принципы дизайна и его основные виды
Исследования показывают, что первое впечатление пользователя о сайте на 94% связано с дизайном. Фон играет при этом важное значение — это первое, что попадается на глаза пользователю, даже если фон — не полноэкранное изображение, а обычный белый цвет. С помощью фона дизайнер завершает концепцию, задает тон основным элементам. В этой статье мы поговорим о его основных видах, приведем примеры и рассмотрим основные принципы при выборе фона для сайта.
Виды фонов для сайта
Сайтов существует множество, но все сайты можно классифицировать по виду фона. Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
Белый классический фон
Классика — контент на фоне белого цвета. Такой подход применяет большинство сайтов, особенно в последние годы, когда в трендах — стили минимализм и плоский дизайн. Данные стили подразумевают легкость в восприятии, использование простых элементов и избегают излишнего «нагромождения» на странице. Больше об этих стилях можно прочитать здесь (минимализм) и здесь (плоский дизайн).
Данные стили подразумевают легкость в восприятии, использование простых элементов и избегают излишнего «нагромождения» на странице. Больше об этих стилях можно прочитать здесь (минимализм) и здесь (плоский дизайн).
Мы также на своем сайте и в своих работах часто используем белый фон:
Почему белый фон настолько популярен у дизайнеров?
- Легкость в восприятии. Как правило, использование белого фона предполагает легкую читабельность текста, из-за контраста все элементы хорошо видно, они не сливаются с фоном. Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
- Универсальность. Можно использовать элементы любой цветовой гаммы и стиля: белый цвет универсален и подходит под любую тематику.
- Простота. С белым фоном можно сделать относительно простой дизайн, который в то же время будет стильно смотреться и не отвлекать пользователей от главной цели — приобрести товар или услугу.
 Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом. - Все внимание на элементы. Белый цвет не отвлекает внимание пользователя и позволяет сосредоточить его поведение на более важных вещах, чем красивый дизайн — прилечь внимание к призывам к действию, важной информации, способу оформления заказа, популярным товарам и прочее.
В целом, белый фон можно использовать для любых проектов. Чаще всего его предпочитают применять при создании дизайна интернет-магазинов и информационных ресурсов, чтобы не отвлекать пользователя дополнительными декоративными элементами и не мешать восприятию контента:
Однотонный цветной фон
Если дизайнер хочет внести разнообразие в макет, подчеркнуть индивидуальность компании или просто создать страницу в определенной цветовой гамме, он использует однотонный цветной фон. Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:
Что дает такой фон дизайнеру? Во-первых, цветной фон — всегда большая нагрузка на внимание пользователя, поэтому необходимо с осторожностью использовать яркие цвета и стараться выделить контентную часть. Нужно, чтобы фон и блоки с контентом дополняли друг друга, а не перетягивали на себя взгляд. Также нужно обратить особое внимание на создание цветовой гаммы: несочетаемые цвета, плохая читабельность текста, неподходящие по цвету изображения только испортят впечатление о ресурсе.
Нужно, чтобы фон и блоки с контентом дополняли друг друга, а не перетягивали на себя взгляд. Также нужно обратить особое внимание на создание цветовой гаммы: несочетаемые цвета, плохая читабельность текста, неподходящие по цвету изображения только испортят впечатление о ресурсе.
Градиент
Тренд современного веб-дизайна — фон с использованием градиента. Мы писали об этом здесь.
Градиентный фон обладает рядом преимуществ, по сравнению с обычным однотонным фоном:
- выглядит стильно и свежо. Градиенты вошли в моду в 2016-2017 годах и все еще пользуются большой популярностью. С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
- позволяет управлять вниманием пользователя. Так как градиент обычно состоит из переходов одного цвета в другой, можно с помощью этого «движения» цвета перемещать взгляд пользователя и направлять его к нужному элементу — например, к призыву к действию;
- яркий дизайн.
 Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Градиент в качестве фона до сих пор остается популярным приемом при создании дизайна макета. Подход в основном используется на сайтах развлекательного характера, ресурсах, в которых важно подчеркнуть «современность» компании, на промо-сайтах и так далее.
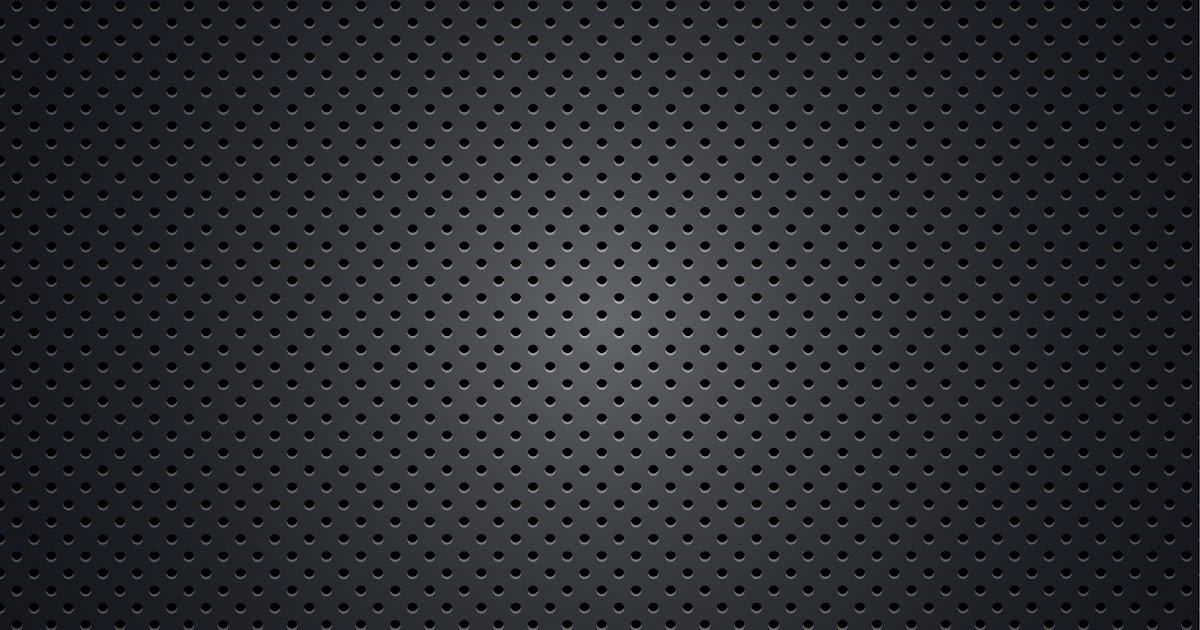
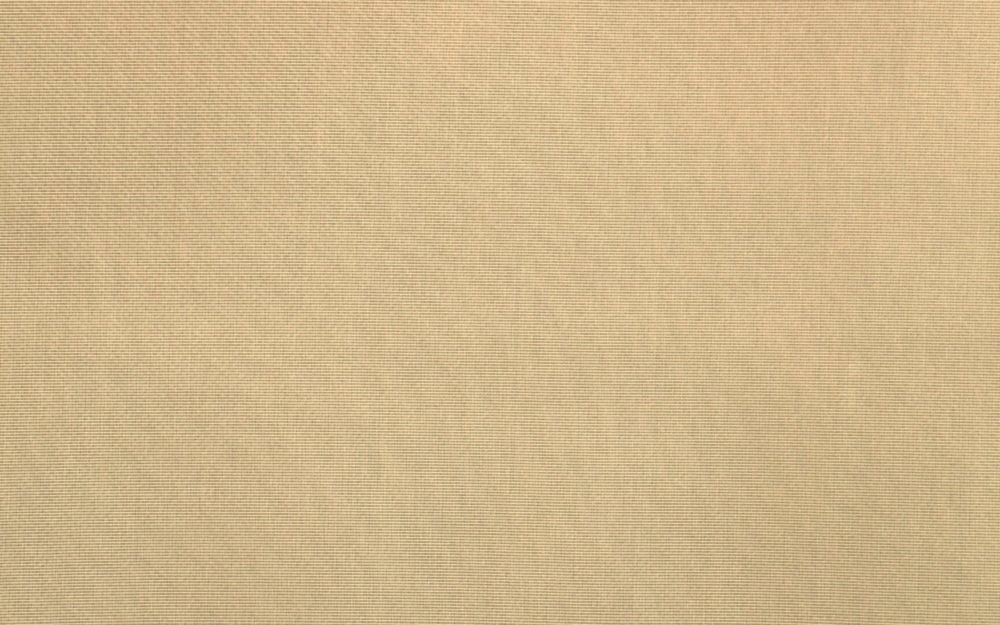
Паттерны и текстуры
Еще один прием — использование паттернов и текстур. Раньше это было в тренде и можно было встретить такие сайты на каждом втором ресурсе, где использовались фон в виде дерева или металла, все кнопки были объемными, с различными эффектами в виде теней или блеска. Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:
Подробнее о применении паттернов и текстур в современном веб-дизайне мы писали в этой статье.
Большое изображение
Еще один тренд в веб-дизайне — использование больших изображений в качестве фона.
На современных ресурсах часто можно увидеть большие изображения на фоне. Как правило, структура таких ресурсов отличается от традиционной — вместо привычного горизонтального меню используется меню-гамбургер, может применяться крупная типографика и специфичные шрифты и приемы (например, леттеринг, о котором мы писали здесь). Как правило, к таким изображениям применяют различные эффекты, которые слегка затемняют фотографии и дают возможность легко воспринимать контент.
Большие изображения в основном используются на сайтах, где элементы навигации не стоят на первом месте по значимости (как уже говорилось, прием исключает использование горизонтального меню). Можно отнести этот подход к креативным решениям в дизайне. Дизайнеры применяют большие фотографии для промо-сайтов, презентации компании или услуги.
Видеобэкграунд
С развитием технологий у дизайнеров появились возможности использовать тяжелые файлы в качестве фона — так в тренд вошел видеобэкраунд.
Такой прием все же применяется не очень часто: дизайнерам нужно учитывать технические возможности разработчиков, а также специфику ресурса. Как правило, видеобэкраунд используется на небольших страницах, чтобы не загружать ресурс еще больше, для эффектной презентации товара или услуги, а также просто в качестве декоративного элемента.
Мы перечислили основные типы фонов для сайта. Однако, остаются вопросы, которые волнуют всех дизайнеров:
- как правильно выбрать?
- каким принципам следовать, чтобы бэкграунд дополнял дизайн и создавал единую концепцию?
- какой фон выбрать с точки зрения юзабилити?
Разберемся, какие правила используются при выборе и когда стоит пренебречь красивым фоновым изображением ради юзабилити.
Основные принципы при выборе фона для сайта
При выборе фона для сайта некоторые дизайнеры просто следуют интуиции, основывают свой выбор на ранее выполненных проектах или просто используют классический белый, разбавляя его цветными блоками и иллюстрациями. Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим основные принципы, которые могут использоваться при выборе фона для сайта.
Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим основные принципы, которые могут использоваться при выборе фона для сайта.
Принцип 1. Специфика ресурса
Самый основной принцип — подбор фона индивидуально под формат веб-страницы. Как уже говорилось, если главное назначение сайта — предоставление пользователям текстовой информации, важно, чтобы фон был нейтральным и не отвлекал пользователя от чтения. С другой стороны, если основная цель сайта — презентация товара, нужно использовать максимум своих возможностей и сделать дизайн ярким и привлекающим внимание.
Принцип 2. Важность контентной части
Несмотря на то, что можно использовать видео и большие изображения, яркие цвета, нужно учитывать, что только красивая картинка пользователям не нужна. Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Например, несмотря на темный цвет и множество изображений, дизайнеры выделяют блоки с контентной частью:
Однако, мы хотим, чтобы посетители нашего сайта узнали о нашей компании больше, поэтому за ярким первым экраном идут достаточно нейтральные блоки на белом бэкграунде, что дает возможность пользователю прочитать информацию о наших услугах и просмотреть работы.
Принцип 3. Контраст
Еще один принцип, который также относится к восприятию пользователями контента. Важно, чтобы элементы на сайте достаточно контрастировали с фоном и не сливались в одно большое пятно. Особенно это касается типографики: если текст недостаточно выделяется, его никто не будет читать. Часто дизайнеры, поддаваясь новым трендам, делают текст светло-серым, который тяжел для восприятия. Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Принцип 4. Соответствие фирменному стилю
Мы уже много говорили в нашем блоге о том, что дизайн сайта должен соответствовать или хотя бы быть похожим на фирменный стиль компании. Так повышается узнаваемость бренда и уровень доверия к компании. Фон, как один из главных элементов дизайна, тоже может повлиять на концепцию сайта.
На примере фон сайта — текстура, которая используется в оформлении упаковки товара и, таким образом, дополняет фирменный стиль:
В качестве фона лучше не использовать те цветовые оттенки, которые выбиваются из общей концепции фирменного стиля или вызывают другие ассоциации с компанией (например, для сайтов с серьезной тематикой вряд ли подойдет розовый цвет). Больше об элементах айдентики в дизайне можно прочитать в этой статье.
Принцип 5. Качество и адаптивность
В основном этот принцип касается тех сайтов, где используются большие изображения или видео. Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Также важно учитывать адаптацию макета под мобильные устройства. Если вы используете в качестве фона большое изображение, нужно подогнать фотографию под устройства других разрешений соответствующим образом. Например, наше видео на сайте адаптируется под мобильные устройства:
Принцип 6. Баланс между оригинальностью и юзабилити
Используя разнообразные фоны для сайта, также важно соблюдать грань между креативными решениями в виде красивой анимации, эффектного видеобэкграунда или ярких цветовых оттенков и паттернов и удобством пользования. Иногда такие приемы мешают восприятию и пользователь не может быстро сориентироваться на сайте или совершить целевое действие. Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
Студия дизайна IDBI при создании макетов использует различные приемы и виды фонов. Это могут быть как качественные большие фотографии, сделанные профессиональным фотографом, так и классический белый цвет с использованием различных элементов для привлечения внимания пользователей и повышения конверсии сайта. Предпочтение отдается тому виду фона, который подходит под конкретную специфику ресурса и концепцию дизайна. Наши работы можно посмотреть в разделе «Портфолио».
Как сделать красивый фон для сайта
- Transparent Textures – красивый фон для сайта
- Как сделать красивый фон?
- ]»Успевайте больше за меньшее время вместе с
- «Копилкой эффективных советов»
- Как сделать красивый фон?
Со временем многие из блогеров начинают больше уделять внимания дизайну и всему, что с ним связано. Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
На сайте [urlspan]Transparent Textures [/urlspan] можно окунуться в мир потрясающих фонов и текстур. По сути, это целый конструктор, в котором вы можете самостоятельно выбрать фон, придать ему цвет и затем скачать на свой компьютер.
Так что же мы все-таки будем создавать? Фон или текстуру? Открыла Викепидию и прочитала:
[message type=”info”]
В компьютерной графике текстурами часто называют растровые цифровые изображения, содержащие текстурные элементы.
Текстуру часто ошибочно называют фоном. Понятие фона относится к перспективному месту на изображении, заднему плану. Текстура же в этом смысле — это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного.
Понятия «текстура» и «фактура» применительно к свойствам какой-либо поверхности используются синонимично. Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
[/message]
Да, до дизайнеров нам еще далеко, но основные различия понятны, а значит главное, найти то волшебное место, где можно купаться в изобилии красивых фонов и текстур для сайта и не только…
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Приступаем к обзору сервиса.
Как сделать красивый фон?
На главной странице, собственно, представлен сам конструктор. Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
- Выбрать нужный нам цвет фона.

- Выбрать шаблон из миллиона вариантов в правом блоке.
- Получить код CSS в левом блоке и использовать его по назначению.
Самое интересное в этом сервисе – выбирать текстуры, чтобы превратить их в свои фоны… Этот процесс может занять очень много времени, говорю из собственного опыта. Но с практикой придет и опыт, а значит в ближайшем будущем, красивый фон для сайта вы сможете выбрать без особого труда.
В том случае, когда вы уже определились, и заветный цветной прямоугольник вам понравился больше всего на свете, вы можете с ним произвести следующие действия:
- Скачать, в этом случае скачивается образец прозрачной текстуры совсем небольшого размера.
- Создать обои.
Если вы нажмете “Сохранить обои”, то в этом случае вас перебрасывает на новую страницу, где можно будет скачать изображение. Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Замечу, что сейчас многие из нас переходят на новый дизайн в Твиттере. Найти подходящий фон большого размера 1500 х 1500 довольно проблематично. Поэтому, узнать о сервисе Transparent Textures было для меня весьма своевременно.
На главной странице сервиса, там где находятся миллионы вариантов фонов и текстур, обратите внимание на ссылки в верхнем правом углу каждого изображения. Нажав на первую ссылку, вы меняете фон всей страницы в соответствии с тем изображением, на которое вы нажали. Нажав на вторую ссылку, вам предложат посмотреть сайт, на котором данная текстура находится в действии. Не стесняйтесь нажимать на ссылки и переходить по ним.
Transparent Textures – очень увлекательный сервис, на котором можно быстро выбрать красивый фон для сайта, картинки и любого изображения. Желаю приятного творчества!
Желаю приятного творчества!
[message type="warning"]"Успевайте больше за меньшее время вместе с
«Копилкой эффективных советов»
[/message]
Просмотры: 617
Загрузить HD-фоны на Unsplash
Более 900 текстурных фоновых изображений: Скачать HD-фоны на Unsplash
Исследуйте › Фоны › Искусство › Текстура
Вам недостаточно обычных фонов? Получите один с небольшой текстурой. В Unsplash есть множество великолепных текстурных фонов, каждый из которых имеет свой уникальный стиль, и каждый можно использовать бесплатно!
Фоны для рабочего столаФоны событийФоны природыСпорт фоныФоны вещей
Скачать бесплатно текстурные фоновые изображения
Noita Digital
Hd серые обоиШкольные фоны
Уэсли Тинги – –––– – – –– ––– –– –––– – –.
Энни Спратт
пустой пробелотрицательный пробелкопия пространства
Джейк Накос
Солт-Лейк-СитиУтуса
Марьян Блан | @marjanblan
Hd серые обоиБумажные фоны
Augustine Wong
Hd белые картинкиМраморные обои hdHD Фоны для сайтов
Kiwihug
Hq фоновые изображенияHd узор обоикартон
Marjan Blan | @marjanblan
Hd grey wallpapersstainfurniture
Jazmin Quaynor
collageripped paperrip
Annie Spratt
Hd pattern wallpapersHd color wallpapersHd purple wallpapers
Augustine Wong
wallwhite wallWhite backgrounds
Toa Heftiba
Hd art wallpapersmodern artoutdoors
Annie Spratt
textileclothcloseup
Luke Chesser
Gradient backgroundsHd orange wallpapersGradient backgrounds
Kiwihug
beigeHq background imagescanvas
Sean Sinclair
Light backgroundsRainbow images & picturesbright
Pawel Czerwinski
Hd abstract картинкиHd красные обоинарисованные
Scott Webb
Hd обоиабстрактный узортекстура узор
Annie Spratt
молдГранж фонымох
Иван Бандура
Hd синие обоижидкая лазурь
–––– –––– –––– – –––– –––– –– – –– –––– – – –– ––– –– –––– – –.
Hd серые фоткиДоска фоныШкола
пустое пространствонегативное пространствокопирование пространства
Hd серые фоткиБумажные фоны0003
textileclothcloseup
beigeHq background imagescanvas
Hd abstract wallpapersHd red wallpaperspainted
moldGrunge backgroundsmoss
wallpBest stone pictures & images
salt lake cityutusa
Hd white wallpapersHd marble wallpapersWebsite backgrounds
Hd grey wallpapersstainfurniture
Hd pattern wallpapersHd color картинкиHd фиолетовые обои
HD обоисовременное искусствона улице
Градиентные фоныОранжевые обои HDГрадиентные фоны
Светлые фоныРадуга изображения и картинкияркие
Обои Hdабстрактный узортекстура узор
Обои Hd синиежидкостьлазурь
–––– –––– –––– – –––– – –––– – – – –– –––– – – –– ––– –– –––– – –.
Серые картинки hdМеловая доскафоныШкола
Серые картинки hdБумажные фоны0003
Gradient backgroundsHd orange wallpapersGradient backgrounds
moldGrunge backgroundsmoss
wallpBest stone pictures & images
Hd white wallpapersHd marble wallpapersWebsite backgrounds
collageripped paperrip
Hd art wallpapersmodern artoutdoors
beigeHq background imagescanvas
Hd wallpapersabstract patterntexture pattern
blank spacenegative spacecopy space
Солт-Лейк-СитиУтуса
Hq фоновые изображенияHd узор обоибумага
Hd узоры обоиHd цветные обоиHd фиолетовые обои
тканьтканькрупным планом
Светлые фоныРадуга изображения и картинкияркие
Скидка 20% на iStock
Unsplash
Красивые бесплатные изображения, подаренные самым щедрым сообществом фотографов в мире. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- About
- Blog
- Community
- Join the team
- Developers/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Приложения и плагины
Популярные
- Фоны
- Бесплатные изображения
- Бесплатные стоковые фото
- Картинки с днем рождения
- Cool Photos
- Nature Pictures
- Black Backgrounds
- White Backgrounds
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Обои
- Обои для ПК
- Черные обои
- Обои для iPad
- Обои для рабочего стола
- ФотоФотографии 10k
- Стопка фотографийКоллекции 10k
- Группа людейПользователи 0
9019| Скачать бесплатные картинки на Unsplash
750+ Фоновая Текстура Картинки | Скачать Free Images на Unsplash
Фон
Обои
Текстура
Паттерн
Аннотация
Дизайн
Логотип UNSPLASH
UNSPLASH+
В сотрудничестве с Mike Hindle
FOORESLARK FOORESPLACK FOORESBLACLENSBLACLENSBLARK. imagesHd черные обоисерый
imagesHd черные обоисерый
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Кивихуг
Hd grey wallpaperslinenpaperboard
Diana Light
Hd pattern wallpapersWebsite backgroundsHd design wallpapers
Joanna Kosinska
Paper backgroundsmailoffice
Noita Digital
spongeinteriormemory
Unsplash logo
Unsplash+
In collaboration with Mariia Shalabaieva
Unsplash+
Unlock
rendersalesavings
NordWood Themes
Hd белые обоизерноминималистичный
Carson Arias
legoHd yellow wallpapersrandom
Jean-Philippe Delberghe
londonHd abstract wallpapersarchitecture
Casey Horner
Space images & picturesStar imagesnight
SJ Objio
república dominicanacollagerug
Unsplash logo
Unsplash+
In collaboration with Aakash Dhage
Unsplash+
Разблокировать
Hd 3d обои3d визуализацияТекстуры фоны
Valentin Salja
Brown backgroundsbackdropcroatia
Laura Vinck
Hd sky wallpapersCloud pictures & imagesNature images
Annie Spratt
fabricHd red wallpaperssurface
Henry & Co.
Hd art wallpapersHd wallpapersminimal
Annie Spratt
wallMetal backgroundstin
Логотип Unsplash
Unsplash+
В сотрудничестве с MJH SHIKDER
Unsplash+
Разблокировать
bangladeshHq background imagesdigital image
Marek Piwnicki
Hd wallpaperspolandcanvas
Texture backgroundsBlack backgroundsDark backgrounds
Hd grey wallpaperslinenpaperboard
Paper backgroundsmailoffice
spongeinteriormemory
legoHd yellow wallpapersrandom
Space images & picturesStar imagesnight
Hd 3d wallpapers3d renderTexture фоны
Коричневые фоныфонХорватия
тканьHD красные обоиповерхность
стенаМеталлический фонжесть
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– – – –––– – –.
HQ фонового фона ImageShd Black Wallpapersgray
HD Pattern Wallpaperswebsite foanshdshd дизайнерский обои
rendersalesavings
HD Белый обои
-namesclancyravans restravan resplican. 0003
0003
HD Art Art WalpaperShd Walpapersminimal
BangladeshHQ Фоновое изображение Дигитальное изображение
Связанные коллекции
Фоновая текстура
363 Фотографии · Стоимость Shambhala Publicist
9049 FOURE / TEXTURE
236. фото · Куратор Эми Чан0002 Hd pattern wallpapersWebsite backgroundsHd design wallpapers
Hd white wallpapersgrainminimalistic
Space images & picturesStar imagesnight
Hd sky wallpapersCloud pictures & imagesNature images
wallMetal backgroundstin
Hq background imagesHd black wallpapersgray
spongeinteriormemory
londonHd abstract wallpapersarchitecture
Hd 3d обои3d визуализацияТекстура фоны
Коричневые фоныфонХорватия
Художественные обои HdHd wallpapersminimal
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –– –– – –.
HD Grey Walpaperperperslinenpaperboard
Paper Packensmailoffice
rendersalesavings
Legohd Желтая обои.

 Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом. Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
 Например, имаго подёнок живут от нескольких часов до нескольких дней. Рекорды в этой области, как правило, принадлежат общественным насекомым, чьи крупные гнёзда (муравейники и термитники) могут наблюдаться живыми многие десятилетия. Муравьиные матки живут до 20 лет, а царицы термитов — до 25.
Например, имаго подёнок живут от нескольких часов до нескольких дней. Рекорды в этой области, как правило, принадлежат общественным насекомым, чьи крупные гнёзда (муравейники и термитники) могут наблюдаться живыми многие десятилетия. Муравьиные матки живут до 20 лет, а царицы термитов — до 25.
 Это самый многочисленный класс живых существ, занимающий всевозможные экологические ниши.
Это самый многочисленный класс живых существ, занимающий всевозможные экологические ниши. Особенности зрения насекомых обусловлены фасеточным строением глаз, которые состоят из большого числа омматидиев. Наибольшее число омматидиев обнаружено у бабочек (12—17 тысяч) и стрекоз (10—28 тысяч).
Особенности зрения насекомых обусловлены фасеточным строением глаз, которые состоят из большого числа омматидиев. Наибольшее число омматидиев обнаружено у бабочек (12—17 тысяч) и стрекоз (10—28 тысяч).
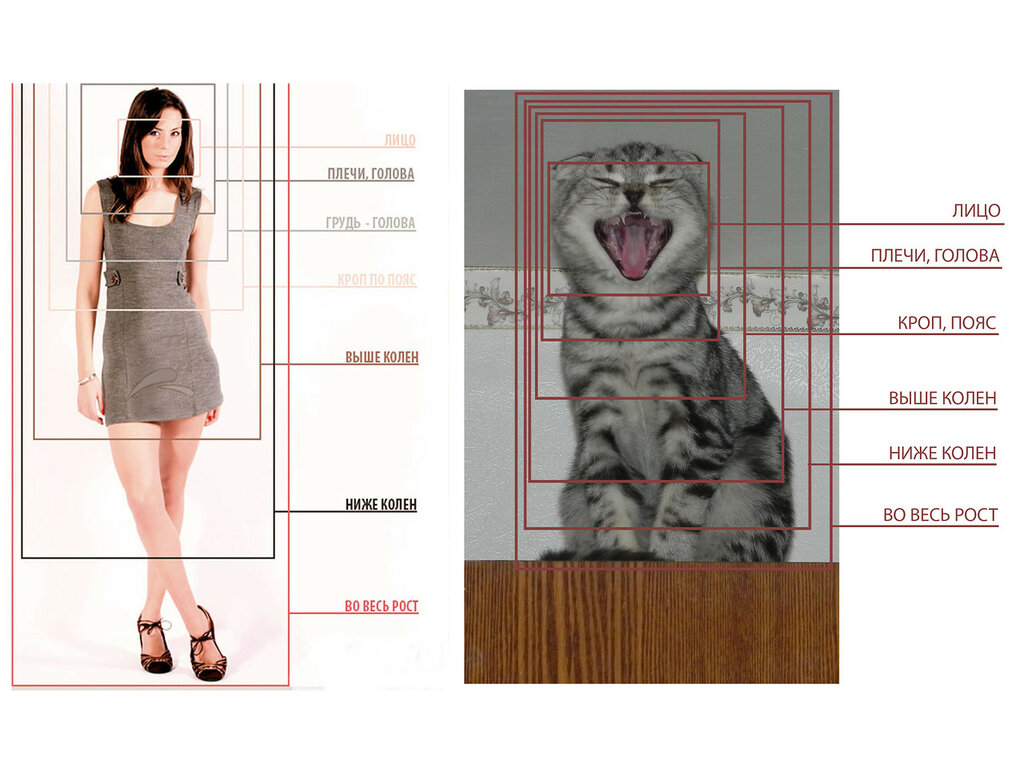
 Звери-кошатники: кто еще, помимо человека, симпатизирует котикам
Звери-кошатники: кто еще, помимо человека, симпатизирует котикам
 1098/rsbl.2022.0555.
1098/rsbl.2022.0555. 6% оцененных видов. Наши модели предполагают, что этот результат не был связан с размером облачного покрова, который влияет на радиационное нагревание и, таким образом, ограничивает температуру тела бабочек. В совокупности эти данные свидетельствуют о том, что развился эндогенный механизм, регулирующий время кормовой активности бабочек в подходящих условиях окружающей среды. Понимание подобных механизмов будет иметь решающее значение для прогнозирования последствий изменения климата для насекомых и, следовательно, для многих предоставляемых ими экосистемных услуг.
6% оцененных видов. Наши модели предполагают, что этот результат не был связан с размером облачного покрова, который влияет на радиационное нагревание и, таким образом, ограничивает температуру тела бабочек. В совокупности эти данные свидетельствуют о том, что развился эндогенный механизм, регулирующий время кормовой активности бабочек в подходящих условиях окружающей среды. Понимание подобных механизмов будет иметь решающее значение для прогнозирования последствий изменения климата для насекомых и, следовательно, для многих предоставляемых ими экосистемных услуг.
 М., Краусс Дж., Майхофф Ф., Бофингер Л., Классен А.
М., Краусс Дж., Майхофф Ф., Бофингер Л., Классен А. Г., Гуань Дж.Л.
Г., Гуань Дж.Л. Сроки доставки оцениваются конкретным перевозчиком и могут быть изменены.
Сроки доставки оцениваются конкретным перевозчиком и могут быть изменены. Для отправки этих товаров действуют специальные тарифы на доставку.
Для отправки этих товаров действуют специальные тарифы на доставку.




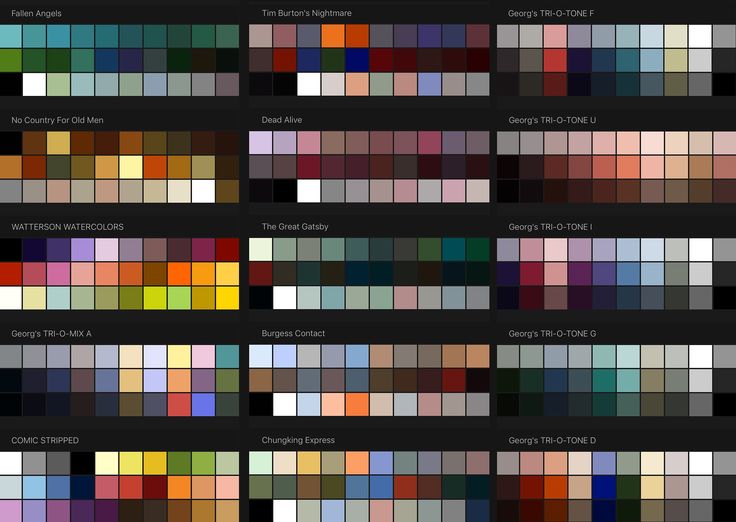
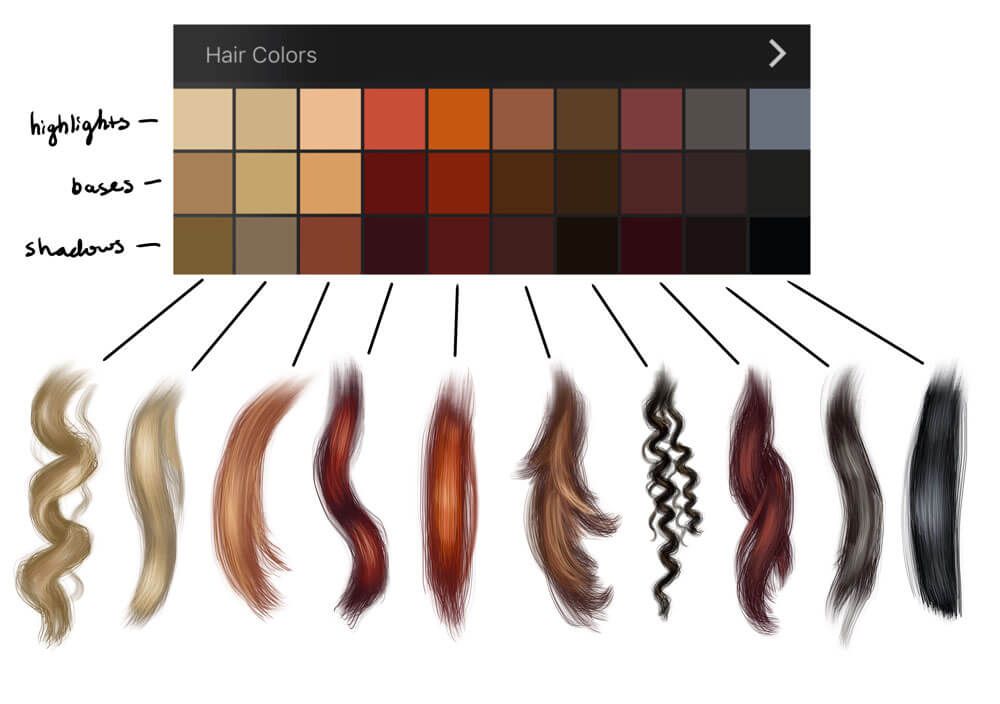
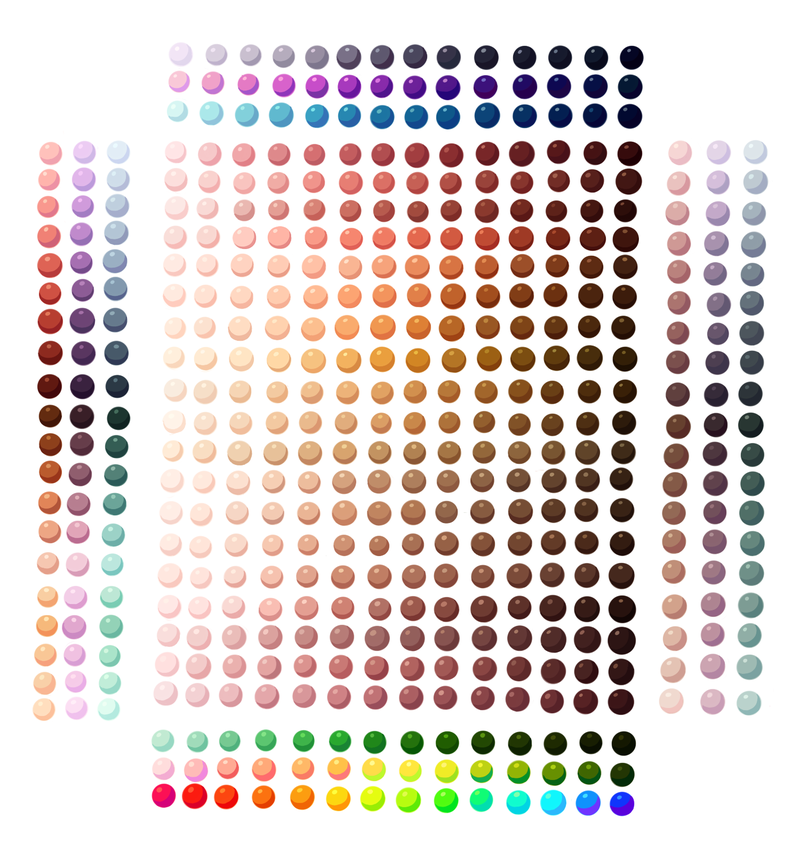
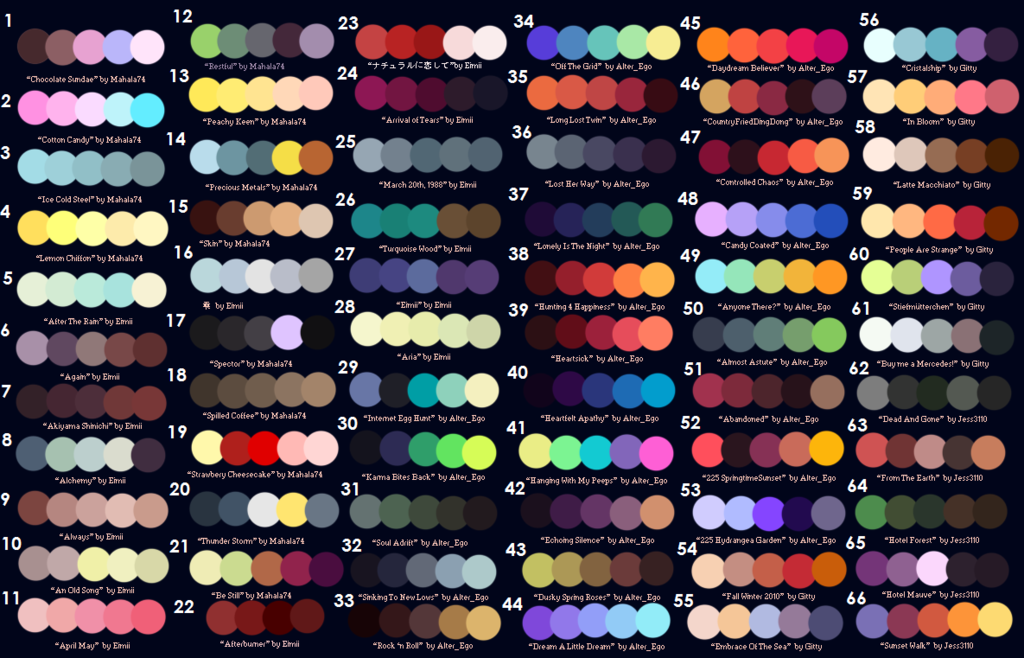
 Комплиментарные цвета — один из способов создавать приятную глазу палитру. Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
Комплиментарные цвета — один из способов создавать приятную глазу палитру. Главное, чтобы комплиментарного цвета было совсем чуть-чуть. Подробнее про цвета — в ролике Beginning Graphic Design: Color.
 Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.
Это значит, что вы не увидите ни теней, ни рефлексов, ни бликов с текстурами (исключение составляют длинные тени). Только передача контуров, и ничего более.

 Пожалуйста примите к сведению
Пожалуйста примите к сведению Иллюстратор может эффективно нарисовать практически любой объект или сцену,
Иллюстратор может эффективно нарисовать практически любой объект или сцену,
 Этот пример показывает
Этот пример показывает
 Эта техника помогает обеспечить
Эта техника помогает обеспечить Так что, если вы все еще не знаете, о чем идет речь, возможно, это руководство именно то, что вам нужно…
Так что, если вы все еще не знаете, о чем идет речь, возможно, это руководство именно то, что вам нужно… Если аспект не служит функциональной цели, он отвлекает пользователя. Это причина минималистичного характера плоского дизайна.
Если аспект не служит функциональной цели, он отвлекает пользователя. Это причина минималистичного характера плоского дизайна. Опасность здесь заключается в том, что, поскольку все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своих дизайнов, они становятся почти слишком похожими (как мы исследовали в этой статье). Это просто показывает, что существует тонкая грань между следованием таким тенденциям, как плоский дизайн, и тем, чтобы выделиться из толпы.
Опасность здесь заключается в том, что, поскольку все они следуют тенденции плоского дизайна и используют яркие цвета для улучшения своих дизайнов, они становятся почти слишком похожими (как мы исследовали в этой статье). Это просто показывает, что существует тонкая грань между следованием таким тенденциям, как плоский дизайн, и тем, чтобы выделиться из толпы.
 Приложение также использует аналогичный упрощенный подход.
Приложение также использует аналогичный упрощенный подход.
 Эксперт
Эксперт Там во вкладке Клавиатурные сокращения / Keyboards shortcuts найдите выпадающее меню Окно / Window. Вы увидите все палитры. Чтобы назначить или поменять горячую клавишу для палитры, щелкните напротив названия палитры и в появившемся окне введите горячую клавишу.
Там во вкладке Клавиатурные сокращения / Keyboards shortcuts найдите выпадающее меню Окно / Window. Вы увидите все палитры. Чтобы назначить или поменять горячую клавишу для палитры, щелкните напротив названия палитры и в появившемся окне введите горячую клавишу. Эксперт
Эксперт Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней.
Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней. Но, если по ним ориентироваться неудобно, а текст вы воспринимаете лучше абстрактных рисунков, наведите курсор на палитры, пока не увидите белую двухстороннюю стрелочку. После этого подхватите палитры за край и потяните влево. Так вы можете раздвинуть их до тех пор, пока не появятся названия.
Но, если по ним ориентироваться неудобно, а текст вы воспринимаете лучше абстрактных рисунков, наведите курсор на палитры, пока не увидите белую двухстороннюю стрелочку. После этого подхватите палитры за край и потяните влево. Так вы можете раздвинуть их до тех пор, пока не появятся названия.


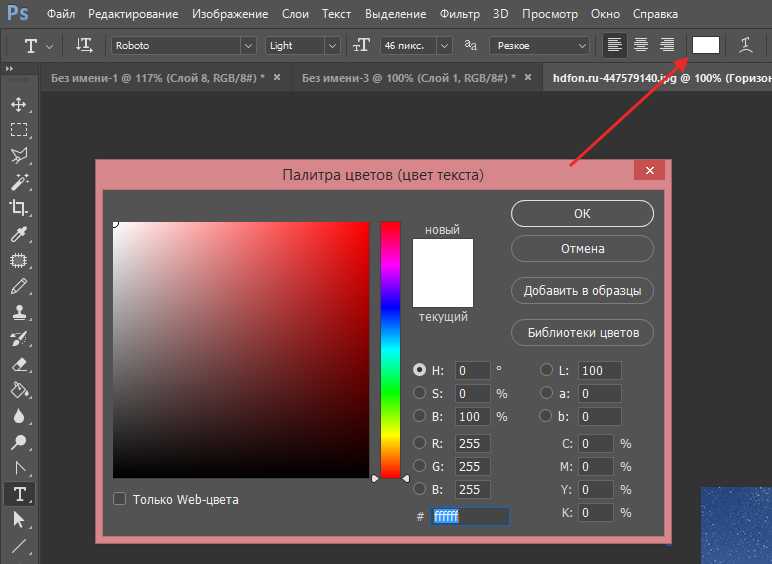
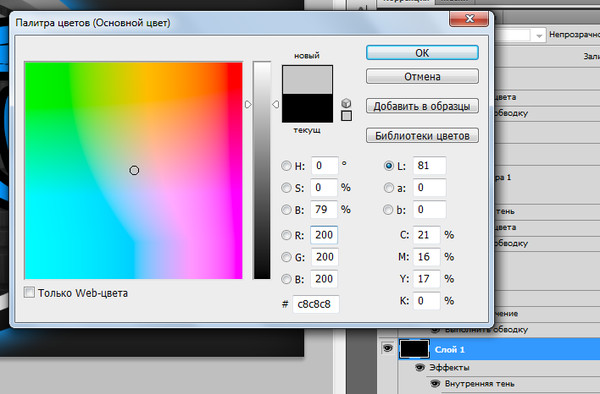
 Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона.
Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона. 04:57:26 GMT
04:57:26 GMT
 Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.
Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.
 Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.
Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.


 Вы заметите, что курсор переключается с Значок пипетки на значок Paint Bucket .
Вы заметите, что курсор переключается с Значок пипетки на значок Paint Bucket . Photoshop может хранить любое количество цветов на панели «Образцы».
Photoshop может хранить любое количество цветов на панели «Образцы».


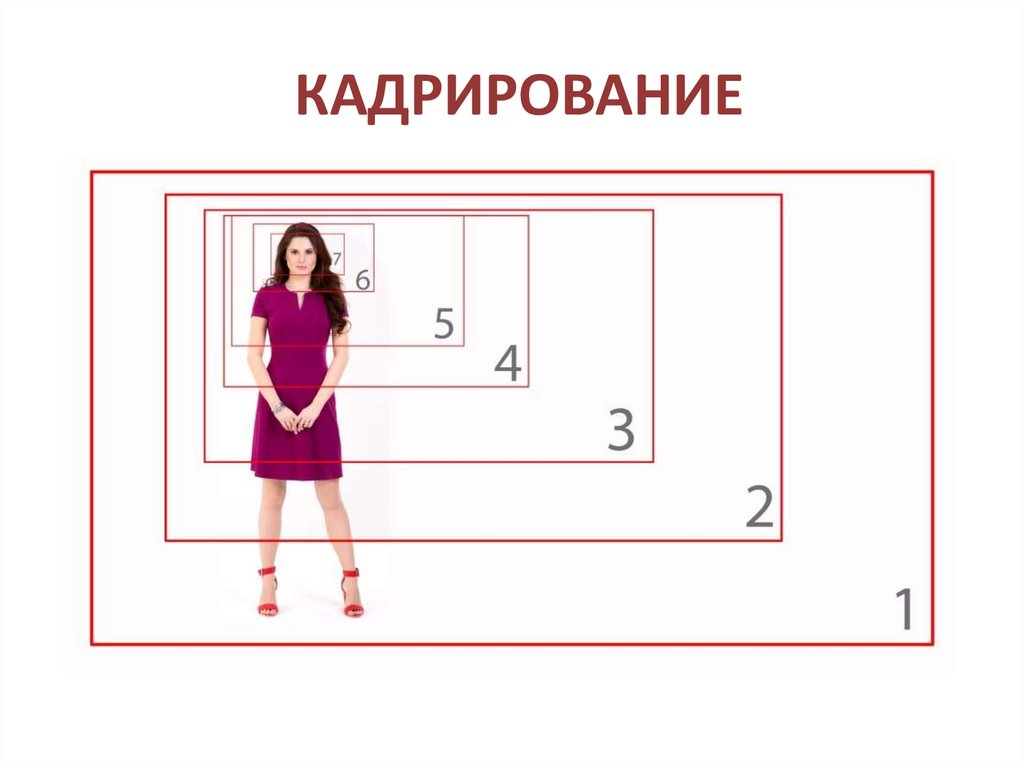
 Фото: Анри-Картье Брессон
Фото: Анри-Картье Брессон
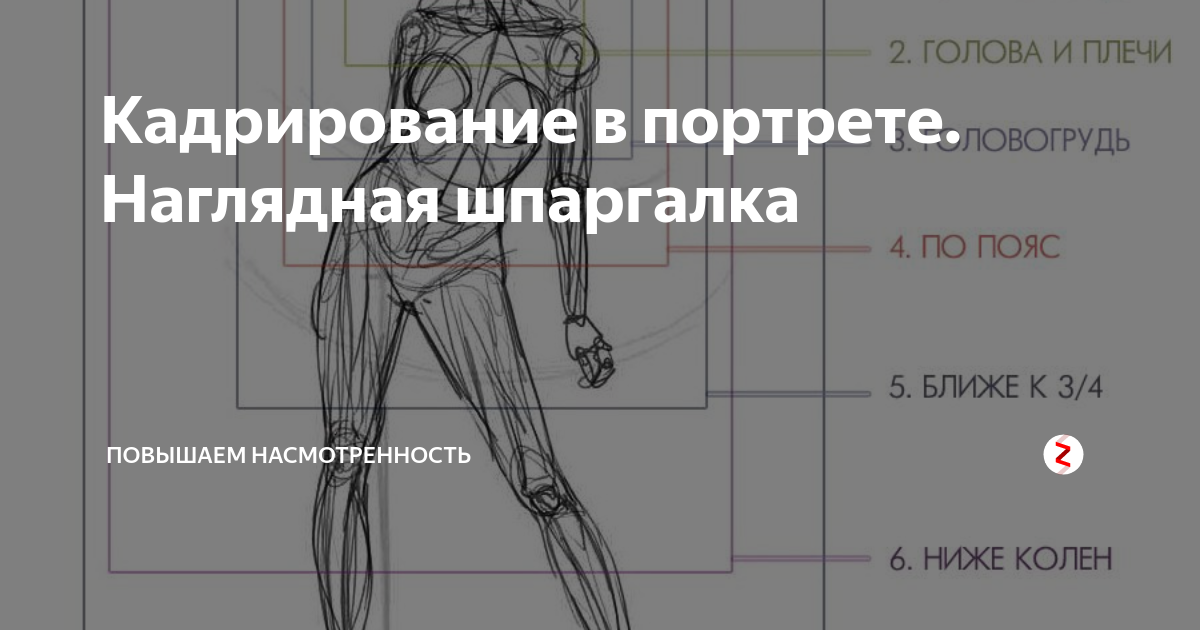
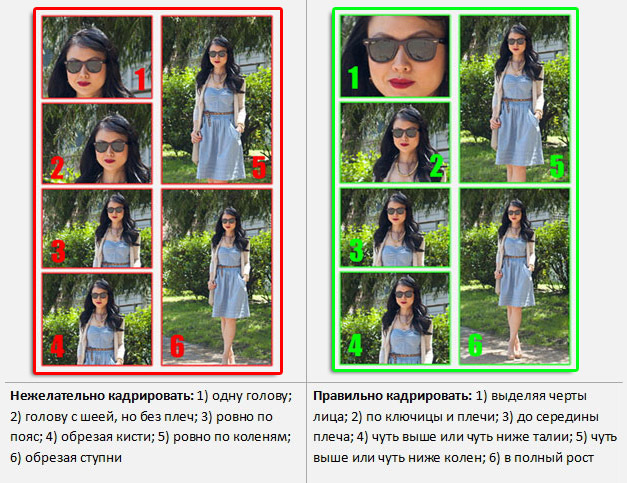
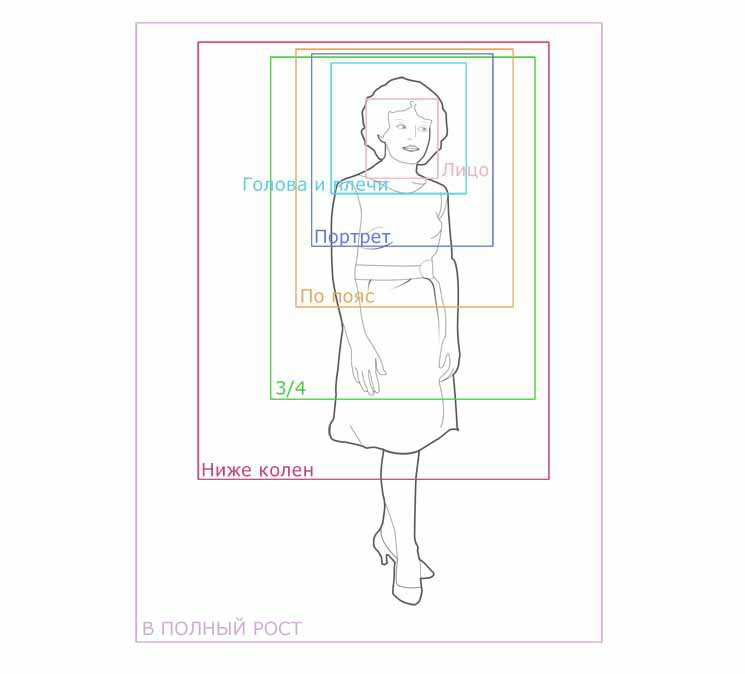
 Отчасти можно спасаться тоже практикой: чем лучше вы понимаете, что вы на съёмке видите объемного живого человека, а зрителям покажете только плоскую картинку, тем более критично вы замечаете неудачные позы.
Отчасти можно спасаться тоже практикой: чем лучше вы понимаете, что вы на съёмке видите объемного живого человека, а зрителям покажете только плоскую картинку, тем более критично вы замечаете неудачные позы. 
 Но нам больше не кажется, что у девушки нет ноги.
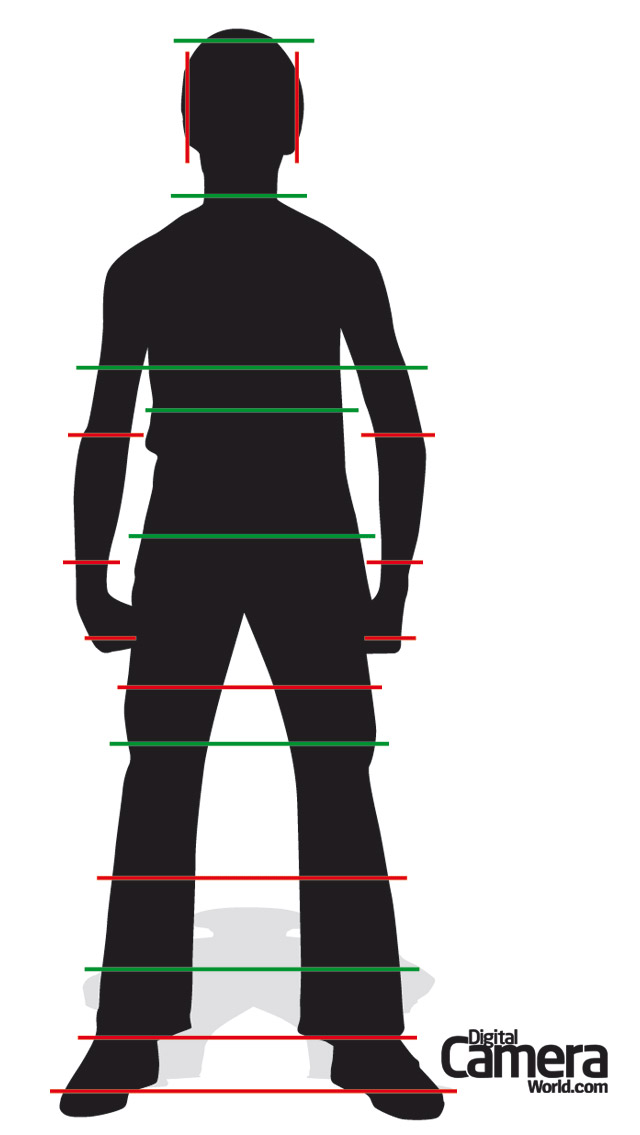
Но нам больше не кажется, что у девушки нет ноги. Иллюстрация: digitalcameraworld.com // Справа пример отличного делового портрета. Фото: Ярослав Мирошник
Иллюстрация: digitalcameraworld.com // Справа пример отличного делового портрета. Фото: Ярослав Мирошник На деловом портрете юрист, топ-менеджер или риелтор не должны быть креативными бунтовщиками, а должны быть вызывающими доверие компетентными специалистами.
На деловом портрете юрист, топ-менеджер или риелтор не должны быть креативными бунтовщиками, а должны быть вызывающими доверие компетентными специалистами.
 Быстрая установка.
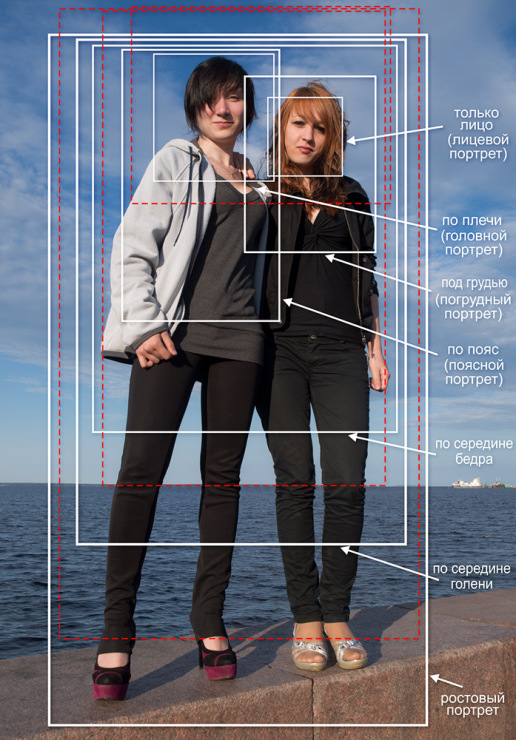
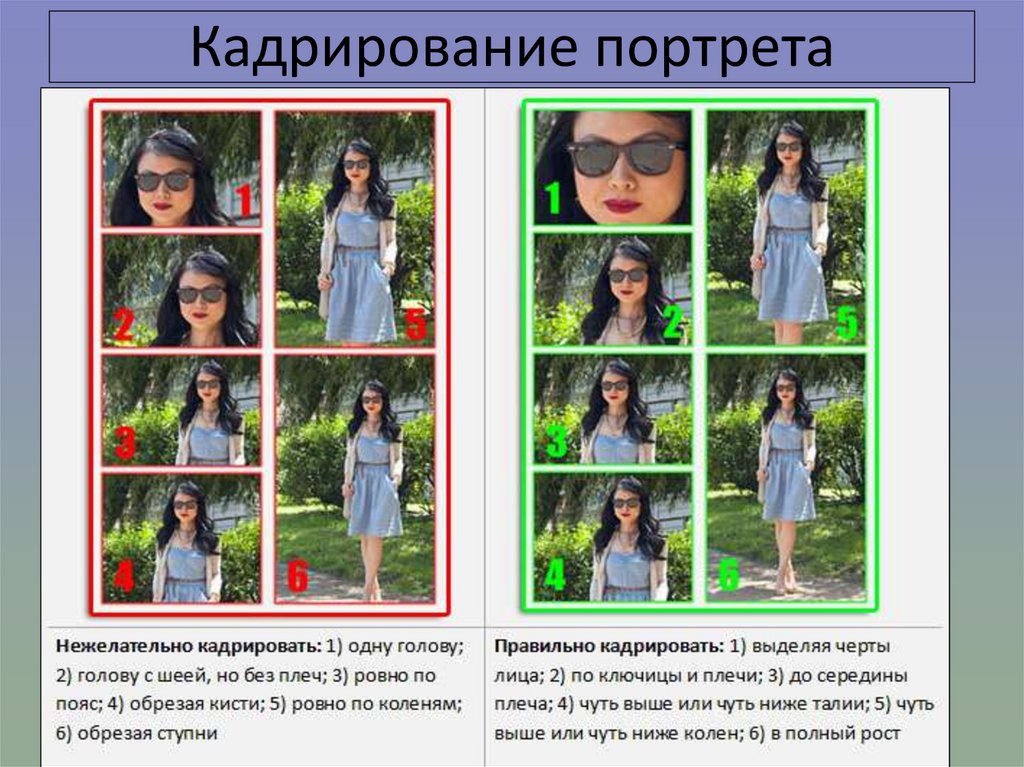
Быстрая установка. Если они находятся рядом с границами, то просто обрежьте фото и проблема будет тут же решена.
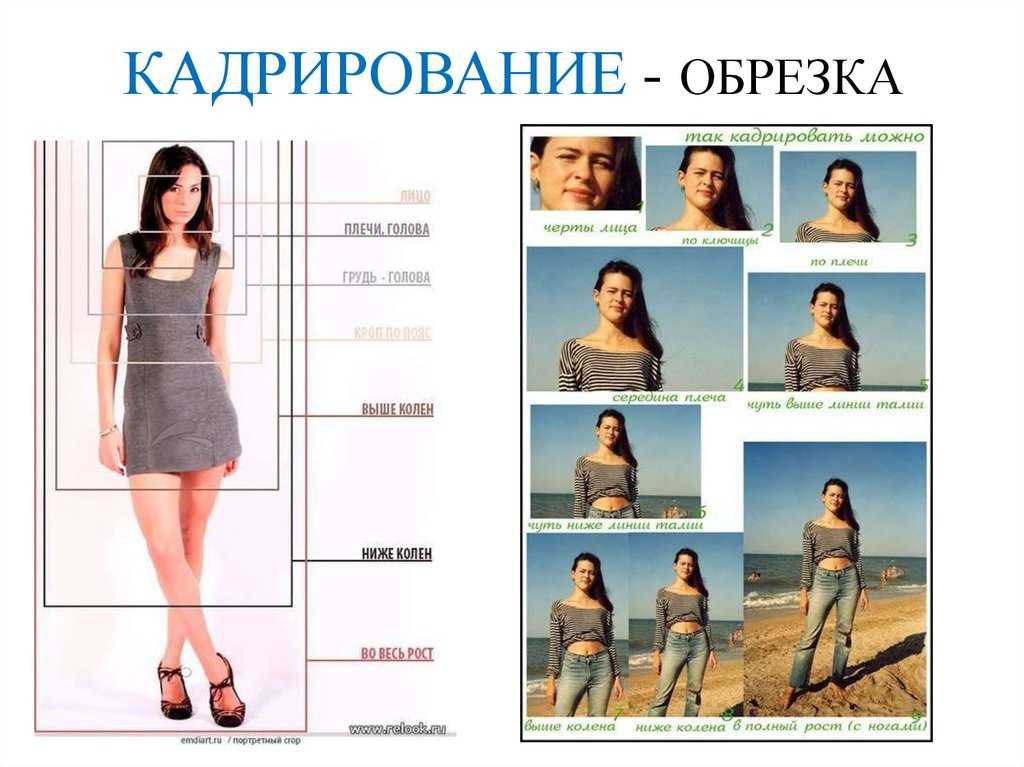
Если они находятся рядом с границами, то просто обрежьте фото и проблема будет тут же решена. В частности это относится к взгляду: проследите за тем, чтобы он не упирался в край фото, как на первом из представленных фото:
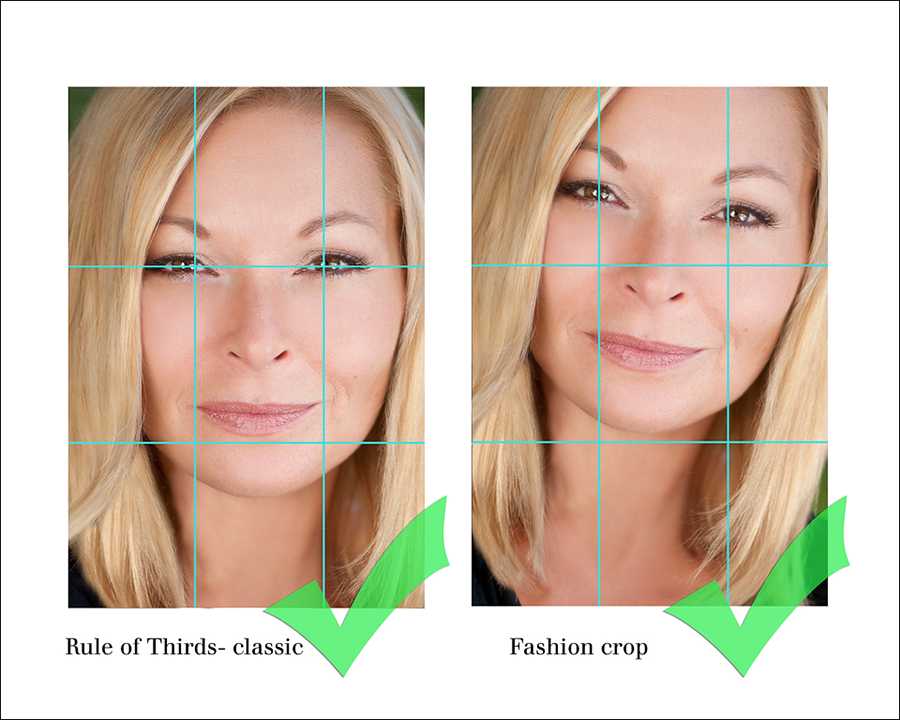
В частности это относится к взгляду: проследите за тем, чтобы он не упирался в край фото, как на первом из представленных фото: Выберите сетку
Выберите сетку Она также присутствует в программе «ФотоМАСТЕР». Расположите в центре спирали фрагмент фото, на котором хотите сделать акцент. Например, в данном случае это переносица и глаза девушки:
Она также присутствует в программе «ФотоМАСТЕР». Расположите в центре спирали фрагмент фото, на котором хотите сделать акцент. Например, в данном случае это переносица и глаза девушки: Эта функция пригодится в том случае, если на снимке завален горизонт и вам нужно его выровнять.
Эта функция пригодится в том случае, если на снимке завален горизонт и вам нужно его выровнять.
 Возможно, вы никогда не увидите, как ваша дочь идет на выпускной бал. Или выйти замуж, или родить внука. Нет, ты будешь сидеть в тюрьме до конца жизни. Или , «если ты подставишь кого-то, мы снимем твой тюремный срок».
Возможно, вы никогда не увидите, как ваша дочь идет на выпускной бал. Или выйти замуж, или родить внука. Нет, ты будешь сидеть в тюрьме до конца жизни. Или , «если ты подставишь кого-то, мы снимем твой тюремный срок». Мы установили мотив.
Мы установили мотив. утверждая, что он купил наркотики у марионетки.
утверждая, что он купил наркотики у марионетки. Так что КИ никогда не «поймается» с этой программой, даже если кто-то проверит телефон.
Так что КИ никогда не «поймается» с этой программой, даже если кто-то проверит телефон. Прокурор возражал, и судья согласился с прокурором, запретив адвокату Тернера выдвигать этот конкретный обоснованный аргумент сомнения.
Прокурор возражал, и судья согласился с прокурором, запретив адвокату Тернера выдвигать этот конкретный обоснованный аргумент сомнения. (Крым.) 3.7.
(Крым.) 3.7. 
 Вот несколько способов сделать это.
Вот несколько способов сделать это. inf, запускающий программу копирования (инструкции).
inf, запускающий программу копирования (инструкции). Самый безопасный вариант — это, вероятно, сценарий оболочки bash. Если вы сделаете это простым, это, вероятно, будет работать в (очень редком) случае систем Linux, в которых не установлен bash (потому что вместо этого у них будет установлена другая, в значительной степени совместимая оболочка).
Самый безопасный вариант — это, вероятно, сценарий оболочки bash. Если вы сделаете это простым, это, вероятно, будет работать в (очень редком) случае систем Linux, в которых не установлен bash (потому что вместо этого у них будет установлена другая, в значительной степени совместимая оболочка).
 Вам нужно настроить его на:
Вам нужно настроить его на: Отключение загрузки через USB, блокировка BIOS и блокировка входа в систему всякий раз, когда вы находитесь вдали от компьютера, были бы полной защитой — но кто все это делает? Шифрование всего диска, вероятно, тоже сработает, но мало кто так делает.
Отключение загрузки через USB, блокировка BIOS и блокировка входа в систему всякий раз, когда вы находитесь вдали от компьютера, были бы полной защитой — но кто все это делает? Шифрование всего диска, вероятно, тоже сработает, но мало кто так делает. е. вы можете писать с него на USB-накопитель).
е. вы можете писать с него на USB-накопитель). Вы можете не посадить их в тюрьму, но вы все равно можете разрушить их жизнь.
Вы можете не посадить их в тюрьму, но вы все равно можете разрушить их жизнь.

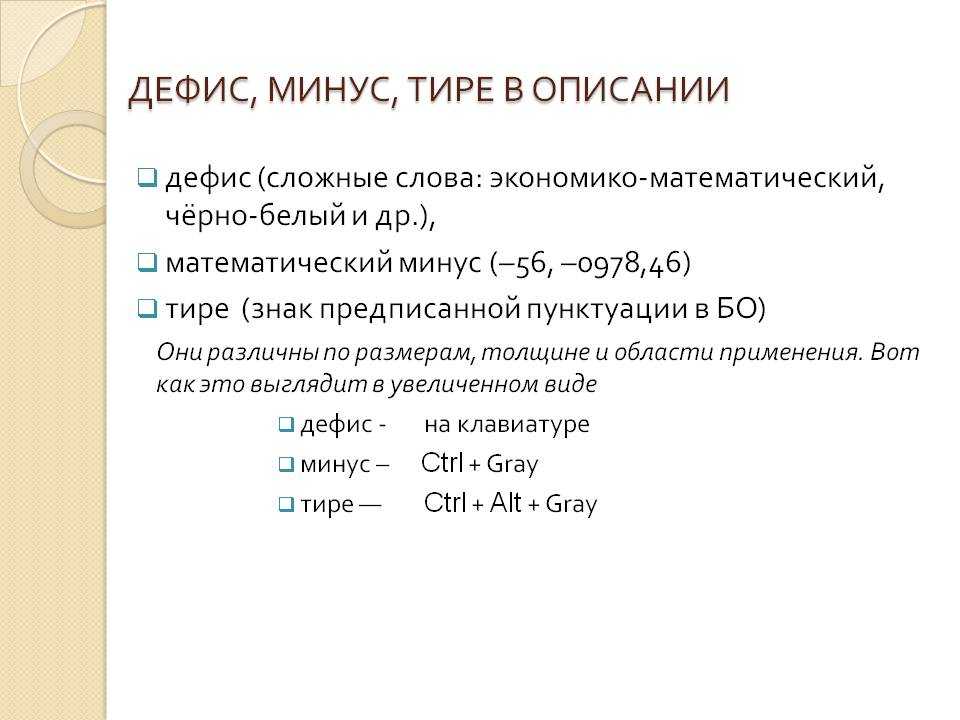
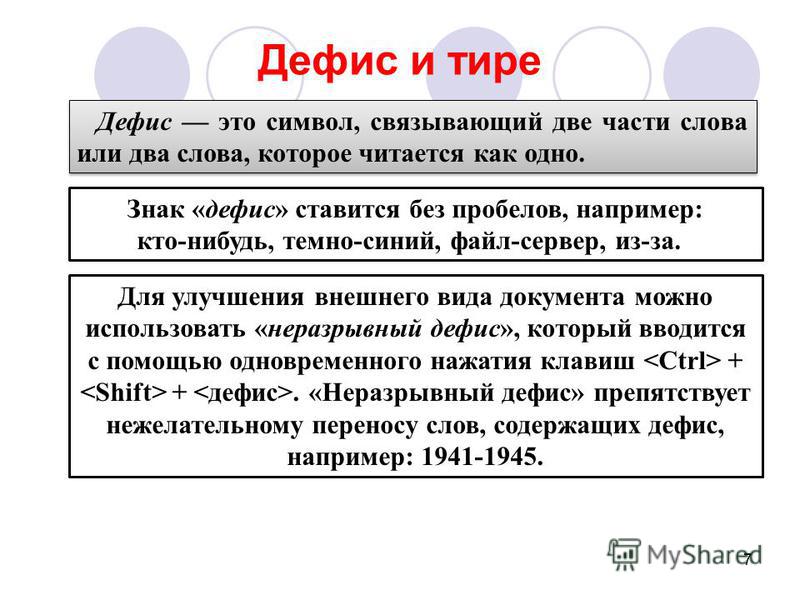
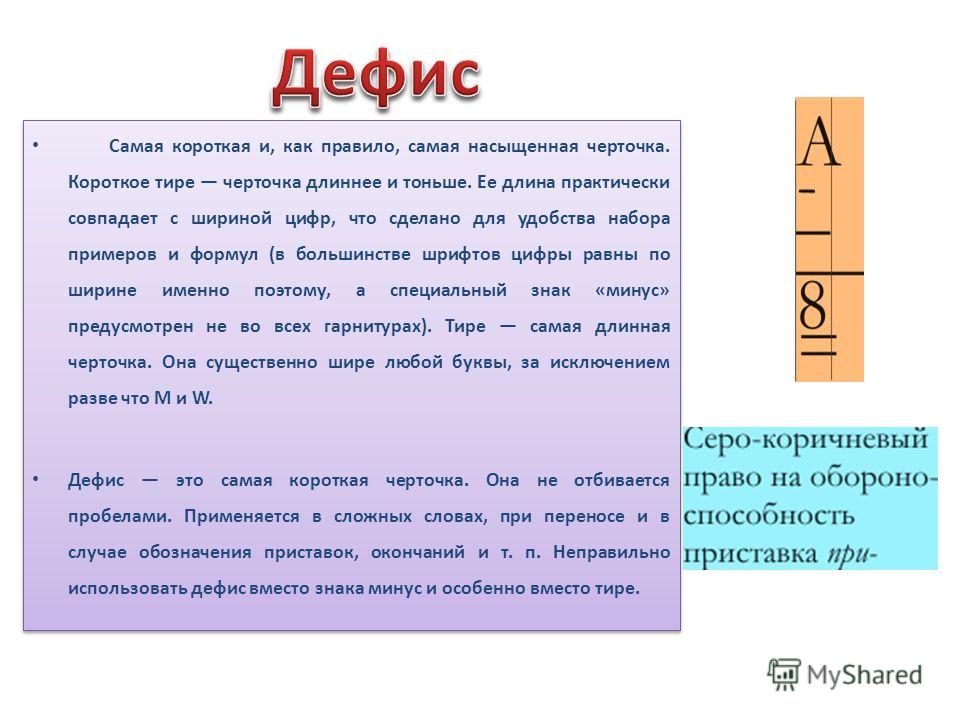
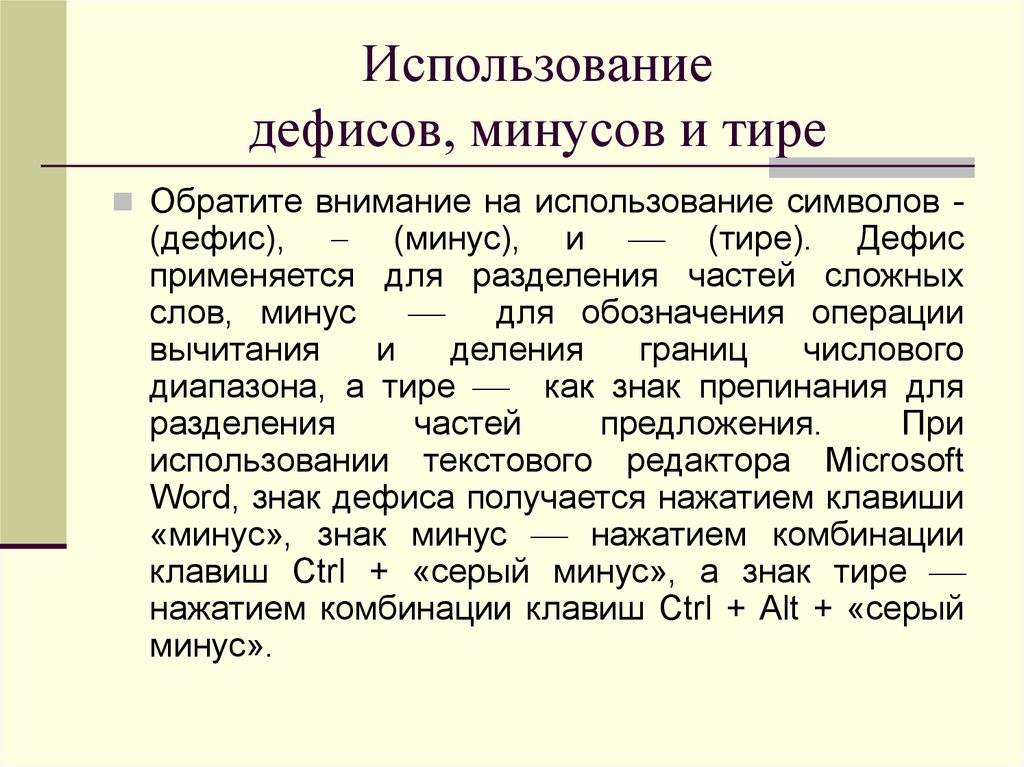
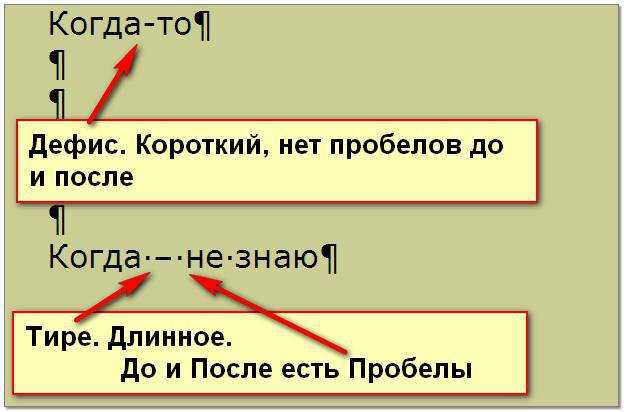
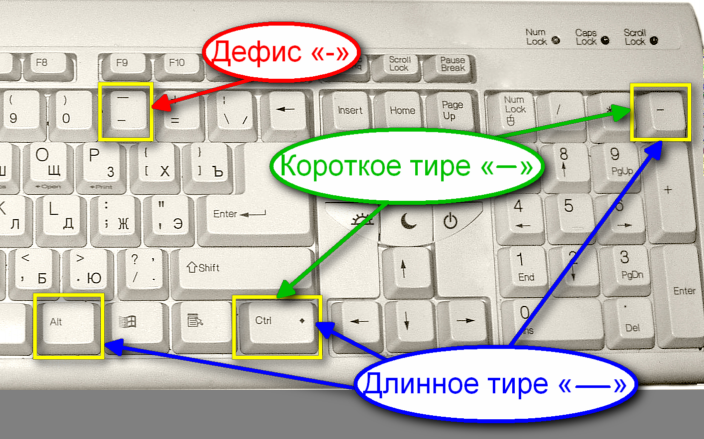
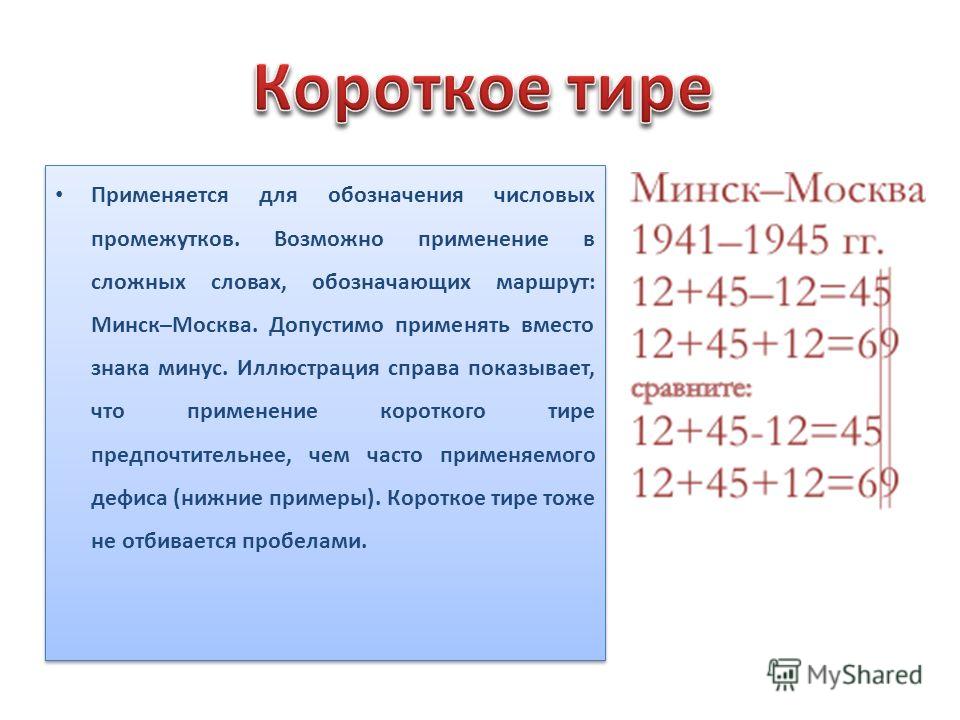
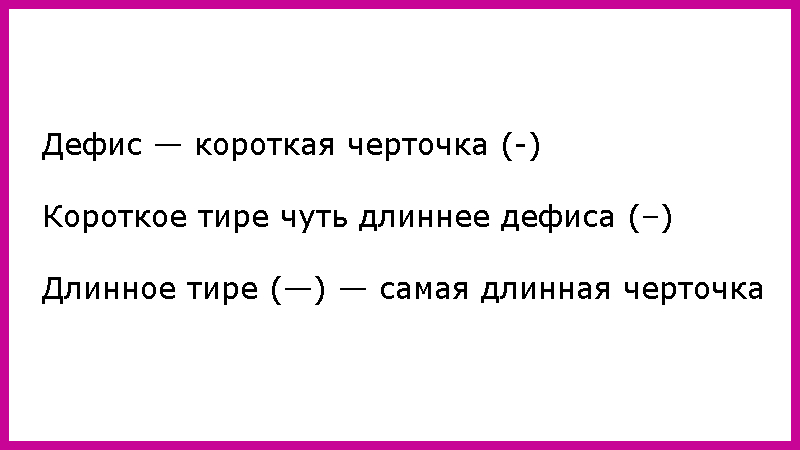
 А если на дефис нажать дважды, то поставится короткий вариант знака (en dash).
А если на дефис нажать дважды, то поставится короткий вариант знака (en dash). Речь о глобальной неверной подмене дефисов и тире в мире. И да — при проверке редактором такие ошибки учитываются, за них снижается оценка.
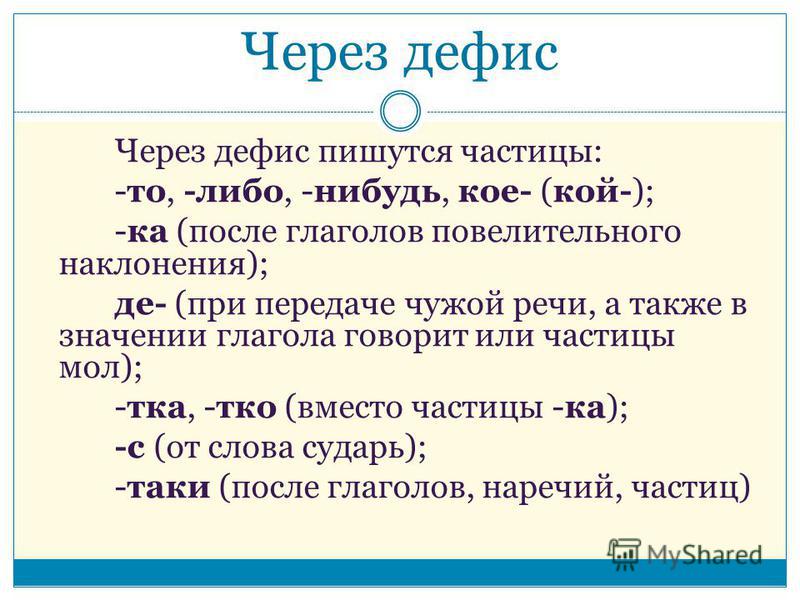
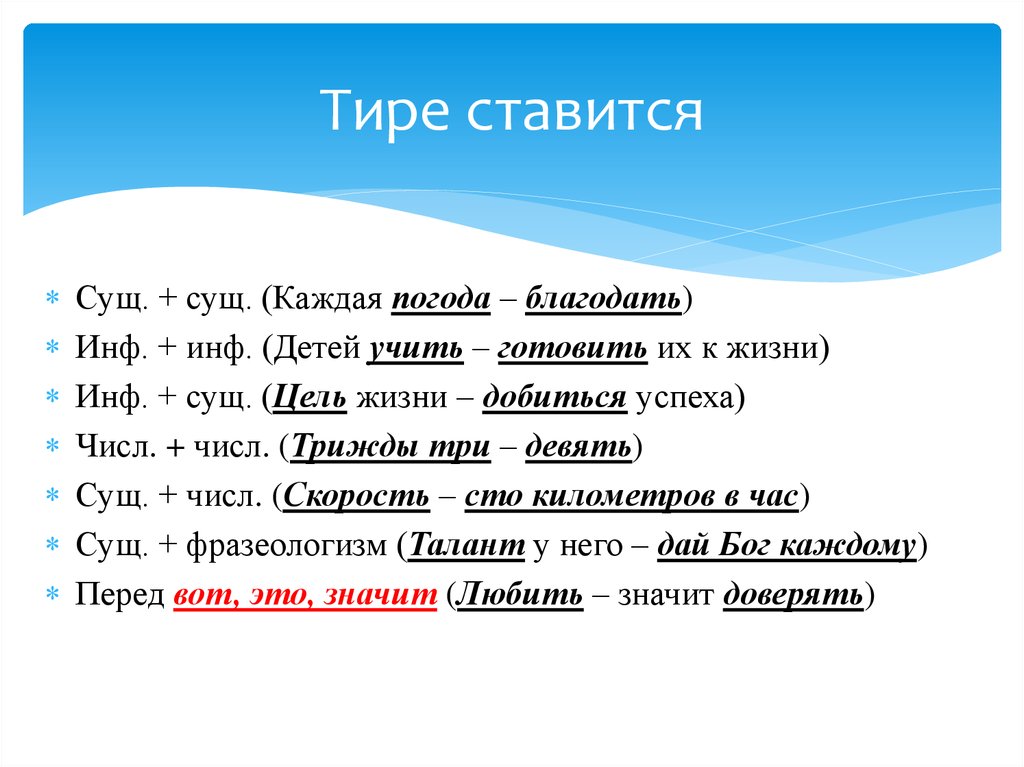
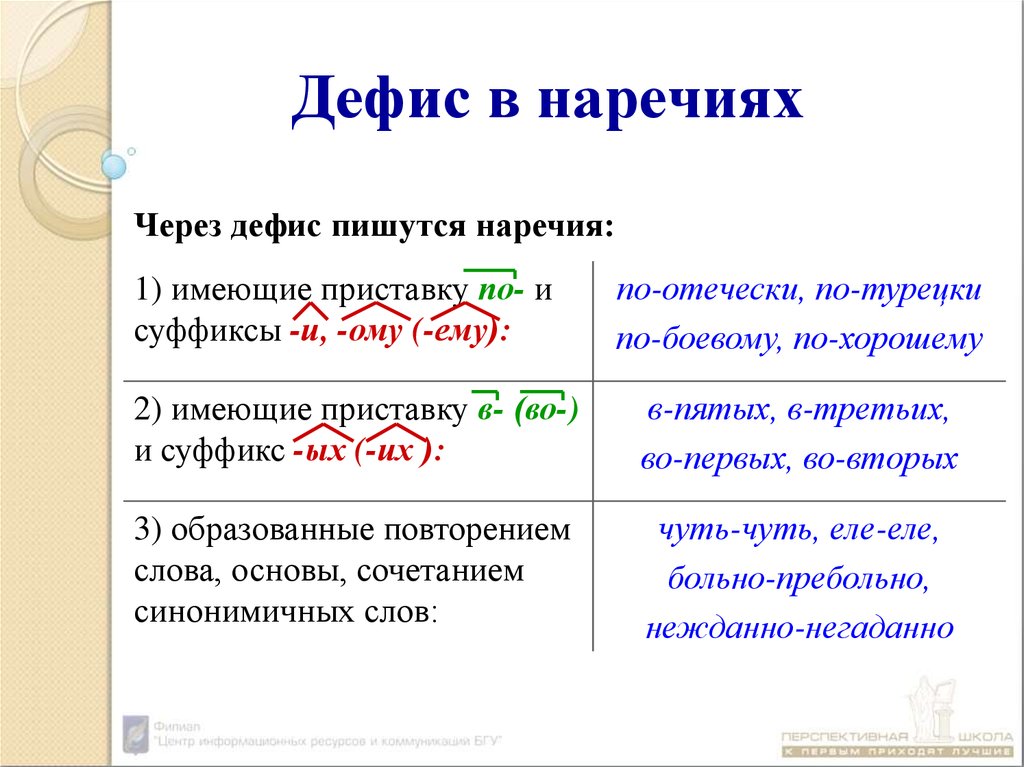
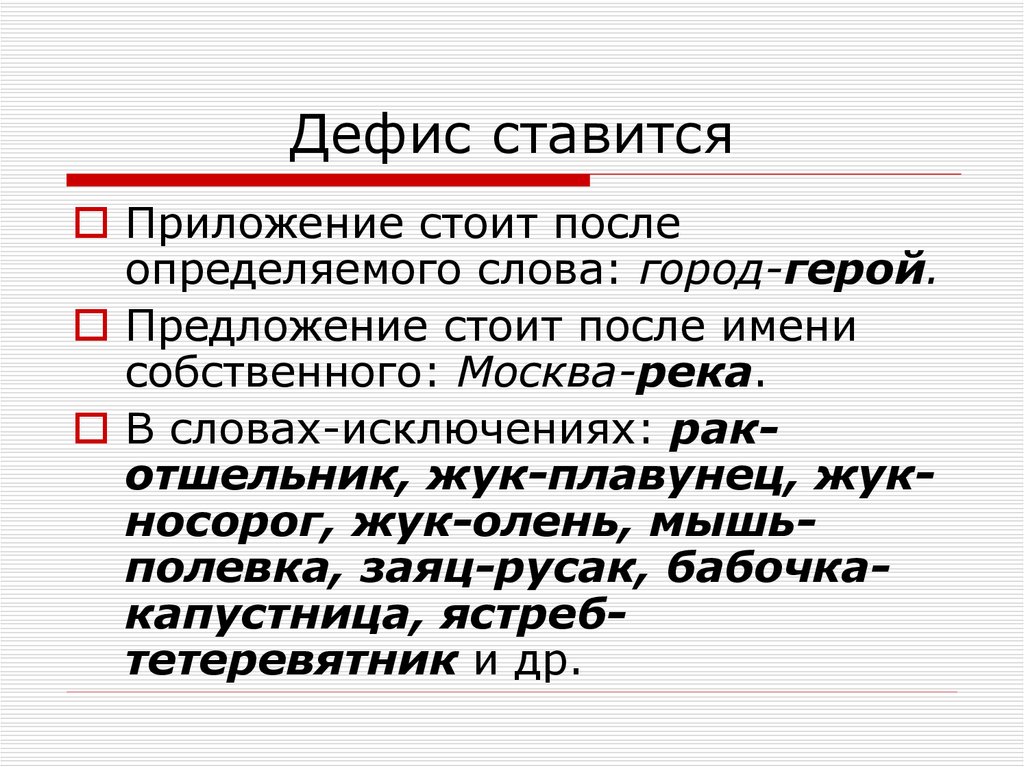
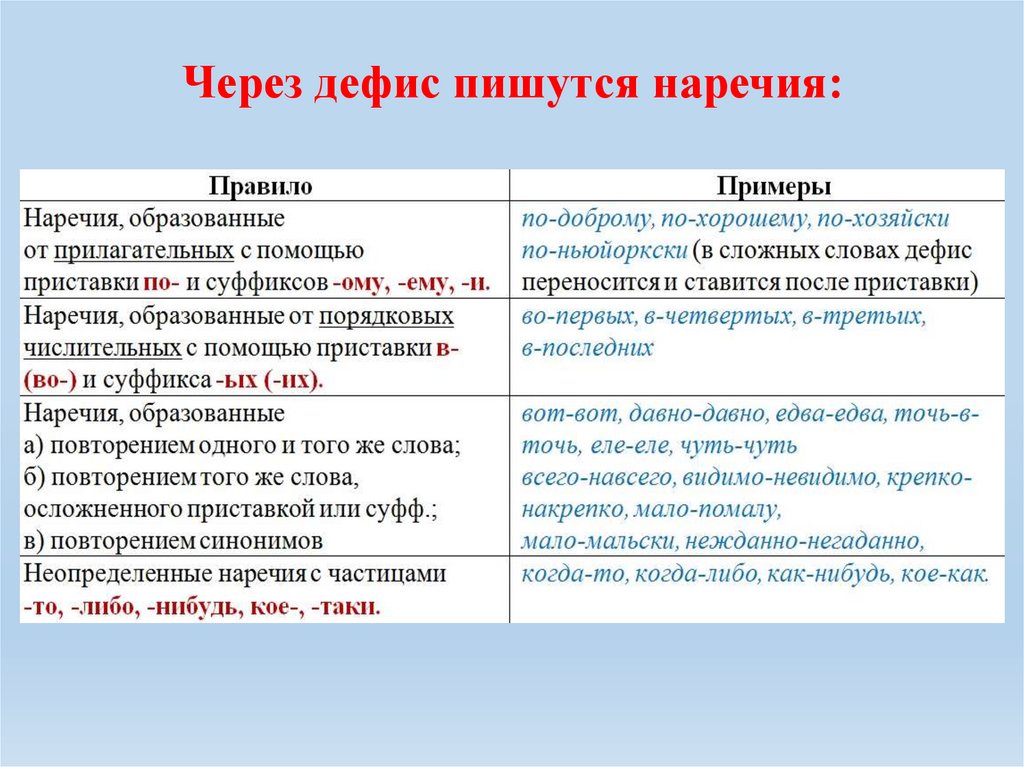
Речь о глобальной неверной подмене дефисов и тире в мире. И да — при проверке редактором такие ошибки учитываются, за них снижается оценка. Примеры случаев, когда ставится дефис (все не перечисляю, потому что их очень много для каждой части речи).
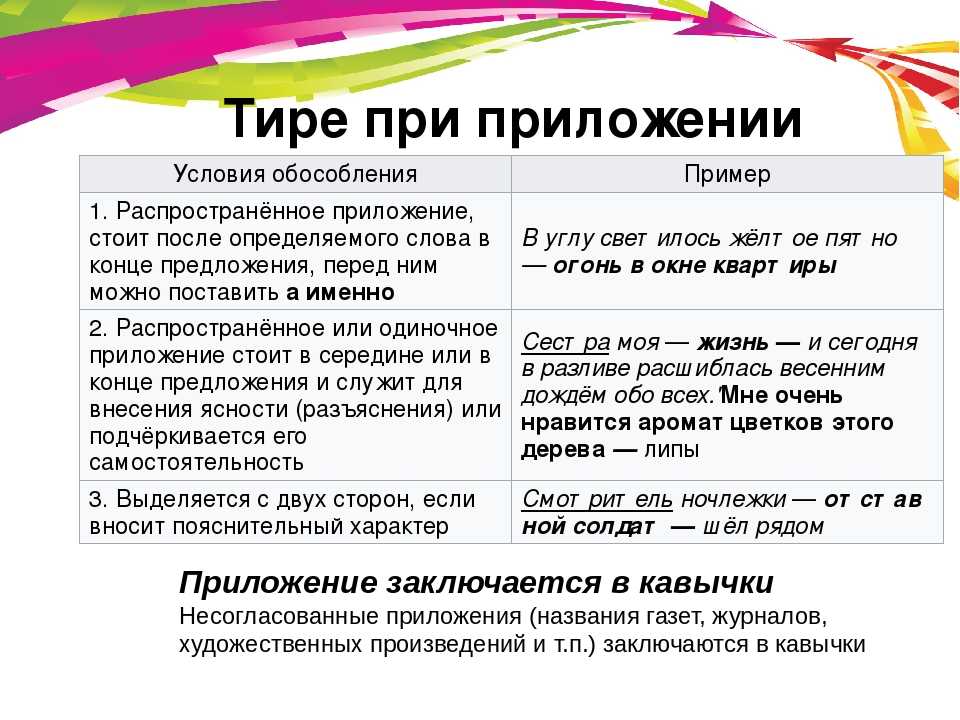
Примеры случаев, когда ставится дефис (все не перечисляю, потому что их очень много для каждой части речи).

 Страх усилился в 10-кратном размере.
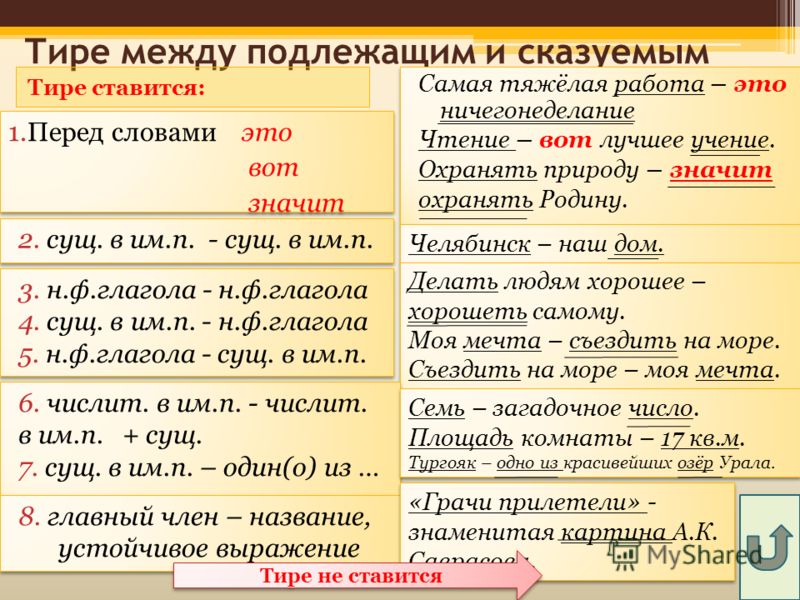
Страх усилился в 10-кратном размере. Это не считается ошибкой. Главное, чтобы не было путаницы между ними и дефисами. Представленная здесь таблица — это то, как должно быть в идеале, если вы хотите показать себя очень грамотным человеком.
Это не считается ошибкой. Главное, чтобы не было путаницы между ними и дефисами. Представленная здесь таблица — это то, как должно быть в идеале, если вы хотите показать себя очень грамотным человеком.
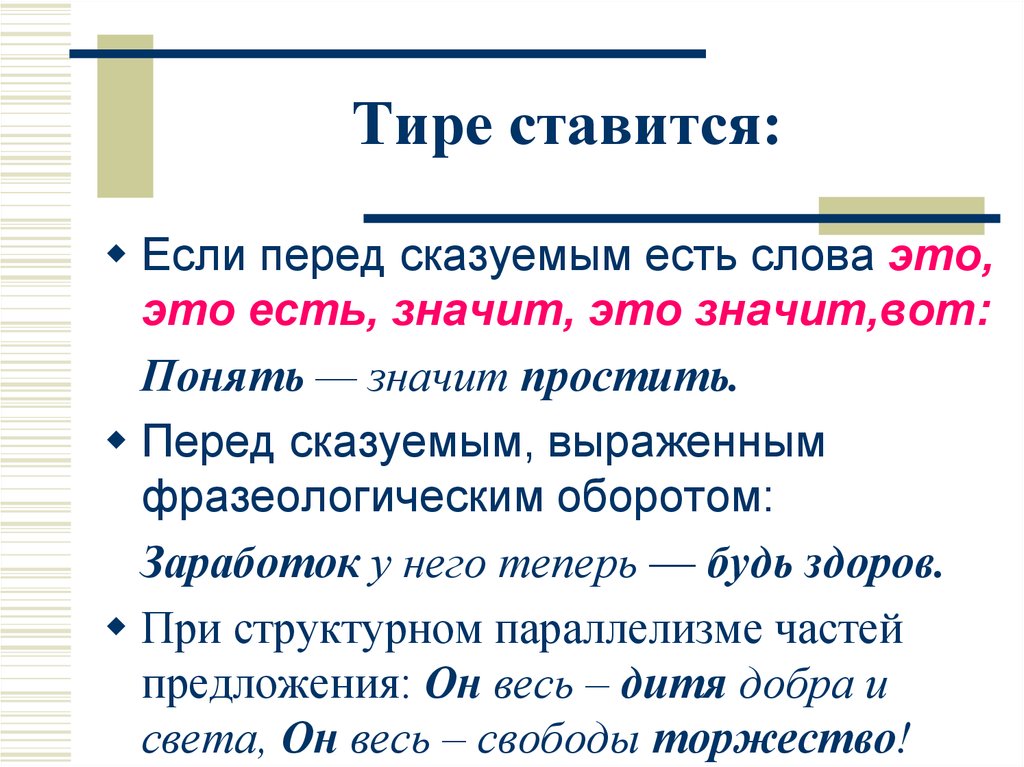
 ) Вот пример:
) Вот пример: ( Ненавистный всем цвет — это не полное предложение.)
( Ненавистный всем цвет — это не полное предложение.)

 Например:
Например:



 Не всякая графика является дизайном. В общем смысле графический дизайн изучает визуальное: типографику, цвета, создание макета, работу с формой, композицией, физическим и виртуальным материалом. Его цель — передать определённое сообщение средствами графики.
Не всякая графика является дизайном. В общем смысле графический дизайн изучает визуальное: типографику, цвета, создание макета, работу с формой, композицией, физическим и виртуальным материалом. Его цель — передать определённое сообщение средствами графики. У него нет возможности погружаться в детальное проектирование и будет странно, если мы увидим в таком портфолио админку или промышленный дизайн. Очень вероятно, что такому дизайнеру пригодится умение рисовать от руки. Продемонстрировать это в портфолио — хорошая идея.
У него нет возможности погружаться в детальное проектирование и будет странно, если мы увидим в таком портфолио админку или промышленный дизайн. Очень вероятно, что такому дизайнеру пригодится умение рисовать от руки. Продемонстрировать это в портфолио — хорошая идея. Одна иконка может при этом стоить 30 000 ₽ и более.
Одна иконка может при этом стоить 30 000 ₽ и более.

 Специальные люди проверяют удобство их использования на респондентах, а также проводят интервью.
Специальные люди проверяют удобство их использования на респондентах, а также проводят интервью.


 Брендинг создаёт вселенную, в центре которой находится разрабатываемый бренд. Дизайнеры, занимающиеся брендингом внутри компании, как правило называются отделом маркетинга.
Брендинг создаёт вселенную, в центре которой находится разрабатываемый бренд. Дизайнеры, занимающиеся брендингом внутри компании, как правило называются отделом маркетинга. Она далека от завершения, но надеюсь, что она уже поможет сориентироваться, что должно быть в портфолио, а что нет.
Она далека от завершения, но надеюсь, что она уже поможет сориентироваться, что должно быть в портфолио, а что нет.
 Индустриальный дизайн находится на стыке нескольких дисциплин. Кроме художественного замысла специалист учитывает технологию производства, экономическую и маркетинговую составляющие. В компетенции промышленного дизайнера находится множество направлений: проектирование производственного оборудования, средств транспорта, предметов мебели, бытовой техники, посуды и так далее.
Индустриальный дизайн находится на стыке нескольких дисциплин. Кроме художественного замысла специалист учитывает технологию производства, экономическую и маркетинговую составляющие. В компетенции промышленного дизайнера находится множество направлений: проектирование производственного оборудования, средств транспорта, предметов мебели, бытовой техники, посуды и так далее.
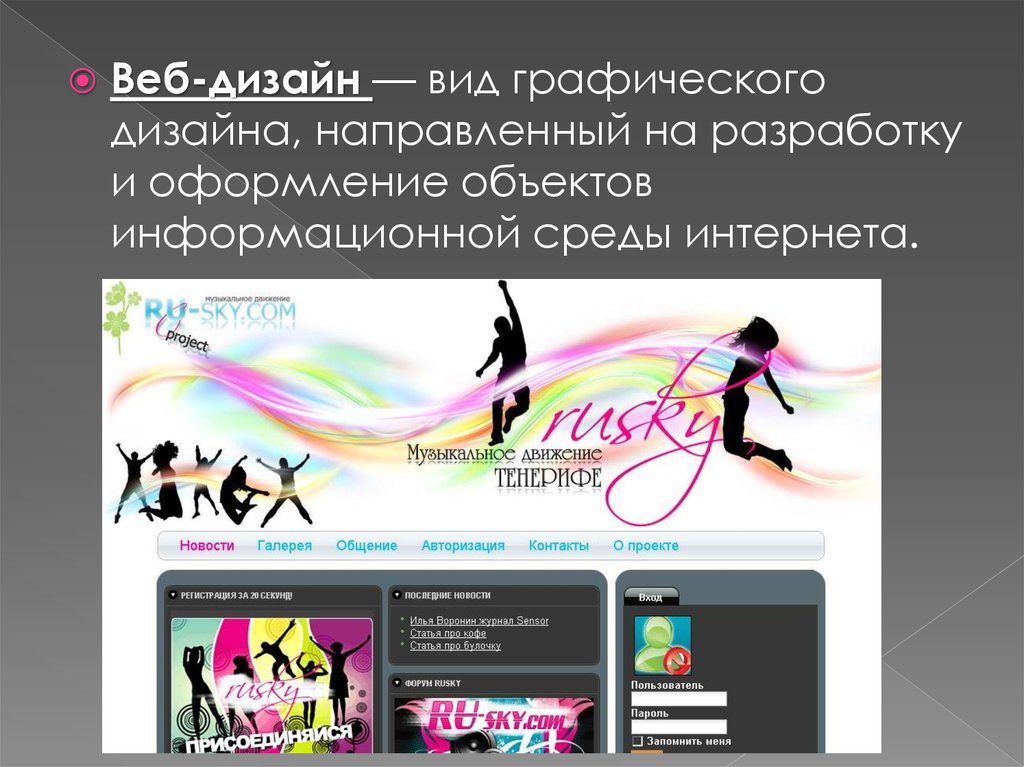
 Наиболее близко веб-дизайн связан с графическим дизайном, но кроме этого присутствует и еще одна важная составляющая этого процесса – веб-программирование. Веб-дизайнер занимается проектированием структуры страниц сайта, поиском наиболее удобных для пользователя способов подачи информации и художественным оформлением. По сути он создает «упаковку» для информации с целью повышения на нее спроса в сети.
Наиболее близко веб-дизайн связан с графическим дизайном, но кроме этого присутствует и еще одна важная составляющая этого процесса – веб-программирование. Веб-дизайнер занимается проектированием структуры страниц сайта, поиском наиболее удобных для пользователя способов подачи информации и художественным оформлением. По сути он создает «упаковку» для информации с целью повышения на нее спроса в сети. Единого способа сделать это не существует, поэтому существует несколько типов графического дизайна, каждый из которых имеет свою область специализации.
Единого способа сделать это не существует, поэтому существует несколько типов графического дизайна, каждый из которых имеет свою область специализации. Графический дизайн визуальной идентификации
Графический дизайн визуальной идентификации Эти рекомендации помогают обеспечить согласованность бренда во всех будущих приложениях.
Эти рекомендации помогают обеспечить согласованность бренда во всех будущих приложениях. Поскольку люди всегда будут находить визуальный контент более привлекательным, графический дизайн помогает организациям более эффективно продвигать и общаться.
Поскольку люди всегда будут находить визуальный контент более привлекательным, графический дизайн помогает организациям более эффективно продвигать и общаться. Помимо владения несколькими приложениями для графического дизайна, верстки и презентаций, они также должны быть знакомы с производством для печати и онлайн-сред. Позиции начального уровня в этой области — отличный способ для новых дизайнеров изучить процессы и приобрести ценные навыки и опыт.
Помимо владения несколькими приложениями для графического дизайна, верстки и презентаций, они также должны быть знакомы с производством для печати и онлайн-сред. Позиции начального уровня в этой области — отличный способ для новых дизайнеров изучить процессы и приобрести ценные навыки и опыт.
 Они традиционно были печатным средством. Публикационный дизайн — это классический тип дизайна, например книги, газеты, журналы и каталоги. Однако в последнее время наблюдается значительный рост цифровых публикаций.
Они традиционно были печатным средством. Публикационный дизайн — это классический тип дизайна, например книги, газеты, журналы и каталоги. Однако в последнее время наблюдается значительный рост цифровых публикаций.
 Их работа требует первоклассных концептуальных навыков и навыков решения проблем, а также глубоких практических знаний в области печати и промышленного дизайна. Они должны быть гибкими, чтобы соответствовать требованиям клиентов, маркетологов и производителей и быть в курсе современных тенденций.
Их работа требует первоклассных концептуальных навыков и навыков решения проблем, а также глубоких практических знаний в области печати и промышленного дизайна. Они должны быть гибкими, чтобы соответствовать требованиям клиентов, маркетологов и производителей и быть в курсе современных тенденций.

 Их искусство принимает различные формы, от изобразительного искусства до декораций и иллюстраций.
Их искусство принимает различные формы, от изобразительного искусства до декораций и иллюстраций. Они часто имеют основу в изобразительном искусстве, анимации или архитектуре. Совпадающие навыки и приложения позволяют найти графических дизайнеров, которые также работают художниками-графиками и иллюстраторами (и наоборот).
Они часто имеют основу в изобразительном искусстве, анимации или архитектуре. Совпадающие навыки и приложения позволяют найти графических дизайнеров, которые также работают художниками-графиками и иллюстраторами (и наоборот). Единого способа сделать это не существует, поэтому существует несколько типов графического дизайна, каждый из которых имеет свою область специализации.
Единого способа сделать это не существует, поэтому существует несколько типов графического дизайна, каждый из которых имеет свою область специализации. Графический дизайн визуальной идентификации
Графический дизайн визуальной идентификации Эти рекомендации помогают обеспечить согласованность бренда во всех будущих приложениях.
Эти рекомендации помогают обеспечить согласованность бренда во всех будущих приложениях. Поскольку люди всегда будут находить визуальный контент более привлекательным, графический дизайн помогает организациям более эффективно продвигать и общаться.
Поскольку люди всегда будут находить визуальный контент более привлекательным, графический дизайн помогает организациям более эффективно продвигать и общаться. Помимо владения несколькими приложениями для графического дизайна, верстки и презентаций, они также должны быть знакомы с производством для печати и онлайн-сред. Позиции начального уровня в этой области — отличный способ для новых дизайнеров изучить процессы и приобрести ценные навыки и опыт.
Помимо владения несколькими приложениями для графического дизайна, верстки и презентаций, они также должны быть знакомы с производством для печати и онлайн-сред. Позиции начального уровня в этой области — отличный способ для новых дизайнеров изучить процессы и приобрести ценные навыки и опыт.
 Они традиционно были печатным средством. Публикационный дизайн — это классический тип дизайна, например книги, газеты, журналы и каталоги. Однако в последнее время наблюдается значительный рост цифровых публикаций.
Они традиционно были печатным средством. Публикационный дизайн — это классический тип дизайна, например книги, газеты, журналы и каталоги. Однако в последнее время наблюдается значительный рост цифровых публикаций.
 Их работа требует первоклассных концептуальных навыков и навыков решения проблем, а также глубоких практических знаний в области печати и промышленного дизайна. Они должны быть гибкими, чтобы соответствовать требованиям клиентов, маркетологов и производителей и быть в курсе современных тенденций.
Их работа требует первоклассных концептуальных навыков и навыков решения проблем, а также глубоких практических знаний в области печати и промышленного дизайна. Они должны быть гибкими, чтобы соответствовать требованиям клиентов, маркетологов и производителей и быть в курсе современных тенденций.

 Их искусство принимает различные формы, от изобразительного искусства до декораций и иллюстраций.
Их искусство принимает различные формы, от изобразительного искусства до декораций и иллюстраций.
 Но создатели обещали вернуть его в скором времени.
Но создатели обещали вернуть его в скором времени. Чем выше, тем больше кредитов стоит картинка. Новые можно будет докупить: 1000 за 10 $ ( 820 Р).
Чем выше, тем больше кредитов стоит картинка. Новые можно будет докупить: 1000 за 10 $ ( 820 Р). Ее сильно ждали в 2022 году, но сервис «застрял» в стадии закрытой беты, а потом уступил лидерство Midjourney и Stable Diffusion. Теперь это часть поисковика Microsoft.
Ее сильно ждали в 2022 году, но сервис «застрял» в стадии закрытой беты, а потом уступил лидерство Midjourney и Stable Diffusion. Теперь это часть поисковика Microsoft. Но инструмент пока находится в процессе тестирования и доступен всего для 20% пользователей.
Но инструмент пока находится в процессе тестирования и доступен всего для 20% пользователей.

 Но можно подгрузить фотографию или картинку, на основе которой нейросеть выдаст новый результат.
Но можно подгрузить фотографию или картинку, на основе которой нейросеть выдаст новый результат. 1
1 Если кратко, то он учитывает контуры скетча и генерирует строго по ним. У ControlNet есть и другие функции, но именно Scribble выделили в самостоятельный сервис.
Если кратко, то он учитывает контуры скетча и генерирует строго по ним. У ControlNet есть и другие функции, но именно Scribble выделили в самостоятельный сервис. Еще есть скетчи по шаблону — например, что бы вы ни нарисовали, нейросеть попробует создать телефон, планировку квартиры или аниме-персонажа.
Еще есть скетчи по шаблону — например, что бы вы ни нарисовали, нейросеть попробует создать телефон, планировку квартиры или аниме-персонажа. Самое интересное начинается при добавлении второй картинки — тогда алгоритм уже покажет «ребенка» двух людей. Его внешность тоже можно менять: к стандартным настройкам добавляется слайдер «На кого больше похож». При серьезном подходе можно добиться очень реалистичных результатов: некоторые художники таким образом воссоздают внешность литературных персонажей или исторических личностей.
Самое интересное начинается при добавлении второй картинки — тогда алгоритм уже покажет «ребенка» двух людей. Его внешность тоже можно менять: к стандартным настройкам добавляется слайдер «На кого больше похож». При серьезном подходе можно добиться очень реалистичных результатов: некоторые художники таким образом воссоздают внешность литературных персонажей или исторических личностей. На таких страницах вообще не придется ничего настраивать, вводить и даже кликать — после каждого обновления выводится уникальное сгенерированное нейросетью изображение. Причем довольно качественное: порой нужно долго всматриваться, чтобы заметить артефакты.
На таких страницах вообще не придется ничего настраивать, вводить и даже кликать — после каждого обновления выводится уникальное сгенерированное нейросетью изображение. Причем довольно качественное: порой нужно долго всматриваться, чтобы заметить артефакты.
 Также система умеет объединять несколько картинок в одну.
Также система умеет объединять несколько картинок в одну. Чем больше картинок и выше разрешение, тем дороже выходит каждая итерация.
Чем больше картинок и выше разрешение, тем дороже выходит каждая итерация. Здесь можно посмотреть чужие работы, чтобы вдохновиться и изучить самые эффективные запросы. Для создания изображений используется система кредитов, которые не только покупаются, но и зарабатываются. Во втором случае придётся выполнять задания вроде просмотра рекламы.
Здесь можно посмотреть чужие работы, чтобы вдохновиться и изучить самые эффективные запросы. Для создания изображений используется система кредитов, которые не только покупаются, но и зарабатываются. Во втором случае придётся выполнять задания вроде просмотра рекламы. Инструмент лучше всего работает с простыми описаниями. Сложные конструкции воспринимает с трудом: на выходе получаются странные объекты.
Инструмент лучше всего работает с простыми описаниями. Сложные конструкции воспринимает с трудом: на выходе получаются странные объекты.
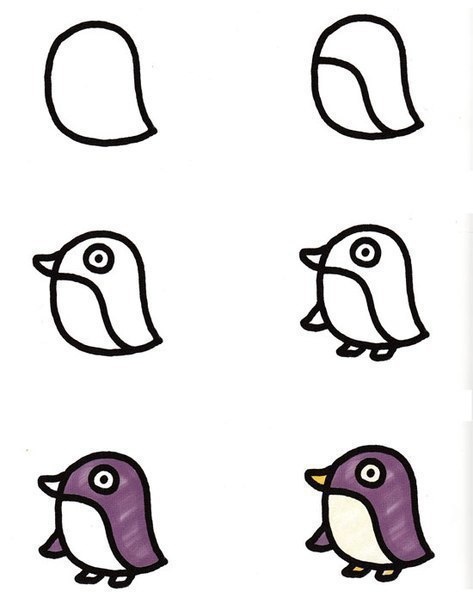
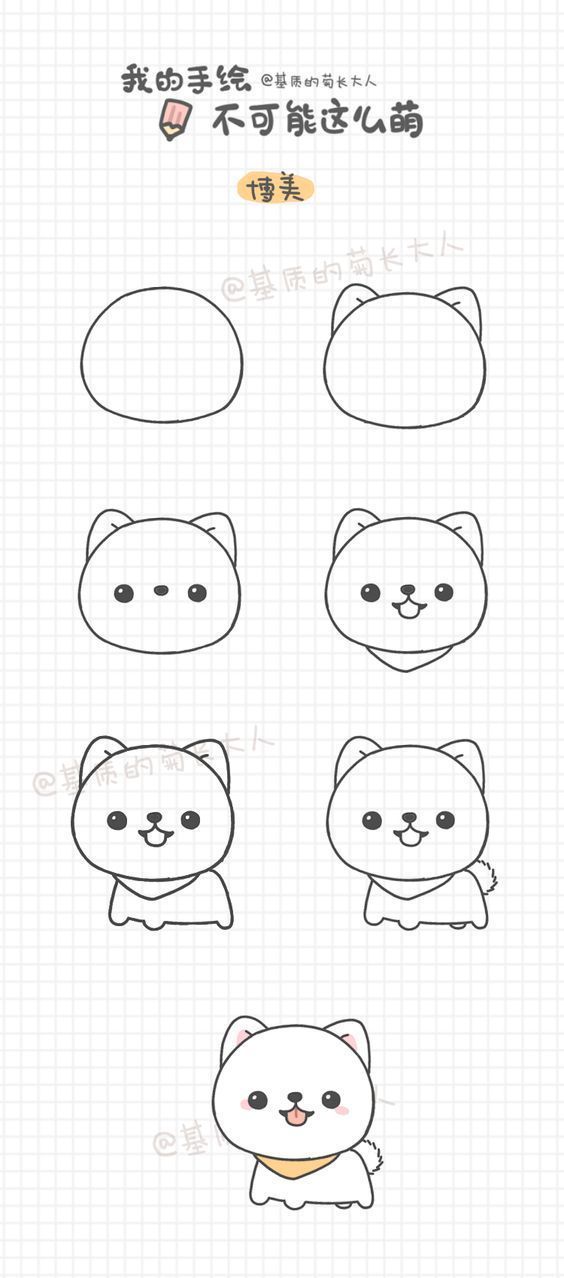
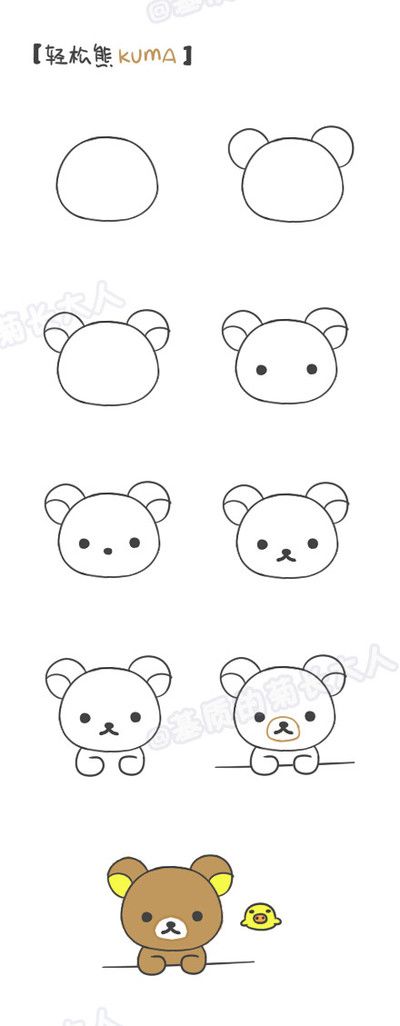
 Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом?
Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом? Затенение предварительного рисунка
Затенение предварительного рисунка
 д.
д. Если вы собираетесь проработать отдельные пятна света, лучше всего использовать ластик.
Если вы собираетесь проработать отдельные пятна света, лучше всего использовать ластик. Вы можете еще больше упростить задачу, используя линейку, поскольку рисунок будет в значительной степени состоять из прямых линий. Вы также можете нарисовать картину внутри рамки. Это может быть что угодно, но в данном случае это пальма на пляже.
Вы можете еще больше упростить задачу, используя линейку, поскольку рисунок будет в значительной степени состоять из прямых линий. Вы также можете нарисовать картину внутри рамки. Это может быть что угодно, но в данном случае это пальма на пляже. Это создаст разрывы в местах соединения разных сторон рамы и придаст рисунку характерный для рамы вид.
Это создаст разрывы в местах соединения разных сторон рамы и придаст рисунку характерный для рамы вид.






 NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на Flexbox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2.
NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на Flexbox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2. 0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//CoffeeScript//Unity Создание Clicker//Что нового в C# 6.0-7.0//Создаем игру Need for Speed на Unity//PHP 8.0 Стартовый//Swift Стартовый//UX/UI Design Базовый//Публикация веб-сайта//Python Базовий//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//ASP.
0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//CoffeeScript//Unity Создание Clicker//Что нового в C# 6.0-7.0//Создаем игру Need for Speed на Unity//PHP 8.0 Стартовый//Swift Стартовый//UX/UI Design Базовый//Публикация веб-сайта//Python Базовий//Unity Углубленный//Разработка игр для Steam VR c использованием PlayStation VR//ASP. NET MVC 5 Базовый//HTML5 & CSS3 Стартовий//Unit тестирование для Android разработчиков//Unity Базовый//Visual Studio 2013 Tips & Tricks//Выполнение домашнего задания по курсу C# Стартовый//С чего начать?//C# Стартовий//Unity Стартовый 2015//UWP Community Toolkit Basic//Создание Counter Strike. Сетевой FPS shooter на Unity//JavaScript Стартовый 2015//Автоматизация тестирования мобильных приложений//HTML & CSS//JavaScript Стартовый//PHP Углубленный//C# 5.0 Стартовый//Golang//Архитектура Android приложений//Реализация Transform-потоков в Node.js//Java Стартовий//Kotlin//Google Material Design для WPF разработчика//WordPress Базовый//Практики и инструменты DevOps//Android Design Support Library//ASP.NET MVC 5 Углубленный//Unity Базовый 2016//How to Java Стартовый//HTML5 Web Components//SQL Базовый. Разбор ДЗ//TypeScript//STL – стандартная библиотека шаблонов. Теория и практика//Верстка страниц с использованием Gulp//Создание веб приложений на PHP//React Native//Практический курс по Laravel//Magento 2//How to Swift Стартовый//Photoshop.
NET MVC 5 Базовый//HTML5 & CSS3 Стартовий//Unit тестирование для Android разработчиков//Unity Базовый//Visual Studio 2013 Tips & Tricks//Выполнение домашнего задания по курсу C# Стартовый//С чего начать?//C# Стартовий//Unity Стартовый 2015//UWP Community Toolkit Basic//Создание Counter Strike. Сетевой FPS shooter на Unity//JavaScript Стартовый 2015//Автоматизация тестирования мобильных приложений//HTML & CSS//JavaScript Стартовый//PHP Углубленный//C# 5.0 Стартовый//Golang//Архитектура Android приложений//Реализация Transform-потоков в Node.js//Java Стартовий//Kotlin//Google Material Design для WPF разработчика//WordPress Базовый//Практики и инструменты DevOps//Android Design Support Library//ASP.NET MVC 5 Углубленный//Unity Базовый 2016//How to Java Стартовый//HTML5 Web Components//SQL Базовый. Разбор ДЗ//TypeScript//STL – стандартная библиотека шаблонов. Теория и практика//Верстка страниц с использованием Gulp//Создание веб приложений на PHP//React Native//Практический курс по Laravel//Magento 2//How to Swift Стартовый//Photoshop. Базовый курс для web-разработчика//YII2 Базовый//Jenkins//C# Базовый (ООП) 2021//AWS Core//Основы тестирования//Асинхронное программирование в Java//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//Flask//Движок HTML шаблонов Thymeleaf//PHP 7.4 Базовый//Программирование на платформе UWP//C++ Углубленный//Ruby Углубленный//Автоматизация тестирования на С#//How to HTML&CSS//Swift Углубленный//How to C# Стартовый//Android User Interface//How to Swift Базовый//How to SQL Базовый//Django//Создание сайта на Vue.js//jQuery//CSS Flexbox//SQLite. Базы данных в Android приложениях//Java Professional//Практикум курса C# Стартовый на примерах из GTA 5//How To JavaScript//C# Стартовый. Ускоренный курс//Unit тестирование в Java с JUnit//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Dependency Injection в Android-разработке//UnityEditor. Примеры для сетевых игр//ASP.
Базовый курс для web-разработчика//YII2 Базовый//Jenkins//C# Базовый (ООП) 2021//AWS Core//Основы тестирования//Асинхронное программирование в Java//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//Flask//Движок HTML шаблонов Thymeleaf//PHP 7.4 Базовый//Программирование на платформе UWP//C++ Углубленный//Ruby Углубленный//Автоматизация тестирования на С#//How to HTML&CSS//Swift Углубленный//How to C# Стартовый//Android User Interface//How to Swift Базовый//How to SQL Базовый//Django//Создание сайта на Vue.js//jQuery//CSS Flexbox//SQLite. Базы данных в Android приложениях//Java Professional//Практикум курса C# Стартовый на примерах из GTA 5//How To JavaScript//C# Стартовый. Ускоренный курс//Unit тестирование в Java с JUnit//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//Dependency Injection в Android-разработке//UnityEditor. Примеры для сетевых игр//ASP. NET WEB API 2//C# Базовый. Ускоренный курс//Написание игрового сервера и создание клиента на Unity//Основы использования Git 2016//Основы администрирования Linux//Flask Framework//Разработка Virtual Reality (VR) игр на Unity//JavaScript Базовый//Unity Углубленный 2016//Основы администрирования Windows Server//Python 3.4.0 Стартовый//Создание адаптивного сайта с Bootstrap 3//Docker//UX/UI Design мобильных приложений//Python Стартовый//Выполнение домашнего задания по курсу C# Базовый//UWP Community Toolkit Углубленный//Vue.js Стартовый//Элементы математической логики//Xamarin. Легкий старт//Создание трёхмерной графики в Cinema 4D//Ruby on Rails//Автоматизация сборки проектов с помощью Apache Maven//Веб разработка на PHP Symfony//Unit-тестування в PHP//YII2 Углубленный//Верстка сайта на CSS Grid//Python 3.8.6 Базовый//C# Углубленный. Ускоренный курс//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Entity Framework Core Базовый//How to C# Углубленный//React 0.
NET WEB API 2//C# Базовый. Ускоренный курс//Написание игрового сервера и создание клиента на Unity//Основы использования Git 2016//Основы администрирования Linux//Flask Framework//Разработка Virtual Reality (VR) игр на Unity//JavaScript Базовый//Unity Углубленный 2016//Основы администрирования Windows Server//Python 3.4.0 Стартовый//Создание адаптивного сайта с Bootstrap 3//Docker//UX/UI Design мобильных приложений//Python Стартовый//Выполнение домашнего задания по курсу C# Базовый//UWP Community Toolkit Углубленный//Vue.js Стартовый//Элементы математической логики//Xamarin. Легкий старт//Создание трёхмерной графики в Cinema 4D//Ruby on Rails//Автоматизация сборки проектов с помощью Apache Maven//Веб разработка на PHP Symfony//Unit-тестування в PHP//YII2 Углубленный//Верстка сайта на CSS Grid//Python 3.8.6 Базовый//C# Углубленный. Ускоренный курс//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Entity Framework Core Базовый//How to C# Углубленный//React 0. 14 Базовый//Scala Углубленный//Основы тестирования ПО//Figma. Дизайн интернет-магазина//Паттерны проектирования в Java//Kodu Game Lab//Разработка под Android. Создание книги контактов//Swift Базовый//Unity User Interface//Twitter Bootstrap 3//SharePoint 2013 Администрирование//HighLoad++ 2017. Безопасность//Unity Стартовый//Ruby Базовый//Qt Framework//Scala Базовый//SQL Практикум//How To PHP Стартовый//Web Testing//Создание пользовательских элементов управления в Android//Тестирование безопасности веб-приложений//Решение практических задач на C++//Как стать программистом?//Создаем игру типа “Pokémon Go“//How to C# Базовый//Разработка приложений под Android. Базовый курс//Android Углубленный//Angular 11.0 Базовый//HTML5 & CSS3 Стартовый//C# 5.0 для профессионалов//ASP.NET Углубленный//ASP.NET Базовый//Алгоритмы и структуры данных 2014//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//ASP.NET MVC 4//WCF Базовый//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .
14 Базовый//Scala Углубленный//Основы тестирования ПО//Figma. Дизайн интернет-магазина//Паттерны проектирования в Java//Kodu Game Lab//Разработка под Android. Создание книги контактов//Swift Базовый//Unity User Interface//Twitter Bootstrap 3//SharePoint 2013 Администрирование//HighLoad++ 2017. Безопасность//Unity Стартовый//Ruby Базовый//Qt Framework//Scala Базовый//SQL Практикум//How To PHP Стартовый//Web Testing//Создание пользовательских элементов управления в Android//Тестирование безопасности веб-приложений//Решение практических задач на C++//Как стать программистом?//Создаем игру типа “Pokémon Go“//How to C# Базовый//Разработка приложений под Android. Базовый курс//Android Углубленный//Angular 11.0 Базовый//HTML5 & CSS3 Стартовый//C# 5.0 для профессионалов//ASP.NET Углубленный//ASP.NET Базовый//Алгоритмы и структуры данных 2014//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//ASP.NET MVC 4//WCF Базовый//Платформа Managed Extensibility Framework (MEF)//Рефакторинг . NET Приложений//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Разработка Windows Store приложений с JavaScript и HTML5//Введение в Entity Framework. Шаблоны разработки Entity Framework//Статические методы в интерфейсах//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5.
NET Приложений//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Microsoft Аrchitecture Guide//Разработка Windows Store приложений с JavaScript и HTML5//Введение в Entity Framework. Шаблоны разработки Entity Framework//Статические методы в интерфейсах//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5. 6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/coffeescript—ru/video/creating-clicker—ru/video/cs6_7—ru/video/unity_nfs—ru/video/php-starter—ru/video/swift-start—ru/video/uiux-design-essential—ru/video/sitepublication—ru/video/python-essential-ua—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/aspnet-mvc5—ru/video/html-css-starter-ua—ru/video/unit-test-android—ru/video/unity-essential—ru/video/vs2013-tips-and-tricks—ru/video/c-sharp-starter-homework—ru/video/start—ru/video/csharp-starter-ua—ru/video/unity-3d—ru/video/uwp-communitytoolkit-basic—ru/video/creating-counter-strike—ru/video/javascript-essential—ru/video/testing-automation-mobile—ru/video/html-and-css-renewed—ru/video/javascript-starter-ua—ru/video/php-advanced—ru/video/csharp-starter—ru/video/golang—ru/video/android-architecture—ru/video/transform_nodejs—ru/video/java-start-ua—ru/video/kotlin—ru/video/google_material_design—ru/video/wordpress-essential—ru/video/devops—ru/video/android-design—ru/video/aspnet-mvc5-advanced—ru/video/unity3d-essential—ru/video/howto_javastarter—ru/video/html5-webcomponents—ru/video/sql-homework—ru/video/typescript-ua—ru/video/stl—ru/video/gulp—ru/video/web-apps-php—ru/video/react-native—ru/video/laravel-practice—ru/video/magento-2—ru/video/howto-swift-start—ru/video/photoshop—ru/video/yii2_ess—ru/video/jenkins—ru/video/csharp-oop—ru/video/aws—ru/video/manual_qa—ru/video/asynchronous-programming-java—ru/video/highloadplspls-enterprise—ru/video/interview—ru/video/flask—ru/video/thymeleaf—ru/video/php-essential—ru/video/uwp—ru/video/cplspls-advanced—ru/video/ruby-advanced—ru/video/test-automation-csharp—ru/video/how-to-html-css—ru/video/swift-professional—ru/video/how-to-c-sharp-starter—ru/video/android-user-interface—ru/video/howto-swift-essential—ru/video/how-to-sql-essential—ru/video/django—ru/video/website-on-vuejs—ru/video/jquery-2021—ru/video/css-flexbox-ua—ru/video/sqlite-android—ru/video/java_prof—ru/video/c-sharp-starter-examples-gta5—ru/video/how-to-java-script—ru/video/c-sharp-starter-express—ru/video/junit—ru/video/development-graphical-user-interface—ru/video/dependency-injection—ru/video/unityeditor—ru/video/aspnet-webapi-2—ru/video/c-sharp-essential-express—ru/video/writing-game-server-client-creation-unity3d—ru/video/basics-using-git—ru/video/linux-administration—ru/video/flask-framework—ru/video/vr—ru/video/javascript-fundamentals—ru/video/unity-3d-advanced—ru/video/windows-server-administration—ru/video/python-starter—ru/video/creating-adaptive-site-bootstrap3—ru/video/docker-ua—ru/video/uxui-design-mobileapp—ru/video/python-start-ua—ru/video/c-sharp-basic-homework—ru/video/uwp-advanced—ru/video/vuejs-start-ua—ru/video/math-logic—ru/video/xamarin—ru/video/cinema4d—ru/video/ruby-on-rails—ru/video/apache-maven—ru/video/symfony-php—ru/video/unit-test-php—ru/video/yii2-adv—ru/video/grid-css—ru/video/python-fundamentals—ru/video/c-sharp-professional-express—ru/video/synchronization—ru/video/ef-core-basics—ru/video/how-to-csharp-prof—ru/video/react-js-essential—ru/video/scala-advanced—ru/video/testing-process—ru/video/figma-design—ru/video/java-design-patterns—ru/video/kodugl—ru/video/android-practice-contacts—ru/video/swift-essential—ru/video/unity-user-interface—ru/video/bootstrap—ru/video/sharepoint—ru/video/highloadplspls—ru/video/unity-starter—ru/video/ruby_essential—ru/video/qt-framework—ru/video/scala-essential—ru/video/sql-workshop—ru/video/php-howto—ru/video/web-testing—ru/video/custom-elements-android—ru/video/web-apps-security-testing—ru/video/cplspls-practice—ru/video/how-become-programmer—ru/video/pokemongo—ru/video/how-to-c-sharp-essential—ru/video/android_essential—ru/video/android-advanced—ru/video/angular-essential—ru/video/html-css-starter—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/asp-net-essential—ru/video/algorithms-and-data-structures—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/windows-store-app-html5-and-javascript—ru/video/entity-framework-introduction—ru/video/static-method-in-interface—ru/video/csharp-starter-en—
6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/coffeescript—ru/video/creating-clicker—ru/video/cs6_7—ru/video/unity_nfs—ru/video/php-starter—ru/video/swift-start—ru/video/uiux-design-essential—ru/video/sitepublication—ru/video/python-essential-ua—ru/video/unity-advanced—ru/video/steamvr_psvr—ru/video/aspnet-mvc5—ru/video/html-css-starter-ua—ru/video/unit-test-android—ru/video/unity-essential—ru/video/vs2013-tips-and-tricks—ru/video/c-sharp-starter-homework—ru/video/start—ru/video/csharp-starter-ua—ru/video/unity-3d—ru/video/uwp-communitytoolkit-basic—ru/video/creating-counter-strike—ru/video/javascript-essential—ru/video/testing-automation-mobile—ru/video/html-and-css-renewed—ru/video/javascript-starter-ua—ru/video/php-advanced—ru/video/csharp-starter—ru/video/golang—ru/video/android-architecture—ru/video/transform_nodejs—ru/video/java-start-ua—ru/video/kotlin—ru/video/google_material_design—ru/video/wordpress-essential—ru/video/devops—ru/video/android-design—ru/video/aspnet-mvc5-advanced—ru/video/unity3d-essential—ru/video/howto_javastarter—ru/video/html5-webcomponents—ru/video/sql-homework—ru/video/typescript-ua—ru/video/stl—ru/video/gulp—ru/video/web-apps-php—ru/video/react-native—ru/video/laravel-practice—ru/video/magento-2—ru/video/howto-swift-start—ru/video/photoshop—ru/video/yii2_ess—ru/video/jenkins—ru/video/csharp-oop—ru/video/aws—ru/video/manual_qa—ru/video/asynchronous-programming-java—ru/video/highloadplspls-enterprise—ru/video/interview—ru/video/flask—ru/video/thymeleaf—ru/video/php-essential—ru/video/uwp—ru/video/cplspls-advanced—ru/video/ruby-advanced—ru/video/test-automation-csharp—ru/video/how-to-html-css—ru/video/swift-professional—ru/video/how-to-c-sharp-starter—ru/video/android-user-interface—ru/video/howto-swift-essential—ru/video/how-to-sql-essential—ru/video/django—ru/video/website-on-vuejs—ru/video/jquery-2021—ru/video/css-flexbox-ua—ru/video/sqlite-android—ru/video/java_prof—ru/video/c-sharp-starter-examples-gta5—ru/video/how-to-java-script—ru/video/c-sharp-starter-express—ru/video/junit—ru/video/development-graphical-user-interface—ru/video/dependency-injection—ru/video/unityeditor—ru/video/aspnet-webapi-2—ru/video/c-sharp-essential-express—ru/video/writing-game-server-client-creation-unity3d—ru/video/basics-using-git—ru/video/linux-administration—ru/video/flask-framework—ru/video/vr—ru/video/javascript-fundamentals—ru/video/unity-3d-advanced—ru/video/windows-server-administration—ru/video/python-starter—ru/video/creating-adaptive-site-bootstrap3—ru/video/docker-ua—ru/video/uxui-design-mobileapp—ru/video/python-start-ua—ru/video/c-sharp-basic-homework—ru/video/uwp-advanced—ru/video/vuejs-start-ua—ru/video/math-logic—ru/video/xamarin—ru/video/cinema4d—ru/video/ruby-on-rails—ru/video/apache-maven—ru/video/symfony-php—ru/video/unit-test-php—ru/video/yii2-adv—ru/video/grid-css—ru/video/python-fundamentals—ru/video/c-sharp-professional-express—ru/video/synchronization—ru/video/ef-core-basics—ru/video/how-to-csharp-prof—ru/video/react-js-essential—ru/video/scala-advanced—ru/video/testing-process—ru/video/figma-design—ru/video/java-design-patterns—ru/video/kodugl—ru/video/android-practice-contacts—ru/video/swift-essential—ru/video/unity-user-interface—ru/video/bootstrap—ru/video/sharepoint—ru/video/highloadplspls—ru/video/unity-starter—ru/video/ruby_essential—ru/video/qt-framework—ru/video/scala-essential—ru/video/sql-workshop—ru/video/php-howto—ru/video/web-testing—ru/video/custom-elements-android—ru/video/web-apps-security-testing—ru/video/cplspls-practice—ru/video/how-become-programmer—ru/video/pokemongo—ru/video/how-to-c-sharp-essential—ru/video/android_essential—ru/video/android-advanced—ru/video/angular-essential—ru/video/html-css-starter—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/asp-net-essential—ru/video/algorithms-and-data-structures—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/asp-net-mvc4—ru/video/wcf-essential—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/microsoft-architecture-guide—ru/video/windows-store-app-html5-and-javascript—ru/video/entity-framework-introduction—ru/video/static-method-in-interface—ru/video/csharp-starter-en—
 uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое Учебные планы составлены на основе требований IT компаний к специалисту.
Учебные планы составлены на основе требований IT компаний к специалисту. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
А после обучения по всей специальности сдай финальный экзамен и получи Диплом.

 Система Node все еще является технической демонстрацией, ей еще предстоит пройти путь, прежде чем она будет готова к производству, но она новая, захватывающая и обладает большой мощностью!
Система Node все еще является технической демонстрацией, ей еще предстоит пройти путь, прежде чем она будет готова к производству, но она новая, захватывающая и обладает большой мощностью! Чтобы добавить куб для распространения, мы добавляем примитивный оператор (оператор). Этот узел позволяет нам переключаться между всеми доступными примитивными формами.
Чтобы добавить куб для распространения, мы добавляем примитивный оператор (оператор). Этот узел позволяет нам переключаться между всеми доступными примитивными формами. Наверное, и то, и другое.
Наверное, и то, и другое. Тебе нужно изучить этот материал, поверь мне.
Тебе нужно изучить этот материал, поверь мне.


 Так же на нашем сайте можно найти филиалы LSI и в других городах, но для онлайн курса это не важно! Часовые пояса для занятий на выбор: London (GMT), USA East Coast, USA West Coast, Australia. Занятия проходят с 9-00 до 16-00 каждый будний день.
Так же на нашем сайте можно найти филиалы LSI и в других городах, но для онлайн курса это не важно! Часовые пояса для занятий на выбор: London (GMT), USA East Coast, USA West Coast, Australia. Занятия проходят с 9-00 до 16-00 каждый будний день.
 Подходит тем, кто хочет погрузиться в изучение итальянского языка и культуры. Уже скоро вы сможете улучшить ваш итальянский и увидеть первые результаты. Курс 4 урока в день с понедельника по пятницу всего 20 уроков в неделю. Каждый урок длится 45 минут.
Подходит тем, кто хочет погрузиться в изучение итальянского языка и культуры. Уже скоро вы сможете улучшить ваш итальянский и увидеть первые результаты. Курс 4 урока в день с понедельника по пятницу всего 20 уроков в неделю. Каждый урок длится 45 минут. Даты начала курса 1 июля, 1 октября 2020 и 7 января 2021. Если ваш уровень испанского А1 — А2, начинайте курс летом. Если ваш испанский В1 — В2, вы можете начать учиться летом, осенью или зимой. Уверенно владеете языком и нужна только подготовка по предметам? Ваш курс начнется в январе за полгода до поступления. Обязателен языковой тест для подтверждения уровня языка. Сам курс разделен на 2 части — уроки испанского и подготовка к сдаче экзаменов.
Даты начала курса 1 июля, 1 октября 2020 и 7 января 2021. Если ваш уровень испанского А1 — А2, начинайте курс летом. Если ваш испанский В1 — В2, вы можете начать учиться летом, осенью или зимой. Уверенно владеете языком и нужна только подготовка по предметам? Ваш курс начнется в январе за полгода до поступления. Обязателен языковой тест для подтверждения уровня языка. Сам курс разделен на 2 части — уроки испанского и подготовка к сдаче экзаменов.  По окончании курса сдаете вступительный экзамен и поступаете!
По окончании курса сдаете вступительный экзамен и поступаете! В мае и сентябре. Максимальный балл, который можно набрать 14. Минимальный проходной балл 5. Проходной балл на каждую конкретную специальность публикуется каждый год и кардинальным образом не меняется. Часто вузы Мадрида и Барселоны имеют чуть более высокие проходные баллы, чем вузы других провинций. Еще раз обращаем ваше внимание, кто хочет начать подготовку уже сейчас и не терять время — курс подготовки можно начать онлайн! Вы экономите на проживании, базовых расходах в месяц, время на визу и подготовку документов. Ваши дети под контролем и осваивают программу из дома, готовясь в испанские университеты. Вы не заплатите больше, чем если бы заплатили за репетиторов в последний год обучения! Курс проходит вместе с другими абитуриентами из разных стран и городов. Если вы решите продолжить учебу очно, мы поможем оформить визу, подобрать жилье и с радостью встретим вас в Барселоне.
В мае и сентябре. Максимальный балл, который можно набрать 14. Минимальный проходной балл 5. Проходной балл на каждую конкретную специальность публикуется каждый год и кардинальным образом не меняется. Часто вузы Мадрида и Барселоны имеют чуть более высокие проходные баллы, чем вузы других провинций. Еще раз обращаем ваше внимание, кто хочет начать подготовку уже сейчас и не терять время — курс подготовки можно начать онлайн! Вы экономите на проживании, базовых расходах в месяц, время на визу и подготовку документов. Ваши дети под контролем и осваивают программу из дома, готовясь в испанские университеты. Вы не заплатите больше, чем если бы заплатили за репетиторов в последний год обучения! Курс проходит вместе с другими абитуриентами из разных стран и городов. Если вы решите продолжить учебу очно, мы поможем оформить визу, подобрать жилье и с радостью встретим вас в Барселоне. , и мы вышлем вам подробный алгоритм поступления именно в ваш университет.
, и мы вышлем вам подробный алгоритм поступления именно в ваш университет.

 Самыми популярными являются направления бизнеса и моды. В бизнес направлении представлена программа Международного Бизнес Менеджмента International Business Management, и в сфере коммуникаций и маркетинга — Visual Communication и International Marketing. Для одержимых модой есть курс Fashion Marketing, а также Fashion Design, но этот курс преподается только очно.
Самыми популярными являются направления бизнеса и моды. В бизнес направлении представлена программа Международного Бизнес Менеджмента International Business Management, и в сфере коммуникаций и маркетинга — Visual Communication и International Marketing. Для одержимых модой есть курс Fashion Marketing, а также Fashion Design, но этот курс преподается только очно.
 средние
средние 04.2023
04.2023 Наш онлайн-курс,
Наш онлайн-курс,
 Наши самые успешные студенты активны
Наши самые успешные студенты активны В какой-то момент вы можете обнаружить, что вам нужно сдать экзамен под наблюдением. Если
В какой-то момент вы можете обнаружить, что вам нужно сдать экзамен под наблюдением. Если Это означает, что в курсе, который составляет 3 кредитных часа, ожидайте
Это означает, что в курсе, который составляет 3 кредитных часа, ожидайте Мы рекомендуем иметь доступ к
Мы рекомендуем иметь доступ к

 наши курсы повышения квалификации
наши курсы повышения квалификации