50 сайтов с бесплатными иконками
-
Дизайн - 3 мин на чтение
-
71355
Ребята из проекта Canva знают о сайтах с бесплатными иконками буквально все — составили список из 50 наиболее популярных и интересных.
Теперь есть из чего выбрать!
- 1001 Free Downloads. Плоские иконки.
- AlienValley. Наборы иконок в обмен на email.
- All-Free Download. Векторы, PNG, PSD. Бесплатно.
- Behance. Дизайнерские иконки. Придется пофантазировать в плане поиска.
- Best PSD Freebies. Бесплатные иконки в PSD.
- Blugraphic. PSD, PNG и векторные иконки. Поиск по тегам. Еженедельная подборка бесплатных иконок.
- Captain Icon. Форматы: EPS, PSD, PNG, SVG и иконочный шрифт.
 Можно кастомизировать цвет и размер.
Можно кастомизировать цвет и размер. - CSS Author. Еженедельные подборки бесплатных иконок.
- Creative Tail. Иконки, которых больше нигде нет.
- Dafont. 50 иконочных шрифтов. Проверяйте правила использования.
- DevianArt. 200 000 иконок. Некоторые художники предпочитают делиться только с участниками DevianArt.
- DesignBurger. Наборы иконок от Behance, Freepik и других.
- Dreamstale. Бесплатные и иконки премиум-класса. Требуется ссылка на автора.
- Duckfiles. Иконки для персонального и коммерческого использования. В свободном доступе.
- Dribbble. Иконки для личного и коммерческого использования. Кстати, здесь мы берем иллюстрации для рассылки.
- Dryicons. 5 000 иконок, 77 наборов.
- Ego Icons. 1500 премиальных иконок и 100 бесплатных векторов. Посетите и дочерние сайты.
- Entypo. Иконки 20×20 в SVG. Требуется атрибуция.
- Endless Icons. PNG и SVG.
- Flat Icon. Форматы: SVG, EPS, PSD or PNG. Иконки можно скачать в виде шрифта.
 Обратная ссылка обязательна.
Обратная ссылка обязательна. - Free Goodie For Designers. PSD, SVG и векторные иконки.
- Freebiesbug. Бесплатные PSD.
- Freepik. Форматы: PNG, EPS, SVG. Требуется указание автора.
- Fontello. Иконки в SVG. Выделите, чтобы скачать в виде шрифта
- Fribly. Наборы иконок от разных дизайнеров.
- Fusionplate. Еженедельные обзоры бесплатных наборов.
- Glyphicons. PNG. Минимализм, монохром.
- Good Stuff No Nonsense. Нарисованы от руки. Не требуется обратная ссылка.
- GraphicBurger. Если ищете милые иконки, вам сюда. Прямая загрузка, несколько форматов и размеров.
- GraphicsFuel. Бесплатные иконки.
- GraphicsBay. Роялти фри. Создатели обещают, что иконки уникальны.
- Gravual. Две коллекции: кухонная утварь и улица. Для коммерческого использования свяжитесь с правообладателем.
- IcoJam. Иконки от дизайнеров Icojam.
- Iconfinder. 554 437 бесплатных и небесплатных иконок. Для скачивания доступно несколько форматов и размеров.

- Iconmelon. Любопытная инструкция по применению. И иконки, конечно.
- Iconmonstr. Доступно несколько размеров. Бесплатно, без ссылок на автора.
- Iconic. Бесплатный набор из 223 иконок в SVG, растре и шрифтовом форматах.
- IcoMoon App. Более 4000 векторных иконок. SVN, PNG, PDF и шрифт.
- IconArchive. 590 918 иконок в 2 443 наборах.
- Icon Shock. Иконки собраны по категория. Чтобы использовать в коммерческом проекте, внесите разовый платеж.
- MrIcons. Более 100 000 иконок от веб-интерфейса до соцсетей.
- NounProject. Бесплатные иконки взамен на ссылку на автора. Чтобы снять ограничение, подключите тариф.
- Oxygenna. Наборы иконок в PNG, PSD и AI.
- Pixelsmarket. Иконки с известных и не очень сайтов.
- PixsHub. Собирает иконки по сети.
- Pixeden. Иконки в PNG. Разрешение: от 16×16 до 512×512.
- Smashing Magazine. Форматы: AI, PSD, SVG, PNG, CSH and Sketch. Большинство наборов не требуют обратной ссылки.

- Squid Ink. 2 000 векторных иконок в 17 категориях.
- Vecteezy. 60 страниц векторных иконок.
- Web Design Freebies. Сборник иконок с разных сайтов. Можно сразу посмотреть весь набор.
- #дизайн
- #иконки
- #набор
- #подборка
-
-
1 -
Читайте далее
Статьи по теме
50 лучших сайтов с красивыми бесплатными иконками
Если вы ищите качественные иконки для веб-графики, то пришли в нужное место. Мы расскажем вам о 50 лучших сайтах с бесплатными и красивыми значками для веб-дизайна, веб-приложений, инфографики и для рабочего стола.
Мы расскажем вам о 50 лучших сайтах с бесплатными и красивыми значками для веб-дизайна, веб-приложений, инфографики и для рабочего стола.
Иконки, которые вы найдёте на этих ресурсах, можно также использовать, чтобы проиллюстрировать информацию в слайд-шоу, украсить визитные карточки, меню, флаеры и прочее.
Мы написали, что иконки на этих сайтах бесплатные, но всё же обращайте внимание на условия скачивания, так как они могут измениться в любой момент.
01. Smashing Magazine
Smashing Magazine – один из лучших ресурсов для поиска высококачественных, эксклюзивных значков в различных форматах, в том числе SVG, PSD, PNG . Большинство комплектов не требуют обратной ссылки.
02. Freepik
Freepik – огромный ресурс, где вы найдёте гораздо больше, чем просто иконки. Ресурс бесплатный, но требуется указание авторства.
03. Gravual
Если вам нужна иконка для личного проекта, поищите на Gravual. Этот сайт предлагает две коллекции значков, идеально подходящих для минималистов: «кухонная утварь» и «на свежем воздухе».![]() Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
04. Flat Icon
Flat Icon предлагает самую обширную базу бесплатных векторных иконок. Этот ресурс создали те же люди, что Freepik. Уникальность Flat Icon в том, что можно конвертировать иконки в загружаемый шрифт. Выбирать их и сохранять в библиотеке очень просто. Указание источника обязательно.
05. Behance
Если вы ищете дизайнерские иконки от профессионалов, вам определённо стоит заглянуть на Behance. Здесь вас ждёт непревзойдённое качество и разнообразие, но поиск по ресурсу, как и по некоторым другим сайтам из этого списка, не самый удобный. Зато качество на высоте.
06. Web Design Freebies
Этот сайт забит бесплатными наборами иконок со всех уголков Интернета. На Web Design Freebies легко можно просмотреть сразу все коллекции.
07. Captain Icon
Красивые векторные значки на Captain Icon доступны в форматах: EPS, PSD, PNG, SVG и иконочный шрифт.![]() Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
08. Good Stuff No Nonsense
Как следует из названия, на Good Stuff No Nonsense вас ждут лишь качественные иконки и ничего лишнего. Значки нарисованы от руки, бесплатны и не требуют обратной ссылки.
09. DeviantArt
DeviantArt – яркое сообщество художников с почти 200 000 бесплатных иконок, доступных для скачивания на разных условиях. Обратите внимание, что некоторые авторы делятся только с членами сообщества DeviantArt.
10. Dribbble
Dribbble – дизайнерская площадка с большим количеством хорошо продуманных наборов иконок для личного и коммерческого использования. Не все участники корректно добавляют теги к своим значкам, поэтому потребуется некоторое время, чтобы найти идеальную картинку.
11. Best PSD Freebies
Best PSD Freebies предлагает бесплатно скачать наборы PSD иконок из всей сети непосредственно с их сайта.
12. Iconfinder
На Iconfinder лёгкий поиск иконок. Вы получаете доступ к полумиллиону бесплатных и платных значков. Файлы для загрузки доступны в нескольких размерах и форматах.
13. GraphicBurger
GraphicBurger – сайт для всех, кто ищет супер милые иконки. В этом месте можно напрямую скачать понравившийся значок в нескольких форматах и размерах.
14. Designbeep
Чтобы не искать графику по нескольким сайтам, зайдите Designbeep. Здесь вы найдёте наборы иконок с разных ресурсов от Freepik до Behance.
15. PixsHub
Pixshub – аккуратно организованный ресурс, на котором собраны иконки со всей сети. Примите к сведению, что требования к указанию авторства различаются.
16. Oxygenna
На Oxygenna вы найдёте уникальные наборы иконок в PNG, PSD и в AI форматах.
17. Dafont
Здесь более 50 простых в использовании иконочных шрифтов. Проверяйте правила использования.
18. Free Goodies for Designers
Free Goodies for Designers – отлично устроенный ресурс, который предлагает наборы PSD, SVG и векторных иконок для всех пользователей.
19. Freebiesbug
Freebiesbug – выбор новейших бесплатных графических элементов на разнообразную тематику.
20. Vecteezy
На Vecteezy в вашем распоряжении почти 60 страниц векторных иконок, наверняка, найдётся идеальный вариант для вашего проекта.
21. Iconmelon
Iconmelon – красиво оформленный ресурс с понятной навигацией, идеально подходит для добавления иконок непосредственно на ваш сайт. Ознакомьтесь с инструкцией.
22. PixelsMarket
На PixelsMarket вы найдете иконки со всей сети с известных и не очень сайтов.
23. GraphicsFuel
GraphicsFuel предлагает множество красочных коллекций со всего Интернета.
24. Fribly
Fribly обновляется почти ежедневно, здесь представлены бесплатные наборы иконок от нескольких дизайнеров.
25. Icojam
Очень симпатичные иконки от команды дизайнеров Icojam.
26. Blugraphic
Blugraphic – варианты PSD, PNG и векторных иконок. Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
27. Icon Shock
Icon Shock – это тысячи бесплатных иконок для личного использования. Чтобы применить картинку в коммерческом проекте, нужно внести разовый платёж.
28. CSS Author
CSS Author предлагает еженедельные подборки лучших бесплатных иконок в сети.
29. Creative Tail
Хотите свежих иконок? На Creative Tail есть наборы, которых больше нигде не найти.
30. All-Free-Download
All-Free-Download предлагает лёгкий поиск и прямые загрузки PSD, PNG и векторов.
31. Ego Icons
Ego Icons предлагает более 1500 премиальных иконок и 100 бесплатных векторных значков. Посетите также дочерние сайты, кликнув по кнопкам верхней навигационной панели.
32. AlienValley
На AlienValley представлен широкий ассортимент иконок высокого качества в обмен на ваш адрес электронной почты.![]()
33. Dreamstale
Dreamstale снабдит вас отличными бесплатными иконками премиум класса при условии указания авторства.
34. DuckFiles
DuckFiles предлагает свободный доступ к наборам иконок для личного и коммерческого использования.
35. 1001 Free Downloads
1001 Free Downloads специализируется на плоских иконках, представленных множеством прекрасных и причудливых вариантов.
36. GraphicsBay
GraphicsBay – отлично организованный сайт с красивыми иконками, удобным поиском и прямой загрузкой.
37. Pixeden
На Pixeden можно искать иконки в нескольких размерах. Здесь широкий выбор от 16х16 до 512х512 в формате PNG.
38. NounProject
NounProject – это удобный поиск, лёгкая загрузка и высокое качество иконок. Ссылка на автора обязательна. Членство с ежемесячным взносом снимает ограничения на скачивание.
39. Iconmonstr
Iconmonstr предлагает иконки в нескольких размерах без указания авторства.
40. Fusionplate
На Fusionplate проводят еженедельные обзоры свежих бесплатных иконок.
41. Dryicons
На Dryicons вы найдёте более 5000 красивых иконок в различных форматах и размерах. Для коммерческого использования предлагают оплатить стандартную или расширенную лицензию.
42. Glyphicons
Ресурс Glyphicons для всех, кто ищет минималистские монохромные иконки в формате PNG.
43. MrIcons
MrIcons предлагает большой каталог из более ста тысяч иконок от веб-интерфейса до соцсетей.
44. Entypo
Entypo предлагает свыше 400 пиктограмм, которые могут быть полезны для графического дизайна. Иконки бесплатны для личного и коммерческого использования при указании авторства.
45. Endless Icons
На Endless Icons полно простых и элегантных значков доступных для скачивания в формате PNG и SVG.
46. Iconic
Iconic предлагает более 200 иконок в SVG, растровом и шрифтовом форматах.![]()
47. IcoMoon App
IcoMoon App – прекрасная и простая в использовании библиотека, в которой насчитывается более 4000 специально разработанных векторных иконок.
48. Fontello
Fontello – это очень удобно. Просто выберите и выделите значок, который хотите загрузить в виде шрифта. Проверьте условия использования, так как для некоторых необходимо указать авторство.
49. IconArchive
IconArchive предлагает молниеносный поиск нужной картинки среди 2443 наборов, насчитывающих 590 918 иконок, многие из которых являются общественным достоянием.
50. Squid Ink
На Squid Ink вы найдёте две тысячи ярких, креативных, масштабируемых векторных иконок. Бесплатный доступ к 50-ти картинкам для использования в личных и коммерческих проектах.
По материалам canva.com
Телеграм
30 лучших веб-сайтов для загрузки бесплатных иконок и руководство по использованию 2023
Воображение безгранично, как и возможности, которые мы предлагаем.![]() Вы ищете сайты для загрузки бесплатных иконок? Планируете ли вы загружать значки для личного или коммерческого использования, больше не беспокойтесь, мы обеспечим вас всем!
Вы ищете сайты для загрузки бесплатных иконок? Планируете ли вы загружать значки для личного или коммерческого использования, больше не беспокойтесь, мы обеспечим вас всем!
Эта статья предназначена для дизайнеров, которым необходимо использовать различные значки, чтобы украсить макет собственной веб-страницы, дизайн интерфейса и просто улучшить взаимодействие с пользователем. Посетите все 30 веб-сайтов для бесплатной загрузки значков и инструкций по использованию!
В этой статье вы можете:
- Найти элементы оформления интерфейса приложения на Android или iOS
- Найдите разные дизайнерские значки для разных тем
- Поиск различных сообществ или функциональных кнопок
- Разрешить значки для использования в бизнесе (с учетом деталей каждого значка, пожалуйста, дважды проверьте его перед загрузкой!)
- Использовать иконки в личных проектах
Приложение Eagle — упорядочивание значков и изображений с помощью цветов
Прежде чем искать дополнительные бесплатные значки, ознакомьтесь с приложением Eagle! Eagle App – это приложение для дизайнеров, которые работают с любыми видами цифровых материалов. Оно позволяет вам пакетно сохранять значки и изображения в Интернете простым щелчком мыши, а затем упорядочивать и просматривать их, используя фильтры, категории и даже цвета!
Оно позволяет вам пакетно сохранять значки и изображения в Интернете простым щелчком мыши, а затем упорядочивать и просматривать их, используя фильтры, категории и даже цвета!
Он поддерживает более 81 формата, включая значки, изображения, 3D-объекты, видео, шрифты, файлы RAW и многое другое! Eagle имеет много отличных пользовательских интерфейсов, особенно полезных для дизайнеров, чтобы хранить и захватывать ресурсы, а также переносить их в Figma, Photoshop, Illustrator или другое программное обеспечение для графического дизайна с помощью быстрого щелчка и перетаскивания.
Веб-сайт: en.eagle.cool
1. ICONFINDER
ICONFINDER – это система поиска иконок с простым дизайном интерфейса, хорошо известная среди дизайнеров. Вы можете найти большое количество высококачественных материалов для значков с цветами, когда вы вводите ключевые слова!
Инструкции по использованию:
ICONFINDER содержит платные и бесплатные иконки.![]() Если вы хотите найти ICON, который можно бесплатно использовать в коммерческих целях, не забудьте отметить «Бесплатно» в левой части результатов поиска.
Если вы хотите найти ICON, который можно бесплатно использовать в коммерческих целях, не забудьте отметить «Бесплатно» в левой части результатов поиска.
Веб-сайт: https://www.iconfinder.com/
2. flaticon
Flaticon является дочерним веб-сайтом FreePik. Самая большая особенность этой поисковой системы заключается в том, что она находит только «бесплатные и имеющиеся в продаже» значки. Как это здорово!
Кроме того, найденные значки ICON включают в себя файлы векторной графики и файлы общей графики, которые могут использоваться дизайнерами для работы по мере загрузки.
Инструкции по использованию:
Необходимо указать авторство продукта для бесплатного использования, даже если он предназначен для личного использования. Для коммерческого использования необходимо приобрести лицензию.
Веб-сайт: https://www.flaticon.com/
3. НАЙТИ ЗНАЧКИ
FindIcons. com — поисковая система, помогающая найти бесплатные значки. Говорят, что у них самая большая в мире база данных бесплатных иконок с возможностью поиска, а также система фильтрации поиска и сопоставления результатов, облегчающая вашу дизайнерскую задачу.
com — поисковая система, помогающая найти бесплатные значки. Говорят, что у них самая большая в мире база данных бесплатных иконок с возможностью поиска, а также система фильтрации поиска и сопоставления результатов, облегчающая вашу дизайнерскую задачу.
Поисковая система выглядит немного старинной и традиционной, но я считаю, что должны быть некоторые дизайнеры, которым нужен этот стиль дизайна иконок.
Инструкции по использованию:
Использование каждой лицензии указано на каждом значке, проверьте использование перед загрузкой.
Веб-сайт: https://findicons.com/
4. IconArchive
IconArchive также является поисковой системой для большого количества материалов, и он содержит не только кнопки интерфейса, но и больше значков стилей текстур. также имеет множество комических шаблонов на различные темы.
Особенность IconArchive в том, что он поддерживает голосование за и против для улучшения результатов поиска и сортировки результатов по цвету. Вы можете легко собирать, упорядочивать и делиться своими любимыми значками здесь.
Вы можете легко собирать, упорядочивать и делиться своими любимыми значками здесь.
Инструкции по использованию:
выберите «без рекламы» слева, чтобы найти материалы для значков, которые можно использовать для бесплатного коммерческого использования.
Веб-сайт: https://iconarchive.com/
5. GraphicBurger
GraphicBurger — это веб-сайт с высококачественными дизайнерскими ресурсами, которые бесплатно предлагаются сообществу. Здесь вы даже можете найти эксклюзивные файлы PSD для изменения каждой иконки. Если вы ищете симпатичные иконки, не пропустите GraphicBurger!
Инструкции по использованию:
- Все ресурсы, доступные для загрузки на GraphicBurger, включая, помимо прочего, макеты логотипов, макеты продуктов, текстовые эффекты, значки, пользовательские интерфейсы, иллюстрации, фоновые изображения, являются бесплатными для использования в личных и коммерческие проекты.

- Указание авторства или ссылка на этот сайт не требуются, однако любое упоминание будет высоко оценено.
Веб-сайт: https://graphicburger.com/
6. Premium Pixel
Premium Pixel — это бесплатные значки, отобранные экспертами. Вы можете искать различные высококачественные бесплатные материалы. Он также содержит большое количество пакетов значков интерфейса только для чайников, если вы не знаете, как выбрать, не так ли продуманно!
Инструкции по использованию:
Все ресурсы предлагаются бесплатно с очень небольшими ограничениями.
Веб-сайт: https://www.premiumpixels.com/
7. Freebiesbug
Коллекция бесплатных иконок в формате PSD, созданных и выпущенных талантливыми дизайнерами. Как следует из названия веб-сайта, он предоставляет большое количество бесплатных материалов для Photoshop.
Инструкции по использованию:
Вы можете использовать значки в личных проектах. Тем не менее, для коммерческих проектов проверьте, прежде чем использовать его, поскольку требования каждого автора различны.
Тем не менее, для коммерческих проектов проверьте, прежде чем использовать его, поскольку требования каждого автора различны.
Веб-сайт: https://freebiesbug.com/psd-freebies/icons/
8. Приложение IcoMoon
IcoMoon стремится создать и предоставить лучший инструмент для иконографии и управления иконками для перфекционистов. Все иконки разработаны на точной пиксельной сетке. Приложение IcoMoon позволяет создавать и использовать собственные пакеты значков во многих различных форматах, включая SVG, Polymer, PDF, XAML, CSH, шрифт значков с лигатурами или старые добрые спрайты PNG/CSS.
Инструкции по использованию:
- Каждый из значков имеет ссылку на лицензию, по которой вы можете перейти. Помимо этих бесплатных пакетов значков, IcoMoon также предоставляет 3 высококачественных пакета значков премиум-класса, которые можно приобрести только отдельно.
- Вы можете загрузить эти значки, выполнить базовое редактирование, импортировать свои собственные значки, создать шрифты значков (шрифт со значками в качестве глифов) или создать значки в виде спрайтов SVG, Polymer, PDF, XAML, PNG и CSS.

Веб-сайт: https://icomoon.io/app/
9. Чернила кальмара
Ищете другую симпатичную иконку для скачивания? Squid Ink предоставляет 5 различных форматов для 2000 иконок в 17 категориях, что позволяет вам менять цвета или стили слоев, перемещать и изменять размер каждого отдельного элемента и слоя в кратчайшие сроки.
Инструкция по использованию:
Бесплатно можно использовать 50 иконок в личных и коммерческих проектах
Веб-сайт: https://thesquid.ink/flat-icons/
10. Freepik
2
2
2 Я уверен, что многие из нас знакомы с FreePik, если вы не слышали о нем, пришло время проверить! Это удивительный онлайн-ресурс, который предлагает гораздо больше, чем просто иконки. У них есть огромная коллекция векторных изображений, иллюстраций, фотографий и PSD-файлов, которые можно бесплатно скачать.
Инструкции по использованию:
требуют указания авторства для каждого ресурса.
Веб-сайт: https://www.freepik.com/
Возникли проблемы с сортировкой значков и поддержанием их аккуратности на компьютере? Попробуйте Орел
11. iconstore
IconStore — это библиотека бесплатных векторных (SVG) иконок, созданных талантливыми дизайнерами для загрузки для коммерческого использования.
Инструкция по применению:
Вы можете использовать иконки в личных и коммерческих проектах, указание авторства не требуется, но мы будем признательны.
Веб-сайт: https://iconstore.co/
12. icon8
Этот веб-сайт изначально был бесплатным веб-ресурсом, предназначенным для предоставления бесплатных иконок. В настоящее время веб-сайт Icons8 не только предоставляет бесплатные значки, но также содержит бесплатные изображения высокой четкости, бесплатную векторную графику и бесплатное использование музыки.
Они также получили мощную функцию редактирования значков, которая позволяет свободно настраивать цвет значка, добавлять текст к значку и т. д. Вы также можете изменить фон, размер, положение, форму значка… прямо в браузере. .
д. Вы также можете изменить фон, размер, положение, форму значка… прямо в браузере. .
Если вам нужно встроить значки в веб-сайты и программы, просто нажмите кнопку «Встроить HTML», будут показаны различные методы встраивания!
Инструкции по использованию:
- Вы можете использовать значки бесплатно со ссылкой на icon8 как в коммерческих, так и в других целях.
- Обратите внимание, что запрещено перепродавать и распространять исходные файлы значков третьим лицам.
Веб-сайт: https://icons8.com/
13. Oxygenna
Oxygenna — небольшое агентство креативного дизайна, специализирующееся на веб-дизайне и приложениях. Они предоставляют дизайнерам бесплатные ресурсы для улучшения их рабочего процесса. Вы можете скачать эти потрясающие бесплатные ресурсы для графического дизайна, доступные в форматах Photoshop, Illustrator и PNG.
Инструкции по использованию:
Не стесняйтесь использовать их по своему усмотрению в любом личном или коммерческом проекте.
Веб-сайт : https://www.oxygenna.com/
14. 1001freedownloads
В 1001FreeDownloads они помогут вам рыскать в Интернете в поисках лучшей и наиболее привлекательной бесплатной графики для дизайнеров, и ее содержание постоянно расширяется. В настоящее время он содержит тысячи бесплатных векторов, фотографий, кистей, градиентов, PSD и шрифтов. Он также производит собственную высококачественную графику и предлагает ее исключительно здесь, на своем сайте.
Инструкции по использованию:
для личного и коммерческого использования, авторство приветствуется
Веб-сайт: https://www.1001freedownloads.com/
15. iconsshock
Здесь вы найдете широкий выбор иконок различных стилей, размеров, форматов и тем. От значка iOS Line до мотива значков Food-Themed — в этой галерее есть всего понемногу. Все эти наборы иконок полностью бесплатны для личного использования по лицензии Iconshock.
Что мне нравится в iconshock, так это то, что они предлагают 3D-иконки, у них есть огромная коллекция с аккуратным стилем 3D-дизайна, представленная в разрешении 4k с размерами 4000x4000px, перспективами спереди и сзади и 5 различными цветовыми палитрами!
Инструкции по использованию:
бесплатно для личного использования
Веб-сайт: https://www.iconshock.com/free-icons/
16. pngtree
2
2 pngs, векторы, шаблоны и креативные иллюстрации. В течение многих лет он предоставляет различное графическое содержимое для удобного или коммерческого использования для 30 миллионов дизайнеров и пользователей!
Инструкции по использованию:
Требуется бесплатное указание авторства
Веб-сайт: https://pngtree.com/so/icon
17. google fonts
Значки предоставляются компанией Google бесплатно. Если вы разрабатываете приложение для Android или все еще разрабатываете новый ICON для нового интерфейса, вы можете рассмотреть возможность бесплатной загрузки, предоставленной Google.![]()
Материал Иконки доступны в пяти стилях и различных загружаемых размерах и плотности. Иконки основаны на основных принципах и показателях Material Design.
Инструкции по использованию:
бесплатно для всех.
Веб-сайт: https://fonts.google.com/icons?selected=Material+Icons
18. steamline
С 12 различными стилями и впечатляющим выбором тем вы всегда найдете подходящую значок для ваших проектов здесь, в Streamline. Вы можете найти 100 000 значков, иллюстраций и смайликов для всех ваших проектов. Все создано с нуля командой Steamline, доступно для поиска через их приложение или плагин для Figma, Sketch и Adobe XD.
Инструкции по использованию:
Бесплатно для использования требуется указание авторства
Веб-сайт: https://streamlinehq.com/
префикс и имя значка, чтобы значки приобретали характеристики и естественным образом отображались рядом с текстом.
![]()
Font Awesome предназначен для использования со встроенными элементами, и они рекомендуют придерживаться последовательного HTML-элемента, чтобы ссылаться на него в своем проекте.
Инструкции по использованию:
Нажмите бесплатную категорию для бесплатного и коммерческого использования.
Веб-сайт: https://fontawesome.com/
20. Dribbble
Dribbble — это платформа для обмена дизайнерами мирового класса. Вы можете думать о нем как о Facebook мира дизайна. Дизайнеры со всего мира будут публиковать на нем работы, в том числе графические, анимационные, UI, Web и иллюстрации. Теперь вы можете найти более 500 бесплатных дизайнов иконок на Dribbble и связаться с дизайнерами по всему миру.
Инструкции по использованию:
Информация о каждом значке указана на странице сведений о каждом значке. Нажмите на любую страницу, чтобы получить более подробную информацию о ней.
Веб-сайт: https://dribbble.com/tags/free_icons
21. UXwing
UXwing — это команда опытных дизайнеров иконок, специализирующихся на ручном рисовании векторных иконок. Они помогают дизайнерам и разработчикам создавать великолепные мобильные приложения, дизайн веб-сайтов, дизайн веб-приложений, дизайн продукта и многие другие творческие работы для четкой видимости на устройствах с высоким разрешением.
Все значки доступны в масштабируемом векторном формате SVG, прозрачном фоне PNG и формате значков веб-шрифта. Иконки сжимаются с потерей качества, что способствует быстрой загрузке иконок. UXwing имеет три основные категории: сплошные, линейные, цветные и более 150 подкатегорий, которые помогут вам найти мгновенные значки.
Инструкции по использованию:
Все иконки бесплатны для любого личного и коммерческого использования без указания авторства.
Веб-сайт: https://uxwing.![]() com/
com/
22. iconfactory
Команда Iconfactory начинала скромно более двадцати лет назад с разработки бесплатных иконок и программного обеспечения.
Инструкции по использованию:
Иконки предназначены исключительно для личного использования, и все авторские права принадлежат их соответствующим владельцам.
Веб-сайт: https://freeware.iconfactory.com/icons
23. thenounproject
Thenounproject — это сообщество дизайнеров из более чем 120 стран, они создали иконки, которые стали одними из самых универсальных инструментов коммуникации. доступны, пересекая языковые и культурные границы. Независимо от того, ищете ли вы значки для искусственного интеллекта, значки для элементов пользовательского интерфейса или даже Бейонсе, они помогут вам.
Инструкции по использованию:
- Информация о лицензии указана на странице сведений о каждом символе.
 Нажмите на любой символ, чтобы получить более подробную информацию о нем.
Нажмите на любой символ, чтобы получить более подробную информацию о нем. - Вы можете использовать значок бесплатно, если вы указали атрибут, или заплатить через подписку NounPro, предоплаченный кредит или разовую покупку за 2,99 доллара, чтобы не иметь атрибута.
Веб-сайт:
https://thenounproject.com/icons/
24. DeviantArt
DeviantArt — это живое сообщество художников, в котором можно скачать почти 200 000 бесплатных иконок. Если вы ищете больше иконок в анимированном стиле, проверьте DevianArt, вы никогда не ошибетесь!
Инструкции по использованию:
Диапазон требований к атрибуции, поэтому обязательно проверьте его перед загрузкой. Некоторые художники также требуют, чтобы вы были членом сообщества DeviantArt.
Веб-сайт: https://www.deviantart.com/
25. iconmonstr
Iconmonstr предлагает более 4512 бесплатных иконок в 316 коллекциях, иконки здесь только черно-белые. Все они выполнены в заливке/полужирном и тонком шрифтах. Каждая иконка доступна в форматах SVG, EPS, PSD и PNG. Формат SVG также имеет встроенный код. Вы можете изменить изображение онлайн, выбрав формат PNG. Базовое редактирование, такое как размер, цвет и цвет фона.
Все они выполнены в заливке/полужирном и тонком шрифтах. Каждая иконка доступна в форматах SVG, EPS, PSD и PNG. Формат SVG также имеет встроенный код. Вы можете изменить изображение онлайн, выбрав формат PNG. Базовое редактирование, такое как размер, цвет и цвет фона.
Инструкции по использованию:
Все иконки бесплатны для любого коммерческого использования.
Веб-сайт: https://iconmonstr.com/
26. softicon
SoftIcons.com позволяет бесплатно загружать наборы иконок (по крайней мере, для личного использования). Каталог содержит 475 655 иконок/изображений в 2 849 бесплатных комплектах. С 19 марта 2010 года, когда были добавлены первые иконки, каталог рос в геометрической прогрессии. Каждую неделю добавляется 9 новых наборов иконок.
Инструкции по использованию:
Все иконки бесплатны для личного использования на вашем компьютере. Для получения информации о возможности публичного использования (в коммерческих или некоммерческих целях) ознакомьтесь с лицензионным соглашением на соответствующем наборе иконок.
Веб-сайт: https://www.softicons.com/
27. fontello
Fontello — это инструмент для быстрой упаковки векторных изображений в веб-шрифты. Это похоже на Twitter Bootstrap, но для изображений. Он создает все необходимое для включения графики в ваши веб-страницы. Кроме того, у fontello есть большая встроенная коллекция произведений искусства с открытым исходным кодом.
Лучшее в иконке fontello то, что на экранах с высоким разрешением нет пикселизации или размытия, поддержка браузера настолько хороша, насколько это необходимо.
Инструкция по использованию:
Все лицензии определены авторами оригинальных шрифтов. Фонтелло не предъявляет никаких дополнительных требований. Тип лицензии указан справа от названия шрифта.
Веб-сайт: https://fontello.com/
28. veryicon
VeryIcom.com — это система поиска иконок, которая охватывает 20000 высококачественных веб-иконок в более чем 1000 пакетах иконок. Каждый значок имеет несколько форматов файлов, таких как PNG, ICO, вы можете просматривать и загружать его бесплатно для систем Windows, Macintosh и Linux.
Каждый значок имеет несколько форматов файлов, таких как PNG, ICO, вы можете просматривать и загружать его бесплатно для систем Windows, Macintosh и Linux.
Инструкция по использованию:
Все иконки можно бесплатно использовать в некоммерческих целях, но часть авторских прав принадлежит оригинальному автору, если вы хотите использовать иконки в коммерческих целях, вам необходимо заплатить для получения авторского лицензионного соглашения .
Веб-сайт: https://www.veryicon.com/
29. Boxicons
Boxicons — это тщательно разработанный набор иконок с открытым исходным кодом, содержащий более 1500 иконок. Он предоставляет простые векторные значки, тщательно созданные для дизайнеров и разработчиков, чтобы они могли обогатить ваш веб-сайт/приложение.
Инструкции по использованию:
Boxicons — это проект с открытым исходным кодом, вы можете использовать его и в своих коммерческих проектах.![]() Файлы значков (.svg) можно загрузить бесплатно, и они доступны под лицензией CC 4.0.
Файлы значков (.svg) можно загрузить бесплатно, и они доступны под лицензией CC 4.0.
Веб-сайт:
https://boxicons.com/
30. Feather
Feather — это коллекция просто красивых бесплатных иконок с открытым исходным кодом. Каждая иконка разработана на сетке 24×24 с упором на простоту, согласованность и гибкость.
Инструкции по использованию:
Feather — это набор файлов SVG. Это означает, что вы можете использовать значки Feather точно так же, как и SVG.
Веб-сайт:
https://feathericons.com/
Заключение
Всего, наверное, более миллиона уникальных иконок, которые вы можете скачать. Но дело не только в количестве, вы также должны убедиться, что качество подходит для ваших проектов! Не забудьте указать авторскую атрибуцию, ваша атрибуция приветствуется.
Если вы ищете место для организации всех загруженных ресурсов значков, не забудьте попробовать Eagle. Eagle — это мощное программное обеспечение для управления цифровыми активами, специально созданное для дизайнеров, позволяющее хранить значки и делать ваш рабочий процесс проще и продуктивнее!
Eagle — это мощное программное обеспечение для управления цифровыми активами, специально созданное для дизайнеров, позволяющее хранить значки и делать ваш рабочий процесс проще и продуктивнее!
11 лучших сайтов для получения бесплатных иконок – Gist
Иконки повсюду. Это чрезвычайно полезный и наглядный способ помочь людям понять ваш контент. Создание значков может занять очень много времени, как и поиск именно того, что вам нужно. Мы составили список из 11 лучших веб-сайтов с бесплатными значками, которые помогут сократить время поиска и продолжить писать и создавать.
1. ICONMNSTR
Наш любимый сайт для быстрых, простых и настраиваемых значков. Максимальный размер пикселя для PNG ограничен 240×240 пикселями, но здесь вы всегда найдете хороший выбор основных значков.
Лицензия: Бесплатные векторные иконки для коммерческого или личного использования с кредитом.
2. FLATICON
FlatIcon также занимает первое место в списке по той причине, что он очень прост в использовании, он почти всегда будет иметь то, что мы ищем! Векторные иконки также настраиваются.
Лицензия: Бесплатные векторные иконки для коммерческого или личного использования с кредитом.
3. DRYICONS
DryIcons охватывает широкий спектр тем, так что есть большой выбор, но вы можете легко сузить его до стиля и темы, которые вам нужны.
Лицензирование: Не забудьте проверить, подпадают ли значки под бесплатное, обычное или расширенное лицензионное соглашение.
4. MR.ICONS
Множество стандартных и уникальных наборов иконок для бесплатной загрузки. Удобная навигация по сайту для удобства использования.
Лицензирование: Mr.Icons может размещать различные лицензионные соглашения для каждого вектора или набора векторов, поэтому проверьте их перед использованием.
5. ГРАФИЧЕСКИЙ БУРГЕР
Для всего и вся! В Graphic Burger часто есть причудливые наборы иконок, которые можно просмотреть и загрузить.![]()
Лицензия: Бесплатные векторные иконки для любого количества личных и коммерческих проектов.
6. ПИКСЕДА
Pixeden Premium продается по цене 6 долларов в месяц, но у них есть страница, полная загружаемых бесплатных иконок. Каждый бесплатный набор иконок поставляется в формате PNG размером до 512×512 пикселей.
Лицензия: Бесплатные векторные иконки для коммерческого или личного использования.
7. ICONFINDER
Обширная база данных иконок и наборов иконок. В IconFinder есть удобный фильтр, который сэкономит вам кучу времени. Вы можете фильтровать по формату значка, цене (бесплатно), типу лицензии и размеру.
Лицензия: Бесплатные векторные значки для коммерческого или личного использования (при условии правильной фильтрации), но всегда не забывайте проверять каждый значок или набор значков.
8. ИКОНКА КАПИТАН
ИКОНКА КАПИТАН
Набор черно-белых иконок доступен для бесплатного скачивания. Отлично, если вы ищете что-то более уникальное и неформальное для своего проекта.
Лицензия: Бесплатные векторные иконки для коммерческого или личного использования.
9. ХОРОШИЕ ВЕЩИ, БЕЗ ЧЕШНИ
Более 22 бесплатных наборов иконок, объединенных в полезные темы без указания авторства.
Лицензия: Бесплатные векторные иконки для коммерческого или личного использования.
10. БАГ БЕСПЛАТНО
Хороший выбор бесплатных наборов иконок для просмотра, а также целая куча халявы для дизайнеров. От шрифтов, макетов, дизайна приложений и множества других шаблонов в различных типах файлов.
Лицензирование: Иконки без лицензионных платежей для личного использования. Свяжитесь с автором для получения полных коммерческих лицензий.
11. DESIGNBEEP
DESIGNBEEP
Блог о дизайне, предлагающий множество бесплатных подарков от друзей, вдохновение и даже учебные пособия по дизайну.
Лицензирование: Designbeep предлагает бесплатные услуги из внешних источников, но не забывайте внимательно читать каждое сообщение, некоторые из них могут предлагать только бесплатную пробную версию.
Спасибо за внимание! Поставьте нам отметку «Нравится» на Facebook и сообщите нам, какие веб-сайты вы используете для бесплатных значков.
Чтобы узнать больше, узнайте, как сайты с бесплатными фотографиями могут повысить эффективность вашего контент-маркетинга:
СОЦИАЛЬНОЕ АГЕНТСТВО THAT
Команда цифровых кочевников, которые помогают стартапам и социальным предприятиям воплощать свои мечты в жизнь с помощью маркетинга и одиночных кампаний. -страничные веб-сайты.
Мы движимы любовью к жизни, предпринимательству, людям и возможностям.

 Можно кастомизировать цвет и размер.
Можно кастомизировать цвет и размер. Обратная ссылка обязательна.
Обратная ссылка обязательна.


 Нажмите на любой символ, чтобы получить более подробную информацию о нем.
Нажмите на любой символ, чтобы получить более подробную информацию о нем.
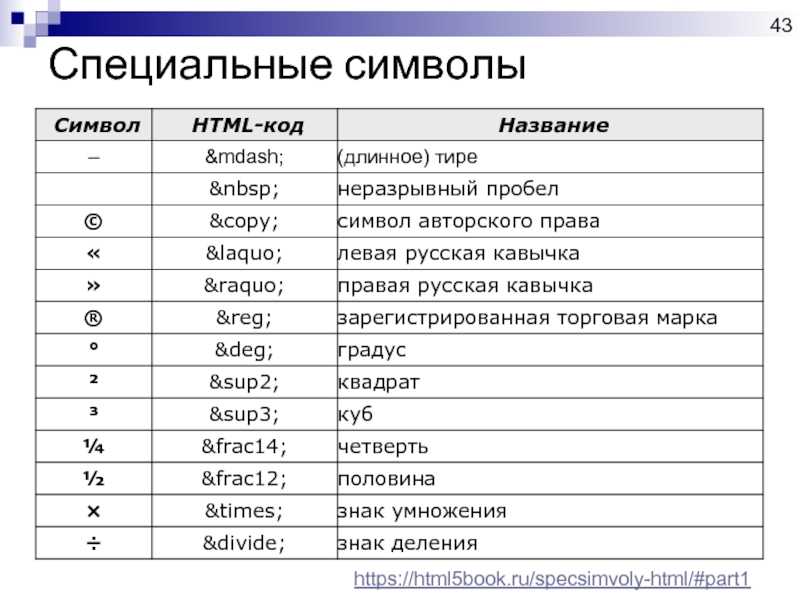
 Но вы также можете комбинировать их самостоятельно. ※
Но вы также можете комбинировать их самостоятельно. ※ символ пули
символ пули
 Большинство клавиатур включают клавиши для таких символов, как процент (%) и амперсанд (&), но другие часто используемые символы, такие как маркер, используемые для детализации списков, не имеют специальных клавиш. Есть несколько способов вставить маркер в ваш документ, но если вы ищете сочетание клавиш Alt, вот секрет: используйте цифровую клавиатуру.
Большинство клавиатур включают клавиши для таких символов, как процент (%) и амперсанд (&), но другие часто используемые символы, такие как маркер, используемые для детализации списков, не имеют специальных клавиш. Есть несколько способов вставить маркер в ваш документ, но если вы ищете сочетание клавиш Alt, вот секрет: используйте цифровую клавиатуру.
 Вы также можете включать маркеры и нумерацию в стиль абзаца и создавать списки, применяя их к тексту.
Вы также можете включать маркеры и нумерацию в стиль абзаца и создавать списки, применяя их к тексту.

 и «10.», выберите выравнивание по правому краю и постепенно увеличивайте отступ абзаца, пока числа не выровняются (убедитесь, что предварительный просмотр включен). Чтобы создать эффект висячего отступа, укажите положительное число в значении «Отступ слева» (например, 2p0), затем укажите такое же отрицательное число (например, -2p0) в значении «Отступ абзаца».
и «10.», выберите выравнивание по правому краю и постепенно увеличивайте отступ абзаца, пока числа не выровняются (убедитесь, что предварительный просмотр включен). Чтобы создать эффект висячего отступа, укажите положительное число в значении «Отступ слева» (например, 2p0), затем укажите такое же отрицательное число (например, -2p0) в значении «Отступ абзаца». Когда вы добавляете символ маркера, вы можете запомнить его шрифт вместе с ним.
Когда вы добавляете символ маркера, вы можете запомнить его шрифт вместе с ним.
 Абзацы, входящие в один список, нумеруются последовательно. Пункты списка не обязательно должны следовать друг за другом. 9t) или любое другое выражение по вашему выбору.
Абзацы, входящие в один список, нумеруются последовательно. Пункты списка не обязательно должны следовать друг за другом. 9t) или любое другое выражение по вашему выбору. Здесь следует вводить цифру (не букву), даже если список нумеруется буквами или римскими цифрами. Укажите все остальные параметры, затем нажмите ОК.
Здесь следует вводить цифру (не букву), даже если список нумеруется буквами или римскими цифрами. Укажите все остальные параметры, затем нажмите ОК.


 Например, список, содержащий четыре уровня вложенности, требует четырех стилей абзаца (каждому уровню назначается один конкретный список). Нумерация и форматирование абзацев описываются по мере создания для них стилей.
Например, список, содержащий четыре уровня вложенности, требует четырех стилей абзаца (каждому уровню назначается один конкретный список). Нумерация и форматирование абзацев описываются по мере создания для них стилей.

 9H там, где вы хотите, чтобы он отображался.
9H там, где вы хотите, чтобы он отображался. Эта команда продолжает нумерацию списка, прерванного комментарием, графикой или элементами вложенного списка. InDesign также предоставляет команды для нумерации списков, которые начинаются в одном рассказе (или книге) и продолжаются в следующем.
Эта команда продолжает нумерацию списка, прерванного комментарием, графикой или элементами вложенного списка. InDesign также предоставляет команды для нумерации списков, которые начинаются в одном рассказе (или книге) и продолжаются в следующем.

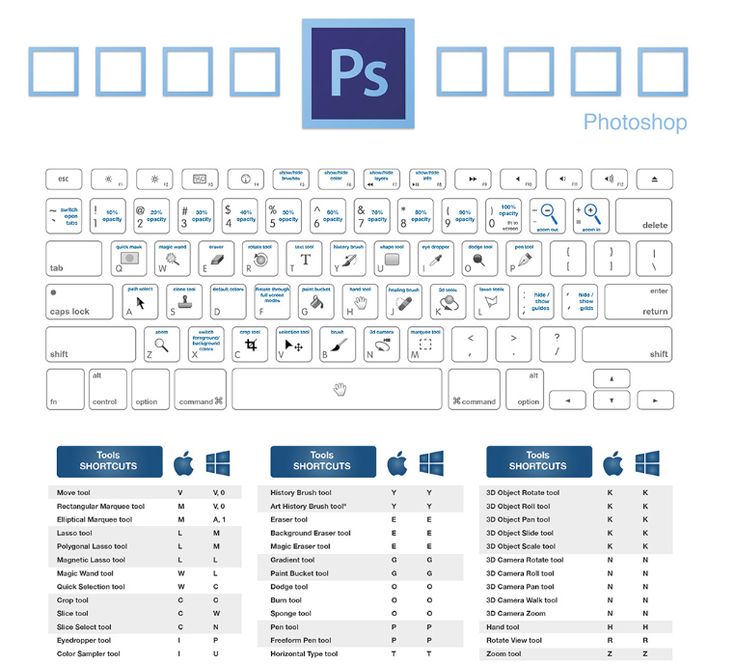
 Как ввести символ маркера на клавиатуре настольного компьютера или ноутбука
Как ввести символ маркера на клавиатуре настольного компьютера или ноутбука Как ввести маркер в Android
Как ввести маркер в Android Как ввести символ маркера на клавиатуре настольного компьютера или ноутбука
Как ввести символ маркера на клавиатуре настольного компьютера или ноутбука
 Начало каждой строки вашего выделенного текста должно быть маркировано после выполнения этого метода.
Начало каждой строки вашего выделенного текста должно быть маркировано после выполнения этого метода. Как печатать Маркированный список в Microsoft Powerpoint
Как печатать Маркированный список в Microsoft Powerpoint
 Как ввести маркер с помощью мобильного телефона
Как ввести маркер с помощью мобильного телефона Как ввести маркер в Gmail?
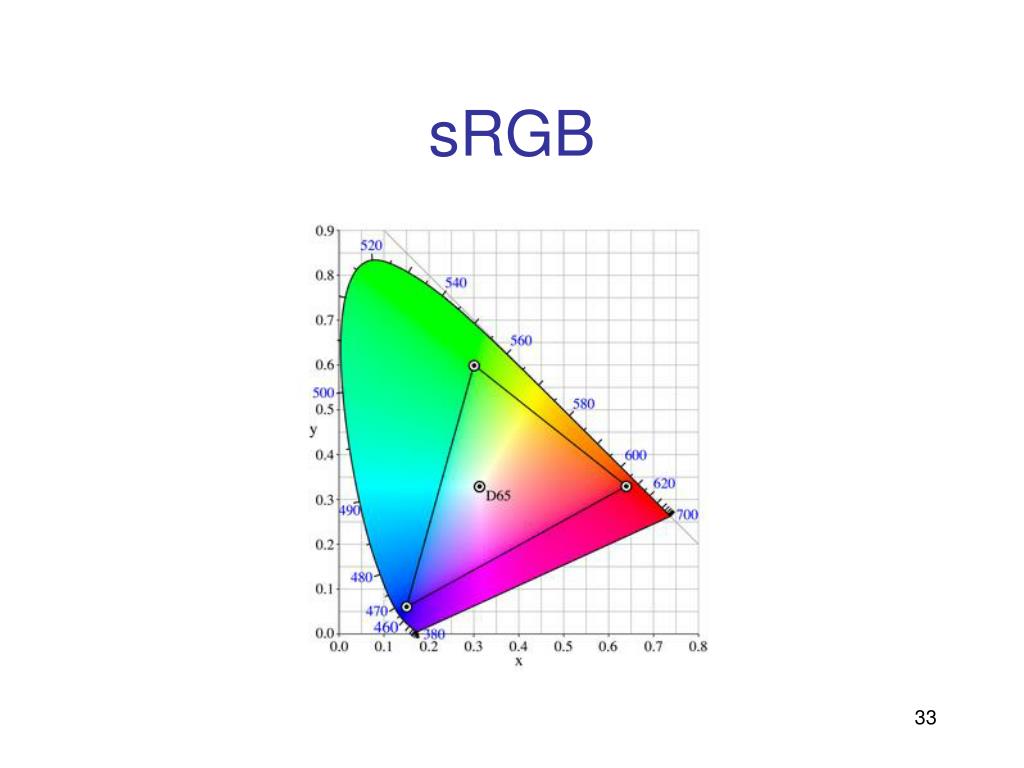
Как ввести маркер в Gmail? В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue. Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее. Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать. Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения. Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
Именно поэтому не факт, что вы сможете использовать sRGB профиль в повседневной жизни, глаз так и попросит больше цветов и контрастов.
 Их называют цветовыми моделями или цветовыми профилями.
Их называют цветовыми моделями или цветовыми профилями. org
org
 Чаще всего его используют при печати и допечатной подготовке.
Чаще всего его используют при печати и допечатной подготовке.  Но иногда даже правильное цветовое пространство не спасает.
Но иногда даже правильное цветовое пространство не спасает.  Например, в Canon это значок с иконкой в виде фотоаппарата с двумя точкам, а в Nikon — просто пиктограмма фотоаппарата.
Например, в Canon это значок с иконкой в виде фотоаппарата с двумя точкам, а в Nikon — просто пиктограмма фотоаппарата.  Эксперт
Эксперт Вот как это работает.
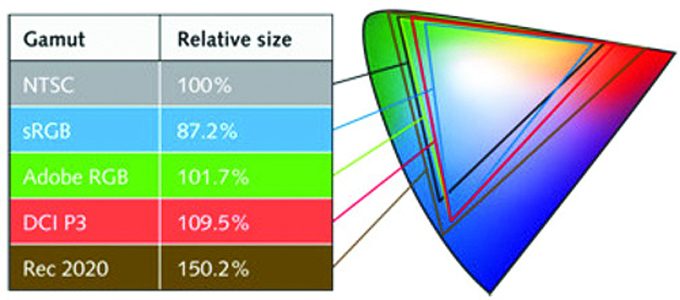
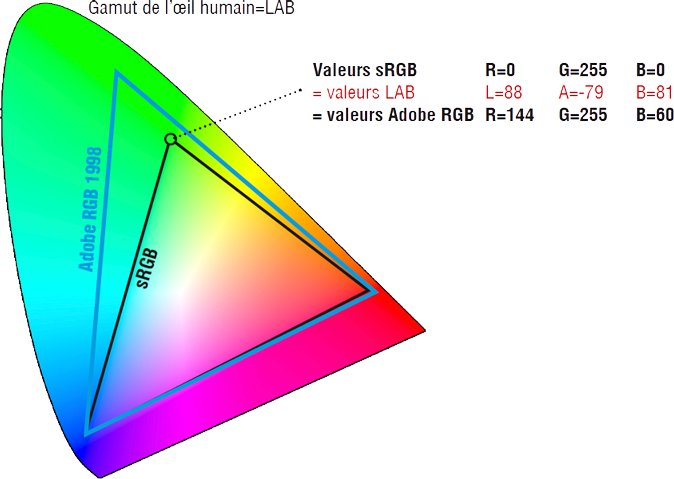
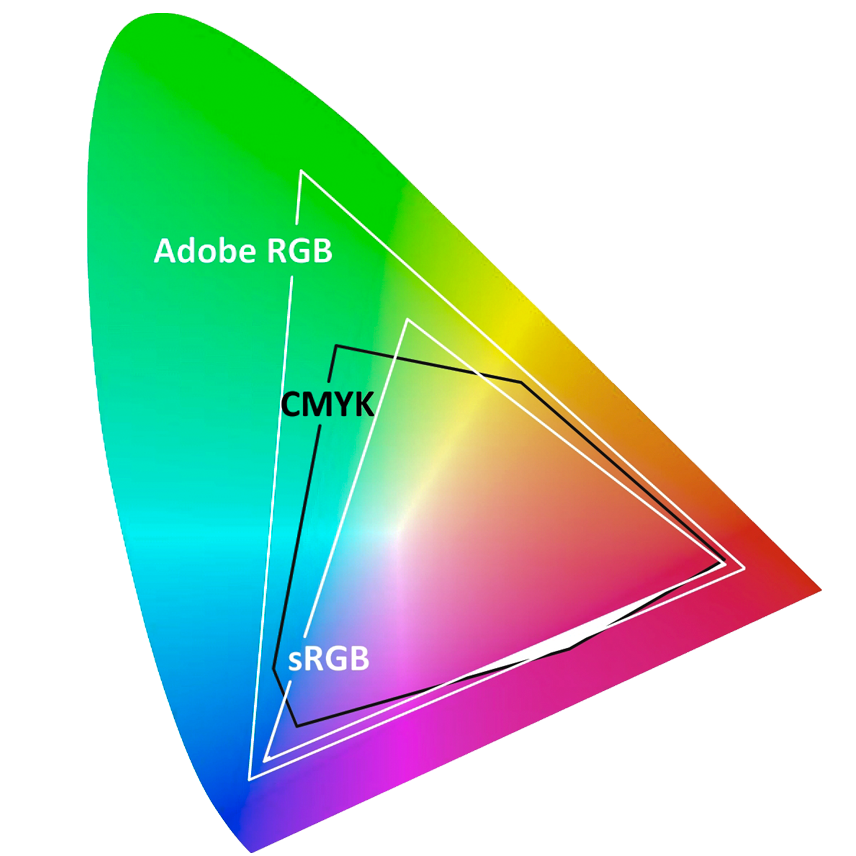
Вот как это работает. Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB.
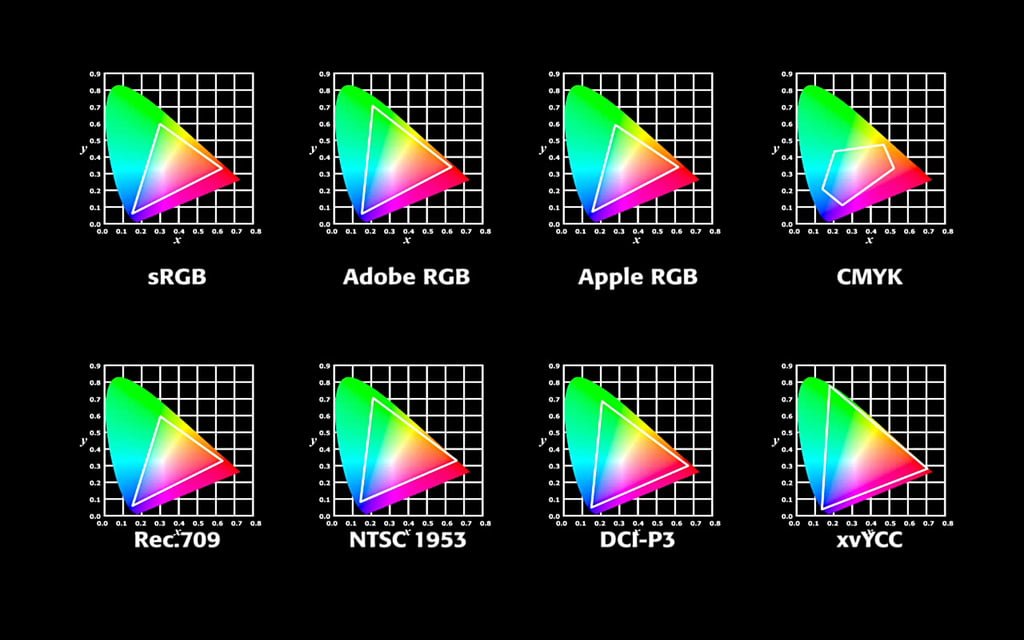
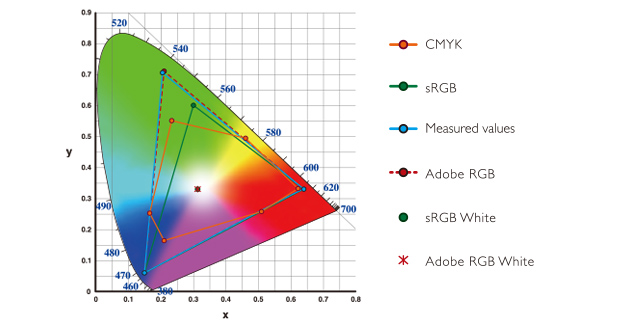
Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB. Другие популярные цветовые пространства также определены на диаграмме ниже.
Другие популярные цветовые пространства также определены на диаграмме ниже. 15
15 Если быть точным, то монитор DCI-P3 имеет на 25% более широкую цветовую гамму, чем монитор sRGB.
Если быть точным, то монитор DCI-P3 имеет на 25% более широкую цветовую гамму, чем монитор sRGB. Фактически, многие экраны, которые мы тестируем в наши дни, обеспечивают более чем 100-процентное покрытие sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Фактически, многие экраны, которые мы тестируем в наши дни, обеспечивают более чем 100-процентное покрытие sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента. Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK. Вы можете найти sRGB в камерах, цифровых принтерах, сканерах, проекторах и даже ноутбуках. Кроме того, W3C определяет цветовое пространство Интернета как sRGB.
Вы можете найти sRGB в камерах, цифровых принтерах, сканерах, проекторах и даже ноутбуках. Кроме того, W3C определяет цветовое пространство Интернета как sRGB. Это лучший способ предоставить согласованные изображения в печати или в Интернете. Мы также думаем, что вам может быть интересно узнать, как мониторы QHD обеспечивают четкое изображение.
Это лучший способ предоставить согласованные изображения в печати или в Интернете. Мы также думаем, что вам может быть интересно узнать, как мониторы QHD обеспечивают четкое изображение. Конечный результат — насыщенные цвета. VSync важен для игр, но, к сожалению, не влияет на уровни яркости и цвета, включая глубину цвета. Теперь, если вы посмотрите на большинство приложений на Android, они компенсируют насыщенность.
Конечный результат — насыщенные цвета. VSync важен для игр, но, к сожалению, не влияет на уровни яркости и цвета, включая глубину цвета. Теперь, если вы посмотрите на большинство приложений на Android, они компенсируют насыщенность.

 И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
 Теперь его можно покрутить, передвинуть или поменять размер.
Теперь его можно покрутить, передвинуть или поменять размер.

 Просто нажмите на инструмент «Текст» и начните писать. Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
Просто нажмите на инструмент «Текст» и начните писать. Но что, если я скажу вам, что вы можете создать классный 3D-текст в Photoshop, выполнив еще несколько шагов.
 Вы можете ввести что угодно. Повеселитесь в 3D!
Вы можете ввести что угодно. Повеселитесь в 3D! В противном случае начните с нового слоя.
В противном случае начните с нового слоя. пример, обведенный красным). Текст должен выглядеть чуть толще.
пример, обведенный красным). Текст должен выглядеть чуть толще. Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке.
Похоже на квадрат. Теперь у вас должно быть действие 3D-эффекта в списке. Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор.
Похоже, вы просто утолщаете шрифт. Добавление эффектов стиля к 3D-тексту добавит эффекту глубины. Мы можем сделать это для каждого отдельного слоя. Но проще добавить стили ко всей группе. Я покажу вам настройки, которые я использую. Но будьте изобретательны и позвольте своему глазу направлять ваш выбор. Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении.
Используйте инструмент «Пипетка», чтобы выбрать исходный цвет текста. Затем переместите оттенок вверх или вниз по спектру. Вы увидите, как цвета меняются на вашем изображении. Но другие контуры работают. Установите диапазон 75%.
Но другие контуры работают. Установите диапазон 75%. Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя».
Дважды щелкните «Верхний слой», чтобы открыть диалоговое окно «Стиль слоя». Второй результат внутреннего свечения.
Второй результат внутреннего свечения.
 Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!
Вы можете легко создать несколько текстовых слоев, чтобы добавить глубины. Используйте инструменты стиля слоя, чтобы добавить размер и отделить верхний слой от слоев с 3D-эффектом. В простых шагах создания 3D-текста в Photoshop есть место для личного творчества!
 Ваш новый документ Photoshop появится на экране.
Ваш новый документ Photoshop появится на экране. Пока нам нужен только шрифт:
Пока нам нужен только шрифт: Я наберу «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст пока кажется слишком большим или слишком маленьким. Мы можем исправить это в одно мгновение:
Я наберу «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст пока кажется слишком большим или слишком маленьким. Мы можем исправить это в одно мгновение: Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим цветом). Затем перейдите в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac):
Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим цветом). Затем перейдите в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac): Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст в новое место внутри документа:
Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив текст в новое место внутри документа:


 Затем нажмите еще раз. Затем снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с нажатой клавишей Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажмете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем большую глубину мы придадим нашим буквам.
Затем нажмите еще раз. Затем снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с нажатой клавишей Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажмете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем большую глубину мы придадим нашим буквам.


 Мы хотим использовать градиент от черного к белому для нашего фальшивого светового эффекта. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента в середине параметров:
Мы хотим использовать градиент от черного к белому для нашего фальшивого светового эффекта. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента в середине параметров:


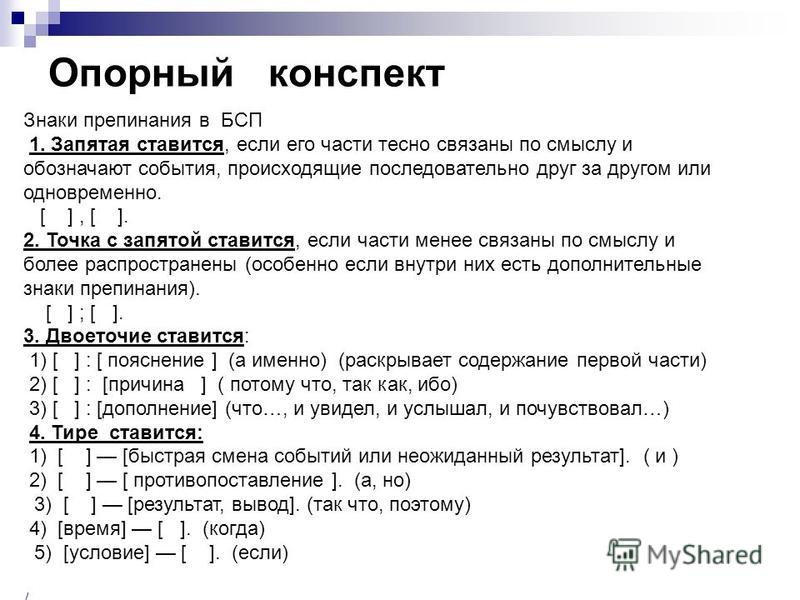
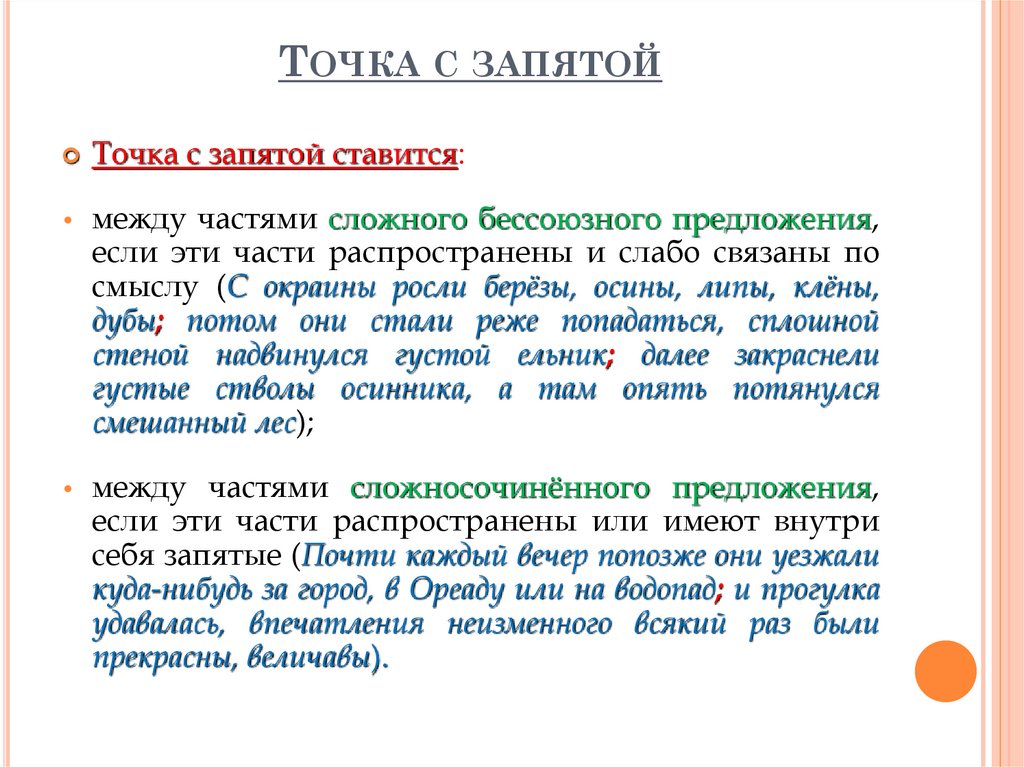
 У нас есть только три знака препинания, после которых необходимо писать с прописной буквы: точка, вопросительный и восклицательный знак.
У нас есть только три знака препинания, после которых необходимо писать с прописной буквы: точка, вопросительный и восклицательный знак. «
« Мне последняя тенденция не по душе, но что поделать.
Мне последняя тенденция не по душе, но что поделать.

 😉
😉 😉
😉 Я не знаю, какие диалоги на русском, на англ. смотрела.
Я не знаю, какие диалоги на русском, на англ. смотрела. А пока поговорим о самом двоеточии и его применении в русском языке. Разумеется, на давно полюбившемся читателям сайта “Маркетер” ресурсуе “Грамота.Ру” имеется статья и на эту тему: http://gramota.ru/spravka/rules/?rub=dvoe
А пока поговорим о самом двоеточии и его применении в русском языке. Разумеется, на давно полюбившемся читателям сайта “Маркетер” ресурсуе “Грамота.Ру” имеется статья и на эту тему: http://gramota.ru/spravka/rules/?rub=dvoe (Считалка).
(Считалка).
 В них двоеточие не применяется:
В них двоеточие не применяется:




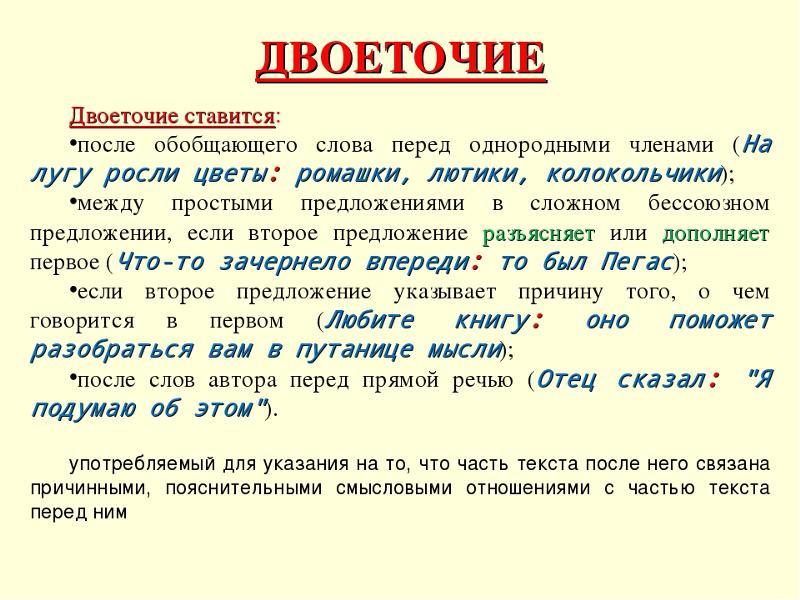
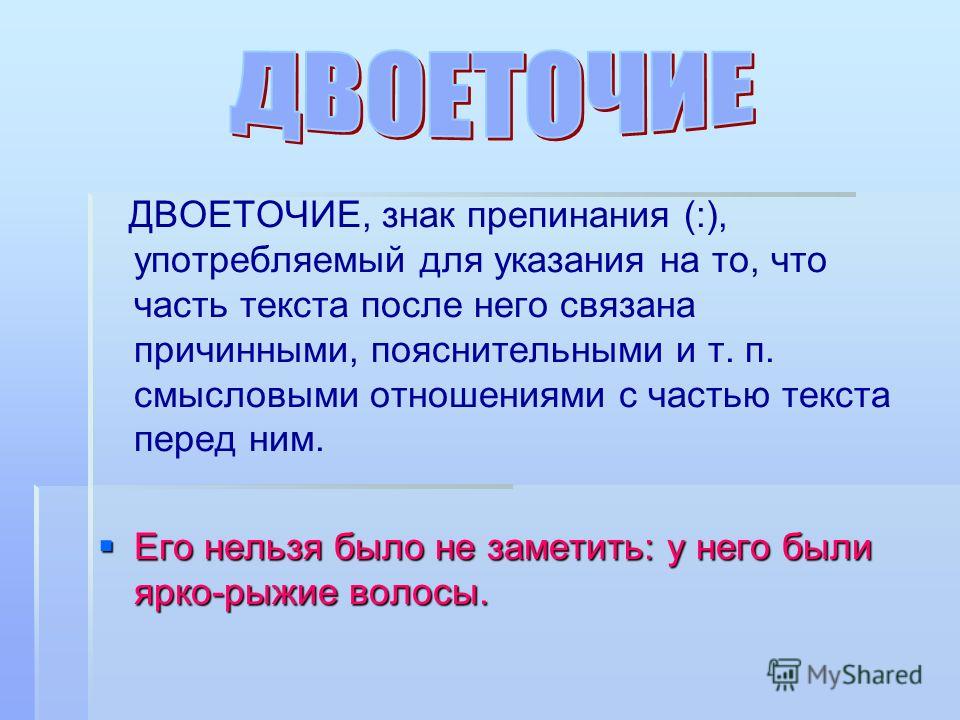
 Однако двоеточие может быть весьма полезным. Они не только вводят списки, но и предупреждают читателя об объяснении предыдущего предложения. Двоеточия позволяют излагать информацию таким образом, чтобы соединять идеи в двух или более предложениях.
Однако двоеточие может быть весьма полезным. Они не только вводят списки, но и предупреждают читателя об объяснении предыдущего предложения. Двоеточия позволяют излагать информацию таким образом, чтобы соединять идеи в двух или более предложениях.
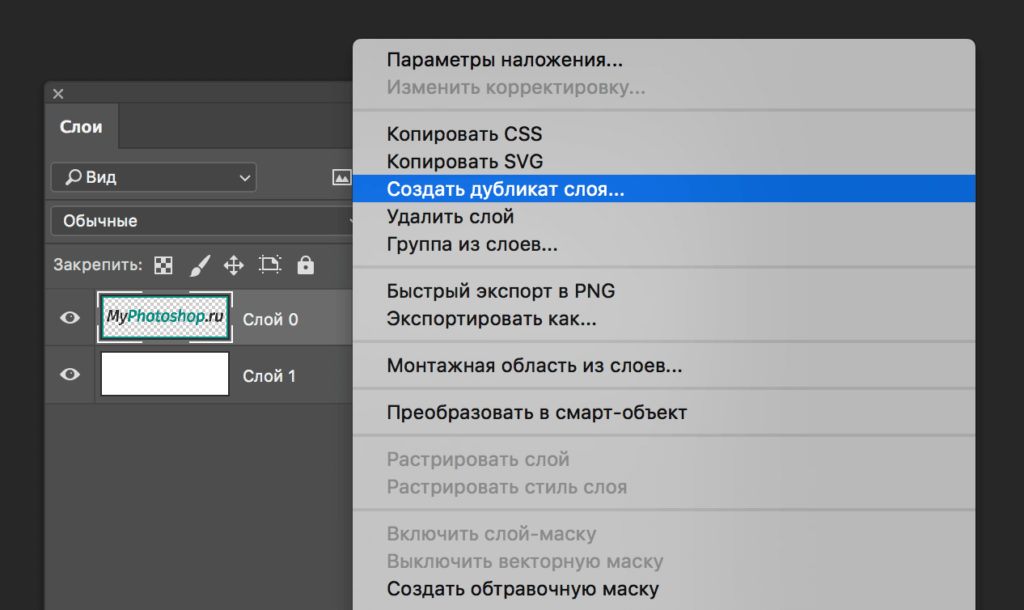
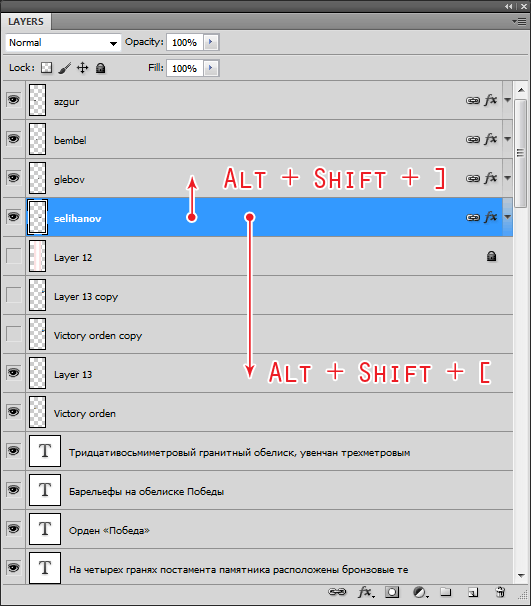
 Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.
Это помогает систематизировать их для удобства, если вы работаете с большим количеством слоёв.  Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.
Подробно о том, что такое маски и как ими пользоваться, читайте в тексте.  Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.
Достаточно дважды кликнуть на иконку слоя, которая находится между значком глаза и скрепкой.

 Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.
Для этого нужно сохранить фотографию в специальном формате — .PSD. Он разработан Adobe, чтобы сохранять промежуточный результат работы.

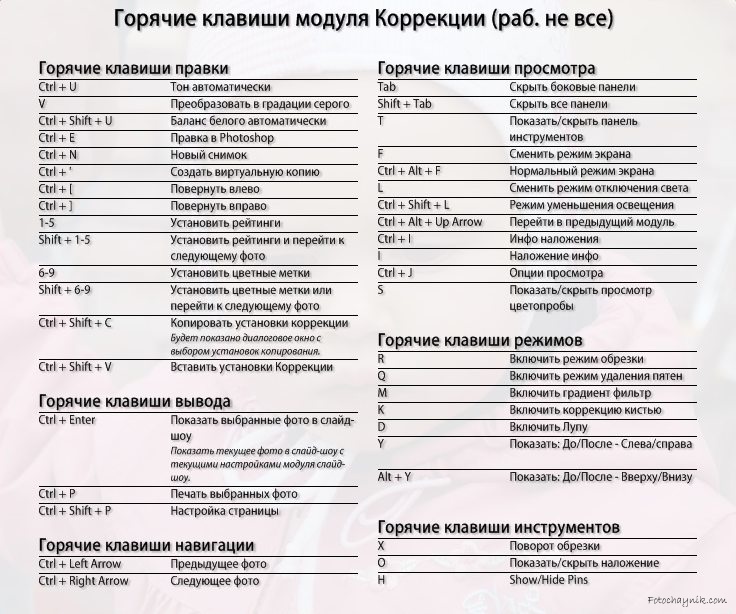
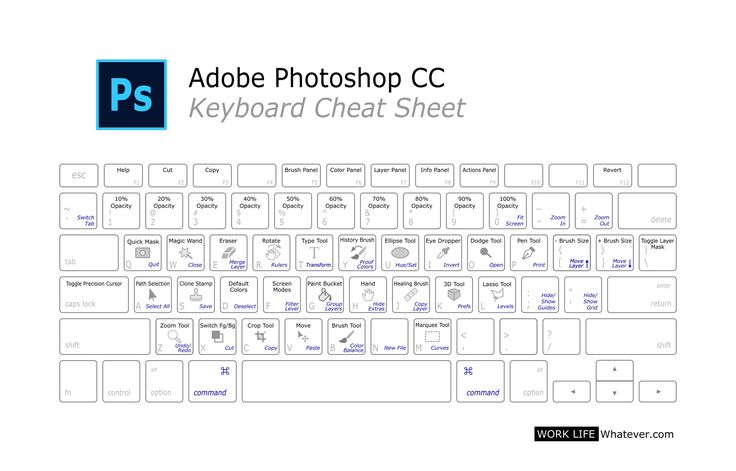
 Дополнительные комбинации клавиш вы найдете в командах меню и подсказках по использованию инструментов.
Дополнительные комбинации клавиш вы найдете в командах меню и подсказках по использованию инструментов. (точка) / , (запятая)
(точка) / , (запятая) Вы найдете дополнительные сочетания клавиш в командах меню и подсказках.
Вы найдете дополнительные сочетания клавиш в командах меню и подсказках. (точка)/ ,(запятая)
(точка)/ ,(запятая) Это означает, что вы закончите работу раньше и у вас будет больше времени для отдыха. А кто этого не хочет?
Это означает, что вы закончите работу раньше и у вас будет больше времени для отдыха. А кто этого не хочет? Вы также можете создавать блестящие эффекты с помощью экшенов Photoshop. Наконец, если вы лучше работаете с визуальным пособием, у нас также есть отличная шпаргалка по ярлыкам Photoshop.
Вы также можете создавать блестящие эффекты с помощью экшенов Photoshop. Наконец, если вы лучше работаете с визуальным пособием, у нас также есть отличная шпаргалка по ярлыкам Photoshop. Это также покажет и скроет панели каналов и путей, поскольку они сгруппированы вместе.
Это также покажет и скроет панели каналов и путей, поскольку они сгруппированы вместе.
 Это полезно, если вам нужно внести коррективы позже.
Это полезно, если вам нужно внести коррективы позже. Она делает то же самое, что и команда выше, но в обратном направлении.
Она делает то же самое, что и команда выше, но в обратном направлении.


 Эта команда выбирает Transform и изменяет размер изображения внутри окна, чтобы вы могли видеть маркеры изменения размера.
Эта команда выбирает Transform и изменяет размер изображения внутри окна, чтобы вы могли видеть маркеры изменения размера. Затем отпустите, чтобы вернуться к инструменту «Кисть».
Затем отпустите, чтобы вернуться к инструменту «Кисть». Мгновенно переключайтесь на черно-белый режим для цветов переднего плана и фона.
Мгновенно переключайтесь на черно-белый режим для цветов переднего плана и фона.


 Коррекция объектива
Коррекция объектива Но в Photoshop CC он доступен в виде фильтра, позволяющего неразрушающим образом применять сложные корректировки к любому типу изображения.
Но в Photoshop CC он доступен в виде фильтра, позволяющего неразрушающим образом применять сложные корректировки к любому типу изображения. Используйте эту команду для циклического просмотра каждого из них.
Используйте эту команду для циклического просмотра каждого из них.



 «Обогащение предметно-развивающей среды через размещение семейного фотоальбома в центр сюжетно-ролевых игр»
«Обогащение предметно-развивающей среды через размещение семейного фотоальбома в центр сюжетно-ролевых игр»

 В результате совместной деятельности детей и родителей, семьи воспитанников начали думать о создании своей родословной и создание собственного семейного альбома.
В результате совместной деятельности детей и родителей, семьи воспитанников начали думать о создании своей родословной и создание собственного семейного альбома. Черновка, 2020 г.
Черновка, 2020 г. Запечатлеть радость, смех, время,
Запечатлеть радость, смех, время,

 С пожелтевших
С пожелтевших Старых фотографий очень много, и я вглядываюсь в незнакомые лица,
Старых фотографий очень много, и я вглядываюсь в незнакомые лица, Она вместе с детьми, дочкой Марусей, Леной, Фаей, Тоней и сыновьями
Она вместе с детьми, дочкой Марусей, Леной, Фаей, Тоней и сыновьями Невольно представляю
Невольно представляю
 Мы редко их пересматриваем,
Мы редко их пересматриваем, Мне хочется узнать: Кто они? Где проходили
Мне хочется узнать: Кто они? Где проходили
 Живёт в городе
Живёт в городе Службу нёс в городе
Службу нёс в городе
 А.
А. 11 декабря
11 декабря  Ваш ребенок напишет рассказ дома. Им понадобится ваша помощь с редактированием и доведением до окончательного качества черновика.
Ваш ребенок напишет рассказ дома. Им понадобится ваша помощь с редактированием и доведением до окончательного качества черновика. )
)

 Die ersten Momente eines Neugeborenen, die Tage, an denen sich Ihr Kleines im Kindergarten verkleidet, der erste Schultag eines Kindes. Wir brauchen uns nur im Spiegel zu betrachten, um zu sehen, wie schnell sich die Dinge ändern. Wichtige erste Male, Momente des Stolzes und der Vollendung und sogar die alltäglichen Aufgaben sind eine Möglichkeit, alles so zu bewahren, wie es jetzt ist, damit wir zurückblicken, in Erinnerungen schwelgen und sehen können, wie weit wir gekommen sind — und wie weit wir noch gehen werden.
Die ersten Momente eines Neugeborenen, die Tage, an denen sich Ihr Kleines im Kindergarten verkleidet, der erste Schultag eines Kindes. Wir brauchen uns nur im Spiegel zu betrachten, um zu sehen, wie schnell sich die Dinge ändern. Wichtige erste Male, Momente des Stolzes und der Vollendung und sogar die alltäglichen Aufgaben sind eine Möglichkeit, alles so zu bewahren, wie es jetzt ist, damit wir zurückblicken, in Erinnerungen schwelgen und sehen können, wie weit wir gekommen sind — und wie weit wir noch gehen werden..jpg) Wir können sie in unseren Familien weitergeben, damit diese besonderen Momente über Generationen hinweg bestehen bleiben und Freude bereiten. Erwecken Sie alte Fotos zu neuem Leben, indem Sie sie scannen und in ein schönes Fotobuch oder Album einfügen.
Wir können sie in unseren Familien weitergeben, damit diese besonderen Momente über Generationen hinweg bestehen bleiben und Freude bereiten. Erwecken Sie alte Fotos zu neuem Leben, indem Sie sie scannen und in ein schönes Fotobuch oder Album einfügen. Das Tolle daran ist, dass es so viele Möglichkeiten gibt, wie Sie Ihr gemeinsames Leben widespiegeln können. Eine Idee, die Sich perfekt für Familien mit kleinen Kindern eignet, ist die Erstellung eines Jahralbums oder Jahrbuchs. Wenn unsere kostbaren Kleinen jung sind, erreichen sie ständig neue Meilensteine und sie verändern sich und wachsen so schnell. Wenn Sie jedes Jahr ein Album anlegen, können Sie mehr dieser schönen Momente festhalten und die Entwicklung Ihres Kindes besser verfolgen. Sobald sie etwas älter sind, können Sie die Häufigkeit der Alben reduzieren und sich auf besondere Anlässe, Reisen und andere Meilensteine konzentrieren.
Das Tolle daran ist, dass es so viele Möglichkeiten gibt, wie Sie Ihr gemeinsames Leben widespiegeln können. Eine Idee, die Sich perfekt für Familien mit kleinen Kindern eignet, ist die Erstellung eines Jahralbums oder Jahrbuchs. Wenn unsere kostbaren Kleinen jung sind, erreichen sie ständig neue Meilensteine und sie verändern sich und wachsen so schnell. Wenn Sie jedes Jahr ein Album anlegen, können Sie mehr dieser schönen Momente festhalten und die Entwicklung Ihres Kindes besser verfolgen. Sobald sie etwas älter sind, können Sie die Häufigkeit der Alben reduzieren und sich auf besondere Anlässe, Reisen und andere Meilensteine konzentrieren.

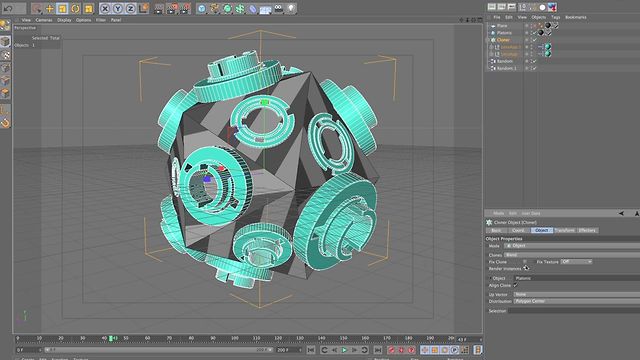
 Как родной объект MoGraph, он бесшовно работает с динамикой, всеми эффекторами и видами ослабления.
Как родной объект MoGraph, он бесшовно работает с динамикой, всеми эффекторами и видами ослабления. Максимум
Максимум Название и описание
Название и описание Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
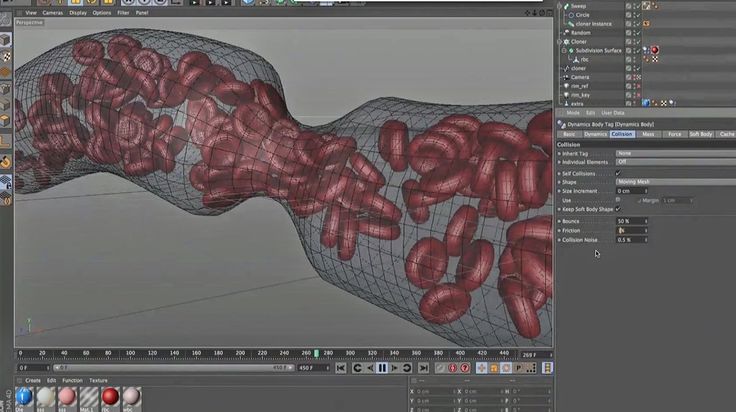
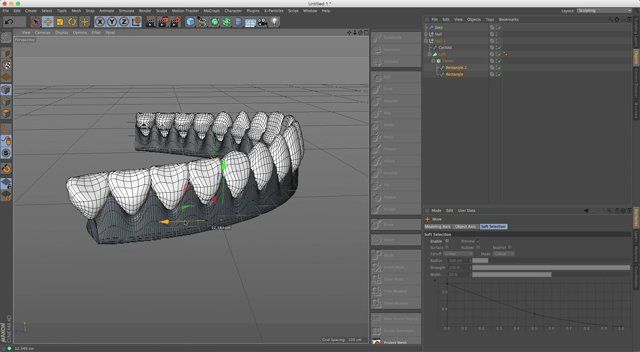
 Настройте параметры ключевого кадра, чтобы изменить количество клонов, расстояние между ними и многое другое. Используйте другие объекты в MoGraph, чтобы легко создавать выдавленный текст, ломать и выдавливать логотипы на основе сплайнов, перемещать объекты в реальном времени и многое другое. Каждый объект выполняет свою собственную неоценимую функцию для художников-аниматоров, и каждый объект может полностью контролироваться эффекторами MoGraph. Эффекторы можно применять практически к любому генератору MoGraph, чтобы без особых усилий воплотить в жизнь ваши творения MoGraph. Математически корректируйте клоны с помощью эффектора формул или применяйте частотный спектр аудиофайла с помощью звукового эффектора. 17 различных эффекторов можно использовать в любой комбинации, чтобы предложить бесчисленные возможности анимации.
Настройте параметры ключевого кадра, чтобы изменить количество клонов, расстояние между ними и многое другое. Используйте другие объекты в MoGraph, чтобы легко создавать выдавленный текст, ломать и выдавливать логотипы на основе сплайнов, перемещать объекты в реальном времени и многое другое. Каждый объект выполняет свою собственную неоценимую функцию для художников-аниматоров, и каждый объект может полностью контролироваться эффекторами MoGraph. Эффекторы можно применять практически к любому генератору MoGraph, чтобы без особых усилий воплотить в жизнь ваши творения MoGraph. Математически корректируйте клоны с помощью эффектора формул или применяйте частотный спектр аудиофайла с помощью звукового эффектора. 17 различных эффекторов можно использовать в любой комбинации, чтобы предложить бесчисленные возможности анимации.
 Fracture Voronoi всегда жив, что означает, что вы можете менять элементы в любое время. Как собственный объект MoGraph, он без проблем работает с Dynamics и всеми вашими любимыми эффекторами и ослаблениями.
Fracture Voronoi всегда жив, что означает, что вы можете менять элементы в любое время. Как собственный объект MoGraph, он без проблем работает с Dynamics и всеми вашими любимыми эффекторами и ослаблениями.
 Это руководство представлено в CINEMA 4D Lite, но его можно без проблем выполнять во всех выпусках CINEMA 4D.
Это руководство представлено в CINEMA 4D Lite, но его можно без проблем выполнять во всех выпусках CINEMA 4D.
 com Pro
com Pro
 Приложение предлагает несколько тем, которые придадут вашему видео с днем рождения веселую атмосферу, а также богатую коллекцию шрифтов, которые помогут вам выразить свои пожелания более прямо.
Приложение предлагает несколько тем, которые придадут вашему видео с днем рождения веселую атмосферу, а также богатую коллекцию шрифтов, которые помогут вам выразить свои пожелания более прямо. 12 или новее
12 или новее
 Magisto имеет более 90 миллионов пользователей, что много говорит о его возможностях редактирования видео. Вы можете создавать впечатляющие видеоролики с днем рождения, даже если вы ничего не знаете о редактировании видео, потому что это приложение работает на базе искусственного интеллекта, который делает всю работу за вас.
Magisto имеет более 90 миллионов пользователей, что много говорит о его возможностях редактирования видео. Вы можете создавать впечатляющие видеоролики с днем рождения, даже если вы ничего не знаете о редактировании видео, потому что это приложение работает на базе искусственного интеллекта, который делает всю работу за вас.

 12 или новее
12 или новее
 livemaster.ru/topic/3404284-blog-video-pozdravleniya-s-dnem-rozhdeniya-muzhskoe-i-zhenskoe
livemaster.ru/topic/3404284-blog-video-pozdravleniya-s-dnem-rozhdeniya-muzhskoe-i-zhenskoe 40
40 Чтобы сделать большой день рождения, например вечеринку по случаю 30-летия, еще лучше, приложите все усилия и сплотите вместе братьев и сестер, двоюродных братьев, тетушек и дядей, старых школьных друзей, коллег и всех, кого вы можете придумать. Добавление детей в смесь обычно имеет веселые, трогательные результаты.
Чтобы сделать большой день рождения, например вечеринку по случаю 30-летия, еще лучше, приложите все усилия и сплотите вместе братьев и сестер, двоюродных братьев, тетушек и дядей, старых школьных друзей, коллег и всех, кого вы можете придумать. Добавление детей в смесь обычно имеет веселые, трогательные результаты.
 Запишите видеообращение ко дню рождения на склонах, под водой, на качелях или даже вверх ногами.
Запишите видеообращение ко дню рождения на склонах, под водой, на качелях или даже вверх ногами.  Если вы хотите что-то вдохновляющее или наводящее на размышления, или вы хотите рассмешить получателя, вы можете найти тысячи возможностей, если будете искать в Интернете «цитаты на день рождения».
Если вы хотите что-то вдохновляющее или наводящее на размышления, или вы хотите рассмешить получателя, вы можете найти тысячи возможностей, если будете искать в Интернете «цитаты на день рождения». Это может быть простая традиционная песня «С Днем Рождения» или несколько слов из их любимой поп-песни. Если вы не любите петь вслух, синхронизация губ может быть столь же эффективной.
Это может быть простая традиционная песня «С Днем Рождения» или несколько слов из их любимой поп-песни. Если вы не любите петь вслух, синхронизация губ может быть столь же эффективной.
 Так что знайте как именинника, так и свою аудиторию, и выберите либо мелодию, которая им понравится, либо просто придерживайтесь бессмертной классики.
Так что знайте как именинника, так и свою аудиторию, и выберите либо мелодию, которая им понравится, либо просто придерживайтесь бессмертной классики. Поэтому, как только вы определите время работы, выберите саундтрек соответствующим образом. Выберите либо одну более длинную песню, либо две, которые будут охватывать продолжительность вашего видео. Не используйте одну и ту же песню дважды, лучше придумайте две одинаково звучащие мелодии.
Поэтому, как только вы определите время работы, выберите саундтрек соответствующим образом. Выберите либо одну более длинную песню, либо две, которые будут охватывать продолжительность вашего видео. Не используйте одну и ту же песню дважды, лучше придумайте две одинаково звучащие мелодии.
 Используйте SmartSHOW 3D. В этой программе для создания слайд-шоу есть все необходимые инструменты: множество шаблонов, анимаций, переходов и огромная библиотека музыки, подходящей для дня рождения. Программное обеспечение также имеет пробную версию, так что вы можете протестировать его без риска.
Используйте SmartSHOW 3D. В этой программе для создания слайд-шоу есть все необходимые инструменты: множество шаблонов, анимаций, переходов и огромная библиотека музыки, подходящей для дня рождения. Программное обеспечение также имеет пробную версию, так что вы можете протестировать его без риска. Вот фоновая музыка для слайд-шоу на день рождения:
Вот фоновая музыка для слайд-шоу на день рождения: Взгляните на нашу подборку популярных веселых песен:
Взгляните на нашу подборку популярных веселых песен: Просто не забудьте использовать эти песни для слайд-шоу на день рождения.
Просто не забудьте использовать эти песни для слайд-шоу на день рождения.

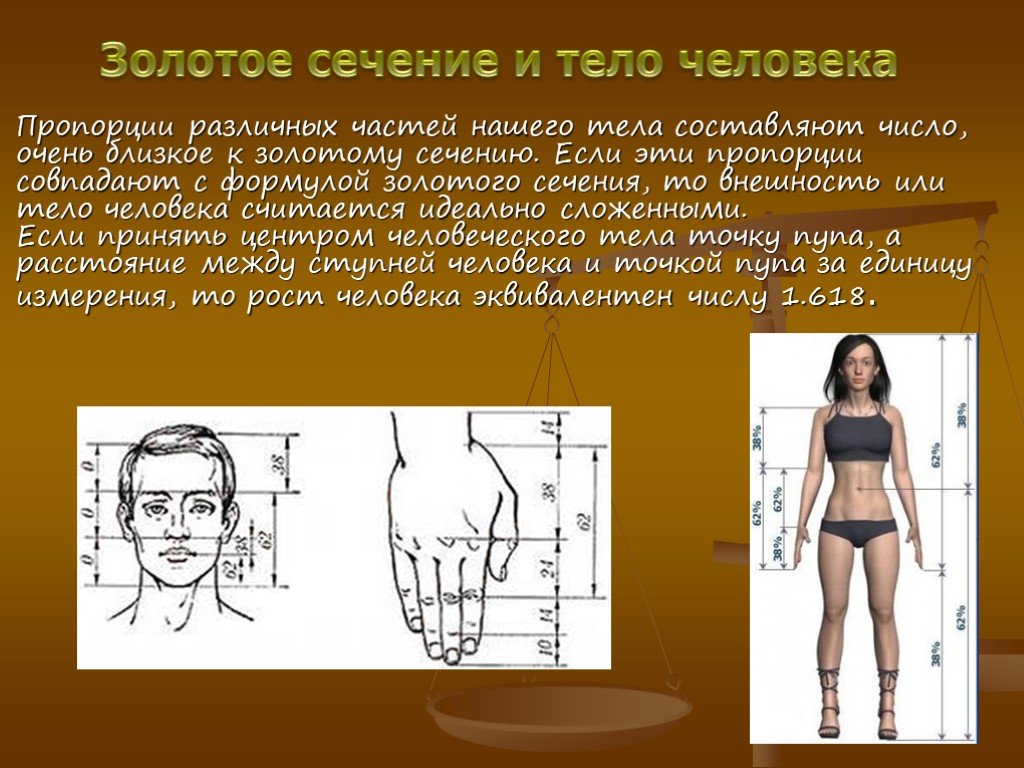
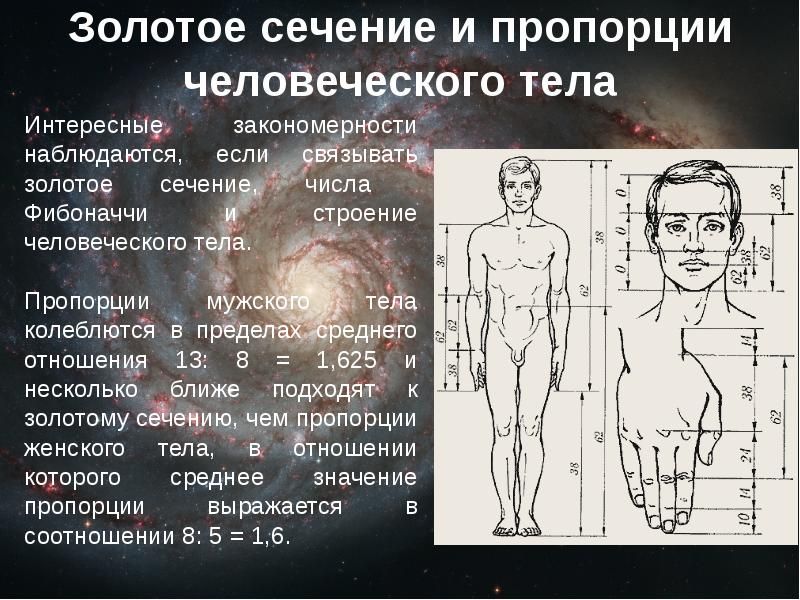
 Так, во времена Возрождения это число считалось идеальным способом для выбора размера. «Золотой прямоугольник», например, нередко использовали при создании книг и картин. А линию пояса называли границей золотого сечения человеческого тела.
Так, во времена Возрождения это число считалось идеальным способом для выбора размера. «Золотой прямоугольник», например, нередко использовали при создании книг и картин. А линию пояса называли границей золотого сечения человеческого тела.
 Ни у одного моллюска коэффициент скручивания раковины и близко не равен 1,62. Это видно даже невооружённым глазом:
Ни у одного моллюска коэффициент скручивания раковины и близко не равен 1,62. Это видно даже невооружённым глазом: Из более чем 100 памятников древнегреческой архитектуры это число нашлось в пропорциях только четырёх объектов: башни, алтаря, гробницы и надгробия. Не могли пользоваться золотым сечением и древние египтяне, не обладавшие достаточным уровнем технологий, чтобы точно высчитывать пропорции.
Из более чем 100 памятников древнегреческой архитектуры это число нашлось в пропорциях только четырёх объектов: башни, алтаря, гробницы и надгробия. Не могли пользоваться золотым сечением и древние египтяне, не обладавшие достаточным уровнем технологий, чтобы точно высчитывать пропорции. На протяжении веков «золотое сечение»… | by Сергей Базанов | Paradox Review
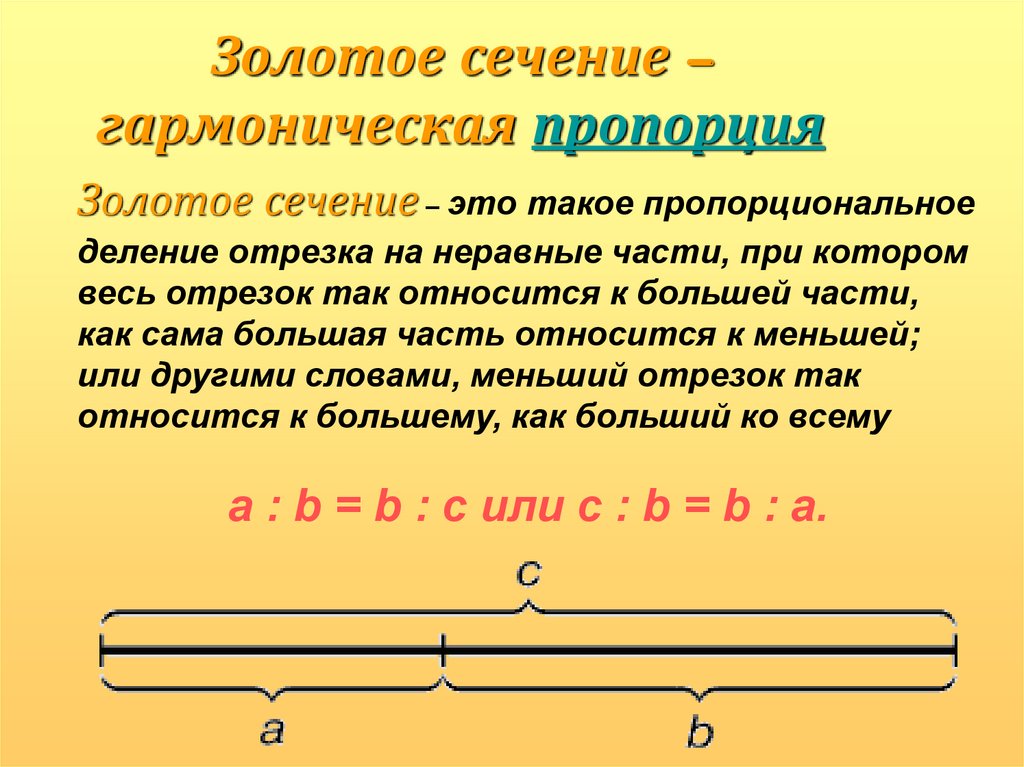
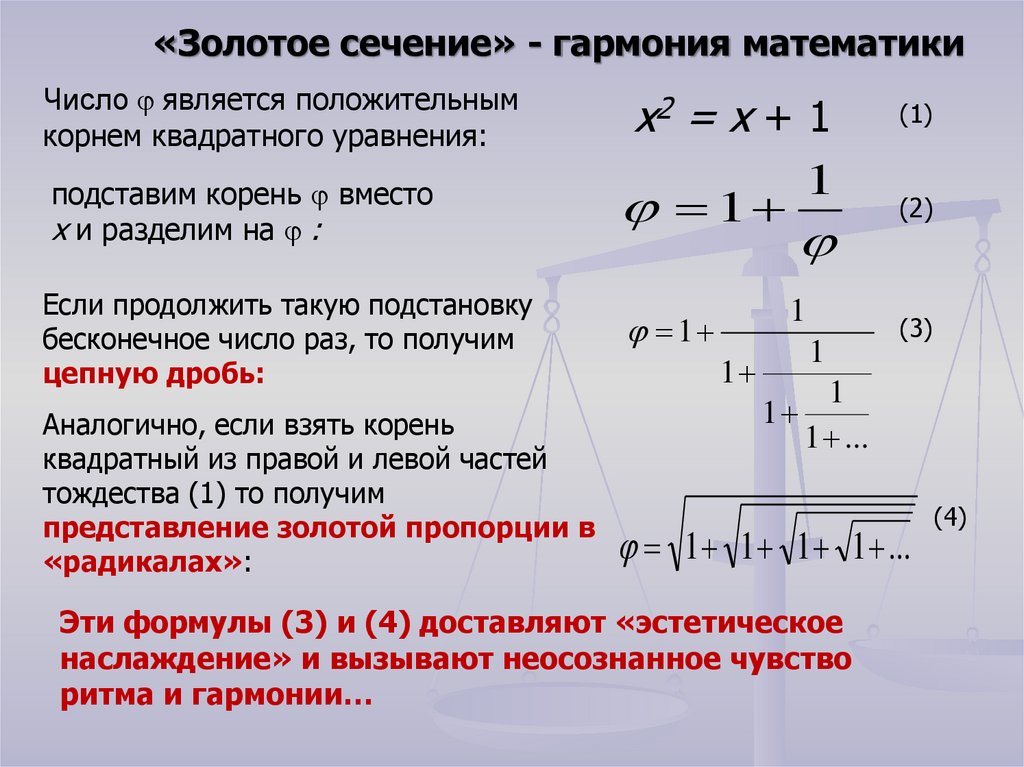
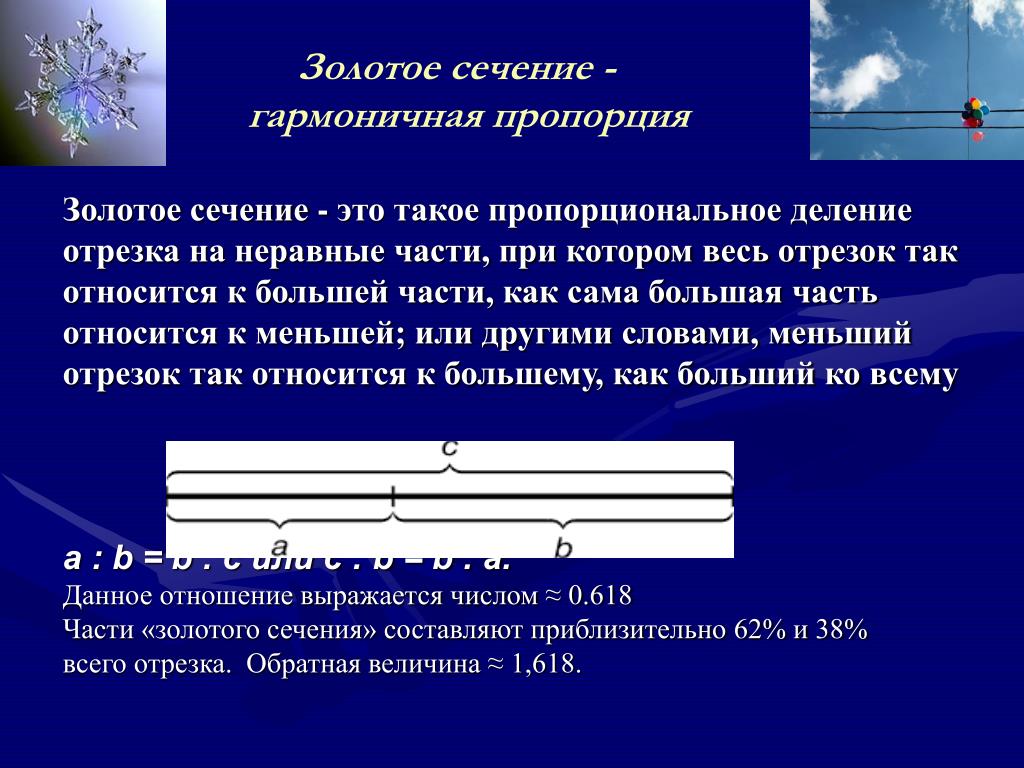
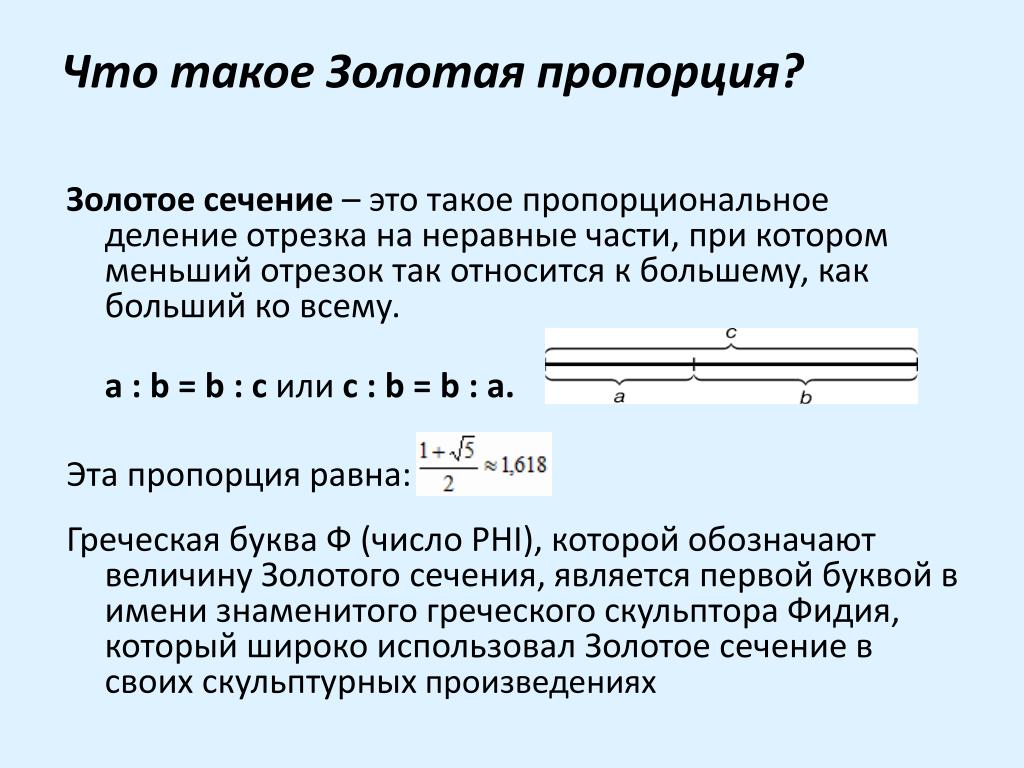
На протяжении веков «золотое сечение»… | by Сергей Базанов | Paradox Review Он поручает нам взять отрезок линии и разделить его на два меньших сегмента так, что отношение всей линии (a + b) к отрезку a будет таким же, как отношение отрезка a к сегменту b:
Он поручает нам взять отрезок линии и разделить его на два меньших сегмента так, что отношение всей линии (a + b) к отрезку a будет таким же, как отношение отрезка a к сегменту b: е. бесконечная десятичная дробь, не имеющая периода.
е. бесконечная десятичная дробь, не имеющая периода. Это потрясающе!
Это потрясающе!
 com
com Происхождение этого числа можно проследить до Евклида, который упоминает его как «предельное и среднее отношение» в Элементах . С точки зрения современной алгебры, пусть длина более короткого отрезка равна одной единице, а длина более длинного отрезка равна 9.0023 x единиц дает уравнение ( x + 1)/ x = x /1; это можно преобразовать, чтобы сформировать квадратное уравнение x 2 – x – 1 = 0, для которого положительное решение равно x = (1 + квадратный корень из √5)/2, золотое сечение.
Происхождение этого числа можно проследить до Евклида, который упоминает его как «предельное и среднее отношение» в Элементах . С точки зрения современной алгебры, пусть длина более короткого отрезка равна одной единице, а длина более длинного отрезка равна 9.0023 x единиц дает уравнение ( x + 1)/ x = x /1; это можно преобразовать, чтобы сформировать квадратное уравнение x 2 – x – 1 = 0, для которого положительное решение равно x = (1 + квадратный корень из √5)/2, золотое сечение.
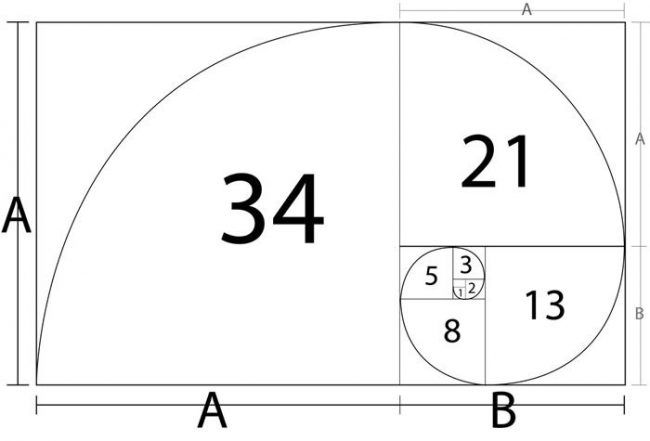
 Изучение многих специальных формаций может быть выполнено с использованием специальных последовательностей, таких как последовательность Фибоначчи, и атрибутов, таких как золотое сечение.
Изучение многих специальных формаций может быть выполнено с использованием специальных последовательностей, таких как последовательность Фибоначчи, и атрибутов, таких как золотое сечение.

 Начнем с основного.
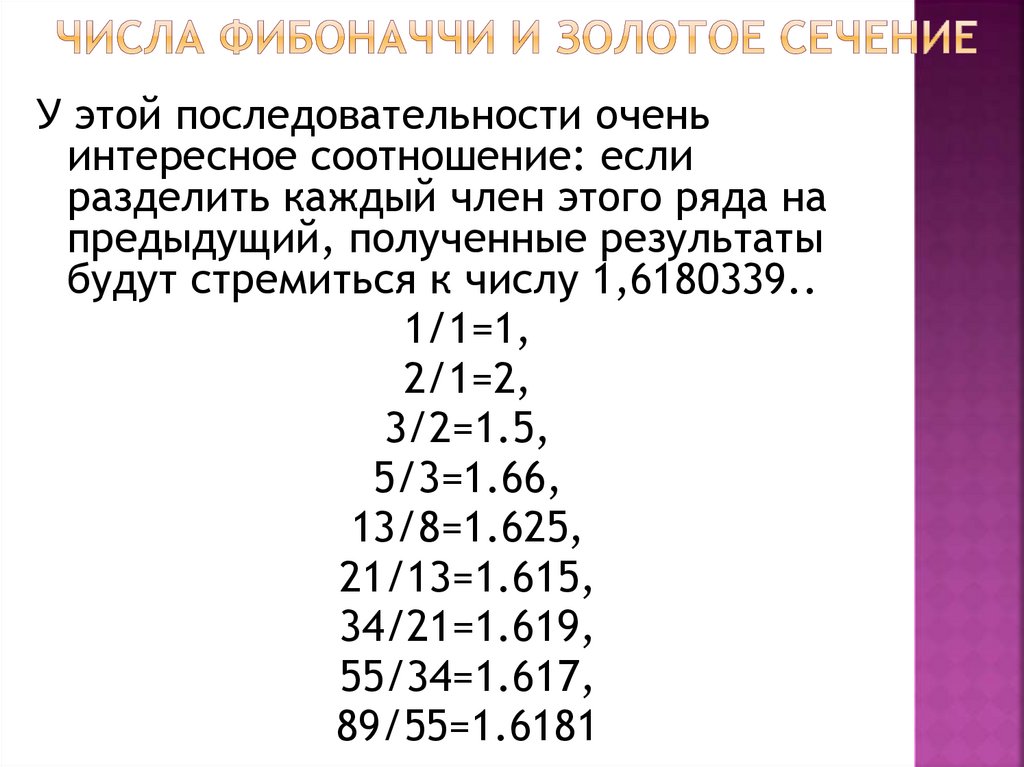
Начнем с основного. . + 1 = 1,6666…
. + 1 = 1,6666…  61538..
61538..
 Для нахождения последовательности Фибоначчи можно использовать следующие шаги:
Для нахождения последовательности Фибоначчи можно использовать следующие шаги: 6666..
6666..
 Он используется в нашей повседневной жизни, искусстве и архитектуре. Объекты, созданные с учетом золотого сечения в своей структуре и дизайне, более приятны и эстетичны для глаз. Это можно заметить по спиралевидному расположению цветков и листьев.
Он используется в нашей повседневной жизни, искусстве и архитектуре. Объекты, созданные с учетом золотого сечения в своей структуре и дизайне, более приятны и эстетичны для глаз. Это можно заметить по спиралевидному расположению цветков и листьев.