Содержание
Марионеточная деформация в Photoshop — Как использовать
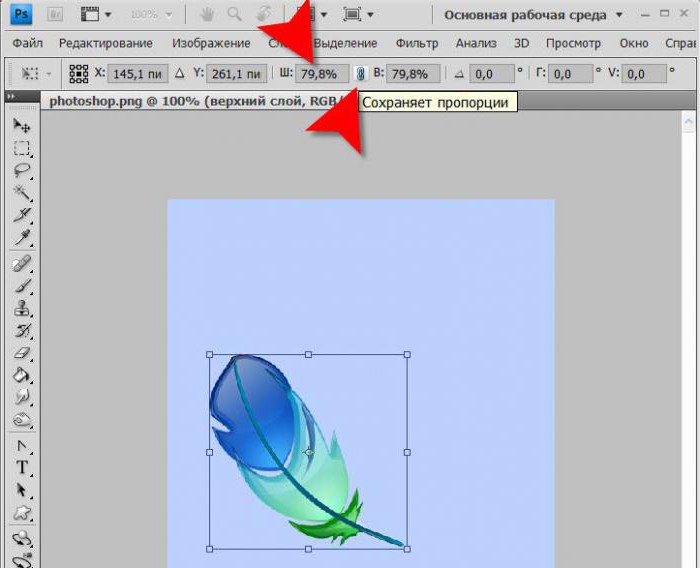
Содержание
- Изоляция объекта
- Использование булавок искажения
- Настройка булавок и искажение объекта
- Точки поворота
- Глубина точки
- Панель параметров
- Итог
Одним из самых мощных инструментов искажения в Photoshop является Марионеточная деформация (Puppet Warp). Впервые представленная в Photoshop CS5, Марионеточная деформация стала удобной функцией, которая позволяет легко сгибать и формировать части изображения, как если бы это была марионетка. Вы можете использовать этот инструмент искажения практически на любой фотографии, но в этом уроке мы собираемся дать вам ускоренный курс о том, как максимально эффективно её использовать при искажении людей на ваших фотографиях.
Марионеточная деформация предоставляет визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми. Применения варьируются от тонких корректировок до серьезных деформаций конечностей. В большинстве случаев вы сохраните свои искажения едва заметными, чтобы они оставались реалистичными. Но если перестараться, то нога может получиться неестественно вытянутой или сгиб руки превратиться в «загогулину».
В большинстве случаев вы сохраните свои искажения едва заметными, чтобы они оставались реалистичными. Но если перестараться, то нога может получиться неестественно вытянутой или сгиб руки превратиться в «загогулину».
Однако в этом уроке мы максимально задействуем инструмент Марионеточная деформация (Puppet Warp Tool) и внесем небольшие изменения, чтобы изменить положение рук и ног человека в этой композиции.
Изоляция объекта
Первый шаг – изолировать человека (или объект), который вы хотите исказить. Выделите объект и скопируйте его на новый слой. Используете Выделение и маска для уточнения края и аккуратно сделайте копию объекта.
Марионеточная деформация работает, даже если вы не отделяете объект от фона, но инструмент становится менее эффективным и менее интуитивным.
Использование булавок искажения
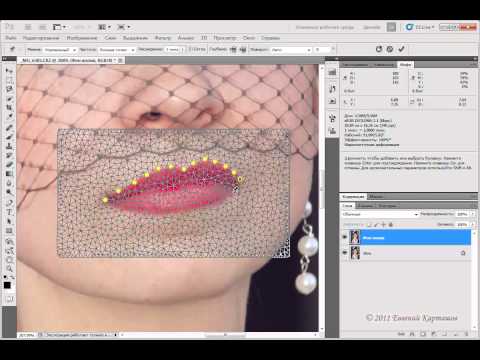
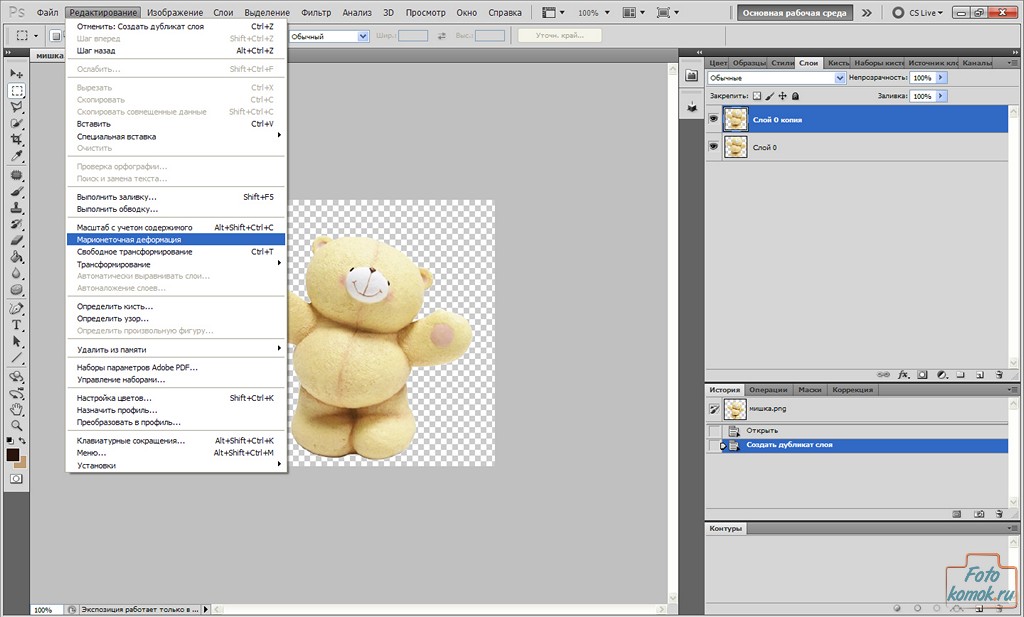
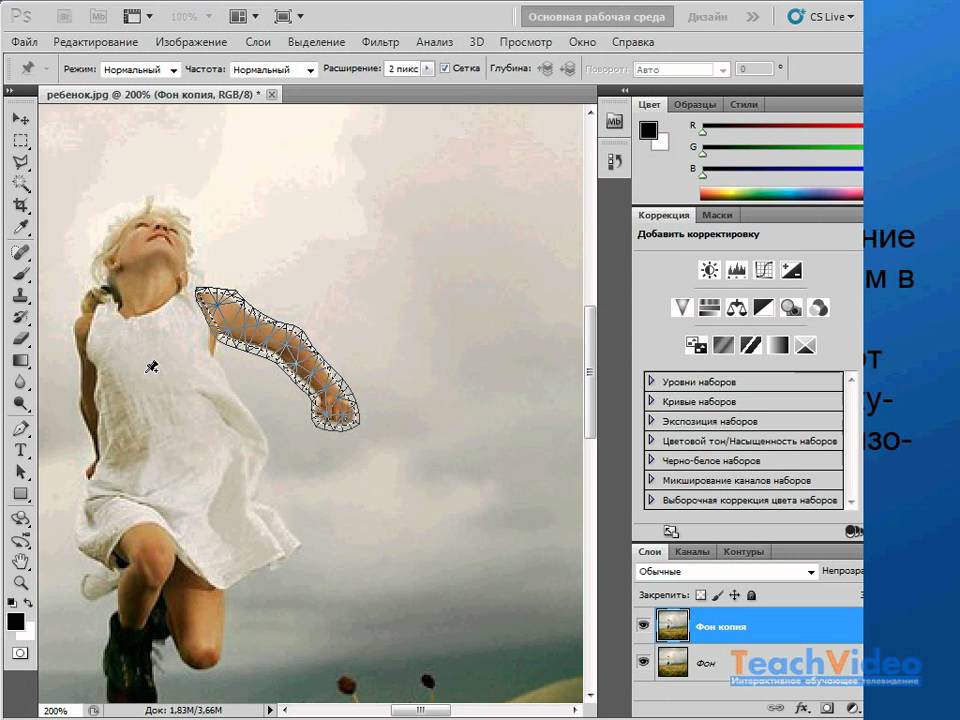
После того, как вы изолировали человека в своей сцене, вам нужно будет добавить булавки искажения, чтобы вы могли начать манипулировать пикселями. Начните с выбора слоя, который содержит ваш объект, в данном случае со слоя с нашей девушкой, и перейдите в Редактирование (Edit) -> Марионеточная деформация (Puppet Warp).
Начните с выбора слоя, который содержит ваш объект, в данном случае со слоя с нашей девушкой, и перейдите в Редактирование (Edit) -> Марионеточная деформация (Puppet Warp).
По умолчанию вы увидите сетку по всему вашему объекту. Эта сетка может отвлекать – отключите её, сняв флажок «Сетка» (Show Mesh) на панели параметров.
Теперь вы можете щелкнуть в любом месте своего объекта, чтобы создать булавки, которые позволят вам перемещать (или закреплять) пиксели на изображении. Работая с людьми, создавайте булавки возле суставов, таких как запястья, плечи, колени, лодыжки, а также в любой другой области, где тело обычно сгибается. Вы также можете создать булавки в областях, которые хотите закрепить.
Настройка булавок и искажение объекта
Установив булавки, нажмите на одну булавку, чтобы активировать ее, и плавно перетащите в новое место. Вы увидите, что изображение будет искажаться при перетаскивании булавки. Искажения будут становиться все более значительными, чем дальше вы перетаскиваете его от исходного положения.
Точки поворота
После искажения вы можете обнаружить, что изображение не выглядит реалистичным из-за того, как булавки сгибают окружающие пиксели. Чтобы решить эту проблему, вы можете использовать элемент управления «Поворот» на панели параметров, чтобы повернуть одну точку и исправить некоторые нереалистичные искажения.
Вы также можете выбрать булавку и навести на нее курсор, удерживая нажатой кнопку Alt, чтобы открыть элемент интерфейса поворота, который позволяет повернуть сетку.
Этот метод намного более интуитивно понятен и позволяет намного легче вращать точки. Но для более тонких и точных поворотов лучше подойдет элемент управления «Поворот» на панели параметров.
Глубина точки
В нашем примере ноги девушки соприкасаются, поэтому при марионеточной деформации их нельзя разделить. Если же вы редактируете части тела, которые изначально имеют между собой расстояние, а вы, наоборот, сводите их вместе, то можете выбрать, какая из двух частей будет сверху, а какая – снизу.
Выберите нужную булавку, которая управляет одной из частей тела, и на панели параметров в разделе «Глубина» (Pin Depth) щелкните значок «Переместить вперед» (Move Forward), чтобы подтолкнуть эту булавку вперед.
Таким образом, на изображении ниже одна нога спряталась за другой.
Панель параметров
Панель параметров также дает вам несколько дополнительных возможностей, которые определяют, как будет вести себя сетка, и, конечно же, они повлияют на искажение пикселей.
- Режим (Mode) позволяет вам решить, насколько растягиваемой должна быть сетка.
- Частота (Density) контролирует расстояние между точками сетки. Добавление большего количества точек делает ваши правки намного более точными, но время обработки занимает больше времени.
- Расширение (Expansion) позволяет расширять или сжимать внешние края сетки в пределах нескольких пикселов.
Итог
Таким нехитрым способом мы немного деформировали девушку, сделали её чуть более игривой и даже добавили бабочку. Изменили фон, добавив абстракции и эффектности, применили пару таблиц LUT и получили совершенно иное изображение. С другим смыслом, с другой атмосферой и иными эмоциями.
Изменили фон, добавив абстракции и эффектности, применили пару таблиц LUT и получили совершенно иное изображение. С другим смыслом, с другой атмосферой и иными эмоциями.
Помните, что при использовании команды «Марионеточная деформация» или любого другого инструмента искажения в Photoshop вы должны действовать сдержанно, без фанатизма. Небольшие изменения могут иметь значительное влияние и остаться незамеченными. Однако чрезмерные корректировки могут быстро стать нереалистичными и отвлекать от всего изображения.
Добавлять детали типа бабочки не всегда уместно, но искажать объекты порой приходится, т.к. делать пересъёмки невозможно в силу разных причин.
А что получилось у вас? Расскажите в нашей группе ВК или в комментариях ниже.
Деформация текста в фотошоп: подробное описание функции
Перейти к содержанию
Search for:
Главная » Фотошоп
Автор Олег Евгеньевич Просмотров 3. 9к.
9к.
Продолжу тему текста в фотошоп. В одной из предыдущих статей я рассказывал о простых свойствах и возможностях инструмента текст. Сегодня речь пойдет о такой интересной особенности как деформация текста в фотошоп.
Содержание
- Стандартные опции
- Эксперименты с изменением текста
- Деформация текста по контуру
Стандартные опции
Поскольку текст в фотошопе является графическим элементом его можно изменять, как захочется. Самые простые деформации предоставлены на палитре инструментов по управлению текстом.
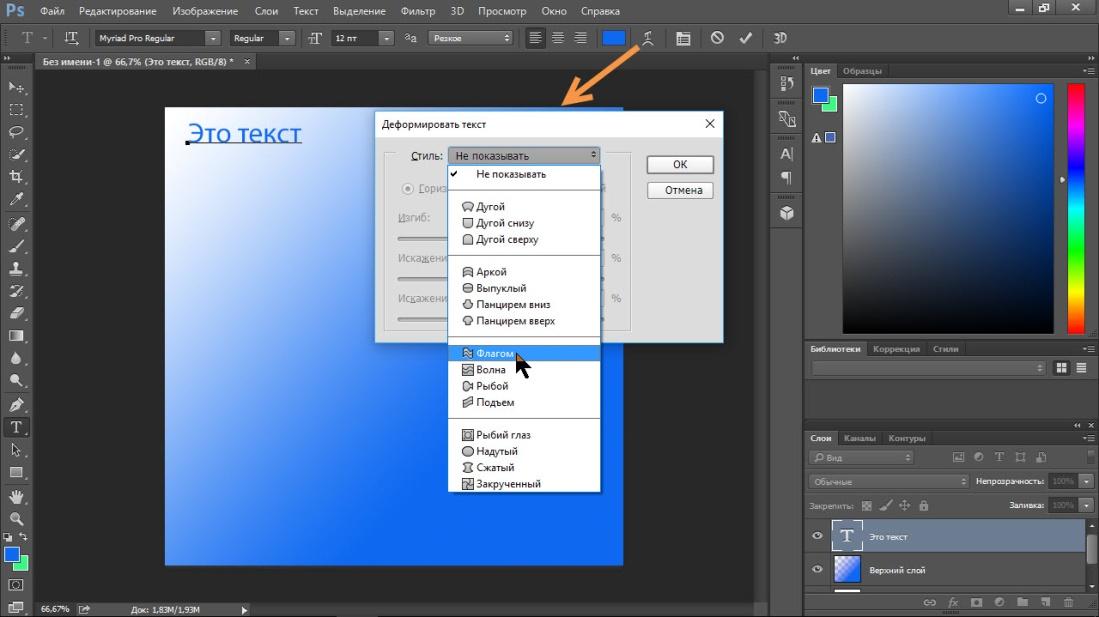
Кроме этого можно получить интересные эффекты в диалоговом окне под названием «Деформировать текст» (Create Warped Text), которое появляется на верхней панели над рабочей областью сразу после активации соответствующего пункта меню.
Это простейшие деформации, которые представлены набором характерных изменений из выпадающего списка Стиль (Style).
Эксперименты с изменением текста
Все эффекты имеют ось симметрии, относительно которой можно задать дополнительные характеристики.
Ползунков в диалоговом окне всего три. Изгиб (Bend) влияет на интенсивность искривления. Здесь же можно изменить силу искажения по горизонтали или вертикали (Horizontal Distortion, Vertical Distortion).
Для примера приведу деформацию текста волной.
Еще пример простой деформации текста по форме флага.
Это простейшие изменения, которые применяются для примитивной работы с текстом.
Деформация текста по контуру
Более универсально написание текста по произвольной кривой. Такая деформация актуальна, когда необходимо вписать текст в изгиб контура имеющейся картинки.
Такой контур всегда будет разным и инструменты фотошоп позволяют сделать надпись максимально естественной.
Для того чтобы написать текст по контуру, сначала необходимо задать этот контур.
Делается это с помощью инструмента «Свободное перо» (Freeform Pen Tool), выбрать его можно на основной панели инструментов или с помощью горячей клавиши «P».
Именно свободное перо позволяет нарисовать контур согласно необходимому изгибу. При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
При этом прорисованная линия сама приобретет необходимую гладкость и уберет неточность движений мышкой.
Когда контур будет задан, выберите инструмент «Текст», наведите курсор на созданный контур в том месте, где предполагается начало текста.
Дождитесь, когда курсор изменит свой внешний вид (под указателем появится волнистый сплайн) и клацните левой клавишей мышки, устанавливая курсор в необходимом месте. Теперь можно писать сам текст, который будет плавно повторять заданный изгиб контура.
Для изменения контура, выберите инструмент «Выделение контура» (Path Selection Tool), нажмите на контур, на нем появятся маленькие черные квадратики, эти замки можно перемещать, деформируя контур и текст, который по нему написан.
Оцените автора
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
Adblock
detector
Как использовать инструмент деформации в Photoshop (шаг за шагом)
Наталья Роберт
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Инструмент деформации в Photoshop — это мощный и универсальный инструмент, который можно использовать для создания всевозможных интересных эффектов. Это особенно полезно для корректировки формы объекта или исправления проблем с перспективой. В этом уроке мы покажем вам, как использовать инструмент деформации, чтобы исправить фотографию, которая была искажена из-за проблем с перспективой.
Что такое инструмент Photoshop Warp?
Инструмент деформации Photoshop позволяет вам сделать именно это — деформировать изображение. Вы можете взять выделение и перетащить его, чтобы изменить его форму по своему усмотрению.
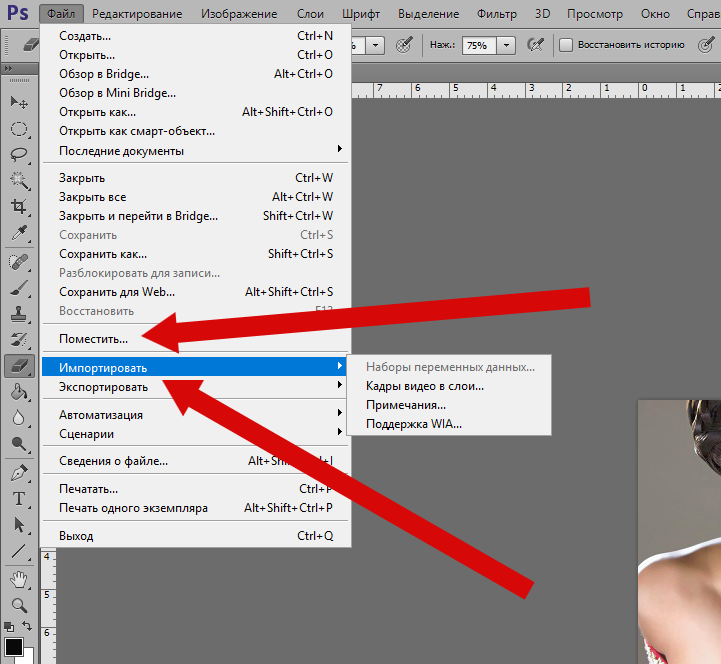
Доступ к инструменту деформации можно получить, выбрав «Правка» в верхней части экрана, затем выбрав «Преобразование», а затем «Деформация».
Вы также можете получить к нему доступ, нажав Ctrl+T на ПК или Command+T на Mac. Затем щелкните правой кнопкой мыши на ПК или щелкните, удерживая клавишу Control, на Mac для вызова меню и выберите «Деформация».
Над выбранным объектом появляется сетка, будь то все изображение или его часть. Затем вы можете щелкнуть и перетащить любую линию сетки или любую точку на краю сетки, чтобы начать деформацию.
Как только вы начнете деформироваться, вы заметите, что у четырех угловых точек есть ручки, за которые вы можете взяться, чтобы еще больше деформировать. Инструмент деформации также имеет встроенный список удобных автоматических параметров формы!
Доступ к ним можно получить из раскрывающегося меню в верхней части экрана Photoshop в режиме инструмента деформации. Важно отметить, что ни один из инструментов преобразования не будет работать на фоновом слое.
Вам нужно сначала создать дубликат слоя, чтобы выполнить работу, или дважды щелкнуть фон, чтобы превратить его в обычный слой.
Когда следует использовать инструмент Photoshop Warp?
Возможно, вам никогда не понадобится использовать инструмент деформации, и это нормально! Это действительно сводится к типу фотографии, которую вы делаете, и к тому, что обычно влечет за собой ваш процесс редактирования.
Все мы в той или иной степени редактируем свои фотографии, и инструмент деформации можно использовать для кардинальных изменений или тонкой настройки. Инструмент деформации идеально подходит для реалистичного и тонкого добавления объектов.
Он также идеально подходит для портретов, когда вы хотите сделать небольшую ретушь, чтобы сделать кого-то стройнее или свести к минимуму черты лица. Ключевым моментом является минимальное использование инструмента деформации, чтобы ваша окончательная фотография по-прежнему выглядела реалистично.
Давайте посмотрим на несколько примеров деформации в Photoshop!
Деформация текста
Если вы вставляете брендинг в фотографию или добавляете элемент текста, инструмент деформации позволяет вам придать ему форму на любой поверхности, на которой он находится. Для дополнительного реалистичного эффекта вы можете смешать слой для получения текстуры.
В приведенном ниже примере я вставил текст, чтобы имитировать край ступени, а затем смешал слой, чтобы добавить ту же текстуру камня.
Какие субъекты могут потребовать этого? Представьте себе замену текста на стене с граффити или на плакатах собственным текстом. Или заменить один логотип или торговую марку на другой. Настройка знака, чтобы на нем было чье-то имя.
Деформация текста действительно открывает творческие возможности!
Текст искажается, чтобы соответствовать краю изображения stepFinal с текстом, слегка текстурированным как слой наложения
Добавление новых элементов
Иногда вам нужно воспроизвести элемент на фотографии, но его клонирование будет недостаточно реалистичным. Вместо этого скопируйте дополнительный элемент на отдельный слой и деформируйте его в соответствии с вашими потребностями.
Это помогает сделать изображение более реалистичным и естественным, а также дает больше возможностей для редактирования.
Ниже я добавил дополнительную каменную отделку на стену джакузи. Для этого я скопировал верхний выступ и вставил его как новый слой. Затем этот новый слой был деформирован, чтобы соответствовать необходимой форме, которая была немного более конусообразной, чем отделка вверху.
Любые края, которые нужно было очистить, были обработаны маской слоя.
Оригинальное фотоС дополнительной отделкой по бокам джакузи
Ретушь портретов
Пожалуй, одним из наиболее распространенных применений инструмента деформации является ретушь портретов. Независимо от того, добавляете ли вы что-то больше или уменьшаете что-то, это идеальный инструмент для тонких изменений с большим эффектом.
Ниже я показываю пример портрета, где мы немного уменьшили ручки и подняли вверх часть выреза рубашки. Особенно при деформации формы тела вы должны помнить, что небольшие изменения имеют большое значение.
Работая с дубликатом слоя для деформации, вы можете легко отключить этот слой и сравнить его с оригиналом. Таким образом, вы можете убедиться, что вы не слишком сильно изменили форму тела.
Исходное фотоЯ подрезал немного выпуклость на талии и приподнял нижний вырез рубашкиПоследнее фото
Заключение
Инструмент «Деформация» в Photoshop — это удобный инструмент, но вы можете не использовать его ежедневно. Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичной ретуши.
Для тех, кто работает с коммерческими клиентами или портретами, это будет отличный инструмент для реалистичной ретуши.
Для остальных из нас это может быть просто забавным инструментом фотошопа, с которым можно время от времени играть!
Деформация изображений с помощью Enhanced Warp Tool в Photoshop
Узнайте, как деформировать изображения, как никогда раньше, с помощью улучшенной команды «Деформация» в Photoshop 2020!
Автор сценария Стив Паттерсон.
Одной из лучших новых функций Photoshop CC 2020 является расширенная команда «Деформация». В то время как Photoshop позволял нам деформировать изображения в течение многих лет, элементы управления и параметры команды «Деформация» до сих пор были довольно ограниченными. Но с CC 2020 это уже не так. Adobe добавила новые мощные усовершенствования в Warp, в том числе новые пресеты сетки Warp, новые настраиваемые размеры сетки и возможность добавлять собственные линии сетки и контрольные точки везде, где они нам нужны. Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем независимо масштабировать и вращать разные области изображения!
Теперь мы можем выбирать и деформировать несколько точек на изображении одновременно, и мы даже можем независимо масштабировать и вращать разные области изображения!
В этом уроке я покажу вам, как работает каждая новая функция команды Warp. Чтобы использовать эти функции, вам понадобится Photoshop 2020 или новее. Поэтому, прежде чем продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
Начнем!
Настройка документа
Для этого урока я создал простой документ с танцующим мужчиной на градиентном фоне. Исходное фото танцора было загружено из Adobe Stock, и я использовал новый инструмент выделения объектов в Photoshop CC 2020, чтобы удалить его с остальной части изображения. Градиент позади него — один из многих новых градиентов, включенных в Photoshop CC 2020: 9.0003
Исходный документ. Танцовщица из Adobe Stock.
На панели «Слои» мужчина появляется на своем собственном слое («Слой 1») над слоем «Градиентная заливка». Убедитесь, что выбран правильный слой, прежде чем выбирать команду «Деформация»:
.
Выбор слоя, который будет деформирован.
Связанный: Освойте интерфейс Photoshop!
Деформация смарт-объектов по сравнению с обычными слоями
Также перед выбором команды «Деформация» я настоятельно рекомендую вам сначала преобразовать свой слой в смарт-объект . Причина в том, что если вы искажаете обычный пиксельный слой, сделанные вами изменения становятся постоянными. Но если вы деформируете смарт-объект, деформацию можно будет редактировать. Вы можете деформировать смарт-объект, если вам нужно, или отменить деформацию и вернуться к исходной форме изображения в любое время без потери качества.
Чтобы преобразовать слой в смарт-объект, нажмите на панели «Слои» значок меню в правом верхнем углу:
Открытие меню панели «Слои».
И выберите Преобразовать в смарт-объект :
Выбор команды «Преобразовать в смарт-объект».
Значок появляется в правом нижнем углу миниатюры предварительного просмотра слоя, сообщая нам, что слой теперь безопасно находится внутри смарт-объекта, и мы готовы деформировать содержимое:
Значок смарт-объекта.![]()
Связанный: Как редактировать смарт-объекты в Photoshop!
Где найти команду «Деформация» в Photoshop?
Есть несколько способов получить доступ к команде «Деформация» в Photoshop. Один из них, поднявшись до Редактировать в строке меню, выбрав Transform , а затем выбрав Warp . Это позволяет вам получить прямой доступ к команде Warp:
Перейдите в Редактирование > Преобразование > Деформация.
И другой способ — с помощью команды Free Transform в Photoshop. Откройте Free Transform, перейдя в меню Edit и выбрав Free Transform или нажав Ctrl+T (Win) / Command+T (Mac) на клавиатуре:
Перейдите в Редактирование > Свободное преобразование.
Затем с активным Free Transform щелкните значок Warp на панели параметров:
Щелкните значок деформации.
Элементы управления деформацией по умолчанию в Photoshop CC 2020
Когда вы выбираете команду «Деформация», Photoshop помещает поле «Деформация» по умолчанию вокруг содержимого слоя:
Поле деформации по умолчанию.
Как использовать элементы управления Warp по умолчанию
С элементами управления по умолчанию режим деформации в Photoshop CC 2020 ведет себя почти так же, как и в предыдущих версиях Photoshop. Вы можете щелкнуть и перетащить в любое место внутри рамки, чтобы свободно деформировать и изменить форму изображения:
Щелчок и перетаскивание внутри окна деформации.
Вы можете перетащить контрольную точку в каждый угол поля:
Щелкните и перетащите угловые точки.
И вы можете щелкнуть и перетащить любой из управляющих маркеров , которые выходят из каждой угловой точки:
Щелчок и перетаскивание маркеров управления.
Как отменить деформацию
В Photoshop CC 2020 команда «Деформация» (и команда «Свободное преобразование») теперь дает нам несколько отмен. Чтобы отменить последний шаг, поднимитесь на Edit меню и выберите Undo или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. А чтобы отменить несколько шагов, несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac):
А чтобы отменить несколько шагов, несколько раз нажмите Ctrl+Z (Win)/Command+Z (Mac):
Переход к редактированию > отменить.
Или, чтобы полностью отменить деформацию и вернуть изображению его первоначальную форму, нажмите кнопку Сброс на панели параметров:
Нажатие кнопки сброса.
Получение большего контроля с пресетами сетки деформации
Что делать, если вы хотите больше контроля над деформацией, чем предлагают элементы управления по умолчанию? Новое в Photoshop CC 2020: теперь вы можете выбрать один из трех пресетов сетки деформации . Чтобы выбрать предустановку, нажмите на новую опцию Сетка на панели параметров:
Выбор параметра «Сетка».
И выберите сетку 3×3 , 4×4 или 5×5 :
Выбор одного из трех предустановленных размеров сетки деформации.
Перед изображением появляется сетка. Здесь я выбрал сетку 3×3. И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждом месте, где пересекаются горизонтальные и вертикальные линии сетки. Таким образом, просто добавив предустановку сетки 3×3, мы увеличили количество контрольных точек с четырех до шестнадцати: 9.0003
И обратите внимание, что вместо того, чтобы видеть контрольные точки только в углах, теперь у нас есть контрольная точка в каждом месте, где пересекаются горизонтальные и вертикальные линии сетки. Таким образом, просто добавив предустановку сетки 3×3, мы увеличили количество контрольных точек с четырех до шестнадцати: 9.0003
Предустановка сетки деформации 3×3.
Перетаскивание контрольной точки
Чтобы деформировать изображение с помощью сетки, вы можете нажать на любую контрольную точку и перетащить ее независимо от других:
Щелкните и перетащите контрольную точку в сетке.
Перетаскивание ручки управления
Вы также можете перетащить любой из маркеров управления, выходящих за пределы выбранной точки. Здесь я перетаскиваю правую ручку управления дальше вправо, чтобы исказить форму верхней части тела мужчины:
Перетаскивание маркера управления, выступающего из точки.
Вращение контрольной точки
И вы можете вращать изображение вокруг точки, щелкнув и перетащив маркер управления по часовой стрелке или против часовой стрелки. Конечно, я утрирую здесь, чтобы сделать результат более очевидным:
Конечно, я утрирую здесь, чтобы сделать результат более очевидным:
Вращение изображения вокруг контрольной точки.
Деформация линии сетки
Наряду с использованием контрольных точек и маркеров, вы также можете щелкнуть и перетащить непосредственно на линию сетки между двумя точками, чтобы деформировать и изогнуть линию в форме:
Щелкните и перетащите одну из линий сетки.
Как деформировать несколько контрольных точек одновременно
До сих пор мы рассматривали, как деформировать изображение, используя одну контрольную точку за раз. Но в Photoshop CC 2020 мы также можем деформировать несколько контрольных точек одновременно.
Выбор нескольких контрольных точек
Чтобы выбрать несколько точек, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните точки, которые хотите выбрать. Или более быстрый способ — удерживать Shift и просто перетаскивать точки, чтобы выбрать их. Если вы выбрали точку по ошибке, удерживайте нажатой клавишу Shift и щелкните точку, чтобы отменить выбор.
Здесь я выбираю четыре точки в центре сетки. Вокруг выбранных вами точек появится рамка:
Удерживая Shift и перетаскивая, выберите несколько контрольных точек одновременно.
Перемещение выбранных точек
Чтобы переместить все выбранные точки одновременно, щелкните и перетащите внутри поля:
Перетаскивание всех выбранных точек вместе.
Масштабирование выбранных точек
Чтобы масштабировать область внутри выбранных точек, щелкните и перетащите угол поля:
Масштабирование области внутри выбранных точек.
Вращение выбранных точек
И чтобы повернуть выбранные точки, переместите курсор мыши за пределы поля, пока он не изменится на значок поворота, а затем щелкните и перетащите:
Вращение области внутри выбранных точек.
Как отменить выбор нескольких точек
Чтобы отменить выбор точек, когда вы закончите, щелкните пустое место в сетке или щелкните за пределами основного окна деформации.
Создание пользовательской сетки деформации
Если предварительные настройки сетки деформации по-прежнему не дают вам достаточного контроля, вы можете создать свою собственную сетку деформации.
На панели параметров установите для параметра Сетка значение Пользовательский :
.
Настройка сетки на «Пользовательский».
Затем в диалоговом окне Пользовательский размер сетки введите необходимое количество столбцов и строк. Я введу 6 для обоих. Нажмите OK, когда закончите:
Создание пользовательской сетки Warp.
Перед изображением появляется новая пользовательская сетка, снова с независимой контрольной точкой в каждой точке, где пересекаются линии сетки. Просто имейте в виду, что изменение размера сетки после деформации изображения отменит все сделанные вами изменения:
Пользовательская сетка деформации 6×6.
Как добавить собственные линии сетки деформации
Наконец, для точного управления деформацией Photoshop CC 2020 теперь позволяет добавлять собственные линии сетки везде, где они вам нужны!
На панели параметров вы найдете новую опцию под названием 9. 0144 Split , с тремя значками рядом с ним, каждый из которых дает вам разные способы «разделить» сетку. Начиная слева, Разделение поперек добавляет вертикальную и горизонтальную линии сетки, Разделение по вертикали добавляет вертикальную линию сетки, а Разделение по горизонтали добавляет, как вы уже догадались, горизонтальную линию сетки:
0144 Split , с тремя значками рядом с ним, каждый из которых дает вам разные способы «разделить» сетку. Начиная слева, Разделение поперек добавляет вертикальную и горизонтальную линии сетки, Разделение по вертикали добавляет вертикальную линию сетки, а Разделение по горизонтали добавляет, как вы уже догадались, горизонтальную линию сетки:
Варианты разделения поперек (слева), по вертикали (посередине) и по горизонтали (справа).
Чтобы добавить линию сетки, сначала выберите нужный тип разделения. Я выберу Кроссвайз. Опция «Разделить поперек» обычно лучше всего, потому что она всегда добавляет контрольную точку точно в то место, где вы щелкаете:
Выбор параметра «Разделить поперек».
Затем просто наведите курсор мыши на изображение и щелкните в том месте, где вам нужно разделить сетку. Я нажму на руку мужчины. Обратите внимание: поскольку я выбрал «Разделить поперек», я добавляю вертикальную и горизонтальную линии сетки в этом месте:
.
Щелкните изображение, чтобы разделить сетку по вертикали и горизонтали.
Photoshop добавляет контрольную точку в то место, где я щелкнул. Затем я могу щелкнуть и перетащить новую контрольную точку, чтобы деформировать изображение, не перемещая другие точки. Вы можете добавить столько пользовательских линий сетки, сколько вам нужно, и добавление новых линий сетки не отменяет ваши предыдущие изменения:
Щелкните и перетащите новую добавленную контрольную точку.
Более быстрый способ добавления линий сетки
Вот более быстрый способ добавления линий сетки. Вместо того, чтобы выбирать один из параметров разделения на панели параметров, просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните место, где вам нужно разделить сетку. Photoshop автоматически выберет лучший вариант разделения (поперек, по вертикали или по горизонтали) в зависимости от того, где вы щелкнете.
В большинстве случаев Photoshop выберет параметр Разделить поперек , который добавляет как вертикальную, так и горизонтальную линию сетки. Но если вы щелкнете достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Точно так же, щелкнув рядом с существующей горизонтальной линией сетки, Photoshop выберет Разделить по вертикали .
Но если вы щелкнете достаточно близко к существующей вертикальной линии сетки, Photoshop предположит, что вы хотите добавить горизонтальную линию, и выберет Split Horizontal . Точно так же, щелкнув рядом с существующей горизонтальной линией сетки, Photoshop выберет Разделить по вертикали .
Как удалить пользовательскую линию сетки
Если вы разделили сетку не в том месте и хотите ее удалить, щелкните контрольную точку вдоль линии сетки, чтобы выбрать ее, а затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) и выберите в меню Remove Warp Split :
Выбор команды «Удалить разделение деформации».
Как принять варп
Чтобы принять деформацию, нажмите галочку на панели параметров:
Нажатие галочки.
Или, чтобы отменить и закрыть команду Warp без сохранения изменений, нажмите кнопку Cancel :
Нажатие кнопки «Отмена».