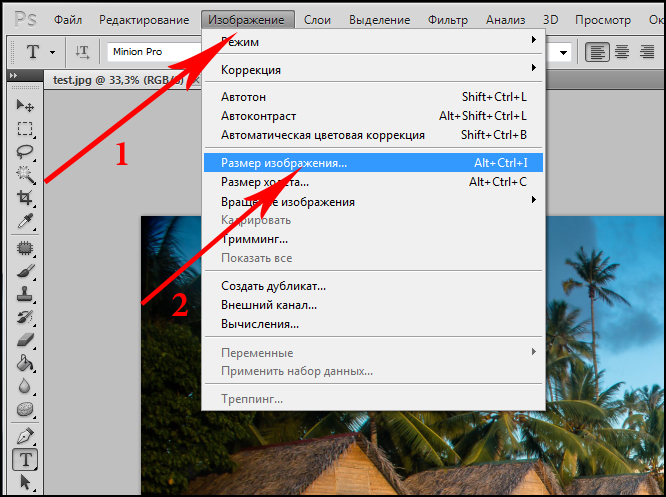
Как нарисовать в Фотошопе простейшие фигуры
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
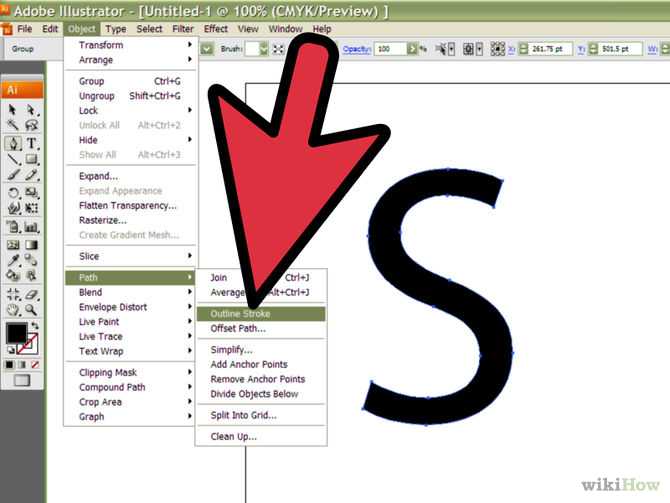
Постигаем азы компьютерной графики
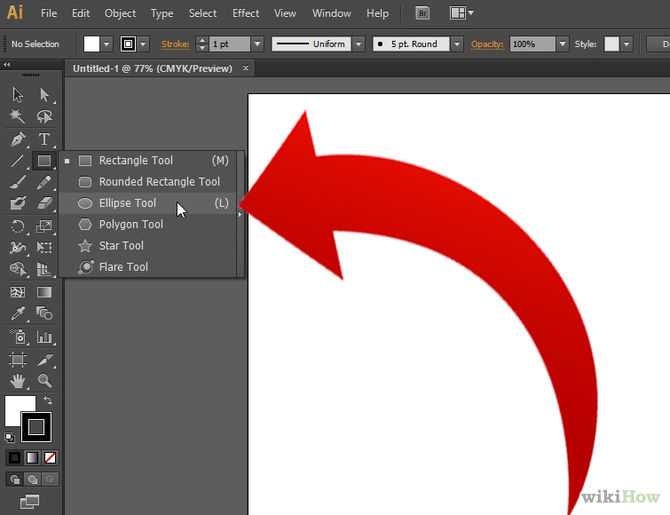
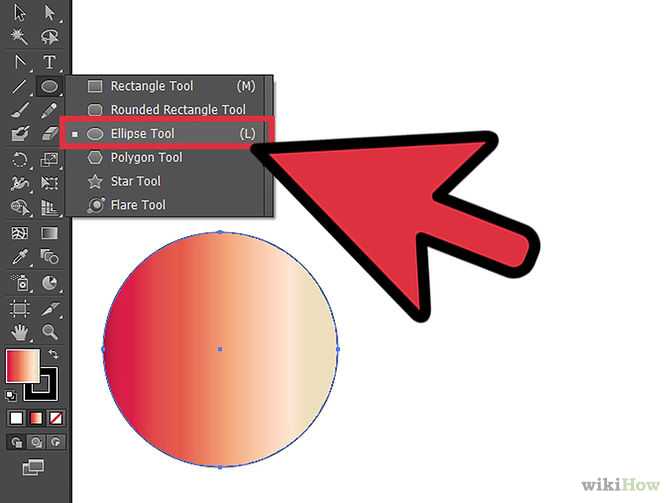
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
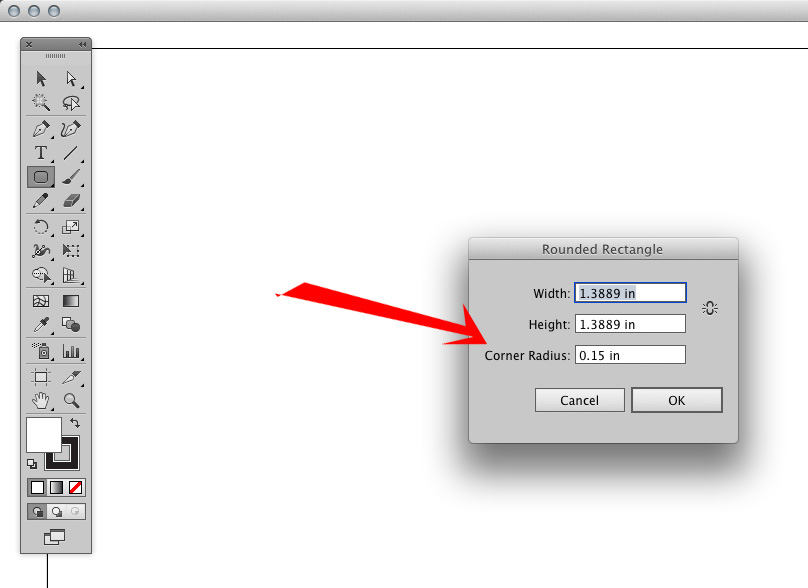
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».

Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
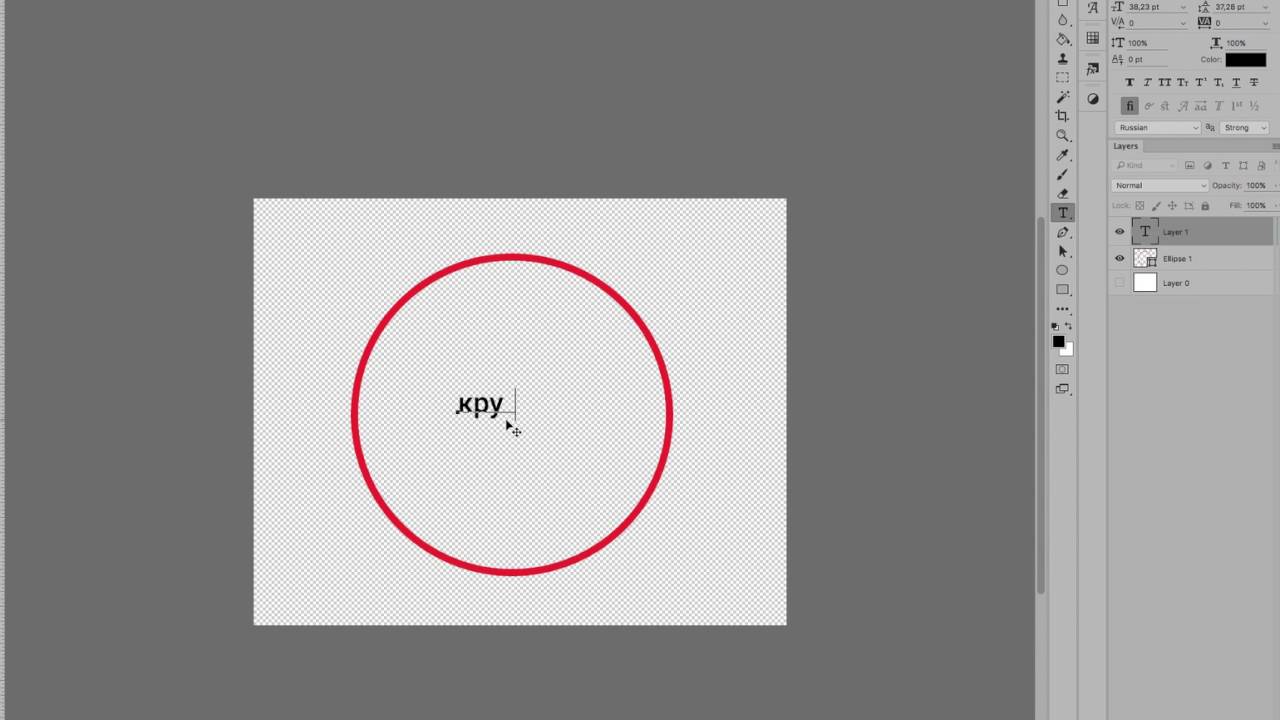
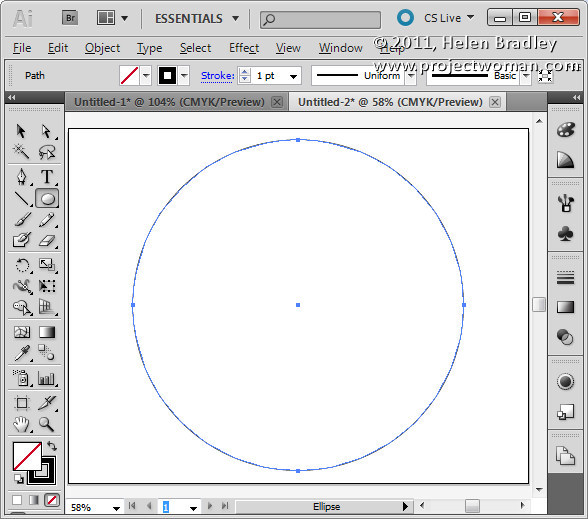
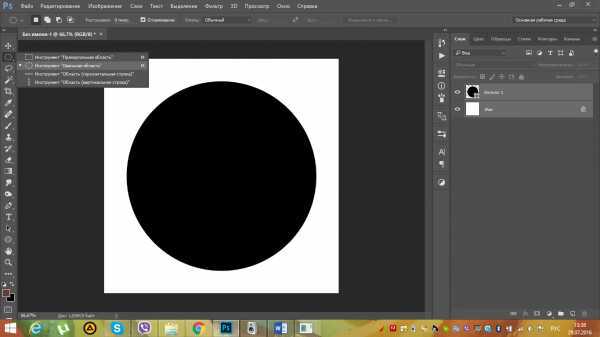
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом.:max_bytes(150000):strip_icc()/Path_01-5793818f5f9b58173b868b1e.jpg) Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
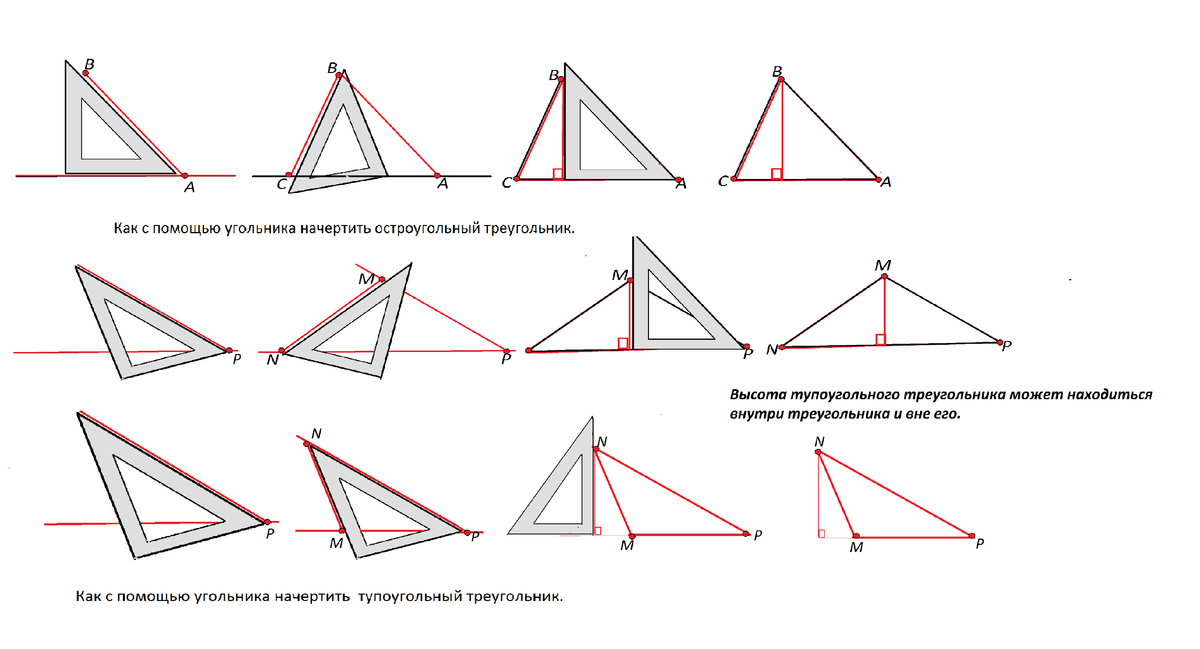
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
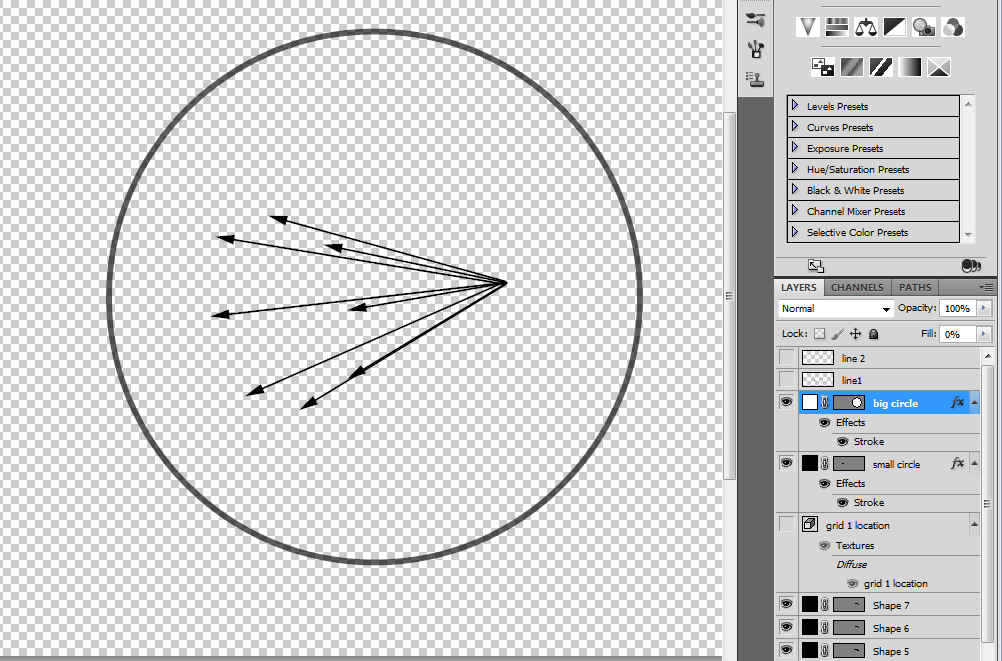
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как нарисовать дугу в Photoshop: 3 способа
Опубликовано: Автор: Артём Чёрный
Photoshop изначально разрабатывался как инструмент для редактирования растровых изображений. Несмотря на это, здесь присутствуют инструменты для полноценной работы с векторными элементами, в том числе и примитивными фигурами. Если нарисовать квадрат или окружность обычно не составляет труда даже для неопытного пользователя, то создать, например, дугу может быть проблематично.
Содержание
- Как нарисовать дугу в Photoshop
- Вариант 1: Создание из окружности
- Вариант 2: Создание дуги из эллипса
- Вариант 3: Воспользоваться инструментом “Перо”
Дуга — это часть окружности, поэтому нарисовать ее не так сложно, как может показаться. Если вам нужно сделать дугу неправильной формы, то просто используйте в качестве основы не круг, а эллипс. Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Вариант 1: Создание из окружности
Инструкция к этому варианту выглядит следующим образом:
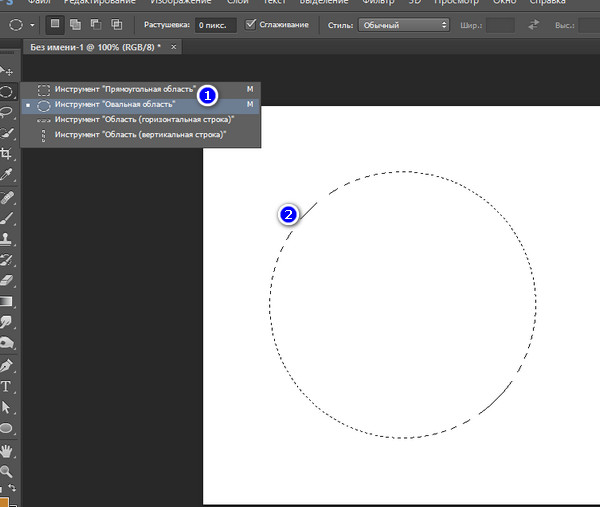
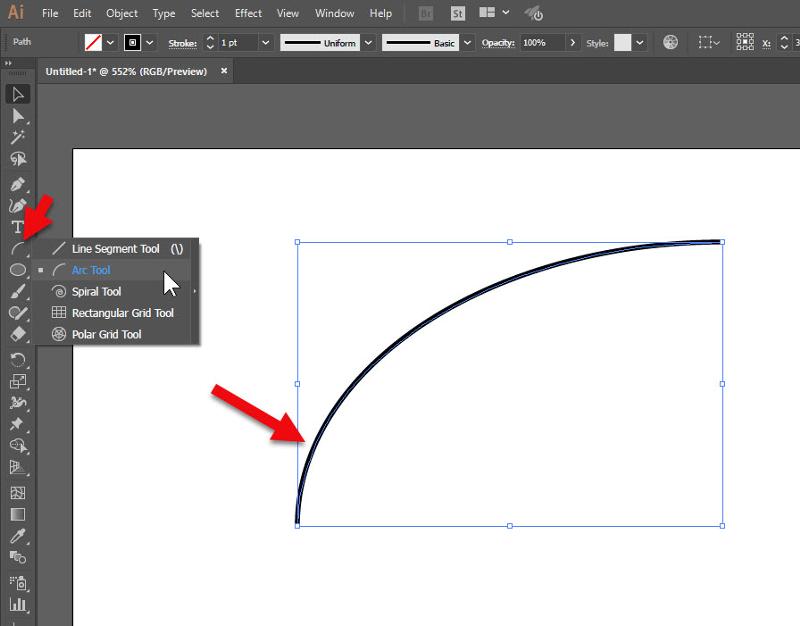
- В панели инструментов выберите инструмент “Окружность”.
 Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте).
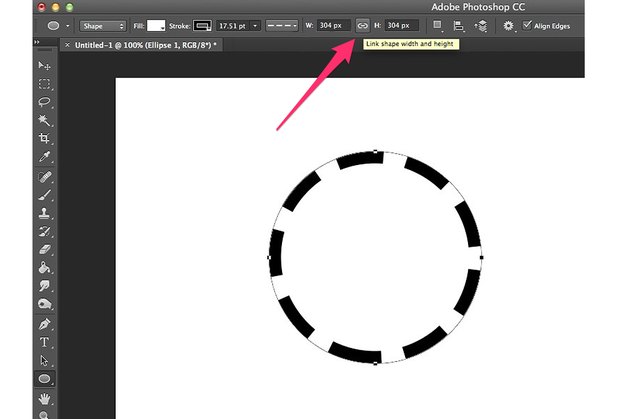
Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте). - Зажмите клавишу Shift, чтобы нарисовать ровную окружность. Вам нужно просто выделить эту окружность на холсте. Примечательно, что в версии Photoshop от 2021 года зажимать клавишу Shift не нужно, так как в таком случае будет наоборот сделана отвязка от пропорций.
- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
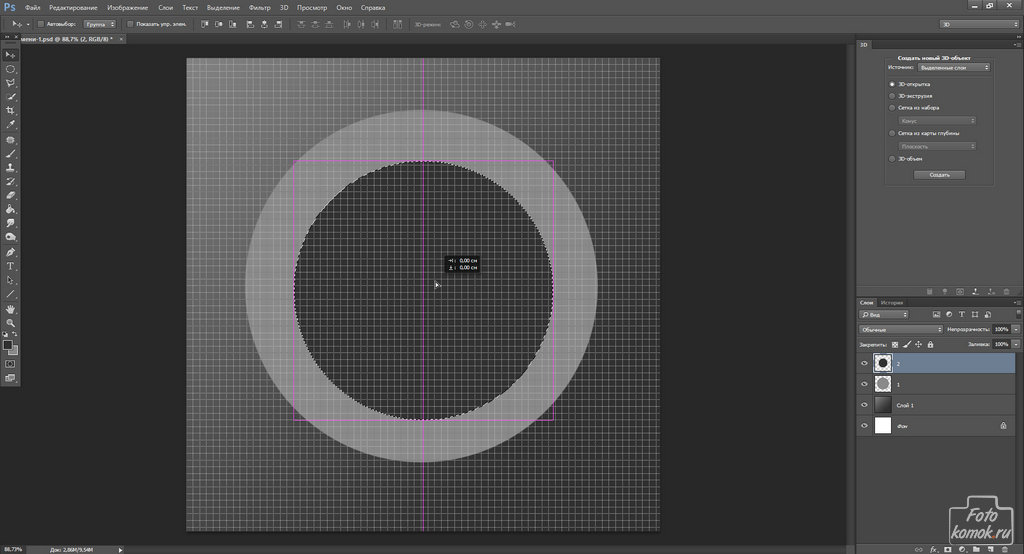
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку.
 Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D. - Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения (отмечено на скриншоте).
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 2: Создание дуги из эллипса
Если вам нужно сделать вытянутую дугу, то придется в качестве основы использовать эллипс. Инструкция по созданию таковой дуги будет несколько отличаться от предыдущей:
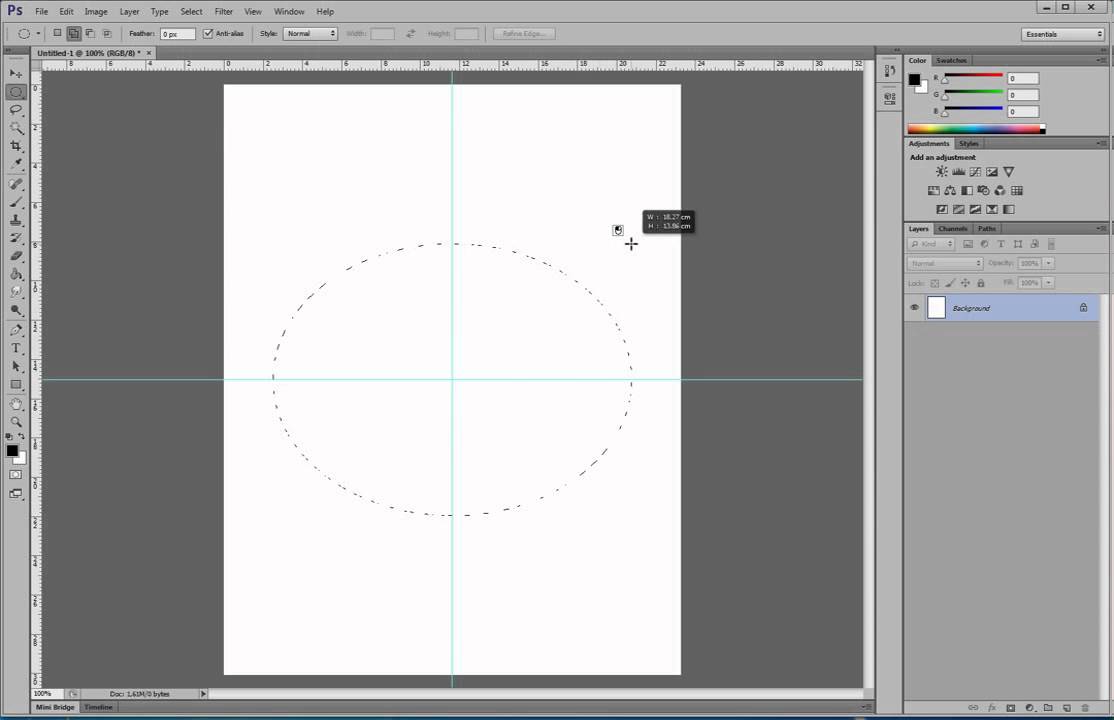
- В панели с инструментами выберите инструмент “Эллипс”.
- Нарисуйте эллипс. В данном случае нам не требуется, чтобы получился ровный круг, поэтому зажимать Shift не требуется. Исключение только в том случае, если у вас установлен Photoshop последней версии.

- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения.
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.

Вариант 3: Воспользоваться инструментом “Перо”
Данный инструмент в отличии от предыдущих позволяет создавать дуги произвольных форм. Инструкция к данному способу выглядит следующим образом:
- На панели слоев создайте новый слой, используя специальную кнопку в нижней части панели (отмечена на скриншоте ниже).
- Выделив новый слой поставьте первую точку на холсте. Желательно поставить ее в том месте, где начинается дуга.
- Затем поставьте вторую точку в том месте холста, где хотите закончить дугу. Не отпускайте кнопку мыши, а тяните перо вправо или влево (в зависимости от планируемого направления дуги). Кнопку можно будет отпустить только когда закончите.
- Если вам нужно переместить куда-то уже готовую точку, то это можно сделать, зажав при этом клавишу Ctrl. Если же оказалось, что вы вообще поставили эту точку не в том месте или сделали какое-то другое ненужное действие, то это можно отменить воспользовавшись сочетанием клавиш Ctrl+Z.

- Вы получили пока только контур вашей дуги, однако это пока еще не настоящая дуга. Выберите кисть в панели инструментов или просто нажмите клавишу B.
- Настройте цвет кисти. Для этого нажмите в нижней части левой панели с инструментами по цветному квадрату и в открывшейся палитре выберите нужный цвет.
- В верхней части интерфейса Photoshop обратите внимание на настройки кисти. Там нужно указать требуемую толщину в пикселях, а также выбрать форму. Лучше всего выбирать самую обычную форму кисти.
- Снова выберите инструмент “Перо”.
- Кликните правой кнопкой по ранее нарисованному контуру. В контекстном меню нужно выбрать вариант “Выполнить обводку контура”.
- В окошке настройки обводки выберите в поле “Инструмент” вариант “Кисть”. Нажмите “Ок”, чтобы применить обводку к контуру.
- Теперь, когда дуга нарисована вы можете удалить ранее созданный контур. Для этого нажмите правой кнопкой мыши по самому контуру и выберите вариант в контекстном меню “Удалить контур”.

Читайте также:
Инструкция по использованию инструмента “Перо” в Photoshop
Выполнение стилизации текста под гранит в Photoshop
Добавление плавного перехода в Photoshop
Делаем отражение в воде в Adobe Photoshop
Это были три основных способа нарисовать дугу в программе Adobe Photoshop. Все рассмотренные варианты имеют свои преимущества и недостатки, а также ситуации, в которых их лучше всего применять.
Понравилась статья? Поделиться с друзьями:
Как сделать идеальный круг в Photoshop (3 шага)
Итак, вы хотите нарисовать идеальный круг в Photoshop? Как трудно это может быть?
Здравствуйте! Меня зовут Кара, и это довольно забавно признавать, но я научилась делать много сложных вещей в Photoshop, прежде чем научилась рисовать идеальный круг.
Почему?
Как фотограф, я больше занимался редактированием фотографий, чем графическим дизайном. И выяснить, как сделать идеальный круг в Photoshop, хотя и легко, но не так очевидно.
Итак, для тех из вас, кто еще не наткнулся на эту технику. Итак, начнем — как сделать идеальный круг в Photoshop!
Если вы когда-нибудь брали карандаш и пытались нарисовать круг, у вас, вероятно, получалось что-то вроде этого.
Мягко говоря, не впечатляет.
Как бы вы ни старались, вы просто не будете достаточно уверенно обращаться с мышью или даже с графическим планшетом, чтобы нарисовать идеальный круг.
Итак, следуйте инструкциям ниже, чтобы создать идеальный круг в Photoshop.
Содержание
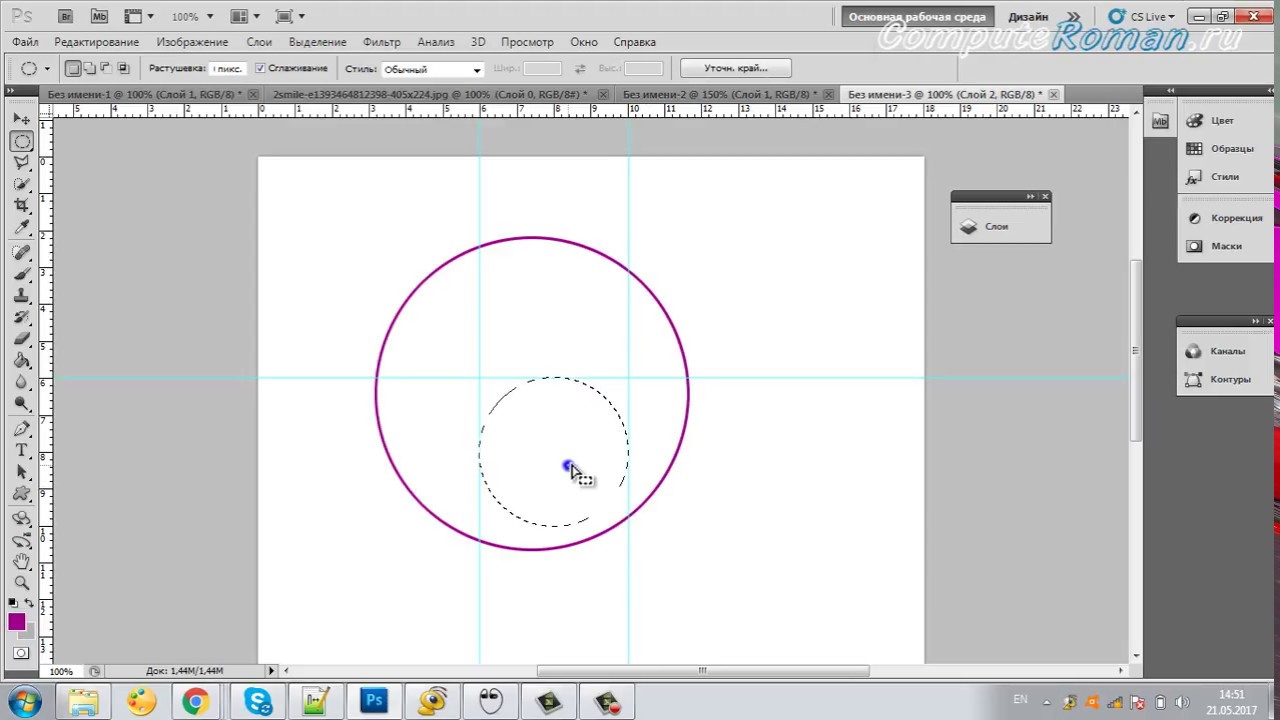
- Шаг 1: Выберите инструмент Elliptical Marquee Tool
- Шаг 2: Сделайте выделение окружности
- Шаг 3: Нарисуйте круг
Шаг 1: Выберите инструмент Elliptical Marquee Tool
Давайте использовать Эллиптический инструмент Marquee . Он находится вторым сверху на панели инструментов слева.
Возможно, он скрывается за инструментом Rectangular Marquee . Щелкните правой кнопкой мыши , чтобы открыть меню и выбрать эллиптическую форму.
Шаг 2. Создание кругового выделения
При активном инструменте «Эллиптическое выделение» нажмите и перетащите, чтобы нарисовать круглую форму. Вы быстро заметите, что для получения идеального круга по-прежнему требуется твердая рука. Хотя это возможно, это очень сложно.
Более простой способ — удерживать клавишу Shift во время перетаскивания. Это ограничит форму идеальным кругом.
Так проще!
Шаг 3. Нарисуйте круг
Обратите внимание, что мы еще не нарисовали круг. Мы сделали круговое выделение, но это не то же самое, что нарисовать его. Если бы я сохранил этот файл или распечатал его, никакого круга не появилось бы.
Чтобы нарисовать круг, щелкните правой кнопкой мыши где-нибудь внутри выделения. Выберите Stroke из появившегося меню (или Fill , если вы хотите заполнить круг цветом).
В открывшемся окне у вас есть несколько вариантов того, как вы хотите нарисовать круг. Ширина — это ширина линии в пикселях. Нажмите на образец цвета, чтобы выбрать цвет для вашей линии.
Ширина — это ширина линии в пикселях. Нажмите на образец цвета, чтобы выбрать цвет для вашей линии.
Местоположение определяет, где будет располагаться линия при выборе. Внутри означает, что линия будет нарисована внутри линии выбора. Центр означает, что линия будет пересекать линию выбора, а Снаружи означает, что линия будет располагаться снаружи линии выбора.
Выберите настройки и нажмите OK.
Нажмите Ctrl + D или Command + D , чтобы отменить выбор и бум! Вот ваш идеальный круг!
Видишь? Может быть не очевидно, как нарисовать идеальный круг в Photoshop, но это легко. Как только вы это узнаете, вам потребуется всего пара секунд, чтобы вытащить его.
Хотите узнать больше о том, что можно делать в Photoshop? Узнайте, как выравнивать слои здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Рисование контуров с помощью инструмента «Перо» в Photoshop Tutorial
Кажется, что одной из самых востребованных и недостаточно объясненных вещей является использование инструмента «Перо» в Photoshop.
Перо очень мощное и точное. С небольшим ноу-хау и практикой, он будет вашим союзником до конца вашей карьеры.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются вместе так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию. Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими элементами, называемыми векторами.
Посмотрите в действии: Извлечение фотографий с помощью видеоруководства по инструменту «Перо»
youtube.com/embed/u2ez1uWP2VI?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; это все сделано для вас. Если вам нужна форма, похожая на круг, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. В этот момент вы можете указать цвет круга, толщину линии и так далее.
Может показаться странным найти инструменты для векторного рисования в программе для работы с пикселями, такой как Photoshop; векторный рисунок обычно связан с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать целые векторные документы. Он использует векторные элементы и хранит их в слоях и в виде путей . Но будьте благодарны, что Photoshop предлагает эту функцию; это может пригодиться в ряде ситуаций. Чаще всего векторы используются для вырезания чего-либо из фона на фотографии. Посмотрите на машину, ее вырезали с помощью векторов.
Посмотрите на машину, ее вырезали с помощью векторов.
Инструмент «Перо» отлично подходит для такого рода задач вырезания из-за чистого, контролируемого и многократно используемого характера векторов.
В других случаях вы можете предпочесть использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленьким, а затем масштабировать до огромных размеров без потери качества. Векторы отлично подходят, когда вам нужно менять дизайн много раз, потому что вы не получаете деградации каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и объемных изображений, таких как открытки, потому что края печатаются красиво и четко.
В Photoshop (и других программах Adobe) математическое название линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить линии, нарисованные на компьютере, подчиняться их воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом
Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом
Вот все различные части, составляющие кривую. Путь представляет собой серию кривых, соединенных вместе.
Обратите внимание, что когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполнено или выбрано», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до фактического создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто в детстве рисовал фломастерами или мелками. Это потому, что в отличие от карандаша, вы создаете свою форму с точками и ручками. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои фигуры. Инструмент «Перо» — это способ добавления этих точек, а то, как вы перетаскиваете инструмент при создании точек, определяет, как они будут выглядеть.
Инструмент «Перо» — это способ добавления этих точек, а то, как вы перетаскиваете инструмент при создании точек, определяет, как они будут выглядеть.
Помните, чем меньше точек, тем ровнее будет путь. Представьте, что вы двигаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь создать ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите к пути слишком много точек.
Совет: вы можете обнаружить, что создание путей похоже на поедание спагетти: вы не можете остановить их от отрывания от тарелки. Чтобы прекратить добавление к вашему пути, удерживайте клавишу Ctr/Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий/кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать практически все, что угодно с помощью инструмента «Перо».

Шаг 2 Прямые контуры
Нарисовать прямую линию легко, вы можете использовать инструмент линии или инструмент пера.
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой формы или пиксели-заливки.
Щелкните один раз, чтобы отметить начальную точку, затем Ctrl-щелчок Cmd-щелчок) в другом месте (не перетаскивая), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямой линии, чтобы создать, например, неправильную прямолинейную замкнутую форму. Просто не забудьте щелкнуть с нажатой клавишей Ctrl) в том месте, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать пути. Выбор другого типа инструмента «Перо» приведет к другому поведению.
Кривые сложнее, чем прямые, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто щелкайте; скорее щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая шла. Чем дальше вы перетащите, тем больше будет дуга между текущей точкой и следующей, которую вы создадите.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Этап 4 U-образные изгибы
Создайте простую U-образную кривую. Чем дальше вы перетащите, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти маркеры определяют, насколько острой будет кривая, и направление, в котором вы хотите нарисовать кривую.
2. Переместите указатель вправо, параллельно первой сделанной точке; щелкните и перетащите вверх.
Нажмите и перетащите вверх, и вы увидите, что создается U-образная кривая. Кривая идет в направлении, которое вы перетаскиваете. Не беспокойтесь, если это не идеально; вы можете изменить любую кривую.
Кривая идет в направлении, которое вы перетаскиваете. Не беспокойтесь, если это не идеально; вы можете изменить любую кривую.
Шаг 5. Простые S-кривые
Создание простой S-образной кривой. Обратите внимание, что когда вы меняете угол перетаскивания, форма кривой также меняется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой. Снова перетащите влево.
Обратите внимание на свободную S-образную кривую. Когда вы меняете угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-кривые
Комплексная S-кривая. Плавные свободные кривые легко создаются с помощью инструмента «Перо».
Пусть вас не смущает название; сложную кривую S на самом деле легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую. Больше контроля доступно с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Пока вы создаете кривую U, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая нажатой клавишу Ctrl, щелкните вне контура, чтобы остановить рисование.
Шаг 7 М-кривые
М-кривая немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент «Преобразовать точку» находится под инструментом «Перо» в наборе инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно перетащите вниз.
Прямо сейчас вы создаете перевернутую U-образную кривую.
3. Теперь самое сложное: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы не рисуете кривую прямо сейчас; вы меняете ручку направления для кривой следующей . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью маркера направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую на основе направления первого и второго перетаскивания. Если вам нужна острая кривая (называемая стыком), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент Преобразовать точку является таким инструментом для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент Convert Point.
- Поместите указатель справа от второй точки и перетащите вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl ( c-щелчок) вдали от контура, чтобы остановить рисование.
Совет: Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку на новое место.
Шаг 8 Закрытые пути
Закрытый путь. X отмечает начальную/конечную точку. Чтобы упростить создание кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, являются 90 109 открытыми 90 110 путями, то есть они не являются полностью закрытыми формами. Это просто линии, поэтому их нельзя использовать для выделения областей изображения или заливки сплошными цветами (если только вы не используете метод рисования Shape Layer).
Замкнутый путь, с другой стороны рука, может быть заполнена цветом, текстурой или узором. Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к кривым, вот как создать замкнутый контур.
1. Повторите шаги для М-кривой.
Следуйте инструкциям из предыдущего примера, чтобы добраться до точки М-образной кривой. Пока не отменяйте выбор.
2. Нажмите, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите курсор на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он говорит вам, что ваша мышь находится над начальной начальной точкой. Нажмите на круг, чтобы закрыть путь и сформировать замкнутый цикл.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекратит рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать его в Illustrator или сохранить для последующего использования.
Совет. Попробуйте включить сетку, чтобы облегчить рисование путей: Вид->Показать->Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два параметра модификации поведения на панели параметров:
Автоматическое добавление/удаление. Если этот параметр включен, при указании пути без щелчка отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак –, означающий, что если вы нажмете здесь, вы удалите существующую точку.
Если этот параметр включен, при указании пути без щелчка отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак –, означающий, что если вы нажмете здесь, вы удалите существующую точку.
Вариант с резинкой. Если вы включите этот параметр, кривые начнут формироваться по мере перемещения курсора по экрану — своего рода предварительный просмотр в реальном времени формы, которую вы получите, когда сделаете следующий щелчок. Это полезное руководство по созданию путей. Это можно найти в разделе «Геометрия» на панели параметров.
Я надеюсь, что этот небольшой обзор инструмента «Перо» поможет вам.
Новый курс Колина Смита
Хватит мучиться с выбором. Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно, за 18 уроков.


 Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте).
Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте). Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.





 А. Китаев
А. Китаев Автобиография»
Автобиография» conference.fotografika.su/ ), посвященная разнообразным аспектам исследования фотографии в контексте теории/философии культуры и визуальных исследований.
conference.fotografika.su/ ), посвященная разнообразным аспектам исследования фотографии в контексте теории/философии культуры и визуальных исследований. Известен своими блестящими эссе: «Школа — это фабрика: о политике репрезентации и трафике в фотографии» (School is a Factory: On the politics of representation and traffic in photography, 1980), «Об изобретении фотографического значения» (On the Invention of Photographic Meaning, 1982), «Фотография “против шерсти”» (Photography Against the Grain ,1984). Публикуем одно из них в переводе Юлии Алтуховой и Виктора Петрова.
Известен своими блестящими эссе: «Школа — это фабрика: о политике репрезентации и трафике в фотографии» (School is a Factory: On the politics of representation and traffic in photography, 1980), «Об изобретении фотографического значения» (On the Invention of Photographic Meaning, 1982), «Фотография “против шерсти”» (Photography Against the Grain ,1984). Публикуем одно из них в переводе Юлии Алтуховой и Виктора Петрова.


 Она замечет, что фотография, по сути, возникает из потребности изображать красивое. Красота становится основой изобразительной программы, ее главной темой. Прекрасное – одна из главных фотографических проблем.
Она замечет, что фотография, по сути, возникает из потребности изображать красивое. Красота становится основой изобразительной программы, ее главной темой. Прекрасное – одна из главных фотографических проблем. Это в какой-то степени напоминает разговор о погоде. Никто ведь не думает о том, какая собственно погода называется хорошей.
Это в какой-то степени напоминает разговор о погоде. Никто ведь не думает о том, какая собственно погода называется хорошей.

 Даже самые искушенные из них спрашивали о том, как сделана эта фотографя? На первый взгляд, ее работа — чистый эффект trompe-l’oeil, иллюзия. Ибо то, что она изображает есть способ изображения. Но здесь, в ряду фотографий — разрыв, здесь нет главного — нет фотографии в собственном смысле слова, есть лишь ее название, образ.
Даже самые искушенные из них спрашивали о том, как сделана эта фотографя? На первый взгляд, ее работа — чистый эффект trompe-l’oeil, иллюзия. Ибо то, что она изображает есть способ изображения. Но здесь, в ряду фотографий — разрыв, здесь нет главного — нет фотографии в собственном смысле слова, есть лишь ее название, образ. То, что вы видите, и то, как вы представляете эту визуальную историю через объектив, важнее. Это то, как вы привлекаете внимание людей с точки зрения освещения и композиции, и как эти изображения будут взаимодействовать и восприниматься другими. В этой статье я поделюсь двумя простыми инструментами для развития вашей философии из моей книги 9.0005 Create: инструменты от очень талантливых людей для раскрытия вашей творческой жизни и другая интересная информация.
То, что вы видите, и то, как вы представляете эту визуальную историю через объектив, важнее. Это то, как вы привлекаете внимание людей с точки зрения освещения и композиции, и как эти изображения будут взаимодействовать и восприниматься другими. В этой статье я поделюсь двумя простыми инструментами для развития вашей философии из моей книги 9.0005 Create: инструменты от очень талантливых людей для раскрытия вашей творческой жизни и другая интересная информация.



 Фотографии демонстрируют сдвиг парадигмы между настоящим и прошлым, ключ к которому несет в себе уникальный смысл. Фотография туманна и гипнотизирует, и у нее есть качество, которое глубже и глубже, чем просто объект, которым она кажется. Фотография и искусство используют ту самую жизненную силу, которая движет нами, — слияние случая, наблюдения и памяти; наше путешествие в потустороннее и таинственное в жизни. Фотографии отражают наши мечты, желания, желания и неуверенность — кладезь воспоминаний и эмоций, влечений и намерений. Глубокие переживания, которые обогащают нашу жизнь, приобретают духовное качество и воплощают в жизнь эфемерные моменты личного смысла. Визуальные образы служат абстрактным представлением личного и коллективного бессознательного, фотография — это все для всех людей.
Фотографии демонстрируют сдвиг парадигмы между настоящим и прошлым, ключ к которому несет в себе уникальный смысл. Фотография туманна и гипнотизирует, и у нее есть качество, которое глубже и глубже, чем просто объект, которым она кажется. Фотография и искусство используют ту самую жизненную силу, которая движет нами, — слияние случая, наблюдения и памяти; наше путешествие в потустороннее и таинственное в жизни. Фотографии отражают наши мечты, желания, желания и неуверенность — кладезь воспоминаний и эмоций, влечений и намерений. Глубокие переживания, которые обогащают нашу жизнь, приобретают духовное качество и воплощают в жизнь эфемерные моменты личного смысла. Визуальные образы служат абстрактным представлением личного и коллективного бессознательного, фотография — это все для всех людей. Полная реальность «бытия» во время фотографирования никогда полностью не реализуется после того, как момент уже упущен. Фотография есть не что иное, как «тонкий след репродукции», оставивший свой след на пленке, и не более чем «прозрачная оболочка» природы. Фотография останавливает течение «реального времени», поэтому она постоянно представляет нам опыт прошлого. Фотография удерживает или сохраняет момент и дает нам осознание прерывности времени. Фотография имеет свой собственный уникальный авторитет, существующий благодаря сочетанию элементов, из которых она состоит, и в то же время подтверждающий отражение нашей собственной приближающейся смертности. В фотографическом визуальном образе присутствует фотографический парадокс смерти.
Полная реальность «бытия» во время фотографирования никогда полностью не реализуется после того, как момент уже упущен. Фотография есть не что иное, как «тонкий след репродукции», оставивший свой след на пленке, и не более чем «прозрачная оболочка» природы. Фотография останавливает течение «реального времени», поэтому она постоянно представляет нам опыт прошлого. Фотография удерживает или сохраняет момент и дает нам осознание прерывности времени. Фотография имеет свой собственный уникальный авторитет, существующий благодаря сочетанию элементов, из которых она состоит, и в то же время подтверждающий отражение нашей собственной приближающейся смертности. В фотографическом визуальном образе присутствует фотографический парадокс смерти. Визуальное узнавание на фотографиях может сказать людям об их месте в мире и дать им воображаемое владение им. Видение говорит людям об их месте в нем, удостоверяя опыт визуальными образами. Фотографии служат свидетельством множества переживаний, которые мы пережили и которыми поделились, как по отдельности, так и коллективно как глобальные люди. В них заложена история. Что делает хорошую фотографию чем-то очень индивидуальным; наше прошлое, эмоции, самоидентификация, личная эстетика, культура и язык — все это важные элементы, которые украшают детали личного смысла, которые становятся значимыми для образов, с которыми мы идентифицируем себя. Фотографии, которые приобретают личное значение, стимулируют воспоминания об относительных, прошлых событиях и эмоциях в нашей жизни, временах, которые в противном случае могли бы исчезнуть. Более широкий контекст фотографий, насыщающих общество, показывает нам маленькие промежутки времени и истории, которые мы никогда бы не испытали, что очень сильно влияет на нас.
Визуальное узнавание на фотографиях может сказать людям об их месте в мире и дать им воображаемое владение им. Видение говорит людям об их месте в нем, удостоверяя опыт визуальными образами. Фотографии служат свидетельством множества переживаний, которые мы пережили и которыми поделились, как по отдельности, так и коллективно как глобальные люди. В них заложена история. Что делает хорошую фотографию чем-то очень индивидуальным; наше прошлое, эмоции, самоидентификация, личная эстетика, культура и язык — все это важные элементы, которые украшают детали личного смысла, которые становятся значимыми для образов, с которыми мы идентифицируем себя. Фотографии, которые приобретают личное значение, стимулируют воспоминания об относительных, прошлых событиях и эмоциях в нашей жизни, временах, которые в противном случае могли бы исчезнуть. Более широкий контекст фотографий, насыщающих общество, показывает нам маленькие промежутки времени и истории, которые мы никогда бы не испытали, что очень сильно влияет на нас.
 Искусство — это слияние случайности, наблюдения и памяти, формирующее наш процесс самоиндивидуализации через изменение и обновление, обучение и понимание. Этот непрерывный поток творческого опыта исследует таинственное, возвышенное, неожиданное, часто неясное и потустороннее, воплощая в жизнь эфемерные моменты глубокого смысла. Искусство – это праздник жизни.
Искусство — это слияние случайности, наблюдения и памяти, формирующее наш процесс самоиндивидуализации через изменение и обновление, обучение и понимание. Этот непрерывный поток творческого опыта исследует таинственное, возвышенное, неожиданное, часто неясное и потустороннее, воплощая в жизнь эфемерные моменты глубокого смысла. Искусство – это праздник жизни.

 То же самое сделайте и справа.
То же самое сделайте и справа.
 Советы
Советы
 Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».
Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».


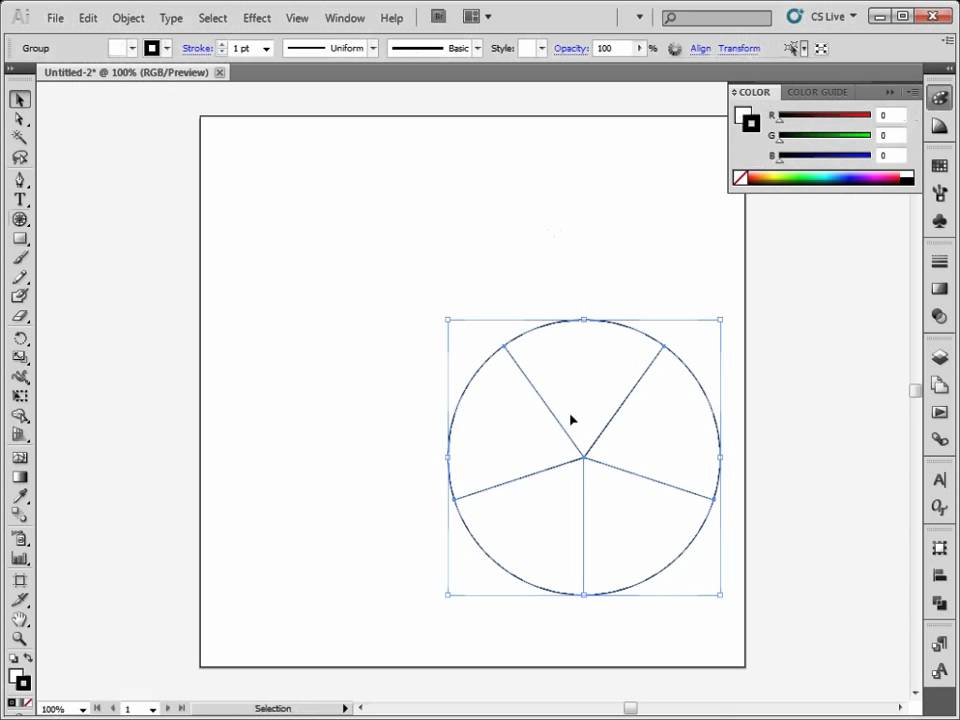
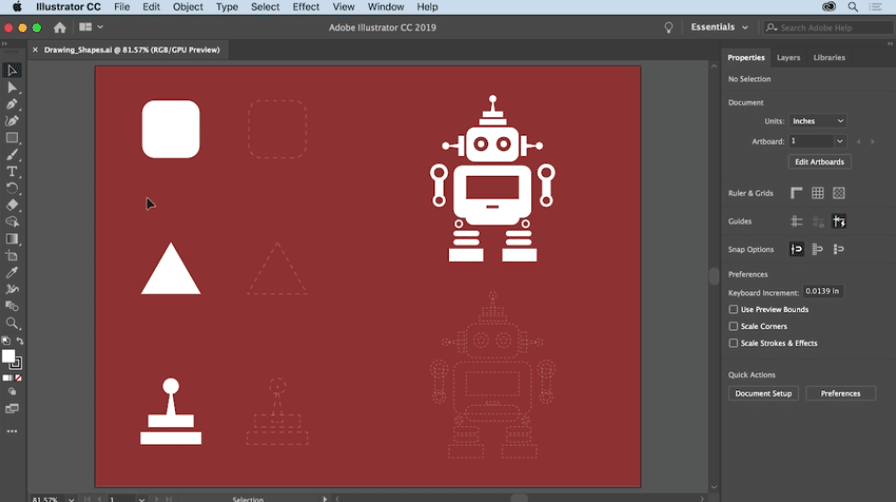
 Это позволяет дизайнерам увидеть, как элементы взаимодействуют друг с другом на основе концепта высокого уровня, прежде чем вкладывать энергию в дизайн с высокой точностью ( похож на концепцию раскадровки сцены для анимации или фильма ).. Хотя это всего лишь один вариант использования с точки зрения дизайна, почему вы хотели бы начать с фигур, вы можете использовать фигуры для самых разных целей.
Это позволяет дизайнерам увидеть, как элементы взаимодействуют друг с другом на основе концепта высокого уровня, прежде чем вкладывать энергию в дизайн с высокой точностью ( похож на концепцию раскадровки сцены для анимации или фильма ).. Хотя это всего лишь один вариант использования с точки зрения дизайна, почему вы хотели бы начать с фигур, вы можете использовать фигуры для самых разных целей.

 Убедитесь, что выбрана нужная настройка экспорта, и нажмите кнопку «Экспорт», чтобы сохранить. По умолчанию выбран PNG, поэтому, если вы хотите экспортировать SVG, убедитесь, что вы изменили его сейчас.
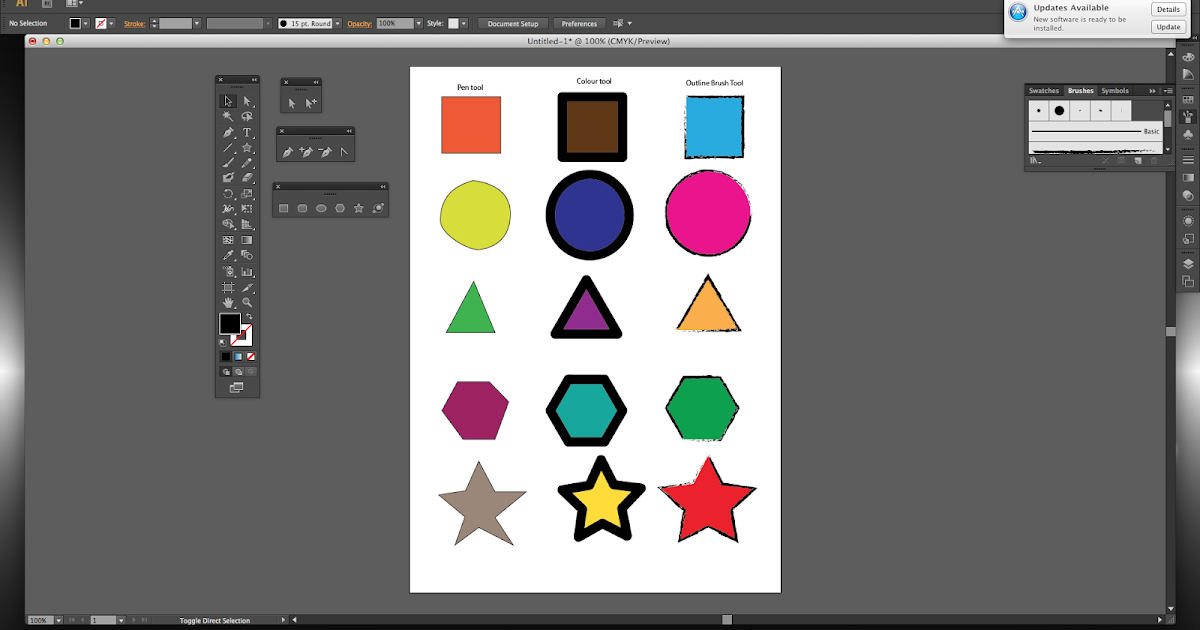
Убедитесь, что выбрана нужная настройка экспорта, и нажмите кнопку «Экспорт», чтобы сохранить. По умолчанию выбран PNG, поэтому, если вы хотите экспортировать SVG, убедитесь, что вы изменили его сейчас. Эта функция позволяет создавать основные векторные фигуры: прямоугольник, линия, стрелка, эллипс, многоугольник, звезда .
Эта функция позволяет создавать основные векторные фигуры: прямоугольник, линия, стрелка, эллипс, многоугольник, звезда . Это позволяет изменять индивидуальные свойства каждого элемента.
Это позволяет изменять индивидуальные свойства каждого элемента. Положение холста (X и Y) – здесь вы можете настроить положение слоев на холсте по горизонтальной (X) и вертикальной (Y) осям.
Положение холста (X и Y) – здесь вы можете настроить положение слоев на холсте по горизонтальной (X) и вертикальной (Y) осям. Чтобы добавить заливку или обводку, выберите нужный слой и нажмите на значок +. Вы можете добавить несколько заливок и контуров к каждому слою.
Чтобы добавить заливку или обводку, выберите нужный слой и нажмите на значок +. Вы можете добавить несколько заливок и контуров к каждому слою. Настройки экспорта – здесь вы можете экспортировать выбранный слой в выбранный вами формат: PNG, JPG, SVG и PDF.
Настройки экспорта – здесь вы можете экспортировать выбранный слой в выбранный вами формат: PNG, JPG, SVG и PDF.
 com/community/file/1118814949321037573.
com/community/file/1118814949321037573.




 Такой список слов подходит для тренировки новичков. Рекомендуемый уровень на старте: до 7 лет включительно — 15 предметов, в возрасте старше 7 лет — от 20 слов и более.
Такой список слов подходит для тренировки новичков. Рекомендуемый уровень на старте: до 7 лет включительно — 15 предметов, в возрасте старше 7 лет — от 20 слов и более.
 Pictionary Word Generator создает новые объекты, которые вы можете использовать в своей следующей игре Pictionary.
Pictionary Word Generator создает новые объекты, которые вы можете использовать в своей следующей игре Pictionary. Все, что вам нужно играть, это карандаш и бумага, таймер для отслеживания времени и этот генератор случайных слов Pictionary.
Все, что вам нужно играть, это карандаш и бумага, таймер для отслеживания времени и этот генератор случайных слов Pictionary.
 Ангел, Эверсон или Зальцман не часто упоминаются в средствах массовой информации. Их вклад в мир игр был в значительной степени упущен.
Ангел, Эверсон или Зальцман не часто упоминаются в средствах массовой информации. Их вклад в мир игр был в значительной степени упущен.


 Например, если у вас есть восемь друзей, которые хотят играть, вы можете создать четыре команды по два игрока или две команды по четыре игрока.
Например, если у вас есть восемь друзей, которые хотят играть, вы можете создать четыре команды по два игрока или две команды по четыре игрока. Перейдите в раскрывающееся меню игр и выберите «Catchphrase» в качестве опции. Это изменит случайные слова на случайный список слов Catchphrase, что позволит вам играть в Catchphrase сколько угодно. Если вы поклонник игры Catchphrase, использование опции генератора случайных фраз принесет вам часы удовольствия.
Перейдите в раскрывающееся меню игр и выберите «Catchphrase» в качестве опции. Это изменит случайные слова на случайный список слов Catchphrase, что позволит вам играть в Catchphrase сколько угодно. Если вы поклонник игры Catchphrase, использование опции генератора случайных фраз принесет вам часы удовольствия. Правило состоит в том, что у вас есть 5 секунд, чтобы подумать после получения слова, которое нужно нарисовать, а затем 1 минута, чтобы нарисовать, чтобы ваши товарищи по команде угадали правильное слово. Если они не угадывают в течение этой 1 минуты, время истекло, и раунд окончен.
Правило состоит в том, что у вас есть 5 секунд, чтобы подумать после получения слова, которое нужно нарисовать, а затем 1 минута, чтобы нарисовать, чтобы ваши товарищи по команде угадали правильное слово. Если они не угадывают в течение этой 1 минуты, время истекло, и раунд окончен. Например, вы можете создать случайный список только существительных. Это именно то, что делает генератор случайных существительных.
Например, вы можете создать случайный список только существительных. Это именно то, что делает генератор случайных существительных. Их можно разделить на несколько различных категорий. Вот некоторые из существующих типов существительных:
Их можно разделить на несколько различных категорий. Вот некоторые из существующих типов существительных:
 Лучший способ увидеть возможности — создать несколько случайных списков с помощью этого инструмента и подумать, как сгенерированные слова могут помочь вам в ваших текущих проектах.
Лучший способ увидеть возможности — создать несколько случайных списков с помощью этого инструмента и подумать, как сгенерированные слова могут помочь вам в ваших текущих проектах.
 Изображение шкуры животного свидетельствует о том, что данная модель целиком или какая-то ее часть изготовлена из натуральной кожи. Если внутри такого символа помещен ромб, значит, использовалось напыление.
Изображение шкуры животного свидетельствует о том, что данная модель целиком или какая-то ее часть изготовлена из натуральной кожи. Если внутри такого символа помещен ромб, значит, использовалось напыление. Сделать правильный выбор вам поможет знание основных отличительных моментов между этими двумя материалами.
Сделать правильный выбор вам поможет знание основных отличительных моментов между этими двумя материалами.
 Натуральное сырье не может стоить дешево, но цена не всегда соответствует качеству.
Натуральное сырье не может стоить дешево, но цена не всегда соответствует качеству. При сгибе на материале не должны появляться трещины. Если появились – перед вами подделка.
При сгибе на материале не должны появляться трещины. Если появились – перед вами подделка.

 Кожзаменитель не поменяет цвет, а вот след обязательно будет.
Кожзаменитель не поменяет цвет, а вот след обязательно будет.
 Безопасность и конфиденциальность клиентов высоко ценятся, и по этой причине у нас есть безопасный и надежный сайт, который обновляется с учетом последних мер безопасности.
Безопасность и конфиденциальность клиентов высоко ценятся, и по этой причине у нас есть безопасный и надежный сайт, который обновляется с учетом последних мер безопасности. Безусловно, самым востребованным ассортиментом в разделе женских кожаных курток является стильная кожаная куртка.
Безусловно, самым востребованным ассортиментом в разделе женских кожаных курток является стильная кожаная куртка.

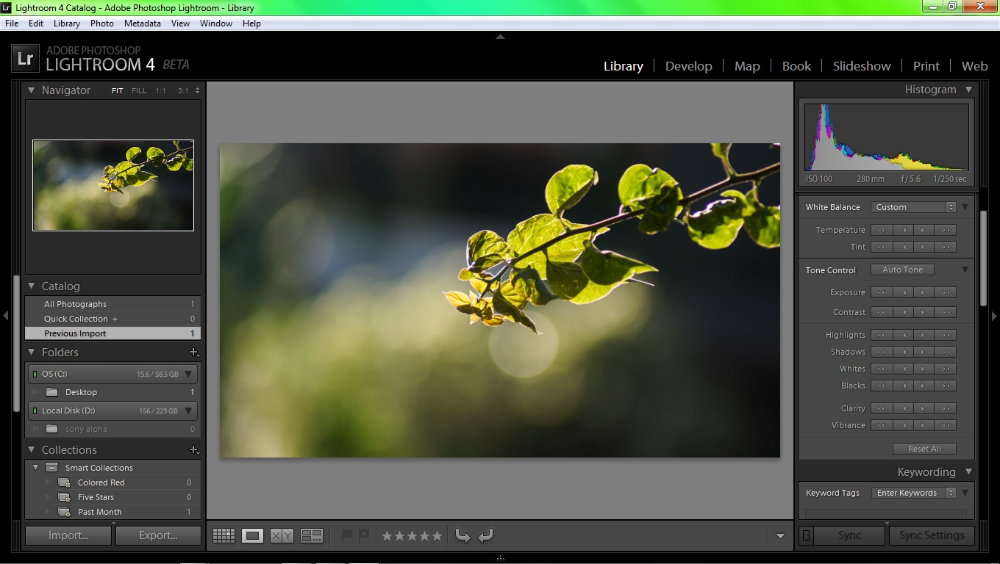
 Каким способом они справляются с этой задачей, и то, как вы используете каждую из программ, отличается существенно. Но если вы ищете программное обеспечение, которое просто позволит вам вносить изменения и улучшать ваши фотографии, то одного будет достаточно. Обе программы способны обрабатывать разные типы файлов, такие как: JPEG, PNG, TIFF и, постоянный фаворит многих фотографов, RAW. По сути, как Photoshop, так и Lightroom используют Adobe Camera Raw (ACR) процессор для обработки RAW файлов. Таким образом, вы можете ожидать подобных элементов управления и обработки в обеих программах, когда делаете, например, настройку насыщенности, работаете с кривыми или корректируете дисторсию.
Каким способом они справляются с этой задачей, и то, как вы используете каждую из программ, отличается существенно. Но если вы ищете программное обеспечение, которое просто позволит вам вносить изменения и улучшать ваши фотографии, то одного будет достаточно. Обе программы способны обрабатывать разные типы файлов, такие как: JPEG, PNG, TIFF и, постоянный фаворит многих фотографов, RAW. По сути, как Photoshop, так и Lightroom используют Adobe Camera Raw (ACR) процессор для обработки RAW файлов. Таким образом, вы можете ожидать подобных элементов управления и обработки в обеих программах, когда делаете, например, настройку насыщенности, работаете с кривыми или корректируете дисторсию. Обе программы являются достаточно мощными графическими редакторами. Я знаю некоторых фотографов, которые используют исключительно Lightroom и даже не прикасаются к Photoshop. В то же время есть много других, которые работают в Photoshop днями напролет и никогда не открывают Lightroom. Тем не менее, чтобы понять, какая программа больше подходит вам, нужно также рассмотреть, чем они отличаются друг от друга.
Обе программы являются достаточно мощными графическими редакторами. Я знаю некоторых фотографов, которые используют исключительно Lightroom и даже не прикасаются к Photoshop. В то же время есть много других, которые работают в Photoshop днями напролет и никогда не открывают Lightroom. Тем не менее, чтобы понять, какая программа больше подходит вам, нужно также рассмотреть, чем они отличаются друг от друга.

 В Photoshop все ваши изменения сохранены как отдельный файл для каждой фотографии, которую вы обрабатываете. Это означает, что на жестком диске вашего компьютера это займет намного больше места, если вы работаете со множеством файлов в Photoshop, и в конечном итоге у вас будет несколько версий одного и того же изображения. Так почему же вы предпочтете работать в Photoshop вместо Lightroom? Одним словом, мощность.
В Photoshop все ваши изменения сохранены как отдельный файл для каждой фотографии, которую вы обрабатываете. Это означает, что на жестком диске вашего компьютера это займет намного больше места, если вы работаете со множеством файлов в Photoshop, и в конечном итоге у вас будет несколько версий одного и того же изображения. Так почему же вы предпочтете работать в Photoshop вместо Lightroom? Одним словом, мощность. Что было необходимо этому новому поколению цифровых фотографов, так это основные редактирующие инструменты Photoshop в одном легком в использовании пакете, которым и стал Lightroom.
Что было необходимо этому новому поколению цифровых фотографов, так это основные редактирующие инструменты Photoshop в одном легком в использовании пакете, которым и стал Lightroom.
 Вы также можете изменить непрозрачность слоя (эффект осветления) или Режим наложения, или же вы могли бы воспользоваться инструментами Осветление и Затемнение – и это только начало. Все эти дополнительные шаги могут показаться безнадежно запутанными. Но по мере изучения инструментов Photoshop вы поймете, что они дают гораздо больший уровень контроля над процессом редактирования.
Вы также можете изменить непрозрачность слоя (эффект осветления) или Режим наложения, или же вы могли бы воспользоваться инструментами Осветление и Затемнение – и это только начало. Все эти дополнительные шаги могут показаться безнадежно запутанными. Но по мере изучения инструментов Photoshop вы поймете, что они дают гораздо больший уровень контроля над процессом редактирования.
 Но опять же таки, это компромисс, на который вы готовы пойти. Ни одна программа не может даже приблизится к Photoshop в плане возможностей редактирования. В любом случае, вы можете использовать Adobe Bridge, чтобы организовать некоторые рабочие процессы, как, например, импортирование файлов и организация цифровых медиа на вашем компьютере, который работая в паре с Photoshop, предлагает более комплексное решение организации рабочего процесса. Он не такой цельный, как при работе в Lightroom, но обеспечивает приличный уровень автоматизации по сравнению с ручным упорядочиванием ваших PSD, JPG и других файлов.
Но опять же таки, это компромисс, на который вы готовы пойти. Ни одна программа не может даже приблизится к Photoshop в плане возможностей редактирования. В любом случае, вы можете использовать Adobe Bridge, чтобы организовать некоторые рабочие процессы, как, например, импортирование файлов и организация цифровых медиа на вашем компьютере, который работая в паре с Photoshop, предлагает более комплексное решение организации рабочего процесса. Он не такой цельный, как при работе в Lightroom, но обеспечивает приличный уровень автоматизации по сравнению с ручным упорядочиванием ваших PSD, JPG и других файлов. И до недавнего времени вы не были готовы потратить $150 на Lightroom или в разы большую сумму на Photoshop. К счастью, Adobe нашел более простое решение с выпуском Creative Cloud и теперь вы можете получить обе программы за 10$ в месяц. Если вам не нравится подписываться на программное обеспечение, вы все же можете купить отдельно Lightroom. Adobe подтвердил, что они будут продолжать продавать автономную версию со всеми последующими обновлениями.
И до недавнего времени вы не были готовы потратить $150 на Lightroom или в разы большую сумму на Photoshop. К счастью, Adobe нашел более простое решение с выпуском Creative Cloud и теперь вы можете получить обе программы за 10$ в месяц. Если вам не нравится подписываться на программное обеспечение, вы все же можете купить отдельно Lightroom. Adobe подтвердил, что они будут продолжать продавать автономную версию со всеми последующими обновлениями. Это не всегда идеально, но работает и иногда даже может спасти ужасные фотографии.
Это не всегда идеально, но работает и иногда даже может спасти ужасные фотографии.
 А функция шумоподавления Lightroom встроена прямо в Lightroom.
А функция шумоподавления Lightroom встроена прямо в Lightroom. А программное обеспечение DxO PureRaw и PhotoLab использует технологию шумоподавления ИИ с 2020 года.
А программное обеспечение DxO PureRaw и PhotoLab использует технологию шумоподавления ИИ с 2020 года. Однако необработанные изображения моего Pixel 7 Pro работали.
Однако необработанные изображения моего Pixel 7 Pro работали.

 Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Но наличие такого количества функций имело свои недостатки. Было сложно учиться, потому что у него были опции, которые большинство фотографов не используют.
Но наличие такого количества функций имело свои недостатки. Было сложно учиться, потому что у него были опции, которые большинство фотографов не используют. Вот отличная статья о том, как использовать модуль разработки Adobe Lightroom.
Вот отличная статья о том, как использовать модуль разработки Adobe Lightroom. Это означает, что вы можете сбросить настройки и корректировки, чтобы снова работать с исходной фотографией.
Это означает, что вы можете сбросить настройки и корректировки, чтобы снова работать с исходной фотографией.
 Для понимания и освоения более продвинутых функций может потребоваться некоторое время. Но по сравнению с Photoshop изучение основ этого программного обеспечения не представляет сложности.
Для понимания и освоения более продвинутых функций может потребоваться некоторое время. Но по сравнению с Photoshop изучение основ этого программного обеспечения не представляет сложности. Таким образом, вы не должны выбирать один над другим. Мы даже рекомендуем вам использовать их оба при редактировании.
Таким образом, вы не должны выбирать один над другим. Мы даже рекомендуем вам использовать их оба при редактировании.

 Размеры элемента рассчитываются следующим образом: width = граница + внутренний отступ + ширина контента, и height = граница + внутренний отступ + высота контента.
Размеры элемента рассчитываются следующим образом: width = граница + внутренний отступ + ширина контента, и height = граница + внутренний отступ + высота контента. Enable JavaScript to view data.
Enable JavaScript to view data. The fancy text is
The fancy text is

 Using these stylish texts on
Using these stylish texts on But let me clarify that not all stylish text is going to be supported but still the
But let me clarify that not all stylish text is going to be supported but still the
 ✩ 🎀 𝐻𝒶𝓅𝓅𝓎 𝐵𝒾𝓇𝓉𝒽𝒹𝒶𝓎 𝑀❤𝓂 🎀 ✩
✩ 🎀 𝐻𝒶𝓅𝓅𝓎 𝐵𝒾𝓇𝓉𝒽𝒹𝒶𝓎 𝑀❤𝓂 🎀 ✩ 🎉✌ hⒶρ卩𝓎 Μα𝓇Ⓡiάgᗴ 𝐋𝒾ℱ𝑒 ♛👹
🎉✌ hⒶρ卩𝓎 Μα𝓇Ⓡiάgᗴ 𝐋𝒾ℱ𝑒 ♛👹
 You
You The
The


 68KB
68KB 45KB
45KB 98KB
98KB 44KB
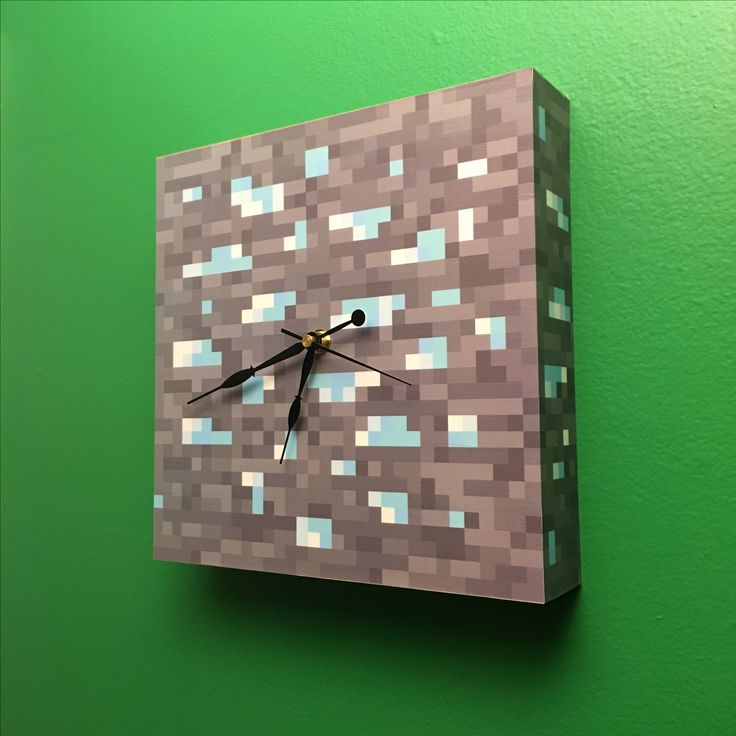
44KB org, Майнкрафт, угол, текст png
org, Майнкрафт, угол, текст png 41KB
41KB 99KB
99KB 98KB
98KB 9KB
9KB 98KB
98KB png
png 44KB
44KB 25KB
25KB 86KB
86KB 23KB
23KB
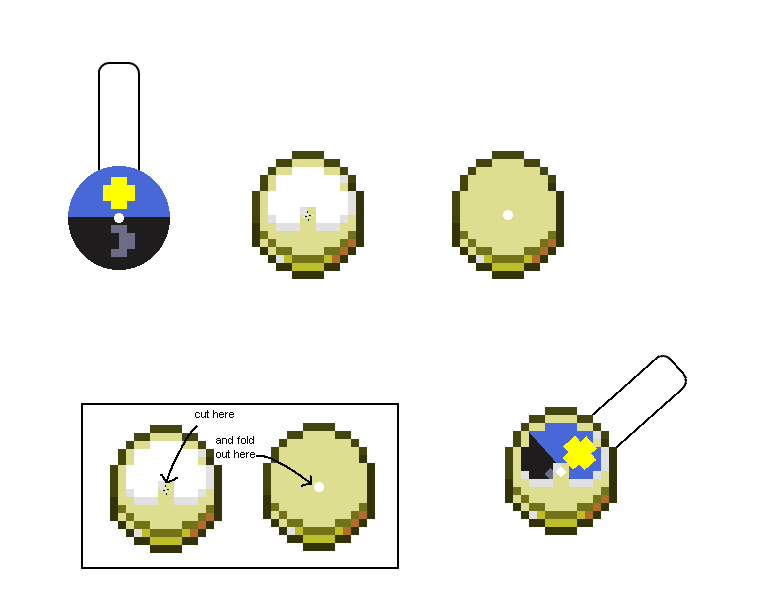
 90 194 [ Только версия Bedrock ]
90 194 [ Только версия Bedrock ] 

 раздел ниже.
раздел ниже.



 get_pixel(
int(((u * ry + v * rx + 0.5) * dial.width)) % dial.width,
int(((v * ry - u * rx + 0.5) * dial.height)) % dial.height
)
dial_pix.rgb *= pix.r
пикс = dial_pix
output.set_pixel(x, y, пикс)
get_pixel(
int(((u * ry + v * rx + 0.5) * dial.width)) % dial.width,
int(((v * ry - u * rx + 0.5) * dial.height)) % dial.height
)
dial_pix.rgb *= pix.r
пикс = dial_pix
output.set_pixel(x, y, пикс)
 png
png 
 90 194 [ Bedrock Edition только ]
90 194 [ Bedrock Edition только ] 


 Раздел ниже.
Раздел ниже.
 2.0
2.0

 get_pixel(
int(((u * ry + v * rx + 0.5) * dial.width)) % dial.width,
int(((v * ry - u * rx + 0.5) * dial.height)) % dial.height
)
dial_pix.rgb *= pix.r
пикс = dial_pix
output.set_pixel(x, y, пикс)
get_pixel(
int(((u * ry + v * rx + 0.5) * dial.width)) % dial.width,
int(((v * ry - u * rx + 0.5) * dial.height)) % dial.height
)
dial_pix.rgb *= pix.r
пикс = dial_pix
output.set_pixel(x, y, пикс)

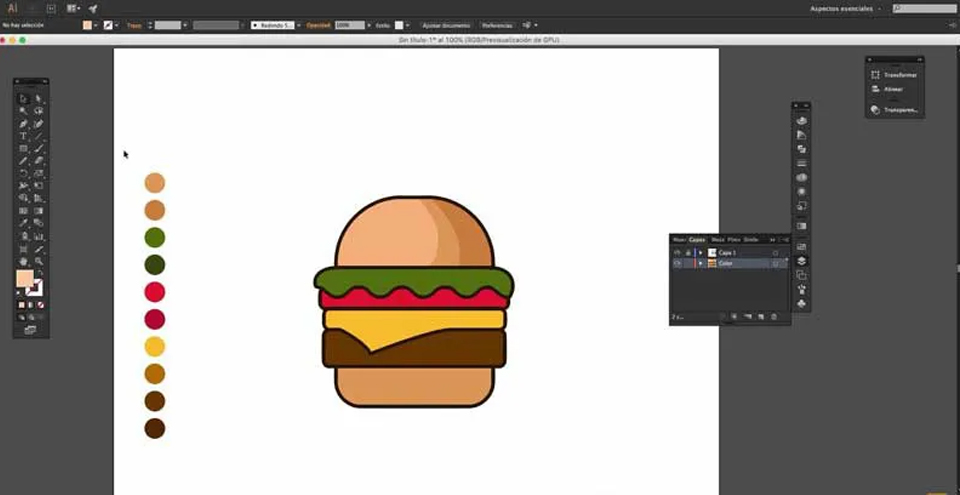
 д. Adobe Illustrator делает работу с красочным текстом более удобной, ведь здесь легко можно перемещать заголовки и изменять внешний вид букв. При этом они расцениваются как фигуры, состоящие из кривых линий, и, соответственно, на них распространяются все правила для работы с векторами.
д. Adobe Illustrator делает работу с красочным текстом более удобной, ведь здесь легко можно перемещать заголовки и изменять внешний вид букв. При этом они расцениваются как фигуры, состоящие из кривых линий, и, соответственно, на них распространяются все правила для работы с векторами. Благодаря программе Adobe Illustrator квалифицированный специалист может легко и быстро создать любой тип логотипа.
Благодаря программе Adobe Illustrator квалифицированный специалист может легко и быстро создать любой тип логотипа. Проведите эксперимент: сфотографируйте любой предмет кубической формы и измерьте длину его рёбер на фотографии. Вы увидите, что дальние грани будут короче, чем ближние.
Проведите эксперимент: сфотографируйте любой предмет кубической формы и измерьте длину его рёбер на фотографии. Вы увидите, что дальние грани будут короче, чем ближние. Сейчас инфографика применяется во многих областях жизни: в рекламе, на сайтах, в презентациях, в соцсетях и т.д. Иногда для её создания используются плоские картинки, а иногда – изометрические.
Сейчас инфографика применяется во многих областях жизни: в рекламе, на сайтах, в презентациях, в соцсетях и т.д. Иногда для её создания используются плоские картинки, а иногда – изометрические. Для использования этого инструмента нажмите на нужную точку, а затем зажмите клавишу shift и выделите мышкой остальные.
Для использования этого инструмента нажмите на нужную точку, а затем зажмите клавишу shift и выделите мышкой остальные.
 Для этого необходимо зажать shift и протащить курсор мыши по экрану. То же правило распространяется и на создание окружности, только в этом случае нужно будет выбирать инструмент эллипс.
Для этого необходимо зажать shift и протащить курсор мыши по экрану. То же правило распространяется и на создание окружности, только в этом случае нужно будет выбирать инструмент эллипс. Заполните поля значения данными, которые указаны на рисунке внизу, и подтвердите действие, нажав OK. Появится разрывающаяся звезда. Такой метод позволяет выбрать дополнительные опции для инструментов форм.
Заполните поля значения данными, которые указаны на рисунке внизу, и подтвердите действие, нажав OK. Появится разрывающаяся звезда. Такой метод позволяет выбрать дополнительные опции для инструментов форм. Для этого нажмите и удерживайте клавишу ALT и проведите курсором через фигуру, подлежащую удалению.
Для этого нажмите и удерживайте клавишу ALT и проведите курсором через фигуру, подлежащую удалению. Для этого нужно нажать на него при активном состоянии режима «Объединить».
Для этого нужно нажать на него при активном состоянии режима «Объединить». Для того чтобы создать изображение, соответствующее представлениям заказчика, необходимо обладать вкусом и понимать предпочтения работодателя. После занятий вы научитесь разбираться в сочетаемости цветов и сможете разрабатывать визуальную продукцию с использованием разных стилей.
Для того чтобы создать изображение, соответствующее представлениям заказчика, необходимо обладать вкусом и понимать предпочтения работодателя. После занятий вы научитесь разбираться в сочетаемости цветов и сможете разрабатывать визуальную продукцию с использованием разных стилей. Три победителя по каждому направлению получат замечательные бонусы от нашей компании.
Три победителя по каждому направлению получат замечательные бонусы от нашей компании.





 Выберите инструмент «Создание фигур» и перетащите линию через все фигуры, которые вы хотите объединить в одну фигуру.
Выберите инструмент «Создание фигур» и перетащите линию через все фигуры, которые вы хотите объединить в одну фигуру.
 Фигуры также можно использовать в качестве фона для постеров.
Фигуры также можно использовать в качестве фона для постеров.
 Выберите форму, которую хотите сделать.
Выберите форму, которую хотите сделать. Два нижних круга должны совпасть.
Два нижних круга должны совпасть.
 Другая причина может заключаться в том, что ваши фигуры не пересекаются, переключитесь в режим контура, чтобы перепроверить.
Другая причина может заключаться в том, что ваши фигуры не пересекаются, переключитесь в режим контура, чтобы перепроверить.
 Мы пойдём другим путём.
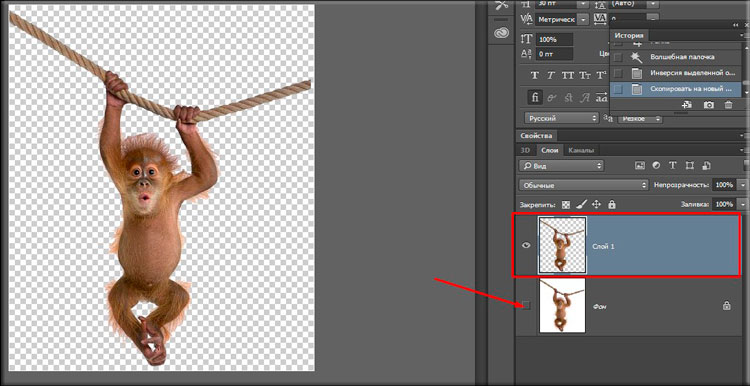
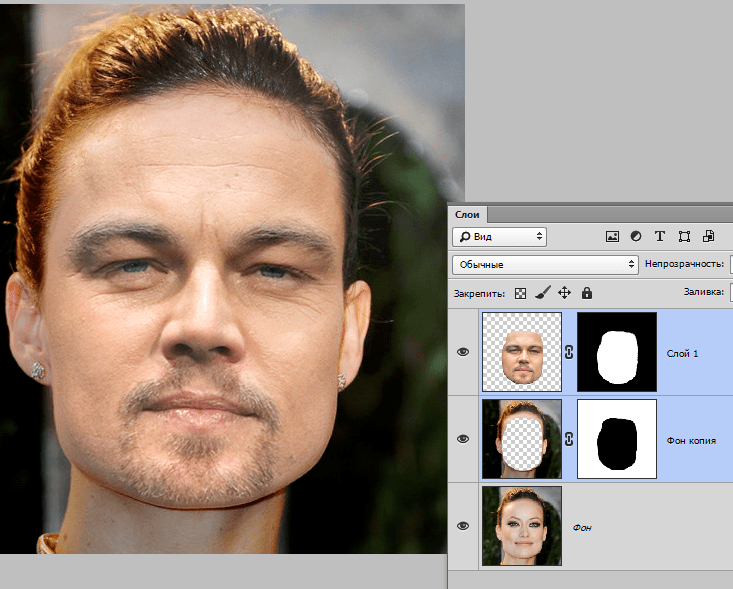
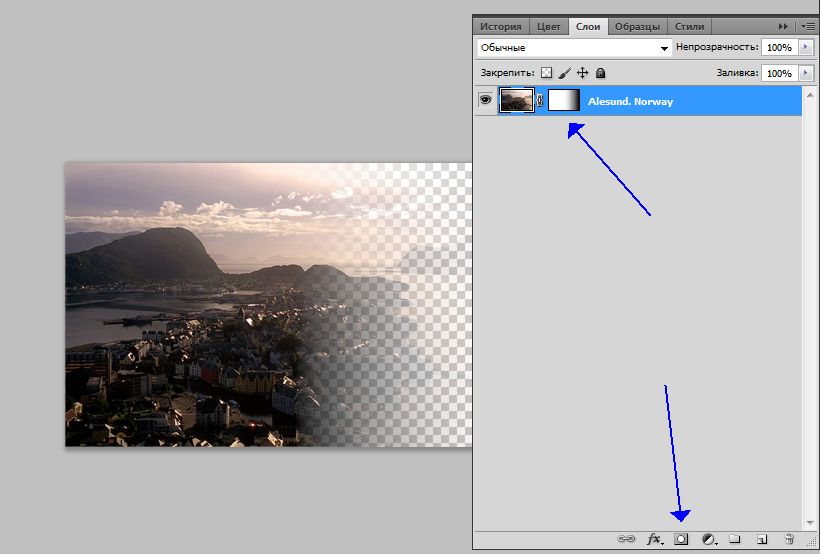
Мы пойдём другим путём. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило: Вот что получилось в итоге:
Вот что получилось в итоге:
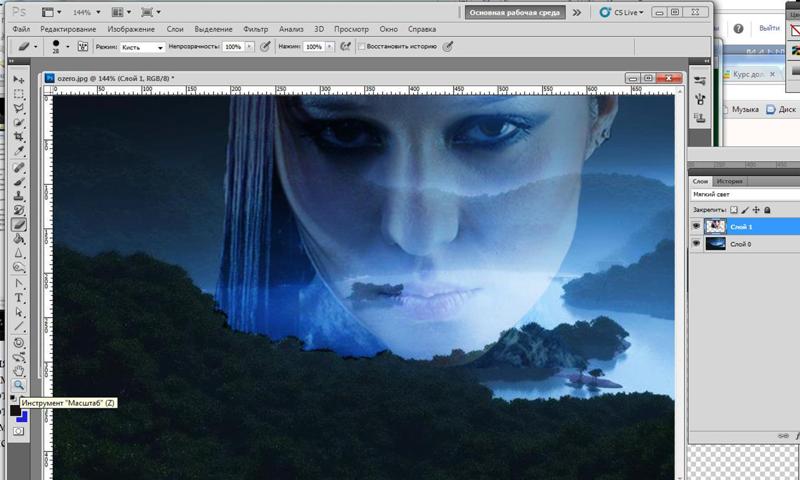
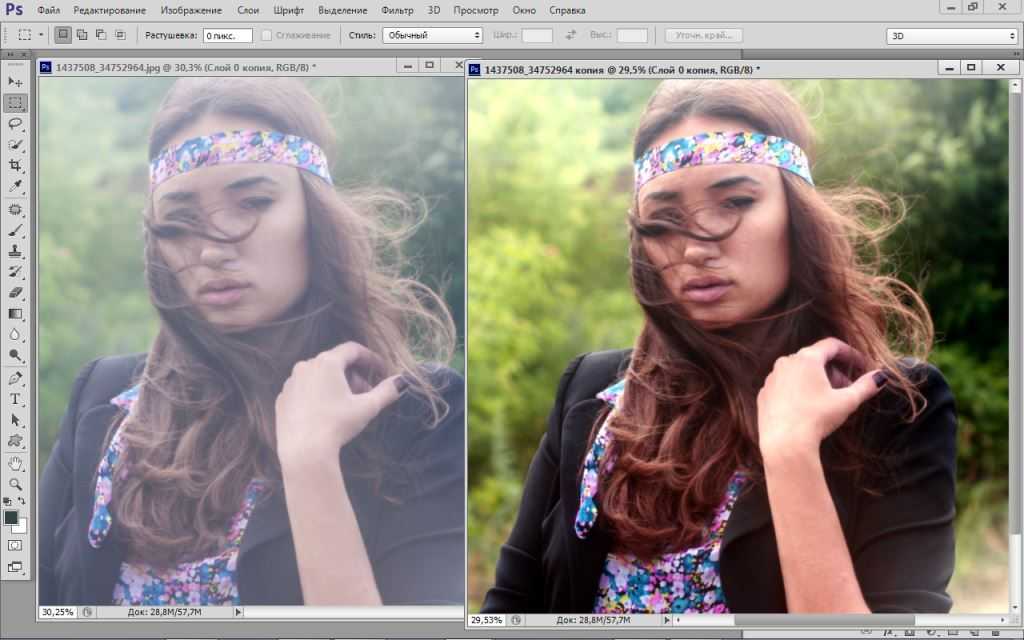
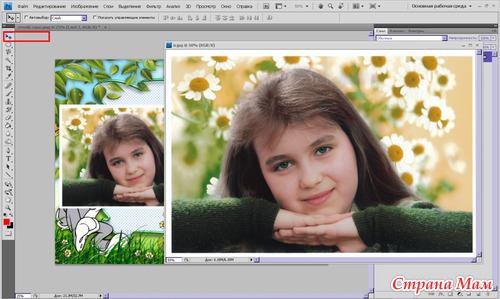
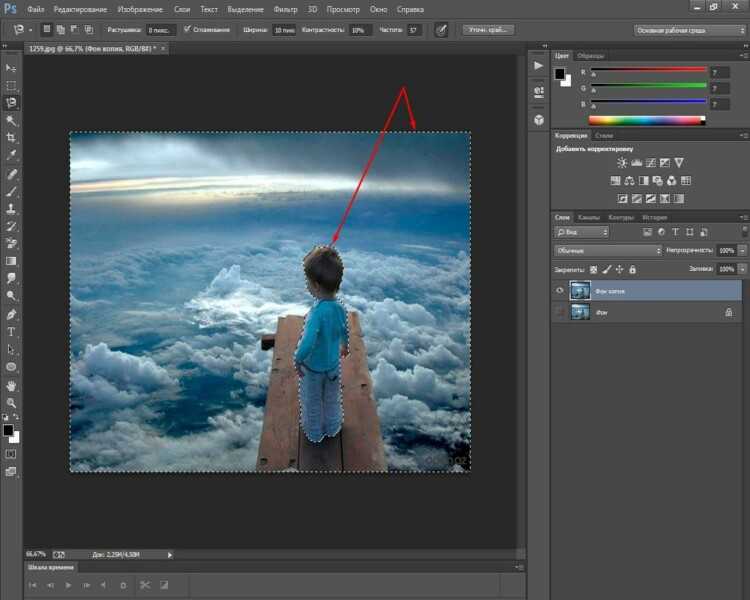
 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
 Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
 Откройте в программе Фотошоп первое фото.
Откройте в программе Фотошоп первое фото.

 С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.

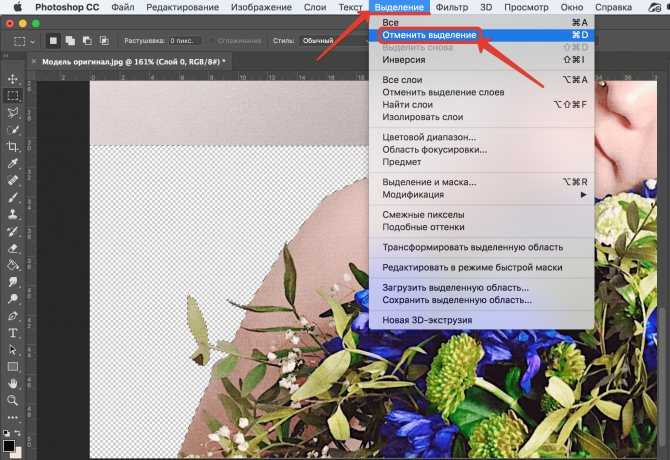
 Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Для завершения выделения нам достаточно еще раз нажать на начальную точку.



 Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
 Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»: