Содержание
10 советов по работе с Auto-Layout в Figma
Аудио перевод статьи
Продвинутые функции auto-layout в Figma
По ссылке в сообществе Figma находятся примеры, которые будут упомянуты в статье.
1. Горячие клавиши auto layout
Чем чаще вы будете использовать горячие клавиши auto layout, тем быстрее их применение войдет у вас в привычку.
Представляем вам следующие комбинации клавиш для auto layout с целью ускорения рабочего процесса:
- SHIFT + A = добавить auto layout
- SHIFT + ALT + A = превратить auto layout обратно во фрейм
- CMD/CTRL + SHIFT + G = удалить auto layout
- CMD/CTRL + D = дублировать элементы в auto layout
2. Копируйте свойства и стиль auto layout
Экономьте время с помощью горячих клавиш:
- OPTION + CMD / CTRL + C — копировать стиль auto layout
- OPTION + CMD / CTRL + V — вставить стиль auto layout
3.
 С легкостью меняйте порядок объектов
С легкостью меняйте порядок объектов
Изменить порядок объектов внутри auto layout можно с помощью клавиш-скобок:
- CMD/CTRL + ] = передвинуть элемент вправо или вниз
- CMD/CTRL + [ = передвинуть элемент влево или вверх
4. Сделайте слайдер с помощью auto layout
Как это работает:
Очистите значение “spacing between items”
- Выберите темно-синюю линию между ползунками
- Меняйте значение “space between items” для auto layout, чтобы посмотреть, как это работает
- Вы также можете очистить значение “space between items” путем его перетаскивания вправо или влево
Посмотрите обучающее видео на YouTube
С помощью auto layout и значения “spacing between items”, довольно легко создать регулируемый компонент ползунка для диапазона значений, количества или индикатора выполнения. Выше указана ссылка на обучающее видео, чтобы можно было лучше понять, как это сделать.
5. Сэкономьте время с помощью слова “auto”
Попробуйте сами: напечатайте слово “auto” вместо цифры в поле “spacing between items”, а затем потяните контейнер вправо, и вы увидите, что элементы адаптируются под заданную ширину
Оптимизируйте свой рабочий процесс: напечатайте слово “auto” в поле “spacing between items”.
6. Выравнивайте элементы за пределами auto layout с помощью указания нулевого значения высоты фрейма
Rogie King объясняет этот хитрый трюк в своем обучающем видео на YouTube. Создайте фрейм, поместите объекты внутрь фрейма. Расположите фрейм внутрь контейнера auto layout, выберите параметр “fill container”, а затем задайте высоту фрейма, равную 0,001 (она округлится до 0).
Этот совет позволяет размещать объекты за пределами auto layout, что, как правило, невозможно, потому что Figma не допускает отрицательных значений.
7. С легкостью работайте с элементами в пределах auto layout
Попробуйте сами: выделяйте любые нужные элементы внутри auto layout
Когда у вас много auto layout, структура фреймов внутри может начать усложняться. Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам.
Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам.
- ENTER/RETURN = выделить дочерний элемент фрейма
- SHIFT + ENTER/RETURN = выделить весь фрейм
- TAB = переход между дочерними элементами после того, как первый элемент был выделен в auto layout
- ESC = сбросить выделение элементов
8. Располагайте объекты внутри auto layout на свое усмотрение
Попробуйте сами: перетащите счетчик уведомлений внутрь фрейма, при этом удерживайте пробел нажатым
Удерживайте ПРОБЕЛ при размещении объекта внутри auto layout, чтобы расположить его так, как вам нужно, и избежать его автоматического размещения.
9. Сохраняйте расположение элемента по центру с помощью заголовка
Элемент всегда будет находиться в центре, если добавить третий прозрачный контейнер и использовать параметр Space Between
Если в составе контейнера auto layout есть заголовок, и нам нужно, чтобы объект оставался в центре, есть небольшая хитрость, как можно это осуществить:
- Сделайте копию заголовка
- Установите прозрачность второго заголовка равной 0%
- Используйте CMD + [, чтобы переместить прозрачный заголовок вниз
- Установите для всего контейнера значение Space Between
10.
 Зафиксируйте минимальную ширину/высоту фрейма
Зафиксируйте минимальную ширину/высоту фрейма
Как это работает: Для того, чтобы минимальная длина контейнера auto layout оставалась фиксированной и не уменьшалась, если текст недостаточно длинный, нужно: добавить в auto layout прозрачный фрейм с фиксированной минимальной длиной, далее для контейнера auto layout следует установить параметр “hug contents”.
Rogie King использует тот же трюк, что и в 6 рекомендации. Он размещает внутри контейнера auto layout фрейм с фиксированной минимальной шириной и задает ему значение высоты, равное 0. Таким образом, можно зафиксировать минимальную ширину (или длину) контейнера auto layout, чтобы он не становился меньше, если текст недостаточно длинный.
Посмотрите видео Rogie на YouTube
11. Бонус! Посмотрите продвинутое обучающее видео об auto layout
Посмотрите обучающее видео, чтобы узнать, как создавать полностью гибкие и адаптируемые интерфейсы с помощью auto layout.
Посмотреть обучающее видео на YouTube
IYKYK
Советы по функции Auto Layout в Figma
Я работал над рядом особенностей последнего обновления Figma
Я один из тех людей, которые за лето переключились со Sketch на Figma. Примерно через неделю после перехода и преобразования компонентов, Sketch незаметно выпустил функцию Smart Layout. Я корил себя. Наша компания, GatherContent, была на полпути к созданию дизайн-системы и мы переключились на Figma, чтобы извлечь максимальную пользу из среды совместной работы. Но тут Sketch выпустил новую функцию и заставил нас переоценить свое решение. Тем не менее, мы продолжили создавать дизайн-систему в Figma, периодически оглядываясь назад, чтобы увидеть забавные изменения, происходящие в Sketch.
А потом… Figma анонсировала функцию Auto Layout, и недавно наконец выпустила ее! Ура! Хотя она не лишена недостатков, я потратил пару дней на ее освоение. Я подумал, что вам будет интересно, если я поделюсь рядом изученных приемов.
Это должно быть особенно полезно для тех, кто управляет дизайн-системой, поскольку это может повлиять на Auto Layout компонентов каскадирования. Эта статья предполагает умеренный уровень знаний Figma и компонентов.
Преобразование Auto Layout
По большей части функция Auto Layout довольно проста в использовании, но вы можете устроить беспорядок, если не будете осторожны.
Поведение контейнера
Если вы похожи на меня, то ваши кнопки будут состоять из прямоугольников и текстовых слоев. С Auto Layout эта концепция исчезает. Сами фреймы образуют основу прямоугольника, перенимания все стили и эффекты формы контейнера, которую он только что поглотили.
На самом деле это простое, но умное решение от Figma. Давайте посмотрим, что произойдет, если вы включите Auto Layout для базового прямоугольника и компонента текстового слоя без преобразования …
Прямоугольник и текстовый слой будут рассматриваться, как соседние элементы, поэтому к ним будут применяться правила макета. В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так…
В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так…
После того, как вы преобразовали кнопку для использования функции Auto Layout, вы больше не сможете перетаскивать / перемещать содержимое компонента вручную. Вы настраиваете внутренние отступы с помощью элементов управления на правой панели.
Кнопки с иконками
Как только вы освоите описанный выше прием, то добавление дополнительных элементов в компонент с включенной функцией Auto Layout не вызовет проблем. Давайте посмотрим на кнопку с иконкой.
Конструкция и настройки простой кнопки с иконкой
Как мы узнали выше, сам фрейм компонента обрабатывает синий контейнер, поэтому все, что у нас есть внутри, это слои иконки и текста. Внутренний отступ устанавливается с помощью настроек справа. В нашем случае это отступ 18px слева и справа, и 9px сверху и снизу. Пространство между иконкой и текстом установлено на 8px.
Довольно просто, однако люди с зорким взглядом могли заметить, что левый и правый отступы не выглядят одинаково. Визуально вы правы, и это первая особенность, которую я хочу выделить.
В нашей дизайн-системе все иконки заключены в контейнер. В частности, иконки 16px находятся внутри контейнера 24px. Для этого есть две основные причины. Во-первых, это позволяет нам полностью контролировать иконки по вертикали и горизонтали. Вы когда-нибудь использовали треугольную иконку, и она не выглядела достаточно выровненной? Во-вторых, это заставляет нас учитывать область нажатия кнопок при проектировании новых интерфейсов.
Фрагмент системы сетки, которую мы используем для наших иконок 16px
Это, конечно, создает проблемы с Auto Layout. Функция Auto Layout не учитывает пустое пространство, она учитывает только размер элементов внутри компонента. Однако, это не подходит для тех, кто использует подобную систему.
Чтобы решить эту проблему, мы должны иметь возможность устанавливать независимые значения для каждого параметра внутреннего отступа. На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
Вложенные компоненты
Это метод позволяет быстро усложнять вещи.
Кроме того, я узнал, насколько быстро могу все испортить, предполагая, что комбинация клавиш Shift+A действует подобно переключателю. Это не так. Неоднократное нажатие на Shift+A приведет вас к бездне ада Auto Layout.
Вам помогут меню параметров и функция «Remove Auto Layout».
В любом случае, вложенные компоненты – это довольно впечатляющая функция. Давайте посмотрим на наш компонент выпадающего меню…
Структура компонента выпадающего меню
Главный компонент находится слева и содержит то, что мы называем «модулями» (справа). В приведенном выше примере меню состоит только из пунктов меню. Модули чаще всего 30px в высоту, но разделительная линия составляет всего 20px. В прошлом это могло бы привести к хаосу, если поменять местами экземпляры пунктов меню с разделителями, поскольку невозможно было изменить размер, чтобы компенсировать разницу в высоте.
Увы! Больше нет…
Однако для того, чтобы это волшебство случилось, нужно было сделать важный шаг. Поскольку разделительная линия составляет 20px по высоте, а не 30px, мне пришлось включить функцию Auto Layout для этого компонента и установить значения верхнего и нижнего отступов. Это означает, что главный компонент знает значения отступов, которые он должен использовать при замене этого компонента, в противном случае простая замена экземпляра пункта меню на разделитель просто заставит разделитель наследовать высоту 30px.
И поскольку у нас включена функция Auto Layout на главном компоненте, контейнер соответственно изменяет свой размер.
Переопределения на лету
С вложенными компонентами и функцией Auto Layout вы ожидаете, что сможете добавлять элементы, и все они будут органично увеличиваться / уменьшаться, не так ли? Да, но, возможно, не так легко, как вы себе это представляете.
Давайте посмотрим на еще один компонент …
Структура рабочего процесса нашего выпадающего компонента
Опять же, главный компонент слева состоит из экземпляров компонентов модуля (справа). 2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними.
2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними.
Давайте посмотрим, что произойдет, когда я вставлю экземпляр главного компонента и попытаюсь добавить больше модулей…
К сожалению, компоненты и Auto Layout не так умны, как хотелось бы. Я знаю, что прошу Figma о многом, но надеюсь, что они это исправят. Однако, на данный момент, единственный способ сделать ваши компоненты суперизменчивыми – это отсоединить их от главного компонента.
Я признаю, это кажется неправильным.
Неплохо было бы иметь landing маркеры, чтобы я мог видеть, где мои компоненты появятся, но погодите, улучшения еще впереди. Разумеется, для каждого из этих компонентов модуля, а также для главного компонента, включена функция Auto Layout. Именно эта вложенность позволяет органически изменять размер всего компонента в зависимости от его содержимого, даже когда я изменяю текст слоя описания.
Функция Auto Layout находится в зачаточном состоянии, поэтому в ближайшие дни / недели после написания этой статьи, я ожидаю много изменений в ее поведении. На данный момент, однако, это все, что я могу вам о ней сказать.
На данный момент, однако, это все, что я могу вам о ней сказать.
Я знаю, что затронул только вершину айсберга и уверен, что есть какие-нибудь сумасшедшие адаптивные макеты, о которых, я к своему стыду не знаю.
Однако, я надеюсь, что, по крайней мере, некоторые из вас сочтут эту статью полезной, и она поможет вам. Если вам есть, что добавить, не стесняйтесь, пишите в комментариях!
Перевод статьи uxdesign.cc
Передовой опыт проектирования | Auto Layout in Figma
Введение с примерами, чтобы вы могли, наконец, понять, как Auto Layout работает в Figma, и как вы можете использовать его для автоматической адаптации ваших проектов.
Auto Layout — одна из самых важных функций Figma, универсальность которой отличает ее от других инструментов дизайна. Короче говоря, он позволяет вам структурировать компоненты и фреймы таким образом, чтобы они могли автоматически увеличиваться, заставляя контейнер адаптироваться к размеру его содержимого, или наоборот.
Будучи такой гибкой функцией, она также имеет свою сложность и ограничения. Может быть немного сложно понять, как это работает, особенно в начале. Поначалу также трудно получить предсказуемые результаты без стольких попыток, проб и ошибок.
В этой статье мы расскажем, чего можно добиться с помощью Auto Layout. Мы пойдем шаг за шагом, начиная с его самых основных характеристик, до представления о его потенциале для создания более сложных макетов дизайна. Даже если это просто введение, я надеюсь, что это руководство достаточно полное, чтобы вы могли начать использовать эту функцию с большей уверенностью, чем когда-либо прежде.
Основы
Начнем с простого. Вы можете применить Auto Layout как к фреймам (даже если они пустые), так и к компонентам. Но хорошо, вы начнете видеть, как это работает, имея по крайней мере два слоя.
Типичным примером является кнопка: рамка с текстом, настолько простым, насколько это возможно. Просто применив Auto Layout, вы уже можете увидеть некоторые вещи, которые мы будем видеть одну за другой, чтобы понять их и адаптировать к тому, что нам нужно.
При применении Auto Layout к компоненту вы сможете переопределить некоторые его значения из экземпляра, но не сможете изменить общую базовую структуру.
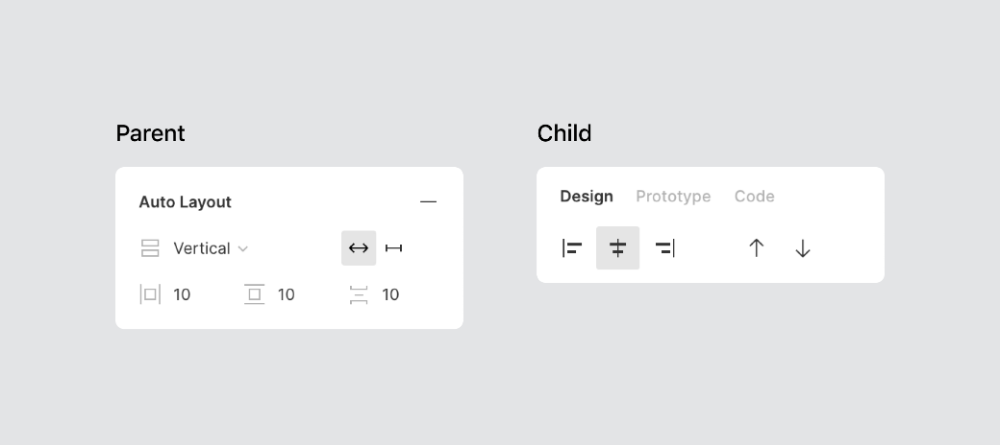
Направление
Для начала у нас есть направление. Это означает, как компонент будет расти, когда в нем будет больше или меньше контента. Это может быть вертикально (стрелка, указывающая вниз) или горизонтально (стрелка, указывающая вправо). В нашем первом примере мы установили его горизонтальным. Это означает, что если текст длиннее, то компонент будет растягиваться по горизонтали, чтобы освободить место для содержимого.
Направление также может быть вертикальным. Figma применяет одно или другое по умолчанию в зависимости от структуры компонента и от того, что она понимает, что имеет больше смысла для каждой ситуации. В любом случае, это то, что вы можете изменить в любое время.
Одновременно можно установить только одно направление. Чтобы объединить направления, вам нужно будет использовать вложенные макеты, о чем мы поговорим позже.
Padding
Если вы раньше работали с CSS, это может показаться вам знакомым. А если нет, то вы можете понимать отступы как внутренние поля компонента. Когда вы применяете Auto Layout, Figma автоматически добавит отступы к каждой из сторон в зависимости от разделения на рамку контейнера, которое ранее было у элементов. Если вы нажмете на параметры заполнения, вы сможете увидеть примененные значения: Figma рассчитала, что они одинаковы вверх и вниз, влево и вправо. Тем не менее, вы можете изменить их, чтобы все значения отличались друг от друга.
Если все отступы не совпадают, вы увидите текст Mixed . Если вы предпочитаете применять одно и то же значение ко всем сторонам одновременно, вы можете просто ввести нужное число, и отступы будут применены одинаково.
Таким образом, все это означает, что при изменении содержимого компонент будет учитывать эти значения, чтобы оставить эту область свободной, как если бы они были пустыми полями.
Разделение
До сих пор у нас был только один слой внутри рамки, но что произойдет, если у нас будет еще один? Добавив дополнительный элемент, скажем, значок, вы увидите разделение между значком и текстом. Это расстояние не имеет ничего общего с отступом, который мы установили ранее; это значение, которое настраивается независимо. Это расстояние будет одинаковым между всеми элементами. Это означает, что если вы добавите еще один элемент справа, он автоматически сохранит то же расстояние: все слои внутри компонента разделены одинаково.
Это расстояние не имеет ничего общего с отступом, который мы установили ранее; это значение, которое настраивается независимо. Это расстояние будет одинаковым между всеми элементами. Это означает, что если вы добавите еще один элемент справа, он автоматически сохранит то же расстояние: все слои внутри компонента разделены одинаково.
Разделение очень полезно, когда у нас есть компонент, содержащий несколько слоев, которые должны сохранять одинаковое расстояние друг от друга, чтобы макет не сломался, если вы добавите или удалите элементы. Ярким примером могут быть элементы в списке. При таком разделении, сколько бы элементов у нас ни было, все они всегда будут находиться на одинаковом расстоянии друг от друга. Когда мы добавляем (или удаляем) слой, он будет учитывать эти значения.
Теперь, когда у нас есть больше элементов внутри компонента, мы уже можем видеть, что происходит в списке слоев. Figma по умолчанию использует порядок расположения, обратный тому, что мы видим на экране. Это означает, что самым верхним слоем будет тот элемент, который находится внизу на холсте, и наоборот.
Это означает, что самым верхним слоем будет тот элемент, который находится внизу на холсте, и наоборот.
Это противоположно моему личному предпочтению (ура!). Вы должны иметь в виду, что если вы измените порядок слоев в списке слоев, это также повлияет на элементы на холсте. Таким образом, порядок слоев важен как никогда, и вы должны быть осторожны при использовании Auto Layout.
Вы также можете легко размещать элементы, перетаскивая их прямо на холст.
Распределение
В предыдущем разделе мы видели, как элементы разделяются в соответствии с предопределенным, константа значение. В параметрах заполнения это отображается как Packed . Но это не единственный способ разделения или распределения элементов внутри кадра с помощью Auto Layout. Кроме того, есть также настройка Пробел между .
Применение этого параметра изменит высоту или ширину рамки контейнера на фиксированное значение и будет использовать пространство между каждым элементом, чтобы разделить его на равные части. Если бы размеры любого из этих элементов изменились, они все равно имели бы такое же разделение. Это способ сохранить переменная разделение, но в любом случае регулярное.
Если бы размеры любого из этих элементов изменились, они все равно имели бы такое же разделение. Это способ сохранить переменная разделение, но в любом случае регулярное.
Выравнивание
Когда мы работаем с Auto Layout, вам придется забыть все, чему вы научились до сих пор. Ну, не все, а кое-что конкретное: элементы не выровнены по отдельности, есть только одна конфигурация, влияющая на них всех одновременно. Это делается из того же раздела, где находятся параметры заполнения.
В этом же поле вы найдете возможные выравнивания, которые определяют, как элементы будут располагаться внутри компонента с помощью Auto Layout. Выравнивание представлено этим… светло-голубым? икона.
В следующем примере мы применили вертикальную автоматическую компоновку. Это означает, что мы сможем центрировать элементы только по горизонтали, потому что у нас применен параметр Hug content . Это то, что мы увидим позже, когда будем говорить о Изменение размера , но в основном это означает, что основной контейнер будет подстраиваться под размер своего содержимого.
Поскольку самыми длинными элементами являются два центральных элемента, именно они определяют ширину и не двигаются. Остальные, поскольку они меньше, будут затронуты выравниванием.
Когда у нас есть контейнер, высота и ширина которого были изменены вручную, чтобы иметь определенный размер (то есть фиксированный), тогда у внутренних элементов будет больше места и свободы перемещения. Таким образом, параметры выравнивания станут более полезными для размещения этих элементов в пространстве по горизонтали и вертикали.
Результат параметров выравнивания в значительной степени зависит от примененных настроек захвата и от распределения по фрейму контейнера.
Изменение размера
Итак, теперь, когда у нас есть все основы под контролем, давайте перейдем к параметрам Изменение размера . Эта конфигурация повлияет на то, как фрейм-контейнер и его дочерние слои будут масштабироваться или растягиваться, когда любой из них изменяет свою ширину или высоту. Эти параметры немного сложны, потому что и фрейм контейнера, и внутренние могут иметь свои собственные настройки изменения размера, и они взаимодействуют.
Эти параметры немного сложны, потому что и фрейм контейнера, и внутренние могут иметь свои собственные настройки изменения размера, и они взаимодействуют.
Давайте посмотрим, как это работает шаг за шагом, используя следующий пример: У нас есть Карточка с изображением, текстом и кнопкой. Там равномерный отступ 24 пикселя, а расстояние между элементами составляет 16 пикселов. Как вы можете видеть на изображении, не все элементы имеют одинаковую ширину и центрированы по горизонтали.
Содержимое объятий
Первый вариант, о котором мы поговорим, это Содержимое объятий . В основном это означает, что фрейм контейнера адаптирует свой размер к своему содержимому. Это то, что можно применить как к ширине, так и к высоте, и это немного похоже на то, что мы видели до сих пор в других примерах.
Если бы мы добавили больше текста, то контейнер по-прежнему был бы как можно ближе (или обнимал) свое содержимое, сохраняя то же заполнение, которое было определено ранее. Это означает, что именно содержимое будет определять, насколько большим будет контейнер.
Это означает, что именно содержимое будет определять, насколько большим будет контейнер.
То же самое произошло бы, если бы изображения не было. Скрывая этот слой, мы можем видеть, как адаптируется контейнер, уменьшая его размер до того, который нужен видимым элементам.
Фиксированный
Теперь, если мы вручную изменим ширину и высоту контейнера, он перестанет конфигурироваться как Содержимое Hug , вместо него будет Fixed . Или, другими словами, с фиксированной высотой, определяемой главным дизайнером. Итак, теперь сам контейнер будет решать, насколько он будет высоким, а дочерние слои должны будут упорядочиваться в зависимости от параметра изменения размера, примененного каждым из них.
Если помимо всего этого мы еще и кнопку спрячем, например, то весь контейнер останется нетронутым и сохранит свою фиксированную высоту. Это можно легко изменить, перейдя к предыдущим Настройка Hug content , чтобы он снова адаптировался к своему содержимому.
Заполнить контейнер
Внутренние или дочерние слои внутри контейнера также могут иметь опцию Заполнить контейнер , что означает что-то вроде «, пожалуйста, расширьте себя, чтобы использовать все доступное пространство ». В предыдущих примерах ширина кнопки была не полной, а минимальной, требуемой ее содержимым.
Это конфигурация, которую можно применять слой за слоем внутри одного и того же компонента. С другой стороны, изображение, текст и кнопка могут вести себя по-разному, в зависимости от того, что мы решим (резюмируя: мы могли бы использовать все доступное пространство или фиксированный размер) 9.0003
Например, когда у нас есть два контейнера с фиксированной высотой, один рядом с другим. Заставив текст использовать все возможное доступное пространство (этот слой будет иметь настройку Fill container ), мы могли бы сделать так, чтобы кнопки всегда выравнивались внизу. Текстовый слой нажимает на кнопки (без каламбура) и использует всю возможную высоту.
С этого момента мы можем начать играть с различными комбинациями. Возможно, самое важное — решить, кто главный при определении ширины и высоты всего компонента: контейнер или его содержимое.
Имейте в виду, что применение Заполнить контейнер приведет к автоматическому изменению ширины или высоты основного контейнера на фиксированное значение.
Ограничения
Параметры Ограничения обычно используются в Figma для определения положения, которое будет иметь объект, в то время как размер контейнера, к которому он принадлежит, изменяется. Таким образом, мы могли бы задать себе такие вопросы, как: должен ли он оставаться в центре или всегда оставаться на одном и том же расстоянии от одной из своих сторон? В контексте Auto Layout эти параметры также будут определять, каким образом компонент или фрейм будет увеличиваться при изменении его содержимого.
Параметры ограничений доступны, только если фрейм или контейнер уже находится внутри другого фрейма.
Эти параметры можно выбрать в разделе Constraints and Resizing , который мы видели ранее, выбирая линии так, как вы хотите. Вы также можете выбрать их из раскрывающегося меню, что может быть проще для понимания. При использовании этого меню имейте в виду, что вы должны выбрать вертикальное и горизонтальное позиционирование отдельно, тогда как в линейном квадранте вы можете сделать все сразу.
В некоторых примерах, которые мы уже видели, уже применялись некоторые параметры ограничений. В примере ниже мы сказали, что компонент адаптируется при скрытии одного из слоев. Что также происходит, так это то, что он остается вертикально центрированным в пространстве, и это потому, что вертикальное ограничение установлено на Center .
Если мы выберем опцию Top с другой стороны, то компонент будет сохранять такое же разделение, как и у верхнего поля, при увеличении или уменьшении своего размера.
То же самое может произойти с компонентами или фреймами, к которым применяется горизонтальная автоматическая компоновка. Мы могли бы решить, хотим ли мы, чтобы они были по центру или ближе справа налево, пока они изменяют свою ширину вдоль контейнера.
Мы могли бы решить, хотим ли мы, чтобы они были по центру или ближе справа налево, пока они изменяют свою ширину вдоль контейнера.
Имейте в виду, что параметры ограничений зависят от примененных параметров изменения размера, поэтому некоторые из них могут отображаться как отключенные.
Вложенные макеты
До сих пор мы применяли автоматический макет только к одному кадру за раз, даже если мы изменили настройки и для дочерних слоев. Ситуация начинает усложняться (или, лучше сказать, весело?), когда мы также применяем Auto Layout к внутренним рамкам.
Это называется вложенным поведением: когда мы применяем Auto Layout к фрейму, а затем он также применяется к его дочерним элементам. Это дает нам гораздо больше возможностей для игры, чтобы получить более сложные аранжировки, где каждый из элементов будет иметь некоторую независимость от того, как он растет и адаптируется. Пойдем по частям.
Первое, что вы увидите на верхнем изображении, это то, что каждый из элементов имеет вертикальное расположение. При скрытии одного из текстовых слоев содержимое автоматически центрируется. Но это только в отношении текстов, сгруппированных в одном кадре, только их. Внутри того же компонента мы могли бы применить горизонтальную автоматическую компоновку ко всем 9 элементам.0031 Элемент таким образом, что если бы мы хотели скрыть все аватары, текст использовал бы всю возможную ширину.
При скрытии одного из текстовых слоев содержимое автоматически центрируется. Но это только в отношении текстов, сгруппированных в одном кадре, только их. Внутри того же компонента мы могли бы применить горизонтальную автоматическую компоновку ко всем 9 элементам.0031 Элемент таким образом, что если бы мы хотели скрыть все аватары, текст использовал бы всю возможную ширину.
К основному кадру, содержащему все это, также применена вертикальная автоматическая компоновка, поэтому мы можем скрывать и показывать некоторые элементы, и весь блок будет подстраиваться по вертикали к содержимому, которое он имеет в любой момент.
Краткий обзор того, что у нас есть на данный момент: тексты сгруппированы с вертикальным расположением, и они находятся внутри элемента, который имеет настройку горизонтального расположения. В то же время все это находится внутри большого-большого контейнера с вертикальной компоновкой, применяемой для адаптации к количеству имеющихся в нем элементов. Что-нибудь еще? Да. Если вы еще не заметили, расстояние между элементами с аватарами меньше, чем с остальными элементами основного блока.
Что-нибудь еще? Да. Если вы еще не заметили, расстояние между элементами с аватарами меньше, чем с остальными элементами основного блока.
Чтобы достичь этого, я сгруппировал (только элементы) в дополнительном макете таким образом, чтобы он имел тот же вертикальный макет, что и основной контейнер, с той разницей, что эти элементы будут иметь меньшее разделение. Это также веская причина для использования вложенного автоматического макета: сохранение основного контейнера, но группировка некоторых внутренних элементов на разных расстояниях.
Продолжайте учиться
И все! Я надеюсь, что прочитав это и увидев несколько примеров, вы лучше поймете, как работает Auto Layout в Figma. Как и во всем, требуется много практики, чтобы начать получать более предсказуемые и контролируемые результаты. И даже в этом случае всегда есть изрядное количество проб и ошибок, прежде чем достичь желаемого результата.
Больше всего я рекомендую экспериментировать, пробовать что-то до тех пор, пока вы не почувствуете себя более комфортно в принимаемых дизайнерских решениях. Если вы хотите продолжить обучение, я оставлю ниже пару ссылок, которые тоже могут оказаться полезными. Спасибо за прочтение, и особенно за то, что дочитали до конца!
Если вы хотите продолжить обучение, я оставлю ниже пару ссылок, которые тоже могут оказаться полезными. Спасибо за прочтение, и особенно за то, что дочитали до конца!
- Создавайте динамичные дизайны с помощью автоматического макета
- Детская площадка Figma Auto Layout
Как вам эта статья?
Если у вас есть пара свободных минут, я был бы признателен, если бы вы могли помочь мне, заполнив анонимную форму обратной связи. Всего 5 вопросов.
Помощь с отзывами
Полное руководство по автоматической компоновке Figma с реальными примерами, советами и рекомендациями
Автоматическая компоновка — ключевая функция Figma, которую легко освоить
Помимо компонентов и свойств компонентов, в Figma auto Функция макета — важная функция Figma, которая помогает нам создавать более точные проекты и работать более эффективно.
Я видел, как многие дизайнеры продуктов боролись с этим, и я считаю, что эта функция необходима, и каждый дизайнер должен хорошо ее знать. Поэтому я написал эту статью, чтобы самым простым образом объяснить, как это работает, чтобы каждый мог понять это и использовать в процессе проектирования.
Поэтому я написал эту статью, чтобы самым простым образом объяснить, как это работает, чтобы каждый мог понять это и использовать в процессе проектирования.
Мы рассмотрим, как работает каждый параметр функции и как вы можете использовать его в различных компонентах.
Что такое автоматическая компоновка в Figma?
Автомакет — это функция в Figma, которая позволяет автоматически изменять размер и положение объектов на их холсте.
Каковы преимущества использования автоматической компоновки в Figma?
Автомакет в Figma — это полезный инструмент, который поможет вам быстро расположить объекты на холсте и изменить их размер.
При использовании автоматического макета вам не нужно вручную настраивать размер каждого объекта. Он сделает это автоматически в соответствии с вашими требованиями. Это экономит ваше время и усилия при работе с наборами пользовательского интерфейса, адаптивными и сложными дизайнами.
Как вы используете автоматическую компоновку в Figma?
Давайте посмотрим, как использовать эту функцию и как она работает.
Как добавить авто раскладку?
Чтобы добавить автоматическую компоновку в Figma, выберите объекты, для которых требуется автоматическая компоновка. Затем нажмите «+» рядом с меткой автомакета в правом меню (меню свойств).
Вы также можете использовать сочетание клавиш Figma shift+A (Mac и Windows).
Горизонтальное направление и вертикальное направление
Вы можете расположить элементы внутри рамки вертикально или горизонтально, нажимая эти кнопки.
Где его можно использовать?
- Выровняйте карты по горизонтали и вертикали.
- Создавайте аватары.
- Упорядочить группы кнопок.
Горизонтальное направление и вертикальное направление
Расстояние между элементами
Используя эту опцию, вы можете настроить расстояние между элементами внутри автоматического макета. Имейте в виду, что вы также можете установить отрицательный интервал.
Где вы можете его использовать?
- Установить расстояние между карточками.

- Установите расстояние между текстом и значком внутри кнопки.
- Установка интервала между строками в таблице.
Интервал между элементами
Отступы
В этом параметре можно установить различные отступы для правого, левого, верхнего и нижнего элементов автоматической компоновки.
Если вы хотите установить определенные отступы для каждой стороны, щелкните значок независимого отступа. Это откроет новые входы, где вы можете настроить отступы для определенной стороны.
Прокладка
Выравнивание
Эта опция позволит вам выравнивать объекты внутри автоматического макета. Вы можете установить выравнивание на:
- Верхний левый
- Верхний центр
- Верхний правый
- Центр левый
- Центр центр
- Центр правый
- Нижний центр
- Нижний центр
- Внизу справа
Это позволит вам организовать объекты и разместить их там, где вы хотите. Имейте в виду, что этот параметр повлияет на все объекты в автоматическом макете.
Где его можно использовать? Вы можете использовать это, чтобы разместить текст над изображениями. Например, если у вас есть изображение на карте, и вы хотите поместить на него текст, вы можете использовать эту опцию для этого.
Автоматическая компоновка Выравнивание
Дополнительные параметры автоматической компоновки
Помимо базовой автоматической компоновки, в Figma есть несколько расширенных опций, которые помогут вам быть более точными в своем дизайне.
Щелкните значок с тремя точками в правом верхнем углу раздела автоматического макета, чтобы открыть дополнительные параметры.
Дополнительные параметры автоматической компоновки
Режим интервала
Этот параметр позволяет установить интервал между элементами. У него есть два варианта:
- Упаковано: Это значение по умолчанию, и, как я объяснил выше, вы можете установить расстояние между элементами, например, расстояние между карточками.
- Пробел между: Он будет использовать все доступное пространство и автоматически вычислит пространство между каждым элементом.
 Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.
Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.
Режим интервала
Штрихи
В этом параметре вы можете указать, будут ли штрихи в элементе находиться внутри блока или снаружи. Например, если вы создаете кнопку с обводкой, вы можете выбрать, будет ли она находиться внутри или снаружи рамки.
Strokes
Canvas stacking
Позволяет изменить перекрытие, если два или более элемента находятся друг над другом. Есть два варианта: первый сверху или последний сверху. Эта опция предназначена для очень специфических случаев, например, для отображения множества аватаров в одном месте.
Наложение холста
Выравнивание по базовой линии текста
Выравнивание по базовой линии текста позволяет установить выравнивание объекта и текста по базовой линии текста или по центру элемента. Как правило, вы используете его, когда размещаете текст и значки близко друг к другу и хотите, чтобы они выровнялись по центру или внизу.
Выравнивание базовой линии текста
Вложенный автоматический макет
Иногда вам потребуется вложить фрейм автоматического макета в другой фрейм автоматического макета, чтобы создать некоторые дополнительные объекты.
Например, если вы хотите создать нижнюю панель для мобильного приложения и у вас есть четыре значка с текстом под ними, вам нужно вложить две рамки автоматического макета.
Во-первых, вы должны создать рамку автоматической компоновки для текста и значка. Они будут один над другим.
Кроме того, вы должны создать рамку автоматической компоновки для строки меню, в которой значки и текстовые рамки располагаются горизонтально.
Дважды щелкните или переместите ручку, чтобы изменить размер интервала
Вы можете изменить расстояние между элементами и отступы, выполнив следующие действия:
- Переместите маркер между объектами.
- Дважды щелкните по ручке, и вы можете ввести текст внутри поля ввода, которое откроется.

Дважды щелкните или переместите маркер, чтобы изменить размер интервала
Дополнительные функции, поддерживающие автоматическую компоновку
Абсолютное позиционирование
Иногда требуется, чтобы автоматическая компоновка игнорировала элемент, потому что ему не нужно выравниваться с ним.
Представьте, что у вас есть карта с тегом. Тег — это отдельный элемент, не имеющий отношения к авторазметке карты. В этом случае автоматический макет не должен влиять на тег.
Выберите объект и щелкните абсолютную позицию в верхней части правого меню. Это проигнорирует автоматический макет для этого элемента, поэтому вы можете разместить его в любом месте.
Абсолютное позиционирование
Игнорировать автоматический макет
Если вы хотите расположить элемент над автоматическим макетом, но не включать его внутрь, просто перетащите его над ним с помощью клавиши пробела. Это поместит элемент за пределы слоя кадра.
Лично я использую его для добавления примечания над рамкой автоматического макета, но не более того.
Игнорировать автоматический макет
Изменение размера по горизонтали и вертикали
Эти два параметра влияют на автоматический макет, и вам, возможно, придется поиграть с ними, чтобы установить некоторые значения для некоторых элементов. Вы найдете их в правом меню, когда выберете рамку автоматического макета.
Вот что делает каждая из этих опций:
- Фиксированная ширина: Рамка автомакета будет иметь фиксированную ширину. Если вы добавите больше элементов, чем размер кадра, они будут вне кадра.
- Содержимое объятия: Размер кадра будет увеличиваться по мере увеличения объектов внутри. Представьте, что у вас есть 3 объекта внутри рамки автоматического макета. Каждый объект в кадре имеет ширину и высоту 100 пикселей, поэтому общий размер составляет 300 пикселей в ширину и 100 пикселей в высоту. Если вы добавите другой объект того же размера, рамка увеличится до 400 пикселей в ширину и 100 пикселей в высоту.

- Заполнить контейнер: С помощью этого параметра можно заполнить все пространство, существующее в кадре, но этот параметр недоступен при применении автоматического макета. Если вы хотите заполнить контейнер таким же эффектом, вы должны выбрать его в дополнительных параметрах (я объяснил, как это сделать выше).
Изменение размера по горизонтали и вертикали
Примеры создания некоторых компонентов с автоматической компоновкой
Вот как можно создать некоторые компоненты с автоматической компоновкой. Я покажу вам два компонента, кнопку и карточку. Я покажу его в мобильном размере, так как его легче показать в реальном размере, но вы можете применить его к любой платформе, например к Интернету, iPad или телевизору.
Как сделать кнопку автоматической компоновки в Figma?
- Создайте монтажную область шириной 120 пикселей, высотой 48 пикселей и радиусом 8 пикселей.
- Создайте текстовый слой с текстом «Создать».
- Добавить значок плюса.

- Поместите текст и значок внутри монтажной области.
- Выберите монтажную область и нажмите «Добавить автоматический макет».
- Добавьте отступ 16 пикселей.
- Установите расстояние между значком и тестом на 8 пикселей.
По мере изменения текста кнопка будет становиться шире, а расстояние между элементами будет регулироваться автоматически.
Кнопка с автомакетом Figma
Как сделать вложенную карточку автомакета в Figma?
- Создайте рамку размером 375px X 285px
- Добавьте внутрь изображение.
- Создайте текстовый слой размером 24 пикселя и напишите «Название продукта».
- Создайте текстовый слой размером 16 пикселей и напишите «Описание продукта».
- Выберите два слоя и создайте автоматический макет.
- Щелкните по вертикальному направлению и установите интервал 4 пикселя
- Установите отступ по горизонтали 16 пикселей
- Установите ширину 375 пикселей с фиксированным изменением размера по горизонтали.

- Выберите два слоя текста и установите горизонтальное изменение размера на «Заполнить контейнер».
- Выберите два кадра и создайте автоматический макет. (Теперь у вас есть вложенный автоматический макет)
- Нажмите на вертикальное направление и установите интервал на 16 пикселей
- Установите нижний отступ родительского фрейма на 16 пикселей
- Отметьте содержимое клипа и установите радиус на 16 пикселей.
- Добавьте на карту белый цвет.
- Установите обводку в 1 пиксель.
Теперь у вас есть карта с вложенной авто раскладкой. Размер карты будет автоматически изменяться при вводе любого текста.
Карточка с вложенной автоматической разметкой
К сводке
В этом руководстве я рассказал все, что вам нужно знать об автоматической разметке в Figma.
- Сначала я объяснил, что такое автоматическая компоновка и почему она полезна.
- Далее мы рассмотрели, как добавить автоматический макет, а также его основные и дополнительные параметры.

- Я показал вам некоторые приемы, такие как перемещение ручек из интерфейса и некоторые функции, поддерживающие автоматическую компоновку.
- Наконец, я поделился некоторыми примерами создания некоторых компонентов с помощью Auto layout.
Хотите узнать больше? Взгляните на эти статьи
- 10 советов по автоматической компоновке в Figma от Дэнни Сапио
- Новая автоматическая компоновка Figma за 5 минут от Кристин Валлаур
- Figma: настройка адаптивного дизайна с автоматической компоновкой, ограничениями и сетками от Кристин Валлорис
- Автоматический макет Figma. A Responsive Design Heaven от Christine Vallaure
- Auto Layout in Figma by Design передовой опыт
Спасибо за прочтение статьи. Надеюсь, эта статья помогла вам понять, как работать с автоматической версткой Figma. Пожалуйста, не стесняйтесь поделиться им со своими друзьями или членами команды, и если у вас есть какие-либо вопросы, пожалуйста, дайте мне знать.


 Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.
Например, вы можете использовать его для расчета пространства внутри нижней строки меню на мобильном телефоне.