Содержание
User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейс) — это процесс создания визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы поставить собаке прививку. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит над ним хорошо поработали. Вот как это обычно происходит.
Работа над концепцией. Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это скелет продукта, а мышцы — цвета, шрифты, иллюстрации — появятся позднее.
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Создание мокапа. На этом этапе на структуру — вайрфрейм — накладывается графический дизайн.
Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
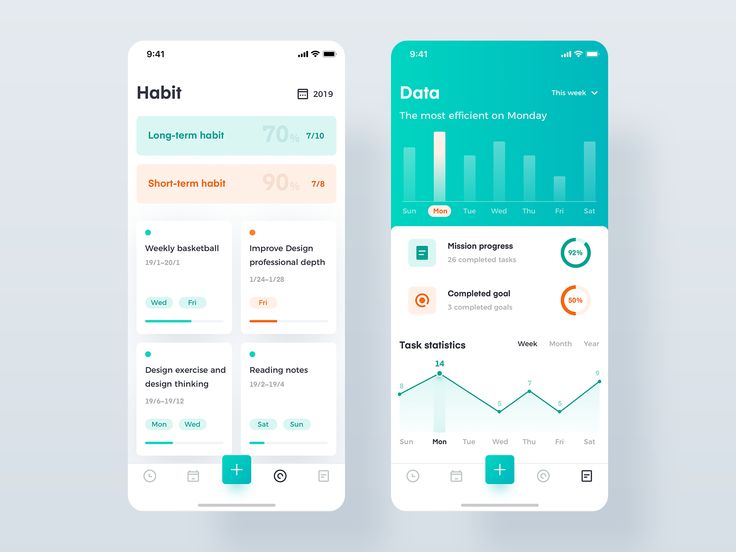
Часто дизайнер готовит сразу несколько мокапов для разных устройств
Интерактивный прототип нужен для сложных продуктов, например приложений. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Прототип помогает оценить интерфейс без затрат на его разработку.
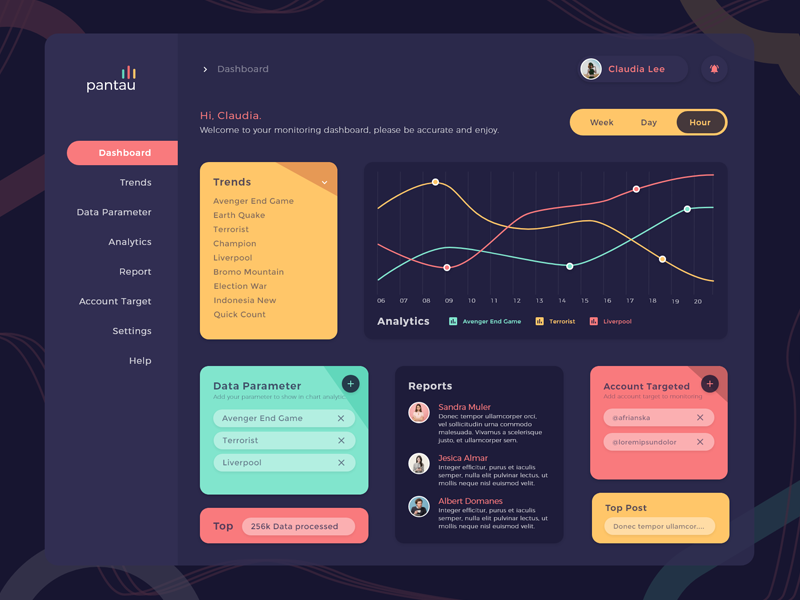
Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли
В чем отличие UI от UX? Подробный разбор часто используемых терминов / Хабр
В сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.
UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.
Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.
Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.
Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.
Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Ответственность за проблему
UI или UX, это всегда дизайн. Дизайн — это решение проблемы. Когда роли четко определены и понятны всем и каждому, гораздо проще атаковать проблему, предложить решение и воплотить его. В случае с UI и UX, проблема как правило возникает, когда ответственность за оба аспекта ложится на плечи одного человека, который просто не сможет контролировать и то и другое.
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Перевод статьи подготовлен по инициативе команды Pixli.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск
- Узнайте последние новости.

- Наша домашняя страница содержит последнюю информацию об архитектуре приложений.
- Наша страница «О нас» содержит дополнительную информацию о сайте SearchAppArchitecture, на котором вы находитесь.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
ПоискSoftwareQuality
-
Инструмент управления API с низким кодом борется со сложностью с оговоркамиНовый инструмент управления API с низким кодом может принести такие преимущества, как повышенная скорость, меньшее количество ошибок кодирования и более широкий доступ. Но…
-
Обновления безопасности GitHub и расширение Copilot наделали много шумаНовые функции, представленные на GitHub Universe, включают частные каналы для решения проблем безопасности и Copilot для бизнеса, которые могут упасть …
-
Выпускайте обновления, чтобы решить болевые точки, но Golang 2 мертвОсновные моменты Go Day 2022 включают возможные обновления Go для решения проблем совместимости, безопасности и проблем разработчиков, таких как цикл for.
 ..
..
SearchCloudComputing
-
10 часто задаваемых вопросов об облачных вычисленияхИзучите основы облачных вычислений, ответив на эти часто задаваемые вопросы. Рассмотрите различные типы облаков и …
-
Объяснение плюсов и минусов облачных вычисленийОзнакомьтесь с основами вычислений в облаке, с тем, как рынок изменился за эти годы, а также с преимуществами и…
-
Лучшие поставщики общедоступных облаков 2023 года: краткое сравнениеКак AWS, Microsoft и Google соотносятся друг с другом, когда речь идет о регионах, зонах, интерфейсах, затратах и соглашениях об уровне обслуживания? Мы …
TheServerSide.com
-
Различия между Java и TypeScript должны знать разработчикиВы знаете Java? Вы пытаетесь изучить TypeScript? Вот пять различий между TypeScript и Java, которые сделают .
 ..
.. -
Владелец продукта и менеджер продукта: в чем разница?Работа менеджера по продукту в компании сильно отличается от роли владельца продукта в команде Scrum. Узнать ключ…
-
Введение в викторину ScrumХотите подтвердить свои знания Scrum? Ответьте на 10 вопросов по введению в Scrum и узнайте, насколько хорошо вы знаете Scrum…
UI против UX | Разница между пользовательским интерфейсом и UX
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии с каждым аспектом продуктов и услуг компании.
Люди часто используют эти термины взаимозаменяемо, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
- Что такое пользовательский интерфейс?
- Что такое UX?
- В чем разница между UI и UX?
- экспертов по UI/UX весят
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х, если вы хотели использовать компьютер, вы должны были использовать интерфейс командной строки. Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам компьютерщики из Xerox PARC разработали первый графический интерфейс пользователя (GUI). Благодаря этому революционному нововведению пользователи теперь могли взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер, не требовалось кодирование, и началась революция персональных компьютеров.
К 1984 году компания Apple Computer выпустила персональный компьютер Macintosh с функцией «наведи и щелкни мышью». Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы должны разрабатываться с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Как и в случае с любой растущей технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность требовали от устройств все большего и большего. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Современный дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми технологиями и умными домашними устройствами, и это лишь некоторые из них. Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Что такое UX?
Пользовательский опыт, или UX, развился в результате улучшений пользовательского интерфейса. Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Ученому-когнитивисту Дону Норману приписывают введение термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать любое возможное взаимодействие человека с продуктом или услугой, а не только цифровой опыт. Некоторые UX-специалисты решили называть полевое взаимодействие с клиентом, а другие пошли дальше и стали просто называть это поле дизайном пользовательского опыта.
Независимо от того, как это называется, оригинальное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличный визуал, чтобы подчеркнуть, что входит в эффективный дизайн UX.
Эта «сота юзабилити» стала основой для лучших практик для профессионалов UX, помогающих направлять их усилия в нескольких точках взаимодействия с пользователем, включая:
- Как они узнают о продукте вашей компании
- Последовательность действий, которые они выполняют при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при попытке выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность за то, чтобы компания предоставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми командами, чтобы понять своих пользователей посредством исследований и экспериментов. Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют пользователю взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, выносит из общего опыта.
Дон Норман и Якоб Нильсен прекрасно подытожили это, сказав:
.
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), даже несмотря на то, что UI, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, UX будет плохим для пользователя, которому нужна информация о небольшом независимом релизе, если базовая база данных содержит только фильмы крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователе, Google знает, что когда он заходит на сайт, ему нужно одно: информация. И хотят быстро.
Тот факт, что слово «google» является общепринятым, показывает, насколько хорошо компания соответствует этому опыту и ожиданиям. Почти все, что человек когда-либо хотел узнать, может быть получено в мгновение ока, и немногие другие поисковые системы существуют сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google сильно изменился бы.
Эксперты по UI/UX взвешивают
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1. UX ориентирован на путь пользователя к решению проблемы, UI ориентирован на то, как выглядят и функционируют поверхности продукта
Кен Нортон Партнер Google Ventures, бывший менеджер по продуктам Google
«Начните с проблемы, которую мы хотели бы решить. UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению этой проблемы, положительной или отрицательной, как на экране, так и вне его. Дизайн пользовательского интерфейса сосредоточен на том, как выглядят и функционируют поверхности продукта. Пользовательский интерфейс — лишь часть этого пути. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все: от еды до обслуживания, парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру возможность сосредоточиться на более материальных элементах
Энди Бадд Соучредитель Clearleft, основатель UX London
«Общая логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек испытывает продукт через пользовательский интерфейс, это делает вас дизайнером взаимодействия с пользователем. Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Часто слова, используемые для описания дисциплины, оказываются оторванными от своего первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а «сантехник» означает «ведущий рабочий». Два имени, которые явно больше не артикулируют и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер взаимодействия с пользователем» имеет особое значение и набор навыков, основанных на сообществе практики, насчитывающем более 20 лет. В этом мире дизайнер взаимодействия с пользователем занимается концептуальными аспектами процесса проектирования, оставляя дизайнеру пользовательского интерфейса возможность сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и пересечение) между UX и UI в своей модели «двойной ромб». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Силиконовой долине) также имеет навыки интерактивного дизайна. Однако их внимание смещается в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди утверждают, что обладают глубокими знаниями во всех этих областях, это случается довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем».
3. Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом
Крейг Моррисон Заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос и неоднократно на него отвечал. В конце концов я пришел к такому выводу…
Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом.
Например, это похоже на вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы. Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Точно так же, как взаимодействие с пользователем состоит из множества различных компонентов, дизайн пользовательского интерфейса — лишь один из них, которые в сочетании друг с другом составляют взаимодействие с пользователем.
Вот еще несколько вопросов, иллюстрирующих мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого изготовлен чайный пакетик?
- Чем отличается автомобиль от цвета, в который он окрашен?
Если мы говорим о вкусном торте (а почему бы и нет?), пользовательский интерфейс — это глазурь, тарелки, вкус, посуда и презентация. UX — это причина, по которой мы подаем торт в первую очередь, и почему люди предпочитают есть его, а не гамбургеры.
(Примечание: Крейг подробно рассказывает о разнице между дизайнерами UI и UX в своем посте: Почему вам не следует нанимать дизайнера UI/UX)
4.
 UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.
Джейсон Огл Ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которой следует помнить в нашем искусственно интеллектуальном мире, в который мы летим сломя голову, заключается в том, что пользовательский интерфейс — это не больше просто ряд кнопок, размещенных в четырех углах экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом конкретном контексте.
Пользовательский интерфейс — это мост, который ведет нас на другую сторону того места, куда мы хотим попасть.
UX — это чувство, которое мы испытываем, когда добираемся туда, где мост хорошо построен, или падает насмерть (поговорим о плохом UX!).
Удобство работы с пользователем также возможно без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не узнают, что он есть (сколько узлов вы заметили на деревянном мосту по пути?).
Имейте в виду, что мы всегда создаем UX, все время, будь то за клавиатурой, в очереди в продуктовом магазине, на нашем рабочем месте или на автостраде (Боже, помоги нам).
Подводя итог, я всегда говорю своим супергостям в конце каждого эпизода подкаста User Defenders: Продолжайте бороться за создание отличного UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс или нет.
5. Пользовательский интерфейс ориентирован на продукт, серия снимков во времени. UX фокусируется на пользователе и его путешествии по продукту
.
Скотт Дженсон, бывший стратег по продуктам в Google
«Я не слишком зацикливаюсь на этом различии, поскольку они часто используются взаимозаменяемо. Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс, как правило, является спецификой экранов, фокусируясь на метках, визуальном стиле, руководящих принципах и структуре.
UX — это путь через продукт, ускользающий от экрана и формулирующий путь и мотивацию пользователя, объясняющий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то не учитывается. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов».
6. UX охватывает весь опыт человека с продуктом или услугой, тогда как пользовательский интерфейс относится к средствам, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби Старший исследователь опыта в WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды через Интернет с доставкой на дом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, их опыта получения заказа в магазине, а также их удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может иметь дело с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может смотреть на функциональность экранов или более нетрадиционных систем, таких как те, которые основаны на озвучивании.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, какого цвета сделать кнопку заказа и где ее разместить на странице.


 ..
.. ..
..