символика цветов Каждый цвет определенным образом воздействует на человека. Действие цветов обусловлено, с одной стороны, непосредственным физиологическим влиянием их на организм, а с другой — ассоциациями, которые цвета вызывают на основе предшествовавшего опыта. Некоторые цвета возбуждают, другие, напротив, успокаивают нервную систему. Французский невропатолог Ч. Фере отметил, что показания динамометра, определяющего сжатием руки мускульную силу, изменяются при различных условиях освещения. При кратковременной работе производительность труда увеличивается при красном свете и уменьшается при синем; при длительной работе производительность труда увеличивается при зеленом цвете и снижается при синем и фиолетовом. Экспериментальные исследования В. М. Бехтерева, И.Н.Спиртова и других, установили возбуждающее и угнетающее действие различных цветов, в связи с чем Бехтеревым была поставлена задача использования терапевтического эмоционального воздействия цветов на психическое состояние душевнобольных. Ф. Стефанеску-Гоанга установил, что при действии пурпурного, красного, оранжевого, желтого цветов учащается и углубляется дыхание и пульс, а при действии зеленого, голубого, синего и фиолетового цветов возникает обратное действие. Следовательно, первая группа цветов является возбуждающей, а вторая — успокаивающей. Цветам свойственна определенная выразительность. Выразительность цвета не есть результат ассоциации и не перенос символики цвета, а качество, принадлежащее самому цвету. Выразительность в значительной степени зависит от установки испытуемых. Символика цветов Известно, что цветы имеют язык, т. Махровая роза обозначает детскую грацию. Белая роза — невинность. Розовый бутон — расцветающую юность. Мимоза — скромность. Незабудка — воспоминание. Ландыши — счастье. Маргаритка — невинность. Белая лилия – чистоту. Все эти цветы приличны только молодым девушкам и были бы смешны для женщины в зрелом возрасте. Белая сирень — эмблема юности — также годится для первых, но лиловая сирень по своему значению прилична только молодой женщине. Невеста надевает венок из мирты (чистая любовь) и флер д’оранжа (эмблема девственности). Фиалка и прострел, символ скромности, принадлежит всем возрастам, так же как резеда, занимающая видное место во всех букетах, особенно в букетах для молодых девушек; прекрасный аромат ее в соединении со скромною внешностью обозначает, что внутренние качества нравятся больше красоты. Символика красок Белая — невинность, чистота, откровенность Красный цвет в русском искусстве 28 апреля в корпусе Бенуа Русского музея открылась выставка «Красный цвет в Русском искусстве». Кандинский писал, что «красный действует проникновенно, как очень живой, полный воодушевления, беспокойный цвет, не имеющий легкомысленного характера желтого, расточаемого направо и налево» («О духовном в искусстве»). Интересно, что красному (в европейском понимании) соответствует античный элемент «огонь», холерический темперамент, а в категориях времени — современность (желтый указывает на будущее). Психология, активно изучающая цвет с точки зрения эмоционального и психофизического воздействия на человека, установила, что красный (вернее, красно-оранжевый) активизирует вегетативные функции человеческого организма, когда как темно-синий вызывает обратную реакцию, так же надо учесть, что такой «язык» интернационален. В русской культуре красный цвет, безусловно, занимает особое место. Само слово «красный» выходит далеко за пределы простого обозначения цвета. В записях о пребывании в России европеец XVIII века граф Сегюр, говоря о местных нравах, заметил: «У них даже слово красный обозначает красоту». Действительно, русский фольклор богат эпитетами, такими как «красное солнышко», «красная девица»… Этот цвет связан с праздником — свадебное платье невесты было именно красным, а нарядная одежда имела хоть какую-нибудь деталь красного цвета. Представленные на выставке предметы русского народного искусства показывают, как ценился этот цвет. Домашняя утварь: прялки, туеса, сундуки, даже люлька младенца расписывались красными или красно-оранжевыми узорами. На экспозиции, где представлена древнерусская иконопись замечаешь, как сложность христианской цветовой символики (где в зависимости от оттенка или силы звучания красного изменяется и его смысловое прочтение), соединяется с любованием красным цветом, любованием, идущим от народного чувства — отсюда и яркая праздничность, светящаяся огненность, доминирующая в ряде икон. Искусство XVIII века, с его тяготением к западноевропейскому пониманию живописи, показывает как постепенно, свойственное русской душе, пристрастие к красному приглушается-затушевывается академической выучкой. И, если в первой половине XVIII века в работах русских художников этот цвет все же вырывается, как будто бы случайно, откуда-то из подсознания, иногда совершенно выбиваясь из общей колористической гаммы произведения (кажется, что живописец для большей красоты добавил красного и не заметил, что палитра перенасыщена яркостью), то к XIX веку этот цвет теряет свою природную стихийность, его появление становится обусловленным продуманной рационализированной схемой, он превращается в декоративное пятно — элемент колористического решения, уместный в данном сюжете и в данной композиции. В начале XX века красный снова захватывает умы русских художников. Появляется понимание того, что «цвет сам по себе что-то выражает» (замечательная фраза Ван Гога). В работах Ф.А. Малявина этот цвет звучит отчаянно-звонко, передавая огненность русского характера. Произведения К.С. Петрова-Водкина, К. Малевича, П. Филонова представляют различные способы его колористических качеств. И, если в иконописи — красный — выступает как цвет, выражающий высшие, философско-религиозные ценности, а в народном искусстве — как нечто стихийно-родовое, то в творчестве художников начала века он становится действенным инструментом палитры экспериментатора, появляется его новое понимание, понимание, основанное и на традиции, и на многозначной символике, и на возможностях самого цвета как такового. Иное чувство возникает, когда попадаешь в залы, где представлено искусство Советского периода. Здесь красный — предельно идеологизирован. Ностальгически звучат такие дополнения к этой части экспозиции как красные флаги, транспаранты с лозунгами и, как апофеоз, реконструкция знаменитого «красного уголка» — непременного атрибута производственных помещений. «Постсоветская» живопись завершает выставку. В некоторых работах появляется новый акцент в использовании красного цвета — он эротизируется. Как противоположность революционно-партийной официальности цвет переполняется обнаженной гипертрофированной чувственностью. Выставка заставляет задуматься о многом — она, пропущенная через магический кристалл красного, — история нашей страны, явленная в искусстве. Авторы экспозиции проявили неординарный творческий подход в раскрытии заданной темы. Замечательно дополняют живопись предметы быта, реконструкция «красного угла» в интерьере русской избы — еще одно проявление любви к красному. Азбука цветов хиппи Феньки тогда не покупались и не продавались, это сейчас их можно везде купить. Хиппи плели феньки, для того чтобы их дарить или менять, но не носить, почему-то не принято было носить свои феньки. И ещё не принято было благодарить за подаренную феньку. Цвета расшифровывают все по-разному, здесь я привожу другую версию расшифровки, не такую, как у меня, присланную Дэцил из Пензы. Например: чёрно-белый, жёлто-зелёный и т.д. Дарили феньки хиппи очень оригинально, они плели так чтобы фенька была точно по руке и завязывали её прямо на руке, таким образом её нельзя было снять, раз подарили — так носи. Белый — невинность, чистота Сочетания: Если фенька состоит из трёх или больше цветов — она говорит о том, что у её владельца что-то не в порядке. Символика цветов в фенечках
Цвета знамён Если спросить сегодня любого анархиста, какого цвета знамя анархизма, он не колеблясь ответит: черного или красно-черного. Во время республиканского восстания в Париже 5-6 июня 1832 г. повстанцы подняли уже красное знамя. С тех пор эти два цвета — красный и черный — считаются основными цветами анархического и вообще революционного движения по всему миру. Наряду с красными и черными знаменами, в 1871-1872 гг. в Италии появляется и красно-черное знамя, но расположение цветов отличалось от современного диагонального. Поле у этого флага было черным, но со всех сторон его окаймляла узкая красная полоса. По мнению историка анархизма Макса Неттлау, знамя было принято в противовес красному, которое марксисты стремились превратить в партийное. В начале 1870-х гг. красно-черное знамя появилось у мексиканских анархистов; там оно стало официальным символом нарождавшегося рабочего движения. За пределами Мексики оно тогда не распространилось. В годы Мексиканской революции (1910 -1917 гг.) красное знамя с черной полосой служило эмблемой анархо-синдикалистского «Дома рабочих мира» (1912-1916), а после революции красно-черные флаги подняли как проправительственная «Региональная конфедерация рабочих», так и анархо-синдикалистская Всеобщая конфедерация трудящихся (1921-1931). По-видимому, именно из Мексики заимствовал красно-черное знамя никарагуанский революционер А. Вопрос о цвете знамени приобрел и некоторый организационный подтекст. Черный флаг приняла часть пропагандистских и боевых групп анархистов, которые работали как внутри, так и вне структур рабочего движения. Некоторые из них прибегали к тактике отчаяния — «пропаганде действием» (покушениям, бросанию бомб и т.д.) — вроде полумифической группе «Черная рука» в Испании. Повсеместного распространения черное знамя в конце 19 — начале 20 вв. не получило. Оно пользовалось популярностью во Франции, в России, Польше, Германии, Италии и ряде других стран, а также в Северной Америке, куда его привезли иммигранты из Европы. Анархистское красное знамя сохраняло популярность в романских странах Европы, в Латинской Америке, в Скандинавии, на Дальнем Востоке… Абсолютно все анархо-синдикалистские и революционно-синдикалистские профсоюзы мира, а также часть анархистских групп («Фридом» и Социалистическая лига в Британии, младосоциалистические клубы в Швеции, Норвегии, Дании и др. Современное диагональное красно-черное знамя появилось только в начале 30-х гг. в Испании и во Франции. В Испании спор о флаге шел с 1919 г. и имел теоретическую подоплеку о роли профсоюзной работы. В центре дискуссии оказались две анархистские группы из Барселоны — «Красное знамя» и «Черное знамя». Первая из них издавала одноименный журнал и в 1919 г. стала инициатором создания Иберийской анархистской коммунистической федерации, имевшей также секции во Франции. Эта группа подчеркивала важность профсоюзной организации. Вторая группа держалась в стороне от профсоюзной борьбы и занималась радикальной пропагандой. Противоречия между ними сохранялись до 1930 г. С падением монархии в Испании для анархо-синдикалистской работы открылись новые перспективы; прежний спор устарел. 27 апреля 1931 г. в помещении профсоюза строителей в Барселоне собрались представители Национальной конфедерации труда (НКТ) и Иберийской анархистской федерации (ФАИ), чтобы обсудить подготовку к первомайской демонстрации и, в частности, решить, под каким же знаменем выступать. Уже до второй мировой войны эмблема М.А. Классическое ныне красно-черное знамя представляет собой полотнище, разделенное по диагонали на две половины. Чаще всего, верхняя половина красная, нижняя черная; иногда встречается и обратное расположение полос. Активный, энергичный, агрессивный красный цвет символизирует решимость анархо-синдикалистов бороться за социальную революцию. Черный цвет — символ свободы, отрицания всего, что ограничивает ее или мешает ее осуществлению через осуществление идеалов анархизма. Несиндикалистские анархисты продолжали поднимать по преимуществу черные флаги. С появлением в 1964 г. эмблемы в виде буквы «А» в круге, она стала помещаться и на черных знаменах анархистов. Ее изображают либо в верхнем углу у древка, либо в центре полотнища. Эмблема обычно красного или белого цвета. Красный и черный цвета служат символами и нового левого «автономного движения», появившегося в Европе в 70-е гг. источник: http://moy-bereg.ru/content/view/491/92/ | |||||||||||||||||||||||
Цвет в искусстве: желтый
Теория цвета
Симфония в желтом
Ползет, как желтый мотылек,
Высокий омнибус с моста,
Кругом прохожих суета —
Как мошки, вьются вдоль дорог.
Покинув сумрачный причал,
Баржа уносит желтый стог.
Как шелка желтого поток,
Туман дома запеленал.
И с желтых вязов листьев рой
У Темпла пасмурно шуршит,
Мерцает Темза, как нефрит,
Зеленоватой желтизной.
Оскар Уайльд
Прокопий Чирин. Икона. Строгановская школа. Климент папа Римский с житием. XVII. Из собрания Пермской художественной галереи
Икона. Строгановская школа. Климент папа Римский с житием. XVII. Из собрания Пермской художественной галереи
Желтый – третий из основных цветов, наряду с красным и синим, самый светлый, яркий и контрастный. Один из древнейших: помните желтую лошадь в пещере Ляско? Ей более 17 000 лет. Он добывался довольно легко, из охристых глинистых пород, поэтому часто присутствовал и в наскальной живописи, и в более позднем искусстве Древнего мира.
Как и каждый из основных цветов, желтый обладает множеством противоречивых качеств. Желтый – цвет солнца, символ золота, в Греции – цвет Аполлона, а в Китае – императора. В буддизме – это цвет самого Будды, монашеских одеяний, цвет желтого крокуса как символ отказа от всего мирского.
Но мы все помним и «желтые тюльпаны – вестники разлуки», и желтый дом, и «Она несла в руках отвратительные, тревожные желтые цветы. Черт их знает, как их зовут, но они первые почему-то появляются в Москве»… Удивительно, но и ревность, и супружеская верность – это все желтый цвет.
В искусстве чаще всего желтый цвет воспринимался как аллюзия к свету, золоту, абсолютной божественной истине и власти. Именно поэтому в религиозной живописи мы чаще всего видим изображение небесного царствия с помощью золота мозаик, золотых нимбов святых, одеяний св. Петра, а потом и Папы Римского (Прокопий Чирин. Климент папа Римский).
В классической живописи мало кто из художников использовал этот цвет в чистом виде. Его трудно вписать в пространство, он выбивается из палитры своей яркостью, светлотой и контрастностью.
И.И. Шишкин. Золотая осень. 1888. Из собрания Пермской художественной галереи
Сложность желтого цвета в том, что при малейшей примеси других оттенков он радикально меняется. Чуть больше холодного – и это уже темный, мрачный, тускло-желтый цвет, который ассоциируется с ревностью и изменой. Не случайно уже в раннем средневековье в темно-желтых одеждах изображали Иуду, а более поздние эпохи лечебницу для душевнобольных стали называть «желтым домом».
Говоря о двойственности желтого цвета, как обычно вспомним «Учение о цвете» И.-В. Гёте: «Это ближайший к свету цвет, – пишет он, – Он всегда отличается ясностью, веселостью и мягкой прелестью. Желтый производит исключительно теплое и приятное впечатление. В живописи он соответствует освещенной и действенной стороне картины». Однако, отмечает Гёте дальше, при его загрязнении он приобретает негативное звучание и отрицательный символический смысл. Еще в эпоху Ренессанса замечали, что золото и лимон – желтые, но их желтизна говорит о разном. И, с одной стороны, часто, характеризуя оттенки желтого, средневековые красильщики называли «цвет согласия» или «цвет ржи», с другой – это был «цвет соломы». В него облачали простаков, шутов, ревнивцев и даже безумцев.
П.И. Субботин-Пермяк. Ау-у. Из собрания Пермской художественной галереи
Очень редко в истории искусства семнадцатого-девятнадцатого веков можно увидеть открытый желтый цвет (И. И. Шишкин. Золотая осень). Поскольку он выбивался, не вставал на место в перспективной картине, его требовалось приглушить, уменьшить его светоносность, добавить другой оттенок, чтобы сблизить с основной колористической гаммой. Часто получалась просто грязная живопись. Поэтому, чтобы использовать желтый, художникам требовалась известная смелость.
И. Шишкин. Золотая осень). Поскольку он выбивался, не вставал на место в перспективной картине, его требовалось приглушить, уменьшить его светоносность, добавить другой оттенок, чтобы сблизить с основной колористической гаммой. Часто получалась просто грязная живопись. Поэтому, чтобы использовать желтый, художникам требовалась известная смелость.
Яркий желтый в большей степени проникает в искусство тогда, когда художники от тональной живописи переходят к системе «алла прима», при которой краска наносится сразу, в один прием, без лессировок и многослойности. Активно желтым начинают пользоваться импрессионисты и постимпрессионисты. Классический пример этого – многочисленные «Соборы» К. Моне и «Подсолнухи» Ван Гога. Однако и русские мастера конца девятнадцатого столетия начинают активно пользоваться открытым цветом (П.И. Субботин-Пермяк. Ау-у).
Следование этой традиции прослеживается и в искусстве новейшего времени. Однако часто в живописи художников ХХ века (П.И. Келин. Женский портрет) желтый предстает в высветленных, несколько разбеленных оттенках.
Оттенки желтого, приближенные к оранжевому и даже красному, добавляют активности, движения, позитива (Н.В. Кашина. Натюрморт с апельсинами). И, кстати, именно эти оттенки способствуют повышению аппетита.
Н.В. Кашина. Натюрморт с апельсинами. 1939. Из собрания Пермской художественной галереи
Психологи, рассуждая о желтом цвете, считают, что он относится к позитивным и имеет положительное воздействие на человека, что в нем нет агрессивности красного и равнодушия синего. Кроме того, он способствует легкомысленному отношению к жизни, что в сегодняшних сложных условиях, вероятно, тоже важно. Желтый вызывает не только легкость мыслей, но и любознательность, жажду нового и потребность это новое осмыслить. Именно поэтому рекомендуют использовать желтый цвет в учебных аудиториях.
Да, помещение с желтыми стенами и занавесями кажется просторным и наполненным солнечным светом. Но через некоторое время человек здесь может почувствовать усталость и головную боль. Обилие желтого цвета быстро утомляет нервную систему, и восторженное, приподнятое настроение переходит в раздражение и немотивированную злость: желтый может раздражать не только мрачных и угрюмых, но и тех, кто стремится к покою и уединению. Повышенный тонус, поддерживаемый желтым цветом, ведет к перегрузке нашей психики, и хочется побыстрее покинуть комнату, оформленную в этом колорите. Поэтому его трудно использовать в жилых интерьерах. Чаще всего это лишь небольшие акценты, отдельные яркие пятна или, если хочется сделать желтый доминирующим цветом в оформлении комнаты, его выбеливают, делают нежным и пастельным.
Повышенный тонус, поддерживаемый желтым цветом, ведет к перегрузке нашей психики, и хочется побыстрее покинуть комнату, оформленную в этом колорите. Поэтому его трудно использовать в жилых интерьерах. Чаще всего это лишь небольшие акценты, отдельные яркие пятна или, если хочется сделать желтый доминирующим цветом в оформлении комнаты, его выбеливают, делают нежным и пастельным.
Желтый цвет требует чувства меры как никакой другой, поскольку имеется важный создаваемый им зрительный эффект: этот цвет всегда останавливает, а окрашенные в желтый предметы как бы выступают, выдвигаются нам навстречу из окружающего пространства. По этой причине желтый часто используют в рекламе, в дизайне упаковок товаров и в раскраске дорожных знаков – не случайно он является предупреждающим в светофоре.
Кстати, в природе – это знак опасности. Ядовитые насекомые чаще всего имеют желтый окрас, как бы предупреждающий, что трогать их не стоит. Так что с желтым цветом необходимо быть осторожными не только художникам, но и обычным людям, обращая внимание на оттенки и оберегая себя от опасности, которая таится под знаком желтого.
Интересно, что желтый считается ведущим трендом в модной одежде весны-лета 2020 года (жаль, что не удается это продемонстрировать на светских вечеринках, но, может быть, как и все важные события года, эта тенденция сохранится до осени). Наиболее актуальными считаются шафрановые и янтарные оттенки, которые добавляют ощущение драгоценности нарядам, а также варианты «слоновой кости». Однако и в моде дизайнеры предлагают лаконичные модели без лишних деталей, поскольку желтый берет на себя очень много, притягивая взгляд. Если говорить о цветопредпочтении, то желтый выбирают чаще всего люди активные, деятельные и ориентированные на успех, а также те, кто занимается именно тем делом, которое любят.
А.М. Тимергалеев. Арбуз и персики. 2002. Из собрания Пермской художественной галереи
Б.Н. Ермолаев. Из собрания Пермской художественной галереи
Цвет в искусстве. Изучение одного из самых важных элементов искусства
Цвет окружает нас повсюду, и в изобразительном искусстве он придает произведению значимость и красоту – или уродство. Это также может вызвать сильные эмоциональные реакции. В этой статье мы обсудим определение цвета в искусстве, предоставив краткий обзор того, что это такое, и его роль как одного из элементов искусства.
Это также может вызвать сильные эмоциональные реакции. В этой статье мы обсудим определение цвета в искусстве, предоставив краткий обзор того, что это такое, и его роль как одного из элементов искусства.
Содержание
- 1 Фоторецепторы и длины волн: что такое цвет?
- 1.1 Что такое цвет в искусстве?
- 2 Разбираемся в цветовой терминологии
- 3 Поиск замыкания цвета
- 4 Узнайте все об элементах искусства
- 5 Часто задаваемые вопросы
- 5.1 Какие цвета находятся на цветовом круге?
- 5.2 Что означает ROYGBIV?
- 5.3 Что такое цвет в искусстве?
Фоторецепторы и длины волн: что такое цвет?
Чтобы определить определение цвета в искусстве, нам нужно посмотреть, что такое цвет. Это будет включать изучение того, как цвет воспринимается нашим физическим зрением, что потребует некоторой науки о цвете. Как мы упоминали выше, цвет окружает нас повсюду, но как именно мы видим цвет?
В самом простом объяснении цвет является результатом отраженного или поглощенного света, который имеет длину волны.
Этот свет достигает фоторецепторов в наших глазах, называемых палочками и колбочками, которые затем позволяют нам видеть определенный цвет.
Эти длины волн света, более точно называемые «видимым светом», являются частью электромагнитного спектра. Он называется видимым светом, потому что в электромагнитном спектре есть и другие формы света, которые мы физически не видим. «Видимый свет» представляет собой цветовой спектр, известный по аббревиатуре «ROYGBIV», которая означает красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.
Конкретная частота определяет их цвет, который измеряется в терагерцах (ТГц).
Что такое цвет в искусстве?
Есть несколько ключевых свойств цвета в искусстве, которые мы более подробно рассмотрим ниже, но прежде чем мы обсудим цвет в искусстве, важно иметь общее представление об элементах искусства, одним из которых является цвет.
Элементы искусства обычно сгруппированы по семи, но некоторые источники искусства исследуют их в большем количестве. Они в основном состоят из цвета, значения, текстуры, пространства, линии, формы и формы.
Цветовая диаграмма, разработанная Чарльзом Хейтером, где он описал, как можно получить все цвета всего из трех; Чарльз Хейтер, общественное достояние, через Wikimedia Commons
Это художественные инструменты, которые составляют почти любой тип художественного произведения, от двухмерного искусства, такого как живопись, рисунок или графика, до трехмерного искусства, такого как скульптура или архитектура. Элементы искусства почти как визуальные приемы, которые обеспечивают формальную структуру при создании художественной композиции.
Они также предоставляют исследователям и любителям истории искусств возможность более эффективно анализировать произведения искусства.

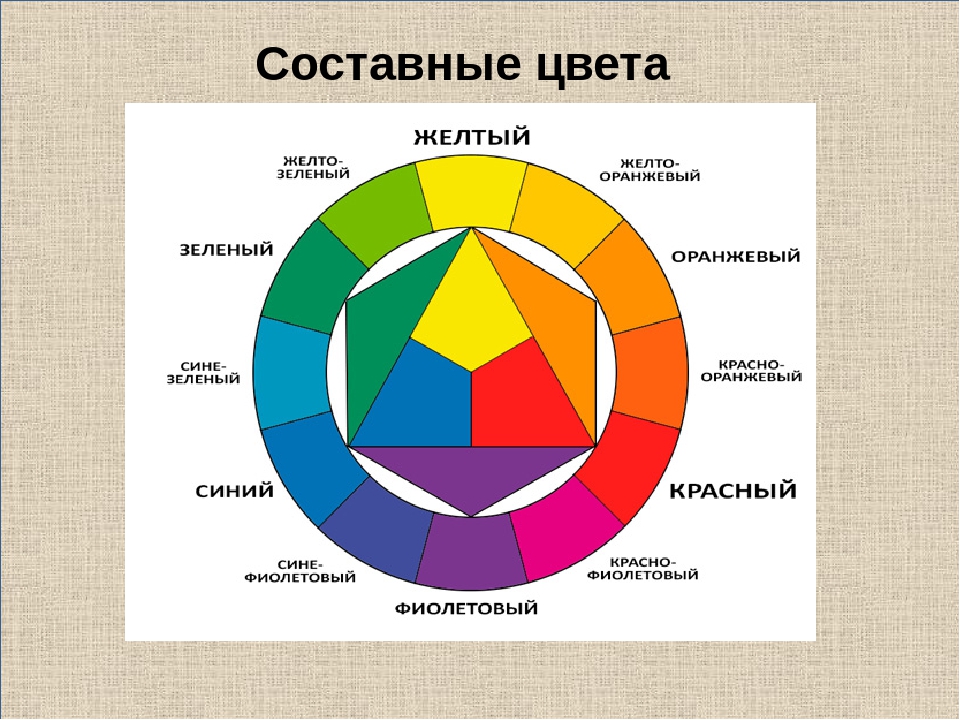
Цветовой круг и цветовая иерархия
Цветовой круг был впервые изобретен в 1600-х годах одним из самых известных ученых в западной истории сэром Исааком Ньютоном. Это важная часть цвета в искусстве, потому что он дает, так сказать, визуальный цветовой ключ к различным цветовым категориям и тому, как они соотносятся друг с другом.
Он имеет круглую форму, почти как круговой график.
Основные Цвета
- Синий
- Красный
- Желтый
Дополнительный Цвет
- Зеленый
- Оранжевый
- Фиолетовый
Третичные цвета
- Красно-оранжевый
- красно-фиолетовый/фиолетовый
- Желто-оранжевый
- Желто-зеленый
- Сине-зеленый
- сине-фиолетовый/фиолетовый
Традиционно основные, вторичные и третичные цвета классифицируются на цветовом круге. Начнем с основных цветов: синего, красного и желтого. Такие исполнители, как Пит Мондриан использовал основные цвета в своих абстрактных картинах, например, в «Композиции с красным, синим и желтым» (1930).
Начнем с основных цветов: синего, красного и желтого. Такие исполнители, как Пит Мондриан использовал основные цвета в своих абстрактных картинах, например, в «Композиции с красным, синим и желтым» (1930).
Когда основные цвета комбинируются по-разному, они образуют другие цвета, которые являются вторичными цветами, а именно зеленый, оранжевый и фиолетовый, который также называют фиолетовым.
Композиция с красным, синим и желтым (1930) Пита Мондриана, находится в Кунстхаус Цюрих в Цюрихе, Швейцария; Пит Мондриан, общественное достояние, через Wikimedia Commons
Более подробно, синий и желтый образуют зеленый, красный и желтый образуют оранжевый, а красный и синий образуют фиолетовый/фиолетовый. Если вы посмотрите на цветовой круг, то заметите, что оранжевый находится между красным и желтым, зеленый — между синим и желтым, а пурпурный или фиолетовый — между синим и красным. Третичные цвета располагаются между этими цветами или рядом с ними и образуются, когда первичные и вторичные цвета комбинируются или смешиваются в равных частях.
Третичные цвета располагаются между этими цветами или рядом с ними и образуются, когда первичные и вторичные цвета комбинируются или смешиваются в равных частях.
Всего получается шесть третичных цветов, начиная с красного, красно-оранжевого и красно-фиолетового/фиолетового, затем желто-оранжевого и желто-зеленого и, наконец, сине-зеленого и сине-фиолетового/фиолетового.
Цветовые схемы
Если мы снова посмотрим на цветовой круг, то увидим, что из различных цветовых комбинаций возникает несколько цветовых схем. В то время как комплементарность и аналогия являются двумя хорошо известными цветовыми схемами, существуют также раздельно-комплементарная и триадная, а также другие, такие как квадратная и тетрадная.
Дополнительные цвета расположены напротив или «поперек» друг друга.
Например, красный и зеленый, синий и оранжевый, желтый и фиолетовый. Это также относится ко всем третичным цветам, которые также противоположны друг другу. Это называется цветовой схемой и обеспечивает контраст в визуальной композиции благодаря их противоположному расположению.
Это также относится ко всем третичным цветам, которые также противоположны друг другу. Это называется цветовой схемой и обеспечивает контраст в визуальной композиции благодаря их противоположному расположению.
«Ночное кафе» (1888 г.) Винсента Ван Гога, расположенное в Художественной галерее Йельского университета в Нью-Хейвене, Коннектикут, США. В этой картине красный и зеленый цвета использовались для выражения того, что Ван Гог называл «ужасными человеческими страстями»; Винсент Ван Гог, общественное достояние, через Wikimedia Commons Здесь мы видим его в красном цвете стен и зеленом потолке. Тем не менее, Ван Гог был популярен благодаря использованию различных цветовых схем в своих картинах.
Другая популярная цветовая схема включает в себя аналогичные цвета, которые являются соседними цветами; точно так же, как противоположности могут быть парой, так же могут быть и цвета, расположенные бок о бок. Например, красный, красно-оранжевый, красно-фиолетовый/фиолетовый или оранжевый, желто-оранжевый, красно-оранжевый и так далее.
Аналогичные цвета
- Красный, красно-оранжевый и красно-фиолетовый/фиолетовый
- Синий, сине-зеленый и сине-фиолетовый
- Желтый, желто-зеленый и желто-оранжевый
- Зеленый, желто-зеленый и сине-зеленый
- Фиолетовый/фиолетовый, красно-фиолетовый/фиолетовый и сине-фиолетовый/фиолетовый
- Оранжевый, желто-оранжевый и красно-оранжевый
- Желто-оранжевый, желтый и оранжевый
- Желто-зеленый, желтый и зеленый
- Сине-зеленый, синий и зеленый
- Сине-фиолетовый/фиолетовый, синий, фиолетовый
- Красно-фиолетовый, красный и фиолетовый
- Красно-оранжевый, красный и оранжевый
Рисунок предположительно представляет собой 7-цветные и 12-цветные цветные круги Клода Буте; CB (вероятно, Клод Буте или его редактор Кристоф Баллард [1]) , общественное достояние, через Викисклад
Этот тип цветовой схемы обычно описывается как более «гармоничный» по своему эффекту, потому что создаваемый контраст по сравнению с дополнительной цветовой схемой не такой сильный или отчетливый. Однако это не исключает его создания визуального воздействия.
Однако это не исключает его создания визуального воздействия.
Мы увидим это в другом примере цвета в искусстве из картин Марка Ротко «Цветовое поле», таких как «Оранжевый, красный и желтый» (1961). Здесь мы видим большие области оранжевого цвета и полосу желтого цвета в верхней части композиции с красным фоном.
Расщепленно-дополнительная цветовая схема использует так называемый «доминантный» цвет, которым может быть основной или вторичный цвет, а также два цвета рядом с его противоположным цветом. Если мы возьмем красный в качестве примера, два цвета, которые находятся по обе стороны от дополнительного цвета красного, то есть зеленого, будут соответственно сине-зеленым и желто-зеленым.
Комбинированные цветовые схемы
- Красный, желто-зеленый и сине-зеленый
- Синий, желто-оранжевый и красно-оранжевый
- Желтый, красно-фиолетовый и сине-фиолетовый
- Зеленый, красно-фиолетовый и красно-оранжевый
- Фиолетовый, желто-зеленый и желто-оранжевый
- Оранжевый, сине-зеленый и сине-фиолетовый
- Желто-оранжевый, фиолетовый и синий
- Желто-зеленый, фиолетовый и красный
- Сине-зеленый, красный и оранжевый
- Сине-фиолетовый/фиолетовый, оранжевый и желтый
- Красно-фиолетовый, желтый и зеленый
- Красно-оранжевый, синий и зеленый
youtube.com/embed/ml9uhS_m6WY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
В триадной цветовой схеме применяются цвета, находящиеся на одинаковом расстоянии друг от друга. Обычно между каждым цветом есть три пробела. Например, это может быть зеленый, оранжевый и фиолетовый. Точно так же комбинация основных цветов также образует триадную цветовую схему.
Триадные цветовые схемы
- Красный, синий и желтый
- Зеленый, оранжевый и фиолетовый
- Желто-зеленый, красно-оранжевый и сине-фиолетовый/фиолетовый
- Сине-зеленый, желто-оранжевый и красно-фиолетовый/фиолетовый
Значение цвета
Значение цвета относится к уровню светлоты или темноты цвета. Определяется при просмотре черно-белого изображения. Это также можно увидеть на так называемом градиенте или градациях серого, которые показывают, как цвета переходят от более светлого к более темному, а именно от белого к черному, включая промежуточные цвета между ними.
Определяется при просмотре черно-белого изображения. Это также можно увидеть на так называемом градиенте или градациях серого, которые показывают, как цвета переходят от более светлого к более темному, а именно от белого к черному, включая промежуточные цвета между ними.
Существуют также различные типы цветовых значений, которые называются «низкий ключ» и «высокий ключ».
Руководство по смешиванию цветов: пропорции для смешивания всех известных цветов; Джон Л. Кинг, общественное достояние, через Wikimedia Commons
Самое простое описание состоит в том, что значение цвета в низком ключе означает, что оно темнее и создается, когда к цвету добавляется больше черного; высокое ключевое значение цвета означает, что он светлее и создается, когда к цвету добавляется больше белого. Значение цвета в изобразительном искусстве важно, потому что именно оно создает эффект глубины или трехмерности.
Он также добавляет выразительности и характера предмету вместо того, чтобы оставлять его безжизненным и двумерным.
Интенсивность цвета
Интенсивность цвета также обычно называют «насыщенностью» или «цветностью». Это обычно описывается как «яркость или тусклость» цвета. Когда цвет не смешивается, он известен как находящийся в «чистой» или более яркой форме.
При смешивании с другими цветами, такими как нейтральный серый, белый или черный, он будет более приглушенным, менее интенсивным или ярким.
Впечатление, Восход солнца (1872 г.) Клода Моне, находится в Музее Мармоттан Моне в Париже, Франция. На картине изображено крошечное, но яркое оранжевое солнце на синем фоне, что дало название движению импрессионистов; Claude Monet , общественное достояние, через Wikimedia Commons
Интенсивность цвета можно применять, когда вам нужно создать пространственную глубину или привлечь внимание к фокусной точке . Здесь важно отметить, что интенсивность цвета иногда путают со значением цвета, но это два разных аспекта цвета. Пример цвета в искусстве, использующего высокий уровень цветовой насыщенности, можно увидеть в картине Эрнста Людвига Кирхнера «9».0069 Сидящая девушка (Френци Ферманн) (1910). В картинах Клода Моне «Впечатление », «Восход солнца » (1872) насыщенность цвета ниже, однако более высокая интенсивность проявляется на солнце, которое становится фокусом композиции.
Здесь важно отметить, что интенсивность цвета иногда путают со значением цвета, но это два разных аспекта цвета. Пример цвета в искусстве, использующего высокий уровень цветовой насыщенности, можно увидеть в картине Эрнста Людвига Кирхнера «9».0069 Сидящая девушка (Френци Ферманн) (1910). В картинах Клода Моне «Впечатление », «Восход солнца » (1872) насыщенность цвета ниже, однако более высокая интенсивность проявляется на солнце, которое становится фокусом композиции.
Цветовая температура
Хотя цветовая температура — обширная тема, мы кратко представим некоторые из ее основных атрибутов, связанных с цветом в искусстве. Под температурой здесь понимаются некоторые цвета, такие как красный или желтый, которые кажутся более теплыми, а другие, такие как синий или зеленый, кажутся более холодными.
Частью работы с цветом в искусстве является то, как цвет заставляет нас чувствовать, а также настроение или эффект, который он создает в визуальной композиции.

«Подсолнухи» (1889 г.) работы Винсента Ван Гога, находится в Музее Ван Гога в Амстердаме, Нидерланды. Эта картина хорошо демонстрирует цветовую температуру; Винсент Ван Гог, общественное достояние, через Wikimedia Commons
Кроме того, некоторые источники искусства также описывают нашу связь с каждой цветовой температурой, например, более теплые цвета, такие как красный, желтый и оранжевый, могут быть связаны с огнем, а холодные цвета, такие как синий может быть связано с водой.
Какой образ возникает у вас при мысли о теплых или холодных тонах?
Пример цвета в искусстве с использованием теплых тонов включает желтый цвет на картине Винсента Ван Гога « Подсолнухи » (1888 г.) и многих других. Мы увидим более холодные цвета в картине Клода Моне Водяные лилии (1906), хранящейся в Художественном институте Чикаго в США.
Уточнение цветовой терминологии
Когда вы впервые начнете изучать цвет в искусстве, вы будете читать о различных терминах, таких как оттенок, тон, оттенок и оттенок, и все это может показаться довольно запутанным. Ниже мы дадим базовое разъяснение того, что означает каждый термин, чтобы вы поняли его контекст в следующий раз, когда будете читать или писать об искусстве.
| Оттенок | Термин «оттенок» используется для обозначения так называемого «доминирующего» цвета чего-либо. Вы обнаружите, что он используется в различных источниках искусства, когда речь идет о цвете. Например, синий оттенок черники или бананы и лимоны имеют желтый оттенок и так далее. Слово оттенок часто можно спутать со словом цвет, но есть небольшая разница в понятиях. Термин «цвет» имеет более широкое определение и может применяться к различным аспектам цвета в искусстве. |
| Тон | Тона относятся к цветам, в которых серый сочетается с ними. Серый — один из нейтральных цветов , включая черный и белый. Серый — один из нейтральных цветов , включая черный и белый. |
| Тон | Оттенки относятся к цветам, в которых сочетается белый цвет. |
| Тень | Оттенки относятся к цветам, в которых черный сочетается с ними. |
Поиск замыкания цвета
В статье выше мы обсуждали цвет в искусстве и его основные понятия и характеристики. Цвет является универсальным элементом искусства, и его можно комбинировать множеством способов для создания различных визуальных композиций.
Звездная ночь (1889) Винсента Ван Гога, находится в Музее современного искусства в Нью-Йорке, США. На этой картине изображены оранжевые звезды и оранжевая луна; Винсент Ван Гог , общественное достояние, через Wikimedia Commons
Цветовые комбинации могут вызывать чувство радости или печали. Его можно использовать для создания перспективы или акцента в картинах или графическом дизайне. Цвет может быть ярким или светлым, темным и серым — когда дело доходит до цвета, возможности безграничны.
Его можно использовать для создания перспективы или акцента в картинах или графическом дизайне. Цвет может быть ярким или светлым, темным и серым — когда дело доходит до цвета, возможности безграничны.
Для всех энтузиастов искусства или студентов, понимание этих фундаментальных аспектов цвета в искусстве даст вам необходимые инструменты при рисовании или анализе произведения искусства. Также рекомендуется изучить каждую характеристику, упомянутую выше, более подробно.
Узнайте все об элементах искусства
Мы написали серию статей обо всех элементах искусства, если вы хотите углубиться в тему:
- Элементы искусства Обзор

Часто задаваемые вопросы
Какие цвета находятся на цветовом круге?
На традиционном цветовом круге 12 цветов, а именно красный, синий и желтый, которые являются основными цветами; зеленый, пурпурно-фиолетовый и оранжевый, которые являются вторичными цветами, и, наконец, цвета между ними называются третичными цветами, поскольку они представляют собой комбинацию основных и вторичных цветов. Это красно-фиолетовый/фиолетовый, красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый и сине-фиолетовый/фиолетовый.
Что означает ROYGBIV?
ROYGBIV — это аббревиатура, обозначающая красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Это цвета так называемого спектра видимого света, который мы воспринимаем. Их часто также называют радугой цветов .
Что такое цвет в искусстве?
Цвет в искусстве включает в себя все аспекты, такие как оттенки, тона, оттенки, оттенки, яркость, насыщенность, температура, цветовой круг и различные комбинации цветов. Цвет является одним из элементов искусства, и все эти характеристики можно применять и использовать различными способами для создания визуально привлекательных произведений искусства.
Цвет является одним из элементов искусства, и все эти характеристики можно применять и использовать различными способами для создания визуально привлекательных произведений искусства.
Цвет
Класс: 1–2
Учащиеся познакомятся с одним из основных элементов искусства — цветом — посредством анализа произведений Моне, Матисса и Кандинского. Обсуждение в классе, посвященное этим картинам, поможет учащимся понять, как художники используют цвет для передачи атмосферы и настроения. Затем они проверят свои знания в области цвета, заполнив загружаемый рабочий лист и раскрасив фотографию Руанского собора.
Слева:
Клод Моне
Франция, 1840–1926 гг.
Руанский собор, западный фасад Коллекция Честера Дейла
Справа:
Клод Моне
Французский язык, 1840–1926 гг. /8 дюймов) Национальная художественная галерея, Коллекция Честера Дейла
Связь с учебной программой
- Наука
- Словесность
Материалы
- Smart Board или компьютер с возможностью проецирования изображений из слайд-шоу
- Письменные принадлежности
- Масляная пастель или мелки
- Копии рабочего листа «Красочный язык» и выцветшее изображение Руанского собора
- Горячий клей
- Бумага 11 x 14
- Акварель и кисти
Вопросы для разминки
На этих картинах изображено одно и то же здание? Чем они похожи и чем отличаются?
Фон
Цвет — это то, что мы видим благодаря отраженному свету. Свет содержит энергию с различной длиной волны, которую наши глаза и мозг «видят» как разные цвета. Когда свет падает на объект, мы видим цветной свет, отражающийся от объекта.
Свет содержит энергию с различной длиной волны, которую наши глаза и мозг «видят» как разные цвета. Когда свет падает на объект, мы видим цветной свет, отражающийся от объекта.
Красный, синий и желтый являются основными цветами. Используя краски только этих трех цветов, художники могут смешивать их, чтобы получить все остальные цвета. Когда художники смешивают пигменты основных цветов, они получают вторичные цвета.
Красный + Синий = Фиолетовый
Красный + Желтый = Оранжевый
Синий + Желтый = Зеленый
Знаете ли вы, что экран вашего компьютера также использует три основных цвета? Но здесь, поскольку цвета светлые от монитора, а не краски, три праймериз не совпадают. Вместо этого экран вашего компьютера смешивает другие цвета из красного, синего и зеленого.
Художники знают одну важную вещь: использование дополнительных цветов, расположенных друг напротив друга на цветовом круге (красно-зеленый, сине-оранжевый и желто-фиолетовый), делает оба цвета более яркими и интенсивными. Кажется, что они вибрируют и выскакивают перед вами, зрителем.
Кажется, что они вибрируют и выскакивают перед вами, зрителем.
Теплые цвета — красный, желтый, оранжевый и красно-фиолетовый — цвета огня и солнца. Кажется, они проецируются. Холодные цвета — голубой, сине-зеленый и сине-фиолетовый — принадлежат льду и океану. Кажется, они отступают.
Практическое руководство
Чтобы заставить учащихся задуматься о цвете и настроении или чувствах, которые цвета могут передавать, прочитайте книгу, посвященную цвету, например, Дрю Дейуолта «День, когда мелки бросили».
Затем просмотрите слайд-шоу ниже, чтобы познакомить учащихся с тремя художниками — Клодом Моне, Анри Матиссом и Василием Кандинским — и с тем, как они использовали цвет в своих картинах.
Слайд-шоу: Моне, Матисс и Кандинский в цвете
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Западный фасад Руанского собора
Архив Кларенса Уорда
Отдел коллекций изображений
Национальная художественная галерея, библиотека, Вашингтон, округ Колумбия
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, Эффект солнечного света, закат, 1892
холст, масло
© Musée Marmottan, Paris, France / Giraudon / The Bridgeman Art Library
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, туманная погода, 1894
холст, масло
© Частная коллекция / Художественная библиотека Бриджмена
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, западный портал, пасмурная погода, 1894
холст, масло
© Musée d’Orsay, Paris, France / Peter Willi / The Bridgeman Art Library
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, вечер, гармония коричневого, 1894
холст, масло
© Музей Орсе, Париж, Франция / Питер Вилли / Художественная библиотека Бриджмена
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор на закате, 1894
холст, масло
© ГМИИ им. Пушкина, Москва, Россия/ Художественная библиотека Бриджмена
Пушкина, Москва, Россия/ Художественная библиотека Бриджмена
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор в солнечном свете: гармония синего и золотого, 1894
холст, масло
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, «Гармония в белом», «Утренний свет», 1894
холст, масло
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Клод Моне
Руанский собор, Голубая гармония, Утреннее солнце, 1894
холст, масло
© Musée d’Orsay, Paris, France / Lauros / Giraudon / The Bridgeman Art Library
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Анри Матисс
Франция, 1869–1954
Открытое окно, Коллиур , 1905
холст, масло, 55,3 x 46 см (21 3/4 x 18 1/8 дюйма)
Национальная художественная коллекция мистера и миссис Джон Хэй Уитни
Моне, Матисс и Кандинский о цвете
Уроки и мероприятия
Василий Кандинский
Русский, 1866–1944
Импровизация 31 (Морской бой) , 1913
холст, масло, 140,7 x 119,7 см (55 3/8 x 47 1/8 дюйма) Национальная художественная галерея 9062 , Ailsa Mellon Bruce Fund
Французский художник Клод Моне любил рисовать один и тот же предмет снова и снова, в разное время дня и в разную погоду. Он рисовал Руанский собор во Франции около тридцати раз, но больше всего его восхищало не само здание, а, по его словам, окружающая атмосфера. Эти изображения, медленно переработанные в студии, представляют собой не быстрые исследования изменяющихся световых эффектов, а тщательно продуманные исследования цвета и настроения:
Он рисовал Руанский собор во Франции около тридцати раз, но больше всего его восхищало не само здание, а, по его словам, окружающая атмосфера. Эти изображения, медленно переработанные в студии, представляют собой не быстрые исследования изменяющихся световых эффектов, а тщательно продуманные исследования цвета и настроения:
- Каждая картина использует Руанский собор для записи времени (утро или вечер) и погоды (солнечный свет или туман). Изучите, как Моне использовал цвет и текстуру: можете ли вы сказать по теням в дверных проемах, какая картина могла быть написана утром, а какая днем? (Не забывайте, что солнце встает на востоке, и на этих картинах изображен западный фасад или передняя часть здания.) Как меняются цвета при солнечном свете, тумане и мгле?
- Вы видите четкие очертания? Можно ли точно определить, где заканчивается одна поверхность и начинается другая? Если линия не определяет формы на этой картине, то что? ( Ответ: цвет! )
Примерно в 1905 году несколько художников, в том числе Матисс, выставляли картины, в которых усиленный цвет использовался для выражения сильного эмоционального отклика на природу. Художников называли « фовисты », или дикие звери. Свежесть и сила тонов в Open Window, Collioure типичны для фовистов; Тонкие контрасты Матисса придают этой работе ощущение безмятежности и сияния. Покажите учащимся эту картину (предпоследнее изображение в слайд-шоу), чтобы ответить на следующие вопросы:
Художников называли « фовисты », или дикие звери. Свежесть и сила тонов в Open Window, Collioure типичны для фовистов; Тонкие контрасты Матисса придают этой работе ощущение безмятежности и сияния. Покажите учащимся эту картину (предпоследнее изображение в слайд-шоу), чтобы ответить на следующие вопросы:
- Вы бы предпочли отправиться в плавание или остаться в своей прохладной комнате, любуясь видом?
- Опишите цвета. Чем они отличаются от того, что вы видите в природе? Каким цветом вы обычно раскрашиваете океан? Вы когда-нибудь видели розовое море? ( Возможно, если он отражает закат… )
- Как вы думаете, насколько велика эта картина? На самом деле это всего лишь 21 3/4 x 18 1/8 дюйма. Посмотрите, как Матисс преобразовал эффект маленького холста в обширное живописное пространство с помощью открытого окна и сногсшибательного цвета.
Василий Кандинский вырос в Одессе, Россия, в детстве научился играть на виолончели и фортепиано. Как художник, он проводил связи между искусством и музыкой и считал, что цвета и формы могут влиять на наше настроение. Показать учащимся Импровизация 31 (Морской бой) (последнее изображение в слайд-шоу), не раскрывая название названия:
Как художник, он проводил связи между искусством и музыкой и считал, что цвета и формы могут влиять на наше настроение. Показать учащимся Импровизация 31 (Морской бой) (последнее изображение в слайд-шоу), не раскрывая название названия:
- Какие цвета вы видите на этой картине? Какие чувства вызывают у вас цвета на этой картине? счастливый? грустный? испуганный?
- Как вы думаете, что происходит на этой картине?
- После того, как учащиеся предположили, что изображено на сцене, сообщите им, что название содержит фразу «морской бой». Теперь пусть они проанализируют картину: сможете ли вы найти два высокомачтовых корабля, сошедшихся в бою? Смогут ли они обнаружить канонический огонь? Какое море в этот день? Погода?
Activity
Загрузите выцветшую версию фотографии западного фасада Руанского собора в Париже, которую Моне рисовал в любое время суток и при любой погоде (исходная фотография — первое изображение в слайд-шоу). Учащиеся выбирают время суток и тип погоды, а затем раскрашивают это выцветшее изображение, используя соответствующие оттенки масляной пастелью (предпочтительно, чтобы покрыть изображение, но также можно использовать цветные карандаши).
В качестве альтернативы, подходящей для учащихся с нарушениями зрения, распечатайте увеличенную версию изображений на бумаге 11 x 14. Обведите линии каждого изображения горячим клеем, чтобы создать рельефную поверхность, которую учащиеся могут почувствовать. Затем дайте учащимся простой лист бумаги, чтобы они наложили его на изображение, обведенное горячим клеем. Затем учащиеся могут создать текстуру, растирая карандашом бумагу. В качестве последнего шага учащиеся могут закрасить карандашом акварелью.
Трассировка горячим клеем
/content/dam/ngaweb/Образование/обучающие-ресурсы/уроки-мероприятия/автопортреты/rouen-1.jpg
На распечатанной версии изображения обведите линии горячим клеем, чтобы создать рельефную поверхность, которую учащиеся могут почувствовать.

Растирание карандашом
/content/dam/ngaweb/Образование/обучающие-ресурсы/уроки-мероприятия/автопортреты/Руан 2.jpg
Дайте учащимся простой лист бумаги, чтобы они наложили его поверх контура, нанесенного горячим клеем, чтобы создать эффект растирания карандашом.
Нарисовано акварелью
/content/dam/ngaweb/Образование/обучающие-ресурсы/уроки-мероприятия/автопортреты/Руан 3.
 jpg
jpgЗакрасьте карандаш акварельными красками.
Трассировка горячим клеем
На распечатанной версии изображения обведите линии горячим клеем, чтобы создать выпуклую поверхность, которую учащиеся могут почувствовать.
Extension
Теперь, когда учащиеся изучили различные варианты использования цвета в работах трех художников, они должны заполнить рабочий лист «Цветной язык», чтобы проверить свои знания о цвете. Затем учащиеся выбирают одно произведение искусства из слайд-шоу, как если бы это была открытка места, где они побывали. Затем они напишут короткое письмо другу или члену семьи, описывая, что они видели, какое сейчас время дня и какая погода, используя цвета произведения искусства в качестве ориентира.

 д. Цвета производят определенное физиологическое воздействие человеческий организм.
д. Цвета производят определенное физиологическое воздействие человеческий организм. По замечаниям художников и искусствоведов, красный цвет — возбуждающий, согревающий, оживляющий, активный, энергичный, очень богат ассоциациями; оранжевый — веселый, жизнерадостный, пламенный, соединяющий радостность желтого с возбуждением красного; желтый — теплый, бодрящий, веселый, привлекательный, несколько кокетливый; зеленый — спокойный, создает приятное (уютное) настроение, очень богат ассоциациями; синий — спокойный, серьезный, нежный, печальный, тоскливый, мирный, сентиментальный; фиолетовый цвет соединяет эмоциональный эффект красного и синего цветов — одновременно притягивающий и отталкивающий, полный жизни и возбуждающий тоску и грусть.
По замечаниям художников и искусствоведов, красный цвет — возбуждающий, согревающий, оживляющий, активный, энергичный, очень богат ассоциациями; оранжевый — веселый, жизнерадостный, пламенный, соединяющий радостность желтого с возбуждением красного; желтый — теплый, бодрящий, веселый, привлекательный, несколько кокетливый; зеленый — спокойный, создает приятное (уютное) настроение, очень богат ассоциациями; синий — спокойный, серьезный, нежный, печальный, тоскливый, мирный, сентиментальный; фиолетовый цвет соединяет эмоциональный эффект красного и синего цветов — одновременно притягивающий и отталкивающий, полный жизни и возбуждающий тоску и грусть. е. каждый из них есть символ какой-нибудь идеи или чувства. Во многих случаях светской жизни незнание цветов может повести к неприятным промахам и ошибкам. Есть цветы, исключительно принадлежащие женщинам, и поднести такой букет молодой девушке покажется просто обидой.
е. каждый из них есть символ какой-нибудь идеи или чувства. Во многих случаях светской жизни незнание цветов может повести к неприятным промахам и ошибкам. Есть цветы, исключительно принадлежащие женщинам, и поднести такой букет молодой девушке покажется просто обидой. Боярышник (символ надежды) и шиповник также принадлежат молодости. Розовая роза есть эмблема женщины в расцвете красоты. Ярко-красные цветы по значению не подходят для молодых девушек, но составляют принадлежность мужчин, изображая страсти. Таковы: олеандр, красная гвоздика, мак, настурция, красный ясенец. Камнеломка есть знак дружбы. Ноготки — эмблема ревности и тревоги. Мускатная роза и махровая гвоздика — жеманство. Ива — печаль; кипарис — сожаление; дягиль — меланхолию. В букеты молодых девушек можно также включить вязель (наивность) и дикий перец (девственность).
Боярышник (символ надежды) и шиповник также принадлежат молодости. Розовая роза есть эмблема женщины в расцвете красоты. Ярко-красные цветы по значению не подходят для молодых девушек, но составляют принадлежность мужчин, изображая страсти. Таковы: олеандр, красная гвоздика, мак, настурция, красный ясенец. Камнеломка есть знак дружбы. Ноготки — эмблема ревности и тревоги. Мускатная роза и махровая гвоздика — жеманство. Ива — печаль; кипарис — сожаление; дягиль — меланхолию. В букеты молодых девушек можно также включить вязель (наивность) и дикий перец (девственность). Экспозиция занимает более 20 залов, включая произведения русских художников от XIV века до наших дней. Идея, заложенная в ее основу, стала новым шагом в выставочной деятельности. Мы привыкли к историко-искусствоведческому подбору памятников искусства, объединенных тематически или хронологически определенным стилем, направлением или именем художника — здесь же мы видим попытку изменить устоявшуюся парадигму: через акцентирование внимания на проблеме цвета в русском искусстве обращается внимание на ту роль, которую он играл и играет в русской культуре вообще.
Экспозиция занимает более 20 залов, включая произведения русских художников от XIV века до наших дней. Идея, заложенная в ее основу, стала новым шагом в выставочной деятельности. Мы привыкли к историко-искусствоведческому подбору памятников искусства, объединенных тематически или хронологически определенным стилем, направлением или именем художника — здесь же мы видим попытку изменить устоявшуюся парадигму: через акцентирование внимания на проблеме цвета в русском искусстве обращается внимание на ту роль, которую он играл и играет в русской культуре вообще. Красный цвет ассоциируется, прежде всего, с жизненной энергией (кровь), с человеческими страстями, с огнем; различные оттенки красного превращают его то в трагически-жертвенный, то отчаянно-праздничный, то сжигающе-чувственный, то в загадочно-мистический.
Красный цвет ассоциируется, прежде всего, с жизненной энергией (кровь), с человеческими страстями, с огнем; различные оттенки красного превращают его то в трагически-жертвенный, то отчаянно-праздничный, то сжигающе-чувственный, то в загадочно-мистический. Цвет выступал как природно-изначальное, нечто глубинное, свойственное душе народа. (Конечно, может быть такая любовь к красному была определена и климатическими условиями: современная наука советует в странах с холодной и продолжительной зимой окрашивать дома в теплые тона, в красный и оранжевый — тона не просто теплые, а горящие — согревающие).
Цвет выступал как природно-изначальное, нечто глубинное, свойственное душе народа. (Конечно, может быть такая любовь к красному была определена и климатическими условиями: современная наука советует в странах с холодной и продолжительной зимой окрашивать дома в теплые тона, в красный и оранжевый — тона не просто теплые, а горящие — согревающие).

 В этой версии смысл имеют не только отдельные цвета, но и сочетания.
В этой версии смысл имеют не только отдельные цвета, но и сочетания.
 По азбуке хиппи зеленый цвет обозначает природу, а сочетание «Зеленый + белый» означает «Green Peace».
По азбуке хиппи зеленый цвет обозначает природу, а сочетание «Зеленый + белый» означает «Green Peace». Как выяснили психологи, фиолетовый цвет — цвет оригинальности, тщеславия и развитой фантазии. Этот цвет — признак экстравагантности и иногда ассоциируется с чем-то искусственным.
Как выяснили психологи, фиолетовый цвет — цвет оригинальности, тщеславия и развитой фантазии. Этот цвет — признак экстравагантности и иногда ассоциируется с чем-то искусственным. Но принятие этих цветов было долгим и противоречивым. Черное знамя впервые подняли в марте 1831 г. взбунтовавшиеся землекопы в Реймсе (Франция), написав на нем: «Труд или смерть!». Позднее в Лионе группа землекопов была за то же самое отправлена на гильотину. А 21 ноября 1831 г. в Лионе войска расстреляли манифестацию уволенных ткачей. В ответ вспыхнуло восстание. Мгновенно были сооружены баррикады, и над ними взвилось черное знамя с девизом: «Жить, работая или умереть сражаясь!». Это было первое в истории массовое восстание рабочего класса. Во всех этих случаях черное знамя служило символом отчаяния и нищеты рабочих, готовых скорее умереть в борьбе за свои права, чем терпеть несправедливость. Кроме того, черный цвет стал связываться с антимонархической борьбой — ведь традиционным цветом монархии считался белый.
Но принятие этих цветов было долгим и противоречивым. Черное знамя впервые подняли в марте 1831 г. взбунтовавшиеся землекопы в Реймсе (Франция), написав на нем: «Труд или смерть!». Позднее в Лионе группа землекопов была за то же самое отправлена на гильотину. А 21 ноября 1831 г. в Лионе войска расстреляли манифестацию уволенных ткачей. В ответ вспыхнуло восстание. Мгновенно были сооружены баррикады, и над ними взвилось черное знамя с девизом: «Жить, работая или умереть сражаясь!». Это было первое в истории массовое восстание рабочего класса. Во всех этих случаях черное знамя служило символом отчаяния и нищеты рабочих, готовых скорее умереть в борьбе за свои права, чем терпеть несправедливость. Кроме того, черный цвет стал связываться с антимонархической борьбой — ведь традиционным цветом монархии считался белый. В 1848 г. на баррикадах Парижа развевались оба знамени.
В 1848 г. на баррикадах Парижа развевались оба знамени. Сандино, у которого его переняли, в свою очередь, многие партизанские группировки в Америке и Африке. Но эти движения уже не имели ничего общего с анархизмом.
Сандино, у которого его переняли, в свою очередь, многие партизанские группировки в Америке и Африке. Но эти движения уже не имели ничего общего с анархизмом. ) предпочитали красные флаги.
) предпочитали красные флаги. Представитель группы «Черное знамя» Гарсия Оливер предложил объединить черное («анархистское») и красное («синдикалистское») знамена в одно. Так и было решено. 1 мая 1931 г. — спустя сто лет после поднятия черного знамени — анархо-синдикалисты вышли на демонстрацию под красно-черным флагом. К середине 30-х гг. он распространился во всех странах, где имелись анархисты, и заменил собой прежнее, красное знамя анархо-синдикалистов. Даже Аргентинская региональная рабочая федерация (ФОРА), традиционно выступавшая под красными знаменами, приняла новый флаг. Анархо-синдикалисты сохранили черное знамя только на Дальнем Востоке, где это было связано с собственными традициями. Красный флаг сохранили синдикалисты из «Индустриальных рабочих мира» (ИРМ), которые с 1970-х-1980-х гг. стали помещать на него эмблему черной кошки — синдикалистского символа нелегальной стачки. Некоторые группы ИРМ имели и черные знамена, поскольку официального флага в ИРМ нет.
Представитель группы «Черное знамя» Гарсия Оливер предложил объединить черное («анархистское») и красное («синдикалистское») знамена в одно. Так и было решено. 1 мая 1931 г. — спустя сто лет после поднятия черного знамени — анархо-синдикалисты вышли на демонстрацию под красно-черным флагом. К середине 30-х гг. он распространился во всех странах, где имелись анархисты, и заменил собой прежнее, красное знамя анархо-синдикалистов. Даже Аргентинская региональная рабочая федерация (ФОРА), традиционно выступавшая под красными знаменами, приняла новый флаг. Анархо-синдикалисты сохранили черное знамя только на Дальнем Востоке, где это было связано с собственными традициями. Красный флаг сохранили синдикалисты из «Индустриальных рабочих мира» (ИРМ), которые с 1970-х-1980-х гг. стали помещать на него эмблему черной кошки — синдикалистского символа нелегальной стачки. Некоторые группы ИРМ имели и черные знамена, поскольку официального флага в ИРМ нет. Т. также претерпела изменения: знамя стало красно-черным, с него исчез девиз, из эмблемы были удалены лишние детали, а изображение рабочего приобрело более четкие стилизованные очертания.
Т. также претерпела изменения: знамя стало красно-черным, с него исчез девиз, из эмблемы были удалены лишние детали, а изображение рабочего приобрело более четкие стилизованные очертания. Его участники считают себя стихийными анархистами. Среди них распространены красное знамя с черной звездой, черное знамя с черепом и костями и красное либо черное знамена с эмблемой движения за захват пустующих домов («сквоттеров») — молнией в виде буквы «N» в круге. Происхождение этого последнего значка не установлено; предполагают, что он появился в 70-е гг. в Нидерландах.
Его участники считают себя стихийными анархистами. Среди них распространены красное знамя с черной звездой, черное знамя с черепом и костями и красное либо черное знамена с эмблемой движения за захват пустующих домов («сквоттеров») — молнией в виде буквы «N» в круге. Происхождение этого последнего значка не установлено; предполагают, что он появился в 70-е гг. в Нидерландах. Этот свет достигает фоторецепторов в наших глазах, называемых палочками и колбочками, которые затем позволяют нам видеть определенный цвет.
Этот свет достигает фоторецепторов в наших глазах, называемых палочками и колбочками, которые затем позволяют нам видеть определенный цвет. 


 jpg
jpg
 Если данного согласия нет – вы обязаны удалить изображение физического лица из рекламного креатива.
Если данного согласия нет – вы обязаны удалить изображение физического лица из рекламного креатива. Таков мой и ваш путь :–)
Таков мой и ваш путь :–)
 Минимальный размер изображения для логотипа – 256 × 256 px. В сниппет может быть загружено изображение с такими параметрами:
Минимальный размер изображения для логотипа – 256 × 256 px. В сниппет может быть загружено изображение с такими параметрами:






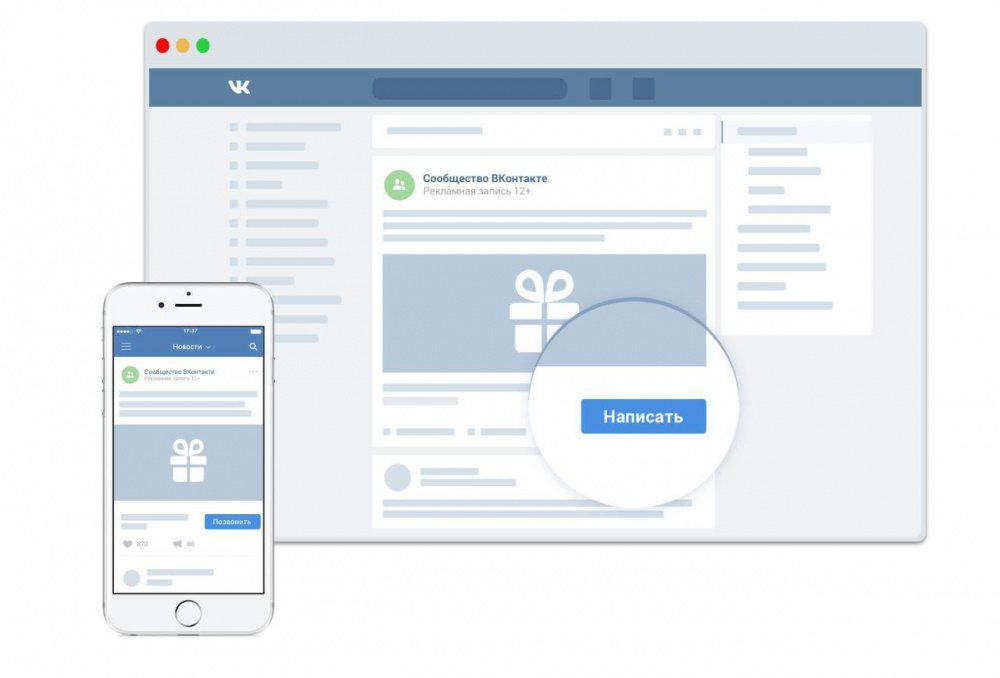
 Также формат активно используют для продвижения различных услуг, т.к. он позволяет в одном объявлении наглядно показать несколько преимуществ, способов применения или закрываемых задач.
Также формат активно используют для продвижения различных услуг, т.к. он позволяет в одном объявлении наглядно показать несколько преимуществ, способов применения или закрываемых задач.








 В первом случае вы сможете повысить узнаваемость, во втором – получить клики и скачивания.
В первом случае вы сможете повысить узнаваемость, во втором – получить клики и скачивания. д.). Перенаправлять пользователя будет при клике на любую область объявления.
д.). Перенаправлять пользователя будет при клике на любую область объявления. до 5 мин., вес до 1 Гб.
до 5 мин., вес до 1 Гб. В одном отчете можно использовать и преобразовывать данные из разных отчетов и социальных сетей. Подробнее о том, как оценивать эффективность таргетированной рекламы с помощью BI-системы рассказываем здесь.
В одном отчете можно использовать и преобразовывать данные из разных отчетов и социальных сетей. Подробнее о том, как оценивать эффективность таргетированной рекламы с помощью BI-системы рассказываем здесь. А по сторонним данным (Mediascope) ВКонтакте занимает лидирующие позиции в России среди социальных сетей по MAU, общему ежедневному времени, фактору липкости (подробнее смотрите в наших материалах). «ВКонтакте» имеет самый высокий показатель популярности среди социальных сетей в России (85% спонтанной осведомленности и 58% популярности).
А по сторонним данным (Mediascope) ВКонтакте занимает лидирующие позиции в России среди социальных сетей по MAU, общему ежедневному времени, фактору липкости (подробнее смотрите в наших материалах). «ВКонтакте» имеет самый высокий показатель популярности среди социальных сетей в России (85% спонтанной осведомленности и 58% популярности). в год против +20% в среднем на российском рынке цифровой рекламы).
в год против +20% в среднем на российском рынке цифровой рекламы).
 Видео ВКонтакте ежедневно набирает 2 млрд просмотров. Ежемесячно видео во ВКонтакте просматривают 75 млн зрителей.
Видео ВКонтакте ежедневно набирает 2 млрд просмотров. Ежемесячно видео во ВКонтакте просматривают 75 млн зрителей. (+35% кв/кв), и впервые в истории сообщества заработали более 15 млн руб. в месяц (+41% к июню).
(+35% кв/кв), и впервые в истории сообщества заработали более 15 млн руб. в месяц (+41% к июню). VK Calls предоставил SDK, который помогает сторонним разработчикам внедрять VK Calls в свои ИТ-проекты.
VK Calls предоставил SDK, который помогает сторонним разработчикам внедрять VK Calls в свои ИТ-проекты. Этот раздел не только помогает людям подарить новую жизнь старым вещам, но и помог 21 тысяче кошек и 13 тысячам собак найти новый дом в этом году.
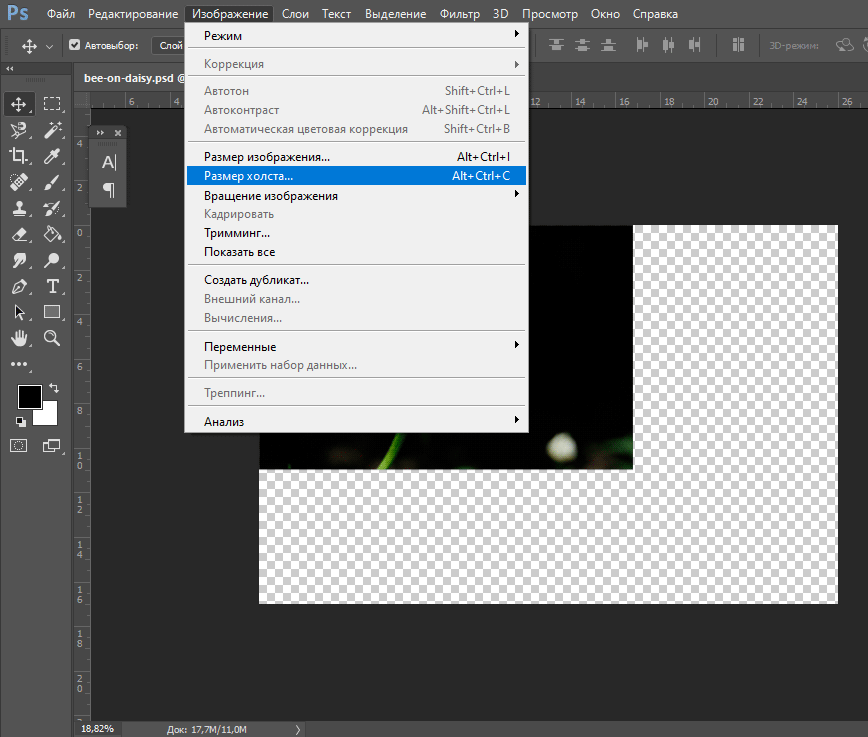
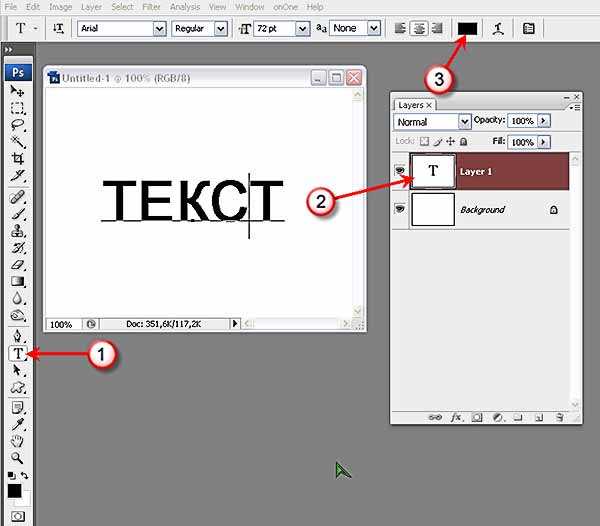
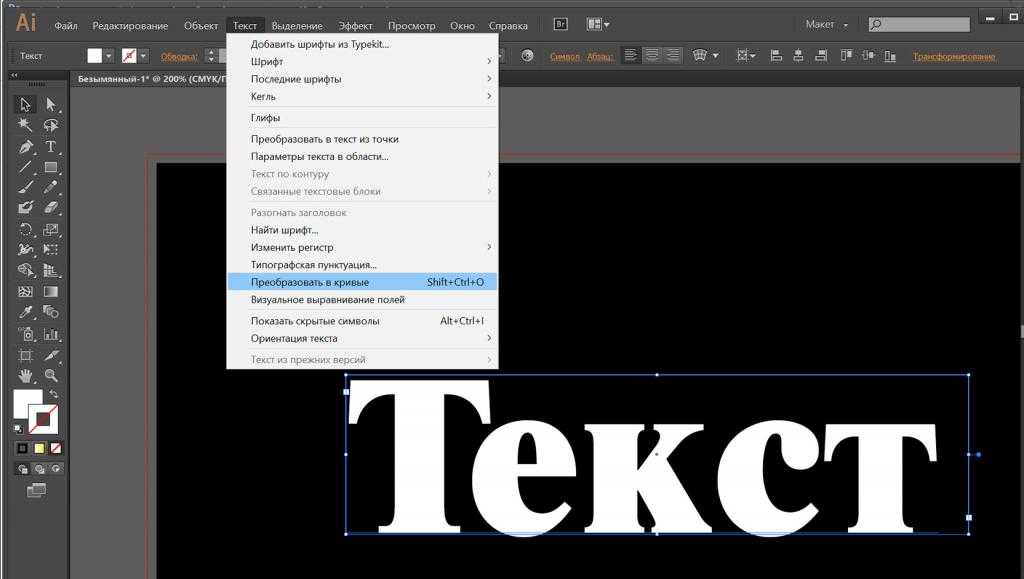
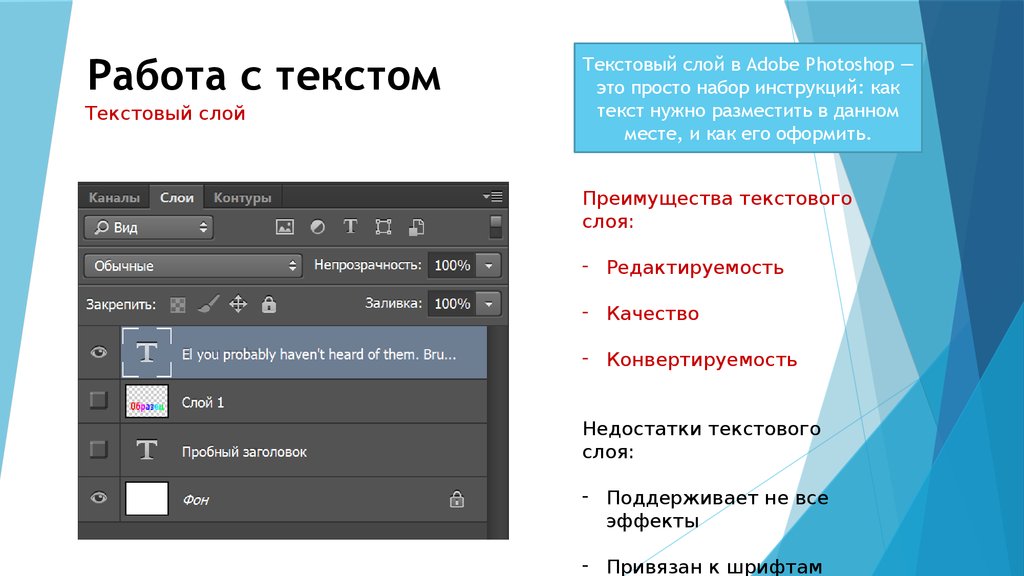
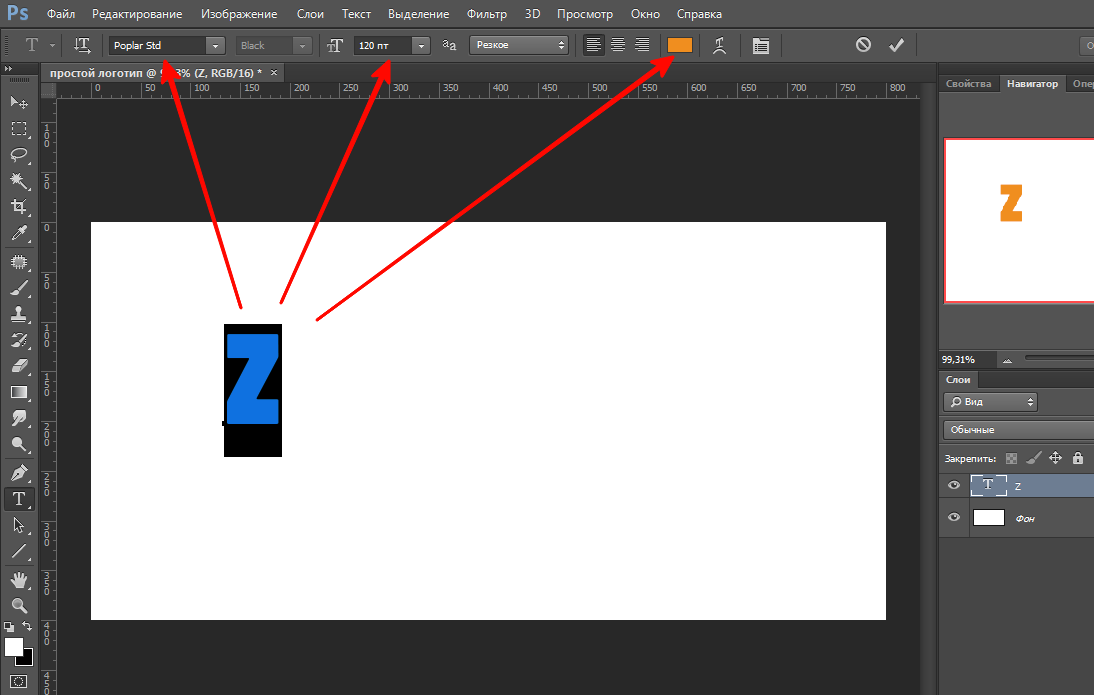
Этот раздел не только помогает людям подарить новую жизнь старым вещам, но и помог 21 тысяче кошек и 13 тысячам собак найти новый дом в этом году. В результате Photoshop позволяет добавлять и редактировать текст с помощью отдельного уникального слоя — слоя «Текст».
В результате Photoshop позволяет добавлять и редактировать текст с помощью отдельного уникального слоя — слоя «Текст».  Этот инструмент позволяет вводить текст слева направо.
Этот инструмент позволяет вводить текст слева направо.


 Когда Photoshop спросит, хотите ли вы отказаться от слоев, выберите «ОК» или «Да».
Когда Photoshop спросит, хотите ли вы отказаться от слоев, выберите «ОК» или «Да».

 Затем вы можете использовать различные инструменты редактирования для изменения текста.
Затем вы можете использовать различные инструменты редактирования для изменения текста.
 Возможно, файл заблокирован или у вас нет необходимых разрешений. Кроме того, возможно, Photoshop несовместим с типом текста, с которым вы работаете. Если у вас возникли проблемы с определенным фрагментом текста, может быть полезно попробовать сохранить файл в другом формате, например в формате PDF или Word, чтобы посмотреть, решит ли это проблему..
Возможно, файл заблокирован или у вас нет необходимых разрешений. Кроме того, возможно, Photoshop несовместим с типом текста, с которым вы работаете. Если у вас возникли проблемы с определенным фрагментом текста, может быть полезно попробовать сохранить файл в другом формате, например в формате PDF или Word, чтобы посмотреть, решит ли это проблему..
 Затем используйте инструмент “Текст” (T), чтобы внести изменения.
Затем используйте инструмент “Текст” (T), чтобы внести изменения. Вы также можете использовать онлайн-редактор, например Google Docs или Microsoft Word.
Вы также можете использовать онлайн-редактор, например Google Docs или Microsoft Word. Это не значит, что вы не можете добавить текст в документ Photoshop — вы можете, — но вы не можете сделать это так же, как в векторном графическом редакторе, таком как Adobe Illustrator.
Это не значит, что вы не можете добавить текст в документ Photoshop — вы можете, — но вы не можете сделать это так же, как в векторном графическом редакторе, таком как Adobe Illustrator.
 Но если ваша цель — создать что-то, содержащее много редактируемого текста, то Photoshop — не подходящее приложение для этой работы.
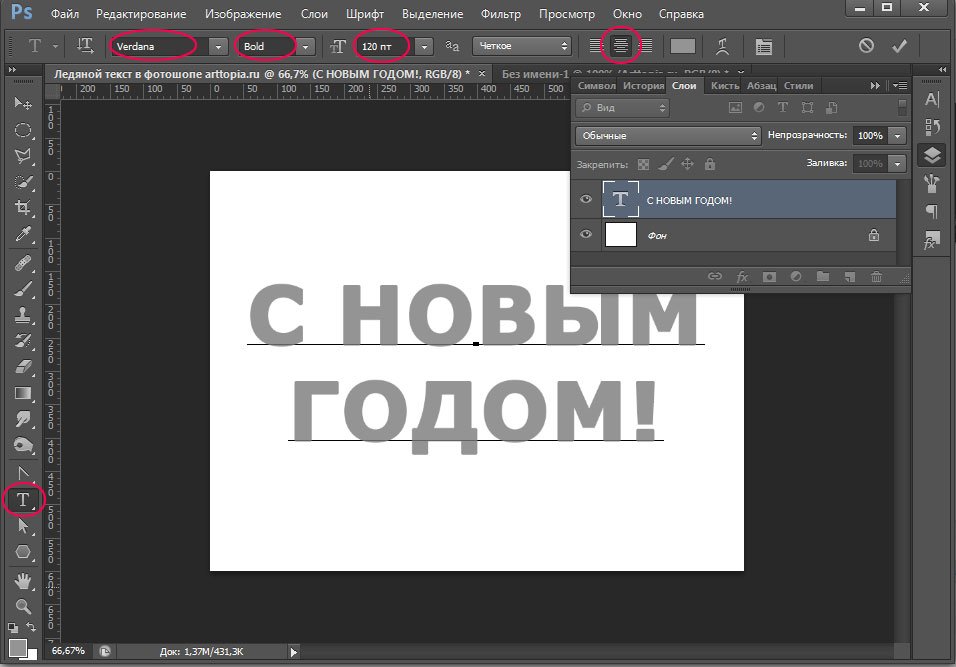
Но если ваша цель — создать что-то, содержащее много редактируемого текста, то Photoshop — не подходящее приложение для этой работы. Нажмите на свой холст, чтобы создать новый текстовый слой, затем начните вводить нужный текст. После завершения нажмите клавишу ESC или галочку на верхней панели, чтобы зафиксировать изменения.
Нажмите на свой холст, чтобы создать новый текстовый слой, затем начните вводить нужный текст. После завершения нажмите клавишу ESC или галочку на верхней панели, чтобы зафиксировать изменения. 
 Я делюсь всеми подробностями в «Point Vs. Раздел «Текст абзаца» этого поста ниже.
Я делюсь всеми подробностями в «Point Vs. Раздел «Текст абзаца» этого поста ниже. Здесь вы найдете варианты изменения шрифта, цвета, размера и выравнивания текста в Photoshop. После завершения нажмите ESC, чтобы сохранить изменения.
Здесь вы найдете варианты изменения шрифта, цвета, размера и выравнивания текста в Photoshop. После завершения нажмите ESC, чтобы сохранить изменения.  Вы также можете удалить любой свой текст, нажав клавишу удаления на клавиатуре, чтобы переходить по буквам. Очень просто!
Вы также можете удалить любой свой текст, нажав клавишу удаления на клавиатуре, чтобы переходить по буквам. Очень просто!
 Если вы не видите эту панель, перейдите в «Окно» > «Персонаж».
Если вы не видите эту панель, перейдите в «Окно» > «Персонаж». Однако вы можете отцентрировать текст или выровнять его по правому краю страницы в зависимости от необходимого вам форматирования. В Photoshop вы можете сделать то же самое с настройками выравнивания текста.
Однако вы можете отцентрировать текст или выровнять его по правому краю страницы в зависимости от необходимого вам форматирования. В Photoshop вы можете сделать то же самое с настройками выравнивания текста.
 Рамка вокруг курсора означает, что при щелчке вы создадите новый текстовый слой.
Рамка вокруг курсора означает, что при щелчке вы создадите новый текстовый слой.
 Наведите указатель мыши за углы поля преобразования и щелкните, чтобы повернуть текст в любом направлении. Чтобы полностью переместить текст, щелкните центр поля преобразования и перетащите текст в новое место.
Наведите указатель мыши за углы поля преобразования и щелкните, чтобы повернуть текст в любом направлении. Чтобы полностью переместить текст, щелкните центр поля преобразования и перетащите текст в новое место.  Чтобы решить эту проблему, щелкните и перетащите текстовый слой над слоем изображения на панели слоев.
Чтобы решить эту проблему, щелкните и перетащите текстовый слой над слоем изображения на панели слоев.
 Это гораздо лучший вариант для создания заголовков или центрирования более коротких слов внутри фигуры, чем первый вариант.
Это гораздо лучший вариант для создания заголовков или центрирования более коротких слов внутри фигуры, чем первый вариант.
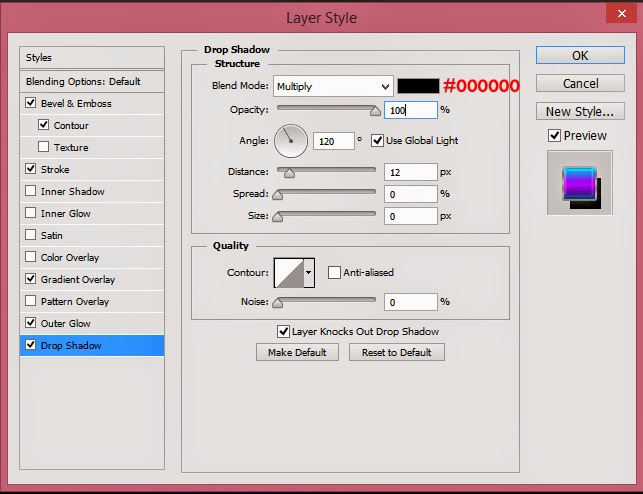
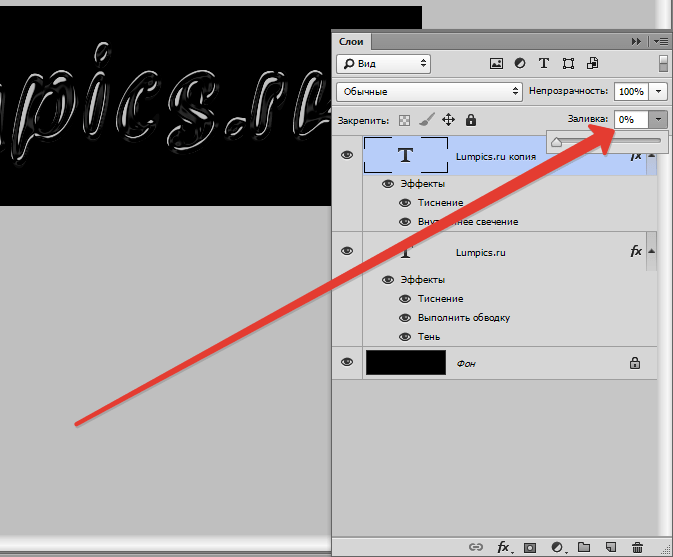
 Здесь вы можете добавить различные индивидуальные образы к любому слою в Photoshop. Поскольку вы хотите обрисовать свой текст, щелкните параметр Stroke на панели стилей слева.
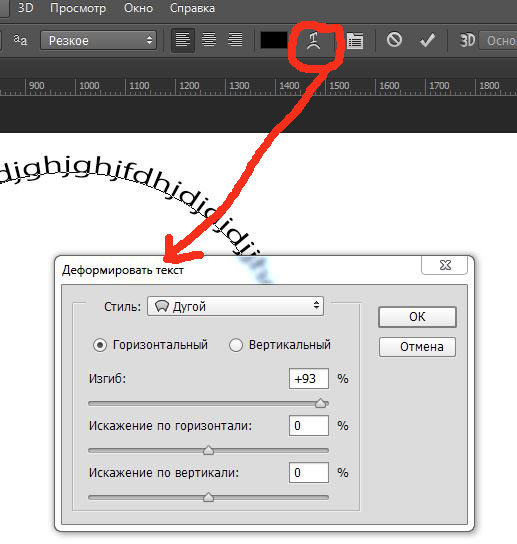
Здесь вы можете добавить различные индивидуальные образы к любому слою в Photoshop. Поскольку вы хотите обрисовать свой текст, щелкните параметр Stroke на панели стилей слева. Щелкните параметр «Деформация текста» на верхней панели и установите стиль «Дуга». Чтобы отрегулировать степень кривой в тексте, отрегулируйте ползунок изгиба по мере необходимости, чтобы уточнить кривую.
Щелкните параметр «Деформация текста» на верхней панели и установите стиль «Дуга». Чтобы отрегулировать степень кривой в тексте, отрегулируйте ползунок изгиба по мере необходимости, чтобы уточнить кривую. 






 Сведения об общих параметрах см. в разделе Параметры инструментов рисования. Ниже перечислены параметры, уникальные для микс-кисти.
Сведения об общих параметрах см. в разделе Параметры инструментов рисования. Ниже перечислены параметры, уникальные для микс-кисти.
 Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.







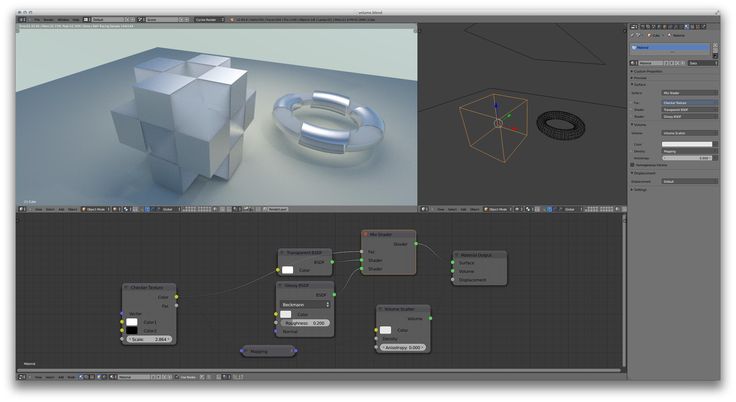
 Я многое умею. Мне удобно добавлять текстуры. Но я просто хочу покрасить куб.
Я многое умею. Мне удобно добавлять текстуры. Но я просто хочу покрасить куб. 
 Это позволит вам продолжать добавление графических форм, рисунков и текста.
Это позволит вам продолжать добавление графических форм, рисунков и текста. Щелкните Очистить выборку , чтобы снять выборку со всех графических элементов.
Щелкните Очистить выборку , чтобы снять выборку со всех графических элементов.


 Если между двумя элементами недостаточно места для размещения всех выбранных элементов, пространство распределения будет расширено, чтобы все элементы поместились без перекрытия.
Если между двумя элементами недостаточно места для размещения всех выбранных элементов, пространство распределения будет расширено, чтобы все элементы поместились без перекрытия. Крайний левый и крайний правый элементы не перемещаются.
Крайний левый и крайний правый элементы не перемещаются. Ширина элементов не меняется.
Ширина элементов не меняется.






 Еще один плюс — векторная картинка масштабируется без искажений. Однако есть существенный минус – векторные изображения схематичны, упрощены и лишены деталей.
Еще один плюс — векторная картинка масштабируется без искажений. Однако есть существенный минус – векторные изображения схематичны, упрощены и лишены деталей.
 Однако, поскольку формат PNG не удаляет пиксели цвета, как формат JPEG, то сохранение фотографий с использованием формата PNG-24 зачастую создает файлы чересчур большого размера, что делает неприемлемым их использование на Web-страницах.
Однако, поскольку формат PNG не удаляет пиксели цвета, как формат JPEG, то сохранение фотографий с использованием формата PNG-24 зачастую создает файлы чересчур большого размера, что делает неприемлемым их использование на Web-страницах. адрес
адрес
 Вы также можете использовать отступы, чтобы показать иерархические отношения.
Вы также можете использовать отступы, чтобы показать иерархические отношения.





 При других обстоятельствах тени считаются помехой.
При других обстоятельствах тени считаются помехой.

 Создан для экранов 4:3, в нем вы найдете 25 различных слайдов.
Создан для экранов 4:3, в нем вы найдете 25 различных слайдов. Геометрические формы на темном фоне делают его ярким и динамичным, но при этом профессиональным.
Геометрические формы на темном фоне делают его ярким и динамичным, но при этом профессиональным. В этой заметке разберём, как создать шаблон презентации для powerpoint. Зачем нужен свой, когда есть готовые, уже в самой программе, да и на сайте Microsoft? Да есть, но посмотрите, несколько презентаций и, вероятно, встретите одинаковое оформление. Я для своих презентаций практически никогда не использую готовые шаблоны, всегда стараюсь сделать что-то своё.
В этой заметке разберём, как создать шаблон презентации для powerpoint. Зачем нужен свой, когда есть готовые, уже в самой программе, да и на сайте Microsoft? Да есть, но посмотрите, несколько презентаций и, вероятно, встретите одинаковое оформление. Я для своих презентаций практически никогда не использую готовые шаблоны, всегда стараюсь сделать что-то своё.
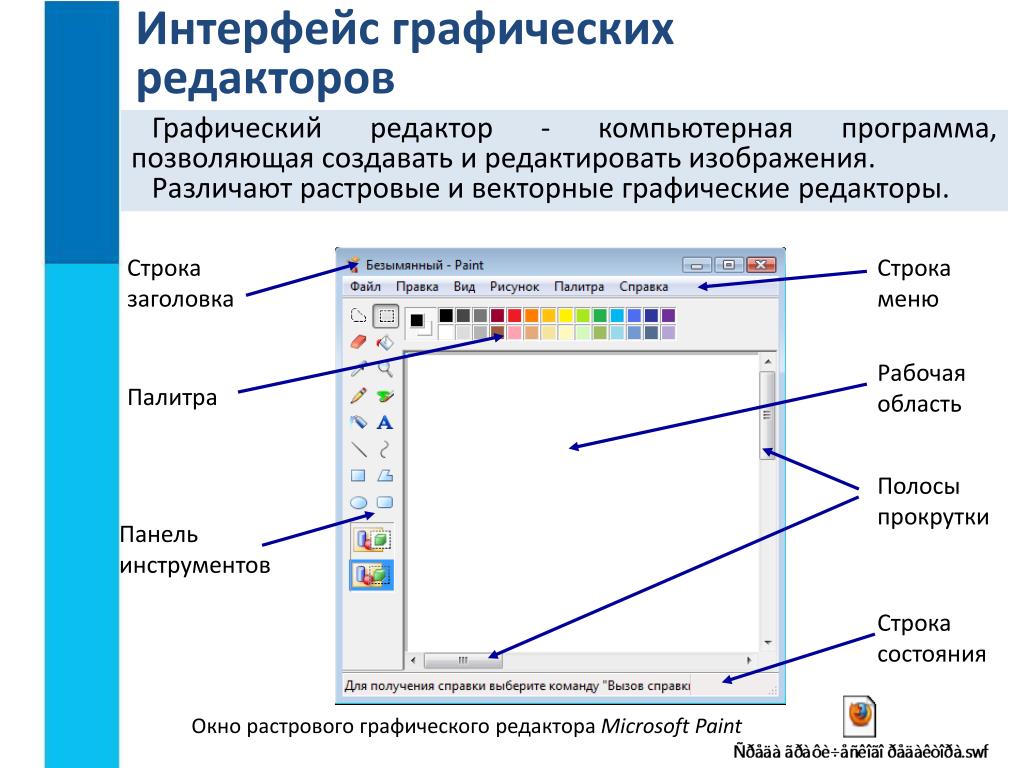
 Белый прямоугольник — это текстовая зона слайда с образцами написания текста в режиме списка на различных уровнях. Каждый уровень текста можно настроить в соответствии вашим запросам (размер, цвет, шрифт).
Белый прямоугольник — это текстовая зона слайда с образцами написания текста в режиме списка на различных уровнях. Каждый уровень текста можно настроить в соответствии вашим запросам (размер, цвет, шрифт). Вот такую дополнительную разметку получил я для своего шаблона.
Вот такую дополнительную разметку получил я для своего шаблона. И теперь, вы без особого труда сможете сделать уникальное оформление для представления своего доклада или реферата. И ваше выступление, оставит яркое впечатление в памяти ваших слушателей. Удачи, друзья!
И теперь, вы без особого труда сможете сделать уникальное оформление для представления своего доклада или реферата. И ваше выступление, оставит яркое впечатление в памяти ваших слушателей. Удачи, друзья!




 ru. Работаю в сфере интернет-маркетинга с 2010 года.
ru. Работаю в сфере интернет-маркетинга с 2010 года. Слева находятся основные элементы, которые можно разместить на шаблоне – например, блок, картинка, логотип, текст и т.д.
Слева находятся основные элементы, которые можно разместить на шаблоне – например, блок, картинка, логотип, текст и т.д. Но учитывайте важный момент – в верхней части экрана смартфона находятся индикаторы (значки сети, заряда и т.д.) и вырез под камеру. Их точное расположение на разных моделях телефонов отличается. Поэтому вообще не располагайте в верхней части обложки важную информацию (номер телефона, ссылки на другие соцсети) – сделайте небольшой отступ в 120-140 пикселей.
Но учитывайте важный момент – в верхней части экрана смартфона находятся индикаторы (значки сети, заряда и т.д.) и вырез под камеру. Их точное расположение на разных моделях телефонов отличается. Поэтому вообще не располагайте в верхней части обложки важную информацию (номер телефона, ссылки на другие соцсети) – сделайте небольшой отступ в 120-140 пикселей. Иначе говоря, вместо статичного изображения на странице сообщества другие пользователи видят слайд-шоу или короткий видеоролик.
Иначе говоря, вместо статичного изображения на странице сообщества другие пользователи видят слайд-шоу или короткий видеоролик. Теперь ваше меню можно легко разместить на сайте или странице в соцсетях
Теперь ваше меню можно легко разместить на сайте или странице в соцсетях Поделитесь своим меню в соцсетях — расскажите всем о себе!
Поделитесь своим меню в соцсетях — расскажите всем о себе!
 д.
д. д.
д.



 Макет концепции меню ресторана
Макет концепции меню ресторана

 Ее
Ее
 В крупноформатный ящичный аппарат были
В крупноформатный ящичный аппарат были


 В ходу были даже универсальные павильонные и дорожные камеры XIX века. Первый массовый советский фотоаппарат «Фотокор-1» исправно нес службу в окопах и блиндажах, им же делали фотографии на партбилет при приеме в партию на передовой.
В ходу были даже универсальные павильонные и дорожные камеры XIX века. Первый массовый советский фотоаппарат «Фотокор-1» исправно нес службу в окопах и блиндажах, им же делали фотографии на партбилет при приеме в партию на передовой. Г. Слюсарев на примере объектива «Сириус»).
Г. Слюсарев на примере объектива «Сириус»).
 И редакции крупных издательств в период Великой Отечественной войны были оснащены преимущественно различными модификациями именно этих аппаратов.
И редакции крупных издательств в период Великой Отечественной войны были оснащены преимущественно различными модификациями именно этих аппаратов. При виде маркировки на фотопленке –Kodak и Agfa – сразу понимаешь, что за эти снимки заплачено не только жизнью самих военкоров, но и жизнью советских подводников и военных летчиков, охранявших и защищавших морские транспортные суда союзников.
При виде маркировки на фотопленке –Kodak и Agfa – сразу понимаешь, что за эти снимки заплачено не только жизнью самих военкоров, но и жизнью советских подводников и военных летчиков, охранявших и защищавших морские транспортные суда союзников. Сложность в применении сменной оптики, увеличение погрешности фокусировки при использовании длиннофокусной и светосильной оптики – все это заставляло настраивать каждую отдельную камеру под свой фотообъектив и применять только для одного вида съемки.
Сложность в применении сменной оптики, увеличение погрешности фокусировки при использовании длиннофокусной и светосильной оптики – все это заставляло настраивать каждую отдельную камеру под свой фотообъектив и применять только для одного вида съемки.
 Его можно настроить с нашей дополнительной NIR-подсветкой дальнего действия ZLID™, высокоточным дальномером LRF, гироскопической стабилизацией и многим другим.
Его можно настроить с нашей дополнительной NIR-подсветкой дальнего действия ZLID™, высокоточным дальномером LRF, гироскопической стабилизацией и многим другим. Эти снимки были сделаны теплым летним днем в Ванкувере при достаточной влажности воздуха.
Эти снимки были сделаны теплым летним днем в Ванкувере при достаточной влажности воздуха. Оптика Infiniti с зумом изготовлена из высококачественного японского флюоритового стекла ELD с низкой дисперсией и имеет встроенный быстрый автофокус.
Оптика Infiniti с зумом изготовлена из высококачественного японского флюоритового стекла ELD с низкой дисперсией и имеет встроенный быстрый автофокус. Сенсор обеспечивает наилучший баланс между светочувствительностью и максимальным масштабированием, а также возможность просмотра как в видимом, так и в ближнем ИК-диапазоне, что делает его настоящей дневной/ночной камерой.0005
Сенсор обеспечивает наилучший баланс между светочувствительностью и максимальным масштабированием, а также возможность просмотра как в видимом, так и в ближнем ИК-диапазоне, что делает его настоящей дневной/ночной камерой.0005 опознание в полной темноте.
опознание в полной темноте.








 В нем используются разъемы военного образца для подачи питания, видео и связи по одному кабелю, что повышает надежность и сокращает время, необходимое для установки системы. Устройство панорамирования/наклона протестировано по стандарту MIL‑STD‑810F/G и имеет степень защиты не ниже IP66/67, что делает его водонепроницаемым и пыленепроницаемым. Он способен выдерживать температуры от –50°C до +65°C и имеет прочное антикоррозийное покрытие для эксплуатации в самых суровых климатических условиях.
В нем используются разъемы военного образца для подачи питания, видео и связи по одному кабелю, что повышает надежность и сокращает время, необходимое для установки системы. Устройство панорамирования/наклона протестировано по стандарту MIL‑STD‑810F/G и имеет степень защиты не ниже IP66/67, что делает его водонепроницаемым и пыленепроницаемым. Он способен выдерживать температуры от –50°C до +65°C и имеет прочное антикоррозийное покрытие для эксплуатации в самых суровых климатических условиях. Этот API действует как единая точка контакта для клиентского программного обеспечения и служб для доступа к датчикам и устройствам в системе. Цель состоит в том, чтобы обеспечить согласованное, логичное и надежное подключение к нашему веб-серверу (серверам), которое предоставляет возможности глубокой интеграции и упрощает взаимодействие с нашей многогранной архитектурой.
Этот API действует как единая точка контакта для клиентского программного обеспечения и служб для доступа к датчикам и устройствам в системе. Цель состоит в том, чтобы обеспечить согласованное, логичное и надежное подключение к нашему веб-серверу (серверам), которое предоставляет возможности глубокой интеграции и упрощает взаимодействие с нашей многогранной архитектурой. Свяжитесь с нами сегодня, чтобы узнать, что мы можем сделать для вас.
Свяжитесь с нами сегодня, чтобы узнать, что мы можем сделать для вас. Эта полезная нагрузка с несколькими датчиками позволяет Viper обеспечивать изображение с высоким разрешением практически в любых условиях, от сильного тумана до полной темноты.
Эта полезная нагрузка с несколькими датчиками позволяет Viper обеспечивать изображение с высоким разрешением практически в любых условиях, от сильного тумана до полной темноты.
 Зум-оптика Infiniti изготовлена из высококачественного японского флюоритового стекла ELD с низкой дисперсией и оснащена встроенной быстрой автоматической фокусировкой. Сенсор обеспечивает наилучший баланс между светочувствительностью и максимальным масштабированием, а также возможность просмотра как в видимом, так и в ближнем ИК-диапазоне, что делает его настоящей дневной/ночной камерой.0005
Зум-оптика Infiniti изготовлена из высококачественного японского флюоритового стекла ELD с низкой дисперсией и оснащена встроенной быстрой автоматической фокусировкой. Сенсор обеспечивает наилучший баланс между светочувствительностью и максимальным масштабированием, а также возможность просмотра как в видимом, так и в ближнем ИК-диапазоне, что делает его настоящей дневной/ночной камерой.0005 флюоритовое стекло ELD с низкой дисперсией и встроенный быстрый автофокус.
флюоритовое стекло ELD с низкой дисперсией и встроенный быстрый автофокус. в полной темноте.
в полной темноте.






 Вся система предназначена для самых требовательных мобильных приложений. Он протестирован и сертифицирован по стандарту MIL‑STD‑810F/G, а также имеет степень защиты не ниже IP66, что делает его водонепроницаемым и пыленепроницаемым. Внутренний нагреватель/вентилятор позволяет ему работать в условиях от –40°C до +60°C, а поворотно-наклонное устройство и корпус имеют прочное антикоррозийное покрытие для продолжительной работы в самых суровых и суровых климатических условиях.
Вся система предназначена для самых требовательных мобильных приложений. Он протестирован и сертифицирован по стандарту MIL‑STD‑810F/G, а также имеет степень защиты не ниже IP66, что делает его водонепроницаемым и пыленепроницаемым. Внутренний нагреватель/вентилятор позволяет ему работать в условиях от –40°C до +60°C, а поворотно-наклонное устройство и корпус имеют прочное антикоррозийное покрытие для продолжительной работы в самых суровых и суровых климатических условиях.

 49)
49) Теперь вы создадите «кусочки» лестницы, сложив каждый третий ряд граней следующим образом:
Теперь вы создадите «кусочки» лестницы, сложив каждый третий ряд граней следующим образом: Это имеет несколько последствий. Но давайте сначала повторно импортируем запеченный скульпт, чтобы увидеть эффект:
Это имеет несколько последствий. Но давайте сначала повторно импортируем запеченный скульпт, чтобы увидеть эффект: Таким образом, эти вершины вдоль вертикальной линии съедаются первыми. И то, как устроен объект на данный момент, это первое потребление вершин не повредит, потому что мы все равно не можем увидеть крошечную строку в SL. Конечно, мы могли бы начать со скульптуры такого размера. Но это заставило бы нас иметь дело с гораздо большим количеством вершин на шаге 1…9.0022
Таким образом, эти вершины вдоль вертикальной линии съедаются первыми. И то, как устроен объект на данный момент, это первое потребление вершин не повредит, потому что мы все равно не можем увидеть крошечную строку в SL. Конечно, мы могли бы начать со скульптуры такого размера. Но это заставило бы нас иметь дело с гораздо большим количеством вершин на шаге 1…9.0022

 Однако остальное не меняется, и каждый перерыв для отдыха от начала до конца будет составлять всего 10 секунд, так что будьте готовы устать. У нас есть в общей сложности 6 упражнений, которые мы будем повторять в каждом раунде этой программы, поэтому к четвертому раунду используемые мышцы должны быть красивыми и уставшими. Я включил более сложные и более легкие версии каждого упражнения, но только из-за характера Лестничный интервал Если вы выберете версию упражнения, которая сложна для вас, то к концу этой программы вы можете обнаружить, что вам нужно делать перерывы или переходить на более легкую версию в течение последних нескольких секунд этого последнего раунда или двух. Не чувствуйте себя побежденными, потому что это именно тот результат, который мы ищем. Вы хотите бросить себе вызов, поэтому, если вы легко справитесь с этим, вам нужно выбрать более сложную версию упражнений, усерднее работать с каждым повторением или проверять эту форму. Запыхавшись и нуждаясь в коротких перерывах в конце, это цель, но если вы начинаете видеть трассеры в своем зрении, у вас болит голова или вы начинаете чувствовать тошноту, значит, вы слишком сильно давите и должны немного снизить интенсивность.
Однако остальное не меняется, и каждый перерыв для отдыха от начала до конца будет составлять всего 10 секунд, так что будьте готовы устать. У нас есть в общей сложности 6 упражнений, которые мы будем повторять в каждом раунде этой программы, поэтому к четвертому раунду используемые мышцы должны быть красивыми и уставшими. Я включил более сложные и более легкие версии каждого упражнения, но только из-за характера Лестничный интервал Если вы выберете версию упражнения, которая сложна для вас, то к концу этой программы вы можете обнаружить, что вам нужно делать перерывы или переходить на более легкую версию в течение последних нескольких секунд этого последнего раунда или двух. Не чувствуйте себя побежденными, потому что это именно тот результат, который мы ищем. Вы хотите бросить себе вызов, поэтому, если вы легко справитесь с этим, вам нужно выбрать более сложную версию упражнений, усерднее работать с каждым повторением или проверять эту форму. Запыхавшись и нуждаясь в коротких перерывах в конце, это цель, но если вы начинаете видеть трассеры в своем зрении, у вас болит голова или вы начинаете чувствовать тошноту, значит, вы слишком сильно давите и должны немного снизить интенсивность.