Содержание
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
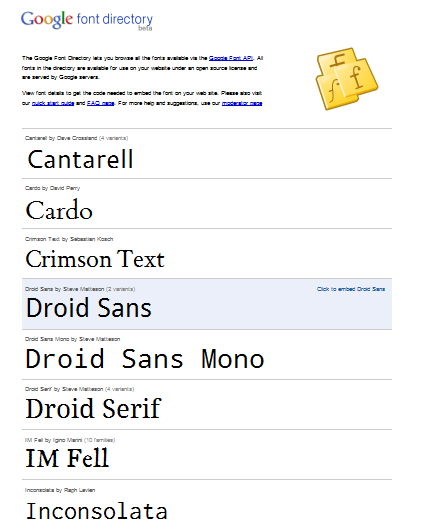
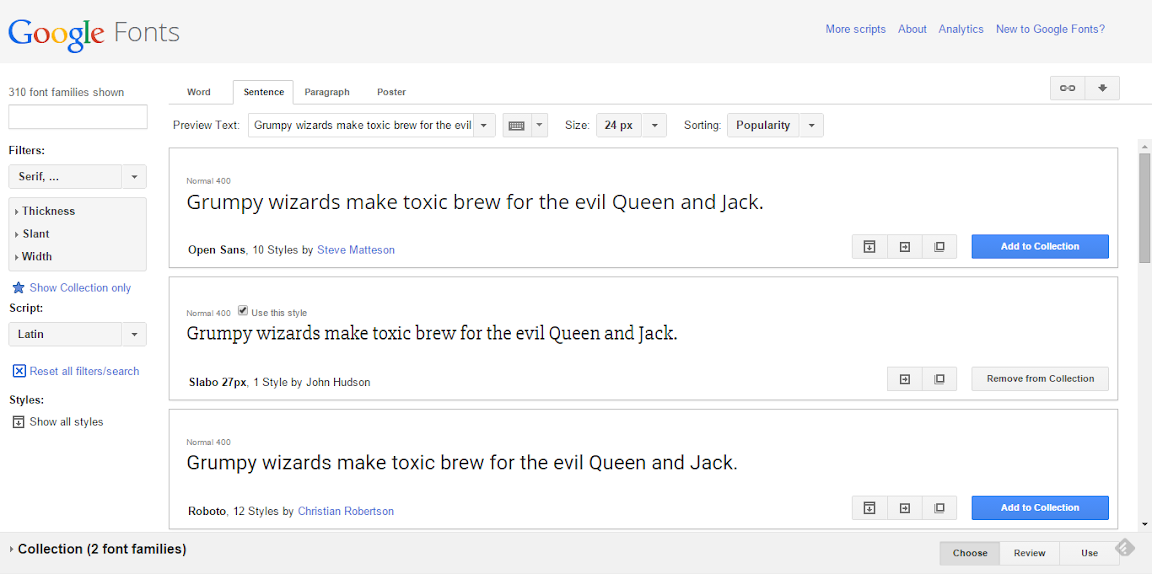
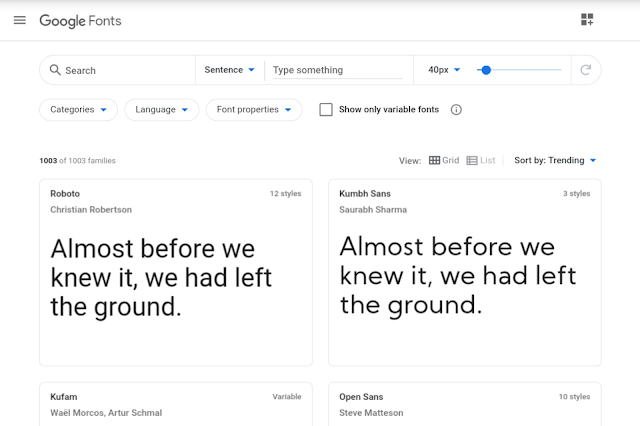
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
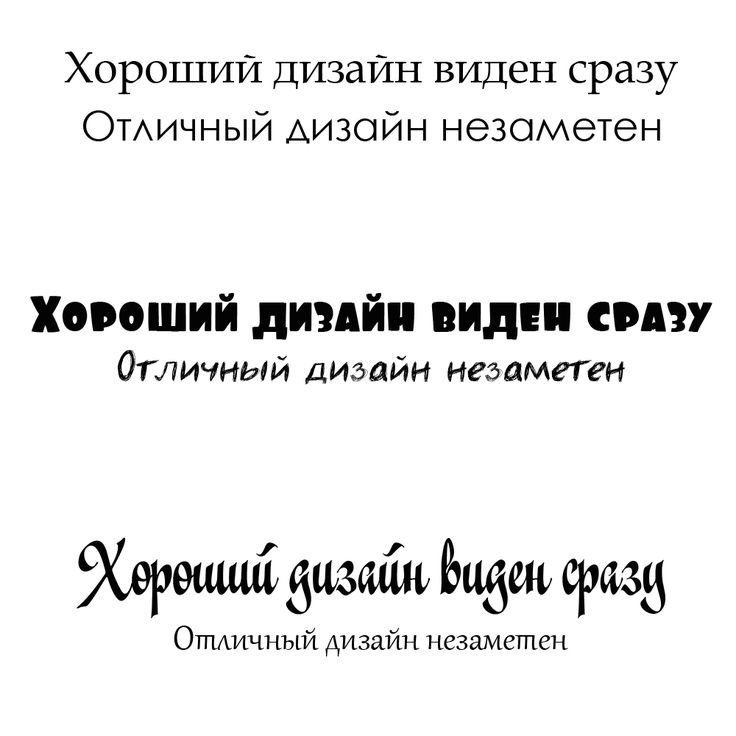
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
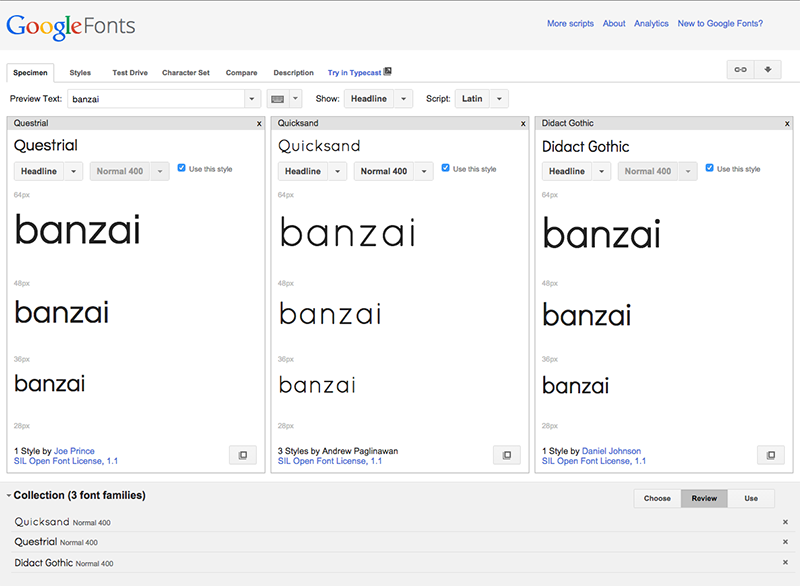
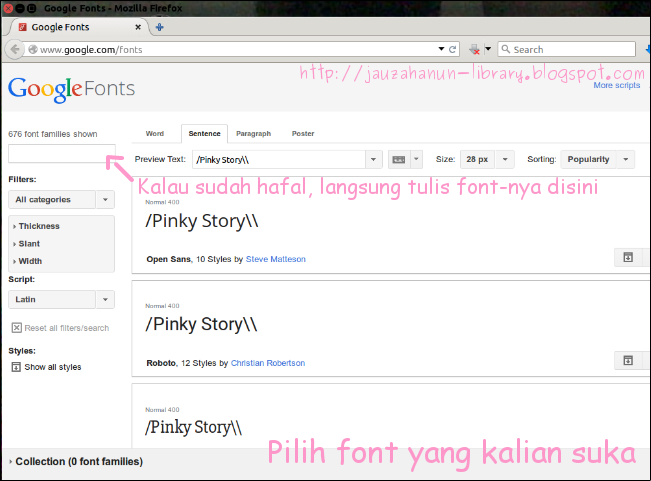
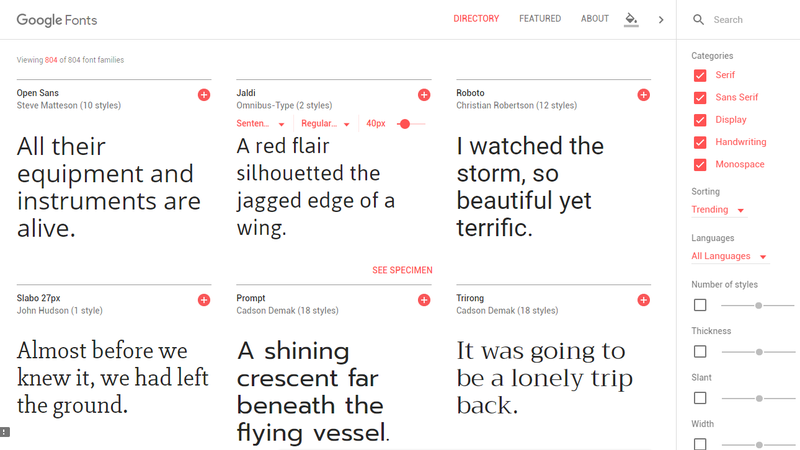
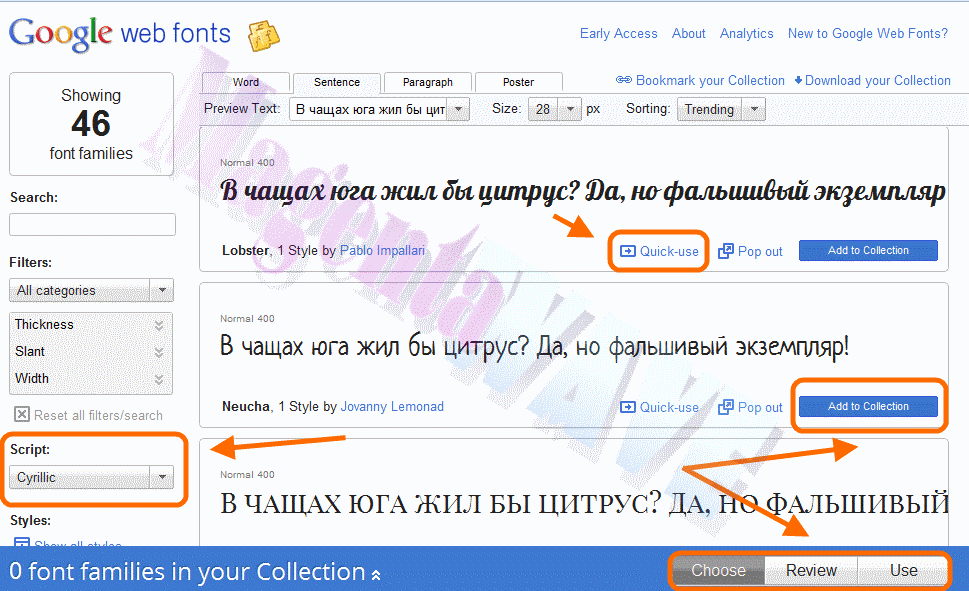
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
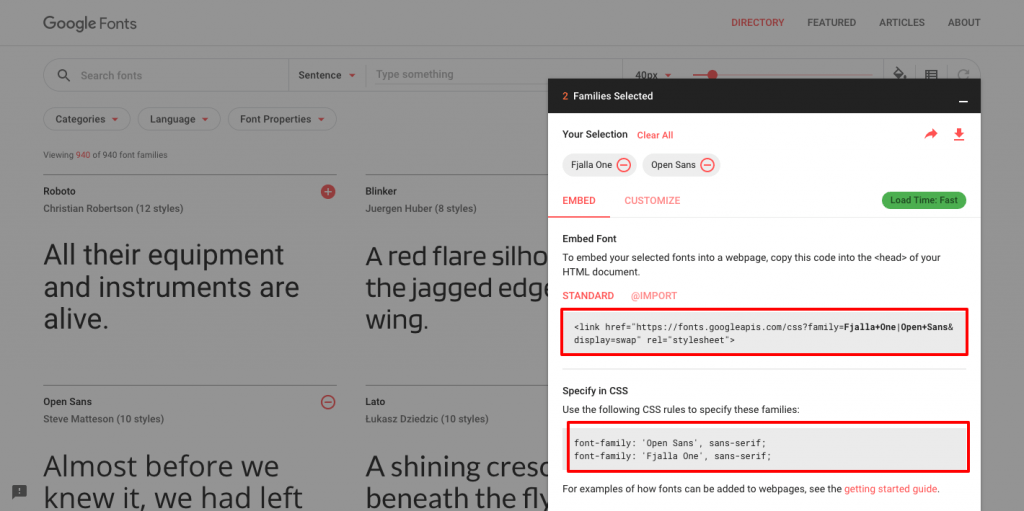
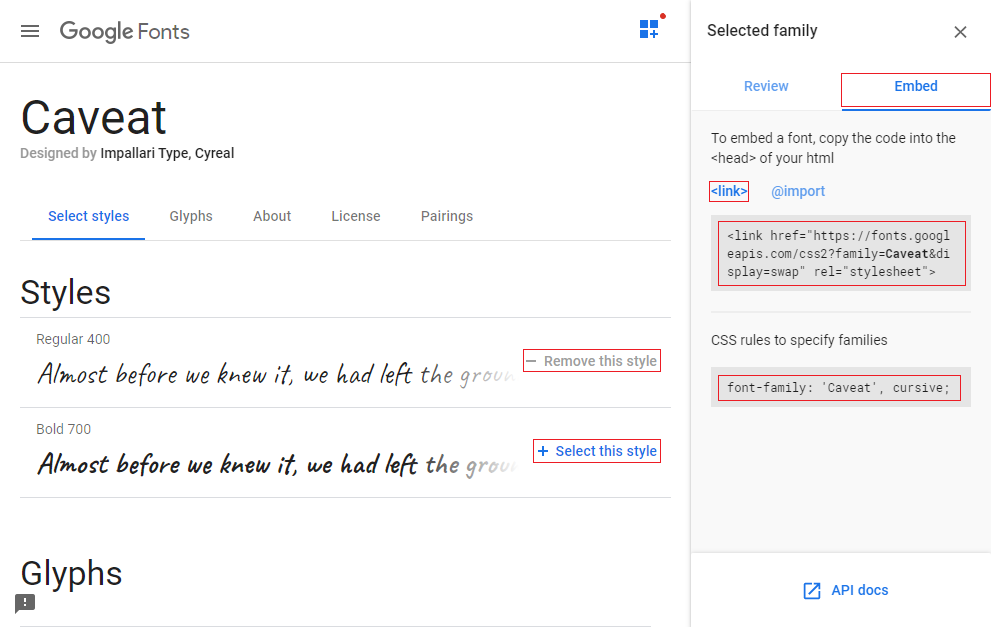
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
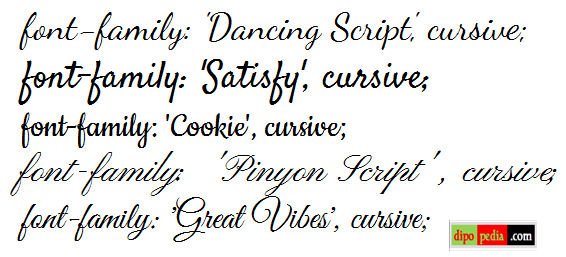
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
- Почему именно шрифты Google Fonts?
- Советы по сочетанию шрифтов
- Используйте семейства шрифтов
- Контраст — король всего
- Не усложняйте
- Подумайте, какие шрифты подходят
- Шрифты!
- Lobster и Cabin
- Raleway и Goudy Bookletter 1911
- Allerta и Crimson Text
- Arvo и PT Sans
- Dancing Script и Josefin Sans
- Allan и Cardo
- Molengo и Lekton
- Droid Serif и Droid Sans
- Corbin и Nobile
- Ubuntu и Vollkorn
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
КККонстантин Кондрусинавтор статьи «10 Great Google Font Combinations You Can Copy»
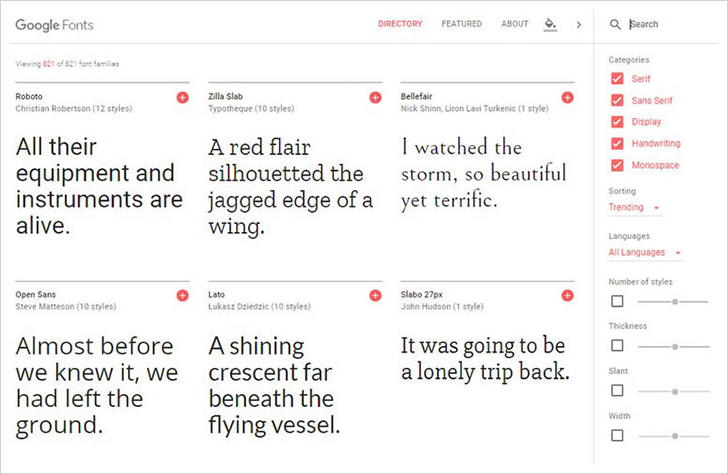
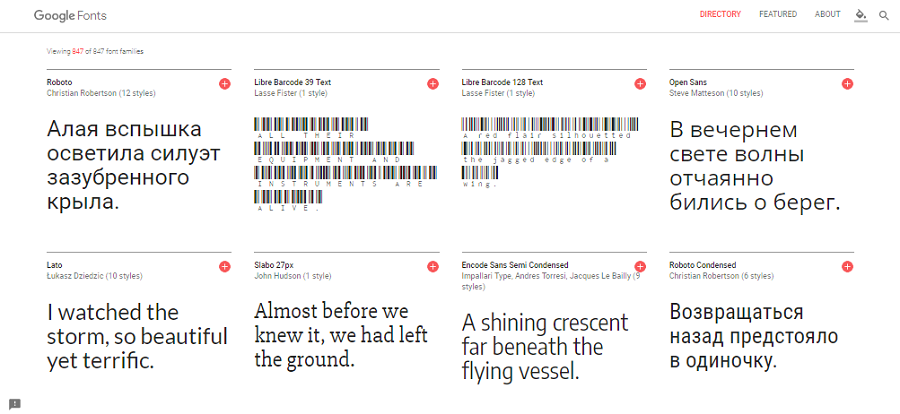
Google Font Pairing Inspiration for 2022
Просмотрите сотни бесплатных сочетаний шрифтов Google, которые можно использовать в своем следующем творческом проекте. Не видите пару, которая вам нравится? Предложить пару
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Полная коллекция сочетаний шрифтов Google (прекрасно отображаемых с классическим искусством)
Как появился этот пост
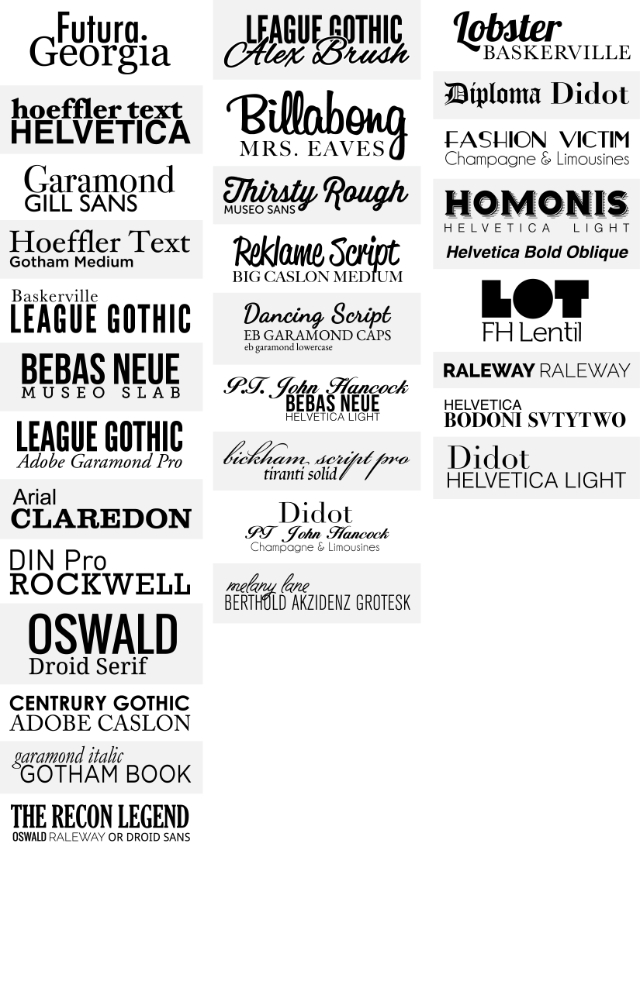
Мне нравится концепция шрифтов Google, но я считаю, что их исполнение всегда несколько отстает. По сравнению с классикой, такой как Futura, Bodoni, Garamond — даже Helvetica — они просто не дотягивают, и я редко, если вообще когда-либо, заканчиваю тем, что использую их.
Можете рассказать?
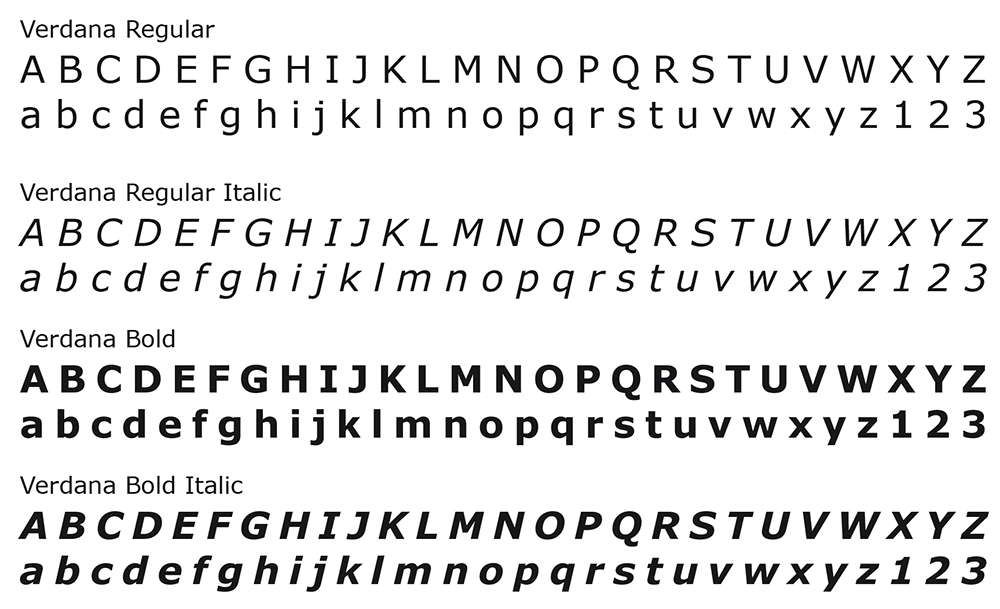
Опять же, мне нравится концепция пар шрифтов Google: быстрая загрузка классных шрифтов (и даже симпатичных шрифтов) из их высокоскоростной библиотеки — это здорово, и в результате появилось гораздо больше уникальных, удобных для Интернета шрифтов и пар шрифтов. Интернет, чем когда-либо прежде. Они как бы оторвали нас от стандартных веб-шрифтов и веб-безопасных шрифтов, к которым мы все были привязаны несколько лет назад, к Arial, Verdana и даже шрифту Times New Roman (помните те дни? Вы можете поверить, что их было всего несколько несколько лет назад?).
Но из-за этого ощущения чего-то «не хватает» — я держался подальше от шрифтов Google. До нынешнего момента.
Я хотел создать наилучшее сочетание шрифтов, которое может предложить Google, чтобы даже высококлассные дизайнеры из агентств захотели его использовать. Я хотел собрать пары шрифтов Google, от которых даже мне было бы трудно отказаться.
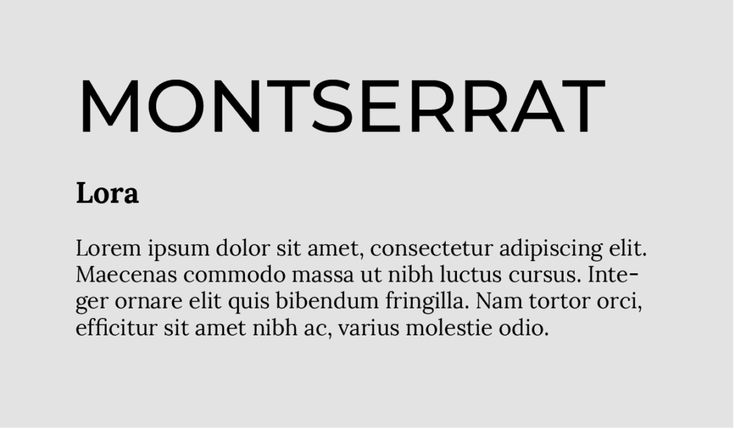
Итак, я прошерстил обширную библиотеку Google и протестировал сотни комбинаций шрифтов, от их самых известных и популярных шрифтов, таких как шрифт Roboto, шрифт Railway, шрифт Montserrat, шрифт Lato, шрифт Oswald, шрифт Lobster и другие, до более малоизвестных, фанки, которые вы, возможно, даже никогда не видели до этого поста.
Замечательная коллекция Рийкса
Примерно в это же время я наткнулся на онлайн-коллекцию музея Рийкс. Короче говоря, это прекрасная коллекция как классического, так и современного искусства, которая на 100% бесплатна и доступна для любого использования по вашему желанию. (Можете ли вы сказать «ооооооооооооооооооооооооооооооооооооооооооооооооо за?»)
Я взял свои любимые элементы из коллекции Rijks и соединил их с моими парами шрифтов Google, чтобы создать действительно красивое отображение шрифтов Google, которые действительно работают. Мы также организовали их по фильтрам, чтобы помочь вам найти шрифт, подходящий для проекта, над которым вы сейчас работаете. Вы найдете десятки пар шрифтов, которые можно использовать снова и снова для разных клиентов и проектов.
Но это еще не все!
В этом проекте я поставил перед собой еще одну задачу: выразить эти сочетания шрифтов с помощью глубоких, проверенных временем цитат о дизайне от всемирно известных дизайнеров всех стилей. Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Если у вас тоже были проблемы с поиском отличных шрифтов и комбинаций Google, это может привлечь вас к команде Google Fonts Team, как и меня. А может и нет! Прелесть дизайна в том, что, в конце концов, наши собственные предпочтения и стили имеют значение.
И последнее:
Чтобы помочь вам найти пары шрифтов, мы организовали их двумя способами: стиль (с засечками, без засечек, оба) и настроение (любое, современное, яркое, эксцентричное, классическое, минимальное, нейтральное, теплое). ).
Вот краткое объяснение каждого из этих настроений:
Современное: Такое ощущение, что оно было создано для 21 века и не имело бы смысла в любой другой период. Обычно чистый, более минималистичный и отлично подходит для проектов, требующих более изысканного вида.
Удар: Удар. Смелость. Масса. Эти пары шрифтов тянутся к вам, захватывают вас и втягивают в свое сообщение.
Эксцентричный: Причудливый. Странный. Другой. Эти шрифты сообщают об уникальности различными способами. Отлично подходит для личных блогов, компаний на переполненном рынке, которые необходимо выделить, и многого другого.
Classic: Создается впечатление, что эти комбинации шрифтов существовали из поколения в поколение. Они напоминают классические, проверенные временем и выветренные шрифты, которые служат долго. Отлично подходит для проектов, которые должны проецировать уверенность, надежность, стиль.
Минимальный: Эти минимальные пары шрифтов говорят так много шепотом. Они почти сливаются с фоном и уходят с дороги, чтобы помочь вам более четко воспринять сообщение. Чистый. Краткий. Полированный.
Нейтральный: Некоторые бренды похожи на дружелюбного местного пекаря, который встречает каждого с улыбкой. Другие более профессиональные, церебральные. Эти нейтральные шрифты более интеллектуальны и передают профессионализм и чистоту, прежде всего. Думайте о Helvetica, но для шрифтов Google.
Думайте о Helvetica, но для шрифтов Google.
Теплый: Для брендов, которые являются «дружелюбными местными пекарями», эти шрифты для вас. Они передают сердце, творчество, открытость. Они говорят: «Поговори со мной, давай дружить». Отлично подходит для брендов, которые имеют индивидуальный подход.
Вот и все!
Прекрасные шрифты и комбинации от Google, которые вы можете использовать для своих личных и клиентских проектов. Это полностью веб-безопасные шрифты, и из-за их широкого использования во всем мире, я думаю, можно с уверенностью сказать, что шрифты Google — это новые стандартные веб-шрифты.
Я надеюсь, что показ их поверх разных цветов, с различными красивыми произведениями искусства за ними, помог вам представить, как они могут работать в ваших проектах. Это было одной из моих самых больших целей при создании этого поста.
Важный урок
На самом деле это урок, который сильно укрепился во мне во время поиска шрифтов Google: то, как используются шрифты, так же важно, если не больше, чем сами шрифты.
Я думаю, что часто шрифты Google разбросаны по дизайну, в котором отсутствуют основы хорошего дизайна. Это крутая модная штука, и в результате их использует так много людей. Но дизайн — это спектр от плохого до отличного, и, судя по кривым нормального распределения, лишь немногие проекты действительно хороши.
По простой математике большинство дизайнов, использующих шрифты Google, нуждаются в улучшении. Возможно, именно поэтому возникло мое первоначальное предубеждение против шрифтов Google. Дизайн — это то, к чему я отношусь так серьезно и чем я так увлечен, что когда я вижу плохой или ленивый дизайн, мне становится больно. Увидев так много некачественного дизайна, пронизанного шрифтами Google, я связал шрифты Google с некачественным дизайном.
Новый взгляд
Но решение этой задачи по созданию этой коллекции заставило меня взглянуть на шрифты Google с новой точки зрения. А именно, это заставило меня отбросить мои прежние представления и увидеть их заново. Когда я это делал, я просто рассматривал их, как и все остальное в дизайне — как актив, который можно использовать и манипулировать для достижения конечной цели.
Когда я это делал, я просто рассматривал их, как и все остальное в дизайне — как актив, который можно использовать и манипулировать для достижения конечной цели.
Когда у меня не было другого выбора, кроме как заставить их работать, я рассматривал их как нечто, что действительно «могло бы» работать. И тут началось творчество и волшебство.
Это подводит меня к еще одному важному уроку, который я заново усвоил в этом процессе: когда мы думаем, что что-то не сработает, оно не сработает. И когда мы действительно думаем, что это возможно, мы действительно можем заставить это работать.
Стратегии выбора пар шрифтов
Я также хотел рассказать о некоторых стратегиях, лежащих в основе этих комбинаций шрифтов Google, чтобы помочь вам создать еще больше собственных. Потому что пока у меня здесь 50 штук, я уверен, что их ждут еще десятки.
Если вы заметили, почти у каждой пары есть шаблон: заголовок очень смелый и впечатляющий, а затем основной шрифт очень легкий и воздушный. Этот контраст создает приятное напряжение и контекст для шрифтов. Это делает его очень интересным, когда вы прокручиваете. Наши глаза и мозг жаждут постоянных изменений, текучести и небольших контрастов, подобных этому.
Этот контраст создает приятное напряжение и контекст для шрифтов. Это делает его очень интересным, когда вы прокручиваете. Наши глаза и мозг жаждут постоянных изменений, текучести и небольших контрастов, подобных этому.
Еще одна причина, по которой основной шрифт очень легкий и воздушный, заключается в том, что он должен быть приятным и разборчивым для глаз в течение длинного фрагмента текста. Если я наброшу на вас жирный эффектный шрифт для более чем 10 или около того слов, ваш глаз сойдет с ума. Это как разговаривать по телефону с кем-то, кто только кричит.
Когда вы переходите от более громкого шрифта заголовка к основному шрифту, возникает почти чувство облегчения. Заголовок был приятным мгновенным всплеском возбуждения, но затем глаза с облегчением справляются с чем-то более простым и менее требовательным.
С засечками и без засечек
Кроме того, по-прежнему придерживаясь концепции контраста, я часто сочетал заголовок с засечками и основной текст без засечек или наоборот. Опять же, это просто подчеркивает контраст и делает вещи интересными.
Опять же, это просто подчеркивает контраст и делает вещи интересными.
Он также делает шаг вперед и меняет ощущения. Шрифты с засечками кажутся более приземленными, консервативными и спокойными. Шрифты без засечек кажутся более современными, смелыми и прогрессивными. Соединив их вместе, вы получите отличный баланс, интересный для ума и глаз.
Работайте с тем, что вы (не) любите
Я намеренно выбрал несколько шрифтов, которые, как я думал, мне никогда не понравятся и которые я не захочу использовать ни в каком контексте. Если я смотрел на шрифт и чувствовал, что это «черт возьми, нет» — я чувствовал себя обязанным попробовать.
Это так важно для творческого процесса. Часто, даже не осознавая этого, мы ограничиваем себя своими творческими зонами комфорта, которые со временем постепенно сужаются. Но когда мы выходим за рамки и пробуем что-то, что, как мы думали, нам никогда не понравится, часто происходят самые большие прорывы.
Большое спасибо за просмотр этой коллекции.


 googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet"> googleapis.com/css?family=PT+Sans" rel="stylesheet">
googleapis.com/css?family=PT+Sans" rel="stylesheet"> googleapis.com/css?family=Nobile" rel="stylesheet">
googleapis.com/css?family=Nobile" rel="stylesheet">