Содержание
Как вставить одно изображение внутрь определённой области другого
В этом материале мы рассмотрим, как одно изображение разместить внутри заданной области другого изображения на примере Photoshop CS6, но действия, описанные в статье, подойдут для к версий ниже, вплоть до CS2.
Эта методика широко используется во всех видах фотомонтажа. К примеру, Вы видели рекламные плакаты с современными телевизорами высокой чёткости? На экранах телевизоров имеется какое-то красивое яркое изображение, в основном, это яркие картинки каких-либо спортивных или культурных мероприятий. Конечно, ни одна из этих фотографий не является натуральной, т.к. практически невозможно сделать качественный снимок телевизионного изображения. Так вот, эти картинки вставляются в экраны с помощью Photoshop. Сейчас мы и разберём, как это осуществляется на практике.
Я взял изображение телевизора из рекламной страницы интернет-магазина:
А вот изображение, которое должно появиться на экране телевизора:
Давайте приступим.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
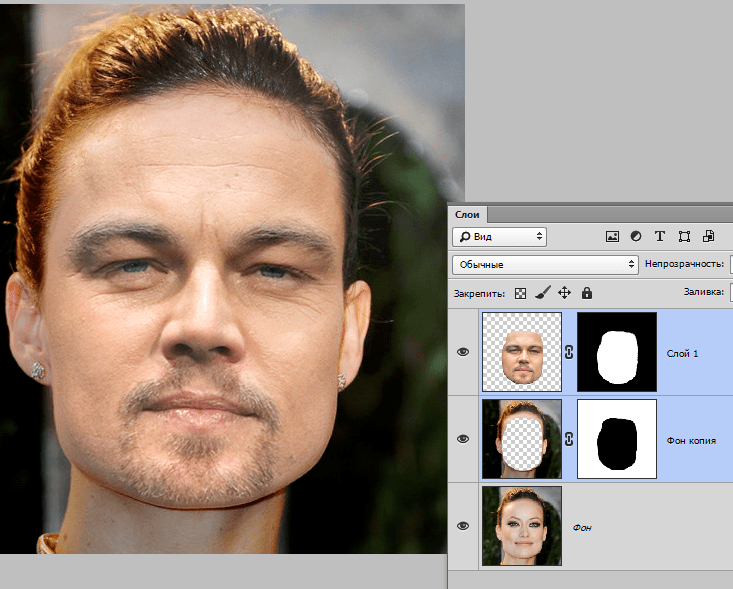
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
Скачать с Depositfiles.com
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
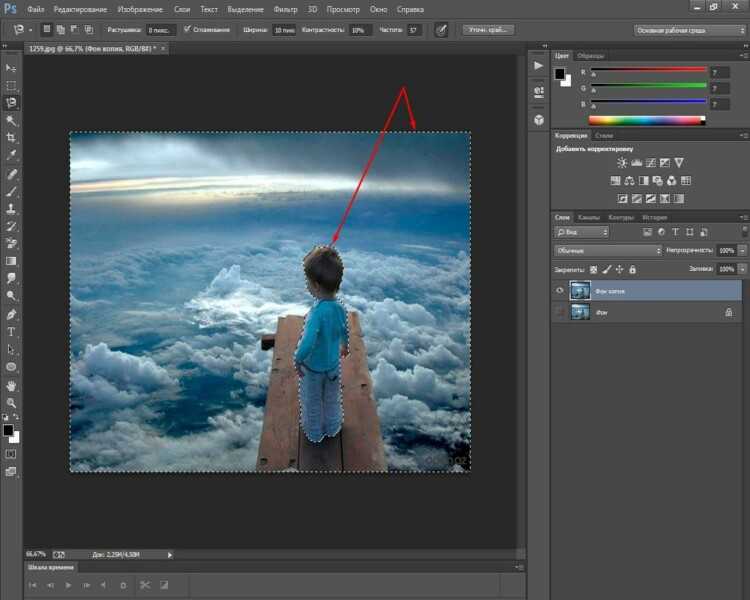
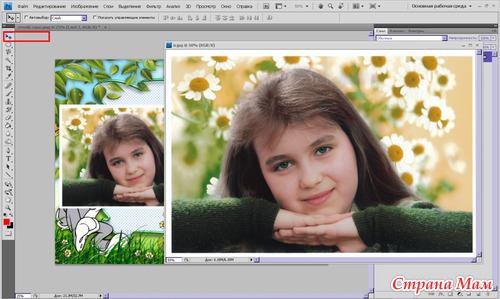
- Откройте второе фото как новый проект в Photoshop.
 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
- Откройте второе фото как новый проект в Photoshop.
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
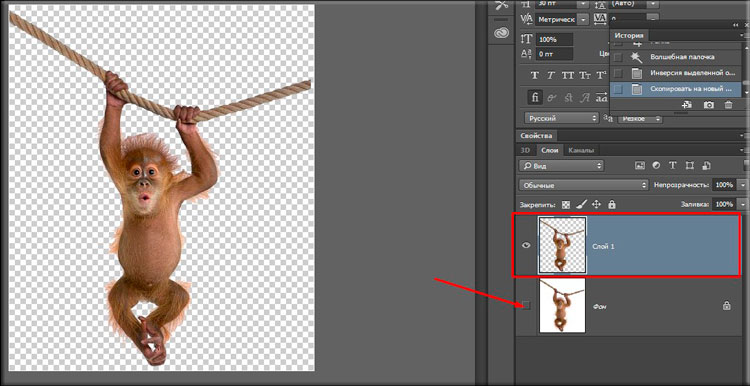
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Откройте в программе Фотошоп первое фото.
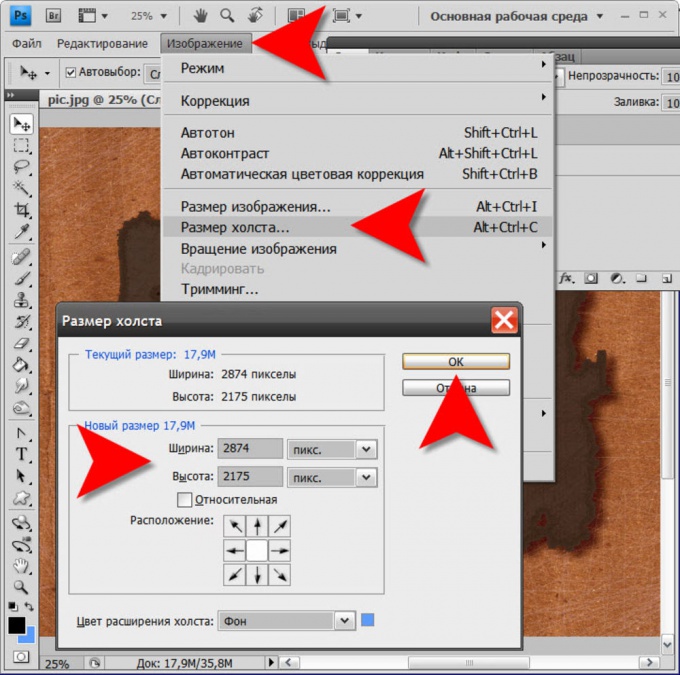
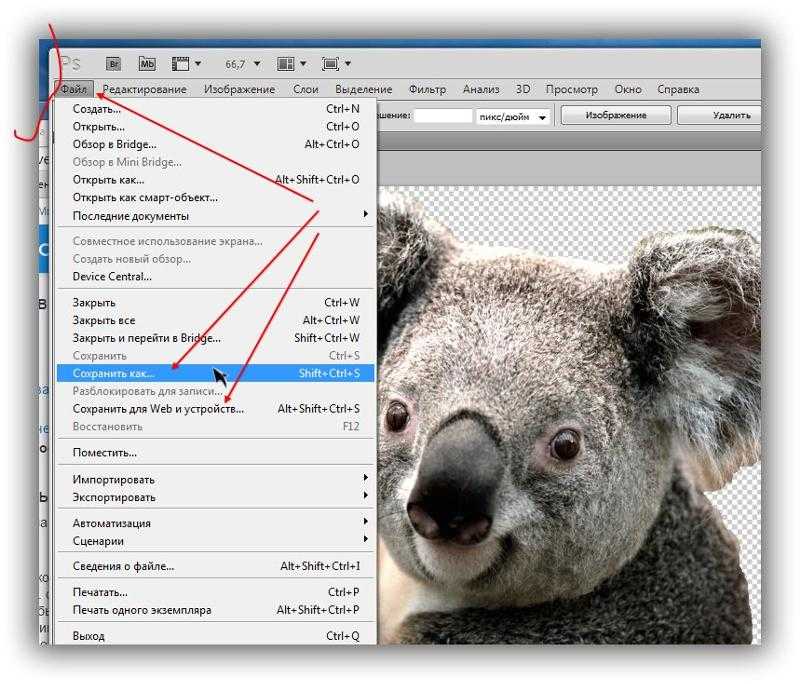
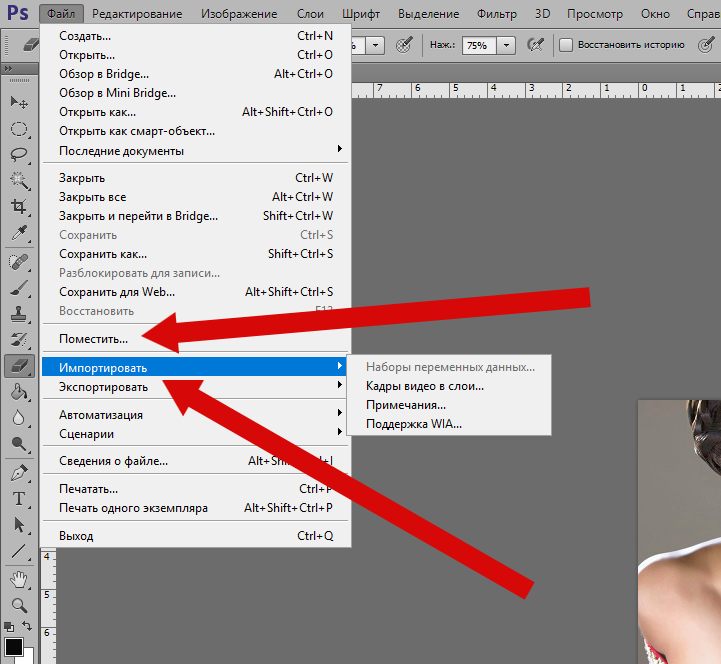
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
к содержанию ↑
Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
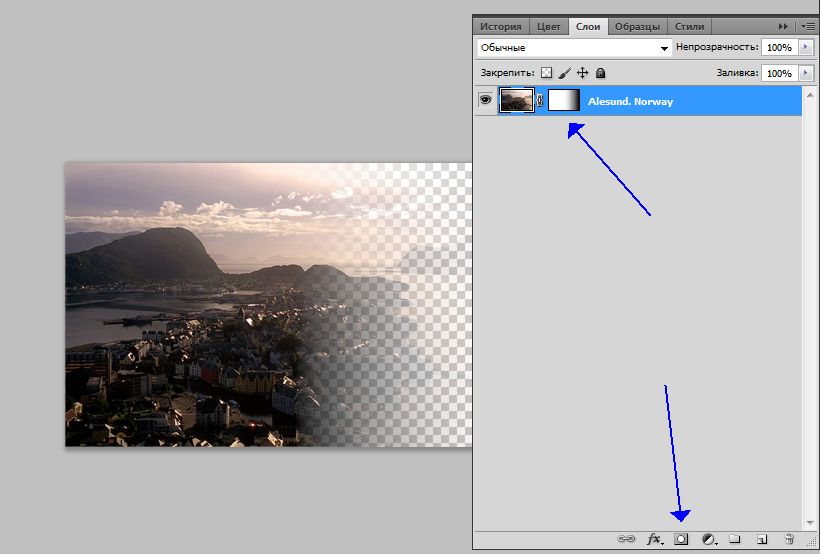
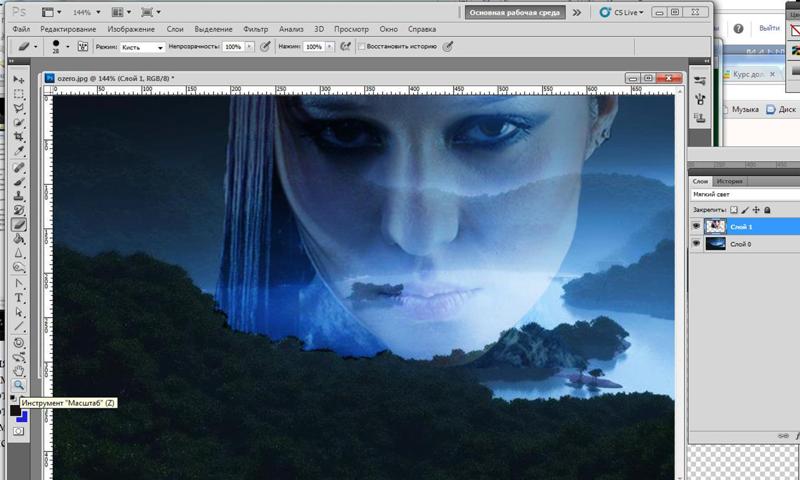
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
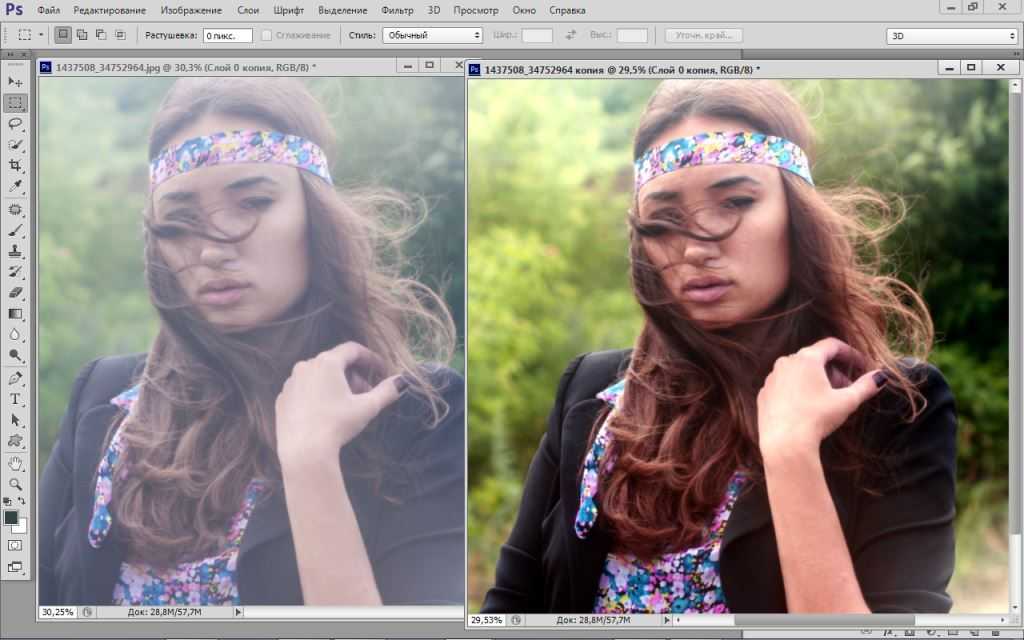
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Антон Назаренко
Пишу об интернет-сервисах, ну и обо всем понемногу 🙂 Увлекаюсь современными технологиями. Люблю футбол, рок и читать — такое вот сочетание несочетаемого.
https://www.work.ua/ru/resumes/1679218/
Мой телеграмм: @ProstoludinCFC
Размещение изображения внутри другого с помощью Photoshop CS6
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как поместить одно изображение внутрь другого, чтобы создать интересные композиционные эффекты, используя простую, но мощную команду Photoshop «Вставить в ». С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
С помощью «Вставить в» мы можем выбрать область на одном изображении, затем скопировать и вставить второе изображение прямо в наш выбор. В этом уроке я буду использовать «Вставить в», чтобы поместить фотографию в рамку, но, как и во всех наших уроках по Photoshop, цель здесь не только в том, как создать этот конкретный эффект. Как только вы узнаете, как работает команда «Вставить в», вы, несомненно, обнаружите для себя множество других творческих применений.
Здесь я буду использовать Photoshop CS6 , но этот урок также полностью совместим как с Photoshop CS5 , так и с Photoshop CC (Creative Cloud). Для CS4 и более ранних версий или для другого примера того, как можно использовать «Вставить в», вы можете ознакомиться с нашим оригинальным руководством «Размещение изображения внутри другого».
Для создания этого эффекта вам понадобятся два изображения. Вот мой первый (изображение, содержащее фоторамку) (осенняя фоторамка с Shutterstock):
Первое изображение.
Вот мое второе изображение (фото, которое я помещу в рамку) (пара в осеннем парке, фото с Shutterstock):
Второе изображение.
А вот как будет выглядеть окончательный состав:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Выберите область, в которой должно появиться второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Фактический инструмент выделения, который вам нужен, будет зависеть от формы области. В моем случае я начинаю с изображения рамки изображения и хочу поместить свое второе изображение в рамку. Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что инструмент Rectangular Marquee Tool подойдет. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором здесь будет Photoshop 9.0005 Инструмент «Многоугольное лассо» .
По умолчанию инструмент «Многоугольное лассо» находится за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы получить к нему доступ, я щелкну и удержу значок инструмента «Лассо», пока не появится всплывающее меню, показывающее мне другие инструменты, скрывающиеся за ним. Затем я выберу Polygonal Lasso Tool из меню:
Нажмите и удерживайте инструмент «Лассо», затем выберите инструмент «Многоугольное лассо».
Посмотреть все наши уроки по инструменту выделения Photoshop
Инструмент «Многоугольное лассо» позволяет нам рисовать многоугольные выделения с прямыми сторонами, просто щелкая в точках, где необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать вокруг выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем нашу путь назад к началу. Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Для завершения выделения нам достаточно еще раз нажать на начальную точку.
Выделить область внутри рамки изображения с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к нижнему правому углу и нажму, а затем вернусь в нижний левый угол и нажму. Вы не увидите традиционный контур выделения «марширующих муравьев», когда делаете выделение с помощью инструмента «Многоугольное лассо». Вместо этого вы увидите тонкий контур пути, соединяющий точки вместе:
Щелчком по углам выберите область фотографии в кадре.
Чтобы завершить выделение, я еще раз щелкну начальную точку в верхнем левом углу, и теперь область внутри рамки выделена, и теперь виден стандартный контур выделения «марширующих муравьев»:
Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2: выберите и скопируйте второе изображение
Переключитесь на второе изображение (то, которое вы поместите в выделение), либо открыв его, если оно еще не открыто, либо нажав на его вкладка вверху документа:
Переключение на второе изображение, щелкнув его вкладку документа.
Работа с документами с вкладками и плавающими документами в Photoshop
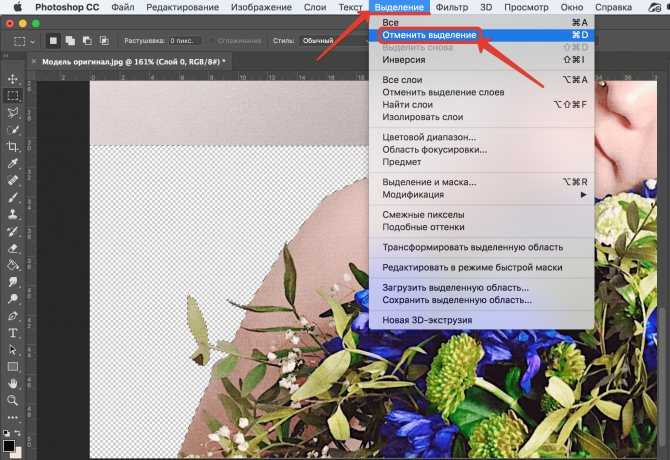
Нам нужно скопировать это изображение в буфер обмена, чтобы затем вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно его выбрать, поэтому перейдите в меню Select в строке меню в верхней части экрана и выберите All . Или нажмите Ctrl+A (Win) / Command+A (Mac) на клавиатуре:
Собираюсь выбрать > Все.
По краям изображения появится контур выделения, сообщающий, что оно выбрано:
Выбрано второе изображение.
Выбрав изображение, перейдите в меню Edit в верхней части экрана и выберите Copy или нажмите Ctrl+C (Win) / Command+C (Mac) на клавиатуре:
Перейдите в меню «Правка» > «Копировать».
Шаг 3. Вставьте второе изображение в выделение
Вернитесь к первому изображению, щелкнув его вкладку в верхней части документа:
Щелкните вкладку, чтобы снова просмотреть первое изображение.
Выделение, которое мы только что создали, все еще будет видно. Чтобы вставить второе изображение в выделение, перейдите в меню Edit в верхней части экрана, выберите Paste Special , затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение явно слишком велико для рамки, но мы сейчас посмотрим, как это исправить:
Эффект после вставки второго изображения в выделение.
Прежде чем мы двинемся дальше, давайте быстро взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:
Панель «Слои», показывающая второе изображение на отдельном слое.
Почему второе изображение видно только внутри выбранной нами области? Это потому, что Photoshop использовал наше выделение для создания маски слоя для второго изображения. Мы можем видеть маску на миниатюре маски слоя . Белая область представляет собой область, в которой изображение видно в документе, а черная область вокруг нее — это область, в которой изображение скрыто от просмотра:
Photoshop превратил наше выделение в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Photoshop
Шаг 4. Измените размер и положение второго изображения с помощью функции «Свободное преобразование»
Если ваше изображение слишком велико для выбранной области и вам нужно изменить его размер (как я делаю), перейдите в меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
.
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите все окно «Свободное преобразование», потому что ваше изображение настолько велико, что выходит за пределы экрана, перейдите в меню View в верхней части экрана и выберите Fit on Screen :
Переход к просмотру > по размеру экрана.
Это мгновенно уменьшит масштаб изображения, чтобы все, включая поле «Свободное преобразование», поместилось на экране:
Поле «Свободное преобразование» окружает реальное изображение, а не только маленькую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов поля Free Transform. Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
Удерживая нажатой клавишу Shift, вы фиксируете исходное соотношение сторон изображения при изменении его размера, чтобы случайно не исказить его форму. Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Убедитесь (очень важно!), что когда вы закончите перетаскивать угол, вы сначала отпустите клавишу мыши, затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до того, как отпустите клавишу мыши, вы потеряете исходное соотношение сторон изображения:
.
Перетаскивание одного из угловых маркеров внутрь при нажатой и удерживаемой клавише Shift.
Чтобы переместить и изменить положение изображения внутри выбранной области, просто щелкните и перетащите в любом месте поля «Свободное преобразование». На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:
Щелкните и перетащите внутри поля «Свободное преобразование», чтобы изменить положение изображения внутри рамки.
Если вам нужно также повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью. Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу кадра:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть изображение.
Когда вы довольны тем, как выглядит изображение, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободного преобразования:
Второе изображение было перемещено, изменено в размере и повернуто внутри фрейма.
Шаг 5. Добавьте эффект слоя внутренней тени
Завершив эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она больше выглядела так, как будто она на самом деле находится внутри рамки, а не выглядит так, как будто кто-то только что вставил ее туда (что, конечно же, именно то, что я делал). Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Чтобы добавить внутреннюю тень, я нажму на Стили слоя значок в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Затем я выберу Внутренняя тень из появившегося списка:
Выбор внутренней тени из списка.
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого установлены параметры «Внутренняя тень» в среднем столбце. Я собираюсь снизить Непрозрачность тени со значения по умолчанию 75% до 40% , чтобы она казалась менее интенсивной. Я поставлю Угол от до 135° , чтобы свет шел сверху слева, хотя вам может понадобиться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень простирается от края, а значение «Расстояние» управляет мягкостью края или растушевкой. Значения, которые вам нужны, будут во многом зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя параметрами:
Параметры внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой окончательный результат после добавления эффекта слоя «Внутренняя тень»:
.
Финальный эффект.
Куда идти дальше…
И вот оно! Вот как поместить одно в другое в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Простой способ вставки изображений в Photoshop
Когда вы знаете, как безошибочно вставлять изображения в Photoshop, вы на пути к созданию очень интересных и оригинальных произведений искусства!
Вставка одного изображения в другое — относительно простой навык, который вам понадобится для редактирования фотографий или создания графического дизайна.
Выполните 4 простых шага из этого руководства по Photoshop, чтобы узнать, как добавить слой изображения к существующему изображению.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧАТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
Могу ли я купить Photoshop на постоянной основе?
Содержание
Как вставить изображения в Photoshop (5 простых шагов)
Шаг 1. Выберите изображения
Выбор совместимых изображений для вставки в выбранный фон — это умение.
Если вы хотите, чтобы конечное изображение выглядело реалистично, вам нужно сосредоточиться на выборе совместимых изображений, имеющих схожие тона и оттенки.
Будет сложно (если не невозможно) совместить изображение, снятое средь бела дня, с ночным фоном, поэтому не торопитесь, выбирая изображения для использования.
Не беспокойтесь о размере изображений. Пока их качество хорошее, их размер можно отрегулировать после вставки в фоновый слой.
- Узнайте, как изменить цвет фона в Photoshop
Шаг 2. Откройте фоновый слой
После выбора изображений Сначала откройте фоновый слой как новый документ в Photoshop.
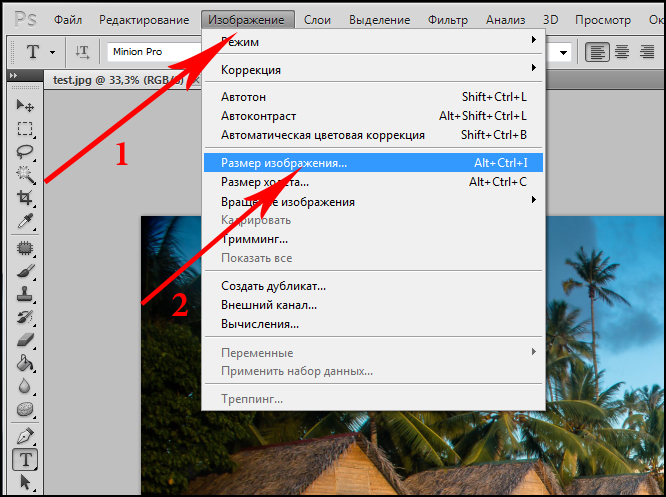
Перейдите в Файл > Открыть и найдите документ, который хотите открыть в качестве фонового слоя.
Важно сначала открыть фоновый слой, так как будет легче вставлять изображения по размеру фона, а не по размеру фонового слоя позади объекта.
Когда фоновый слой открыт, вы можете вставить следующее изображение.
Шаг 3. Вставка изображения
Вставьте новое изображение в документ Photoshop.
Это можно сделать, перетащив изображение с рабочего стола в документ Photoshop или выбрав Файл > Поместить встроенный и выбрав файл изображения на своем компьютере.
Изображение откроется как новый слой на панели слоев, расположенный поверх фона.
Может быть полезно дать имя каждому слою на панели слоев, чтобы их было легче найти при редактировании.
Шаг 4. Преобразование в смарт-объект
Чтобы защитить качество слоя, целесообразно преобразовать его в смарт-объект.
При преобразовании в смарт-объекты слои сохранят свое качество независимо от того, насколько вы увеличиваете или уменьшаете их размер.
Перейдите в верхнюю строку меню и выберите Слой > Смарт-объекты , а в раскрывающемся меню выберите Преобразовать в смарт-объект .
Проверьте на панели слоев, чтобы увидеть, есть ли теперь слой изображения со значком смарт-объектов.
- Связанный: Как очистить рабочий диск в Photoshop?
Шаг 5. Изменение размера и поворот
В 99% случаев новый слой не будет открываться в нужном вам размере, поэтому вам придется изменить размер.
Чтобы изменить размер, перейдите в верхнюю строку меню и в раскрывающемся меню под Edit выберите Transform > Scale, или используйте сочетание клавиш Нажмите T.
Новое изображение теперь будет обрамлен синей рамкой ограничительной рамки.
Чтобы увеличить или уменьшить размер изображения, перетащите края ограничивающей рамки с помощью курсора.
Когда вы перетаскиваете ограничивающую рамку, появляется диалоговое окно с размерами ширины и высоты скорректированного слоя, это полезно, если у вас есть определенные измерения, которые вы хотите получить.
Когда вы довольны размером, отпустите курсор и используйте инструмент перемещения, чтобы расположить слой в нужном месте.
Виола в сборе.
Теперь вы знаете, как вставить и настроить размер изображения в Photoshop, вы можете добавить столько файлов изображений, сколько захотите.
Как вырезать изображение в Photoshop
Сочетание возможности вставки изображения с возможностью его вырезания даст вам бесконечную свободу редактирования для творчества.
Вырезание слоя изображения позволит вам удалить области изображения, которые вы не хотите отображать.

 Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;