Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
Как сделать эффект отражения в воде
в Photoshop CS6
25 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
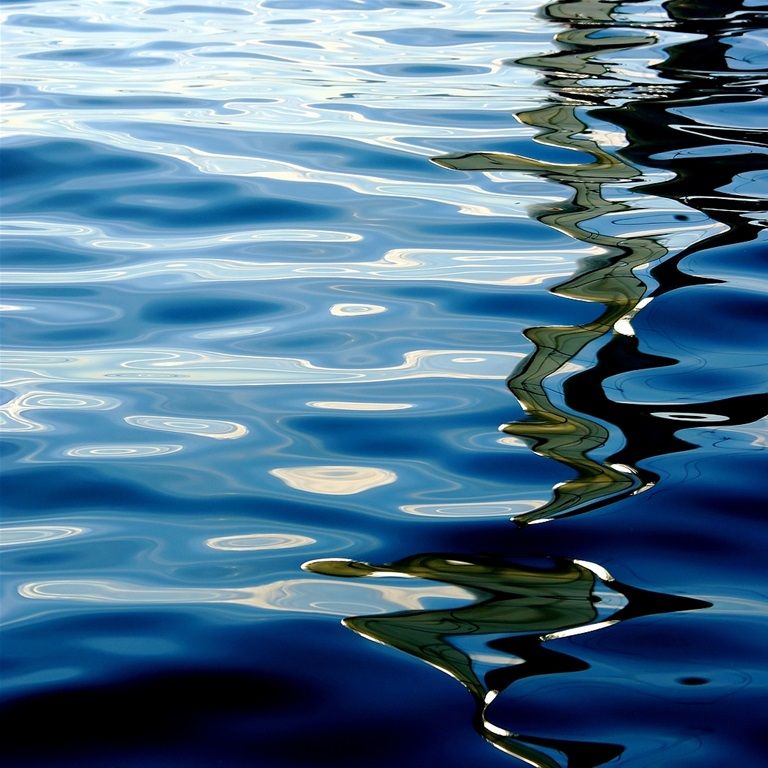
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background Layer
Первый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size.![]() В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1
Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения. Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank Layer
Нам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линии
Теперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective Transform
В верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документе
В оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объект
Теперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion Blur
Давайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
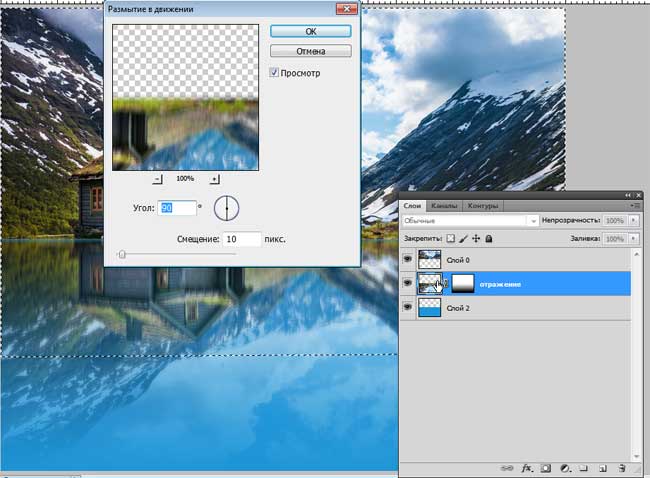
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
Displace
Теперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
Hue/Saturation
Завершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Эффект отражения в воде в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 343
Обновлено
В этом уроке я расскажу, как создать отражение дерева в воде с помощью программы Photoshop. Мы будем использовать инструменты «Свободная трансформация» (Free Transform) и различные фильтры штатные фильтры Photoshop.
Водная поверхность редко бывает зеркально гладкой, обычно она имеет рябь или волны. Как имитировать отражение предмета, в нашем случае, дерева, я расскажу в данном уроке.
Для выполнение данной работы Вам понадобится исходная фотография, её Вы сможете скачать по ссылкам внизу страницы.
Вот что получится у нас в результате. Чтобы посмотреть, как выглядит исходное фото, наведите мышку на картинку:
Итак, давайте приступим.
Содержание
Переворачиваем изображение
Открываем исходное изображение дерева в Photoshop. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выберите область с деревом, примерно такую, как показано на рисунке:
Затем нажмите Ctrl+J для копирования выделенной области на новый слой.
При активном новом слое, пройдите по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical), после чего вырезанная область отразится по вертикали.
Убедитесь, что у Вас активны опция «Привязки» во вкладке «Просмотр» (View —> Snap), если нет, то поставьте галку:
Поставьте горизонтальную направляющую так, чтобы она была привязана к нижнему краю нового слоя:
Возьмите инструмент «Перемещение» и перетащите слой вниз так, чтобы его верхний края касался направляющей:
Уберите направляющую (Просмотр —> Удалить направляющую или View —> Clear Guides).
Создание карты смещения (Displacement Maps)
Создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом (клавиша D, затем Ctrl+Delete).
Пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), в диалоговом окне галереи откройте вкладку «Эскиз», где выберите «Полутоновый узор» (Sketch —> Halftone Pattern). Задайте следующие параметры:
Тип узора (Pattern Type) — Линия (Line)
Размер (Size) — 12
Контрастность (Contrast) — 5
Нажмите кнопку ОК.
Теперь сохраним этот файл как карту смещения (Displacement Maps). Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Нажмите комбинацию клавиш Ctrl+Shift+S, выберите место для хранения файла и задайте файлу имя, у меня это будет ReflectionMap.psd, нажмите ОК.
Позже мы будем использовать этот файл как карту смещения.
Отключите видимость последнего слоя, к которому был применён фильтр «Полутоновый узор», у меня это «Слой 2»:
Придаём отражению волнистость
Кликните правой клавишей мыши по слою с отражением, у меня это «Слой 1», в раскрывшемся списке выберите «Преобразовать в смарт-объект» (Convert to Smart Object), в правом нижнем углу миниатюры слоя должен появиться соответствующий значок:
Пройдите по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), и затем установите значения «Масштаб по горизонтали» (Horizontal Scale) равным 5 и «Масштаб по вертикали» (Vertical Scale) равным 3. Остальные параметры оставьте по умолчанию:
Нажмите OK. Откроется диалоговое окно, где выберите файл ReflectionMap.psd и нажмите «Открыть».
Тонируем отражение
В панели слоёв нажмите на значок создания нового корректирующего слоя и выберите «Цвет…» (Solid Color):
В появившемся окне выбора цвета выберите тёмно-синий цвет #121db5 и нажмите ОК. Уменьшите непрозрачность слоя до 14% и измените режим наложения на «Цветность» (Color). После чего кликните правой клавишей мыши по корректирующем слою и в открывшемся контекстном меню нажмите на пункт «Создать обтравочную маску» (Create Clipping Mask) для того, чтобы корректирующий слой действовал только на слой, расположенный под ним (в нашем случае — слой с отражением):
Снижение контрастности и создание волнистости
Создайте ещё один корректирующий слой «Уровни» (Levels). В панели свойств слоя перетащите левый ползунок выходных значений на значение 29 и правый на 200. Также создайте обтравочную маску для этого слоя:
Создайте новый слой и пройдите по вкладке Фильтр —> Рендеринг —> Облака (Filter —> Render —> Clouds), документ заполнится дымчато-серым:
Затем выберите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), задайте радиус 80 и нажмите кнопку ОК.
Создайте обтравочную маску для этого слоя.
Нажмите Ctrl+T для активации инструмента «Свободная трансформация». Кликните правой клавишей мыши в центре холста и выберите из контекстного меню «Искажение» (Distort).
Сделайте трансформацию слоя, как показано на рисунке:
Нажмите Enter. Вот как выглядит теперь документ и панель слоёв:
Измените режим наложения слоя на «Мягкий свет» (Soft Light) и уменьшите его непрозрачность но 65%:
В результате поверхность станет волнистой:
Вот, собственно, и всё.
Скачать исходное изображение для урока:
Скачать с Яндекс Диск
Создание сказочных отражений с помощью воды
Обложка через
Верхнее изображение через Sony Pictures.
Если есть какой-то элемент, который вам не нужен рядом с вашим светом, так это вода. Тем не менее, сочетание воды с источником света может создать около фантастических результатов освещения. Просто убедитесь, что безопасность превыше всего. Вот несколько методов освещения воды , которые используют предметы повседневного обихода.
Просто убедитесь, что безопасность превыше всего. Вот несколько методов освещения воды , которые используют предметы повседневного обихода.
Отражение в воде
Изображение от Ugly McGregor.
В отражении воды, падающей на объект или фон, есть потусторонняя красота. Добавляет в сцену захватывающую динамику, хотя нужно быть осторожным, чтобы не сделать эффект слишком заметным и не отвлекать зрителя. Есть несколько способов добиться этого, но давайте рассмотрим самый дешевый способ.
Необходимые материалы:
- Пластиковая миска или ванна
- Светоотражающий материал
- Алюминиевая фольга, компакт-диск или разбитое зеркало
- Малый вентилятор
- Лампа малой мощности 150/300 Вт
Обратите внимание, что размер вашей пластиковой миски повлияет на зону покрытия . Если вам нужно покрыть большую площадь, вам понадобится ведро большего размера.![]()
Возьмите лист алюминия, сомните его, а затем снова разверните в ровный лист. Фольга теперь должна иметь a множество складок. Поместите это на дно чаши и залейте водой. Если у вас нет алюминия, разбитый компакт-диск или разбитое зеркало помогут добиться того же эффекта. Однако вам нужно быть осторожным при обращении с острыми предметами.
Возьмите свет и направьте его в чашу. Вода должна двигаться , чтобы отражения были заметны на фоне или предмете. Для этого слегка проведите руками по воде или направьте вентилятор на поверхность воды. Это вызовет спокойное движение света.
Чем больше емкость для воды, тем заметнее эффект. Если это большое отражение, вы можете установить источник — например, показать ванну или аквариум в комнате. Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта.
Важно, чтобы ваша аудитория увидела, откуда исходит мерцание — , даже если это не является причиной эффекта.
Эпизод под водой
Изображение взято с Vogue Korea.
Вы также можете добиться более выраженного эффекта, погрузив объект в воду. Этот метод будет чрезвычайно ограничен в отношении кинопроизводства, так как вам понадобится большое студийное пространство, чтобы использовать этот эффект каким-либо образом, кроме среднего крупного плана, и даже тогда у вас будет до убедитесь, что оснастка невероятно устойчива.
Хотя актер может выглядеть немного под водой, на самом деле он находится в студии с резервуаром для воды, расположенным над ним со светом, проецируемым сквозь воду на актера. Как и в случае с первым эффектом, вода должна переместиться на , чтобы появились отражения волн. Учитывая, что этот резервуар будет слишком большим, чтобы его можно было передвигать, мы можем увидеть, как член студии гоняет воду туда-сюда.
Изображение взято с Vogue Korea.
Я могу представить лишь несколько ситуаций, в которых этот эффект может быть использован с пользой, но знание этого эффекта — дополнительный инструмент в вашем арсенале. Он добавляет прикосновение сказочной красоты , которое было бы невероятно сложно воспроизвести в пост-продакшне.
Проецирование дождя из окон
Дождь — очень символичный элемент жизни. Поскольку дождевые облака материально блокируют солнечный свет, они связаны с тьмой, печалью , отрицанием или отчаянием. Таким образом, дождь часто сопровождает момент эмоционального воздействия. Вы можете сделать еще один шаг и физически спроецировать дождь на объект. Возьмем, к примеру, следующую сцену.
Сцена из Легенды осени . Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней.
Сусана сейчас в отчаянии, а дождь, бьющий в окно, проецируется на нее — как будто плачет вместе с ней.
Вы можете добиться этого эффекта с помощью очень простой настройки . Вам просто нужна сдержанная конфигурация освещения, с ключевым светом за оконным стеклом, на которое падает вода . Попросите кого-нибудь вылить воду из лейки на стекло. Важно, чтобы этот ключевой свет сиял сквозь стекло. Вы потеряете эффект, если будете слишком ярко освещать комнату.
У вас есть творческие предложения по использованию воды для улучшения освещения? Дайте нам знать в комментариях.
Как создать отражение в воде в Photoshop CC CS6
Узнайте, как создать эффект отражения в воде в Photoshop с реалистичной водной рябью. Пошаговое руководство для Photoshop CC и CS6.
Автор сценария Стив Паттерсон.
Как мы увидим, создание эффекта отражения воды состоит из трех основных частей. Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Мы начнем с создания самого основного отражения, сделав копию нашего изображения, перетащив ее под оригинал, а затем отразив ее так, чтобы изображение внизу отражало изображение выше. Мы добавим размытие в движении и даже голубоватый оттенок, чтобы отражение больше напоминало воду.
Оттуда мы создадим карту смещения , особый тип документа в Photoshop, который мы можем использовать для сгибания, деформации и изменения формы нашего изображения. И, наконец, мы возьмем нашу карту смещения и применим ее к отражению в воде, чтобы создать реалистичные волны и рябь! Мы даже добавим тень вдоль береговой линии, чтобы она выглядела так, как будто она уходит в воду. Шагов много, но, как всегда, я проведу вас по каждому из них, чтобы вы могли легко следовать им, даже если вы новичок.
Вот пример того, как будет выглядеть эффект отражения в воде, когда мы закончим. В конце я покажу вам, как экспериментировать с эффектом, чтобы получить наилучшие результаты с вашим изображением:
Окончательный результат.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
Откройте изображение, на которое вы хотите добавить отражение воды. Вот изображение, которое я буду использовать (фото заката
из Adobe Stock):
Оригинальное фото. Кредит: Adobe Stock.
Шаг 2. Разблокируйте фоновый слой и назовите его «Фото»
На панели «Слои» мы видим изображение на фоновом слое. Фоновый слой заблокирован, на что указывает значок замка справа. Нам нужно разблокировать его, чтобы мы могли разместить другие слои под ним, и мы можем сделать это, просто переименовав его. Дважды щелкните имя «Фон»:
.
Двойной щелчок по фоновому слою.
Photoshop открывает диалоговое окно New Layer . Назовите слой «Фото» и нажмите «ОК»:
.
Переименование фонового слоя в «Фото».
Вернувшись на панель «Слои», фоновый слой теперь является слоем «Фото», а значок замка исчез:
Фоновый слой теперь разблокирован и называется «Фото».
Шаг 3: Дублируйте слой и назовите его «Отражение»
Сделайте копию слоя. Мы будем использовать копию для создания отражения в воде. Нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, щелкнув и перетащив слой «Фото» вниз на значок «Новый слой» в нижней части панели «Слои»:
Перетаскивание слоя на значок «Новый слой», удерживая клавишу Alt/Option.
Отпустите кнопку мыши, а затем отпустите клавишу Alt/Option. Photoshop открывает диалоговое окно Duplicate Layer . Назовите слой «Отражение», а затем нажмите «ОК»:
.
Имя копии слоя «Отражение».
Слой «Отражение» появляется над слоем «Фото»:
Панель «Слои» со слоем «Отражение» над основной фотографией.
Шаг 4. Преобразование слоя «Отражение» в смарт-объект
Преобразуйте слой «Отражение» в смарт-объект, щелкнув значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя «Отражение», сообщая нам, что слой теперь является смарт-объектом. Любые фильтры, которые мы применяем к слою, теперь будут применяться как редактируемые смарт-фильтры:
.
Слой «Отражение» теперь является смарт-объектом.
Шаг 5: Добавьте больше места на холсте под фотографией
Добавьте больше места на холсте под фотографией, чтобы освободить место для отражения в воде. Поднимитесь на Изображение в строке меню и выберите Размер холста :
Выбор размера холста в меню изображения.
В диалоговом окне Размер холста установите для параметра Ширина значение 100 процентов , а для параметра Высота значение 200 процентов . Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно:
Оставьте Относительный не отмеченным. Чтобы добавить все дополнительное пространство под фотографией, щелкните верхнее среднее поле в сетке Anchor , а затем нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Photoshop добавляет дополнительное пространство под изображением. Если дополнительное пространство выходит за пределы экрана, нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре, чтобы выбрать команду Photoshop «По размеру экрана»:
Теперь у нас есть место для отражения воды.
Шаг 6. Переместите изображение «Отражение» в добавленное пространство
Переместите изображение «Отражение» под основную фотографию в новое пространство холста, выбрав Переместить инструмент с панели инструментов:
Выбор инструмента перемещения.
Нажмите и удерживайте клавишу Shift , щелкнув и перетащив изображение вниз в новую область холста. Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Клавиша Shift ограничивает направление, в котором вы можете двигаться, облегчая перетаскивание прямо вниз:
Перетаскивание изображения на слой «Отражение» под фото.
Шаг 7. Отразите изображение по вертикали
Отразите изображение на слое «Отражение» по вертикали так, чтобы отражение в воде отражало фотографию над ним. Поднимитесь на Редактировать в строке меню выберите Преобразовать , а затем выберите Отразить по вертикали :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
После отражения слоя «Отражение» нижнее изображение теперь зеркально отражает верхнее:
Вода теперь отражает изображение над ней.
Связанный: Создание эффекта зеркального отображения с помощью Photoshop
Шаг 8: перетащите слой «Отражение» под слой «Фото»
На панели «Слои» щелкните слой «Отражение» и перетащите его вниз под слой «Фото». Когда под слоем «Фото» появится белая горизонтальная полоса, отпустите кнопку мыши, чтобы переместить слой «Отражение» на место:
Перетаскивание слоя «Отражение» под слой «Фото».
Шаг 9. Добавьте размытие в движении к отражению
Добавьте немного размытия в движении к отражению в воде, используя фильтр Photoshop Motion Blur. Не снимая выделения со слоя «Отражение», перейдите в меню Filter в строке меню, выберите Blur , а затем выберите Motion Blur :
Перейдите в Фильтр > Размытие > Размытие в движении.
В диалоговом окне «Размытие в движении» установите значение Angle до 90° , а затем установите Distance где-то между 10-20 пикселей в зависимости от размера вашего изображения (для больших изображений потребуется большее размытие). Я пойду с 20 пикселей. Нажмите OK, чтобы закрыть диалоговое окно:
Добавление размытия движения к отражению в воде.
Вот эффект с легким размытием движения, добавленным к воде. После применения фильтра «Размытие в движении» вы можете заметить горизонтальную линию, проходящую через центр документа между основной фотографией и отражением. Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Это артефакт фильтра Motion Blur, и мы уберем его позже. Просто не обращайте на это внимания:
Эффект отражения воды после добавления размытия в движении.
На панели «Слои» фильтр «Размытие в движении» отображается как Смарт-фильтр под слоем «Отражение». Если вы хотите изменить степень размытия, дважды щелкните слова «Размытие в движении», чтобы снова открыть диалоговое окно фильтра, и при необходимости отрегулируйте значение «Расстояние»:
.
Панель «Слои» с интеллектуальным фильтром «Размытие в движении».
Шаг 10: Добавьте слой-заливку синего сплошного цвета
Поскольку вода имеет тенденцию выглядеть синей, давайте добавим голубоватый оттенок отражению. Нажмите на Значок нового слоя-заливки или корректирующего слоя в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление слоя заливки сплошным цветом.
В палитре цветов выберите приглушенный синий цвет, задав для R значение 40 , для G значение 110 и для B значение 185 , а затем нажмите кнопку ОК, чтобы закрыть окно Цвет. Выбор:
Выбор синего цвета для воды в палитре цветов.
После добавления слоя заливки отражение воды в нижней половине документа временно скрыто сплошным синим цветом:
Отражение воды скрыто синим слоем заливки.
Шаг 11: перетащите слой-заливку под слой «Отражение»
Причина, по которой он покрыт синим цветом, заключается в том, что Photoshop добавил слой-заливку с именем «Цветная заливка 1» между слоями «Фото» и «Отражение». Нажмите на слой с заливкой и перетащите его ниже слоя «Отражение». Это скроет синий слой заливки, позволяя снова появиться отражению воды. Мы вернем синий цвет через мгновение:
Перетаскивание слоя заливки под слой «Отражение».
Шаг 12. Выберите маску слоя смарт-фильтра
Теперь давайте настроим появление размытия движения в отражении воды, чтобы эффект размытия исчезал по мере удаления от берега. Выберите маску слоя «Умные фильтры», щелкнув миниатюру маски слоя слева от слов «Умные фильтры»:
.
Щелкните миниатюру маски слоя смарт-фильтров.
Шаг 13: Нарисуйте градиент от черного к белому на маске слоя
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
На панели параметров щелкните маленькую стрелку справа от образца цвета градиента , а затем выберите градиент от черного к белому , дважды щелкнув его миниатюру (третий слева, верхний ряд). . Это выбирает градиент и закрывает средство выбора градиента:
Выбор градиента от черного к белому.
Все еще на панели параметров убедитесь, что Стиль градиента Linear выбирается щелчком по его значку (непосредственно справа от образца цвета градиента):
Выбор Linear для стиля градиента.
Щелкните в нижней части документа, чтобы установить начальную точку для градиента. Удерживая нажатой кнопку мыши, перетащите вверх к середине (к верхней части изображения отражения воды). Удерживайте клавишу Shift при перетаскивании, чтобы упростить перетаскивание вертикально вверх:
Рисование вертикального градиента по отражению в воде.
Отпустите кнопку мыши, чтобы завершить градиент. Эффект размытия в движении теперь постепенно исчезает по мере перемещения от верхней части водного отражения к нижней:
Отражение в воде после затухания размытия в движении.
Шаг 14: загрузите маску слоя как выделение
Теперь, когда мы приглушили эффект размытия в движении, давайте приглушим само отражение воды, чтобы оно гармонировало с нашим синим слоем-заливкой. Мы сделаем это, добавив точную копию маски нашего слоя к слою «Отражение». Нажмите и удерживайте 9Нажмите клавишу 0009 Ctrl (Win) / Command (Mac) на клавиатуре и щелкните миниатюру маски слоя Smart Filters . Это загрузит маску слоя как выделение (в документе появится контур выделения):
Это загрузит маску слоя как выделение (в документе появится контур выделения):
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру маски слоя.
Шаг 15: Добавьте маску слоя к слою «Отражение»
Убедитесь, что выбран слой «Отражение», а затем щелкните значок «Добавить слой-маску» в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Photoshop преобразует контур выделения в новую маску слоя, давая нам идентичную маску с тем же черно-белым градиентом на слое «Отражение»:
Маска слоя «Отражение» показывает тот же градиент, что и маска смарт-фильтров.
С добавленной маской слоя отражение воды теперь постепенно исчезает сверху вниз до синего от нашего слоя заливки сплошным цветом:
Отражение в воде становится голубым.
Шаг 16: Уменьшите интенсивность синего цвета
Если синий цвет выглядит слишком ярко, его можно смягчить в панели свойств Photoshop . Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Убедитесь, что миниатюра маски слоя на слое «Отражение» выбрана. Затем на панели «Свойства» уменьшите значение Density , перетащив ползунок влево. Чем больше вы его опускаете, тем сильнее тускнеет синий цвет. Я понижу свой до 50%:
Уменьшение плотности маски слоя для уменьшения синего цвета.
А теперь синева в воде более тонкая:
Цвет воды теперь выглядит более естественным.
Шаг 17: Объедините слой «Отражение» и слой «Заливка» в смарт-объект
Нам нужно объединить слой «Отражение» и слой заливки под ним в один смарт-объект. Выбрав слой «Отражение», нажмите и удерживайте клавишу Shift и щелкните слой заливки. Это выбирает оба слоя сразу:
Выбор слоев «Отражение» и заливки на панели «Слои».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Повторное нажатие на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект :
Выбор «Преобразовать в смарт-объект».
Оба слоя теперь отображаются на панели «Слои» как один смарт-объект с именем «Отражение»:
Два слоя были объединены в один смарт-объект.
Шаг 18. Создайте новый документ того же размера
Чтобы отражение больше напоминало воду, мы добавим к нему рябь с помощью карты смещения. Карта смещения должна быть отдельным документом Photoshop, и она должна быть того же размера, что и наш текущий документ. Убедитесь, что смарт-объект «Отражение» выбран на панели «Слои», а затем перейдите к Выберите меню и выберите Все . Это помещает контур выделения вокруг всего изображения:
Собираюсь выбрать > Все.
Перейдите в меню Edit и выберите Copy , чтобы скопировать изображение в буфер обмена:
Перейдите в меню «Правка» > «Копировать».
Чтобы создать новый документ, перейдите в меню File и выберите New :
Перейдите в меню «Файл» > «Создать».
Открывается Новый документ 9диалоговое окно 0010. Поскольку мы скопировали наше изображение в буфер обмена, Photoshop автоматически устанавливает ширину , высоту и разрешение нового документа на те же значения, что и исходный документ. Нажмите «Создать» (Photoshop CC) или «ОК» (CS6), чтобы создать документ:
.
Photoshop соответствует ширине, высоте и разрешению основного документа.
Шаг 19: Добавьте шум
Первое, что мы сделаем с нашей картой смещения, добавим немного шума. В новом документе перейдите на Меню Filter выберите Noise , а затем выберите Add Noise :
Перейдите в Фильтр > Шум > Добавить шум.
В диалоговом окне Add Noise установите Amount на 400% , а затем выберите Gaussian и Monochromatic внизу. Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп заполняет документ шумом (черно-белые точки):
Фотошоп заполняет документ шумом (черно-белые точки):
Настройки фильтра «Добавить шум».
Шаг 20: Добавьте размытие, чтобы смягчить шум
Смягчите шум с помощью фильтра Gaussian Blur. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
В диалоговом окне «Размытие по Гауссу» установите для параметра « Радиус » значение 2 пикселя и нажмите «ОК»:
Смягчение шума с помощью Gaussian Blur.
Шаг 21: Примените «Тиснение» к красному каналу
Открыть Панель «Каналы », щелкнув ее вкладку рядом с панелью «Слои»:
.
Переключение с панели «Слои» на панель «Каналы».
Нажмите на канал Красный , чтобы выбрать его:
Выбор красного канала.
Перейдите в меню Filter , выберите Stylize , а затем выберите Emboss :
Перейдите в Фильтр > Стилизация > Тиснение.
В диалоговом окне «Тиснение» установите для параметра Угол значение .90° , высота от до 1 пиксель и сумма от до 500% . Нажмите ОК:
.
Настройки фильтра Emboss для красного канала.
Шаг 22: Примените «Тиснение» к зеленому каналу
Нажмите на канал Зеленый , чтобы выбрать его:
Выбор зеленого канала.
Вернитесь в меню Filter , выберите Stylize и еще раз выберите Emboss . Оставьте высоту 1 пиксель и количество 500%, но измените 9 пикселей.0009 Угол от до 180° . Нажмите ОК:
.
Изменение угла на 180° для зеленого канала.
Шаг 23: выберите канал RGB и снова откройте панель слоев
Нажмите на канал RGB вверху, чтобы выбрать его. Это снова включает все три цветовых канала (красный, зеленый и синий):
.
Выбор канала RGB.
Затем вернитесь к панели «Слои» , щелкнув ее вкладку:
Повторное открытие панели «Слои».
Шаг 24. Разблокируйте фоновый слой
Нам нужно разблокировать фоновый слой, чтобы мы могли изменить его форму. В Photoshop CC просто щелкните значок замка . В Photoshop CS6 нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните фоновый слой. Это переименовывает слой «Слой 0», и значок замка исчезает:
Разблокировка фонового слоя.
Шаг 25. Уменьшение масштаба документа
Через мгновение мы изменим форму изображения, но для этого нам понадобится много места. Нажмите и удерживайте Ctrl (Win) / Command (Mac) клавишу на клавиатуре и несколько раз нажмите клавишу минус ( — ), чтобы уменьшить масштаб документа, пока изображение не станет очень маленьким в центре:
Уменьшение масштаба документа перед изменением его размера.
Шаг 26: трансформируйте перспективу изображения
Перейдите в меню Edit , выберите Transform , а затем выберите Perspective :
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Нажмите на маркер в нижнем левом или правом углу и перетащите его далеко от изображения. Чем дальше вы перетащите, тем больший эффект перспективы вы создадите:
Перетаскивание ручки нижнего правого угла от изображения.
Нет конкретного значения для использования, но если мы посмотрим на мою панель параметров, мы увидим, что я перетащил значение Width ( W ) примерно до 3000% . Нажмите Введите (Победа) / Введите (Mac) на клавиатуре, чтобы принять преобразование:
Значение ширины (W) после перетаскивания маркера.
Шаг 27: Увеличение документа
Чтобы увеличить изображение, еще раз нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и на этот раз нажмите плюс ( + ) несколько раз. При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
При более близком рассмотрении мы можем увидеть созданный нами эффект перспективы, и изображение очень похоже на водную рябь, постепенно удаляющуюся вдаль:
Водяная рябь принимает форму.
Шаг 28: Обрежьте изображение
Чтобы сохранить небольшой размер файла и избежать проблем при сохранении его как карты смещения, обрежьте скрытые пиксели по бокам. Перейдите в меню Select и выберите All . Вокруг изображения появляется контур выделения:
Собираюсь выбрать > Все.
Перейдите в меню Image и выберите Crop . Не похоже, что что-то произошло, но все скрытые области по бокам теперь обрезаны:
Перейдите в Изображение > Обрезать.
Чтобы удалить контур выделения, вернитесь в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Связанный: Как обрезать изображения в Photoshop CC
Шаг 29: масштабирование высоты изображения
Наконец, поскольку карта смещения должна воздействовать только на отражение воды в нижней половине документа, давайте масштабируем высоту изображения. Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform :
Это также еще больше усилит эффект перспективы. Поднимитесь на Меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Нажмите на верхнюю ручку и перетащите ее вниз в центр документа. Как только вы приблизитесь к центру, он должен встать на место. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Перетаскивание верхней ручки преобразования в центр.
Шаг 30. Сохраните карту смещения в виде файла Photoshop .PSD
Мы создали карту смещения и готовы ее сохранить. Перейдите в меню File и выберите Сохранить как :
.
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне «Сохранить как» назовите файл «displacement-map» и сохраните его на рабочем столе или в другом месте, где его легко найти. Убедитесь, что для параметра Формат установлено значение Photoshop , чтобы файл был сохранен как файл . PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
PSD , а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы включить максимальную совместимость для файла, нажмите «ОК»:
Присвоение имени и сохранение карты смещения в виде файла Photoshop .PSD.
Шаг 31. Переключитесь на основной документ
Вернитесь к документу отражения воды, щелкнув его вкладку:
Переключение с карты смещения на документ отражения воды.
Если вы все еще видите контур выделения вокруг изображения, когда мы его копировали, перейдите в меню Select и выберите Deselect :
Собираюсь выбрать > Отменить выбор.
Шаг 32. Примените фильтр смещения
Применить карту смещения к отражению в воде. Выбрав смарт-объект «Отражение» на панели «Слои», перейдите в меню Filter , выберите Distort , а затем выберите Displace :
.
Перейдите к Фильтру > Исказить > Сместить.
Откроется диалоговое окно «Смещение». Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
Вверху находятся опции Горизонтальная шкала и Вертикальная шкала . Эти два параметра определяют, насколько сильно карта смещения будет изгибать, деформировать и изменять форму изображения. Масштаб по горизонтали управляет шириной искажения, а масштаб по вертикали — высотой. Чтобы создать водную рябь, вы обычно получаете лучшие результаты, используя низкое значение масштаба по горизонтали и более высокое значение масштаба по вертикали. Точные значения, которые вам нужны, будут зависеть в основном от размера вашего изображения, а также от вашего объекта, поэтому вам нужно поэкспериментировать.
В моем случае я установлю Масштаб по горизонтали на 10 и Масштаб по вертикали на 80. Оставьте Карта смещения на Растянуть по размеру и Неопределенные области на Повторить пиксели края , а затем нажмите OK :
Диалоговое окно «Смещение».
Выберите карту смещения, из которой вы ее сохранили, и нажмите «Открыть»:
Выбор карты смещения.![]()
Photoshop применяет карту смещения к отражению в воде, и в этом изображении выбранные мной настройки создают приятный, едва уловимый эффект ряби:
Отражение воды с примененной картой смещения.
Шаг 33. Поэкспериментируйте с настройками Displace
На панели «Слои» фильтр «Смещение» отображается как смарт-фильтр под смарт-объектом «Отражение». Чтобы попробовать разные значения масштаба по горизонтали и вертикали, дважды щелкните слово «Смещение», чтобы снова открыть диалоговое окно:
Дважды щелкните «Сместить», чтобы снова открыть смарт-фильтр.
На этот раз я оставлю масштаб по горизонтали равным 10, но увеличу масштаб по вертикали до 120. Обратите внимание, что я работаю с довольно большим изображением. Меньшие изображения, как правило, требуют меньших значений, чтобы получить те же результаты:
Эксперименты с настройками Displace.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop попросит вас повторно выбрать карту смещения. И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
И здесь мы видим, что на этот раз более высокое значение вертикального масштаба создает более сильную и очевидную рябь на воде:
Различные настройки Displace дадут вам разные результаты.
Шаг 34: Растяните смарт-объект «Отражение» вверх
Если мы посмотрим на верхнюю часть отражения в воде, где встречаются два изображения, мы увидим несколько синих артефактов, вызванных картой смещения:
Фильтр Displace создал артефакты в верхней части отражения воды.
Чтобы очистить их, убедитесь, что на панели «Слои» выбран смарт-объект «Отражение», а затем перейдите в меню «Редактировать » и выберите «Свободное преобразование» :
.
Перейдите в Редактирование > Свободное преобразование.
Photoshop предупредит вас, что любые примененные вами смарт-фильтры будут отключены, пока вы находитесь в режиме преобразования. Нажмите ОК:
.
Нажмите OK, чтобы принять сообщение.
Нажмите на верхний маркер и слегка перетащите его вверх, чтобы растянуть изображение отражения воды, пока синие артефакты не скроются за основным изображением. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Растягивание изображения отражения, чтобы скрыть артефакты за основной фотографией.
Шаг 35: Обрежьте изображение
Вы также можете заметить некоторые проблемные области в самом низу отражения воды, опять же вызванные картой смещения. Или вы можете просто обрезать часть отражения. В любом случае выберите Crop Tool с панели инструментов:
Выбор инструмента кадрирования.
Photoshop размещает вокруг изображения рамку обрезки. Нажмите на нижний маркер и перетащите его вверх, чтобы обрезать нижнюю часть отражения. Нажмите Введите (Win) / Верните (Mac), когда закончите обрезать изображение:
Обрезка части отражения воды вдоль дна.
Шаг 36. Добавьте тень вдоль береговой линии
Наконец, чтобы завершить эффект отражения в воде, добавьте тень вдоль береговой линии, чтобы придать ей глубину, как будто земля уходит в воду. Выберите слой «Фото» на панели «Слои»:
Выберите слой «Фото» на панели «Слои»:
Выбор слоя «Фото».
Добавьте новый слой над ним, щелкнув значок Новый слой :
Щелкните значок «Новый слой».
Выберите инструмент «Прямоугольное выделение» на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Выделите прямоугольное выделение вокруг береговой линии:
Рисование выделения выше и ниже береговой линии.
Залейте выделение черным, дойдя до Меню Edit и выбор Fill :
Переходим к Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Содержание значение Черный и нажмите кнопку «ОК»:
Установка для параметра «Содержимое» значения «Черный».
Теперь выделение заполнено черным цветом:
Выделение после заливки черным цветом.
Удалите контур выделения, перейдя в меню Select и выбрав Deselect :
Выбрать > Отменить выбор.


 Футажи и видеоролики
Футажи и видеоролики  Яндекс Директ на
Яндекс Директ на 
 ..
.. Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может… И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые… Некоторые зрители могут счесть содержание тревожным.
Некоторые зрители могут счесть содержание тревожным. 


 в Нью-Йоркском управлении по чрезвычайным ситуациям во Всемирном торговом центре.
в Нью-Йоркском управлении по чрезвычайным ситуациям во Всемирном торговом центре.

 Его послали управлять и координировать события в Ground Zero.
Его послали управлять и координировать события в Ground Zero.



 Я прошу его рассказать мне все, что он может вспомнить, с самого начала.
Я прошу его рассказать мне все, что он может вспомнить, с самого начала. Кроме того, будучи ведущей туристической столицей и глобальным центром для художников и невероятно богатых людей, даже несмотря на то, что видеокамеры только недавно стали предметом потребления, Нью-Йорк, вероятно, имел один из самых высоких показателей количества камер на душу населения в мире.
Кроме того, будучи ведущей туристической столицей и глобальным центром для художников и невероятно богатых людей, даже несмотря на то, что видеокамеры только недавно стали предметом потребления, Нью-Йорк, вероятно, имел один из самых высоких показателей количества камер на душу населения в мире.
 Затем он встает, протирает объектив и возобновляет интервью с людьми на улице.
Затем он встает, протирает объектив и возобновляет интервью с людьми на улице.

 Крупный план «искр/расплавленного вещества» и процесса, приведшего к короблению здания, был полезен для Национального института стандартов и технологий, чье крупное исследование причин обрушения башен-близнецов собрало более 14 000 видеороликов. и изображения от общественности для картирования распространения огня и структурных разрушений.
Крупный план «искр/расплавленного вещества» и процесса, приведшего к короблению здания, был полезен для Национального института стандартов и технологий, чье крупное исследование причин обрушения башен-близнецов собрало более 14 000 видеороликов. и изображения от общественности для картирования распространения огня и структурных разрушений. Одним из способов, которым она сделала это, было участие в судебном преследовании Закариаса Муссауи, единственного человека, осужденного за причастность к заговору 11 сентября.
Одним из способов, которым она сделала это, было участие в судебном преследовании Закариаса Муссауи, единственного человека, осужденного за причастность к заговору 11 сентября.

 У нас представлена огромная база профессионалов, среди которых вы легко найдете того, кто окажется вам по карману. А фотографии, видео и отзывы в карточке артиста помогут вам определиться с выбором.
У нас представлена огромная база профессионалов, среди которых вы легко найдете того, кто окажется вам по карману. А фотографии, видео и отзывы в карточке артиста помогут вам определиться с выбором. Кстати, вы можете заранее узнать занятость той или иной звезды, кликнув на интересующую вас дату в календаре.
Кстати, вы можете заранее узнать занятость той или иной звезды, кликнув на интересующую вас дату в календаре. Далеко не каждому обывателю под силу сделать его по-настоящему веселым. Поэтому лучше попросить о помощи профессионала. Имея опыт, он продумает все до деталей, примет во внимание пожелания заказчика и в то же время посоветует лучшие решения в каждом конкретном случае.
Далеко не каждому обывателю под силу сделать его по-настоящему веселым. Поэтому лучше попросить о помощи профессионала. Имея опыт, он продумает все до деталей, примет во внимание пожелания заказчика и в то же время посоветует лучшие решения в каждом конкретном случае. Каждый их выход – это невероятный коктейль грации, ярких огней и сияющих улыбок.
Каждый их выход – это невероятный коктейль грации, ярких огней и сияющих улыбок. Существует 4 неоспоримых причин, почему следует заказать артиста у нас:
Существует 4 неоспоримых причин, почему следует заказать артиста у нас:

 Ваш запрос сохранен, и мы постараемся добавить его в ближайшее время
Ваш запрос сохранен, и мы постараемся добавить его в ближайшее время

 Он охватывает все, включая работу с клиентами, платную рекламу, игры и многое другое. Если вы создаете проекты только для своих каналов в социальных сетях, вам подойдет персональная лицензия.
Он охватывает все, включая работу с клиентами, платную рекламу, игры и многое другое. Если вы создаете проекты только для своих каналов в социальных сетях, вам подойдет персональная лицензия. Мы предлагаем индивидуальные решения для удовлетворения уникальных потребностей каждого клиента. Свяжитесь с нашей корпоративной командой, чтобы получить дополнительную информацию. Enterprise Team для получения дополнительной информации.
Мы предлагаем индивидуальные решения для удовлетворения уникальных потребностей каждого клиента. Свяжитесь с нашей корпоративной командой, чтобы получить дополнительную информацию. Enterprise Team для получения дополнительной информации.
 Пожалуйста, заполните активный адрес.
Пожалуйста, заполните активный адрес.
 Получите лицензию на весь каталог Artlist с неограниченным количеством загрузок в течение всего года.
Получите лицензию на весь каталог Artlist с неограниченным количеством загрузок в течение всего года. Оставайтесь творческими!
Оставайтесь творческими! ..
.. Используйте код для сохранения песен и звуков. MP3
Используйте код для сохранения песен и звуков. MP3
 видео в безопасности.
видео в безопасности. 
 Он охватывает все, включая работу с клиентами, платную рекламу, игры и многое другое. Если вы создаете проекты только для своих каналов в социальных сетях, вам подойдет персональная лицензия.
Он охватывает все, включая работу с клиентами, платную рекламу, игры и многое другое. Если вы создаете проекты только для своих каналов в социальных сетях, вам подойдет персональная лицензия. Мы предлагаем индивидуальные решения для удовлетворения уникальных потребностей каждого клиента. Свяжитесь с нашей корпоративной командой, чтобы получить дополнительную информацию. Enterprise Team для получения дополнительной информации.
Мы предлагаем индивидуальные решения для удовлетворения уникальных потребностей каждого клиента. Свяжитесь с нашей корпоративной командой, чтобы получить дополнительную информацию. Enterprise Team для получения дополнительной информации.
 Пожалуйста, заполните активный адрес.
Пожалуйста, заполните активный адрес.

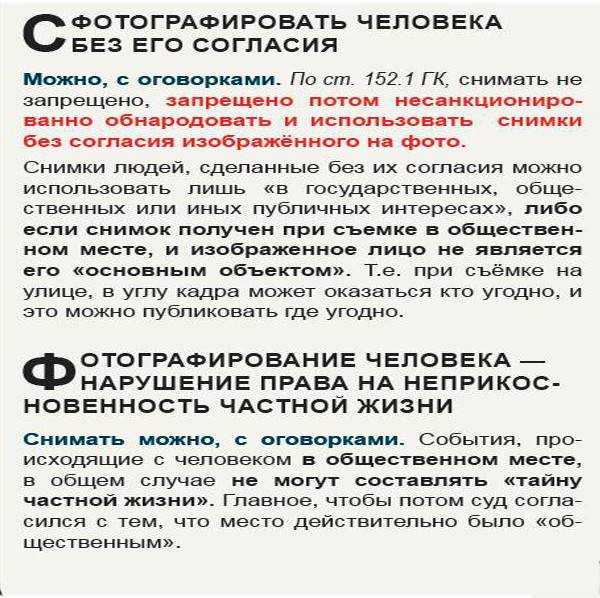
 Или если вы хоть и снимаете в общественном месте, но основной объект в кадре — конкретный человек и обстоятельства его личной жизни.
Или если вы хоть и снимаете в общественном месте, но основной объект в кадре — конкретный человек и обстоятельства его личной жизни.

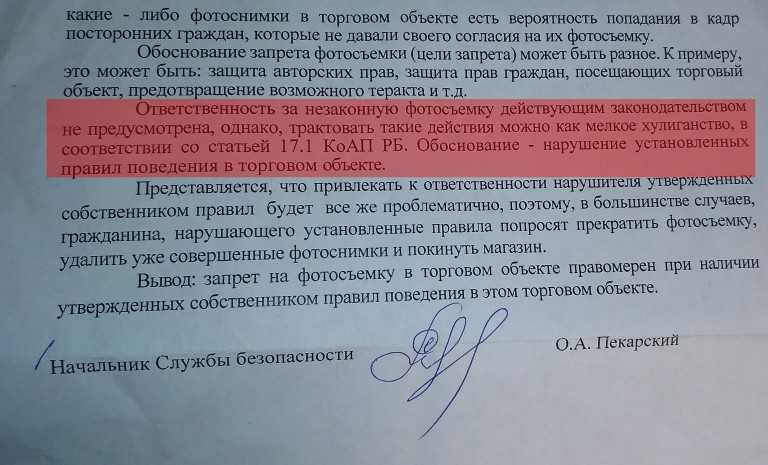
 Иногда достаточно спокойно назвать статьи, по которым охранника могут привлечь к ответственности:
Иногда достаточно спокойно назвать статьи, по которым охранника могут привлечь к ответственности:
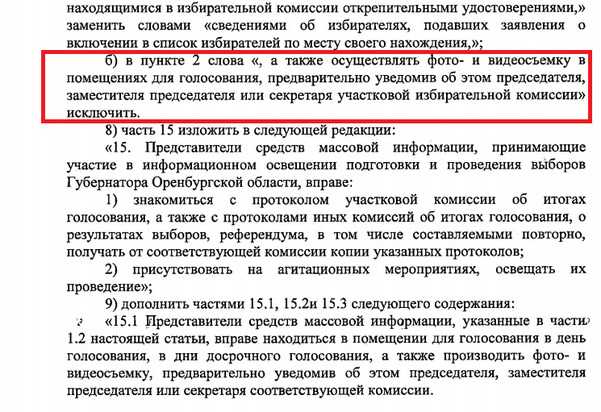
 При этом их нельзя снимать, если вы находитесь на территории этого объекта. Со стороны снимать ГЭС можно.
При этом их нельзя снимать, если вы находитесь на территории этого объекта. Со стороны снимать ГЭС можно.
 1 Гражданского кодекса Российской Федерации, разъяснениями, изложенными в постановлении Пленума Верховного Суда Российской Федерации от 23 июня 2015 года N 25 «О применении судами некоторых положений раздела I части первой Гражданского кодекса Российской Федерации», постановлении Пленума Верховного Суда Российской Федерации от 24 февраля 2005 года «О судебной практике по делам о защите чести и достоинства граждан, а также деловой репутации граждан и юридических лиц», исходил из того, что осуществление К.А.С. видеосъемки истцов, являющихся сотрудниками полиции при исполнении их должностных обязанностей, не нарушает действующее законодательство, так как такая съемка осуществлена в помещении, открытом для доступа посетителей, при проведении общественно значимого мероприятия, связанного с соблюдением гражданами «масочного режима», в том числе с выявлением и пресечением административных правонарушений, касалась исполнения истцами своих функций как должностными лицами и представителями власти, в связи с чем их согласие на распространение и опубликование данной видеозаписи не требовалось.
1 Гражданского кодекса Российской Федерации, разъяснениями, изложенными в постановлении Пленума Верховного Суда Российской Федерации от 23 июня 2015 года N 25 «О применении судами некоторых положений раздела I части первой Гражданского кодекса Российской Федерации», постановлении Пленума Верховного Суда Российской Федерации от 24 февраля 2005 года «О судебной практике по делам о защите чести и достоинства граждан, а также деловой репутации граждан и юридических лиц», исходил из того, что осуществление К.А.С. видеосъемки истцов, являющихся сотрудниками полиции при исполнении их должностных обязанностей, не нарушает действующее законодательство, так как такая съемка осуществлена в помещении, открытом для доступа посетителей, при проведении общественно значимого мероприятия, связанного с соблюдением гражданами «масочного режима», в том числе с выявлением и пресечением административных правонарушений, касалась исполнения истцами своих функций как должностными лицами и представителями власти, в связи с чем их согласие на распространение и опубликование данной видеозаписи не требовалось. «
« по делу N 33-4122/2018). Кроме того, в сборе доказательств может помочь орган прокуратуры, уполномоченный законом на проведение проверки и предъявление по ее итогам иска в пользу неопределенного круга лиц (Апелляционное определение Ростовского областного суда от 5 июля 2012 г. по делу N 33-7689).
по делу N 33-4122/2018). Кроме того, в сборе доказательств может помочь орган прокуратуры, уполномоченный законом на проведение проверки и предъявление по ее итогам иска в пользу неопределенного круга лиц (Апелляционное определение Ростовского областного суда от 5 июля 2012 г. по делу N 33-7689). Первая поправка к Конституции США гласит: «Конгресс не должен издавать законов… ограничивающих свободу слова или печати. …» Это было истолковано как означающее, что ни один государственный орган не может ограничивать свободу слова и деятельность прессы. Фотография в самом широком смысле охраняется как форма свободного самовыражения; однако конституционные меры защиты не являются абсолютными и могут подлежать «разумным ограничениям времени, места и способа», а основное ключевое слово — «разумный».
Первая поправка к Конституции США гласит: «Конгресс не должен издавать законов… ограничивающих свободу слова или печати. …» Это было истолковано как означающее, что ни один государственный орган не может ограничивать свободу слова и деятельность прессы. Фотография в самом широком смысле охраняется как форма свободного самовыражения; однако конституционные меры защиты не являются абсолютными и могут подлежать «разумным ограничениям времени, места и способа», а основное ключевое слово — «разумный». При аресте фотографов также обычно обвиняют в хулиганстве, воспрепятствовании работе государственного управления или вторжении.
При аресте фотографов также обычно обвиняют в хулиганстве, воспрепятствовании работе государственного управления или вторжении. По возможности старайтесь записывать разговор, так как это может стать вашим лучшим доказательством того, что произошло на самом деле, если вас арестуют. Если офицер или охранник готовы говорить, что часто бывает не так, постарайтесь объяснить свою позицию и уважительно заявить о своем понимании своих прав. Если офицер по-прежнему пытается вас остановить, попросите поговорить с сотрудником надзорного органа или сотрудником по связям с общественностью, и если это невозможно, вы можете столкнуться с личным решением относительно того, достаточно ли важно то, что вы делаете, чтобы рисковать арестом. Никто другой не может принять это решение за вас, поскольку на карту поставлена ваша свобода. В случае ареста вы можете выиграть судебную тяжбу, но обычно это занимает некоторое время и может быть дорогостоящим.
По возможности старайтесь записывать разговор, так как это может стать вашим лучшим доказательством того, что произошло на самом деле, если вас арестуют. Если офицер или охранник готовы говорить, что часто бывает не так, постарайтесь объяснить свою позицию и уважительно заявить о своем понимании своих прав. Если офицер по-прежнему пытается вас остановить, попросите поговорить с сотрудником надзорного органа или сотрудником по связям с общественностью, и если это невозможно, вы можете столкнуться с личным решением относительно того, достаточно ли важно то, что вы делаете, чтобы рисковать арестом. Никто другой не может принять это решение за вас, поскольку на карту поставлена ваша свобода. В случае ареста вы можете выиграть судебную тяжбу, но обычно это занимает некоторое время и может быть дорогостоящим. Глика обвинили, среди прочих нарушений, в нарушении государственного закона о подслушивании, запрещающего тайную запись устных разговоров. Эти обвинения были сняты, и он возбудил федеральный иск о гражданских правах против офицеров и полицейского управления. После широко разрекламированного решения Апелляционного суда США по первому округу, поддержавшего «фундаментальный и практически самоочевидный характер защиты Первой поправкой» «права снимать правительственных чиновников или вопросы, представляющие общественный интерес, в публичном пространстве», Дело было недавно урегулировано: городские власти Бостона выплатили Глику 170 000 долларов.
Глика обвинили, среди прочих нарушений, в нарушении государственного закона о подслушивании, запрещающего тайную запись устных разговоров. Эти обвинения были сняты, и он возбудил федеральный иск о гражданских правах против офицеров и полицейского управления. После широко разрекламированного решения Апелляционного суда США по первому округу, поддержавшего «фундаментальный и практически самоочевидный характер защиты Первой поправкой» «права снимать правительственных чиновников или вопросы, представляющие общественный интерес, в публичном пространстве», Дело было недавно урегулировано: городские власти Бостона выплатили Глику 170 000 долларов. Право Первой поправки также распространяется на тех, кто имеет или не имеет удостоверения журналиста.
Право Первой поправки также распространяется на тех, кто имеет или не имеет удостоверения журналиста. Это означает, что в Иллинойсе, Индиане и Висконсине разрешение не требуется для записи (видео и аудио) сотрудников полиции или кого-либо еще, когда они находятся в общественном месте (см. ниже ограничения на то, как эти записи могут или не могут быть использованы). .)
Это означает, что в Иллинойсе, Индиане и Висконсине разрешение не требуется для записи (видео и аудио) сотрудников полиции или кого-либо еще, когда они находятся в общественном месте (см. ниже ограничения на то, как эти записи могут или не могут быть использованы). .) д.». В Руководстве по критериям ISE-SAR также отмечается: «Эти действия, как правило, являются действиями, защищенными Первой поправкой, и о них не следует сообщать в SAR или ISE-SAR при отсутствии четко сформулированных фактов и обстоятельств, которые поддерживают подозрение агентства-источника в том, что наблюдаемое поведение не является невиновным, но, скорее, разумно свидетельствует о преступной деятельности, связанной с терроризмом, включая доказательства предоперационного планирования, связанного с терроризмом. Раса, этническая принадлежность, национальное происхождение или религиозная принадлежность не должны рассматриваться как факторы, вызывающие подозрения (хотя эти факторы могут использоваться в качестве конкретных описаний подозреваемых)».
д.». В Руководстве по критериям ISE-SAR также отмечается: «Эти действия, как правило, являются действиями, защищенными Первой поправкой, и о них не следует сообщать в SAR или ISE-SAR при отсутствии четко сформулированных фактов и обстоятельств, которые поддерживают подозрение агентства-источника в том, что наблюдаемое поведение не является невиновным, но, скорее, разумно свидетельствует о преступной деятельности, связанной с терроризмом, включая доказательства предоперационного планирования, связанного с терроризмом. Раса, этническая принадлежность, национальное происхождение или религиозная принадлежность не должны рассматриваться как факторы, вызывающие подозрения (хотя эти факторы могут использоваться в качестве конкретных описаний подозреваемых)». , сотрудники службы безопасности, светофоры, входы в здания и т. д.)»
, сотрудники службы безопасности, светофоры, входы в здания и т. д.)» Еще одна банкнота штата Иллинойс (HB 5099) запрещает использование устройств цифровой фото- и видеосъемки при управлении автотранспортным средством.
Еще одна банкнота штата Иллинойс (HB 5099) запрещает использование устройств цифровой фото- и видеосъемки при управлении автотранспортным средством. Предприятиям и неправительственным организациям могут потребоваться специальные учетные данные, чтобы получить доступ к мероприятию и вести запись. Обычно такие полномочия можно получить, только согласившись с определенными требованиями, указанными в письменной форме, или выполнив их, например, пропуск на боковую линию НФЛ. Многие удостоверения для прессы, выданные правоохранительными органами, позволяют предъявителю пересекать линию полиции и огня при определенных условиях. По возможности подавайте заявки на участие в конкретных мероприятиях заблаговременно, потому что базового пропуска для прессы (если он у вас есть) может оказаться недостаточно.
Предприятиям и неправительственным организациям могут потребоваться специальные учетные данные, чтобы получить доступ к мероприятию и вести запись. Обычно такие полномочия можно получить, только согласившись с определенными требованиями, указанными в письменной форме, или выполнив их, например, пропуск на боковую линию НФЛ. Многие удостоверения для прессы, выданные правоохранительными органами, позволяют предъявителю пересекать линию полиции и огня при определенных условиях. По возможности подавайте заявки на участие в конкретных мероприятиях заблаговременно, потому что базового пропуска для прессы (если он у вас есть) может оказаться недостаточно. Например, в Калифорнии при посещении собрания государственного органа, которое по закону должно быть открытым для публики, вы можете записывать аудио- и/или видеозапись, если только руководящий орган не примет решение о том, что такие записи могут помешать проведению заседания из-за такие вещи, как шум, освещение или мешающие обзору. Эти ограничения должны быть разумно связаны с достижением государственной цели и не могут быть наложены, потому что должностным лицам не нравится мнение лица, делающего запись. То же самое относится и к правительственному чиновнику, который находится на публике или посещает общественное собрание.
Например, в Калифорнии при посещении собрания государственного органа, которое по закону должно быть открытым для публики, вы можете записывать аудио- и/или видеозапись, если только руководящий орган не примет решение о том, что такие записи могут помешать проведению заседания из-за такие вещи, как шум, освещение или мешающие обзору. Эти ограничения должны быть разумно связаны с достижением государственной цели и не могут быть наложены, потому что должностным лицам не нравится мнение лица, делающего запись. То же самое относится и к правительственному чиновнику, который находится на публике или посещает общественное собрание. Обычно такие разрешения требуют уплаты сбора и предоставления страховки. Еще одним важным отличием является необходимость выпуска модели при записи кого-либо в коммерческих целях. Очень важно помнить, что только потому, что вы можете иметь право записывать что-то или кого-то, не означает, что у вас есть право использовать этот материал любым способом по вашему выбору, даже при съемке в общественном месте.
Обычно такие разрешения требуют уплаты сбора и предоставления страховки. Еще одним важным отличием является необходимость выпуска модели при записи кого-либо в коммерческих целях. Очень важно помнить, что только потому, что вы можете иметь право записывать что-то или кого-то, не означает, что у вас есть право использовать этот материал любым способом по вашему выбору, даже при съемке в общественном месте. Это также может потребовать подачи иска в вопиющих случаях, таких как тот, который недавно был подан членом NPPA Филипом Дацем.
Это также может потребовать подачи иска в вопиющих случаях, таких как тот, который недавно был подан членом NPPA Филипом Дацем. Он был фотожурналистом более тридцати пяти лет и составлял письма в правоохранительные органы по всем инцидентам, перечисленным в этой истории. Он встретился с комиссаром полиции Нью-Йорка вместе с другими медиа-группами, чтобы помочь решить проблемы, возникающие в связи с арестами журналистов, освещающих события акции «Захвати Уолл-стрит», и проводил тренинги с полицейскими управлениями Чикаго, Тампы и Шарлотты-Мекленбург в рамках подготовки к акции. Саммит НАТО и национальные съезды республиканцев и демократов в соответствующих городах. Нажмите здесь для получения дополнительной информации о защите интересов NPPA.
Он был фотожурналистом более тридцати пяти лет и составлял письма в правоохранительные органы по всем инцидентам, перечисленным в этой истории. Он встретился с комиссаром полиции Нью-Йорка вместе с другими медиа-группами, чтобы помочь решить проблемы, возникающие в связи с арестами журналистов, освещающих события акции «Захвати Уолл-стрит», и проводил тренинги с полицейскими управлениями Чикаго, Тампы и Шарлотты-Мекленбург в рамках подготовки к акции. Саммит НАТО и национальные съезды республиканцев и демократов в соответствующих городах. Нажмите здесь для получения дополнительной информации о защите интересов NPPA. Законы и правила варьируются от одной области к другой, и могут применяться федеральные, государственные или местные законы. Любой, кто ищет юридическую консультацию, должен обратиться к адвокату в своем районе страны, знакомому с подобными ситуациями и Законом о Первой поправке.
Законы и правила варьируются от одной области к другой, и могут применяться федеральные, государственные или местные законы. Любой, кто ищет юридическую консультацию, должен обратиться к адвокату в своем районе страны, знакомому с подобными ситуациями и Законом о Первой поправке. Эти «аудиты» обычно включают видеосъемку или иную запись взаимодействия частных лиц с местными органами власти, такими как полиция или другое должностное лицо, при выполнении своих обязанностей или повседневной деятельности в мэрии или другом правительственном здании.
Эти «аудиты» обычно включают видеосъемку или иную запись взаимодействия частных лиц с местными органами власти, такими как полиция или другое должностное лицо, при выполнении своих обязанностей или повседневной деятельности в мэрии или другом правительственном здании. В то время как согласно RCW 9.73.030 запись любого частного разговора без предварительного получения согласия всех сторон, участвующих в этом, является преступлением, суды неоднократно постановляли, что этот закон не применяется к публичным разговорам между гражданами и сотрудниками полиции.
В то время как согласно RCW 9.73.030 запись любого частного разговора без предварительного получения согласия всех сторон, участвующих в этом, является преступлением, суды неоднократно постановляли, что этот закон не применяется к публичным разговорам между гражданами и сотрудниками полиции. См. Государство против E.J.J. , 183 Вашингтон, 2д 497 (2015). Таким образом, представители общественности имеют право записывать публичное выполнение полицией своих обязанностей, даже если запись содержит оскорбительные выражения в адрес сотрудников полиции.
См. Государство против E.J.J. , 183 Вашингтон, 2д 497 (2015). Таким образом, представители общественности имеют право записывать публичное выполнение полицией своих обязанностей, даже если запись содержит оскорбительные выражения в адрес сотрудников полиции. Таким образом, граждане, вероятно, имеют право записывать любые государственные дела, которые происходят в областях, открытых для публичного ознакомления.
Таким образом, граждане, вероятно, имеют право записывать любые государственные дела, которые происходят в областях, открытых для публичного ознакомления.





 74MB )
74MB )
 Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас). В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур. Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.
Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
 ..
.. ..
..


 Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
 Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.

 Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
 Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску. UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.
 Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.


 Грузятся-грузятся, но не сохраняются
Грузятся-грузятся, но не сохраняются Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика. Подробнее
Подробнее Видео также небольшой длительности около 3 минут.
Видео также небольшой длительности около 3 минут. Использовать тоже плагин, но FilmConvertNitrate, по славам участников нашей группе вконтакте, эти варианты работают прекрасно и результат будет ни чуть ни хуже чем в AfterEffects
Использовать тоже плагин, но FilmConvertNitrate, по славам участников нашей группе вконтакте, эти варианты работают прекрасно и результат будет ни чуть ни хуже чем в AfterEffects fidller.com/about-contact/
fidller.com/about-contact/ Рекомендуемый режим наложения — «умножить». Игра с контрастом также помогает. ProRes, 4K UHD
Рекомендуемый режим наложения — «умножить». Игра с контрастом также помогает. ProRes, 4K UHD
 Если вы хотите большего, мы рекомендуем вам взглянуть на нашу коллекцию винтажных 16-миллиметровых пленок. 4K UHD
Если вы хотите большего, мы рекомендуем вам взглянуть на нашу коллекцию винтажных 16-миллиметровых пленок. 4K UHD 1
1 Графические элементы, фотографии и текстуры разделены на разные слои.
Графические элементы, фотографии и текстуры разделены на разные слои.
 Вам потребуется 8 ГБ места на жестком диске
Вам потребуется 8 ГБ места на жестком диске Они будут работать с любым популярным программным обеспечением для редактирования видео, предлагающим функцию режима наложения. Такие программы, как Adobe Premiere Pro, Adobe After Effects, DaVinci и Final Cut Pro X, — верный выбор.
Они будут работать с любым популярным программным обеспечением для редактирования видео, предлагающим функцию режима наложения. Такие программы, как Adobe Premiere Pro, Adobe After Effects, DaVinci и Final Cut Pro X, — верный выбор. Чтобы увеличить продолжительность эффекта, просто зациклите его, скопировав и вставив на временную шкалу.
Чтобы увеличить продолжительность эффекта, просто зациклите его, скопировав и вставив на временную шкалу. Еще один плюс в том, что здесь очень чисто. Нет артефактов изображения, которые мы привыкли видеть в старых фильмах. Мы могли бы сказать, что это хорошо, но время от времени мы как бы пропускаем старую добрую нежелательную аварию. Но съемка на настоящую пленку стоит дорого, поэтому здесь мы и вступаем. Смешение несовершенств старых пленочных эффектов с цифровыми кадрами иногда может добавить теплоты изображению.
Еще один плюс в том, что здесь очень чисто. Нет артефактов изображения, которые мы привыкли видеть в старых фильмах. Мы могли бы сказать, что это хорошо, но время от времени мы как бы пропускаем старую добрую нежелательную аварию. Но съемка на настоящую пленку стоит дорого, поэтому здесь мы и вступаем. Смешение несовершенств старых пленочных эффектов с цифровыми кадрами иногда может добавить теплоты изображению. Чтобы увеличить продолжительность эффекта, просто зациклите его, скопировав и вставив на временную шкалу.
Чтобы увеличить продолжительность эффекта, просто зациклите его, скопировав и вставив на временную шкалу.

 Чтобы узнать разрешение того или иного HD формата, обратитесь к следующей таблице:
Чтобы узнать разрешение того или иного HD формата, обратитесь к следующей таблице:

 Чрезмерное тепловыделение увеличивает вероятность перегрева и, как следствие, повреждения камеры. При выборе мегапиксельных камер обращайте внимание на:
Чрезмерное тепловыделение увеличивает вероятность перегрева и, как следствие, повреждения камеры. При выборе мегапиксельных камер обращайте внимание на:
 Столкнувшись с такой проблемой, вы получите у нас техническую поддержку в течение 1-2 дней, это вполне приемлемо. Именно из-за этого лично я не советую покупать камеры видеонаблюдения на Aliexpress, так как в будущем вы вряд ли получите техническую поддержку от продавцов оперативную поддержку.
Столкнувшись с такой проблемой, вы получите у нас техническую поддержку в течение 1-2 дней, это вполне приемлемо. Именно из-за этого лично я не советую покупать камеры видеонаблюдения на Aliexpress, так как в будущем вы вряд ли получите техническую поддержку от продавцов оперативную поддержку. 92 мегапикселей
92 мегапикселей 53 мегапикселей
53 мегапикселей 95 Мпикс
95 Мпикс 264 при разрешении D1, 1Mp (1280*720), 2Mp (1920*1080), 3Mp(2048*1536), 5M(2560×1920) при частоте кадров 8, 12, 25 к/с и различной интенсивности движения.
264 при разрешении D1, 1Mp (1280*720), 2Mp (1920*1080), 3Mp(2048*1536), 5M(2560×1920) при частоте кадров 8, 12, 25 к/с и различной интенсивности движения. Поэтому единственным способом уменьшения объема сохраняемых данных является увеличение компрессии и тем самым снижение качества записи. Такой способ используется только в простых автономных видеорегистраторах, не требующих длительного хранения информации.
Поэтому единственным способом уменьшения объема сохраняемых данных является увеличение компрессии и тем самым снижение качества записи. Такой способ используется только в простых автономных видеорегистраторах, не требующих длительного хранения информации. Новогодние поздравления, передачи, любимые фильмы, шоу, концерты, без этого – Новый год был бы совсем не тем праздником, к которому мы привыкли.
Новогодние поздравления, передачи, любимые фильмы, шоу, концерты, без этого – Новый год был бы совсем не тем праздником, к которому мы привыкли. Что такое качество видео?
Что такое качество видео? Вы часто замечали, что лицензионные DVD-фильмы всё равно ужасно «замыленно» смотрятся на современных «плоских» телевизорах? Да и само телевидение выглядит не так «резко» и «ярко» как раньше? Многие даже жалуются, что купили дорогую технику, а всё стало ещё хуже… И мало кто при этом задумывается, что данный процесс сравним, примерно, с ездой на «Запорожце», покупке «Мерседеса», переливанию бензина из бака первого в бак второго и неприкрытое удивление относительно того, что Мерседесу этого «бензина» хватает очень ненадолго. Конечно, «Мерседесу» нужно заливать собственный полный бак, а не полный бак от «Запорожца»!
Вы часто замечали, что лицензионные DVD-фильмы всё равно ужасно «замыленно» смотрятся на современных «плоских» телевизорах? Да и само телевидение выглядит не так «резко» и «ярко» как раньше? Многие даже жалуются, что купили дорогую технику, а всё стало ещё хуже… И мало кто при этом задумывается, что данный процесс сравним, примерно, с ездой на «Запорожце», покупке «Мерседеса», переливанию бензина из бака первого в бак второго и неприкрытое удивление относительно того, что Мерседесу этого «бензина» хватает очень ненадолго. Конечно, «Мерседесу» нужно заливать собственный полный бак, а не полный бак от «Запорожца»! Разрешение составляет в свою очередь 640Х480 пикселей (соотношение ширина Х высота).
Разрешение составляет в свою очередь 640Х480 пикселей (соотношение ширина Х высота).
 А вот насыщенность пикселями, это то, что нас интересует. Почему фильмы на диске Blue-Ray занимают 25 гигабайт, а на DVD — 8? Даже если «отрезать» все аудиодорожки и лишние языки и дополнительные материалы, останется пускай даже 15 против 5-ти. Что занимает так много места? Почему фильм с разрешением Full-HD, перекодированный с тех же оригинальных Blue-Ray в интернете можно найти и на 2 гигабайта? И разрешение будет именно таким, как нужно, и звук будет хорошим, но где ещё 13 гигабайт? На что они «уходят»?
А вот насыщенность пикселями, это то, что нас интересует. Почему фильмы на диске Blue-Ray занимают 25 гигабайт, а на DVD — 8? Даже если «отрезать» все аудиодорожки и лишние языки и дополнительные материалы, останется пускай даже 15 против 5-ти. Что занимает так много места? Почему фильм с разрешением Full-HD, перекодированный с тех же оригинальных Blue-Ray в интернете можно найти и на 2 гигабайта? И разрешение будет именно таким, как нужно, и звук будет хорошим, но где ещё 13 гигабайт? На что они «уходят»? Оттенки цвета там будут разные, но на определённых участках они будут повторяться. Как и прежде, в самом высоком качестве, даже одинаковые цвета будут отображаться разными пикселями и занимать место. В сжатом же виде одинаковые по цвету пиксели будут заменены одним, скопированным на разные места.
Оттенки цвета там будут разные, но на определённых участках они будут повторяться. Как и прежде, в самом высоком качестве, даже одинаковые цвета будут отображаться разными пикселями и занимать место. В сжатом же виде одинаковые по цвету пиксели будут заменены одним, скопированным на разные места. Купив же диск, вы просто вставляете его в любое устройство, и он просто «играет», сразу на максимальном качестве и 5-6 языках в комплекте… Не говоря о том, что 3D-просмотр без оригинального диска Вы уже просто не реализуете вообще никак (без очень продолжительных «танцев с бубном»).
Купив же диск, вы просто вставляете его в любое устройство, и он просто «играет», сразу на максимальном качестве и 5-6 языках в комплекте… Не говоря о том, что 3D-просмотр без оригинального диска Вы уже просто не реализуете вообще никак (без очень продолжительных «танцев с бубном»). Не рекомендуется к покупке, разве что обладателям 14-ти дюймовых мониторов и старых, пузатых не LCD-телевизоров, так как разницы с DVD в качестве они просто не увидят.
Не рекомендуется к покупке, разве что обладателям 14-ти дюймовых мониторов и старых, пузатых не LCD-телевизоров, так как разницы с DVD в качестве они просто не увидят. ..производить самый сложный инструмент самого высокого качества для выполнения работы
..производить самый сложный инструмент самого высокого качества для выполнения работы Если вы просто имеете в виду хорошее качество и отсутствие дефектов, вам следует выбрать « высокий ».
Если вы просто имеете в виду хорошее качество и отсутствие дефектов, вам следует выбрать « высокий ».




 В этом диапазоне бесцветные бриллианты самые редкие, поэтому они и самые ценные. Они устанавливают стандарт для оценки и оценки других бриллиантов в обычном цветовом диапазоне.
В этом диапазоне бесцветные бриллианты самые редкие, поэтому они и самые ценные. Они устанавливают стандарт для оценки и оценки других бриллиантов в обычном цветовом диапазоне. Хотя ультрафиолетовое излучение невидимо для человеческого глаза, оно присутствует повсюду. Солнечный свет содержит его. Люминесцентные лампы тоже излучают его. При правильных условиях вы можете увидеть флуоресценцию примерно в 35 процентах драгоценных камней.
Хотя ультрафиолетовое излучение невидимо для человеческого глаза, оно присутствует повсюду. Солнечный свет содержит его. Люминесцентные лампы тоже излучают его. При правильных условиях вы можете увидеть флуоресценцию примерно в 35 процентах драгоценных камней. Вместе они называются характеристиками ясности. Чистота – это относительное отсутствие включений и пятен.
Вместе они называются характеристиками ясности. Чистота – это относительное отсутствие включений и пятен.
 Камни среднего ценового диапазона составляют основную часть розничного рынка.
Камни среднего ценового диапазона составляют основную часть розничного рынка.
 Например, на французском языке Very может переводиться как tres , но во Франции бриллиант с очень небольшим включением по-прежнему считается VS. Даже такая страна, как Россия, с совершенно другим алфавитом, использует одни и те же аббревиатуры.
Например, на французском языке Very может переводиться как tres , но во Франции бриллиант с очень небольшим включением по-прежнему считается VS. Даже такая страна, как Россия, с совершенно другим алфавитом, использует одни и те же аббревиатуры. Бриллианты с разными пропорциями и хорошей полировкой лучше используют свет и будут яркими, красочными и сверкающими.
Бриллианты с разными пропорциями и хорошей полировкой лучше используют свет и будут яркими, красочными и сверкающими.
 Они понимают, что более крупный бриллиант, вероятно, более ценен, чем меньший. Но есть две вещи, которые часто удивляют людей, когда они начинают узнавать об бриллиантах и весе в каратах.
Они понимают, что более крупный бриллиант, вероятно, более ценен, чем меньший. Но есть две вещи, которые часто удивляют людей, когда они начинают узнавать об бриллиантах и весе в каратах. Вес бриллиантов весом менее одного карата обычно указывается в пунктах. Говорят, что бриллиант весом 0,83 карата весит «восемьдесят три очка» или называется «восемьдесят три очка».
Вес бриллиантов весом менее одного карата обычно указывается в пунктах. Говорят, что бриллиант весом 0,83 карата весит «восемьдесят три очка» или называется «восемьдесят три очка». Он также стоит дороже за карат. Бриллиант в 1 карат весит столько же, сколько четыре бриллианта в 0,25 карата. Но даже если все остальные факторы качества равны, больший бриллиант стоит гораздо больше, чем сумма четырех меньших бриллиантов.
Он также стоит дороже за карат. Бриллиант в 1 карат весит столько же, сколько четыре бриллианта в 0,25 карата. Но даже если все остальные факторы качества равны, больший бриллиант стоит гораздо больше, чем сумма четырех меньших бриллиантов.
 Стоит признать, что выглядит это вовсе не мило, а, скорее, даже отвратительно.
Стоит признать, что выглядит это вовсе не мило, а, скорее, даже отвратительно. Интересно было бы узнать, как это?
Интересно было бы узнать, как это? Но рекламодателей часто назвать людьми нельзя. В том, что многие видят страдания, они видят гигантские суммы долларов.
Но рекламодателей часто назвать людьми нельзя. В том, что многие видят страдания, они видят гигантские суммы долларов.
 На фотографии изображена молодая женщина, закрывшая лицо руками, а под фотографией была надпись: «Вы не одни». Реклама выглядела бы традиционно для кампаний, которые нацелены на помощь людям с душевными болезнями, но слоган продолжался следующей фразой: «Миллионам людей нравится Big Mac». Сеть ресторанов отказывается от авторства рекламы, на которой были помещены контактные телефонные номера кол-центра МакДональдса, в рамочке, как телефоны психологической помощи.
На фотографии изображена молодая женщина, закрывшая лицо руками, а под фотографией была надпись: «Вы не одни». Реклама выглядела бы традиционно для кампаний, которые нацелены на помощь людям с душевными болезнями, но слоган продолжался следующей фразой: «Миллионам людей нравится Big Mac». Сеть ресторанов отказывается от авторства рекламы, на которой были помещены контактные телефонные номера кол-центра МакДональдса, в рамочке, как телефоны психологической помощи. Позже отель заявил, что это случайное совпадение и по дате, и по названию. Возможно, это и совпадение, а возможно, отелем тайно руководит Йозеф Геббельс.
Позже отель заявил, что это случайное совпадение и по дате, и по названию. Возможно, это и совпадение, а возможно, отелем тайно руководит Йозеф Геббельс.
 Эти проблемы компания Groupon связала с продажей недорогих продуктов и выпустила рекламу, которая оскорбила многих. Во время трансляций Суперкубка в 2011 году премьера рекламы началась с заявления актера Тимоти Хаттона о том, что культура Тибета уничтожается, но при этом заявляет, что тибетцы продолжают готовить самое вкусное в мире рыбное карри, которое доступно благодаря скидкам компании Groupon. В результате негативных отзывов компания Groupon выделила сумму денег в фонд помощи тибетским народам и заявила, что серьезно относится к их проблеме. Рекламная кампания провалилась, и компания была вынуждена аннулировать ролик.
Эти проблемы компания Groupon связала с продажей недорогих продуктов и выпустила рекламу, которая оскорбила многих. Во время трансляций Суперкубка в 2011 году премьера рекламы началась с заявления актера Тимоти Хаттона о том, что культура Тибета уничтожается, но при этом заявляет, что тибетцы продолжают готовить самое вкусное в мире рыбное карри, которое доступно благодаря скидкам компании Groupon. В результате негативных отзывов компания Groupon выделила сумму денег в фонд помощи тибетским народам и заявила, что серьезно относится к их проблеме. Рекламная кампания провалилась, и компания была вынуждена аннулировать ролик. Реклама в газете Courrier International предположила, что если бы архитекторы тщательнее отнеслись к потребностям людей во время строительства Twin Towers, то самолеты не нанесли такого вреда. Но ничто не сравниться с рекламой бразильской компании Ortobom. В ней демонстрировали календарь с датой 9/11 и фразой, что «в жизни всегда есть то, что заставит вас лишиться сна, подходите серьезно к выбору матраса».
Реклама в газете Courrier International предположила, что если бы архитекторы тщательнее отнеслись к потребностям людей во время строительства Twin Towers, то самолеты не нанесли такого вреда. Но ничто не сравниться с рекламой бразильской компании Ortobom. В ней демонстрировали календарь с датой 9/11 и фразой, что «в жизни всегда есть то, что заставит вас лишиться сна, подходите серьезно к выбору матраса».  Ответов слишком много, и ни один из них не интересен. К счастью, Пу-Пурри понимает, что на базовом уровне нет ничего смешнее, чем какашки. Вот, последний шедевр компании: музыкальное видео с лучшими производственными ценностями и большим количеством эвфемизмов, чем вы когда-либо могли себе представить. Следите за подражателем Бейонсе, танцевальным номером на крыше унитаза и фокусником какашек.
Ответов слишком много, и ни один из них не интересен. К счастью, Пу-Пурри понимает, что на базовом уровне нет ничего смешнее, чем какашки. Вот, последний шедевр компании: музыкальное видео с лучшими производственными ценностями и большим количеством эвфемизмов, чем вы когда-либо могли себе представить. Следите за подражателем Бейонсе, танцевальным номером на крыше унитаза и фокусником какашек. установил связь. К счастью, Томми Джон вмешался, чтобы заполнить метафорический пробел.
установил связь. К счастью, Томми Джон вмешался, чтобы заполнить метафорический пробел. Сценарий абсурдно веселый, и ему удается упаковать удивительное количество информации об анатомии кишечника. Теперь вы знаете, что люди должны ходить в туалет сидя на корточках, а не сидя.
Сценарий абсурдно веселый, и ему удается упаковать удивительное количество информации об анатомии кишечника. Теперь вы знаете, что люди должны ходить в туалет сидя на корточках, а не сидя.
 Существуют тысячи неуместных эвфемизмов. Нужно просто найти тот, который понравится публике во всем мире.
Существуют тысячи неуместных эвфемизмов. Нужно просто найти тот, который понравится публике во всем мире. Для них единственным разумным ответом на окружающий их бессмысленный ужас было «чушь». Согласно манифесту Цары, искусство должно подражать жизни, но если жизнь случайна, нигилистична и бессмысленна, то искусство должно быть столь же бессмысленным и абсурдным.
Для них единственным разумным ответом на окружающий их бессмысленный ужас было «чушь». Согласно манифесту Цары, искусство должно подражать жизни, но если жизнь случайна, нигилистична и бессмысленна, то искусство должно быть столь же бессмысленным и абсурдным. Во многом это связано с чрезвычайно влиятельными пионерами комедии, Летающим цирком Монти Пайтона, которые напрямую приписали свой особый абсурдный комедийный голос своему знакомству с дадаизмом.
Во многом это связано с чрезвычайно влиятельными пионерами комедии, Летающим цирком Монти Пайтона, которые напрямую приписали свой особый абсурдный комедийный голос своему знакомству с дадаизмом. Исследование, опубликованное в Journal of Promotion Management, показало, что это верно для разных культур и полов. Этот первоначальный толчок заставляет зрителя обратить внимание, и он не только сможет вспомнить сообщение, но и запомнит большую часть самого сообщения.
Исследование, опубликованное в Journal of Promotion Management, показало, что это верно для разных культур и полов. Этот первоначальный толчок заставляет зрителя обратить внимание, и он не только сможет вспомнить сообщение, но и запомнит большую часть самого сообщения.
 Вы можете использовать его для создания названий, логотипов, значков и многого другого.
Вы можете использовать его для создания названий, логотипов, значков и многого другого. Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.
Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.

 Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков.
Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков. В связи с этим антиква часто используется, как шрифт для текста.
В связи с этим антиква часто используется, как шрифт для текста. Каллиграфия Валеры Каплан
Каллиграфия Валеры Каплан Отметим, что данная классификация не является общепринятой, хотя опирается на идеи Вокса и его последователей и развивает их.
Отметим, что данная классификация не является общепринятой, хотя опирается на идеи Вокса и его последователей и развивает их.
 Древняя антиква в чистом виде может использоваться в надписях особой значимости, к примеру на дипломах, почетных грамотах и т. Жирная антиква английская хорошо декорируется и трансформируется по начертанию и плотности, а в чистом виде ее чаще применяют в произведениях русской классической литературы и музыки XIX века.
Древняя антиква в чистом виде может использоваться в надписях особой значимости, к примеру на дипломах, почетных грамотах и т. Жирная антиква английская хорошо декорируется и трансформируется по начертанию и плотности, а в чистом виде ее чаще применяют в произведениях русской классической литературы и музыки XIX века. Основана на исторической эволюции шрифтового рисунка, наличии и форме засечек, степени контрастности, форме овалов и других формальных признаках. Прочие акцидентные. Шрифты, по форме не входящие в первую пятерку. Но можно вынести их и в отдельную категорию, как это сделано, например, в классификации ParaType.
Основана на исторической эволюции шрифтового рисунка, наличии и форме засечек, степени контрастности, форме овалов и других формальных признаках. Прочие акцидентные. Шрифты, по форме не входящие в первую пятерку. Но можно вынести их и в отдельную категорию, как это сделано, например, в классификации ParaType. В целом форма знаков всё больше определялась глиптальными скульптурными принципами, которые используются при изготовлении металлических пуансонов.
В целом форма знаков всё больше определялась глиптальными скульптурными принципами, которые используются при изготовлении металлических пуансонов.

 Исторические стили. Акцидентные и текстовые шрифты, имитирующие шрифты определенного исторического стиля. Декоративные шрифты, предназначенные для акциденции и не относящиеся к предыдущим группам классификации, форма которых имеет преувеличенные детали или подверглась изменению с целью усиления декоративного эффекта.
Исторические стили. Акцидентные и текстовые шрифты, имитирующие шрифты определенного исторического стиля. Декоративные шрифты, предназначенные для акциденции и не относящиеся к предыдущим группам классификации, форма которых имеет преувеличенные детали или подверглась изменению с целью усиления декоративного эффекта.
 До середины ХХ века этому почерку в России обучали в начальной школе.
До середины ХХ века этому почерку в России обучали в начальной школе. Влияние шрифта на эмоциональное восприятие потребителем бренда. Сообщают деловое настроение и являются практически универсальными шрифтами.
Влияние шрифта на эмоциональное восприятие потребителем бренда. Сообщают деловое настроение и являются практически универсальными шрифтами.
 О том, как их использовать в различных видах текста и как сочетать друг с другом. Для того чтобы начать разговор о шрифте, нужно понять, что входит в это понятие.
О том, как их использовать в различных видах текста и как сочетать друг с другом. Для того чтобы начать разговор о шрифте, нужно понять, что входит в это понятие. Округлые шрифты не только популярны; они стали вездесущими. Как долго продлится эта популярность?
Округлые шрифты не только популярны; они стали вездесущими. Как долго продлится эта популярность?
 ..
.. ttf
ttf

 otf, ArialRoundedMTProCyr-Bold.otf
otf, ArialRoundedMTProCyr-Bold.otf