Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5 — Российское фото
Как сделать радугу в фотошопе?
Спецэффекты в Photoshop CS5
6 ноября 2013
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой
Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:
Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента
Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на
Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр
Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент
от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент
от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой
Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент
Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на
Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр
Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя
Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
Добавляем реалистичную радугу на фотографию
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 78
Обновлено
Предыдущая страница
Содержание
Шаг 14-15: Выбор и настройка радужного градиента
Выберите заново радужный градиент, а затем кликните по области, показанной на рисунке:
У вас откроется окно настройки градиента:
Всякий раз, когда мы наблюдаем природное явление двойной радуги, во второй цвета находятся всегда в обратном порядке, следовательно, мы должны изменить порядок цветов в нашем градиенте.
В окне редактора нажмите на ползунок синего цвета и перетащите его в левую сторону, как показано на рисунке:
Затем сделайте то же самое с зеленым и желтым ползунками , перетаскивая их влево. Неважно, как далеко вы перетащите их, главное, что-бы между ними было какое-то пространство, для того, чтобы ползунки не накладывались друг на друга. Красный цвет оставьте на месте:
Затем кликните на красный ползунок и в окошко «Позиция» (Location) введите значение 82%.
Это позволит разместить красный цвет том месте, где изначально находился синий цвет:
Затем нажмите на желтый ползунок и введите значение 85%. Это переместит желтый в первоначальное место зелёного:
Нажмите на зеленый ползунок и введите 88%, он займёт прежнее место желтого. Наконец, нажмите на синий цвет, введите 92%, и он встанет на первоначальное место на красного. В результате, ползунки должны занять у Вас следующее положение:
Прямо над полосой предварительного просмотра находятся ползунки с белым, черным или серым оттенком. Они управляют уровнями прозрачности цветов по всему градиенту. Нажмите на светло-серый ползун (второй слева) для его выбора, а затем измените его непрозрачность с первоначальных 20% до 0% . Когда вы сделали, нажмите OK для выхода из редактора градиентов:
Они управляют уровнями прозрачности цветов по всему градиенту. Нажмите на светло-серый ползун (второй слева) для его выбора, а затем измените его непрозрачность с первоначальных 20% до 0% . Когда вы сделали, нажмите OK для выхода из редактора градиентов:
Шаг 16: Создание ещё одного радужного градиента
Теперь, когда цвета в градиенте развёрнуты, мы готовы создать нашу вторую радугу. Во-первых, для удобства следует временно скрыть видимость группы со слоями «Rainbow», нажав на значок видимости(глаз) напротив группы в палитре слоёв:
Теперь протянем градиент радуги так же, как это было сделано в Шаге 4, для этого следует выбрать опцию «Радиальный градиент»:
А, затем, протащить курсор мышки таким же образом, как и ранее:
Когда я отпустил левую клавишу мышки, Photoshop прорисовал градиент, очень похожий на первый, за исключением того, что на этот раз набор цветов изменён на противоположный:
Далее повторяем действия, произведённые с первой радугой, а именно:
— Изменяем режим наложения слоя с нормального на «Экран» (Screen)
— Применяем фильтр «Размытие по Гауссу». Т.к. он ранее нами использовался, просто нажмите комбинацию Ctrl+F для применения последнего фильтра с прежними настройками, после чего, как и прежде, цветовые переходы станут более мягкими и естественными:
Т.к. он ранее нами использовался, просто нажмите комбинацию Ctrl+F для применения последнего фильтра с прежними настройками, после чего, как и прежде, цветовые переходы станут более мягкими и естественными:
Теперь следует сделать радугу прозрачной у земли и яркой в небе. Но заново создавать маску и протягивать градиент нет необходимости, т.к. можно просто скопировать маску, которую мы создали на предыдущих слоях. Для начала следует открыть группу, кликнув по треугольничку, затем, зажав клавишу Alt, перетащить маску со слоя в группе на слой «Second rainbow»:
После чего у Вас в палитре слоёв должно получиться следующее:
Если теперь посмотреть на изображение в окне документа, мы увидим, что нижняя часть новой радуги теперь исчезает под деревьями, как и эта же часть оригинальной радуги:
Шаг 16: Перемещение второй радуги
Все, что осталось сделать, это перенести вторую радугу на место. Выберите в панели инструментов инструмент «Перемещение» (Move Tool), или нажмите букву V на клавиатуре, для быстрого его выбора с помощью клавиши.
Но перед перемещением следует включить видимость первой радуги, чтобы было понятно, куда перемещать вторую. Для этого следует кликнуть на иконку глаза (там сейчас пустой квадрат) в палитре слоёв.
Теперь можно переместить вторую радугу на место. Я собираюсь сместить её вверх и влево так, чтоб лишь небольшая ее часть просматривалась в верхнем левом углу фото:
Наконец, поскольку я не хочу, чтобы вторая радуга была такой же яркой, как оригинал, для этого в палитре слоёв я снижу её непрозрачность до 70%.
На этом всё действия завершены, посмотрите ещё раз на готовый результат:
123Предыдущая страница
Добавьте реалистичную радугу к фотографии с помощью Photoshop
Шаг 1. Добавьте новый пустой слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на панель «Слои», мы увидим, что в настоящее время у нас есть один фоновый слой, который содержит наше изображение:
Фотография находится на фоновом слое панели «Слои».
Первое, что нам нужно сделать, это добавить новый пустой слой над фоновым слоем. Для этого щелкните значок «Новый слой » в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем. Дважды щелкните имя слоя и измените его на «Радуга», так как мы будем добавлять нашу начальную радугу к этому слою. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение имени:
Переименуйте новый слой в «Радуга».
Шаг 2: выберите градиент радуги
Как я уже упоминал, Photoshop поставляется с готовым радужным градиентом, который мы можем использовать. Это не один из градиентов, которые Photoshop предоставляет нам по умолчанию, но все, что нам нужно сделать, это загрузить его вручную. Для этого выберите Инструмент «Градиент» на панели «Инструменты»:
Выберите инструмент «Градиент».
Затем, выбрав инструмент «Градиент», щелкните Средство выбора градиента на панели параметров в верхней части экрана:
Щелкните значок выбора градиента на панели параметров.
Это открывает Photoshop Gradient Editor , который показывает нам маленькие миниатюры градиентов, которые мы можем выбрать. По умолчанию радужный градиент не является одним из них, поэтому давайте загрузим его. Нажмите на значок 9.0009 стрелка вправо в правом верхнем углу редактора градиентов:
Нажмите на маленькую стрелку.
Появится список дополнительных наборов градиентов. Нам нужен номер Special Effects . Выберите его из списка:
Выберите градиенты «Специальные эффекты».
Photoshop спросит вас, хотите ли вы заменить исходные градиенты градиентами специальных эффектов или просто добавить их в конец списка. Нажмите Добавить , чтобы у вас остались исходные градиенты, а под ними будут добавлены новые спецэффекты:
Нажмите «Добавить», чтобы добавить новые градиенты «Специальные эффекты» к исходным градиентам.
С добавлением новых градиентов спецэффектов тот, который нам нужен — Радуга Рассела — будет последним внизу. Если у вас включены подсказки Photoshop в настройках (они включены по умолчанию), вы увидите название «Радуга Рассела», когда вы наведете указатель мыши на миниатюру градиента. Нажмите на миниатюру, чтобы выбрать градиент, затем нажмите OK, чтобы выйти из редактора градиентов:
Нажмите на миниатюру «Радуги Рассела», чтобы выбрать градиент.
Шаг 3. Выберите «Радиальный градиент» на панели параметров
Чтобы радужный градиент отображался в виде дуги, когда мы его рисуем, вернитесь к панели параметров в верхней части экрана и щелкните параметр Radial Gradient :
Выберите «Радиальный» на панели параметров.
Шаг 4. Нарисуйте радугу с помощью инструмента «Градиент»
Чтобы добавить к изображению цвета радуги, все, что нам нужно сделать, это создать градиент. Я хочу, чтобы моя радуга выглядела так, как будто она касается земли за группой деревьев слева от моей фотографии, а затем изгибается высоко над большим деревом справа. Для этого я наведу мышь почти на край фотографии в правом нижнем углу, на одной горизонтальной линии с нижней частью деревьев слева. Я нажму на это место, чтобы установить начальную точку для моего градиента, и, удерживая кнопку мыши нажатой, я буду перетаскивать изображение по всему изображению до точки сразу за левой частью деревьев. Держу Клавиша Shift вниз при перетаскивании ограничит направление, в котором я могу перетаскивать, что упрощает перетаскивание по горизонтали:
Для этого я наведу мышь почти на край фотографии в правом нижнем углу, на одной горизонтальной линии с нижней частью деревьев слева. Я нажму на это место, чтобы установить начальную точку для моего градиента, и, удерживая кнопку мыши нажатой, я буду перетаскивать изображение по всему изображению до точки сразу за левой частью деревьев. Держу Клавиша Shift вниз при перетаскивании ограничит направление, в котором я могу перетаскивать, что упрощает перетаскивание по горизонтали:
Перетаскивание радиального радужного градиента справа налево на изображении.
Когда вы отпускаете кнопку мыши, Photoshop рисует радужный градиент. Пока это выглядит не очень реалистично, но это только начало:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Шаг 5. Измените режим наложения слоя «Радуга» на «Экран»
Перейдите к параметрам режима наложения в левом верхнем углу панели «Слои» (это раскрывающийся список установлен на «Нормальный» по умолчанию) и измените режим наложения слоя «Радуга» на Экран :
Измените режим наложения слоя радуги на Экран.
Цвета радуги теперь лучше сочетаются с фотографией за ними:
Радуга после изменения режима наложения на Экран.
Шаг 6. Примените фильтр размытия по Гауссу
Давайте вместе размоем цвета радуги, чтобы это выглядело более реалистично. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».
Это открывает диалоговое окно Gaussian Blur в Photoshop. Перетащите ползунок Radius в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к радуге, следя за изображением при перетаскивании ползунка, чтобы вы могли предварительно просмотреть происходящее. Продолжайте перетаскивать ползунок вправо, пока переходы между цветами не станут более мягкими и естественными. Фактическое значение радиуса, которое вы в конечном итоге выберете, будет во многом зависеть от размера и разрешения вашего изображения. Для меня значение около 50 пикселей работает хорошо. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Для меня значение около 50 пикселей работает хорошо. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Перетащите ползунок «Радиус», чтобы смягчить цветовые переходы в радуге.
Вот мое изображение после применения фильтра Gaussian Blur:
Радуга теперь выглядит более реалистично после применения фильтра Gaussian Blur.
Шаг 7: Добавьте маску слоя
Щелкните значок Слой-маска в нижней части панели «Слои»:
Щелкните значок Слой-маски.
В окне документа пока ничего не произойдет, но Photoshop добавит миниатюру маски слоя справа от миниатюры основного предварительного просмотра на слое «Радуга». Если вы внимательно посмотрите, то увидите белое выделение, появляющееся вокруг миниатюры маски слоя. Это говорит нам о том, что выбрана маска, а не сам слой:
Миниатюра маски слоя говорит нам, что маска была добавлена.
Шаг 8: Выберите градиент от черного к белому
При выбранном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро получить доступ к миниатюрам предустановок градиента, тем же, что мы видели минуту назад в полном диалоговом окне редактора градиента. Выберите черно-белый градиент , щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть список градиентов:
Выберите черно-белый градиент , щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть список градиентов:
Нажмите на миниатюру градиента от черного к белому, чтобы выбрать его.
Шаг 9. Выберите «Линейный градиент» на панели параметров
Вернитесь на панель параметров и на этот раз щелкните параметр Linear Gradient :
Щелкните значок градиента «Линейный».
Шаг 10. Перетащите градиент от черного к белому на маске слоя
Настоящая радуга обычно становится ярче по мере того, как поднимается выше в небо, поэтому мы собираемся придать нашей отфотошопленной радуге тот же эффект, перетащив градиент от черного к белому от основания радуги (точка, где радуга и земля должна сойтись) вверху изображения. Чтобы сделать это, выбрав инструмент «Градиент», я щелкну мышью где-нибудь внизу деревьев слева. Затем, удерживая нажатой кнопку мыши, я удерживаю нажатой Также нажмите клавишу Shift и перетащите прямо вверх к верхней части изображения. Удерживание Shift позволяет легко перетаскивать в вертикальном направлении:
Удерживание Shift позволяет легко перетаскивать в вертикальном направлении:
Перетащите градиент от черного к белому от основания радуги к верхней части изображения.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от черного к белому. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы не видим фактический градиент на изображении. Вместо этого кажется, что радуга начинается у основания деревьев слева и становится ярче по мере того, как достигает неба:
Благодаря маске слоя радуга больше не доходит до нижней части фотографии.
Шаг 11: Дублируйте слой с радугой, чтобы увеличить его яркость
Чтобы увеличить яркость радуги, просто нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать слой. Если после дублирования слоя вы обнаружите, что радуга теперь 90 175 слишком яркая, 90 176, уменьшите ее на несколько делений, уменьшив непрозрачность дублированного слоя. Вы найдете Параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои». Я собираюсь понизить уровень примерно до 70%:
Я собираюсь понизить уровень примерно до 70%:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы продублировать слой с радугой, затем при необходимости уменьшите непрозрачность нового слоя.
Вот мое изображение после дублирования слоя с радугой и снижения непрозрачности:
Радуга стала ярче.
Шаг 12: Сгруппируйте два слоя радуги
Давайте немного поработаем на панели «Слои», сгруппировав два слоя радуги вместе. Группировка связанных слоев упрощает организацию панели «Слои». Выбрав верхний слой, нажмите и удерживайте Нажмите клавишу Shift и щелкните исходный слой с радугой непосредственно под ним, чтобы выбрать оба слоя одновременно. Вы увидите, что они оба выделены синим цветом, что означает, что они оба выбраны:
Выберите оба слоя радуги.
Затем перейдите в меню Layer в верхней части экрана и выберите Group Layers :
.
Перейдите в меню «Слой» > «Сгруппировать слои».
Photoshop сгруппирует два слоя вместе на панели «Слои». Photoshop называет новую группу «Группа 1». По умолчанию группа слоев будет закрыта, что не позволит нам увидеть два слоя внутри нее, что пока нормально:
Два слоя радуги теперь находятся внутри «Группы 1».
Шаг 13: Добавьте новый пустой слой
У нас есть наша начальная радуга. Теперь давайте добавим второй, чтобы создать эффект двойной радуги! Во-первых, нам понадобится новый слой, поэтому еще раз щелкните значок New Layer в нижней части панели слоев:
Добавьте еще один новый слой.
Новый слой появится над группой слоев на панели «Слои». Дважды щелкните имя нового слоя и измените его на «Вторая радуга», затем нажмите 9.0009 Введите (Win) / Верните (Mac), чтобы принять изменение имени:
Переименуйте новый слой во «Вторая радуга».
Шаг 14: повторно выберите градиент радуги
Нажмите еще раз на Gradient Picker на панели параметров в верхней части экрана:
Средство выбора градиента в настоящее время показывает градиент от черного к белому.
Когда откроется редактор градиентов, щелкните еще раз миниатюру Russell’s Rainbow , чтобы выбрать градиент радуги, но пока не закрывайте редактор градиентов. Нам нужно внести в него некоторые изменения:
Повторно выберите градиент «Радуга Рассела».
Шаг 15: Измените порядок цветов в градиенте
Всякий раз, когда мы видим двойную радугу в природе, цвета второй радуги всегда идут в обратном порядке, что означает, что нам нужно изменить порядок цветов в нашем градиенте. Когда редактор градиентов все еще открыт, нажмите на точку синего цвета непосредственно под полосой предварительного просмотра градиента и перетащите ее влево. Затем проделайте то же самое с .зеленый и желтый цвет останавливает , перетаскивая их влево. Неважно, как далеко вы их перетащите, главное, чтобы между ними было пространство. Это просто для того, чтобы убедиться, что они не перекрывают друг друга, когда мы перемещаем их. Оставьте красную остановку на месте:
Оставьте красную остановку на месте:
.
Перетащите синие, зеленые и желтые маркеры влево, чтобы временно их раздвинуть.
Нажмите на красную точку , чтобы выбрать ее, затем введите значение 82% в поле 9.0009 Местоположение опция. Это поместит точку красного цвета в то же место, где первоначально была точка синего цвета:
.
Нажмите на красную точку, затем введите 82% для местоположения.
Затем щелкните на остановке желтого цвета , чтобы выбрать ее, затем установите ее значение Location на 85% . Это перемещает желтый цвет на место, которое изначально занимал зеленый:
.
Нажмите на желтую точку, затем введите 85% для местоположения.
Нажмите на остановка зеленого цвета , чтобы выбрать его, затем установите его значение Location на 88% , которое перемещает зеленый цвет в исходное местоположение желтого:
Нажмите на зеленую точку, затем введите 88% для местоположения.
Наконец, нажмите на точку синего цвета и измените ее значение Location на 92% , поместив его на исходное место красного:
Нажмите на синюю точку, затем введите 92% для местоположения.
Непосредственно над полосой предварительного просмотра градиента есть дополнительные точки, заполненные белым, черным или каким-либо оттенком серого. Эти стопы контролируют уровни прозрачности (непрозрачности) цветов по всему градиенту. Нажмите на светло-серая непрозрачность стоп (вторая слева), чтобы выбрать его, затем измените его значение Opacity с исходных 20% на 0% . Нажмите OK, когда закончите, чтобы выйти из редактора градиентов:
Нажмите на светло-серую точку над полосой предварительного просмотра градиента и измените значение непрозрачности на 0%.
Шаг 16. Нарисуйте еще один градиент радуги
Теперь, когда цвета в градиенте перевернуты, мы готовы создать вторую радугу. Во-первых, я собираюсь временно скрыть свою оригинальную радугу из поля зрения, нажав на группу слоев 9.0009 значок видимости (глазное яблоко) на панели слоев:
Во-первых, я собираюсь временно скрыть свою оригинальную радугу из поля зрения, нажав на группу слоев 9.0009 значок видимости (глазное яблоко) на панели слоев:
Щелчок по значку видимости включает или выключает слои или группы слоев в документе.
Затем я нарисую радужный градиент так же, как я делал это на шаге 4: во-первых, мне нужно повторно выбрать параметр Radial Gradient на панели параметров, чтобы градиент отображался в виде дуги:
Снова выберите параметр «Радиальный градиент».
Затем я щелкну и перетащу вторую радугу в то же место, что и первую:
Перетаскивание второго радужного градиента в том же месте.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент, очень похожий на первый, за исключением того, что на этот раз порядок цветов обратный:
Второй градиент радуги с перевернутыми цветами.
Шаг 17. Измените режим наложения на экран
Так же, как мы сделали с первой радугой, измените режим наложения новой радуги с Нормального на Экран :
Установите режим наложения на Экран.
Цвета радуги теперь лучше сочетаются с изображением:
Для второй радуги установлен режим наложения Screen.
Шаг 18. Примените фильтр размытия по Гауссу
Поскольку фильтр Gaussian Blur был последним фильтром, который мы применяли, мы можем быстро повторно применить его с теми же настройками, нажав Ctrl+F (Win) / Command+F (Mac). Как и раньше, цветовые переходы выглядят более мягкими и естественными:
Радуга снова выглядит более реалистично после размытия цветов.
Шаг 19: Скопируйте маску слоя на второй слой с радугой
Нам нужно добавить маску слоя в этой точке и нарисовать линейный градиент от черного к белому на маске, чтобы скрыть радугу ниже точки, где она должна касаться земли, и сделать так, чтобы ее яркость увеличивалась по мере того, как она проникает дальше вглубь. небо, как мы делали в шагах 7-10 с оригинальной радугой. Но зачем снова проходить через все эти хлопоты, если мы можем просто скопировать одну из масок слоя, которые мы уже создали, на второй слой радуги! Для этого мне сначала нужно открыть группу слоев, нажав на маленький треугольник слева от имени группы:
Щелкните треугольник, чтобы открыть группу слоев.
Когда группа слоев открыта и теперь видны два слоя, которые составляют исходную радугу, удерживайте нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя для слоя «Радужная копия». и перетащите его на второй слой радуги:
Удерживая нажатой клавишу Alt (Win)/Option (Mac), перетащите миниатюру маски слоя на верхний слой.
Когда вокруг слоя второй радуги (показанного на предыдущем эскизе) появится полоса выделения, отпустите кнопку мыши. Photoshop копирует маску слоя на второй слой радуги:
Маска слоя была скопирована с одного слоя на другой.
Если мы посмотрим на изображение в окне документа, мы увидим, что нижняя часть радуги теперь исчезает прямо над деревьями, как и исходная радуга:
Изображение после копирования маски слоя на второй слой радуги.
Шаг 20: Переместите вторую радугу в положение
Осталось только установить вторую радугу на место. Выберите Photoshop Move Tool на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
.
Выберите инструмент «Перемещение».
Прежде чем что-либо переместить, я снова включу исходную радугу в документе, щелкнув еще раз значок видимости группы слоев на панели «Слои»:
Когда слой или группа скрыты, глазное яблоко на значке видимости также скрывается.
Затем, когда выбран инструмент «Перемещение» и обе радуги теперь видны в документе, щелкните внутри окна документа и, удерживая нажатой кнопку мыши, перетащите вторую радугу на место. Я собираюсь перетащить свою вверх и влево, чтобы в левом верхнем углу фотографии была видна лишь небольшая ее часть:
Используйте инструмент «Перемещение», чтобы перетащить вторую радугу на место на изображении.
Шаг 21: Уменьшите непрозрачность второй радуги
Наконец, поскольку я не хочу, чтобы моя вторая радуга выглядела такой же яркой, как оригинал, я уменьшу ее непрозрачность примерно до 70% в верхней части панели «Слои»:
Снижение непрозрачности второй радуги.
На этом мы закончили! Вот, после снижения непрозрачности, мой последний эффект двойной радуги в Photoshop:
.
Финальный эффект радуги.
Добавление радуги к изображению в Photoshop
Сделайте грозовое небо ярче, научившись добавлять радугу к своему изображению с помощью Photoshop! Пошаговое руководство по Photoshop CC 2020.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как добавить красочную, реалистичную радугу к изображению с помощью Photoshop. Чтобы создать радугу, мы будем использовать один из встроенных в Photoshop градиентов радуги. Я покажу вам, где найти градиент и как загрузить его в Photoshop.
Отсюда вы узнаете, как быстро добавить градиент радуги к изображению и как проще всего расположить радугу именно там, где вам нужно. Мы размоем цвета, чтобы они смешивались более плавно, и скроем радугу в разных областях с помощью маски слоя. Наконец, мы закончим урок, изучив продвинутый, но простой способ смешать радугу с облаками!
Чтобы продолжить, вы должны использовать Photoshop CC 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Вы можете получить последнюю версию Photoshop здесь.
Вот пример того, как будет выглядеть окончательный эффект радуги, когда мы закончим:
Финальный эффект радуги.
Начнем!
Шаг 1: Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
.
Оригинальное фото. Кредит: Adobe Stock.
Связанный: узнайте, как перенести изображения в Photoshop!
Шаг 2. Откройте панель градиентов
Далее откройте Панель градиентов , новая версия Photoshop CC 2020.
Панель «Градиенты» находится в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры»:
Открытие панели градиентов.
Шаг 3. Загрузите устаревшие градиенты
Чтобы создать радугу, мы будем использовать один из встроенных в Photoshop градиентов радуги.
Но начиная с Photoshop CC 2020 многие из старых градиентов Photoshop, в том числе тот, который нам нужен, были перемещены в новый Устаревшие градиенты группа. И прежде чем мы сможем использовать группу, нам сначала нужно загрузить ее в Photoshop. Если вы уже загрузили устаревшие градиенты, вы можете перейти к шагу 4.
И прежде чем мы сможем использовать группу, нам сначала нужно загрузить ее в Photoshop. Если вы уже загрузили устаревшие градиенты, вы можете перейти к шагу 4.
На панели «Градиенты» щелкните значок меню в правом верхнем углу:
Щелчок по значку меню.
Затем выберите в меню Legacy Gradients :
Загрузка устаревших градиентов.
Шаг 4: Выберите градиент «Радуга Рассела»
Прокрутите вниз до нижней части панели «Градиенты» и откройте группу « Устаревшие градиенты », щелкнув стрелку слева от значка папки:
Открытие папки «Устаревшие градиенты».
А затем внутри группы прокрутите вниз до группы Special Effects .
Откройте группу и выберите градиент Russell’s Rainbow , щелкнув его миниатюру:
Выбор градиента «Радуга Рассела».
Связанный: узнайте, как создать свой собственный градиент радуги в Photoshop!
Шаг 5: Перетащите градиент на изображение
Перетащите миниатюру градиента с панели «Градиенты» на изображение:
Перетаскивание градиента «Радуга Рассела».
Градиент радуги появляется горизонтально сверху:
Результат после добавления градиента.
Связанный: Новые способы добавления градиентов в Photoshop CC 2020
Шаг 6. Откройте диалоговое окно «Градиентная заливка»
На панели «Слои» градиент отображается как слой градиентной заливки над изображением.
Чтобы изменить форму градиента, дважды щелкните образец цвета слоя заливки :
.
Двойной щелчок на образце цвета.
И это открывает диалоговое окно Gradient Fill :
Диалоговое окно «Градиентная заливка» в Photoshop.
Шаг 7. Измените стиль градиента на Радиальный
В диалоговом окне измените Стиль градиента с Линейного (настройка по умолчанию) на Радиальный :
Изменение параметра «Стиль» на «Радиальный».
Это придает радуге нужную нам круглую форму:
Результат после изменения стиля градиента на Радиальный.
Шаг 8. Масштабируйте размер градиента
Чтобы изменить размер радуги, щелкните внутри поля Масштаб , чтобы выделить текущее значение.
Значение по умолчанию 100%:
Щелкните, чтобы выделить значение Масштаб.
Затем используйте клавиши со стрелками вверх или вниз на клавиатуре, чтобы увеличить или уменьшить значение. Удерживая нажатой клавишу Shift , нажимайте клавиши со стрелками, чтобы настроить значение более крупными шагами.
Точный размер, который вам нужен, будет зависеть от вашего изображения и от того, насколько большой должна быть радуга. В моем случае я увеличу значение масштаба до 143%:
.
Увеличение масштаба.
При этом значении левая и правая стороны радуги простираются почти до краев моего изображения.
Теперь верхняя часть радуги выходит за пределы изображения, но мы исправим это дальше:
Результат после масштабирования размера градиента.
Шаг 9: Переместите радугу на место
Не закрывая диалоговое окно «Градиентная заливка», щелкните изображение и перетащите радугу в нужное место. Чтобы было легче перемещать градиент прямо вверх или вниз, удерживайте Клавиша Shift при перетаскивании.
Я буду перетаскивать свой градиент прямо вниз, пока не станет видна верхняя часть радуги. Обратите внимание, что вам, возможно, придется переключаться между перемещением градиента и настройкой значения масштаба, пока вы не сделаете все правильно.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка»:
Перетаскивание радуги на место.
Шаг 10. Преобразуйте слой градиентной заливки в смарт-объект
Через мгновение мы сделаем радугу более реалистичной, применив размытие к градиенту. Но Photoshop не позволяет нам применять размытие непосредственно к слою градиентной заливки. Итак, сначала мы преобразуем слой-заливку в смарт-объект.
Убедитесь, что на панели Layers выбран слой Gradient fill. Затем щелкните значок меню в правом верхнем углу панели:
Щелкните значок меню панели «Слои».
И выберите Convert to Smart Object из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как редактировать смарт-объект в Photoshop
Шаг 11: Измените режим наложения градиента на Screen
Перед применением размытия измените режим наложения смарт-объекта с Нормального на Экран :
Изменение режима наложения на Экран.
Режим наложения экрана делает градиент ярче и смешивает цвета с изображением:
Результат после изменения режима наложения градиента на Экран.
Узнайте, как загрузить полное руководство по режимам наложения слоев в формате PDF!
Шаг 12. Примените фильтр «Размытие по Гауссу»
Затем перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Затем в диалоговом окне «Размытие по Гауссу» перетащите ползунок « Радиус » вправо, чтобы размыть градиент и смягчить переходы между цветами. Точное значение радиуса, которое вам нужно, будет зависеть от размера вашего изображения, поэтому следите за своим изображением, когда перетаскиваете ползунок, чтобы найти наиболее подходящее значение.
Мое изображение довольно большое, поэтому я выберу значение радиуса около 100 пикселей:
Перетащите ползунок «Радиус», чтобы размыть градиент.
Нажмите OK, чтобы закрыть диалоговое окно, и вот мой результат с примененным размытием:
Результат после применения фильтра Gaussian Blur.
Как изменить степень размытия по Гауссу
Поскольку мы использовали фильтр «Размытие по Гауссу» со смарт-объектом, Photoshop применил его как смарт-фильтр, что означает, что настройки фильтра остаются редактируемыми.
В любой момент вы можете снова открыть диалоговое окно «Размытие по Гауссу» и настроить значение радиуса, дважды щелкнув слова «Размытие по Гауссу» под смарт-объектом на панели «Слои»:
Дважды щелкните смарт-фильтр, чтобы изменить его настройки.
Шаг 13: Добавьте маску слоя
Очевидная проблема с радугой заключается в том, что она по-прежнему является полным кругом. Нам нужно скрыть нижнюю половину градиента, и мы можем сделать это с помощью маски слоя.
На панели «Слои» щелкните значок Добавить маску слоя значок:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется на смарт-объекте градиента:
Миниатюра маски слоя.
Шаг 14. Выберите инструмент «Градиент»
Выберите Gradient Tool на панели инструментов Photoshop:
Выбор инструмента «Градиент».
Шаг 15: Выберите черный и белый градиент
Затем на панели параметров щелкните стрелку рядом с градиентом образец цвета :
Щелкните стрелку справа от образца.
И в Gradient picker откройте папку Basics и выберите градиент Black, White , дважды щелкнув его миниатюру. Это выберет градиент и закроет окно выбора градиента:
Выбор черно-белого градиента.
Шаг 16. Нарисуйте градиент от черного к белому на маске слоя
Убедитесь, что на панели «Слои» выбрана маска слоя. Вы должны увидеть выделенную рамку вокруг миниатюры:
Выбор маски слоя.
Затем на изображении щелкните в любом месте вдоль линии горизонта, чтобы задать начальную точку для радуги. Если четкой линии горизонта нет, щелкните там, где должны начать появляться левая и правая стороны радуги. Все, что ниже этой точки, — это место, где будет скрыта радуга.
Если четкой линии горизонта нет, щелкните там, где должны начать появляться левая и правая стороны радуги. Все, что ниже этой точки, — это место, где будет скрыта радуга.
Своим изображением я нажму на деревья прямо над высокой травой.
Удерживая нажатой кнопку мыши, удерживая клавишу Shift на клавиатуре, перетащите прямо вверх чуть ниже верхней части радуги. Клавиша Shift упрощает вертикальное перетаскивание:
Рисование градиента от черного к белому на маске слоя, чтобы скрыть нижнюю часть радуги.
Отпустите кнопку мыши, и нижняя часть радуги исчезнет, останется только верхняя половина, которая постепенно исчезнет в поле зрения, поднимаясь в небо.
Если вы не правильно нарисовали градиент от черного к белому, просто нарисуйте его еще раз. Новый градиент заменит предыдущий:
Видна только верхняя половина радуги.
Связано: Изучите дополнительные советы и рекомендации по использованию масок слоя!
Шаг 17.
 Выберите инструмент «Кисть»
Выберите инструмент «Кисть»
После того, как вы скрыли нижнюю часть радуги, могут появиться другие, более мелкие области, которые вам нужно скрыть.
Например, на моем изображении перед холмом видна нижняя правая часть радуги. Но чего я действительно хочу, так это чтобы радуга исчезла за холмом :
Часть радуги, которую еще нужно спрятать.
Чтобы скрыть такие области, выберите инструмент «Кисть» на панели инструментов:
Выбор инструмента «Кисть».
Шаг 18: Выберите мягкую круглую кисть
С выбранным инструментом «Кисть» щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control», щелкните (Mac) в любом месте внутри изображения.
Затем в селекторе Brush Preset выберите кисть Soft Round из папки General Brushes . Это даст нам кисть с мягкими краями, что позволит нам нарисовать плавный переход:
Выбор мягкой круглой кисти.
Шаг 19: Закрасьте черным цветом, чтобы скрыть больше областей радуги
Убедитесь, что цвет переднего плана установлен на черный . Текущие цвета переднего плана и фона находятся в образцах цветов в нижней части панели инструментов.
Если цвет переднего плана (вверху слева) белый, а цвет фона (внизу справа) черный, нажмите на клавиатуре букву X , чтобы поменять их местами:
Установка цвета переднего плана на черный.
Прежде чем приступить к рисованию, измените размер кисти, используя клавиши левой и правой квадратных скобок ( [ и ] ) на клавиатуре. Клавиша правой скобки увеличивает кисть, а клавиша левой скобки делает ее меньше. Чем больше кисть, тем шире область перехода, которую вы создадите.
Затем просто закрасьте ту часть радуги, которую хотите скрыть. Или вы можете обнаружить, что простое нажатие на область несколько раз работает лучше. Если вы ошиблись, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить мазок кистью и повторить попытку.
Если вы ошиблись, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить мазок кистью и повторить попытку.
Здесь я рисую над холмом, чтобы скрыть радугу с этого места:
Картина, чтобы скрыть радугу перед холмом.
И вот результат:
Результат после скрытия большей части радуги.
Шаг 20: Откройте параметры наложения
На этом основной эффект радуги завершен. Но мы можем пойти еще дальше, смешав радугу с облаками. И для этого мы будем использовать параметры наложения Photoshop.
На панели «Слои» щелкните значок «Добавить стиль слоя » (значок « fx »):
Щелкните значок «Добавить стиль слоя».
И выберите Параметры наложения из меню:
Открытие параметров наложения.
Шаг 21. Перетащите черный ползунок нижнего слоя вправо
В диалоговом окне «Стиль слоя» вы найдете два набора ползунков внизу, каждый со своей собственной полосой градиента от черного к белому. Верхний набор помечен как «Этот слой», а нижний набор помечен как «Основной слой».
Верхний набор помечен как «Этот слой», а нижний набор помечен как «Основной слой».
Нажмите на черный ползунок для набора Underlying Layer и начните перетаскивать его вправо:
Перетаскивание черного ползунка «Основной слой».
Следите за своим изображением во время перетаскивания и останавливайтесь, когда самые темные облака на изображении начинают просвечиваться сквозь радугу:
Темные облака, проступающие сквозь радугу.
Проблема в том, что переход между облаками и радугой очень резкий. Итак, чтобы исправить это, нажмите и удерживайте 9Нажмите клавишу 0009 Alt (Win) / Option (Mac) на клавиатуре и перетащите черный ползунок на две половины. Пространство между каждой половиной создает область перехода между облаками и радугой.
Отрегулируйте каждую половину ползунка, пока результат не станет более реалистичным:
Перетаскивание каждой половины ползунка для создания более плавных переходов.

 ».
».
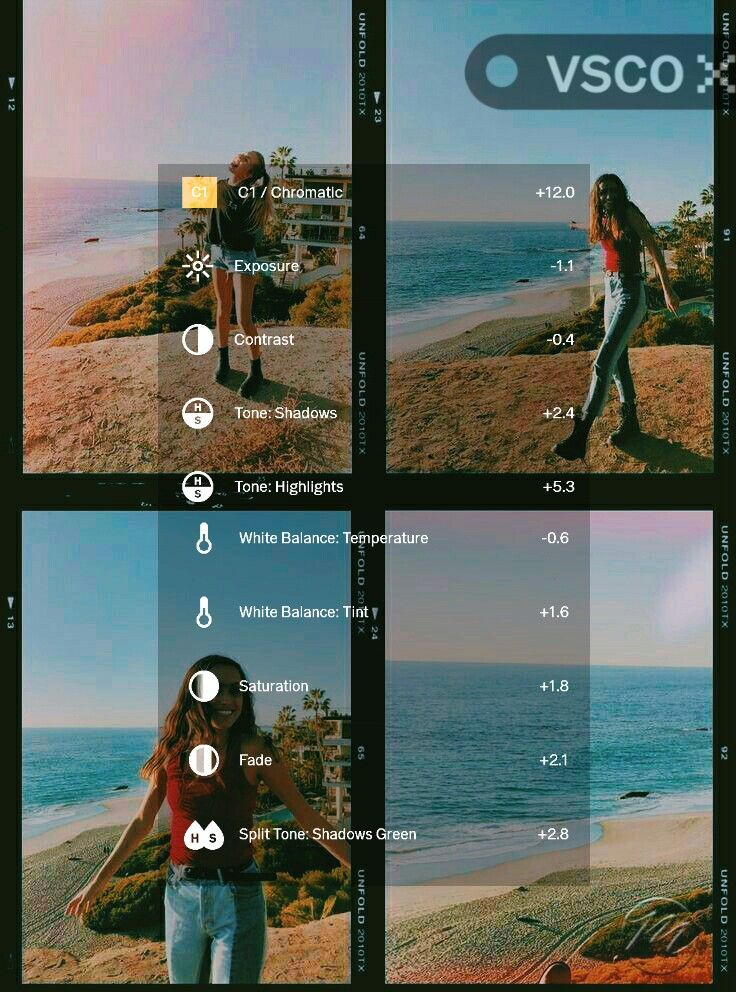
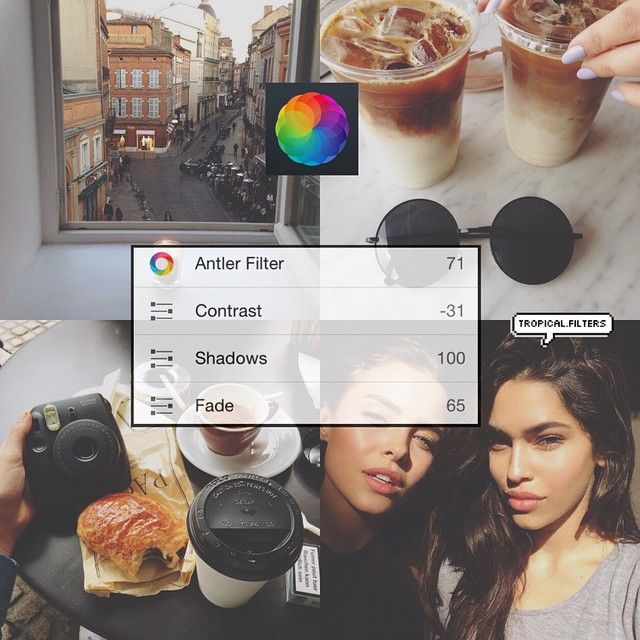
 В этом материале мы расскажем, как применять фильтры при съемке и редактировании фото и видео.
В этом материале мы расскажем, как применять фильтры при съемке и редактировании фото и видео.

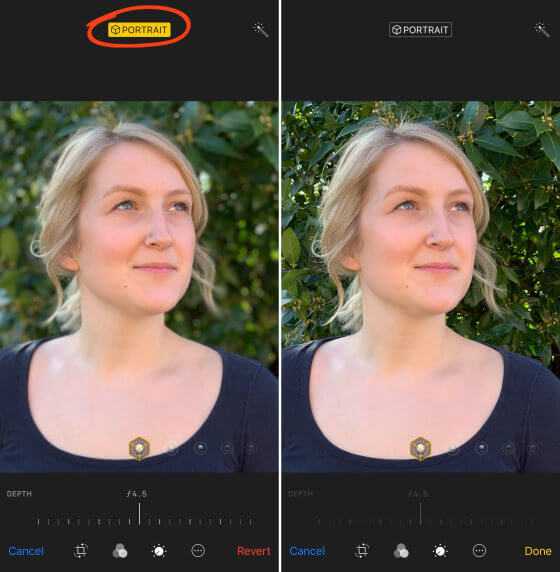
 Вы можете настроить свет и цвет, обрезать, повернуть, добавить фильтр и многое другое. Если вам не нравится, как выглядят ваши изменения, нажмите «Отмена», чтобы вернуться к исходному варианту.
Вы можете настроить свет и цвет, обрезать, повернуть, добавить фильтр и многое другое. Если вам не нравится, как выглядят ваши изменения, нажмите «Отмена», чтобы вернуться к исходному варианту. Коснитесь кнопки эффекта, чтобы переключиться между отредактированным эффектом и исходным.
Коснитесь кнопки эффекта, чтобы переключиться между отредактированным эффектом и исходным.
 Коснитесь кнопки, чтобы переключиться между отредактированным эффектом и исходным.
Коснитесь кнопки, чтобы переключиться между отредактированным эффектом и исходным.


 Приложение «Фотографии» для iPhone и iPad предлагает девять фильтров, в том числе «Яркий», «Драматический», «Монохромный», «Серебристый» и другие. Вы можете применить их к своим фотографиям всего за несколько нажатий, и они определенно помогут оживить любую фотографию, так что попробуйте!
Приложение «Фотографии» для iPhone и iPad предлагает девять фильтров, в том числе «Яркий», «Драматический», «Монохромный», «Серебристый» и другие. Вы можете применить их к своим фотографиям всего за несколько нажатий, и они определенно помогут оживить любую фотографию, так что попробуйте!
 Использование живых фотофильтров позволяет увидеть, как получится изображение с фильтром, еще до того, как вы сделаете снимок! Это здорово и удобно, если вы просто хотите сделать снимки как есть, без необходимости редактировать их позже.
Использование живых фотофильтров позволяет увидеть, как получится изображение с фильтром, еще до того, как вы сделаете снимок! Это здорово и удобно, если вы просто хотите сделать снимки как есть, без необходимости редактировать их позже.

 В связи с этим, начинающие пользователи недооценивают серьезность процесса. Особенно актуально вопрос встает когда требуется отменить только часть выделения.
В связи с этим, начинающие пользователи недооценивают серьезность процесса. Особенно актуально вопрос встает когда требуется отменить только часть выделения.



 Что может быть менее очевидным, так это то, как отменить выбор, когда это необходимо.
Что может быть менее очевидным, так это то, как отменить выбор, когда это необходимо. Не паникуйте, восстановить предыдущий выбор легко.
Не паникуйте, восстановить предыдущий выбор легко. Это ключевой элемент в фотошопе, поэтому можно точно нацелить и изолировать определенные области, чтобы можно было вносить изменения для улучшения, изменения или удаления изображения, не затрагивая остальную часть фотографии.
Это ключевой элемент в фотошопе, поэтому можно точно нацелить и изолировать определенные области, чтобы можно было вносить изменения для улучшения, изменения или удаления изображения, не затрагивая остальную часть фотографии.
 Без них программа не была бы такой мощной, как сейчас. Для большинства людей, изучающих Photoshop, процесс выбора довольно прост. Существует несколько различных инструментов, и у каждого есть свой способ выбора. Проблема в том, что вы делаете после того, как сделали один? В отличие от выделения, научиться снимать выделение в Photoshop не так очевидно.
Без них программа не была бы такой мощной, как сейчас. Для большинства людей, изучающих Photoshop, процесс выбора довольно прост. Существует несколько различных инструментов, и у каждого есть свой способ выбора. Проблема в том, что вы делаете после того, как сделали один? В отличие от выделения, научиться снимать выделение в Photoshop не так очевидно.
 Это сохранит ваши изменения и отменит выделение текста. Флажок также виден во многих других настройках, таких как инструмент формы и инструмент преобразования.
Это сохранит ваши изменения и отменит выделение текста. Флажок также виден во многих других настройках, таких как инструмент формы и инструмент преобразования.

 02MB
02MB 24KB
24KB 99KB
99KB 97KB
97KB 6KB
6KB 71KB
71KB 49KB
49KB 24MB
24MB 04KB
04KB 11MB
11MB 92MB
92MB 04KB
04KB 6KB
6KB
 RES: 920×1280 , размер: 619.25 КБ
RES: 920×1280 , размер: 619.25 КБ
 Чтобы выбрать ластик можно воспользоваться горячей клавишей и нажать «E». Лучше выбрать мягкий ластик, чтобы не было резких границ между областями с туманом и без него.
Чтобы выбрать ластик можно воспользоваться горячей клавишей и нажать «E». Лучше выбрать мягкий ластик, чтобы не было резких границ между областями с туманом и без него.



 Присоединяйтесь ко мне, и я покажу вам, как сделать это простое, но впечатляющее туманное редактирование в Photoshop.
Присоединяйтесь ко мне, и я покажу вам, как сделать это простое, но впечатляющее туманное редактирование в Photoshop. Это больше похоже на использование дымовой машины для создания жутких фотографий Хэллоуина, но менее концентрированно.
Это больше похоже на использование дымовой машины для создания жутких фотографий Хэллоуина, но менее концентрированно.
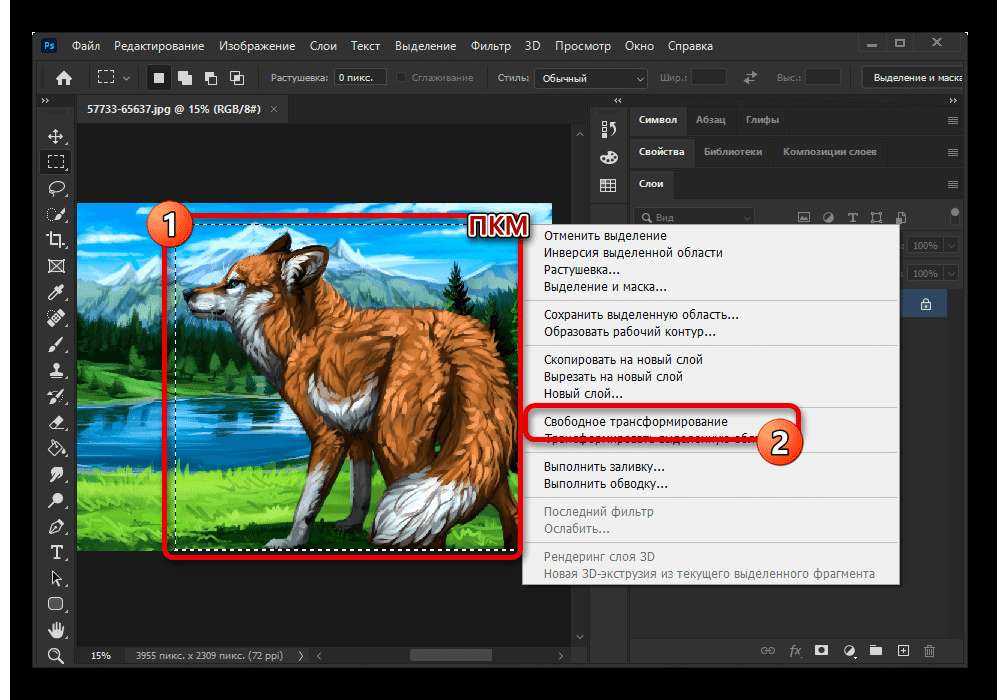
 Выбрав слой тумана, нажмите Ctrl + T или Command + T на клавиатуре, чтобы открыть инструмент Transform .
Выбрав слой тумана, нажмите Ctrl + T или Command + T на клавиатуре, чтобы открыть инструмент Transform . Уточнение тумана
Уточнение тумана
 В Photoshop добавить туман несложно, хотя требуется несколько шагов, а также некоторое терпение, чтобы он выглядел как настоящий. Как только вы освоите процесс, вы сможете добавить туман к любому изображению, которое вам нравится.
В Photoshop добавить туман несложно, хотя требуется несколько шагов, а также некоторое терпение, чтобы он выглядел как настоящий. Как только вы освоите процесс, вы сможете добавить туман к любому изображению, которое вам нравится.
 Для этого щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) на облачном слое и выберите Преобразовать в смарт-объект.
Для этого щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) на облачном слое и выберите Преобразовать в смарт-объект.  Дважды щелкните имя слоя и введите новое имя, чтобы переименовать слои.
Дважды щелкните имя слоя и введите новое имя, чтобы переименовать слои.

 Затем щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) и выберите Perspective .
Затем щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) и выберите Perspective .
 Теперь ваше изображение должно быть заполнено плотными облаками разных размеров.
Теперь ваше изображение должно быть заполнено плотными облаками разных размеров. Для этого выберите инструмент «Кисть» ( B ), убедитесь, что цвет переднего плана установлен на белый, и измените размер кисти, используя [, чтобы уменьшить размер и ].0041 ] для увеличения размера.
Для этого выберите инструмент «Кисть» ( B ), убедитесь, что цвет переднего плана установлен на белый, и измените размер кисти, используя [, чтобы уменьшить размер и ].0041 ] для увеличения размера.

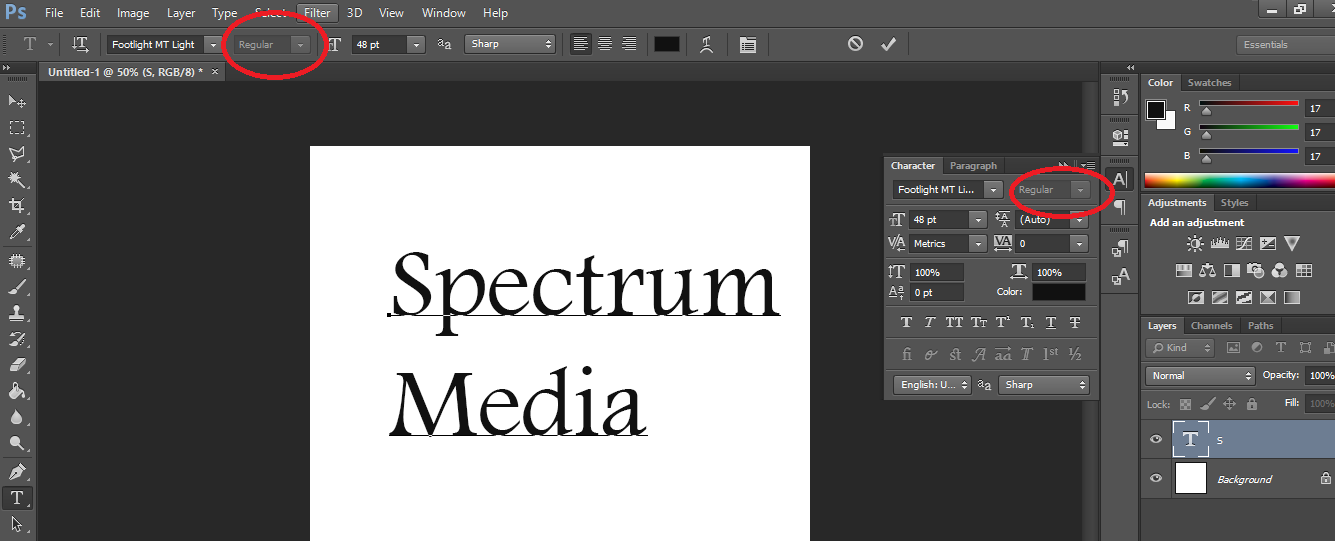
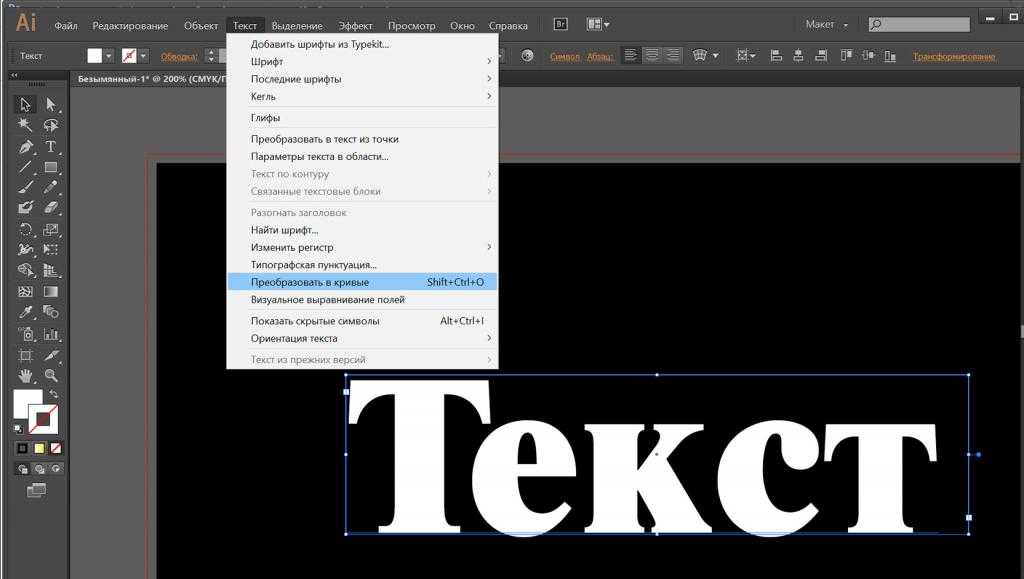
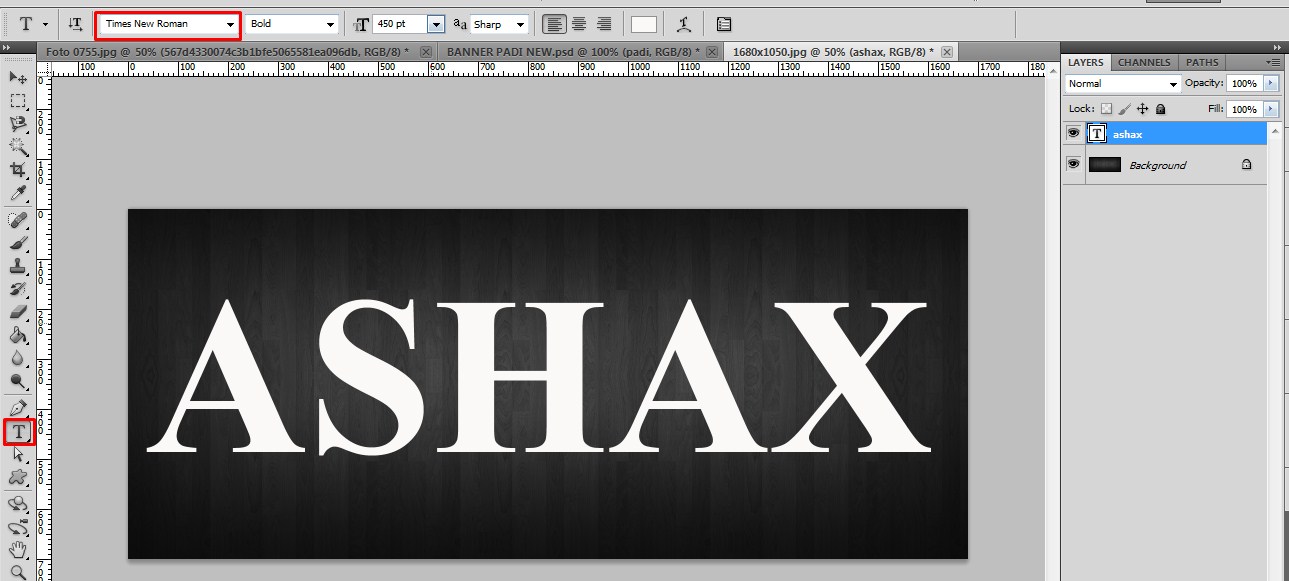
 После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.







 При попытке преобразования текста текстовый слой сводится до пикселей без потери шрифта.
При попытке преобразования текста текстовый слой сводится до пикселей без потери шрифта.



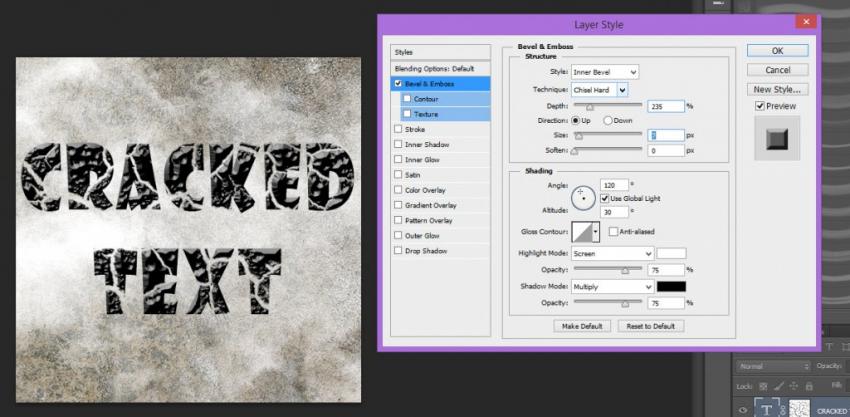
 Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:



 Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%: Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
 Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»: Например, вы можете деформировать текст, преобразовывать текст в формы,
Например, вы можете деформировать текст, преобразовывать текст в формы,




 Для достижения наилучших результатов создайте рамку выбора типа на
Для достижения наилучших результатов создайте рамку выбора типа на


 Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
 Для этого нажимаем на иконку в правом нижнем углу страницы:
Для этого нажимаем на иконку в правом нижнем углу страницы: А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
Если открыть исходный код любой страницы в интернете, там будут HTML-тэги. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное). Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.
Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
 Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек). И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.

 Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе. Вы можете создавать веб-страницы для WordPress, Joomla или любого другого движка, который вы предпочитаете. Если вы разбираетесь в веб-разработке, некоторые из этих руководств по Photoshop могут вам очень помочь. В нашей сегодняшней коллекции вы найдете как базовые руководства для начинающих, так и расширенные руководства для опытных пользователей.
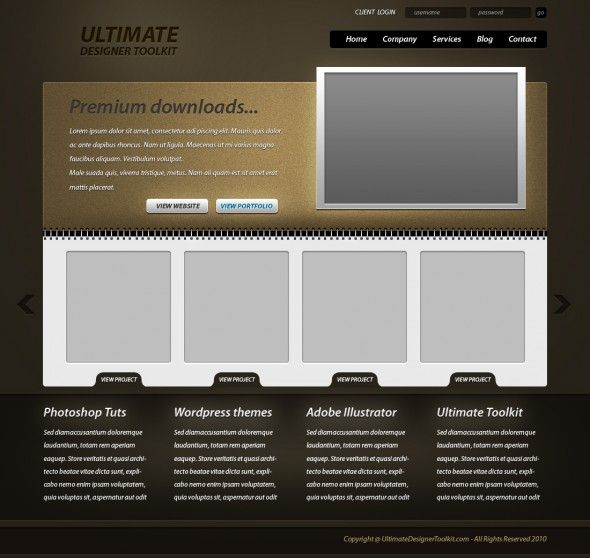
Вы можете создавать веб-страницы для WordPress, Joomla или любого другого движка, который вы предпочитаете. Если вы разбираетесь в веб-разработке, некоторые из этих руководств по Photoshop могут вам очень помочь. В нашей сегодняшней коллекции вы найдете как базовые руководства для начинающих, так и расширенные руководства для опытных пользователей. Макет в Photoshop
Макет в Photoshop После того, как работа над дизайном будет завершена в Photoshop, вы обнаружите, что воплотить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.
После того, как работа над дизайном будет завершена в Photoshop, вы обнаружите, что воплотить веб-страницу в реальность с помощью Dreamweaver не так уж и сложно.




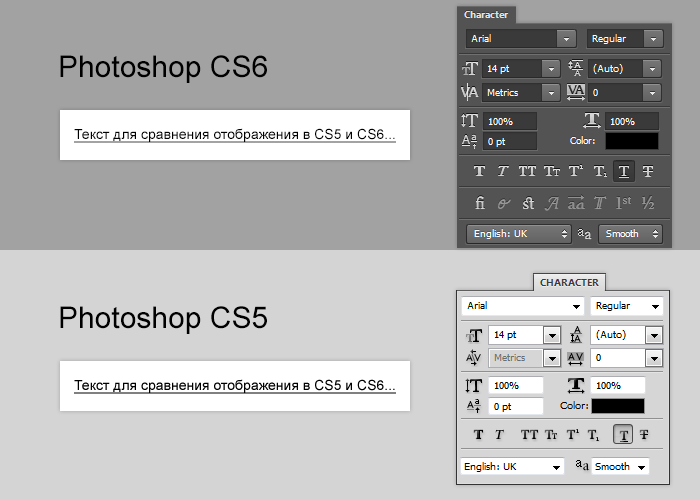
 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои». К тексту на текстовом слое можно также применить градиент.
К тексту на текстовом слое можно также применить градиент.

 С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.
С её помощью вы можете назначить стили как для абзацев, так и для символов. Она помогает существенно сэкономить время при работе со множественными текстовыми слоями или с большими текстовыми блоками. Сегодняшний наш урок объяснит, как эта функция действует, и как она может быть использована для улучшения рабочего процесса форматирования текста.


 Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.
Вы заметите, что в этой панели уже установлен стиль по умолчанию под названием «Основные абзацы» (Basic Paragraph). Если вы видите также знак «+» рядом с ним, не беспокойтесь, мы поговорим о нём чуть позже.

 Теперь новый стиль будет отображаться в панели.
Теперь новый стиль будет отображаться в панели.



 Есть золотые и серебряные текстовые эффекты, несущие тона роскоши, конечно, но самый симпатичный из них — это эффект розовой сладкой ваты, он такой милый!
Есть золотые и серебряные текстовые эффекты, несущие тона роскоши, конечно, но самый симпатичный из них — это эффект розовой сладкой ваты, он такой милый! Это, безусловно, стоит проверить!
Это, безусловно, стоит проверить!
 Этот металлический эффект создан в высоком разрешении, поэтому вам будет сложно сказать, настоящая ли это хромированная вывеска или нет.
Этот металлический эффект создан в высоком разрешении, поэтому вам будет сложно сказать, настоящая ли это хромированная вывеска или нет. Небольшая преамбула, прежде чем представить вам эти старинные текстовые эффекты! Итак, вы собираетесь загрузить два эпических текстовых стиля для Photoshop, вы уже решили, что с ними делать?
Небольшая преамбула, прежде чем представить вам эти старинные текстовые эффекты! Итак, вы собираетесь загрузить два эпических текстовых стиля для Photoshop, вы уже решили, что с ними делать?
 Повторяя California Dreamin’, мы усердно работали над коллекцией из 10 стилей текстового слоя Photoshop. И вот они, наконец, выпущены, каждый со своим именем, чтобы идеально раскрыть их природу.
Повторяя California Dreamin’, мы усердно работали над коллекцией из 10 стилей текстового слоя Photoshop. И вот они, наконец, выпущены, каждый со своим именем, чтобы идеально раскрыть их природу. И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия.
И, конечно же, вы никогда не ограничены готовыми вещами — так что делайте все, что подсказывает вам ваша фантазия. Он работает с Photoshop CS6 и всеми версиями CC и содержит все необходимое для быстрого создания крутых логотипов, слоганов, плакатов, обложек или рекламы. Приготовьтесь реализовать несколько внеземных замыслов и поразить всех гениальными композиционными решениями.
Он работает с Photoshop CS6 и всеми версиями CC и содержит все необходимое для быстрого создания крутых логотипов, слоганов, плакатов, обложек или рекламы. Приготовьтесь реализовать несколько внеземных замыслов и поразить всех гениальными композиционными решениями. Играйте с ними, не нужно ограничивать творческий потенциал: текстовые эффекты, созданные с вниманием к мельчайшим деталям, поразят множество целей и проектов.
Играйте с ними, не нужно ограничивать творческий потенциал: текстовые эффекты, созданные с вниманием к мельчайшим деталям, поразят множество целей и проектов.

 Каждая буква будет профессионально вырезана из деревянной основы и преподнесена вашей аудитории в винтажной манере.
Каждая буква будет профессионально вырезана из деревянной основы и преподнесена вашей аудитории в винтажной манере. Смарт-слои позволят легко редактировать все так, как вы хотите.
Смарт-слои позволят легко редактировать все так, как вы хотите.
 Вооружившись хорошо организованными слоями полностью редактируемых и простых в использовании файлов, вы достигнете невероятного пика своих дизайнерских навыков. Размещайте свои «винтажные» тексты где угодно: от одежды до распечаток и заголовков.
Вооружившись хорошо организованными слоями полностью редактируемых и простых в использовании файлов, вы достигнете невероятного пика своих дизайнерских навыков. Размещайте свои «винтажные» тексты где угодно: от одежды до распечаток и заголовков. Но большинство из них требуют сложной настройки и трудоемких шагов. Эта коллекция — праздник для всех, кто любит быстрые и простые решения для своих проектов.
Но большинство из них требуют сложной настройки и трудоемких шагов. Эта коллекция — праздник для всех, кто любит быстрые и простые решения для своих проектов. Файл PSD имеет высокое разрешение, поэтому вы можете использовать его для любых своих творческих нужд. Просто используйте редактируемые смарт-слои в файле PSD, добавьте свой текст или графику и сохраните.
Файл PSD имеет высокое разрешение, поэтому вы можете использовать его для любых своих творческих нужд. Просто используйте редактируемые смарт-слои в файле PSD, добавьте свой текст или графику и сохраните. Обновление:
Обновление:

 :
: Вы даже можете создать отличный типографский элемент для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите свой собственный текст или добавьте символ и сохраните, чтобы получить эффект. Вы можете легко изменить весь цветовой профиль в тексте.
Вы даже можете создать отличный типографский элемент для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите свой собственный текст или добавьте символ и сохраните, чтобы получить эффект. Вы можете легко изменить весь цветовой профиль в тексте.
 Содержит эффект печенья, снега и леденца.
Содержит эффект печенья, снега и леденца.
 Файл PSD содержит смарт-слои, которые упрощают использование и изменение.
Файл PSD содержит смарт-слои, которые упрощают использование и изменение. 05.2014 Обновление:
05.2014 Обновление:
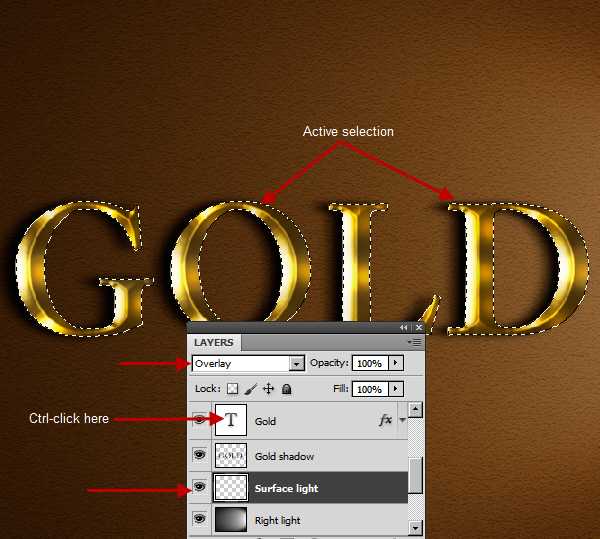
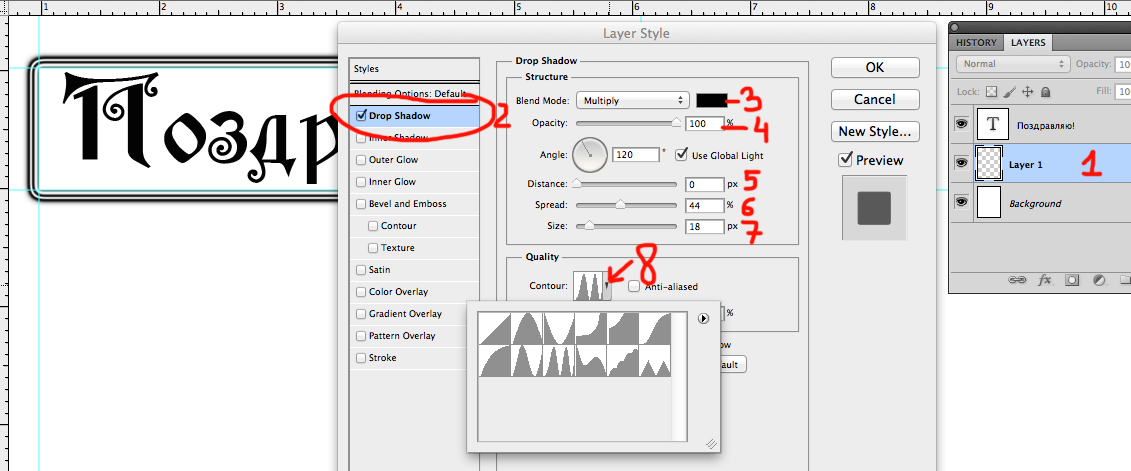
 Теперь выберите слой под ним, для этого просто кликните по нему:
Теперь выберите слой под ним, для этого просто кликните по нему: Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
Он называется «Зигзаг» (ZigZag) (да-да, именно так, «Зигзаг»). Пройдите по вкладке главного меню Фильтр —> Искажение —> Зигзаг (Filter —> Distort —> ZigZag). Кстати, в англоязычной версии фильтр ZigZag находится в нижней части списка:
 6к.
6к.

 Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д.
Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д. Обводка толщиной в 3 пикселя появится:
Обводка толщиной в 3 пикселя появится: Этот фильтр добавляет прозрачный белый шум.
Этот фильтр добавляет прозрачный белый шум.













 Украина, 1941 год.
Украина, 1941 год. Украина, 1941 год.
Украина, 1941 год.
 Справа видны фотографы, упустившие удачный ракурс Ника Ута.
Справа видны фотографы, упустившие удачный ракурс Ника Ута. Остальные дети на фото – братья и сестры Ким Фук.
Остальные дети на фото – братья и сестры Ким Фук.

 Увидев, как спадает ее кожа, он отложил камеру и набрал воды для девушки. Он подобрал ее, отнес в свою машину и отвез ее и других детей в больницу. Там он обнаружил, что она может не выжить, потому что она получила ожоги третьей степени на тридцати процентах тела. Он помог перевести ее в американский госпиталь, где ей удалось спасти жизнь.
Увидев, как спадает ее кожа, он отложил камеру и набрал воды для девушки. Он подобрал ее, отнес в свою машину и отвез ее и других детей в больницу. Там он обнаружил, что она может не выжить, потому что она получила ожоги третьей степени на тридцати процентах тела. Он помог перевести ее в американский госпиталь, где ей удалось спасти жизнь. Теперь, если подумать, если бы такая фотография была сделана сегодня, была бы она опубликована? Дайте мне знать, что вы думаете в комментариях.
Теперь, если подумать, если бы такая фотография была сделана сегодня, была бы она опубликована? Дайте мне знать, что вы думаете в комментариях. Когда он, наконец, сделал это, он также сфотографировал Ким.Теперь фотография определенно произвела большее впечатление без фигуры солдата, выглядящего так, будто ему все равно, особенно когда люди не знали, что он на самом деле пытался задокументировать инцидент. . Что вы думаете о такой обрезке фотографии?
Когда он, наконец, сделал это, он также сфотографировал Ким.Теперь фотография определенно произвела большее впечатление без фигуры солдата, выглядящего так, будто ему все равно, особенно когда люди не знали, что он на самом деле пытался задокументировать инцидент. . Что вы думаете о такой обрезке фотографии? 

 Фотографии, используемые на этом веб-сайте, принадлежат ветеранам, которые их сделали, или тому, кто сделал фотографии/видео (в основном эти изображения находятся в общественном достоянии и могут свободно использоваться). Кроме того, фрагменты текстов использовались без какого-либо вредного намерения.
Фотографии, используемые на этом веб-сайте, принадлежат ветеранам, которые их сделали, или тому, кто сделал фотографии/видео (в основном эти изображения находятся в общественном достоянии и могут свободно использоваться). Кроме того, фрагменты текстов использовались без какого-либо вредного намерения.