Содержание
10 лучших практик Figma, которые улучшат ваш рабочий процесс в 10 раз
Лучшие примеры отрасли, которые позволяют проектировать в Figma как senior-дизайнер.
1. Используйте базовые компоненты для наборов вариантов
Если у нас есть большой набор вариантов для кнопок, полей ввода и т. д., это будет стоить нам кучу драгоценного времени, если мы позже решим, что радиус 8px смотрится лучше, чем 12px, или если нам нужно внести какие-либо другие корректировки.
Используя базовые компоненты для наборов вариантов, мы можем внести корректировку в базовый компонент, и это изменит все варианты экземпляров.
Для этого создайте базовый компонент со всеми элементами, необходимыми для значений по умолчанию в различных вариантах: наведение курсора, активное состояние, состояние ошибки и т. д. Это так же просто, как скрыть ненужные нам элементы в разных вариантах.
Сами базовые компоненты не обязательно должны быть частью нашего набора компонентов и могут быть размещены рядом на той же странице или фрейме. Используйте . или _, чтобы предотвратить их публикацию как части библиотеки компонентов.
Используйте . или _, чтобы предотвратить их публикацию как части библиотеки компонентов.
Благодарность: David Shackelford // dribbble.com/davidshackelford
2. Добавьте обложку к файлу Figma
При управлении различными проектами и файлами Figma может быть сложно сразу найти нужный проект.
Создание обложки – это простое и элегантное решение, позволяющее сделать проекты узнаваемыми с первого взгляда.
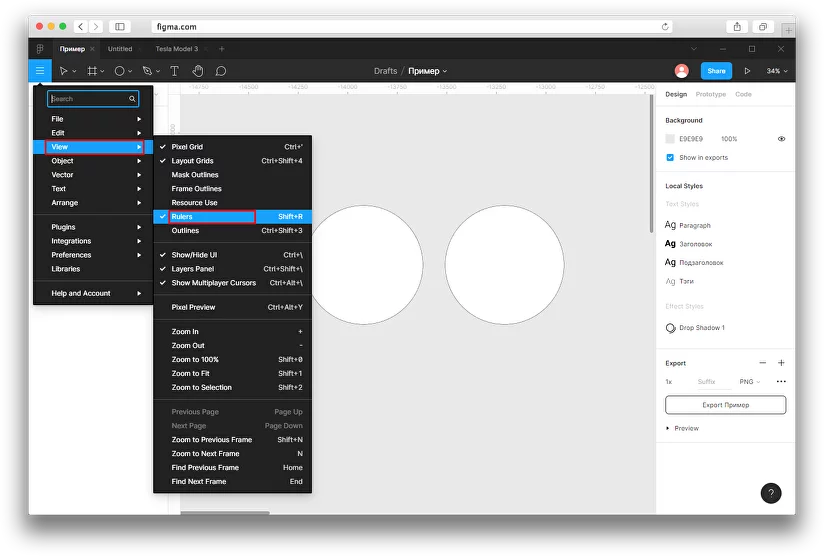
Чтобы добавить обложку, вам нужно:
- Создайте страницу в документе и назовите ее «cover» (необязательно).
- Нарисуйте фрейм для изображения обложки (лучше всего подходит размер 1920 x 960)
- Наполните его изображениями, например, логотипом или чем-то еще, что поможет вам и вашим товарищам по команде узнать проект.
- Щелкните правой кнопкой мыши по фрейму и выберите «set as thumbnail».
3. Используйте стили для всего
Подумайте о стилях, как о компонентах цвета, текста, эффектов и обводки.
Когда мы проектируем с использованием стилей и решаем протестировать различные варианты цветов, толщины обводки, стилей шрифтов и т.д. – одно быстрое изменение, и дизайн автоматически волшебным образом обновит все экземпляры, на которые ссылается этот стиль.
Заманчиво использовать пипетку и вручную заливать цвета, где нужно, но я настоятельно рекомендую максимально использовать эту передовую практику при проектировании. Стили избавят нас от головной боли и позволят делать обновления на лету.
Кроме того, если вы захотите организовать свои компоненты в папки, такие как «Brand Colors», используйте в именах слеш: Brand Colors / Primary.
4. Организуйте наборы вариантов с помощью функции auto-layout
Знаете ли вы, что можно организовать варианты с помощью auto-layout? Выделите фрейм набора вариантов и нажмите SHIFT + A. С auto-layout очень просто упорядочить и переупорядочить компоненты.
Это подводит нас к следующему пункту . ..
..
5. Используйте auto-layout с умом
Умение использовать функцию auto-layout – один из (если не самый важный) навык, которым должен овладеть любой современный UI-дизайнер.
Функция auto layout кардинально меняет правила игры в продуктовом дизайне – она позволяет нам более точно учитывать, как разрабатываются продукты, и поддерживать согласованность и масштабируемость в нашем файле дизайна.
Если вы еще не освоили auto-layout, я могу порекомендовать бесплатный ускоренный курс Пабло Стэнли
Следуя передовой практике проектирования с помощью auto-layout, мы можем значительно сэкономить время при удалении или добавлении контента, создании строк с похожим контентом, создании адаптивных компонентов и многом другом.
Я проектирую каждую страницу, используя auto-layout, поэтому я могу быстро регулировать интервалы или добавлять и удалять контент без необходимости выравнивать пиксели для повторного выравнивания элементов.
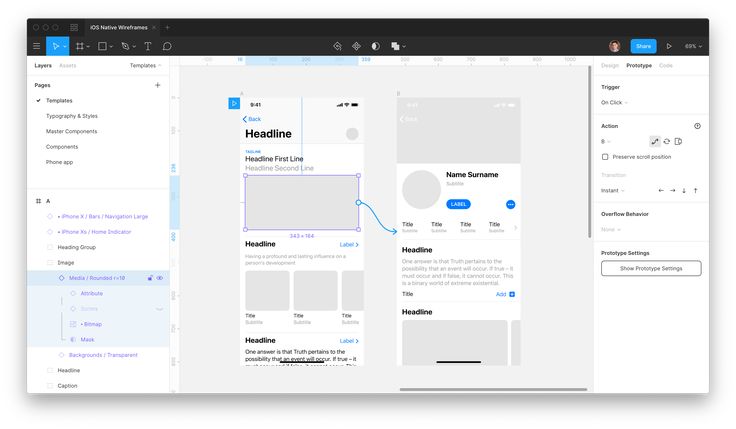
6. Создавайте схемы юзерфлоу из своих экранов
По мере того, как наши файлы дизайна растут, клиенты и сотрудники, не работающие постоянно над проектом, могут легко запутаться.
Чтобы помочь сделать юзерфлоу, я использовал не очень известный прием – просто скопируйте и вставьте коннектор (или другой элемент юзерфлоу) из FigJam в файл Figma, и он сохранит всю свою функциональность.
Благодарность: Mike Rogers // dribbble.com/mikewrogers
7. Используйте ограничения
Чтобы фрейм оставался организованным и адаптируемым, используйте ограничения, тогда Figma будет знать, как объекты должны реагировать на изменение размера своих фреймов. Ограничения помогают контролировать внешний вид дизайна на экранах разных размеров и на разных устройствах, и избавляют нас от необходимости вносить коррективы всякий раз, когда нужно изменить размер фрейма.
Если вы захотите проигнорировать ограничения для объектов на фрейме, все, что нужно сделать, это удерживать клавиши CMD или CTRL при изменении размера фрейма.
8. Создавайте шаблоны для компонентов
Создание компонента для карточки профиля – это здорово, но что делать, когда у нас есть список профилей? Именно здесь шаблоны сэкономят массу времени и сделают нашу жизнь в 10 раз проще.
Идея шаблонов была популяризирована Брэдом Фростом в книге «Atomic Design Methodology», и это довольно простая концепция.
Вот как это работает: допустим, у нас есть компонент поста в блоге – он содержит изображение и текст. Что ж, мы могли бы просто разместить этот компонент 10 раз на каждом артборде, для чего нужен список блогов, или мы можем создать другой компонент, в который компонент блога будет вложен 10 раз.
Затем мы можем поместить этот шаблон в файл дизайна, и если нам нужно добавить контент или внести изменения в пространство между компонентами, нужно будет настроить его только на основном компоненте.
9. Организуйте компоненты
Нет ничего хуже, чем открыть чей-то файл дизайна и понять, что у меня нет возможности внести изменения в основные компоненты, не щелкнув правой кнопкой мыши и не выбрав пункт «go to the main component», потому что они не организованы.
Отсутствие организации обязательно приведет к негативным последствиям в какой-то момент, поэтому я всегда рекомендую перемещать каждый основной компонент на собственную страницу или в собственный раздел файла дизайна. Это упрощает обновление компонентов и обнаружение несоответствий. Еще лучше, когда дизайнеры организуют компоненты с помощью заголовков страниц для кнопок, цветовых стилей, полей ввода и т.д.
Чем лучше будет выглядеть файл дизайна, тем лучше будут выглядеть сами дизайны.
10. Используйте Loom
Что такое Loom? Loom позволяет записывать экран и быстро отправлять видео, когда у вас нет времени набирать кучу текста. Это был незаменимый инструмент при удаленной работе, который сэкономил мне бесчисленное количество встреч и драгоценные часы, которые я могу потратить на дизайн.
Если члены вашей команды работают в разных часовых поясах или не хватает свободного времени – попробуйте использовать Loom для критики асинхронного дизайна и обмена проектами.
Подписывайтесь на автора в Twitter, Dribbble и Medium, вы также можете связаться с ним в LinkedIn.
Перевод статьи uxdesign.cc
10 лучших UI-китов в Figma для вашего проекта — Дизайн на vc.ru
Разработка мобильных и веб приложений это достаточно большой и трудоемкий процесс, состоящий из множества этапов. Чаще всего в веб-интерфейсе используются множество повторяющихся элементов. В таких случаях и приходят на помощь UI-киты, которые сэкономят кучу времени и сил.
98 895
просмотров
Поэтому, я собрал десять самых интересных UI-китов в Figma, которые могут облегчить вашу работу над проектом. Погнали!
Поддержите мое видео!
01. Food delivery app Ui kit
Это полный набор пользовательского интерфейса для приложений связанных с едой. В пак входят готовые экраны с регистрацией, личным кабинетом и процессом покупки товара. В общем, если вы разрабатываете подобное приложение, где необходимы эти элементы, то обязательно загляните в этот набор, так как он сэкономит вам немало времени.
02. Сontra wireframe kit
Это стартовый набор каркасов для быстрого проектирования и прототипирования ваших идей. Его библиотека содержит более 150+ компонентов и 50+ готовых к использованию мобильных экранов. Вы также можете легко создавать новые компоненты и экраны с помощью руководства по стилю.
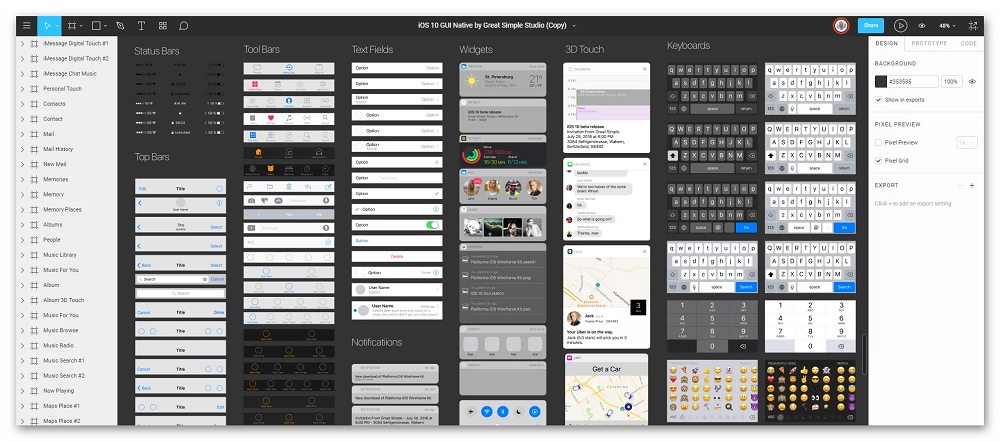
03. Набор элементов для iOS & iPadOS 14
Этот пак пользовательского интерфейса может понадобиться при создании приложений под IOS. Для того, чтобы максимально точно подобрать размеры, цвета, расположение всех элементов и существует этот набор. С помощью готовых меню, табов, статус баров можно хорошо сократить время создания приложения. Помимо всего, в паке находятся элементы из последней версии IOS 14, поэтому набор будет оставаться актуальным еще долгое время.
04. Material Design UI kit
UI-комплект Material Design основан на стилизованных рекомендациях, совместимых с официальными спецификациями. Он содержит в себе впечатляющее количество настраиваемых и готовых к использованию компонентов, которые можно использовать. Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
Этот пак подойдет для использования в Android приложениях. Так что, если вам нужны элементы для создания приложения, вы можете использовать набор Material Design.
05. Lo-fi Wireframe Kit
Это интересный набор из прототипов рисованного типа. Если Нужно красиво показать проектирование сайта, либо приложения этот пак поможет вам сделать это. Библиотека состоит из более чем 100 компонентов проектирования, которая поможет вам быстрее работать над проектами! В набор входят кнопки, текстовые поля, вкладки, изображения и множество вариантов их использования. А гибкие компоненты, помогут использовать элементы как для мобильных экранов, так и для пк.
06. Pegasus
Система дизайна Pegasus — это гибкий, удобный и доступный набор компонентов, сделанный в Figma. Этот набор создан с использованием компонентов Variants для увеличения скорости рабочего процесса. В библиотеку дизайн системы входит: 300+ компонентов, 72+ оригинальных иконок. Так что, если вам нужны элементы для создания мобильного или веб приложения, то смело используйте этот набор.
07. Figma Wireframe Kit
Этот набор проектировок в Figma полон элементов пользовательского интерфейса, разделов и компонентов для упрощения прототипирования. Эти шаблоны каркасов имеют низкую точность и созданы для мозгового штурма и планирования ваших дизайнов. Если вы хотите ускорить создание вайрфреймов в Figma, этот набор поможет вам сэкономить время на протяжении всего творческого процесса.
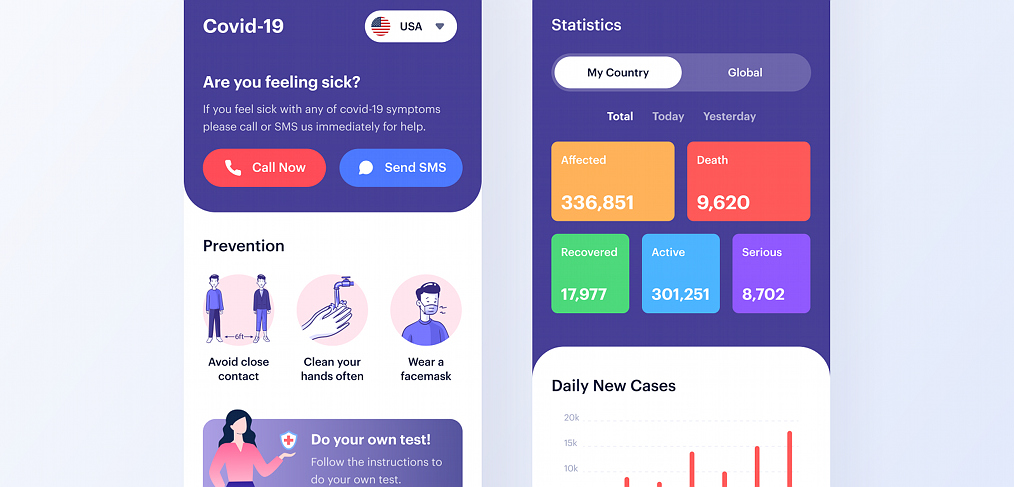
08. Mobile UI kit
Этот набор поможет ускорить рабочий процесс проектирования и создать красивое мобильное приложение с помощью полностью настраиваемых элементов в Figma. В паке есть множество готовых экранов мобильного приложения под IOS, переписка, графики, календарь и многое другое. Также есть отдельная страница с элементами навигации, меню, различных полей и текстовых блоков.
09. Figma Charts Infographics UI kit
Библиотека диаграмм Figma, состоящая из различных компонентов. Содержит наиболее распространенные шаблоны визуализации данных, от простых гистограмм до сложных тепловых карт и финансовых свечей. Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
Подходит для информационных панелей, презентаций, визуализаций или любого другого типа проектов по дизайну данных. Набор очень интересный, можно кастомизировать все под свой проект, менять данные, цвета и текст.
10. Ant Design System
Это огромная библиотека различных элементов для пользовательского интерфейса. Состоит из иконок, кнопок, полей ввода и уведомлений. Этот набор отличается он прошлых тем, что в нем есть много вариаций статуса кнопок, поэтому, если не хотите тратить время на создание этих элементов — смело используйте готовые вариации.
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👋🏻 Я открыт к сотрудничеству, пишите в Телеграм
👉🏻 Также я есть здесь Intagram YouTube Behance
дизайнов, тем, шаблонов и графических элементов Figma, загружаемых на Dribbble
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
Посмотреть веб-дизайн BattlePeer
Веб-дизайн BattlePeer
- Посмотреть дизайн-систему Figma
Система проектирования Figma
View Core®: Dashboard Builder — представление для мобильных устройств
Core®: Dashboard Builder — представление для мобильных устройств
Узел просмотра — Crypto NFT iOS UI Kit #4
Узел — Crypto NFT iOS UI Kit #4
Просмотр электронной коммерции Filllo
Электронная коммерция Filllo
- Просмотр Crowded.
 me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизниCrowded.me | Банковские услуги для греческой жизни
Просмотр компонента Memoji во Framer
Компонент Memoji во Framer
Просмотр пользовательского интерфейса Stratis — страница профиля
Пользовательский интерфейс Stratis — страница профиля
Компонент View Share
Долевой компонент
Просмотр профиля пользователя
Профиль пользователя
Просмотр фрагментов iOS Wireframe Kit
Набор фрагментов каркаса iOS
Посмотреть Brainwave — AI UI Kit — Мобильная версия
Brainwave — AI UI Kit — мобильная версия
Просмотр модального окна уведомлений для Ease Dashboard
Модальное уведомление для Ease Dashboard
Посмотреть Знакомьтесь с дизайн-системой Figma!
Знакомьтесь с системой проектирования Figma!
Посмотреть дизайн-систему Figma
Система проектирования Figma
Посмотреть дизайн-систему Figma
Система проектирования Figma
Просмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Просмотр карточек приборной панели (светлая и темная)
Карты приборной панели (светлая и темная)
Посмотреть целевую страницу фильма Nuphie
Целевая страница фильма Nuphie
Просмотр пользовательского интерфейса приложения Daility
Пользовательский интерфейс приложения Daility
Просмотр модальных компонентов
Модальные компоненты
View Core — Конструктор информационных панелей 🪄
Core — Конструктор информационных панелей 🪄
Brainwave — Заголовок героя
Зарегистрируйтесь, чтобы продолжить
или войдите
Загрузка еще. ..
..
Design Systems For Figma
Фильтрация по:
Тег
Показано 0 результатов из 0 элементов
Поиск по ключевому слову
Очистить
4 005
Угловой
Ява
JavaScript
Другое
React
React Native
TypeScript
Vue
iOS
Поддержка тем
Dark Mode
Design Tokens
90
N/A 90est 05
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Ваше объявление здесь
Заинтересованы в спонсорстве этого проекта? Отправьте нам сообщение.
AWS Amplify
Amazon Web Services
Языки:
Angular
Поддержка тем:
Н/Д
Ant Design System
Ant Group
Языки:
Поддержка TypeScript
5 90 06 Темный режим
Жетоны дизайна
Дизайн Atlassian Система
Atlassian
Языки:
Поддержка тем:
Н/Д
Backstage Design System
Spotify
Языки:
TypeScript
Поддержка тем:
Темный режим
Базовая система дизайна
Uber
Языки:
TypeScript
Поддержка тем:
Дизайн в темном режиме 90 90 Tokens 052 9006 900 8 блоков
Airtable
Языки:
TypeScript
Поддержка тем:
Н/Д
Bold Design System
Laboratorio Bridge
Языки:
Поддержка тем:
Темный режим
Carbon Design System
IBM
Языки:
Angular
Поддержка тем:
Темный режим
Пользовательский интерфейс Chakra
Пользовательский интерфейс Chakra 9090s
9 06 TypeScript
Поддержка тем:
Темный режим
Chicago Design System
City of Chicago
Языки:
Поддержка тем:
Н/Д
Clarity
VMware
Языки:
Angular
Поддержка тем:
Темный режим
Cloudscape Design System
Amazon Web Services
Языки:
TypeScript Дизайн
Поддержка тем: 9000 Темный режим
6
Система дизайна Decathlon
Decathlon
Языки:
Android
Поддержка тем:
Темный режим
Маркеры дизайна
Elastic Design System
Elastic
Языки:
Поддержка тем:
Темный режим
Evergreen
Сегмент
Языки:
Поддержка тем оформления:
N/A System 9
5
5 0300 Finastra
Языки:
Angular
Поддержка тем:
Темный режим
Flamingo Design System
Heetch
Языки:
Поддержка тем:
Н/Д
Flowbite Design System
Flowbite
Языки:
JavaScript
TypeScript
Поддержка тем:
Темный режим
Fluent Design System
Тип 0 Microsoft
s
Languages
Скрипт
Поддержка тем:
Темный режим
Жетоны дизайна
Forma 36
Contentful
Языки:
Поддержка тем:
Н/Д
Friday Design System
mobileLIVE
Языки:
Angular
Поддержка тем:
Н/Д
GOV.
 UK Design System
UK Design System
Правительственная цифровая служба
Языки:
06 Н/Д 90 05 05 Поддержка тем: 90 5
Сад
Zendesk
Языки:
Поддержка тем:
Н/Д
Goldman Sachs Design System
Goldman Sachs
Языки:
Поддержка тем:
Темный режим
0006 Design Tokens
Intergalactic
SEMRUSH
Языки:
Поддержка тем:
Н/Д
Kyper Design System
MX
0 0 9 0 9 0 Языки 90 900 Мин поддержки:
Н/Д
Latitude Design System
Flexport
Языки:
Поддержка тем:
Н/Д
Lexicon Design System
Liferay
Языки:
Поддержка тем: 5
0006 Н/Д
Lightning Design System
Salesforce
Языки:
Android
Поддержка тем:
Design Tokens
Liquid Design System
9 Merck Языки: 0005
Поддержка тем:
Темный режим
Design Tokens
Lumo Design System
Vaadin
Языки:
TypeScript
Поддержка тем:
Dark Mode
Design Tokens
Luna Design System
Sainsbury’s
Языки:
Поддержка тем:
Design Tokens
Material Design
Android
Языки:
5 06 Поддержка тем:
Темный режим
Жетоны дизайна
Material-UI
Material-UI
Языки:
TypeScript
Поддержка тем:
Dark Mode
Microsoft Teams UI Kit
Microsoft
Языки:
TypeScript
Поддержка тем:
Dark Mode
Design Tokens
Moon Design System
Yolo Group
5
0 Languages
Тематическая поддержка:
Жетоны дизайна
NativeBase
NativeBase
Языки:
React Native
Поддержка тем:
Темный режим
OSKRHQ Design System
Oscar Gonzalez
Языки:
Поддержка тем:
Design Tokens
Orbit
Kiwi.
 com
com
Языки:
0 Android
90 Theming Support:
60005 9000 Дизайнерские токены
Пижамы
GitLab
Языки:
Поддержка тем:
Н/Д
Palmetto Design System
Palmetto
Языки:
TypeScript
Поддержка тем:
Dark Mode
Дизайн-токены
Парадигма
Mail.ru
Языки:
Тематическая поддержка:
Дизайн-токены
Вставка
Twilio
Языки: 506
TypeScript
Поддержка тем:
Pluralsight Design System
Pluralsight
Языки:
TypeScript
Поддержка тем:
Polaris Design System
Shopify
Языки:
TypeScript
Поддержка тем:
Primer
GitHub
Языки:
Поддержка тем:
Radius
Rangle.


 me | Банковское дело для греческих виджетов жизни
me | Банковское дело для греческих виджетов жизни