Как красиво оформить пост во ВКонтакте: инструкция и примеры
Публикации во «ВКонтакте» помогают продавать, привлекать подписчиков в сообщество, получать реакции от целевой аудитории. Но все это — при условии хорошего контента и красивого оформления. Разбираемся, как красиво оформить пост в ВК. Внутри — пошаговая инструкция, примеры и советы.
1. Почему оформление постов важно
2. Как красиво оформить пост в ВК — пошаговая инструкция
2.1. Определяем цель и тип поста
2.2. Выясняем, кто наша целевая аудитория
2.3. Пишем интересный заголовок
2.4. Избегаем сложных оборотов
2.5. Структурируем текст поста
2.6. Подбираем яркое изображение
2.7. Сокращаем ссылку
3. Есть ли готовые шаблоны для постов ВК
4. Примеры эффективных постов
Почему оформление постов важно
Оформление постов в ВК напрямую влияет на конверсию. От него зависит, пройдет человек мимо или будет внимательно изучать ваш пост. Это очень важно в нишах, ориентированных на быстрые продажи: например, в арбитраже трафика. В этом случае пост призван продать за одно касание — если человек заметит его в новостной ленте и ему понравится предложение, он перейдет на лендинг пейдж и может совершить покупку.
Это очень важно в нишах, ориентированных на быстрые продажи: например, в арбитраже трафика. В этом случае пост призван продать за одно касание — если человек заметит его в новостной ленте и ему понравится предложение, он перейдет на лендинг пейдж и может совершить покупку.
Еще от оформления постов зависит позиционирование бренда, а частично — и лояльность к нему. Это важно для компаний, продвигающих в соцсети свои товары и услуги. Если в каждом посте будут ошибки, низкокачественные картинки и непонятная структура, пользователи подсознательно могут воспринять это как неряшливость. Доверие к бренду снизится.
Опрятные посты наоборот — закрепляют мысль о том, что бренду можно доверять
Как красиво оформить пост в ВК — пошаговая инструкция
Создание красивых и интересных постов — практически искусство. Разбираемся, как постичь его за семь шагов.
Определяем цель и тип поста
От цели зависит формат — что именно вы будете публиковать. По сути есть всего две цели: продать и привлечь внимание к сообществу или странице.
Для продаж могут использовать разные форматы постов. Например, короткие публикации, в которых перечислены основные преимущества продукта. Или более длинные публикации, написанные по формуле AIDA. Даже лонгриды подойдут, если они занимают свое место в автоворонке ВК — например, сравнивают продукт с аналогами. Главное в подобном контенте — оставлять CTA, или призыв к действию.
Пример продающего поста — это рекламное объявление, поэтому текста здесь немного, в нем рассказывают о главной выгоде
Для привлечения внимания к сообществу в рамках стандартного контент-маркетинга тоже есть много форматов. Например, развлекательный контент вроде забавного факта или подборка полезных книг по определенной теме. Выбор зависит от цели — действия, которое должен выполнить пользователь:
- если хотите получить много репостов, можно опубликовать подборку или лайфхаки — их часто сохраняют на стенах;
- нужны комментарии — можно выложить тематический ребус или загадку либо попросить пользователей обсудить какое-то событие;
- хотите привлечь подписчиков — опубликуйте пост с описанием того, почему на вас стоит подписаться, или сделайте подборку самого полезного контента.

Вариантов много: чтобы выбрать подходящий, важна насмотренность. Посмотрите, как аналогичных целей добиваются конкуренты, и подберите подходящий формат поста.
Например, этот пост закрывает сразу несколько целей: получить лайки, комментарии и репосты
Важно ориентироваться не только на цели, но и на позиционирование сообщества. Есть группы, в которых выкладывают только ссылки на статьи в блоге. Есть те, где общаются с пользователями только внутри соцсети. Есть те, которые специализируются на новостях. В каждой из них можно красиво оформить пост.
Выясняем, кто наша целевая аудитория
Это — не совсем про красивое оформление постов в ВК, а про конверсию. Понимание того, кто ваш читатель, позволит подобрать правильные триггеры для него и привлечь внимание к публикации.
Подумайте, какая аудитория увидит пост. Сколько им лет? Где они живут? Поймут ли профессиональный сленг? Зацепит ли их музыка современных исполнителей? Какие цвета их оттолкнут? Чем больше вы знаете о целевой аудитории, тем проще будет создать хороший пост.
Пример поста, который «заходит» ЦА — к читателю обращаются на «ты», в прикрепленном изображении — основные фирменные цвета
Например, если продаете аксессуары для автомобиля молодым мамам, постарайтесь обойтись без сленга. Лучше расскажите о функциональности: как ими пользоваться и почему они полезны. А если пишете пост в сообщество тех, кто разбирается в ПО, можно использовать специфичные сокращения: их поймут.
Пишем интересный заголовок
Заголовки нужны длинным постам, текст которых не помещается на экране и скрывается под плашкой «Показать полностью». Обычно это посты длиной от 350 символов.
Когда пользователь листает новостную ленту, он быстро оценивает два элемента и принимает решение, читать пост дальше или нет. Один из этих элементов — заголовок: фактически от него зависит, откроют ли публикацию дальше. Поэтому он должен вызывать интерес у пользователя.
Как этого добиться? Есть несколько стандартных приемов:
- Обещание пользы, ценности.
 Например, расскажите, что получит человек, если дочитает пост до конца.
Например, расскажите, что получит человек, если дочитает пост до конца. - Описание проблемы. Можно вынести в заголовок описание проблемы, которую может решить ваш продукт — тогда он привлечет целевую аудиторию.
- Сильная эмоция. Постарайтесь вызвать заголовком страх, удивление, растерянность — все, что заставит пользователя дочитать пост до конца.
- Цифры. По статистике, они привлекают внимание, и заголовки с цифрами работают лучше, чем заголовки без цифр. Это хорошо работает для подборок.
Иногда бывает достаточно просто подвести основную мысль. Например, при публикации рецепта в заголовок выносят название блюда. Те, кому интересно приготовление, прочитают пост, остальные пойдут дальше.
Здесь заголовком вызывают интерес, потому что описано возражение — многие думают, что булочки печь сложно
Избегаем сложных оборотов
Один из залогов красивого оформления поста — качественный копирайтинг. Пользователям приятнее читать понятный и простой текст, а не целый рассказ со сложными оборотами и предложениями длиной в товарный поезд.
Поэтому соблюдайте одно из главных правил хорошего автора: пишите просто и доступно:
- Без воды — длинных лирических отступлений, не относящихся к теме поста. Пример воды — история возникновения блюда в рецепте борща.
- Без штампов: распространенных словосочетаний, которые можно отнести к любой нише. «Высококвалифицированных специалистов» лучше заменить на «Парикмахеров с опытом от 10 лет».
- Без оценочных суждений вроде «лучший», «красивый». Позвольте пользователям решать самим — предоставьте честные факты. Выложите фото или расскажите, что ваш продукт признан лучшим в таком-то рейтинге.
Эти советы помогут не только красиво оформить пост в ВК, но и повысить его конверсию.
Иногда не нужен большой текст — достаточно пары слов, но они тоже должны быть понятны читателю
Структурируем текст поста
Сплошное полотно текста сложно воспринимать. Подсознательно пользователи стараются избегать их, потому что привыкли быстро потреблять контент.
Подобные посты тяжело читать, потому что нельзя зацепиться за что-то взглядом при беглом просмотре
Текст лучше структурировать: выделять важные мысли, разбивать повествование на абзацы, использовать подзаголовки, маркированные и нумерованные списки там, где это необходимо. Но придется поработать над оформлением.
Дело в том, что в публикациях ВКонтакте нельзя использовать жирный шрифт, курсив, подчеркивание и другие способы выделения. Нет подзаголовков, цитат, списков. Все это доступно только в статьях и на вики-страницах. Поэтому приходится использовать альтернативные варианты — структурировать текст с помощью логики и:
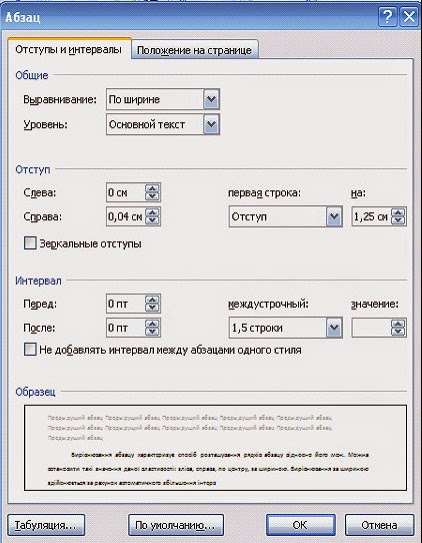
- Отступов. Лишний отступ позволит создать пустую строку между абзацами, воспринимать их будет легче.
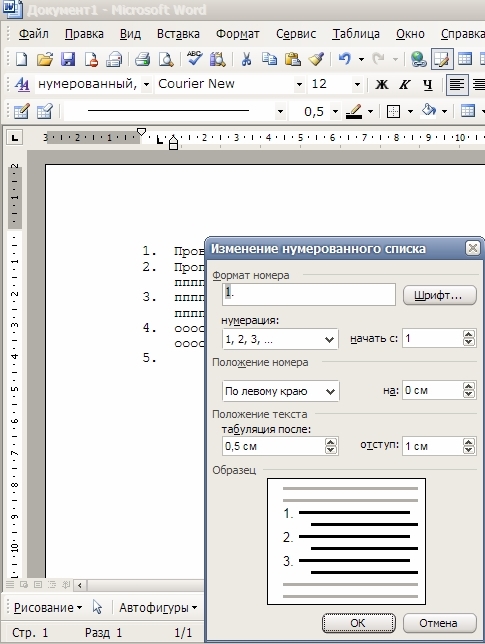
- Цифрами или дефисами. Ими можно оформить нумерованные и маркированные списки.
- Эмоджи. Смайлики можно использовать для выделения заголовков или важных мыслей, а еще — в качестве пунктов списка.
- Капс. Его обычно применяют для заголовков или важных мыслей, мимо которых нельзя пройти.

- Специальных символов. Они привлекают дополнительное внимание, потому что их видят нечасто.
Посмотрите, как посты оформляют другие сообщества, и возьмите на вооружение распространенные техники.
Пример простейшего структурирования материала — без эмоджи и капса, только с отступами и дефисами. Но воспринимать текст легко
Подбираем яркое изображение
Визуал, или креатив — второй элемент, на который пользователь обращает внимание при быстром скролле ленты. От него тоже зависит, будут ли читать пост.
Публикацию можно дополнить фото или видео. Рекомендации для них одинаковые — это должен быть качественный контент. Изображение должно быть большого размера, четким, не размытым. Звук на видео — чистым, без дополнительных шумов. Желательно поместить на первое изображение или превью что-то крупным планом: множество мелких предметов могут создавать визуальный шум.
Дополнительно на изображение или превью можно вынести информацию о продукте, если это рекламная запись. Например, поместите там УТП или короткий оффер.
Например, поместите там УТП или короткий оффер.
Пример хорошего изображения к рекламному посту
Если прикладываете к публикации музыку, подкаст, гифку, опрос или что-то подобное, постарайтесь тоже получить хороший визуал. Используйте в оформлении контрастные тона, читаемые шрифты, яркие цвета. Единственное, над чем можно не заморачиваться — файлы: они выглядят одинаково вне зависимости от того, что внутри.
Сокращаем ссылку
Если прикладываете к посту внешнюю ссылку на сайт или статью в блоге, проверьте, как она смотрится. Длинные линки лучше не использовать по двум причинам:
- они смотрятся не очень опрятно;
- ВКонтакте сокращает их автоматически.
Из-за автоматического сокращения могут возникнуть проблемы с переходами — пользователь не попадет на нужную страницу. А если ссылка ведет на русскоязычный домен или в ней использованы UTM-метки, она вообще может занять несколько строк.
Так выглядят стандартные ссылки, которые никто не сокращал
Чтобы сделать линки аккуратными, используйте сократители ссылок. У ВК есть свой сервис — он дает домен vc, которому доверяют алгоритмы соцсети. Но если хотите, можете использовать сторонние сервисы. Они тоже позволяют делать аккуратные короткие ссылки, которые органично смотрятся в постах.
У ВК есть свой сервис — он дает домен vc, которому доверяют алгоритмы соцсети. Но если хотите, можете использовать сторонние сервисы. Они тоже позволяют делать аккуратные короткие ссылки, которые органично смотрятся в постах.
Пример поста со ссылкой из официального сокращателя от ВК
Если следовать нашей простой инструкции, можно красиво оформить пост в ВК. А если публикация будет очень интересной, полезной или вызывающей сильные эмоции, вы можете получить еще и вирусный контент: тот, который распространяют сами пользователи.
Есть ли готовые шаблоны для постов ВК
Внутри ВКонтакте нет шаблонов для оформления постов — каждый делает так, как считает нужным. Поэтому и важна насмотренность: если вы смотрите много публикаций, начинаете понимать, что выглядит хорошо, а что — не очень.
Готовые шаблоны есть для текстов. Они называются формулами продающих текстов. По сути это структуры для написания постов: вы просто подставляете туда необходимую информацию и получаете пост, который затрагивает боли целевой аудитории и хорошо привлекает внимание.
Кстати, лучшие партнерки обычно делятся с вебмастерами примерами хороших креативов. Их можно использовать и во ВКонтакте.
Примеры эффективных постов
Приведем несколько примеров эффективных красиво оформленных постов, на которые вы можете ориентироваться
В этом посте изображение дает информацию о том, что предлагают пользователю — сообщество бизнесменов. Заголовок публикации работает как социальное доказательство: если на паблик уже подписано столько людей, значит, в нем действительно что-то полезное. Текст поста тоже объясняет пользу: показывает, какой контент будет в сообществе.
Пост грамотно оформлен: есть изображение, на которое вынесено УТП. Текст структурирован, а заголовок определяет целевую аудиторию и ее потребности, служит обращением к ней. Объяснена польза: что получит человек, прошедший курс.
Пример поста с инфографикой. В самом тексте публикации рассказывают о том, что внутри. На изображениях приводят примеры интересных кейсов.
Последний пример — структурированная подборка с короткими ссылками. Обозначена целевая аудитория, каждому линку даны понятные заголовки.
Остальные примеры ищите в своих нишах и отслеживайте тренды — так вы быстрее поймете, что работает лучше. Хороших вам показателей!
Как определить цель поста?
Понять, что должен сделать пользователь — поставить лайк, написать комментарий, перейти по ссылке. То, зачем вы пишете пост, и есть цель. Выпускать его «чтобы был» не очень эффективно — это лишняя трата ресурсов.
Почему заголовок публикации важен?
От него во многом зависит, будет ли пользователь читать публикацию дальше. Поэтому в заголовок обычно выносят самое полезное, самое интересное или вызывающее сильные эмоции.
Как правильно оформить текст в ВК?
Разбивать на смысловые блоки, грамотно структурировать — использовать списки, выделения важных мыслей, подзаголовки, если публикация слишком длинная. В этом могут помочь отступы, эмоджи, цифры, дефисы.
В этом могут помочь отступы, эмоджи, цифры, дефисы.
Как правильно разбивать текст на логические абзацы?
Так же, как для текстов на сайт. В каждом абзаце должна быть одна законченная мысль. Желательно, чтобы мысли шли последовательно и рассказывали о каком-то явлении (или продукте) просто и доступно.
Насколько важны изображения в постах ВК?
Если они есть, они привлекают внимание пользователя. От них зависит, будет ли он читать текст дальше или пролистнет ленту дальше. Поэтому лучше использовать яркие интересные изображения.
Какие сокращатели ссылок актуальны в 2022?
Актуальнее всего — официальный сокращатель ссылок от ВКонтакте. Его хорошо воспринимают алгоритмы социальной сети. Но можно использовать другие популярные вроде Bitly.
Оцените статью по 5-бальной шкале
Как сделать красивый пост в Telegram — Соцсети на vc.
 ru
ru
{«id»:13679,»url»:»\/distributions\/13679\/click?bit=1&hash=5661b9982153a4b0193750911c794be5811ff0ac6ae379fac7797ccaf01a2c12″,»title»:»\u0418\u0441\u0441\u043b\u0435\u0434\u043e\u0432\u0430\u043d\u0438\u0435: \u043a\u0430\u043a\u043e\u0439 \u0440\u0435\u043a\u043b\u0430\u043c\u043d\u044b\u0439 \u043a\u0430\u043d\u0430\u043b \u0441\u0435\u0439\u0447\u0430\u0441 \u0441\u0430\u043c\u044b\u0439 \u044d\u0444\u0444\u0435\u043a\u0442\u0438\u0432\u043d\u044b\u0439″,»buttonText»:»\u0423\u0437\u043d\u0430\u0442\u044c»,»imageUuid»:»e6704744-04b5-59cb-adb1-9375496a00b2″,»isPaidAndBannersEnabled»:false}
52 769
просмотров
Привет читатели, сегодня речь пойдет о мессенджере Дурова (Telegram) а именно: мы с вами обсудим как красиво оформлять посты в вашем телеграм канале
Как красиво оформить пост в телеграм?
Чтобы красиво оформить пост в телеграм, нам потребуется компьютер или телефон (лучше компьютер) немного вашего времени, и специальный бот для постов в Telegram
Шаги для оформления красивого поста:
- Скачайте официальное приложение Telegram
- Создайте канал в телеграм
- Вам может потребоваться фотошоп (необязательно)
- Авторизуйтесь в своем профиле телеграм
- Перейдите в @ControllerBot , и создайте своего бота для постов
Создаем красивый пост в телеграм
Создание бота в телеграм для красивых постов
Переходим в бота @BotFather: жмем создать бота: (create a new bot) на следующем шаги: даем имя вашему боту после получения токена бота пересылаем этот токен боту @ControllerBot а в нем после – добавляем канал для красивых постов (Вашего созданного бота – надо добавить в администраторы канала)
Чтобы все это чудо заработало как надо: Вы должны добавить созданного бота на ваш канал в качестве администратора канала – > далее переходим в созданного бота
Создание красивых постов в телеграм
Переходим в нашего созданного бота и кликаем на создать пост (не забудь заранее выбрать русский язык) жмем кнопку создать пост: Присылаем все что нужно (можно ссылки) → выберем канал (где хотите сделать красивый пост)
Оформления поста в телеграм
Если вы работаете с компьютера вы можете также красиво форматировать текст/делать текстовые ссылки и так далее
После создания и отправке сообщения вашему боту: Пост можно украсить к примеру добавить кнопки/сделать реакции на пост/добавить изображение/добавить комментарии давайте сделаем кнопку на статью
Нажимаем добавить URL – кнопки: и присылаем ссылку в таком формате: Читать статью – ваша ссылка ( Заголовок пробел подчеркивания пробел ссылка) если готовы: Жмем → далее → опубликовать!
Красивый пост в телеграм с кнопкой
Как видим: У нашего поста появилась кнопка при клики на которую люди будут переходить на ваш ресурс( по вашей ссылки)
Надеюсь я вам помог 🙂
17 лучших примеров красивого дизайна блога
Согласно недавнему опросу, блоги заняли третье место среди самых надежных источников информации после друзей и семьи. Правильно — блогерам доверяют больше, чем знаменитостям, журналистам, брендам и политикам.
Правильно — блогерам доверяют больше, чем знаменитостям, журналистам, брендам и политикам.
Но как заставить людей влюбиться в ваш блог? (Помимо замечательного содержания, конечно.)
Так же, как домашняя страница вашего веб-сайта похожа на входную дверь в ваш бизнес, дизайн вашего блога — почти как приветственный коврик — является входной дверью в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы действительно прочитать (и, надеюсь, подписаться) ваш контент? Когда вы закончите создавать качественный контент, у вас все еще есть проблема представления его таким образом, который четко диктует, о чем ваш блог. Изображения, текст и ссылки должны быть показаны правильно — в противном случае читатели могут отказаться от вашего контента, если он не представлен таким образом, чтобы он был привлекательным, простым для восприятия и вызывал больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы помочь вам создать идеальный блог для ваших читателей. Проверьте их ниже.
Проверьте их ниже.
Красивые примеры блогов, которые вас вдохновят
- Help Scout
- Истории Майкрософт
- Пандо
- Дизайнерское молочко
- Фубиз
- Склад веб-дизайнеров
- Машируемый
- Брит + Ко
- Теско Ливинг
- Экипаж
- Невинные напитки
- 500px
- Pixelgrade
- БаркПост
- Гудвилл Индастриз Интернэшнл
- благотворительность:вода
- Кексы Джонни
Бесплатный ресурс
77 блестящих примеров домашних страниц, блогов и целевых страниц
Расскажите нам немного о себе ниже, чтобы получить доступ сегодня:
17 вдохновляющих примеров красивого дизайна главной страницы блога
1. Help Scout
Help Scout
Иногда лучший дизайн блога оказывается и самым простым. Help Scout, создатель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистский дизайн в своем блоге, который нам нравится — он ограничивает использование текста и визуальных эффектов и охватывает пустое пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, включая баннер вверху, который выделяет недавнюю или особенно популярную запись. Эти значки расположены перед яркими блочными цветами, которые привлекают внимание читателей и сигнализируют о том, о чем пост. И это работает — все в дизайне этого блога говорит о том, что он «чистый» и «читабельный».
2. Microsoft Stories
Полное раскрытие: мы уже полностью изучили микросайт Microsoft Stories. Мы ничего не можем с собой поделать — что может быть лучше, чем оживить бренд старой школы с помощью блога, который может похвастаться красивым, интерактивным и вдохновляющим фирменным контентом? Кроме того, квадратный макет этих историй напоминает логотип Microsoft, что обеспечивает ценную согласованность бренда.
Microsoft Stories также является ярким примером того, как бизнес-блог может стать основным активом для общего ребрендинга. В последние годы Microsoft работала над гуманизацией своего бренда, в основном в ответ на конкуренцию с Apple. У микросайта «Истории» есть простой слоган — «Посмотрите изнутри на людей, места и идеи, которые нас вдохновляют». Это, так сказать, более мягкая сторона Microsoft.
Когда вы пытаетесь передать определенное сообщение бренда, ваш блог может использоваться для его передачи — как в эстетическом, так и в содержательном плане.
3. Pando
Важным аспектом хорошо оформленного блога является последовательная цветовая схема и стиль — в конце концов, 80% потребителей говорят, что цвет повышает узнаваемость бренда.
Интересно наблюдать, как постоянство цвета может объединить более разнообразные элементы дизайна. Pando, блог, который исследует цикл запуска, включает голубые тона в несколько разделов своего сайта — фон, полосы выделения и определенные области текста. Но он также использует несколько разных шрифтов, и все они выглядят цельно вместе, когда связаны единой цветовой схемой.
Но он также использует несколько разных шрифтов, и все они выглядят цельно вместе, когда связаны единой цветовой схемой.
4. Design Milk
Design Milk, интернет-магазин современного дизайна, использует очень простой макет для выделения своих постов. Боковая панель справа, которая остается видимой, когда сообщение в блоге открыто для чтения, идеально подходит для демонстрации миниатюр новых статей. Это стратегия внутренних ссылок, которая помогает читателям дольше оставаться на сайте.
Значки социальных сетей в верхней части являются приятным дополнением к общему виду сайта — их легко заметить, и они позволяют легко делиться контентом Design Milk. (А чтобы узнать больше о добавлении социальных кнопок в свой блог, прочтите этот пост.)
5. Fubiz
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя классную персонализацию.
В верхней части главной страницы блога читатели могут пролистывать «выделенные» записи. Ниже находится Creativity Finder, где посетители могут выбрать выбранных ими персонажей — от «Любитель искусства» до «Фрилансер» — местоположение и тип контента, который они ищут. Оттуда читатели могут просматривать контент, специально предназначенный для них.
Ниже находится Creativity Finder, где посетители могут выбрать выбранных ими персонажей — от «Любитель искусства» до «Фрилансер» — местоположение и тип контента, который они ищут. Оттуда читатели могут просматривать контент, специально предназначенный для них.
Мы тоже не можем не любить изображение заголовка. Он использует так называемую психологию «голубого разума», которая обнаружила, что вид открытой воды может естественным образом привлечь нас. Используя его в схеме дизайна, Fubiz может визуально привлекать посетителей к своему контенту.
Для того, чтобы получить похожий вид, ознакомьтесь с новой коллекцией тем CMS Hub на торговой площадке Envato.
6. Webdesigner Depot
При таком названии, как «Webdesigner Depot», неудивительно, что этот новостной сайт дизайна визуально привлекателен.
Что нам особенно нравится, так это то, как Webdesigner Depot включает значки социальных сетей в каждое отдельное сообщение. Хотя мы, конечно, предлагаем прочитать каждую часть, наличие этих ссылок поможет посетителям сразу же поделиться заголовком, который они считают интересным. И обратите внимание на эти стрелки навигации справа — еще никогда не было так легко прокручивать страницу вверх или вниз.
И обратите внимание на эти стрелки навигации справа — еще никогда не было так легко прокручивать страницу вверх или вниз.
Более того, цветовая схема, фон и шрифты одинаковы, благодаря чему этот блог выглядит профессионально, но все же отличается от основных шаблонов блогов, которые мы привыкли видеть.
7. Mashable
Я имею в виду, просто посмотрите на это изображение заголовка. Смелые цвета, наложение проводки, захватывающий зрачок и контрастный текст. Это абсолютно бросается в глаза читателю — без каламбура.
Mashable разбивает свой контент на три заметных раздела на главной странице: новые сообщения перечислены слева в миниатюрах самого маленького размера. «Сообщения «Что растет» отображаются в центральной колонке в виде больших миниатюр, а сообщения «Что нового» показано справа, а также в виде больших эскизов. Этот трехаспектный подход к отображению контента может помочь читателям решить, какие новости для них важнее всего — привлекающие внимание главные новости или другие посты, которые в настоящее время находятся в тренде.
Кроме того, нам нравится, что количество репостов отображается в превью каждого поста — это отличная форма социального доказательства.
8. Brit + Co
На домашней странице Brit + Co написано «чисто», «тепло» и «приветливо». В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Мы также учитываем сезонность сайта. Я имею в виду тыквы из авокадо на рассвете октября? Восхитительный и изобилующий красочными забавными фотографиями, иллюстрирующими содержание истории.
Ненавязчивый «популярный» заголовок также служит хорошим способом продвижения популярного контента, не слишком бросаясь в глаза. Кроме того, с такими великолепными визуальными эффектами мы приняли к сведению намек на Pinterest — этот значок важно включить, когда ваш блог включает привлекательные изображения.
9. Tesco Living
Нам нравится красочный, последовательный дизайн Tesco Living, блог-сайта британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно твердим о постоянстве бренда? Обратите внимание на ромбовидные узоры на верхнем баннере — они отражают те же элементы, что и на логотипе Tesco.
Tesco Living добилась великолепного баланса между простотой и смелостью. Макет крайне минималистичный, но не скучный. Теплые и приятные оттенки подчеркивают каждую категорию контента, а фотографии добавляют красок всему сайту. Это отличный пример того, как правильное изображение может создать привлекательный внешний вид по принципу «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. Crew
Crew Блог Backstage, созданный на платформе Crew для дизайнеров и разработчиков, отличается невероятно минималистичным, но при этом уникальным дизайном.
Обратите внимание, что в верхней части страницы находится одна запись в блоге с большим заголовком, подзаголовком и призывом к действию, чтобы прочитать больше.
Слева находится такой же минималистичный призыв к действию, который позволяет читателям легко связаться с Crew или узнать больше. Кроме того, снова присутствует эта последовательность — все, что находится выше сгиба, имеет тот же оттенок синего, что, как было показано, вызывает доверие к бренду.
Кроме того, снова присутствует эта последовательность — все, что находится выше сгиба, имеет тот же оттенок синего, что, как было показано, вызывает доверие к бренду.
11. Innocent Drinks
Сотрудники Innocent Drinks не только являются отличными копирайтерами, но и дизайн их блога также является прекрасным напоминанием о том, что дизайн блога не должен быть супер-причудливым.
Обратите внимание, что логотип, отображаемый в верхнем левом углу, простой, мультяшный и почти восхитительно детский. Это работает для Innocent Drinks (подсказка: детская невинность), и присутствие бренда поддерживается в блоге компании.
Например, красочные шрифты соответствуют логотипу и соответствуют непринужденному игривому стилю бренда. Нам также нравятся легко перемещаемые ссылки на архивы слева, которые дополняются геометрическими кнопками социальных сетей справа.
12. 500px
Как и Crew, фотоблог размером 500px ведет одну статью и большую, жирную фотографию высокого разрешения, чтобы привлечь читателя. о — он может похвастаться ценным контентом о фотографии с захватывающими фотографиями.
о — он может похвастаться ценным контентом о фотографии с захватывающими фотографиями.
К тому же, как здорово, что ссылки на социальные сети прямо там, очевидно, отображаются вверху страницы? Они поддерживают интерес читателей к контенту и упрощают обмен фотографиями, а вероятность распространения контента с изображениями в социальных сетях в три раза выше.
13. Уровень пикселей
Pixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для всех видов творческих людей и малого бизнеса. Их страница блога отлично справляется с выделением одного из последних или популярных сообщений в блоге, а также с четким призывом к действию и коротким отрывком. Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду и тому, как они общаются на других каналах, таких как Instagram, Facebook или Twitter. У вас не возникнет проблем с идентификацией их сообщений в блогах среди прочего контента, который вы можете встретить при прокрутке в социальных сетях.
14. BarkPost
Не секрет, что нам в HubSpot нравятся собаки. Поэтому, когда на наш радар попал блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании-производителя коробок для собак BarkBox, является прекрасным примером дизайна по ряду причин. Во-первых, посмотрите, как легко подписаться — призыв к действию находится прямо над рекомендуемым контентом. Значки социальных сетей также легко заметны — и, конечно же, все они выполнены в синем цвете, соответствующем бренду.
Нам также нравится, что BarkPost привлекает внимание к своим дочерним компаниям, все из которых принадлежат портфелю брендов Bark & Co. Но в то же время блог не продает собственные продукты — скорее, он служит информационным ресурсом как для родителей, так и для любителей собак.
15. Goodwill Industries International
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны — и чистая, красочная навигация Goodwill (опять же — заслуживающий доверия синий) привлекают читателя к важным элементам этого блога.
Сообщения также аккуратно расположены и легко доступны для читателей. Кроме того, посетители могут выбрать наиболее важный для них тип информации, выбрав тему в раскрывающемся меню в правом верхнем углу.
Наконец, нам нравится, что во вступительном тексте есть совместный призыв к действию, который предлагает читателям внести свой вклад в блог Goodwill. В конце концов, услугами организации воспользовались 37 миллионов человек — вот способ, которым они могут поделиться своими историями или предложить жертвователям написать о том, почему они решили поддержать Goodwill.
16. благотворительность: вода
Движение поезда некоммерческого ведения блога осуществляется через благотворительность: вода, в которой прекрасно используются высококачественные фотографии.
Недавно организация изменила дизайн своего блога, опубликовав длинный пост, посвященный ее 10-летнему юбилею. Используя эту возможность, чтобы поделиться своим влиянием за последнее десятилетие, благотворительная организация «Вода» сохранила упрощенный дизайн с лаконичным текстом и яркими изображениями с юбилейного мероприятия.
Кроме того, в верхней части страницы есть четкий призыв к действию для пожертвования. Ставя это выше истории о благотворительности: воздействие воды — это палка о двух концах, поскольку она вдохновляет людей вносить свой вклад в дело, одновременно облегчая это.
17. Johnny Cupcakes
Во избежание путаницы, Johnny Cupcakes на самом деле не делает кексы. Он делает одежду. Но компания проделала огромную работу, подчеркнув ассоциацию своего бренда с выпечкой — в ее блоге используется субдомен «кухня».
Кроме того, сотрудники Johnny Cupcakes кое-что знают о согласованности бренда в разных каналах. Простая цветовая схема блога и соответствующие шрифты помогают создать унифицированный пользовательский опыт от магазина до общего контента, при этом добавляя смелые, красочные изображения, чтобы привлечь внимание читателей.
Кроме того, зайдите на веб-сайт и прокрутите страницу — мы думаем, что довольно круто, как фоновые изображения меняются, но остаются позиционно-статичными для каждой записи.
Ищете более красивый дизайн блога? Вот еще 15 отмеченных наградами примеров дизайна веб-сайтов.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и обновлен для полноты.
Темы:
Примеры дизайна веб-сайта
Не забудьте поделиться этим постом!
дизайнов, тем, шаблонов и графических элементов для постов о красоте на Dribbble
Просмотр парикмахерской Instagram Feed Design
Парикмахерская Дизайн ленты Instagram
Посмотреть минималистский шаблон красоты Instagram
Минималистский шаблон красоты Instagram
Просмотр постов и историй о красоте в Instagram
Beauty Instagram Posts & Stories
Посмотреть Привет, скин Социальный дизайн Анимации
Привет, скин Анимация социального дизайна
Посмотреть публикации Alleyoop в Instagram
Alleyoop Instagram Posts
Просмотр сообщений в социальных сетях
Посты в социальных сетях
Посмотреть Orange Liquid — Баннеры Instagram
Orange Liquid — баннеры Instagram
Просмотр сообщений Кристиана Берлина в социальных сетях
Кристиан Берлин Сообщения в социальных сетях
Просмотр обновленных постов и историй в Instagram
Обновление постов и историй в Instagram
Просмотр Quantec | Посты в социальных сетях
Куантек | Посты в социальных сетях
Посмотреть мобильное приложение Influencer
Мобильное приложение Influencer
Просмотр социального редизайна | Привет, кожа
Социальный редизайн | Привет, скин
Посмотреть РЕДАКТИРОВАТЬ.



 Например, расскажите, что получит человек, если дочитает пост до конца.
Например, расскажите, что получит человек, если дочитает пост до конца. 


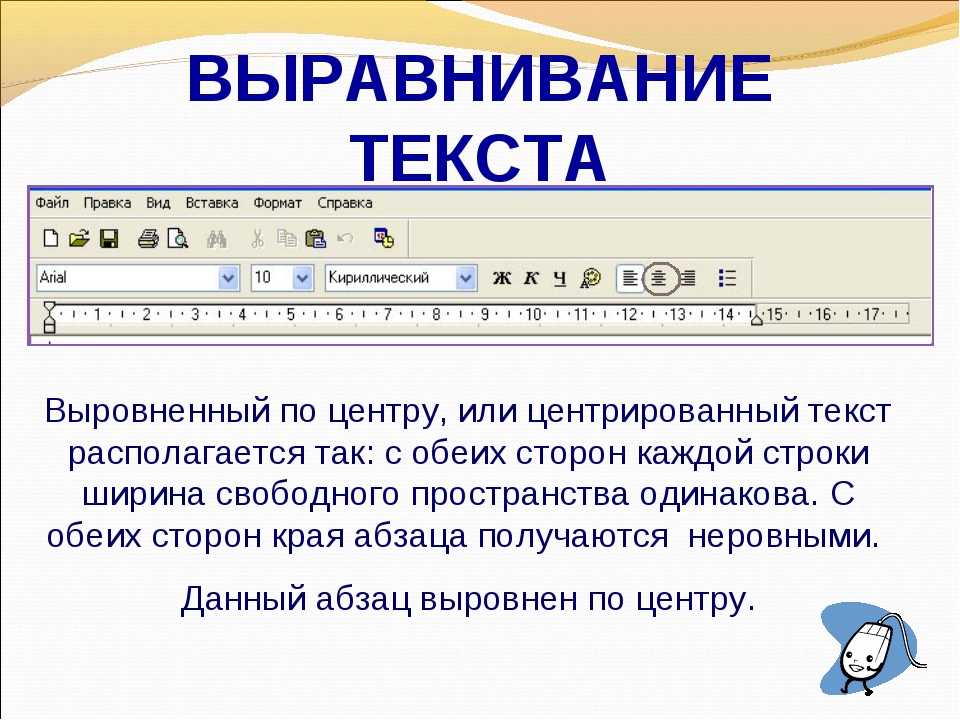
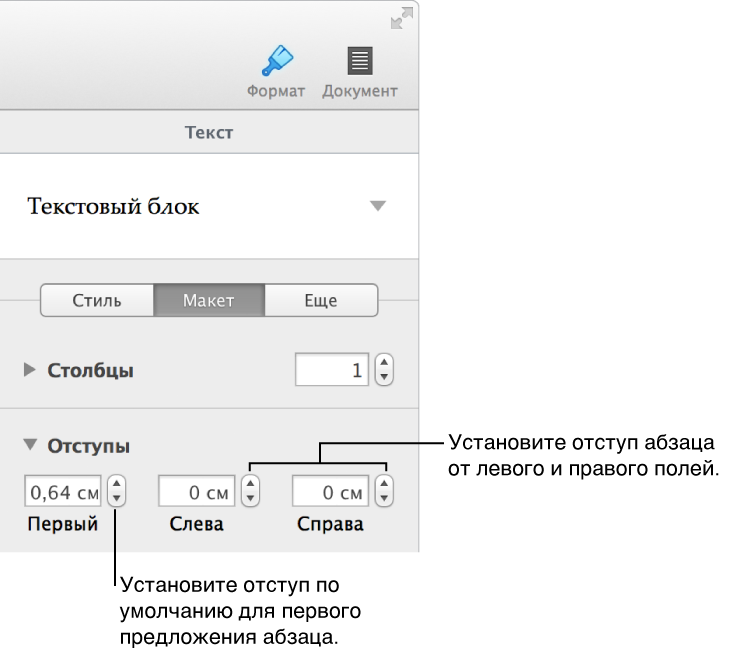
 Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров.
Кроме того, когда символы разного размера находятся в одной строке, можно задать выравнивание небольших символов по отношению к более крупным. Подробнее см. в статье Выравнивание текста разных размеров. Для их отображения может потребоваться увеличение масштаба отображения.
Для их отображения может потребоваться увеличение масштаба отображения. Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки.
Например, если значение интерлиньяжа 16 пунктов, а сетки из базовых линий — 14 пунктов, каждую вторую строку будет выполняться привязка текста к строке сетки. Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».
Этот метод можно использовать в том случае, если базовые линии текста находятся в нескольких столбцах, а также при выравнивании смежных текстовых фреймов. Параметры сетки из базовых линий изменяются в разделе «Сетка и направляющие» диалогового окна «Установки».


 Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).
Возможно, для каждой строки будет необходимо настроить интерлиньяж, чтобы выделить эти строки, если активирован параметр автоматического применения интерлиньяжа со значением по умолчанию (100%).

 Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами.
Можно также произвести выключку текста по вертикали, при которой строки распределены равномерно без учета интерлиньяжа и интервалов между абзацами. При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.
При использовании параметра «С выключкой» по сетке из базовых линий будут выровнены только первая и последняя строки.


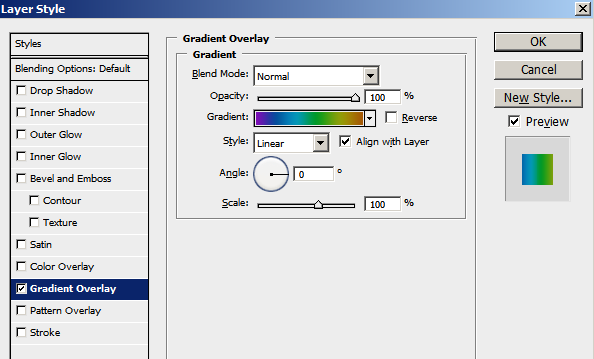
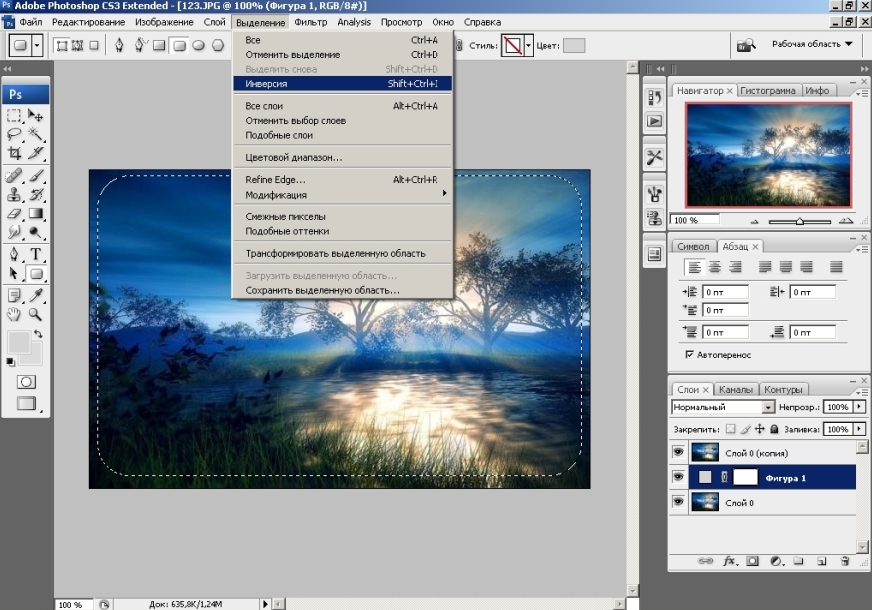
 В конце статьи мы увидим, как объединение слоёв в группу может помочь нам выровнять одновременно несколько слоёв относительно центра или сторон документа.
В конце статьи мы увидим, как объединение слоёв в группу может помочь нам выровнять одновременно несколько слоёв относительно центра или сторон документа. Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options). Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет: Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:



 Может быть полезно включить числа или проценты для количественной оценки влияния решения. Цель состоит в том, чтобы предоставить конкретные доказательства, подтверждающие ваш аргумент.
Может быть полезно включить числа или проценты для количественной оценки влияния решения. Цель состоит в том, чтобы предоставить конкретные доказательства, подтверждающие ваш аргумент. В приложениях для обработки текстов выравнивание обычно достигается с помощью функции выравнивания, которая выравнивает текст как по левому, так и по правому полю.
В приложениях для обработки текстов выравнивание обычно достигается с помощью функции выравнивания, которая выравнивает текст как по левому, так и по правому полю.
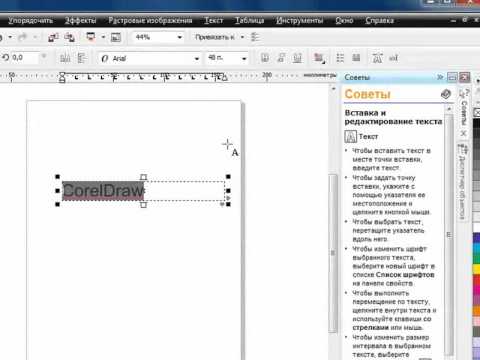
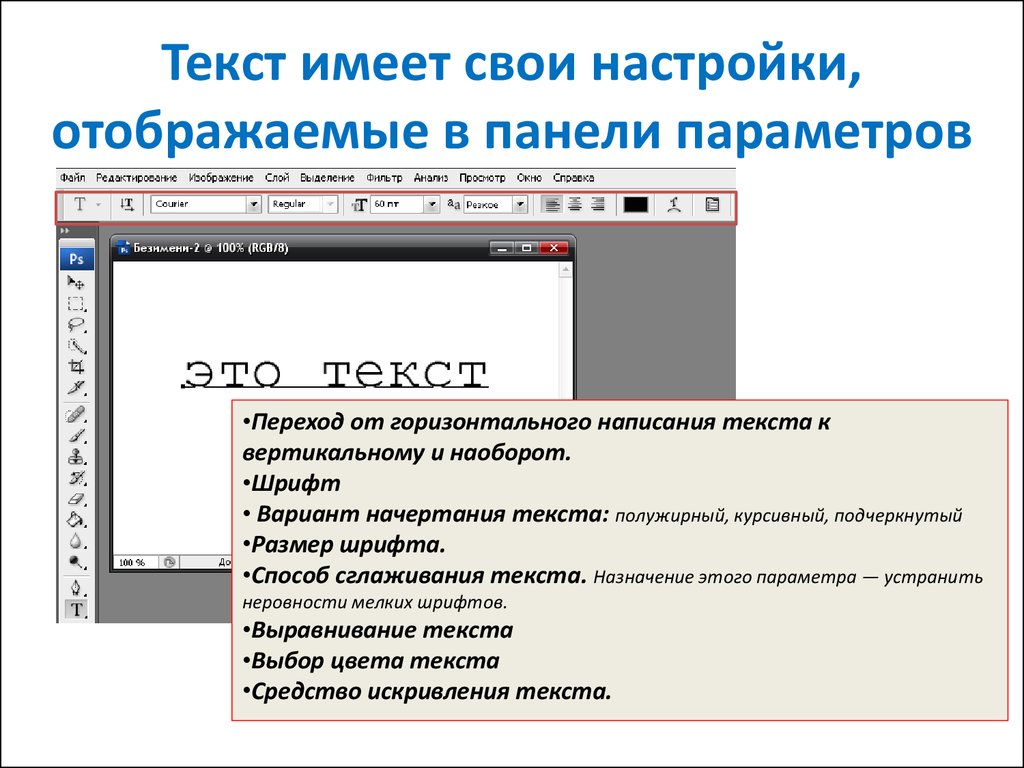
 Обычно он используется в сочетании с таблицами, фреймами или другими элементами макета, чтобы обеспечить правильное выравнивание текста и объектов.
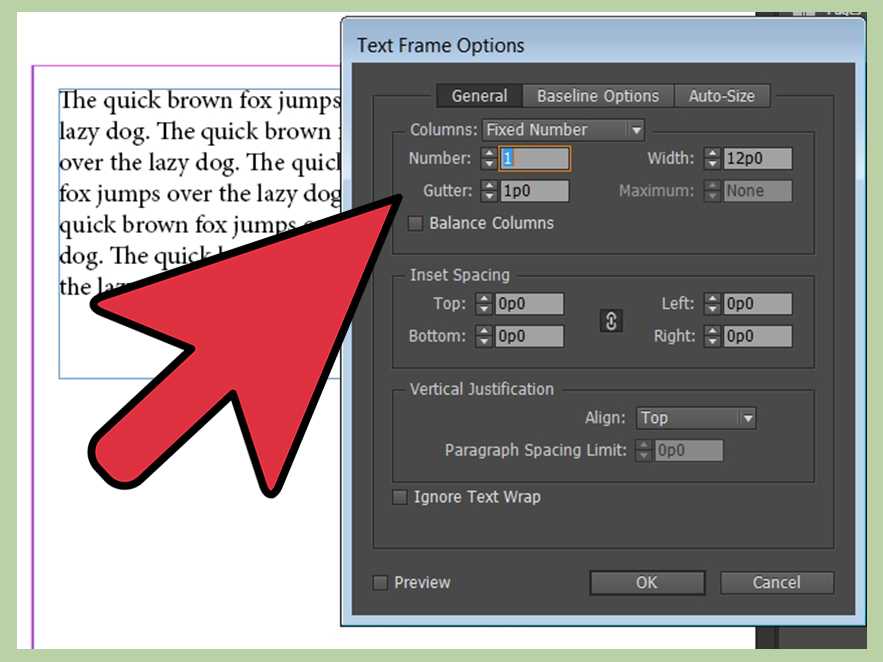
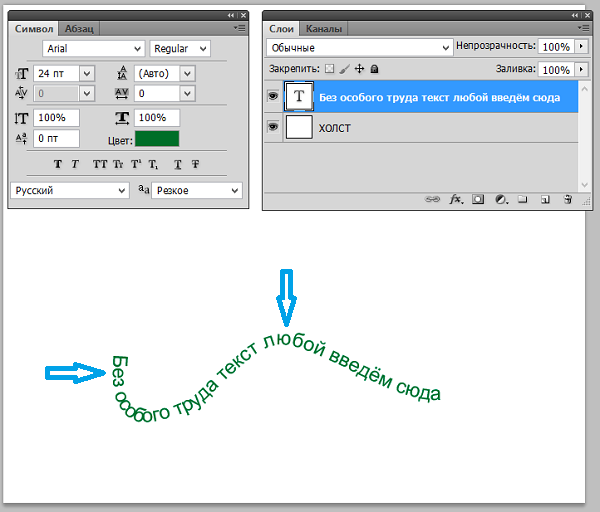
Обычно он используется в сочетании с таблицами, фреймами или другими элементами макета, чтобы обеспечить правильное выравнивание текста и объектов. Затем щелкните и перетащите, чтобы создать текстовое поле на холсте. Введите текст в текстовое поле и используйте параметры на панели символов, чтобы настроить его внешний вид. Когда вы закончите, нажмите кнопку с галочкой на панели параметров, чтобы сохранить изменения.
Затем щелкните и перетащите, чтобы создать текстовое поле на холсте. Введите текст в текстовое поле и используйте параметры на панели символов, чтобы настроить его внешний вид. Когда вы закончите, нажмите кнопку с галочкой на панели параметров, чтобы сохранить изменения.
 Кухонный шкаф с посудой
Кухонный шкаф с посудой Жук
Жук Морская черепаха
Морская черепаха Стрелка вниз
Стрелка вниз НЛО
НЛО


 5-20 секунд.
5-20 секунд. Следует кликнуть на «Разрешить доступ». После этого откроется новое окно для выбора изображений. Если вы хотите выбрать несколько фото, кликните по ним, удерживая клавишу Shift. Затем нажмите на клавишу «Выбрать».
Следует кликнуть на «Разрешить доступ». После этого откроется новое окно для выбора изображений. Если вы хотите выбрать несколько фото, кликните по ним, удерживая клавишу Shift. Затем нажмите на клавишу «Выбрать».
 В этом случае полученные фото будут иметь размер 1200 × 1900 пикселей.
В этом случае полученные фото будут иметь размер 1200 × 1900 пикселей.


 Вы также можете настроить размер круга и область обрезки, чтобы получить наилучший результат. Когда все выглядит хорошо, нажмите «Загрузить», чтобы экспортировать обрезанное изображение на компьютер в высоком качестве. Это так просто!
Вы также можете настроить размер круга и область обрезки, чтобы получить наилучший результат. Когда все выглядит хорошо, нажмите «Загрузить», чтобы экспортировать обрезанное изображение на компьютер в высоком качестве. Это так просто! 5
5






 Растворение
Растворение

 При помощи этого фильтра вы сможете создавать поистине футуристические картины. Попробуйте совместить его с другими эффектами!
При помощи этого фильтра вы сможете создавать поистине футуристические картины. Попробуйте совместить его с другими эффектами! К одному видеофрагменту или изображению можно применить сразу несколько эффектов из разных категорий.
К одному видеофрагменту или изображению можно применить сразу несколько эффектов из разных категорий.
 Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности. Попробуйте наш популярный фильтр VHS для винтажного стиля или эффекты «сепии», «глюка», стробоскопа, черно-белого изображения — все что угодно! Добавляйте фильтры, чтобы сделать Ваши видео более современными — создавайте визуальную привлекательность с потрясающими эффектами и углубите взаимодействие со своими зрителями. И это еще не все! С VEED у Вас есть мощные инструменты цветокоррекции, которые помогут Вам создавать видео профессионального уровня всего за несколько кликов. Нашим фильтрам доверяют, и их используют профессиональные кинематографисты и влиятельные лица по всему миру. Используйте наш онлайн-редактор видео, чтобы преобразить свои видео и произвести впечатление на своих зрителей.
Попробуйте наш популярный фильтр VHS для винтажного стиля или эффекты «сепии», «глюка», стробоскопа, черно-белого изображения — все что угодно! Добавляйте фильтры, чтобы сделать Ваши видео более современными — создавайте визуальную привлекательность с потрясающими эффектами и углубите взаимодействие со своими зрителями. И это еще не все! С VEED у Вас есть мощные инструменты цветокоррекции, которые помогут Вам создавать видео профессионального уровня всего за несколько кликов. Нашим фильтрам доверяют, и их используют профессиональные кинематографисты и влиятельные лица по всему миру. Используйте наш онлайн-редактор видео, чтобы преобразить свои видео и произвести впечатление на своих зрителей.
 Загрузите свое видео в любом формате и перекодируйте его в MP4, чтобы обеспечить совместимость со всеми основными сайтами социальных сетей. Украсьте видео наклейками, логотипами и смайликами, чтобы добавить «вау-эффект». Независимо от того, новичок Вы или профессионал, используйте VEED, чтобы нарушить стереотипы!
Загрузите свое видео в любом формате и перекодируйте его в MP4, чтобы обеспечить совместимость со всеми основными сайтами социальных сетей. Украсьте видео наклейками, логотипами и смайликами, чтобы добавить «вау-эффект». Независимо от того, новичок Вы или профессионал, используйте VEED, чтобы нарушить стереотипы!


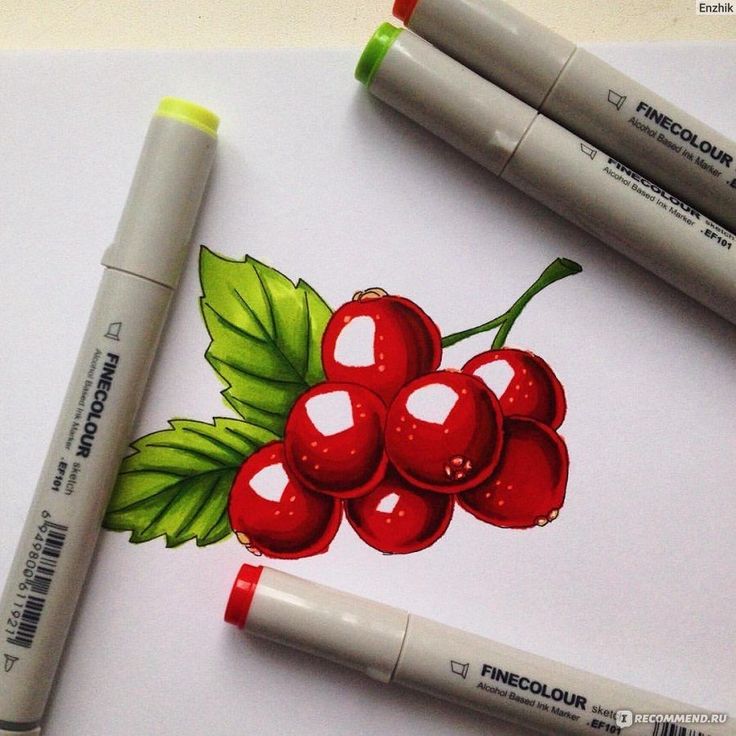
 Такой прием позволяет сделать оттенки более плавными, а цвета богаче. В этом случае не страшно, если у вас не хватает каких-то цветов маркеров — карандаши их отлично компенсируют. Плюс мне нравится шершавая текстура карандаша поверх относительно гладкой маркерной текстуры.
Такой прием позволяет сделать оттенки более плавными, а цвета богаче. В этом случае не страшно, если у вас не хватает каких-то цветов маркеров — карандаши их отлично компенсируют. Плюс мне нравится шершавая текстура карандаша поверх относительно гладкой маркерной текстуры. Однако получается это не всегда и зависит от разницы в тоне и марки ваших маркеров. Лучше всего высветлять блендером
Однако получается это не всегда и зависит от разницы в тоне и марки ваших маркеров. Лучше всего высветлять блендером Такое точно работает с копиками — пулевидные стержни элементарно меняются на браши.
Такое точно работает с копиками — пулевидные стержни элементарно меняются на браши. У Лизы всегда очень яркие и красивые рисунки, рекомендую посмотреть все, что найдете.
У Лизы всегда очень яркие и красивые рисунки, рекомендую посмотреть все, что найдете.
 Поскольку маркировочный материал является жидким, гладкие метки отличаются от тех, которые наносятся сухими средами для рисования.
Поскольку маркировочный материал является жидким, гладкие метки отличаются от тех, которые наносятся сухими средами для рисования. Ниже перечислены три распространенных типа маркеров: на спиртовой основе, на водной основе и на основе растворителя. Знание различных качеств каждого из них поможет вам выбрать, какие маркеры лучше всего подходят для ваших нужд рисования.
Ниже перечислены три распространенных типа маркеров: на спиртовой основе, на водной основе и на основе растворителя. Знание различных качеств каждого из них поможет вам выбрать, какие маркеры лучше всего подходят для ваших нужд рисования. Но взрослые, очевидно, тоже могут с пользой использовать их.
Но взрослые, очевидно, тоже могут с пользой использовать их. Популярным брендом на основе растворителя для дизайна и рисования являются маркеры Chartpak Ad, растворителем которых является ксилол.
Популярным брендом на основе растворителя для дизайна и рисования являются маркеры Chartpak Ad, растворителем которых является ксилол. Дип-ручки изготавливались из тростника или перьев с древних времен. Самым простым из них является японская бамбуковая ручка ручной работы, стержень которой имеет форму наконечника, который можно окунуть в чернильницу.
Дип-ручки изготавливались из тростника или перьев с древних времен. Самым простым из них является японская бамбуковая ручка ручной работы, стержень которой имеет форму наконечника, который можно окунуть в чернильницу.

 s3.amazonaws.com/NLS/ARNfreemiums/ArtistsNetwork_StepByStepDrawingforBeginners_2015.pdf»]
s3.amazonaws.com/NLS/ARNfreemiums/ArtistsNetwork_StepByStepDrawingforBeginners_2015.pdf»]
 Эта бумага не растекается и сохраняет истинные цвета маркеров. Некоторые примеры: Canson Pro-Layout и Bienfang 360.
Эта бумага не растекается и сохраняет истинные цвета маркеров. Некоторые примеры: Canson Pro-Layout и Bienfang 360. Удачного рисования, художники!
Удачного рисования, художники! Это все, что вам нужно сделать.
Это все, что вам нужно сделать.
 Чернила, которыми вы рисуете, могут давать разные результаты. Продолжайте читать, чтобы узнать больше об этом.
Чернила, которыми вы рисуете, могут давать разные результаты. Продолжайте читать, чтобы узнать больше об этом. Смешивать цвета с помощью таких маркеров проще простого.
Смешивать цвета с помощью таких маркеров проще простого.

 И это даже при использовании цветов, близких друг к другу в круге.
И это даже при использовании цветов, близких друг к другу в круге.

 Но, как и в любом случае, вы должны выбрать правильный. С таким количеством маркеров всегда есть возможность сделать неправильный выбор.
Но, как и в любом случае, вы должны выбрать правильный. С таким количеством маркеров всегда есть возможность сделать неправильный выбор.
 Таким образом, они получают полосы, из-за которых рисунок выглядит чертовски ужасно. Не совершайте ошибку. Идите медленно, чтобы получить даже покрытие.
Таким образом, они получают полосы, из-за которых рисунок выглядит чертовски ужасно. Не совершайте ошибку. Идите медленно, чтобы получить даже покрытие. Это, безусловно, поможет вам улучшить свои цвета и различные техники окрашивания.
Это, безусловно, поможет вам улучшить свои цвета и различные техники окрашивания. Цветной маркер должен быть ярким, чтобы работа ожила на бумаге.
Цветной маркер должен быть ярким, чтобы работа ожила на бумаге.
 Хороший способ справиться с этой проблемой — маркер с двойной кистью. Таким образом, используя различные подсказки, вы сможете выполнять более разностороннюю работу.
Хороший способ справиться с этой проблемой — маркер с двойной кистью. Таким образом, используя различные подсказки, вы сможете выполнять более разностороннюю работу.

 74 Mb
74 Mb 67 Mb
67 Mb 9 Mb
9 Mb 47 Mb
47 Mb 49 Mb
49 Mb 05 Mb
05 Mb 65 Mb
65 Mb Размеры 6500х5000px, разрешение 300 dpi. Вес архива 144 MB.
Размеры 6500х5000px, разрешение 300 dpi. Вес архива 144 MB. Размеры 5500х4000px, разрешение 72 dpi. Вес архива 74 MB.
Размеры 5500х4000px, разрешение 72 dpi. Вес архива 74 MB. Вес архива 34 MB.
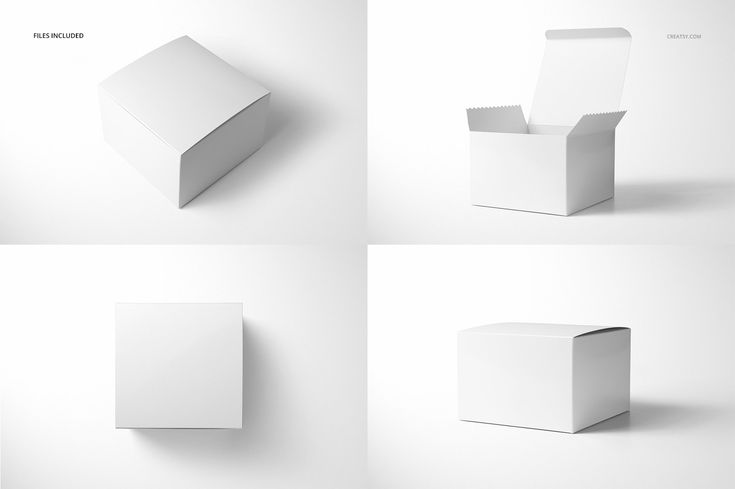
Вес архива 34 MB. Вы можете легко разместить свой брендинг или логотип на этих макетах с помощью смарт-объектов. С включенным смарт-объектом вы можете редактировать слои графического холста или полностью удалять их и размещать свою собственную графику внутри, не беспокоясь о перспективе, свете и тенях, отражениях и т. д. Смарт-объект в основном файле обновляется при любых изменениях. вы делаете это. Все объекты представляют собой отдельные группы слоев с большим количеством слоев для большего контроля.
Вы можете легко разместить свой брендинг или логотип на этих макетах с помощью смарт-объектов. С включенным смарт-объектом вы можете редактировать слои графического холста или полностью удалять их и размещать свою собственную графику внутри, не беспокоясь о перспективе, свете и тенях, отражениях и т. д. Смарт-объект в основном файле обновляется при любых изменениях. вы делаете это. Все объекты представляют собой отдельные группы слоев с большим количеством слоев для большего контроля. Эти 9Макеты 0027 psd лучше всего подходят для моделирования продуктов, брендинга, полиграфического дизайна, блогов, презентаций или проектов! Просто добавьте слоган, и все готово!
Эти 9Макеты 0027 psd лучше всего подходят для моделирования продуктов, брендинга, полиграфического дизайна, блогов, презентаций или проектов! Просто добавьте слоган, и все готово! Мокап свободно висящей коробки
Мокап свободно висящей коробки Бесплатный макет картонной коробки
Бесплатный макет картонной коробки Бесплатная картонная пакетная коробка Mockup PSD
Бесплатная картонная пакетная коробка Mockup PSD БЕСПЛАТНАЯ МОКЛАПУПА СОЗДАНИЯ
БЕСПЛАТНАЯ МОКЛАПУПА СОЗДАНИЯ

 Младшие модели по 8 бит.
Младшие модели по 8 бит.


 Итак, поехали!
Итак, поехали! Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов.
Это не удивительно, а скорее закономерно, потому что почти все крупнейшие производители смартфонов занимаются разработкой телевизоров и/или мониторов. Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
Чаще всего — очень заманчивая (вроде 1500:1), но не имеющая ничего общего с реальной контрастностью.
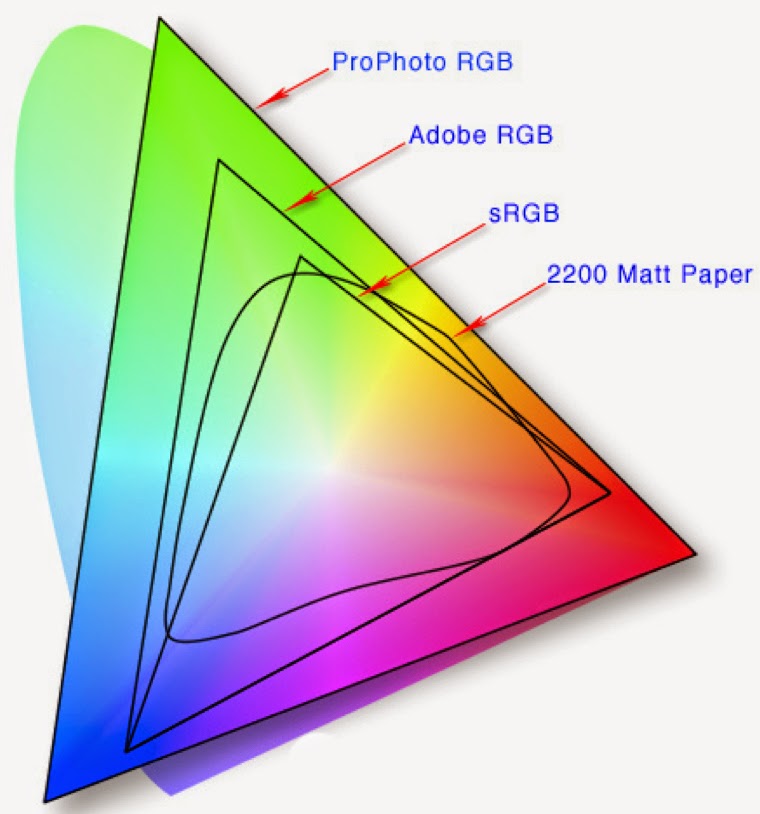
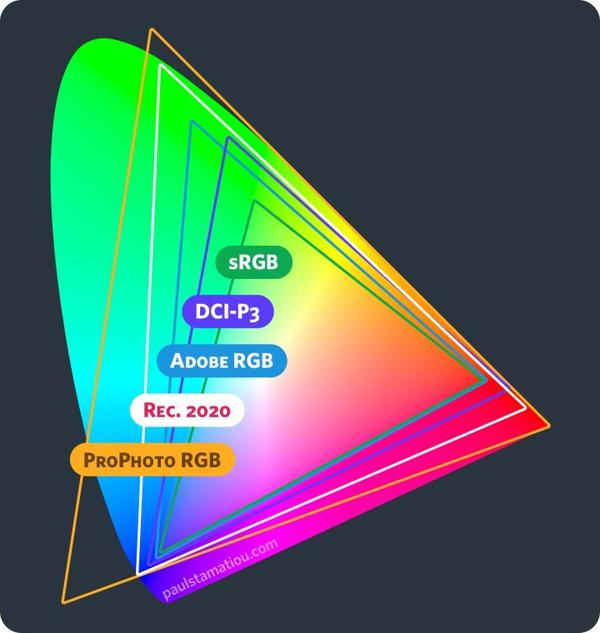
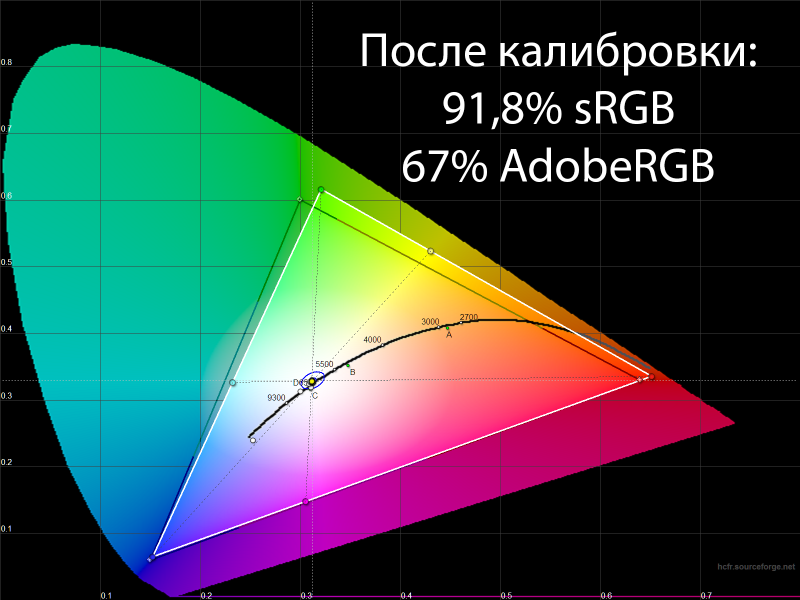
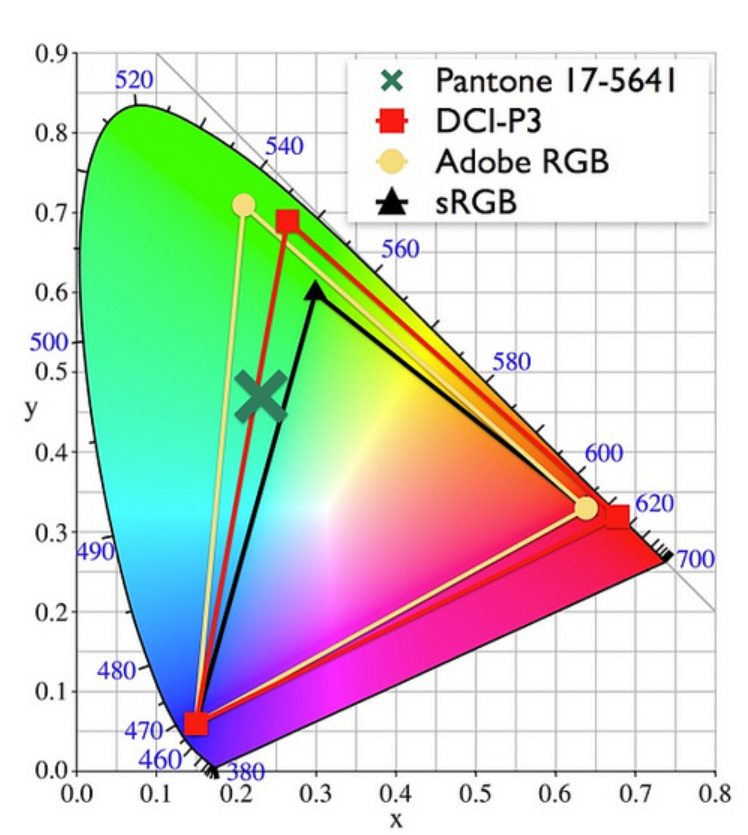
 А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице
А уж по сравнению с полным спектром электромагнитного излучения (не показанном на графике) — и вовсе песчинка в песочнице Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной.
Дисплеи, цветовой охват которых уже 90%, выдают слишком блеклую картинку. Экраны с более широким цветовым охватом могут ощутимо перенасыщать цвета и делать картинку излишне красочной. Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее.
Более «тёплые» оттенки белого имеют температуру ниже 6500 К, например 6000 К. Более «холодные» — выше, то есть 8000 или 10000 К и так далее. Это не очень хорошо.
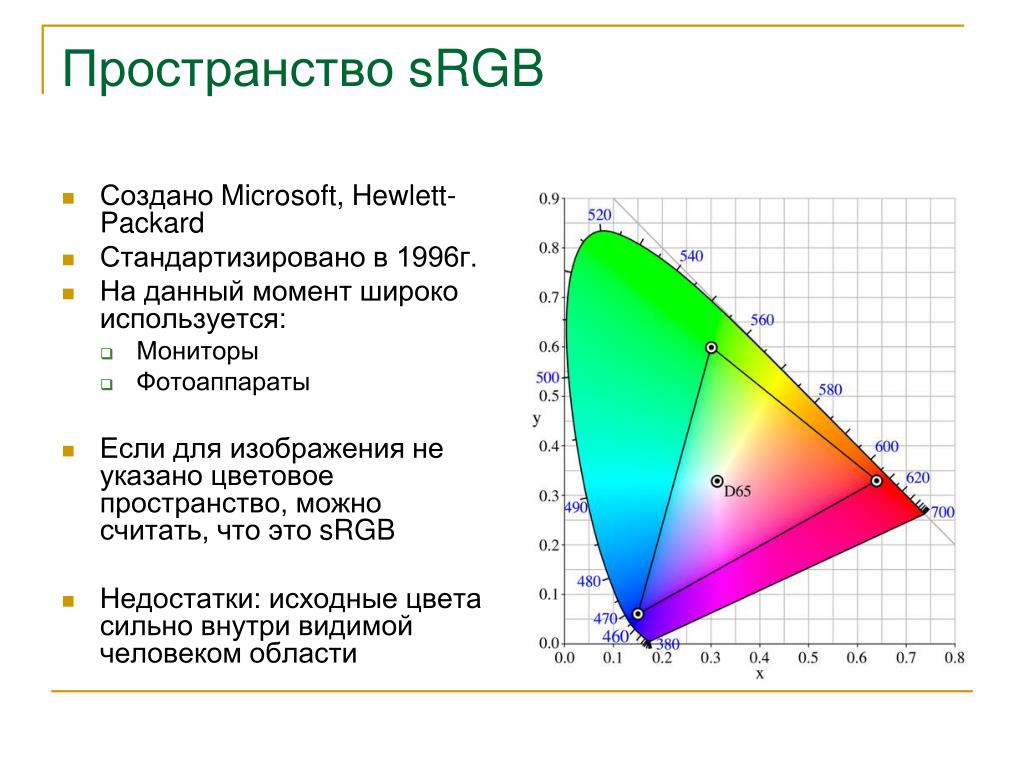
Это не очень хорошо. Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB.
Для того чтобы наши измерения не оказались «сферическими в вакууме», на всех графиках гамма-кривых присутствует эталонная кривая, нарисованная чёрным цветом. За эталон принята гамма 2,2, которая используется в цветовых пространствах sRGB, Adobe RGB. Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
Все случаи несоответствия гамм по-своему плохи, так как из-за них картинка на экране получается изменённой по сравнению с оригиналом.
 Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой.
Мы прекрасно понимаем, что всё это так сходу запомнить непросто. Поэтому мы будем ссылаться на данный материал в будущих обзорах. Так что информация о том, как следует читать приводимые нами графики, всегда будет у вас под рукой. Copyright 2011 ITmedia Inc. Все права защищены.
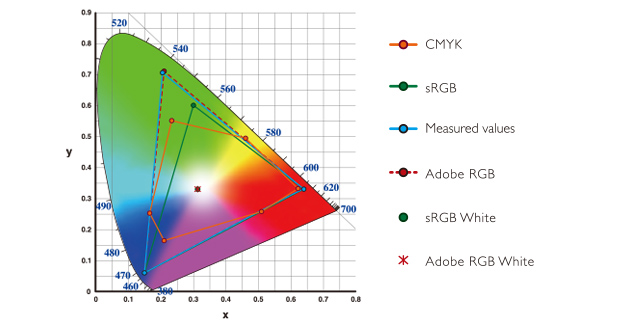
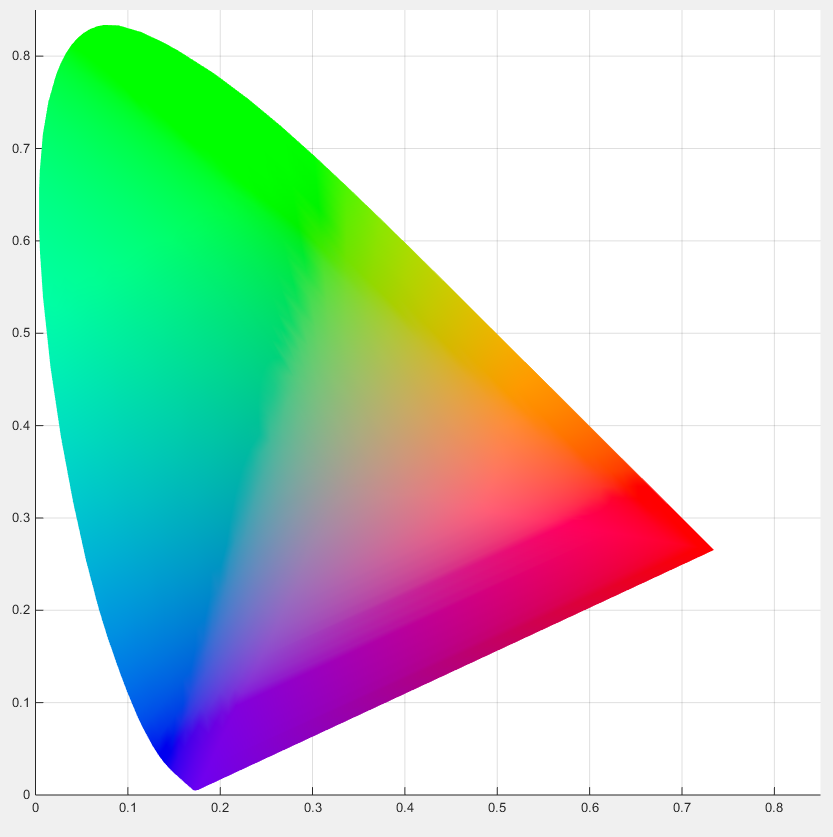
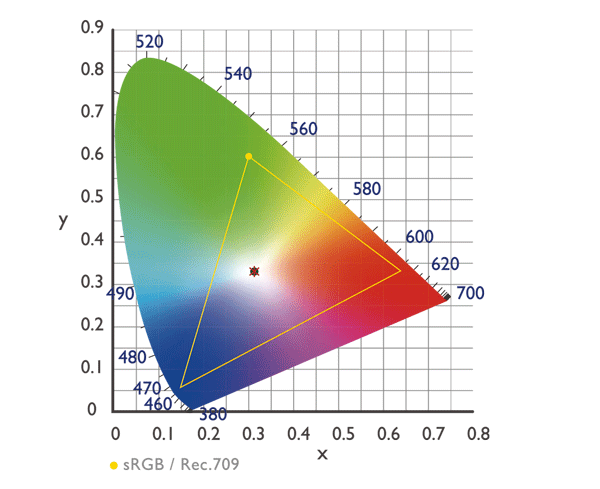
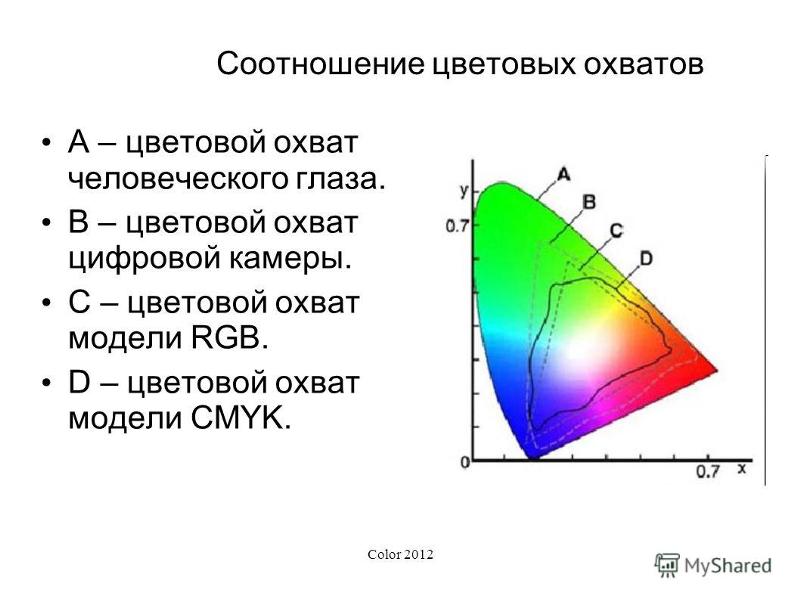
Copyright 2011 ITmedia Inc. Все права защищены.  На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженная пунктирными линиями, указывает диапазон цветов, видимых людьми невооруженным глазом.
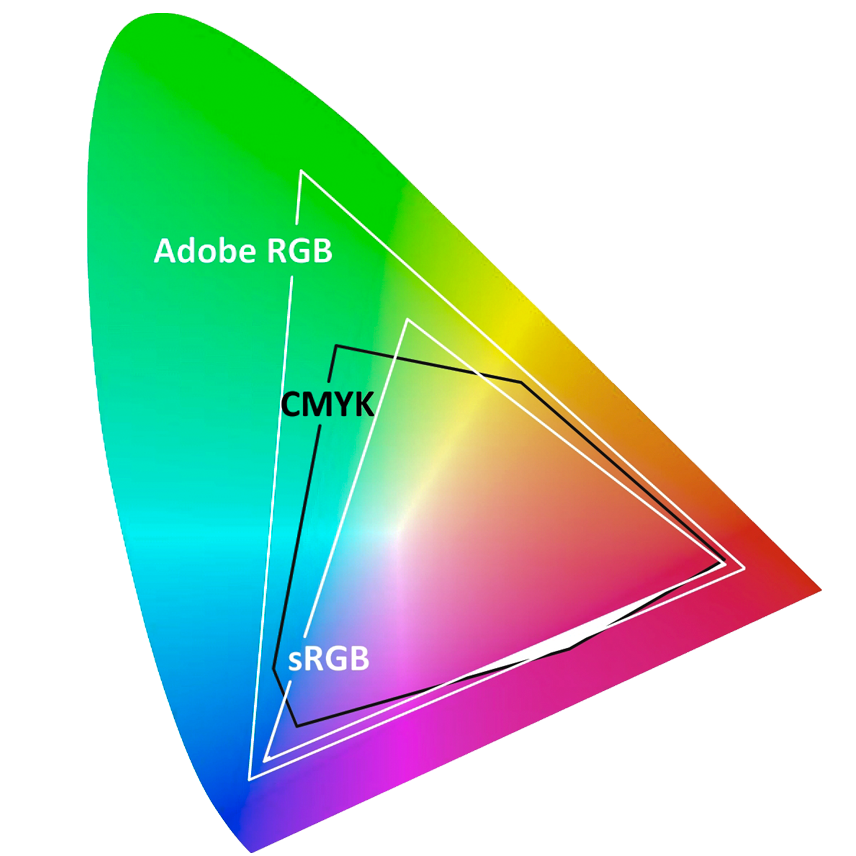
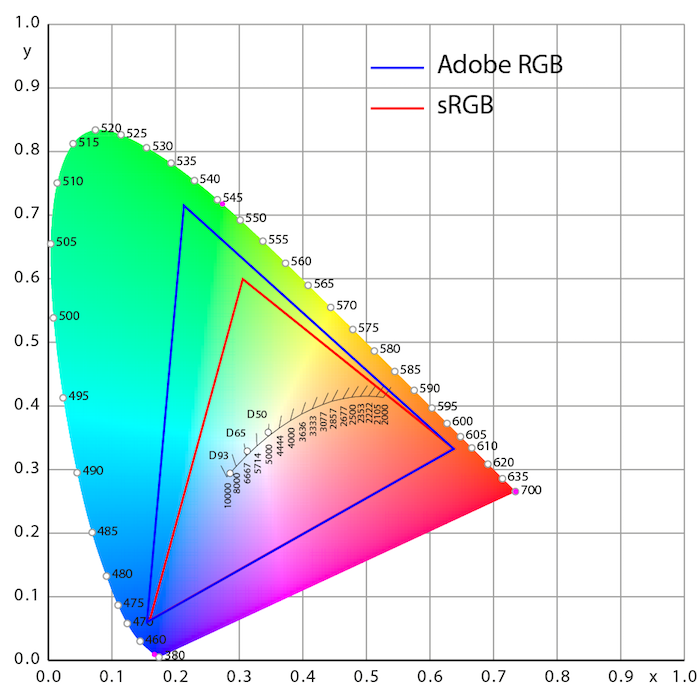
На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженная пунктирными линиями, указывает диапазон цветов, видимых людьми невооруженным глазом. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовую гамму, отображаются в виде треугольников, соединяющих их пиковые координаты RGB. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы.
Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовую гамму, отображаются в виде треугольников, соединяющих их пиковые координаты RGB. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы. 
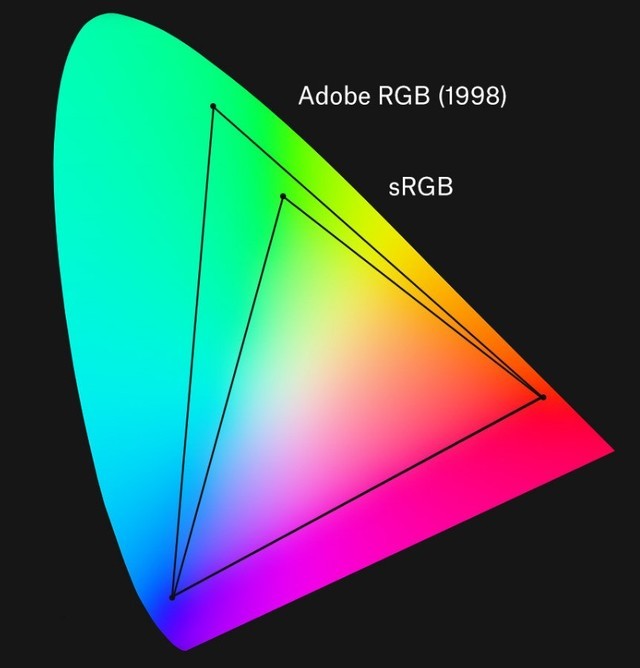
 Растущее количество ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
Растущее количество ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB. Преобразование фотографии в цветовой гамме Adobe RGB в домен sRGB приводит к потере данных о высокой насыщенности цвета и потере тонкости тонов (т. е. восприимчивости к насыщенности цвета и скачкам тона). Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.)
Преобразование фотографии в цветовой гамме Adobe RGB в домен sRGB приводит к потере данных о высокой насыщенности цвета и потере тонкости тонов (т. е. восприимчивости к насыщенности цвета и скачкам тона). Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.)  Но как же происходит такое расширение цветовых гамм ЖК-мониторов?
Но как же происходит такое расширение цветовых гамм ЖК-мониторов? Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без существенных изменений в существующей структуре.
Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без существенных изменений в существующей структуре. Е. Треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
Е. Треугольники на диаграмме цветности xy). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
 Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.
Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.

 Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным. Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным. Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой. Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS.
Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS. Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны.
Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны. 
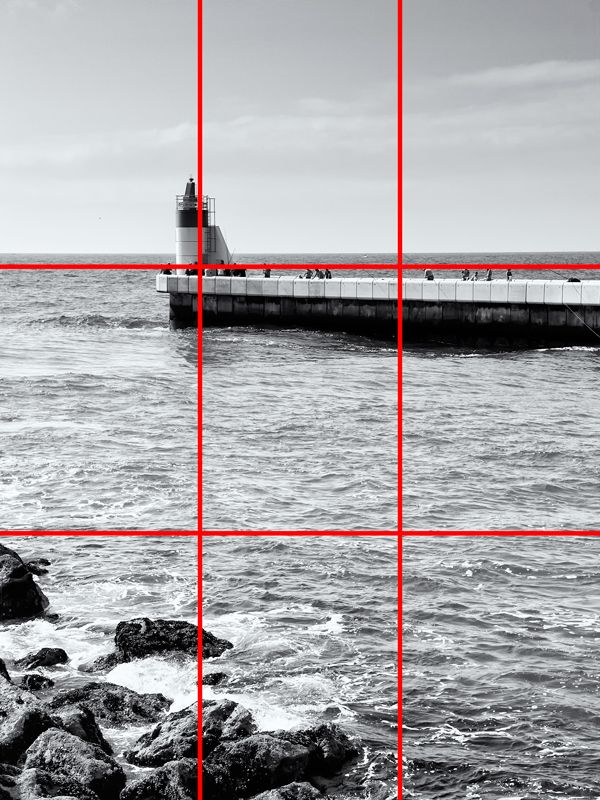
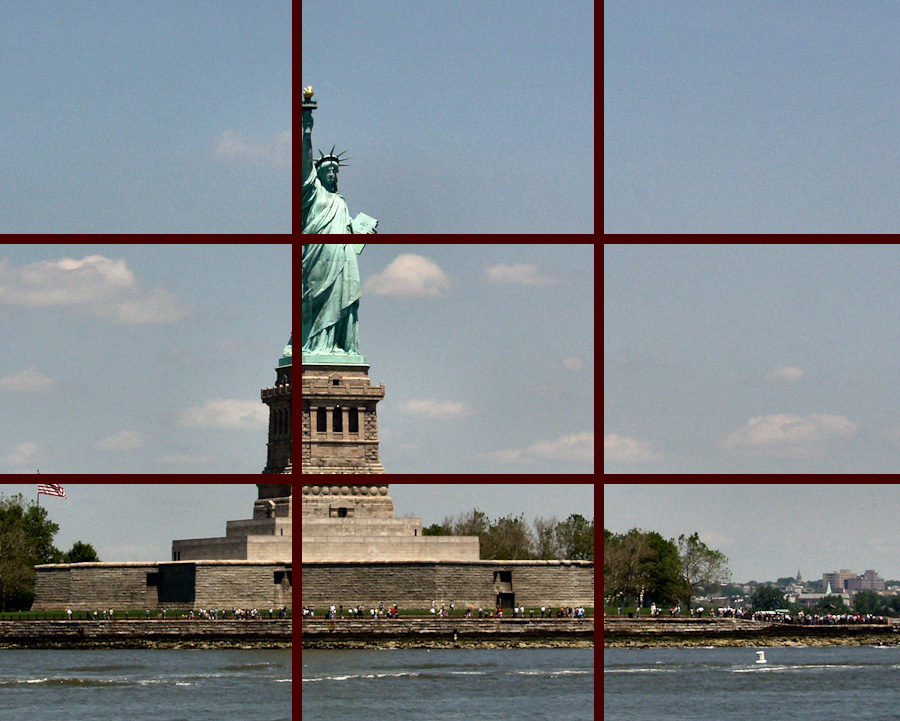
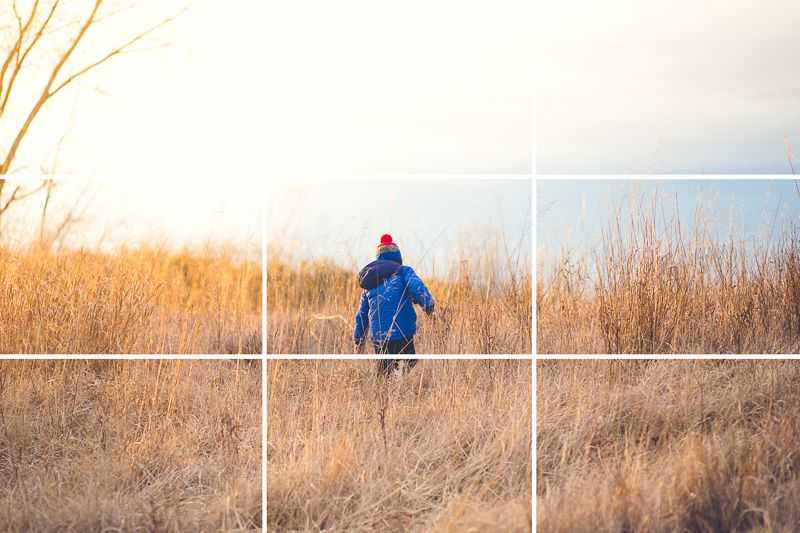
 п.), то поместите на одну из линий стык земли и подножья гор или стык неба и горных вершин. Главное чтобы в центре кадра не было четко выраженных стыков местности и переходов.
п.), то поместите на одну из линий стык земли и подножья гор или стык неба и горных вершин. Главное чтобы в центре кадра не было четко выраженных стыков местности и переходов. Если же при компоновки кадра оригинального снимка не светит, то используйте правило третей. В общем, экспериментируйте, экспериментируйте и еще раз экспериментируйте, ведь никто вам не мешает сделать сделать снимки с разными компоновками одной и той же сцены.
Если же при компоновки кадра оригинального снимка не светит, то используйте правило третей. В общем, экспериментируйте, экспериментируйте и еще раз экспериментируйте, ведь никто вам не мешает сделать сделать снимки с разными компоновками одной и той же сцены.

 Но прежде чем нарушать правило, его нужно хорошенько усвоить. В общем, нарушайте правило только осознанно.
Но прежде чем нарушать правило, его нужно хорошенько усвоить. В общем, нарушайте правило только осознанно. Щелчок по инструменту кадрирования также активирует отображение этой сетки.
Щелчок по инструменту кадрирования также активирует отображение этой сетки. ru
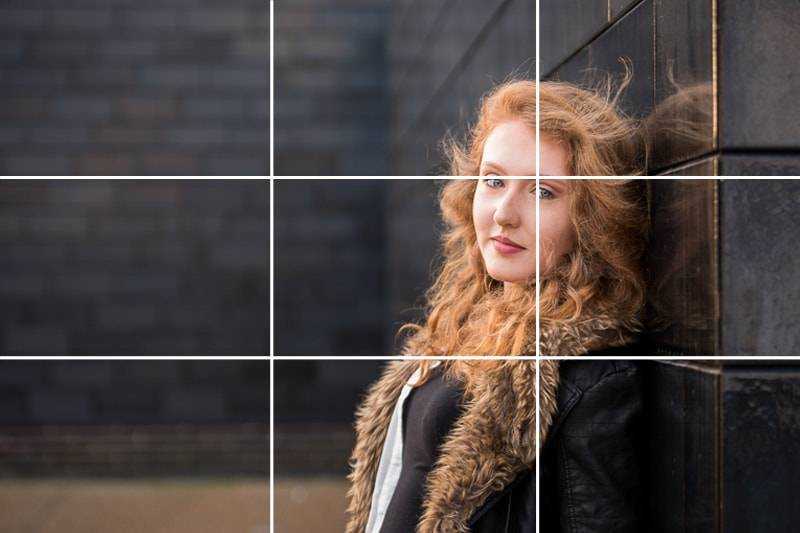
ru Согласно правилу, расположив ключевые элементы вдоль линий сетки, вы получите более качественную композицию.
Согласно правилу, расположив ключевые элементы вдоль линий сетки, вы получите более качественную композицию. Вот что делает его таким мощным — это простой способ улучшить ваши композиции, и он не требует буквально нулевого художественного образования или фотографического опыта.
Вот что делает его таким мощным — это простой способ улучшить ваши композиции, и он не требует буквально нулевого художественного образования или фотографического опыта. Таким образом, вы можете быть уверены, что взломаете его максимально эффективно.
Таким образом, вы можете быть уверены, что взломаете его максимально эффективно.
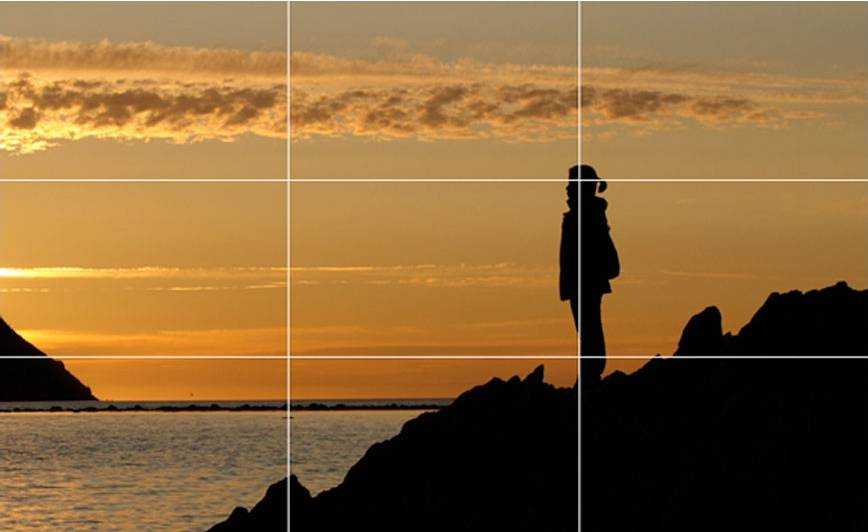
 Благодаря этому весь кадр кажется сбалансированным и динамичным.
Благодаря этому весь кадр кажется сбалансированным и динамичным.


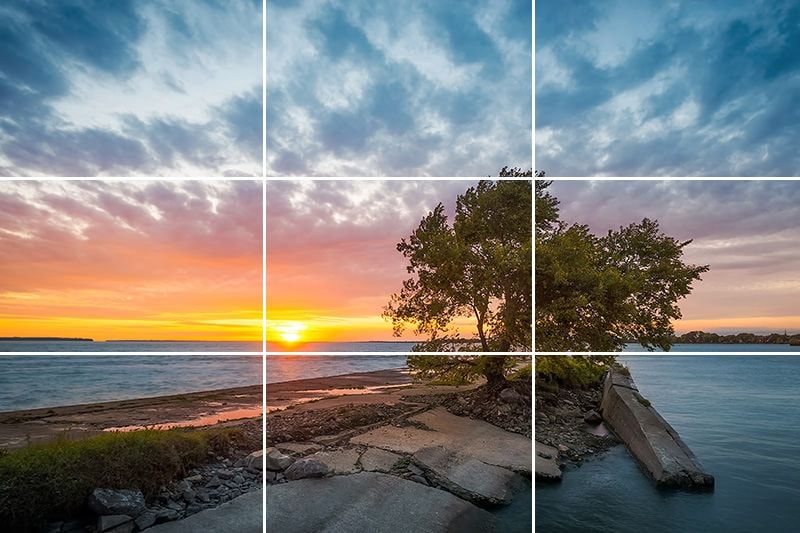
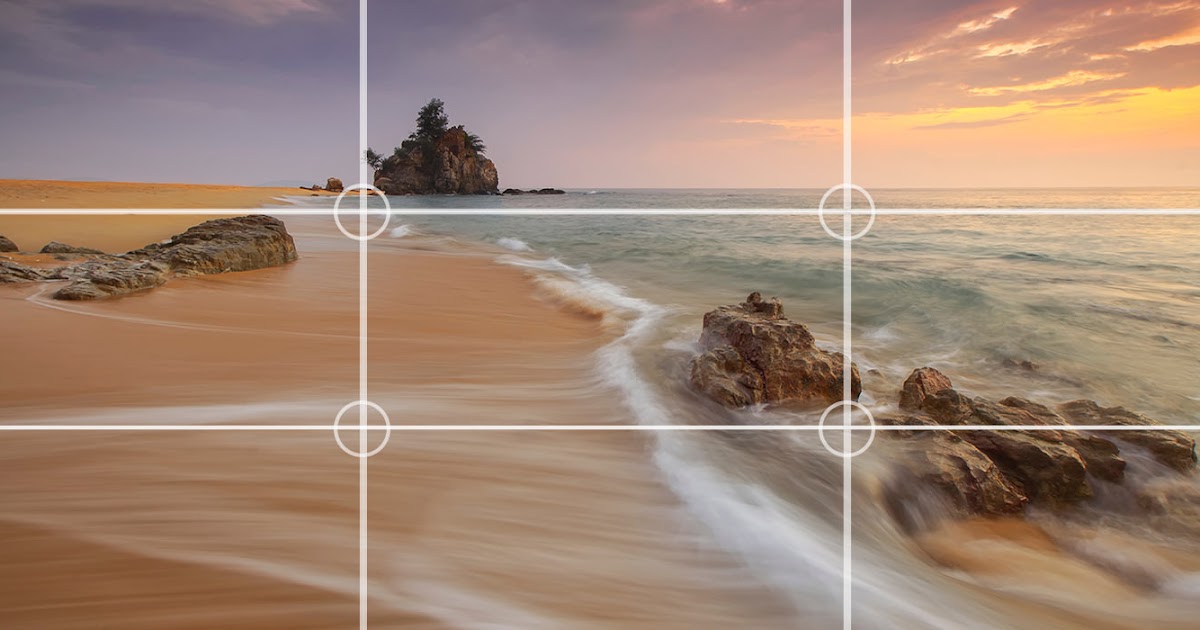
 Линии делят экран на набор из девяти прямоугольников. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки «правила третей».
Линии делят экран на набор из девяти прямоугольников. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки «правила третей». Фото Ози Доззи.
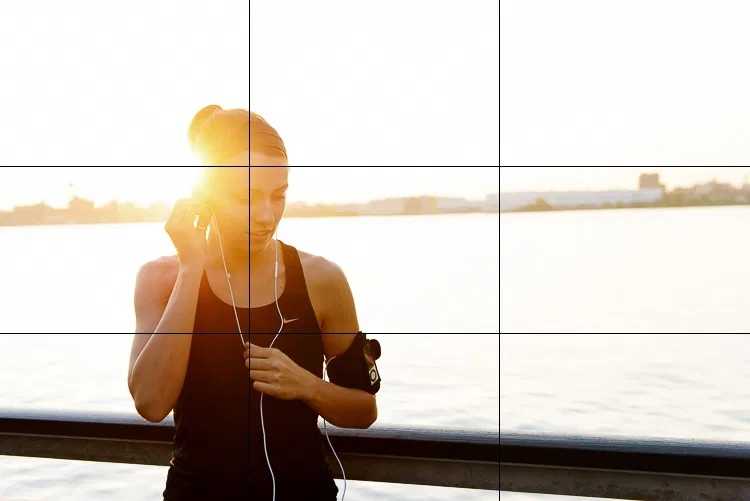
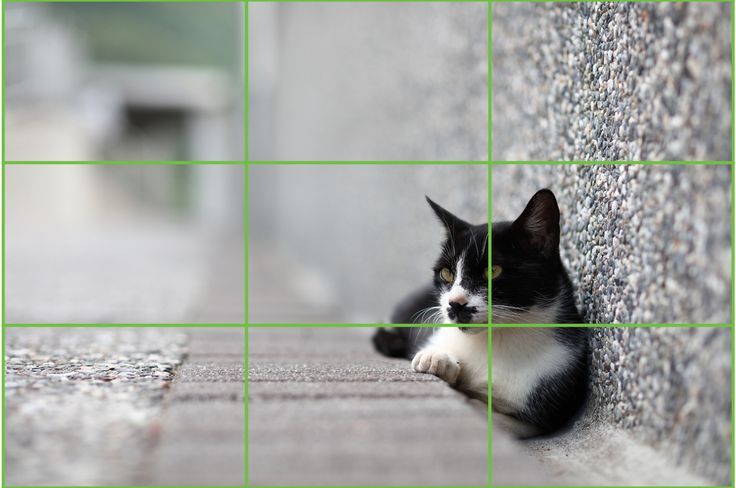
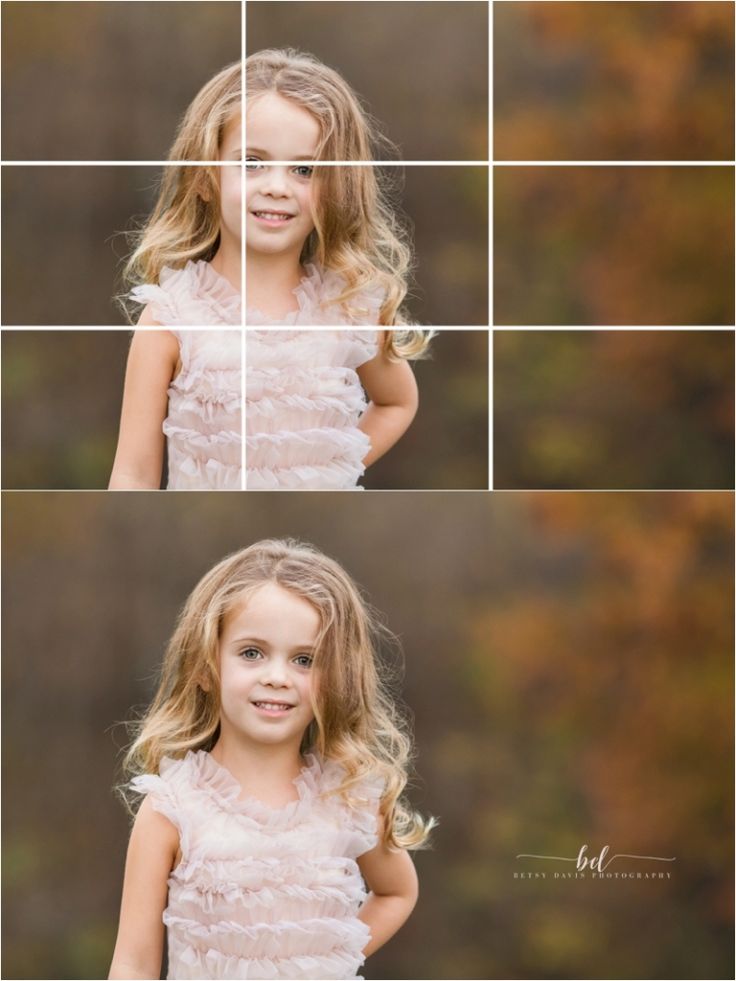
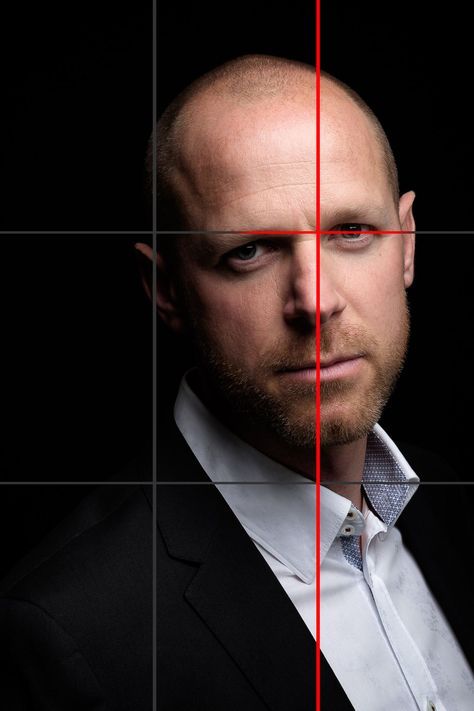
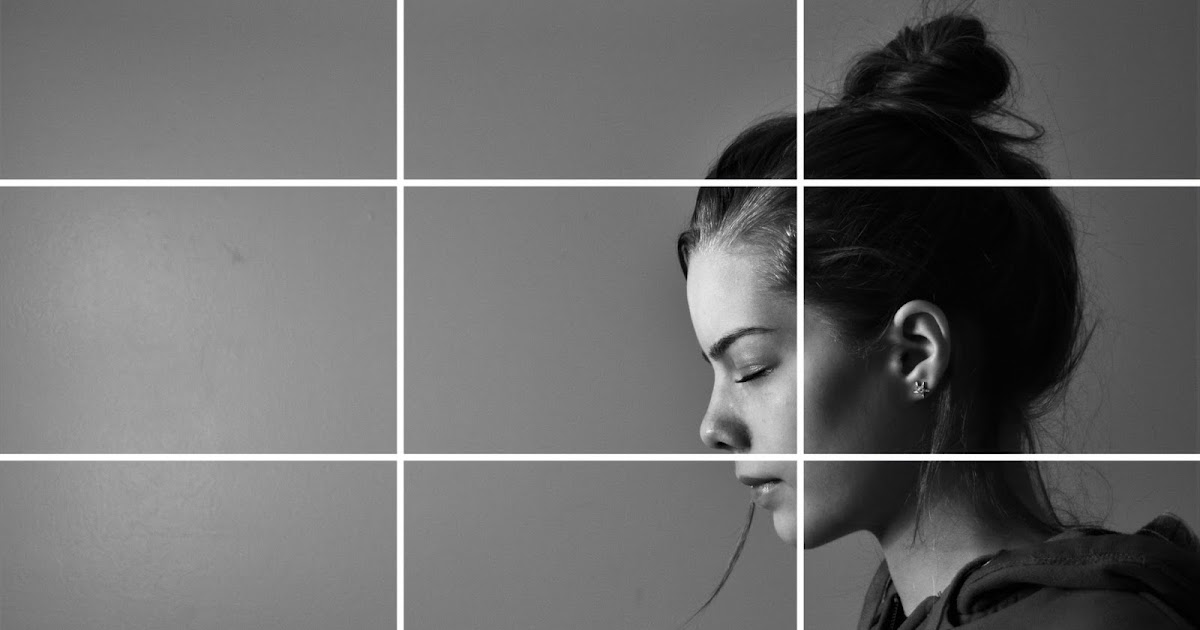
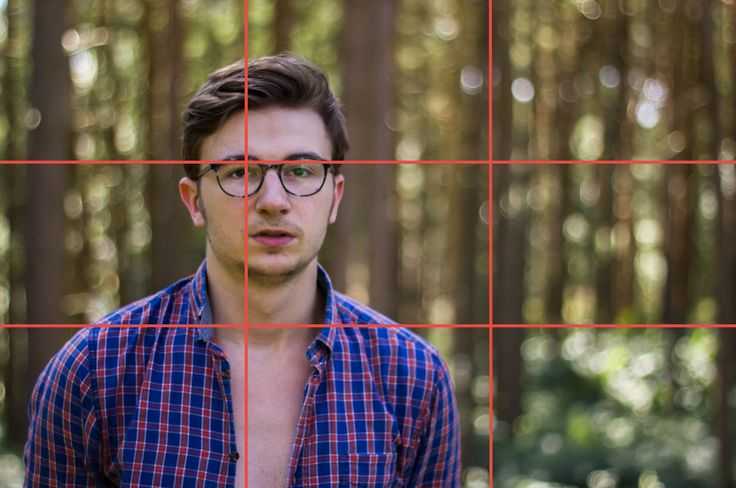
Фото Ози Доззи. Для портретов поместите глаза на верхнюю линию.
Для портретов поместите глаза на верхнюю линию. Фото Энтони Делануа.
Фото Энтони Делануа. Помните, это рекомендация, а не правило.
Помните, это рекомендация, а не правило. Скриншот Adobe.
Скриншот Adobe.

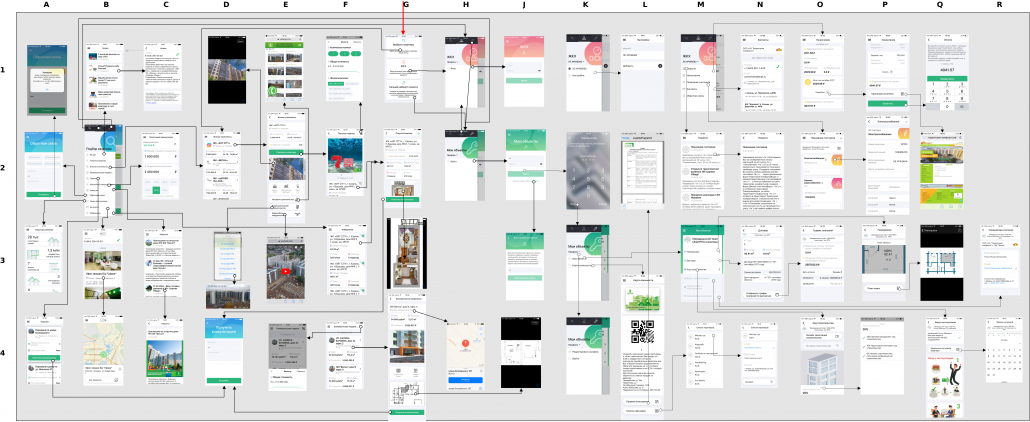
 Как пользователь держит смартфон, куда смотрит, как нажимает на экран.
Как пользователь держит смартфон, куда смотрит, как нажимает на экран.

 Выбирается цветовая гамма, формы и стиль.
Выбирается цветовая гамма, формы и стиль. Поэтому мы уделяем особое внимание разработке данного документа.
Поэтому мы уделяем особое внимание разработке данного документа. Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут.
Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут. Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе? Она должна быть легкой и понятной. Ничего лишнего, только важные части.
Она должна быть легкой и понятной. Ничего лишнего, только важные части.
 По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.
По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.


 В результате можно получить увеличение конверсии на 40% и более при тех же затратах на рекламу и продвижение.
В результате можно получить увеличение конверсии на 40% и более при тех же затратах на рекламу и продвижение. 0
0
 Итак, в этом разделе мы сосредоточимся на лучших функциях дизайна UI / UX, которые мы можем наблюдать в одном конкретном приложении SaaS.
Итак, в этом разделе мы сосредоточимся на лучших функциях дизайна UI / UX, которые мы можем наблюдать в одном конкретном приложении SaaS.
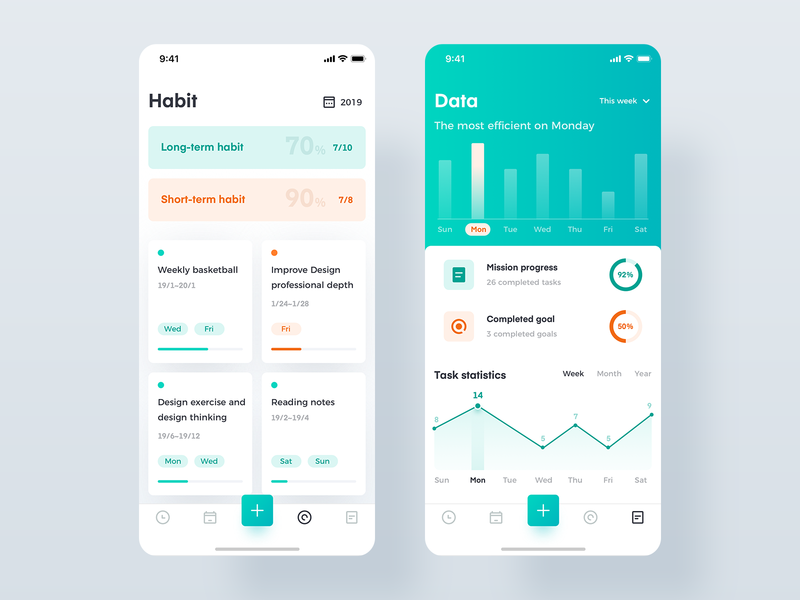
 Например, для Habstash мы разделили процесс регистрации на несколько отдельных экранов, чтобы не размещать слишком много информации на одном экране и упростить восприятие контента.
Например, для Habstash мы разделили процесс регистрации на несколько отдельных экранов, чтобы не размещать слишком много информации на одном экране и упростить восприятие контента. Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.
Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.
 Команда Eleken очень восхищается этой платформой, и мы считаем, что их целевая страница SaaS заслуживает вашего внимания.
Команда Eleken очень восхищается этой платформой, и мы считаем, что их целевая страница SaaS заслуживает вашего внимания.



 Цель пробной версии — показать пользователям ценность продукта, а затем убедить их обновить его.
Цель пробной версии — показать пользователям ценность продукта, а затем убедить их обновить его. Он представляет преимущества плана в маркированном списке, который легко читать. Кроме того, он выделяет годовой план, чтобы привлечь к нему внимание пользователей.
Он представляет преимущества плана в маркированном списке, который легко читать. Кроме того, он выделяет годовой план, чтобы привлечь к нему внимание пользователей.
 Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение.
Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение. Приложение ориентировано на мобильный формат и имеет отличный дизайн пользовательского интерфейса мобильного приложения.
Приложение ориентировано на мобильный формат и имеет отличный дизайн пользовательского интерфейса мобильного приложения.

 Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт.
Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт. Вот как это выглядело:
Вот как это выглядело: