Содержание
Как в Figma сделать объёмную фигуру из градиентов / Skillbox Media
Дизайн
#Руководства
0
Коротко и ясно рассказываем, как быстро добиться интересного эффекта для вашего проекта.
Vkontakte
Telegram
Скопировать ссылку
Иллюстрация: Оля Ежак для Skillbox Media
Вячеслав Лазарев
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Обычно трёхмерные фигуры в Figma делают с помощью плагинов. Но если вам нужно что-то простое и быстрое, то тратить время на проработку перспективы и света — не очень рационально. В этой инструкции рассказываем, как с помощью градиентов и квадратов сделать трёхмерный прямоугольник.
- Сделайте три квадрата с тремя цветами, которые образуют ваш градиент. В нашем примере это #5C2774, #335CC5 и #637FFD.
- Создайте прямоугольник, в боковой панели настроек зайдите в свойства его цвета и вместо Solid выберите Linear.
- Выделите образец цвета на градиенте и с помощью пипетки скопируйте цвет из квадрата. Повторите это три раза, чтобы у вас получился градиент.
- На прямоугольнике настройте градиент так, чтобы на нём не было резких переходов из одного цвета в другой.

- Сделайте высокий прямоугольник и дважды кликните по нему, чтобы перейти в режим векторного редактирования.
- Наведите курсор на верхнюю грань прямоугольника, зажмите появившуюся точку посередине, вытяните её, чтобы получился угол, и нажмите Done.
- Выделите прямоугольник с градиентом, а затем — кликните на его заливку в свойствах цвета. Нажмите Ctrl (⌘) + C, чтобы скопировать градиент.
- Выделите вытянутый прямоугольник и нажмите Ctrl (⌘) + V. Затем — растяните свой градиент по высоте так, чтобы он занял всю фигуру.
- Скопируйте фигуру и поставьте её так, чтобы вершина острого угла совпала с вершиной тупого слева.
 То же самое сделайте и справа.
То же самое сделайте и справа. - Скопируйте основную фигуру через Ctrl (⌘) + C и вставьте на то же место через Ctrl (⌘) + Shift + V.
- Зажмите Ctrl (⌘) и выделите любую смещённую фигуру и основную. Затем на верхней панели нажмите правой кнопкой мыши на иконку и переключите на . Повторите это с обеими смещёнными фигурами.
- В получившейся фигуре измените параметры градиента. У правой градиент должен быть темнее, а у левой — светлее.
- При необходимости можно изменить параметры градиента у верхушки фигуры — она должна оставаться заметной.
- По желанию добавьте фон с самым тёмным цветом градиента.
Самоучитель по Figma
Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше о Figma
Vkontakte
Telegram
Скопировать ссылку
Научитесь: Figma с нуля до PRO
Узнать больше
Шигеру Бан сделал выставку светильников Фрэнка Ллойда Райта в туннеле из бумажных труб
21 апр 2023
Для кинофестиваля «Сандэнс» сделали первый долгосрочный брендинг
21 апр 2023
Организаторы фестиваля нового дизайна «Среда» рассказали о брендинге этого года
20 апр 2023
Понравилась статья?
Да
Inkscape.
 Советы
Советы
Математические вычисления в полях ввода
Необязательно вводить новое значение в поле ввода для новой координаты, можно прибавить к существующему значению новое число и программа сама вычислит пример из математики. Удобно, когда вы точно знаете, на сколько нужно сдвинуть точку и вам лень считать, особенно при дробных значениях.
Где задавать вопросы по Inkscape?
Если английский вас не пугает, то спрашивайте на Graphic Design Stack Exchange.
Предварительный просмотр SVG в Проводнике
Скачайте и установите приложение SVG Explorer Extension. Выбирайте правильную версию для вашей Windows. После этого у вас появится возможность видеть SVG-файлы в режиме предпросмотра (используйте View | Large Icons/Вид | Большие значки).
Сохранение настроек (устарело)
В версии 1.0 теперь можно сохранить свой шаблон как шаблон по умолчанию (File | Save Template).
Старый вариант: Настройки, используемые по умолчанию, не совсем удобны. Чтобы не менять настройки под себя каждый раз при новом запуске редактора, нужно проделать некоторую работу.
Запустите Inkscape и поменяйте настройки под себя в диалоговом окне Document Properties (Shift+Ctrl+D). Я меняю единицы измерения на px в двух местах, снимаю флажок Show page border.
Сохраняем пустой документ под именем default_my.svg. Далее идём в папку C:\Program Files\Inkscape\share\templates и копируем в неё свой документ. Теперь при открытии редактора вызываем в меню File | New from Template…, находим свой шаблон и двойным щелчком запускаем его.
Если вы хотите сразу запускать свой шаблон при старте, то тогда сохраняйте его под именем default.svg и замените им уже имеющийся файл с таким же именем (желательно его сохранить под другим именем).
Быстрая установка обводки
Полезный приём для новичков.
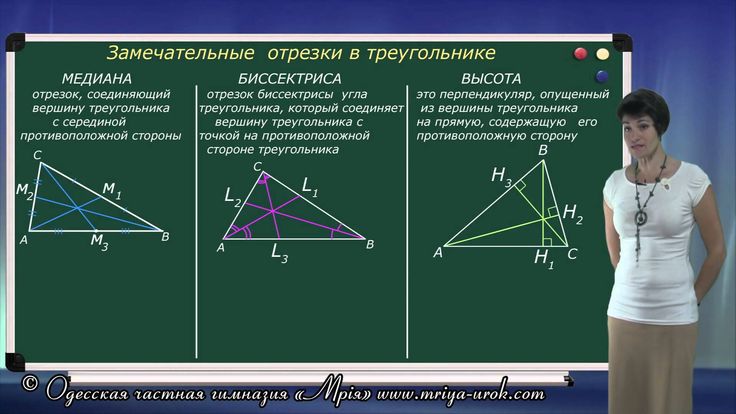
Как нарисовать треугольник
Первый способ — выбираем инструмент «Звезда» и устанавливаем в настройках на панели инструментов значение 3 для опции Corners. Рисуем готовый треугольник.
Второй способ — рисуем квадрат при помощи инструмента «Прямоугольник» . Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».
Переводим объект в контур через Path | Object to Path. С помощью инструмента «Узлы» выбираем три соседних узла и применяем операцию «Delete segment between two non-endpoint nodes».
Третий способ — с помощью пера рисуем треугольник и закрашиваем его.
Четвёртый способ — Extension | Render | Triangle….
Сделать падающую тень
Общий алгоритм действий над объектами:
- Выделяем все объекты
- Дублируем их (Ctrl+D)
- Заливаем серым цветом
- Опускаем за все объекты в самый низ
- Делаем размытие
- Уменьшаем и сдвигаем в случае необходимости
Создать текст из рисунка
Используем картинку в качестве подложки для текста.
Выбрать нижний объект
В версии 0.91 стало легче выбрать объекты, которые находятся на заднем плане: используйте Alt + прокрутка колесиком мыши, чтобы перебрать все элементы, которые сложены друг на друга под текущим положением курсора (используйте Shift + Alt + прокрутка колесиком мыши, чтобы добавить объекты к существующему выбору).
Как вращать объект
Первый способ самый очевидный — выбрали объект, щёлкнули ещё раз для появления рычагов поворота и поворачиваем на глазок.
Для поворота на углы с интервалом 15 градусов удерживайте клавишу Ctrl и вращайте за рычаги. Также можно использовать клавиши квадратных скобок [ или ] для аналогичной операции.
Для поворота на 90 градусов по часовой и против часовой стрелки можно использовать соответствующие кнопки на панели инструментов.
А как повернуть на нужное число градусов? Выберите команду Object | Transform… и в диалоговом окне перейдите на вкладку Rotate, в которой можете задать точное значение поворота.
Календарь
Вам не нужно рисовать календарь с нуля. Есть готовое решение — Extensions | Render | Calendar. В диалоговом окне настроек вы можете задать цвет, названия месяцев, размеры и многое другое.
Реклама
Основы фигур в Figma. Что такое формы и как их использовать.
Руководство по программному обеспечению Figma
Что это такое и как использовать фигуры.

Фото MagicPattern на Unsplash
Привет, и спасибо, что заглянули!
Сегодня мы поговорим о фигурах в Figma.
Слово «форма» обычно относится к геометрической фигуре. Для целей Figma это ничем не отличается, за исключением того, что линии также считаются формами.
Формы можно использовать для многих вещей, ограниченных только вашим воображением. Они предлагают быстрый способ создания геометрических векторных объектов в Figma, чтобы получить преимущество в своих дизайнерских проектах.
Хотя вы можете использовать 5 предустановленных фигур (Прямоугольник, Эллипс, Многоугольник, Звезда, Стрелка), каждая из которых предназначена для своих целей, Figma предоставляет вам инструменты для создания любой формы, которую вы можете захотеть, с помощью инструмента линии и инструментов формы ( мы получим больше в обзоре инструмента формы ниже ).
Вы можете найти фигуры на панели инструментов Figma или использовать сочетания клавиш, например, «O» для эллипсов или «R» для прямоугольников.
Прямоугольник: Создает четырехугольный векторный объект с 4 точками.
Эллипс: Создает круговой вектор с 4 точками.
Многоугольник: Создает треугольный вектор с 3 точками.
Звезда: Создает вектор звезды с 5 точками.
Стрелка: Создает прямую стрелку с 2 точками.
Строка: Создает линию как минимум с 2 вершинами, однако вы можете продолжать создавать дополнительные вершины, и это создаст больше линий там, где вы щелкнули.
Совет по рабочему процессу:
Если вы нажмете клавишу ввода, когда фигура выбрана, у вас также будет возможность добавить больше вершин к своим фигурам, что даст вам возможность настроить количество вершин по своему вкусу.
Так зачем же вам использовать фигуры?
Обычно дизайнеры используют эти формы для создания элементов каркаса, выделения пространства или информационной архитектуры. Это позволяет дизайнерам увидеть, как элементы взаимодействуют друг с другом на основе концепта высокого уровня, прежде чем вкладывать энергию в дизайн с высокой точностью ( похож на концепцию раскадровки сцены для анимации или фильма ).. Хотя это всего лишь один вариант использования с точки зрения дизайна, почему вы хотели бы начать с фигур, вы можете использовать фигуры для самых разных целей.
Это позволяет дизайнерам увидеть, как элементы взаимодействуют друг с другом на основе концепта высокого уровня, прежде чем вкладывать энергию в дизайн с высокой точностью ( похож на концепцию раскадровки сцены для анимации или фильма ).. Хотя это всего лишь один вариант использования с точки зрения дизайна, почему вы хотели бы начать с фигур, вы можете использовать фигуры для самых разных целей.
Кроме того, еще одним вариантом использования является дизайнер значков или логотипов. Этому человеку понадобятся формы для создания своей работы! Обычно я вижу, что они создаются в Adobe Illustrator, однако я думаю, что Figma прошла долгий путь и является довольно мощным инструментом для этого направления работы.
Когда ваша фигура выбрана на панели инструментов (если вы используете сочетание клавиш, она автоматически выберет форму и подготовит инструмент), щелкните мышью и перетащите к желаемому результату. Если вы используете трекпад, нажмите и перетащите; если вы используете планшет для рисования, поместите перо вниз и перетащите.
Удерживайте клавишу Shift при перетаскивании, чтобы сохранить равные пропорции
Если удерживать клавишу Shift во время перетаскивания, будут созданы равные пропорции. Вот как вы могли бы создавать такие фигуры, как квадраты и круги, например.
Если вы не создадите фигуру поверх фрейма, она будет добавлена на ваш холст на панели слоев. И наоборот, если вы создаете фигуру поверх фрейма, она будет добавлена как фигура под этим фреймом на панели слоев.
Figma также дает пользователям возможность изменять эти фигуры, помимо вершин и радиусов границ, с помощью инструментов формы.
Инструменты формы дают вам дополнительный контроль над тем, как вы хотите создавать и изменять фигуры в зависимости от ваших потребностей.
Есть 4 инструмента формы:
Union: Объединяет 2 или более фигур вместе, чтобы создать новую фигуру.
Вычесть: Вычитает все верхние фигуры и их перекрывающиеся области из самой нижней фигуры.
Пересечение: Берет 2 формы и создает новую форму в виде места их пересечения друг с другом.
Исключить: Удаляет все перекрывающиеся области из верхних фигур и создает новую фигуру, исключая перекрывающиеся области.
В другом уроке я расскажу о более продвинутых методах, которые можно использовать с инструментами формы, и о том, как создавать значки с помощью инструментов формы.
Формы можно использовать по самым разным причинам, и они могут стать мощным инструментом в вашем арсенале, как только вы изучите основы.
Что хорошо в фигурах, так это то, что, поскольку они основаны на векторах, вы можете экспортировать SVG для своих разработчиков, что гарантирует, что ваш контент масштабируется до любого размера экрана и не становится размытым. Это означает, что кнопки, значки и дополнительные элементы больше никогда не будут проблемой, как только вы добавите эти инструменты в свой арсенал!
Чтобы экспортировать фигуру, просто выберите фигуру, и на правой боковой панели (внизу) вы увидите опцию для экспорта выбранного элемента. Убедитесь, что выбрана нужная настройка экспорта, и нажмите кнопку «Экспорт», чтобы сохранить. По умолчанию выбран PNG, поэтому, если вы хотите экспортировать SVG, убедитесь, что вы изменили его сейчас.
Убедитесь, что выбрана нужная настройка экспорта, и нажмите кнопку «Экспорт», чтобы сохранить. По умолчанию выбран PNG, поэтому, если вы хотите экспортировать SVG, убедитесь, что вы изменили его сейчас.
Как создавать фигуры в Figma? Figma для начинающих
В этой статье вы найдете описание инструментов для создания и изменения фигур, которые будут составлять каждый из ваших проектов. Вы узнаете об основных параметрах редактирования фигур и более продвинутых функциях, таких как логические группы и создание маски. Как создавать фигуры в Figma? Прочтите и узнайте.
Как создавать фигуры в Figma – содержание:
- Добавление фигур
- Панель свойств — Дизайн
- Редактировать объект
- Логические группы
- Маски
Добавление фигур
Вы можете добавить фигуру с помощью функции Инструменты формы , которую вы найдете на панели инструментов . Эта функция позволяет создавать основные векторные фигуры: прямоугольник, линия, стрелка, эллипс, многоугольник, звезда .
Эта функция позволяет создавать основные векторные фигуры: прямоугольник, линия, стрелка, эллипс, многоугольник, звезда .
Вы также можете создавать собственные фигуры с помощью инструментов рисования. Вы можете выбрать ручку или карандаш .
Как и в случае с фреймами, существует множество способов создания фигур:
- Выбрав фигуру из списка инструментов «Фигура», щелкните область «Рамка» или «Холст». Это создаст фигуру с размером по умолчанию 100×100 пикселей.
- Если вы хотите контролировать размер создаваемого элемента, нажмите на область Рамка или Холст и удерживайте левую кнопку мыши, после чего перемещением вы сможете управлять размером фигуры.
- Если вы хотите создать идеальный квадрат, круг или многоугольник, удерживайте нажатой клавишу Shift при перетаскивании.
Каждая фигура, текстовый объект или изображение, которое вы добавляете на холст, будет отдельным слоем. Это позволяет изменять индивидуальные свойства каждого элемента.
Это позволяет изменять индивидуальные свойства каждого элемента.
Панель свойств — Дизайн
Вы можете просматривать и редактировать свойства объекта на вкладке Дизайн панели Свойства. Тип слоя определяет, какие параметры будут здесь отображаться. Большинство параметров одинаковы для всех типов слоев. Если вы не выберете какой-либо слой, на панели «Свойства» отобразятся все локальные стили для файла и цвет холста.
На вкладке Дизайн можно добавить следующие параметры:
1. Выравнивание – инструменты выравнивания позволяют правильно выровнять слои на холсте относительно друг друга. Эти функции доступны только при выборе двух или более слоев.
2. Распределение и уборка – эта функция позволяет организовать слои, создавая между ними равные промежутки. Эти функции доступны только при выборе двух или более слоев.
3. Положение холста (X и Y) – здесь вы можете настроить положение слоев на холсте по горизонтальной (X) и вертикальной (Y) осям.
Положение холста (X и Y) – здесь вы можете настроить положение слоев на холсте по горизонтальной (X) и вертикальной (Y) осям.
4. Размеры объекта (ширина и высота) – здесь можно изменить размер слоя.
5. Сохранить пропорции – позволяет сохранить пропорции фигуры при изменении размера. Вы можете изменить высоту или ширину фигуры, а второй параметр подстроится автоматически.
6. Вращение – здесь можно установить угол кадра.
7. Угловой радиус – с помощью этой функции вы можете скруглить углы кадра.
8. Независимые углы – настройка независимого угла позволяет настроить радиус угла для каждого угла.
9. Layer (Blend Modes) — здесь вы можете указать, как два слоя должны сочетаться друг с другом. К каждому слою можно применить только один режим наложения.
10. Заливка и обводка — к фигурам и текстовым слоям можно применять заливки и обводки. Чтобы добавить заливку или обводку, выберите нужный слой и нажмите на значок +. Вы можете добавить несколько заливок и контуров к каждому слою.
Чтобы добавить заливку или обводку, выберите нужный слой и нажмите на значок +. Вы можете добавить несколько заливок и контуров к каждому слою.
Для заливок и обводок по умолчанию установлен сплошной цвет. Чтобы настроить свойства, щелкните образец цвета. Это откроет цветовой сектор, где доступны параметры: сплошной цвет, градиент (линейный, радиальный, угловой, ромбовидный) и изображение.
Если вам нужно больше изменить стиль обводки, вы можете использовать Дополнительные настройки обводки, которые доступны под значком с многоточием.
Полезный совет: Вы можете включать и выключать видимость каждого свойства в активном слое с помощью значка Глаз. Активные свойства будут отображаться черным цветом, чтобы вы могли легко отличить их от неактивных.
11.Эффекты – здесь вы можете добавить тень или размытие к слою. Чтобы настроить значения эффекта, нажмите Настройки эффекта, расположенные под кнопкой со значком солнца.
12. Настройки экспорта – здесь вы можете экспортировать выбранный слой в выбранный вами формат: PNG, JPG, SVG и PDF.
Настройки экспорта – здесь вы можете экспортировать выбранный слой в выбранный вами формат: PNG, JPG, SVG и PDF.
Задача 4.1. Спланируйте расположение элементов интерфейса вашего приложения. Сначала создайте каркасы, используя простые формы.
Полезный совет: Не забывайте регулярно давать каждому слою собственное имя. Если вы не будете следить за этим, вы обязательно сделаете беспорядок в своих слоях.
Начнем с экрана входа в систему:
- В верхней части экрана мы разместим логотип разрабатываемого приложения.
- Ниже будут заполнители с метками: логин и пароль. На этом этапе вы можете отметить место для текста прямоугольником.
- В нижней части экрана мы разместим кнопку входа.
Полезный совет: Если вы ищете логотип для своего проекта, посетите этот веб-сайт: https://www.freepik.com/free-photos-vectors/logo и загрузите его бесплатно.
Каждый файл на Freepik.com имеет уведомление о лицензии. Перед загрузкой убедитесь, что лицензия позволяет использовать ее по мере необходимости.
Вы также можете использовать логотип, доступный в плагине «Создатель логотипа».
Теперь займемся рамкой Home:
- Разместим строку поиска в верхней части экрана.
- Ниже будет заголовок «Бестселлеры».
- Под заголовком мы разместим изображения товаров в две колонки. Создайте прямоугольник, который соответствует одному столбцу, и продублируйте его несколько раз.
- Под каждым товаром должно быть место для его названия и цены.
- Еще одним элементом нашего интерфейса будет нижняя панель, где мы разместим иконки: дом, избранное, профиль, корзина.
Полезный совет: Вы можете легко добавить иконки в свой проект, скопировав их из библиотеки Figma.
Сообщество. Вы найдете образец файла здесь: https://www.figma. com/community/file/1118814949321037573.
com/community/file/1118814949321037573.
Просто нажмите кнопку Получить копию , и откроется файл Iconia — полностью редактируемый набор из более чем 1300 готовых к использованию масштабируемых векторных значков в 6 уникальных стилях. Чтобы скопировать выбранные значки, перейдите на страницу библиотеки Iconia на панели «Слои».
Найдите значок, который хотите использовать в своем файле, щелкните его правой кнопкой мыши и выберите «Копировать». Затем вернитесь к своему файлу, снова щелкните правой кнопкой мыши в любом месте и выберите «Вставить сюда». Еще один способ добавить иконки — использовать плагины.
Помните, что согласованность интерфейса очень важна. Выберите один стиль значков и придерживайтесь его везде в приложении. Примените тот же принцип позже к стилям текста, размерам изображений и другим элементам.
После того, как вы спланировали расположение элементов на главной странице, вы можете перейти к фрейму продукта:
- В верхней части экрана мы поместим кнопку «Назад» с левой стороны.

- Ниже будет большое фото товара.
- В правом углу фото разместим кнопку со значком «избранное».
- Под фото мы разместим название и цену товара и место для описания.
- Внизу экрана мы добавим кнопку CTA «Добавить в корзину».
Редактировать объект
Вы можете легко изменить все фигуры с помощью инструмента Редактировать объект , который находится в середине панели инструментов . Чтобы использовать эту функцию, сначала вам нужно выбрать форму, которую вы хотите изменить.
Активация режима редактирования приведет к появлению новых функций на панели инструментов , и вы увидите угловые точки на редактируемой фигуре. Вы можете нажать на нужную угловую точку и перетащить ее, чтобы изменить форму фигуры.
Вы также можете добавить к фигуре другие точки Corners с помощью инструмента Pen tool . Это позволит вам сделать больше модификаций.
Вы можете свободно сгибать фигуры с помощью инструмента Bend . Выберите инструмент Bend на панели инструментов , а затем щелкните выбранную угловую точку.
Инструмент Paint Bucket позволяет удалять и восстанавливать заливку фигуры. Для этого выберите Ведро с краской , а затем щелкните фигуру, которую вы редактируете.
Для выхода из режима редактирования нажмите Готово .
Логические группы
Если выбрать две или более фигур, на панели инструментов появится инструмент Логические группы . Он позволяет создавать пользовательские фигуры, комбинируя их, используя одну из четырех доступных формул: объединение, вычитание, пересечение, исключение.
- union selection – объединяет выбранные фигуры в одну новую форму.
- вычесть выбор — вычитает все верхние фигуры и их перекрывающиеся области из нижней фигуры
- пересекают выделение — новая фигура состоит только из перекрывающихся фрагментов выделенных фигур
- исключить выделение — созданная фигура состоит только из фрагментов выделенных фигур, которые не перекрываются.

После применения инструмента Булевой группы все выбранные фигуры сливаются в один слой, что означает, что они имеют общие свойства заливки и обводки. Вы можете комбинировать их с другими фигурами и выполнять дальнейшие логические операции.
Задача 4.2. Попрактикуйтесь в изменении фигур с помощью инструментов Edit object и Boolean group . Даже если вам не нужны эти функции на данном этапе вашего проекта, стоит закрепить свои знания практикой. Будьте изобретательны и получайте удовольствие. Вы также можете попробовать воссоздать образцы фигур, которые вы видите на следующем снимке экрана. Для этого создайте новую страницу в файле или добавьте объекты рядом с кадрами с проектом, а затем просто удалите их.
Маски
Маски позволяют отображать только выбранные области изображения и скрывать остальные без кадрирования. Это означает, что никакая часть слоев в процессе маскирования не удаляется и не изменяется, поэтому вы можете изменить маску в любое время, если хотите показать другую часть изображения.
Чтобы лучше понять это, вы можете представить себе рамку с небольшим отверстием. В нем вы будете видеть только часть фото, а остальное скрыто, но если вы откроете рамку, то все равно сможете увидеть фото целиком.
В качестве маски можно использовать любой слой, например векторные фигуры, текстовые слои и изображения.
Порядок слоев очень важен. Самый нижний слой в считается вместилищем маски, то есть отверстием, через которое вы будете видеть изображение.
Чтобы создать маску, убедитесь, что слои правильно выровнены. Затем выберите оба слоя и выберите «Использовать как маску» на панели инструментов.
Все внешние области слоя, находящиеся над контейнером, будут скрыты. Только те области, которые будут находиться внутри области маски, останутся видимыми.
Задача 4.3. Используйте маски, чтобы добавить изображения продукта в свой дизайн. Помните о правильном порядке слоев. Слой, который будет контейнером, должен находиться ниже слоя изображения.
Полезный совет : Вы можете бесплатно скачать изображения для своих проектов с сайта https://unsplash.


 То же самое сделайте и справа.
То же самое сделайте и справа.