Магический замок на фоне пустыни
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 73
Обновлено
В данном материале я расскажу о создании коллажа с огромной таинственной крепостью, расположенной на высохшей растрескавшейся пустынной земле под грозовым небом, из просвета в тучах бьёт яркий луч света.
Результат Вы можете посмотреть на рисунке:
Материалы, необходимые для урока:
Для создания данного коллажа нам понадобится пять фотографий, это поле высохшей земли, зелёное поле, мрачный фон, скала и собственно, сама крепость.
Скачать эти изображения можно c Яндекс Диск.
Также, для лучшего понимания занятия, вы можете скачать готовый файл PSD выполненного урока Яндекс Диск, видимость слоёв в файле отключена для экономии места.
Шаг 1: Создание нового документа
Открываем программу Adobe Photosop, идём в главное меню и выбираем Файл —> Создать (File —> New), затем вводим следующие значения в соответствующих полях:
Ширина(Width): 3000px
Высота(Height): 3000px
Разрешение(Resolution): 300pixels/inch
Цветной режим (Color Mode): Цвета RGB, 8 бит
Содержимое фона (Background Contents): Прозрачный (Transparent)
Шаг 2: Создание мрачного неба
На этом этапе мы будем создавать небо нашего изображения. Откройте файл Background.jpg из скачанного набора фотографий, затем активируйте инструмент «Прямоугольное выделение»
Откройте файл Background.jpg из скачанного набора фотографий, затем активируйте инструмент «Прямоугольное выделение»
(Rectangular Marquee Tool) и создайте выделение вокруг области неба, как показано на изображении ниже:
После этого активируйте инструмент «Перемещение»
(Move), нажмите левой клавишей мыши на выделенное изображение и перетащите его на наш вновь созданный холст.
Расположите его на холсте, как показано на рисунке ниже:
Дважды кликнем по названию слоя и переименуем его в Sky 1.
Теперь активируем инструмент «Свободное трансформирование» (комбинация клавиш Ctrl+T) и растянем небо по ширине холста. Результат должен получиться похожим на этот:
Мы создали первую часть неба, теперь попытаемся сделать ее более драматичной. Для этого мы добавим часть изображения из фотографии «зелёное поле» (файл field.jpg). Откройте его и создайте выделенную область вокруг неба, используя инструмент «Прямоугольное выделение (Rectangular Marquee Tool). См. изображение ниже:
См. изображение ниже:
После этого с помощью инструмента «Перемещение» (Move) перетащить выделенный участок на наш холст. Убедитесь в том, чтобы разместили его выше слоя «Sky 1» (если это не так, то просто щелкните по нему левой кнопкой мыши и перетащите этот новый слой поверх «Sky 1».
Переименуйте новый слой в «Sky 2». Далее, позиционируйте «Sky 2», как показано на рисунке ниже:
После чего, с помощью инструмента «Свободное трансформирование», растяните слой «Sky 2» до размера слоя «Sky 1», как показывает стрелка на рисунке выше.
В результате новый слой должен полностью перекрыть «Sky 1».
Теперь смешаем слои, для чего дублируем «Sky 2», нажав Ctrl + J и изменим режим смешивания «Sky 2» на «Умножение» (Multiply). Сделать это следует в Панели слоёв, кликнув по треугольничку и выбрав пункт «Умножение», как показано на рисунке ниже:
Получившейся результат должен выглядеть примерно так:
Теперь временно отложим небо.
Шаг 3: Создание земли, на которой построен замок
Давайте откроем изображение «поле высохшей земли», это файл desert. jpg из набора, активируем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и создадим область выделения земли, как на картинке ниже:
jpg из набора, активируем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и создадим область выделения земли, как на картинке ниже:
Далее с помощью инструмента «Перемещение» (Move) перетащите выделение на наш холст. В палитре слоёв разместите его выше «Sky 1» и «Sky 2». Расположите его, как показано на рисунке:
Переименуйте этот слой в «Ground 1».
Затем примените к нему «Свободное трансформирование» (Ctrl+T) и несколько увеличьте, чтобы получился подобный результат:
1 2 3 4 5 Следующая страница
Сюрреалистичная картина пустыни · Мир Фотошопа
Конечный результат:
Для урока понадобятся следующие ресурсы:
- Пустыня 1
- Пустыня 2
- Железная маска
- Часы
- Бронзовая рука
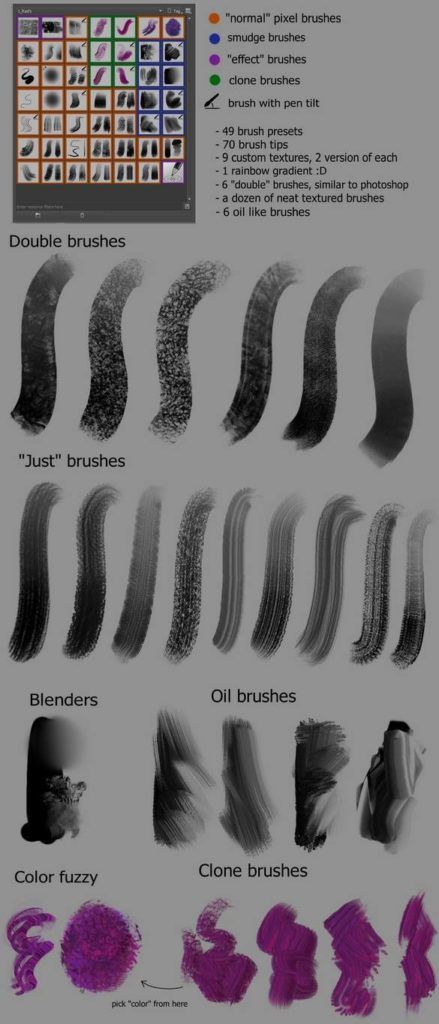
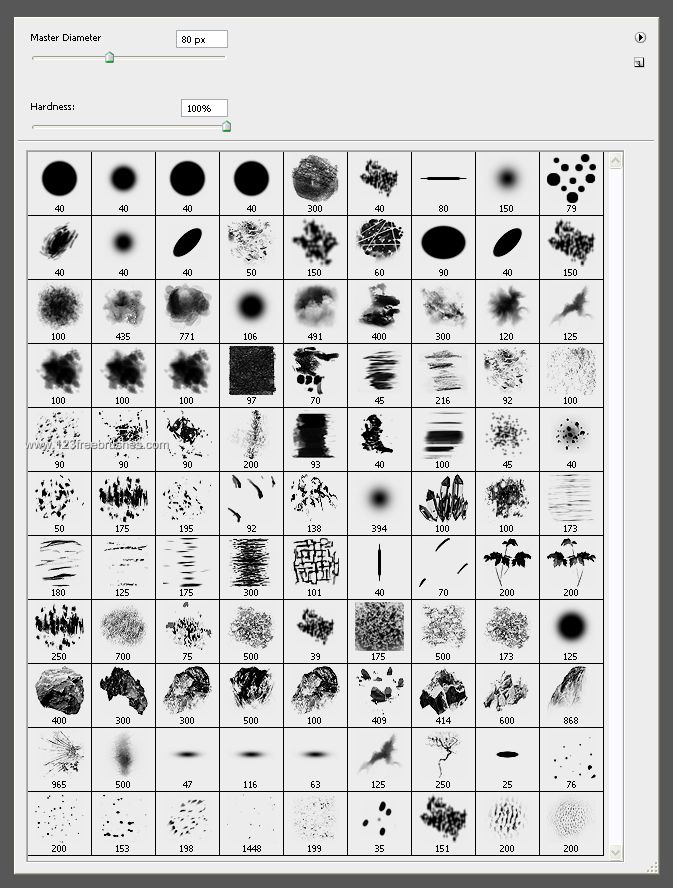
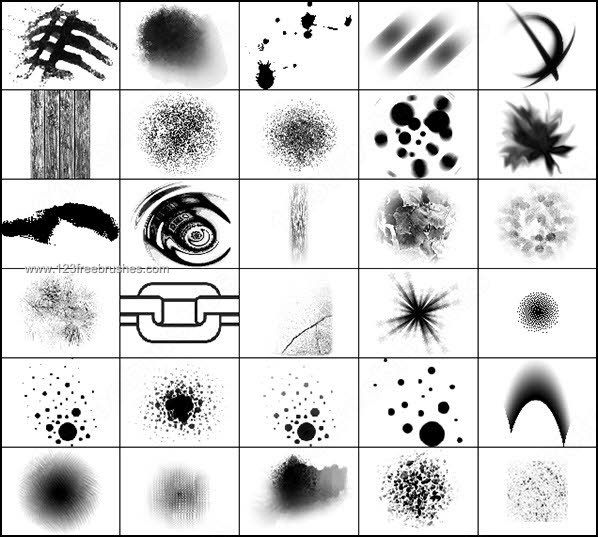
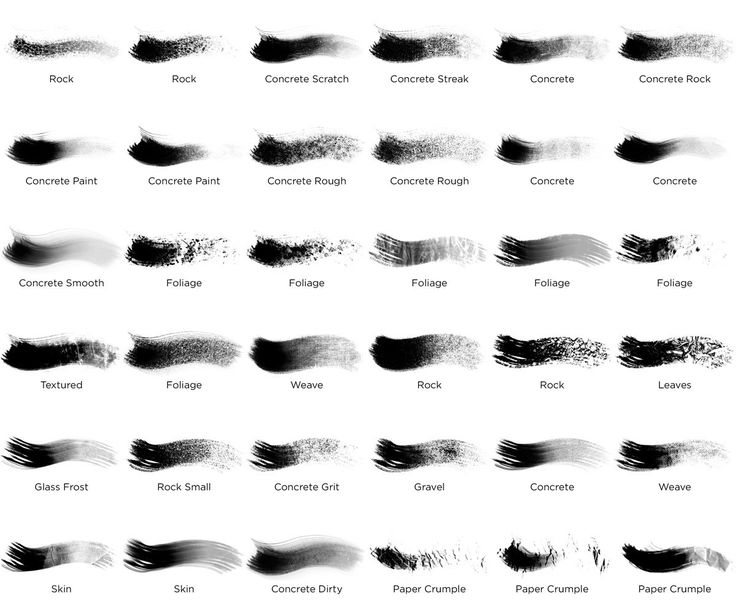
- Кисти механизмов
- Кисти галактики
- Кисти птиц
- Текстура дерева
- Набор кельтских рун
Шаг 1 — Создание нового документа и добавление неба
Создайте новый документ (Ctrl + N). Откройте фотографию неба в Фотошопе и перетащите её в наш документ инструментом Move Tool (V). Перейдите в режим Free Transform (Ctrl + T) и, удерживая клавишу Shift, уменьшите размер слоя с небом, как показано ниже. Назовите этот слой “sky” (кликните дважды на имени слоя в палитре слоёв, чтобы это сделать). Нажмите Ctrl + G, чтобы поместить слой “sky” в группу. Переименуйте группу в “background”.
Откройте фотографию неба в Фотошопе и перетащите её в наш документ инструментом Move Tool (V). Перейдите в режим Free Transform (Ctrl + T) и, удерживая клавишу Shift, уменьшите размер слоя с небом, как показано ниже. Назовите этот слой “sky” (кликните дважды на имени слоя в палитре слоёв, чтобы это сделать). Нажмите Ctrl + G, чтобы поместить слой “sky” в группу. Переименуйте группу в “background”.
Шаг 2 — Добавление маленькой галактики на небо
Внутри группы “background” создайте новый слой (Ctrl + Shift + N) и назовите его “galaxy”. Выберите инструмент Brush Tool (B), выберите кисть галактики, установите цвет — #8c8c8c и нарисуйте небольшую галактику на небе. Установите Blend Mode этого слоя — Color Dodge и Opacity — 25%.
Шаг 3 — Добавление первой пустыни
Откройте изображение “Пустыня 1” в Фотошопе и кликните дважды на фоновом слое, чтобы разблокировать его. Выберите инструмент Magic Wand Tool (W) и сделайте выделение неба, потом нажмите клавишу Delete, чтобы удалить его. Уберите выделение (Ctrl + D) и перетащите пустыню в наш документ инструментом Move Tool (V). Перейдите в меню Image ? Adjustments ? Curves (Ctrl + M) и настройте, как показано ниже. Потом переименуйте этот слой в “desert 1”.
Уберите выделение (Ctrl + D) и перетащите пустыню в наш документ инструментом Move Tool (V). Перейдите в меню Image ? Adjustments ? Curves (Ctrl + M) и настройте, как показано ниже. Потом переименуйте этот слой в “desert 1”.
Инструментом Eraser Tool (E) с мягкими краями вы также можете стереть небо. Используйте его, чтобы стереть ненужные объекты верхней границы песка.
Шаг 4 — Дублирование слоя “desert 1”
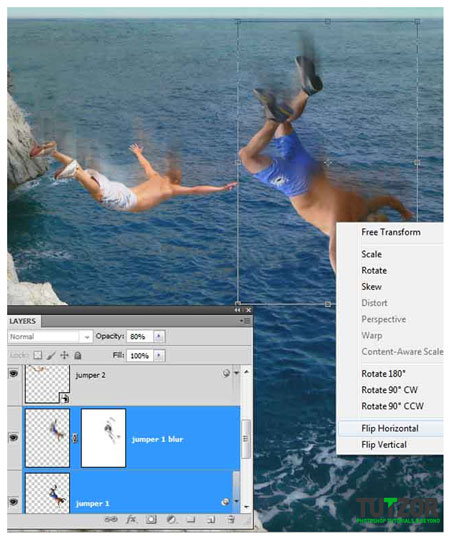
Сделайте копию слоя “desert 1”(Ctrl + J) и перейдите в меню Edit ? Transform ? Flip Horizontal. Инструментом Move Tool (V) переместите копию в правую часть холста, чтобы там тоже были небольшие холмы (используйте изображение ниже в качестве источника). Переименуйте копию в “desert 2”.
Шаг 5 — Добавление второй пустыни
Откройте изображение “Пустыня 2” в Фотошопе, кликните дважды на фоновом слое, чтобы разблокировать его, инструментом Magic Wand Tool (W) сделайте выделение неба и нажмите Delete. Инструментом Eraser Tool (E) с мягкими краями подотрите верхнюю часть песка. Перетащите вторую пустыню в наш документ инструментом Move Tool (V) и перейдите в меню Edit ? Transform ? Flip Horizontal. Кликните дважды на слое со второй пустыней, чтобы открыть окно стилей слоя, там выберите стиль Gradient Overlay и настройте, как показано ниже. После этого переименуйте слой со второй пустыней в “desert 3”. Расположите слои с пустыней так, чтобы от нижних слоёв были видны только небольшие холмы.
Перетащите вторую пустыню в наш документ инструментом Move Tool (V) и перейдите в меню Edit ? Transform ? Flip Horizontal. Кликните дважды на слое со второй пустыней, чтобы открыть окно стилей слоя, там выберите стиль Gradient Overlay и настройте, как показано ниже. После этого переименуйте слой со второй пустыней в “desert 3”. Расположите слои с пустыней так, чтобы от нижних слоёв были видны только небольшие холмы.
Стиль Gradient Overlay также доступен через иконку fx в нижней части палитры слоёв и в меню Layer ? Layer Styles.
Шаг 6 — Добавление железной маски
Откройте изображение железной маски в Фотошопе. Выберите инструмент Pen Tool (P) и извлеките её из фона (обрисуйте и нажмите Ctrl + Enter, чтобы создать выделение вокруг маски). Инструментом Move Tool (V) перетащите в наш документ. Перейдите в режим Free Transform (Ctrl + T) и, удерживая Shift, измените размер слоя; кликните правой кнопкой в этом режиме и выберите Flip Horizontal. Теперь можете нажать Enter, чтобы применить изменения. Назовите слой “iron mask” и поместите его в группу (Ctrl + G). Назовите группу “iron mask”.
Назовите слой “iron mask” и поместите его в группу (Ctrl + G). Назовите группу “iron mask”.
Шаг 7 — Стиль Gradient Overlay для маски
Примените стиль Gradient Overlay для слоя “iron mask” тем же способом, которым мы делали это ранее.
Шаг 8 — Маскировка нижней части маски
Нижняя часть маски должна быть зарыта в песок. Чтобы это сделать, выберите слой “iron mask” и перейдите в меню Layer ? Layer Mask ? Reveal All. Потом выберите инструмент Brush Tool (B) с мягкими краями и чёрным цветом обрисуйте нижнюю часть маски.
Как известно, чёрный цвет на маске слоя скрывает закрашенную область, а белый — возвращает.
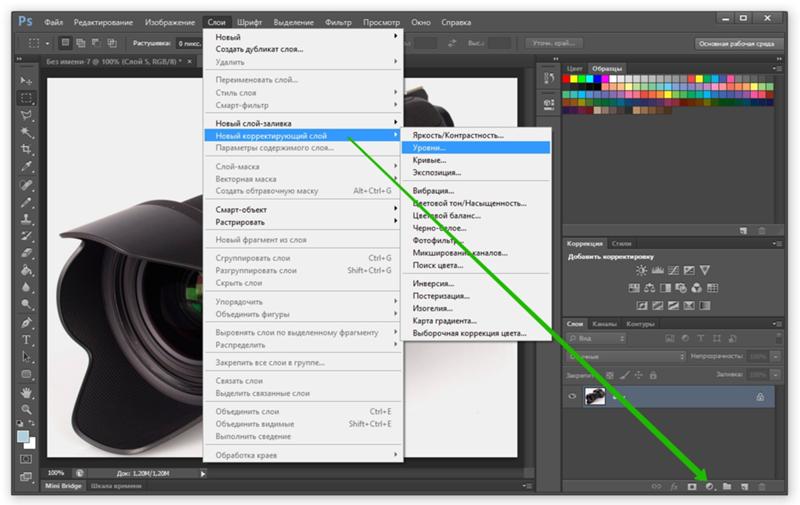
Шаг 9 — Добавление корректирующего слоя Levels
Перейдите в меню Layer ? New Adjustment Layer ? Levels, установите галочку «Use Previous Layer to Create Clipping Mask», чтобы коррекция коснулась только слоя с маской. Настройте, как показано ниже, чтобы сделать маску светлее.
Шаг 10 — Создание тени для от маски
Сделайте выделение слоя с маской (удерживая клавишу Ctrl, кликните на иконке слоя “iron mask”), потом создайте новый слой (Ctrl + Shift + N) и залейте его чёрным цветом, используя инструмент Paint Bucket Tool (G) (или любой другой способ). Расположите этот новый слой под слоем “iron mask”, затем перейдите в меню Edit ? Transform ? Flip Vertical. Поместите тень под маску. Перейдите в режим Free Transform (Ctrl + T) и, удерживая Ctrl, измените тень, как на втором рисунке ниже.
Расположите этот новый слой под слоем “iron mask”, затем перейдите в меню Edit ? Transform ? Flip Vertical. Поместите тень под маску. Перейдите в режим Free Transform (Ctrl + T) и, удерживая Ctrl, измените тень, как на втором рисунке ниже.
Перейдите в меню Filter ? Blur ? Gaussian Blur, чтобы добавить размытие. Инструментом Eraser Tool (E) с мягкими краями большого размера с непрозрачностью 20% подотрите тень. Часть тень, расположенная ближе к объекту (маске) должна быть темнее, чем та, что находится дальше от него. Назовите слой с тень «shadow».
Шаг 11 — Символ на маске
Создайте новый слой (Ctrl + Shift + N), установите цвет заливки — #cca899, выберите инструмент Brush Tool (B) с мягкими краями размером 100 пикселей. Кликните один раз в середине “лба” маски. Назовите этот «forehead light» и установите его Blend Mode — Overlay, Opacity — 75%.
В наборе с кельтскими рунами выберите файл «Rune-Ger.jpg» и откройте его в Фотошопе. Инструментом Pen Tool (P) извлеките символ из фона и перетащите в наш документ при помощи инструмента Move Tool (V), расположите его над слоем “forehead light”. Назовите этот слой «forehead sign» и установите его Blend Mode — Overlay.
Назовите этот слой «forehead sign» и установите его Blend Mode — Overlay.
Шаг 12 — Два шрама на маске
Откройте текстуру дерева в Фотошопе и перетащите её в наш документ. Инструментом Free Transform (Ctrl + T) уменьшите её и расположите на левой “щеке” маски. Установите Blend Mode слоя с текстурой — Soft Light, выберите инструмент Eraser Tool (E) с мягкими краями и подотрите текстуру, чтобы получились шрамы.
Сделайте копию слоя (Ctrl + J) и перейдите в меню Edit ? Transform ? Flip Horizontal. Измените размер копии и расположите её на другой “щеке”.
Шаг 13 — Свет из “глаз” маски
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) с мягкими краями и белым цветом нарисуйте свет, исходящий из “глаз”. Назовите этот слой “eyes light” и установите его Blend Mode — Soft Light, Opacity — 85%.
Шаг 14 — Бронзовая рука
Создайте новую группу “hand”. Откройте изображение бронзовой руки в Фотошопе и инструментом Magic Wand Tool (W) извлеките её из фона. Перетащите в наш документ, измените размер и поверните немного. Расположите, как показано ниже. Инструментом Eraser Tool (E) подотрите нижнюю часть руки, чтобы казалось, будто рука зарыта в песок. Назовите этот слой “hand”.
Перетащите в наш документ, измените размер и поверните немного. Расположите, как показано ниже. Инструментом Eraser Tool (E) подотрите нижнюю часть руки, чтобы казалось, будто рука зарыта в песок. Назовите этот слой “hand”.
Шаг 15 — Цветовая коррекция руки
Перейдите в меню Layer ? New Adjustment Layer ? Curves, установите галочку «Use Previous Layer to Create Clipping Mask» и настройте, как показано ниже. Установите Opacity слоя — 80%.
Шаг 16
Добавьте ещё три корректирующих слоя: Color Balance, Channel Mixer и Levels. Настройте, как показано ниже:
Шаг 17 — Добавление текстуры на руку
Выберите одну из скалистых текстур, откройте её в Фотошопе и перетащите в наш документ инструментом Move Tool (V). Инструментом Free Transform (Ctrl + T) измените размер и немного поверните её. Этот слой должен быть над всеми корректирующими слоями. Кликните правой кнопкой на нём и выберите Create Clipping Mask. Назовите слой “texture” и установите Blend Mode — Soft Light, Opacity — 30%.
Шаг 18 — Использование железной маски в качестве текстуры для руки
Сделайте копию слоя “iron mask” (Ctrl + J) и расположите её над слоем с текстурой руки. Кликните правой кнопкой на слое в палитре слоёв и выберите Create Clipping Mask. Установите Blend Mode — Soft Light.
Шаг 19 — Часовая стрелка
Импортируйте кисти механизмов в Фотошоп. Создайте новый слой (Ctrl + Shift + N), установите цвет заливки — чёрный и инструментом Brush Tool (B) нарисуйте часовую стрелку, исходящую из пальца руки. Назовите этот слой “clock needle”. Примените стиль Bevel and Emboss.
Шаг 20 — Оранжевая рука
Сделайте выделение слоя “hand” (Ctrl + клик на иконке слоя в палитре слоёв). Создайте новый слой (Ctrl + Shift + N) и залейте его цветом #d57426, используя инструмент Paint Bucket Tool (G). Назовите этот слой “orange hand” и установите Blend Mode — Soft Light, Opacity — 70%. Инструментом Eraser Tool (E) с мягкими краями подотрите нижнюю часть слоя.
Шаг 21 — Создание механизмов
Установите цвет заливки — чёрный, создайте новый слой (Ctrl + Shift + N) и нарисуйте механизм внутри руки. Кликните дважды на слое, чтобы открыть окно стилей и примените стиль Bevel and Emboss. Инструментом Eraser Tool (E) с жёсткими краями небольшого размера сотрите ту часть механизма, которая накладывается поверх руки.
Кликните дважды на слое, чтобы открыть окно стилей и примените стиль Bevel and Emboss. Инструментом Eraser Tool (E) с жёсткими краями небольшого размера сотрите ту часть механизма, которая накладывается поверх руки.
Шаг 22 — Коррекция света и теней руки
Кликните дважды на слое с рукой, чтобы открыть окно стилей. Примените стиль Gradient Overlay с параметрами, показанными ниже. Используйте инструменты Burn Tool (O) и Dodge Tool (O), чтобы добавить свечения и тени на руку. Попробуйте разные значения диапазона и экспозиции, чтобы получить нужный результат.
Шаг 23 — Тень от руки
Создайте тень для руки так же, как мы создавали её для маски.
Шаг 24 — Добавление часов
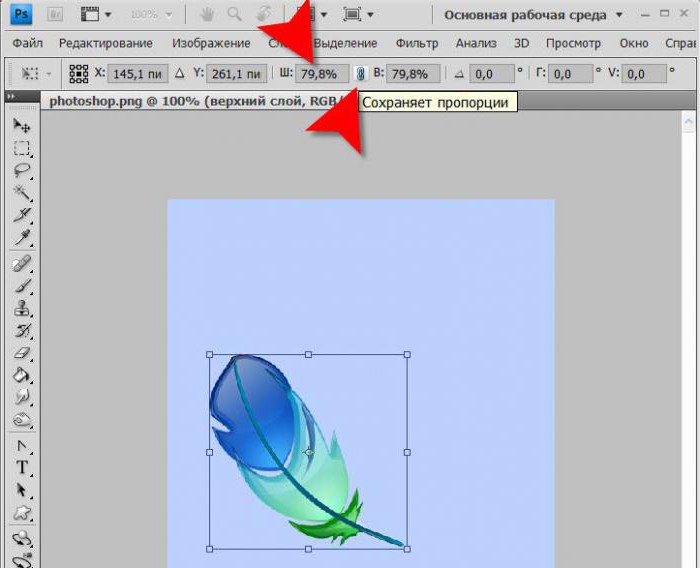
Создайте новую группу и назовите её “clocks”. Откройте изображение часов в Фотошопе и инструментом Pen Tool (P) извлеките их из фона. Перетащите в наш документ, инструментом Free Transform (Ctrl + T) измените размер, удерживая клавишу Shift (чтобы сохранить пропорции) и инструментом Eraser Tool (E) подотрите некоторые части часов. Используя гранжевую кисть в качестве ластика.
Используя гранжевую кисть в качестве ластика.
Повторите этот шаг, чтобы добавить больше часов. Измените размер и наклон каждого слоя с часами. Выберите все слои с часами и объедините их в один (Ctrl + E). Назовите полученный слой “clocks”.
Шаг 25 — Тени на часах
Кликните дважды на слое “clocks”, чтобы открыть окно стилей и примените Drop Shadow.
Шаг 26
Создайте новый слой (Ctrl + Shift + N) и залейте его чёрным цветом. Установите Blend Mode — Linear Dodge (Add). Выберите инструмент Brush Tool (B), установите размер 2-3 пикселя и оранжевым цветом нарисуйте линии вокруг часов.
Шаг 27 — Добавление птиц
Импортируйте кисти птиц. Создайте новый слой (Ctrl + Shift + N) и нарисуйте маленьких птиц на небе. Назовите этот слой “birds”.
Шаг 28 — Последняя коррекция цвета
Перейдите в меню Layer ? New Adjustment Layer ? Gradient Map и настройте, как показано ниже. Установите Blend Mode — Soft Light.
Шаг 29
Перейдите в меню Layer ? New Adjustment Layer ? Gradient Map и настройте, как показано ниже. Установите Blend Mode — Soft Light и Opacity — 38%.
Установите Blend Mode — Soft Light и Opacity — 38%.
Шаг 30
Перейдите в меню Layer ? New Fill Layer ? Gradient Fill и настройте, как показано ниже. Установите Blend Mode — Soft Light.
Шаг 31
Создайте новый слой (Ctrl + Shift + N) и обрисуйте левую часть жёлтым цветом, используя инструмент Brush Tool (B), а правую часть — синим. Установите Blend Mode — Color и Opacity — 25%.
Конечный результат:
Конечное изображение в большом размере можете загрузить здесь.
PSD файл
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Более 20 бесплатных изображений и стоковых фото пустыни на Unsplash
20+ бесплатных изображений и стоковых фото пустыни на Unsplash
Исследуйте › Изображения › Природа › Пустыня
Выберите из тщательно подобранной подборки фотографий пустыни. Всегда бесплатно на Unsplash.
Еда изображения и картинкиПутешествия фотоСпорт фотоВещи фотоСкладские фото и изображения –– –– –––– – –.
United Statessoljato-Monument Valley
peruHD обои на рабочий столGoogle backgrounds
lake eyresouth australiaaustralien
Hq background imagesHd pattern wallpapersTexture backgrounds
Landscape images & picturescanyonantelope canyon
Hd wallpaperscanary islandsHd backgrounds
Hd sky wallpapersMoon images & picturesIphone backgrounds
jordanwadi rum villageOuter space pictures
iranدرکایران
erg chebbiHq background фотоHd обои на рабочий стол
Природа фотоcausa
moroccomhamiddune
Hd pink wallpapersdubai — united arab emiratessoil
Hd blue wallpapersStar imagescolorado
Hd orange wallpaperssandSunset images & pictures
africaTravel imagesnamibia
Women images & picturesomanwahiba sands
wadi rumHd grey wallpapersTree images & pictures
Hd wallpapersred sandMountain изображения и картинки
huacachinaminimalsand dune
–––– –––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– – ––– – –.
United Statestjato-Monument Valley
Lake Eyresouth AustraliaAustralien
HQ Fackge Fackessemeshd Pattern Walpaperxtexture Фоны
HD Blue Walpapersstar Imagescolorado
HD Walpaperscanaryshdshdshdshdshdshd. Обои dubai — United arab emiratessoil
Hd оранжевый обоипесокЗакат фото и картинки
africaTravel imagesnamibia
jordanwadi rum villageOuter space pictures
huacachinaminimalsand dune
erg chebbiHq background imagesHd desktop wallpapers
peruHd desktop wallpapersGoogle backgrounds
moroccomhamiddune
Landscape images & picturescanyonantelope canyon
Hd sky wallpapersMoon images & picturesIphone backgrounds
вади-рамHD серый фоткиДерево фото
Hd wallpapersred sandMountain images & images
Ganapathy Kumar
United Statessoljato-monument Valley
Huper by Joshua Earle
Nature imagescausa
–––– –––– –––– ––––– – –– –– –– – –– –––– – – –– ––– –– –––– – –.
Виллиан Юстен де Васконселлос
перуHd обои на рабочий столGoogle фоны0003
Martin Sanchez
Hq background imagesHd pattern wallpapersTexture backgrounds
Pat Whelen
Hd pink wallpapersdubai — united arab emiratessoil
Madhu Shesharam
Landscape images & picturescanyonantelope canyon
Jared Evans
Hd blue wallpapersStar imagescolorado
Fabian Struwe
Hd оранжевые обоипесокЗакат картинки и картинки0003
В поисках Дэна | Dan Grinwis
Africatravel Imagesnamibia
Jordan Steranka
HD Sky Walpapersmoon Изображения и Picturesiphone
Katerina Kerdi
Женские изображения и Picturesomanwahiba пески
Alex Azabache
Jordwamamabe Spacds
Alex Azabache
JordwamaMaba Willes
rummavemavemavemavemavearwahiba
. фоткиДерево фото
Andrea Leopardi
HD картинкиГора красный песок фото
Javad Saraji
Иран درکایران
Виллиан Джак -Васконцеллос
Huacachinaminimalsand Dune
Rubén Bagüs
ERG Chebbihq Foanle Imagess Wallpapers
903
ERG Chebbihq Foanle Imagess Pullpaper
. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- О
- Блог
- Сообщество
- Присоединяйтесь к команде
- Разработчики/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Apps & Plugins
Popular
- Backgrounds
- Free Images
- Free Stock Фото
- Картинки с днем рождения
- Классные фото
- Картины природы
- Черный фон
- Белый фон
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Wallpapers
- PC Wallpapers
- Black Wallpapers
- iPad Wallpapers
- Desktop Обои
- Политика конфиденциальности
- Условия
- Безопасность
- Логотип Twitter в виде птицыUnsplash Twitter
- Логотип Facebook в форме FUnsplash Facebook
- Логотип Instagram в форме квадратной камерыUnsplash Instagram
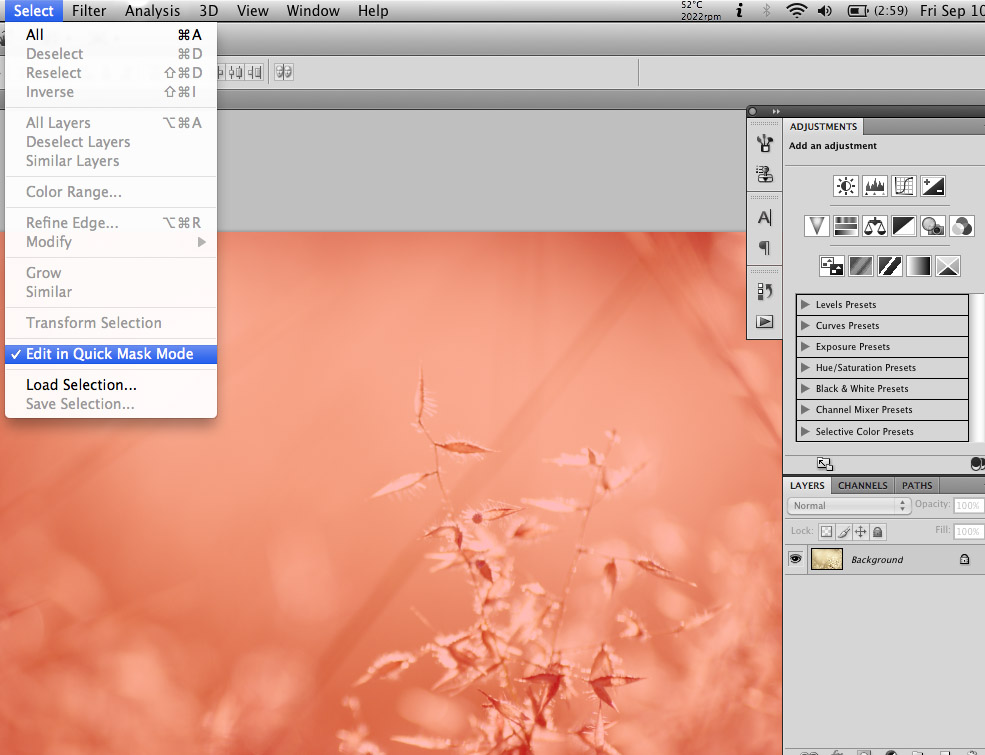
Создайте сюрреалистическую сцену пустыни в Photoshop
Предварительный просмотр
Нажмите на изображение ниже, чтобы увидеть его в полном размере.
Tutorial Resources
- Сток-фото: Desert 3 by B-SquaredStock
- Сток-фото: Feeling – cut out stock by Iardacil-stock
- Сток-фото: STOCK PHOTO романтическое место · MaureenOlder ·
- Текстура: уголь от Geek-Stock
- Сток-фото: Beach Sky 2 by Gary Cowles
- Сток-фото: Sossusvlei Death Valley Namibia by Jeffrey van Rossum
Шаг 1. Замена неба
Загрузите фотографию пустыни, указанную в разделе «Учебные ресурсы» выше, и откройте ее в Photoshop. Мы начнем с замены неба. Выберите Pen Tool (P) и используйте его, чтобы создать путь по небу.
Щелкните правой кнопкой мыши путь, созданный с помощью инструмента «Перо», выберите Сделайте выбор из появившегося контекстного меню и нажмите OK (или вы можете использовать сочетание клавиш Ctrl/Cmd + Enter/Return).
Это превратит ваш путь в выделение.
Теперь нажмите Ctrl/Cmd + J, чтобы скопировать выделенную область на новый слой. Назовите этот слой «Оригинальное небо».
Назовите этот слой «Оригинальное небо».
Загрузите изображение неба и откройте его в Photoshop.
Используйте инструмент Move Tool (V), чтобы переместить его в ваш первый документ Photoshop. Назовите этот слой «небо», щелкните его правой кнопкой мыши и выберите 9.0301 Создайте обтравочную маску из появившегося меню. Это сделает изображение неба видимым только над областью слоя «исходное небо».
Перейдите в Редактирование > Свободное преобразование (Ctrl/Cmd + T), удерживайте нажатой клавишу Shift, чтобы сохранить пропорции, а затем уменьшите масштаб этого слоя.
Мне нравится, как небо выглядит справа, но левая сторона не подходит для изображения, которое мы хотим создать.
Форма этих облаков отвлекает внимание от других более важных элементов, которые мы добавим в сцену позже. Итак, я покажу вам, как сделать так, чтобы левая часть неба выглядела как правая.
Инструментом «Перемещение» (V) переместите слой неба примерно на 50 пикселей вправо. Дублируйте этот слой (Ctrl/Cmd + J), щелкните правой кнопкой мыши новый слой и выберите Create Clipping Mask .
Дублируйте этот слой (Ctrl/Cmd + J), щелкните правой кнопкой мыши новый слой и выберите Create Clipping Mask .
Выберите «Правка» > «Трансформировать» > «Отразить по горизонтали». Затем с помощью инструмента «Перемещение» переместите этот слой влево.
Теперь нам нужно смешать два слоя вместе. Для этого мы будем использовать маски и мягкую кисть.
Выберите верхний слой неба и добавьте к нему маску (Слой > Маска слоя > Показать все или используйте Добавить маску слоя (кнопка внизу панели слоев).
Переключитесь на инструмент «Кисть» (B), выберите для него мягкую черную кисть, а затем используйте этот инструмент, чтобы замаскировать правую сторону этого слоя.
Установите непрозрачность этого слоя на 70%.
Выберите второй слой с небом, добавьте к нему маску и с помощью мягкой черной кисти сотрите жесткие края с левой стороны.
В результате получается более красивое ровное небо, подходящее для всего изображения.
Теперь изменим цвет неба. Перейдите в Слой > Новый корректирующий слой > Цветовой тон/Насыщенность, установите флажок Использовать предыдущий слой для создания обтравочной маски и установите для параметра Насыщенность значение -50.
Теперь перейдите в меню «Слой» > «Новый корректирующий слой» > «Карта градиента», снова установите флажок « Использовать предыдущий слой для создания обтравочной маски », а затем используйте настройки со следующего изображения. Градиент, который я использовал, представляет собой стандартный градиент Photoshop от фиолетового (#290a59) до оранжевого (#ff7c00).
Затем установите режим наложения корректирующего слоя Gradient Map на Overlay с непрозрачностью 30%.
Удерживая нажатой клавишу Ctrl/Cmd, выберите все слои, относящиеся к небу, и нажмите (Ctrl/Cmd + G), чтобы сгруппировать их.
Назовите эту группу «Небо».
Шаг 2: Настройка ландшафта
Теперь сосредоточимся на пустыне. Мы собираемся увеличить его контраст с помощью инструментов Dodge Tool и Burn Tool.
Мы собираемся увеличить его контраст с помощью инструментов Dodge Tool и Burn Tool.
Но перед этим продублируйте фоновый слой и назовите новый слой «Пустыня». Работайте только с дублированным слоем и оставьте исходный в качестве резервной копии (отключите видимость исходного слоя).
Выберите инструмент Dodge Tool (O) и установите параметры Range на Midtones и Exposure на 15%. Затем щелкните правой кнопкой мыши свое изображение и выберите мягкую кисть с размером основного диаметра около 100 пикселей.
Используйте этот инструмент, чтобы сделать верхнюю часть дюн ярче.
Затем выберите Burn Tool (O) и используйте его, чтобы сделать нижнюю часть дюн темнее. Взгляните на следующее изображение для справки.
Совет: чтобы быстро переключиться с инструмента Dodge Tool на Burn Tool (или наоборот), удерживайте нажатой клавишу Alt/Option.
Теперь мы добавим фильтр Gaussian Blur на задний план пустыни, чтобы создать эффект фокусировки. Щелкните правой кнопкой мыши слой «Пустыня» и выберите Convert to Smart Object .
Щелкните правой кнопкой мыши слой «Пустыня» и выберите Convert to Smart Object .
Затем перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 1 пиксель.
Щелкните маску смарт-фильтров этого слоя, чтобы сделать ее активной. Затем выберите мягкую черную кисть (B) размером около 400 пикселей и прокрасьте ею дюну на переднем плане, чтобы убрать размытие. Затем установите параметр Непрозрачность кисти на 50% и используйте его, чтобы замаскировать эффект размытия в средней части пустыни.
Оставим размытие фона как есть.
Теперь есть небольшая проблема с линией горизонта, потому что она слишком острая. Чтобы исправить это, просто выберите слой «Исходное небо» и примените к нему фильтр «Размытие по Гауссу» 1px.
Шаг 3: Добавление модели
Загрузите это фото и откройте его в Photoshop. Выберите инструмент «Перемещение» (V) и переместите модель в сцену фотоманипуляции.
Назовите этот слой «модель», щелкните его правой кнопкой мыши и выберите Convert to Smart Object .
Перейдите в Редактирование > Свободное преобразование (Ctrl/Cmd + T), удерживайте нажатой клавишу Shift и уменьшите масштаб этого слоя. Мы хотим, чтобы модель находилась на дюне на переднем плане и смотрела на самую яркую область неба.
Примечание: причина, по которой я использовал смарт-объект, заключается в том, что я могу уменьшить масштаб слоя в сцене обработки фотографий и иметь возможность изменять исходное изображение в полном масштабе и фокусироваться на деталях.
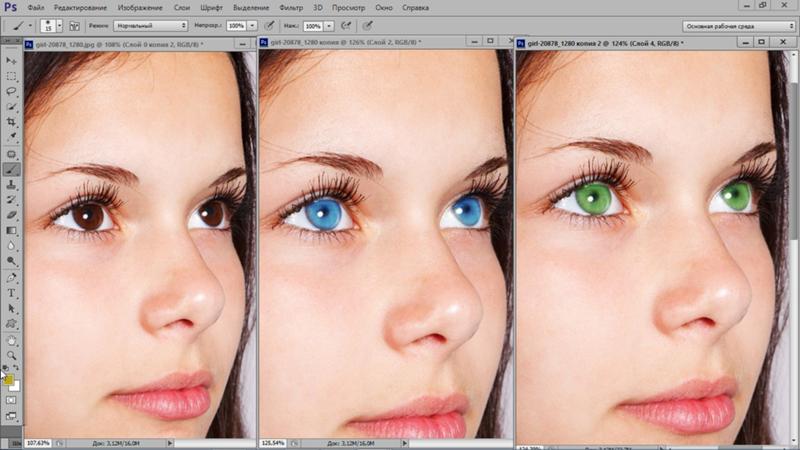
Теперь изменим цвет платья модели.
На панели слоев дважды щелкните миниатюру смарт-объекта. Исходное изображение будет открыто в новом документе.
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя с моделью, чтобы загрузить выделение вокруг нее.
Затем создайте новую группу и назовите ее «цвет». Маска формы вашего выделения будет автоматически добавлена в группу. Теперь каждый слой, который мы добавляем в эту группу, будет влиять только на модель.
Перейдите в Layer > New Adjustment Layer > Hue/Saturation и установите Saturation на -100.
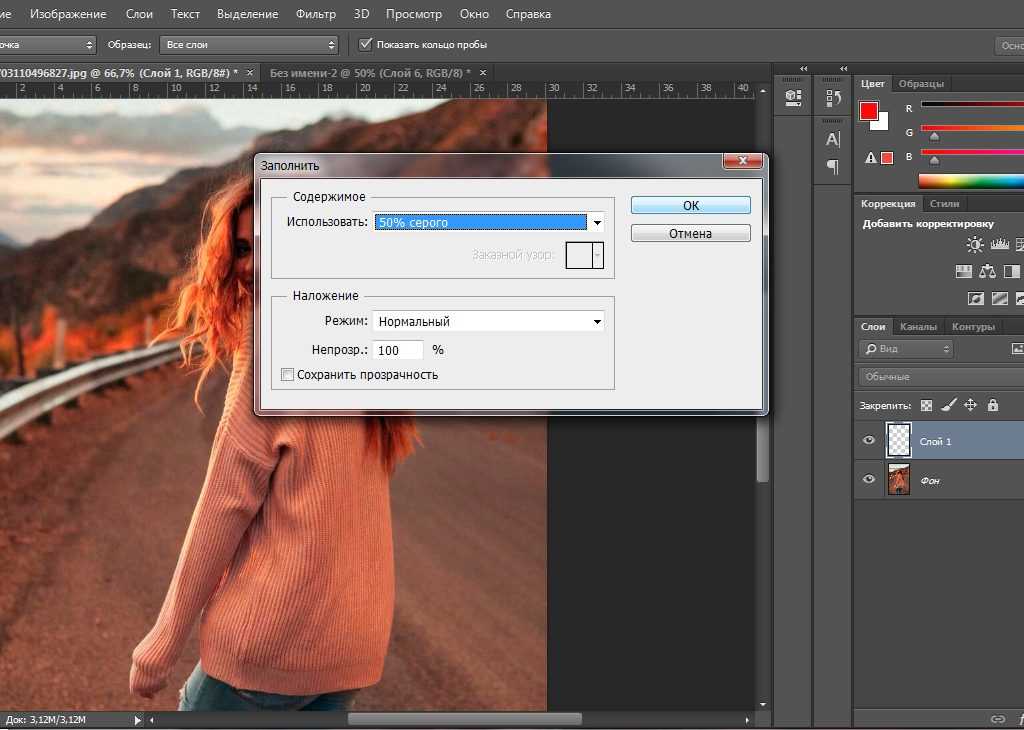
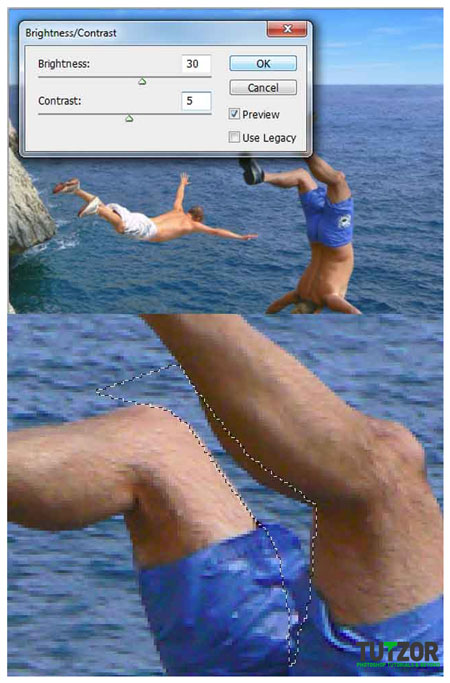
Перейдите в Layer > New Adjustment Layer > Brightness/Contrast и установите яркость на 82. Рукава сейчас слишком яркие. Чтобы исправить это, кликните по маске слоя Brightness/Contrast, выберите мягкую черную кисть (B) и прокрасьте ею рукава.
Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его «цвет». Затем выберите инструмент Paint Bucket Tool (G) и залейте слой цветом #9e7f62. Это цвет, который я выбрал на фотографии пустыни. Установите режим наложения этого слоя на Color .
Мы не хотим, чтобы все платье было одного цвета, поэтому сделаем рукава чуть более красными. Создайте новую группу за пределами группы «цвет» и назовите ее «рукава».
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя «модель», чтобы загрузить его выделение.
Создайте новый слой внутри группы «Рукава». Установите цвет переднего плана на #7
, выберите жесткую кисть (B) и закрасьте рукава.
Затем нажмите Ctrl/Cmd + D, чтобы отменить выбор.
Временно уменьшите непрозрачность слоя до 50% и добавьте к нему маску. Затем выберите маленькую черную кисть (B) и закрасьте ею области, где цвет покрывает волосы или руки модели. Затем верните непрозрачность на 100%.
Взгляните на следующее изображение для справки.
Установите режим наложения группы «рукава» на Наложение и непрозрачность на 10%.
Сохраните этот документ и закройте его. Смарт-объект из вашей сцены обработки фотографий будет автоматически обновлен.
Шаг 4. Применение карты градиента
Пришло время добавить к изображению простую настройку цвета, которая будет иметь большое значение. Перейдите в Слой > Новый корректирующий слой > Карта градиента и используйте градиент от фиолетового до оранжевого.
Это стандартный градиент в Photoshop, но если у вас его нет, то цвета #290a59 и #ff7c00. Установите режим наложения этого слоя на Мягкий свет с непрозрачностью 50%.
Шаг 5. Посыпаем песком низ платья
Теперь воспользуемся маской, чтобы создать эффект поднимающегося от земли песка, покрывающего платье.
Щелкните слой «модель», чтобы сделать его активным. Нажмите Ctrl/Cmd + G, чтобы поместить этот слой в группу и также назовите его «модель».
При активной группе добавьте к ней маску, выбрав «Слой» > «Маска слоя» > «Показать все» (или с помощью кнопки «Добавить маску слоя» на панели «Слои»).
Установите цвет переднего плана на черный, выберите жесткую кисть и закрасьте ею платье, как показано на следующем изображении.
Выберите инструмент «Палец», щелкните правой кнопкой мыши изображение и выберите жесткую кисть размером 7 пикселей. На панели параметров, которая обычно находится в верхней части рабочей области Photoshop, установите для режима значение 9.0301 Обычный и Сила до 20%.
Нажмите на маску группы «Модель», чтобы сделать ее активной, и нарисуйте дорожки из песка снизу вверх.
Шаг 6: Добавление частиц песка
Теперь мы создадим пользовательскую кисть, чтобы добавить на платье частички песка. Это сделает эффект, которого мы хотим добиться, более реалистичным.
Выберите инструмент «Кисть» (B) и выберите жесткую круглую кисть размером 4 пикселя.
Откройте панель кистей («Окно» > «Кисть» или нажмите клавишу F5) и используйте настройки со следующего изображения.
Нажмите кнопку Создать новую кисть в нижней части панели, чтобы сохранить кисть.
Убедитесь, что маска вашей группы «модель» активна. Установите цвет переднего плана на черный. Выберите созданную вами кисть и обведите ею дорожки из песка.
Вы можете поиграть с размером кисти, чтобы сделать частицы песка меньше или больше.
Измените цвет на белый и прокрасьте кистью песок. Это покажет участки платья, которые темнее песка, и добавит более реалистичный вид.
Шаг 7. Разделение рук
Пришло время перейти к более сложным, но интересным вещам.
Будем работать над превращением рук модели в песок. Вот шаги, которые мы будем выполнять:
- Нам нужно отделить руки от исходного слоя и поместить каждую в отдельный слой
- Мы реконструируем область рукавов, которая была прикрыта руками
- Мы будем использовать кисть частиц мы создали для стирания частей рук
- Мы будем использовать ту же кисть , чтобы нарисовать песок, падающий на землю
Теперь, когда мы определились с тем, что хотим сделать, давайте посмотрим, как мы собираемся этого добиться.
Выберите Pen Tool (P) и создайте путь вокруг каждой руки. Нажмите Ctrl/Cmd + Enter/Return, чтобы преобразовать путь в выделение.
Щелкните слой «модель», чтобы сделать его активным.
Затем скройте руки со слоя, выбрав «Слой» > «Слой-маска» > «Скрыть выделение».
Теперь нам нужно поместить каждую руку в отдельный слой. Удерживая нажатой клавишу Ctrl/Cmd, щелкните маску слоя «модель». При этом следует выделить белую область маски (весь слой, кроме рук).
Удерживая нажатой клавишу Ctrl/Cmd, щелкните маску слоя «модель». При этом следует выделить белую область маски (весь слой, кроме рук).
Нам нужно выделить руки, поэтому нам нужно инвертировать выделение, выбрав Select > Inverse.
Щелкните слой «модель», чтобы сделать его активным. Затем нажмите Ctrl/Cmd + J, чтобы скопировать выделенную область на новый слой.
Мы хотим, чтобы у каждой руки был свой слой.
Для этого просто используйте Rectangular Marquee Tool (M), чтобы выделить одну руку. Затем щелкните правой кнопкой мыши свое изображение и выберите Layer via Cut в появившемся меню. Это отделит выбранную руку и поместит ее в свой собственный слой.
Назовите эти слои «правая рука» и «левая рука» и поместите каждый в группу (Ctrl/Cmd + G).
Шаг 8: Реконструкция рукавов
Позже мы замаскируем руки модели, чтобы они выглядели так, как будто они превращаются в песок. Но перед этим нам нужно реконструировать рукава, которые были прикрыты руками.
Во-первых, сделайте слои с руками невидимыми, щелкнув значок глаза на панели слоев. Затем создайте новый слой (Ctrl/Cmd + Shift + N) внутри группы «правая рука».
Назовите этот слой «рукав».
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя «правая рука», чтобы создать выделение вокруг руки (1). Затем используйте мягкую кисть, чтобы заполнить это выделение цветами настоящего рукава (2). Чтобы выбрать цвет на изображении, используйте инструмент «Пипетка» (I).
Нажмите Ctrl/Cmd + D, чтобы снять выделение, и используйте кисть меньшего размера, чтобы заполнить пустые поля вокруг руки (3).
Совет: когда у вас активен инструмент «Кисть», вы можете быстро выбрать цвет, удерживая нажатой клавишу Alt/Option и щелкая нужный цвет на изображении.
Эта реконструкция не обязательно должна быть идеальной, потому что она будет в основном покрыта рукой модели и песком.
Шаг 9. Маскировка руки
Щелкните значок глаза слоя «правая рука», чтобы снова сделать его видимым.
Добавьте маску к этому слою (Слой > Маска слоя > Показать все).
Установите черный цвет переднего плана. Выберите кисть частиц, которую вы создали ранее, и используйте ее, чтобы замаскировать области руки, как показано на следующем изображении.
Шаг 10. Добавление песка на руку
Выберите инструмент Lasso Tool (L) и используйте его, чтобы выделить область в пустыне. Щелкните слой «Пустыня», чтобы сделать его активным, и нажмите Ctrl/Cmd + J, чтобы скопировать выделенную область на новый слой (1).
Назовите этот слой «песок» и переместите его под слой «правая рука». Нажмите Ctrl/Cmd + G, чтобы поместить этот слой в группу и назовите его «ручной песок». Инструментом «Перемещение» (V) переместите слой «песок» под руку и сотрите (Е) области этого слоя, которые нам не нужны.
Оставьте только дорожку песка от пальцев до дна втулки (2).
Добавьте маску к слою «песок» (Слой > Маска слоя > Показать все). Установите цвет переднего плана на черный и используйте кисть частиц (B), чтобы замаскировать области этого слоя и сделать его похожим на частицы песка (3).
Затем вы можете создать новый слой внутри этой группы и использовать ту же кисть, чтобы добавить больше песка. Инструментом «Пипетка» (I) выберите подходящий цвет (4).
Шаг 11: Создание падающего песка
Создайте новую группу и назовите ее «падающий песок».
Затем используйте щетку для частиц (B), чтобы создать песок, падающий из рукава на землю. Удерживайте клавишу Alt/Option, чтобы подобрать цвета пустыни. Используйте сочетание темных и ярких песочных цветов, чтобы создать реалистичный эффект.
Кроме того, вы можете изменить размер кисти, чтобы создать частицы меньшего или большего размера.
Я добавил новый слой для каждого цвета, который использовал. Ниже вы можете шаг за шагом увидеть, как я создал падающий песок.
На следующем изображении вы можете увидеть, как я организовал слои из «правой» группы.
Шаг 12: Добавление песка в левую руку
Повторите технику, которую вы использовали для правой руки, чтобы создать песок в левой руке. Вот краткое описание процесса:
Вот краткое описание процесса:
- Сделать слой «левая рука» невидимым и работать над реконструкцией рукава
- Замаскируйте некоторые области слоя с рукой, используя кисть частиц и черный цвет
- Скопируйте небольшую часть песка пустыни, переместите его над рукой и замаскируйте этот слой с помощью кисти частиц
- Создайте падающий песок , используя цвета из песка на земле.
Взгляните на следующее изображение для справки.
Шаг 13. Добавление теней и бликов на грунтовый песок
Создайте новую группу, назовите ее «тени и блики» и поместите над группой «модель». Создайте новый слой внутри этой группы (Ctrl/Cmd + Shift + N). Выберите жесткую кисть размером около 10 пикселей и используйте черный и белый цвета, чтобы добавить тени и блики на песок снизу платья.
Используйте черный вокруг дорожек песка и белый в середине. Взгляните на следующее изображение для справки.
Взгляните на следующее изображение для справки.
Назовите этот слой «тени и блики», щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Затем перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 16 пикселей.
Установите режим наложения этого слоя на Мягкий свет и непрозрачность на 70%.
Вы можете немного усилить тени и блики, создав новый слой для каждого из них и используя кисть меньшего размера. Преобразуйте каждый из этих слоев в смарт-объекты и добавьте к каждому размытие по Гауссу на 5 пикселей. Затем установите режим наложения их слоев на Мягкий свет и непрозрачность на 40%.
Шаг 14. Выполнение некоторых корректировок модели
Волосы модели, идущие поверх слоя с небом, выглядят немного нереалистично в этой конкретной сцене, поэтому мы их удалим.
Нажмите на маску группы «модель», чтобы сделать ее активной, выберите мягкую черную кисть и сотрите эти волоски.
Некоторые участки платья модели слишком яркие для этой сцены. Чтобы исправить эту проблему, мы будем использовать Burn Tool (O).
Дважды щелкните миниатюру смарт-объекта «модель», чтобы открыть исходное изображение в новом документе. Выберите Burn Tool (O), установите режим на 9.0301 Highlights и экспозиция до 15% на панели параметров.
Затем используйте этот инструмент, чтобы уменьшить яркость бликов, показанных на изображении ниже.
Совет: Вы можете добавить временный слой под слоем «модель» и залить его черным цветом, чтобы лучше различать блики.
Удалите слой, залитый черным цветом, сохраните этот документ и закройте его.
Шаг 15: Добавление теней к модели
Создайте новую группу под группой «модель» и назовите ее «тени».
Начнем с песчаных теней. Удерживая нажатой клавишу Ctrl/Cmd, выберите группы «правая рука» и «левая рука».
Щелкните правой кнопкой мыши одну из этих групп и выберите в меню Duplicate Layers , а затем нажмите OK.
Выделив дублированные группы, перейдите в меню «Слой» > «Объединить слои» (Ctrl/Cmd + E). Это объединит две группы в один слой. Назовите этот слой «песочная тень», дважды щелкните по нему, чтобы открыть окно Layer Style, и добавьте черный цвет Color Overlay 9.0302 эффект слоя.
Переместите этот слой внутрь группы «тени», щелкните по нему правой кнопкой мыши и выберите Convert to Smart Object t.
Выберите «Правка» > «Трансформировать» > «Отразить по вертикали». Затем используйте инструмент Move Tool (V), чтобы переместить этот слой вниз.
Добавьте размытие по Гауссу на 1 пиксель к этому слою и установите его непрозрачность на 10%.
Создайте новый слой внутри группы «тени» и назовите его «модель тени». Установите цвет переднего плана на черный. Затем выберите большую мягкую кисть (B) и нарисуйте тень, как показано на изображении ниже.
Установите непрозрачность этого слоя на 12%.
Шаг 16: Добавление купола
Загрузите эту фотографию купола и откройте ее в Photoshop. Используйте Pen Tool (P), чтобы отделить купол от фона, как вы видите на изображении ниже.
Используйте Pen Tool (P), чтобы отделить купол от фона, как вы видите на изображении ниже.
Переместите купол в сцену фотоманипуляции с помощью инструмента «Перемещение» (V).
Назовите этот слой «купола», щелкните его правой кнопкой мыши и выберите Convert to Smart Object .
Перейдите в Редактирование > Свободное преобразование (Ctrl/Cmd + T), удерживайте нажатой клавишу Shift, чтобы сохранить пропорции, а затем уменьшите масштаб и поверните купол. Переместите этот слой на дюну с фона. Взгляните на следующее изображение для справки.
Поскольку купол находится на заднем плане, нам нужно сделать его немного размытым, чтобы наша глубина резкости была максимально точной. Перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 0,4 пикселя.
Добавьте маску к этому слою (Слой > Маска слоя > Показать все). Установите цвет переднего плана на черный.
Затем выберите мягкую кисть (B) и прокрасьте ею нижнюю часть колонн, чтобы купол выглядел так, как будто он похоронен в пустыне. Выберите кисть частиц и установите ее размер на 2 пикселя и непрозрачность на 50%. Убедитесь, что маска все еще активна, и прокрасьте этой кистью купол.
Выберите кисть частиц и установите ее размер на 2 пикселя и непрозрачность на 50%. Убедитесь, что маска все еще активна, и прокрасьте этой кистью купол.
Поместите этот слой в группу (Ctrl/Cmd + G) и назовите его «купола».
В данный момент левая часть купола слишком яркая. Нам нужно сделать его темнее, потому что свет исходит с правой стороны.
Создайте новый слой и назовите его «тени». Щелкните его правой кнопкой мыши и выберите Create Clipping Mask в появившемся меню.
Выберите мягкую черную кисть (B) и закрасьте левой частью купола. Затем установите непрозрачность этого слоя на 30%.
Шаг 17. Добавление песка в купол
Создайте новую группу и назовите ее «песок». Затем используйте кисть с частицами (B), чтобы создать песок, как вы делали это для платья и рук модели.
Подберите цвета с песка возле купола. Затем добавьте к слоям с песком тонкий фильтр Gaussian Blur (0,2–0,3 пикселя).
Шаг 18: Добавление теней к куполу
Создайте новую группу и назовите ее «тени». Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя «купола», чтобы выбрать его.
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя «купола», чтобы выбрать его.
Создайте новый слой внутри группы «тени» и залейте выделение черным цветом с помощью инструмента «Заливка» (G). Нажмите Ctrl/Cmd + D, чтобы снять выделение.
Щелкните правой кнопкой мыши на этом слое и выберите Convert to Smart Object в появившемся меню. Затем перейдите в Edit > Transform > Flip Vertical.
Инструментом «Перемещение» (V) переместите тень в нижней части купола. Перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 2 пикселя.
Добавьте маску к этому слою (Слой > Маска слоя > Показать все). Выберите мягкую черную кисть и замаскируйте нижнюю часть тени.
Назовите этот слой «тень столбца» и установите его непрозрачность на 30%.
Создайте новый слой и с помощью черной кисти (B) нарисуйте тень внизу колонн (1). Назовите этот слой «тень купола», щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект в появившемся меню.
Перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и установите радиус на 2,8 пикселя. Установите непрозрачность этого слоя на 30% (2).
Создайте новый слой и используйте мягкую черную кисть (B), чтобы создать тень для песка (3).
Назовите этот слой «песочная тень», щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 2 пикселя. Установите непрозрачность этого слоя на 25% (4).
Шаг 19: Добавление дерева
Загрузите это изображение дерева и откройте его в Photoshop. Используйте Quick Selection Tool (W), чтобы выбрать дерево.
Затем нажмите Ctrl/Cmd + C, чтобы скопировать выделенную область, вернитесь к сцене обработки фотографий и нажмите Ctrl/Cmd + V, чтобы вставить ее.
Назовите этот слой «дерево», щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект в появившемся меню. Затем перейдите в Edit > Free Transform (Ctrl/Cmd + T), удерживайте Shift и уменьшите масштаб этого слоя. Используйте инструмент Move Tool (V), чтобы переместить дерево на фоновую дюну с правой стороны изображения.
Затем перейдите в Edit > Free Transform (Ctrl/Cmd + T), удерживайте Shift и уменьшите масштаб этого слоя. Используйте инструмент Move Tool (V), чтобы переместить дерево на фоновую дюну с правой стороны изображения.
Поместите этот слой в группу (Ctrl/Cmd + G) и назовите его «дерево».
Шаг 20: Добавление теней к дереву
Создайте новый слой и назовите его «тень».
Щелкните правой кнопкой мыши и выберите Создать обтравочную маску в появившемся меню. Установите цвет переднего плана на черный, выберите маленькую мягкую кисть и прокрасьте им ветки дерева. Установите непрозрачность этого слоя на 70%.
Щелкните слой «дерево», чтобы сделать его активным, и добавьте к нему размытие по Гауссу 0,4.
Шаг 21. Создание песка для дерева
Добавьте маску к слою «дерево» (Слой > Маска слоя > Показать все).
Выберите кисть с частицами (B) и используйте ее, чтобы замаскировать некоторые ветки.
Создайте новую группу и назовите ее «песок». Затем с помощью кисти с частицами нарисуйте немного песка, который отлетает от ветвей. Взгляните на следующее изображение для справки.
Затем с помощью кисти с частицами нарисуйте немного песка, который отлетает от ветвей. Взгляните на следующее изображение для справки.
Шаг 22: Добавление тени к дереву
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя «дерево», чтобы выбрать его. Создайте новый слой и залейте выделение белым цветом. Нажмите Ctrl/Cmd + D, чтобы снять выделение.
Щелкните правой кнопкой мыши на этом слое и выберите Convert to Smart Object в появившемся меню.
Назовите этот слой «тень», поместите его в группу (Ctrl/Cmd + G) и также назовите его «тень». Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали». Инструментом «Перемещение» (V) переместите этот слой в нижнюю часть дерева.
Добавьте к тени фильтр размытия по Гауссу 2,5 пикселя. Добавьте маску к этому слою (Слой > Маска слоя > Показать все) и с помощью мягкой черной кисти (В) сотрите нижнюю часть. Затем установите непрозрачность этого слоя на 35%.
Создайте новый слой внутри группы «тень», выберите мягкую черную кисть и закрасьте ею предыдущую тень у основания дерева, чтобы сделать эту область темнее.
Назовите этот слой «нижняя тень» и установите его непрозрачность на 50%.
Нажмите на слой «тень» над слоем «дерево», чтобы сделать его активным. Затем перейдите в меню «Слой» > «Новый корректирующий слой» > «Цветовой баланс», установите флажок « Использовать предыдущий слой для создания обтравочной маски » и используйте настройки со следующего изображения.
Шаг 23. Выполните окончательные корректировки цвета
Нажмите на слой «Карта градиента» в верхней части панели слоев, чтобы сделать его активным. Затем поместите этот слой в группу и назовите его «корректировка цвета».
Перейдите в Layer > New Adjustment Layer > Black & White и используйте настройки со следующего изображения.
Установите режим наложения этого слоя на Наложение и непрозрачность на 50%.
Шаг 24: Добавьте текстуру к сцене
Загрузите эту текстуру, откройте ее в Photoshop и переместите в свой документ. Используйте Free Transform (Ctrl/Cmd + T), чтобы уменьшить масштаб и повернуть это изображение.



 Вы получите все самые необходимые начальные знания. А чтобы обучение было не только продуктивным, но и интересным, к каждому уроку мы приготовили ряд креативных заданий.
Вы получите все самые необходимые начальные знания. А чтобы обучение было не только продуктивным, но и интересным, к каждому уроку мы приготовили ряд креативных заданий. Учимся выбирать правильный режим съёмки для каждой ситуации.
Учимся выбирать правильный режим съёмки для каждой ситуации. net
net net!
net!


 Обязательно продолжу обучение в этой школе.
Обязательно продолжу обучение в этой школе.
 Достаточно времени для прохождения курса. Преподаватели дают очень развернутые замечания и рекомендации, что очень нравится. Таким образом не только из материалов курса можно узнать много нового.Обязат…
Достаточно времени для прохождения курса. Преподаватели дают очень развернутые замечания и рекомендации, что очень нравится. Таким образом не только из материалов курса можно узнать много нового.Обязат…

 Он также делится советами по технике и перспективе в своем мастер-классе по приключенческой фотографии.
Он также делится советами по технике и перспективе в своем мастер-классе по приключенческой фотографии. Мало того, что его фотографии невероятны, его деловые навыки сделали его имя нарицательным.
Мало того, что его фотографии невероятны, его деловые навыки сделали его имя нарицательным.


 Хотя вы, безусловно, можете у них чему-то научиться, я считаю, что покупка платных курсов обеспечивает высочайшее качество опыта.
Хотя вы, безусловно, можете у них чему-то научиться, я считаю, что покупка платных курсов обеспечивает высочайшее качество опыта. Вот еще несколько статей о фотографии, которые я рекомендую вам прочитать:
Вот еще несколько статей о фотографии, которые я рекомендую вам прочитать:
 Овладение таким навыком, как фотография, по-прежнему требует затрат времени и самоотверженности. Тем не менее, курсы, советы, информационные статьи и большое профессиональное сообщество легко доступны в Интернете, чтобы помочь вам в этом путешествии.
Овладение таким навыком, как фотография, по-прежнему требует затрат времени и самоотверженности. Тем не менее, курсы, советы, информационные статьи и большое профессиональное сообщество легко доступны в Интернете, чтобы помочь вам в этом путешествии.


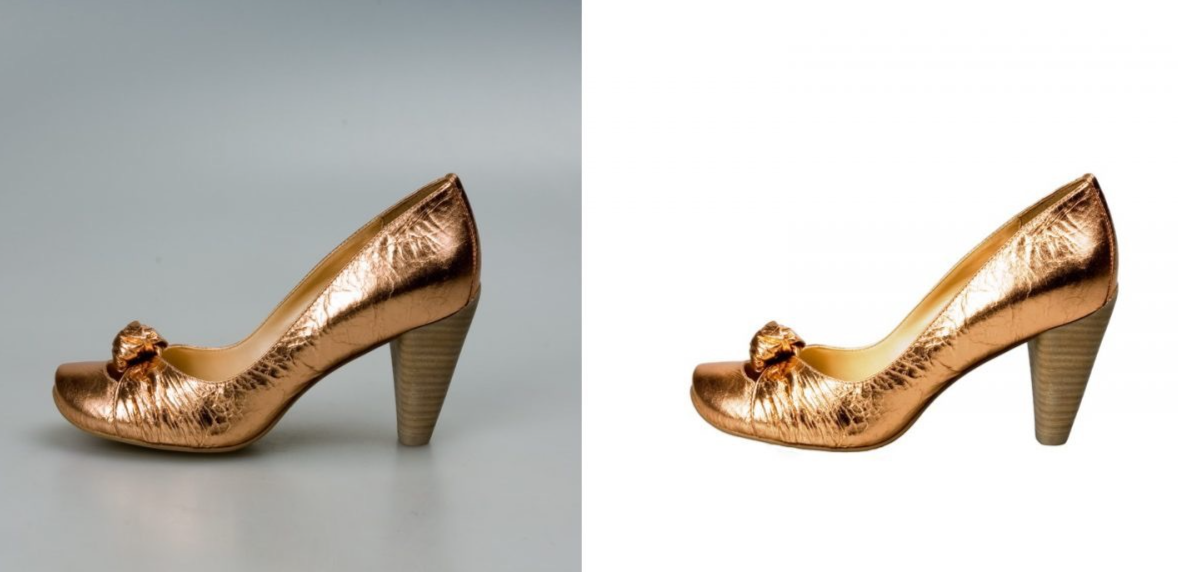
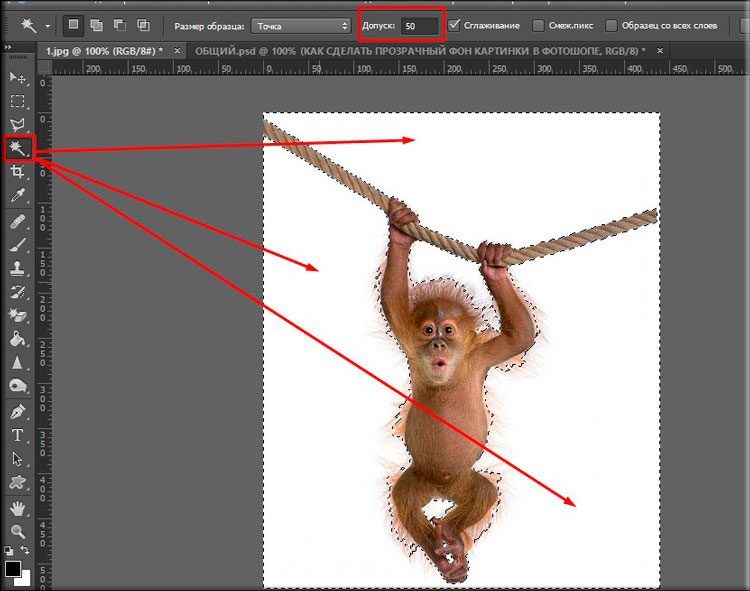
 Например, чтобы выделить автомобиль на примере ниже, мы применили автоматическое выделение предмета. В данном режиме Photoshop сам определяет объект на фото и выделяет его, создавая пунктирную рамку вокруг.
Например, чтобы выделить автомобиль на примере ниже, мы применили автоматическое выделение предмета. В данном режиме Photoshop сам определяет объект на фото и выделяет его, создавая пунктирную рамку вокруг. 


 Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.
Для предметной съёмки в основном использую объективы Nikon 105mm f/2.8G AF-S VR Micro-Nikkor и Nikon AF-S NIKKOR 24-120mm F/4G ED VR.

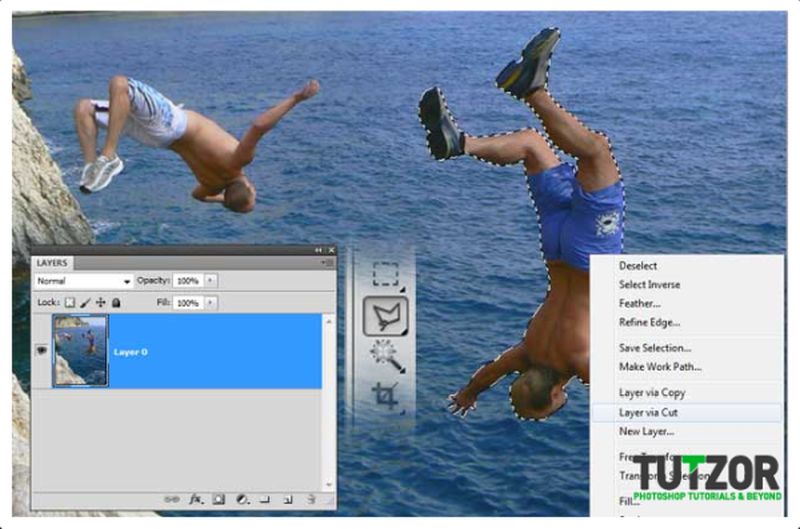
 Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.
Необходимо просто нажать инструментом, поставив исходную точку на изображении, а затем начать вести линию, удерживая нажатой кнопку мыши. Чтобы замкнуть контур области выделения, необходимо довести линию обратно к начальной точке либо нажать клавишу Enter.

 При выключенной галочке они будут выделяться на всей области изображения.
При выключенной галочке они будут выделяться на всей области изображения.
 Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.
Радиус растушёвки (Feather Radius) я обычно ставлю на значении 2 пикселя.


 Теперь, что произойдет, если вы выставите экспозицию немного слишком далеко? Именно тогда вы начнете замечать отсечение на своих фотографиях!
Теперь, что произойдет, если вы выставите экспозицию немного слишком далеко? Именно тогда вы начнете замечать отсечение на своих фотографиях! Невозможно вернуть детали облаков или неба, которые находились за обрезанной областью.
Невозможно вернуть детали облаков или неба, которые находились за обрезанной областью. Вы можете испытать отсечение во время фотосъемки или во время редактирования изображения. Обсудим каждую тему отдельно.
Вы можете испытать отсечение во время фотосъемки или во время редактирования изображения. Обсудим каждую тему отдельно. Легко случайно переборщить с настройками экспозиции и создать новую обрезанную область изображения.
Легко случайно переборщить с настройками экспозиции и создать новую обрезанную область изображения. Справа он указывает на блики (самую яркую часть вашего изображения), а слева указывает на тени (самую темную часть вашей фотографии). Высота гистограммы показывает, сколько пикселей находится в пределах определенного диапазона экспозиции. Если большая часть вашей гистограммы прижата к одной или другой стороне, вам, вероятно, потребуется внести некоторые корректировки экспозиции.
Справа он указывает на блики (самую яркую часть вашего изображения), а слева указывает на тени (самую темную часть вашей фотографии). Высота гистограммы показывает, сколько пикселей находится в пределах определенного диапазона экспозиции. Если большая часть вашей гистограммы прижата к одной или другой стороне, вам, вероятно, потребуется внести некоторые корректировки экспозиции. Этот переэкспонированный участок виден в небе позади объекта.
Этот переэкспонированный участок виден в небе позади объекта. Либо достойные варианты!
Либо достойные варианты! Маленькие яркие/темные области на вашей фотографии не станут концом света.
Маленькие яркие/темные области на вашей фотографии не станут концом света. И хотя ошибки — неотъемлемая часть пути, от этого они не становятся менее раздражающими.
И хотя ошибки — неотъемлемая часть пути, от этого они не становятся менее раздражающими.


 Добавляем к слою слой-маску и скрываем лишние участки.
Добавляем к слою слой-маску и скрываем лишние участки. К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора».
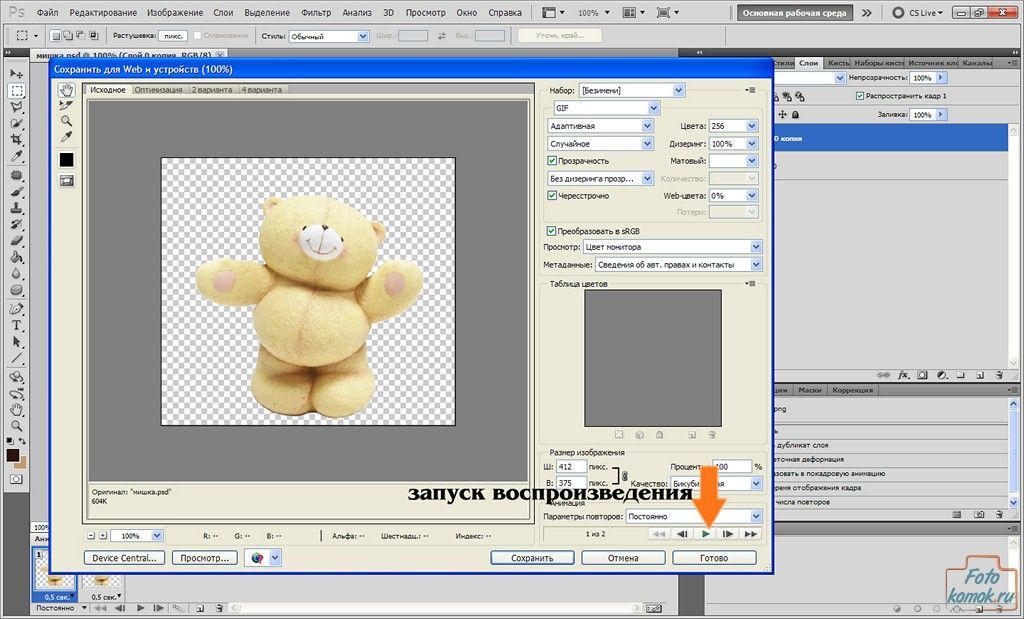
К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора». 40 выполнен на английском языке, но при этом он интуитивно понятен. Плагин позволяет просматривать процесс изменения фото в режиме реального времени. С помощью ползунов в окне плагина Вы можете изменять высоту горизонта водной поверхности с помощью регулятора Horison (изначально она занимает нижнюю треть изображения)смещение водной поверхности относительно линии горизонта (регулятор offset), параметры ряби на воде (вкладка ripple), волны (вкладка waves)
40 выполнен на английском языке, но при этом он интуитивно понятен. Плагин позволяет просматривать процесс изменения фото в режиме реального времени. С помощью ползунов в окне плагина Вы можете изменять высоту горизонта водной поверхности с помощью регулятора Horison (изначально она занимает нижнюю треть изображения)смещение водной поверхности относительно линии горизонта (регулятор offset), параметры ряби на воде (вкладка ripple), волны (вкладка waves)



 Преобразовать в смарт-объект и дублировать шесть раз
Преобразовать в смарт-объект и дублировать шесть раз 




 Нажмите кнопку «ОК».
Нажмите кнопку «ОК».







 (настройки Lightroom идентичны)
(настройки Lightroom идентичны)
 Эксперт
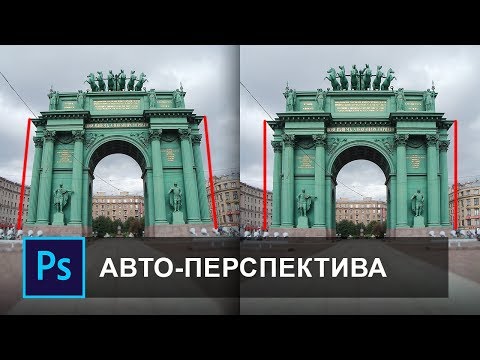
Эксперт Вертикальная. Применяет и уровневую и вертикальную коррекции перспективы.
Вертикальная. Применяет и уровневую и вертикальную коррекции перспективы.





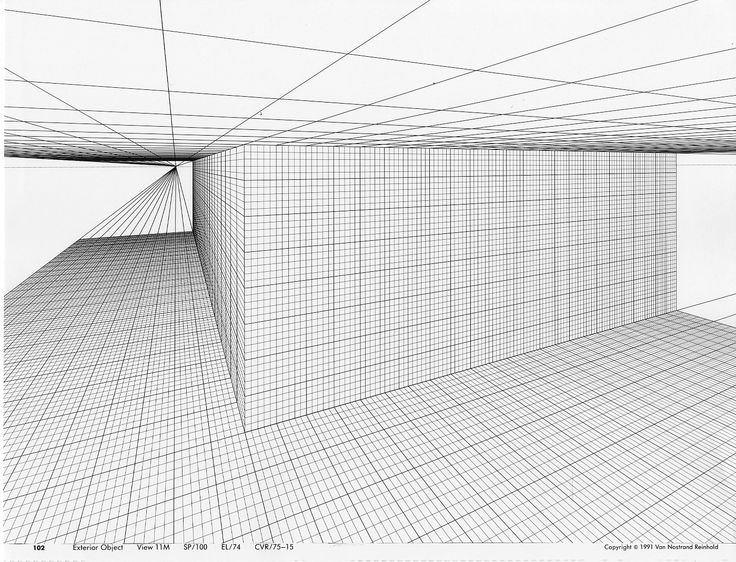
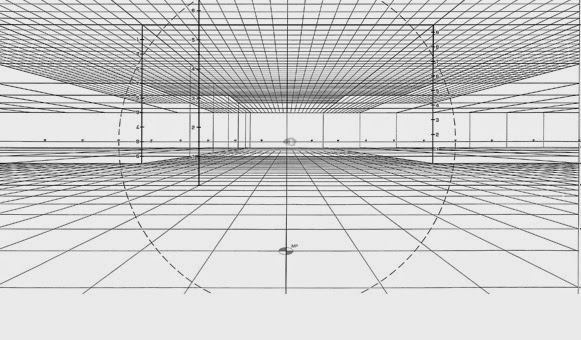
 Эта функция особенно полезна при работе с изображениями, содержащими прямые линии и плоские поверхности (например, фотографиями архитектурных объектов и зданий). Можно также применять эту функцию для составных объектов, имеющих различные углы перспективы на одном изображении.
Эта функция особенно полезна при работе с изображениями, содержащими прямые линии и плоские поверхности (например, фотографиями архитектурных объектов и зданий). Можно также применять эту функцию для составных объектов, имеющих различные углы перспективы на одном изображении.
 Здесь показан набор плоскостей, определенных для здания.
Здесь показан набор плоскостей, определенных для здания. Выбрано самое правое ребро на этой фотографии, которое выделено желтым цветом.
Выбрано самое правое ребро на этой фотографии, которое выделено желтым цветом.



 Эта функция особенно полезна для изображений с прямыми линиями и плоскими поверхностями, например архитектурных изображений и изображений зданий. Вы также можете использовать эту функцию для объединения объектов с разными перспективами на одном изображении.
Эта функция особенно полезна для изображений с прямыми линиями и плоскими поверхностями, например архитектурных изображений и изображений зданий. Вы также можете использовать эту функцию для объединения объектов с разными перспективами на одном изображении.
 Вот набор плоскостей, определенных для здания.
Вот набор плоскостей, определенных для здания.



 ..
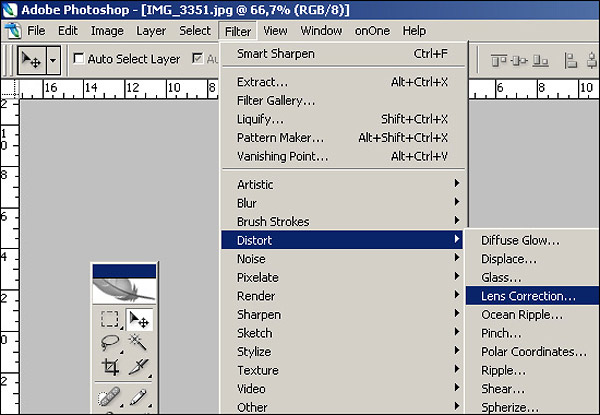
.. Если вашего нет в списке, у вас есть два варианта: выполнить поиск профилей объектива или нажать кнопку «Поиск в Интернете» внизу.
Если вашего нет в списке, у вас есть два варианта: выполнить поиск профилей объектива или нажать кнопку «Поиск в Интернете» внизу. Теперь вы готовы исправить перспективу.
Теперь вы готовы исправить перспективу.
 ..Меньше
..Меньше


 Есть пара областей, которые требуют некоторого выбора, проб и ошибок, но это должно дать основы.
Есть пара областей, которые требуют некоторого выбора, проб и ошибок, но это должно дать основы.
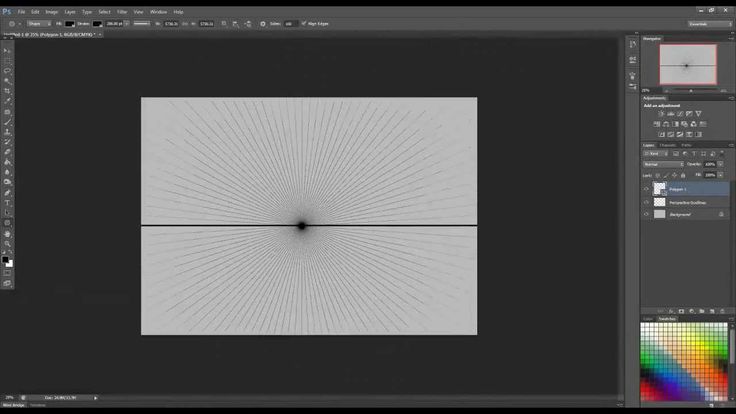
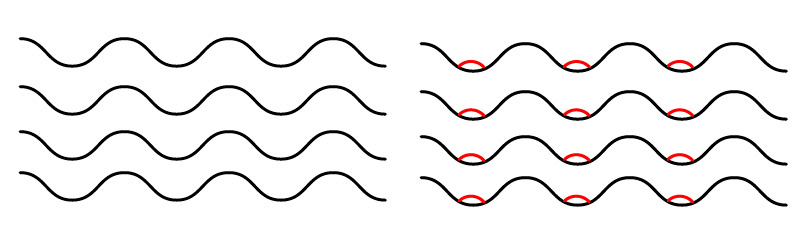
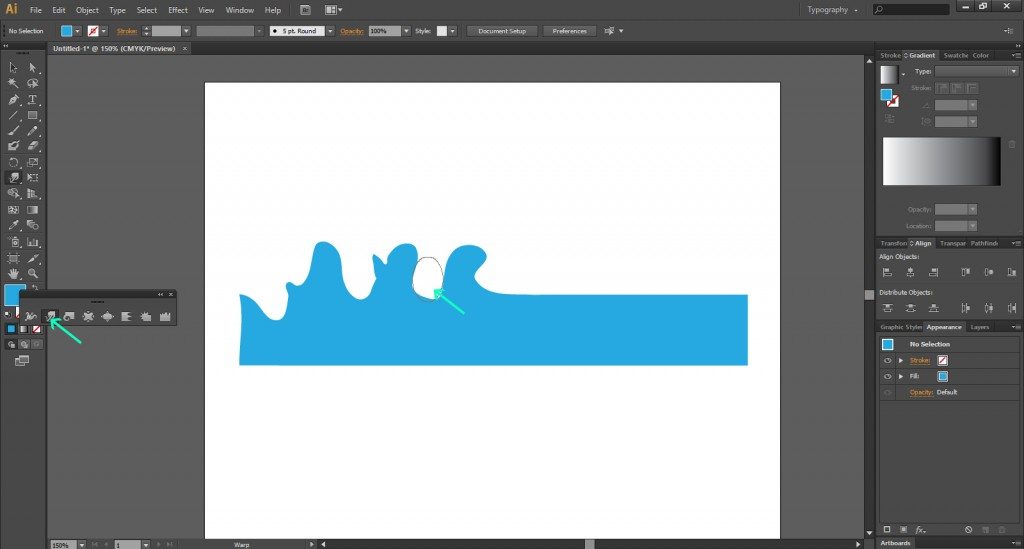
 Повторяйте эти шаги, пока не получите плавную волну посередине документа:
Повторяйте эти шаги, пока не получите плавную волну посередине документа: Если бы это конечное изображение было шаблоном само по себе, вы были бы ограничены в изменении цвета, значения, размера и т. д. После создания волнового шаблона вы можете легко повторить шаг текстурирования и наложение шаблона для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет использовать различные методы текстурирования или вообще не использовать их для удовлетворения различных потребностей.
Если бы это конечное изображение было шаблоном само по себе, вы были бы ограничены в изменении цвета, значения, размера и т. д. После создания волнового шаблона вы можете легко повторить шаг текстурирования и наложение шаблона для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет использовать различные методы текстурирования или вообще не использовать их для удовлетворения различных потребностей.




 Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання. Текстуры всгда востребованы среди дизайнеров и у хорошего дизайнера всегда есть под рукой любимый набор проверенных текстур, либо закладки-ссылки на интернет-ресурсы с качественными текстурами.
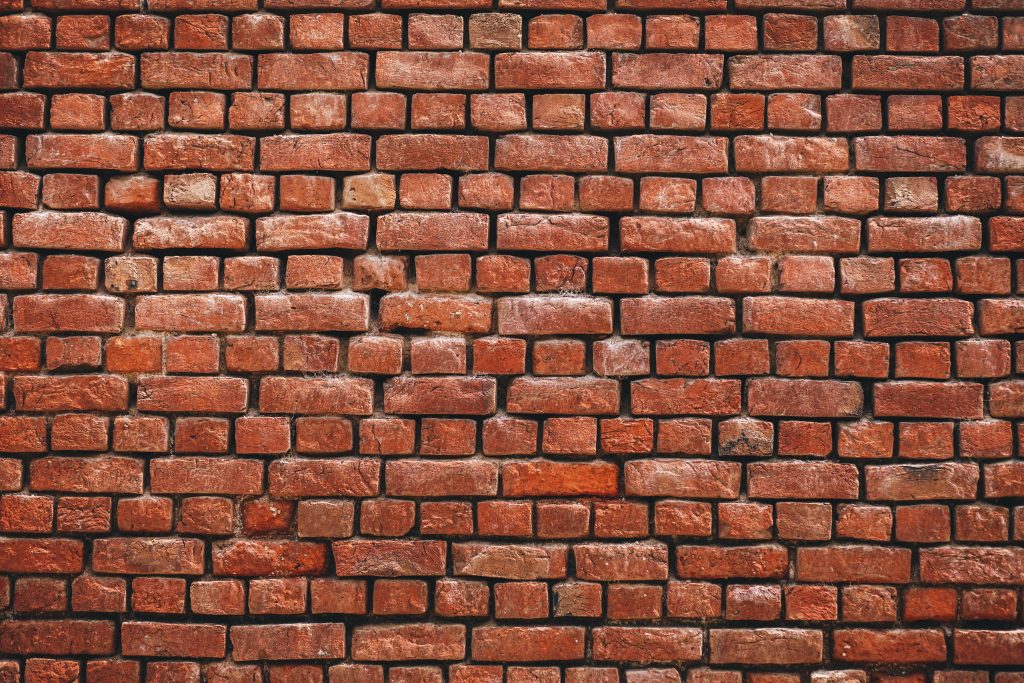
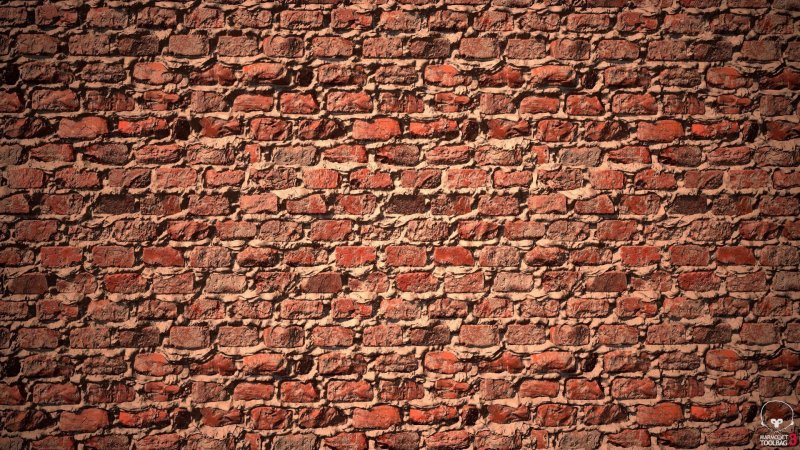
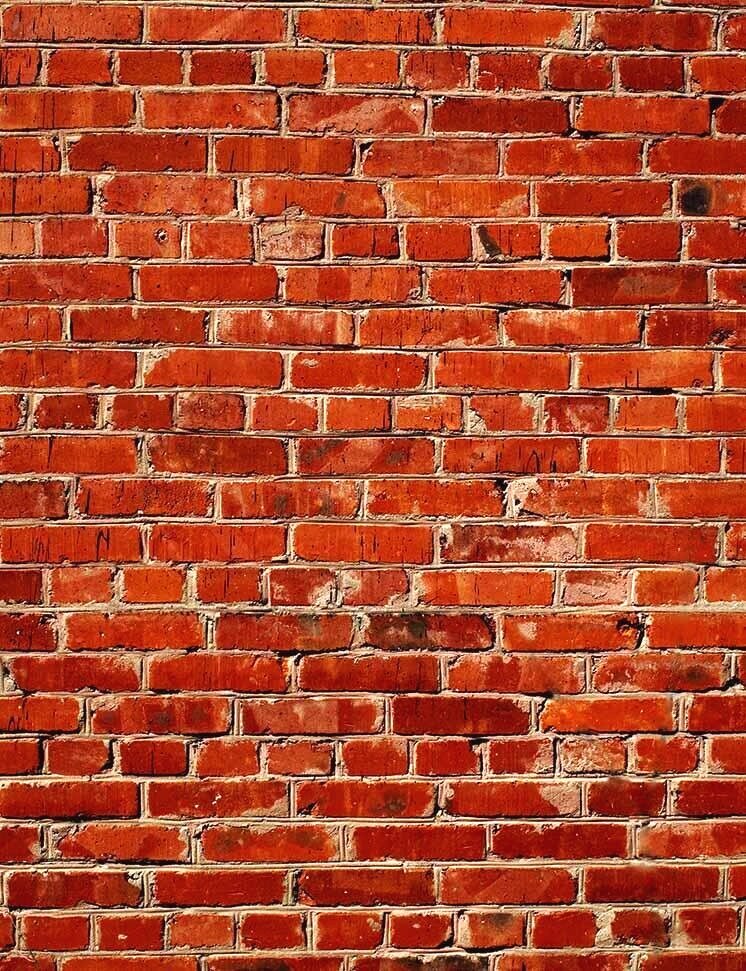
Текстуры всгда востребованы среди дизайнеров и у хорошего дизайнера всегда есть под рукой любимый набор проверенных текстур, либо закладки-ссылки на интернет-ресурсы с качественными текстурами. Источник
Источник Скачать
Скачать Это старая стена здания из выветренных оранжевых кирпичей. Вы можете использовать эту бесплатную текстуру кирпичей в Photoshop или в любом другом проекте, который у вас есть.
Это старая стена здания из выветренных оранжевых кирпичей. Вы можете использовать эту бесплатную текстуру кирпичей в Photoshop или в любом другом проекте, который у вас есть. Вы можете применять новые текстуры к простым линиям, глиняным рендерам и даже поверх существующих фотографий — ограничений нет! Текстуры также отлично подходят для создания простых цифровых коллажей; что-то, что может передать ключевые идеи вашего проекта.
Вы можете применять новые текстуры к простым линиям, глиняным рендерам и даже поверх существующих фотографий — ограничений нет! Текстуры также отлично подходят для создания простых цифровых коллажей; что-то, что может передать ключевые идеи вашего проекта.
 Просто перейдите к Select > Modify > Expand. Затем убедитесь, что для обоих слоев установлен режим наложения Умножение , а слой с линиями находится вверху.
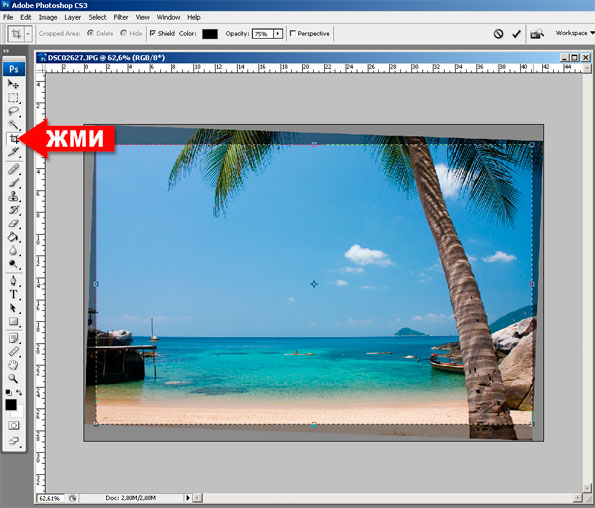
Просто перейдите к Select > Modify > Expand. Затем убедитесь, что для обоих слоев установлен режим наложения Умножение , а слой с линиями находится вверху. 0033 Инструмент «Перемещение» (V) и с включенным Управлением трансформацией, щелкните по одной из контрольных точек и перетащите. ❗ Старайтесь не искажать масштаб изображения, нажимая Shift или щелкая значок ссылки на верхней панели инструментов.
0033 Инструмент «Перемещение» (V) и с включенным Управлением трансформацией, щелкните по одной из контрольных точек и перетащите. ❗ Старайтесь не искажать масштаб изображения, нажимая Shift или щелкая значок ссылки на верхней панели инструментов. Теперь вам просто нужно перетащить углы, чтобы они примерно соответствовали одной из стен. Не беспокойтесь о том, чтобы выйти за края, просто убедитесь, что покрыли как можно больше. Теперь мы можем повторить тот же процесс для другой стороны стены.
Теперь вам просто нужно перетащить углы, чтобы они примерно соответствовали одной из стен. Не беспокойтесь о том, чтобы выйти за края, просто убедитесь, что покрыли как можно больше. Теперь мы можем повторить тот же процесс для другой стороны стены.
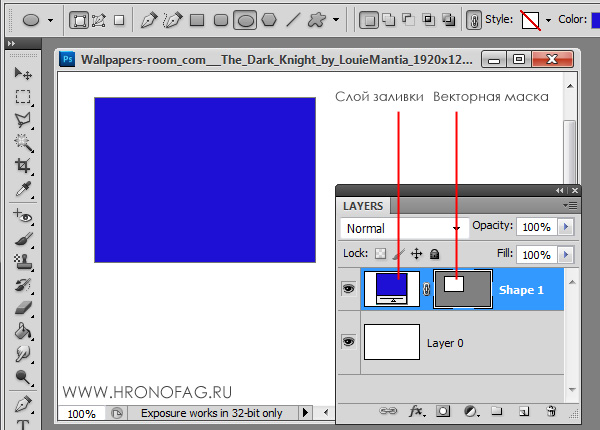
 Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.
Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.


 К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.
К примеру, на базовом слое может быть изображена любая фигура, давайте рассмотрим окружность, края этой окружности будут ограничивать видимость остальных слоев находящихся сверху и входящих в группу обтравочной маски (clipping mask). Следовательно, все, что изображено на слое выше будет обрезаться до границы базового слоя. Отображаться будет только та часть, которая включена в базовый слой.




 Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
 Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0026 Shift + клик на миниатюре маски.
Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0026 Shift + клик на миниатюре маски.
 Если путь в данный момент активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем пути можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Если путь в данный момент активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем пути можно добавлять, вычитать или изменять, щелкая миниатюру маски.



 В основном они используются дизайнерами печати для указания объектов уникальной формы, которые импортируются в программу верстки. Путь импортируется вместе с изображением, чтобы обеспечить четкие четкие края.
В основном они используются дизайнерами печати для указания объектов уникальной формы, которые импортируются в программу верстки. Путь импортируется вместе с изображением, чтобы обеспечить четкие четкие края.
 Они очень удобны, когда извлеченный объект все еще приобретает цвет на замаскированном фоне.
Они очень удобны, когда извлеченный объект все еще приобретает цвет на замаскированном фоне.

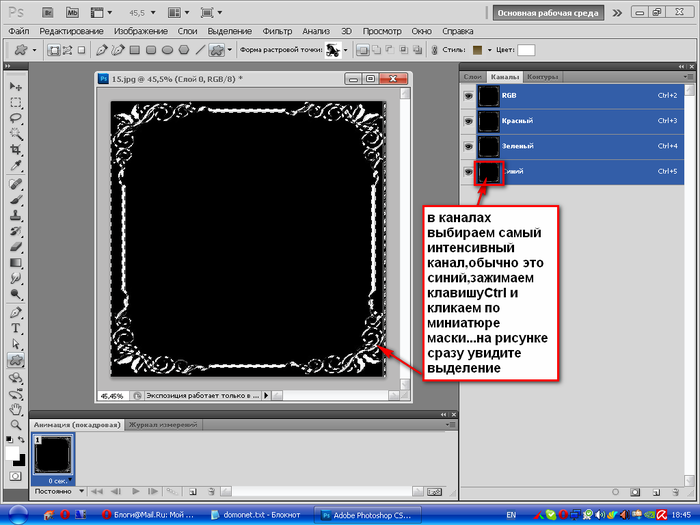
 Как только вы найдете канал с достаточно сильным контрастом, Command + нажмите , чтобы создать выделение. Затем примените выделение в качестве маски слоя. Затем вы сможете настроить его, как и любую другую маску.
Как только вы найдете канал с достаточно сильным контрастом, Command + нажмите , чтобы создать выделение. Затем примените выделение в качестве маски слоя. Затем вы сможете настроить его, как и любую другую маску. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Одним из распространенных примеров этого является извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску, чтобы нарисовать мелкие детали, такие как волосы.
В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Одним из распространенных примеров этого является извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску, чтобы нарисовать мелкие детали, такие как волосы. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем, чтобы определить область, используемую стилями слоя. Это желательно, но также может быть неприятностью. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем, чтобы определить область, используемую стилями слоя. Это желательно, но также может быть неприятностью. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски». Теперь каждый из обрезанных слоев будет смешиваться с нижележащими слоями, как если бы они не были обрезаны.
Теперь каждый из обрезанных слоев будет смешиваться с нижележащими слоями, как если бы они не были обрезаны. Вот тут-то и пригодится ручная работа кистью. Здесь можно использовать инструмент «Кисть», но я рекомендую «Восстанавливающую кисть», «Штамп» или «Палец», потому что они лучше сочетаются с объектом.
Вот тут-то и пригодится ручная работа кистью. Здесь можно использовать инструмент «Кисть», но я рекомендую «Восстанавливающую кисть», «Штамп» или «Палец», потому что они лучше сочетаются с объектом. Наряду с инструментами «Кисть» и «Карандаш» это обычно одни из первых инструментов, которые мы используем, когда впервые учимся редактировать изображения.
Наряду с инструментами «Кисть» и «Карандаш» это обычно одни из первых инструментов, которые мы используем, когда впервые учимся редактировать изображения.
 Если бы эта маска была черной, она бы все скрыла, и вы бы видели только изображение ниже.
Если бы эта маска была черной, она бы все скрыла, и вы бы видели только изображение ниже. Чтобы выбрать слой или маску слоя, просто нажмите на них в окне слоев.
Чтобы выбрать слой или маску слоя, просто нажмите на них в окне слоев.


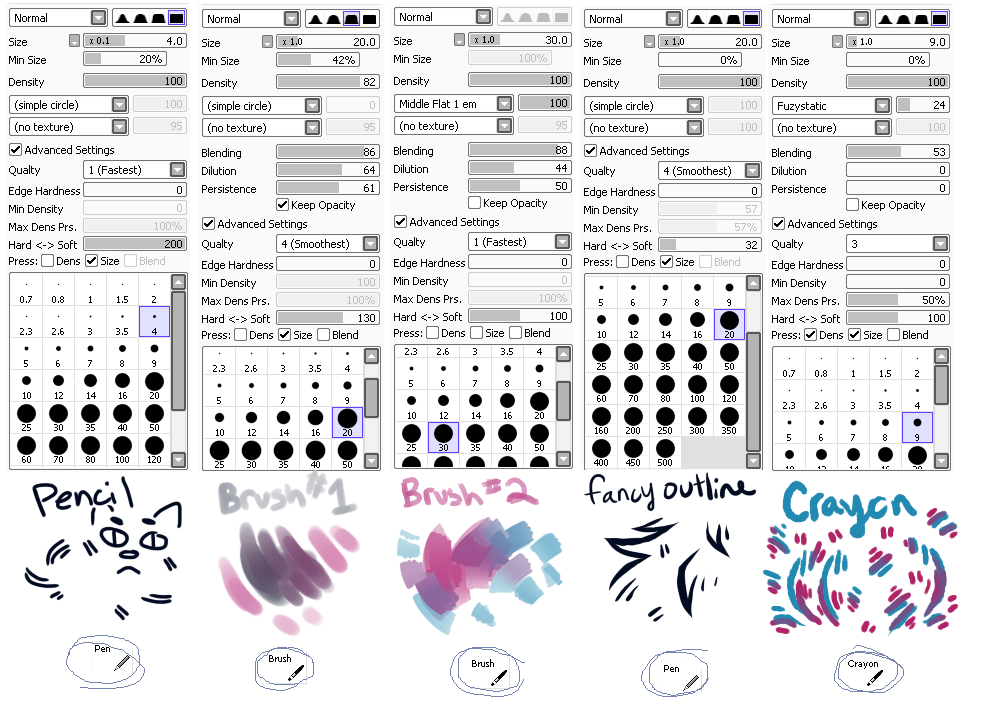
 Для её изменения вы можете задать значение в процентах, где 1000% — максимально интервальный мазок кисти в штрихе, а 1% — сплошной мазок. Или вручную перетащить ползунок до необходимого параметра.
Для её изменения вы можете задать значение в процентах, где 1000% — максимально интервальный мазок кисти в штрихе, а 1% — сплошной мазок. Или вручную перетащить ползунок до необходимого параметра. Например, чтобы толщина линии кисти изменялась от силы давления пера, включите настройку «Минимальный диаметр» на 0 % и установите параметр «Колебание размера» на режим «Нажим пера». Благодаря этому, чем вы будете сильнее давить на перо, тем толще будет рисоваться линия.
Например, чтобы толщина линии кисти изменялась от силы давления пера, включите настройку «Минимальный диаметр» на 0 % и установите параметр «Колебание размера» на режим «Нажим пера». Благодаря этому, чем вы будете сильнее давить на перо, тем толще будет рисоваться линия. 12.2022
12.2022 Поворот кисти.
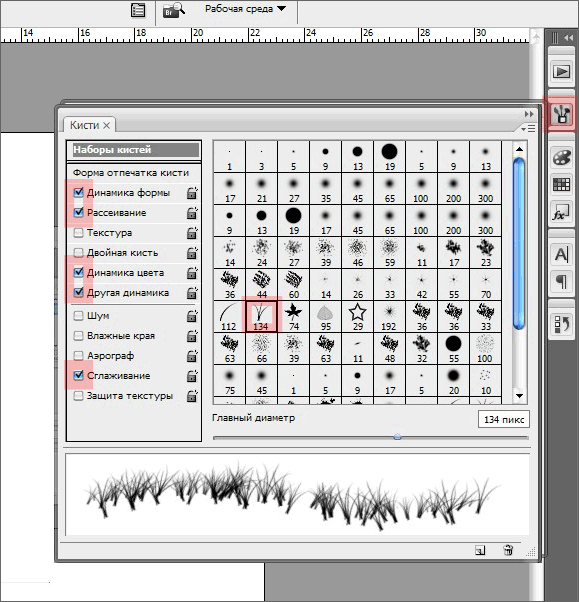
Поворот кисти. Обратите внимание на то, что вы можете изменять размер не только круглых, но и всех остальных кистей, подбирая оптимальный вариант. Значение размера кисти варьируется в предела 1-2500 пикселов. Несомненным удобством данной палитры является также то, что, изменяя параметры, вы можете сразу отслеживать ожидаемый результат применения в окне просмотра, расположенном в нижней части палитры, в основной палитре находится список групп настроек и параметров кисти.
Обратите внимание на то, что вы можете изменять размер не только круглых, но и всех остальных кистей, подбирая оптимальный вариант. Значение размера кисти варьируется в предела 1-2500 пикселов. Несомненным удобством данной палитры является также то, что, изменяя параметры, вы можете сразу отслеживать ожидаемый результат применения в окне просмотра, расположенном в нижней части палитры, в основной палитре находится список групп настроек и параметров кисти. Рассмотрим все настройки кистей по порядку.
Рассмотрим все настройки кистей по порядку. Менять можно как цифры в полях ввода,так и перетягивая
Менять можно как цифры в полях ввода,так и перетягивая Сравните первое и второе изображения на рисунке внизу: на первом интервал равен 1 на втором — 100 %. Если же параметр Spacing (Интервал) отключить, то линия получится неоднородной — такой, как в третьем варианте на рисунке внизу. Такой эффект получается оттого, что отпечатки повторяются через определенные промежутки времени. Если вести кисть медленно, то линия получится сплошная, как на первом изображении, если быстро, то прерывистая. А так как скорость движения руки непостоянна, особенно на закруглениях, то и линия получается неравномерная. Регулируя величину пробела, можно создавать различные эффекты. Максимальное значение данного параметра — 1000%.
Сравните первое и второе изображения на рисунке внизу: на первом интервал равен 1 на втором — 100 %. Если же параметр Spacing (Интервал) отключить, то линия получится неоднородной — такой, как в третьем варианте на рисунке внизу. Такой эффект получается оттого, что отпечатки повторяются через определенные промежутки времени. Если вести кисть медленно, то линия получится сплошная, как на первом изображении, если быстро, то прерывистая. А так как скорость движения руки непостоянна, особенно на закруглениях, то и линия получается неравномерная. Регулируя величину пробела, можно создавать различные эффекты. Максимальное значение данного параметра — 1000%. Это позволяет получать очень необычные результаты.
Это позволяет получать очень необычные результаты.
 Это еще одна динамическая настройка, которая позволяет реализовать переменное во времени количество разбрасываемых элементов. В результате их концентрация будет неравномерной.
Это еще одна динамическая настройка, которая позволяет реализовать переменное во времени количество разбрасываемых элементов. В результате их концентрация будет неравномерной. Минимальная глубина (Minimum Depth). Параметр, определяющий самую плохую видимость текстуры. Это необходимо при активизации динамического режима работы. Колебания глубины (Depth Jitter ,Вариации глубины). Здесь можно задать пределы изменения видимости структуры в динамическом режиме.
Минимальная глубина (Minimum Depth). Параметр, определяющий самую плохую видимость текстуры. Это необходимо при активизации динамического режима работы. Колебания глубины (Depth Jitter ,Вариации глубины). Здесь можно задать пределы изменения видимости структуры в динамическом режиме. Рассеивание (Разброс, Scatter). Для неравномерного наложения отпечатков следует увеличить силу разброса. Счётчик(Количество, Count). Количество (концентрация) накладываемых элементов.
Рассеивание (Разброс, Scatter). Для неравномерного наложения отпечатков следует увеличить силу разброса. Счётчик(Количество, Count). Количество (концентрация) накладываемых элементов. На рисунке внизу была использована одна и та же кисть, только изображение слева получено без внесения шума, а справа — при включенном флажке Noise (Шум).
На рисунке внизу была использована одна и та же кисть, только изображение слева получено без внесения шума, а справа — при включенном флажке Noise (Шум). Он представляет собой распылитель, который разбрызгивает не отдельные отпечатки кисти, а краску по форме последнего, Чем дольше будете держать нажатой кнопку мыши, тем сильнее будет его действие и тем больше отпечаток (однако он не превысит установленный максимальный размер кисти). Сглаживание (Smoothness). Данный флажок позволяет сделать действие кисти более мягким и плавным. Защитить текстуру (Protect Texture). Если этот флажок установлен, рисунок текстуры, используемой в настройках кисти, не будет подвергаться изменениям.
Он представляет собой распылитель, который разбрызгивает не отдельные отпечатки кисти, а краску по форме последнего, Чем дольше будете держать нажатой кнопку мыши, тем сильнее будет его действие и тем больше отпечаток (однако он не превысит установленный максимальный размер кисти). Сглаживание (Smoothness). Данный флажок позволяет сделать действие кисти более мягким и плавным. Защитить текстуру (Protect Texture). Если этот флажок установлен, рисунок текстуры, используемой в настройках кисти, не будет подвергаться изменениям.

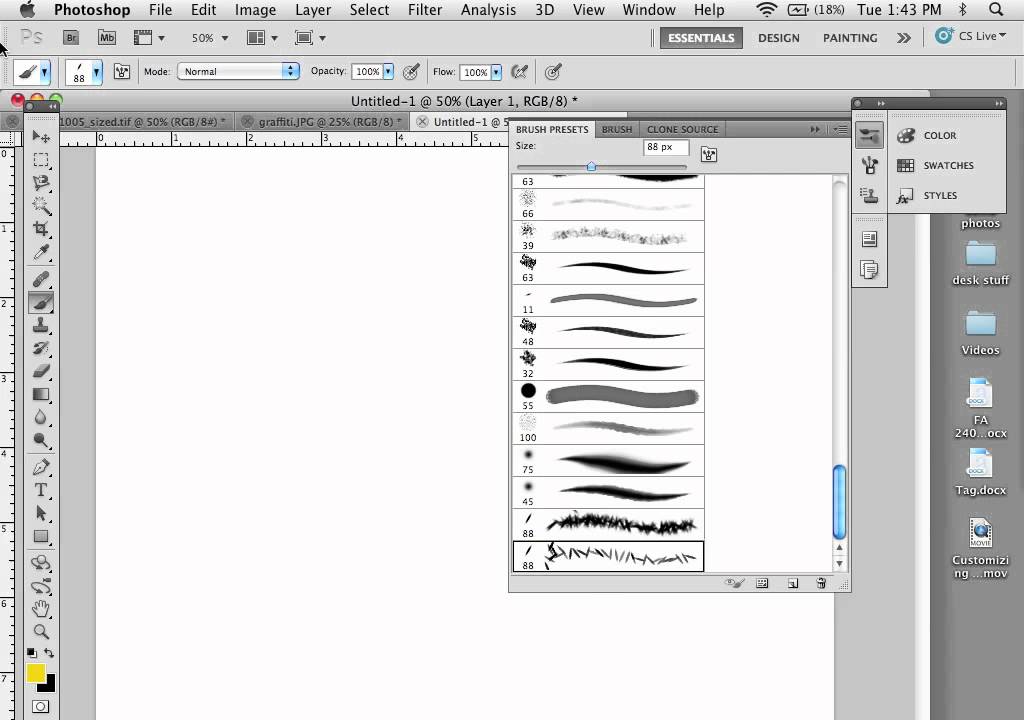
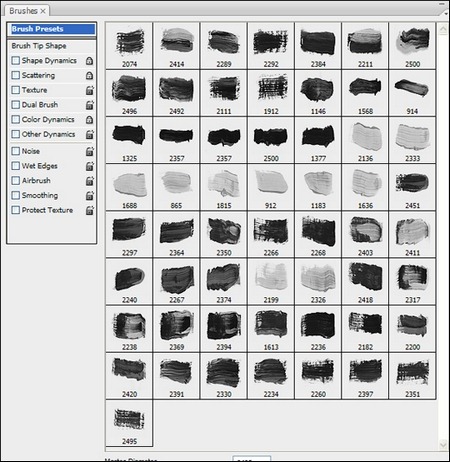
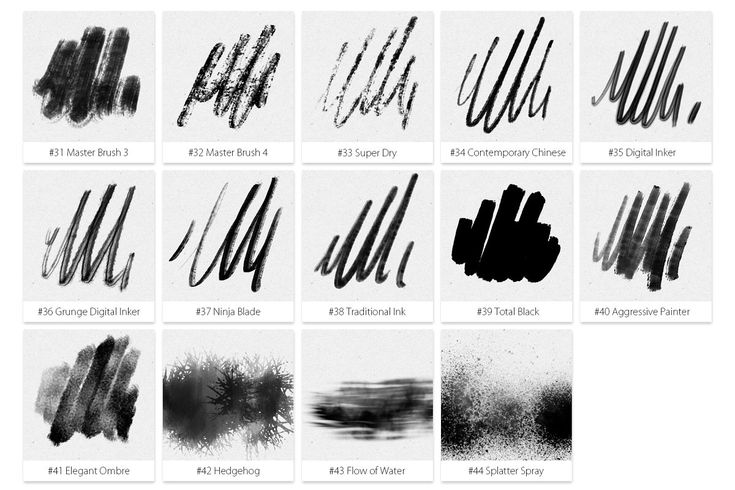
 Чтобы выбрать кисть, откройте любой из устаревших наборов и выберите нужную кисть:
Чтобы выбрать кисть, откройте любой из устаревших наборов и выберите нужную кисть: Вебстера. Тем не менее, если вы посмотрите на панель «Кисти», которая также является новой в CC 2018, вы не найдете большого количества кистей на выбор. Это потому, что Photoshop поставляется только с образцами этих новых кистей. На самом деле доступно более 1000 новых кистей, в том числе акварельные кисти, кисти с брызгами, импрессионист, манга и многое другое! А если вы являетесь подписчиком Adobe Creative Cloud, у вас есть доступ ко всем из них! Все, что вам нужно сделать, это загрузить их с веб-сайта Adobe и установить в Photoshop. Вот как получить больше кистей!
Вебстера. Тем не менее, если вы посмотрите на панель «Кисти», которая также является новой в CC 2018, вы не найдете большого количества кистей на выбор. Это потому, что Photoshop поставляется только с образцами этих новых кистей. На самом деле доступно более 1000 новых кистей, в том числе акварельные кисти, кисти с брызгами, импрессионист, манга и многое другое! А если вы являетесь подписчиком Adobe Creative Cloud, у вас есть доступ ко всем из них! Все, что вам нужно сделать, это загрузить их с веб-сайта Adobe и установить в Photoshop. Вот как получить больше кистей! В первом наборе «Общие кисти» вы найдете стандартные круглые кисти Photoshop. Но три набора под ним (Dry Media, Wet Media и Special Effects Brushes) — это новые наборы кистей от Кайла Т. Вебстера:
В первом наборе «Общие кисти» вы найдете стандартные круглые кисти Photoshop. Но три набора под ним (Dry Media, Wet Media и Special Effects Brushes) — это новые наборы кистей от Кайла Т. Вебстера:
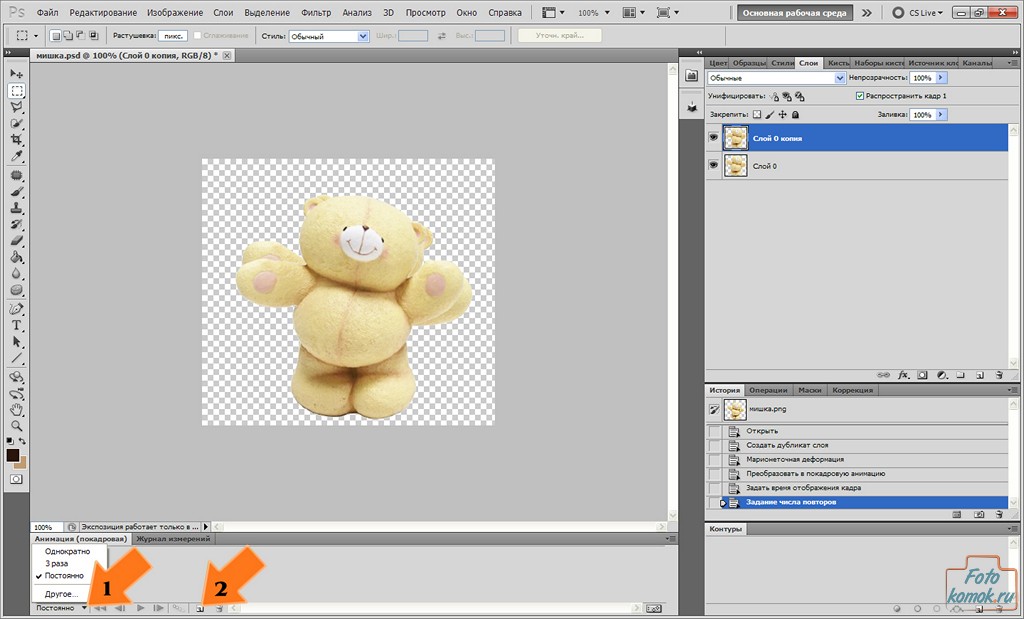
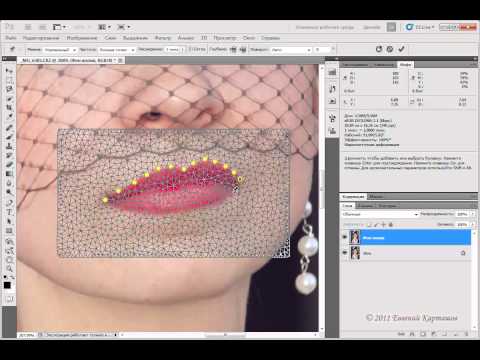
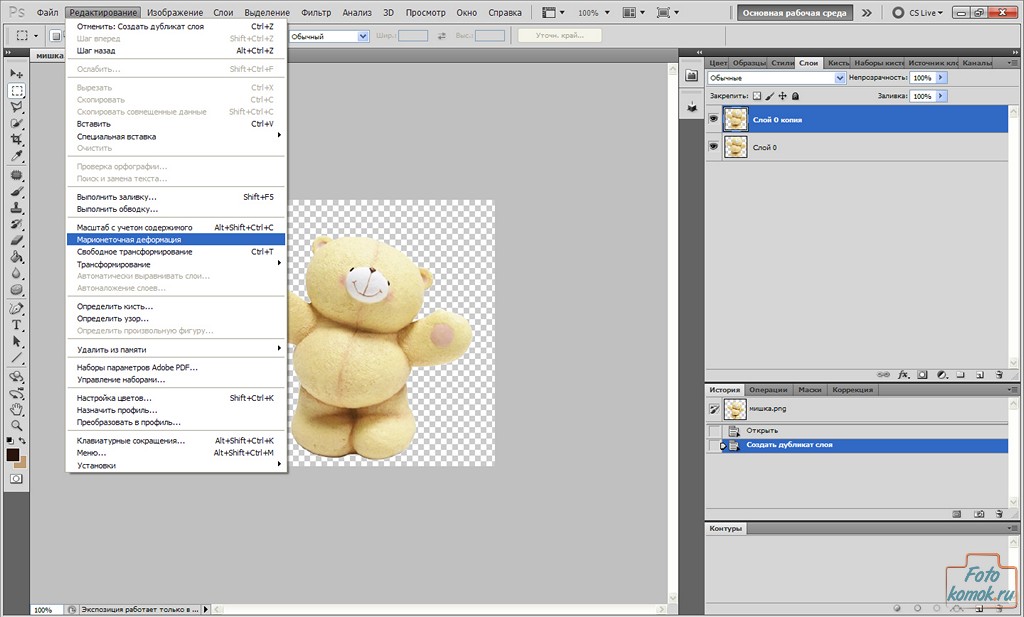
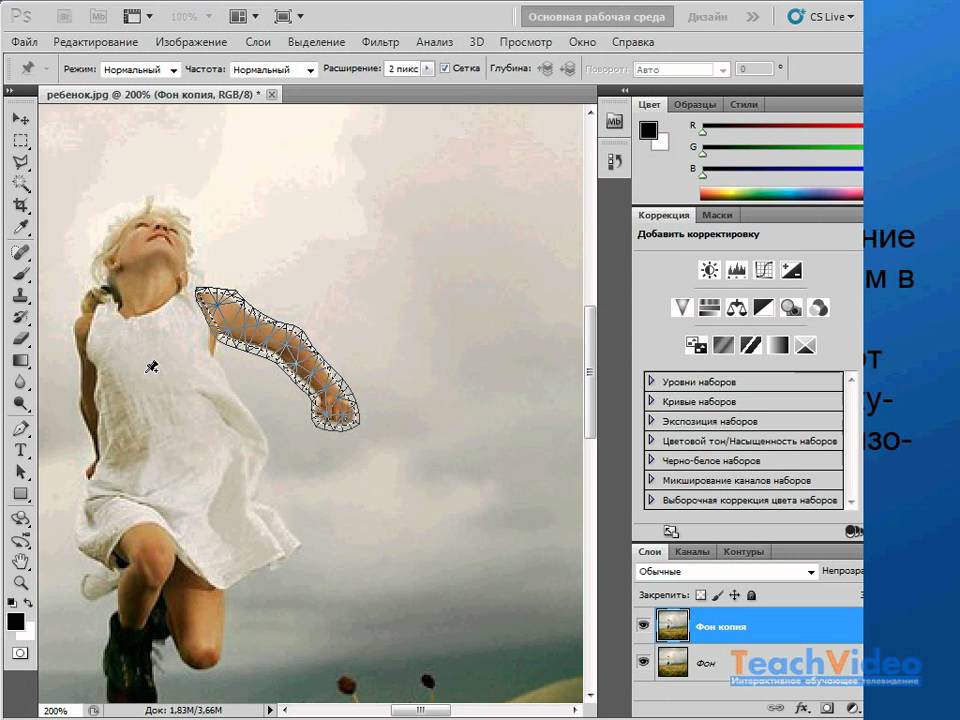
 Начните с выбора слоя, который содержит ваш объект, в данном случае со слоя с нашей девушкой, и перейдите в Редактирование (Edit) -> Марионеточная деформация (Puppet Warp).
Начните с выбора слоя, который содержит ваш объект, в данном случае со слоя с нашей девушкой, и перейдите в Редактирование (Edit) -> Марионеточная деформация (Puppet Warp).

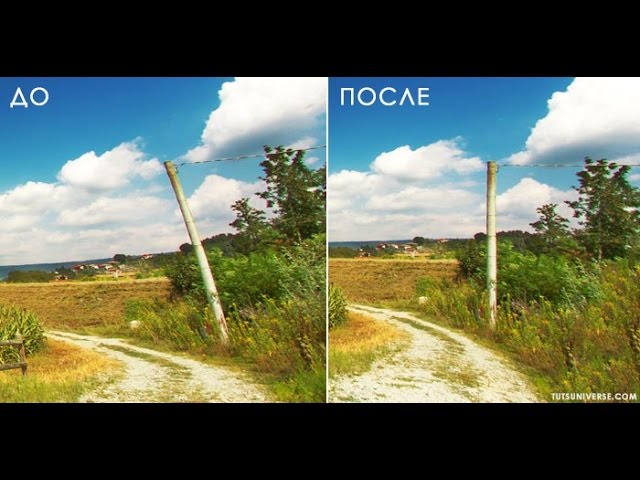
 Изменили фон, добавив абстракции и эффектности, применили пару таблиц LUT и получили совершенно иное изображение. С другим смыслом, с другой атмосферой и иными эмоциями.
Изменили фон, добавив абстракции и эффектности, применили пару таблиц LUT и получили совершенно иное изображение. С другим смыслом, с другой атмосферой и иными эмоциями. 9к.
9к.
 При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.



 Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичной ретуши.
Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичной ретуши.  Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем независимо масштабировать и вращать разные области изображения!
Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем независимо масштабировать и вращать разные области изображения!

 А чтобы отменить несколько шагов, несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac):
А чтобы отменить несколько шагов, несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac): И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждом месте, где пересекаются горизонтальные и вертикальные линии сетки. Таким образом, просто добавив предустановку сетки 3×3, мы увеличили количество контрольных точек с четырех до шестнадцати: 9.0003
И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждом месте, где пересекаются горизонтальные и вертикальные линии сетки. Таким образом, просто добавив предустановку сетки 3×3, мы увеличили количество контрольных точек с четырех до шестнадцати: 9.0003 Конечно, я утрирую здесь, чтобы сделать результат более очевидным:
Конечно, я утрирую здесь, чтобы сделать результат более очевидным:

 0144 Split , с тремя значками рядом с ним, каждый из которых дает вам разные способы «разделить» сетку. Начиная слева, Разделение поперек добавляет вертикальную и горизонтальную линии сетки, Разделение по вертикали добавляет вертикальную линию сетки, а Разделение по горизонтали добавляет, как вы уже догадались, горизонтальную линию сетки:
0144 Split , с тремя значками рядом с ним, каждый из которых дает вам разные способы «разделить» сетку. Начиная слева, Разделение поперек добавляет вертикальную и горизонтальную линии сетки, Разделение по вертикали добавляет вертикальную линию сетки, а Разделение по горизонтали добавляет, как вы уже догадались, горизонтальную линию сетки:
 Но если вы щелкнете достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Точно так же, щелкнув рядом с существующей горизонтальной линией сетки, Photoshop выберет Разделить по вертикали .
Но если вы щелкнете достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Точно так же, щелкнув рядом с существующей горизонтальной линией сетки, Photoshop выберет Разделить по вертикали .