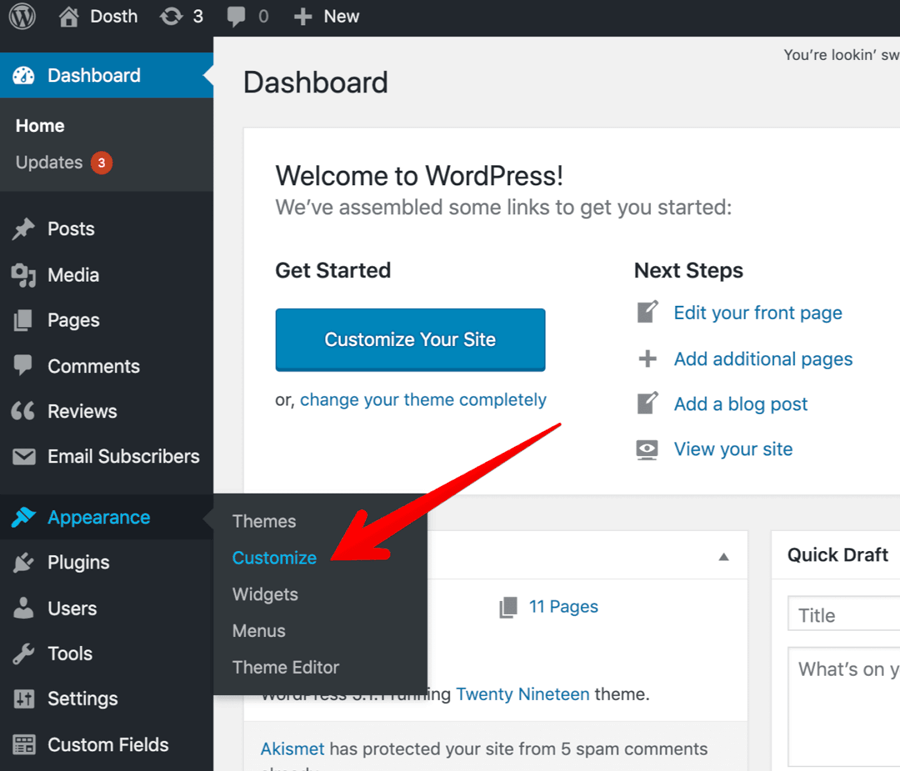
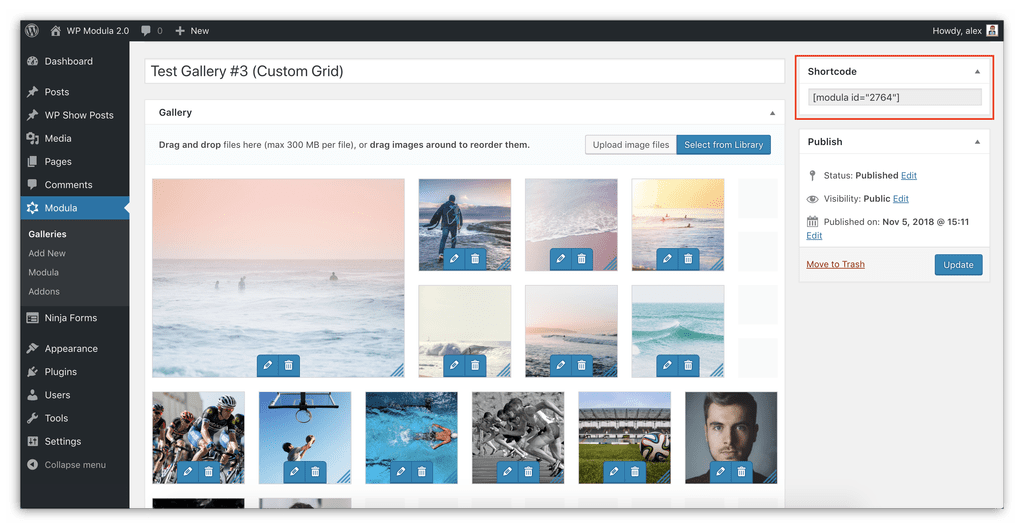
Практические советы для коммерческой предметной фотосъемки
Что такое коммерческая фотография? Ну, если коротко, это фотографии для коммерческого использования. В данном случае мы рассмотрим фотографию продукции, которая может продаваться в интернет магазинах или товаров и для бумажных каталогов и т.п. Такая предметная коммерческая фотосъемка должна показать продукт с лучшей стороны, чтобы клиент того самого магазина захотел его приобрести. В этом уроке по фотографии мы дадим полезные советы как раз по такой фотосъемке.
Коммерческая фотография – также отличный способ продать свои напечатанные фотографии для бизнеса. Многие компании любят иметь хорошие профессиональные снимки своего продукта, висящего в служебных помещениях, коридорах или лобби. Получайте удовольствие от съемок, которые вам нравятся, вы ведь никогда не знаете, кто из деловой сферы заинтересуется ими.
В этой статье я расскажу о некоторых важных советах по освоению коммерческой съемки. Мы поговорим о том, как настроить лайтбокс, выбрать оборудование, подходящее для съемки, как правильно осветить продукт и как обработать изображения после съемки.
Мы поговорим о том, как настроить лайтбокс, выбрать оборудование, подходящее для съемки, как правильно осветить продукт и как обработать изображения после съемки.
Оборудование для коммерческой фотографии
Во-первых, очень полезно использовать лайтбокс или светлый тент. В той модели, которую я использую, защелки на магнитах. Сначала соберите свой лайтбокс, а затем выберите фон. Обычно используются черный или белый, и как вы видите, я тоже предпочитаю их использовать.
Но не ограничивайте себя в выборе цвета! В конце концов, вы находитесь за камерой, поэтому именно вы создаете снимки. Использование небольшой подставки также может быть очень удобным. Один совет: убедитесь, что вы позиционируете свою камеру таким образом, чтобы продукт закрывал подставку в кадре.
Выбор объектива
Мой любимый объектив для коммерческой фотосъемки — Nikon 105 мм f/2.8 макро. Фактически, все изображения, включенные в эту статью, были сняты с помощью этого объектива. Макрообъективы отлично подходят, в частности, для небольших объектов, чтобы выявить чрезвычайную детализацию предмета.
Макрообъективы отлично подходят, в частности, для небольших объектов, чтобы выявить чрезвычайную детализацию предмета.
Помните, что это ключевой фактор в предметной съемке — вы должны продемонстрировать аудитории, насколько прекрасен данный продукт! Все детали имеют значение, и мощность объектива имеет значение. Единственное, чего следует опасаться, — это как раз разрешающей способности.
Увеличение макрообъективом может стать серьезной проблемой, потому что такие нюансы, как пыль, царапины и отпечатки пальцев, станут очевидными. К счастью, я поделюсь своими советами, которые помогут вам отретушировать их в Lightroom и Photoshop.
Освещение
Большинство лайтбоксов, как и мой, оснащены набором светодиодов, которые программируются или могут быть отрегулированы. Вам нужно будет разместить продукт, который вы фотографируете, так, чтобы светодиоды могли легко и красиво его осветить. В зависимости от того, что вы снимаете, вам может понадобиться более мягкое освещение или действительно яркое.
При размещении продукта будьте осторожны, чтобы избежать бликов, так как эта проблема станет головной болью при постобработке. Что касается позиционирования, я люблю возиться с тенями, которые отбрасываются на фон моего лайтбокса.
Приготовьтесь фотографировать
Теперь самое время фотографировать! Я бы порекомендовал обдуть предмет съемки, чтобы удалить с него пыль и грязь, если это понадобится. Штатив также является обязательным для такого вида работ.
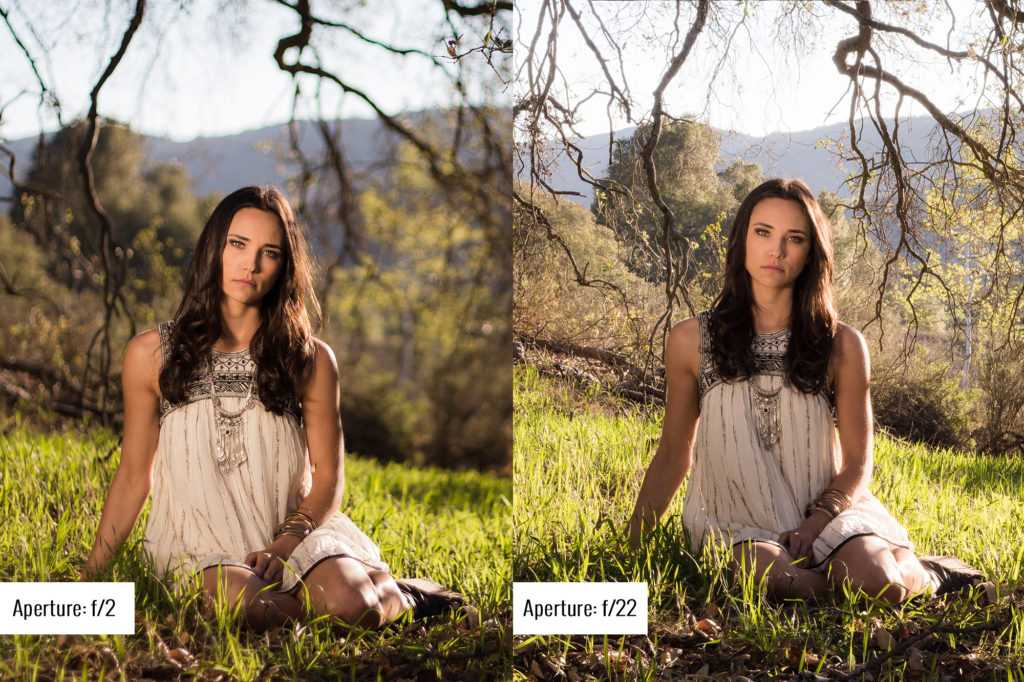
Обычно я фотографирую с малой диафрагмой, чтобы получить как можно более резкие изображения с максимально возможной фокусировкой. Однако иногда бывает неплохо фотографировать и с раскрытой, чтобы создать хорошую перспективу глубины резкости. Существует тонкий баланс между художественным замыслом и созданием снимка в рекламных целях, поэтому придерживайтесь предпочтений клиента при съемке.
Здесь вы можете увидеть реальный пример того, как может выглядеть предметная съемка с использованием лайтбокса.
Пульт дистанционного спуска затвора также очень полезен, поскольку коммерческая съемка требует исключения дрожания камеры. Если у вас нет пульта, мой совет — использовать таймер на вашей камере. Просто установите камеру (установленную на штатив) на автоспуск в течение 10 секунд или около того, сфокусируйте снимок, нажмите кнопку затвора и подождите. Естественно, этот метод может увеличить время съемки, поэтому неплохо все же приобрести пульт дистанционного спуска затвора.
Постобработка
Теперь, когда у вас есть нужные изображения, пришло время отретушировать их. Эта часть работы может быть длинной и утомительной, но в результат будет выглядеть совсем иначе. Я обычно для ретуши использую Lightroom, но для обработки макро снимков я предпочитаю Photoshop. Я объясню процесс для каждого.
В Lightroom: я обычно усиливаю света и белые, чтобы осветлить фон и создать приятное свечение продукта. Вы можете сделать это, сдвинув ползунки регулировки светов и белых вправо. Количество индивидуально для каждой фотографии, но не бойтесь экспериментировать! Экспозицию можно также регулировать, перемещая ползунок экспозиции вправо, однако не переэкспонируйте информацию в светах! Я также могу настроить четкость и внести небольшие корректировки контраста. Реальная работа заключается в удалении пятен и пылинок, что я обычно делаю в Photoshop.
Количество индивидуально для каждой фотографии, но не бойтесь экспериментировать! Экспозицию можно также регулировать, перемещая ползунок экспозиции вправо, однако не переэкспонируйте информацию в светах! Я также могу настроить четкость и внести небольшие корректировки контраста. Реальная работа заключается в удалении пятен и пылинок, что я обычно делаю в Photoshop.
Здесь вы можете увидеть лайтбокс, показанный с непривлекательными тенями и черными, которые можно исправить, как описано выше, чтобы выровнять фон, как показано на изображении ниже.
Редактирование, сделанное в Lighroom, показывает эффект на изображении.
В Photoshop: всегда следует очистить продукт перед съемкой, но некоторая пыль все равно останется. К счастью, в Photoshop вы можете выбрать Фильтр> Шум> Пыль и царапины. Здесь вы можете выбрать радиус в пикселях. Это приведет к потере резкости, так как фильтр не идеален. Он может иметь тенденцию к сглаживанию четких краев, которые вы намеревались оставить в кадре.
Он может иметь тенденцию к сглаживанию четких краев, которые вы намеревались оставить в кадре.
По этой причине я всегда создаю новые слои для тех участков, на которые воздействует фильтр, затем объединяю слои, чтобы показать изменения, оставляя четкие края нетронутыми. Выберите определенные участки с помощью инструмента Лассо, затем скопируйте эти слои и запустите фильтр.
Исходное изображение, показывающее пятна пыли.
Изображение с применением масок, под которыми скрыты пятна пыли.
Слои с удаленными пятнами пыли.
Помимо удаления пыли я обычно открываю изображение в Lightroom и делаю другие необходимые корректировки. Как правило, описанного редактирования в Lightroom в сочетании с удалением пыли/царапин в Photoshop, достаточно, поскольку фотографии сделаны с правильной экспозицией и настройками.
Заключение
Хотя коммерческая фотосъемка вначале может показаться сложной, я считаю, что она может быть чрезвычайно полезной и универсальной наряду с другими видами съемок. Я считаю, что она достаточно прибыльна с точки зрения других жанров, и я определенно рекомендую ее как набор навыков, которые можно добавить в ваш арсенал фотографа.
Я считаю, что она достаточно прибыльна с точки зрения других жанров, и я определенно рекомендую ее как набор навыков, которые можно добавить в ваш арсенал фотографа.
Обязательно обратите внимание на детали при работе с продуктом, а также обратите внимание на то, как вы продаете эти изображения организациям и предприятиям, чтобы обеспечить максимально возможный уровень успеха в пределах этого жанра. Прежде всего, выйдите, купите небольшой лайтбокс и фотографируйте! Возможно, вы обнаружите, что любите коммерческую съемку так же, как и я!
Я надеюсь, что эти советы помогут вам в вашей коммерческой предметной фотографии.
Автор: Michael Neal
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Обработка предметных фотографий.
Предметная съёмка многолика и разнообразна. Обработка фотографий различного назначения отличается друг от друга, в зависимости от цели использования конечного изображения.
Например, одежду или обувь обрабатываем, используя иной алгоритм, чем для часов, мелких предметов вроде ювелирных украшений или музейных экспонатов.
Цели и задачи предметной обработки.
1. Устранение шумов и дефектов объекта съёмки.
2. Дорисовка или корректировка дефектных рефлексов.
3. Оптимизация светотени изображения.
4. Цветокоррекция.
5. Правка резкости и локального контраста.
6. Подбор фона и интегрирование изображения в него.
Подготовка к обработке предметных фотографий.
Залог успешной обработки предметных снимков в отборе подходящих RAW-файлов, служащих исходными изображениями. При отборе исходников особое внимание стоит уделить светотеневому рисунку и рефлексам.
Удобные инструменты для первоначального отбора и отбраковки неудачных фотографий можно найти в продукте Lightroom от Adobe.
Не забудьте для всего ряда кадров установить одинаковый баланс белого – используйте для этого отдельный кадр с серой картой, пипеткой выставляйте значение баланса. Далее одинаково обрезаем все кадры по объекту, соблюдая при этом вертикаль горизонта.
Начало обработки предметных фотографий: шумы и рефлексы.
Отобранные фото конвертируются в формат .PSD (sRGB). После конвертации все дополнительные кадры собираются в отдельном многослойном файле .PSD.
Непосредственно правка фото начинается с удаления мелкозернистых дефектов – пыли, шумов, сетки царапин и т.п. Удобный инструмент для этой процедуры – Topaz Denoise. Шумы убираются в несколько проходами.
С каждым последующим проходом ужесточаются настройки инструмента.Очень важно это делать именно постепенно для того, чтобы не стереть деталей предмета съёмки.
Для отладки дефектных рефлексов можно использовать такие инструменты, как Liquify. Он предлагает большой выбор кистей различной толщины и формы. Ассортимент настолько богат, что позволяет не только править дефекты, но и дорисовывать недостающие рефлексы.
Самый трудоёмкий и требующий времени этап – ручная ретушь. Здесь не обойтись через классические инструменты Photoshop – Stamp, Brush, Spot healing. Это творческий этап, здесь нужно приложить не только мастерство и навыки владения программой, но и вкус.
Иногда можно избежать такой кропотливой правки предметной фотографии, однако именно этот этап характеризует цифрового дизайнера с профессиональной точки зрения и приближает кадр к идеальному образу.
Завершающие этапы обработки предметного снимка.
На завершающем этапе обработки корректируется расположение отдельных световых пятен, бликов, контрастов. Здесь можно использовать Dodge tool и Burn tool. Для добавления ярких областей и точек в рефлексах необходимы смелые и резкие штрихи.
Последним этапом предметной обработке фотографии является обтравка и постановка в фон. Обтравка – не менее кропотливое и выматывающее занятие, чем ручная ретушь. Особенно сложна она на мелких предметах и объектах. Имеет смысл этот этап отдавать на аутсорсинг, для экономии собственного времени и нервов. Профессионал, занимающийся только обтравкой работает быстрее и лучше любого технического дизайнера.
После завершения обтравки снимок «доводится» с помощью инструмента Refine selection. Им убираются остатки контуров, сглаживаются неровности. Итоговое выделение сохраняется как альфа-канал, либо выносится на отдельный слой. Во втором случае обтравку и ее форму уже не удастся отредактировать позже.
Им убираются остатки контуров, сглаживаются неровности. Итоговое выделение сохраняется как альфа-канал, либо выносится на отдельный слой. Во втором случае обтравку и ее форму уже не удастся отредактировать позже.
Если снимок содержит отражение объекта съёмки – оно обтравливается отдельно. Одним из способов облегчения обтравки отражения является использование линейного лассо со сглаживанием селекции.
Требования к отражению, по понятным причинам, ниже, чем к самому объекту – ведь в результирующем изображении оно будет либо размыто, либо его прозрачность уменьшится.
Как вставить объект в новую сцену с помощью Photoshop
Существует несколько способов изменить фон изображения с помощью Photoshop, но один из наших любимых подходов к композитингу — переместить объект фотографии из одной сцены в другую. еще один. В новом уроке Энтони Морганти делится своими советами по перемещению объекта в новую сцену с помощью инструмента «Быстрая маска» и инструментов «Выделение iCloud», чтобы добавить тень для более реалистичного эффекта.
#1: Подготовка инструмента «Быстрая маска»
Измените настройки инструмента «Быстрая маска» в Photoshop на «Выбранные области» и измените «Непрозрачность» на 100 процентов.
#2 Выберите тему
Нажмите клавишу W, чтобы активировать инструменты выделения Photoshop. Оттуда используйте раскрывающееся меню и выберите iCloud, чтобы выбрать тему — использование этой опции обычно дает вам лучший выбор, чем вручную. После того, как тема выбрана, вам, вероятно, потребуется внести некоторые уточнения в выбранную область. Нажмите «Выбор и маска», а затем выберите нужный вид наложения.
#3 Уточните свой выбор
Вы можете продолжать использовать функцию iCloud, чтобы начать эти уточнения — в раскрывающемся меню вам будут предложены варианты для улучшения волос. Чтобы уточнить выделение, нажмите R, чтобы активировать кисть «Уточнение краев». Используйте эту кисть, чтобы нарисовать любые дополнительные уточнения вашего выделения. Используйте правую и левую скобки, чтобы легко изменить размер кисти. Наконец, перейдите в «Настройки вывода» и выберите «Обеззараживание цветов» и выведите выделение на новый слой. Вырезанная версия вашего объекта теперь будет существовать на отдельном слое. Позже вы будете использовать это для наложения на новый фон.
Используйте правую и левую скобки, чтобы легко изменить размер кисти. Наконец, перейдите в «Настройки вывода» и выберите «Обеззараживание цветов» и выведите выделение на новый слой. Вырезанная версия вашего объекта теперь будет существовать на отдельном слое. Позже вы будете использовать это для наложения на новый фон.
#4 Выберите тень
Выберите фоновый слой и отключите только что созданный слой. Выберите вкладку «Каналы», удерживайте клавишу «Command» и щелкните канал RGB. Это даст вам выбор светлых и средних тонов на изображении. Нажмите клавишу Q, чтобы включить режим быстрой маски. Далее вам нужно инвертировать выделение. Улучшите выделение, вызвав «Уровни» и используя ползунок, чтобы уточнить маску, чтобы большая часть цвета маски отображалась на объекте и тени объекта. Выключите режим быстрой маски, нажав клавишу Q, а затем используйте Command + J, чтобы выделить тень на отдельном слое.
#5 Переместите объект + тень в новую сцену
Объект и его тень теперь будут существовать на отдельных слоях, прежде чем вы скомпонуете их в новую сцену и объедините в один слой. Нажмите клавишу V, чтобы активировать функцию перемещения, а затем вы можете переместить модель в новую сцену, чтобы создать композицию.
Нажмите клавишу V, чтобы активировать функцию перемещения, а затем вы можете переместить модель в новую сцену, чтобы создать композицию.
#6 Настройте объект так, чтобы он соответствовал новой сцене
Используйте инструмент «Свободное преобразование», чтобы настроить размер объекта так, чтобы он вписался в новую сцену, в которую вы его поместили.
#7 Настройка тени в соответствии с источником света
Щелкните правой кнопкой мыши в режиме свободной трансформации и выберите «Отразить по горизонтали». Это гарантирует, что тень, которую отбрасывает ваш объект, соответствует теням, отбрасываемым другими объектами в сцене.
Полное руководство по обучению фотографии: постобработка
Не упускайте из виду фотографии профессионального качества.
Используйте возможности Adobe® Lightroom® и Photoshop®. От обработки кривых до корректирующих слоев — сократите время, которое вы тратите на постобработку. Не тратьте больше времени, не работая в полную силу или не используя оптимальный рабочий процесс. Вы можете отточить свои навыки и избавиться от страха перед изучением ВСЕГО, что сдерживает вас от прогресса.
От обработки кривых до корректирующих слоев — сократите время, которое вы тратите на постобработку. Не тратьте больше времени, не работая в полную силу или не используя оптимальный рабочий процесс. Вы можете отточить свои навыки и избавиться от страха перед изучением ВСЕГО, что сдерживает вас от прогресса.
В этом руководстве вы узнаете:
- Термины фотографии и влияние каждой корректировки на изображение
- Как выполнить базовое редактирование фотографий и сохранить качество изображения
- Как использовать расширенные инструменты редактирования, такие как корректирующие слои, для неразрушающего редактирования
- Как получить доступ к лучшим инструментам Photoshop и Lightroom для фотографов
Открытие Photoshop® в первый раз похоже на открытие фэнтезийного романа, который открывает совершенно новый мир странных существ, противоречащих законам природы и совершенно нового языка. Этот новый фэнтезийный мир полон захватывающих возможностей, но в нем так много неизвестного.
Постобработка фотографий открывает большие возможности для преобразования изображения, будь то для того, чтобы сделать его таким же ярким, как вы помните, или для чего-то, что даже бросает вызов законам гравитации. Выкапывать учебные пособия по редактированию конкретных фотографий — это здорово, но понимание методов постобработки фотографий позволяет даже новичкам изучать концепции, которые можно применить к любому изображению. Эти основные методы постобработки фотографий, от экспонирования до компостирования, дают фотографам инструменты для оттачивания мастерства в Photoshop®, Lightroom® и других программах для редактирования фотографий.
Как настроить экспозицию в Photoshop и Lightroom
Суть: Регулировка экспозиции делает изображение светлее или темнее.
Экспозиция в Photoshop® и Lightroom® означает то же самое, что и в камере — насколько светлым или темным является изображение. Хотя всегда лучше получить максимально близкую экспозицию в камере, методы постобработки позволяют улучшить эту экспозицию, особенно если вы снимаете в формате RAW. Вы не можете оправиться от экстремальных ошибок экспозиции, но вы можете внести существенные коррективы.
Вы не можете оправиться от экстремальных ошибок экспозиции, но вы можете внести существенные коррективы.
— Фото: Джаред Платт
В Lightroom® регулировка экспозиции — это один из первых ползунков, которые вы видите в модуле «Разработка» — перетаскивание ползунка делает изображение светлее и темнее. Очень просто. Под этим ползунком отдельные ползунки экспозиции регулируют более светлые или более темные части изображения. В Photoshop выбор «Изображение» на верхней панели, затем настройки и экспозиция вызывают аналогичные параметры.
Применение кривых в Photoshop
Суть: Регулировка кривых создает (или уменьшает) контраст, регулируя каждый диапазон тонов в отдельности.
Кривые позволяют фотографам точно настраивать экспозицию, разделяя уровни освещенности на изображении. Опция экспозиции настраивает сразу все изображение, и хотя отдельные ползунки Lightroom® на базовой панели обеспечивают больший контроль, кривые настраивают светлые, темные и средние пиксели по отдельности. Кривые настраиваются либо с помощью отдельных ползунков, либо с помощью графического представления, которое выглядит следующим образом:
Кривые настраиваются либо с помощью отдельных ползунков, либо с помощью графического представления, которое выглядит следующим образом:
— Фото: Мэтт МакМонагл
Итак, на что делятся кривые? Если вы наведете указатель мыши на график кривых в Lightroom, программа выделит то, что представляет эта часть графика.
Подсветка: Самые светлые области изображения. В этом представлении визуальных кривых блики находятся в правом верхнем углу этой линии.
Освещение: Еще более светлые области, но не такие экстремальные. Это более светлая половина средних тонов. На этом графике все находится на линии между половиной и примерно 3/4, где начинаются основные моменты.
Темные: Более темная половина средних тонов, содержащая все, что находится между светом и тенями.
Тени: Самые темные области изображения. На том же графике кривых тени находятся внизу слева от этой линии.
Регулировка кривых создает контраст (или уменьшает контраст, если вы хотите получить более приглушенный вид). Делая темные участки темнее, а светлые светлее, мы помогаем цветовым диапазонам действительно выделяться, потому что это увеличивает разницу между этими тонами.
Кривые можно настроить с помощью ползунков или графика кривых в Lightroom® или Photoshop® в меню «Изображение» > «Коррекция» > «Кривые».
Настройка цвета: настройка насыщенности и яркости
Суть: тонкая настройка цвета создает контраст и привлекает внимание.
Цвет часто играет большую роль на фотографии и при постобработке. Основные настройки — это вибрация и насыщенность, а настройка отдельных цветов обеспечивает больший контроль.
— Фото: Мэтт МакМонагл
Насыщенность регулирует, насколько правдив цвет — регулировка насыщенности сделает красный красным, уменьшение — сделает его более приглушенным розовым, а удаление всей насыщенности превратит цвета в оттенки серого. Вибрация — это более умная версия насыщенности, потому что она больше влияет на приглушенные цвета, чем на цвета, которые уже хорошо насыщены.
Вибрация — это более умная версия насыщенности, потому что она больше влияет на приглушенные цвета, чем на цвета, которые уже хорошо насыщены.
Хотя регулировка насыщенности и яркости может быть полезным инструментом, изучение того, как настраивать отдельные цвета, позволяет вам вносить сотни конкретных изменений, основанных на единой концепции. Панель HSL, или панель оттенков, насыщенности и яркости в Lightroom®, может быть невероятно эффективным инструментом для точной настройки цветов. Вместо того, чтобы настраивать все сразу, каждый цвет имеет свой индивидуальный ползунок, что позволяет настраивать только один цвет, оставляя все остальные нетронутыми. Это открывает бесчисленные возможности, от устранения покраснения кожи до настройки фотографии в соответствии с определенной цветовой схемой.
Насыщенность означает здесь то же самое, но как насчет оттенка и яркости? Оттенок изменяет конкретный оттенок этого цвета. Перетаскивание красного ползунка под оттенком меняет красный цвет на оранжевый или розовый. Вы можете, например, использовать этот ползунок, чтобы сделать красный спортивный автомобиль розовым. Яркость — это то, насколько светлым или темным является цвет, поэтому вы можете перейти от настоящего синего к синему цвету яйца малиновки или темно-синему.
Вы можете, например, использовать этот ползунок, чтобы сделать красный спортивный автомобиль розовым. Яркость — это то, насколько светлым или темным является цвет, поэтому вы можете перейти от настоящего синего к синему цвету яйца малиновки или темно-синему.
Та же самая панель HSL позволяет пользователям Lightroom® преобразовывать изображение в черно-белое, что позволяет этим ползункам цвета точно определять, какой оттенок серого будет преобразовываться в каждый цвет. Ползунки HSL необходимы для создания черно-белых снимков, полных контраста в изображениях с похожими тонами.
Настраивать цвета так же просто, как ползунки в Lightroom® — в Photoshop® самый простой способ настроить только отдельные цвета — это использовать корректирующие слои, о которых мы поговорим подробнее чуть позже.
Инструменты повышения резкости изображения
Суть: Инструменты повышения резкости делают резкие фотографии еще четче.
Фокус — это то, что не может исправить никакая постобработка (если, конечно, у вас нет камеры со световым полем с регулируемым фокусом). Но есть несколько инструментов для того, чтобы сделать резкое фото еще четче. Когда вы снимаете в формате RAW, в отличие от JPEG, к изображению не применяется повышение резкости, а это означает, что важно добавить собственное повышение резкости.
Но есть несколько инструментов для того, чтобы сделать резкое фото еще четче. Когда вы снимаете в формате RAW, в отличие от JPEG, к изображению не применяется повышение резкости, а это означает, что важно добавить собственное повышение резкости.
— Фото: Кейси Косли
В Lightroom® все параметры резкости находятся под ползунком детализации. Величина определяет степень применения эффекта повышения резкости, а красивая красная часть ползунка служит хорошим напоминанием о том, что чрезмерную резкость легко сделать. Радиус определяет, происходит ли повышение резкости на краю пикселя или в середине — больший радиус обычно создает более четкий край. Опция детализации выполняет точную настройку, фокусируясь на более мелких деталях изображения, а не на всем изображении. Маскирование позволяет вам контролировать, к каким областям изображения применяется эффект — перемещение ползунка вправо означает, что повышение резкости будет применяться к меньшему количеству областей.
Повышение резкости изображения в Photoshop® немного сложнее. Меню «Фильтр» > «Резкость» содержит несколько различных параметров. Маска нерезкости и интеллектуальная резкость — популярные варианты, как с ползунками количества, так и с ползунками радиуса. почти как в лайтруме.
Лечебная кисть и штампы-клоны
The Jist: эти инструменты помогают удалить нежелательные элементы на изображении, будь то прыщ или отвлекающий телефонный столб на заднем плане.
Одним из самых больших преимуществ постобработки является удаление объектов, которые вам на самом деле не нужны в сцене. Хотя почти всегда легче переместить этот объект перед съемкой, вы не можете точно убрать телефонный столб из своего пейзажа или заставить прыщи исчезнуть с вашего портретного объекта.
— Фото: Matt Kloskowski
Кисть клонирования берет часть изображения и создает точную копию. Параметр или контрольный щелчок позволяют выбрать область, которую вы хотите воспроизвести, а выбор размера кисти позволяет точно настроить, где применяется эффект. Щелчок и закрашивание области создает точную копию исходной области. В Photoshop® вы также можете открыть два разных изображения и установить контрольную точку в одном, а затем применить клон к совершенно другому изображению.
Щелчок и закрашивание области создает точную копию исходной области. В Photoshop® вы также можете открыть два разных изображения и установить контрольную точку в одном, а затем применить клон к совершенно другому изображению.
Исцеляющая кисть похожа на умный штамп-клон. Программное обеспечение распознает другие цвета и узоры в области и удаляет объекты на основе этих данных. Восстанавливающая кисть часто создает более плавные корректировки, но предлагает меньше контроля, чем штамп клонирования.
Большинство фотографов выполняют подобные корректировки в Photoshop®. И штамп клона, и лечебная кисть находятся в наборе инструментов. Здесь у восстанавливающей кисти есть два варианта — обычная восстанавливающая кисть, в которой вы устанавливаете контрольную точку, и точечная восстанавливающая кисть, в которой контрольной точки нет, а компьютер настраивается на основе окружающих пикселей. Лечебная кисть лучше всего подходит для удаления небольших объектов, окруженных одинаковыми пикселями, например, для удаления прыщей, а инструмент клонирования подходит для более сложной работы.
Lightroom® не предлагает такого большого контроля, но инструмент для удаления пятен работает аналогичным образом, с опциями клонирования и восстановления, и подходит для более простых исправлений.
Осветление и затемнение
The jist — Осветление и затемнение позволяет осветлить или затемнить определенные области изображения.
Осветлитель и затемнитель — пережиток техники обработки пленки, но все же полезный. Как и инструменты клонирования и лечения, осветление и затемнение — это кисть, поэтому вы можете закрашивать изображение там, где хотите применить эффект.
— Фото: Кейси Косли
Dodge осветляет определенные области изображения, а затемняет затемнение. Оба являются инструментами Photoshop® на панели инструментов, а верхнее меню позволяет пользователям настраивать диапазон и экспозицию — или насколько светлым или темным эффект — а также размер кисти и наличие у этой кисти сплошного или блеклого края.
Корректирующие слои и корректирующие кисти
Jist — корректирующие слои применяют эффекты, которые обычно влияют на все изображение, только к определенной области в Photoshop, в то время как корректирующие кисти выполняют аналогичные задачи в Lightroom.
До сих пор мы обсуждали методы постобработки фотографии, которые либо применяются ко всему изображению, цветовому или тоновому диапазону, либо рисуются с помощью инструментов кисти. Корректирующие слои (Photoshop®) и кисти (Lightroom®) берут все те настройки, которые можно применить ко всему изображению, и применяют тот же эффект только к части изображения.
— Фото: Matt Kloskowski
Корректирующие слои в Photoshop® применяют эффекты к слою, а не к фактическому изображению. Их можно добавить, выбрав «Слой» > «Новый корректирующий слой» и выбрав один из множества вариантов от воздействия до вибрации. У каждого слоя есть дополнительные параметры — слой насыщенности оттенка позволяет вам, например, выбрать цветовой канал, поэтому вы можете создать слой красного оттенка и настроить только красные цвета, как с помощью ползунка красного цвета в Lightroom®. Корректирующие слои важны, потому что они превращают Photoshop в неразрушающий фоторедактор. Это означает, что вы можете создать слой оттенка и насыщенности и отрегулировать его, выполнить другие правки, вернуться и точно настроить этот оттенок, не нажимая кнопку отмены и не теряя всей этой работы.
Это означает, что вы можете создать слой оттенка и насыщенности и отрегулировать его, выполнить другие правки, вернуться и точно настроить этот оттенок, не нажимая кнопку отмены и не теряя всей этой работы.
Маски слоя позволяют применять эти эффекты только к определенной части фотографии. В нижней части панели слоев щелчок по белому квадрату с черным кругом добавляет маску слоя — вы увидите всплывающее белое поле в этом слое. Если вы возьмете кисть, когда выбрано поле маски белого слоя, и выберете черный, эффекты внутри этого слоя будут применяться только к области, в которой вы рисуете. Например, скажем, вы создаете слой с красным оттенком и хотите уменьшить красноту. на лице субъекта, но оставьте их вишнево-красную помаду — просто используйте маску слоя и нарисуйте только их лицо, а не губы.
Хотя в Lightroom® меньше инструментов для более специфического редактирования, корректирующая кисть предлагает аналогичную концепцию. Выбрав корректирующую кисть, вы можете использовать различные ползунки, чтобы выбрать, что вы хотите настроить, а затем применить эффект только к определенным частям изображения. Например, я часто использую корректирующую кисть со сниженной насыщенностью, чтобы отбелить зубы, не открывая Photoshop®.
Например, я часто использую корректирующую кисть со сниженной насыщенностью, чтобы отбелить зубы, не открывая Photoshop®.
Разделение частот
Суть: Разделение текстуры и цвета на разные слои упрощает редактирование.
Множество различных методов постобработки основано на использовании слоев в Photoshop®, и частотное разделение является широко используемым вариантом. Разделение частот следует за сложным процессом разделения цветов изображения и текстур фотографии на отдельные слои — Лиза Карни освещает эту тему в своем классе разделения частот — что позволяет вам настраивать их индивидуально. Это означает, что вы можете исправить морщины, не влияя на тон кожи.
— Фото: Мигель Килес
После того, как слои разделены, вы можете использовать кисти, чтобы добавить или удалить текстуру или настроить цвета. Разделение частот — сложный процесс, но как только вы научитесь разделять цвета и текстуры (или создадите для этого экшен Photoshop®), это может оказаться очень полезным инструментом.
Градиенты
Суть: Градиенты позволяют замедлить эффекты затухания — и они особенно полезны на небе.
Иногда требуется, чтобы эффект применялся к большой части изображения, исчезая до тех пор, пока остальная часть фотографии не останется нетронутой. Это стало возможным благодаря градиентам. Градиенты часто помогают подкрасить скучное или переэкспонированное небо, но у них есть много разных применений.
— Фото: Matt Kloskowski
В Lightroom для этого используются два инструмента. Градуированный фильтр применяет эффекты линейно и постепенно исчезает, в то время как радиальный инструмент применяет эффекты по кругу, что позволяет воздействовать только на центр или только на края, а не только на линейную часть. При выборе любого из этих инструментов ползунки позволяют вам регулировать что угодно, от экспозиции до насыщенности.
Внутри Photoshop® можно применять градиенты к маске слоя вместо рисования в определенных областях для создания аналогичного эффекта. При выбранном инструменте «Градиент» в раскрывающемся меню вверху можно выбрать градиент и цвета. Для применения градиентов к маскам слоя используйте черно-белый градиент.
При выбранном инструменте «Градиент» в раскрывающемся меню вверху можно выбрать градиент и цвета. Для применения градиентов к маскам слоя используйте черно-белый градиент.
Композиты
Суть: Объединение нескольких фотографий открывает бесконечные возможности, включая популярные методы HDR и фокусировки.
Возможности постобработки действительно открываются, когда используются две или более фотографии. Композитная фотография объединяет элементы из нескольких изображений в одно — это отличный метод постобработки для всего: от устранения отвлекающих факторов до создания сюрреалистического цифрового искусства.
— Фото: Рене Робин
Как фотограф-портретист, я чаще всего использую композитный монтаж для исправления очков. Объективы, которые автоматически затемняются на солнце, часто невозможно осветлить с одного изображения. Вместо этого я делаю одно фото в очках, затем снимаю очки и делаю еще одно фото. Затем, используя инструмент клонирования, я могу нарисовать глаза, чтобы заменить темные линзы.
Это всего лишь один пример — с помощью композитов стало возможным несколько различных методов постобработки фотографий. Эти фотографии новорожденных, подпирающих голову подбородком? Это композит (новорожденные на самом деле не могут сделать это самостоятельно) — несколько изображений используются для редактирования чьих-то рук, держащих головку ребенка. Та же техника может быть применена к взрослым и практически к любой сцене: отфотошопить помощника, держащего платье модели, как будто оно подхвачено ветром, или разместить предметы на табуретах, а затем клонировать табуретку, чтобы создать впечатление, что они волшебным образом левитируют.
Использование инструментов клонирования или выделения для добавления или удаления элементов из изображения является популярным методом компостирования, но некоторые из них включают использование целых изображений, таких как HDR и наложение фокуса.
В High Dynamic Range или HDR-фотографии одно и то же изображение снимается с несколькими значениями экспозиции, обычно тремя или более, а затем объединяется вместе в процессе редактирования. Одно изображение может захватить только ограниченный диапазон света, но при захвате изображения с несколькими разными экспозициями и объединении их вместе этот диапазон света становится намного шире. HDR — хороший метод для использования в сценах как с очень светлыми, так и с очень темными областями; он также популярен для сохранения деталей неба, не делая окружающий пейзаж слишком темным.
Одно изображение может захватить только ограниченный диапазон света, но при захвате изображения с несколькими разными экспозициями и объединении их вместе этот диапазон света становится намного шире. HDR — хороший метод для использования в сценах как с очень светлыми, так и с очень темными областями; он также популярен для сохранения деталей неба, не делая окружающий пейзаж слишком темным.
Наложение фокуса следует аналогичной концепции, но вместо того, чтобы делать снимок с разными значениями экспозиции, изображение делается с разными фокусными точками. Объединение снимков вместе создает более четкое изображение с большей глубиной резкости. Наложение фокуса — популярный метод макросъемки, потому что приближение к объекту создает такую узкую глубину резкости, что весь объект не может быть полностью в фокусе с помощью встроенных методов.
Photoshop® и Lightroom® — удивительно полезные программы, но их может быть невероятно сложно освоить. Следование руководствам — отличный способ изучить специфику, но изучение нескольких основных методов постобработки фотографий дает вам инструменты для адаптации того, что вы сняли, чтобы каждый раз соответствовать видению в вашей голове.


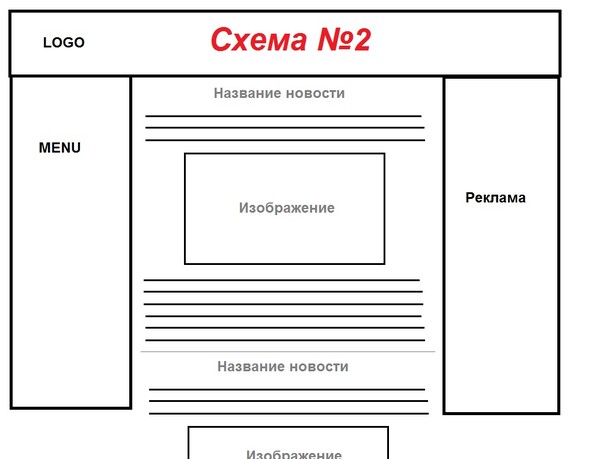
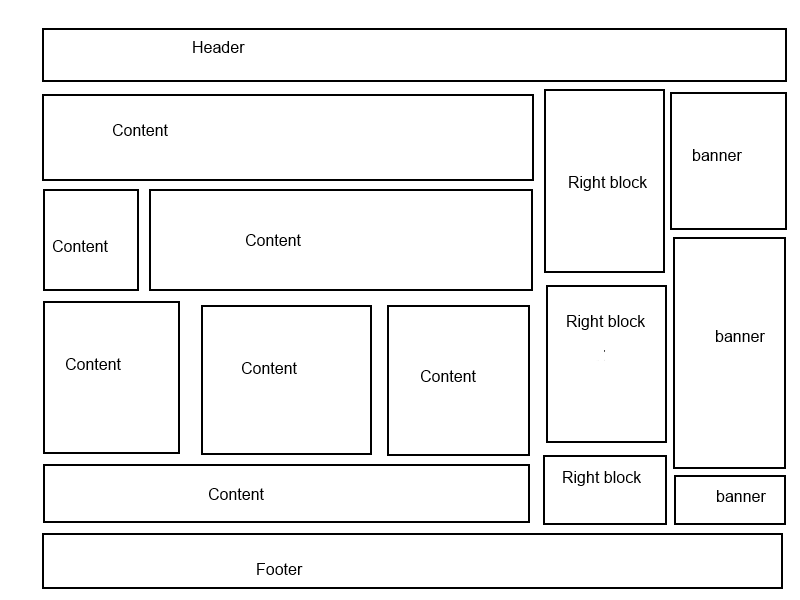
 Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
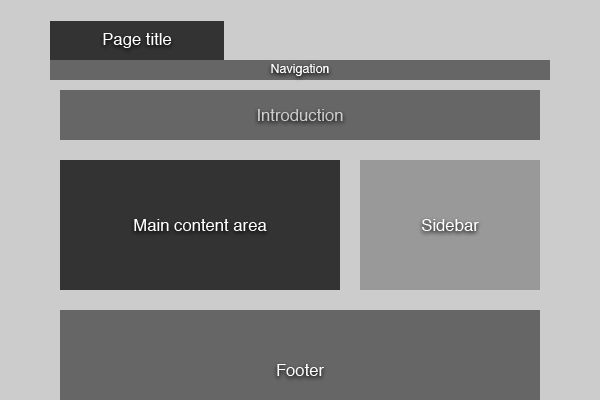
Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
 Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.

 Особенно если нужно продемонстрировать продукт в действии.
Особенно если нужно продемонстрировать продукт в действии.
 3. 3. Bethesda
3. 3. Bethesda Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так?
Однако, если все эти вещи будут размещены на странице в случайном порядке, то… Это вряд ли сделает ситуацию более благоприятной, ведь так? Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта.
Однако есть несколько общих правил, которым вы можете следовать и которые помогут вам прийти к некоторым уникальным идеям для макета сайта. Простота — Это Ключ
Простота — Это Ключ






 Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта.
Помимо этого, это полностью бесплатно — вам нужно лишь найти хорошего провайдера для хостинга сайта. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое! Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
Общие макеты веб-сайтов стали обычным явлением, потому что они доказали, что пользователи могут с ними работать.
 «Закрепленная навигация» помогает вам избежать необходимости прокручивать страницу до самого верха страницы для навигации.
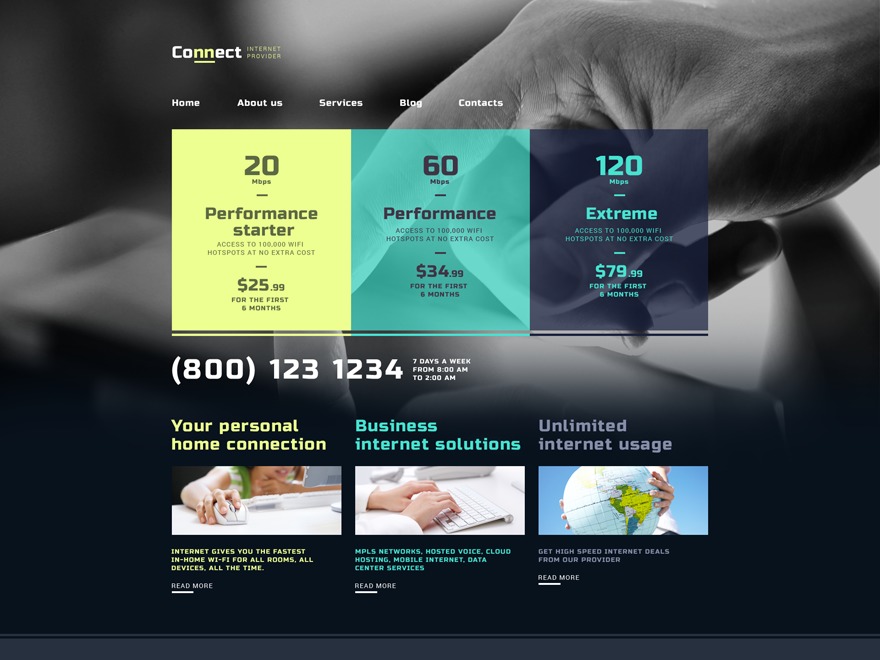
«Закрепленная навигация» помогает вам избежать необходимости прокручивать страницу до самого верха страницы для навигации. Дизайн с разделенным экраном плохо расширяется по мере роста контента, поэтому лучше не выбирать этот тип веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
Дизайн с разделенным экраном плохо расширяется по мере роста контента, поэтому лучше не выбирать этот тип веб-макета, если вам нужно предоставить много текстовой или визуальной информации в разделенных разделах.
 Вероятно, это лучше всего работает для минималистичных макетов.
Вероятно, это лучше всего работает для минималистичных макетов. Вот почему карточки так хорошо работают в адаптивной сетке.
Вот почему карточки так хорошо работают в адаптивной сетке. Минимальное пространство позволяет не только быстро сканировать, но и
Минимальное пространство позволяет не только быстро сканировать, но и Основной целью является
Основной целью является Возьмем, к примеру, New York Times: самый важный контент на странице имеет более крупные эскизы, более крупные заголовки и более подробный текст.
Возьмем, к примеру, New York Times: самый важный контент на странице имеет более крупные эскизы, более крупные заголовки и более подробный текст. Количество меньших коробок может варьироваться от двух
Количество меньших коробок может варьироваться от двух
 Избранные изображения создают эмоциональную связь с посетителями — большое,
Избранные изображения создают эмоциональную связь с посетителями — большое,
 Посетители лучше реагируют на макет F-образной формы, который имитирует
Посетители лучше реагируют на макет F-образной формы, который имитирует

 Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
Примером этого может служить использование Avocode иллюстраций на веб-сайте своей компании.
 Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. Каждый веб-сайт имеет базовую сетку, на которой дизайнер построил макет.
Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. Каждый веб-сайт имеет базовую сетку, на которой дизайнер построил макет.




 Они также отлично подходят для привлечения внимания к определенным элементам экрана, выбивающимся из обычных колонок.
Они также отлично подходят для привлечения внимания к определенным элементам экрана, выбивающимся из обычных колонок.

 Но если вы хотите, чтобы рядом с этими изображениями можно было добавить какое-то описание и призывы к действию, вы можете рассмотреть альтернативный макет.
Но если вы хотите, чтобы рядом с этими изображениями можно было добавить какое-то описание и призывы к действию, вы можете рассмотреть альтернативный макет. Иногда сайты заменяют изображение видео. Точно так же содержательная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Иногда сайты заменяют изображение видео. Точно так же содержательная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
 Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
 Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Да, они распространены, но пользователи с ними знакомы, и они эффективны. Это относительно ограниченный вариант макета, и просто не так много сценариев, где он подходит. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Это относительно ограниченный вариант макета, и просто не так много сценариев, где он подходит. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.




 Векториллюстрация.
Векториллюстрация. ..
.. ворне, хинтен, сейтенансихт. — графика женского тела, -клипарт, -мультфильмы и -символ
ворне, хинтен, сейтенансихт. — графика женского тела, -клипарт, -мультфильмы и -символ — женское тело стоковые фото и изображения
— женское тело стоковые фото и изображения Schönheits-
Schönheits- vektorkunst коллаж — женское тело сток-графика, -клипарт, -мультфильмы и -символ
vektorkunst коллаж — женское тело сток-графика, -клипарт, -мультфильмы и -символ символ schwarze isoliert auf weißem hintergrund. — графика женского тела, -клипарт, -мультфильмы и -символ
символ schwarze isoliert auf weißem hintergrund. — графика женского тела, -клипарт, -мультфильмы и -символ Frontansicht фон сексуальная модель с совершенным körper в modischen badeanzug stehend им schatten де Baumes. — стоковые фото и изображения женского тела
Frontansicht фон сексуальная модель с совершенным körper в modischen badeanzug stehend им schatten де Baumes. — стоковые фото и изображения женского тела röntgenbild der weiblichen schulter isoliert auf weißem Hintergrund. — стоковые фото и изображения женского тела
röntgenbild der weiblichen schulter isoliert auf weißem Hintergrund. — стоковые фото и изображения женского тела Mädche
Mädche Nahaufnahme…
Nahaufnahme… Modell-Gesichtsseitenansicht über isoliertem grauem Studiohintergrund. Körper- und Halspflegekosmetologie
Modell-Gesichtsseitenansicht über isoliertem grauem Studiohintergrund. Körper- und Halspflegekosmetologie
 Снимайте человека или объект с необычного ракурса, с близкого расстояния, вверх тормашками и так далее.
Снимайте человека или объект с необычного ракурса, с близкого расстояния, вверх тормашками и так далее.
 н. «треугольнике экспозиции».
н. «треугольнике экспозиции».
 Снимаете на iPhone или любой другой смартфон? Крепко возьмите его обеими руками и затем максимально прижмите их к телу, чтобы минимизировать ненужные движения.
Снимаете на iPhone или любой другой смартфон? Крепко возьмите его обеими руками и затем максимально прижмите их к телу, чтобы минимизировать ненужные движения.
 е. подойти к объекту с необычной стороны. Например:
е. подойти к объекту с необычной стороны. Например: А ведь сами-то вы почти наверняка видите всё несколько иначе!
А ведь сами-то вы почти наверняка видите всё несколько иначе!

 Что-то неизбежно идет не так, когда люди пытаются нарушить правила, заставляя собеседника с головой погрузиться в глубину травмирующих воспоминаний, сбивая эмоциональный пик или прерывая концовку.
Что-то неизбежно идет не так, когда люди пытаются нарушить правила, заставляя собеседника с головой погрузиться в глубину травмирующих воспоминаний, сбивая эмоциональный пик или прерывая концовку.  Можно поболтать о простых вещах, таких как погода или фотографии на стенах. Арик никогда официально не делает объявлений вроде «вот, а сейчас мы начинаем интервью». Просто вопросы и ответы становятся все глубже и глубже по мере развития разговора. Какое-то время он не фотографирует. Пока просто ведется разговор, фотограф оставляет камеру у себя на коленях.
Можно поболтать о простых вещах, таких как погода или фотографии на стенах. Арик никогда официально не делает объявлений вроде «вот, а сейчас мы начинаем интервью». Просто вопросы и ответы становятся все глубже и глубже по мере развития разговора. Какое-то время он не фотографирует. Пока просто ведется разговор, фотограф оставляет камеру у себя на коленях.  Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса. ShortPixel Image Optimizer
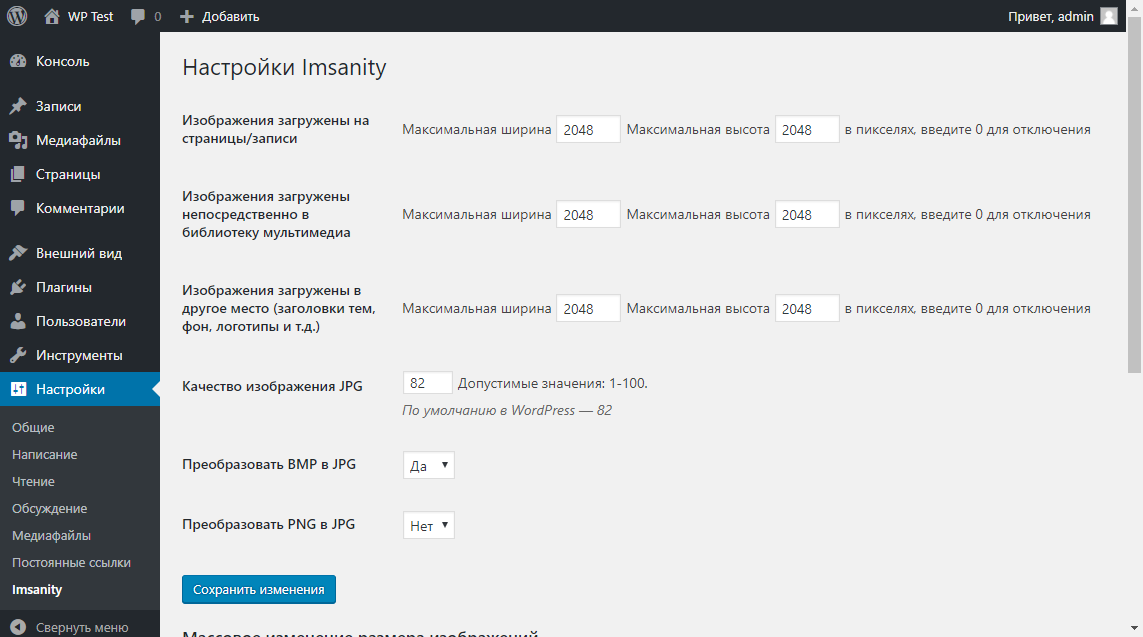
ShortPixel Image Optimizer Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.

 6%
6% Это заметно повышает производительность ресурса в целом и для каждого клиента индивидуально.
Это заметно повышает производительность ресурса в целом и для каждого клиента индивидуально.


 Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год.
Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год. За деньги продается только API для подключения сторонних серверов.
За деньги продается только API для подключения сторонних серверов.
 При этом фоновый режим работы позволяет перейти к другим делам, пока Robin будет заниматься загружаемыми картинками.
При этом фоновый режим работы позволяет перейти к другим делам, пока Robin будет заниматься загружаемыми картинками. Участие вебмастера в этом процессе без надобности.
Участие вебмастера в этом процессе без надобности. Этот процесс может занять много времени, если выполнять его вручную, но пользователи WordPress могут воспользоваться плагинами WordPress для оптимизации изображений, чтобы оптимизировать свои усилия.
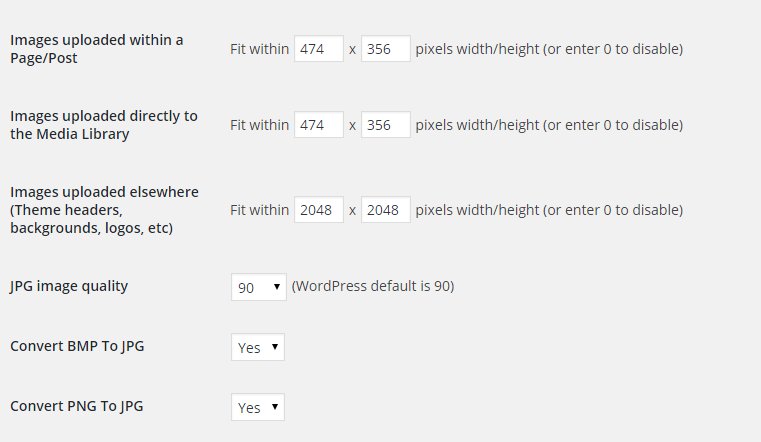
Этот процесс может занять много времени, если выполнять его вручную, но пользователи WordPress могут воспользоваться плагинами WordPress для оптимизации изображений, чтобы оптимизировать свои усилия. Он также принимает другие меры для повышения производительности страницы, включая ленивую загрузку и автоматическое изменение размера.
Он также принимает другие меры для повышения производительности страницы, включая ленивую загрузку и автоматическое изменение размера. Плагин делает это, отправляя файлы изображений на сервер Optimus и возвращая новые, уменьшенные версии для использования на вашем сайте. Это сжатие без потерь и не изменит качество изображений. Это также требует работы по фактическому сжатию изображений с вашего собственного сервера.
Плагин делает это, отправляя файлы изображений на сервер Optimus и возвращая новые, уменьшенные версии для использования на вашем сайте. Это сжатие без потерь и не изменит качество изображений. Это также требует работы по фактическому сжатию изображений с вашего собственного сервера.
 Сжатие с потерями означает, что некоторые данные удаляются из файла, в результате чего файлы становятся намного меньше, но качество изображения немного ниже. Если вы хотите выбрать один из этих методов, попробуйте ShortPixel.
Сжатие с потерями означает, что некоторые данные удаляются из файла, в результате чего файлы становятся намного меньше, но качество изображения немного ниже. Если вы хотите выбрать один из этих методов, попробуйте ShortPixel.
 Все обрабатывается автоматически, что экономит ваше время и улучшает рабочий процесс.
Все обрабатывается автоматически, что экономит ваше время и улучшает рабочий процесс.
 Существует пять платных планов с увеличенными ограничениями на размер файла: от 500 МБ в месяц за 5 долларов в месяц до 60 ГБ изображений в месяц за 79 долларов в месяц9.0003
Существует пять платных планов с увеличенными ограничениями на размер файла: от 500 МБ в месяц за 5 долларов в месяц до 60 ГБ изображений в месяц за 79 долларов в месяц9.0003 Вот что мы нашли:
Вот что мы нашли: it
it it
it


 И он может обслуживать изображения в формате WebP.
И он может обслуживать изображения в формате WebP. Ознакомьтесь с несколькими популярными продуктами, с которыми работает Smush, чтобы сделать ваш сайт быстрее и эффективнее:
Ознакомьтесь с несколькими популярными продуктами, с которыми работает Smush, чтобы сделать ваш сайт быстрее и эффективнее:
 В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» – таркан_
В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» – таркан_ И получите еще больше со всей ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
И получите еще больше со всей ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов. 1 Beta
1 Beta




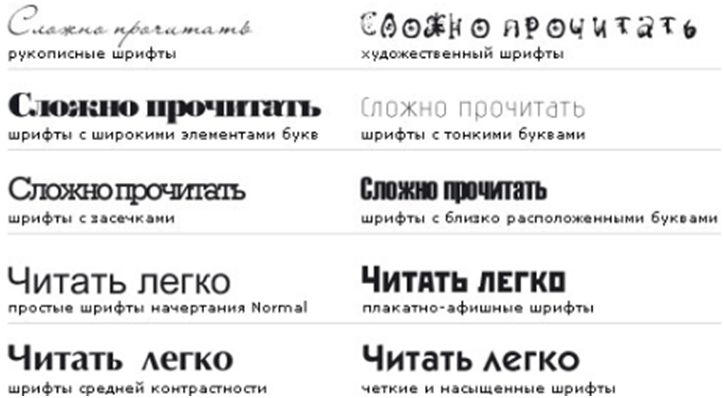
 Например, для вашей задачи можно выбрать два начертания из большого семейства «Грета»: жирное сверхузкое (Compressed Black) и обычное узкое (Condensed Regular):
Например, для вашей задачи можно выбрать два начертания из большого семейства «Грета»: жирное сверхузкое (Compressed Black) и обычное узкое (Condensed Regular): Но можно выбрать второй способ и искать два разных шрифта, которые будут давать нужный контраст в союзе.
Но можно выбрать второй способ и искать два разных шрифта, которые будут давать нужный контраст в союзе. Как любой хороший инструмент не будет гарантом хорошей работы, так и при создании афиши стоит сначала структурировать информацию, понимать, что важное, а что — второстепенное.
Как любой хороший инструмент не будет гарантом хорошей работы, так и при создании афиши стоит сначала структурировать информацию, понимать, что важное, а что — второстепенное. Здесь мы делимся инсайдерской информацией о шрифтах, используемых на постерах ваших любимых фильмов, чтобы вы могли создавать свои собственные кинематографические дизайны.
Здесь мы делимся инсайдерской информацией о шрифтах, используемых на постерах ваших любимых фильмов, чтобы вы могли создавать свои собственные кинематографические дизайны. Имитируйте внешний вид с помощью Geometric Slabserif 703 Std или Beton.
Имитируйте внешний вид с помощью Geometric Slabserif 703 Std или Beton. Пользовательский шрифт, используемый для названия фильма, представляет собой разновидность Forza Black, но Eurostile Bold также имеет схожий вид.
Пользовательский шрифт, используемый для названия фильма, представляет собой разновидность Forza Black, но Eurostile Bold также имеет схожий вид. Ретро-инди: The Lobster
Ретро-инди: The Lobster 
 Основное название Sully выполнено элегантным шрифтом Sabon Roman, а вспомогательный текст выполнен шрифтом Gotham Light, благодаря чему дизайн выглядит чистым и современным.
Основное название Sully выполнено элегантным шрифтом Sabon Roman, а вспомогательный текст выполнен шрифтом Gotham Light, благодаря чему дизайн выглядит чистым и современным. Hacksaw Ridge использует чистый и ненавязчивый шрифт без засечек Fette Engschrift D, который фантастически смотрится на фоне драматических боевиков.
Hacksaw Ridge использует чистый и ненавязчивый шрифт без засечек Fette Engschrift D, который фантастически смотрится на фоне драматических боевиков. Воссоздайте внешний вид с помощью Maple, который обладает упругим ощущением, вдохновленным Солом Бассом.
Воссоздайте внешний вид с помощью Maple, который обладает упругим ощущением, вдохновленным Солом Бассом. Тем не менее, один из наиболее важных факторов сводится к типографике и выбору шрифта. Хороший шрифт может стать знаковым элементом брендинга и связать постер воедино.
Тем не менее, один из наиболее важных факторов сводится к типографике и выбору шрифта. Хороший шрифт может стать знаковым элементом брендинга и связать постер воедино. Вот более 40 шрифтов для плакатов, которые можно использовать для ваших дизайнерских проектов.
Вот более 40 шрифтов для плакатов, которые можно использовать для ваших дизайнерских проектов. Этот шрифт сжат и кажется очень вертикальным, предлагая захватывающий выбор дизайна. Он идеально подходит для любого количества заголовков и креативных дизайнов плакатов и служит вдохновляющим шрифтом без засечек. Это работает для многих типов плакатов.
Этот шрифт сжат и кажется очень вертикальным, предлагая захватывающий выбор дизайна. Он идеально подходит для любого количества заголовков и креативных дизайнов плакатов и служит вдохновляющим шрифтом без засечек. Это работает для многих типов плакатов. Шрифт — это то, что вы могли бы представить для названия романтической комедии или ситкома с участием женщины в главной роли (см. больше женских шрифтов). Этот классически выглядящий шрифт кричит о винтажности и включает произвольные лигатуры, чтобы получить правильный эффект, который вам нужен для вашего плакатного проекта. Это смелый выбор для дизайна плаката.
Шрифт — это то, что вы могли бы представить для названия романтической комедии или ситкома с участием женщины в главной роли (см. больше женских шрифтов). Этот классически выглядящий шрифт кричит о винтажности и включает произвольные лигатуры, чтобы получить правильный эффект, который вам нужен для вашего плакатного проекта. Это смелый выбор для дизайна плаката.

 В комплекте с более чем 15 лигатурами шрифт предлагает множество дизайнерских вдохновений для любого дизайнера.
В комплекте с более чем 15 лигатурами шрифт предлагает множество дизайнерских вдохновений для любого дизайнера. Драматический и очень разборчивый, этот шрифт имеет множество применений, но может стать красивым шрифтом для плакатов ужасов или триллеров. Этот шрифт без засечек состоит из обычных и наклонных символов. Типографика в стиле кисти действительно может привлечь внимание.
Драматический и очень разборчивый, этот шрифт имеет множество применений, но может стать красивым шрифтом для плакатов ужасов или триллеров. Этот шрифт без засечек состоит из обычных и наклонных символов. Типографика в стиле кисти действительно может привлечь внимание. Совершенно жуткий дизайн заголовков для постеров.
Совершенно жуткий дизайн заголовков для постеров. Шрифт кажется одинаково взрослым и детским с текстурированным внешним видом. Этот шрифт со знакомыми символами в верхнем и нижнем регистре может быть именно тем, что вам нужно для рекламного плаката к следующему большому независимому романтическому фильму.
Шрифт кажется одинаково взрослым и детским с текстурированным внешним видом. Этот шрифт со знакомыми символами в верхнем и нижнем регистре может быть именно тем, что вам нужно для рекламного плаката к следующему большому независимому романтическому фильму. Этот уникальный пакет может решить практически любую дизайнерскую задачу, особенно независимый постер.
Этот уникальный пакет может решить практически любую дизайнерскую задачу, особенно независимый постер. Он также включает версию веб-шрифта. Это может даже хорошо работать для партийного плаката.
Он также включает версию веб-шрифта. Это может даже хорошо работать для партийного плаката. Этот шрифт без засечек использует заглавные буквы и включает файлы OTF и TTF. Он также хорошо сочетается с другими шрифтами, позволяя сделать акцент там, где это необходимо больше всего.
Этот шрифт без засечек использует заглавные буквы и включает файлы OTF и TTF. Он также хорошо сочетается с другими шрифтами, позволяя сделать акцент там, где это необходимо больше всего. Этот шрифт без засечек выделен полужирным шрифтом и заглавными буквами, но имеет резкие, мягкие и курсивные варианты. Шрифт особенно хорошо работает с опубликованными дизайнами, основанными на форме, и имеет серьезный вид. Считайте это научным плакатом.
Этот шрифт без засечек выделен полужирным шрифтом и заглавными буквами, но имеет резкие, мягкие и курсивные варианты. Шрифт особенно хорошо работает с опубликованными дизайнами, основанными на форме, и имеет серьезный вид. Считайте это научным плакатом. Эта мешанина стиля достаточно хаотична и энергична.
Эта мешанина стиля достаточно хаотична и энергична. Различные лицензии допускают различные уровни использования, поэтому, если у вас коммерческий проект, вы не сможете полагаться на сборку бесплатных шрифтов здесь.
Различные лицензии допускают различные уровни использования, поэтому, если у вас коммерческий проект, вы не сможете полагаться на сборку бесплатных шрифтов здесь.
 Затем
Затем
 При увеличении
При увеличении
 Затем шкала оттенков серого преобразуется в 24-битовый цвет “RGB”, и анкеры в каждом слое совмещаются еще более четко. В результате получается “совмещенное” цветное комбинированное изображение.
Затем шкала оттенков серого преобразуется в 24-битовый цвет “RGB”, и анкеры в каждом слое совмещаются еще более четко. В результате получается “совмещенное” цветное комбинированное изображение.
 Именно он в начале XX века начал успешно использовать метод трехцветной фотопечати. Демонстрацию этой технологии впервые выполнил Джеймс Максвелл в 1886 году, но из-за отсутствия хороших фотографических материалов она не была оценена по достоинству.
Именно он в начале XX века начал успешно использовать метод трехцветной фотопечати. Демонстрацию этой технологии впервые выполнил Джеймс Максвелл в 1886 году, но из-за отсутствия хороших фотографических материалов она не была оценена по достоинству.
 В 1890 году стал сотрудником социального общества Анатолия Демидова. После женитьбы возглавил металлообрабатывающее предприятие, принадлежащее тестю.
В 1890 году стал сотрудником социального общества Анатолия Демидова. После женитьбы возглавил металлообрабатывающее предприятие, принадлежащее тестю. В его камеру попало немало людей и пейзажей Туркестана и Бухары.
В его камеру попало немало людей и пейзажей Туркестана и Бухары. Территории всех областей и губерний были открыты перед Прокудиным-Горским, благодаря императорским документам.
Территории всех областей и губерний были открыты перед Прокудиным-Горским, благодаря императорским документам. Начались перебои в поставках пленки, бумаги и химикатов из-за границы. Последняя фотовыставка Прокудина-Горского в России состоялась в 1918 году в Зимнем Дворце. Именно на ней были представлены работы, созданные в рамках многолетних экспедиций по стране.
Начались перебои в поставках пленки, бумаги и химикатов из-за границы. Последняя фотовыставка Прокудина-Горского в России состоялась в 1918 году в Зимнем Дворце. Именно на ней были представлены работы, созданные в рамках многолетних экспедиций по стране. Поэтому, покидая родину, Сергей Михайлович взял ее с собой. Всю жизнь его не покидала надежда, что рано или поздно его коллекцией начнет владеть Россия, чего так и не случилось. В 1948 году семья Прокудина-Горского продала ее Библиотеке Конгресса США.
Поэтому, покидая родину, Сергей Михайлович взял ее с собой. Всю жизнь его не покидала надежда, что рано или поздно его коллекцией начнет владеть Россия, чего так и не случилось. В 1948 году семья Прокудина-Горского продала ее Библиотеке Конгресса США. С.М. Прокудин-Горский, между. 1905 и 1915 гг.
С.М. Прокудин-Горский, между. 1905 и 1915 гг. Активный фотограф и ученый Прокудин-Горский (1863–1944) реализовал большую часть своего амбициозного цветного документального проекта с 1909 по 1915 год. Библиотека Конгресса приобрела коллекцию у сыновей фотографа в 1948 году.
Активный фотограф и ученый Прокудин-Горский (1863–1944) реализовал большую часть своего амбициозного цветного документального проекта с 1909 по 1915 год. Библиотека Конгресса приобрела коллекцию у сыновей фотографа в 1948 году.

 С 1905 года он планировал систематически документировать империю с помощью разработанной им техники цветной фотографии, чтобы дать всем россиянам, особенно школьникам, более глубокую связь со своей страной. Он ходатайствовал перед Николаем II достаточно долго, чтобы царь, наконец, предоставил ему специально оборудованную вагонную фотолабораторию и необходимые проездные документы.
С 1905 года он планировал систематически документировать империю с помощью разработанной им техники цветной фотографии, чтобы дать всем россиянам, особенно школьникам, более глубокую связь со своей страной. Он ходатайствовал перед Николаем II достаточно долго, чтобы царь, наконец, предоставил ему специально оборудованную вагонную фотолабораторию и необходимые проездные документы. «Ностальгия » демонстрирует отреставрированные шедевры ранней цветной фотографии, ставшие важной вехой в культурной истории России.
«Ностальгия » демонстрирует отреставрированные шедевры ранней цветной фотографии, ставшие важной вехой в культурной истории России. Предоставлено Библиотекой Конгресса и Википедией.
Предоставлено Библиотекой Конгресса и Википедией. 

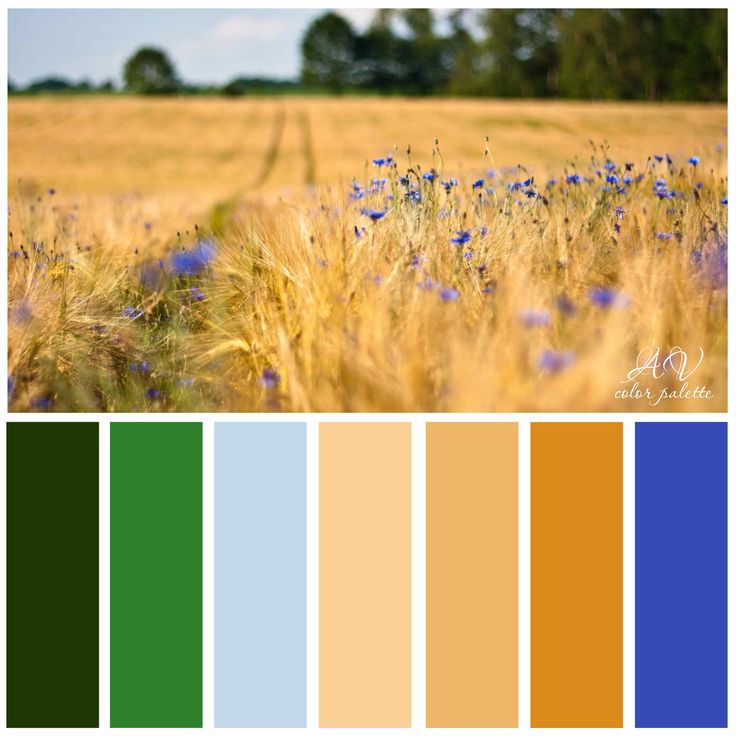
 Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
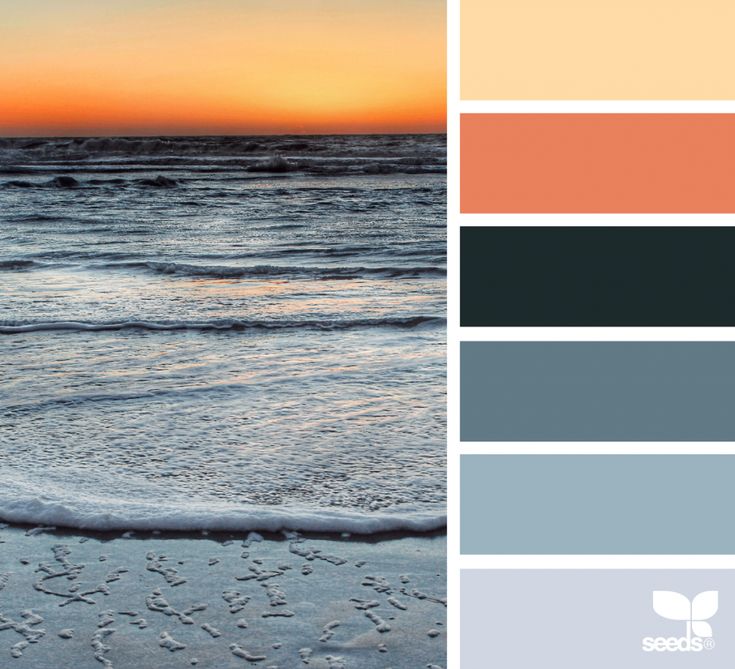
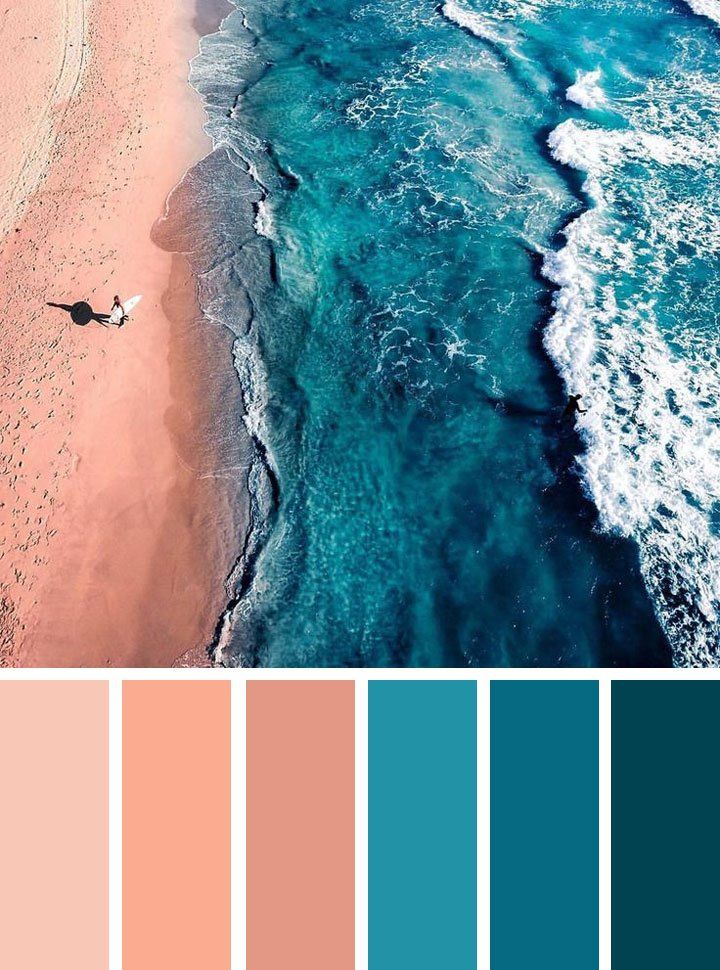
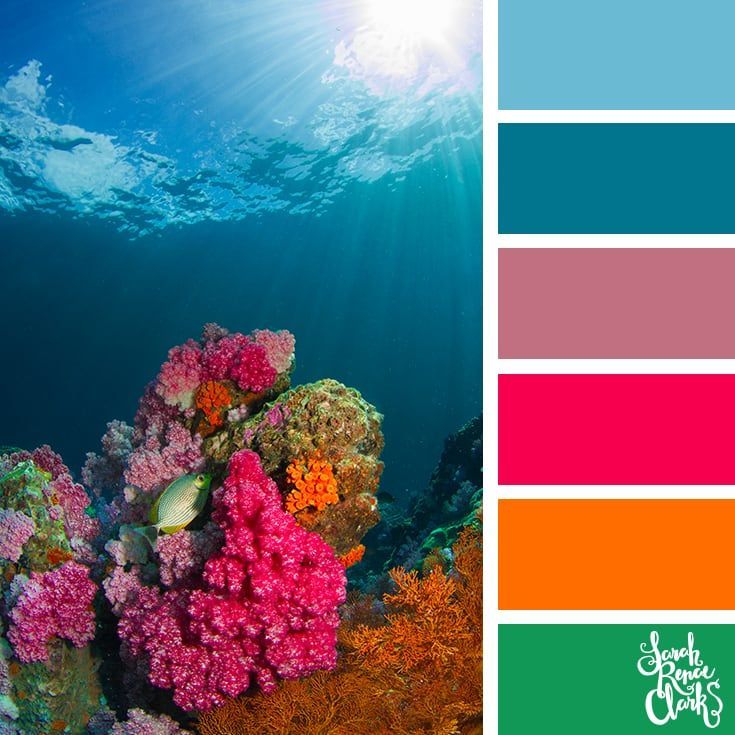
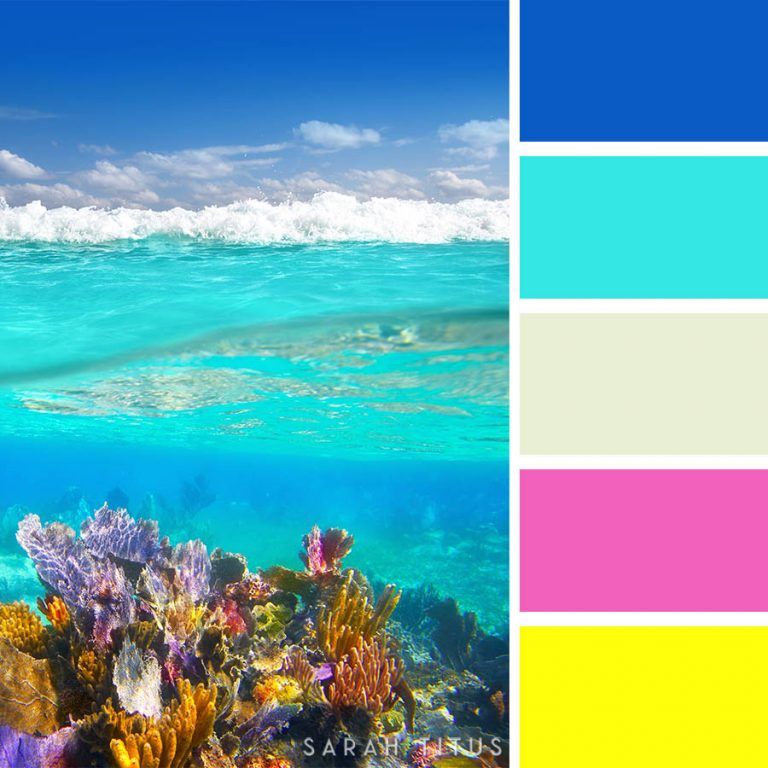
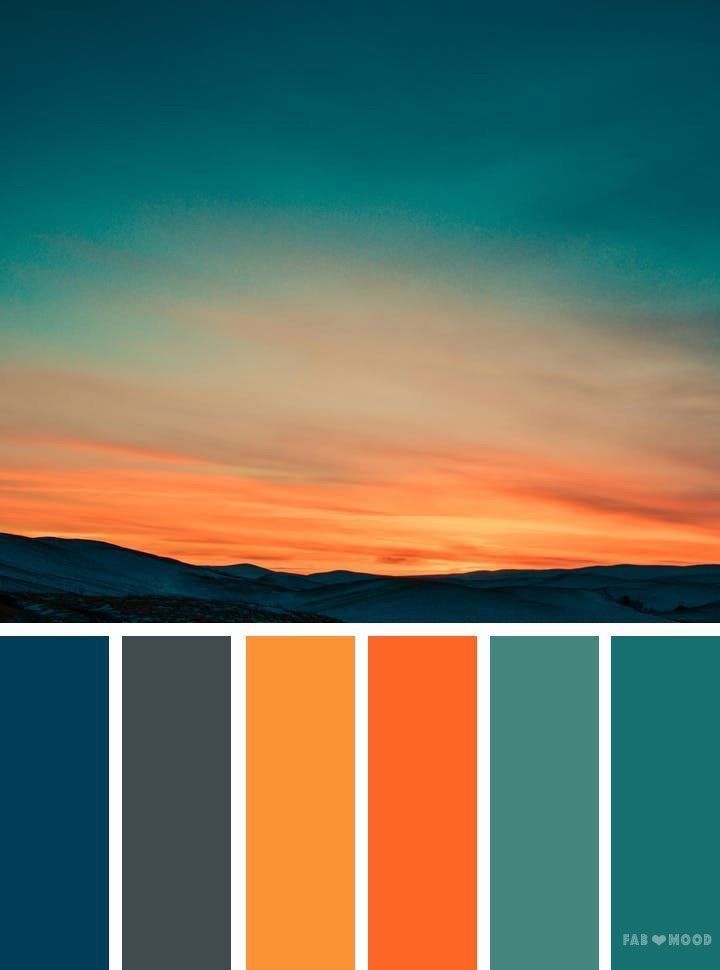
Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.

 Как правило, его применяют только для текста и акцентов.
Как правило, его применяют только для текста и акцентов.

 На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
 Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.

 А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
 co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
 Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах. Школы также придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. То, как цвет меняет внешний вид классной комнаты и его влияние на умы детей, занимающих его, хорошо изучено. Каждый цвет имеет свою собственную атмосферу и влияние на эмоции, а в учебной среде крайне необходимы позитивная атмосфера и положительное влияние на разум, что помогают обеспечить некоторые цвета. Цвета, которые используются в классе, должны способствовать максимальному сохранению информации, а также стимулировать участие.
Школы также придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. То, как цвет меняет внешний вид классной комнаты и его влияние на умы детей, занимающих его, хорошо изучено. Каждый цвет имеет свою собственную атмосферу и влияние на эмоции, а в учебной среде крайне необходимы позитивная атмосфера и положительное влияние на разум, что помогают обеспечить некоторые цвета. Цвета, которые используются в классе, должны способствовать максимальному сохранению информации, а также стимулировать участие.
 Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.
Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.



 Color Whirl
Color Whirl Змеиная кожа и чешуя
Змеиная кожа и чешуя












 Ударный ара
Ударный ара

 Butterfly Bliss
Butterfly Bliss





 Источник: Nailya Alexander Gallery
Источник: Nailya Alexander Gallery Он говорил: “Я не фотохудожник. Я фотограф”. Когда человек смотрит на мир, он видит его с определенного ракурса. И этот ракурс он определяет сам. Является ли мой портрет, который сейчас делает ваш фотограф, произведением искусства? И да и нет. Фотография – это craft, как говорят по-английски. Как вышивание на пяльцах. Можно ли вышивание на пяльцах назвать искусством? И да и нет. В этом и заключается дуализм фотографии.
Он говорил: “Я не фотохудожник. Я фотограф”. Когда человек смотрит на мир, он видит его с определенного ракурса. И этот ракурс он определяет сам. Является ли мой портрет, который сейчас делает ваш фотограф, произведением искусства? И да и нет. Фотография – это craft, как говорят по-английски. Как вышивание на пяльцах. Можно ли вышивание на пяльцах назвать искусством? И да и нет. В этом и заключается дуализм фотографии. Становится ли вещь произведением искусства потому, что вы так ее назвали? Нет. Это издевательство над искусством. Искусство зашло в тупик, и Марсель Дюшан показал именно это: сегодня всё — произведение искусства! Энди Уорхолл подтвердил: все самое обыденное является самым интересным, и это поп-арт.
Становится ли вещь произведением искусства потому, что вы так ее назвали? Нет. Это издевательство над искусством. Искусство зашло в тупик, и Марсель Дюшан показал именно это: сегодня всё — произведение искусства! Энди Уорхолл подтвердил: все самое обыденное является самым интересным, и это поп-арт. , напечатано до 1973 г.
, напечатано до 1973 г.


 Я стал серьезным фотожурналистом, работал в самых престижных журналистских изданиях.
Я стал серьезным фотожурналистом, работал в самых престижных журналистских изданиях. Конечно, мой отец в плане фотографии. Уильям Борус и, конечно же, Энди Уорхол. К сожалению, я не проводил с ним много времени. Мы были знакомы, я часто встречался с ним, но никогда наедине, у нас не было серьезных разговоров. Уорхол для меня — ключевая фигура с точки зрения взгляда на искусство. Я также считаю Диану Арбус в какой-то степени своим учителем. Однако к тому времени, когда я приехал в Нью-Йорк, она покончила жизнь самоубийством. Другой, Роман Полански. Во многом моим проводником в мир звезд Нью-Йорка была супермодель Джиа Каранджи.
Конечно, мой отец в плане фотографии. Уильям Борус и, конечно же, Энди Уорхол. К сожалению, я не проводил с ним много времени. Мы были знакомы, я часто встречался с ним, но никогда наедине, у нас не было серьезных разговоров. Уорхол для меня — ключевая фигура с точки зрения взгляда на искусство. Я также считаю Диану Арбус в какой-то степени своим учителем. Однако к тому времени, когда я приехал в Нью-Йорк, она покончила жизнь самоубийством. Другой, Роман Полански. Во многом моим проводником в мир звезд Нью-Йорка была супермодель Джиа Каранджи. Так что за 5 лет, которые я провела в Париже, мне удалось влиться в местную фэшн-тусовку. Роман Полански познакомил меня почти со всеми звездами. Именно в это время там появилась принцесса Стефания, Штеффи, как ее называли друзья. Она была молода, красива, очень модна, шумна — «ужасный младенец».
Так что за 5 лет, которые я провела в Париже, мне удалось влиться в местную фэшн-тусовку. Роман Полански познакомил меня почти со всеми звездами. Именно в это время там появилась принцесса Стефания, Штеффи, как ее называли друзья. Она была молода, красива, очень модна, шумна — «ужасный младенец». Машина решает все технические вопросы. Сейчас все гораздо проще, а раньше, когда камеры не были настолько автоматизированы, фотографу приходилось держать под контролем все технические детали. Прежде чем вы нажмете кнопку спуска затвора на камере, вы должны были позаботиться об экспозиции, диафрагме, глубине резкости, чувствительности пленки. Фотография должна быть сочетанием творчества и технических параметров. Когда, например, снимаешь фэшн, нужно обращать внимание на то, как выглядят прическа, макияж, одежда, поза, бижутерия. Прежде чем я разобрался в этих нюансах, прошло десять лет.
Машина решает все технические вопросы. Сейчас все гораздо проще, а раньше, когда камеры не были настолько автоматизированы, фотографу приходилось держать под контролем все технические детали. Прежде чем вы нажмете кнопку спуска затвора на камере, вы должны были позаботиться об экспозиции, диафрагме, глубине резкости, чувствительности пленки. Фотография должна быть сочетанием творчества и технических параметров. Когда, например, снимаешь фэшн, нужно обращать внимание на то, как выглядят прическа, макияж, одежда, поза, бижутерия. Прежде чем я разобрался в этих нюансах, прошло десять лет.

 Кроме того, спортивная фотография защищала меня от идеологии и политики.
Кроме того, спортивная фотография защищала меня от идеологии и политики.