Содержание
белый градиент Волнистые линии линий PNG , белый, линии, градиент PNG картинки и пнг PSD рисунок для бесплатной загрузки
Pngtree > Png> форма> Волна
PNG изображения
- PNG изображения
- Фон
- шаблоны
- Powerpoint
- Текстовый эффект
- Иллюстрация
- Альбом
Это изображение защищено авторским правом и доступно для коммерческого использования.
 Перейдите на план Premium и получите разрешение на лицензию. Сейчас обновление
Перейдите на план Premium и получите разрешение на лицензию. Сейчас обновление
Жалоба на Авторское право
Защита авторских правПодобные изображения
Pngtree предоставляет это белый градиент Волнистые линии линий PNG картинки, которое уже помогло вам удалить bg с изображений. Готовое к использованию изображение в формате пнг также идеально подходит для публикации в социальных сетях или использования в качестве наклеек. Вы также можете загрузить изображение белый, линии, градиент PSD, в котором хранится изображение с поддержкой большинства параметров обработки изображений, доступных в Photoshop. Разоблачение изображения
белыйлинииградиентВолнистые линииволнистая линия
Уменьшение
Больше
Миллионы картинки рисункдля бесплатного скачивания · коммерческого использования
PNG изображения>>
Фон>>
шаблоны>>
Текстовый эффект>>
Иллюстрация>>
Новый
Похожие PNG изображения белый PNG
блестящий красный фон волны
1800*1800
золотой волнистый абстрактный фон
1200*1200
Золотая градиентная кривая декоративная рамка
1200*1200
синий волнистый морской воды абстрактный фон
1500*1500
волнистые линии состоят из золотого банта
1200*1200
Граница кривой золотой градиент абстрактной волны
1200*1200
абстрактный градиент элегантные золотые полосы сверкают и прозрачный фон
1200*1200
желтая абстрактная рамка вектор синий и белый на прозрачном фоне
1200*1200
синий фон угловая линия градиент
5000*5000
Элемент тренда жидкости градиентный фон синий элемент линии
4167*4167
Подобный фон белый Фон
волнистая серая градиентная белая линияФон
абстрактный градиент новые волнистые линии на белом фоне
абстрактный синий градиент с белыми волнистыми линиями узор фона и текстуры
абстрактный современный роскошный белый и золотой градиент волнистой формы фона с золотыми линиями волны и копией пространства для текста
Абстрактные белые линии на синий и зеленый градиент фона линии искусства векторные иллюстрации красочные блестящие волны с линиями созданными с помощью инструмента наложения изогнутой волнистой линии гладкой полосой элемент дизайна
абстрактные белые точки линии на зеленый и желтый градиент фона линии искусства векторные иллюстрации красочные блестящие волны с линиями созданными с помощью инструмента наложения изогнутой волнистой линии гладкой полосой элемент дизайна
Похожие изображения
волнистая линия синий градиент геометрический бизнесиллюстрация зеленого дерева с белой волнистой линиейсиняя абстрактная волнистая линия для фонаСтикеры с желтыми волнистыми линиямивектор синий динамические линии волнистыепакет волнистых линий художественного дизайнамузыкальные ноты на волнистых линиях с завиткамиТрехмерный динамический вектор волнистых линий
Вы еще не авторизовались
Войдите, чтобы начать скачать
Рисование кривой или окружности — Служба поддержки Майкрософт
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Project Online Desktop Client Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Microsoft® Project профессиональный 2021 Microsoft Project стандартный 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Project стандартный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Project стандартный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Project профессиональный 2013 Project стандартный 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Еще. ..Меньше
..Меньше
В этой статье рассмотрены кривые рисунки, круги и овалы. Сведения о рисовании линий см. в этой ссылке. Сведения о фигурах с бесплатной формой и их редактировании см. в этой статьи.
Рисование кривой
-
На вкладке Вставка нажмите кнопку Фигуры.
-
В разделе Линии щелкните элемент Кривая.
-
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.

-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
-
Нарисуйте овал или круг
- org/ListItem»>
-
В разделе Основные фигуры щелкните Овал.
-
Щелкните в том месте, где должен начинаться овал, и перетащите его, чтобы нарисовать фигуру.
-
Чтобы нарисовать круг, при перетаскиваниях нажмите shift.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливу или эффект фигуры илиизменив границу.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
Круги и овалы заполняются автоматически. Если вы не хотите, чтобы фигура скрывает что-то под ней, например текст или ячейки, выйдите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры ивыберите нет заливки.
-
На вкладке Вставка нажмите кнопку Фигуры.
Рисование кривой
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
В области Линиищелкните Кривая .
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
- org/ListItem»>
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
Примечание: К замкнутой фигуре по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
К началу страницы
Нарисуйте овал или круг
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
В области Основные фигурыщелкните Овал .
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.

-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.
-
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
К началу страницы
Adobe Photoshop — Как создать узор на ткани с волнистыми линиями
Это базовый обзор. Есть пара областей, которые требуют некоторого выбора, проб и ошибок, но это должно дать основы.
Есть пара областей, которые требуют некоторого выбора, проб и ошибок, но это должно дать основы.
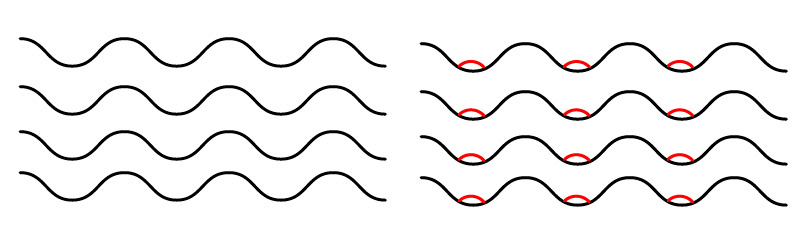
Создать новый квадратный документ. Я использовал 500×500 пикселей. И добавьте серию горизонтальных линий, распределенных равномерно.
Примечание: документ не имеет линии по нижнему краю. Нижняя часть холста заканчивается там, где должна начинаться следующая строка. Это обеспечивает равное расстояние между строкой в нижней части холста и первой строкой в верхней части холста. Красная линия на изображении выше здесь только для того, чтобы вы могли видеть края холста. Вам не нужна красная строка в вашем файле .
Вам необходимо убедиться, что все эти линии находятся на одном растровом слое. Таким образом, вам может понадобиться объединить слои, если вы использовали инструменты формы или какой-либо другой метод для их создания. Я использовал инструмент «Линия», затем выбрал все созданные им слои и нажал кнопку «Распределить элементы по вертикальным центрам» на панели «Выравнивание».
Выберите «Фильтр» > «Стилизация» > «Волна»…
Примечание. Я использовал 1 генератор и отметил опцию Wrap Around .
Здесь в дело вступают пробы и ошибки. Теперь вам нужно использовать Edit > Free Transform, чтобы изменить ширину волны так, чтобы она выровнялась при повторении по горизонтали (она уже будет выстраиваться по вертикали).
Итак, выберите «Фильтр» > «Другое» > «Смещение» и введите 50% ширины и высоты документа в соответствующие поля. Затем обратите внимание на предварительный просмотр. Мой документ имеет размер 500×500 пикселей, поэтому я ввел по 250 пикселей в каждое поле. Убедитесь, что вы отметили Опция Wrap Around .
Когда вы это сделаете, вы увидите шов посреди волн. Итак, нажмите , отмените , а затем используйте Свободное преобразование , чтобы снова расширить волны по горизонтали. По сути, вы хотите, чтобы нижний гребень был на краю документа. После преобразования выберите «Все» и выберите «Изображение» > «Обрезать», чтобы удалить невидимое содержимое, выходящее за пределы холста. Повторяйте эти шаги, пока не получите плавную волну посередине документа:
Повторяйте эти шаги, пока не получите плавную волну посередине документа:
Затем я инвертировал линии, чтобы они были светлыми ( Command/Ctrl + i ) и выбрал Edit > Define Pattern.
Теперь у вас есть волны как повторяющийся узор.
Далее добавил слой и залил его черным цветом.
Выберите Filter > Texture > Texturizer…
Я использовал настройки Sandstone:
Это придает текстуру всему документу:
Теперь выберите Layer > Layer Style > Pattern Overlay и выберите рисунок волн определено ранее. Скорее всего, вам нужно уменьшить непрозрачность.
С этого момента нужно немного раскрасить и настроить уровни для изменения контраста.
Это окончательное изображение не повторяющийся шаблон. Хотя шаги, которые я описал, позволят вам сделать изображение любого размера, который вам нужен, я не пытался создать многоразовый полный шаблон. Наличие только волн в качестве шаблона дает гораздо больше гибкости при построении будущих документов. Если бы это конечное изображение было шаблоном само по себе, вы были бы ограничены в изменении цвета, значения, размера и т. д. После создания волнового шаблона вы можете легко повторить шаг текстурирования и наложение шаблона для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет использовать различные методы текстурирования или вообще не использовать их для удовлетворения различных потребностей.
Если бы это конечное изображение было шаблоном само по себе, вы были бы ограничены в изменении цвета, значения, размера и т. д. После создания волнового шаблона вы можете легко повторить шаг текстурирования и наложение шаблона для любого документа. Кроме того, наличие только волны в качестве шаблона позволяет использовать различные методы текстурирования или вообще не использовать их для удовлетворения различных потребностей.
Как сделать синусоиду в фотошопе?
Хотите узнать как сделать синусоиду в Photoshop ? Тогда этот блог для вас. Здесь мы научимся делать синусоидальные волны, делать океанские волны, рисовать изогнутые линии в фотошопе , рисовать дугу и многое другое.
Так почему ты все еще ждешь? Нажмите на ссылку ниже, чтобы быстро изучить эти методы. Одной из программ, используемых для ретуширования фотографий и обработки изображений, является Photoshop. Для тех, кто занимается веб-дизайном, графическим дизайном и маркетингом, Photoshop просто необходим.
Тем не менее, Photoshop является наиболее гибкой программой для ведения блога, и вам понравится использовать ее, если вы хотите адаптировать свой блог или использовать ее для рекламы своего бизнеса. Ниже подробно давайте узнаем , как сделать синусоиду в Photoshop .
Содержание
Как создать синусоиду в фотошопе:
Как правило, это не так сложно, как вы, возможно, помните, создать запутанную синусоиду в Photoshop. Если вы знаете о соответствующих инструментах, это очень просто. В этой статье вы узнаете, как создать яркую синусоиду из одиночной линии толщиной 1 пиксель менее чем за 5 минут.
Мы можем использовать стандартные инструменты и фильтры Photoshop; никаких дополнительных модулей не требуется. Хотя использование инструмента Photoshop Wave может сделать синусоиду достаточно простой.
- Создайте еще один документ с аспектами 600 x 600.
- На другом слое нарисуйте прямую линию уровня.

- «Растрировать слой» можно выбрать, щелкнув слой правой кнопкой мыши.
- Выберите «Фильтр», «Твист» и «Волна» в верхнем меню.
- Нажмите «ОК» после изменения настроек, которые вы предпочитаете.
Создайте морскую волну в Photoshop.
Шаг 1: Откройте новый документ в последней версии Photoshop CC с разрешением 1700 x 1700 пикселей и разрешением 300 точек на дюйм.
Шаг 2: Настройте ссылки сейчас. Размещение ссылок в отдельном документе отдельно от вашего рисунка — отличный способ держать их рядом. Поэтому откройте свои референсы в Photoshop и поместите оба документа рядом.
Изогнутые линии в фотошопе
Шаг 1. Возьмите инструмент «Перо»
Одним из самых удивительных и уникальных инструментов, которые можно найти в Photoshop, является инструмент «Перо». Этот инструмент можно использовать для создания как прямых, так и изогнутых линий.
Шаг 2. Нарисуйте прямую линию
Прежде чем переходить к изогнутым линиям, научитесь рисовать прямые линии в Photoshop. Это не только простое мероприятие. Переместите левую кнопку мыши, нажав и удерживая ее. Это сформирует прямую линию, очень похожую на эту картинку.
Шаг 3. Рисование кривой линии
Чтобы изменить направление прямой линии после ее рисования, щелкните мышью, удерживая нажатой клавишу ALT. Переместите заголовок на верхнюю сторону, так как нам нужна изогнутая линия. Переместите мышь в другую точку и нажмите. В фотошопе получится изогнутая линия. Используя аналогичную технику, вы можете продолжать рисовать изогнутую линию сколько угодно долго.
Рисуем дугу в фотошопе :
- Выберите инструмент «Линия» в Photoshop, чтобы создать дугу.
- Символ посоха расположен в верхней панели настроек.
- Затем выберите «Конец» в меню заточенного камня.
- Чтобы построить болт, нажмите и перетащите.
- Control + T, щелкните правой кнопкой мыши и выберите в меню TwistTwist.
- Наконец, чтобы изогнуть болт, установите предустановку TwistTwist на Arc.

Перо кривизны в фотошопе:
Шаг 1. На панели инструментов выберите инструмент Curvature Pen Tool
Как насчет того, чтобы выяснить, как использовать новый Curvature Pen Too l теперь, когда наш документ настроен? На панели инструментов выберите инструмент «Перо кривизны». Вы должны щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню, поскольку инструмент «Перо кривизны» естественно скрыт под обычным инструментом «Перо». После этого выберите Curvature Pen Tool в меню.
Шаг 2. Выберите «Путь» или «Форма» в качестве режима инструмента:
Используя параметр «Режим инструмента» на панели параметров, решите, нужно ли вам рисовать контур пути или форму перед рисованием с помощью кривизны. Инструмент «Перо». Путь является настройкой по умолчанию для режима инструмента; держи его там. Установите для параметра «Режим инструмента» значение «Форма», если вы хотите нарисовать фигуру. Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Шаг 3. Выберите начальную точку для добавления:
Установите начальную точку, щелкнув один раз внутри документа, чтобы начать создание курса или структуры. Точка пересечения кривой указывает на основание, а восходящая направляющая посередине должна быть нажата. Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Шаг 4. Чтобы нарисовать прямую линию, добавьте еще одну точку:
Щелкните еще раз, чтобы добавить следующую опорную точку. Схождение помощника уровня в центре и восходящей направляющей слева должно быть защелкнуто. Хотя Photoshop определил прямую границу, известную как участок пути, между двумя областями, независимо от того, что имя инструмента — инструмент «Перо кривизны».
Это потому, что кривая должна иметь три точки: одну к началу, одну к завершению и одну посередине — точку кривой или не полностью установленную посередине. Главное, что Photoshop может нарисовать без этой главной проблемы, — это прямая линия.
Сообщение по теме:
Как сделать плавные линии в Photoshop?
Шаг 5. Чтобы нарисовать кривую, добавьте третью точку:
Чтобы добавить третью точку, щелкните инструментом Curvature Pen Tool. Точка пересечения среднего вертикального помощника и верхнего изогнутого помощника будет там, где я щелкну. Прямая линия превращается в изогнутую линию, когда вы щелкаете, чтобы добавить третью точку.
Шаг 6. Нажмите, чтобы добавить дополнительные точки:
Нажмите, чтобы добавить дополнительные точки, чтобы бесконечно рисовать контур или фигуру. Конечно, все последующие точки, которые вы добавите, будут формировать кривую всякий раз, когда вы начали создавать кривую линию, включив третью точку. Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Шаг 7. Чтобы завершить путь, щелкните начальную точку:
Еще раз щелкните начальную область пути, чтобы завершить его одним щелчком мыши. Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
Нарисуйте плавные кривые в фотошопе:
Шаг 1: Перейдите к инструменту «Перо» и выберите «Форма» в качестве типа контура.
Шаг 2: Найдите первую опорную точку в документе, нажав на шаге два.
Шаг 3: Нажмите и перетащите, чтобы расположить конец кривой.
Часто задаваемые вопросы (FAQ):
Вопрос: Как бы вы вращали цвета в Photoshop?
Ответ: Откройте меню «Фильтр», найдите подменю «Искажение» и выберите «Вращение», чтобы создать вращение по часовой стрелке, введя положительное число от 1 до 9. 99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
Вопрос: Почему звук это волна?
Ответ: Когда предмет вибрирует и создает волну давления, возникает звук. Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Вопрос: Что вызывает волновой эффект?
Ответ: Подобно тому, как рябь распространяется по океану, когда в него выгружают предмет, эффект ряби возникает, когда лежащее в основе возмущение системы распространяется наружу, чтобы воздействовать на постоянно более обширную часть системы.
Вопрос: Как в Photoshop создать эффект волны?
Ответ:
- Выберите изображение, слой или определенную область в рабочей области «Изменить».

- Выберите «Волна» > «Искажение» в меню «Фильтр».
- Опции «Треугольник», «Квадрат» или «Синусоида» в разделе «Тип» позволяют выбрать определенный тип волны.
- Перетащите ползунок или введите число от 1 до 999, чтобы задать количество генераторов волн.
Вывод :
Как сделать синусоиду в фотошопе? Вы получили ответ? Если вы внимательно прочитали статью от начала до конца, я думаю, вы узнали процесс создания синусоиды в фотошопе. Использование 9Инструмент 0077 wave text в Photoshop позволяет создать прямую подпись в блоге и добавить небольшую графику.
Adobe Photoshop CC уже давно является одним из лучших программ для редактирования изображений на рынке. Вы можете использовать свое творчество для создания фантастических визуальных эффектов или сделать нелестный снимок великолепным. В гламурной фотографии или журналистике часто используются манипуляции.