Содержание
что это такое, основные принципы разработки интерфейса mobile app
Представьте, что вы создали классное приложение с широким функционалом и возможностями. Но иконка не выделяется среди тысяч других, приложение неудобное, неправильно подобраны цвета, кнопки размещены так, что большим пальцем на смартфоне их просто не достать. Такое приложение не будет иметь успеха. Поэтому разрабатывается интерфейс мобильного приложения, позволяющий сделать визуальную часть удобной, простой, привлекательной и логичной.
Что такое интерфейс приложения?
Если кратко — это инструмент взаимодействия между пользователем и программой. Важно сделать так, чтобы пользователь легко разобрался в функционале, визуал был приятен и не отталкивал, а на любом устройстве программа работала корректно.
Интерфейс мобильного приложения как раз отвечает за то, чтобы все вышеуказанные условия выполнялись. Это комплекс, позволяющий четко понять, как должно выглядеть приложение, где располагаются все элементы, какая логика программы. Ориентированность на простоту, интерактивность, вовлечение, легкость освоения – основные критерии.
Ориентированность на простоту, интерактивность, вовлечение, легкость освоения – основные критерии.
Как спроектировать интерфейс мобильного приложения?
Необходимо четко следовать правилам и законам построения логики приложений. Проектирование интерфейса мобильного приложения состоит из нескольких ключевых частей.
Понимание пользователей
Первоначально необходимо понять логику пользователя и его потребности. Для этого создается «персонаж», у которого должно быть имя, возраст, статус, его привычки, потребности, интересы. На основе взаимодействия с таким «персонажем» создается пользовательский сценарий, который предугадывает поведение клиента.
Ориентация на поведенческие шаблоны, привычки и неписанные стандарты
Есть ряд шаблонов поведения, которые помогут располагать элементы правильно. К примеру, большой палец руки всегда находится внизу экрана смартфона, поэтому все кнопки нужно располагать именно там. Также следует учитывать особенности жестов, анимации, анатомические факторы. Как пользователь держит смартфон, куда смотрит, как нажимает на экран.
Как пользователь держит смартфон, куда смотрит, как нажимает на экран.
Использование итеративного подхода
Это метод, который позволяет сделать проектирование интерфейса мобильного приложения быстрым и актуальным, а главное, внедрить только самые важные инструменты. Он заключается в том, что сначала нужно продумать минимальный функционал с самыми главными инструментами. В дальнейшем постепенно расширять. Такой подход сокращает время на разработку, уменьшает риски и снимает нагрузку с интерфейса.
Принципы разработки интерфейса мобильного веб приложения
- Приложение должно быть уникальным и выделяться среди конкурентов;
- энергосбережение, легкость в управлении, сохранение действий – все это показывает заботу о пользователе;
- учет пользовательского опыта, расположение элементов на удобном уровне, к примеру, кнопки «удалить» и «редактировать» должны быть на таком расстоянии, чтобы не задеть случайно одну из них;
- проработка отклика, пользователь должен понимать, что его запрос выполняется, происходят какие-то действия;
- легкий ввод текста с учетом особенностей мобильной клавиатуры;
- заметная и привлекательная иконка;
- упор на работу с сенсорным экраном, все элементы должны быть понятны и легко взаимодействовать;
- минимум всплывающих окон.

Интерфейс мобильного приложения: основные требования
- Использование привычных UI элементов – вертикальная лента новостей, прямоугольные кнопки, расположение меню;
- высокий уровень визуализации, позволяющий гармонично находиться в приложении;
- снижение уровня «шума» интерфейса, важные элементы должны показываться в самом начале и быть крупными и видимыми;
- наличие призыва к действию, где он необходим;
- удобный вывод данных, к примеру, округленные цены;
- постепенное запрашивание прав, к примеру, пока пользователь не захочет открыть камеру в приложении, не нужно заранее запрашивать доступ к ней;
- явный показ возможностей, чтобы пользователь сразу понял, что он получит;
- кастомизация и возможность индивидуальной настройки под потребности пользователя.
Выполняя эти требования, приложение получится эффективным, понятным и полезным. Остается только сделать акцент на визуальном сопровождении, чтобы в программе было приятно находиться и хотелось ее открывать.
Этапы разработки интерфейса мобильных приложений
Этапы создания интерфейса четкие и понятные. Они помогают сформулировать задачи, определить цели и следовать плану. В итоге, получается качественное приложение со стильным и практичным интерфейсом.
Создание концепции
Первоначально нужно определить, какие цели выполняет приложение, задачи, и для кого создается. Наши специалисты определяют целевую аудиторию, изучают нишу бизнеса, конкуренцию. На основе собранных данных формируется концепция, которая дает четкое представление о конечной цели. Ее нужно видеть уже в начале проекта, иначе в ходе работ придется многое переделывать.
Брейнсторминг и эскизы
На основе концепции проводится обсуждение проекта, создаются первые зарисовки, чертежи и эскизы. Визуальное сопровождение помогает улучшить видение и найти проблемные места. Также определяются задачи для UX дизайна. На данном этапе создания интерфейса важно понять, как пользователь будет взаимодействовать с приложением. Выбирается цветовая гамма, формы и стиль.
Выбирается цветовая гамма, формы и стиль.
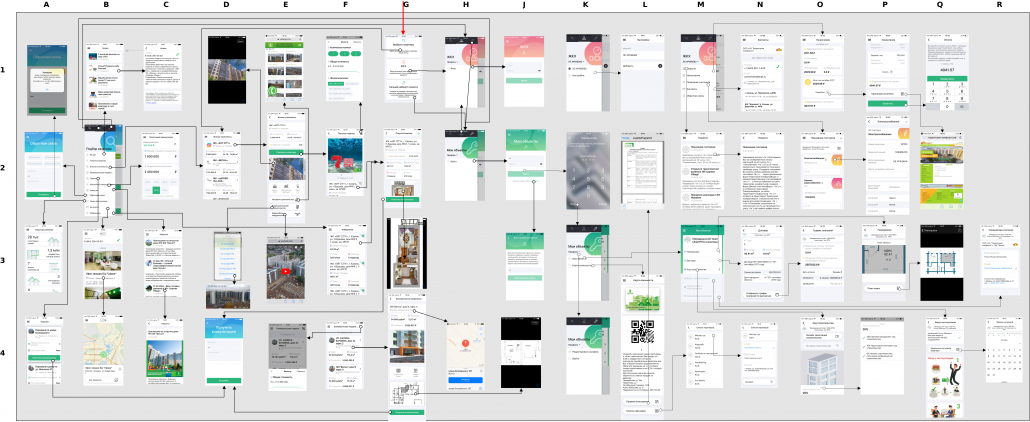
Диаграмма переходов
Прорабатывается каждая страница приложения, создается диаграмма переходов, позволяющая понять, как элементы будут связаны между собой. Иными словами, становится понятно, что произойдет, если пользователь нажмет на ту или иную кнопку. Такой подход позволяет пошагово расписать каждую страницу и построить логику приложения.
Выбор стиля интерфейса
Создается отдельная палитра фирменных цветов, формируется своеобразный брендбук, который помогает создавать дизайн и проектирование интерфейсов приложений.
Проектирование интерфейсов: техническое задание
После сбора всей необходимой информации, статистики, разработки стиля и количества страниц, создается техническое задание. По сути, это документ, определяющий дальнейшую работу специалистов. Это один из самых важных этапов создания интерфейса. Разработчики и дизайнеры неуклонно следуют этому документу. Количество правок и изменений зависит от качества созданного ТЗ. Поэтому мы уделяем особое внимание разработке данного документа.
Поэтому мы уделяем особое внимание разработке данного документа.
Прототипирование, дизайн и их демонстрация
Разрабатывается прототип, по которому дизайнер приступает к детальной прорисовке каждого компонента. Особое внимание уделяется UX дизайну, отвечающему за удобство расположения элементов и их функциональность. Прорисовывается каждая страница со всеми особенностями. По сути, приложение полностью создается визуально.
Доработка выбранного концепта дизайна интерфейсов приложений
В ходе переговоров нередко оказывается так, что запланированные функции сложно реализовать, или просто вносятся правки и коррективы. Это нормальный рабочий процесс, поэтому он относится к одному из этапов создания интерфейса. После разработки основного дизайна становится понятно, где допущены ошибки и как можно улучшить приложение. Поэтому правки вносятся даже на этап разработки концепции. Иногда она может полностью измениться в ходе разработки.
От внешнего вида и удобства использования функций зависит популярность и востребованность. Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут.
Приложение может быть сколь угодно функциональным и мощным, но если оно неудобное, непонятное, то пользоваться им не будут.
Интерфейс приложений: 3 критерия оценки
Чтобы понять, насколько эффективен интерфейс мобильного приложения, необходимо обратить внимание на определенные факторы. Они помогут определить качество интерфейса и его возможности.
- Оптимизация времени. Важно, сколько пользователь проводит времени, чтобы найти нужную информацию или функцию. Есть мнение, что он должен найти подходящую информацию в 3 клика. На самом деле, куда важнее оптимизировать интерфейс и сделать его понятным, навигация должна быть легкой и доступной.
- Эмоциональная связь. Пользователь, проводя время в приложении, должен получать удовольствие от происходящего. Положительные цвета, доброжелательные формы, интерактивность и втягивание внимания пользователя помогут сделать интерфейс мобильного приложения дружественным и интересным.
- Уровень интуитивности.
 Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Эргономика, комфорт и простота, современные технологии, интерактивность – все это должно объединяться в одну систему. Тогда уровень доверия к приложению растет.
5 правил для создания интерфейса приложений
1. Думать как пользователь
Поймите, кто ваш клиент, кто именно будет пользоваться приложением, для каких целей оно потребуется пользователю. Если это инструмент продаж, основной кнопкой будет «Купить». Если это информационное приложение, удобная навигация – главный элемент. Важно понимать привычки, увлечения, потребности целевой аудитории.
2. Ничего лишнего
Знаете, почему на дороге редко можно встретить больше 3 автомобильных знаков сразу? Потому что водитель растеряется и не сможет ориентироваться по ним, если их будет больше. Интерфейс приложения — это такая же «дорога» со своими знаками. Она должна быть легкой и понятной. Ничего лишнего, только важные части.
Она должна быть легкой и понятной. Ничего лишнего, только важные части.
3. Контекст использования важен!
Где, когда и как используют приложение? Какие условия для этого созданы? Далеко не всегда человек применяет программу в лабораторных условиях. Дома, в комфортной обстановке, уюте и тепле. Нередко это стрессовые места. Автобус, в котором постоянная тряска, улица, где шумно и дневной свет перекрывает яркость экрана. Или наоборот, поздняя ночь, плохая погода. Учитывайте, где будет использоваться приложение. Например, службу такси часто заказывают именно на улице, а не дома.
4. Все взаимосвязанные элементы логически соединены
Логика – основа комфортного взаимодействия пользователя с приложением. Представьте, если бы печь стояла не на кухне. Чтобы добавить соль в блюдо, приходилось бы идти в другую комнату за ней, потом возвращаться. В приложении все элементы должны быть соединены и логически связаны. В момент оплаты пусть пользователь выбирает способ оплаты и доставки, а не ищет его отдельно.
5. Иерархия по важности
Мы всегда читаем слева направо. Это привычка. Расположение важных элементов в левой части приложения – это правило. Оно напрямую связано с привычкой. В правом нижнем углу – наименее важные элементы. Креатив дизайнеров не способен сражаться с привычкой. Важно соблюдать иерархию расположения элементов, тогда приложение будет органичным и удобным в использовании.
Интерфейс приложений от компании Wezom
В компании Wezom мы предлагаем услугу разработки интерфейса мобильного приложения. Наша цель – сделать ваше приложение эффективным, востребованным, популярным и нужным.
Оставьте заявку и мы свяжемся с вами, чтобы обсудить проект. Прежде чем приступить к разработке, наши аналитики собирают данные, изучают целевую аудиторию, формируют портрет пользователя. На его основе определяются цели и задачи приложения. Делаются эскизы, наброски, и на каждом этапе создания интерфейса они проверяются и согласовываются. Дизайнеры разрабатывают интерфейс мобильного приложения, прорисовывая каждую страницу. По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.
По окончании работ вводятся правки, внедряются дополнительные инструменты. В итоге, вы получаете готовый проект, который можно смело реализовывать.
Позвоните нам или оставьте заявку, и наш менеджер вам перезвонит. Мы обсудим все детали, ответим на ваши вопросы. Также расскажем о стоимости, особенностях и прочих деталях.
Вывод
Интерфейс мобильного приложения – это мощный инструмент, от которого зависит успех программы. Каким бы классным не был функционал, если интерфейс некачественный, пользователь просто не сможет оценить все возможности. Поэтому особое внимание необходимо уделять дизайну и проектированию интерфейсов мобильных приложений. Есть ряд правил, которые необходимо соблюдать. Есть законы логики, особенности психологии человека, влияющие на расположение элементов. При разработке следует учитывать множество нюансов, и тогда интерфейс получится эффективным. А мы вам в этом поможем.
Проектирование интерфейсов (UI/UX)
В момент проектирования любой информационной системы, сайта или мобильного приложения возникает необходимость в построении удобного и понятного экранного представления информации, содержащейся в приложении.
От качества проектирования интерфейса приложения зависит не только удобство пользователя. При грамотной организации интерфейса сокращается время выполнения действий пользователя, что экономит время работы и положительно влияет на бизнес. Если же приложение имеет массовый спрос или рассчитано на широкий круг пользователей, то создание грамотного пользовательского интерфейса – залог успеха приложения.
В КАРАБИ разработкой пользовательского интерфейса занимаются более 10 лет. Начиная с desktop-приложений для собственных нужд и заканчивая проектированием интерфейса для крупнейших порталов.
Наиболее важным этапом при разработке интерфейса пользователя является проведение юзабилити-тестирования (Usability — от английского слова «удобство»). Этот этап позволяет выявить существенные недостатки интерфейса и сформулировать решения для их исправления.
Если необходимо:
- выполнить проектирование пользовательского интерфейса «с нуля»;
- переработать существующий интерфейс приложения;
- построить продающий сайт с каталогом товаров и продумать корзину и «личный кабинет клиента»;
- осовременить внешний вид приложения;
- разобраться в причинах того, почему в интернет-магазине не покупают товары;
- оформить мобильное приложение, –
то рекомендуем обратиться в отдел проектирования интерфейсов КАРАБИ для предварительной бесплатной консультации.
При разработке бизнес-приложений в КАРАБИ, специалисты по проектированию интерфейсов на всех этапах разработки курируют и активно участвуют в создании интерфейсов. В этом случае вы гарантированно получаете продуманный и функциональный пользовательский интерфейс.
Чем мы готовы помочь для улучшения ваших интерфейсов?
1. Провести юзабилити-тестирование
Наши специалисты оценят качество интерфейса пользователя вашего сайта, мобильного приложения, корпоративного или коробочного приложения, или же отдельных компонентов системы.
В результате проведенной работы вы получите исчерпывающий отчет о преимуществах и недостатках интерфейса, а также рекомендации по улучшению интерфейса.
2. Выполнить проектирование пользовательского интерфейса
Предлагаем создать качественный интерфейс приложения (сайта, мобильного приложения), в результате сэкономить на разработке. Важнейший этап при создании веб-приложений и необходимый при разработке мобильных приложений.
3. Улучшить предоставление государственной услуги
Грамотный интерфейс при работе с гражданами позволяет получить лояльных клиентов и положительные оценки работы государственной компании или корпорации. Очень часто подобные системы нуждаются в серьезной переработке, а качество подобной работы будет востребовано среди большой аудитории.
Специалисты по юзабилити проведут не только юзабилити-тестирование интерфейсов приложений и сайта, а выполнят тестирование всего процесса взаимодействия гражданина с компанией – начиная с бланков заявлений и заканчивая процессом организации работы по информированию о готовности.
4. Повысить конверсию интернет-магазина
Привлекая посетителей на сайт магазина, необходимо понимать возможности сайта и способность превратить каждого посетителя в клиента, который совершит покупку. Для того чтобы это происходило, необходимо проанализировать поведение посетителей на сайте и переработать интерфейс сайта или отдельных его компонент. В результате можно получить увеличение конверсии на 40% и более при тех же затратах на рекламу и продвижение.
В результате можно получить увеличение конверсии на 40% и более при тех же затратах на рекламу и продвижение.
5. Настроить и обучить использованию инструментов веб-аналитики
Современный сайт за несколько часов может стать площадкой для тестирования поведения пользователей. Но мало установить и настроить инструменты анализа поведения посетителей, важно грамотно оценить их поведение и принять решения о дальнейших улучшениях интерфейса.
Наши специалисты не только помогут настроить инструментарий веб-аналитики, но и научат им пользоваться для достижения поставленных задач.
С чего начать?
Обратитесь в отдел проектирования интерфейсов КАРАБИ для предварительной бесплатной консультации.
Мобильные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть банковское приложение
Банковское приложение
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть мобильное приложение Coinread: пользовательский интерфейс iOS Android
Мобильное приложение Coinread: iOS Android UI
Посмотреть цветовую схему приложения «Финансы»
Цветовая схема приложения Finance Light
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть мобильное приложение Brainbob
Мобильное приложение Brainbob
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть дизайн приложения «Финансы» Темная тема
Дизайн приложения «Финансы» Темная тема
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
Посмотреть приложение по уходу за растениями
Приложение для ухода за растениями
Посмотреть Спорт в мобильном приложении
Спортивное мобильное приложение
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть дизайн пользовательского интерфейса будильника Iphone
Дизайн интерфейса будильника для iPhone
Зарегистрируйтесь, чтобы продолжить
или войдите в систему
Загрузка еще…
10 примеров дизайна интерфейса приложения SaaS с безупречным дизайном
6 октября 2022 г.
мин. приложения для медитации, мы полагаемся на облачные приложения в большинстве наших повседневных дел. Поэтому люди хотят иметь понятные и быстрые услуги для решения своих повседневных вопросов. Вот почему роль UI/UX дизайна в приложении — сделать процесс выполнения любой задачи простым, удобным и быстрым.
Компания Eleken специализируется на разработке облачных приложений различного масштаба для различных отраслей. Чтобы создать единообразный опыт и эстетически привлекательные интерфейсы, мы черпали вдохновение во многих замечательных продуктах SaaS и брали из них лучшее.
В этом сообщении блога мы хотим показать наши любимые примеры дизайна интерфейса приложений SaaS, созданные популярными облачными компаниями, из которых вы можете взять что-то полезное для своего бизнеса.
Примеры отличных проектов SaaS
Точно так же, как у каждого человека есть свои исключительные таланты, каждый приведенный ниже пример выделяется своей специфической характеристикой. Итак, в этом разделе мы сосредоточимся на лучших функциях дизайна UI / UX, которые мы можем наблюдать в одном конкретном приложении SaaS.
Итак, в этом разделе мы сосредоточимся на лучших функциях дизайна UI / UX, которые мы можем наблюдать в одном конкретном приложении SaaS.
Адаптация продукта Toggl
Toggl — это простое в использовании программное обеспечение для учета рабочего времени, которое помогает отдельным лицам и командам видеть, на что уходит их рабочее время, устанавливать оплачиваемые ставки, просматривать отчеты и т. д. Главное преимущество этого приложения в том, что для его использования требуется минимум усилий.
Их адаптационный процесс не является исключением. Toggl даже упомянул простую адаптацию как одно из своих главных преимуществ на странице «Наша миссия».
Сама адаптация начинается с модального окна, которое предлагает новым пользователям два варианта: запустить руководство или изучить продукт самостоятельно. Также есть примечание, что если пользователи хотят пропустить обучение, они всегда могут вернуться к онбордингу с помощью кнопки в меню навигации.
Руководство состоит из 6 шагов в виде всплывающих подсказок, которые учат пользователя работать с ключевыми функциями платформы.
Наконец, пользователь видит модальное окно с поздравлением с прохождением всех этапов адаптации. И снова Toggl дает новичкам тот же выбор, что и в начале: продолжить экскурсию по продукту и научиться использовать еще некоторые функции или начать отслеживать проекты самостоятельно.
Что мы можем извлечь из этого дизайна SaaS
Мы считаем, что дизайн Toggl является хорошим примером адаптации SaaS, поскольку он учит:
- Сокращать время окупаемости. Toggl решил не перегружать пользователей сразу большим количеством информации и разделил процесс адаптации на короткие туры, обучающие использованию ключевых функций. Процессы адаптации с помощью нескольких простых шагов помогают начинающим пользователям быстрее понять, как они могут извлечь выгоду из этого продукта, поэтому они остаются.
В Eleken мы часто помогаем пользователям быстрее ощутить преимущества продукта с помощью Wizard — шаблона проектирования, упрощающего сложные процессы. Например, для Habstash мы разделили процесс регистрации на несколько отдельных экранов, чтобы не размещать слишком много информации на одном экране и упростить восприятие контента.
Например, для Habstash мы разделили процесс регистрации на несколько отдельных экранов, чтобы не размещать слишком много информации на одном экране и упростить восприятие контента.
- Добавить напоминания. Модальные окна с напоминаниями о том, как вернуться к онбордингу, позволяют пользователям учиться, когда им это удобно.
- Разрешить пользователям пропускать регистрацию. Каждая всплывающая подсказка и модальное окно позволяют пользователям пропустить ввод в курс дела, что уменьшает трение и делает образовательный тур ненавязчивым. Пользователи всегда должны чувствовать, что они контролируют каждую функцию в приложении.
Например, вот всплывающая подсказка, которую мы разработали для Process Place (платформа управления рабочим процессом), с возможностью отмены.
- Доступность разума. Содержимое каждой подсказки легко воспринимается, так как оно достаточно большое, а текст хорошо контрастирует с фоном.
 Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.
Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.
Доступные возможности Headspace
Headspace — это облачное приложение для медитации, которое помогает людям справляться со стрессом, расслабляться, концентрироваться и оставаться здоровым в целом. Одной из его отличительных характеристик является дизайн для доступности.
Чтобы все посетители могли одинаково пользоваться веб-сайтом, Headspace запустила меню специальных возможностей — виджет, который помогает людям с ограниченными возможностями легко воспринимать контент.
Меню запускается одним нажатием на кнопку «Изучите параметры специальных возможностей».
Изображение предоставлено: help.headspace.com
Виджет предлагает пользователям настроить цвет, контрастность, шрифт, интервалы и многое другое для тех, у кого проблемы со зрением.
Так же есть возможность настроить навигацию. Например, пользователи могут искать нужный контент с помощью голосовых команд и слушать его с помощью программы для чтения текста.
Что мы можем извлечь из этого дизайна SaaS
Обеспечение доступности является обязательным для любого современного бизнеса, поскольку оно позволяет более широкой аудитории получать информацию о вашем веб-сайте/приложении и оставаться инклюзивным.
Headspace не только обеспечивает достаточную контрастность, четкую навигацию и хорошо обозначенные кнопки, которые позволяют пользователям легко взаимодействовать с приложением, но также создало целое меню, чтобы помочь людям с разными способностями настроить контент на своем веб-сайте по своему усмотрению.
Исходя из нашего личного опыта, наши дизайнеры всегда очень внимательно относятся к доступности в дизайне. Когда мы проводили UX-аудит для TextMagic, мы анализировали каждый элемент интерфейса, чтобы убедиться, что приложение легко воспринимается, а контент читаем и разборчив.
Фрагмент отчета об аудите дизайна, сделанный Eleken для TextMagic
Целевая страница Figma
Figma — это цифровой инструмент проектирования UI/UX для совместной работы отдельных лиц и распределенных команд в режиме онлайн. Команда Eleken очень восхищается этой платформой, и мы считаем, что их целевая страница SaaS заслуживает вашего внимания.
Команда Eleken очень восхищается этой платформой, и мы считаем, что их целевая страница SaaS заслуживает вашего внимания.
Первое, что бросается в глаза на целевой странице Figma, — это заголовок, который передает основную ценность продукта и интересный шрифт, используемый для этого заголовка.
Кроме того, Figma знакомит своих потенциальных клиентов с интерфейсом приложения, представляя варианты использования прямо на их странице. И в целом страница полна интерактивных элементов, побуждающих посетителей исследовать сайт.
Что мы можем узнать из этого проекта SaaS
- Привлекательный шрифт. Соответствующий размер и уникальный тип шрифта помогают выделить информацию на сайте и создают у посетителей ощущение, что этот дизайн создан для дизайнеров.
- Презентация того, как работает приложение. Размещение реальных вариантов использования на странице позволяет посетителям понять различные способы работы Figma без необходимости читать длинные копии.

- Создание последовательной идентичности бренда. Целевая аудитория Figma — люди, которые предпочитают воспринимать визуальную информацию. Таким образом, то, как команда Figma включила анимацию, цвета и формы в интерфейс веб-сайта, позволяет им создать нескучный пользовательский интерфейс и согласованный визуальный язык для посетителей веб-сайта.
Галерея шаблонов Typeform
Typeform — это платформа SaaS, которая помогает пользователям создавать привлекательные и интерактивные онлайн-формы и опросы, чтобы получить больше ответов. Чтобы сделать этот процесс быстрым и простым, Typeform предоставляет обширную галерею шаблонов опросов и вопросов, из которых люди могут выбрать тот, который лучше всего соответствует их идеям.
Попав в галерею шаблонов, пользователь может искать нужную анкету в списке категорий, введя ключевое слово в строку поиска или пролистав все шаблоны вручную.
Когда пользователи выберут предварительный просмотр определенного шаблона, появится краткая информация о назначении этой формы, количестве вопросов и примерном времени, необходимом для заполнения всей информации.
Кроме того, все шаблоны настраиваемый. Клиенты могут легко настроить их под свои нужды.
Что мы можем узнать из этого проекта SaaS
Использование шаблонов уменьшает умственные усилия, которые люди должны предпринять для создания чего-то нового, и, следовательно, пользователи могут быстрее достигать своих целей и получать выгоду от приложения.
Шаблоны Typeform обладают всеми характеристиками, необходимыми для сокращения времени окупаемости пользователей.
- Их легко просматривать и они хорошо структурированы. Благодаря четкому списку категорий и поисковой строке человеку не составит труда найти нужный шаблон как можно быстрее.
- Минималистичный дизайн. В шаблонах Typeform нет бесполезных элементов, которые существуют только для визуальной красоты. Каждый элемент интерфейса и часть контента имеют свое назначение. Правильное использование пустого пространства и достаточный контраст не отвлекают пользователя и делают шаблоны легкими и удобными для восприятия.

- Их легко редактировать. Дизайн редактора шаблонов интуитивно понятен, так как каждая кнопка имеет четкую копию, чтобы даже новые пользователи могли быстро понять, как вносить изменения и настраивать формы в соответствии со своими потребностями.
В Eleken у нас также был опыт создания галереи шаблонов с минималистичным дизайном для Process Place, приложения для управления рабочим процессом.
Галерея шаблонов Process Place
Asana отмечает успех пользователя
Asana — это платформа управления работой SaaS, которая помогает командам эффективно управлять своими проектами и задачами.
Управлять обычными рабочими задачами не так уж и весело, поэтому, чтобы хоть как-то сделать этот рутинный процесс более увлекательным и подбодрить пользователей, успешно справляющихся с очередной задачей, Асана придумала праздничных существ. Если включить функцию празднования в настройках профиля, пользователи увидят единорога, йети, нарвала или феникса, поздравляющих их с выполнением задачи.
Существа появляются случайным образом, не каждый раз, но чем больше заданий выполнено, тем выше шанс их встретить.
Изображение предоставлено asana.com
Что мы можем узнать из этого дизайна SaaS
Конечно, это не типичная функция и не обязательная. Тем не менее, мы считаем, что добавление таких забавных и привлекательных элементов дизайна — отличный способ улучшить UX и поднять людям настроение в течение их напряженного рабочего дня. Кроме того, мы считаем, что такие небольшие, но интересные дизайнерские идеи помогают приложению выделиться на рынке.
Например, для Process Place мы решили добавить забавную картинку с аплодирующей овцой, которую пользователи увидят после завершения онбординга.
Празднование успеха в Process Place
Приглашение на обновление Buffer
Buffer — это облачный инструмент управления социальными сетями. И, как и многие продукты SaaS на рынке, он работает по модели ценообразования freemium, то есть Buffer предоставляет своим пользователям бесплатный пробный период. Цель пробной версии — показать пользователям ценность продукта, а затем убедить их обновить его.
Цель пробной версии — показать пользователям ценность продукта, а затем убедить их обновить его.
Дизайн пользовательского интерфейса/UX играет важную роль в побуждении пользователей к покупке премиум-подписки. Buffer начинает поощрять бесплатных пользователей к обновлению с момента их первого взаимодействия. Как только пользователь подпишется на бесплатную пробную версию, он будет отправлен на страницу «Моя организация» для подключения своих учетных записей в социальных сетях. Прямо там они увидят ярко-синий призыв к действию «Обновить сейчас» и количество дней, оставшихся до окончания пробной версии. Кроме того, Buffer показывает функции, доступные только для премиум-пользователей (с подключением учетной записи Pinterest), чтобы дать больше причин для обновления.
Напоминание об обновлении остается доступным в верхней части экрана Dashboard, чтобы пользователи помнили об этом параметре во время бесплатной пробной версии.
Изображение предоставлено: Evergreenfeed
Ценовой уровень самого плана Pro также имеет отличный дизайн. Он представляет преимущества плана в маркированном списке, который легко читать. Кроме того, он выделяет годовой план, чтобы привлечь к нему внимание пользователей.
Он представляет преимущества плана в маркированном списке, который легко читать. Кроме того, он выделяет годовой план, чтобы привлечь к нему внимание пользователей.
Что мы можем узнать из этого проекта SaaS
- Хорошее расположение кнопки CTA. Разместить кнопку обновления в верхней части экрана — отличная идея, поскольку ее легко заметить, но в то же время она не отвлекает пользователей от выполнения своих задач.
- План легко обновить. Пользователям не нужно тратить свое драгоценное время на поиск CTA, его легко заметить и быстро получить к нему доступ. После того, как они выберут обновление, появится модальное окно, содержащее только ключевую информацию и одно поле для заполнения.
- Годовой план будет выделен. Важно выделить план, который принесет наибольшую пользу большинству ваших клиентов. И это то, что Buffer делает со своей годовой подпиской.
Модальное окно Invision для предотвращения ошибок
Invision — это облачная платформа проектирования без кода, используемая дизайнерами и разработчиками для создания прототипов и управления ими.
Хотя создать прототип с помощью этой платформы довольно просто, это все равно требует драгоценного времени и усилий. Поэтому, чтобы пользователи не могли случайно удалить прототип, команда дизайнеров Invision решила создать дополнительные трения в этом процессе.
Чтобы полностью удалить прототип, пользователь должен вручную поставить галочки в трех полях. Таким образом, они убеждают своих клиентов дважды подумать, прежде чем избавиться от их творения.
Изображение предоставлено: support.invisionapp
Что мы можем извлечь из этого проекта SaaS
Чтобы улучшить взаимодействие с пользователем и повысить удовлетворенность клиентов, важно помочь пользователям избежать ошибок. Окно предотвращения ошибок Invision очень хорошо справляется с вышеуказанной проблемой, так как:
- Устраняет разочарование пользователя. Интуитивно понятный дизайн помогает людям быстро выполнять свои задачи, но иногда использование автоматизированного мышления может привести к необратимым ошибкам и недовольству пользователей.
 Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение.
Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение. - Отличный визуальный дизайн. Модальное окно имеет значок предупреждения, достаточную контрастность, четкий и понятный текст, призыв к действию, выделяющийся на фоне остального контента, и сероватый фон, привлекающий внимание пользователей.
- Использование флажков гарантирует, что пользователи будут действовать и, следовательно, четко понимают, какое решение они принимают.
Подводя итог, хотим сказать, что методы предотвращения ошибок в дизайне могут быть разными. Например, для проекта Habstash на экране «Создать учетную запись» мы добавили список правил пароля, пункты, которые исчезают, как только пароль соответствует требованиям, чтобы предотвратить ошибки пользователей и объяснить, что мы ожидаем от них.
Предотвращение ошибок при создании пароля.
Дизайн карты Blinkist.
 Приложение ориентировано на мобильный формат и имеет отличный дизайн пользовательского интерфейса мобильного приложения.
Приложение ориентировано на мобильный формат и имеет отличный дизайн пользовательского интерфейса мобильного приложения.
Карточки, как правило, обеспечивают лучшую скорость прокрутки по сравнению со списками. Поэтому Blinkist использует карточный дизайн, чтобы представить краткий обзор книги. На них есть название книги, изображение, имя автора, краткое описание и кнопки CTA.
Что мы можем узнать из этого дизайна SaaS
- Карточки делают Blinkist более отзывчивым. Карты хорошо сочетаются с мобильным дизайном благодаря своей прямоугольной форме, которая позволяет трансформировать их.
- Карточки помогают привлечь и удержать внимание пользователей. Они имеют яркий элемент изображения, который привлекает внимание и содержит небольшие фрагменты информации, что делает их легко читаемыми и понятными.
- Карточки создают согласованность. Все карты объединены общей концепцией и похожим визуальным оформлением, благодаря чему приложение выглядит аккуратно и последовательно.

Для той же цели мы также используем дизайн карт в Eleken. Например, при работе над Tendrx, платформой для грузовых тендеров, наши дизайнеры выбрали карточки для представления тендеров, которые являются центральными элементами этого облачного сервиса.
Карточный пользовательский интерфейс для Tendrx от Eleken
Презентация новой функции Evernote
Evernote — это приложение SaaS, которое помогает компаниям и частным лицам фиксировать и систематизировать свои идеи с помощью заметок. И особенность, которую мы хотим обсудить здесь, — это то, как это приложение для создания заметок представляет обновления своим пользователям.
Как только пользователь захочет узнать, какие обновления подготовило приложение, он может нажать кнопку «Что нового» и увидеть всплывающее окно со списком новых функций.
Модальное окно «Что нового». Изображение предоставлено: realgoodux
Когда пользователь выбирает конкретную функцию, которую он хочет открыть, ему показывается всплывающая подсказка с кратким описанием.
Изображение предоставлено: realgoodux
Если этого краткого объяснения недостаточно, в нижней части модального окна «Что нового» есть кнопка «Примечания к выпуску», которая содержит подробное описание каждого обновления.
Изображение предоставлено: realgoodux
Что мы можем узнать из этого SaaS-проекта
- Использование контрольного списка. Представление обновлений в виде контрольного списка позволяет команде Evernote четко информировать пользователей о количестве выпущенных новых функций и предоставлять им возможность изучить их по частям в удобное время. Кроме того, установив флажки, можно легко отследить, какие новости еще предстоит открыть.
- Разделение раздела «Примечания к выпуску» на «новые» и «исправленные» функции. Создание этих двух категорий позволяет пользователям быстро и легко воспринимать информацию.
- Использование шаблонов. Evernote использует такие шаблоны дизайна UX, как всплывающие подсказки, контрольные списки и горячие точки, чтобы привлечь внимание пользователей к необходимой информации.
 Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт.
Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт.
Мы также широко используем их в наших проектах. Например, для Hireris, системы отслеживания кандидатов, наши разработчики использовали шаблон календаря, аналогичный тому, который используется Google. Так люди могут сразу понять, как с ним взаимодействовать.
Дизайн календаря для Hirerise
Опрос Hootsuite на оценку сети промоутеров
Hootsuite — это платформа для управления социальными сетями, которая автоматизирует процесс планирования и планирования ваших ежедневных публикаций. Как и любой успешный продукт, Hootsuite стремится расти и совершенствоваться, чтобы соответствовать потребностям своих клиентов.
Поэтому, когда они запустили редизайн Bulk Message Uploader, эта SaaS-компания решила узнать мнение своих пользователей с помощью опроса NPS.
Пользователям был показан опрос на случай, если они решат вернуться к старой версии. Вот как это выглядело:
Вот как это выглядело:
Что мы можем узнать из этого проекта SaaS
- Опрос появляется в нужное время. Hootsuite просит пользователей оставить отзыв, когда они хотят вернуться к старой версии средства массовой загрузки сообщений, и перехватывает их в нужный момент, что повышает вероятность того, что пользователи объяснят истинную причину своего решения.
- Хорошая копия. Текст внутри опроса краток и по делу. Hootsuite заявляет, что опрос позволяет им стать лучше, и призывает читателей помочь им, заполнив опрос.
Ключевые принципы, которые делают разработку SaaS великолепной
Изучение конкурентов SaaS является важной частью процесса разработки продукта, и его основная цель — выделить лучшие дизайнерские решения и внедрить их в свой продукт. Поэтому вот 5 основных уроков, которые мы можем извлечь из всех приведенных выше примеров.
- Помните о простоте дизайна, не перегружайте интерфейс лишними элементами.



 Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе?
Представьте, что вы впервые вошли в приложение. Насколько оно вам понятно? Можно ли разобраться в функционале, не открывая видео уроки на Ютубе? 0
0 Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.
Это гарантирует, что пользователи с разными способностями смогут пройти адаптацию.

 Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение.
Попросив людей подтвердить действие, вы гарантируете, что они прочтут информацию рядом с флажками, и даст им шанс предотвратить неправильное решение.
 Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт.
Шаблоны UX — это повторно используемые решения общих проблем, и их внедрение в ваш дизайн помогает пользователям быстрее освоить продукт.