Эмаль ПФ-115 (ГОСТ 6465-76) «эконом»
Цвет на выбор
- Срок хранения: 1 год
- Страна: Россия
- Поверхность: Дерево, Металл, Бетон, Кирпич, Минеральные основания
- Область применения: Стены, Трубы, Двери, Окна, Заборы, Фасады
- Артикул: 6465762
- Количество: 20 кг
- Описание: «Эконом» — Серый, Черный, Синий, Зеленый, Желтый, Красный
ЦЕНА ПО ЗАПРОСУ!
Одной пром-тары эмали ПФ-115 20 кг хватает для покраски поверхности около 100-200 м2 (зависит от типа, слоя и впитываемости поверхности)
Внимание! Минимальный объем заказа — от 500 кг! ЦЕНА ПО ЗАПРОСУ!
ПРЕИМУЩЕСТВА
— Эмаль обладает высокой атмосферостойкостью, а также стойкостью к моющим средствам
— Покрытие, состоящее из 2-х слоев, нанесенных на подготовленную поверхность сохраняет защитные свойства до 5 лет.
— Пленка эмали устойчива к изменению температуры от -50°С до +60°С
— Обладает высоким блеском
ОПИСАНИЕ
Эмали ПФ-115 6465-76 различных цветов представляют собой суспензию ахроматических и цветных пигментов и наполнителей в алкидном лаке с добавлением сиккатива, растворителей и других вспомогательных веществ, предназначенные предназначаются для защиты и окраски древесных (дерево, натуральный шпон, ДВП, ДСП и т.п.), металлических и других поверхностей или ранее окрашенных поверхностей изделий, подвергающихся атмосферным воздействиям и/или эксплуатируемых внутри помещений. После высыхания не оказывают вредного воздействия на организм человека и животных.
СПОСОБ ПРИМЕНЕНИЯ
Подготовка окрашиваемой поверхности. Ранее окрашенные поверхности очищают от старой отслоившейся краски, грязи, жира и пыли. Впадины и выбоины выравнивают шпатлевкой. Деревянные поверхности предварительно просушивают, при необходимости циклюют, шлифуют и обеспыливают. Металлические поверхности предварительно очищают от плотной ржавчины и окалины до чистого металла, удаляют грязь, пыль и обезжиривают. Для обезжиривания применяют ацетон, ксилол, сольвент или уайт-спирит Для более полной защиты от коррозии металлические поверхности рекомендуется предварительно загрунтовать. Для грунтования используют полиакриловые, нитроцеллюлозные, алкидные грунтовки, обеспечивающие совместимость слоев грунта и применяемого материала.
Металлические поверхности предварительно очищают от плотной ржавчины и окалины до чистого металла, удаляют грязь, пыль и обезжиривают. Для обезжиривания применяют ацетон, ксилол, сольвент или уайт-спирит Для более полной защиты от коррозии металлические поверхности рекомендуется предварительно загрунтовать. Для грунтования используют полиакриловые, нитроцеллюлозные, алкидные грунтовки, обеспечивающие совместимость слоев грунта и применяемого материала.
Подготовка материала для окрашивания. Перед применением материал тщательно перемешивают широким шпателем до однородного состояния. При необходимости разбавляют до рабочей вязкости сольвентом (нефрас-А – 130/150), скипидаром или ксилолом или их смесью между собой, взятой в любых соотношениях, и фильтруют через подходящее сито. Допускается для разбавления применять уайт-спирит (нефрас-С4 – 155/200) в смеси с выше перечисленными растворителями, взятой в соотношении 1:1. При наличии на поверхности пленки ее следует удалить. Для исключения разнооттеночности материал одного цвета, но разных партий, необходимо смешать между собой.
Для исключения разнооттеночности материал одного цвета, но разных партий, необходимо смешать между собой.
Нанесение материала на окрашиваемую поверхность. Материал наносят на окрашиваемую поверхность в один или несколько слоев методом распыления, кистью или валиком тонким равномерным слоем без потеков при температуре окружающего воздуха от -5 до +40°С и относительной влажности воздуха не выше 70%. Температура самого лакокрасочного материала должна быть не менее +15°С. Рекомендуемая толщина высушенного однослойного покрытия 15-20 мкм. Слой большей толщины просыхает неравномерно, вследствие чего ухудшается внешний вид покрытия, адгезия и сокращается срок эксплуатации В процессе окрашивания разбавленный материал периодически перемешивают для предотвращения образования осадка. После перемешивания перед нанесением кистью или валиком материал выдерживают для удаления пузырьков воздуха. С целью улучшения декоративных свойств для формирования глянцевых покрытий в качестве финишного слоя наносят глянцевый алкидный лак.
ПРОЧЕЕ
Сушка покрытия. Оптимальные условия сушки каждого слоя материала при температуре (23+2)°С и относительной влажности (50±5) %. При более низкой температуре и повышенной влажности время сушки увеличивается. Допускается сушка при более высокой температуре, но не выше 60°С.
Сушка до отсутствия липкости при оптимальных условиях и рекомендуемой толщине слоя для материала нормальной сушки – не более 24 часов. Для быстросохнущих материалов – не более 6 часов.
Промежуточная сушка между слоями при оптимальных условиях и рекомендуемой толщине слоя перед нанесением каждого последующего слоя:
— при перекрытии слоя материала нормальной сушки слоем материалов нормальной сушки или быстросохнущего материала – не менее 10 часов.
— при перекрытии слоя быстросохнущего материала слоем быстросохнущего материала или материала нормальной сушки – от 30 до 60 минут (метод «мокрым по мокрому).
Время выдержки после нанесения последнего слоя и до начала эксплуатации для материала нормальной сушки не менее 48 часов. Для быстросохнущих материалов – не менее 12 часов.
Для быстросохнущих материалов – не менее 12 часов.
Очистка инструмента. После завершения работ инструмент промыть уайт-спиритом, скипидаром или сольвентом.
Расход на однослойное покрытие в зависимости от цвета, способа нанесения и типа поверхности 100-180 г/м2 (1 кг на 5-10 м2).
1.Красный синий сиреневый желтый черный зеленый оранжевый коричневый
2.Желтый красный сиреневый оранжевый синий черный зеленый
3.Желтый красный синий черный зеленый сиреневый оранжевый коричневый фиолетовый белый
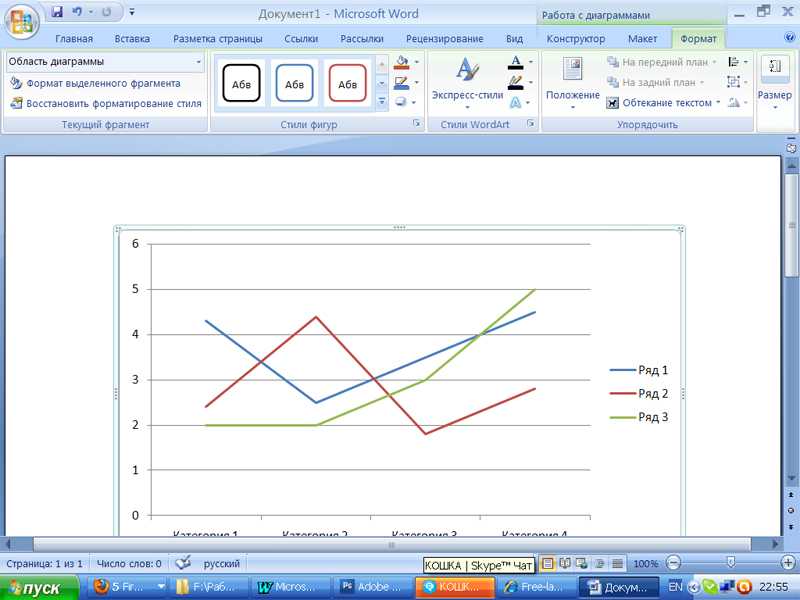
Итак, мы видим, что
данные ряды достаточно сильно отличаются.
Здесь
мы подходим к другому вопросу. Нам
кажется, что существует возможность
использовать тест М. Люшера при анализе
предлагаемых рядов для психологической
интерпретации. При этом, конечно, нужно
сделать несколько оговорок.
Прежде
всего нужно оговориться, что мы понимаем
ограниченность и недостаточную
обоснованность данного подхода (на наш
взгляд обоснование его – дело недалекого
будущего), но данные, полученные нами
при сопоставлении самоотчетов, личного
опыта и данных интерпретаций во многом
совпадают. Кроме того, на настоящий
Кроме того, на настоящий
момент это самый удобный инструмент
для анализа.
По процедуре
перевода. Цветовые ряды, которые мы
получали далеко не всегда имели 8 цветов,
кроме того, не всегда все 8 цветов
присутствовали. В таких случаях мы
поступали следующим образом. Мы составляли
адаптированный ряд в соответствии с
первоначальным. При встрече с цветом,
которого нет у М.Люшера (например,
сиреневого) мы его просто отбрасывали
и на его место становился следующий по
значимости цвет. В случаях, когда не
указывался серый и фиолетовый, мы ставили
сиреневый на более высокое место в силу
того, что этот цвет так или иначе все
равно присутствует в мандалах, с черным
цветом. Фиолетовый же дописывался в
качестве отвергаемого, вытесняемого
цвета.
Таким
образом, мы обработали данные, полученные
на тренинге Инсайт 2005 года как с
составлением первоначальных рядов, так
и адаптированных к тесту Люшера. Последним
после этого была предложена соответствующая
интерпретация.
Были составлены
таблицы.
Цветовой
ряд процесса:
1.
синий красный зеленый желтый оранжевый
сиреневый черный коричневый белый
2.
желтый синий зеленый красный оранжевый
сиреневый коричневый черный фиолетовый
3.
красный желтый синий зеленый сиреневый
оранжевый черный коричневый белый
фиолетовый
4.
желтый красный зеленый оранжевый синий
сиреневый черный коричневый белый
Общий.
Красный желтый синий зеленый оранжевый
сиреневый черный коричневый белый
фиолетовый
В
соответствии с предложенным выше
методом, они были преобразованы в
следующие ряды:
1.
синий красный зеленый желтый черный
коричневый серый фиолетовый
2.
желтый синий зеленый красный коричневый
черный фиолетовый серый
3.
красный желтый синий зеленый черный
коричневый серый фиолетовый
4.
желтый красный зеленый синий черный
коричневый серый фиолетовый
Общий.
Красный
желтый синий зеленый черный коричневый
серый фиолетовый
Или:
Общий +3 +4 x1 x2 =7 =6 -0 -5
Процесс 1 ряд +1 +3
x2 x4 =7 =6 -0 -5
Процесс 2 ряд +4 +1
x2 x3 =6 =7 -5 -0
Процесс 3 ряд +3 +4
x1 x2 =7 =6 -0 -5
Процесс 4 ряд +4 +3
x2 x1 =7 =6 -0 -5
Интерпретация
с помощью теста М. Люшера:
Общий
+3 +4 x1 x2 =7 =6 -0 -5
Стремится к успеху
и яркой жизни. Жаждет интересных
впечатлений. Желает развиваться свободно
и освободиться от тягостных сомнений.
Хочет побеждать и жить интересной
жизнью. Ищет контактов с другими людьми.
По природе — энтузиаст. Живо откликается
на все новое, современное, загадочное
и таинственное. Имеет много интересов
и желает расширять поле своей деятельности.
Оптимистически оценивает будущее.
Действует сдержанно
и методично. Нуждается в дружеском
понимании со стороны тех, кто высказывает
ему признание и одобрение.
Обстоятельства
принуждают его пойти на компромисс и
временно отказаться от некоторых
удовольствий. Может получать физическое
удовлетворение от половой активности.
Физиологическая
интерпретация: стресс, вызванный тем,
что восприимчивость подавлена.
Психологическая
интерпретация: испытывает восхищение
изящным и грациозным, но сохраняет
способность к критическим суждениям.
Поэтому не позволяет себе уступить
очарованию первых впечатлений, если
только не получит надежных гарантий их
соответствия действительности. Постоянно
держит под контролем свои эмоции. Требует
от окружающих полной искренности в их
словах и делах, чтобы не стать жертвой
своей чрезмерной доверчивости.
Доверчивость,
находящаяся под строгим контролем.
Хочет действовать
свободно и желает, чтобы его ничто не
сдерживало. Однако эти стремления
Однако эти стремления
ограничиваются его потребностью
представлять мир слишком рационально
устроенным и излишне регламентировать
свои действия.
Процесс
1. Ряд +1 +3 x2 x4 =7 =6 -0 -5
Ищет симпатии и
гармоничных отношений, приносящих
удовлетворение. Стремится к интимному
союзу, в котором бы присутствовали
любовь, самоотверженность и взаимное
доверие.
Пытается улучшить
свое положение и поднять свой престиж.
Разочарован сложившимися условиями и
считает, что для его самоуважения
необходимо улучшить собственное
положение.
Обстоятельства
принуждают его пойти на компромисс и
временно отказаться от некоторых
удовольствий. Может получать физическое
удовлетворение от половой активности.
Физиологическая
интерпретация: стресс, вызванный тем,
что восприимчивость подавлена.
Психологическая
интерпретация: испытывает восхищение
изящным и грациозным, но сохраняет
способность к критическим суждениям.
Поэтому не позволяет себе уступить
очарованию первых впечатлений, если
только не получит надежных гарантий их
соответствия действительности. Постоянно
держит под контролем свои эмоции. Требует
от окружающих полной искренности в их
словах и делах, чтобы не стать жертвой
своей чрезмерной доверчивости.
Доверчивость,
находящаяся под строгим контролем.
Хочет защитить
себя от последствий своей излишней
доверчивости. Часто обнаруживает, что
его неверно понимают, а некоторые люди
используют его в своих интересах.
Стремится добиться спокойных, интимных
отношений, основанных на четком понимании
и уважении интересов всех партнеров.
Процесс
2. Ряд +4 +1 x2 x3 =6 =7 -5 -0
Надеется, что
связи, основанные на любви и дружбе,
принесут улучшение жизни и удовлетворение.
Испытывая потребность в одобрении со
стороны, он готов оказывать помощь
другим людям. В ответ на свою помощь он
рассчитывает получить тепло и
взаимопонимание. Открыт для новых идей
Открыт для новых идей
и возможностей, которые, как он надеется,
окажутся плодотворными и интересными.
Авторитарен по
характеру или же привык к своей реальной
власти. Считает, что дальнейшее продвижение
вперед стало проблематичным из-за
возникших трудностей. Умеет выстоять
вопреки сопротивлению.
Обстоятельства
принуждают его пойти на компромисс и
временно отказаться от некоторых
удовольствий. Может получать физическое
удовлетворение от половой активности.
Физиологическая
интерпретация: проявляет нетерпеливость
и волнение.
Психологическая
интерпретация: чувствует, что жизнь
может предложить гораздо больше и что
крайне важно установить такие отношения,
в которых он найдет отзывчивость и
понимание. Для этого он готов использовать
любую возможность. Однако он сохраняет
способность к критическим оценкам и
отказывается принять многое на веру,
пока не получит безусловные гарантии
подлинности и честности. Поэтому
Поэтому
постоянно держит под контролем свои
эмоции. Требует от окружающих полной
искренности в их словах и делах, чтобы
не стать жертвой своей чрезмерной
доверчивости.
Доверчивость,
находящаяся под строгим контролем.
Опасается, что ему
могут помешать достичь своих целей. Эти
страхи приводят его к суетливой,
иллюзорной и бессмысленной активности.
Процесс
3. Ряд +3 +4 x1 x2 =7 =6 -0 -5
Аналогичен
интерпретации общего ряда.
Процесс
4. Ряд +4 +3 x2 x1 =7 =6 -0 -5
Настоятельная
потребность играть ведущую роль и иметь
большое влияние заставляет его проявлять
суетливость. Движим своими желаниями
и надеждами. Может взяться за слишком
много дел сразу.
Собран. Любит
порядок и методичность. Нуждается в
уважении, признании и понимании со
стороны близких ему людей.
Обстоятельства
принуждают его пойти на компромисс и
временно отказаться от некоторых
удовольствий. Может получать физическое
Может получать физическое
удовлетворение от половой активности.
Физиологическая
интерпретация: стресс, вызванный тем,
что восприимчивость подавлена.
Психологическая
интерпретация: испытывает восхищение
изящным и грациозным, но сохраняет
способность к критическим суждениям.
Поэтому не позволяет себе уступить
очарованию первых впечатлений, если
только не получит надежных гарантий их
соответствия действительности. Постоянно
держит под контролем свои эмоции. Требует
от окружающих полной искренности в их
словах и делах, чтобы не стать жертвой
своей чрезмерной доверчивости.
Доверчивость,
находящаяся под строгим контролем.
Крайне недоволен
существующим положением, которое, как
он считает, является хаотичным,
неопределенным и непредсказуемым. Ищет
такое решение, которое бы сделало его
положение более определенным, а его
жизнь — более упорядоченной и
организованной.
При
анализе динамики, мы можем говорить о
смещении акцентов со стремления к
присоединению, к изменению мира вокруг
себя. Готовность стать не следствием,
Готовность стать не следствием,
а причиной. Следствием тренинга стало
переосмысление своего места в мире.
Возникает насущная потребность в большем
самопроявлении. Действию, в котором
отправной точкой становится сам человек.
При этом данная
потребность является не пустой
манифестацией, а внутренне обоснованным,
подкрепленным фактом.
Незначительным
негативным моментом здесь становится
то, что человек, отходя от первичной
групп-ориентированной позиции приобретает
чрезмерную автономию вплоть до непонимания
того, что происходит вокруг. Но тренинги,
подобные Инсайту, на котором проводилось
исследование, направлены как раз на то,
чтоб человек заглянул внутрь себя,
осознал что с ним происходит, а уж потом
нес это в общество и окружающий мир.
Толчок делается от Я.
В силу этого идет
поиск выхода из сложившегося состояния,
который принес бы упорядоченность в
окружающий человека мир.
Кроме вышеобозначенного
различия в цветовыборах на разных
процессах одного тренинга различаются
эти выборы и на разных тренингах.
Мы проводили
процессы рисования мандал на трех
тренингах, каждый из которых отличался
по составу, атмосфере, целям, энергии.
В соответствии с этим отличались и
выборы цветов.
Инсайт
2004 г. желтый синий красный зеленый черный
коричневый серый фиолетовый.
Холотропная
Вселенная 2005 г.: красный желтый синий
черный зеленый коричневый серый
фиолетовый.
Инсайт 2005 г. красный
желтый синий зеленый черный коричневый
серый фиолетовый.
Взаимопомощь
и активность первого Инсайта, и дружеские,
доверительный более ровные, рациональные
Холотропная Вселенная и второй Инсайт.
Можно
провести сопоставление данных, полученных
с помощью тестовых методик и тех, которые
получены с помощью методики цветовыбора
М. Люшера. Например, Инсайт 2004 года лежал
на перекрестке противоположных тенденций.
С одной стороны, усталость, а с другой
высокая активность и хорошее настроение.
Если мы сопоставим эти данные с
цветовыбором данного тренинга, то
обнаружим те же самые тенденции. Желание
покоя, связанное с усталостью – то, что
направлено в будущее. Активность и
напряжение, воля к действию, упорство
– то, что есть сейчас. Поэтому и происходит
вытеснение серого и коричневого. Они
принадлежат к другой традиции. Им больше
свойственно созерцание и спокойствие.
Слишком высокая активность, большая
энергия была инициирована на данном
тренинге.
Выводы
1.
Итак, данные, полученные нами с помощью
тестовых методик, дали следующие
результаты: с одной стороны, не выявлено
значительных отличий в результатах,
полученных с помощью предложенных
методик в тренинговой группе от
результатов среднестатистических,
которые существуют по данной методике.
С другой стороны, они показали уровень
заинтересованности работы в групповом
пространстве, удовлетворенностью тех
процессов, которые происходили с каждым
человеком.
Процесс
группового движения проходил при этом
достаточно плавно. Заинтересованность
Заинтересованность
в начале тренинга перешла в ситуацию
некоторого спада в середине, когда
происходило подлинное формирование
группы, и затем стадия, когда результаты
проявились. Это стадия завершения,
закрепления состояния, с которым каждый
покинет тренинговое пространство.
Здесь
можно говорить о двух главных факторах,
повлиявших на развитие по такому
«идеальному» сценарию. С одной стороны,
профессионализм тренера, а с другой,
влияние тех пространств и состояний,
которые открылись в процессе тренинговой
работы. Те проблемы, с которыми члены
группы подошли к тренингу были решены
к концу тренинга, что видно по высоким
показателям, полученным в тестах. Кроме
того, снижение активности, вызванное
необходимостью инициировать и поддерживать
измененные состояния сознания,
подтверждает тезис об энергозатратности
таких состояний с одной стороны, и
позитивных трансформационных возможностях
с другой.
2. Исследуя
зависимость трансформационных тенденций
в зависимости от локализации состояний
сознания можно констатировать следующее.
Актуализация ИСС приводит к улучшению
самочувствия, настроения, осознанию
собственных проблем, более конструктивному
взгляду на мир. При этом степень изменения
привычных способов существования
напрямую зависит от того, какую локализацию
имеют те или иные состояния. Здесь
работает правило: состояния максимально
отличные от ОСС имеют наибольший
трансформационный потенциал.
Подобная трансформация
может иметь как негативный, так и
позитивный оттенок в зависимости от
того в какой атмосфере она проходит. В
целом же смена базовой тенденции личности
является скорее положительным моментом
в силу того, что она привносит в жизнь
новые ощущения, обогащает ее. Делает ее
интересной.
3. Мы показали, что
можно выделить специфические цветовые
ряды основываясь на данных, полученных
с помощью техники рисования мандал.
Влияние при этом принципа составления
цветового ряда (в зависимости от
композиции; количества того или иного
цвета, смешанный отбор, учитывающий обе
тенденции в случаях, когда нет ярко
проявленной специфики мандалы) оказывается
достаточно высоким, хотя и не чрезвычайным.
4. Была выявлена
динамика цветовых предпочтений,
продиктованная теми переживаниями,
которые были получены в ходе тренинга.
Личностные установки смещаются в сторону
большей независимости, автономности,
способности отстаивать собственные
интересы, способности создавать
доверительные отношения перемещаются
с декларативно провозглашаемых к
реальным, доступным.
5. Разные тренинги
имеют разную атмосферу, энергетический
потенциал, задачи, которые ставятся на
момент участия и примерно формулируемые
решения, по степени достижения которых
можно будет говорить о достижении или
недостижении поставленных задач.
В
силу этого были выявлены и различия
цветовых рядов, которые выделялись
после тренинга (см. Приложение 4).
6. Была проведена
адаптация полученных данных к тесту
М.Люшера и при сопоставлении полученных
результатов с теми выводами, которые
были получены при помощи других техник,
мы констатировали адекватность
использования данной методики для
анализа групповых и личных процессов
и состояний.
Категория:Черные, зеленые, желтые флаги — Wikimedia Commons
Взято из Викисклада, бесплатного репозитория мультимедиа
Перейти к навигацииПерейти к поиску
| Пересекающиеся категории |
|---|
Подкатегории
Эта категория имеет следующие 7 подкатегорий, всего 7.
Черный, зеленый, желтый флажки (3 F)
B
Черный, зеленый, желтый флаги Германии (2 C, 12 F)
Черные, синие, зеленые, желтые флажки (3 C, 7 F)
O
Черные, зеленые, оранжевые, желтые флажки (1 C, 1 F)
90 022 Р
Черный, зеленый, красный, желтый флаги (3 C, 53 F)
S
Флаги с черными, зелеными, желтыми полосами (2 C, 8 F)
Вт
Черные, зеленые, белые, желтые флаги (3 C, 40 F)
Медиа в категории «Черные, зеленые, желтые флаги»
Следующие 43 файла находятся в этой категории, всего 43.
Флаг Африканского национального конгресса.svg
900 × 600; 226 байтAnarcho-Gadsden flag.svg
900 × 600; 750 КБBandeira de Calçoene AP.svg
400 × 270; 6 КББандера де Вальделарко.svg
756 × 462; 114 КБ 91).svg
1000 × 1000; 75 КБФлаг Республики Бенин.svg
500 × 342; 2 КБКраснопартизанск прапор.png
172 × 150; 2 КБФлаг Citice.gif
600 × 400; 9 КБФлаг Лопеник (Чехия).png
600 × 400; 5 КБФлаг округа Калверт, штат Мэриленд.png
330 × 216; 4 КБФлаг округа Кэролайн, штат Мэриленд.png
360 × 216; 24 КБФлаг Доскебрадас (Рисаральда).svg
1000 × 500; 6 КБФлаг Каменичной CZ.svg
900 × 600; 40 КБФлаг Мармато Калдас.svg
750 × 500; 377 байтФлаг Свата.
 svg
svg
900 × 600; 17 КБФлаг департамента шерифа округа Лос-Анджелес.png
324 × 216; 14 КБФлаг округа Вашингтон, штат Алабама.png
250 × 216; 4 КБФлажок Suckow.svg
1000 × 600; 33 КБФлаг Гадсдена (с апострофом).svg
900 × 600; 208 КБФлаг Гадсдена большой CHU.png
900 × 600; 78 КБФлаг Гадсдена большой.png
900 × 600; 83 КБФлаг Гадсдена современный.jpg
700 × 453; 61 КБФлаг Гадсдена.svg
900 × 600; 167 КБGoldblack-Gadsden.jpg
604 × 403; 31 КБФлаг Ямайки.png
1600 × 800; 3 КБФлаг Ямайки.svg
1200 × 600; 311 байтФлаг штата Джефферсон.svg
1101 × 671; 28 КБТрадиционный район Кост-ар-Хоед flag.svg
900 × 600; 2 КБФлаг Кумаси.png
324 × 216; 10 КБКвасилов прапор-02.
 jpg
jpg
1772 × 1773; 385 КБФлаг Menàrguens.svg
750 × 500; 5 КБМодланы vlajka.jpg
1258 × 848; 66 КБMəni tapdalama.jpg
960 × 540; 67 КБMəni tapdalama.png
1280 × 853; 97 КБНе наступать на снек (флаг Гадсдена).svg
512 × 341; 971 КБНет шага на snek.svg
900 × 600; 175 КБАвтономная партия Оромонтано.png
220 × 140; 2 КБPOL гмина Кие flag.svg
1652 × 1032; 9 КБPOL гмина Жонсник flag.svg
2380 × 1485; 55 КБQAnon Gadsden Flag.jpg
976 × 549; 51 КБАналогичный флаг США Wettin House из Saxony.png
3648 × 2000; 459 КБНеофициальный флаг Подветренных островов (Острова Общества).svg
300 × 200; 3 КБФлаг Вильяр-де-Рена Испания.svg
600 × 400; 223 байта
Какие страны имеют зеленый, черный и желтый флаги?
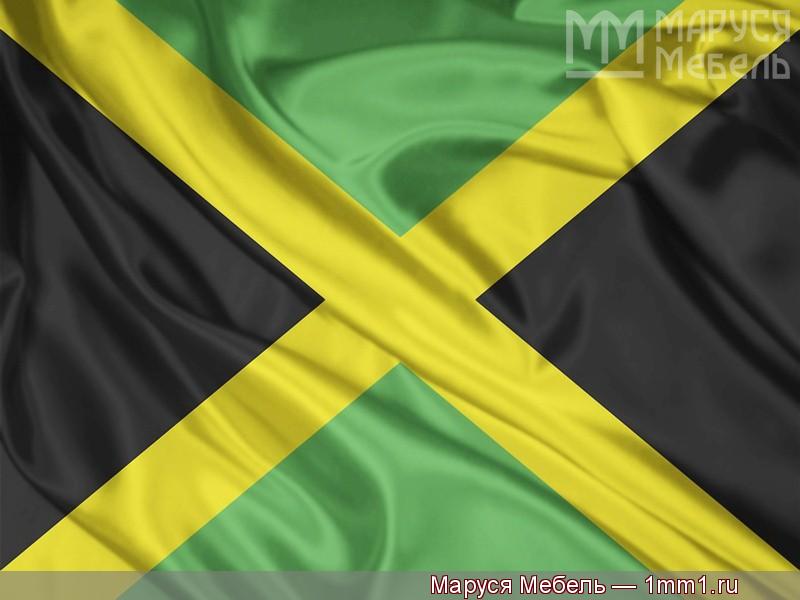
Флаг Ямайки
ПОИСК КВАРТИРЫ
ПОИСК ОТЕЛЯ
ПОИСК КУРОРТОВ
ПОИСК ВИЛЛЫ
Существует множество различных цветовых комбинаций для флагов по всему миру. У многих стран есть флаги с замысловатым орнаментом, таким как полосы, кресты или другие символы, которые представляют историю и ценности своей страны. Но флаги каких стран имеют черный, зеленый и желтый цвета?
У многих стран есть флаги с замысловатым орнаментом, таким как полосы, кресты или другие символы, которые представляют историю и ценности своей страны. Но флаги каких стран имеют черный, зеленый и желтый цвета?
Ямайка — единственная нынешняя страна с флагом, состоящим только из черного, зеленого и желтого цветов. Национальные флаги нескольких других стран содержат эти цвета, но они не являются исключительно черными, зелеными и желтыми. Это:
- Замбия
- Мозамбик
- Южная Африка
- Сан-Томе и Принсипи
- Гвинея-Бисау
- Танзания
Так что же символизируют эти цвета, и есть ли что-то общее у этих флагов в их дизайне, истории и символике? Продолжайте читать, если вам интересно узнать больше о любой из этих тем! В оставшейся части этой статьи я подробно расскажу о ямайском флаге и углублюсь в создание и принятие национальных флагов перечисленных выше стран.
Флаг Ямайки
Флаг Ямайки
Флаг Ямайки состоит из зеленого прямоугольника с черным кругом посередине и желтым прямоугольником в левом верхнем углу. Это единственный национальный флаг, который не содержит ни красного, ни белого, ни синего цветов, и единственный текущий национальный флаг со своей цветовой схемой!
История ямайского флага
В 1801 году, когда Ямайка еще была британской колонией, было решено, что у Ямайки будет свой флаг. Он был разработан сэром Джорджем Ньюджентом, который занимал пост губернатора Ямайки с 1807 по 1813 год. Флаг имел три полосы: красную сверху, белую посередине и синюю снизу с Юнион Джеком в центре.
Нынешний национальный флаг Ямайки был разработан Роем Э. Бейли, когда Ямайка обрела независимость от Великобритании, как символ нации, имеющий глубокое значение для народа Ямайки. Он был принят в качестве официального флага 6 августа 19 года.62.
Символика ямайского флага
Ямайский флаг является символом независимости, единства и культурного наследия страны. Флаг несет в себе послание о солнце, земле и силе ямайского народа. Черный, желтый и зеленый представляют силу и творческий потенциал людей.
Флаг несет в себе послание о солнце, земле и силе ямайского народа. Черный, желтый и зеленый представляют силу и творческий потенциал людей.
Черный олицетворяет их жизненную силу и решительность. Желтый олицетворяет природное богатство от естественного освещения (солнца), как дань уважения их богатству в странах с теплым климатом, где сильный солнечный свет также требовался для развития сельского хозяйства на протяжении веков. Наконец, зеленый представляет надежду на жизнь на этой земле благодаря ее многочисленным ресурсам и щедротам.
У каких других стран есть национальные флаги с черным, зеленым и желтым цветом?
В некоторых других странах национальные флаги содержат черный, зеленый и желтый цвета наряду с другими цветами. Так что же они?
Замбия
Флаг Замбии
Флаг Замбии был принят в 1964 году, когда Северная Родезия стала независимой от Великобритании. Цвета обозначают природные ресурсы страны: зеленый — для сельского хозяйства и лесов, желтый — для полезных ископаемых, а черный — для жителей Замбии.
Национальный флаг Замбии имеет зеленую основу с трехцветным квадратом красного, черного и золотого цветов, над головой которого летит африканский рыбный орел. Цвета символизируют природные ресурсы, борьбу за свободу, народ Замбии и полезные ископаемые. Орел над полосами символизирует способность замбийцев преодолевать трудности страны.
Мозамбик
Флаг Мозамбика
Флаг Мозамбика содержит красный треугольник с желтой пятиконечной звездой в центре поверх горизонтального трехцветного зеленого, черного и желтого цветов.
Флаг был принят в 1983 году. Это модификация флага Африканского национального конгресса, на котором развевалось партизанское движение Мозамбика ФРЕЛИМО во время борьбы страны за независимость против Португалии.
Красный означает кровь, пролитую в защиту Мозамбика и Африки; желтый обозначает минеральные богатства; а звезда символизирует прогресс и единство.
Южная Африка
Флаг Южной Африки
Флаг Южной Африки был разработан в 1994 и принят 27 апреля 1994 года. Флаг представляет собой горизонтальное двухцветное изображение синего и красного цветов с зеленым Y-образным рисунком с черными и золотыми элементами. Флаг был разработан г-ном Ф. В. Пиенааром, который выиграл общенациональный конкурс на новый национальный флаг Южной Африки в апреле 1992 года. надеяться. Цвета флага Южной Африки были взяты из двух других флагов: флага Африканского национального конгресса и Южно-Африканской Республики (который, в свою очередь, был основан на флаге Нидерландов).
Флаг представляет собой горизонтальное двухцветное изображение синего и красного цветов с зеленым Y-образным рисунком с черными и золотыми элементами. Флаг был разработан г-ном Ф. В. Пиенааром, который выиграл общенациональный конкурс на новый национальный флаг Южной Африки в апреле 1992 года. надеяться. Цвета флага Южной Африки были взяты из двух других флагов: флага Африканского национального конгресса и Южно-Африканской Республики (который, в свою очередь, был основан на флаге Нидерландов).
Сан-Томе и Принсипи
Флаг Сан-Томе и Принсипи
Государственный флаг Сан-Томе и Принсипи представляет собой горизонтальный триколор из двух зеленых полос с золотым центром. Две черные звезды лежали на золотой полосе с красным треугольником на самой левой стороне флага. Флаг был принят в 1975 году, чтобы заменить колониальный флаг Португалии, когда Республика Сан-Томе и Принсипи получила независимость.
Зеленый цвет на флаге представляет растительность страны; золото представляет солнце и их обильные урожаи какао; красный представляет борьбу за независимость. Две черные звезды символизируют два острова, составляющие республику.
Две черные звезды символизируют два острова, составляющие республику.
Гвинея-Бисау
Флаг Гвинеи-Бисау
Государственный флаг Гвинеи-Бисау был принят в 1973 году, когда она получила независимость от Португалии. Флаг состоит из горизонтального двухцветного желтого и зеленого цветов. В левой части флага изображен красный прямоугольник с черной звездой посередине.
На дизайн флага Гвинеи-Бисау повлиял национальный флаг Ганы, и он содержит те же цвета с теми же символическими значениями: зеленый представляет собой природные ресурсы, желтый представляет собой минеральное богатство, а красный символизирует кровь мучеников в борьбе за независимость.
Танзания
Флаг Танзании
Флаг Танзании наполовину зеленый, наполовину синий, с диагональной полосой с черной каймой в золотой рамке, разделяющей две половины. Флаг был принят 6 ноября 1964 года, когда объединились штаты Танганьика и Занзибар. В переработанном комбинированном флаге используются элементы из отдельных флагов обоих государств.![]()

 svg
svg jpg
jpg
 xn--p1ai/awards/
xn--p1ai/awards/
 В профиле пользователей появится раздел NFT, в котором можно разместить токены из своей коллекции, а перенести уже имеющиеся цифровые активы можно через специальный сервис.
В профиле пользователей появится раздел NFT, в котором можно разместить токены из своей коллекции, а перенести уже имеющиеся цифровые активы можно через специальный сервис.
 ru
ru
 Вы должны хранить украшения в отдельных коробках или мешочках, которые мы предоставляем. Не подвергайте украшения резким перепадам температур. Особенно для натуральных драгоценных камней резкое изменение температуры может повредить цвет и текстуру камня.
Вы должны хранить украшения в отдельных коробках или мешочках, которые мы предоставляем. Не подвергайте украшения резким перепадам температур. Особенно для натуральных драгоценных камней резкое изменение температуры может повредить цвет и текстуру камня. в разделе «Часто задаваемые вопросы» или «Свяжитесь с нами». Обратите внимание, что мы не можем предложить аналогичную цену для продуктов, продаваемых через независимых розничных продавцов или доставляемых по всему миру.
в разделе «Часто задаваемые вопросы» или «Свяжитесь с нами». Обратите внимание, что мы не можем предложить аналогичную цену для продуктов, продаваемых через независимых розничных продавцов или доставляемых по всему миру. Таким образом, мы удаляем CO2 из атмосферы и обращаем вспять процесс утраты биоразнообразия за счет глобального лесовосстановления.
Таким образом, мы удаляем CO2 из атмосферы и обращаем вспять процесс утраты биоразнообразия за счет глобального лесовосстановления.
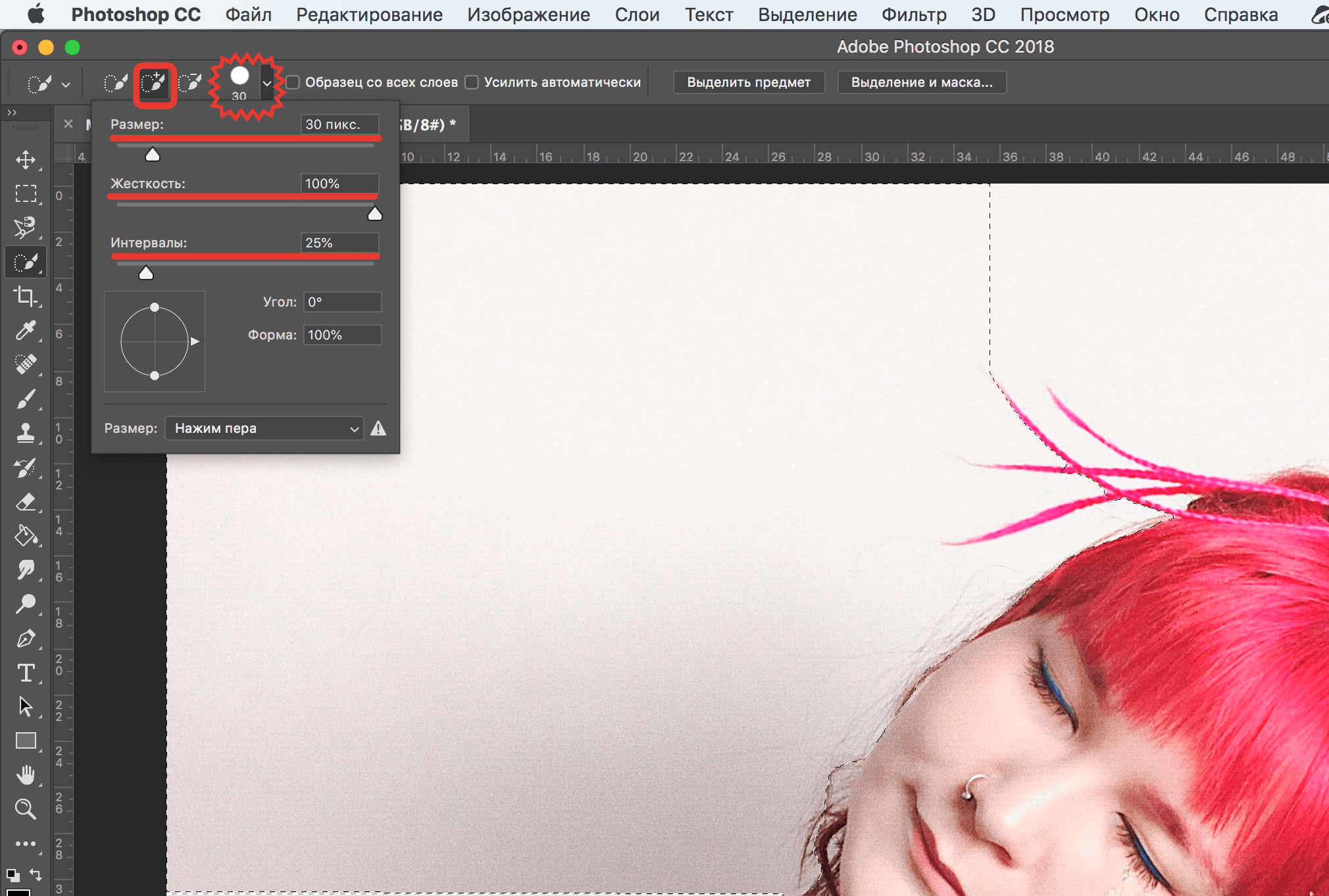
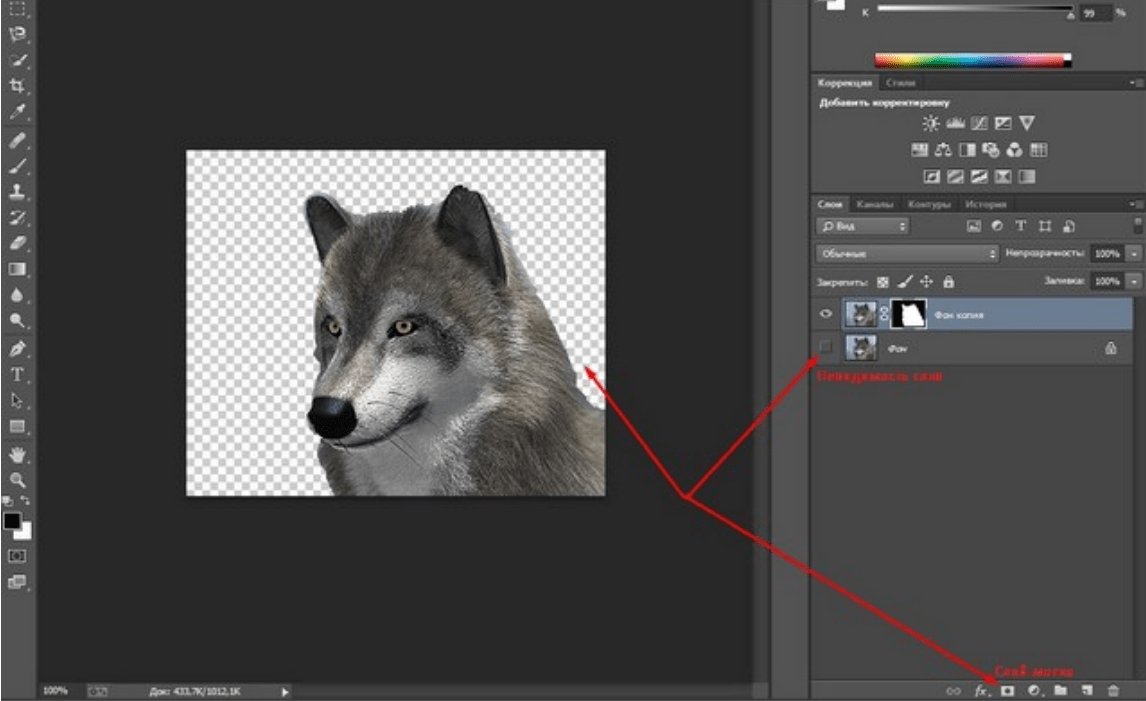
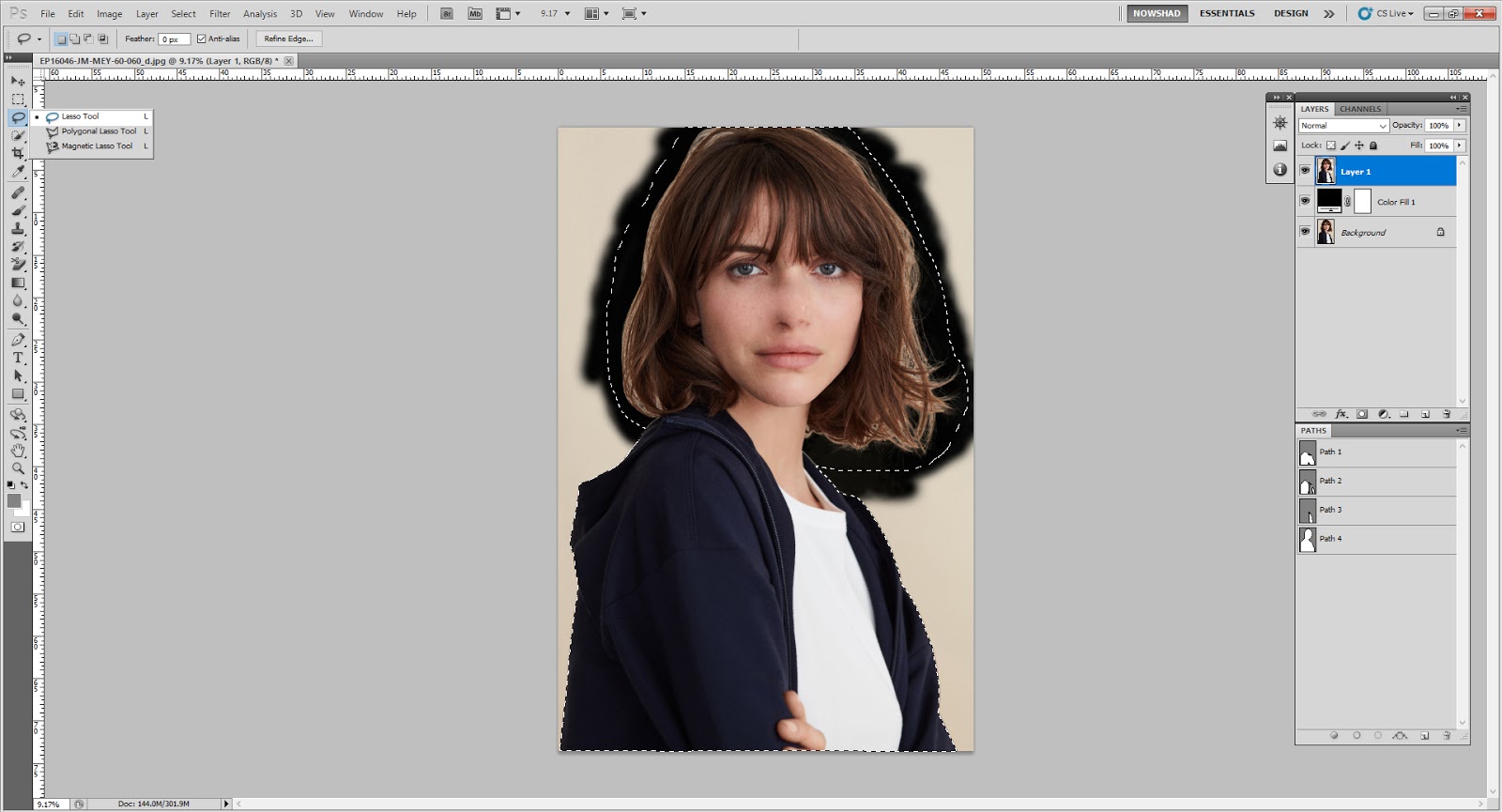
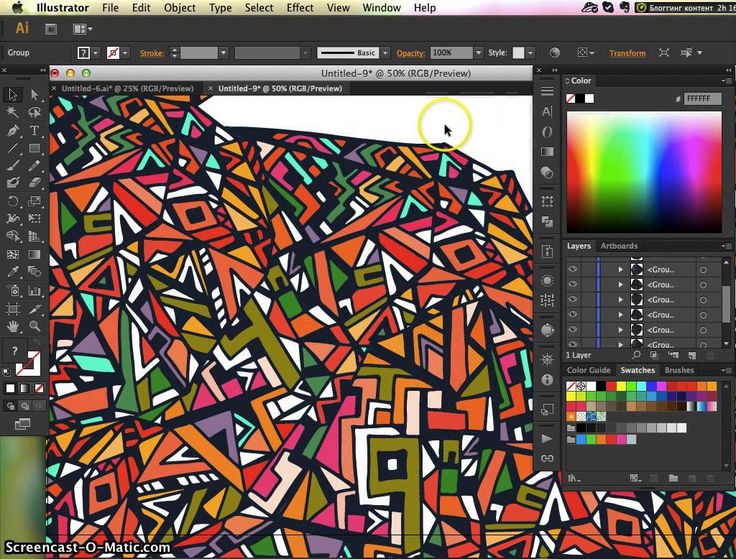
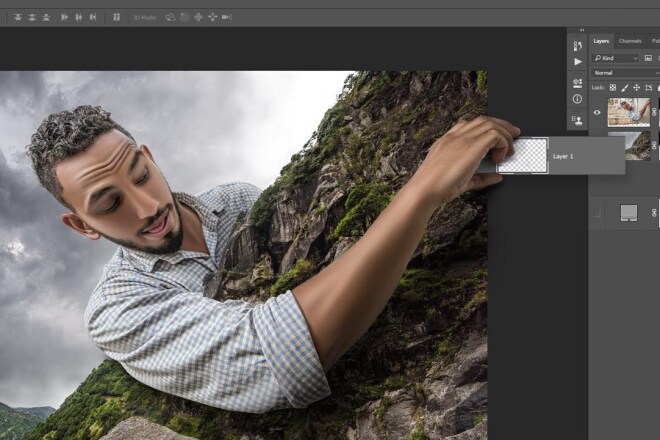
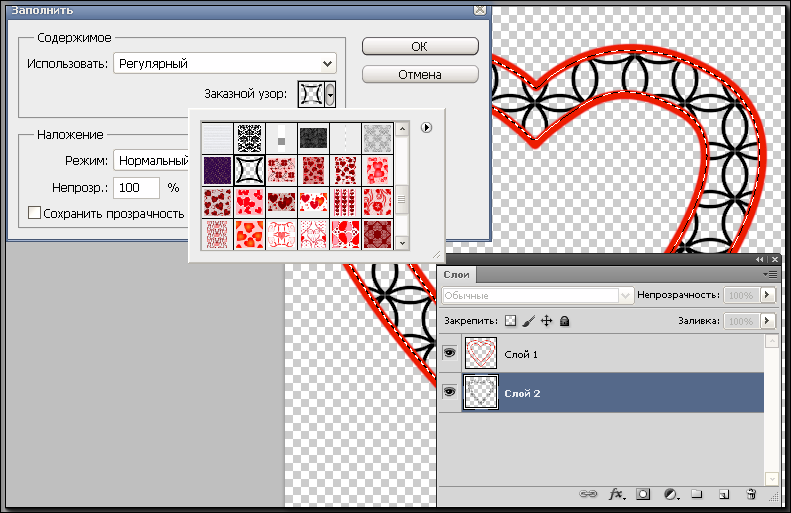
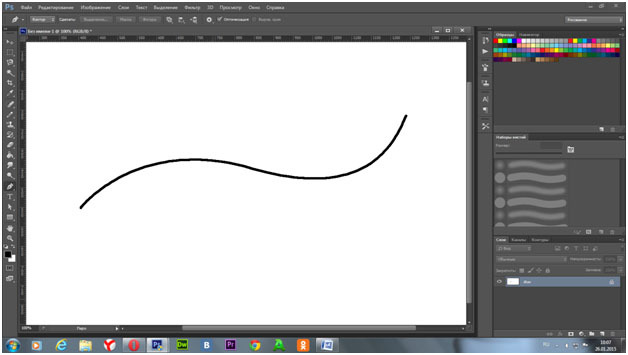
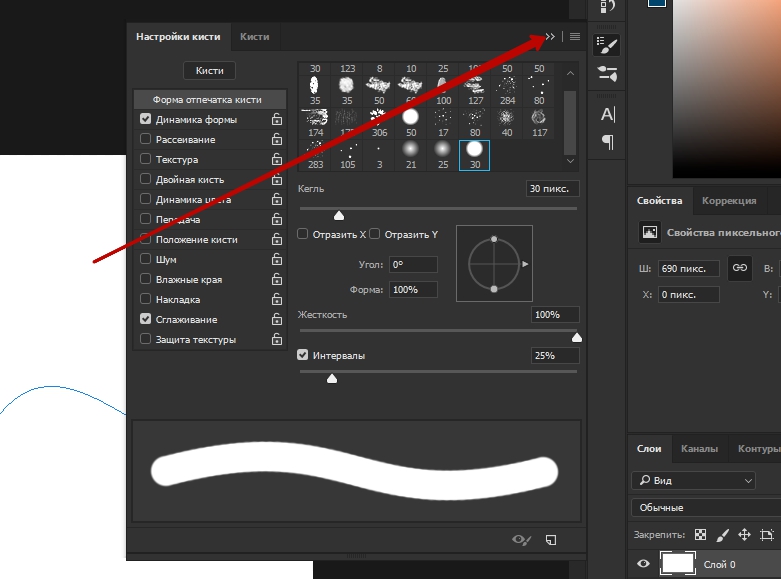
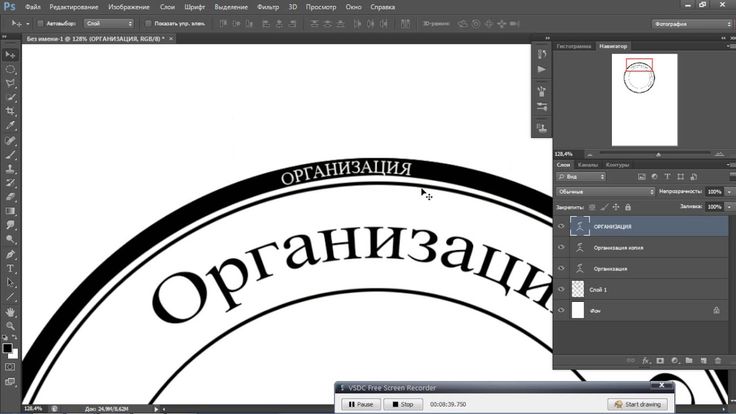
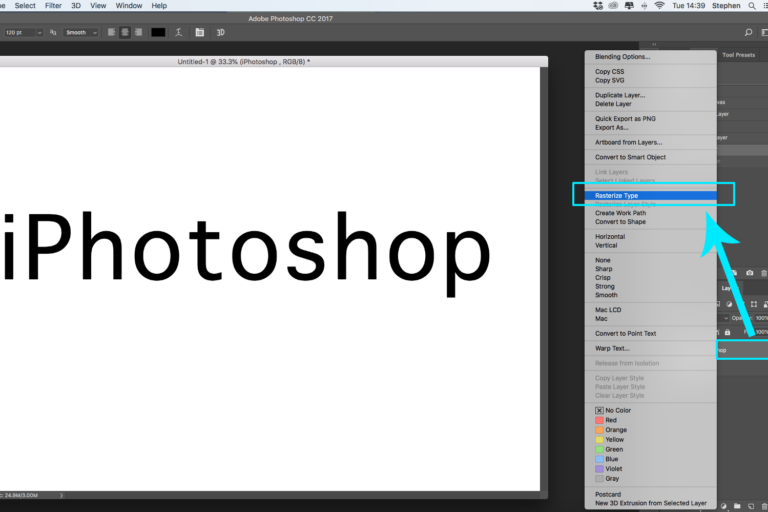
 Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда. Adobe Photoshop имеет множество функций и инструментов, которые предоставляют полные возможности для фотографов, желающих обработать свои изображения.
Adobe Photoshop имеет множество функций и инструментов, которые предоставляют полные возможности для фотографов, желающих обработать свои изображения. Кроме того, этот метод является наиболее подходящим для тех пользователей, которые не слишком подробно разбираются в получении четких краев объекта.
Кроме того, этот метод является наиболее подходящим для тех пользователей, которые не слишком подробно разбираются в получении четких краев объекта. Он мог бы располагаться в Инструмент волшебной палочки.
Он мог бы располагаться в Инструмент волшебной палочки.
 По сравнению с Photoshop, этот онлайн-инструмент намного проще и понятнее в использовании. Кроме того, он не требует от пользователя дополнительных технических навыков редактирования; он был предназначен для начинающих. Этот инструмент эффективно удаляет любой нежелательный фон с наших заветных снимков.
По сравнению с Photoshop, этот онлайн-инструмент намного проще и понятнее в использовании. Кроме того, он не требует от пользователя дополнительных технических навыков редактирования; он был предназначен для начинающих. Этот инструмент эффективно удаляет любой нежелательный фон с наших заветных снимков.

 После выбора всех фонов нажмите кнопку Удалить кнопка для удаления фона.
После выбора всех фонов нажмите кнопку Удалить кнопка для удаления фона. Кроме того, от пользователя не потребуется дополнительных технических навыков, чтобы сделать это, потому что любой, даже новичок, может использовать этот инструмент.
Кроме того, от пользователя не потребуется дополнительных технических навыков, чтобы сделать это, потому что любой, даже новичок, может использовать этот инструмент.


 Увеличьте масштаб, чтобы исправить любые дефекты вокруг вашего объекта. Вы также можете сделать это в режиме «Быстрая маска».
Увеличьте масштаб, чтобы исправить любые дефекты вокруг вашего объекта. Вы также можете сделать это в режиме «Быстрая маска».

 Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
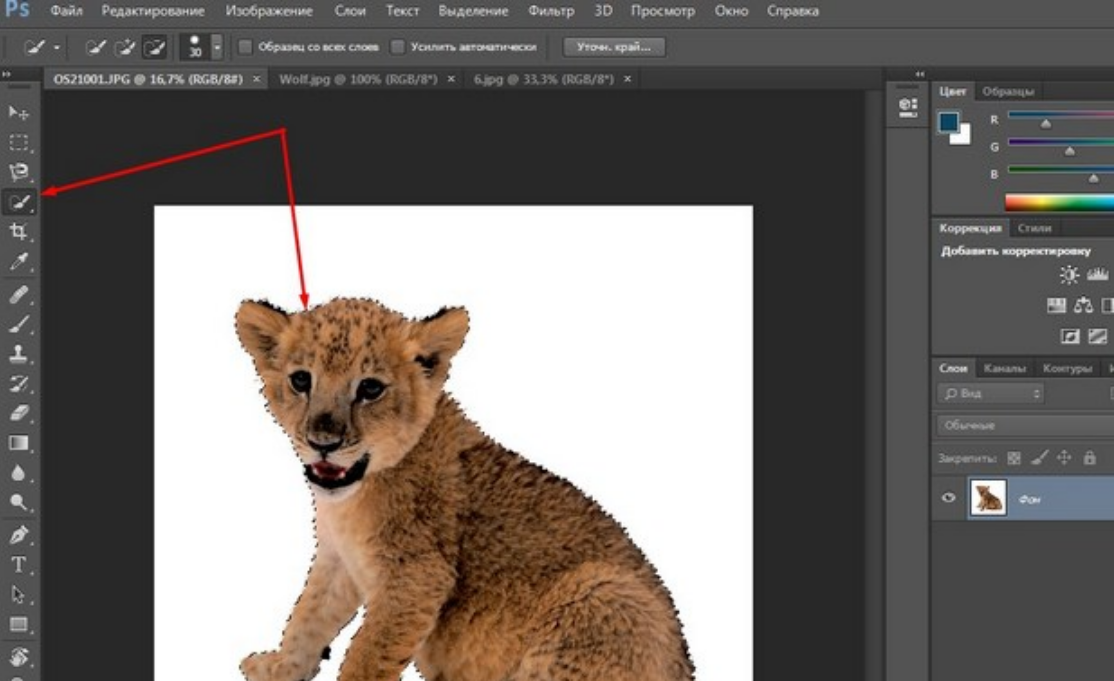
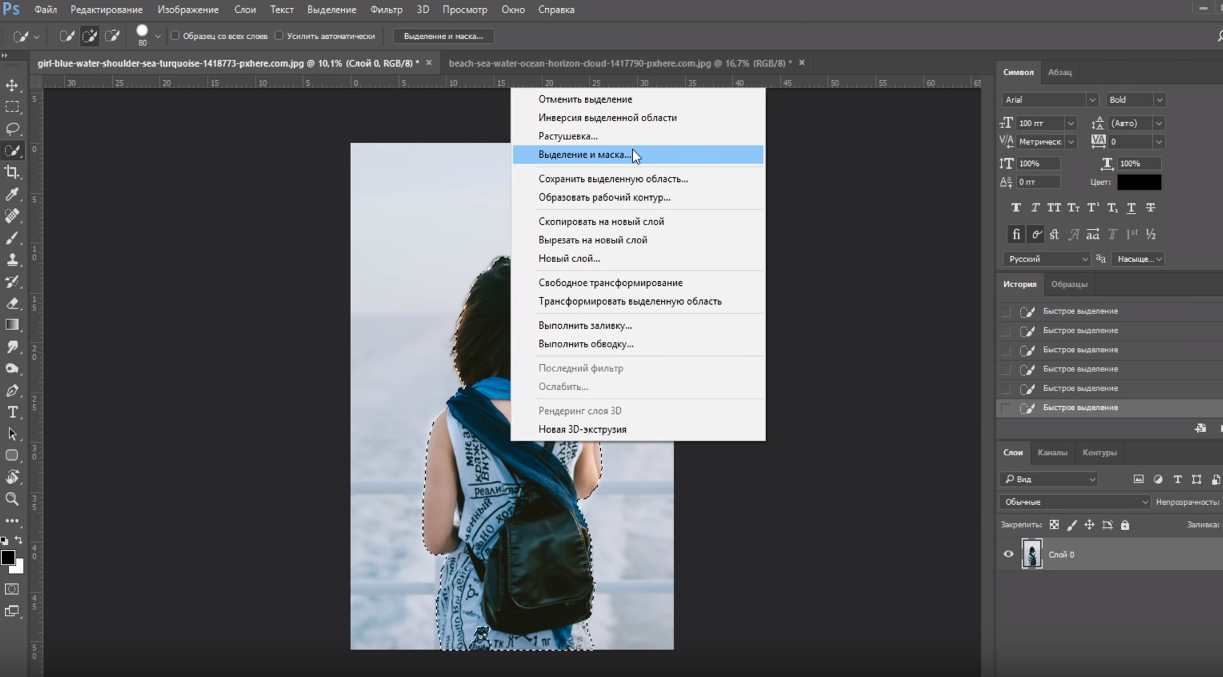
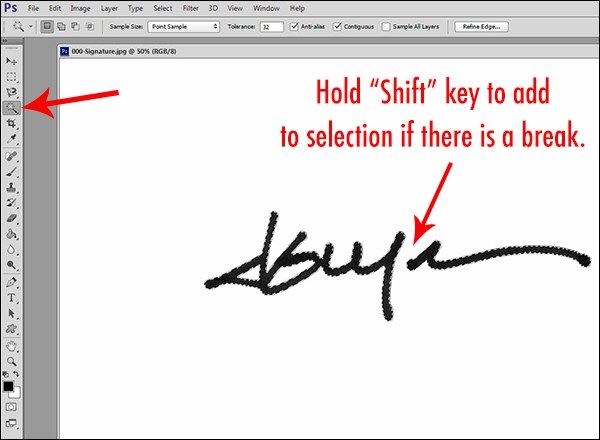
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой. (Не видите инструмент «Быстрое выделение»? Он может быть вложен в инструмент «Волшебная палочка»). «Инструмент быстрого выделения» — лучший инструмент для базового удаления фона.
(Не видите инструмент «Быстрое выделение»? Он может быть вложен в инструмент «Волшебная палочка»). «Инструмент быстрого выделения» — лучший инструмент для базового удаления фона.
 Во-первых, измените режим просмотра на «На белом» или любой другой параметр, который резко контрастирует с вашим выбором. Это поможет вам увидеть те части вашего преимущества, которые нуждаются в наибольшей помощи.
Во-первых, измените режим просмотра на «На белом» или любой другой параметр, который резко контрастирует с вашим выбором. Это поможет вам увидеть те части вашего преимущества, которые нуждаются в наибольшей помощи.

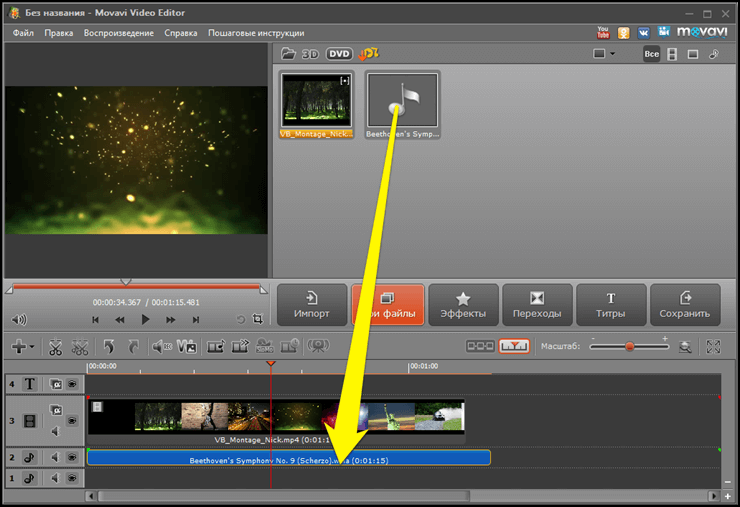
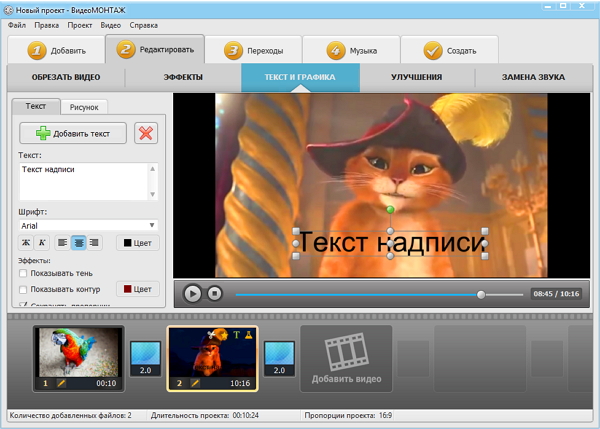
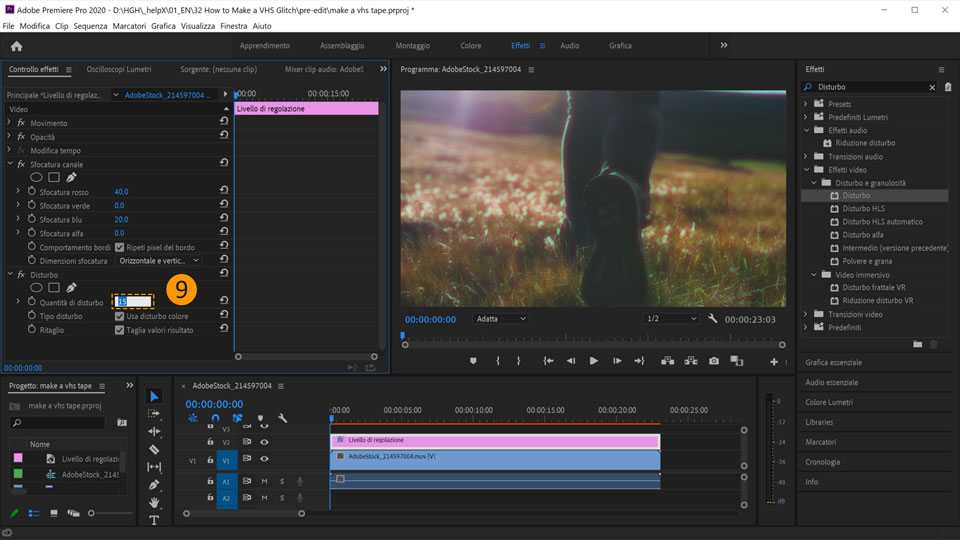
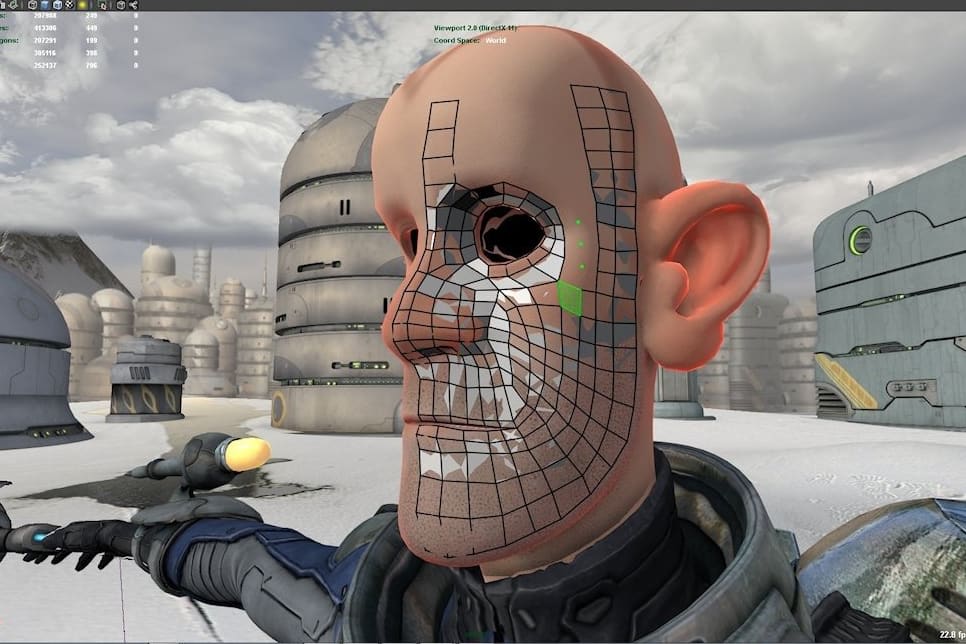
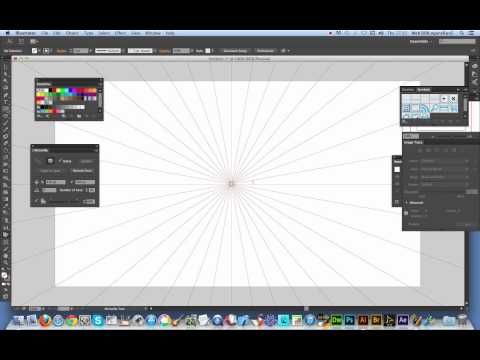
 Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
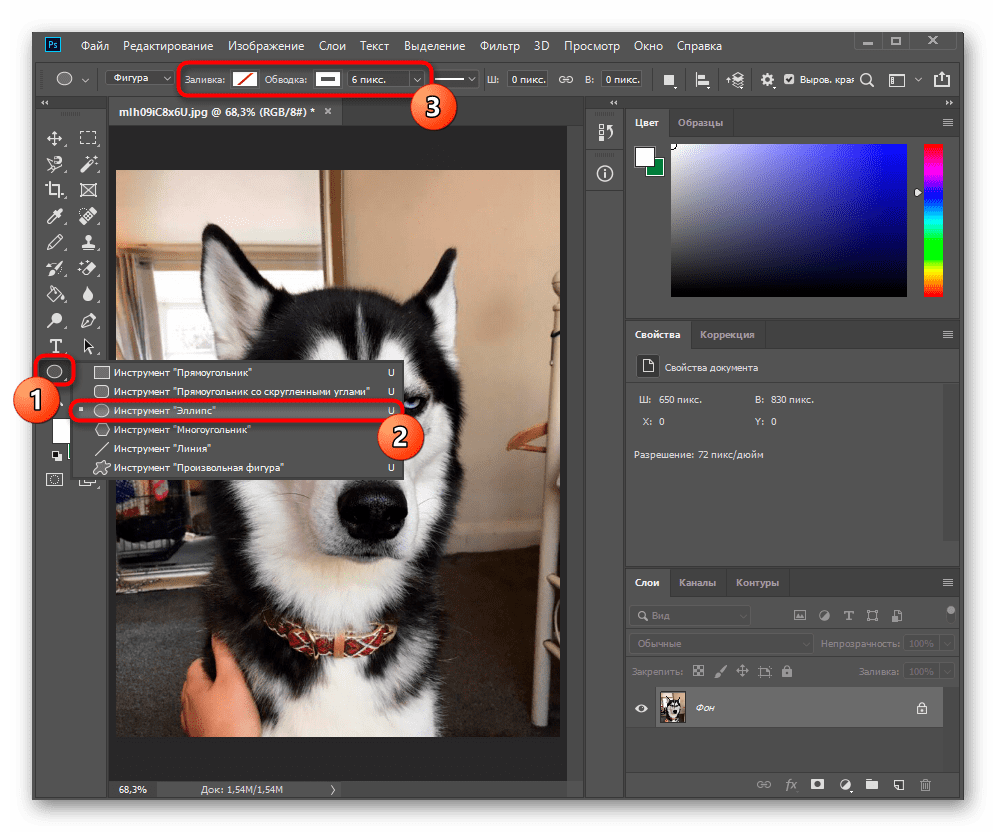
 Для эллипса это означает, что он мгновенно превращается в круг.
Для эллипса это означает, что он мгновенно превращается в круг. Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей.
Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей. Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре.
Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре. Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения.
Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения. Нереально, но на мой взгляд выглядит хорошо.
Нереально, но на мой взгляд выглядит хорошо. Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.
Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.
 ) особенно полезно для маркетологов: анимационная графика.
) особенно полезно для маркетологов: анимационная графика.
 (По той же причине вы испытываете физический страх в фильме ужасов или радость в романтической комедии.) Хотите ли вы вызвать у зрителя радость или сострадание, моушн-графика — отличный способ сделать это.
(По той же причине вы испытываете физический страх в фильме ужасов или радость в романтической комедии.) Хотите ли вы вызвать у зрителя радость или сострадание, моушн-графика — отличный способ сделать это.

 Время, которое вы потратите на создание моушн-графики, окупится в виде сильной коммуникации, которая прослужит вам долгие годы. (Узнайте больше о том, как стратегия делимого контента может помочь вам извлечь больше пользы из анимационной графики.)
Время, которое вы потратите на создание моушн-графики, окупится в виде сильной коммуникации, которая прослужит вам долгие годы. (Узнайте больше о том, как стратегия делимого контента может помочь вам извлечь больше пользы из анимационной графики.)
 )
)
 Если ваша команда по продвижению не была подготовлена с самого начала, они будут изо всех сил пытаться получить желаемое количество просмотров. Чтобы избежать этого, убедитесь, что план задокументирован. Вы также можете попробовать эти 8 тактик распространения, чтобы привлечь больше внимания к своей моушн-графике.
Если ваша команда по продвижению не была подготовлена с самого начала, они будут изо всех сил пытаться получить желаемое количество просмотров. Чтобы избежать этого, убедитесь, что план задокументирован. Вы также можете попробовать эти 8 тактик распространения, чтобы привлечь больше внимания к своей моушн-графике. С учетом сказанного, давайте приступим к делу.
С учетом сказанного, давайте приступим к делу.
 )
)

 (Это касается всего, что мы здесь обсуждали.)
(Это касается всего, что мы здесь обсуждали.)
 Статические изображения — это мощный инструмент, но они имеют ограничения по скорости передачи информации и провокационности.
Статические изображения — это мощный инструмент, но они имеют ограничения по скорости передачи информации и провокационности. Хорошо спланированная и хорошо выполненная анимация может резюмировать идею, подчеркивая ключевые аспекты, имеющие отношение к основному сообщению. Кроме того, моушн-графика упрощает восприятие и понимание сложных данных за счет фильтрации информации посредством визуализации данных.
Хорошо спланированная и хорошо выполненная анимация может резюмировать идею, подчеркивая ключевые аспекты, имеющие отношение к основному сообщению. Кроме того, моушн-графика упрощает восприятие и понимание сложных данных за счет фильтрации информации посредством визуализации данных.

 Если вы хотите преуспеть в создании видео профессионального качества, всегда включайте эти элементы в свой творческий процесс.
Если вы хотите преуспеть в создании видео профессионального качества, всегда включайте эти элементы в свой творческий процесс.

 Какую существующую графику вы можете улучшить, анимировав? Какие новые возможности вы можете использовать, чтобы выделить свой бренд в этой быстро меняющейся среде?
Какую существующую графику вы можете улучшить, анимировав? Какие новые возможности вы можете использовать, чтобы выделить свой бренд в этой быстро меняющейся среде?

 Каждая Moonbird служит ключом к эксклюзивным мероприятиям, встречам и предстоящим проектам.
Каждая Moonbird служит ключом к эксклюзивным мероприятиям, встречам и предстоящим проектам. Например, 100 владельцев Women Rise NFT получают бесплатную копию книги «RISE: экстраординарные цветные женщины, которые изменили мир», в которой представлены необыкновенные истории 100 женщин со всего мира. Это также проиллюстрировано тем же художником, что и более 450 нарисованных от руки черт, случайно выбранных для создания коллекции Women Rise.
Например, 100 владельцев Women Rise NFT получают бесплатную копию книги «RISE: экстраординарные цветные женщины, которые изменили мир», в которой представлены необыкновенные истории 100 женщин со всего мира. Это также проиллюстрировано тем же художником, что и более 450 нарисованных от руки черт, случайно выбранных для создания коллекции Women Rise. Это первый в мире проект, представляющий частный обеденный клуб, членство в котором владельцы приобретают через NFT.
Это первый в мире проект, представляющий частный обеденный клуб, членство в котором владельцы приобретают через NFT.
 Когда миры начинаются, они выглядят как пиксельные виды леса, набережной и холмистой местности.
Когда миры начинаются, они выглядят как пиксельные виды леса, набережной и холмистой местности. Каждая обезьяна в коллекции имеет уникальное сочетание черт, включая черты лица, цвет фона, головной убор и многое другое.
Каждая обезьяна в коллекции имеет уникальное сочетание черт, включая черты лица, цвет фона, головной убор и многое другое. Коллекция включает 11 111 уникальных, случайно сгенерированных 3D NFT, изображающих космические символы.
Коллекция включает 11 111 уникальных, случайно сгенерированных 3D NFT, изображающих космические символы.

 Мы проверяем каждую статистику, цитату и факт, используя надежные первичные ресурсы, чтобы убедиться, что предоставляемая нами информация верна. Вы можете узнать больше о процессах и стандартах GOBankingRates в нашей редакционной политике.
Мы проверяем каждую статистику, цитату и факт, используя надежные первичные ресурсы, чтобы убедиться, что предоставляемая нами информация верна. Вы можете узнать больше о процессах и стандартах GOBankingRates в нашей редакционной политике. 2022.
2022.


 Это открытый и общедоступный блокчейн с собственным токеном управления FLOW, который используется для управления сетью и стимулирования ее участников. Сюда входят разработчики, работающие над протоколом, и пользователи, совершающие по нему транзакции.
Это открытый и общедоступный блокчейн с собственным токеном управления FLOW, который используется для управления сетью и стимулирования ее участников. Сюда входят разработчики, работающие над протоколом, и пользователи, совершающие по нему транзакции.
 Это означает, что инвесторы могут получать прибыль независимо от того, успешны ли конкретный NFT или создатель.
Это означает, что инвесторы могут получать прибыль независимо от того, успешны ли конкретный NFT или создатель.

 Вам нужно осторожно перетащить его на опцию «Новый слой», которую можно увидеть в нижней части опции «Слои».
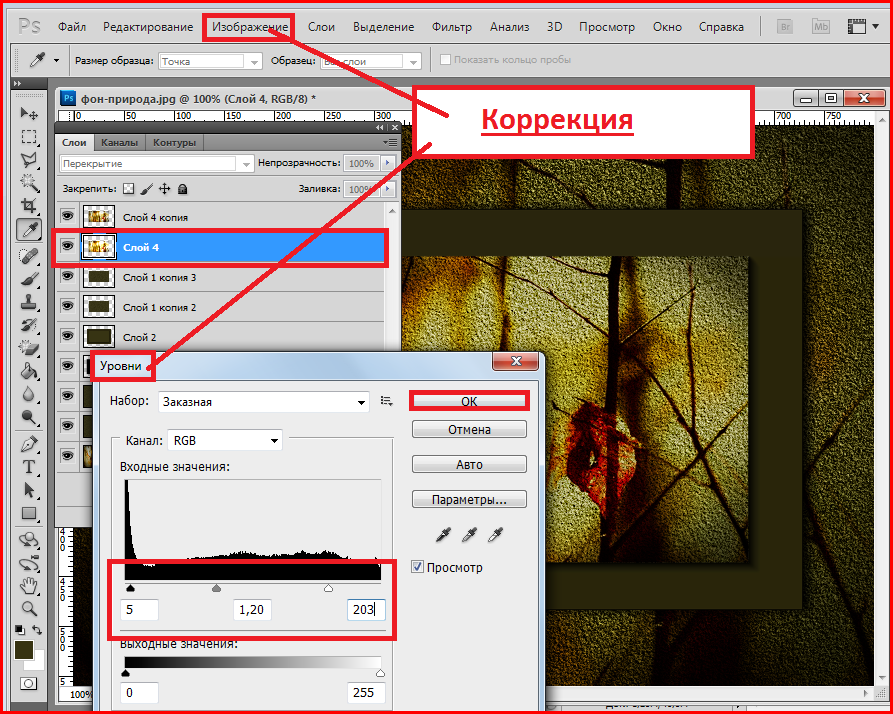
Вам нужно осторожно перетащить его на опцию «Новый слой», которую можно увидеть в нижней части опции «Слои». Чтобы изменить это, просто нажмите на области, используя инструмент Bloat Tool или Pucker Tool. После завершения процесса и внесения всех изменений нажмите «ОК».
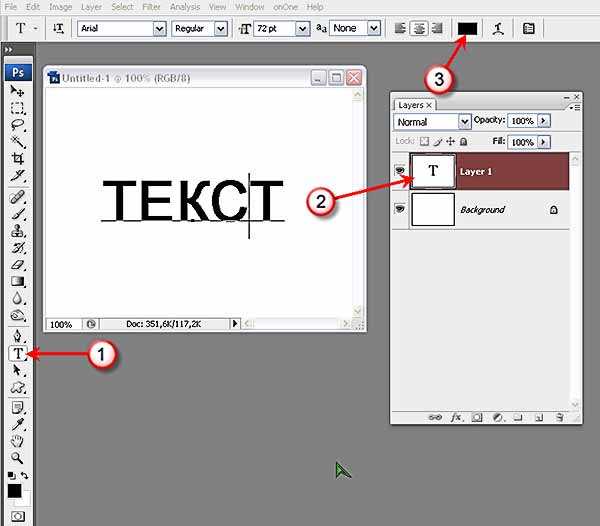
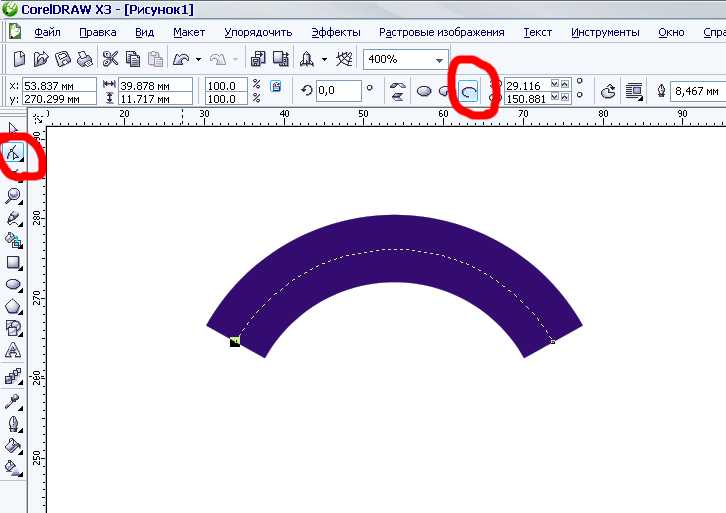
Чтобы изменить это, просто нажмите на области, используя инструмент Bloat Tool или Pucker Tool. После завершения процесса и внесения всех изменений нажмите «ОК». Выберите инструменты выделения на панели инструментов, чтобы выбрать объект и выберите меню «Правка», затем «Преобразование», затем выберите «Деформация». На объекте будет видна сетка как только вы это сделали.
Выберите инструменты выделения на панели инструментов, чтобы выбрать объект и выберите меню «Правка», затем «Преобразование», затем выберите «Деформация». На объекте будет видна сетка как только вы это сделали. Выберите «Дублировать слой», затем выберите фоновое изображение в меню «Документ».
Выберите «Дублировать слой», затем выберите фоновое изображение в меню «Документ». Хотя эти два инструмента имеют одинаковую функциональность, инструмент «Наклон» может лучше наклонять изображения. Инструмент «Искажение» может растянуть изображение лучше.
Хотя эти два инструмента имеют одинаковую функциональность, инструмент «Наклон» может лучше наклонять изображения. Инструмент «Искажение» может растянуть изображение лучше. Он приятен на вид и может добавить значимости любому проекту.
Он приятен на вид и может добавить значимости любому проекту.

 Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
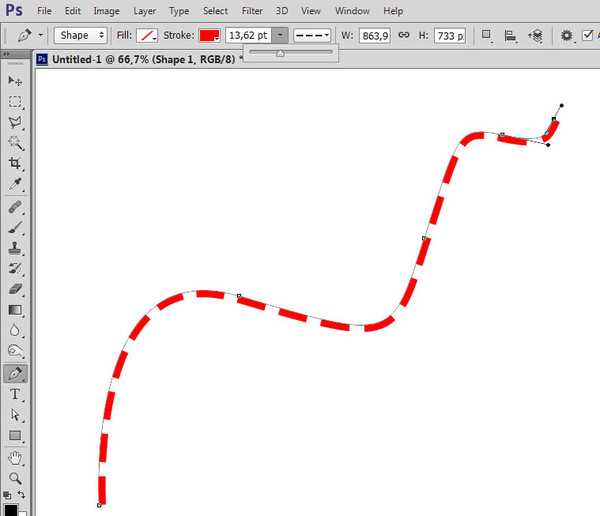
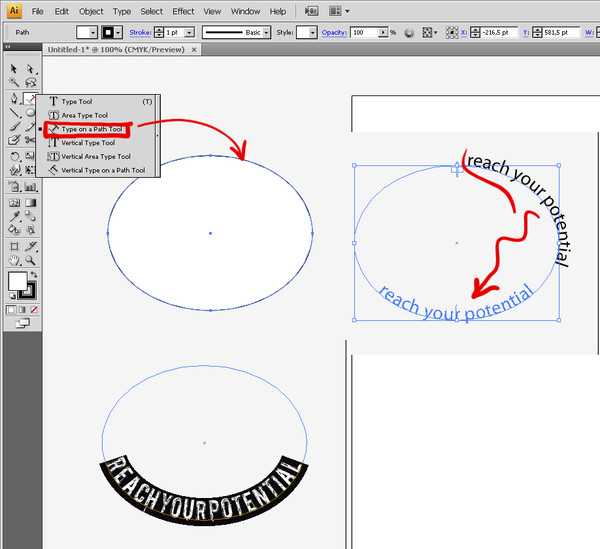
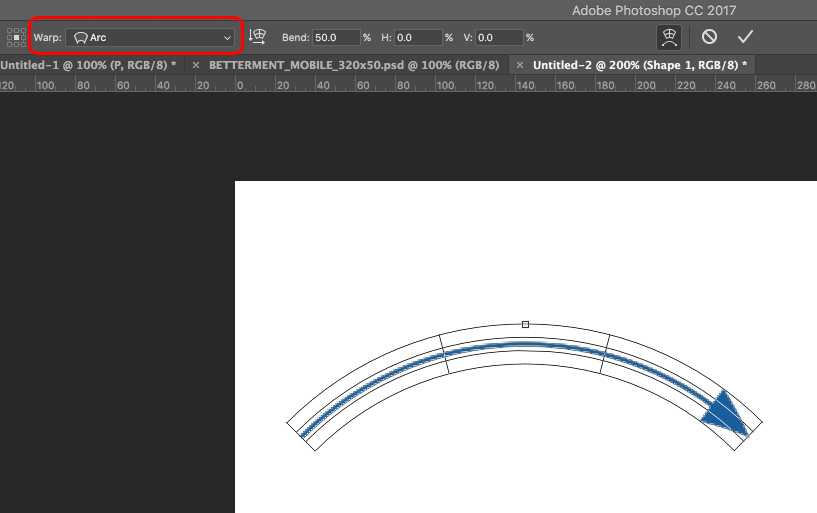
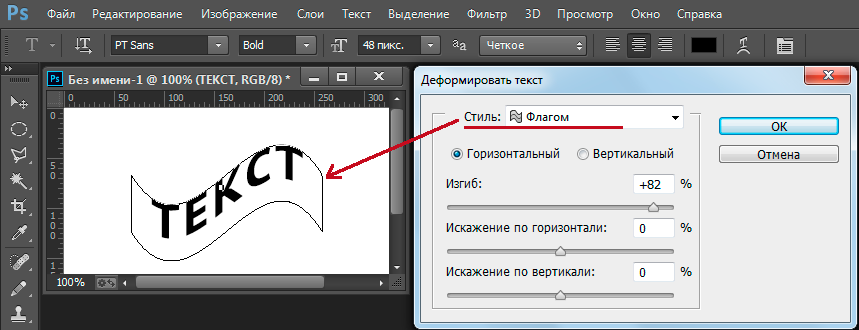
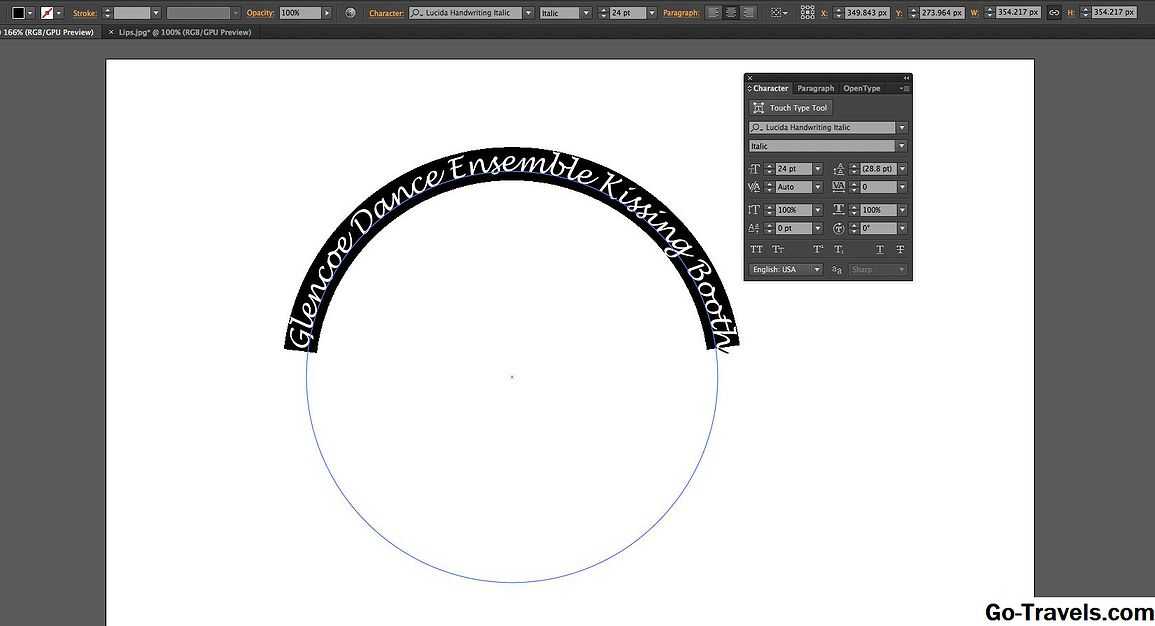
Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой. В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите.
В этих случаях лучшим вариантом будет использование функции пути. Это связано с тем, что вы можете использовать инструмент «Фигура», чтобы идеально вписаться в объект и изгибать текст вокруг него именно так, как вы этого хотите. Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы новичок в инструменте «Деформация», его очень просто использовать, выполнив следующие шаги.
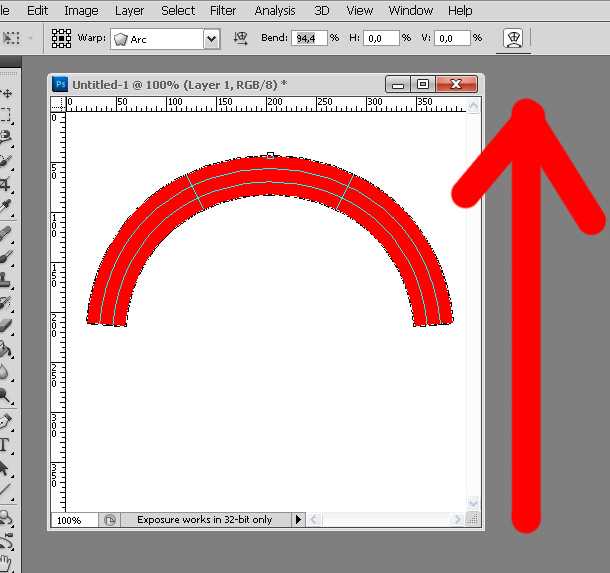
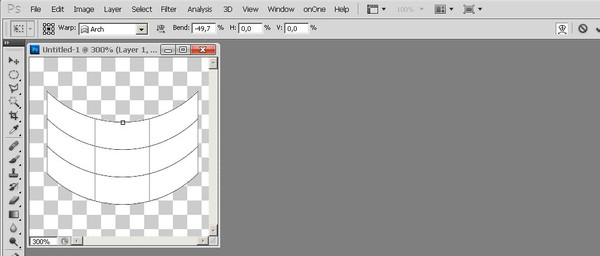
Деформация в Photoshop позволяет вам вручную контролировать, где и как изгибаются ваши слои. Даже если вы новичок в инструменте «Деформация», его очень просто использовать, выполнив следующие шаги.

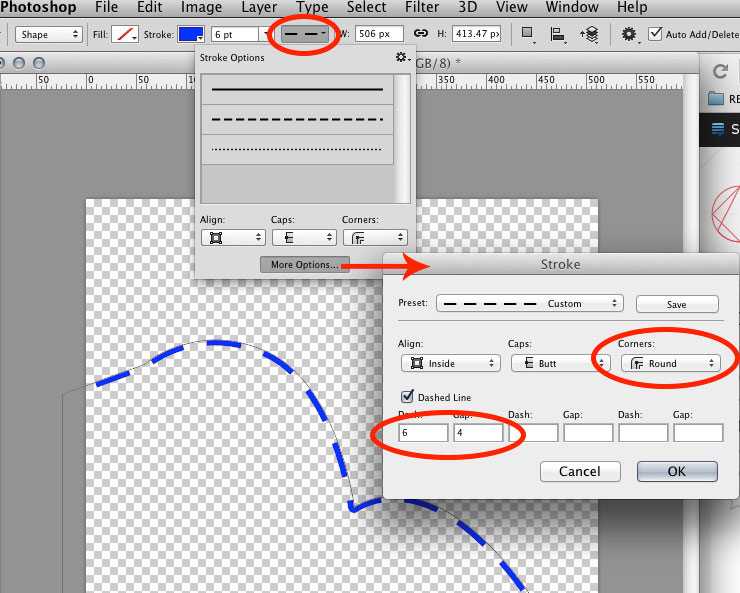
 Обратите внимание на разделенные линии на изображении.
Обратите внимание на разделенные линии на изображении.





 Первоначально тональность изображения изображается прямой диагональной линией на графике. При настройке изображения RGB верхняя правая область графика представляет светлые участки, а нижняя левая область — тени. Горизонтальная ось графика представляет входные уровни (исходные значения изображения), а вертикальная ось представляет выходные уровни (новые скорректированные значения). Когда вы добавляете к линии контрольные точки и перемещаете их, форма кривой изменяется в соответствии с вашими настройками изображения. Более крутые участки кривой представляют области с более высоким контрастом, а более плоские участки представляют области с более низким контрастом.
Первоначально тональность изображения изображается прямой диагональной линией на графике. При настройке изображения RGB верхняя правая область графика представляет светлые участки, а нижняя левая область — тени. Горизонтальная ось графика представляет входные уровни (исходные значения изображения), а вертикальная ось представляет выходные уровни (новые скорректированные значения). Когда вы добавляете к линии контрольные точки и перемещаете их, форма кривой изменяется в соответствии с вашими настройками изображения. Более крутые участки кривой представляют области с более высоким контрастом, а более плоские участки представляют области с более низким контрастом. Для изображений CMYK на графике отображается процентное содержание чернил/пигмента. Для изображений LAB и оттенков серого на графике отображаются значения освещенности.
Для изображений CMYK на графике отображается процентное содержание чернил/пигмента. Для изображений LAB и оттенков серого на графике отображаются значения освещенности. Чтобы затемнить блики, переместите точку рядом с вершиной кривой вниз. Перемещение точки вниз или вправо сопоставляет входное значение с более низким выходным значением, и изображение темнеет. Чтобы осветлить тени, переместите точку в нижней части кривой вверх. Перемещение точки вверх или влево сопоставляет более низкое входное значение с более высоким выходным значением, и изображение становится светлее.
Чтобы затемнить блики, переместите точку рядом с вершиной кривой вниз. Перемещение точки вниз или вправо сопоставляет входное значение с более низким выходным значением, и изображение темнеет. Чтобы осветлить тени, переместите точку в нижней части кривой вверх. Перемещение точки вверх или влево сопоставляет более низкое входное значение с более высоким выходным значением, и изображение становится светлее.
 Эти параметры можно отключить, см. раздел Настройка параметров отображения кривых.
Эти параметры можно отключить, см. раздел Настройка параметров отображения кривых. Вы можете внести коррективы в одну тональную область, не затрагивая другие области.
Вы можете внести коррективы в одну тональную область, не затрагивая другие области.



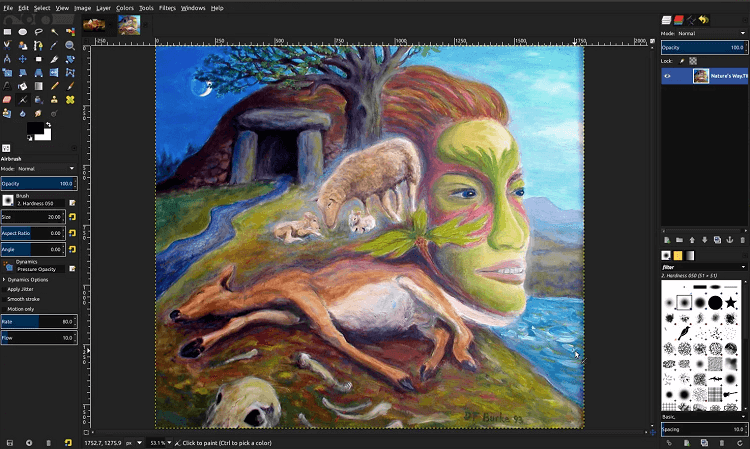
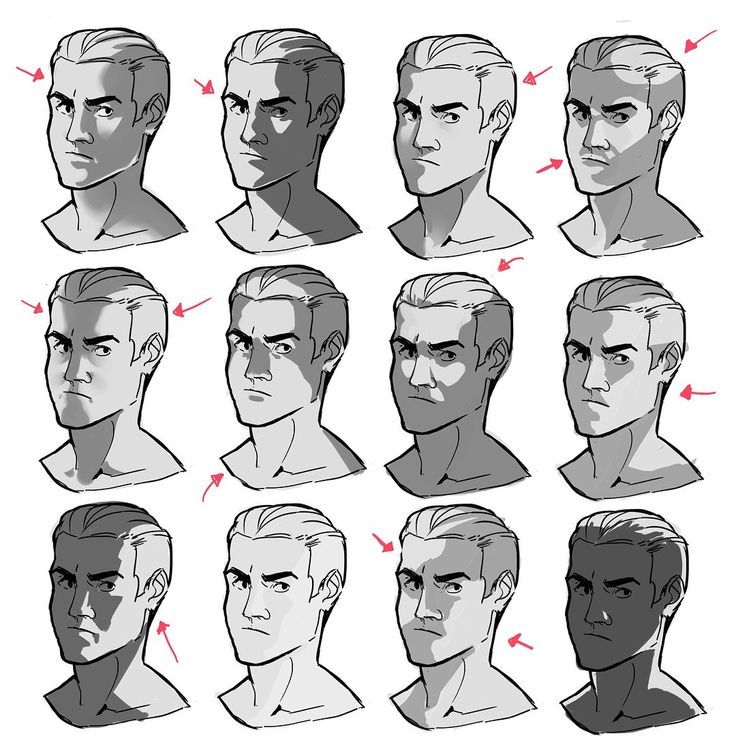
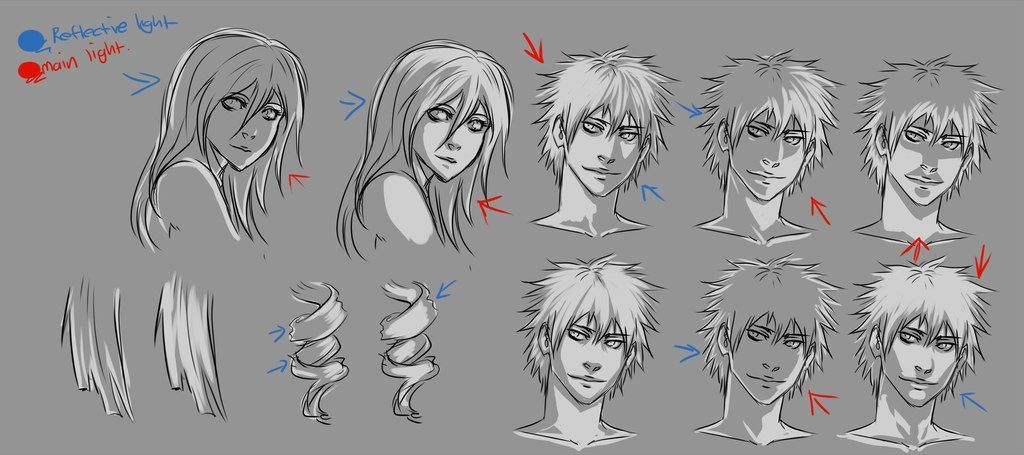
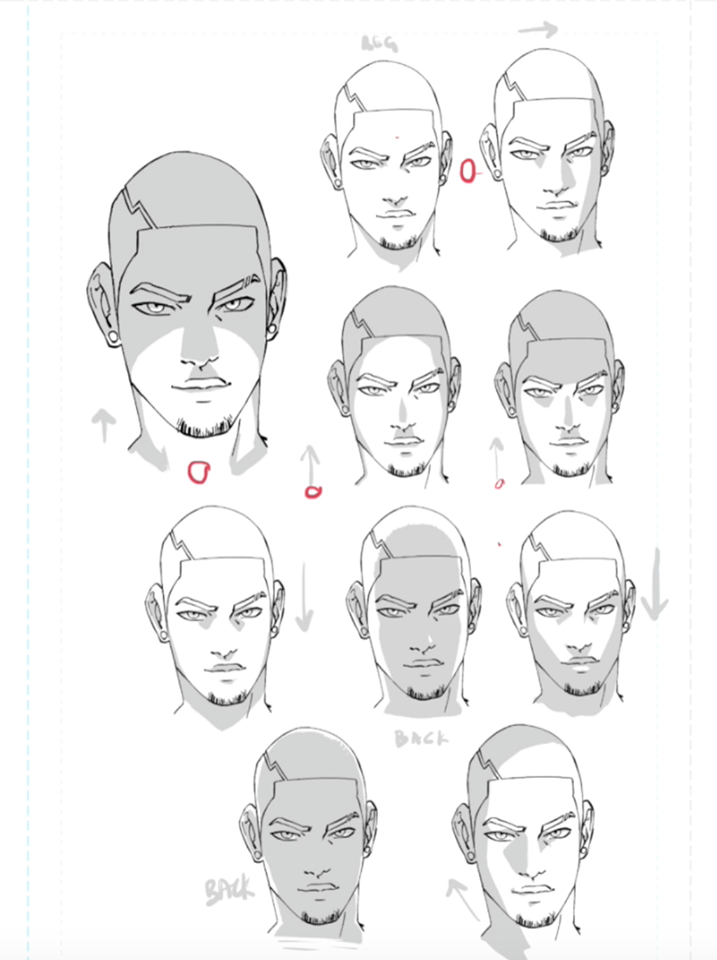
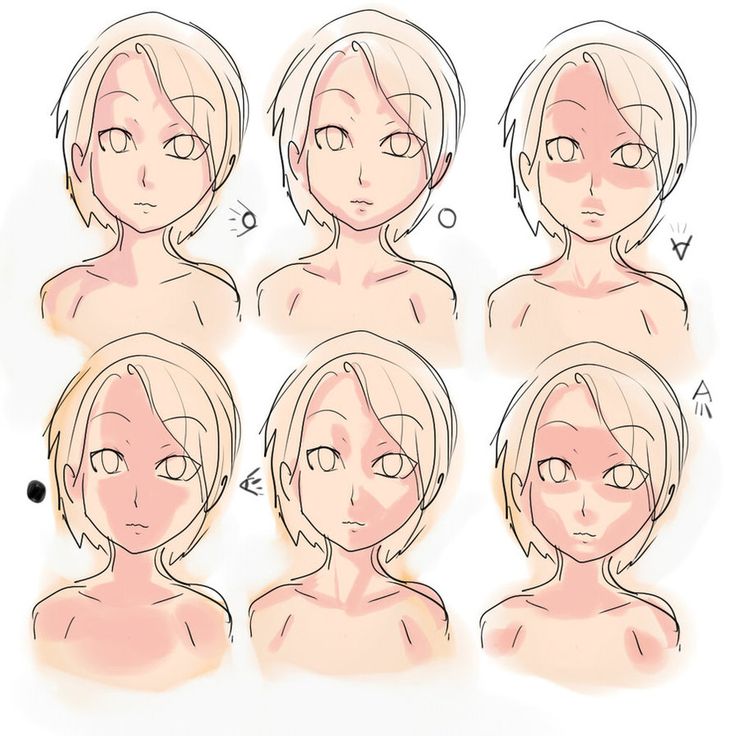
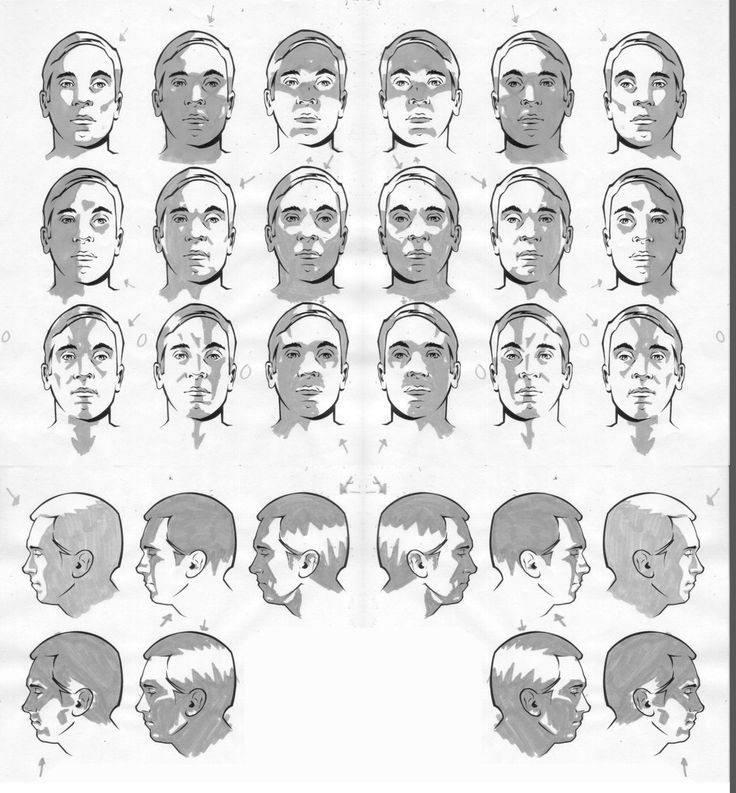
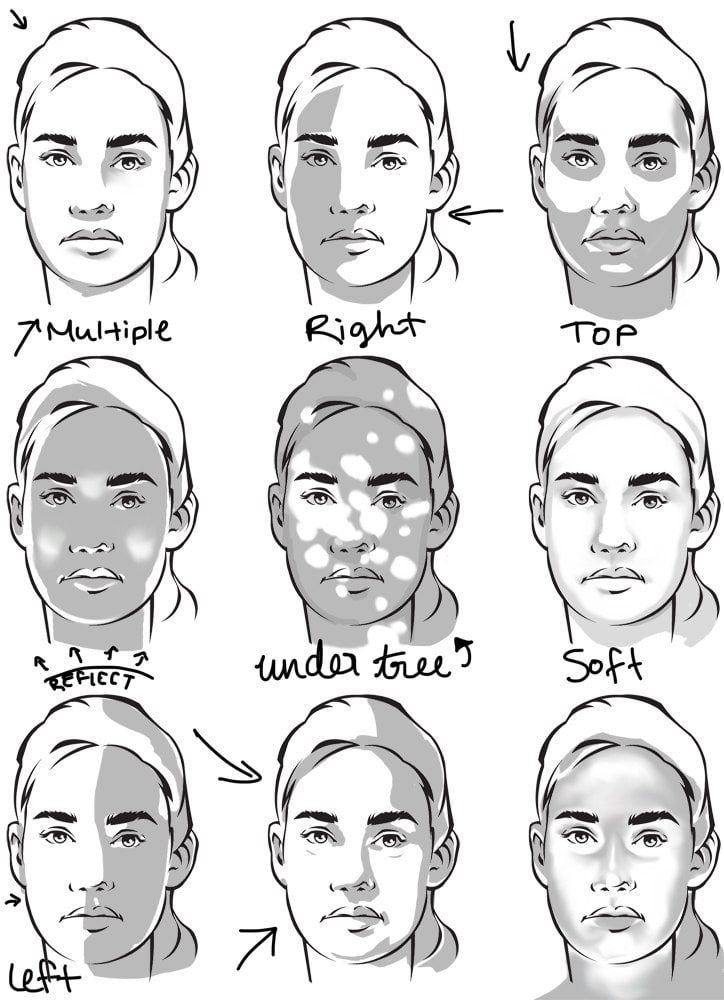
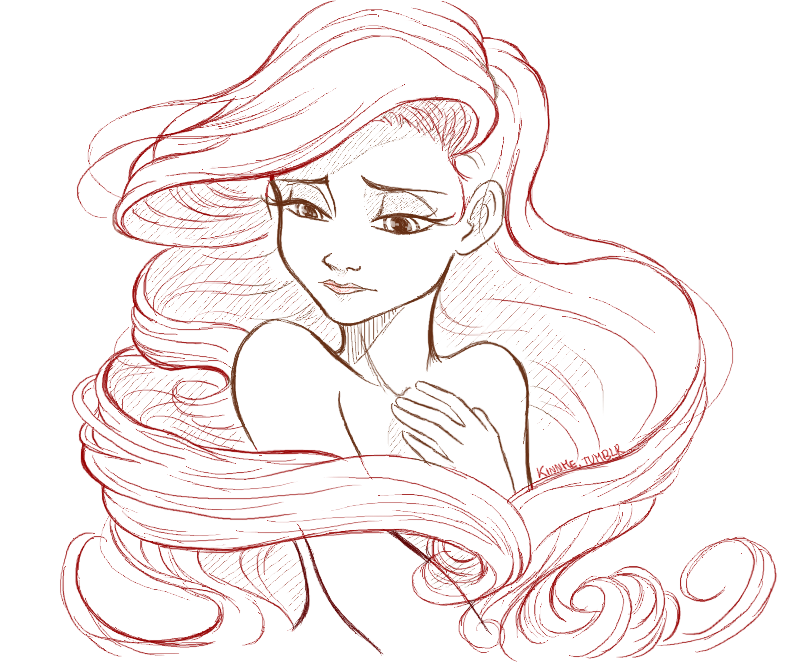
 Меняя положение лампы, вы также меняете и отбрасываемые тени на вашем лице. Очень важно понять, что тени отбрасываются самыми различными формами. Поэтому сверяйтесь с самым лучшим референсом — своим собственным лицом!
Меняя положение лампы, вы также меняете и отбрасываемые тени на вашем лице. Очень важно понять, что тени отбрасываются самыми различными формами. Поэтому сверяйтесь с самым лучшим референсом — своим собственным лицом!



 Значение
Значение  Если оба значения равны
Если оба значения равны  red-text-shadow {
тень текста: красный 0-2px;
}
red-text-shadow {
тень текста: красный 0-2px;
}



 В обращении к согражданам Путин заявил, что обстоятельства «требуют решительных и незамедлительных действий», поскольку республики Донбасса обратились с просьбой о помощи. По словам российского лидера, вся ответственность за кровопролитие будет на совести правящего на Украине режима.Развитие ситуации — в онлайн-репортаже >>
В обращении к согражданам Путин заявил, что обстоятельства «требуют решительных и незамедлительных действий», поскольку республики Донбасса обратились с просьбой о помощи. По словам российского лидера, вся ответственность за кровопролитие будет на совести правящего на Украине режима.Развитие ситуации — в онлайн-репортаже >> xn--p1ai/awards/
xn--p1ai/awards/
 В обращении к согражданам Путин заявил, что обстоятельства «требуют решительных и незамедлительных действий», поскольку республики Донбасса обратились с просьбой о помощи. По словам российского лидера, вся ответственность за кровопролитие будет на совести правящего на Украине режима.
В обращении к согражданам Путин заявил, что обстоятельства «требуют решительных и незамедлительных действий», поскольку республики Донбасса обратились с просьбой о помощи. По словам российского лидера, вся ответственность за кровопролитие будет на совести правящего на Украине режима. В поддержку проекта высказались депутаты Мосгордумы, при этом в Москве продолжается сбор гуманитарной помощи для жителей Донбасса, которым горожане уже пожертвовали более 2 млн единиц товаров.
В поддержку проекта высказались депутаты Мосгордумы, при этом в Москве продолжается сбор гуманитарной помощи для жителей Донбасса, которым горожане уже пожертвовали более 2 млн единиц товаров.
 По его мнению, акция также позволит узнать правду о задачах специальной военной операции иностранным туристам. «И потом, возможно, они расскажут об этом у себя на родине», – сказал депутат.
По его мнению, акция также позволит узнать правду о задачах специальной военной операции иностранным туристам. «И потом, возможно, они расскажут об этом у себя на родине», – сказал депутат.
 «Иногда простые слова «все у нас получится» помогут пройти трудный момент в жизни, иногда важно увидеть напоминание о самом важном в жизни, о том, что все, что мы делаем, – делаем для будущего детей, молодого поколения», – заявил депутат, по мнению которого плакаты – «знак того, что мы как город, как огромное сообщество людей понимаем: не бывает чужих детей, и защита интересов будущих поколений зависит сейчас от того, как Россия пройдет это испытание».
«Иногда простые слова «все у нас получится» помогут пройти трудный момент в жизни, иногда важно увидеть напоминание о самом важном в жизни, о том, что все, что мы делаем, – делаем для будущего детей, молодого поколения», – заявил депутат, по мнению которого плакаты – «знак того, что мы как город, как огромное сообщество людей понимаем: не бывает чужих детей, и защита интересов будущих поколений зависит сейчас от того, как Россия пройдет это испытание».

 Пожалуйста, обновите до последней версии.
Пожалуйста, обновите до последней версии.




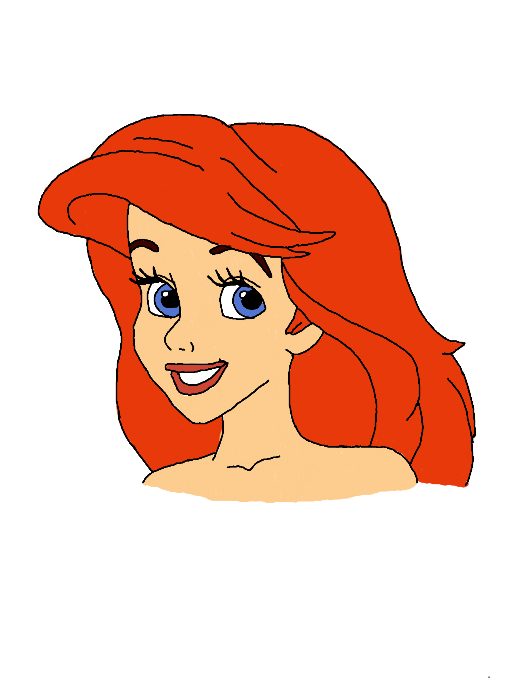
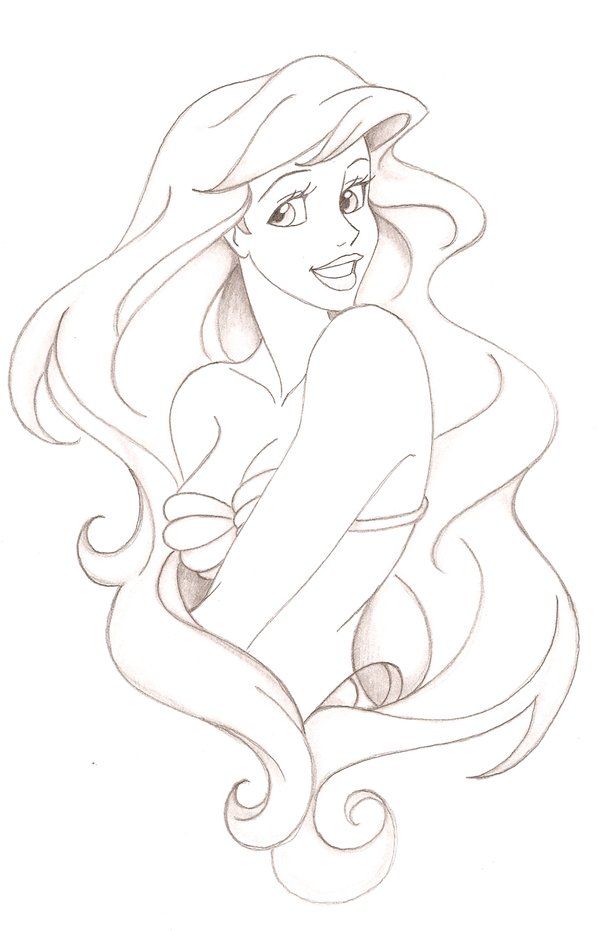
 С начало оттеняется светлая часть затем темная. Рисуется зрачок. Рисуется тень карандашом НВ. Обводим контур носа карандашом В6. Оттеняем шею и частично лицо карандашом НВ. Штрихуем волосы карандашом В2. Обводим контур волос карандашом В6. Некоторые волосы обводим пожирнее.
С начало оттеняется светлая часть затем темная. Рисуется зрачок. Рисуется тень карандашом НВ. Обводим контур носа карандашом В6. Оттеняем шею и частично лицо карандашом НВ. Штрихуем волосы карандашом В2. Обводим контур волос карандашом В6. Некоторые волосы обводим пожирнее. Обводим по жирнее глаза.
Обводим по жирнее глаза.

 Чертим прямоугольник размером 13 на 27 см. Клетки 1.5 на 1.5. Нажимайте слегка ,иначе когда будете раскрашивать могу остаться следы. Пронумеруем для удобства слева направо.
Чертим прямоугольник размером 13 на 27 см. Клетки 1.5 на 1.5. Нажимайте слегка ,иначе когда будете раскрашивать могу остаться следы. Пронумеруем для удобства слева направо.





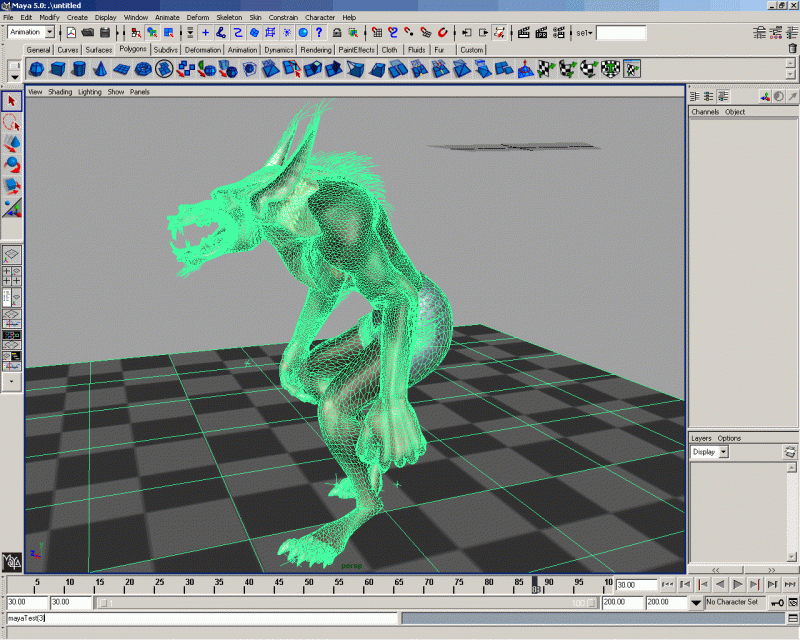
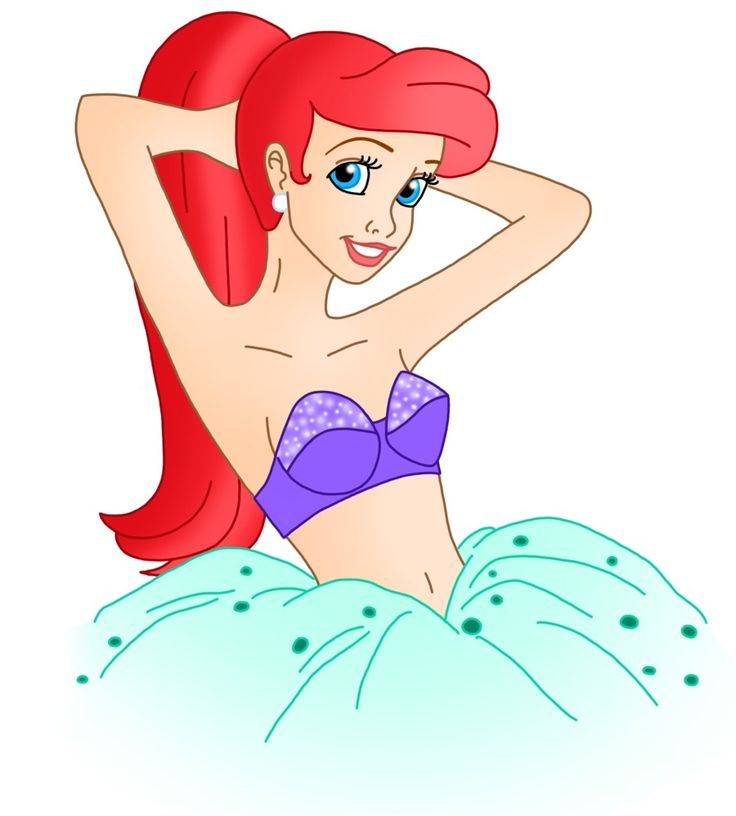
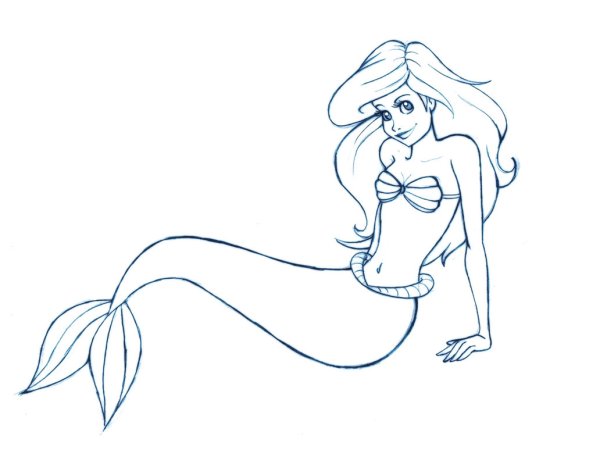
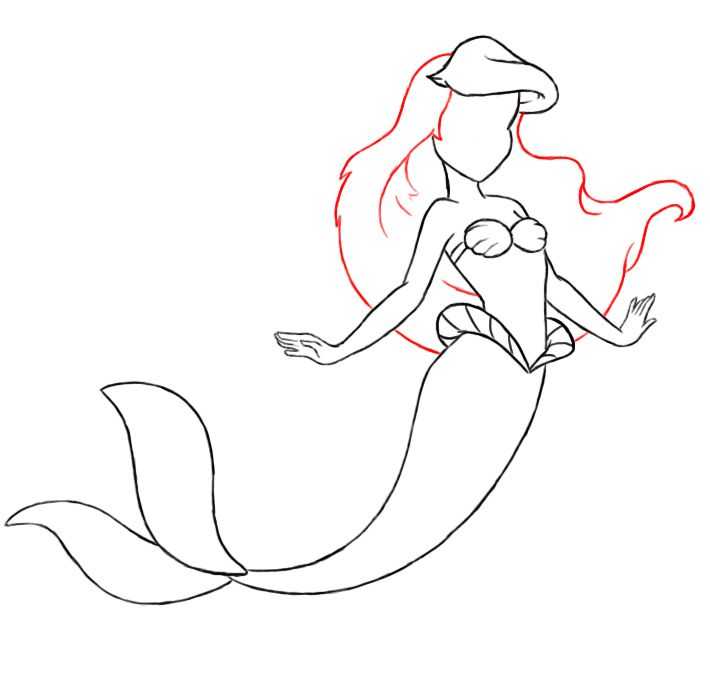
 Переходим к плечам, рукам и туловище, где вместо ног будет большой хвостовой плавник.
Переходим к плечам, рукам и туловище, где вместо ног будет большой хвостовой плавник.
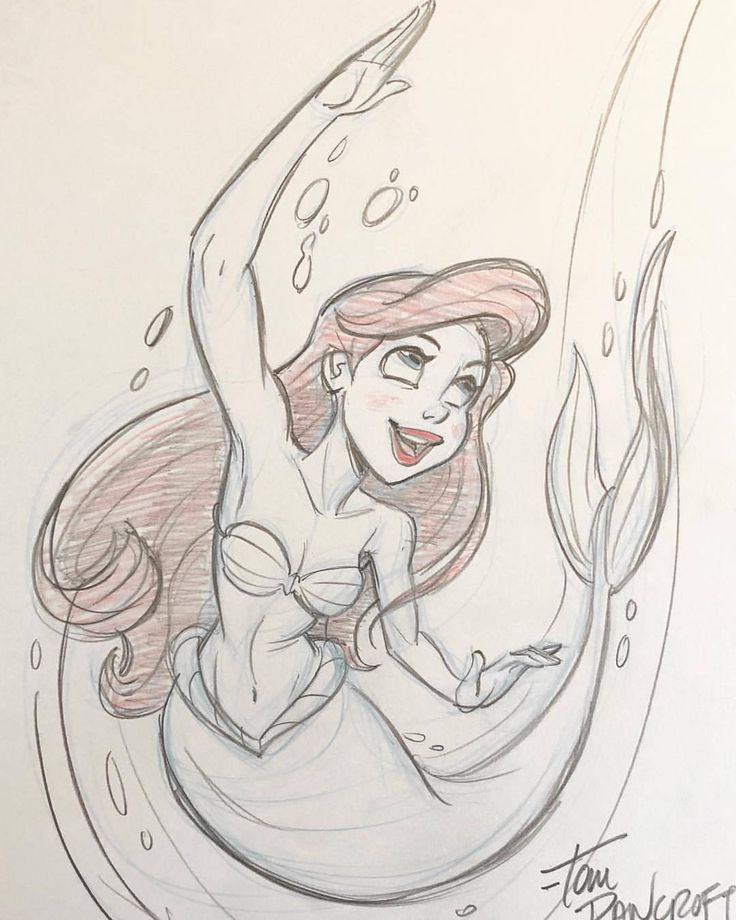
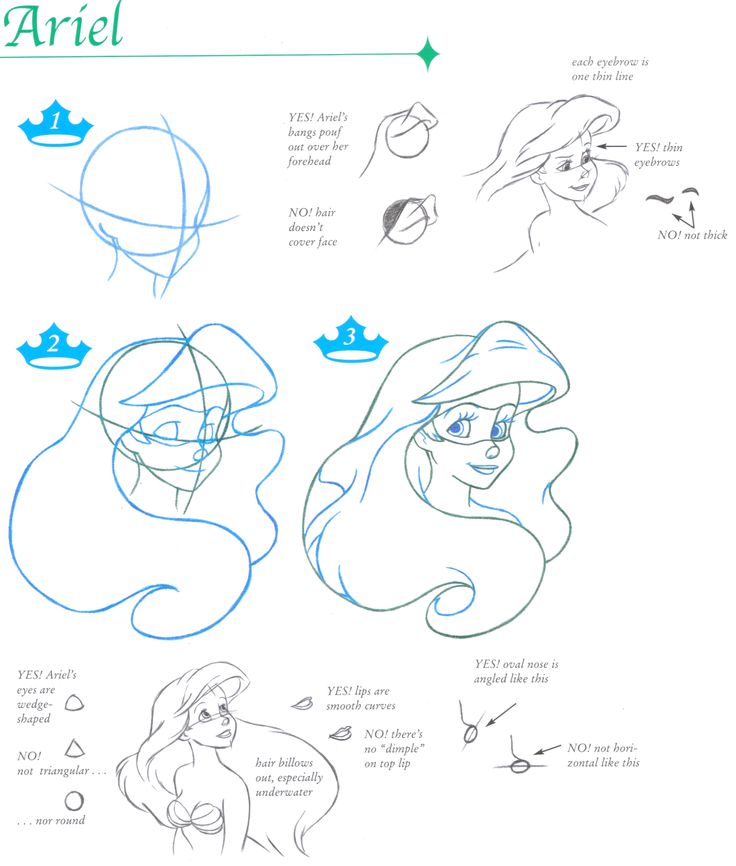
 Мы собрали для вас несколько фото и видео уроков, вам остается выбрать понравившейся урок и приступить к рисованию. Удачи!
Мы собрали для вас несколько фото и видео уроков, вам остается выбрать понравившейся урок и приступить к рисованию. Удачи!





 Черный цвет только в самом конце.Белым карандашом закрашиваем светлые участки и проходимся немного по банту
Черный цвет только в самом конце.Белым карандашом закрашиваем светлые участки и проходимся немного по банту



 Переходим к плечам, рукам и туловище, где вместо ног будет большой хвостовой плавник.
Переходим к плечам, рукам и туловище, где вместо ног будет большой хвостовой плавник.
 com>>
com>>

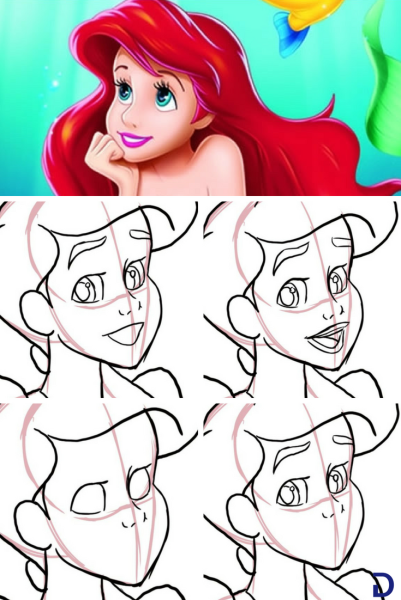
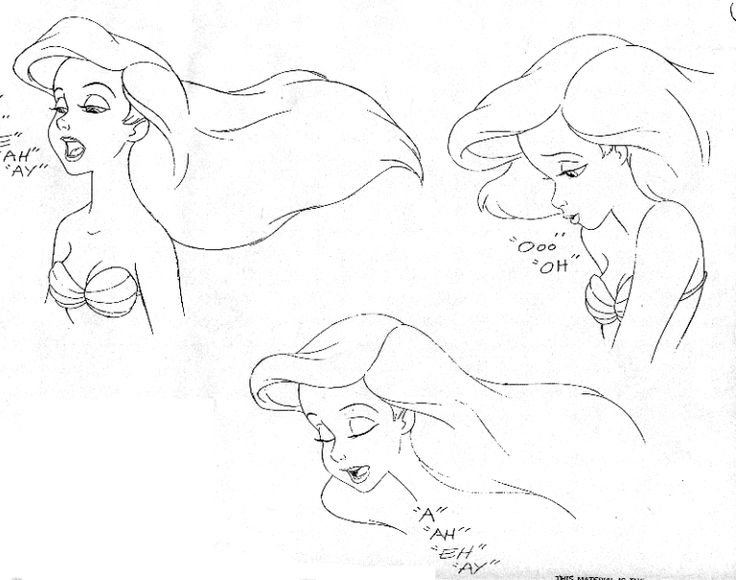
 Левая сторона волос Ариэль представляет собой простую изогнутую линию, которая начинается от основания ее недавно созданных волос до верхней части левого плеча.
Левая сторона волос Ариэль представляет собой простую изогнутую линию, которая начинается от основания ее недавно созданных волос до верхней части левого плеча.

 Это формирует туловище или живот Ариэль.
Это формирует туловище или живот Ариэль.


 0
0

 У вас должно получиться изображение, как на рисунке 6.
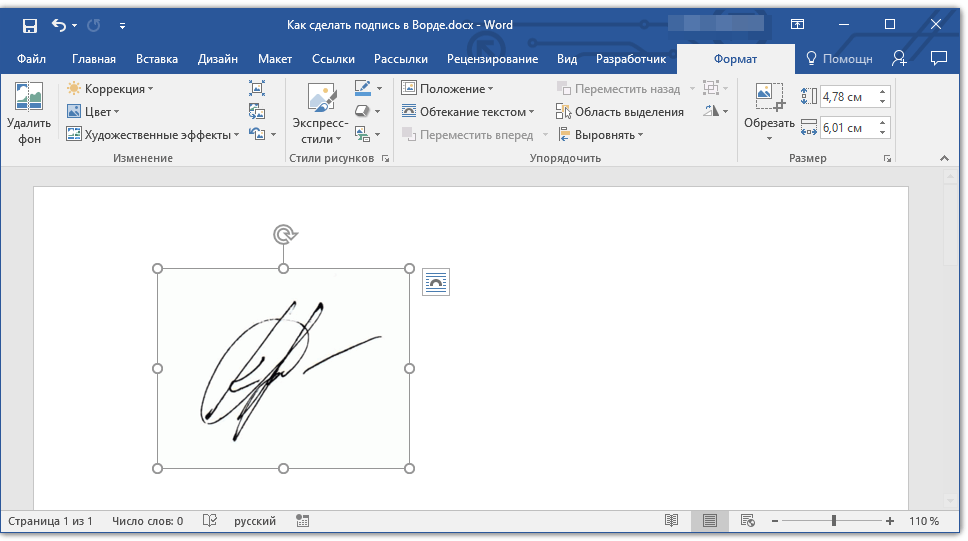
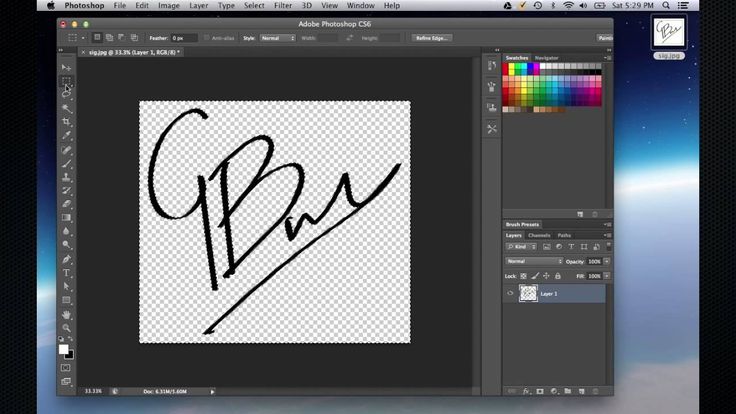
У вас должно получиться изображение, как на рисунке 6. Это выглядит профессионально, просто и, самое главное, уникально для вас! В Photoshop есть несколько различных способов создания подписи к фотографии, независимо от того, хотите ли вы формальный водяной знак или кисть для подписи. С помощью маркера и смартфона вы сможете быстро создать любой вариант, даже если вы совсем новичок в Photoshop!
Это выглядит профессионально, просто и, самое главное, уникально для вас! В Photoshop есть несколько различных способов создания подписи к фотографии, независимо от того, хотите ли вы формальный водяной знак или кисть для подписи. С помощью маркера и смартфона вы сможете быстро создать любой вариант, даже если вы совсем новичок в Photoshop! Когда дело доходит до выбора края, позже это будет иметь огромное значение.
Когда дело доходит до выбора края, позже это будет иметь огромное значение.
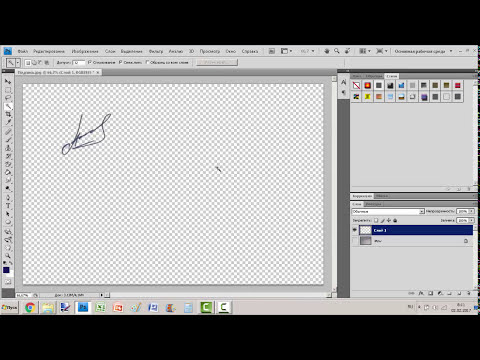
 Продолжайте до тех пор, пока ваша подпись не станет полностью черной, а близлежащая область полностью белой.
Продолжайте до тех пор, пока ваша подпись не станет полностью черной, а близлежащая область полностью белой.

 Таким образом, вы можете впоследствии отредактировать положение, размер или стили слоя, если это необходимо.
Таким образом, вы можете впоследствии отредактировать положение, размер или стили слоя, если это необходимо.

 Оба варианта быстрые и простые в использовании, но все зависит от личных предпочтений.
Оба варианта быстрые и простые в использовании, но все зависит от личных предпочтений.
 Я попробовал это несколько раз и обнаружил, что вам нужно использовать бумагу без текстуры и ручку, которая не растекается. Это означает, что линии будут более плавными, а ваша цифровая подпись будет выглядеть аккуратнее.
Я попробовал это несколько раз и обнаружил, что вам нужно использовать бумагу без текстуры и ручку, которая не растекается. Это означает, что линии будут более плавными, а ваша цифровая подпись будет выглядеть аккуратнее.