Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
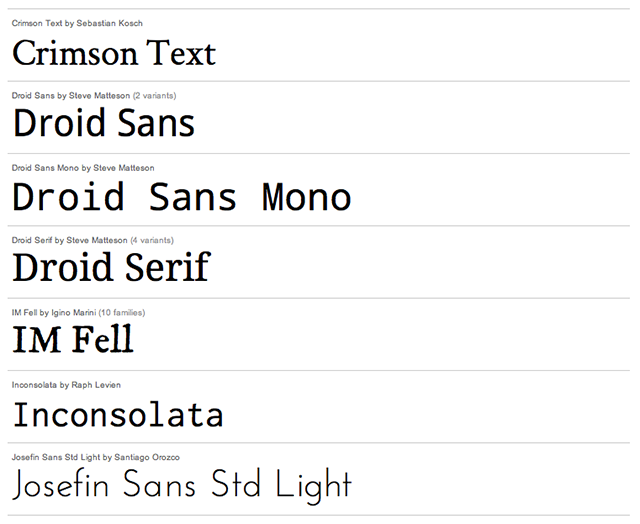
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
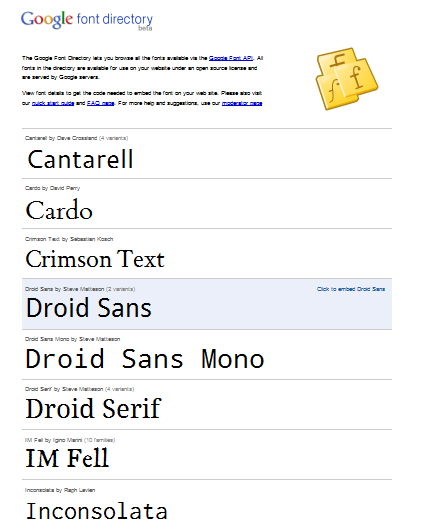
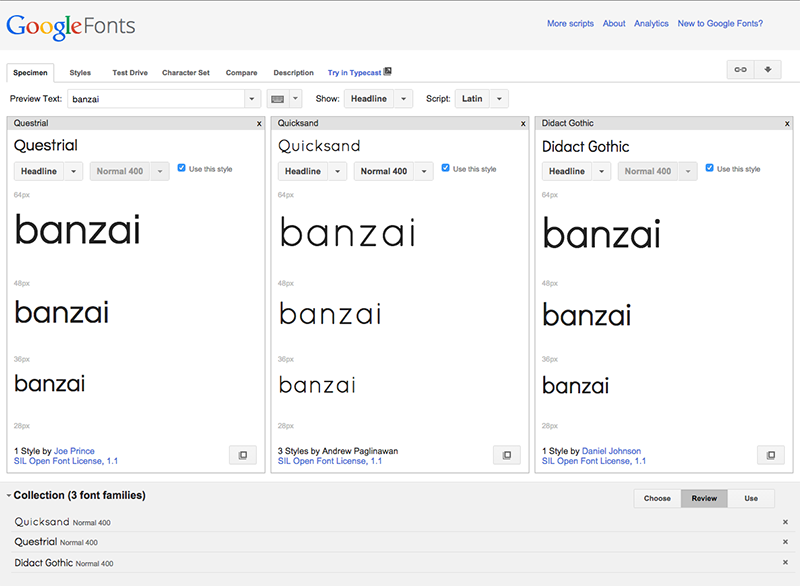
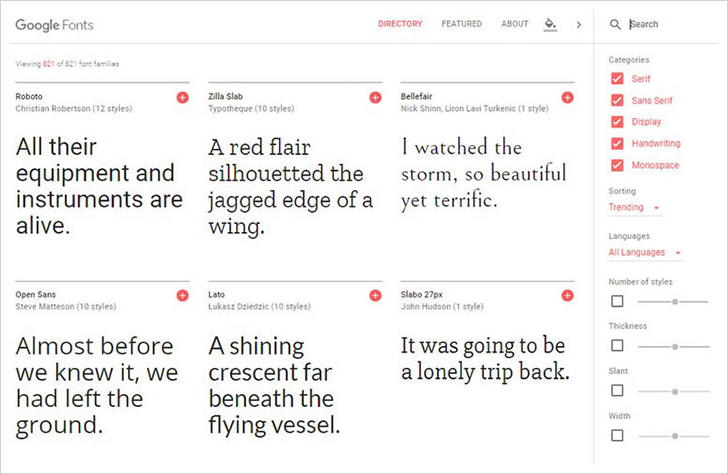
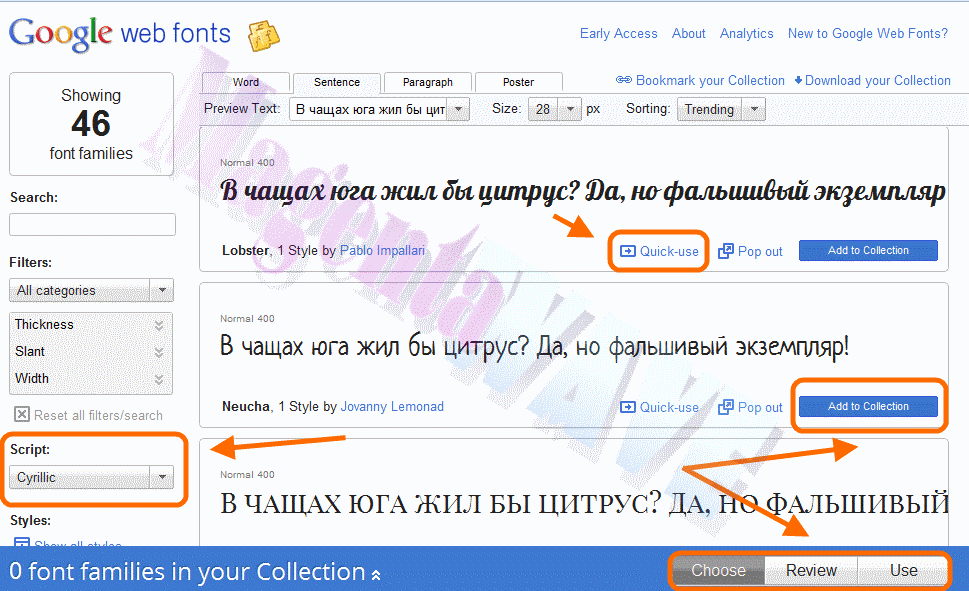
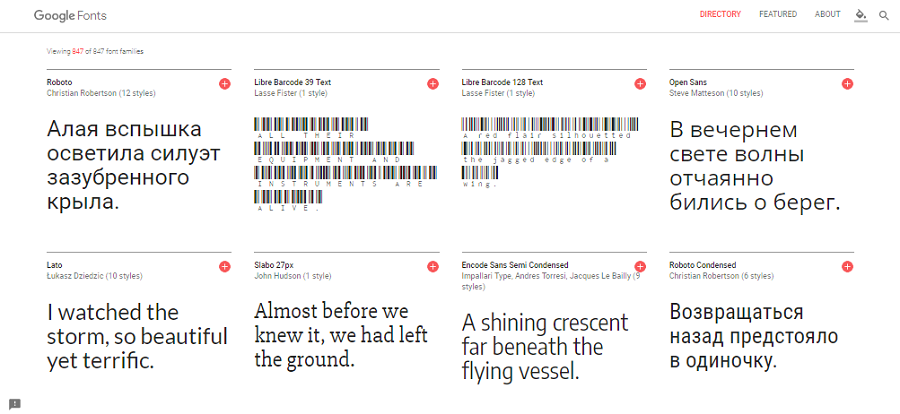
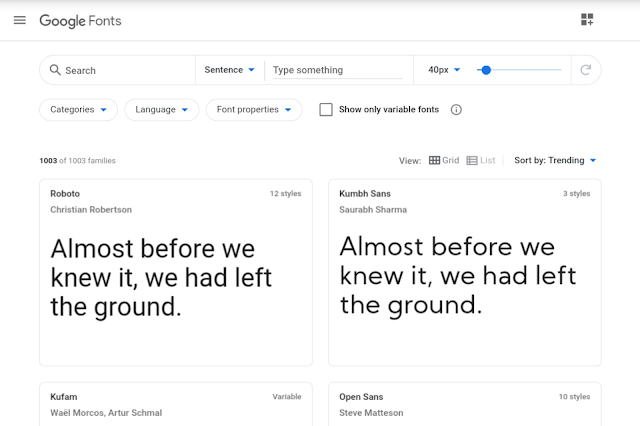
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
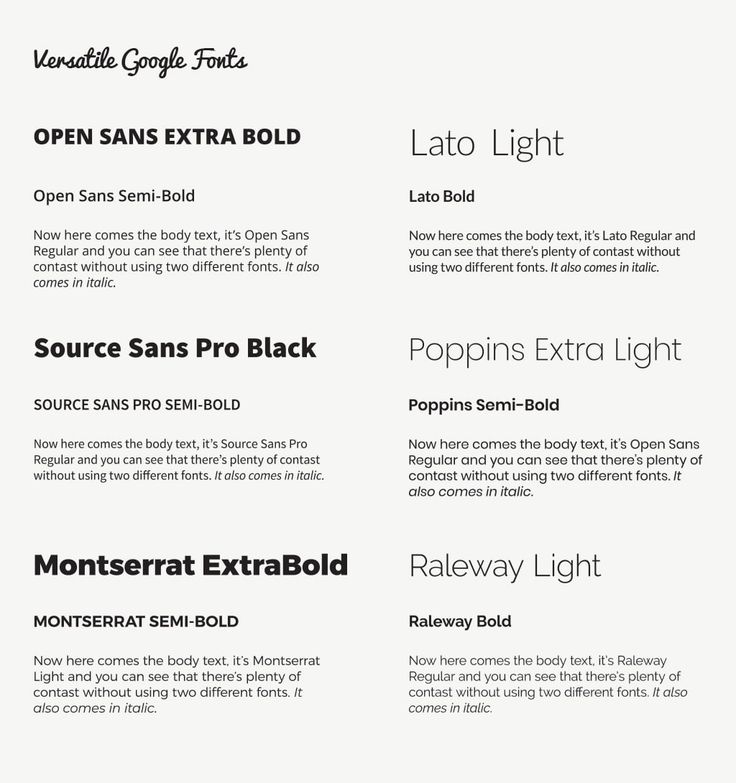
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
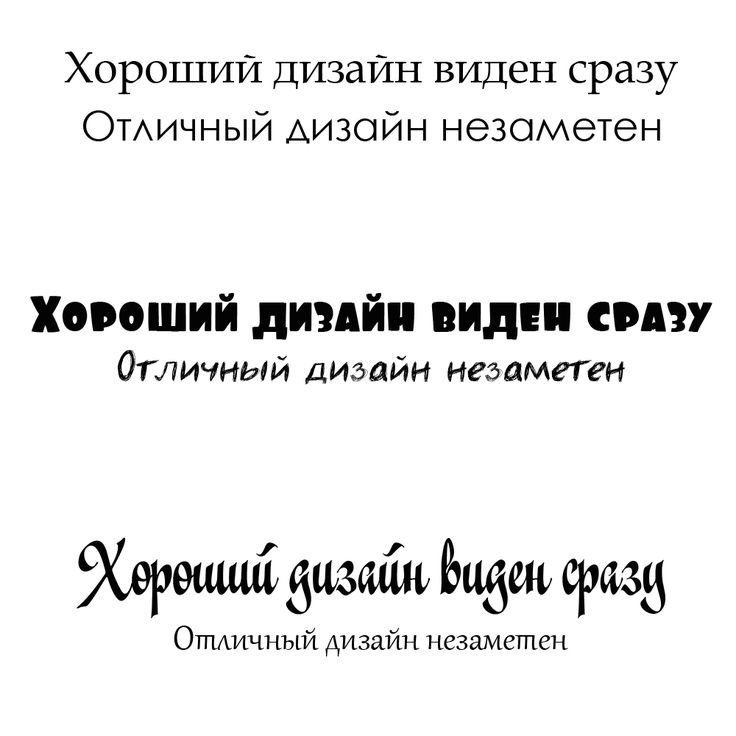
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
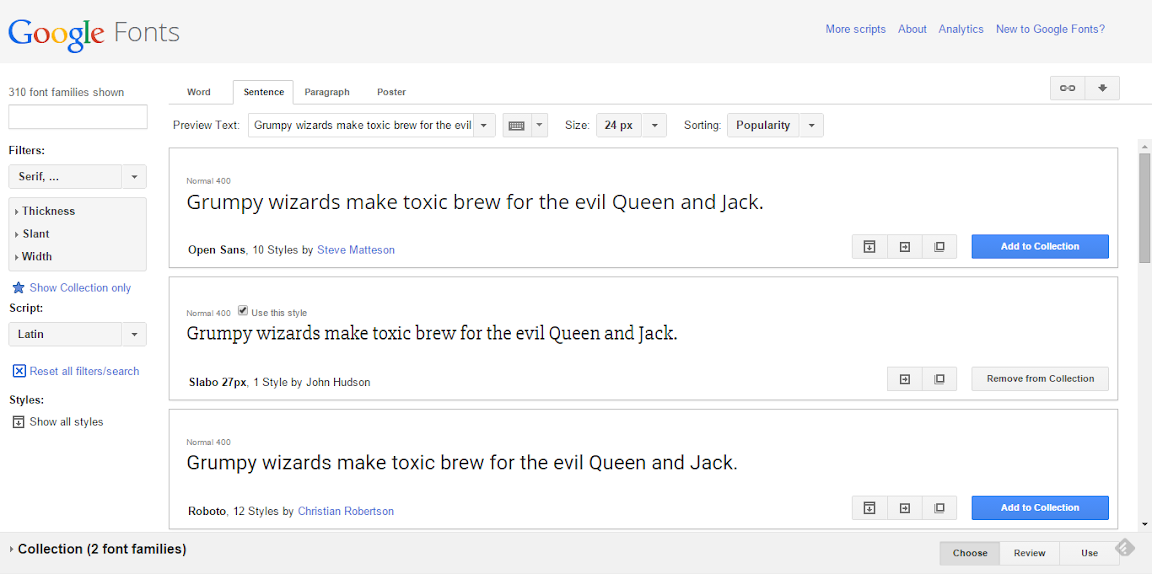
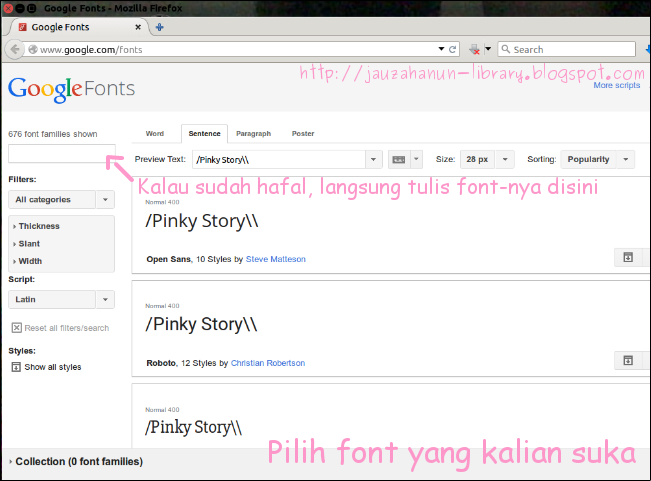
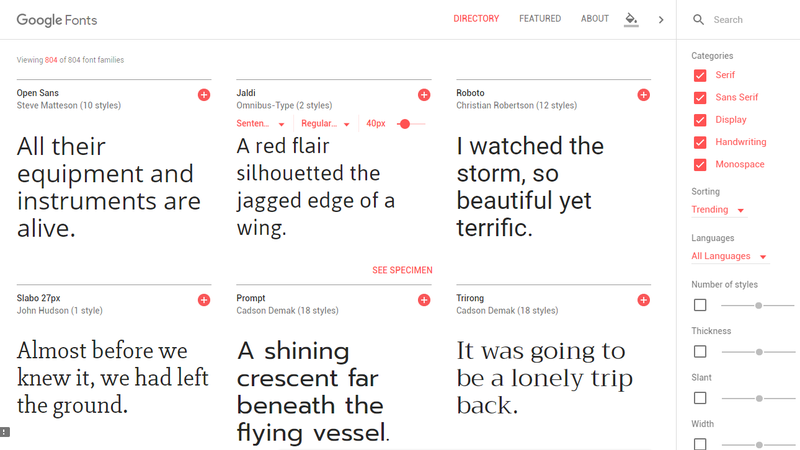
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
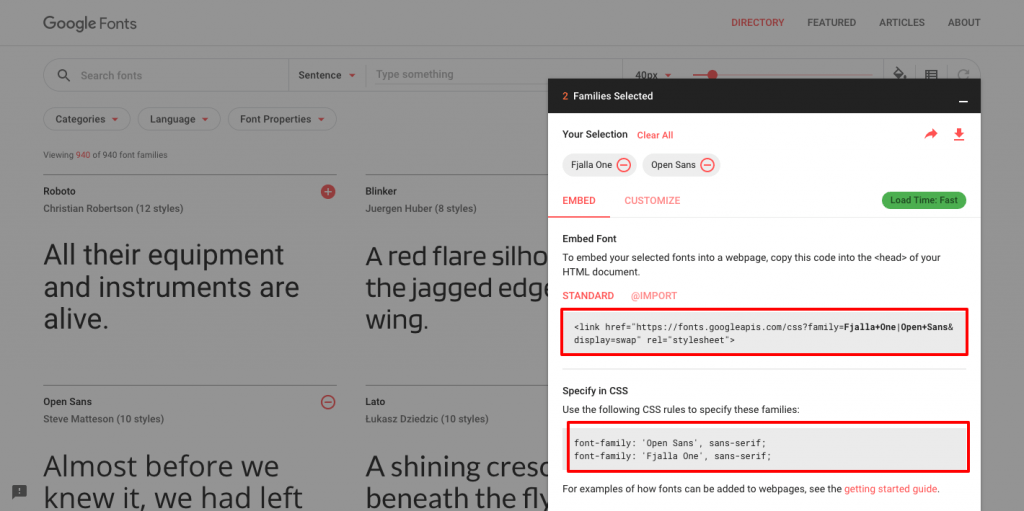
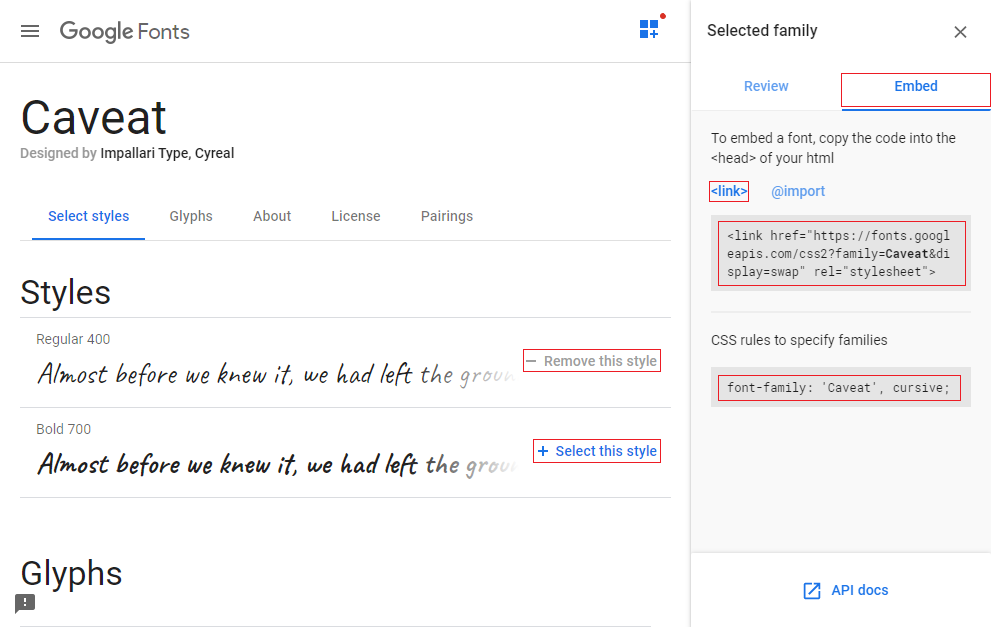
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
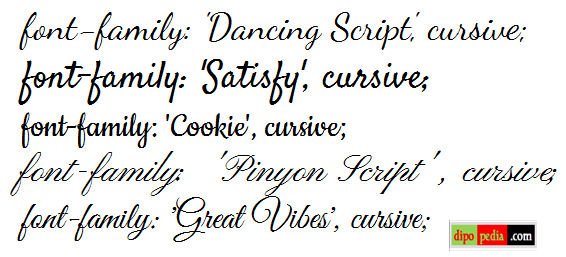
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
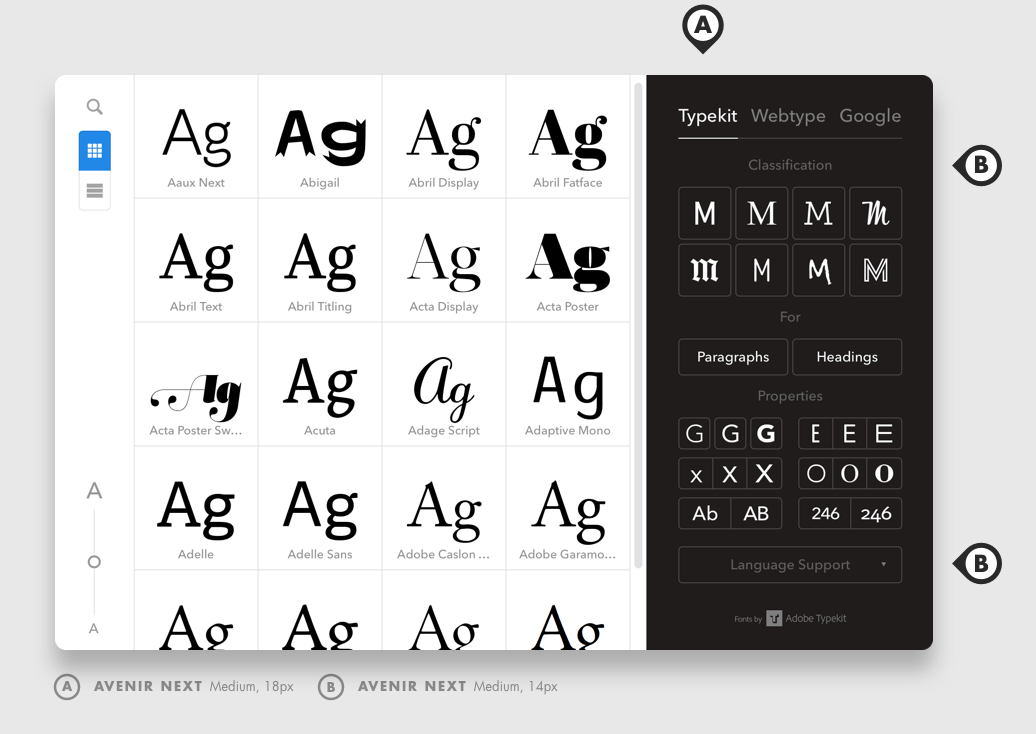
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Google Font Pairing Inspiration for 2022
Просмотрите сотни бесплатных сочетаний шрифтов Google, которые можно использовать в своем следующем творческом проекте. Не видите пару, которая вам нравится? Предложить пару
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Полная коллекция сочетаний шрифтов Google (прекрасно отображаемых с классическим искусством)
Как появился этот пост
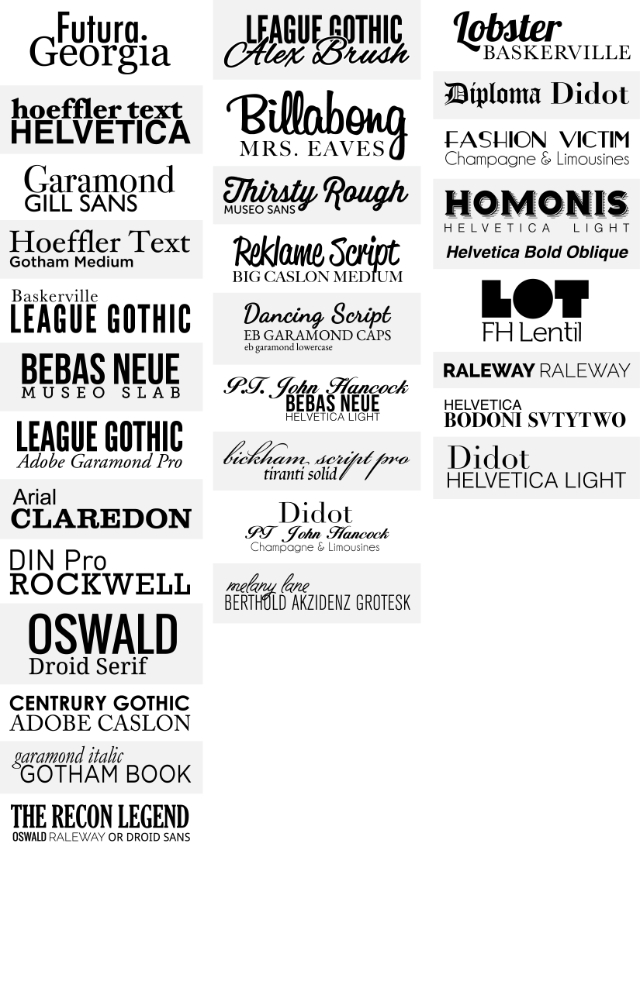
Мне нравится концепция шрифтов Google, но я считаю, что их исполнение всегда несколько отстает. По сравнению с классикой, такой как Futura, Bodoni, Garamond — даже Helvetica — они просто не дотягивают, и я редко, если вообще когда-либо, заканчиваю тем, что использую их.
Можете рассказать?
Опять же, мне нравится концепция пар шрифтов Google: быстрая загрузка классных шрифтов (и даже симпатичных шрифтов) из их высокоскоростной библиотеки — это здорово, и в результате появилось гораздо больше уникальных, удобных для Интернета шрифтов и пар шрифтов. Интернет, чем когда-либо прежде. Они как бы оторвали нас от стандартных веб-шрифтов и веб-безопасных шрифтов, к которым мы все были привязаны несколько лет назад, к Arial, Verdana и даже шрифту Times New Roman (помните те дни? Вы можете поверить, что их было всего несколько несколько лет назад?).
Но из-за этого ощущения чего-то «не хватает» — я держался подальше от шрифтов Google. До нынешнего момента.
Я хотел создать наилучшее сочетание шрифтов, которое может предложить Google, чтобы даже высококлассные дизайнеры из агентств захотели его использовать. Я хотел собрать пары шрифтов Google, от которых даже мне было бы трудно отказаться.
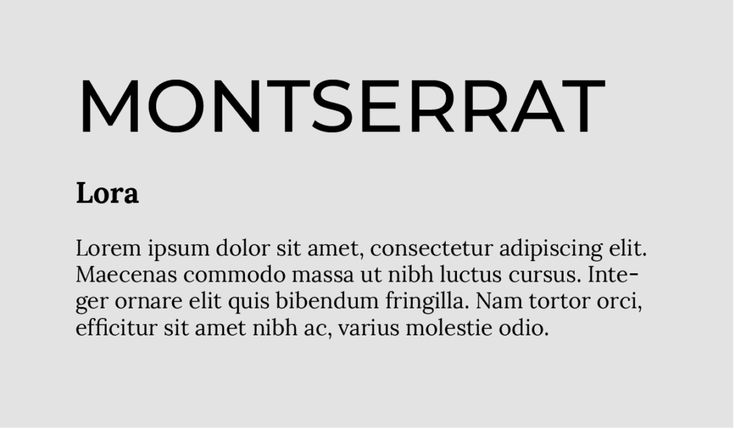
Итак, я прошерстил обширную библиотеку Google и протестировал сотни комбинаций шрифтов, от их самых известных и популярных шрифтов, таких как шрифт Roboto, шрифт Railway, шрифт Montserrat, шрифт Lato, шрифт Oswald, шрифт Lobster и другие, до более малоизвестных, фанки, которые вы, возможно, даже никогда не видели до этого поста.
Замечательная коллекция Рийкса
Примерно в это же время я наткнулся на онлайн-коллекцию музея Рийкс. Короче говоря, это прекрасная коллекция как классического, так и современного искусства, которая на 100% бесплатна и доступна для любого использования по вашему желанию. (Можете ли вы сказать «ооооооооооооооооооооооооооооооооооооооооооооооооо за?»)
Я взял свои любимые элементы из коллекции Rijks и соединил их с моими парами шрифтов Google, чтобы создать действительно красивое отображение шрифтов Google, которые действительно работают. Мы также организовали их по фильтрам, чтобы помочь вам найти шрифт, подходящий для проекта, над которым вы сейчас работаете. Вы найдете десятки пар шрифтов, которые можно использовать снова и снова для разных клиентов и проектов.
Но это еще не все!
В этом проекте я поставил перед собой еще одну задачу: выразить эти сочетания шрифтов с помощью глубоких, проверенных временем цитат о дизайне от всемирно известных дизайнеров всех стилей. Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Если у вас тоже были проблемы с поиском отличных шрифтов и комбинаций Google, это может привлечь вас к команде Google Fonts Team, как и меня. А может и нет! Прелесть дизайна в том, что, в конце концов, наши собственные предпочтения и стили имеют значение.
И последнее:
Чтобы помочь вам найти пары шрифтов, мы организовали их двумя способами: стиль (с засечками, без засечек, оба) и настроение (любое, современное, яркое, эксцентричное, классическое, минимальное, нейтральное, теплое). ).
Вот краткое объяснение каждого из этих настроений:
Современное: Такое ощущение, что оно было создано для 21 века и не имело бы смысла в любой другой период. Обычно чистый, более минималистичный и отлично подходит для проектов, требующих более изысканного вида.
Удар: Удар. Смелость. Масса. Эти пары шрифтов тянутся к вам, захватывают вас и втягивают в свое сообщение.
Эксцентричный: Причудливый. Странный. Другой. Эти шрифты сообщают об уникальности различными способами. Отлично подходит для личных блогов, компаний на переполненном рынке, которые необходимо выделить, и многого другого.
Classic: Создается впечатление, что эти комбинации шрифтов существовали из поколения в поколение. Они напоминают классические, проверенные временем и выветренные шрифты, которые служат долго. Отлично подходит для проектов, которые должны проецировать уверенность, надежность, стиль.
Минимальный: Эти минимальные пары шрифтов говорят так много шепотом. Они почти сливаются с фоном и уходят с дороги, чтобы помочь вам более четко воспринять сообщение. Чистый. Краткий. Полированный.
Нейтральный: Некоторые бренды похожи на дружелюбного местного пекаря, который встречает каждого с улыбкой. Другие более профессиональные, церебральные. Эти нейтральные шрифты более интеллектуальны и передают профессионализм и чистоту, прежде всего. Думайте о Helvetica, но для шрифтов Google.
Думайте о Helvetica, но для шрифтов Google.
Теплый: Для брендов, которые являются «дружелюбными местными пекарями», эти шрифты для вас. Они передают сердце, творчество, открытость. Они говорят: «Поговори со мной, давай дружить». Отлично подходит для брендов, которые имеют индивидуальный подход.
Вот и все!
Прекрасные шрифты и комбинации от Google, которые вы можете использовать для своих личных и клиентских проектов. Это полностью веб-безопасные шрифты, и из-за их широкого использования во всем мире, я думаю, можно с уверенностью сказать, что шрифты Google — это новые стандартные веб-шрифты.
Я надеюсь, что показ их поверх разных цветов, с различными красивыми произведениями искусства за ними, помог вам представить, как они могут работать в ваших проектах. Это было одной из моих самых больших целей при создании этого поста.
Важный урок
На самом деле это урок, который сильно укрепился во мне во время поиска шрифтов Google: то, как используются шрифты, так же важно, если не больше, чем сами шрифты.
Я думаю, что часто шрифты Google разбросаны по дизайну, в котором отсутствуют основы хорошего дизайна. Это крутая модная штука, и в результате их использует так много людей. Но дизайн — это спектр от плохого до отличного, и, судя по кривым нормального распределения, лишь немногие проекты действительно хороши.
По простой математике большинство дизайнов, использующих шрифты Google, нуждаются в улучшении. Возможно, именно поэтому возникло мое первоначальное предубеждение против шрифтов Google. Дизайн — это то, к чему я отношусь так серьезно и чем я так увлечен, что когда я вижу плохой или ленивый дизайн, мне становится больно. Увидев так много некачественного дизайна, пронизанного шрифтами Google, я связал шрифты Google с некачественным дизайном.
Новый взгляд
Но решение этой задачи по созданию этой коллекции заставило меня взглянуть на шрифты Google с новой точки зрения. А именно, это заставило меня отбросить мои прежние представления и увидеть их заново. Когда я это делал, я просто рассматривал их, как и все остальное в дизайне — как актив, который можно использовать и манипулировать для достижения конечной цели.
Когда я это делал, я просто рассматривал их, как и все остальное в дизайне — как актив, который можно использовать и манипулировать для достижения конечной цели.
Когда у меня не было другого выбора, кроме как заставить их работать, я рассматривал их как нечто, что действительно «могло бы» работать. И тут началось творчество и волшебство.
Это подводит меня к еще одному важному уроку, который я заново усвоил в этом процессе: когда мы думаем, что что-то не сработает, оно не сработает. И когда мы действительно думаем, что это возможно, мы действительно можем заставить это работать.
Стратегии выбора пар шрифтов
Я также хотел рассказать о некоторых стратегиях, лежащих в основе этих комбинаций шрифтов Google, чтобы помочь вам создать еще больше собственных. Потому что пока у меня здесь 50 штук, я уверен, что их ждут еще десятки.
Если вы заметили, почти у каждой пары есть шаблон: заголовок очень смелый и впечатляющий, а затем основной шрифт очень легкий и воздушный. Этот контраст создает приятное напряжение и контекст для шрифтов. Это делает его очень интересным, когда вы прокручиваете. Наши глаза и мозг жаждут постоянных изменений, текучести и небольших контрастов, подобных этому.
Этот контраст создает приятное напряжение и контекст для шрифтов. Это делает его очень интересным, когда вы прокручиваете. Наши глаза и мозг жаждут постоянных изменений, текучести и небольших контрастов, подобных этому.
Еще одна причина, по которой основной шрифт очень легкий и воздушный, заключается в том, что он должен быть приятным и разборчивым для глаз в течение длинного фрагмента текста. Если я наброшу на вас жирный эффектный шрифт для более чем 10 или около того слов, ваш глаз сойдет с ума. Это как разговаривать по телефону с кем-то, кто только кричит.
Когда вы переходите от более громкого шрифта заголовка к основному шрифту, возникает почти чувство облегчения. Заголовок был приятным мгновенным всплеском возбуждения, но затем глаза с облегчением справляются с чем-то более простым и менее требовательным.
С засечками и без засечек
Кроме того, по-прежнему придерживаясь концепции контраста, я часто сочетал заголовок с засечками и основной текст без засечек или наоборот. Опять же, это просто подчеркивает контраст и делает вещи интересными.
Опять же, это просто подчеркивает контраст и делает вещи интересными.
Он также делает шаг вперед и меняет ощущения. Шрифты с засечками кажутся более приземленными, консервативными и спокойными. Шрифты без засечек кажутся более современными, смелыми и прогрессивными. Соединив их вместе, вы получите отличный баланс, интересный для ума и глаз.
Работайте с тем, что вы (не) любите
Я намеренно выбрал несколько шрифтов, которые, как я думал, мне никогда не понравятся и которые я не захочу использовать ни в каком контексте. Если я смотрел на шрифт и чувствовал, что это «черт возьми, нет» — я чувствовал себя обязанным попробовать.
Это так важно для творческого процесса. Часто, даже не осознавая этого, мы ограничиваем себя своими творческими зонами комфорта, которые со временем постепенно сужаются. Но когда мы выходим за рамки и пробуем что-то, что, как мы думали, нам никогда не понравится, часто происходят самые большие прорывы.
Большое спасибо за просмотр этой коллекции.


 googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet"> googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
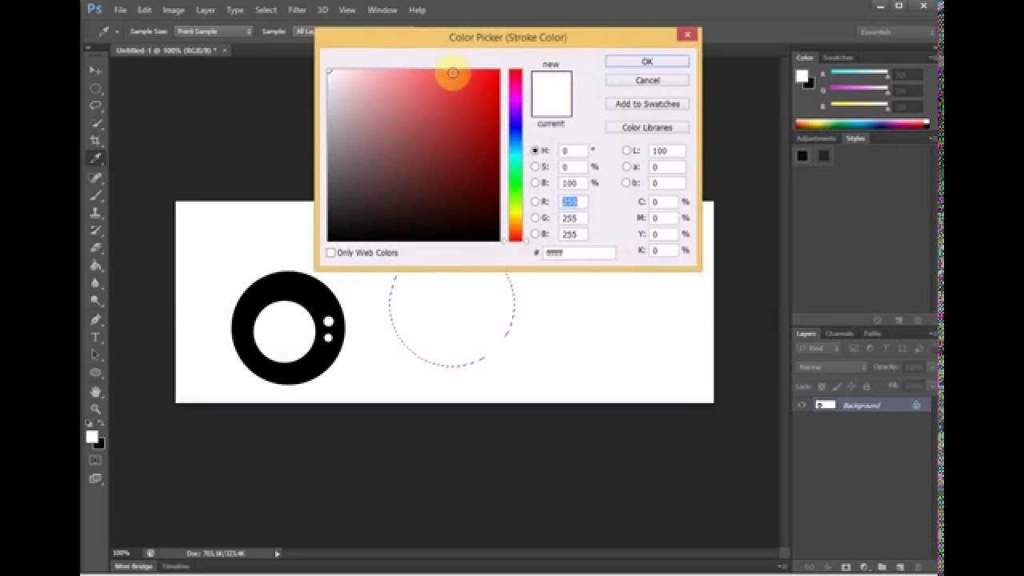
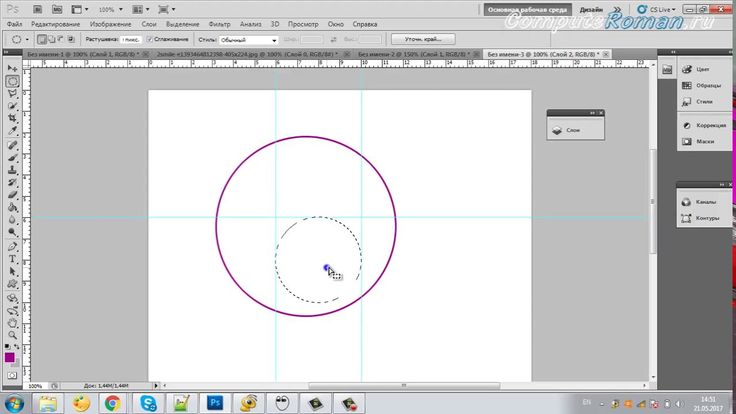
googleapis.com/css?family=Nobile" rel="stylesheet"> И это эллипс!
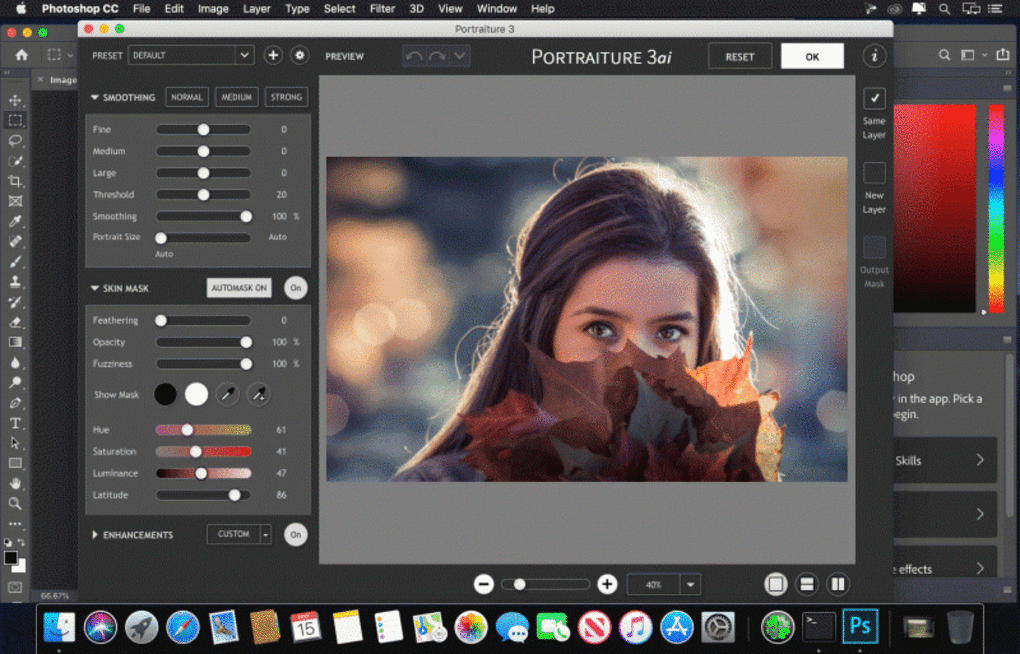
И это эллипс! Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод. Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов. Затем в появившемся подменю выберите вариант “Сжать”.
Затем в появившемся подменю выберите вариант “Сжать”.
 Нажмите клавишу Delete, чтобы обрезать ненужную часть.
Нажмите клавишу Delete, чтобы обрезать ненужную часть.



 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои». Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте. На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка».
 Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию. Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».


 Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
 Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга!
Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга! Это действительно ускорит ваш рабочий процесс редактирования!
Это действительно ускорит ваш рабочий процесс редактирования!
 Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.
Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.

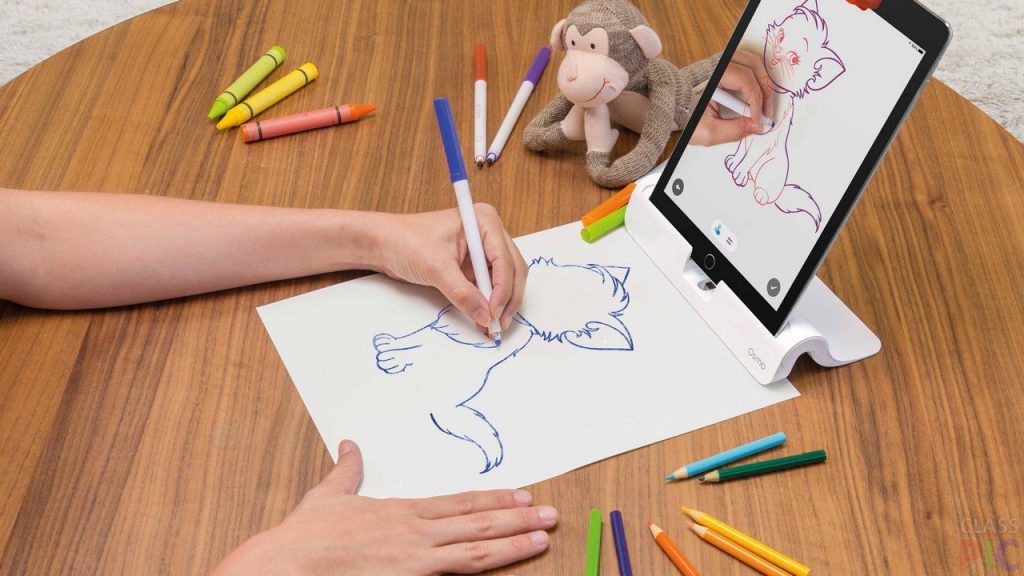
 Есть как бесплатные, так и платные вебинары.
Есть как бесплатные, так и платные вебинары. Рисование, кроме всего прочего, успокаивает и очищает голову от лишних мыслей – а это в наше время о-о-очень важно! Мы собрали для вас YouTube-каналы, с которыми вы, наконец, возьмете в руки кисти и начнете творить!
Рисование, кроме всего прочего, успокаивает и очищает голову от лишних мыслей – а это в наше время о-о-очень важно! Мы собрали для вас YouTube-каналы, с которыми вы, наконец, возьмете в руки кисти и начнете творить! материалами. Полные уроки художницы можно посмотреть по подписке. Но, поверьте, даже то, что есть в бесплатном доступе, дает необходимые знания для самостоятельного написания картины. Екатерина раскрывает секреты, которые помогают рисовать лучше, расскажет много интересных историй из области искусства, всегда поможет советом. Обзоры художественных материалов прилагаются.
материалами. Полные уроки художницы можно посмотреть по подписке. Но, поверьте, даже то, что есть в бесплатном доступе, дает необходимые знания для самостоятельного написания картины. Екатерина раскрывает секреты, которые помогают рисовать лучше, расскажет много интересных историй из области искусства, всегда поможет советом. Обзоры художественных материалов прилагаются.



 Понимание тональных значений при рисовании лиц.
Понимание тональных значений при рисовании лиц.








 Это взято из курса Академии рисования жизни.
Это взято из курса Академии рисования жизни. Нет больше платежей
Нет больше платежей Добавьте эту страницу в закладки на случай, если вы встретите технику или форму, которая заинтересует вас в будущем, так как у нас, вероятно, есть ключ прямо здесь.
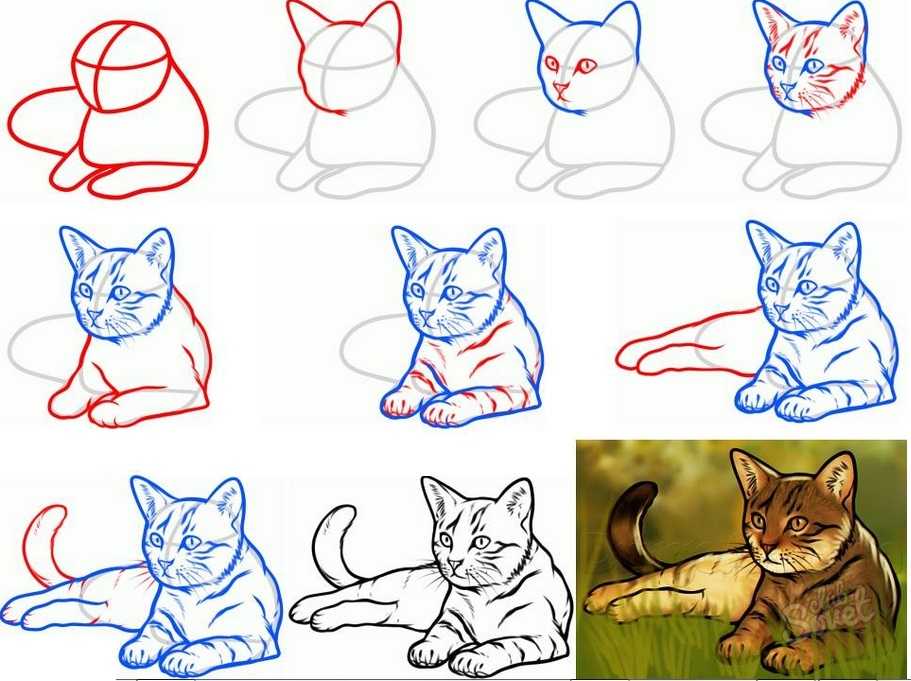
Добавьте эту страницу в закладки на случай, если вы встретите технику или форму, которая заинтересует вас в будущем, так как у нас, вероятно, есть ключ прямо здесь. пошаговые инструкции. Хотя каждая порода собак выглядит по-разному, под мехом все они структурно очень похожи. Поэтому, даже если вы хотите нарисовать щенка, отличного от того, что показан в этом уроке, это руководство даст вам навыки рисования реалистичной собаки любой породы.
пошаговые инструкции. Хотя каждая порода собак выглядит по-разному, под мехом все они структурно очень похожи. Поэтому, даже если вы хотите нарисовать щенка, отличного от того, что показан в этом уроке, это руководство даст вам навыки рисования реалистичной собаки любой породы. Не говоря уже о том, что скелет лошади работает немного иначе, чем мы обычно привыкли. Малейшая неправильная линия может превратить вашу лошадь из реалистичной в комичную, но не волнуйтесь, этому уроку рисования лошади легко следовать, и к нему даже прилагается очень полезное видео.
Не говоря уже о том, что скелет лошади работает немного иначе, чем мы обычно привыкли. Малейшая неправильная линия может превратить вашу лошадь из реалистичной в комичную, но не волнуйтесь, этому уроку рисования лошади легко следовать, и к нему даже прилагается очень полезное видео. Урок начинается с объяснения шести основных частей тела, на которые следует обратить внимание при рисовании птицы, прежде чем вырезать ее массу и структуру. Наконец, руководство расскажет о мелких деталях, таких как черты лица, ноги и, самое главное, перья. Также есть советы, как нарисовать птицу с раскрытыми крыльями.
Урок начинается с объяснения шести основных частей тела, на которые следует обратить внимание при рисовании птицы, прежде чем вырезать ее массу и структуру. Наконец, руководство расскажет о мелких деталях, таких как черты лица, ноги и, самое главное, перья. Также есть советы, как нарисовать птицу с раскрытыми крыльями.


 9 (2017)
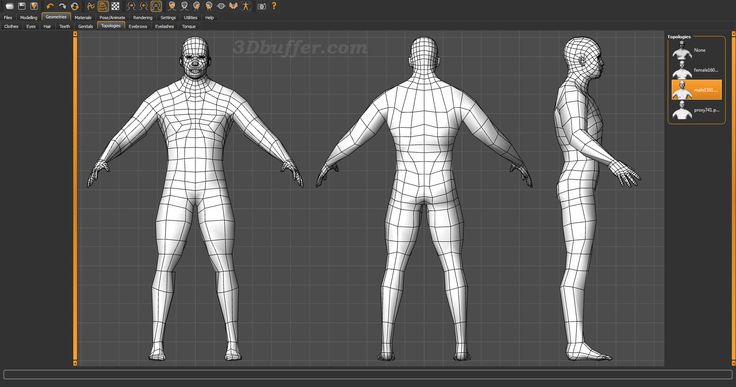
9 (2017) Здесь мы познакомим вас с различными подходами, чтобы убедиться, что ваши рисунки тела суперточные.
Здесь мы познакомим вас с различными подходами, чтобы убедиться, что ваши рисунки тела суперточные. Вы углубитесь в точные мышцы и кости, скрывающиеся под поверхностью, и в то, как они должны влиять на вашу композицию. Учебник также охватывает затенение и отделку вашей работы.
Вы углубитесь в точные мышцы и кости, скрывающиеся под поверхностью, и в то, как они должны влиять на вашу композицию. Учебник также охватывает затенение и отделку вашей работы. Она использует масла, но шаги подходят для любой среды. Носы, как известно, сложно нарисовать правильно
Она использует масла, но шаги подходят для любой среды. Носы, как известно, сложно нарисовать правильно
 С такими советами, как начать свой проект с эскизов, как использовать тени для максимального эффекта, это руководство улучшит ваши навыки рисования персонажей в кратчайшие сроки. (Если вы создаете своего собственного персонажа, почему бы не воспользоваться нашими советами по дизайну персонажей?)
С такими советами, как начать свой проект с эскизов, как использовать тени для максимального эффекта, это руководство улучшит ваши навыки рисования персонажей в кратчайшие сроки. (Если вы создаете своего собственного персонажа, почему бы не воспользоваться нашими советами по дизайну персонажей?)


 Давайте пополним наш багаж знаний
Давайте пополним наш багаж знаний

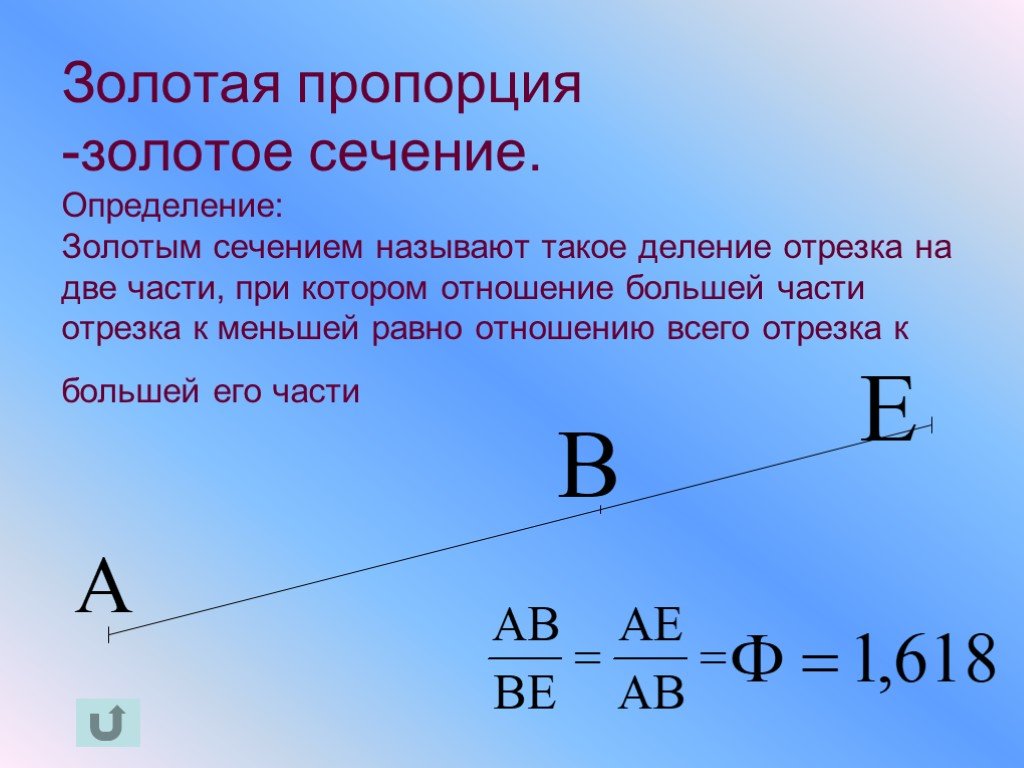
 Отношение
Отношение




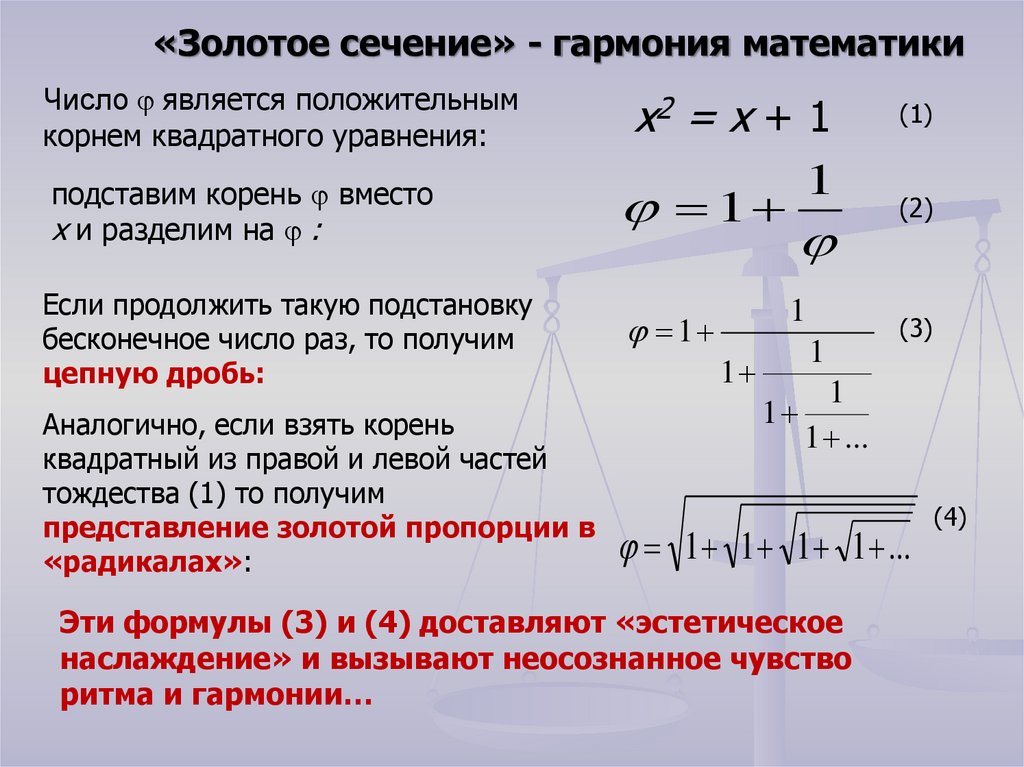
 э.). Принято считать, что понятие о золотом делении ввел в
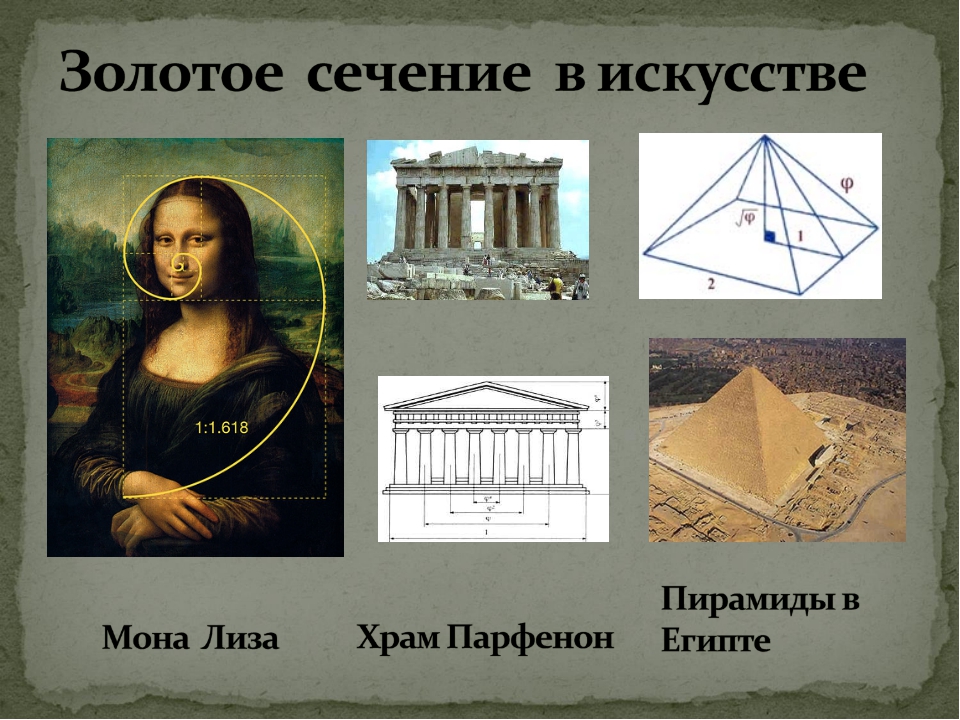
э.). Принято считать, что понятие о золотом делении ввел в Вновь «открыто» золотое сечение
Вновь «открыто» золотое сечение 

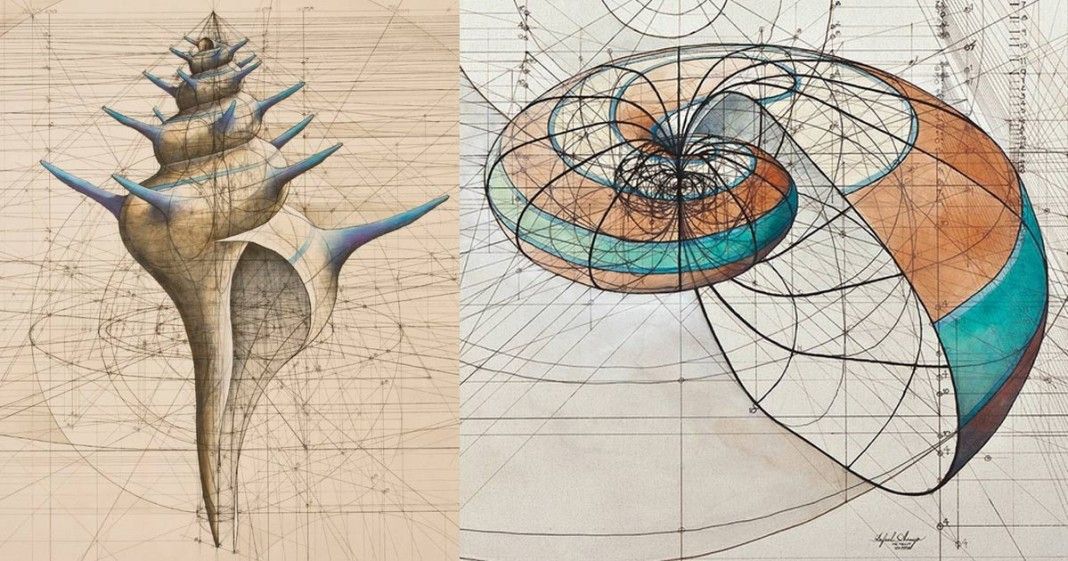
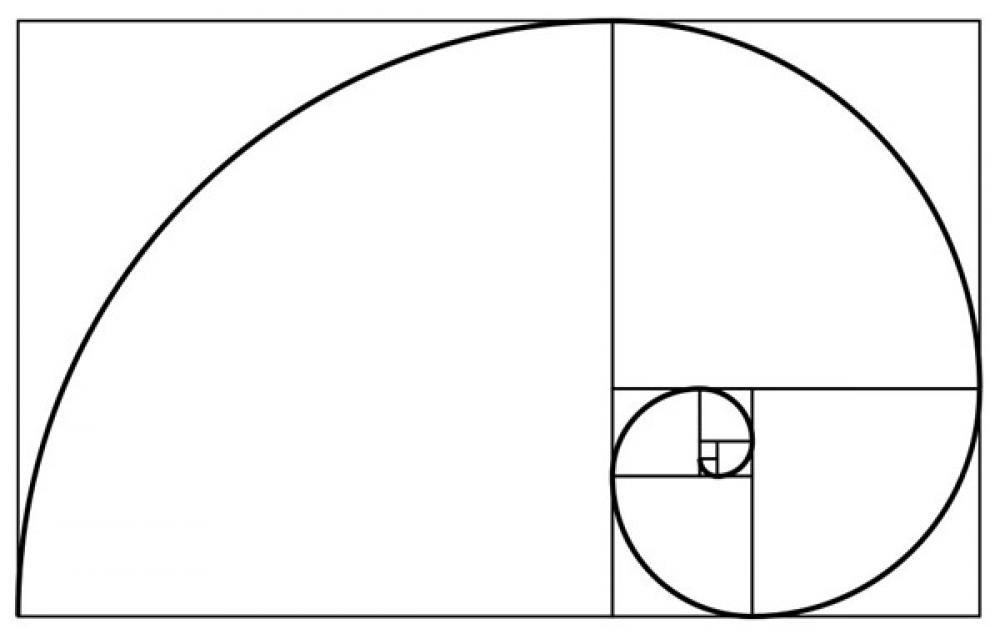
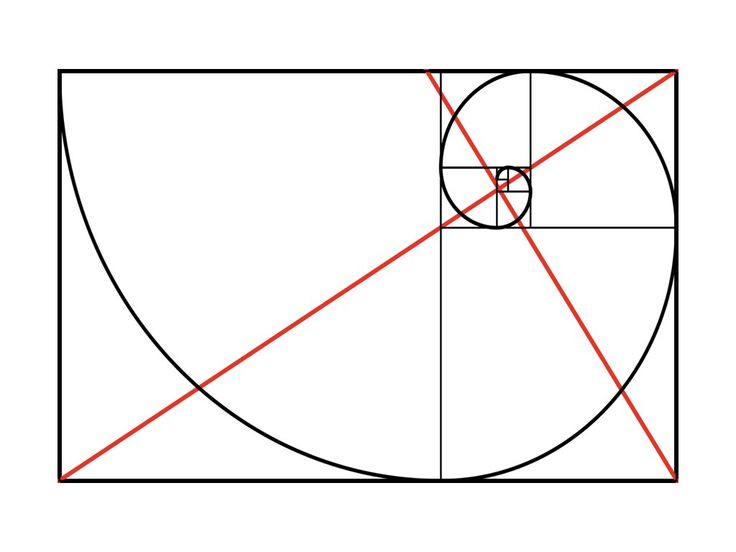
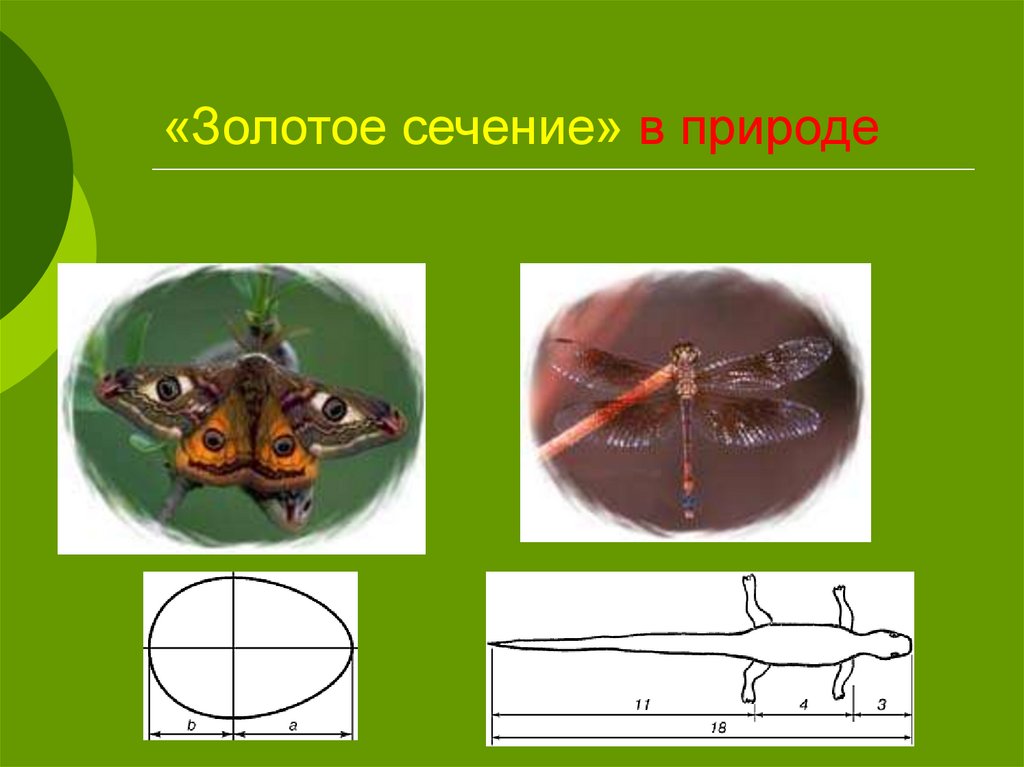
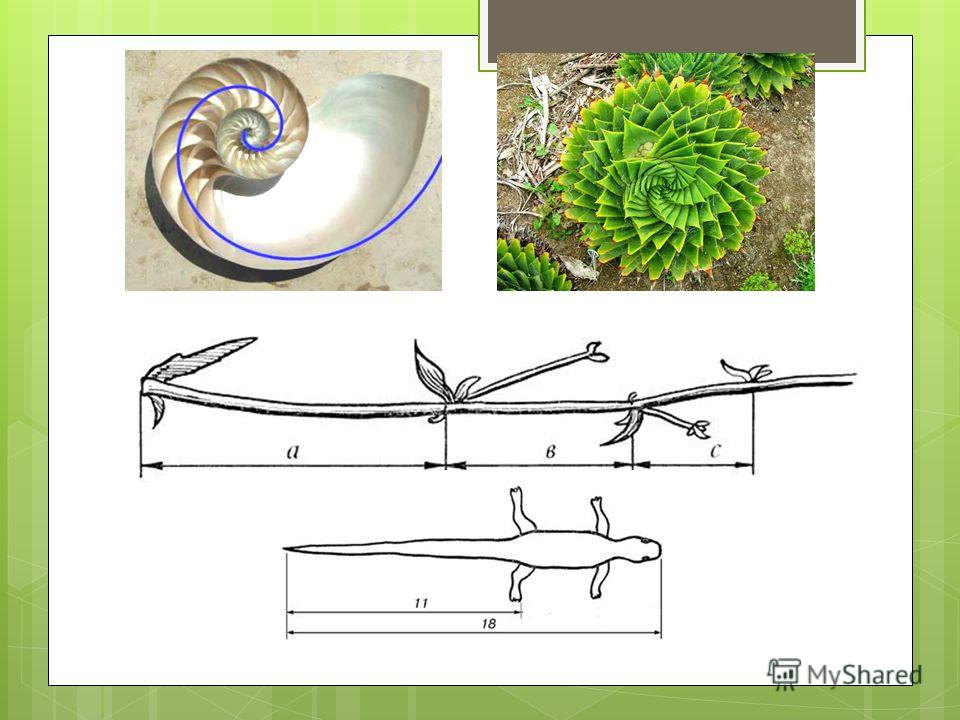
 Спираль увидели в расположении семян подсолнечника,
Спираль увидели в расположении семян подсолнечника,
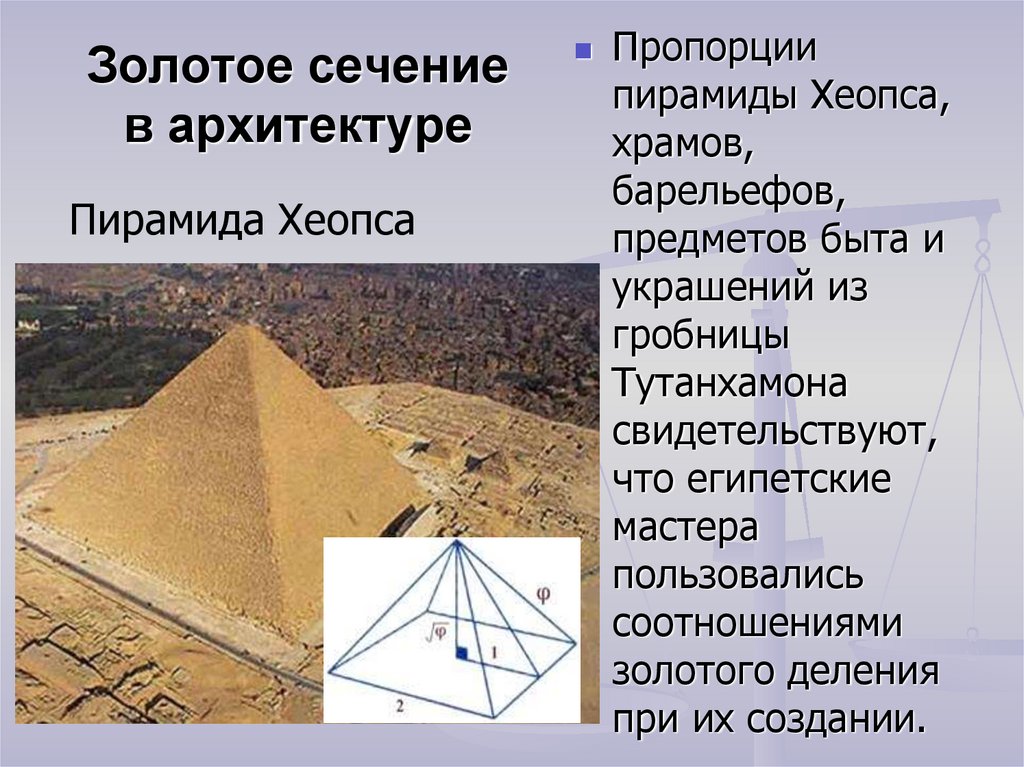
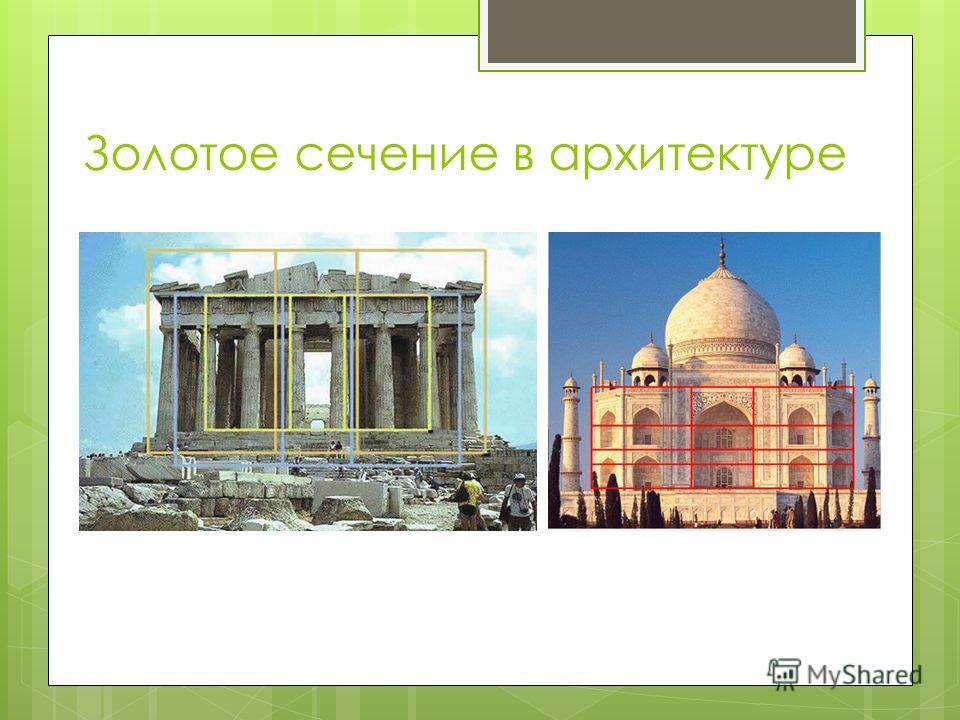
 Вышиной эти колонны были в 11 м, диаметр
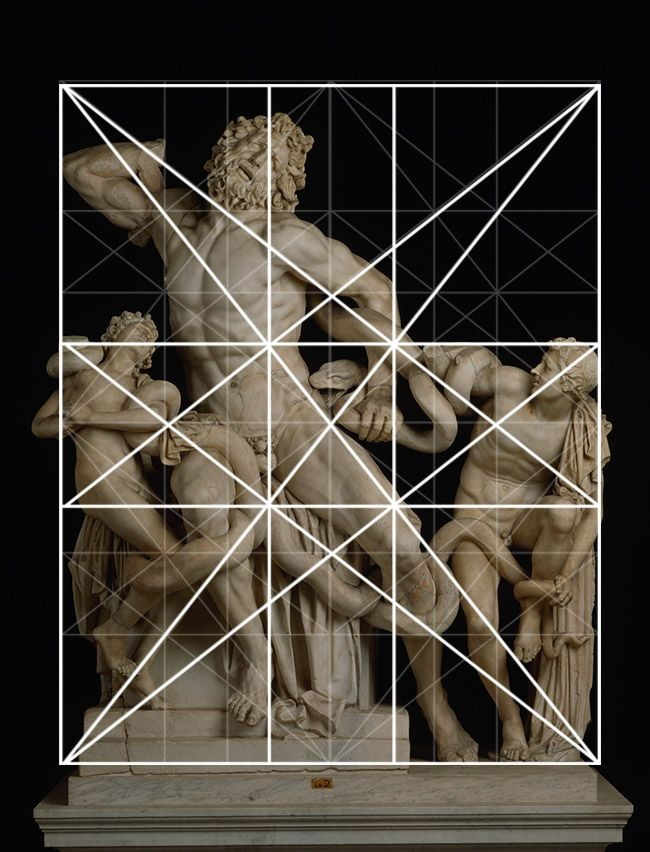
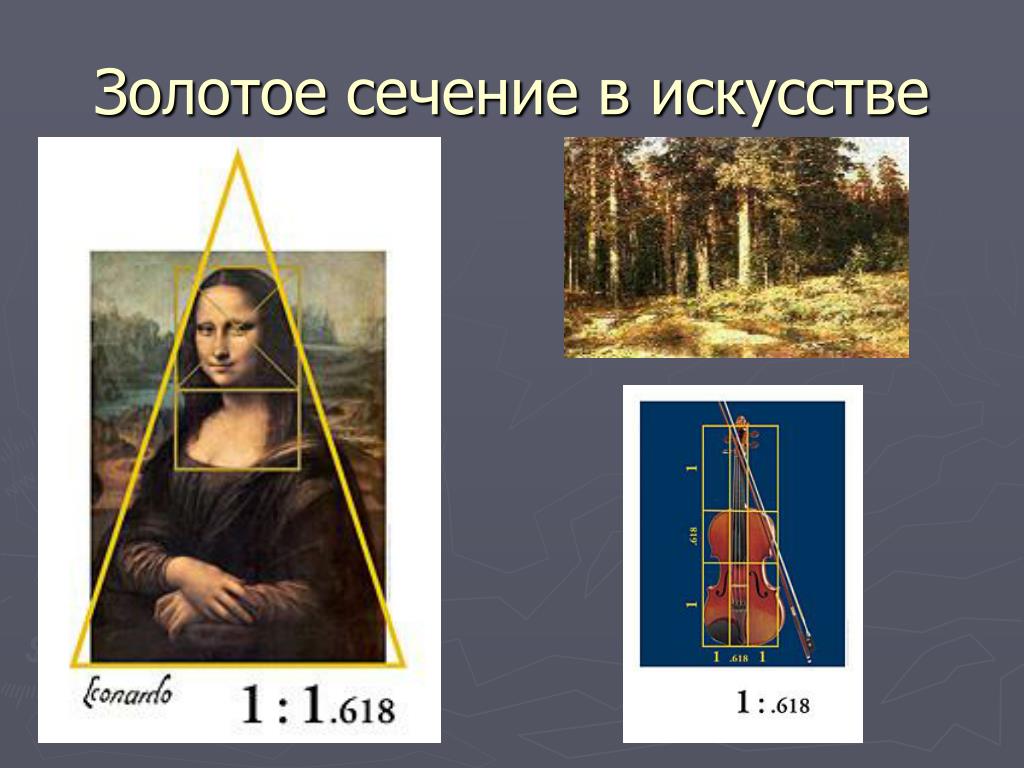
Вышиной эти колонны были в 11 м, диаметр Сам Леонардо да Винчи говорил
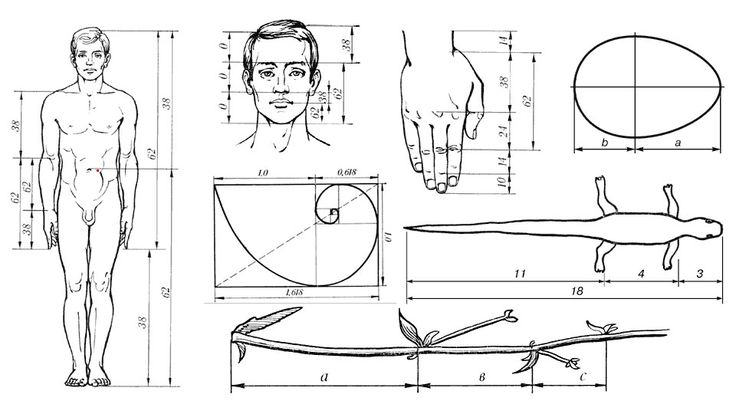
Сам Леонардо да Винчи говорил
 В человеке ему
В человеке ему

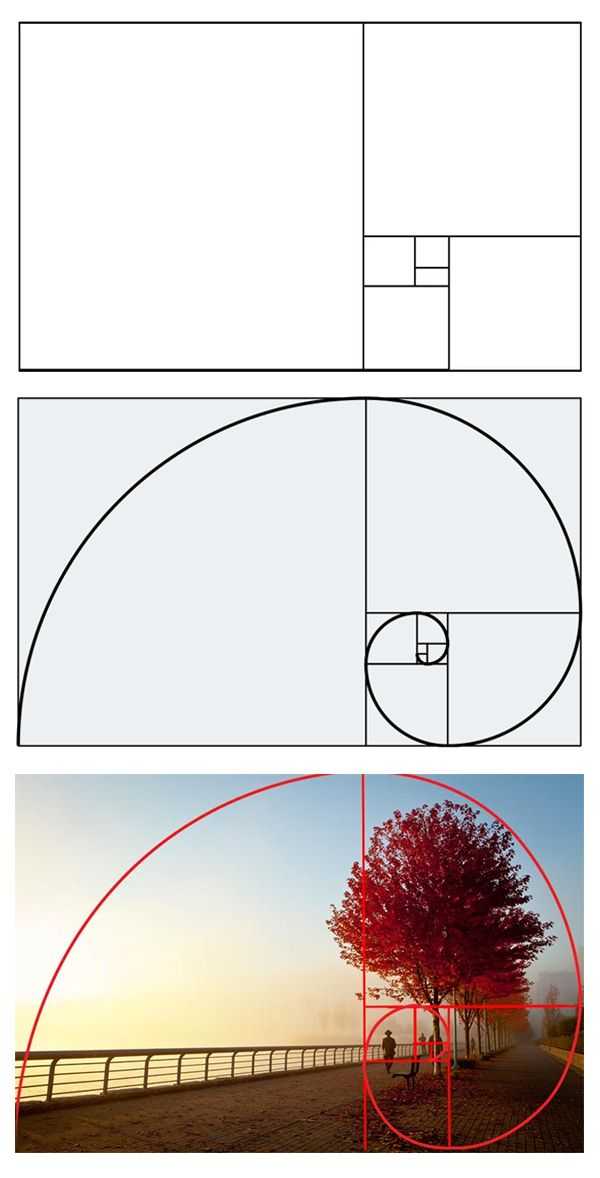
 Они измеряют размеры «природных объектов» — звезды, раковины наутилуса и костей рук человека — и рассчитывают отношения измеренных величин, близкие к фи. Затем учащиеся изучают базовое определение математической последовательности, в частности, последовательности Фибоначчи. Взяв соотношения последовательных членов последовательности, они находят числа, близкие к фи. Они решают головоломку с квадратами, которая создает приблизительную спираль Фибоначчи. Наконец, инструктор демонстрирует правило последовательности Фибоначчи с помощью робота LEGO® MINDSTORMS® EV3, оснащенного ручкой. Робот (уже созданный в рамках сопутствующей деятельности «Последовательность Фибоначчи и роботы») рисует спираль Фибоначчи, похожую на форму наутилуса.
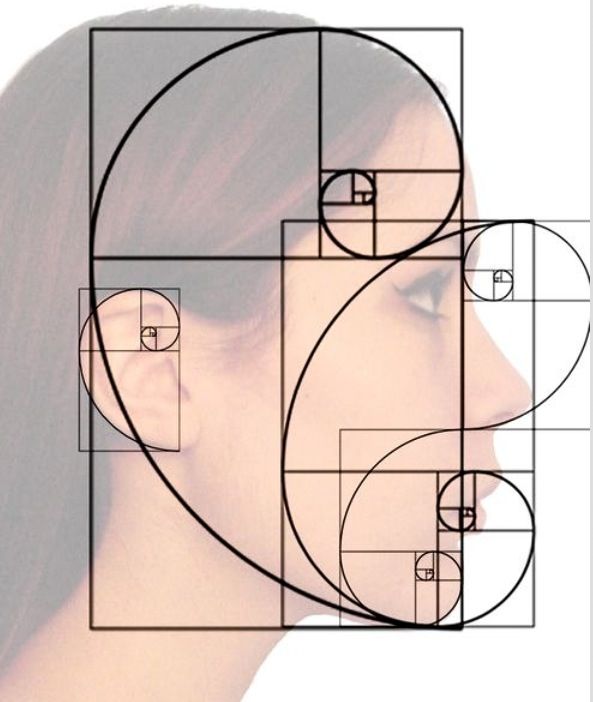
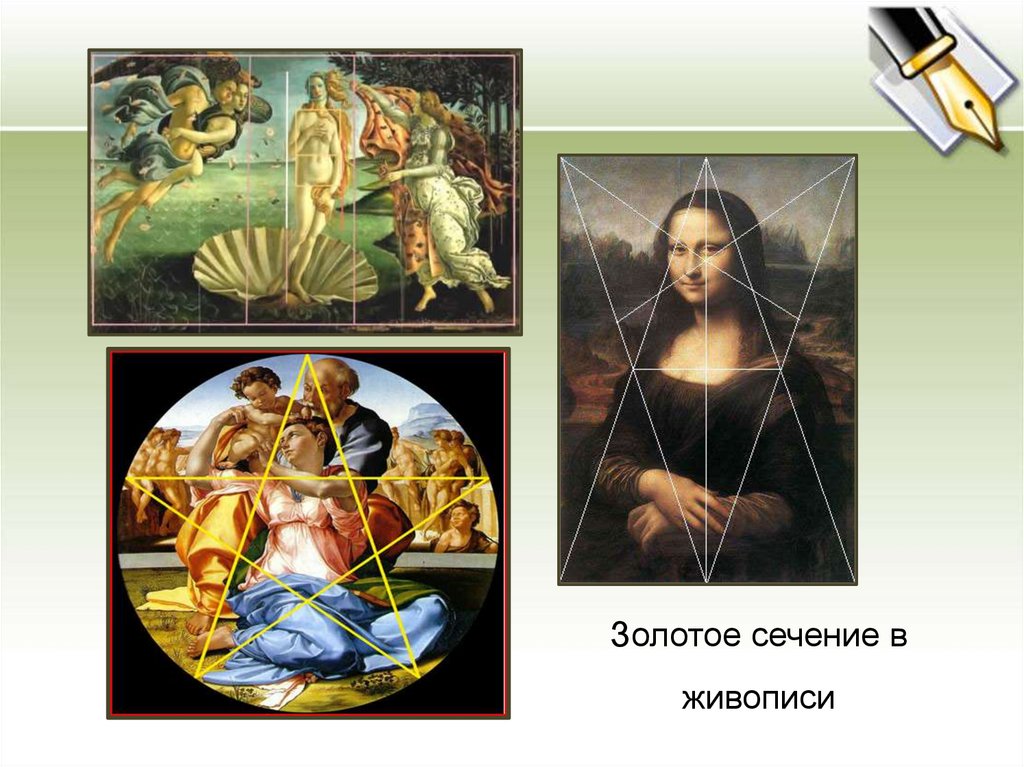
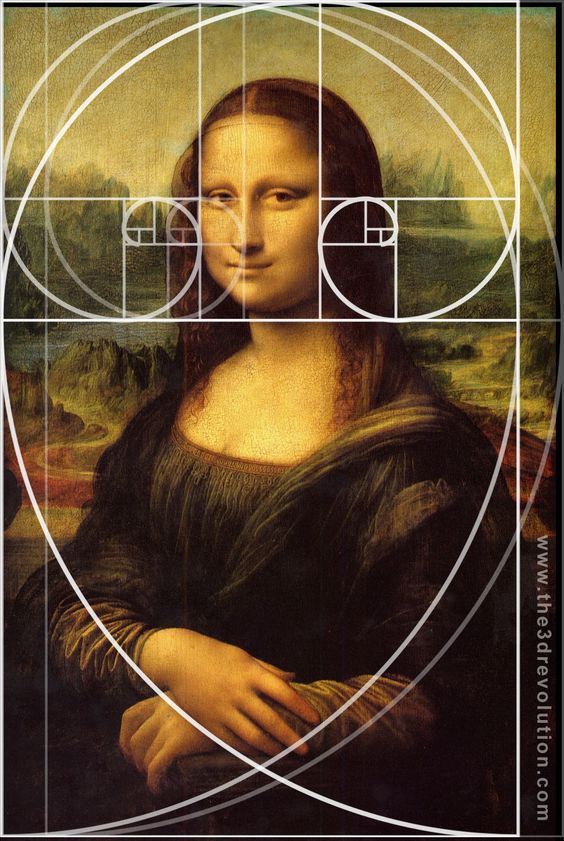
Они измеряют размеры «природных объектов» — звезды, раковины наутилуса и костей рук человека — и рассчитывают отношения измеренных величин, близкие к фи. Затем учащиеся изучают базовое определение математической последовательности, в частности, последовательности Фибоначчи. Взяв соотношения последовательных членов последовательности, они находят числа, близкие к фи. Они решают головоломку с квадратами, которая создает приблизительную спираль Фибоначчи. Наконец, инструктор демонстрирует правило последовательности Фибоначчи с помощью робота LEGO® MINDSTORMS® EV3, оснащенного ручкой. Робот (уже созданный в рамках сопутствующей деятельности «Последовательность Фибоначчи и роботы») рисует спираль Фибоначчи, похожую на форму наутилуса. В искусстве эта константа используется для количественной оценки эстетической красоты, например, в Моне Лизе да Винчи или даже в лице красивого человека. Это упражнение основано на вездесущности этого числа, чтобы познакомить учащихся с дискретной математикой и распространить идею математической последовательности на основы программирования с использованием программного обеспечения EV3 MINDSTORMS.
В искусстве эта константа используется для количественной оценки эстетической красоты, например, в Моне Лизе да Винчи или даже в лице красивого человека. Это упражнение основано на вездесущности этого числа, чтобы познакомить учащихся с дискретной математикой и распространить идею математической последовательности на основы программирования с использованием программного обеспечения EV3 MINDSTORMS.





 занятие
занятие teachengineering.org/activities/view/nyu_phi_activity1], чтобы распечатать или загрузить.
teachengineering.org/activities/view/nyu_phi_activity1], чтобы распечатать или загрузить. до н.э., когда она была определена греческим математиком Евклидом. Формализация фи могла быть мотивирована его присутствием в пентаграмме, обычном религиозном символе того времени. Он встречается повсюду в природе, от раковин улиток и головок цветочных семян до многих растительных узоров, таких как ананасы, папоротники и сосновые шишки. И он играет ключевую роль в западной эстетике и архитектуре. Фи, как соотношение, занимает видное место в работах да Винчи и Дали. Кроме того, фи наблюдается во многих областях математики, от геометрии, такой как правильные пирамиды, до теории чисел, такой как аппроксимационная теорема Лагранжа.
до н.э., когда она была определена греческим математиком Евклидом. Формализация фи могла быть мотивирована его присутствием в пентаграмме, обычном религиозном символе того времени. Он встречается повсюду в природе, от раковин улиток и головок цветочных семян до многих растительных узоров, таких как ананасы, папоротники и сосновые шишки. И он играет ключевую роль в западной эстетике и архитектуре. Фи, как соотношение, занимает видное место в работах да Винчи и Дали. Кроме того, фи наблюдается во многих областях математики, от геометрии, такой как правильные пирамиды, до теории чисел, такой как аппроксимационная теорема Лагранжа. wikipedia.org/wiki/File:Acropolis_of_Athens_01361.JPG
wikipedia.org/wiki/File:Acropolis_of_Athens_01361.JPG




 рис. 3. Если учащиеся не знакомы с программным обеспечением, объясните компоненты программы. Затем проведите демонстрацию:
рис. 3. Если учащиеся не знакомы с программным обеспечением, объясните компоненты программы. Затем проведите демонстрацию: Чем выше вы поднимаетесь в последовательности Фибоначчи, тем больше отношение между двумя последовательными числами приближается к фи. Также называется «золотой пропорцией». (Произносится: «плата»)
Чем выше вы поднимаетесь в последовательности Фибоначчи, тем больше отношение между двумя последовательными числами приближается к фи. Также называется «золотой пропорцией». (Произносится: «плата») Скажите классу, что к концу этого задания они будут точно знать, как эти квадраты связаны друг с другом!
Скажите классу, что к концу этого задания они будут точно знать, как эти квадраты связаны друг с другом! Помните, что фи определяется отношением членов, а это не зависит от начальных условий.)
Помните, что фи определяется отношением членов, а это не зависит от начальных условий.) .
.
 В таких условиях северное сияние увидеть не получится. Но с наступлением осени ночи становятся длиннее, и картина меняется.
В таких условиях северное сияние увидеть не получится. Но с наступлением осени ночи становятся длиннее, и картина меняется.
 К тому же, в этот период погода часто бывает пасмурной, и северное сияние просто скрыто за облаками.
К тому же, в этот период погода часто бывает пасмурной, и северное сияние просто скрыто за облаками.
 Так что выберите маршрут и готовьтесь к открытиям. Вы увидите неуловимый танец света в арктическом небе, а воспоминания от такого круиза станут яркой страницей вашей истории.
Так что выберите маршрут и готовьтесь к открытиям. Вы увидите неуловимый танец света в арктическом небе, а воспоминания от такого круиза станут яркой страницей вашей истории.
 Зеленый свет дают ионы кислорода, а фиолетовый — азот.
Зеленый свет дают ионы кислорода, а фиолетовый — азот.

 В последнее время все больше местных жителей сдают туристам жилье в аренду: среди предложений на Booking.com встречаются пусть не роскошные, но вполне приличные варианты.
В последнее время все больше местных жителей сдают туристам жилье в аренду: среди предложений на Booking.com встречаются пусть не роскошные, но вполне приличные варианты. Здесь находится один из самых северных населенных пунктов России — село Хатанга. В этом месте шансы на встречу с Авророй максимально высоки, особенно, если приехать сюда в декабре-январе, когда полярная ночь длится 18-20 часов. Правда, и столбик термометра в редкий день поднимается выше отметки в -30, поэтому одеваться следует как можно теплее. Добраться до Хатанги можно на самолете из Красноярска: время в пути составит около 4 часов.
Здесь находится один из самых северных населенных пунктов России — село Хатанга. В этом месте шансы на встречу с Авророй максимально высоки, особенно, если приехать сюда в декабре-январе, когда полярная ночь длится 18-20 часов. Правда, и столбик термометра в редкий день поднимается выше отметки в -30, поэтому одеваться следует как можно теплее. Добраться до Хатанги можно на самолете из Красноярска: время в пути составит около 4 часов.
 Нам нужно местоположение, чтобы мы могли посмотреть прогноз, где вы находитесь.
Нам нужно местоположение, чтобы мы могли посмотреть прогноз, где вы находитесь. 0022 %
0022 %  д.).
д.).
 )
) )
) )
) )
) )
) )
) )
) )
) )
) ( опубликовано: 27 апреля 2016 )
( опубликовано: 27 апреля 2016 ) ( опубликовано: 17 декабря 2015 )
( опубликовано: 17 декабря 2015 ) )
) )
) )
) )
) )
) )
) )
)

 .
.
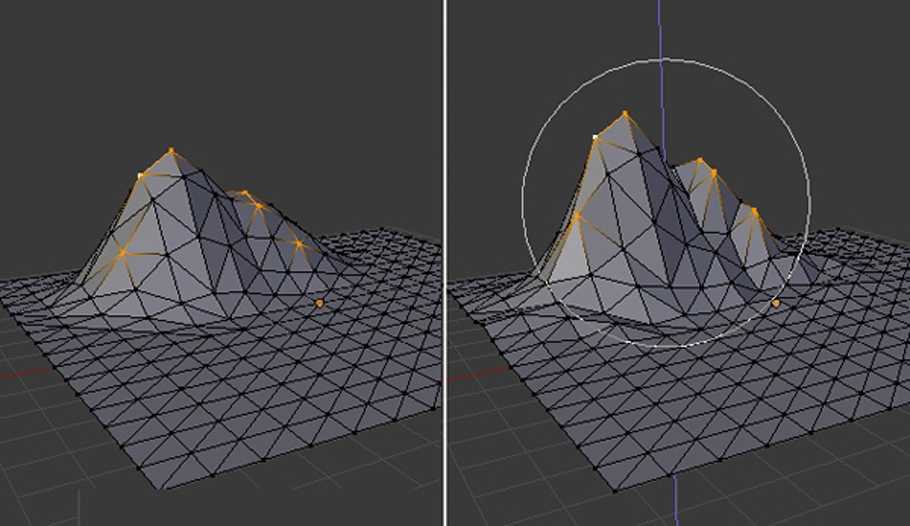
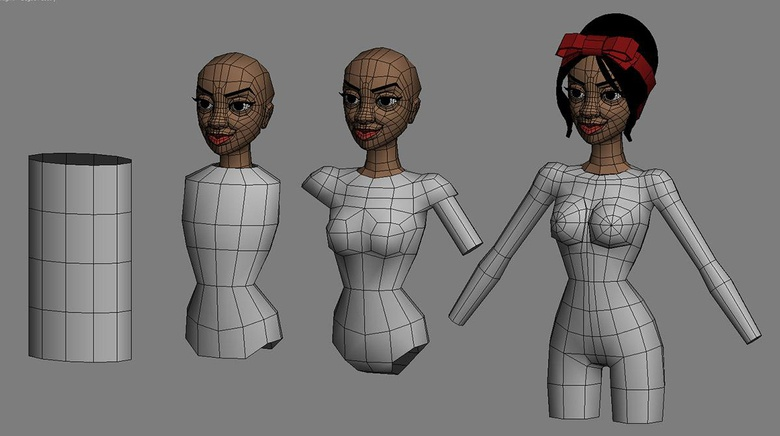
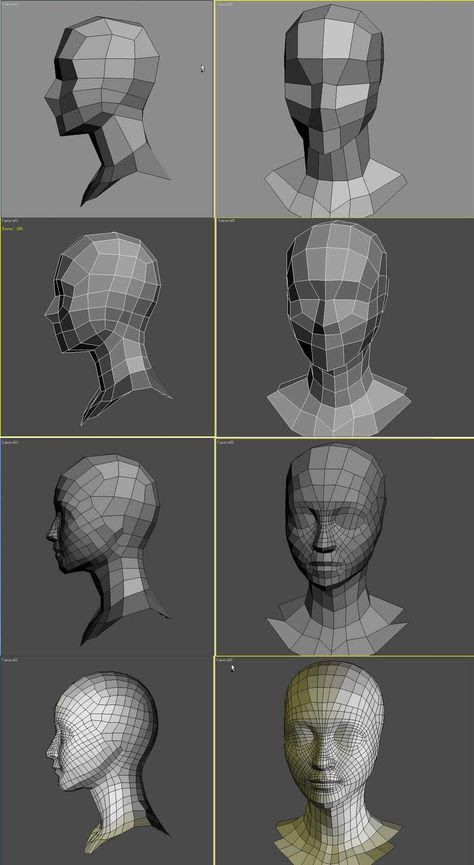
 Ваша модель должна быть одним сплошным заполненным объектом. Это означает, что в вашей модели нет отсутствующих головок или отверстий.
Ваша модель должна быть одним сплошным заполненным объектом. Это означает, что в вашей модели нет отсутствующих головок или отверстий.
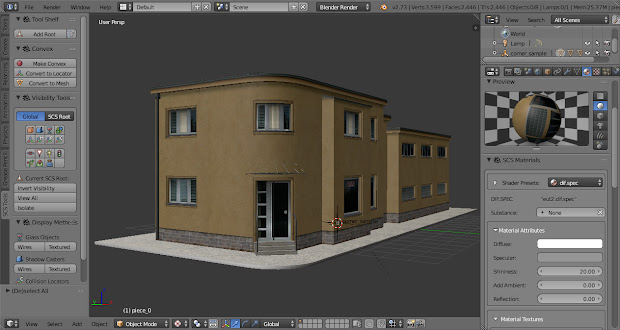
 Он доступен в Windows 11 и 10. После загрузки и установки 3D Builder откройте приложение и импортируйте свою модель. Затем выполните следующие действия:
Он доступен в Windows 11 и 10. После загрузки и установки 3D Builder откройте приложение и импортируйте свою модель. Затем выполните следующие действия: В частности, он содержит команды G и M, каждая из которых выполняет определенное действие.
В частности, он содержит команды G и M, каждая из которых выполняет определенное действие.
 адрес
адрес


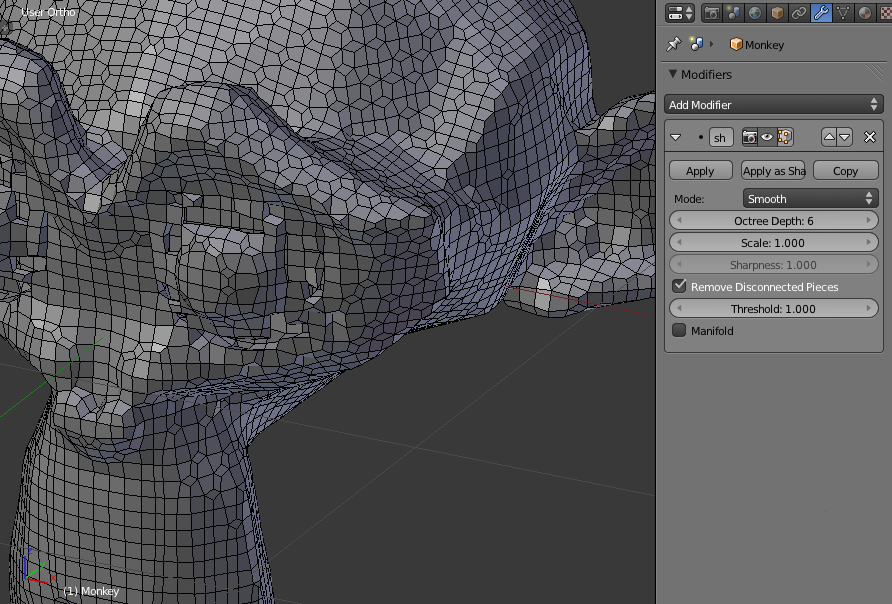
 Если оно не соответствует целевому разрешению, перейдите к следующему разделу, чтобы уничтожить модель.
Если оно не соответствует целевому разрешению, перейдите к следующему разделу, чтобы уничтожить модель.
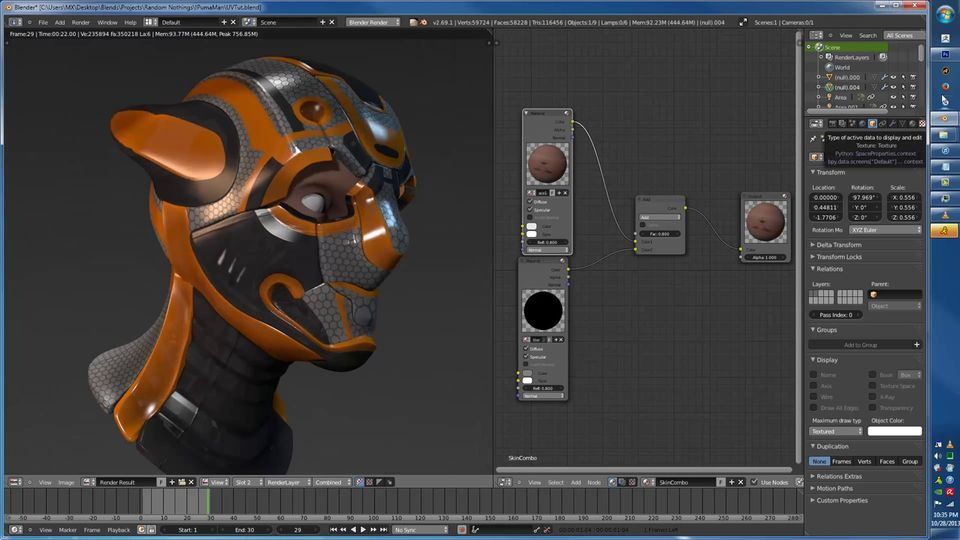
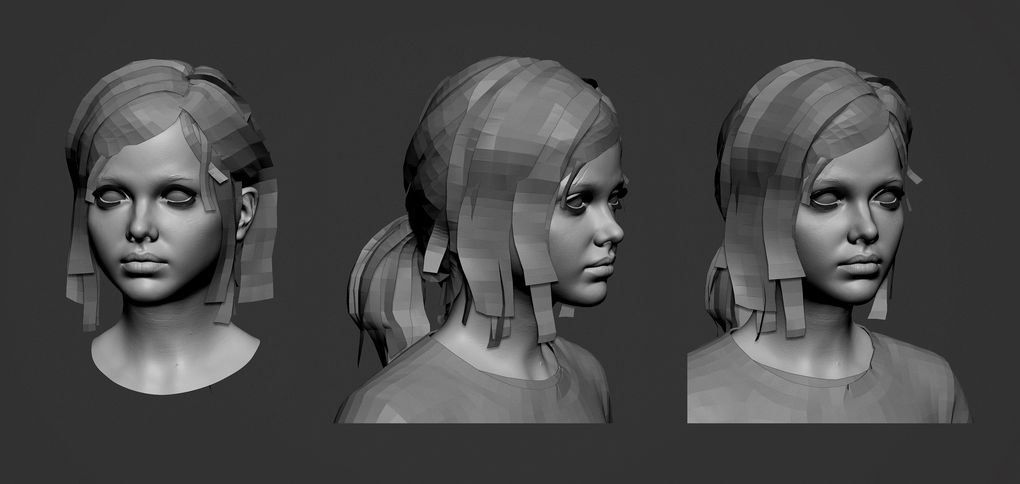
 Эта окрашенная бумага называется текстуры , и позже он накладывается обратно поверх модели, создавая иллюзию того, что он сделан из разноцветных кусочков, хотя на самом деле это один предмет с красочной текстурой, обернутой вокруг него. Этот процесс называется запекание текстуры , который рассматривается позже в этом уроке.
Эта окрашенная бумага называется текстуры , и позже он накладывается обратно поверх модели, создавая иллюзию того, что он сделан из разноцветных кусочков, хотя на самом деле это один предмет с красочной текстурой, обернутой вокруг него. Этот процесс называется запекание текстуры , который рассматривается позже в этом уроке.




 0 .
0 . Этот документ создан только для предоставления общей информации нашим клиентам и не принимает во внимание какие-либо индивидуальные бизнес-планы или спецификации.
Этот документ создан только для предоставления общей информации нашим клиентам и не принимает во внимание какие-либо индивидуальные бизнес-планы или спецификации.

 Однако потратьте немного времени на то, чтобы узнать, что представляют собой различные области интерфейса и что они делают, и все на удивление быстро встанет на свои места.
Однако потратьте немного времени на то, чтобы узнать, что представляют собой различные области интерфейса и что они делают, и все на удивление быстро встанет на свои места. вы увидите разделение окна. Теперь снова возьмите затененную вкладку в правом верхнем углу и перетащите вниз, чтобы создать экран, разделенный на три части.
вы увидите разделение окна. Теперь снова возьмите затененную вкладку в правом верхнем углу и перетащите вниз, чтобы создать экран, разделенный на три части. Переместите курсор между временной шкалой и окном 3D-просмотра, чтобы значок изменился, а затем щелкните правой кнопкой мыши и выберите «Объединить область». Наведите указатель мыши на временную шкалу, и появится большая стрелка, нажмите, чтобы удалить временную шкалу.
Переместите курсор между временной шкалой и окном 3D-просмотра, чтобы значок изменился, а затем щелкните правой кнопкой мыши и выберите «Объединить область». Наведите указатель мыши на временную шкалу, и появится большая стрелка, нажмите, чтобы удалить временную шкалу. Нажмите «Сохранить настройки пользователя», затем закройте окно.
Нажмите «Сохранить настройки пользователя», затем закройте окно.


 Переместите Куб так, чтобы он пересекал Сферу посередине.
Переместите Куб так, чтобы он пересекал Сферу посередине. Теперь переместите цилиндр так, чтобы он слегка пересекал куб.
Теперь переместите цилиндр так, чтобы он слегка пересекал куб. Чтобы установить для всех одинаковый размер, в меню 3D-вида выберите «Объект > Применить > Масштаб».
Чтобы установить для всех одинаковый размер, в меню 3D-вида выберите «Объект > Применить > Масштаб».

 «Японский» стиль страниц выделяет письменный текст или размещенные изображения. Графические волны на заднем плане выглядят очень минималистично и изысканно.
«Японский» стиль страниц выделяет письменный текст или размещенные изображения. Графические волны на заднем плане выглядят очень минималистично и изысканно. Такой дизайн заставляет зрителя сосредоточиться на словах, написанных на этих листах. Этот бесплатный шаблон будет идеальным выбором и для презентации студента.
Такой дизайн заставляет зрителя сосредоточиться на словах, написанных на этих листах. Этот бесплатный шаблон будет идеальным выбором и для презентации студента. Он подойдет для google презентации о моде, событиях или музыке.
Он подойдет для google презентации о моде, событиях или музыке.
 Он выглядит очень профессионально, и ваша аудитория наверняка заметит это и даст вам несколько дополнительных очков. Это бесплатная версия шаблона PitchPro Google Slides с уменьшенным количеством готовых слайдов.
Он выглядит очень профессионально, и ваша аудитория наверняка заметит это и даст вам несколько дополнительных очков. Это бесплатная версия шаблона PitchPro Google Slides с уменьшенным количеством готовых слайдов. Этот креативный и привлекательный стиль, безусловно, не подходит для любой презентации, но если вы собираетесь говорить о моде или журналистике — это лучший выбор.
Этот креативный и привлекательный стиль, безусловно, не подходит для любой презентации, но если вы собираетесь говорить о моде или журналистике — это лучший выбор.

 Он идеально подойдет для гугл презентации стартапа, инновационных проектов и для всех, кто хочет проявить свою креативность и дружелюбие.
Он идеально подойдет для гугл презентации стартапа, инновационных проектов и для всех, кто хочет проявить свою креативность и дружелюбие. Благодаря этому много привлекательных вещей становится доступным для пользователей. Этот бесплатный Google Slides шаблон имеет идеальный лаконичный и понятный дизайн, который поможет зрителю лучше сфокусироваться на предмете вашей презентации.
Благодаря этому много привлекательных вещей становится доступным для пользователей. Этот бесплатный Google Slides шаблон имеет идеальный лаконичный и понятный дизайн, который поможет зрителю лучше сфокусироваться на предмете вашей презентации.
 Все договоры написаны с привлечением опытных юристов.
Все договоры написаны с привлечением опытных юристов.


 studio/privacy/
studio/privacy/ Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика.



 […]
[…]
 4.
4. com
com


 У него нет никаких параметров затенения, он просто по-разному комбинирует несколько других шейдеров.
У него нет никаких параметров затенения, он просто по-разному комбинирует несколько других шейдеров.
 Точно так же, как в фотошопе, за исключением того, что список слоев перевернут (сверху вниз).
Точно так же, как в фотошопе, за исключением того, что список слоев перевернут (сверху вниз).
 Экономит массу времени и гораздо меньше разочаровывает.
Экономит массу времени и гораздо меньше разочаровывает.

 Эта функциональность позволит вам добавить общую выпуклость ко всему материалу поверх существующей выпуклости каждого слоя.
Эта функциональность позволит вам добавить общую выпуклость ко всему материалу поверх существующей выпуклости каждого слоя. com за помощь в создании этого руководства по материалам.
com за помощь в создании этого руководства по материалам.
 Диапазон в нашем спектре составляет 0-255, где 0 — черный, а 255 — белый.
Диапазон в нашем спектре составляет 0-255, где 0 — черный, а 255 — белый.


 Вы можете использовать морскую губку или бытовую губку. Губку нужно наложить на слой акварели и прижать.
Вы можете использовать морскую губку или бытовую губку. Губку нужно наложить на слой акварели и прижать. д. В этой коллекции представлено множество акварельных текстур с высоким разрешением различных форм, цветов и форм. Эти бесплатные наборы акварельных текстур были тщательно нарисованы и созданы художественными экспертами и отсканированы с разрешением ограбления.
д. В этой коллекции представлено множество акварельных текстур с высоким разрешением различных форм, цветов и форм. Эти бесплатные наборы акварельных текстур были тщательно нарисованы и созданы художественными экспертами и отсканированы с разрешением ограбления. Он идеально подходит для светлых дизайнов без множества отвлекающих элементов.
Он идеально подходит для светлых дизайнов без множества отвлекающих элементов.









 Поэкспериментируйте и придайте своим фотографиям из выразительности и энергии.
Поэкспериментируйте и придайте своим фотографиям из выразительности и энергии.
 Примените его, чтобы добавить мечтательную атмосферу к вашим изображениям.
Примените его, чтобы добавить мечтательную атмосферу к вашим изображениям.
 Используйте его, чтобы превратить обычные фотографии в потрясающий фотошедевр.
Используйте его, чтобы превратить обычные фотографии в потрясающий фотошедевр.
 Это улучшает ваши изображения, делая их более привлекательными или драматичными.
Это улучшает ваши изображения, делая их более привлекательными или драматичными.





 Вот как это делается:
Вот как это делается: Возможности действительно безграничны!
Возможности действительно безграничны!

 Помимо искусства, она страстно любит помогать людям находить способы сочетать творчество и продуктивность в повседневной жизни. Шелби широко упоминается в Интернете в таких изданиях, как The Wall Street Journal, Buzzfeed и The Huffington Post.
Помимо искусства, она страстно любит помогать людям находить способы сочетать творчество и продуктивность в повседневной жизни. Шелби широко упоминается в Интернете в таких изданиях, как The Wall Street Journal, Buzzfeed и The Huffington Post. Великий художник Густав Климт изобразил три жизненные стадии: детство, молодость и старость. Маленькая девочка безмятежно спит на руках матери, которая, в свою очередь, умиротворенно обнимает дочь. В то же время старуха в другой части картины склонила голову в отчаянии, выставив свой обвисший от старости живот. Немощность и юность стоят бок о бок, напоминая о неизбежности грядущего. Несмотря на грустный контекст, произведение выполнено просто блестяще и недаром признано шедевром мировой живописи.
Великий художник Густав Климт изобразил три жизненные стадии: детство, молодость и старость. Маленькая девочка безмятежно спит на руках матери, которая, в свою очередь, умиротворенно обнимает дочь. В то же время старуха в другой части картины склонила голову в отчаянии, выставив свой обвисший от старости живот. Немощность и юность стоят бок о бок, напоминая о неизбежности грядущего. Несмотря на грустный контекст, произведение выполнено просто блестяще и недаром признано шедевром мировой живописи.
 На полотне изображен сам художник, его возлюбленная и неродившийся ребенок. Картина явно не создана для впечатлительных людей.
На полотне изображен сам художник, его возлюбленная и неродившийся ребенок. Картина явно не создана для впечатлительных людей.

 Как ни странно, избиение младенцев — распространенный сюжет по религиозным мотивам. Все дело в том, что маленькие дети после смерти считаются святыми мучениками. Сам образ символизирует жестокость по отношению к невинным людям.
Как ни странно, избиение младенцев — распространенный сюжет по религиозным мотивам. Все дело в том, что маленькие дети после смерти считаются святыми мучениками. Сам образ символизирует жестокость по отношению к невинным людям.
 Однажды мастер увидел фотографию автокатастрофы в газете и прокричал “Эврика”! Художник вырезал фото и многократно продублировал методом шелкографии, заполнив снимком только часть полотна. Вышло необычное произведение, проданное впоследствии за миллионы долларов.
Однажды мастер увидел фотографию автокатастрофы в газете и прокричал “Эврика”! Художник вырезал фото и многократно продублировал методом шелкографии, заполнив снимком только часть полотна. Вышло необычное произведение, проданное впоследствии за миллионы долларов.
 Это ранняя работа мастера, написанная еще во время учебы. Полотна долгие годы путешествовали по миру отдельно и только в 2013 году были проданы на аукционе в качестве единого лота.
Это ранняя работа мастера, написанная еще во время учебы. Полотна долгие годы путешествовали по миру отдельно и только в 2013 году были проданы на аукционе в качестве единого лота.
 Но в реальности картина способна вас удивить.Это огромное длинное полотно, которое нужно рассматривать на близком расстоянии. Медленно продвигаясь вдоль холста, вы “утоните” в завораживающем переходе цвета.
Но в реальности картина способна вас удивить.Это огромное длинное полотно, которое нужно рассматривать на близком расстоянии. Медленно продвигаясь вдоль холста, вы “утоните” в завораживающем переходе цвета.
 На произведение есть много пародий, переделок и мэмов. О самом же авторе ходит немало слухов, ведь его жизнь связана с чередой трагедий. Мунк вложил в свои работы много горя, поэтому, по мнению многих людей, его полотна обладают негативной энергетикой.
На произведение есть много пародий, переделок и мэмов. О самом же авторе ходит немало слухов, ведь его жизнь связана с чередой трагедий. Мунк вложил в свои работы много горя, поэтому, по мнению многих людей, его полотна обладают негативной энергетикой.
 После завершения работы Гоген даже хотел покончить с собой, но так и не отважился. Мастер умер спустя 5 лет, так и не написав чего-то более гениального.
После завершения работы Гоген даже хотел покончить с собой, но так и не отважился. Мастер умер спустя 5 лет, так и не написав чего-то более гениального.
 Чего только стоит надпись “Ян ван Эйк был здесь”, которая подчеркивает реальность тех событий и присутствие художника. В последние годы произведение разошлось по интернету из-за забавного сходства Арнольфини с Владимиром Путином. И еще один интересный факт: картину можно увидеть в заставке популярного сериала “Отчаянные домохозяйки”.
Чего только стоит надпись “Ян ван Эйк был здесь”, которая подчеркивает реальность тех событий и присутствие художника. В последние годы произведение разошлось по интернету из-за забавного сходства Арнольфини с Владимиром Путином. И еще один интересный факт: картину можно увидеть в заставке популярного сериала “Отчаянные домохозяйки”.
 Человеческие конфликты несут с собой только смерть и ничего больше — такова идея, заложенная в полотне. Всматриваясь в черепа, начинаешь видеть в каждом чью-то искалеченную судьбу.
Человеческие конфликты несут с собой только смерть и ничего больше — такова идея, заложенная в полотне. Всматриваясь в черепа, начинаешь видеть в каждом чью-то искалеченную судьбу.
 Все интерпретации в какой-то степени верны, но узнать истинную уже никогда не получится. В любой случае, парочка выглядит достаточно жутко.
Все интерпретации в какой-то степени верны, но узнать истинную уже никогда не получится. В любой случае, парочка выглядит достаточно жутко.
 Здесь секусальность предстает перед нами как нечто ужасное и отвратительное, что подчеркивает саранча и другие символы. Секс и страдания идут рука об руку почти в каждом произведении Дали. Во многом это объясняется психологической травмой: в детстве отец художника показал ему картинки с гениталиями. пораженные венерическими заболеваниями.
Здесь секусальность предстает перед нами как нечто ужасное и отвратительное, что подчеркивает саранча и другие символы. Секс и страдания идут рука об руку почти в каждом произведении Дали. Во многом это объясняется психологической травмой: в детстве отец художника показал ему картинки с гениталиями. пораженные венерическими заболеваниями.
 В основном он писал гравюры и иллюстрации в романтическом стиле, но эта серия картин написана акварелью. Здесь Бейк изображает Великого красного дракона — персонажа из книги Откровения. Дракон воплощает в себе самого дьявола, восседающего на огромном монстре. От этого образа многим становится не по себе. Кстати, произведение сыграло значимую роль в сюжете знаменитого фильма о Ганнибале “Красный дракон”.
В основном он писал гравюры и иллюстрации в романтическом стиле, но эта серия картин написана акварелью. Здесь Бейк изображает Великого красного дракона — персонажа из книги Откровения. Дракон воплощает в себе самого дьявола, восседающего на огромном монстре. От этого образа многим становится не по себе. Кстати, произведение сыграло значимую роль в сюжете знаменитого фильма о Ганнибале “Красный дракон”.
 Тем не менее, его работы не менее яркие. На создание конкретно этой работы мастера вдохновили экспонаты Берлинского музея. И без того страшные маски, прошедшие сквозь призму мышления автора, стали еще более пугающими.
Тем не менее, его работы не менее яркие. На создание конкретно этой работы мастера вдохновили экспонаты Берлинского музея. И без того страшные маски, прошедшие сквозь призму мышления автора, стали еще более пугающими.
 Тут на выручку приходит печать на холсте, которая позволяет обладать любимыми картинами без опустошения кошелька.
Тут на выручку приходит печать на холсте, которая позволяет обладать любимыми картинами без опустошения кошелька.
 Часто это ассоциируется с больными людьми или заболеваниями.
Часто это ассоциируется с больными людьми или заболеваниями.
 Вам не обязательно страдать от трипофобии, чтобы испытывать ужас.
Вам не обязательно страдать от трипофобии, чтобы испытывать ужас.


 463Bilder
463Bilder ..
.. geldmanagement, finanzplan, zeitwert des geldes, geschäftsidee und kreative ideen zum sparen von geld konzept. — фото процентной ставки и изображение
geldmanagement, finanzplan, zeitwert des geldes, geschäftsidee und kreative ideen zum sparen von geld konzept. — фото процентной ставки и изображение — стоковые фото и изображения процентных ставок
— стоковые фото и изображения процентных ставок — стоковые фото и изображения процентных ставок
— стоковые фото и изображения процентных ставок verwirrte menschen sind von dem finanzbericht überrascht. — фото процентной ставки и изображения
verwirrte menschen sind von dem finanzbericht überrascht. — фото процентной ставки и изображения .
. ..
.. prozentpfeil mit prozentzeichen. designkonzept für bank-, kredit-, zins-, finanz- und geldbereich — графика процентной ставки, -клипарт, -мультфильмы и -символ
prozentpfeil mit prozentzeichen. designkonzept für bank-, kredit-, zins-, finanz- und geldbereich — графика процентной ставки, -клипарт, -мультфильмы и -символ гаушипотека кредитицин. geld sparen für vorsorgekonzept. münze stack auf internationale banknoten mit hausmodell auf den tisch. бизнес-wachstum-hintergrund — процентные ставки фото и фотографии
гаушипотека кредитицин. geld sparen für vorsorgekonzept. münze stack auf internationale banknoten mit hausmodell auf den tisch. бизнес-wachstum-hintergrund — процентные ставки фото и фотографии — фото процентной ставки и изображения
— фото процентной ставки и изображения