В России появится государственный шрифт | Статьи
В Рунете появится специальный шрифт для государственных нужд. Его использование будет обязательным на сайтах всех федеральных ведомств, региональных и муниципальных ресурсах. В Минкомсвязи подтвердили «Известиям» эту информацию.
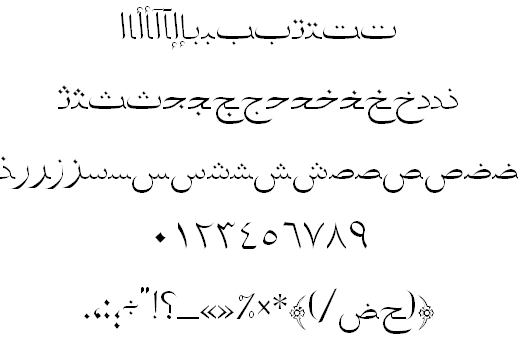
Основной претендент на статус государственного шрифта — RF Sans от московской компании AIC. Об этом «Известиям» сообщили несколько источников, близких к Минкомсвязи. Замдиректора департамента развития электронного правительства Минкомсвязи Александр Павлович информацию о том, что рассматривается именно этот шрифт, не подтвердил, но и не опроверг.
Вот как разработчики описывают свой продукт в одной из презентаций: «Это гуманистический гротеск, специально создающийся для отображения на экранах. Для того чтобы шрифт четко и хорошо выглядел на разных разрешениях и операционных системах, ведется работа над различными аспектами букв — горизонтальные и вертикальные пропорции, контраст, длина выносных элементов, апертура, насыщенность».
В AIC «Известиям» уточнили, что вместе с этой фирмой над шрифтом работают компания «Паратайп» и «Лаборатория Артема Геллера» (разработчик текущей версии сайта Kremlin.ru).
— Стояла задача создать функциональный шрифт, который бы учитывал как требования государства (большие сложные тексты, длинные названия документов, маленькие экраны новых устройств), так и новые потребности интерфейса (пропорции, контрастность, удобочитаемость), — подчеркнул Артем Геллер.
По словам арт-директора AIC Тимофея Черного, задача заключалась в том, чтобы сделать узнаваемый, универсальный шрифт, пригодный как для заголовков, так и для текста напечатанных на бумаге документов.
— Было несколько релизов, многие детали мы выносили на обсуждение дизайн-сообщества и вносили изменения, — отметил Тимофей Черный. — Работа продолжается, но мы очень довольны направлением движения.
По словам арт-директора AIC Сергея Попкова (в компании в такой должности работают пять человек), удалось создать простой современный шрифт для широкого круга задач.
— Государственный шрифт должен соответствовать коммуникационным задачам, которые решаются на государственных сайтах, и при этом быть полностью российским продуктом, — пояснил замдиректора департамента развития электронного правительства Минкомсвязи Александр Павлович. — Мы обязаны включить в стандарт госсайтов все существенные аспекты дизайна. И шрифт здесь объективно на одном из первых мест.
По словам Александра Павловича, среди кириллических шрифтов сравнительно немного качественных, пригодных для экранов самых различных разрешений.
Новый шрифт станет частью концепции по переводу сайтов госорганов на единый дизайн — работу над ней ведут Минкомсвязи и Институт развития интернета (ИРИ).
— RF Sans разработан для сайтов. Пока он не будет использоваться для печати документов. Это не замена Times New Roman. Хотя и здесь импортозамещение — вопрос времени, — объяснил директор по проектной деятельности ИРИ Арсений Щельцин. — Если официальные ресурсы используют иностранные компоненты, то их могут отключить из-за рубежа. В лучшем случае сайт перестанет работать, а в худшем — будут потеряны данные.
В лучшем случае сайт перестанет работать, а в худшем — будут потеряны данные.
Некоторые российские пользователи уже лишились возможности использовать самые популярные иностранные шрифты — Arial, Verdana, Tahoma, Times New Roman. Владелец — корпорация Monotype Imaging отказалась продать лицензию на их использование разработчику операционной системы Astra Linux (защищенная российская ОС для госорганов).
Арсений Щельцин пояснил, что права на RF Sans будут позже переданы Минкомсвязи.
Глава компании «Сайт Софт» (создает порталы госорганов) Антон Довбня уверен, что разработка шрифта для официальный сайтов — важная и нужная задача.
— Шрифты, которые нормально работают и на десктопах, и на мобильных устройствах, часто распространяются на платной основе. Для их использования требуется веб-лицензия, при этом оплата зависит от количества просмотров страниц, — рассказал Антон Довбня. — Да и бесплатный может превратиться в возмездный проект. Если же права принадлежат государству, то шрифтом можно будет пользоваться сколь угодно долго и бесплатно.
До апреля 2018 года на единый стиль должны перейти первые 10 государственных веб-ресурсов.
ЧИТАЙТЕ ТАКЖЕ
Газетно-журнальный шрифт как носитель визуальной культуры | Олешко
Главная >
Том 92, № 3 (2011) > Олешко
Газетно-журнальный шрифт как носитель визуальной культуры
Евгений Владимирович Олешко
Аннотация
Олешко Е. В. Газетно-журнальный шрифт как носитель визуальной культуры / Е. В. Олешко // Известия Уральского государственного университета. Сер. 1, Проблемы образования, науки и культуры. — 2011. — № 3 (92). — С. 65-70.
Статья посвящена вопросам формирования визуальной культуры и газетно-журнальному шрифту как одному из ее компонентов. Автор отмечает тенденцию, связанную с тем, что в процессе текстообразования и смыслообразования в массово-коммуникационных процессах все большую роль начинают играть паралингвистические средства и что по мере развития информационных технологий, разработки новейших методов их внедрения в повседневную журналистскую практику происходит все более ощутимая диверсификация форм отражения реальности.
Ключевые слова
газетно-журнальный шрифт; информационная культура, картина мира; журналистика; Интернет; изобразительные знаки
Полный текст:
Неозаглавлен
Литература
Баева Н. А. Интертекстуальность как текстовая категория. Кемерово, 2006.
Березин В. М. Массовая коммуникация: сущность, каналы, действия. М., 2003.
Валгина Н. С. Теория текста. М., 2003.
Ворошилова М. Б. Креолизованный текст: аспекты изучения // Политическая лингвистика. Екатеринбург, 2007. Вып. 1 (21).
Гриценко В. П. Культура как знаково-семиотическая система : дис. … д-ра филос. наук. Краснодар, 2000.
Громова И. Б. Контркультура как адаптивный механизм трансляции социального опыта // Социс. 1991. № 10.
Загидуллина М. В. Локальная информационная картина мира: типология фильтров // Провинциальный мегаполис в современном информационном обществе : материалы междунар. науч. конф. Челябинск, 2010. С. 187.
Землянова Л. М. Коммуникативистика и средства информации : англ.-рус. толковый словарь концепций и терминов. М., 2004.
Коммуникативистика и средства информации : англ.-рус. толковый словарь концепций и терминов. М., 2004.
Касютин В. Расширение картины мира: Молодые журналисты Кавказа модернизируют модели своих газет // Журналистика и медиарынок. 2010. № 4. С. 18–21.
Кормер В. Ф. О карнавализации как генезисе «двойного сознания» // Вопр. философии. 1991. № 1.
Кравченко А. И. Культурология : учеб. пособие для вузов. 3-е изд. М., 2001.
Культурология как наука: «за» и «против» : материалы «круглого стола». Москва, 13 февр. 2008 г. СПб., 2009 (выступления А. А. Гусейнова, В. В. Подороги и др.).
Лозовский Б. Н. Журналистика: техника безопасности. 2-е изд., испр. и доп. Тюмень, 2004.
Мансурова В. Д. Журналистская картина мира как тип социокультурной реальности : дис. … д-ра филос. наук. Барнаул, 2003.
Олешко В. Ф. Моделирование в журналистике: теория, практика, опыт. Екатеринбург, 2000.
Рогозина И. В. Коммуникативные модели СМИ как фрагменты картины мира // Зарубежная и российская журналистика: трансформация картины мира и ее содержания : колл. монография. Барнаул, 2003. С. 189.
монография. Барнаул, 2003. С. 189.
Рыбаков Н. С. Факт. Бытие. Познание. Екатеринбург, 1994.
Соссюр Ф. де. Заметки по общей лингвистике. М., 2001.
Сулимов В. А., Фадеева И. Е. Коммуникативное пространство современной культуры: знаки и символы // Филос. науки. 2004. № 4.
Харитонов В. В. Продуктивная и функциональная структура культуры. Екатеринбург, 2001.
Язык средств массовой информации. М., 2008.
Ссылки
- На текущий момент ссылки отсутствуют.
10 популярных газетных шрифтов и места их использования
Выбор правильного шрифта для вашей газеты — это гораздо больше, чем просто эстетика. Типографика может влиять на иерархию, задавать общий тон и является важной частью дизайна и брендинга вашей газеты. Мы разбили 10 популярных газетных шрифтов и проанализировали, что они могут предложить в качестве потенциального шрифта для заголовков или газетных заголовков. Не беспокойтесь, если вы только начинаете знакомиться со шрифтами или не знакомы со всем языком. Наше простое руководство поможет вам чувствовать себя хорошо подготовленным к тому, чтобы сделать правильный выбор.
Наше простое руководство поможет вам чувствовать себя хорошо подготовленным к тому, чтобы сделать правильный выбор.
Начало начало
СОДЕРЖАНИЕ
Ключевые термины
Важность выбора шрифта
Заголовок газет
Helvetica
Poynter
Franklin Gothic
Playfair Display
Courier New
век Old Style
Utopia
NIMROD
Спектральный
Как выбрать правый Font For For For For For For For For For For For For For For For For For The Newsaper 9003
. при сравнении шрифтов.
Лигатура
Глифы, объединяющие два или более символов в один для облегчения чтения. Чаще всего это происходит со шрифтами с засечками, где соединяются декоративные штрихи.
Начертание шрифта и шрифт
Еще одно важное различие, которое следует знать, — это различие между шрифтом и шрифтом. Гарнитура может иметь несколько шрифтов, и каждая гарнитура характеризуется интервалом и формой букв.
Гарнитура может иметь несколько шрифтов, и каждая гарнитура характеризуется интервалом и формой букв.
Serif vs. Sans Serif
Шрифты с засечками имеют дополнительные декоративные штрихи на кончиках букв, а шрифты без засечек — нет. Как правило, шрифты с засечками выглядят более классически и чаще используются в официальном письме, в то время как шрифты без засечек более повседневны и современны.
Ударение
Ударение в шрифтах — это определенные характеристики, которым ширина штриха должна подчеркивать определенный угол или толщину. Они могут быть диагональными, вертикальными или не иметь напряжения.
X-высота
Расстояние между базовой линией и средней линией строчных букв в гарнитуре.
Глифы
Пиктограмма, на которой изображены буквы или символы. Каждый символ шрифта можно назвать глифом. Например, A, 3, !, $
Ось
Линия, измеряемая от верхней части глифа до нижней, используемая для определения наклона и, в свою очередь, классификации типа.
Моноширинный
Символы одинаковой ширины независимо от пропорций. Эти типы шрифтов обычно используются для программирования, таблиц и бухгалтерского учета.
Важность выбора шрифта
Глядя на x-height и другие характеристики шрифта, они могут вызывать у читателя различные эмоции и отражать профессионализм или непринужденную атмосферу. Когда шрифты правильно подобраны друг к другу, они также могут установить иерархию информации. Хорошо подобранный шрифт — важная часть дизайна бренда. В газете, где изображений меньше, чем в журнале, шрифт выступает в роли визуального представления текста. Если вы издатель ищет идеальный шрифт для своей цифровой газеты, продолжайте читать, и мы поделимся с вами всеми нашими секретами о 10 лучших газетных шрифтах, чтобы вы были готовы выбрать правильный шрифт для своей газеты.
Шрифты заголовков и основного текста газеты
В газетах часто используются разные шрифты для заголовков и основного текста. Это потому, что каждый из них служит разным целям. Чтобы углубиться в это, нам нужно различать удобочитаемость и читабельность.
Это потому, что каждый из них служит разным целям. Чтобы углубиться в это, нам нужно различать удобочитаемость и читабельность.
Шрифты газетных заголовков и заголовков должны быть разборчивыми, но при этом достаточно интригующими, чтобы читатели могли вернуться и прочитать заголовок. Люди смотрят на заголовки и видят, достаточно ли они интересны, чтобы продолжить чтение текста ниже. Разборчивость означает, насколько легко отличить один символ от другого. Это важно, когда у вас есть всего несколько секунд внимания вашего читателя, пока он смотрит на заголовок вашей газеты.
Напротив, основной шрифт должен быть читабельным. Люди тратят большую часть своего времени на чтение основного текста, и они хотят иметь возможность обрабатывать и понимать смысл текста. Таким образом, читабельность означает, насколько легко читать текст и понимать информацию.
10 Популярные газетные шрифты
Times New Roman
Один из самых успешных шрифтов всех времен Times New Roman был разработан для лондонской газеты Times. Несмотря на то, что он имеет много характеристик старого стиля, он по-прежнему хорошо читается и широко используется в книгах, журналах, отчетах, профессиональном использовании и, конечно же, в газетах.
Несмотря на то, что он имеет много характеристик старого стиля, он по-прежнему хорошо читается и широко используется в книгах, журналах, отчетах, профессиональном использовании и, конечно же, в газетах.
Его форма уже, чем у большинства других шрифтов, даже если он выделен жирным шрифтом, поэтому он идеально подходит для газет, которые хотят уместить больше текста в одной строке. Благодаря своей популярности Time New Roman стал шрифтом по умолчанию для многих платформ и профессий. Однако из-за своей повсеместности он может показаться бесхарактерным. Несмотря на это, Times New Roman по-прежнему пользуется популярностью, а также имеет один из самых больших диапазонов символов для международной и математической печати. Для безопасного и профессионального выбора вам может подойти Times News Roman.
Helvetica
Helvetica — еще один популярный выбор для газет, так как это очень сильный шрифт. Он создан в немецком и швейцарском стиле и имеет несколько весов, стилей и размеров с похожим и соответствующим дизайном. Helvetica имеет плотный и цельный внешний вид из-за большой высоты x и небольшого расстояния между символами. Его легко читать, потому что буквы расположены так близко друг к другу, что их можно прочитать издалека.
Helvetica имеет плотный и цельный внешний вид из-за большой высоты x и небольшого расстояния между символами. Его легко читать, потому что буквы расположены так близко друг к другу, что их можно прочитать издалека.
Helvetica предлагает 36 различных стилей, таких как Helvetica Light, BMW Helvetica, Helvetica Rounded и т. д. Он также поддерживает большинство языков, включая латиницу, кириллицу, иврит, греческий, японский, корейский, хинди, урду, кхмерский и вьетнамский алфавиты. Этот шрифт идеально подходит для крупных газетных заголовков, газетных заголовков или даже для более длинных абзацев.
Poynter
Исследование, проведенное Ascender Corp. , показало, что 36 из 97 ведущих газет использовали Poynter в качестве основного шрифта. Он был разработан специально для газетной печати небольших размеров и для узких колонок. Poynter — это шрифт с засечками, что означает наличие дополнительных штрихов на концах букв. Эти типы шрифтов обычно используются для текстов, которые хотят вызвать чувство традиции, истории и честности. Шрифт Poynter также представлен в 12 стилях с множеством символов валюты, цифр и знаков препинания, которые повышают его разборчивость.
Шрифт Poynter также представлен в 12 стилях с множеством символов валюты, цифр и знаков препинания, которые повышают его разборчивость.
Franklin Gothic
Franklin Gothic — это шрифт без засечек, который придает вашей газете современный вид. Слово «готический» использовалось для описания шрифтов без засечек в прошлом, но редко используется сейчас. Из-за своего более полного и смелого вида его чаще всего можно найти в качестве шрифта для газетных заголовков или в рекламных объявлениях. Franklin Gothic менее подходит для длинного текста, потому что он выделен жирным шрифтом и не экономит место. Он легко напоминает читателям классический вид газеты, поэтому теперь он используется даже для цифровых газет. Более толстый штрих придает ему индивидуальность и стиль и выделяется среди остальных шрифтов без засечек. В результате слова становятся шире и очень разборчивы даже на маленьком экране или при меньшем размере шрифта.
Playfair Display
Playfair Display — это переходный шрифт с засечками с открытым исходным кодом, то есть он доступен бесплатно для личного и коммерческого использования. Подобно Franklin Gothic, он больше подходит для заголовков и названий из-за тонкого штриха и красивого курсивного начертания. Он создает ощущение рукописного текста, но все еще достаточно разборчив для быстрого чтения заголовков. Из-за высококонтрастных штрихов удобочитаемость ниже при использовании шрифта меньшего размера. Переходные шрифты характеризуются большей высотой x, большим контрастом между толстыми и тонкими штрихами, а также широкими и квадратными засечками с плоским основанием. Эти шрифты обычно имеют вертикальное напряжение, что означает большее давление на вертикальный доступ, а вес приходится на горизонтальную ось. Это проявляется в надписях, так как вертикальные линии букв толще, а горизонтали тоньше. В редакционных целях его часто сочетают с Джорджией, Лато или Жозефин Санс.
Подобно Franklin Gothic, он больше подходит для заголовков и названий из-за тонкого штриха и красивого курсивного начертания. Он создает ощущение рукописного текста, но все еще достаточно разборчив для быстрого чтения заголовков. Из-за высококонтрастных штрихов удобочитаемость ниже при использовании шрифта меньшего размера. Переходные шрифты характеризуются большей высотой x, большим контрастом между толстыми и тонкими штрихами, а также широкими и квадратными засечками с плоским основанием. Эти шрифты обычно имеют вертикальное напряжение, что означает большее давление на вертикальный доступ, а вес приходится на горизонтальную ось. Это проявляется в надписях, так как вертикальные линии букв толще, а горизонтали тоньше. В редакционных целях его часто сочетают с Джорджией, Лато или Жозефин Санс.
Courier New
Первоначально разработанный для IBM как лицевая сторона пишущей машинки, Courier New теперь также используется в журналах и газетах, посвященных более промышленным темам. Вдохновением для его дизайна послужили шрифты пишущей машинки, используемые для технической документации.
Вдохновением для его дизайна послужили шрифты пишущей машинки, используемые для технической документации.
Забавный факт: он часто используется в компьютерном программировании, потому что он имеет более крупные знаки препинания, параметры без засечек и функции, повышающие его читаемость на экране. Будучи моноширинным шрифтом, Courier полезен, когда необходимо последовательно выровнять столбцы символов. По сравнению со своим предшественником, Courier, Courier New более четкий, с более гладкими краями и большим пространством между строками.
Century Old Style
Известный своей удобочитаемостью, Century Old Style представляет собой шрифт с засечками с большой высотой x и буквами открытой формы. Его часто используют в паре с ITC Johnston для использования в газетах. Century Old Style — один из немногих шрифтов, который идеально подходит в качестве газетного шрифта как для заголовка, так и для основного текста. Он предлагается в двух разных стилях — обычном и полужирном, с курсивом для каждого. Из-за его высокой читаемости Верховный суд США требует, чтобы все сводки были представлены шрифтами из семейства Century. Если вы ищете шрифт, который делает заявление, но при этом хорошо читается, вам может подойти Century Old Style.
Из-за его высокой читаемости Верховный суд США требует, чтобы все сводки были представлены шрифтами из семейства Century. Если вы ищете шрифт, который делает заявление, но при этом хорошо читается, вам может подойти Century Old Style.
Utopia
Utopia напоминает читателям классические газетные шрифты, такие как Century, Walbaum и Baskerville, но с более простым и современным видом. Он предлагается в четырех разных размерах, четырех весах, с маленькими крышками и других стилях. Утопия часто используется в газетах и других официальных редакционных текстах. Чистый вид достигается за счет большей высоты x, четких соединений между символами, вертикального напряжения и отчетливого контраста штрихов. В частности, шрифт Expert Collection из шрифта Utopia более распространен в рекламе, издании газет и других корпоративных целях. Коллекция Expert — это новая версия, которая имеет более двух лигатур, гирь, капителей и оптических вариантов. Поскольку у этого шрифта есть много разных стилей и дополнительных жирных шрифтов для заголовков, Utopia также можно использовать для шрифтов заголовков газет и основного содержимого. Utopia хорошо сочетается с Larsseit, потому что это довольно нейтральный шрифт без засечек, который не перевешивает простой дизайн Utopia.
Utopia хорошо сочетается с Larsseit, потому что это довольно нейтральный шрифт без засечек, который не перевешивает простой дизайн Utopia.
Nimrod
Разработанный специально для газетной индустрии, Nimrod — чрезвычайно универсальный шрифт, который определенно является одним из лучших газетных шрифтов. Он очень разборчив даже в небольших размерах и способен выдержать ухудшение качества газетного производства и печати. Nimrod поставляется в 11 различных стилях и вариантах комплектации. Подобно другим шрифтам, которые хорошо работают в небольших размерах, он имеет большую высоту по оси x, сильные засечки и не слишком богато украшен, но все же имеет характерный дизайн. The Guardian, Лондон, использовала Nimrod в качестве основного шрифта с конца 19 века.80-х по 1998 год, пока его не заменила версия Миллера. Оксфордский словарь и ежедневная канадская газета The Globe and Mail также используют Nimrod в качестве основного шрифта. Общий вид Нимрода очень похож на Плантена и имеет те же формы, что и Учебник века.
Spectral
Новый шрифт от французского агентства по дизайну цифровых шрифтов. Spectral используется в основном профессионалами в области дизайна, которые хотят публиковаться для предметов роскоши, средств массовой информации и розничной торговли. Это шрифт с засечками с семью весами в римских и курсивных начертаниях и предлагает маленькие заглавные буквы. Он быстро становится фаворитом издание цифровой газеты из-за его эффективного дизайна, который может вместить большой объем текста на экране, но при этом сохранить его удобочитаемость. Он был заказан для использования в Google Docs и Sheets, поэтому идеально подходит для работы на экране. Если вы ищете новый бесплатный шрифт для своих цифровых публикаций, Spectral предлагается Google Fonts как шрифт с открытым исходным кодом. Дизайн имеет крупные треугольные засечки и лучше всего сочетается с Source Sans Pro.
Как правильно выбрать шрифт для газеты
Несмотря на то, что не существует лучшего газетного шрифта для каждой газеты, определенно есть тот, который лучше всего подходит для вашей газеты. Шрифты, которые лучше всего подходят для газет, обычно имеют большую высоту по оси x, не слишком богато украшены, чтобы обеспечить высокую разборчивость и читабельность, а также тяжелые засечки. Некоторые шрифты особенно хорошо подходят для газетных заголовков, и их необходимо сочетать с другим шрифтом для основного текста, в то время как такие варианты, как Nimrod, Utopia и Century Old Style, можно использовать для обоих. Issuu отображает ваши шрифты при загрузке, поэтому ваш контент остается фирменным. Наш генератор газет — идеальный способ начать работу!
Шрифты, которые лучше всего подходят для газет, обычно имеют большую высоту по оси x, не слишком богато украшены, чтобы обеспечить высокую разборчивость и читабельность, а также тяжелые засечки. Некоторые шрифты особенно хорошо подходят для газетных заголовков, и их необходимо сочетать с другим шрифтом для основного текста, в то время как такие варианты, как Nimrod, Utopia и Century Old Style, можно использовать для обоих. Issuu отображает ваши шрифты при загрузке, поэтому ваш контент остается фирменным. Наш генератор газет — идеальный способ начать работу!
27 лучших газетных шрифтов (заголовки, заголовки и основной текст)
Если вы работаете над газетным или редакционным дизайном, вы знаете, как важно выбрать правильный шрифт.
С таким количеством вариантов выбрать, какой из них лучше всего подходит для вашего проекта, может быть непросто. Чтобы помочь вам, мы собрали 27 лучших газетных шрифтов.
От классических шрифтов с засечками до современных шрифтов без засечек — здесь найдется что-то для каждого дизайна. Мы включили варианты заголовков газет (заголовков), заголовков и основного текста. Так что взгляните и посмотрите, какой из них идеально подходит для вашего следующего проекта.
Мы включили варианты заголовков газет (заголовков), заголовков и основного текста. Так что взгляните и посмотрите, какой из них идеально подходит для вашего следующего проекта.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Лучшие газетные шрифты
Шрифты важны для любого дизайна, но особенно важны для газет, потому что они содержат много текста. Шрифты, показанные ниже, являются одними из лучших доступных вариантов.
Если вы любите шрифты, вам обязательно стоит попробовать Envato Elements. Подписавшись на Elements, вы получите 90 205 неограниченных загрузок из более чем 45 000 шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Mondia — шрифт для заголовков газет
Mondia — впечатляющее семейство шрифтов, которое входит в наш список благодаря своей полезности в качестве шрифта для заголовков. Он предоставляет множество возможностей для создания великолепных заголовков с девятью различными весами, от тонких до толстых.
Он предоставляет множество возможностей для создания великолепных заголовков с девятью различными весами, от тонких до толстых.
Несмотря на то, что это отличный шрифт для заголовков, Mondia также можно использовать для основного текста. Это шрифт с засечками с большой высотой x, что помогает улучшить читаемость.
Это обширное семейство включает в себя 18 шрифтов (девять начертаний плюс курсив). Вы получите прописные и строчные буквы, маленькие заглавные буквы, которые идеально подходят для дополнительного выделения, пунктуации, цифр, дробей, подстрочных и надстрочных индексов, лигатур и стилистических альтернатив.
Вам понадобится программа, такая как Adobe Illustrator или Photoshop, которая поддерживает функции OpenType, чтобы использовать такие функции, как альтернативы и лигатуры.
Kilograph — шрифт для заголовков газет
Kilograph — жирный, сжатый (высокий) шрифт без засечек, который хорошо подходит для заголовков. Он отлично смотрится со всеми заглавными буквами или как с прописными, так и со строчными буквами, как это обычно бывает с газетными заголовками.
Этот однотонный шрифт включает в себя набор лигатур для декоративных штрихов. Шрифт предоставляется в форматах OpenType, TrueType, WOFF и WOFF2. Файлы WOFF и WOFF2 позволяют использовать Kilograph в качестве веб-шрифта, например, на веб-сайте газеты.
Galorine — шрифт заголовка газеты
Galorine — красивый шрифт с засечками и элегантным оттенком. Он идеально подходит для газетной бумаги, журналов и других редакционных материалов. Это также полезно для других целей, таких как одежда, мода, упаковка продуктов, брендинг и многое другое.
Однотонный шрифт поставляется в форматах OpenType и TrueType. Он включает в себя прописные и строчные буквы, цифры и знаки препинания.
Quentin — шрифт заголовка газеты
Quentin имеет легкий винтажный оттенок, но он достаточно универсален, чтобы хорошо работать и с современными стилями. Нам нравится использовать его в качестве шрифта для заголовков газет, журналов и других редакционных материалов.
В комплект входит один груз. Включено более 200 глифов, поэтому вы получите строчные и прописные буквы, цифры, знаки препинания, символы и международные символы. Включена версия веб-шрифта (формат WOFF), поэтому вы можете использовать Quentin в дизайне веб-сайтов.
Включено более 200 глифов, поэтому вы получите строчные и прописные буквы, цифры, знаки препинания, символы и международные символы. Включена версия веб-шрифта (формат WOFF), поэтому вы можете использовать Quentin в дизайне веб-сайтов.
Eighties Comeback Serif
Eighties Comeback — еще один слегка ретро газетный шрифт, который хорошо подходит для заголовков. Создатель шрифта был вдохновлен журнальной рекламой 1970-х и 80-х годов. И хотя «Возвращение восьмидесятых» можно использовать для основного текста, нам особенно нравятся средние и тяжелые заголовки. Он также хорошо работает для брендинга, плакатов, одежды, товаров и многого другого.
Это огромное семейство шрифтов включает 70 шрифтов, поэтому у вас не будет недостатка в вариантах. Вы получите прописные и строчные буквы, цифры, знаки препинания и поддержку более 25 языков.
Kula — Шрифт для заголовков газет
Вот еще один шрифт с засечками, который хорошо подходит для заголовков. Используйте его для газет, журналов, брошюр, плакатов, обложек книг и многого другого.
В это семейство входят четыре шрифта: полужирный, размытый, контурный и теневой. Тем не менее, жирный вариант действительно единственный, который подходит для газетных заголовков. Он имеет прописные и строчные буквы, цифры, знаки препинания и веб-шрифт.
Fogie – Шрифт для газетных заголовков
Fogie – это декоративная засечка, которая выделяет заголовки. Помимо газет, он также хорошо подходит для журналов, рекламы, брошюр, этикеток продуктов и брендинга.
Это обширное семейство включает десять шрифтов (пять начертаний плюс курсив). Он поставляется со строчными и прописными буквами, цифрами, пунктуацией, символами, лигатурами, стилистическими альтернативами, многоязычной поддержкой и версией веб-шрифта. Лигатуры и альтернативы позволяют создавать уникальные и индивидуальные заголовки.
The Telegraph — Шрифт заголовка газеты
Вот шрифт, специально созданный для газет. Вдохновленный заголовками британских газет, Telegraph позволяет вам добиться красивой типографики для ваших собственных газет и редакционных дизайнов. Он хорошо работает для заголовков и заголовков (логотипов), но также может использоваться для основного текста.
Он хорошо работает для заголовков и заголовков (логотипов), но также может использоваться для основного текста.
Телеграф бывает трех начертаний: легкий, обычный и полужирный. Обычный и полужирный шрифты лучше всего подходят для заголовков и заголовков. Он включает в себя хороший набор лигатур, которые помогают настроить текст заголовка. Включена поддержка 17 языков.
Cattedrale – Шрифт заголовка газеты
Если вам нужен шрифт для создания потрясающего заголовка или логотипа газеты, обратите внимание на Cattedrale. Этот готический шрифт Blackletter позволяет легко создать запоминающийся заголовок. Вы даже можете использовать прилагаемые украшения, чтобы добавить декоративный штрих.
Помимо названий газет, Cattedrale отлично подходит для татуировок, футболок, одежды, плакатов, обложек альбомов и многого другого. Вы обязательно найдете множество применений.
Cattedrale бывают обычные, грубые, нарезанные и контурные. Обычная версия является наиболее вероятным вариантом для заголовков газет, но другие шрифты предоставляют варианты.
Winchester — Шрифт заголовка газеты
Winchester — еще один шрифт blackletter, идеально подходящий для заголовков газет и логотипов. Этот шрифт 1800-х годов включает в себя набор стилистических вариантов и лигатур, идеально подходящих для создания индивидуальных заголовков и брендинга. Буквы немного легче читать, чем Cattedrale, но все же очень декоративно.
Пакет включает в себя один вес с прописными и строчными буквами, числами, пунктуацией, символами, международными символами и версией веб-шрифта. Шрифт поставляется в форматах файлов OTF, TTF, EOT и WOFF.
Wilson Wells — Шрифт заголовка газеты
Староанглийские шрифты (Gothic, blackletter) — популярный выбор для заголовков газет, поэтому мы включили еще один в этот обзор лучших газетных шрифтов. Wilson Wells также можно использовать во многих других проектах, таких как одежда, плакаты, листовки, татуировки и т. д.
Это семейство одиночных шрифтов поставляется в форматах файлов OTF, TTF и WOFF. Он включает строчные и прописные буквы, цифры, знаки препинания и веб-шрифт. Есть также небольшие коллекции лигатур и стилистических вариантов.
Он включает строчные и прописные буквы, цифры, знаки препинания и веб-шрифт. Есть также небольшие коллекции лигатур и стилистических вариантов.
Mondo News
Mondo News хорошо подходит как для цифровых, так и для печатных редакционных проектов и является альтернативой Times New Roman. Он хорошо работает в качестве заголовка или основного текста. Более тяжелые веса особенно подходят для заголовков и подзаголовков. Шрифт очень разборчивый, но красивый и стильный.
Это большое семейство, включающее 20 шрифтов. Есть десять начертаний, от тонкого до черного, а также версии с курсивом. Вы получите прописные и строчные буквы, цифры, дроби, знаки препинания, символы, расширенные международные символы, а также функции OpenType, такие как лигатуры и альтернативы.
Часы Quinn
Этот красивый элегантный шрифт с засечками идеально подходит для газетных заголовков и подзаголовков. Это немного тяжело для основного текста, но его можно использовать в других проектах, таких как реклама, редакционный дизайн, товары, брендинг и многое другое.
Это однотонный шрифт в форматах OTF и TTF. Помимо букв вы получите цифры и знаки препинания.
Quixote
Quixote отлично подходит для основного текста газеты, но также может использоваться для заголовков и подзаголовков. У него элегантный классический стиль, который отлично смотрится, не привлекая к себе внимания.
Этот однотонный шрифт доступен в форматах TTF, EOT, WOFF и WOFF2. Есть строчные и прописные буквы, цифры, знаки препинания и символы.
Visby
Этот геометрический шрифт — один из моих любимых шрифтов без засечек. Он очень универсален и подходит как для основного текста, так и для заголовков. Добавьте Visby в свой набор инструментов, и вы обнаружите, что используете его во многих проектах.
Семейство включает 16 шрифтов (восемь начертаний плюс наклон). Широкие возможности только добавляют полезности и универсальности.
Helvetica
Helvetica — один из самых популярных газетных шрифтов и давний фаворит многих дизайнеров. Несмотря на то, что это простой шрифт без засечек, Helvetica также красива и очень легко читается. Если в вашем арсенале еще нет Helvetica, его, безусловно, стоит добавить.
Несмотря на то, что это простой шрифт без засечек, Helvetica также красива и очень легко читается. Если в вашем арсенале еще нет Helvetica, его, безусловно, стоит добавить.
Helvetica поставляется в 30 вариациях плюс восемь сокращенных шрифтов. Легкие и обычные начертания идеально подходят для основного текста и блоков текста, а полужирные и тяжелые начертания лучше подходят для заголовков.
Addington
Addington идеально подходит для оформления газет, поскольку его можно использовать для основного текста и заголовков. Это хорошо читаемый шрифт с засечками, элегантный и сдержанный. И, конечно же, это также полезно для многих проектов помимо газет.
В семействе 14 шрифтов (семь начертаний плюс курсив). Легкий и обычный начертания идеально подходят для основного текста, а полужирный, полужирный и сверхжирный начертания лучше подходят для заголовков. Вам понравятся такие функции OpenType, как маленькие заглавные буквы (для использования этих функций вам потребуется Illustrator, Photoshop или другая программа, поддерживающая OpenType).
Доступна лицензия на веб-шрифт.
HK Gothic
HK Gothic — красивый шрифт без засечек. Как и Helvetica, его можно использовать для заголовков или основного текста. Это универсальный, стильный шрифт, который окажется полезным во многих ваших проектах.
В этом семействе двенадцать шрифтов (шесть начертаний плюс соответствующий курсив). Полужирный, экстражирный и черный начертания идеально подходят для газетных заголовков. Доступна лицензия на веб-шрифт.
Galeana
Этот удивительный шрифт без засечек идеально подходит для газетных заголовков и подзаголовков. Он не так идеален для длинных разделов основного текста, но у него есть много других применений, таких как реклама, изображения в социальных сетях, брендинг, упаковка и многое другое.
Galeana — это большое семейство, включающее четыре подсемейства: сжатое, сжатое, стандартное и расширенное. С разным весом каждого подсемейства включено в общей сложности 48 шрифтов. Включены символы для более чем 200 латинских языков.
Zona Pro
Zona Pro — это семейство универсальных шрифтов, одинаково полезных для основного текста и заголовков. Это полезное дополнение к вашему набору инструментов, потому что его можно использовать в самых разных проектах.
В этом семействе 18 шрифтов (девять начертаний плюс курсив). Предоставляются международные символы для поддержки использования на многих языках, включая кириллицу.
Macaw
Вдохновленный итальянскими газетами, Macaw идеально подходит для основного текста и заголовков. Более тяжелые заголовки создают эффектные заголовки, в то время как более легкие создают хорошо читаемый основной текст. А как универсальный шрифт с засечками, вы найдете множество применений во многих проектах.
Семейство включает восемь шрифтов: светлый, обычный, средний и полужирный, а также курсив. Вы получите строчные и прописные буквы, цифры, знаки препинания, поддержку европейских языков и версию веб-шрифта.
Famba Typeface
Famba — это хорошо читаемый шрифт без засечек, который хорошо подходит для основного текста. Кроме того, более тяжелые веса могут подходить для заголовков и подзаголовков. Большое внимание и внимание уделялось дизайну каждой буквы.
Кроме того, более тяжелые веса могут подходить для заголовков и подзаголовков. Большое внимание и внимание уделялось дизайну каждой буквы.
Для шести шрифтов в семействе предусмотрено три начертания (светлый, обычный и полужирный) плюс курсив. Вы получите прописные и строчные буквы, цифры и знаки препинания. Доступна лицензия на веб-шрифт.
Бесплатные газетные шрифты
Если вам нужны бесплатные шрифты, есть несколько вариантов. Однако многие бесплатные шрифты бесплатны только для личного использования. Обязательно проверьте информацию о лицензии, прежде чем использовать какой-либо шрифт в дизайне вашей газеты.
Playfair Display
Playfair Display (доступен в Google Fonts) — красивый и невероятно популярный бесплатный шрифт, который можно использовать для блоков текста или заголовков.
Chomsky
Chomsky идеально подходит для газетных заголовков или заголовков. Это шрифт blackletter, похожий на те, которые мы рассматривали ранее в статье.

 При отсутствии — его функция переходит к первой строчке произведения. Иногда произведение получает название от критиков, редакторов. Смена названий отражает творческий поиск автора (пример: Гончаров «Обрыв»: «Вера», «Художник»). Список действующих лиц. Кому принадлежат реплики. Отражение литературных конвенций, господствующих в момент написания (зап.евр. XV-XVIII вв: торжественные пышные посвящения, формальный этикетный характер; до XIX в – пространные предисловия, объяснение авторского замысла; романтические поэмы – эпиграфы – эмоц.функция). Примечания – объяснение реалий иноземного быта – подчёркнутая «экзотичность».
При отсутствии — его функция переходит к первой строчке произведения. Иногда произведение получает название от критиков, редакторов. Смена названий отражает творческий поиск автора (пример: Гончаров «Обрыв»: «Вера», «Художник»). Список действующих лиц. Кому принадлежат реплики. Отражение литературных конвенций, господствующих в момент написания (зап.евр. XV-XVIII вв: торжественные пышные посвящения, формальный этикетный характер; до XIX в – пространные предисловия, объяснение авторского замысла; романтические поэмы – эпиграфы – эмоц.функция). Примечания – объяснение реалий иноземного быта – подчёркнутая «экзотичность».


 59MB
59MB 08MB
08MB 96KB
96KB 92KB
92KB 01KB
01KB 26MB
26MB 42MB
42MB
 Это откровение заставляет вас переосмыслить то, что вы только что прочитали, и вы решаете провести еще немного исследований, прежде чем навсегда отказаться от яблочного сока.
Это откровение заставляет вас переосмыслить то, что вы только что прочитали, и вы решаете провести еще немного исследований, прежде чем навсегда отказаться от яблочного сока.
 «Звучит не так уж плохо», — говорит ему внук. — Я постараюсь не заснуть.
«Звучит не так уж плохо», — говорит ему внук. — Я постараюсь не заснуть. Когда Иниго говорит шестипалому мужчине: «Меня зовут Иниго Монтойя. Ты убил моего отца. Приготовься к смерти», — рассказывает рассказчик и своему внуку: «Меня зовут твой дедушка. Я читал твоему отцу. Приготовься любить меня».
Когда Иниго говорит шестипалому мужчине: «Меня зовут Иниго Монтойя. Ты убил моего отца. Приготовься к смерти», — рассказывает рассказчик и своему внуку: «Меня зовут твой дедушка. Я читал твоему отцу. Приготовься любить меня». Например, в начале своего второго путешествия Синдбад говорит своему слушателю, бедному носильщику, которого также зовут Синдбад, что-то, что также может понравиться Шахрияру: «Я решил, как вы знаете, по возвращении из моего первого путешествия, остаток дней спокойно провести в Багдаде [так в оригинале], но очень скоро я устал от такой праздной жизни и захотел еще раз очутиться на море».
Например, в начале своего второго путешествия Синдбад говорит своему слушателю, бедному носильщику, которого также зовут Синдбад, что-то, что также может понравиться Шахрияру: «Я решил, как вы знаете, по возвращении из моего первого путешествия, остаток дней спокойно провести в Багдаде [так в оригинале], но очень скоро я устал от такой праздной жизни и захотел еще раз очутиться на море». В своих последних строках он спрашивает швейцара: «Ну, мой друг, и что ты теперь думаешь? наслаждаться жизнью в легкости и спокойствии?» Имея в виду рамочную историю, мы могли бы признать, что эти вопросы в равной степени подходят для Шахерезады. В конце концов, она также чудом избегала смерти каждую ночь своей супружеской жизни и теперь, наконец, должна наслаждаться жизнью в непринужденности и спокойствии.
В своих последних строках он спрашивает швейцара: «Ну, мой друг, и что ты теперь думаешь? наслаждаться жизнью в легкости и спокойствии?» Имея в виду рамочную историю, мы могли бы признать, что эти вопросы в равной степени подходят для Шахерезады. В конце концов, она также чудом избегала смерти каждую ночь своей супружеской жизни и теперь, наконец, должна наслаждаться жизнью в непринужденности и спокойствии. Всем приятного чтения.
Всем приятного чтения. Персонаж начинает рассказывать историю другим персонажам или садится писать историю, рассказывая подробности аудитории. Эта техника также называется «фреймовое повествование» и является очень популярной формой литературной техники, используемой в рассказывании историй и повествовании.
Персонаж начинает рассказывать историю другим персонажам или садится писать историю, рассказывая подробности аудитории. Эта техника также называется «фреймовое повествование» и является очень популярной формой литературной техники, используемой в рассказывании историй и повествовании.






 Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
 В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов. Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте. Выборочное контурирование позволяет избавиться от этого.
Выборочное контурирование позволяет избавиться от этого. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала. Вот теперь уже можете открыть пиво!
Вот теперь уже можете открыть пиво! Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
 Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
 Capcom, 1989 год
Capcom, 1989 год Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
 Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах. Последний взгляд
Последний взгляд Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
 Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop). .
. Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении.
Изображения должны быть больше 31×31 пикселей. Вы можете скачать изображения ниже в любом соотношении. Невыполнение этого требования является нарушением условий, что может привести к немедленному прекращению действия вашей учетной записи в нашем сервисе. Вы можете создать только одну учетную запись для каждого пользователя. Если поймают за созданием нескольких учетных записей, все учетные записи этого пользователя будут заблокированы.
Невыполнение этого требования является нарушением условий, что может привести к немедленному прекращению действия вашей учетной записи в нашем сервисе. Вы можете создать только одну учетную запись для каждого пользователя. Если поймают за созданием нескольких учетных записей, все учетные записи этого пользователя будут заблокированы. , изменять, адаптировать, публиковать и рекламировать контент без предварительного уведомления. Рисунки, которые вы создаете на Pixilart, могут быть использованы для публичного/коммерческого использования. Контент может быть удален в любое время для зарегистрированных/незарегистрированных пользователей. Любой контент, который вы создаете с помощью приложения для рисования, принадлежит вам по праву и создан вами и не нарушает никаких законов о нарушении авторских прав.
, изменять, адаптировать, публиковать и рекламировать контент без предварительного уведомления. Рисунки, которые вы создаете на Pixilart, могут быть использованы для публичного/коммерческого использования. Контент может быть удален в любое время для зарегистрированных/незарегистрированных пользователей. Любой контент, который вы создаете с помощью приложения для рисования, принадлежит вам по праву и создан вами и не нарушает никаких законов о нарушении авторских прав. Незарегистрированные пользовательские работы по умолчанию получают доступ к публичному магазину. Все произведения искусства просматриваются и проверяются, прежде чем выставляться на всеобщее обозрение в публичной галерее. В любой момент, если рисунок нарушает какую-либо интеллектуальную собственность, это произведение искусства будет удалено из общедоступной галереи и станет частным/удалено, и больше не будет доступно в магазине.
Незарегистрированные пользовательские работы по умолчанию получают доступ к публичному магазину. Все произведения искусства просматриваются и проверяются, прежде чем выставляться на всеобщее обозрение в публичной галерее. В любой момент, если рисунок нарушает какую-либо интеллектуальную собственность, это произведение искусства будет удалено из общедоступной галереи и станет частным/удалено, и больше не будет доступно в магазине. Вы признаете исключительную ответственность и принимаете на себя все риски, связанные с использованием вами любого такого веб-сайта или ресурсов.
Вы признаете исключительную ответственность и принимаете на себя все риски, связанные с использованием вами любого такого веб-сайта или ресурсов. Загружая контент и делая его доступным, вы заявляете и гарантируете, что:
Загружая контент и делая его доступным, вы заявляете и гарантируете, что:





 Вот она и распалась на свои составные части в жарком пламени горелки, и хлор растекся по комнате.
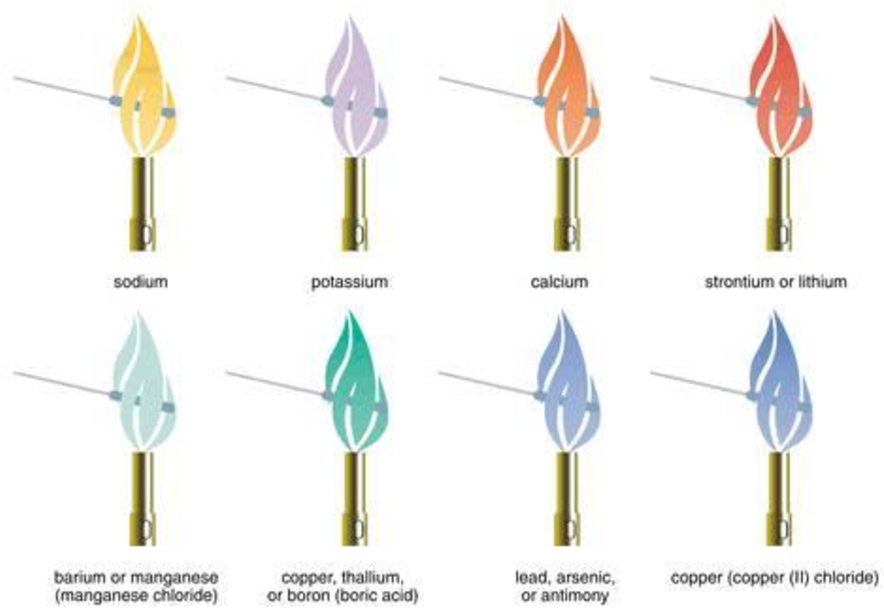
Вот она и распалась на свои составные части в жарком пламени горелки, и хлор растекся по комнате. Пламя разгорелось так же ярко, как и от кристаллика поваренной соли, но окрасилось в другой цвет – не желтый, а фиолетовый.
Пламя разгорелось так же ярко, как и от кристаллика поваренной соли, но окрасилось в другой цвет – не желтый, а фиолетовый. В номере 6 за 1966 год была такая заметка:
В номере 6 за 1966 год была такая заметка: Разгорался порошок довольно долго, минуты три. Я сначала бросил в костер один пакет, за время, пока он разгорался, успел испугаться отсутствия эффекта и бросил второй. Когда порошок выходит в «штатный режим» горения, выглядит это очень красиво. Больше всего в огне зеленого цвета, синего и красного меньше (что логично, поскольку в порошке больше всего медного купороса). Цвета могут смешиваться, в огне появляются лиловые, салатовые отблески. Короче, зачем пытаться подыскать слова, если можно показать.
Разгорался порошок довольно долго, минуты три. Я сначала бросил в костер один пакет, за время, пока он разгорался, успел испугаться отсутствия эффекта и бросил второй. Когда порошок выходит в «штатный режим» горения, выглядит это очень красиво. Больше всего в огне зеленого цвета, синего и красного меньше (что логично, поскольку в порошке больше всего медного купороса). Цвета могут смешиваться, в огне появляются лиловые, салатовые отблески. Короче, зачем пытаться подыскать слова, если можно показать.

 Дайте древесине пропитаться в течение 24 часов или более для достижения наилучших результатов.
Дайте древесине пропитаться в течение 24 часов или более для достижения наилучших результатов. Как только воск расплавится, добавьте в воск около двух столовых ложек химиката (используйте больше, если хотите получить интенсивный цвет). Снимите его с огня и помешивайте, пока он не начнет остывать. После того, как воск начнет остывать, разлейте воск по бумажным формочкам для выпечки и дайте ему затвердеть. Добавьте один или несколько таких пирожных к костру, чтобы цвет оставался стойким.
Как только воск расплавится, добавьте в воск около двух столовых ложек химиката (используйте больше, если хотите получить интенсивный цвет). Снимите его с огня и помешивайте, пока он не начнет остывать. После того, как воск начнет остывать, разлейте воск по бумажным формочкам для выпечки и дайте ему затвердеть. Добавьте один или несколько таких пирожных к костру, чтобы цвет оставался стойким. — Зак Миллман
— Зак Миллман — Кимберли Уивер
— Кимберли Уивер Мы
Мы
 Величина выигрыша зависит от призового…
Величина выигрыша зависит от призового…


 Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.
Если необходимо добиться точного совпадения краев при выравнивании, убедитесь в том, что настройки выравнивания обводки для контуров совпадают.



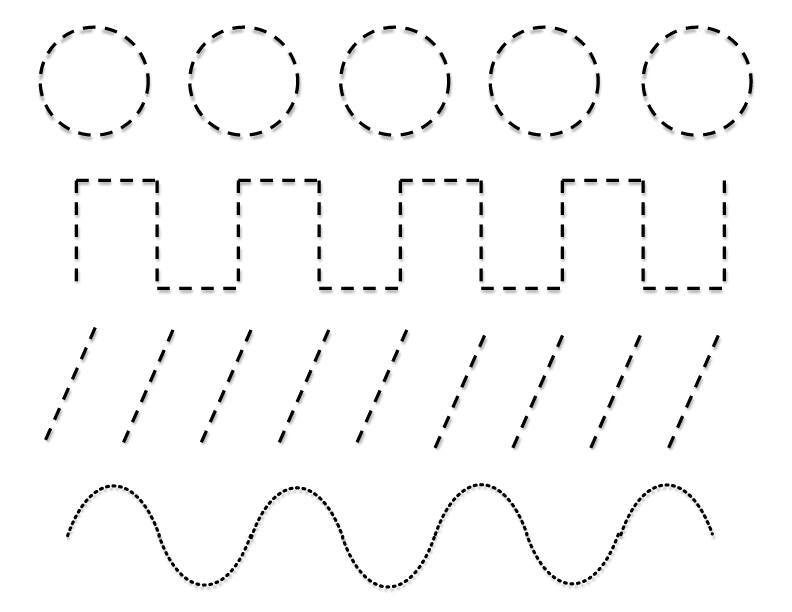
 Этот параметр позволяет делать штрихи на углах и концах контуров согласованными и корректно выглядящими. Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» .
Этот параметр позволяет делать штрихи на углах и концах контуров согласованными и корректно выглядящими. Если требуется сохранить внешний вид пунктиров и не выравнивать их, выберите значок «Сохранить точные значения длины штрихов и пробелов» . Параметр «Скругленные концы» обеспечивает создание штрихов со скругленными концами или круглых точек, а параметр «Выступающие концы» вытягивает концы штрихов.
Параметр «Скругленные концы» обеспечивает создание штрихов со скругленными концами или круглых точек, а параметр «Выступающие концы» вытягивает концы штрихов.

 Доступны следующие варианты:
Доступны следующие варианты:

 Лечение инсульта наиболее эффективно, если его можно использовать сразу после появления симптомов инсульта.
Лечение инсульта наиболее эффективно, если его можно использовать сразу после появления симптомов инсульта.
 Ваш врач проведет ряд тестов, с которыми вы знакомы, таких как прослушивание сердца и проверка артериального давления. Вы также пройдете неврологическое обследование, чтобы увидеть, как потенциальный инсульт влияет на вашу нервную систему.
Ваш врач проведет ряд тестов, с которыми вы знакомы, таких как прослушивание сердца и проверка артериального давления. Вы также пройдете неврологическое обследование, чтобы увидеть, как потенциальный инсульт влияет на вашу нервную систему. МРТ использует мощные радиоволны и магнитное поле для получения подробного изображения мозга. МРТ позволяет обнаружить ткани головного мозга, поврежденные в результате ишемического инсульта и кровоизлияний в мозг. Ваш врач может ввести краситель в кровеносный сосуд, чтобы увидеть артерии и вены и выделить кровоток (магнитно-резонансная ангиография или магнитно-резонансная венография).
МРТ использует мощные радиоволны и магнитное поле для получения подробного изображения мозга. МРТ позволяет обнаружить ткани головного мозга, поврежденные в результате ишемического инсульта и кровоизлияний в мозг. Ваш врач может ввести краситель в кровеносный сосуд, чтобы увидеть артерии и вены и выделить кровоток (магнитно-резонансная ангиография или магнитно-резонансная венография). Эта процедура дает детальное представление об артериях головного мозга и шеи.
Эта процедура дает детальное представление об артериях головного мозга и шеи. Терапия препаратами, способными разрушить тромб, должна быть проведена в течение 4,5 часов с момента появления первых симптомов при внутривенном введении. Чем раньше будут даны эти препараты, тем лучше. Быстрое лечение не только повышает ваши шансы на выживание, но и может уменьшить осложнения.
Терапия препаратами, способными разрушить тромб, должна быть проведена в течение 4,5 часов с момента появления первых симптомов при внутривенном введении. Чем раньше будут даны эти препараты, тем лучше. Быстрое лечение не только повышает ваши шансы на выживание, но и может уменьшить осложнения. Ваш врач рассмотрит определенные риски, такие как потенциальное кровоизлияние в мозг, чтобы определить, TPA подходит для вас.
Ваш врач рассмотрит определенные риски, такие как потенциальное кровоизлияние в мозг, чтобы определить, TPA подходит для вас. Врачи могут использовать устройство, прикрепленное к катетеру, для прямого удаления тромба из закупоренного кровеносного сосуда в головном мозге. Эта процедура особенно полезна для людей с большими тромбами, которые не могут быть полностью растворены с помощью TPA . Эта процедура часто выполняется в сочетании с инъекцией ТПА .
Врачи могут использовать устройство, прикрепленное к катетеру, для прямого удаления тромба из закупоренного кровеносного сосуда в головном мозге. Эта процедура особенно полезна для людей с большими тромбами, которые не могут быть полностью растворены с помощью TPA . Эта процедура часто выполняется в сочетании с инъекцией ТПА . Варианты различаются в зависимости от ситуации, но включают:
Варианты различаются в зависимости от ситуации, но включают: Вам также могут быть назначены препараты для снижения давления в головном мозге (внутричерепного давления), снижения артериального давления, предотвращения спазмов кровеносных сосудов и предотвращения судорог.
Вам также могут быть назначены препараты для снижения давления в головном мозге (внутричерепного давления), снижения артериального давления, предотвращения спазмов кровеносных сосудов и предотвращения судорог. Используя катетер, вставленный в артерию в паху и направленный к мозгу, хирург поместит крошечные съемные спирали в аневризму, чтобы заполнить ее. Это блокирует приток крови к аневризме и приводит к свертыванию крови.
Используя катетер, вставленный в артерию в паху и направленный к мозгу, хирург поместит крошечные съемные спирали в аневризму, чтобы заполнить ее. Это блокирует приток крови к аневризме и приводит к свертыванию крови.
 Ваш врач примет во внимание ваш образ жизни, интересы и приоритеты, а также наличие членов семьи или других лиц, осуществляющих уход.
Ваш врач примет во внимание ваш образ жизни, интересы и приоритеты, а также наличие членов семьи или других лиц, осуществляющих уход.
 Если вы пациент клиники Майо, это может
Если вы пациент клиники Майо, это может Иногда вы можете чувствовать себя беспомощным, разочарованным, подавленным и апатичным. У вас также могут быть изменения настроения и снижение полового влечения.
Иногда вы можете чувствовать себя беспомощным, разочарованным, подавленным и апатичным. У вас также могут быть изменения настроения и снижение полового влечения.

 Ваше обсуждение будет сосредоточено на том, чтобы избежать этих факторов риска, таких как отказ от курения или употребление запрещенных наркотиков. Ваш врач также обсудит стратегии образа жизни или лекарства для контроля высокого кровяного давления, уровня холестерина и других факторов риска инсульта.
Ваше обсуждение будет сосредоточено на том, чтобы избежать этих факторов риска, таких как отказ от курения или употребление запрещенных наркотиков. Ваш врач также обсудит стратегии образа жизни или лекарства для контроля высокого кровяного давления, уровня холестерина и других факторов риска инсульта.


 От 10% до 15% людей переносят большой инсульт в течение 3 месяцев после ТИА. 1
От 10% до 15% людей переносят большой инсульт в течение 3 месяцев после ТИА. 1 

 Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
 К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.
К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.


 Как правило, в мануальное тестирование автоматизаторы не возвращаются».
Как правило, в мануальное тестирование автоматизаторы не возвращаются». ru
ru Существенное отличие — в слове «создают», именно оно делает профессию интересной.
Существенное отличие — в слове «создают», именно оно делает профессию интересной.
 Подобных инструментов много, не стоит пытаться охватить сразу все, тем более — изучать глубоко. Их набор сильно зависит от компании и проекта, в котором вы окажетесь. У продуктовой компании, развивающей десктопное приложение, — один набор; у стартапа, который планирует выпустить убойную игру для смартфонов, — другой. Вывод: ориентируйтесь по ситуации.
Подобных инструментов много, не стоит пытаться охватить сразу все, тем более — изучать глубоко. Их набор сильно зависит от компании и проекта, в котором вы окажетесь. У продуктовой компании, развивающей десктопное приложение, — один набор; у стартапа, который планирует выпустить убойную игру для смартфонов, — другой. Вывод: ориентируйтесь по ситуации. Если нет таких друзей, заведите их. Серьезно, с ними будет гораздо легче.
Если нет таких друзей, заведите их. Серьезно, с ними будет гораздо легче. Они, к счастью, пользуются такой возможностью и, думаю, скоро пополнят ряды QAA-инженеров.
Они, к счастью, пользуются такой возможностью и, думаю, скоро пополнят ряды QAA-инженеров. Лучше выбирать те, которые курируют крупные IT-компании с открытыми вакансиями инженеров QA и QAA. Здесь заинтересованы в свежей крови, и после успешного прохождения курсов приглашают на практику в реальные проекты. Так это работает, в частности, в бесплатной школе QAA в DataArt.
Лучше выбирать те, которые курируют крупные IT-компании с открытыми вакансиями инженеров QA и QAA. Здесь заинтересованы в свежей крови, и после успешного прохождения курсов приглашают на практику в реальные проекты. Так это работает, в частности, в бесплатной школе QAA в DataArt.
 По сути, мне достаточно было понять, есть ли у человека мотивация к обучению. Плюс здравый смысл.
По сути, мне достаточно было понять, есть ли у человека мотивация к обучению. Плюс здравый смысл. Получится потрогать разные инструменты и прикладные области. Это, несомненно, плюс, но придется быстрее осваивать навыки и молниеносно включаться в работу.
Получится потрогать разные инструменты и прикладные области. Это, несомненно, плюс, но придется быстрее осваивать навыки и молниеносно включаться в работу.
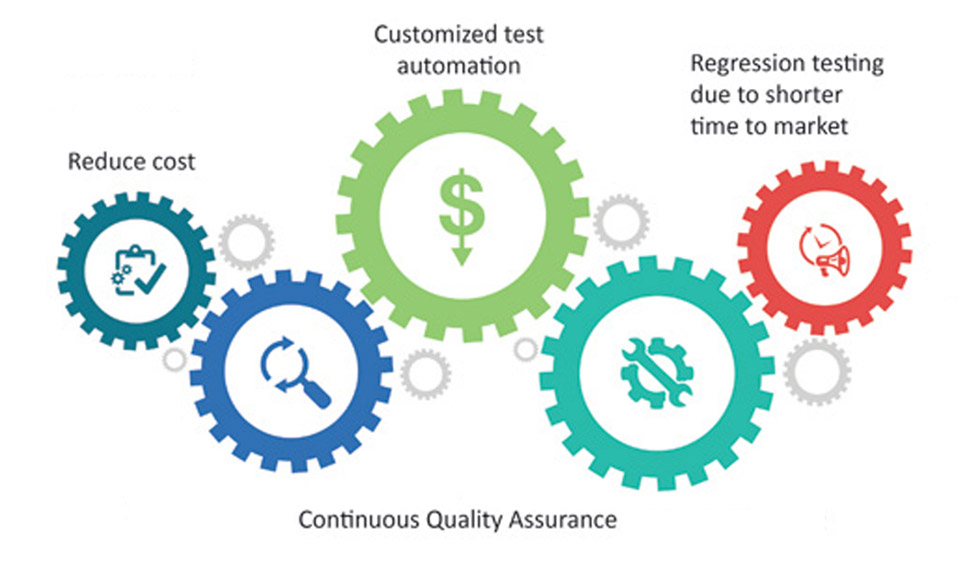
 Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.
Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.

 Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
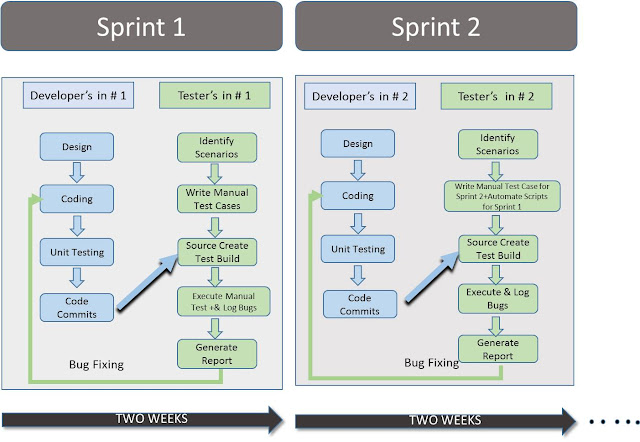
 Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования.
Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования. В основном это означает повторный запуск функциональных и нефункциональных тестов в качестве окончательной проверки перед выпуском продукта.
В основном это означает повторный запуск функциональных и нефункциональных тестов в качестве окончательной проверки перед выпуском продукта.
 В прошлом люди-тестировщики должны были выполнять многие из этих задач самостоятельно с помощью некоторых технологий, чтобы уменьшить количество повторений.
В прошлом люди-тестировщики должны были выполнять многие из этих задач самостоятельно с помощью некоторых технологий, чтобы уменьшить количество повторений.
 Например, он может выполнять серию щелчков мышью и нажатий клавиш, чтобы убедиться, что программа работает должным образом, при этом записывая любые нарушения для воспроизведения и просмотра.
Например, он может выполнять серию щелчков мышью и нажатий клавиш, чтобы убедиться, что программа работает должным образом, при этом записывая любые нарушения для воспроизведения и просмотра.
 Вы можете тестировать отдельные компоненты по одному, развертывая обновления, не возвращаясь к чертежной доске.
Вы можете тестировать отдельные компоненты по одному, развертывая обновления, не возвращаясь к чертежной доске.



 К ним относятся:
К ним относятся:
 В 13 лет Мария вновь сыграла с отцом – в сериале «Счастье есть» (2011). А в 14 лет Мария Астахова впервые снялась в большом проекте в ведущей роли.
В 13 лет Мария вновь сыграла с отцом – в сериале «Счастье есть» (2011). А в 14 лет Мария Астахова впервые снялась в большом проекте в ведущей роли. А та вселяется в тело ничего не подозревающей вожатой. Итог – страдают дети. Мария Астахова сыграла в фильме роль девочки Кати, которая приехала отдыхать в этот детский лагерь и столкнулась с темными силами пионервожатой-ведьмы.
А та вселяется в тело ничего не подозревающей вожатой. Итог – страдают дети. Мария Астахова сыграла в фильме роль девочки Кати, которая приехала отдыхать в этот детский лагерь и столкнулась с темными силами пионервожатой-ведьмы. Предлагает интересные решения. Очень чутко реагирует на все пожелания, возникающие в ходе работы. У нас сложилось очень комфортное сотрудничество.
Предлагает интересные решения. Очень чутко реагирует на все пожелания, возникающие в ходе работы. У нас сложилось очень комфортное сотрудничество. Все замечания были учтены и реализованны. Я очень довольна! Обязательно воспользуюсь услугами Марии в будущем и без ограничений рекомендую её как профессионала своего дела.
Все замечания были учтены и реализованны. Я очень довольна! Обязательно воспользуюсь услугами Марии в будущем и без ограничений рекомендую её как профессионала своего дела.
 Узнать больше
Узнать больше

 0, чтобы показать параметры текста на ближневосточных языках в интерфейсе Photoshop, выполните следующие действия.
0, чтобы показать параметры текста на ближневосточных языках в интерфейсе Photoshop, выполните следующие действия.




 В редких случаях варианты выравнивания используются для выключки и выравнивания абзацев, содержащих такие формы.
В редких случаях варианты выравнивания используются для выключки и выравнивания абзацев, содержащих такие формы.
 1 до Windows 10 или Windows 11 некоторые шрифты больше не будут доступны после обновления по умолчанию. Чтобы уменьшить объем занимаемой операционной системы, повысить производительность и оптимизировать использование дискового пространства, мы переместили многие шрифты, которые ранее поставлялись в предыдущих версиях Windows, в дополнительные функции клиента Windows. При установке нового экземпляра клиента Windows или обновлении более старой версии Windows до клиента Windows эти необязательные функции по умолчанию не включены. В результате, данные шрифты отсутствуют в системе.
1 до Windows 10 или Windows 11 некоторые шрифты больше не будут доступны после обновления по умолчанию. Чтобы уменьшить объем занимаемой операционной системы, повысить производительность и оптимизировать использование дискового пространства, мы переместили многие шрифты, которые ранее поставлялись в предыдущих версиях Windows, в дополнительные функции клиента Windows. При установке нового экземпляра клиента Windows или обновлении более старой версии Windows до клиента Windows эти необязательные функции по умолчанию не включены. В результате, данные шрифты отсутствуют в системе. Удаление этих шрифтов является постоянным изменением в поведении клиента Windows и останется таким образом в будущих выпусках.
Удаление этих шрифтов является постоянным изменением в поведении клиента Windows и останется таким образом в будущих выпусках.


 Сделай это.
Сделай это.


 Однако при необходимости вы можете вручную изменить типы цифр:
Однако при необходимости вы можете вручную изменить типы цифр: Настройте горизонтальные и вертикальные диакритические знаки на панели свойств текстового слоя.
Настройте горизонтальные и вертикальные диакритические знаки на панели свойств текстового слоя.

 В нижней части панели «Символ» выберите «Альтернативы выравнивания». Это также доступно в разделе «Функции Ближнего Востока» на панели «Свойства типового слоя».
В нижней части панели «Символ» выберите «Альтернативы выравнивания». Это также доступно в разделе «Функции Ближнего Востока» на панели «Свойства типового слоя». Однако для просмотра, выбора и применения глифа из набора символов по умолчанию или другого языкового набора используйте панель «Глифы» («Окно» > «Глифы»).
Однако для просмотра, выбора и применения глифа из набора символов по умолчанию или другого языкового набора используйте панель «Глифы» («Окно» > «Глифы»).

 Пользователи, зарабатывающие большие деньги на продаже своих цифровых работ, — это по большей части художники (артисты), успевшие собрать большую фан базу.
Пользователи, зарабатывающие большие деньги на продаже своих цифровых работ, — это по большей части художники (артисты), успевшие собрать большую фан базу.
 Если коллекционер видит произведение Beeple за 1000$, здравый смысл подскажет ему воздержаться от покупки. Я также уверен, что маркетплейсы в скором времени будут проверять наличие авторских прав на NFT у продавца заранее и стремиться к тому, чтобы пресекать рассмотренный выше вид мошенничества сразу.
Если коллекционер видит произведение Beeple за 1000$, здравый смысл подскажет ему воздержаться от покупки. Я также уверен, что маркетплейсы в скором времени будут проверять наличие авторских прав на NFT у продавца заранее и стремиться к тому, чтобы пресекать рассмотренный выше вид мошенничества сразу.

 Если артист широко известен и его уважают, покупателю легче перепродать произведения, более того, проценты за каждую последующею перепродажу будут возвращаться к самому художнику
Если артист широко известен и его уважают, покупателю легче перепродать произведения, более того, проценты за каждую последующею перепродажу будут возвращаться к самому художнику Однако перед тем, как с головой окунуться в эту сферу, “учите матчасть”. В интернете вы найдете большое множество гайдов и различных руководств по выпуску своего NFT за 10 минут, однако я настойчиво рекомендую вам не спешить и узнать обо всех нюансах раньше, чем вы испытаете на себе разочарование из-за неосведомленности о том, с чем вам придется столкнуться помимо регистрации на платформе и оплаты gas fees. Анализируйте предложения на разных маркетплейсах, предлагаемый функционал, а в случае возникновение каких-либо вопросов всегда лучше обратиться за консультацией к специалисту в данной сфере или же к вашему другу, который уже создал и продал несколько NFT по приличной цене и знает всю кухню изнутри.
Однако перед тем, как с головой окунуться в эту сферу, “учите матчасть”. В интернете вы найдете большое множество гайдов и различных руководств по выпуску своего NFT за 10 минут, однако я настойчиво рекомендую вам не спешить и узнать обо всех нюансах раньше, чем вы испытаете на себе разочарование из-за неосведомленности о том, с чем вам придется столкнуться помимо регистрации на платформе и оплаты gas fees. Анализируйте предложения на разных маркетплейсах, предлагаемый функционал, а в случае возникновение каких-либо вопросов всегда лучше обратиться за консультацией к специалисту в данной сфере или же к вашему другу, который уже создал и продал несколько NFT по приличной цене и знает всю кухню изнутри. Сумма комиссий рассчитывается на основе различных факторов, включая рыночные условия и статус сети.
Сумма комиссий рассчитывается на основе различных факторов, включая рыночные условия и статус сети.  Для этого токены сначала нужно вывести на кошелек.
Для этого токены сначала нужно вывести на кошелек. Вам необходимо указать адрес кошелька для смарт-контракта. Лицо, владеющее этим адресом, может заявить о своем праве собственности и взимать на Binance и всех NFT-маркетплейсах роялти за продажу созданной коллекции NFT. Обратите внимание, что если вы не укажете адрес кошелька, то не сможете заявить о праве собственности на свою коллекцию и получать роялти на торговых площадках DeFi.
Вам необходимо указать адрес кошелька для смарт-контракта. Лицо, владеющее этим адресом, может заявить о своем праве собственности и взимать на Binance и всех NFT-маркетплейсах роялти за продажу созданной коллекции NFT. Обратите внимание, что если вы не укажете адрес кошелька, то не сможете заявить о праве собственности на свою коллекцию и получать роялти на торговых площадках DeFi.
 Обратите внимание, что сумма платы за газ меняется в зависимости от загруженности сети. Подробная информация о структуре платы за газ доступна в этой статье Academy.
Обратите внимание, что сумма платы за газ меняется в зависимости от загруженности сети. Подробная информация о структуре платы за газ доступна в этой статье Academy.  Посмотреть фактическую комиссию за вывод можно на странице подтверждения транзакции.
Посмотреть фактическую комиссию за вывод можно на странице подтверждения транзакции.


 Здесь процесс будет таким же, как и для любой коллекции, которую вы создаете с помощью Certhis.io. Но помимо этого есть еще и комиссия лейбла. Это процент дохода от продаж, роялти NFT, который идет на лейбл, под которым создается коллекция. Звучит сложно? Давайте сломаем это.
Здесь процесс будет таким же, как и для любой коллекции, которую вы создаете с помощью Certhis.io. Но помимо этого есть еще и комиссия лейбла. Это процент дохода от продаж, роялти NFT, который идет на лейбл, под которым создается коллекция. Звучит сложно? Давайте сломаем это. Назовем этого фотографа «Пейзажный фотограф». Пейзажный фотограф относительно неизвестен, поэтому он сотрудничает с Художественной галереей, чтобы опубликовать свою коллекцию под их лейблом, чтобы увеличить свою известность и продажи. «Пейзажный фотограф» устанавливает свою комиссию за сбор в размере 2,5%.
Назовем этого фотографа «Пейзажный фотограф». Пейзажный фотограф относительно неизвестен, поэтому он сотрудничает с Художественной галереей, чтобы опубликовать свою коллекцию под их лейблом, чтобы увеличить свою известность и продажи. «Пейзажный фотограф» устанавливает свою комиссию за сбор в размере 2,5%. Он продает его за 1 Ethereum, и всплывает окно с разбивкой комиссии NFT.
Он продает его за 1 Ethereum, и всплывает окно с разбивкой комиссии NFT. Другой NFT был создан в сотрудничестве с другим фотографом, который потребовал 5% роялти, поэтому, если это заменит 2% роялти в слое 4 для Гранд-Каньона, то общая комиссия составит 13% для этого конкретного NFT.
Другой NFT был создан в сотрудничестве с другим фотографом, который потребовал 5% роялти, поэтому, если это заменит 2% роялти в слое 4 для Гранд-Каньона, то общая комиссия составит 13% для этого конкретного NFT. Именно так художники могут монетизировать свои работы, а не получать оплату только за первую продажу.
Именно так художники могут монетизировать свои работы, а не получать оплату только за первую продажу.



 Изучал все статьи подряд. Думал, чем больше прочитаю, тем лучше разберусь, но по факту либо читал одну и ту же информацию в разной подаче, либо углублялся в экспертные дебри, в которых ничего не понимал. В итоге решил смотреть не более двух-трех сайтов по непонятной теме.
Изучал все статьи подряд. Думал, чем больше прочитаю, тем лучше разберусь, но по факту либо читал одну и ту же информацию в разной подаче, либо углублялся в экспертные дебри, в которых ничего не понимал. В итоге решил смотреть не более двух-трех сайтов по непонятной теме.  Сортируйте закладки по папкам.
Сортируйте закладки по папкам. 
 Чтобы голова не закипала, я постоянно переключался между просмотром видео, чтением бумажной книги, изучением сайта и т. д.
Чтобы голова не закипала, я постоянно переключался между просмотром видео, чтением бумажной книги, изучением сайта и т. д.  Интерны — это специалисты начального уровня: компания обучает их, так как видит потенциал.
Интерны — это специалисты начального уровня: компания обучает их, так как видит потенциал.  Базовый курс», С. Куликов. Написана простым языком, с юмором.
Базовый курс», С. Куликов. Написана простым языком, с юмором.
 Подобную программу в год проходит более 700 слушателей, большая часть из которых получают работу тестировщика у нас в компании. Выберите курс и присоединяйтесь к нашей команде!
Подобную программу в год проходит более 700 слушателей, большая часть из которых получают работу тестировщика у нас в компании. Выберите курс и присоединяйтесь к нашей команде!
 Конечно же, постепенно это ощущение прошло, появился азарт двигаться дальше. С каждым днем узнавала что-то новое и, одновременно с этим, осознавала, что гораздо больше мне еще предстоит узнать. Многое из того, о чем рассказывали во время обучения, на данный момент использую в повседневной работе. Хотела бы я вернуть время назад и что-то изменить? Нет, я без всяких сомнений повторила бы все шаг за шагом. Ведь это не только крепкий и надежный фундамент в области тестирования, но и полный эмоций и впечатлений жизненный опыт!
Конечно же, постепенно это ощущение прошло, появился азарт двигаться дальше. С каждым днем узнавала что-то новое и, одновременно с этим, осознавала, что гораздо больше мне еще предстоит узнать. Многое из того, о чем рассказывали во время обучения, на данный момент использую в повседневной работе. Хотела бы я вернуть время назад и что-то изменить? Нет, я без всяких сомнений повторила бы все шаг за шагом. Ведь это не только крепкий и надежный фундамент в области тестирования, но и полный эмоций и впечатлений жизненный опыт! Хочу отметить и такой формат занятий на курсах, как лекции: сотрудники компании и тренеры делились знаниями и отвечали на вопросы. Месяц обучения пролетел незаметно, пришлось усердно поработать, но результат несомненно стоит усилий.
Хочу отметить и такой формат занятий на курсах, как лекции: сотрудники компании и тренеры делились знаниями и отвечали на вопросы. Месяц обучения пролетел незаметно, пришлось усердно поработать, но результат несомненно стоит усилий.


 Курс также подготовит вас к собеседованию тестировщика программного обеспечения с ответами на часто задаваемые вопросы. В целом, это один из лучших курсов для начала вашей карьеры в области тестирования программного обеспечения. Это также хорошо для сертификатов ISTQB .
Курс также подготовит вас к собеседованию тестировщика программного обеспечения с ответами на часто задаваемые вопросы. В целом, это один из лучших курсов для начала вашей карьеры в области тестирования программного обеспечения. Это также хорошо для сертификатов ISTQB . 
 pxf.io
pxf.io


 Если вы уже проходили какие-либо курсы Моша, вы знаете, что получите. Высококачественное видео и аудио, выдающаяся подача без лишних слов, что делает его действительно отличным ресурсом.
Если вы уже проходили какие-либо курсы Моша, вы знаете, что получите. Высококачественное видео и аудио, выдающаяся подача без лишних слов, что делает его действительно отличным ресурсом. д.
д.


 Если вам нравятся эти лучших онлайн-курсов по тестированию программного обеспечения и автоматизации тестирования , чтобы стать тестировщиком программного обеспечения и QA, а затем поделитесь с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом.
Если вам нравятся эти лучших онлайн-курсов по тестированию программного обеспечения и автоматизации тестирования , чтобы стать тестировщиком программного обеспечения и QA, а затем поделитесь с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, напишите об этом. В прошлом я делился лучшими и бесплатными онлайн-курсами, чтобы изучить основные инструменты тестирования автоматизации, такие как Selenium, Appium и JUnit, и сегодня я собираюсь поделиться лучшими курсами, чтобы изучить тестирование программного обеспечения в целом и начать свою карьеру в качестве Тестировщик программного обеспечения или аналитик качества (QA). Это лучшие онлайн-курсы для изучения навыков обеспечения качества, тестирования навыков как ручного, так и автоматизированного тестирования на таких сайтах, как Udemy, Pluralsight, Coursera и edX. Это также сочетание бесплатных и платных курсов, поскольку курсы edX и Coursera бесплатны для обучения, и вам нужно платить только в том случае, если вы хотите пройти сертификацию.
В прошлом я делился лучшими и бесплатными онлайн-курсами, чтобы изучить основные инструменты тестирования автоматизации, такие как Selenium, Appium и JUnit, и сегодня я собираюсь поделиться лучшими курсами, чтобы изучить тестирование программного обеспечения в целом и начать свою карьеру в качестве Тестировщик программного обеспечения или аналитик качества (QA). Это лучшие онлайн-курсы для изучения навыков обеспечения качества, тестирования навыков как ручного, так и автоматизированного тестирования на таких сайтах, как Udemy, Pluralsight, Coursera и edX. Это также сочетание бесплатных и платных курсов, поскольку курсы edX и Coursera бесплатны для обучения, и вам нужно платить только в том случае, если вы хотите пройти сертификацию.


 Наконец, узнайте, как использовать инструмент selenium для мобильного и веб-тестирования.
Наконец, узнайте, как использовать инструмент selenium для мобильного и веб-тестирования.
 Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.