Содержание
восемь правил подбора цветовой палитры, которые должны знать все / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.
Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
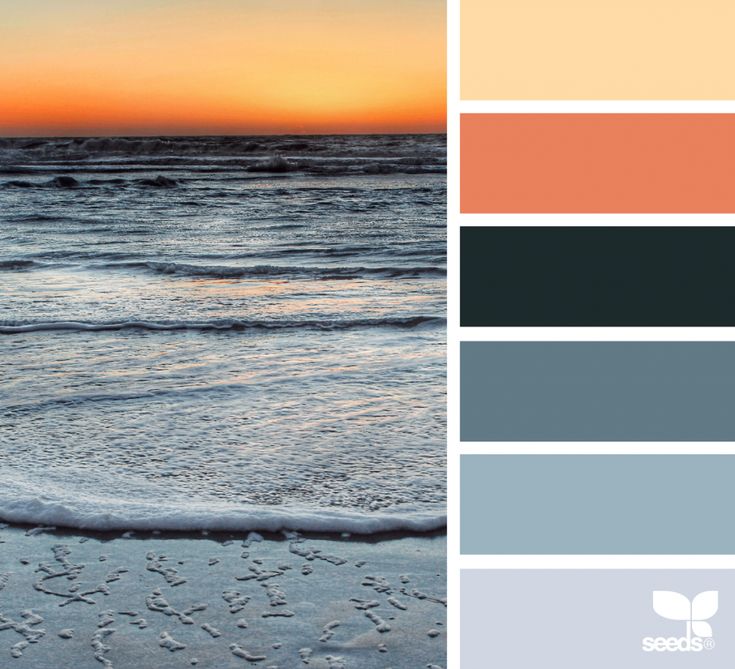
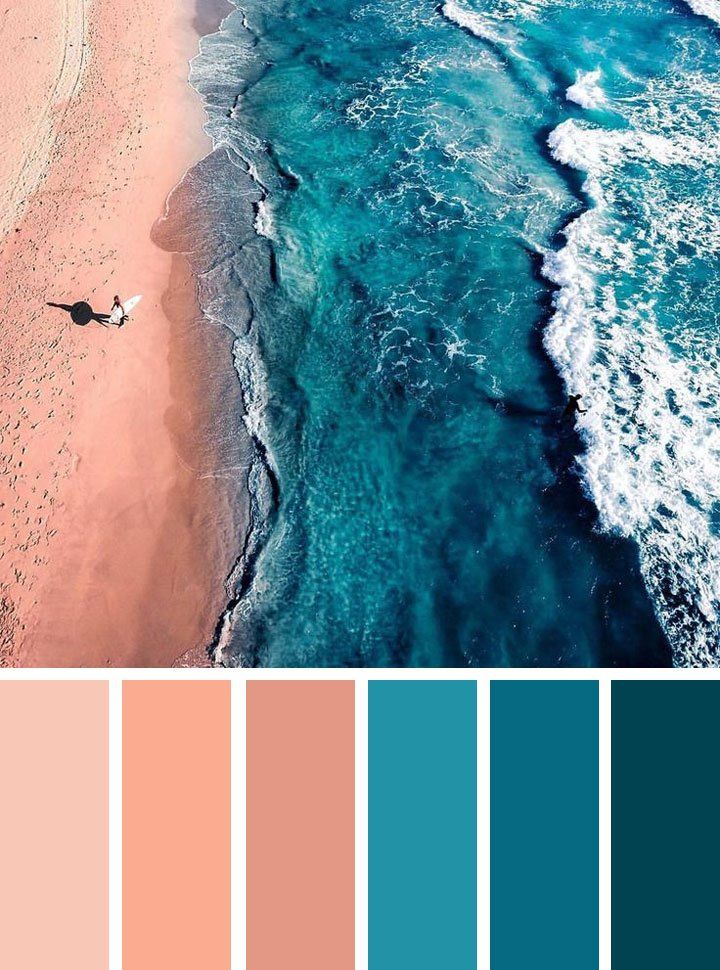
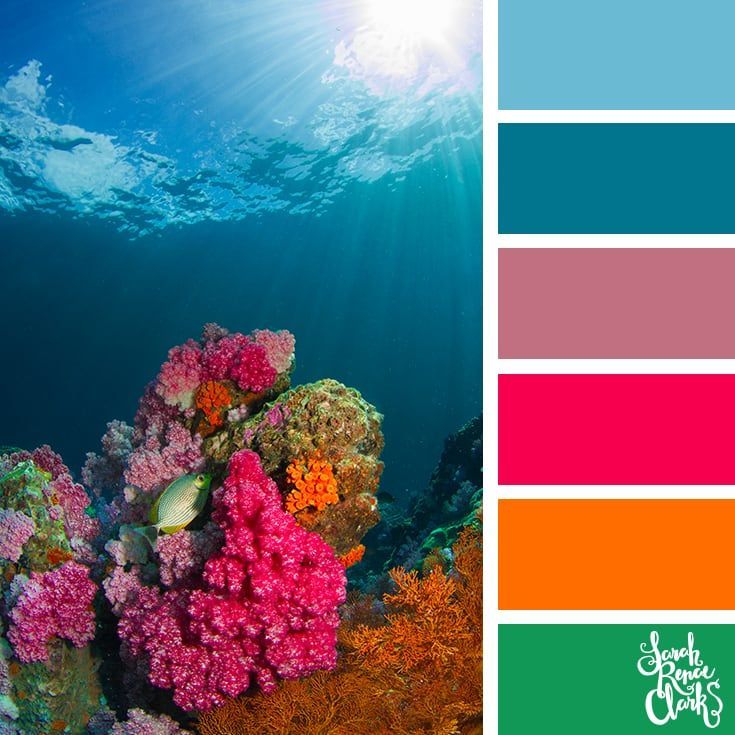
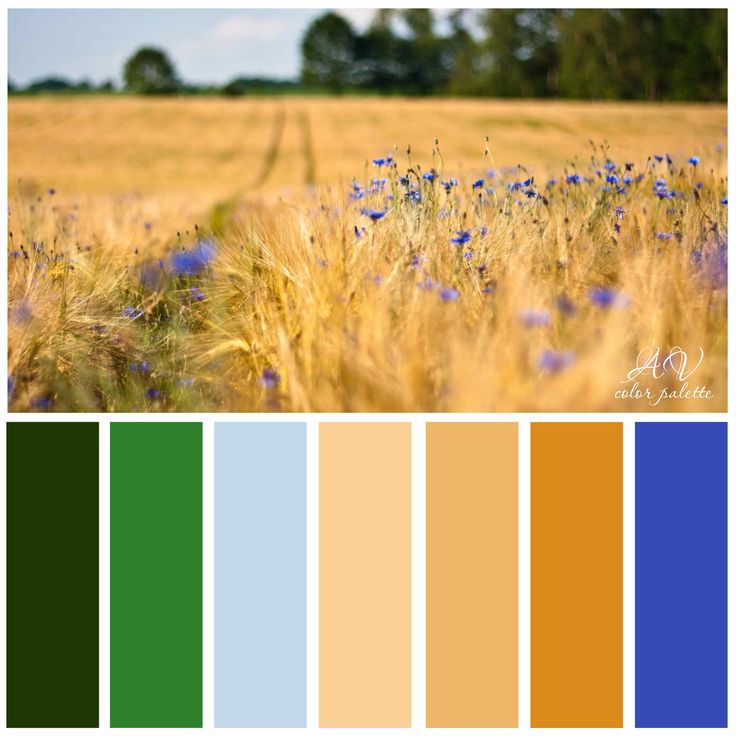
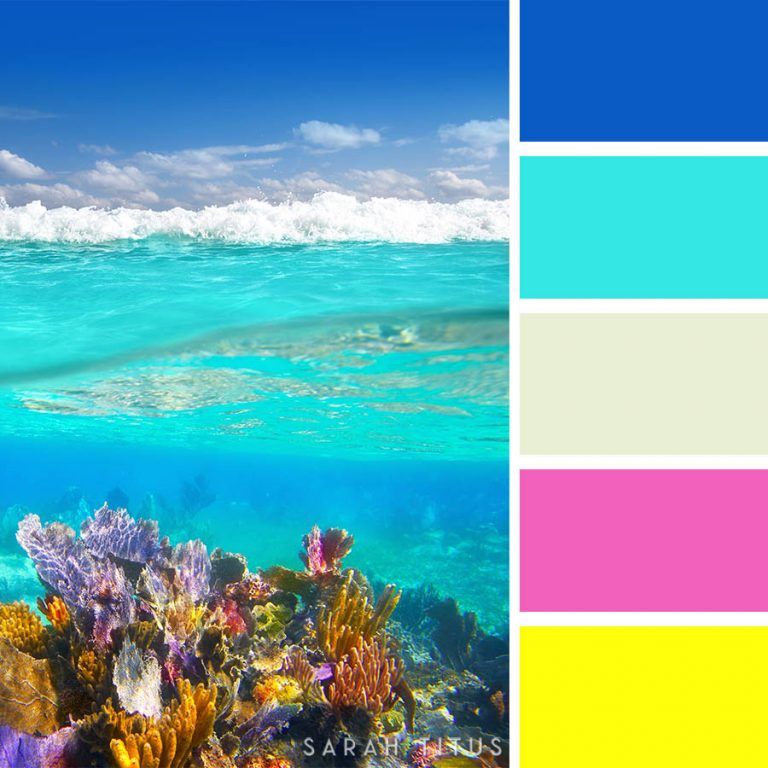
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!
Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.
Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.
Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Но есть хорошая новость: вам не придется проверять все вручную. При помощи Color Contrast Checker рассчитать коэффициент можно в несколько кликов.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.
Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.
Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.
Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).
NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
Как выбрать цвет для подачи. Палитры для оформления чертежей, портфолио
Палитры для оформления чертежей, диаграмм, карт и портфолио
Алёна Шляховая
23.07.2020
Время чтения: 5 мин
Цвет — важный инструмент в работе с архитектурной графикой и один из основных в дизайне, инфографике и визуальной коммуникации в целом. Рассказываем, где архитекторам искать готовые палитры и как создавать собственные сочетания цветов для оформления чертежей, диаграмм, карт и портфолио.
С помощью цвета можно расставить акценты на чертеже или объединить на одном развороте буклета множество разных графических материалов. Oт выбора палитры зависит, насколько понятной будут схема или генплан, а одна и та же презентация может выглядеть строго или смело только за счёт изменения оттенков.
Чем больше информации на диаграмме, карте или чертеже — тем сложнее, и собрать сбалансированную палитру самостоятельно бывает совсем не просто. К тому же люди воспринимают цвета по-разному: могут быть дальтониками или обладать пониженной чувствительностью к красному, зелёному и другим оттенкам — и это дополнительно усложняет задачу.
Существует много подходов к работе с цветом:
→ Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, уделяя особенно пристальное внимание социальным сетям, модным показам, выставкам современного искусства и кинематографу и выбирает на их основе цвет года;
→ Проект Readymag рассказывает в своём дизайн-альманахе, как дизайнеры и художники выбирают цвета для своих проектов и где ищут вдохновение;
→ Компания Morphocode подробно рассказывает в своём блоге, как подходят к выбору цвета те, кто профессионально работают с данными, и, в частности, с анализом городских данных.
Мы же собрали коллекцию ресурсов, на которых можно найти готовые палитры или с лёгкостью сгенерировать собственные.
Для тех, кто торопится
Google Arts&Culture генерирует палитры на основе известных произведений искусства и наоборот — подбирает картины в соответствии с заданной пользователем палитрой. Количество оттенков для анализа можно задавать вручную, а анализировать можно не только живопись: любую загруженную сюда картинку сервис разложит на 5 основных цветов и подберёт похожие.
Color Hunt и LOL Colors — это бесконечный поток готовых палитр: модные, популярные или случайные — все составлены из 4-х цветов.
Вдобавок Color Hunt предлагает установить расширение для Google Chrome и превращать в палитру каждую пустую новую вкладку. А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
Для оформления карт и мэппингов
Color Brewer 2.0 ориентирован именно на работу с геоданными: подбирает палитры на основе традиционных для карт сочетаний цветов с учётом заданного числа классов данных и требований по совместимости с печатью и особенностями зрения. Посмотреть, что выходит, можно сразу на примере карты США. А если очень захочется — включить и настроить отображение рельефа, дорог и населённых пунктов.
В Color Picker for Data всё предельно просто: нужно выбрать 2 любимых цвета, задать число «ступеней» градиента (оно может быть любым) и посмотреть, что вышло в соседней вкладке — сервис разукрасит все Соединённые Штаты Америки в точном соответствии с заданной схемой.
Для вёрстки и работы с текстом
Color Tool помогает собирать палитры сразу на примере интерфейсов и воспитывает минимализм: пользователю разрешено выбрать только 2 основных цвета и цвет текста — на их основе сервис сам воссоздаёт недостающие оттенки и показывает, как работает дизайн-код на примере различных шаблонов и экранов.
О том, какие принципы работы с цветом лежат в основе Color Tool, можно почитать на сайте создателей иснтрумента.
Khroma — это будущее, которое наступило: пользователь выбирает 50 любимых оттенков, а искусственный интеллект генерирует на их основе множество палеток (из 2-х или 4-х цветов), градиенты, картинки-дуотоны и текстовые карточки. Наконец-то!
Для тех, кому понравилось
В Coolors. co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
Если завести аккаунт, то на обоих сервисах можно сохранять любимые сочетания цветов и собирать собственные библиотеки. А в случае с Adobe Color — открывать сохранённые палитры сразу в интерфейсе программ Adobe (например, в Illustrator и InDesign — но только в их лицензионных версиях).
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
Добро пожаловать в мир цветов, где вы обязательно найдете идеальную цветовую комбинацию для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи для цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь на некоторое время. Вы будете рады, что сделали! Мы уверены, что вы сможете найти или создать идеальный сайт цветовые схемы с помощью инструментов и идей с нашего сайта. А для тех из вас, у кого еще нет сайта, самое время его создать. Просто получите домен, найдите достойный веб-хостинг, и все готово! Найдите лучшую веб-хостинговую компанию сегодня.
Последняя статья в блоге о цветах
Как использовать цвет в стратегии социальных сетей
Дата: 09 июня 2019 г., Автор: Admin
Продвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями. Цвет — ценный инструмент в вашем личном наборе инструментов брендинга, потому что он оказывает влияние. Именно поэтому психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Почему визуальные эффекты доминируют в социальных сетях?
Визуальный контент похож на музыку, потому что всего за мгновение он соединяет аудиторию с моментом, сообщением или опытом. И точно так же, как песня, которая застревает у вас в голове, визуальные эффекты прилипают и остаются надолго после первого взаимодействия с глазами зрителя. Бренды и маркетологи поначалу отвлекаются на привлекательность высокой посещаемости Facebook. Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Подробнее
Теги: цветовая стратегия, медиа-стратегия, стратегия в социальных сетях
Влияние цветов на классную среду
Дата: 20 апреля 2019, Автор: Admin
Если бы мы могли обойтись без цветов, то Бог, вероятно, создал бы людей дальтониками. Он дал нам видение, которое позволяет нам испытать и идентифицировать огромное количество цветов, и наш разум связывает все объекты, которые он видит, с цветами, поэтому здесь нет никаких аргументов в пользу того, что цвет является важным аспектом нашей жизни.
Точно так же дети связывают все, что они видят, с цветами. Их нежные умы всегда находятся в процессе обучения, наблюдая за новыми вещами, одна вещь, которая впечатляет их ум, — это цвета. Хотя в прежние времена школы не обращали особого внимания на цвета классной комнаты или цвета мебели, предпочитая что-то экономичное и функциональное, сегодня сценарий меняется довольно быстро. Школы также придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. То, как цвет меняет внешний вид классной комнаты и его влияние на умы детей, занимающих его, хорошо изучено. Каждый цвет имеет свою собственную атмосферу и влияние на эмоции, а в учебной среде крайне необходимы позитивная атмосфера и положительное влияние на разум, что помогают обеспечить некоторые цвета. Цвета, которые используются в классе, должны способствовать максимальному сохранению информации, а также стимулировать участие.
Школы также придают большое значение цветам и внутреннему убранству, чтобы улучшить учебную среду. То, как цвет меняет внешний вид классной комнаты и его влияние на умы детей, занимающих его, хорошо изучено. Каждый цвет имеет свою собственную атмосферу и влияние на эмоции, а в учебной среде крайне необходимы позитивная атмосфера и положительное влияние на разум, что помогают обеспечить некоторые цвета. Цвета, которые используются в классе, должны способствовать максимальному сохранению информации, а также стимулировать участие.
Подробнее
Теги: цвета внутренней отделки, цвета мебели, цвета классных комнат
101 цветовых комбинаций для вашего следующего дизайна + БЕСПЛАТНАЯ загрузка образцов
Цвет задает тон любому изображению, привлекая зрителей и формируя их восприятие. Будь то однотонные, яркие, холодные, теплые или дополнительные, все оттенки играют роль в дизайне.
Поиск подходящих цветов для вашего дизайна может быть сложной задачей. Вот почему мы создали для вас 101 цветовую комбинацию.
Каждая цветовая палитра навеяна изображениями Shutterstock и поставляется с набором шестнадцатеричных кодов, поэтому вы можете использовать их в дизайне своего веб-сайта, в рекламе в социальных сетях, в программах прямой рассылки и, возможно, даже в своей кухне!
Обратите внимание на палитры, которые уже доступны в нашем бесплатном онлайн-инструменте редактирования Create, где вы можете сразу начать работу с ними в готовом шаблоне.
Нравится одно из этих сочетаний цветов? Обязательно закрепите его на своей доске дизайнерских идей, чтобы потом вдохновиться. Прокрутите страницу вниз, чтобы загрузить бесплатный образец, чтобы легко получить доступ ко всем этим цветовым палитрам в дизайнерских приложениях.
Ускоренный курс по теории цвета
Прежде чем вы начнете копаться в сокровищнице тщательно отобранных цветовых схем, полезно понять, почему они работают так хорошо, чтобы вы могли изменять/смешивать/сопоставлять их, чтобы создавать свои собственные!
Цветовой круг показывает соотношение между цветами. Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.
Это важный инструмент для понимания основополагающих принципов визуального искусства, известных как теория цвета.
Мы собираемся использовать цветовой круг, чтобы объяснить основные цветовые гармонии: дополнительные, аналогичные, триадные, тетрадные и монохроматические.
Дополнительные цветовые комбинации
Дополнительные цветовые схемы состоят из двух цветов, расположенных непосредственно напротив друг друга на цветовом круге.
Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Эти цвета кажутся более яркими в сочетании друг с другом, поэтому будьте осторожны.
Аналогичные сочетания цветов
В этой цветовой схеме используются три цвета, расположенные рядом друг с другом на цветовом круге, часто представленные в виде разных оттенков и оттенков. Их можно сочетать с нейтральным цветом, чтобы завершить палитру.
Триадные цветовые комбинации
Триадная цветовая схема использует три цвета, равномерно распределенные по кругу в форме треугольника.
Комбинации оттенков, которые мы знаем как «первичные» ( красный, синий и желтый) и «вторичные» (оранжевый, фиолетовый и зеленый), являются примерами триадных гармоний.
Комбинации тетрадных цветов
В этой цветовой схеме используются две пары дополнительных цветов, образующих прямоугольник на цветовом круге.
Монохроматическая цветовая схема
Монохроматические цветовые палитры состоят из одного базового оттенка, который затем расширяется за счет оттенков, оттенков и тонов этого оттенка.
Добавляя черный, белый или серый цвет к цвету, вы можете создать единую цветовую палитру, универсальную и приятную для глаз.
Комбинации монохромных цветов
Давайте начнем список с великолепных монохромных тем, идеально подходящих для более сдержанного дизайна.
1. Удобный и нейтральный
Лицензия на это изображение принадлежит Филиппу Шуруеву.
Эта цветовая схема сочетает в себе приглушенный румянец с совершенно нейтральными оттенками серого, создавая женственный и привлекательный вид.
Диапазон оттенков от светлого до темного делает эту гамму универсальной для любого дизайна.
2. Мягкий агат
Лицензия на это изображение через Gluiki.
Этот кристалл агата, вдохновленный нашей тенденцией Natural Luxury , состоит из оттенков желтого, придающих яркий солнечный оттенок.
Используйте всю эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один желтый оттенок, чтобы добавить контраста своим проектам.
3. Misty Greens
Лицензия на это изображение через FlashMovie.
Эти яркие зеленые оттенки охватывают гамму от мягких и пастельных до насыщенных и глубоких. Попробуйте эту энергичную цветовую схему в своем следующем дизайне, вдохновленном природой.
4. Приглушенный суккулент
Лицензия на это изображение принадлежит Patiwat Sariya.
Кактусы и суккуленты — сила природы. Популярность этих пустынных растений растет, и они будут продолжать появляться в творческой сфере.
Благодаря своим успокаивающим и забавным синим или зеленым оттенкам они станут идеальным цветовым вдохновением для вашего следующего проекта.
5. Западная одежда
Лицензия на это изображение принадлежит Богдану Сонячному.
Окутайте себя этой землистой палитрой теплых насыщенных коричневых тонов. Разнообразие оттенков делает эту схему практичной и универсальной, как ваше любимое сарапе.
6. Изумрудный сад
Лицензия на это изображение принадлежит Rattiya Lamrod.
Этот пышный вид идеально подходит для натурального, богемного или экологичного бренда.
7. Розово-красные
Лицензия на это изображение принадлежит Gilmanshin.
Празднуйте День святого Валентина круглый год с этой романтической цветовой гаммой, сочетающей красивый розовый цвет с ярким красным.
Черный цвет с ягодным оттенком придает глубину и прекрасно уравновешивает все.
8. Розовые порошки
Лицензия на это изображение через Plateresca.
Придайте легкости этой милой цветовой комбинации пастельных розовых и нежно-серых тонов. Эти оттенки — must-have красоты.
9. Electric Purples
Лицензия на это изображение через MaxFrost.
Неоновые огни в сочетании с яркими оттенками, придуманными Новым Минимализмом, продолжают набирать популярность как основная тенденция. Украсьте свои дизайны всплесками концентрированного цвета, чтобы привлечь внимание зрителей.
Сочетания цветов Keep It Cool
Более холодные цвета состоят из синего, зеленого и фиолетового цветов, создающих спокойную и успокаивающую атмосферу. Интегрируя эти цвета в свой дизайн, вы можете добиться надежности и спокойствия.
Эти цвета хорошо сочетаются с более теплыми оттенками, создавая контраст.
10. Кофе по-турецки
Лицензия на это изображение принадлежит Nella.
Создайте угрюмую атмосферу с помощью этой кофейной цветовой комбинации пыльно-бирюзового и медного цветов.
11.
 Color Whirl
Color Whirl
Лицензия на это изображение через AlexSurf.
Станьте причудливее с этим ярко-бирюзовым и приглушенно-розовым. Добавление темно-бирюзового цвета создает жизненно важный контраст для динамичных дизайнов.
12. Гранж-граффити
Лицензируйте это изображение через TWStock.
Эти дополнительные цвета хорошо сочетаются друг с другом в этих ненасыщенных оттенках, поверх нейтрального серого и в сочетании с почти черным фиолетовым.
13. Небесно-зеленый
Лицензия на это изображение через Space Creator.
Небесные кратеры и другие галактические красоты продолжают расти как доминирующая тенденция. Вдохновитесь этими ослепительными космическими причудами для действительно необычного дизайна.
14. Пробковая толпа
Лицензия на это изображение принадлежит Карпенкову Денису.
Один из самых популярных напитков тысячелетия, вино никогда не выйдет из моды. Как и эти сочные винные цвета.
15.
 Змеиная кожа и чешуя
Змеиная кожа и чешуя
Лицензия на это изображение через IS Studio.
Поначалу его может быть трудно заметить, как змею в траве, но эта модная схема, вдохновленная зверушками, основана на приглушенных дополнительных цветах.
16. Цветущие цветы
Лицензия на это изображение через schankz.
Нежный голубой и розовый цвета красиво контрастируют с глубоким красным и теплым коричневым в этой цветовой гамме, вдохновленной сакурой.
17. Угловой калейдоскоп
Лицензия на это изображение через dinkaspell.
Замысловатые калейдоскопические узоры преобладают как глобальная тенденция. Эти сложные мотивы, созданные международными культурами, идеально подходят для фона благодаря своим симметричным и бесшовным характеристикам.
18. Малиновый пирог
Лицензия на это изображение через j.chizhe.
В этой четырехцветной комбинации восхитительный синий сочетается с роскошным красным и жизнерадостным желтым, создавая палитру, от которой каждый захочет откусить кусочек.
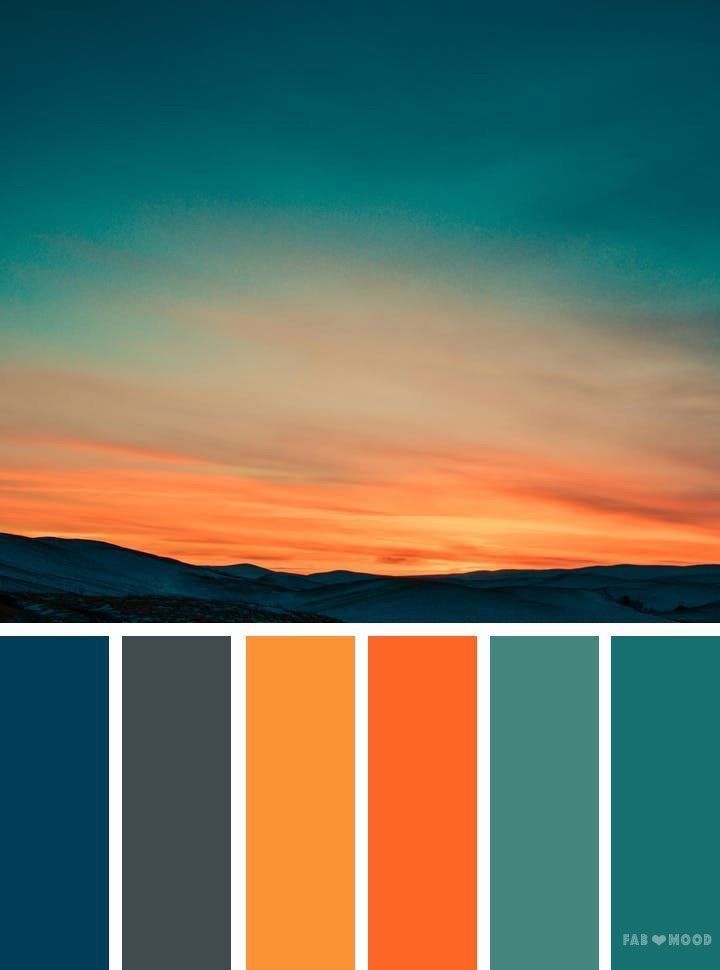
19. Витаминное море
Лицензия на это изображение через BlueOrange Studio.
Вы уже слышите шум океанских волн? Поразите любого зрителя этой безошибочно узнаваемой цветовой гаммой в пляжной тематике.
20. Ледяной камень
Лицензия на это изображение доступна на сайте www.marbleszone.com.
Нежные и соблазнительные характеристики тренда Natural Luxury преображают любое пространство – домашний интерьер, товары народного потребления и многое другое.
Добавьте экстравагантности своему дизайну, включив эти великолепные детали.
21. Морской зеленый
Лицензия на это изображение доступна через Quality Master.
Исследуйте тайны глубин с помощью этих столь же глубоких и загадочных морских синих и зеленых тонов.
22. Мир и спокойствие
Лицензия на это изображение принадлежит Юлии Григорьевой.
Если бы хюгге можно было описать четырьмя цветами, то это были бы они. Уютно используйте эту мягкую цветовую схему в своем следующем дизайне.
23. Pure & Pigmented
Лицензия на это изображение принадлежит Ольге Вьетровой.
Продемонстрируйте специальные распродажи BOGO или рекламируйте новые продукты с таким дизайном. Используйте один из шаблонов Create, чтобы разыгрывать свои сезонные подарки.
24. Мягкая акварель
Лицензия на это изображение через НИТИКОН АЕМИТТИПОЛ.
Ярко-голубой оттенок добавляет шарма этой нежной цветовой гамме, вдохновленной акварелью.
25. Северное сияние
Лицензия на это изображение принадлежит Кену Фунгу.
Воссоздайте это космическое чудо в своем дизайне, используя ярко-зеленый цвет на фоне более темного синего.
26. Pool Daze
Лицензия на это изображение принадлежит Alena Ozerova.
Продемонстрируйте летнее настроение в социальных сетях с помощью шаблона для любителей бассейна.
27. Утренние рыбаки
Лицензия на это изображение принадлежит Кобби Дагану.
Серые оттенки синего создают идеальную основу для наложения энергичного зеленого и землистого коричнево-золотого.
28. Цветы и веселье
Лицензия на это изображение доступна через wacomka.
Бумажные и цифровые поделки — это новый тренд , который придает онлайн-изображениям реалистичность и трехмерность.
Откажитесь от плоского дизайна, интегрировав эти причудливые изображения в свой следующий проект.
29. Cool Chameleon
Лицензия на это изображение принадлежит Арифу Суприяди.
Создайте стильный образ хамелеона с помощью пастельных лавандовых, серо-зеленых и приглушенных синих тонов.
30. Великолепные галактики
Лицензия на это изображение доступна через acharyahargreaves.
Ослепительные качества космоса продолжают оставаться доминирующей творческой тенденцией. Включите захватывающие дух виды галактической вселенной в свои проекты для дополнительного измерения.
31. Смелые балерины
Лицензия на это изображение через maratr.
Это сочетание персикового, синего и фиолетового цветов вызовет действие и драматизм сценического освещения.
32. Mountainous Trek
Лицензия на это изображение через everst.
Удовлетворите свою страсть к путешествиям с помощью этой горной гаммы, включающей снежно-серый и синий, а также пыльно-зеленый и коричневый цвета.
33. Piers & Pelicans
Лицензия на это изображение принадлежит Irina Wilhauk.
Этот тропический бирюзовый цвет дополнен нежно-голубым и мшисто-зеленым, создавая морскую тематику.
34. Побег из Греции
Лицензия на это изображение предоставлена Andrew Mayovskyy.
Сочетайте приглушенный синий с очаровательным розовым и оранжевым, чтобы воссоздать идиллический закат в экзотическом месте.
35. Натуральное постельное белье
Лицензия на это изображение через Nattapat.J.
Это семейство универсальных нейтральных оттенков придаст ощущение спокойствия и комфорта вашему следующему творению.
36. Туманный пейзаж
Лицензия на это изображение через herryfaizal.
Мистические пейзажи создают воображаемые миры, которые продолжают появляться на творческой арене. Перенесите зрителя в другое измерение с помощью волшебных палитр и образов.
37. Голая береза
Лицензия на это изображение принадлежит Олегу Знаменскому.
Насыщенный золотой цвет занимает центральное место в этой цветовой гамме в сочетании с нежно-голубым и контрастным черным.
38. Пряжа в пучках
Лицензия на это изображение предоставлена Alena Ozerova.
Эти приятные цвета создают уютную цветовую гамму, а также удобный кардиган.
39. Дно океана
Лицензия на это изображение через Rusya007.
Там, где влажнее, все лучше, особенно эта дополнительная цветовая гамма.
40. Красота пустыни
Лицензия на это изображение принадлежит Э.Д. Рирдону.
Сочетайте эти кактусы с важными объявлениями для яркого дизайна.
Для начала используйте фоновое изображение из нашей бесконечной библиотеки фотографий, а затем настройте другие активы, такие как графика и текст, с той же цветовой палитрой.
41. Vintage Vibes
Лицензия на это изображение через J.D.S.
Эта приглушенная радуга цветов напоминает об ушедшей эпохе.
42. Central Breeze
Лицензия на это изображение принадлежит Джону А. Андерсону.
Эта аналогичная цветовая комбинация сделает ваш следующий органический дизайн просто прогулкой по парку.
43. Турист на острове
Лицензия на это изображение предоставлена sergey caselove.
Привлеките внимание к следующей распродаже одежды или других товаров с помощью этого привлекательного дизайна. Кроме того, вам никогда не придется начинать с нуля при настройке одного из готовых шаблонов Create.
44. Цветущий букет
Лицензия на это изображение принадлежит Кейт Эйдон.
Не забудьте что-то старое и что-то позаимствованное, чтобы сочетаться с нежно-голубым в этой новой цветовой гамме, вдохновленной невестой.
45. Успокаивающий и успокаивающий
Лицензия на это изображение принадлежит Ирине Борт.
Эта цветовая гамма в пастельных тонах пробуждает приятные воспоминания о ваших любимых бомбочках для ванн ручной работы.
46. Цветы снаружи
Лицензия на это изображение предоставлена MARGRIT HIRSCH.
Классическое взаимодополняющее сочетание: розовый и зеленый визуально кажутся ярче вместе, что делает этот приглушенный синий идеальным фоном для них двоих.
Яркие цветовые комбинации
Яркие цвета привлекают внимание и интенсивны. Их смелая природа может быть подавляющей в сочетании с другими насыщенными оттенками, поэтому используйте их экономно.
Дополните яркую палитру темным или нейтральным аналогом, чтобы избежать перенасыщения дизайна.
Концентрированные цвета часто вызывают другое настроение и значение, чем их более мягкие или более темные эквиваленты. Темно-синий может излучать отсутствие эмоций, в то время как неоново-синий может стимулировать творчество или жизнерадостность.
47. Светящиеся линии
Лицензия на это изображение через Andrush.
Флуоресцентные оттенки электризуют простой непрерывный рисунок. Этот подход к новому минимализму с концентрированными и яркими цветами поднимает на первый план, казалось бы, минималистский дизайн.
48. Фруктовое мороженое Tropic
Лицензия на это изображение принадлежит Лунову Николаю.
Вы не ошибетесь, выбрав эти яркие фруктовые цвета в сочетании с глубоким грифельно-синим для контраста.
49. Искаженная абстракция
Лицензия на это изображение принадлежит Клавдии Криничной.
Привлекательный ярко-синий цвет заряжает энергией эту цветовую палитру. Но, благодаря своим приглушенным компаньонам, он визуально не подавляет.
50. Pops of Neon
Лицензия на это изображение принадлежит Martyn Jandula.
Неоновые огни добавляют интереса к типографике и четким линиям, стремясь сопоставить минимализм с ретро-футуристическими яркими красками для поразительного эффекта.
51. Дождливые виды
Лицензия на это изображение через richchy.
Эта смелая цветовая схема дополнит ваш дизайн богатством и глубиной.
52. Закаты в Аризоне
Лицензия на это изображение принадлежит Джону Шарбоно.
Эти красивые кактусы пустыни в сочетании с потрясающими закатами создают атмосферу яркости и очарования, которая никогда не выйдет из моды.
Эти прекрасные палитры продолжают очаровывать и доминировать в творческом мире как в игривом фоне , так и в художественной фотографии.
53. Разноцветный цветок
Лицензия на это изображение доступна через Rohappy.
Сделайте любое время весенним с этим сочетанием пастельных цветов с цветочной тематикой.
54. Пирожные в пастельных тонах
Лицензия на это изображение принадлежит Стефани Фрей.
Эти светлые и воздушные цвета создают изысканную цветовую гамму.
55. Дотошная мандала
Лицензия на это изображение через ВиСнеж.
Богатые и динамичные оттенки этой симметричной мандалы создают стильные фоны и задники.
Эта популярная во всем мире тенденция, названная Ancient Geometrics, погружается в исторические культурные элементы регионов мира.
56. Кобальтовые пещеры
Лицензия на это изображение принадлежит Maciej Bledowski.
Отпразднуйте чудеса природы с помощью этой тематической схемы пещеры.
57. Яркий городской пейзаж
Лицензия на это изображение принадлежит Катарине Беловой.
Принесите немного радости своему следующему дизайну с помощью этой веселой цветовой комбинации ярко-оранжевого, зеленого папоротника и розового лепестка.
58. Светящиеся пузыри
Лицензия на это изображение через local_doctor.
Сияние голографической фольги придает фону и рисункам неповторимый ретро-стиль. Добавьте всплески мерцания или расставьте акценты с помощью этой яркой креативной палитры.
59. Волны у бассейна
Лицензия на это изображение принадлежит Ольге Макс.
В этой летней цветовой комбинации не хватает только фруктового напитка и полотенца.
60. Итальянские дома
Лицензия на это изображение принадлежит Борису Струйко.
Отправляйтесь на римские каникулы с этой приятной палитрой ярких цветов.
61. Яркие наложения
Лицензия на это изображение через DigitalDesign0770.
Вызовите нотку ностальгии с помощью блестящих накладок и переливающихся узоров.
62. Солнечные гребешки
Лицензия на это изображение через Fotana.
Используйте эти теплые, солнечные цвета, чтобы создать дизайн, который вскружит голову любому любителю пляжного отдыха.
63. Патио в пастельных тонах
Лицензия на это изображение предоставлена Mica C Olinghouse.
Эта непринужденная радуга цветов лучше всего сочетается со стаканом лимонада и медленным воскресным днем.
64. Vibrant Vibes
Лицензия на это изображение принадлежит Katya Havok.
Откажитесь от нейтральных тонов, включив насыщенные пастельные палитры в свой дизайн, чтобы создать захватывающий образ.
65. Хрустящие цитрусовые
Лицензия на это изображение через casanisa.
Сочетание фруктовых цветов создает игривый, молодежный и привлекательный дизайн.
66. Острый перец чили
Лицензия на это изображение через s74.
Придайте пикантности своему следующему дизайну с помощью этой палитры, вдохновленной перцем чили, идеально подходящей для бренда ресторана.
67. Чаепитие
Лицензия на это изображение предоставлена Foxys Forest Manufacture.
Эта действительно тетрадная цветовая схема сочетает в себе два набора дополнительных цветов (синий + золотой и пурпурный + зеленый), которые создают глубину и интерес.
68. Rainbow Reverie
Лицензия на это изображение принадлежит Tithi Luadthong.
Таинственные, но мистические миры приглашают зрителей погрузиться в неизведанное. Включите этих существ и пейзажи в свои проекты для творческого расцвета.
69. Акриловое безумие
Лицензия на это изображение принадлежит Юрию Кабанцеву.
Присоединяйтесь к модному тренду на раскрашивание с этим динамичным сочетанием розового, пурпурного и золотого цветов.
70. Свежая весна
Лицензия на это изображение принадлежит Кате Хавок.
Пастельные тона известны своей нежностью. Эти резкие пастельные тона не боятся перенасыщения. Придайте изюминку своему следующему дизайну с помощью этих энергичных оттенков и фонов.
71. Летний отдых
Лицензируйте это изображение через alphaspirit.
Эта основная цветовая схема, несомненно, вызовет приятные воспоминания о поездке по открытой дороге.
72. Богемский мотив
Лицензия на это изображение через flovie.
Цифровые ремесла, такие как вышивка, преображают дизайн, добавляя неожиданные и тактильные текстуры.
73. Коралловый анемон
Лицензия на это изображение доступна через Virrage Images.
Глубоководное вдохновение не обязательно должно быть в оттенках синего или зеленого.
74.
 Ударный ара
Ударный ара
Лицензия на это изображение принадлежит Narupon Nimpaiboon.
Ярко-желтый, красный, зеленый и синий — идеальное сочетание для детской детской одежды.
75. Spring Fling
Лицензия на это изображение через LaraP_photo.
Добавьте нотку весенних цветов в любой дизайн для полного погружения в природу. Добавляйте в флаеры событий, плакаты или публикации в социальных сетях.
Комбинации теплых цветов
Теплые оттенки содержат красный, оранжевый и желтый, а также комбинацию трех оттенков. Эти стимулирующие цвета излучают лучи счастья и оптимизма, в отличие от расслабляющей и успокаивающей природы холодных цветов.
Как правило, это яркие цвета, поэтому подумайте об умеренном использовании более теплых тонов или в сочетании с холодными оттенками для создания естественного баланса.
76. Koi Pond
Лицензия на это изображение через SAHACHATZ.
Найдите свой дзен с этим сочетанием золотого, красно-оранжевого и нейтрального серого, вдохновленным рыбой.
77. Японские сады
Лицензия на это изображение принадлежит Mustache Girl.
Поразите своих зрителей этой очаровательной палитрой, состоящей из энергичных оливково-зеленого, оранжевого и розового цветов, сбалансированных глубоким черным цветом.
78. Цитрусовый пунш
Лицензия на это изображение предоставлена Zamurovic Photography.
Эти кроваво-оранжевые оттенки обязательно придадут цитрусовый оттенок. Включите фруктовые палитры, чтобы подсластить ваши проекты.
79. Mango Dream
Лицензия на это изображение принадлежит Елене Веселовой.
Идеальный оттенок манго-желтого хорошо сочетается с темно-зеленым, чтобы передать здоровье и жизненную силу.
80. Wood Fired
Лицензия на это изображение доступна через Africa Studio.
Воспользуйтесь этой пикантной цветовой гаммой в следующий раз, когда будете брендировать пиццерию.
81. Терракотовый мрамор
Лицензия на это изображение предоставлена Mariusz Szachowski.
Замысловатые завитки и полосы, вкрапленные в мрамор, — настоящая природная роскошь. Добавьте нотку грубой элегантности, интегрировав мраморные эффекты в свои проекты.
82. Пышный и роскошный
Лицензия на это изображение через Ironika.
Плюшевый фиолетовый и ярко-оранжевый — идеальное сочетание для высококлассных интерьеров.
83. Суши-тарелка
Лицензия на это изображение принадлежит Наталье Лисовской.
Этот ресторан на тему морепродуктов обязательно заставит ваш желудок урчать.
84. Птица в тени
Лицензия на это изображение через mutan.
Эта монохроматическая цветовая схема имеет прекрасный диапазон от светлого до темного, что делает ее практичной для многих дизайнов.
85. Деревенский и традиционный
Лицензия на это изображение принадлежит Андреасу Г. Карелиасу.
Если вы ищете неподвластное времени сочетание оттенков с небольшим акцентом цвета, эта тема для вас.
86.
 Butterfly Bliss
Butterfly Bliss
Лицензия на это изображение через Behling.
Создайте безмятежное и заряжающее энергией настроение с помощью теплых цветов этой бабочки-монарха.
87. Авантюрные красные
Лицензия на это изображение предоставлена Галиной Андрушко.
Это сочетание оранжевого, красного, пыльно-розового и фиолетового идеально передает азарт исследования природы.
Комбинации дополнительных цветов
Как упоминалось в начале статьи, схемы дополнительных цветов включают в себя тона, противоположные друг другу на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый.
Их противоречивый характер делает эти цветовые комбинации сложными и трудными для исполнения. При удачном сочетании дополнения создают яркий контраст, который имеет решающее значение для эффективной дизайнерской композиции.
88. Спортивная одежда для фитнеса
Лицензия на это изображение принадлежит Алене Озеровой.
Этот нейтральный серый и дымчато-синий цвета компенсируются ярким коралловым оттенком, который дополняется более приглушенным бирюзовым оттенком.
89. Текстильные красители
Лицензия на это изображение через Nattle.
Теплые розовые и персиковые тона действительно подчеркивают фиолетовые и голубые оттенки более темных оттенков в этой цветовой гамме.
90. Виды с крыши
Лицензия на это изображение предоставлена Владимиром ТВЕРДОХЛИБ.
Эта теплая дополнительная цветовая гамма — мечта терракотовой крыши.
91. Pure Produce
Лицензия на это изображение принадлежит Юлии Григорьевой.
Этот более глубокий и насыщенный вариант основной цветовой палитры идеально подходит для кулинарных изысков.
92. Mediterranean Marine
Лицензия на это изображение через Mikadun.
Насыщенные дополняющие друг друга оттенки привлекают зрителей на вашу летнюю распродажу вот так* (представьте, что мы щелкаем в одно мгновение).
93. Сочные фрукты
Лицензия на это изображение принадлежит leonori.
Полюбуйтесь этой аппетитной цветовой гаммой, напоминающей леденцы с фруктовым вкусом.
94. Ржавые ворота
Лицензия на это изображение через Magsi.
Синий занимает центральное место в этой дополнительной цветовой палитре, а насыщенный золотисто-коричневый создает контраст.
95. Снег и солнце
Лицензия на это изображение через kovop58.
Этот неожиданный взгляд на теплую зимнюю сцену вызовет у вас желание прокатиться по склону на закате.
96. Декоративные цветы
Лицензия на это изображение через Prostock-studio.
Информируйте своих клиентов и направляйте их на свой веб-сайт с помощью вида цветов, которые находятся так близко, что вы почти чувствуете их запах.
97. Жужжащие цветы
Лицензия на это изображение через sol.zero.
Ярко-синий и желтый цвета сочетаются в этой весенней цветовой гамме.
98. Дождливый день
Лицензия на это изображение через Cozy Home.
Оранжевый оттенок добавляет яркости сдержанным синему и пурпурному, так что сохраните эту тему, чтобы скрасить дождливый день.
99. Выпечка
Лицензия на это изображение через klom.
Предупредите потенциальных клиентов о ежечасных изменениях или новых дополнениях в вашем магазине с помощью фотографии, достойной слюни, и соответствующей цветовой схемы.
100. Тигры и тундра
Лицензия на это изображение принадлежит Яну Стриа.
Сочетайте эти цвета с черным и белым, чтобы добавить драматизма.
101. Состаренная композиция
Лицензия на это изображение через Maglara.
Эта старинная комбинация красного и зеленого цветов не выглядит слишком «рождественской» благодаря пудровому синему и теплому коричневому цвету.
Теперь, чтобы поблагодарить вас за то, что вы с нами, мы хотим вознаградить вас огромным, массивным и необходимым профессиональным советом.
Совет профессионала : Хотя знание каждого шестнадцатеричного кода чрезвычайно полезно, инструмент «Пипетка» в Create станет вашим лучшим другом. Он предназначен для сопоставления любого элемента с тем же цветом, что и другой элемент, всего одним щелчком мыши.
Чтобы использовать его, щелкните слой, графику или элемент, для которого вы хотите подобрать цвета, затем щелкните Изменить цвет . Рядом с шестнадцатеричными кодами выберите инструмент «Пипетка» , перетащите его на нужный цвет и нажмите, чтобы установить!
Вы также можете создать свою собственную свежую палитру из вдохновляющей фотографии по вашему выбору с помощью генератора цветовой палитры Shutterstock.
Легко!
Таким образом, вы можете связать различные элементы без необходимости вводить один и тот же код снова и снова.
Загрузите БЕСПЛАТНЫЕ файлы образцов
Загрузите эти 101 БЕСПЛАТНУЮ палитру образцов, нажав на ссылку ниже.
