Содержание
Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
Как сделать эффект отражения в воде
в Photoshop CS6
25 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
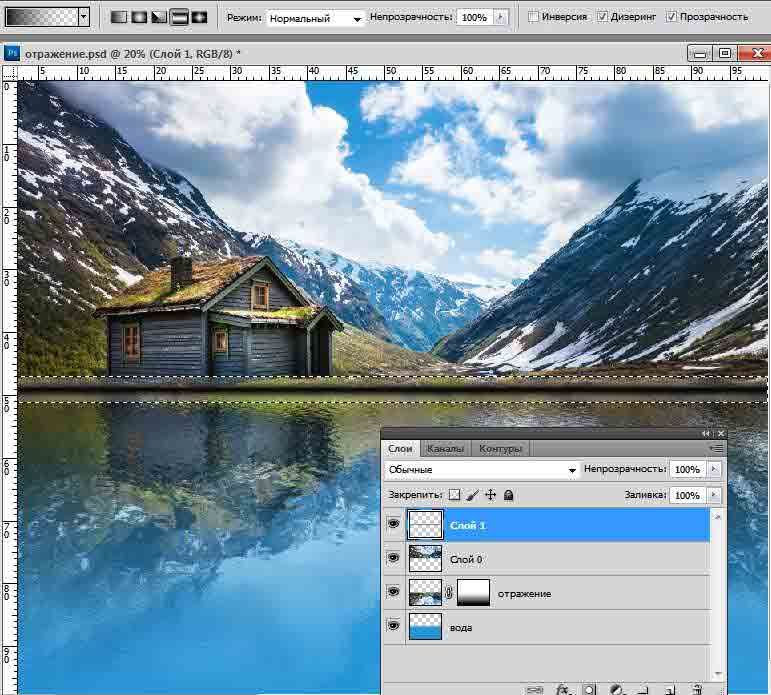
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Эффект отражение фото в воде онлайн
Create Your Animated Water Effect
Создайте анимированный или статичный эффект зеркального отражения фотографии в воде с помощью бесплатного конструктора ProGif онлайн бесплатно. Красота фотоснимка многократно умножается, когда отражается в воде. Ведь вода одна из стихий на которую можно смотреть бесконечно.
Упрощенная версия редактора: Анимация «Отражение в воде»
Создать новое отражение в воде
Тип эффекта отражения фото в воде:
Анимарованный
Не анимарованный
Загрузите изображение с устройства.
Выбрать изображение
Поддерживаемые типы изображений: PNG, JPG, JPEG, GIF, WEBP
Ширина: px, Высота:px
Штиль
Легкая рябь
Небольшие волны
Сильные волны
Высота отражения:
50%60%70%80%90%100%
Размыть
Затемнить
00%
Создание эффекта водного отражения в процессе…
Пожалуйста, подождите…
Ваш эффект воды был успешно создан!
Скачать
Создать новое отражение в воде
Как сделать эффект отражения фото в воде?
Создание красивого и невероятного эффекта отражения фото в воде происходит в несколько шагов. Вам не надо устанавливать программы для этого, все происходит в вашем браузере.
Порядок действий:
1. Выберите тип создаваемого эффекта отражения в воде: анимационное или статичное (HD высокое разрешение).
2. Выберите фото на своем устройстве и загрузите в редактор ( лучше подойдут горизонтальные фотографии ).
3. Далее установите желаемый размер изображения с помощью ползунка.( чем больше размер тем тяжелей будет итоговое фото.)
4. Выберите силу волны, кликнув по соответствующему значению.
Поверхность воды никогда не бывает идеально гладкой:
Мы предлагаем несколько вариантов эффекта ряби, имитирующие водную поверхность.
| Штиль | Легкая рябь | Небольшие волны | Сильные волны |
5. Для усиления эффекта отражения вы можете применить дополнительные фильтры.
| Без фильтов | Фильтр: Размыть | Фильтр: Затемнить | Размыть + Затемнить |
6. Установите высоту отражения:
Установите высоту отражения:
| от 50% | до 100% |
7. Нажмите кнопку Создать и дождитесь окончания создаваемого эффекта.
8. Сохраните результат нажав кнопку Скачать.
Создайте свое зеркальное отражение в воде прямо сейчас.
С помощью ProGif вы можете создать имитацию отражения в воде онлайн. Данную технику вы сможете применить к любому изображению или фотографии. Отражение в воде одна из наиболее распространенных приемов при съемке, как профессионалами так и любителями, сюжетов и пейзажей.
Редактор позволяет добиться реалистичных результатов отражения с помощью встроенных алгоритмов искажения холста, которые имитируют рябь на воде и дополнительных фильтров усиливающих данный эффект.
Создание сказочных отражений с помощью воды
Обложка через
Верхнее изображение через Sony Pictures.
Если есть какой-то элемент, который вам не нужен рядом с вашим светом, так это вода. Тем не менее, сочетание воды с источником света может создать около фантастических результатов освещения. Просто убедитесь, что безопасность превыше всего. Вот несколько методов освещения воды , которые используют предметы повседневного обихода.
Отражение в воде
Изображение от Ugly McGregor.
В отражении воды, падающей на объект или фон, есть потусторонняя красота. Добавляет в сцену захватывающую динамику, хотя нужно быть осторожным, чтобы не сделать эффект слишком заметным и не отвлекать зрителя. Есть несколько способов добиться этого, но давайте рассмотрим самый дешевый способ.
Необходимые материалы:
- Пластиковая миска или ванна
- Светоотражающий материал
- Алюминиевая фольга, компакт-диск или разбитое зеркало
- Малый вентилятор
- Лампа малой мощности 150/300 Вт
Обратите внимание, что размер вашей пластиковой миски повлияет на зону покрытия . Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера.
Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера.
Возьмите лист алюминия, сомните его, а затем снова разверните в ровный лист. Фольга теперь должна иметь a множество складок. Поместите это на дно чаши и залейте водой. Если у вас нет алюминия, разбитый компакт-диск или разбитое зеркало помогут добиться того же эффекта. Однако вам нужно быть осторожным при обращении с острыми предметами.
Возьмите свет и направьте его в чашу. Вода должна двигаться , чтобы отражения были заметны на фоне или предмете. Для этого слегка проведите руками по воде или направьте вентилятор на поверхность воды. Это вызовет спокойное движение света.
Чем больше емкость для воды, тем заметнее эффект. Если это большое отражение, вы можете установить источник — например, показать ванну или аквариум в комнате. Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта.
Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта.
Эпизод под водой
Изображение взято с Vogue Korea.
Вы также можете добиться более выраженного эффекта, погрузив объект в воду. Этот метод будет чрезвычайно ограничен в отношении кинопроизводства, так как вам понадобится большое студийное пространство, чтобы использовать этот эффект каким-либо образом, кроме среднего крупного плана, и даже тогда у вас будет до убедитесь, что оснастка невероятно устойчива.
Хотя актер может выглядеть немного под водой, на самом деле он находится в студии с резервуаром для воды, расположенным над ним со светом, проецируемым сквозь воду на актера. Как и в случае с первым эффектом, вода должна переместиться на , чтобы появились отражения волн. Учитывая, что этот резервуар будет слишком большим, чтобы его можно было передвигать, мы можем увидеть, как член студии гоняет воду туда-сюда.
Изображение взято с Vogue Korea.
Я могу представить лишь несколько ситуаций, в которых этот эффект может быть использован с пользой, но знание этого эффекта — дополнительный инструмент в вашем арсенале. Он добавляет прикосновение сказочной красоты , которое было бы невероятно сложно воспроизвести в пост-продакшне.
Проецирование дождя из окон
Дождь — очень символичный элемент жизни. Поскольку дождевые облака материально блокируют солнечный свет, они связаны с тьмой, печалью , отрицанием или отчаянием. Таким образом, дождь часто сопровождает момент эмоционального воздействия. Вы можете сделать еще один шаг и физически спроецировать дождь на объект. Возьмем, к примеру, следующую сцену.
Сцена из Легенды осени . Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней.
Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней.
Вы можете добиться этого эффекта с помощью очень простой настройки . Вам просто нужна сдержанная конфигурация освещения, с ключевым светом за оконным стеклом, на которое падает вода . Попросите кого-нибудь вылить воду из лейки на стекло. Важно, чтобы этот ключевой свет сиял сквозь стекло. Вы потеряете эффект, если будете слишком ярко освещать комнату.
У вас есть творческие предложения по использованию воды для улучшения освещения? Дайте нам знать в комментариях.
Как создать отражение в воде в Photoshop CC CS6
Узнайте, как создать эффект отражения в воде в Photoshop с реалистичной водной рябью. Пошаговое руководство для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
Как мы увидим, создание эффекта отражения воды состоит из трех основных частей. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Оттуда мы создадим карту смещения , особый тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистичные волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она уходит в воду. Шагов много, но, как всегда, я проведу вас по каждому из них, чтобы вы могли легко следовать им, даже если вы новичок.
Вот пример того, как будет выглядеть эффект отражения в воде, когда мы закончим. В конце я покажу вам, как экспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:
Окончательный результат.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Откройте изображение, на которое вы хотите добавить отражение воды. Вот изображение, которое я буду использовать (фото заката
из Adobe Stock):
Оригинальное фото. Кредит: Adobe Stock.
Шаг 2. Разблокируйте фоновый слой и назовите его «Фото»
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, на что указывает значок замка справа. Нам нужно разблокировать его, чтобы мы могли разместить другие слои под ним, и мы можем сделать это, просто переименовав его. Дважды щелкните имя «Фон»:
.
Двойной щелчок по фоновому слою.
Photoshop открывает диалоговое окно New Layer . Назовите слой «Фото» и нажмите «ОК»:
.
Переименование фонового слоя в «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок замка исчез:
Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3: Дублируйте слой и назовите его «Отражение»
Сделайте копию слоя. Мы будем использовать копию для создания отражения в воде. Нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, щелкнув и перетащив слой «Фото» вниз на значок «Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя на значок «Новый слой», удерживая клавишу Alt/Option.
Отпустите кнопку мыши, а затем отпустите клавишу Alt/Option. Photoshop открывает диалоговое окно Duplicate Layer . Назовите слой «Отражение», а затем нажмите «ОК»:
.
Имя копии слоя «Отражение».
Слой «Отражение» появляется над слоем «Фото»:
Панель «Слои» со слоем «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя «Отражение», сообщая нам, что слой теперь является смарт-объектом. Любые фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:
.
Слой «Отражение» теперь является смарт-объектом.
Шаг 5: Добавьте больше места на холсте под фотографией
Добавьте больше места на холсте под фотографией, чтобы освободить место для отражения в воде. Поднимитесь на Изображение в строке меню и выберите Размер холста :
Выбор размера холста в меню изображения.
В диалоговом окне Размер холста установите для параметра Ширина значение 100 процентов , а для параметра Высота значение 200 процентов . Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно:
Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «По размеру экрана»:
Теперь у нас есть место для отражения воды.
Шаг 6. Переместите изображение «Отражение» в добавленное пространство
Переместите изображение «Отражение» под основную фотографию в новое пространство холста, выбрав Переместить инструмент с панели инструментов:
Выбор инструмента перемещения.
Нажмите и удерживайте клавишу Shift , щелкнув и перетащив изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Перетаскивание изображения на слой «Отражение» под фото.
Шаг 7. Отразите изображение по вертикали
Отразите изображение на слое «Отражение» по вертикали так, чтобы отражение в воде отражало фотографию над ним. Поднимитесь на Редактировать в строке меню выберите Преобразовать , а затем выберите Отразить по вертикали :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
После отражения слоя «Отражение» нижнее изображение теперь зеркально отражает верхнее:
Вода теперь отражает изображение над ней.
Связанный: Создание эффекта зеркального отображения с помощью Photoshop
Шаг 8: перетащите слой «Отражение» под слой «Фото»
На панели «Слои» щелкните слой «Отражение» и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы переместить слой «Отражение» на место:
Перетаскивание слоя «Отражение» под слой «Фото».
Шаг 9. Добавьте размытие в движении к отражению
Добавьте немного размытия в движении к отражению в воде, используя фильтр Photoshop Motion Blur. Не снимая выделения со слоя «Отражение», перейдите в меню Filter в строке меню, выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр > Размытие > Размытие в движении.
В диалоговом окне «Размытие в движении» установите значение Angle до 90° , а затем установите Distance где-то между 10-20 пикселей в зависимости от размера вашего изображения (для больших изображений потребуется большее размытие). Я пойду с 20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:
Добавление размытия движения к отражению в воде.
Вот эффект с легким размытием движения, добавленным к воде. После применения фильтра «Размытие в движении» вы можете заметить горизонтальную линию, проходящую через центр документа между основной фотографией и отражением. Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Эффект отражения воды после добавления размытия в движении.
На панели «Слои» фильтр «Размытие в движении» отображается как Смарт-фильтр под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните слова «Размытие в движении», чтобы снова открыть диалоговое окно фильтра, и при необходимости отрегулируйте значение «Расстояние»:
.
Панель «Слои» с интеллектуальным фильтром «Размытие в движении».
Шаг 10: Добавьте слой-заливку синего сплошного цвета
Поскольку вода имеет тенденцию выглядеть синей, давайте добавим голубоватый оттенок отражению. Нажмите на Значок нового слоя-заливки или корректирующего слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление слоя заливки сплошным цветом.
В палитре цветов выберите приглушенный синий цвет, задав для R значение 40 , для G значение 110 и для B значение 185 , а затем нажмите кнопку ОК, чтобы закрыть окно Цвет. Выбор:
Выбор синего цвета для воды в палитре цветов.
После добавления слоя заливки отражение воды в нижней половине документа временно скрыто сплошным синим цветом:
Отражение воды скрыто синим слоем заливки.
Шаг 11: перетащите слой-заливку под слой «Отражение»
Причина, по которой он покрыт синим цветом, заключается в том, что Photoshop добавил слой-заливку с именем «Цветная заливка 1» между слоями «Фото» и «Отражение». Нажмите на слой с заливкой и перетащите его ниже слоя «Отражение». Это скроет синий слой заливки, позволяя снова появиться отражению воды. Мы вернем синий цвет через мгновение:
Перетаскивание слоя заливки под слой «Отражение».
Шаг 12. Выберите маску слоя смарт-фильтра
Теперь давайте настроим внешний вид размытия движения в отражении воды, чтобы эффект размытия исчезал по мере удаления от берега. Выберите маску слоя «Умные фильтры», щелкнув миниатюру маски слоя слева от слов «Умные фильтры»:
.
Щелкните миниатюру маски слоя смарт-фильтров.
Шаг 13: Нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
На панели параметров щелкните маленькую стрелку справа от образца цвета градиента , а затем выберите градиент от черного к белому , дважды щелкнув его миниатюру (третий слева, верхний ряд). . Это выбирает градиент и закрывает средство выбора градиента:
Выбор градиента от черного к белому.
Все еще на панели параметров убедитесь, что Стиль градиента Linear выбирается щелчком по его значку (непосредственно справа от образца цвета градиента):
Выбор Linear для стиля градиента.
Щелкните в нижней части документа, чтобы установить начальную точку для градиента. Удерживая нажатой кнопку мыши, перетащите вверх к середине (к верхней части изображения отражения воды). Удерживайте клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:
Рисование вертикального градиента по отражению в воде.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия в движении теперь постепенно исчезает по мере перемещения от верхней части водного отражения к нижней:
Отражение в воде после затухания размытия в движении.
Шаг 14: загрузите маску слоя как выделение
Теперь, когда мы приглушили эффект размытия в движении, давайте приглушим само отражение воды, чтобы оно гармонировало с нашим синим слоем-заливкой. Мы сделаем это, добавив точную копию маски нашего слоя к слою «Отражение». Нажмите и удерживайте 9Нажмите клавишу 0009 Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя Smart Filters . Это загрузит маску слоя как выделение (в документе появится контур выделения):
Это загрузит маску слоя как выделение (в документе появится контур выделения):
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру маски слоя.
Шаг 15: Добавьте маску слоя к слою «Отражение»
Убедитесь, что выбран слой «Отражение», а затем щелкните значок «Добавить слой-маску» в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же черно-белым градиентом на слое «Отражение»:
Маска слоя «Отражение» показывает тот же градиент, что и маска смарт-фильтров.
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз до синего от нашего слоя заливки сплошным цветом:
Отражение в воде становится голубым.
Шаг 16: Уменьшите интенсивность синего цвета
Если синий цвет выглядит слишком ярко, его можно смягчить в панели свойств Photoshop . Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Уменьшение плотности маски слоя для уменьшения синего цвета.
А теперь синева в воде более тонкая:
Цвет воды теперь выглядит более естественным.
Шаг 17: Объедините слой «Отражение» и слой «Заливка» в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект. Выбрав слой «Отражение», нажмите и удерживайте клавишу Shift и щелкните слой заливки. Это выбирает оба слоя сразу:
Выбор слоев «Отражение» и заливки на панели «Слои».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Повторное нажатие на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:
Два слоя были объединены в один смарт-объект.
Шаг 18. Создайте новый документ того же размера
Чтобы отражение больше напоминало воду, мы добавим к нему рябь с помощью карты смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», а затем перейдите к Выберите меню и выберите Все . Это помещает контур выделения вокруг всего изображения:
Собираюсь выбрать > Все.
Перейдите в меню Edit и выберите Copy , чтобы скопировать изображение в буфер обмена:
Перейдите в меню «Правка» > «Копировать».
Чтобы создать новый документ, перейдите в меню File и выберите New :
Перейдите в меню «Файл» > «Создать».
Открывается Новый документ 9диалоговое окно 0010. Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает ширину , высоту и разрешение нового документа на те же значения, что и исходный документ. Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:
.
Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: Добавьте шум
Первое, что мы сделаем с нашей картой смещения, добавим немного шума. В новом документе перейдите на Меню Filter выберите Noise , а затем выберите Add Noise :
Перейдите в Фильтр > Шум > Добавить шум.
В диалоговом окне Add Noise установите Amount на 400% , а затем выберите Gaussian и Monochromatic внизу. Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп заполняет документ шумом (черно-белые точки):
Фотошоп заполняет документ шумом (черно-белые точки):
Настройки фильтра «Добавить шум».
Шаг 20: Добавьте размытие, чтобы смягчить шум
Смягчите шум с помощью фильтра Gaussian Blur. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите для параметра « Радиус » значение 2 пикселя и нажмите «ОК»:
Смягчение шума с помощью Gaussian Blur.
Шаг 21: Примените «Тиснение» к красному каналу
Открыть Панель «Каналы », щелкнув ее вкладку рядом с панелью «Слои»:
.
Переключение с панели «Слои» на панель «Каналы».
Нажмите на канал Красный , чтобы выбрать его:
Выбор красного канала.
Перейдите в меню Filter , выберите Stylize , а затем выберите Emboss :
Перейдите в Фильтр > Стилизация > Тиснение.
В диалоговом окне «Тиснение» установите для параметра Угол значение .90° , высота от до 1 пиксель и сумма от до 500% . Нажмите ОК:
.
Настройки фильтра Emboss для красного канала.
Шаг 22: Примените «Тиснение» к зеленому каналу
Нажмите на канал Зеленый , чтобы выбрать его:
Выбор зеленого канала.
Вернитесь в меню Filter , выберите Stylize и еще раз выберите Emboss . Оставьте высоту 1 пиксель и количество 500%, но измените 9 пикселей.0009 Угол от до 180° . Нажмите ОК:
.
Изменение угла на 180° для зеленого канала.
Шаг 23: выберите канал RGB и снова откройте панель слоев
Нажмите на канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):
.
Выбор канала RGB.
Затем вернитесь к панели «Слои» , щелкнув ее вкладку:
Повторное открытие панели «Слои».
Шаг 24. Разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его форму. В Photoshop CC просто щелкните значок замка . В Photoshop CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните фоновый слой. Это переименовывает слой «Слой 0», и значок замка исчезает:
Разблокировка фонового слоя.
Шаг 25. Уменьшение масштаба документа
Через мгновение мы изменим форму изображения, но для этого нам понадобится много места. Нажмите и удерживайте Ctrl (Win) / Command (Mac) клавишу на клавиатуре и несколько раз нажмите клавишу минус ( — ), чтобы уменьшить масштаб документа, пока изображение не станет очень маленьким в центре:
Уменьшение масштаба документа перед изменением его размера.
Шаг 26: трансформируйте перспективу изображения
Перейдите в меню Edit , выберите Transform , а затем выберите Perspective :
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Нажмите на маркер в нижнем левом или правом углу и перетащите его далеко от изображения. Чем дальше вы перетащите, тем больший эффект перспективы вы создадите:
Перетаскивание ручки нижнего правого угла от изображения.
Нет конкретного значения для использования, но если мы посмотрим на мою панель параметров, мы увидим, что я перетащил значение Width ( W ) примерно до 3000% . Нажмите Введите (Победа) / Введите (Mac) на клавиатуре, чтобы принять преобразование:
Значение ширины (W) после перетаскивания маркера.
Шаг 27: Увеличение документа
Чтобы увеличить изображение, еще раз нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и на этот раз нажмите плюс ( + ) несколько раз. При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
Водяная рябь принимает форму.
Шаг 28: Обрежьте изображение
Чтобы сохранить небольшой размер файла и избежать проблем при сохранении его как карты смещения, обрежьте скрытые пиксели по бокам. Перейдите в меню Select и выберите All . Вокруг изображения появляется контур выделения:
Собираюсь выбрать > Все.
Перейдите в меню Image и выберите Crop . Не похоже, что что-то произошло, но все скрытые области по бокам теперь обрезаны:
Перейдите в Изображение > Обрезать.
Чтобы удалить контур выделения, вернитесь в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Связанный: Как обрезать изображения в Photoshop CC
Шаг 29: масштабирование высоты изображения
Наконец, поскольку карта смещения должна воздействовать только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform :
Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Нажмите на верхнюю ручку и перетащите ее вниз в центр документа. Как только вы приблизитесь к центру, он должен встать на место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Перетаскивание верхней ручки преобразования в центр.
Шаг 30. Сохраните карту смещения в виде файла Photoshop .PSD
Мы создали карту смещения и готовы ее сохранить. Перейдите в меню File и выберите Сохранить как :
.
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне «Сохранить как» назовите файл «displacement-map» и сохраните его на рабочем столе или в другом месте, где его легко найти. Убедитесь, что для параметра Формат установлено значение Photoshop , чтобы файл был сохранен как файл . PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
Присвоение имени и сохранение карты смещения в виде файла Photoshop .PSD.
Шаг 31. Переключитесь на основной документ
Вернитесь к документу отражения воды, щелкнув его вкладку:
Переключение с карты смещения на документ отражения воды.
Если вы все еще видите контур выделения вокруг изображения, когда мы его копировали, перейдите в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Шаг 32. Примените фильтр смещения
Применить карту смещения к отражению в воде. Выбрав смарт-объект «Отражение» на панели «Слои», перейдите в меню Filter , выберите Distort , а затем выберите Displace :
.
Перейдите к Фильтру > Исказить > Сместить.
Откроется диалоговое окно «Смещение». Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
В моем случае я установлю Масштаб по горизонтали на 10 и Масштаб по вертикали на 80. Оставьте Карта смещения на Растянуть по размеру и Неопределенные области на Повторить пиксели края , а затем нажмите OK :
Диалоговое окно «Смещение».
Выберите карту смещения, из которой вы ее сохранили, и нажмите «Открыть»:
Выбор карты смещения.
Photoshop применяет карту смещения к отражению в воде, и в этом изображении выбранные мной настройки создают приятный, едва уловимый эффект ряби:
Отражение воды с примененной картой смещения.
Шаг 33. Поэкспериментируйте с настройками Displace
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения масштаба по горизонтали и вертикали, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:
Дважды щелкните «Сместить», чтобы снова открыть смарт-фильтр.
На этот раз я оставлю масштаб по горизонтали равным 10, но увеличу масштаб по вертикали до 120. Обратите внимание, что я работаю с довольно большим изображением. Меньшие изображения, как правило, требуют меньших значений, чтобы получить те же результаты:
Эксперименты с настройками Displace.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
Различные настройки Displace дадут вам разные результаты.
Шаг 34: Растяните смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения в воде, где встречаются два изображения, мы увидим несколько синих артефактов, вызванных картой смещения:
Фильтр Displace создал артефакты в верхней части отражения воды.
Чтобы очистить их, убедитесь, что на панели «Слои» выбран смарт-объект «Отражение», а затем перейдите в меню «Редактировать » и выберите «Свободное преобразование» :
.
Перейдите в Редактирование > Свободное преобразование.
Photoshop предупредит вас, что любые примененные вами смарт-фильтры будут отключены, пока вы находитесь в режиме преобразования. Нажмите ОК:
.
Нажмите OK, чтобы принять сообщение.
Нажмите на верхний маркер и слегка перетащите его вверх, чтобы растянуть изображение отражения воды, пока синие артефакты не скроются за основным изображением. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Растягивание изображения отражения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: Обрежьте изображение
Вы также можете заметить некоторые проблемные области в самом низу отражения воды, опять же вызванные картой смещения. Или вы можете просто обрезать часть отражения. В любом случае выберите Crop Tool с панели инструментов:
Выбор инструмента кадрирования.
Photoshop размещает вокруг изображения рамку обрезки. Нажмите на нижний маркер и перетащите его вверх, чтобы обрезать нижнюю часть отражения. Нажмите Введите (Win) / Верните (Mac), когда закончите обрезать изображение:
Обрезка части отражения воды вдоль дна.
Шаг 36. Добавьте тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения в воде, добавьте тень вдоль береговой линии, чтобы придать ей глубину, как будто земля уходит в воду. Выберите слой «Фото» на панели «Слои»:
Выберите слой «Фото» на панели «Слои»:
Выбор слоя «Фото».
Добавьте новый слой над ним, щелкнув значок Новый слой :
Щелкните значок «Новый слой».
Выберите инструмент «Прямоугольное выделение» на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Выделите прямоугольное выделение вокруг береговой линии:
Рисование выделения выше и ниже береговой линии.
Залейте выделение черным, дойдя до Меню Edit и выбор Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Содержание значение Черный и нажмите кнопку «ОК»:
Установка для параметра «Содержимое» значения «Черный».
Теперь выделение заполнено черным цветом:
Выделение после заливки черным цветом.
Удалите контур выделения, перейдя в меню Select и выбрав Deselect :
Выбрать > Отменить выбор.