| Земля Франца-Иосифа — самый северный архипелаг России | [фев. 8, 2022|11:41 am] Gelio (Степанов Слава) |
Архипелаг Земля Франца-Иосифа — это самая северная группа островов России и Евразии. Официально архипелаг состоит из 192 островов, но активисты последние несколько лет анализировали снимки со спутника и насчитали еще 40. Именно на архипелаге расположен остров Рудольфа и мыс Флигели — самая северная островная точка, от которой до Северного полюса всего 900 км. Большая часть Земли Франца-Иосифа — безжизненные скалы и ледники. Здесь есть белые медведи, моржи и огромные птичьи базары. Попасть на ЗФИ можно отдельной экспедицией или в рамках круиза на Северный Полюс на атомном ледоколе «50 лет Победы». Продолжительность такого круиза 13 дней, а Земля Франца-Иосифа — обязательная часть маршрута. 1. Землю Франца-Иосифа рассчитали раньше, чем обнаружили — ещё Ломоносов предполагал, что в этом месте должна быть суша, которая удерживает арктические льды. Экспедицию планировали в 1871 году, но государство не выделило средств и её отменили. В результате архипелаг открыла австро-венгерская экспедиция. 2. Обнаружили архипелаг случайно — парусно-паровую шхуну «Адмирал Тегетхоф затёрло льдами и она несколько месяцев дрейфовала по океану, пока в августе 1873 года не прибилась к неизвестному берегу. Исследователи нанесли очертания южной части архипелага на карты и дали архипелагу название — Земля Франца-Иосифа, в честь императора Австрии. Экспедиция исследовала часть архипелага, а затем бросила шхуну и на нартах направилась к земле. Тогда всё было затянуто льдами, поэтому картографы представили архипелаг в виде нескольких больших островов. Очертания проливов и островов были скорректированы позже. 3. За последующие 30 лет архипелаг исследовали экспедиции из разных стран: в 1879 году здесь побывала голландская команда, в 1881 году — шотландский путешественник. Каждая из экспедиций обнаруживала новые острова, наносила на карты проливы, мысы, бухты. Поэтому географические названия на архипелаге такие разнообразные — в честь американских, голландских, английских, австрийских, русских исследователей, ученых и географов. 4. Сейчас Земля Франца-Иосифа относится к национальному парку «Русская Арктика». Местная природа охраняется, а руководство парка следит, чтобы туристы не нарушали хрупкий баланс и первозданный вид природы. Здесь сохранились только небольшие следы экспедиций прошлых лет — из них делают музеи, посвящённые исследователям арктики. 5. Мыс Норвегия на острове Джексона. Мыс открыт Фредериком Джексоном в 1895 году, а мыс Норвегия он назвал в память о зимовке здесь знаменитого норвежца Фритьофа Нансена и его спутника Ялмара Йохансена. 6. Вокруг места их стоянки — небольшой участок растительности. Здесь встречаются мхи, лишайники, а летом — цветок камнеломка усатая. Для этого сурового края растительность действительно богатая. 7. Сейчас от землянки осталось каменное основание и одно бревно. Эта стоянка — основная достопримечательность острова. 8. На архипелаге отсутствует постоянное население. Здесь нет ни одного муниципального образования, ни одного населенного пункта. Временное население составляют ученые на исследовательских станциях, метеорологи и пограничники. 9. Климат здесь весьма суровый. Полярная ночь длится 125 дней, зимой — лютые холода и сильные ветры. Плюсовая температура здесь наблюдается лишь один месяц в году — в июле, и столбик термометра никогда не поднимается выше +3 °C. 10. Сегодня в растительном покрове островов архипелага господствуют мхи, лишайники, встречается полярная ива. Возможно, когда-то на Земле Франца-Иосифа были более разнообразные флора и фауна. По крайней мере, ученые до сих пор находят здесь фрагменты окаменевших деревьев и даже оленьи рога. Олени вымерли из-за ухудшения климата. Люди же на этом архипелаге не жили никогда — во всяком случае, до сих пор нет ни одной находки, которая подтверждала бы эту гипотезу. 11. Вертолёт над заливом Географов. 12. Ледник острова Чампа. Остров был назван в честь Уильяма Чампа — представителя Уильяма Циглера и руководителя спасательной операции по поиску полярной экспедиции. Это была вторая экспедиция, которую организовал Циглер. Первая экспедиция 1901 года оказалась неудачной — участники не смогли добраться до Северного Полюса и вернулась в Америку. 13. Вторая экспедиция в 1903 году сама вернуться не смогла — корабль раздавило льдами и исследователи два года провели на островах архипелага. Трижды за это время они безуспешно пытались на собачьих упряжках дойти до Полюса. 14. Ледник острова Чампа. 15. Архипелаг Земля Франца-Иосифа, который на 85 % покрыт льдами, входит в состав Архангельской области — крупнейшего субъекта РФ в европейской части страны. 16. Птичий базар на скале Рубини. Это самый крупный птичий базар Земли Франца-Иосифа. 17. На скале Рубини острова Гукера гнездится около 100 тысяч птиц нескольких видов. В основном толстоклювые кайры, моёвки и люрики, в меньшем числе — бургомистры, глупыши, чистики. 18. Скала, высота которой достигает 174 метров, напоминает птичью многоэтажку — разные виды пернатых селятся на разных уровнях. Скала названа в честь оперного певца а Джованни Батисты Рубини — птичий базар здесь очень многочисленный и громкий. 19. 20. Базальт скалы Рубини. Скала образовалась 100-150 млн лет назад. Структура получилась из-за застывших потоков лавы в виде вертикальных базальтовых столбов. 21. Выступы базальта идеально подходят для гнездования — местным птицам достаточно небольшой площадки, чтобы отложить яйца. 22. Бухта Тихая. Высадка на бывшую полярную станцию. 23. Бывшая полярная станция в бухте Тихой. Станция на острове Гукера действовала с 1929 по 1960 годы. 24. В 1937 году полярная станция производила метеорологическое обслуживание экспедиции по высадке первой советской дрейфующей станции «Северный полюс» и трансполярных перелётов Чкалова, Громова и Леваневского. После Великой Отечественной войны станция участвовала в научной программе Международного геофизического года. 25. В 1960 году станцию закрыли и перенесли исследования на остров Хейса. В 2015 году комплекс строений полярной станции Бухта Тихая признан объектом культурного наследия Российской Федерации. Арктический музейно-выставочный центр восстанавливает инфраструктуру, чтобы использовать объект как часть музейного комплекса. 26. Памятный крест полярной экспедиции Георгия Седова и крест с могилы участника экспедиции Седова, механика шхуны «Святой Фока» Ивана Зандера, который умер во время зимовки в бухте Тихой и был там похоронен. 27. С 2014 года здесь работает отделение Почты России, которое считается самым северным отделением почтовой связи в мире. Все желающие смогли приобрести сувениры от национального парка «Русская Арктика», отправить открытки и письма с самого северного в мире почтового отделения. 28. Возвращение на ледокол на лодках Зодиак. 29. Пролив Пондорф и скалы Неприступные. 30. Остров Солсбери. Назван в честь известного американского геолога. 31. Лежбище моржей. 32. Моржи. 33. Пролив Ермака. Назвали советские картографы в честь ледокола, который побывал на ЗФИ в 1901 году. 34. 35. Пролив Гамильтона. 36. 37. Мыс Триест. В августе 2006 года здесь был найден кусок лыжи вековой давности. Считается, что она относится к американскому этапу освоения Земли Франца-Иосифа. 38. Остров Чамп. 39. Остров Чамп известен своими шарообразными крупными камнями — конкрециями. Внешне они схожи с каменными шарами Коста-Рики и шаровидными камнями многих других частей света. 40. Состоят сферолиты из кремния и песчаника. Происхождение их спорно: по одной версии, это бомбы вулкана газового взрыва, согласно другой гипотезе, это конкреции — шаровидные образования из минералов — которые сформировались в осадочных отложениях. 41. Ледокол «50 лет Победы» в тумане. 42. Вид с мыса Триест. 43. Мыс Васильева на острове Винер-Нойштадт. Название острову дали австрийцы — в честь одного из городов страны. Мыс Васильева — крайняя западная точка острова. 44. 45. Остров Хейса. С лета 1957 года на острове расположена обсерватория имени Эрнста Кренкеля — станция ракетного зондирования атмосферы. На острове Хейса Владимир Санин написал одну из своих самых известных книг — «Не говори ты Арктике — прощай». 46. 47. 48. Вертолёт над островом Бромидж. 49. Острова и мысы на Земле Франца-Иосифа были названы не только в честь конкретных людей, но и в честь стран. 50. Мыс Флигели. Это самая северная островная точка России. Дальше только льды и Северный Ледовитый океан. До Северного полюса отсюда 900 км. 51. Ледник на острове Рудольфа. 52. Водопад. 53. Айсберг в Архангельском проливе. 54. Айсберги в акватории Северного Ледовитого океана дрейфуют со средней скоростью около 7 км/ч. 55. 90% объёма айсберга находится под водой. Самый большой зарегистрированный айсберг возвышался над водой на высоту 168 метров. 56. Ледокол заходит в пролив Гамильтона из пролива Маркама. 57. Пролив Коллинсона. Остров Циглера. Этот американский бизнесмен организовал две экспедиции, которые так и не смогли добраться до Северного полюса. 58. 59. Ледокол «50 лет Победы» возле острова Рудольфа. 60. 61. Ледник Лунный купол. 62. Остров Бромидж. 63. Ледник острова Чамп. 64. Ледник острова Чамп. 65. Судно «Механик Ярцев» на фоне острова Земля Александры. 66. 67. Сейчас на Землю Франца-Иосифа могут попасть все желающие — здесь ежегодно бывает до 1000 туристов. Есть как отдельные туры на ЗФИ, так и посещение архипелага во время круиза на Северный полюс, на ледоколе «50 лет Победы», который ежегодно организовывает компания «Poseidon Expeditions». Смотрите также: Мой instagram: @stepanovslava | |
Мое место силы — это дикая природа Севера – Городской журнал PLUS
Какое бы место вы изобразили на открытке из Архангельской области?
На открытке я бы изобразил северную деревню, причем это был бы Приморский, Онежский, Мезенский или Пинежский район. Это именно те населенные пункты и их жители, которые выросли недалеко от побережья, воспитанные характером моря. Именно такие люди и были всегда самым главным богатством нашего региона.
Это именно те населенные пункты и их жители, которые выросли недалеко от побережья, воспитанные характером моря. Именно такие люди и были всегда самым главным богатством нашего региона.
Где в Архангельской области ваше место силы?
Конечно, именно для меня — это арктические регионы нашей области. Это остров Колгуев, Канинский полуостров, Новая Земля, Земля Франца-Иосифа. Я люблю забраться максимально севернее, максимально безлюднее. Для меня место силы — это не населенные пункты, а дикая природа, причем именно тундра или арктическая пустыня.
Какие города в России вы бы хотели посетить и почему?
К городам я достаточно безразличен, хотя всегда, когда где-то бываю, стараюсь посмотреть на город. Наверное, Ярославль и Казань. Еще северные города: Якутск, Анадырь и так далее. Но я не стремлюсь попасть в сами города, мне больше интересна именно природа вокруг и какие-то заповедные места.
Ваше самое сильное впечатление из вашего опыта внутреннего туризма?
Их много, потому что Архангельская область настолько разнообразна, что впечатления не повторяются. Я был в восторге от масштабов Соловецкого монастыря: от монастырской стены, от валунов, от всех вообще инженерных строений, как люди смогли устроить Соловки во времена очень ограниченного ресурса по технике, когда это всё делалось руками. Это не жемчужина, это просто бриллиант Русского Севера — наши Соловецкие острова.
Я был в восторге от масштабов Соловецкого монастыря: от монастырской стены, от валунов, от всех вообще инженерных строений, как люди смогли устроить Соловки во времена очень ограниченного ресурса по технике, когда это всё делалось руками. Это не жемчужина, это просто бриллиант Русского Севера — наши Соловецкие острова.
Куда бы вы в первую очередь повели в Архангельске человека из другого города и почему?
Именно в Архангельске я бы повел человека в Новодвинскую крепость при условии, если бы ее привели в порядок. А так у нас выбор достаточно невелик в самом городе. Людей надо вести в «Малые Корелы», это замечательный музей. Но я считаю, что и в городе должны быть яркие места. Например, порт — чтобы посмотреть на масштабы морских судов и посетить островные территории.
Что бы вы изменили в Архангельской области, чтобы привлечь сюда больше туристов? Чего нам не хватает?
Нам нужны инвестиции в инфраструктуру, в дороги, в транспорт. Нужно решить как-то вопрос с налогообложением, с поддержкой туристических мест и гостиниц. Здесь можно написать целую кандидатскую работу. Надо просто пересмотреть свой взгляд на туризм и понять, что туризм — это не цель. Целью является благополучие жизни всех наших удаленных населенных пунктов, где есть что смотреть. Туризм — это возможность всем этим населенным пунктам жить.
Здесь можно написать целую кандидатскую работу. Надо просто пересмотреть свой взгляд на туризм и понять, что туризм — это не цель. Целью является благополучие жизни всех наших удаленных населенных пунктов, где есть что смотреть. Туризм — это возможность всем этим населенным пунктам жить.
Как вы думаете, что представляет турист, когда ему говорят словосочетание «Русский Север»?
Я думаю, что люди представляют себе зиму, какую-то деревню с печками, с церквями. Кто-то представляет морские просторы, оленей… Поэтому для каждого человека Русский Север — это что-то свое, особенное. +
6 главных причин добавить Землю Франца-Иосифа в свой список желаний!
Антон Класкен
Недавно у меня была возможность посетить Землю Франца-Иосифа на борту Sea Spirit. Если вы не слышали об этом раньше, это российский архипелаг в Северном Ледовитом океане, населенный только военными и впечатляющей дикой природой.
Это мои основные причины, по которым вам следует добавить Землю Франца-Иосифа в свой список путешествий.
1. Удаленность
В эпоху бюджетных авиалиний, Instagram и пакетных туров становится все труднее убежать от толпы и исследовать что-то новое. Часть того, что делает Землю Франца-Иосифа особенной, действительно заключается в том, насколько трудно добраться до нее. Чтобы добраться до Земли Франца-Иосифа, вам нужно прилететь в Лонгйир — самый северный аэропорт в мире, который выполняет регулярные рейсы (довольно дорогая поездка из Австралии), а затем плыть около двух дней, прежде чем пройти через российский контрольно-пропускной пункт, после чего вы наконец готовы исследовать!
Remote Wilderness
2. Undiscovered
Даже в разгар лета морской лед может сделать невозможным изучение некоторых частей Земли Франца-Иосифа, а зимой архипелаг полностью окружен льдом, что делает его одним из наименее гостеприимных районов на земле. – так что неудивительно, что он никогда не был заселен постоянно. Временами температура опускается ниже -40С, а зимой на несколько месяцев остров окутывает полная тьма.
Не волнуйтесь, в летний период, когда проходят экспедиции, средняя температура составляет пару градусов выше 0C. Несмотря на повышенный интерес к полярным регионам (более 40 000 посетителей в год в Антарктиду), Земля Франца-Иосифа остается в значительной степени неисследованной, и ежегодно ее посещают всего около 1000 человек. Это означает, что круизы, которые посещают сейчас, могут по-прежнему приземляться на совершенно новых посадочных площадках, которые не были исследованы в прошлом. Так далеко на севере даже спутниковый интернет не работает, так что вам придется обойтись без Wi-Fi и по-настоящему исследовать это место.
3. Ледники
Архипелаг на 85% состоит из ледников, что делает его захватывающим пейзажем, непохожим даже на другие полярные регионы. Будь то фронт ледника, протянувшийся на километры, или формирующиеся из него пластинчатые айсберги, действительно сложно описать, насколько красив этот регион. Здорово сойти с корабля на места посадки, совершить круизы на зодиаке по поверхности ледника и вокруг айсбергов, но с маленьким кораблем вы так близко ко всему этому, что вы также можете наслаждаться этим от тепла корабль с кофе в руке.
Впечатляющие ледники
4. Историческое значение
Земля Франца-Иосифа — один из самых северных массивов суши на Земле, что сделало его популярным местом для создания базы для экспедиций, стремящихся первыми достичь Северного полюса! Если вам повезет с условиями, вы получите возможность исследовать некоторые из этих мест, таких как бухта Тихая, которая представляет собой заброшенную советскую полярную станцию с генератором, вешалкой и собачьими конурами, что делает ее увлекательным местом для прогулок.
Наследие первооткрывателей
Также есть остров Джексон, где Нансен и Йохансен (двое исследователей, пытавшихся достичь Северного полюса) были вынуждены провести зиму в полной темноте в импровизированном укрытии из близлежащих скал, куске коряги и охоте на моржа и белые медведи, чтобы выжить. Увидев такие места и услышав рассказы экспедиционной группы об этих первых полярных исследователях, вы действительно поймете, через что прошли эти исследователи.
Приют ранних исследователей на острове Джексон
5. Растения и цветы
Должен признаться, что до прибытия на Землю Франца-Иосифа я понятия не имел, что она может предложить со своей флорой. По общему признанию, крошечный с его деревьями и цветами, обычно не более пары дюймов в высоту, вам действительно нужно встать на четвереньки, чтобы правильно оценить его, но если вы это сделаете, вы будете вознаграждены. С невероятно коротким летним периодом около шести недель, который проходит у цветов, прежде чем снег и лед снова покроют их, впечатляет, что им удалось выжить в невероятно суровых условиях здесь, но нам очень повезло, что они это делают!
6. Дикая природа
Белые медведи, короли Арктики, правят здесь, на Земле Франца-Иосифа. В отличие от других частей Арктики, где есть поселения, где живут люди, и которые ограничивают возможности передвижения белых медведей, на Земле Франца-Иосифа таких проблем нет. В отсутствие постоянных поселений белые медведи могут свободно бродить по архипелагу, а благодаря большому количеству льда вокруг у них есть много мест, где они могут охотиться в поисках пищи, что делает этот район идеальной средой для них.
Легендарный белый медведь
Конечно, с дикой природой (или экспедицией) никогда не бывает никаких гарантий, и каждый день разный, поэтому невозможно точно знать, что вы увидите. Конечно, в этом климате выживает не только белый медведь, но и впечатляющее количество птиц с огромными колониями, построенными вдоль утесов вулканической базальтовой породы, которые создают идеальные уступы для птиц, чтобы попытаться защитить свои яйца от ловкий песец.
Если идея исследовать что-то действительно отдаленное с захватывающими пейзажами и уникальной дикой природой кажется вам чем-то, что вам понравится, я настоятельно рекомендую вам добавить Землю Франца-Иосифа в свой список желаний!
Ознакомиться с нашим ассортиментом отдыха в Арктике можно здесь.
Если вы хотите узнать больше о пунктах назначения, описанных в этой статье, или у вас есть общие вопросы, свяжитесь с нами.
Экспедиция на Землю Франца-Иосифа
Добро пожаловать на Землю Франца-Иосифа
Самый большой замороженный участок суши в Российской Арктике.

Земля Франца-Иосифа – особый архипелаг необитаемых островов, расположенный в северо-восточной части Баренцева моря и являющийся самой северной частью суши Евразии.
Расстояние от Земли Франца-Иосифа до Северного полюса всего 900 км, до Кольского полуострова 1200 км и до Новой Земли 360 км.
Земля Франца-Иосифа была официально открыта в 1873 г. экспедицией К. Вейпрехта и Дж. Пайера. Он был назван в честь австро-венгерского императора Франца Иосифа Первого.
Географически Земля Франца-Иосифа представляет собой группу из 191 острова, протянувшихся с запада на восток на 375 км и с севера на юг на 234 км.
Интересно отметить, что 71% всех островов занимают лишь 0,4% его площади. Только 4 острова (Земля Джорджа, Земля Вильчека, Остров Грэма Белла и Земля Александры) имеют площадь, превышающую 100 000 га.
85% площади Земли Франца-Иосифа покрыто ледниками, и это самая большая мерзлота в российской Арктике.
Несмотря на поистине суровый климат, природа Земли Франца-Иосифа уникальна в
по-своему и очаровательно. Земля Франца-Иосифа – это суровый и удивительно красивый мир ледников, мхов и лишайников. На архипелаге гнездятся около 5 миллионов морских птиц.
Земля Франца-Иосифа – это суровый и удивительно красивый мир ледников, мхов и лишайников. На архипелаге гнездятся около 5 миллионов морских птиц.
каждый год, при этом толстоклювая кайра составляет 1 миллион. Другие морские птицы, такие как глупыш, моевка, кайра Брюнниха, кайра черная и
Малые гагарки распространены по всему архипелагу. В равнинной тундре гнездятся и другие виды, такие как: обыкновенная гага, пурпурный песочник, полярный поморник, бургомистр, белая чайка, полярная крачка и белая овсянка.
Земля Франца-Иосифа является домом для двух арктических гигантов — белого медведя и моржа.
Существует также популяция песцов, которые обычно имеют свои территории вблизи мест обитания морских птиц.
Воды Земли Франца-Иосифа посещают киты, в том числе горбатый, гренландский, барвал и белуха. Морж, окольцованный
тюленей, морских зайцев и удивительных видов млекопитающих, избрал своим домом Землю Франца-Иосифа и акваторию вокруг нее.
Помимо флоры и фауны, достопримечательностью Земли Франца-Иосифа является большое количество исторических мест, созданных участниками различных экспедиций, которые использовали Землю Франца-Иосифа как плацдарм для достижения Северного полюса.


 В 1895 году сюда на два года приезжали англичане, а с другой стороны архипелаг исследовали ученые из Норвегии. С 1901 по 1905 — две американские группы. Первая российская экспедиция на архипелаг Земля Франца-Иосифа отправилась в 1901 году на ледоколе «Ермак».
В 1895 году сюда на два года приезжали англичане, а с другой стороны архипелаг исследовали ученые из Норвегии. С 1901 по 1905 — две американские группы. Первая российская экспедиция на архипелаг Земля Франца-Иосифа отправилась в 1901 году на ледоколе «Ермак». Здесь они провели более 6 месяцев — с 28 сентября по 19 мая.
Здесь они провели более 6 месяцев — с 28 сентября по 19 мая.
 Параллельно американцы изучали архипелаг, уточняли карты и схемы расположения островов. И только в 1905 году спасательная экспедиция Чампа нашла исследователей и смогла их эвакуировать.
Параллельно американцы изучали архипелаг, уточняли карты и схемы расположения островов. И только в 1905 году спасательная экспедиция Чампа нашла исследователей и смогла их эвакуировать. Во время экспедиций ледокол близко подходит к скале, птицы на расстоянии нескольких метров. Наблюдения на скале Рубини начались в 1931 году — по ним можно оценивать изменения численности морских птиц на архипелаге.
Во время экспедиций ледокол близко подходит к скале, птицы на расстоянии нескольких метров. Наблюдения на скале Рубини начались в 1931 году — по ним можно оценивать изменения численности морских птиц на архипелаге. Здесь проводились исследования по метеорологии, аэрологии, магнитологом, гидрологии, актинометрии, изучению ионосферы, прохождению радиоволн и другим научным направлениям.
Здесь проводились исследования по метеорологии, аэрологии, магнитологом, гидрологии, актинометрии, изучению ионосферы, прохождению радиоволн и другим научным направлениям.


 Остров Белл. Назвали так, потому что издали гора на острове похожа на колокол (bell). На этом острове сохранился дощатый дом Эйры, который собрали в 1881 году. На стенах внутри дома можно увидеть надписи Ли Смита, доктора Ниля, капитана Воронина и других исследователей.
Остров Белл. Назвали так, потому что издали гора на острове похожа на колокол (bell). На этом острове сохранился дощатый дом Эйры, который собрали в 1881 году. На стенах внутри дома можно увидеть надписи Ли Смита, доктора Ниля, капитана Воронина и других исследователей.

 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.


 Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator. 
 Или же оно размывает объект который находится ближе к глазам или камере, чем тот на который вы сфокусированны.
Или же оно размывает объект который находится ближе к глазам или камере, чем тот на который вы сфокусированны.

 Благо этот ужас можно отключить.
Благо этот ужас можно отключить. 
 Может быть ваша неприязнь была связанна именно с неприятным опытом размытия в движении в старых играх? Дайте игре шанс и получайте удовольствие.
Может быть ваша неприязнь была связанна именно с неприятным опытом размытия в движении в старых играх? Дайте игре шанс и получайте удовольствие. оригинальный звук — кейтлин.
оригинальный звук — кейтлин. просмотров|
просмотров| Мечта размыла вращение w ppl родился в мой день рождения | Моя сестра-близнец Мэри | Моя сводная сестра Габи | … оригинальный звук — фонографический материал.
Мечта размыла вращение w ppl родился в мой день рождения | Моя сестра-близнец Мэри | Моя сводная сестра Габи | … оригинальный звук — фонографический материал. лайков, видео в TikTok от @luxlisbon222 (@luxlisbon222): «valid #dreambluntrotation #darkacademia #lanadelrey #sylviaplath #thesecrethistory #ahs». мечта тупое вращение Lacrimosa — Венский оркестр Моцарта.
лайков, видео в TikTok от @luxlisbon222 (@luxlisbon222): «valid #dreambluntrotation #darkacademia #lanadelrey #sylviaplath #thesecrethistory #ahs». мечта тупое вращение Lacrimosa — Венский оркестр Моцарта. jahiablabrown): » День рождения тупого вращения, кроме моего, так хорош оригинальный звук — фонографический материал.
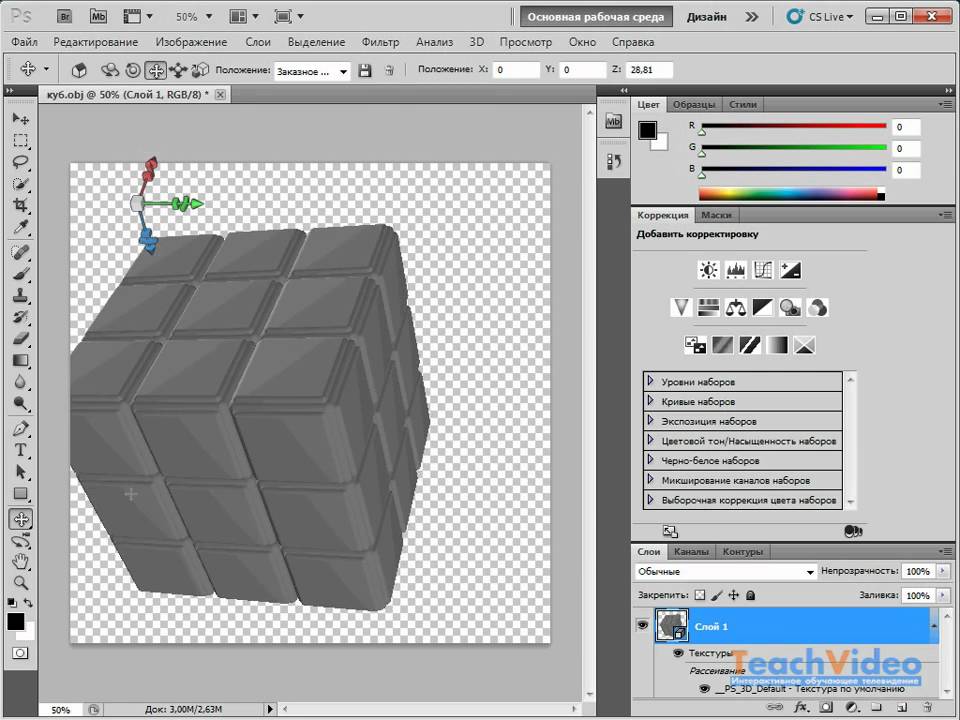
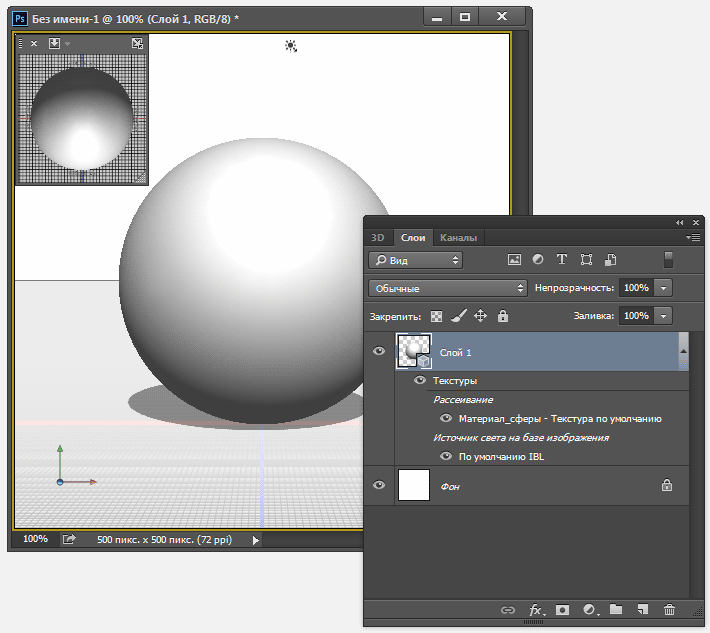
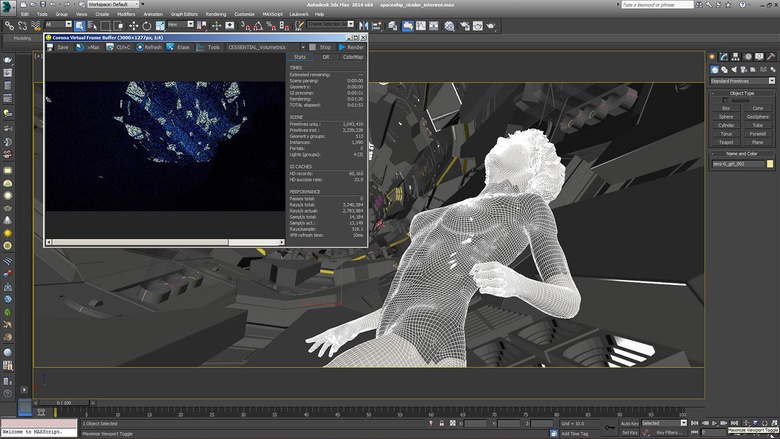
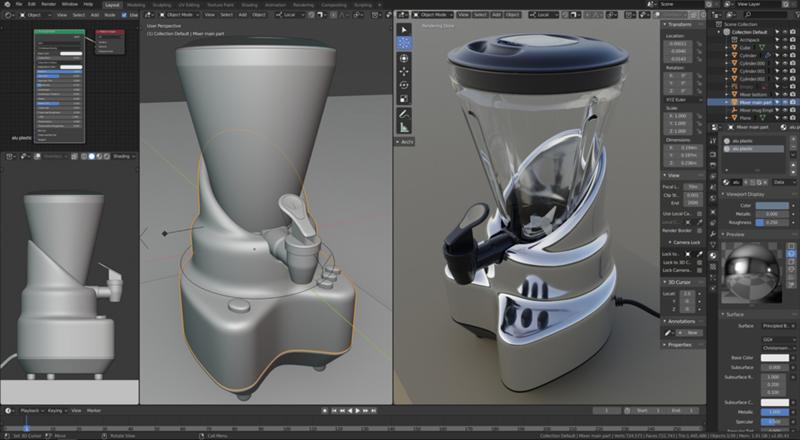
jahiablabrown): » День рождения тупого вращения, кроме моего, так хорош оригинальный звук — фонографический материал. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои. Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела. (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)
 См. раздел Экспорт 3D-слоев.
См. раздел Экспорт 3D-слоев.
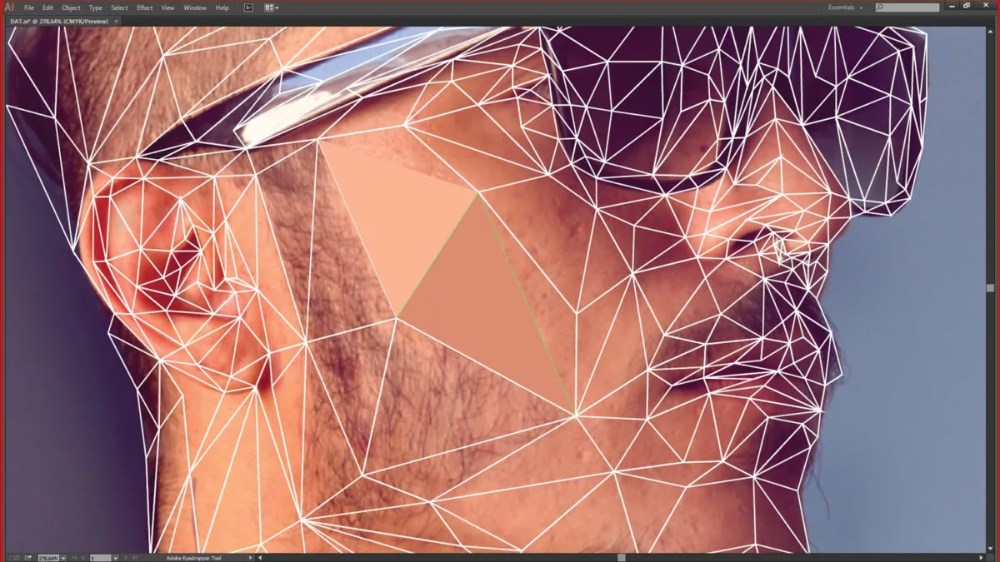
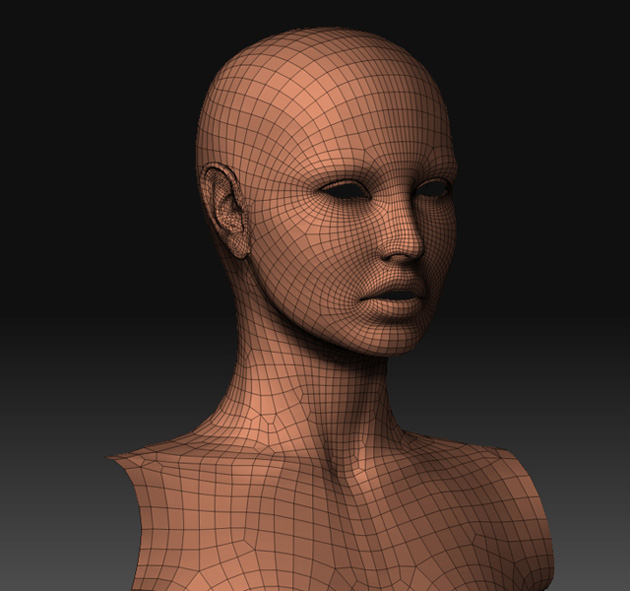
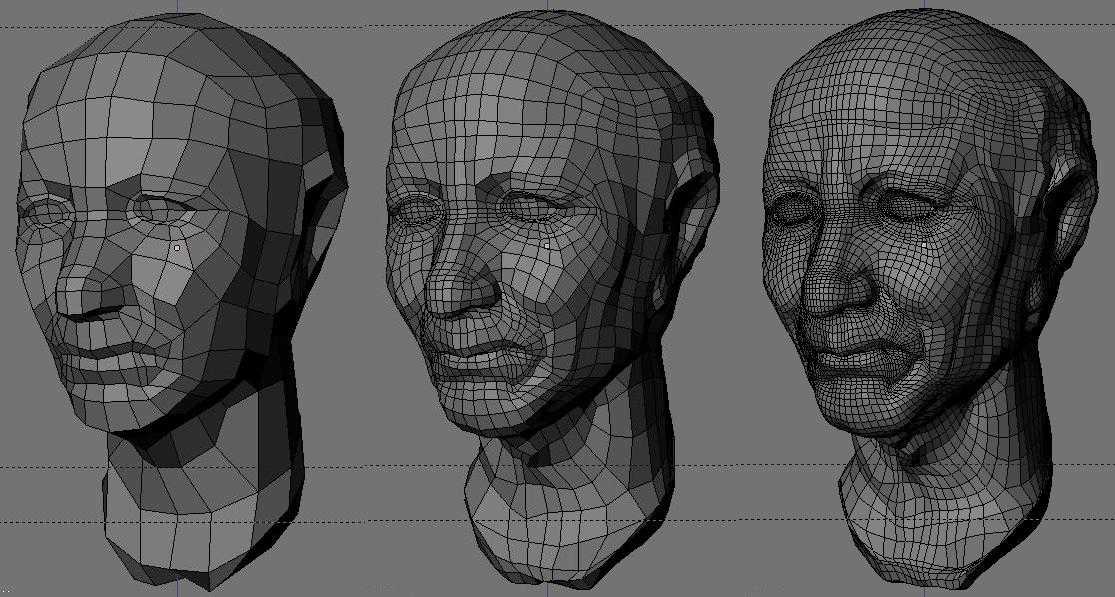
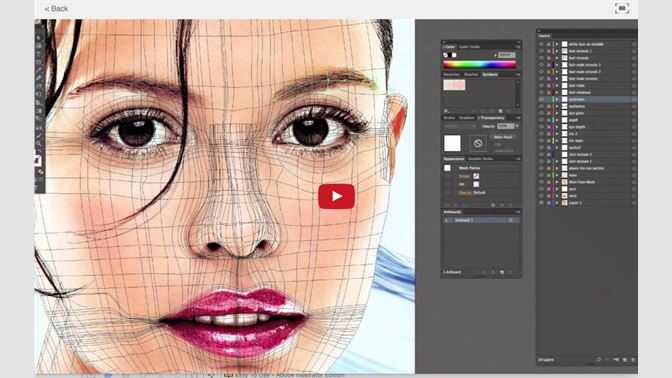
 При сохранении карты генерируется сетка.
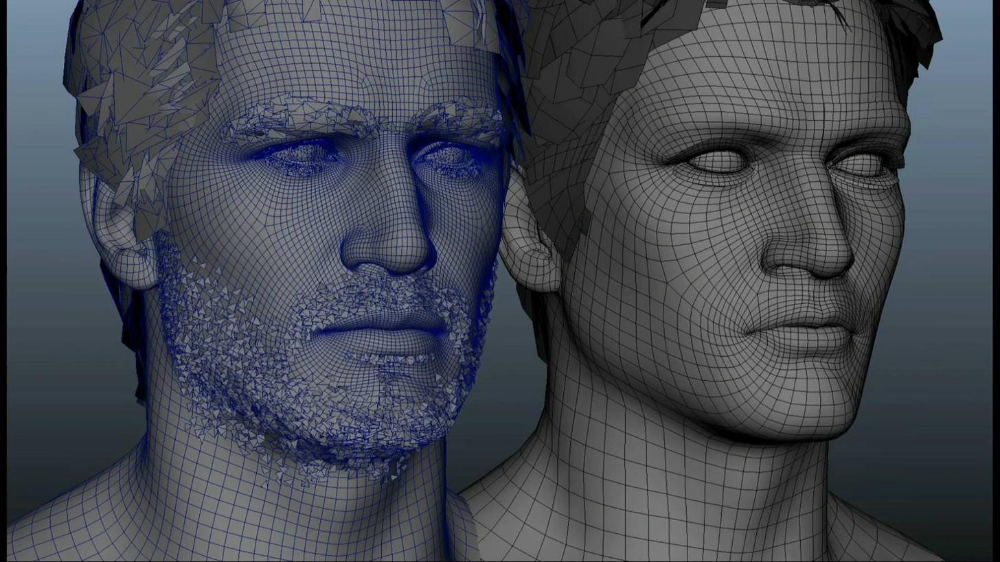
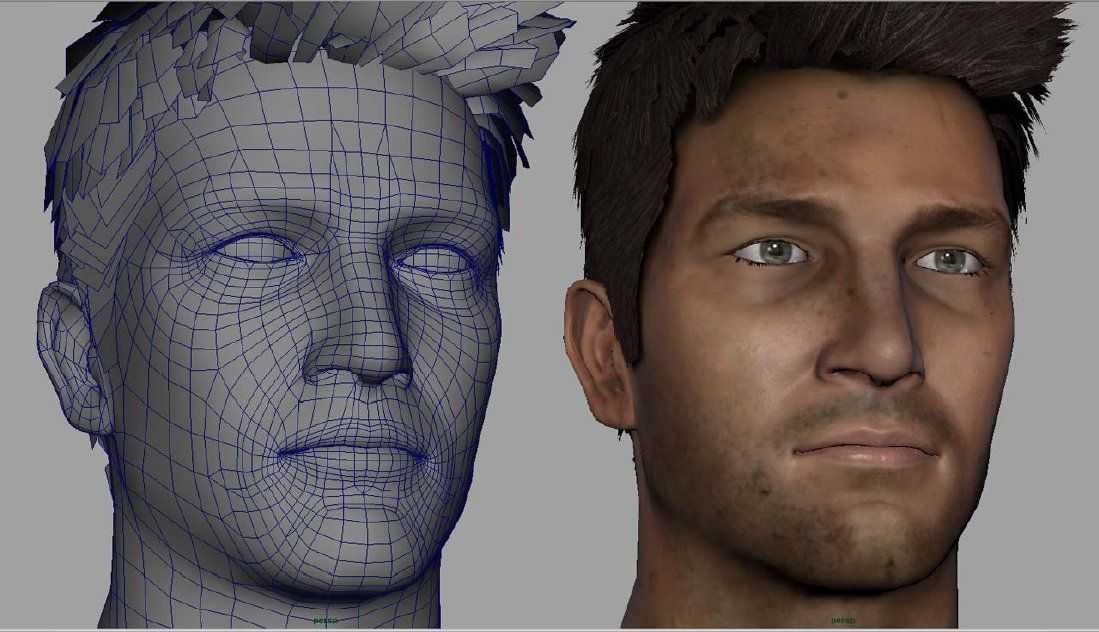
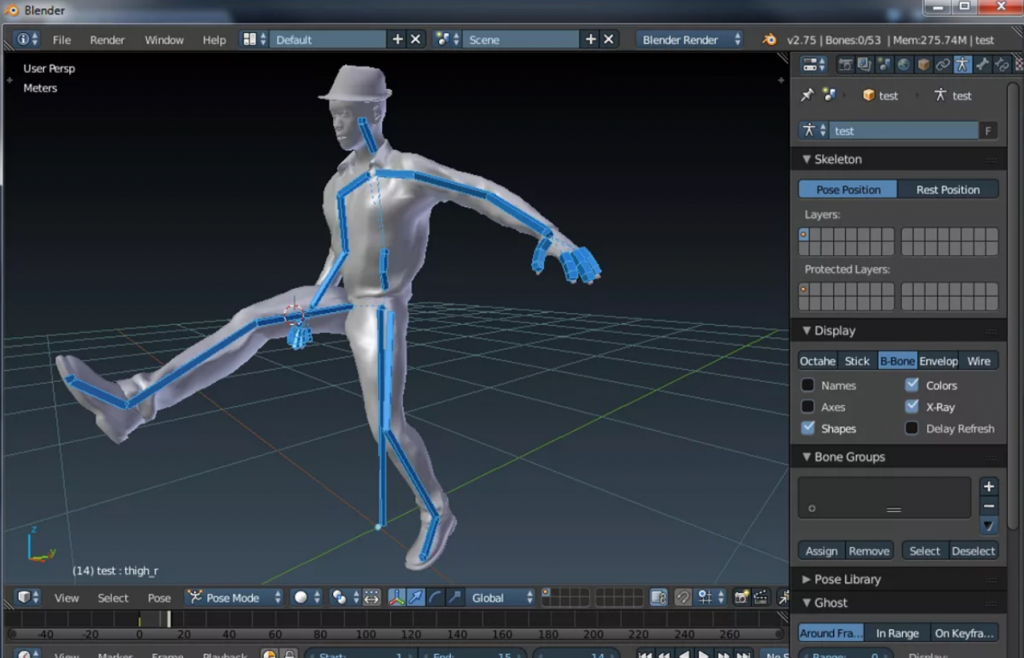
При сохранении карты генерируется сетка. Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели. Сделайте это.
Сделайте это.
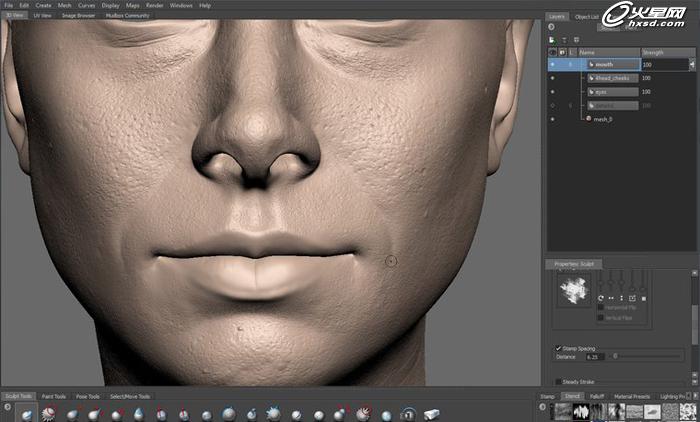
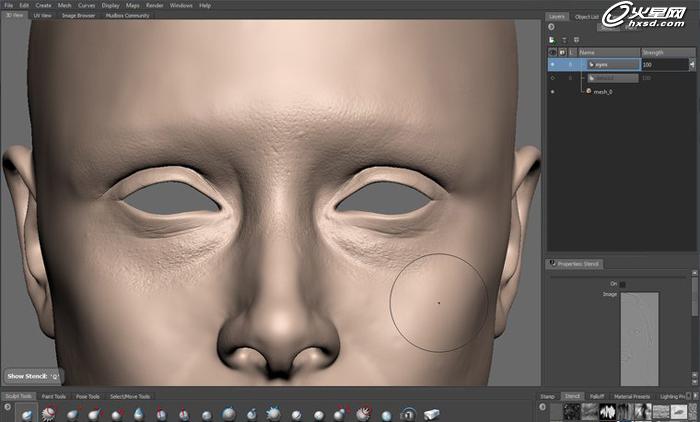
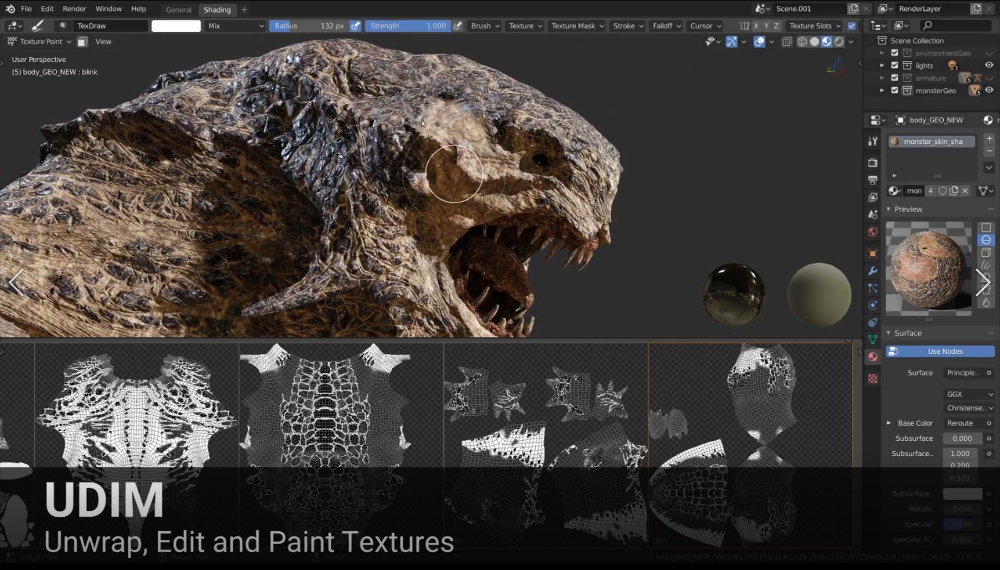
 Обозначить области модели для рисования можно как вручную, используя инструменты выделения, так и автоматически (Photoshop самостоятельно выделит области, доступные для рисования). Команды меню 3D позволят очистить требуемые области модели, для того чтобы при рисовании можно было получить доступ к ее внутренним или скрытым частям.
Обозначить области модели для рисования можно как вручную, используя инструменты выделения, так и автоматически (Photoshop самостоятельно выделит области, доступные для рисования). Команды меню 3D позволят очистить требуемые области модели, для того чтобы при рисовании можно было получить доступ к ее внутренним или скрытым частям. Штрихи кисти, применяемые в представлении 3D-модели или текстуры, отображаются в режиме реального времени в другом представлении. Этот метод 3D-рисования обеспечивает высокую эффективность и минимальное искажение.
Штрихи кисти, применяемые в представлении 3D-модели или текстуры, отображаются в режиме реального времени в другом представлении. Этот метод 3D-рисования обеспечивает высокую эффективность и минимальное искажение. Можно открыть 2D-текстуру и рисовать непосредственно на ней.
Можно открыть 2D-текстуру и рисовать непосредственно на ней. в разделе Настройки 3D-материалов (Photoshop Extended).
в разделе Настройки 3D-материалов (Photoshop Extended). Чтобы продолжить, нажмите кнопку ОК.
Чтобы продолжить, нажмите кнопку ОК. Можно выбрать 128, 256, 512, 1024, 2048 или 4096.
Можно выбрать 128, 256, 512, 1024, 2048 или 4096.
 Например, если вы хотите нанести краску на приборную доску
Например, если вы хотите нанести краску на приборную доску Если не выбрано, то скрываются все полигоны, попадающие в область выделения.
Если не выбрано, то скрываются все полигоны, попадающие в область выделения.


 , 13:09:58 по Гринвичу
, 13:09:58 по Гринвичу После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями.
После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями. См. раздел Создание 3D-объема.
См. раздел Создание 3D-объема. (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)
 См. Экспорт 3D-слоев.
См. Экспорт 3D-слоев.


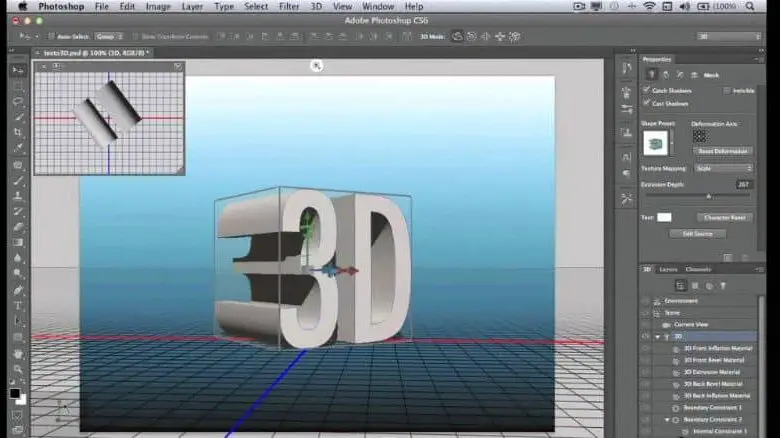
 Чтобы получить хорошие результаты, важно следовать конвейеру 3D. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатных рекламных роликах. Очевидно, что для фильмов используются более сложные инструменты, такие как Maya или 3D Studio для игр. Photoshop имеет удивительное количество инструментов, которые позволяют нам делать довольно приличную 3D-работу. Недостатком является отсутствие инструментов моделирования и очень медленный рендеринг. Photoshop отлично подходит для компоновки 3D-фотографий, и, возможно, я расскажу об этом в другом уроке. Этот урок покажет вам рабочий процесс и объяснит, как работает 3D, а также инструменты в Photoshop, с моими обычными советами.
Чтобы получить хорошие результаты, важно следовать конвейеру 3D. Это тот же рабочий процесс, который используется для визуальных эффектов, которые вы видите в фильмах и печатных рекламных роликах. Очевидно, что для фильмов используются более сложные инструменты, такие как Maya или 3D Studio для игр. Photoshop имеет удивительное количество инструментов, которые позволяют нам делать довольно приличную 3D-работу. Недостатком является отсутствие инструментов моделирования и очень медленный рендеринг. Photoshop отлично подходит для компоновки 3D-фотографий, и, возможно, я расскажу об этом в другом уроке. Этот урок покажет вам рабочий процесс и объяснит, как работает 3D, а также инструменты в Photoshop, с моими обычными советами.
 Мой инструктор по визуальным эффектам говорил, что хорошо освещенная сцена со средней моделью лучше, чем отличная модель с плохим освещением.
Мой инструктор по визуальным эффектам говорил, что хорошо освещенная сцена со средней моделью лучше, чем отличная модель с плохим освещением. Вы можете найти 3D-модели в таких местах, как Turbo Squid, Renderosity, 3D-склад Google, Adobe Stock и т. д. Мы будем использовать одну из форм, встроенных в Photoshop.
Вы можете найти 3D-модели в таких местах, как Turbo Squid, Renderosity, 3D-склад Google, Adobe Stock и т. д. Мы будем использовать одну из форм, встроенных в Photoshop.


 д.
д.

 Есть и другие советы в видео в верхней части страницы.
Есть и другие советы в видео в верхней части страницы. Когда мы визуализируем, Photoshop использует трассировку лучей для создания изображения и добавления всех отражений и других полезных свойств.
Когда мы визуализируем, Photoshop использует трассировку лучей для создания изображения и добавления всех отражений и других полезных свойств.



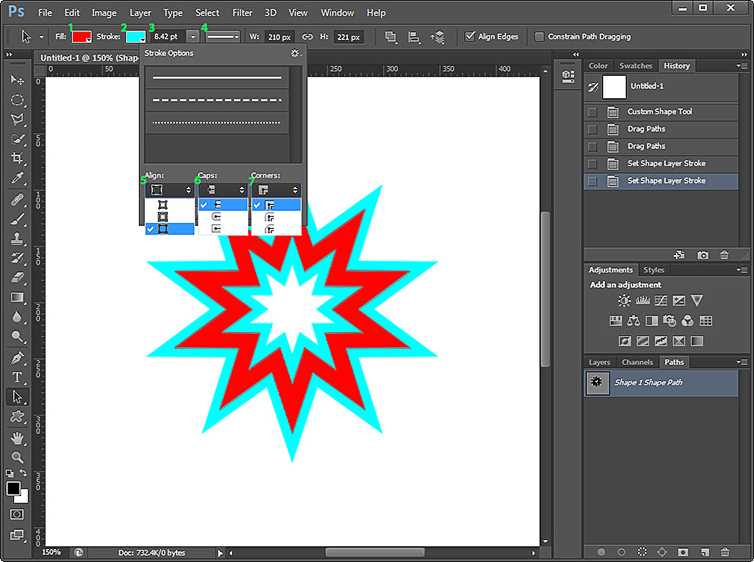
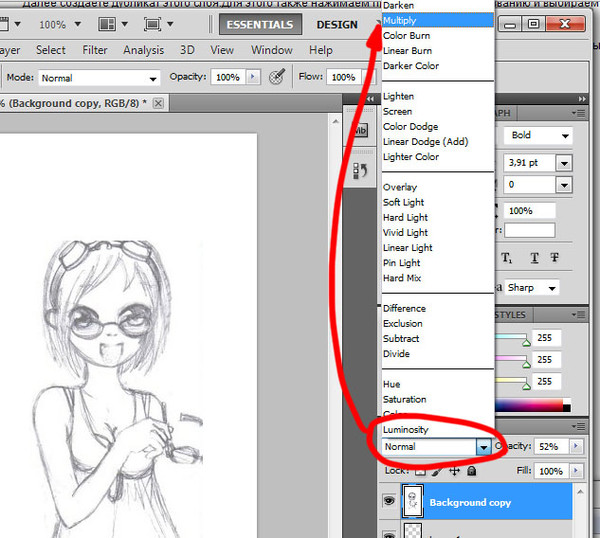
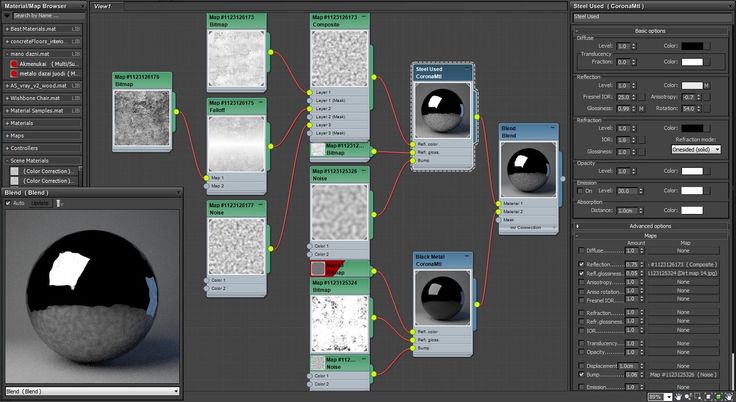
 Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку.
Появляется вот такое окно, в нем находите пункт «Stroke», в русской версии называется «Обводка», и кликаете на этот пункт левой кнопкой мыши. После этого обводка включается, это видно по галочке перед названием, и открываются настройки обводки. На объекте, как видите, уже отображается результат, который соответствует вставленным параметрам. Эти параметры можно изменять, и давайте их рассмотри по порядку. к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати.
к. режимы наложения – это отдельная большая тема, да и при обводке, режимы наложения не используются. Под режимами наложения находится параметр «opacity», т.е. непрозрачность. Здесь с помощью бегунка можно регулировать непрозрачность обводки, т.е. будет сквозь нее просвечиваться фон или нет. Ниже идет пункт «overprint». Его мы пропускаем, т.к. он нам не нужен. Это опция нужна для устранения нежелательных артефактов при печати. Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает.
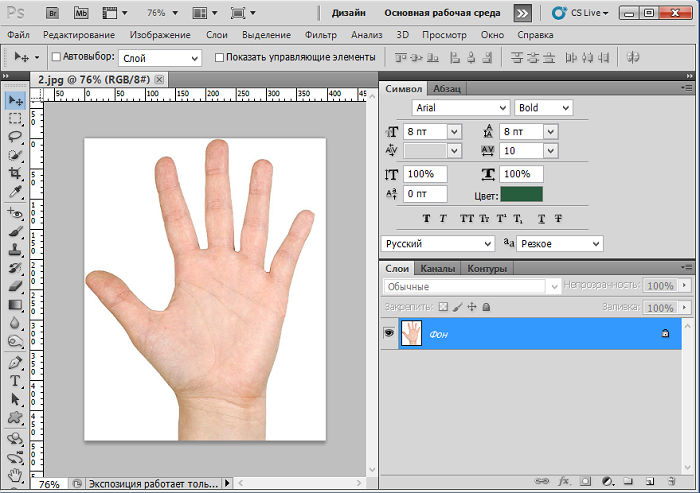
Здесь можно выбрать тип градиента, задать цвета, угол перехода, масштаб и направление. В общем, если нужна обводка градиентом, просто покрутите настройки и сами поймете, какая за что отвечает. Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем.
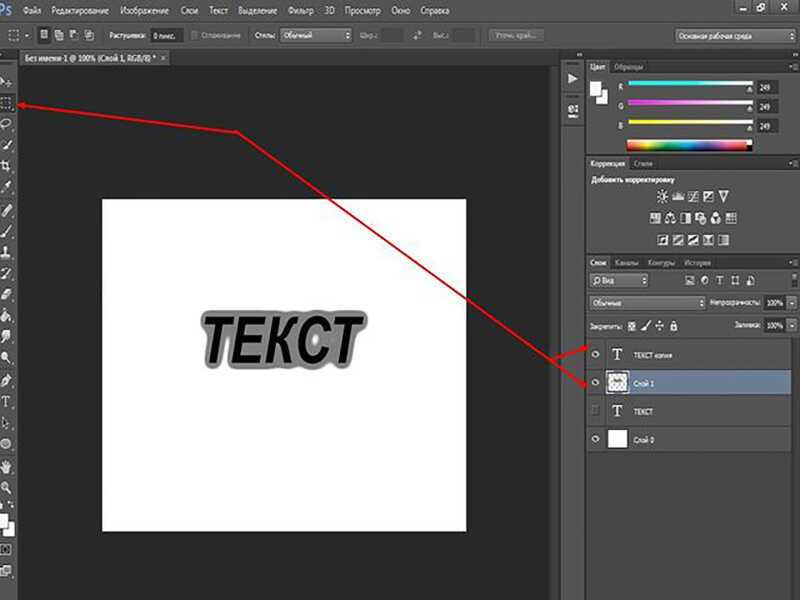
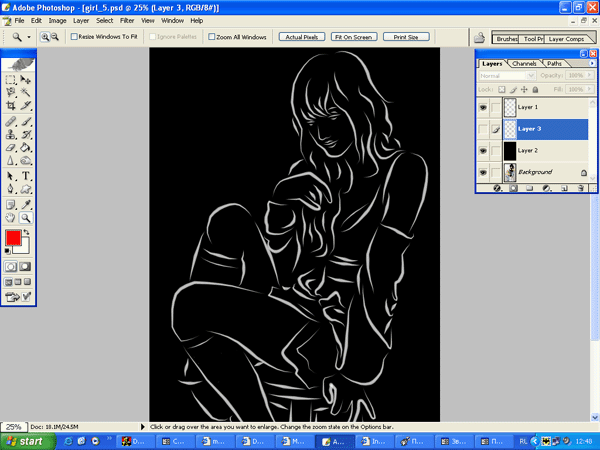
Возьму, например, вот такую фотографию с медалью, и выделю медаль с помощью инструмента «Быстрое выделение». Можно использовать и другой инструмент для выделения, тут уже кому удобнее и у кого, чем лучше получается. Когда объект выделен, его можно скопировать в нужное место, как я только что делал с логотипом ютуба, либо, если нужно сделать обводку тут же, нажимаете сочетание «Ctrl+J». Этим действием мы копируем выделение на новый слой, а дальше действуем уже по знакомому алгоритму: правой кнопкой мыши на слое/верхний пункт/ Stroke и настраиваем. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия. В данном случае – это желтый.
В данном случае – это желтый. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
 Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.




 Просто нажмите на поле градиента, чтобы открыть редактор градиентов.
Просто нажмите на поле градиента, чтобы открыть редактор градиентов. Хотя он может подойти не каждому изображению, с ним стоит поэкспериментировать!
Хотя он может подойти не каждому изображению, с ним стоит поэкспериментировать!
 д.
д.
 Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.
Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.


 Как ребенку освоить рисование? Начните с простых рисунков, и вы удивитесь, как ребенок втянется в этот увлекательный процесс.
Как ребенку освоить рисование? Начните с простых рисунков, и вы удивитесь, как ребенок втянется в этот увлекательный процесс.
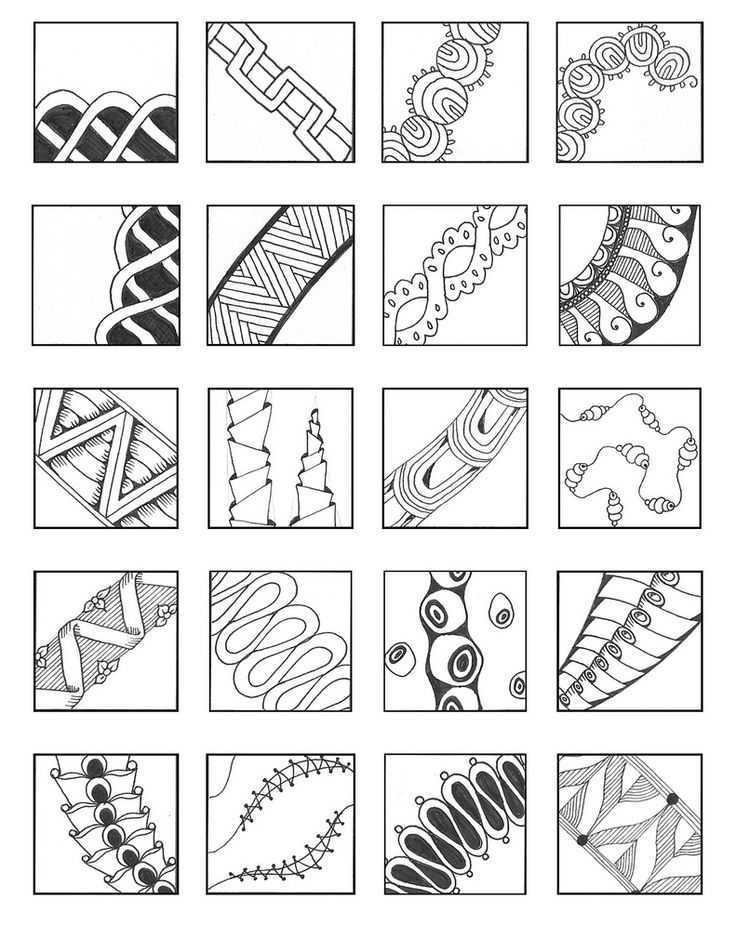
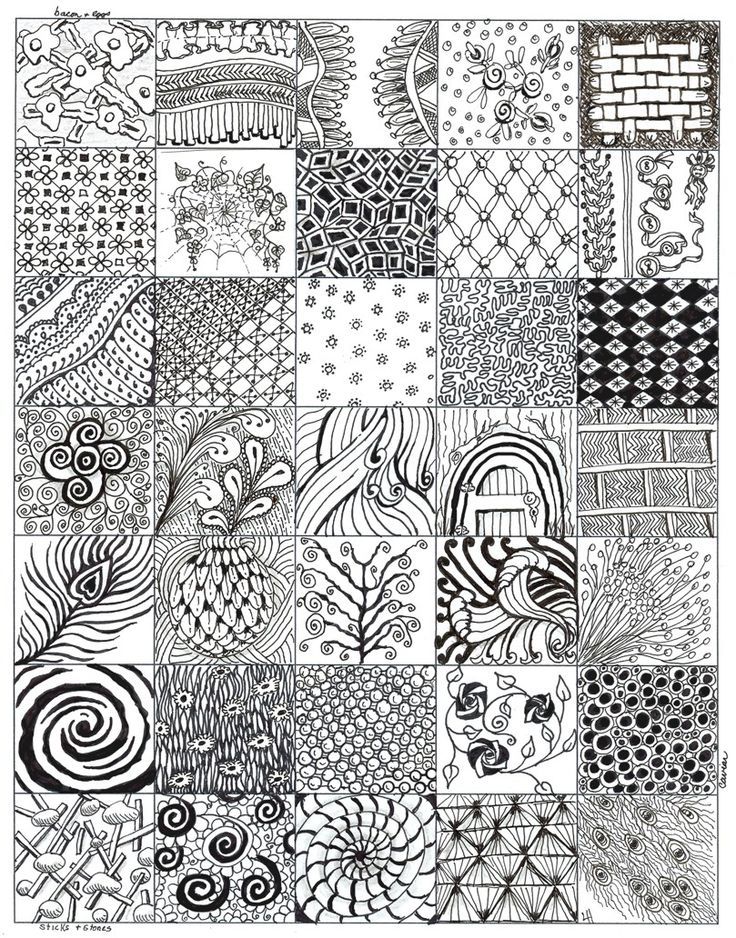
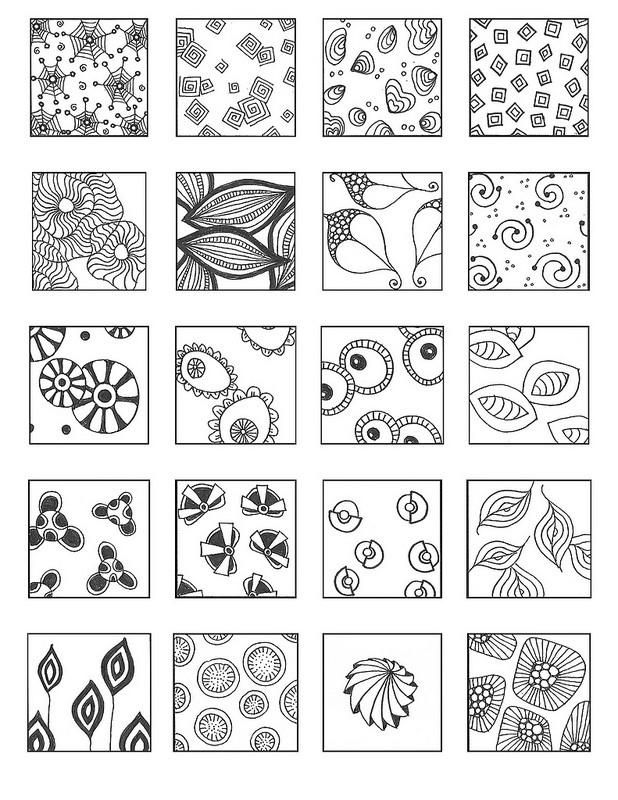
 Рисуем зентангл-животных своими руками поэтапно
Рисуем зентангл-животных своими руками поэтапно

 Добавь
Добавь




 ..
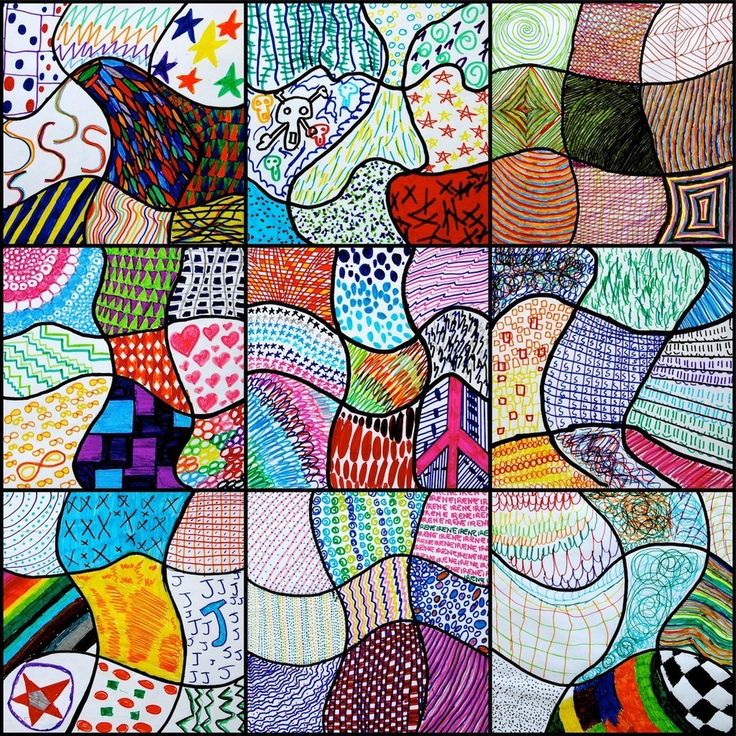
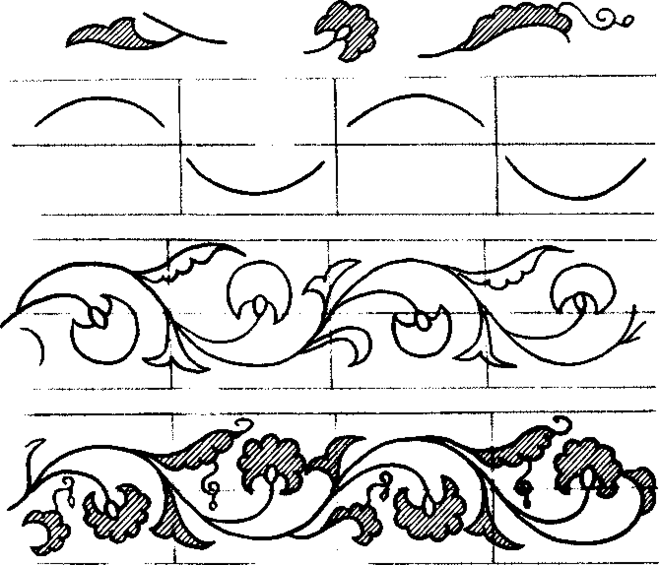
.. В этом уроке рисования вы узнаете, как создаются узоры, чтобы вы могли добавлять их в свои собственные рисунки.
В этом уроке рисования вы узнаете, как создаются узоры, чтобы вы могли добавлять их в свои собственные рисунки.
 Одна форма капли дождя будет отклоняться влево, а другая — вправо.
Одна форма капли дождя будет отклоняться влево, а другая — вправо. Вместо того, чтобы начинать с ряда точек, мы начнем с волны, чтобы нарисовать этот узор:
Вместо того, чтобы начинать с ряда точек, мы начнем с волны, чтобы нарисовать этот узор:
 Этот пост может содержать партнерские ссылки. Смотрите наше полное раскрытие здесь.
Этот пост может содержать партнерские ссылки. Смотрите наше полное раскрытие здесь.  Я оставил небольшой белый акцент в левом верхнем углу каждого сердца, чтобы придать ему более пузырчатый вид. Повторяющийся рисунок, выполненный в разных цветах, — один из моих любимых рисунков в альбоме для рисования.
Я оставил небольшой белый акцент в левом верхнем углу каждого сердца, чтобы придать ему более пузырчатый вид. Повторяющийся рисунок, выполненный в разных цветах, — один из моих любимых рисунков в альбоме для рисования. Попробуйте изогнутые линии в базовой форме радуги. Или раскройте свой творческий потенциал и попробуйте использовать различные элементы дизайна для создания интересных узоров из горизонтальных линий.
Попробуйте изогнутые линии в базовой форме радуги. Или раскройте свой творческий потенциал и попробуйте использовать различные элементы дизайна для создания интересных узоров из горизонтальных линий.


 Но вам не нужна куча причудливых принадлежностей, чтобы попрактиковаться в рисовании узоров. Иногда это так же просто, как использовать только карандаш и лист бумаги.
Но вам не нужна куча причудливых принадлежностей, чтобы попрактиковаться в рисовании узоров. Иногда это так же просто, как использовать только карандаш и лист бумаги.
 Вы также можете использовать фломастеры на бумаге, просто будьте осторожны, чтобы не размазать краску, так как она сохнет немного дольше, чем обычные маркеры.
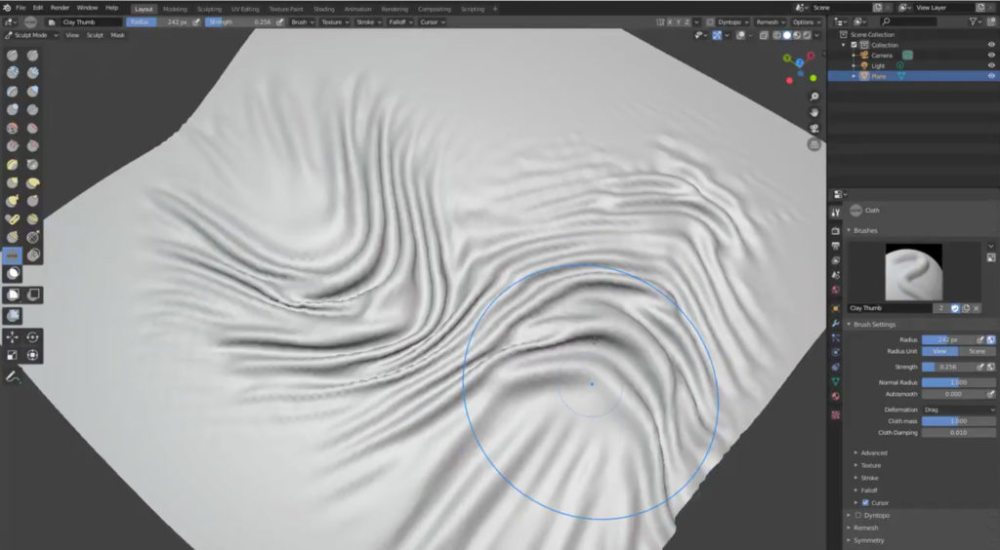
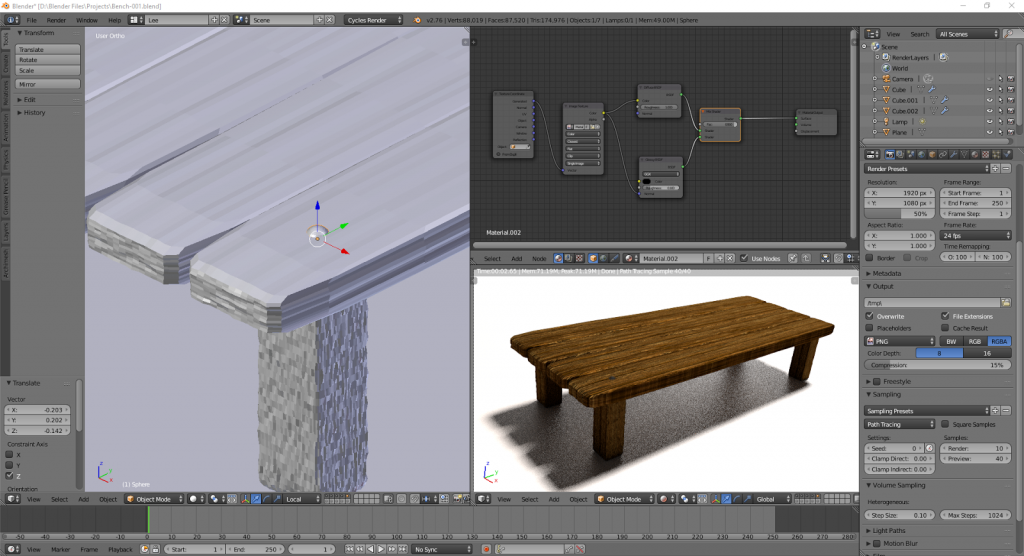
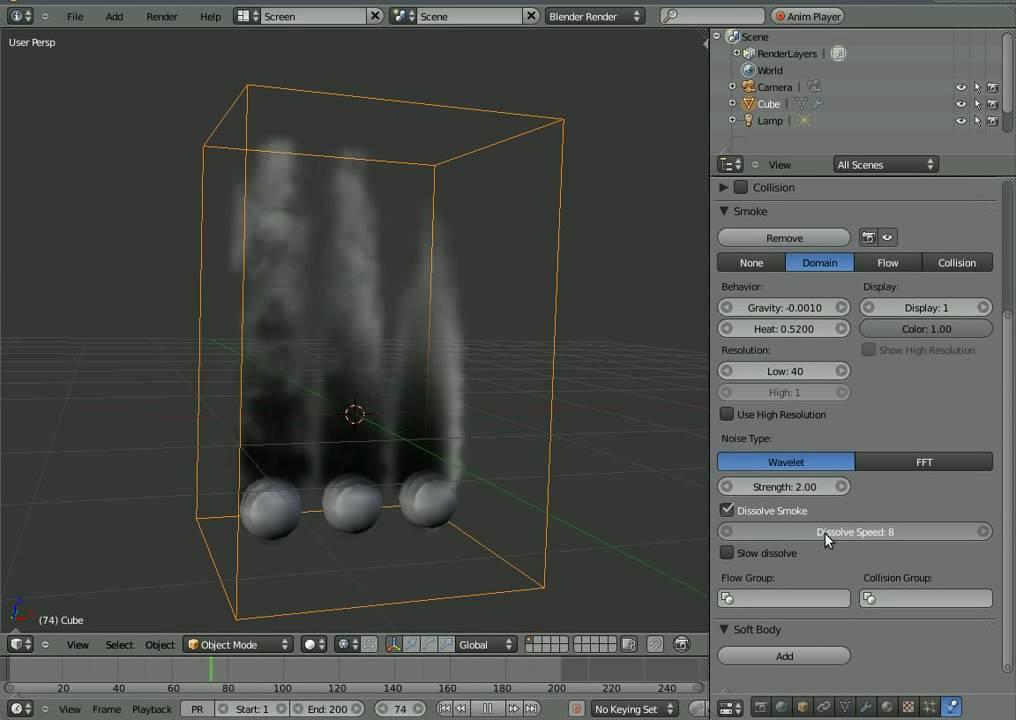
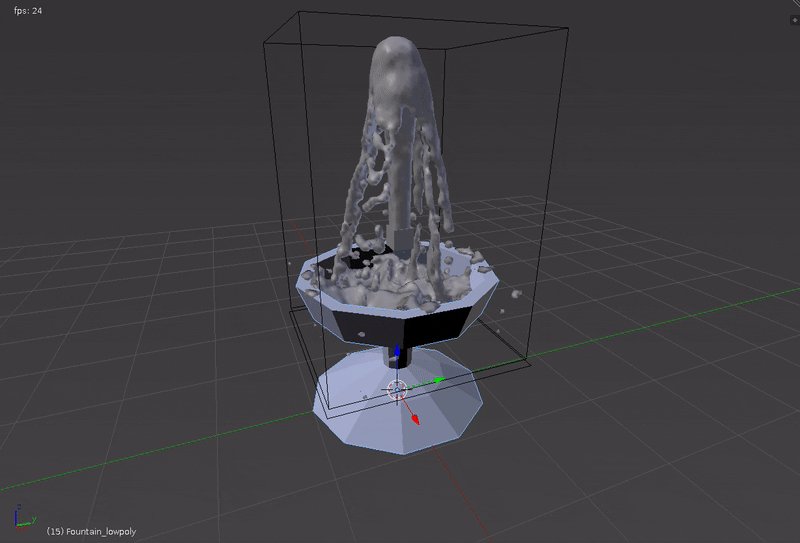
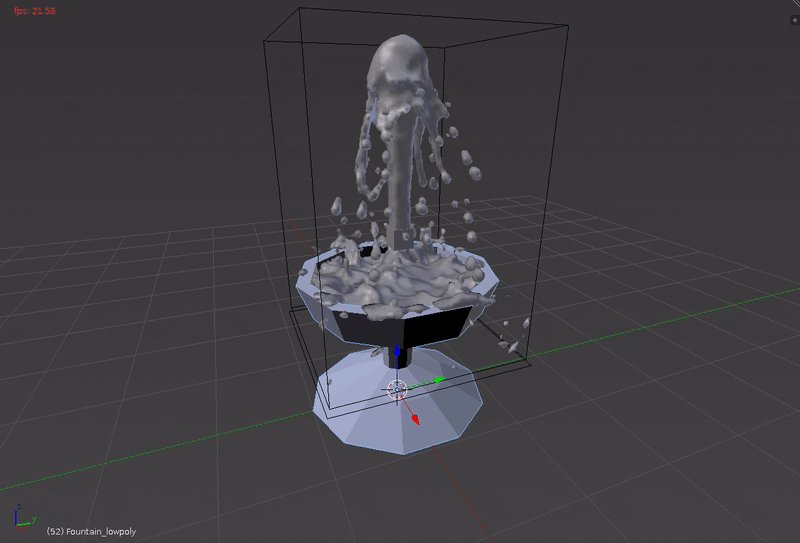
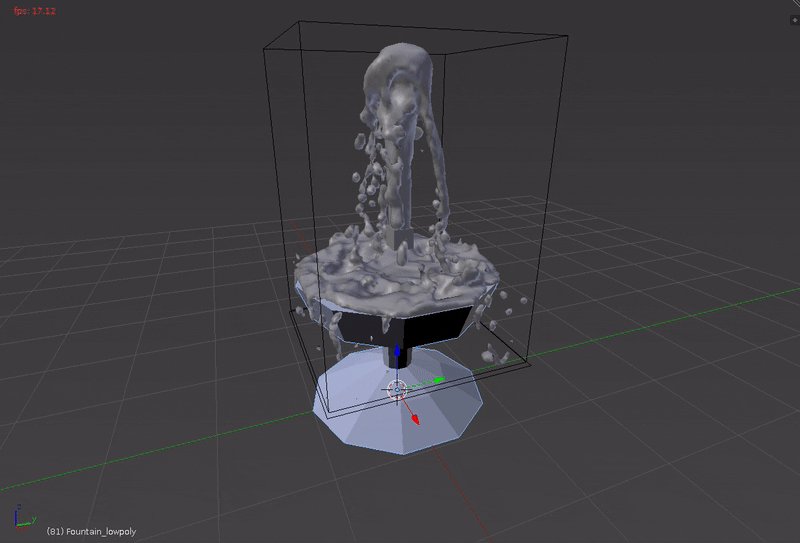
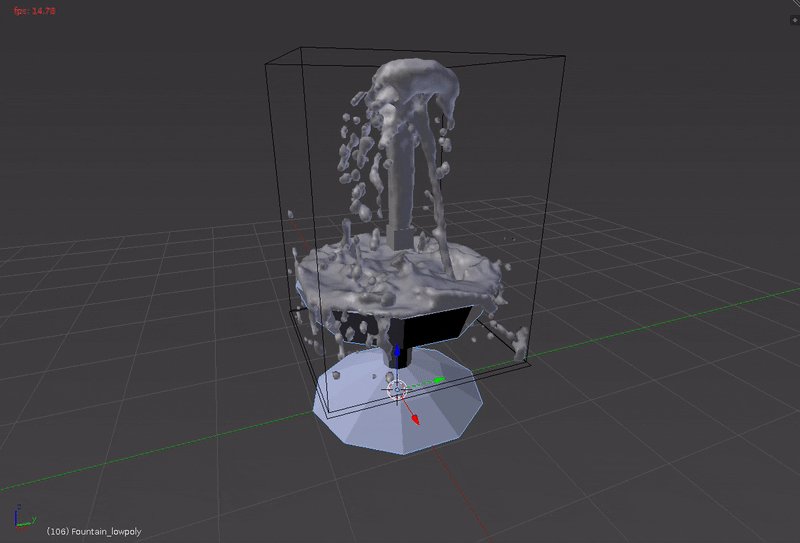
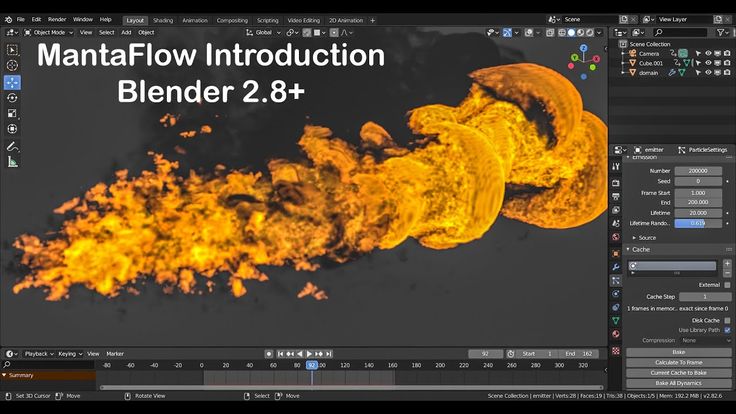
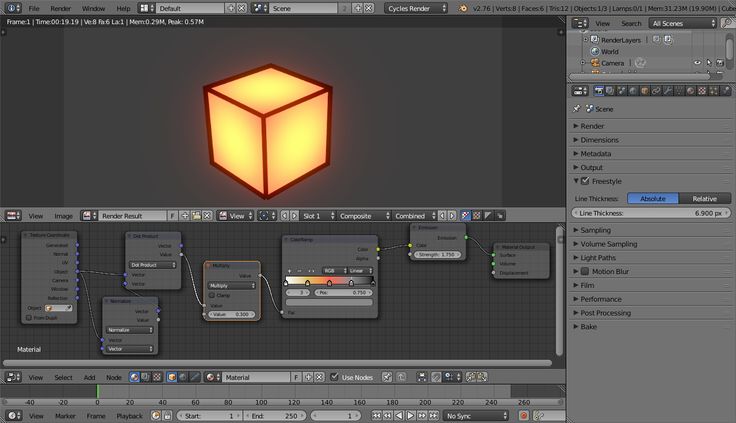
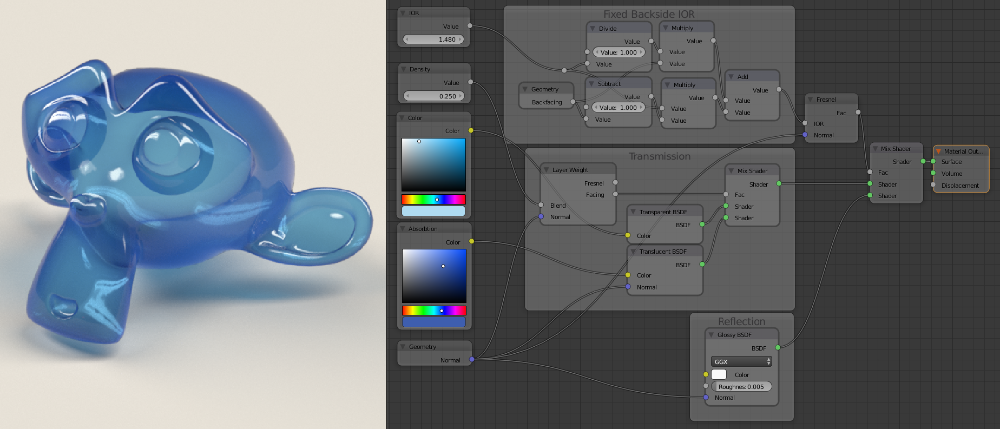
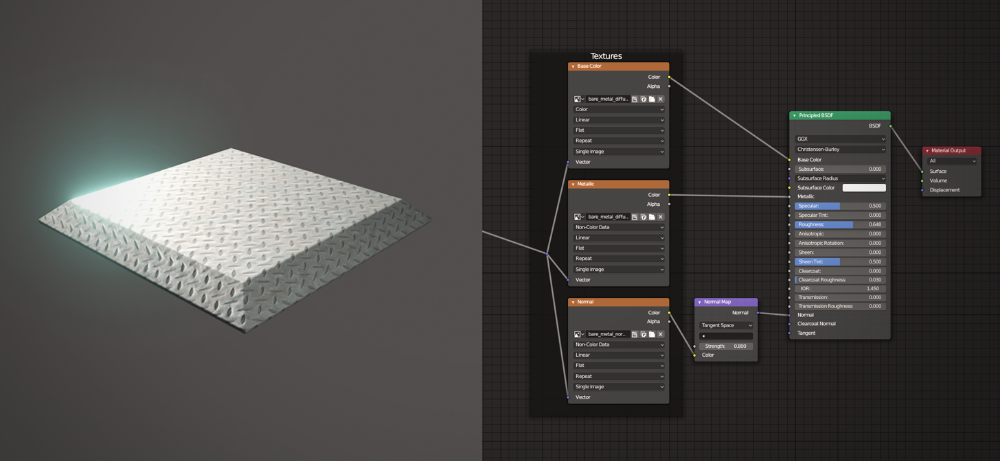
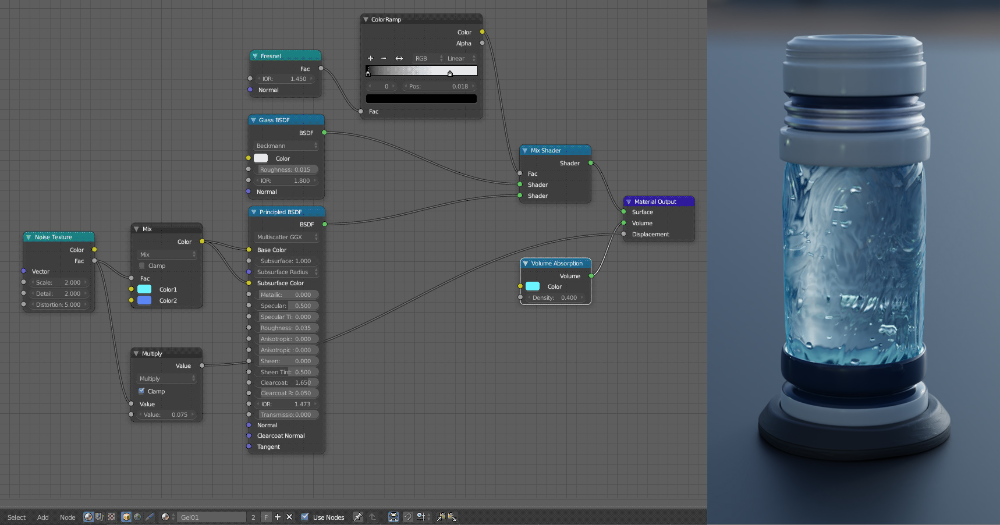
Вы также можете использовать фломастеры на бумаге, просто будьте осторожны, чтобы не размазать краску, так как она сохнет немного дольше, чем обычные маркеры. 77. Начиная с этой версии появилась поддержка рендеринга объема на GPU и возможность кэширования в формате OpenVDB. Данный эффект очень часто используется в компьютерной графике. В этом уроке Вы узнаете, как создать его с помощью Blender.
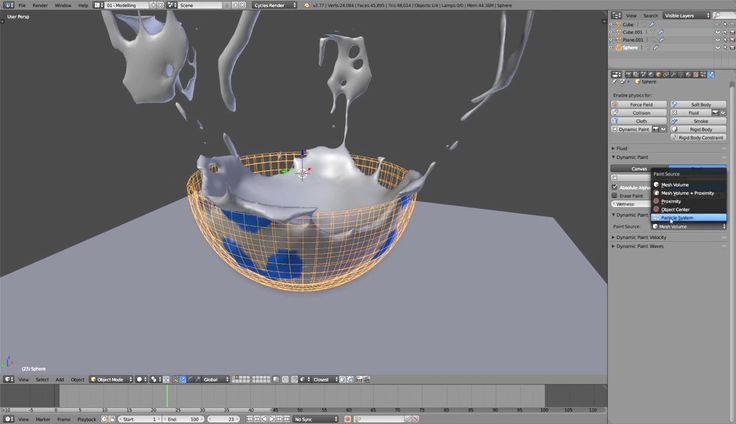
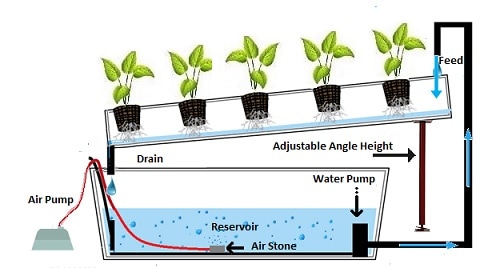
77. Начиная с этой версии появилась поддержка рендеринга объема на GPU и возможность кэширования в формате OpenVDB. Данный эффект очень часто используется в компьютерной графике. В этом уроке Вы узнаете, как создать его с помощью Blender. Используя данную технику вы можете заполнять любые сосуды любыми предметами.
Используя данную технику вы можете заполнять любые сосуды любыми предметами.
 Вспомним математику: 1-1 = 0 — у нас будет так же т.к. в группе А и B одна и та же вершина.
Вспомним математику: 1-1 = 0 — у нас будет так же т.к. в группе А и B одна и та же вершина.
 Нажмите Shift + A , затем выберите Mesh | УФ-сфера . Уменьшите его примерно до 0,75 и поместите в нижнюю часть домена.
Нажмите Shift + A , затем выберите Mesh | УФ-сфера . Уменьшите его примерно до 0,75 и поместите в нижнюю часть домена.
 Это изменит размер домена в зависимости от того, где находится огонь, что, в свою очередь, уменьшит время запекания:
Это изменит размер домена в зависимости от того, где находится огонь, что, в свою очередь, уменьшит время запекания: Как вы, наверное, догадались, установите Type на Flow .
Как вы, наверное, догадались, установите Type на Flow .

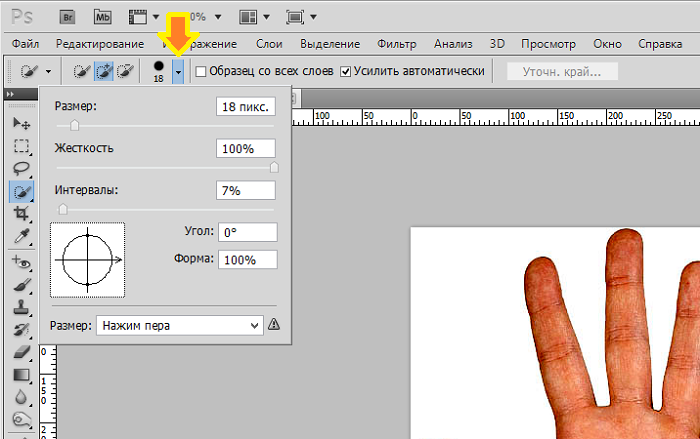
 Чем выше вы установите это значение, тем ярче будет огонь. Я собираюсь установить свой на 7 .
Чем выше вы установите это значение, тем ярче будет огонь. Я собираюсь установить свой на 7 . 17 – Камера
17 – Камера Например, Eevee будет рендериться намного быстрее, чем Cycles, но огонь будет выглядеть не так хорошо. Если у вас более медленный компьютер, я рекомендую использовать Eevee, потому что рендеринг дыма/огня в Cycles довольно интенсивно использует GPU/CPU. Чтобы выбрать движок рендеринга, перейдите на страницу 9.0046 Render Properties и нажмите Render Engine :
Например, Eevee будет рендериться намного быстрее, чем Cycles, но огонь будет выглядеть не так хорошо. Если у вас более медленный компьютер, я рекомендую использовать Eevee, потому что рендеринг дыма/огня в Cycles довольно интенсивно использует GPU/CPU. Чтобы выбрать движок рендеринга, перейдите на страницу 9.0046 Render Properties и нажмите Render Engine : Переключитесь на движок рендеринга Eevee и приступим:
Переключитесь на движок рендеринга Eevee и приступим:
 blend
blend 

 Наш последний шаг — превратить нашу чашку в коллайдер, чтобы наша жидкость взаимодействовала как настоящая кофейная чашка. Для этого мы включим физику жидкости в физике.
Наш последний шаг — превратить нашу чашку в коллайдер, чтобы наша жидкость взаимодействовала как настоящая кофейная чашка. Для этого мы включим физику жидкости в физике.

 Из-за этого, чем выше разрешение, тем больше вокселей мы получаем.
Из-за этого, чем выше разрешение, тем больше вокселей мы получаем. Для этого мы анимируем параметр «Использовать поток» на нашей сфере.
Для этого мы анимируем параметр «Использовать поток» на нашей сфере.
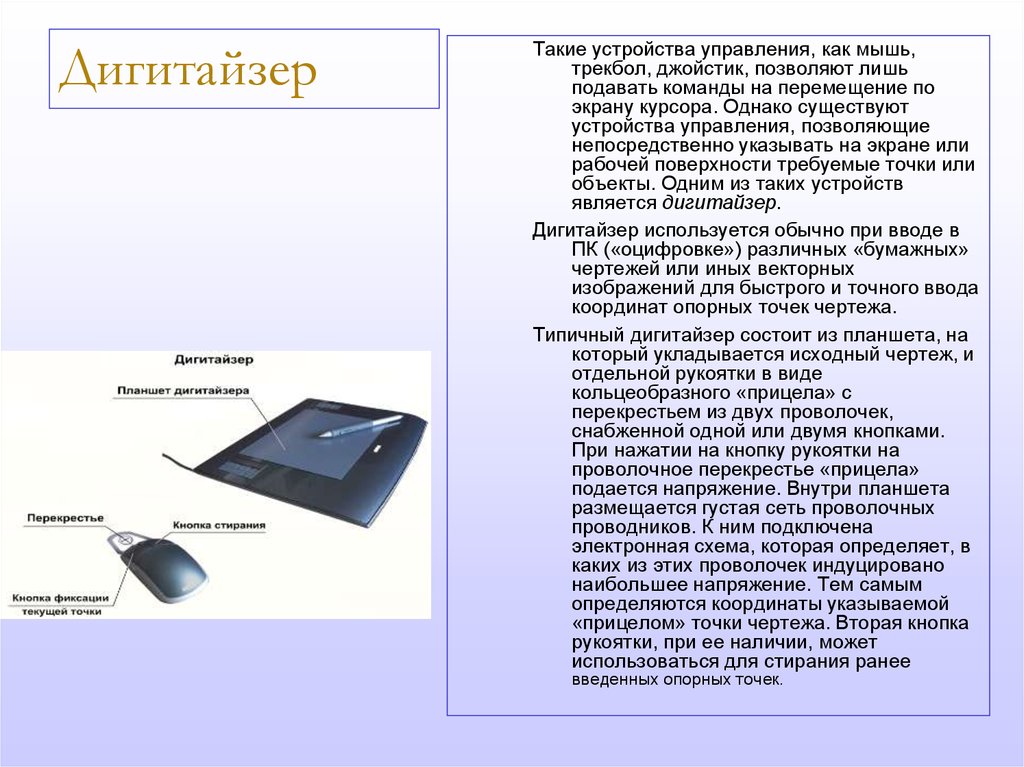
 Потом другие фирмы стали выпускать свои модели планшетов.
Потом другие фирмы стали выпускать свои модели планшетов.
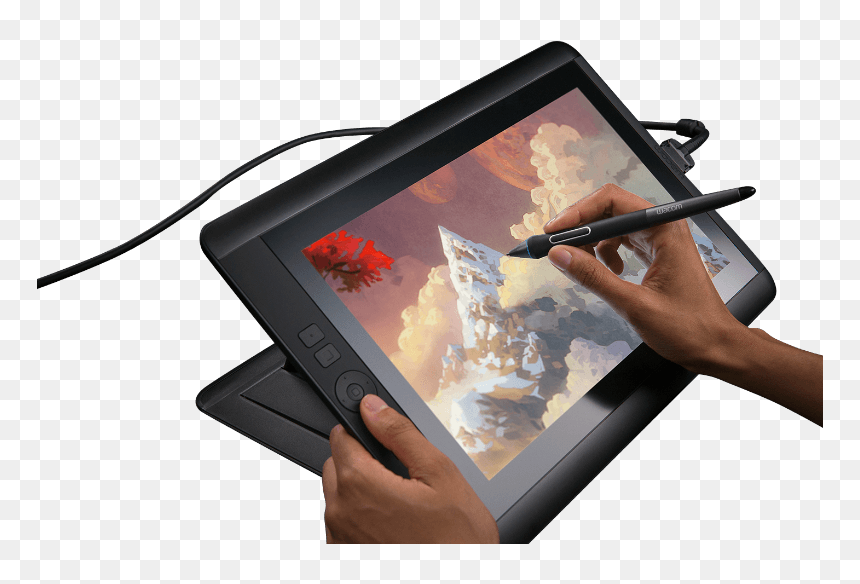
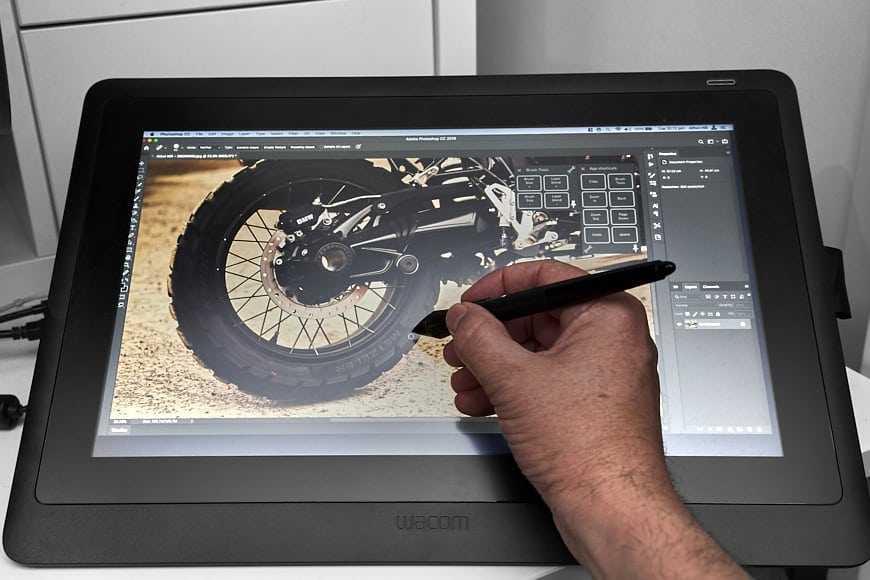
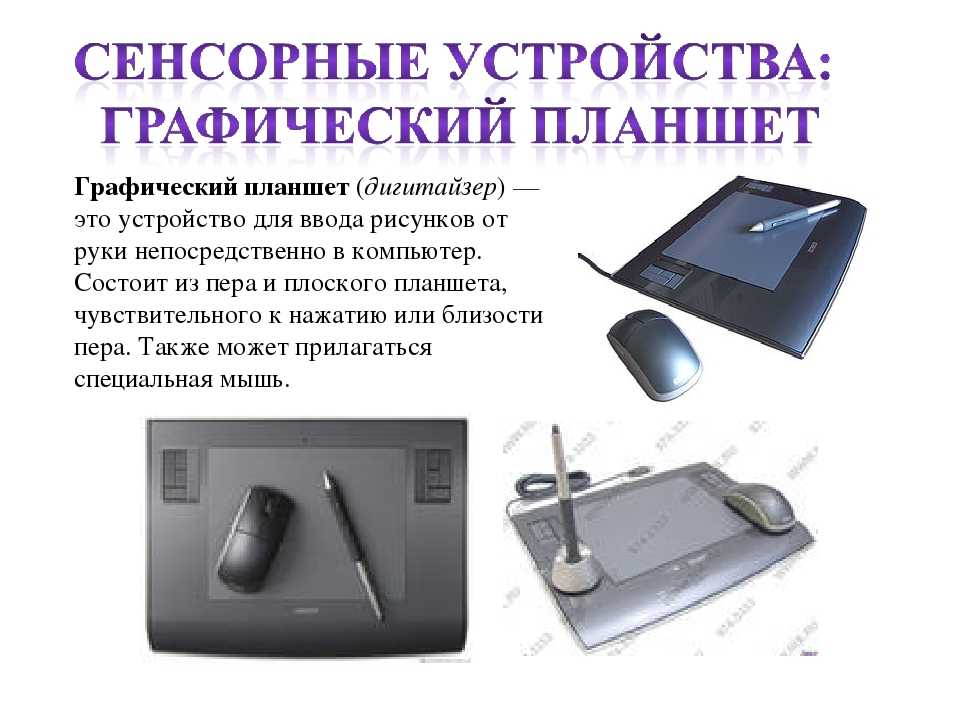
 В частности, такой тип датчика используется в перьях к планшетам фирмы Wacom[6]. Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске.
В частности, такой тип датчика используется в перьях к планшетам фирмы Wacom[6]. Также регистрация может осуществляться с помощью компонента с переменным сопротивлением[7] или переменной индуктивностью. Существуют реализации, в основе которых лежит пьезоэлектрический эффект[источник не указан 1028 дней]. При нажатии пера в пределах рабочей поверхности планшета, под которой проложена сетка проводников, на пластине пьезоэлектрика возникает разность потенциалов, что позволяет определять координаты нужной точки. Такие планшеты вообще не требуют специального пера и позволяют чертить на рабочей поверхности планшета как на обычной чертёжной доске. Такая мышь может работать только на планшете. Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
Такая мышь может работать только на планшете. Поскольку разрешение планшета гораздо выше, чем разрешение обычной компьютерной мыши, то использование связки мышь+планшет позволяет достичь значительно более высокой точности при вводе.
 html#Gray1888b>
html#Gray1888b>  ). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012.
). — строение Wacom graphire A6. Архивировано из первоисточника 19 мая 2012. Проверено 11 февраля 2012. Более известный и часто ошибочно именуемый первым, графический планшет RAND Tablet[3] также известен как «Графакон» (ГРАФический КОНвертер), представленный в 1964. RAND Tablet использовал сетку проводников под поверхностью планшета, на которые подавались закодированные троичным кодом Грея электрические импульсы. Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
Более известный и часто ошибочно именуемый первым, графический планшет RAND Tablet[3] также известен как «Графакон» (ГРАФический КОНвертер), представленный в 1964. RAND Tablet использовал сетку проводников под поверхностью планшета, на которые подавались закодированные троичным кодом Грея электрические импульсы. Емкостно связанное перо принимало этот сигнал, который затем мог быть декодирован обратно в координаты.[4]
 В электромагнитных — перо излучает электромагнитные волны, а сетка служит приёмником. В обоих случаях на перо должно быть подано питание.
В электромагнитных — перо излучает электромагнитные волны, а сетка служит приёмником. В обоих случаях на перо должно быть подано питание.





 Высокая чувствительность к давлению, в идеале не менее 512 уровней, позволяет пользователю контролировать ряд аспектов рисунка, включая цвет и толщину линии, просто более или менее сильно нажимая на стилус, имитируя рисование настоящей ручкой.
Высокая чувствительность к давлению, в идеале не менее 512 уровней, позволяет пользователю контролировать ряд аспектов рисунка, включая цвет и толщину линии, просто более или менее сильно нажимая на стилус, имитируя рисование настоящей ручкой.
 д. Имея расширение «.3DS», этот формат файлов для 3D-печати также обладает тем преимуществом, что его читает большинство существующих на рынке программ, таких как 3dsMax, ABViewer, Blender, MeshLab, messiahStudio, Rain Swift 3D, SketchUp, TurboCAD и др.
д. Имея расширение «.3DS», этот формат файлов для 3D-печати также обладает тем преимуществом, что его читает большинство существующих на рынке программ, таких как 3dsMax, ABViewer, Blender, MeshLab, messiahStudio, Rain Swift 3D, SketchUp, TurboCAD и др. Его можно открыть только с помощью OpenSCAD.
Его можно открыть только с помощью OpenSCAD.
 AutoDesk будет использовать файл FBX с расширением «.FBX» в качестве обменного формата для своего портфеля программного обеспечения, такого как AutoCAD, Fusion 360, Maya, 3DS Max и др.
AutoDesk будет использовать файл FBX с расширением «.FBX» в качестве обменного формата для своего портфеля программного обеспечения, такого как AutoCAD, Fusion 360, Maya, 3DS Max и др.


 )
)

 )
)
 ..)?
..)?  obj
obj  Выложите на стекле коллаж из денег. Старайтесь располагать монеты как можно плотнее.
Выложите на стекле коллаж из денег. Старайтесь располагать монеты как можно плотнее.
 Вам нужно срезать нижнюю часть изделия, а в верхней – подготовить отверстие под патрон.
Вам нужно срезать нижнюю часть изделия, а в верхней – подготовить отверстие под патрон. РФ
РФ Наши долговременные хранилища содержат важную информацию, необходимую для осмысления окружающего мира, использования языка, общения с людьми, доступа к репертуару освоенных навыков и многого другого. Как мы уже знаем, эти способности поддерживаются разными системами памяти, которые работают сообща (см. также врезку «Случай пациента Г. М.»).
Наши долговременные хранилища содержат важную информацию, необходимую для осмысления окружающего мира, использования языка, общения с людьми, доступа к репертуару освоенных навыков и многого другого. Как мы уже знаем, эти способности поддерживаются разными системами памяти, которые работают сообща (см. также врезку «Случай пациента Г. М.»). Опять же, это может происходить автоматически, само собой, или нам могут потребоваться целенаправленные усилия, чтобы найти в памяти конкретную информацию. Правильные стратегии кодирования позволяют значительно упростить этот поиск.
Опять же, это может происходить автоматически, само собой, или нам могут потребоваться целенаправленные усилия, чтобы найти в памяти конкретную информацию. Правильные стратегии кодирования позволяют значительно упростить этот поиск. Она может быть рифмованной или ритмичной, например «разведена, обезглавлена, умерла; разведена, обезглавлена, выжила» (это помогает запомнить судьбу шести жен Генриха VIII) или «В год тысяча четыреста девяносто второй Колумб переплыл океан голубой». Эти подсказки запечатлеваются в мозге гораздо лучше, чем голые факты, и служат своего рода триггерами, которые облегчают доступ к нужной информации из долговременного хранилища.
Она может быть рифмованной или ритмичной, например «разведена, обезглавлена, умерла; разведена, обезглавлена, выжила» (это помогает запомнить судьбу шести жен Генриха VIII) или «В год тысяча четыреста девяносто второй Колумб переплыл океан голубой». Эти подсказки запечатлеваются в мозге гораздо лучше, чем голые факты, и служат своего рода триггерами, которые облегчают доступ к нужной информации из долговременного хранилища.

 Красочные и детализированные картины, как правило, создают множество потенциальных следов, которые значительно повышают наши шансы на вспоминание.
Красочные и детализированные картины, как правило, создают множество потенциальных следов, которые значительно повышают наши шансы на вспоминание.

 М. Генри страдал тяжелой формой эпилепсии, но в 1950-е гг. методы лечения этой болезни были довольно примитивными; в попытке избавить его от изнурительных приступов врачи предприняли радикальный шаг: удалили в обоих полушариях его мозга конкретные участки, где были локализованы очаги эпилепсии. Это был гиппокамп — парная структура, чье название происходит от греческого слова «морской конек», потому что по своей форме она отдаленно напоминает эту рыбу.
М. Генри страдал тяжелой формой эпилепсии, но в 1950-е гг. методы лечения этой болезни были довольно примитивными; в попытке избавить его от изнурительных приступов врачи предприняли радикальный шаг: удалили в обоих полушариях его мозга конкретные участки, где были локализованы очаги эпилепсии. Это был гиппокамп — парная структура, чье название происходит от греческого слова «морской конек», потому что по своей форме она отдаленно напоминает эту рыбу. Речь также не пострадала, и Генри увлекался разгадыванием кроссвордов, хотя и не мог ответить ни на один вопрос, связанный с событиями, произошедшими после операции. Это свидетельствовало о том, что его семантическая память на язык и факты сохранилась, но перестала удерживать новую информацию.
Речь также не пострадала, и Генри увлекался разгадыванием кроссвордов, хотя и не мог ответить ни на один вопрос, связанный с событиями, произошедшими после операции. Это свидетельствовало о том, что его семантическая память на язык и факты сохранилась, но перестала удерживать новую информацию.

 Я планирую сделать еще один на день рождения друзей. Большое спасибо. Обязательно воспользуюсь снова. “
Я планирую сделать еще один на день рождения друзей. Большое спасибо. Обязательно воспользуюсь снова. “
 mp4
mp4 Эти события часто связаны с большими эмоциями, так как прощание с близким человеком, прощание с коллегой по работе или даже смерть друга разрывают сердце.
Эти события часто связаны с большими эмоциями, так как прощание с близким человеком, прощание с коллегой по работе или даже смерть друга разрывают сердце.

 В таком случае реализуется правило “Кто быстрее успел, тот и получил”. В этом моменте стоит отметить такое понятие как Gas War — газвар. Пользователи увеличивают комиссию за транзакцию с целью скорейшего выполнения операции минта. Чем большую комиссию вы готовы платить, тем скорее ваш запрос будет обработан. Таким образом они повышают шанс на минт во время пабликсейла. Однако, это увеличивает затраты и итоговую стоимость NFT. Так как спрос на коллекцию был большой, разумеется не всем желающим удалось сминтить NFT.
В таком случае реализуется правило “Кто быстрее успел, тот и получил”. В этом моменте стоит отметить такое понятие как Gas War — газвар. Пользователи увеличивают комиссию за транзакцию с целью скорейшего выполнения операции минта. Чем большую комиссию вы готовы платить, тем скорее ваш запрос будет обработан. Таким образом они повышают шанс на минт во время пабликсейла. Однако, это увеличивает затраты и итоговую стоимость NFT. Так как спрос на коллекцию был большой, разумеется не всем желающим удалось сминтить NFT. д. ваши шансы стремятся к 0.
д. ваши шансы стремятся к 0. Ниже вы найдете несколько проверенных бирж, которыми мы пользуемся.
Ниже вы найдете несколько проверенных бирж, которыми мы пользуемся.

 Большинство коллекций минтятся на блокчейне Ethereum. Для него лучше всего подходит MetaMask.
Большинство коллекций минтятся на блокчейне Ethereum. Для него лучше всего подходит MetaMask. Особенно сильно они любят писать в ЛС в Discord. Запомните: ни один уважающий себя проект никогда не напишет вам в личку.
Особенно сильно они любят писать в ЛС в Discord. Запомните: ни один уважающий себя проект никогда не напишет вам в личку.

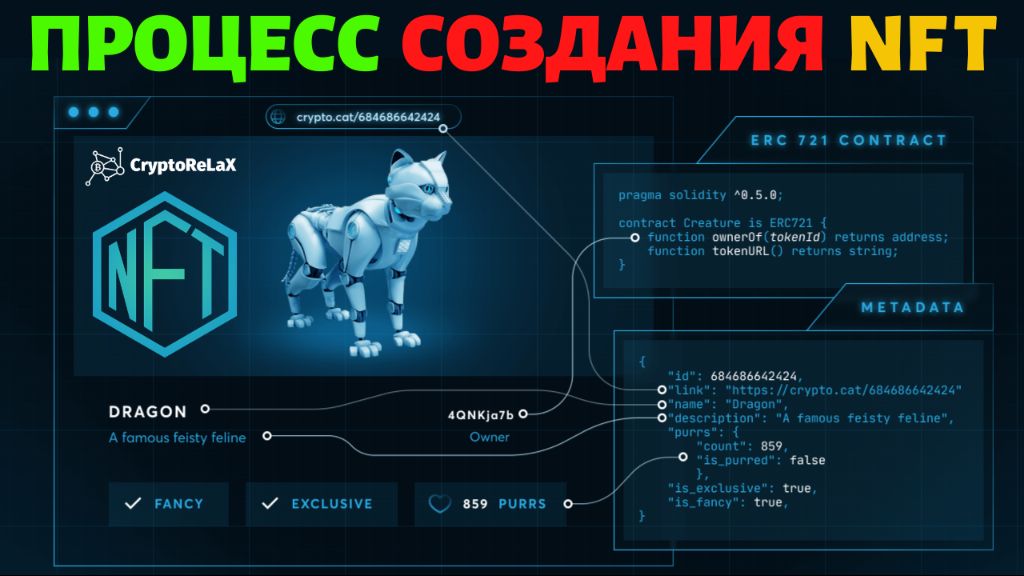
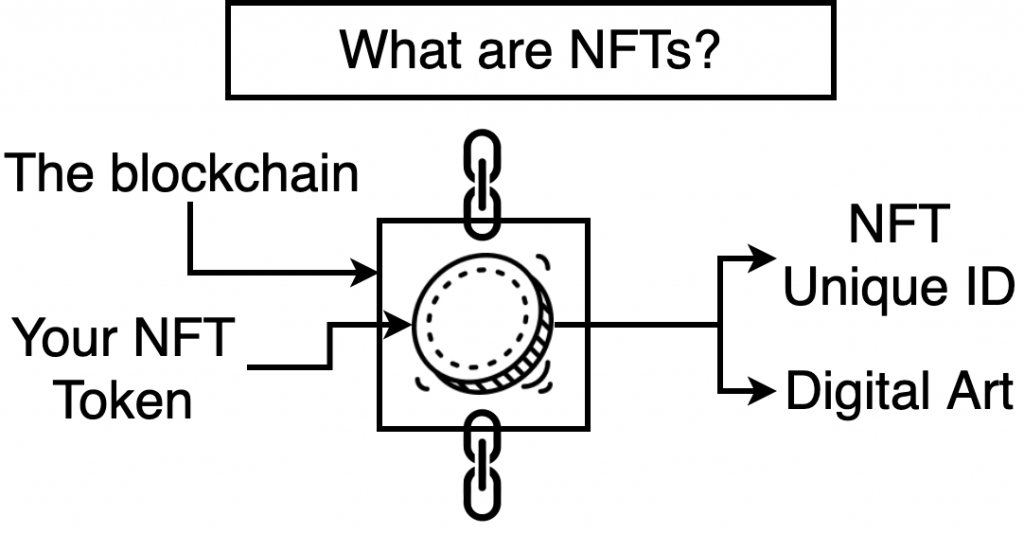
 Рендеринг цифрового искусства в часть блокчейна Ethereum в качестве общедоступной записи известен как чеканка. Это связано с тем, что цифровое искусство не поддается модификации и подделке. Чеканка — это процесс добавления NFT в блокчейн, точно так же, как чеканка денег относится к процессу генерации валют.
Рендеринг цифрового искусства в часть блокчейна Ethereum в качестве общедоступной записи известен как чеканка. Это связано с тем, что цифровое искусство не поддается модификации и подделке. Чеканка — это процесс добавления NFT в блокчейн, точно так же, как чеканка денег относится к процессу генерации валют.
 Пользователи могут покупать и продавать NFT на вторичном рынке, а также разрабатывать и продавать свои коллекции NFT на первичном рынке.
Пользователи могут покупать и продавать NFT на вторичном рынке, а также разрабатывать и продавать свои коллекции NFT на первичном рынке. Создать крипто-кошелек
Создать крипто-кошелек 
 «Ленивая чеканка» — так называется эта функция. Шаги легче следовать. Вот как начать:
«Ленивая чеканка» — так называется эта функция. Шаги легче следовать. Вот как начать: Эта плата не установлена в камне, и вы можете управлять ею, если знаете, что делаете.
Эта плата не установлена в камне, и вы можете управлять ею, если знаете, что делаете. С другой стороны, продавец может оплатить всю стоимость, выставив 5% от конечной цены.
С другой стороны, продавец может оплатить всю стоимость, выставив 5% от конечной цены.


 Царство NFT стоит попробовать, если вы художник или цифровой предприниматель.
Царство NFT стоит попробовать, если вы художник или цифровой предприниматель. Чеканка цифровых активов (всего, от произведений искусства до музыки и статей) в виде NFT — это один из способов для художников монетизировать свою работу.
Чеканка цифровых активов (всего, от произведений искусства до музыки и статей) в виде NFT — это один из способов для художников монетизировать свою работу.

 Эта транзакция будет стоить денег, которые известны как «плата за газ». Следите за требуемыми комиссиями за транзакции, так как некоторые из них могут быть выше, чем вы ожидаете.
Эта транзакция будет стоить денег, которые известны как «плата за газ». Следите за требуемыми комиссиями за транзакции, так как некоторые из них могут быть выше, чем вы ожидаете. Нажмите кнопку «Продать» в правом верхнем углу на странице описания вашего NFT.
Нажмите кнопку «Продать» в правом верхнем углу на странице описания вашего NFT. Как только плата за газ будет оплачена и вы утвердите окончательные условия, ваш NFT будет выставлен на продажу и доступен для покупки на торговой площадке.
Как только плата за газ будет оплачена и вы утвердите окончательные условия, ваш NFT будет выставлен на продажу и доступен для покупки на торговой площадке.
