Семья и семейные ценности
15 мая – Международный день семьи
Семья и семейные ценности
Что такое для человека семья? Слово, которое понятно всем. Оно с первых мгновений жизни рядом с каждым из нас. Семья – это дом, папа и мама, близкие люди. Это общие заботы, радости и дела. Это любовь и счастье. Семья – это тыл и фундамент, на котором строится вся жизнь. Все мы рождаемся в семье, а вырастая, создаем свою собственную. Так устроен человек.
Семьи бывают разные : веселые и счастливые, строгие и консервативные, несчастные и неполные. Почему так? Разные семьи имеют разные характеры, как люди. Если человек, как личность, определяет свою жизнь, исходя из своих жизненных приоритетов, то и семья, как комплекс, состоящий из отдельных личностей, взаимосвязанных между собой родственными и эмоциональными отношениями, строит свое настоящее и будущее, основываясь на собственных ценностях.
Семья и семейные ценности – это важнейший фундамент, на котором строится жизнь любого человека. Формирование личности начинается именно в семье: семейные ценности прививают нужные навыки для гармоничного развития целостной натуры.
Что важнее всего в семье? Очень трудно однозначно ответить на этот вопрос. Любовь? Взаимопонимание? Забота и участие? А может быть самоотверженность и трудолюбие? Или строгое соблюдение семейных традиций?
Семья и семейные ценности всегда неразрывно связаны между собой и друг без друга не существуют. Если семья отсутствует, то семейные ценности автоматически теряют свое значение. Ни одни узаконенные отношения между мужчиной и женщиной не существуют и никогда не существовали без основополагающих принципов. Именно благодаря им на протяжении многих лет супругам удается сохранить духовное здоровье, единство и целостность. На заботе и любви строятся традиционные семейные ценности.
Изменение и развитие общества, новые взгляды соответственно формируют и новое понимание семейных ценностей. Сегодня нравственные приоритеты родителей и детей значительно разнятся. У детей отношение к данному понятию обладает более прогрессивным, но жестким характером. Такая тенденция наблюдается ввиду того, что каждое последующее молодое поколение берет от предыдущего только самое необходимое, привносит в него собственные, актуальные в настоящее время, семейные обычаи и традиции. Безусловно, такие понятия, как доверие, любовь, взаимопомощь, уважение и доброта, остаются основополагающими и для человека 21-го века. Но, как ни печально, они подвергаются давлению со стороны самых разных факторов, которые обусловлены проблемами общества.
Сегодня нравственные приоритеты родителей и детей значительно разнятся. У детей отношение к данному понятию обладает более прогрессивным, но жестким характером. Такая тенденция наблюдается ввиду того, что каждое последующее молодое поколение берет от предыдущего только самое необходимое, привносит в него собственные, актуальные в настоящее время, семейные обычаи и традиции. Безусловно, такие понятия, как доверие, любовь, взаимопомощь, уважение и доброта, остаются основополагающими и для человека 21-го века. Но, как ни печально, они подвергаются давлению со стороны самых разных факторов, которые обусловлены проблемами общества.
Согласно результатам социологических опросов, семейные национальные традиции и обычаи у молодежи стоят не на первом и даже не на втором местах. Их обогнали образование, карьера, взаимоотношения с друзьями, пристрастия. Чтобы сохранились традиционные семейные ценности, примеры для подрастающего поколения в первую очередь должны приводиться из личного жизненного опыта. И даже если кто-то вырос далеко не в такой благополучной среде и не смог впитать с воспитанием истинное любящее родственное отношение, необходимо постараться уже в осознанном возрасте наверстать упущенное и через отношение к ближнему постараться сделать этот мир лучше и светлее. Это под силу каждому.
И даже если кто-то вырос далеко не в такой благополучной среде и не смог впитать с воспитанием истинное любящее родственное отношение, необходимо постараться уже в осознанном возрасте наверстать упущенное и через отношение к ближнему постараться сделать этот мир лучше и светлее. Это под силу каждому.
Как воспитываются семейные ценности? Сегодня взаимодействия между близкими людьми могут условно подразделяться на современные и традиционные, и они иногда конфликтуют между собой. У каждого человека есть свое индивидуальное понятие о том, как сохранить отношения и брак. Чему-то в этом вопросе научили родители, что-то удалось уяснить из собственного жизненного опыта. Когда только сформировалась молодая семья, супруги не всегда задумываются о том, что значит чтить мнение партнера, считаться с его личным пространством. Нередко они сразу начинают ожидать друг от друга только хорошего и считают, что это хорошее должен создавать именно партнер. На этом этапе следует понять, что ответственность за гармоничный союз лежит как на мужчине, так и на женщине в равной степени. Здесь каждый, занимая свою позицию, согласно половой принадлежности, должен оберегать и культивировать все то, что в силах сделать брак удачным, а будущих детей – счастливыми. Идеалом можно не быть, но стараться нужно. В любой период взаимоотношений (неважно, это пара, прожившая в браке много лет, или молодая семья) необходимо заниматься самовоспитанием, работать над собой. Любые проблемы можно научиться решать мирно, что и станет началом пути к взаимному счастью. В результате в скором времени у супругов жизнь преобразится в лучшую сторону, наладится или трансформируется общение. Именно так, преодолевая сложности, и формируется настоящая семья, и семейные традиции становятся священными и уважаемыми среди всех сородичей.
Здесь каждый, занимая свою позицию, согласно половой принадлежности, должен оберегать и культивировать все то, что в силах сделать брак удачным, а будущих детей – счастливыми. Идеалом можно не быть, но стараться нужно. В любой период взаимоотношений (неважно, это пара, прожившая в браке много лет, или молодая семья) необходимо заниматься самовоспитанием, работать над собой. Любые проблемы можно научиться решать мирно, что и станет началом пути к взаимному счастью. В результате в скором времени у супругов жизнь преобразится в лучшую сторону, наладится или трансформируется общение. Именно так, преодолевая сложности, и формируется настоящая семья, и семейные традиции становятся священными и уважаемыми среди всех сородичей.
Дети – цветы жизни. Ни в коем случае не стоит забывать и о самых маленьких. Детям в первую очередь нужен в семье мир и благополучие, ведь они являются самым незащищенным и уязвимым родовым звеном. К ним необходимо проявлять благосклонность и на собственном примере показывать, как важна семья, разъяснять, почему необходимо чтить традиции. Такое морально-нравственное воспитание не будет напрасным.
Такое морально-нравственное воспитание не будет напрасным.
Из-за информационного дефицита и из-за навязываемых обществом новых ценностей денег и статуса, дети отодвинули самые дорогие и необходимые составляющие своей нормальной жизни на второй план. Формирование у детей правильного понятия о жизни, об этических нормах станет залогом их счастливой семейной жизни в будущем. Разобраться малышам и подросткам в данной теме также помогают и школьные учреждения. В последнее время все чаще стал проводиться классный час, на котором семейные ценности являются главной темой для бесед. Это большой шаг вперед, так как правильное развитие самосознания ребенка поможет ему найти и свое место в жизни.
Основные семейные ценности
Для любой семьи перечень семейных ценностей будет содержать бесконечное количество пунктов. Но каждый из нас должен иметь четкое представление о тех семейных ценностях, которые способствуют укреплению фундамента для создания крепкой и дружной семьи. Знание моральных и нравственных устоев играет важную роль в укреплении доверия и повышения уверенности к каждому члену семьи.
Знание моральных и нравственных устоев играет важную роль в укреплении доверия и повышения уверенности к каждому члену семьи.
-
Чувство значимости и необходимости. Важно, чтобы каждый член семьи знал, что его любя, ценят, в нем нуждаются. Даже будучи сплоченной семьей, каждому члену семьи должно быть выделено пространство и предоставлена свобода для деятельности. Семья это то место, где можно собираться без «особых» случаев, праздников, это безопасное место, в которое можно вернуться, когда что-то не получилось, вас примут, выслушают, поддержат, помогут. -
Гибкость в решении семейных проблем – путь к счастью и ощущению комфорта. В каждой семье устанавливается свой порядок, режим дня, структура, правила. Но слишком много правил и порядка может привести к ухудшению отношений и появлению обид. -
Честность образует глубокую связь между членами семьи. Поощряйте честность, практикуя понимание, уважение любых поступков, которые совершают ваши близкие. Если вы будете сердиться на то, что произошло, вероятнее всего, в следующий раз от вас скроют информацию, чтоб избежать неуважения к своей личности.
Если вы будете сердиться на то, что произошло, вероятнее всего, в следующий раз от вас скроют информацию, чтоб избежать неуважения к своей личности. -
Необходимо научиться прощать людей, которые вас обидели. Все делают ошибки. Жизнь слишком коротка, чтобы тратить ее на обиды. От обидчика вам стоит получить ответы на все волнующие вас вопросы и сделать выбор – принять, простить, отпустить и идти дальше. -
Учитесь быть щедрыми на внимание, любовь, время, общение, даже на некоторые ваши материальные владения -
Общение – отдельное искусство. Передача информации, чувств – важный элемент становления семейных отношений. Когда люди чувствуют, что легко и открыто могут выражать свои мечты, надежды, страхи, успехи, неудачи, то это способствует только укреплению брачных уз. Отсутствие общения приводит к тому, что малые вопросы перерастают в более крупные, которые заканчиваются ссорами, избеганием, разводом. -
Ответственность. Все мы хотим казаться для других ответственными людьми. Некоторые из нас более ответственные, другие – менее ответственные. Чувство ответственности не требует много «подталкиваний», чтобы выполнить работу вовремя и правильно.
Все мы хотим казаться для других ответственными людьми. Некоторые из нас более ответственные, другие – менее ответственные. Чувство ответственности не требует много «подталкиваний», чтобы выполнить работу вовремя и правильно. -
Традиции — это то, что делает семью уникальной, они сплачивают всех членов семьи. -
Будьте примером для подражания. Взрослые выступают примером для своих детей. Они передают им свои навыки решения проблем, совместной работы, общения и др. -
Оцените свой вклад в развитие и укрепления ваших семейных уз. Хотя семейные отношения основаны на сильных кровных связях, все же в большой семье с течением времени чувства близости ослабевают, поэтому необходимо дополнительно прилагать усилия и уделять время для сохранения крепких семейных уз. Время от времени вы должны напоминать себе о важности семьи в вашей жизни.
Семья – это первая школа жизни для нового, только что появившегося на свет человечка, это среда, в которой он учится использовать свои способности, чтобы понять внешний мир и справится с его непредсказуемыми подарками. Все, что вы узнали из вашей семьи, становится вашей системой ценностей, на основе которых формируются ваши действия. Счастливая, радостная семейная жизнь – не случайность, а великое достижение, основанное на труде и выборе. Создание семьи – ответственный поступок, который потребует много времени, затрат, сил, энергии. Но это достойное дело, это наше главное дело жизни. Хочется, чтобы наши поступки были достойны уважения.
Все, что вы узнали из вашей семьи, становится вашей системой ценностей, на основе которых формируются ваши действия. Счастливая, радостная семейная жизнь – не случайность, а великое достижение, основанное на труде и выборе. Создание семьи – ответственный поступок, который потребует много времени, затрат, сил, энергии. Но это достойное дело, это наше главное дело жизни. Хочется, чтобы наши поступки были достойны уважения.
Закон об основных гарантиях прав ребенка в Российской Федерации
Конспект классного часа «Моя семья – мое богатство»
Официальный сайт муниципального бюджетного общеобразовательного учреждения гимназии № 2 города Георгиевска
С 20 по 25 ноября 2017 года в гимназии проходила Неделя семьи. Целью всех запланированных мероприятий было формирование представления о семье как основе взаимопонимания, контактности и уважения людей друг к другу; популяризации семейных ценностей; сохранение традиций и преемственности В течение всей недели проводились различные мероприятия.
Ученикам 1-4 классов был предложен конкурс рисунков на тему «Моя семья». Ребята с удовольствием рисовали своих мам и пап, всю свою большую семью. Рисунки стали подарками мамам ко Дню матери.
Классные руководители проводили классные часы на темы: « Семья – мой дом родной», «Что значит быть счастливым в своей семье», «Моя семья — моя крепость», «Семь плюс Я», «Я гожусь своей семьей!», «Семья и семейные ценности», на которых формировали ценностные ориентиры учащихся: благополучная и полная семья, любовь, доброта, взаимопонимание и уважение в семье. Многие учащиеся начальной школы со своими родителями приняли участие в вернисаже творчества «Мы счастливы вместе!».
Вот уже второй год в рамках Недели в гимназии проходила Акция «Подари 5-ку маме!» Ребята искренне старались и в этот день учителя не скупились на заслуженные пятёрки.
Гимназисты приняли участие в городской акции «Поздравь маму!» по созданию объемной поздравительной открытки. Своими руками ребята изготовили более 100 удивительных открыток к празднику Дня матери!
В библиотеках была оформлена выставка литературы «Книги – не только источник знаний, но и учебник жизни», посвященной теме семьи.
Среди учащихся 5-11 классов был проведен социальный опрос «Счастливая семья – это…», в ходе которого каждый учащийся имел возможность высказать своё мнение о том, что, по его мнению, представляет собой счастливая гармоничная семья. После анализа был сделан вывод, что дети, которые в семье единственные, считают счастливую семью ту, в которой много детей. А дети, которые воспитываются в неполной семье, считают счастливую семью ту, в которой есть и папа, и мама.
Диагностическое исследование «Взаимоотношения в семье» прошло для учащихся 8-х классов. Ребята отвечали на вопросы «Доволен ли ты своими отношениями с родителями?», «Есть ли у тебя взаимопонимание с родителями?», «Как часто ты ходишь на прогулки со своими родителями?» и другие.
Учителя-предметники 5-11 классов пятиминутки уроков посвящали беседам о роли семьи в жизни каждого человека.
В этом учебном году в рамках Недели семьи прошел День психологической консультации для родителей «Родители и школа – партнеры в воспитании». За консультацией к педагогу –психологу Макаренко Наталье Анатольевне по вопросам семейных отношений обратились 4 родителя.
За консультацией к педагогу –психологу Макаренко Наталье Анатольевне по вопросам семейных отношений обратились 4 родителя.
Во многих классах прошли родительские собрания совместные «родители-дети», где так же рассматривались вопросы о роли семьи в обучении и воспитании ребенка. И родители, и дети получили множество позитивных эмоций!
Каждое мероприятие было направлено на укрепление взаимосвязей в семье, формирование положительного отношения к семейным ценностям, воспитанию уважительного отношения и почитания родителей, чьими руками и неустанными заботами взращиваются молодые поколения, и тем самым, создается будущее каждой семьи и рода, страны в целом.
20.759 Семейные ценности Стоковые фото, картинки и изображения
Беременность и роды. красивый мужчина влюблен в очаровательную женщину во время беременности. планирование семьи и уход за беременными. беременность и материнство, копия пространстваPREMIUM
Украшаем елку. молодая счастливая пара кладет новогодние шары на елкуPREMIUM
молодая счастливая пара кладет новогодние шары на елкуPREMIUM
Счастливы вместе. красивые красивые женщины трех поколений улыбаются, чувствуя себя счастливыми вместе. ПРЕМИУМ
Новостройки Техаса.0002 Вместе в День Святого Валентина. прекрасная семья празднует день святого валентина. счастливые родители. жизнь не может быть лучше. семья празднует годовщину. влюбленная пара и маленькая дочь. концепция дня святого валентинаPREMIUM
Беременная девушка в шляпе и ее муж в белой одежде стоят рядом с загоном для лошадей. стильная пара ждет ребенка на улице возле загона для лошадей. черно-белое фотоPREMIUM
Освежающий напиток. милая приятная семья смотрит на отца в ожидании сокаПРЕМИУМ
Счастливая семья стоит на рождественской кухне и готовит тесто для печенья. PREMIUM
Счастливая улыбающаяся пожилая пара собирается вместе со своими взрослыми детьми, внуками и правнуками в гостиной дома. четыре поколения единой семьи мультяшный векторная иллюстрацияПРЕМИУМ
Черкассы/Украина — 12 декабря 2019 г . : винтажный фотоальбом с семейными фотографиями. жизненные ценности и концепция поколений.ПРЕМИУМ
: винтажный фотоальбом с семейными фотографиями. жизненные ценности и концепция поколений.ПРЕМИУМ
Симпатичная девочка и ее родители чувствуют себя счастливыми и радостными.ПРЕМИУМ
Хорошая жизнь. милая семья гладит свою собаку и выглядит счастливой. PREMIUM
Staycation. молодая семья обедает на свежем воздухе и выглядит счастливой. PREMIUM
Семья сидит за обеденным столом и выглядит радостной. недвижимость, семейные ценности. вид сверху с копией пространства для вашего дизайна. ПРЕМИУМ
Семья стоит на кухне и держит в руках тесто перед Рождеством. ПРЕМИУМ
Семья отец-фермер мать-садовник с дочерью возле сбора урожая. деревенский семейный образ жизни. фермерский рынок с осенним урожаем. концепция фестиваля семейной фермы. мужчина бородатый деревенский фермер с ребенком и женойPREMIUM
Крупным планом портрет счастливой семьи, лежащей возле елки, празднующей праздник.PREMIUM
Уличный знак, указывающий путь к семьеPREMIUM
Счастливые улыбающиеся члены большой семьи собрались дома, сидя на диване в гостиной, делать селфи фото, снимать групповой портрет трех поколений на мобильный телефон мультяшная векторная иллюстрацияПРЕМИУМ
Счастливая семья весело проводит время на свежем воздухе. семья в сельской местности. счастливые люди на открытом воздухе. семья из трех человек в ромашковом поле. ПРЕМИУМ
семья в сельской местности. счастливые люди на открытом воздухе. семья из трех человек в ромашковом поле. ПРЕМИУМ
Счастливые родители с мальчиком. мама папа и сын любят отдыхать вместе. страхование жизни. УсыновлениеПРЕМИУМ
Истинное счастье. отец, мать и дочерний ребенок. покупки онлайн. день бокса. День Святого Валентина. красные ящики. счастливая семья с подарочной коробкой. любовь и доверие в семье. бородатые мужчина и женщина с маленькой девочкойPREMIUM
Милая семья проводит время на заднем дворе и выглядит счастливойPREMIUM
Ощущение счастья. кантри музыка. романтическое свидание. дружба. песни у костра. мужчины играют на гитаре для девушки. западный кемпинг. пеший туризм. влюбленная пара проводит свободное время вместе. счастливые друзья с гитаройPREMIUM
Открытый конкурс. отец и дочь занимаются армрестлингом. сравнение прочности. сила и мощь. конфликт и противостояние. день отца. семейные ценности. принять вызов. становлюсь сильным, как мой отец. PREMIUM
PREMIUM
Детство и отцовство. родитель расслабиться с маленьким мальчиком. папа с ребенком летомPREMIUM
День отца. дружелюбный отец и сын веселятся в парке. семейная ценность. детствоPREMIUM
Седой мужчина и его дети мирно сидят с намастеPREMIUM
Семья в медицинских масках на лице смотрит в камеру, стоя в комнате дома. концепция карантинной защиты самоизоляции вируса пандемии коронавируса. ПРЕМИУМ
Счастливая семья стоит на рождественской кухне и обмазывает друг друга мукой. ПРЕМИУМ
Загородный семейный образ жизни. фермерский рынок с осенним урожаем. концепция фестиваля семейной фермы. мужчина бородатый деревенский фермер с ребенком и женой. семья отец фермер мать садовник с дочерью возле урожаяPREMIUM
Вид сзади на романтическую пару в белых одеждах, держащуюся за руки в поле с ромашковыми цветами, любовью и свободойPREMIUM
Летний день. позитивная счастливая семья радуется лимонаду, наслаждаясь выходным днем. PREMIUM
Красивые на закате силуэты мам с детьми, идущих от моря к берегу, концепция общения с детьми. мама одинокая мама любит своих маленьких детей. PREMIUM
мама одинокая мама любит своих маленьких детей. PREMIUM
Влюбленная пара. человек третьего колеса. семейная психология. проблемы в отношениях. расставаться. межличностные отношения. счастье или несчастье. любовный треугольник. социальная проблема. предательство и разводПРЕМИУМ
Крупным планом портрет счастливой семьи, лежащей возле елки и празднующей праздник. PREMIUM
Счастливая семья празднует Рождество. сын с родителями в новогодней шапке. маленький мальчик любит маму и папу. люблю проводить отпуск вместе. веселиться. новый год дома. семейный новогодний портретPREMIUM
Перед рождеством. папа кладет шары на елку, а его жена и дочь смотрят на него.PREMIUM
Улыбающаяся семья фотографируется на улице. прекрасная семья празднует день святого валентина. счастливые родители. влюбленная пара и ребенок — счастливая семья. празднование чего-то особенного. традиционные семейные ценности. семейный юбилейPREMIUM
Семья мамы, отца и ребенка, смотрящего в будущее, держатся за руки летом, вид сзади, летние каникулы. ПРЕМИУМ
ПРЕМИУМ
Мама и ребенок веселятся на природе. мама и дочка отдыхают на ромашковом поле.PREMIUM
Семья из трех человек в деревнеPREMIUM
Улыбающаяся семья идет рука об руку и выглядит счастливой.
Семья развлекается на спортивной площадке на турникеPREMIUM
Отец и счастливая маленькая дочка веселятся, радостный момент концепцииPREMIUM
Счастливая семья стоит на рождественской кухне и готовит тесто для печенья.PREMIUM
Чувство счастья. кантри музыка. романтическое свидание. дружба. песни у костра. мужчины играют на гитаре для девушки. западный кемпинг. пеший туризм. влюбленная пара проводит свободное время вместе. счастливые друзья с гитаройPREMIUM
Рождество. Милая семья проводит Рождество вместе дома. ПРЕМИУМ
Вид сзади на мужчину, женщину и девушку, идущих держась за руки. ПРЕМИУМ
Страхование жизни. принятие и достижение. вид сзади. отец мать и ребенок летом. ПРЕМИУМ
Зрелый мужчина и его сын завтракают вместе. ПРЕМИУМ
ПРЕМИУМ
Маленькая девочка спит дома со своей новорожденной сестренкой. милый детский портретPREMIUM
Заботливая мама одевает ребенка у окнаPREMIUM
Домашняя рутина. домохозяйка и бизнесмен. карьера и домашнее хозяйство. семейная пара. жена стоит с щеткой для пыли, муж разговаривает по телефону. пара мужчина и женщина команда. домашнее хозяйство или бизнесPREMIUM
Радостная женщина проводит время со своим маленьким ребенком.PREMIUM
Крупным планом портрет счастливой семьи, лежащей возле елки и отмечающей праздник.PREMIUM
Братья и сестры играют в шахматы, а их отец смотритPREMIUM
Семья стоит на рождественской кухне и подготовка теста для приготовления печенья.ПРЕМИУМ
Красивые на закате силуэты мам с детьми, идущих от моря к берегу, концепция общения с детьми мама одинокая мама любит своих маленьких детейПРЕМИУМ
Мама папа и сын любят отдыхать вместе. усыновление и благотворительность. день семьи. дружба.PREMIUM
Папа и дети веселятся дома и выглядят взволнованноPREMIUM
День святого Валентина. западный кемпинг. походное приключение. счастливые друзья с гитарой. дружба. песня у костра. кантри музыка. романтическое свидание. мужчины играют на гитаре для девушки. влюбленная пара проводит время вместеPREMIUM
западный кемпинг. походное приключение. счастливые друзья с гитарой. дружба. песня у костра. кантри музыка. романтическое свидание. мужчины играют на гитаре для девушки. влюбленная пара проводит время вместеPREMIUM
Счастливая молодая мама проводит время со своим маленьким ребенкомPREMIUM
Симпатичная парочка. западный кемпинг. пеший туризм. влюбленная пара проводит свободное время вместе. кантри музыка. романтическое свидание. дружба. песни у костра. мужчины играют на гитаре для девушки. счастливые друзья с гитаройPREMIUM
Прекрасная семья празднует День святого Валентина. счастливые родители. жизнь не может быть лучше. семья празднует годовщину. влюбленная пара и маленькая дочь. концепция дня святого валентина. вместе в день святого валентинаPREMIUM
Счастливая семья. папа и мама тосты за ужином с ребенкомPREMIUM
Улыбающаяся семья фотографируется на улицеPREMIUM
День святого Валентина. прекрасная семья празднует день святого валентина. счастливые родители. влюбленная пара и ребенок — счастливая семья. празднование чего-то особенного. традиционные семейные ценности. семейный юбилейPREMIUM
счастливые родители. влюбленная пара и ребенок — счастливая семья. празднование чего-то особенного. традиционные семейные ценности. семейный юбилейPREMIUM
Молодой человек обнимает свою беременную жену. семья ждет рождения малыша.ПРЕМИУМ
Новогоднее настроение. молодая семья сидит возле елки и чувствует себя счастливой. PREMIUM
Мать лежит в постели с новорожденной дочерью дома, заботится о ребенке. семейные ценности, забота о материPREMIUM
Беременная девушка в шляпе и ее муж в белой одежде стоят рядом с загоном для лошадей. стильная пара в ожидании ребенка стоит на улице возле загона для лошадей.PREMIUM
Улыбающаяся семья делает фото на улицеPREMIUM
Счастливая семья стоит на рождественской кухне и готовит тесто для печенья.PREMIUM
Молодой папа играет с дочерью в детстве, бросая ее в воду в мореPREMIUM
Любящая мать целует своего ребенкаPREMIUM
Улыбающаяся семья идет рука об руку и выглядит счастливымPREMIUM
Зрелый мужчина пытается заставить своего сына есть здоровую пищу, в то время как мальчик выглядит несчастнымPREMIUM
Уличный знак, указывающий путь к семье. PREMIUM
PREMIUM
Мужчина обнимает женщину с бокалами и смотрит в камеруPREMIUM
Родители женятся. молодой мужчина и женщина обнимают престарелых сияющих родителей, женящихсяPREMIUM
Семейные вопросы Облако словесных тегов — женская открытая ладонь со словом семья, плавающим над окружением соответствующим облаком слов на темно-синем фонеPREMIUM
Вид сзади на романтическую пару в белых одеждах держась за руки в поле с цветами ромашки, любовь и свободаПРЕМИУМ
Счастлив быть влюбленным. счастливая влюбленная пара на облачном небе. бородатый мужчина забавлялся со своей девушкой. хипстер катает женщину на спине. влюбленная пара счастливая улыбка веселитсяPREMIUM
Молодой человек обнимает свою беременную жену. семья ждет рождения малыша.PREMIUM
Семья сидит за столом на веранде домаPREMIUM
Не до шуток. проблемы в отношениях. семейная психология.ПРЕМИУМ
Святки. молодая семья чувствует себя счастливой, сидя возле новогодней елкиPREMIUM
Моя семья — мое вдохновение. мать развлекается со своим ребенком. портрет счастливой матери и сына. счастливая семья. положительные человеческие эмоции. чувства радости. собирать летние цветы в парке. семейные отношенияPREMIUM
мать развлекается со своим ребенком. портрет счастливой матери и сына. счастливая семья. положительные человеческие эмоции. чувства радости. собирать летние цветы в парке. семейные отношенияPREMIUM
Счастливые муж и жена с рождественским печеньем и молоком на кухне.PREMIUM
Крупным планом портрет счастливой семьи, лежащей возле елки, празднующей праздник.PREMIUM
Мама и ее дочери готовят рождественское печенье или пряники вместе , семейное приготовление праздничной еды. счастливого Рождества и счастливых праздниковПРЕМИУМ
Спорт, любовь, фитнес.PREMIUM
Улыбающаяся и счастливая семья вместеPREMIUM
Рождество. молодые родители дарят дочке новогодний подарок. PREMIUM
Мама и бабушка. Милая маленькая девочка чувствует себя по-настоящему довольна беременной мамой и любящей бабушкой
Семейные ценности Сток-Фотос и Билдер
- Creative
- Редакция
- Видео
- Best übereinstimmung
- 15151515151515151515151515151515151515151515151515151515151515151515151515151515151515
- .


 Если вы будете сердиться на то, что произошло, вероятнее всего, в следующий раз от вас скроют информацию, чтоб избежать неуважения к своей личности.
Если вы будете сердиться на то, что произошло, вероятнее всего, в следующий раз от вас скроют информацию, чтоб избежать неуважения к своей личности. Все мы хотим казаться для других ответственными людьми. Некоторые из нас более ответственные, другие – менее ответственные. Чувство ответственности не требует много «подталкиваний», чтобы выполнить работу вовремя и правильно.
Все мы хотим казаться для других ответственными людьми. Некоторые из нас более ответственные, другие – менее ответственные. Чувство ответственности не требует много «подталкиваний», чтобы выполнить работу вовремя и правильно.

 ..
.. Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может… И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые… Я прошу его рассказать мне все, что он может вспомнить, с самого начала.
Я прошу его рассказать мне все, что он может вспомнить, с самого начала. Кроме того, будучи ведущей туристической столицей и глобальным центром для художников и невероятно богатых людей, даже несмотря на то, что видеокамеры только недавно стали предметом потребления, Нью-Йорк, вероятно, имел один из самых высоких показателей количества камер на душу населения в мире.
Кроме того, будучи ведущей туристической столицей и глобальным центром для художников и невероятно богатых людей, даже несмотря на то, что видеокамеры только недавно стали предметом потребления, Нью-Йорк, вероятно, имел один из самых высоких показателей количества камер на душу населения в мире.
 Затем он встает, протирает объектив и возобновляет интервью с людьми на улице.
Затем он встает, протирает объектив и возобновляет интервью с людьми на улице.


 Он, наряду с другими, заснял на камеру что-то, что дало существенную пищу для повествований конспирологов о крахах.
Он, наряду с другими, заснял на камеру что-то, что дало существенную пищу для повествований конспирологов о крахах. Крупный план «искр/расплавленного вещества» и процесса, приведшего к короблению здания, был полезен для Национального института стандартов и технологий, чье крупное исследование причин обрушения башен-близнецов собрало более 14 000 видеороликов. и изображения от общественности для картирования распространения огня и структурных разрушений.
Крупный план «искр/расплавленного вещества» и процесса, приведшего к короблению здания, был полезен для Национального института стандартов и технологий, чье крупное исследование причин обрушения башен-близнецов собрало более 14 000 видеороликов. и изображения от общественности для картирования распространения огня и структурных разрушений. Одним из способов, которым она сделала это, было участие в судебном преследовании Закариаса Муссауи, единственного человека, осужденного за причастность к заговору 11 сентября.
Одним из способов, которым она сделала это, было участие в судебном преследовании Закариаса Муссауи, единственного человека, осужденного за причастность к заговору 11 сентября.


 11 сентября 2001 года два самолета врезались в башни-близнецы центра, в результате чего обе они рухнули.
11 сентября 2001 года два самолета врезались в башни-близнецы центра, в результате чего обе они рухнули. Когда несколько колонн повреждаются, нагрузка, которую они несут, передается другим колоннам. Вот почему обе башни выдержали первые удары и не рухнули сразу.
Когда несколько колонн повреждаются, нагрузка, которую они несут, передается другим колоннам. Вот почему обе башни выдержали первые удары и не рухнули сразу.



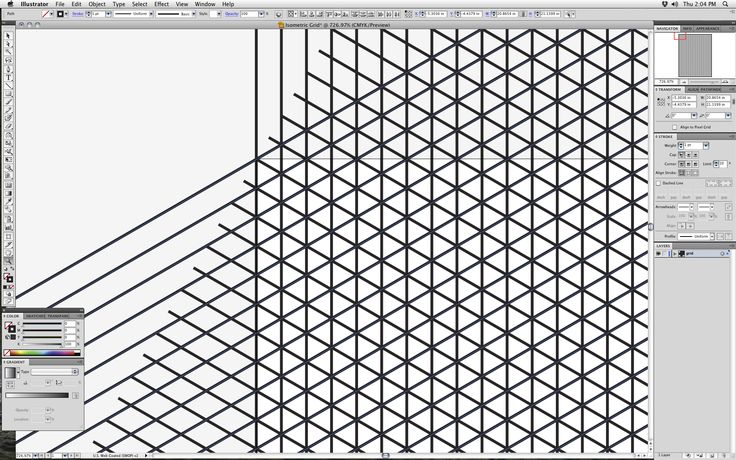
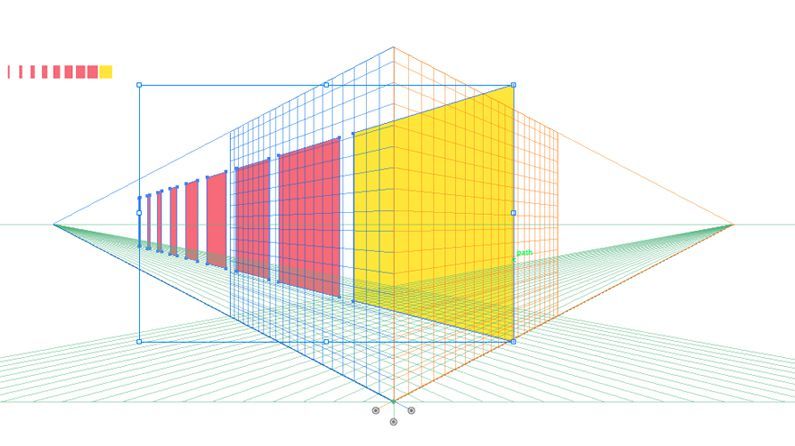
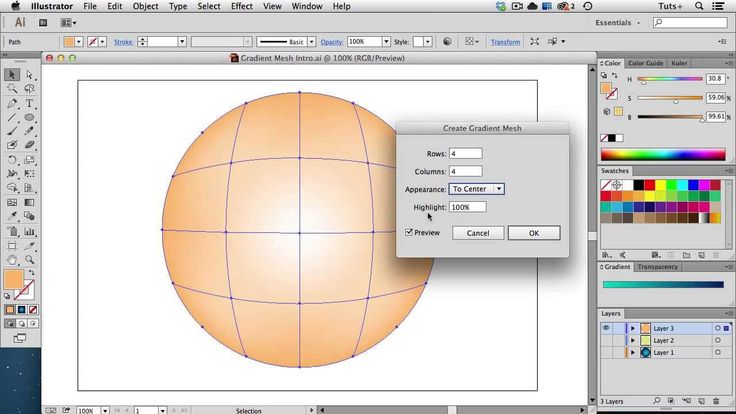
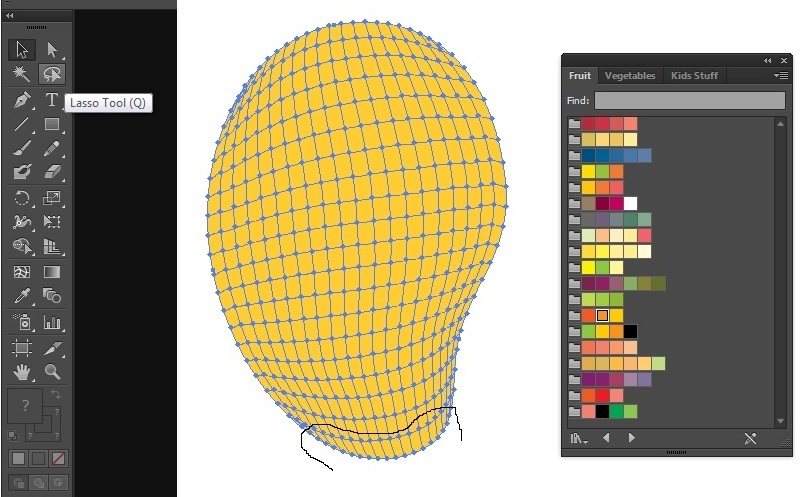
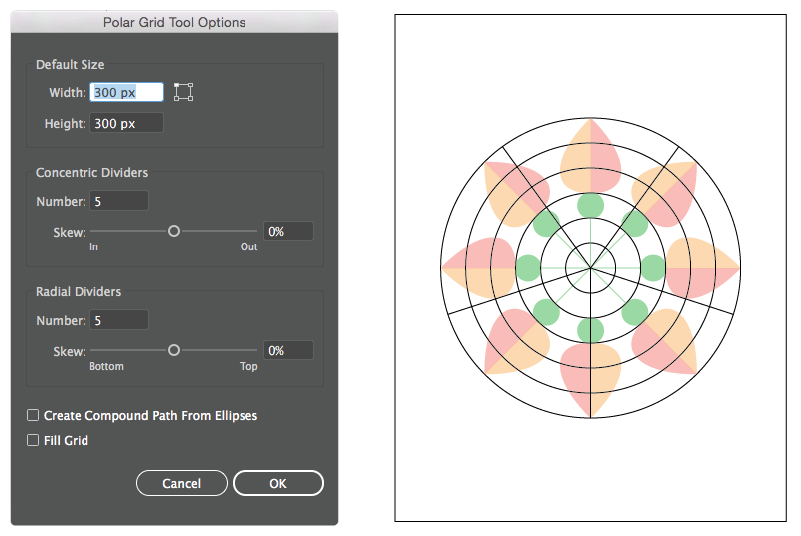
 Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).

 Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.




 По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.

 Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».

 При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования. Окно просмотра отражает выбранные установки.
Окно просмотра отражает выбранные установки.


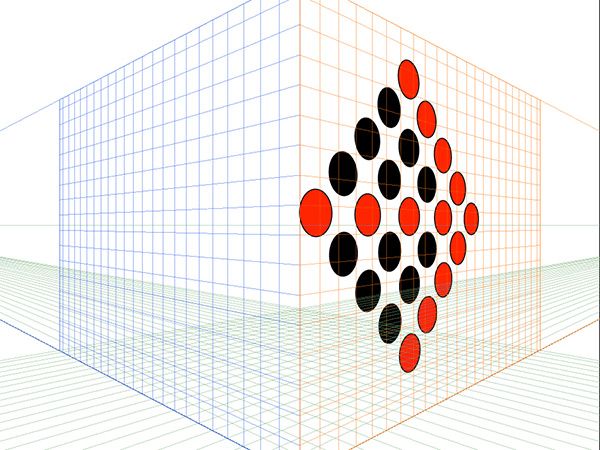
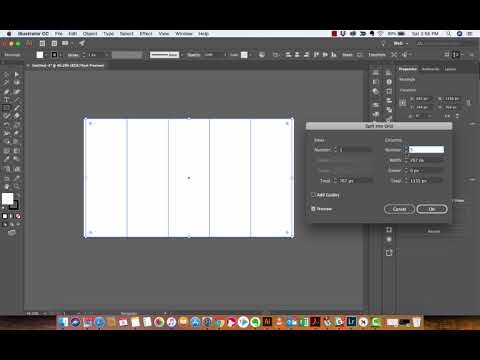
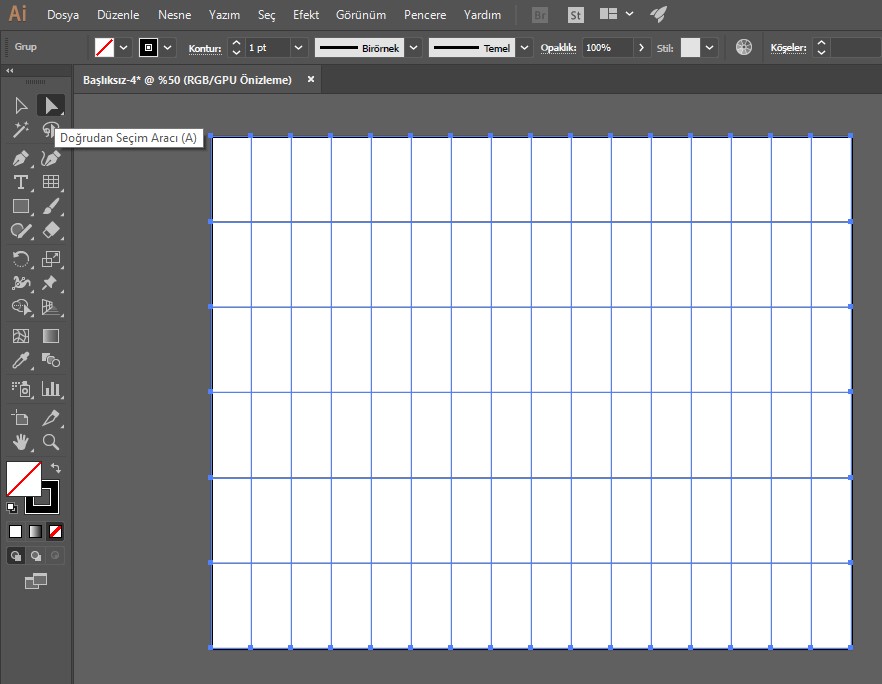
 С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты. В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.
С помощью этих сеток пользователь может точно и точно без ошибок рисовать произведения искусства и объекты. В основном инструмент сетки используется с инструментом линейки, а вспомогательные направляющие включены для точного измерения дизайна. Пользователь также может изменить количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями.




 Точка, в которой на каждой линейке появляется 0, называется исходной точкой линейки .
Точка, в которой на каждой линейке появляется 0, называется исходной точкой линейки .


 Как и сетка, направляющие не печатаются.
Как и сетка, направляющие не печатаются.

 Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения координат X, Y и дельта-значений. Вы можете указать тип отображаемых быстрых направляющих и обратной связи (например, метки измерений, выделение объектов или метки), установив настройки быстрых направляющих.
Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения координат X, Y и дельта-значений. Вы можете указать тип отображаемых быстрых направляющих и обратной связи (например, метки измерений, выделение объектов или метки), установив настройки быстрых направляющих.

 Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y от исходного местоположения объекта. Когда вы нажимаете Shift при выбранном инструменте рисования, появляется начальное местоположение.
Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y от исходного местоположения объекта. Когда вы нажимаете Shift при выбранном инструменте рисования, появляется начальное местоположение. Предварительный просмотр отражает ваши настройки.
Предварительный просмотр отражает ваши настройки.





 Цвета элементов можно менять — сделаете презентацию в корпоративном стиле или в любимых оттенках.
Цвета элементов можно менять — сделаете презентацию в корпоративном стиле или в любимых оттенках.
 Поможет расставить акценты и привлечь внимание слушателей к главному.
Поможет расставить акценты и привлечь внимание слушателей к главному.
 Для смены дизайна достаточно поменять фоновую картинку под тему выступления и хоп! – у вас индивидуальный дизайн с классными элементами.
Для смены дизайна достаточно поменять фоновую картинку под тему выступления и хоп! – у вас индивидуальный дизайн с классными элементами.
 Рекомендуем, чтобы рассказать о чем-то креативном или очень экологичном :D
Рекомендуем, чтобы рассказать о чем-то креативном или очень экологичном :D




 Простой бесплатный минималистичный шаблон Powerpoint
Простой бесплатный минималистичный шаблон Powerpoint
 Бесплатный многоцелевой шаблон презентации «Omela»
Бесплатный многоцелевой шаблон презентации «Omela»
 «Каждый» оформлен в соответствии с последними тенденциями и впечатляет суперсовременными дизайнерскими акцентами. Бесплатная версия включает 15 уникальных слайдов в формате 16:9.Соотношение сторон и разрешение Full HD.
«Каждый» оформлен в соответствии с последними тенденциями и впечатляет суперсовременными дизайнерскими акцентами. Бесплатная версия включает 15 уникальных слайдов в формате 16:9.Соотношение сторон и разрешение Full HD. Бесплатный минималистичный шаблон медицинской презентации
Бесплатный минималистичный шаблон медицинской презентации
 Мы надеемся, что вам понравилась эта подборка привлекательных бесплатных минималистичных шаблонов Powerpoint. Если вы хотите взглянуть на еще несколько коллекций с бесплатными активами, мы рекомендуем:
Мы надеемся, что вам понравилась эта подборка привлекательных бесплатных минималистичных шаблонов Powerpoint. Если вы хотите взглянуть на еще несколько коллекций с бесплатными активами, мы рекомендуем:
 Эти минималистичные слайды для защиты диссертации идеально подходят для Google Slides […]
Эти минималистичные слайды для защиты диссертации идеально подходят для Google Slides […] Эти красивые слайды портфолио идеально подходят в качестве […]
Эти красивые слайды портфолио идеально подходят в качестве […]
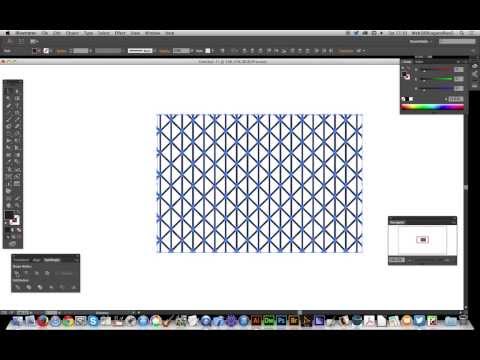
 Обычно в такой инфографике буквально изображают линию — вертикальную, горизонтальную или изогнутую. На ней обозначают временной интервал, а рядом делают подписи и иллюстрации.
Обычно в такой инфографике буквально изображают линию — вертикальную, горизонтальную или изогнутую. На ней обозначают временной интервал, а рядом делают подписи и иллюстрации.
 С помощью картинок удобно делиться советами и интересными фактами. В отличие от текста, графика сразу привлекает внимание, хорошо запоминается, а в оформлении можно использовать фирменные цвета и элементы. В сравнении с обычными иллюстрациями и мемами у инфографики тоже есть преимущество — она содержит полезную информацию. Больше шансов, что такие публикации будут добавлять в закладки и расшаривать.
С помощью картинок удобно делиться советами и интересными фактами. В отличие от текста, графика сразу привлекает внимание, хорошо запоминается, а в оформлении можно использовать фирменные цвета и элементы. В сравнении с обычными иллюстрациями и мемами у инфографики тоже есть преимущество — она содержит полезную информацию. Больше шансов, что такие публикации будут добавлять в закладки и расшаривать.
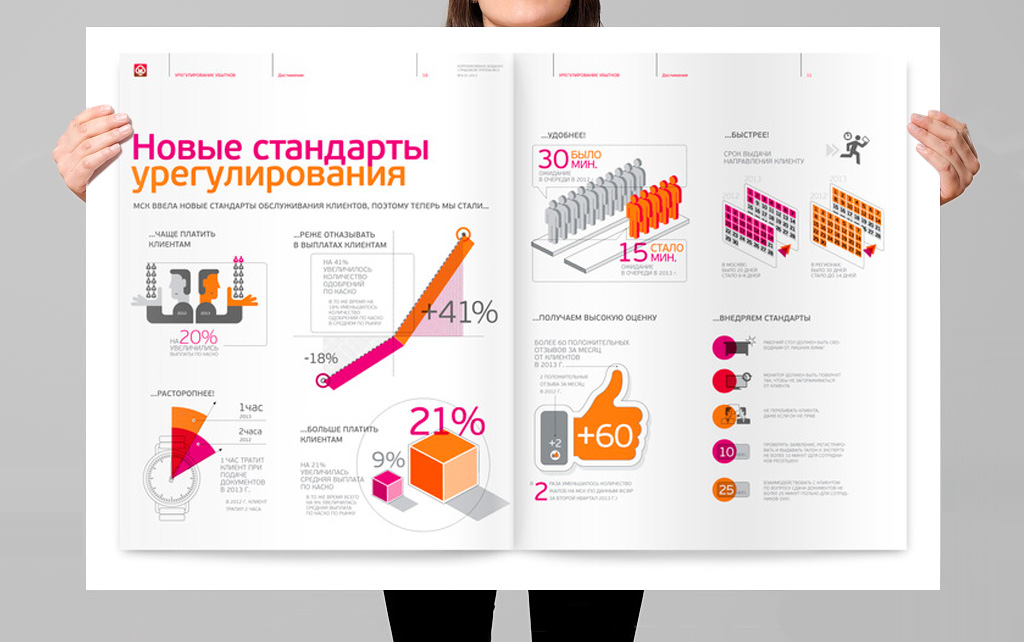
 Но если нужен впечатляющий современный визуал для длительного использования на сайте или масштабного спецпроекта, 3D — отличный вариант.
Но если нужен впечатляющий современный визуал для длительного использования на сайте или масштабного спецпроекта, 3D — отличный вариант. Каждый человек читает в своем темпе: он может что-то упустить, если информация на видео будет быстро меняться. И даже если эффекты не будут касаться важных цифр и тезисов, движение на экране может отвлекать.
Каждый человек читает в своем темпе: он может что-то упустить, если информация на видео будет быстро меняться. И даже если эффекты не будут касаться важных цифр и тезисов, движение на экране может отвлекать.
 Если же объекты нужно разделить, напротив, стоит сделать их непохожими, либо расположить на достаточном расстоянии и не складывать в цельную фигуру.
Если же объекты нужно разделить, напротив, стоит сделать их непохожими, либо расположить на достаточном расстоянии и не складывать в цельную фигуру. Важные цифры, названия объектов или явлений лучше продублировать коротким текстом.
Важные цифры, названия объектов или явлений лучше продублировать коротким текстом. Пытаемся
Пытаемся Наш блогер Алексей Демин рассказывает о том, как инфографику можно использовать на уроках — интересно и не так уж сложно.
Наш блогер Алексей Демин рассказывает о том, как инфографику можно использовать на уроках — интересно и не так уж сложно. Недостатка в них нет.
Недостатка в них нет.

 Ф. Шаталова).
Ф. Шаталова).

 Это помогает интерпретировать информацию, понимать порядок аргументирования идеи, развивает внимательность, память, ораторские навыки.
Это помогает интерпретировать информацию, понимать порядок аргументирования идеи, развивает внимательность, память, ораторские навыки. И даже обгоняют их. Что в эпоху сетей может подействовать на учеников эффективнее, чем аккаунт учителя с несколькими сотнями подписчиков? Только аккаунт с несколькими тысячами подписчиков.
И даже обгоняют их. Что в эпоху сетей может подействовать на учеников эффективнее, чем аккаунт учителя с несколькими сотнями подписчиков? Только аккаунт с несколькими тысячами подписчиков. Это происходит в форме лайков, репостов, комментариев и кликов по вашему контенту.
Это происходит в форме лайков, репостов, комментариев и кликов по вашему контенту.
 д.
д.

 Он создан с участием нескольких влиятельных лиц, может привлечь тонны трафика через социальные сети и повысит авторитет вашего бренда как источника информации.
Он создан с участием нескольких влиятельных лиц, может привлечь тонны трафика через социальные сети и повысит авторитет вашего бренда как источника информации. Чтобы узнать о конкретных тактиках работы с социальными сетями, вы можете обратиться к этому сообщению.
Чтобы узнать о конкретных тактиках работы с социальными сетями, вы можете обратиться к этому сообщению.
 .
.
 Это облегчает читателям поиск самой важной информации.
Это облегчает читателям поиск самой важной информации.


 Просмотрите эти репозитории данных, чтобы найти данные, которые готовы к использованию:
Просмотрите эти репозитории данных, чтобы найти данные, которые готовы к использованию: Чтобы узнать больше, ознакомьтесь с нашими предложениями по проведению собственных исследований и прочитайте наше подробное руководство по сбору данных.
Чтобы узнать больше, ознакомьтесь с нашими предложениями по проведению собственных исследований и прочитайте наше подробное руководство по сбору данных.





 Хитрость заключается в том, чтобы выбрать тот, который хорошо работает с вашим контентом.
Хитрость заключается в том, чтобы выбрать тот, который хорошо работает с вашим контентом.

 Сохраняйте цвет, стиль и размер значков одинаковыми и объединяйте все вместе с дополнительными формами фона:
Сохраняйте цвет, стиль и размер значков одинаковыми и объединяйте все вместе с дополнительными формами фона: Есть причина, по которой я оставил это до конца. Хотя цвет является мощным средством коммуникации, по-настоящему отличный инфографический дизайн должен эффективно передавать информацию в черно-белом цвете. Думайте о цвете как о дополнительном бонусе — способе помочь читателю понять ваш контент.
Есть причина, по которой я оставил это до конца. Хотя цвет является мощным средством коммуникации, по-настоящему отличный инфографический дизайн должен эффективно передавать информацию в черно-белом цвете. Думайте о цвете как о дополнительном бонусе — способе помочь читателю понять ваш контент.

 Продемонстрируйте свои продукты по уходу с помощью редактируемых мокапов с природным дизайном. Загрузите файлы со своим дизайном в шаблоны и создайте промоматериалы в пару кликов. Шаблоны отлично подойдут для оформления постов для социальных сетей, email-кампаний и офлайн-маркетинга, при этом вам не нужны никакие навыки дизайна и большой бюджет, попробовать создать свои мокапы можно бесплатно!
Продемонстрируйте свои продукты по уходу с помощью редактируемых мокапов с природным дизайном. Загрузите файлы со своим дизайном в шаблоны и создайте промоматериалы в пару кликов. Шаблоны отлично подойдут для оформления постов для социальных сетей, email-кампаний и офлайн-маркетинга, при этом вам не нужны никакие навыки дизайна и большой бюджет, попробовать создать свои мокапы можно бесплатно! 2
2 Все видимые части можно настроить с помощью интеллектуальных слоев PSD-файла. Размеры 4000…
Все видимые части можно настроить с помощью интеллектуальных слоев PSD-файла. Размеры 4000… PSD-файл позволяет изменить цвет бутылки и крышки, а также фирменный стиль этикетки (смарт-объект). В…
PSD-файл позволяет изменить цвет бутылки и крышки, а также фирменный стиль этикетки (смарт-объект). В… Каждый PSD-файл имеет размер 4000 x 4000 пикселей при разрешении 300 точек на дюйм, полностью многослойный и…
Каждый PSD-файл имеет размер 4000 x 4000 пикселей при разрешении 300 точек на дюйм, полностью многослойный и… Файл TIF (работает так же, как файл PSD) полностью многоуровневый и снабжен объектами, которые…
Файл TIF (работает так же, как файл PSD) полностью многоуровневый и снабжен объектами, которые… PSD позволяет изменить брендинг (не жидкие цвета). Размеры: 1440 х 1920 пикселей.
PSD позволяет изменить брендинг (не жидкие цвета). Размеры: 1440 х 1920 пикселей. Размеры каждого: 2560 x…
Размеры каждого: 2560 x… PSD-файл высокого разрешения размером 3000 x 2362 пикселей с разрешением 300 точек на дюйм. Умные объекты…
PSD-файл высокого разрешения размером 3000 x 2362 пикселей с разрешением 300 точек на дюйм. Умные объекты… Полностью организованный PSD-файл позволяет вам изменить все цвета и брендинг. Размеры: 3000 х 2000…
Полностью организованный PSD-файл позволяет вам изменить все цвета и брендинг. Размеры: 3000 х 2000…
 Это позволяет переиспользовать уже существующие данные и не дублировать их в разных частях кода. В этом модуле мы разберем как изменять переменные и именовать их, чтобы чтение вашего кода было понятным для любого разработчика. Вы поймете, что придумать название переменной не так-то просто! А еще расскажем, как использовать переменные для упрощения сложных вычислений.
Это позволяет переиспользовать уже существующие данные и не дублировать их в разных частях кода. В этом модуле мы разберем как изменять переменные и именовать их, чтобы чтение вашего кода было понятным для любого разработчика. Вы поймете, что придумать название переменной не так-то просто! А еще расскажем, как использовать переменные для упрощения сложных вычислений. Какие бывают методы
Какие бывают методы
 Их и разберем на практике в этом модуле.
Их и разберем на практике в этом модуле. 9447 отзывов
9447 отзывов Вводный курс для чайников
Вводный курс для чайников .. Читать
.. Читать Ну что, можете поздравлять, я теперь сертифиц… Читать
Ну что, можете поздравлять, я теперь сертифиц… Читать . Читать
. Читать

 кофе Старбакс.
кофе Старбакс.
 В нем есть четыре курса Java для изучения объектно-ориентированного программирования и структуры данных на Java, которые вы можете проверить бесплатно, но вам нужно заплатить, если вы хотите получить сертификат.
В нем есть четыре курса Java для изучения объектно-ориентированного программирования и структуры данных на Java, которые вы можете проверить бесплатно, но вам нужно заплатить, если вы хотите получить сертификат.




 Настоятельно рекомендуется для любого программиста, начинающего с Java-разработки.
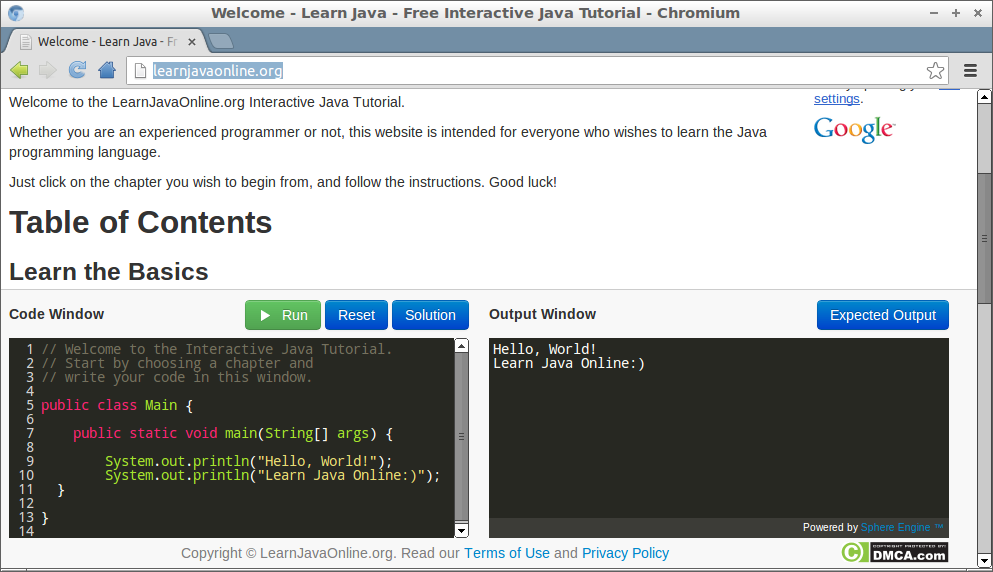
Настоятельно рекомендуется для любого программиста, начинающего с Java-разработки. Он бесплатный и короткий, что делает его идеальным для новичков, чтобы получить обзор, прежде чем переходить к более полным и сложным курсам.
Он бесплатный и короткий, что делает его идеальным для новичков, чтобы получить обзор, прежде чем переходить к более полным и сложным курсам. Это серьезно упрощает как разработку, так и развертывание Java-приложений.
Это серьезно упрощает как разработку, так и развертывание Java-приложений.
 Теперь вы можете заплатить только один раз и получить полный доступ ко всем курсам на Educative.
Теперь вы можете заплатить только один раз и получить полный доступ ко всем курсам на Educative.
 Всем удачи в обучении.
Всем удачи в обучении. Сервлет Java I
Сервлет Java I 0363 49:10
0363 49:10


 Стиль шрифтов никогда не должен затмевать эту цель. В этой статье мы обсудим, как использовать шрифтовое оформление в вашем приложении Windows, чтобы помочь пользователям легко понимать содержимое.
Стиль шрифтов никогда не должен затмевать эту цель. В этой статье мы обсудим, как использовать шрифтовое оформление в вашем приложении Windows, чтобы помочь пользователям легко понимать содержимое. Этот шрифт имеет ось веса (
Этот шрифт имеет ось веса (
 Сведения о языках RTL см. в разделе Настройка макета и шрифтов для поддержки глобализации.
Сведения о языках RTL см. в разделе Настройка макета и шрифтов для поддержки глобализации. Для других языков см. следующие рекомендации.
Для других языков см. следующие рекомендации.

 Арабские символы доступны только в вертикальном написании.
Арабские символы доступны только в вертикальном написании.

 Типографика больше не связана со встречами
Типографика больше не связана со встречами

 Разработка собственного шрифта может устранить
Разработка собственного шрифта может устранить
 Поскольку они были изначально
Поскольку они были изначально Создавая Сан-Франциско, он
Создавая Сан-Франциско, он
 только после того, как эти требования
только после того, как эти требования Пока я читал список, мне постоянно попадались одни и те же слова.
Пока я читал список, мне постоянно попадались одни и те же слова.

 Чтобы узнать разрешение того или иного HD формата, обратитесь к следующей таблице:
Чтобы узнать разрешение того или иного HD формата, обратитесь к следующей таблице:

 Чрезмерное тепловыделение увеличивает вероятность перегрева и, как следствие, повреждения камеры. При выборе мегапиксельных камер обращайте внимание на:
Чрезмерное тепловыделение увеличивает вероятность перегрева и, как следствие, повреждения камеры. При выборе мегапиксельных камер обращайте внимание на:
 Столкнувшись с такой проблемой, вы получите у нас техническую поддержку в течение 1-2 дней, это вполне приемлемо. Именно из-за этого лично я не советую покупать камеры видеонаблюдения на Aliexpress, так как в будущем вы вряд ли получите техническую поддержку от продавцов оперативную поддержку.
Столкнувшись с такой проблемой, вы получите у нас техническую поддержку в течение 1-2 дней, это вполне приемлемо. Именно из-за этого лично я не советую покупать камеры видеонаблюдения на Aliexpress, так как в будущем вы вряд ли получите техническую поддержку от продавцов оперативную поддержку. 92 мегапикселей
92 мегапикселей 53 мегапикселей
53 мегапикселей 95 Мпикс
95 Мпикс 264 при разрешении D1, 1Mp (1280*720), 2Mp (1920*1080), 3Mp(2048*1536), 5M(2560×1920) при частоте кадров 8, 12, 25 к/с и различной интенсивности движения.
264 при разрешении D1, 1Mp (1280*720), 2Mp (1920*1080), 3Mp(2048*1536), 5M(2560×1920) при частоте кадров 8, 12, 25 к/с и различной интенсивности движения. Поэтому единственным способом уменьшения объема сохраняемых данных является увеличение компрессии и тем самым снижение качества записи. Такой способ используется только в простых автономных видеорегистраторах, не требующих длительного хранения информации.
Поэтому единственным способом уменьшения объема сохраняемых данных является увеличение компрессии и тем самым снижение качества записи. Такой способ используется только в простых автономных видеорегистраторах, не требующих длительного хранения информации. Развитие сопутствующей техники и технологий происходит очень быстро, увеличивается разрешение видео, а значит, растут творческие возможности. При этом часто звучат не очень понятные рядовому пользователю аббревиатуры 4K, HD, Full HD, UHD. Попробуем разобраться, что это значит, в чем разница между терминами и всегда ли при создании видео требуется максимальное разрешение.
Развитие сопутствующей техники и технологий происходит очень быстро, увеличивается разрешение видео, а значит, растут творческие возможности. При этом часто звучат не очень понятные рядовому пользователю аббревиатуры 4K, HD, Full HD, UHD. Попробуем разобраться, что это значит, в чем разница между терминами и всегда ли при создании видео требуется максимальное разрешение. Это поможет упростить работу и избежать ошибок тем, кто собирается заняться этим увлекательным делом.
Это поможет упростить работу и избежать ошибок тем, кто собирается заняться этим увлекательным делом.
 В этой статье мы будем его рассматривать с точки зрения параметров видео.
В этой статье мы будем его рассматривать с точки зрения параметров видео. Еще недавно это был самый передовой стандарт. До недавнего времени на него было ориентировано большинство устройств для съемки и воспроизведения видеофайлов.
Еще недавно это был самый передовой стандарт. До недавнего времени на него было ориентировано большинство устройств для съемки и воспроизведения видеофайлов. Размытость, искажение цветопередачи, зернистость и другие недочеты аналогового видео с появлением HD ушли в прошлое. Но данным форматам все же свойственны недостатки, главным из которых является ухудшение качества при воспроизведении на больших экранах.
Размытость, искажение цветопередачи, зернистость и другие недочеты аналогового видео с появлением HD ушли в прошлое. Но данным форматам все же свойственны недостатки, главным из которых является ухудшение качества при воспроизведении на больших экранах. Размер длинной стороны всегда остается фиксированным. Это соответствует стандарту цифрового кино.
Размер длинной стороны всегда остается фиксированным. Это соответствует стандарту цифрового кино. Однако это не единственный формат данного разрешения. Существует еще несколько типов, отличающихся друг от друга шириной и высокой кадра, а также соотношением сторон. Например, 4K бывает широкоэкранный, полнокадровый, DCI, академический, кашетированный. Детальнее с этой информацией можно ознакомиться в сравнительной таблице, размещенной ниже.
Однако это не единственный формат данного разрешения. Существует еще несколько типов, отличающихся друг от друга шириной и высокой кадра, а также соотношением сторон. Например, 4K бывает широкоэкранный, полнокадровый, DCI, академический, кашетированный. Детальнее с этой информацией можно ознакомиться в сравнительной таблице, размещенной ниже. Качественный скачок привел к тому, что на рынке сегодня представлена и продукция, рассчитанная на формат HD, и более современные технологии.
Качественный скачок привел к тому, что на рынке сегодня представлена и продукция, рассчитанная на формат HD, и более современные технологии.
 И главное – наше телевидение пока практически не поддерживает даже потребительский стандарт ультра. Еще одна тонкость: из-за большого веса видео для просмотра трансляций в интернете потребуется канал с высокой пропускной способностью.
И главное – наше телевидение пока практически не поддерживает даже потребительский стандарт ультра. Еще одна тонкость: из-за большого веса видео для просмотра трансляций в интернете потребуется канал с высокой пропускной способностью. В этом случае, даже если планируется впоследствии монтировать ролик в меньшем разрешении, у вас будет дополнительный запас пикселей. Они очень пригодятся для сохранения детализации при кадрировании, при уменьшении размера кадра или его подрезке с целью стабилизации видео. Если потребуется, в будущем кадры из отснятого материала можно будет использовать для создания контента более высокого качества.
В этом случае, даже если планируется впоследствии монтировать ролик в меньшем разрешении, у вас будет дополнительный запас пикселей. Они очень пригодятся для сохранения детализации при кадрировании, при уменьшении размера кадра или его подрезке с целью стабилизации видео. Если потребуется, в будущем кадры из отснятого материала можно будет использовать для создания контента более высокого качества. Изменить разрешение 4K можно с помощью конвертера Movavi. Программа предназначена для быстрой обработки и конвертации отснятых материалов, при этом она может работать с огромными файлами в любом количестве.
Изменить разрешение 4K можно с помощью конвертера Movavi. Программа предназначена для быстрой обработки и конвертации отснятых материалов, при этом она может работать с огромными файлами в любом количестве.


 класс
класс




 copyright1}}
copyright1}}
 РФ» — гуманитарный просветительский проект, посвященный культуре России. Мы рассказываем об интересных и значимых событиях и людях в истории литературы, архитектуры, музыки, кино, театра, а также о народных традициях и памятниках нашей природы в формате просветительских статей, заметок, интервью, тестов, новостей и в любых современных интернет-форматах.
РФ» — гуманитарный просветительский проект, посвященный культуре России. Мы рассказываем об интересных и значимых событиях и людях в истории литературы, архитектуры, музыки, кино, театра, а также о народных традициях и памятниках нашей природы в формате просветительских статей, заметок, интервью, тестов, новостей и в любых современных интернет-форматах.




 В зависимости от конструкции седла они также могут быть не в состоянии бежать в полном темпе из-за ограничения движения их позвоночника, что делает их медленнее.
В зависимости от конструкции седла они также могут быть не в состоянии бежать в полном темпе из-за ограничения движения их позвоночника, что делает их медленнее.
 Можно утверждать, что гибкие шипы были ранней адаптацией отряда плотоядных, что объясняет их присутствие у большинства известных крупных хищников. Однако тот факт, что целый отдельный класс крупных хищников из числа млекопитающих (и три отдельных семейства внутри него) имеет почти точно такую же адаптацию, предполагает, что для крупных хищников это довольно хорошая адаптация.
Можно утверждать, что гибкие шипы были ранней адаптацией отряда плотоядных, что объясняет их присутствие у большинства известных крупных хищников. Однако тот факт, что целый отдельный класс крупных хищников из числа млекопитающих (и три отдельных семейства внутри него) имеет почти точно такую же адаптацию, предполагает, что для крупных хищников это довольно хорошая адаптация. Они могут выжить на травах и других растительных веществах, которые люди не могут. Козы — браузеры, но опять же они в основном выживают за счет растительной пищи, которую люди не могут. Куры, утки и кошки едят то же, что и люди, но могут питаться ими в достаточно небольших количествах из диких источников, которые обычно не стоят усилий человека. Свиньи, вероятно, наиболее близки к людям по питанию, но примитивные культуры, похоже, кормили своих домашних свиней отбросами, чтобы не конкурировать с ними.
Они могут выжить на травах и других растительных веществах, которые люди не могут. Козы — браузеры, но опять же они в основном выживают за счет растительной пищи, которую люди не могут. Куры, утки и кошки едят то же, что и люди, но могут питаться ими в достаточно небольших количествах из диких источников, которые обычно не стоят усилий человека. Свиньи, вероятно, наиболее близки к людям по питанию, но примитивные культуры, похоже, кормили своих домашних свиней отбросами, чтобы не конкурировать с ними. д.). Кроме того, они могут питаться частями животных, которые людям трудно обрабатывать (у них есть особые приспособления к строению зубов и челюстей, которые позволяют им раздавливать кости, чтобы добраться до костного мозга). Они также намного меньше, чем типичный человек, поэтому требуют меньше ресурсов для обслуживания.
д.). Кроме того, они могут питаться частями животных, которые людям трудно обрабатывать (у них есть особые приспособления к строению зубов и челюстей, которые позволяют им раздавливать кости, чтобы добраться до костного мозга). Они также намного меньше, чем типичный человек, поэтому требуют меньше ресурсов для обслуживания.
 Он известен только по черепу, поэтому его размер можно определить по сравнению с другими членами его семейства. По оценкам, он составляет от 450 кг до 1000 кг (вероятно, 1000 кг). Считается всеядным.
Он известен только по черепу, поэтому его размер можно определить по сравнению с другими членами его семейства. По оценкам, он составляет от 450 кг до 1000 кг (вероятно, 1000 кг). Считается всеядным.  Между тем, довести крупное травоядное до размера, необходимого для использования в качестве средства передвижения для людей, смехотворно легко.
Между тем, довести крупное травоядное до размера, необходимого для использования в качестве средства передвижения для людей, смехотворно легко. Крупные и мелкие наземные животные, а также рыба и моллюски, коренья, клубни, ягоды, зерновые, бобовые и некоторые насекомые.
Крупные и мелкие наземные животные, а также рыба и моллюски, коренья, клубни, ягоды, зерновые, бобовые и некоторые насекомые. Бонусные баллы, если они могут переваривать некоторые токсины в вымышленном широко распространенном туборе, чего не могут люди.
Бонусные баллы, если они могут переваривать некоторые токсины в вымышленном широко распространенном туборе, чего не могут люди.
 Чтобы быть выведенным, чтобы быть скакуном, это должно произойти в отсутствие других животных, которые более подходят.
Чтобы быть выведенным, чтобы быть скакуном, это должно произойти в отсутствие других животных, которые более подходят. Это говорит о том, что они, вероятно, были всеядными и ели значительное количество падали.
Это говорит о том, что они, вероятно, были всеядными и ели значительное количество падали.





