Содержание
Фотошоп для новичков: как настроить палитры и внешний вид программы | Урок | Фото, видео, оптика
Photoshop — огромная программа с безграничными возможностями. Из-за этого новички часто бояться к ней подступиться, а, открыв, теряются. Если настроить редактор под себя, сделать его более кастомизированным, а — значит — удобным, то работа пойдёт быстрее. Тут уместна поговорка «порядок снаружи — порядок внутри». На рабочем пространстве не будет хаоса и нагромождения лишних инструментов, а всё нужное окажется под рукой.
Рассказываем, как настроить палитры в Photoshop и что это вообще такое, а также как сделать программу визуально более приятной для вас.
Палитры помогают пользователю быстрее добираться до нужных инструментов и возможностей программы, тем самым сильно ускоряя работу / Фото: Елизавета Чечевица
Что такое палитры в Adobe Photoshop?
Где найти палитры в Photoshop?
Как добавить палитру на экран в Photoshop?
Как прикрепить палитру к экрану?
Как соединить несколько палитр в Photoshop?
Как свернуть палитры?
Как закрыть палитру?
Как сменить цвет темы в Photoshop 2022?
Что такое палитры в Adobe Photoshop
В Photoshop палитра / palette — это панель с быстрым доступом к возможностям редактора. Например, в палитре Настройки кисти / Brush Settings можно изменить форму и способ рисования этим инструментом, а в палитре Градиенты / Gradients можно быстро выбрать подходящий скачанный или заранее предустановленный градиент для тонировки.
Например, в палитре Настройки кисти / Brush Settings можно изменить форму и способ рисования этим инструментом, а в палитре Градиенты / Gradients можно быстро выбрать подходящий скачанный или заранее предустановленный градиент для тонировки.
Палитры добавляют на рабочее пространство (или рабочую среду) — зону, где происходит работа с изображением. Это ускоряет обработку, так как все нужные и часто используемые функции оказываются под рукой.
Под цифрой 1 — рабочая среда или рабочее пространство; под цифрой 2 — палитры / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Где найти палитры в Photoshop
Все палитры, которые только существуют в программе, находятся в меню Окно / Window. Единственное исключение — палитра Плагины / Plugins, которая открывается через соответствующее меню.
Активные в данный момент палитры, то есть те, что находятся в рабочем пространстве, обозначаются стоящей напротив их названия чёрной галочкой / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как добавить палитру на экран в Photoshop
1. Чтобы добавить палитру на экран, в рабочую среду, достаточно просто кликнуть по ней. И таким же образом можно её убрать.
2. Если развернуть меню Окно, вы увидите, что напротив пяти палитр — Операции / Actions, Настройки кисти / Brush Setting , Цвет / Color, Инфо / Info и Слои / Layers — справа написаны клавиши. Это горячие клавиши для быстрого вызова этих палитр. Разработчики Adobe назначили их на самые, по их мнению, часто используемые и важные панели. Из них есть только один безусловный «маст хэв» — палитра Слои. Остальные четыре же более ситуативны. Например, если вы художник, который рисует в Photoshop, то вам, безусловно, потребуются Цвет и Настройки кисти. Но для фотографа они не нужны вообще или нужны крайне редко.
Вы можете назначить любые горячие клавиши на любое количество палитр. Для этого зайдите в Окно / Window — Рабочие пространства /Workspace — Клавиатурные сокращения и меню / Keyboards shortcuts and menu. Там во вкладке Клавиатурные сокращения / Keyboards shortcuts найдите выпадающее меню Окно / Window. Вы увидите все палитры. Чтобы назначить или поменять горячую клавишу для палитры, щелкните напротив названия палитры и в появившемся окне введите горячую клавишу.
Там во вкладке Клавиатурные сокращения / Keyboards shortcuts найдите выпадающее меню Окно / Window. Вы увидите все палитры. Чтобы назначить или поменять горячую клавишу для палитры, щелкните напротив названия палитры и в появившемся окне введите горячую клавишу.
Но лучше этого не делать — вы, скорей всего, собьёте горячие клавиши с других команд, а в обучающих видео и статьях авторы часто оперируют лишь горячими клавишами, даже не объясняя, что они делают.
Как прикрепить палитру к экрану
Как только вы нажмёте на палитру, она появится посреди рабочего пространства и будет «парить» в воздухе. Это неудобно, так как каждый раз придётся перемещать её, чтобы получить доступ к зоне, которую она закрывает. И ладно, если палитра всего одна. А если их пять или десять?
Для этого разработчики предусмотрели возможность прикрепить палитру к левой, нижней или правой части экрана. Там она останется неподвижной и не будет мешаться.
Синяя линия указывает, куда именно прикрепится палитра / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Для того, чтобы прикрепить палитру в Photoshop, подхватите её за название и переместите к краю экрана до тех пор, пока не увидите синюю линию. Как только она появится, отпустите палитру — она сама встанет на место.
Как правило, все прикрепляют палитры именно к правой части экрана. Это делают, чтобы визуально уравновесить интерфейс — слева уже есть панель инструментов, а внизу палитры будут «откусывать» слишком большую область экрана.
Как соединить несколько палитр в Photoshop
Палитры можно прикреплять друг к другу различными способами и комбинировать их:
- ставить рядом. Удобно, что они под рукой, но существенный минус — они занимают много места на экране.
- ставить друг на друга в столбик. Такая расстановка сильно экономит место, но, как показывает практика, больше 3-4 палитр друг на друга ставить неудобно. Чем больше палитр стоит друг на друге, тем меньше видимая рабочая зона палитры.
- «вкладывать» палитру одну в другую. Визуально это похоже на книжку с торчащими из неё закладками.
 Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней.
Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней.
На скриншоте скомбинированы все три способа: палитры вложены друг в друга; самые важные из них ( Слои и Свойства) стоят друг над другом в первом ряду; вертикальные иконки, прикреплённые слева, также дают быстрый доступ к редко используемым палитрам / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы быстро открыть второстепенную палитру, нужно просто по ней кликнуть. Важно не задвинуть назад часто используемую панель, иначе придется постоянно метаться между палитрами, что неудобно. К счастью, вы можете легко отследить, часто вы пользуетесь определённой палитрой или редко, и в любой момент изменить их расположение.
Как свернуть палитры
Чтобы увеличить рабочее пространство и уменьшить место, которое занимают палитры, их можно свернуть. Для этого нажмите на значок с двумя стрелочками, направленными вправо.
Кликнув таким образом один раз, палитры свернуться то уровня пиктограмм — иконок. Но, если по ним ориентироваться неудобно, а текст вы воспринимаете лучше абстрактных рисунков, наведите курсор на палитры, пока не увидите белую двухстороннюю стрелочку. После этого подхватите палитры за край и потяните влево. Так вы можете раздвинуть их до тех пор, пока не появятся названия.
Но, если по ним ориентироваться неудобно, а текст вы воспринимаете лучше абстрактных рисунков, наведите курсор на палитры, пока не увидите белую двухстороннюю стрелочку. После этого подхватите палитры за край и потяните влево. Так вы можете раздвинуть их до тех пор, пока не появятся названия.
Теперь, чтобы быстро развернуть палитру, достаточно просто кликнуть по ней, а всё остальное пространство вокруг неё будет свободным.
Иконки, позволяющие свернуть или развернуть палитры / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как закрыть палитру
Чтобы убрать палитру из рабочего пространства, подхватите её за название и тяните в сторону до тех пор, пока она не открепится от остальных. После этого кликните на крестик в правом верхнем углу палитры.
Крестик, позволяющий закрыть палитру / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как сменить цвет темы в Photoshop 2022
1. Редактирование / Edit — Настройки / Preferences — Интерфейс / Interface.
Путь в меню, позволяющее сменить цветовое оформление Photoshop / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В графе Внешний вид / Appearance выберите одну из четырех Цветовых тем / Color Theme.
На выбор Photoshop предлагает четыре темы — от самой тёмной, чёрной, до почти белой. Какую лучше выбрать?
- Для повседневной работы лучше брать одну из центральных. Лучше всего — ту, что посветлее. Визуально она выглядит попроще и не так эстетично, зато меньше устают глаза.
- Если вы работаете ночью и без света, переключайтесь на самую тёмную тему. В темноте она даст наименьшую нагрузку на глаза.
- Выбирайте самую светлую тему, если работаете в солнечный день. Конечно, в таких условиях лучше вообще воздержаться от работы, зашторить окна или уйти в тень, но такая тема будет наиболее яркой и заметной в таких условиях.
Как видите, между темами можно и нужно переключаться. Но на постоянную основу лучше брать предпоследнюю, светло-серую тему — она бережёт глаза пользователя.
3. Кликнув на квадратик с темой нужного цвета, нажмите OK, чтобы применить настройку. Программа запомнит ваш выбор и при следующем запуске вы начнёте с той темы, которую выбрали раньше.
Использование панелей «Цвета» и «Образцы» в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:22:07 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте, как использовать панели «Цвета» и «Образцы» и как редактировать основной и фоновый цвета.
Обзор панели «Цвет»
Изменение цветовой модели шкал панели «Цвет»
Чтобы изменить цветовую модель шкал панели «Цвет», выберите параметр Шкалы в меню панели Цвет.
Изменение спектра, отображаемого на панели «Цвет»
В меню панели Цвет выберите параметр Спектр RGB, Спектр CMYK или Диапазон градаций серого, чтобы отобразить спектр указанной цветовой модели.Чтобы изменить спектр, отображаемый на панели «Цвет», можно выбрать следующие параметры:
- Текущие цвета, чтобы отобразить спектр цветов между текущим фоновым и текущим основным цветами.
- Сделать диапазон безопасным для Web, чтобы отобразить только веб-совместимые цвета.
Для быстрой смены спектров шкалы цветов щелкайте ее, удерживая нажатой клавишу Shift, пока не будет отображен нужный спектр.
Выбор цвета на панели «Цвет»
На панели Цвет щелкните квадрат с основным или фоновым цветом, чтобы сделать его активным (с черной рамкой).
 Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона.
Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона.Выполните одно из следующих действий.
Перетащите ползунки шкал. По умолчанию цвет шкалы меняется по мере перетаскивания. Чтобы отключить эту функцию, перейдите в раздел Установки > Основные и снимите флажок Динамические шкалы.
Введите значения рядом со шкалами.
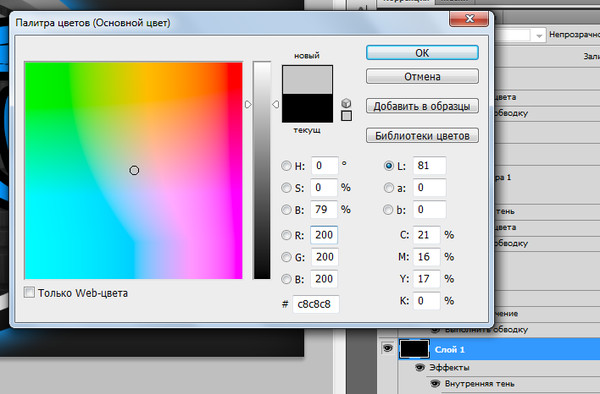
Щелкните поле выбора цвета, выберите цвет с помощью палитры цветов и нажмите кнопку ОК.
Поместите указатель на шкалу цветов (он превратится в пипетку), а затем щелкните, чтобы взять образец цвета. Щелкните с нажатой клавишей «Alt», чтобы применить образец к неактивному полю выбора цвета.
Выбор цвета на панели «Образцы»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
youtube.com/embed/zBLy7eTe1lE?rel=0&enablejsapi=1&enablejsapi=1″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Julieanne Kost
На панели Образцы (Окно > Образцы) хранятся часто используемые цвета, здесь отображается набор образцов по умолчанию, который можно использовать в работе. В нее можно добавлять цвета и удалять их оттуда, а также отображать другие библиотеки цветов для других проектов.
Применение образцов к слоям
Организация образцов по группам
Отображение образцов прежней версии
Чтобы отобразить образцы прежней версии, откройте меню панели Образцы и выберите пункт Прежние образцы.
Справки по другим продуктам
- Определение цветов, выходящих за пределы цветового охвата
- Цветовые режимы
- Обзор палитры цветов Adobe
- Выбор цветов с помощью инструмента «Пипетка»
- Выбор цветов
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Использование панелей «Цвет» и «Образцы» в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:26 GMT
04:57:26 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Узнайте, как использовать панели «Цвет» и «Образцы», а также редактировать цвета переднего плана и фона.
Обзор цветовой панели
Изменение цветовой модели Color
ползунки панели
Чтобы изменить цветовую модель ползунков панели цвета, выберите параметр «Ползунки» в меню панели «Цвет».
Изменить спектр, отображаемый в
панель «Цвет»
Выберите параметр в меню панели «Цвет» — «Спектр RGB», «Спектр CMYK» или «Оттенки серого», чтобы отобразить спектр указанной цветовой модели. Чтобы изменить спектр, отображаемый на панели «Цвет», вы можете выбрать:
- Текущие цвета: для отображения спектра цветов между текущим цветом переднего плана и текущим цветом фона.
- Make Ramp Web Safe : для отображения только веб-безопасных цветов.
Чтобы быстро изменить спектр цветовой шкалы, щелкните цветовую шкалу, удерживая клавишу Shift, пока не увидите нужный спектр.
Выберите цвет на панели «Цвет»
На панели «Цвет» щелкните поле цвета переднего плана или фона, чтобы сделать его активным (обведено черным).
 Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.
Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.Выполните одно из следующих действий:
Перетащите ползунки цвета. По умолчанию цвета ползунка меняются при перетаскивании. Чтобы отключить эту функцию, перейдите в «Настройки» > «Основные» и снимите флажок «Динамические ползунки цвета».
Введите значения рядом с ползунками цвета.
Щелкните поле выбора цвета, выберите цвет с помощью палитры цветов и нажмите ОК.
Наведите указатель на цветовую шкалу (указатель примет форму пипетки) и щелкните, чтобы выбрать образец цвета. Щелкните, удерживая клавишу Alt, чтобы применить образец к неактивному окну выбора цвета.
Выберите цвет на панели «Образцы»
Обновлено в Photoshop 21.0 (выпуск за ноябрь 2019 г.) новые и улучшенные панели пресетов. Джулианна Кост исследует все: от образцов до узоров, от градиентов до стилей и форм.
Julieanne Kost
На панели «Образцы» («Окно» > «Образцы») хранятся часто используемые цвета и отображается набор образцов по умолчанию, с которыми можно работать. Вы можете добавлять или удалять цвета с панели или отображать разные библиотеки цветов для разных проектов.
Применение образцов к слоям
Объединение образцов в группы
Показать старые образцы
Чтобы отобразить старые образцы, откройте меню палитры «Образцы» и выберите L Образцы egacy.
Больше похоже на это
- Определение цветов вне гаммы
- Цветовые режимы
- Обзор Adobe Color Picker
- Выбор цветов с помощью инструмента «Пипетка»
- Выбор цветов
900 02 Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать пользовательскую цветовую палитру в Adobe Photoshop
Adobe Photoshop — невероятно универсальная программа. Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.
Будь то текстуры, градиенты или кисти, нет предела тому, как вы можете адаптировать эту программу в соответствии с вашими потребностями.
Если вам не нравятся образцы цветов по умолчанию в Adobe Photoshop, что вы можете сделать? В этом объяснении мы поговорим о том, как создавать цветовые палитры в Photoshop для ваших проектов.
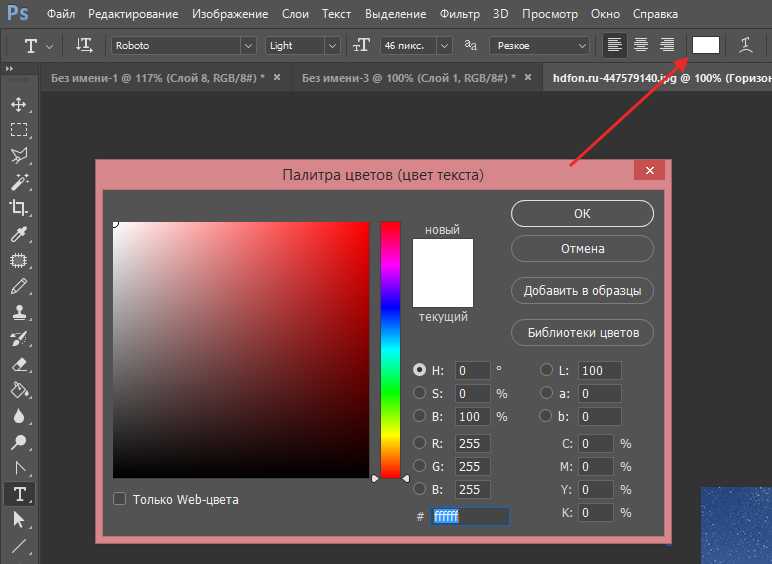
Шаг 1. Найдите свое вдохновение
Первое, что вам нужно сделать, это открыть изображение, чтобы выбрать каждый цвет. После того, как вы откроете свой файл, вы увидите настройку экрана, похожую на ту, что у меня сейчас.
Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет справа.
Связано: Лучшие приложения для поиска идеальной цветовой схемы
Шаг 2. Доступ к панели «Образцы цвета»
Панель « Образцы цвета » — это место, на которое мы обратим внимание в следующий раз. Он расположен в правом верхнем углу вашего рабочего пространства. Вот как будет выглядеть ваша цветовая палитра по умолчанию в Photoshop — группа квадратов, расположенных в сетке.
В верхнем ряду вы увидите ряд цветов. Это цвета, которые я недавно пробовал с помощью инструмента «Пипетка», в результате чего получилась эта, казалось бы, случайная цветовая палитра. Adobe Photoshop помещает их туда, чтобы я мог быстро их снова открыть, если мне нужно. Под этими образцами мы найдем прямоугольную сетку, цветовую палитру по умолчанию в Photoshop.
Эта сетка сама по себе хороша, но сейчас она нам не нужна. Давайте избавимся от этих образцов.
Шаг 3. Удаление ненужных образцов цвета
Чтобы удалить эти образцы цвета, щелкните меню-гамбургер в правом верхнем углу панели «Образцы».
Далее появится гигантское меню. Это меню предоставит вам список всех действий, которые вы можете выбрать. Это также даст вам список цветов по умолчанию, доступных вам в Photoshop. Игнорируйте их пока. Вместо этого нажмите на Менеджер предустановок .
После этого появится новое диалоговое окно. В этом поле вы можете управлять образцами цвета, активными в данный момент на панели «Образцы».
Вы также можете:
- Загрузить больше цветов, чтобы увеличить цветовую палитру.
- Удалить цвета.
- Изменение цветовой сетки.
- Переименуйте цвета, которые у вас уже есть.
- Создайте новую цветовую палитру Photoshop.
Чтобы удалить эти цвета по умолчанию, Щелкните левой кнопкой мыши по первому цвету.
Затем Щелкните левой кнопкой мыши + Shift на последнем цвете, чтобы выделить всю палитру. Вы узнаете, что он выделен синими контурами вокруг квадратов.
Далее нажмите Удалить , а затем нажмите Готово . Это не навсегда изменит вашу цветовую палитру Photoshop по умолчанию. В Photoshop уже сохранен шаблон; вы всегда можете вызвать его, если вам нужно.
Связанный: недооцененные инструменты Photoshop, которые вы должны использовать
Шаг 4. Используйте инструмент «Пипетка»
Теперь, когда вы избавились от цветов по умолчанию, вы готовы заполнить пространство новыми.
Чтобы выбрать отдельные цвета для пользовательской цветовой палитры, активируйте инструмент Пипетка .
Затем в левом верхнем углу вы увидите раскрывающееся меню с надписью Sample . Нажмите на него и выберите All Layers .
Эта опция All Layers означает, что вы одновременно сэмплируете все слои в файле. Это значительно ускорит процесс подбора цветов.
Шаг 5: Создайте новый образец цвета
После того, как вы выбрали инструмент Пипетка и Все слои , щелкните область, где вы хотите попробовать новый цвет.
Вы увидите всплывающее цветовое колесо. В верхней части колеса вы увидите цвет, который вы сейчас сэмплируете — в моем случае ярко-розовый.
Внизу будет цвет, который вы ранее выбрали с помощью инструмента «Пипетка». Для меня этот цвет был красным.
Когда у вас есть цвет, переместите инструмент «Пипетка» на пустую панель «Образцы». Вы заметите, что курсор переключается с Значок пипетки на значок Paint Bucket .
Вы заметите, что курсор переключается с Значок пипетки на значок Paint Bucket .
Когда значок изменится, Щелкните левой кнопкой мыши на пустой панели Swatches. Photoshop немедленно внесет ваш цвет в качестве нового образца.
После того, как вы перетащите образец, появится окно с названием «Имя образца цвета». Здесь вы назовете свой новый образец. У вас также будет возможность сохранить его в своей библиотеке. Как только вы назовете его, нажмите OK .
Если вы щелкнули опцию, чтобы сохранить этот цвет в своей библиотеке, вы можете увидеть 9Панель 0817 Libraries открывается и выходит за панель Swatches, особенно если вы выполняете этот шаг впервые.
В этом уроке мы не будем изучать библиотеки. Чтобы избавиться от него, просто нажмите на кнопку с надписью Библиотеки . Панель свернется, и вы сможете продолжить работу со своими образцами.
Шаг 6. Завершите создание образцов цвета
Повторяйте предыдущий шаг еще раз, пока не получите все нужные цвета в пользовательской цветовой палитре. Photoshop может хранить любое количество цветов на панели «Образцы».
Photoshop может хранить любое количество цветов на панели «Образцы».
Когда у вас есть все нужные цвета, щелкните раскрывающееся меню Образцы и снова выберите Диспетчер пресетов . Как и при первом открытии Preset Manager, вы увидите варианты Load , Save Set , Rename и Delete . Однако вместо удаления цветов мы собираемся переставить их в зависимости от оттенка.
Чтобы изменить порядок образцов, щелкните цвет, чтобы он был выделен. Затем щелкните и перетащите цвет туда, где вы хотите, чтобы он отображался; вы узнаете, куда вы перетащили этот цвет, по синей линии, которая появляется, когда вы проводите его по образцам. Такое расположение цветов позволяет увидеть, пробовали ли вы один и тот же цвет дважды.
В этом случае я дважды пробовал один и тот же цвет. Чтобы удалить этот дополнительный образец цвета, щелкните его, чтобы он был выделен. Затем нажмите Удалить .
После того, как цветовая палитра Photoshop настроена по вашему вкусу, нажмите Готово .
Связано: Как создать собственный градиент в Photoshop
Шаг 7: Сохраните цветовую палитру
После того, как вы закончите работу с Preset Manager, вы можете проверить свои цвета на панели Swatches. Если вы довольны тем, что у вас есть, пришло время сохранить их для будущего использования.
Чтобы сохранить эти образцы в качестве пользовательской цветовой палитры Photoshop, щелкните раскрывающееся меню Образцы и выберите Сохранить образцы .
Появится диалоговое окно «Сохранить как» для пользовательской цветовой палитры, и вы сможете присвоить ей имя оттуда. Дайте ему значимое имя, которое легко запомнить.
Шаг 8. Возврат образцов Photoshop к значениям по умолчанию
Допустим, вы не хотите использовать эту пользовательскую цветовую палитру в Photoshop. Что делать, если вам нужны оригинальные цветовые палитры Photoshop?
Чтобы снова получить к ним доступ, щелкните раскрывающееся меню Swatches и выберите Reset Swatches .
Когда Photoshop спросит, можно ли заменить текущие цвета, нажмите OK .
Важно, чтобы вы не нажимали Добавить здесь. Если вы это сделаете, Photoshop просто добавит цвета по умолчанию в вашу пользовательскую цветовую палитру, а не заменит их.
Шаг 9. Повторная загрузка пользовательских образцов цвета
Теперь, когда у вас активна цветовая палитра по умолчанию, где вы можете снова найти свои пользовательские образцы? Как вы переключаетесь обратно?
Опять же, процесс прост. Просто перейдите на панель «Образцы», щелкните раскрывающееся меню «Образцы » и выберите «Заменить образцы ».
В папке Color Swatches вы найдете файл цветовой палитры Photoshop, которую хотите использовать. Выберите нужный файл, нажмите Открыть и загрузите его.0798
Теперь, когда вы научились создавать собственную цветовую палитру в Photoshop, вы можете с пользой применить этот навык при разработке своего следующего проекта.

 Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней.
Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней. Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона.
Когда на панели «Цвет» активен квадрат с фоновым цветом, инструмент Пипетка по умолчанию изменяет цвет фона. Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.
Когда поле цвета фона активно на панели «Цвет», инструмент «Пипетка» по умолчанию изменяет цвет фона.