в строке? в этой статье. Ваши изменения будут применены только к выбранным строкам.
Ваши изменения будут применены только к выбранным строкам.
 В поле Text вы получаете число или маркер каждый раз, когда нажимаете Enter. Если вы нажмете Ctrl + Enter, вы получите дополнительные строки без маркеров (хорошо для деталей или заметок в маркированной или пронумерованной строке).
В поле Text вы получаете число или маркер каждый раз, когда нажимаете Enter. Если вы нажмете Ctrl + Enter, вы получите дополнительные строки без маркеров (хорошо для деталей или заметок в маркированной или пронумерованной строке).
 отступ первой строки — указывает положение фактического маркера или числового символа. Если абзац не маркирован, то это указывает на позицию первой строки текста.
отступ первой строки — указывает положение фактического маркера или числового символа. Если абзац не маркирован, то это указывает на позицию первой строки текста.
 щелкните Обычный .
щелкните Обычный .
 Вы также можете нажать TAB, чтобы увеличить отступ.
Вы также можете нажать TAB, чтобы увеличить отступ. Чтобы просмотреть галерею параметров форматирования для вашего списка, щелкните маленькую стрелку вниз на кнопке «Маркеры» или «Нумерация»:
Чтобы просмотреть галерею параметров форматирования для вашего списка, щелкните маленькую стрелку вниз на кнопке «Маркеры» или «Нумерация»:






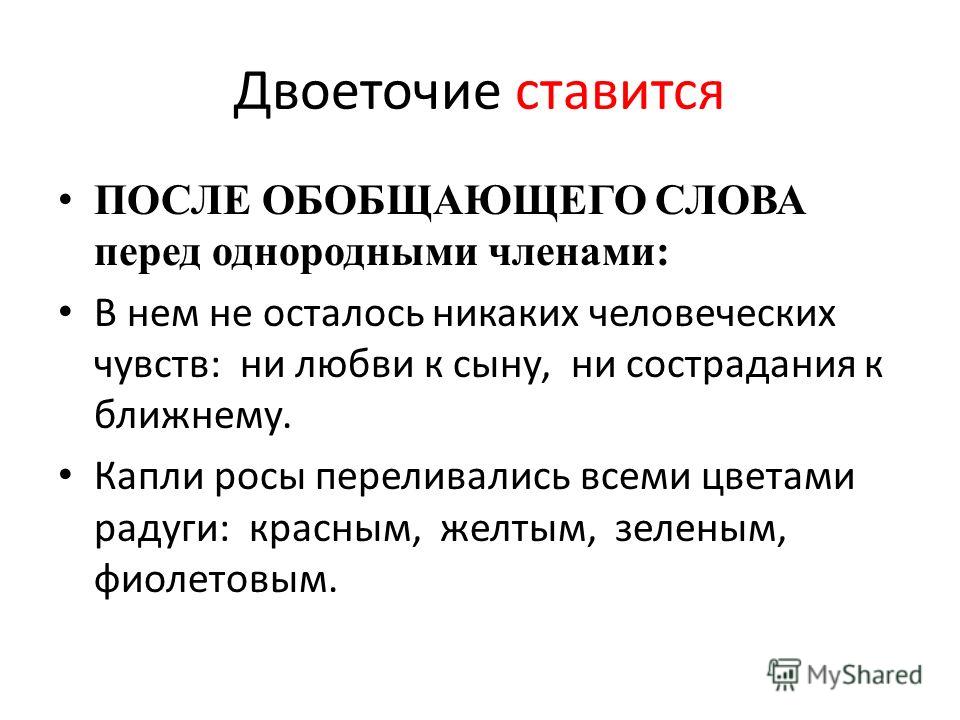
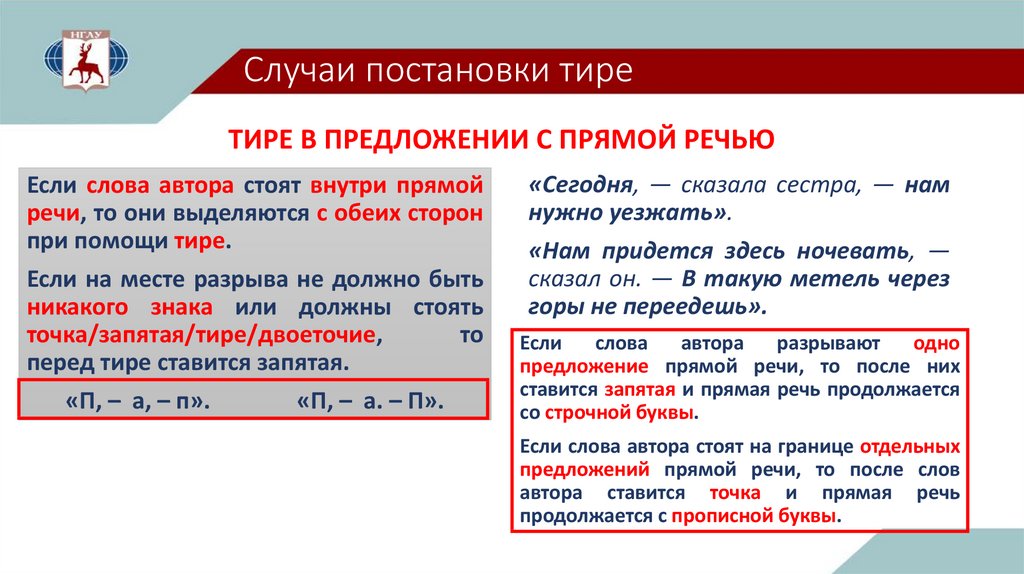
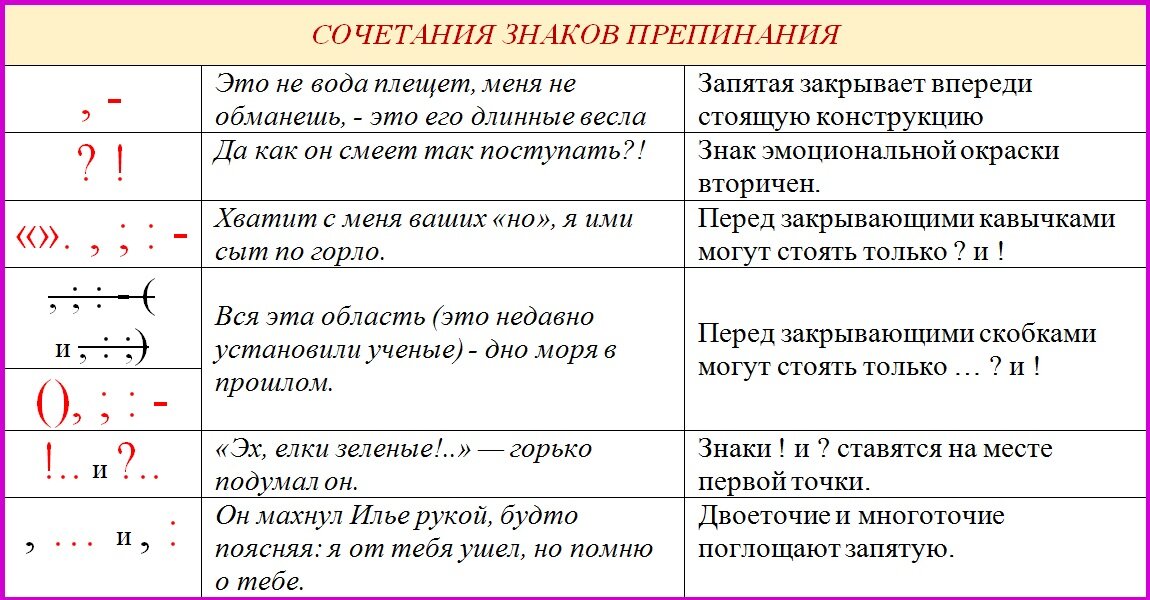
 У нас есть только три знака препинания, после которых необходимо писать с прописной буквы: точка, вопросительный и восклицательный знак.
У нас есть только три знака препинания, после которых необходимо писать с прописной буквы: точка, вопросительный и восклицательный знак. «
« Мне последняя тенденция не по душе, но что поделать.
Мне последняя тенденция не по душе, но что поделать.

 😉
😉 😉
😉 Я не знаю, какие диалоги на русском, на англ. смотрела.
Я не знаю, какие диалоги на русском, на англ. смотрела. Смысл — дело тонкое, Петруха. Панимаищь?
Смысл — дело тонкое, Петруха. Панимаищь?
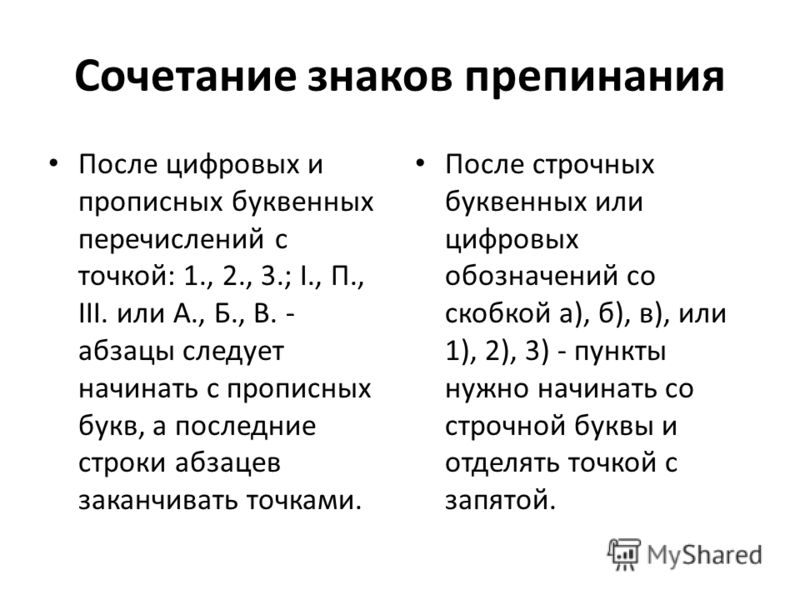
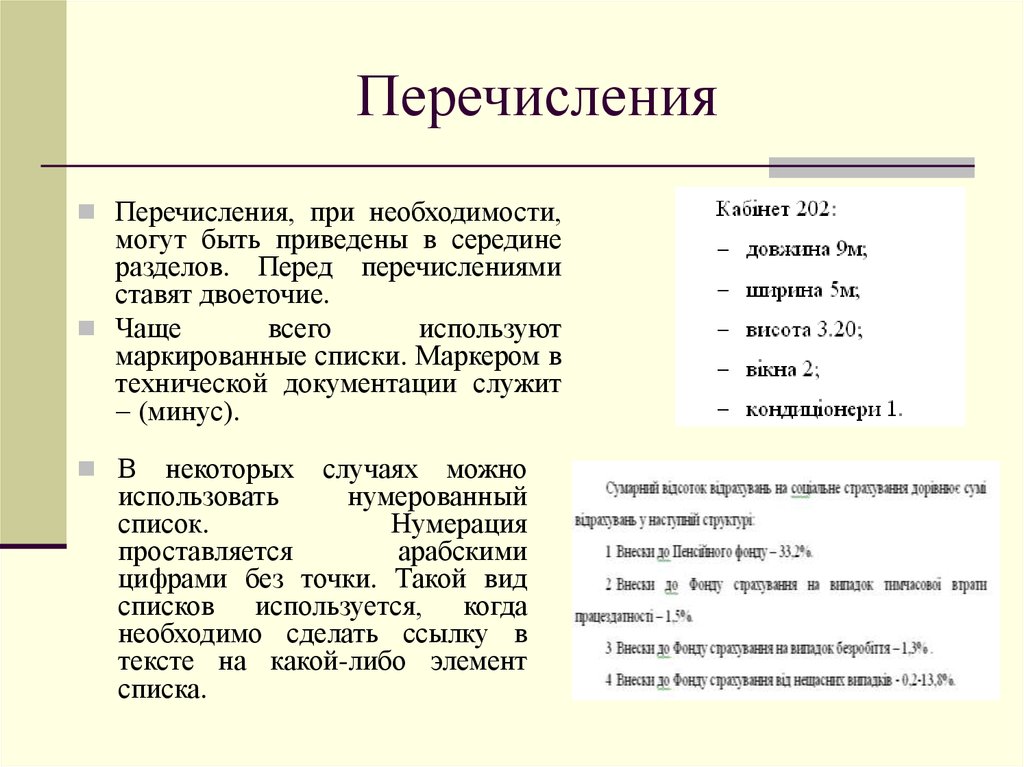
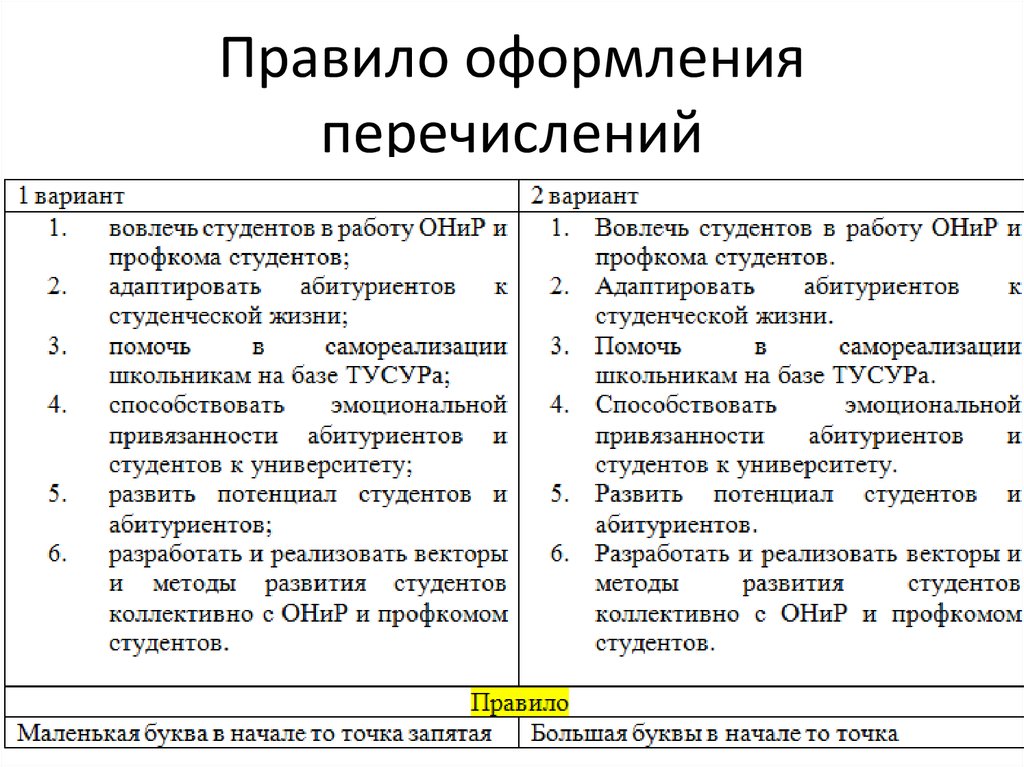
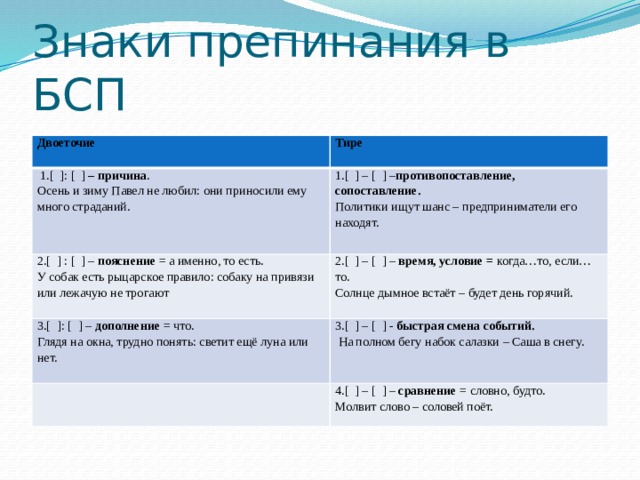
 Если бы данный перечень предполагал еще один, пятый уровень, то его мы оформили бы при помощи тире.
Если бы данный перечень предполагал еще один, пятый уровень, то его мы оформили бы при помощи тире. После арабских цифр со скобками и строчных букв со скобками точки не ставится, поэтому последующий текст начинается с маленькой буквы. Последнее положение, кстати, относится и к тире, поскольку трудно представить себе сочетание тире с точкой после него.
После арабских цифр со скобками и строчных букв со скобками точки не ставится, поэтому последующий текст начинается с маленькой буквы. Последнее положение, кстати, относится и к тире, поскольку трудно представить себе сочетание тире с точкой после него. В этом случае в перечне используются лишь так называемые «низшие» уровни членения (строчные буквы со скобкой или тире), а точки в конце каждой части перечня не ставятся, т.к. в данном случае перечень представляет собой единое предложение:
В этом случае в перечне используются лишь так называемые «низшие» уровни членения (строчные буквы со скобкой или тире), а точки в конце каждой части перечня не ставятся, т.к. в данном случае перечень представляет собой единое предложение: Подобные ошибки обычно встречаются в длинных перечнях с большим количеством элементов.
Подобные ошибки обычно встречаются в длинных перечнях с большим количеством элементов.
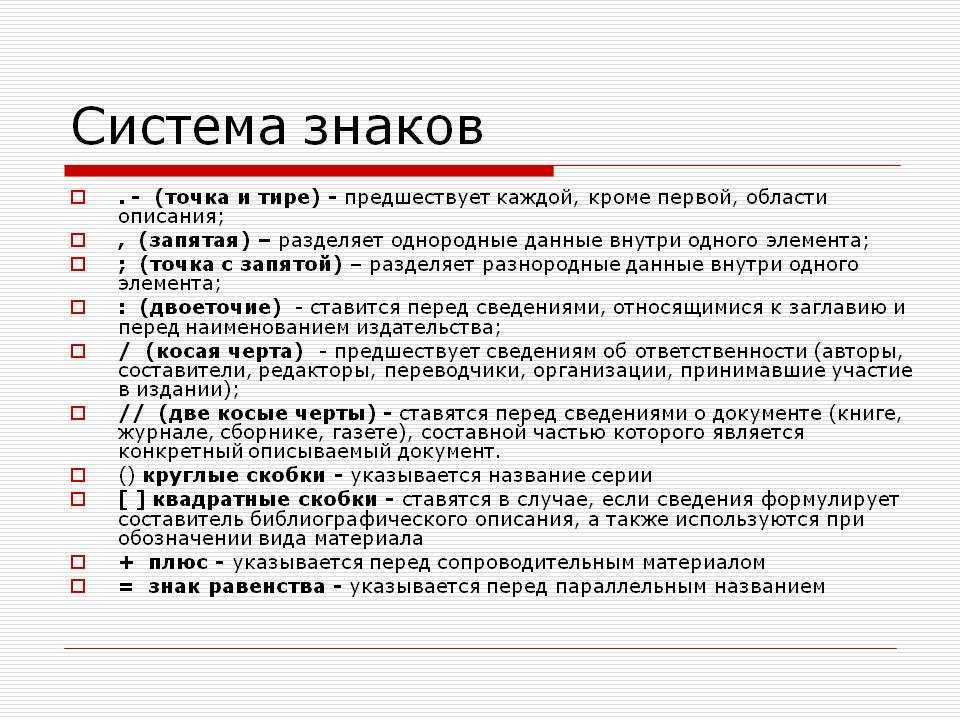
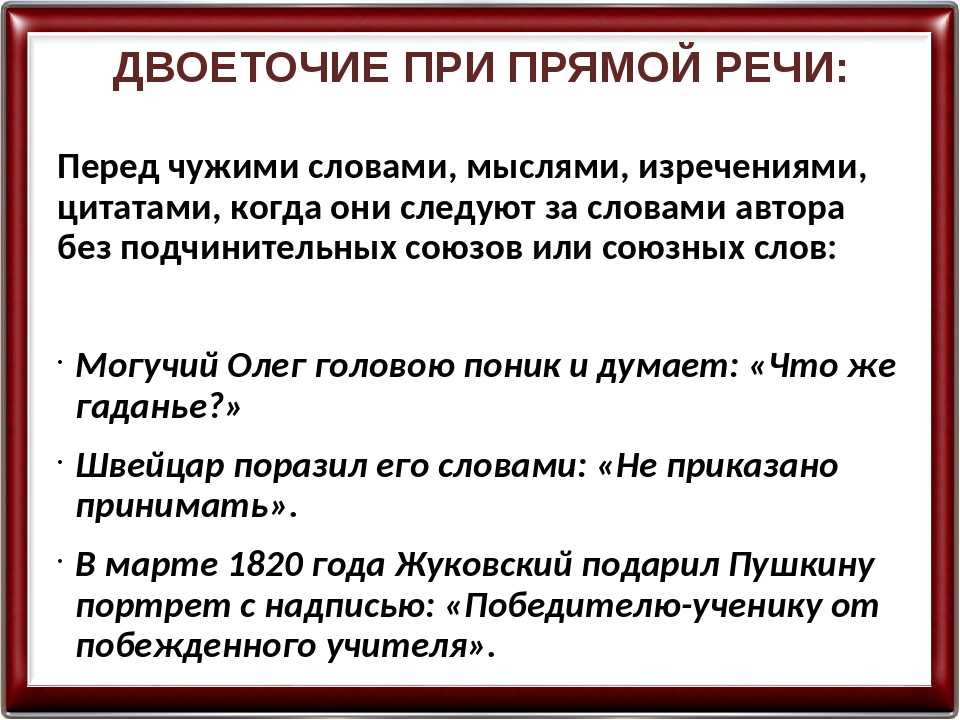
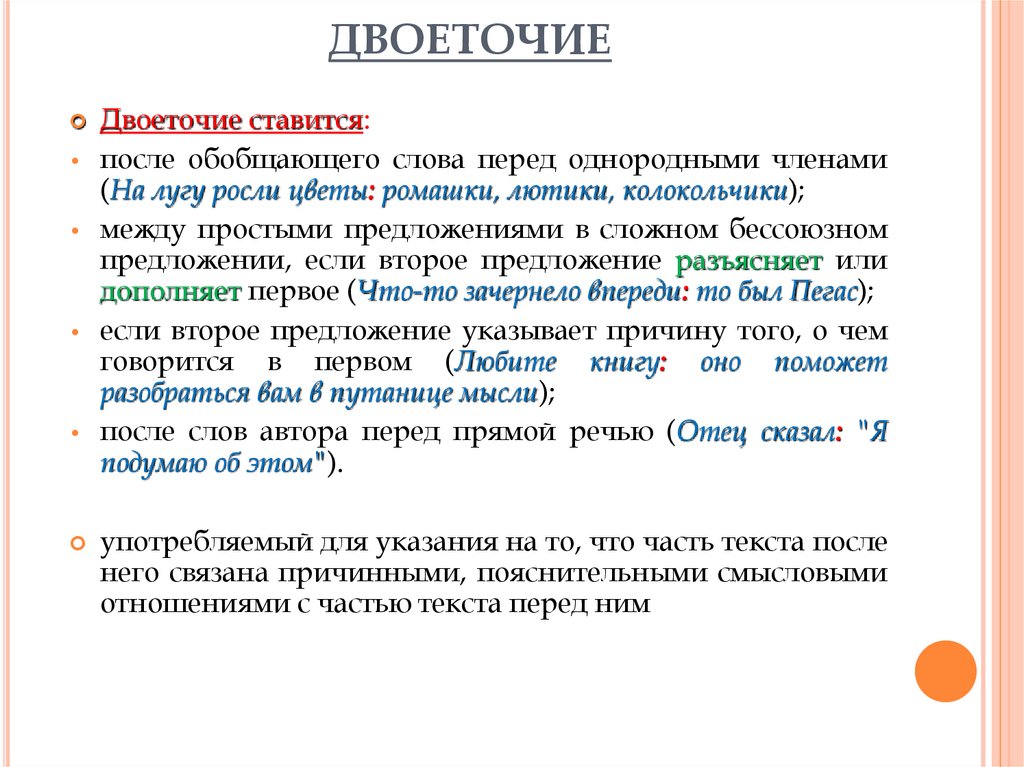
 Однако двоеточие может быть весьма полезным. Они не только вводят списки, но и предупреждают читателя об объяснении предыдущего предложения. Двоеточия позволяют излагать информацию таким образом, чтобы соединять идеи в двух или более предложениях.
Однако двоеточие может быть весьма полезным. Они не только вводят списки, но и предупреждают читателя об объяснении предыдущего предложения. Двоеточия позволяют излагать информацию таким образом, чтобы соединять идеи в двух или более предложениях.





 Название и описание
Название и описание Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
 Это вносит довольно много путаницы, поскольку использование того или иного инструмента на профессиональном уровне можно представить и в виде определенной техники. В целом общая рекомендация такова: скачивая уроки или книги, всегда обращайте внимание на номер версии Cinema4D. К примеру, начиная с 11-й версии используются абсолютно новые инструменты динамики, в 9-й фактически отсутствовал Morph.
Это вносит довольно много путаницы, поскольку использование того или иного инструмента на профессиональном уровне можно представить и в виде определенной техники. В целом общая рекомендация такова: скачивая уроки или книги, всегда обращайте внимание на номер версии Cinema4D. К примеру, начиная с 11-й версии используются абсолютно новые инструменты динамики, в 9-й фактически отсутствовал Morph. Например, для объектов вы можете использовать гравитацию, подобный по действию модуль есть и для частиц, и для вершин в рамках Cloth (см. материал об анимации водной поверхности). В общем, чаще всего вполне достаточно понять основной принцип работы и профессионально освоить какое-нибудь конкретное направление. Нередкая ошибка — человек хватается сразу за все, в результате чего получает поверхностные знания.
Например, для объектов вы можете использовать гравитацию, подобный по действию модуль есть и для частиц, и для вершин в рамках Cloth (см. материал об анимации водной поверхности). В общем, чаще всего вполне достаточно понять основной принцип работы и профессионально освоить какое-нибудь конкретное направление. Нередкая ошибка — человек хватается сразу за все, в результате чего получает поверхностные знания. Причем сами буквы мы сформируем из металлических элементов — стержней, которые выплывают не одновременно, а с некоторыми задержками один за другим.
Причем сами буквы мы сформируем из металлических элементов — стержней, которые выплывают не одновременно, а с некоторыми задержками один за другим.
 В появившемся окне с запросом убираем указатель для параметра Preserve Group. Нажимаем ОК. Теперь заходим в опцию главного меню Functions и выбираем там операцию Explode Segments.
В появившемся окне с запросом убираем указатель для параметра Preserve Group. Нажимаем ОК. Теперь заходим в опцию главного меню Functions и выбираем там операцию Explode Segments. Итак, находясь на нулевом кадре, указываем параметр выдавливания Movement по Y для Extrude. равным нулю. Делаем этот кадр ключевым (Add Keyframe в контекстном меню, которое появляется по нажатии правой кнопки мыши над названием самого параметра, либо делаем клик мышью на кружочке возле него при нажатой клавише Ctrl). Затем переходим к 15 или 20 кадру (на ваш выбор, от этого зависит скорость анимации), где указываем Movement по Y, равный, например, 300. Проверяем анимацию. Далее в настройках модификатора Extrude редактируем шапки-колпачки для обеих сторон по собственному усмотрению, и при желании, чтобы все было идеально, отключаем нашу окружность в нулевом кадре и включаем в первом (параметр Enable, включение/отключение делается так же, как и в случае с ключевыми кадрами для Movement).
Итак, находясь на нулевом кадре, указываем параметр выдавливания Movement по Y для Extrude. равным нулю. Делаем этот кадр ключевым (Add Keyframe в контекстном меню, которое появляется по нажатии правой кнопки мыши над названием самого параметра, либо делаем клик мышью на кружочке возле него при нажатой клавише Ctrl). Затем переходим к 15 или 20 кадру (на ваш выбор, от этого зависит скорость анимации), где указываем Movement по Y, равный, например, 300. Проверяем анимацию. Далее в настройках модификатора Extrude редактируем шапки-колпачки для обеих сторон по собственному усмотрению, и при желании, чтобы все было идеально, отключаем нашу окружность в нулевом кадре и включаем в первом (параметр Enable, включение/отключение делается так же, как и в случае с ключевыми кадрами для Movement). п.).
п.).

 Далее имеет смысл поработать с настройками обоих материалов для достижения нужного эффекта.
Далее имеет смысл поработать с настройками обоих материалов для достижения нужного эффекта.


 Но теперь эти проблемы остались в прошлом. Легко создавайте точеный шрифт, ступенчатые скосы или даже создавайте свой собственный профиль, используя параметры сплайна!
Но теперь эти проблемы остались в прошлом. Легко создавайте точеный шрифт, ступенчатые скосы или даже создавайте свой собственный профиль, используя параметры сплайна!
 Допустим, вы хотите воздействовать только на 8 угловых объектов. Вы могли бы попытаться создать 8 полей, чтобы воздействовать на эти клоны и привязать их к одному эффектору. Но это просто непорядок.
Допустим, вы хотите воздействовать только на 8 угловых объектов. Вы могли бы попытаться создать 8 полей, чтобы воздействовать на эти клоны и привязать их к одному эффектору. Но это просто непорядок.

 Это поможет вам лучше понять процесс, чтобы вы могли начать свое путешествие в AR. Последующие мини-курсы будут охватывать другие различные темы в мире Spark AR.
Это поможет вам лучше понять процесс, чтобы вы могли начать свое путешествие в AR. Последующие мини-курсы будут охватывать другие различные темы в мире Spark AR.

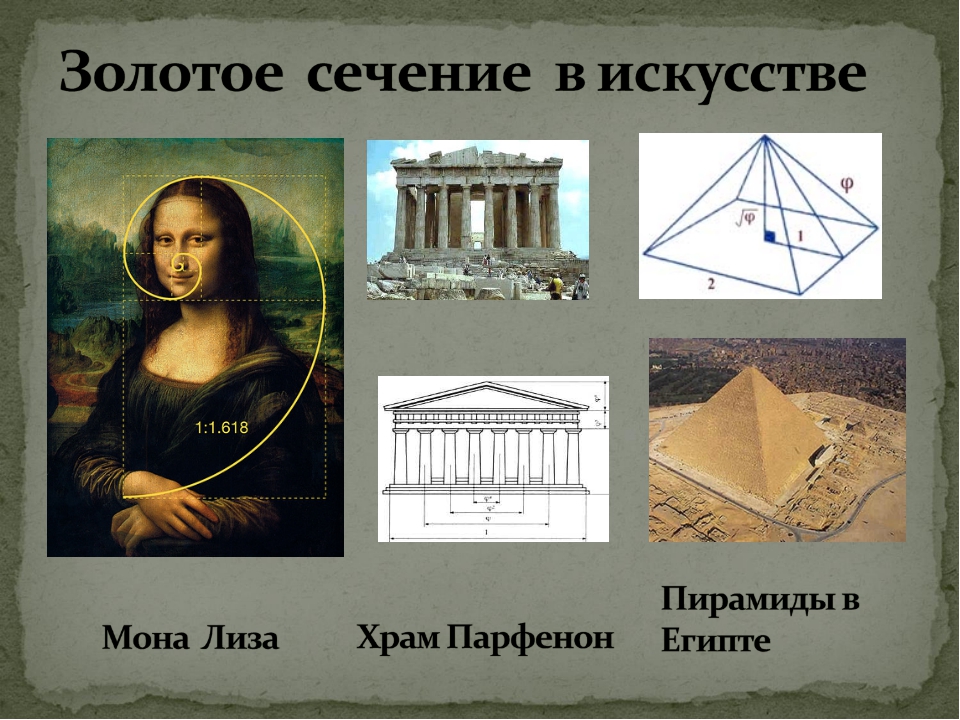
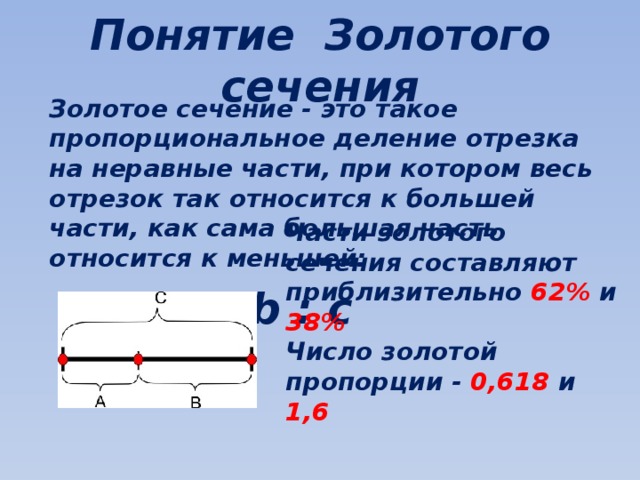
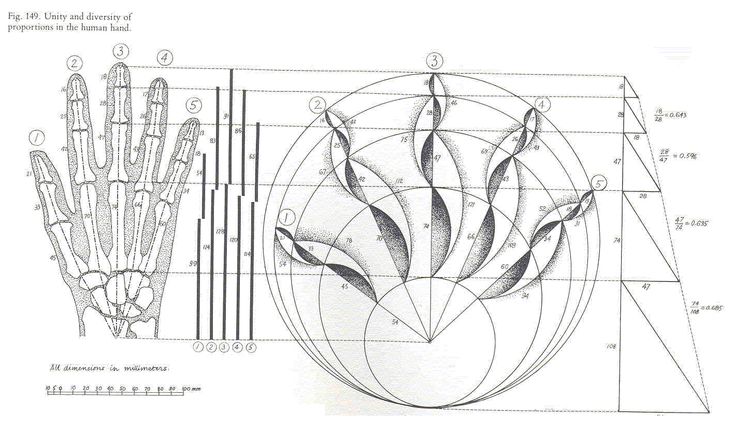
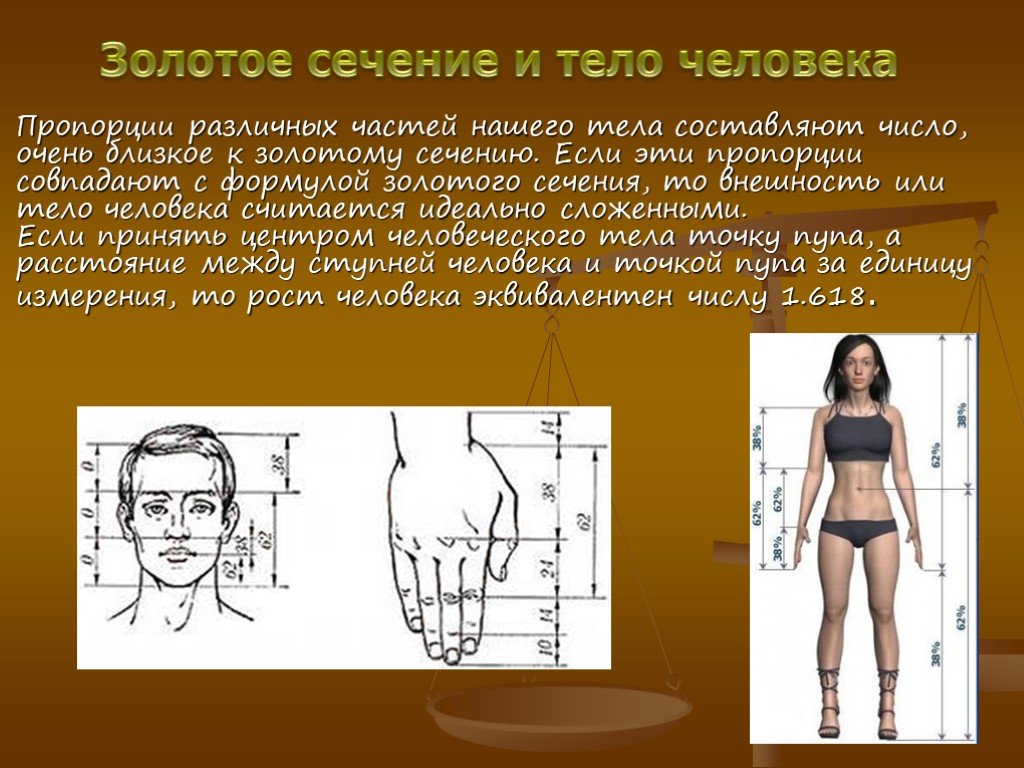
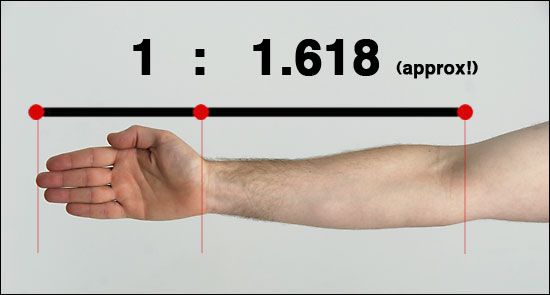
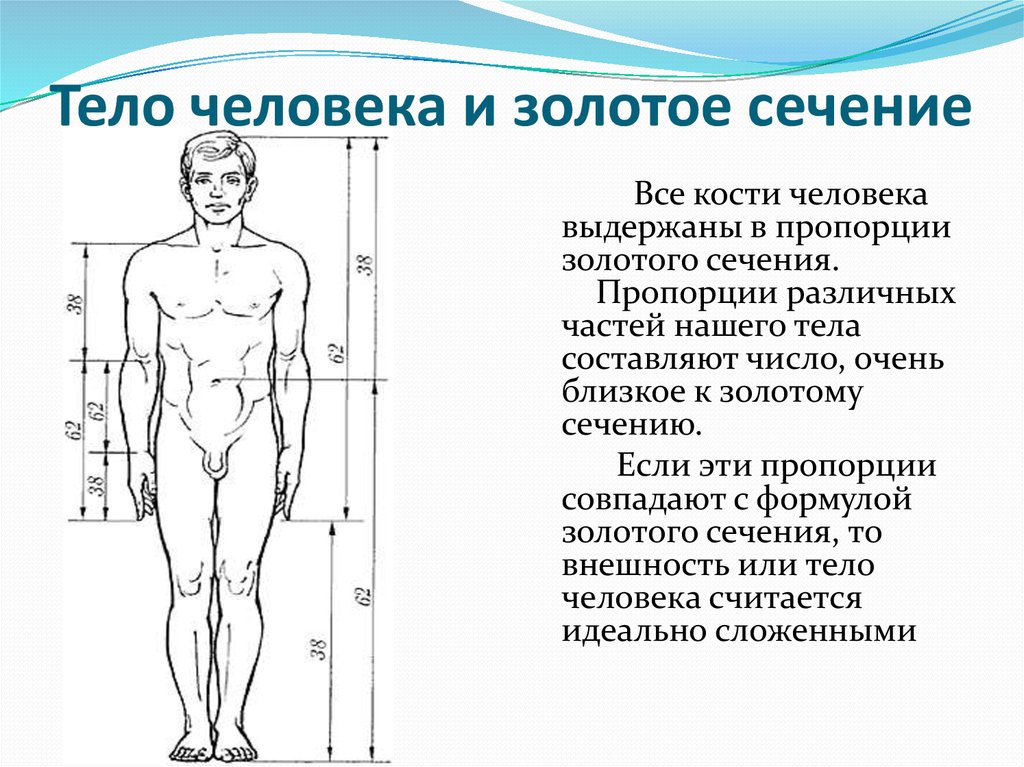
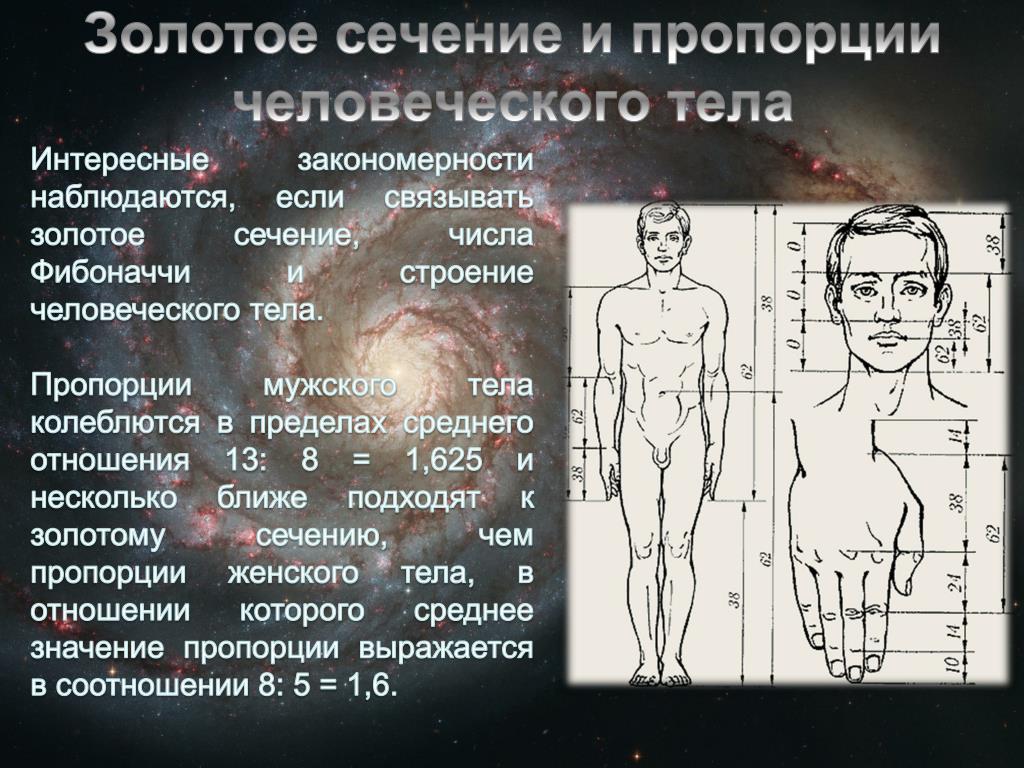
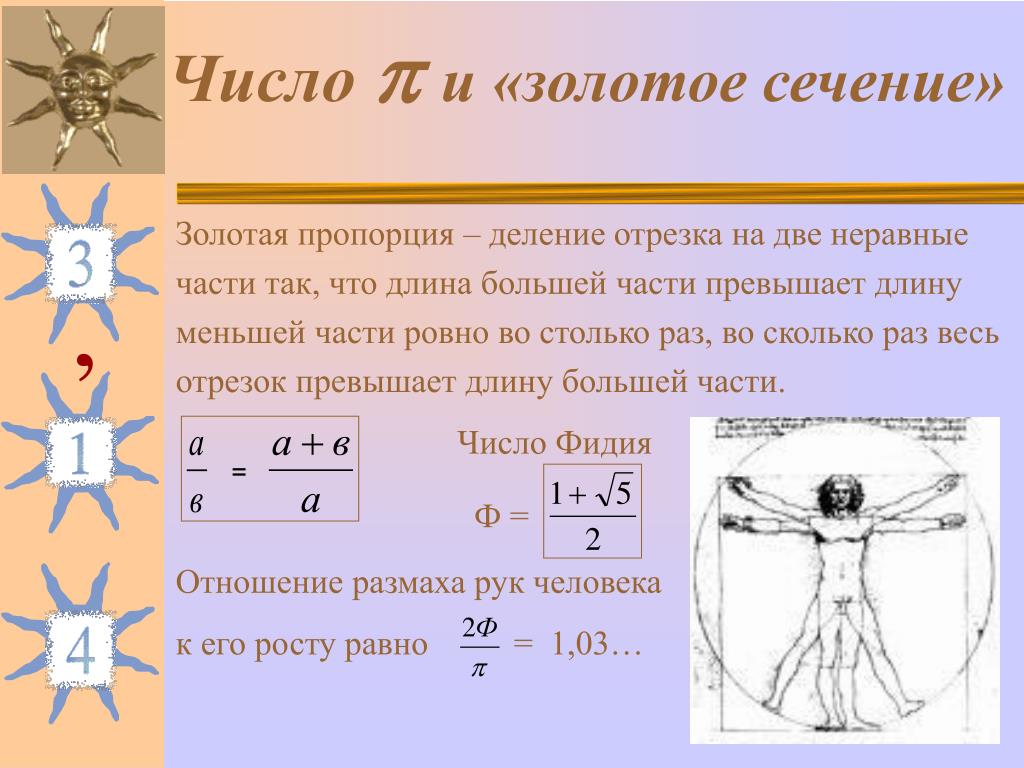
 Так, во времена Возрождения это число считалось идеальным способом для выбора размера. «Золотой прямоугольник», например, нередко использовали при создании книг и картин. А линию пояса называли границей золотого сечения человеческого тела.
Так, во времена Возрождения это число считалось идеальным способом для выбора размера. «Золотой прямоугольник», например, нередко использовали при создании книг и картин. А линию пояса называли границей золотого сечения человеческого тела.
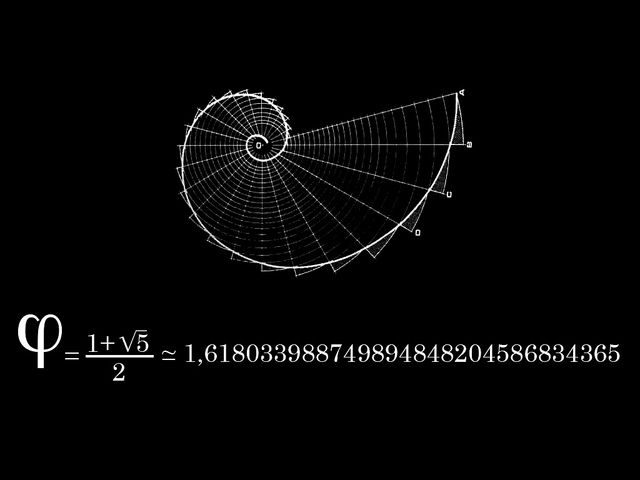
 Ни у одного моллюска коэффициент скручивания раковины и близко не равен 1,62. Это видно даже невооружённым глазом:
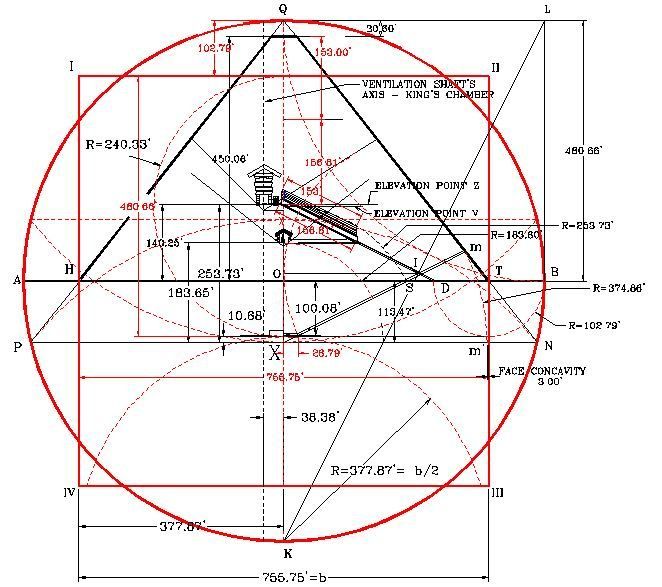
Ни у одного моллюска коэффициент скручивания раковины и близко не равен 1,62. Это видно даже невооружённым глазом: Из более чем 100 памятников древнегреческой архитектуры это число нашлось в пропорциях только четырёх объектов: башни, алтаря, гробницы и надгробия. Не могли пользоваться золотым сечением и древние египтяне, не обладавшие достаточным уровнем технологий, чтобы точно высчитывать пропорции.
Из более чем 100 памятников древнегреческой архитектуры это число нашлось в пропорциях только четырёх объектов: башни, алтаря, гробницы и надгробия. Не могли пользоваться золотым сечением и древние египтяне, не обладавшие достаточным уровнем технологий, чтобы точно высчитывать пропорции. Оно встречается в природе, науке, искусстве — во всем, с чем может соприкоснуться человек. Однажды познакомившись с золотым правилом, человечество больше ему не изменяло.
Оно встречается в природе, науке, искусстве — во всем, с чем может соприкоснуться человек. Однажды познакомившись с золотым правилом, человечество больше ему не изменяло. Пачоли усматривал в золотом сечении божественное триединство: малый отрезок олицетворял Сына, большой — Отца, а целое — Святой дух.
Пачоли усматривал в золотом сечении божественное триединство: малый отрезок олицетворял Сына, большой — Отца, а целое — Святой дух.
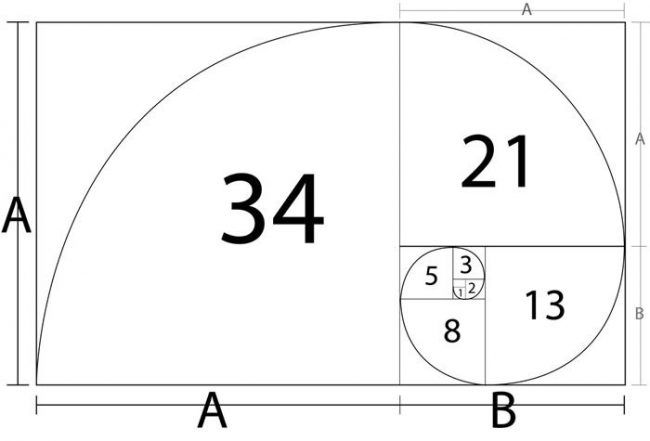
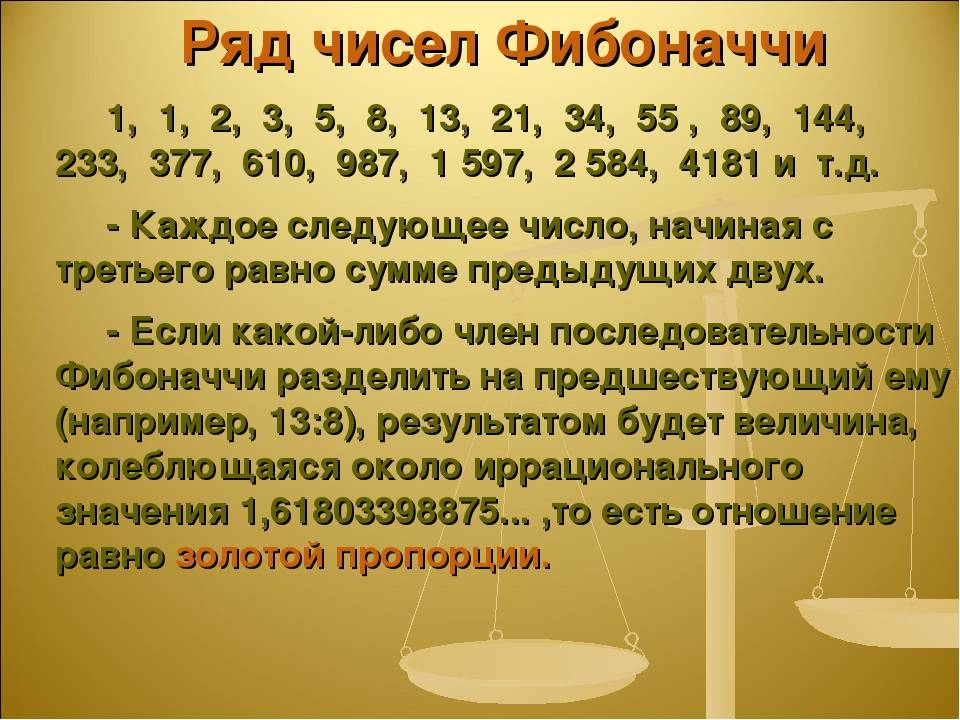
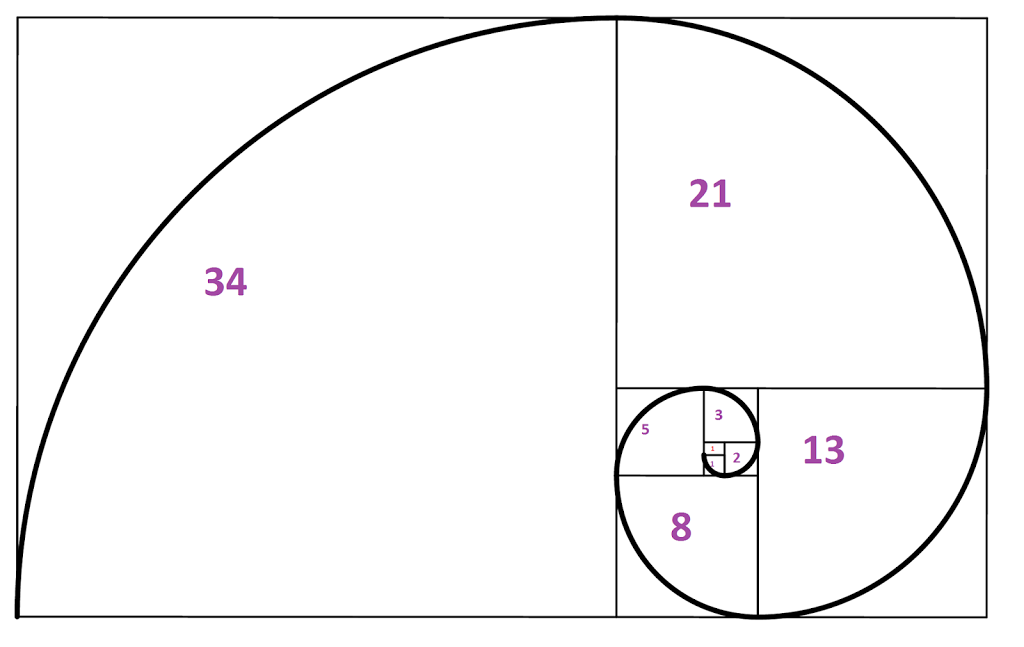
 Позднее Гете отмечал тяготение природы к спиральным формам, называя спираль «кривой жизни». Современными учеными было установлено, что такие проявления спиральных форм в природе как раковина улитки, расположение семян подсолнечника, узоры паутины, движение урагана, строение ДНК и даже структура галактик заключают в себе ряд Фибоначчи.
Позднее Гете отмечал тяготение природы к спиральным формам, называя спираль «кривой жизни». Современными учеными было установлено, что такие проявления спиральных форм в природе как раковина улитки, расположение семян подсолнечника, узоры паутины, движение урагана, строение ДНК и даже структура галактик заключают в себе ряд Фибоначчи.


 Переход на сцены в городе и есть золотая середина фильма.
Переход на сцены в городе и есть золотая середина фильма.
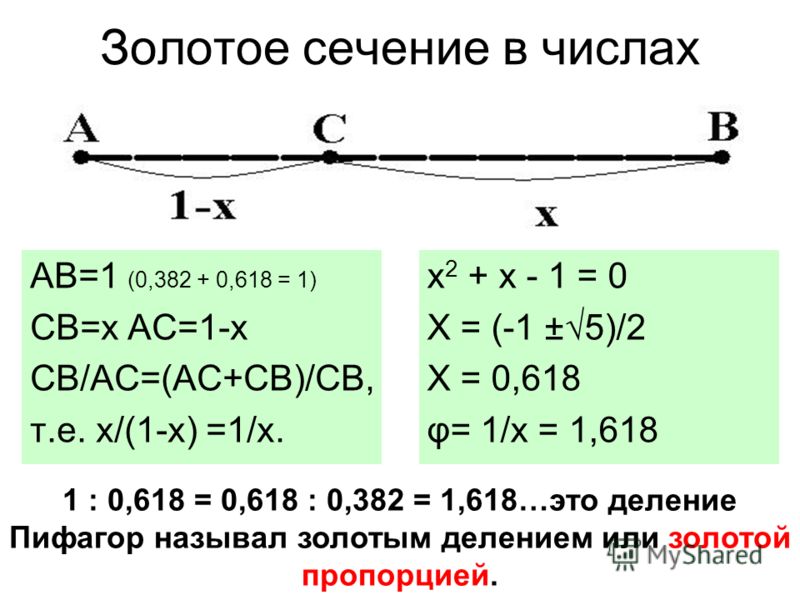
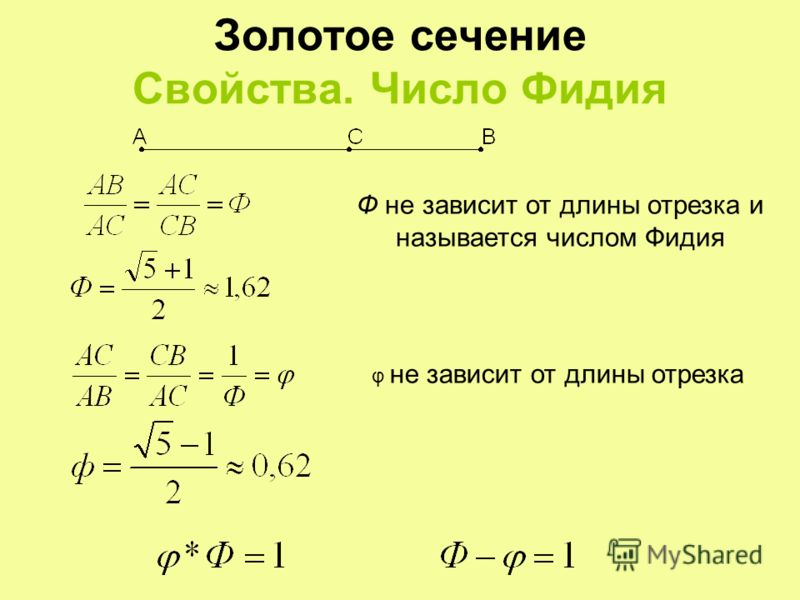
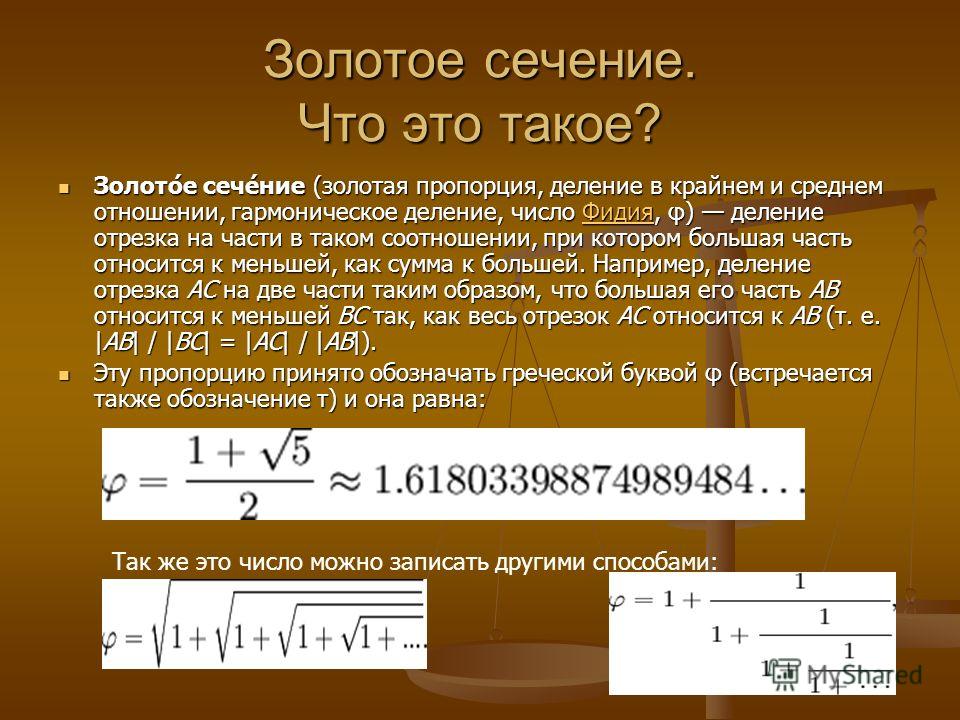
 Со ссылкой на это определение, если мы разделим линию на две части, части будут в золотом сечении, если:
Со ссылкой на это определение, если мы разделим линию на две части, части будут в золотом сечении, если: Многие архитектурные чудеса, такие как Великая мечеть Кайруана, были построены с учетом золотого сечения в их структуре. Такие художники, как Леонардо да Винчи, Рафаэль, Сандро Боттичелли и Жорж Сера, использовали это как атрибут в своих работах.
Многие архитектурные чудеса, такие как Великая мечеть Кайруана, были построены с учетом золотого сечения в их структуре. Такие художники, как Леонардо да Винчи, Рафаэль, Сандро Боттичелли и Жорж Сера, использовали это как атрибут в своих работах. Начнем с основного.
Начнем с основного. . + 1 = 1,6666…
. + 1 = 1,6666…  61538..
61538..
 Для нахождения последовательности Фибоначчи можно использовать следующие шаги:
Для нахождения последовательности Фибоначчи можно использовать следующие шаги: 6666..
6666..
 Он используется в нашей повседневной жизни, искусстве и архитектуре. Объекты, созданные с учетом золотого сечения в своей структуре и дизайне, более приятны и эстетичны для глаз. Это можно заметить по спиралевидному расположению цветков и листьев.
Он используется в нашей повседневной жизни, искусстве и архитектуре. Объекты, созданные с учетом золотого сечения в своей структуре и дизайне, более приятны и эстетичны для глаз. Это можно заметить по спиралевидному расположению цветков и листьев. Формула для расчета золотого сечения дается как
Формула для расчета золотого сечения дается как
 Поэт Пингала использовал их для подсчета слогов в санскритской поэзии около 200 г. до н.э., а метод их подсчета был сформулирован индийским математиком Вираханкой около 800 лет спустя.
Поэт Пингала использовал их для подсчета слогов в санскритской поэзии около 200 г. до н.э., а метод их подсчета был сформулирован индийским математиком Вираханкой около 800 лет спустя.



 д.). Каждая линия указывает время, когда можно ожидать существенного движения цены.
д.). Каждая линия указывает время, когда можно ожидать существенного движения цены.
 адрес
адрес адрес
адрес



 ..
.. Минуты — это то, что вам нужно, чтобы сделать логотип готовым. А с некоторыми бесплатными логотипами вы можете получить некоторые дизайны бесплатно. Если не бесплатно, BrandCrowd предлагает дешевые варианты оплаты ежемесячно и ежегодно. Воспользуйтесь бесплатным конструктором логотипов прямо сейчас и воспользуйтесь его отличными предложениями для таких агрессивных команд, как ваша.
Минуты — это то, что вам нужно, чтобы сделать логотип готовым. А с некоторыми бесплатными логотипами вы можете получить некоторые дизайны бесплатно. Если не бесплатно, BrandCrowd предлагает дешевые варианты оплаты ежемесячно и ежегодно. Воспользуйтесь бесплатным конструктором логотипов прямо сейчас и воспользуйтесь его отличными предложениями для таких агрессивных команд, как ваша. Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить логотип команды, который вы хотите!
Создатель логотипа BrandCrowd прост в использовании и позволяет вам полностью настроить логотип команды, который вы хотите! Вы можете попробовать создатель логотипа команды бесплатно!
Вы можете попробовать создатель логотипа команды бесплатно! Нужен ли логотипу вашей команды значок или просто текст? Должен ли он иметь комбинацию обоих?
Нужен ли логотипу вашей команды значок или просто текст? Должен ли он иметь комбинацию обоих? BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов команд, что делает создание логотипа вашей команды недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов команд, что делает создание логотипа вашей команды недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы команд — обратите внимание на их макет, выбор цвета, темы оформления и шрифты.
Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать логотипы команд — обратите внимание на их макет, выбор цвета, темы оформления и шрифты.

 В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое). Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур: Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним: В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
 Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4: Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края: Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное: Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As: psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым: Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object: Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше: Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его. Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно: Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев: Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок: В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:

 Установите высоту отражения:
Установите высоту отражения:
 Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера.
Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера. Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта.
Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта. 
 Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней.
Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.


 Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно:
Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно: Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
 Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:


 Это загрузит маску слоя как выделение (в документе появится контур выделения):
Это загрузит маску слоя как выделение (в документе появится контур выделения): Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:

 Фотошоп заполняет документ шумом (черно-белые точки):
Фотошоп заполняет документ шумом (черно-белые точки):


 При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль: Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform :
Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform : PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»: Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
 И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде: Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите: Выберите слой «Фото» на панели «Слои»:
Выберите слой «Фото» на панели «Слои»: