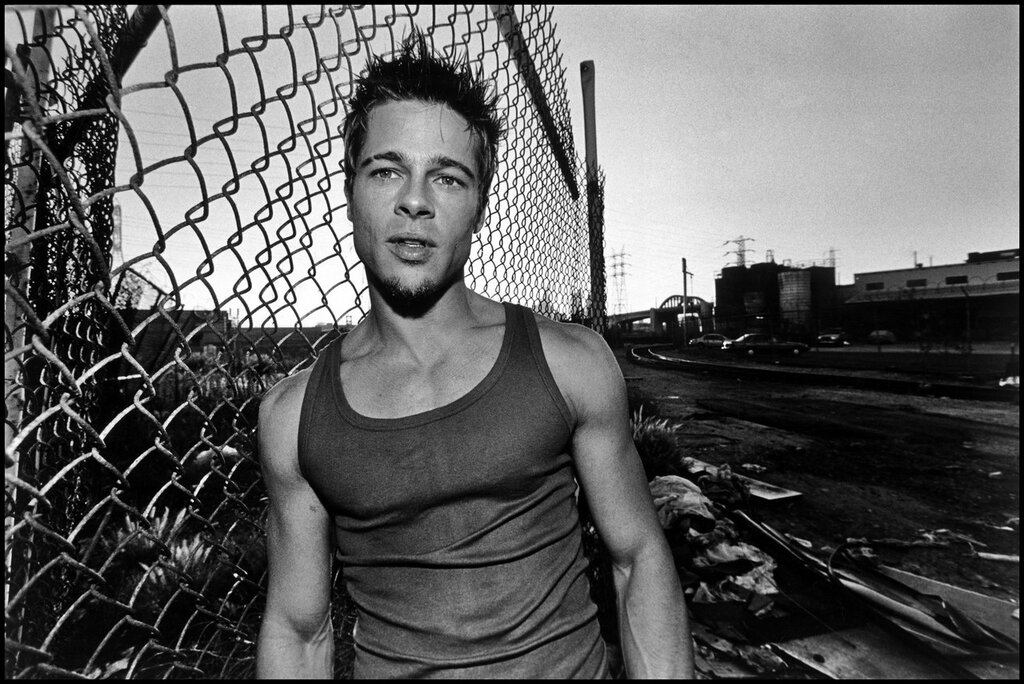
Черно-белая фотография. Советы фотографу по монохрому
Универсальность – вот, наверное, самая отличительная черта монохромных фотографий! Черно-белыми могут быть портреты, городские пейзажи, природа, архитектура, животные.
«Решающий момент» Анри Картье-Брессона
Для черно-белой съемки необязателен яркий дневной свет. Как раз наоборот, 50 000 оттенков полумрака дают кадру особую глубину. Черно-белая фотография идеальна для тех случаев, когда необходимо подчеркнуть геометрию кадра. Когда визуально важны такие элементы как точка, линия, фигура, ритмы и симметрия. Конвертируй цвет в ЧБ, если главное в кадре это контраст, силуэт, линии, текстуры, паттерны, ритм, формы, тени объектов
Ансель Адамс
Так почему же нам больше нравится ч/б, и в каких случаях лучше всего использовать именно такие фотографии?
1. Монохром как способ выделения контрастного объекта
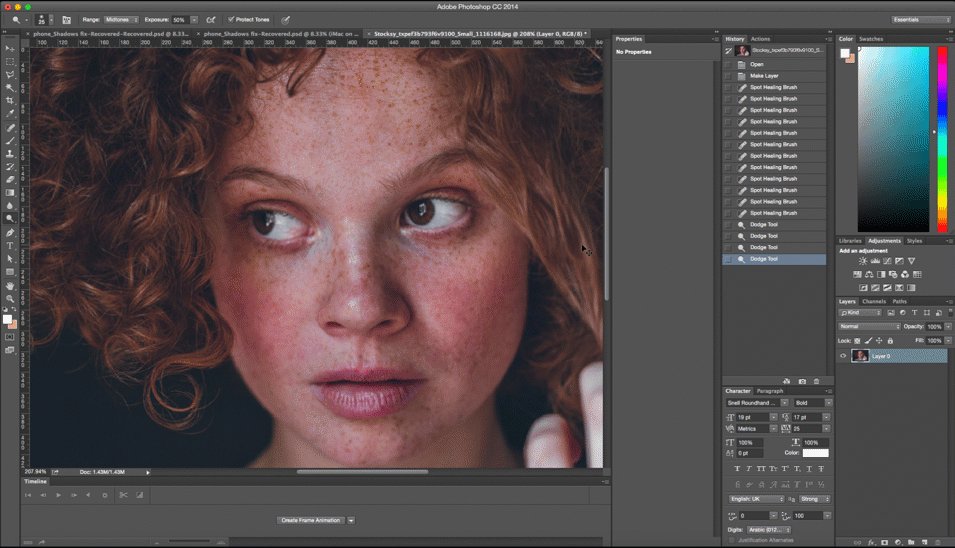
Человеческий глаз не отвлекается на другие цвета и объекты: одежду, здания, машины. «В социальных фотографиях чаще всего используется черно-белая съемка, когда нужно выделить какой-то центральный объект (например, лицо человека) среди других», — говорит фотограф Олжас Жакенов.
«В социальных фотографиях чаще всего используется черно-белая съемка, когда нужно выделить какой-то центральный объект (например, лицо человека) среди других», — говорит фотограф Олжас Жакенов.
Дмитрий Собокарь
2. Видеть мир в Ч/Б.
Большинство общих советов о том, как скомпоновать или структурировать хороший кадр, применяются точно также и к черно-белой фотографии. Однако, основное заметное отличие состоит в том, что Вы не должны обращать внимание на цвет.
Это означает, что Вы обязаны обучать себя смотреть на формы, тоны и текстуры, смотреть глазами, которые способны видеть только в Ч/Б.
Федерико Эрра
3. Почему нам так нравятся черно-белые фотографии?
Человеческий глаз создан таким образом, чтобы анализировать две вещи: интенсивность света и цвет. Если Вы удаляете цвет, Ваши глаза становятся более чувствительными к интенсивности света. А мозг тратит меньше энергии на анализ образа. Всегда, когда наше мышление обнаруживает более эффективные пути познания мира, т.е. менее затратные энергетически, это открытие награждается высвобождением вещества счастья – эндорфиновым всплеском. Успешное и низкокаллорийное познание приносит удовольствие. И в этом смысле, восприятие черно-белого изображения является самым наглядным примером.
Если Вы удаляете цвет, Ваши глаза становятся более чувствительными к интенсивности света. А мозг тратит меньше энергии на анализ образа. Всегда, когда наше мышление обнаруживает более эффективные пути познания мира, т.е. менее затратные энергетически, это открытие награждается высвобождением вещества счастья – эндорфиновым всплеском. Успешное и низкокаллорийное познание приносит удовольствие. И в этом смысле, восприятие черно-белого изображения является самым наглядным примером.
Мы естественно выбираем области контраста, т.е. воспринимаем реальность и предметы (их габариты, очертания) посредством сравнения областей яркостей, когда одна вещь более или менее темная, чем другая. Как фотограф, создающий картины в черно-белом пространстве, вы просто обязаны знать больше о контрасте, видеть его, чувствовать его. И с его же помощью раскрыть перед зрителем суть своих снимков, их замысел, отразить важные детали.
Всегда ищите сцены/сюжеты, которые изобилуют знаками высокого контраста, и тогда ваши черно-белые фотографии будут неотразимыми.
John Florea. Miss Norma Baker
Ноэл Балдевайнс
4. Сосредоточьтесь на текстуре.
В черно-белых же фотографиях текстура несёт новую информацию. Поэтому ищите области с интересной текстурой, которая возможно скрыта под масками ярких красок. Она часто выполняет роль направляющих линий, служит хорошим фоном для обозначения главного художественного объекта.
Лопес Морено
5. Фотографируйте в цветном формате.
Данный пункт, прежде всего, нацелен на фотографов, использующих в своем арсенале цифровые камеры. Если Ваш аппарат предоставляет возможность переключения в настройках Меню на режим «черно-белое», то постарайтесь никогда его не использовать!
На самом деле, применив эту функцию, камера, фиксируя кадр, в действительности получает информацию о цвете, а затем преобразовывает снимок в черно-белый, включая заложенный в процессор алгоритм. Тогда Вы будете обладателем на своей флеш-карте файла, который безвозвратно потерял огромную часть информации о цвете, т.е. «похудел».
Тогда Вы будете обладателем на своей флеш-карте файла, который безвозвратно потерял огромную часть информации о цвете, т.е. «похудел».
Однако моя категоричность в данном вопросе может сыграть с вами злую шутку. И Вы, восприняв дельный совет, неукоснительно будете ему следовать.
Функция камеры для получения ч/б фото весьма полезна. Объясню почему. Если Вы хотите использовать такой режим для того, чтобы предварительно просмотреть/увидеть, как выглядит сцена без цвета, то это вполне оправдано. Это поможет Вам идентифицировать, насколько хороши черно-белые снимки, которые задумали запечатлеть!
Но обязательно переключитесь назад и снимайте в цвете, а потом уже дома доработаете сюжет.
Джузеппе Антонио Валлетта
6. Снимайте в RAW.
Я знаю, что многие не фотографируют в Сыром формате в силу незнания как это осуществить и непонимания преимуществ, к примеру, RAW над JPEG. А может, принципиально не стреляют в Сыром формате из-за нелюбви к нему и связанных с ним трудозатрат.
А может, принципиально не стреляют в Сыром формате из-за нелюбви к нему и связанных с ним трудозатрат.
Но большинство фотохудожников в последующей работе с RAW-файлами видят неоспоримые преимущества. Поэтому, если Вы стремитесь получать великолепные черно-белые изображения, то стреляйте и записывайте на флеш-карту данные в Сыром формате.
Митчел Кирх
7. Ч/Б любит повторяющиеся элементы. Ищите ритмы
Ищите схожие между собой (одинаковые) повторяющиеся элементы или объекты. Они интересны из-за своего упорядоченного повторения. Цвет, порой, просто отвлекает наше внимание и мы не придаем этому значения, не понимаем их художественной ценности. Но использование в композиции Ч/Б кадра таких элементов делает снимок выразительным. Как только Вы начинаете искать одинаковые предметы, сразу заметите их повсюду: стволы деревьев или фонарных столбов, машины, стоящие вряд, окна на фасадах домов…
Изабелла Табачи
8. Любовь к длинным выдержкам.
Любовь к длинным выдержкам.
Эффекты от длительных выдержек при наличии в объективе движущихся элементов играют ключевую роль в черно-белой фотографии. Обратите, например, внимание на работы фотографа Мишеля Райковича (Michel Rajkovic).
Рейчел Талибарт
9. Спасительный Ч/Б.
Из-за плохого освещения (например, в помещении), из-за блеклости красок перевод из цвета в черно-белый вариант является спасательным кругом, когда надо сохранить фотографию, сохранить момент. Даже несмотря на то, что Вы снимали в RAW, порой вам никак не удается «вытянуть» фотографию, выдержать хотя бы приблизительно натуральные цвета при постобработке. Вот тогда инверсия в черно-белый монохром – насущная потребность!
10. Линии
Линии режут и делят изображение на части. Но они также могут направлять взгляд. В черно-белом изображении с сильным контрастом линии настолько мощны, что могут быть единственным самоценным эстетическим объектом.
blog.thomasperreon.com/
11. Силуэт
Силуэт является контрастной формой с четко очерченным линией краем. То есть силуэт включает в себя уже упомянутые выше элементы. Очертания объекта могут родить новые смыслы – от сюрреалистического до зловещего.
Margaret Bourke-White Dummy And Chute Landing, Irving Air Chute Company, Buffalo, 1937
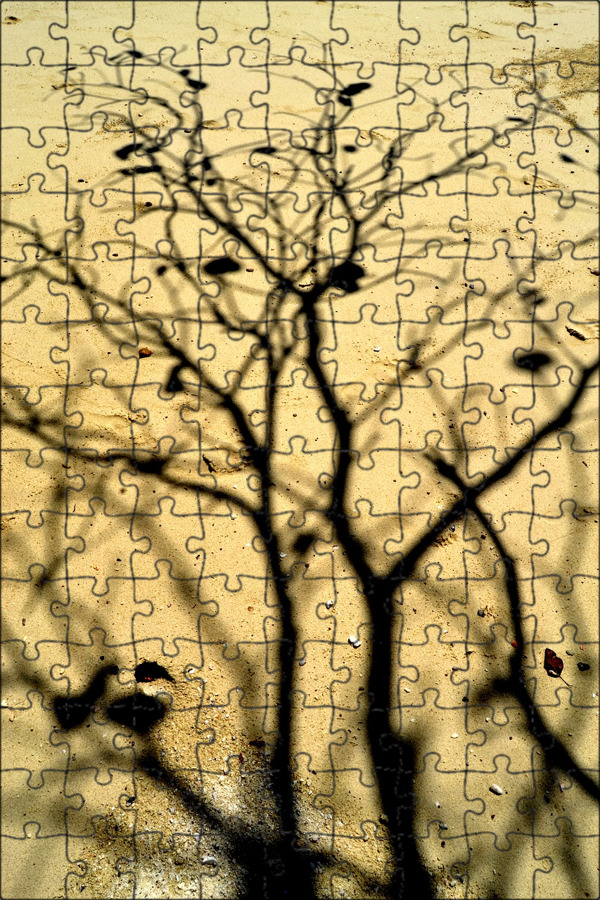
12. Паттерны и узоры
Одно и то же повторяющееся зернышко, стежок, ряд живых изгородей, куча кирпича или разбегающиеся волны песчаной дюны могут быть шумом для ваших глаз на цветном изображении, но внезапно завораживаю в монохроме.
Nina Leen. 5 Models Wearing Fashionable Dress Suits
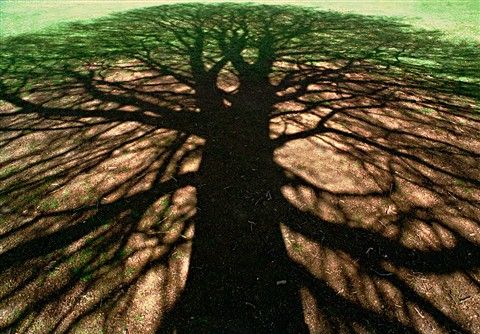
13. Внимание, тени!
Глубокие черные тени, тонкие, почти невидимые, легкие тени и зеркальные отражения темного предмета на серой поверхности асфальта, песка или лужи – всегда привлекательно.
Yiannis Siemos. Авторский проект «Тени». Остров Tinos 2011
У черно белой фотографии богатая история. Смотрите работы таких мастеров света и тени как: Ансел Адамс, Альфред Стиглиц, Анри Картье-Брессон, Билл Брандт, Брассай, Пол Стренд, Робер Дуано, Роберт Капа, Альберт Уотсон, Уокер Эванс, Хорст П. Хорст, Чиен-Чи Чанг и Эдвард Уэстон, Салли Манн, Рут Оркин, Рене Мальтет, Кай Зиль, Ирвин Пенн, Юсуф Карш
лучшие черно-белые кадры · NEVESTA.MOSCOW
Начинающие фотографы снимают черно-белые кадры, чтобы научиться чувствовать свет и композицию, опытные — чтобы передать идею, эмоцию, движение или чувство в чистом, дистилированном виде, не отвлекаясь ни на что. Тренды на обработку меняются, фильтры в инстаграме и VSCO входят в моду и выходят из моды, а монохромные фотографии остаются классикой на все времена.
Фотография на обложке:
Черно-белое фото — это инструмент, и каждый фотограф использует его по-своему: кто-то снимает их только при определенном свете, кто-то — передает с его помощью самые яркие и эмоциональные моменты.
, фотографы. Для нас черно-белые фотографии — это в первую очередь правильный свет и контраст. Если снято плохо, то на таких снимках будет «каша». Обычно мы делаем фото черно-белыми, чтобы отметить акцент на эмоциях. Чаще всего это репортажные кадры.
Фотограф
, фотограф. Я делаю фото черно-белым, если хочу подчеркнуть эмоцию, свет, момент или динамику в кадре, там, где это важно. Черно-белые кадры передают это намного лучше, чем цветные. Но монохромные снимки тоже бывают разными: иногда хочется добавить побольше контраста, чтобы передать четкие линии или движение, а бывает, хочется сделать фото максимально мягкими и нежными, чтоб усилить эмоциональную составляющую кадра. Например, кадры, где мама обнимает счастливую невесту на сборах, как папа ведет дочку к алтарю, или как бабушка плачет, смотря на все происходящее, я не задумываясь сделаю в черно-белом варианте, так как цвет будет только отвлекать.
Фотограф
, фотограф. Я люблю контрастные фотографии и выбираю для черно-белых только те, на которых есть правильный и жесткий боковой свет. Такие фото получаются лучше, объемнее. Если я знаю, что в кадре свет падает сбоку, красиво и так, как надо — значит, фото будет отлично смотреться в черно-белом виде. Черно-белые снимки — те, в которых не нужно ничего лишнего. Утрата цвета помогает получить более глубокое ощущение от фотографии, чтобы ничего не мешало чувствам, когда ты смотришь на нее и проникаешься ею.
Я люблю контрастные фотографии и выбираю для черно-белых только те, на которых есть правильный и жесткий боковой свет. Такие фото получаются лучше, объемнее. Если я знаю, что в кадре свет падает сбоку, красиво и так, как надо — значит, фото будет отлично смотреться в черно-белом виде. Черно-белые снимки — те, в которых не нужно ничего лишнего. Утрата цвета помогает получить более глубокое ощущение от фотографии, чтобы ничего не мешало чувствам, когда ты смотришь на нее и проникаешься ею.
Фотограф
С технической точки зрения, цвет — это один из элементов композиции. Зачастую черно-белые снимки оказываются ярче и выразительнее цветных.
, фотограф. Цвет сложнее для восприятия. Очень часто в кадре может быть много ненужных цветов, которые никак нельзя было устранить заранее на этапе подготовки. Черно-белая фотография помогает передать суть кадра и убрать лишнюю ненужную информацию. Это мощный инструмент, если хочется показать какой-то ритм, сюжет или свет в кадре и убрать все отвлекающие зрителя детали. Обычно есть две причины появления черно-белых кадров. Первая банальная — визуальный шум от большого количества цветов, неприятные рефлексы на лицах и так далее. В таких случаях ч/б сразу убирает все лишнее и помогает лучше воспринимать композицию и все эмоции в кадре. Вторая причина — художественная. Чтобы понять, зачем некоторые кадры делать черно-белыми, нужно или художественное образование, или какой-то опыт — это понимаешь интуитивно, уже на уровне ощущений и накопленных знаний.
Обычно есть две причины появления черно-белых кадров. Первая банальная — визуальный шум от большого количества цветов, неприятные рефлексы на лицах и так далее. В таких случаях ч/б сразу убирает все лишнее и помогает лучше воспринимать композицию и все эмоции в кадре. Вторая причина — художественная. Чтобы понять, зачем некоторые кадры делать черно-белыми, нужно или художественное образование, или какой-то опыт — это понимаешь интуитивно, уже на уровне ощущений и накопленных знаний.
Фотографы
, фотограф. Для меня есть два варианта, когда точно стоит сделать фотографию черно-белой. Первый — это когда на ней есть небольшие недостатки, пересвет, неправильные цвета, но ее структура и сюжет очень хороши и не позволяют просто так ее отложить. В черно-белом цвете все неважные моменты уходят на задний план, и фотография живет новой жизнью. Второй вариант — когда хочется задокументировать некую историю. Так сложилось исторически, что фотография была рождена черно-белой. Многие люди восхищаются такими кадрами, а если это еще и кадры про них, то это в разы ценнее. Сложно это описать, но иногда ты просто чувствуешь, что черно-белым снимок будет выглядеть интереснее.
Многие люди восхищаются такими кадрами, а если это еще и кадры про них, то это в разы ценнее. Сложно это описать, но иногда ты просто чувствуешь, что черно-белым снимок будет выглядеть интереснее.
Фотограф
, фотограф. Есть шутка, что в ч/б переводят либо самые плохие, либо самые хорошие фотографии. А если серьезно, то отсутствие цвета убирает из кадра все лишнее и оставляет только основу: геометрию, эмоцию, световые акценты. Иногда для черно-белых фото требуется особый подход: нужно делать упор на игру со светом, ракурсы и, конечно, настроение в кадре. В целом, лучшие снимки получаются при световых акцентах — когда есть жесткий свет либо световые пятна. Черно-белые фото могут быть и спокойными, и динамичными: за счет монохромности мы убираем все лишнее и оставляем в кадре только суть.
Фотограф
Получить хорошее черно-белое фото сложнее, чем цветное. Требуется качественная работа со светом, акцентами и сюжетом самого снимка.
, фотограф. Я большой фанат черно-белых фотографий: они возвращают меня к истокам фотоискусства, заставляют забыть про все лишние цвета и акцентировать внимание только на эмоциях. Создать красивый и «дорогой» черно-белый снимок на самом деле сложнее, чем получить такой в цвете, а конвертация цветного изображения в черно-белое с целью создания другой, более кинематографичной картинки — процесс довольно-таки сложный и скрупулезный. У черно-белых снимков сложная задача — одной фотографией рассказать целую историю, фото в таком исполнении чаще всего более документальны, более эмоциональны и сильнее воздействует на зрителя.
Фотограф
, фотограф. Говорят, наша жизнь состоит из черных и белых полос, поэтому если кадр получился особенно жизненным, я делаю его в ч/б. Надеюсь, что вы улыбнулись, но кроме шуток: пару лет назад я поставил эксперимент, разместив спецпредложение о съемке только в ч/б со скидкой 50%. К сожалению, желающих не нашлось, и, пожалуй, этому есть вполне разумное объяснение: не буду углубляться в технические детали, если коротко — какие-то кадры определенно будут лучше смотреться в цвете. У черно-белых снимков есть свой сильный характер, и только с опытом ты начинаешь чувствовать, в каких сюжетах отсутствие цвета лучше передаст атмосферу или акцентирует внимание на главном в кадре. И это не то же самое, что сделать снимок монохромным — хорошее ч/б требует знаний и внимания не только на съемке, но и при обработке.
У черно-белых снимков есть свой сильный характер, и только с опытом ты начинаешь чувствовать, в каких сюжетах отсутствие цвета лучше передаст атмосферу или акцентирует внимание на главном в кадре. И это не то же самое, что сделать снимок монохромным — хорошее ч/б требует знаний и внимания не только на съемке, но и при обработке.
Фотограф
, фотограф. Если изначально нет цели снять черно-белую фотографию, то любой цветной снимок легко переводится в ч/б. Поэтому нередко вы можете видеть душевные терзания фотографов в соцсетях из серии «помогите выбрать, что лучше — цвет или ч/б». И только, пожалуй, репортажный черно-белый снимок с акцентом на эмоцию выиграет у такого же цветного. Но если изначально при съемке есть цель создать ч/б кадр, то разница действительно есть. И заключается она в изначально продуманном контрасте (съемка светлого на темном или темного на светлом). Для цветных кадров это правило, конечно, тоже используется, но не так важно, как для черно-белых. Если грамотно подойти к процессу создания черно-белого кадра, он получится при любом свете. Я же люблю черно-белые снимки, сделанные при жестком солнечном. Прямой солнечный свет усиливает световой контраст и в сочетании с цветовым контрастом придает графичность, глубину и атмосферность итоговому кадру. Да, такой свет сложен, да, он подходит не всем, да, зачастую требует больше времени на подбор ракурса, но итог того стоит.
Если грамотно подойти к процессу создания черно-белого кадра, он получится при любом свете. Я же люблю черно-белые снимки, сделанные при жестком солнечном. Прямой солнечный свет усиливает световой контраст и в сочетании с цветовым контрастом придает графичность, глубину и атмосферность итоговому кадру. Да, такой свет сложен, да, он подходит не всем, да, зачастую требует больше времени на подбор ракурса, но итог того стоит.
Фотограф
Читайте больше статей на самые актуальные и волнующие темы о подготовке к свадьбе.
B%26w Картинки | Скачать бесплатные картинки на Unsplash
B%26w Pictures | Скачать бесплатные изображения на Unsplash
- А. образсаещи б. шпицшвейц
б. н. Bandodkar College of SciencethaneButterfly изображения
sector 18dlf mall of indianoida
bccanadamount revelstoke
thane westHd green wallpapersinvertebrate
philippinesmaynilab-side at collective
bhumanPeople images & pictures
518038china2001 fuzhong 3rd rd
費城賓夕凡尼亞美國cecil b.
 морские перевозки
морские перевозки–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
мэрия сан-францискодоктор карлтон б гудлетт плейссан-франциско
hd детские обоиванкувер4575 клэнси лорангер уэй
haathim bSunset images & picturesHd grey wallpapers
hidalgotulapyramid b
baliindonesiasongan b
jambli nakaindiaNature backgrounds
maharashtraFlower imagesdroplets
alcan hwynorthern rockies bbritish columbia
usagafairburn
Related collections
B+滤镜
1k photos · Куратор Белинда Чан
B
544 фото · Куратор Альберт
b
208 фото · Куратор Г Мейер
columbia-shuswap bHd синие обои для улицы
torinocorso moncalieri2/b
Изображения природы aeschi b. spiezschweiz
hidalgotulapyramid b
sector 18dlf mall of indianoida
thane westHd green wallpapersinvertebrate
alcan hwynorthern rockies bbritish columbia
bhumanPeople images & pictures
torinocorso moncalieri2/b
san francisco city halldoctor carlton b goodlett placesan francisco
б.
 н. Bandodkar College of SciencethaneButterfly images
н. Bandodkar College of SciencethaneButterfly imagesbccanadamount revelstoke
maharashtraFlower imagesdroplets
columbia-shuswap bHd blue wallpapersoutdoors
費城賓夕凡尼亞美國cecil b. морские перевозки
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Hd kids wallpapersvancouver4575 clancy loranger way
haathim bЗакат изображения и картинкиHd серые обои
baliiindonsiasongan b
Jambli Nakaindianature Faines
Связанные коллекции
B+滤镜
1K Фотографии · Куратор Belinda Chan
B
544 Фото сторона в коллективе
usagafairburn
518038china2001 fuzhong 3rd
Leandra Niederhauser
Nature imagesaeschi b. spiezschweiz
Патрик Перкинс
Мэрия Сан-Франциско доктор Карлтон Б Гудлетт Плейс Сан-Франциско
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– –– – –– –––– – –.
Ксения Макагонова
Hd kids wallpapersvancouver4575 clancy loranger way
komal G
b.
 н. bandodkar College of SciencethaneButterfly images
н. bandodkar College of SciencethaneButterfly imagesSaud Edum
haathim bЗакат изображения и картинкиHd серые обои
Dave Monte
hidalgotulapyramid b
Jaanus Jagomägi
baliindonesiasongan b
Ratik Sharma
sector 18dlf mall of indianoida
Ali Kazal
bccanadamount revelstoke
komal G
jambli nakaindiaNature backgrounds
komal G
thane westHd green wallpapersinvertebrate
komal G
МахараштраЦветочные изображениякапли
Аадил Аюб
Филиппиныmaynilab-side в коллективе
Дик Хоскинс
alcan hwynorthern rockies bbritish columbia
Andre Mcintosh
usagafairburn
Veerle Contant
bhumanPeople images & pictures
Alex Bertha
columbia-shuswap bHd blue wallpapersoutdoors
Leon He
518038china2001 fuzhong 3rd rd
Flavio Pi
torinocorso moncalieri2/b
5ean Lo
費城賓夕凡尼亞美國cecil b.
 mooretransportation
mooretransportationПросмотр премиальных изображений на iStock | Скидка 20% на iStock
Unsplash logo
Сделайте что-нибудь потрясающее
1500+ черно-белых фотографий
1500+ черно-белых фотографий | Download Free Images on Unsplash
- A framed photoPhotos 10k
- A stack of photosCollections 10k
- A group of peopleUsers 1
person
photography
building
female
young adult
white person
horizontal
кафекофейняпредприниматель
Hd grey wallpapersParis pictures & imagesfrance
united statespebble beachpebble beach golf links
disabilityblack manfemale
Clock imagescity clock
fingerhandDance images & pictures
Sports imageszero gravityYoga images & pictures
verenigd koninkrijknorthern irelandroad
trainrythmHd windows wallpapers
львовльвівська областьукраїна
лос-анджелескалифорниетатс-унис
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.

Women Images & Picturesgirls Фотографии и изображения BNW
Деревов и картинки ArtPhotography
HD New York City WallpapersusAnew York Pictures & Images
DAHDHD Dark Wallpapersbuilding
HD City WallpaperSstreetstreetStreet Photography
и белые натуральные и белые натуральные и белые натуральные и белые натуральные и белые натуральные и белые натуральные и белые натуральные и белые натуральные. вода фоткиСветлые фоны
Vintage Founalscameraobject
TransportationDrivingcar Изображения и картинки
Связанные коллекции
Черно -белая фотография
75 Фотографии · Куратор Micheile Dot Com
Black & White Photography
67 ФОТО белая фотография
30 фотографий · Куратор: Мэтт Вандерверфф
cafecoffee shopenterpreneur
Изображения деревьев0011
disabilityblack manfemale
doorHd dark wallpapersbuilding
fingerhandDance images & pictures
verenigd koninkrijknorthern irelandroad
Vintage backgroundscameraobject
Women images & picturesGirls photos & imagesbnw
Hd new york city wallpapersusaNew york pictures & images
Hd city wallpapersstreetstreet photography
Спортивные изображенияневесомостьЙога изображения и картинки
Hd художественные обоиВодные обои HdСветлые фоны – – –– ––– –– –––– – –.


 морские перевозки
морские перевозки н. Bandodkar College of SciencethaneButterfly images
н. Bandodkar College of SciencethaneButterfly images н. bandodkar College of SciencethaneButterfly images
н. bandodkar College of SciencethaneButterfly images mooretransportation
mooretransportation


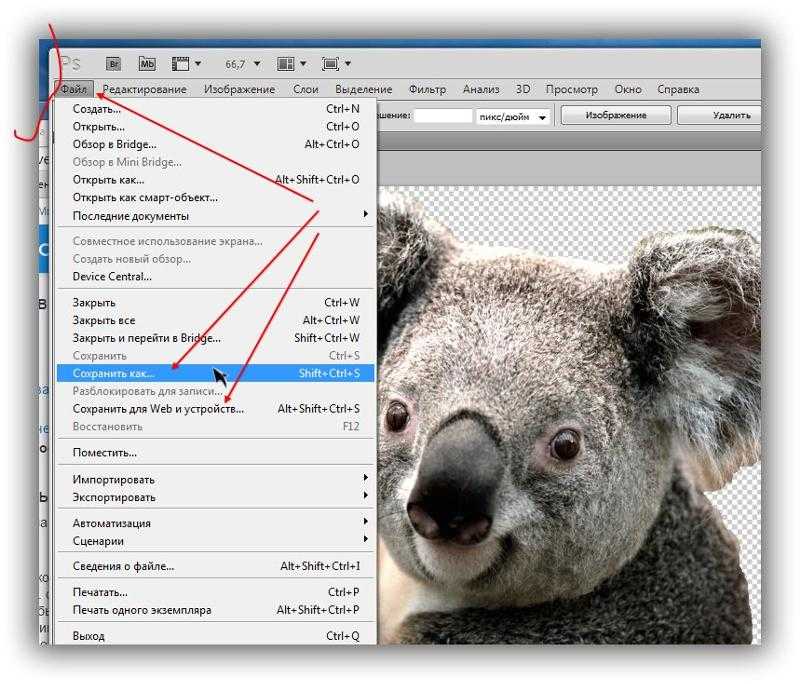
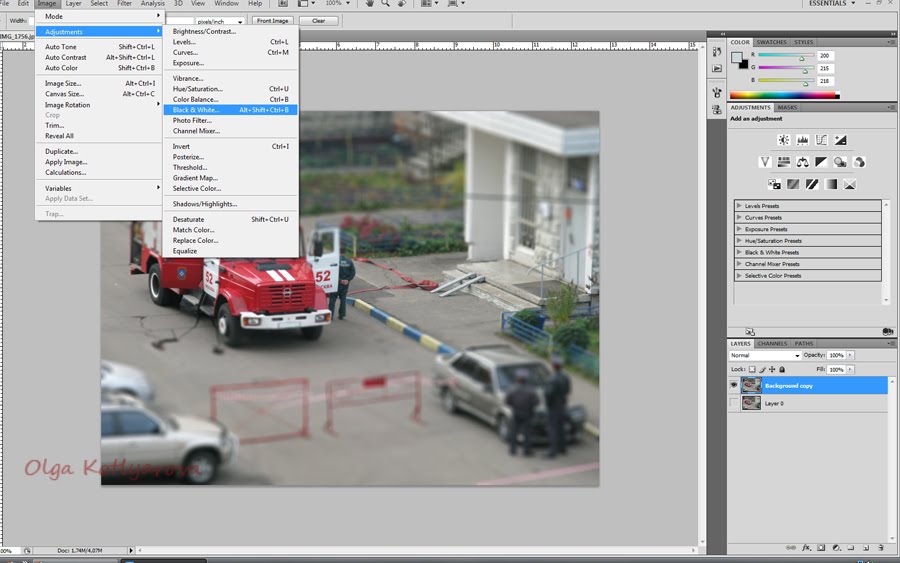
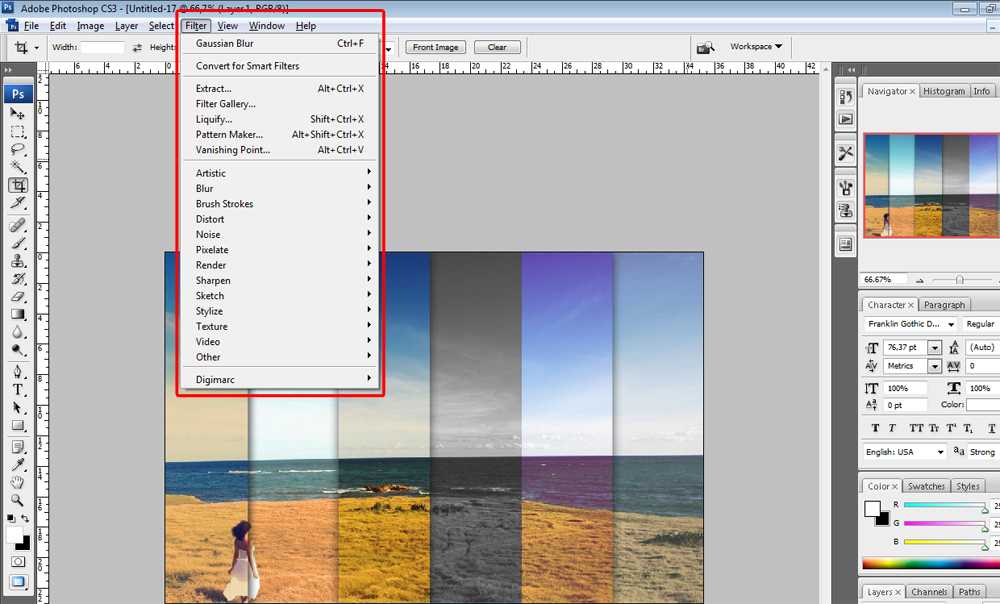
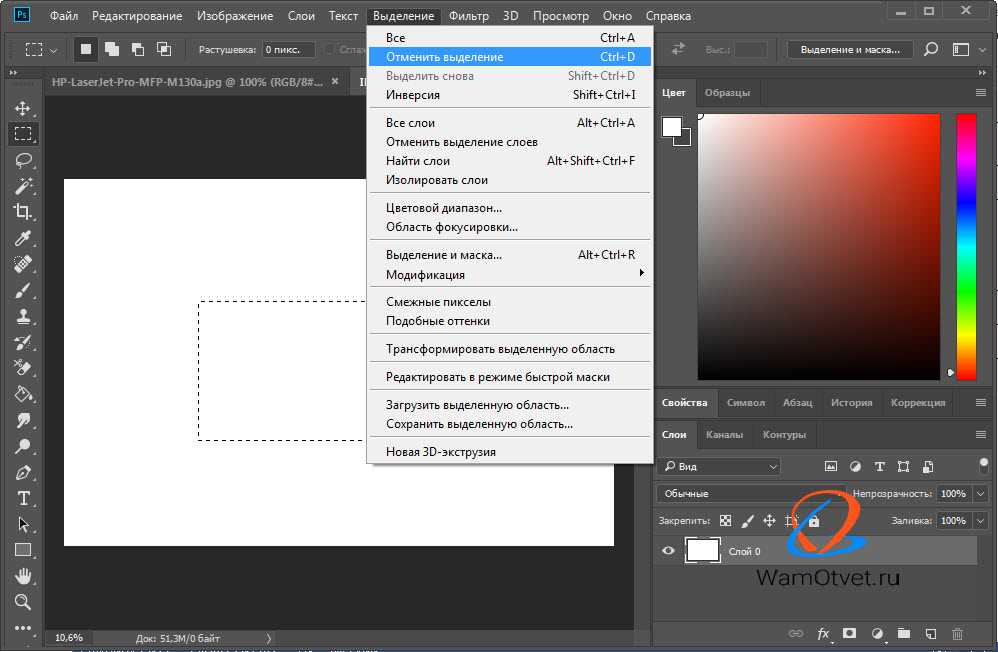
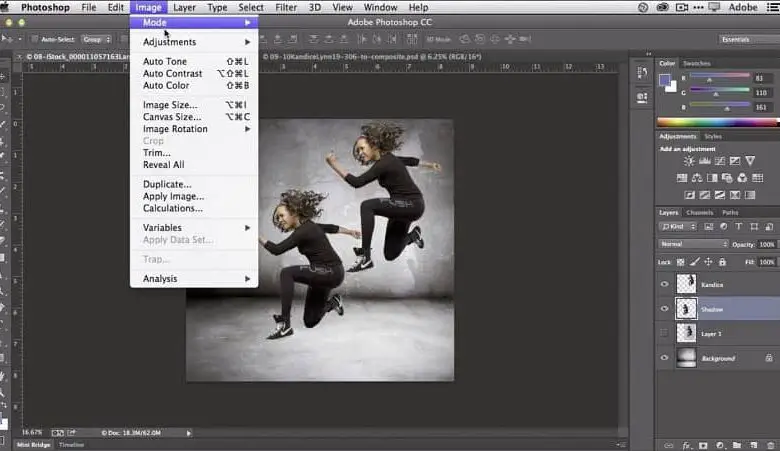
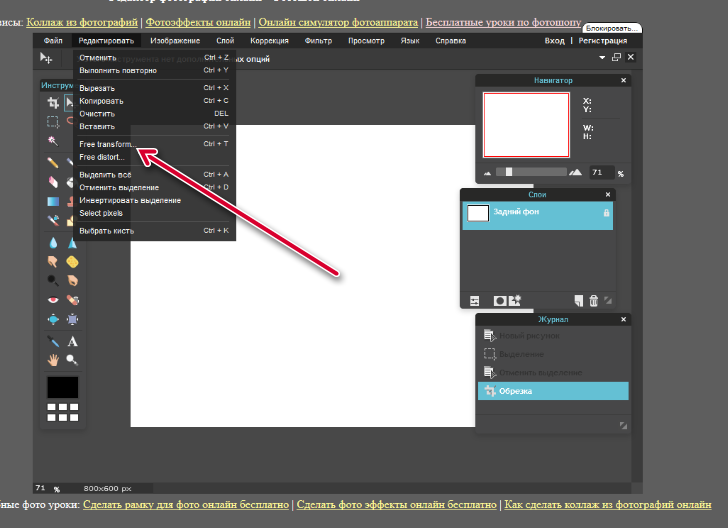
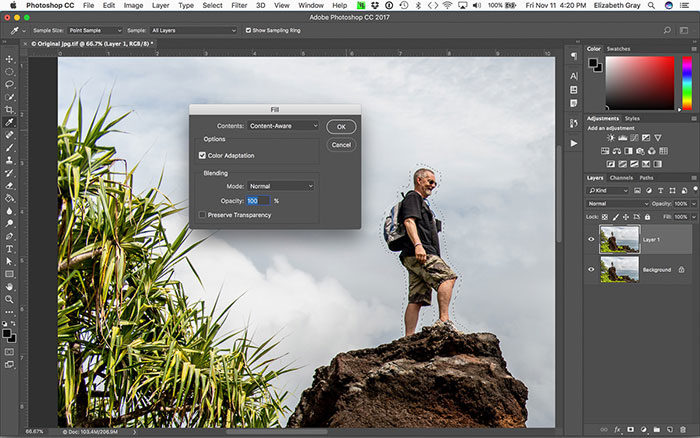
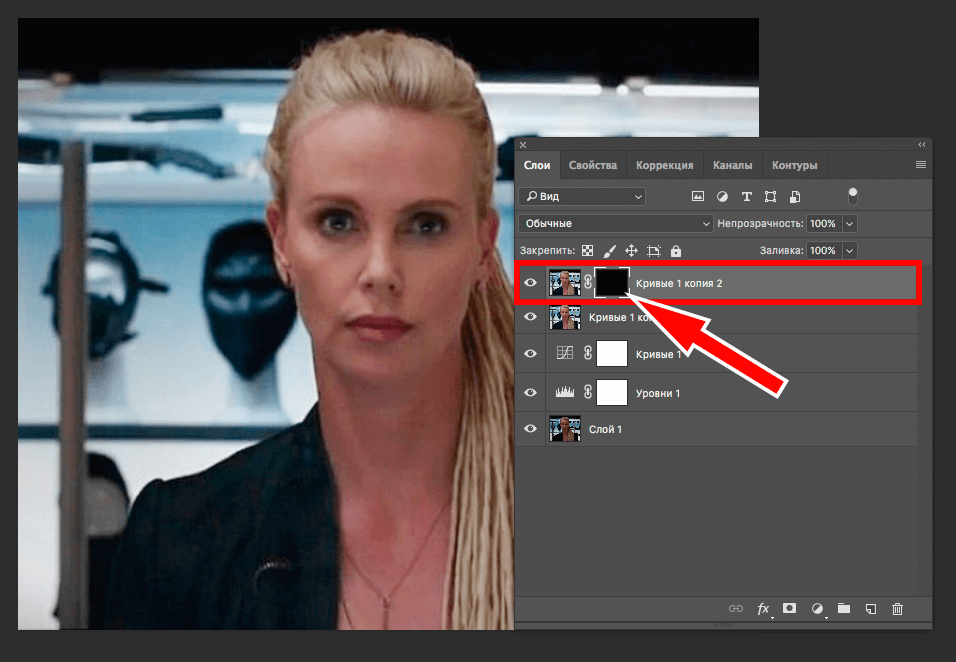
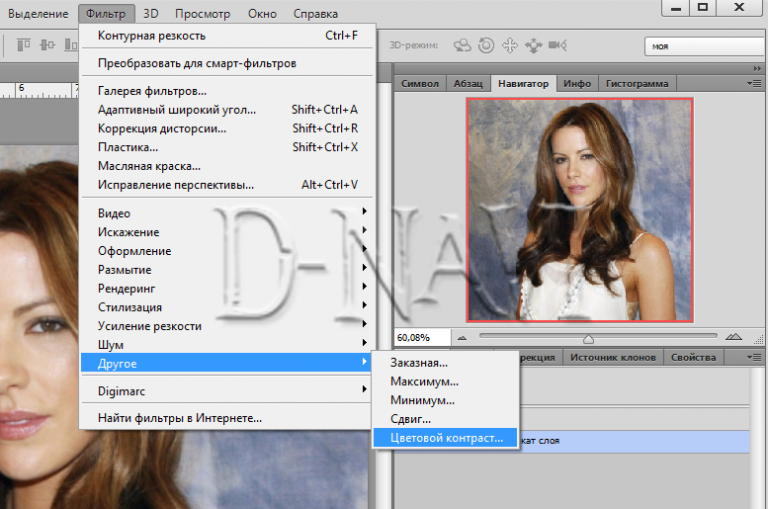
 Их существует несколько типов, поэтому давайте разберём все:
Их существует несколько типов, поэтому давайте разберём все:

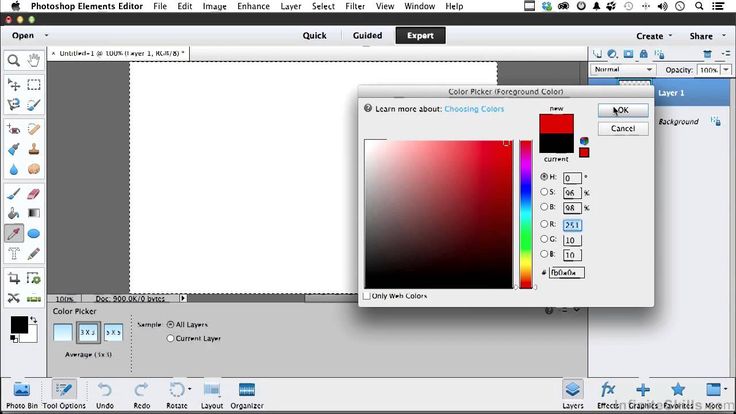
 Жмём «Ок» для подтверждения действия;
Жмём «Ок» для подтверждения действия;
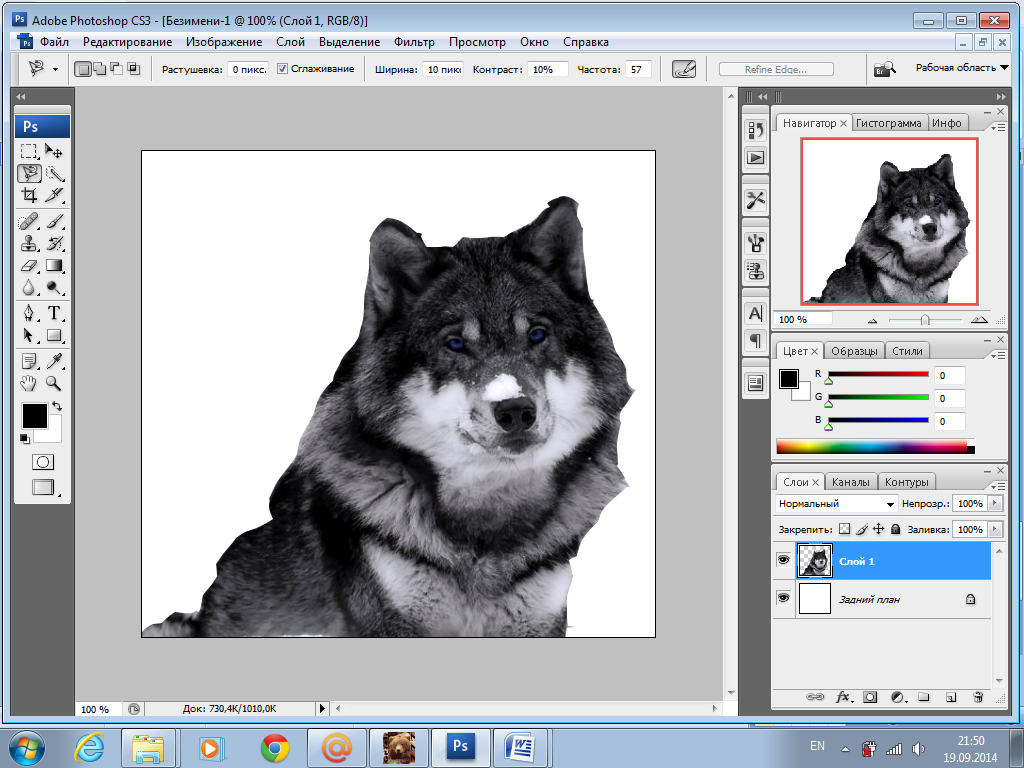
 Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.



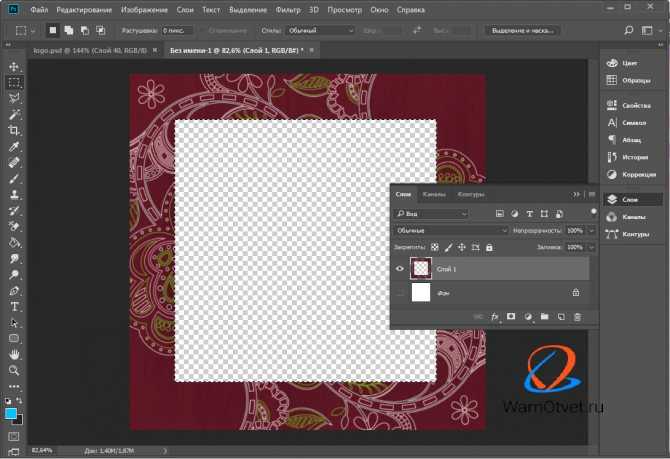
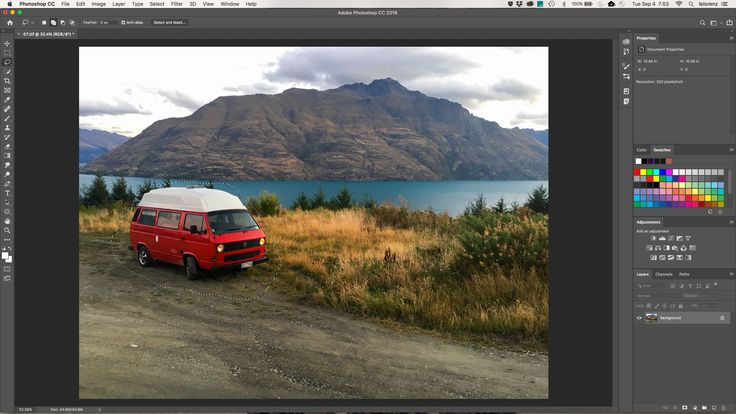
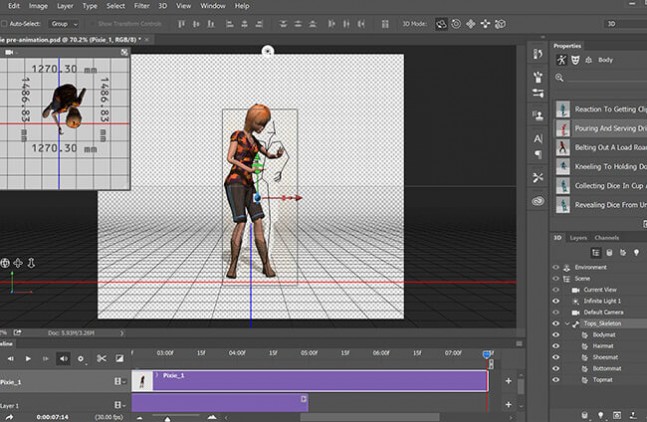
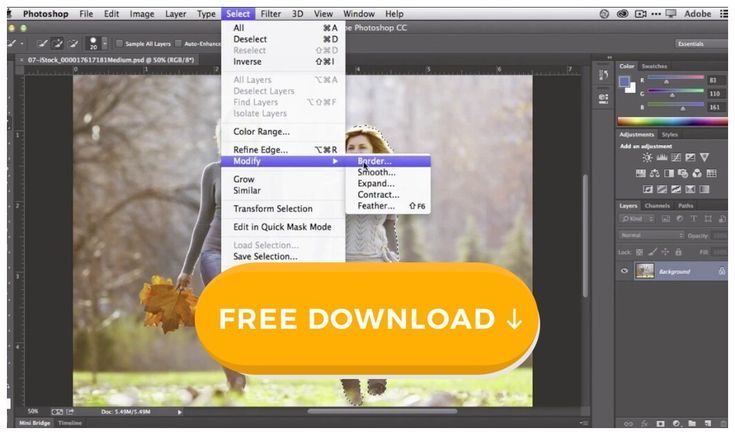
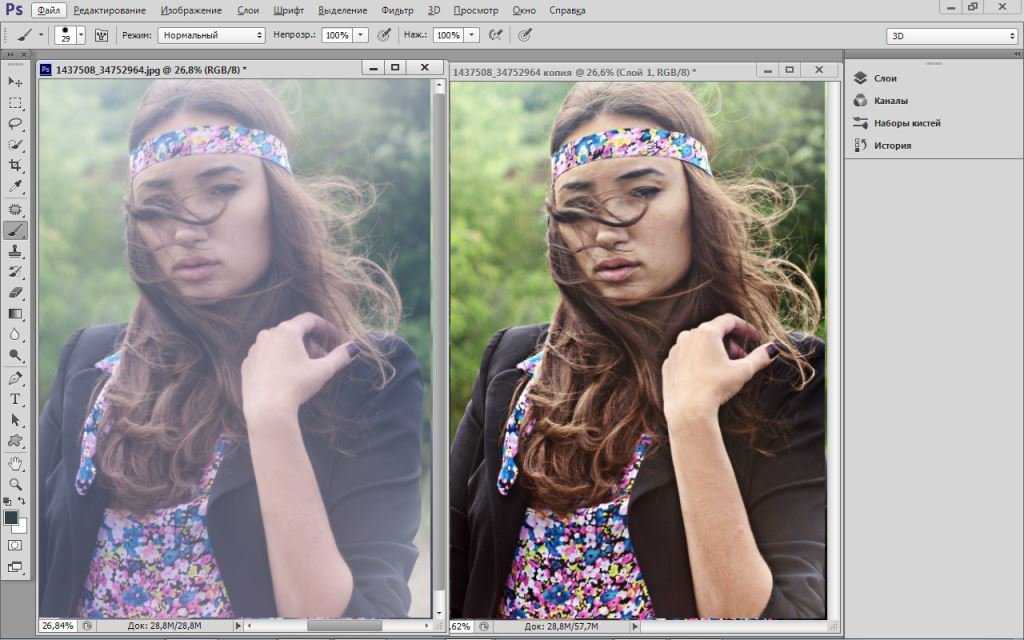
 После того, как выбранная часть фотографии будет вырезана, вы можете добавить любой фон, исправить ошибки или применить его к другим изображениям для создания коллажа. Сегодня мы делимся пошаговым руководством, которое подойдет даже для новичков в Photoshop. Учитывая, что края анимированного объекта не обязательно должны быть идеальными, это отличное упражнение для тех, кто раньше не использовал эту технику и нуждается в некоторой практике.
После того, как выбранная часть фотографии будет вырезана, вы можете добавить любой фон, исправить ошибки или применить его к другим изображениям для создания коллажа. Сегодня мы делимся пошаговым руководством, которое подойдет даже для новичков в Photoshop. Учитывая, что края анимированного объекта не обязательно должны быть идеальными, это отличное упражнение для тех, кто раньше не использовал эту технику и нуждается в некоторой практике.
 Сократите выделение, чтобы устранить любые другие ошибки.
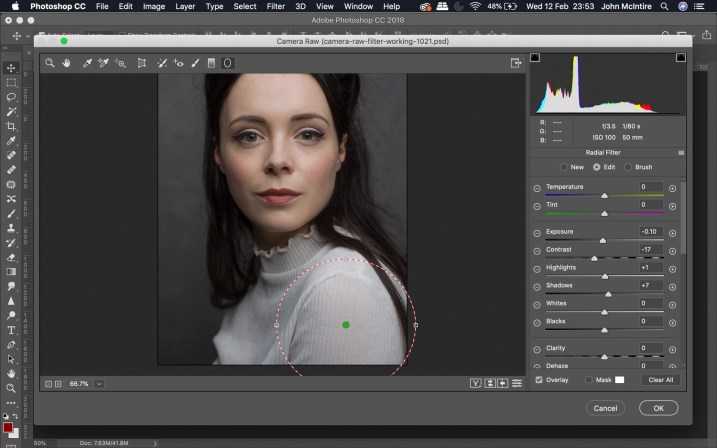
Сократите выделение, чтобы устранить любые другие ошибки.  Вы можете настроить размытие и выбрать, какую часть эффекта вы хотите применить к контуру вашего выделения.
Вы можете настроить размытие и выбрать, какую часть эффекта вы хотите применить к контуру вашего выделения. Раньше я использовал функцию извлечения фильтра в Photoshop, но теперь она удалена из Photoshop CC.
Раньше я использовал функцию извлечения фильтра в Photoshop, но теперь она удалена из Photoshop CC. Инструмент будет разумно прикрепляться к краям вашего изображения, поэтому становится очень легко выбрать весь объект. Вы увидите контур области, которую вы выбираете, когда вы перетаскиваете мышь.
Инструмент будет разумно прикрепляться к краям вашего изображения, поэтому становится очень легко выбрать весь объект. Вы увидите контур области, которую вы выбираете, когда вы перетаскиваете мышь. Это примет ваш выбор и позволит вам вносить в него дальнейшие изменения.
Это примет ваш выбор и позволит вам вносить в него дальнейшие изменения.






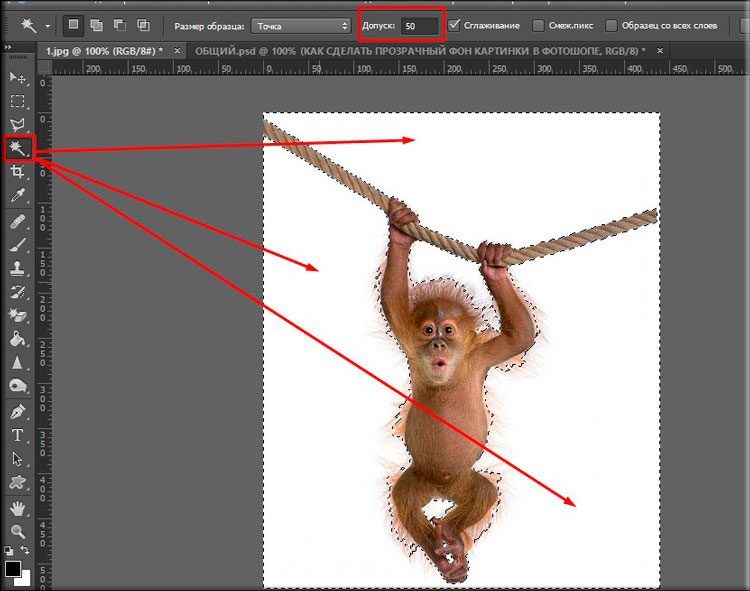
 Щёлкните в красочном месте
Щёлкните в красочном месте

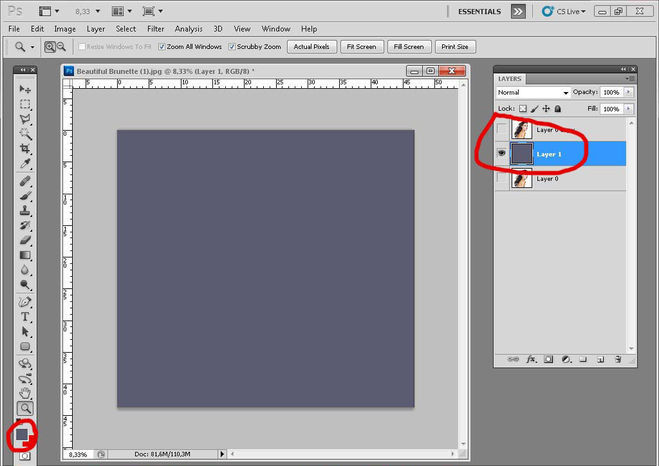
 Коллаж из слоёв различной прозрачности
Коллаж из слоёв различной прозрачности
 Например,
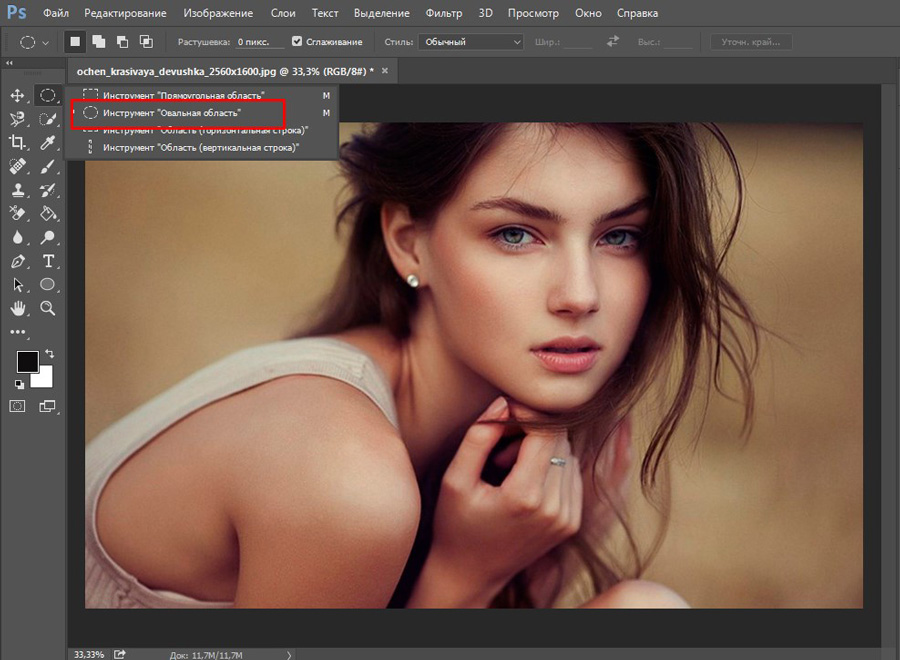
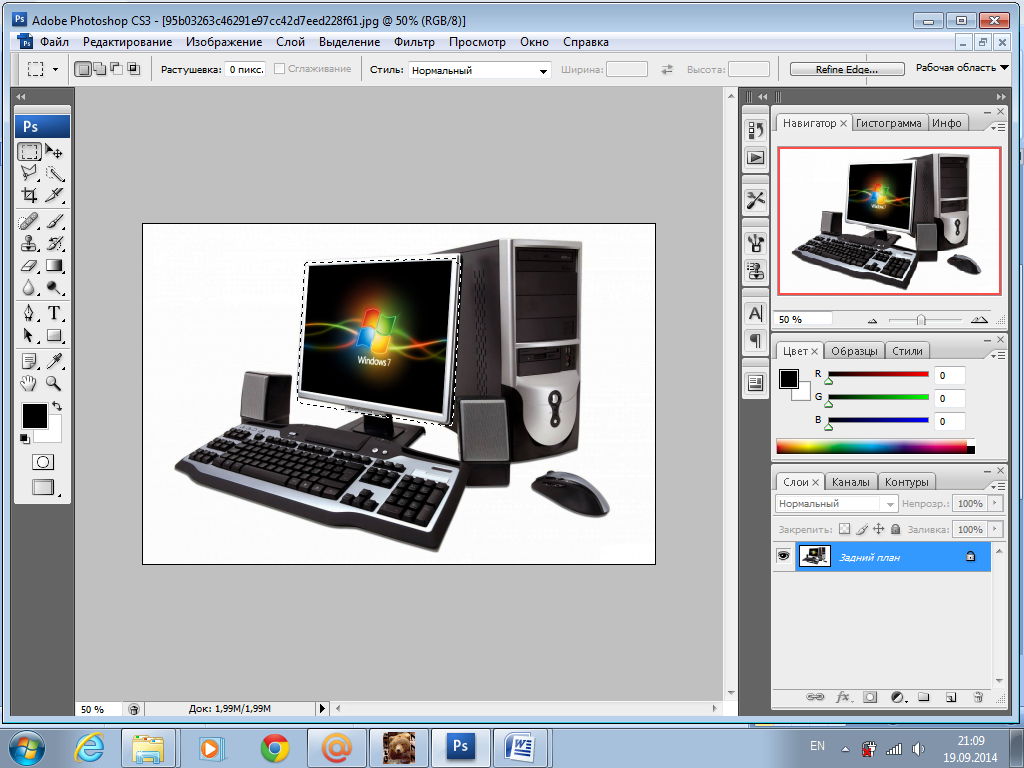
Например, Использование инструмента выделения «магнитное лассо».
Использование инструмента выделения «магнитное лассо». 





 Использование инструмента Штамп:
Использование инструмента Штамп:
 Коллаж из слоёв различной прозрачности
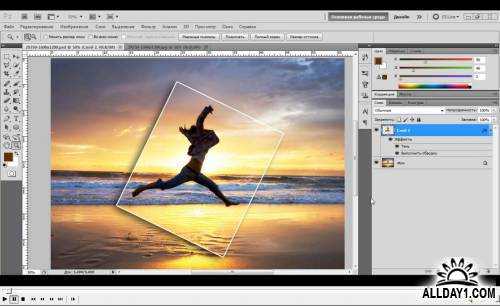
Коллаж из слоёв различной прозрачности Трансформация рисунка с удалением фона.
Трансформация рисунка с удалением фона.
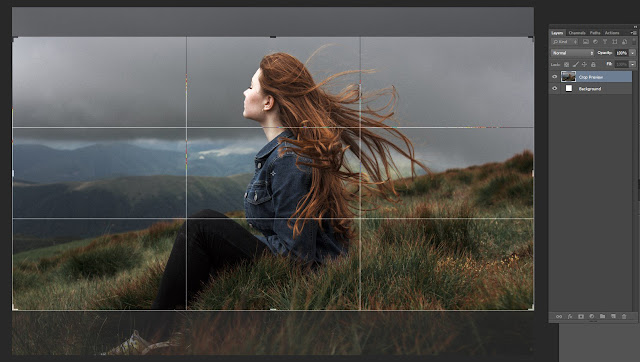
 Вы можете думать об обрезке, как об использовании ножниц для вырезания частей, которые вам больше не нужны.
Вы можете думать об обрезке, как об использовании ножниц для вырезания частей, которые вам больше не нужны.

 Затем нажмите и удерживайте пробел бар на клавиатуре и переместите мышь, чтобы переместить поле выбора в новое место. Когда закончите, отпустите пробел.
Затем нажмите и удерживайте пробел бар на клавиатуре и переместите мышь, чтобы переместить поле выбора в новое место. Когда закончите, отпустите пробел.
 Высота должна автоматически измениться на 600px . Обратите внимание, что вы уже должны были обрезать изображение с помощью метода 2, как описано на предыдущей странице, чтобы это работало правильно.
Высота должна автоматически измениться на 600px . Обратите внимание, что вы уже должны были обрезать изображение с помощью метода 2, как описано на предыдущей странице, чтобы это работало правильно. Чтобы повторить изменение, просто нажмите Ctrl+Shift+Z (или Command+Shift+Z на Mac).
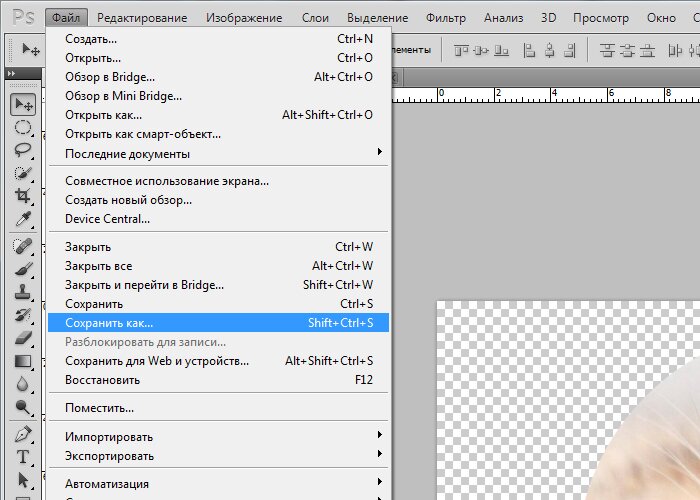
Чтобы повторить изменение, просто нажмите Ctrl+Shift+Z (или Command+Shift+Z на Mac). Есть несколько способов сохранения файлов в Photoshop, которые мы подробно обсудим в следующем уроке.
Есть несколько способов сохранения файлов в Photoshop, которые мы подробно обсудим в следующем уроке. Так что, используете ли вы программное обеспечение для творческой работы или для игр, его возможности не ограничены.
Так что, используете ли вы программное обеспечение для творческой работы или для игр, его возможности не ограничены.

 Новые возможности Adobe Photoshop 2022
Новые возможности Adobe Photoshop 2022 В трехчасовом видео Скотт, работающий в Envato Tuts+, рассказывает обо всех основах. У вас нет такого терпения? Без проблем. Если вы не хотите тратить три часа знаний Photoshop сразу (и мы не виним вас), в поле описания видео есть удобный список времени, поэтому вы можете перейти к разделу в учебнике по Photoshop для начинающих ( откроется в новой вкладке), который вы хотите, и работайте над ним поэтапно.
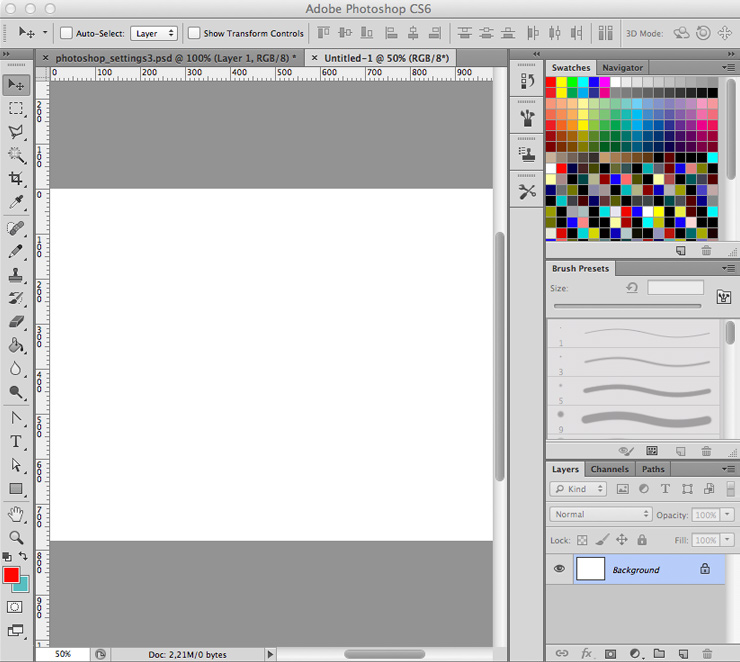
В трехчасовом видео Скотт, работающий в Envato Tuts+, рассказывает обо всех основах. У вас нет такого терпения? Без проблем. Если вы не хотите тратить три часа знаний Photoshop сразу (и мы не виним вас), в поле описания видео есть удобный список времени, поэтому вы можете перейти к разделу в учебнике по Photoshop для начинающих ( откроется в новой вкладке), который вы хотите, и работайте над ним поэтапно. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
 Как делать выделения (открывается в новой вкладке) показывает, как создавать выделение, работать с инструментами выделения и точно настраивать края выделения.
Как делать выделения (открывается в новой вкладке) показывает, как создавать выделение, работать с инструментами выделения и точно настраивать края выделения. Здесь Марк Уайт объясняет, как использовать инструмент Photoshop Pen, простую функцию выделения, которая позволяет вам заполнять, обводить или выделять все, что вы рисуете.
Здесь Марк Уайт объясняет, как использовать инструмент Photoshop Pen, простую функцию выделения, которая позволяет вам заполнять, обводить или выделять все, что вы рисуете. Фильтры также можно комбинировать для создания уникальных результатов, как хорошо демонстрируют эти два связанных урока по Photoshop.
Фильтры также можно комбинировать для создания уникальных результатов, как хорошо демонстрируют эти два связанных урока по Photoshop. Джо Гулливер начинает с того, что рассказывает, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, а затем переходит к более продвинутым методам.
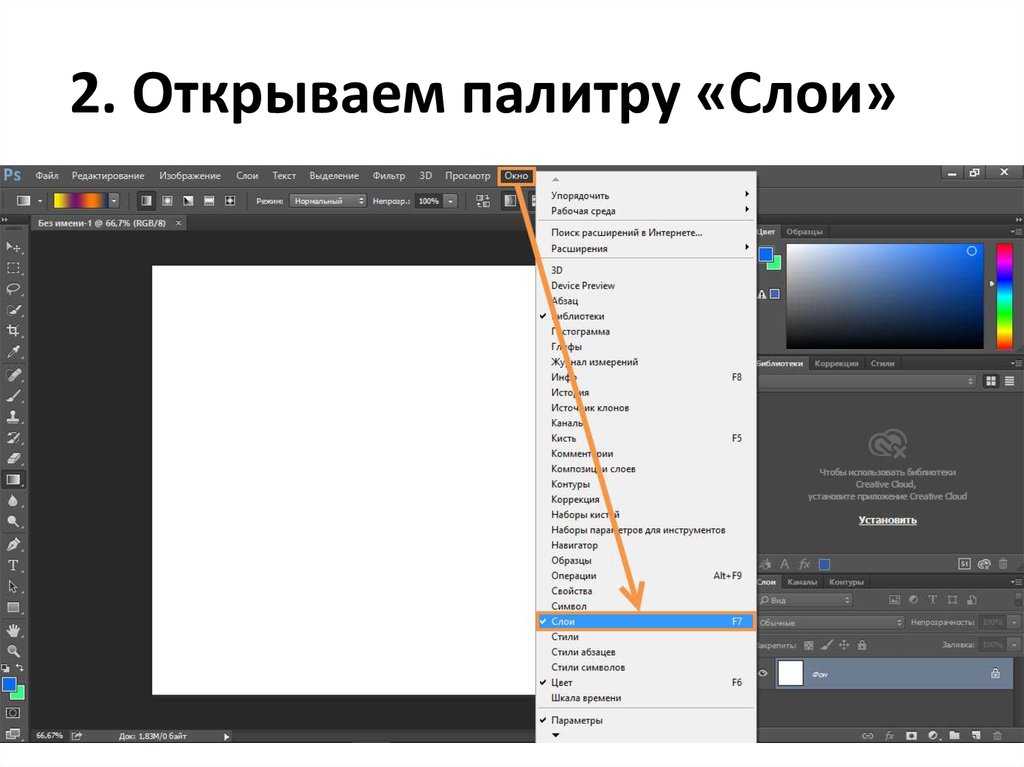
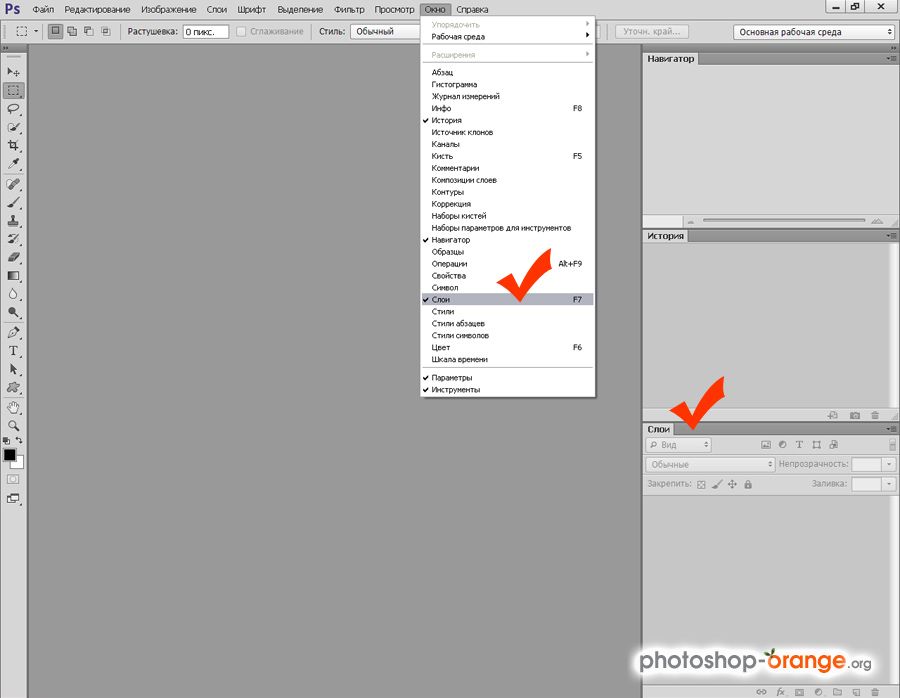
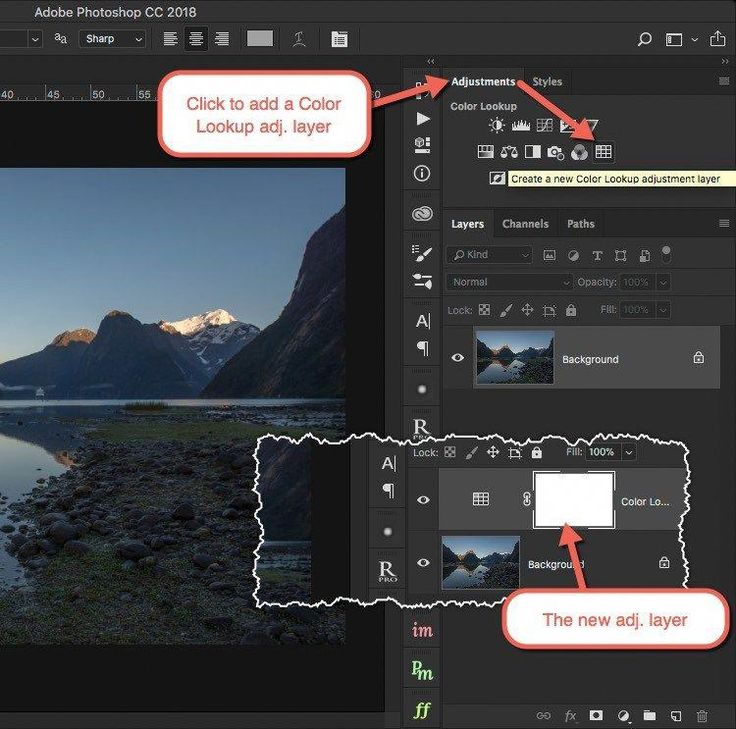
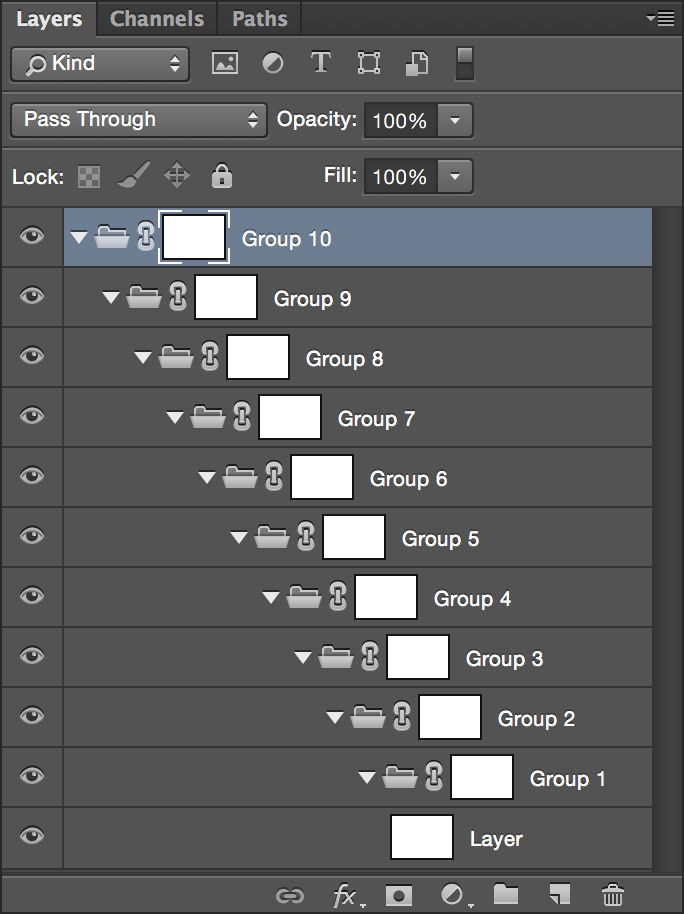
Джо Гулливер начинает с того, что рассказывает, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, а затем переходит к более продвинутым методам. Как использовать слои Photoshop: 6 основных советов
Как использовать слои Photoshop: 6 основных советов

 3 см, без логотипа сайта,
3 см, без логотипа сайта,
 Если, у вас есть вопросы, пожалуйста, задайте их с помощью контактной формы, расположенной на странице «Связь».
Если, у вас есть вопросы, пожалуйста, задайте их с помощью контактной формы, расположенной на странице «Связь».
 Порой достаточно вставить фото в рамку и у вас получится своя уникальная открытка. Такую оригинальную открытку можно подарить не только в честь праздника. Одна маленькая открытка подчас может заменить сотни слов. С помощью нее вы легко можете передать близким людям свои чувства или теплые пожелания. Вы можете сказать: «Спасибо», «Скучаю», » Я сожалею» не говоря ни слова. Вы просто можете выразить заботу, или поделиться с друзьями своим настроением…
Порой достаточно вставить фото в рамку и у вас получится своя уникальная открытка. Такую оригинальную открытку можно подарить не только в честь праздника. Одна маленькая открытка подчас может заменить сотни слов. С помощью нее вы легко можете передать близким людям свои чувства или теплые пожелания. Вы можете сказать: «Спасибо», «Скучаю», » Я сожалею» не говоря ни слова. Вы просто можете выразить заботу, или поделиться с друзьями своим настроением…



 9
9 29,99 $
29,99 $
 Если пейзаж дополняет ваше здание, то делайте кадр шире, но если окружающие предметы не соответствуют вашей идее, вырежьте их.
Если пейзаж дополняет ваше здание, то делайте кадр шире, но если окружающие предметы не соответствуют вашей идее, вырежьте их.


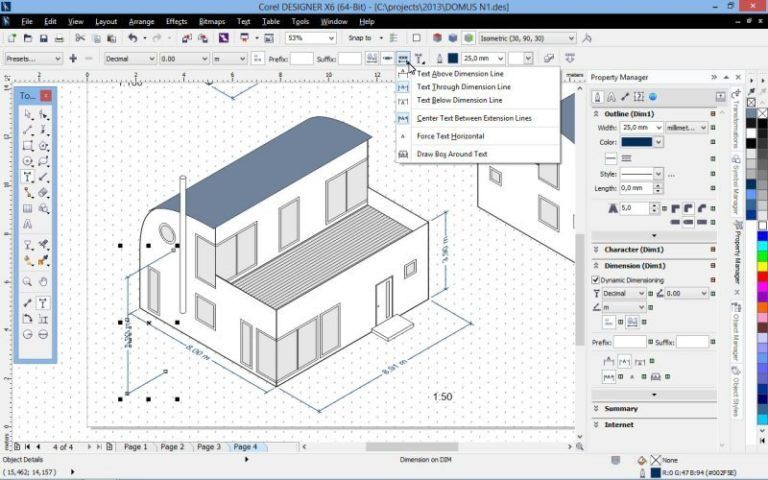
 Замки, дворцы, соборы, вокзалы, стадионы, бизнес-центры и даже маленькие дачные домики или беседки — все это подходящие объекты для архитектурной фотографии. Большой популярностью пользуются фото руин — заброшенных и обветшавших построек. Архитектурная фотосъемка тесно связана с предметной, рекламной, туристической и пейзажной фотографией.
Замки, дворцы, соборы, вокзалы, стадионы, бизнес-центры и даже маленькие дачные домики или беседки — все это подходящие объекты для архитектурной фотографии. Большой популярностью пользуются фото руин — заброшенных и обветшавших построек. Архитектурная фотосъемка тесно связана с предметной, рекламной, туристической и пейзажной фотографией. От автора требовалось запечатлеть объект как можно точнее и нагляднее, что оставляло мало возможностей для творческих поисков. После 1950-х годов частные архитекторы стали привлекать фотографов для составления портфолио и презентации своей работы, что сблизило жанр с рекламной фотографией. В настоящее время представители фотоискусства обычно стремятся представить строение в живописном и выразительном виде, не забывая при этом о правдоподобности. Отели, рестораны и агентства недвижимости пользуются услугами архитектурных фотографов, чтобы получить эффектную рекламу.
От автора требовалось запечатлеть объект как можно точнее и нагляднее, что оставляло мало возможностей для творческих поисков. После 1950-х годов частные архитекторы стали привлекать фотографов для составления портфолио и презентации своей работы, что сблизило жанр с рекламной фотографией. В настоящее время представители фотоискусства обычно стремятся представить строение в живописном и выразительном виде, не забывая при этом о правдоподобности. Отели, рестораны и агентства недвижимости пользуются услугами архитектурных фотографов, чтобы получить эффектную рекламу. В этом случае на помощь приходит широкоугольный объектив. Для точной передачи прямых линий важно ровно держать камеру, чтобы плоскость матрицы оставалась строго вертикальной.
В этом случае на помощь приходит широкоугольный объектив. Для точной передачи прямых линий важно ровно держать камеру, чтобы плоскость матрицы оставалась строго вертикальной. Этот мастер работал с Ле Корбюзье (Le Corbusier), Алваром Аалто (Alvar Aalto), Жаном Пруве (Jean Prouvé) и другими знаменитыми архитекторами. Светотень на его снимках делает поверхности фактурными, а пространство — объемным.
Этот мастер работал с Ле Корбюзье (Le Corbusier), Алваром Аалто (Alvar Aalto), Жаном Пруве (Jean Prouvé) и другими знаменитыми архитекторами. Светотень на его снимках делает поверхности фактурными, а пространство — объемным. Сейчас это известнейший фотограф в своем жанре, чьи работы хранятся в МОМА и Художественном музее Карнеги.
Сейчас это известнейший фотограф в своем жанре, чьи работы хранятся в МОМА и Художественном музее Карнеги. Фактически, самая старая сохранившаяся фотография в мире, Вид из окна в Ле Гра , является примером архитектурной фотографии — и она была сделана в 1820-х годах!
Фактически, самая старая сохранившаяся фотография в мире, Вид из окна в Ле Гра , является примером архитектурной фотографии — и она была сделана в 1820-х годах!
 9№ 0005
9№ 0005 Эти типы структур обычно могут предложить интересную или впечатляющую архитектуру. Для вдохновения посмотрите эти примеры архитектурных фотографий со всего мира.
Эти типы структур обычно могут предложить интересную или впечатляющую архитектуру. Для вдохновения посмотрите эти примеры архитектурных фотографий со всего мира.


 Включение людей в композицию также может вдохнуть жизнь в бесплодную сцену.
Включение людей в композицию также может вдохнуть жизнь в бесплодную сцену. Это может создать неестественную деформацию, которая искажает пропорции или заставляет прямые линии здания казаться кривыми.
Это может создать неестественную деформацию, которая искажает пропорции или заставляет прямые линии здания казаться кривыми. Если вы планируете создавать фотографии абстрактной архитектуры в качестве художественного проекта, вы можете манипулировать своими фотографиями столько, сколько захотите. Но фотография структур часто используется для документирования структур, и в этих случаях люди будут ожидать, что ваши изображения будут максимально точно отображать реальность.
Если вы планируете создавать фотографии абстрактной архитектуры в качестве художественного проекта, вы можете манипулировать своими фотографиями столько, сколько захотите. Но фотография структур часто используется для документирования структур, и в этих случаях люди будут ожидать, что ваши изображения будут максимально точно отображать реальность. Есть также много бесплатных ресурсов для руководств по архитектурной фотографии.
Есть также много бесплатных ресурсов для руководств по архитектурной фотографии. Здания многогранны — они дают нам место для жизни и работы, но они также являются произведениями искусства, и, конечно, некоторые здания имеют огромное историческое или культурное значение.
Здания многогранны — они дают нам место для жизни и работы, но они также являются произведениями искусства, и, конечно, некоторые здания имеют огромное историческое или культурное значение.




 Датчик большего размера означает лучшее качество фотографий и больше деталей, однако камера больше, медленнее в использовании и дороже. Кроме того, на общее качество фотографий, которые производит камера, влияют многие другие переменные, например объективы, не говоря уже о мастерстве фотографа, работающего с ней!
Датчик большего размера означает лучшее качество фотографий и больше деталей, однако камера больше, медленнее в использовании и дороже. Кроме того, на общее качество фотографий, которые производит камера, влияют многие другие переменные, например объективы, не говоря уже о мастерстве фотографа, работающего с ней!



 Вы также можете сфотографировать только архитектурные детали или отточить определенные части конструкции.
Вы также можете сфотографировать только архитектурные детали или отточить определенные части конструкции. Это может открыть намного больше визуального интереса.
Это может открыть намного больше визуального интереса.

 Точно так же, как летом это сильно отличается от того, как это происходит зимой.
Точно так же, как летом это сильно отличается от того, как это происходит зимой. Тем не менее, вы иногда будете видеть фотографии интерьеров агентов по недвижимости, которые заставят пространство выглядеть больше, чем оно есть на самом деле.
Тем не менее, вы иногда будете видеть фотографии интерьеров агентов по недвижимости, которые заставят пространство выглядеть больше, чем оно есть на самом деле.

 club/workshops/nesebar_2015/
club/workshops/nesebar_2015/ Уроженец Вашингтона имеет очень разнообразный опыт как в изобразительном искусстве, так и в коммерческой деятельности, что привносит в RMCAD уникальную перспективу. Рейман занимался графическим дизайном, видео и иллюстрацией — несколько лет он даже был профессиональным художником-карикатуристом. Вы можете прочитать больше о прошлом Реймана здесь.
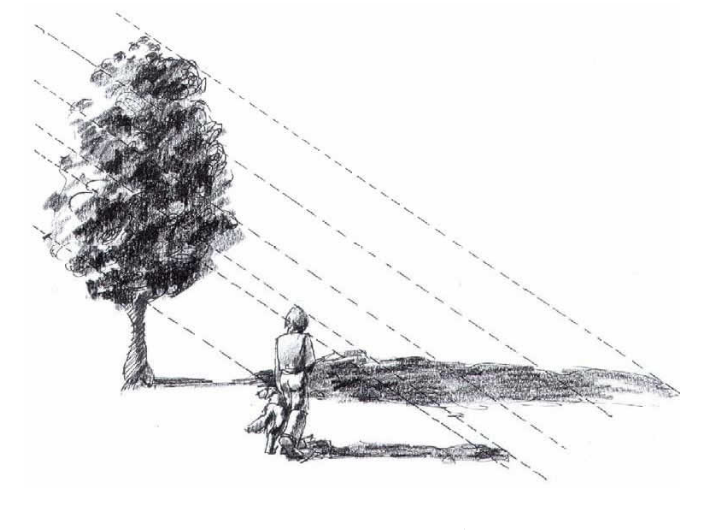
Уроженец Вашингтона имеет очень разнообразный опыт как в изобразительном искусстве, так и в коммерческой деятельности, что привносит в RMCAD уникальную перспективу. Рейман занимался графическим дизайном, видео и иллюстрацией — несколько лет он даже был профессиональным художником-карикатуристом. Вы можете прочитать больше о прошлом Реймана здесь. Рисование — отличный способ потренировать свой глаз с точки зрения композиции и света. Если вы тратите время на то, чтобы посмотреть на что-то и нарисовать это, вы тренируете свой мозг видеть, как это заполняет кадр, и как свет взаимодействует с формой, это помогает вам увидеть и оценить это через объектив на месте или во время настройки. свет в студии. В конечном итоге это сделает вас лучшим фотографом в долгосрочной перспективе. Это также поможет вам укрепить зрительно-моторную координацию, что очень полезно при ретушировании ваших фотографий. Наконец, это поможет в общении в коммерческом мире. Возможность быстро создать эскиз для композита или эскиз для раскадровки невероятно полезна для преодоления разрыва между креативом и клиентом. До переезда в Денвер я снимал и оформлял постеры к фильмам для нескольких режиссеров из независимого киносообщества Тампа-Бэй. Прежде чем я даже подумал о том, чтобы вытащить камеру, я сделал несколько набросков в присутствии режиссера. Это помогло мне точно знать, как мне нужно освещать и снимать актеров для финального постера, чтобы сделать композицию легкой и целенаправленной.
Рисование — отличный способ потренировать свой глаз с точки зрения композиции и света. Если вы тратите время на то, чтобы посмотреть на что-то и нарисовать это, вы тренируете свой мозг видеть, как это заполняет кадр, и как свет взаимодействует с формой, это помогает вам увидеть и оценить это через объектив на месте или во время настройки. свет в студии. В конечном итоге это сделает вас лучшим фотографом в долгосрочной перспективе. Это также поможет вам укрепить зрительно-моторную координацию, что очень полезно при ретушировании ваших фотографий. Наконец, это поможет в общении в коммерческом мире. Возможность быстро создать эскиз для композита или эскиз для раскадровки невероятно полезна для преодоления разрыва между креативом и клиентом. До переезда в Денвер я снимал и оформлял постеры к фильмам для нескольких режиссеров из независимого киносообщества Тампа-Бэй. Прежде чем я даже подумал о том, чтобы вытащить камеру, я сделал несколько набросков в присутствии режиссера. Это помогло мне точно знать, как мне нужно освещать и снимать актеров для финального постера, чтобы сделать композицию легкой и целенаправленной.
 Этот набросок раскадровки потенциально сэкономил нам много времени и денег. Я также думаю, что это весело сесть и рисовать. Это интересный способ расслабиться, расслабиться и расслабиться. Я люблю рисовать с дочерьми.
Этот набросок раскадровки потенциально сэкономил нам много времени и денег. Я также думаю, что это весело сесть и рисовать. Это интересный способ расслабиться, расслабиться и расслабиться. Я люблю рисовать с дочерьми.
 Некоторые вопросы в этом интервью были отредактированы для ясности и краткости.
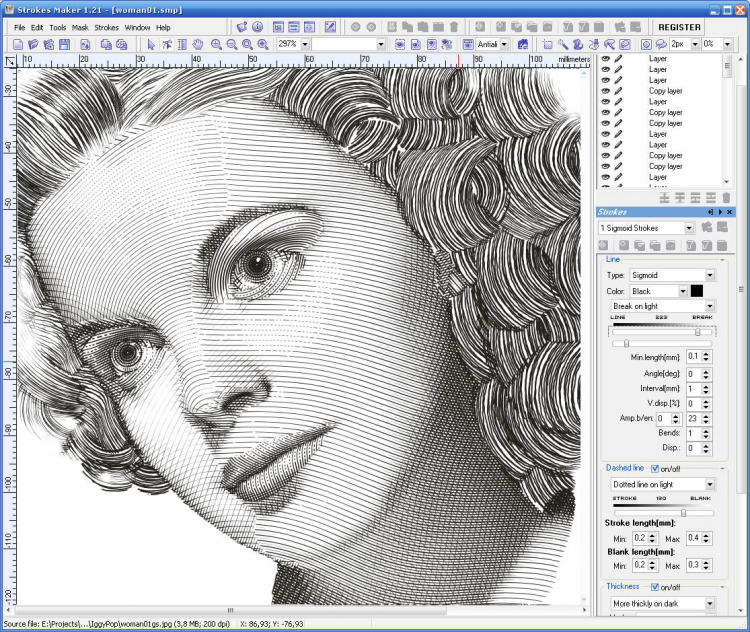
Некоторые вопросы в этом интервью были отредактированы для ясности и краткости.  Kontinuierliche Strichzeichnung. Minimalistische schwarze Linie Skizze auf weißem Hintergrund. Векторные иллюстрации
Kontinuierliche Strichzeichnung. Minimalistische schwarze Linie Skizze auf weißem Hintergrund. Векторные иллюстрации Line Art Ikone Feminine Schönheit Vlog Hochzeitsfotograf Frauen Fotografie Kurs
Line Art Ikone Feminine Schönheit Vlog Hochzeitsfotograf Frauen Fotografie Kurs Handgezeichnete Vektor Umriss…
Handgezeichnete Vektor Umriss… Monochromes Logo modernes romantisches elektronisches Gerät mit Objektiv und Verschluss zum Fotografieren Kunst Hobby Studio Kurssymbol
Monochromes Logo modernes romantisches elektronisches Gerät mit Objektiv und Verschluss zum Fotografieren Kunst Hobby Studio Kurssymbol Die Illustration befindet sich im eps8-Vektormodus, der Hintergrund auf einer отдельный Ebene.
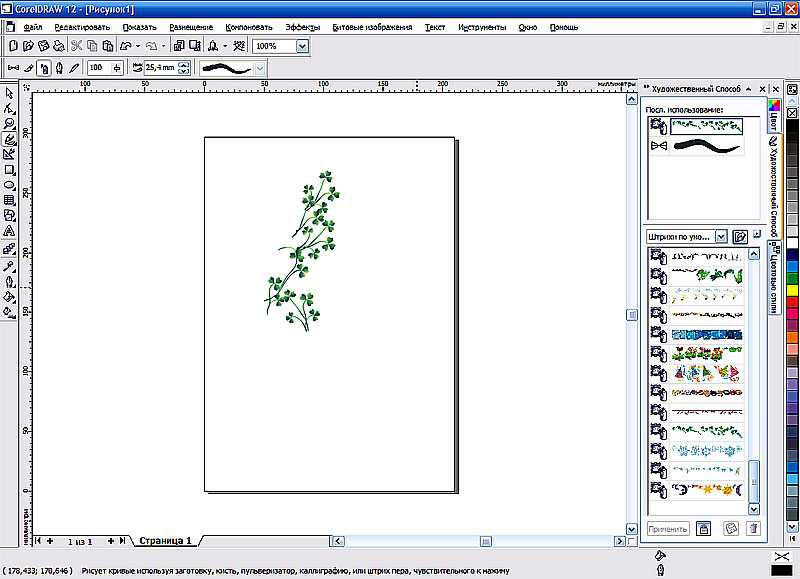
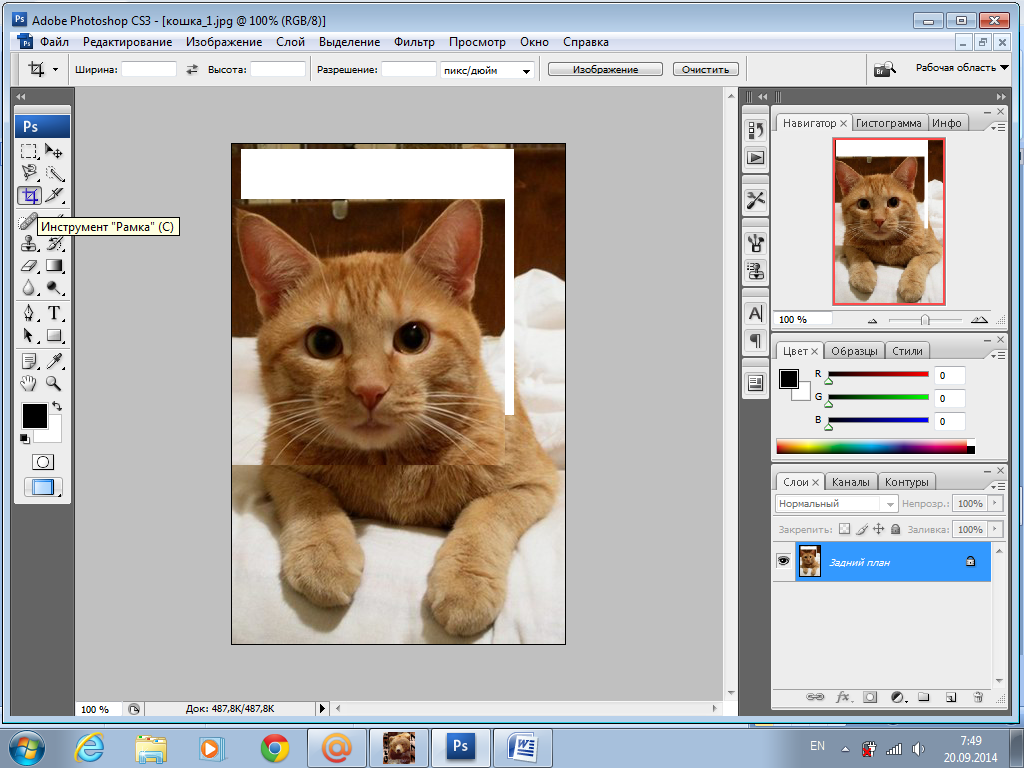
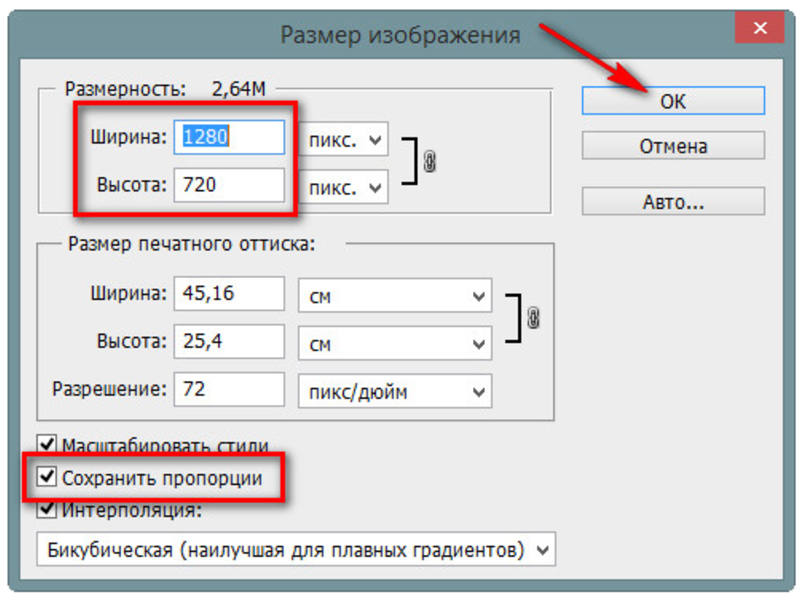
Die Illustration befindet sich im eps8-Vektormodus, der Hintergrund auf einer отдельный Ebene.:format(png)/8ec6660d1a12111.s.siteapi.org/img/1f8c415e7504f7642541f1bc303b4752ad5d7b3f.jpg) В появившемся окне можно изменить единицы измерения с пикселей на сантиметры или миллиметры.
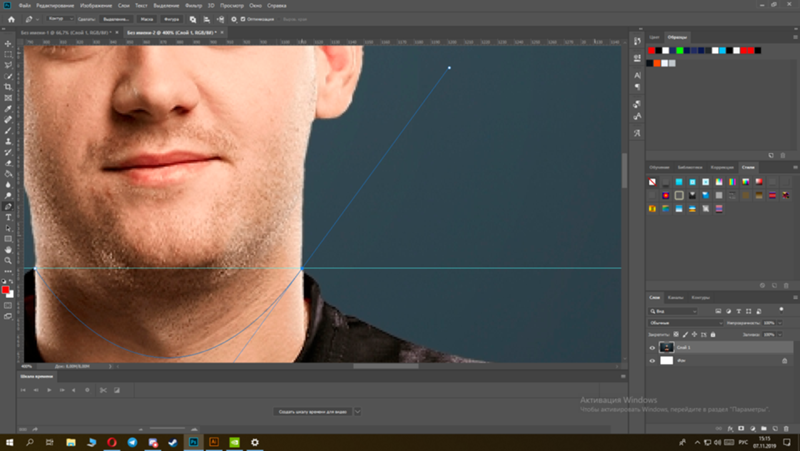
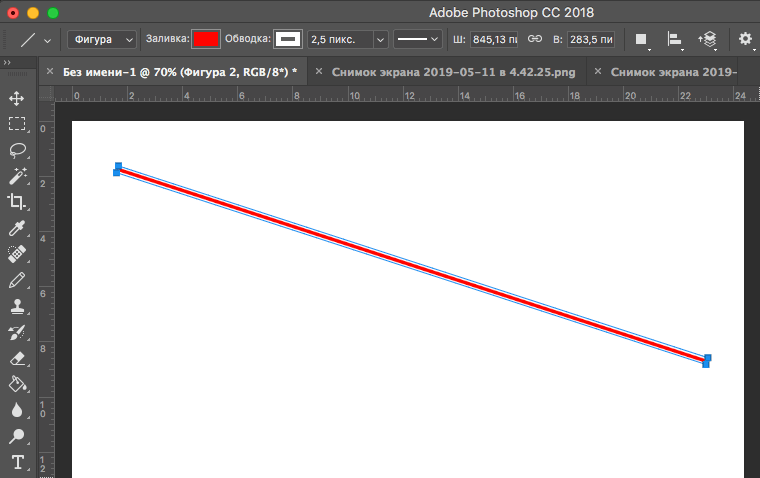
В появившемся окне можно изменить единицы измерения с пикселей на сантиметры или миллиметры. Выберите пункт меню «Изображение» > «Анализ» > Инструмент «Линейка» или щелкните инструмент «Линейка» на панели инструментов, а затем используйте его для измерения длины области изображения.
Выберите пункт меню «Изображение» > «Анализ» > Инструмент «Линейка» или щелкните инструмент «Линейка» на панели инструментов, а затем используйте его для измерения длины области изображения. Тогда можно будет ориентироваться по линейке (CTRL+R, если выключена). И прямоугольником можно измерять расстояние.
Тогда можно будет ориентироваться по линейке (CTRL+R, если выключена). И прямоугольником можно измерять расстояние. . Мне понравился исходный размер шрифта HTML в Photoshop так же, как и в gimp.
. Мне понравился исходный размер шрифта HTML в Photoshop так же, как и в gimp. 5, получит мой вековой PS 5.5 каким-то образом на windows8?
5, получит мой вековой PS 5.5 каким-то образом на windows8? 
 bing.com/search?q=surfac. &setlang=de-DE
bing.com/search?q=surfac. &setlang=de-DE


 Такая возможность есть и в программе Adobe Photoshop, и далее мы рассмотрим, как сделать pdf в фотошопе.
Такая возможность есть и в программе Adobe Photoshop, и далее мы рассмотрим, как сделать pdf в фотошопе. Во всех случаях следует делать две копии файла: первую в корневом каталоге, вторую в поддиректории «COPY». Информации, не относящейся к данному оринал-макету на носителе быть не должно.
Во всех случаях следует делать две копии файла: первую в корневом каталоге, вторую в поддиректории «COPY». Информации, не относящейся к данному оринал-макету на носителе быть не должно. Использование в дизайне системных шрифтов (Arial, TimesNewRoman, Courier) запрещается.
Использование в дизайне системных шрифтов (Arial, TimesNewRoman, Courier) запрещается. В случае использования функции Overprint Fill или Overprint Outline необходимо задавать эти параметры вручную в каждом месте их использования на каждой раскладке. В случае совмещения (соприкосновения) двух цветов обязательно должен быть отрисован треппинг (более светлая краска должна заходить под тёмную не менее чем на 0.5 мм), должны быть отрисованы элементы совмещения (по осям кресты 5 на 5 толщиной 0,25 мм, на расстоянии 5 мм от края изображения).
В случае использования функции Overprint Fill или Overprint Outline необходимо задавать эти параметры вручную в каждом месте их использования на каждой раскладке. В случае совмещения (соприкосновения) двух цветов обязательно должен быть отрисован треппинг (более светлая краска должна заходить под тёмную не менее чем на 0.5 мм), должны быть отрисованы элементы совмещения (по осям кресты 5 на 5 толщиной 0,25 мм, на расстоянии 5 мм от края изображения). Для возможности масштабировать изображение требуется кратный запас по разрешению.
Для возможности масштабировать изображение требуется кратный запас по разрешению. Не допустимы полутоновые изображения в режиме Black/White.
Не допустимы полутоновые изображения в режиме Black/White.
 Флексографию используют для печати на упаковках, на пластиковых пакетах, при производстве этикеток и пр. При флексографской печати запечатываемые материалы могут быть самыми разнообразными, включая и гофрокартон.
Флексографию используют для печати на упаковках, на пластиковых пакетах, при производстве этикеток и пр. При флексографской печати запечатываемые материалы могут быть самыми разнообразными, включая и гофрокартон.

 Диаграмма является приблизительной, которая будет зависеть от ОС, браузера и шрифта, но это отличная отправная точка.
Диаграмма является приблизительной, которая будет зависеть от ОС, браузера и шрифта, но это отличная отправная точка. Но когда мы видим шрифты в Интернете с размером 12pt, они выглядят намного больше. Кажется, мы должны использовать 12 пикселей в вебе, чтобы он выглядел таким же или похожим.
Но когда мы видим шрифты в Интернете с размером 12pt, они выглядят намного больше. Кажется, мы должны использовать 12 пикселей в вебе, чтобы он выглядел таким же или похожим.



 Нередко также встречаются лесные участки, где растут большие дубы, березы, сосны или другие высокие деревья. Но и в таких ситуациях не нужно позволять лесу доминировать в саду, ведь под ними все равно могут быть посажены деревья меньшего размера с красивыми цветками и эффектной листвой. Для этого как раз потребуются породы, способные нормально расти в тени. Некоторые виды в условиях сильного затенения могут не достичь оптимальной высоты и не показать обильного цветения или плодоношения, но по крайней мере смогут там не зачахнуть и не погибнуть.
Нередко также встречаются лесные участки, где растут большие дубы, березы, сосны или другие высокие деревья. Но и в таких ситуациях не нужно позволять лесу доминировать в саду, ведь под ними все равно могут быть посажены деревья меньшего размера с красивыми цветками и эффектной листвой. Для этого как раз потребуются породы, способные нормально расти в тени. Некоторые виды в условиях сильного затенения могут не достичь оптимальной высоты и не показать обильного цветения или плодоношения, но по крайней мере смогут там не зачахнуть и не погибнуть. Чтобы место считалось полностью солнечным, растение, размещенное на нем, должно получать от шести до восьми часов прямого солнечного света в день, максимальная освещенность приходится на время с 10 часов утра до 16 часов дня.
Чтобы место считалось полностью солнечным, растение, размещенное на нем, должно получать от шести до восьми часов прямого солнечного света в день, максимальная освещенность приходится на время с 10 часов утра до 16 часов дня. А растениями, способными расти в полной тени, называют те, которые могут выжить при четырехчасовом пребывании на полном солнечном свете (в основном утром или ближе к вечеру). Полной тенью также называют условия, когда растение пребывает в течение дня в пятнах солнечного света, то есть рассеянный солнечный свет.
А растениями, способными расти в полной тени, называют те, которые могут выжить при четырехчасовом пребывании на полном солнечном свете (в основном утром или ближе к вечеру). Полной тенью также называют условия, когда растение пребывает в течение дня в пятнах солнечного света, то есть рассеянный солнечный свет.


 Следует проявлять осторожность, так как растение ядовито.
Следует проявлять осторожность, так как растение ядовито. Цветение бывает более обильным при большом количестве солнца, но все же дерен — одна из возможностей украшения сильно затененных мест. Встречаются также сортовые формы с пестрыми листьями.
Цветение бывает более обильным при большом количестве солнца, но все же дерен — одна из возможностей украшения сильно затененных мест. Встречаются также сортовые формы с пестрыми листьями. Гладкая серая кора этих растений особенно привлекательна зимой, когда она заметно выделяется на фоне снега. Черная ольха способна усваивать азот из воздуха и увеличивать плодородие почвы за счет корневых клубеньков. Деревья ольхи также ценны в проектах восстановления ландшафта, где почва сильно истощена. У черной ольхи имеются декоративные формы невысокого роста.
Гладкая серая кора этих растений особенно привлекательна зимой, когда она заметно выделяется на фоне снега. Черная ольха способна усваивать азот из воздуха и увеличивать плодородие почвы за счет корневых клубеньков. Деревья ольхи также ценны в проектах восстановления ландшафта, где почва сильно истощена. У черной ольхи имеются декоративные формы невысокого роста. Также сумахи хорошо известны благодаря поразительной ярко-красной окраске листвы осенью.
Также сумахи хорошо известны благодаря поразительной ярко-красной окраске листвы осенью. Отличается плоскими, раскидистыми, горизонтальными «лапами» и ароматной темно-зеленой хвоей. Крона у туи коническая и состоит из коротких раскидистых ветвей. Высокорослые сорта имеют плотный колоновидный габитус. Однако следует иметь ввиду, что при сильном затенении у туй будет более рыхлая крона, но частично этот недостаток можно будет исправить стрижкой.
Отличается плоскими, раскидистыми, горизонтальными «лапами» и ароматной темно-зеленой хвоей. Крона у туи коническая и состоит из коротких раскидистых ветвей. Высокорослые сорта имеют плотный колоновидный габитус. Однако следует иметь ввиду, что при сильном затенении у туй будет более рыхлая крона, но частично этот недостаток можно будет исправить стрижкой.





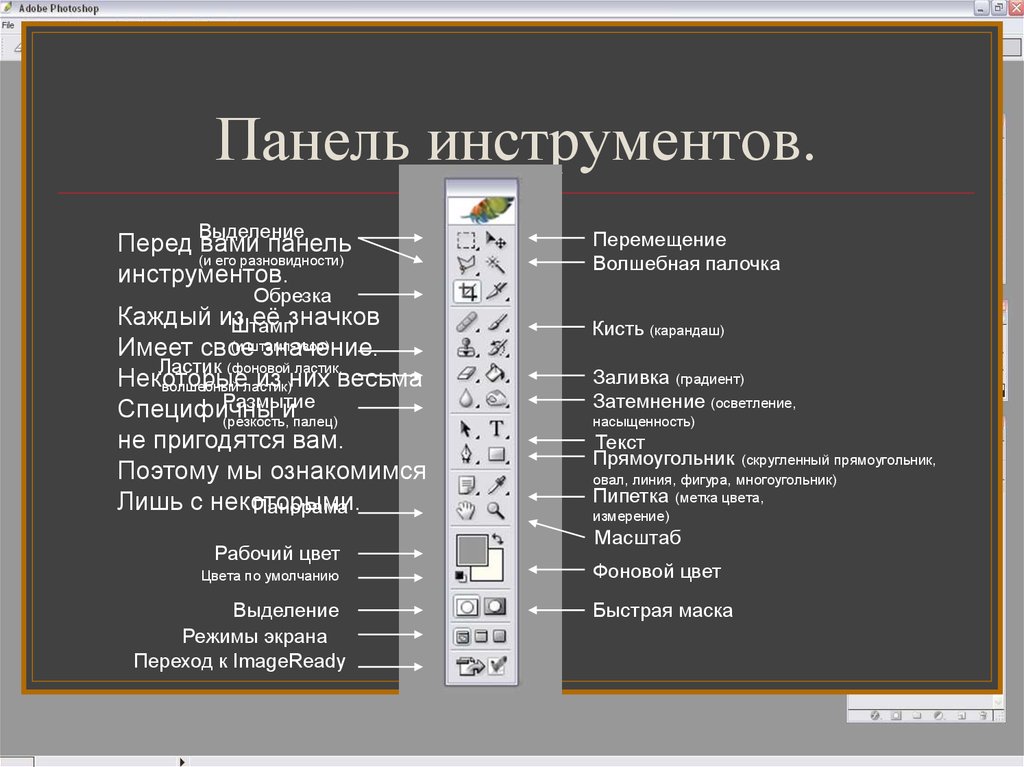
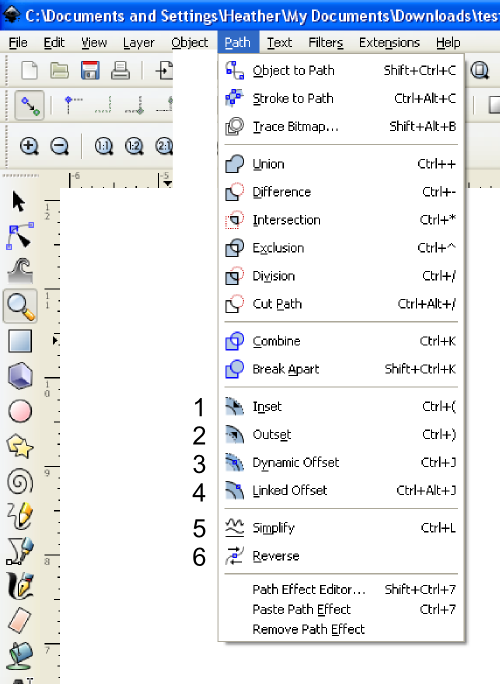
 Работа с путями (Path).
Работа с путями (Path). ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool» 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура» Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек 5 Основные ошибки при построении контура
5 Основные ошибки при построении контура 6 Степень детализации при обтравке
6 Степень детализации при обтравке Применение путей.
Применение путей. ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски» Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»
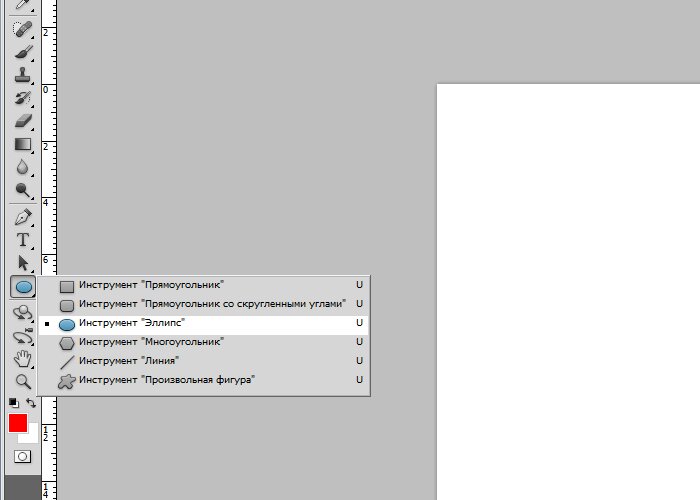
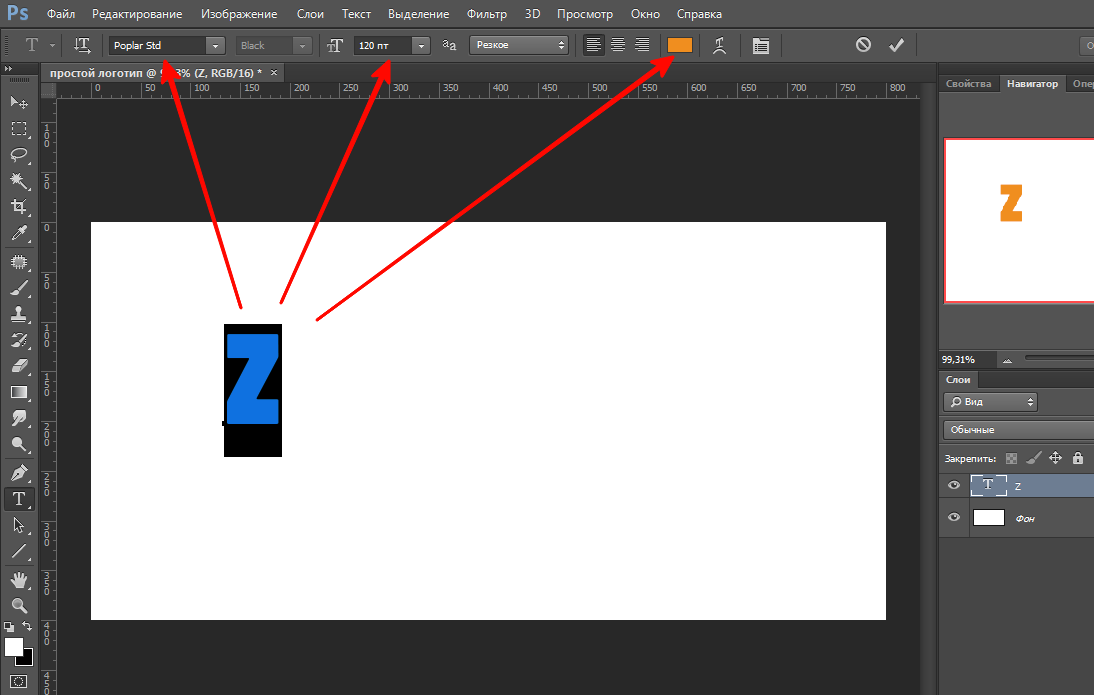
 По умолчанию, на панели отображён инструмент «Прямоугольник» (Rectangle Tool), но если нажать на иконку инструмента правой клавишей мыши, то откроется выпадающее меню со списком остальных доступных инструментов. Я выберу инструмент «Эллипс» (Ellipse Tool) из этого списка, но все, что мы узнаем далее, распространяется и на остальные инструменты формы, а не только на «Эллипс»:
По умолчанию, на панели отображён инструмент «Прямоугольник» (Rectangle Tool), но если нажать на иконку инструмента правой клавишей мыши, то откроется выпадающее меню со списком остальных доступных инструментов. Я выберу инструмент «Эллипс» (Ellipse Tool) из этого списка, но все, что мы узнаем далее, распространяется и на остальные инструменты формы, а не только на «Эллипс»: Таким образом мы обманываем наше восприятие и нам кажется, что картинка стала более чёткой и детализированной.
Таким образом мы обманываем наше восприятие и нам кажется, что картинка стала более чёткой и детализированной. 
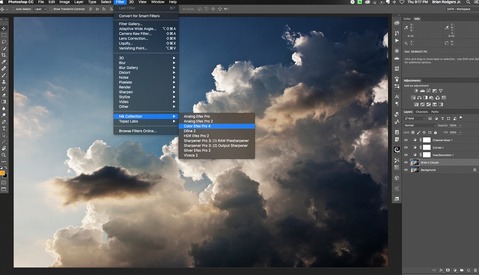
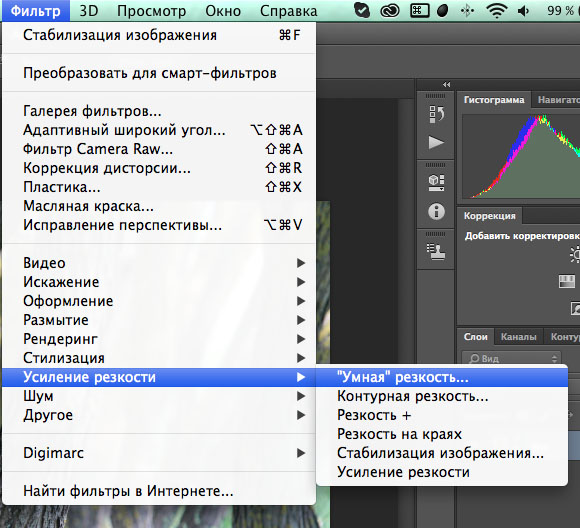
 Эксперт
Эксперт
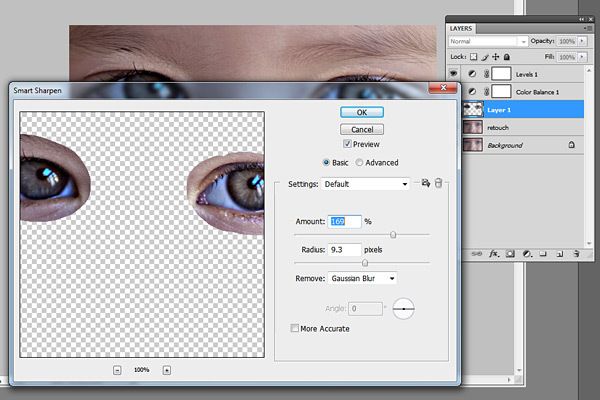
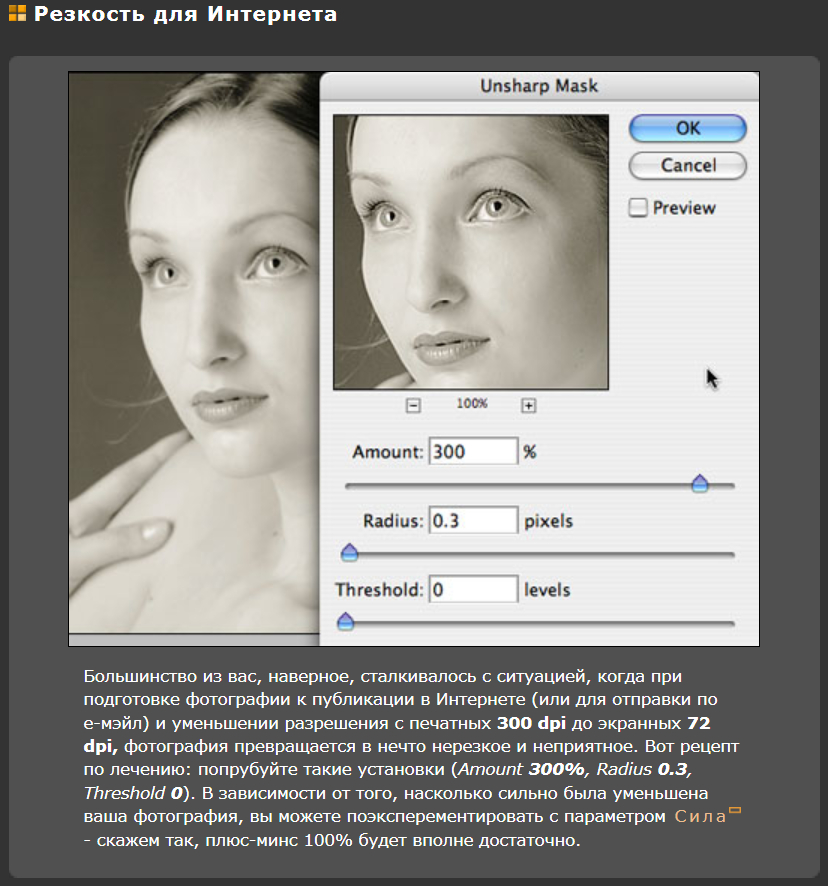
 Рекомендуемое значение — не больше 200%.
Рекомендуемое значение — не больше 200%. Эксперт
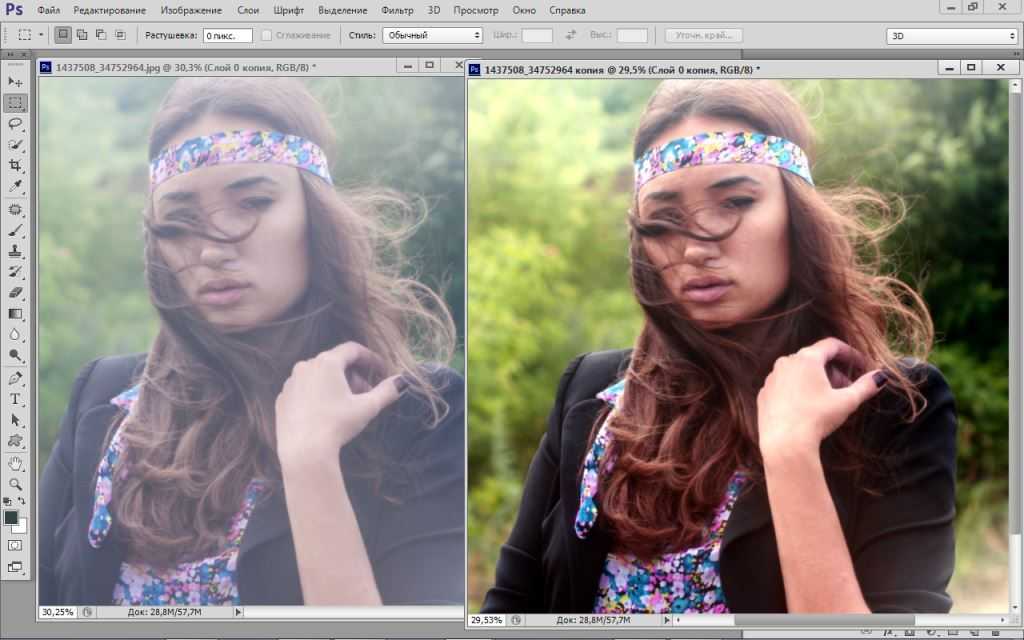
Эксперт Мы собрали для вас три быстрых и интуитивно понятных сервиса.
Мы собрали для вас три быстрых и интуитивно понятных сервиса. Дополнительно рассмотрим второй похожий способ.
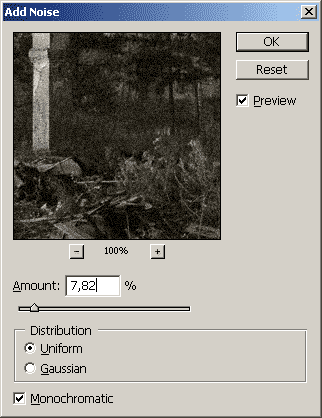
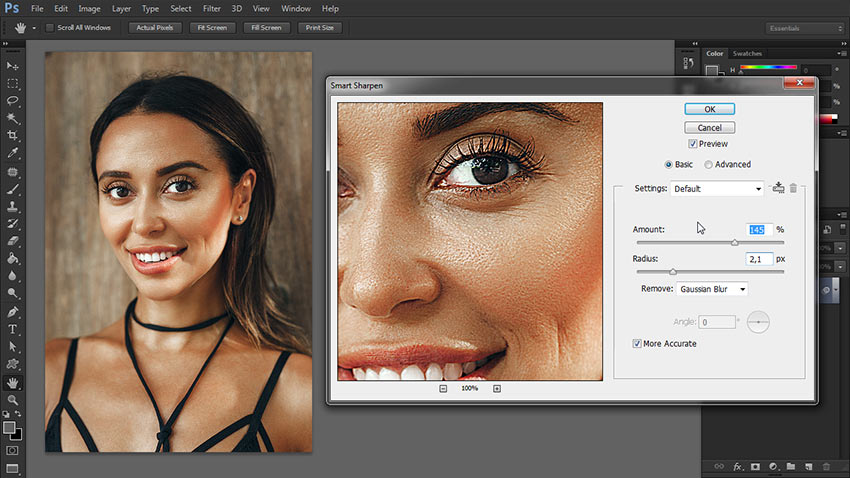
Дополнительно рассмотрим второй похожий способ. Делать все будем «на глаз». Контуры и детали должны быть четко видны, но при этом не излишне контрастны. Мы остановились на радиусе 1,1. У вас этот параметр может быть совершенно другим, но крайне редко бывает необходимость поднимать его значение выше трех. Сделав настройки, жмем ОК.
Делать все будем «на глаз». Контуры и детали должны быть четко видны, но при этом не излишне контрастны. Мы остановились на радиусе 1,1. У вас этот параметр может быть совершенно другим, но крайне редко бывает необходимость поднимать его значение выше трех. Сделав настройки, жмем ОК. Вариант 2
Вариант 2 В некоторых случаях этого может не произойти. В этой статье объясняются различные способы установки плагина Adobe Photoshop для Sharpen AI.
В некоторых случаях этого может не произойти. В этой статье объясняются различные способы установки плагина Adobe Photoshop для Sharpen AI. Если у вас более старая версия Sharpen AI и вы используете Photoshop версии 22.3 или выше, вам может потребоваться запустить Photoshop через Rosetta, чтобы появился подключаемый модуль Sharpen AI.
Если у вас более старая версия Sharpen AI и вы используете Photoshop версии 22.3 или выше, вам может потребоваться запустить Photoshop через Rosetta, чтобы появился подключаемый модуль Sharpen AI.
 д.
д. Установка двух подключаемых модулей Photoshop для Sharpen AI может привести к ошибочному поведению и препятствовать правильному открытию или работе Sharpen AI.
Установка двух подключаемых модулей Photoshop для Sharpen AI может привести к ошибочному поведению и препятствовать правильному открытию или работе Sharpen AI.