Поиск и устранение неполадок со шрифтами в Adobe Photoshop CC, 2015, 2014, CS6, CS5
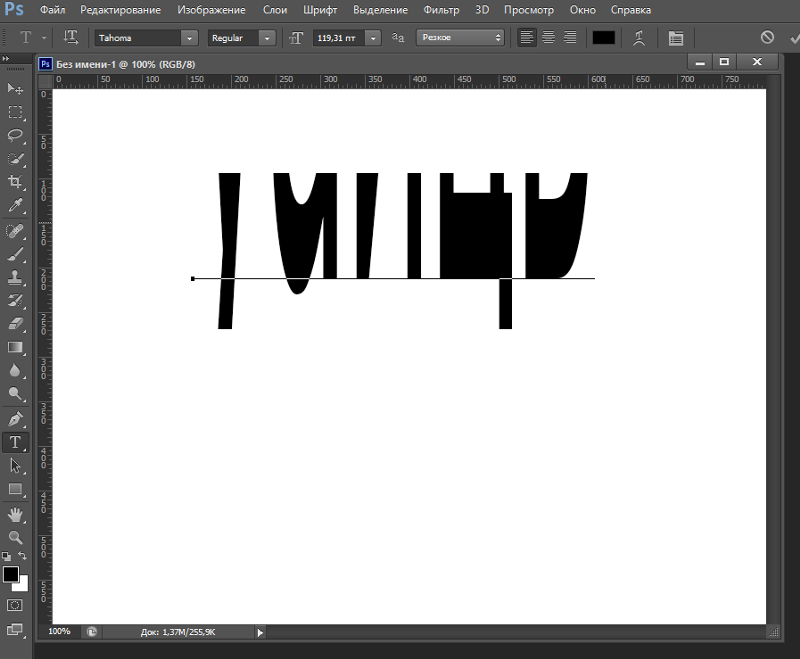
Поврежденные шрифты могут вызывать различные проблемы в Adobe Photoshop, некоторые из которых кажутся не связанными со шрифтами.
Решения представлены в порядке от самых простых и эффективных для поиска поврежденного шрифта до самых сложных и отнимающих много времени.
Важно! Перед тем, как начать проверку шрифтов, удалите или обновите любые внешние модули шрифтов от сторонних разработчиков.
Выберите пункт меню «Справка» > «Обновления» (предпочтительный способ обновления).
Загрузите последнее обновление с веб-сайта Adobe.
Photoshop CS6 и более поздние версии:
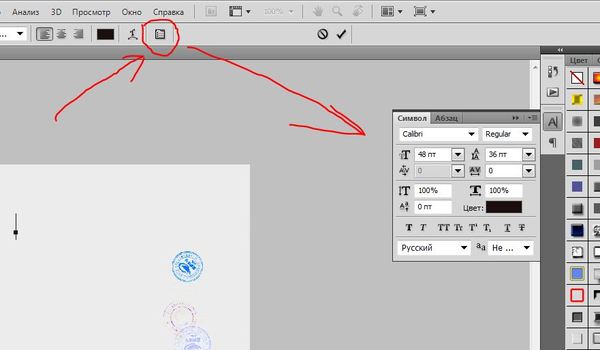
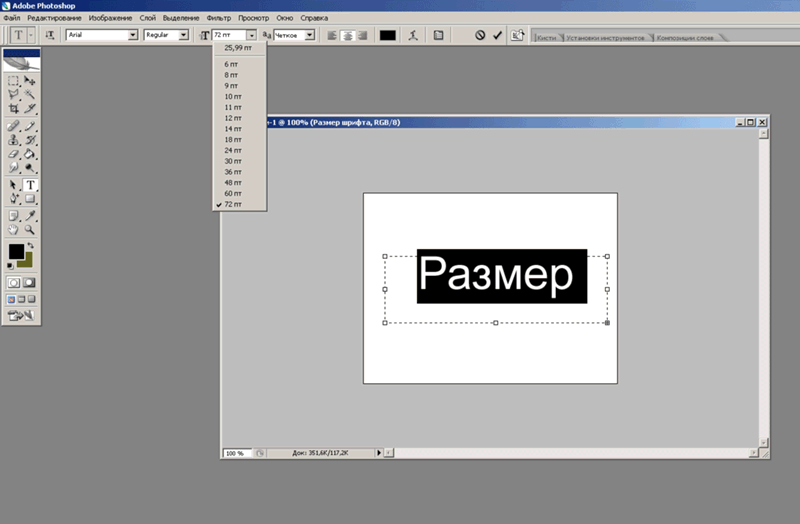
Выберите пункт меню «Текст» > «Размер просматриваемого шрифта».
Отменить выделение.
Photoshop CS5:
Выберите пункт меню «Photoshop» > «Установки» > «Текст» (Mac OS) или «Правка» > «Установки» > «Текст» (Windows).

Снимите флажок «Размер просматриваемого шрифта».
Проверьте еще раз, устранена ли проблема в результате использования этого решения.
Известно, что следующие шрифты вызывают проблемы при использовании в Photoshop:
Bustle (Mac OS only)
- 21kannmbn_ttf
- GURAKH_S.TTF
- JH_TITLES.TTF
- SCREEN__.TTF
- SEVESBRG.TTF
- SF Tattle Tales Condensed.ttF
- ZEROGEBI.TTF
- Zippy.ttf
Выберите «Приложения» > «Книга шрифтов».
Выберите параметр «Все шрифты в столбце «Коллекция».
Выберите шрифт в самом верху столбца «Шрифт» и используйте сочетание клавиш Cmd+A для выбора всех шрифтов.
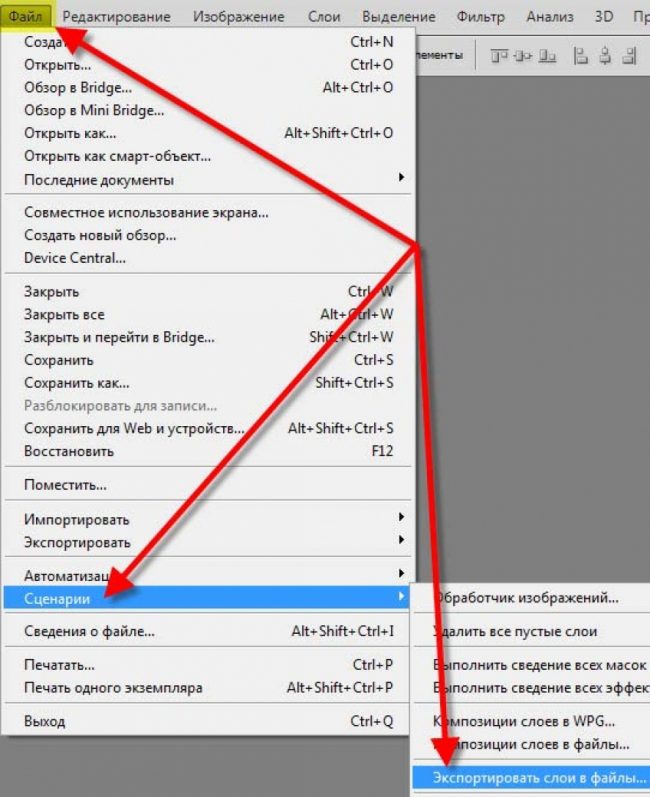
Выберите пункт меню «Файл» > «Проверить шрифт».
Удаление поврежденного или повторяющегося шрифта.
Если происходит аварийное завершение работы книги шрифта, перезапустите ее и прокрутите шрифты по очереди, чтобы определить вызвавший сбой шрифт.
 Нажмите клавишу «стрелка вниз», чтобы выбрать первый шрифт, и затем, удерживая клавишу, прокрутите вниз весь список шрифтов.
Нажмите клавишу «стрелка вниз», чтобы выбрать первый шрифт, и затем, удерживая клавишу, прокрутите вниз весь список шрифтов.
Загрузите, установите и запустите соответствующий сценарий FontTest.jsx для используемой версии Photoshop (см. ниже). С помощью этого сценария можно определить, присутствуют ли в системе поврежденные шрифты и вызывают ли какие-либо из них сбой в работе книги шрифтов.
Загрузите и изучите соответствующий файл FontTest_readme.pdf.
Важно! Этот ознакомительный файл PDF содержит важную информацию об установке и запуске сценария, а также информацию о результатах.
Примечание. Если аварийное завершение работы Photoshop происходит до того, как вам удается запустить сценарий, причина, скорее всего, заключается в операционной системе, а не в Photoshop. В таких случаях выполните другие решения, описанные в документе.
Photoshop CS6 и более поздние версии
Щелкните правой кнопкой мыши (Windows) или щелкните удерживая нажатой клавишу Control (Mac OS) файл FontTest. jsx.zip, показанный ниже. Затем сохраните файл FontTest.jsx в папку на жестком диске (например, на Рабочий стол). Распакуйте файл, дважды щелкнув его, и при необходимости выберите «Извлечь все».
jsx.zip, показанный ниже. Затем сохраните файл FontTest.jsx в папку на жестком диске (например, на Рабочий стол). Распакуйте файл, дважды щелкнув его, и при необходимости выберите «Извлечь все».
Загрузить
Загрузить
Photoshop CS5
Щелкните правой кнопкой мыши (Windows) или щелкните удерживая нажатой клавишу Control (Mac OS) сценарий FontTest.Затем сохраните файл FontTest.jsx в папку на жестком диске (например, на Рабочий стол).
FontTest ReadMe
Закройте Photoshop и приложение Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к следующему разделу:
- Photoshop CS6 и более ранние версии
/Users/[имя пользователя]/Library/Caches/Adobe - Photoshop CC или более поздние версии
/Users/[имя пользователя]/Library/Application Support/Adobe/Adobe Photoshop CC
Примечание.
При использовании Mac OS 10.7 или более поздней версии обратитесь к этой Технической заметке, чтобы узнать, как открыть скрытую папку Library.

- Photoshop CS6 и более ранние версии
Перетащите папку TypeSupport (Photoshop CS6 и более ранние версии) или папку CT Font Cache (Photoshop CC или более поздние версии) в корзину, а затем очистите корзину.
Выйдите из Photoshop и приложения Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к соответствующей папке
- Photoshop CS6 и более ранние версии
Windows XP: \Documents and Settings\Local Settings\Application Data\Adobe
Windows 7: \Users\[имя пользователя]\AppData\Local\Adobe - Photoshop CC и CC 2014
Windows 7 and 8: \Users\[имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop CC, CC 2014 или CC 2015
- Photoshop CS6 и более ранние версии
Удалите папку TypeSupport (Photoshop CS6 и более ранние версии) или папку CT Font Cache (Photoshop CC, CC 2014 и CC 2015) и затем очистите корзину.
Перезапустите Photoshop и проверьте, возникает ли проблема снова.
Чтобы удалить кэш системного шрифта, запустите утилиту командной строки в приложении «Терминал». Данная команда является частью Mac OS. Соблюдайте осторожность при использовании приложения «Терминал», так как оно влияет на операционную систему на нижнем уровне.Вы можете изучить руководство Atsutil — для этого введите «man atsutil» (без кавычек) и нажмите клавишу Return в приложении «Терминал». Или вы можете прочитать эту статью в журнале MacWorld.
Данная команда является частью Mac OS. Соблюдайте осторожность при использовании приложения «Терминал», так как оно влияет на операционную систему на нижнем уровне.Вы можете изучить руководство Atsutil — для этого введите «man atsutil» (без кавычек) и нажмите клавишу Return в приложении «Терминал». Или вы можете прочитать эту статью в журнале MacWorld.
Закройте Photoshop и приложение Creative Cloud для настольных компьютеров (если оно установлено).
Выберите «Приложения» > «Утилиты».
Откройте терминал
Введите следующую команду и затем нажмите кнопку Return
sudo atsutil databases –remove
Включите отображение скрытых файлов и папок (см. раздел «Показать скрытые файлы и папки»), а затем выполните следующие действия:
Закройте все приложения Adobe, в том числе приложение Creative Cloud для настольных компьютеров (если оно установлено).
Перейдите к папке \Windows\ServiceProfiles\LocalService\Appdata\Local
Удалите файл *FNTCACHE*.
 DAT или *FontCache*.dat.
DAT или *FontCache*.dat.Примечание.
Звездочка (*) заменяет различные числа, буквы или слова, например, FontCache-S-1-5-21.dat.
Обычно при удалении кэша операционной системы рекомендуется также удалить кэш шрифта Photoshop (Решение 6, описанное выше). Проверьте еще раз, возникает ли проблема.
Важно! В Apple папка пользовательской библиотеки скрыта по умолчанию начиная с выпуска Mac OS X 10.7. Чтобы получить доступ к файлам в скрытой папке пользовательской библиотеки для устранения неполадок, связанных с Adobe, используйте методы, описанные в разделе Как получить доступ к скрытым файлам пользовательской библиотеки.
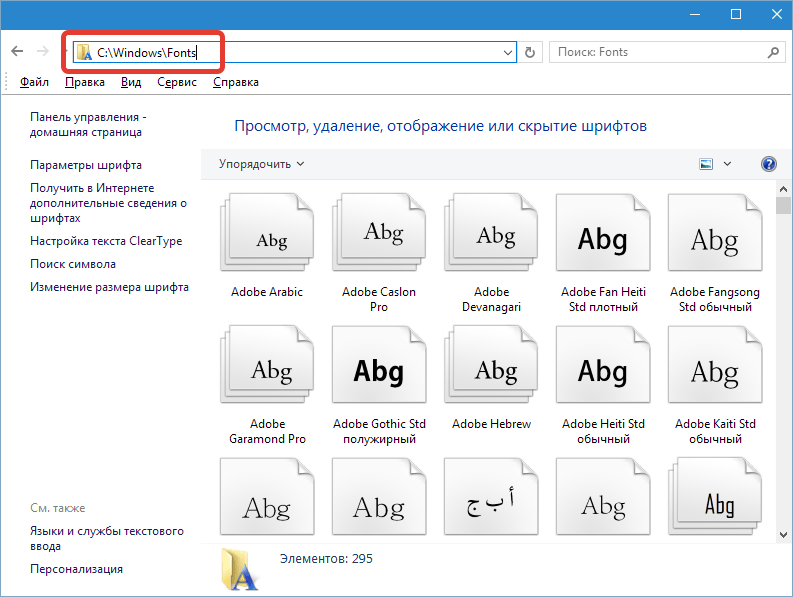
Убедитесь в том, что шрифты находятся в одной папке шрифтов:
- /Users/[имя пользователя]/Library/Fonts
- /Library/Fonts
Если шрифты не дублируются, продолжайте выполнять остальные шаги. Если они дублируются, удалите их в одной из папок.
Создайте две папки на Рабочем столе под названием fonttest и goodfonts.
Существует три местоположения, в которых могут содержаться шрифты для проверки. Выполняйте проверку для всех следующих папок, содержащих шрифты:
* /Users/[имя пользователя]/Library/Fonts
* /Library/Fonts
* /[сетевой диск]/Library/Fonts
Для проверки наличия поврежденных шрифтов оставьте половину шрифтов в папке Library/Fonts. Другую половину переместите в папку fonttest, после чего проверьте условие, которое приводило к возникновению проблемы.
- Если проблема возникает снова, значит, поврежденный шрифт все еще находится в папке Fonts и отсутствует в папке fonttest. Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема не возникает снова, значит, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в папку официальных шрифтов для следующего этапа проверки.
- Продолжайте проверку оставшейся половины шрифтов и перемещайте нормально работающие шрифты в папку goodfonts.

- Когда вы определите шрифт, вызывающий проблему, удалите его из папки официальных шрифтов. Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, для которых проводилась проверка. Выполните такую проверку для всех папок, содержащих официальные шрифты.
Важно! Если та же проблема возникает после удаления шрифта, значит, есть аналогичная неполадка с одним или несколькими шрифтами. Продолжайте эти действия до тех пор, пока не будут удалены все поврежденные шрифты.
- AdobeArabic-Bold.otf
- AdobeArabic-BoldItalic.otf
- AdobeArabic-Italic.otf
- AdobeArabic-Regular.otf
- AdobeDevanagari-Bold.otf
- AdobeDevanagari-BoldItalic.otf
- AdobeDevanagari-Italic.otf
- AdobeDevanagari-Regular.otf
- AdobeHebrew-Bold.otf
- AdobeHebrew-BoldItalic.otf
- AdobeHebrew-Italic.otf
- AdobeHebrew-Regular.otf
- AdobeMingStd-Light.otf
- AdobeMyungjoStd-Medium.
 otf
otf - AdobeSongStd-Light.otf
- KozGoPr6N-Regular.otf
- KozGoPr6N-Bold.otf
- KozGoPr6N-ExtraLight.otf
- KozGoPr6N-Heavy.otf
- KozGoPr6N-Light.otf
- KozGoPr6N-Normal.otf
- KozMinPr6N-Regular.otf
- KozMinPr6N-Bold.otf
- KozMinPr6N-ExtraLight.otf
- KozMinPr6N-Heavy.otf
- KozMinPr6N-Light.otf
- KozMinPr6N-Medium.otf
- LetterGothicStd.otf
- LetterGothicStd-Bold.otf
- LetterGothicStd-BoldSlanted.otf
- LetterGothicStd-Slanted.otf
- MinionPro-Regular.otf
- MinionPro-It.otf
- MinionPro-Bold.otf
- MinionPro-BoldIt.otf
- MyriadPro-Regular
- MyriadPro-Bold.otf
- MyriadPro-BoldCond.otf
- MyriadPro-BoldCondIt.otf
- MyriadPro-BoldIt.otf
- MyriadPro-Cond.otf
- MyriadPro-CondIt.otf
- MyriadPro-It.otf
- MyriadPro-Semibold.otf
- MyriadPro-SemiboldIt.otf
- MyriadHebrew-Bold.otf
- MyriadHebrew-BoldIt.
 otf
otf - MyriadHebrew-It.otf
- MyriadHebrew-Regular.otf
- ACaslonPro-Bold.otf
- ACaslonPro-BoldItalic.otf
- ACaslonPro-Italic.otf
- ACaslonPro-Regular.otf
- ACaslonPro-Semibold.otf
- ACaslonPro-SemiboldItalic.otf
- AdobeHeitiStd-Regular.otf
- AdobeFangsongStd-Regular.otf
- AdobeFanHeitiStd-Bold.otf
- AdobeGothicStd-Bold.otf
- AdobeKaitiStd-Regular.otf
- AGaramondPro-Bold.otf
- AGaramondPro-BoldItalic.otf
- AGaramondPro-Italic.otf
- AGaramondPro-Regular.otf
- BirchStd.otf
- BlackoakStd.otf
- BrushScriptStd.otf
- ChaparralPro-Bold.otf
- ChaparralPro-BoldIt.otf
- ChaparralPro-Italic.otf
- ChaparralPro-Regular.otf
- CharlemagneStd-Bold.otf
- CooperBlackStd.otf
- CooperBlackStd-Italic.otf
- GiddyupStd.otf
- HoboStd.otf
- KozGoPro-Regular.otf
- KozGoPro-Bold.otf
- KozGoPro-ExtraLight.
 otf
otf - KozGoPro-Heavy.otf
- KozGoPro-Light.otf
- KozGoPro-Medium.otf
- KozMinPro-Regular.otf
- KozMinPro-Bold.otf
- KozMinPro-ExtraLight.otf
- KozMinPro-Heavy.otf
- KozMinPro-Light.otf
- KozMinPro-Medium.otf
- LithosPro-Black.otf
- LithosPro-Regular.otf
- MesquiteStd.otf
- MinionPro-BoldCn.otf
- MinionPro-BoldCnIt.otf
- MinionPro-Medium.otf
- MinionPro-MediumIt.otf
- MinionPro-Semibold.otf
- MinionPro-SemiboldIt.otf
- NuevaStd-BoldCond.otf
- NuevaStd-BoldCondItalic.otf
- NuevaStd-Cond.otf
- NuevaStd-CondItalic.otf
- OCRAStd.otf
- OratorStd.otf
- OratorStd-Slanted.otf
- PoplarStd.otf
- PrestigeEliteStd-Bd.otf
- RosewoodStd-Regular.otf
- StencilStd.otf
- TektonPro-Bold.otf
- TektonPro-BoldCond.otf
- TektonPro-BoldExt.otf
- TektonPro-BoldObl.otf
- TrajanPro-Bold.
 otf
otf - TrajanPro-Regular.otf
- AdobeArabic-Bold.otf
- AdobeArabic-BoldItalic.otf
- AdobeArabic-Italic.otf
- AdobeArabic-Regular.otf
- AdobeHebrew-Bold.otf
- AdobeHebrew-BoldItalic.otf
- AdobeHebrew-Italic.otf
- AdobeHebrew-Regular.otf
- AdobeMingStd-Light.otf
- AdobeMyungjoStd-Medium.otf
- AdobeSongStd-Light.otf
- KozGoPro-Regular.otf
- KozGoPro-Bold.otf
- KozGoPro-ExtraLight.otf
- KozGoPro-Heavy.otf
- KozGoPro-Light.otf
- KozGoPro-Medium.otf
- KozMinPro-Regular.otf
- KozMinPro-Bold.otf
- KozMinPro-ExtraLight.otf
- KozMinPro-Heavy.otf
- MyriadPro-Regular
- MyriadPro-BoldIt.otf
- MyriadPro-Cond.otf
- MyriadPro-CondIt.otf
- MyriadPro-It.otf
- MyriadPro-Semibold.otf
- MyriadPro-SemiboldIt.otf
Примечание. Эти шрифты могут повлиять на характер отображения шаблонов или на взаимодействие продуктов.
- ACaslonPro-Bold.otf
- ACaslonPro-BoldItalic.otf
- ACaslonPro-Italic.otf
- ACaslonPro-Regular.otf
- ACaslonPro-Semibold.otf
- ACaslonPro-SemiboldItalic.otf
- AdobeHeitiStd-Regular.otf
- AdobeFangsongStd-Regular.otf
- AdobeFanHeitiStd-Bold.otf
- AdobeGothicStd-Bold.otf
- AdobeKaitiStd-Regular.otf
- AGaramondPro-Bold.otf
- AGaramondPro-BoldItalic.otf
- AGaramondPro-Italic.otf
- AGaramondPro-Regular.otf
- BirchStd.otf
- BlackoakStd.otf
- BrushScriptStd.otf
- ChaparralPro-Bold.otf
- ChaparralPro-BoldIt.otf
- ChaparralPro-Italic.otf
- ChaparralPro-Regular.otf
- CharlemagneStd-Bold.otf
- CooperBlackStd.otf
- CooperBlackStd-Italic.otf
- GiddyupStd.otf
- HoboStd.otf
- KozGoPr6N-Bold.otf
- KozGoPr6N-ExtraLight.otf
- KozGoPr6N-Heavy.otf
- KozGoPr6N-Light.otf
- KozGoPr6N-Medium.
 otf
otf - KozGoPr6N-Regular.otf
- KozMinPr6N-Bold.otf
- KozMinPr6N-ExtraLight.otf
- KozMinPr6N-Heavy.otf
- KozMinPr6N-Light.otf
- KozMinPr6N-Medium.otf
- KozMinPr6N-Regular.otf
- LithosPro-Black.otf
- LithosPro-Regular.otf
- MesquiteStd.otf
- MinionPro-BoldCn.otf
- MinionPro-BoldCnIt.otf
- MinionPro-Medium.otf
- MinionPro-MediumIt.otf
- MinionPro-Semibold.otf
- MinionPro-SemiboldIt.otf
- NuevaStd-BoldCond.otf
- NuevaStd-BoldCondItalic.otf
- NuevaStd-Cond.otf
- NuevaStd-CondItalic.otf
- OCRAStd.otf
- OratorStd.otf
- OratorStd-Slanted.otf
- PoplarStd.otf
- PrestigeEliteStd-Bd.otf
- RosewoodStd-Regular.otf
- StencilStd.otf
- TektonPro-Bold.otf
- TektonPro-BoldCond.otf
- TektonPro-BoldExt.otf
- TektonPro-BoldObl.otf
- TrajanPro-Bold.otf
- TrajanPro-Regular.otf
Ключевые слова: сбой, зависание, подвисание, текст, инструмент «Текст», инструмент текст, шрифт, шрифты, поврежденный, испорченный, cpsid_84363
Правовые уведомления
|
Политика конфиденциальности в сети Интернет
Как добавить шрифты в Adobe Photoshop на Windows и Mac
Хотите использовать в своем дизайне нестандартный шрифт, которого нет в Photoshop? К счастью, вы можете легко добавлять и использовать новые шрифты в своих проектах Photoshop. Ваши недавно добавленные шрифты будут выглядеть и работать так же, как шрифты, которые у вас уже есть.
Ваши недавно добавленные шрифты будут выглядеть и работать так же, как шрифты, которые у вас уже есть.
Независимо от того, используете ли вы Windows или macOS, мы показали вам, как импортировать и использовать новые шрифты в Adobe Photoshop на обеих платформах.
Как добавить шрифты в Adobe Photoshop в Windows
Windows использует универсальную систему шрифтов, в которой вы можете установить шрифт один раз и использовать его во всех своих приложениях. Это позволяет использовать шрифты, уже установленные в Adobe Photoshop, без каких-либо других действий.
Здесь мы рассмотрим, как загрузить, установить и использовать шрифт в Photoshop в Windows.
1. Скачайте и установите шрифт на ПК.
Первое, что нужно сделать, это загрузить и установить шрифт в вашей системе Windows. Если вы уже сделали это, переходите к следующему разделу. Если вы еще не установили шрифт, закройте Photoshop на своем компьютере и выполните следующие действия:
- Загрузите нужный шрифт и сохраните его на свой компьютер.
 Проверить некоторые Лучшие сайты бесплатных шрифтов Если вы не знаете, где взять шрифты.
Проверить некоторые Лучшие сайты бесплатных шрифтов Если вы не знаете, где взять шрифты. - Если вы загрузили шрифт в виде ZIP-файла, извлеките содержимое ZIP-файла в папку.
- Дважды щелкните извлеченный файл шрифта, и вы увидите его предварительный просмотр.
- Нажмите Установки вверху, чтобы установить шрифт в вашей системе.
Шрифт сразу становится доступным для использования без перезагрузки компьютера.
2. Используйте загруженный шрифт в Adobe Photoshop.
Теперь, когда у вас установлен шрифт, вы можете использовать его в любом из ваших приложений, включая Photoshop.
Вот как это использовать в Photoshop:
- Откройте Photoshop и создайте новое изображение или откройте существующее.
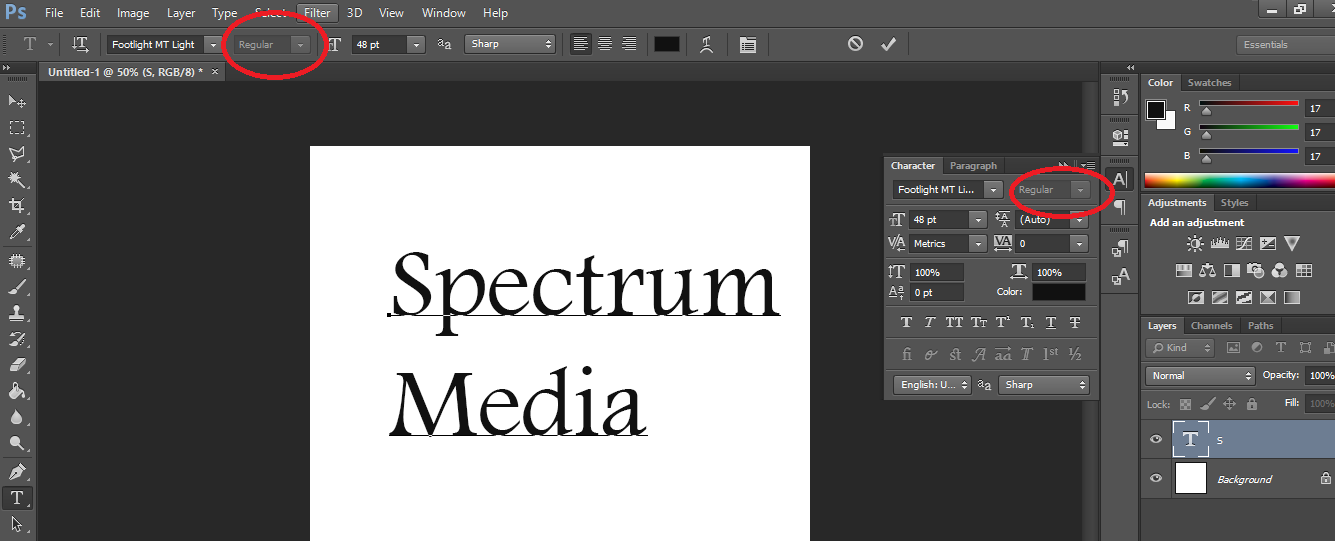
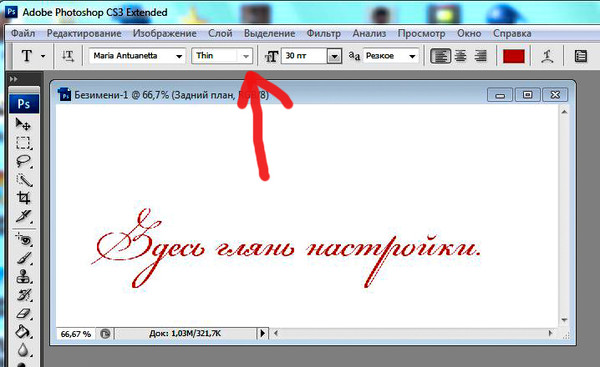
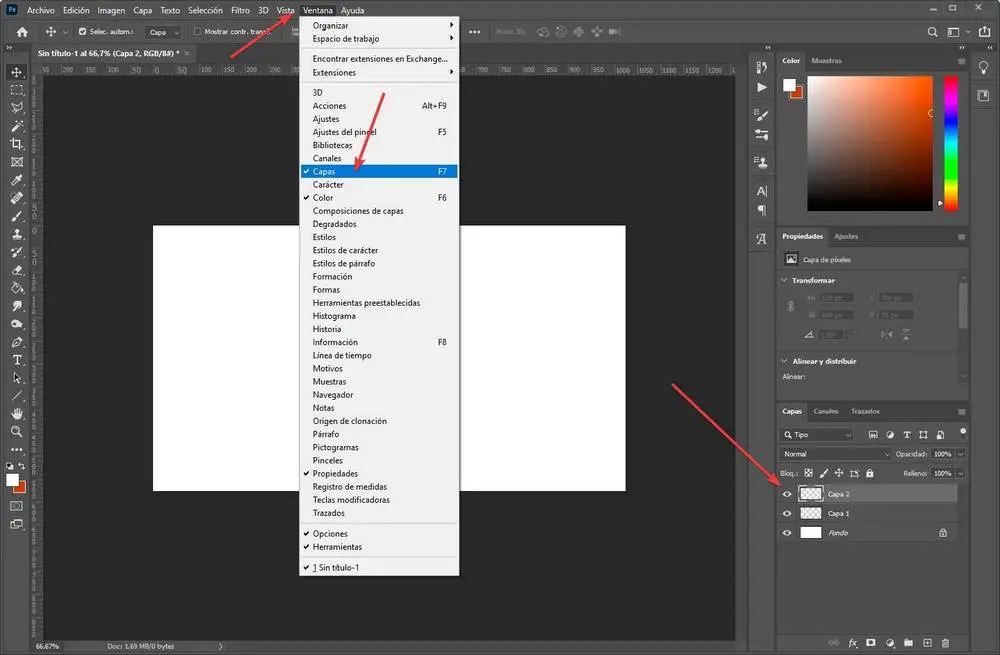
- Щелкните значок Слева, чтобы открыть текстовый инструмент. Если вы не видите это меню, нажмите Окно вверху и выберите инструменты.
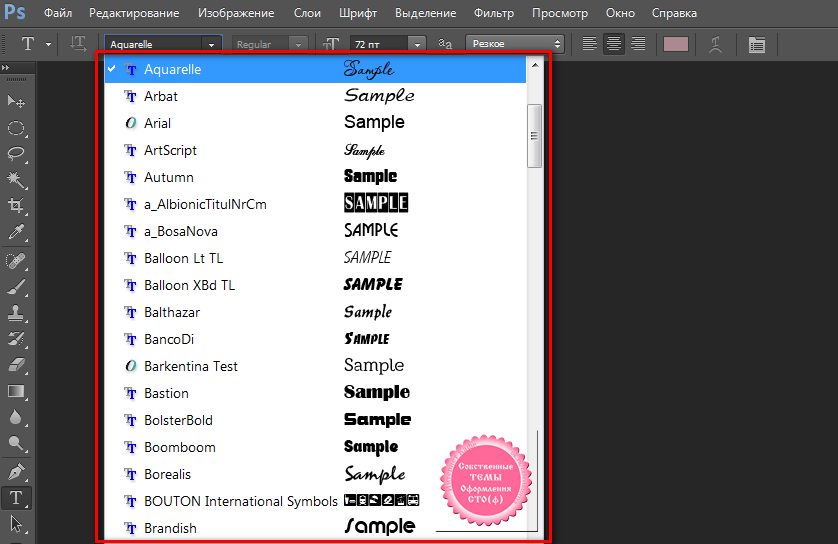
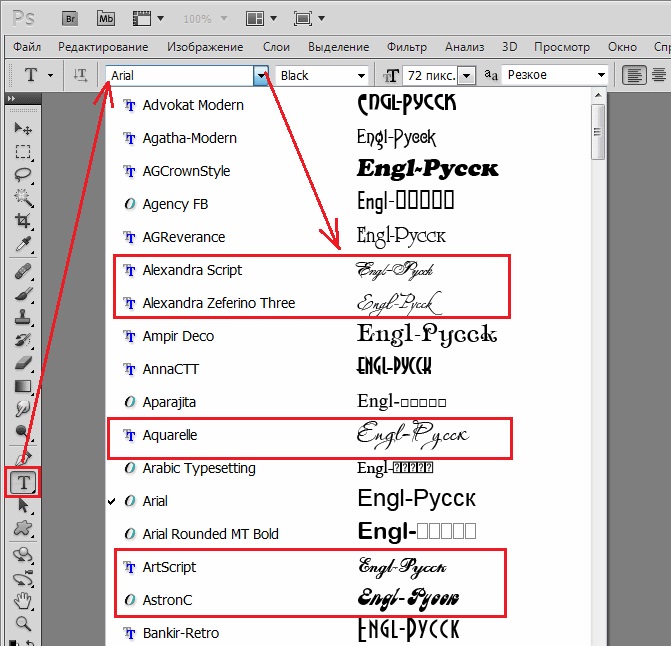
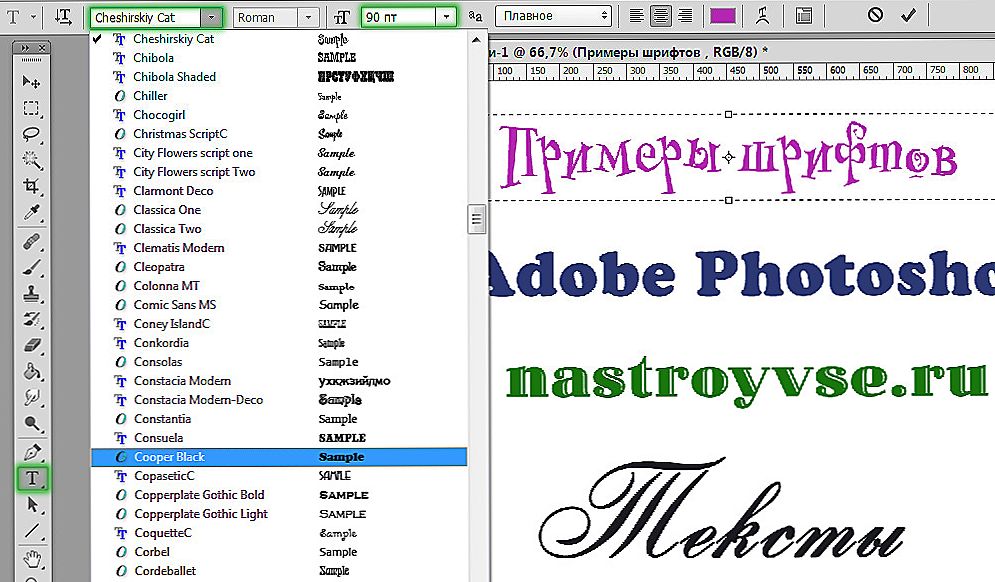
- Щелкните раскрывающийся список шрифтов вверху, и вы увидите все установленные шрифты.

- Выберите шрифт, который вы только что установили, и он будет доступен для использования в вашем изображении.
- Используйте раскрывающееся меню рядом с полем «Ваши шрифты», чтобы стилизовать текст с такими эффектами, как «Светлый» и «Полужирный».
- Введите свой текст. Чтобы сохранить изменения, коснитесь на панели параметров или коснитесь Esc И будешь готов!
Как добавить шрифты в Adobe Photoshop на Mac
Adobe Photoshop работает на Mac практически так же, как и в Windows. Это означает, что вы можете установить шрифт, а затем использовать его с Photoshop.
Сделать это можно следующим образом.
1. Загрузите и установите шрифт на свой Mac.
Если вы еще этого не сделали, вам необходимо загрузить и установить шрифт на свой Mac, чтобы использовать его в Photoshop.
Вот как это сделать, если вы никогда не добавляли шрифт на свой Mac:
- Загрузите шрифт и извлеките содержимое zip-файла шрифта в папку.
- Дважды щелкните файл шрифта, и он откроется в приложении Font Book.

- Просмотрите свой шрифт, затем коснитесь Установка шрифта Чтобы установить его на свой Mac.
2. Используйте шрифт, загруженный в Adobe Photoshop.
Установленный шрифт теперь готов к использованию в Photoshop, и вот как получить к нему доступ:
- Откройте Photoshop и щелкните значок (Инструмент Текст) слева.
- Выберите загруженный шрифт в раскрывающемся меню вверху.
- Если хотите, выберите другой тип шрифта из списка рядом с названием вашего шрифта.
- Начните писать выбранным шрифтом.
Как установить новый шрифт по умолчанию в Adobe Photoshop
Вам не нужно ничего делать, чтобы установить только что добавленный шрифт по умолчанию в Photoshop. Просто откройте текстовый инструмент
и выберите новый шрифт, и этот шрифт станет базовым шрифтом для инструмента.
В следующий раз, когда вы получите доступ к инструменту, выбранный вами шрифт будет предварительно выбран, и вы будете готовы ввести свой текст.
Как удалить шрифты из Adobe Photoshop
Если вы установили слишком много шрифтов и вам сложно выбрать шрифт из списка шрифтов в Photoshop, вы можете удалить некоторые из них. Это потребует от вас удаления шрифтов из вашей системы, потому что, как мы уже говорили ранее, Photoshop зависит от вашей системы для доступа ко всем шрифтам.
Если вы не хотите окончательно удалять шрифт, вы можете временно отключить его в своей системе. Это возможно с помощью бесплатного стороннего приложения для Windows, но на Mac эта функция встроена прямо в операционную систему.
Вот как это сделать.
1. Удалите шрифты из Adobe Photoshop в Windows.
Windows 10 позволяет удалять установленные шрифты из приложения «Настройки». Вот как:
- Откройте приложение «Настройки» и нажмите «Персонализировать».
- Найдите линии на левой боковой панели.
- Щелкните строку справа, которую хотите удалить, и выберите удалить.
- Найдите удалить снова при следующем запросе.

Если вы просто хотите отключить шрифт, установите приложение База шрифтов Бесплатно на ПК. Это приложение действует как диспетчер шрифтов и позволяет отключать шрифты, которые вы не хотите использовать. Когда вы снова будете готовы, вы можете включить свои шрифты, и они появятся в Photoshop.
2. Удалите шрифты из Adobe Photoshop на Mac.
Ваш Mac позволяет удалять шрифты, а также отключать шрифты без использования каких-либо Сторонний менеджер шрифтов для Mac.
Чтобы удалить шрифт с вашего Mac:
- Откройте книгу шрифтов, используя предпочитаемый вами метод.
- Щелкните шрифт, который хотите удалить.
- Выберите «Файл»> «Удалить». Font Book перемещает шрифт в корзину.
Чтобы временно отключить шрифт на Mac:
- Найдите свой шрифт в приложении Font Book.
- Щелкните строку правой кнопкой мыши и выберите запрещать Или выберите «Правка»> «Отключить».
- Нажмите Отключить в командной строке.

- Чтобы включить отключенный шрифт, щелкните его правой кнопкой мыши и выберите Давать возможность.
Шрифт останется установленным, но больше не будет отображаться в списках шрифтов в ваших приложениях. Для отключенных шрифтов рядом с именем шрифта в книге шрифтов отображается «Выкл.».
Обновите свои фотографии новыми шрифтами в Photoshop
Если вы не можете найти шрифт, который хотите использовать в своих проектах, или если у вас есть Создайте свой собственный шрифт Вышеупомянутые методы помогут вам добавить шрифты и сделать их пригодными для использования в Adobe Photoshop.
Более того, вы также можете использовать новые шрифты во многих других приложениях, в том числе Microsoft Word.
Источник
Устранение проблем со шрифтами в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.

- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
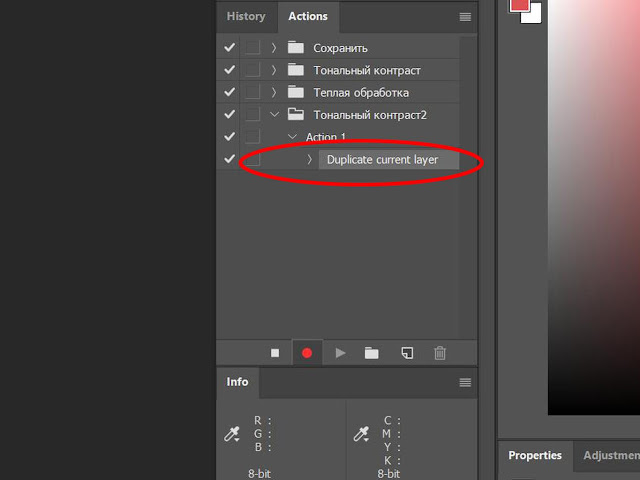
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
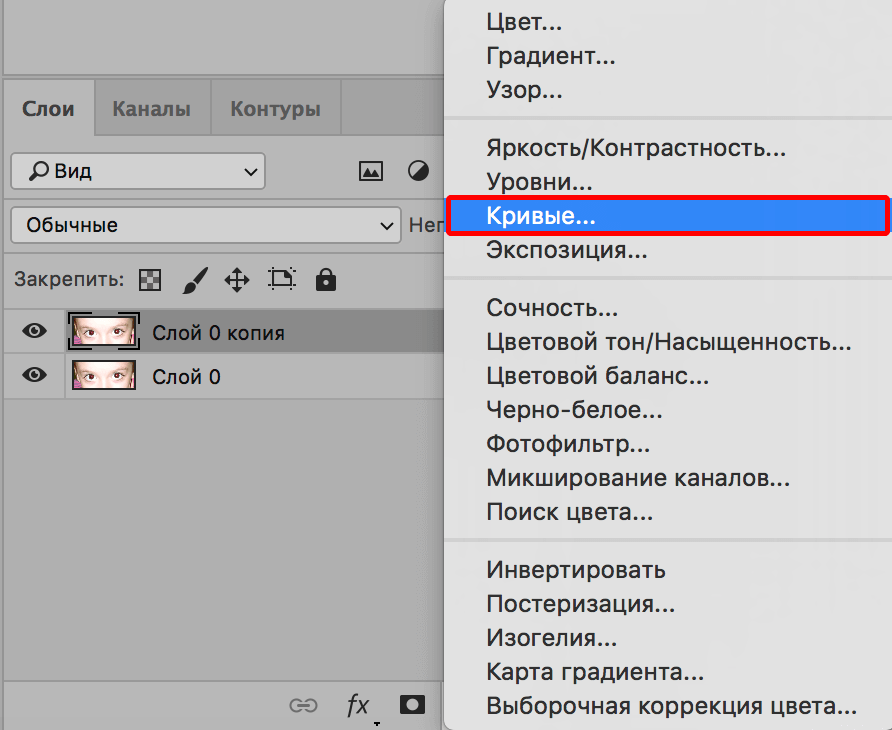
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
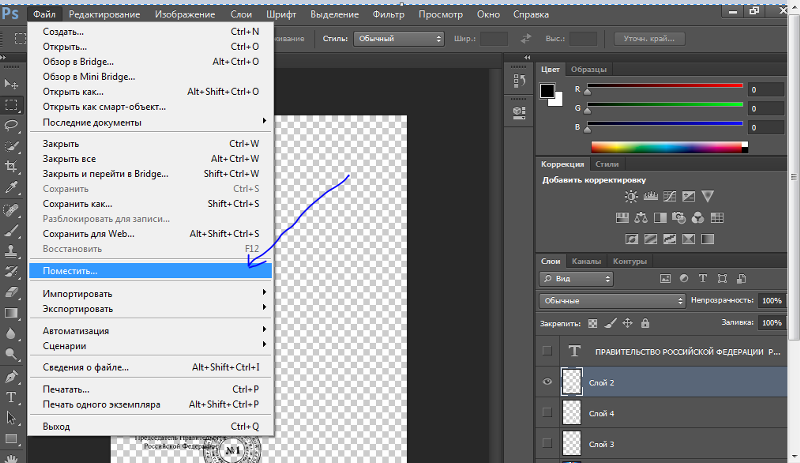
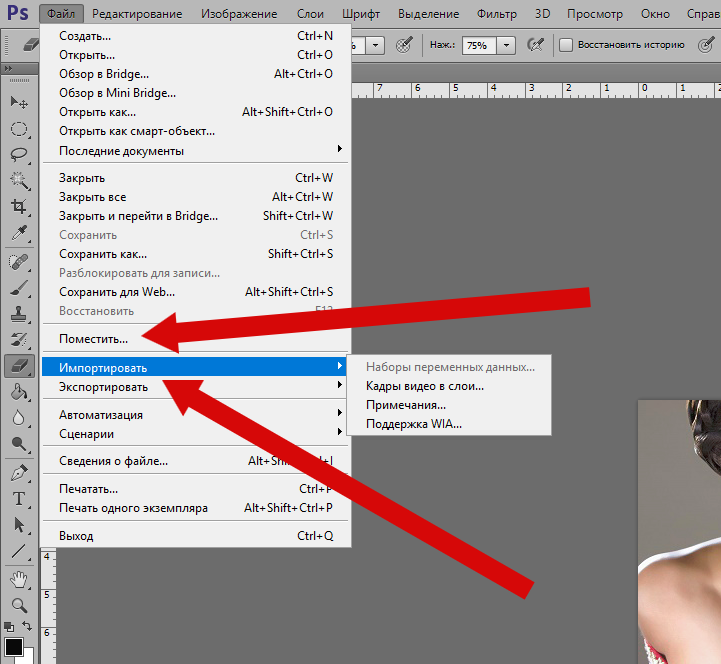
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
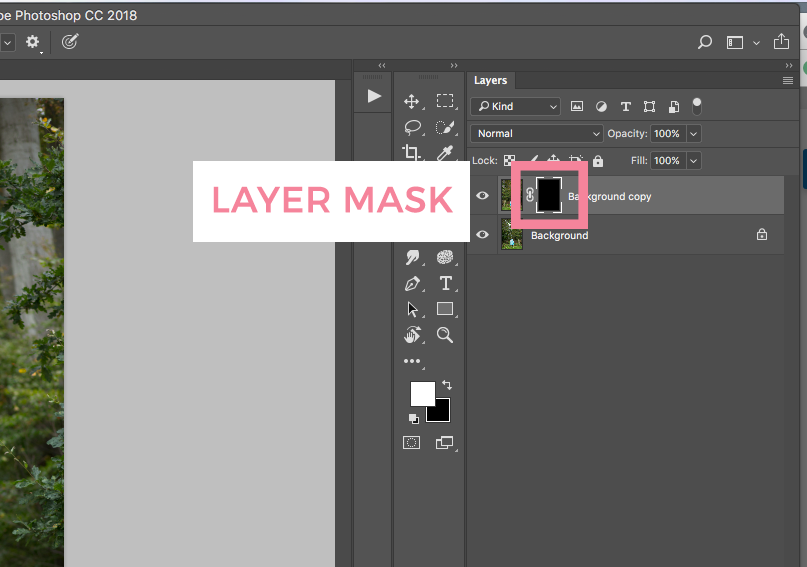
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
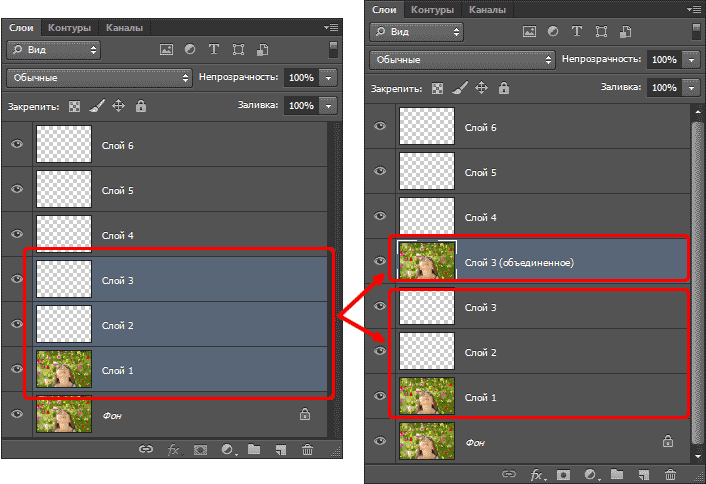
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
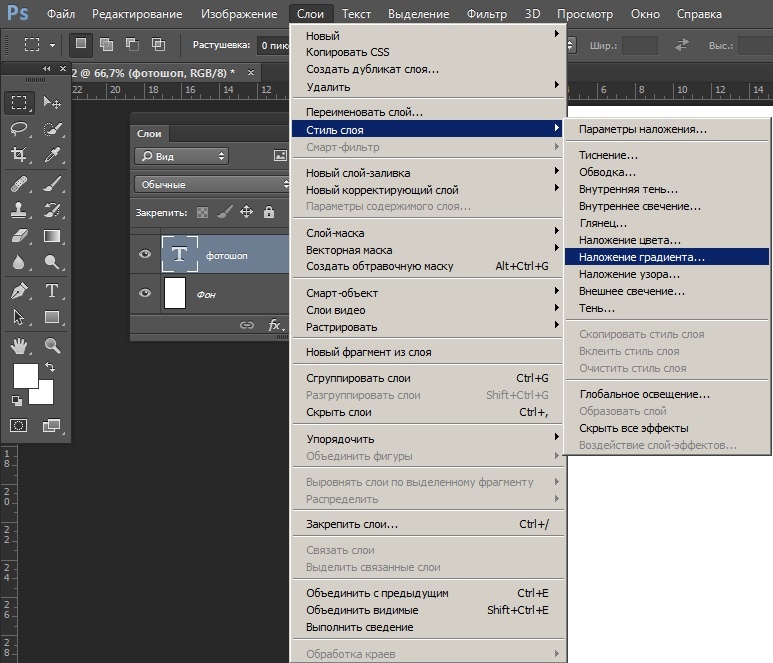
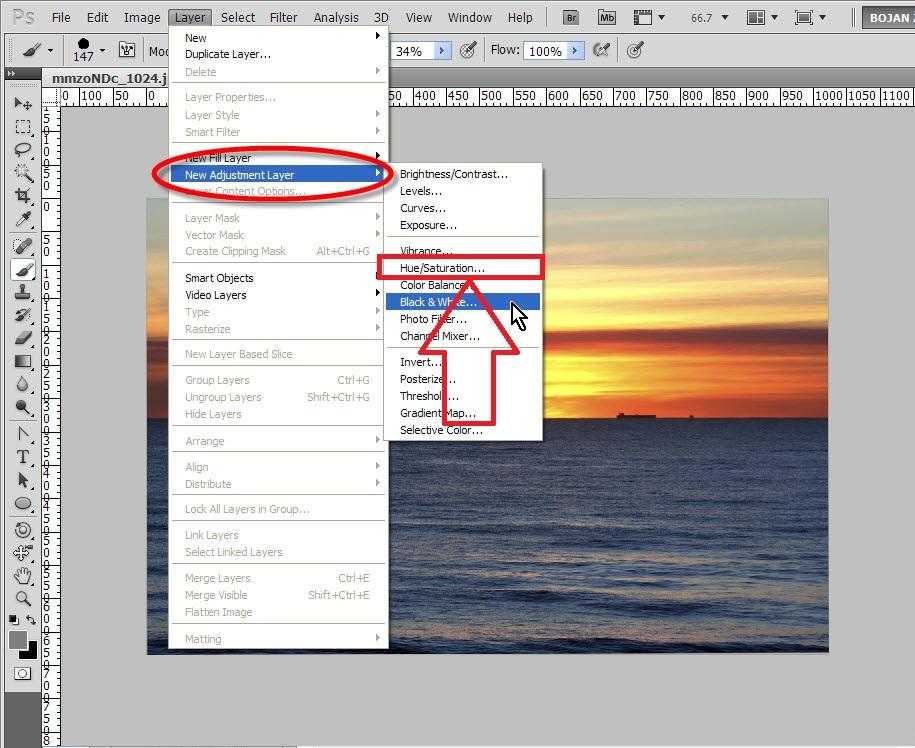
- Преобразование цветного изображения в черно-белое
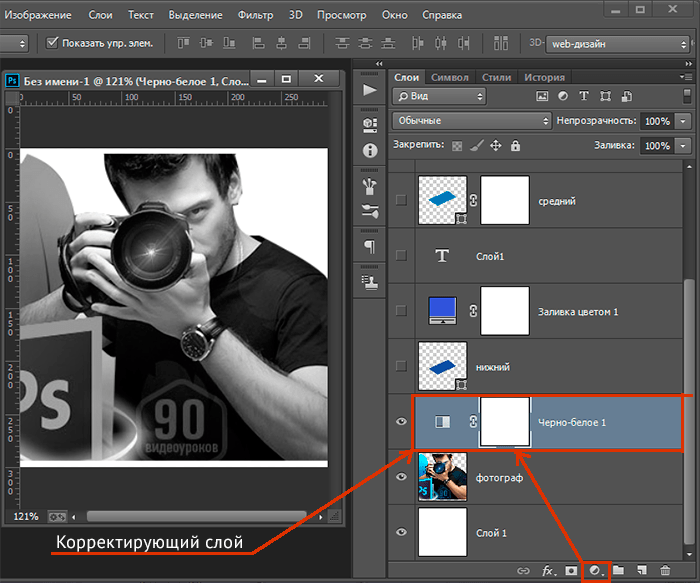
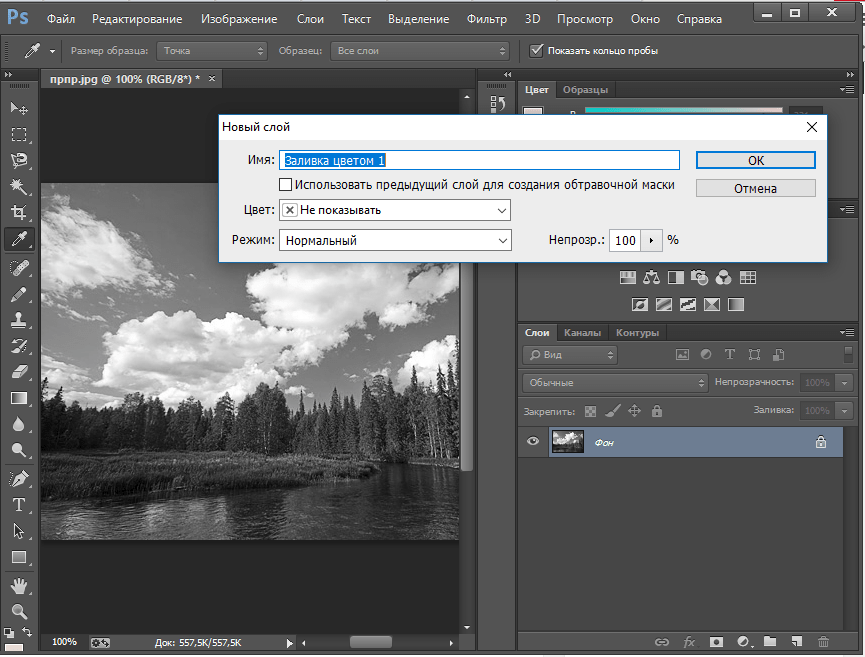
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
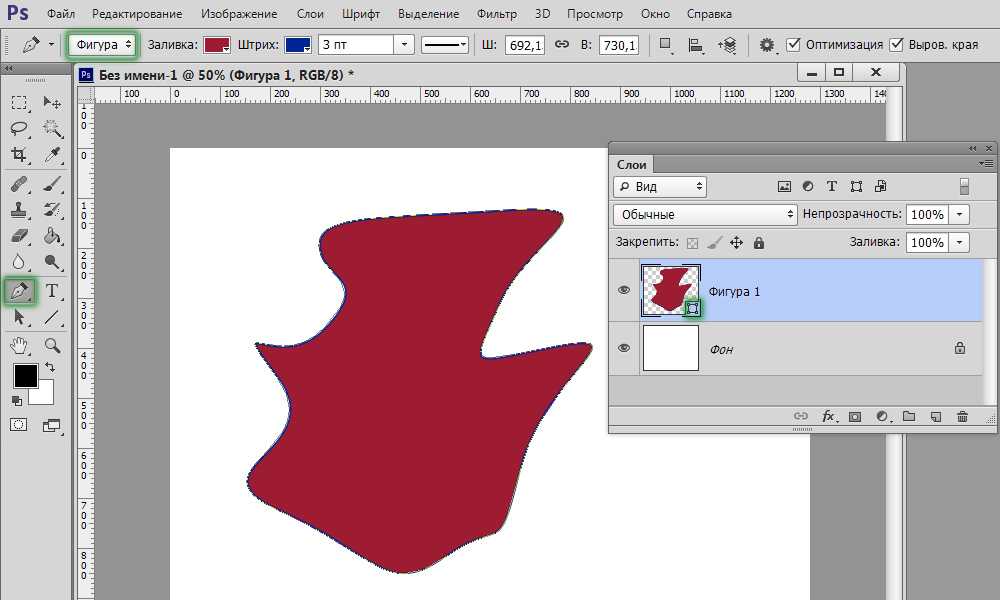
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
По умолчанию Photoshop загружает текстовый движок и установленные шрифты только в следующих случаях:
- Открыт документ, содержащий слой Type
- Инструмент «Текст» выбран
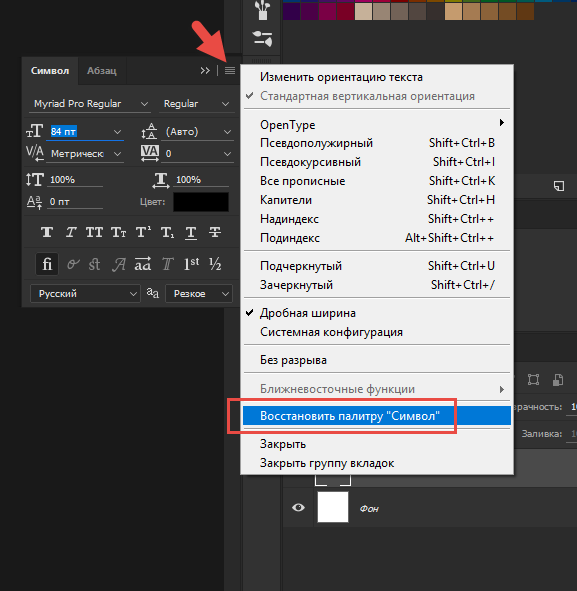
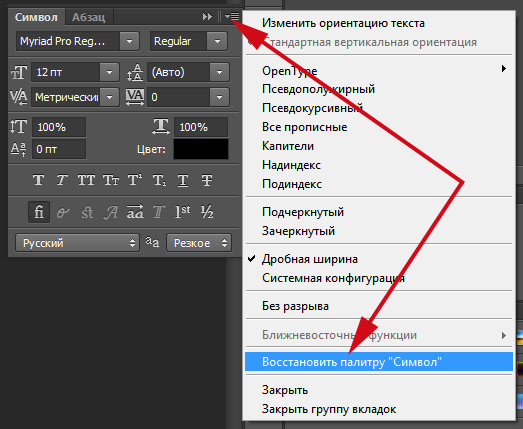
- Панель персонажей видна
Различные проблемы, включая низкую производительность, зависания или сбои, могут быть вызваны, если Photoshop загружает проблемные или поврежденные шрифты.
Справку по обновлению Photoshop до последней версии см. в разделе Обновление приложений Creative Cloud.
Если Photoshop дает сбой при запуске или при работе с Type, выполните следующие 3 простых шага для устранения неполадок со шрифтами.
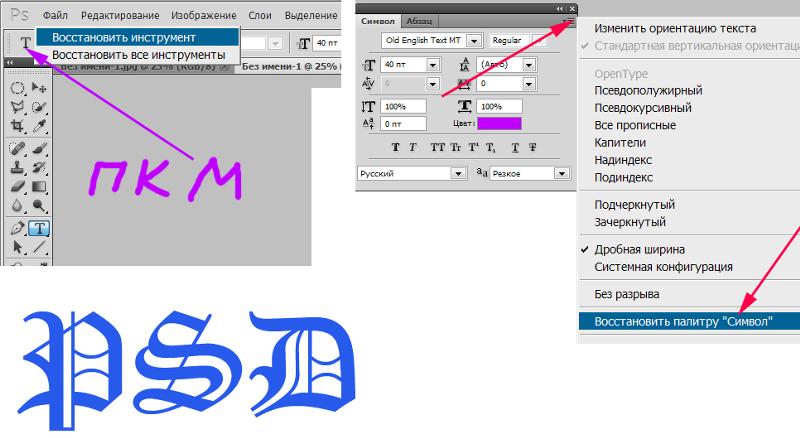
Сброс настроек Photoshop
При резервном копировании и восстановлении настроек Photoshop панель «Символ» будет скрыта, а для выбранного инструмента будет выбран инструмент «Перемещение» по умолчанию. См. Удаление папки настроек Photoshop вручную
Сброс кэша шрифтов Photoshop
Сброс кэша шрифтов Photoshop позволит Photoshop создать новый пронумерованный список шрифтов.
См. Сброс кэша шрифтов PhotoshopПерезапустите Photoshop и отключите предварительный просмотр шрифтов.
После перезапуска Photoshop просто выберите «Текст» > «Размер предварительного просмотра шрифта» и выберите «Нет».

Отключение Font Preview предотвратит предварительный просмотр в Photoshop любых установленных поврежденных шрифтов.
Кэш шрифтов Photoshop содержит пронумерованный список шрифтов и функций шрифтов, установленных в системе, которые может использовать Photoshop. Удаление этого файла кэша шрифтов позволит Photoshop создать новый.
Выйти из Photoshop и приложения Creative Cloud для настольных ПК
Перейдите к: /Users/[имя пользователя]/Library/Application Support/Adobe/Adobe Photoshop
Справку о переходе к этой скрытой пользовательской папке см. в разделе Не отображаются файлы пользовательской библиотеки в macOS.Удалите папку CT Font Cache и очистите корзину
Windows
Выйдите из Photoshop и приложения Creative Cloud для настольных ПК
Перейдите к \Users\[имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop <версия>
Удалите папку CT Font Cache и очистите корзину
Если у вас установлены сторонние менеджеры шрифтов, убедитесь, что установлены последние обновления.
Если у вас по-прежнему возникают проблемы, отключите или удалите диспетчер шрифтов, прежде чем выполнять следующие шаги.
При установке шрифтов Windows и macOS выполняют проверку шрифтов и предлагают действуйте с осторожностью если обнаружен какой-либо проблемный шрифт. Установите ли , а не любые шрифты, которые показывают это предупреждение.
Известно, что следующие шрифты вызывают проблемы при использовании в Photoshop; если какие-либо из этих или других поврежденных шрифтов установлены, удалите или отключите их:
- Bustle.ttf
- Courier Condensed Bold.ttf
- CottonWood-SemiBold.ttf
- 21kannmbn_ttf
- Гурах_с.ttf
- Jh_titles.ttf
- Экран__.ttf
- Sevesbrg.ttf
- SF Tattle Tales Condensed.ttf
- Umbra-thin.ttf
- ZerogebI.ttf
- Zippy.ttf
Как правило, рекомендуется также удалить кэш шрифтов Photoshop перед удалением кэша системных шрифтов.
Важно! Соблюдайте осторожность при использовании Терминала в macOS.
Выйти из Photoshop и приложения Creative Cloud для настольных ПК
Выберите Приложения > Утилиты
Открытый терминал
Введите следующую команду и нажмите клавишу «Ввод»
базы данных sudo atsutil – удалить
Окна
Выход из Photoshop и приложения Creative Cloud для настольных ПК
Перейдите к \Windows\ServiceProfiles\LocalService\Appdata\Local\FontCache
Многие из папок по этому пути скрыты по умолчанию в Windows, для получения справки по включению скрытых файлов и папок см. Показать скрытые файлы и папки
Удалить все файлы .dat, в имени которых есть «FontCache»
Выберите Приложения > Книга шрифтов
Выберите все шрифты в левом столбце
Выберите самый верхний шрифт в столбце «Шрифт» и нажмите Cmd+A, чтобы выбрать все шрифты
Выберите «Файл» > «Проверить шрифты»
Установите флажок рядом со всеми поврежденными или повторяющимися шрифтами и щелкните Удалено Отмечено
В случае сбоя книги шрифтов перезапустите книгу шрифтов, выберите первый шрифт в списке и прокрутите шрифты с помощью клавиши со стрелкой вниз, чтобы определить, какой шрифт вызвал сбой.

Лучшая практика! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- /Users/[имя пользователя]/Library/Fonts
- /Библиотека/Шрифты
Для тестирования изолируйте проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Найдите шрифты в этих местах для тестирования. Выполните это тестирование для всех следующих папок, содержащих шрифты:
- /Users/[имя пользователя]/Library/Fonts
- /Библиотека/Шрифты
- /[сетевой диск]/Библиотека/Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library/Fonts, а половину — в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.
 Переместите шрифты из папки fonttest в папку goodfonts.
Переместите шрифты из папки fonttest в папку goodfonts. - Если проблема не повторяется, поврежденный шрифт находится в папке fonttest. Переместите шрифты из официальной папки шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.
- Когда вы определили один шрифт, вызывающий проблему, удалите его из официальной папки шрифтов. Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой официальной папки шрифтов, содержащей шрифты.
Важно: Если та же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или аналогичную проблему. Продолжайте выполнять эти шаги, пока все поврежденные шрифты не будут удалены.
Сценарий FontTest может помочь вам определить, есть ли в вашей системе поврежденные шрифты.
Прежде чем начать: Прочтите файл FontTest Read Me , чтобы узнать, как установить, запустить и интерпретировать результаты скрипта.
Используйте Получить файл ниже, чтобы загрузить скрипт FontTest для Photoshop. После загрузки разархивируйте файл, дважды щелкнув его, и, если будет предложено, выберите извлечение всех файлов.
Загрузить
Еще подобное
- Устранение сбоев или зависаний | Фотошоп
- Как добавлять и редактировать текст в Photoshop
Войдите в свою учетную запись
Войти
Управление учетной записью
Как добавить шрифты в Photoshop в Windows и Mac (пошаговое руководство)
Постоянный поток пользовательских шрифтов имеет решающее значение для рабочего процесса любого художника. Благодаря социальным сетям даже традиционные художники должны знать хотя бы основы типографики. Вы не хотите снова и снова использовать шрифты по умолчанию.
Благодаря социальным сетям даже традиционные художники должны знать хотя бы основы типографики. Вы не хотите снова и снова использовать шрифты по умолчанию.
Сегодня мы расскажем, как добавлять шрифты в Photoshop для Mac и ПК. Установка шрифтов выполняется быстро и недорого.
Мы расскажем, как устанавливать пользовательские шрифты с веб-сайтов, а также Adobe Font. Это сайт премиум-шрифтов, который входит в состав Photoshop. Приготовьтесь ускорить свой рабочий процесс и загрузите несколько шрифтов!
Как добавить шрифты в Photoshop в Windows
Шаг 1. Выберите сайт шрифтов и загрузите шрифт
Загрузите шрифт с сайта, например dafont.com.
Существуют тысячи пользовательских шрифтов, как бесплатных, так и платных. Если вы используете шрифт в коммерческих целях, обязательно перепроверьте лицензию, так как многие бесплатные шрифты доступны только для личного использования.
Если вы используете шрифт в коммерческих целях, обязательно перепроверьте лицензию, так как многие бесплатные шрифты доступны только для личного использования.
После загрузки шрифта извлеките его на рабочий стол компьютера. Шрифт, скорее всего, будет заархивирован в файле .ZIP.
Чтобы извлечь файл .ZIP, дважды щелкните файл .ZIP, а затем перетащите его содержимое на рабочий стол.
Кроме того, вы можете выбрать файл .ZIP, а затем щелкнуть правой кнопкой мыши > Извлечь все.
Шаг 3. Установите шрифт в Windows
Вариант 1 . Теперь выберите все файлы шрифтов и щелкните правой кнопкой мыши > Установить для всех пользователей.
После установки вы можете удалить файлы шрифтов, расположенные на рабочем столе, и исходный файл .ZIP.
Вариант 2 — Если параметр «Установить для всех пользователей» не отображается в контекстном меню, вы можете вручную поместить шрифты в папку шрифтов Windows.
Откройте Панель управления, а затем Внешний вид и Персонализация.
Откройте папку «Шрифты» и перетащите файлы шрифтов с рабочего стола в папку «Шрифты».
Шаг 4. Обновите инструмент «Текст» и используйте свой шрифт
Установив шрифты, откройте Photoshop и дважды проверьте правильность их установки, выполнив поиск в раскрывающемся меню «Шрифты».
Однако, если программа Photoshop уже открыта, перезапускать ее не требуется.
Если активен инструмент «Текст», переключитесь на другой инструмент, а затем вернитесь к инструменту «Текст». Если инструмент «Текст» не активен, просто выберите его.
Выпадающее меню «Шрифты» обновится, и ваш шрифт станет активным.
Как добавить пользовательские шрифты в Photoshop на Mac
Далее вы узнаете, как добавлять шрифты в Photoshop на Mac.
Сначала загрузите и извлеките файл шрифта на рабочий стол. Убедитесь, что все файлы шрифтов разархивированы и свободны.
Шаг 2: Установите шрифт в папку «Шрифты».
Вариант 1 — Затем либо скопируйте, либо переместите все файлы шрифтов в одно из следующих мест:
Если вы хотите, чтобы шрифт был доступен для всех пользователей компьютеров, поместите шрифты в это место: /Library/Fonts/
Чтобы установить шрифты только для одного пользователя, установите их в: /Users//Library/Fonts/
Шрифты должны находиться в папке назначения отдельно, а не в архиве или во вложенной папке. Если ваши шрифты не отображаются, проверьте еще раз, чтобы убедиться, что они находятся в правильной папке.
Если ваши шрифты не отображаются, проверьте еще раз, чтобы убедиться, что они находятся в правильной папке.
Вариант 2 . Кроме того, вы можете дважды щелкнуть имя шрифта, чтобы открыть приложение «Книга шрифтов».
Щелкните установить шрифт. После установки вы можете удалить любые файлы шрифтов на рабочем столе.
Шаг 3. Обновите инструмент «Текст» в Photoshop
Вы можете проверить, правильно ли установлен ваш шрифт, открыв Photoshop, обновив инструмент «Текст» и выполнив поиск имени шрифта в раскрывающемся меню «Шрифт».
Вы можете обновить раскрывающееся меню шрифтов, переключившись с инструмента «Текст» на другой инструмент и обратно.
Как добавить шрифты Adobe в Photoshop на Mac и Windows
Вот как можно добавить пользовательские шрифты в Photoshop с помощью Adobe Font. Adobe Font, официально известный как Adobe Typekit, представляет собой набор лицензированных шрифтов, которые включены в каждый план Adobe Creative Cloud.
Все шрифты Adobe Font можно использовать как в личных, так и в коммерческих целях. В коллекции доступны тысячи шрифтов.
Однако имейте в виду, что шрифты меняются, старые удаляются, а новые добавляются периодически.
Шаг 1. Откройте Adobe Fonts
Войдя в Creative Cloud, откройте Photoshop и нажмите кнопку «Дополнительно из шрифтов Adobe» в раскрывающемся меню «Шрифт».
Шаг 2. Активируйте шрифт и стили шрифтов
Выберите шрифт, который хотите загрузить, а затем включите «Активировать шрифты», чтобы активировать все различные гарнитуры и насыщенности шрифта.
Вы также можете активировать только некоторые стили шрифта, оставив другие неактивными, что поможет сделать раскрывающееся меню «Шрифты» короче и лучше организовано.
Шаг 3. Поиск и использование шрифта в Photoshop
После активации вернитесь в Photoshop и найдите шрифт по имени.
Шрифты Adobe автоматически загружаются и синхронизируются во всех программах Adobe, если вы вошли в Creative Cloud и подключены к Интернету.
OTF против TTF
И OTF, и TTF являются файлами, содержащими шрифты. Почти все современные приложения, включая Photoshop, могут использовать файлы шрифтов OTF и TTF вместе и взаимозаменяемо. Итак, какие у них могут быть ключевые отличия, и есть ли одно из них лучше? В зависимости от того, кто вы, много, и да!
TTF (TrueType Font)
TTF означает TrueType Font, более старое расширение файла шрифта. Создан как Apple, так и Microsoft, чтобы помочь стандартизировать файлы шрифтов между двумя операционными системами. TTF установил стандарт для файлов шрифтов сегодня.
OTF (шрифт OpenType)
OTF также был совместным проектом, но Adobe и Apple, спустя годы после TTF. И хотя OTF содержит все функции, которые есть у TFF, в нем есть и другие. Это включает в себя увеличенное хранилище, которое позволяет хранить до 65 000 символов. Эти дополнительные символы дают шрифтам OTF расширенные возможности набора текста.
Что лучше?
OFT имеет больше опций и функций, которые имеют решающее значение для работы как наборщиков, так и дизайнеров.


 Нажмите клавишу «стрелка вниз», чтобы выбрать первый шрифт, и затем, удерживая клавишу, прокрутите вниз весь список шрифтов.
Нажмите клавишу «стрелка вниз», чтобы выбрать первый шрифт, и затем, удерживая клавишу, прокрутите вниз весь список шрифтов.
 DAT или *FontCache*.dat.
DAT или *FontCache*.dat.
 otf
otf otf
otf otf
otf otf
otf otf
otf Проверить некоторые Лучшие сайты бесплатных шрифтов Если вы не знаете, где взять шрифты.
Проверить некоторые Лучшие сайты бесплатных шрифтов Если вы не знаете, где взять шрифты.






 Переместите шрифты из папки fonttest в папку goodfonts.
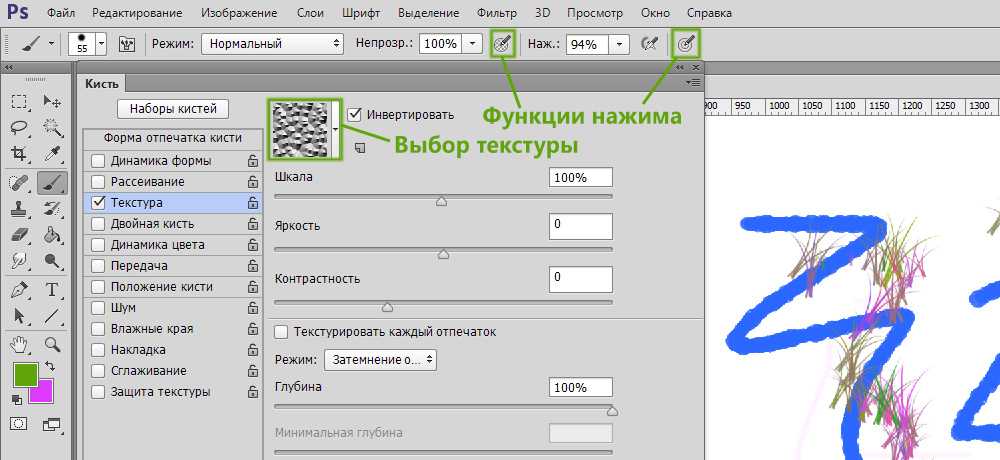
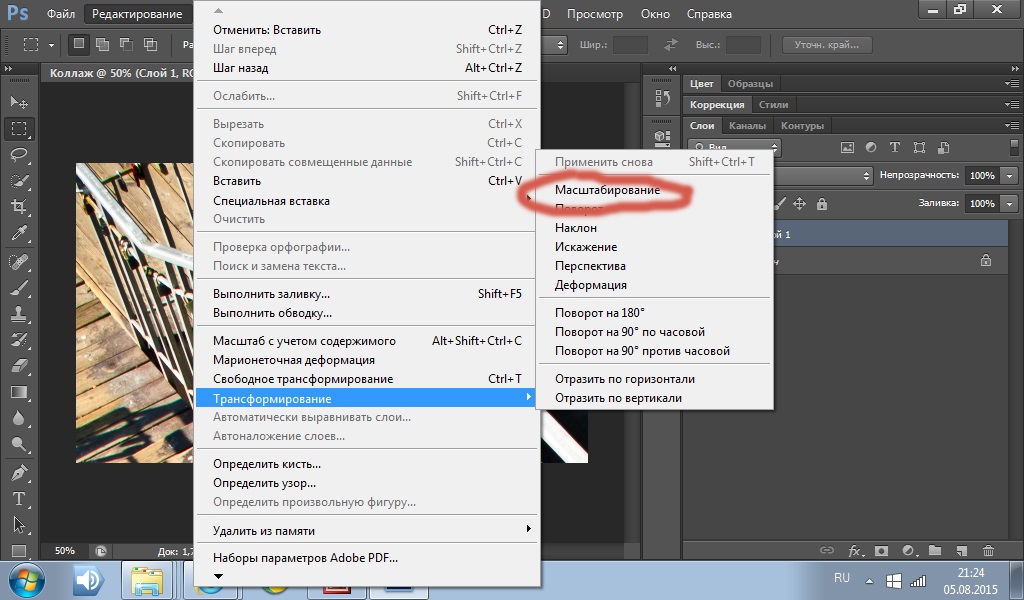
Переместите шрифты из папки fonttest в папку goodfonts. Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК».
Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК». Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.
Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.

 Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит.
Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит. Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
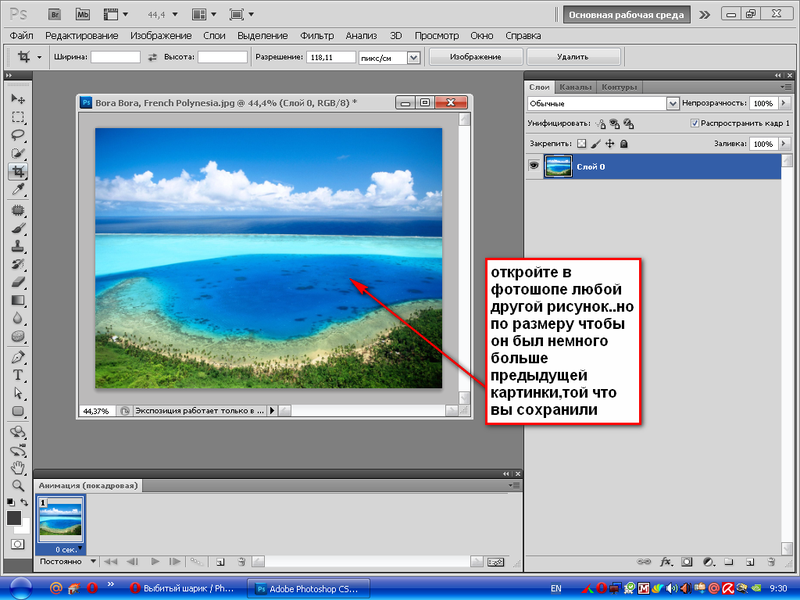
 Теперь вы можете открыть фотографию, в которой вы хотите создать снег.
Теперь вы можете открыть фотографию, в которой вы хотите создать снег.

 гулять в тихой тишине холодной зимней ночи. А может, это всего лишь постыдный предлог, чтобы выпить слишком много горячего шоколада. Кто знает.
гулять в тихой тишине холодной зимней ночи. А может, это всего лишь постыдный предлог, чтобы выпить слишком много горячего шоколада. Кто знает. Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!». Жизнь после этого никогда не будет прежней.
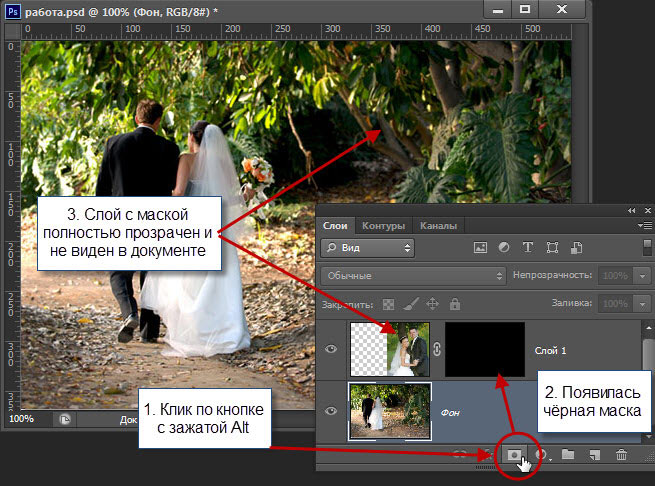
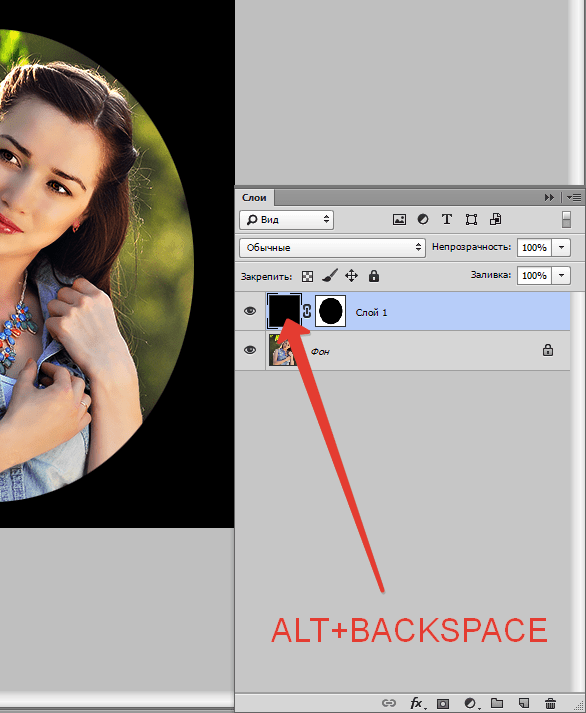
Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!». Жизнь после этого никогда не будет прежней. Нажмите на Значок нового слоя внизу палитры слоев. Это второй справа значок рядом с корзиной:
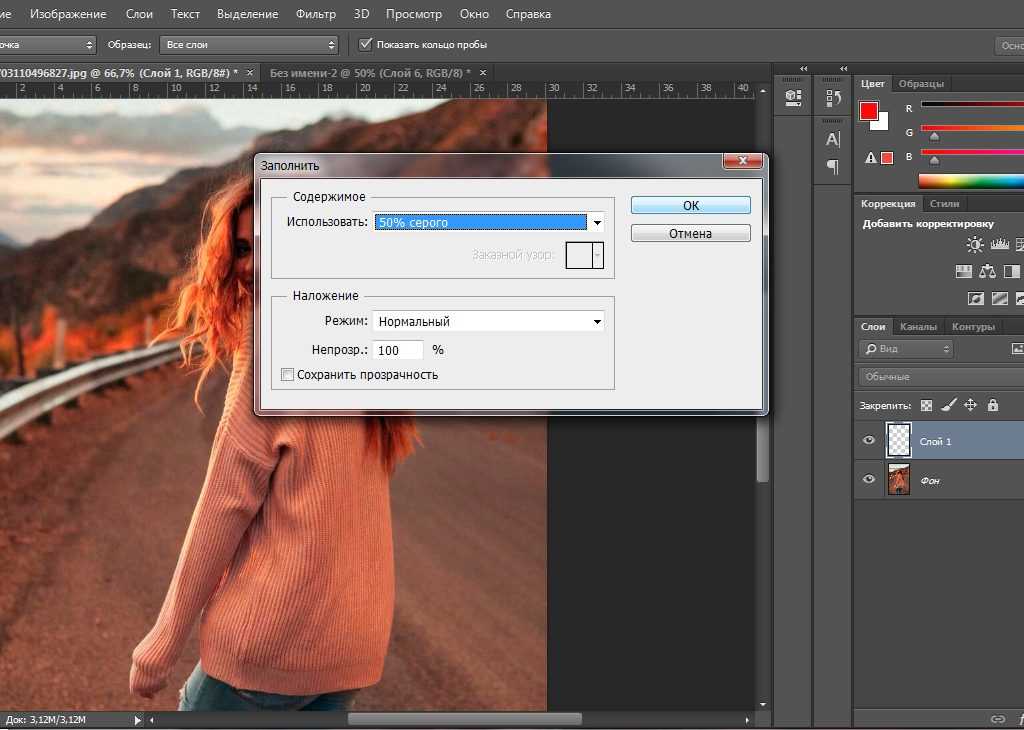
Нажмите на Значок нового слоя внизу палитры слоев. Это второй справа значок рядом с корзиной: 0005 Заполнить команду . Перейдите в меню Edit в верхней части экрана и выберите Fill :
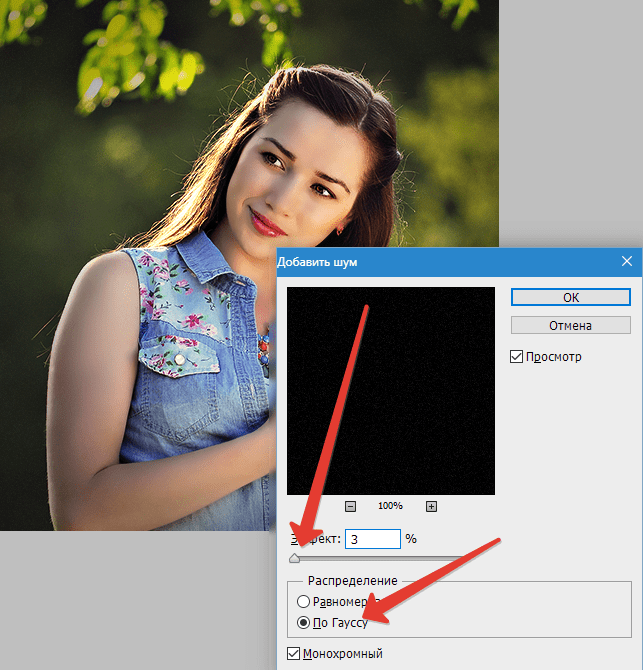
0005 Заполнить команду . Перейдите в меню Edit в верхней части экрана и выберите Fill : В Photoshop есть фильтр, созданный специально для добавления шума к изображению, и по чистой случайности он называется 9.0005 Добавить фильтр шума . Перейдите в меню Filter в верхней части экрана, выберите Noise , а затем выберите Add Noise :
В Photoshop есть фильтр, созданный специально для добавления шума к изображению, и по чистой случайности он называется 9.0005 Добавить фильтр шума . Перейдите в меню Filter в верхней части экрана, выберите Noise , а затем выберите Add Noise :
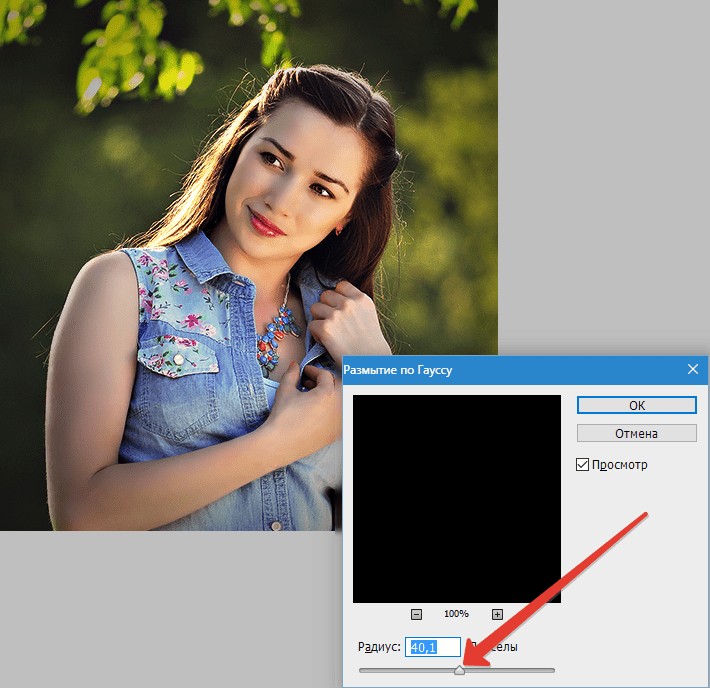
 Проблема в том, что, как вы могли заметить, когда вы применяли команду «Размыть больше», с ними не связано диалоговое окно, а это означает, что мы не можем контролировать степень применяемого размытия. Обычно это плохо, и это хорошая причина, чтобы придерживаться фильтра размытия по Гауссу или одного из других более продвинутых фильтров размытия в Photoshop. Однако для этого эффекта все, что нам нужно, — это легкое размытие, применяемое к нашему шуму, так что это был редкий случай, когда команда «Размытие больше» работала просто отлично.
Проблема в том, что, как вы могли заметить, когда вы применяли команду «Размыть больше», с ними не связано диалоговое окно, а это означает, что мы не можем контролировать степень применяемого размытия. Обычно это плохо, и это хорошая причина, чтобы придерживаться фильтра размытия по Гауссу или одного из других более продвинутых фильтров размытия в Photoshop. Однако для этого эффекта все, что нам нужно, — это легкое размытие, применяемое к нашему шуму, так что это был редкий случай, когда команда «Размытие больше» работала просто отлично.
 Затем, чтобы удалить большую часть шума, щелкните черный ползунок и перетащите его вправо. Когда вы перетаскиваете черный ползунок, вы увидите, что большие области шума становятся все темнее и в конечном итоге исчезают в чистом черном цвете:
Затем, чтобы удалить большую часть шума, щелкните черный ползунок и перетащите его вправо. Когда вы перетаскиваете черный ползунок, вы увидите, что большие области шума становятся все темнее и в конечном итоге исчезают в чистом черном цвете: Нам нужно скрыть все черные области на слое, оставив видимыми белые точки. К счастью, Photoshop делает это невероятно простым благодаря слоям и режимам наложения ! Режимы наложения дают нам множество интересных способов смешивания слоев вместе, и один из них, в частности, сделает именно то, что мы ищем. Выбрав «Слой 1», перейдите к параметру «Режим наложения» в верхней части палитры «Слои». На самом деле нигде не написано «Режим наложения», но вы увидите раскрывающийся список, который по умолчанию установлен на «Нормальный». Это опция режима наложения. Выберите Экран Режим наложения из списка:
Нам нужно скрыть все черные области на слое, оставив видимыми белые точки. К счастью, Photoshop делает это невероятно простым благодаря слоям и режимам наложения ! Режимы наложения дают нам множество интересных способов смешивания слоев вместе, и один из них, в частности, сделает именно то, что мы ищем. Выбрав «Слой 1», перейдите к параметру «Режим наложения» в верхней части палитры «Слои». На самом деле нигде не написано «Режим наложения», но вы увидите раскрывающийся список, который по умолчанию установлен на «Нормальный». Это опция режима наложения. Выберите Экран Режим наложения из списка:


 Перейдите в меню Filter , выберите Pixelate , а затем выберите Crystallize :
Перейдите в меню Filter , выберите Pixelate , а затем выберите Crystallize :
 Если вы обнаружите, что ваш падающий снег немного плохо виден на изображении, и вы хотите немного осветлить его, выполните следующие несколько шагов.
Если вы обнаружите, что ваш падающий снег немного плохо виден на изображении, и вы хотите немного осветлить его, выполните следующие несколько шагов.

 А что делать, если не было снега? К счастью, с помощью Photoshop легко создать собственный эффект снега и добавить снег позже, как я покажу вам шаг за шагом в этом уроке.
А что делать, если не было снега? К счастью, с помощью Photoshop легко создать собственный эффект снега и добавить снег позже, как я покажу вам шаг за шагом в этом уроке.



 Но если мы увеличим расстояние слишком сильно, эффект будет больше похож на дождь, чем на снег. Таким образом, более низкие значения работают лучше. Я установлю его на 10 пикселей . Затем нажмите OK, чтобы закрыть диалоговое окно.
Но если мы увеличим расстояние слишком сильно, эффект будет больше похож на дождь, чем на снег. Таким образом, более низкие значения работают лучше. Я установлю его на 10 пикселей . Затем нажмите OK, чтобы закрыть диалоговое окно.
 Я установлю значение около 25 .
Я установлю значение около 25 . Но давайте добавим ему немного глубины, добавив второй слой снега, на этот раз с более крупными хлопьями, чтобы они выглядели так, как будто они были ближе к камере.
Но давайте добавим ему немного глубины, добавив второй слой снега, на этот раз с более крупными хлопьями, чтобы они выглядели так, как будто они были ближе к камере.








 Ну и решил попробовать , по функционалу и простоте проще редактор в телефоне. Функции такие же. Поэтому оценка ноль!!! 5 звёзд это ставили боты
Ну и решил попробовать , по функционалу и простоте проще редактор в телефоне. Функции такие же. Поэтому оценка ноль!!! 5 звёзд это ставили боты Подробнее
Подробнее
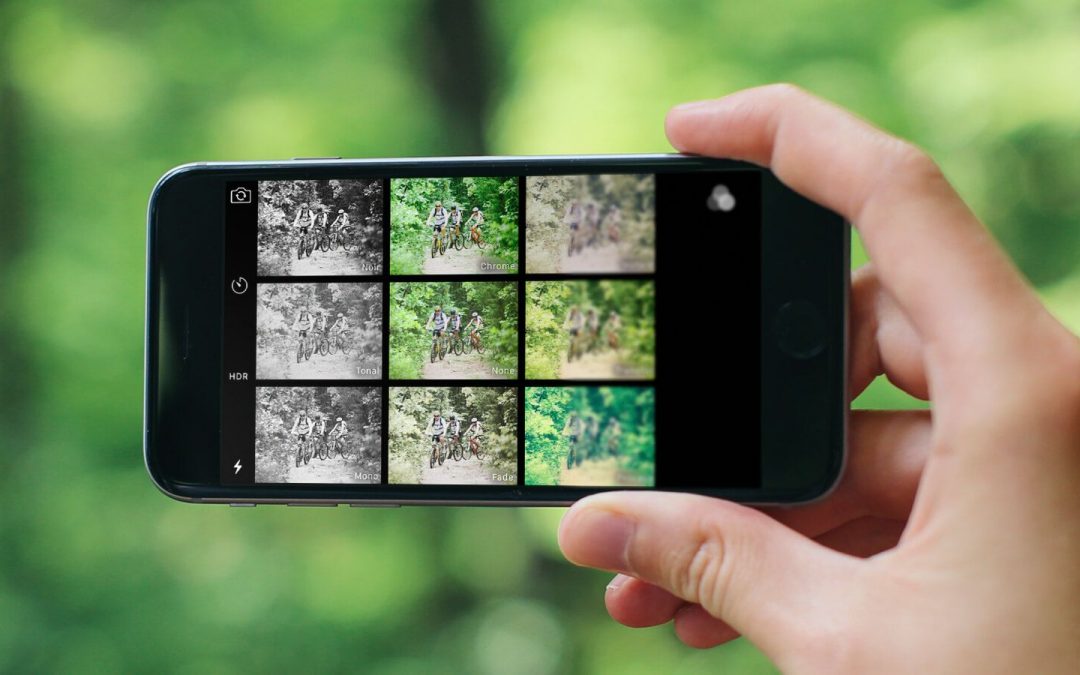
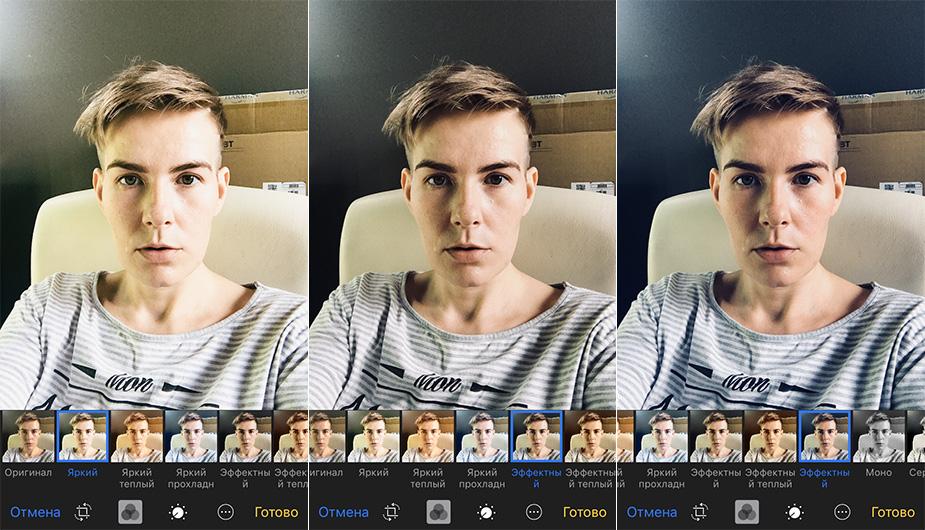
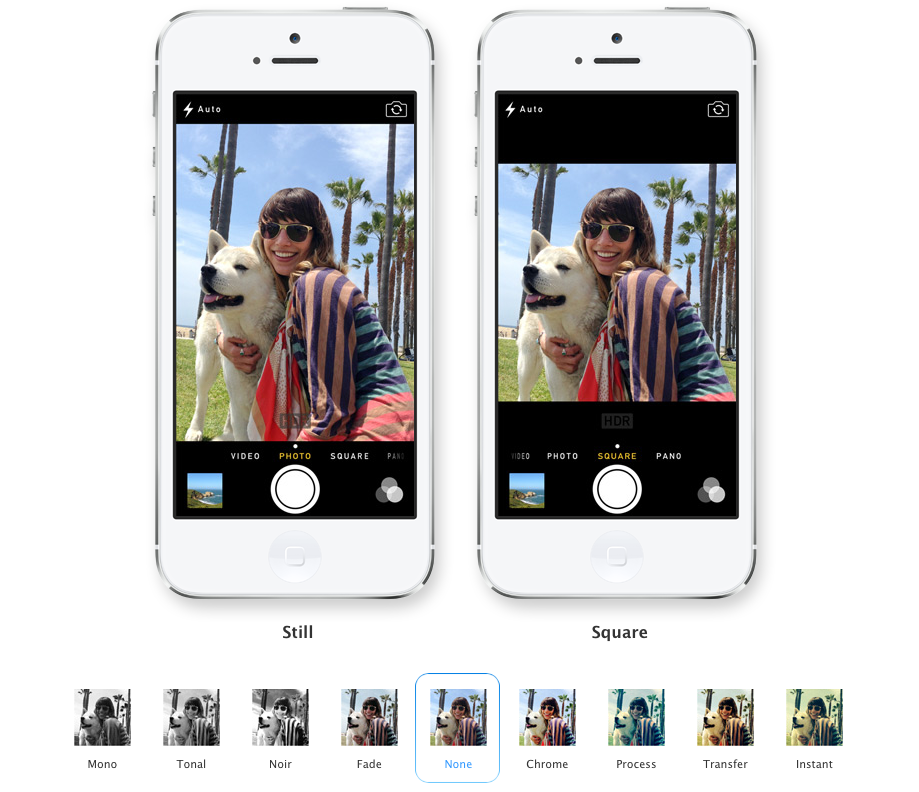
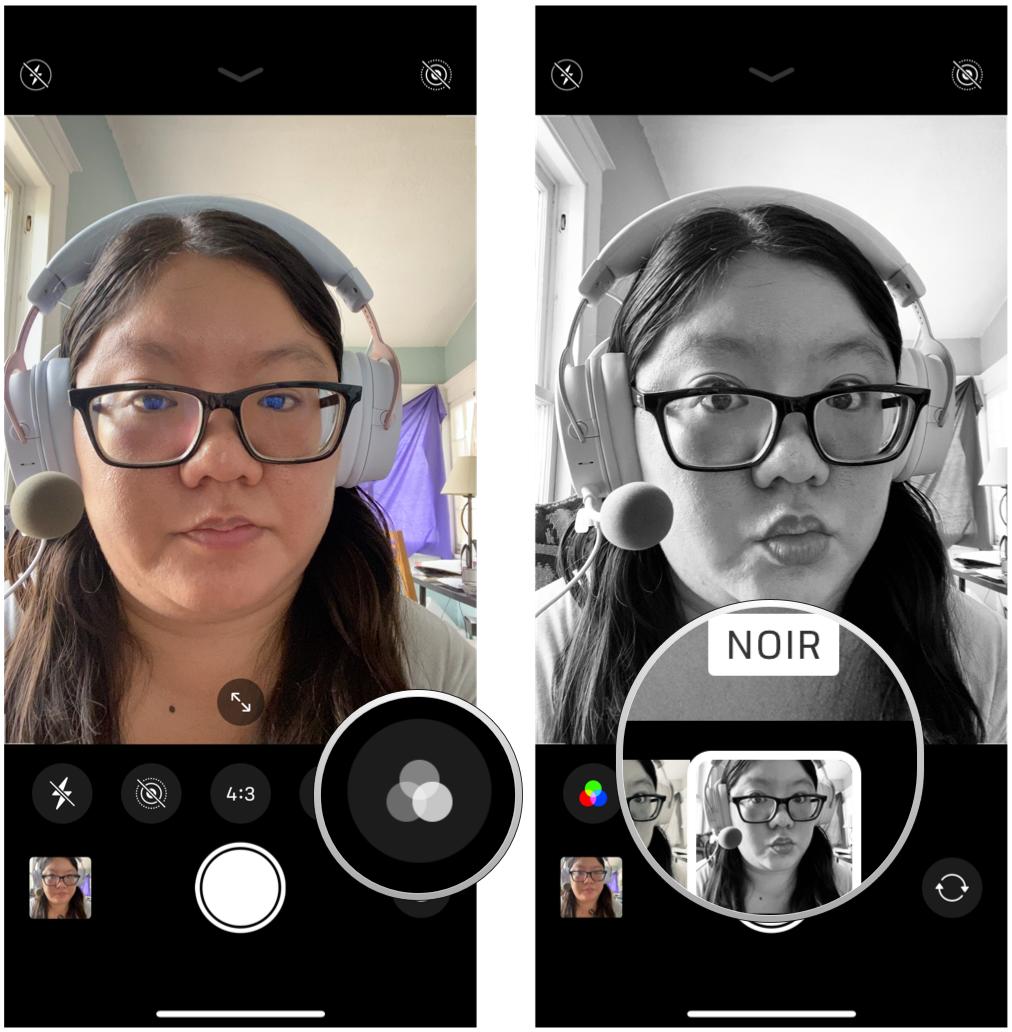
 Вместо этого компания просто переместила их в другое место в приложении «Камера».
Вместо этого компания просто переместила их в другое место в приложении «Камера».
 Множество функций, таких как «Живое фото», режим «Таймер», возможность переключения пропорций и т.д. также были перемещены. Теперь все они скрыты за этим небольшим значком стрелки на экране приложения «Камера».
Множество функций, таких как «Живое фото», режим «Таймер», возможность переключения пропорций и т.д. также были перемещены. Теперь все они скрыты за этим небольшим значком стрелки на экране приложения «Камера».

 В этом разделе мы покажем вам, как сделать и то, и другое.
В этом разделе мы покажем вам, как сделать и то, и другое.


 Тем не менее, это не так сложно. Просто нужно знать, где искать.
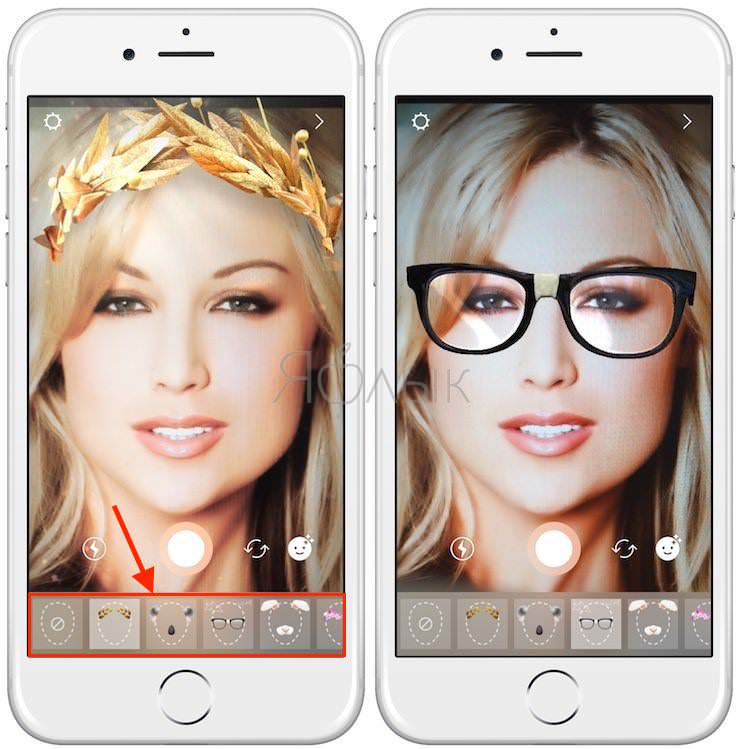
Тем не менее, это не так сложно. Просто нужно знать, где искать. Какими бы замечательными ни были эти скрытые фотофильтры, у них есть один недостаток: вы не можете делать несколько фотографий в приложении «Сообщения». Поэтому, если вам не нравится сделанный снимок, вам придется снова и снова открывать камеру обмена сообщениями.
Какими бы замечательными ни были эти скрытые фотофильтры, у них есть один недостаток: вы не можете делать несколько фотографий в приложении «Сообщения». Поэтому, если вам не нравится сделанный снимок, вам придется снова и снова открывать камеру обмена сообщениями.
 Как будто вся категория «Фото и видео» в магазине переполнена этими приложениями. С наличием такого количества захватывающих фоторедакторов вам никогда не надоест экспериментировать, и вы всегда будете любить придавать своему творчеству харизматичный оттенок. Что касается функциональности, превосходных фильтров и эффектов, это мои лучшие приложения для фотофильтров и эффектов для iPhone и iPad. Являетесь ли вы новичком или профессиональным фотографом, вы хотели бы побаловать себя этими фоторедакторами, чтобы украсить свои фотографии. Проверить!
Как будто вся категория «Фото и видео» в магазине переполнена этими приложениями. С наличием такого количества захватывающих фоторедакторов вам никогда не надоест экспериментировать, и вы всегда будете любить придавать своему творчеству харизматичный оттенок. Что касается функциональности, превосходных фильтров и эффектов, это мои лучшие приложения для фотофильтров и эффектов для iPhone и iPad. Являетесь ли вы новичком или профессиональным фотографом, вы хотели бы побаловать себя этими фоторедакторами, чтобы украсить свои фотографии. Проверить! Кроме того, он форматирует ваши фотографии для Instagram, Twitter и других социальных сетей и позволяет добавлять плавные наложения текста.
Кроме того, он форматирует ваши фотографии для Instagram, Twitter и других социальных сетей и позволяет добавлять плавные наложения текста. Имея несколько доступных инструментов для редактирования фотографий, вы можете идеально оформить свой рисунок.
Имея несколько доступных инструментов для редактирования фотографий, вы можете идеально оформить свой рисунок. Соберите несколько отличных фотографий и сделайте восхитительный коллаж, чтобы поделиться им с друзьями через Facebook, Twitter и Instagram.
Соберите несколько отличных фотографий и сделайте восхитительный коллаж, чтобы поделиться им с друзьями через Facebook, Twitter и Instagram. Это бесплатно и определенно стоит скачать.
Это бесплатно и определенно стоит скачать. Приложение имеет понятный интерфейс, а мощные социальные функции делают его действительно крутым приложением.
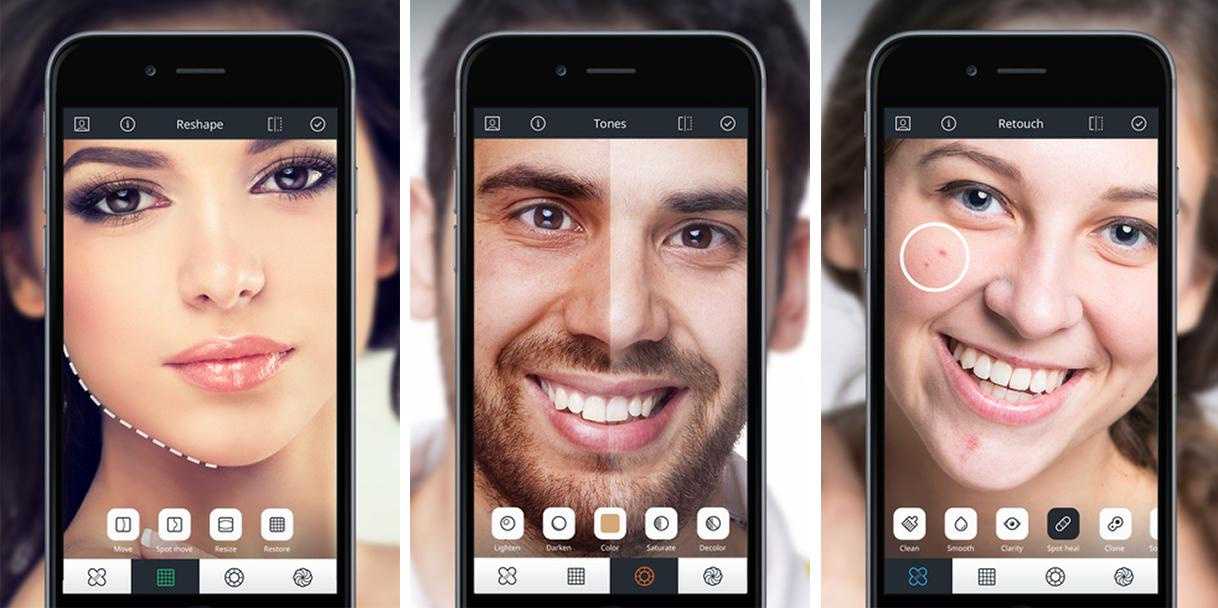
Приложение имеет понятный интерфейс, а мощные социальные функции делают его действительно крутым приложением. Он специально разработан для улучшения ваших селфи с помощью мощных инструментов, которые могут удалить прыщи или морщины, разгладить кожу, осветлить глаза, отбелить зубы, добавить макияж и многое другое.
Он специально разработан для улучшения ваших селфи с помощью мощных инструментов, которые могут удалить прыщи или морщины, разгладить кожу, осветлить глаза, отбелить зубы, добавить макияж и многое другое.







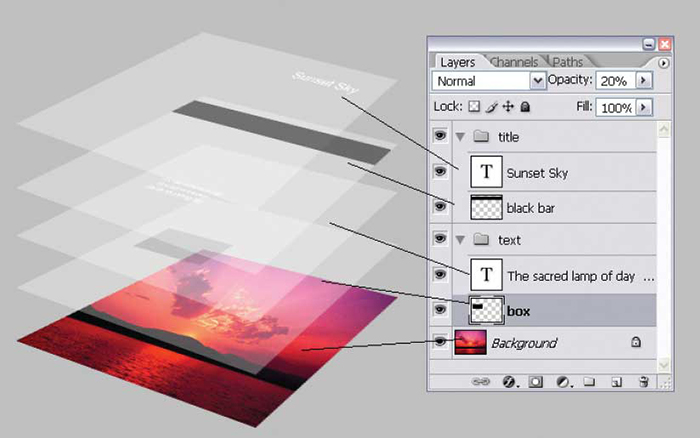
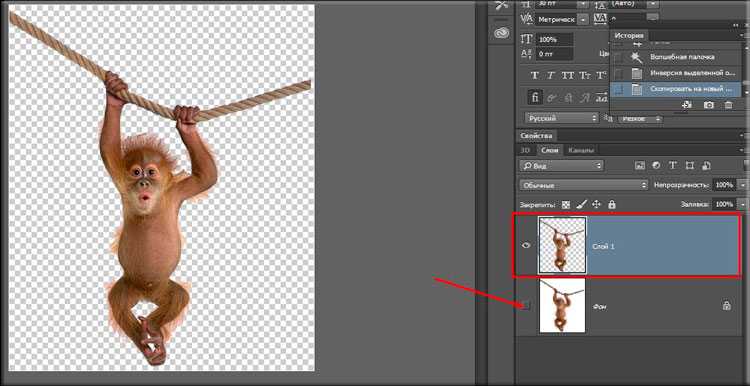
 Для защиты изображения фоновый слой всегда заблокирован. Если вы хотите изменить порядок расположения слоев в стопке, режим наложения или уровень непрозрачности, сначала преобразуйте его в обычный изобразительный слой.
Для защиты изображения фоновый слой всегда заблокирован. Если вы хотите изменить порядок расположения слоев в стопке, режим наложения или уровень непрозрачности, сначала преобразуйте его в обычный изобразительный слой.

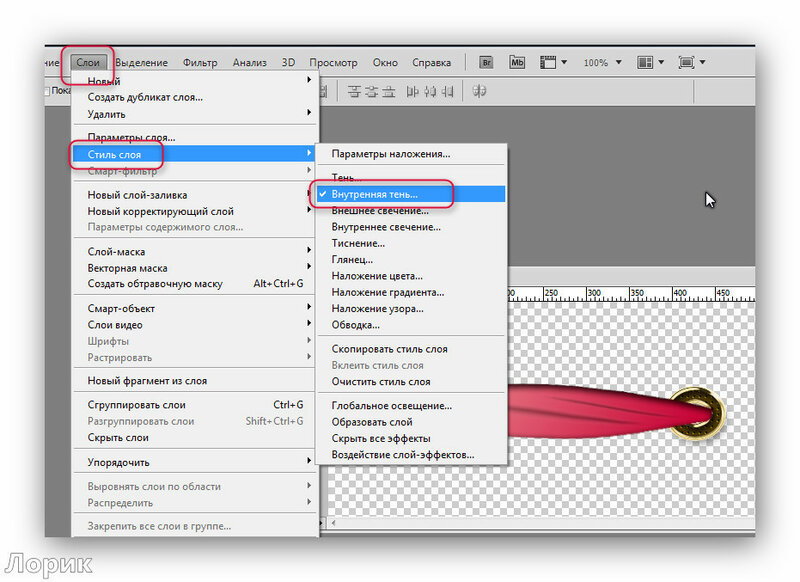
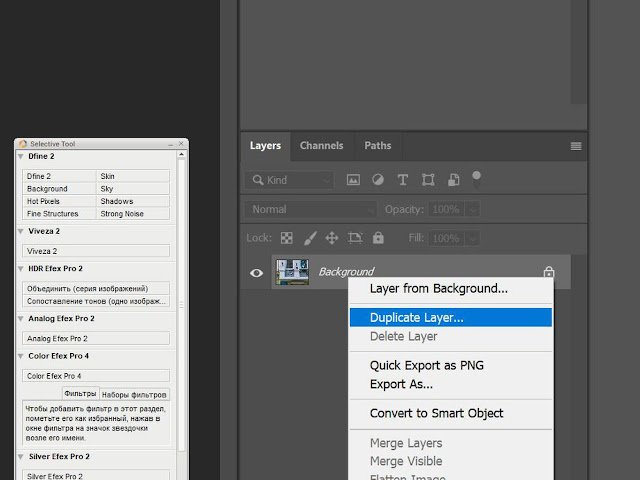
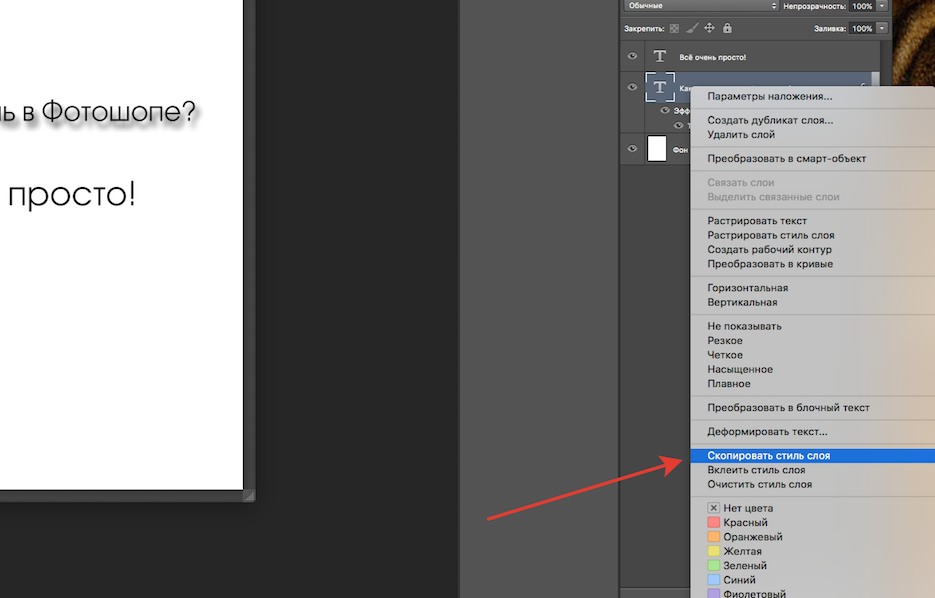
 Сделайте это.
Сделайте это.



 Вновь созданный слой будет содержать все эффекты выбранного слоя.
Вновь созданный слой будет содержать все эффекты выбранного слоя.

 Во всех случаях Photoshop старается оставить по крайней мере фрагмент вставленного слоя видимым в целевом документе, чтобы при необходимости его можно было переместить.
Во всех случаях Photoshop старается оставить по крайней мере фрагмент вставленного слоя видимым в целевом документе, чтобы при необходимости его можно было переместить. Вставка создает дубликат слоя-фигуры, включая все растровые и векторные маски, а также эффекты слоя.
Вставка создает дубликат слоя-фигуры, включая все растровые и векторные маски, а также эффекты слоя.
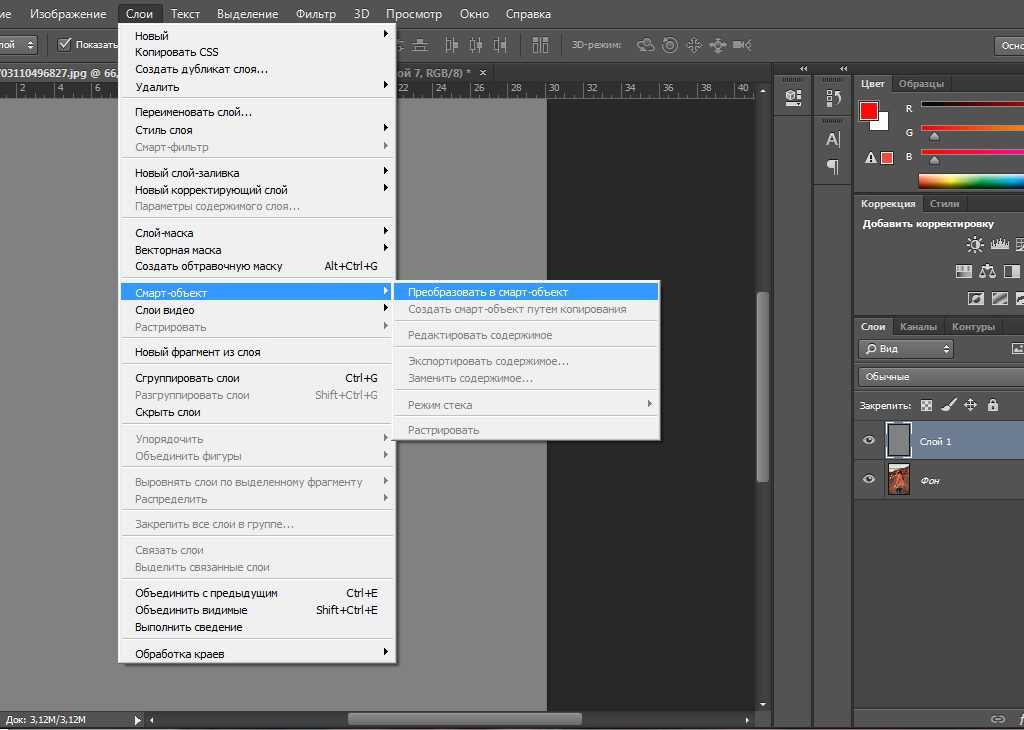
 Сделай это.
Сделай это.


 Вновь созданный слой содержит все эффекты существующего.
Вновь созданный слой содержит все эффекты существующего.





 Для каждого слоя можно настроить цвет и яркость, применить
Для каждого слоя можно настроить цвет и яркость, применить Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
Одним взглядом можно увидеть активный слой (выбранный слой, который вы редактируете). Вы можете связать слои, чтобы они перемещались как единое целое, что упрощает управление слоями. Поскольку несколько слоев в изображении увеличивают размер файла, вы можете уменьшить размер файла, объединив уже отредактированные слои. Панель «Слои» является важным источником информации при редактировании фотографий. Вы также можете использовать меню «Слой» для работы со слоями.
 За некоторыми исключениями ваши изменения влияют только на выбранный или активный слой, который выделен.
За некоторыми исключениями ваши изменения влияют только на выбранный или активный слой, который выделен.



 В этом случае,
В этом случае,
 02KB
02KB 15MB
15MB 97KB
97KB 7KB
7KB 71KB
71KB 49KB
49KB 44KB )
44KB ) 69MB
69MB 84MB
84MB 08KB
08KB 45KB
45KB 73KB
73KB 89MB
89MB 04KB
04KB Формат psd для Transparent Suit PNG, Suit HD Pictures бесплатно скачать в нашей системе нет. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.
Формат psd для Transparent Suit PNG, Suit HD Pictures бесплатно скачать в нашей системе нет. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве. 500×751 , размер: 189,07 KB
500×751 , размер: 189,07 KB gm16.gm24.gm24
gm16.gm24.gm24 7888 : 564×1417 , Size: 667.7888878.0008
7888 : 564×1417 , Size: 667.7888878.0008


 Способ 6
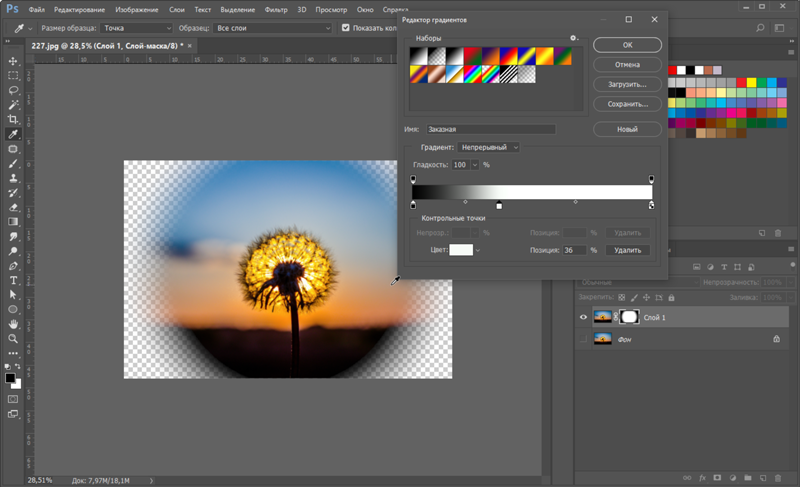
Способ 6 Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
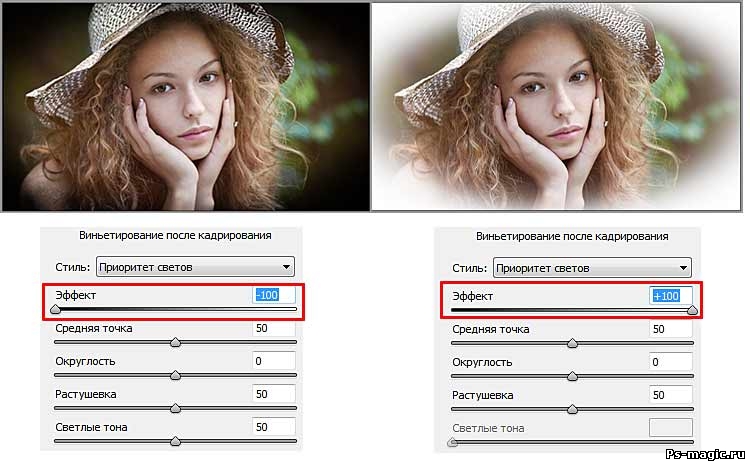
Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers). В фотографии имеется ввиду участок по краям изображения. Эта граница обусловлена уменьшением интенсивности света от центра изображения. Уменьшение количества света может возникнуть по разным причинам: количество света, попадающее на сенсор, тип используемого объектива или намеренное добавление виньетирования при постобработке. В этой статье мы поговорим о последнем.
В фотографии имеется ввиду участок по краям изображения. Эта граница обусловлена уменьшением интенсивности света от центра изображения. Уменьшение количества света может возникнуть по разным причинам: количество света, попадающее на сенсор, тип используемого объектива или намеренное добавление виньетирования при постобработке. В этой статье мы поговорим о последнем.

 На мой взгляд, это слишком, и скорее отвлекает от изображения, чем улучшает его. Мне кажется, выглядит совершенно неправильно.
На мой взгляд, это слишком, и скорее отвлекает от изображения, чем улучшает его. Мне кажется, выглядит совершенно неправильно. Все ваши настройки необходимо проводить на верхнем слое, который находится поверх фонового, таким образом ваш исходный файл будет в безопасности и нетронут.
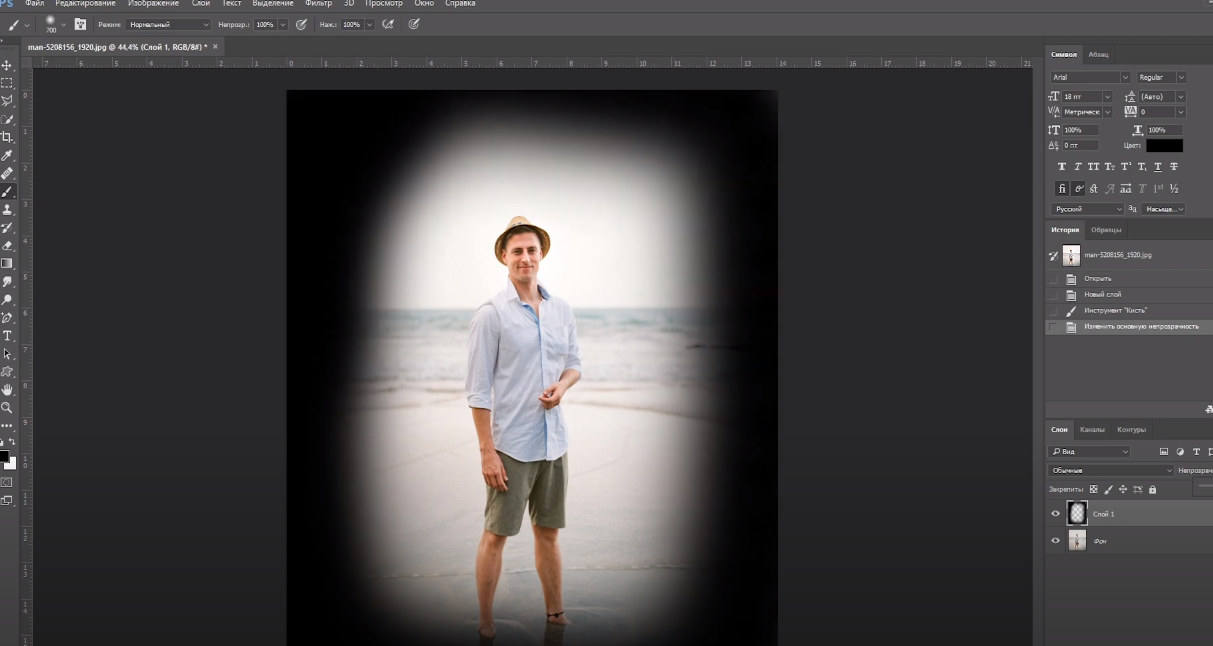
Все ваши настройки необходимо проводить на верхнем слое, который находится поверх фонового, таким образом ваш исходный файл будет в безопасности и нетронут.
 Это подходит для скрапбукинга или других особых целей, но это не тот вид изображения, который я бы отдала клиенту.
Это подходит для скрапбукинга или других особых целей, но это не тот вид изображения, который я бы отдала клиенту.



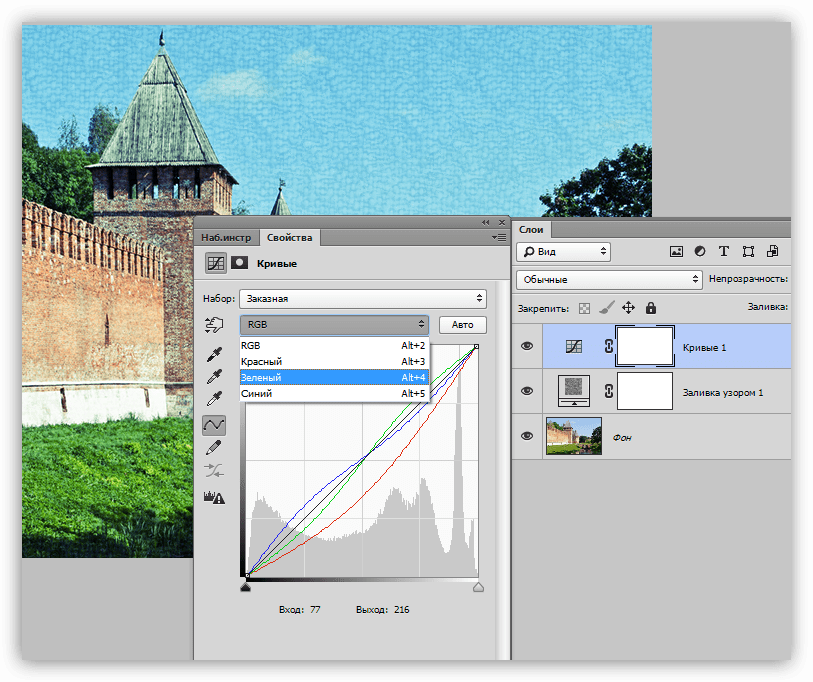
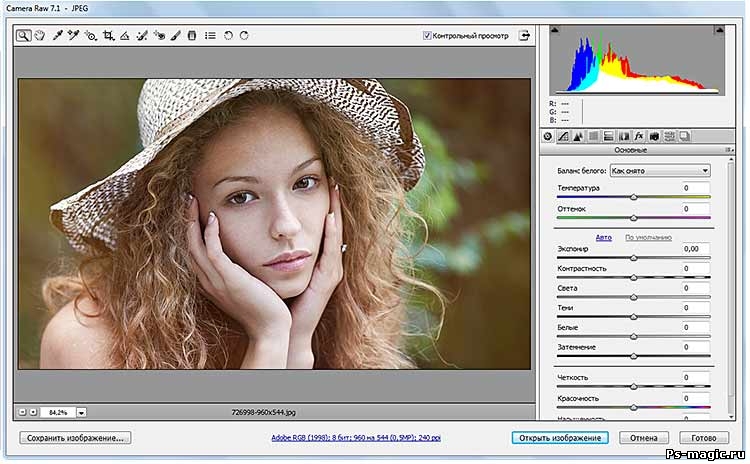
 Помните, что, поскольку корректировка выполняется позже, вы можете легко изменить или удалить ее позже, не влияя на качество исходного изображения.
Помните, что, поскольку корректировка выполняется позже, вы можете легко изменить или удалить ее позже, не влияя на качество исходного изображения. Узнайте, как они работают и как их использовать для получения желаемого творческого эффекта.
Узнайте, как они работают и как их использовать для получения желаемого творческого эффекта. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
 Если вы хотите, чтобы эффект был еще более интенсивным, потяните белый треугольник ползунка внизу влево.
Если вы хотите, чтобы эффект был еще более интенсивным, потяните белый треугольник ползунка внизу влево.

 Слой «Бамбук» и слой «Рамки» B. Слой «Бамбук» с 100%-ной непрозрачностью в режиме «Затемнение» C. Слой «Бамбук» с 50%-ной непрозрачностью в режиме «Затемнение»
Слой «Бамбук» и слой «Рамки» B. Слой «Бамбук» с 100%-ной непрозрачностью в режиме «Затемнение» C. Слой «Бамбук» с 50%-ной непрозрачностью в режиме «Затемнение» 
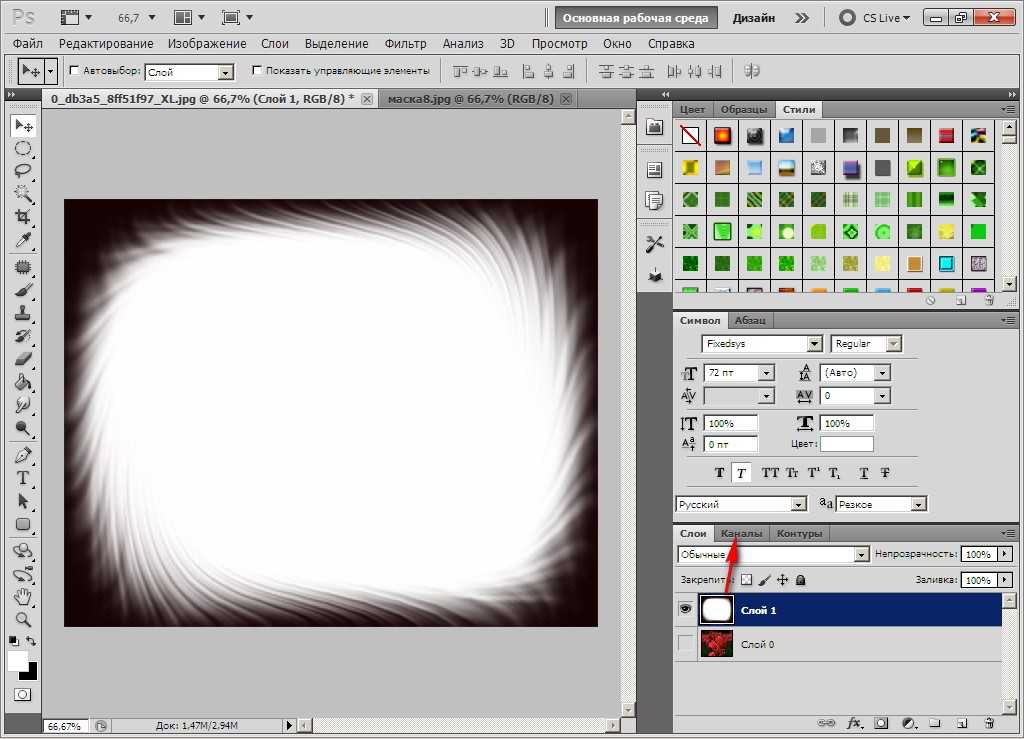
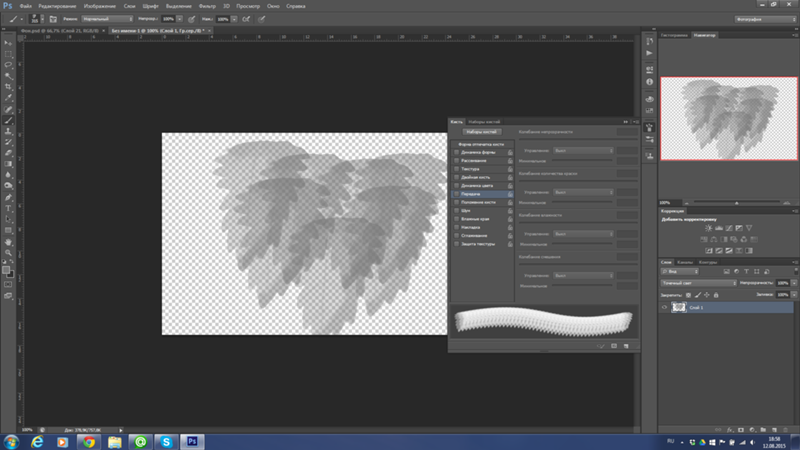
 Можно изменить внешний вид этой сетки. Однако не меняйте ее на сплошную заливку, иначе вы устраните визуальное различие между сплошными областями (белый цвет) и прозрачными (шахматная сетка).
Можно изменить внешний вид этой сетки. Однако не меняйте ее на сплошную заливку, иначе вы устраните визуальное различие между сплошными областями (белый цвет) и прозрачными (шахматная сетка). Сделайте это.
Сделайте это.

 Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.
Прозрачные области верхнего слоя будут заполняться содержимым первого слоя, следующего за созданной группой.

 0010 , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
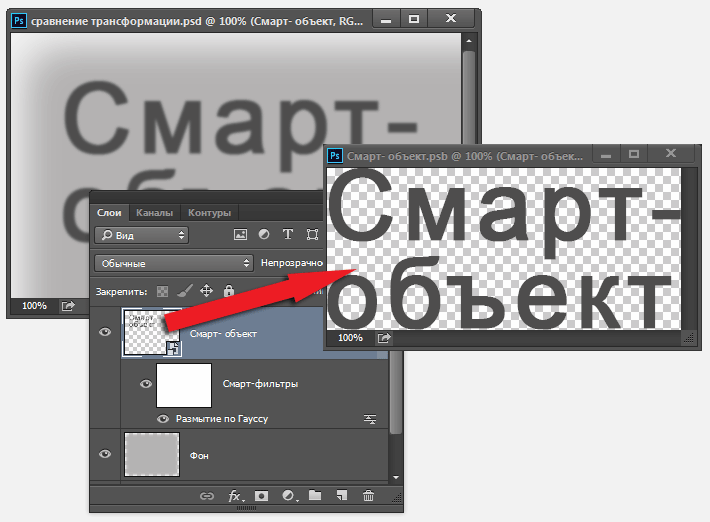
0010 , маски слоя и группы слоев . Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов. Этот слой в основном прозрачен, то есть вы можете видеть сквозь буквы фонового слоя.
Этот слой в основном прозрачен, то есть вы можете видеть сквозь буквы фонового слоя.
 Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области белыми.
Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Web». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области белыми.
 Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Это указывает на то, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.


 Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя, чтобы преобразовать определенные области в черно-белые, не затрагивая другие области.
Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя, чтобы преобразовать определенные области в черно-белые, не затрагивая другие области.
 Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели.
Слои, находящиеся в группе, будут иметь небольшой отступ от других слоев на панели. Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой, прежде чем применять другие изменения, такие как повышение резкости или уменьшение шума.
Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой, прежде чем применять другие изменения, такие как повышение резкости или уменьшение шума.
 Слой с непрозрачностью 1% почти прозрачен,
Слой с непрозрачностью 1% почти прозрачен, Бамбук
Бамбук Эта процедура полезна, когда вы хотите исключить прозрачные
Эта процедура полезна, когда вы хотите исключить прозрачные
 Остальные дети на фото – братья и сестры Ким Фук.
Остальные дети на фото – братья и сестры Ким Фук.


 Украина, 1941 год.
Украина, 1941 год. Украина, 1941 год.
Украина, 1941 год. 914 Horror of War Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken.
914 Horror of War Stock-Photografie und Bilder. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. — ужасы войны стоковые фото и фотографии, фильм «Ужас войны» — ужасы войны стоковые фото и фотографии за стеклом жуткий силуэт — ужасы войны стоковые фото и фотографиивид сверху на женщину, спящую на кровати с жуткой тенью на стене дома — ужасы войны стоковые фото и фотографии потрясенной женщины на открытом воздухе — ужасы войны стоковые фото и фотографии ужасов — ужасы войны стоковые графики, -клипарты, -мультфильмы и -символы paar schaut Horrorfilm — ужасы войны стоковые фото und bilderschockiertes junges paar, das zu hause einen film anschaut. — Ужас войны сток-фотографии и фотографии — Ужас войны сток-фото и фотографии unterführung — Ужас войны сток-фото и фотографии ужасов mördermaske auf dem tisch im dunkeln. — Ужас войны сток-фото и изображения Бессонная женщина, лежащая в постели, прячась под одеялом ночью — Ужас войны сток-фото и изображения зернистая концепция ужасов. темной фигуры в капюшоне с горящими глазами, стоящей в лесу. с абстрактным размытым редактированием. — Ужас войны сток-фотографии и изображения Разочарованная латиноамериканская женщина, сжимающая подушку в постели — Ужас войны сток-фото и раздвоенный клоун-вампир — Ужас войны сток-фото и раздвоенный плакат ужасов монстра — Ужас войны сток-график, -клипарт, — мультфильмы и символы крупного плана абстрактного фона — ужасы войны стоковые фотографии и изображения в зеркале, дублирующий эффект жуткого, жуткого леса зимой, с деревьями, очерченными туманом.
— ужасы войны стоковые фото и фотографии, фильм «Ужас войны» — ужасы войны стоковые фото и фотографии за стеклом жуткий силуэт — ужасы войны стоковые фото и фотографиивид сверху на женщину, спящую на кровати с жуткой тенью на стене дома — ужасы войны стоковые фото и фотографии потрясенной женщины на открытом воздухе — ужасы войны стоковые фото и фотографии ужасов — ужасы войны стоковые графики, -клипарты, -мультфильмы и -символы paar schaut Horrorfilm — ужасы войны стоковые фото und bilderschockiertes junges paar, das zu hause einen film anschaut. — Ужас войны сток-фотографии и фотографии — Ужас войны сток-фото и фотографии unterführung — Ужас войны сток-фото и фотографии ужасов mördermaske auf dem tisch im dunkeln. — Ужас войны сток-фото и изображения Бессонная женщина, лежащая в постели, прячась под одеялом ночью — Ужас войны сток-фото и изображения зернистая концепция ужасов. темной фигуры в капюшоне с горящими глазами, стоящей в лесу. с абстрактным размытым редактированием. — Ужас войны сток-фотографии и изображения Разочарованная латиноамериканская женщина, сжимающая подушку в постели — Ужас войны сток-фото и раздвоенный клоун-вампир — Ужас войны сток-фото и раздвоенный плакат ужасов монстра — Ужас войны сток-график, -клипарт, — мультфильмы и символы крупного плана абстрактного фона — ужасы войны стоковые фотографии и изображения в зеркале, дублирующий эффект жуткого, жуткого леса зимой, с деревьями, очерченными туманом. с приглушенным синим редактированием. — ужасы войны сток-фото и двустворчатый замок — ужасы войны сток-фотографии и фотоснимки и фотографии — ужасы войны сток-фото и фотокрупный план человеческого глаза — ужасы войны сток-фото и изображения kaukasischer mann mit überraschten ausdruck mit blick auf die kamera — ужасы войны сток-фото и изображения в вайссе — ужасы войны сток-фото и изображенияПожилой мужчина в возрасте 60 лет с седеющей бородой болен и бессонница в постели ночью. — ужасы войны сток-фото и бильдеральбтраум-клоун — ужасы войны сток-фото и бильдеркавказские девушки смотрят страшные фильмы в постели ночью — ужасы войны сток-фото и фото страшное / охотничье лицо, проходящее сквозь красную ткань — ужас войны сток -fotos und bildersie sind immer sie bei nacht — Horror of War Stock-fotos und Bilderretro Monster Film schriftart алфавит дизайн enthält schleimige großbuchstaben und zahlen mit strukturiertemhintergrund — Horror of War Stock-grafiken, -clipart, -cartoons und -symboleyoung man wacht von плохой сон — ужасы войны стоковые фото и фотомолодая пара смотрит телевизор, мужчина ест попкорн — ужасы войны стоковые фото и фотографии — ужасы войны стоковые фото и фото дом с привидениями — ужасы войны стоковые фото и изображения тюр — ужасы war stock-fotos und bildergravieren von beängstigend frau monster mit drei augen und schockiert ausdruck — ужас войны сток-графика, -клипарт, -мультфильмы и -символженщина, закрывающая лицо подушкой — Ужас войны стоковые фото и билдерскрим — Ужас войны стоковые фото и билдерпортрет молодой женщины с кружкой, играющей главную роль в мобильном телефоне bilderaugen verängstigt — ужас войны сток-графика, -клипарт, -мультфильмы и -символика темная, концепция ужасов.
с приглушенным синим редактированием. — ужасы войны сток-фото и двустворчатый замок — ужасы войны сток-фотографии и фотоснимки и фотографии — ужасы войны сток-фото и фотокрупный план человеческого глаза — ужасы войны сток-фото и изображения kaukasischer mann mit überraschten ausdruck mit blick auf die kamera — ужасы войны сток-фото и изображения в вайссе — ужасы войны сток-фото и изображенияПожилой мужчина в возрасте 60 лет с седеющей бородой болен и бессонница в постели ночью. — ужасы войны сток-фото и бильдеральбтраум-клоун — ужасы войны сток-фото и бильдеркавказские девушки смотрят страшные фильмы в постели ночью — ужасы войны сток-фото и фото страшное / охотничье лицо, проходящее сквозь красную ткань — ужас войны сток -fotos und bildersie sind immer sie bei nacht — Horror of War Stock-fotos und Bilderretro Monster Film schriftart алфавит дизайн enthält schleimige großbuchstaben und zahlen mit strukturiertemhintergrund — Horror of War Stock-grafiken, -clipart, -cartoons und -symboleyoung man wacht von плохой сон — ужасы войны стоковые фото и фотомолодая пара смотрит телевизор, мужчина ест попкорн — ужасы войны стоковые фото и фотографии — ужасы войны стоковые фото и фото дом с привидениями — ужасы войны стоковые фото и изображения тюр — ужасы war stock-fotos und bildergravieren von beängstigend frau monster mit drei augen und schockiert ausdruck — ужас войны сток-графика, -клипарт, -мультфильмы и -символженщина, закрывающая лицо подушкой — Ужас войны стоковые фото и билдерскрим — Ужас войны стоковые фото и билдерпортрет молодой женщины с кружкой, играющей главную роль в мобильном телефоне bilderaugen verängstigt — ужас войны сток-графика, -клипарт, -мультфильмы и -символика темная, концепция ужасов. размытой фигуры в капюшоне, вырисовывающейся на фоне ночных огней. с черно-красным капризным редактированием. — ужасы войны стоковые фото и фотографии ужасов войны — стоковые фото ужасы войны и тени рук в темноте. — Horror of War стоковые фото и изображения из 100 изображений ужасов войны
размытой фигуры в капюшоне, вырисовывающейся на фоне ночных огней. с черно-красным капризным редактированием. — ужасы войны стоковые фото и фотографии ужасов войны — стоковые фото ужасы войны и тени рук в темноте. — Horror of War стоковые фото и изображения из 100 изображений ужасов войны Около 40 миллионов европейцев погибли по причинам, связанным с войной в период с 1939 по 1945 год, более половины из них не участвовали в боевых действиях. Шесть миллионов евреев были убиты, почти все мирные жители. Потери советских войск составили от 25 до 27 миллионов человек, подавляющее большинство из которых также были гражданскими лицами.
Около 40 миллионов европейцев погибли по причинам, связанным с войной в период с 1939 по 1945 год, более половины из них не участвовали в боевых действиях. Шесть миллионов евреев были убиты, почти все мирные жители. Потери советских войск составили от 25 до 27 миллионов человек, подавляющее большинство из которых также были гражданскими лицами.

 Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК».
Чтобы подчеркнуть снегопад, придайте снежинкам движение. Перейдите в меню Фильтр> Размытие> Размытие в движении. Выберите направление снега, настроив угол падения снежинок. Установите расстояние, которое определит пространство между снежинками. Нажмите «ОК». Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.
Сделайте снежинки разного размера, регулируя размер кисти в верхнем левом меню. Используйте мягкую кисть, чтобы избежать жестких краев.

 Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит.
Это может быть заснеженный или праздничный пейзаж, подобный тем, которые я буду использовать здесь, чтобы показать вам технику. Однако вы можете быть настолько креативными, насколько пожелаете. В этом уроке я расскажу вам о двух разных методах создания снегопада в Photoshop, поэтому вы можете выбрать, какой вам подходит. Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
Чем выше число, тем менее густой снег будет, и поэтому он будет выглядеть более реалистичным.
 Теперь вы можете открыть фотографию, в которой вы хотите создать снег.
Теперь вы можете открыть фотографию, в которой вы хотите создать снег.




 И в зависимости от размера вашего изображения это может снизить производительность Photoshop, когда мы продолжим выполнять шаги.
И в зависимости от размера вашего изображения это может снизить производительность Photoshop, когда мы продолжим выполнять шаги.
 По краям документа появляется контур выделения:
По краям документа появляется контур выделения:
 0033 Экран :
0033 Экран : Установка слишком большого расстояния сделает снег более похожим на дождь, поэтому используйте низкое значение между От 8 до 12 пикселей в зависимости от размера вашего изображения. Затем нажмите OK, чтобы закрыть диалоговое окно:
Установка слишком большого расстояния сделает снег более похожим на дождь, поэтому используйте низкое значение между От 8 до 12 пикселей в зависимости от размера вашего изображения. Затем нажмите OK, чтобы закрыть диалоговое окно:


 А это значит, что корректировка остается редактируемой. Фактически, большинство настроек изображения, доступных в меню «Изображение», можно применить к смарт-объектам в качестве смарт-фильтров. Впервые эта функция была добавлена еще в CC 2015.
А это значит, что корректировка остается редактируемой. Фактически, большинство настроек изображения, доступных в меню «Изображение», можно применить к смарт-объектам в качестве смарт-фильтров. Впервые эта функция была добавлена еще в CC 2015.
 Но поскольку они расположены по-разному, у нас теперь вдвое больше снега, чем раньше:
Но поскольку они расположены по-разному, у нас теперь вдвое больше снега, чем раньше:
 Затем нажмите OK, когда закончите:
Затем нажмите OK, когда закончите: Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно: Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с нашим полностью обновленным учебным пособием Photoshop Weather Effects — Snow.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с нашим полностью обновленным учебным пособием Photoshop Weather Effects — Snow. К счастью, когда прогноз погоды подводит нас, Photoshop все еще может спасти положение. На самом деле, одна из замечательных особенностей Photoshop заключается в том, что если вы сосредоточитесь на изучении методов, а не на запоминании шагов, вы вскоре обнаружите, что одни и те же методы могут использоваться для создания совершенно разных эффектов! В этом уроке мы собираемся добавить падающий снег на нашу фотографию, но если вы следили за некоторыми другими нашими уроками, вы можете узнать технику, которую мы будем использовать здесь, поскольку мы привыкли та же базовая техника до добавьте дождь к фото и к создайте звездное ночное небо . Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!».
К счастью, когда прогноз погоды подводит нас, Photoshop все еще может спасти положение. На самом деле, одна из замечательных особенностей Photoshop заключается в том, что если вы сосредоточитесь на изучении методов, а не на запоминании шагов, вы вскоре обнаружите, что одни и те же методы могут использоваться для создания совершенно разных эффектов! В этом уроке мы собираемся добавить падающий снег на нашу фотографию, но если вы следили за некоторыми другими нашими уроками, вы можете узнать технику, которую мы будем использовать здесь, поскольку мы привыкли та же базовая техника до добавьте дождь к фото и к создайте звездное ночное небо . Запоминание шагов может дать вам серьезный случай туннельного зрения в Photoshop, когда все, что вы когда-либо видите, это то, что находится прямо перед вами. Но когда вы сосредотачиваетесь на самих методах, а не на реальных шагах или конечных результатах, и начинаете понимать «почему», стоящее за тем, что вы делаете, вы можете однажды обнаружить, что смотрите на что-то и думаете: «Знаете, я Держу пари, я знаю, как это сделать в Photoshop!». Жизнь после этого никогда не будет прежней.
Жизнь после этого никогда не будет прежней.

 Используйте ползунок Amount в середине диалогового окна, чтобы отрегулировать количество добавляемого шума. Для этого эффекта нет конкретного количества, которое нужно добавить, нам просто нужно много шума. Перетащите ползунок на значение около 150% или около того должно помочь. В нижней части диалогового окна выберите параметр Gaussian , а в самом низу выберите параметр Monochromatic , который даст нам маленькие черные и белые точки для нашего шума вместо стандартных красных, зеленых и синие точки:
Используйте ползунок Amount в середине диалогового окна, чтобы отрегулировать количество добавляемого шума. Для этого эффекта нет конкретного количества, которое нужно добавить, нам просто нужно много шума. Перетащите ползунок на значение около 150% или около того должно помочь. В нижней части диалогового окна выберите параметр Gaussian , а в самом низу выберите параметр Monochromatic , который даст нам маленькие черные и белые точки для нашего шума вместо стандартных красных, зеленых и синие точки: На самом деле слишком много шума. Нам нужно избавиться от некоторых из них, чтобы наш шум больше походил на снежинки, а не на шум. Для этого мы будем использовать команду Photoshop Levels . Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Levels :
На самом деле слишком много шума. Нам нужно избавиться от некоторых из них, чтобы наш шум больше походил на снежинки, а не на шум. Для этого мы будем использовать команду Photoshop Levels . Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Levels : Теперь ваше изображение должно выглядеть примерно так:
Теперь ваше изображение должно выглядеть примерно так: Это опция режима наложения. Выберите Экран Режим наложения из списка:
Это опция режима наложения. Выберите Экран Режим наложения из списка: Во-первых, давайте продублируем «Слой 1». Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, для более быстрого способа, просто нажмите сочетание клавиш Ctrl+J (Победа) / Command+J (Mac). В любом случае дублируется «Слой 1», и если мы посмотрим на палитру «Слои», мы увидим, что теперь у нас есть новый слой с именем «Копия слоя 1», расположенный над «Слоем 1»:
Во-первых, давайте продублируем «Слой 1». Перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, для более быстрого способа, просто нажмите сочетание клавиш Ctrl+J (Победа) / Command+J (Mac). В любом случае дублируется «Слой 1», и если мы посмотрим на палитру «Слои», мы увидим, что теперь у нас есть новый слой с именем «Копия слоя 1», расположенный над «Слоем 1»:
 Значение по умолчанию 10 обычно хорошо подходит для этого эффекта. Если вы посмотрите в область предварительного просмотра диалогового окна, вы увидите, что наши снежинки увеличились в размерах. На данный момент они не совсем похожи на снежинки, но мы это исправим через минуту:
Значение по умолчанию 10 обычно хорошо подходит для этого эффекта. Если вы посмотрите в область предварительного просмотра диалогового окна, вы увидите, что наши снежинки увеличились в размерах. На данный момент они не совсем похожи на снежинки, но мы это исправим через минуту:
