Содержание
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
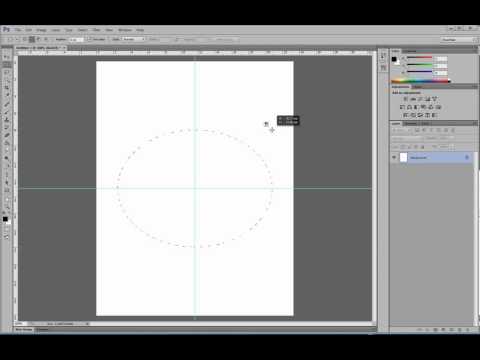
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Ищем соответствующий инструмент на боковой панели инструментов.
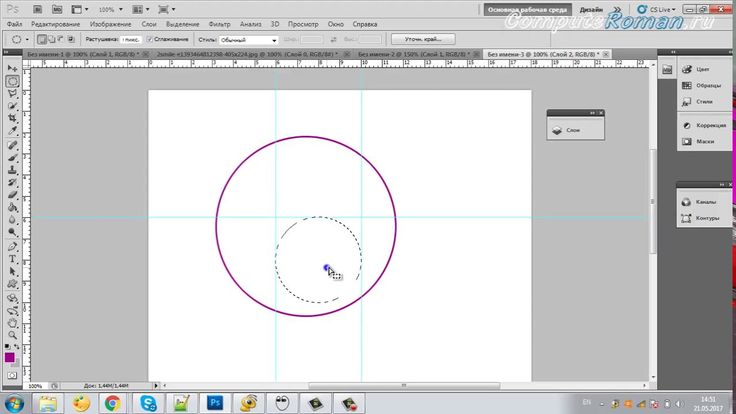
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
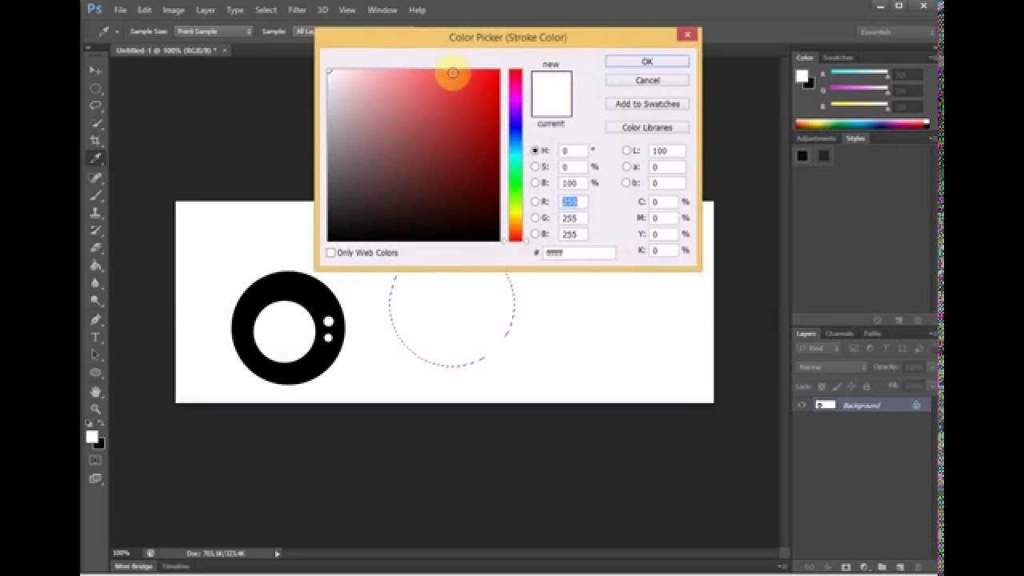
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
И это эллипс!
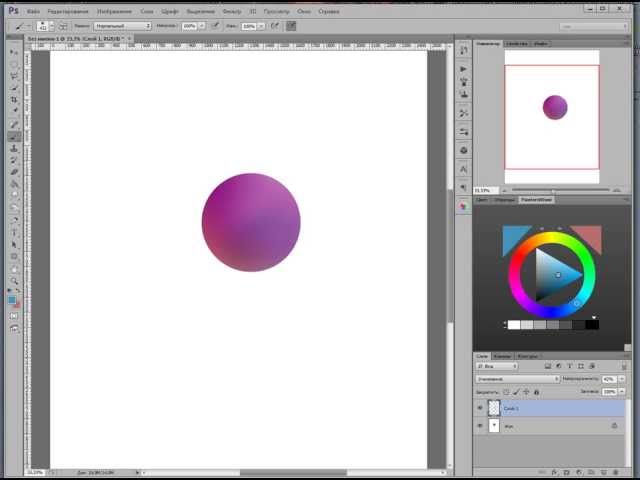
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как нарисовать дугу в Photoshop: 3 способа
Опубликовано: Автор: Артём Чёрный
Photoshop изначально разрабатывался как инструмент для редактирования растровых изображений. Несмотря на это, здесь присутствуют инструменты для полноценной работы с векторными элементами, в том числе и примитивными фигурами. Если нарисовать квадрат или окружность обычно не составляет труда даже для неопытного пользователя, то создать, например, дугу может быть проблематично.
Содержание
- Как нарисовать дугу в Photoshop
- Вариант 1: Создание из окружности
- Вариант 2: Создание дуги из эллипса
- Вариант 3: Воспользоваться инструментом “Перо”
Дуга — это часть окружности, поэтому нарисовать ее не так сложно, как может показаться. Если вам нужно сделать дугу неправильной формы, то просто используйте в качестве основы не круг, а эллипс. Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Мы рассмотрим несколько вариантов создания окружности с помощью доступных в Photoshop инструментов.
Вариант 1: Создание из окружности
Инструкция к этому варианту выглядит следующим образом:
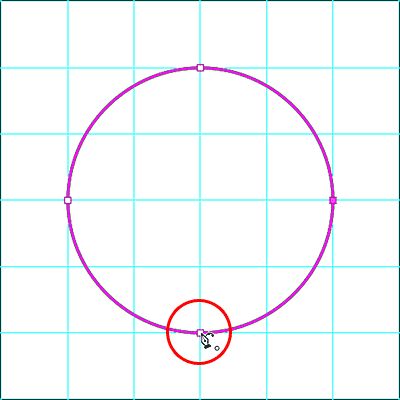
- В панели инструментов выберите инструмент “Окружность”. Он может быть скрыт за другим инструментом по рисованию примитивных фигур. В таком случае кликните по изображению данного инструмента правой кнопкой мыши и в списке выберите окружность (показано на скриншоте).
- Зажмите клавишу Shift, чтобы нарисовать ровную окружность. Вам нужно просто выделить эту окружность на холсте. Примечательно, что в версии Photoshop от 2021 года зажимать клавишу Shift не нужно, так как в таком случае будет наоборот сделана отвязка от пропорций.
- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”.
 Затем в появившемся подменю выберите вариант “Сжать”.
Затем в появившемся подменю выберите вариант “Сжать”. - В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения (отмечено на скриншоте).
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу. Нажмите клавишу Delete, чтобы обрезать ненужную часть.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 2: Создание дуги из эллипса
Если вам нужно сделать вытянутую дугу, то придется в качестве основы использовать эллипс. Инструкция по созданию таковой дуги будет несколько отличаться от предыдущей:
- В панели с инструментами выберите инструмент “Эллипс”.

- Нарисуйте эллипс. В данном случае нам не требуется, чтобы получился ровный круг, поэтому зажимать Shift не требуется. Исключение только в том случае, если у вас установлен Photoshop последней версии.
- В панели со слоями выделите новый слой с окружностью. Он создастся автоматически как только вы закончите ее рисовать.
- В верхней части интерфейса нажмите по кнопке “Выделение”. Откроется контекстное меню, где нужно выбрать вариант “Модификация”. Затем в появившемся подменю выберите вариант “Сжать”.
- В окне настройки функции выбираем размер сжатия в пикселях, это и будет толщина будущей дуги. Жмем ОК.
- Нажмите клавишу Delete, чтобы окончательно получить кольцо, удалив внутреннюю заливку. Также уберите само выделение, так как оно теперь не требуется. Для этого используйте сочетание клавиш Ctrl+D.
- Теперь снова обратите внимание на левую панель инструментов. Там выберите инструмент “Прямоугольная область” в группе инструментов выделения.
- Теперь выделите ту область окружности, которую вы хотите обрезать, чтобы получить дугу.
 Нажмите клавишу Delete, чтобы обрезать ненужную часть.
Нажмите клавишу Delete, чтобы обрезать ненужную часть. - Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Воспользоваться инструментом “Перо”
Данный инструмент в отличии от предыдущих позволяет создавать дуги произвольных форм. Инструкция к данному способу выглядит следующим образом:
- На панели слоев создайте новый слой, используя специальную кнопку в нижней части панели (отмечена на скриншоте ниже).
- Выделив новый слой поставьте первую точку на холсте. Желательно поставить ее в том месте, где начинается дуга.
- Затем поставьте вторую точку в том месте холста, где хотите закончить дугу. Не отпускайте кнопку мыши, а тяните перо вправо или влево (в зависимости от планируемого направления дуги). Кнопку можно будет отпустить только когда закончите.
- Если вам нужно переместить куда-то уже готовую точку, то это можно сделать, зажав при этом клавишу Ctrl. Если же оказалось, что вы вообще поставили эту точку не в том месте или сделали какое-то другое ненужное действие, то это можно отменить воспользовавшись сочетанием клавиш Ctrl+Z.

- Вы получили пока только контур вашей дуги, однако это пока еще не настоящая дуга. Выберите кисть в панели инструментов или просто нажмите клавишу B.
- Настройте цвет кисти. Для этого нажмите в нижней части левой панели с инструментами по цветному квадрату и в открывшейся палитре выберите нужный цвет.
- В верхней части интерфейса Photoshop обратите внимание на настройки кисти. Там нужно указать требуемую толщину в пикселях, а также выбрать форму. Лучше всего выбирать самую обычную форму кисти.
- Снова выберите инструмент “Перо”.
- Кликните правой кнопкой по ранее нарисованному контуру. В контекстном меню нужно выбрать вариант “Выполнить обводку контура”.
- В окошке настройки обводки выберите в поле “Инструмент” вариант “Кисть”. Нажмите “Ок”, чтобы применить обводку к контуру.
- Теперь, когда дуга нарисована вы можете удалить ранее созданный контур. Для этого нажмите правой кнопкой мыши по самому контуру и выберите вариант в контекстном меню “Удалить контур”.

Читайте также:
Инструкция по использованию инструмента “Перо” в Photoshop
Выполнение стилизации текста под гранит в Photoshop
Добавление плавного перехода в Photoshop
Делаем отражение в воде в Adobe Photoshop
Это были три основных способа нарисовать дугу в программе Adobe Photoshop. Все рассмотренные варианты имеют свои преимущества и недостатки, а также ситуации, в которых их лучше всего применять.
Понравилась статья? Поделиться с друзьями:
Рисование фигур с помощью инструментов формы в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
01 июля 2022 г. 14:49:58 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как создавать фигуры на холсте и использовать свойства живых фигур для взаимодействия с ними.
Photoshop позволяет легко рисовать и редактировать векторные фигуры. Вы также можете преобразовать векторную форму в растровую или пиксельную форму. Прочтите статью полностью, чтобы узнать больше.
- Создание фигур
- Нарисовать пользовательскую форму
- Доступ к устаревшим пользовательским фигурам
- Формы заливки и обводки
- Нарисуйте форму звезды с помощью инструмента «Многоугольник»
Выполните следующие быстрые шаги для создания фигур в Photoshop:
Выберите инструмент фигуры
На панели инструментов нажмите и удерживайте значок группы инструментов Фигура (), чтобы открыть различные параметры инструментов фигуры — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Пользовательская фигура. Выберите инструмент для фигуры, которую хотите нарисовать.
Задать параметры инструмента «Фигура»
На панели параметров инструмента «Фигура» можно установить:
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».

- Заливка: выберите цвет для заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- W&H: Вручную установите ширину и высоту фигуры.
- Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом.
- Выравнивание контура: используйте выравнивание контура для выравнивания и распределения компонентов формы.
- Расположение контуров: используйте расположение контуров, чтобы задать порядок размещения создаваемых вами фигур.
- Дополнительные параметры формы и пути: нажмите значок шестеренки (), чтобы получить доступ к дополнительным параметрам формы и пути, чтобы установить такие атрибуты, как ширина и цвет отображения пути на экране, а также ограничить параметры при рисовании фигур.
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».
Нарисуйте фигуру
Нажмите и перетащите выбранный инструмент формы на холсте, чтобы нарисовать фигуру.
 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои».- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой с фигурой, используйте инструмент «Перемещение», чтобы переместить фигуру и изменить ее положение на холсте.
- Чтобы легко изменить масштаб, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или нажмите клавиши Control+T (Win)/Command+T (Mac).
Редактирование свойств фигуры
Свойства фигуры можно легко изменить непосредственно с помощью элементов управления на холсте или в разделе «Свойства фигуры» на панели «Свойства». Элементы управления на холсте делают ваше взаимодействие с фигурами более интуитивно понятным.
Вы можете использовать элементы управления преобразованием и округлением на холсте, чтобы настроить внешний вид вашей фигуры. Клавиатурные модификаторы будут работать так же для элементов управления преобразованием на холсте, как и в инструменте преобразования в Photoshop.
 Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.Щелкните значок сброса () на панели свойств, чтобы сбросить все изменения в любое время.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать свойства фигуры.
После того, как вы нарисовали фигуру, вы можете щелкнуть в любом месте холста, чтобы вызвать всплывающее диалоговое окно «Создать фигуру» и изменить параметры фигуры.
Чтобы заполнить и обвести фигуры, выполните следующие действия:
На панели «Слои» выберите слой формы, который вы хотите заполнить или обвести.
Выполните одно из следующих действий, чтобы задать тип заливки или обводки фигуры:
- Выберите инструмент формы (нажмите U) на панели инструментов.
 На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка». - На панели «Свойства» выберите тип заливки или обводки.
- Выберите инструмент формы (нажмите U) на панели инструментов.
Во всплывающем меню выберите вариант заливки или обводки – Сплошной цвет, Градиент или Узор.
Сплошной цвет: Заполняет или обводит слой фигуры текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите набор настроек градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установите дополнительные параметры градиента:
- Угол указывает угол, под которым применяется градиент.
- Реверс меняет ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Масштаб изменяет размер градиента.
- Выровнять по слою использует ограничивающую рамку слоя для расчета градиентной заливки. Вы можете перетащить в окне изображения, чтобы переместить центр градиента.

Шаблон: Выберите шаблон во всплывающем меню и задайте дополнительные параметры шаблона:
- Угол указывает угол, под которым применяется шаблон. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Улучшено в выпуске Photoshop для настольных ПК от февраля 2021 г. (22.2)
Вы можете рисовать собственные фигуры с помощью фигур
из всплывающей панели «Пользовательская фигура» или сохраните фигуру или путь для использования
как нестандартная форма.
Выберите инструмент «Пользовательская фигура» из инструментов фигур на панели инструментов.
Чтобы просмотреть все настраиваемые фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора «Пользовательская фигура» на панели параметров инструмента «Фигура».
 Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.Если вы не нашли нужную форму, щелкните значок шестеренки на панели выбора «Пользовательская форма» и выберите параметр «Импорт фигур», чтобы импортировать нужную форму из сохраненных файлов. Вы также можете создать и сохранить пользовательскую фигуру в своей библиотеке.
Вы можете легко изменить свойства инструмента «Пользовательская фигура» непосредственно в разделе «Свойства фигуры» на панели «Свойства». Вы также можете использовать элементы управления Transform на холсте, чтобы преобразовывать пользовательскую фигуру, сохраняя при этом ее свойства.
Нажмите и перетащите в любом месте холста, чтобы нарисовать собственную фигуру.
Расширенная панель свойств для инструмента «Пользовательская форма»
. Вы также можете настроить предустановку инструмента «Пользовательская фигура» непосредственно на панели окон «Фигуры». Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Вы можете получить доступ к свойствам пользовательских фигур только для фигур, нарисованных с помощью инструмента «Пользовательская фигура», но не в том случае, если путь преобразован в фигуру.
На панели «Контуры» выберите контур — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите «Правка» > «Определить нестандартную фигуру» и введите имя новой нестандартной фигуры в диалоговом окне «Имя фигуры». Новая фигура появится на всплывающей панели «Фигура» на панели параметров.
Чтобы сохранить новую пользовательскую фигуру как часть новой библиотеки, выберите «Сохранить фигуры» в меню всплывающей панели.
Дополнительную информацию см. в разделе Работа
с менеджером пресетов.
Одной из основных фигур, которую мы учимся рисовать в детстве, является форма звезды с пятью углами.
Выполните следующие 3 быстрых шага, чтобы нарисовать форму звезды с помощью инструмента «Многоугольник»:
На панели инструментов нажмите и удерживайте значок группы инструментов фигуры, чтобы отобразить параметры скрытых инструментов фигуры. Выберите инструмент «Многоугольник».
Перетащите мышь на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы открыть диалоговое окно «Создать полигон», и установите следующие атрибуты:
- Ширина и высота: вручную установите ширину и высоту многоугольника.
- Симметричный: установите флажок, чтобы сохранить симметрию в полигоне.
- Количество сторон: вручную введите количество сторон, которое должно быть у многоугольника. Например, установите количество сторон равным 5, если вы хотите нарисовать форму звезды с пятью углами.
- Угловой радиус: Вручную установите радиус, чтобы скруглить углы многоугольника.

- Соотношение звезд: отрегулируйте процентное соотношение звезд, чтобы получить идеальную форму звезды.
- Smooth Star Indents: установите флажок, чтобы округлить звездообразные отступы.
- Из центра: установите флажок, чтобы выровнять форму звезды по центру.
Создайте форму звезды с помощью инструмента «Многоугольник»
.
Если вы использовали устаревшие пользовательские формы из более ранних версий Photoshop и хотели бы добавить их в текущую версию, выполните следующие действия.
В главном окне выберите «Окно» > «Фигуры».
В правом верхнем углу панели «Фигуры» щелкните значок меню () и выберите «Устаревшие фигуры и прочее»
Еще нравится это
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало проще
- Фотошоп-сообщество | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом Линия
- О чертеже
- Рисование с помощью инструмента «Перо»
- Добавляйте векторные фигуры в свои проекты | Учебник
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
3 способа рисования круга в Photoshop (подробные руководства)
Photoshop — чрезвычайно сложная программа с огромным набором функций, и при обучении часто рекомендуется начинать с абсолютных основ. что-то новое.
Несмотря на то, что это приложение предназначено для редактирования фотографий, а не для рисования, во многих случаях вам нужно нарисовать круг в Photoshop.
Вот три простейших способа!
Содержание
- Способ 1. Использование векторных фигур для рисования кругов
- Способ 2. Инструмент «Кисть»
- Способ 3. Эллиптическая область выделения
- Заключительное слово
Метод 1. Рисование векторов кругов
В зависимости от вашей ситуации, это может быть лучший способ рисования круга в Photoshop. Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
Переключитесь на инструмент формы эллипса с помощью панели инструментов или сочетания клавиш U . Photoshop вкладывает все инструменты формы вместе с одним и тем же сочетанием клавиш, но вы можете переключаться между инструментами, нажимая Shift + U .
После того, как вы выбрали инструмент «Эллипс», проверьте панель параметров инструмента в верхней части главного окна документа, чтобы убедиться, что для типа контура установлено значение Shape , а не Путь или пикселей . Вы также можете настроить цвета обводки и заливки с помощью палитр цветов и настроить ширину обводки.
Добавление контура обводки вокруг круга не является обязательным, и его можно удалить, изменив цвет обводки на «Без цвета», который представлен белым квадратом, пересекаемым красной диагональной линией (см. выше). Вы также можете сделать то же самое с цветом заливки, если хотите создать круговой контур.
Если вы довольны настройками, щелкните и перетащите в главном окне документа, чтобы создать свой круг!
Поскольку это векторная форма, а не растровые пиксельные данные, вы всегда можете вернуться и отредактировать цвета, добавить обводку или изменить толщину в любое время. Вы даже можете изменить его полностью!
Если вы обнаружите, что рисуете много векторных фигур в Photoshop, я настоятельно рекомендую вам изучить специальную программу векторной графики для подобных проектов. Вы можете быть поражены тем, на что они способны!
Способ 2. Инструмент «Кисть»
Еще один очень простой способ нарисовать круг в Photoshop — использовать инструмент «Кисть». Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга!
Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга!
Переключитесь на инструмент «Кисть» с помощью набора инструментов или сочетания клавиш B , а затем просто щелкните один раз в любом месте документа Photoshop, чтобы нанести один круг, используя текущий выбранный цвет переднего плана.
Если вы хотите, чтобы края круга были идеально острыми, увеличьте значение параметра «Жесткость» до 100 % на панели параметров инструмента или создайте круг с мягкими краями, уменьшив значение параметра «Жесткость».
Вы также можете быстро увеличить или уменьшить размер кисти с помощью [ и ] и отрегулируйте жесткость кисти, удерживая клавишу Shift и нажимая [ или
3 91853 91.
Эти сочетания клавиш применимы ко всем инструментам Photoshop, работающим с кистями, поэтому вам следует практиковать их до тех пор, пока они не станут их второй натурой. Это действительно ускорит ваш рабочий процесс редактирования!
Это действительно ускорит ваш рабочий процесс редактирования!
Если вы хотите проявить фантазию и создать контурный круг, вы можете переключиться на инструмент «Ластик», не перемещая курсор, с помощью сочетания клавиш E , немного уменьшите размер кисти с помощью клавиши [ , и щелкните еще раз, чтобы удалить пиксели из центра круга.
К сожалению, поскольку этот метод использует пиксельные данные вместо векторной формы, вы не сможете изменить цвет и другие детали своего круга, если не примените более традиционную тактику редактирования Photoshop.
Но в этом случае, вероятно, лучше просто использовать команду «Отменить», если вы допустили ошибку или передумали.
Метод 3: Эллиптическое выделение
И последнее, но не менее важное: можно использовать инструмент Эллиптическое выделение для рисования круга в Photoshop. Это немного громоздкий способ сделать что-то, но это определенно возможно, и он позволяет вам рисовать круг в Photoshop, используя шаблоны.
Переключитесь на инструмент Elliptical Marquee с помощью панели инструментов или сочетания клавиш M . Photoshop вкладывает инструмент «Прямоугольная область» в тот же ярлык, поэтому вам, возможно, придется нажать Shift + M для переключения между двумя инструментами.
Выбрав инструмент Elliptical Marquee, щелкните и перетащите его в главном окне документа, чтобы сделать выделение. Если вы хотите создать идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании, чтобы заставить инструмент использовать соотношение сторон 1:1.
Вы можете изменить положение этого выделения по мере необходимости, и как только вы будете довольны его размещением, пришло время заполнить его!
Используйте сочетание клавиатуры Команда + DEDETE (используйте CTRL + DELETE на ПК), чтобы заполнить свой выбор, с помощью вашего выбора, с помощью вашего выбора, с использованием вашего выбора, с помощью вашего выбора, с помощью вашего выбора, с помощью вашего выбора, с помощью вашего выбора. Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.
Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.
Однако, если вы хотите сделать что-то более сложное, например, заливку узором, вам потребуется использовать полноценную команду Fill . Вы можете найти это в меню Edit или использовать сочетание клавиш Shift + F5 .
Photoshop откроет диалоговое окно Заливка , позволяющее выбрать из множества предустановленных параметров, а также несколько более сложных параметров. Настройте заливку по своему усмотрению, нажмите OK , и Photoshop заполнит ваш круг выбранными вами настройками.
Заключительное слово
Это самые распространенные способы рисования круга в Photoshop! В большинстве случаев вы, вероятно, захотите использовать метод 1, но, как я упоминал ранее, если вы много работаете с векторной графикой, вам действительно следует поэкспериментировать со специальным редактором векторной графики.

 Затем в появившемся подменю выберите вариант “Сжать”.
Затем в появившемся подменю выберите вариант “Сжать”.
 Нажмите клавишу Delete, чтобы обрезать ненужную часть.
Нажмите клавишу Delete, чтобы обрезать ненужную часть.


 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои». Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте. На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка».
 Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.