10 лучших практик Figma, которые улучшат ваш рабочий процесс в 10 раз
Лучшие примеры отрасли, которые позволяют проектировать в Figma как senior-дизайнер.
1. Используйте базовые компоненты для наборов вариантов
Если у нас есть большой набор вариантов для кнопок, полей ввода и т. д., это будет стоить нам кучу драгоценного времени, если мы позже решим, что радиус 8px смотрится лучше, чем 12px, или если нам нужно внести какие-либо другие корректировки.
Используя базовые компоненты для наборов вариантов, мы можем внести корректировку в базовый компонент, и это изменит все варианты экземпляров.
Для этого создайте базовый компонент со всеми элементами, необходимыми для значений по умолчанию в различных вариантах: наведение курсора, активное состояние, состояние ошибки и т. д. Это так же просто, как скрыть ненужные нам элементы в разных вариантах.
Сами базовые компоненты не обязательно должны быть частью нашего набора компонентов и могут быть размещены рядом на той же странице или фрейме. Используйте . или _, чтобы предотвратить их публикацию как части библиотеки компонентов.
Используйте . или _, чтобы предотвратить их публикацию как части библиотеки компонентов.
Благодарность: David Shackelford // dribbble.com/davidshackelford
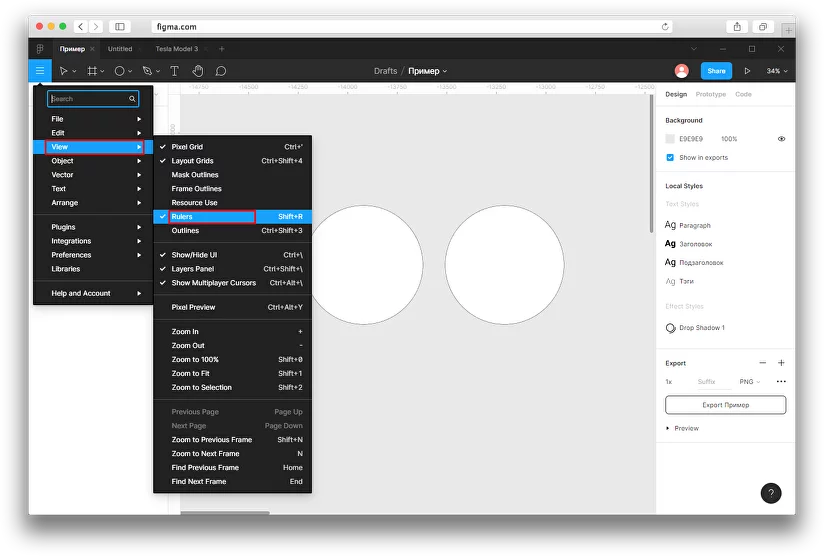
2. Добавьте обложку к файлу Figma
При управлении различными проектами и файлами Figma может быть сложно сразу найти нужный проект.
Создание обложки – это простое и элегантное решение, позволяющее сделать проекты узнаваемыми с первого взгляда.
Чтобы добавить обложку, вам нужно:
- Создайте страницу в документе и назовите ее «cover» (необязательно).
- Нарисуйте фрейм для изображения обложки (лучше всего подходит размер 1920 x 960)
- Наполните его изображениями, например, логотипом или чем-то еще, что поможет вам и вашим товарищам по команде узнать проект.
- Щелкните правой кнопкой мыши по фрейму и выберите «set as thumbnail».
3. Используйте стили для всего
Подумайте о стилях, как о компонентах цвета, текста, эффектов и обводки.
Когда мы проектируем с использованием стилей и решаем протестировать различные варианты цветов, толщины обводки, стилей шрифтов и т.д. – одно быстрое изменение, и дизайн автоматически волшебным образом обновит все экземпляры, на которые ссылается этот стиль.
Заманчиво использовать пипетку и вручную заливать цвета, где нужно, но я настоятельно рекомендую максимально использовать эту передовую практику при проектировании. Стили избавят нас от головной боли и позволят делать обновления на лету.
Кроме того, если вы захотите организовать свои компоненты в папки, такие как «Brand Colors», используйте в именах слеш: Brand Colors / Primary.
4. Организуйте наборы вариантов с помощью функции auto-layout
Знаете ли вы, что можно организовать варианты с помощью auto-layout? Выделите фрейм набора вариантов и нажмите SHIFT + A. С auto-layout очень просто упорядочить и переупорядочить компоненты.
Это подводит нас к следующему пункту . ..
..
5. Используйте auto-layout с умом
Умение использовать функцию auto-layout – один из (если не самый важный) навык, которым должен овладеть любой современный UI-дизайнер.
Функция auto layout кардинально меняет правила игры в продуктовом дизайне – она позволяет нам более точно учитывать, как разрабатываются продукты, и поддерживать согласованность и масштабируемость в нашем файле дизайна.
Если вы еще не освоили auto-layout, я могу порекомендовать бесплатный ускоренный курс Пабло Стэнли
Следуя передовой практике проектирования с помощью auto-layout, мы можем значительно сэкономить время при удалении или добавлении контента, создании строк с похожим контентом, создании адаптивных компонентов и многом другом.
Я проектирую каждую страницу, используя auto-layout, поэтому я могу быстро регулировать интервалы или добавлять и удалять контент без необходимости выравнивать пиксели для повторного выравнивания элементов.
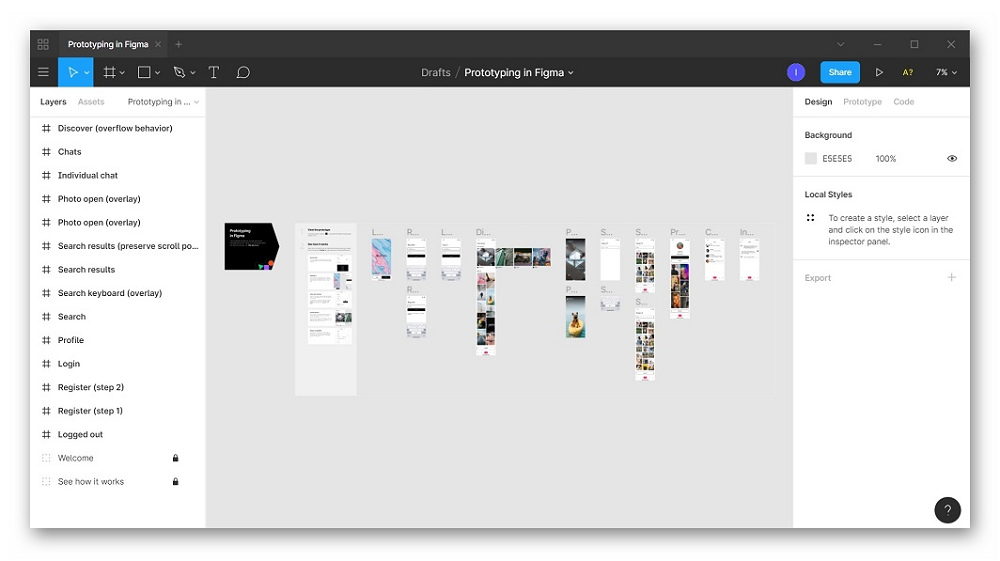
6. Создавайте схемы юзерфлоу из своих экранов
По мере того, как наши файлы дизайна растут, клиенты и сотрудники, не работающие постоянно над проектом, могут легко запутаться.
Чтобы помочь сделать юзерфлоу, я использовал не очень известный прием – просто скопируйте и вставьте коннектор (или другой элемент юзерфлоу) из FigJam в файл Figma, и он сохранит всю свою функциональность.
Благодарность: Mike Rogers // dribbble.com/mikewrogers
7. Используйте ограничения
Чтобы фрейм оставался организованным и адаптируемым, используйте ограничения, тогда Figma будет знать, как объекты должны реагировать на изменение размера своих фреймов. Ограничения помогают контролировать внешний вид дизайна на экранах разных размеров и на разных устройствах, и избавляют нас от необходимости вносить коррективы всякий раз, когда нужно изменить размер фрейма.
Если вы захотите проигнорировать ограничения для объектов на фрейме, все, что нужно сделать, это удерживать клавиши CMD или CTRL при изменении размера фрейма.
8. Создавайте шаблоны для компонентов
Создание компонента для карточки профиля – это здорово, но что делать, когда у нас есть список профилей? Именно здесь шаблоны сэкономят массу времени и сделают нашу жизнь в 10 раз проще.
Идея шаблонов была популяризирована Брэдом Фростом в книге «Atomic Design Methodology», и это довольно простая концепция.
Вот как это работает: допустим, у нас есть компонент поста в блоге – он содержит изображение и текст. Что ж, мы могли бы просто разместить этот компонент 10 раз на каждом артборде, для чего нужен список блогов, или мы можем создать другой компонент, в который компонент блога будет вложен 10 раз.
Затем мы можем поместить этот шаблон в файл дизайна, и если нам нужно добавить контент или внести изменения в пространство между компонентами, нужно будет настроить его только на основном компоненте.
9. Организуйте компоненты
Нет ничего хуже, чем открыть чей-то файл дизайна и понять, что у меня нет возможности внести изменения в основные компоненты, не щелкнув правой кнопкой мыши и не выбрав пункт «go to the main component», потому что они не организованы.
Отсутствие организации обязательно приведет к негативным последствиям в какой-то момент, поэтому я всегда рекомендую перемещать каждый основной компонент на собственную страницу или в собственный раздел файла дизайна. Это упрощает обновление компонентов и обнаружение несоответствий. Еще лучше, когда дизайнеры организуют компоненты с помощью заголовков страниц для кнопок, цветовых стилей, полей ввода и т.д.
Чем лучше будет выглядеть файл дизайна, тем лучше будут выглядеть сами дизайны.
10. Используйте Loom
Что такое Loom? Loom позволяет записывать экран и быстро отправлять видео, когда у вас нет времени набирать кучу текста. Это был незаменимый инструмент при удаленной работе, который сэкономил мне бесчисленное количество встреч и драгоценные часы, которые я могу потратить на дизайн.
Если члены вашей команды работают в разных часовых поясах или не хватает свободного времени – попробуйте использовать Loom для критики асинхронного дизайна и обмена проектами.
Подписывайтесь на автора в Twitter, Dribbble и Medium, вы также можете связаться с ним в LinkedIn.
Перевод статьи uxdesign.cc
10 лучших UI-китов в Figma для вашего проекта — Дизайн на vc.ru
Разработка мобильных и веб приложений это достаточно большой и трудоемкий процесс, состоящий из множества этапов. Чаще всего в веб-интерфейсе используются множество повторяющихся элементов. В таких случаях и приходят на помощь UI-киты, которые сэкономят кучу времени и сил.
98 895
просмотров
Поэтому, я собрал десять самых интересных UI-китов в Figma, которые могут облегчить вашу работу над проектом. Погнали!
Поддержите мое видео!
01. Food delivery app Ui kit
Это полный набор пользовательского интерфейса для приложений связанных с едой. В пак входят готовые экраны с регистрацией, личным кабинетом и процессом покупки товара. В общем, если вы разрабатываете подобное приложение, где необходимы эти элементы, то обязательно загляните в этот набор, так как он сэкономит вам немало времени.
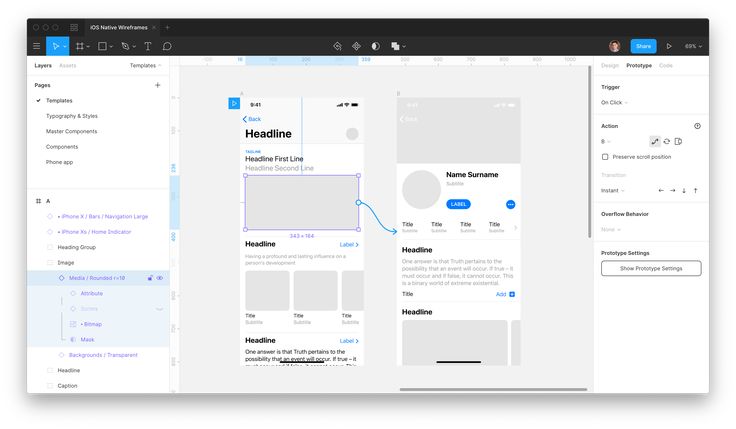
02. Сontra wireframe kit
Это стартовый набор каркасов для быстрого проектирования и прототипирования ваших идей. Его библиотека содержит более 150+ компонентов и 50+ готовых к использованию мобильных экранов. Вы также можете легко создавать новые компоненты и экраны с помощью руководства по стилю.
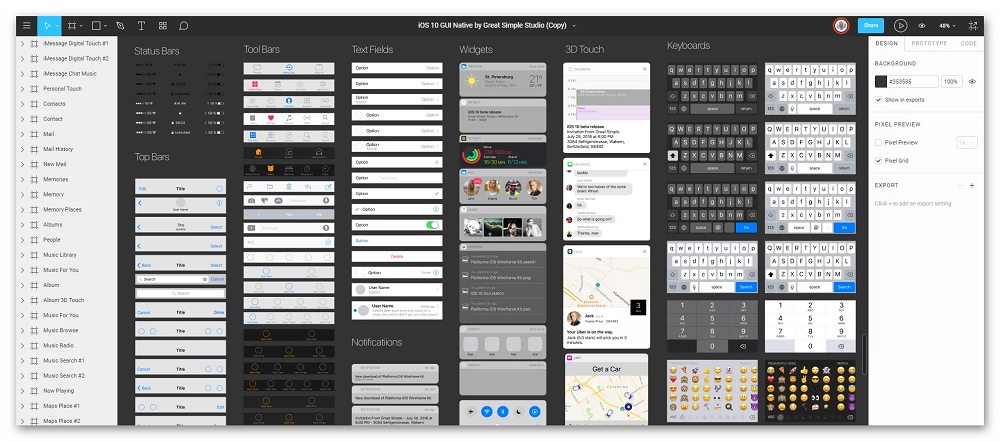
03. Набор элементов для iOS & iPadOS 14
Этот пак пользовательского интерфейса может понадобиться при создании приложений под IOS. Для того, чтобы максимально точно подобрать размеры, цвета, расположение всех элементов и существует этот набор. С помощью готовых меню, табов, статус баров можно хорошо сократить время создания приложения. Помимо всего, в паке находятся элементы из последней версии IOS 14, поэтому набор будет оставаться актуальным еще долгое время.
04. Material Design UI kit
UI-комплект Material Design основан на стилизованных рекомендациях, совместимых с официальными спецификациями. Он содержит в себе впечатляющее количество настраиваемых и готовых к использованию компонентов, которые можно использовать. Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
05. Lo-fi Wireframe Kit
Это интересный набор из прототипов рисованного типа. Если Нужно красиво показать проектирование сайта, либо приложения этот пак поможет вам сделать это. Библиотека состоит из более чем 100 компонентов проектирования, которая поможет вам быстрее работать над проектами! В набор входят кнопки, текстовые поля, вкладки, изображения и множество вариантов их использования. А гибкие компоненты, помогут использовать элементы как для мобильных экранов, так и для пк.
06. Pegasus
Система дизайна Pegasus — это гибкий, удобный и доступный набор компонентов, сделанный в Figma. Этот набор создан с использованием компонентов Variants для увеличения скорости рабочего процесса. В библиотеку дизайн системы входит: 300+ компонентов, 72+ оригинальных иконок. Так что, если вам нужны элементы для создания мобильного или веб приложения, то смело используйте этот набор.
07. Figma Wireframe Kit
Этот набор проектировок в Figma полон элементов пользовательского интерфейса, разделов и компонентов для упрощения прототипирования. Эти шаблоны каркасов имеют низкую точность и созданы для мозгового штурма и планирования ваших дизайнов. Если вы хотите ускорить создание вайрфреймов в Figma, этот набор поможет вам сэкономить время на протяжении всего творческого процесса.
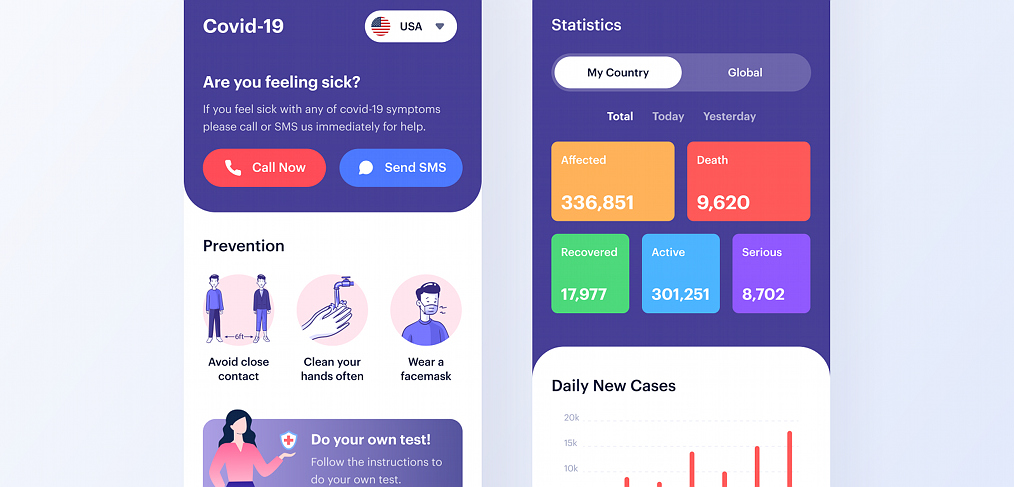
08. Mobile UI kit
Этот набор поможет ускорить рабочий процесс проектирования и создать красивое мобильное приложение с помощью полностью настраиваемых элементов в Figma. В паке есть множество готовых экранов мобильного приложения под IOS, переписка, графики, календарь и многое другое. Также есть отдельная страница с элементами навигации, меню, различных полей и текстовых блоков.
09. Figma Charts Infographics UI kit
Библиотека диаграмм Figma, состоящая из различных компонентов. Содержит наиболее распространенные шаблоны визуализации данных, от простых гистограмм до сложных тепловых карт и финансовых свечей. Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
10. Ant Design System
Это огромная библиотека различных элементов для пользовательского интерфейса. Состоит из иконок, кнопок, полей ввода и уведомлений. Этот набор отличается он прошлых тем, что в нем есть много вариаций статуса кнопок, поэтому, если не хотите тратить время на создание этих элементов — смело используйте готовые вариации.
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👋🏻 Я открыт к сотрудничеству, пишите в Телеграм
👉🏻 Также я есть здесь Intagram YouTube Behance
дизайнов, тем, шаблонов и графических элементов Figma, загружаемых на Dribbble
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
- Посмотреть дизайн-систему Figma
Система проектирования Figma
View Core®: Dashboard Builder — представление для мобильных устройств
Core®: Dashboard Builder — представление для мобильных устройств
Узел просмотра — Crypto NFT iOS UI Kit #4
Узел — Crypto NFT iOS UI Kit #4
Просмотр электронной коммерции Filllo
Электронная коммерция Filllo
- Просмотр Crowded.
 me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизниCrowded.me | Банковские услуги для греческой жизни
Просмотр компонента Memoji во Framer
Компонент Memoji во Framer
Просмотр пользовательского интерфейса Stratis — страница профиля
Пользовательский интерфейс Stratis — страница профиля
Компонент View Share
Долевой компонент
Просмотр профиля пользователя
Профиль пользователя
Просмотр фрагментов iOS Wireframe Kit
Набор фрагментов каркаса iOS
Посмотреть Brainwave — AI UI Kit — Мобильная версия
Brainwave — AI UI Kit — мобильная версия
Просмотр модального окна уведомлений для Ease Dashboard
Модальное уведомление для Ease Dashboard
Посмотреть Знакомьтесь с дизайн-системой Figma!
Знакомьтесь с системой проектирования Figma!
Посмотреть дизайн-систему Figma
Система проектирования Figma
Посмотреть дизайн-систему Figma
Система проектирования Figma
Просмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Просмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Посмотреть целевую страницу фильма Nuphie
Целевая страница фильма Nuphie
Просмотр пользовательского интерфейса приложения Daility
Пользовательский интерфейс приложения Daility
Просмотр модальных компонентов
Модальные компоненты
View Core — Конструктор информационных панелей 🪄
Core — Конструктор информационных панелей 🪄
Brainwave — Заголовок героя
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще. ..
..
Design Systems For Figma
Фильтрация по:
Тег
Показано 0 результатов из 0 элементов
Поиск по ключевому слову
Очистить
4 005
Угловой
Ява
JavaScript
Другое
React
React Native
TypeScript
Vue
iOS
Поддержка тем
Dark Mode
Design Tokens
90
N/A 90est 05
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Ваше объявление здесь
Заинтересованы в спонсорстве этого проекта? Отправьте нам сообщение.
AWS Amplify
Amazon Web Services
Языки:
Angular
Поддержка тем:
Н/Д
Ant Design System
Ant Group
Языки:
Поддержка TypeScript
5 90 06 Темный режим
Жетоны дизайна
Дизайн Atlassian Система
Atlassian
Языки:
Поддержка тем:
Н/Д
Backstage Design System
Spotify
Языки:
TypeScript
Поддержка тем:
Темный режим
Базовая система дизайна
Uber
Языки:
TypeScript
Поддержка тем:
Дизайн в темном режиме 90 90 Tokens 052 9006 900 8 блоков
Airtable
Языки:
TypeScript
Поддержка тем:
Н/Д
Bold Design System
Laboratorio Bridge
Языки:
Поддержка тем:
Темный режим
Carbon Design System
IBM
Языки:
Angular
Поддержка тем:
Темный режим
Пользовательский интерфейс Chakra
Пользовательский интерфейс Chakra 9090s
9 06 TypeScript
Поддержка тем:
Темный режим
Chicago Design System
City of Chicago
Языки:
Поддержка тем:
Н/Д
Clarity
VMware
Языки:
Angular
Поддержка тем:
Темный режим
Cloudscape Design System
Amazon Web Services
Языки:
TypeScript Дизайн
Поддержка тем: 9000 Темный режим
6
Система дизайна Decathlon
Decathlon
Языки:
Android
Поддержка тем:
Темный режим
Маркеры дизайна
Elastic Design System
Elastic
Языки:
Поддержка тем:
Темный режим
Evergreen
Сегмент
Языки:
Поддержка тем оформления:
N/A System 9
5
5 0300 Finastra
Языки:
Angular
Поддержка тем:
Темный режим
Flamingo Design System
Heetch
Языки:
Поддержка тем:
Н/Д
Flowbite Design System
Flowbite
Языки:
JavaScript
TypeScript
Поддержка тем:
Темный режим
Fluent Design System
Тип 0 Microsoft
s
Languages
Скрипт
Поддержка тем:
Темный режим
Жетоны дизайна
Forma 36
Contentful
Языки:
Поддержка тем:
Н/Д
Friday Design System
mobileLIVE
Языки:
Angular
Поддержка тем:
Н/Д
GOV.
 UK Design System
UK Design System
Правительственная цифровая служба
Языки:
06 Н/Д 90 05 05 Поддержка тем: 90 5
Сад
Zendesk
Языки:
Поддержка тем:
Н/Д
Goldman Sachs Design System
Goldman Sachs
Языки:
Поддержка тем:
Темный режим
0006 Design Tokens
Intergalactic
SEMRUSH
Языки:
Поддержка тем:
Н/Д
Kyper Design System
MX
0 0 9 0 9 0 Языки 90 900 Мин поддержки:
Н/Д
Latitude Design System
Flexport
Языки:
Поддержка тем:
Н/Д
Lexicon Design System
Liferay
Языки:
Поддержка тем: 5
0006 Н/Д
Lightning Design System
Salesforce
Языки:
Android
Поддержка тем:
Design Tokens
Liquid Design System
9 Merck Языки: 0005
Поддержка тем:
Темный режим
Design Tokens
Lumo Design System
Vaadin
Языки:
TypeScript
Поддержка тем:
Dark Mode
Design Tokens
Luna Design System
Sainsbury’s
Языки:
Поддержка тем:
Design Tokens
Material Design
Android
Языки:
5 06 Поддержка тем:
Темный режим
Жетоны дизайна
Material-UI
Material-UI
Языки:
TypeScript
Поддержка тем:
Dark Mode
Microsoft Teams UI Kit
Microsoft
Языки:
TypeScript
Поддержка тем:
Dark Mode
Design Tokens
Moon Design System
Yolo Group
5
0 Languages
Тематическая поддержка:
Жетоны дизайна
NativeBase
NativeBase
Языки:
React Native
Поддержка тем:
Темный режим
OSKRHQ Design System
Oscar Gonzalez
Языки:
Поддержка тем:
Design Tokens
Orbit
Kiwi.
 com
com
Языки:
0 Android
90 Theming Support:
60005 9000 Дизайнерские токены
Пижамы
GitLab
Языки:
Поддержка тем:
Н/Д
Palmetto Design System
Palmetto
Языки:
TypeScript
Поддержка тем:
Dark Mode
Дизайн-токены
Парадигма
Mail.ru
Языки:
Тематическая поддержка:
Дизайн-токены
Вставка
Twilio
Языки: 506
TypeScript
Поддержка тем:
Pluralsight Design System
Pluralsight
Языки:
TypeScript
Поддержка тем:
Polaris Design System
Shopify
Языки:
TypeScript
Поддержка тем:
Primer
GitHub
Языки:
Поддержка тем:
Radius
Rangle.


 me | Банковское дело для греческих виджетов жизни
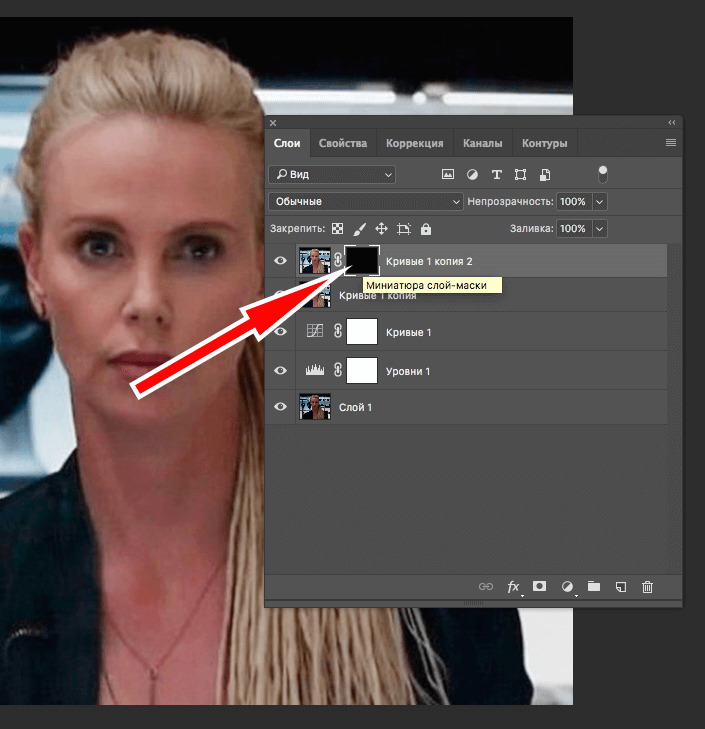
me | Банковское дело для греческих виджетов жизни Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
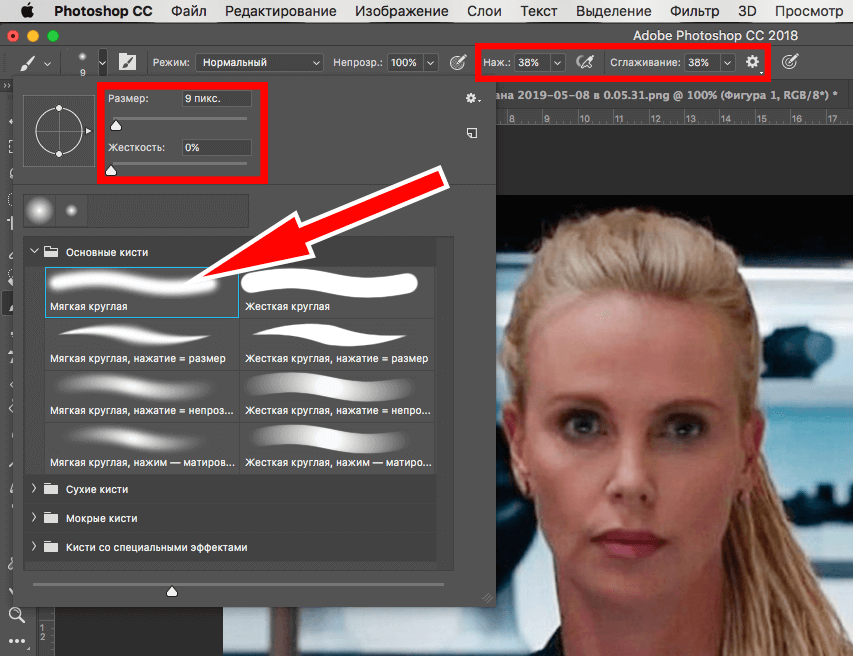
Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
 Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop. При этом редактор обладает довольно-таки широкими возможностями рисования, с его помощью можно создавать самые разнообразные проекты.
При этом редактор обладает довольно-таки широкими возможностями рисования, с его помощью можно создавать самые разнообразные проекты. Маркеры будут преображены на стрелки с двумя направлениями, что сигнализирует о том, что можно начинать поворот. Например, вы хотите, чтобы отражённый объект был повёрнут в левую сторону. Тогда вам нужно захватить точку с правой стороны и протащить элемент влево. Принцип простой, таким же образом можно протянуть объект в любую сторону, какую вам нужно.
Маркеры будут преображены на стрелки с двумя направлениями, что сигнализирует о том, что можно начинать поворот. Например, вы хотите, чтобы отражённый объект был повёрнут в левую сторону. Тогда вам нужно захватить точку с правой стороны и протащить элемент влево. Принцип простой, таким же образом можно протянуть объект в любую сторону, какую вам нужно. Справа будут располагаться кнопки для зеркального переворота. С их помощью можно настроить вид по вертикали и по горизонтали, а также точку, относительно которой будет осуществляться разворот.
Справа будут располагаться кнопки для зеркального переворота. С их помощью можно настроить вид по вертикали и по горизонтали, а также точку, относительно которой будет осуществляться разворот.
 Для каждого понадобится своя техника в зависимости от ваших потребностей.
Для каждого понадобится своя техника в зависимости от ваших потребностей.
 )
) Теперь у вас есть зеркальное изображение, которое можно использовать в качестве отражения.
Теперь у вас есть зеркальное изображение, которое можно использовать в качестве отражения. Вы будете регулировать угол только вокруг определенной оси.
Вы будете регулировать угол только вокруг определенной оси.



 Во всех этих примерах зеркального отображения изображения в Photoshop я искал реалистичный результат.
Во всех этих примерах зеркального отображения изображения в Photoshop я искал реалистичный результат. Это откроет диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать с вашего холста.
Это откроет диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать с вашего холста.

 Выберите «Отразить по горизонтали» или «Отразить по вертикали».
Выберите «Отразить по горизонтали» или «Отразить по вертикали». Это позволяет вам свежим взглядом увидеть изображение, над которым вы работаете, не тратя драгоценное время на что-то еще. Это позволяет вам заметить композиционный дисбаланс, который в противном случае мог бы проскользнуть через ваше естественно однобокое человеческое восприятие. Это позволяет быстро сравнивать альтернативные версии одного и того же изображения. Традиционные художники используют зеркала. В таких программах, как Krita или Procreate, это так же просто, как нажать M или перетащить влево с помощью элементов управления жестами. Удивительно, однако, что Photoshop не делает это так просто.
Это позволяет вам свежим взглядом увидеть изображение, над которым вы работаете, не тратя драгоценное время на что-то еще. Это позволяет вам заметить композиционный дисбаланс, который в противном случае мог бы проскользнуть через ваше естественно однобокое человеческое восприятие. Это позволяет быстро сравнивать альтернативные версии одного и того же изображения. Традиционные художники используют зеркала. В таких программах, как Krita или Procreate, это так же просто, как нажать M или перетащить влево с помощью элементов управления жестами. Удивительно, однако, что Photoshop не делает это так просто. Однако, если вы хотите перевернуть весь холст и все, что на нем, прокрутите вниз до раздела «Как перевернуть холст».
Однако, если вы хотите перевернуть весь холст и все, что на нем, прокрутите вниз до раздела «Как перевернуть холст». Это работает достаточно хорошо для редактирования фотографий или для тех, кто использует его нечасто, но для многих художников, иллюстраторов и многих дизайнеров переворачивание всего изображения является регулярной и важной частью их рабочего процесса, а пролистывание панелей меню каждые пару минут не имеет смысла. Это отличный способ поддерживать состояние творческого потока.
Это работает достаточно хорошо для редактирования фотографий или для тех, кто использует его нечасто, но для многих художников, иллюстраторов и многих дизайнеров переворачивание всего изображения является регулярной и важной частью их рабочего процесса, а пролистывание панелей меню каждые пару минут не имеет смысла. Это отличный способ поддерживать состояние творческого потока.

 Поэтому программисты обычно не выбирают, а сразу используют связку Unity + C#.
Поэтому программисты обычно не выбирают, а сразу используют связку Unity + C#. 
 п. Для этого стоит прочитать один из актуальных учебников по разработке на С#. Опытные программисты рекомендуют руководство по созданию программ с использованием платформы .net, размещенное на сайте metanit.com.
п. Для этого стоит прочитать один из актуальных учебников по разработке на С#. Опытные программисты рекомендуют руководство по созданию программ с использованием платформы .net, размещенное на сайте metanit.com.

 Например, int a = 10, int b = 20.
Например, int a = 10, int b = 20. Сейчас хорошее время, чтобы разобраться, что к чему.
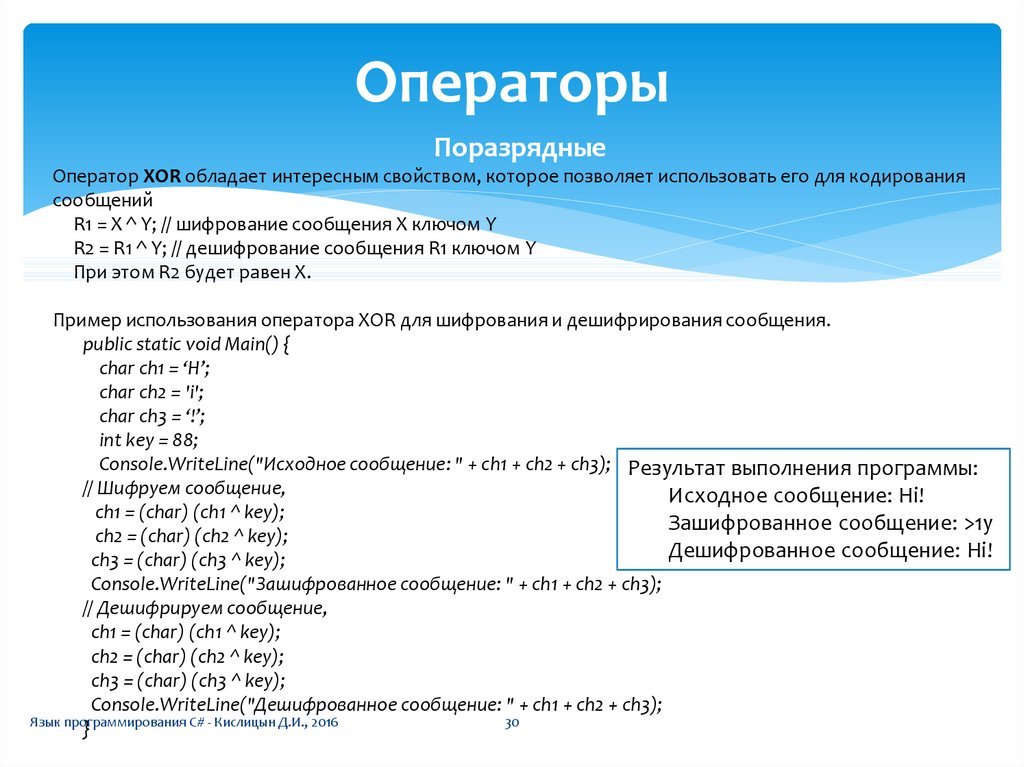
Сейчас хорошее время, чтобы разобраться, что к чему. С помощью C# можно легко подключиться к DirectX и написать свой трёхмерный шутер или любую другую игру. Технически это выглядит так: C# отвечает за логику и поведение игры, а DirectX — за графику и звуковое сопровождение.
С помощью C# можно легко подключиться к DirectX и написать свой трёхмерный шутер или любую другую игру. Технически это выглядит так: C# отвечает за логику и поведение игры, а DirectX — за графику и звуковое сопровождение.




 Почему? Потому что он прекрасно осведомлен о вызывающих привыкание сторонах социальных сетей, в конце концов, он помог их создать.
Почему? Потому что он прекрасно осведомлен о вызывающих привыкание сторонах социальных сетей, в конце концов, он помог их создать.
 По оценкам, из-за этого проголосовало 60 000 пользователей. Это чертовски мощно!
По оценкам, из-за этого проголосовало 60 000 пользователей. Это чертовски мощно! Оттуда собираем нравится становится удовольствием, независимо от того, является ли это общественным признанием.
Оттуда собираем нравится становится удовольствием, независимо от того, является ли это общественным признанием.


 Это может быть использовано для таргетинга рекламы на вас лично. То же самое можно сделать с интернет-серфингом. Чтобы обойти проблему с личными данными, они просто могут пометить вас не как личность, а как число.
Это может быть использовано для таргетинга рекламы на вас лично. То же самое можно сделать с интернет-серфингом. Чтобы обойти проблему с личными данными, они просто могут пометить вас не как личность, а как число.  д. При любом отклонении от этих норм таких детей называют педиками или сорванцами. и родители отводят их к психиатру, чтобы их можно было запрограммировать на соблюдение социальных норм, установленных неизвестными.
д. При любом отклонении от этих норм таких детей называют педиками или сорванцами. и родители отводят их к психиатру, чтобы их можно было запрограммировать на соблюдение социальных норм, установленных неизвестными. 
 Нам нужно изменить социальные нормы взрослых, обрабатывающих гендерное кодирование детей и молодежи.
Нам нужно изменить социальные нормы взрослых, обрабатывающих гендерное кодирование детей и молодежи.
 Используйте это изображение свободно в своих личных дизайнерских проектах.
Используйте это изображение свободно в своих личных дизайнерских проектах. Используйте это изображение свободно в своих личных дизайнерских проектах.
Используйте это изображение свободно в своих личных дизайнерских проектах. Используйте это изображение свободно в своих личных дизайнерских проектах.
Используйте это изображение свободно в своих личных дизайнерских проектах.
 Используйте это изображение свободно в своих личных дизайнерских проектах.
Используйте это изображение свободно в своих личных дизайнерских проектах.

 У нас пока подобного закона нет, чем объясняется разгул и свобода копателей-преступников.
У нас пока подобного закона нет, чем объясняется разгул и свобода копателей-преступников.

 Ребята отыскали останки 15 советских бойцов, погибших в годы Великой Отечественной войны.
Ребята отыскали останки 15 советских бойцов, погибших в годы Великой Отечественной войны. Сейчас мы говорим только об одном вкладыше – он проходит экспертизу, и надеемся, что удастся установить имя бойца. Два медальона ничем нам не помогут – один со сломанной крышкой, второй просто пустой, – продолжает Нина Торопкина.
Сейчас мы говорим только об одном вкладыше – он проходит экспертизу, и надеемся, что удастся установить имя бойца. Два медальона ничем нам не помогут – один со сломанной крышкой, второй просто пустой, – продолжает Нина Торопкина.
 Коллеги из киришского поискового отряда и вовсе передали важные артефакты – рентгеновскую карточку, которая была сделана на курорте «Усолье». Ее нашли в 2006 году и установили имя бойца – Степан Васильевич Николаев 1904 года рождения. Для того чтобы расшифровать данные солдата, потребовались долгие 14 лет. Усольские поисковики отыскали сестру бойца, которая сейчас проживает в Усолье-Сибирском. Ей будут переданы вещи погибшего родственника.
Коллеги из киришского поискового отряда и вовсе передали важные артефакты – рентгеновскую карточку, которая была сделана на курорте «Усолье». Ее нашли в 2006 году и установили имя бойца – Степан Васильевич Николаев 1904 года рождения. Для того чтобы расшифровать данные солдата, потребовались долгие 14 лет. Усольские поисковики отыскали сестру бойца, которая сейчас проживает в Усолье-Сибирском. Ей будут переданы вещи погибшего родственника. Мы будем искать новые формы работы. Многие люди по всей стране увлекаются реконструкцией боевых сражений. Важно поддерживать данное направление.
Мы будем искать новые формы работы. Многие люди по всей стране увлекаются реконструкцией боевых сражений. Важно поддерживать данное направление. Велика и воспитательная роль поисков, которые проводят ребята. Вещи, которые мы находим, являются немыми свидетелями той страшной войны. Мы очень надеемся, что они могут предотвратить подобные действия в будущем, – считает Нина Торопкина.
Велика и воспитательная роль поисков, которые проводят ребята. Вещи, которые мы находим, являются немыми свидетелями той страшной войны. Мы очень надеемся, что они могут предотвратить подобные действия в будущем, – считает Нина Торопкина. Спустя сто лет после начала войны вступит в силу закон об археологии, и просто так приехать на место былых сражений и искать останки бойцов не получится. Экспедиции перейдут в статус археологических. Именно поэтому усольские школьники торопятся до 2041 года найти как можно больше солдат. А это огромный пласт работы. По всей стране в годы Великой Отечественной войны пропало без вести и попало в плен 4,2 млн советских граждан.
Спустя сто лет после начала войны вступит в силу закон об археологии, и просто так приехать на место былых сражений и искать останки бойцов не получится. Экспедиции перейдут в статус археологических. Именно поэтому усольские школьники торопятся до 2041 года найти как можно больше солдат. А это огромный пласт работы. По всей стране в годы Великой Отечественной войны пропало без вести и попало в плен 4,2 млн советских граждан. Они появлялись ежедневно, чтобы помочь автору в его работе. Фото: ДХР.
Они появлялись ежедневно, чтобы помочь автору в его работе. Фото: ДХР.

 Предварительно из раскопок мы узнали — по крайней мере, до тех пор, пока не будут обработаны артефакты и составлен отчет, — что Армия проводит большую уборку во время и после занятия места. Мы нашли очень мало объектов, которые можно напрямую связать с военным периодом. Мы также узнали, что армия, должно быть, переместила много земли до — и, возможно, после — начала использовать землю. Ни одна из почв на участке не оказалась естественной, и, действительно, на каждом тестовом участке были обнаружены разные горизонты почвы, что, по-видимому, указывает на то, что, возможно, для перемещения почвы использовалась тяжелая техника.
Предварительно из раскопок мы узнали — по крайней мере, до тех пор, пока не будут обработаны артефакты и составлен отчет, — что Армия проводит большую уборку во время и после занятия места. Мы нашли очень мало объектов, которые можно напрямую связать с военным периодом. Мы также узнали, что армия, должно быть, переместила много земли до — и, возможно, после — начала использовать землю. Ни одна из почв на участке не оказалась естественной, и, действительно, на каждом тестовом участке были обнаружены разные горизонты почвы, что, по-видимому, указывает на то, что, возможно, для перемещения почвы использовалась тяжелая техника. Во вторую ночь в Чинкотиг меня также попросили выступить с презентацией о других раскопках, проведенных на восточном берегу моей командой из DHR. Я был очень доволен посещаемостью – пришло около 40 человек из сообщества. Я надеюсь вернуться в Чинкотиг с другими археологами DHR в будущем для дальнейших приключений с жителями этого восхитительного города. И, если вам случится оказаться в этом районе, пожалуйста, зайдите в музей и посмотрите экспозицию о лагере Флетчер.
Во вторую ночь в Чинкотиг меня также попросили выступить с презентацией о других раскопках, проведенных на восточном берегу моей командой из DHR. Я был очень доволен посещаемостью – пришло около 40 человек из сообщества. Я надеюсь вернуться в Чинкотиг с другими археологами DHR в будущем для дальнейших приключений с жителями этого восхитительного города. И, если вам случится оказаться в этом районе, пожалуйста, зайдите в музей и посмотрите экспозицию о лагере Флетчер. – Стоковое редакционное фото © mercava2007 #158072252
– Стоковое редакционное фото © mercava2007 #158072252

 п. Пересыл переходников по территории РФ и в Крым обычно проблем не вызывает даже почтой России. В статье
п. Пересыл переходников по территории РФ и в Крым обычно проблем не вызывает даже почтой России. В статье ru
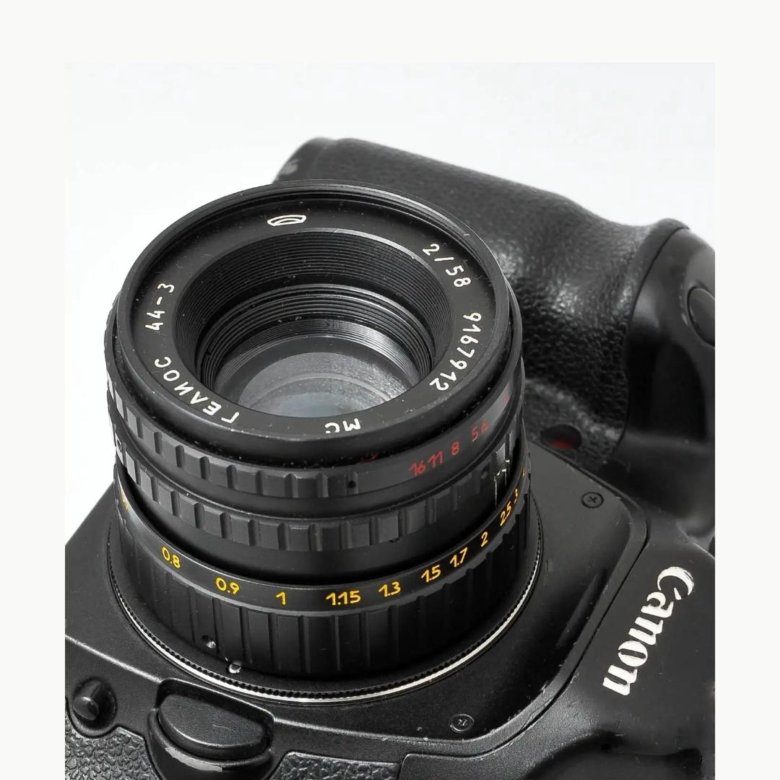
ru 4 — F1.6.
4 — F1.6.

 Мне очень нравится иметь большую диафрагму для слабого освещения, поэтому я начал искать другой объектив с фиксированным фокусным расстоянием.
Мне очень нравится иметь большую диафрагму для слабого освещения, поэтому я начал искать другой объектив с фиксированным фокусным расстоянием.

 Просто поверните диск, чтобы изменить диафрагму.
Просто поверните диск, чтобы изменить диафрагму. Он прибыл за день до нашего отъезда, поэтому он был готов к отъезду сразу. После короткой пробной съемки я решил, что буду снимать исключительно на этот Helios 58mm 44-2 всю поездку.
Он прибыл за день до нашего отъезда, поэтому он был готов к отъезду сразу. После короткой пробной съемки я решил, что буду снимать исключительно на этот Helios 58mm 44-2 всю поездку. Кажется, что вам нужно приличное расстояние от вашего объекта, и вам нужен фон, который может попасть в закрученное боке на расстоянии.
Кажется, что вам нужно приличное расстояние от вашего объекта, и вам нужен фон, который может попасть в закрученное боке на расстоянии. Стекло создает очень уникальные изображения, и я не могу дождаться, чтобы взять в руки следующее.
Стекло создает очень уникальные изображения, и я не могу дождаться, чтобы взять в руки следующее. Они дешевы и легко доступны, поэтому купить их было на самом деле сложнее, чем кажется, потому что их так много, что у меня возникли проблемы с выбором. На самом деле существует целая серия объективов Helios, и некоторые коллекционеры категорически против того, чтобы иметь их все, но 44-2 — самый известный из них.
Они дешевы и легко доступны, поэтому купить их было на самом деле сложнее, чем кажется, потому что их так много, что у меня возникли проблемы с выбором. На самом деле существует целая серия объективов Helios, и некоторые коллекционеры категорически против того, чтобы иметь их все, но 44-2 — самый известный из них.
 Он великолепный, острый и с ним весело играть, но вот некоторые вещи, которые нужно помнить. Keep rate (хорошие годные изображения) наверное 30%, не для меня, использую в первый раз. Я думаю, что это займет до 70% времени, что меня вполне устраивает, так как я буду использовать его для свадебной видеосъемки и фотографирования деталей на свадьбах или просто для игры на приеме.
Он великолепный, острый и с ним весело играть, но вот некоторые вещи, которые нужно помнить. Keep rate (хорошие годные изображения) наверное 30%, не для меня, использую в первый раз. Я думаю, что это займет до 70% времени, что меня вполне устраивает, так как я буду использовать его для свадебной видеосъемки и фотографирования деталей на свадьбах или просто для игры на приеме.

 1097/ACM.0b013e3181eac9a3
1097/ACM.0b013e3181eac9a3 Вторичные результаты включали снижение технических ошибок и механических осложнений.
Вторичные результаты включали снижение технических ошибок и механических осложнений. Процедурное моделирование было связано с улучшением навыков резидентов и было более эффективным, чем традиционное обучение.
Процедурное моделирование было связано с улучшением навыков резидентов и было более эффективным, чем традиционное обучение.




 Его экипаж совершит первый в истории коммерческий выход в открытый космос. Они также станут первым экипажем, который испытает лазерную связь Starlink в космосе. Если все пойдет по плану, миссия установит новый рекорд самой высокой орбиты Земли, когда-либо совершавшейся.
Его экипаж совершит первый в истории коммерческий выход в открытый космос. Они также станут первым экипажем, который испытает лазерную связь Starlink в космосе. Если все пойдет по плану, миссия установит новый рекорд самой высокой орбиты Земли, когда-либо совершавшейся. Время уходит
Время уходит

 «Ваше сердце физически меняет форму — оно становится более сферическим в условиях микрогравитации — и ваш кровоток меняет направление», — отметил Глассенберг. — Так откуда мы знаем, что то, на что ты смотришь, нормально?
«Ваше сердце физически меняет форму — оно становится более сферическим в условиях микрогравитации — и ваш кровоток меняет направление», — отметил Глассенберг. — Так откуда мы знаем, что то, на что ты смотришь, нормально?

 Для красивых пейзажей и экзотических мест нужно путешествовать и иметь на это средства, а абстрактный кадр можно снять и на углу собственного дома.
Для красивых пейзажей и экзотических мест нужно путешествовать и иметь на это средства, а абстрактный кадр можно снять и на углу собственного дома. В абстрактной фотографии для достижения наилучшего эффекта цвет можно сделать более насыщенным с помощью графического редактора.
В абстрактной фотографии для достижения наилучшего эффекта цвет можно сделать более насыщенным с помощью графического редактора. Тем не менее, несмотря на допустимое использование этого приема в абстрактной фотографии, его лучше не использовать в классической фотографии, поскольку он портит впечатление о снимке.
Тем не менее, несмотря на допустимое использование этого приема в абстрактной фотографии, его лучше не использовать в классической фотографии, поскольку он портит впечатление о снимке.

 Яркая какая картинка!) Феерическая роботизация.
Яркая какая картинка!) Феерическая роботизация.
 Большинство людей согласится, что абстракция — это своего рода скользящая шкала с натурализмом на одном конце и полным отсутствием репрезентации на другом.
Большинство людей согласится, что абстракция — это своего рода скользящая шкала с натурализмом на одном конце и полным отсутствием репрезентации на другом. Это то, что отличает хорошие изображения от плохих изображений одного и того же объекта. В следующем списке описаны некоторые из абстрактных элементов на любой фотографии. Ниже приведен список примеров того, как вы можете анализировать фотографию в поисках этих вещей и как это помогает придать изображению смысл:
Это то, что отличает хорошие изображения от плохих изображений одного и того же объекта. В следующем списке описаны некоторые из абстрактных элементов на любой фотографии. Ниже приведен список примеров того, как вы можете анализировать фотографию в поисках этих вещей и как это помогает придать изображению смысл: е. перспективой?
е. перспективой? 



 «Эквиваленты», как их называют, направлены на то, чтобы создать у зрителя ощущение, подобное тому, которое испытывает фотограф. Возможно ли это, как вы думаете?
«Эквиваленты», как их называют, направлены на то, чтобы создать у зрителя ощущение, подобное тому, которое испытывает фотограф. Возможно ли это, как вы думаете? Иногда это произведение искусства может получиться случайно, как в случае с двойной экспозицией на пленке. Но в целом абстрактные фотографии требуют тщательной композиции и внимания к деталям.
Иногда это произведение искусства может получиться случайно, как в случае с двойной экспозицией на пленке. Но в целом абстрактные фотографии требуют тщательной композиции и внимания к деталям. Это движение может быть быстрым и случайным, как подбрасывание камеры, или это может быть продуманная длинная выдержка. В любом случае, это забавная техника фотографии, с которой можно поиграть.
Это движение может быть быстрым и случайным, как подбрасывание камеры, или это может быть продуманная длинная выдержка. В любом случае, это забавная техника фотографии, с которой можно поиграть. д., или вы можете перемещать камеру, снимая стабильный источник света, например светофор. Вы даже можете использовать свой смартфон (или любую камеру), чтобы делать творческие портреты, используя эту технику.
д., или вы можете перемещать камеру, снимая стабильный источник света, например светофор. Вы даже можете использовать свой смартфон (или любую камеру), чтобы делать творческие портреты, используя эту технику.
 Их изгибы, цвета и формы могут показаться странными, если убрать людей со сцены. Туннель метро, изогнутая лестница или коробчатое здание могут стать чужеродными конструкциями без людей вокруг, которые могли бы показать их назначение.
Их изгибы, цвета и формы могут показаться странными, если убрать людей со сцены. Туннель метро, изогнутая лестница или коробчатое здание могут стать чужеродными конструкциями без людей вокруг, которые могли бы показать их назначение.
 После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз.
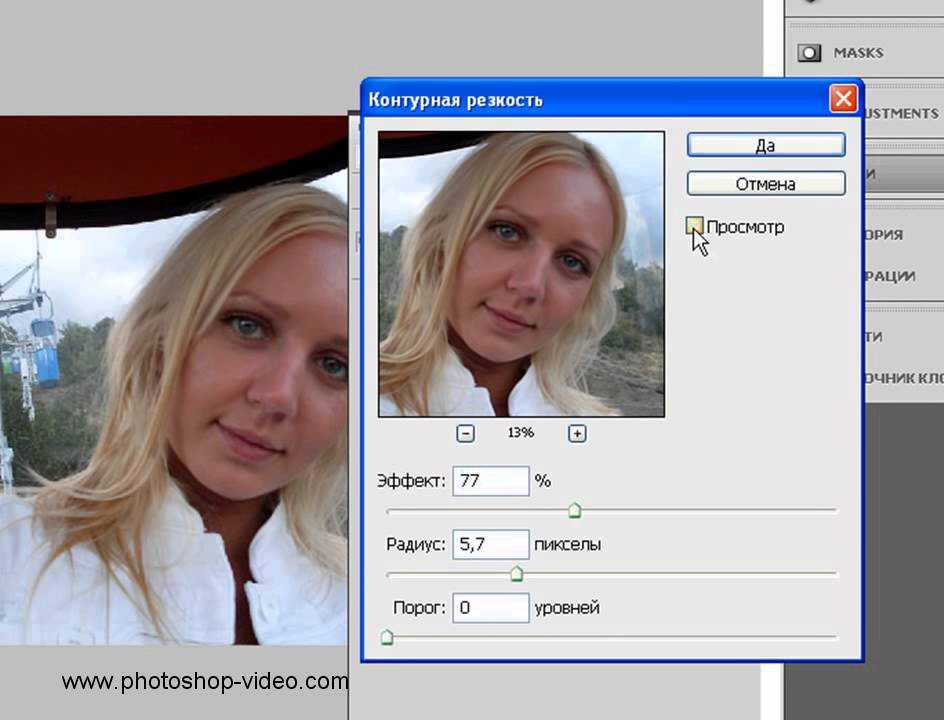
После выполнения цветокоррекции и изменения размеров изображения, отрегулируйте его резкость еще раз. В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях светов.
В нем можно задать алгоритм регулировки резкости или установить интенсивность резкости в затененных областях и в областях светов.

 «Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню.
«Размытие в движении» используется для уменьшения эффекта размытия, вызванного движением камеры или объекта съемки. Выберите параметр размытия из всплывающего меню.
 Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%.
Для изображений, которые распечатываются с высоким разрешением, обычно рекомендовано использовать значения от 150% до 200%. Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
Пороговое значение по умолчанию (0) означает увеличение резкости всего изображения.
 При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется.
При перемещении области стабилизации область под ней повторно анализируется для выявления участков, требующих стабилизации, и изображение еще раз оптимизируется. Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.
Область стабилизации в правом нижнем углу в данный момент обрабатывается, и отображается индикатор выполнения.


 Следующим шагом нужно будет немного изменить интенсивность света, т.к. на фотографии есть два участка слишком яркое небо и довольно темные цвета в нижней части изображения. Изображение — регулировки — подобрать цвет где поставим уровень интенсивности на 131 и чуть поднимем яркости на 107. Конечно, все достигается методом проб, поэтому пробуйте крутить ручки в разные стороны, при этом стараясь сильно не увлекаться и стараться видеть изображение максимально в естественных оттенках, за исключением «кислотно-щелочных» экспериментов с цветом.
Следующим шагом нужно будет немного изменить интенсивность света, т.к. на фотографии есть два участка слишком яркое небо и довольно темные цвета в нижней части изображения. Изображение — регулировки — подобрать цвет где поставим уровень интенсивности на 131 и чуть поднимем яркости на 107. Конечно, все достигается методом проб, поэтому пробуйте крутить ручки в разные стороны, при этом стараясь сильно не увлекаться и стараться видеть изображение максимально в естественных оттенках, за исключением «кислотно-щелочных» экспериментов с цветом. Все остальное в левой части фотографии и в углу, а также весь задний план остаются за ключевым кадром, как второстепенные детали. Соответственно, для придания выразительности фотографии смажем фон на втором плане и усилим резкость ключевых деталей первого плана. Для этого нам понадобятся инструмент выделения Лассо, инструмент смазывания Пятно и парочка хороших фильтров во вкладке Фильтры.
Все остальное в левой части фотографии и в углу, а также весь задний план остаются за ключевым кадром, как второстепенные детали. Соответственно, для придания выразительности фотографии смажем фон на втором плане и усилим резкость ключевых деталей первого плана. Для этого нам понадобятся инструмент выделения Лассо, инструмент смазывания Пятно и парочка хороших фильтров во вкладке Фильтры. Выбираем фильтр — другие — заказной и не изменяя значений (по центру в поле 5, остальные поля -1, масштаб 1) подтверждаем действие, изображение в выделенной области становится значительно четче. Теперь чтобы границы двух областей небыли такими явными возьмем инструмент Размывание и с небольшой установкой силы в 8% пройдем по границы соединения двух областей.
Выбираем фильтр — другие — заказной и не изменяя значений (по центру в поле 5, остальные поля -1, масштаб 1) подтверждаем действие, изображение в выделенной области становится значительно четче. Теперь чтобы границы двух областей небыли такими явными возьмем инструмент Размывание и с небольшой установкой силы в 8% пройдем по границы соединения двух областей. С экспериментами в фото обработке надо быть осторожным, «не перегибать палку», чтобы не лишить фото своей художественной сути. Зачастую достаточным будет просто чуть улучшить фотографию, подчеркнув на фото несколько нюансов сюжета, таким образом задав общее настроение восприятия картины. Но чтобы мы не сделали с изображением и его красками, неизменным достоинством в фотографии останется сюжет.
С экспериментами в фото обработке надо быть осторожным, «не перегибать палку», чтобы не лишить фото своей художественной сути. Зачастую достаточным будет просто чуть улучшить фотографию, подчеркнув на фото несколько нюансов сюжета, таким образом задав общее настроение восприятия картины. Но чтобы мы не сделали с изображением и его красками, неизменным достоинством в фотографии останется сюжет.


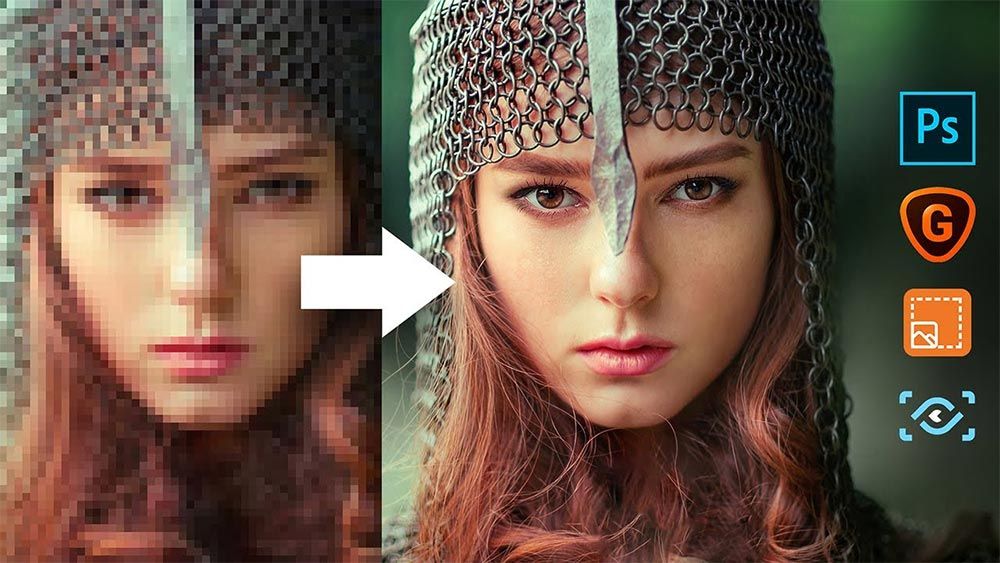
 Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения.
Передовая технология искусственного интеллекта помогает мгновенно увеличить разрешение изображения и улучшить качество изображения. Узнайте больше об этом!
Узнайте больше об этом!
 Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
Перетащите нижнюю часть линии вниз и верхнюю часть линии вверх, чтобы улучшить контрастность изображения.
 Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
Однако инструмент «Резкость» обеспечивает больший контроль над процессом, позволяя вам создавать эффект, многократно проводя кистью с низкой непрозрачностью. Создайте новый пустой слой, выберите инструмент «Резкость», отметьте «Образец всех слоев» и установите «Интенсивность» 50% или ниже.
 Много снимков делается за праздничными (особенно свадебными и юбилейными) застольями. Почти все фотоснимки делаются с мыслью или привычным присловьем: «на память».
Много снимков делается за праздничными (особенно свадебными и юбилейными) застольями. Почти все фотоснимки делаются с мыслью или привычным присловьем: «на память».






 Подруга семьи Анна Вырубова вспоминала: «За 12 лет я никогда не слыхала ни одного громкого слова между ними, ни разу не видала их даже сколько-нибудь раздраженными друг против друга». Именно эту любовь и уважение к близким Николай II с женой стремились привить собственным детям. И, надо сказать, воспитательная миссия проходила весьма успешно. Сын и дочери души не чаяли в своем папе. Мать в семье Романовых отличалась большей строгостью, чем отец, но дети тоже ее очень любили и старались слушаться (не из-за страха перед ней, а из-за нежелания огорчать маму).
Подруга семьи Анна Вырубова вспоминала: «За 12 лет я никогда не слыхала ни одного громкого слова между ними, ни разу не видала их даже сколько-нибудь раздраженными друг против друга». Именно эту любовь и уважение к близким Николай II с женой стремились привить собственным детям. И, надо сказать, воспитательная миссия проходила весьма успешно. Сын и дочери души не чаяли в своем папе. Мать в семье Романовых отличалась большей строгостью, чем отец, но дети тоже ее очень любили и старались слушаться (не из-за страха перед ней, а из-за нежелания огорчать маму). Родители прикладывали много усилий, чтобы облегчить его боли. И все же, судя по фотографиям, мальчик практически всегда проводил время с семьей, когда его самочувствие улучшалось. Особенно с ним любил фотографироваться Николай Александрович. Даже на старинных снимках чувствуется та забота и покровительство, которые отец дарил своему единственному сыну.
Родители прикладывали много усилий, чтобы облегчить его боли. И все же, судя по фотографиям, мальчик практически всегда проводил время с семьей, когда его самочувствие улучшалось. Особенно с ним любил фотографироваться Николай Александрович. Даже на старинных снимках чувствуется та забота и покровительство, которые отец дарил своему единственному сыну.
 Остров Уайт, 1909 год
Остров Уайт, 1909 год К ним присоединился сын Виктории, будущий король Эдуард VII.
К ним присоединился сын Виктории, будущий король Эдуард VII. Здесь он позирует с миниатюрной лошадкой и повозкой.
Здесь он позирует с миниатюрной лошадкой и повозкой.



 Когда сибирский мистик Распутин, по-видимому, помог царевичу чудесным образом излечиться от внутреннего кровотечения, Распутин стал близким доверенным лицом царской семьи.
Когда сибирский мистик Распутин, по-видимому, помог царевичу чудесным образом излечиться от внутреннего кровотечения, Распутин стал близким доверенным лицом царской семьи. После революции 1917 года Нагорный присоединился к царской семье в плену, несмотря на то, что знал, что его, вероятно, убьют. Находясь в заключении вместе с Романовыми, он вмешался, чтобы помешать большевистской гвардии украсть золотую цепочку Алексея; он был расстрелян через несколько дней.
После революции 1917 года Нагорный присоединился к царской семье в плену, несмотря на то, что знал, что его, вероятно, убьют. Находясь в заключении вместе с Романовыми, он вмешался, чтобы помешать большевистской гвардии украсть золотую цепочку Алексея; он был расстрелян через несколько дней. Сестрам было 22, 21 и 19 лет.лет, когда они были убиты.
Сестрам было 22, 21 и 19 лет.лет, когда они были убиты.