Определение и специфика MBA
Главная > Все об MBA > Определение и специфика MBA
Что такое MBA
МВА (Master of Business Administration или Магистр делового администрирования) – программа постдипломного образования, в рамках которой осуществляется управленческая переподготовка предпринимателей и менеджеров среднего и высшего звена.
Программы MBA относятся к категории бизнес-образования. Ключевая особенность этого образования – его ориентированность на практику. В процессе обучения учащиеся разбирают бизнес-кейсы, проходят практику в крупнейших компаниях и слушают лекции от успешных топ-менеджеров.
Согласно статистике, после окончания обучения выпускники этих программ получают реальные результаты в виде карьерных преимуществ, повышения заработной платы и личностного роста. Так, по данным проведенного в 2014 году исследования Российской лиги MBA, 83% обладателей степени MBA довольны знаниями и навыками, полученными во время обучения.
Что касается работодателей, то, как отметили специалисты компании HeadHunter в 2014 году, в среднем зарплата бизнес-профессионалов с дипломом MBA выше тех, кто не получал дополнительное образование, на 35%.
За границей степень MBA тоже востребована: согласно опросу сайта Poets&Quants, в 2014 году 85,9% выпускников топовых американских бизнес-школ получили джоб-офферы сразу же после окончания обучения. В Европе ситуация обстоит ничуть не хуже: 91% выпускников IESE, 95% выпускников IMD и 96% выпускников London Business School устраиваются на высокооплачиваемые позиции спустя в среднем три месяца после завершения обучения.
Особенности обучения на программах MBA
Универсальность
Ключевым элементом обучения является его универсальность: выпускники программ МВА могут управлять бизнесом в любой сфере: легкой и тяжелой промышленности, производстве или сфере услуг.
Все дело в том, что программа MBA дает знания сразу из нескольких областей: маркетинга, менеджмента, развития бизнеса, финансов, бухгалтерского учета, управления человеческими ресурсами и других дисциплин. Также учащиеся узнают больше о том, как происходит взаимодействие между разными бизнес-процессами.
Также учащиеся узнают больше о том, как происходит взаимодействие между разными бизнес-процессами.
Глобальность и интернациональность
Обучение в бизнес-школах построено на погружении учащихся в глобальный бизнес, без географических или культурных различий.
Стремясь максимально усилить международный акцент программ MBA, школы открывают кампусы на разных континентах, заключают партнерские договоры с программами бизнес-образования развивающихся стран, а также стараются сделать состав студентов максимально интернациональным.
Уникальный опыт
На программы МВА поступают кандидаты, уже имеющие высшее образование и несколько лет опыта работы на руководящих позициях.
Важно отметить, что продолжительность вашего трудового стажа не так важна, как ваши мотивация и осознанное отношение к бизнесу. Поэтому приемные комиссии бизнес-школ обращают внимание на то, каких успехов вы добились, как развивалась ваша карьера, насколько ответственно вы относитесь к работе и т. д.
д.
Но на вашем опыте работы, разумеется, ничто не заканчивается. После обучения в бизнес-школе вы приобретете еще один новый и уникальный опыт, ведь в каждом образовательном учреждении своя специфика программ MBA, стандарта которых, к слову, во всем мире пока не сложилось.
Для чего и зачем нужна степень MBA?
Что такое степень MBA?
Если вы планируете получить новые навыки и знания в сфере управления бизнесом или повысить свою ценность на рынке труда – вам, несомненно, нужна степень МВА. Учебные планы программ разработаны так, чтобы студенты применяли свои знания или сразу по окончании обучения, или даже прямо во время учёбы. А образовательный процесс очень близок к реальному бизнесу.
MBA – практически единственная квалификационная степень в сфере управления бизнесом, которая признана во всём мире.
Что получают выпускники МВА:
1. Весь спектр необходимых знаний для бизнеса;
Весь спектр необходимых знаний для бизнеса;
2. Полное представление о картине взаимодействия ключевых бизнес-процессов;
3. Полезные бизнес-контакты (нетворкинг).
1. Знания для бизнеса
Программы составляют предметы, развивающие ключевые навыки для бизнеса: аналитическое мышление (бухгалтерский учёт, экономическая политика, исследование операций, статистика и т. д.), профессиональные навыки (финансовый менеджмент, HR-менеджмент, управление операциями и т. д.) и этику (деловая этика, корпоративное управление и т. д.).
2. Ключевые бизнес-процессы
Профильное образование даёт возможность получить наиболее полное представление о производстве продукта или услуги. После окончания обучения по программе MBA вы будете видеть работу всей вашей организации как единой системы. Многие выпускники, отмечая этот момент, характеризуют его как изменение мировоззрения.
3. Нетворкинг
Среди ваших одногруппников и преподавателей будет огромное количество практикующих бизнес-профессионалов, знакомство с которыми может пригодиться вам ещё не раз. Больше половины выпускников MBA уверены, что приобретённые контакты – самый значимый результат бизнес-образования.
Лучшие программы MBA в мире
Первые программы МВА появились в США в конце XIX века, когда требовались руководители-управленцы с научным подходом. Сейчас уже во всём мире есть учебные заведения, которые присваивают такую степень.
В топ-5 лучших программ MBA в мире входит, в первую очередь, Стэнфордская высшая школа бизнеса (США). Школа бизнеса при Стэнфордском университете славится первоклассным качеством образования и отличными карьерными возможностями для выпускников. Благодаря расположению в сердце Кремниевой долины выпускники могут найти хорошую работу в местных компаниях или найти партнёров для открытия стартапа.
Далее – Гарвардская школа бизнеса (США), которая является не менее престижной бизнес-школой в США и мире. Она стала популярной благодаря методике «кейс стади» (case study). Суть методики состоит в обучении на примерах реально существующих компаний с разбором ситуаций и возможных действий.
Третья из топов – Лондонская бизнес-школа (Великобритания). Школа предлагает студентам самые разнообразные программы обучения: от MBA до докторских. Кроме того, в учебном плане школы есть также уникальные программы, которые не предлагают другие бизнес-школы с мировым именем, например Masters in Finance, Masters in Management, Sloan.
На четвёртом месте – Школа Уортона в университете Пенсильвании (США). Это первая школа бизнеса в США, основанная в 1881 году на деньги промышленного магната Джозефа Уортона. В стенах учебного заведения по программам сетевого образования обучаются более 80 тыс. студентов из почти 140 стран. Преподавательский состав школы прослыл самым цитируемым в мире бизнеса.
Преподавательский состав школы прослыл самым цитируемым в мире бизнеса.
Колумбийская школа бизнеса (США) замыкает пятерку. Школа входит в состав Колумбийского университета, который расположен в Нью-Йорке и является членом Лиги Плюща. Как дополнение программы МВА школа предлагает также портфель программ для бизнес-менеджеров и руководителей компаний. Университет гордится 64 нобелевскими лауреатами из числа преподавателей и студентов вуза.
Лучшие программы MBA в России по версии журнала Forbes
1. Программы MBA при РАНХиГС
В структуру академии входят целых четыре бизнес-школы с аккредитацией AMBA, Институт бизнеса и делового администрирования с 6 собственными программами и 2 программами EMBA, осуществляемыми совместно с бизнес-школой университета Антверпена. Также существует совместная программа MBA Московской школы и университета Kingston, выпускники которой получают два диплома. Обучение, по желанию, можно пройти в Москве либо Лондоне. Грантов не предусмотрено, но для слушателей не из Москвы есть скидки.
Обучение, по желанию, можно пройти в Москве либо Лондоне. Грантов не предусмотрено, но для слушателей не из Москвы есть скидки.
2. Международный институт менеджмента LINK
В институте аккредитовано две программы – «Стратегия» и The Open University Business School. LINK предлагает систему скидок до 15%, грантов на обучение нет.
3. Московская международная высшая школа бизнеса «Мирбис»
Школа предлагает две аккредитованные программы MBA и одну MA in Management. Грантов и стипендий в «Мирбисе» не бывает, но зато бывают скидки.
4. Школа бизнеса Integral при РЭУ им. Плеханова
Школа предлагает три программы MBA. Также здесь имеется базовая кафедра госкорпорации «Ростехнологии», а глава школы Лариса Карташова входит в международный аккредитационный совет ассоциации. Грантов и стипендий не бывает, но для выпускников «Плешки» и тех, у кого уже есть экономическое или управленческое образование, предлагаются специальные условия.
5. Школа бизнеса «Синергия»
«Синергия» одной из первых в России получила аккредитацию AMBA – в 2001 году. У вуза есть кампусы в Москве, Санкт-Петербурге и Дубае. Предлагаются скидки на обучение.
Основные программы
• Executive MBA
Длительность: 12 месяцев
Формат: очно
Программа объединяет лучшие отечественные бизнес-практики с глобальным мировым опытом, поможет совершить настоящий прорыв в управлении компанией.
• Online MBA
Длительность: 18–24 месяца
Формат: онлайн + очные сессии
Классическая программа MBA предоставляет глубокие системные знания и навыки в выбранной сфере, все необходимые компетенции для эффективного руководства организацией и ощутимый прорыв в своей управленческой карьере.
• Mini MBA
Длительность: 12 месяцев
Формат: онлайн
Сокращённая программа MBA идеально подходит для тех, кто хочет получить большой объем знаний в кратчайшие сроки, познакомит с ключевыми аспектами выбранной сферы управленческой деятельности и даст новый взгляд на привычные бизнес-процессы.
Разница между степенью магистра и MBA в управлении образованием
Успешные администраторы в сфере образования обладают разнообразным набором навыков. Уравновешивание приоритетов стандартизированных тестов, привлечение педагогических талантов и поощрение коллективного успеха среди учащихся, их классов и более крупных районов, в которых они учатся, — это лишь некоторые из обязанностей, с которыми они сталкиваются.
Изменения в политике на местном уровне, уровне штата и на федеральном уровне могут повлиять на ожидания, возлагаемые на администраторов, а также на объем финансирования, доступного лидерам образования. Кроме того, быстрые изменения в технологиях могут повысить ценность классных комнат, что приведет к новым проблемам с финансированием для школьных округов, которые надеются использовать последние достижения в области образовательных технологий.
Кроме того, быстрые изменения в технологиях могут повысить ценность классных комнат, что приведет к новым проблемам с финансированием для школьных округов, которые надеются использовать последние достижения в области образовательных технологий.
Ученая степень, такая как степень магистра образования в области лидерства в образовании (M.Ed.) или MBA в области лидерства в сфере образования (также известная как MBA в области управления образованием или MBA в области управления образованием), является отличным выбором для текущих и честолюбивые администраторы образования, стремящиеся продвинуться по карьерной лестнице и добиться того, что нужно их сообществам для процветания.
Но какая из этих ученых степеней поможет вам продвинуться по карьерной лестнице? Давайте посмотрим на различия между ними.
MBA в области лидерства в образовании
Как и любая степень магистра, ориентированная на бизнес, MBA в области лидерства в образовании фокусируется на передовом опыте в области операций, финансов и маркетинга. Выпускники этих программ будут готовы вдохновлять учителей и учащихся, выполняя финансовые задачи, поставленные школами и школьными округами.
Выпускники этих программ будут готовы вдохновлять учителей и учащихся, выполняя финансовые задачи, поставленные школами и школьными округами.
Те, кто хочет получить степень MBA в области лидерства в образовании, изучат более общую учебную программу с основными курсами по бизнесу, включая бухгалтерский учет, маркетинг и управление цепочками поставок. Студенты могут извлечь пользу из опыта, полученного на таких курсах, как продвинутый менеджмент и экономика; однако эти курсы могут не соответствовать типичной образовательной иерархии и оставлять аспирантам меньше возможностей сосредоточиться на курсах, специфичных для области образования.
Получение степени MBA в области лидерства в сфере образования может помочь администраторам развить общий набор навыков, необходимых для того, чтобы выдерживать постоянные операционные и бюджетные изменения в сфере образования; однако эта ученая степень в некоторых случаях адаптирована к экзаменам штата и школьным округам, что может усложнить ее для дистанционных учащихся и тех, кто ищет лидерские знания, ориентированные на образование, за пределами классной комнаты.
Некоторые программы MBA в области лидерства в образовании требуют, чтобы профессионалы уже работали в определенном школьном округе и чтобы кандидаты были номинированы от своих округов для предварительного принятия.
Магистр образования в области лидерства в образовании
Как и MBA в области лидерства в образовании, M.Ed. руководство готовит студентов к государственным экзаменам; однако M.Ed. обычно не требует, чтобы кандидаты получали официальную рекомендацию от своих работодателей или школьных округов для подачи заявления.
Фактически, M.Ed. не всегда ограничивается определенной географической областью. Получение степени M.Ed. в лидерстве в образовании — это не только отличный вариант для школьных администраторов, но и для лидеров образования в некоммерческих и корпоративных организациях.
Типичная курсовая работа на этой степени охватывает бизнес-аспекты администрирования через каждый курс учебной программы, включая финансы, бюджетирование и операции, при этом предоставляя студентам возможность узнать о других аспектах лидерства в образовании, таких как повышение производительности, электронное обучение и учебный дизайн. .
.
Мед. ред. в лидерстве в образовании может включать курсовую работу, которая дает учащимся основанные на решениях знания в области школьного или организационного лидерства, безопасности, этики, достижений, технологий, а также сбора и оценки данных. Например, принятие решений на основе данных может помочь администраторам сбалансировать меры по повышению производительности с потребностями учащихся и учителей.
Ан M.Ed. в образовательном лидерстве от Lynn University
Онлайн-магистр образования (M.Ed.) в образовательном лидерстве помогает выпускникам продвигаться по карьерной лестнице и оказывать положительное влияние на большее количество учащихся — будь то в школьной системе, некоммерческой или корпоративной организации. Программа Линн предлагает дополнительную специализацию в области обучения и развития для людей, которые хотят максимизировать свою карьерную мобильность за пределами образовательного сектора.
M.Ed. в лидерстве — привлекательная степень магистра для работающих учителей; тем не менее, курсовая работа предназначена для профессионалов из разных слоев общества, которые заинтересованы в работе в различных образовательных учреждениях.
Факультет Линнского университета поможет студентам пройти стажировку в местной школе или в проекте, ориентированном на карьеру. Он предлагается полностью онлайн и может быть завершен всего за один год, что позволяет студентам получить ученую степень, не откладывая свою карьеру.
Учащиеся, претендующие на сертификацию штата, будут подготовлены к сдаче Экзамена на лидерство в образовании штата Флорида (FELE), который, благодаря соглашениям о взаимности Флориды, позволит большинству* учащихся за пределами штата Флорида получить сертификат лидера образования в своих штатах.
*Не все штаты имеют соглашения о взаимности со штатом Флорида. Мы рекомендуем вам ознакомиться с соглашениями о взаимности с руководством вашего штата в сфере образования, чтобы определить, подходит ли вам экзамен FELE.
Образовательные программы MBA 2023
Образование
ФИЛЬТР
Только школы с аккредитацией AACSB, AMBA и/или EQUIS
Школы в рейтинге FT, BusinessWeek и/или Economist
ТИП ПРОГРАММЫ
Полная занятостьНеполный рабочий деньExecutive MBAДистанционное обучениеДвойная степень
СТРАНА / РЕГИОН
Канада и Латинская АмерикаАфрика / Ближний ВостокОнлайнАнголаАргентинаАрменияАвстралияАвстрияАзербайджанБахрейнБангладешБарбадосБельгияБелизБоливияБразилияБрунейБолгарияКанадаКаймановы островаЧилиКитайКолумбияКоста-РикаХорватияКипрЧехияДанияЭквадорЕгипетСальвадорЭстонияЭфиопияФиджиФинляндияФранцияGe оргияГерманияГрецияГуам (США)Гонконг (КНР)ВенгрияИсландияИндияИндонезияИранИрландияИзраильИталияЯмайкаЯпонияИорданияКазахстанКенияКувейтКыргызстанЛатвияЛиванЛихтенштейнЛитваЛюксембургМакао (КНР)МакедонияМалавиМалайзияМальтаМаврикийМексикаМонакоМароккоНамибияНепалНидерландыНовая ЗеландияНикарагуаНигерияНорвегияОманПакистанПалестинаПанамаПарагвайПеруФилиппиныПольшаПортугалияПуэрто-Рико (США)КатарРумынияРоссияРуандаСаудовская АравияСербияСингапурСловакияСловенияЮжная АфрикаЮжная КореяS боль Шри-ЛанкаСуринамШвецияШвейцарияТайваньТанзанияТаиландТринидад и ТобагоТунисТурцияУгандаУкраинаОбъединенные Арабские ЭмиратыВеликобританияАлабамаАляскаАризонаАрканзасКалифорнияКолорадоКоннектикутДелавэрокруг КолумбияФлоридаГрузияГавайиАйдахоИллинойсИндианаАйоваКанзасКентуккиЛуизианаМэнМэрилендМас СачусетсМичиганМиннесотаМиссисипиМиссуриМонтанаНебраскаНевадаНью-ГэмпширНью-ДжерсиНью-МексикоНью-ЙоркСеверная КаролинаСеверная ДакотаОгайоОклахомаОрегонПенсильванияРод-АйлендЮжная КаролинаЮжная ДакотаТеннессиТехасЮтаВермонтВирджинияВашингтонЗападная ВирджинияВисконсинВайомингУругвайВануатуВенесуэлаВи etnamВиргинские острова (США)ЙеменЗимбабве
РАССТОЯНИЕ
КЛЮЧЕВЫЕ СЛОВА
1-12 из 31 результатов, отсортированных по
популярностьимягород
1225Все
школ на странице
1
Нью-Йорк, Нью-Йорк
155 подписчиков
254 Обсуждения
Полная занятость: MBA
еще…
Executive MBA: EMBA — Нью-Йорк (пятница/суббота), EMBA — Нью-Йорк (суббота), EMBA Global — Америка и Европа, EMBA Global — Азия, EMBA — Америка
еще…
Двойная степень: MBA / MS в области социальной работы, MBA / MA в области управления частной школой, MBA / MS в области городского планирования, MBA / DDS (стоматологическая и челюстно-лицевая хирургия), MBA / MS в . ..
..
еще…
2
Стэнфорд, Калифорния
94 подписчика
170 Обсуждений
Полная занятость: MBA
еще…
Двойная степень: MBA/JD, MBA/MA в области образования, MBA/MPP (магистр государственной политики), MBA/MS в области компьютерных наук, MBA/MS в области электротехники
еще…
3
Лос-Анджелес, Калифорния
103 подписчика
120 Обсуждений
Полная занятость: MBA, IBEAR MBA (MBA в области международного бизнес-образования и исследований)
еще…
Неполный рабочий день: Программа MBA для профессионалов и менеджеров (MBA.PM)
еще…
Executive MBA: Executive MBA (EMBA), Global Executive MBA (GEMBA)
еще…
Дистанционное обучение: Онлайн MBA
еще…
Двойная степень: MBA/JD (доктор юридических наук), MBA/MPL (магистр планирования), MBA/MRED (магистр развития недвижимости), MBA/MS в области геронтологии, MBA/MS i. ..
..
еще…
4
Филадельфия, Пенсильвания
65 подписчиков
169 Обсуждений
Полный рабочий день: MBA, MBA в области управления здравоохранением
еще…
Неполный рабочий день: MBA / MH
еще…
Executive MBA: Executive MBA
еще…
Двойная степень: Совместная степень MBA / MA Lauder в области международных исследований, MBA / JD (программа Francis J. & WM. Polk Carey), MBA / MA в области международных отношений …
еще…
5
Буффало, Нью-Йорк
24 подписчика
53 Обсуждения
Полный рабочий день: MBA, MBA в области аналитики, MBA в области финансов, MBA в области управления здравоохранением, MBA в области управления информационной безопасностью
еще…
Неполный рабочий день: Профессиональный MBA
еще…
Executive MBA: Executive MBA
еще…
Двойная степень: MBA/MArch (магистр архитектуры), MBA/AuD (доктор аудиологии), MBA/DDS (доктор стоматологической хирургии), MBA/JD, MBA/MD
еще…
6
Шарлоттсвилль, Вирджиния
27 подписчиков
62 Обсуждения
Полная занятость: MBA
еще…
Executive MBA: MBA для руководителей, Global MBA для руководителей
еще…
Двойная степень: MBA/JD, MBA/MD, MBA/MPH (магистр общественного здравоохранения), MBA/MPP (магистр государственной политики), MBA/MA восточноазиатских исследований
еще…
7
Анн-Арбор, Мичиган
39 подписчиков
87 Обсуждения
Полный рабочий день: MBA, глобальный MBA
еще…
Неполный рабочий день: Вечерний MBA, MBA выходного дня
еще…
Executive MBA: Executive MBA
еще…
Дистанционное обучение: Онлайн MBA
еще…
Двойная степень: MBA/MA в области региональных исследований, MBA/MSE (магистр инженерных наук), MBA/MA в области образования, MBA/M. Arch (магистр архитектуры), MBA/…
Arch (магистр архитектуры), MBA/…
еще…
8
Квинс, Нью-Йорк
27 подписчиков
25 Обсуждений
Полная занятость: Лидерство в образовании MBA, междисциплинарный бизнес MBA, MBA в области устойчивого развития, FinTech (финансовые технологии) MBA, MBA в области аналитики
еще…
Неполный рабочий день: Global MBA
еще…
Дистанционное обучение: Онлайн MBA
еще…
Двойная степень: MBA / JD
еще…
9
Вильямсбург, Вирджиния
8 подписчиков
31 Обсуждения
Полная занятость: MBA
еще…
Неполный рабочий день: Flex MBA
еще…
Executive MBA: Executive MBA
еще…
Дистанционное обучение: Онлайн MBA
еще…
Двойная степень: MBA/JD, MBA/магистр бухгалтерского учета (MAcc), MD/MBA, MBA/M. Ed., MBA/MSBA
Ed., MBA/MSBA
еще…
10
Честнат-Хилл, Массачусетс
19 подписчиков
26 Обсуждений
Полная занятость: MBA
еще…
Неполный рабочий день: Неполный рабочий день MBA
еще…
Двойная степень: MBA/MS в области финансов, MBA/магистр социальной работы, MBA/MS в области геологии, MBA/MA в области управления высшим образованием, MBA/MA в области теологии и…
еще…
11
Айзенштадт, Австрия
1 подписчик
0 Обсуждений
Полный рабочий день: MBA в области управления бизнесом, MBA в области финансов, MBA в области ИТ-консалтинга, MBA в области управленческого консультирования, MBA в области продаж
еще…
Дистанционное обучение: MBA в области государственного управления, MBA в области управления бизнесом, MBA в области финансов, MBA в области контроллинга, MBA в области образовательных технологий
еще…
12
Хилверсюм, Нидерланды
1 подписчик
0 Обсуждений
Полная занятость: MBA
еще…
Неполный рабочий день: MBA, MBA в области управления бизнес-информацией, MBA для контролеров, MBA в управлении образованием, MBA в управлении объектами
еще…
Связанные новости MBA
26 мая 2020 г.
FIND MBA обновляет 10 лучших списков по специализациям на 2020 год
26 мая 2020 г.
Лучшие 10 списков FIND MBA — это краткие списки лучших бизнес-школ для карьеры в определенных функциональных областях и определенных отраслях
FIND MBA обновляет 10 лучших списков по специализациям за 2019 год
06 мая 2019 г.
Другие новости МВА
Связанные статьи
Создание идеального эссе для поступления на программу MBA
29 марта 2023 г.
В письменном виде или на видео мы предлагаем экспертные советы о том, как создать отличное эссе
Почему степень MBA — это «безопасная гавань» во время рецессии
30 января 2023 г.
Текущее снижение спроса означает, что конкуренция за место в бизнес-школе относительно ниже, но эффект может быть недолгим
Рекордные отчеты о занятости демонстрируют ценность программ MBA
9 января 2023 г.

 Также вы можете тут скачать русские шрифты. А также все эти 120 шрифтов вы можете скачать одним архивом тут↓
Также вы можете тут скачать русские шрифты. А также все эти 120 шрифтов вы можете скачать одним архивом тут↓ Даже из видеоигр тоже есть некоторые варианты, а потому создать красивое превью не составит труда.
Даже из видеоигр тоже есть некоторые варианты, а потому создать красивое превью не составит труда. ttf
ttf otf
otf Приятного просмотра!
Приятного просмотра! Если вы хотите запросить какую-либо коллекцию шрифтов, просто не стесняйтесь оставить комментарий ниже.
Если вы хотите запросить какую-либо коллекцию шрифтов, просто не стесняйтесь оставить комментарий ниже.

 Не бывает неверующих людей, каждый верит в кого-то или во что-то. Этот фильм поднимает вопросы веры, и не только в Бога, речь идет о вере в дружбу, в любовь, в честность, в искренность».
Не бывает неверующих людей, каждый верит в кого-то или во что-то. Этот фильм поднимает вопросы веры, и не только в Бога, речь идет о вере в дружбу, в любовь, в честность, в искренность». Всё-таки секта — это страшно… »
Всё-таки секта — это страшно… » Не желая следовать воле жестокого манипулятора, Варя тайком покидает общину, надеясь найти защиту у своей тети Лоры, в другом городе. Лора много лет назад сама сбежала от пастыря и поклялась разоблачить и открыть его истинное лицо своим близким. Светлейший во что бы то ни стало намерен найти Варю. На беглянку объявлена настоящая охота.
Не желая следовать воле жестокого манипулятора, Варя тайком покидает общину, надеясь найти защиту у своей тети Лоры, в другом городе. Лора много лет назад сама сбежала от пастыря и поклялась разоблачить и открыть его истинное лицо своим близким. Светлейший во что бы то ни стало намерен найти Варю. На беглянку объявлена настоящая охота. Должна была стать четвёртой женой Светлейшего. Была очень преданна Светлейшему и заповедям общины, но вовремя поняла, что из секты надо сматываться.
Должна была стать четвёртой женой Светлейшего. Была очень преданна Светлейшему и заповедям общины, но вовремя поняла, что из секты надо сматываться.
 Девушка появилась на свет в общине, жила в ней вместе с родителями, безоговорочно доверяла Светлейшему и не собиралась ничего менять в своей жизни. До тех пор, пока пастор не принял решение сделать девушку своей четвёртой женой. Даниила даже не смутил тот факт, что Варвара приходится родной внучкой его старшей жены. Тогда девушка понимает, что нужно бежать…
Девушка появилась на свет в общине, жила в ней вместе с родителями, безоговорочно доверяла Светлейшему и не собиралась ничего менять в своей жизни. До тех пор, пока пастор не принял решение сделать девушку своей четвёртой женой. Даниила даже не смутил тот факт, что Варвара приходится родной внучкой его старшей жены. Тогда девушка понимает, что нужно бежать… Девушка заведёт новые знакомства, узнает, насколько интересной и опасной может быть жизнь и поймёт, что община была для неё просто тюрьмой.
Девушка заведёт новые знакомства, узнает, насколько интересной и опасной может быть жизнь и поймёт, что община была для неё просто тюрьмой. Интересно наблюдать за смелой, решительной Лорой, за Варварой, но когда сюжет перемещается в пространство секты, на меня нападает скука и непонимание: неужели такие люди действительно существуют?
Интересно наблюдать за смелой, решительной Лорой, за Варварой, но когда сюжет перемещается в пространство секты, на меня нападает скука и непонимание: неужели такие люди действительно существуют? Приятно было увидеть Панину с обычными губами, здесь она нормально разговаривает, не шепелявит, как в сериале «Шуша». Яцко очень хорош в роли пастора, такой колоритный персонаж исполнен отлично. В общем, к актёрскому составу претензий нет, все свою работу выполнили достойно.
Приятно было увидеть Панину с обычными губами, здесь она нормально разговаривает, не шепелявит, как в сериале «Шуша». Яцко очень хорош в роли пастора, такой колоритный персонаж исполнен отлично. В общем, к актёрскому составу претензий нет, все свою работу выполнили достойно. Здесь мы обсудим несколько ключевых различий между предлагаемыми креплениями. Пожалуйста, продолжайте читать ниже, чтобы увидеть индивидуальные особенности каждого из креплений, которые есть на нашем сайте.
Здесь мы обсудим несколько ключевых различий между предлагаемыми креплениями. Пожалуйста, продолжайте читать ниже, чтобы увидеть индивидуальные особенности каждого из креплений, которые есть на нашем сайте. Это специальное смещенное крепление, которое прекрасно сочетается с цевьем FAL. Он также отлично работает для SCAR, MCX, MPX, AK, Scorpion и практически любой другой платформы, не поддерживающей AR.
Это специальное смещенное крепление, которое прекрасно сочетается с цевьем FAL. Он также отлично работает для SCAR, MCX, MPX, AK, Scorpion и практически любой другой платформы, не поддерживающей AR. Вместо того, чтобы требовать добавления секции рельса к рельсу M-LOK®, вы можете использовать это крепление. Чтобы обеспечить самый высокий уровень несущей конструкции, это крепление должно быть прикреплено таким образом, чтобы ни одна его часть не свисала с направляющей. Если он свисает с рельса, он рискует погнуться под давлением. Крепление Inline хорошо сочетается с большинством ИК-устройств, включая B.E. Meyers MAWL, L3 PEQ-15, L3 NGAL, Steiner DBAL и многие другие.
Вместо того, чтобы требовать добавления секции рельса к рельсу M-LOK®, вы можете использовать это крепление. Чтобы обеспечить самый высокий уровень несущей конструкции, это крепление должно быть прикреплено таким образом, чтобы ни одна его часть не свисала с направляющей. Если он свисает с рельса, он рискует погнуться под давлением. Крепление Inline хорошо сочетается с большинством ИК-устройств, включая B.E. Meyers MAWL, L3 PEQ-15, L3 NGAL, Steiner DBAL и многие другие. Это крепление обычно крепится к рейке в положении «3 часа» или «9 часов» и удерживает свет в положениях 1:30 и 10:30 соответственно. Существуют уникальные варианты монтажа, которые позволяют использовать его также с ранее упомянутыми ИК-устройствами.
Это крепление обычно крепится к рейке в положении «3 часа» или «9 часов» и удерживает свет в положениях 1:30 и 10:30 соответственно. Существуют уникальные варианты монтажа, которые позволяют использовать его также с ранее упомянутыми ИК-устройствами. Обычно он устанавливается в положениях «3 часа» и «9 часов» и держит свет под тем же углом, что и Offset. Благодаря уникальному дизайну он выдвигает легкий корпус вперед примерно на 1 дюйм. В результате это позволяет конечному пользователю сохранить как можно больше свободного пространства на направляющей за источником света для дополнительного пространства для захвата и дополнительного места для большего количества предметов, установленных на направляющей. В идеале, это крепление также устанавливается на направляющую, как и встроенное крепление. Крепления SBR также имеют уникальный способ крепления к корпусу фонаря. Пожалуйста, смотрите изображения выше и руководство пользователя, чтобы увидеть, как это работает.
Обычно он устанавливается в положениях «3 часа» и «9 часов» и держит свет под тем же углом, что и Offset. Благодаря уникальному дизайну он выдвигает легкий корпус вперед примерно на 1 дюйм. В результате это позволяет конечному пользователю сохранить как можно больше свободного пространства на направляющей за источником света для дополнительного пространства для захвата и дополнительного места для большего количества предметов, установленных на направляющей. В идеале, это крепление также устанавливается на направляющую, как и встроенное крепление. Крепления SBR также имеют уникальный способ крепления к корпусу фонаря. Пожалуйста, смотрите изображения выше и руководство пользователя, чтобы увидеть, как это работает. Из-за этого он дает пользователю возможность более плотно закрепить свет на направляющей на установке Quad rail. Вы можете запустить это крепление на верхней рейке, висящей слева или справа от рейки. Вы также можете запустить его на любой боковой направляющей, подталкивая свет вверх и к стволу.
Из-за этого он дает пользователю возможность более плотно закрепить свет на направляющей на установке Quad rail. Вы можете запустить это крепление на верхней рейке, висящей слева или справа от рейки. Вы также можете запустить его на любой боковой направляющей, подталкивая свет вверх и к стволу. С толщиной обода 2,4 см это бумер с широким ободом! Torrent обладает большой мощностью и может работать с самыми быстрыми скоростями руки. Пластик SP — это отличная смесь, которая идеально подходит для сохранения стабильности на протяжении всего срока службы. Это отличное дополнение к Tempest, если вам нужен сверхстабильный комплимент, который все еще гремит. Отлично подходит для ударов справа и больших гибких ударов по всей трассе. Новые игроки сочтут это очень надежным и сверхстабильным драйвером дистанции. Если вы ищете очень быстрого водителя, который действительно бомбит, загляните в SP Torrent!
С толщиной обода 2,4 см это бумер с широким ободом! Torrent обладает большой мощностью и может работать с самыми быстрыми скоростями руки. Пластик SP — это отличная смесь, которая идеально подходит для сохранения стабильности на протяжении всего срока службы. Это отличное дополнение к Tempest, если вам нужен сверхстабильный комплимент, который все еще гремит. Отлично подходит для ударов справа и больших гибких ударов по всей трассе. Новые игроки сочтут это очень надежным и сверхстабильным драйвером дистанции. Если вы ищете очень быстрого водителя, который действительно бомбит, загляните в SP Torrent!

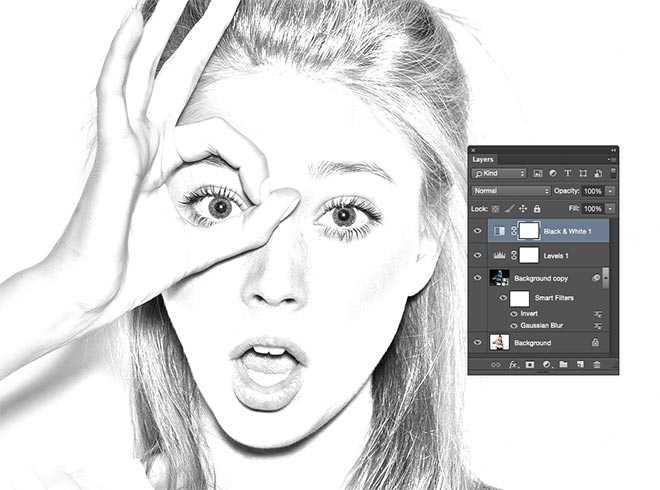
 В моём случае я остановился на значении 12,5 пикселей:
В моём случае я остановился на значении 12,5 пикселей:
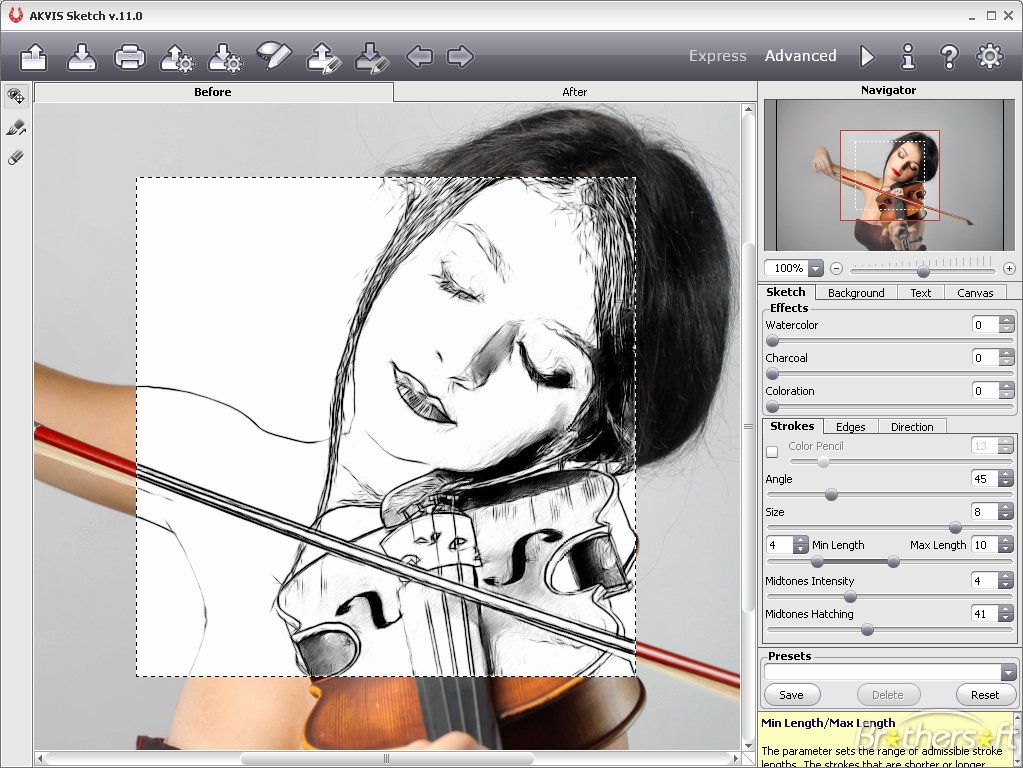
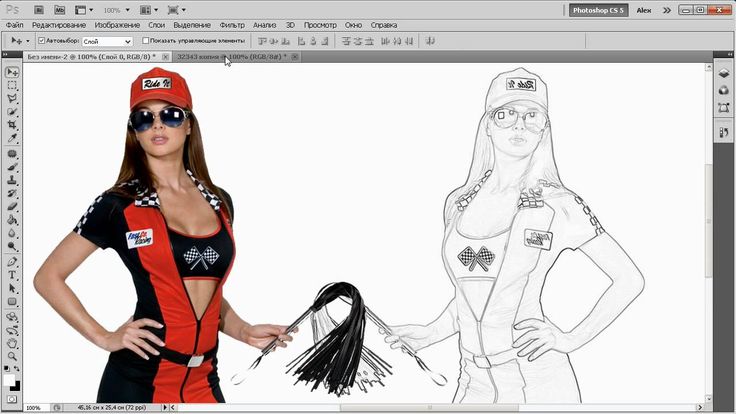
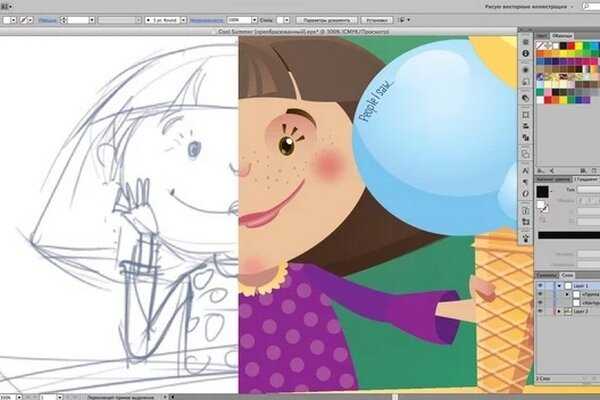
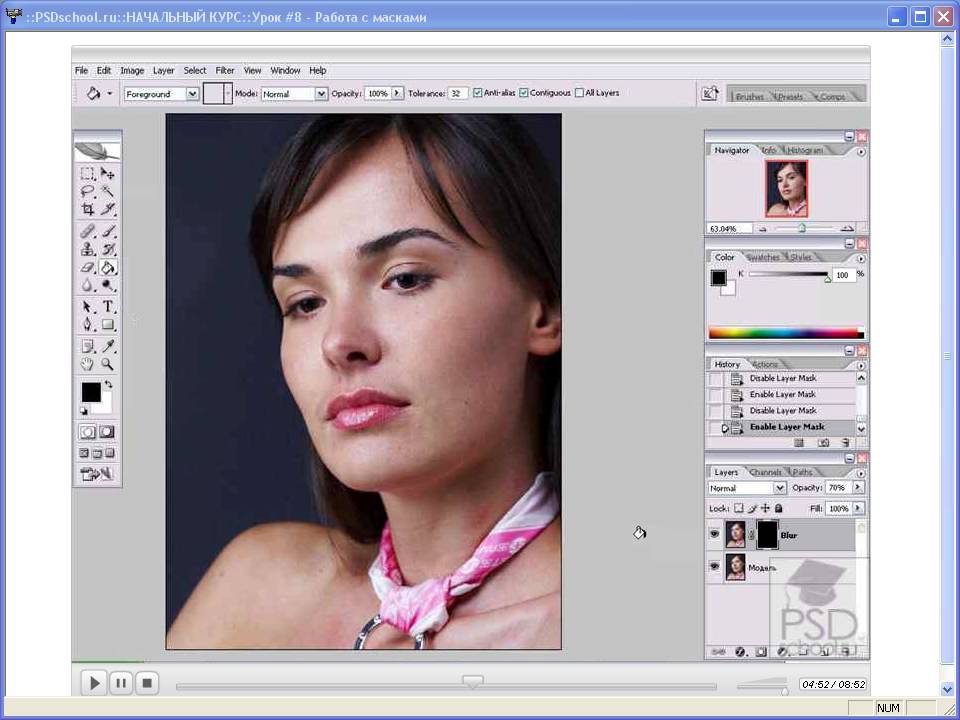
 Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.

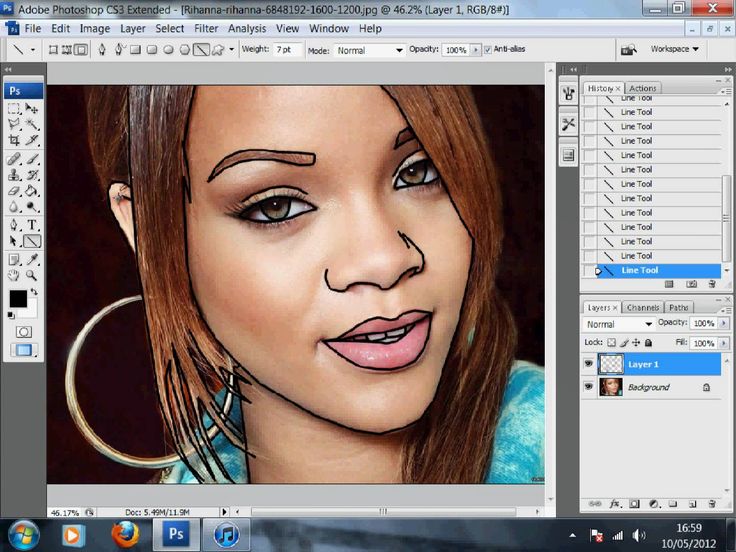
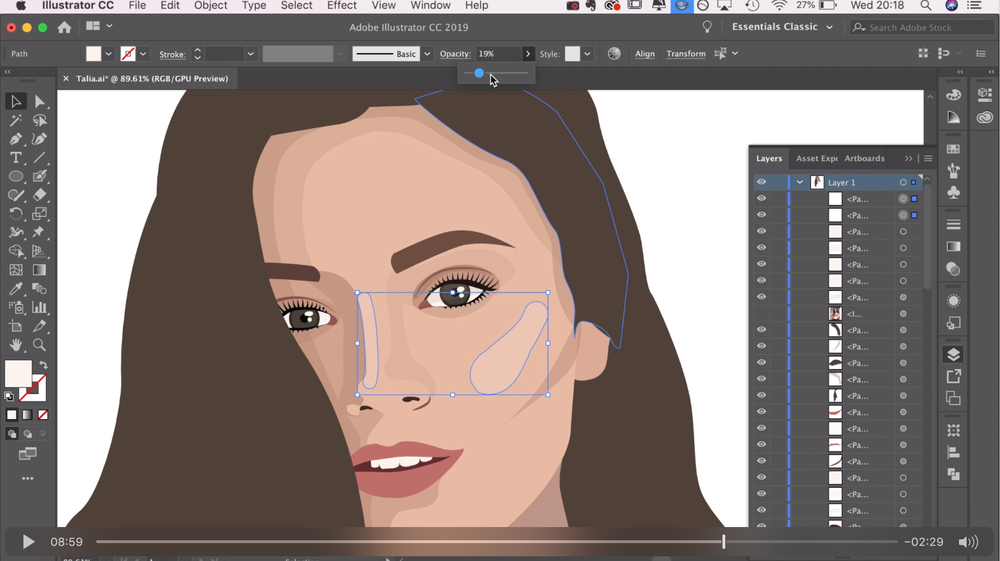
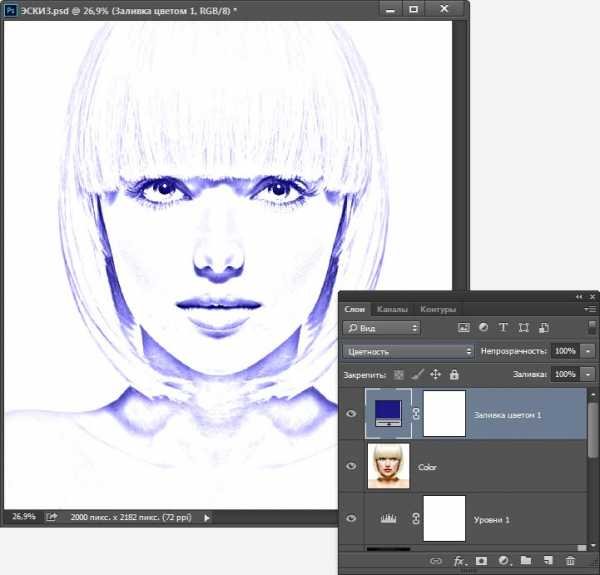
 Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
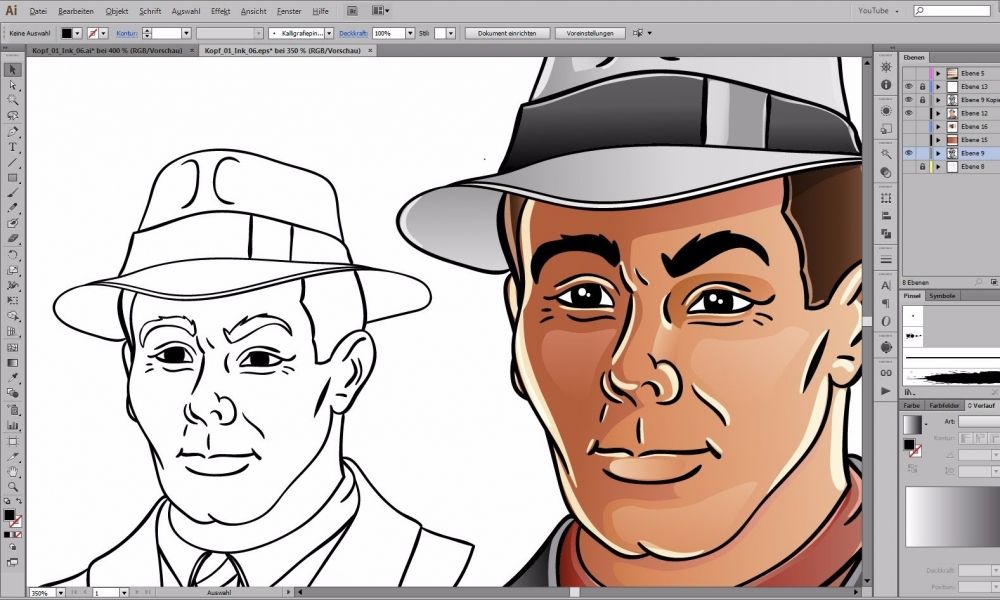
Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его: п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool:
п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool: И мое решение было, Фотошоп! Честно говоря, я мог бы рисовать, но фотошоп «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет?
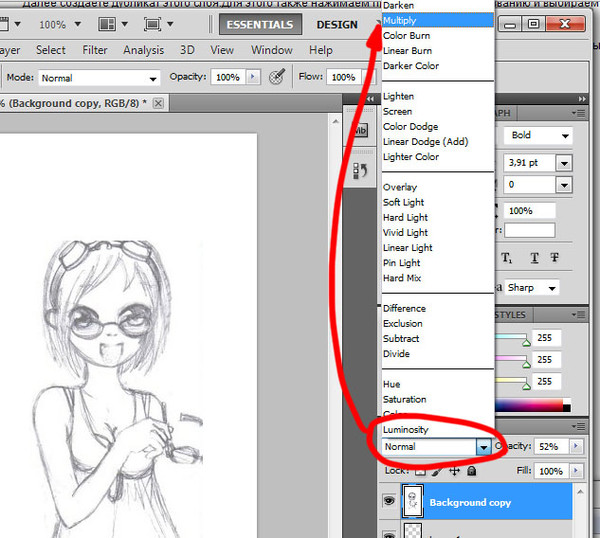
И мое решение было, Фотошоп! Честно говоря, я мог бы рисовать, но фотошоп «рисует» быстрее и лучше. Если бы я мог сэкономить время, почему бы и нет? Или используйте выделение слоя и используйте сочетание клавиш Команда ( Ctrl для Windows) + J для дублирования слоя.
Или используйте выделение слоя и используйте сочетание клавиш Команда ( Ctrl для Windows) + J для дублирования слоя.
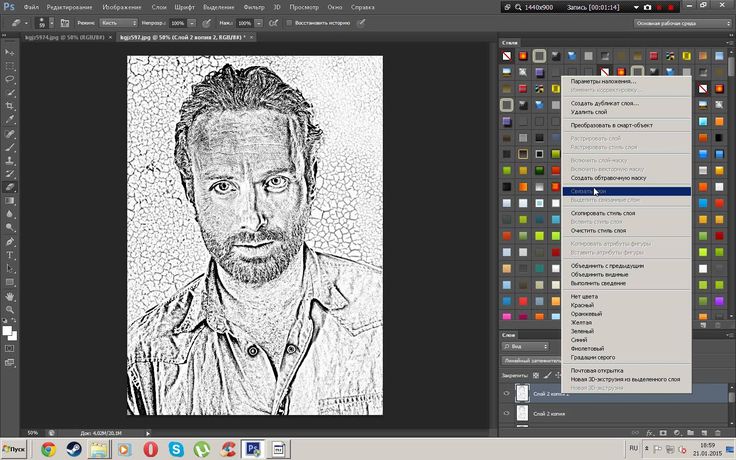
 Вы можете видеть, что след от карандаша стал тяжелее, чем раньше.
Вы можете видеть, что след от карандаша стал тяжелее, чем раньше.
 На этой странице наши эксперты мемориальной культуры расскажут об изображениях и надписях на устанавливаемых нами надгробиях и сооружаемых мемориальных комплексах.
На этой странице наши эксперты мемориальной культуры расскажут об изображениях и надписях на устанавливаемых нами надгробиях и сооружаемых мемориальных комплексах. Мы осуществляем реставрацию надписи на памятнике
Мы осуществляем реставрацию надписи на памятнике Портрет ручная работа. Эпитафия академическим шрифтом
Портрет ручная работа. Эпитафия академическим шрифтом Этот метод декорирования использует лазерную точность для создания высококонтрастного изображения с четкими и точными линиями, которые позволяют вашему логотипу или дизайну действительно выделяться.
Этот метод декорирования использует лазерную точность для создания высококонтрастного изображения с четкими и точными линиями, которые позволяют вашему логотипу или дизайну действительно выделяться. Вот почему мы предпочитаем шрифты без засечек для рисунков с лазерной гравировкой. Если вы не знакомы с разницей между шрифтами с засечками и без засечек, не беспокойтесь! Мы подготовили для вас краткое руководство:
Вот почему мы предпочитаем шрифты без засечек для рисунков с лазерной гравировкой. Если вы не знакомы с разницей между шрифтами с засечками и без засечек, не беспокойтесь! Мы подготовили для вас краткое руководство: 
 Наша команда всегда рада помочь вам создать дизайн, который объединит вашу группу для любого события и случая.
Наша команда всегда рада помочь вам создать дизайн, который объединит вашу группу для любого события и случая.
 Хотя любой из этих случаев был бы особенным сам по себе, добавление выгравированной надписи к вашему подарку сделает его намного более запоминающимся. Эти шрифты лучше всего работают на больших поверхностях, но часто используются на украшениях или ручках. Если вы хотите использовать заглавные буквы с рукописным шрифтом, рассмотрите возможность использования монограммы для разборчивости, если объект, который вы гравируете, небольшой.
Хотя любой из этих случаев был бы особенным сам по себе, добавление выгравированной надписи к вашему подарку сделает его намного более запоминающимся. Эти шрифты лучше всего работают на больших поверхностях, но часто используются на украшениях или ручках. Если вы хотите использовать заглавные буквы с рукописным шрифтом, рассмотрите возможность использования монограммы для разборчивости, если объект, который вы гравируете, небольшой. Некоторые шрифты могут хорошо выглядеть на образце, но оказаться неразборчивыми с более длинным сообщением или с другой настройкой.
Некоторые шрифты могут хорошо выглядеть на образце, но оказаться неразборчивыми с более длинным сообщением или с другой настройкой.

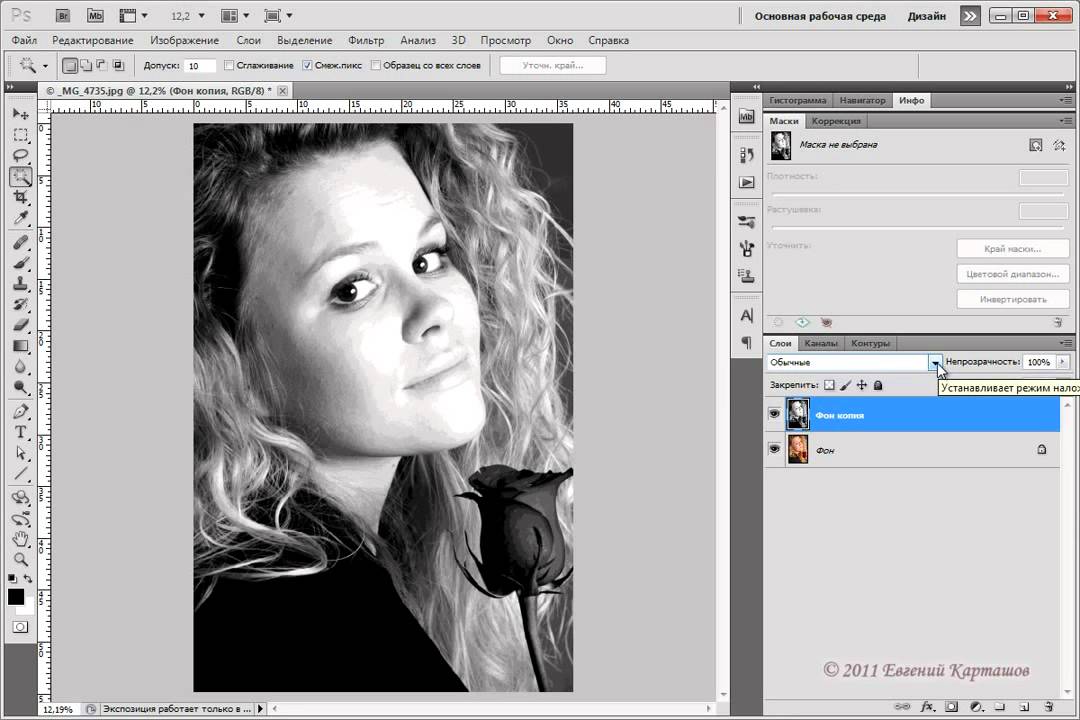
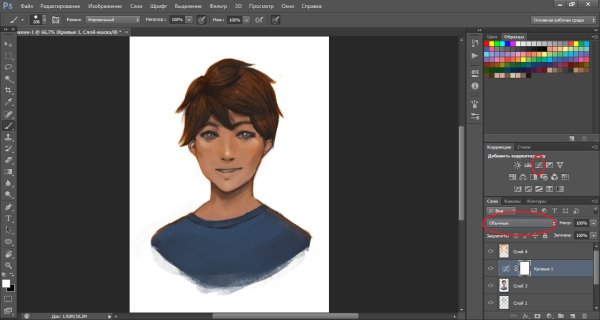
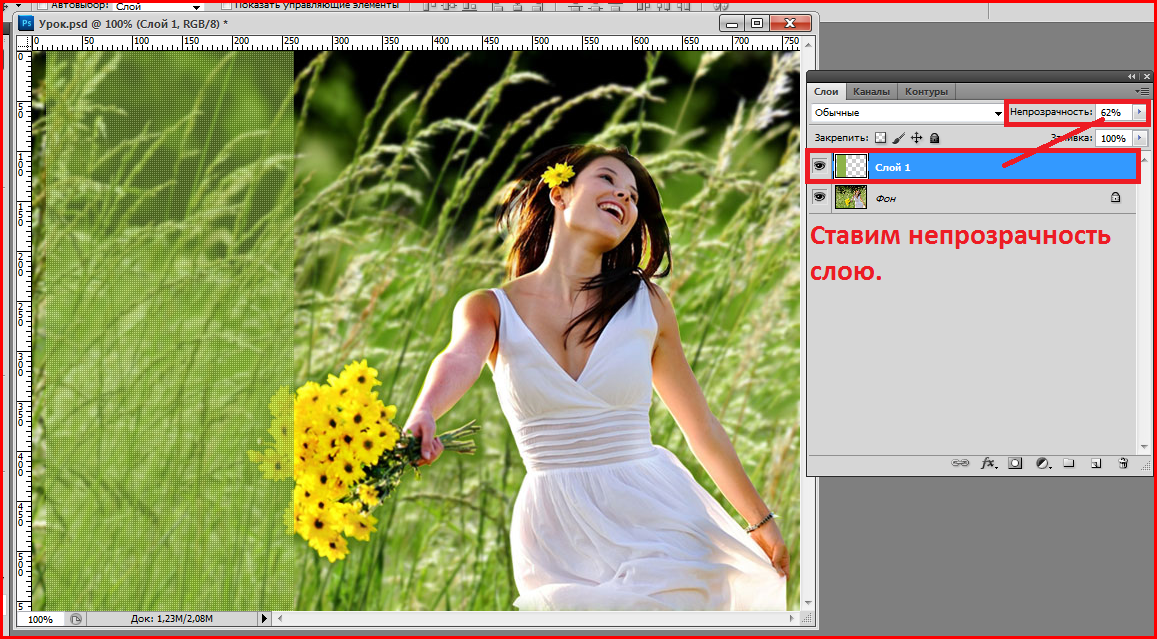
 Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
Вы узнаете, как создать слои, сгруппировать их и настроить прозрачность.
 Растровая и векторная графика
Растровая и векторная графика
 История действий
История действий Разберем что такое масштабирование, а также, что такое «Размер изображения» и «Размер холста». Помимо этого разберем как поворачивать изображения.
Разберем что такое масштабирование, а также, что такое «Размер изображения» и «Размер холста». Помимо этого разберем как поворачивать изображения.
 Обзор полного курса
Обзор полного курса 0 (Стартовый + Продвинутый + Профессиональный)
0 (Стартовый + Продвинутый + Профессиональный) Все уроки снабжены домашними заданиями.
Все уроки снабжены домашними заданиями. Авторская методика, множество уроков и домашних заданий для закрепления материала.
Авторская методика, множество уроков и домашних заданий для закрепления материала.
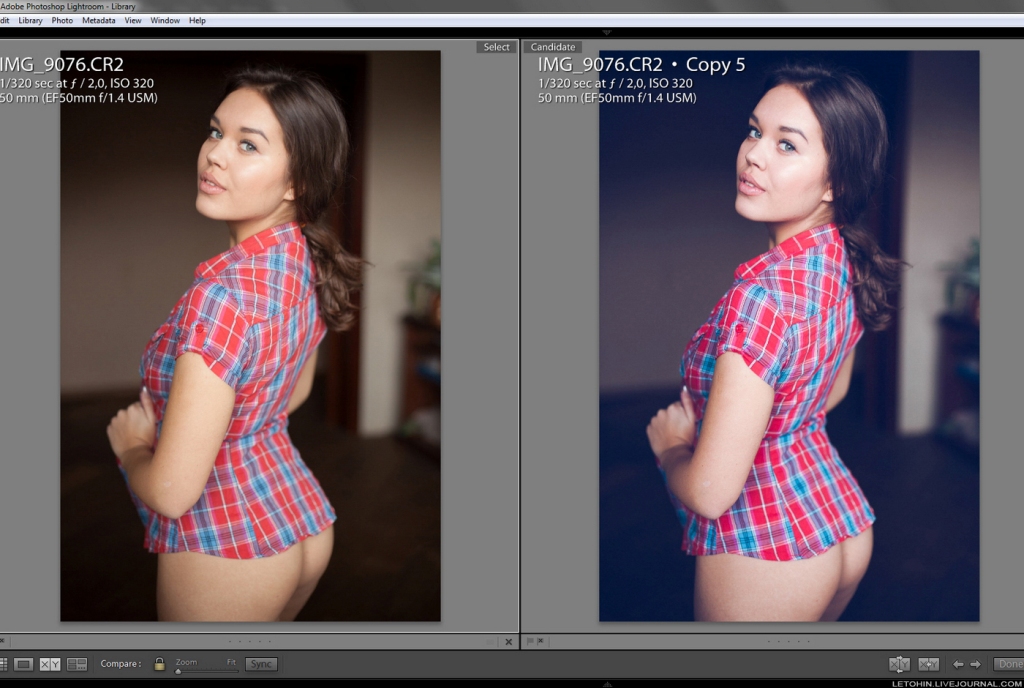
 Сделайте любую фотографию эффектной и «живой».
Сделайте любую фотографию эффектной и «живой». org
org Вот 14 мест, где вы сможете изучить Photoshop бесплатно и получить всю необходимую информацию по самой разумной цене в мире.
Вот 14 мест, где вы сможете изучить Photoshop бесплатно и получить всю необходимую информацию по самой разумной цене в мире.



 Узнайте, как добиться идеальной совместной работы эффектов и масок!
Узнайте, как добиться идеальной совместной работы эффектов и масок! А также как загрузить сотни отсутствующих фигур, как объединить фигуры и как сохранить свои собственные пресеты форм!
А также как загрузить сотни отсутствующих фигур, как объединить фигуры и как сохранить свои собственные пресеты форм!



 Сайты с иконкой или без нее ничем не отличаются друг от друга в смысле «авторитетности»,»правильности», или «безопасности».Тем более что многие поисковые системы ее не показывают.
Сайты с иконкой или без нее ничем не отличаются друг от друга в смысле «авторитетности»,»правильности», или «безопасности».Тем более что многие поисковые системы ее не показывают. Иконку можно скачать, в Интернете их большой выбор,или нарисовать самому ,но лучше и надежнее сделать это в специальных программах таких как например Favicon.ru .В этой программе вы можете заказать,сделать из готового изображения и сами нарисовать.
Иконку можно скачать, в Интернете их большой выбор,или нарисовать самому ,но лучше и надежнее сделать это в специальных программах таких как например Favicon.ru .В этой программе вы можете заказать,сделать из готового изображения и сами нарисовать. ico» type=»image/x-icon»>
ico» type=»image/x-icon»>


 Регламент CLP ввел новую систему классификации и маркировки опасных химических веществ в Европейском Союзе. Пиктограммы также изменились и соответствуют Согласованной на глобальном уровне системе Организации Объединенных Наций.
Регламент CLP ввел новую систему классификации и маркировки опасных химических веществ в Европейском Союзе. Пиктограммы также изменились и соответствуют Согласованной на глобальном уровне системе Организации Объединенных Наций. – Не курить
– Не курить 


 Это позволяет устанавливать независимые временные шкалы и выходные цветовые пространства для каждой временной шкалы для проектов со смешанной средой. Новый Relight FX позволяет пользователям добавлять в сцену виртуальные источники света, чтобы творчески настроить окружающее освещение, заполнить темные тени или изменить настроение. Источники света могут быть направлены, чтобы излучать широкий свет, точечный источник или прожектор, и могут регулироваться для контроля мягкости поверхности и зеркальности. Средство просмотра страниц «Цвет» теперь поддерживает наложения маркеров и аннотации для временной шкалы и маркеров клипов.
Это позволяет устанавливать независимые временные шкалы и выходные цветовые пространства для каждой временной шкалы для проектов со смешанной средой. Новый Relight FX позволяет пользователям добавлять в сцену виртуальные источники света, чтобы творчески настроить окружающее освещение, заполнить темные тени или изменить настроение. Источники света могут быть направлены, чтобы излучать широкий свет, точечный источник или прожектор, и могут регулироваться для контроля мягкости поверхности и зеркальности. Средство просмотра страниц «Цвет» теперь поддерживает наложения маркеров и аннотации для временной шкалы и маркеров клипов. Обнаружение вырезания сцены теперь также возможно непосредственно на временной шкале вырезания. Просто перейдите в меню временной шкалы и нажмите «Обнаружение сокращений сцен». Выбранные клипы будут проанализированы на содержание, а точки вырезания будут автоматически размещены при каждом новом редактировании в обработанном клипе. Пользователи могут изменять или удалять точки обрезки по мере необходимости.
Обнаружение вырезания сцены теперь также возможно непосредственно на временной шкале вырезания. Просто перейдите в меню временной шкалы и нажмите «Обнаружение сокращений сцен». Выбранные клипы будут проанализированы на содержание, а точки вырезания будут автоматически размещены при каждом новом редактировании в обработанном клипе. Пользователи могут изменять или удалять точки обрезки по мере необходимости. Редакторы теперь могут творчески фокусировать визуальное внимание на сцене, используя звук, чтобы добавить интереса, драматизма и даже напряжения к диалоговым сценам на странице «Вырезки».
Редакторы теперь могут творчески фокусировать визуальное внимание на сцене, используя звук, чтобы добавить интереса, драматизма и даже напряжения к диалоговым сценам на странице «Вырезки». Новая опция вывода с вертикальным соотношением сторон делает создание контента для социальных сетей еще проще.
Новая опция вывода с вертикальным соотношением сторон делает создание контента для социальных сетей еще проще. Новые инструменты Fusion USD позволяют пользователям манипулировать, повторно освещать и визуализировать файлы с помощью средств визуализации на основе Hydra, таких как Storm. Новый инструмент слияния позволяет пользователям объединять многочисленные медиаисточники в один многослойный стек, что упрощает создание композиций путем слияния клипов, неподвижных изображений или графики с использованием слоев. Каждый слой имеет свои собственные элементы управления, поэтому пользователи могут изменять отдельные свойства, такие как положение, размер и режимы применения. Родной инструмент карты глубины на основе искусственного интеллекта теперь также поддерживается в Fusion Studio.
Новые инструменты Fusion USD позволяют пользователям манипулировать, повторно освещать и визуализировать файлы с помощью средств визуализации на основе Hydra, таких как Storm. Новый инструмент слияния позволяет пользователям объединять многочисленные медиаисточники в один многослойный стек, что упрощает создание композиций путем слияния клипов, неподвижных изображений или графики с использованием слоев. Каждый слой имеет свои собственные элементы управления, поэтому пользователи могут изменять отдельные свойства, такие как положение, размер и режимы применения. Родной инструмент карты глубины на основе искусственного интеллекта теперь также поддерживается в Fusion Studio. DaVinci Neural Engine теперь может классифицировать аудиоклипы на основе их содержания, что ускоряет выбор редактирования при просмотре незнакомых материалов. После анализа аудиоклипы появляются в корзинах, классифицированных по диалогам, музыке и эффектам с подробными подкатегориями, такими как взрывы, вода или насекомые.
DaVinci Neural Engine теперь может классифицировать аудиоклипы на основе их содержания, что ускоряет выбор редактирования при просмотре незнакомых материалов. После анализа аудиоклипы появляются в корзинах, классифицированных по диалогам, музыке и эффектам с подробными подкатегориями, такими как взрывы, вода или насекомые.
 com или написать нам в telegram — https://t.me/fidller
com или написать нам в telegram — https://t.me/fidller Программа включает множество улучшений и новых функций, в том числе
Программа включает множество улучшений и новых функций, в том числе
 Можно создать специальную “горячую”
Можно создать специальную “горячую”

 При прямой загрузке на YouTube программа DaVinci Resolve 18 способна
При прямой загрузке на YouTube программа DaVinci Resolve 18 способна

 ֆǟʍքʟɛ ȶɛӼȶ .◦°˚°◦✬꧂☆
ֆǟʍքʟɛ ȶɛӼȶ .◦°˚°◦✬꧂☆ .·°⨳°⊹٭ Sample Text ٭⊹°⨳°·..·°⨳°
.·°⨳°⊹٭ Sample Text ٭⊹°⨳°·..·°⨳° ¸.·°¯°·.¸.·°¯°·.¸.->
¸.·°¯°·.¸.·°¯°·.¸.-> ·✩·.¸¸.·¯⍣✩ ʂąɱ℘Ɩɛ ɬɛҳɬ ¸.·✩·.¸¸.·¯⍣✩
·✩·.¸¸.·¯⍣✩ ʂąɱ℘Ɩɛ ɬɛҳɬ ¸.·✩·.¸¸.·¯⍣✩/cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg) com:
com: request’, объект Dispat 0 0 )) в /var/ www/allfont/data/www/allfont.ru/vendor/symfony/event-dispatcher/Symfony/Component/EventDispatcher/EventDispatcher.php строка 164
request’, объект Dispat 0 0 )) в /var/ www/allfont/data/www/allfont.ru/vendor/symfony/event-dispatcher/Symfony/Component/EventDispatcher/EventDispatcher.php строка 164 php строка 53
php строка 53 php строка 538
php строка 538 php строка 30
php строка 30 request’, объект Dispat 0 0 )) в /var/ www/allfont/data/www/allfont.ru/vendor/symfony/event-dispatcher/Symfony/Component/EventDispatcher/EventDispatcher.php строка 164
request’, объект Dispat 0 0 )) в /var/ www/allfont/data/www/allfont.ru/vendor/symfony/event-dispatcher/Symfony/Component/EventDispatcher/EventDispatcher.php строка 164 request’, объект ( GetResponseEvent )) в /var/www/allfont/data/www/allfont.ru/vendor/symfony/http-kernel/Symfony/ Компонент/HttpKernel/HttpKernel.php строка 126
request’, объект ( GetResponseEvent )) в /var/www/allfont/data/www/allfont.ru/vendor/symfony/http-kernel/Symfony/ Компонент/HttpKernel/HttpKernel.php строка 126 ru/vendor/silex/silex/src/Silex/Application.php строка 515
ru/vendor/silex/silex/src/Silex/Application.php строка 515

 ..
..
 Из этого следует, что карта полностью соответствует SDHC, UHS-I, 10 Class. Все честно.
Из этого следует, что карта полностью соответствует SDHC, UHS-I, 10 Class. Все честно. Мы расскажем о модели со скоростью 170 Мб/с, так как она более доступна и практична.
Мы расскажем о модели со скоростью 170 Мб/с, так как она более доступна и практична.  Для примера взяли 174 RAW-файла Fujifilm X-T3 объёмом 10,01 Гб.
Для примера взяли 174 RAW-файла Fujifilm X-T3 объёмом 10,01 Гб. 0 Reader модели SDDR-389-G46, который, видимо, появился раньше, чем решение разогнать скорости USH-I. И нам не удалось протестировать данный фунционал.
0 Reader модели SDDR-389-G46, который, видимо, появился раньше, чем решение разогнать скорости USH-I. И нам не удалось протестировать данный фунционал.

 Двухрежимный PSSD PRO-G40 соответствует всем требованиям для пользователей, создателей контента и студий, которые ищут высокопроизводительный защищенный портативный накопитель с питанием от шины и широкой совместимостью. Доступны версии на 1 ТБ и 2 ТБ. Хотя PSSD обеспечивает максимальную производительность (близкую к 3 Гбит/с) при подключении к хостам Thunderbolt 3, он также может работать как диск класса 1 Гбит/с при подключении к хост-порту USB 3.2 Gen 2. Компания Western Digital предоставила нам образец PRO-G40 емкостью 2 ТБ для тщательной оценки системы хранения данных с прямым подключением.
Двухрежимный PSSD PRO-G40 соответствует всем требованиям для пользователей, создателей контента и студий, которые ищут высокопроизводительный защищенный портативный накопитель с питанием от шины и широкой совместимостью. Доступны версии на 1 ТБ и 2 ТБ. Хотя PSSD обеспечивает максимальную производительность (близкую к 3 Гбит/с) при подключении к хостам Thunderbolt 3, он также может работать как диск класса 1 Гбит/с при подключении к хост-порту USB 3.2 Gen 2. Компания Western Digital предоставила нам образец PRO-G40 емкостью 2 ТБ для тщательной оценки системы хранения данных с прямым подключением. скорости. В то время как эти скорости могут быть достигнуты с помощью Thunderbolt 4, устройства массового рынка должны полагаться на USB. В экосистеме USB USB 3.2 Gen 2 (10 Гбит/с) быстро становится начальным уровнем для флэш-накопителей и портативных твердотельных накопителей.
скорости. В то время как эти скорости могут быть достигнуты с помощью Thunderbolt 4, устройства массового рынка должны полагаться на USB. В экосистеме USB USB 3.2 Gen 2 (10 Гбит/с) быстро становится начальным уровнем для флэш-накопителей и портативных твердотельных накопителей. 0 x4 твердотельного накопителя NVMe подключаются либо к нисходящим линиям PCIe 3.0 x4 JHL7440, либо к линиям PCIe 3.0 x4 мостового чипа. Sabrent ROCKET XTRM-Q был одной из первых линеек PSSD, поддерживающих двухрежимную работу на основе этой архитектуры.
0 x4 твердотельного накопителя NVMe подключаются либо к нисходящим линиям PCIe 3.0 x4 JHL7440, либо к линиям PCIe 3.0 x4 мостового чипа. Sabrent ROCKET XTRM-Q был одной из первых линеек PSSD, поддерживающих двухрежимную работу на основе этой архитектуры. Твердый алюминиевый сердечник обеспечивает устойчивость к падениям (до 3 м) и ударам (до 4000 фунтов), а также поддерживает более быстрое рассеивание тепла как часть теплового решения.
Твердый алюминиевый сердечник обеспечивает устойчивость к падениям (до 3 м) и ударам (до 4000 фунтов), а также поддерживает более быстрое рассеивание тепла как часть теплового решения.

 M.A.R.T
M.A.R.T
 2 Gen 2×2, в слот x4 была установлена дополнительная карта Silverstone SST-ECU06. Все устройства без Thunderbolt тестируются с использованием порта Type-C, включенного SST-ECU06.
2 Gen 2×2, в слот x4 была установлена дополнительная карта Silverstone SST-ECU06. Все устройства без Thunderbolt тестируются с использованием порта Type-C, включенного SST-ECU06. За последние несколько лет типичные рабочие нагрузки для карт памяти с прямым подключением также претерпели изменения. Видео 4K с высоким битрейтом со скоростью 60 кадров в секунду стало довольно распространенным явлением, и видео 8K начинают появляться. Размеры установки игр также неуклонно растут даже на портативных игровых консолях благодаря текстурам и изображениям высокого разрешения. Учитывая это, наша схема оценки устройств хранения данных с прямым подключением включает в себя несколько рабочих нагрузок, которые подробно описаны в соответствующих разделах.
За последние несколько лет типичные рабочие нагрузки для карт памяти с прямым подключением также претерпели изменения. Видео 4K с высоким битрейтом со скоростью 60 кадров в секунду стало довольно распространенным явлением, и видео 8K начинают появляться. Размеры установки игр также неуклонно растут даже на портативных игровых консолях благодаря текстурам и изображениям высокого разрешения. Учитывая это, наша схема оценки устройств хранения данных с прямым подключением включает в себя несколько рабочих нагрузок, которые подробно описаны в соответствующих разделах.