Как заменить задний фон на видео
Обзор видеоредакторов для монтажа фильмов в технологии хромакей
Хромакей широко используется при создании фантастических фильмов. В студии находятся только актеры и зеленый фон, а в результате герои летают на драконах и сражаются с фантастическими существами. Достаточно узнать, как заменить фон на видео в том или ином редакторе, некоторые из которых мы рассмотрим здесь.
Программы, использующие технологию хромакей, которые мы рассмотрим ниже, заменяют участки определённого цвета другим фоновым изображением. Важно, чтобы на герое фильма при съемке не было одежды цвета фона, иначе монтаж значительно усложнится. Наиболее распространен зеленый фон: этот цвет не совпадает с оттенками кожи, поэтому нет опасности, что при обработке видео вместе с фоном пропадут руки или лицо. Кроме того, из-за особенностей матриц цифровых камер изображение в зеленой части спектра содержит меньше шумов, его легче обрабатывать. Однако задний фон для видео может быть и другого цвета, к примеру, синим, розовым или белым. В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
Этот видеоредактор одновременно продвинут с точки зрения функционала и очень прост в использовании. Он подойдет как новичкам, так и профессионалам. Есть версии для Windows и macOS.
Преимущества
Интуитивно понятный интерфейс, фон заменить очень просто
С помощью редактора легко убрать фон любого цвета
Наличие онлайн-сервиса VideoBlocks, где есть множество красивых видео и музыки для фона
Умеренная стоимость программы
Недостатки
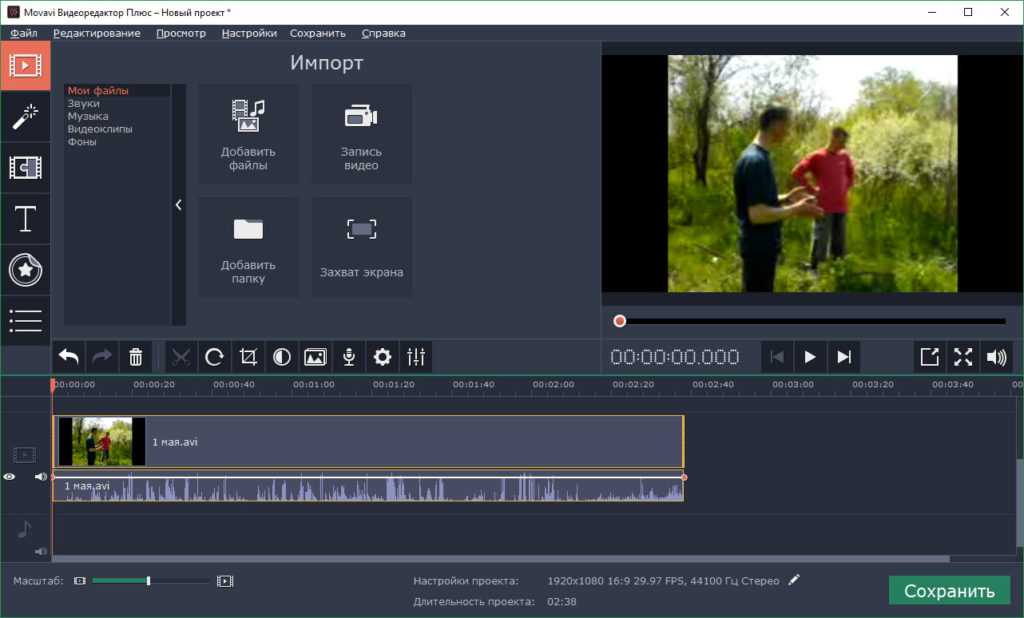
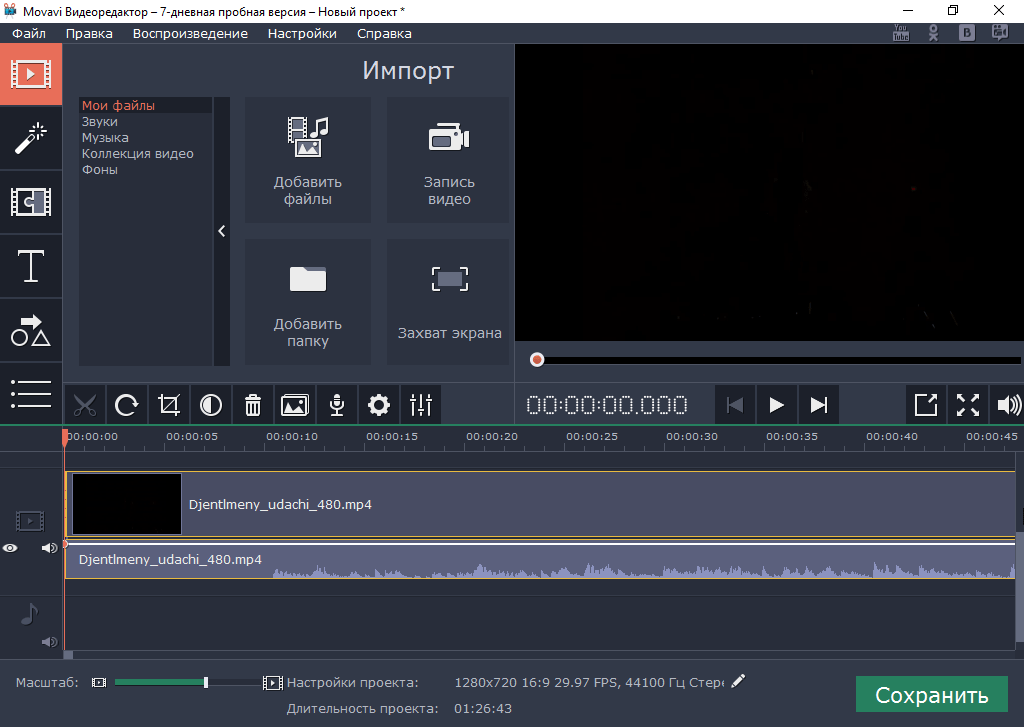
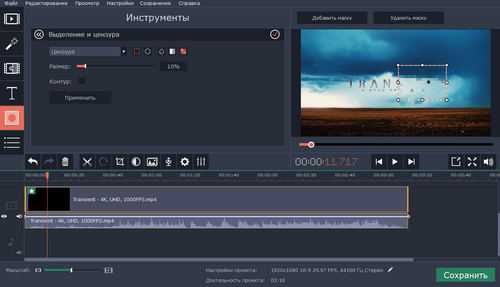
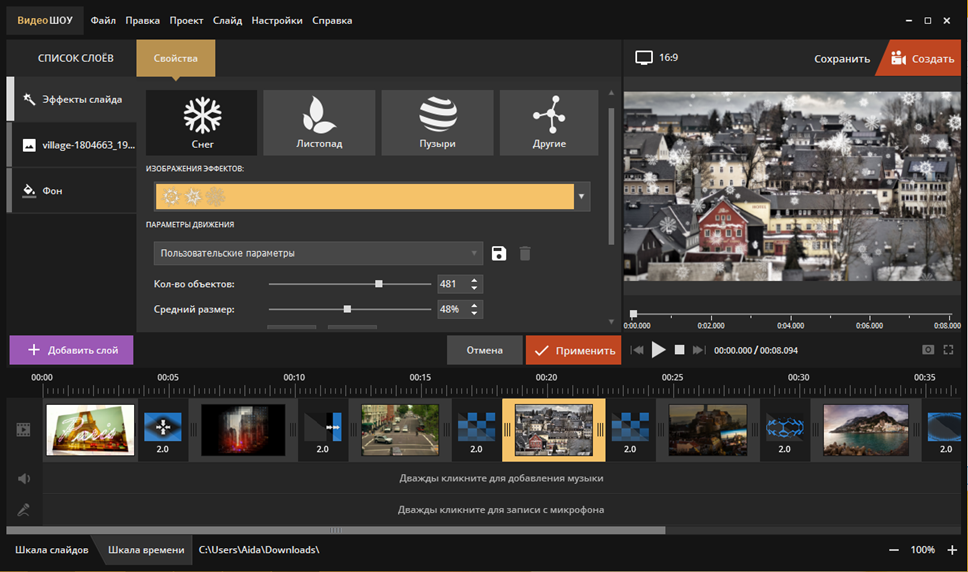
Для замены фона на футаже необходимо:
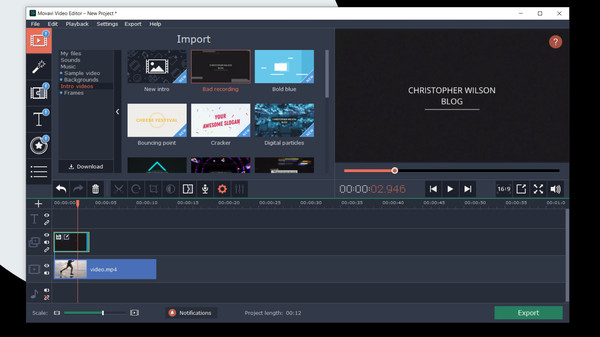
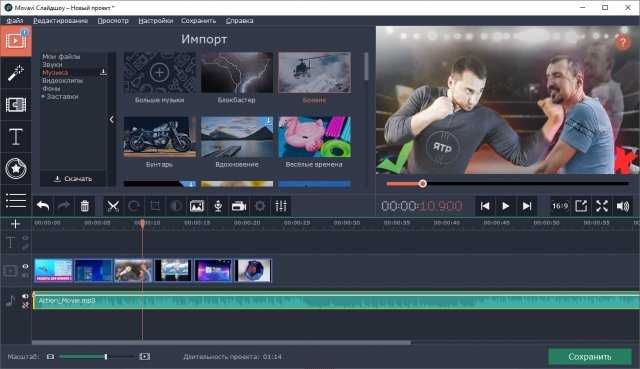
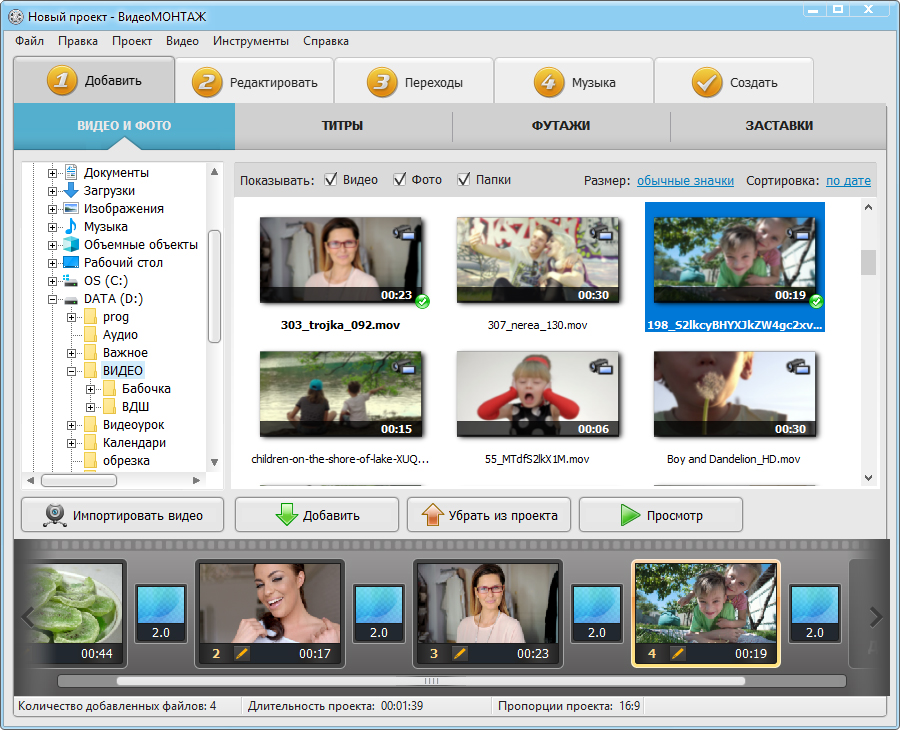
Выбрать опцию Создать проект в расширенном режиме.
Нажав кнопку Добавить файлы, загрузить сперва видео, снятое на фоне однотонного экрана, затем – ролик, выбранный в качестве нового фона.

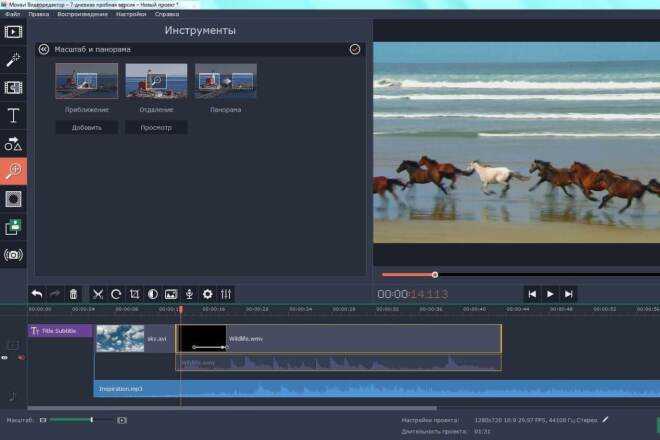
Ролик на однотонном фоне мышью перетащить вверх по Шкале времени и поместить на Трек дополнительного видео. Фоновое видео должно остаться внизу, на основном Видеотреке.
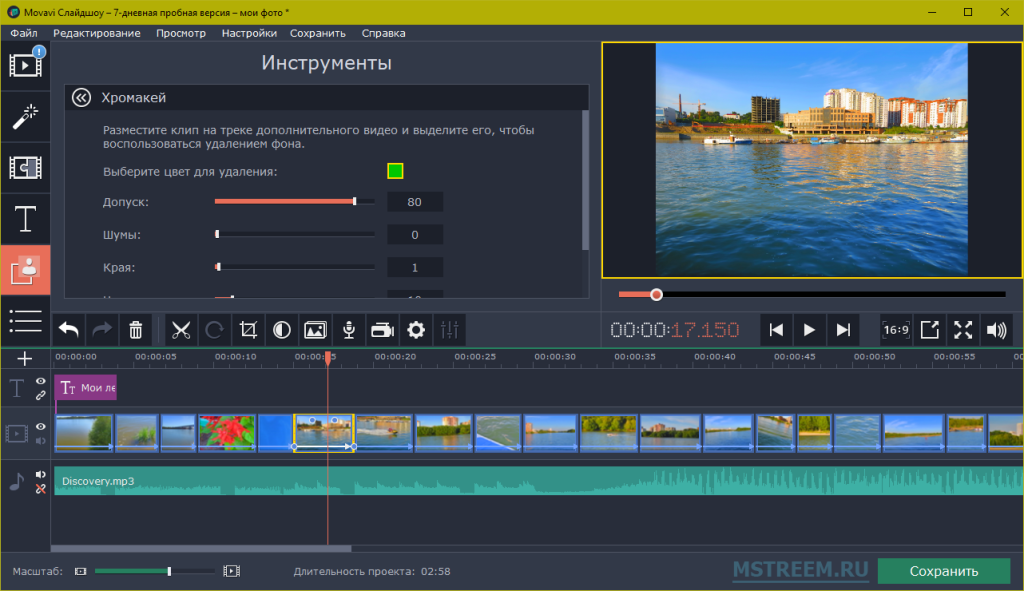
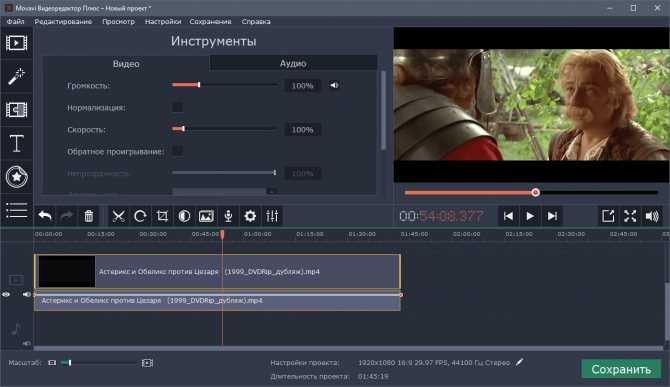
Дважды щелкнуть левой кнопкой мыши по ролику на Треке дополнительного видео. Видео откроется в окне предпросмотра, где для удобства можно увеличить размер кадра.
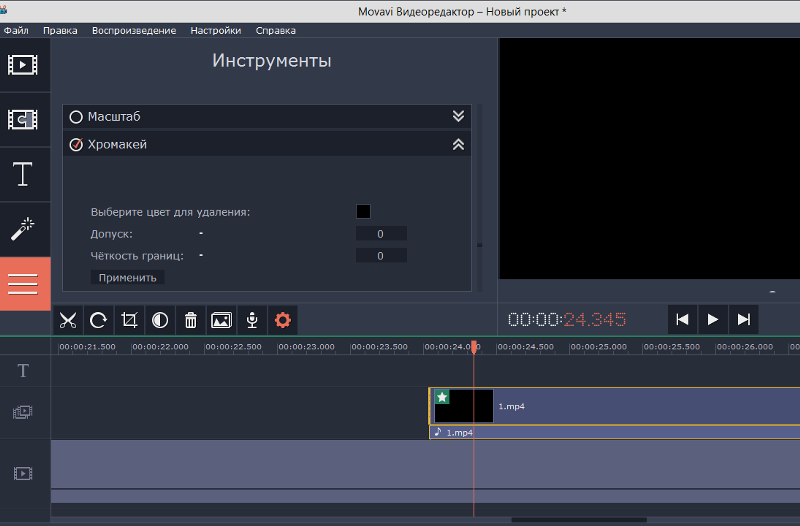
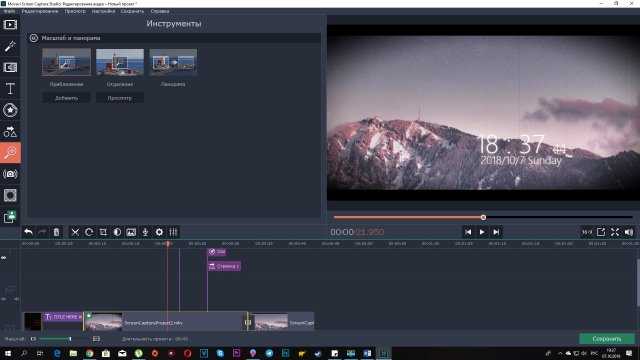
В меню Инструменты выбрать пункт Хромакей и щелкнуть левой клавишей мыши по однотонному фону. Фон исчезнет.
С помощью опций Допуск, Шумы, Края и Непрозрачность можно убрать остатки фона, подкорректировать основное видео.
Нажать кнопку Применить. Произойдет замена хромакейного фона на видео из ролика на Видеотреке.
Сохранить видео.
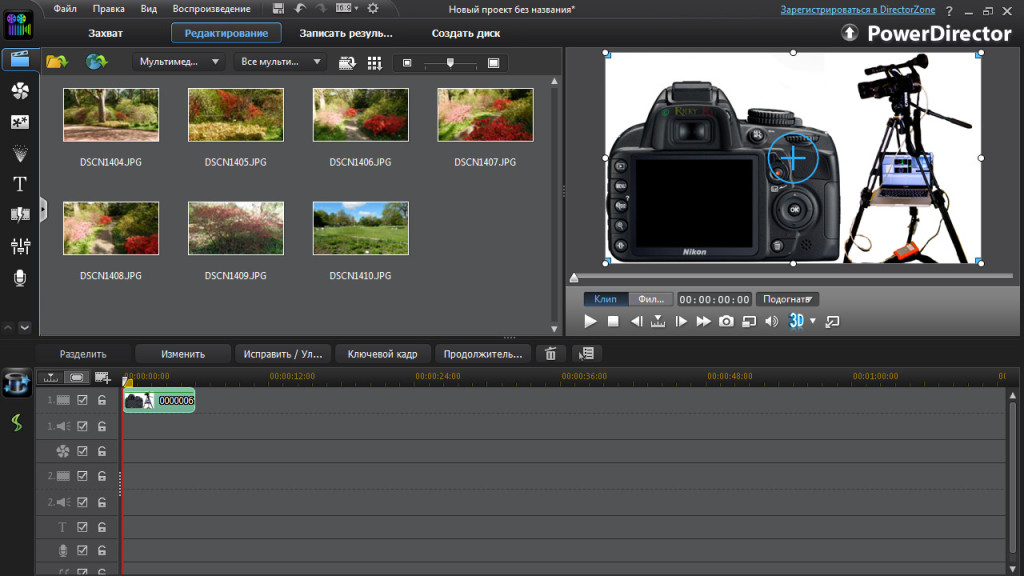
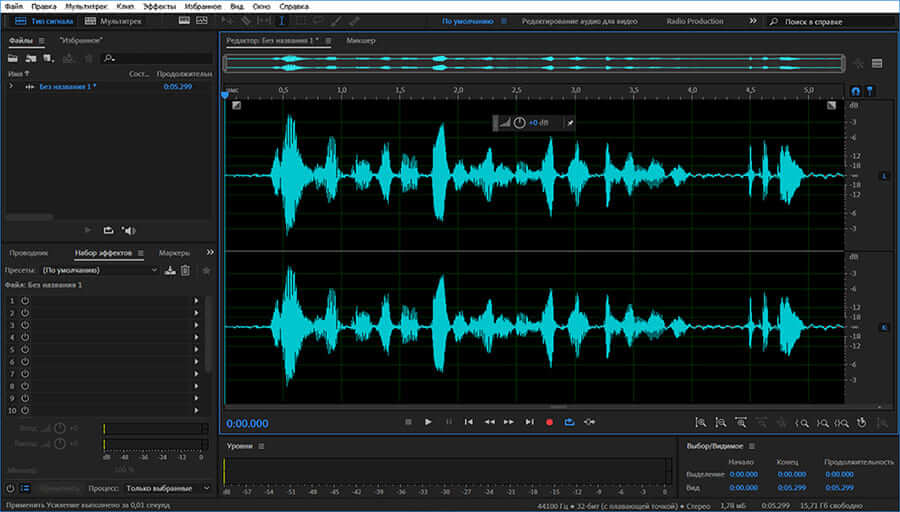
Adobe® After Effects®
Редактор можно использовать на ПК, работающих под управлением Windows и macOS. С помощью этой программы можно создать профессиональное видео очень высокого качества.
С помощью этой программы можно создать профессиональное видео очень высокого качества.
Преимущества
Большое количество тонких настроек, что обеспечивает возможность добиться высокого качества изображения
Есть инструменты, позволяющие качественно выделить объект с большим количеством мелких деталей (к примеру, девушку с развевающимися волосами), поменять неоднородный фон с наличием теней, неравномерным освещением
Недостатки
Сложный интерфейс, требуется время для его изучения
Специалисты считают, что программа не всегда корректно распознает границы заблюренных областей. Если на каком-то участке необходим блюринг, рекомендуется сперва вырезать фон (выполнить кеинг)
Месячная подписка достаточно дорогая
Алгоритм замены фона:
Открыть (импортировать) видео на зеленом фоне (или каком-либо другом).
Перетащить файл в окно Создание новой композиции.

Выбрать опцию Effect > Keying > Keylight 1.2.
«Пипеткой» кликнуть на фоне в окне предпросмотра. Изображение будет отделено от основного фона. Если цвет фона неоднороден, при помощи опции Color Range можно выбрать цветовой диапазон.
Для повышения качества изображения можно изменить канал с RGB на Alpha.
В окне предпросмотра получится черно-белое изображение. Черный фон соответствует удаленному фону, белый – оставшемуся изображению. Если черная область неоднородна (на ней имеются серые участки), это означает, что фон удален не совсем корректно. Для повышения качества изображения можно поэкспериментировать с балансом черного и белого цветов (Clip Black и Clip White), подчисткой основного цвета (Simple Choker), использовать инструмент сглаживания по контуру (Screen Pre-blur).
Импортировать видео или изображение, которое будет служить фоном, и перетащить его в окно композиции.
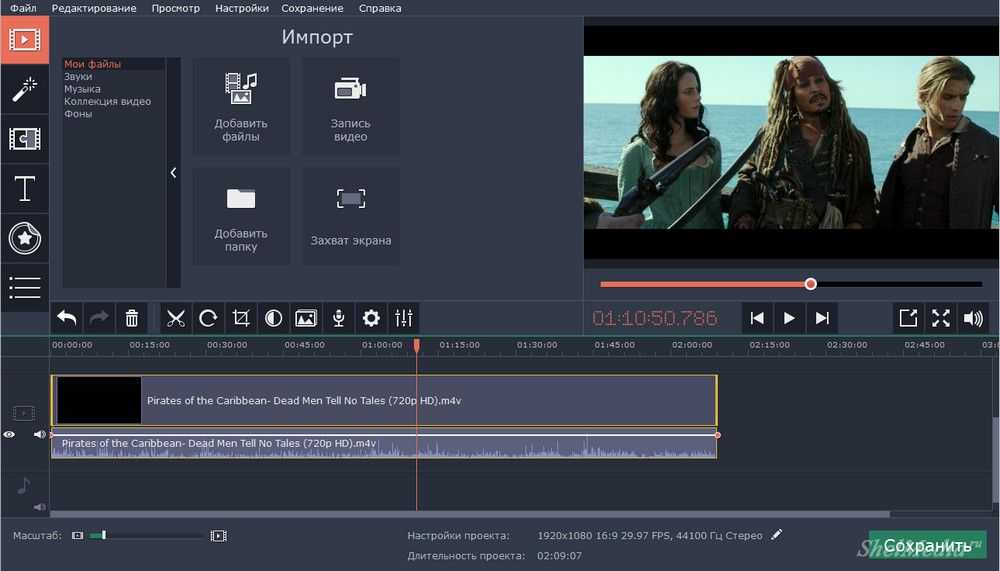
VSDC Free Video Editor
Бесплатный видеоредактор с простым интерфейсом предназначен для обработки видео на устройствах, работающих под управлением Windows. Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Преимущества
Программа бесплатна
Интуитивно понятный интерфейс
Есть приложения для захвата видео с экрана и вебкамеры, записи голосовых комментариев
Предусмотрена возможность прямой загрузки роликов на Ютуб
Низкие требования к системе: частота процессора – 1,5 Гц, 300 MB свободного места на диске, 1 GB оперативной памяти
Недостатки
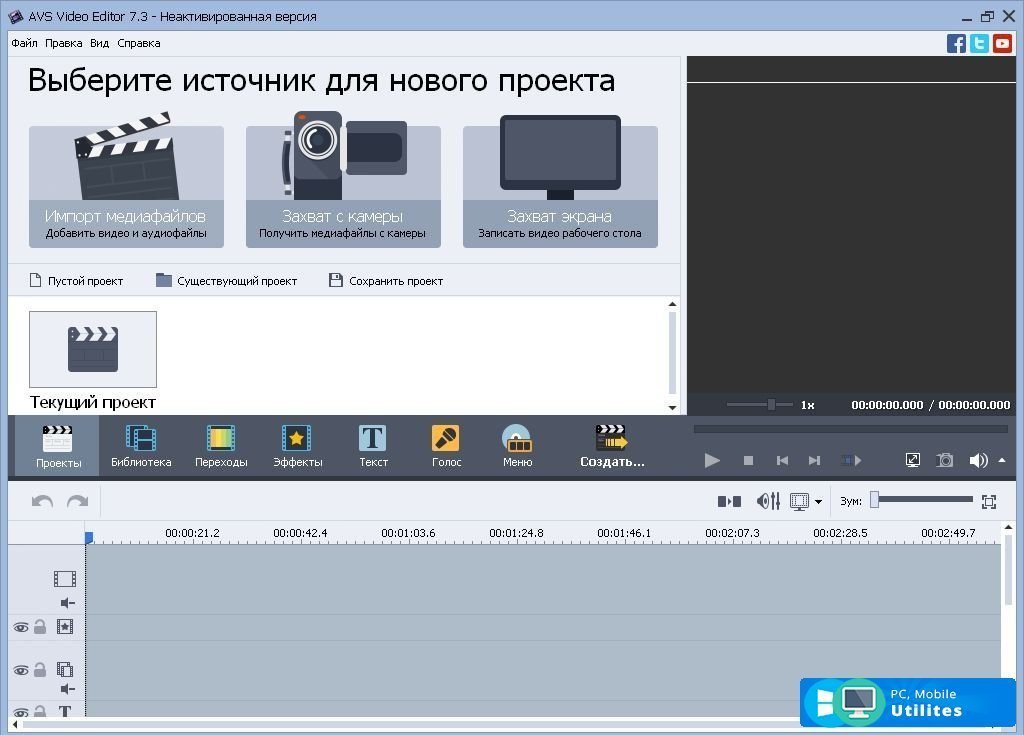
Алгоритм обработки видеоролика:
Импортировать файл с однотонным фоном.
Во вкладке Видеоэффекты выбрать опцию Прозрачность > Удаление фона. Если фон не удалился, необходимо открыть опцию Параметры удаления заднего фона > Хромакей и пипеткой выбрать цвет фона.
Если фон удалился некорректно, остались зеленоватые участки, то для улучшения качества изображения можно поэкспериментировать с порогом минимальной яркости и порогом минимальной цветности.

Открыть фоновое видео и перетащить его на шкалу времени, разместив под роликом с удаленным фоном.
Sony VEGAS Pro
Программа предназначена для обработки видео на ПК, работающих под управлением Windows. Профессиональный редактор широко используется на многих киностудиях по всему миру.
Преимущества
Низкая ресурсоемкость
Программа эффективно удаляет фон любого цвета
Множество тонких настроек
Недостатки
Сложный интерфейс
Интерфейс новых версий не русифицирован
Отсутствует версия для macOS
Высокая стоимость подписки
Алгоритм замены фона:
Открыть оба файла. На шкале времени видео с однотонным фоном должно располагаться выше ролика с новым фоном.
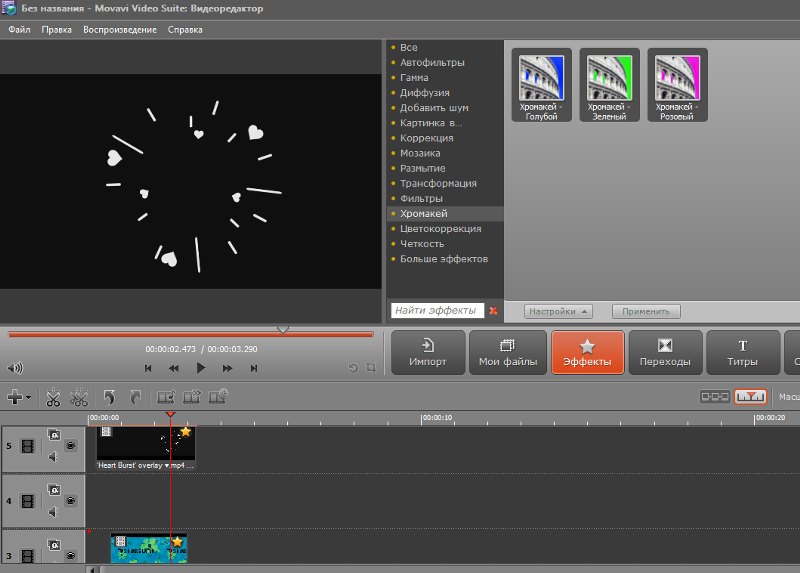
Если фон зеленый, открыть вкладку Video FX и выбрать опцию Chroma Keyer.
 В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном.
В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном.Если фон не зеленый, нажать на пиктограмму Event FX в правом нижнем углу окна с верхним видео. Выбрать эффект Sony Chroma Keyer. Нажать на Color, зайти в окно Свойства цвета. С помощью «пипетки» выбрать в окне предварительного просмотра цвет фона.
После удаления фона очищенная область становится прозрачной, и сквозь неё становится виден новый фон.
Apple iMovie
Бесплатный видеоредактор предназначен для ПК под управлением macOS и мобильных устройств с iOS. Программа с простым интерфейсом и обширным функционалом популярна среди путешественников и видеоблогеров.
Преимущества
Недостатки
Редактор удаляет только синий и зеленый фон
Программа ресурсоемкая.
 На старых версиях iPhone возможны сбои и зависания
На старых версиях iPhone возможны сбои и зависанияНет версии для Windows
Алгоритм замены фона:
Импортировать оба файла и разместить их на шкале времени так, чтобы видео с однотонным фоном располагалось выше.
Нажать кнопку Настройки наложения видео, в меню выбрать пункт Зеленая/Голубая студия.
Для повышения качества видео использовать верхнее меню с инструментами хромакей.
Lightworks
Профессиональный редактор Lightworks можно использовать для Windows, Linux, macOS. Программа подходит как любителям, так и профессионалам.
Преимущества
Большое количество тонких настроек, обширный функционал для работы с цветом
Кроссплатформенность
Наличие бесплатной версии
Недостатки
Алгоритм замены фона:
Создать новый проект, выбрав опцию Create a New Project.
 Выбрать частоту кадров.
Выбрать частоту кадров.Импортировать оба видео.
Нажать кнопку Edit и перетащить видео с однотонным фоном на дорожку V1, а второй ролик – на дорожку V2.
Открыть вкладку VFX, выбрать трек V1 и нажать на значок +.
В открывшемся меню выбрать Key, затем Green Screen.
С помощью «пипетки» выбрать цвет удаляемого фона.
Для улучшения качества видео выполнить тонкие настройки.
OBS Studio
Бесплатная программа предназначена для захвата и записи видео с экрана в системах Windows, Linux, macOS. OBS Studio часто используют для проведения трансляций на Ютуб.
Преимущества
Можно размещать видео с разных источников на отдельных слоях
Функция захвата видео с экрана и веб-камеры
Интерфейс на русском языке
Кроссплатформенность
Программа бесплатна
Недостатки
Ресурсоемкость
Сложность настройки
Алгоритм создания видео с однотонным фоном:
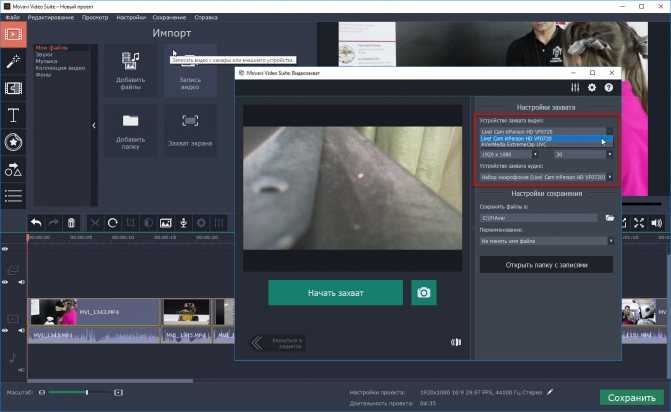
Подключить и настроить вебкамеру.

В поле Сцены нажать на + и создать новую сцену.
Добавить источник и из выпадающего меню выбрать пункт Устройство захвата видео.
Выбрать камеру, пишущую стрим.
На устройство захвата видео нажать правой клавишей мыши, в меню выбрать пункт Свойства.
В разделе Фильтры эффектов нажать на + и выбрать Хромакей.
Назвать фильтр и нажать ОК.
Shotcut
Бесплатный видеоредактор с открытым кодом предназначен для обработки видео в системах Windows, macOS, Linux. У программы достаточно широкий функционал.
Преимущества
Недостатки
Алгоритм замены фона:
Импортировать два файла: сперва фоновый, затем – видео с однотонным фоном.
Выбрать видео с однотонным фоном и открыть меню Фильтры сверху.
Нажать на + и ввести Chroma Key: Simple.

Если зеленые участки остались, использовать для выбора цвета фона «пипетку».
Каждый видеоредактор имеет достоинства и недостатки. При выборе нужно ориентироваться на имеющееся в наличии оборудование, опыт монтажера. С изучением некоторых профессиональных редакторов могут возникнуть сложности у пользователей, не знающих английского. Поэтому следует обращать внимание на интуитивную понятность интерфейса, доступность справочных материалов и возможность получения консультаций в техподдержке. Навыки обязательно придут с опытом.
Всё для создания и обработки мультимедиа
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
как пользоваться хромакеем, инструкция по работе
Хромакей — это общее название техники, позволяющей создавать вокруг людей или определенных локаций события, невозможные в реальном мире. В частности, с помощью данного метода актеров в фантастическом кино сажают на космические корабли. Аналогичными возможностями отличаются специальные программы для создания роликов. Причем поиск ответа на вопрос, как можно сделать фон для видео в Мовави, не вызывает сложностей.
СОДЕРЖАНИЕ СТАТЬИ:
Как это выглядит
Под хромакеем понимается метод замены заднего фона. При этом действующие персонажи или другие объекты, выступающие в кадре в качестве основных, не затрагиваются.
Для проведения такой операции необходимо снять ролик так, чтобы фоном служил зеленый цвет (реже используется синий). Выбор в пользу такого оттенка обусловлен тем, что он легче отделяется от остальных.
Эффект хромакей сводится к следующему: сцена снимается на зеленом фоне. Далее в специальном редакторе типа Movavi последний удаляется с помощью встроенных инструментов. После этого вместо зеленого фона вставляется нужная картинка. Благодаря такому вмешательству получается, что, например, актеры переносятся в другой, нарисованный мир.
Как применить эффект хромакея на видео
Данный эффект поддерживает большинство видеоредакторов. Встроенные инструменты автоматически заменяют задний план на заданный пользователем.
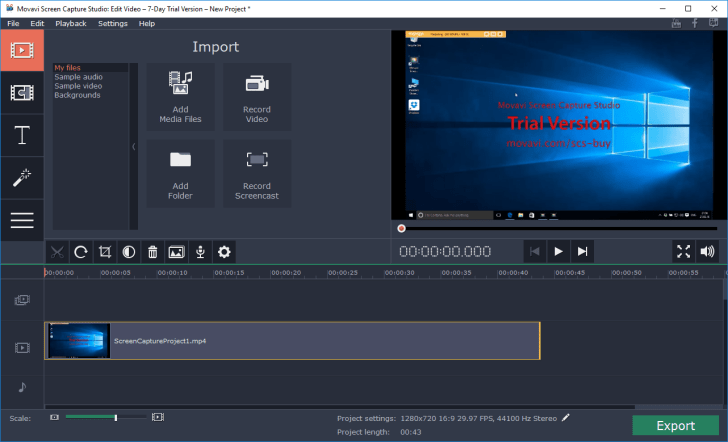
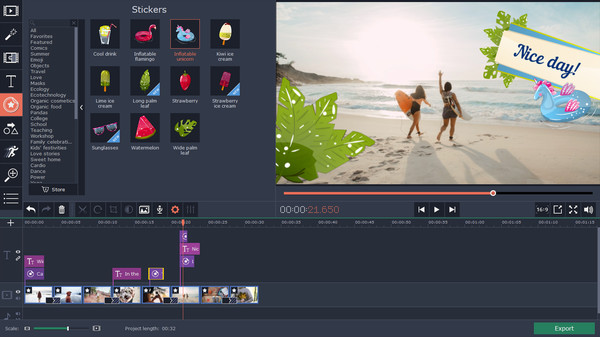
Установите Movavi Видеоредактор Плюс
Этот эдитор отличается удобным и понятным интерфейсом, позволяющим за несколько щелчков мыши встроить в ранее созданный видеоролик новые изображения, заменив задний фон. Такая работа не занимает много времени. Также проблемы не возникают при установке программы на компьютер. При этом необходимо скачать ту версию Movavi, которая подходит под используемую операционную систему.
Для данного видеоредактора создан специальный сервис VideoBlocks, на котором можно подобрать подходящий задний план для будущих клипов. Этот инструмент также используют во время обучения пользования программой.
Этот инструмент также используют во время обучения пользования программой.
Добавьте видео в программу для хромакея
При съемке видеоролика, в котором планируется замена заднего фона на новый, необходимо учитывать, что основные объекты не должны выходить за пределы кадра. В ином случае картинка получится размытой или неудачной. Фон должен располагаться в том же месте, где и снимаемые на видео объекты.
После создания ролика последний нужно загрузить в Movavi. Для этого нужно:
- Открыть программу и выбрать «Создать проект в расширенном режиме». В этом случае будут доступны инструменты, предназначенные для замены заднего плана.
- Нажать «Добавить файлы».
- Выбрать 2 файла. Загружать в программу нужно ролик с зеленым фоном и дополнительное видео либо изображение, которое заменит заднюю часть первого клипа.
Чтобы получить клип, в котором основные объекты и то, что располагается сзади, гармонируют между собой, рекомендуется использовать ярко-зеленый, розовый или синий фон. Остальные оттенки сложнее выделить с помощью инструментов Movavi. В ряде случаев сделать это невозможно.
Остальные оттенки сложнее выделить с помощью инструментов Movavi. В ряде случаев сделать это невозможно.
Кроме того, при съемке видео необходимо обращать внимание на цвета объектов, которые останутся в клипе. Цвет одежды и иных предметов не должен совпадать с оттенком заднего плана.
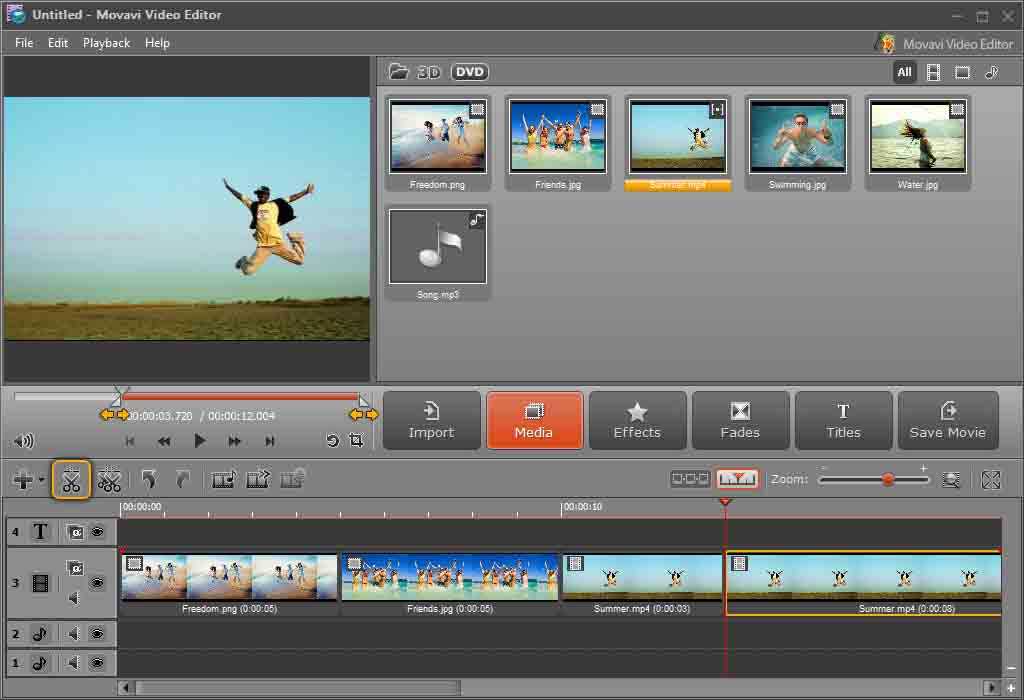
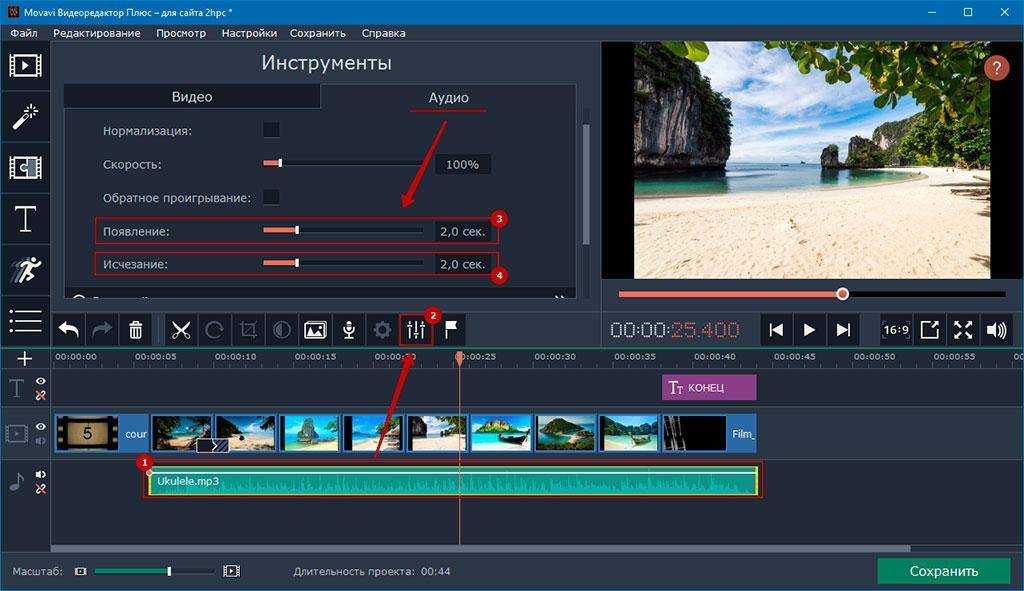
Замените фон видео
Чтобы убрать задний фон и вставить новое изображение (видео) в созданный клип, необходимо придерживаться рекомендаций следующей инструкции:
- Перенести исходный клип на основную дорожку редактора Movavi.
- Нажать правой кнопкой мыши по свободному месту на дорожке и выбрать новое видео (изображение).
- Перетащить видеоролик с однородным фоном на загруженный клип (изображение).
- Настроить видео по длине и установить в нужном месте. На этом этапе с роликом можно работать: кадрировать, менять размеры и направление картинки.
- Открепить и удалить звуковую дорожку, если это необходимо.
- Выбрать инструмент «Пипетка» и указать, какую часть картинки необходимо сделать прозрачной.

- При помощи ползунков, которые появились сбоку от кадра, настроить нужную прозрачность. На этом этапе вместо заднего фона начнет проявляться загруженная картинка (видео). Вносимые изменения будут отображаться в правом окне сразу после установки ползунка на новое место.
- Применить внесенные изменения. После этого программа автоматически вставить в клип заданный фон.
Несмотря на то, что пользоваться таким инструментом просто, Movavi предоставляет возможность поменять размеры области, вместо которой применяется новый фон. Для этого нужно настроить «Пипетку». В параметре «Допуск» необходимо установить количество оттенков основного цвета, которые будут скрыты на видеоролике. Благодаря этому удается заменить не только зеленый фон, но и салатовые, бирюзовые и другие предметы.
Также в процессе работы рекомендуется воспользоваться инструментом «Шумы», который удаляет зернистость, делая картинку более естественной, и убирает эффект хромакея. Для удаления остатков фона следует перейти в раздел «Края» и выбрать область, которую нужно зачистить на кадре.
При записи видео рекомендуется делать заднюю часть кадров однородной. Movavi, несмотря на повышенную производительность, в ряде случаев некорректно обрабатывает фоны, на которых присутствуют разные оттенки.
Сохраните клип
После замены задней части рекомендуется проверить все кадры, на которых были проведены такие манипуляции. На этом этапе следует обращать внимание, как фон гармонирует с объектами, расположенными спереди. В случае выявления расхождений (основные объекты контрастируют с заданным изображением или иное) необходимо удалить внесенные изменения и провести процедуру повторно.
По окончании проверки нужно сохранить клип, нажав на соответствующую кнопку. Movavi предназначается для создания видео, которые можно просматривать на компьютере или ином устройстве, а также для загрузки в интернет (в частности, на YouTube). При сохранении ролика рекомендуется сразу выбрать назначение будущего клипа.
youtube.com/embed/o3ehwGKkn8k» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Ищите сочинения по школьной программе? Тогда Вам сюда
«Как-нибудь» или «как нибудь» – как правильно пишется?
Adblock
detector
Как изменить фон видео? Попробуйте использовать Видеоредактор Movavi!
При редактировании самодельного фильма иногда необходимо заменить или отредактировать фон, обычно для того, чтобы сделать видео более привлекательным. Но вы также можете захотеть добавить фон к видео из практических соображений: когда вам нужно, чтобы ваше видео соответствовало определенному размеру, или если вы хотите замаскировать низкое качество видео, уменьшив его. Это также вариант, когда вы хотите создать небольшой предварительный просмотр видео. Но есть ли для этого редактор смены фона видео?
Это также вариант, когда вы хотите создать небольшой предварительный просмотр видео. Но есть ли для этого редактор смены фона видео?
Не нужно искать отдельную программу. Видеоредактор Movavi можно использовать для смены фона для видео, но он также может делать гораздо больше.
Вот пятиэтапное руководство по изменению фона видео без особых усилий.
Скачать бесплатно
Скачать бесплатно
Купить сейчас
Купить сейчас
Установить Movavi Video Editor
Загрузите и запустите установочный файл Movavi Video Editor. Следуйте инструкциям на экране в процессе установки. Программа откроется, когда установка будет завершена.
Импорт видеофайлов
Выберите Новый проект на стартовом экране Movavi Video Edito Plus. Затем нажмите Добавить медиафайлы и выберите видео, которое необходимо отредактировать. Или вы можете просто перетащить файл в область временной шкалы.
Добавить фон
Чтобы изменить фон видео, Откройте вкладку Фоны и выберите изображение. Перетащите его в область временной шкалы.
Создайте дополнительную видеодорожку, нажав кнопку Добавить значок . Затем нажмите Добавить видеодорожку и переместите свое видео на появившуюся дорожку. Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпадал с правым краем видеодорожки.
Настройка видео
Нажмите на дорожку видео, затем на значок Свойства . Там выберите опцию Картинка в картинке . Отрегулируйте размер и расположение видео на фоне. Если вы довольны, нажмите Примените , чтобы изменить фон видео.
Экспорт видео
Чтобы сохранить результат, нажмите кнопку Экспорт . Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Теперь вы знаете, как добавить фон к видео. Очевидно, что Movavi Video Editor — это больше, чем просто смена фона. Оно может выполнять множество других функций, поэтому не стесняйтесь использовать это приложение для улучшения ваших видео и добавления множества различных эффектов.
Видеоредактор Movavi
Ваш следующий шаг в создании видео
Редактирование видеоклипов, изображений и аудио на временной шкале
Добавление переходов, фильтров, титров и стикеров с помощью ключевых кадров
8
5 Объекты , использовать больше встроенных носителей
Экспорт видео в любом популярном формате
Есть вопросы?
Посмотрите наши видеоруководства
Вам также может понравиться
3 лучших способа изменить фон
9 289
Вы снимаете видеоклипы? Вы делитесь ими в своем блоге или на YouTube и пытаетесь привлечь внимание с помощью интересного видеоконтента? Освоение использования зеленого экрана в вашем видеоклипе улучшит вашу работу с возможностью изменения фона. Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Видеоредактор Movavi
Способ № 1. Как изменить фон видео с помощью хроматического ключа (зеленый экран)
Этот видеоредактор с зеленым экраном предлагает удобное средство для удаления фона с интуитивно понятным интерфейсом и профессиональным качеством результатов. и полный набор передовых инструментов редактирования и визуальных эффектов. Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
и полный набор передовых инструментов редактирования и визуальных эффектов. Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать. По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
Доступно для Mac и Windows, вы можете воспользоваться 7-дневной бесплатной пробной версией перед регистрацией за 47,95 €.
Ознакомьтесь с учебным пособием на их веб-сайте и читайте дальше, чтобы узнать, как изменить фон видео за 4 простых шага с помощью хроматического ключа в Видеоредакторе Movavi.
Шаг 1. Установите средство смены фона Movavi для видео
Загрузите и установите программу, следуя инструкциям на экране.
Шаг 2. Добавьте свои файлы
Запустите программу и нажмите Добавить файлы для импорта одного файла с зеленым фоном экрана и одного файла изображения или изображения, которое вы хотите импортировать в качестве нового фона. Перетащите оба файла на видеодорожку на временной шкале .
Шаг 3. Отредактируйте видео
Выберите видео с зеленым экраном на временной шкале и перетащите его вверх, чтобы создать новую дорожку наложения . Перетащите видео переднего плана на дорожку наложения . Фоновый клип остается в основном Видеодорожка . Дважды щелкните видео на зеленом экране, чтобы открыть Дополнительные инструменты , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Фон теперь прозрачен, и появляется ваш новый фон.
Отрегулируйте различные ползунки — Допуск , Шум , Края , Непрозрачность — чтобы отшлифовать видеоматериал до тех пор, пока он вас не устроит.
Шаг 4. Сохраните видео
Нажмите Экспорт и выберите выходной формат, затем нажмите Пуск .
Процесс эффективно разбит на несколько логических шагов. Это идеальный вариант как для пользователей Mac, так и для пользователей Windows (особенно после прекращения поддержки Windows Movie Maker), которые ищут способ быстро и просто заменить видеофон чистыми профессиональными результатами.
Замена однотонного фона
iMovie
Рейтинг редакции
Подробнее
Подробнее
Бестселлер
Результаты профессионального качества
Видеоредактор Movavi
Рейтинг редактора
Простая и эффективная замена фона 02 Подробнее
Подробнее
Способ №2 – Как добавить фон к видео за 5 шагов
Видеоредактор Movavi также можно использовать в качестве смены фона для видео. Вот пятишаговое руководство по изменению фона видео без особых усилий.
Вот пятишаговое руководство по изменению фона видео без особых усилий.
Шаг 1. Установите Movavi Video Editor
Загрузите и запустите установочный файл Movavi Video Editor. Следуйте инструкциям на экране в процессе установки. Программа откроется, когда установка будет завершена.
Шаг 2. Импортируйте видеофайлы
Нажмите Добавить файлы и выберите видео, которое необходимо отредактировать. Или вы можете просто перетащить файл в область временной шкалы.
Шаг 3. Добавить фон
Чтобы изменить фон видео, откройте вкладку Фоны и выберите изображение. Перетащите его в область временной шкалы.
Создайте дополнительную видеодорожку, щелкнув значок Добавить . Затем нажмите Добавить видеодорожку и переместите свое видео на появившуюся дорожку. Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпадал с правым краем видеодорожки.
Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпадал с правым краем видеодорожки.
Шаг 4. Настройте видео
Нажмите на видеодорожку, затем выберите Overlay . Там выберите опцию Картинка в картинке . Отрегулируйте размер и расположение видео на фоне.
Шаг 5. Экспортируйте видео
Чтобы сохранить результат, нажмите кнопку Экспорт . Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Способ №3 — Как использовать зеленый экран в iMovie
Это программное обеспечение для редактирования видео, предназначенное исключительно для устройств Mac и iOS, предлагает эффекты зеленого экрана, которые позволят вам применять собственные фоны к вашим видео. В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
Вы можете отредактировать и заменить фон, выполнив несколько простых шагов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать зеленый экран в iMovie.
Снимите видео с зеленым или синим фоном.
Добавьте выбранный фон на временную шкалу .
Добавьте видеоматериал поверх фона на временной шкале .
Отредактируйте и переместите фоновый клип, чтобы синхронизировать его с длительностью записи на зеленом экране.
Выберите Настройки наложения видео , затем нажмите Зеленый/синий экран , чтобы получить доступ к элементам управления настройкой зеленого экрана.

Чтобы внести окончательные коррективы в свой клип: элемент управления Softness регулирует переходы, кнопка Crop позволяет легко обрезать изображение, а кнопка Clean-up работает как ластик для маскировки областей зеленого экрана. клип.
На iPhone, iPad, iPod touch у вас также есть возможность нажать кнопку Auto после добавления обоих файлов на временную шкалу . Эта кнопка включает автоматическое удаление зеленого или синего цвета из клипа.
Рекомендуется для вырезания однотонного фона и простой замены его выбранным изображением или движущимся фоном. Вы можете рассчитывать на получение высококачественных результатов всего за несколько кликов.
Резюме
Если вы создаете видеоклипы и хотите изменить свой видеоматериал и заменить видеофон изображениями, фотографиями, картинками или визуальными эффектами, это лучшее программное обеспечение для вас. Используйте любой видеомагнитофон и снимайте отснятый материал на фоне любого сплошного цвета (даже белого). Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Используйте любой видеомагнитофон и снимайте отснятый материал на фоне любого сплошного цвета (даже белого). Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Часто задаваемые вопросы
Как получить фоновый рисунок со свободным движением?
Вы можете посетить любой из следующих онлайн-генераторов изображений, чтобы найти лучший бесплатный движущийся фон для своего видеоклипа.
Pixabay
Видево
Видези
IgniteMotion
302t
Как использовать зеленый экран?
При съемке видео действие должно быть снято на фоне сплошного цвета.




 В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном.
В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном. На старых версиях iPhone возможны сбои и зависания
На старых версиях iPhone возможны сбои и зависания Выбрать частоту кадров.
Выбрать частоту кадров.




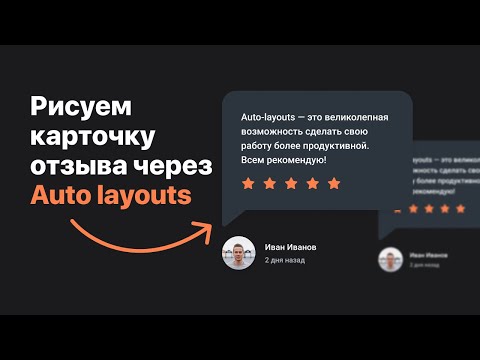
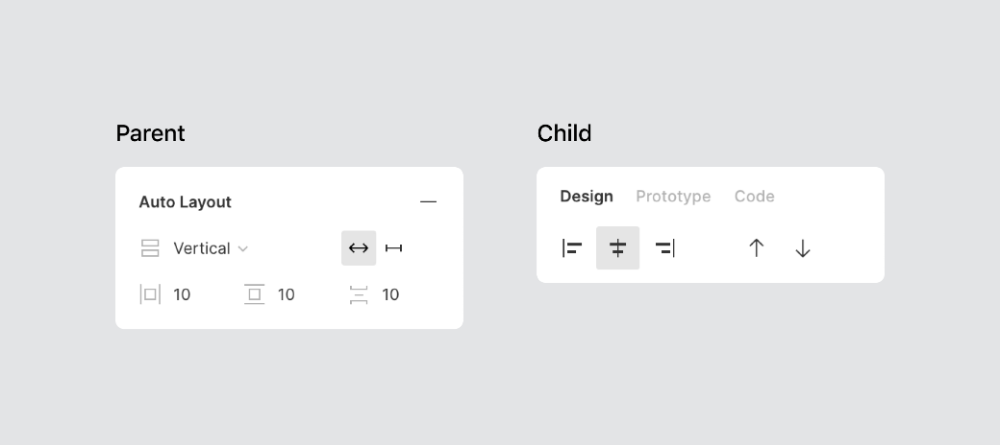
 Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам.
Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам. Зафиксируйте минимальную ширину/высоту фрейма
Зафиксируйте минимальную ширину/высоту фрейма

 В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так…
В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так…
 На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
 2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними.
2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними. На данный момент, однако, это все, что я могу вам о ней сказать.
На данный момент, однако, это все, что я могу вам о ней сказать.


 Это расстояние не имеет ничего общего с отступом, который мы установили ранее; это значение, которое настраивается независимо. Это расстояние будет одинаковым между всеми элементами. Это означает, что если вы добавите еще один элемент справа, он автоматически сохранит то же расстояние: все слои внутри компонента разделены одинаково.
Это расстояние не имеет ничего общего с отступом, который мы установили ранее; это значение, которое настраивается независимо. Это расстояние будет одинаковым между всеми элементами. Это означает, что если вы добавите еще один элемент справа, он автоматически сохранит то же расстояние: все слои внутри компонента разделены одинаково. Это означает, что самым верхним слоем будет тот элемент, который находится внизу на холсте, и наоборот.
Это означает, что самым верхним слоем будет тот элемент, который находится внизу на холсте, и наоборот. Если бы размеры любого из этих элементов изменились, они все равно имели бы такое же разделение. Это способ сохранить переменная разделение, но в любом случае регулярное.
Если бы размеры любого из этих элементов изменились, они все равно имели бы такое же разделение. Это способ сохранить переменная разделение, но в любом случае регулярное.
 Эти параметры немного сложны, потому что и фрейм контейнера, и внутренние могут иметь свои собственные настройки изменения размера, и они взаимодействуют.
Эти параметры немного сложны, потому что и фрейм контейнера, и внутренние могут иметь свои собственные настройки изменения размера, и они взаимодействуют. Это означает, что именно содержимое будет определять, насколько большим будет контейнер.
Это означает, что именно содержимое будет определять, насколько большим будет контейнер.


 Мы могли бы решить, хотим ли мы, чтобы они были по центру или ближе справа налево, пока они изменяют свою ширину вдоль контейнера.
Мы могли бы решить, хотим ли мы, чтобы они были по центру или ближе справа налево, пока они изменяют свою ширину вдоль контейнера. При скрытии одного из текстовых слоев содержимое автоматически центрируется. Но это только в отношении текстов, сгруппированных в одном кадре, только их. Внутри того же компонента мы могли бы применить горизонтальную автоматическую компоновку ко всем 9 элементам.0031 Элемент таким образом, что если бы мы хотели скрыть все аватары, текст использовал бы всю возможную ширину.
При скрытии одного из текстовых слоев содержимое автоматически центрируется. Но это только в отношении текстов, сгруппированных в одном кадре, только их. Внутри того же компонента мы могли бы применить горизонтальную автоматическую компоновку ко всем 9 элементам.0031 Элемент таким образом, что если бы мы хотели скрыть все аватары, текст использовал бы всю возможную ширину. Что-нибудь еще? Да. Если вы еще не заметили, расстояние между элементами с аватарами меньше, чем с остальными элементами основного блока.
Что-нибудь еще? Да. Если вы еще не заметили, расстояние между элементами с аватарами меньше, чем с остальными элементами основного блока. Если вы хотите продолжить обучение, я оставлю ниже пару ссылок, которые тоже могут оказаться полезными. Спасибо за прочтение, и особенно за то, что дочитали до конца!
Если вы хотите продолжить обучение, я оставлю ниже пару ссылок, которые тоже могут оказаться полезными. Спасибо за прочтение, и особенно за то, что дочитали до конца! Поэтому я написал эту статью, чтобы самым простым образом объяснить, как это работает, чтобы каждый мог понять это и использовать в процессе проектирования.
Поэтому я написал эту статью, чтобы самым простым образом объяснить, как это работает, чтобы каждый мог понять это и использовать в процессе проектирования.


 Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.
Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.







 Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
 Если слой непрерывно преобразуется в растровый формат, при изменении размера слоя After Effects повторно конвертирует векторную графику в пикселы, сохраняя четкость краев. Векторная графика из файлов SWF, PDF, EPS и Illustrator может быть постоянно растрирована.
Если слой непрерывно преобразуется в растровый формат, при изменении размера слоя After Effects повторно конвертирует векторную графику в пикселы, сохраняя четкость краев. Векторная графика из файлов SWF, PDF, EPS и Illustrator может быть постоянно растрирована. Некоторые приложения Adobe для определения вершины используют термины опорная точка и точка контура.
Некоторые приложения Adobe для определения вершины используют термины опорная точка и точка контура.


 По умолчанию форма состоит из контура, обводки и заливки. (См. разделы Сведения о контурах и Обводки и заливки для форм).
По умолчанию форма состоит из контура, обводки и заливки. (См. разделы Сведения о контурах и Обводки и заливки для форм). (См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.)
(См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.) Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.
Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.
 Например, можно масштабировать контур без масштабирования его обводки путем группировки его контура.
Например, можно масштабировать контур без масштабирования его обводки путем группировки его контура.

 Для контуров форм кривой Безье эти свойства определяются для каждой вершины, но включены в свойство «Контур». При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.)
Для контуров форм кривой Безье эти свойства определяются для каждой вершины, но включены в свойство «Контур». При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.) ai .ai . EPS .svg 1,72 МБ)
ai .ai . EPS .svg 1,72 МБ) ai .eps .svg 1.74MB )
ai .eps .svg 1.74MB ) ai .eps .svg 1.84MB )
ai .eps .svg 1.84MB ) ai .eps .svg 2.72MB )
ai .eps .svg 2.72MB ) ai .eps .svg 2.61MB )
ai .eps .svg 2.61MB ) ai .eps .svg 2.06MB )
ai .eps .svg 2.06MB ) ai .eps .svg 3.50MB )
ai .eps .svg 3.50MB ) ai .eps .svg 2.80MB )
ai .eps .svg 2.80MB ) ai .eps .svg 2.04MB )
ai .eps .svg 2.04MB ) ai .eps .svg 2.88MB )
ai .eps .svg 2.88MB ) Будь то значки, иллюстрации или персонажи мультфильмов, предприятия используют этот художественный стиль как очень ценный актив в своих маркетинговых потребностях. Сегодня мы поговорим о том, почему контурные векторы являются предпочтительным стилем иллюстраций и о 5 основных причинах, по которым компании каждый раз выбирают контурные векторы.
Будь то значки, иллюстрации или персонажи мультфильмов, предприятия используют этот художественный стиль как очень ценный актив в своих маркетинговых потребностях. Сегодня мы поговорим о том, почему контурные векторы являются предпочтительным стилем иллюстраций и о 5 основных причинах, по которым компании каждый раз выбирают контурные векторы. (Подробнее: Как увеличить свой бизнес с помощью мультяшных персонажей.)
(Подробнее: Как увеличить свой бизнес с помощью мультяшных персонажей.) В отличие от сложных символов, для которых обычно требуется простой фон, чтобы они хорошо вписывались, контурные векторы противоположны сложности. Они многофункциональны и подходят к любому дизайну.
В отличие от сложных символов, для которых обычно требуется простой фон, чтобы они хорошо вписывались, контурные векторы противоположны сложности. Они многофункциональны и подходят к любому дизайну. Это означает, что контуры мультяшных персонажей разработаны таким образом, что их силуэт также «говорит» и передает сообщение.
Это означает, что контуры мультяшных персонажей разработаны таким образом, что их силуэт также «говорит» и передает сообщение.




 . Хороший POV — бесконечный источник идей для развития и совершенствования.
. Хороший POV — бесконечный источник идей для развития и совершенствования.  Это очень важный этап, так как именно через работу руками вы начинаете чувственно погружаться в задачу.
Это очень важный этап, так как именно через работу руками вы начинаете чувственно погружаться в задачу. Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать
Все, что вам нужно, — это хорошее понимание предметной области и продукта, который вы собираетесь создать


 Прототипы помогают быстрее учиться и быстрее совершенствовать ваши идеи.
Прототипы помогают быстрее учиться и быстрее совершенствовать ваши идеи. Видите, как проще становится создавать и оценивать прототип?
Видите, как проще становится создавать и оценивать прототип? Мы сканируем пространство экрана и пытаемся зацепиться за слово, которое помогает сделать следующий шаг на пути к цели. Поэтому продумайте навигацию, а также содержание, за которым стремится пользователь.
Мы сканируем пространство экрана и пытаемся зацепиться за слово, которое помогает сделать следующий шаг на пути к цели. Поэтому продумайте навигацию, а также содержание, за которым стремится пользователь. Подробнее про дизайн-мышление →
Подробнее про дизайн-мышление →
 Конечно, нужно выделить несколько часов, изложить свои мысли на бумаге, а затем преобразовать их в интерактивный прототип. И самое классное, что такой прототип стоит только вашего времени, но зато дает четкое представление о том, каким должно быть приложение.
Конечно, нужно выделить несколько часов, изложить свои мысли на бумаге, а затем преобразовать их в интерактивный прототип. И самое классное, что такой прототип стоит только вашего времени, но зато дает четкое представление о том, каким должно быть приложение.
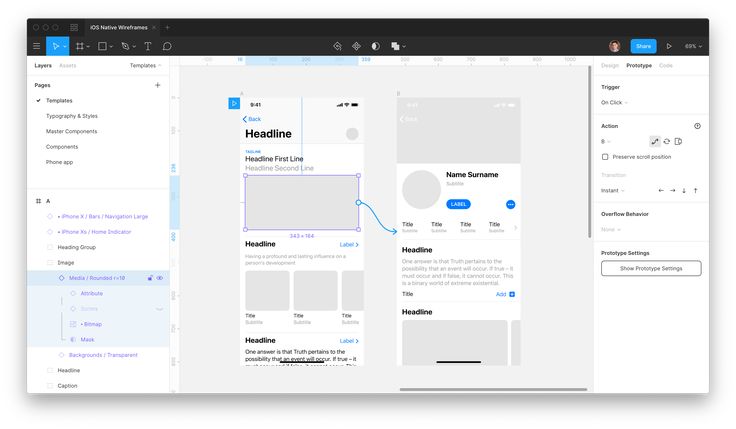
 Прототип симулирует взаимодействие пользователей с интерфейсом и помогает продумать расположение элементов, проработать логику их взаимодействия, понять, что в данном конкретном случае сработает лучше, а что использовать не стоит.
Прототип симулирует взаимодействие пользователей с интерфейсом и помогает продумать расположение элементов, проработать логику их взаимодействия, понять, что в данном конкретном случае сработает лучше, а что использовать не стоит. Прототип даёт возможность «свести» пожелания и видение заказчика с возможностями и видением разработчиков.
Прототип даёт возможность «свести» пожелания и видение заказчика с возможностями и видением разработчиков. Однако бумажное прототипирование совершенно не подходит для полноценной работы и тестирования.
Однако бумажное прототипирование совершенно не подходит для полноценной работы и тестирования. По сути, hi-fi прототип — это максимально подробный дизайн-макет, практически финальная версия проекта, но без фронт- и бэкенда.
По сути, hi-fi прототип — это максимально подробный дизайн-макет, практически финальная версия проекта, но без фронт- и бэкенда.
 Имея на руках данные исследования ЦА, техзадание от клиента и набросок интерфейса, можно приступать непосредственно к прототипированию.
Имея на руках данные исследования ЦА, техзадание от клиента и набросок интерфейса, можно приступать непосредственно к прототипированию.

 Figma мы регулярно используем сами, а Sketch и InVision доверяют тысячи других команд.
Figma мы регулярно используем сами, а Sketch и InVision доверяют тысячи других команд.
 Обсуждайте всё, в чём сомневаетесь, даже то, что вам кажется незначительным. От вовлечённости разработчиков и самого заказчика зависят и скорость работы, и её качество.
Обсуждайте всё, в чём сомневаетесь, даже то, что вам кажется незначительным. От вовлечённости разработчиков и самого заказчика зависят и скорость работы, и её качество.
 В техзадании мы описываем взаимосвязь элементов, логику их работы, те результаты, которые нужно получить при взаимодействии с каждым из них. Благодаря этому у разработчика не возникает дополнительных вопросов, он точно знает, что и где нужно делать, как именно это должно работать. Таким образом, процесс разработки не затягивается и вы можете получить готовый продукт в те сроки, которые поставили изначально.
В техзадании мы описываем взаимосвязь элементов, логику их работы, те результаты, которые нужно получить при взаимодействии с каждым из них. Благодаря этому у разработчика не возникает дополнительных вопросов, он точно знает, что и где нужно делать, как именно это должно работать. Таким образом, процесс разработки не затягивается и вы можете получить готовый продукт в те сроки, которые поставили изначально. Платформа дизайна All-One
Платформа дизайна All-One
 Возможность так быстро и легко собрать прототип в Figma очень важна для нас.
Возможность так быстро и легко собрать прототип в Figma очень важна для нас. Создавайте прототипы в Sketch и воплощайте свои идеи в жизнь.
Создавайте прототипы в Sketch и воплощайте свои идеи в жизнь. Избегайте покрытия старой земли и сэкономьте еще больше времени.
Избегайте покрытия старой земли и сэкономьте еще больше времени. Протестируйте свои прототипы в приложении для Mac, в веб-браузере или в нашем приложении для iPhone. См. их на месте мгновенно.
Протестируйте свои прототипы в приложении для Mac, в веб-браузере или в нашем приложении для iPhone. См. их на месте мгновенно.

 Вы даже можете ускорить свой процесс, создавая повторно используемые элементы со встроенными взаимодействиями прототипирования.
Вы даже можете ускорить свой процесс, создавая повторно используемые элементы со встроенными взаимодействиями прототипирования.

 Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
 Желательно выбирать растения, которые длительное время могут жить на одном месте без пересадки, к таким относятся многие мелколуковичные виды (подснежники, пролески и др.). Хороши растения, легко дающие самосев (пролеска, мускари, хохлатка), они возобновляются самостоятельно и не требуют от вас особой заботы. Однако нужно учесть, что у большинства видов луковичных сеянцы зацветают только на 3-4-й год.
Желательно выбирать растения, которые длительное время могут жить на одном месте без пересадки, к таким относятся многие мелколуковичные виды (подснежники, пролески и др.). Хороши растения, легко дающие самосев (пролеска, мускари, хохлатка), они возобновляются самостоятельно и не требуют от вас особой заботы. Однако нужно учесть, что у большинства видов луковичных сеянцы зацветают только на 3-4-й год.
 В ямки насыпьте немного рыхлого компоста, разложите луковицы и присыпьте землей.
В ямки насыпьте немного рыхлого компоста, разложите луковицы и присыпьте землей.  Подснежники неприхотливы, растут как на открытом месте, так и в полутени, их можно разместить под деревьями и долго не пересаживать (не ранее чем через 5-6 лет).
Подснежники неприхотливы, растут как на открытом месте, так и в полутени, их можно разместить под деревьями и долго не пересаживать (не ранее чем через 5-6 лет).
 Растение довольно долго растет на одном месте, пересадка требуется через 5-6 лет.
Растение довольно долго растет на одном месте, пересадка требуется через 5-6 лет. Невысокие сорта можно посадить под деревья, в места с неплотным дерном. Богатый ассортимент нарциссов позволяет подобрать низкорослые сорта высотой 15-20 см: Baby Moon, Canaliculatus, Hawera, Jack Snipe, Jetfire, Minnon, Rip van Winkle, Topolino, а также видовые нарциссы из групп Бульбокодиум, Цикламеновидные, Триандрусовые (Bulbocodium, Cyclamineus, Triandrus) и др.
Невысокие сорта можно посадить под деревья, в места с неплотным дерном. Богатый ассортимент нарциссов позволяет подобрать низкорослые сорта высотой 15-20 см: Baby Moon, Canaliculatus, Hawera, Jack Snipe, Jetfire, Minnon, Rip van Winkle, Topolino, а также видовые нарциссы из групп Бульбокодиум, Цикламеновидные, Триандрусовые (Bulbocodium, Cyclamineus, Triandrus) и др.


 Сортовые маргаритки с крупными цветками не подходят для посадки на газон, их чаще всего размножают черенкованием, а при посеве семенами они не сохраняют сортовых признаков.
Сортовые маргаритки с крупными цветками не подходят для посадки на газон, их чаще всего размножают черенкованием, а при посеве семенами они не сохраняют сортовых признаков.
 Итак, давайте посмотрим, как создать газон в Photoshop.
Итак, давайте посмотрим, как создать газон в Photoshop.

 Мы знаем, что работает, что выглядит естественно и как подчеркнуть внешний вид ваших изображений.
Мы знаем, что работает, что выглядит естественно и как подчеркнуть внешний вид ваших изображений. Если вы нашли этот пост полезным, вы также можете ознакомиться со следующими ресурсами:
Если вы нашли этот пост полезным, вы также можете ознакомиться со следующими ресурсами: Эта статья поможет вам с последним.
Эта статья поможет вам с последним.
 Этот метод прост и не требует многолетнего опыта использования Photoshop.
Этот метод прост и не требует многолетнего опыта использования Photoshop. Переместите правую контрольную точку влево, чтобы сделать слой с травой ярче.
Переместите правую контрольную точку влево, чтобы сделать слой с травой ярче.
 Сейчас Midjourney можно пользоваться в виде бота в «Дискорде». Так что вам придется зарегистрироваться на платформе и присоединиться к официальному серверу команды нейросети. Сейчас на сервере уже несколько миллионов пользователей, доступ открыт для всех по ссылке-приглашению. Там удобно не только генерировать картинки, но и в целом вовлекаться в жизнь нейросетевого сообщества: участвовать в конкурсах, подбирать вместе идеальные запросы, проверять работу новых версий.
Сейчас Midjourney можно пользоваться в виде бота в «Дискорде». Так что вам придется зарегистрироваться на платформе и присоединиться к официальному серверу команды нейросети. Сейчас на сервере уже несколько миллионов пользователей, доступ открыт для всех по ссылке-приглашению. Там удобно не только генерировать картинки, но и в целом вовлекаться в жизнь нейросетевого сообщества: участвовать в конкурсах, подбирать вместе идеальные запросы, проверять работу новых версий. Разработчики не открывали доступ к API, но тематические боты все равно есть. И некоторые из них даже генерируют похожие по качеству картинки.
Разработчики не открывали доступ к API, но тематические боты все равно есть. И некоторые из них даже генерируют похожие по качеству картинки. Именно в них создают картинки пользователи. Выбирайте любой из чатов, в идеале — чтобы одновременно с вами там сидело не очень много людей. Вы будете видеть все их попытки создать картинку при помощи нейросети, а они — ваши.
Именно в них создают картинки пользователи. Выбирайте любой из чатов, в идеале — чтобы одновременно с вами там сидело не очень много людей. Вы будете видеть все их попытки создать картинку при помощи нейросети, а они — ваши. Бот начнет генерировать изображение. Вы буквально в прямом эфире увидите, как смутные очертания превращаются в четыре картинки. Обычно генерация занимает не дольше минуты, но все зависит от нагрузки на сервер «Дискорда» и деталей конкретного запроса. Кстати, некоторые параметры заданы ботом изначально — например, скорость генерации. Посмотреть или изменить настройки можно, отправив команду /settings.
Бот начнет генерировать изображение. Вы буквально в прямом эфире увидите, как смутные очертания превращаются в четыре картинки. Обычно генерация занимает не дольше минуты, но все зависит от нагрузки на сервер «Дискорда» и деталей конкретного запроса. Кстати, некоторые параметры заданы ботом изначально — например, скорость генерации. Посмотреть или изменить настройки можно, отправив команду /settings. Первый совет: не сохраняйте картинку или коллаж прямо из чата. Нажмите на нее и выберите «Открыть оригинал». Так разрешение изображения будет выше, какое именно — зависит уже от заданных вами параметров. Лучше всего сохранять целый коллаж, если вы хотите поделиться всеми вариантами, или уже картинкой с максимальным уровнем апскейла.
Первый совет: не сохраняйте картинку или коллаж прямо из чата. Нажмите на нее и выберите «Открыть оригинал». Так разрешение изображения будет выше, какое именно — зависит уже от заданных вами параметров. Лучше всего сохранять целый коллаж, если вы хотите поделиться всеми вариантами, или уже картинкой с максимальным уровнем апскейла. Важно, что в это число входят не только оригинальные запросы, но и просьбы улучшить детализацию или сделать вариации уже полученной картинки. Бот в «Дискорде» предупредит вас, когда попытки начнут подходить к концу.
Важно, что в это число входят не только оригинальные запросы, но и просьбы улучшить детализацию или сделать вариации уже полученной картинки. Бот в «Дискорде» предупредит вас, когда попытки начнут подходить к концу.
 Это правда лишь отчасти: технически все верно, вот только на подбор идеального запроса могут уйти часы. Особенно это актуально в случае Midjourney — ограничение на 25 бесплатных генераций сильно увеличивает цену каждой ошибки. Не успеваешь оглянуться, как лимит исчерпывается.
Это правда лишь отчасти: технически все верно, вот только на подбор идеального запроса могут уйти часы. Особенно это актуально в случае Midjourney — ограничение на 25 бесплатных генераций сильно увеличивает цену каждой ошибки. Не успеваешь оглянуться, как лимит исчерпывается.
 По умолчанию картинки генерируются в соотношении 1:1, но это можно поменять — например, на 3:2 или 16:9.
По умолчанию картинки генерируются в соотношении 1:1, но это можно поменять — например, на 3:2 или 16:9.

 Кстати, в попытках подражать фотографиям пользователи часто пишут параметр Photorealism. На «Гитхабе» советуют вместо этого писать Photograph или 35mm photograph. Еще один вариант — написать имя любимого известного фотографа.
Кстати, в попытках подражать фотографиям пользователи часто пишут параметр Photorealism. На «Гитхабе» советуют вместо этого писать Photograph или 35mm photograph. Еще один вариант — написать имя любимого известного фотографа. Да, так выходит гораздо ближе к тому, что вы представили у себя в голове, но теряется элемент нейрокреатива.
Да, так выходит гораздо ближе к тому, что вы представили у себя в голове, но теряется элемент нейрокреатива. Огромное количество параметров: они удобно разбиты по категориям, почти каждая настройка проиллюстрирована.
Огромное количество параметров: они удобно разбиты по категориям, почти каждая настройка проиллюстрирована. Альтернатива: создать новый профиль в «Дискорде», но если администрация сообщества узнает — вас забанят.
Альтернатива: создать новый профиль в «Дискорде», но если администрация сообщества узнает — вас забанят.

 Подписки позволяют получить …
Подписки позволяют получить …
 Вы можете покупать их вместе с наборами кредитов и экономить больше, покупая больше, а также покупать их по отдельности.
Вы можете покупать их вместе с наборами кредитов и экономить больше, покупая больше, а также покупать их по отдельности.
 Поэтому обязательно используйте его сейчас.
Поэтому обязательно используйте его сейчас. Допустим, вы хотите использовать только один элемент из бесплатного изображения CC. Вы можете сделать это? Ответ обычно отрицательный, потому что каждый создатель контента/фотограф может точно сказать вам, как вы можете и не можете использовать их файл, и чаще всего они не позволят вам что-либо изменить.
Допустим, вы хотите использовать только один элемент из бесплатного изображения CC. Вы можете сделать это? Ответ обычно отрицательный, потому что каждый создатель контента/фотограф может точно сказать вам, как вы можете и не можете использовать их файл, и чаще всего они не позволят вам что-либо изменить.

 Со стоковыми фотографиями у вас нет ограничений. По большей части каждое стоковое изображение поставляется со стандартной лицензией, которая позволяет редактировать и ретушировать фотографии без особого сопротивления. Кредит на стоковые фото или подписка сэкономят ваше время, деньги и предоставят вам изображения премиум-класса для использования в ваших творческих проектах.
Со стоковыми фотографиями у вас нет ограничений. По большей части каждое стоковое изображение поставляется со стандартной лицензией, которая позволяет редактировать и ретушировать фотографии без особого сопротивления. Кредит на стоковые фото или подписка сэкономят ваше время, деньги и предоставят вам изображения премиум-класса для использования в ваших творческих проектах.

 P.Jeeeun Hong
P.Jeeeun Hong
 М. Чудакова появление Лазарева в профессии.
М. Чудакова появление Лазарева в профессии. Но всему огромному количеству работ фотокомпозитора свойственны лиризм, любовь к людям, стремление раскрыть их внутренний мир через внешний облик, любовь к их жилищам, к городам, к культуре, искусству, к природе, к травинкам и клейким листочкам и вообще ко всему существующему на земле».
Но всему огромному количеству работ фотокомпозитора свойственны лиризм, любовь к людям, стремление раскрыть их внутренний мир через внешний облик, любовь к их жилищам, к городам, к культуре, искусству, к природе, к травинкам и клейким листочкам и вообще ко всему существующему на земле». Такова в его представлении специфика избранной им профессии, наряду с обязательным безупречным владением технологией съемки со всеми ее тонкостями. Иначе фотограф рискует навсегда остаться только техническим исполнителем фотосъемки.
Такова в его представлении специфика избранной им профессии, наряду с обязательным безупречным владением технологией съемки со всеми ее тонкостями. Иначе фотограф рискует навсегда остаться только техническим исполнителем фотосъемки.
 8
8 2
2 0
0 0
0
/imgs/2017/10/14/14/1395068/f0f5526b02eaf04379e10f8ba9be266cd7bc3811.jpg) 9999
9999
 ¸СР¸С… Р½Р° Р½Р°С РºР°Р½Р°Р» Р´Р»С Р¿Р¾Р»ССРµР½Р¸… Р¾Р±Р½Р¾Р²Р… РµР½. ..
¸СР¸С… Р½Р° Р½Р°С РºР°Р½Р°Р» Р´Р»С Р¿Р¾Р»ССРµР½Р¸… Р¾Р±Р½Р¾Р²Р… РµР½. ..
 TTF
TTF
 Давайте рассмотрим следующие функции, которые делают ваши шрифты субтитров более понятными, чем другие стили шрифтов субтитров.
Давайте рассмотрим следующие функции, которые делают ваши шрифты субтитров более понятными, чем другие стили шрифтов субтитров. От этого зависит можете ли вы во время просмотра легко прочитать текст или нет.
От этого зависит можете ли вы во время просмотра легко прочитать текст или нет. Он настраивается для всех типов экранов, на разных устройствах и подходит для субтитров и подписей.
Он настраивается для всех типов экранов, на разных устройствах и подходит для субтитров и подписей. Лучший источник, обеспечивающий применение и изменение шрифтов
Лучший источник, обеспечивающий применение и изменение шрифтов Чтобы добавить файл DVD, нажмите кнопку Загрузить DVD. Обратите внимание, что Wondershare Редактор Субтитров позволяет пользователям загружать сразу несколько видеофайлов.
Чтобы добавить файл DVD, нажмите кнопку Загрузить DVD. Обратите внимание, что Wondershare Редактор Субтитров позволяет пользователям загружать сразу несколько видеофайлов. Если вы достигли нужного результата, нажмите на кнопку Применить ко всем, далее нажмите OK чтобы закрыть окно.
Если вы достигли нужного результата, нажмите на кнопку Применить ко всем, далее нажмите OK чтобы закрыть окно. Он должен быть привлекательным и подходящим для всего видео. И, как правило, в соответствии со стилем и категорией видео вы можете получить общее представление о выборе шрифта.
Он должен быть привлекательным и подходящим для всего видео. И, как правило, в соответствии со стилем и категорией видео вы можете получить общее представление о выборе шрифта. Это красивый естественный шрифт, который предлагает вам маленькие и заглавные буквы с соответствующими цифрами и символами.
Это красивый естественный шрифт, который предлагает вам маленькие и заглавные буквы с соответствующими цифрами и символами.
 Это мощный, чистый и гибкий шрифт для поддержки ваших многочисленных творческих проектов. В этом стиле шрифта волна Bangle Black доступна бесплатно. Таким образом, вы можете использовать этот стиль шрифта в ряде инновационных идей, но особенно для игривых, молодых, анимированных и захватывающих стилей видео.
Это мощный, чистый и гибкий шрифт для поддержки ваших многочисленных творческих проектов. В этом стиле шрифта волна Bangle Black доступна бесплатно. Таким образом, вы можете использовать этот стиль шрифта в ряде инновационных идей, но особенно для игривых, молодых, анимированных и захватывающих стилей видео.


 Так что попробуйте этот шрифт для своих творческих, игривых и интересных идей для видео.
Так что попробуйте этот шрифт для своих творческих, игривых и интересных идей для видео. Вы получаете потрясающие альтернативы, цифры и знаки препинания, а также этот шрифт.
Вы получаете потрясающие альтернативы, цифры и знаки препинания, а также этот шрифт. Вы можете использовать этот шрифт для различных художественных, спортивных, игровых и причудливых идей.
Вы можете использовать этот шрифт для различных художественных, спортивных, игровых и причудливых идей./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg)
 В целом, это отличный шрифт для ваших жутких, анимированных и кинематографических видео.
В целом, это отличный шрифт для ваших жутких, анимированных и кинематографических видео.
 Новички и пользователи, которые хотят сократить время редактирования, могут применить стильные фильтры типа Instagram – в один клик.
Новички и пользователи, которые хотят сократить время редактирования, могут применить стильные фильтры типа Instagram – в один клик.

 А встроенные цветовые схемы позволят вам быстро выбрать наиболее подходящий внешний вид графиков.
А встроенные цветовые схемы позволят вам быстро выбрать наиболее подходящий внешний вид графиков.


 ..
.. Присутствует возможность быстро создавать скриншоты в форматах JPEG/PNG, инструментов для изменения метаданных вращения…
Присутствует возможность быстро создавать скриншоты в форматах JPEG/PNG, инструментов для изменения метаданных вращения… Поддерживаются все современные кодеки и форматы субтитров…
Поддерживаются все современные кодеки и форматы субтитров… ..
.. Будьте изобретательны и используйте весь спектр наших инструментов!
Будьте изобретательны и используйте весь спектр наших инструментов!

 Просто нажмите синюю кнопку выше, и вы сможете перетаскивать файлы AVI в наше приложение для редактирования видео, оно работает прямо в вашем браузере. VEED содержит множество полезных функций, таких как автоматические субтитры, музыкальные визуализаторы и аннотации к видео. И более того, он очень прост в использовании. Даже если у вас нет опыта редактирования видео, у VEED есть удобный интерфейс, который позволит вам создавать потрясающие видеоролики из отснятого материала и клипов в кратчайшие сроки.
Просто нажмите синюю кнопку выше, и вы сможете перетаскивать файлы AVI в наше приложение для редактирования видео, оно работает прямо в вашем браузере. VEED содержит множество полезных функций, таких как автоматические субтитры, музыкальные визуализаторы и аннотации к видео. И более того, он очень прост в использовании. Даже если у вас нет опыта редактирования видео, у VEED есть удобный интерфейс, который позволит вам создавать потрясающие видеоролики из отснятого материала и клипов в кратчайшие сроки.
 Такой способ продвижения мы выбрали для продуктов Dr.Korner. И в рамках нативного размещения охватили более 700 тыс. пользователей.
Такой способ продвижения мы выбрали для продуктов Dr.Korner. И в рамках нативного размещения охватили более 700 тыс. пользователей. Посмотрите, как это выглядит.
Посмотрите, как это выглядит.  ЦА сегментировали по возрасту и полу: мужчины, женщины, молодежь. И предлагали для каждого сегмента отдельный рекламный креатив Rich Media с соответствующим триггером. Например, для мужчин «Не знаешь, чем утолить голод?», а для молодежи «Встреча с друзьями?».
ЦА сегментировали по возрасту и полу: мужчины, женщины, молодежь. И предлагали для каждого сегмента отдельный рекламный креатив Rich Media с соответствующим триггером. Например, для мужчин «Не знаешь, чем утолить голод?», а для молодежи «Встреча с друзьями?».  Мы в BYYD специализируемся на имиджевых кампаниях и готовы помочь повысить узнаваемость вашего продукта и привлечь аудиторию на сайт.
Мы в BYYD специализируемся на имиджевых кампаниях и готовы помочь повысить узнаваемость вашего продукта и привлечь аудиторию на сайт.  Реклама должна «доходить» до потенциального покупателя как можно быстрее, моментально привлекая его внимание.
Реклама должна «доходить» до потенциального покупателя как можно быстрее, моментально привлекая его внимание.
 Насыщенные краски позволяют передать большой спектр различных эмоций. Просмотр того или иного цвета может вызвать у человека на подсознательном уровне многочисленные ассоциации. Для понимания влияния цвета на психологию человека, попробуйте подробно изучить возможные ассоциации для основных цветов.
Насыщенные краски позволяют передать большой спектр различных эмоций. Просмотр того или иного цвета может вызвать у человека на подсознательном уровне многочисленные ассоциации. Для понимания влияния цвета на психологию человека, попробуйте подробно изучить возможные ассоциации для основных цветов. Иначе мимолетный интерес может быть потерян и потребитель переключит внимание на что-нибудь другое.
Иначе мимолетный интерес может быть потерян и потребитель переключит внимание на что-нибудь другое. Эту задачу прекрасно решили в компании Hewlett-Packard в рекламе принтера «HP LaserJet», главная роль в которой досталась далматинцу. Шутливый слоган рекламной кампании: «Теперь HP LaserJet совершенно неотразим».
Эту задачу прекрасно решили в компании Hewlett-Packard в рекламе принтера «HP LaserJet», главная роль в которой досталась далматинцу. Шутливый слоган рекламной кампании: «Теперь HP LaserJet совершенно неотразим».  Тогда ваша реклама будет привлекать клиентов и способствовать получению прибыли.
Тогда ваша реклама будет привлекать клиентов и способствовать получению прибыли.
 Или это может быть даже специальное приглашение протестировать его и оставить отзыв. Эти эксклюзивные предложения являются не только отличной стратегией привлечения клиентов, но и подтверждают, насколько вы их цените, а вовлеченность и лояльность необходимы для любой успешной маркетинговой стратегии роста.
Или это может быть даже специальное приглашение протестировать его и оставить отзыв. Эти эксклюзивные предложения являются не только отличной стратегией привлечения клиентов, но и подтверждают, насколько вы их цените, а вовлеченность и лояльность необходимы для любой успешной маркетинговой стратегии роста. Клиенты, чья покупательная способность ограничена либо временем, либо запасами, будут ощущать более настоятельную потребность в покупке.
Клиенты, чья покупательная способность ограничена либо временем, либо запасами, будут ощущать более настоятельную потребность в покупке.
 Конкурсы Facebook собирают в среднем 34% новых клиентов за кампанию, что является отличным способом борьбы с низким органическим охватом платформы.
Конкурсы Facebook собирают в среднем 34% новых клиентов за кампанию, что является отличным способом борьбы с низким органическим охватом платформы. аудитория.
аудитория. Напишите сообщение в блоге
Напишите сообщение в блоге Еще несколько примеров сообщений в блогах, рекламирующих новые продукты или услуги, можно найти в наших прошлых сообщениях о запуске:
Еще несколько примеров сообщений в блогах, рекламирующих новые продукты или услуги, можно найти в наших прошлых сообщениях о запуске:
 Расширяете предложения PPC вашего агентства? Добавьте новую услугу в пакеты существующих клиентов по прежней цене. Другой вариант — предложить бесплатную доставку вашего нового продукта в течение ограниченного времени.
Расширяете предложения PPC вашего агентства? Добавьте новую услугу в пакеты существующих клиентов по прежней цене. Другой вариант — предложить бесплатную доставку вашего нового продукта в течение ограниченного времени.
 Это не только расширит охват ваших кампаний, но также может вдохновить клиентов делиться публикациями и изображениями в своих аккаунтах, используя настраиваемый хэштег. И вы знаете, что это значит: пользовательский контент, который затем можно использовать, чтобы еще больше людей попробовали вашу новую услугу или продукт!
Это не только расширит охват ваших кампаний, но также может вдохновить клиентов делиться публикациями и изображениями в своих аккаунтах, используя настраиваемый хэштег. И вы знаете, что это значит: пользовательский контент, который затем можно использовать, чтобы еще больше людей попробовали вашу новую услугу или продукт!
 А с быстрым распространением мобильных данных в них можно играть и смотреть где угодно. Есть много разных способов создать рекламу продукта, которая работает. В этой статье мы разберем 10 самых успешных.
А с быстрым распространением мобильных данных в них можно играть и смотреть где угодно. Есть много разных способов создать рекламу продукта, которая работает. В этой статье мы разберем 10 самых успешных. д.) и в которых горит огонь. Мы создали рекламу продукта с энергичной атмосферой, изображающую непрекращающиеся вечеринки, зажженные Boom Fire. Поэтому в следующий раз, когда они захотят зажечь огонь, они помнят об этом.
д.) и в которых горит огонь. Мы создали рекламу продукта с энергичной атмосферой, изображающую непрекращающиеся вечеринки, зажженные Boom Fire. Поэтому в следующий раз, когда они захотят зажечь огонь, они помнят об этом.  Внезапно появляется другое число — 318 000. Это большое число, впечатляющее число, число, которое запоминающимся образом превосходит все остальные числа.
Внезапно появляется другое число — 318 000. Это большое число, впечатляющее число, число, которое запоминающимся образом превосходит все остальные числа.  Tetley
Tetley Есть подсознательное триггерное сообщение, которое заставляет вас думать: «Если я не начну использовать Alexa, я застряну в прошлом, как эти древние люди».
Есть подсознательное триггерное сообщение, которое заставляет вас думать: «Если я не начну использовать Alexa, я застряну в прошлом, как эти древние люди».


 Эта реклама Nike дает результаты без использования слов. Маркетинг на высшем уровне.
Эта реклама Nike дает результаты без использования слов. Маркетинг на высшем уровне.