Краткий обзор основных функций программы SketchUp
Сегодня мы решили развенчать миф о том, что создание тремерных моделей под силу только опытным профессионалам. Как бы то ни было и что бы нам не говорили скептики, 3D моделирование – это не так сложно, как может показаться сперва. А тем более, если у вас имеется небезызвестная программа SketchUp. Именно о возможностях данного сервиса мы с вами и поговорим.
Что нужно знать о программе SketchUp
SketchUp – это легкая в эксплуатации программа, основной функцией которой является трехмерное моделирование объектов любой сложности. Простота ее интерфейса позволяет с легкостью использовать программу, как профессионалам, так и людям, которые только взялись осваивать 3D моделирование. С ее помощью все желающие без особых усилий смогут смоделировать любые объекты, даже дома или сложные архитектурные сооружения. Программой позволяется конструировать здание как внутри, меблируя его, так и снаружи, добавляя различные элементы. Никаких ограничений, все зависит только от вашей фантазии.
Никаких ограничений, все зависит только от вашей фантазии.
К основным достоинствам этой программы следует отнести ее простоту и легкость в эксплуатации. Всего несколько щелчков мышкой, и вам удастся построить целый жилой квартал. Также следует упомянуть и тот факт, что программа находится в свободном доступе, а это значит, что поучится создавать 3D фигуры, сможет каждый.
Основные преимущества SketchUp
- В основе всех моделей, разработанных в SketchUp, лежат линии и простые фигуры. Для управления ими задействуются всего пара инструментов, научится пользоваться которыми, абсолютно не составит труда.
- Дабы простую фигуру превратить в объемный предмет, SketchUp предлагает использовать инструмент «Тяни-Толкай». Наводите курсор, к примеру, на прямоугольник, и просто оттягиваете его подальше. Прямоугольник превращается в коробку. Чем больше вы отводите курсор, тем крупнее становится объект. Все предельно просто.
- Программа может похвастаться чрезвычайной точностью просчетов и измерений.
 Все модели характеризуются максимально точными размерами.
Все модели характеризуются максимально точными размерами. - Еще один полезный инструмент – «Ведение». Он позволяет, как бы выдавливать нужную форму с простых элементов. Его также используют для сглаживания острых углов.
- Для цветового наполнения принято использовать стандартный для всех редакторов инструмент «Заливка».
- В SketchUp позволяется группировать похожие объекты. Это позволяет существенно упростить процесс их перемещения и копирования. Изменяя одну элемент, программа автоматически проделывает тоже самое с остальными копиями. Отсюда и нужная симметрия.
- Для реалистичности вашей модели предусмотрен инструмент добавления теней.
- Дабы просмотреть свое творение изнутри можно задействовать инструмент «Сечение», что позволяет временно убрать ненужную часть.
- Позволяется оставлять к модели необходимые метки и расставлять размеры.
- Большим плюсом программы является опция самоучителя, которую можно активировать в любой момент и получить все необходимые сведения по эксплуатации.

- Очень удобной является функция структуризатора, что помогает убрать возникший при работе беспорядок.
И это только малая часть того, что вы можете получить, установив SketchUp на свой компьютер. Если у вас есть желание учиться чему-то новому, и ваша фантазия не знает границ, то данная программа точно поможет раскрыться вашему потенциалу. Так что смелее скачивайте установочный файл и вперед к новым знаниям и вершинам.
Что такое Sketchup (и как его использовать)?
НЕКЕШЕРОВАННЫЙ КОНТЕНТ
Sketchup (ранее Google Sketchup) — это программа для трехмерного моделирования, которая проста в использовании и имеет обширную базу данных пользовательских моделей, доступных для загрузки. Вы можете использовать его для создания набросков (или импорта) моделей, чтобы помочь во всех видах проектов — создании мебели, создании видеоигр, 3D-печати, дизайне интерьера и всем остальном, что вы можете придумать.
Что такое Sketchup?
SketchUp — это интуитивно понятное приложение для 3D-моделирования, которое позволяет создавать и редактировать 2D и 3D модели с помощью запатентованного метода «Push and Pull». Инструмент Push and Pull позволяет дизайнерам выдавливать любую плоскую поверхность в трехмерные формы. Все, что вам нужно сделать, это щелкнуть объект и затем тянуть его, пока вам не понравится то, что вы видите.
Инструмент Push and Pull позволяет дизайнерам выдавливать любую плоскую поверхность в трехмерные формы. Все, что вам нужно сделать, это щелкнуть объект и затем тянуть его, пока вам не понравится то, что вы видите.
SketchUp — это программа, используемая для широкого спектра проектов 3D-моделирования, таких как архитектура, дизайн интерьера, ландшафтная архитектура и дизайн видеоигр, и это лишь некоторые из ее применений.
Программа включает в себя функции компоновки чертежей, рендеринг поверхностей и поддерживает сторонние плагины от
Расширенный склад
. Приложение имеет широкий спектр приложений, в том числе в области архитектуры, дизайна интерьера, ландшафтного дизайна и дизайна видеоигр. Sketchup также пользуется успехом у людей, которые хотят создавать, публиковать или загружать 3D-модели для использования с 3D-принтерами.
Sketchup был создан в 1999 году компанией @Last Software. В 2006 году Google приобрел SketchUp после того, как @Last Software создала плагин для Google Earth, который привлек внимание технического гиганта. В 2012 году Trimble Navigation (ныне Trimble Inc.) приобрела Sketchup у Google и расширила приложение, запустив новый веб-сайт, на котором размещены плагины и расширения.
В 2012 году Trimble Navigation (ныне Trimble Inc.) приобрела Sketchup у Google и расширила приложение, запустив новый веб-сайт, на котором размещены плагины и расширения.
Какие существуют версии Sketchup?
SketchUp поставляется в трех разных версиях для разных нужд:
-
SketchUp Make:
SketchUp Make
— это бесплатная версия, которую вы можете загрузить после регистрации бесплатной учетной записи. Make — это бесплатное приложение для домашнего, личного и образовательного использования, и оно начинается с бесплатной 30-дневной пробной версии SketchUp Pro. Хотя Make больше не обновляется после выпуска за ноябрь 2017 г., вы все равно можете загрузить установщик для использования на своем компьютере.
-
СкетчУп Про:
СкетчУп Про
(695 долларов США) — это премиум-версия программного обеспечения. Он содержит дополнительные функции, такие как возможность импорта и экспорта файлов различных форматов, доступ к программному обеспечению для 2D-документации, инструментам компоновки и построителю стилей, который позволяет создавать собственные стили кромок для моделей.

-
SketchUp Free:
Преемник Make,SketchUp Бесплатно
был выпущен в ноябре 2017 года как веб-приложение. Чтобы использовать его, вы должны подписаться на бесплатный идентификатор Timble ID с действующим адресом электронной почты.
В SketchUp Free отсутствуют многие функции, которые есть в Pro
, но если вы просто создаете и просматриваете 3D-модели для личного использования (или ищете что-то, что можно распечатать на 3D-принтере), это отличное место для начала.
Откройте для себя 3D-модели Sketchup
Теперь, когда у вас установлен SketchUp, пора начать поиск по
ЗД Варенусе
, где вы можете просматривать и загружать практически все, что когда-либо было создано на платформе.
3D Warehouse — это база данных пользовательских моделей, доступная для всех. Просто зайдите на их сайт и начните поиск по, казалось бы, бесконечному складу моделей. Я не шутил, когда сказал, что здесь можно найти что угодно. У них есть все: от простых построек до
У них есть все: от простых построек до
целый средневековый город!
Вот несколько интересных вещей, которые вы можете найти с помощью Warehouse:
Фишки игры
Слои
Водонагреватели
Кости для настольных игр
IPhone
Нью-Йорк
Это просто эклектичный выбор, но вы можете найти модели, которые помогут в любом проекте, который у вас есть.
Как использовать Sketchup?
После того как вы зарегистрировались для получения идентификатора Timble ID и открыли настольное веб-приложение, вы готовы приступить к работе со своей первой моделью.
Я буду использовать
веб-приложение
так как это направление, в котором Timble движется для бесплатных пользователей, но функциональность обеих версий одинакова, если вы являетесь бесплатным подписчиком.
При открытии приложения вас приветствует ваша первая модель, Джош. Джош любит долгие прогулки по горам, играет в футбол, кикбол, диск-гольф и, ну… любой спорт или игры на заднем дворе. Он просто заменитель, и вы можете избавиться от него, если хотите. Или оставьте его и наслаждайтесь его компанией.
На панели инструментов слева вы можете щелкнуть любой из этих трех инструментов, чтобы начать рисовать собственную модель. Вы можете использовать карандаш, чтобы рисовать линии, инструмент дуги, чтобы создавать дуги / круги, и инструмент квадрата, чтобы делать квадраты.
Если рисование не для вас, вы всегда можете перейти в 3D-модели и импортировать уже существующую модель. На правой панели инструментов нажмите кнопку «Объекты» (три блока), а затем нажмите кнопку «3D-модели» вверху. Введите описание модели, которую нужно найти, и затем щелкните объект, который хотите импортировать.
Если у вас уже есть файл модели на вашем компьютере, вы можете перетащить его в окно, чтобы добиться тех же результатов.
В зависимости от размера модели загрузка может занять некоторое время. После этого все, что вам нужно сделать, это расположить объект, и вы готовы работать с ним.
Хотя в бесплатной версии отсутствуют некоторые функции, вы по-прежнему можете экспортировать любую модель в формат PNG или STL, щелкнув папку в верхней части окна, нажав «Экспорт», а затем выбрав нужный формат.
Теперь, когда у вас есть основы и вы знаете, какие вещи есть на складе, вы сможете начать работать над некоторыми собственными моделями и загружать их, чтобы всем остальным было интересно.
Что такое Sketchup? | Полный обзор программного обеспечения и варианты использования
Будучи 3D-художником, вы наверняка уже слышали о Sketchup, но наверняка задаете себе множество вопросов, например: что такое Sketchup? для чего используется Sketchup? что может Sketchup? Сколько это стоит и есть ли бесплатная версия?
Sketchup — один из самых популярных в мире инструментов для 3D-моделирования и дизайна. Раньше он моделировал все, от домов на деревьях до сложных энергоэффективных зданий. Чтобы ответить на все эти вопросы, у нас будет обзор SketchUp , который является одновременно интуитивно понятным и мощным для профессионалов и творческих людей всех видов.
Раньше он моделировал все, от домов на деревьях до сложных энергоэффективных зданий. Чтобы ответить на все эти вопросы, у нас будет обзор SketchUp , который является одновременно интуитивно понятным и мощным для профессионалов и творческих людей всех видов.
Что такое SketchUp?
SketchUp — это программа для 3D-моделирования и рендеринга. Это позволяет легко создавать 2D и 3D модели. Программное обеспечение имеет большие модели и объекты на основе данных, готовые к загрузке. Вы также можете использовать его для моделирования с нуля или импортировать 2D- или 3D-файл и работать с ним.
Источник изображения: letsgodigital.org/
SketchUp был создан в 1999 от Last software. С 2012 года им управляет Trimble navigation. Программное обеспечение можно использовать в архитектуре, дизайне интерьера, дизайне мебели, создании видеоигр и 3D-печати.
Программное обеспечение можно использовать в архитектуре, дизайне интерьера, дизайне мебели, создании видеоигр и 3D-печати.
Официальный сайт: SketchUp
Для чего используется Sketchup?
Клиенты, покупатели и лица, принимающие решения, развиваются вместе с технологиями. Позволить им увидеть, как ваш дизайн выглядит реалистично, очень полезно для вас и для них.
Итак, что такое программа для 3D-рендеринга?
Это 3D-программа, которая берет созданные пользователем 3D-модели и помещает их в полностью реализованные 3D-окружения или изображения. С помощью программ 3D-рендеринга графические дизайнеры и разработчики мультимедиа могут вставлять разрозненные объекты и символы, импортированные из программ 3D-моделирования, в графически подходящее оформление. Он используется для различных целей, таких как домашние или офисные здания, игры, дизайн продуктов и т. д.
Эти программы также могут иметь такие функции, как освещение и текстурирование, которые могут добавить глубины и реализма сценам. Одно из программ, которое используют визуальные художники, — это Sketchup. Программа улучшает рабочие процессы в различных отраслях, включая архитектуру, машиностроение, строительство, деревообработку, дизайн интерьера, кино и многое другое.
Одно из программ, которое используют визуальные художники, — это Sketchup. Программа улучшает рабочие процессы в различных отраслях, включая архитектуру, машиностроение, строительство, деревообработку, дизайн интерьера, кино и многое другое.
InspirationTuts можно сравнить между программным обеспечением Sketchup и другими программами, вы можете проверить следующий список:
- 3Ds Max против SketchUp
- Blender против Sketchup
- Autocad против SketchUp
Вот 7 аспектов, на которые стоит обратить внимание, когда дело доходит до возможности Sketchup.
1. Моделирование
Источник изображения: archdaily.com/
SketchUp — очень гибкое программное обеспечение для моделирования. Вы можете создать любую желаемую форму. Программное обеспечение имеет множество интуитивно понятных инструментов, которые помогут вам в процессе моделирования. Он предлагает различные формы для начала. Преимущество SketchUp в том, что он позволяет начинать с простых форм и комбинировать сложные объекты.
Можно использовать дугу, многоугольник, прямоугольник и окружность. У вас также есть большой набор инструментов, которые помогут вам формировать такие простые формы, как выдавливание, изменение масштаба, поворот, перемещение, сдвиг и другие.
Кроме того, вы можете изменить стиль рисования в SketchUp, имея для этого несколько вариантов. Вы можете использовать черно-белый эскиз, цветной эскиз, прямые линии и т. д.
Помимо инструментов, которые предлагает SketchUp, вы можете воспользоваться надстройками, предлагаемыми для быстрого и эффективного моделирования.
2. Рендеринг и анимация
Источник изображения: formanosque.fr/
SketchUp использует внешние подключаемые модули для рендеринга и анимации. Программное обеспечение совместимо с несколькими механизмами рендеринга. Однако вы можете использовать SketchUp для управления дневным светом и направлением солнца, изменяя время и месяц.
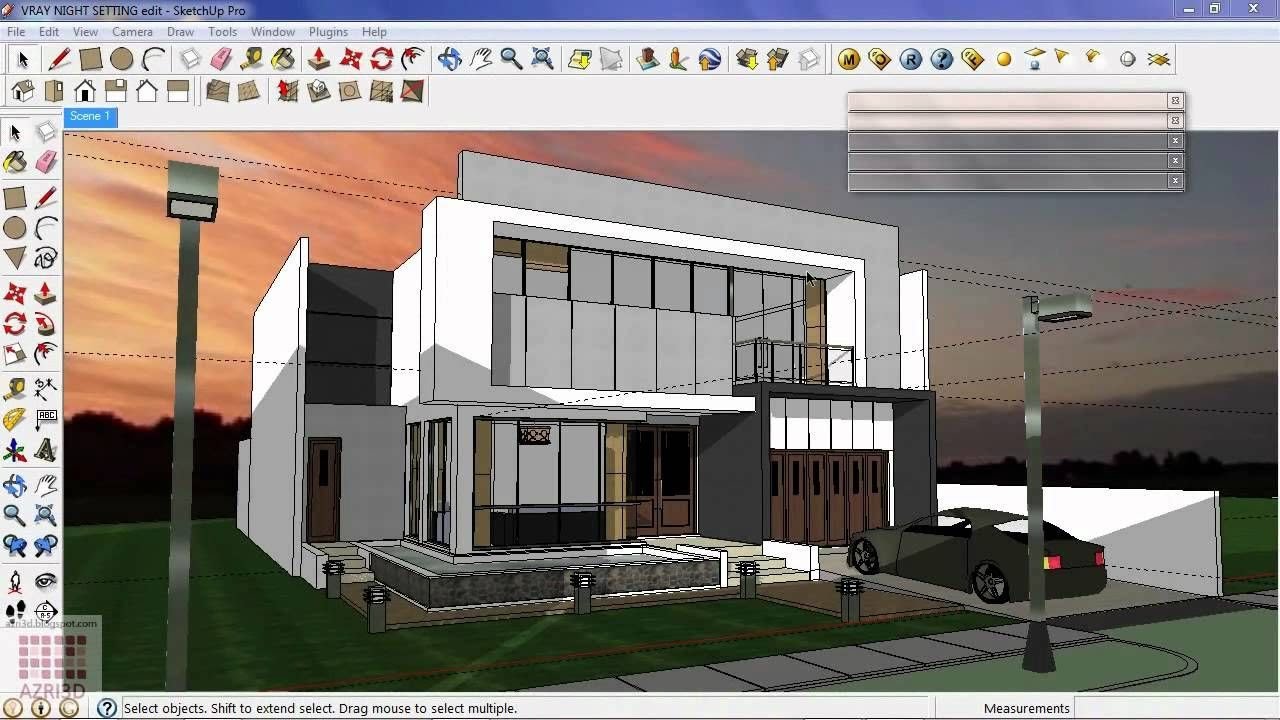
Что касается движков рендеринга, вы можете использовать Vray, который уже является очень известным движком рендеринга, особенно в области архитектуры и дизайна интерьера. Это поможет вам получить потрясающие результаты, близкие к реальности. Вы также можете использовать Maxwell, старый движок рендеринга, такой же, как Vray. У вас тоже есть SU Podium. LumenRT широко используется в ландшафтной архитектуре. Visualizer не очень продвинутый движок рендеринга, но он удобен для пользователя; вы можете начать с него, если вы новичок.
Это поможет вам получить потрясающие результаты, близкие к реальности. Вы также можете использовать Maxwell, старый движок рендеринга, такой же, как Vray. У вас тоже есть SU Podium. LumenRT широко используется в ландшафтной архитектуре. Visualizer не очень продвинутый движок рендеринга, но он удобен для пользователя; вы можете начать с него, если вы новичок.
3. 3D-склад SketchUp
Источник изображения: agencequidam.com/
3D-склад — отличная вещь, созданная SketchUp. Вы можете загрузить любой объект, который вам нужен. Все, что вам нужно сделать, это зайти на официальный сайт хранилища SketchUp 3D, ввести в запросе любой объект, который вы хотите, и загрузить его; однако имейте в виду, что вы должны загружать ту же версию файла SketchUp, которую используете. Вы можете найти целый город, здания, комнаты и пространства, мебель, внешние объекты… и т. д.
4. Интерфейс и кривые обучения
Источник изображения: YouTube/NPS Informática
SketchUp хорошо известен как одно из лучших и простых программ для 3D-моделирования. Чтобы изучить основы SketchUp, вам понадобится пара дней. И чтобы быть более продвинутым, вам обязательно нужно много практики и учебных пособий, чтобы лучше познакомиться с ним. SketchUp совместим с несколькими 3D-программами, и вы можете импортировать несколько форматов файлов, таких как 3Ds Max, DEM, DAE для Google Earth и Collada. Вы также можете импортировать различные форматы изображений, такие как JPG, PNG, а также файлы Photoshop.
Чтобы изучить основы SketchUp, вам понадобится пара дней. И чтобы быть более продвинутым, вам обязательно нужно много практики и учебных пособий, чтобы лучше познакомиться с ним. SketchUp совместим с несколькими 3D-программами, и вы можете импортировать несколько форматов файлов, таких как 3Ds Max, DEM, DAE для Google Earth и Collada. Вы также можете импортировать различные форматы изображений, такие как JPG, PNG, а также файлы Photoshop.
Интерфейс программы прост и удобен. Инструменты разбиты на разделы. Каждый раздел объединяет несколько связанных инструментов. Вы можете найти раздел, который содержит рисунки, стирание и рисование различных форм, таких как круги и прямоугольники. Еще один раздел для перемещения, вращения и изменения масштаба вашей модели. Также есть раздел, посвященный видам, теням и направлению солнца. Это поможет вам быстро понять, как использовать программное обеспечение.
5. Отрасли, использующие SketchUp
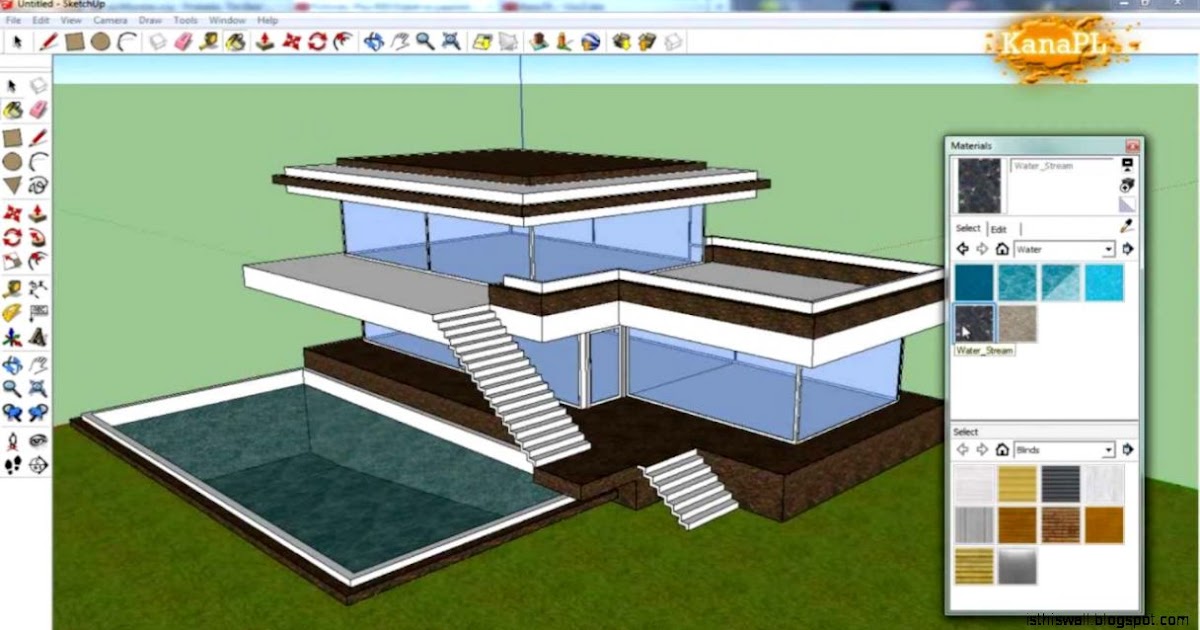
Источник изображения: YouTube/Kana PL
SketchUp используется архитекторами и дизайнерами в области дизайна и архитектуры. Его также можно использовать для создания ландшафтной архитектуры, дизайна мебели и предметов. Кроме того, программное обеспечение можно использовать для создания видеоигр. В противном случае вы можете использовать SketchUp в области проектирования и строительства. Он широко используется в индустрии развлечений.
Его также можно использовать для создания ландшафтной архитектуры, дизайна мебели и предметов. Кроме того, программное обеспечение можно использовать для создания видеоигр. В противном случае вы можете использовать SketchUp в области проектирования и строительства. Он широко используется в индустрии развлечений.
6. Цена и доступность
SketchUp доступен в трех различных версиях, которые подойдут всем:
- SketchUp бесплатно
Эта версия была выпущена в 2017 году и представляет собой веб-приложение. Все, что вам нужно сделать, это зарегистрироваться, используя свой адрес электронной почты. Это отличная версия для начала или даже для просмотра и печати 3D-объектов за пределами офиса без необходимости наличия настольного компьютера или ноутбука.
- SketchUp Pro
Это платная версия, стоит 695 долларов. Это премиум-версия SketchUp. Он имеет множество дополнительных функций, которых нет в бесплатной версии. Вы можете использовать его для импорта и экспорта файлов различных форматов. У вас также есть несколько инструментов компоновки, конструкторы стилей и 2D-документация.
У вас также есть несколько инструментов компоновки, конструкторы стилей и 2D-документация.
- SketchUp Make
Это также бесплатная версия, которую вы можете загрузить и зарегистрироваться бесплатно. Это отличный способ начать использовать программное обеспечение. Вы можете получить бесплатную пробную версию SketchUp Pro через 30 дней.
7. Плагины
Источник изображения: scan2cad.com/
В индустрии дизайна известно, что SketchUp относительно прост в использовании. Он быстро дает результаты, и рабочий процесс с ним очень плавный. Однако, чтобы сделать вашу работу более эффективной, SketchUp позволяет вам использовать множество различных плагинов, которые облегчают вашу работу и сокращают время и усилия, затрачиваемые на проектирование.
Плагины следует выбирать в зависимости от сферы вашей деятельности. Например, плагины, используемые в архитектуре, отличаются от тех, которые используются в создании видеоигр. И даже в архитектуре те, которые вы используете в ландшафтной архитектуре, отличаются от тех, которые вы используете в дизайне интерьера. Конечно, вы можете использовать некоторые плагины в разных областях.
Конечно, вы можете использовать некоторые плагины в разных областях.
- Одним из наиболее часто используемых плагинов в моделировании, который может ускорить процесс моделирования, является Profile Builder 3, который помогает вам с повторяющимися объектами. Вы можете использовать его для создания нескольких профилей с использованием простых или сложных объектов. Вы даже можете расширить эти профили в пути. Этот плагин используется средними или продвинутыми пользователями. У него также есть версия для Mac и Windows. Вы можете получить пожизненный доступ за 79 долларов США.и бесплатная пробная версия на 30 дней.
- Очистка используется для оптимизации вашей модели. Вы можете использовать его для очистки неиспользуемых элементов или удаления скрытой геометрии. Вы можете использовать его для объединения идентичных материалов и дублирования граней. Все эти функции облегчат вашу модель, особенно если вы работаете над большим городским проектом. Он доступен для Mac и Windows бесплатно или за 5 долларов за профессиональную версию.

- S4U Make Face — тоже очень полезный плагин; это поможет вам превратить ваши линии в поверхность. Вы можете получить его за 10 долларов с 5-дневной пробной версией. Он доступен для Mac и Windows.
- Add Height from Datum — отличный плагин, потому что он помогает вам определить точную высоту, используя ссылку. Плагин бесплатный и доступен для Mac и Windows.
- Curviloft — отличный инструмент для использования в органических формах. Вы можете использовать его, создав несколько кривых и выбрав их, чтобы получить параметрическую 3D-модель. Когда у вас есть 3D-модель, вы можете воспользоваться различными возможностями ее редактирования, такими как толщина, внешний вид и т. д. Этот плагин часто используется при проектировании мебели.
- Camera Tool часто используется в анимации. Он предлагает ряд камер и анимационных эффектов.
У вас также есть несколько плагинов для рендеринга, таких как Unreal Engine, которые помогут вам создавать бесшовные рендеры за небольшое время. Вы также можете извлечь выгоду из механизма рендеринга в реальном времени, когда используете его. Это идеальный плагин для начинающих в рендеринге. Кроме того, он бесплатный и имеет версии для Mac и Windows.
Вы также можете извлечь выгоду из механизма рендеринга в реальном времени, когда используете его. Это идеальный плагин для начинающих в рендеринге. Кроме того, он бесплатный и имеет версии для Mac и Windows.
Lumion liveSync — еще один механизм рендеринга для SketchUp. Это исключительный вариант для одновременного моделирования, редактирования и рендеринга. Однако он доступен только для Windows. И это немного дорого: 1499 евро за обычную версию и 2999 евро за профессиональную версию.
Почему стоит выбрать SketchUp?
- Это простая в использовании программа; это похоже на то, что вы используете свои руки, чтобы рисовать. И это сделано для новичков и профессионалов.
- Это интуитивно понятная программа с очень быстрым рабочим процессом. Вы получаете результаты в кратчайшие сроки.
- Это универсальное программное обеспечение, которое можно использовать в ландшафтной архитектуре, дизайне интерьера, дизайне мебели и создании видеоигр.
- На складе программного обеспечения есть большая библиотека, полная бесконечных объектов всех видов.

- SketchUp сотрудничает с Google Планета Земля, поэтому вы можете разместить свой проект в нужном месте.
- Программное обеспечение совместимо с несколькими сторонними плагинами, поэтому у вас есть так много вариантов, когда дело доходит до рендеринга.
- SketchUp также совместим с несколькими форматами файлов, и вы можете экспортировать и импортировать файлы самых разных форматов.
Источник изображения: www.sketchup.com/
Заключительные мысли
Мы надеемся, что вы нашли эту статью полезной и информативной, оставьте комментарий ниже, если вы считаете, что мы что-то упустили, или если у вас есть другие предложения. Спасибо за чтение.
SketchUp — Учебные пособия и ресурсы
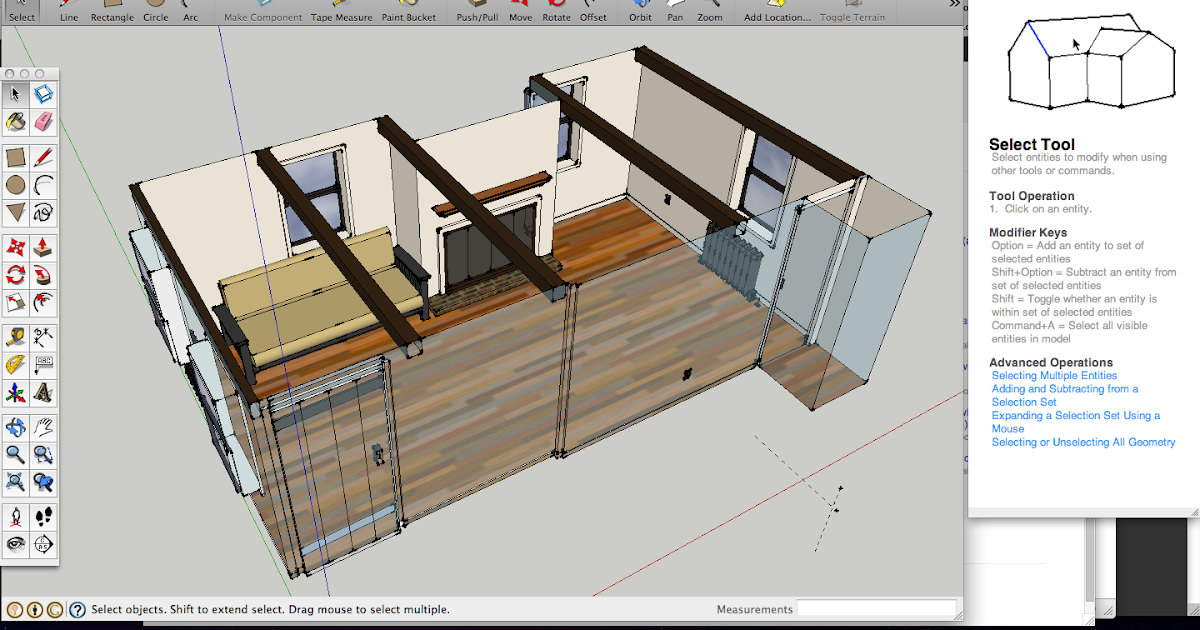
Инструмент выбора
Инструмент выбора — это первый элемент, который вы встретите на панели инструментов SketchUp, и он является одним из наиболее часто используемых. Он находится в дальнем левом углу панели инструментов и имеет вид черного курсора мыши. Этот инструмент используется для выбора одного элемента или набора элементов в вашей модели, что необходимо для ее перемещения, масштабирования или поворота.
Этот инструмент используется для выбора одного элемента или набора элементов в вашей модели, что необходимо для ее перемещения, масштабирования или поворота.
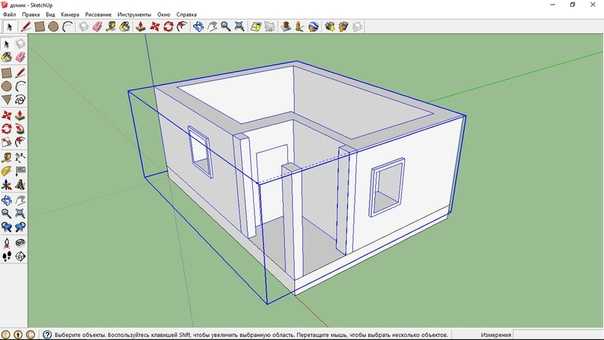
Сначала выберите значок инструмента на панели инструментов. Как только ваш курсор превратится в черную стрелку, вы можете выбрать объект в своей модели и манипулировать им. При выборе ваша модель будет выделена синим цветом. Вы также можете выбрать несколько элементов, перетащив рамку вокруг нужных элементов.
После этого нажмите и удерживайте клавишу Ctrl на клавиатуре. Рядом с курсором появится символ +/- . Теперь вы можете дважды щелкнуть дополнительные элементы, чтобы добавить их к вашему выбору. Все выбранные элементы будут выделены синим цветом.
Инструмент «Линия»
Инструмент «Линия» позволяет рисовать двухмерные фигуры. Перейдите на панель инструментов и выберите значок в виде карандаша. Рядом с этим значком находится стрелка, которая при нажатии открывает два раскрывающихся элемента: «Линия» и «От руки». С помощью «линии» вы можете нарисовать прямую дугу между двумя заданными точками. С помощью «от руки» вы рисуете пользовательскую непрямую линию между несколькими точками.
С помощью «линии» вы можете нарисовать прямую дугу между двумя заданными точками. С помощью «от руки» вы рисуете пользовательскую непрямую линию между несколькими точками.
Традиционная линия
Чтобы создать обычную линию, сначала выберите значок линии на панели инструментов. Как только вы это сделаете, наведите курсор и один раз щелкните правой кнопкой мыши на виртуальной плоскости. После того, как вы создали начальную точку графика, вытяните линию до нужной длины, перемещая курсор. Когда вы довольны длиной, щелкните правой кнопкой мыши еще раз, чтобы создать вторую и последнюю точку графика. С помощью инструмента «Линия» вы можете создавать уникальные формы, которые добавят красоты и индивидуальности вашей модели.
Линия от руки
В отличие от традиционных линий, линии от руки не являются прямыми, поскольку они создаются с использованием множества точек графика. При рисовании линий от руки вы должны постоянно удерживать правую кнопку мыши, пока не будете довольны длиной и формой линии. Когда вы будете довольны своей линией, отпустите правую кнопку мыши, и ваша линия будет завершена. Линии от руки позволяют использовать мышь как обычный карандаш, создавать рисунки и даже писать.
Когда вы будете довольны своей линией, отпустите правую кнопку мыши, и ваша линия будет завершена. Линии от руки позволяют использовать мышь как обычный карандаш, создавать рисунки и даже писать.
Инструмент «Фигура»
Чтобы приступить к фактическому процессу моделирования, сначала необходимо использовать инструмент «Формы». Значок этого инструмента будет представлять собой прямоугольник, круг или многоугольник с красной линией, пересекающей его по диагонали. Как видно из названия, этот инструмент позволяет рисовать фигуры, которые можно использовать для построения 3D-модели.
Чтобы начать использовать этот инструмент, сначала наведите курсор на значок. Рядом с ним вы увидите стрелку, и когда вы нажмете на эту стрелку, появится раскрывающийся список. Здесь вы можете выбрать, какую форму вы хотите нарисовать (круг, прямоугольник или многоугольник). После того, как вы выбрали форму, вы можете начать рисовать. Для этого нажмите правую кнопку мыши и начните перемещать курсор. По мере перемещения курсора ваша фигура будет расти и двигаться в нужном направлении. Когда вы будете довольны своей формой, отпустите правую кнопку мыши, и ваша форма будет завершена.
Для этого нажмите правую кнопку мыши и начните перемещать курсор. По мере перемещения курсора ваша фигура будет расти и двигаться в нужном направлении. Когда вы будете довольны своей формой, отпустите правую кнопку мыши, и ваша форма будет завершена.
Инструмент «Тяни/толкай»
Чтобы преобразовать 2D-фигуры в 3D, используйте инструмент «Тяни/толкай». Вы найдете этот инструмент на панели инструментов SketchUp в виде значка куба с красной стрелкой перед ним. Чтобы использовать этот инструмент, щелкните значок один раз. Когда вы это сделаете, ваш курсор должен принять вид значка, указывающего, что вы находитесь в режиме push/pull. Наведите курсор на фигуру и, когда она станет выделенной синим цветом, нажмите и удерживайте правую кнопку мыши. Затем вы можете перемещать курсор вверх и вниз, чтобы превратить вашу фигуру в 3D-объект. Когда вы закончите, отпустите правую кнопку мыши, и вы фактически создали свою первую 3D-модель.
Инструмент перемещения
Если вас не устраивает расположение модели, вы можете переместить ее с помощью инструмента перемещения. Для этого перейдите на панель инструментов и щелкните значок, который выглядит как буква «t» в нижнем регистре. Когда ваш курсор примет вид значка, вы можете навести курсор на свою фигуру, выделив желаемую фигуру синим цветом. Когда фигура выделена, щелкните правой кнопкой мыши один раз, и вы можете начать перемещать фигуру с помощью курсора. Когда вы закончите перемещать фигуру, щелкните правой кнопкой мыши еще раз, и ваша фигура останется в новом положении.
Для этого перейдите на панель инструментов и щелкните значок, который выглядит как буква «t» в нижнем регистре. Когда ваш курсор примет вид значка, вы можете навести курсор на свою фигуру, выделив желаемую фигуру синим цветом. Когда фигура выделена, щелкните правой кнопкой мыши один раз, и вы можете начать перемещать фигуру с помощью курсора. Когда вы закончите перемещать фигуру, щелкните правой кнопкой мыши еще раз, и ваша фигура останется в новом положении.
ПРИМЕЧАНИЕ. Если вы хотите переместить всю модель вместо одной фигуры, вы должны сначала выбрать все стороны объекта, выделив всю модель. Если этого не сделать и выделить только одну фигуру, то только эта фигура будет двигаться, и ваша модель исказится. Чтобы выделить всю модель, сначала используйте инструмент выбора и дважды щелкните модель. Когда это будет сделано, вся модель должна стать выделенной синим цветом, демонстрируя, что выбран весь объект. Затем вы можете использовать инструмент перемещения, чтобы переместить всю модель. Этот дополнительный шаг необходим для сохранения геометрии вашей модели.
Этот дополнительный шаг необходим для сохранения геометрии вашей модели.
Инструмент поворота
Чтобы изменить положение модели, используйте инструмент поворота. Этот инструмент позволит вам повернуть ваш 3D-объект на 180 градусов под любым углом. Чтобы использовать инструмент, щелкните значок с двумя красными стрелками, образующими круг. После того, как вы щелкнете по значку, на вашем курсоре появится 360-градусный транспортир. Поместите транспортир в один из углов вашей модели и щелкните правой кнопкой мыши на этом углу. SketchUp будет использовать указанный угол в качестве точки вращения. Затем вы можете использовать курсор, чтобы изменить положение объекта под нужным углом.
Как и в случае с инструментом перемещения, вы должны выделить всю модель с помощью инструмента выбора, чтобы повернуть объект. Если вы этого не сделаете, инструмент поворота идентифицирует только одну форму, и ваша модель исказится.
Инструмент масштабирования
Чтобы изменить размер модели, используйте инструмент масштабирования.

 Все модели характеризуются максимально точными размерами.
Все модели характеризуются максимально точными размерами.




 Зато это было очень практично, потому что единообразие не мешало чтению, а переход от одного издания к другому был совершенно незаметным для читателя. Разгул дизайна происходил только на титульных листах и немного на обложках. В не очень долгий период расцвета рекламы и упаковки до революции, готика изредка появлялась и на них.
Зато это было очень практично, потому что единообразие не мешало чтению, а переход от одного издания к другому был совершенно незаметным для читателя. Разгул дизайна происходил только на титульных листах и немного на обложках. В не очень долгий период расцвета рекламы и упаковки до революции, готика изредка появлялась и на них. Эти буквы для Гитлера выглядели архаично, а он хотел быть современным и точно не хотел, чтобы его пропаганду не мог прочесть никто, кроме немцев. Поэтому было принято решение избавиться от старого стиля. Чтобы население подчинилось приказу с бóльшим рвением, готику обвинили в еврейском происхождении. Сейчас это звучит абсурдно. Но ни времени, ни прав на частные исследования и национальную апологетику у немцев не было.
Эти буквы для Гитлера выглядели архаично, а он хотел быть современным и точно не хотел, чтобы его пропаганду не мог прочесть никто, кроме немцев. Поэтому было принято решение избавиться от старого стиля. Чтобы население подчинилось приказу с бóльшим рвением, готику обвинили в еврейском происхождении. Сейчас это звучит абсурдно. Но ни времени, ни прав на частные исследования и национальную апологетику у немцев не было. Тяжелый рок и обложки с готическими надписями. Татуировки на телах музыкантов и бандитов в американском кино. Русским все это очень понравилось и быстро привилось на нашей обновленной почве. Поп-культура заслонила собой советскую ненависть к изыскам и призрак нацизма настолько, что теперь даже леволиберальные издания берут себе логотипы, неотличимые от эмблем немецких газет тридцатых. А современные русские дизайнеры даже выпустили шрифт, состоящий из смеси славянской графики и готики, которые плавно перетекают друг в друга. Русская готика вернула себе свое скромное место, и, надеемся, что у нее как у просто красивого шрифта все будет хорошо и дальше.
Тяжелый рок и обложки с готическими надписями. Татуировки на телах музыкантов и бандитов в американском кино. Русским все это очень понравилось и быстро привилось на нашей обновленной почве. Поп-культура заслонила собой советскую ненависть к изыскам и призрак нацизма настолько, что теперь даже леволиберальные издания берут себе логотипы, неотличимые от эмблем немецких газет тридцатых. А современные русские дизайнеры даже выпустили шрифт, состоящий из смеси славянской графики и готики, которые плавно перетекают друг в друга. Русская готика вернула себе свое скромное место, и, надеемся, что у нее как у просто красивого шрифта все будет хорошо и дальше. -ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические
-ЕвропейскиеЭфиопскиеЮникодЯпонскиеОсновныеБез засечекДругиеРавноширинныеС засечкамиПраздничныеДень ВалентинаПасхаРождествоХеллоуинРастровыеПиксельныеРукописныеГраффитиКаллиграфияКистьРукописныеТрешевыеШкольныеСимвольныеАзиатскиеВ стиле БрайляВ стиле ужасовДругиеЖивотныеИгровыеИнопланетныеИскусствоМилитариМультфильмыПищевыеПриродныеРуническиеСимволическиеСпортивныеСтаринныеФантастическиеЧеловеческиеШтрих-кодЭзотерические ttf
ttf TTF
TTF

 Цены составляют $ $.
Цены составляют $ $. ..
.. EPS-файл
EPS-файл EPS-файл
EPS-файл
 То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit. 5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
 Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10). Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12). 14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
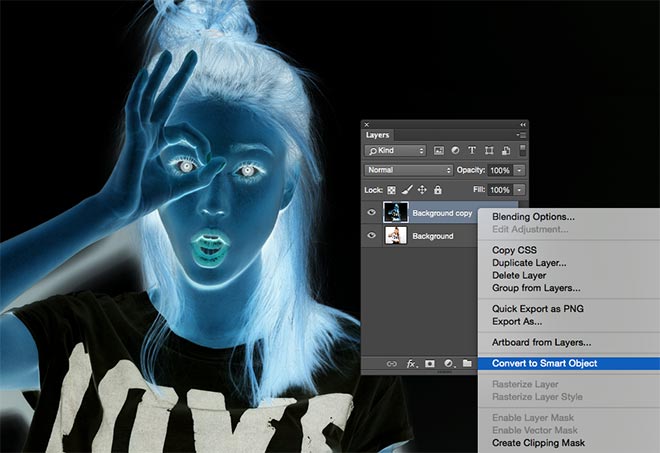
Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
 Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение. Графический дизайнер умеет передавать идею через графические элементы и решать айдентикой задачи бизнеса.
Графический дизайнер умеет передавать идею через графические элементы и решать айдентикой задачи бизнеса. Сможете создавать фотореалистичные коллажи, обрабатывать рендеры и эффектно презентовать проекты заказчикам, чтобы перейти на новый уровень в карьере.
Сможете создавать фотореалистичные коллажи, обрабатывать рендеры и эффектно презентовать проекты заказчикам, чтобы перейти на новый уровень в карьере. На профессиональном уровне освоите Cinema 4D и After Effects. Сможете начать карьеру в рекламе, кино или других креативных индустриях.
На профессиональном уровне освоите Cinema 4D и After Effects. Сможете начать карьеру в рекламе, кино или других креативных индустриях. Проходит обучение они несколько часов в неделю.
Проходит обучение они несколько часов в неделю. Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами.
Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами. Все наши онлайн-курсы предоставляются со стандартным доступом на 90 дней, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть.
Все наши онлайн-курсы предоставляются со стандартным доступом на 90 дней, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть.

 Он имеет множество функций для ретуши изображений и рисунков.
Он имеет множество функций для ретуши изображений и рисунков.

 Просмотрите нашу базу данных тысяч талантливых специалистов в Москве, готовых работать уже сегодня. Наш алгоритм машинного обучения подберет вам подходящий Adobe Photoshop, чтобы сэкономить ваше время. Выберите своего идеального кандидата в Москве для Adobe Photoshop, свяжитесь напрямую для немедленного найма и договоритесь о ваших условиях или попросите нас выполнить поиск для вас. Найдите правильных специалистов. Не требуется дорогостоящее агентство.
Просмотрите нашу базу данных тысяч талантливых специалистов в Москве, готовых работать уже сегодня. Наш алгоритм машинного обучения подберет вам подходящий Adobe Photoshop, чтобы сэкономить ваше время. Выберите своего идеального кандидата в Москве для Adobe Photoshop, свяжитесь напрямую для немедленного найма и договоритесь о ваших условиях или попросите нас выполнить поиск для вас. Найдите правильных специалистов. Не требуется дорогостоящее агентство. Я люблю свою работу. Я хочу реализовать идеи клиентов.
Я люблю свою работу. Я хочу реализовать идеи клиентов.
 Самостоятельно изучил 3D MAX+ Vray и Photoshop и продолжаю учиться дальше, а также…
Самостоятельно изучил 3D MAX+ Vray и Photoshop и продолжаю учиться дальше, а также… ..
..
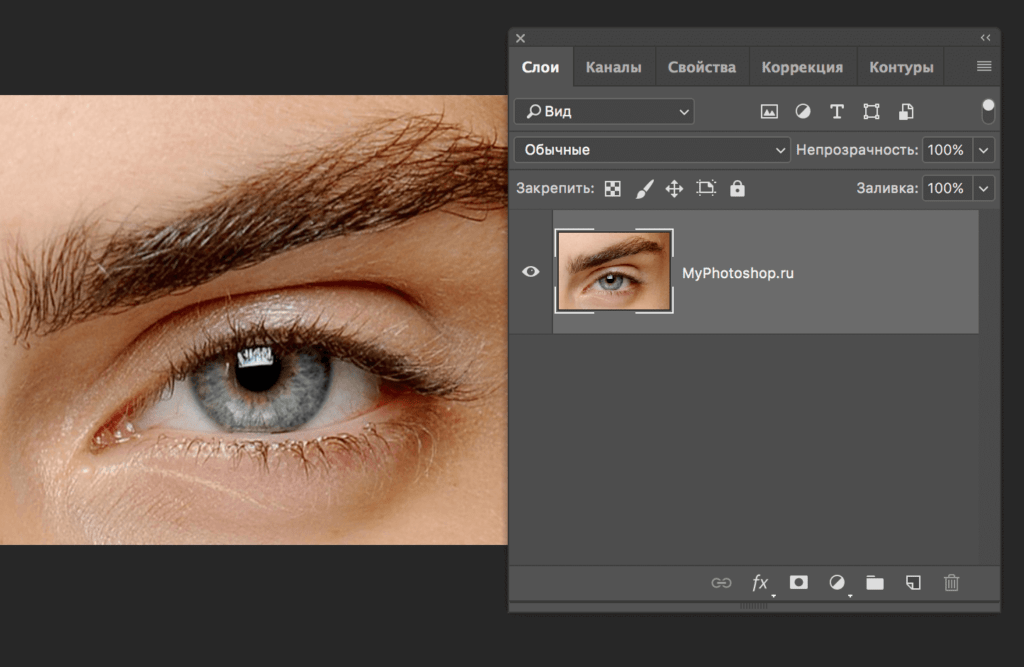
 Для этого мы и сделали новый слой прозрачным – так можно видеть оригинал фото, чтобы соблюдать пропорции и симметрию.
Для этого мы и сделали новый слой прозрачным – так можно видеть оригинал фото, чтобы соблюдать пропорции и симметрию.
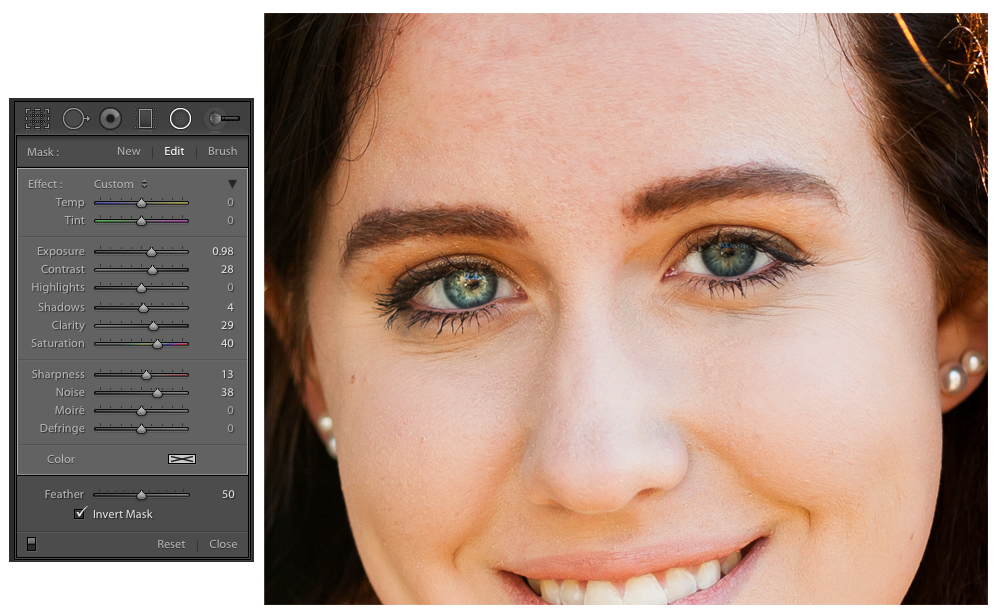
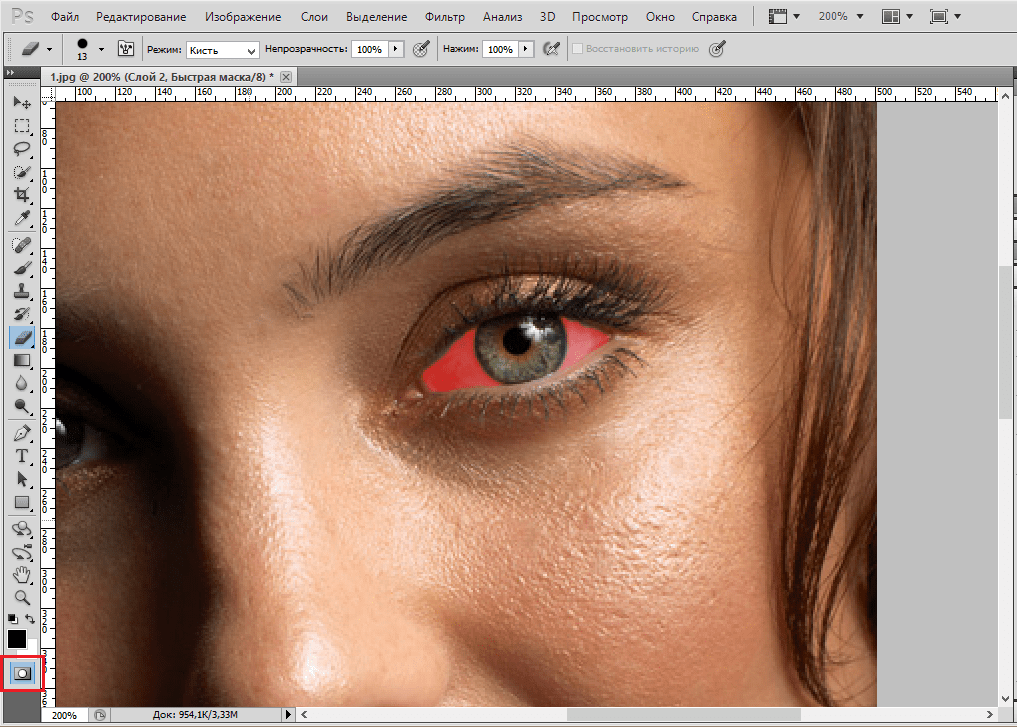
 Для этого используйте инструмент «Точечная восстанавливающая кисть» с настройками: режим – нормальный (или «Осветление», если нужно убрать синяки), тип – «С учетом содержимого», размер зависит от фото. Пройдитесь по коже вокруг глаз, и она будет выглядеть лучше.
Для этого используйте инструмент «Точечная восстанавливающая кисть» с настройками: режим – нормальный (или «Осветление», если нужно убрать синяки), тип – «С учетом содержимого», размер зависит от фото. Пройдитесь по коже вокруг глаз, и она будет выглядеть лучше.



 Всё, что от вас потребуется, — это аккуратность, которую я уже упоминал выше.
Всё, что от вас потребуется, — это аккуратность, которую я уже упоминал выше.

 У вас останется исходная неотредактированная версия с исходным цветом глаз даже после того, как мы закончим.
У вас останется исходная неотредактированная версия с исходным цветом глаз даже после того, как мы закончим.
 Теперь должны быть выбраны оба глаза:
Теперь должны быть выбраны оба глаза:
 Цвет слишком интенсивный, поэтому мы исправим это следующим:
Цвет слишком интенсивный, поэтому мы исправим это следующим:
 Две маленькие белые области — это выделения, которые мы сделали вокруг глаз с помощью инструмента «Лассо». Это единственные области изображения, которые раскрашиваются корректирующим слоем.
Две маленькие белые области — это выделения, которые мы сделали вокруг глаз с помощью инструмента «Лассо». Это единственные области изображения, которые раскрашиваются корректирующим слоем. Выберите Photoshop Brush Tool на панели инструментов:
Выберите Photoshop Brush Tool на панели инструментов: Для достижения наилучших результатов используйте маленькую кисть с мягким краем. Вы можете настроить размер кисти с клавиатуры, нажимая клавишу в левой скобке ( [ ) несколько раз, чтобы сделать кисть меньше, или клавишу правой скобки ( ] ), чтобы сделать ее больше. Чтобы изменить жесткость кисти, нажмите и удерживайте Shift , одновременно нажимая левая скобка, ключ , чтобы сделать края кисти более мягкими. Удерживая Shift и одновременно нажимая клавишу правой скобки , края будут жестче.
Для достижения наилучших результатов используйте маленькую кисть с мягким краем. Вы можете настроить размер кисти с клавиатуры, нажимая клавишу в левой скобке ( [ ) несколько раз, чтобы сделать кисть меньше, или клавишу правой скобки ( ] ), чтобы сделать ее больше. Чтобы изменить жесткость кисти, нажмите и удерживайте Shift , одновременно нажимая левая скобка, ключ , чтобы сделать края кисти более мягкими. Удерживая Shift и одновременно нажимая клавишу правой скобки , края будут жестче. Как только вы закончите с первым глазом, переместите другой глаз и также очистите его:
Как только вы закончите с первым глазом, переместите другой глаз и также очистите его:

 Все, что нам нужно сделать, это добавить его в документ, поэтому, если вы используете Photoshop CS3 или более раннюю версию, просто нажмите «ОК» в правом верхнем углу диалогового окна «Уровни», когда оно закроется. Если вы используете Photoshop CS4 или выше, вы не увидите отдельного диалогового окна для команды «Уровни». Вместо этого элементы управления и параметры корректирующего слоя «Уровни» отображаются на новой панели «Коррекция», поэтому нет необходимости закрывать ее. Независимо от того, какую версию Photoshop вы используете, когда вы закончите, вы должны увидеть корректирующий слой «Уровни», расположенный прямо над фоновым слоем на панели «Слои»:
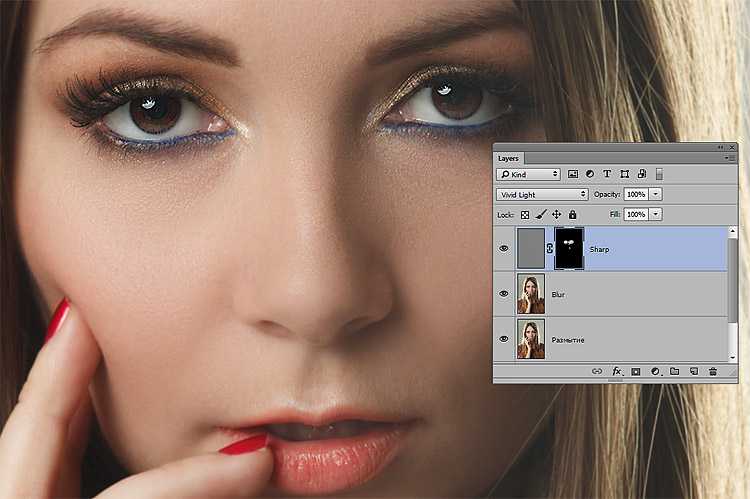
Все, что нам нужно сделать, это добавить его в документ, поэтому, если вы используете Photoshop CS3 или более раннюю версию, просто нажмите «ОК» в правом верхнем углу диалогового окна «Уровни», когда оно закроется. Если вы используете Photoshop CS4 или выше, вы не увидите отдельного диалогового окна для команды «Уровни». Вместо этого элементы управления и параметры корректирующего слоя «Уровни» отображаются на новой панели «Коррекция», поэтому нет необходимости закрывать ее. Независимо от того, какую версию Photoshop вы используете, когда вы закончите, вы должны увидеть корректирующий слой «Уровни», расположенный прямо над фоновым слоем на панели «Слои»: Вы найдете параметр режима наложения в верхнем левом углу панели «Слои». По умолчанию установлено значение «Обычный». Нажмите на слово «Нормальный», чтобы открыть список всех режимов наложения, которые мы можем выбрать, и выберите 9.0023 Экран :
Вы найдете параметр режима наложения в верхнем левом углу панели «Слои». По умолчанию установлено значение «Обычный». Нажмите на слово «Нормальный», чтобы открыть список всех режимов наложения, которые мы можем выбрать, и выберите 9.0023 Экран : Мы видим миниатюру маски слоя на корректирующем слое «Уровни» на панели «Слои». По умолчанию маски слоя заполнены белым цветом , как мы видим на миниатюре, что означает, что корректирующий слой в настоящее время влияет на все изображение под ним. Вот почему все изображение выглядит светлее:
Мы видим миниатюру маски слоя на корректирующем слое «Уровни» на панели «Слои». По умолчанию маски слоя заполнены белым цветом , как мы видим на миниатюре, что означает, что корректирующий слой в настоящее время влияет на все изображение под ним. Вот почему все изображение выглядит светлее:
 На самом деле мы не будем рисовать на самой фотографии. Вместо этого мы будем рисовать на маске слоя.
На самом деле мы не будем рисовать на самой фотографии. Вместо этого мы будем рисовать на маске слоя. Нажатие клавиши ( [ ) в левой скобке ) будет делать кисть немного меньше при каждом нажатии, а нажатие клавиши ключ правой скобки ( ] ) сделает кисть немного больше. Когда вы закрасите радужную оболочку, вы увидите эффект осветления от раскрывающегося корректирующего слоя. Здесь я рисую внутри глаза слева. Обратите внимание, что теперь он выглядит намного светлее, чем другой глаз, который все еще имеет исходный уровень яркости:
Нажатие клавиши ( [ ) в левой скобке ) будет делать кисть немного меньше при каждом нажатии, а нажатие клавиши ключ правой скобки ( ] ) сделает кисть немного больше. Когда вы закрасите радужную оболочку, вы увидите эффект осветления от раскрывающегося корректирующего слоя. Здесь я рисую внутри глаза слева. Обратите внимание, что теперь он выглядит намного светлее, чем другой глаз, который все еще имеет исходный уровень яркости:


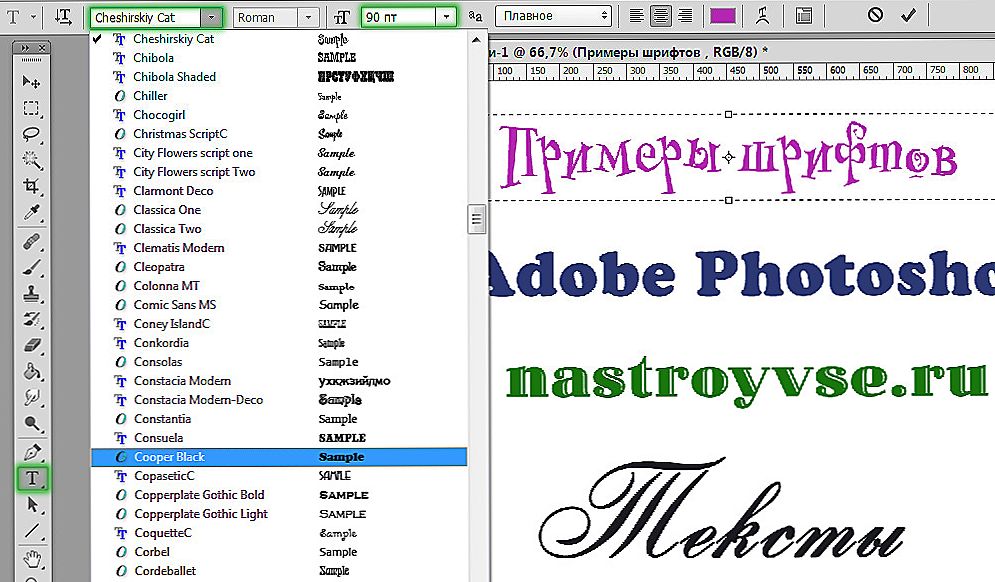
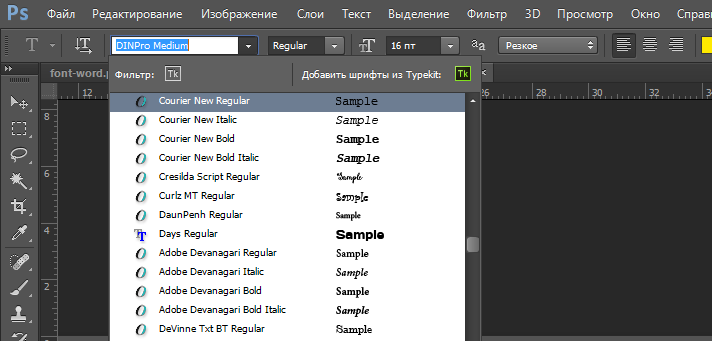
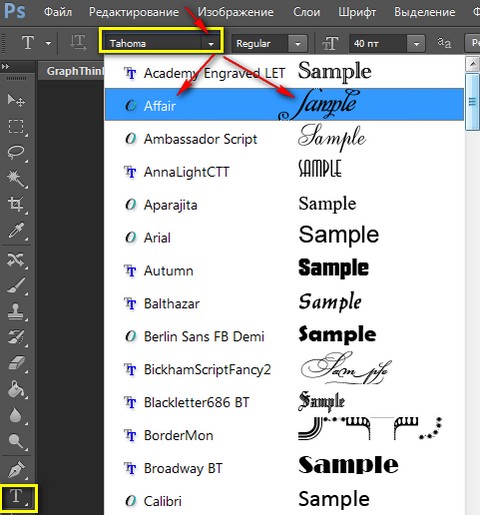
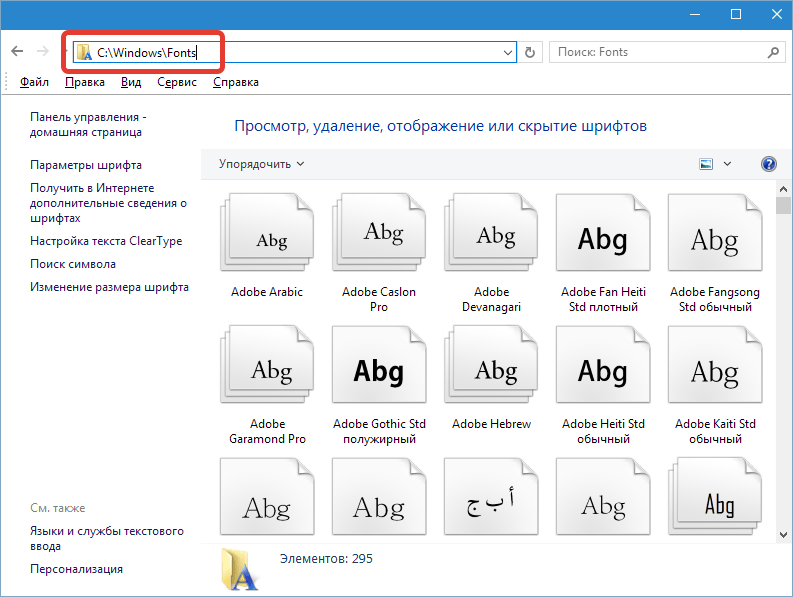
 Можно выбирать размер шрифта, его стиль и цвет.
Можно выбирать размер шрифта, его стиль и цвет. Добавлять шрифты или ссылки на шрифты в окно с группами шрифтов можно путем перетаскивания из других окон программы или из Проводника Windows Explorer.
Добавлять шрифты или ссылки на шрифты в окно с группами шрифтов можно путем перетаскивания из других окон программы или из Проводника Windows Explorer. ttf и .otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
ttf и .otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
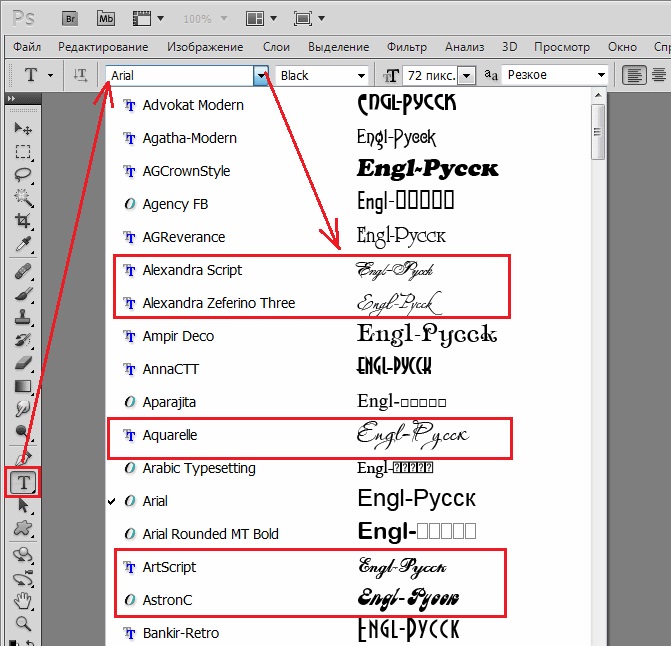
 Отобразятся различные пользовательские атрибуты, которые можно настроить в зависимости от выбранного переменного шрифта.
Отобразятся различные пользовательские атрибуты, которые можно настроить в зависимости от выбранного переменного шрифта.

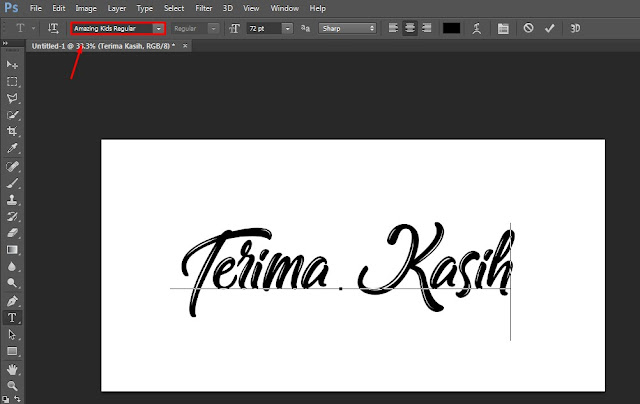
 Когда вы найдете шрифт, который вам нравится, нажмите кнопку загрузки. Убедитесь, что вы закрыли все активные приложения на этом этапе.
Когда вы найдете шрифт, который вам нравится, нажмите кнопку загрузки. Убедитесь, что вы закрыли все активные приложения на этом этапе. во всех приложениях на вашем компьютере, а не только в Photoshop.
во всех приложениях на вашем компьютере, а не только в Photoshop.
 OTF и TTF — два наиболее распространенных расширения файлов шрифтов.
OTF и TTF — два наиболее распространенных расширения файлов шрифтов. Сначала убедитесь, что вы довольны своим текстом, так как вы не сможете редактировать его после этого процесса.
Сначала убедитесь, что вы довольны своим текстом, так как вы не сможете редактировать его после этого процесса. Перейдите к «Обзору шрифтов Adobe», а затем нажмите «Активные шрифты не на этом устройстве» и «Установить шрифты».
Перейдите к «Обзору шрифтов Adobe», а затем нажмите «Активные шрифты не на этом устройстве» и «Установить шрифты».
 Если вы находитесь в сети и вошли в CC, вы можете получить доступ к Adobe Fonts из приложения или через Интернет.
Если вы находитесь в сети и вошли в CC, вы можете получить доступ к Adobe Fonts из приложения или через Интернет. Хотя шрифты OTF становятся все более популярными, TTF по-прежнему остается жизнеспособной альтернативой, и его проще создать, чем OTF.
Хотя шрифты OTF становятся все более популярными, TTF по-прежнему остается жизнеспособной альтернативой, и его проще создать, чем OTF.
 В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.
В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects. Photoshop остается стандартным программным обеспечением для редактирования растровой графики, и хотя в него уже включено множество шрифтов, в какой-то момент вы захотите добавить больше или добавить свои собственные шрифты для проектов, требующих добавления текста.
Photoshop остается стандартным программным обеспечением для редактирования растровой графики, и хотя в него уже включено множество шрифтов, в какой-то момент вы захотите добавить больше или добавить свои собственные шрифты для проектов, требующих добавления текста.

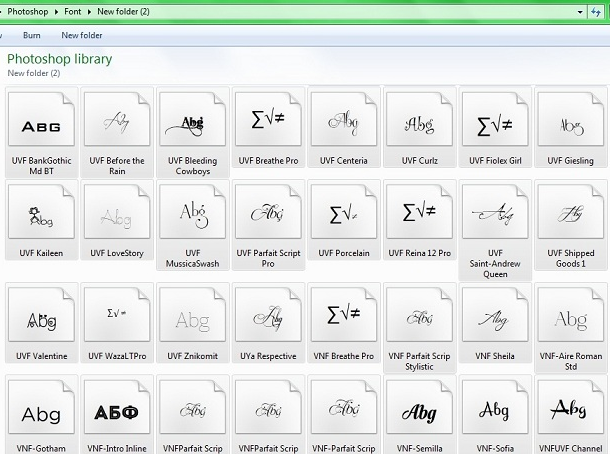
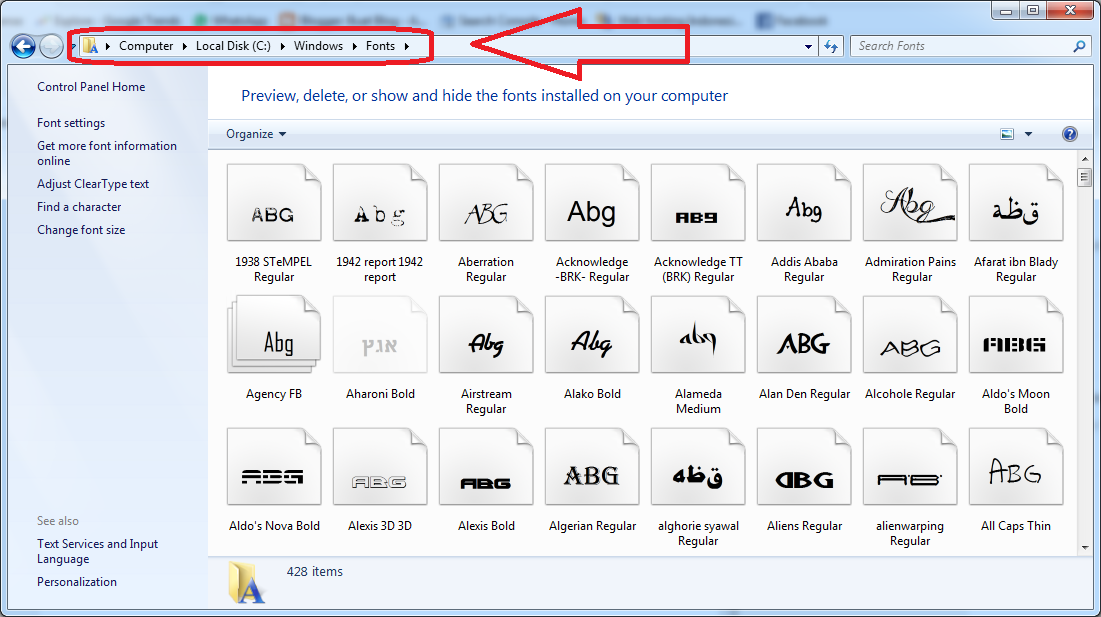
 Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
Если папка заархивирована, дважды щелкните ее, чтобы получить доступ к ее содержимому. Если вы загрузили несколько шрифтов, у каждого из них будет своя отдельная папка. Двумя наиболее распространенными расширениями файлов шрифтов, на которые следует обратить внимание, являются OTF и TTF (дополнительную информацию об этом см. в разделе ниже или см. наше руководство по распространенным форматам файлов изображений).
 Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
Используйте их параметры фильтрации, чтобы сосредоточиться на нужных стилях. Вы также можете загрузить шрифты из Microsoft Store. Нажмите на кнопку загрузки и закройте все активные приложения.
 Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить.
Его можно создать на Mac, но в App Store есть приложения, которые позволят вам загружать шрифты на iPad и упаковывать их в профиль конфигурации, который вы можете установить. Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.
Поскольку каждый шрифт рассматривается как отдельная часть программного обеспечения, он связан лицензионными соглашениями, когда вы устанавливаете его на свой компьютер. Каждый шрифт поставляется с лицензией определенного типа, которую вы можете проверить в Лицензионном соглашении с конечным пользователем, которое поставляется с любым загруженным вами шрифтом.


 ..
..
 Устанавливаем радиус 15 и нажимаем ОК. Примечание: возможно вам потребуется изменить немного это значение в соответствии с размером вашей картинки.
Устанавливаем радиус 15 и нажимаем ОК. Примечание: возможно вам потребуется изменить немного это значение в соответствии с размером вашей картинки.
 Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
Сегодня мы расскажем о том, как создать эффект тумана простым и быстрым способом.
 В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.
В последующих слоях лучше изменять радиус размытия, чтобы туман не казался неестественным.

 Это сделает ваш ход максимально плотным.
Это сделает ваш ход максимально плотным. Вы можете использовать ползунок радиуса , чтобы настроить эффект так, чтобы он выглядел лучше всего. Нажмите OK , когда будете готовы.
Вы можете использовать ползунок радиуса , чтобы настроить эффект так, чтобы он выглядел лучше всего. Нажмите OK , когда будете готовы.

 0017 Фильтр > Другое > Максимум .
0017 Фильтр > Другое > Максимум .
 Это заполнит экран компьютерными облаками, используя комбинацию цветов фона и переднего плана.
Это заполнит экран компьютерными облаками, используя комбинацию цветов фона и переднего плана.



 Здесь вам понадобятся две картинки — ваше изображение и оверлей, который есть на разных ресурсах или среди картинок Google.
Здесь вам понадобятся две картинки — ваше изображение и оверлей, который есть на разных ресурсах или среди картинок Google. Я уменьшил непрозрачность, чтобы получить хорошо выраженный эффект.
Я уменьшил непрозрачность, чтобы получить хорошо выраженный эффект. Кисти и фильтры
Кисти и фильтры
 Нарисуйте облака дыма примерно в том же направлении. К сожалению, вы не можете вращать кисти для штампов, но вместо этого вращая холст, вы получите аналогичные результаты.
Нарисуйте облака дыма примерно в том же направлении. К сожалению, вы не можете вращать кисти для штампов, но вместо этого вращая холст, вы получите аналогичные результаты.
 Держите Control-T , чтобы изменить размер слоя. На верхней панели выберите « Сохранить соотношение сторон » и установите ширину 150%. Затем переместите слой на 100 пикселей влево. Дважды щелкните Enter.
Держите Control-T , чтобы изменить размер слоя. На верхней панели выберите « Сохранить соотношение сторон » и установите ширину 150%. Затем переместите слой на 100 пикселей влево. Дважды щелкните Enter.



 И заснеженные деревья на холоде
И заснеженные деревья на холоде


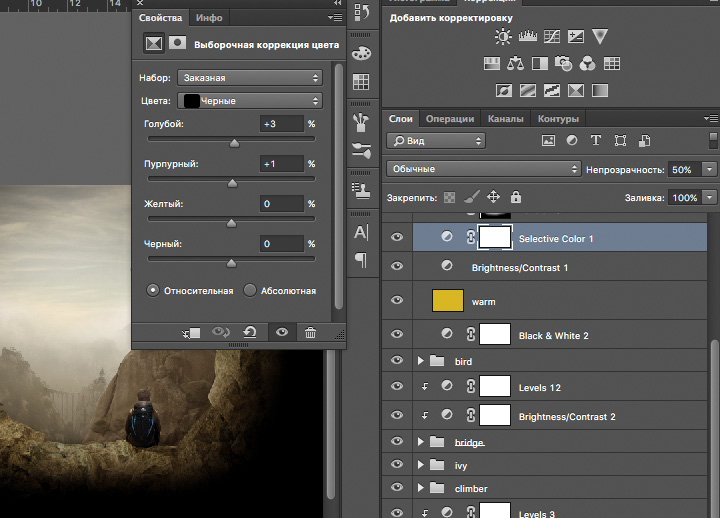
 Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам обеспечивает большую гибкость и
Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам обеспечивает большую гибкость и
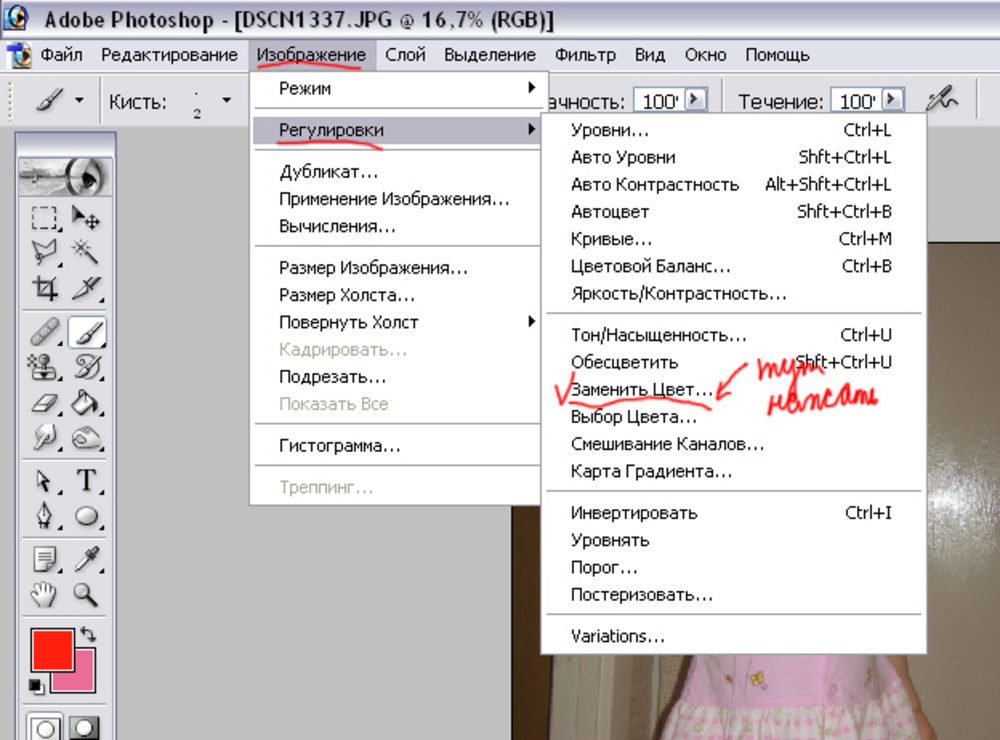
 Цвет замены
Цвет замены Частично замаскированные области (области,
Частично замаскированные области (области,



 8KB
8KB 98 КБ
98 КБ 93 КБ
93 КБ 12 КБ
12 КБ 51 КБ
51 КБ 16 КБ
16 КБ Этот шаблон будет хорошо смотреться на дизайнерской перламутровой бумаге Majestic. Также рекомендуем использовать бумагу Touch cover. Посмотрите как этот макет великолепно смотрится если сделать серебряное тиснение на обрезе, фото в низу статьи.
Этот шаблон будет хорошо смотреться на дизайнерской перламутровой бумаге Majestic. Также рекомендуем использовать бумагу Touch cover. Посмотрите как этот макет великолепно смотрится если сделать серебряное тиснение на обрезе, фото в низу статьи. Рекомендуемая бумага для печати стандартная 320 гр. Этот шаблон будет хорошо смотреться на дизайнерской перламутровой бумаге Majestic. Также рекомендуем использовать бумагу Touch cover.
Рекомендуемая бумага для печати стандартная 320 гр. Этот шаблон будет хорошо смотреться на дизайнерской перламутровой бумаге Majestic. Также рекомендуем использовать бумагу Touch cover. Бесплатные шаблоны макетов.
Бесплатные шаблоны макетов.


 Для изменения текстовых полей используются те методы,
Для изменения текстовых полей используются те методы,
 Срок доставки составляет от 1 до 6 дней в зависимости от региона.
Срок доставки составляет от 1 до 6 дней в зависимости от региона.

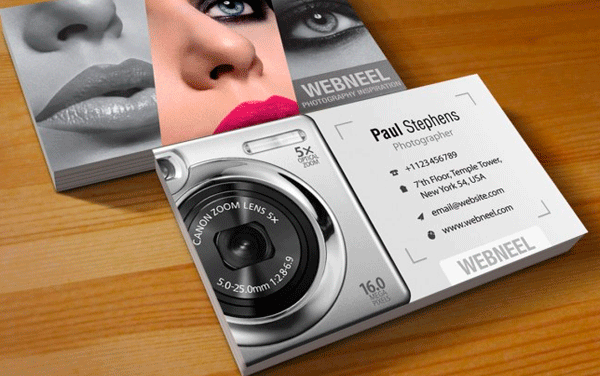
 Визитная карточка профессионального фотографа продемонстрирует ваш профессионализм, а в некоторых случаях и некоторые из ваших фотографий.
Визитная карточка профессионального фотографа продемонстрирует ваш профессионализм, а в некоторых случаях и некоторые из ваших фотографий.





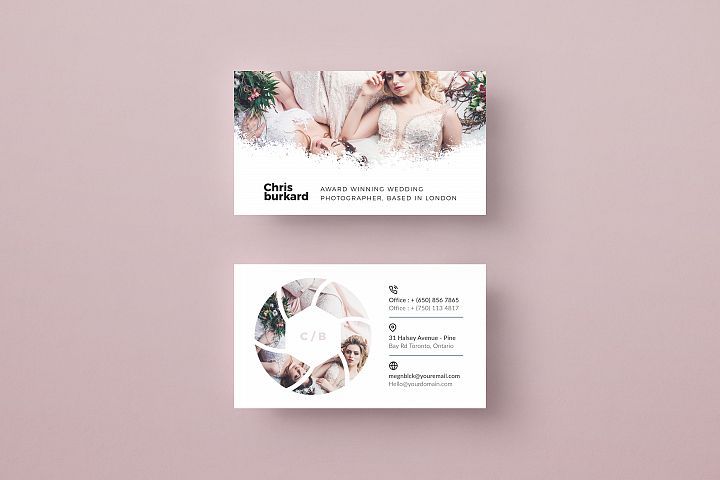
 Простой черно-белый дизайн является обязательным для всех, кто хочет элегантную, но винтажную визитную карточку.
Простой черно-белый дизайн является обязательным для всех, кто хочет элегантную, но винтажную визитную карточку.
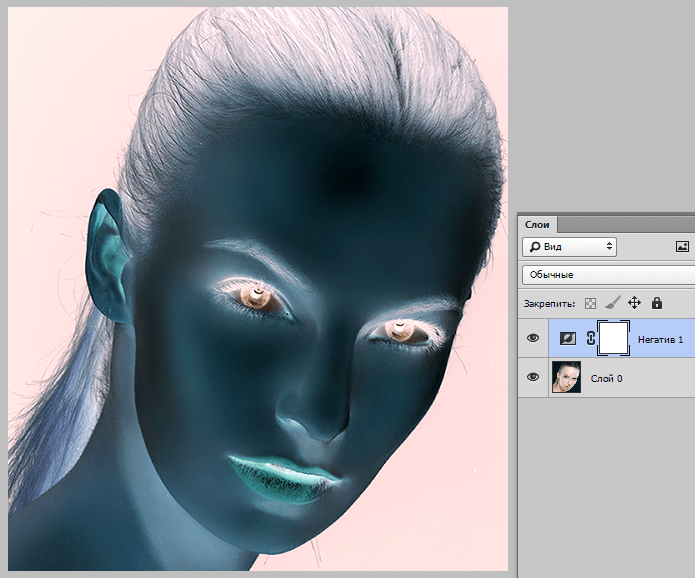
 Например, она присваивает каждому пикселю изображения в режиме RGB равные значения красного, зеленого и синего цвета. Значение осветления каждого пикселя не меняется.
Например, она присваивает каждому пикселю изображения в режиме RGB равные значения красного, зеленого и синего цвета. Значение осветления каждого пикселя не меняется.





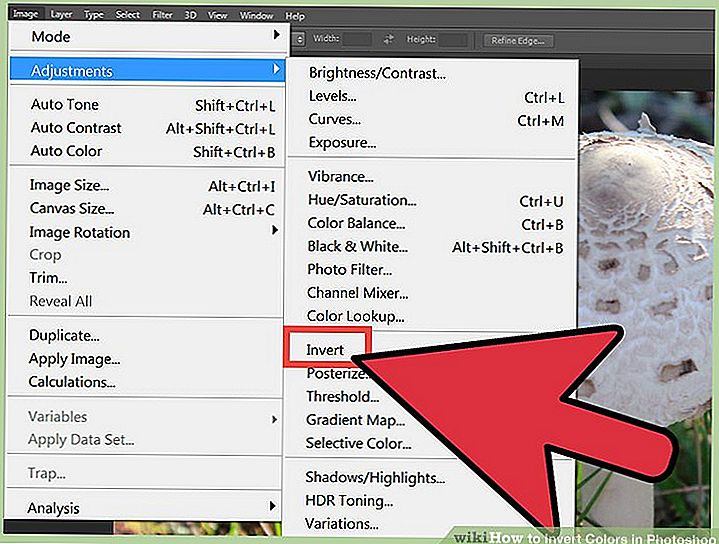
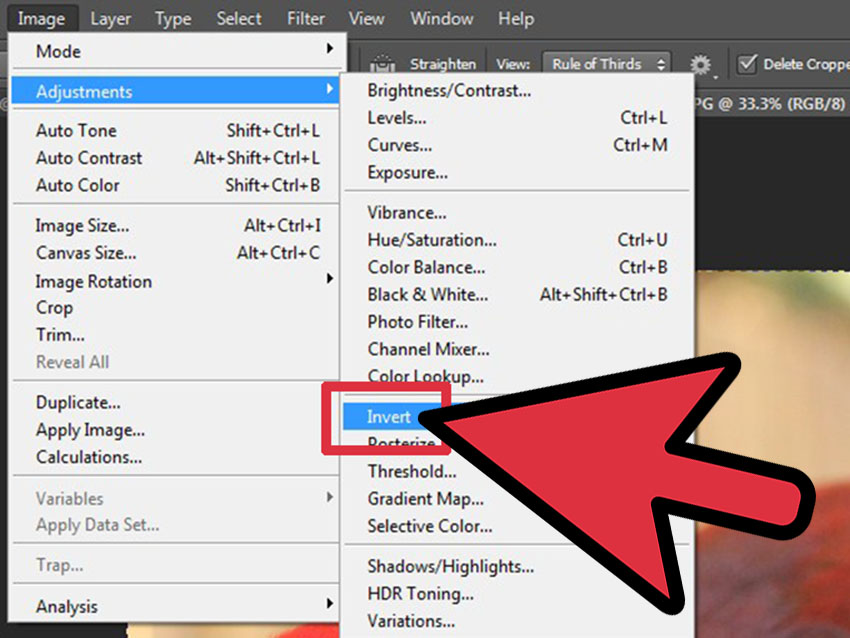
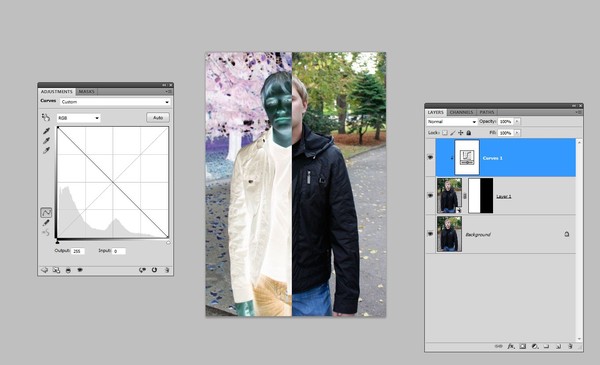
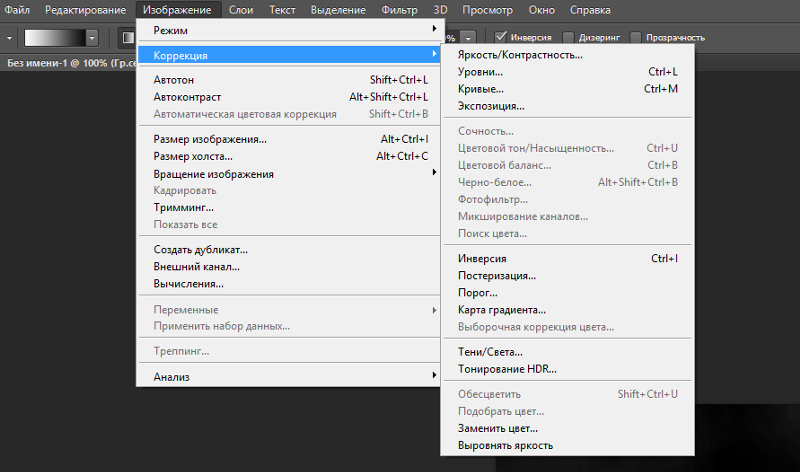
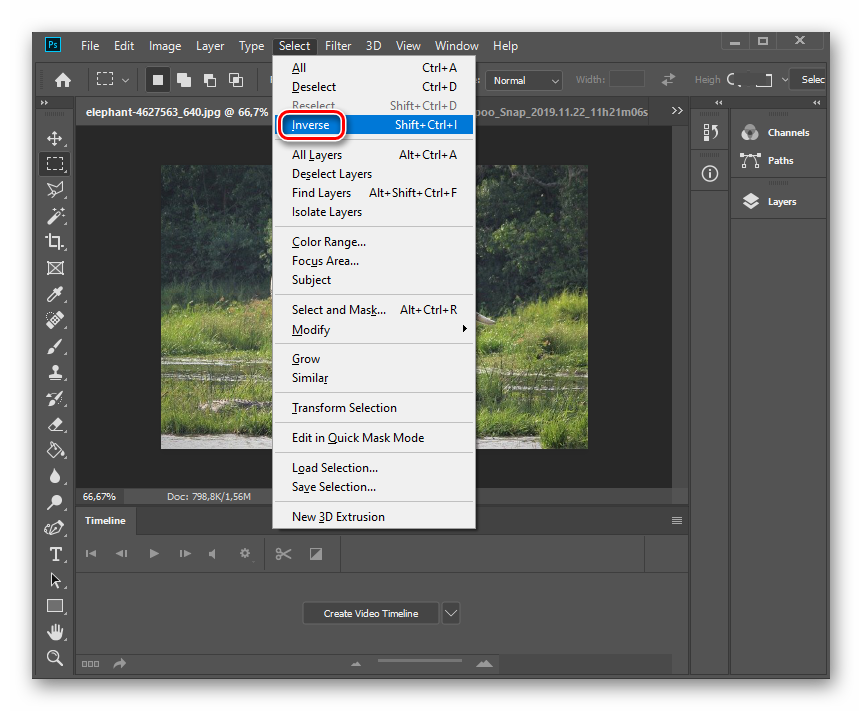
 В этом уроке мы воспользуемся одним из этих быстрых действий: инвестировать. Если вы хотите знать как инвертировать цвета изображения в фотошопе или как создать негативный образ, не переставайте читать этот пост!
В этом уроке мы воспользуемся одним из этих быстрых действий: инвестировать. Если вы хотите знать как инвертировать цвета изображения в фотошопе или как создать негативный образ, не переставайте читать этот пост! . Выполнив это действие, вы увидите, что фотография полностью изменилась, и возник этот эффект «негативного изображения».
. Выполнив это действие, вы увидите, что фотография полностью изменилась, и возник этот эффект «негативного изображения».
 Часто указывает на профиль пользователя.
Часто указывает на профиль пользователя.
 США в Adobe)
США в Adobe) В подменю «Настройки» выберите «Инвертировать».
В подменю «Настройки» выберите «Инвертировать».