Содержание
3 подсказки о том, как рисовать тени на лице
ARTISTHUNT BLOG
3 подсказки о том, как рисовать тени на лице
Художница Daniela Uhlig рассказывает о том, как правильно расположить тени на лице, чтобы создать 3D-эффект для вашего персонажа.
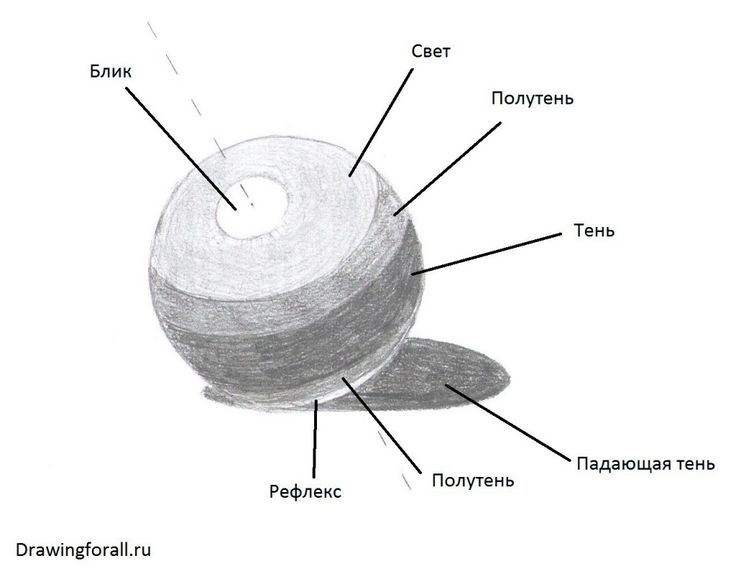
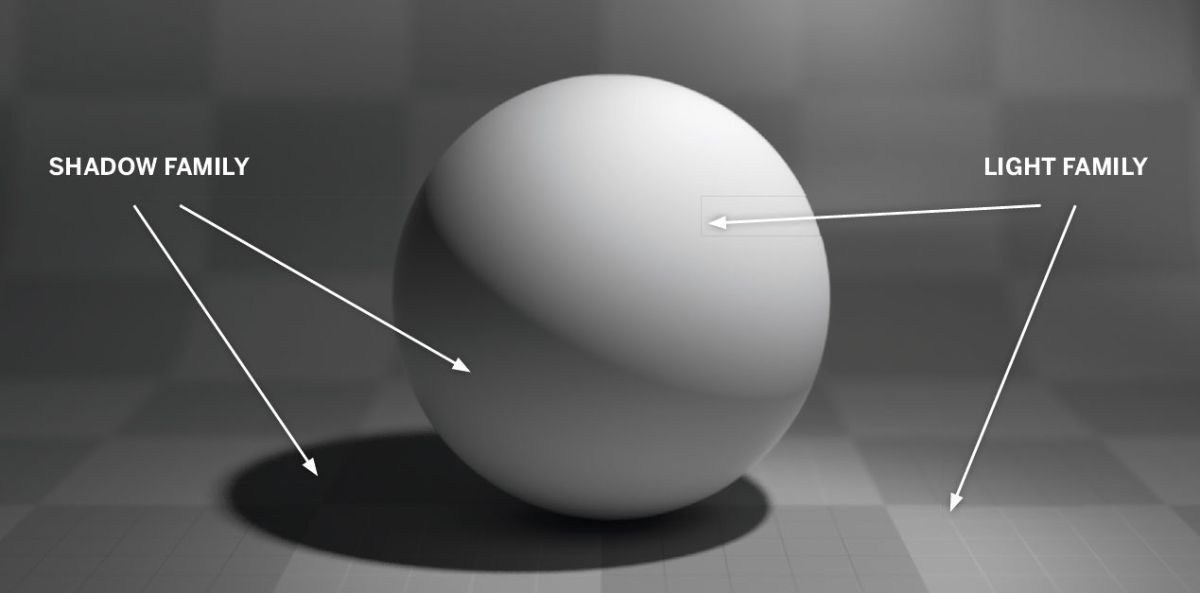
Тени всегда очень важны, поскольку они передают больше информации о форме объекта и трехмерной конструкции объекта. Если лицо освещено точечным источником света, то тени также будут ясными и четкими. Такие тени помогают дать зрителю представление о структуре и контурах лица персонажа, более ясно, чем мягкий рассеянный свет.
1. Определяемся с источником света
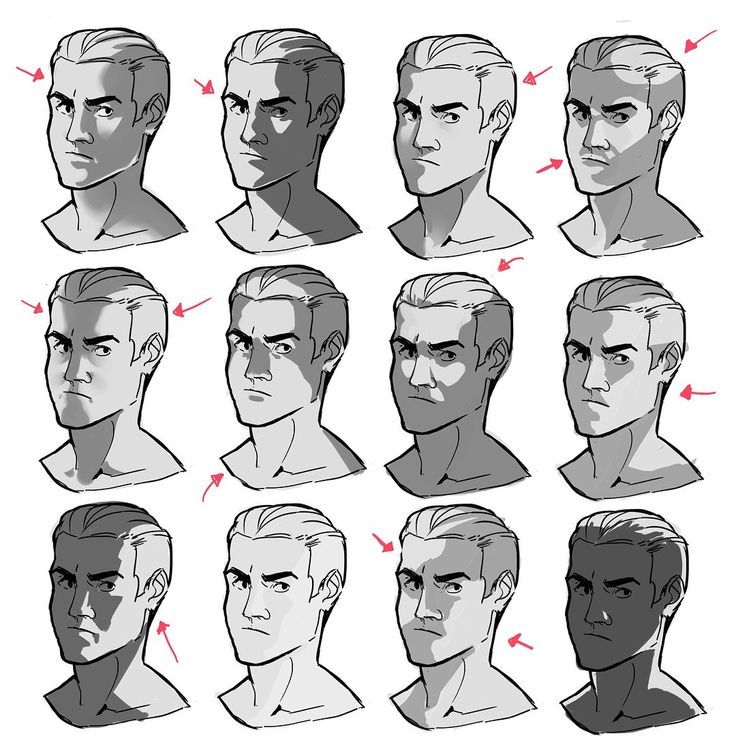
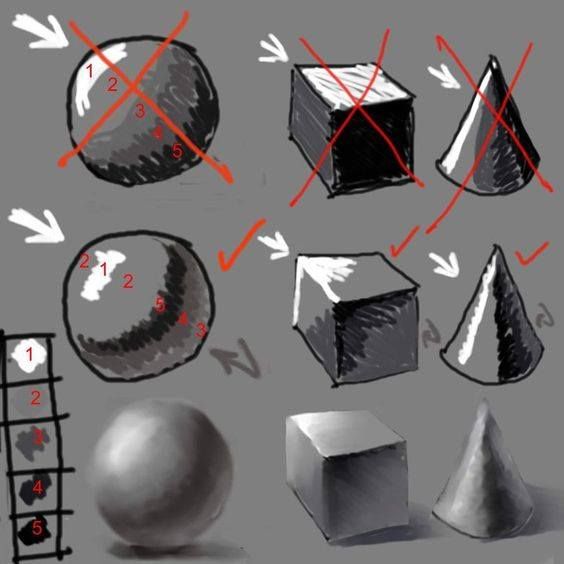
Сперва подумаем, откуда свет падает на объект. Можно нарисовать вспомогательную линию, демонстрирующую направление света. Направление — ключевой фактор размещения теней. Все, на что падает свет — становится ярким, и все, на что свет не падает — остается темным.
На картинке показано, как при помощи нескольких конструктивных линий можно вычертить точную схему отбрасывания теней кубом
2. Изучите черты своего собственного лица
Изучите черты своего собственного лица
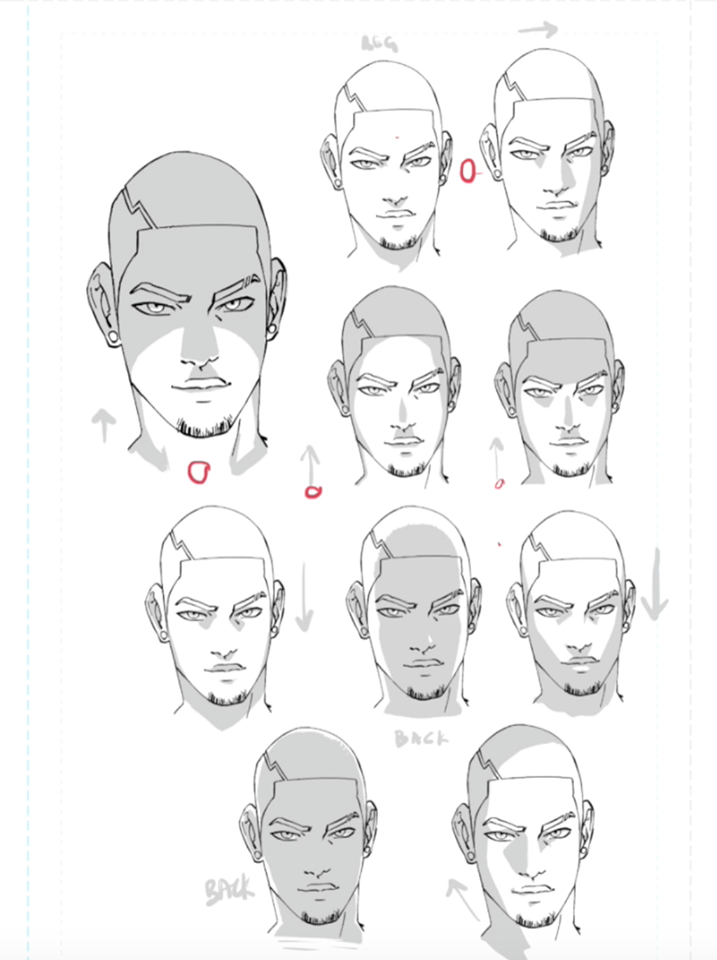
Когда я рисую лицо без использования вспомогательных материалов и фото-референсов, то всегда сверяюсь со своим собственным лицом при помощи пальцев — так я проверяю, какие части лица выступают больше, а какие — меньше. Самое трудное в рисовании жестких теней — изобразить форму отбрасываемой тени. Тень от объекта (в данно случае, тень от носа) обычно более вытянута, чем сам объект.
В данном случае, чем больше уходит в сторону источник света, тем длиннее получается отбрасываемая носом тень. Соответственно, чем больше свет заходит вперед перед лицом, тем короче будет и отбрасываемая носом тень.
Изучите, как тени ложатся на ваше собственное лицо, чтобы понять, как рисовать их наиболее реалистично
3. Подготовьтесь заранее
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
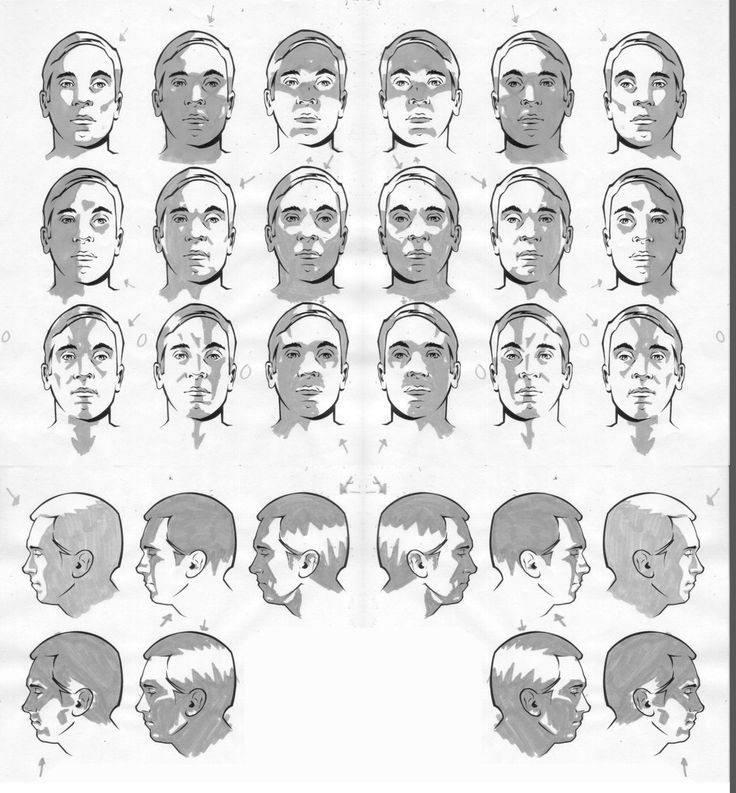
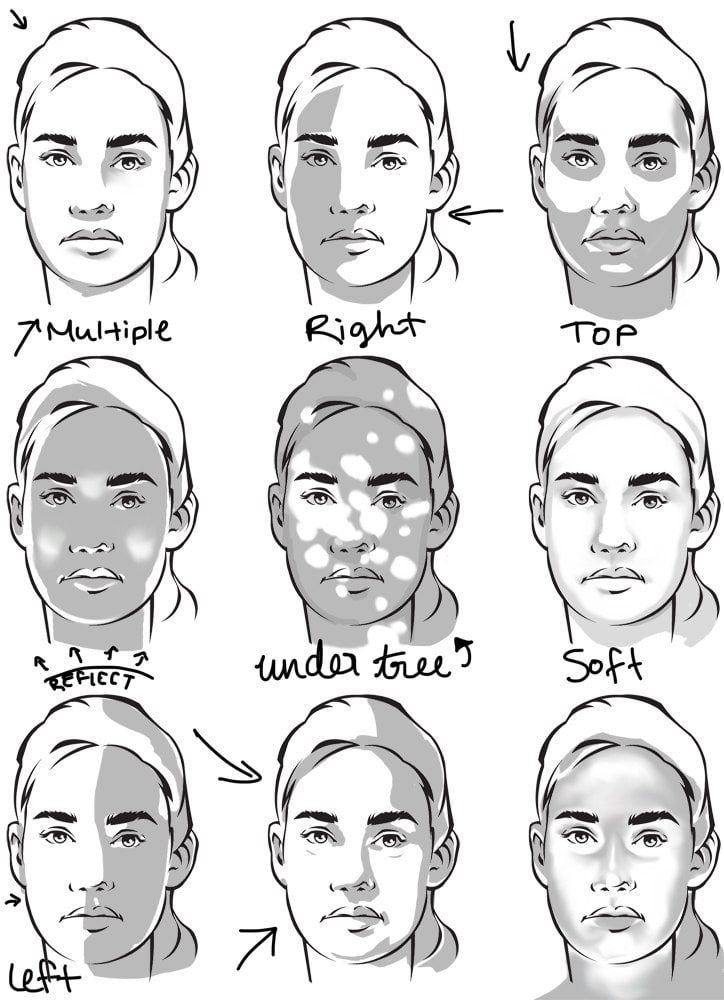
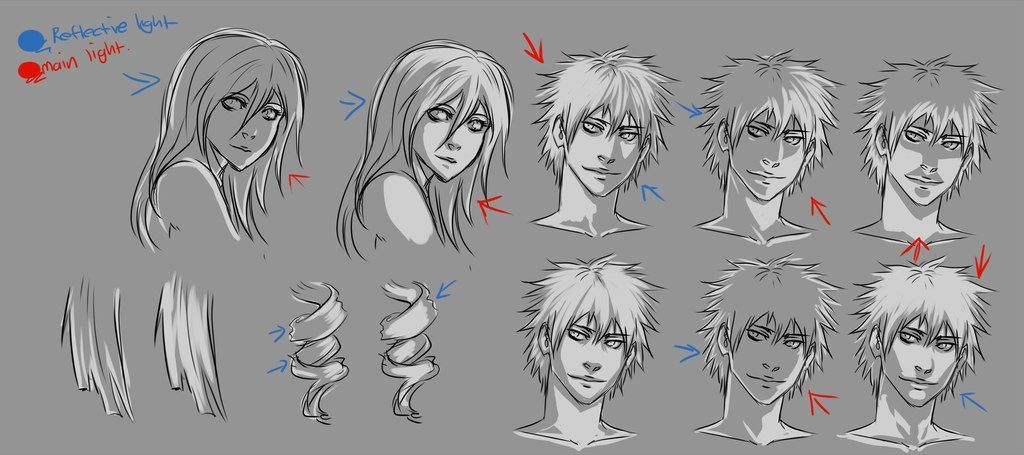
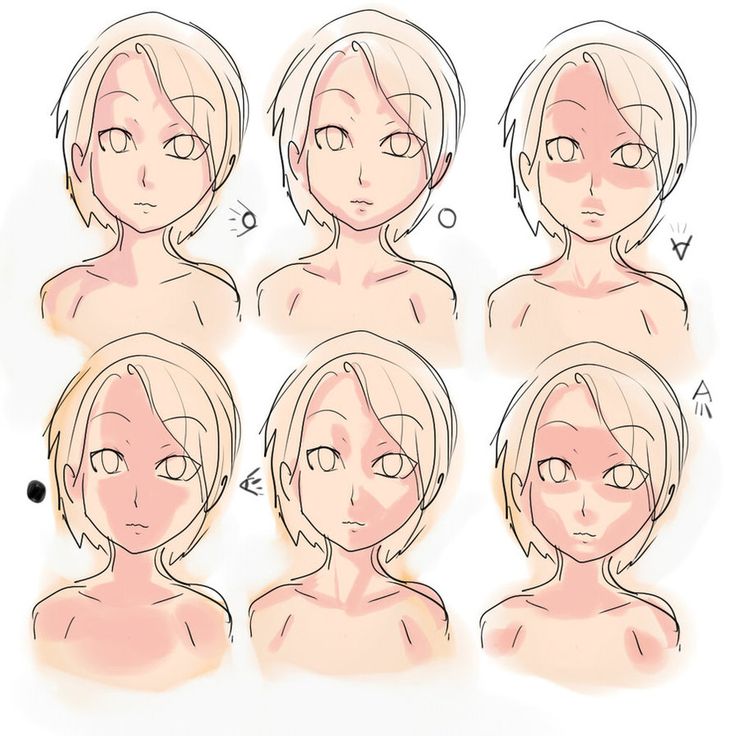
Прекрасный совет при рисовании портретов — использовать маленькую настольную лампу и зеркальце. Меняя положение лампы, вы также меняете и отбрасываемые тени на вашем лице. Очень важно понять, что тени отбрасываются самыми различными формами. Поэтому сверяйтесь с самым лучшим референсом — своим собственным лицом!
Меняя положение лампы, вы также меняете и отбрасываемые тени на вашем лице. Очень важно понять, что тени отбрасываются самыми различными формами. Поэтому сверяйтесь с самым лучшим референсом — своим собственным лицом!
Это портрет с точечным источником света. Свет падает слева, поэтому нос, рот и подбородок отбрасывают четкие тени на правую сторону лица
Совет:
Иногда получается нарисовать идеальную линию, которая выходит именно так, вы и хотели. Но что делать, если при этом покрытие вышло слишком большое или был настроен неправильный режим? В этом случае просто заходим в Редактирование — Ослабить (Edit>Fade Brush Tool). Появится новое окно, где можно задать параметры для непрозрачности и режима.
Оригинал: 3 top tips for mastering facial shadows
как нарисовать складки и тени на одежде — Gamedev на DTF
Корейский художник и преподаватель Deka поэтапно рассказывает и пошагово показывает, как рисовать складки на одежде светлого и темного цвета.
4404
просмотров
Рисование складок и теней на светлой одежде
Нарисуем руку и рукав кофты.
Нарисуем большой кистью темного серого оттенка крупные тени по краям рукава.
Начинаем растушевывать границу тени более светлым оттенком серого.
Определите наиболее освещенные места. Это влияет на тени: те из них, что находятся ближе к источнику света, будут более тусклыми.
Нарисуем светлый участок на внутренней стороне верхней части рукава, чтобы выделить складку.
Так как рука и рукав кофты — цилиндрической формы, нужно затемнить этот «цилиндр» по краям, чтобы придать объем. Подробнее о рисовании цилиндрических форм можно прочитать здесь.
Тени на нижней части рукава растушуем более светлым оттенком серого и сделаем небольшой теневой угол у манжет.
Теперь добавим светлый оттенок серого на локтевую складку и манжет.
Продлим локтевую складку тусклым серым цветом ближе к предплечью и разделим тень на сгибе руки, делая еще одну складку.
Возьмем темный оттенок серого — еще темнее того, что мы взяли изначально. Пройдемся по самым темным местам ткани: часть рукава ближе к телу, сгиб руки, низ рукава и границы ткани.
Стоит оставить светлые участки ткани, чтобы подчеркнуть объем.
На манжетах в нашем случае есть текстура, поэтому ее тоже изобразим светлым серым оттенком и затемним к низу.
Возьмем ластик и немного уберем резкие линии складок. Другой способ — взять цвет тени и закрасить черный лайн, который был сделан в наброске.
Теперь нанесем светлый цвет на самые освещенные места.
Рисование складок и теней на одежде темного оттенка
Снова сделаем набросок кофты темного черного цвета. Не стоит брать самые крайние значения черного цвета, иначе не будет видно складок и теней. Для удобства возьмите очень темный серый.
Так же, как и на белой кофте, нанесем большой кистью основные тени.
Теперь начнем делать переход тени от темного к светлому. Для перехода между тенью и светом добавим легкий коричневый оттенок: сначала рисуем коричневым, после — светло-серым.
Добавим светлые участки и выделим имеющиеся.
Возьмем темный серый цвет и им обозначим самые темные участки кофты.
Теперь сотрем яркие линии наброска или закрасим их серым цветом.
Последнее – добавим мягкие блики. Будьте аккуратны со светлыми участками, так как на темной ткани их излишек будет сильно бросаться в глаза. В завершение можно нарисовать рефлексы — блики отраженного света от поверхностей вокруг материала.
Текст перевела Акиндеева Полина, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей.
text-shadow — CSS: каскадные таблицы стилей
CSS-свойство text-shadow добавляет тени к тексту. Он принимает разделенный запятыми список теней, которые будут применены к тексту и любому из его украшений . Каждая тень описывается некоторой комбинацией смещений по осям X и Y от элемента, радиуса размытия и цвета.
/* смещение-x | смещение-y | радиус размытия | цвет */ тень текста: 1px 1px 2px черный; /* цвет | смещение-х | смещение-y | радиус размытия */ тень текста: #fc0 1px 0 10px; /* смещение-x | смещение-y | цвет */ тень текста: 5px 5px #558abb; /* цвет | смещение-х | смещение-y */ тень текста: белый 2px 5px; /* смещение-х | смещение-у /* Использовать значения по умолчанию для цвета и радиуса размытия */ тень текста: 5px 10px; /* Глобальные значения */ тень текста: наследовать; тень текста: начальная; тень текста: вернуться; тень текста: вернуть слой; тень текста: не установлена;
Это свойство указывается в виде списка теней, разделенных запятыми.
Каждая тень определяется двумя или тремя значениями , за которыми может следовать значение . Первые два значения — это значения и . Третье, необязательное, значение — это . Значение
Значение — это цвет тени.
Если задано более одной тени, тени применяются спереди назад, причем первая указанная тень находится сверху.
Это свойство применяется как к псевдоэлементам ::first-line , так и к псевдоэлементам ::first-letter .
Значения
-
<цвет> Дополнительно. Цвет тени. Его можно указать до или после значений смещения. Если не указано, значение цвета остается на усмотрение пользовательского агента, поэтому, когда требуется согласованность между браузерами, вы должны определить его явно.
-
<смещение-x> <смещение-y> Обязательно. Эти
<смещение-x>указывает расстояние по горизонтали; отрицательное значение помещает тень слева от текста. Если оба значения равны
Если оба значения равны 0, тень размещается непосредственно за текстом, хотя она может быть частично видна из-за эффекта<радиус размытия>.-
<радиус размытия> Дополнительно. Это значение
0.
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и :: первая строка . |
| Унаследовано | да |
| Вычисленное значение | цвет плюс три абсолютных длины |
| Тип анимации | теневой список |
text-shadow =
нет |
[ <цвет>? &&{2,3} ]#
Простая тень
.red-text-shadow { тень текста: красный 0-2px; }
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
Множественные тени
.white-text-with-blue-shadow {
text-shadow: 1px 1px 2px черный, 0 0 1em синий, 0 0 0.2em синий;
белый цвет;
шрифт: 1.5em Georgia, с засечками;
}
<р> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventorye.
| Спецификация |
|---|
| Модуль оформления текста CSS Уровень 3 # text-shadow-property |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Тип данных
-
коробка-тень -
тень() - Применение цвета к элементам HTML с помощью CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Добавить тень к объекту
Publisher для Microsoft 365 Publisher 2021 Publisher 2019 Publisher 2016 Publisher 2013 Publisher 2010 Publisher 2007 Дополнительно… Меньше
В Publisher можно добавить эффект тени к изображениям, автофигурам, объектам WordArt или текстовым полям.
Выберите изображение, AutoShape, WordArt или текстовое поле, которое вы хотите изменить.
org/ListItem»>Выполните одно из следующих действий:
Добавить или удалить тень
Чтобы добавить тень, выберите нужный стиль тени.
Чтобы удалить тень, нажмите Нет тени .
Изменить направление тени
Изменение расстояния тени от объекта
Изменение цвета тени
Щелкните Параметры тени , а затем в диалоговом окне Формат фигуры щелкните стрелку рядом с Цвет .

Чтобы изменить цвет в цветовой схеме, щелкните один из восьми цветов, отображаемых в первой строке.
Чтобы изменить цвет, которого нет в цветовой схеме, щелкните нужный цвет. Чтобы увидеть больше цветов, нажмите More Colors , а затем щелкните вкладку Standard или вкладку Custom .
Чтобы изменить цвет тени, чтобы вы могли видеть сквозь нее, переместите ползунок Прозрачность , чтобы получить желаемый эффект.
На вкладке Формат щелкните Текстовые эффекты или Эффекты формы > Тень .
Выберите изображение, AutoShape, WordArt или текстовое поле, которое вы хотите изменить.
На вкладке Формат щелкните Эффекты теней .
Выполните одно из следующих действий:
Добавить или удалить тень
Чтобы добавить тень, выберите нужный стиль тени.
org/ListItem»>
Чтобы удалить тень, нажмите Без эффекта тени .
Изменить направление тени
Изменение расстояния тени от объекта
Изменение цвета тени
Щелкните Цвет тени . Появится окно выбора цвета.
Чтобы изменить цвет в цветовой схеме, щелкните один из восьми цветов, отображаемых в первой строке.
org/ListItem»>Чтобы изменить цвет тени, чтобы вы могли видеть сквозь нее, нажмите Полупрозрачная тень .
Чтобы изменить цвет, которого нет в цветовой схеме, щелкните нужный цвет. Чтобы увидеть больше цветов, щелкните Дополнительные цвета теней , а затем щелкните вкладку Стандартный или вкладку Пользовательский .
Выберите изображение, AutoShape, WordArt или текстовое поле, которое вы хотите изменить.
org/ListItem»>Чтобы добавить тень, выберите нужный стиль тени.
Чтобы удалить тень, нажмите Нет тени .
На панели инструментов Форматирование щелкните Стиль теней и выполните одно из следующих действий:
Добавить или удалить тень
Изменить направление тени
Изменение расстояния тени от объекта
Изменение цвета тени
Щелкните Параметры тени , а затем щелкните стрелку рядом с Цвет теней .

 Если оба значения равны
Если оба значения равны  red-text-shadow {
тень текста: красный 0-2px;
}
red-text-shadow {
тень текста: красный 0-2px;
}