liner | Все для Фотошопа
Тонкие чернила для подводки кисти Procreate
Тонкие чернила для подводки кисти Procreate. (FineLiner Ink Procreate Brushes).
Этот набор кистей был создан из различных стилей файнлайнеров, часто используемых для монолинейных иллюстраций, детальной работы и иллюстрированного затенения.
В набор входят 11 кистей:
7 кистей лайнера разных…- Dogma
- Ресурс
brushes
fine art
fine line
fineliner
ink
ink brushes
ink procreate
liner
procreate
изобразительное искусство
кисти
кисти для чернил
лайнер
тонкая грань
чернила
чернила procreate
- Категория: Кисти для Procreate
Кисти для каракулей для Procreate
Кисти для каракулей для Procreate.
 (Scribbles Procreate Brushes).
(Scribbles Procreate Brushes).
Симпатичные хаотичные каракули лопаются и вспыхивают, как петарды! Пора сбавить скорость и отдаться волнующей радости, которую несут очаровательные каракули. Итак, всплески темперамента, состоящие из мазков из книжек-раскрасок…- Dogma
- Ресурс
brushes
crayon
ipad
lettering
liner
pencil
procreate
sponge
spray
texture
губка
карандаш
кисти
кисти для каракулей
лайнер
мелок
набросок
надпись
спрей
текстура
- Категория: Кисти для Procreate
Кисти для каракулей для Photoshop
2021-11-05
Кисти для каракулей для Photoshop.
 (Scribbles Photoshop Brushes).
(Scribbles Photoshop Brushes).
Помните эти волшебные разноцветные ручки, о которых мечтал каждый ребенок? Одна толстая шариковая ручка может быть 8, 10 или даже 20-в-одном, избавляя вас от необходимости носить с собой коллекцию оттенков. Не только ручки, но и…- Dogma
- Ресурс
brushes
crayon
doodle
lettering
liner
pencil
photoshop
sketch
spray
texture
каракули
карандаш
кисти
кисти для каракулей
лайнер
мелок
набросок
надпись
спрей
текстура
- Категория: Кисти для Photoshop
Кисти для лайнера маяк для Procreate
Кисти для лайнера маяк для Procreate.
 (Lighthouse Liner Procreate Brushes).
(Lighthouse Liner Procreate Brushes).
Когда мы готовим новый набор кистей для любого существующего программного обеспечения, у нас возникает важная мысль, что вы, ребята, попросите больше версий. На самом деле, нам нравится, когда вы это делаете! Надеюсь…- Dogma
- Ресурс
brushes
dot
ink
lighthouse liner
liner
liner procreate
markerpen
pattern
pencil
procreate
карандаш
лайнер
лайнеры procreate
маркер
ручка
точка
узор
узорчатые кисти
чернила
шаблон
- Категория: Кисти для Procreate
Папин ящик для инструментов
2021-03-06
Папин ящик для инструментов для Фотошоп.
 (Pop’s Toolbox for Photoshop).
(Pop’s Toolbox for Photoshop).
Папин ящик для инструментов — это набор из 22 изящных кистей и 6 грубых текстур, которые я создал, протестировал и доверил своим коммерческим и личным работам на протяжении многих лет в качестве художника-надписи и…- Dogma
- Ресурс
brushes photoshop
distressed texture
halftone brushes
lettering brush
liner
paintbrush
pen brush
pencil brush photoshop
photoshop brushes
textured paper
карандаш кисть фотошоп
кисти фотошоп
кисть
кисть для надписей
лайнер
полутоновые кисти
проблемная текстура
ручка кисть
фактурная бумага
- Категория: Кисти для Photoshop
Искусство Уистлера кисти Procreate
Искусство Уистлера кисти Procreate.
 (Whistler’s Art Procreate Brushes).
(Whistler’s Art Procreate Brushes).
Кисти и образцы цвета Procreate от Уистлера специально разработаны для иллюстраторов и графических дизайнеров.
Издание американских художников: Номер 7 Картины Уистлера
Изучение старых мастеров — это давно используемый…- Dogma
- Ресурс
acrylic brushes
american
brushes for ipad
character
color swatch
graphic designer
liner
paint strokes
whistler
акриловые кисти
американец
графический дизайнер
кисти для ipad pro
кисти для procreate
кисти для рисования
лайнер
мазки
образец цвета
персонаж
- Категория: Кисти для Procreate
Маяк лайнер кисти Affinity
Маяк лайнер кисти Affinity.
 (Lighthouse Liner Affinity Brushes).
(Lighthouse Liner Affinity Brushes).
Симпатичные каракули и наброски с тонким лайнером можно переносить со страниц записной книжки на монтажную область в Affinity! Не расставайтесь со своим любимым инструментом для иллюстрации: волшебство рисованного изображения не…- Dogma
- Ресурс
affinity
brushes
designer
hand drawn
ink
line
liner
pen
sketch
stipple
дизайнер
кисти
лайнер
линия
нарисованные от руки
пунктир
пунктирный
ручка
чернила
эскиз
- Категория: Кисти для Affinity
Пунктирная кисти для Illustrator
Пунктирная кисти для Illustrator.
 (Stipple Brushes for Illustrator).
(Stipple Brushes for Illustrator).
Механизмы ретро-дизайна — неиссякаемый источник вдохновения. Однако может быть довольно сложно сосредоточить ваше внимание и интерес на одном из них. В итоге мы выбрали классический поп-арт и стиль Ива Сен-Лорана середины 70-х…- Dogma
- Ресурс
dots
ink
liner
markers
retro
shader
stipple
vector
vintage
вектор
винтаж
комиксы
лайнер
маркеры
пунктир
пунктирные кисти
ретро
точки
чернила
шейдер
- Категория: Кисти для Illustrator
Пунктирная кисти для Procreate
Пунктирная кисти для Procreate.
 (Stipple Brushes for Procreate).
(Stipple Brushes for Procreate).
Зачем выбирать один ретро-механизм, если вы можете смешать свои любимые и создать что-то совершенно уникальное! Так же поступили и мы, когда смешали ревущий поп-арт и стиль Ива Сен-Лорана середины 70-х годов, чтобы представить…- Dogma
- Ресурс
brush
brushes
comics
dots
ink
liner
markers
procreate
shader
stipple
кисти
комиксы
лайнер
маркеры
пунктир
пунктирные кисти
точки
чернила
шейдер
щетка
- Категория: Кисти для Procreate
ручка | Все для Фотошопа
Золотой блеск — кисти Procreate
Золотой блеск — кисти Procreate.
 (Golden Glitter — Procreate Brushes).
(Golden Glitter — Procreate Brushes).
Коллекция красивых кистей с блестками разной формы с золотой палитрой и черным фоном для Procreate. Украсьте свой дизайн и придайте ему изюминку блестящими кистями.
Ты получишь:
5 кистей с блестками
10 черных…- Dogma
- Ресурс
glitter brushes
gold brushes
golden glitter
golden glitter procreate
palette
shiny brushes
блеск
блестящие кисти
блестящий
золото
золотой
золотой блеск
золотые кисти
кисти с блестками
кисть
образец цвета
палитра
палитра цвета
ручка
цветовая палитра
- Категория: Кисти для Procreate
Кисти для лайнера маяк для Procreate
Кисти для лайнера маяк для Procreate.
 (Lighthouse Liner Procreate Brushes).
(Lighthouse Liner Procreate Brushes).
Когда мы готовим новый набор кистей для любого существующего программного обеспечения, у нас возникает важная мысль, что вы, ребята, попросите больше версий. На самом деле, нам нравится, когда вы это делаете! Надеюсь…- Dogma
- Ресурс
brushes
dot
ink
lighthouse liner
liner
liner procreate
markerpen
pattern
pencil
procreate
карандаш
лайнер
лайнеры procreate
маркер
ручка
точка
узор
узорчатые кисти
чернила
шаблон
- Категория: Кисти для Procreate
Писательские чернила — Procreate кисти
Писательские чернила — Procreate кисти.
 (Writer’s Ink — Procreate Brushes).
(Writer’s Ink — Procreate Brushes).
Кисти чернила писателя Procreate специально разработаны для каллиграфов и графических дизайнеров.
Идеально для:
Приглашения на свадьбу и мероприятия
Дизайн Логотипа
Мемориальные документы
Религиозное искусство…- Dogma
- Ресурс
artistic
calligraphy
invitation font
lettering
lettering brush
quotes instagram
quotes typography
writer
writer’s ink
дизайн логотипа
каллиграфические кисти
каллиграфия
кисти для надписей
надпись
писатель
ручка
цитаты instagram
цитаты типографика
чернила писателя
шрифт приглашения
- Категория: Кисти для Procreate
Маяк лайнер кисти Affinity
Маяк лайнер кисти Affinity.
 (Lighthouse Liner Affinity Brushes).
(Lighthouse Liner Affinity Brushes).
Симпатичные каракули и наброски с тонким лайнером можно переносить со страниц записной книжки на монтажную область в Affinity! Не расставайтесь со своим любимым инструментом для иллюстрации: волшебство рисованного изображения не…- Dogma
- Ресурс
affinity
brushes
designer
hand drawn
ink
line
liner
pen
sketch
stipple
дизайнер
кисти
лайнер
линия
нарисованные от руки
пунктир
пунктирный
ручка
чернила
эскиз
- Категория: Кисти для Affinity
Карандаш
2020-11-10
Карандаш кисти Фотошоп.
 (Pencil Photoshop Brushes).
(Pencil Photoshop Brushes).
В мгновение ока графитовые штрихи, линии и царапины телепортируются на цифровую художественную область, где их подлинный реализм поражает до глубины души. Приготовьтесь почувствовать художественное мастерство, переданное вам кистями Da Vinci…- Dogma
- Ресурс
art
brush
digital
draw
drawing
ink
pen
realistic
sketch
sketching
зарисовка
изобразительное искусство
кисть
реалистичные карандаши
рисование
рисовать
ручка
цифровые карандаши
чернила
эскиз
- Категория: Кисти для Photoshop
Эскиз живописи
2020-10-22
Эскиз живописи фотошоп экшен.
 (Painting Sketch Photoshop Action).
(Painting Sketch Photoshop Action).
Включено:
Действие ATN файл
Кисть ABR filee
Файл справки
Цветовой режим RGB
Adobe Photoshop CC
URL шрифтов включены в файл справки
Полностью слоистый
Изображение не включено. Изображение предназначено только для презентации…- Dogma
- Ресурс
аддоны
акварель
архитектура
винтаж
вода
впечатление
действие
искусство
карандаш
комикс
краска
мультфильм
портрет
реалистичный
рисунок
ручка
текст
цвет
эскиз
эскиз картины
- Категория: Работа с фотографиями
Коробка с граффити — кисти Procreate
Коробка с граффити: кисти Procreate.
 (The Graffiti Box: Procreate Brushes).
(The Graffiti Box: Procreate Brushes).
В этом наборе вы получите 18 АУТЕНТИЧНЫХ кистей для творческих проектов. Вам понравится использовать эти кисти в Procreate для любых проектов: от детских иллюстраций до иллюстраций в стиле гранж, проектов в стиле…- Dogma
- Ресурс
brushes
graffiti
graffiti brush
grunge
lettering
paint
painting
street art
гранж
граффити
картина
кисти
кисти для ipad
кисти для ipad pro
кисти для procreate
кисть для граффити
надпись
покрасить
ручка
уличное искусство
- Категория: Кисти для Procreate
68 сухих маркеров
2020-07-11
68 сухих маркеров кистей для Adobe Photoshop.
 (68 Dry Markers Photoshop Brushes).
(68 Dry Markers Photoshop Brushes).
Перед вами первая коллекция кистей Guerillacraft для Adobe Photoshop.
Кисти 68 сухих маркеров всего за 8$!
Вдохновленный моими кистями с сухими чернилами для искусственного интеллекта (Dry Ink Brushes) и часто…- Dogma
- Ресурс
brushes
dry markers
hand-drawn
ink
markers
painting
photoshop brushes
маркеры
маркеры для фотошопа
нарисованный от руки
рисование
ручка
ручная работа
сухие маркеры
фотошоп кисти
чернила
- Категория: Кисти для Photoshop
Городское смешанное искусство
2019-04-16
Интересный фотоэффект для ваших фотографий городских пейзажей.
 (Urban Mixed Art Photoshop Action).
(Urban Mixed Art Photoshop Action).
1. Убедитесь, что вы используете английскую версию фотошопа.
2. Используйте режим RGB и цвет 8 бит. Чтобы проверить эти параметры,
перейдите в Image — >Mode и проверьте «цвет RGB”и » 8 бит/канал»…- Dogma
- Ресурс
urban mixed art
акварель
архитектура
городское искусство
городской
дизайн
зарисовка
искусство
карандаш
краски
креатив
произведения искусства
рисование
ручка
скетчер
смешанное искусство
фото манипуляции
цифровые
эскиз
эффекты
- Категория: Работа с фотографиями
Ручка
2017-03-18
Интересный стиль с эффектом рисования шариковой ручкой.

Стили для фотошопа — Ручка.
Формат: ASL / PSD
Размер архива: 10.9 Mb- Dogma
- Ресурс
pen style
ручка
стиль ручка
- Категория: Стили для фотошопа
Инструменты рисования в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
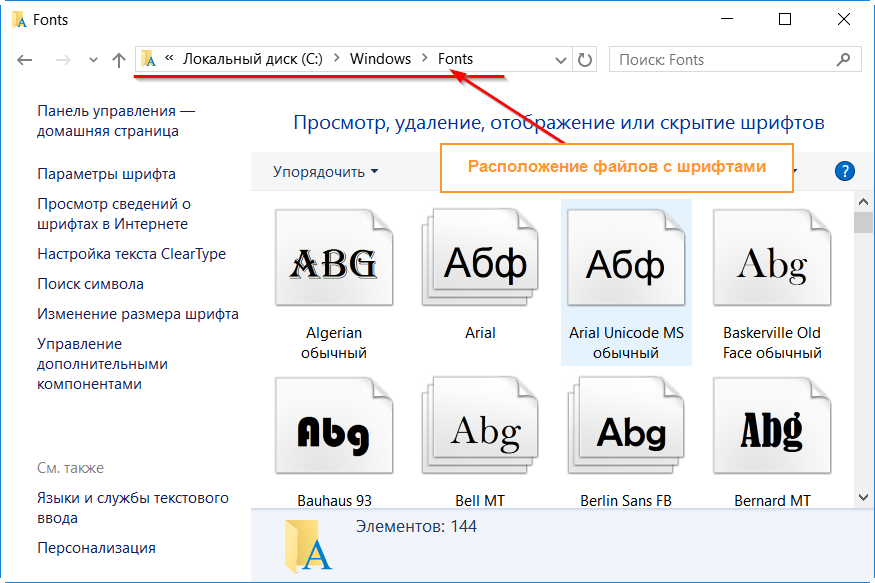
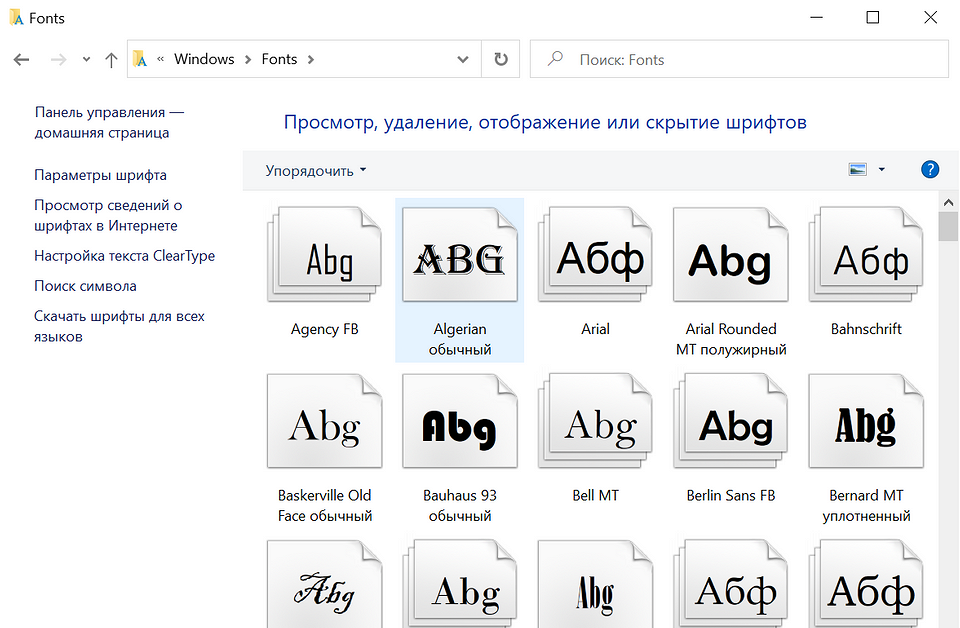
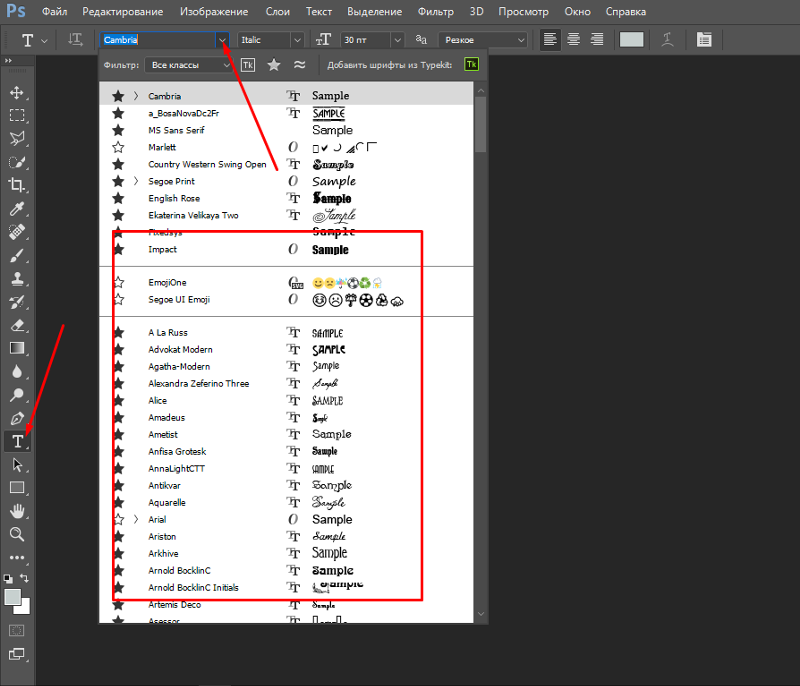
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
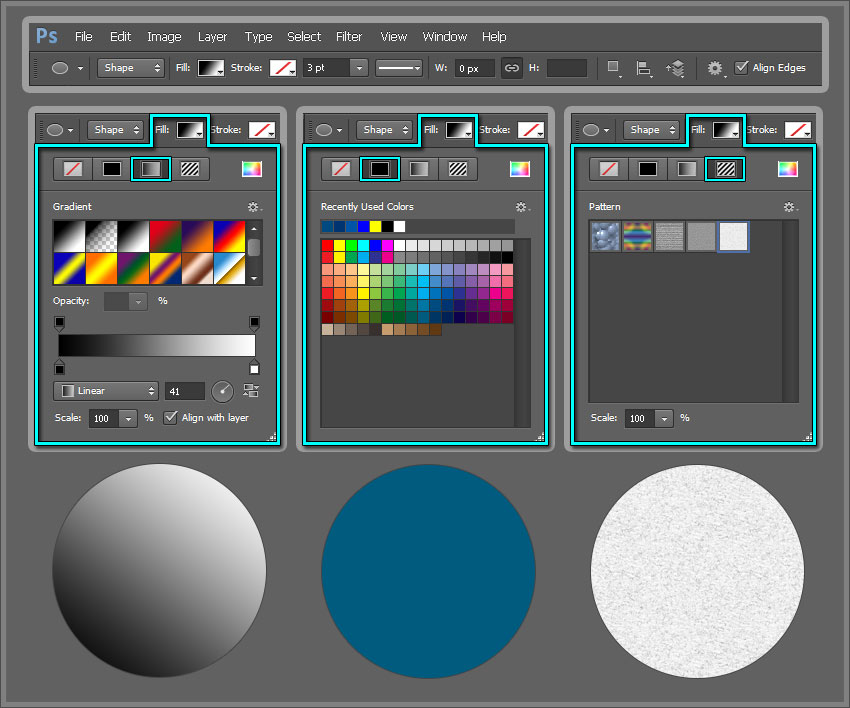
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
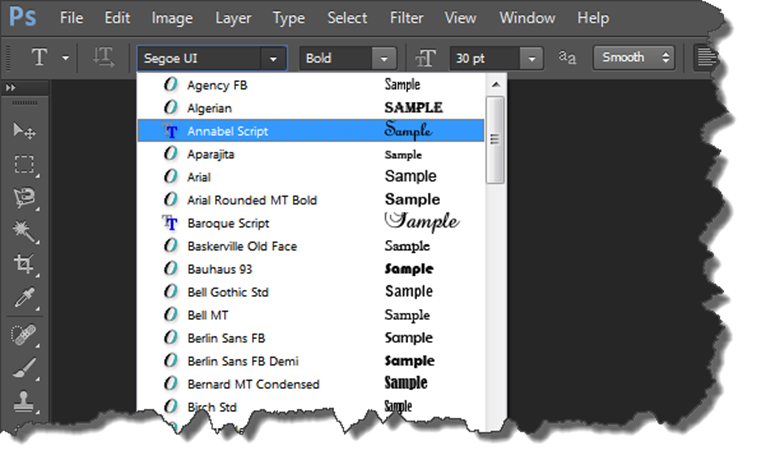
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Adobe Photoshop предоставляет несколько инструментов для рисования и редактирования цвета изображения. Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Инструмент «Кисть» и «Карандаш» работают как традиционные инструменты рисования, применяя цвет мазками кисти. Такие инструменты, как «Ластик», «Размытие» и «Палец», изменяют существующие цвета на изображении. На панели параметров для каждого из этих инструментов рисования вы можете установить способ применения цвета к изображению и выбрать один из предустановленных кончиков кисти. См. Галерею инструментов для рисования.
Предустановки кистей и инструментов
Набор параметров кисти можно сохранить в качестве предустановки, чтобы иметь быстрый доступ к часто используемым характеристикам кисти. Photoshop включает в себя несколько образцов предустановленных кистей. Вы можете начать с этих пресетов и изменять их для создания новых эффектов. Многие оригинальные пресеты кистей доступны для загрузки в Интернете.
Наборы настроек можно быстро выбрать в меню выбора «Наборы кистей» на панели параметров, что позволяет временно изменить размер и жесткость набора настроек кисти.
Сохраните наборы инструментов, если вы хотите сохранить настраиваемые характеристики кончика кисти вместе с настройками на панели параметров, такими как непрозрачность, растекание и цвет. Дополнительные сведения о наборах инструментов см. в разделе Создание и использование наборов инструментов.
Параметры кончика кисти
Наряду с настройками на панели параметров параметры кончика кисти определяют способ применения цвета. Вы можете наносить цвет постепенно, с мягкими краями, крупными мазками кисти, с различной динамикой кисти, с различными свойствами смешивания и с кистями различной формы. Вы можете применить текстуру мазками кисти, чтобы имитировать рисование на холсте или художественной бумаге. Вы также можете имитировать распыление краски с помощью аэрографа. Панель «Параметры кисти» используется для установки параметров кончика кисти. См. обзор панели «Параметры кисти».
Если вы работаете с графическим планшетом, вы можете управлять нанесением цвета с помощью давления пера, угла наклона, поворота или колесика стилуса. Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Вы устанавливаете параметры планшетов для рисования на панели «Параметры кисти» и на панели параметров.
Инструмент «Кисть» и инструмент «Карандаш» для рисования
текущий цвет переднего плана на изображении. Инструмент «Кисть» создает
мягкие мазки цвета. Инструмент «Карандаш» создает линии с четкими краями.
Инструмент «Поворот» поворачивает холст, что облегчает рисование. См. раздел Использование инструмента «Повернуть вид».
Выберите основной цвет. (См. раздел Выбор цветов на панели инструментов.)
Выберите инструмент «Кисть» или
Инструмент «Карандаш».Выберите кисть на панели «Кисти». См. раздел Выбор предустановленной кисти.
Установите параметры инструмента для режима, непрозрачности и т. д. на панели параметров.
Выполните одно или несколько из следующих действий:
- Щелкните и перетащите изображение, чтобы нарисовать его.

- Кому
нарисуйте прямую линию, щелкните начальную точку на изображении. затем
удерживая нажатой клавишу Shift, щелкните конечную точку.
- При использовании инструмента «Кисть» в качестве аэрографа удерживайте
кнопку мыши, не перетаскивая, чтобы создать цвет.
- Щелкните и перетащите изображение, чтобы нарисовать его.
Установите следующие параметры на панели параметров. Опции
доступные варьируются в зависимости от каждого инструмента.
Режим
Устанавливает метод смешивания цвета, который вы рисуете, с нижележащими существующими пикселями. Доступные режимы меняются в зависимости от выбранного в данный момент инструмента. Режимы рисования аналогичны режимам наложения слоев. См. Режимы наложения.
Непрозрачность
Устанавливает прозрачность применяемого цвета. Когда вы закрашиваете область, непрозрачность не превышает заданного уровня, независимо от того, сколько раз вы перемещаете указатель по области, пока не отпустите кнопку мыши. Если вы снова обведете область, вы примените дополнительный цвет, эквивалентный установленной непрозрачности. Непрозрачность 100 процентов непрозрачна.
Если вы снова обведете область, вы примените дополнительный цвет, эквивалентный установленной непрозрачности. Непрозрачность 100 процентов непрозрачна.
Поток
Задает скорость применения цвета при перемещении указателя по области. Когда вы закрашиваете область, удерживая нажатой кнопку мыши, количество цвета увеличивается в зависимости от скорости потока вплоть до настройки непрозрачности. Например, если вы установите непрозрачность на 33% и поток на 33%, каждый раз, когда вы перемещаетесь по области, ее цвет смещается на 33% в сторону цвета кисти. Общая непрозрачность не превысит 33%, если вы не отпустите кнопку мыши и не проведете по области еще раз.
Нажмите одну цифровую клавишу, чтобы задать непрозрачность инструмента, кратную 10 % (нажатие 1 устанавливает значение 10 %, нажатие 0 устанавливает значение 100 %). Нажмите две цифровые клавиши, чтобы установить конкретную непрозрачность. Чтобы установить поток, нажмите Shift и цифровые клавиши.
Аэрограф
Имитирует рисование аэрографом. Когда вы перемещаете указатель по области, краска накапливается, пока вы удерживаете нажатой кнопку мыши. Жесткость кисти, непрозрачность и параметры потока определяют, насколько быстро и сколько краски наносится. Нажмите кнопку, чтобы включить или выключить эту опцию.
Автоматическое стирание
(только инструмент «Карандаш») Закрашивает фоновым цветом области, содержащие основной цвет. Выберите цвет переднего плана, который вы хотите стереть, и цвет фона, который вы хотите изменить. (См. раздел Автостирание с помощью инструмента «Карандаш».)
Кнопки давления планшета
Используйте давление стилуса, чтобы переопределить настройки непрозрачности и размера на панели «Настройки кисти».
Photoshop выполняет интеллектуальное сглаживание мазков кисти. Просто введите значение (0–100) для параметра «Сглаживание» на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Значение 0 соответствует устаревшему сглаживанию в более ранних версиях Photoshop. Чем выше значение, тем больше степень интеллектуального сглаживания применяется к вашим штрихам.
Сглаживание штрихов работает в нескольких режимах. Щелкните значок шестеренки (), чтобы включить один или несколько из следующих режимов:
Режим вытянутой струны
Рисует только тогда, когда струна натянута. Движения курсора в радиусе сглаживания не оставляют следов.
Наверстать инсульт
Позволяет краске продолжать догонять курсор, пока вы приостановили обводку. Отключение этого режима останавливает нанесение краски, как только прекращается движение курсора.
Наверстать упущенное в конце инсульта
Завершает штрих от последней позиции рисования до точки, в которой вы отпустили управление мышью/стилусом.
Отрегулировать масштаб
Предотвращает дрожание движений за счет регулировки сглаживания. Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
Уменьшает сглаживание при увеличении документа; увеличивает сглаживание при уменьшении масштаба.
инструменты рисования имеют три возможных курсора: стандартный курсор
(значок на панели инструментов), перекрестие и
курсор, который соответствует размеру и форме текущего выбранного
кончик кисти.
Выберите «Правка» > «Настройки» >
Курсоры (Windows) или Photoshop > Настройки > Курсоры
(ОС Mac).Выберите нужные курсоры в обоих курсорах рисования.
области и области «Другие курсоры». Курсоры образцов изменяются, чтобы отразить
ваш выбор. Для курсора «Наконечник кисти» выберите размер и
чтобы включить перекрестие в курсоре.- Нормальный кончик кисти ограничивает размер курсора
к областям мазка кисти, которые имеют непрозрачность 50% или более.
- Наконечник полноразмерной кисти изменяет размер курсора на весь
области, пораженной мазком кисти. Для мягких кистей это дает
больший размер курсора, чем параметр «Обычный», чтобы включить области
мазка кисти с более легкой непрозрачностью.
- Нормальный кончик кисти ограничивает размер курсора
Чтобы комбинировать различные типы курсоров, выберите «Показывать перекрестие в кончике кисти» или «Показывать только перекрестие во время рисования». Или для инструментов «Перо» и «Кисть» нажмите Caps Lock, чтобы переключиться между стандартным курсором и перекрестием.
Больше похоже на это
- Изменение размера или жесткости курсоров рисования путем перетаскивания
- Создание и изменение кистей
- Параметры разрушаемых кончиков
- Создание узоров и управление ими
- Стирание частей изображения стилизованными мазками
- Кисть
- Рисование узором
- Рисование Микс-кистью
Войти в личный кабинет
Войти
Управление учетной записью
Рисование в Photoshop на iPad
Руководство пользователя
Отмена
Поиск
Последнее обновление:
14 декабря 2021 г. , 15:46:52 по Гринвичу
, 15:46:52 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоя
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как использовать стандартные кисти для рисования в Photoshop на iPad.
С помощью Photoshop на iPad вы можете рисовать и рисовать кистями в любое время и в любом месте.
Не знаете, с чего начать? Начните с выбора типа кисти для создания композиции.
Чтобы получить доступ к дополнительным настройкам кисти, коснитесь значка с тремя точками () в нижней части панели параметров инструмента. При желании вы можете изменить дополнительные параметры кисти:
Теперь вы можете перенести все свои собственные кисти в Photoshop на iPad. Выполните следующие простые действия, чтобы загрузить свои любимые кисти в Photoshop на iPad:
Нажмите и удерживайте значок кисти на панели инструментов, чтобы открыть панель «Кисти».
На панели «Кисти» коснитесь значка « + » внизу, чтобы загрузить больше пользовательских кистей во время работы:
Откройте для себя новые кисти : Используйте этот параметр, чтобы открыть и загрузить сотни бесплатных кистей работать с.

При выборе «Открыть новые кисти» вы попадаете на страницу Кайла Вебстера в веб-браузере. Вы должны войти в систему, чтобы увидеть кисти. Загрузив файл кисти ABR, вы можете просто нажать и открыть его в Photoshop на iPad напрямую из приложения файлов iOS. Вы также можете добавить его, коснувшись ‘ + ‘ из приложения Photoshop.
Импорт из файлов : Добавьте любой поддерживаемый файл кисти ABR, коснувшись файла кисти, сохраненного на вашем устройстве.
Выберите кисть, которую хотите импортировать, и работайте с ней. Вы можете найти его в нижней части панели «Кисти» в Photoshop на iPad.
На панели «Кисти» коснитесь значка с тремя точками () в правом верхнем углу, чтобы управлять своими кистями:
Управление кистями: открывает панель управления кистями.
Восстановить кисти по умолчанию: восстанавливает панель «Кисти» для отображения только кистей по умолчанию.

Узнать больше: переход к справочной статье, в которой описаны все функции, являющиеся частью панели «Кисти» в Photoshop на iPad.
Кроме того, на панели «Управление кистями»:
- Вы можете нажать значок с тремя точками () в правом верхнем углу, чтобы импортировать из файлов и восстановить кисти по умолчанию.
- Коснитесь значка с тремя точками () рядом с категорией кистей, чтобы увидеть следующие параметры: «Переименовать группу кистей» и «Удалить группу кистей». Вы также можете переименовать или удалить определенные кисти в категории.
- Вы можете контролировать видимость своих кистей с помощью переключателя скрыть/показать, расположенного рядом с кистью. Включите кисти, которые вы хотите просматривать и использовать на ходу. Отключение кисти не удаляет кисть, а только отключает ее видимость.
Нажмите «Готово», чтобы сохранить изменения.
Теперь вы можете использовать любую кисть в любом документе Photoshop и раскрыть свой творческий потенциал.
Вы также можете создать собственную кисть в Adobe Capture и импортировать ее в Photoshop на iPad. Дополнительные сведения см. в разделе Создание кистей в Capture и их использование в Photoshop.
В Photoshop на iPad можно настроить чувствительность Apple Pencil к давлению для более точного рисования кистью при компоновке. Чтобы управлять настройками карандаша Apple, выполните следующие действия:
- Коснитесь значка шестеренки в правом верхнем углу главного экрана.
- В диалоговом окне настроек приложения выберите «Ввод» > «Apple Pencil».
- В Apple Pencil установите ползунок «Чувствительность к давлению», чтобы сделать работу с кистью идеальной во время работы в Photoshop на iPad.
В конце диапазона ползунка «Легкий» вы получаете плотные мазки кисти с мягким давлением на карандаш, а в конце диапазона ползунка «Сильный» вам нужно сильно нажимать на карандаш, чтобы добиться плотных мазков кистью. Легче получить тонкие мазки кистью, когда ползунок установлен в сторону Толстого конца, и жирные мазки кисти, когда ползунок установлен в сторону Светлого конца.

 (Scribbles Photoshop Brushes).
(Scribbles Photoshop Brushes). (Lighthouse Liner Procreate Brushes).
(Lighthouse Liner Procreate Brushes). (Pop’s Toolbox for Photoshop).
(Pop’s Toolbox for Photoshop). (Whistler’s Art Procreate Brushes).
(Whistler’s Art Procreate Brushes). (Lighthouse Liner Affinity Brushes).
(Lighthouse Liner Affinity Brushes). (Stipple Brushes for Illustrator).
(Stipple Brushes for Illustrator). (Stipple Brushes for Procreate).
(Stipple Brushes for Procreate). (Golden Glitter — Procreate Brushes).
(Golden Glitter — Procreate Brushes). (Lighthouse Liner Procreate Brushes).
(Lighthouse Liner Procreate Brushes). (Writer’s Ink — Procreate Brushes).
(Writer’s Ink — Procreate Brushes). (Lighthouse Liner Affinity Brushes).
(Lighthouse Liner Affinity Brushes). (Pencil Photoshop Brushes).
(Pencil Photoshop Brushes). (Painting Sketch Photoshop Action).
(Painting Sketch Photoshop Action). (The Graffiti Box: Procreate Brushes).
(The Graffiti Box: Procreate Brushes). (68 Dry Markers Photoshop Brushes).
(68 Dry Markers Photoshop Brushes). (Urban Mixed Art Photoshop Action).
(Urban Mixed Art Photoshop Action).




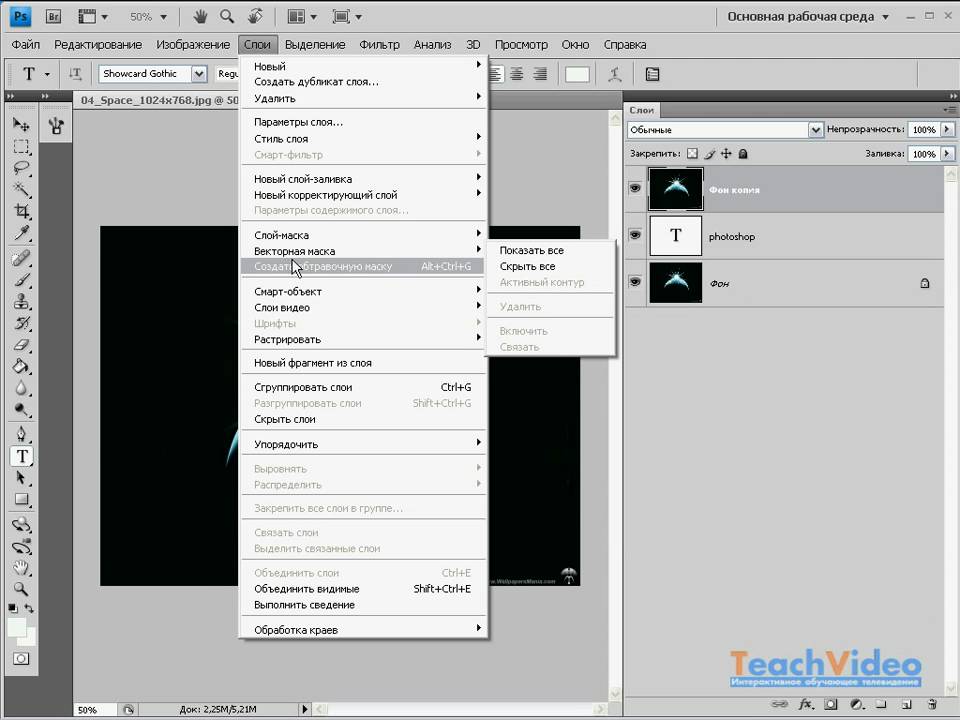
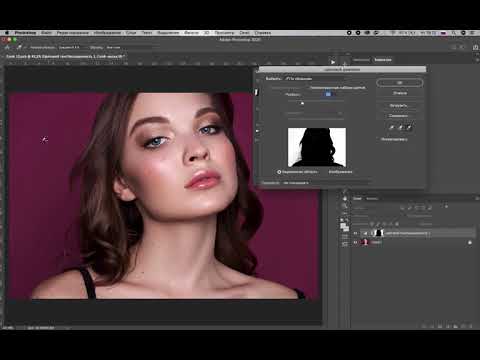
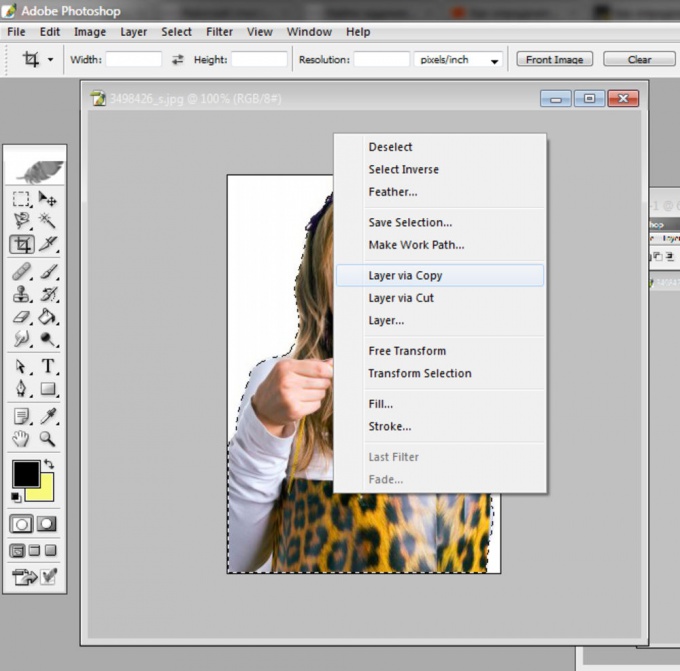
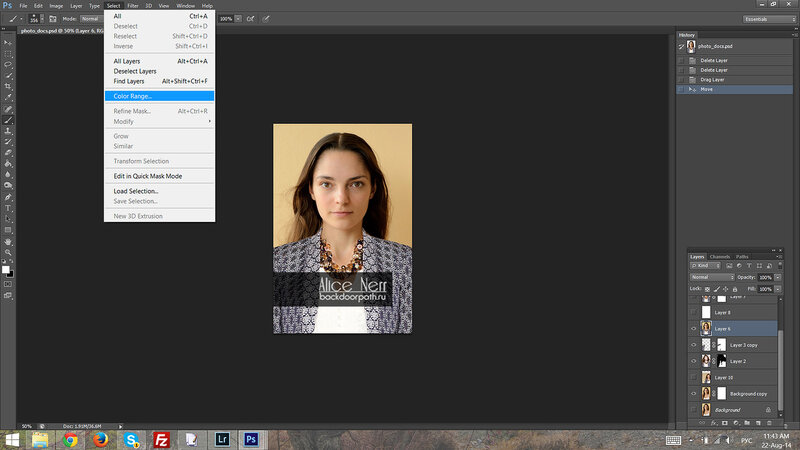
 Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои».
Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои». Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие.
Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Либо выберите пункт меню «Файл» и найдите «Открыть фото». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.

 We do this to ensure that the document was not grey, and white…
We do this to ensure that the document was not grey, and white…



 К счастью, это простая работа.
К счастью, это простая работа.




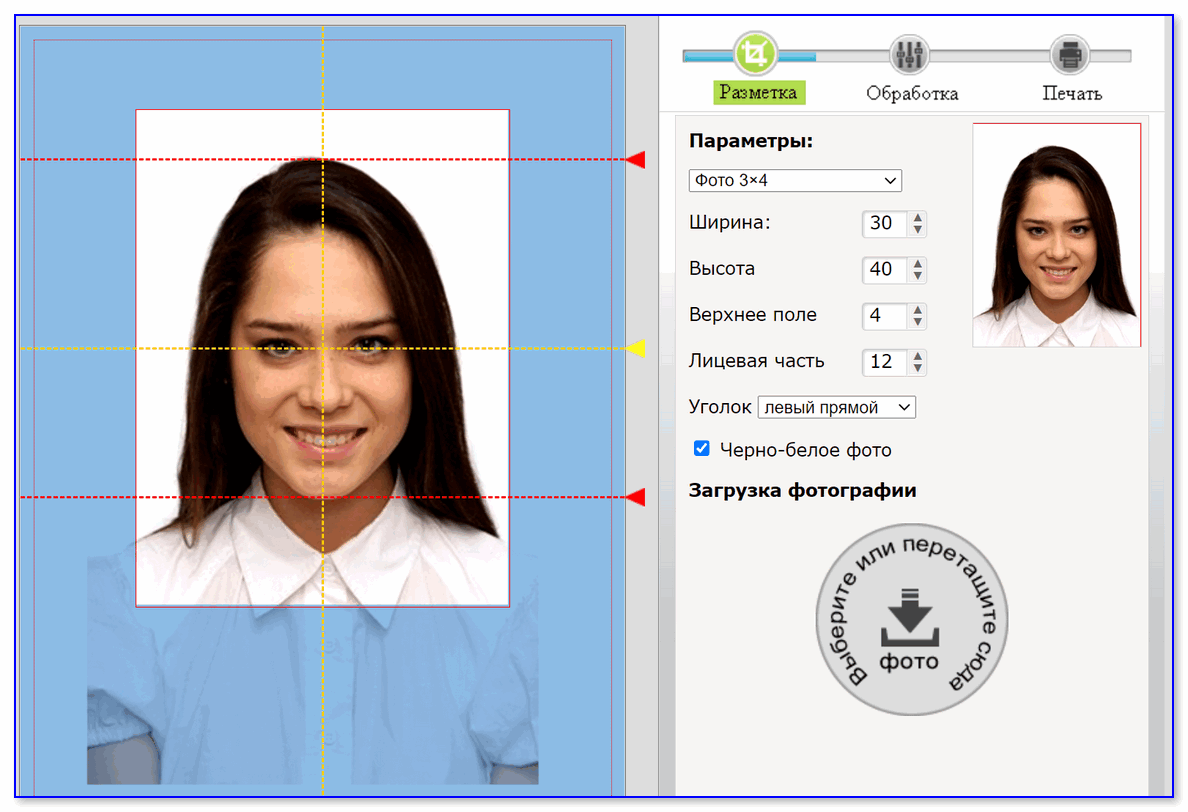
 Это полезно, если вам нужно несколько изображений по разным причинам, например, для паспорта и водительских прав, если требования к размеру изображения одинаковы. Для этого сначала выберите Инструмент «Прямоугольник» (U).
Это полезно, если вам нужно несколько изображений по разным причинам, например, для паспорта и водительских прав, если требования к размеру изображения одинаковы. Для этого сначала выберите Инструмент «Прямоугольник» (U). 

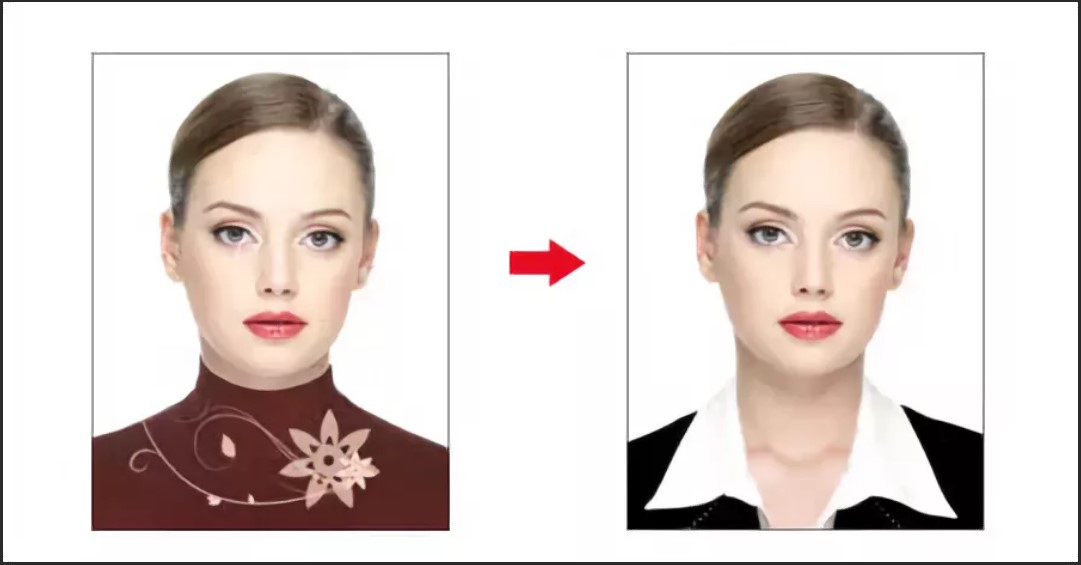
 Посмотрим правде в глаза: мы все хотим тратить как можно меньше, а сам британский паспорт уже достаточно дорог!
Посмотрим правде в глаза: мы все хотим тратить как можно меньше, а сам британский паспорт уже достаточно дорог! Ваша фотография не должна быть сильно отфотошоплена: она должна показывать ваш повседневный вид, и вы должны быть легко узнаваемы. Так что не переделывайте. Если вы не следуете стандартам, ваша заявка, скорее всего, будет отклонена HMPO.
Ваша фотография не должна быть сильно отфотошоплена: она должна показывать ваш повседневный вид, и вы должны быть легко узнаваемы. Так что не переделывайте. Если вы не следуете стандартам, ваша заявка, скорее всего, будет отклонена HMPO.
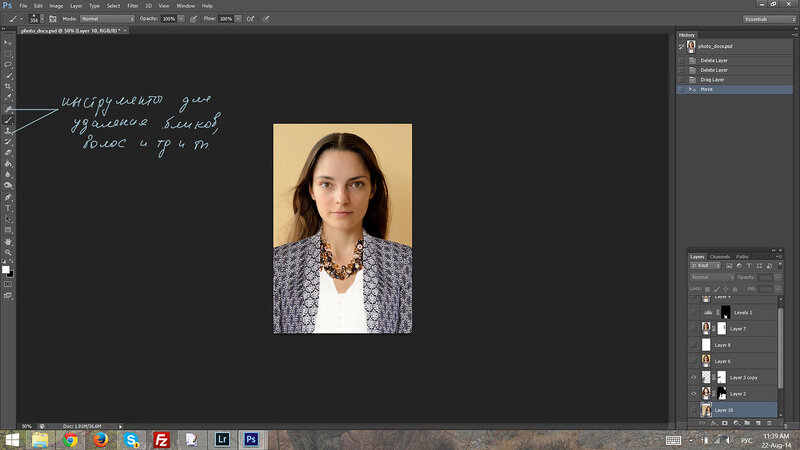
 таким образом, что ваша голова занимает большую часть изображения.
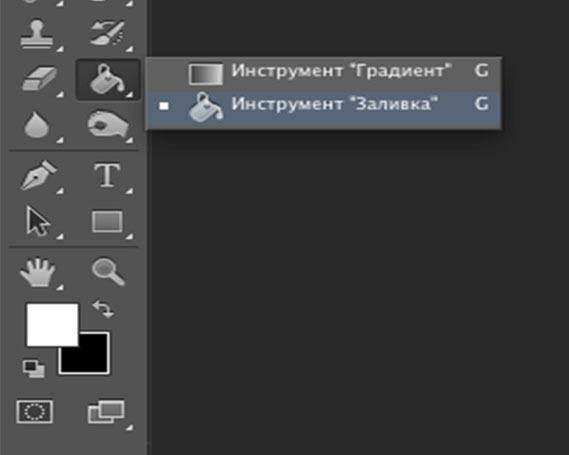
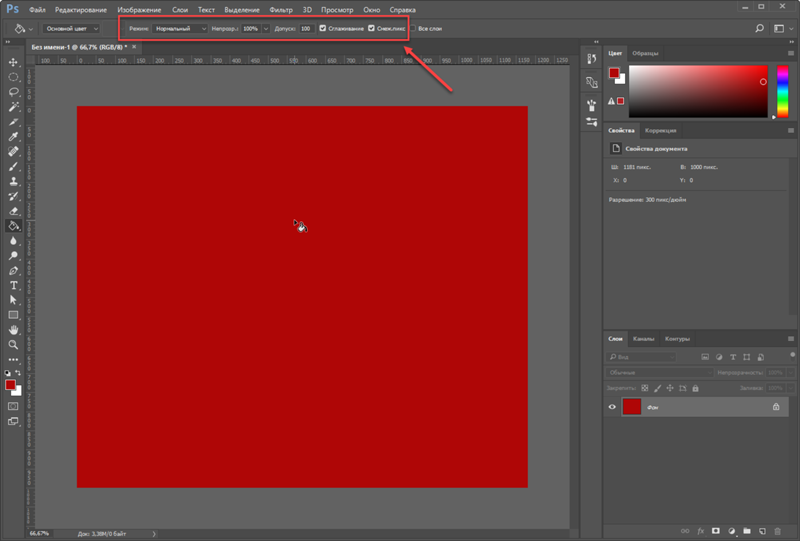
таким образом, что ваша голова занимает большую часть изображения. Если вы не можете найти его на панели инструментов, нажмите Ctrl+F и введите имя. Используйте этот инструмент, чтобы выделить фон.
Если вы не можете найти его на панели инструментов, нажмите Ctrl+F и введите имя. Используйте этот инструмент, чтобы выделить фон. Помните наш совет по поводу аккуратной прически? Если вы решили не следовать ему, вам может потребоваться увеличить масштаб и выбрать области, где ваши распущенные волосы визуально выделяются.
Помните наш совет по поводу аккуратной прически? Если вы решили не следовать ему, вам может потребоваться увеличить масштаб и выбрать области, где ваши распущенные волосы визуально выделяются. В конце концов, это ваша будущая распечатка: вы сможете легко вырезать несколько фотографий на паспорт.
В конце концов, это ваша будущая распечатка: вы сможете легко вырезать несколько фотографий на паспорт.
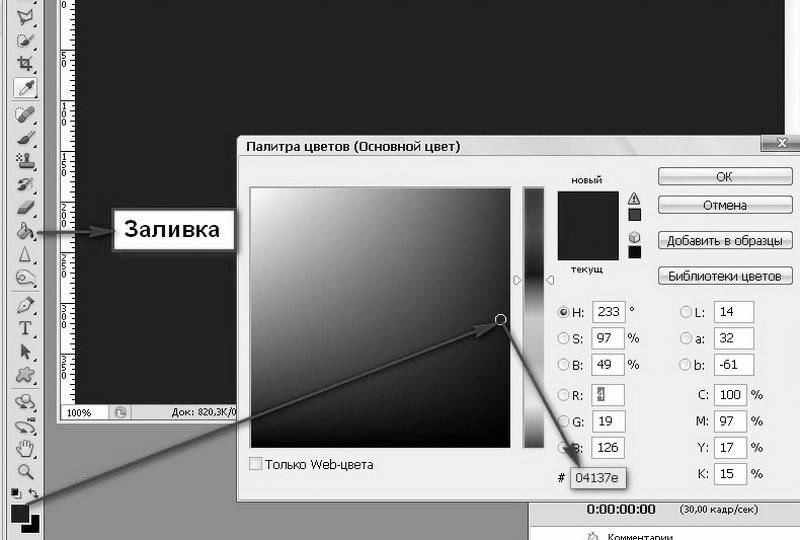
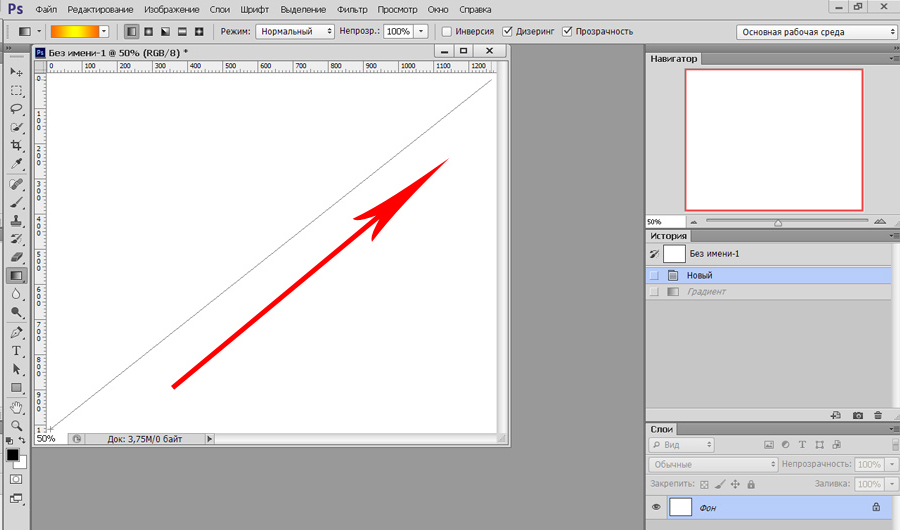
 То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit. 5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
 Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10). Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12). 14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
 Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение. Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио. Изучите дополнительные панели программы.
Изучите дополнительные панели программы. Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.
Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.



 Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Вы сможете перенять их опыт, профессиональные знания и лайфхаки. Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами.
Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами. Все наши онлайн-курсы имеют стандартную оценку 9.0 дней доступа, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть.
Все наши онлайн-курсы имеют стандартную оценку 9.0 дней доступа, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть. Мы проводим курсы в 1200 местах, в 200 странах, в одном из выбранных нами учебных центров, обеспечивая все необходимое «человеческое прикосновение», которое может быть упущено в других стилях обучения.
Мы проводим курсы в 1200 местах, в 200 странах, в одном из выбранных нами учебных центров, обеспечивая все необходимое «человеческое прикосновение», которое может быть упущено в других стилях обучения. Это идеальный вариант для более масштабных требований к обучению и означает меньше времени вне офиса.
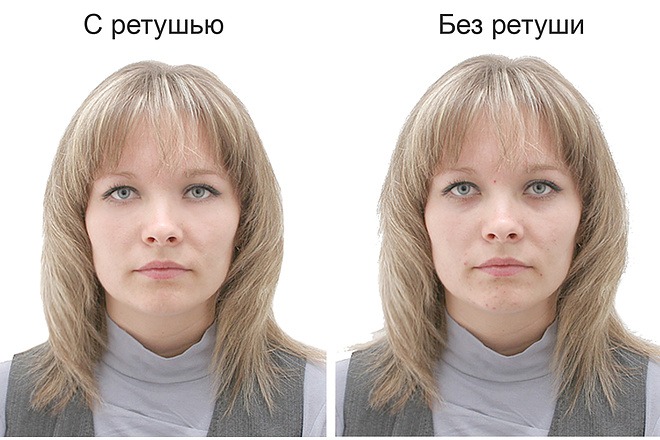
Это идеальный вариант для более масштабных требований к обучению и означает меньше времени вне офиса. Он имеет множество функций для ретуши изображений и рисунков.
Он имеет множество функций для ретуши изображений и рисунков.

 Отправной точкой было селфи — проницательные глаза, чувственные губы, голова с копной каштановых волос. Художник, ее друг Пол Хебер-Перси, использовал Photoshop, затем карандаш и кальку, чтобы перевернуть и размножить изображение ее лица, пока не получил рисунок, аккуратно выложенный на сетке, который его удовлетворил.
Отправной точкой было селфи — проницательные глаза, чувственные губы, голова с копной каштановых волос. Художник, ее друг Пол Хебер-Перси, использовал Photoshop, затем карандаш и кальку, чтобы перевернуть и размножить изображение ее лица, пока не получил рисунок, аккуратно выложенный на сетке, который его удовлетворил. Даже «сходить с ней в булочную за багетом становится чем-то волшебным», — сказала мне ее подруга, писательница Таш Ау. Когда ее друзья говорят о ней, они говорят что-то вроде этого: «она событие», «она персонаж », «она — целый мир». Люди часто вспоминают первую встречу с ней. Для Кейт Блэнд, аудиопродюсера, это было на вечеринке на складе в Шордиче. Леви сидел на высоком подоконнике; Блэнд опирался на него. Из-за плеча Блэнда раздался богатый, слегка хриплый голос автора. Разговор разворачивается в череде ослепительных виньеток. «Казалось, что нужна была театральность: нам нужно было вырваться из обыденности болтовни и завязать разговор, который должен был запомниться», — вспоминала она. «Я был очень взволнован этим».
Даже «сходить с ней в булочную за багетом становится чем-то волшебным», — сказала мне ее подруга, писательница Таш Ау. Когда ее друзья говорят о ней, они говорят что-то вроде этого: «она событие», «она персонаж », «она — целый мир». Люди часто вспоминают первую встречу с ней. Для Кейт Блэнд, аудиопродюсера, это было на вечеринке на складе в Шордиче. Леви сидел на высоком подоконнике; Блэнд опирался на него. Из-за плеча Блэнда раздался богатый, слегка хриплый голос автора. Разговор разворачивается в череде ослепительных виньеток. «Казалось, что нужна была театральность: нам нужно было вырваться из обыденности болтовни и завязать разговор, который должен был запомниться», — вспоминала она. «Я был очень взволнован этим». . После школы в лондонской общеобразовательной школе Леви получил театральное образование в новаторском авангардном Дартингтонском колледже искусств в Девоне и сначала проложил путь драматурга. Ее первый роман «Прекрасные мутанты» был опубликован в 1989 году, когда ей исполнилось 30 лет. Двадцать лет спустя, во время вечеринки в Шордиче, она не была известна и продала не более чем скромное количество книг. она вела себя, как если бы она. Она преподавала, адаптировала Колетт и Кэрол Шилдс для радио, воспитывала двух дочерей и жила со своим мужем, драматургом Дэвидом Гейлом, в двухквартирном доме на Холлоуэй-роуд в северном Лондоне. Она работала над романом, первым с 19 лет.96. Ее предыдущие книги были распроданы.
. После школы в лондонской общеобразовательной школе Леви получил театральное образование в новаторском авангардном Дартингтонском колледже искусств в Девоне и сначала проложил путь драматурга. Ее первый роман «Прекрасные мутанты» был опубликован в 1989 году, когда ей исполнилось 30 лет. Двадцать лет спустя, во время вечеринки в Шордиче, она не была известна и продала не более чем скромное количество книг. она вела себя, как если бы она. Она преподавала, адаптировала Колетт и Кэрол Шилдс для радио, воспитывала двух дочерей и жила со своим мужем, драматургом Дэвидом Гейлом, в двухквартирном доме на Холлоуэй-роуд в северном Лондоне. Она работала над романом, первым с 19 лет.96. Ее предыдущие книги были распроданы. Это привело к взлету продаж. В то же время распался ее брак. «К тому времени, как я пошла на ужин Букера в декабре, я знала, что переезжаю, и собиралась собирать вещи», — сказала она мне. «Это было очень бурно и очень больно».
Это привело к взлету продаж. В то же время распался ее брак. «К тому времени, как я пошла на ужин Букера в декабре, я знала, что переезжаю, и собиралась собирать вещи», — сказала она мне. «Это было очень бурно и очень больно». (Нельзя представить, чтобы читатели делали это, скажем, с Рэйчел Куск, которая тоже анализирует женский опыт, но в несколько более холодном стиле.) На одном из онлайн-чтений Леви во время пандемии Covid один из зрителей написал в чате: «Мне 41 год, у меня двое детей, и иногда я вообще не чувствую себя дома… Вам помогло то, что вы вышли из несчастливого брака?» Леви ответил: «Это сработало для меня. Вы должны начать жить по-другому и собрать своих друзей и сторонников за своим столом», — это в значительной степени история второй и третьей ее живых автобиографий «Стоимость жизни и недвижимость».
(Нельзя представить, чтобы читатели делали это, скажем, с Рэйчел Куск, которая тоже анализирует женский опыт, но в несколько более холодном стиле.) На одном из онлайн-чтений Леви во время пандемии Covid один из зрителей написал в чате: «Мне 41 год, у меня двое детей, и иногда я вообще не чувствую себя дома… Вам помогло то, что вы вышли из несчастливого брака?» Леви ответил: «Это сработало для меня. Вы должны начать жить по-другому и собрать своих друзей и сторонников за своим столом», — это в значительной степени история второй и третьей ее живых автобиографий «Стоимость жизни и недвижимость». В новом романе «Август Блю» рассказчик, оскорбленный молодым человеком в кафе, говорит нам: «Я думаю, он ожидал, что я отвечу, отвечу как-нибудь, но мне было все равно на него или его проблемы». Я использовал это в своей жизни не раз, с тех пор как впервые прочитал это. Книги становятся «почти путеводителем по жизни», — сказала Габи Вуд, директор Фонда Букера. «Она учит тебя быть лучшим собой».
В новом романе «Август Блю» рассказчик, оскорбленный молодым человеком в кафе, говорит нам: «Я думаю, он ожидал, что я отвечу, отвечу как-нибудь, но мне было все равно на него или его проблемы». Я использовал это в своей жизни не раз, с тех пор как впервые прочитал это. Книги становятся «почти путеводителем по жизни», — сказала Габи Вуд, директор Фонда Букера. «Она учит тебя быть лучшим собой». Она говорит не только о друзьях своих дочерей. Леви также занимается подпиткой и укреплением своих читателей. И они это чувствуют.
Она говорит не только о друзьях своих дочерей. Леви также занимается подпиткой и укреплением своих читателей. И они это чувствуют. Она была репетитором на факультете анимации, помогая студентам научиться писать и строить повествование. «Это было мощное время», — сказала она мне, когда мы встретились в сентябре. Ее коллеги по Королевскому колледжу искусств вдохновляли; как и ее ученики. По ночам, пока ее юные дочери спали, она писала «Дом плавания». «Я каким-то образом стал ближе к своим собственным эмоциям и понял, что, возможно, смогу заставить их работать в своей книге». Она всегда чувствовала, что эмоции не одобряются ее «семьей» авангардного искусства, но «начиная с Плавающего дома и далее я решила полностью положить этому конец». Наполнение рассказа чувствами изменило ее письмо и ее отношения с читателями. «Я знала, что на что-то наткнулась, и это потрясло меня», — сказала она мне. «Были времена, когда я переставал писать и спускался вечером, чтобы приготовить спагетти для своих дочерей. Под ступеньками было какое-то прохладное место, и я так загорелся, что просто стоял там и остывал».
Она была репетитором на факультете анимации, помогая студентам научиться писать и строить повествование. «Это было мощное время», — сказала она мне, когда мы встретились в сентябре. Ее коллеги по Королевскому колледжу искусств вдохновляли; как и ее ученики. По ночам, пока ее юные дочери спали, она писала «Дом плавания». «Я каким-то образом стал ближе к своим собственным эмоциям и понял, что, возможно, смогу заставить их работать в своей книге». Она всегда чувствовала, что эмоции не одобряются ее «семьей» авангардного искусства, но «начиная с Плавающего дома и далее я решила полностью положить этому конец». Наполнение рассказа чувствами изменило ее письмо и ее отношения с читателями. «Я знала, что на что-то наткнулась, и это потрясло меня», — сказала она мне. «Были времена, когда я переставал писать и спускался вечером, чтобы приготовить спагетти для своих дочерей. Под ступеньками было какое-то прохладное место, и я так загорелся, что просто стоял там и остывал». По ее словам, этот роман можно рассматривать как «своего рода курортный роман, который пошел не так, как надо», и он был засунут во многие чемоданы для чтения на пляже или у бассейна. «Я рада, если поверхность читается», — сказала она мне. «Потому что все остальное можно найти. И я очень стараюсь, чтобы мои читатели нашли его. Но я не смотрю свысока на читателей, которые этого не делают. Я думаю: «Что-то произойдет». «Что-то» может включать в себя фрейдистское желание и желание смерти, которыми наполнен роман; его своеобразные связанные образы сахарных мышей и крыс; прежде всего огромный предательский отлив истории — Холокоста, страданий и войн 20-го века — который Леви врисовывает в историю почти незаметными штрихами.
По ее словам, этот роман можно рассматривать как «своего рода курортный роман, который пошел не так, как надо», и он был засунут во многие чемоданы для чтения на пляже или у бассейна. «Я рада, если поверхность читается», — сказала она мне. «Потому что все остальное можно найти. И я очень стараюсь, чтобы мои читатели нашли его. Но я не смотрю свысока на читателей, которые этого не делают. Я думаю: «Что-то произойдет». «Что-то» может включать в себя фрейдистское желание и желание смерти, которыми наполнен роман; его своеобразные связанные образы сахарных мышей и крыс; прежде всего огромный предательский отлив истории — Холокоста, страданий и войн 20-го века — который Леви врисовывает в историю почти незаметными штрихами. Издательская индустрия была в беде; мощная новая волна феминизма 2010-х была скорее шепотом, чем ревом; а запасные, экспериментальные книги женщин, которые определят последние литературные тенденции, такие как авто-вымышленная трилогия «Наброски» Каска, интимное раскрытие памяти Анни Эрно или романы-откровения Елены Ферранте о женской дружбе, еще только предстояло появиться в Британия. В то время, сказала она, «ваша книга либо собиралась продаваться, либо не собиралась продаваться, и когда они говорили, что она «слишком литературна», они имели в виду, что она не будет продаваться».
Издательская индустрия была в беде; мощная новая волна феминизма 2010-х была скорее шепотом, чем ревом; а запасные, экспериментальные книги женщин, которые определят последние литературные тенденции, такие как авто-вымышленная трилогия «Наброски» Каска, интимное раскрытие памяти Анни Эрно или романы-откровения Елены Ферранте о женской дружбе, еще только предстояло появиться в Британия. В то время, сказала она, «ваша книга либо собиралась продаваться, либо не собиралась продаваться, и когда они говорили, что она «слишком литературна», они имели в виду, что она не будет продаваться». Райт решил напечатать первые две страницы книги в большом размере и установить в начале выставки. Однако вскоре после открытия она позвонила Леви и прямо заявила, что убирает их. По ее словам, это была катастрофа — люди забивали вход, когда останавливались, чтобы прочитать текст. «Это было, — сказал мне Леви, — первой искрой: эти две страницы столь отвергнутой книги собрали вокруг себя толпу».
Райт решил напечатать первые две страницы книги в большом размере и установить в начале выставки. Однако вскоре после открытия она позвонила Леви и прямо заявила, что убирает их. По ее словам, это была катастрофа — люди забивали вход, когда останавливались, чтобы прочитать текст. «Это было, — сказал мне Леви, — первой искрой: эти две страницы столь отвергнутой книги собрали вокруг себя толпу». Его протаранили». Ее новый интересный друг, который ранее в том же году написал остроумные этикетки для открытия выставки в ее маленькой галерее, внезапно наделал много шума. Это было почти так, как сказал Шепке, «как если бы она совершила этот великий поступок, заявив, что она автор, — а потом вдруг она действительно стала писателем».
Его протаранили». Ее новый интересный друг, который ранее в том же году написал остроумные этикетки для открытия выставки в ее маленькой галерее, внезапно наделал много шума. Это было почти так, как сказал Шепке, «как если бы она совершила этот великий поступок, заявив, что она автор, — а потом вдруг она действительно стала писателем». На полу были разбросаны ковры-килимы, а ее кровать была покрыта пушистым покрывалом из овчины. В камине стояла заначка с красным вином. Все в студии излучало ее восхищение предметами, едой и удовольствием, напоминая мне о том, как, когда мы встретились за ланчем в лондонском кафе на тротуаре в прошлом июле, несмотря на невыносимую жару, она заказала вермут со льдом, а затем пицца, дополненная крепким кофе и рулетом. Если вы познакомились с автором и посетили студию до того, как прочитали произведение, вы могли ожидать чего-то более чрезмерного и сложного, чем урезанная, полупрозрачная проза, которую она создает.
На полу были разбросаны ковры-килимы, а ее кровать была покрыта пушистым покрывалом из овчины. В камине стояла заначка с красным вином. Все в студии излучало ее восхищение предметами, едой и удовольствием, напоминая мне о том, как, когда мы встретились за ланчем в лондонском кафе на тротуаре в прошлом июле, несмотря на невыносимую жару, она заказала вермут со льдом, а затем пицца, дополненная крепким кофе и рулетом. Если вы познакомились с автором и посетили студию до того, как прочитали произведение, вы могли ожидать чего-то более чрезмерного и сложного, чем урезанная, полупрозрачная проза, которую она создает.
 Весь «Август Блю» держится на поразительных образах лошадей: он начинается с того, что ее персонаж, пианистка Эльза, ревниво наблюдает, как женщина, которая, по ее мнению, может быть ее двойником, покупает пару механических танцующих лошадей на блошином рынке в Афинах.
Весь «Август Блю» держится на поразительных образах лошадей: он начинается с того, что ее персонаж, пианистка Эльза, ревниво наблюдает, как женщина, которая, по ее мнению, может быть ее двойником, покупает пару механических танцующих лошадей на блошином рынке в Афинах. Она сказала мне, что трудности ее семьи казались неуместными на фоне борьбы чернокожих южноафриканцев. Но поскольку она решила построить структуру «Вещей, которые я не хочу знать» на основе заголовков Джорджа Оруэлла в его эссе «Почему я пишу», одним из которых является «исторический импульс», она обнаружила, что вынуждена заняться этими подавленными воспоминаниями. С точки зрения ребенка, сказала она: «Я попыталась передать, не используя старый язык «кровавого режима апартеида», каково это, когда тебе говорят, что ты должен уважать взрослых, в то время как есть белые взрослые, которые явно совершают очень жестокие поступки по отношению к цветным детям моего возраста».
Она сказала мне, что трудности ее семьи казались неуместными на фоне борьбы чернокожих южноафриканцев. Но поскольку она решила построить структуру «Вещей, которые я не хочу знать» на основе заголовков Джорджа Оруэлла в его эссе «Почему я пишу», одним из которых является «исторический импульс», она обнаружила, что вынуждена заняться этими подавленными воспоминаниями. С точки зрения ребенка, сказала она: «Я попыталась передать, не используя старый язык «кровавого режима апартеида», каково это, когда тебе говорят, что ты должен уважать взрослых, в то время как есть белые взрослые, которые явно совершают очень жестокие поступки по отношению к цветным детям моего возраста».
 (Ей самой очень нравится быть в жаркой стране, на юге Испании или на греческом острове, купаясь в море.) Иногда эти персонажи, как и она, были унесены волнами истории 20-го века – как английский поэт Джо из плавательного дома, который на самом деле является Юзефом, тайно вывезенным из Лодзи в 1943 году; или Лапинский в «Прекрасных мутантах», чья мать была «чемпионкой Москвы по фигурному катанию». Леви рассказала мне об интервью в новостях, которое ее недавно тронуло: это было с украинкой из Херсона, которая лежала в постели и думала, когда русский снаряд унес ее на кухню. «Это были ее слова: «Я лежала в постели и думала», — сказал Леви. «Я не занимаю место спокойствия, место, в котором приятно думать, само собой разумеющееся». Чувства Леви тонко настроены на хрупкость вещей.
(Ей самой очень нравится быть в жаркой стране, на юге Испании или на греческом острове, купаясь в море.) Иногда эти персонажи, как и она, были унесены волнами истории 20-го века – как английский поэт Джо из плавательного дома, который на самом деле является Юзефом, тайно вывезенным из Лодзи в 1943 году; или Лапинский в «Прекрасных мутантах», чья мать была «чемпионкой Москвы по фигурному катанию». Леви рассказала мне об интервью в новостях, которое ее недавно тронуло: это было с украинкой из Херсона, которая лежала в постели и думала, когда русский снаряд унес ее на кухню. «Это были ее слова: «Я лежала в постели и думала», — сказал Леви. «Я не занимаю место спокойствия, место, в котором приятно думать, само собой разумеющееся». Чувства Леви тонко настроены на хрупкость вещей. Для интервью она надела пару больших золотых туфель на платформе; когда она выходила из дома, ее мать закричала: «Ты никогда не найдешь работу в таком платье». Эти золотые туфли на танкетке — предки туфель, которые привели ее героинь к победе или же к триумфальному поражению: серебряные гладиаторские сандалии, которые Ингрид, как богиня Афина, носит высоко на икрах в горячем молоке; шалфейно-зеленые парижские чечетки, из-за которых она попала в передрягу в сфере недвижимости; криперы из борделей, которые для нее в молодости «отметили меня для значимой жизни»; и «потертые коричневые кожаные туфли на высоких каблуках из змеиной кожи», которые мы встречаем на третьей странице «Август Блю».
Для интервью она надела пару больших золотых туфель на платформе; когда она выходила из дома, ее мать закричала: «Ты никогда не найдешь работу в таком платье». Эти золотые туфли на танкетке — предки туфель, которые привели ее героинь к победе или же к триумфальному поражению: серебряные гладиаторские сандалии, которые Ингрид, как богиня Афина, носит высоко на икрах в горячем молоке; шалфейно-зеленые парижские чечетки, из-за которых она попала в передрягу в сфере недвижимости; криперы из борделей, которые для нее в молодости «отметили меня для значимой жизни»; и «потертые коричневые кожаные туфли на высоких каблуках из змеиной кожи», которые мы встречаем на третьей странице «Август Блю». и черпать мороженое». Именно Джармен сказал ей, что ей следует поступать не в университет, а в Дартингтон, где она узнает об импровизации, танцах, авангардном театре и искусстве.
и черпать мороженое». Именно Джармен сказал ей, что ей следует поступать не в университет, а в Дартингтон, где она узнает об импровизации, танцах, авангардном театре и искусстве. Леви пишет: «Ему и в голову не приходило, что она может не считать себя второстепенным персонажем, а его — главным». Это очень похожая на Леви история, в ее ироничном наблюдении за динамикой между мужчинами и женщинами и с ее неявным призывом к оружию женщинам, которые, как выразился критик Дуайт Гарнер, «пришли к пониманию, что они не заперты». в их жизни и истории».
Леви пишет: «Ему и в голову не приходило, что она может не считать себя второстепенным персонажем, а его — главным». Это очень похожая на Леви история, в ее ироничном наблюдении за динамикой между мужчинами и женщинами и с ее неявным призывом к оружию женщинам, которые, как выразился критик Дуайт Гарнер, «пришли к пониманию, что они не заперты». в их жизни и истории». («Дом у плавания» и «Горячее молоко» находятся в руках других сценаристов.) Она точно знает, сказала она мне, как будет проходить вступительная сцена «Август Блю», и у нее есть прекрасное представление о том, как справиться с темпоральными сложностями «Человека, который видел». Все, что проскальзывает сквозь раздробленное сознание главной героини между Берлином 1988-го и Лондоном 2016-го. В «Стоимости жизни» Леви фантазирует о жизни в Калифорнии и написании сценариев у своего бассейна. Когда я слегка поддразнил ее по поводу маловероятности этого, она сказала: «Никогда не знаешь. Я просто мог бы быть там в моем купальном костюме в 80, писать фильмы. У меня сейчас была бы река — с маленькой весельной лодкой, привязанной к причалу, и я бы курил, пил кофе и писал свои сценарии, думаю, наверное, во Франции».
(«Дом у плавания» и «Горячее молоко» находятся в руках других сценаристов.) Она точно знает, сказала она мне, как будет проходить вступительная сцена «Август Блю», и у нее есть прекрасное представление о том, как справиться с темпоральными сложностями «Человека, который видел». Все, что проскальзывает сквозь раздробленное сознание главной героини между Берлином 1988-го и Лондоном 2016-го. В «Стоимости жизни» Леви фантазирует о жизни в Калифорнии и написании сценариев у своего бассейна. Когда я слегка поддразнил ее по поводу маловероятности этого, она сказала: «Никогда не знаешь. Я просто мог бы быть там в моем купальном костюме в 80, писать фильмы. У меня сейчас была бы река — с маленькой весельной лодкой, привязанной к причалу, и я бы курил, пил кофе и писал свои сценарии, думаю, наверное, во Франции». «Я говорю: «Переведем вместе это стихотворение Аполлинера?», а мой учитель говорит: «Я думаю, Дебора, сегодня мы попробуем освоить être и avoir. ’» Ее самые естественные творческие связи на самом деле французы – Годар, Дюрас – а не британцы. К ее явному удовольствию, Леви получила одну из самых важных литературных премий Франции — Prix Femina Étranger. Она еще не выиграла главный приз в Великобритании, несмотря на многочисленные номинации, возможно, потому, что британские призы, как правило, отдают предпочтение большим, самодостаточным, дискретным произведениям художественной литературы.
«Я говорю: «Переведем вместе это стихотворение Аполлинера?», а мой учитель говорит: «Я думаю, Дебора, сегодня мы попробуем освоить être и avoir. ’» Ее самые естественные творческие связи на самом деле французы – Годар, Дюрас – а не британцы. К ее явному удовольствию, Леви получила одну из самых важных литературных премий Франции — Prix Femina Étranger. Она еще не выиграла главный приз в Великобритании, несмотря на многочисленные номинации, возможно, потому, что британские призы, как правило, отдают предпочтение большим, самодостаточным, дискретным произведениям художественной литературы. Я люблю писать после званого обеда, — сказала она. (Она сама любит готовить — «вкусные горы сливок и чеснока, а кухня похожа на бомбоубежище, — сказала мне Шарлотта Шепке, — но это как в лучшем ресторане. Ее присутствие делает это поводом».)
Я люблю писать после званого обеда, — сказала она. (Она сама любит готовить — «вкусные горы сливок и чеснока, а кухня похожа на бомбоубежище, — сказала мне Шарлотта Шепке, — но это как в лучшем ресторане. Ее присутствие делает это поводом».) «Было бы очень грустно иметь все возможности романа, этого воздушного шара, но говорить: «Я пишу только соцреализм, а воздушный шар никогда не должен отрываться от земли», — сказала она мне. «Человеческий разум устроен не так: у людей бывают очень странные сны, и мысли, и мечты, и ассоциации». По ее словам, она очень осторожна, чтобы не дать своему воздушному шару улететь в облака фантасмагории. Все дело в балансе и контроле.
«Было бы очень грустно иметь все возможности романа, этого воздушного шара, но говорить: «Я пишу только соцреализм, а воздушный шар никогда не должен отрываться от земли», — сказала она мне. «Человеческий разум устроен не так: у людей бывают очень странные сны, и мысли, и мечты, и ассоциации». По ее словам, она очень осторожна, чтобы не дать своему воздушному шару улететь в облака фантасмагории. Все дело в балансе и контроле.
 08.2021
08.2021 Узнав, как это делать с помощью системы и самого редактора, можно заметно разнообразить внешний вид редактируемых изображений, добавляя символы с необычным написанием.
Узнав, как это делать с помощью системы и самого редактора, можно заметно разнообразить внешний вид редактируемых изображений, добавляя символы с необычным написанием.  Здесь нужно загрузить картинку с текстом и подождать, пока сервис не определит использованный набор символов.
Здесь нужно загрузить картинку с текстом и подождать, пока сервис не определит использованный набор символов.  Или попробовать установить его повторно, после чего Windows сообщит об уже выполненной установке.
Или попробовать установить его повторно, после чего Windows сообщит об уже выполненной установке.  Отдельно открыть папку со шрифтами Фотошоп. Обычно она расположена по адресу C:\Program Files\Common Files\Adobe\Fonts.
Отдельно открыть папку со шрифтами Фотошоп. Обычно она расположена по адресу C:\Program Files\Common Files\Adobe\Fonts.  А программа FontForge позволит не только использовать чужие наборы символов, но и разрабатывать свои. В нее встроен редактор для тщательной проработки каждого знака. Распространяется утилита совершенно бесплатно.
А программа FontForge позволит не только использовать чужие наборы символов, но и разрабатывать свои. В нее встроен редактор для тщательной проработки каждого знака. Распространяется утилита совершенно бесплатно.  Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст.
Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст. Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
 Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения. Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить.
Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.


 ..
.. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров. Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст.
Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст. Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
Помните, что вы автоматически получаете доступ к огромной библиотеке шрифтов Adobe Fonts при подписке на пакет Creative Cloud.
 Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
 Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить.
Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.


 ..
..



 Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка. Бывает двух- и многоцветный узор.
Бывает двух- и многоцветный узор.

 Оно находится правее экрана установки оттенка, в верхней линии.
Оно находится правее экрана установки оттенка, в верхней линии. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
 ).
).


 Даже если Photoshop не создает совершенно незаметную заливку, он может обеспечить прочную основу для работы, даже если он нуждается в небольшой полировке с помощью инструмента «Штамп» по краям.
Даже если Photoshop не создает совершенно незаметную заливку, он может обеспечить прочную основу для работы, даже если он нуждается в небольшой полировке с помощью инструмента «Штамп» по краям.
 Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать намного быстрее.
Начнем с заполнения больших областей изображения сплошными цветами. Здесь вы можете использовать инструменты рисования и рисования, но в Photoshop это можно сделать намного быстрее. Теперь либо найдите цвет, который вы хотите использовать, и выберите его, либо выберите оттенок из одной из библиотек цветов. Нажатие OK заблокирует выбранный цвет.
Теперь либо найдите цвет, который вы хотите использовать, и выберите его, либо выберите оттенок из одной из библиотек цветов. Нажатие OK заблокирует выбранный цвет.
 Для этого щелкните образец цвета фона/переднего плана на панели инструментов. Выберите цвет, выбрав его из библиотек цветов или введя соответствующую формулу. Нажмите OK , чтобы установить этот цвет.
Для этого щелкните образец цвета фона/переднего плана на панели инструментов. Выберите цвет, выбрав его из библиотек цветов или введя соответствующую формулу. Нажмите OK , чтобы установить этот цвет.
 Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне.
Чтобы изменить фон, необходимо, прежде всего, аккуратно выделить объект/объекты, которые вы хотите поместить на новом фоне.

 Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
Воспользуйтесь Лассо, Волшебной палочкой или Пером для аккуратного выделения контура. После инвертирования объекта удалите ненужный фон, нажав «Delete». После этого создайте копию слоя перед слоем с объектом и залейте его белым цветом.
 Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый.
Выбрав размытый слой, на панели слоев укажите «Добавить слой-маску». На копии слоя должен появиться белый прямоугольник. Выберите кисть, и указав черный цвет (#000000) и жесткость, начинайте проявлять объект на размытом фоне. Если вам необходимо поправить контур, добавить к нему размытость, вместо черного цвета укажите белый. Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.
Таким образом, слой на котором находился фон, будет удален. Чтобы оставить объект на прозрачном фоне, необходимо сохранить его в формате PNG. Если сохранить его в формате jpeg, он будет располагаться на белом фоне.

 Уменьшите Непрозрачность до 45%.
Уменьшите Непрозрачность до 45%. instagram.com/adobecreativecloud
instagram.com/adobecreativecloud Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Создайте два слоя
Создайте два слоя Нажмите на поле «Выбрать и замаскировать» над фотографией. Откроется новое окно, в котором вы можете начать уточнять свой выбор.
Нажмите на поле «Выбрать и замаскировать» над фотографией. Откроется новое окно, в котором вы можете начать уточнять свой выбор. Вы найдете лучший баланс для различных областей изображения. Они будут иметь различный эффект в зависимости от детализации вашей фотографии.
Вы найдете лучший баланс для различных областей изображения. Они будут иметь различный эффект в зависимости от детализации вашей фотографии.
 Мы также рассмотрим, как установить цвет фона в Photoshop.
Мы также рассмотрим, как установить цвет фона в Photoshop.
 Content-Aware Fill — удобный способ сделать это. Заливка с учетом содержимого плавно заполняет эти разделы содержимым из других частей изображения.
Content-Aware Fill — удобный способ сделать это. Заливка с учетом содержимого плавно заполняет эти разделы содержимым из других частей изображения.
 239Videos
239Videos Unscharfe wandelnde Menschen im Hintergrund.
Unscharfe wandelnde Menschen im Hintergrund.
 Папье-Кунст.
Папье-Кунст. — почтовые открытки стоковые видеоролики и b-roll-filmmaterial
— почтовые открытки стоковые видеоролики и b-roll-filmmaterial вертикальная анимация с остановкой движения — открытки, стоковые видеоролики и b-roll-filmmaterial
вертикальная анимация с остановкой движения — открытки, стоковые видеоролики и b-roll-filmmaterial eine frau schreibt einen краткое и ein mann hinter einem buch — стоковые видео открытки и b-roll-filmmaterial
eine frau schreibt einen краткое и ein mann hinter einem buch — стоковые видео открытки и b-roll-filmmaterial ..
.. rote dächer von häusern und menschen, die auf den straßen spazieren gehen. luft-drohnen-schuss — почтовые открытки сток-видео и b-roll-filmmaterial
rote dächer von häusern und menschen, die auf den straßen spazieren gehen. luft-drohnen-schuss — почтовые открытки сток-видео и b-roll-filmmaterial — почтовые открытки сток-видео и b-roll-filmmaterial
— почтовые открытки сток-видео и b-roll-filmmaterial top-ansicht eines roten tisches mit einem Laptop, herzen und geschenk-boxen. валентинка. нахауфнаме. zeitlupe — postcard стоковые видео и b-roll-filmmaterial
top-ansicht eines roten tisches mit einem Laptop, herzen und geschenk-boxen. валентинка. нахауфнаме. zeitlupe — postcard стоковые видео и b-roll-filmmaterial муттертаг. 8. märz, internationaler frauentag — почтовые открытки стоковые видео и видеоматериалы
муттертаг. 8. märz, internationaler frauentag — почтовые открытки стоковые видео и видеоматериалы Und dann gibt ihre glückliche Tochter ihre handgemachte herzförmige Karte
Und dann gibt ihre glückliche Tochter ihre handgemachte herzförmige Karte
 крупный план-макро. шлинге. — postcard stock-videos und b-roll-filmmaterial
крупный план-макро. шлинге. — postcard stock-videos und b-roll-filmmaterial Die…
Die… : wunderschöne…
: wunderschöne… Пожалуйста
Пожалуйста Все вы
Все вы У них есть
У них есть

 Сначала уберем блики с одной линзы очков.
Сначала уберем блики с одной линзы очков. Нажмите Ctrl + T для свободного преобразования выделения
Нажмите Ctrl + T для свободного преобразования выделения
 Мы подготовили для вас обзор 7 универсальных приложений, которые позволят вам правильно настроить цвета, вырезать нужные части и применить красивые эффекты до того момента, как вы запостите свои фото в Instagram*.
Мы подготовили для вас обзор 7 универсальных приложений, которые позволят вам правильно настроить цвета, вырезать нужные части и применить красивые эффекты до того момента, как вы запостите свои фото в Instagram*.




 Узнать больше.
Узнать больше.
 Чтобы завершить работу над другим объективом, все, что нам нужно сделать, это повторить те же шаги, которые мы собираемся сделать. Во-первых, нам нужно выбрать линзу, поэтому выделите ее снаружи с помощью инструмента выделения по вашему выбору (Lasso Tool, Pen Tool и т. д.):
Чтобы завершить работу над другим объективом, все, что нам нужно сделать, это повторить те же шаги, которые мы собираемся сделать. Во-первых, нам нужно выбрать линзу, поэтому выделите ее снаружи с помощью инструмента выделения по вашему выбору (Lasso Tool, Pen Tool и т. д.): Переименуйте слой «левая линза».
Переименуйте слой «левая линза». Нажмите V, чтобы быстро выбрать инструмент Photoshop Move Tool, затем просто щелкните в любом месте второго изображения и перетащите его в документ солнцезащитных очков:
Нажмите V, чтобы быстро выбрать инструмент Photoshop Move Tool, затем просто щелкните в любом месте второго изображения и перетащите его в документ солнцезащитных очков: Любые области фотографии тропического пляжа, которые находятся над любыми прозрачными областями на слое «левая линза» под ним, будут скрыты от просмотра.
Любые области фотографии тропического пляжа, которые находятся над любыми прозрачными областями на слое «левая линза» под ним, будут скрыты от просмотра.
 Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу Alt при перетаскивании, если вы хотите, чтобы Photoshop изменил размер изображения от его центра:
Затем просто перетащите любой из угловых маркеров внутрь, чтобы изменить размер изображения. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить пропорции изображения, и удерживайте нажатой клавишу Alt при перетаскивании, если вы хотите, чтобы Photoshop изменил размер изображения от его центра: Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы принять преобразование. Вот мое изображение после перемещения и изменения размера моей фотографии тропического пляжа внутри объектива:
Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы принять преобразование. Вот мое изображение после перемещения и изменения размера моей фотографии тропического пляжа внутри объектива: Возможно, вам захочется установить другой угол. Установите параметр «Расстояние» на 1 пиксель и уменьшите параметр «Размер» примерно до 3 пикселей:
Возможно, вам захочется установить другой угол. Установите параметр «Расстояние» на 1 пиксель и уменьшите параметр «Размер» примерно до 3 пикселей:

 Либо перейдите в меню «Слой» и выберите «Создать обтравочную маску», либо используйте сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac), чтобы обрезать слой «умножить» на слой «левая линза», чтобы видимой остается только часть линзы. Теперь мы можем видеть в палитре «Слои», что и исходный слой «отражение объектива», и слой «умножение» обрезаются слоем «левая линза» под ними:
Либо перейдите в меню «Слой» и выберите «Создать обтравочную маску», либо используйте сочетание клавиш Alt + Ctrl + G (Win) / Option + Command + G (Mac), чтобы обрезать слой «умножить» на слой «левая линза», чтобы видимой остается только часть линзы. Теперь мы можем видеть в палитре «Слои», что и исходный слой «отражение объектива», и слой «умножение» обрезаются слоем «левая линза» под ними:





 08.2021
08.2021 Узнав, как это делать с помощью системы и самого редактора, можно заметно разнообразить внешний вид редактируемых изображений, добавляя символы с необычным написанием.
Узнав, как это делать с помощью системы и самого редактора, можно заметно разнообразить внешний вид редактируемых изображений, добавляя символы с необычным написанием.  Здесь нужно загрузить картинку с текстом и подождать, пока сервис не определит использованный набор символов.
Здесь нужно загрузить картинку с текстом и подождать, пока сервис не определит использованный набор символов.  Или попробовать установить его повторно, после чего Windows сообщит об уже выполненной установке.
Или попробовать установить его повторно, после чего Windows сообщит об уже выполненной установке.  Отдельно открыть папку со шрифтами Фотошоп. Обычно она расположена по адресу C:\Program Files\Common Files\Adobe\Fonts.
Отдельно открыть папку со шрифтами Фотошоп. Обычно она расположена по адресу C:\Program Files\Common Files\Adobe\Fonts.  А программа FontForge позволит не только использовать чужие наборы символов, но и разрабатывать свои. В нее встроен редактор для тщательной проработки каждого знака. Распространяется утилита совершенно бесплатно.
А программа FontForge позволит не только использовать чужие наборы символов, но и разрабатывать свои. В нее встроен редактор для тщательной проработки каждого знака. Распространяется утилита совершенно бесплатно.  Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
 Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
 ..
.. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров. Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст.
Поскольку Photoshop является стандартным программным обеспечением для редактирования растровой графики, вы, вероятно, будете его использовать. И хотя он поставляется с кучей включенных шрифтов, вероятно, наступит момент, когда вам нужно будет добавить больше (включая ваши собственные шрифты) для проектов, использующих текст. Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.

 ..
..
 Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои».
Выделите фотокарточку и фон в списке сбоку, щелкните правую кнопку мыши и нажмите «Объединить слои». Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие.
Повторите эту операцию несколько раз. Чтобы было легче ориентироваться, можете проставлять направляющие. Либо выберите пункт меню «Файл» и найдите «Открыть фото».
Либо выберите пункт меню «Файл» и найдите «Открыть фото». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне. Звёздный фотограф дал несколько советов, как получиться красивой в документе.
Звёздный фотограф дал несколько советов, как получиться красивой в документе.

 в официальных требованиях к фотографиям на паспорт США
в официальных требованиях к фотографиям на паспорт США


 0012
0012
 Мы считаем, что некоторые потенциальные проблемы, с которыми вы можете столкнуться, перечислены ниже:
Мы считаем, что некоторые потенциальные проблемы, с которыми вы можете столкнуться, перечислены ниже: PhotoAiD настроит вашу фотографию на паспорт в соответствии с требуемыми стандартами фотографии на паспорт, и, если возникнут какие-либо ошибки, вы будете уведомлены о том, что вам нужно повторно сделать снимок без дополнительной оплаты.
PhotoAiD настроит вашу фотографию на паспорт в соответствии с требуемыми стандартами фотографии на паспорт, и, если возникнут какие-либо ошибки, вы будете уведомлены о том, что вам нужно повторно сделать снимок без дополнительной оплаты. Вам не нужно будет ехать в аптеку или фотобудку, вместо этого вы сможете получить проверенную экспертом фотографию в удобном для вас темпе, не выходя из дома.
Вам не нужно будет ехать в аптеку или фотобудку, вместо этого вы сможете получить проверенную экспертом фотографию в удобном для вас темпе, не выходя из дома.